Landing page, которая работает / Хабр
Знания о том, как сделать хорошую landing page помогут увеличить количество желаемых действий, совершаемых пользователями на Вашем сайте. В статье приводится обзор элементов дизайна хорошей landing page.
Что такое landing page?
Перед тем, как мы начнем давайте определим понятие landing page:
- с технической точки зрения landing page – это страница, которая состоит из таких же элементов, как и обычная веб-страница (HTML, CSS, текст, картинки, видео и т.д.)
- с точки зрения бизнеса – это страница, которая подталкивает пользователя совершить требуемое действие (покупка или подписка)
- с точки зрения пользователя – это страница, на которую он перешел по ссылке с другого сайта (из поисковика, твиттера, кликнув на баннер)
Три наиболее частых причины создания landing page:
- заставить пользователя зарегистрироваться или подписаться на рассылку
- продать конкретный продукт в конкретной ситуации (распродажа или промо-акция)
- заставить пользователя скачать или установить софт
Принципы разработки эффективной landing page

Call to action (призыв к действию)
Call to action просит и даже заставляет пользователя совершить конкретное действие. Пример call to action – «Подпишитесь на нашу рассылку». Часто call to action предлагает пользователю кликнуть на какой-то элемент страницы (ссылку или кнопку) или заполнить форму.
Советы:
- Выражайтесь четко. Конкретно говорите пользователю, что именно он должен сделать и что будет потом.
- Не злоупотребляйте call to action-ами. Если на сайте их немного, то можно сфокусироваться на том, чтобы пользователь предпринял желаемое действие как можно скорее.
- Используйте кнопки. Кнопки – это традиционный контрол и любой пользователь знает, что по нему можно кликнуть. Хороший дизайн кнопки еще раз обращает внимание на call to action.
- Дополнительная информацию должна быть наготове. Именно она должна убедить пользователя предпринять необходимое действие.

Landing page компании Square – отличный пример хорошего call to action, который направлен на регистрацию пользователя. Сайт предлагает завести аккаунт, и, как результат действия, Вы бесплатно получаете продукт компании (считыватель кредитных карт Square).
Заголовок
У хорошей landing page должен быть эффективный заголовок. Именно он дает пользователю понять, чего ожидать от этой странички и что он попал в нужно место.
Имейте ввиду, что у заголовка всего одна цель – заставить пользователя оставаться на странице как можно дольше.
Когда делаете заголовок, спросите себя: «Достаточно ли это интересный заголовок и действительно ли заставляет пользователя продолжать читать дальше?»
Советы:
- Пишите простые и короткие заголовки. Не тратьте время пользователя, объясните ему главную идею того, что он может получить на этом сайте как можно скорее.
- Дизайн должен привлекать внимание пользователя.
 Используйте большой шрифт и располагайте заголовок на заметном месте – вверху страницы, там где ему положено быть.
Используйте большой шрифт и располагайте заголовок на заметном месте – вверху страницы, там где ему положено быть. - Используйте релевантные слова. Используйте слова и фразы, благодаря которым пользователи придут к Вам из поисковиков – используйте тэги h2 и h3 для заголовков.
Хороший пример заголовка у landing page компании Shopify. Он весьма короток и дает представление о том, чем занимается сервис, и привлекает внимание, ведь использован крупный размер шрифта и расположен заголовок на видном месте. Найти Shopify в поисковике можно, набрав «ecommerce store».
Простота
Landing page должна быть максимально простой. Пользователь может запутаться и уйти, если страничка слишком перегружена: чем сложнее landing page, тем меньше шансов, что пользователь совершит нужные действия. Все должно быть предельно ясно, и должны быть использованы только необходимые элементы.
Советы:
- Каждый элемент страницы должен подталкивать пользователя совершить действие.
- У landing page должен быть один главный call to action. Цель странички должна быть предельно ясна и заключается в том, что пользователю необходимо выполнить одно единственное действие. Наличие других действий призвано способствовать выполнению главного.
- На landing page должно быть много свободного пространства. Слишком перегруженная страница может отпугнуть пользователя.
Landing page Dropbox крайне простая. Там всего 3 элемента: логотип, видео и одна единственная кнопка. Call to action – скачать приложение. Но ведь видео – это дополнительный call to action, дающий пользователю информацию о том, почему он должен стать пользователем Dropbox.
Траектория взгляда
Чтобы быть уверенным, что посетитель увидел все элементы landing page, которые помогут ему принять решение для совершения call to action, траектория взгляда должна быть хорошо продуманной.
Надлежащая траектория ускоряет восприятие информации и гарантирует, что посетитель сайта в конечном счете понял call to action.
Советы:
- Расположите элементы landing page в логической визуальной последовательности. Определите порядок, в котором нужно просматривать элементы и придерживайтесь его. Узнать больше о визуальной последовательности можно тут: «Working with Visual Weight in Your Designs», «Creating Focal Points in Your Web Design» «Using Power Structure and Gestalt for Visual Hierarchy».
- Используйте графические элементы. Стрелки, иконки и яркие картинки могут помочь направить взгляд пользователя на нужную область страницы.
- Используйте контрастные цвета для определенных компонентов веб-страницы. Яркие элементы выделяются, привлекая к себе внимание.
Пример хорошего использования ярких элементов – сайт LetDoThis!, который приглашает посетителей пожертвовать деньги для благотворительного фонда.
