Панель «Форматирование текста»
Чтобы отобразить панель Форматирование текста, поместите курсор в текстовый объект.
Возможность выбрать шрифт из списка или ввести имя шрифта вручную.
Можно ввести несколько шрифтов, разделяя их точкой с запятой. Если шрифт недоступен, LibreOffice используется следующий за ним шрифт.
Шрифт
Здесь можно выбрать размер шрифта из списка или ввести его вручную.
Размер шрифта
Размер шрифта
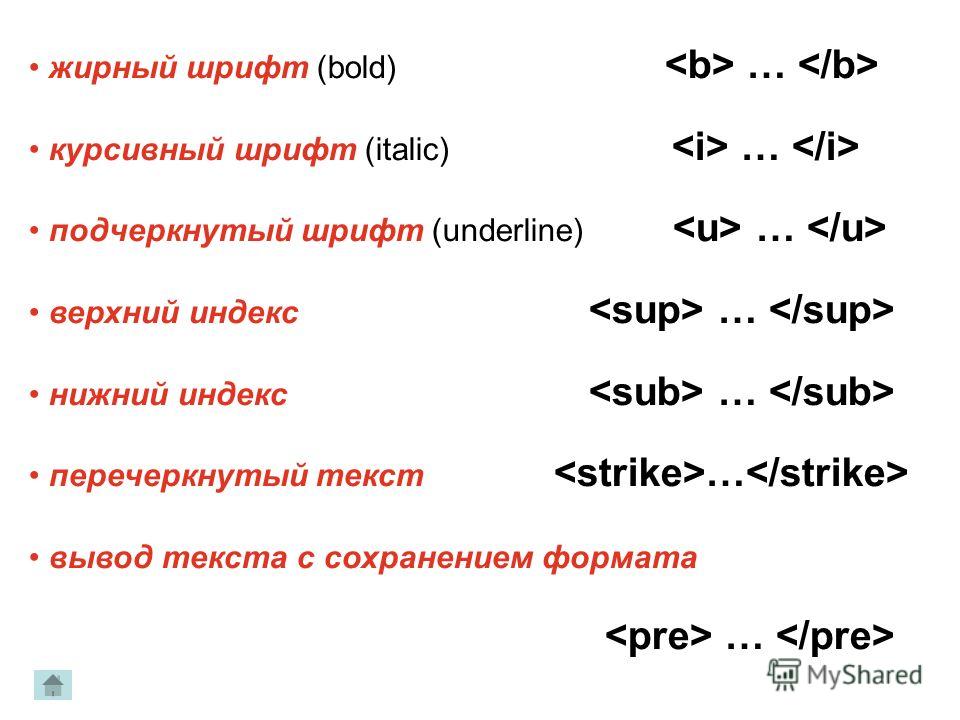
Делает начертание выделенного текста жирным. Если курсор находится в слове, всё слово выделяется жирным шрифтом. Если выбранный фрагмент или слово уже жирные, это форматирование снимается.
Жирный
Делает начертание выделенного текста курсивным. Если курсор находится в слове, всё слово выделяется курсивом. Если выбранный фрагмент или слово уже выделены курсивом, это форматирование снимается.
Курсив
Underlines or removes underlining from the selected text.
Подчёркнутый
Click to apply the current font color to the selected characters. You can also click here, and then drag a selection to change the text color. Click the arrow next to the icon to open the Font color toolbar.
Цвет шрифта
Выравнивает выбранные абзацы по левому полю страницы.
Выровнять по левому краю
Выравнивает выбранные абзацы по центру страницы.
Align Center HorizontallyCentered
Выравнивает выбранные абзацы по правому полю страницы.
Выровнять по правому краю
Выравнивание выбранных абзацев по левому и правому полям страницы. При необходимости можно также указать параметры выравнивания для последней строки абзаца путём выбора Формат — Абзац — Выравнивание.
