Примеры лендингов
На этой странице, можно познакомиться с примерами лендинг пейдж, собранными на нашем конструкторе. Здесь можно найти примеры сайтов с высокой конверсией, сделанных как нашими программистами, так и пользователями сервиса, кто не знаком с веб дизайном.
Мы специально выложили в открытый доступ данные примеры интернет сайтов — чтобы вы могли не просто увидеть, какие веб странички можно сделать на нашей платформе. Это также поможет рассмотреть и изучить изнутри примеры крутых лендингов. И уже на их основе, возможно, сделать веб ресурс.
На данной странице конструктора представлены как примеры красивых лендингов, так и примеры сайтов визиток, а также здесь имеются отличные примеры оформления сайтов, которые можно назвать эталонными. Ведь веб ресурсы, которые можно здесь увидеть — это рабочие ресурсы, которые имеют отличную конверсию и где число посетителей и клиентов регулярно растет.
Пример лендинга с высокой конверсией — Как стиль в одежде влияет на жизнь женщины.
Сайт карт водителя
Изготовление карт водителя на тахограф в Москве и области от 14 дней. Сайт создан в спокойных белых тонах
Сайт мужских костюмов
Компания занимается продажей мужских костюмов премиум класса. Представлен новый каталог с костюмами
Сайт создан для 2Б класса школы номер 91. На сайте есть расписание занятий, учебные материалы и многое другое
Сайт компании Геом21
Данная компания занимается бурением скважин по всей Чувашской Республике. На сайте есть примеры работ и выполняемые услуги
Web сайт ARTIDES студия
Пример сайта студия коммерческого дизайна. Комплексные решения для успешного бизнес.
Сайт свадебной выездной регистрации
Пример продающего сайта выездной свадебной регистрации в Астрахани под ключ
Сайт продажи iphone аксессуаров
Пример современного сайта iphone аксессуаров с продажей по всей РФ.
Сайт для продажи чугунных печей для бань и саун от завода производителя
Сайт санатория «Aрай Deluxe Thermal Resort»
Пример сайта одностраничника санатория Aрай Deluxe Thermal Resort в городе Сарыагаш.
Сайт продажи игровых ПК
Данная компания занимается сборкой и продажей игровых компьютеров. Страница выполнена в современном стиле
Сайт продажи автокресел
У этой компании вы можете купить автокресла. Сайт выполнен в современном и минималистичном стиле
Сайт клуба MMA
Сайт клуба боевых искусств MMA. На нем представлены различные тренировки, расписания занятий и фотогалерея клуба
Сайт SEO-специалиста
Услуги свадебной фотосъемки
Сайт частного фотографа на свадьбу. Нежные тона на сайте помогают передать атмосферу радости и праздника
Списание долгов юридических лиц и ИП
Компания БИЗНЕС Логик занимается списанием долгов с юридических лиц и индивидуальных предпринимателей
Сайт частной стоматологической клиники, занимающейся лечением зубов в Москве. Присутствуют голубые и белые тона
Примеры сайтов
Чтобы изучить примеры страниц сайтов детально, кликните мышкой на изображении, и страница откроется. И сможете уже досконально рассмотреть каждый пример одностраничного сайта, которые представлены здесь. Почему же мы взяли эти интернет ресурсы? Во-первых, это отличные примеры разработки сайтов, которые сделаны не профессиональными дизайнерами или программистами.
Большинство из этих посадочников выполнены пользователями сервиса TOBIZ. И многие из них начали создавать собственные странички в сети, не имея даже представления о программировании. А это говорит о том, что наш конструктор — это удобная и интуитивно понятная платформа, работать с которой могут все желающие. Во-вторых, эти примеры продающих сайтов взяты, чтобы показать возможности сервиса — откройте любой одностраничник и увидите подробно функционал каждого из представленных ресурсов.
Примеры лендингов
Почему же в качестве примеров лендинг сайтов взяли ресурсы, которые состоят из одной странички? Для этого есть несколько причин:
- за короткое время можно посмотреть работу сразу нескольких разнопрофильных платформ,
- как показывает практика, подобного вида интернет ресурсы набирают больше популярности,
- и главное — такие примеры сайтов одностраничников доказывают, что сконструировать собственную онлайн страницу может каждый. И для этого не нужно быть большим профи!
Начинайте работу с конструктором TOBIZ уже сегодня — чтобы завтра пришло еще больше целевых клиентов!
54 примера потрясающего дизайна лендингов
В интернете второго шанса произвести впечатление на посетителя просто нет. Именно поэтому дизайн вашего лендинга чрезвычайно важен. Лендинг — это лицо вашей компании во всемирной паутине; если оно не понравится пользователю, он просто закроет страницу и забудет о вас. Чтобы этого не произошло, предлагаем изучить 54 самых лучших дизайна для лендинг-пейдж.
Электронная коммерция
Развлекательные сайты
Лендинги-портфолио
Розничная торговля
Интернет-проекты
Сфера услуг
Электронная коммерция
1. Luhse Tea
Дизайн этой страницы уникален, полностью пропитан индивидуальностью бренда и не похож на другие.
2. Fit For A Frame
Особенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
3. Shop Locket
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
4. White Lotus Aromatics
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
5. Evel
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
6. Lega-lega
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
7. Urban Originals
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
8. Scotch & Soda
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
9. Гироскутеры от LPgenerator
Дизайн не перегружен лишними элементами, сразу можно посмотреть все характеристики и цены товара.
Развлекательные сайты
10. Clouds over cuba
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
11. Universeries
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
12. Jacqui co
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
13. Pottermore
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
14. Heath Life
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
15. Uncrate
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
16. The good man
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
17. Silktricky
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
18. Magic Leap
Визуальная составляющая этого сайта потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
19. Life and times
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
20. Yogalife от LPgenerator
В этом дизайне использованы природные оттенки, отлично сочетающиеся с главными вопросами, поднятыми на сайте.
Лендинги-портфолио
21. Hello monday
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
22. Jib
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
23. Ride for the brand
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
24. Andy Patrick design
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
25. This is the brigade
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
26. Built by buffalo
Пример необычного плиточного дизайна.
27. Galpin
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
28. Made by Vadim
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
29. Art&code
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
30. Riley Cran
Страница-портфолио отображает самое главное — примеры работ.
Розничная торговля
31. Rei
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
32. Austin beerworks
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
33. Jaquet droz
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
34. Italio kitchen
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
35. TV safety
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
36. Grey Goose
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
37. Toyota
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
38. Got Milk?
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
39. Buffalo Wild Wings
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
40. Подушки для беременных от LPgenerator
Дизайн выполнен в спокойных светлых тонах, такое цветовое решение идеально подходит предлагаемому продукту.
Интернет-проекты
41. Chrome Web Lab
На этой странице использованы потрясающие визуальные эффекты. Вы влюбитесь в многообразие цветов с первого взгляда!
42. Viddy
На этой странице интеграция с Facebook облегчает процесс регистрации и заметно увеличивает количество новых пользователей сервиса.
43. Prezi
Вставка видео на лендинг-пейдж — удачный способ показать ваш товар или услугу в деле.
44. Impress a penguin
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
45. СSS piffle
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
46. Fannabee
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
47. Автоматизация ресторана от LPgenerator
Дизайн выдержан в цвете бренда, на главном баннере отлично выделяется CTA-кнопка, которую так и хочется нажать.
Сфера услуг
48. Captain Dash
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
49. Woodwork
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
50. Sagmeister walsh
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
51. Madwell NYC
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
52. Ryan Edy
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
53. Oliver Rassel
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
54. Независимая оценка качества образования от LPgenerator
В этом дизайне от блока к блоку используется единый стиль фона — это создает целостность страницы и облегчает восприятие информации.
Заключение
Мы рассмотрели более 50 абсолютно разных дизайнов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение компании. При разработке лендинг-пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна вашей целевой аудитории.
Если же у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальная страница с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: hubspot.net
18-06-2016
лучшие примеры [и критический разбор]
Мы собрали 35 крутых лендингов, которые вдохновят вас при разработке своего дизайна. Мы решили сосредоточиться на лучших примерах посадочных страниц только на русском языке, поскольку зарубежный опыт не всегда применим в Рунете.
