Лучшие Landing Page, Примеры, Факты, Цифры
Сегодня я хочу поговорить о достаточно важной на стратегическом уровне теме: что объединяет лучшие landing page?
Тема непростая, поскольку дизайн лендинг пейдж — тема субъективная, и я буду высказывать свою точку зрения, которая может не подходить вам. Несмотря на это я постарался взять, так сказать, «самый сок» и синтезировать через себя большое количество разной информации, различных лендингов и наших кейсов. Плюс, наш опыт в разработке landing page позволяет мне с уверенностью обсуждать этот вопрос.
Вот общий список того, что объединяет лучшие landing page:
- На хороших посадочных страницах используется не более 3-4 цветов. Чуть дальше я Вам это докажу 🙂
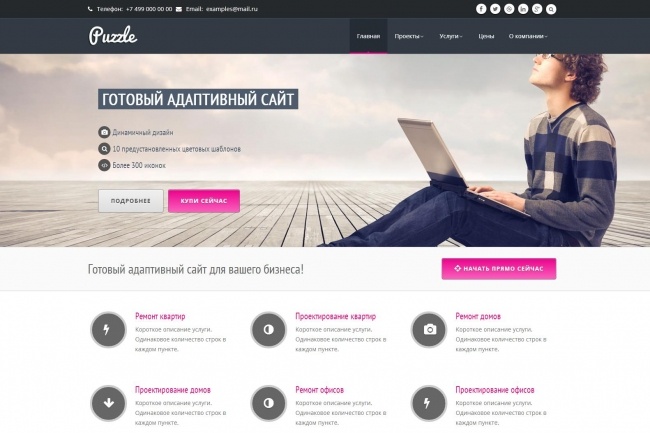
- Сайты сделаны в стиле «чистый дизайн»: много свободного места, много белого фона
- Присутствует правильная иерархия заголовков и подзаголовков
- Очень качественные изображения.
- Эмоциональный дизайн
- Мало текста и он действительно информирует и продает
- Удобная навигация
Теперь разберем все по порядку.
Цветовая палитра
Удачно подобранные цвета — это залог успеха.Не нужно делать10 цветов на одном лендинге.
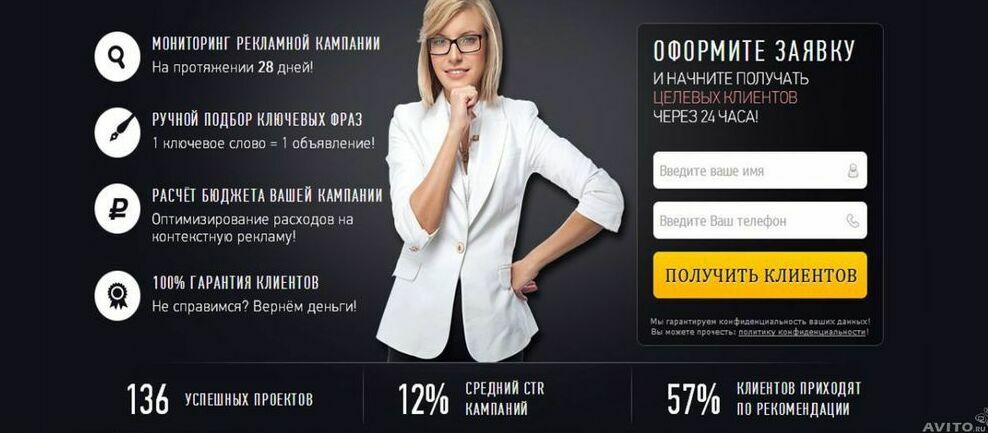
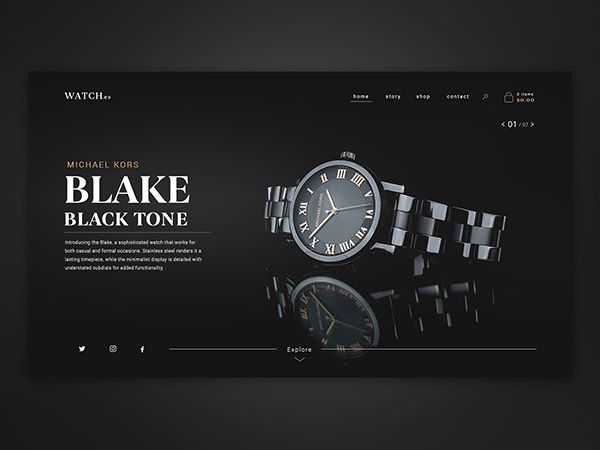
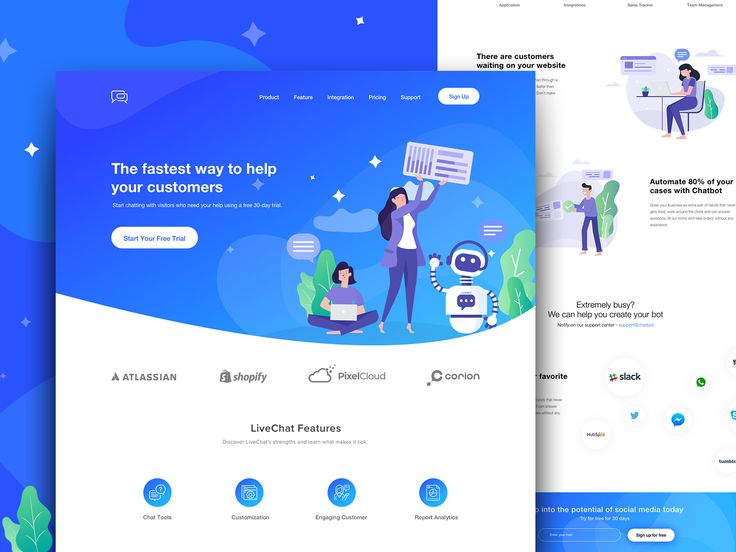
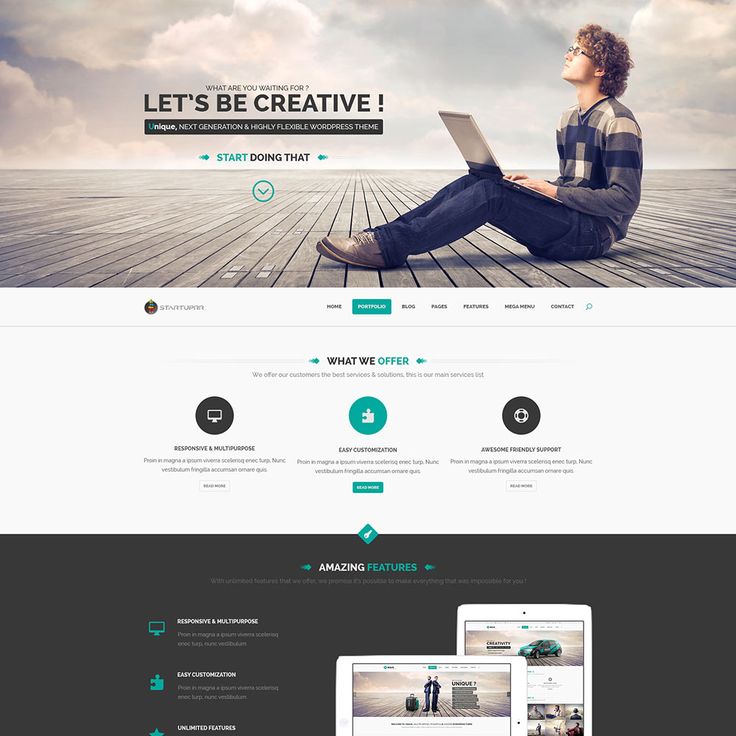
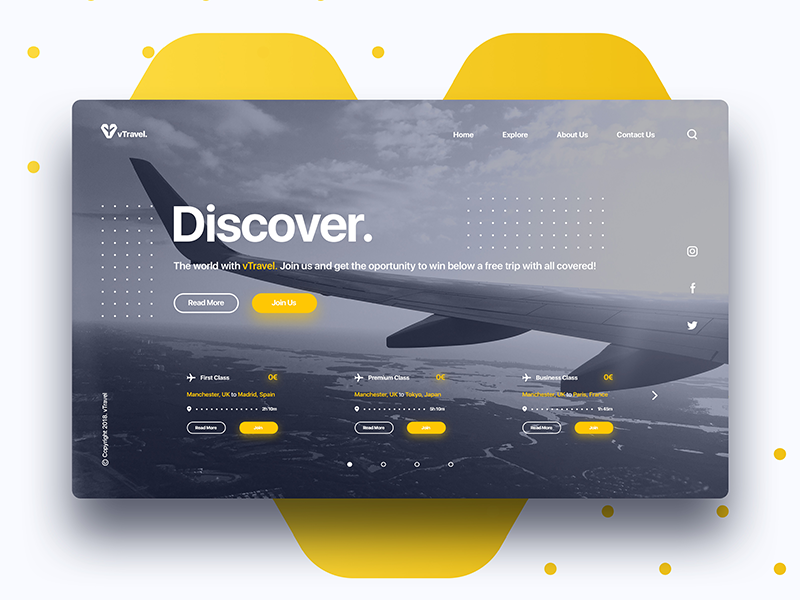
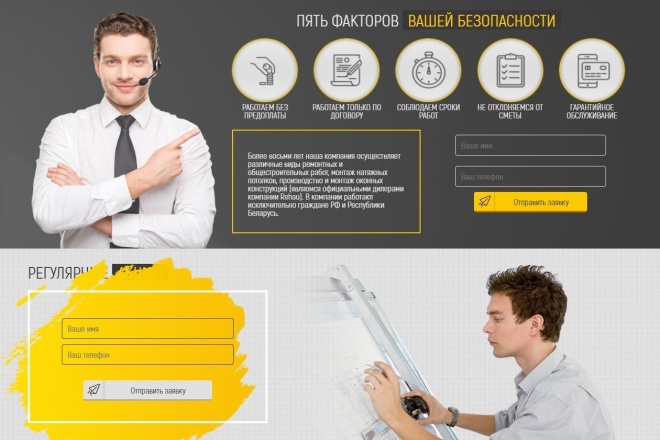
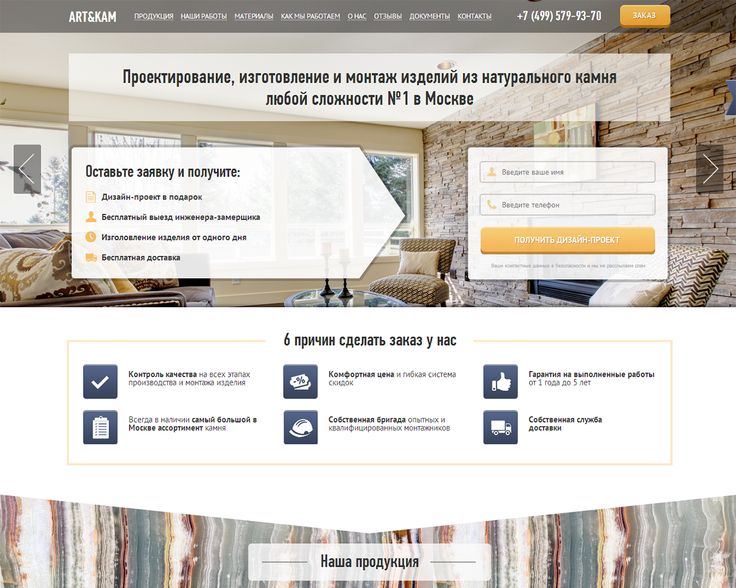
Обратите внимание на скриншот выше. Я вижу три основных цвета: белый, зеленый и синий. Все остальное, по сути, подложка и разбросанные элементы, которые просто помогают нам воспринимать заголовок и не отвлекают от важной информации.