По ширине
Click the Increase Spacing icon to increase the paragraph spacing above the selected paragraph.
Увеличить интервал
Click the Decrease Spacing icon to decrease the paragraph spacing above the selected paragraph.
Уменьшить интервал
Устанавливает одинарный межстрочный интервал для текущего абзаца. Этот параметр установлен по умолчанию.
Межстрочный интервал: 1
Устанавливает полуторный межстрочный интервал для текущего абзаца. Это соответствует расстоянию по вертикали, равному половине высоты шрифта.
Межстрочный интервал: 1.5
Устанавливает двойной межстрочный интервал для текущего абзаца. Это соответствует расстоянию по вертикали, равному высоте шрифта.
Межстрочный интервал: 2
Назначение маркеров выделенным абзацам или их удаление.
Toggle Unordered List
Moves a chapter heading where the cursor is located, or selected chapter headings, up one outline level. Moves a list paragraph where the cursor is located, or selected list paragraphs, up one list level.
Promote Outline LevelPromote
Moves a chapter heading where the cursor is located, or selected chapter headings, down one outline level. Moves a list paragraph where the cursor is located, or selected list paragraphs, down one list level.
Demote Outline LevelDemote
Moves the paragraph where the cursor is located, or selected paragraphs, to before the previous paragraph.
Move Item UpMove Up
Moves the paragraph where the cursor is located, or selected paragraphs, to after the next paragraph.
Move Item DownMove Down
Изменение шрифта и форматирования шрифта для выделенных символов.
Символ
Modifies the format of the current paragraph, such as indents and alignment.
Абзац
Adds numbering or bullets to the current paragraph or to selected paragraphs, and lets you edit format of the numbering or bullets.
Bullets and Numbering
Поддержка восточноазиатских языков
These commands can only be accessed after you enable support for Asian languages in LibreOffice — PreferencesTools — Options — Language Settings — Languages.
Specifies the horizontal direction of the text.
Направление текста слева направо
Specifies the vertical direction of the text.
Направление текста сверху вниз
Increase Font Size
Используется для увеличения размера шрифта для выделенного текста
Decrease Font Size
Используется для уменьшения размера шрифта для выделенного текста.
350 Текст HTML шаблоны
HTML-шаблон адаптивного веб-сайта нашего хостинга WordPress — это мощный инструмент для простого создания текстовых фрагментов веб-дизайна. В шаблонах, свободных от проектов, которые ускоряют веб-дизайн, отсутствуют плагины WordPress. Продажа бесплатных бизнес-тем WordPress для нашего лучшего конструктора файлов и страниц сделает ваши целевые страницы HTML Unbounce самыми продаваемыми. Нет необходимости использовать независимых веб-дизайнеров и разработчиков, если коллекция креативных агентств с бесплатными шаблонами веб-сайтов может создать полностью многоуровневый, хорошо организованный дизайн веб-страницы. Бесплатные шаблоны, основанные на последних обновлениях WordPress 4.4 и WordPress 4.5, позволяют быстрее создавать лучшие проекты. Наборы HTML-шаблонов с лучшими портфолио. Плагины тем WordPress предоставляют цифровые ресурсы для текстовых фрагментов. Template of Real Estate Logo Maker делает любые HTML-шаблоны без текста более точными и быстро накладывает хорошо организованные слои, что имеет решающее значение для графических ресурсов веб-шаблонов.