Конечно, нет предела совершенству, поэтому мы обратили внимание не только на преимущества, но и на недостатки, которые можно исправить. В некоторых случаях мы также предложили гипотезы, которые можно проверить A/B-тестированием. И конечно же, мы никак не комментировали содержание сайтов — качество услуг и товаров, которые на них предлагаются.
Что же делает дизайн посадочной страницы эффективным?
Можно назвать много факторов, но важнее всего соблюдать фундаментальные правила дизайна, сосредоточенного на конверсии:
- Изложение преимуществ должно быть ясным и кратким, чтобы посетители сразу же понимали назначение страницы. Именно по такому принципу построены лучшие продающие одностраничные сайты.
- Страница должна выражать одну-единственную идею с одним главным призывом к действию (Call to action, СТА).
- При создании макета посадочной страницы используйте приемы дизайна для выделения своего СТА (пустое пространство, цвет, контраст, направляющие сигналы).
- При использовании форм для сбора данных старайтесь сбалансировать объем запрошенной информации и ценность предложения, получаемого взамен (отчет, «белая книга» и т.п.)
- Используйте модальные диалоговые окна для выведения вспомогательной информации (условия, политика конфиденциальности, подробная информация о товаре) вместо перенаправления посетителей на другие страницы (что заставит их свернуть с намеченного вами пути конверсии).
Итак, приступаем к разбору примеров действительно хороших посадочных страниц для E-commerce, мобильных продуктов и услуг, финансовых продуктов и страхования, офлайн-услуг, B2B, спецпроектов, анонсов мероприятий, HR-лендингов и вирусных landing pages.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете. Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
Содержание
E-commerce
Влюбиться в продукт по фото
Крутой баннер с рисованными продуктами
О сервисе за 27 секунд
Крутая анимация первого экрана
Милые (как котики) тексты
Теплый ламповый сайт
Мобильные продукты и услуги
Отвечает на вопросы
Забавная графика
Регистрация в 2 строчки
Начать без регистрации
Проще некуда
Все самое главное в одном экране
Финансовые продукты и страхование
Просто о сложном продукте
Люди. Люди. Люди.
Продать страховку в два экрана
Офлайн-услуги
Call to Action с размахом
Продать любой ценой
Связь
Просто как в интернет-магазине
Экспериментальный минимализм
Спецпроекты
Красивое путешествие
Виральный контент для сложной тематики
Сайты B2B
Кнопка на каждом экране
Легкий дизайн посадочной страницы для сложного сервиса
Веселые картинки для B2B
Анонсы мероприятий и курсов
Точечная анимация и живые отзывы
Сначала история — потом продажи
Поиграли со шрифтами
Лендинг как авангардное искусство
Новый модный русский дизайн
HR-лендинги
Определение ЦА
Страница одного удачного элемента
Хайповые лендинги
Мемы и шуточки для своих
Шутки шутками — но не забываем про продукт
Образцово-показательный лендинг
Дочитали до конца? Круто!
Плюсы хороших лендингов
Минусы ну таких лендингов
E-commerce
Влюбиться в продукт по фото
kitchenceremony.com
Плюсы. В первую очередь — очень аппетитные картинки с налетом luxury. Большая привлекательная фотография на весь первый экран. Аккуратное и понятное меню над ней. Динамика при проскролле в следующем экране.
Можно улучшить: блок с самыми популярными товарами в каталоге. Наличие самого блока — очень хорошо, но, субъективно, фотографии могли бы быть более аппетитными (например, добавить насыпанные горкой приправы рядом с баночкой и т. д.). Хотя не поспоришь, качество фото и создание ощущения премиальности — на высоте.
Крутой баннер с рисованными продуктами
ji-fruits.ru
Плюсы. Яркий и привлекательный первый экран. Рисунки делают сайт выделяющимся на фоне конкурентов. Короткий текст заголовка четко формулирует, что вы можете найти на этой странице.
Второй экран — фотографии готовых наборов. Вероятно, это наиболее предпочтительный порядок для продавца, поэтому сперва размещаются коробки и только затем — фото отдельных фруктов.
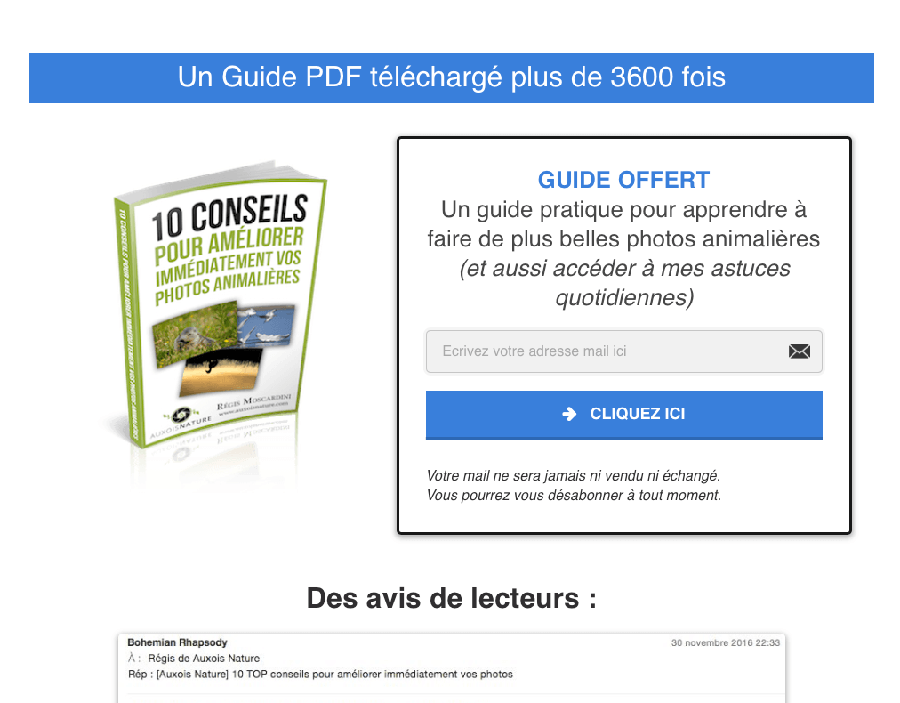
Удачная иллюстрация процесса заказа — переписка в мессенджере:
Можно улучшить: серьезных недочетов мы не видим. В качестве эксперимента можно попробовать добавить небольшие описания к экзотическим фруктам (например, при наведении курсора на картинку).
О сервисе за 27 секунд
partiyaedi.ru
Плюсы. При нажатии на кнопку play в первом экране запускается видео, в котором кратко описывается суть сервиса. 27 секунд — достаточно, чтобы передать информацию и не утомить посетителя.
Милые уникальные картинки — всегда хорошо:
Очень привлекательные фото готовых блюд и понятно организованное меню (выбор набора «премиум», «фитнес» и т. д.)
Можно улучшить: все действительно очень хорошо. Можно поэкспериментировать и перенести блок с меню на второй экран (поднять выше и поменять местами с рисунком, описывающим процесс).
Крутая анимация первого экрана
satellite-express.ru
Плюсы. Прекрасный лендинг с хорошими рисунками. Первый экран интересно ведет себя при проскролле.
Все продукты (их четыре) расположены на втором экране:
Процесс использования глюкометра наглядно показан в картинках, выполненных в стилистике сайта:
Что можно улучшить: на лендингах пользователи привыкли видеть навигационную панель в первом экране. Поскольку лендинг не длинный, без этого, конечно, можно обойтись, но все же лучше не отказываться от привычных элементов для такого типа страниц.
Милые (как котики) тексты
www.kotofabrika.com
Плюсы. Этот сайт выделяется отличным копирайтингом. И если он покажется излишне «ми-ми-ми», то стоит вспомнить, кто является ЦА производителя. А это хозяева котиков, которые покупают для них домики. Достаточно ми-ми-ми?