Не знаю, с чем это связанно, но такое правило существует. Точнее, это не столько правило, сколько хороший тон у дизайнеров. Если дизайнер присылает вам макет с тысячей цветов, то это плохой дизайнер и работать с ним не стоит. Возвращайте деньги и больше не связывайтесь.
Посудите сами: кому понравится бешеная радуга на вашем landing page?
Слишком много цветовых акцентов приводят к каше, которая собьет с толку и заказчика, и потенциальных клиентов. Такой дизайн-макет настолько хаотичный, что на нем глаз не цепляется за т.н. «точки захвата». Клиент не увидит важные места на лендинге, кнопки, текстовые акценты.
Ну и это в 98% случаев выглядит ужасно некрасиво. Хотя, признаю, есть и качественные работы с большим количеством цветов. Просто это в лучшем случае 2% от общей массы.
Хотя, признаю, есть и качественные работы с большим количеством цветов. Просто это в лучшем случае 2% от общей массы.
Чистый дизайн
Многие лендинги известных крупных компаний сделаны в «чистом» стиле. То есть, мы видим много свободного места, много белого (как правило, это белый фон).
Что такое «чистый дизайн»?
Это когда ты смотришь и понимаешь, что все сделано «вкусно» и выглядит свежо: нет лишних цветов, а все элементы укладываются в общую концепцию и выполнены в одном стиле.
Правильная иерархия заголовков и подзаголовков
Что я имею в виду?
Представьте, что вы попали на landing page, где видите на первом развороте видите шрифт 24-го размера, на втором — 27-го, дальше внезапно 19-й и так далее.
Это — грубейшая ошибка дизайнера, сравнимая с «лажей» в количестве цветов. Опять же, из-за таких ошибок получается «каша» и невозможно определить, что на сайте главное, а что второстепенное.