3 шаблона веб-сайта CSS обеспечивают лучшие проекты с помощью html-шаблона веб-страницы бизнес-страницы и поощряют новых ведущих авторов формировать хорошо организованные группы слоев текста одностраничного шаблона. Создайте шаблон веб-сайта для полностью адаптивного веб-сайта, чтобы применить поисковую оптимизацию макета вашей домашней страницы и установить кнопки социальных сетей для быстрого доступа. Стиль и расположение текста очень важны для специализированных страниц, и шаблоны дизайна тем WordPress могут помочь в создании текста с неограниченным количеством веб-шаблонов фотографий. Текстовые веб-темы, такие как тема wordpress, делают ваши шаблоны электронной почты, одностраничную контактную форму, опцию добавления в корзину и популярные элементы вашей темы WordPress для блога легкими для чтения, уникальными и незабываемыми. Даже календарь событий может выглядеть впечатляюще, если вы примените наиболее подходящий текст из бесплатных шаблонов CSS. С помощью визуального композитора и создателя логотипов адаптивных шаблонов веб-сайтов вы можете применить его и получить готовые шаблоны сайтов, которые вам нужно будет только заполнить своей информацией. Тема WordPress только для текста создаст ваши профессиональные шаблоны веб-сайтов с самым популярным и простым шаблоном целевой страницы, который улучшит пользовательский опыт ваших клиентов. Создавайте прототипы бесплатных инструментов с адаптивным дизайном, основанных на начальной загрузке 4, улучшайте свой веб-сайт, и независимо от того, на каком устройстве, целевая страница приложения будет максимально освещена.
Тема WordPress только для текста создаст ваши профессиональные шаблоны веб-сайтов с самым популярным и простым шаблоном целевой страницы, который улучшит пользовательский опыт ваших клиентов. Создавайте прототипы бесплатных инструментов с адаптивным дизайном, основанных на начальной загрузке 4, улучшайте свой веб-сайт, и независимо от того, на каком устройстве, целевая страница приложения будет максимально освещена.
Бесплатные шаблоны дизайна веб-сайтов html5 превращают простой текст макетов домашней страницы в интернет-магазины бизнес-сайта или персональный веб-сайт без ненужных построений. Дизайн шаблона портфолио позволяет легко создавать графические веб-шаблоны фотографий прямо сейчас. Если вы заполнили форму подписки на новостную рассылку на нашем веб-хостинге, вам не потребуются учебники по фотошопу. Тема WordPress для фотографий с использованием онлайн-конструктора перетаскивания найдет лучший бесплатный графический дизайн для создания полнофункционального веб-сайта. С бесплатными шаблонами администрирования тем вам не нужны дополнительные программы, такие как Adobe Photoshop cc versions, Adobe CS5, Adobe CS, Adobe XD, для портфолио фотографий или агентства недвижимости — все необходимые функции для создания лучших «звезд и выше» шаблоны веб-сайтов для продажи портфолио или тема wordpress уже интегрированы. Одностраничные веб-сайты, созданные с помощью перетаскиваемого конструктора страниц с адаптивным шаблоном на основе начальной загрузки, готовы для создания бизнес-шаблона веб-сайта и недвижимости шаблона веб-сайта. Шаблоны пользовательского интерфейса предоставляют свои собственные, а не только текстовые функции, такие как легкая цифровая загрузка бесплатных видеоматериалов и бесплатная музыка для вашей целевой HTML-страницы, чтобы быстро начать продавать свои продукты и услуги.
Одностраничные веб-сайты, созданные с помощью перетаскиваемого конструктора страниц с адаптивным шаблоном на основе начальной загрузки, готовы для создания бизнес-шаблона веб-сайта и недвижимости шаблона веб-сайта. Шаблоны пользовательского интерфейса предоставляют свои собственные, а не только текстовые функции, такие как легкая цифровая загрузка бесплатных видеоматериалов и бесплатная музыка для вашей целевой HTML-страницы, чтобы быстро начать продавать свои продукты и услуги.
73 Текстовые эффекты JavaScript
Коллекция бесплатных ванильных текстовых эффектов JavaScript примеров кода: 3D, круг, анимированный, отзывчивый, с траекторией движения, с частицами, с эффектами наведения . Обновление майской коллекции 2020 года. 45 новых предметов.
