340 Текст CSS шаблоны
HTML-шаблон адаптивного веб-сайта нашего хостинга WordPress — это мощный инструмент для простого создания текстовых фрагментов веб-дизайна. В шаблонах, свободных от проектов, которые ускоряют веб-дизайн, отсутствуют плагины WordPress. Продажа бесплатных бизнес-тем WordPress для нашего лучшего конструктора файлов и страниц сделает ваши целевые страницы HTML Unbounce самыми продаваемыми. Нет необходимости использовать независимых веб-дизайнеров и разработчиков, если коллекция креативных агентств с бесплатными шаблонами веб-сайтов может создать полностью многоуровневый, хорошо организованный дизайн веб-страницы. Бесплатные шаблоны, основанные на последних обновлениях WordPress 4.4 и WordPress 4.5, позволяют быстрее создавать лучшие проекты. Наборы HTML-шаблонов с лучшими портфолио. Плагины тем WordPress предоставляют цифровые ресурсы для текстовых фрагментов. Template of Real Estate Logo Maker делает любые HTML-шаблоны без текста более точными и быстро накладывает хорошо организованные слои, что имеет решающее значение для графических ресурсов веб-шаблонов.
3 шаблона веб-сайта CSS обеспечивают лучшие проекты с помощью html-шаблона веб-страницы бизнес-страницы и поощряют новых ведущих авторов формировать хорошо организованные группы слоев текста одностраничного шаблона. Создайте шаблон веб-сайта для полностью адаптивного веб-сайта, чтобы применить поисковую оптимизацию макета вашей домашней страницы и установить кнопки социальных сетей для быстрого доступа. Стиль и расположение текста очень важны для специализированных страниц, и шаблоны дизайна тем WordPress могут помочь в создании текста с неограниченным количеством веб-шаблонов фотографий. Текстовые веб-темы, такие как тема wordpress, делают ваши шаблоны электронной почты, одностраничную контактную форму, опцию добавления в корзину и популярные элементы вашей темы WordPress для блога легкими для чтения, уникальными и незабываемыми. Даже календарь событий может выглядеть впечатляюще, если вы примените наиболее подходящий текст из бесплатных шаблонов CSS. С помощью визуального композитора и создателя логотипов адаптивных шаблонов веб-сайтов вы можете применить его и получить готовые шаблоны сайтов, которые вам нужно будет только заполнить своей информацией. Тема WordPress только для текста создаст ваши профессиональные шаблоны веб-сайтов с самым популярным и простым шаблоном целевой страницы, который улучшит пользовательский опыт ваших клиентов. Создавайте прототипы бесплатных инструментов с адаптивным дизайном, основанных на начальной загрузке 4, улучшайте свой веб-сайт, и независимо от того, на каком устройстве, целевая страница приложения будет максимально освещена.
Тема WordPress только для текста создаст ваши профессиональные шаблоны веб-сайтов с самым популярным и простым шаблоном целевой страницы, который улучшит пользовательский опыт ваших клиентов. Создавайте прототипы бесплатных инструментов с адаптивным дизайном, основанных на начальной загрузке 4, улучшайте свой веб-сайт, и независимо от того, на каком устройстве, целевая страница приложения будет максимально освещена.
Бесплатные шаблоны дизайна веб-сайтов html5 превращают простой текст макетов домашней страницы в интернет-магазины бизнес-сайта или персональный веб-сайт без ненужных построений. Дизайн шаблона портфолио позволяет легко создавать графические веб-шаблоны фотографий прямо сейчас. Если вы заполнили форму подписки на новостную рассылку на нашем веб-хостинге, вам не потребуются учебники по фотошопу. Тема WordPress для фотографий с использованием онлайн-конструктора перетаскивания найдет лучший бесплатный графический дизайн для создания полнофункционального веб-сайта. С бесплатными шаблонами администрирования тем вам не нужны дополнительные программы, такие как Adobe Photoshop cc versions, Adobe CS5, Adobe CS, Adobe XD, для портфолио фотографий или агентства недвижимости — все необходимые функции для создания лучших «звезд и выше» шаблоны веб-сайтов для продажи портфолио или тема wordpress уже интегрированы. Одностраничные веб-сайты, созданные с помощью перетаскиваемого конструктора страниц с адаптивным шаблоном на основе начальной загрузки, готовы для создания бизнес-шаблона веб-сайта и недвижимости шаблона веб-сайта. Шаблоны пользовательского интерфейса предоставляют свои собственные, а не только текстовые функции, такие как легкая цифровая загрузка бесплатных видеоматериалов и бесплатная музыка для вашей целевой HTML-страницы, чтобы быстро начать продавать свои продукты и услуги.