Нестандартно подписанный блок для связи с консультантом (а ведь на 99% сайтов они абсолютно шаблонные, хотя кастомизировать их совсем не сложно):
И в целом стиль коммуникации очень дружелюбный и расслабленный, при этом покупатель найдет ответы на свои вопросы:
Можно улучшить: есть явные проблемы с версткой. Например, как в блоке, который мы показали выше — выровненный по ширине текст с дырками между словами. Немного спорное использование ценного пространства первого экрана:
Теплый ламповый сайт
oknaludyam.ru
Плюсы. Возможно, вы уже видели эту страницу в подборках необычных лендингов. Действительно, она выделяется на общем фоне. При высочайшей конкуренции среди продавцов окон ПВХ крайне сложно сделать сайт, который будут внимательно изучать. А эту страницу действительно интересно рассматривать.
Во втором окне сразу видим кнопку «Рассчитать стоимость» (обратная связь).
Кстати, обратите внимание на стиль подачи информации. Как и в предыдущем примере, несмотря на простоту, здесь можно найти ответы на все вопросы:
Можно улучшить: возможно, это была часть задумки «сделано на коленке», но кнопки (шрифт) выглядят не очень удачно (см. «Рассчитать стоимость» выше). Их можно оформить в стилистике сайта (рисунок ручкой), либо сделать максимально нейтральными.
Карта и Васька прекрасныЕще один минус — текст кнопки «Рассчитать стоимость окон» не оправдывает ожиданий — вместо калькулятора открывается стандартная форма обратной связи.
Инструменты PromoPult для рекламы в соцсетях: все каналы в одном кабинете, минимальные бюджеты, все делают штатные специалисты системы, вам нужно только дать вводные.
Мобильные продукты и услуги
Отвечает на вопросы
lite.youdrive.today
Плюсы. Видео в первом экране привлекает внимание и отлично «продает эмоцию»: электросамокат — это быстро, стильно, радостно, динамично.
Кнопки приложений для Android и iOS — сразу под видео:
Количество текста сведено к минимуму, вместо повествовательного стиля — короткие ответы по делу:
Что можно улучшить: поскольку это лендинг для приложения, имело бы смысл разместить ссылки на Google Play и AppStore на странице несколько раз, а не один.
Забавная графика
molodost.bz/fact/
Плюсы. Основной плюс — интересный подход к визуализации пути к цели. Стильные анимированные иллюстрации с умеренной иронией.
И вот такой баннер на третьем экране:
В целом нет перегруза по цветам (белый фон, черный шрифт, желтый и зеленый для акцентов), текст разбит на мелкие блоки.
Можно улучшить: неудачный первый экран, неубедительный дизайн, непонятна суть продукта. Заголовок «Достижение денежных целей в новой online-системе» не считывается, т. к. остальные элементы значительно активнее.
Решение по оформлению отзывов также кажется не очень удачным. Один отзыв занимает целый экран и… многовато экспрессии:
Ну и маленькое примечание: стоит следить за скидками. Скидка с 12 900 до 12 990 — так себе бонус.
Регистрация в 2 строчки
lingualeo.com
Плюсы. Первый экран может показаться слишком простым — так и есть. И это самый главный плюс лендинга. Присутствует емкое описание назначения приложения, но в первую очередь внимание привлекает форма регистрации. Всего два поля (или один клик на кнопку социальной сети) — и вы в деле. В общем, первый экран абсолютно самодостаточен.
Дизайнеры последовательно используют символ продукта — львенка — на всей странице:
Можно улучшить: стоит присмотреться к блоку с ценами. Из плюсов — наиболее выгодное для продавца предложение расположено посередине и выделено цветом, это хороший прием для «продажи» выгодной цены. А вот скидку хотелось бы показать более привлекательно (вынести стоимость со скидкой выше, дополнительно выделить цветом, зачеркнуть полную цену и т. д.).
Начать без регистрации
www.duolingo.com
Плюсы. Еще один сервис для изучения языков — но здесь первый экран еще круче!
Чтобы начать, не нужно даже регистрироваться. Отлично сформулирован основной посыл. Все максимально просто и ничего лишнего.
Кстати, кнопка «Начать» есть не только в самом начале, но и внизу короткого лендинга.
Можно улучшить: в целом лендинг прекрасен, но бросилось в глаза, что в довольно важном смысловом блоке шрифт внезапно стал значительно мельче. С экрана 13-дюймового ноутбука читать оказалось не совсем комфортно.
Проще некуда
https://www.strava.com/
Плюсы. 100% прямолинейность и простота.
Можно улучшить: 0% для улучшения. Можно включать в список лучших лендингов мира в категории минимализм.
Все самое главное в одном экране
ru.bookmate.com
Плюсы. Скидка крупно на первом экране. Здесь же — все нужные кнопки («Получить подписку», «Войти», «Магазины приложений») и краткая формулировка сути сервиса. Все по делу.
Привлекательный блок с бестселлерами — мотивация оформить подписку, чтобы получить к ним доступ.
Можно улучшить: call to action (CTA, призыв к действию) остается в хедере сайта при прокрутке, но, возможно, стоит поэкспериментировать с его размерами и/или добавить кнопки подписки после отдельных блоков.
Обновленный модуль SEO: для тех, кто ценит эффективную работу. Все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов.
Финансовые продукты и страхование
Просто о сложном продукте
rocketbank.ru
Плюсы. очень компактный лендинг с грамотной разбивкой дизайна. Продукт — тарифы — регион доставки, ничего лишнего. Много воздуха, страница не перегружена ни текстовой, ни визуальной информацией. Очень удачный второй экран: крупно — изображение карты и шапка блока с тарифами.
Описание тарифов — компактно и наглядно:
Что можно улучшить: не самое разумное использование первого экрана. Не информативное (скорее, имиджевое, видео) — хотя оно хорошо продает эмоцию, и это может быть плюсом. Есть автозапуск, но по кнопке Play видео открывается в небольшом YouTube-фрейме — и тогда имиджевая составляющая оказывается под вопросом.
Люди. Люди. Люди.
www.mtsbank.ru/malomu-biznesu
Плюсы. В верхнем баннере прямо под заголовком размещена кнопка «Открыть счет». При нажатии попадаем на форму оформления заявки (а не на форму обратной связи, как это часто бывает).
Скучный банковский продукт максимально очеловечен. И не только в рамках верхнего баннера (это уже привычный прием). В каждом информационном блоке — живая фотография с эмоцией. На этом фоне тем более ярко выделяется изображение кассы (да еще и с пометкой «Акция»).
В целом это очень компактная посадочная страница (3 экрана). Все фотографии выдержаны в одном стиле, нет ощущения «стоковости». Ненавязчивая анимация оживляет сайт: при наведении курсора на блоки услуг они окрашиваются в красный и за счет тени приподнимаются над фоном.
Можно улучшить: мало call-to-action элементов. Возможно, кнопку «Открыть счет» следовало бы разместить не только в верхнем баннере, но и в середине и конце лендинга и сделать ее более очевидной. Также не хватает формы обратной связи/онлайн консультанта или номера телефона в видимой части экрана (телефон можно найти только рядом с навигацией в футере сайта, и это общий колл-центр банка, без привязки к продукту).
Продать страховку в два экрана
www.tinkoffinsurance.ru/autoinsurance
Плюсы. Отличный лендинг на 2 экрана! Первый — сочетание привлекательной картинки и ключевой информации (часто в угоду дизайну первый экран занимает лишь изображение с заголовком). Здесь же сразу видны основные преимущества, дополнительно выделена финансовая выгода.
И затем — схема из трех шагов:
Два экрана — три СТА (call to action) (Купить полис — Рассчитайте страховку — Позвоните мне). Все максимально лаконично, белый фон, черный шрифт, один цвет для расстановки акцентов, много воздуха, минимум слов, прямолинейный текст на кнопках.
Можно улучшить: пожалуй, все на своих местах. Но если нет предела совершенству — то в первом экране хотелось бы видеть больший контраст между подложкой и графикой/текстом.
Как настраивать контекст на профессиональном уровне — без агентства? В модуле контекстной рекламы PromoPult — автоматический подбор слов, автоматическая генерация объявлений, «умное» управление ставками. Готовые отраслевые решения. Статистика в реальном времени. Для профессионалов — множество точных настроек.