Не забывайте о том, что и цветом, и текстом мы показываем то, что нам выгодно, чтобы клиент увидел.
Не упускайте этот момент, это важно.
Очень качественные изображения
Я уже писал на похожую тему: Картинки для лендинг пейдж, как выбрать?
Но здесь прослеживается немножко другая мысль: крутые фото/изображения/графика важны на посадочной странице.
Они привлекают взгляд и с их помощью гораздо проще продавать.
Открою Вам секрет, что почти любой дизайн landing page можно спасти хорошими изображениями.
Есть сайты, которые полностью построены на рисованной графике и картинках. Как правило, на таких сайтах минимум текста и другого контента, продает только дизайн. Естественно, такая работа стоит очень дорого.
Эмоциональный дизайн
Наверняка Вы встречали такие сайты, попадая на которые хочется сказать: «ВАААУ!»
Что нас «подкупает»? Часто такие сайты с очень красивой анимацией/видео и завораживающими изображениями. Кстати, если на них есть музыка, то она не раздражает. Такие landing page смотрятся очень дорого и притягивают взгляд. Естественно, я говорю о хорошо выполненной работе.
Естественно, я говорю о хорошо выполненной работе.
Мало текста, без «воды»
Как говорится, краткость — сестра таланта.
Я где-то слышал, что горы бесполезного текста на лендинге считаются плохой приметой. Говорят, что приводит к снижению конверсии, а нам этого точно не нужно 😉
Удобная навигация
Конечно не забываем о юзабилити в лендинг пейдж.
Когда пользователю неудобно или непонятно, что вообще нужно делать на сайте — это беда. Я уже упоминал в какой-то статье о том, что в каталогах многих интернет-магазинов элементарно не видно корзины или нельзя удалить товар.
Если взять целевую страницу, то пользователь должен четко понимать, что если он нажимает на кнопку «Заказать», то его ждет окно с формой заказа, а не что-то неожиданное и не очень релевантное. Надеюсь, что привел понятный пример.
Лучшие Landing Page, Примеры, Факты, Цифры {descr}
Landing page, которая работает / Хабр
Знания о том, как сделать хорошую landing page помогут увеличить количество желаемых действий, совершаемых пользователями на Вашем сайте. В статье приводится обзор элементов дизайна хорошей landing page.
Что такое landing page?
Перед тем, как мы начнем давайте определим понятие landing page:
- с технической точки зрения landing page – это страница, которая состоит из таких же элементов, как и обычная веб-страница (HTML, CSS, текст, картинки, видео и т.д.)
- с точки зрения бизнеса – это страница, которая подталкивает пользователя совершить требуемое действие (покупка или подписка)
- с точки зрения пользователя – это страница, на которую он перешел по ссылке с другого сайта (из поисковика, твиттера, кликнув на баннер)
Три наиболее частых причины создания landing page:
- заставить пользователя зарегистрироваться или подписаться на рассылку
- продать конкретный продукт в конкретной ситуации (распродажа или промо-акция)
- заставить пользователя скачать или установить софт
Принципы разработки эффективной landing page
Давайте обсудим компоненты или факторы, присущие хорошей landing page.
Call to action (призыв к действию)
Call to action просит и даже заставляет пользователя совершить конкретное действие. Пример call to action – «Подпишитесь на нашу рассылку». Часто call to action предлагает пользователю кликнуть на какой-то элемент страницы (ссылку или кнопку) или заполнить форму.
Советы:
- Выражайтесь четко. Конкретно говорите пользователю, что именно он должен сделать и что будет потом.
- Не злоупотребляйте call to action-ами. Если на сайте их немного, то можно сфокусироваться на том, чтобы пользователь предпринял желаемое действие как можно скорее.
- Используйте кнопки. Кнопки – это традиционный контрол и любой пользователь знает, что по нему можно кликнуть. Хороший дизайн кнопки еще раз обращает внимание на call to action.
- Дополнительная информацию должна быть наготове. Именно она должна убедить пользователя предпринять необходимое действие.

Заголовок
У хорошей landing page должен быть эффективный заголовок. Именно он дает пользователю понять, чего ожидать от этой странички и что он попал в нужно место.
Имейте ввиду, что у заголовка всего одна цель – заставить пользователя оставаться на странице как можно дольше.
Когда делаете заголовок, спросите себя: «Достаточно ли это интересный заголовок и действительно ли заставляет пользователя продолжать читать дальше?»
Советы:
- Пишите простые и короткие заголовки. Не тратьте время пользователя, объясните ему главную идею того, что он может получить на этом сайте как можно скорее.
- Дизайн должен привлекать внимание пользователя.
 Используйте большой шрифт и располагайте заголовок на заметном месте – вверху страницы, там где ему положено быть.
Используйте большой шрифт и располагайте заголовок на заметном месте – вверху страницы, там где ему положено быть. - Используйте релевантные слова. Используйте слова и фразы, благодаря которым пользователи придут к Вам из поисковиков – используйте тэги h2 и h3 для заголовков.
Простота
Landing page должна быть максимально простой. Пользователь может запутаться и уйти, если страничка слишком перегружена: чем сложнее landing page, тем меньше шансов, что пользователь совершит нужные действия. Все должно быть предельно ясно, и должны быть использованы только необходимые элементы.
Советы:
- Каждый элемент страницы должен подталкивать пользователя совершить действие. Используйте принципы редукционизма, чтоб убрать лишние элементы и текст.
- У landing page должен быть один главный call to action. Цель странички должна быть предельно ясна и заключается в том, что пользователю необходимо выполнить одно единственное действие. Наличие других действий призвано способствовать выполнению главного.
- На landing page должно быть много свободного пространства. Слишком перегруженная страница может отпугнуть пользователя.
Landing page Dropbox крайне простая. Там всего 3 элемента: логотип, видео и одна единственная кнопка. Call to action – скачать приложение. Но ведь видео – это дополнительный call to action, дающий пользователю информацию о том, почему он должен стать пользователем Dropbox.
Траектория взгляда
Чтобы быть уверенным, что посетитель увидел все элементы landing page, которые помогут ему принять решение для совершения call to action, траектория взгляда должна быть хорошо продуманной.
Надлежащая траектория ускоряет восприятие информации и гарантирует, что посетитель сайта в конечном счете понял call to action.
Советы:
- Расположите элементы landing page в логической визуальной последовательности. Определите порядок, в котором нужно просматривать элементы и придерживайтесь его. Узнать больше о визуальной последовательности можно тут: «Working with Visual Weight in Your Designs», «Creating Focal Points in Your Web Design» «Using Power Structure and Gestalt for Visual Hierarchy».
- Используйте графические элементы. Стрелки, иконки и яркие картинки могут помочь направить взгляд пользователя на нужную область страницы.
- Используйте контрастные цвета для определенных компонентов веб-страницы.Яркие элементы выделяются, привлекая к себе внимание.