Релевантность
Пользователи попадают на Вашу landing page из разных источников, поэтому landing page должна соответствовать каждому из них. Например если на рекламном баннере написано, что перейдя по нему Вы сможете купить iPad в 2 раза дешевле, то на landing page должен быть именно iPad со скидкой.
Советы:
- Создавайте отдельные landing page для каждой маркетинговой кампании. Если Вы делаете рекламную компанию с Facebook, то это должно быть отражено на landing page.
- Landing page должна меняться в зависимости от источника – добавляйте контент, промо-коды и call to action-ы.
Не подвергайте пользователя риску
Очевидно, что никто не любит рисковать. Отнеситесь ответственно к вопросам безопасности, конфиденциальности и мошенничества.
Отнеситесь ответственно к вопросам безопасности, конфиденциальности и мошенничества.
Советы:
- Предлагайте убедительную гарантию.
- Постарайтесь предвидеть, в чем будет сомневаться пользователь и убедите его в обратном. Расскажите подробнее, что пользователь получит, совершив такое действие. Чаще всего беспокойство связано с расходами, временем или безопасностью.
- Если возможно, то предлагайте попробовать услугу или товар бесплатно. Например, если Вы продаете платную услугу и имеется несколько тарифов, то предусмотрите наличие бесплатного тарифа где не нужно будет указывать данные кредитной карты.
Сайт Squarespace – хороший пример того, как снижается риск подписки или пользования сервисом. Обращается внимание на то, что пользователям не требуется вводить номер кредитной карты, что процесс регистрации занимает всего 30 секунд и нет никаких постоянных обязательств.
Дефицит
Еще один способ заставить landing page работать – создать ощущение дефицита. Если посетитель страницы почувствует, что этот продукт может скоро пропасть из продажи или цена на него возрастет, то это может сработать, и он совершит действие сразу.
Советы:
- Помещайте на странице текст, который передает ощущение срочности. Например, четко заявив, что специальные скидки скоро закончатся, можно призвать пользователей купить товар прямо сейчас.
- Динамически обновляйте информацию, сообщающую о дефиците. Например, можно показать на странице счетчик количества оставшихся товаров.
На сайте Mighty Deals размещается таймер, показывающий срок действия скидки. Он подталкивает пользователей не откладывать покупку на потом.
Элементы доверия
Есть много способов, чтобы убедить пользователей в том, что пользование сайтом надежно и безопасно.
Один из способов заключается в использовании социальных сервисов в качестве доказательств. Это может быть лента твитов о продукте, отзывы предыдущих покупателей, а также положительные отзывы о Вас на других сайтах, например блогах.
Также имеет смысл отобразить полученные награды или сертификаты.
Советы:
- Размещайте социальные данные из авторитетных и известных веб-сервисов. Хорошим примером является количество лайков в Facebook.
- Используйте элементы доверия связанные с call to action и размещайте их рядом.
- Будьте честными. Не стоит публиковать поддельные статусы или отзывы с других сайтов.
На сайте FreshBooks Вы можете видеть три различных элемента доверия: (1) число людей, использующих сервис, (2) цитаты из авторитетных и известных источников, таких как Нью-Йорк Таймс и (3) сертификат безопасности.
Заключение
Разработка landing page имеет решающее значение для того, чтобы пользователь совершил желаемое действие. Следуя простым советам, упомянутым выше, Вы сможете создать эффективную и действенную landing page.
Следуя простым советам, упомянутым выше, Вы сможете создать эффективную и действенную landing page.
Каждому по Landing Page. Наболевшее — CMS Magazine
То ли с подачи Бизнес Молодости, то ли по иным причинам, сейчас только ленивый не предлагает разработку Landing Page. И на то есть причины. Согласно глобальной идее, лендинг — эта такая особая страница, которая технично должна превращать посетителей в лиды со значительно большей вероятностью, чем это умеет делать сайт в привычном понимании.
