Кривые Безье. От новичка до профессионала
Всем привет! Меня зовут Алексей. Конечной целью данного урока будет получение векторного скоростного такси, такого как на рисунке в шапке урока. Его мы будем отрисовывать в проге CorelDraw. Но, поскольку это все-таки «урок», то хотелось бы сделать его так, чтобы тот кто его прочтет действительно научился чему-нибудь, а не тупо прочел и высказал свое мнение, или же повторил указанные операции и через день забыл. С этой целью в конце первой части урока будет небольшое задание (Вам надо будет скачать несколько логотипов и обрисовать их), на наработку опыта в использовании инструмента кривых Безье. Также, в конце первой части, я присоединил видеоролик, демонстрирующий как работать с кривыми Безье (в качестве видео-иллюстрации первой части урока).
Во второй части урока я лишь покажу с помощью картинок как я обрисовал машину, которая изображена на «презентационной картинке», подробно не расписывая, поскольку всем необходимым инструментарием вы уже будете владеть.
Профессионалы смогут лишь оценить изложение материала, а вот конкретную целевую аудиторию я определяю как новичок, начинающий знакомиться с прогой CorelDraw и пока что имеющий базовые понятия рисования объектов. Так вот, по этой причине я сразу хочу написать чему я вас научу в этом уроке….и, надеюсь, знания полученные здесь конкретно продвинут вас на огромный уровень профессионализма в работе с программой. Урок будет довольно большой по объему, но, опять же, я преследую цель, чтобы человек, который прочтет его реально научился и получил практические навыки, которые можно применять на практике (в частности в рекламе — при обрисовки логотипов), а не тупо проделал последовательность действий. Итак, что вы узнаете и научитесь делать по выполнению данного урока:
1. Профессионально работать с кривыми Безье (кстати, возможно пригодится при рисовании сплайнов в 3D Max’e).
2. Узнаете об инструменте Прозрачность.
3. Научитесь правильно работать с операциями сложения/вычитания/умножения.
4. Получите профессиональные навыки и принципы обрисовки логотипа, если вам придется работать в рекламной сфере.
Поехали.
1.Подготовка.

Итак, прежде чем начать обрисовывать логотип, его надо отсканировать с визитки или с буклета или еще с чего. Сканировать можно в разрешении 150-300 dpi, больше не надо (опять же, смотрите какое качество, если логотип достаточно большой и контрастный, четко видны все его линии, то можно и поменьше разрешение поставить). И после этого желательно сохранить из фотошопа в JPG или GIF оптимизированным для веба. Это делается для того, чтобы при импорте в корел растровой картинки она весила меньше и не слишком загружала работу программы.
Рис. 1
Посмотрите на рис. 1. Это будет наш учебный логотип. Перетащите его просто из браузера на рабочее поле программы. Либо же, сохраните рисунок у себя на диске, а затем из программы CorelDraw выполните операцию Импорт: File – Import и укажите файл, который вы только что сохранили. Эти два способа ничем не отличаются друг от друга и относятся к операции Импорт, тем не менее первый способ гораздо быстрей. Таким способом можно также перетаскивать файлы на рабочее поле программы.
Либо же, сохраните рисунок у себя на диске, а затем из программы CorelDraw выполните операцию Импорт: File – Import и укажите файл, который вы только что сохранили. Эти два способа ничем не отличаются друг от друга и относятся к операции Импорт, тем не менее первый способ гораздо быстрей. Таким способом можно также перетаскивать файлы на рабочее поле программы.
Общий смысл обрисовки логотипа заключается в том, что мы поверх импортированной в корел картинки максимально точно должны воспроизвести этот логотип, т.е. нарисовать поверх него. Естественно, у нас он получится в векторном виде, т.е. то что надо.
Рис. 2
А теперь посмотрите на рис. 2. Я уже обвел часть логотипа от левого острого угла до самой верхней точки. Вы видите линию? Я с трудом. Поскольку в кореле по умолчанию рисуется линия черным цветом самой маленькой толщины, в терминах корела – волосяной линией. Вследствие этого, как вы заметили, линия практически плохо различима поверх нашей картинки с логотипом.
Рис. 3
После того, как выбрали, визуально вроде как бы ничего не изменилось. Правильно. Посмотрите вверх, там появилась панель «дополнительных параметров», которая разная, для разных инструментов. В нашем случае, дополнительные параметры появились именно для инструмента «Прозрачность». По умолчанию, стоит отсутствие прозрачности – None (рис. 4).
Рис. 4
Из выпадающего списка выбираем Стандартную прозрачность – Uniform. Т.е., в результате наших хитромудрых действий, объект становится прозрачным, это значит, что объекты которые лежат под ним будут видны. Степень прозрачности регулируется ползунком, либо вводом точного значения в пределах от 0 до 100 в поле рядом с ним (0 – отсутствие прозрачности, 100 – полностью прозрачный объект). Но, поскольку у нас под нашим логотипом никаких других объектов не лежит, то понятный пряник, ничего под ним и не видно, но этим самым мы добились того, что когда мы будем рисовать снова линию поверх картинки, она будет гораздо контрастней по сравнению с обрисовываемой картинкой и как следствие хорошо различимой. На практике, зачастую, лично по моим наблюдениям хватает установить прозрачность в пределах 70-80, поэтому здесь вы руководствуетесь принципом – чтобы контуры обводимого объекта были видны, и хорошо контрастировали с будущими линиями. Я выбрал прозрачность около 80, и теперь посмотрите на рис. 5 – моя линия стала хорошо различимой, теперь я точно не запутаюсь в том, ЧТО я уже обрисовал, а что еще предстоит обрисовать.
Но, поскольку у нас под нашим логотипом никаких других объектов не лежит, то понятный пряник, ничего под ним и не видно, но этим самым мы добились того, что когда мы будем рисовать снова линию поверх картинки, она будет гораздо контрастней по сравнению с обрисовываемой картинкой и как следствие хорошо различимой. На практике, зачастую, лично по моим наблюдениям хватает установить прозрачность в пределах 70-80, поэтому здесь вы руководствуетесь принципом – чтобы контуры обводимого объекта были видны, и хорошо контрастировали с будущими линиями. Я выбрал прозрачность около 80, и теперь посмотрите на рис. 5 – моя линия стала хорошо различимой, теперь я точно не запутаюсь в том, ЧТО я уже обрисовал, а что еще предстоит обрисовать.
Рис. 5
Практически, все необходимое что надо знать о прозрачности и что нам пригодится мы узнали, ну еще есть кнопочка «отменить прозрачность» (рис. 4).
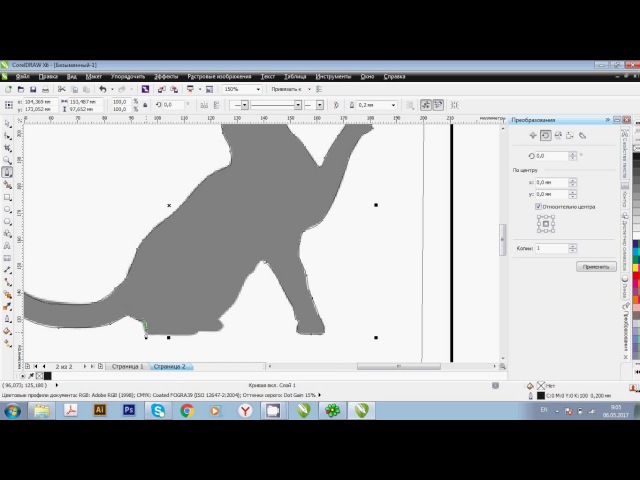
Заканчивая подготовительную часть, последним шагом нам нужно закрепить объект. Что это значит? Когда мы будем обрисовывать логотип, мы будем перемещаться поверх этой картинки, и случайно можем ее захватить, т. е. выделить и сместить. Это не то что неудобно, а нам вообще противопоказано – мы ТОЧНО обводим картинку по контуру, и вдруг она смещается, вследствие чего нам надо максимально точно снова «подогнать» ее под то, что мы уже нарисовали. Поэтому, чтобы такого не случилось, на время мы ее просто напросто заблокируем от каких-либо случайных поползновений. Выбираем нашу картинку инструментом стрелка и жмем на ней правой клавишей мышки – из контекстного меню, выбираем команду Закрепить объект – Lock object (рис. 6). По краям картинки, появились «замочки» говорящие о том, что она заблокирована. Теперь мы при всем желании даже не сможем ее выбрать, захватить и сдвинуть с места – сами попробуйте что-либо проделать с ней инструментом стрелка. Не получается? Значит все сделали правильно. Разблокируем мы ее в самом конце, но, забегая вперед, можно сказать, что делается это аналогично – на картинке нажимаем правой клавишей мышки и там видим одну единственную команду Unlock Object (разблокировать).
е. выделить и сместить. Это не то что неудобно, а нам вообще противопоказано – мы ТОЧНО обводим картинку по контуру, и вдруг она смещается, вследствие чего нам надо максимально точно снова «подогнать» ее под то, что мы уже нарисовали. Поэтому, чтобы такого не случилось, на время мы ее просто напросто заблокируем от каких-либо случайных поползновений. Выбираем нашу картинку инструментом стрелка и жмем на ней правой клавишей мышки – из контекстного меню, выбираем команду Закрепить объект – Lock object (рис. 6). По краям картинки, появились «замочки» говорящие о том, что она заблокирована. Теперь мы при всем желании даже не сможем ее выбрать, захватить и сдвинуть с места – сами попробуйте что-либо проделать с ней инструментом стрелка. Не получается? Значит все сделали правильно. Разблокируем мы ее в самом конце, но, забегая вперед, можно сказать, что делается это аналогично – на картинке нажимаем правой клавишей мышки и там видим одну единственную команду Unlock Object (разблокировать).
Рис. 6
6
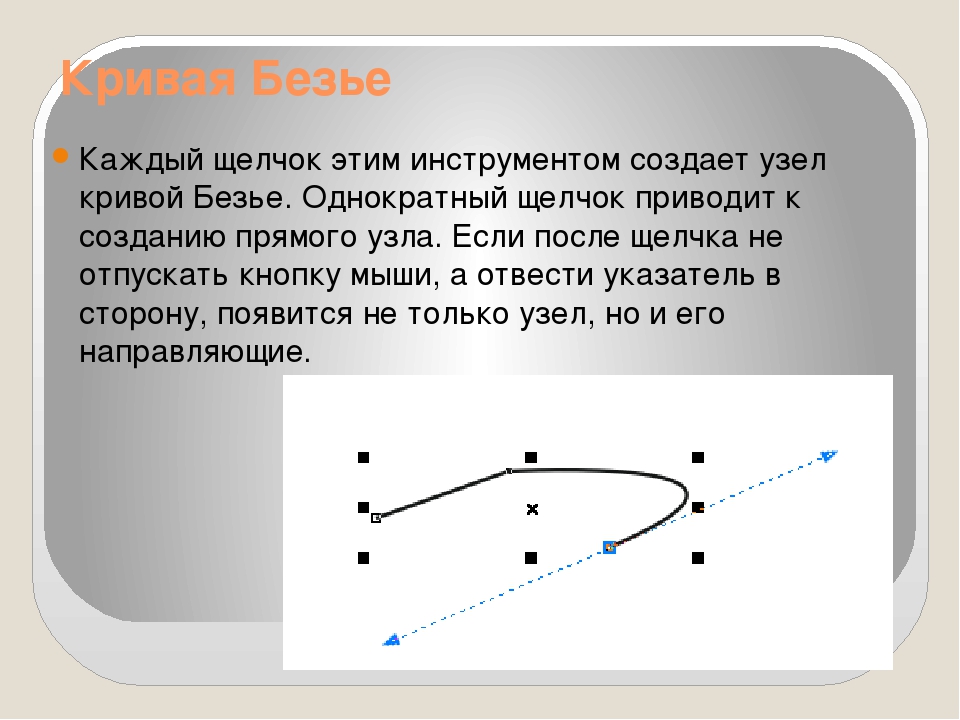
2.Кривые Безье.
Весь прикол заключается в том, что несмотря на то, что Корел можно освоить методом тыка, но если новичок начнет методом тыка осваивать кривые Безье, то скорей всего это ему надоест и он может забросить дальнейшее изучение из-за непонимания механизма работы с ними. Но, если изначально правильно объяснить как с ними работать и главное показать, то никаких сложностей не должно возникнуть. Единственное, надо будет набраться немного опыта, набить руку.
Стоп! Прежде чем приступить к обучению работе с кривыми Безье, небольшое отступление, которое может быть полезно. Настоятельно рекомендую запомнить немного «горячих клавиш» реально облегчающих и ускоряющих работу в кореле. В свое время меня просто удивило, когда я отдавал макеты в печать, люди которые принимали их (и надо полагать корел не первый день видели в глаза) не знали подобных фишек. Итак пара волшебных клавиш которые используются практически всегда, если вы работаете в кореле:
F4 — показать все объекты на рабочем поле. Иногда бывает так, что в результате приближения/отдаления масштаба с помощью лупы новичок может залезть неизвестно куда и дезориентироваться в том, где он находится на рабочем поле. И чтобы снова найти свою картинку начинает приближать либо удалять лупой какие-нибудь области, либо использует полосы прокрутки вверх/вниз и влево/вправо, чтобы найти рисунок, отчего может залезть еще дальше. Еще хуже, бывает когда новичок использует колесо мышки, потому что оно, это колесо, не совсем адекватно отдаляет/уменьшает, точнее «урывками» и слишком быстро. Поэтому гораздо легче использовать клавишу F4: приблизил лупой один объект, поработал с ним, и если надо увидеть ВСЕ что творится на рабочем поле — нажимаешь F4. А потом заново приближаешь нужный объект и работаешь с ним. И т.д. К тому же, если у вас на рабочем поле всего лишь один объект, то после нажатия F4 он весь и покажется.
Иногда бывает так, что в результате приближения/отдаления масштаба с помощью лупы новичок может залезть неизвестно куда и дезориентироваться в том, где он находится на рабочем поле. И чтобы снова найти свою картинку начинает приближать либо удалять лупой какие-нибудь области, либо использует полосы прокрутки вверх/вниз и влево/вправо, чтобы найти рисунок, отчего может залезть еще дальше. Еще хуже, бывает когда новичок использует колесо мышки, потому что оно, это колесо, не совсем адекватно отдаляет/уменьшает, точнее «урывками» и слишком быстро. Поэтому гораздо легче использовать клавишу F4: приблизил лупой один объект, поработал с ним, и если надо увидеть ВСЕ что творится на рабочем поле — нажимаешь F4. А потом заново приближаешь нужный объект и работаешь с ним. И т.д. К тому же, если у вас на рабочем поле всего лишь один объект, то после нажатия F4 он весь и покажется.
Space (пробел) — при работе в кореле выполняя практически любую операцию ОЧЕНЬ ЧАСТО приходится использовать инструменты «стрелка» и «лупа». Но, переключаться между ними, каждый раз выбирая их мышкой на панели инструментов с определенного времени начинает раздражать. В связи с этим, рекомендую пользоваться пробелом (я обычно нажимаю его большим пальцем левой руки). Смысл его — он позволяет переключаться между ДВУМЯ ПОСЛЕДНИМИ ИСПОЛЬЗУЕМЫМИ ИНСТРУМЕНТАМИ: стрелка — выделил объект, потрансформировал — ПРОБЕЛ — лупа — отдалил область просмотра, приблизил другой объект — ПРОБЕЛ, появилась стрелка — начал работать с другим объектом и т.д. Удобно!
Но, переключаться между ними, каждый раз выбирая их мышкой на панели инструментов с определенного времени начинает раздражать. В связи с этим, рекомендую пользоваться пробелом (я обычно нажимаю его большим пальцем левой руки). Смысл его — он позволяет переключаться между ДВУМЯ ПОСЛЕДНИМИ ИСПОЛЬЗУЕМЫМИ ИНСТРУМЕНТАМИ: стрелка — выделил объект, потрансформировал — ПРОБЕЛ — лупа — отдалил область просмотра, приблизил другой объект — ПРОБЕЛ, появилась стрелка — начал работать с другим объектом и т.д. Удобно!
Дублирование — позволяет создавать дубликат (копию) объекта простым перетаскиванием. Выделяем объект инструментом стрелка. Хватаемся за него и тащим в свободное место, как будто мы просто хотим его переместить. НО! В том месте где мы по старинке просто отпустили бы клавишу мышки, мы нажимаем ПРАВУЮ клавишу (еще удерживая левую) мышки и после отпускаем обе кнопки. Получаем дубликат объекта. Ну, что можно сказать, иногда это гораздо удобней и самое главное быстрей, если необходимо получить копию объекта.
Shist+PageUp/Shift+PageDown — поместить объект на передний или задний план. Ну и еще полезно будет знать: если у вас так получилось, что вы нарисовали фигуру поверх предыдущего объекта и полностью его закрыли новой фигурой, но вам его надо «достать» любой ценой, при этом, верхнюю фигуру двигать уже нельзя, то зажимаете Ctrl+Alt и мышкой нажимаете в том месте (по верхней фигуре), где вы точно знаете что нижний объект лежит. В результате чего он выделяется и дальше вы его либо трансформируете, либо отодвигаете, либо вытаскиваете на передний план Shift+PageUp.
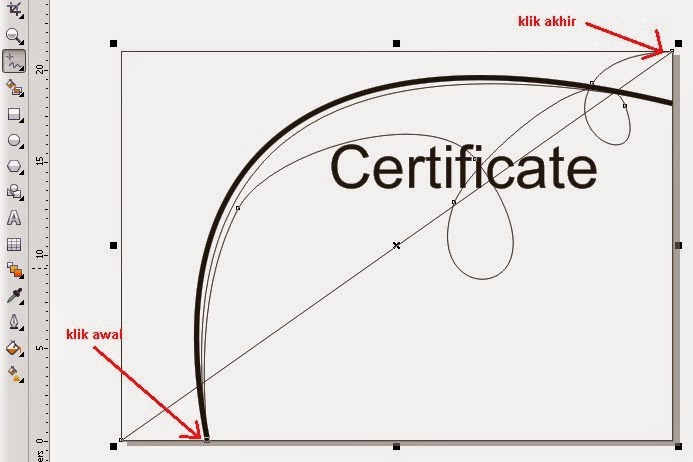
Итак, начинаем обводить. Наш логотип мы обведем за 3 этапа. На рис. 7 они показаны разными линиями. Т.е. общий принцип – примерно смотрим где у фигуры острые углы, и разбиваем нашу работу именно на такие участки, рисовать будем именно от одного острого угла, до следующего. Заканчиваем – двигаемся к следующему участку кривой. Для чего мы это делаем и почему, я напишу позже, а сейчас приступаем к обводке верхней линии.
Рис. 7
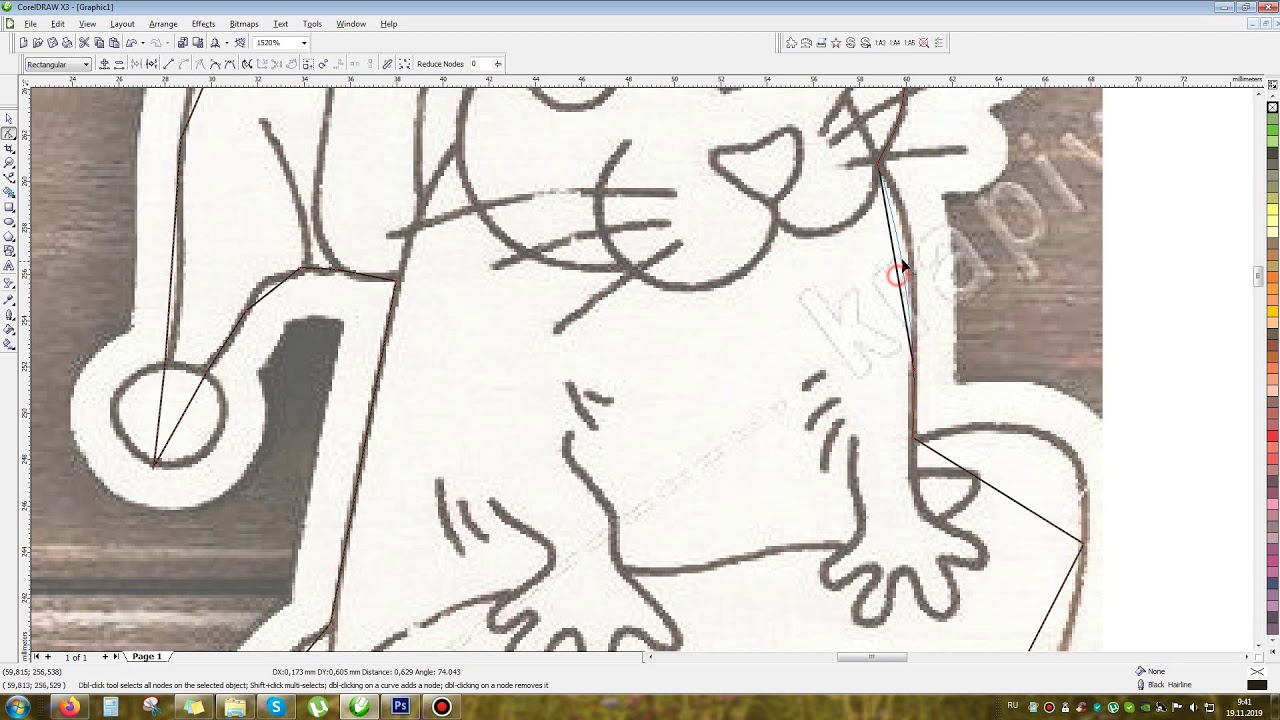
Начинаем обводить верхнюю дугу с левого острого угла, и пойдем по направлению к крайнему правому, т.е. в ПРАВОМ НАПРАВЛЕНИИ. Выбираем инструмент кривых Безье (рис. 8), максимально приближаем наш логотип, чтобы он был виден весь, ставим первую точку в самом уголке и НЕ ОТПУСКАЯ клавишу мышки тянем направляющую в правую сторону. НЕМНОГО тянем! Смысл направляющих – они отвечают во-первых за направление изгиба кривой, и во-вторых – длина направляющей (т.е. как сильно мы ее вытянем) отвечает за СИЛУ ВЫГИБА кривой. Но, в первой точке мы не знаем, как поведет себя кривая дальше, как она «ляжет» на обводимый контур, поэтому, направляющую мы вытягиваем совсем немножко. В любом случае, c первого раза изгиб кривой, прилегающей к первой точке воспроизвести удается мало когда. Поэтому надо будет возвращаться к этой точке, чтобы окончательно отредактировать кривую. Когда вытянули направляющую линию, отпускаем мышку и идем к следующей точке. Заметьте, мы пока находимся в «режиме рисования».
Рис. 8
Рисуем дальше. Вторую точку выбираем по принципу – смотрим где на нашей фигуре точка максимального изгиба у нашей верхней дуги. И в дальнейшем, этот принцип тоже работает. Т.е., если посмотрим на рис. 9 для второй нашей точки я выбрал точку максимального изгиба нашей верхней дуги (самая верхушка «горба»). Можно конечно рисовать и «маленькими шагами», ставив дополнительные точки (на рис. 9 они обозначены синим цветом). Но это не имеет смысла, поскольку для нашей кривой мы вполне обойдемся и без них. И они только запутают, а точнее сделают нашу работу по «точному» воспроизведению кривой более сложной, поскольку каждая такая дополнительная точка вносит свою лепту в кривизну дуги. Поэтому совет на будущее — старайтесь при рисовании обходиться по возможности минимальным количеством точек. Ну, вы это сами поймете, придет с опытом. Итак, точку максимального выгиба определили.
Рис. 9
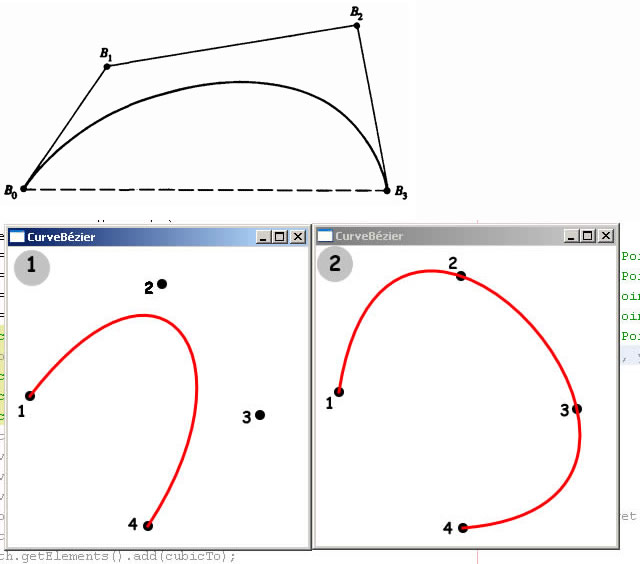
А теперь еще один нюанс, необходимый для ПРАВИЛЬНОГО понимания и работы с кривыми Безье, не поняв который можно запутаться и забросить изучение этого инструмента. Итак, как мы условились в самом начале, мы рисуем верхнюю дугу СЛЕВА-НАПРАВО, т.е. мы поставили первую точку в самом крайнем левом остром угле, дальше ставим вторую точку правее, в максимальном изгибе и закончим с нашей верхней дугой в крайнем правом ОСТРОМ угле. Т.е., ОБЩЕЕ НАПРАВЛЕНИЕ РИСОВАНИЯ – ВПРАВО (рис. 10). Теперь, возвращаемся ко второй нашей точке. К каждой точке на кривой можно провести касательную линию, которая будет в этой точке касаться самой кривой (рис. 10).
Итак, как мы условились в самом начале, мы рисуем верхнюю дугу СЛЕВА-НАПРАВО, т.е. мы поставили первую точку в самом крайнем левом остром угле, дальше ставим вторую точку правее, в максимальном изгибе и закончим с нашей верхней дугой в крайнем правом ОСТРОМ угле. Т.е., ОБЩЕЕ НАПРАВЛЕНИЕ РИСОВАНИЯ – ВПРАВО (рис. 10). Теперь, возвращаемся ко второй нашей точке. К каждой точке на кривой можно провести касательную линию, которая будет в этой точке касаться самой кривой (рис. 10).
Рис. 10
Поэтому, когда мы продолжаем рисовать кривую ставим вторую точку в точке максимума и:
Не отпуская кнопку мыши вытягиваем направляющие одновременно:
1. Вдоль касательной в этой точке
2. По направлению нашего движения, т.е. в правом направлении (поскольку если вы не забыли, мы рисуем слева-направо).
Посмотрите как это выглядит на практике рис. 11. На самом деле мы конечно не рисуем эту самую касательную. Она у нас образуется двумя направляющими, которые получаются когда мы их вытягиваем, и мы смотрим чтобы эта «условная» линия касалась нашего горба в данной точке, и ни в коем случае не «уходила» в саму фигуру (наш оригинальный логотип), либо же куда-нибудь наружу.
Рис. 11
Поэтому помимо того, что мы тянем направляющую ВПРАВО, мы следим также чтобы линия которая образуется этими нашими направляющими КАСАЛАСЬ в нашей точке дуги, и ни в коем случае не «залазила внутрь» фигуры рис. 12. Там же, на этом рисунке, показано почему же именно следует тянуть именно вправо, а не влево, вниз. Смотрите, если мы рисуем вторую точку и будем тянуть ВЛЕВО или ВНИЗ, т.е. уже пойдем в обратном направлении, у нас будущая кривая начнет выгибаться совершенно в другую сторону, что нам вообще не нужно рис. 12.
Рис. 12
И еще маленький вопрос, который может возникнуть, почему у нас получились ДВЕ направляющие – одна смотрит в другую сторону? Потому что наша вторая точка на кривой соответствует ТУПОМУ углу, и первая направляющая (правая) отвечает за выгнутость кривой справа, а обратная направляющая (левая) отвечает за левый участок кривой. Для острого угла, с которого мы начали рисовать нашу первую точку, направляющая всего одна. Итак, на рис. 13 показано как я обрисовал верхнюю дугу. Повторю вкратце:
13 показано как я обрисовал верхнюю дугу. Повторю вкратце:
1. Импортируем картинку, которую собираемся обрисовать.
2. Назначаем ей прозрачность (70-80% достаточно)
3. Закрепляем картинку чтобы не ёрзала (выбираем стрелкой, правая клавиша мышки, Lock Object).
4. Начинаем рисовать с ОСТРОГО угла (в нашем случае с левого). Выбираем инструмент Безье, нажимаем мышкой в первой точке и НЕМНОЖКО вытягиваем направляющую по касательной к дуге в этой точке и в ПРАВОМ направлении (поскольку будем рисовать слева и закончим в правой точке).
5. Отпускаем мышку, нажимаем во второй точке и не отпуская кнопку мыши вытягиваем направляющую ВПРАВО и ПО КАСАТЕЛЬНОЙ к дуге в этой точке. И т.д. к каждой точке.
6. Заканчиваем рисовать в правой точке, т.е. точке с ОСТРЫМ УГЛОМ. Чтобы закончить рисовать, отпускаем клавишу мышки и переключаемся на инструмент стрелка (я обычно нажимаю на пробел Space, чтобы переключиться на инструмент стрелка, снимаю выделение с только что нарисованной кривой, нажав в любом свободном месте, дальше выбираю снова инструмент кривые Безье и рисую следующий участок. Заметьте, если вы не снимите выделения с кривой как я только что написал, корел будет думать что вы еще продолжаете рисовать кривую, и поставив следующую точку, вы увидите что дуга начнет выгибаться не совсем адекватно).
Заметьте, если вы не снимите выделения с кривой как я только что написал, корел будет думать что вы еще продолжаете рисовать кривую, и поставив следующую точку, вы увидите что дуга начнет выгибаться не совсем адекватно).