Офлайн-услуги
Call to Action с размахом
moscowfreetour.ru
Плюсы. Бейджи с наградами находятся в первом экране, прямо под навигационной панелью. Все очень ярко и стереотипно — логотип с матрешкой, собор Василия Блаженного, ушанка — в общем, то что нужно, чтобы сразу показать, что посетитель на правильной странице. Огромный заголовок не оставляет сомнений.
Шапка сайта перемещается при проскролле, так что навигационная панель и номер телефона (!) всегда доступны.
Блоки с описанием и расписанием экскурсий оформлены очень лаконично, использование графики позволяет сократить количество текста и делает информацию более наглядной:
А еще это лендинг, который можно включать в списки сайтов с самым большим количеством повторений CTA. При этом текст кнопок очень разнообразный: «Хочу на бесплатную экскурсию», «Задать вопрос», «Посмотреть экскурсии», «Записаться прямо сейчас», «Участвовать в акции», «Записаться на бесплатную экскурсию». Список можно продолжать.
Что можно улучшить: бесконечные лендинги могут быть достаточно трудны для восприятия. Примерно после ⅓ лендинга посетитель рискует забыть о том, что он уже увидел. На этой посадочной мы насчитали 17 смысловых блоков.
Продать любой ценой
qlean.ru
Плюсы. Эта страница создана, чтобы продавать. Дизайн полностью сосредоточен на конверсии. Зайдя на сайт, вы сразу видите специальное предложение со скидкой, которой необходимо воспользоваться в течение 15 минут — запущен обратный отсчет.
Предложение «Рассчитать стоимость» и напоминание о скидке остается с вами при прокрутке:
Цены в блоке с расценками отображаются сразу с 30% скидкой:
… и прежде чем уйти, вы увидите финальное предложение о заказе уборки)
В остальном лендинг тоже весьма хорош, посетитель легко находит ответы на все вопросы, тексты компактные, нет перегруза по цветам.
Интересно реализован блок с описанием, что входит в уборку каждой комнаты, все очень наглядно:
Кажется, можно смело брать в качестве примера лендинга с высокой конверсией.
Можно улучшить: возможно, скидка с обратным отсчетом — постепенно устаревающий прием, но, вполне вероятно, на этом конкретном лендинге он работает.
Запускаете рекламу в системе PromoPult? Не уверены, что все делаете правильно? Хотите сделать лучше, но не знаете как? Обращайтесь за помощью к профессионалам системы. Ваш персональный менеджер в системе PromoPult.
Связь
Просто как в интернет-магазине
moskva.mts.ru/personal/mobilnaya-svyaz/mobilniy-internet/podklyuchit
Плюсы. Все коротко и по делу. Посадочная страница не перегружена, много воздуха, вся информация быстро считывается.
Максимально просто и понятно оформлен блок допродажи:
Обратите внимание, USSD запросы для подключения дополнительного трафика не спрятаны в «Подробнее», а сразу видны в основном блоке. Быстрые ответы на вопросы: «что я получу», «сколько это будет стоить», «как мне это сделать».
Можно улучшить: все очень хорошо, но если уж искать способы улучшения — возможно, использовать фотографии, менее похожие на стандартные стоковые (см. первый скриншот).
Экспериментальный минимализм
www.yota.ru/#/promo
Плюсы. Очень необычный лендинг. Один экран, все что мы видим — 4 ссылки слева и большой голубой баннер справа из трех слайдов: «Реклама интернета для планшета» — «Реклама скидки 50% за привязку карты» — «Реклама Wi-Fi роутера для YOTA». Вот такой смелый минимализм и постмодернизм в действии.
Можно улучшить: не надо ничего улучшать. Идеальный экспериментальный лендинг.
Аудит поискового продвижения сайта в системе PromoPult: прогоните сайт по чек-листу, подготовленному профессионалами. Хотите больше информации — закажите аудит. Выполнение всех рекомендаций после аудита дает кратный рост показателей сайта.
Спецпроекты
Красивое путешествие
getlost-getnatural.ru
Плюсы. Основное, что можно сказать об этом сайте — он очень красивый. Живые фотографии, стильные анимированные иконки и другие элементы. На вооружение можно взять текстурированный фон. Текстура ненавязчивая, но с ней цвет выглядит гораздо глубже, естественнее и «дороже».
Можно улучшить: очевидно, что это осознанное дизайнерское решение, но на странице нет плавного скролла, так что посетитель не может быстро перемещаться вверх-вниз, пролистывание происходит по одному экрану-странице.
Также не совсем понятно, зачем на десктопной версии сайта прятать меню в гамбургер.
Обидная недоработка для такого красивого сайта — плохо читаемый белый шрифт на светлом фоне:
И еще один минус — неочевидные иконки.
Подсказка: верхняя — войти, нижняя — зарегистрироваться.
Виральный контент для сложной тематики
changes.docplus.ru
Плюсы. Этот лендинг веселый, виральный, качественный как с визуальной, так и с текстовой стороны.
При этом с большинства карточек есть ссылка на основной сайт.
И в конце посадочной — промокод на услугу.
Можно улучшить: ничего. Только радоваться, восхищаться и делать вовлекающие лендинги для спецпроектов.
Профессиональные инструменты PromoPult: быстрее, чем руками, дешевле, чем у других, бесплатные опции.
Съем позиций, кластеризация запросов, парсер Wordstat, сбор поисковых подсказок, сбор фраз ассоциаций, парсер мета-тегов и заголовков, анализ индексации страниц, чек-лист оптимизации видео, генератор из YML, парсер ИКС Яндекса (бесплатно).
Сайты B2B
Кнопка на каждом экране
megaplan.ru/megaplanstart
Плюсы. Сайт 100% заточен под продажи. В первом же экране — форма заявки. Затем кнопка с призывом к действию «Попробовать бесплатно» появляется после каждого блока (1 раз на каждый экран).
Сам продукт продемонстрирован очень подробно, много анимированных элементов, которые показывают, как именно пользователь сможет работать с сервисом.
Очень хороший прием — блок «Зачем Мегаплан руководителю и сотруднику». В зависимости от того, кого вы выбираете, вы видите конкретный набор преимуществ, маркированный иконками.
Можно улучшить: лендинг кажется очень длинным (14 смысловых блоков), при этом нет меню, с помощью которого можно было бы перейти к конкретному разделу. А еще удивило отсутствие фавиконки — так что каким бы масштабным ни был ваш проект, не стоит забывать о мелочах.
Легкий дизайн посадочной страницы для сложного сервиса
www.cloudpayments.ru
Плюсы. Отличный первый экран с рисованными элементами (буквы «пишут» при вас, и это привлекает внимание к провокационным заявлению). Несмотря на крайне малое количество информации, считывается суть услуги (платежный сервис) и подход (рвем шаблоны).
Кнопка «Подключить» на первом же экране — большой плюс.
Хороший подход к блоку отзывов: крупные фотографии в рост, человеческий язык.
Интересно организовано портфолио: логотипы движутся по кругу, их действительно много — и создается ощущение бесконечности. Все лого — в фирменном цвете сервиса, выглядит более стильно, чем стандартные пестрые или серые блоки.
А еще с основного лендинга можно перейти на лендинг 18+… Но мы не можем гарантировать, что среди наших читателей нет 18–, поэтому просто покажем, как организован переход. Любопытно?
Можно улучшить: среди плюсов мы упоминали кнопку «Подключить» в первом экране. К сожалению, это единственное место, где она встречается на странице. Совершенно точно не помешает продублировать ее после нескольких смысловых блоков. Никаких форм/кнопок обратной связи, кроме как в самом низу страницы, мы не нашли.
Веселые картинки для B2B
piratecode.ru
Плюсы. «Мультяшный» дизайн посадочной страницы выделяется на фоне многочисленных сайтов других разработчиков.
Яркие иллюстрации сочетаются с лаконичным текстом на белом фоне, по итогу нет ощущения перегруженности.
Хорошо смотрится параллакс: при прокручивании страницы постепенно появляется новый текст и изображения, создается ощущение истории, которую рассказывают здесь и сейчас.
Можно улучшить: проблема большинства страниц с параллаксом — медленная загрузка, и этот лендинг не исключение. И возможно, стоило бы более плотно поработать с текстовой составляющей. К сожалению, это — один из многих примеров, когда можно просто убрать название компании и разместить описание под любым другим бренднеймом.