- Текстовые эффекты CSS
- Текстовая анимация CSS
О коде
Творчество сейчас
Щелкните в любом месте, чтобы создать новое 3D-искусство.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Светящиеся искры Текст
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текст интерактивной переменной
Игра с интерактивным типом переменной с помощью p5.js с градиентом CSS. Плюс немного Богемской рапсодии.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: p5.js
О коде
Круговая текстовая анимация SVG
Изучение некоторых экспериментальных круговых текстовых эффектов SVG для анимации вступления.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текст интерактивных частиц
Текст с интерактивными частицами создается с помощью three.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: three.js
О коде
Твердый
Наведите курсор или коснитесь этого заголовка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Повтор анимации текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
ПОВЫШЕНИЕ
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Текст с фоновым изображением Анимация GSAP
Ответ: да
Зависимости: gsap.js
О коде
ХОРОШЕЕ НАСТРОЕНИЕ
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Пушистый
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
GSAP JS: множественная тень текста: наведение
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js, tweenmax.js
О коде
Логотип с изменяемым размером
Отражение нескольких элементов. Скользящие слои. Маркеры линейки с градиентами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Пометить текстовый эффект на прокрутке с помощью IO
Простой пример анимации отметьте стиль при прокрутке с помощью Intersection Observer.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
ВЕРЬ В СЕБЯ
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: gsap. js
js
О коде
Сердце
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Анимация с переменным шрифтом
Знакомство с вариативными шрифтами Google с добавлением некоторой анимации GSAP для анимации букв в низком/высоком весе шрифта и обратно.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
ВЫХОДНЫЕ
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
ГОРДОСТЬ
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
КОФЕ ПЕРВЫЙ
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
С код
Грубая запись
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
ОТМЕНА
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Черная жизнь имеет значение
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Текстовая анимация GSAP
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js, lodash.js
О коде
Опасно мечтать: дымчатый текст при наведении
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
3D-текст — эффект мыши
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: p5.
О коде
ЛЕГКАЯ РАБОТА
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
ПРИВЕТ
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
СЛИШКОМ ГЛУБОКО
Игра с воспринимаемой глубиной и неоновыми отражениями. Использование изометрического угла для начала и затухания в типографике.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Разделяющий всплеск
Текстовая анимация Bouncy CSS с помощью Splitting.js.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: splitting.css, splitting.js
О коде
РАЗБИТЬ
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Прокручивающийся текст Анимация при наведении
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Успокойся
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: splitting. js
js
О коде
Адаптивный блуждающий текст с разделением
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: meanderer.js, splitting.js
О коде
Масштабирование траектории движения
Использование Resize Observer для масштабирования элемента с использованием пути.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: splitting.js
О коде
Номер 8
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Привет, мир!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
3D-кинетическая типография
Наведите указатель мыши, чтобы испытать магию.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: three. js, kineticmemphis.js, buffergeometryutils.js
js, kineticmemphis.js, buffergeometryutils.js
О коде
Тип Обещание
Асинхронный ввод текста с промисами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
О коде
Эффекты частиц при выделении текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Контуры и надпечатки
Исследование создания более графического оформления заголовка с использованием перекрытий, прозрачности и цвета.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Вступительный текст шоурила
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.sj, splittext3.js
С код
Неоморфизм Опечатка
Типографический эксперимент Neumorphism с ThreeJS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: three.js
О коде
Удаление текста с помощью GreenSock
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: gsap.js
О коде
Круглый текст
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: circletype.js
О коде
Нет времени умирать Последовательность заголовков
Анимация блокировки титров для нового фильма о Бонде «Не время умирать». Свернутые вручную SVG, анимированные с помощью GSAP. Каждая строка имеет отдельный счетчик времени, чтобы упростить управление последовательностью. Каждая часть каждой буквы имеет свою собственную, чтобы упростить вычисления преобразования, так как все преобразования исходят из корня. Это означает, что нет необходимости вычислять смещения масштаба или поворота. Делает разметку более сложной, но упрощает анимацию. Сложность должна куда-то деваться…