Рис. 13
И еще один момент, который я немного пропустил. Когда рисуем вторую, третью и т.д. точки и вытягиваем направляющие, получаемая дуга не совсем точно воспроизводит оригинальную линию. Поясняю на 2-й точке (рис. 14). Когда мы вытягиваем направляющую мы параллельно глазами следим как «ложится» наша линия ВБЛИЗИ нашей точки и двигая кончик направляющий, поворачивая его мы должны добиться такого момента, когда ПРИЛЕГАЮЩАЯ кривая относительно точно будет воспроизводить ПРИЛЕГАЮЩИЕ ОБЛАСТИ, а то что у нас кривая не воспроизводит области лежащие немного дальше нас не должно волновать на этом этапе. Когда мы поставим третью (последнюю точку) тогда мы вернемся к нашей кривой и закончим с ней, окончательно подредактировав ее с максимальной точностью (рис. 14). Повторюсь, не стоит расстраиваться если кривая линия сразу не ложится как нам хотелось бы. «Окончательная ТОЧНАЯ подгонка» всегда делается в конце.
14). Повторюсь, не стоит расстраиваться если кривая линия сразу не ложится как нам хотелось бы. «Окончательная ТОЧНАЯ подгонка» всегда делается в конце.
Рис. 14
Итак, на данном этапе мы имеем следующую ситуацию – рис. 15.
Рис. 15
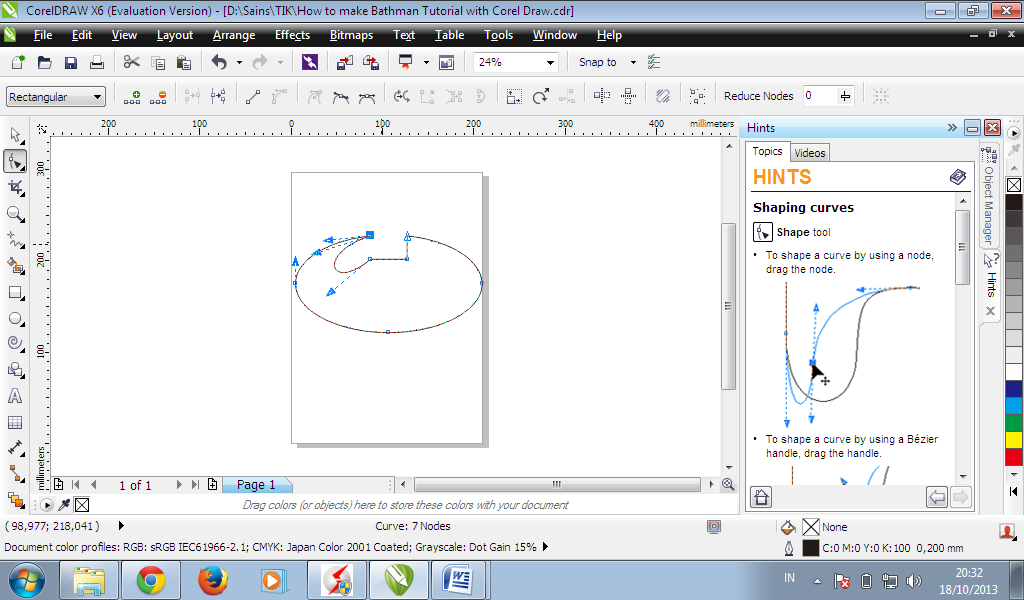
Теперь, мы окончательно подгоним нашу кривую. Для этого, переходим в режим редактирования кривой. Два способа: выделяем стрелкой нашу кривую и выбираем инструмент редактирования Shape Tool на панели инструментов (рис. 16), либо же, более быстрый способ, быстро два раза щелкаем мышкой по нашей линии. Эффект один и тот же. В режиме редактирования, наша кривая принимает пунктирный вид (что собственно и говорит нам о том, что мы находимся в режиме редактирования). Подводим курсор мышки к нашей первой точке и когда точка визуально «увеличится» в размерах (это говорит нам о том, что мы можем ее «захватить») нажимаем мышкой на ней. Она станет черной и увеличенной – это говорит нам о том, что мы сейчас работаем именно с этой точкой рис. 16. Помимо этого у нашей точки и у соседней появятся их направляющие. Эти направляющие как раз и влияют на кривизну нашего участка кривой, лежащего между ними.
16. Помимо этого у нашей точки и у соседней появятся их направляющие. Эти направляющие как раз и влияют на кривизну нашего участка кривой, лежащего между ними.
Рис. 16
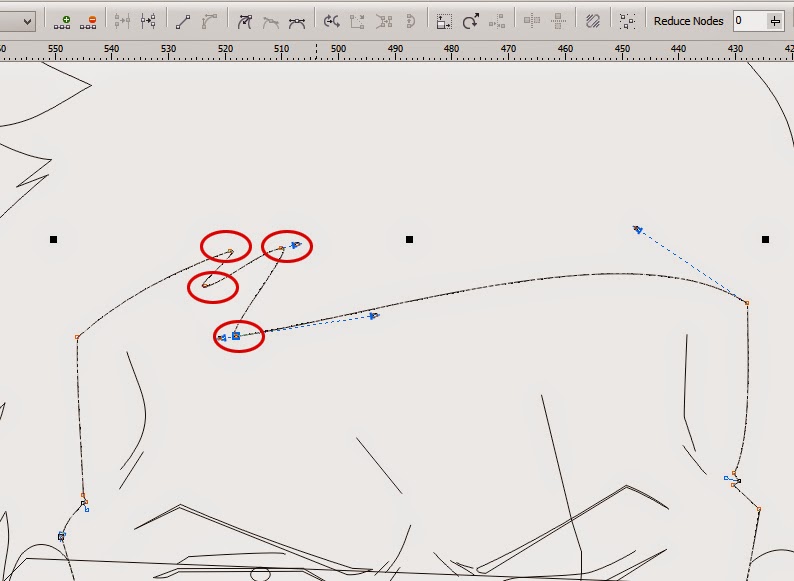
Хватаемся за кончик направляющей и тянем ее немного вправо, ну и по ходу можем немного ее поворачивать вниз-вверх, параллельно смотрим чтобы наша дуга легла точно вдоль верхней дуги нашего оригинального логотипа. Если верхняя часть дуги немного сместилась, ничего страшного, сейчас главное максимально точно подогнать участок кривой, прилегающей к нашей первой точке. Если верхняя часть дуги, повторяюсь, сместилась, то после того как подогнали участок у первой точки, в этом же режиме редактирования, выделяем вторую точку и с помощью ее направляющих добиваемся точности уже участка, прилегающего к этой второй точке. Можно также ухватится за саму точку и немного ее пододвинуть вдоль кривой, ближе или дальше относительно пика нашего «горба». Здесь смотрите сами, как у вас получается (рис. 16). Единственное что хотелось бы отметить, поскольку во второй точке у нас угол тупой, когда мы двигаем одну направляющую, вторая тоже реагирует на это. Поэтому, возле второй точки (на пике) мы сразу следим за обеими частями по обе стороны от нашей точки, чтобы наша кривая ложилась точно. Дальше, если произошел снова сдвиг, допустим вначале, ничего страшного, выделяем снова первую точку и с помощью ее направляющей (либо же немного подвигав саму точку) добиваемся точности наложения нашей кривой поверх верхней дуги логотипа.
Поэтому, возле второй точки (на пике) мы сразу следим за обеими частями по обе стороны от нашей точки, чтобы наша кривая ложилась точно. Дальше, если произошел снова сдвиг, допустим вначале, ничего страшного, выделяем снова первую точку и с помощью ее направляющей (либо же немного подвигав саму точку) добиваемся точности наложения нашей кривой поверх верхней дуги логотипа.
Все, левая часть дуги у меня практически совпала, теперь добиваю правую часть. Для этого работаю со второй точкой и третьей: с помощью направляющих делаю так, чтобы кривая ложилась точно, плюс, еще могу немного подвигать сами точки, если кривая никак не хочет ложится рис. 17. Также, ничего страшного если участок дуги между точками 1 и 2 тоже немного «поплыл». Что мешает возвратиться к точке 1 и немного ее подправить?
Рис. 17
Все, верхняя дуга точно совпала. Теперь, обрисовываем два нижних участка кривых. Если вы забыли почему именно так, повторяю. Мы обрисовываем наш логотип по частям – каждая часть кривой между острыми углами. Это нам облегчит работу в будущем, потому что если мы будем непрерывно вести кривую, то по умолчанию, корел будет думать что мы рисуем тупой угол, и если после того как поставим третью точку сразу продолжим рисовать и поставим следующую точку (на рис.18 это точка 5) у нас правый кончик будет «тупым» и форма нашей кривой будет не совсем адекватной. Поэтому нам легче сначала обрисовать кривую «участками» заканчивая в острых углах, а потом мы их просто соединим вместе. Приведу лишь картинки как это сделал я. Не забываем про принцип:
Это нам облегчит работу в будущем, потому что если мы будем непрерывно вести кривую, то по умолчанию, корел будет думать что мы рисуем тупой угол, и если после того как поставим третью точку сразу продолжим рисовать и поставим следующую точку (на рис.18 это точка 5) у нас правый кончик будет «тупым» и форма нашей кривой будет не совсем адекватной. Поэтому нам легче сначала обрисовать кривую «участками» заканчивая в острых углах, а потом мы их просто соединим вместе. Приведу лишь картинки как это сделал я. Не забываем про принцип:
1. Рисуем по направлению движения – т.е. если начали рисовать справа налево, то направляющие тянем именно в «левом» направлении.
2. Когда вытягиваем направляющие, линия которую они образуют должна быть касательной к фигуре (к горбу обводимой линии) в точке.
3. При первичном рисовании особо не заморачиваемся с «точным» попаданием/совпадением кривой – мы никогда точно с первого раза не попадем, поэтому после того, как закончили рисовать один участок, мы возвращаемся к нему, переходим в режим редактирования кривой и точно ее подгоняем.
Рис. 18. Как видно из рис. чтобы обрисовать нижнюю дугу мне хватило всего 3-х точек. Точку 5 я поставил в самом пике выгнутого участка. Первая «прикидка» кривой у меня естественно не совпала (синяя дуга на рис.), поэтому я вошел в режим редактирования и окончательно подогнал линию.
Рис. 18
Рис. 19. Последний участок кривой я начал рисовать снизу вверх. Мне хватило всего двух точек, чтобы обрисовать данный участок кривой. Дальше я вошел в режим редактирования кривой, и поочередно выбирая точки 7 и 8 и изменяя длину и направление направляющих подогнал кривую так, что она полностью повторила оригинальный логотип.
Общее направление все равно было справа-налево. Поэтому и направляющие вытягивал по касательной примерно в таком же направлении.
Рис. 19
Если бы я захотел нарисовать с помощью промежуточной третьей точки, то в данном случае я бы рисовал в направлении и по касательной как показано рис. 20. Т.е. в общем случае «касательная» все равно должна касаться участка кривой именно в этой точке.
Рис. 20
Теперь, я имею готовые части моего обрисованного логотипа (рис. 21).
Рис. 21
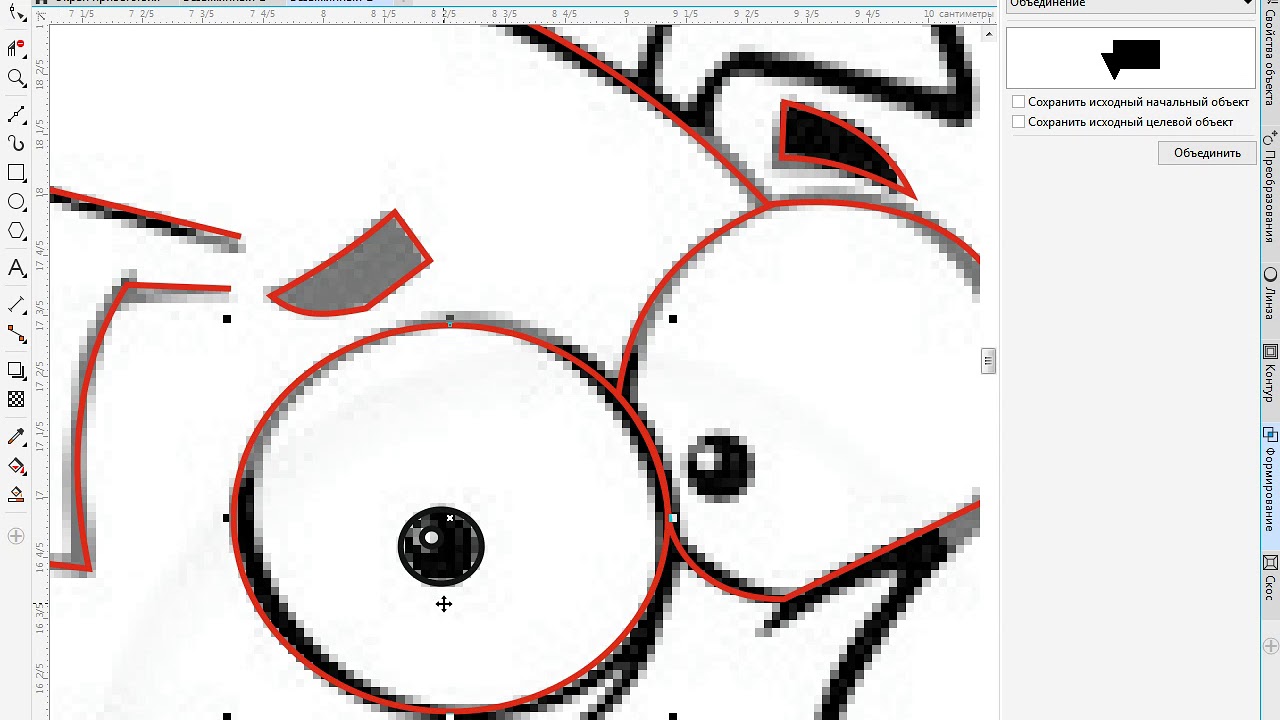
Все эти линии мне надо соединить друг с другом, чтобы они были частью одной фигуры (пока они существуют как отдельные объекты – обычные кривые линии). Для этого, инструментом стрелка я выделяю их все: либо захватывая полностью большой областью (как выделяю файлы например на рабочем столе. При таком выделении не стоит боятся, что мы «захватим» нашу оригинальную картинку с логотипом, потому что мы ее закрепили, и она в наших манипуляциях не участвует), либо же выделяя их по очереди – выделяю первую кривую, зажимаю Shift и добавляю в группу следующие две кривые по очереди. После того как выделил, я их объединяю в одну фигуру командой Combine: Arrange – Combine (Ctrl+L). Теперь, мои 3 линии являются частью одной фигуры. Я выделяю ее и закрашиваю любым цветом, например желтым. Но! Фигура осталась на месте, точнее ее цвет не поменялся. Правильно. Это потому, что хотя это у нас уже и готовая фигура, но у нас остались «точки разрыва» в острых углах, потому что мы рисовали по частям, и в этих точках линии не соединены, поэтому корел «не понимает» какую замкнутую область надо закрашивать. И сейчас мы это исправим. А закрасили мы фигуру для того, чтобы когда мы соединим последнюю точку – фигура закрасится полностью, это нам даст знак, что у нас нет больше точек разрыва и работу можно считать законченной, фигура получилась замкнутой (рис. 22).
И сейчас мы это исправим. А закрасили мы фигуру для того, чтобы когда мы соединим последнюю точку – фигура закрасится полностью, это нам даст знак, что у нас нет больше точек разрыва и работу можно считать законченной, фигура получилась замкнутой (рис. 22).
Рис. 22
Как мы помним у нас всего 3 точки разрыва – в местах где у нас кончики наших кривых. Поэтому, приближаем максимально близко первый кончик, входим в режим редактирования (два раза быстро щелкаем на любой нашей линии, поскольку это уже одна фигура), хватаемся за один кончик и тащим его к другому. Когда они совпадут у курсора мышки рядом должна появится «согнутая стрелка», указывающая на то, что можно отпускать мышку, мы «попали в точку» — концы соединятся рис. 23. Данную операцию делаем со всеми точками разрыва. После того, как замкнули последнюю точку разрыва, фигура окрашивается в желтый цвет, говоря о том, что все, разрывов больше нет, и «выискивать» другие точки-разрыва нам не надо, фигура стала «замкнутой» (поэтому она и залилась желтым цветом)._(2350).jpg)
Рис. 23
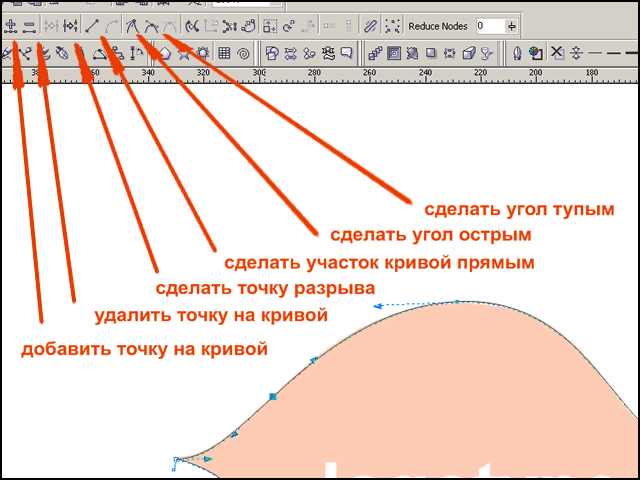
Ну и напоследок, джентльменский минимум который полезно будет знать при работе с кривыми в режиме редактирования (рис. 24). В принципе это можно попробовать методом научного тыка.
Рис. 24
Небольшое пояснение:
Добавить/удалить точку – переходим в режим редактирования, нажимаем один раз в месте, где хотим поставить точку, и жмем на «+». Если хотим удалить точку, выделяем ее и жмем «-». Гораздо быстрей делается это двойным щелчком мышки на кривой при добавлении точки в нужном месте, или же на существующей точке, если хотим ее удалить.
Сделать участок кривой прямым – необходимо выделить точку и нажать на кнопку. Здесь учитывается «направление рисования». Т.е. если мы рисовали скажем слева-направо, и выделили в режиме редактирования точку, то прямым будет делаться участок между нашей точкой и точкой ДО нее, т.е. предыдущей.
Сделать точку разрыва – выделяем точку и нажимаем на клавишу. Визуально как бы ничего не изменилось. Но, на самом деле в данной точке «точек» стало две. Поэтому, чтобы увидеть что у нас действительно есть разрыв ухватитесь за точку в этом месте (за какую ухватитесь) и просто отведите ее немного в сторону. Бывает, что надо сделать точку разрыва, но чтобы кривая оставалась на своем месте, т.е. никуда не отводя ее в сторону. В этом случае можно сделать так. Создаем рядом с точкой, где будем делать разрыв, еще две дополнительные точки – одну ДО, вторую ПОСЛЕ. Т.е. наша точка будет лежать между ними. Делаем нашу точку – точкой разрыва и после этого удаляем ее двойным нажатием по обеим кончикам (рис. 25).
Визуально как бы ничего не изменилось. Но, на самом деле в данной точке «точек» стало две. Поэтому, чтобы увидеть что у нас действительно есть разрыв ухватитесь за точку в этом месте (за какую ухватитесь) и просто отведите ее немного в сторону. Бывает, что надо сделать точку разрыва, но чтобы кривая оставалась на своем месте, т.е. никуда не отводя ее в сторону. В этом случае можно сделать так. Создаем рядом с точкой, где будем делать разрыв, еще две дополнительные точки – одну ДО, вторую ПОСЛЕ. Т.е. наша точка будет лежать между ними. Делаем нашу точку – точкой разрыва и после этого удаляем ее двойным нажатием по обеим кончикам (рис. 25).
Рис. 25
Еще, с помощью инструмента Безье можно рисовать прямые ломаные линии. Просто выбираете инструмент и нажимаете в нужных точках по очереди, единственное — без вытягивания направляющих, и получаете нужную фигуру. Если в процессе рисования зажать Ctrl, то линия будет проводится строго либо вертикально, либо горизонтально, либо под углами 30, 45, 60 градусов (рис. ниже, ситуация 1).
ниже, ситуация 1).
Также, возможна ситуация, когда в обрисовываемом логотипе (или просто картинке) прямые линии переходят в кривые, и наоборот. Например, посмотрите на рис. ниже (ситуация 2). Я начал обрисовывать сверху вниз, сначала просто потыкав инструментом Безье, тем самым сделав на участках 1 и 2 прямые линии, а затем, чтобы на участке 3 получить кривую, в четвертой точке начал вытягивать направляющие. Если наоборот, сначала идет кривая линия, а потом прямая, то сначала рисуем как получится (ситуация 3 на рис., серая линия — как получилось сначала), потом входим в режим редактирования кривой, выделяем точку 3, жмем кнопку «спрямить кривую», выделяем точку 2, делаем эту вершину ОСТРЫМ УГЛОМ и с помощью его направляющих, подправляем кривую между точками 1 и 2.
Комбинирование при рисовании прямых и кривых линий.
И напоследок, для успешной работы вообще, и с кривыми в частности, необходимо хорошо владеть операциями, которые я условно называю сложение, вычитание и пересечение (рис. 26).
26).
Сложение и пересечение проблем не должно вызывать. Во всех случаях фигуры должны быть выделены. Сложение — делает одну фигуру из двух, оригинальные фигуры сливаются друг с другом. Пересечение — создает объект на пересечении двух фигур. Оригинальные фигуры остаются без изменения. Немного по вычитанию. Посмотрим на рис. 26. Если нам нужно отрезать кругом от квадрата, то квадрат должен быть выделен В ПОСЛЕДНЮЮ ОЧЕРЕДЬ – выделяем сначала круг, затем удерживая Shift выделяем ПОСЛЕДНИМ квадрат и дальше жмем «вычитание». Если же наоборот, надо обрезать КРУГ, СНАЧАЛА выделяем квадрат, удерживаем Shift, выделяем круг В ПОСЛЕДНЮЮ ОЧЕРЕДЬ и жмем «вычитание».
Рис. 26
И, поскольку любая теория без практики, это можно сказать потраченное впустую время, и если вы действительно хотите научиться работать с кривыми Безье, то для закрепления материала скачайте архив с логотипами и обрисуйте их. Обрисуйте только значок, сопровождающий логотип. Для закрепления навыка этого достаточно, т. е. текстовую надпись воспроизводить не надо.
е. текстовую надпись воспроизводить не надо.
Домашнее задание (zip, 600 Kb)
видео-иллюстрация первой части урока (zip, 3.5 Mb)
п.с. 1 Еще одна операция которую необходимо знать — операция обратная Комбинированию — Разбить объект на части. Например, в домашнем задании надо будет обвести логотип Инкомбанка (см. рис.). Мы обводим по частям: сначала обведем и получим левый замкнутый элемент, а затем правый. Т.е. они у нас существуют как два отдельных объекта. Но, поскольку в логотипе это все-таки считается как один элемент, нам эти две части нужно скомбинировать, чтобы получилась одна фигура. Выделяем обе части и Arrange — Combine (Ctrl+L). Главное в таких случаях следить за тем, чтобы эти две части НЕ ПЕРЕСЕКАЛИСЬ друг с другом, иначе результат комбинирования будет непредсказуем.
Но, если вдруг нам понадобится снова разделить наш значок на две части, в этом случае надо выполнить обратную операцию — Разбить кривую на части: выделяем значок и Arrange — Break Curve Apart (Ctrl+K).
Операции комбинирования и разбивки на части.
Часть вторая. Скоростное такси.
А теперь, после всего того, что вы узнали, можно обрисовать все что захотите. Напоминаю общую схему:
1. Импортируем картинку.
2. Добавляем ей прозрачность.
3. Закрепляем.
4. Обрисовываем с помощью кривых Безье. Стараемся обрисовывать частями — рисуем кривые линии между острыми углами на кривой.
5. Соединяем кривые в один объект (Комбинируем: Arrange – Combine или Ctrl+L) и закрашиваем объект в какой-нибудь цвет (закрашиваем чисто условно для себя, в качестве подсказки, чтобы когда соединим последние точки разрыва, фигура подкрасилась, говоря нам о том, что все, она замкнулась, и больше искать точек разрыва не надо. Если фигура еще не закрасилась, значит вы соединили не все точки разрыва. Надо искать и соединять).
6. Соединяем «точки разрыва» чтобы получить замкнутую фигуру.
Вот что у меня получилось. Я сделал скриншот из игры Need For Speed: Most Wanted и обрисовал автомобиль.
Скриншот из игры Need For Speed: Most Wanted
Для закрепления навыка перетащите эту картинку в программу и обрисуйте, посмотрев предварительно как это сделал я. Активно использую только кривые Безье и операции сложения, вычитания и пересечения. Поскольку вы уже сами все можете делать, показываю в картинках мои действия.
Рис. 27. Обрисовываю по контуру все объекты имеющие четко-выраженную границу. Рисую частями — если есть острый угол, дугу рисую между ними, а потом комбинирую в одну фигуру все линии и соединяю «точки разрыва». Рисуйте за один раз один отдельный объект и СРАЗУ соединяйте точки разрыва для получения замкнутой фигуры, чтобы в будущем не запутаться. Например, в самом начале я обрисовал общий контур автомобиля, скомбинировал все кривые в одну фигуру, залил цветом, соединил точки разрыва и когда убедился что контур замкнулся (подкрасился цветом, потом я заливку убрал чтобы видеть остальные части машины) только после этого приступил к рисованию следующего элемента: стекла, зеркала, фары и т. д.
д.
Рис. 27
На рис. 28 я показал разным цветом сколько у меня всего получилось различных отдельных объектов.
Рис. 28
Для придания «объема» я использовал обычный инструмент линейного градиента (для фар — круговой градиент). Заднее колесо я получил из переднего, сдублировав его и просто немного уменьшив и сжав по горизонтали (рис. 29).
Рис. 29
Дальше я немного пофантазировал, и решил что тупо обведенная картинка меня не очень прикалывает, поэтому я сделал полоску из чередующихся черных квадратиков, и с помощью операции «перспектива» подогнал эту полоску на капот и боковушку машины (рис. 30)…..
Рис. 30
….и перекрасил ее в желтый цвет. «Если вы не успеваете в аэропорт, на вокзал или на свидание — суперскоростное такси к вашим услугам!»:
Рис. 31
Поколдовав немного с полученной картинкой с помощью фотошопа я сделал презентационное изображение к этому уроку для Render.ru:
Рис. 32
32
п.с. 2. Если вы заметили по картинкам автомобиля, для придания объема я использовал градиент, например от желтого цвета к темно-желтому. В этом случае, если нужно получить оттенок какого-либо цвета быстро (см. рис. 33), например есть стандартный красный, а нам нужен цвет потемней, но этого цвета нет в цветовой палитре, в этом случае, мы выделяем объект, который хотим закрасить, жмем мышкой на красный квадратик цвета и удерживаем мышку нажатой в течение 1-2 секунд. Появляется окош
Построение линий в CorelDRAW — Сайт для студентов
» Построение линий в CorelDRAW «
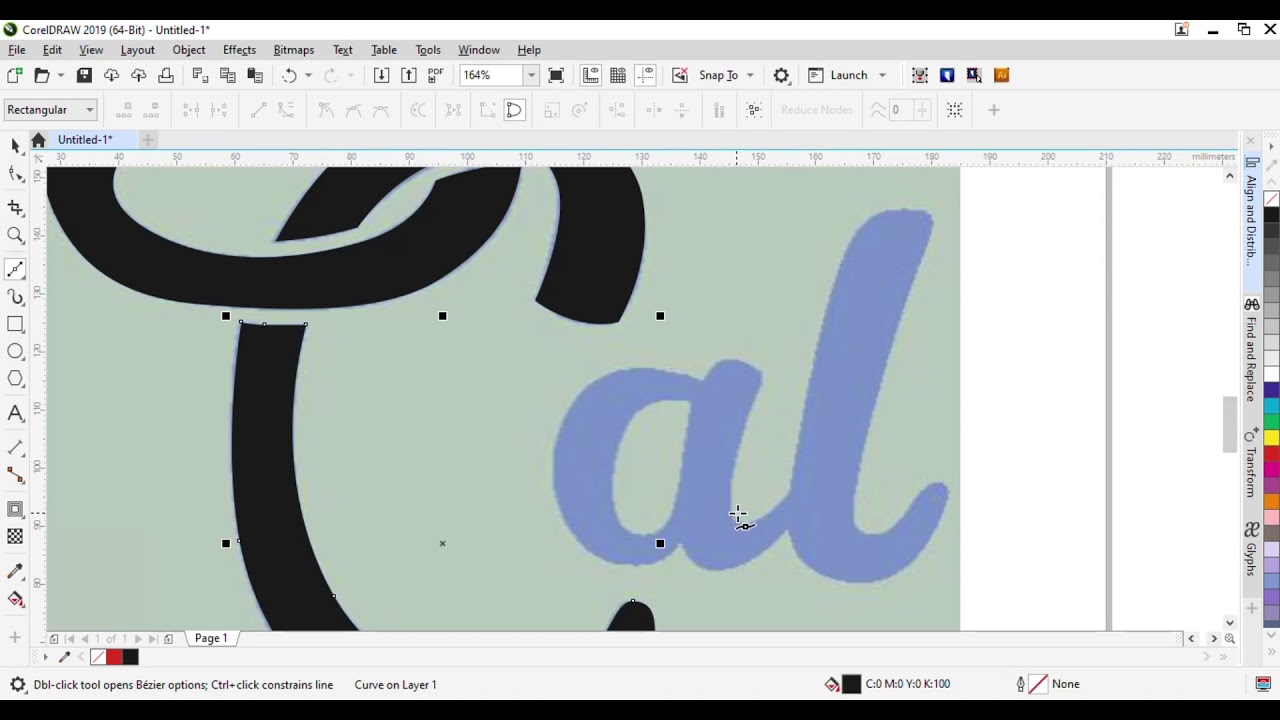
Для представления различных классов линий в CorelDRAW предусмотрено несколько классов объектов. Объекты объединяются в один класс по признакам общей структуры и поведения, то есть реакции на действия с ними. При этом действия с линиями, которые представляют собой, например, изображение лица на портрете и размерную схему на чертеже, существенно отличаются друг от друга.