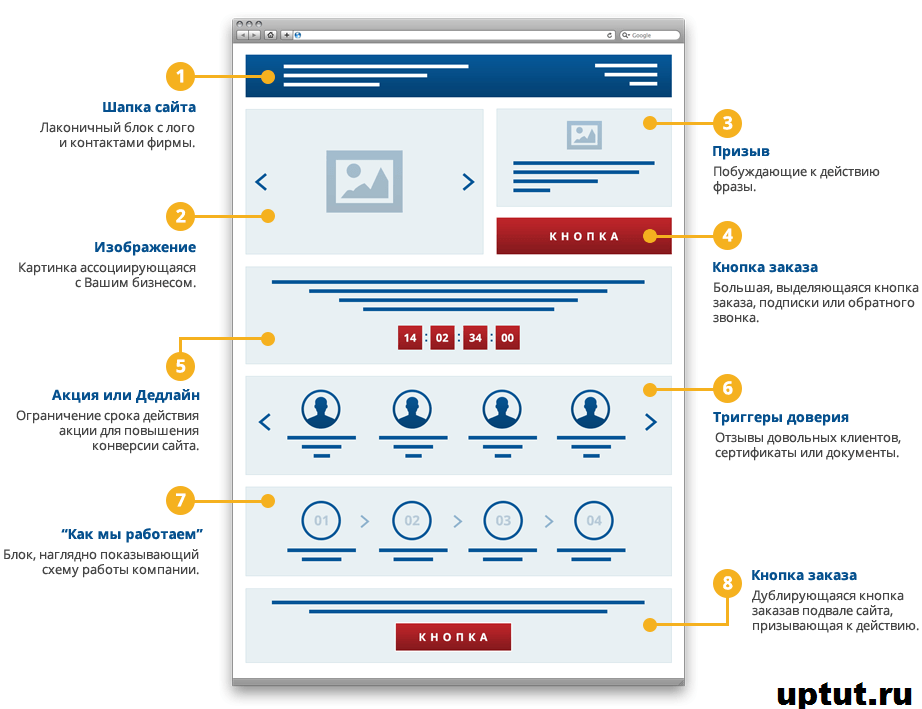
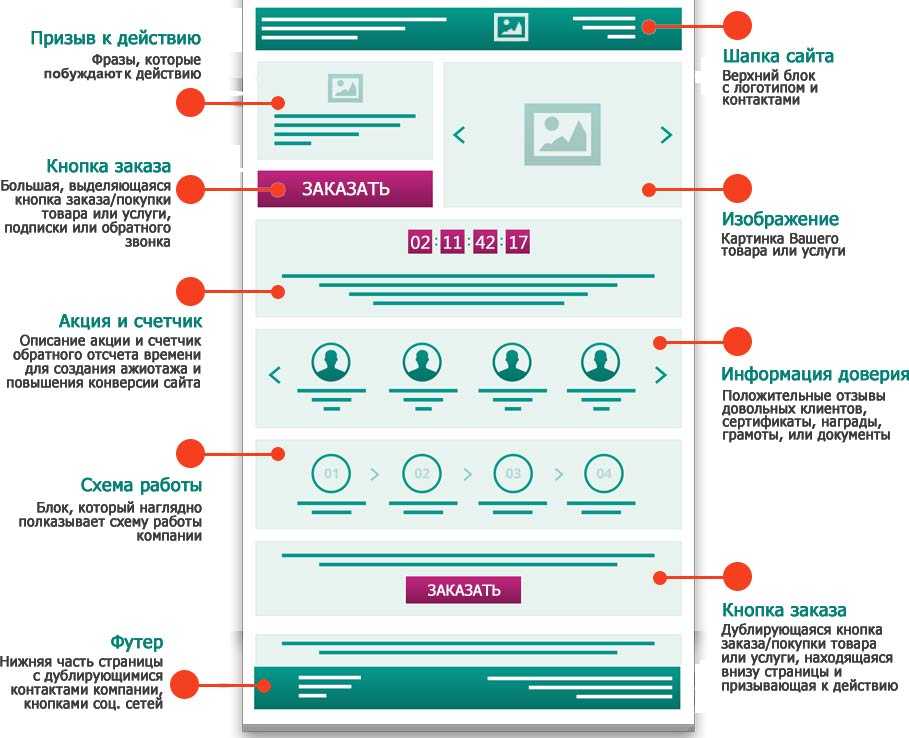
Сатира на большинство «лендинг пейджей»
Как грибы после дождя ежедневно появляются все новые и новые сайты лендинги, предлагающие всем нуждающимся разработку профессиональной landing page стоимостью от «трех копеек» и до умопомрачительных сумм.
С такой же скоростью по интернетам начинают расползаться секреты эффективных посадочных страниц, которые в целом сводятся к такому руководству:
- сформулируйте четко предложение
- ограничьте предложение
- опишите, почему именно вы самые лучшие
- опишите процесс работы
- дайте социальное подтверждение
- обозначьте ярко и заметно желаемое действие
Особо находчивые продают пачки шаблонов «эффективных landing page», а кто-то пошел еще дальше и так рынок получил универсальные онлайн-сервисы для самостоятельного «проектирования» landing page.
Все больше и больше «специалистов» пытаются нас уверить, что знают как сделать конверсию в 40%, объясняя это магией правильными технологиями убеждения, особой последовательностью изложения и пониманием боли клиента (дословная фраза).
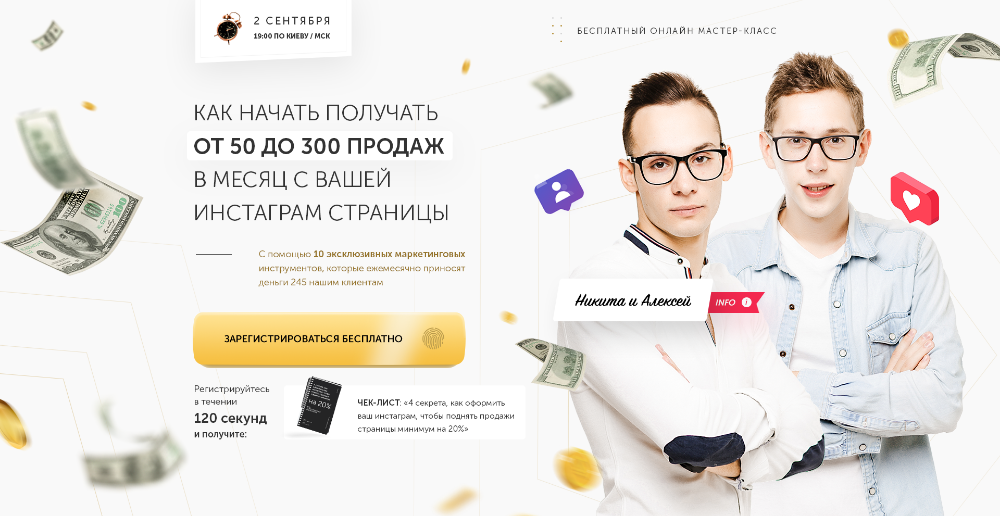
К сожалению, обычно, все это сводится к таймеру конского размера, в период действия которого нам предлагают 20-30-50-100% скидку, сковородку и доставку снегурочкой в бикини.