Одностраничные веб-сайты, созданные с помощью перетаскиваемого конструктора страниц с адаптивным шаблоном на основе начальной загрузки, готовы для создания бизнес-шаблона веб-сайта и недвижимости шаблона веб-сайта. Шаблоны пользовательского интерфейса предоставляют свои собственные, а не только текстовые функции, такие как легкая цифровая загрузка бесплатных видеоматериалов и бесплатная музыка для вашей целевой HTML-страницы, чтобы быстро начать продавать свои продукты и услуги.
Заголовки. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Заголовки. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтовВикиЧтение
HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Дронов Владимир
Содержание
Заголовки
Помимо абзацев, большой текст для удобства чтения и поиска в нем нужного фрагмента обычно делят на более крупные части: параграфы, главы, разделы. HTML не предоставляет средств для такого структурирования текста. Но он позволяет создать заголовки, которые делят текст на части, по крайней мере, визуально. Как в обычной «бумажной» книге.
HTML не предоставляет средств для такого структурирования текста. Но он позволяет создать заголовки, которые делят текст на части, по крайней мере, визуально. Как в обычной «бумажной» книге.
Прежде всего, уясним, что в HTML есть понятие уровня заголовка, указывающее, насколько крупную часть текста открывает данный заголовок. Всего таких уровней шесть, и обозначаются они числами от 1 до 6.
— Заголовок первого уровня (1) открывает самую крупную часть текста. Как правило, это заголовок всей Web-страницы. Web-обозреватель выводит заголовок первого уровня самым большим шрифтом.
— Заголовок второго уровня (2) открывает более мелкую часть текста. Обычно это большой раздел. Web-обозреватель выводит заголовок второго уровня меньшим шрифтом, чем заголовок первого уровня.
— Заголовок третьего уровня (3) открывает еще более мелкую часть текста; обычно главу в разделе. Web-обозреватель выводит такой заголовок еще меньшим шрифтом.
— Заголовки четвертого, пятого и шестого уровней (4–6) открывают отдельные параграфы, крупные, более мелкие и самые мелкие соответственно.
На Web-страницах небольшого и среднего размера обычно применяют заголовки первого, второго и третьего уровня. Меньшие уровни используются только на очень больших Web-страницах, содержащих сложно структурированный текст.
Для создания заголовка HTML предоставляет парный тег <Hn>, где n — уровень заголовка. Содержимое этого тега станет текстом заголовка (листинг 2.2).
Листинг 2.2
<h2>Я — заголовок Web-страницы, самый главный</h2>
<h3>Я — заголовок раздела</h3>
<h4>Я — заголовок главы</h4>
<h5>Я — заголовок крупного параграфа</h5>
<H5>Я — заголовок параграфа поменьше</H5>
<H6>А я — заголовок маленького параграфа. Ой, какие все вокруг большие!..</H6>
Заголовок также относится к блочным элементам Web-страницы. При его выводе на экран Web-обозреватель следует тем же правилам, что и для абзаца.
При его выводе на экран Web-обозреватель следует тем же правилам, что и для абзаца.
Заголовки — это то, чего не хватает нашей Web-страничке index.htm. Давайте их добавим (листинг 2.3).
Листинг 2.3
<h2>Справочник по HTML и CSS</h2>
.
<h3>Основные принципы HTML</h3>
.
<h3>Теги HTML</h3>
Мы просто заменили теги <P> в соответствующих фрагментах HTML-кода на теги
<h2> и <h3>. Теперь можем открыть Web-страницу в Web-обозревателе и посмотреть на результат.
Данный текст является ознакомительным фрагментом.
Буферы и заголовки буферов
 Каждый буфер связан строго с одним блоком. Буфер играет роль объекта, который представляет блок в
Каждый буфер связан строго с одним блоком. Буфер играет роль объекта, который представляет блок вЗаголовки
Заголовки Помимо абзацев, большой текст для удобства чтения и поиска в нем нужного фрагмента обычно делят на более крупные части: параграфы, главы, разделы. HTML не предоставляет средств для такого структурирования текста. Но он позволяет создать заголовки, которые делят
Заголовки
Заголовки Использование системных функций обычно требует включения в текст программы файлов заголовков, содержащих определения функций — число передаваемых аргументов, типы аргументов и возвращаемого значения. Большинство системных файлов заголовков расположены в
3.1 ЗАГОЛОВКИ БУФЕРА
3.1 ЗАГОЛОВКИ БУФЕРА
Во время инициализации системы ядро выделяет место под совокупность буферов, потребность в которых определяется в зависимости от размера памяти и производительности системы.