Устранить рутину в простановке внешних ссылок можно с помощью модуля «Естественные ссылки» от PromoPult. Система может вообще все работы по линкбилдингу взять на себя — вы только оцениваете площадки.
Анонсы мероприятий и курсов
Точечная анимация и живые отзывы
another-georgia.com
Плюсы. Стильный лендинг с ненавязчивой анимацией на отдельных графических элементах. Страница выдержана в цветовой гамме грузинского флага (красные акценты на белом фоне) плюс черный текст и графика, фотографии в теплых тонах.
Нет больших полотен текста, вся информация разбита на мелкие блоки, между которыми достаточно воздуха.
Отличный прием — тексты от первого лица:
На этом лендинге удачно организован блок с отзывами-скриншотами из мессенджеров. Такой формат может вызывать больше доверия (и привлекать больше внимания), чем привычные текстовые блоки с фотографиями клиентов в окошках-кружочках.
Что можно улучшить: сейчас на посадочной странице слишком мало призывов к действию (call to action). Кнопка «Записаться» есть только в шапке сайта, при этом она не очень заметна. Стоило бы попробовать добавить более очевидные и крупные кнопки после отдельных блоков и повторить CTA несколько раз.
А вот в шапку можно добавить номер телефона и email (сейчас они в самом низу лендинга, там же и кнопки социальных сетей).
Сначала история — потом продажи
noboring-finance.ru/planerka
Плюсы. Много юмора, за которым не теряется суть. Забавные иллюстрации, отличный копирайтинг.
Рассказывать истории — хороший прием для привлечения внимания и сближения с аудиторией. Прежде чем начать продавать курс, авторы предлагают…
А далее — три истории вот в такой стилистике:
И только после блока классного сторителлинга посетитель видит описание курса
Можно улучшить: блок с программой курса можно попробовать сделать более привлекательным — увеличить отступы между разделами, добавить несколько графических элементов.
Кому-то может показаться не самой удачной сама идея так далеко прятать описание курса. Но в условиях конкуренции в онлайн-образовании нужно искать способы, чтобы выделяться на общем фоне. Качественный сторителлинг — отличный способ это сделать.
Поиграли со шрифтами
special.meduza.io/storm/2017/
Плюсы. Этот лендинг непохож на сайты других конференций. При всей своей эпатажности он уже на первом экране очень четко отвечает на все вопросы: что это за мероприятие, когда и где оно пройдет, как купить билеты. Крупный курсивный шрифт разных цветов на черном фоне однозначно привлекает внимание.
И вот образец того, как коротко и понятно сформулировать тематику конференции, показать проблемы и определить ЦА:
Для юмора (и котов) тоже осталось немного места:
Отличный блок, стимулирующий не откладывать покупку билетов, а заодно помогающий продать запись предыдущей конференции:
Что можно улучшить: не надо ничего улучшать. Надо учиться 🙂
Лендинг как авангардное искусство
kaskadproject.com
Плюсы. Это не просто лендинг, а произведение концептуального искусства.
Выглядит достаточно безумно, чтобы посетитель не забыл этот сайт. И сбросил ссылку нескольким друзьям. Учитывая целевую аудиторию — это проектная школа для старшеклассников на базе галереи современного искусства — такое смелое решение кажется очень удачным.
Странички, расположенные каскадом — не отдельные вкладки, они передвигаются при обычном проскролле вниз. Очень интересные ощущения, проверьте сами.
Что можно подсмотреть, вне зависимости от смелости ваших взглядов: короткая форма регистрации, никаких лишних вопросов вроде фамилии, города, возраста и т. д.:
Можно улучшить: все прекрасно, это настоящий концепт-арт. Ну и если включить чууууточку занудства — в форме регистрации к посетителю сперва обращаются на «вы», а потом, в поле о любимых художниках — на «ты». Но это такие мелочи.
Новый модный русский дизайн
rubyrussia.club/ru
Плюсы. Дизайн верхнего баннера — на острие современных модных трендов, образец landing page «made in Russia» (привет единению советских авангардистов и Гоши Рубчинского):
Как и на лендинге Шторма Медузы, описание конференции отлично уместилось в один экран крупным шрифтом. Динамично и на человеческом языке.
Лендинг — страница или сайт, созданный для получения конкретных целевых действий пользователей. Задача landing page — повышать конверсию, вокруг этого выстраивается дизайн и структура. Мы выбрали удачные примеры лендингов и поделили на группы по их назначению.
Особенности построения landing page
Чаще всего лендинги создают для продажи товаров, анонсирования конкурсов, регистрации на мероприятия, набора учеников или поиска сотрудников.
Можно создать посадочную страницу по своим правилам, но проще руководствоваться проверенными советами.
Дизайн
Подавайте информацию блоками, один блок — одна мысль или предложение. Чтобы отделить одну часть от другой, используйте контрастную подложку.
Важно не перегружать посадочную страницу визуальной информацией. Чем меньше на ней элементов, тем проще пользователю сосредоточиться на сути вашего предложения. Это не значит, что landing page должна состоять только из текста и картинки. Используйте динамические блоки, анимацию, свободное пространство между элементами страницы.
Контент
Предлагайте на сайте-одностраничнике только один продукт, акцию или услугу. Чем больший выбор вы предоставляете, тем меньше вероятность покупки.
На первом экране коротко расскажите о своем предложении. Никаких вводных слов, используйте эту часть страницы, чтобы завоевать внимание. Здесь должны находиться самые убедительные аргументы в пользу покупки или заказа у вас.
Обязательный элемент посадочной страницы — кнопка CTA или призыв к действию. Сделайте ее заметной и добавьте между блоками текста на всем протяжении страницы. Другой вариант — плавающая кнопка, которая перемещается вслед за пользователем.
Мы писали подробный материал о том, как сделать лендинг самому.
Важно! Лендинги не продвигают с помощью SEO, так как их жизненный цикл слишком короткий. Большинство посадочных страниц создают на время действия акции или для вывода на рынок нового товара. Пользователи приходят через email-рассылку, таргетированную, баннерную и контекстную рекламу, поэтому вряд ли удастся найти удачный пример landing page, оптимизированной под поисковики.
Вместо того, чтобы подбирать ключевые слова, сосредоточьтесь на болях клиентов и на том, как вы помогаете их решить. Подробнее об этом читайте в статье «Как написать текст для лендинга».
Примеры хороших лендингов
Мы сделали подборку лендингов с необычным дизайном и контентом. Смотрите, вдохновляйтесь и сохраняйте удачные примеры себе в подборку.
Продажа товаров
На лендинги приходит теплая аудитория, хотя бы частично знакомая с продуктом. Задача landing page — «дожать» таких посетителей и принести конверсию в виде покупки. Посмотрите примеры продающих лендингов с оригинальным подходом к подаче товара.
Производители острого соуса Mule создали красивый лендинг, чтобы рассказать о достоинствах продукта. Динамическая анимация побуждает листать страницу до конца, а часть информации о продукте упакована в развлекательное видео, из-за чего страница не перегружена текстом. В конце лендинга есть рецепты и социальные доказательства в виде отзывов покупателей с фотографиями.
Пример лендинга от производителя кетчупа е>На странице завода по производству бетона «Центр бетона» — много подвижных элементов, а фон повторяет цвет и фактуру бетона. Информация подана блоками с ценами, акциями, условиями работы. Яркие цвета и выезжающие картинки по бокам привлекают внимание, а небольшое количество текста упрощает поиск информации.
Пример красивого лендинга в сегменте B2B е>«Рокетбанк» рекламирует платежную карту с помощью лендинга. Особенность страницы в горизонтальной прокрутке вместо стандартной вертикальной. Информация представлена в сжатом лаконичном виде, чтобы не отнимать время пользователей. Преимущества карты дополнительно выделены графическими элементами, чтобы направить внимание на главное.
«Рокетбанк» создал лендинг с горизонтальной прокруткой е>Страница компании «Окна людям» выполнена в стилистике написанного от руки черновика. Оригинальный ход привлекает внимание и выделяет производителя среди остальных.