Из доброй сотни просмотренных лендингов о лендингах, лишь малая часть хоть что-то говорила о непосредственно самих объектах влияния — нас с вами, тех самых таинственных потребителей, которые должны легко и непринужденно оставить свой контакт или выполнить другое желаемое действие.
Помешательство на техникахПочти каждый лендингпейдмейкер с удовольствием расскажет о техниках убеждения, о крупных кнопках, емких заголовках, стильных таймерах итд. Но мало кто вообще задумывается ради чего все это делается. Убеждение совершить то или иное действие не может строится только на шаре (акциях, скидках) и других сомнительных техниках.
Убеждение совершить то или иное действие не может строится только на шаре (акциях, скидках) и других сомнительных техниках.
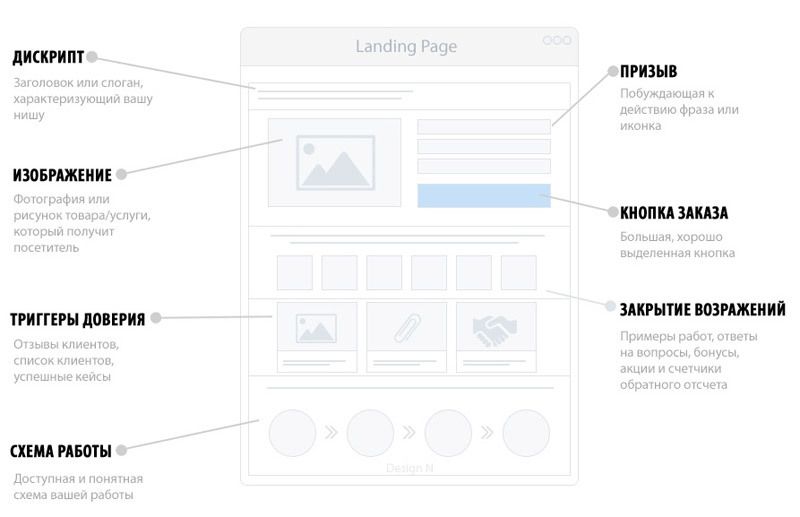
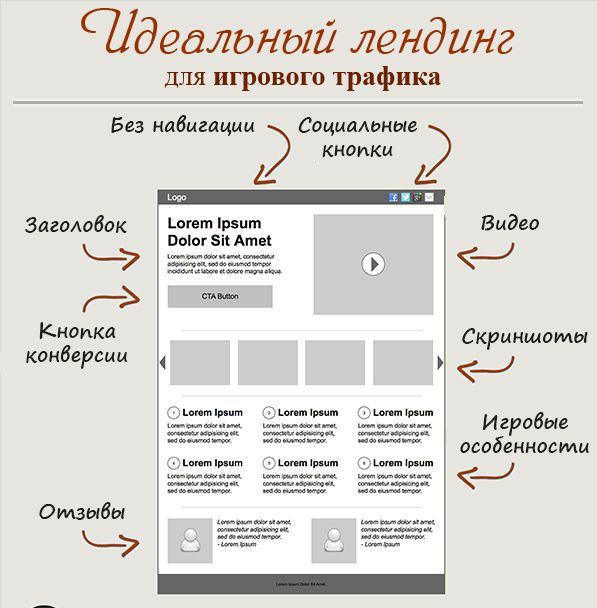
Вот такая западная инфографика полюбилась многих студиям СНГ настолько, что каждый третий считает своим долгом разместить ее на своем сайте лендинге.
Как и в случае с классическим проектированием интерфейсов (и разницы тут по сути ни какой), в центре всего процесса оказывается некий собирательный образ — персонаж с именем, фотографией и даже историей жизни у которого есть свои веские причины посетить ваш сайт. У персонажа есть жизненный опыт: мечты, страхи, сомнения, мысли и действия. Посещая сайт, он хочет выполнить некую задачу, например, купить какой-то товар или заказать услугу. У него есть определенные представления на этот счет и в зависимости от того, насколько сайт будет соответствовать его ожиданиям — он выполнит или не выполнит желаемое нам действие (то есть реализует или не реализует свою цель на нашем сайте).
Задача опытного проектировщика выявить этих самых персонажей из множества всевозможной аудитории, определить их потребности (ожидания) и реализовать соответствующие интерфейсные решения.
И в этих интерфейсных решениях вполне может не оказаться ни таймера, ни акции, ни скидки, но лендинг при этом будет работать с более высокой отдачей.
Весь секрет кроется в том, чтобы правильно понять целевую аудиторию продукта или услуги и дать соответствующие ответы, которые просто не оставят другого выбора как обрадоваться и нажать вожделенную кнопку конверсии.
И на фоне этого простого, но важного действия все жалкие потуги большинства лендингпейджмейкеров просто сводятся к оперированию другими, более низкими, ценностями. Жажда получить дешевле, сэкономить заботит далеко не всех и затрагивает лишь малую долю аудитории. Компенсируя таким образом собственную необразованность, эти деятели приводят в бизнес своих клиентов довольно опасную аудиторию, главной ценностью которой является максимальная шара. И эта аудитория с радостью предаст бизнес и уйдет в миг к другому, если только не сделать еще большую скидку.