Пример хорошего использования ярких элементов – сайт LetDoThis!, который приглашает посетителей пожертвовать деньги для благотворительного фонда. Первое, что Вы видите, зайдя на страницу – call to action – многочисленные стрелки указывающие на ключевую кнопку «Пожертвовать». Обратите внимание на то, что кнопка и стрелки имеют высокую контрастность цветов по сравнению с темно-сером фоном.
Первое, что Вы видите, зайдя на страницу – call to action – многочисленные стрелки указывающие на ключевую кнопку «Пожертвовать». Обратите внимание на то, что кнопка и стрелки имеют высокую контрастность цветов по сравнению с темно-сером фоном.
Релевантность
Пользователи попадают на Вашу landing page из разных источников, поэтому landing page должна соответствовать каждому из них. Например если на рекламном баннере написано, что перейдя по нему Вы сможете купить iPad в 2 раза дешевле, то на landing page должен быть именно iPad со скидкой.
Советы:
- Создавайте отдельные landing page для каждой маркетинговой кампании. Если Вы делаете рекламную компанию с Facebook, то это должно быть отражено на landing page.
- Landing page должна меняться в зависимости от источника – добавляйте контент, промо-коды и call to action-ы.
Не подвергайте пользователя риску
Очевидно, что никто не любит рисковать. Отнеситесь ответственно к вопросам безопасности, конфиденциальности и мошенничества.
Отнеситесь ответственно к вопросам безопасности, конфиденциальности и мошенничества.
Советы:
- Предлагайте убедительную гарантию. Например, если Вы предлагаете купить товар, то нужно предусмотреть возможность возврата их денег, если они не удовлетворены приобретенным.
- Постарайтесь предвидеть, в чем будет сомневаться пользователь и убедите его в обратном. Расскажите подробнее, что пользователь получит, совершив такое действие. Чаще всего беспокойство связано с расходами, временем или безопасностью.
- Если возможно, то предлагайте попробовать услугу или товар бесплатно. Например, если Вы продаете платную услугу и имеется несколько тарифов, то предусмотрите наличие бесплатного тарифа где не нужно будет указывать данные кредитной карты.
Сайт Squarespace – хороший пример того, как снижается риск подписки или пользования сервисом. Обращается внимание на то, что пользователям не требуется вводить номер кредитной карты, что процесс регистрации занимает всего 30 секунд и нет никаких постоянных обязательств. Т.е. решены проблемы затрат, времени и безопасности.
Т.е. решены проблемы затрат, времени и безопасности.
Дефицит
Еще один способ заставить landing page работать – создать ощущение дефицита. Если посетитель страницы почувствует, что этот продукт может скоро пропасть из продажи или цена на него возрастет, то это может сработать, и он совершит действие сразу.
Советы:
- Помещайте на странице текст, который передает ощущение срочности. Например, четко заявив, что специальные скидки скоро закончатся, можно призвать пользователей купить товар прямо сейчас.
- Динамически обновляйте информацию, сообщающую о дефиците. Например, можно показать на странице счетчик количества оставшихся товаров.
На сайте Mighty Deals размещается таймер, показывающий срок действия скидки. Он подталкивает пользователей не откладывать покупку на потом.
Элементы доверия
Есть много способов, чтобы убедить пользователей в том, что пользование сайтом надежно и безопасно.
Один из способов заключается в использовании социальных сервисов в качестве доказательств. Это может быть лента твитов о продукте, отзывы предыдущих покупателей, а также положительные отзывы о Вас на других сайтах, например блогах.
Также имеет смысл отобразить полученные награды или сертификаты.
Советы:
- Размещайте социальные данные из авторитетных и известных веб-сервисов. Хорошим примером является количество лайков в Facebook.
- Используйте элементы доверия связанные с call to action и размещайте их рядом.
- Будьте честными. Не стоит публиковать поддельные статусы или отзывы с других сайтов.
На сайте FreshBooks Вы можете видеть три различных элемента доверия: (1) число людей, использующих сервис, (2) цитаты из авторитетных и известных источников, таких как Нью-Йорк Таймс и (3) сертификат безопасности.
Заключение
Разработка landing page имеет решающее значение для того, чтобы пользователь совершил желаемое действие. Следуя простым советам, упомянутым выше, Вы сможете создать эффективную и действенную landing page.
Следуя простым советам, упомянутым выше, Вы сможете создать эффективную и действенную landing page.
8 лучших и худших примеров целевых страниц
Создание целевых страниц является ключевой частью оптимизации конверсии веб-сайта, поскольку они отвечают за преобразование ваших онлайн-посетителей в контакты. Если люди нажимают на ваш призыв к действию, но не заполняют контактную форму, вероятно, что-то не так со страницами, на которые попадают ваши посетители. Для вашего вдохновения мы собрали лучшие и худшие целевые страницы, с которыми мы сталкивались, чтобы вы могли создавать успешные страницы, которые конвертируют.
Начнем с САМЫХ ХУДШИХ примеров целевых страниц…
В противном случае потенциальные клиенты будут думать, что ваш бизнес устарел.
Этот веб-дизайн устарел. Судя по первым впечатлениям, вы думаете, что этот сайт не обновлялся годами. В качестве целевой страницы у него есть релевантные предложения, которые будут интересны их идеальным клиентам, но на нем нет формы регистрации. Контактные формы необходимы на целевых страницах для преобразования посетителей в потенциальных клиентов, без них ваша целевая страница не будет давать результатов.
Контактные формы необходимы на целевых страницах для преобразования посетителей в потенциальных клиентов, без них ваша целевая страница не будет давать результатов.
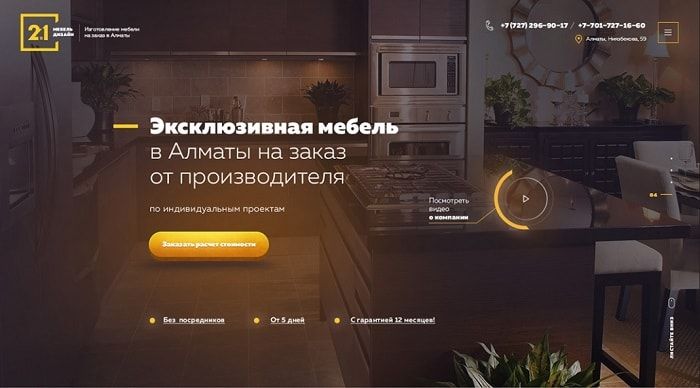
2. Офисная мебель
Попав сюда с платной рекламы, я почти забыл, что искал в первую очередь. Там так много беспорядка, что я понятия не имею, где я должен искать.
Эта целевая страница серьезно нуждается в пустом пространстве, чтобы сделать контент и изображения более удобоваримыми. На этой странице отсутствует четкое направление для зрителя.