Модель кривой
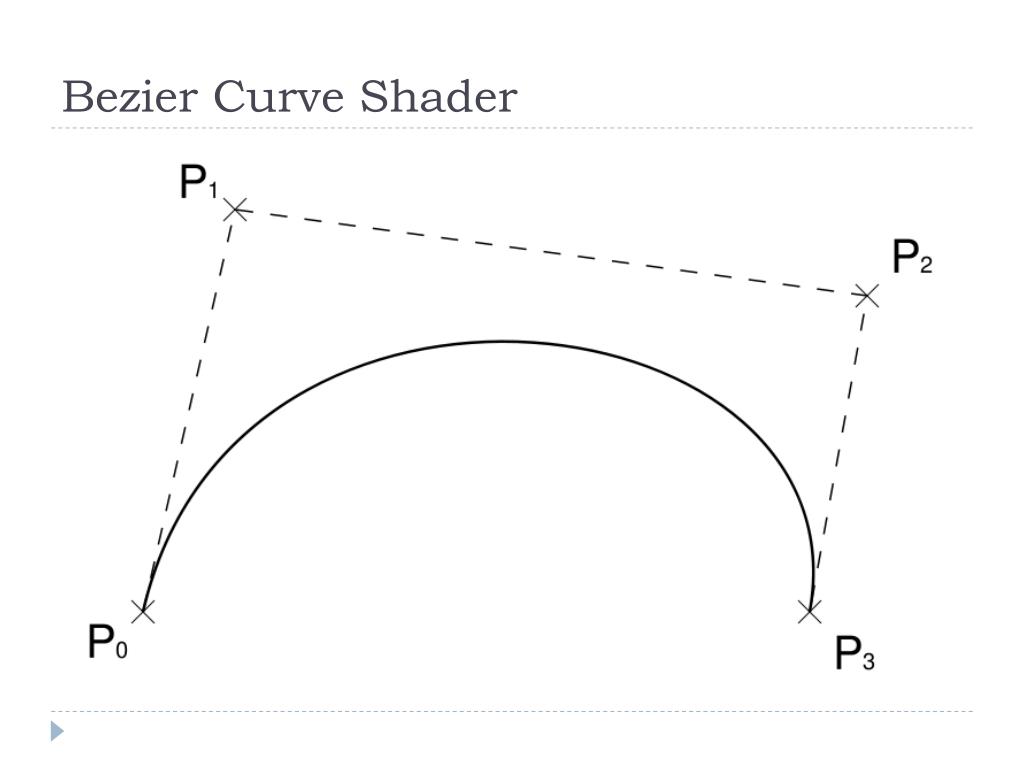
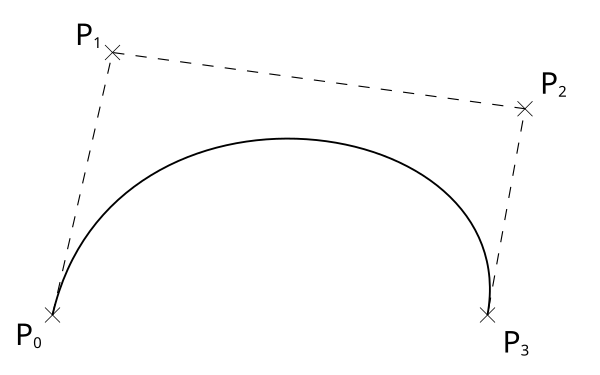
В основе принятой в CorelDRAW модели линий лежат два понятия: узел и сегмент.
Узлом называется точка на плоскости изображения, фиксирующая положение одного из концов сегмента. Сегментом называется часть линии, соединяющая два смежных узла. Узлы и сегменты неразрывно связаны друг с другом: в замкнутой линии узлов столько же, сколько сегментов, а в незамкнутой — на один больше.
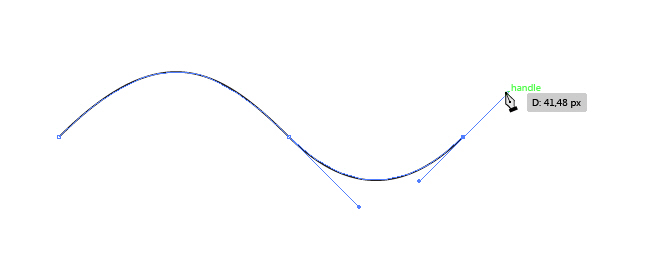
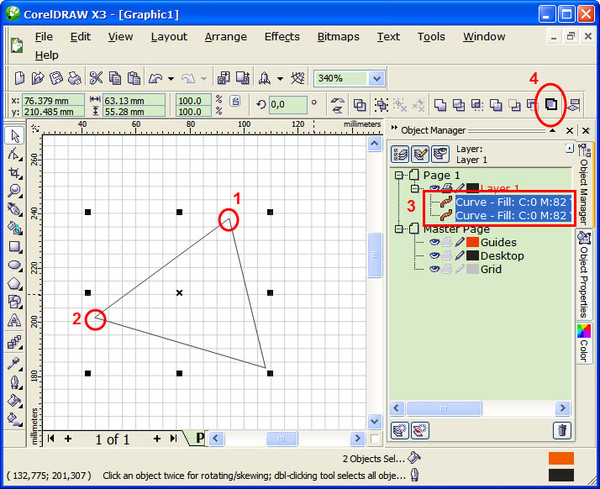
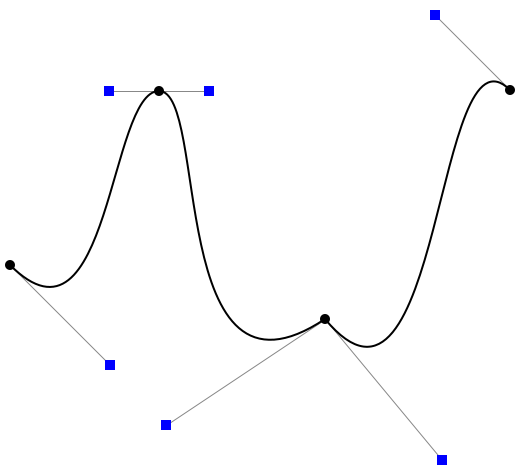
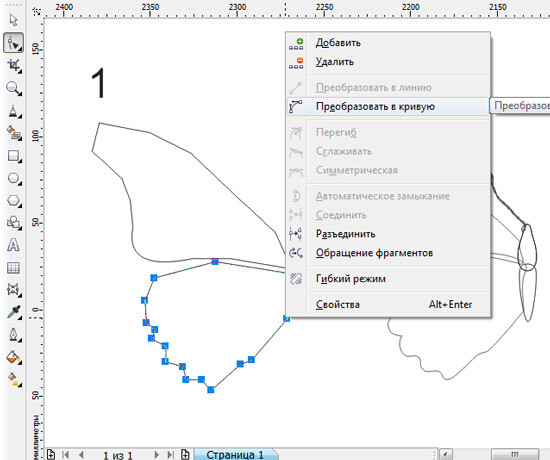
Любая линия в CorelDRAW состоит из узлов и сегментов, и все операции с линиями на самом деле представляют собой операции именно с ними. Узел полностью определяет характерпредшествующего ему сегмента, поэтому для незамкнутой линии важно знать, который из двух ее крайних узлов является начальным, а для замкнутой — направление линии (по часовой стрелке или против нее). По характеру предшествующих сегментов выделяют три типа узлов: начальный узел незамкнутой кривой, прямолинейный (Line) и криволинейный (Curve). На рис. 1 промежуточный узел 1 и конечный узел — прямолинейные, а промежуточный узел 2 — криволинейный.
1 промежуточный узел 1 и конечный узел — прямолинейные, а промежуточный узел 2 — криволинейный.
В средней части строки состояния для кривой выводится обозначение класса объекта — (Кривая на слое 1), а также количество узлов этой кривой.
Рис. 1. Сегменты и узлы линии
На рис. 1 видно, что узлы линии отображаются на экране в виде небольших квадратиков с закругленными углами. Начальный узел отображается квадратиком чуть большего размера.
Для узлов, смежных хотя бы с одним криволинейным сегментом, имеется еще одна классификация типов: они подразделяются на точки излома (Cusp) и сглаженные узлы (Smooth). Частным случаем сглаженного узла является узел симметричный (Symmetrical), но таким может быть только узел, расположенный между двумя криволинейными сегментами.
Все компоненты узла, представленные на рис. 2, отображаются на экране, только если этот узел предварительно выделен с помощью инструмента Shape (Форма).
Рис. 2. «Устройство» узла линии
2. «Устройство» узла линии
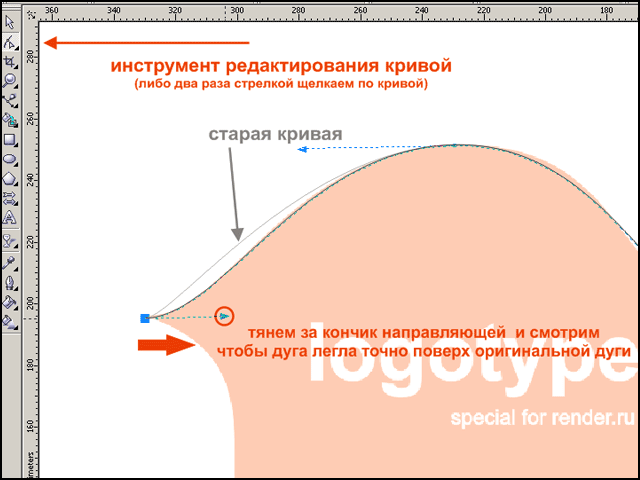
Со стороны примыкания к выделенному узлу криволинейного сегмента отображается так называемая направляющая точка. На экране она показана в виде зачерненного кружка, соединенного с узлом штриховой линией. Эта штриховая линия совпадает с касательной к криволинейному сегменту в точке его вхождения в узел. Чем дальше направляющая точка располагается от узла, тем медленнее криволинейный сегмент отклоняется от касательной по мере удаления от узла. При выделении узла, разделяющего два криволинейных сегмента, на экране отображаются четыре направляющих точки — с обоих концов каждого сегмента.
Тип узла определяется по взаимному расположению его направляющих точек.
Точки излома
Узел называется точкой излома в том случае, когда касательные, проведенные в узле к двум прилегающим к нему сегментам, не лежат на одной прямой, образуя угол, отличный от развернутого. Примеры точек излома приведены на рис. 3.
Рис. 3. Точки излома: на стыке прямолинейных сегментов, прямолинейного и криволинейного сегментов, двух криволинейных сегментов
3. Точки излома: на стыке прямолинейных сегментов, прямолинейного и криволинейного сегментов, двух криволинейных сегментов
Сглаженные узлы
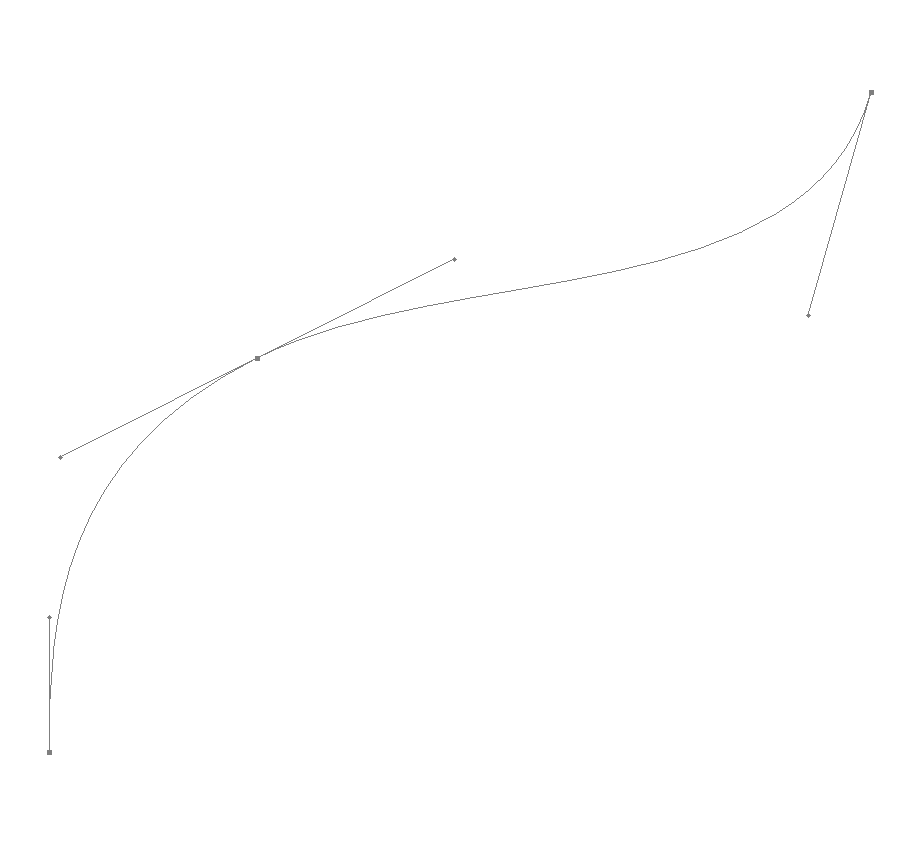
Узел называется сглаженным, если касательные, проведенные к двум прилегающим к нему сегментам, лежат на одной прямой. Примеры сглаженных узлов приведены на рис. 4.
Рис. 4. Сглаженные узлы: на стыке прямолинейного и криволинейного сегментов и на стыке прямолинейного и криволинейного сегментов
Узел, лежащий на стыке двух прямолинейных сегментов, не может быть сглаженным, даже если оба сегмента лежат на одной прямой. Это объясняется тем, что узлы должны сохранять свой тип при перемещении, а смещение такого узла в направлении, перпендикулярном примыкающим сегментам, нарушило бы условие сглаженности. поскольку прямолинейные сегменты не могут деформироваться.
Симметричные узлы
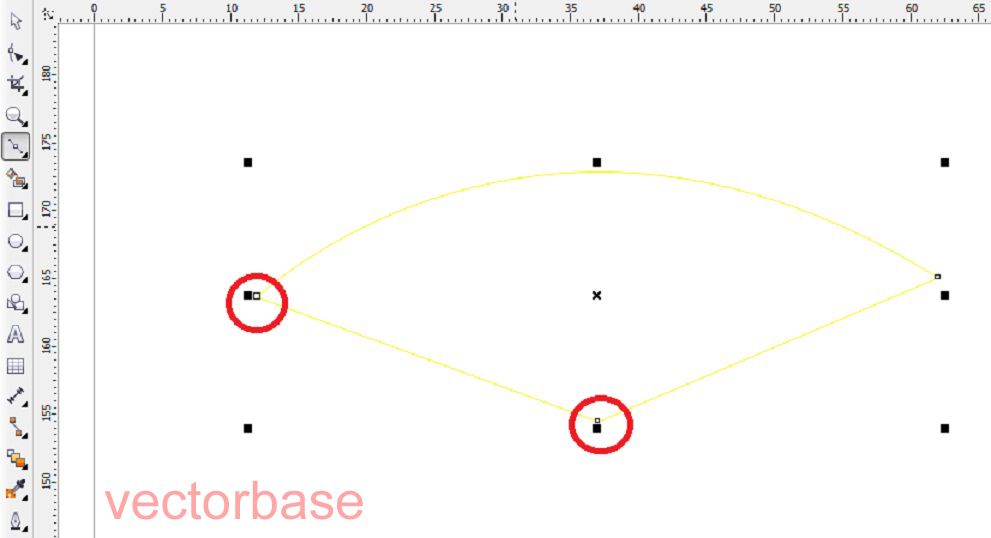
Симметричным называется сглаженный узел, направляющие точки которого равноудалены от него. В отличие от точек излома и сглаженных узлов, симметричные узлы используются достаточно редко. Пример симметричного узла приведен на рис. 5.
В отличие от точек излома и сглаженных узлов, симметричные узлы используются достаточно редко. Пример симметричного узла приведен на рис. 5.
Рис. 5. Пример симметричного узла
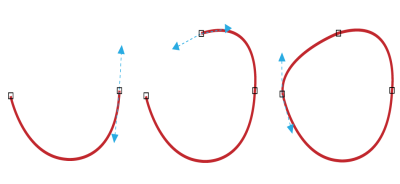
Линии замкнутые, разомкнутые и соединенные
В заключение обсуждения модели линий, используемой в CorelDRAW, следует сказать о еще одной их классификации, оказывающей большое влияние на работу с этими объектами. Существует еще одна классификация линий, которая построена на рассмотрении количества и состояния крайних узлов линии.
Крайним узлом называется узел линии, смежный только с одним ее сегментом. Узел линии, не имеющий предшествующего сегмента, называется начальным.
Линия, имеющая начальный узел, называется незамкнутой (Open curve). Линия, в которой крайние узлы отсутствуют, называется замкнутой (Closed curve).
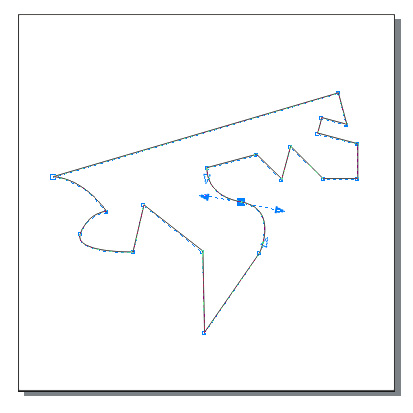
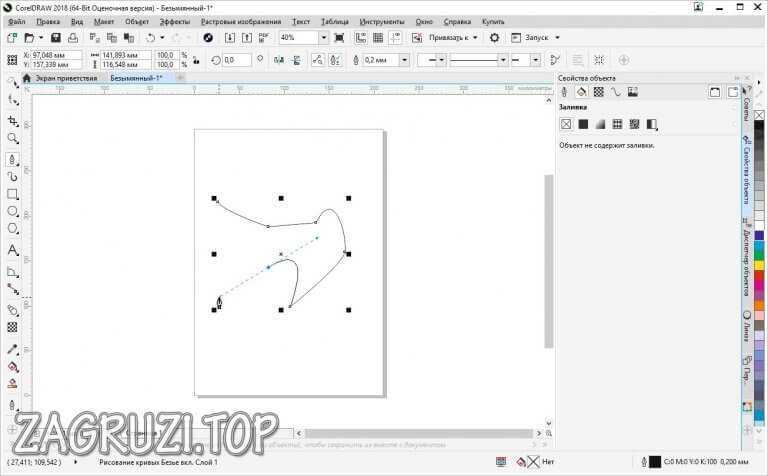
В замкнутой линии роль начального и конечного узла выполняет один и тот же узел, поэтому у него есть и предшествующий, и последующий сегмент. Таким образом, в замкнутой линии начальный узел отсутствует, хотя на экране при выборе узлов инструментом Shape (Форма) тот узел, в котором произошло замыкание линии при построении, обозначен увеличенным квадратом с закругленными углами, так же, как начальный узел. Несколько слов о соединенных линиях. Это объекты, состоящие из нескольких ветвей (subpath), каждая из которых представляет собой замкнутую или незамкнутую линию. Соединенные объекты возникают, в частности, при выполнении операции соединения объектов командой Combine (Соединить) и при преобразовании в кривые других объектов (например, текстов). Главным отличительным признаком соединенного объекта является наличие нескольких узлов, отмеченных увеличенными квадратиками, в одном объекте. Кроме того, сведения о наличии в выделенном объекте нескольких ветвей выводятся в строке состояния после количества узлов при выделении линии инструментом Shape (Форма). На рис. 6 представлены примеры замкнутых, разомкнутых и соединенных линий.
Таким образом, в замкнутой линии начальный узел отсутствует, хотя на экране при выборе узлов инструментом Shape (Форма) тот узел, в котором произошло замыкание линии при построении, обозначен увеличенным квадратом с закругленными углами, так же, как начальный узел. Несколько слов о соединенных линиях. Это объекты, состоящие из нескольких ветвей (subpath), каждая из которых представляет собой замкнутую или незамкнутую линию. Соединенные объекты возникают, в частности, при выполнении операции соединения объектов командой Combine (Соединить) и при преобразовании в кривые других объектов (например, текстов). Главным отличительным признаком соединенного объекта является наличие нескольких узлов, отмеченных увеличенными квадратиками, в одном объекте. Кроме того, сведения о наличии в выделенном объекте нескольких ветвей выводятся в строке состояния после количества узлов при выделении линии инструментом Shape (Форма). На рис. 6 представлены примеры замкнутых, разомкнутых и соединенных линий.
Рис. 6. Примеры замкнутых (слева), разомкнутых (в середине) и соединенных (справа) линий
Практически любой графический объект CorelDRAW может быть преобразован в кривые. И наоборот, многие сложные объекты строятся на базе одной или нескольких линий. Поэтому понимание модели линии и приемов работы с линиями играют очень важную роль в построении изображения.
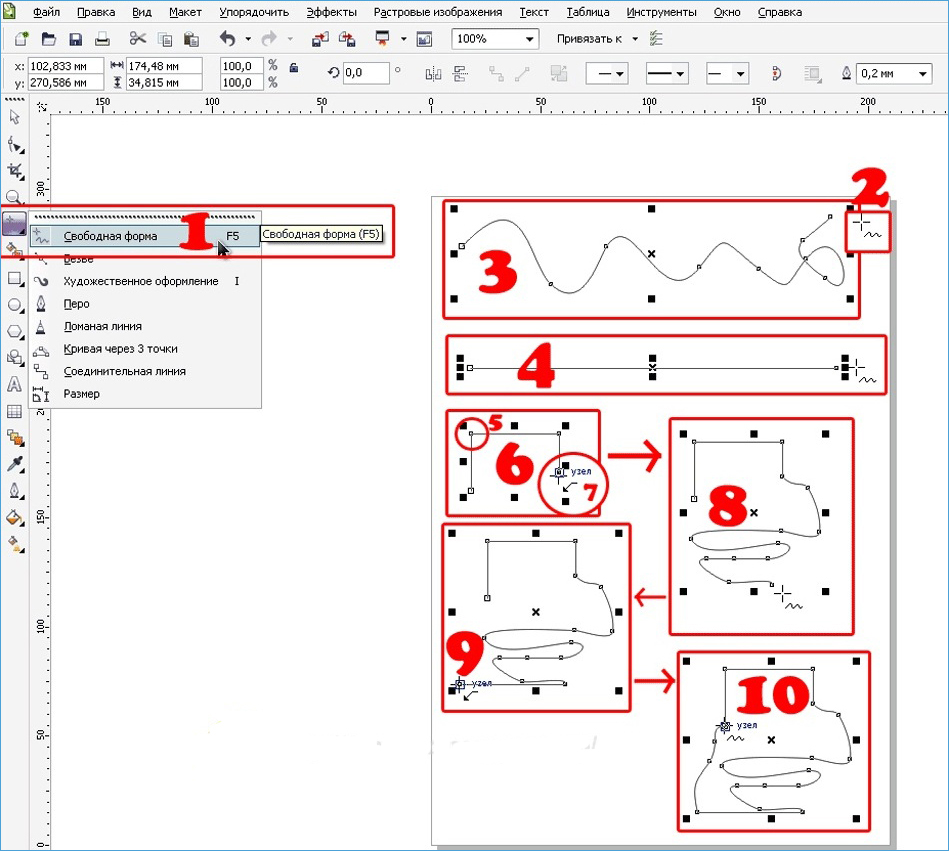
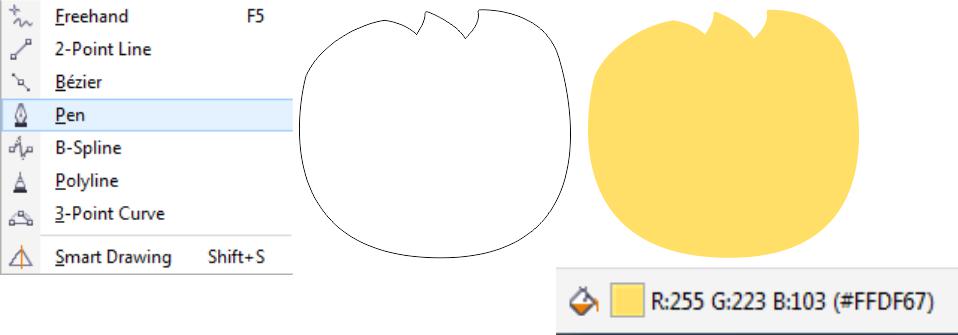
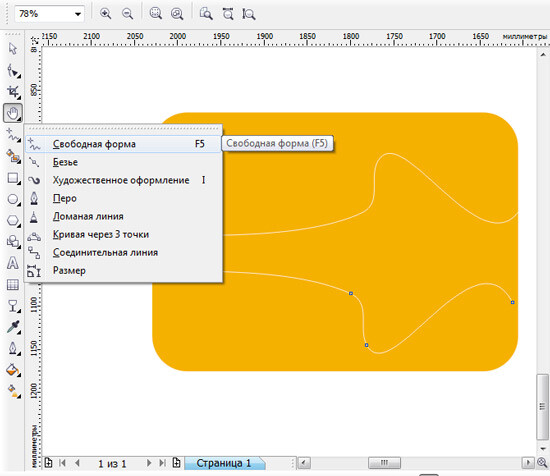
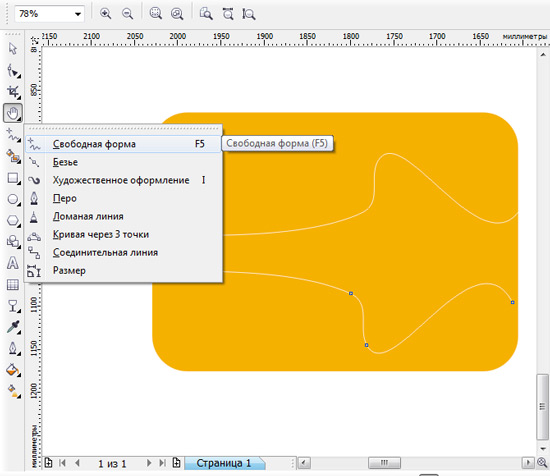
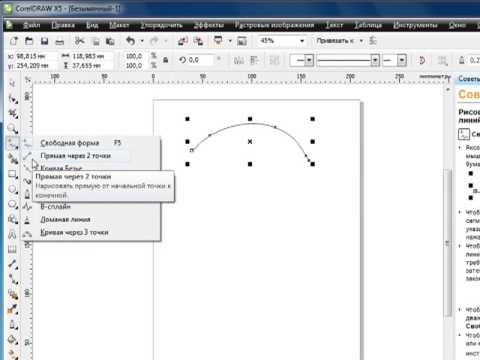
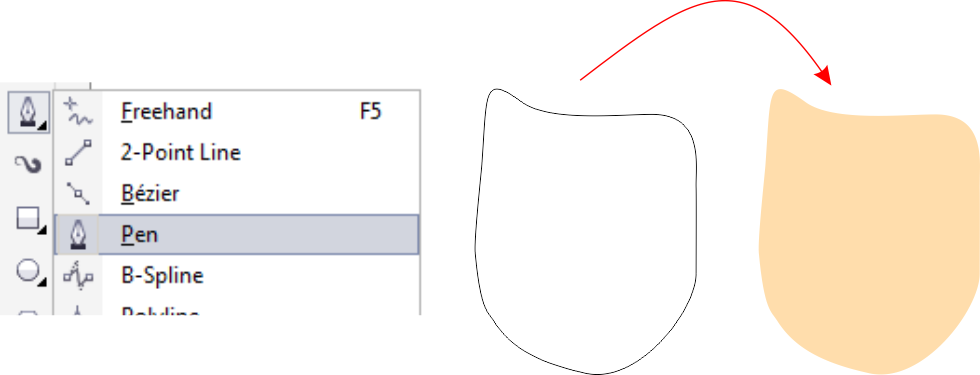
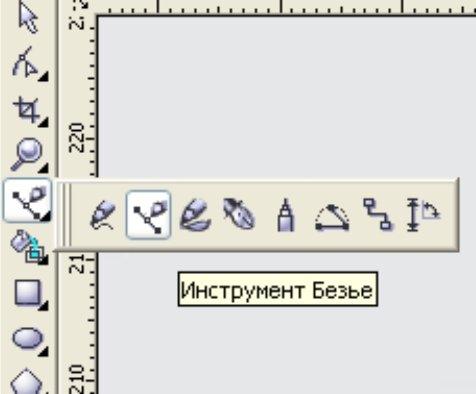
Инструменты, позволяющие строить линии различных типов, сведены в CorelDRAW в одну раскрывающуюся панель инструмента Curve (Кривая), представленную на рис. 7. В соответствии с общим стилем интерфейса пользователя CorelDRAW на кнопке инструмента Curve (Кривая) отображается пиктограмма последнего из использованных инструментов, кнопки которых присутствуют на его панели, и щелчок этой кнопки снова активизирует тот же инструмент. Так же как при выборе инструмента для построения графического примитива, для получения доступа к кнопкам других инструментов достаточно при щелчке кнопки инструмента Curve (Кривая) задержать кнопку мыши в нажатом положении.
Рис. 7. Кнопки раскрывающейся панели инструмента Curve (Кривая)
Линии и инструменты
Инструмент Freehand (Кривая) преобразует траекторию перемещения мыши в кривую. При этом узлы и сегменты линии формируются автоматически в соответствии с параметрами настройки инструмента Freehand (Кривая), менять которые без особой нужды не следует.