И эта аудитория с радостью предаст бизнес и уйдет в миг к другому, если только не сделать еще большую скидку.
Персонажи помогают абстрагироваться от вашего личного опыта, личного опыта ваших коллег и спроектировать интерфейс действительно для той целевой аудитории, которая будет им пользоваться. Использование персонажей помогает более глубоко понять потребности целевой аудитории и выявить на первый взгляд неожиданные решения. Еще персонажей удобно использовать как документ в защиту интерфейсных решений, когда дизайнер, разработчик или еще бог знает кто вдруг решает проявить фантазию и внести свои корректировки в макет.
Как «родить» персонаж?Как и в случае с обычными родами, персонаж является результатом предварительной работы, в нашем случае — исследований.
Сперва необходимо провести серию интервью со всеми ответственными сторонами. Такими сторонами могут быть:
- директора
- менеджеры
- консультанты
- продавцы
- итд
При этом, если управленцы будут полезны для выявления бизнес-задач, то для будущих персонажей самыми важными будут как раз те личности, которые непосредственно общаются с клиентами. Зачастую консультанты и продавцы наиболее осведомлены о проблемах, потребностях и страхах клиентов, чем управленцы.
Зачастую консультанты и продавцы наиболее осведомлены о проблемах, потребностях и страхах клиентов, чем управленцы.
Самой частой ошибкой большинства компаний является попытка получить информацию по брифу. Так вот — не марайте зря бумагу. Вам никогда не удастся получить действительно важную и ценную информацию по брифу. Каждый бизнес уникален и имеет свои особенности, которые можно уловить только при личном общении. К тому же брифы далеко не весело заполнять, по этому обычно в них появляются лишь короткие отписки или информация без какой либо ценности.
Совсем идеально также провести интервью непосредственно с самими пользователями продукта или услуги, но обычно эта задача трудновыполнима и увеличивает бюджет проекта в разы, так что общения с консультантами и продавцами будет достаточно.
Подробные нюансы интервьюирования бизнеса отложим до следующего материала (если такой захотите).
На основе полученных данных можно довольно просто определить группы пользователей сходных по поведению и задачам и выбрать из них те, на которые будет рассчитан интерфейс. Каждая группа и есть персонаж (собирательный образ).
Каждая группа и есть персонаж (собирательный образ).
Теперь дело за картой эмпатии (Empathy Map). Она необходима для формирования полноценного образа каждого персонажа и выглядит примерно вот так:
Заполнить ее после интервью будет довольно просто и лучше это делать вдвоем.
Формируем потребностиВ итоге, в карте эмпатии будут записаны те самые потребности, которые и нужны для создания крутого лендинга. Если проектируется полноценный сайт, то работу следует продолжить, создав карту идеального пути (Customer Journey Map). Но в лендинге ведь одна страница, так что опустим.
Теперь остается только приоритезировать потребности (самые важные закрываем сразу, остальные по ходу) и сопоставить им интерфейсные решения.
Что со всем этим делать?Теперь, когда есть понимание целевой аудитории, персонажи и их потребности, появляется поле для настоящей деятельности. Вместо расталкивания по макету стандартных блоков вроде: «почему 99% клиентов выбирают нас», «спешите на акцию» итд, вы сможете ответить на действительно волнующие вопросы пользователей и захватить значительно более ценную аудиторию, чем ищущих шару.
И на последок следует сказать, что на самом деле любая описываемая техника, будь то таймер, предложение скидки или что-то другое может являться эффективным инструментом, если ее использовать правильно.
Например, проектируя лендинг для сервиса СМС-рассылки мы обнаружили, что ни один из множества конкурентов не предлагает ничего большего, чем просто сервис рассылки. Вместе с тем, из интервью с бизнесом четко прослеживалась необходимость помощи клиентам в обучении правильному СМС-маркетингу. Такое обучение не только повысило бы лояльность клиентов, но и увеличило бы прибыль самого бизнеса за счет более частных рассылок. По этому мы предложили заказчику составить руководство по эффективному СМС-маркетингу и давать его каждому клиенту, пополнившему счет на некую минимальную сумму. Таким образом мы сформировали УТП (уникальное торговое предложение). Далее были спроектированы две версии лендинга. В первой версии руководство транслируется как одна из особенностей сервиса, во второй — как УТП с таймером.
По окончании технической реализации мы запустим A/B-тест и определим какой вариант оказался наиболее успешным.
В данном примере применение таймера вполне оправданно, потому что акция не высасывается из пальца, а транслируется предложение имеющее реальную ценность.
Главный инсайд этой статьи — думайте! Перестаньте штамповать шаблонные решения без какой либо аналитики и предварительной работы. Уважайте себя и бизнес клиента.
Оригинал: http://habrahabr.ru/post/226969/
Бесплатный конструктор целевых страниц №1 для WordPress
Бесплатный конструктор целевых страниц
Интуитивное здание
Создавайте целевые страницы с высокой конверсией для WordPress, используя красивые адаптивные шаблоны и наш живой редактор с перетаскиванием.
Сбор потенциальных клиентов и интеграция
Легко добавляйте настраиваемые формы, которые ваши потенциальные клиенты захотят заполнить. Собирайте информацию прямо в Elementor или интегрируйте свои любимые инструменты.