Положительный момент: внизу справа есть отзывы клиентов, которые поощряют социальное доказательство! Но я нашел обзоры только потому, что пытался найти искупительную функцию.
3. Nouvm Publishing
Опять же, еще один устаревший веб-дизайн.
Свежий и современный дизайн жизненно важен для целевых страниц. Первые впечатления учитываются, когда речь идет о коэффициенте конверсии вашего сайта.
Для этой страницы было бы полезно иметь контактную форму выше. В содержимом верхнего абзаца нет ничего плохого, но оно должно быть ниже, потому что оно отвлекает от формы регистрации.
4. Marketo
Возможно, было бы немного грубо включать это в список худших примеров целевых страниц, но здесь есть место для улучшения.
Во-первых, контента слишком много, и страница кажется загроможденной. Заголовок, выделенный жирным шрифтом «Загрузить подробное руководство…», объясняет, что представляет собой загрузка, а маркеры указывают на загружаемый контент, однако это должно быть выше по странице. Большинство онлайн-посетителей начинают читать сверху, поэтому им, вероятно, станет скучно. до того, как они дойдут до раздела маркированного списка.0003
Контактная форма интенсивна. Как упоминалось ранее, контактные формы должны запрашивать только необходимую информацию, такую как адрес электронной почты и имя. Наличие большого количества разделов для заполнения требует больших усилий и, вероятно, удержит людей от регистрации, если они не закончат ее.
Давайте посмотрим на некоторые из лучших примеров, чтобы понять, что должны делать эти ребята!
Вот ЛУЧШИЕ примеры целевых страниц!
1. Basecamp
Целевая страница Basecamp делает свое дело.
Их основное изображение подчеркивает болевые точки, которые испытывают их идеальные клиенты; они хотят быть в курсе того, что делает их команда. Контент ограничен, но больше всего говорят об их изображении.
Форма регистрации очень проста. Вы можете создать учетную запись или войти в систему с помощью Google, в целом преобразование из посетителя в покупателя займет менее 15 секунд.
2. Magic Freebies
Эта целевая страница могла бы быть переполнена изображениями бесплатных продуктов и контента, но это не так. Наличие нескольких хорошо известных продуктов, за которыми следует обещание, что вы будете получать бесплатные образцы каждый день, является сильным стимулом для регистрации. Использование пустого пространства выделяет контент и изображения и не отвлекает внимание.
Кнопка «Отправить мне бесплатно» в контактной форме тоже очень привлекательна и лучше, чем традиционные «Отправить сейчас» или «Зарегистрироваться».
3. Parcel2Go
При быстром поиске курьерской службы целевая страница Parcel2Go отвечает потребностям идеального клиента. Непосредственно на целевой странице раздел отправки находится вверху, через 30 секунд потенциальный клиент может отправить свою информацию и получить предложение.
Эта целевая страница могла бы иметь подробное описание каждого шага, но три карикатуры ниже прекрасно объясняют.
4. RSPCA
Эмоции используются в изображениях и содержании для создания мощной целевой страницы. Животные смотрят в камеру и на потенциального жертвователя, делая изображения более привлекательными.
Это пример успешной целевой страницы, поскольку она провоцирует действие.
5. Зохо
Используя одно основное фоновое изображение слаженно работающей команды, целевая страница Zoho предполагает, что их программное обеспечение для управления проектами является эффективным инструментом. Их выбор содержания очень убедителен. «Планируйте, отслеживайте и сотрудничайте легко сейчас» идеально подходит для их идеальной персоны, которая ищет лучшие методы управления, и в качестве дополнительного преимущества кажется, что программное обеспечение Zoho простое в использовании.
Их выбор содержания очень убедителен. «Планируйте, отслеживайте и сотрудничайте легко сейчас» идеально подходит для их идеальной персоны, которая ищет лучшие методы управления, и в качестве дополнительного преимущества кажется, что программное обеспечение Zoho простое в использовании.
Кнопка регистрации выделяется и сразу привлекает внимание.
Мы надеемся, что знакомство с лучшими и худшими примерами целевых страниц вдохновило вас на то, чтобы начать улучшать свои собственные целевые страницы.
Хотите узнать больше о том, как улучшить стратегию входящего маркетинга?
Загрузите наше бесплатное руководство.
10 потрясающих примеров целевых страниц продукта, которые конвертируют (и почему)
Коэффициенты конверсии имеют решающее значение для успеха вашего бренда электронной коммерции.
Способность стимулировать продажу после стольких вложений в привлечение клиентов может означать разницу между напрасными усилиями и успешным бизнесом.
Средний коэффициент конверсии целевой страницы в разных отраслях колеблется от 2,4% до 9,8%. Между тем, ориентиром для хорошего коэффициента конверсии является 10%.
Все это говорит о том, что целевых страниц продукта должны выполнять свою работу — конвертировать .
Чтобы повысить коэффициент конверсии, вам необходимо создать целевую страницу продукта с учетом интересов вашей аудитории и привлечь к ней трафик. Эта статья покажет вам несколько брендов, которые делают именно это.
В этой статье мы рассмотрим:
- Что такое целевая страница продукта
- Целевые страницы продуктов и страницы продуктов
- Как привлечь трафик на целевые страницы продуктов
- Рекомендации по созданию эффективных целевых страниц продуктов
- Примеры целевых страниц продуктов из успешных магазинов
#cta-visual-pb# Начните создавать бесплатно
Начните создавать бесплатно
Что такое целевая страница продукта?
Целевые страницы предназначены для превращения посетителей в потенциальных клиентов. Чтобы максимизировать лидогенерацию, они изолированы и не имеют ссылок или отвлекающих факторов.
Обычно посетители — это потенциальные клиенты, которые знают о проблеме. Затем они узнают, что вы предлагаете решение и выполняете действие, например совершаете покупку или регистрируете учетную запись.
A продукт целевая страница похожа, но , специально предназначенный для продвижения или продажи товаров или услуг .
Итак, это могут быть физические товары, цифровые продукты, членство или подписка. Его цель — побудить посетителей приобрести ваш продукт.
В чем разница между целевой страницей продукта и страницей продукта?
Вот краткая разбивка по трем конкретным типам веб-страниц для облегчения их дифференциации:
- Страница продукта — описание продукта; предназначен для всего веб-сайта; в центре внимания находится продукт
- Целевая страница — может показывать или не показывать продукт; предназначен для конкретной кампании; его внимание сосредоточено на действии
- Целевая страница продукта — Особенности продукта; предназначен для конкретной кампании; ее внимание сосредоточено на действии
Приведенная выше информация раскрывает два ключевых различия между страницей продукта и целевой страницей продукта: их направленность и источники трафика .
Объединяя целевые страницы и страницы продуктов, вы создаете ориентированную на продукт страницу, ориентированную на кампанию, которая занимается только увеличением количества конверсий.