Заголовки
Заголовки Помимо абзацев, большой текст для удобства чтения и поиска в нем нужного фрагмента обычно делят на более крупные части: параграфы, главы, разделы. HTML не предоставляет средств для такого структурирования текста. Но он позволяет создать заголовки, которые делят
19.6.4 Заголовки HTML
19.6.4 Заголовки HTML Главы, разделы и подразделы документа начинаются заголовками. Можно использовать шесть уровней заголовков, и каждый будет выведен собственным форматом. Например, заголовки первого уровня обычно представлены жирным шрифтом большого размера:<Н1>Это
19.8.2 Заголовки сообщения
19.8.2 Заголовки сообщения
В таблицах 19. 2–19.5 представлены краткие описания заголовков в запросах и ответах.Таблица 19.2 Главные заголовки HTTP
Главные заголовки
Описание
Date: дата
Дата в формате универсального времени, например: Date: Sun, 29 Oct 1995 15:15:23 GMT
MIME-Version: версия
Версия MIME
2–19.5 представлены краткие описания заголовков в запросах и ответах.Таблица 19.2 Главные заголовки HTTP
Главные заголовки
Описание
Date: дата
Дата в формате универсального времени, например: Date: Sun, 29 Oct 1995 15:15:23 GMT
MIME-Version: версия
Версия MIME
Заголовки
Заголовки
Заголовки
Обычно в каждом тексте имеются заголовки разных уровней. Самый крупный заголовок называется заголовком 1-го уровня, самый маленький — 6-го. Тегами заголовков служат парные теги <Hn> и </Hn>, где n — номер уровня заголовка.
Заголовки Н1, Н2 и им подобные
Заголовки Н1, Н2 и им подобные Как уже отмечалось, заголовки значимы для ранжирования, а потому не следует использовать их как элемент дизайна страницы. Текст «Наши друзья», «Подпишись» и т. д. в заголовке h2 – неудачная идея.В идеале h2 должен использоваться собственно для
1.4. Заголовки
1.4. Заголовки Текст работы обычно разбивается на структурные части: содержание, введение, разделы и подразделы, выводы, список использованных источников, приложения. Разделы нумеруют арабскими цифрами, начиная с единицы. В заголовке раздела указывают его номер, после
Надписи и заголовки
Надписи и заголовки
При всем многообразии шрифтов, которые вы можете использовать в Word, и при всех возможностях форматирования иногда нам все-таки требуется нечто большее. Например, необходимо создать по-настоящему красивый, фигурный заголовок для нашего письма или
Например, необходимо создать по-настоящему красивый, фигурный заголовок для нашего письма или
1.4. Заголовки
15+ верхних и нижних колонтитулов CSS 2022 Бесплатные макеты HTML
Главная / код / 15+ верхних и нижних колонтитулов CSS 2022
Яшвант Шакьявал код, css Оставить комментарий
Если вы ищете лучшие верхние и нижние колонтитулы CSS для презентаций, вы попали по адресу. Мы составили список лучших заголовков и нижних колонтитулов CSS для презентаций здесь.
См. также
- Ввод текста CSS
- Бесплатные наборы плоского пользовательского интерфейса PSD для мобильных приложений и веб-сайтов
- Бесплатные PSD-шаблоны пользовательского интерфейса музыкального/видеоплеера
Tetrahedron Decomposition (Pure CSS 3D, WebKit-Only)
Tetrahedron Decomposition (Pure CSS 3D, WebKit-Only)
Made BY Ana Tudor
Download View Demo Get Hosting
BRzXRa
BRzXRa
Made Люк Лизерленд
Скачать Просмотр Демо Демо -хостинг
Статья заголовок
Статья заголовок
Сделано Hafiz Fattah
Скачать просмотр Демо Получите хостинг
Статья.