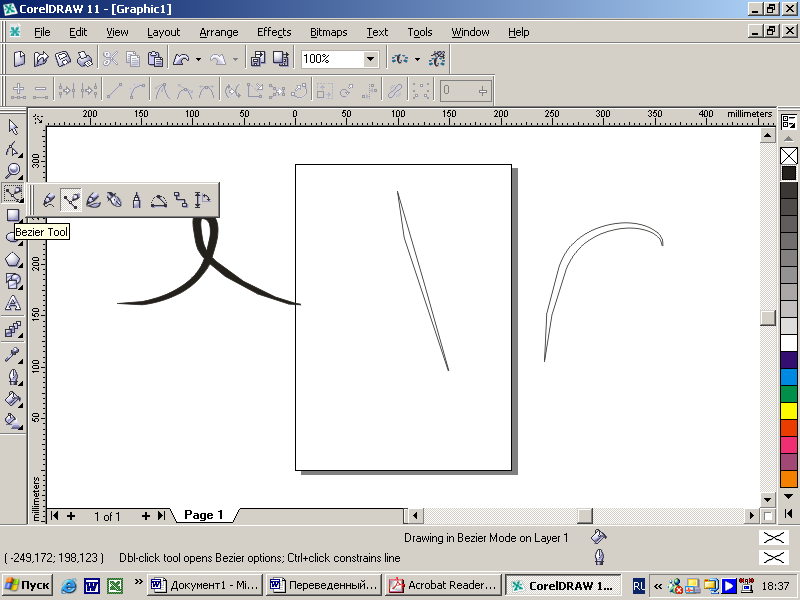
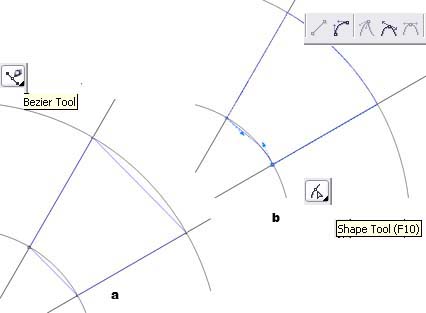
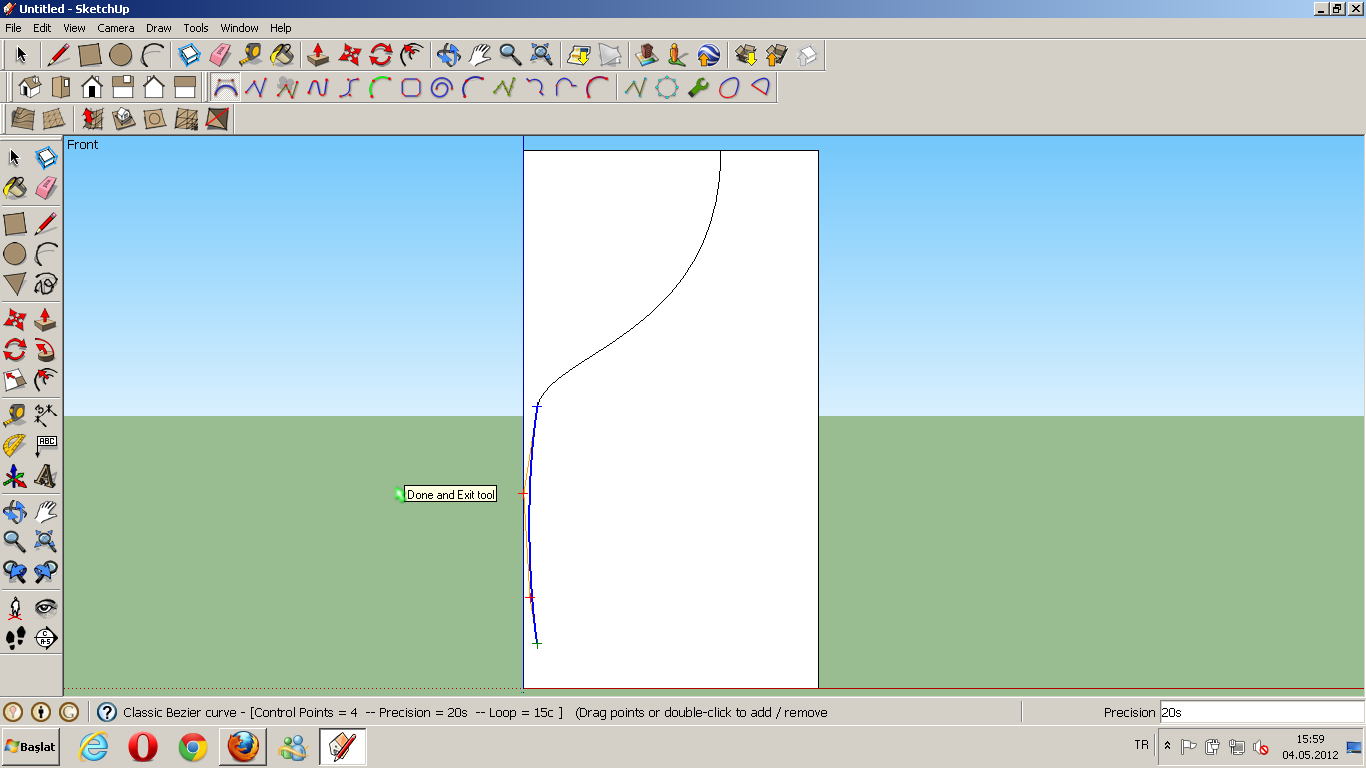
Иногда при построении линий пользуются другим инструментом — Bezier (Кривая Безье).
Линии и инструмент Bezier
Работая с инструментом Bezier (Кривая Безье), нет необходимости пытаться воспроизвести мышью строящуюся кривую линию. Вместо этого задается расположение узлов будущей кривой и появляется возможность уже в процессе построения воздействовать на положение направляющих точек в каждом из них. Приемы работы этим инструментом сложнее и требуют для освоения некоторой тренировки, зато и результаты получаются намного лучше, чем при работе инструментом Freehand (Кривая).
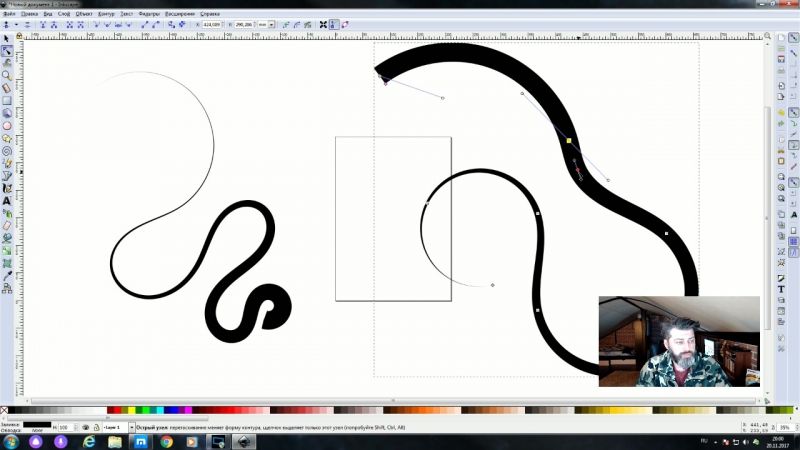
Построение кривой инструментом Bezier (Кривая Безье) распадается на последовательность циклов работы с каждым из узлов кривой. Цикл начинается с позиционирования указателя инструмента в точку расположения будущего узла. Затем нажимается кнопка мыши, и, удерживая ее, уточняется положение направляющих точек, перетаскивая одну из них (вначале из узла, а потом — вокруг него) мышью. По умолчанию создаются симметричные узлы, но если в момент отпускания кнопки мыши воспользоваться клавишей-модификатором узла, будет создан сглаженный узел или точка излома. В момент отпускания кнопки мыши фиксируются тип узла и положение направляющих точек, после чего начинается цикл определения следующего узла. Для выхода из цикла следует нажать пробел.
Для создания точки излома следует удерживать нажатой клавишу С (начальный символ английского термина для обозначения этого типа узлов — Cusp). Клавиатура при этом должна работать в режиме ввода латиницы. После нажатия клавиши-модификатора направляющие точки начинают вести себя в соответствии с выбранным типом узла, и дальнейшее перетаскивание мышью будет влиять только на одну из них. Для создания сглаженного узла используется клавиша-модификатор S (Smooth).
Для создания сглаженного узла используется клавиша-модификатор S (Smooth).
Линии переменной ширины и инструмент Artistic Media
В версии CorelDRAW 9 инструмент Natural Pen (Перо), введенный в версии 8, получил новое название — Artistic Media (Суперлиния). Это обусловлено значительным расширением и дальнейшей систематизацией возможностей этого инструмента. С его помощью строятся составные объекты класса Artistic Media Group (Суперлинии). Каждый из этих объектов состоит из двух частей — линии, играющей роль управляющего объекта и определяющей основные параметры формы составного объекта в целом, и подчиненного объекта, определяющего детали этой формы. В роли подчиненного объекта может выступать замкнутая кривая или даже произвольный объект CorelDRAW, причем и управляющая линия, и подчиненный объект могут строиться как заранее, до построения суперлинии, так и создаваться в ходе него. Для реализации такого широкого спектра возможностей инструмент Artistic Media (Суперлиния) может работать в нескольких режимах, отличающихся друг от друга способами построения, но не конечной структурой составного объекта — суперлинии. Каким бы режимом мы ни воспользовались, результаты будут относиться к одному классу, и их можно будет редактировать одинаковыми приемами. Выбор режимов работы инструмента Artistic Media (Суперлиния) выполняется с помощью панели атрибутов, которая после его выбора на панели инструментов принимает вид, приведенный на рис. 8.
Каким бы режимом мы ни воспользовались, результаты будут относиться к одному классу, и их можно будет редактировать одинаковыми приемами. Выбор режимов работы инструмента Artistic Media (Суперлиния) выполняется с помощью панели атрибутов, которая после его выбора на панели инструментов принимает вид, приведенный на рис. 8.
Рис. 8. Панель атрибутов для инструмента Artistic Media (Суперлиния)
На панели атрибутов располагаются следующие элементы управления:
- Кнопки Preset (Заготовка), Brush (Кисть), Sprayer (Распылитель), Calligraphic (Каллиграфия) и Pressure (С нажимом). С помощью этих кнопок выполняется переключение режимов работы инструмента.
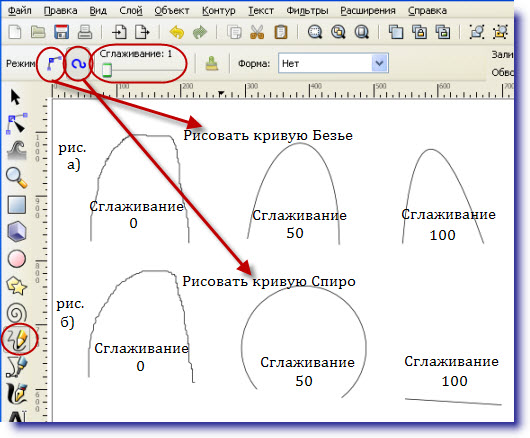
- Поле и ползунок Freehand Smoothing (Сглаживание). Позволяют регулировать частоту создания узлов и, следовательно, степень гладкости управляющей линии соединенного объекта при ее построении от руки.
- Счетчик Artistic Media Tool Width (Ширина линии). Содержит значение, определяющее максимальную ширину подчиненного объекта при построении суперлинии.

- Раскрывающийся список Preset (Схема заготовки). Позволяет выбрать схему подчиненного объекта при работе в режиме заготовки.
Рассмотрим режимы работы с инструментом Artistic Media (Суперлиния) и их особенности.
Режим каллиграфии
Это наиболее простой и понятный режим работы инструмента Artistic Media (Суперлиния), поскольку действия пользователя в этом режиме не отличаются от его работы с инструментом Freehand (Кривая). Перетаскивание указателя инструмента по определенной траектории фиксируется в качестве управляющей линии составного объекта, при этом учитывается значение управляющего параметра сглаживания. Однако по окончании перетаскивания (после отпускания кнопки мыши) автоматически строится еще один объект — замкнутая кривая. Ее форма определяется формой управляющей линии и характеристиками каллиграфического пера — шириной, задающейся значением счетчика ширины линии, и наклоном, который задается значением счетчика Calligraphic Angle (Наклон пера), заменяющего в режиме каллиграфии схему заготовки в панели атрибутов.
Каллиграфическое перо заданной ширины устанавливается с заданным наклоном к горизонту средней точкой на начальный узел управляющей линии, а затем перемещается вдоль нее с сохранением наклона. Подчиненный объект представляет собой замкнутую кривую, составленную из начального и конечного положений пера и траекторий, по которым перемещались его края.
Рис. 9. Режим каллиграфии
На рисунке три раза представлен один составной объект, построенный в режиме каллиграфии. Слева он выделен с помощью инструмента Shape (Форма) щелчком на оси объекта, посередине — с помощью инструмента Pick (Выбор), щелчком на краю объекта. Справа показан вид объекта после замены значения наклона каллиграфического пера с 0 на 60°.
Режим заготовки
В отличие от режима каллиграфии режим заготовки позволяет строить управляющую кривую двумя способами: в процессе построения составного объекта суперлинии или заранее, как обычную линию, с последующим преобразованием в управляющий объект.
В первом варианте пользователь действует так же, как в режиме каллиграфии, только вместо наклона каллиграфического пера выбирается заранее подготовленная схема подчиненного объекта — раскрывающийся список с этими схемами появляется в панели атрибутов (см. рис. 13). В этом случае в процессе перетаскивания инструмента по траектории создаваемой управляющей линии указатель инструмента выглядит как окружность темного цвета с диаметром, равным установленной ширине суперлинии. После отпускания кнопки мыши строится и отображается подчиненный объект (рис. 10).
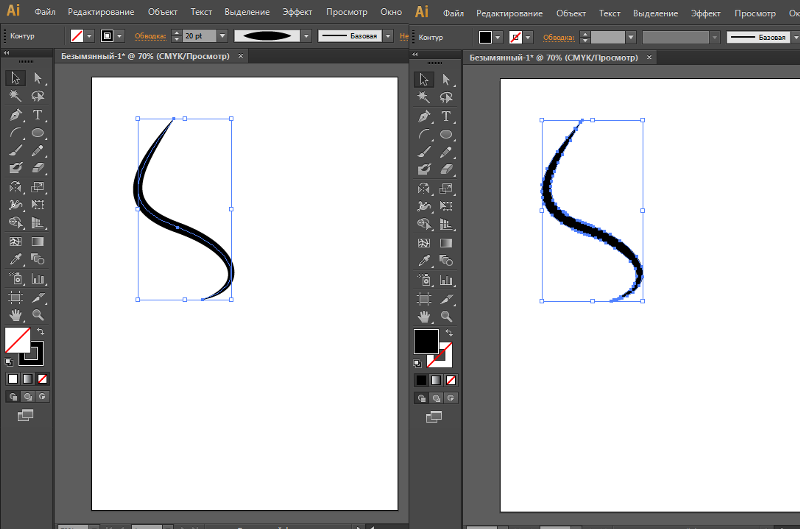
Рис. 10. Линии, построенные инструментом Artistic Media (Суперлиния) в режиме заготовки: слева — выделена управляющая кривая; в центре и справа — построенные на базе этой кривой по двум различным заготовкам подчиненные объекты
Во втором варианте пользователь сначала строит линию инструментами Freehand (Кривая) или Bezier (Кривая Безье), затем выбирается инструмент Artistic Media (Суперлиния), включается режим заготовки и выбирается одна из заготовок, приведенных в раскрывающемся списке на панели атрибутов. Выделенная кривая преобразуется в управляющую кривую, и по ней строится подчиненный объект суперлинии. Если в качестве управляющего объекта используется соединенная линия, то заготовка суперлинии применяется к каждой из ее ветвей отдельно. Если перед выбором заготовки был выделен объект, уже являющийся суперлинией, то его подчиненный объект удаляется, а по сохраненной управляющей линии строится новый подчиненный объект в соответствии с новой заготовкой.
Выделенная кривая преобразуется в управляющую кривую, и по ней строится подчиненный объект суперлинии. Если в качестве управляющего объекта используется соединенная линия, то заготовка суперлинии применяется к каждой из ее ветвей отдельно. Если перед выбором заготовки был выделен объект, уже являющийся суперлинией, то его подчиненный объект удаляется, а по сохраненной управляющей линии строится новый подчиненный объект в соответствии с новой заготовкой.
Режим кисти
В этом режиме подчиненный объект не строится по управляющей линии, а только деформируется в соответствии с ее формой и заданной шириной суперлинии. Исходным материалом для деформации служат мазки — изображения, сохраненные в специальном формате .cmx в папке, в которую была установлена программа CorelDRAW. Суть деформации состоит в том, что изображение-мазок растягивается или сжимается таким образом, чтобы его ширина равнялась длине управляющей линии соединенного объекта, а высота — заданной ширине суперлинии, а затем искривляется в соответствии с формой управляющей линии. Приемы построения суперлинии в режиме кисти — точно такие же, как в режиме заготовки.
Приемы построения суперлинии в режиме кисти — точно такие же, как в режиме заготовки.
Для того чтобы сохранить изображение в качестве мазка, его следует выделить с помощью инструмента Pick (Выбор), затем выбрать инструмент Artistic Media (Суперлиния), включить режим кисти и щелкнуть кнопку сохранения в качестве мазка на панели атрибутов. После определения (в раскрывшемся диалоговом окне) имени файла, в котором будет сохранен мазок, новым мазком можно пользоваться для создания суперлиний.
Рис. 11. Элементы панели атрибутов инструмента Artistic Media (Суперлиния), специфические для режима кисти
В комплект поставки CorelDRAW входит определенное количество стандартных мазков, и их коллекцию можно расширять, внося в нее любые (не только векторные, но и точечные) изображения. После внесения изображения нового мазка в папку \CustomMediaStrokes его упрощенное изображение появляется в качестве новой альтернативы в раскрывающемся списке мазков на панели атрибутов для режима кисти (рис. 11). Кнопка удаления мазка позволяет удалить из списка мазков ставший ненужным элемент. Физическое удаление мазка происходит не при щелчке на соответствующей кнопке панели атрибутов, а при завершении сеанса работы с CorelDRAW. Поэтому в течение сеанса с удаленным мазком еще можно работать.
11). Кнопка удаления мазка позволяет удалить из списка мазков ставший ненужным элемент. Физическое удаление мазка происходит не при щелчке на соответствующей кнопке панели атрибутов, а при завершении сеанса работы с CorelDRAW. Поэтому в течение сеанса с удаленным мазком еще можно работать.
Режим распылителя
Этот режим работы инструмента Artistic Media (Суперлиния) формирует не один подчиненный объект, а целую группу, размещая копии заранее определенного изображения (шаблон распылителя) вдоль управляющей линии. Пример получающегося в результате соединения объекта, составленного из окружностей с градиентной заливкой приведен на рис. 12.
Рис. 12. Суперлиния построенная в режиме распылителя
Впрочем, такой составной объект можно отнести к линиям только с очень большой натяжкой. Функциональные возможности режима распылителя весьма широки, но в основном они дублируют возможности средств для построения пошаговых переходов (перетеканий).
Пристыковываемое окно Artistic Media
Для построения и изменения суперлиний можно пользоваться не только панелью атрибутов инструмента Artistic Media (Суперлиния), но и одноименным пристыковываемым окном (рис. 13). Для того чтобы отобразить его на экране, выберите команду Windows Dockers > Artistic Media (Окно > Докеры > Художественные эффекты).
На панели приведены два списка с изображениями заготовок суперлиний, мазков и шаблонов распылителя. В нижнем списке представлен полный набор схем, соответствующий текущему содержимому папки \CustomMediaStrokes, в верхнем — те из схем, которые были недавно использованы для построения суперлиний. Содержимым списка можно управлять при помощи меню отображаемых объектов, раскрываемого кнопкой с изображенным на ней треугольником острием вправо. Три приведенных в меню режима включают и выключают отображение заготовок, мазков и шаблонов распылителя (сверху вниз).
Кнопка блокировки управляет режимом применения схемы к выбранной на изображении линии. Если кнопка нажата, то сразу после выбора схемы в одном из списков (щелчком мыши на соответствующей альтернативе) эта схема применяется для построения суперлинии. Если кнопка блокировки отжата, для применения схемы необходимо дополнительно щелкнуть кнопку Apply (Применить).
Если кнопка нажата, то сразу после выбора схемы в одном из списков (щелчком мыши на соответствующей альтернативе) эта схема применяется для построения суперлинии. Если кнопка блокировки отжата, для применения схемы необходимо дополнительно щелкнуть кнопку Apply (Применить).
Использование элементов этой пристыковываемой панели позволяет существенно упростить работу с тремя режимами построения суперлиний: заготовки, кисти и распылителя.
В частности, чтобы преобразовать кривую в управляющую кривую суперлинии, достаточно выбрать в одном из двух списков пристыковываемого окна нужное изображение заготовки, мазка или шаблона распылителя и перетащить его мышью на эту кривую.
Для того чтобы запомнить изображение как мазок или шаблон распылителя, достаточно выделить его и перетащить мышью в нижний список. После отпускания кнопки мыши открывается диалоговое окно, в котором указывается, сохраняется изображение как мазок или как шаблон распылителя, а затем задается имя файла.
Рис. 13. Пристыковываемое окно Artistic Media (Суперлиния) и его элементы
13. Пристыковываемое окно Artistic Media (Суперлиния) и его элементы
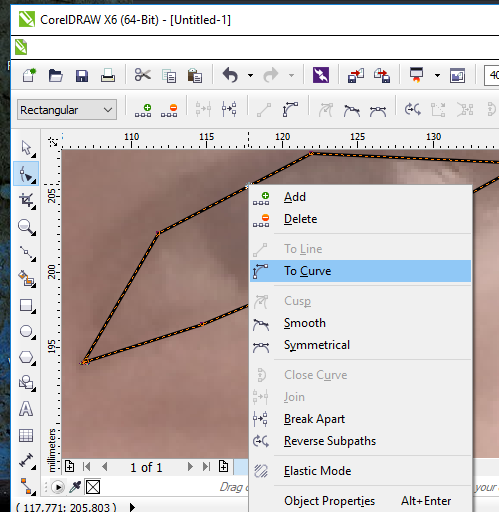
В CorelDRAW редактирование формы кривой выполняется главным образом за счет воздействия на ее узлы инструментом Shape (Форма). Для сегментов предусмотрена всего лишь одна операция редактирования — изменение типа сегмента с прямолинейного на криволинейный или наоборот. Но и в этом случае вначале выделяется не сегмент, а соответствующий ему узел кривой.
Выделение узлов
Узлы выделяют теми же приемами, что объекты, только активным инструментом при этом должен быть не Pick (Выбор), a Shape (Форма). Для того чтобы выделить узел, достаточно щелкнуть на нем указателем инструмента. Для того чтобы добавить узел к выделенным (или вывести узел из выделения), этот щелчок следует выполнить при нажатой клавише SHIFT. При растягивании рамки выделения вокруг кривой после отпускания кнопки мыши окажутся выделенными все узлы, оказавшиеся внутри рамки.
Для того чтобы переместить выделение на начальный узел кривой, нажмите клавишу HOME, на конечный узел — клавишу END. Нажатие клавиши TAB перемещает выделение к следующему узлу кривой, SHIFT+TAB — к предыдущему узлу.
Нажатие клавиши TAB перемещает выделение к следующему узлу кривой, SHIFT+TAB — к предыдущему узлу.
Для выделения всех узлов кривой достаточно выделить любой из ее узлов, а затем нажать клавиши CTRL+SHIFT+HOME.
Перетаскивание направляющих точек узла
Поведение сегментов, входящих и выходящих из узла линии, определяется расположением направляющих точек. После выделения узла на экране становятся видны направляющие точки, определяющие поведение обоих смежных с ним сегментов. Чтобы изменить форму сегмента, не перемещая узлов, достаточно перетащить соответствующие ему направляющие точки указателем инструмента Shape (Форма).
Перемещение узлов
Выделенный узел или совокупность выделенных узлов можно перемещать всеми приемами перемещения объектов. Чаще всего пользуются перетаскиванием выделенных узлов мышью (при этом все они смещаются одинаково) или смещением и суперсдвигом при помощи клавиш управления курсором.
Первый прием используется для грубой настройки формы кривой, второй позволяет выполнять более тонкую настройку (особенно если задать небольшое смещение, о чем говорилось выше).
Редактирование узлов
Кроме команд меню, редактирование узлов возможно с помощью кнопок панели атрибутов, соответствующей выделенному узлу или нескольким выделенным узлам и представленной на рис. 14.
Ниже отдельные элементы управления панели атрибутов описаны в контексте операций редактирования узлов, сегментов и кривой в целом.
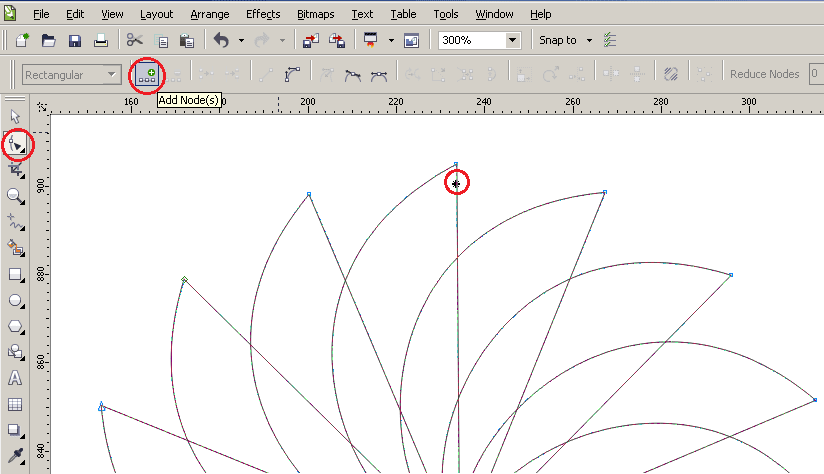
Добавление и удаление узлов
Зачастую для придания кривой желаемой формы требуется разместить на ней новые узлы. Простейший способ добиться этого — выполнить двойной щелчок указателем инструмента Shape (Форма) в той точке кривой, где должен появиться новый узел. После двойного щелчка вновь созданный узел выделяется, и можно назначить ему нужный тип (точка перегиба, сглаженный или симметричный) с помощью соответствующих кнопок панели атрибутов или команд контекстного меню.
Если выделить существующий узел кривой и щелкнуть на панели атрибутов кнопку со знаком «плюс», новый узел будет создан точно в середине сегмента, предшествующего выделенному узлу, причем оба узла (и ранее существовавший, и вновь созданный) будут выделены. Повторный щелчок кнопки добавления узлов приведет к появлению еще двух новых узлов.
Повторный щелчок кнопки добавления узлов приведет к появлению еще двух новых узлов.
Рис. 14. Панель атрибутов для совокупности выделенных узлов кривой
Перетаскивание и поворот узлов
К выделенным инструментом Shape (Форма) узлам объекта можно применять преобразования растяжения, сжатия и поворота, ранее рассмотренные применительно к объектам в целом. Для этого должно быть выделено не менее двух узлов, а переход к рамке выделения с соответствующей преобразованию формой маркеров выполняется не дополнительным щелчком мыши, как ранее, а с помощью кнопок панели атрибутов.
После того как вокруг выделенных узлов появится соответствующая преобразованию рамка выделения, само преобразование выполняется перетаскиванием указателем мыши одного из маркеров.
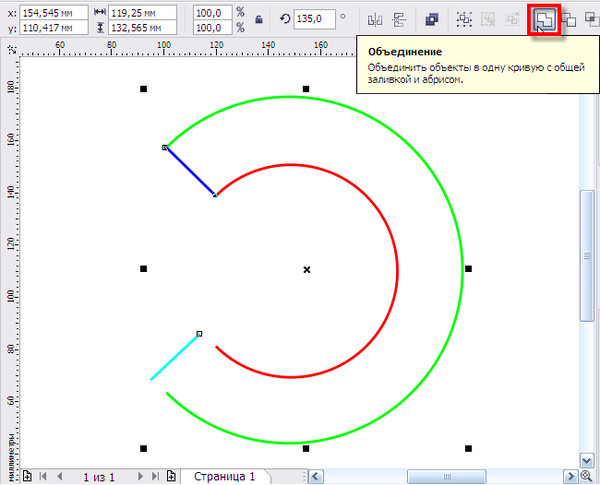
Замыкание кривой
Первый из способов состоит в выделении двух крайних узлов кривой с последующим щелчком кнопки Extend Curve To Close (Замыкающий сегмент). Выделенные узлы будут соединены прямолинейным сегментом, и кривая замкнется, или число ее ветвей уменьшится на единицу. Если выделен только один узел или один из выделенных узлов не крайний, эта кнопка остается недоступной.
Выделенные узлы будут соединены прямолинейным сегментом, и кривая замкнется, или число ее ветвей уменьшится на единицу. Если выделен только один узел или один из выделенных узлов не крайний, эта кнопка остается недоступной.
Второй способ более радикален, поскольку воздействует сразу на все незамкнутые ветви кривой. Достаточно выделить всего лишь один крайний узел любой из ветвей и щелкнуть кнопку Auto-Close Curve (Автозамыкание), чтобы начальные и конечные узлы всех незамкнутых ветвей кривой оказались соединенными прямолинейными сегментами.
Отделение ветвей
Если в состав кривой входит несколько ветвей, любую из них можно превратить в самостоятельную кривую, не меняя ее формы. Обычно эта задача решается при помощи команды Arrange > Break Apart (Монтаж > Разъединить). Однако при этом вся кривая «разваливается» на отдельные ветви, каждая из которых становится автономным объектом. Если требуется вывести из состава кривой только одну ветвь, этот способ не годится.
В этом случае следует выделить любой узел ветви, подлежащей отделению, и щелкнуть на панели атрибутов кнопку Extract Subpath (Отделить ветвь). Остальные ветви останутся в составе исходной кривой.
Выравнивание узлов
Выравниванием узлов называется их перемещение по горизонтали и/или вертикали таким образом, чтобы они расположились на одной горизонтальной или вертикальной прямой или полностью совместились. Выравнивание возможно только в том случае, когда выделено более одного узла, принадлежащего кривой. После выделения нескольких узлов щелкните кнопку Align Nodes (Выровнять узлы) панели атрибутов (см. рис. 14), и на экране появится диалоговое окно выравнивания узлов, представленное на рис. 15, а.
Рис. 15. Диалоговое окно выравнивания
В диалоговом окне имеются три флажка, управляющих режимами выравнивания.
- Align Horizontal (Выровнять по горизонтали). При установке этого флажка все выделенные узлы кривой перемещаются в вертикальном направлении до совмещения с горизонтальной линией, проведенной через узел, выделенный последним.

- Align Vertical (Выровнять по вертикали). При установке этого флажка все выделенные узлы кривой перемещаются в горизонтальном направлении до совмещения с вертикальной линией, проведенной через узел, выделенный последним.