Основной задачей целевой страницы продукта является стимулирование действий и побуждение посетителей к совершению покупки. Думайте об этом как о рекламной целевой странице, которая предназначена для конкретной кампании или рекламы и имеет один CTA .
С другой стороны, страница продукта может иметь несколько CTA и сосредоточена вокруг самого продукта .
С точки зрения источников трафика целевая страница продукта обычно имеет выделенный URL-адрес, привязанный к кампаниям . Если вы не переходите по кликам из этой кампании, они недоступны.
Как правило, целевая страница продукта генерирует трафик через внешние маркетинговые каналы, такие как:
- Реклама в Facebook или Instagram
- Информационные бюллетени по электронной почте
- Поисковая реклама
Между тем, вы можете легко получить доступ к странице продукта из навигации веб-сайта или просматривая магазин магазина .
Как привлечь трафик на целевые страницы продукта
Выше я коснулся различных источников трафика, но давайте углубимся в то, как привлечь клиентов на целевые страницы вашего продукта.
В конце концов, ваши конверсии зависят в первую очередь от того, действительно ли покупатели найдут ваши замечательные страницы.
Платные объявления
Наличие уникальной целевой страницы и URL-адреса может повысить конверсию ваших рекламных кампаний, а также упростить отслеживание результатов.
Два распространенных типа платной рекламы включают кампании PPC, которые появляются в результатах поиска, и рекламу в социальных сетях.
Кампании с оплатой за клик (PPC) — это распространенный способ привлечь потенциальных клиентов, которые активно ищут тему, на которую вы делаете ставку. Они позволяют вашему объявлению появляться в верхней части страниц результатов поисковой системы (SERP) и позиционировать ваш продукт как лучшее решение проблемы.
Объявления PPC также отлично подходят для привлечения трафика на целевые страницы вашего продукта, поскольку более высокое место в поисковой выдаче может повысить узнаваемость вашего бренда до 80%.
Платная реклама в социальных сетях также позволит вам целенаправленно охватить более широкую аудиторию, о чем я расскажу в следующем пункте.
Кампании в социальных сетях
Такие платформы, как Facebook, Instagram, TikTok и Twitter, являются отличными источниками трафика и взаимодействия.
Бренды могут проводить целевые кампании с контентом и сообщениями, специально разработанными для решения уникальных интересов и проблем.
Адаптируйте свою кампанию к выбранной вами социальной платформе, поскольку каждая из них выделяет различные типы контента:
- Facebook хорошо работает с изображениями и длинными подписями, а также длинными видео или историями.
- Twitter, , несмотря на небольшое количество символов, также отлично подходит для публикации изображений.
 Если прямые трансляции являются частью вашей кампании, вы можете создать прямую трансляцию для освещения в режиме реального времени.
Если прямые трансляции являются частью вашей кампании, вы можете создать прямую трансляцию для освещения в режиме реального времени. - Instagram идеально подходит для обмена высококачественными фото и видео из жизни.
- Наконец, TikTok лучше всего подходит для настоящих, менее изысканных коротких видео. Кампании или задачи с хэштегами также привлекают массу внимания на этой платформе.
Использование этих платформ может увеличить количество подписчиков, привлечь больше посетителей на целевые страницы вашего продукта и побудить их совершить покупку.
На самом деле, одно исследование показало впечатляюще высокий уровень вовлеченности, особенно от подписчиков в социальных сетях;
- 91% подписчиков посетят ваш сайт или мобильное приложение
- 89% подписчиков сделают покупку
- 85% подписчиков порекомендуют ваш бренд своим друзьям или семье
Партнерство с влиятельными лицами
Бренды, использующие маркетинг влияния, получают рентабельность инвестиций (ROI) в размере 5,78 на 1 потраченный доллар .
Вы также получаете дополнительное преимущество в виде передачи доверия между вашими влиятельными партнерами и вашим брендом — люди склонны больше доверять рекомендациям других, чем самим брендам.
Сотрудничество с влиятельными лицами может помочь вам охватить более широкую аудиторию, собрать пользовательский контент (UGC) и привлечь трафик на целевые страницы вашего продукта.
Это может даже повысить ваш авторитет.
Наконец, вы можете настроить скидки и предложения для каждого влиятельного лица. Вы можете проводить кампании, в которых каждый влиятельный человек получает уникальную ссылку, содержащую его специальную скидку. Нажав на нее, их подписчики перенаправляются на целевую страницу вашего продукта (при необходимости настраивается для каждого влиятельного лица).
Совет : Не забывайте следовать рекомендациям Федеральной торговой комиссии (FTC) по влиятельному маркетингу . Обязательно раскрывайте партнерские отношения и будьте прозрачными.
Обязательно раскрывайте партнерские отношения и будьте прозрачными.
Информационные бюллетени по электронной почте
Ваш ROI на каждый доллар, потраченный на маркетинг по электронной почте, может превышать 40 долларов.
Маркетинг по электронной почте эффективен, потому что ваш список рассылки уже состоит из людей, которые проявили интерес к вашему бренду .
Аудитория вашего информационного бюллетеня состоит из подписчиков — людей, которые охотно предоставили вам свои контактные данные, чтобы, ну, связаться с ними.
Они будут более приветливы к вашим маркетинговым инициативам по сравнению с обычными пользователями социальных сетей или людьми, которые видят вашу рекламу в поисковых системах.
Чтобы привлечь трафик на целевые страницы вашего продукта с помощью информационных бюллетеней по электронной почте, обязательно предоставьте ценную информацию о продукте заранее , чтобы побудить их перейти по ссылке.
Вы даже можете адаптировать информационные бюллетени к личным интересам подписчиков.
#cta-visual-pb-pes#
Рекомендации по созданию целевых страниц продукта
Ваша целевая страница производит первое впечатление о вашем продукте, поэтому дизайн играет большую роль.
Когда ваши потенциальные клиенты перемещаются по нему, их следует направлять по пути, ведущему к покупке. Вот несколько советов, как подтолкнуть людей к этому действию.
Наличие четкого основного CTA
Наличие единого CTA и точки выхода упрощает путь вашего потенциального клиента через целевую страницу вашего продукта.
Поскольку они могут уйти, только выполнив ваш CTA или покинув страницу, их посещение становится простым.
Чем лучше вы облегчите впечатление посетителя, тем легче вам будет подтолкнуть его к желаемому действию — покупке вашего продукта.
Кстати, у вас также может быть несколько кнопок CTA (просто убедитесь, что они направляют ваших посетителей в одно и то же место).
Совет : Некоторые бренды также включают дополнительный призыв к действию внизу страницы для захвата адресов электронной почты на случай, если лиды еще не готовы к покупке.
Сделайте свой продукт неотразимым
Покажите свой продукт в лучшем свете.