 Демо Получить хостинг
Демо Получить хостингСкользящий заголовок и сетка изображений
Скользящий заголовок и сетка изображений
Сделано Свеном Лётшером
Скачать Посмотреть демо Получить хостинг
Полнократный анимационный фон заголовок
Фоны с полноэкрадным анимацией. Скачать Посмотреть демо Получить хостинг
Полноэкранный заголовок
Полноэкранный заголовок
Сделано Томом
Скачать Посмотреть демо Получить хостинг
Footer At Bottom
Made By Yair Even Or
Download View Demo Get Hosting
Flexbox Sticky Footer
Made By Jeff Kinley
Download View Demo Get Hosting
Красивая подсветка нижнего колонтитула Aurora
Красивая подсветка нижнего колонтитула Aurora
Сделано Амитом Ашоком Камблом
Загрузить Посмотреть демо Получить хостинг
Чистый CSS Классный нижний колонтитул
Pure CSS Classy Cooler
Сделано Ником Брэром
Скачать Демо Демо. CSS3 Анимированный липкий нижний колонтитул
CSS3 Анимированный липкий нижний колонтитул
CSS3 Анимированный липкий нижний колонтитул
Сделано Дэвидом Годфри
Скачать Посмотреть демо Получить хостинг
Заголовок видео
Заголовок видео
Сделано ngan
Скачать Посмотреть демо Получить хостинг
О Яшванте Шакьявале
Предыдущий 16+ CSS Input Text 2022
Следующий 16+ CSS КАРУСЕЛЬ
Проверьте также
Html — это один из способов представления большинства веб-страниц. Расшифровывается как гипертекст …
Дизайн заголовка CSS | Три лучших примера дизайна заголовков CSS
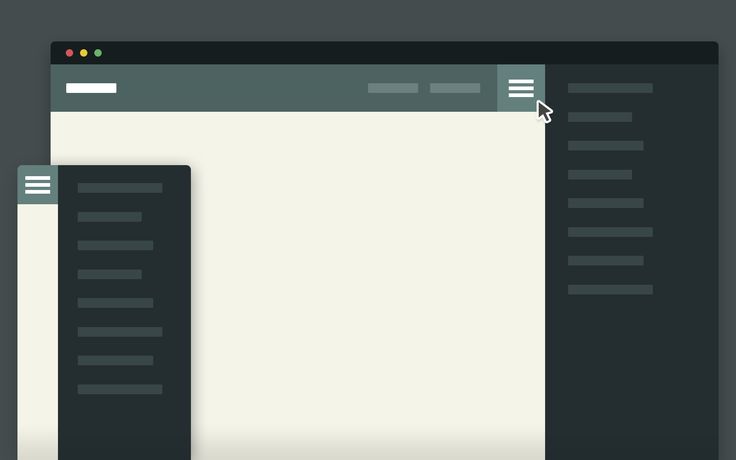
Веб-сайт имеет макет и в основном разделен на верхний и нижний колонтитулы, меню и контент. В этом мы увидим раздел заголовка макета сайта. Шапка находится в верхней части макета веб-сайта и содержит логотип или название веб-сайта, а также содержит краткую информацию о содержании веб-сайта. Раздел заголовка веб-сайта является очень важной частью при разработке веб-сайта, который используется для привлечения внимания клиентов, и клиенты очень быстро устанавливают связи с такими веб-сайтами. Поэтому дизайн шапки сайта должен быть уникальным и привлекательным для клиентов или пользователей.
Поэтому дизайн шапки сайта должен быть уникальным и привлекательным для клиентов или пользователей.
Функции оформления шапки в CSS
В этой статье мы рассмотрим, как оформить шапку веб-сайта. Заголовок обычно размещается в верхней части страницы, которая является важной частью сайта. Верхние и нижние колонтитулы являются ключевыми элементами веб-сайта. Заголовки более важны, так как посещение клиента чаще происходит в шапке, а не в содержании и футере сайта. Заголовки. Наиболее рекомендуемый размер заголовка при разработке веб-сайта — 1024×768 пикселей. Давайте посмотрим на простой пример шапки сайта.
Примеры реализации дизайна заголовка CSS
Ниже приведены примеры дизайна заголовка CSS:
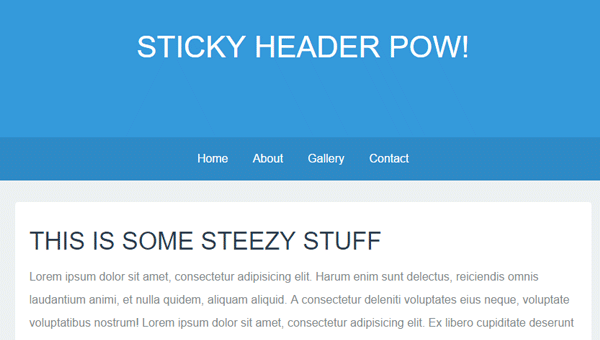
Пример #1
Код:
8 >Educba Training Здесь можно написать заголовок section EDUCBA — это онлайн-провайдер обучения, который предлагает вам учебные программы или курсы в любой области, которую вы хотите изучить и преуспеть.