- Align Control Points (Выровнять направляющие точки). Установить этот флажок можно только в том случае, когда выделены ровно два узла кривой и одновременно установлены два предыдущих флажка. В результате выравнивания ранее выделенный узел перемещается до совмещения со вторым узлом, и его направляющие точки также перемещаются до совмещения с направляющими точками второго узла.
Эластичный сдвиг узлов
При одновременном перетаскивании совокупности выделенных узлов кривой каждый из них смещается на одно и то же расстояние. Однако при включении режима эластичного сдвига одноименной кнопкой панели атрибутов поведение перемещаемых узлов изменяется. В этом режиме смещение каждого из узлов оказывается обратно пропорциональным удалению этого узла от перемещаемого узла. Удаление рассматривается как расстояние между узлами вдоль кривой. На рис. 16 представлен пример, наглядно показывающий отличия двух режимов сдвига выделенных узлов.
Удаление рассматривается как расстояние между узлами вдоль кривой. На рис. 16 представлен пример, наглядно показывающий отличия двух режимов сдвига выделенных узлов.
Рис. 16. Сдвиг выделенных узлов кривой в обычном и эластичном режимах
В обеих приведенных на рисунке кривых перед сдвигом было выделено восемь узлов (кроме крайнего левого). Для верхней кривой сдвиг выполнен в обычном режиме, для нижней — в эластичном. В обоих случаях перетаскивался крайний правый узел кривой.
Варианты индивидуальных заданий
Порядок выполнения работы:
1. Загрузить редактор CorelDRAW.
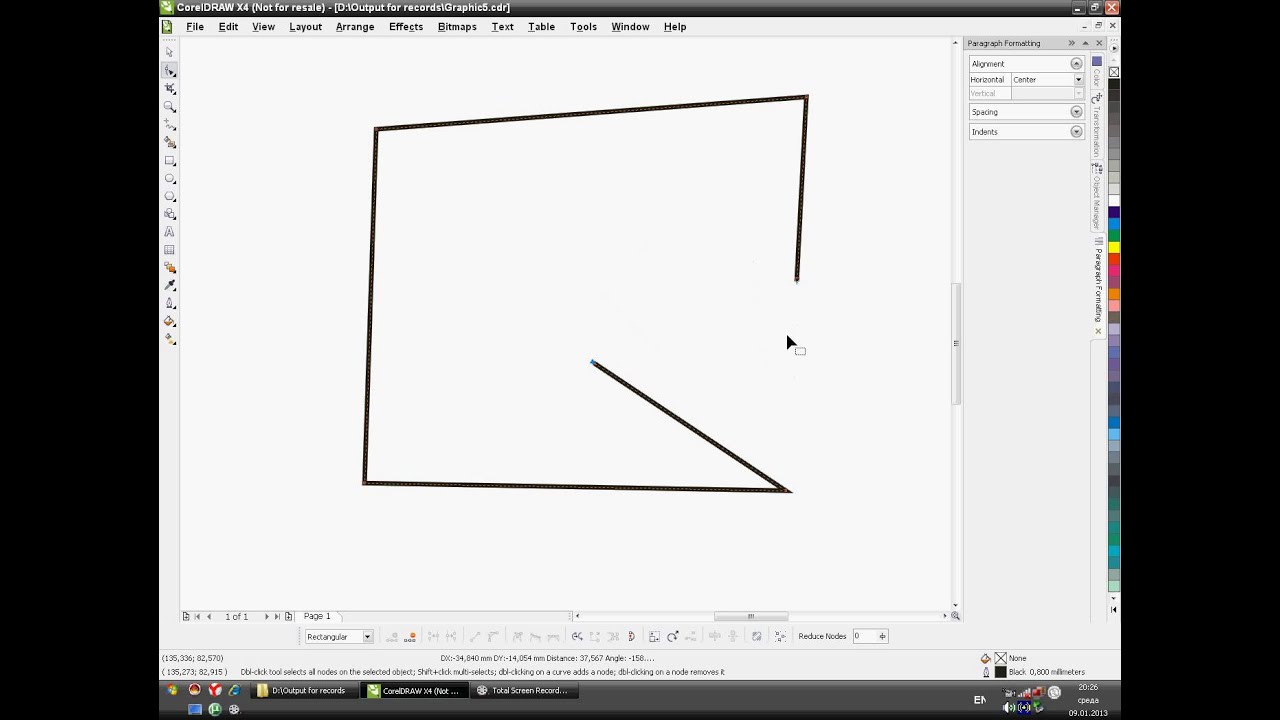
2. Построение линий от руки
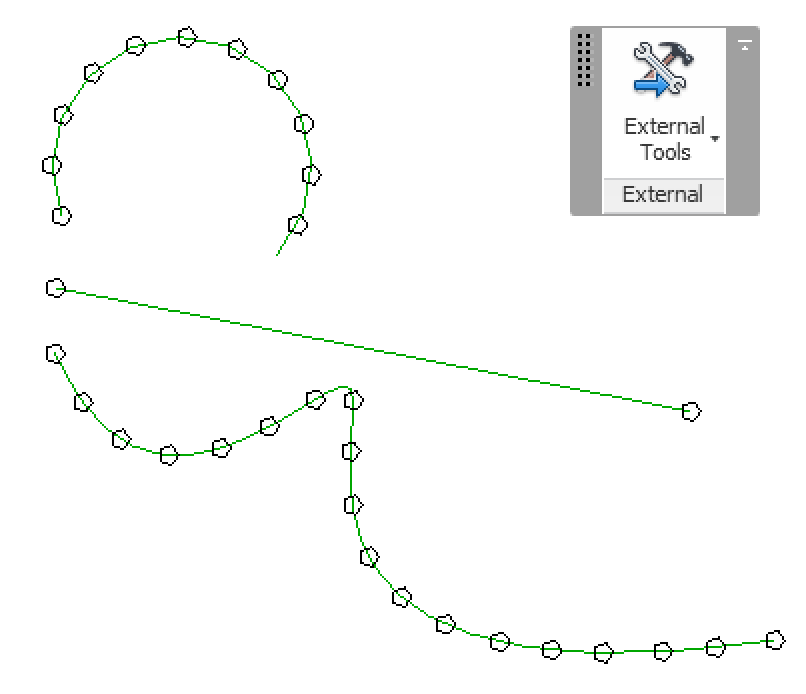
Ознакомиться с возможностями инструмента Freehand (Кривая), построив с помощью двух различных приемов замкнутую кривую, по форме напоминающую беговую дорожку стадиона — прямоугольник, короткие стороны которого заменены на полуокружности.
- Начните с создания нового документа CorelDRAW и переименования его первой страницы во Freehand.

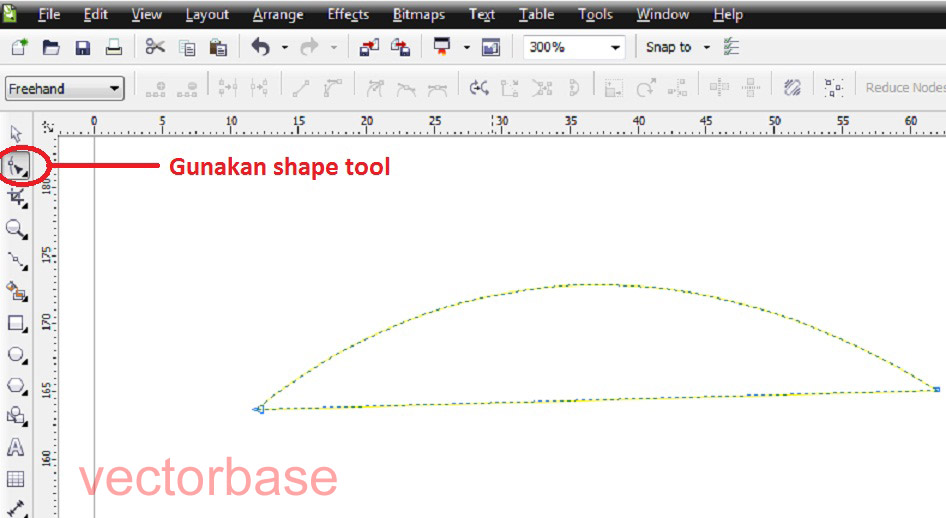
- Выберите в панели инструмента Curve (Кривая) инструмент Freehand (Кривая). Указатель мыши примет форму, соответствующую выбранному инструменту (рис. 17, слева). Нажмите кнопку мыши и, перетаскивая указатель, постарайтесь построить желаемую замкнутую кривую, начиная с закругления. В момент приближения указателя мыши к точке, в которой начиналось построение кривой, указатель инструмента изменит свою форму (рис. 17, справа). Если отпустить кнопку мыши в этот момент, то будет построена замкнутая кривая, если раньше — то незамкнутая.
Рис. 17. Формы указателя инструмента Freehand (Кривая) в процессе построения линии и в момент ее замыканияЕсли в процессе построения кривой линия «поехала не туда», не отпуская кнопку мыши, нажмите и удерживайте клавишу SHIFT. После этого, перетаскивая указатель вдоль уже нарисованной линии в обратном направлении, можно стереть неудавшийся участок. После отпускания клавиши SHIFT рисование можно продолжить от последнего нестертого узла.

- Обратите внимание на строку состояния — там появилось сообщение о том, что выделен объект, относящийся к классу кривых, и указано, сколько в нем получилось узлов. На изображении построенной кривой эти узлы отображены, причем в качестве начального указан тот, в котором кривая замкнулась. Выберите в панели инструментов инструмент Shape (Форма) и щелкните им любой из узлов, а затем прочтите сообщение в строке состояния. Затем, последовательно нажимая клавишу TAB, переводите выделение на следующие узлы кривой, выясняя их тип по сообщениям строки состояния. В результате исследования можно сделать следующие выводы:
- узлы и сегменты кривой при работе с инструментом Freehand (Кривая) создаются автоматически;
- большинство создаваемых узлов представляют собой точки излома;
- большинство создаваемых сегментов — криволинейные.
Частота расположения узлов на строящейся кривой зависит от скорости перемещения указателя мыши. Чем быстрее перемещается указатель, тем дальше отстоят вновь создаваемые узлы друг от друга, и наоборот, при медленном перемещении мыши построенная кривая может оказаться сплошь усеянной узлами.
 Последнее нежелательно, поскольку избыточное количество узлов не только снижает плавность кривой, но и без необходимости усложняет изображение.
Последнее нежелательно, поскольку избыточное количество узлов не только снижает плавность кривой, но и без необходимости усложняет изображение. - Отступив вниз, повторите построение замкнутой кривой, начиная с закругления, но теперь перед построением прямолинейного сегмента и по его завершении нажимайте клавишу TAB.
- Теперь построим ломаную линию, то есть линию, состоящую только из прямолинейных сегментов. В этом случае инструментом работают несколько по-другому. Указатель инструмента перемещается в точку, где следует разместить первый узел, и выполняется щелчок мышью. Последующие щелчки выполняются в местах расположения следующих узлов ломаной, и эти щелчки должны быть двойными. В случае выполнения последнего щелчка (одиночного) на начальном узле ломаная становится замкнутой. Пользуясь этим приемом, постройте произвольный треугольник и незамкнутую зубчатую линию. Если при работе инструментом Freehand (Кривая) возникает необходимость ограничивать наклон прямолинейных сегментов ломаной линии.
 пользуйтесь клавишей-модификатором CTRL. Если удерживать эту клавишу нажатой, то следующий прямолинейный сегмент будет наклонен к горизонтали под углом, кратным 15°.
пользуйтесь клавишей-модификатором CTRL. Если удерживать эту клавишу нажатой, то следующий прямолинейный сегмент будет наклонен к горизонтали под углом, кратным 15°.
3. Построение линий инструментом Bezier
Освоим приемы работы с инструментом Bezier (Кривая Безье) на примере той же кривой, которую строили в предыдущем упражнении.
- Добавьте новую страницу в открытый документ CorelDRAW и переименуйте ее в Bezier. Выберите в панели инструментов инструмент Bezier (Кривая Безье).
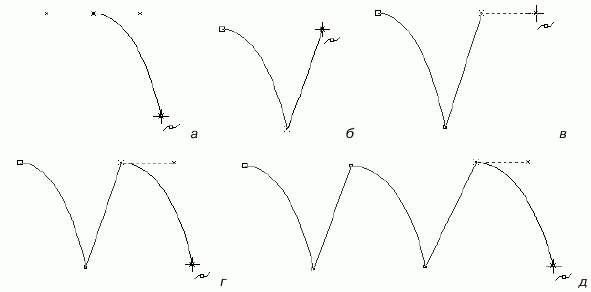
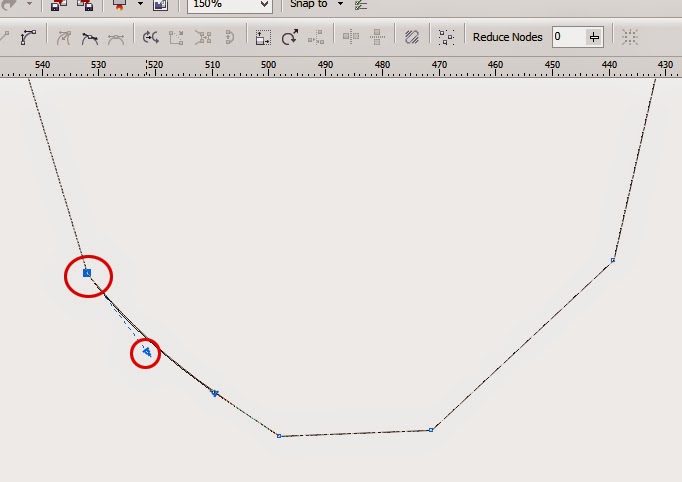
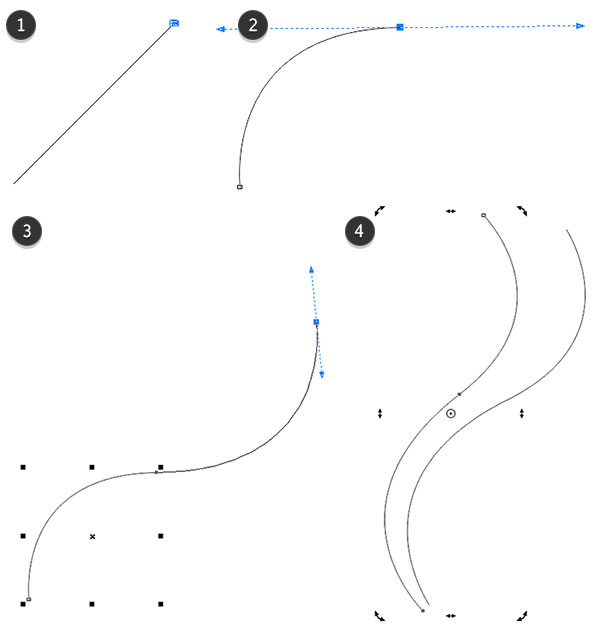
- Начнем построение линии с узла, предшествующего линейному сегменту. Установите указатель в нужную точку и нажмите кнопку мыши. Не отпуская кнопку, переместите указатель на некоторое расстояние вправо, так чтобы стали видны «вытащенные» из узла направляющие точки. Для того, чтобы касательная к следующему сегменту была строго горизонтальна, нажмите и удерживайте нажатой клавишу-модификатор CTRL. Отпустите кнопку мыши, а затем и клавишу CTRL — первый узел кривой построен (рис.
 18). Поскольку пока он является единственным (и, следовательно, крайним) узлом линии, после завершения работы с ним он автоматически становится точкой излома. После того как линия будет замкнута в этом узле, его тип сменится.
18). Поскольку пока он является единственным (и, следовательно, крайним) узлом линии, после завершения работы с ним он автоматически становится точкой излома. После того как линия будет замкнута в этом узле, его тип сменится.
Рис. 18. Построение первого узла линии - Перейти к построению второго узла. Поскольку он должен располагаться на одной горизонтали с первым, перед перемещением указателя инструмента снова нажмите и удерживайте клавишу CTRL. Второй узел строится точно так же, как первый, но после отпускания кнопки мыши он станет симметричным (перед ним на линии уже имеется узел, и поскольку процесс построения не закончен, появится узел и за ним, следовательно, он не крайний). Поскольку симметричные узлы вполне соответствуют виду строящейся кривой, нет необходимости явно указывать тип этого узла клавишей-модификатором (рис. 19).
Рис. 19. Вид изображения перед отпусканием кнопки мыши после построения второго узла - Третий узел должен располагаться строго под вторым, поэтому по окончании работы со вторым узлом клавишу CTRL можно даже не отпускать.
 На этот раз «вытаскивать» направляющую точку из узла следует не вправо, а влево, не отпуская клавишу CTRL. Для того чтобы закругление получилось симметричным, расстояние от направляющей точки до узла должно быть примерно таким же, как у второго узла (рис. 20).
На этот раз «вытаскивать» направляющую точку из узла следует не вправо, а влево, не отпуская клавишу CTRL. Для того чтобы закругление получилось симметричным, расстояние от направляющей точки до узла должно быть примерно таким же, как у второго узла (рис. 20).
Рис. 20. Вид изображения перед отпусканием кнопки мыши после построения третьего узла - Четвертый узел строится точно так же, как третий (рис. 21, вверху). Теперь кривую следует замкнуть. Для этого указатель мыши перемещается на начальную точку (до появления в указателе инструмента «стрелочки» вместо символического изображения узла) и нажимается левая кнопка мыши. Остается только перетащить направляющую точку вправо при нажатой клавише CTRL (чтобы левое закругление стало симметричным), и замкнутая кривая будет построена (рис. 21, внизу).
Рис. 21. Завершение построения замкнутой кривой - Исследуйте построенную кривую, просматривая типы построенных узлов.
 Впрочем, достоинства только что построенной очевидны: гораздо меньшее число узлов, прямолинейность тех сегментов, которые должны быть прямыми, симметричность закруглений, отсутствие случайных отклонений. Хотя, возможно, закругления и не представляют собой идеальных полуокружностей, полученный результат очень близок к поставленной цели.
Впрочем, достоинства только что построенной очевидны: гораздо меньшее число узлов, прямолинейность тех сегментов, которые должны быть прямыми, симметричность закруглений, отсутствие случайных отклонений. Хотя, возможно, закругления и не представляют собой идеальных полуокружностей, полученный результат очень близок к поставленной цели. - Построить с помощью инструмента Bezier (Кривая Безье) замкнутую кривую, представляющую собой равносторонний треугольник с закругленными вершинами и «пилу» из предыдущего упражнения, но с закругленными зубцами. При работе с последней, поскольку кривая получится незамкнутая, не забудьте после определения последнего узла нажать пробел.
Не забывайте, что клавиша-модификатор CTRL позволяет ограничивать перемещение указателя не только вертикалями и горизонталями, но и линиями с наклоном, кратным 15°.
4. Построить составной объект в режиме каллиграфии с помощью инструмента Artistic Media аналогичного, приведенного на рис. 9.
5. Построить составной объект в режиме заготовки с помощью инструмента Artistic Media аналогичного, приведенного на рис. 10.
10.
6. Построить составной объект в режиме кисти с помощью инструмента Artistic Media
7. Суперлинии
- Вставьте в открытый документ CorelDRAW новую страницу и, пользуясь приемами построения линий, постройте в ее верхней части стилизованное изображение змеи (рис. 22, сверху). Вначале постройте замкнутую кривую, соответствующую абрису головы и тела змеи. В качестве глаз и ноздрей постройте небольшие эллипсы, а зигзагом на спине послужит ломаная линия, состоящая из прямолинейных сегментов.
- Теперь необходимо выделить все составные части изображения змеи. Проще всего это делается инструментом Pick (Выбор): выберите его и щелкните на свободном месте страницы, отменяя, таким образом, выделение. Затем перетащите указатель инструмента по диагонали воображаемого прямоугольника, охватывающего изображение змеи целиком. После отпускания кнопки мыши выделенными окажутся все элементы изображения, оказавшиеся внутри этого прямоугольника.
- Выберите на панели инструментов инструмент Artistic Media (Суперлиния) и включите режим кисти, щелкнув соответствующую кнопку на панели атрибутов.
 Затем щелкните там же кнопку с изображением дискеты и задайте имя файла для сохранения мазка — например, zmejka.cmx. После щелчка кнопки ОК новый мазок готов к использованию.
Затем щелкните там же кнопку с изображением дискеты и задайте имя файла для сохранения мазка — например, zmejka.cmx. После щелчка кнопки ОК новый мазок готов к использованию.
Рис. 22 Определение нового мазка и его применение для построения суперлинии - Отмените выделение изображения змеи, нажав кнопку ESC. Перетащите указатель инструмента Artistic Media (Суперлиния) слева направо по волнообразной траектории. После отпускания кнопки мыши змея… за-змеилась!
- Чтобы свернуть змею в клубок, постройте с помощью инструмента Spiral (Спираль) логарифмическую спираль на 2-3 витка. Выберите инструмент Artistic Media (Суперлиния) и, раскрыв список мазков, щелкните на образце с упрощенным изображением змеи. Если клубок окажется слишком плотным, попробуйте изменить ширину суперлинии или удалить объект и повторить этот шаг, увеличив коэффициент расширения спирали.
- Для того чтобы свернуть змею в кольцо, используйте в качестве управляющей линии эллипс, построенный соответствующим инструментом.

- Чтобы «изготовить» оригинальную прямоугольную рамку, постройте прямоугольник, а затем закруглите три его угла — кроме верхнего левого. Это поможет избавиться от резких изломов суперлинии, в которой построенный прямоугольник будет играть роль управляющей линии.
8. Построить составной объект в режиме распылителя с помощью инструмента Artistic Media аналогичного, приведенного на рис. 12.
9. Построить составной объект за счет пристыковываемого окна с помощью инструмента Artistic Media.
10. Перетаскивание направляющих точек
- Начнем с построения кривой, близкой по форме к периоду синусоиды. Для этого выберите инструмент Bezier (Кривая Безье) и щелкните мышью на свободном месте страницы. Перед тем как отпустить кнопку мыши, перетащите ее указатель вверх и вправо на некоторое расстояние. Отступив вправо, постройте еще один узел, только теперь перетащите указатель инструмента вниз и вправо. Наконец, отступив еще раз вправо, постройте третий узел кривой точно так же, как первый.
 В результате должна получиться кривая, похожая на представленную в верхнем левом углу рис. 23.
В результате должна получиться кривая, похожая на представленную в верхнем левом углу рис. 23.
Рис. 23. Перетаскивание направляющих точек узлов различных типов - Разместите копию построенной кривой справа от нее. Для этого временно выберите инструмент Pick (Выбор), нажав клавишу пробела, и перетащите выделенную кривую вправо, не забыв перед освобождением левой кнопки мыши щелкнуть ее правой кнопкой. Возвратите активность инструменту Shape (Форма), повторно нажав клавишу пробела. Щелкните указателем мыши второй узел копии, воспользовавшись правой кнопкой мыши, чтобы раскрылось контекстное меню выделенного узла, приведенное на рис. 9.24. Воспользуйтесь командой Smooth (Сглаженный) для преобразования типа выделенного узла. Аналогичным образом постройте справа от копии кривой еще одну ее копию, а затем преобразуйте второй узел исходной кривой в точку излома, воспользовавшись командой Cusp (Точка излома) контекстного меню. В результате у нас получились три внешне одинаковые кривые (верхний ряд на рис.
 23).
23).
Рис. 24. Контекстное меню выделенного узла кривой - Выделите второй узел левой кривой и обратите внимание на строку состояния, где указан тип выделенного узла — Cusp (Точка излома). Переместите указатель инструмента на нижнюю направляющую точку и перетащите ее таким образом, чтобы она расположилась примерно посередине между вторым и третьим узлом кривой (второй ряд на рис. 23, слева). Обратите внимание на то, что вторая направляющая точка узла при этом осталась неподвижной. Перемещение направляющей точки узла типа «точка излома» влияет на форму только одного сегмента кривой (третий ряд на рис. 23, слева), но, как правило, при этом меняется угол излома кривой в узле.
В процессе перетаскивания направляющей точки текущая форма редактируемых сегментов отображается на экране цветной линией, что обеспечивает текущий визуальный контроль результатов редактирования.
- Выполните аналогичное редактирование положения направляющей точки второго узла копии кривой.
 Поскольку в этом случае мы имеем дело со сглаженным узлом, перемещение одной из направляющих точек против часовой стрелки вызовет перемещение второй направляющей точки на тот же угол в ту же сторону. Однако приближение перемещаемой направляющей точки к узлу не окажет никакого влияния на расстояние до узла второй направляющей точки. В результате гладкость кривой в узле будет сохранена, а симметричность — нарушена (третий ряд на рис. 23, в центре).
Поскольку в этом случае мы имеем дело со сглаженным узлом, перемещение одной из направляющих точек против часовой стрелки вызовет перемещение второй направляющей точки на тот же угол в ту же сторону. Однако приближение перемещаемой направляющей точки к узлу не окажет никакого влияния на расстояние до узла второй направляющей точки. В результате гладкость кривой в узле будет сохранена, а симметричность — нарушена (третий ряд на рис. 23, в центре). - Выполните то же редактирование положения направляющей точки для второго узла правой копии кривой. На этот раз узел симметричный и смещения обеих направляющих точек будут совершенно одинаковыми. Вследствие этого кривая в окрестности узла останется не только гладкой, но и симметричной (третий ряд на рис. 23, справа).
- В заключение упражнения самостоятельно исследуйте влияние положения направляющих точек крайних узлов кривой на ее форму.
Хотя выделение направляющей точки в CorelDRAW не предусмотрено, но если после выделения узла щелкнуть указателем инструмента одну из его направляющих точек, то ее можно будет перемещать не только мышью, но и клавишами управления курсором. Если не сделать щелчок на направляющей точке, то смещаться будет не она, а выделенный узел (см. ниже).
Если не сделать щелчок на направляющей точке, то смещаться будет не она, а выделенный узел (см. ниже).
Если направляющая точка совпадает с узлом, для того чтобы «захватить» указателем мыши именно ее, а не узел, то во время перетаскивания удерживайте нажатой клавишу SHIFT.
В версии CorelDRAW появился новый прием редактирования формы сегмента, не требующий перетаскивания направляющих точек ограничивающих его узлов в явном виде. Вместо этого можно просто перетащить указателем инструмента Shape (Форма) любую точку сегмента на новое место. При этом направляющие точки соседних узлов автоматически переместятся так, чтобы сегмент проходил через новое местоположение этой точки.
11. Преобразования растяжения и поворота выделенных узлов
- Постройте на свободном месте страницы квадрат и преобразуйте его в замкнутую кривую с помощью кнопки панели атрибутов (на ней изображена окружность с четырьмя узлами). На квадрате, ставшем замкнутой кривой, появятся четыре узла (рис. 25, а).

Рис. 25. Сжатие и поворот выделенных узлов - Выберите инструмент Shape (Форма) и с его помощью выделите все узлы бывшего квадрата, а затем удвойте их количество, вставив между ними новые узлы, — для этого достаточно щелкнуть кнопку со знаком «плюс» на панели атрибутов (рис. 25, б).
- Отмените выделение узлов, щелкнув на свободном пространстве страницы, а затем выделите только новые узлы, расположенные в серединах сторон бывшего квадрата (щелчками при нажатой клавише SHIFT). Щелчком кнопки растяжения узлов на панели атрибутов выведите на экран вокруг выделенных узлов рамку выделения с маркерами растяжения и сжатия. Перетащите угловой маркер рамки выделения к центру при нажатой клавише SHIFT (примерно, на половину расстояния). Квадрат превратится в четырехлучевую звезду (рис. 25, в).
- Не отменяя выделения узлов, щелкните кнопку поворота узлов на панели атрибутов. Теперь маркеры рамки выбора позволяют выполнять преобразования поворота и скоса для выделенных узлов.
 Перетаскивая любой из угловых маркеров на 90° против часовой стрелки (при нажатой клавише CTRL), приведите четырехлучевую звезду к виду, представленному на рис. 25, г.
Перетаскивая любой из угловых маркеров на 90° против часовой стрелки (при нажатой клавише CTRL), приведите четырехлучевую звезду к виду, представленному на рис. 25, г.
12. Выполнить процедуру автозамыкания кривой.
13. Выравнивание узлов кривой
- Постройте окружность и преобразуйте ее в кривую с помощью кнопки Convert To Curves (Преобразовать в кривые). Три раза нажав на кнопку со знаком «плюс» на вспомогательной клавиатуре, постройте три копии кривой.
Инструментом Pick (Выбор) перетащите копии вправо, расположив их примерно на одной горизонтали с оригиналом.
- Выберите инструмент Shape (Форма) и выделите в оригинале кривой сначала правый, а затем верхний узлы. Щелкните кнопку Align Nodes (Выровнять узлы) панели атрибутов и сбросьте флажок Align Vertical (Выровнять по вертикали). Щелкните кнопку ОК, и узлы будут выровнены по горизонтали.
- В первой копии кривой выделите сначала левый, а затем нижний узлы. Щелкните кнопку Align Nodes (Выровнять узлы) панели атрибутов и сбросьте флажок Align Horizontal (Выровнять по горизонтали).
 Щелкните кнопку ОК, и узлы будут выровнены по вертикали.
Щелкните кнопку ОК, и узлы будут выровнены по вертикали. - Во второй копии снова выделите сначала правый, а затем — верхний узлы. Щелкните кнопку Align Nodes (Выровнять узлы) панели атрибутов, а затем сразу — кнопку ОК. С третьей копией проделайте то же самое, но перед тем как щелкнуть кнопку ОК, сбросьте флажок Align Control Points (Выровнять направляющие точки).
13. Получить фигуру «Сердце» двумя способами
а) С использованием кривых Безье
- При помощи кривой Безье нарисовать фигуру, подобную приведенной на рис. 26 а.
- Получить копию созданной кривой и применить к ней операцию зеркального отражения (рис 26 б).
a б Рис. 26. Заготовка для фигуры «Сердце» - Выделить обе кривые с помощью инструмента Pick (Указатель)) и при помощи.