Это означает, что нет необходимости вычислять смещения масштаба или поворота. Делает разметку более сложной, но упрощает анимацию. Сложность должна куда-то деваться…
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Текстура холста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Разделение и путь движения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: splitting.js
О коде
Мигающий текст в шахматном порядке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Стрейч Опечатка
Растягивающий эффект опечатки с поддержкой мобильных устройств, чтобы поэкспериментировать с различными режимами смешивания и наложения в CSS при наличии замаскированной фотографии галактики на заднем плане. Переместите мышь или перетащите палец, чтобы растянуть опечатку и остановить анимацию. Щелкните черный баннер или клавиши со стрелками вправо/влево, чтобы переключить CSS
Переместите мышь или перетащите палец, чтобы растянуть опечатку и остановить анимацию. Щелкните черный баннер или клавиши со стрелками вправо/влево, чтобы переключить CSS mix-blend-mode и испытайте различные эффекты на фотографии галактики в маске. Заголовок можно редактировать, поэтому поместите курсор в текст и введите что-нибудь еще.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: splitting.js
О коде
Вибрации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кирпичи
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js, splittext3.js
О коде
РАСШИРЕННЫЙ
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js, scrugsaptimeline.js, motionpathplugin.js, motionpathhelper.js, drawsvgplugin3.js, morphsvgplugin3.js, customease3.js, customwiggle3.js
js, scrugsaptimeline.js, motionpathplugin.js, motionpathhelper.js, drawsvgplugin3.js, morphsvgplugin3.js, customease3.js, customwiggle3.js
О коде
Эффект ввода с использованием JavaScript
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текстовый экран курсора Spotlight
Использование режима наложения экрана CSS и GSAP для создания эффекта курсора и текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Взрывной текст
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированная подпись SVG
Демо для анимации подписи SVG или автографа.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Альфа-эффект парения
Наведите указатель мыши или перетащите палец, чтобы изменить цвет альфа-канала текста и увидеть 3 красочных эффекта тени текста. Заголовок можно редактировать, поэтому поместите курсор в текст и введите что-нибудь еще.
Заголовок можно редактировать, поэтому поместите курсор в текст и введите что-нибудь еще.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Текст частицы
Управление пикселями холста с использованием типизированных массивов. Частицы реагируют на движение мыши.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: -
О коде
Ступенчатое свечение в тексте
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Текст вдоль пути SVG
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax.js
О коде
Переменный шрифт GSAP 3 и ETC Caterpillar
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap. js, splittext3.js
js, splittext3.js
О коде
Играй по-крупному
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax.js
О коде
Ползание для селфи
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Эффект перспективного наведения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax.js
О коде
Гибкие текстовые блоки полной ширины с выравниванием по ширине
Благодаря CSS Flexbox и JavaScript в этом примере каждая строка блочной цитаты растягивается на всю ширину контейнера и соответствующим образом изменяется размер шрифта. CSS Grid позволяет размещать знаки препинания рядом со строками, не прерывая визуальный четырехугольник, образованный буквами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Изометрический текст основных цветов
Трехмерный изометрический текст, созданный с использованием некоторых пользовательских свойств JavaScript и CSS. Текст доступен для выбора и индексации поисковыми системами.
Текст доступен для выбора и индексации поисковыми системами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Смешанные текстовые слои
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Многострочное подчеркивание любым цветом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Без названия
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Эффект скремблирования текста
Небольшой эффект декодирования/шифрования текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Текстовая анимация Three.
 js
jsПятый в серии экспериментов с three.js и type.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: three.js, tweenmax.js
О коде
Futuristic Resolving/Typeing Text Effect feat. ГЛаДОС
Футуристический текстовый эффект разрешения/ввода текста, обычно встречающийся в сценах игр или фильмов, для отображения текста на экране.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
Текстовые эффекты CSS
❮ Назад Далее ❯
Переполнение текста CSS, перенос слов, разрыв строки Правила и способы написания
В этой главе вы узнаете о следующих свойствах:
-
text-overflow -
перенос слов -
разрыв слова -
режим записи
CSS Text Overflow
Свойство CSS text-overflow указывает, как переполняется содержимое, которое не
отображаемое должно быть сообщено пользователю.