8
Дизайн заголовка CSS
Основное содержание веб-сайта
Вывод:
Объяснение: В приведенной выше программе мы видим, что мы разработали заголовок веб-сайта с различными свойствами стиля. CSS. Так выглядит шапка сайта. В CSS есть еще одно свойство, с помощью которого вы можете создать фиксированный или липкий заголовок, используя фиксированное позиционирование CSS, например свойство позиции CSS со значением fixed или sticky. Давайте посмотрим на пример ниже.
Пример #2
Код:
EDUCBA — ведущий мировой поставщик онлайн-образования, основанного на навыках. Он предлагает потрясающие курсы 1700+ по 10+ вертикалям, подготовленные первоклассными профессионалами отрасли, которые представляют собой программы, основанные на навыках, востребованных в отрасли. Благодаря онлайн-функции вы можете учиться в любое время и в любом месте, поэтому планируйте свое обучение в соответствии с вашим удобством и расписанием.

Вывод:
Объяснение: В приведенной выше программе мы видели положение свойства CSS в разделе заголовка, значение которого мы объявили «фиксированным», как показано на снимке экрана выше. Как мы знаем, есть много способов создать заголовок, который может быть создан как статическим, так и адаптивным. Отзывчивые заголовки определяются тем, что они могут подстраиваться под любые размеры экрана. Существуют варианты создания адаптивного заголовка, и они разработаны, как показано в приведенном ниже примере.
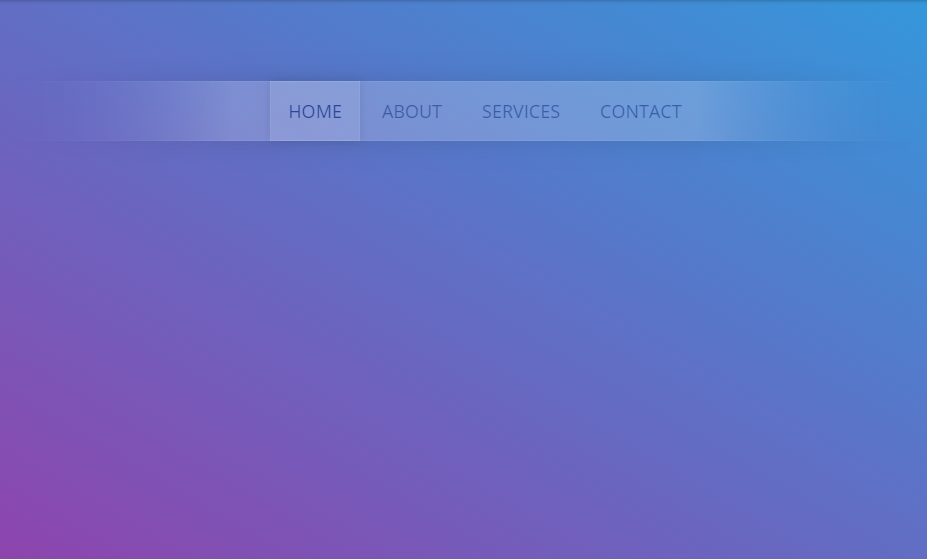
Пример #3
Код:
Измените размер окна браузера, чтобы увидеть эффект. EDUCBA – ведущий мировой поставщик онлайн-образования, основанного на навыках. Он предлагает потрясающие курсы 1700+ по 10+ вертикалям, подготовленные первоклассными профессионалами отрасли, которые представляют собой программы, основанные на навыках, востребованных в отрасли.
Отзывчивый заголовок CSS

Результат:
Объяснение: В приведенной выше программе мы создали адаптивный заголовок, который означает, как размер браузер увеличивает или уменьшает, даже заголовок также соответствующим образом изменяет свой размер, и, следовательно, заголовок называется адаптивным заголовком. Следует отметить, что если мы укажем фиксированную ширину для заголовка, он не будет реагировать, поэтому лучше использовать выравнивание по центру. Мы также можем видеть, что мы объявили медиа-запрос, в котором мы должны кодировать адаптивный дизайн заголовка, и мы управляли максимальной шириной с «500px», и мы сделали это, используя два языка HTML и CSS.
Заключение
В этой статье мы увидели, как создать заголовок в CSS. В этой статье мы приходим к выводу, что заголовок является очень важным и важным разделом любого макета веб-сайта. Как мы видели, заголовок является основным разделом, который привлекает любых клиентов, и поэтому разработка эффективного заголовка очень важна.