 команды Arrange > Combine (Монтаж > Соединить)
команды Arrange > Combine (Монтаж > Соединить) Oбъединить их в одну кривую, состоящую из двух фрагментов.
Рис. 27. Комбинирование кривых - Для соединения узлов нужно взять инструмент Shape (Форма) и с помощью рамки выделения выделить два не соединенных узла в верхней (или нижней) части изображения и объединить узлы с помощью кнопки Join Two Nodes (Объединить два узла) MJ на панели свойств (рис. 28).
Рис. 28. Соединение верхних узлов - Окончательный результат приведен на рис. 29.
Рис. 29. Фигура «Сердце», полученная при помощи кривых Безье
б) С использованием эллипса в качестве заготовки
- Выбрать на панели графики инструмент Ellipse (Эллипс) и, удерживая нажатой клавишу Ctrl, нарисовать круг, после чего преобразовать его в кривые (команда Convert tо curves (Преобразовать в кривые) контекстного меню). При этом круг превращается в контур (форму), содержащую четыре узла: сверху, снизу, справа и слева (рис.
 30).
30).
Рис. 30. Кривая, полученная из овала - Выделить верхний и нижний узлы при помощи инструмента Shape (Форма) и и поменять их тип на «Острый»
. - Выделить верхний и нижний узлы, нажать на нижний узел и протянуть его вниз. Старайтесь ориентироваться на результат, приведенный на рис. 31.
Рис. 31. Изменение формы овала - Выделить верхний узел и переместить обе управляющие точки вниз таким образом, чтобы их касательные были симметричны относительно узла и образовали букву V (рис. 32).
Рис. 32. Изменение верхнего узла. - Аналогичную процедуру выполнять для нижнего узла, с тем, чтобы получить фигуру, напоминающую сердце
Рис. 33. Окончательный результат
Создание рисунков из кривых в CorelDraw
Тема: Создание рисунков из кривых
Цель занятия: изучить способы создания, редактирования и преобразования рисунков из кривых в CorelDraw.
Тип: усвоение новых знаний.
Оборудование: компьютер, проектор, доска.
План
- Организационный момент 3 мин.
- Изучение нового материала 35 мин.
- Закрепление нового материала 5мин.
- Домашнее задание 2 мин.
В этой группе собраны инструменты для рисования кривых произвольной формы.
Freehand (Кривая)
Данный инструмент позволяет рисовать кривые произвольной формы. Есть два способа рисования.
Первый заключается в том, чтобы нажать левую кнопку мыши и, не отпуская ее, вести указатель по странице документа. После того как кнопка будет отпущена, появится кривая, форма которой будет повторять траекторию указателя мыши. Точность, с которой кривая соответствует траектории, задается в поле Freehand Smoothing (Сглаживание кривой), расположенном в правой части панели свойств.
Второй способ позволяет рисовать прямые. Первый щелчок кнопкой мыши задает начальную точку отрезка, второй конечную.
Если нужно присоединить сегмент к уже нарисованной кривой, выделите ее и подведите инструмент Freehand (Кривая) к одной из граничных точек. Указатель мыши примет характерную форму изогнутой черной стрелки. Щелкните кнопкой мыши, и создаваемая кривая станет продолжением существующей.
Bezier (Кривая Безье)
Каждый щелчок этим инструментом создает узел кривой Безье. Однократный щелчок приводит к созданию прямого узла. Если после щелчка не отпускать кнопку мыши, а отвести указатель в сторону, появится не только узел, но и его направляющие.
Artistic Media (Художественные средства)
Под этим именем объединены сразу пять инструментов, позволяющих создавать необычные графические эффекты обводки. Выбрать один из режимов инструмента можно на панели свойств, щелкнув (при активном инструменте Artistic Media (Художественные средства)) на соответствующей кнопке в ее левой части.
Вы можете придать один из описанных ниже графических эффектов уже нарисованной фигуре. Для этого достаточно выделить ее, активизировать инструмент Artistic Media (Художественные средства) и выбрать соответствующие параметры на панели свойств.
Сама панель свойств изменяется в зависимости от выбранного режима.
Pen (Перо)
Рисование пером очень напоминает создание кривых с помощью инструмента Bezier (Кривая Безье) по принципу«узел за узлом». Для окончания работы с инструментом Pen (Перо) нужно дважды щелкнуть кнопкой мыши. Если на панели свойств кнопкой включен Preview Mode (Режим просмотра), то в процессе рисования вы будете видеть, как ведут себя создаваемые сегменты кривой. Нажатие кнопки Auto Add-Delete (Автоматическое добавление/удаление) позволяет не только рисовать линию, но и добавлять или удалять узлы на ней.
Polyline (Сложная линия)
Еще один способ рисования кривых. Фактически инструмент Polyline (Сложная линия) это Pen (Перо) в режиме Preview Mode (Режим просмотра).
Фактически инструмент Polyline (Сложная линия) это Pen (Перо) в режиме Preview Mode (Режим просмотра).
3-Point Curve (Кривая по трем точкам)
Этот инструмент позволяет рисовать кривые не совсем привычным способом: в точке, в которой вы нажимаете кнопку мыши, создается начальный узел, в точке, где кнопка отпускается, конечный, а место повторного щелчка определяет изгиб дуги.
Interactive Connector (Интерактивная соединительная линия)
Соединяет две фигуры ступенчатой или прямой линией. Если после этого преобразовать любой из объектов, к которому проведена такая соединительная линия, она изменится вместе с объектом.
Dimension (Размерные линии)
Инструмент Dimension (Размерные линии) позволяет строить выносные размерные линии. Очень удобная возможность для тех, кто создает в CorelDRAW чертежи.
Построение отрезков прямых линий
- Выбрав инструмент Кривая (указатель мыши примет вид тонкого перекрестия).

- Рисование линии начинается с помещения перекрестие в точку, из которой следует начать линию, и щелчком левой кнопки мыши.
- Перемещение указателя мыши в точку, где линия должна закончится, создаст отрезок прямой, который можно переместить мышью, наклонить, сделать короче или длиннее.
FОбратите внимание на строку состояния DX расстояние по горизонтали от начала строящегося отрезка до его конца; DY — расстояние по вертикали от начала строящегося отрезка до его конца; Расстояние длина отрезка; Угол угол наклона.
- Построение заканчивается еще одним щелчком мыши.
FДля удаления построенной линии выделите ее и нажмите Delete.
Фиксированные углы наклона линии
- При построении отрезка инструментом Кривая, необходимо удерживать нажатой клавишу Ctrl. В строке состояния угол наклона будет изменяться скачками с интервалом в 150.

Термин кривая Безье своим происхождением обязан имени математика Пьера Безье (Pierre Bezier) который еще в 1970-х годах сформулировал принципы, которыми руководствуются при построении большинства векторных объектов. Согласно его теории, все фигуры рассматриваются как состоящие из сегментов и точек. Линии, составляющие фигуру Безье, могут быть прямыми, кривыми либо комбинированными, т.е. состоящими из прямых и кривых. Форма и тип линии определяются свойствами точек, которые соединяются данными линиями. Множество из двух или более точек, соединенных прямолинейными или криволинейными сегментами, называется кривой. Объединение двух или более кривых для получения разрывной последовательности сегментов или последовательности сегментов с угловыми точками, носит название составной кривой.
Возможности манипулирования кривыми Безье безграничны: можно редактировать свойства указанных кривых, перемещая узлы с одной кривой на другую, изменять свойства узлов, а также управлять положением маркеров, связанных с узлами кривой.
Каждая кривая Безье имеет два маркера, с помощью которых можно изменить ее форму. Маркер узла кривой может быть удален от своего узла на любое расстояние и в любом направлении.
При построении кривой в этом режиме вначале определяются конечные точки (узлы), а затем из них проводятся отрезки. Каждое нажатие левой кнопки мыши определяет место расположения нового узла на странице. До тех пор пока вы щелкаете кнопкой мыши и перетаскиваете или перемешаете указатель инструмента Кривые Безье, будет рисоваться одна и та же кривая. Для завершения сеанса рисования надо либо выбрать любой другой инструмент, либо замкнуть кривую и начать рисовать новую.
Построение отрезков прямых линий
- Выберите инструмент Кривая Безье
- Щелкните мышью в начальной точке, затем в конечной точке, сразу же появиться отрезок прямой.
- Одиночными щелчками последовательно зафиксируйте положение еще двух узлов.

- Переместите указатель мыши на начальный узел и, еще раз, однократно щелкните мышью. Построенные отрезки должны образовать замкнутую линию.
Рисование кривых в режиме Кривая
- Выберите инструмент Кривая, поместите указатель мыши в точку начала кривой и нажмите левую кнопку мыши.
- Удерживая левую кнопку мыши, переместите указатель по траектории, совпадающей с кривой, которую необходимо построить (рис. 1).
- Доведя указатель до конца кривой, отпустите кнопку мыши. На кривой появятся точки отмечающие узлы.
Для стирания части кривой, удерживая левую кнопку мыши и клавишу Shift, переместите указатель в обратном направлении, по длине участка, который нужно стереть. После стирания, отпустите клавишу Shift и продолжите рисование в нужном направлении.
Построение кривых в режиме Кривая Безье
Принцип построения: размещается узел и устанавливаются две направляющие точки, определяющие наклон и величину изгиба кривой.
Перекрестие указателя устанавливается в начальной точке, кнопка мыши нажимается и удерживается, пока вы не добьетесь желаемого положения направляющих точек. После чего кнопка мыши освобождается. После задания следующего узла появляется кривая.
Правила определения положения направляющих точек:
- Начинать следует с перемещения направляющей точки в ту строну, в которую кривая выходит из узла.
- Для увеличения изгиба кривой следует отдалить направляющую точку от узла, для уменьшения приблизить.
- Для изменения наклона кривой в узле необходимо вращать направляющую вокруг него.
Закрепление нового материала
- Инструмент Кривая?
- Способы построения линий?
- Кривая Безье?
- Принципы построение отрезков прямых линий,построение кривых из несколких сегментов.

рис. 1
Тонкости инструмента Безье (Bezier Tool) · Понятно о CorelDRAW
Дата публикации: 02.11.2012
С выбором темы для очередной заметки долго думать не пришлось. Было решено написать, пожалуй, об одном из самых важных инструментов векторного редактора – Bezier. И как всегда, прежде чем писать, я решил посмотреть, а что же писали до меня. Пробежав взглядом несколько уроков об использовании инструмента Bezier в CorelDRAW, я обратил внимание на то, что почти везде описан лишь процесс рисования, а вот тонкости этого процесса не указаны. А между прочим именно эти тонкости делают инструмент незаменимым, особенно для тех, кому важна скорость и удобство в работе.
Итак, опустив нудное описание основ рисования кривых Безье, которым набит интернет, я перейду к главному – возможности «на лету» менять тип узлов и отрезков. Для интерактивной смены типа узла, в момент, когда вы определили его местоположение, но ещё не отпустили кнопку мыши, в CorelDRAW предусмотрено две клавиши – C и S. Нажатие C меняет тип узла на Cusp, а вот S переключает между Smooth и Symmetrical. Что же касается отрезков, то тут ещё проще – двойной клик на конечном узле сделает последующий за ним отрезок прямым. И наконец, если вам нужно сделать кривой отрезок после прямого, кликнем в последний узел и, не отпуская кнопку мыши, «вытянем» из него маркер управления кривой. Вот и вся хитрость.
Нажатие C меняет тип узла на Cusp, а вот S переключает между Smooth и Symmetrical. Что же касается отрезков, то тут ещё проще – двойной клик на конечном узле сделает последующий за ним отрезок прямым. И наконец, если вам нужно сделать кривой отрезок после прямого, кликнем в последний узел и, не отпуская кнопку мыши, «вытянем» из него маркер управления кривой. Вот и вся хитрость.
Если вам есть что добавить, не стесняйтесь. 🙂
Полезно знать
Что бы настроить параметры инструмента Bezier, дважды кликните на нём.
В момент, когда вы определили местоположение узла, но ещё не отпустили кнопку мыши, зажатый Alt позволит откорректировать положение узла, а вот Ctrl фиксирует поворот маркеров на шаг в 15 градусов. Так же советую попробовать Ctrl и Alt вместе.
Если удерживать Alt до момента создания нового узла, то все последующие отрезки будут прямыми. Однако это не совсем удобно.
Построение прямых линий .
 Самоучитель CorelDRAW 12
Самоучитель CorelDRAW 12Самый простой случай контура – это контур с прямолинейными сегментами. Построим с помощью инструмента Bezier (Кривая Безье) зигзагообразную линию:
1. Создайте новый документ командой New (Создать) меню File (Файл).
2. Выберите инструмент Bezier (Кривая Безье) на всплывающей панели инструментов. Он «спрятан» за инструментом Freehand (Кривая). Курсор мыши примет форму перекрестия со значком, изображающим узел кривой.
3. Переместите курсор инструмента к левому краю рабочей страницы.
4. Сделайте щелчок левой кнопкой мыши. На странице появится маленький черный квадрат, отмечающий начало контура. Это его первый узел.
5. Переместите курсор по диагонали вправо и вверх.
6. Сделайте второй щелчок мышью. На месте курсора возникнет второй узел, который будет соединен прямой линией с первым. Отрезок построен, но наша цель – зигзагообразный контур. Он должен состоять из нескольких таких отрезков.
Он должен состоять из нескольких таких отрезков.
7. Переместите курсор мыши по диагонали вправо и вниз.
8. Щелкните мышью. На месте курсора появится третий узел, соединенный прямой линией с предыдущим. Мы получили контур, состоящий из двух прямолинейных сегментов.
9. Добавьте к контуру еще два сегмента, чтобы результат был таким, как показано на рис. 3.1.
Рис. 3.1. Зигзагообразный контур из четырех линейных сегментов
С помощью инструмента Bezier (Кривая Безье) можно сразу откорректировать положение любого узла контура, если оно получилось недостаточно точным:
1. Подведите курсор инструмента ко второму или третьему узлу. Курсор примет вид большой черной стрелки с крестиком из двух маленьких стрелок, который символизирует перемещение в любом направлении.
2. Нажмите левую кнопку мыши.
3. Не отпуская кнопку, перетащите курсор в любом направлении. Этим вы переместите узел контура, a CorelDRAW автоматически скорректирует его смежные сегменты (рис. 3.2).
3.2).
Рис. 3.2. Редактирование положения узла с помощью инструмента Bezier
4. Отпустите кнопку мыши. Новое положение узла зафиксировано.
5. Нажмите клавишу <Пробел>. Этим вы завершили построение контура.
Если теперь снова выбрать инструмент Bezier (Кривая Безье) и воспользоваться им, будет построен другой контур. Тем не менее, существует возможность дополнить уже существующий контур новыми сегментами:
1. Выберите инструмент Bezier (Кривая Безье).
2. Подведите курсор к начальному или конечному узлу контура. Курсор при этом должен принять вид изогнутой вниз стрелки (рис. 3.3).
Рис. 3.3. Вид курсора при дополнении контура новыми сегментами
3. Сделайте щелчок левой кнопкой мыши. Теперь можно дополнять контур.
4. Переместите курсор мыши.
5. Щелкните мышью. Созданы новый узел и сегмент контура. Повторяя шаги 4 и 5, можно создать контур любой сложности.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесАдаптивное разбиение кривых Безье 2-го и 3-го порядка / Хабр
Уже год как я сменил работу на новую. В этой статье я хочу поделиться опытом, накопленным на прошлом месте. Здесь рассмотрены методы аппроксимации кривых Безье, а также обработка исключительных случаев, при которых простые алгоритмы показывают себя не очень хорошо. Все, кому близка тема векторной графики — прошу под кат.
Введение
На предыдущей работе я был оператором ЧПУ-станка, делал мебельные фасады из МДФ. Работа разнообразная: то сидишь за компом и чертишь в CAD/CAM-программе, то стоишь контролируешь резку, то приносишь заготовки и уносишь готовые детали.
До того, как я пришёл в фирму, там был довольно скудный каталог рисунков, которого явно не хватало клиентам, поэтому они всё время просили сделать как на фото из интернета. Все специфичные рисунки я рисовал вручную, стандартные же были довольно просты, а так как я увлекался программированием, то решил генерировать их G-код для станка напрямую без участия CAD/CAM-программы.
В интернете существует пара вариантов в виде макросов для CorelDRAW и что-то ещё в этом духе. Я же решил придумать более лёгкое, быстрое и кроссплатформенное решение, которое решило бы мои текущие задачи максимально эффективно. Выбор был сделан в пользу консольной программы с выводом результата в stdout.
В данной статье я не буду затрагивать саму программу, поскольку это тема отдельной статьи. Я расскажу о том, с чем мне пришлось столкнуться в самом начале, а именно как представить кривую Безье в виде прямых отрезков с точностью, при которой будет создаваться минимальное количество промежуточных точек при сохранении визуальной плавности на изделии. Станок очень хорошо передаёт издаваемыми звуками то, насколько плавно он движется по траектории. Я ориентировался на звук при резке чертежей, созданных профессиональной CAD/CAM-программой.
Станок очень хорошо передаёт издаваемыми звуками то, насколько плавно он движется по траектории. Я ориентировался на звук при резке чертежей, созданных профессиональной CAD/CAM-программой.
На тот момент самой дельной информацией по этому вопросу была вот эта статья на RSDN. Статья заслуживает внимания. В ней много скриншотов демонстрационной программы. Перед написанием статьи я зашёл на страницу и обнаружил, что ссылки на программу и её исходный код мёртвые. Как подсказали в комментариях, теперь исходный код demo-программы лежит на SourceForge. Вот ссылка.
С чем мы собираемся бороться?
Итак, начнём. На более прямых участках нужно минимальное количество точек, но в определённых местах, таких как крутые повороты, перегибы и узкие петли, кривая очень сильно изгибается, и чтобы сохранить плавность, нужно генертровать больше точек. Потому разбиение и называется адаптивным. Ниже примеры кривых, которые обычно сложно аппроксимировать.
Рис. 1 — Крутой поворот
Рис. 2 — Перегиб
2 — Перегиб
Рис. 3 — Узкая петля
В общем-то внешне это примерно одно и то же. И тут мой подход отличается от подхода автора той статьи. Он решил обрабатывать все исключительные ситуации в отдельности. Как итог — нагромождение кода, который тем не менее не особо-то эффективно решает все проблемы. Я начал искать решение, которое было бы простым и универсальным. Лень — двигатель прогресса. В итоге все проверки сводятся к одной, а степень детализации задаётся одним параметром.
Кривые 2-го порядка
Первый пример будет с кривой Безье 2-го порядка. Начальная и конечная точки эталонной кривой совпадают с таковыми у исходной. Опорная точка находится посередине, т.к. кривая 2-го порядка, а значит мы делим её на две части.
Рис. 4 — Кривая Безье 2-го порядка
Расстояние d1 на рисунке показывает, на сколько исходная опорная точка удалена от эталонной (отрезок 1-1′). Если d1 меньше заданной нами величины, чертим прямую линию из точки 0 в точку 2 и заканчиваем аппроксимацию, если нет — делим кривую пополам и рекурсивно для каждой половины повторяем проверку. Извините frontend-разработчики, джаваскрипта не будет. Ниже пример кода на питоне.
Извините frontend-разработчики, джаваскрипта не будет. Ниже пример кода на питоне.
from math import sqrt
def b2(x0, y0, x1, y1, x2, y2, d):
mx1 = x1 - (x0 + x2) / 2
my1 = y1 - (y0 + y2) / 2
d1 = sqrt(mx1 ** 2 + my1 ** 2)
if d1 < d:
print(x2, y2)
else:
x01 = (x0 + x1) / 2
y01 = (y0 + y1) / 2
x12 = (x1 + x2) / 2
y12 = (y1 + y2) / 2
x012 = (x01 + x12) / 2
y012 = (y01 + y12) / 2
b2(x0, y0, x01, y01, x012, y012, d)
b2(x012, y012, x12, y12, x2, y2, d)
Кривые 3-го порядка
Второй пример будет с кривой Безье 3-го порядка. Начальная и конечная точки эталонной кривой совпадают с таковыми у исходной. Опорные точки находятся на 1/3 и 2/3 её длины, т.к. кривая 3-го порядка, а значит мы делим её на три части.
Рис. 5 — Кривая Безье 3-го порядка.
Аналогично предыдущему примеру, расстояния d1 и d2 на рисунке показывают отклонение опорных точек от их эталонных значений (отрезки 1-1′ и 2-2′). Если оба расстояния d1 и d2 меньше заданной нами величины, чертим прямую линию из точки 0 в точку 3 и заканчиваем аппроксимацию, если нет — делим кривую пополам и рекурсивно для каждой половины повторяем проверку. Пример кода прилагается.
from math import sqrt
def b3(x0, y0, x1, y1, x2, y2, x3, y3, d):
px = (x3 - x0) / 3
py = (y3 - y0) / 3
mx1 = x1 - x0 - px
my1 = y1 - y0 - py
mx2 = x2 - x3 + px
my2 = y2 - y3 + py
d1 = sqrt(mx1 ** 2 + my1 ** 2)
d2 = sqrt(mx2 ** 2 + my2 ** 2)
if d1 < d and d2 < d:
print(x3, y3)
else:
x01 = (x0 + x1) / 2
y01 = (y0 + y1) / 2
x12 = (x1 + x2) / 2
y12 = (y1 + y2) / 2
x23 = (x2 + x3) / 2
y23 = (y2 + y3) / 2
x012 = (x01 + x12) / 2
y012 = (y01 + y12) / 2
x123 = (x12 + x23) / 2
y123 = (y12 + y23) / 2
x0123 = (x012 + x123) / 2
y0123 = (y012 + y123) / 2
b3(x0, y0, x01, y01, x012, y012, x0123, y0123, d)
b3(x0123, y0123, x123, y123, x23, y23, x3, y3, d)
Выведение
Поскольку массово используются только кривые этих порядков, копать дальше считаю лишним. Этот код несколько лет помогал выполнять мне мою работу. Требования к плавности на станке высокие, вибрация его убивает. Станок жив до сих пор, поэтому код прошёл боевое крещение. При работе на станке все мои размеры были в миллиметрах, переменная d в моём случае была 0.025 мм.
Также есть материал по рациональным кривым тех же порядков (это те, что с весами). Если будет интерес, про это тоже напишу. Благодарю за прочтение.
Техника рисунка, Corel Draw — линейный приём
КРИВАЯ БЕЗЬЕ Инструмент Кривая Безье предназначен для точного построения и вычерчивания кривых. В работе над художественными изображениями он используется аздо реже Карандаша и Кисти. Но в определенных случаях инструмент Кривая Безье просто незаменим, поскольку, во-первых, меньше «навешивает» лишние узлы; во-вторых, справляется с некоторыми специфическими задачами в сотни раз быстрее и качественее других инструментов. превратилась в ладный контур облака. Неплохо действовать и Направляющим» точками.
Создаем несколько ломаных линий различной конфигурации. Затем изготавливаем по копии, у каждой Ломаем кривую, Разъединяем и используем фрагменты.
В некоторых случаях Ломать кривую стоит не всю, а в определенных точках. Фрагменты помещаем в различные места, тиражируя их, масштабируя, вращая, сдавливая/растягивая по горизонтали и вертикали.
Конечно, работа требует определенных усилий, но без труда ничего путного не рождается! Карандаш справлялся бы с этой задачей намного дольше. Кривая Безье неплохо справляется с задачами по созданию листиков растений— овальных, округлых, игловидных, стреловидных. Этим мы сейчас и займемся, подключая по мере необходимости другие инструменты. Рисуем Кривой Безье половинку листика (а). Скругляем спинку справа внизу (б). Переворачиваем по горизонтали в касание с одновременным копированием (в). Объединяем (г). Листик готов. О ножке и прожилках поговорим позже.
Эту работу можно проделать гораздо быстрее и проще. К тому же мы получи пи универсальное изображение, которое легко трансформируется в листики любой формы.
Кривой Безье рисуем вертикальную линию, состоящую из двух узлов (1). пре образуем в Кривую, слегка выгибаем (2). Замыкаем ближайшие узлы прямой линией (3). Добавляем узел в нижней части правого сегмента, верхний сегмент Преобразуем в прямую (4). Делаем то же самое, но верхний сегмент не спрямляем, а чуть вдавливаем (5). Добавляем узел в средней части правого сегмента и, работая Направляй: щими точками узлов, достигаем нужной формы (6). Правый бок шестой фиг. ры обрабатываем Граблями в режимах Авто и Фиксированный (7, 8).
Переворачиваем каждую фигуру по горизонтали в касание с одновременным копированием и получаем разнообразные листики (3-8).
Чтобы листочки «ожили», их следует слегка прогнуть Оболочкой. Это можно проделать с каждым отдельно или одновременно со всеми. В последнем случае их все надо Сгруппировать.
Третий, четвертый и пятый листочки фактически готовы к употреблению. Они станут совсем живыми после покраски. Но в настоящий момент мы изучаем линейный прием, а это графика, то есть черно-белые изображения. Займем- :я тем, чтобы в черно-белом варианте листочки обрели художественность. Работаем с третьим листочком. На его базе будем создавать композицию. 1л я этого, во-первых, размножаем листочек, каждому экземпляру придаем :зою форму при помощи Оболочки, после чего Преобразуем в Кривые и бе- -,<м — красим в белый цвет (За).
Над каждым экземпляром работаем дальше. Масштабируя и сдавливая с одно временным копированием, создаем дополнительные прожилки, отчего листочки обретают рельефность и объемность (36).
Нижний слой каждого листика красим в черный цвет (Зв).
Материала достаточно, чтобы создать растительную композицию. Композиция — сочинение, составление; соединение, связь. Совмещаем листики на свое усмотрение. Вначале из линейки За. Изготавливаем черный фон из этих же листиков, переиначиваем их расположение, пс— щаем Ниже всех.
Затем создаем композицию из листиков с двойным контуром — 3б и с за черненным слоем —Зв.
При помощи Выравнивания в режиме Центровать по горизонтали линейки листиков, созданных на предыдущей странице, можно компоновать (составлять целое из частей) в любопытные группы. Возьмите этот ход на вооружение.
Из четвертого листочка можно создать иглы сосны или ели. На ветке они могут смотреться следующим образом:
Можно изготовить ветку экзотического растения, прибегнув к тиражирова-нию : Исключению, Объединению, Оболочке.
3 конце работы ветку я покрасил в черный цвет, а обводку исключил. Используя эту ветку в различных сочетаниях с собственными дублям, можно создать массу оригинальных изображений:
В некоторых случаях простейшие действия приводят к вполне приличным эзультатам. Например, можно последовательно сблизить по горизонтали вет- у с зеркальной копией, затем повернуть оригинал на 15°, изготовить зеркаль-/ю копию и произвести аналогичные действия — содержание изображений аметно меняется.
Извлекаем фрагменты у созданных фигур прямоугольником, эллипсом или замкнутыми фигурами любой другой формы при посредстве Пересечения и строим ленточные орнаменты.
В следующей линейке череду фрагментов я покрасил белой краской и поместил на черную подкладку (поле).
Введите в привычку с каждой фигурой проводить испытания по полис программе. Во-первых, это оттачивает мастерство. Во-вторых, вы всегда будете наталкиваться на любопытные графические решения, использование которые позволит работать в неповторимом ключе. Самое удивительное здесь то, что, рекомендуя каждому, в сущности, шаблонные, трафаретные вещи, я не противоречу логике оригинальности — самостоятельности, чуждости подражательства, поскольку даже при великом желании ни у кого (даже среди миллионов художников) одинаковый результа-не получится. Стоит сказать и о другом отрадном факте. В своих работах мы можем не напрягаться, отслеживая единство стиля. Компьютер сам заботится о его безукоризненности, следовательно, прививает его нам — мало-помалу мы начинаем выдерживать стиль не по наитию (подсознательно), а осмысленно, понимая глубину, гармонию его сущности. Если фигуры или фрагменты, из которых мы складывали орнаменты, Раз-гр уппировать, Объединить и Разъединить, верхний слой удалить, а остальное Сг руппировать, мы получим новый ряд изображений. Пример с фрагментом пос ледней линейки орнамента:
Справа — верхний слой. Кстати, у некоторых Разъединений он вполне готов для ис пользования в работах. В других случаях слой можно доработать. Иссле-дуем некоторые направления доработки.
У верхнего слоя (будем называть его исходной фигурой) Выделяем все уз-лы. Пр ео6разуем в прямую (1). Создаем копию исходной фигуры, пропорцио-нально уменьшаем ее и исключаем часть оригинала (2). Аналогичную работу проводим с первой фигурой (3).
Вторую фигуру поворачиваем на 90° с одновременным копированием, все Объединяем (4). Подобным образом поступаем с третьей фигурой (5). Первую фигуру поворачиваем на 90° с одновременным копированием, все Соединяем (6). Проделываем те же преобразования с исходной фигурой (7). Поворачиваем первую фигуру на 90° с одновременным копированием, Объединяем все (8 Аналогично поступаем с исходной фигурой (9). Создаем копию восьмой фигуры, уменьшаем ее и исключаем часть оригинала (10). Действуем так же и с девятой фигурой (11). Седьмую фигуру Разъединяем, Группируем (12).
Масштабируя одиннадцатую фигуру с одновременным копированием и поворачивая дубли на 45°, получаем такие изображения:
Два других случая Разъединения, когда верхние слои вполне готовы для /потребления, а также для дальнейших преобразований:
Теперь рассмотрим Разъединения изображений, созданных на с. 110-112, без вер хних слоев.
Подобные изображения (в целом виде и по частям) могут служить неплохим материалом для графиков и дизайнеров. Поработаем с данными изображениями — создадим ленточные, замкнутые, сетчатые орнаменты, а также виньетки, багет, заставки, концовки, буквицы. Начнем с ленточных орнаментов. Будем создавать их из целых фигур, а так-из фрагментов, извлеченных замкнутыми фигурами, либо методом удале-отдельных элементов или их перестановки.
Изготавливаем замкнутые орнаменты. Обязательно испытайте все изображения и сохраните удачные результаты.
Строим сетчатые орнаменты.