Можно обрезать:
Это какой-то длинный текст, который не помещается в поле
или может отображаться как многоточие (...):
Это какой-то длинный текст, который не помещается в поле
Код CSS выглядит следующим образом:
Пример
п.тест1 {
пробел: nowrap;
ширина: 200 пикселей;
граница: 1 пиксель сплошная #000000;
переполнение: скрыто;
переполнение текста: клип;
}
p.test2 {
пробел: nowrap;
ширина: 200 пикселей;
граница: 1 пиксель сплошная #000000;
переполнение: скрыто;
переполнение текста: многоточие;
}
Попробуйте сами »
В следующем примере показано, как можно отобразить переполненное содержимое при наведении курсора на элемент:
Example
div.test:hover {
overflow: visible;
}
Попробуйте сами »
Перенос слов CSS
Свойство CSS word-wrap позволяет разбивать длинные слова и переносить их на следующую строку.
Если слово слишком длинное и не помещается в пределах области, оно расширяется за ее пределы:
Этот параграф содержит очень длинное слово: thisisaveryveryveryveryverylongword. Длинное слово будет разорвано и перенесено на следующую строку.
Свойство word-wrap позволяет принудительно переносить текст, даже если это означает его разделение посередине слова:
Этот абзац содержит очень длинное слово: thisisaveryveryveryverylongword. Длинное слово будет разорвано и перенесено на следующую строку.
Код CSS выглядит следующим образом:
Пример
Разрешить перенос длинных слов на следующую строку:
p {
word-wrap: break-word;
}
Попробуйте сами »
Разделение слов CSS
Свойство CSS word-break определяет правила разрыва строк.
Этот абзац содержит текст. В этой строке будут дефисы.
Этот абзац содержит текст. Строки будут разрываться на любом символе.
Код CSS выглядит следующим образом:
Пример
p.test1 {
разрыв слова:
сохранить все;
}
p.test2 {
слово-разрыв:
ломать все;
}
Попробуйте сами »
Режим записи CSS
Свойство режима записи CSS указывает
расположены ли строки текста горизонтально или вертикально.
Некоторый текст с элементом span с вертикальным режимом письма.
В следующем примере показаны различные режимы записи:
Пример
p.test1 {
режим письма: горизонтальный-tb;
}
span.test2 {
режим письма: вертикальный-rl;
}
p.test2 {
режим записи:
вертикальный-рл;
}
Попробуйте сами »
Проверьте себя с помощью упражнений
Упражнение:
Укажите, что переполненное содержимое для элемента
должно обозначаться многоточием (. ..).
..).
<стиль>
п {
пробел: nowrap;
ширина: 200 пикселей;
граница: 1px сплошная #000000;
переполнение: скрыто;
: ;
}
<тело>
В этом абзаце есть очень длинное слово: supercalifragilisticexpialidocious.
Начать упражнение
Свойства текстового эффекта CSS
В следующей таблице перечислены свойства текстового эффекта CSS:
| Свойство | Описание |
|---|---|
| выравнивание по тексту | Указывает, как должен быть выровнен текст по ширине и интервалы между ними |
| переполнение текста | Указывает, как переполненное содержимое, которое не отображается, должно сигнализироваться пользователю |
| с разрывом слов | Указывает правила разрыва строки для сценариев, отличных от CJK |
| перенос слов | Позволяет разбивать длинные слова и переносить их на следующую строку |
| режим письма | Определяет расположение строк текста по горизонтали или по вертикали |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
2 Top 9 Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