Маркетинговое решение 360°
Достигайте своих целей с помощью маркетинговых инструментов Elementor. Ваш универсальный маркетинговый магазин.
Создавайте лучшие целевые страницы быстрее
Создайте свои следующие целевые страницы с высокой конверсией с помощью десятков шаблонов, интерактивного редактора без кода и инструментов для ускорения рабочего процесса.
Live Drag & Drop Editor
Превратите свои идеи в реальность
Ведущий в отрасли живой редактор Elementor позволяет вам создавать целевые страницы на полном визуальном холсте, не требуя программирования.
Инструменты WORKFLOW
Оптимизируйте свои проекты
Создавайте неограниченное количество целевых страниц и легко управляйте ими с помощью одной мощной платформы. Нет необходимости в дополнительных плагинах, интеграциях или затратах.
Запустите свои страницы с помощью
дизайнерских шаблонов
Выберите один из множества шаблонов целевых страниц с высокой конверсией и полным откликом. Расширяйте свою аудиторию, продвигайте новую линейку продуктов, проводите розыгрыши и многое другое.
Расширяйте свою аудиторию, продвигайте новую линейку продуктов, проводите розыгрыши и многое другое.
Создан для масштабирования
Ускорьте создание своей страницы
Сохраните блоки страницы и компоненты, которые вы создали. Ускорьте процесс создания целевой страницы, используя ваши шаблоны в следующих проектах.
Превратите
кликов в клиентов
Легко добавляйте настраиваемые формы на свои целевые страницы. Собирайте потенциальных клиентов, расширяйте свои списки адресов электронной почты, регистрируйте участников для участия в мероприятиях и многое другое.
Пользовательские формы
Взаимодействуйте со своими потенциальными клиентами
Добавьте во всплывающее окно привлекательные настраиваемые формы. Соберите необходимую информацию, используя 20 специальных полей формы, и настройте дизайн и макет формы, чтобы они идеально соответствовали вашему всплывающему окну.
Отправка форм
Сбор информации о посетителях
Автоматическое сохранение всей информации, которую вы собираете в Elementor. Легко управляйте записями, экспортируйте свои данные и следите за статусом отправки — все это из вашей учетной записи Elementor.
Легко управляйте записями, экспортируйте свои данные и следите за статусом отправки — все это из вашей учетной записи Elementor.
Интеграции
Интегрируйте свой маркетинг
и инструменты CRM
Легко интегрируйте ведущие инструменты маркетинга и CRM, такие как Mailchimp, HubSpot или GetResponse, и взаимодействуйте со своими клиентами на всех фронтах.
Оптимизируйте контент, конвертируйте больше
Оптимизация и аналитика
Узнайте, что работает
Подключите Elementor к инструментам аналитики и оптимизации, таким как Google Analytics, Hotjar, Optimizely и другим. Отслеживайте и получайте представление о поведении ваших посетителей и оптимизируйте конверсии и рентабельность инвестиций.
Динамический макет
Персонализация возможностей
Усильте свои целевые страницы и увеличьте количество конверсий благодаря персонализированным возможностям. Используйте свои данные, чтобы нацеливать посетителей на релевантный, полностью персонализированный контент.
Пользовательский опыт и SEO
Оптимальная скорость и производительность страниц
Сократите показатели отказов и предоставьте вашим лидам улучшенный опыт на ваших целевых страницах. Elementor всегда создается с учетом скорости и производительности.
Ваша универсальная маркетинговая платформа
Создавайте привлекательные целевые страницы, всплывающие окна и формы с помощью универсальной маркетинговой платформы Elementor — кодирование не требуется.
Получите советы от экспертов отрасли
Независимо от того, создаете ли вы свою первую целевую страницу или ежедневно запускаете страницы, наши статьи, руководства и учебные пособия помогут вам.
Как создать эффективную целевую страницу. 8 лучших практик
Повышение конверсии с помощью эмоций — вебинар с Талией Вольф
25+ шаблонов целевых страниц для повышения конверсии
Превратите своих посетителей в клиентов
Присоединяйтесь к более чем 10 миллионам профессионалов, которые используют Elementor для создания целевых страниц быстрее и лучше, чем когда-либо прежде.
Получить Элементор Про
Какие типы целевых страниц я могу создать с помощью Elementor?
Вы можете создать и спроектировать любую целевую страницу: страницы захвата потенциальных клиентов, страницы продаж, страницы продуктов электронной коммерции, страницы регистрации событий и многое другое.
Бесплатен ли Конструктор целевых страниц Elementor?
Абсолютно бесплатно. Базовая версия Elementor бесплатна и позволяет вам создавать неограниченное количество целевых страниц, чтобы поднять ваши A/B-тесты на новый уровень и найти макеты с максимальной конверсией без каких-либо затрат.
В чем разница между Elementor Pro и бесплатным?
С бесплатной версией Elementor вы можете изучить наш революционный живой редактор перетаскивания, а также основные виджеты и шаблоны. Elementor Pro предоставляет вам более профессиональные инструменты, которые ускоряют ваш рабочий процесс и помогают создавать более продвинутый контент и конвертировать посетителей. См. полное сравнение здесь.
Elementor Pro предоставляет вам более профессиональные инструменты, которые ускоряют ваш рабочий процесс и помогают создавать более продвинутый контент и конвертировать посетителей. См. полное сравнение здесь.
Нужен ли мне веб-сайт WordPress для создания целевых страниц с помощью Elementor?