Визуальные элементы повышают вовлеченность и выделяют вашу целевую страницу. Используйте привлекательную графику, изображения или гифки, чтобы сделать ваш товар более привлекательным.
Видеоролики о вашем продукте, которые могут состоять из пользовательского контента, например распаковок, обзоров и отзывов, позволяют вашим посетителям из первых рук увидеть, как он работает и его преимущества.
Чтобы еще больше донести свою точку зрения, включите важные сообщения в свои визуальные эффекты.
На самом деле, согласно эффекту превосходства изображения, посетители лучше понимают и запоминают понятия, полученные на изображении, по сравнению с обычным текстом.
Следите за своей кампанией
Поскольку это специальная целевая страница продукта, настройте каждый элемент в соответствии с вашей кампанией. Например, вы устанавливаете заголовок, заголовок и визуальные эффекты для своих объявлений в социальных сетях.
Убедитесь, что следующие элементы целевой страницы соответствуют вашему источнику трафика:
- Контекст (т. е. обещания, которые вы дали)
- Визуальные элементы (изображения, цвета, шрифты)
- Обмен сообщениями (тон, формулировка и т. д.)
Предоставление одного и того же внешнего вида и ощущения дает вашему потенциальному клиенту постоянный опыт на каждом этапе своего путешествия.
Таким образом, когда они переходят по вашему объявлению, копии электронной почты, публикации в социальных сетях или любым другим средствам, которые вы используете для привлечения трафика, они сразу узнают, на что они смотрят, а не чувствуют себя искаженными различными элементами.
Самое главное, чтобы все, от источника трафика до целевых страниц, соответствовало вашему бренду в целом.
A/B-тестирование конверсий
A/B-тестирование, или сплит-тестирование, предполагает предоставление вашим посетителям двух версий одной и той же целевой страницы. Даже небольшие изменения в элементах каждого варианта, таких как его текст, визуальные эффекты или CTA, могут оказать положительное или отрицательное влияние на ваши конверсии, позволяя точно определить, что вызвало эффект.
Вот как это работает:
- Подготовьте версии A и B целевой страницы вашего продукта.
- A — это ваша «контрольная» или исходная версия, а B — ваш «вариант».

- Половина ваших посетителей, пришедших с вашего источника трафика, должны быть направлены на ваш контроль, а другая половина должна быть направлена на вариант.
- Если B работает лучше, чем A, он становится новым элементом управления.
- После этого вам нужно будет сделать еще один вариант тестирования другого изменения на странице.
При проведении A/B-тестирования наблюдайте за данными о переходах, чтобы определить, какой вариант страницы работает лучше всего.
Повторите процесс, чтобы получить лучшие результаты; ваша цель — максимизировать трафик, который вы привлекаете.
В целом, эта методология поможет вам выяснить, что побуждает вашу целевую аудиторию совершать желаемые действия.
#cta-visual-pb#
10 примеров целевых страниц продукта, которые стимулируют продажи
Наконец, вот 10 брендов с эффективным дизайном целевой страницы продукта.
Одной из общих характеристик, которую они разделяют, является то, что все они пытаются захватить адрес электронной почты посетителя в конце (на случай, если продажа не состоится).
Тем не менее, у каждого из них есть ключевые элементы, которые помогают им повышать конверсию.
Примечание: Во всех примерах представлены скриншоты, сделанные непосредственно брендом, представленным на момент публикации.
1. Медный коровий кофе
«Мы увидели, что наш коэффициент конверсии удвоился, когда мы сначала направили их на эту страницу объяснения».
— Кейт Стролло, директор по цифровому маркетингу в Copper Cow Coffee
Изображение: Copper Cow CoffeeКофейный бренд Copper Cow Coffee демонстрирует красивые фотографии своей продукции, чтобы повысить ее визуальную привлекательность для посетителей и побудить их оформить подписку. .
Цветовая гамма также тщательно подобрана, что позволяет легко ассоциировать ее с брендом.
Кофейня Copper Cow также использует привлекательные шрифты, что делает соответствующие предложения (например, колоссальную скидку на каждый заказ, показанную выше) легко заметными.
Включение отзывов клиентов повышает доверие к сообщениям бренда, еще больше укрепляя утверждение о превосходном кофе.
Наконец, Copper Cow Coffee оптимизирует посещения, гарантируя , что каждый CTA ведет к одной и той же точке выхода : веб-странице, где люди создают свой уникальный ящик для подписки.
Если посетители не знают, с чего начать, кнопка «Начать викторину» в конце страницы позволяет им пройти кофейную викторину.
На основе полученных результатов Copper Cow выдает персонализированных рекомендаций .
#cta-mini-pb#Узнайте, как компания Copper Cow Coffee использовала Shogun Page Builder для развития своего бренда посредством обучения. Узнать больше
2. OLIPOP
Изображение: OLIPOP OLIPOP, бренд, специализирующийся на полезных газированных напитках с пробиотиками, использует простоту использования, чтобы выделить целевую страницу своего продукта.
Помимо использования четких изображений продукта, бренд предлагает посетителям возможность приобрести рекламируемый сэмплер прямо на целевой странице, эффективно уменьшая количество точек соприкосновения на пути покупателя .
OLIPOP также четко показывает информацию о пищевой ценности , чтобы подчеркнуть, насколько полезной для здоровья является газированная вода компании по сравнению с другими крупными брендами напитков.
Ниже представлены фрагменты обзоров с известных новостных сайтов и изданий, что повышает доверие к бренду.
Для людей, которые хотят узнать больше, OLIPOP стратегически размещает две кнопки в конце целевой страницы, которые направляют посетителей в блог бренда, и страницу, на которой подробнее обсуждается газировка OLIPOP.
Эта страница также содержит видео с отзывами клиентов для дополнительного укрепления доверия пользовательского контента.
3. PANGAIA Superfoods
Изображение: PANGAIA Этот суперпродукт, выпущенный брендом PANGAIA, специализирующимся на материаловедении (то есть одежде), использует визуальные эффекты и простую информацию , чтобы посетитель принял решение о покупке.
Креативное видео на научную тематику приветствует посетителей , а Super Super Bar от PANGAIA служит фокусом для мгновенного привлечения посетителей.
Далее представлены высококачественные изображения Super Super Bar с сопровождающими ключевыми деталями, которые раскрывают, что это такое и что в нем содержится .
Кроме того, все кнопки «Купить сейчас» на целевой странице направляют людей на одну и ту же страницу покупки Super Super Bar , упрощая путь покупателя.
Чтобы закрыть свою целевую страницу, PANGAIA Superfoods размещает кнопки, которые направляют людей на веб-страницы, посвященные их экологическим инициативам.
Учитывая, что 57% потребителей намерены поддерживать компании, внедряющие устойчивые методы, это помогает увеличить количество покупок.
Они также отображают несколько обзоров от известных компаний в качестве последнего рывка.