«Одностраничный сайт, пример от компании «Окна людям» е>Сервис аренды электросамокатов Youdrive привлекает внимание динамическим лендингом и отсутствием больших текстовых блоков. Даже если вы не прокручиваете страницу, картинка постоянно меняется благодаря видео. Информация об условиях аренды сформулирована в нескольких коротких фразах, а между текстом и картинками оставили много места.
Стиль лендинга для аренды самокатов — движение е>Конкурсы и специальные проекты
У конкурсных страниц короткий жизненный цикл, но это не значит, что стараться над их созданием не нужно. Мы собрали примеры хороших лендингов, разработанных для привлечения участников акций и конкурсов.
Компания Rafaello придумала конкурс для влюбленных. Нужно создать два аккаунта, зайти на основной сайт бренда с двух телефонов и поднести их друг к другу. Призовые баллы копятся пока пара находится на сайте. Помимо необычной механики конкурса, пользователей привлекают контрастным дизайном. На лендинге много воздуха и свободного пространства, на фоне которого выделяются блоки текста.
Лендинг для конкурса от компании Raffaello е>Сервис Airbnb приглашает пользователей придумывать необычные экскурсии в родном городе и зарабатывать. Компания сделала ставку на живые фотографии и минимум текста, чтобы вызвать эмоциональный отклик. Блоки не сливаются между собой, так как на странице чередуется черный и белый фон. Во время прокрутки кнопка регистрации остается неподвижной, чтобы в любой момент перейти по ней и начать регистрацию.
Пример хорошего лендинга от сервиса Airbnb е>Регистрация на мероприятия
Лендинги удобно использовать для привлечения людей на фестивали, мастер-классы, лекции и другие мероприятия. Создавать отдельный сайт для регистрации, чаще всего, не имеет смысла, проще и быстрее сделать лендинг.
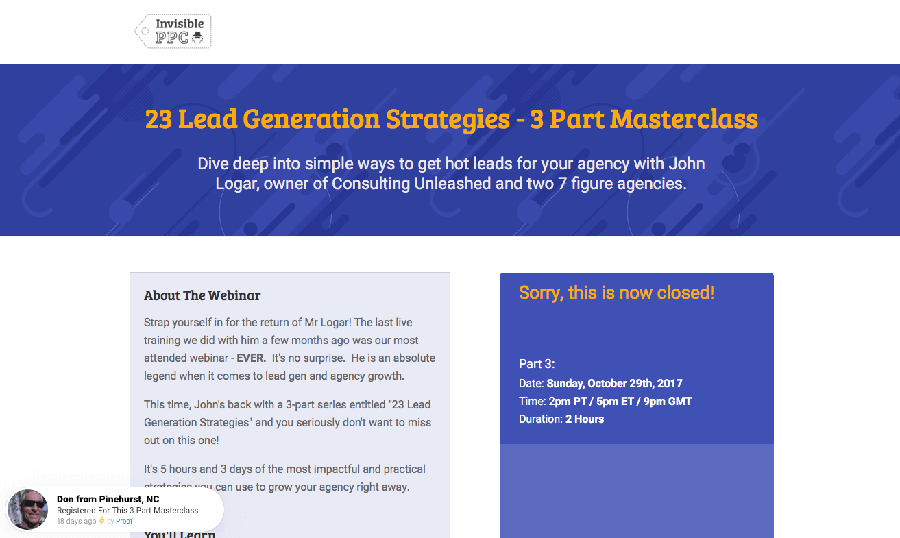
Организаторы Digital sales and marketing world приглашают маркетологов зарегистрироваться на воркшоп. Поскольку информации много, ее разбили на небольшие блоки и разбавили фотографиями. Видеоподложка на первой странице демонстрирует масштаб мероприятия.
Лендинг Digital sales and marketing world сочетает видео, фото и текст е>Другой пример удачного лендинга — страница фестиваля «Пить и жарить». Организаторы добавили динамическую прокрутку, в которой буквы и фон движутся отдельно друг от друга. Разные шрифты, размеры и цвета здесь выглядят уместно, потому что соответствуют стилистике фестиваля.
Развлекательный фестиваль использует неформальный стиль для лендинга е>На лендинге от «Прятки в темноте» пользователей приглашают зарегистрироваться на квест. Страница оформлена в духе компьютерной игры, чтобы передать атмосферу квеста. Уровень сложности и пакет услуг участник тоже выбирает в игровой форме, передвигая бегунок влево или вправо.
Ищите примеры крутых лендингов среди квестов е>Набор на обучение
Страницы учебных заведений рассчитаны на два типа клиентов: ученики и учителя. Иногда к ним присоединяется третий тип — родители учеников, когда речь идет о занятиях для школьников. Задача — создать привлекательный и понятный дизайн для разных групп.
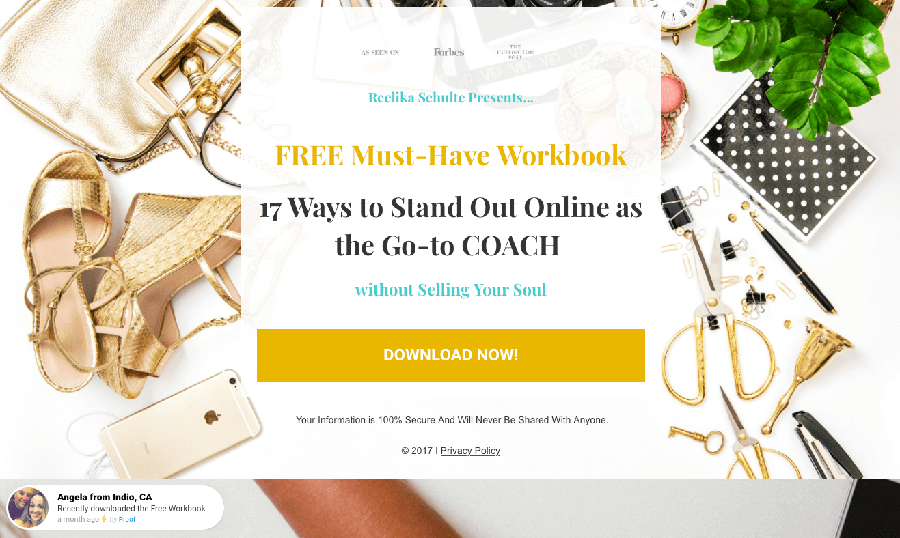
Khan Academy выбрала стиль оформления в духе энциклопедий научпоп. Чтобы донести свое послание до будущих учеников и преподавателей, на лендинге кратко сформулированы преимущества академии и добавлены яркие живые фотографии. Кнопка CTA есть почти в каждом блоке.
Образовательный лендинг, пример от Khan Academy е>Вирусный контент
Поскольку лендинги продвигают с помощью рекламы, вирусность помогает сэкономить бюджет. Мечта маркетолога — страница, которую люди пересылают друг другу.
Сайт-агрегатор авиабилетов S7 ко Дню космонавтики открыл бронирование билетов на Луну, Венеру, Марс и другие планеты. Через форму лендинга можно выбрать параметры путешествия, ввести данные, получить билеты и поделиться ими в соцсетях.
S7 обыгрывает тему Дня космонавтики е>Поиск сотрудников
Иногда крупной компании проще искать сотрудников через лендинг, чем через сайты о работе. Одностраничник не накладывает ограничений в плане подачи материала, что особенно ценят компании в сфере digital.
Creative People придумали персонажей и изобразили будущих сотрудников в роли супергероев. С помощью этого приема удалось небанально и увлекательно рассказать соискателям о компании.
Creative People ищет супергероев в команду е>Творчество и юмор
Творческий проект тоже можно оформить в виде лендинга. В этом случае цель — не в достижении конверсии, а в самовыражении и в привлечении внимания.
Вы тоже можете создать посадочную страницу для реализации своих идей. Для этого не нужно быть программистом, создать лендинг поможет специальный конструктор. Как это сделать, мы подробно описываем в статье «Конструкторы лендингов: лучшие платформы для создания одностраничников».