Нет, целевые страницы Elementor — это отдельные автономные страницы, для которых не требуется полноценный веб-сайт. Целевая страница может быть временным решением, чем-то, что вы используете при создании своего веб-сайта, или это может быть все, что вам нужно, выбор за вами.
Как создать лендинговую страницу
В это трудно поверить, но 23% малых предприятий до сих пор не имеют веб-сайта — в основном из-за нехватки средств и знаний.
Но правда в том, что вам может даже не понадобиться веб-сайт, когда вы только начинаете. Вместо этого может помочь простая, но эффективная целевая страница.
Целевая страница — это простой одностраничный веб-сайт, созданный с определенной целью. Думайте об этом как об онлайн-визитной карточке или флаере для вашего бренда. Вы можете использовать свою целевую страницу, чтобы продвигать продукт или услугу, побуждать клиентов подписываться на ваш список адресов электронной почты или ориентироваться на разных клиентов. Лучшее в лендинге то, что вы можете создать его самостоятельно, в некоторых случаях за считанные минуты — без навыков кодирования или большого бюджета. Это пошаговое руководство покажет вам, как это сделать.
1. Выберите конструктор целевых страниц
Если вы хотите быстро создать простую и красивую целевую страницу для мобильных устройств, чтобы продемонстрировать основы вашего бизнеса, такие как ваши продукты и услуги, ссылки на социальные сети и контактную информацию, вам понадобится простой в использовании используйте конструктор целевых страниц.
Следующие конструкторы целевых страниц доступны по цене, имеют отличные функции и могут помочь вам создать красивую целевую страницу, не зная, как кодировать.
Начальная страница буфера
Цена: Бесплатно
Стартовая страница буфера — отличный вариант. Это бесплатное приложение, которое можно настроить в соответствии с вашим брендом и которое работает с нашими инструментами для социальных сетей. Стартовая страница также позволяет создать URL-адрес, который можно использовать в качестве ссылки в биографии в Instagram, TikTok или Twitter.
HubSpot
Цена: Бесплатно
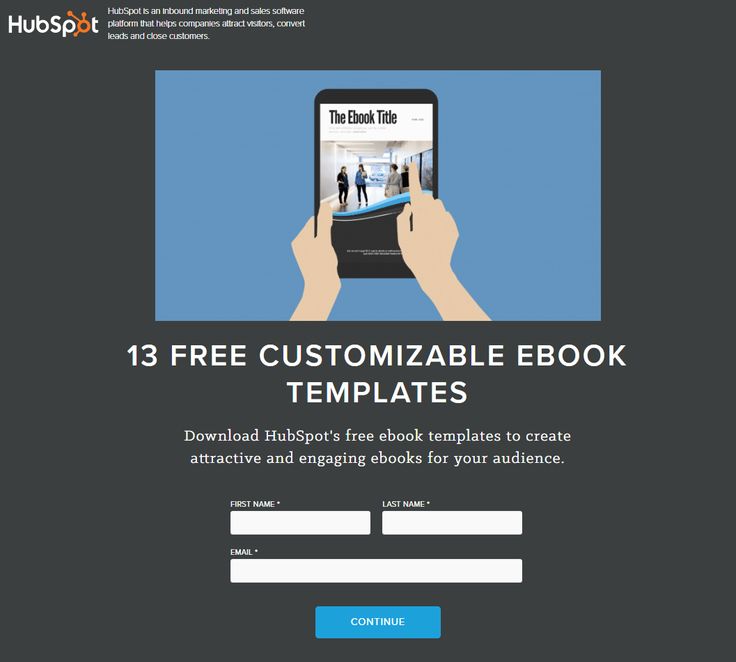
HubSpot имеет простой в использовании редактор с функцией перетаскивания, который позволяет создавать и публиковать привлекательные, адаптивные целевые страницы. Благодаря встроенной библиотеке оптимизированных для мобильных устройств шаблонов и инструментов SEO он идеально подходит для предприятий и предпринимателей, которым требуется только простое присутствие в Интернете. Имейте в виду, однако, что его шаблоны используют гораздо больше функций, чем вам нужно, если вам нужны только основы.
WordPress
Цена: Бесплатно
WordPress немного сложнее в настройке, но его базовый редактор страниц довольно прост. Кроме того, он предоставляет простые макеты и мощные настройки, которые помогут вам быстро настроить и запустить целевую страницу. Платформа также поддерживает обширный список бесплатных плагинов и надстроек, которые помогут увеличить количество потенциальных клиентов и вовлеченность на вашей странице.
Wix
Цена: Бесплатно — $39,00 в месяц
Wix — это удобная платформа со множеством функций. Его редактор с перетаскиванием и широкий спектр параметров настройки дают вам полную творческую свободу при разработке дизайна вашей целевой страницы. Но вам нужно будет раскошелиться на дополнительное тесто для домена, если вы хотите индивидуальный URL-адрес без бренда. Кроме того, поскольку Wix — это, прежде всего, полноценная платформа веб-хостинга, она предоставляет больше возможностей, чем вам может понадобиться с самого начала.
Какой бы конструктор вы ни выбрали, убедитесь, что он предоставляет простые в использовании шаблоны, имеет макет, адаптированный для мобильных устройств, и предлагает темы, которые можно настроить в соответствии с фирменным стилем вашего бренда.