Теперь позаимствуем у сетчатых орнаментов «одежду» для букв при помо щи Пересечения.
Такие украшения годятся, в первую очередь, для буквиц. Изготавливаем планки для картин (багет), подрезаем их торцы под 45° и :: бираем прямоугольные и квадратные рамки.
Для тренировки сообразительности неплохо заплести рамки подобным образом. Фигуры, представленные на с. 159-160, и есть виньетки, из которых можно создавать более замысловатые украшения. Несколько примеров подобного ро-да решений:
Поработайте в этом направлении самостоятельно — изготовьте по 15-20 • орнаментов на базе каждой фигуры. Займемся изготовлением заставок и концовок с самой простой из займе вованных фигур со с. 160 — она слева. Во-первых, ее можно видоизмени» Оболочкой, а затем работать с каждым из получившихся образцов.
Во-вторых, повернув на 90°, сближать с зеркальной копией до небольшо» наложения и эту конструкцию тиражировать также с небольшим наложением.
В-третьих, можно проделать то же самое, развернув исходную фигуру к 180°, а затем, Разгруппировав и Соединив все, Пересечением выбирать разли — ные фрагменты.
Вернемся к художественной работе с листиками, которой занимались на с . 150-151. Из третьего и пятого изображений создадим кусты камыша и других о соковых растений. Куст (в данном случае) — травянистое растение с несколькими расходящимися от земли стеблями. Стебель — часть растения (у травянистого — от корня до вершины), имеющая ответвления, несущие листья, почки и цветки. Осока — многолетняя (обычно болотная) трава с твердыми узкими и длин-н ыми листьями.
Сэздать подобные изображения вам вполне под силу. Может возникнуть одна проблема: как переламывать листик? Очень просто. Поместите прямо-уголь ник в той части листика, которую хотите переломить, извлеките ее Пере-сечен ием, отрежьте Исключением и поверните соответственно замыслу. Из пятого листочка создаем ветку декоративного растения, а из ветки скг s дываем композицию.
Теперь сделаем ножку для шестого, седьмого и восьмого листиков. Криво» Безье рисуем ножку (а), часть узлов у нее Преобразуем в кривую и делаем Гладкими (б), помещаем в нижней части листика (в), Объединяем (г). Теперь Объединяем с седьмым и восьмым листикам (д, е).
Займемся прожилками. Рисуем их Кривой Безье и Соединяем (1). Если у Соединения выделить Формой все узлы, Преобразовать в кривые и сделать Гладкими, прожилки приобретут другой вид (2).
Можно материализовать прожилки — сделать их замкнутыми объектами. 1~я этого подключаем инструмент Интерактивный контур. Назначаем: контур — >аружи, Шаги контура — 1, Смещение в контуре — 0,2 мм, Цвет контура — «сный, Цвет заливки — белый (3). Разумеется, параметры могут быть иные. Затем сложившееся изображение Разъединяем и удаляем Соединенные про- * ~«и (4).
Изображения, сформированные Интерактивным Контуром, страдают боль-шим недостатком — содержат много узлов. Избавиться от них несложно: выде-лите все узлы и произведите Сглаживание кривой на 10-20%.
Создать ветки из шестого, седьмого и восьмого листиков, снабженных н: * ками и прожилками, несложно. Проделайте эту работу самостоятельно, а • ¦: займемся их компоновкой в ином ключе. Работаем с шестым листиком (а). Слегка плющим его (б). Выгибаем Об:- ломкой в режиме Простая дуга (в). Слегка подрезаем ножку (г).
Изображение (г) поворачиваем на 60° и тиражируем по вертикали с небольшим просветом, верхний экземпляр слегка поворачиваем по часовой стрелке, все Группируем (1).
Создаем зеркальную копию в касание, которую чуть приподнимаем ввер« (2). Рисуем Кривой Безье клинообразную ножку (3). Размещаем ножку в середине второго изображения (4). Все Объединяем (5). Красим черной краской, исключаем обводку (6). Работаем Оболочкой с последним (6) изображением. Удерживая клавишу Ctrl, в режиме Прямая линия перемещаем центральный узел на горизонтальной спинке вниз (7). Удерживая клавишу Ctrl, в режиме Простая дуга перемещаем центральный узел на горизонтальной спинке шестого изображения вверх (8). Удерживая клавишу Ctrl, в том же режиме перемещаем центральный узел на го- эизонтальной спинке пятого изображения вниз, а затем в режиме Двойная дуга вверх (9).
У каждой фигуры в режиме Простая дуга сближаем угловые узлы (верхние -лжние) до соприкосновения, а центральные узлы на вертикальных спинках изводим — получаем следующие изображения:
1 74 Техника рисунка Теперь плющим 6, 7, 8 и 9 фигуры по горизонтали и обрабатываем их раз личными режимами Оболочки. Работаем так же и с нижним рядом фигур, соз данных нас. 173.
Если мы будем работать в подобном ключе с листиком (д) — с. 170, — то получим следующую картину:
Этого материала достаточно, чтобы создать много интересных работ.
Теперь рассмотрим более простой и достаточно эффектный способ получения веток с крупными, сильно рассеченными листьями — перистыми и веерообразными. Рисуем Кривой Безье продолговатое изображение, напоминающее гребенку (1). Создаем зеркальную копию в касание (2). Все Объединяем (3). Исключаем обводку, черним (4). Плющим (5). Выделяем Формой все узлы, Преобразуем е Кривую, делаем гладкими (6).
Четвертое, пятое и шестое изображения деформируем Оболочкой.
Экспериментируем с четырьмя изображениями (1), которые белим и наде ляем обводкой. Создаем копии, переворачиваем их по вертикали (2), Соединяем с оригиналами (3).
Поворачиваем каждую фигуру (3) на 30° с одновременным копированием и Повтором тиражируем до получения симметричного изображения. Затем все элементы Объединяем.
Каждую фигуру (3) деформируем Оболочкой в режиме Простая дуга (растягиваем по горизонтали в центральной части).
Каждое получившееся изображение поворачиваем на 90° с одновременным копированием, Соединяем с оригиналом.
Фигуры черним и назначаем минимальную обводку — Волосяную.
Поворачиваем каждую фигуру на 45° с одновременным копированием, Соединяем с оригиналом.
Теперь экспериментируем с изображениями (с. 179), обработанными Обо- лочкой (я проделаю это с одним). Наделяем белой обводкой и всячески сочета ем с копиями. Затем тиражируем по горизонтали — создаем ленточные растительные орнаменты.
Не забывайте производить выборку фрагментов при помощи Пересечения, а Исключением избавляться от лишних элементов.
CorelDRAW Graphics Suite — Уроки
Роджера Вамболта
Этот совет был написан для CorelDRAW® Graphics Suite X5. Хотя аналогичные функции могут быть доступный в предыдущих выпусках, руководство будет полностью применимо только к CorelDRAW Graphics Suite X5.
Рисование объектов в CorelDRAW осуществляется с помощью различных инструментов, имеющихся на панели инструментов. В этом В уроке мы рассмотрим всплывающее меню Curve Tool.Инструменты кривой включают: инструмент От руки, 2-точечный Инструмент «Линия», инструмент Безье, инструмент «Художественное оформление», инструмент «Перо», инструмент «B-сплайн», инструмент «Полилиния» и инструмент 3-точечная кривая. После правильного освоения использование этих инструментов упростит создание дизайна и точный.
Что вы узнаете
Из этого туториала Вы узнаете о:- Типах узлов;
- Инструменты кривой, в том числе;
Инструмент «От руки»
Инструмент «2 точки»
Инструмент Безье
Инструмент «Художественные медиа»
Инструмент «Перо»
Инструмент «B-сплайн»
Инструмент «Полилиния»
Инструмент 3-точечной кривой.
Управляющие узлы
Прежде чем рассматривать различные инструменты кривых, доступные в CorelDRAW, мы должны рассмотреть типы узлов, которые могут быть созданы и как ими управлять. На рисунке ниже показано, как будет выглядеть узел, если его выбрать с помощью инструмент Фигура. Инструмент Фигура — это стандартный инструмент для перемещения управляющих узлов. Изображенный узел как будет выглядеть узел куспида.
Бугристый узел
Узлы выступов позволяют создавать резкие переходы, такие как углы или острые углы, в объекте кривой.Вы можете перемещать управляющие маркеры в узле куспида независимо друг от друга, изменяя только линию с одной стороны узел.Гладкие узлы
В гладких узлах линии, проходящие через узел, принимают форму кривой, создавая гладкие переходы между отрезками линии. Ручки управления гладкого узла всегда находятся прямо напротив одного другой, но они могут быть на разном расстоянии от узла.Симметричные узлы
Симметричные узлы похожи на гладкие узлы.Они создают плавный переход между отрезками линии, но они также позволяют придавать линиям с обеих сторон узла одинаковый вид кривой. Ручки управления симметричные узлы находятся прямо напротив друг друга и на равном расстоянии от узла.Линейные узлы
Узлы линий позволяют формировать объекты кривых, изменяя форму их сегментов. Можно сделать изогнутую отрезок прямой или отрезок прямой изогнутый. Сделать изогнутый прямой сегмент заметно не изменится внешний вид сегмента, но на нем отображаются ручки управления, которые можно перемещать, чтобы изменить форму сегмента.Теперь, когда мы понимаем различные типы узлов в CorelDRAW, мы можем взглянуть на инструменты, используемые для создания объекты, а затем посмотрите, как изменить эти объекты, добавляя узлы и используя различные типы узлов для внести необходимые корректировки. В рамках этого урока мы будем рассматривать только изображение от руки орудие труда. Хотя доступен ряд других инструментов, мы сохраним их для будущих руководств, которые будут позволяют нам лучше сосредоточиться на них.
Рисование линий
Теперь мы можем перейти к различным инструментам кривых, доступным в CorelDRAW. Всплывающий инструмент Curve Tool, который позволяет создавать как изогнутые, так и прямые сегменты.Инструменты от руки и полилиния
Инструмент Freehand позволяет вам контролировать плавность изогнутой линии, которую вы рисуете, а также добавлять сегменты. к существующей строке. Однако инструмент Полилиния проще использовать для быстрого рисования сложной линии, которая состоит из чередующихся изогнутых и прямых сегментов и позволяет рисовать в режиме предварительного просмотра..Инструмент 2-точечная линия
Вы можете рисовать прямые линии с помощью инструмента 2-точечная линия. Этот инструмент также позволяет создавать прямые линии, перпендикулярные или касательные к объектам.Инструменты Безье и Перо
Инструменты Безье и Перо позволяют рисовать линии по одному сегменту за раз, размещая каждый узел с точностью и контроль формы каждого изогнутого сегмента. Инструмент «Перо» дает вам дополнительную возможность предварительного просмотра линии. сегменты во время рисования.Художественные медиа
Инструмент «Художественное оформление» обеспечивает доступ к инструментам «Кисть», «Распылитель», «Каллиграфия» и «Нажим».
Инструмент для B-шлицев
Инструмент B-сплайн позволяет рисовать кривые линии, задавая контрольные точки, которые формируют кривую без разрыва. это на сегменты.
Инструмент 3-точечной кривой
Инструмент 3-точечной кривой позволяет рисовать простые изогнутые линии, задавая их ширину и высоту.Вы можете использовать этот инструмент для быстрого создания дуг без манипуляций с узлами.Теперь посмотрим, как работает инструмент «От руки».
Для этого дизайна мы будем использовать инструмент Freehand Tool, который является первым инструментом Curve Flyout.
Мы собираемся использовать этот инструмент, чтобы показать, как легко воссоздать логотип с низким разрешением (72 точки на дюйм). битовая карта.
Выберите инструмент «От руки», и мы начнем с одного щелчка левой кнопкой мыши в верхней части буквы «C». наш логотип обозначен буквой «А».Затем дважды щелкните левой кнопкой мыши в правом верхнем углу, затем следуйте кругу. прямые края, дважды щелкая по ходу. Один щелчок левой кнопкой мыши остановит его. Восстановите путь как указано ниже.
После создания объекта выберите 4 узла на левой вертикальной линии с помощью инструмента формы. Затем на панели свойств «Интерактивное» выберите значок «Преобразовать в кривую».
Это позволит вам использовать инструмент формы, чтобы перетащить ручки управления, чтобы они соответствовали кривизне изображение ниже.
Как только вы будете удовлетворены очертанием пути вокруг этого персонажа, придайте ему твердый контраст.
Цвета, так вам будет легче увидеть ваш прогресс. Затем вы можете перейти к следующему персонажу.
При создании персонажа или объекта, состоящего из нескольких путей или областей, которые необходимо «выбить». например, в буквах A, a, B, b, D, d, O, o P, p Q, q или R помните, что объекты необходимо объединить один раз они были созданы.Это можно сделать в меню «Упорядочить» и выбрать «Объединить», когда оба объекта будут был выбран.
Используя этот процесс, вы легко сможете воссоздать практически любое изображение, которое пожелаете. Некоторым может потребоваться немного больше
времени, чем другие, но, в конце концов, у вас будет произведение искусства, которое напомнит вам, насколько это просто
для воссоздания в CorelDRAW Graphics Suite.
К началу
Как создавать кривые — Corel Discovery Center
Кривые в CorelDRAW могут быть как простыми, как одна прямая линия, так и сложными открытыми или замкнутыми формами, состоящими из изогнутых или прямых сегментов.В этом руководстве мы рассмотрим, что определяет кривую, различные инструменты рисования кривых и работу с узлами, составляющими кривые.
Введение в кривые
Кривая — это объект, который следует определенной траектории, которая придает ему определяющую форму. Кривая может быть прямой линией, открытой кривой линией или замкнутым многосегментным путем. Каждая кривая имеет узлы, которые можно отображать и изменять с помощью инструмента Shape .
За исключением спиралей, линий от руки и кривых Безье, большинство объектов CorelDRAW не создаются как кривые.
Щелкните любое из изображений ниже, чтобы просмотреть его в полном размере.
Вот прямоугольник, который указан как таковой в докере Объекты .
Этот прямоугольник имеет узлов , которые можно увидеть, активировав инструмент Форма и щелкнув прямоугольник. Но вы ничего не можете сделать с этими узлами, кроме как изменить форму углов.
Вы также можете видеть узлы при выборе прямоугольника с помощью инструмента Pick — они представляют собой крошечные белые квадраты.Но опять же, вы не можете использовать их для изменения формы.
Если вы хотите работать с этими узлами, чтобы изменить форму, вам сначала нужно преобразовать прямоугольник в кривую. Сделайте это, щелкнув значок Преобразовать в кривую , щелкнув правой кнопкой мыши и выбрав Преобразовать в кривые , или нажав Ctrl + Q .
Теперь кривая отображается в докере Объекты .
Теперь, когда вы используете инструмент Shape , вы можете получить доступ к каждому узлу индивидуально.Три узла представляют собой белые квадраты, а узел стрелки в начале или конце кривой — это узел линии.
Выбранный вами узел станет синим, и вы можете перетащить узлы, чтобы изменить форму.
Управление узлами
- Вы можете выделить несколько узлов рамкой
- Удалить узел, дважды щелкнув по нему
- Добавьте узел двойным щелчком по линии или кривой
Вы можете изменить внешний вид узлов, выбрав Инструменты > Параметры > CorelDRAW .На вкладке Узлы и дескрипторы вы можете установить размер и цвета отображения узла. Три формы представляют три типа узлов: куспид , гладкий и симметричный .
Квадратные узлы нашей прямоугольной кривой — это куспид, узлов, что означает узлы, содержащие острый угол.
Давайте изменим их на сглаженные узлы. Для этого нам нужно преобразовать прямые отрезки в кривые. Выберите все узлов на этом объекте и нажмите Преобразовать в кривую .Затем щелкните Узел сглаживания .
Работа с узлами
Теперь все переходы между сегментами плавные. Помимо перемещения самих узлов, вы можете использовать управляющие ручки узла для управления кривизной. Щелчок правой кнопкой мыши по узлу позволяет вам изменить его тип, например, изменить сглаженный узел на куспид .
Для узла cusp используйте управляющие маркеры, чтобы создать острый угол.
Последний тип узла — симметричный , имеющий форму ромба.Симметричные узлы имеют одинаковое касание и кривизну с обеих сторон узла.
Теперь, когда мы понимаем, как можно настраивать узлы, давайте посмотрим на некоторые инструменты рисования кривых, которые можно найти на этой всплывающей панели инструментов.
Самый простой инструмент кривой — Двухточечная линия . Вы можете растягивать отдельные сегменты, и, нажав клавишу Shift , вы будете привязаны к углам с шагом 15 градусов.
Вы также можете начать следующий сегмент в конечном узле существующего сегмента.Как только кривая замкнется, вы можете заполнить ее.
Этот объект создается в виде кривой, поэтому вы можете сразу перейти к инструменту Shape , чтобы начать редактирование узла.
Для любого инструмента кривой просмотрите панель свойств , чтобы увидеть дополнительные параметры. Для 2-точечная линия есть опции для создания перпендикулярных линий или линий, касательных к кривой.
С помощью Freehand вы можете перетащить, чтобы создать кривую. Если при перетаскивании нажать Shift , сегмент будет прямым.Узлы размещаются там, где кривые меняют направление или угол.
Полилиния похожа на От руки , за исключением того, что вы можете продолжить рисование нескольких связанных сегментов. Если вы переместите мышь вместо перетаскивания, вы создадите прямолинейный сегмент. Двойной щелчок завершает кривую.
С помощью инструмента Кривая Безье можно несколько раз щелкать мышью для создания непрерывных отрезков прямой линии.
Создание кривых
Чтобы создать кривые, начните с перетаскивания, чтобы определить начальное направление, затем щелкните следующую точку и перетащите, и так далее.Щелчок без перетаскивания добавляет прямой сегмент. Нажатие пробела завершает кривую.
При перетаскивании для настройки кривизны, если вы нажмете Shift , вы можете привязаться к стандартным углам. При нажатии Alt вы можете переместить сам узел.
По умолчанию это гладких узлов. Но нажатие клавиши C при перемещении ручки управления создает узел cusp .
Двойной щелчок по значку Bezier открывает параметры этого инструмента, которые также применимы к Freehand .Здесь вы можете настраивать углы и прямые линии, а также управлять автосоединением.
Инструмент Pen похож на инструмент Bezier , но имеет опцию режима Preview . С предварительным просмотром вы можете увидеть, как будет выглядеть сегмент, прежде чем рисовать его.
Инструмент B Spline позволяет рисовать плавные кривые, задавая контрольные точки, которые формируют кривую, не разбивая ее на сегменты. По умолчанию узлы не находятся на самой кривой. Но если вы нажмете клавишу V , щелкая по точкам, вы создадите прямые сегменты.Двойной щелчок завершает кривую.
Инструмент 3-точечная кривая отлично подходит для рисования дуг , не беспокоясь о маркерах управления узлами. Щелкните и перетащите между начальной и конечной точками, затем переместите мышь и щелкните третью точку.
На следующей всплывающей панели инструментов Live Sketch отлично подходит для работы с графическими планшетами, имитируя рисование линий и кривых от руки. Вы можете установить таймер, после которого штрихи будут преобразованы в кривые, а также расстояние от кривой, в пределах которого новые штрихи будут добавлены к существующим кривым
Наконец, инструмент Smart Drawing пытается угадать, что вы рисуете, перетаскивая мышь.Вы можете настроить уровни распознавания и сглаживания форм.
Ваш от руки кривые затем преобразуются в векторные линии или кривые.
Как только вы поймете, как работают кривые и узлы, легко создать или обвести нужную форму.
В качестве примера предположим, что вы хотите обвести в этом документе маску кошки. Вы можете использовать инструмент Bezier , установив красный цвет, щелкнув и перетащив его полностью, чтобы создать плавную замкнутую кривую.
(Работа Франсиско Маркоса)
Вам не нужно беспокоиться о чрезмерной точности, потому что вы можете использовать инструмент Shape для корректировки узлов или для добавления узлов , где это необходимо.
Другой пример — астероид, импортированный в документ, который также будет отслежен. На этот раз Freehand используется для трассировки с линейными сегментами, дважды щелкая после каждого сегмента, чтобы продолжить следующий сегмент, и щелкая один раз, чтобы закрыть кривую.
Затем с помощью инструмента Shape выберите все узлы и , скрытые до кривой , затем сделайте узлы сглаженными .
Теперь узлы можно подогнать по контуру.
СОВЕТЫ CORELDRAW — КРИВЫЕ — Ведущий дизайн будущего
Рисование объектов в CorelDRAW осуществляется с помощью различных инструментов, имеющихся в наборе инструментов. В этом руководстве вы узнаете о типах узлов, инструментах кривых и о том, как воссоздать растровое изображение в виде кривых.
Типы узлов
Прежде чем рассматривать различные инструменты кривых, доступные в CorelDRAW, мы должны рассмотреть типы узлов, которые могут быть созданы, и способы управления ими. На рисунке ниже показано, как выглядит узел, выбранный с помощью инструмента Shape . Инструмент Форма — стандартный инструмент для перемещения и управления узлами. Изображенный здесь узел представляет собой узел куспида.
Бугорки
Узлы выступа позволяют создавать резкие переходы, такие как углы или острые углы, в объекте кривой.Вы можете перемещать управляющие маркеры в узле перегиба независимо друг от друга, изменяя линию только на одной стороне узла.
Гладкие узлы
В гладких узлах линии, проходящие через узел, принимают форму кривой, создавая плавные переходы между линейными сегментами. Ручки управления гладкого узла всегда находятся прямо напротив друг друга, но могут находиться на разном расстоянии от узла.
Симметричные узлы
Симметричные узлы подобны гладким узлам.Они создают плавный переход между сегментами линий, но также позволяют придать линиям с обеих сторон узла одинаковый изогнутый вид. Ручки управления симметричных узлов расположены прямо напротив друг друга и на равном расстоянии от узла.
Линейные узлы
Узлы линий позволяют формировать объекты кривых, изменяя форму их сегментов. Вы можете сделать изогнутый сегмент прямым или прямой сегмент изогнутым. Если сделать прямой сегмент изогнутым, внешний вид сегмента заметно не изменится, но отобразятся управляющие маркеры, которые можно перемещать, чтобы изменить форму сегмента.
Теперь, когда мы понимаем различные типы узлов в CorelDRAW, мы можем взглянуть на инструменты, используемые для рисования линий и кривых.
Инструменты для кривых
Всплывающее меню «Инструменты кривой» позволяет создавать как изогнутые, так и прямые сегменты.
Инструменты от руки и полилиния
Инструмент Freehand позволяет управлять плавностью изогнутой линии, которую вы рисуете, а также добавлять сегменты к существующей линии.Однако инструмент Полилиния проще использовать для быстрого рисования сложной линии, состоящей из чередующихся изогнутых и прямых сегментов, и позволяет рисовать в режиме предварительного просмотра.
Инструмент 2-точечной линии
Вы можете рисовать прямые линии с помощью инструмента Двухточечная линия . Этот инструмент также позволяет создавать прямые линии, перпендикулярные или касательные к объектам.
Инструменты Безье и Пена
Инструменты Bézier и Pen позволяют рисовать линии по одному сегменту за раз, точно размещая каждый узел и контролируя форму каждого изогнутого сегмента.Инструмент Pen дает вам дополнительную возможность предварительного просмотра сегментов линии во время рисования.
Инструмент B-шлиц
Инструмент B-spline позволяет рисовать кривые линии, задавая контрольные точки, которые формируют кривую, не разбивая ее на сегменты.
Инструмент 3-точечной кривой
Инструмент 3-точечная кривая позволяет рисовать простые изогнутые линии, задавая их ширину и высоту. Вы можете использовать этот инструмент для быстрого создания дуг, не манипулируя узлами.
Инструмент Smart Drawing
Инструмент Smart Drawing можно использовать для рисования штрихов от руки, которые можно распознать и преобразовать в базовые формы. Если объект не преобразован в форму, он сглаживается. Вы можете установить уровень, на котором CorelDRAW распознает формы и преобразует их в объекты.
Воссоздание растрового изображения в виде кривых
Мы воспользуемся инструментом Freehand , чтобы воссоздать логотип из растрового изображения с низким разрешением (72 точки на дюйм).Воссоздание неровных краев растрового изображения в виде векторных кривых сделает формы гладкими и легкими в управлении, изменении формы или размера.
С помощью инструмента Freehand мы щелкаем по верхней части буквы «C» логотипа (как показано буквой «A» на рисунке ниже). Далее следуем по прямым краям буквы, дважды щелкая в конце каждого сегмента. Один щелчок завершает кривую.
Когда объект создан, мы выбираем четыре узла на левых вертикальных линиях с помощью инструмента Форма и нажимаем кнопку Преобразовать в кривую на панели свойств.
Это позволяет нам использовать инструмент Shape для перетаскивания маркеров управления, чтобы они соответствовали кривизне буквы.
Когда мы довольны формированием контура вокруг буквы, мы придаем ему сплошной контрастный цвет, чтобы было легче увидеть наш прогресс. Затем мы можем перейти к следующему персонажу.
При создании персонажа или объекта, который состоит из нескольких путей или областей, таких как буквы A, a, B, b, D, d, O, o, P, p, Q, q или R, помните, что объекты необходимо объединить после того, как они были созданы.Это можно сделать, выбрав объекты и щелкнув Object> Combine.
Использование этого процесса позволяет легко воссоздать практически любое изображение по вашему желанию. Некоторые из них могут занять немного больше времени, чем другие, но в конечном итоге у вас будет произведение искусства, которое напомнит вам, как легко рисовать кривые в CorelDRAW Graphics Suite.
ЗакладкаInkscape: Инструмент Безье (Перо)
Автор: Шарли Последнее изменение: 28 февраля 2019 г.
До сих пор в этих уроках мы работали с формами.Теперь мы рассмотрим инструмент Безье. Вы можете использовать его для создания контуров, состоящих из прямых и изогнутых линий. В результате это, вероятно, самый универсальный инструмент, и его сложнее всего освоить.
Имеет пять режимов: 1) Создать обычный путь Безье. 2) Создайте путь Спиро. 3) Создайте BSpline Path. 4) Создайте последовательность отрезков прямой линии. 5) Создайте последовательность параксиальных отрезков линии.
Рассмотрим каждую из них по отдельности. Начиная справа, самое легкое, и работая слева, заканчивая самым сложным.
Создание последовательности параксиальных отрезков линии (создание прямых линий)
Выбор этого режима позволяет создавать прямые горизонтальные и вертикальные линии. В этом режиме вы не можете создавать диагональные или изогнутые линии.
- Щелкните инструмент Безье, нажмите букву b на клавиатуре или нажмите F6, чтобы активировать инструмент Безье.
- Щелкните значок «Создать последовательность параксиальных отрезков линии».
- Щелкните и затем перетащите. Если вы хотите изменить направление, щелкните еще раз и перетащите.Обратите внимание, что вы не можете создать диагональную линию.
- Щелкните, а затем нажмите Enter, дважды щелкните или щелкните правой кнопкой мыши, чтобы завершить путь.
Создание последовательности отрезков прямых линий (создание горизонтальных, вертикальных и диагональных путей)
Выбор этого режима позволяет создавать горизонтальные, вертикальные и диагональные линии.
- Щелкните инструмент Безье, нажмите букву b на клавиатуре или нажмите Shift + F6, чтобы активировать инструмент Безье.
- Щелкните значок «Создать последовательность отрезков прямой линии».
- Щелкните и перетащите. Если вы хотите изменить направление, щелкните еще раз и перетащите. Обратите внимание, что вы можете создавать прямые и диагональные линии.
- Щелкните, а затем нажмите Enter, дважды щелкните или щелкните правой кнопкой мыши, чтобы завершить путь.
Создание пути BSpline
Выбор этого режима позволяет создать серию плавных кривых.
- Щелкните инструмент Безье, нажмите букву b на клавиатуре или нажмите Shift + F6, чтобы активировать инструмент Безье.
- Щелкните значок BSpline.
- Щелкните в том месте, где вы хотите начать изогнутую линию, перетащите туда, где вы хотите кривую, щелкните еще раз, перетащите туда, где вы хотите другую кривую, щелкните еще раз. Продолжайте, пока не завершите свой путь. Синяя линия показывает форму пути.
- Щелкните, а затем нажмите Enter, дважды щелкните или щелкните правой кнопкой мыши, чтобы завершить путь.
Вы можете настроить форму кривых, активировав инструмент «Узлы», а затем щелкнув и перетащив узлы, расположенные на контуре пути.Если вам нужно добавить или удалить узлы, добавьте их или удалите из контура пути. Чтобы добавить узел, дважды щелкните контур пути. Чтобы удалить узел, выберите его и нажмите клавишу «Удалить». Если вы не видите контур контура, щелкните значок «Показать контур контура», который находится на панели управления инструментов узла.
Чтобы преобразовать BSpline в обычный путь, нажмите «Путь»> «Объект в контур», нажмите Shift + Ctrl + C или щелкните значок «Преобразовать выбранный объект в контур». После того, как вы преобразовали BSpline в обычный путь, вы не сможете преобразовать его обратно.
Создание спиро-пути
Выбор этого режима позволяет создать серию плавных кривых. По сравнению с дорожкой BSpine, этот режим создает более округлые кривые. Вы можете найти это полезным при создании спиралей.
- Щелкните инструмент Безье, нажмите букву b на клавиатуре или нажмите Shift + F6, чтобы активировать инструмент Безье.
- Щелкните значок Spiro.
- Щелкните в том месте, где вы хотите начать изогнутую линию, перетащите туда, где вы хотите кривую, щелкните еще раз, перетащите туда, где вы хотите другую кривую, щелкните еще раз.Продолжайте, пока не закончите свою линию. Синяя линия указывает форму пути.
- Щелкните, а затем нажмите Enter, дважды щелкните или щелкните правой кнопкой мыши, чтобы завершить путь.
Вы можете настроить форму кривых, активировав инструмент «Узлы», а затем щелкнув и перетащив узлы на контуре пути. Если вам нужно добавить или удалить узлы, добавьте их или удалите из контура пути. Если вы не видите контур контура, щелкните значок «Показать контур контура», который находится на панели управления инструментов узла.