Австралийский информационный портал SBS адаптировал рассказ из книги «Лодка» вьетнамского писателя Нам Ле и поместил его на лендинге. Это творческий проект по переводу художественных книг в визуальный формат. Получился графический черно-белый роман с интерактивными элементами. По мере прокрутки страницы обновляется текст, меняется фон и появляются дополнительные эффекты в виде дождя и молний. На момент написания статьи лендинг собрал 19 тысяч лайков.
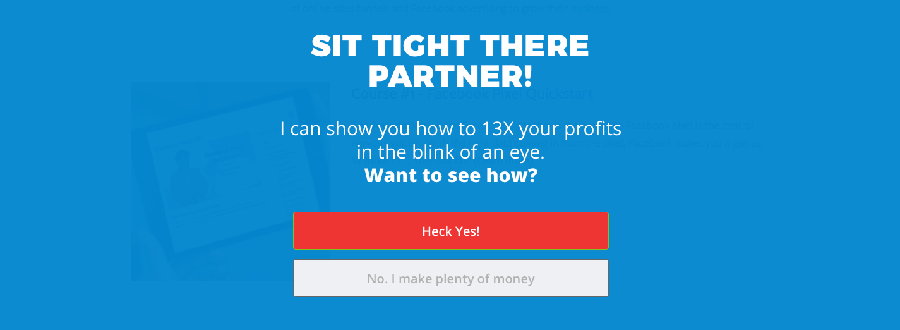
Графический комикс анимировали с помощью лендинга е>Активисты бегового клуба Run Evolution создали шутливый лендинг, чтобы привлечь внимание к беговому клубу. Вместо того, чтобы в очередной раз рассказать о пользе здорового образа жизни, они пообещали избавить от беговой зависимости. Лендинг получил вирусный эффект и появился на многих развлекательных сайтах.
Проект «СТОП-БЕГ» в шутку предлагает избавить от беговой зависимости е>Часто лендинг создают под конкретный товар, акцию или мероприятие, поэтому он быстро теряет актуальность. Чтобы попасть в список лучших одностраничников, придумайте или позаимствуйте необычную идею оформления. Пишите короткими фразами. Добавьте картинки, видео и фото, но оставьте много незанятого пространства. Делайте кнопку CTA доступной в любом месте прокрутки лендинга.
Аудитория попадает на landing page благодаря таргетированной и контекстной рекламе. Еще один способ привлечь посетителей — настроить email и push уведомления или создать чат-бота. Это удобно сделать с помощью сервиса SendPulse.
[Всего голосов: 6 Средний: 4.7/5]8 вдохновляющих примеров товарных Landing Pages
В нашем блоге часто публикуются лучшие примеры веб-дизайна. Как правило, это тематические подборки интересных посадочных страниц, товарных лендингов и главных страниц интернет-магазинов и SaaS-платформ. Заметим, что в силу двумерности изображения на мониторе, эта медиа-среда кажется просто идеальной для предложения именно цифровых товаров: программное обеспечение, eBook, сервисный продукт и т. д.
Гораздо более интересной, хотя и более сложной задачей представляется создание лендинга, предлагающего в качестве оффера физический, реально существующий во времени и пространстве продукт. Именно поэтому удачные примеры одностраничных сайтов такого рода встречаются реже. Трехмерный объект обладает весом и фактурой, и перед маркетологом, дизайнером и копирайтером стоит нетривиальная цель: отобразить на «цифровом холсте» всю красоту, мощь, полезность реального, физического товара так, чтобы посетитель лендинга неизбежно ощутил желание им обладать.
Однако как бы сложна ни была задача, для ее решения и повышения навыков в интернет-маркетинге необходимо регулярно анализировать эффективные лендинг-сайты, а также примеры работ профессиональных маркетологов со всего мира. Отобранные в этой статьи образцы лендингов являются неоспоримыми шедеврами актуального web-дизайна, находящегося в безукоризненном балансе с текстовым контентом.
Мы начнем этот пост с 3 посадочных страниц, выделяющихся своеобразием: даже если удалить с них все признаки брендинга, эти лендинги не спутаешь ни с какими другими. Итак, перед вами — лучшие landing page. Наслаждайтесь и делайте выводы.
Содержание
1. Google Nexus
2. Nest
3. Garmin Fenix
4. Playstation 4
5. Jawbone Up
6. Recon Jet
7. Marshall Hanwell
8. Withings Pulse
Как лучше оформить товар на лендинге
Замечательный Landing Page с необычным «полноэкранным» дизайном, оказывающим мощное воздействие невероятно минималистическими средствами. Наведите мышь на интерактивные элементы, чтобы увидеть возможности смартфона в действии — перед вами один из лучших примеров использования анимации на целевой странице «всех времен и народов».
Если вас интересует новая версия Android Marshmallow, установленная на данном устройстве, достаточно нажать на ссылку «Узнать все детали» (Get all the sweet details) и перейти на страницу с подробным описанием этой оперативной системы.
Целевая страница Google Nexus выполнена в минималистическом стиле, на ней очень много пустого пространства, текстовый контент разбит на параграфы, перечисляющие преимущества и выгоды оффера. Каждый параграф снабжен заголовком, формулирующем одну из основных ценностей УТП, которая подробно раскрывается в текстовом контенте величиной 150-250 слов.
Этот лендинг пейдж — пример того, как можно облегчить восприятие сложного контента. Обратите внимание на то, что по вертикальной оси блоки контента чередуются с изображениями продукта:
Такую образцовую страницу портит разве что безликий призыв к действию «Купить сейчас» (Buy Now) на малозаметной CTA-кнопке вверху лендинга.
Nest позиционируется в рекламных кампаниях как «термостат нового поколения», способный экономить затраты на отопление, самообучаться, вступать с хозяином дома в двустороннюю коммуникацию через смартфон или планшет и обладающий еще рядом высокотехнологичных функций.
Этот сайт-одностраничник — пример лендинга с историей. Он предлагает нам некий рассказ, и некоторые его элементы интерактивны: вы, например, можете скроллингом изменять время под термостатом и наблюдать, как он регулирует температуру воздуха в зависимости от времени суток.
При прокрутки страницы вы совершаете нечто вроде путешествия, смотря своеобразную презентацию, во время которой вам показывают блоки текстового и визуального контента, демонстрирующие некоторые особенности «умного термостата» (великолепный способ познакомить целевую аудиторию с функциями продукта).
Он загорается, когда вы входите в комнату
Дизайн страницы очень хорош: много свободного пространства, изящно подобранная гамма, безукоризненная композиция, чередование текстовых блоков с изображениями.
И конечно же, нельзя не упомянуть — ресурс прекрасно оптимизирован под мобильные телефоны и представляет собой замечательный пример товарного лендинга для нескольких товаров из одной линейки.
3. Garmin Fenix
Это еще один пример целевой страницы, действительно рассказывающей историю. Первое, что вы заметите при появлении на ней — она не прокручивается вниз, а только вверх.
Этому есть логическое обоснование: при прокрутке вверх вы наблюдаете подъем человека на вершину горы, и этот персонаж, проходя контрольные точки своего маршрута, останавливается в них, чтобы описать функции оффера (GPS-навигатор, совмещенный с альтиметром, секундомером и еще множеством измерительных приборов) или показать их на видеороликах.
Видео на станице великолепное, стилизованное под короткие документальные фильмы с несколькими действующими лицами. Дизайн страницы также хорош: эффектное использование высококачественных фотографий, оранжевый контрастный цвет, противостоящий почти монохроматической основной гамме страницы, большие пробелы, создающие ощущение простора.
Выше мы проанализировали примеры одностраничников с высокой конверсией, отличающиеся большим своеобразием и узнаваемостью. Но следующие 5 образцов не менее качественные.
На целевой странице Playstation 4 применяется изысканный чистый и строгий дизайн лендинга. Для усиления оффера на сайте задействованы 2 дополнительных канала воздействия на посетителя: помимо основного продукта (очков виртуальной реальности), о котором можно посмотреть видео, кликнув по ссылке Learn More, к продаже предлагаются актуальные игры:
Целевая страница великолепно скомпонована: массив текстового контента разбит на параграфы, каждый из которых имеет свой заголовок и подзаголовок, магнетически действующие на посетителя, тексты чередуются с изображениями, много свободного пространства, каждый параграф освещает выгоду оффера, великолепно подобраны шрифты (и гарнитуры, и цвета).