2. Выберите профессиональный шаблон
Как владельцу малого бизнеса, вам нужна хорошо продуманная целевая страница, чтобы произвести первое впечатление на потенциальных клиентов. И не хочется тратить на это много времени. Лучший способ сделать это — выбрать шаблон из конструктора целевой страницы и изменить элементы дизайна в соответствии с потребностями вашего бизнеса.
На стартовой странице вы можете создать нужный макет или выбрать один из наших готовых шаблонов.Все упомянутые выше платформы предоставят вам динамические шаблоны, но Стартовая страница предлагает более смелый и привлекательный дизайн в дополнение к большему разнообразию, чем другие целевые страницы типа «ссылка в биографии».
3.
 Напишите привлекательный контент
Напишите привлекательный контентЕсли вы хотите, чтобы ваши посетители купили продукт или подписались на услугу, вам понадобится контент, который побуждает их к действию. Это так же просто, как рассказать людям о своем бизнесе и о том, чем вы занимаетесь.
Помните, что текст должен быть кратким и информативным, с привлекательными заголовками, которые дадут вашим посетителям повод читать дальше.
Включите основную информацию о вашем бизнесеВаша целевая страница должна отвечать на пять вопросов:
Кто? — Кто ты? Расскажите своим клиентам о себе или своем бизнесе. Поделитесь историей своей компании, заявлением о миссии и основными ценностями.
Что? — Что вы продаете? Четко подчеркните, какие продукты или услуги вы предлагаете. Пишите информативные, но привлекательные описания, которые заинтригуют ваших клиентов.
Почему? — Почему люди должны покупать ваш товар или услугу? Сообщите клиентам, почему ваш бизнес лучше, чем у конкурентов, подчеркнув лучшие черты вашего бренда. Например, это может включать более низкую цену, превосходный сервис или более качественные материалы.
Например, это может включать более низкую цену, превосходный сервис или более качественные материалы.
Когда? — Если у вас есть физическое местонахождение, укажите часы работы. Если у вас есть бизнес электронной коммерции, сообщите посетителям о времени доставки и предложите адрес электронной почты и / или номер телефона службы поддержки с указанием часов работы.
Где? — Где вы находитесь? Для всех физических местоположений на вашей странице должен быть раздел с указаниями, часами работы и адресом. Если у вас есть только интернет-магазин, направьте посетителей туда, где они могут связаться с вами, зарегистрироваться или совершить покупку. Если это сочетание того и другого, добавьте ссылку для покупок в Интернете и указания, как добраться до вашего обычного магазина.
Если это сочетание того и другого, добавьте ссылку для покупок в Интернете и указания, как добраться до вашего обычного магазина.
Призывы к действию (CTA) — это маркетинговые сообщения, которые обращаются непосредственно к клиентам и побуждают их к определенным действиям. Четкие CTA на вашем веб-сайте будут побуждать клиентов к действию. Например, «Зарегистрируйтесь сейчас» или «Подпишитесь на нашу рассылку».
Трудно не заметить привлекательное окно с призывом к действию, которое Pinecone Papers имеет на изображении выше на стартовой странице. Кроме того, под изображением вы найдете кнопку с призывом к действию: «Загрузить бесплатный трекер симптомов». Источник: Стартовая страница Pinecone Papers4. Используйте привлекающие внимание визуальные эффекты
Впечатляющие визуальные эффекты задают тон вашей целевой странице и могут помочь заявить о себе всего за несколько секунд. Выбранные вами средства массовой информации также усиливают сообщение вашего бренда и могут влиять на поведение ваших посетителей. Ваши визуальные эффекты могут включать изображения продуктов, стоковые фотографии или индивидуальный дизайн.
Выбранные вами средства массовой информации также усиливают сообщение вашего бренда и могут влиять на поведение ваших посетителей. Ваши визуальные эффекты могут включать изображения продуктов, стоковые фотографии или индивидуальный дизайн.
Ознакомьтесь с записью в нашем блоге о бесплатных маркетинговых изображениях, чтобы узнать о самых разных источниках и инструментах, таких как сайты с изображениями с возможностью поиска, инструменты для создания собственных изображений и многое другое.
Визуальные эффекты на стартовой странице Honest Bowl поразят вас! Ресторан умело использует графическую иллюстрацию и дизайн своих блюд, чтобы побудить клиентов сделать заказ. Источник: Стартовая страница Honest Bowl5. Добавьте последовательные элементы брендинга
Создавая целевую страницу, вам необходимо убедиться, что выбранный вами дизайн соответствует идентичности вашего бренда. Это означает добавление вашего логотипа и использование той же цветовой палитры и шрифтов для вашей целевой страницы, которые вы используете в своих профилях в социальных сетях и других материалах для брендинга. Это создает беспрепятственный опыт для клиентов и делает ваш бизнес более профессиональным.
Это создает беспрепятственный опыт для клиентов и делает ваш бизнес более профессиональным.
На стартовой странице можно настроить цвета и стили страницы в соответствии с фирменным стилем, а также добавить логотипы своей компании .
Продвигайте свою целевую страницу
Когда ваша целевая страница будет наконец готова, нажмите «Опубликовать» и поделитесь ею со всем миром в социальных сетях! А если вам нужна помощь в отделе социальных сетей, вы можете начать с нашего руководства о том, как создать стратегию в социальных сетях. И по мере роста и расширения вашего бизнеса вы можете продолжать увеличивать трафик и продажи на своем веб-сайте, используя наш инструмент планирования, чтобы планировать и планировать все свои публикации в социальных сетях.