4. The Ridge
Изображение: Ridge Wallet The Ridge, минималистский бренд кошельков, придерживается того же минималистского духа в дизайне целевой страницы своего продукта.
С помощью впечатляющих фотографий и коротких и простых сообщений они предоставляют посетителю все, что ему нужно знать о своем продукте, и побуждают к покупкам.
Все призывы к действию ведут на страницу покупки, а бренд также предоставляет интерактивные изображения внизу, которые выполняют следующие действия:
- Один ведет на веб-страницу, на которой показано, как работает фирменный кошелек The Ridge.
- Другое изображение подчеркивает обилие восторженных отзывов о бренде и перенаправляет посетителей на страницу, где они могут просматривать бестселлеры.
#cta-mini-pb# После перехода на Page Builder доходы The Ridge увеличились на 2,5 миллиона долларов. Прочитайте тематическое исследование.
5. Beardbrand
Изображение: BeardbrandКомпания по уходу за бородой Beardbrand использует визуальные эффекты, а также остроумный и описательный текст .
Сначала он привлекает посетителей коротким видеороликом, соответствующим названию компании, в котором бородатые мужчины используют продукты Beardbrand в своей повседневной жизни.
Описательная копия Beardbrand написана, чтобы вызвать волнение и предвкушение, побуждая посетителей покупать их ароматы.
Компания также оптимизирует процесс совершения покупок, позволяя посетителям покупать товары на целевой странице.
Если потенциальные клиенты все еще не уверены в своих ароматах, Beardbrand предлагает возможность купить образцы своей продукции — это хороший способ убедить посетителей испытать их на себе.
Те, кто уже решил приобрести у Beardbrand, далее увидят предложение собрать кастомный комплект.
Этот вариант персонализации позволяет покупателям приобрести пакет, адаптированный к их потребностям .
Beardbrand завершает свою целевую страницу подробной информацией о доставке (как в США, так и за границу), политике возврата и гарантиях (на случай, если клиенты недовольны своими образцами ароматов) — все это обогащает клиентский опыт.
#cta-mini-pb#С помощью конструктора страниц Beardbrand увеличил коэффициент конверсии на 40,1%. Прочитайте их историю успеха.
Прочитайте их историю успеха.
6. 6KU
Изображение: 6KU6KU — это бренд велосипедов, который сочетает в себе технологии и стиль. Этот принцип компания также применяет на своей целевой странице продукта.
Первое, что посетители видят по прибытии, — это короткое видео , в котором рассказывается о велосипеде 6KU Urban Track и о том, как он органично вписывается в городской образ жизни.
Для тех, кто готов совершить покупку, кнопка призыва к действию стратегически расположена под видео.
Далее, описательная копия сопровождает высококачественные изображения , подчеркивающие три ключевые особенности Urban Track.
6KU, а затем краткий обзор нескольких дополнений, которые поставляются с Urban Track, еще больше подчеркивая гарантии бренда для покупателя.
Затем на странице выделяются некоторые преимущества продукта, после чего следует соответствующий призыв к действию.
7. TKEES
Изображение: TKEES TKEES специализируется на ответственном производстве сандалий.
Целевая страница их стилей Emma и Senna начинается с видео, на котором демонстрируются захватывающие фотографии сандалий .
Изображения дополнены лаконичным и привлекательным текстом , подчеркивающим преимущества сандалий .
Они также демонстрируют модели брендов в этих двух туфлях.
На всей странице они следуют одной и той же формуле — высококачественных изображений, простой и привлекательный текст и соответствующие призывы к действию в конце — и повторяют ее, что становится очевидным, когда посетители прокручивают страницу вниз.
#cta-visual-ps#
8. Sandler
Изображение: Sandler Sandler, австралийский бренд женской кожаной обуви, имеет сходство с TKEES.
Их целевая страница сосредоточена на представлении привлекательных фотографий обуви бренда (надетых моделями), доставке откровенного текста и подходящих CTA.
Ключевое отличие, которое выделяет Sandler, заключается в том, что их целевая страница позволяет посетителям сканировать выбор обуви, не покидая ее .
Это эффективно упрощает работу и побуждает покупателей совершать покупки.
Другой эффективной тактикой является их четкое отображение специальных предложений , что дает потенциальным покупателям шанс получить 30% скидку на покупку или 20 долларов на первый заказ после подписки на информационный бюллетень Sandler.
9. Naked Armor
Изображение: Naked ArmorЦелевая страница продукта Naked Armor компактна и быстро предоставляет покупателям необходимую им информацию:
- Сначала вы видите видео говоря о качестве бритв марки, за которыми следуют и CTA .

- Затем они показывают фотографий продукта , чтобы продемонстрировать, что именно вы покупаете.
- Затем вы ознакомитесь с преимуществами бритвы , функциями и гарантиями бренда .
- Naked Armor закрывает его отзывами клиентов и ссылками на дополнительную информацию о компании.
В целом, дизайн целевой страницы продукта бренда призван обеспечить вам эффективное взаимодействие — ни одна секунда не будет потрачена впустую.
10. Elegant Strand
Изображение: Elegant StrandЦелевая страница продукта этой компании, производящей постельные принадлежности, выделяется, как следует из названия, приверженностью элегантному дизайну.
Elegant Strand предлагает четкие изображения своих подушек, а лаконичный текст подчеркивает качество уникального итальянского дизайна .
Ваш визит будет безупречным благодаря предоставленному в середине страницы предложению — покупка со скидкой.
И по мере того, как вы прокручиваете дальше, Elegant Strand может быстро подчеркивает то, что делает его подушки уникальными .
В конце страницы бренд также предоставляет возможность просмотреть свой выбор постельных принадлежностей с помощью соответствующих CTA, сопровождаемых фотографиями, которые дают вам предварительный просмотр.
Эффективный дизайн целевой страницы продукта повышает конверсию
Наличие замечательной целевой страницы продукта может привести к большему количеству покупок, упрощению покупательского опыта и лучшему отслеживанию кампании.
Будьте стратегическими, и следуйте рекомендациям, которые мы изложили выше, чтобы увидеть, как растут ваши коэффициенты конверсии.
Помните, что существует несколько способов привлечения посетителей на вашу страницу.
Адаптируйте свой контент, визуальные эффекты и обмен сообщениями к выбранному вами источнику трафика. Убедитесь, что элементы целевой страницы вашего продукта соответствуют источнику посетителей, и соблюдайте фирменный стиль.


 Используйте большой шрифт и располагайте заголовок на заметном месте – вверху страницы, там где ему положено быть.
Используйте большой шрифт и располагайте заголовок на заметном месте – вверху страницы, там где ему положено быть. Если прямые трансляции являются частью вашей кампании, вы можете создать прямую трансляцию для освещения в режиме реального времени.
Если прямые трансляции являются частью вашей кампании, вы можете создать прямую трансляцию для освещения в режиме реального времени.