Чтобы преобразовать путь Spiro в обычный путь, щелкните «Путь»> «Объект в контур», нажмите Shift + Ctrl + C или щелкните значок «Преобразовать выбранный объект в контур». После того, как вы преобразовали путь Spiro в обычный путь, вы не можете преобразовать его обратно.
Создание правильного пути Безье
Выбор этого режима позволяет создавать прямые и изогнутые линии.
- Щелкните инструмент Безье, нажмите букву b на клавиатуре или нажмите Shift + F6, чтобы активировать его.
- Щелкните значок пути Безье.
- Чтобы создать прямые линии, щелкните в том месте, где вы хотите начать линию, затем щелкните еще раз в том месте, где хотите ее закончить. Чтобы создать изогнутые линии, щелкните в том месте, где вы хотите начать линию, а затем нажмите левую кнопку мыши и перетащите, чтобы создать кривую, отпустите левую кнопку мыши и снова нажмите ее там, где вы хотите другую кривую.
При использовании инструмента Безье может оказаться полезным взглянуть на строку состояния. Он будет отображать угол и расстояние от последнего узла, а также полезные ключи.
Параметры формы
Каждый режим имеет следующие семь вариантов формы:
Прямая линия и путь Спиро- Нет: Создает линейный путь.
- Треугольник В: Создает треугольную форму с заливкой, но без обводки. Широкий конец находится в начале, а узкий конец — в конце. Чтобы внести изменения в объект, щелкните инструмент «Узлы», когда объект выбран. Вы увидите розовый элемент управления на широком конце.Вы можете перетащить его, чтобы изменить ширину и форму объекта. Вы также увидите узлы вверху и внизу. Вы можете перетащить эти узлы, чтобы изменить длину и направление.
- Triangle Out: Создает треугольную форму с заливкой, но без обводки. Узкий конец находится в начале, а широкий конец — в конце. Чтобы внести изменения в объект, щелкните инструмент «Узлы», когда объект выбран. Вы увидите розовый элемент управления на широком конце. Вы можете перетащить этот элемент управления, чтобы изменить ширину и форму объекта.Вы также увидите узлы вверху и внизу. Вы можете перетащить эти узлы, чтобы изменить длину и направление.
- Эллипс: Создает эллиптическую форму с заливкой, но без обводки. Чтобы внести изменения в объект, щелкните инструмент «Узлы», когда объект выбран. Вы увидите круглую ручку управления на объекте. Вы можете перетащить этот элемент управления, чтобы изменить ширину. На обоих концах есть узлы. Вы можете перетащить эти узлы, чтобы изменить длину и направление.
- Из буфера обмена: Создает путь, использующий форму объекта в буфере обмена. Выполните следующие действия: 1) Создайте форму. 2) Скопируйте форму. Это поместит его в буфер обмена. 3) Активируйте инструмент Безье. 4) На панели инструментов «Элементы управления» выберите «Из буфера обмена» в поле «Форма». 5) На панели инструментов «Элементы управления» выберите режим. 6) Нарисуйте.
- Изгиб из буфера обмена: Объект в буфере обмена следует траектории, которую вы нарисовали.Объект в буфере обмена должен быть путем, и если он состоит из более чем одного объекта, он должен быть сгруппирован.
- Последнее применение: Создает контур, используя последний использованный параметр «Форма».
| Полезные клавиши | |
| Клавиши со стрелками Alt + стрелка перемещает узел на один пиксель экрана Shift + стрелка перемещает узел в десять раз больше обычного | Перемещает последний созданный узел |
| Shift + щелчок | При рисовании превращает то, что обычно было бы изогнутым узлом, в угловой узел |
| Ctrl | Позволяет вращать с использованием кратного угла привязки поворота |
| Shift + L | Превращает незаконченную изогнутую линию в прямую |
| Shift + U | Превращает незавершенную прямую в изогнутую |
| Возврат или удаление | Удаляет последний нарисованный узел. |
| Esc или Ctrl + Z | Удаляет незавершенный путь |
| Enter, двойной щелчок или щелчок правой кнопкой мыши. | Завершает путь |
| Щелкните первый узел | Закрывает путь |
Справка и руководства по CorelDRAW — Рисование линий в CorelDRAW
Линия — это путь между двумя точками. Линии могут состоять из нескольких сегментов, причем сегменты могут быть изогнутыми или изогнутыми. прямой. Линия
сегмента соединены узлами, которые изображается в виде небольших квадратов. CorelDRAW предоставляет различные инструменты для рисования, которые позволяют рисовать изогнутый
и прямые, и линии, содержащие как изогнутые, так и прямые сегменты.
Инструменты от руки и полилиния
The Freehand и Полилиния инструменты позволяют рисовать линии от руки, как если бы вы рисовали в блокноте. Если вы сделали ошибку
во время рисования, вы можете сразу стереть ненужную часть и продолжить рисование. При рисовании прямых линий или сегментов можно
ограничивает их прямыми вертикальными или горизонтальными линиями.
Инструмент Freehand позволяет управлять гладкость изогнутой линии, которую вы рисуете, а также добавление сегментов к существующая линия.
Однако инструмент Полилиния проще используйте для быстрого рисования сложной линии, состоящей из чередующихся изогнутых и прямой
сегмента.
Вы можете выбрать настройки для управления тем, как Инструменты Freehand и Bzier работают. Например, вы можете изменить гладкость по умолчанию
изогнутая линия, созданная с помощью этих инструментов.
Инструменты Bzier и Pen
The Bzier и Pen инструменты позволяют рисовать линии по одному сегменту за раз, помещая каждый узел с точность и контроль формы
каждого изогнутого сегмента.При использовании Инструмент Pen , вы можете предварительно просмотреть сегменты линии, которые вы Рисунок.
Вы можете рисовать линии с несколькими сегментами, используя Bzier и щелкая каждый раз, когда вы хотите, чтобы линия изменить направление
Вы можете рисовать кривые с помощью Bzier инструмент и перетащите маркеры управления на концах кривой Бзье.
Инструмент для трехточечной кривой
3-точечная кривая инструмент позволяет рисовать простые изогнутые линии, указав их ширину и высоту.Использовать этот инструмент для быстрого создания дуг без манипуляций с узлами.
Изогнутую линию можно нарисовать указав его ширину (слева), а затем указав его высоту и щелкнув страница (справа).
Умный инструмент для рисования
Умный чертеж орудие труда позволяет использовать распознавание формы для рисования прямых и изогнутых линий
Рисование с помощью инструмента Безье в CorelDRAW X3 _ CorelHOUSE
Рисование с помощью инструмента Безье в CorelDRAW X3 | CorelHOUSE
http: // www.corelhouse.com/coreldraw/coreldraw-bezier-tool.html
Поиск
Учебные пособия и графика CorelDRAW Главная |
Рисование с помощью инструмента Безье в CorelDRAW X3
Содержание Введение Типы узлов линий Безье в CorelDRAW Использование инструмента Безье в CorelDRAW X3 Рисование с помощью инструмента Безье Модификаторы и ярлыки Ограничение угла Изменение кривых при использовании того же инструмента Безье (Отслеживание узлов) Параметры панорамирования Волшебный способ освоить инструмент Безье Внешние ссылки Комментарии
Введение
CorelDRAW Линия Безье Линия, состоящая из прямых или изогнутых сегментов, соединенных узлами.Каждый узел имеет управляющую ручку для каждого изогнутого сегмента, соединенного с ним. Ручка управления регулирует изгиб сегмента. Подробнее
1 из 4
28.12.2011 13:48
Рисование с помощью инструмента Безье в CorelDRAW X3 | CorelHOUSE
http://www.corelhouse.com/coreldraw/coreldraw-bezier-tool.html
Пьер Безье, французский инженер и создатель кривых Безье из Википедии Кривая Безье из Википедии Кривые Безье на вершине
узлов Типы 1. Узлы выступов позволяют создавать резкие переходы, такие как углы или острые углы, в объекте кривой.Вы можете перемещать управляющие маркеры в узле перегиба независимо друг от друга, изменяя только линию на одной стороне узла. 2. Гладкие узлы создают плавные переходы между сегментами. Ручки управления гладкого узла всегда находятся прямо напротив друг друга, но могут находиться на разном расстоянии от узла. 3. Симметричные узлы подобны гладким узлам, но их маркеры управления находятся на одинаковом расстоянии от узла. 4. Узлы линии соединяют прямые отрезки; у них нет ручек управления.
наверх Использование инструмента Безье в CorelDRAW X3
Рисование с помощью инструмента Безье1. Выберите инструмент Безье во всплывающем меню «Кривая» 2. Щелкните, чтобы разместить первый узел, затем, чтобы нарисовать прямой сегмент, щелкните в том месте, где вы хотите его закончить. Чтобы нарисовать изогнутый сегмент, щелкните в том месте, где вы хотите его закончить, и перетащите, чтобы отобразить и переместить маркеры управления, чтобы настроить кривую. Перетаскивая ручку управления, вы можете нажать S, чтобы переключить тип узла между Симметричным и Гладким C, чтобы переключиться на Cusp
2 из 4
28.12.2011 13:48
Рисование с помощью инструмента Безье в CorelDRAW X3 | CorelHOUSE
http: // www.corelhouse.com/coreldraw/coreldraw-bezier-tool.html
Alt, чтобы переместить узел, прежде чем вы его фактически уроните Ctrl, чтобы ограничить кривую под углом 15 градусов После перетаскивания ручки управления вы можете дважды щелкнуть последний узел, чтобы очистить его внешний управляющий дескриптор, и вы сможете свободно следовать изогнутому сегменту по прямому или изогнутому (узел, на который вы дважды щелкнете, станет куспидом). Добавьте сегменты по своему усмотрению 3. Нажмите клавишу пробела, чтобы закончить линию и переключиться на инструмент Указать, или нажмите Enter, чтобы закончить линию и сразу начать новую. Нажмите кнопку Auto-Close Curve на панели свойств, чтобы закрыть кривую. выберите «Упорядочить»> «Закрыть контур» и выберите один из четырех вариантов закрытия. Щелкните первый узел, чтобы замкнуть кривую (указатель меняет свою форму при наведении курсора на первый узел).top
Ограничение угла Удерживая нажатой клавишу Ctrl, щелкните, чтобы разместить узел на горизонтальной или вертикальной оси или под ограниченным углом. По умолчанию угол ограничения составляет 15 градусов, но вы можете изменить его по своему усмотрению. Чтобы изменить угол ограничения, 1. Щелкните Инструменты> Параметры 2. В разделе «Рабочая область» нажмите Правка 3. Задайте значение в поле Угол ограничения
вверху
Изменение кривых с использованием того же инструмента Безье (, Выбрать, 3 из 4
28.12.2011 13:48
Рисование с помощью инструмента Безье в CorelDRAW X3 | CorelHOUSE
http: // www.corelhouse.com/coreldraw/coreldraw-bezier-tool.html
Инструмент «Произвольная линия» или «Полилиния») Используя инструмент Безье, вы можете изменять кривые и продолжать рисование с последнего узла, не меняя инструменты и не теряя непрерывности кривой. Для этого необходимо установить флажок «Включить отслеживание узлов». Во время рисования наведите указатель на узел, пока не появится курсор инструмента «Состояние формы», и щелкните узел. Добавляйте, редактируйте или удаляйте узлы по отдельности. Вы не можете выделить узлы рамкой или редактировать более одного узла.Узнайте, как включить отслеживание узлов и многое другое: CorelDRAW 12 Отслеживание узлов: друг или враг? Стив Бейн
Параметры панорамирования, доступные при рисовании с помощью инструмента Безье1. 2. 3. 4. 5. 6. Средняя кнопка: перетаскивание Средняя кнопка: прокрутка (уменьшение, затем увеличение) N (навигатор) Alt + стрелки Полосы прокрутки с однократной ручной прокруткой
вверху
Волшебный способ освоить инструмент Безье Практика .
Внешние ссылкиНовые динамические руководства изменят способ рисования Стив Бейн на corel.com Использование инструмента Безье в CorelDRAW 12 на corel.comОпубликовано в понедельник, 1/9/2008
КомментарииОставить комментарий Главная | (Powered by JS-Kit)
Связаться с автором |
Разрешение на цитирование текстов из CorelHOUSE предоставляется при условии указания источника. 2008 CorelHOUSE
4 из 4
28.12.2011 13:48
CorelDRAW Кривая Безье Инструменты для рисования и редактирования
Транскрипция
CorelDRAW Инструменты рисования и редактирования кривой Безье 1. ВВЕДЕНИЕ Инструменты рисования кривых в CorelDraw, вероятно, лучшие из всех программ для рисования, поскольку они позволяют быстро выполнять готовую работу.Возможность настройки интерфейса в огромной степени помогает сделать различные инструменты доступными быстро и легко. Однако есть некоторые несоответствия и незначительные неудобства во взаимодействии инструментов, используемых для создания произведений искусства, и инструментов, используемых для манипулирования ими. Автор также хотел бы предложить некоторые усовершенствования инструментов для дальнейшего улучшения набора инструментов. Автор предполагает, что от тех, кому эта статья будет интересна, можно разумно ожидать, что они хорошо разбираются в работе инструментов Безье и редактирования узлов в CorelDRAW. .2. Несоответствия пользовательского интерфейса 2.1 Переключение типов узлов Типом узла по умолчанию при рисовании является симметричный узел (есть аргумент, позволяющий сделать этот узел определяемым пользователем, но это потребует изменения методологии рисования). После размещения узла с помощью инструментов «Перо» и «Кривая Безье», тип узла можно изменить в любое время, нажав S или C. S изменяет размещенный узел на Smooth node, а C на куспид. Нажатие S на узле Smooth или Cusp возвращает к симметричному узлу. Итак, S переключает, а C. нет. Теперь можно утверждать, что изменение узла куспида во время рисования, наименее драматическое изменение будет произведено, если он вернется к гладкому узлу, а не к симметричному узлу.Это небольшая проблема, которая вызывает небольшую задержку в рисовании для большинства людей. Основное несоответствие здесь заключается в том, что эти жестко запрограммированные клавиши S и C не работают, как ожидалось, с инструментом Shape Tool, т.е. как только вы начинаете редактировать кривую, методология изменяется . Эти клавиши теперь работают только при отпускании мыши. Они также не работают более чем с одним выбранным узлом. Контекстное меню, вызываемое щелчком правой кнопкой мыши, имеет параметры для изменения типа узла, и каждый пункт меню имеет связанную с ним клавишу быстрого доступа (подчеркнутую букву) и активируется щелчком правой кнопкой мыши с последующим нажатием клавиши.Здесь у нас есть возможность изменить куспид на гладкий узел без необходимости сначала проходить через симметричный узел, среди прочего. Проблема в том, что эти спидкейлеттеры не такие, как раньше, на самом деле они не могут быть такими, потому что раньше клавиша S переключалась между гладким и симметричным и с выступа на симметричный, но по умолчанию для спидкейлета было выбрано «p», а не «c». Таким образом, они не могут быть согласованы с жестко запрограммированными ключами, даже если пользователь будет настраивать их. Предложение 1 Я думаю, что для достижения некоторой согласованности нам нужно вернуться к 3 жестко закодированным ключам для типов узлов.Раньше это был случай, когда S соответствовал гладкому, Y — симметричному, а C — куспиду. В какой-то момент Y упал. Я могу понять почему, его нелегко найти на клавиатуре, не взглянув вниз, что мешает вашему потоку. Итак, что я предлагаю, так это то, что у нас есть A для асимметричного (гладкого) S для симметричного и C для перегиба. Все эти три клавиши находятся в одной и той же небольшой области на клавиатуре, и, в частности, A и S примыкают друг к другу. Предложение 2: чтобы жесткое кодирование трех клавиш A, S и C было перенесено в контекстные меню; Предложение 3: чтобы эти три клавиши были жестко закодированы таким образом, чтобы они работать с инструментом «Форма», когда кнопка мыши нажата.
Предложение 4 Клавиши для изменения типа узла должны работать, когда выбрано более чем узлов 2.2 Модификатор клавиши Alt Во время рисования модификатор клавиши Alt позволяет перемещать узел, перетаскивая ручку узла, т.е. пока левая кнопка мыши нажата . К сожалению, если вы измените тип узла на Smooth или Cusp, он перестанет работать. Это особенно полезное дополнение к набору инструментов, однако оно недоступно при использовании инструмента Фигура. Предложение 5Модификатор клавиши Alt должен быть правильно реализован для инструментов рисования и работать с инструментом Фигура.2.3 Выбор смежных узлов При выборе нескольких узлов пользователь в данный момент щелкает их, удерживая клавишу Shift. Это противоречит стандартным процедурам пользовательского интерфейса Windows, которые требуют нажатия Ctrl для выбора отдельных элементов. Shift-щелчок выделит все элементы между начальной и конечной точкой. Эта функция была бы очень полезна в контексте выбора узлов. Предложение 6: Стандартная методология пользовательского интерфейса Windows должна применяться к выбору узлов, а функциональность должна быть расширена, чтобы позволить выбор узлов между двумя конечными точками.Это должно сработать в направлении кривой и будет работать только на отдельных подпутьях, если в объекте существует более одного узла. При разбиении узлов на части, почему это нижний из двух, которые вы хотите двигаться? Вы должны сдвинуть верхнюю часть пути, чтобы добраться до нее. Новые дескрипторы расширенного узла смещения не всегда отображаются для нижележащего узла, а также на первый взгляд не всегда можно определить, какой узел для какого узла. В другом месте клавиша Alt используется для «копания», т. Е. Выбора нижележащих объектов.Предложение 6 Alt to «копать» следует заставить работать с инструментом формы при выборе нижележащих узлов. В сочетании с модификатором клавиши Alt, который позволяет перемещать узел, когда мышь удерживает дескриптор узла, это устранит раздражающую проблему. 2.5 Размер дескриптора узла В течение 10 лет некоторые из нас просили ручку узла большего размера. Люди пожилого или среднего возраста с плохим зрением считают их слишком маленькими. В v12 было внесено изменение, которое уменьшило размер узлов, но придало им состояние «зависания», которое было нормализовано.См. Рис!. Эти очень маленькие узлы трудно определить, когда их много, и даже узлы и дескрипторы нормального размера слишком легко пропустить. что те, кто предпочитает иметь текущие размеры узлов, могут их сохранить. См. Рис.2.
Рис. 1. Узлы нормального размера. Не в масштабе Рис. 2. Увеличенные узлы. Не масштабировать 2.7 Цветовой режим узла Когда кривая лежит над цветным объектом, узлы должны выделяться, иначе их будет трудно найти.Кажется, что есть какие-то цвета, например, салатовый, поверх которых узлы исчезают. См. Рис. 3. Предложение 8. Было бы лучше, если бы вместо фиксированного цвета к этим узлам мог применяться цветовой режим (например, инверсия, добавление цвета или что-то еще. , Я не так хорошо знаком со всеми возможностями), так что независимо от того, какой цвет фона, узлы и пунктирная кривая будут отображаться, 2.8 Автоматическое соединение Рис. 3. Цвет узла, неотличимый от фона. Конечные узлы подпути могут автоматически изменяться присоединиться к другому, если узел «отброшен» мышью на определенном расстоянии.Это расстояние указывается как пороговое значение автосоединения в Инструменты / Параметры / Панель инструментов / Безье от руки. У него должна быть возможность отключить его. Это может быть очень неприятно, когда вы пытаетесь разбить узлы на части, и они продолжают повторно соединяться. Предложение 9 Должна быть возможность установить пороговое значение Autojoin равным 0 пикселей, чтобы это предотвратить. 3. НОВЫЕ ДОПОЛНЕНИЯ К ФУНКЦИОНАЛЬНОСТИ 3.1. Последний узел во время рисования Давно было так, что Ctrl-Z удаляет последний размещенный узел (есть аргумент, что для этой функции с помощью инструмента пера была реализована клавиша Backspace, чтобы сделать ее более знакомой для пользователей Illustrator, но лично я не мог беспечный!).На последнем узле теперь отображаются его дескрипторы. Было бы очень полезно иметь возможность захватывать один из этих маркеров и перемещать их, чтобы изменять форму кривой на лету перед перемещением следующего (только что удаленного) узла. Предложение 10 После удаления последнего размещенного узла ручки предпоследнего узла оставаться видимым. Если мышь захватит один, должно быть возможно отредактировать размещение ручки (и, используя модификатор клавиши Alt, см. Предложение 5, переместите узел). Если пользователь решает не редактировать предпоследний узел или после редактирования, нормальное рисование должно возобновиться.
3.2 Раскраска узлов Самостоятельно поясняющий, полезный инструмент, помогающий показать, что есть что. Рис. 4. Цветные узлы. Не масштабировать Предложение 10Выполните раскраску узлов, в идеале с помощью цветов, определяемых пользователем. Это потребует изменения цветового режима узла, чтобы новые цвета были видны на смешанном фоне. Выделение узлов рамкой С помощью инструмента «Форма» модификатор Alt позволяет выбирать узлы в нестандартной области. Было бы очень полезно иметь возможность выбирать узлы, используя технику многоугольного лассо. Предложение 11: Ввести инструмент многоугольного лассо.3.4 Касательные и нормали Эта функциональность уже существует в Draw в том смысле, что функции привязки к объекту могут сказать вам, когда вы сделали привязку к касательной к кривой или к нормальной точке на кривой. Важным аспектом существующей функции является то, что она применяется к кривой, нарисованной ДО другой кривой. Требуется обратное, чтобы вы могли определить начальную точку на кривой, а затем провести ее по касательной или нормали от этой точки. Предложение 12: Измените набор инструментов Безье, чтобы можно было рисовать касательные и нормали от начальной точки.Удерживая букву T для касательной или L в качестве нормы (N дает вам инструмент навигации) во время рисования инструментами Безье или пером, возможно. 3.5 Инструмент Кривая по 3 точкам Это конкретная реализация инструмента рисования Безье, однако это не хватает одной конкретной функции, которая была бы очень полезной. Возможность создать круг или дугу круга, указав 3 точки. В настоящее время нет другого способа сделать это методом проб и ошибок. (Макрос существует, но все функции привязки отключены во время его использования, поэтому он не особенно полезен) Предложение 13 Ввести способ создания дуги окружности путем определения 3 точек.Это может происходить путем модификации существующего инструмента, при котором использование клавиши Ctrl приведет к созданию истинной дуги окружности. Реализация позволила бы пользователю определять, будет ли создаваться дуга или полный круг.
3.5 Привязка к себе. Это не относится к кривым Безье и редактированию узлов, но влияет на них. Возможность предотвратить перемещение узла и привязку к самому себе позволяет совершать небольшие движения с помощью мыши, устраняя необходимость прибегать к подталкиванию. Предложение 14.Для того, чтобы удалить объект, необходимо ввести возможность определять, когда объект привязан к самому себе. Затем в разделе «Инструменты / Параметры / Рабочая область / Привязка к объектам» должен быть включен новый флажок для «Привязка к себе», чтобы пользователь мог отключить ее, чтобы предотвратить ее возникновение. Бывают случаи, когда необходимо включить привязку к себе, поэтому ее следует оставить на усмотрение пользователя. Симметрия в объектах Я был удивлен, увидев эту иллюстрацию, рис. 5, в файле справки Draw. Форма сердца действительно красивая и симметричная, не так ли, и это как бы подразумевает, что CorelDraw может легко создать форму, используемую в качестве иллюстрации, а это невозможно.Этой формы трудно достичь вместе со звездами, овалами (если они не эллипсоидальные), слезоточивыми каплями и т. Д. Те, кому приходится производить их регулярно, без сомнения, разработали несколько обходных путей для достижения этой идеальной симметрии. форма команды Reflect Nodes, которая заставляет узлы на зеркальных (но отдельных) объектах вести себя так, как если бы они были связаны. Для этого нужна возможность применить его к узлам одного и того же объекта. Для этого потребуется, чтобы узлы могли быть «спарены» и связаны по вертикали или горизонтали, как это делается сейчас с узлами отражения.Для того, чтобы он работал с закрытым объектом (чтобы можно было применить заливку), он также должен быть применен к обоим дескрипторам одного и того же узла перегиба. Итак, в случае формы сердца Рис 7. ниже, два боковых узла. Узлы twocusp должны быть «симметричными» куспидами, чтобы движение одной ручки куспида генерировало равное, но противоположное движение в другой ручке, чтобы «отражающие узлы» работали на двух ручках зеркально.Этот тип будет иметь вертикальную ось симметрии и, как минимум, потребуется также горизонтальная ось симметрии. Эти две ручки движутся одинаково вдоль оси y, но в противоположных направлениях вдоль оси x Изменения в этом узле отражаются в этом oneFig 6. Отражение узлов на одном объекте Рис. 7. Узел с осью симметрии
В логическом заключении узел куспида с определяемой осью симметрии был бы очень полезным расширением этой функции. Это позволило бы узлу отражаться под любым углом.Для манипулирования осью симметрии потребуется что-то вроде рисунка 7. Предложение 15: Модификация функциональности Reflect Nodes будет иметь большое значение для решения проблемы рисования замкнутых, заполняемых, регулярных форм. Однако эта функциональность не будет работать. быть обязательным, если SmartFill сделан динамическим, что я отстаивал для любой версии. На этом этапе объект может быть продуктом двух независимых кривых, в данном случае мастер и клон. Я бы предпочел, чтобы SmartFill был расширен и улучшен, поскольку он также влияет на другие нарисованные формы.4. КОММЕНТАРИИ АВТОРОВ. заявление. Другие пользователи, несомненно, будут использовать инструменты по-другому, хотя автору хотелось бы, чтобы это послужило стимулом для других, чтобы они могли дополнить или даже выдвинуть свои собственные идеи для обсуждения. Многое из того, что рекомендуется, — это приведение в порядок функций, которые были введены, а затем оставлены незавершенными.Hywel Harriswww.ladybayartglass.co.ukОктябрь 2007 г.
Клавиши для изменения типа узла должны работать, когда выбрано несколько узлов. Во время рисования модификатор клавиши Alt позволяет перемещать узел при перетаскивании ручки узла, т.е. кнопка нажата. К сожалению, если поменять th
.




 Последнее нежелательно, поскольку избыточное количество узлов не только снижает плавность кривой, но и без необходимости усложняет изображение.
Последнее нежелательно, поскольку избыточное количество узлов не только снижает плавность кривой, но и без необходимости усложняет изображение. пользуйтесь клавишей-модификатором CTRL. Если удерживать эту клавишу нажатой, то следующий прямолинейный сегмент будет наклонен к горизонтали под углом, кратным 15°.
пользуйтесь клавишей-модификатором CTRL. Если удерживать эту клавишу нажатой, то следующий прямолинейный сегмент будет наклонен к горизонтали под углом, кратным 15°. 18). Поскольку пока он является единственным (и, следовательно, крайним) узлом линии, после завершения работы с ним он автоматически становится точкой излома. После того как линия будет замкнута в этом узле, его тип сменится.
18). Поскольку пока он является единственным (и, следовательно, крайним) узлом линии, после завершения работы с ним он автоматически становится точкой излома. После того как линия будет замкнута в этом узле, его тип сменится. На этот раз «вытаскивать» направляющую точку из узла следует не вправо, а влево, не отпуская клавишу CTRL. Для того чтобы закругление получилось симметричным, расстояние от направляющей точки до узла должно быть примерно таким же, как у второго узла (рис. 20).
На этот раз «вытаскивать» направляющую точку из узла следует не вправо, а влево, не отпуская клавишу CTRL. Для того чтобы закругление получилось симметричным, расстояние от направляющей точки до узла должно быть примерно таким же, как у второго узла (рис. 20). Впрочем, достоинства только что построенной очевидны: гораздо меньшее число узлов, прямолинейность тех сегментов, которые должны быть прямыми, симметричность закруглений, отсутствие случайных отклонений. Хотя, возможно, закругления и не представляют собой идеальных полуокружностей, полученный результат очень близок к поставленной цели.
Впрочем, достоинства только что построенной очевидны: гораздо меньшее число узлов, прямолинейность тех сегментов, которые должны быть прямыми, симметричность закруглений, отсутствие случайных отклонений. Хотя, возможно, закругления и не представляют собой идеальных полуокружностей, полученный результат очень близок к поставленной цели. Затем щелкните там же кнопку с изображением дискеты и задайте имя файла для сохранения мазка — например, zmejka.cmx. После щелчка кнопки ОК новый мазок готов к использованию.
Затем щелкните там же кнопку с изображением дискеты и задайте имя файла для сохранения мазка — например, zmejka.cmx. После щелчка кнопки ОК новый мазок готов к использованию.
 В результате должна получиться кривая, похожая на представленную в верхнем левом углу рис. 23.
В результате должна получиться кривая, похожая на представленную в верхнем левом углу рис. 23. 23).
23). Поскольку в этом случае мы имеем дело со сглаженным узлом, перемещение одной из направляющих точек против часовой стрелки вызовет перемещение второй направляющей точки на тот же угол в ту же сторону. Однако приближение перемещаемой направляющей точки к узлу не окажет никакого влияния на расстояние до узла второй направляющей точки. В результате гладкость кривой в узле будет сохранена, а симметричность — нарушена (третий ряд на рис. 23, в центре).
Поскольку в этом случае мы имеем дело со сглаженным узлом, перемещение одной из направляющих точек против часовой стрелки вызовет перемещение второй направляющей точки на тот же угол в ту же сторону. Однако приближение перемещаемой направляющей точки к узлу не окажет никакого влияния на расстояние до узла второй направляющей точки. В результате гладкость кривой в узле будет сохранена, а симметричность — нарушена (третий ряд на рис. 23, в центре). Перетаскивая любой из угловых маркеров на 90° против часовой стрелки (при нажатой клавише CTRL), приведите четырехлучевую звезду к виду, представленному на рис. 25, г.
Перетаскивая любой из угловых маркеров на 90° против часовой стрелки (при нажатой клавише CTRL), приведите четырехлучевую звезду к виду, представленному на рис. 25, г. Щелкните кнопку ОК, и узлы будут выровнены по вертикали.
Щелкните кнопку ОК, и узлы будут выровнены по вертикали. 30).
30).