Все было бы просто замечательно, если бы не непозволительно большое число ссылок на внешние веб-ресурсы и несколько вспомогательных CTA-кнопок. Эти явно лишние элементы могут отвлечь пользователя от конверсионного действия, а переход по внешнему линку может вообще подтолкнуть потенциального покупателя к мысли о покупке Xbox One, чью рекламу он случайно увидит за пределами лендинга Playstation. 😉
Браслет для контроля физической активности Jawbone Up — будь он еще чуточку умней 🙂 — мог бы со всем основанием гордиться своим лендингом, целиком и полностью соответствующим всем требованиям к дизайну современной целевой страницы.
- Слайдер с преимуществами во втором экране лендинга? Есть!
- Анимированные интерактивные элементы? Разумеется!
- Отзывы пользователей о продукте? Сами смотрите!
Единственное замечание — изначально разрабатывавшийся для презентации продукта, теперь когда-то товарный лендинг в качестве основного оффера предлагает приложение для фитнеса, которое отлично сочетается с фирменными трекерами, ссылку на которые можно найти в меню выше:
Вы думаете, что Google Glass есть неповторимое в своей уникальности изобретение? Подумайте еще раз. Правильный ответ: отнюдь нет — аналогичный носимый компьютер есть еще как минимум один, и называется он Recon Jet.
Лендинг этой инновации выглядит как классическое длинное продающее письмо. Замечательно, что видео с демонстрацией продукта помещено в центр внимания посетителя (верхняя часть страницы, сразу под логотипом бренда).
Гораздо хуже, что сразу под видео помещены внешние ссылки на СМИ, оставившие хвалебные отзывы о Recon Jet. Почему бы просто не поставить текстовые цитаты от тех же Time или Wired? Посетитель, ушедший на внешний ресурс — тем более такой захватывающий как The Huffington Post — может ведь и не вернуться назад.
В остальном же — это классический лендинг, сделанный очень качественно.
На товарной целевой странице этого гитарного усилителя от легендарного бренда Marshall в центр внимания посетителя помещается массивное — по-другому и не скажешь — полноэкранное изображение продукта. Серия фотографий, организованных в слайдер, устанавливает с посетителем сильную эмоциональную связь — действительно, эти снимки вроде бы даже передают вес аппарата!
Вполне вероятно, что многие музыканты, увидев эти фото сразу бы захотели подключить гитару к Marshall Hanwell (такой эпизод тоже есть в слайд-шоу). Эмоциональная связь — это хорошо для конверсии, безусловно.
Гораздо хуже, что еще одну сильную, практически неразрывную связь с посетителем устанавливают 2 «липких» CTA-элемента: интерактивный ценник и значок корзины. Вы можете проматывать слайдер влево-вправо или скроллить страницу вниз до упора — и ценник с корзиной от вас не отстанут. И вот еще что — фотографии слайдера настолько привлекательны, что сразу и не догадаешься, что страница все-таки проматывается вниз, и там, внизу, расположен хорошо организованный текстовый контент: технические характеристики, гарантии, цена и условия доставки и т. д.
Однако использование фотографий, повторим, здесь на уровне лучших мировых landing page — или даже выше.
Еще один трекинг физической активности — и еще одна приятная, чистая, стильная целевая страница. Лендинг Withings Pulse — как и страница Jawbone Up — строго следует самым современным тенденциям веб-дизайна: параллактическая прокрутка, «липкое» меню, видеоролик о продукте.
Единственно, что смущает — это странный круглый прогресс-индикатор, выдающий значения от 0% до 100% при прокрутке страницы вниз. Видимо, это какая-то метафора достижения поставленных целей, хотя можно принять этот «циферблат» за индикатор загрузки видео. Но данная мелочь не портит впечатление, которое оставляет хороший лендинг. Продающие одностраничники, примеры которых были рассмотрены выше, в целом тоже подпадают под это определение — незначительные ошибки на них не вредят пользовательскому опыту.
Как лучше оформить товар на лендинге
Вы только что посмотрели 8 феерически красивых целевых страниц. Если вы сомневаетесь, каким образом лучше оформить ваш товар на лендинге, помните: не стоит ставить красоту выше главной цели — конверсии. Если «красота требует жертв» в виде потери лидов и продаж, то вам необходимо поменять приоритеты.
Напоследок, мы предлагаем вам ознакомиться с несколькими правилами создания товарных лендингов от LPgenerator:
1. Не затрудняйте процесс конвертации. На некоторых из перечисленных роскошных страниц приходится потратить много времени на поиск основного CTA-элемента. Ваша цель — генерация лидов и продажи, а не получение приза зрительских симпатий. Размещайте кнопки и формы таким образом, чтобы привлекать внимание посетителей.
2. Видео очень хорошо подходит для демонстрации качеств и функций физических товаров, поскольку точнее всего передает ощущения от взаимодействия с реальным вещественным объектом. Как говорится, лучше один раз увидеть, чем 100 раз услышать: качественно снятый видеоролик на лендинге оправдает все вложенные в него усилия.
3. Старайтесь рассказать историю. Она оказывает большее эмоциональное воздействие, нежели сухие буллеты и абзацы текста. Другой вопрос — убедит ли ваша история завершить просмотр страницы конверсией? Здесь все зависит от ваших навыков копирайтинга.
Вы увидели несколько лучших примеров продающих лендинг пейдж на сегодняшний день. Появились ли у вас новые идеи? Вдохновила ли вас эта подборка на оптимизацию своей целевой страницы или даже на радикальный редизайн? Приступайте к изменениям, однако не забывайте о тщательных тестах.
А если вы новичок в этой области, но очень хотите создать свой первый товарный лендинг с минимальными затратами, то используйте наш конструктор — он полностью интуитивный и не требует специальных навыков разработки. Подобрать бесплатный шаблон для вашей товарной страницы и начать работу с ним можно в Личном кабинете.
Высоких вам конверсий!
По материалам: econsultancy.com
01-11-2013
Правильная структура лендинга 2020: список блоков
Первый экран лендинга
Лендинги могут быть очень длинными. Вот пример посадочной страницы о франшизе Додо Пиццы:

Пример лендинга франшизы
Могут быть и совсем крохотными. При этом у каждого из лендингов, независимо от длины и тематики, есть общий обязательный элемент: первый экран. Это отдельный смысловой блок, выделенный графически.

Небольшой лендинг по продаже курсов английского языка
Вы можете месяцами продумывать путь клиента, формировать доверие и подбирать социальные доказательства.
Заголовок, подзаголовок и надзаголовок
Хороший первый экран отражает не только суть оффера – предложение, но и раскрывает решение проблемы. Послание не должно быть сложным. Понять его нужно с первого взгляда. Для этого на первый экран помещается заголовок.

Пример размещения заголовков
Нет заголовка – нет продажи. Не делайте заголовок интригующим. Так вы не превратите посетителей в клиентов, а только выкинете добрую их половину. Сделайте заголовок максимально простым и понятным, отражающим суть проблемы целевой аудитории.
Подзаголовок – это ответ на вопрос пользователя «Что я получу», либо пояснение заголовка.
Элементы
На первый экран помещается несколько дополнительных элементов. Это название организации, ссылки на социальные сети, контакты, лид-форма и призыв к действию (CTA). Не думайте, что использовать нужно все из перечисленного. Название компании или бренда обязательно.Оно помогает клиентам запомнить рекламодателя.

Пример оформления первого экрана лендинга
Смысл всех перечисленных элементов в том, чтобы позволить части пользователей оформить заказ сразу. «Теплые» посетители не станут изучать лендинг до конца, а позвонят немедленно. Им проще позвонить и получить быстрые ответы, чем скроллить всю страницу в поисках нужных данных. Учитывайте это, разрабатывая структуру продающего лендинга.
Кстати, обратите внимание, на данном примере вместо формы заявки располагается небольшой интерактивный элемент, позволяющий рассчитать стоимость услуг. Такой формат может значительно повлиять на повышение конверсии. Подробнее о его особенностях мы рассказывали в статье про квиз-лендинги.
Логотип
Логотип на лендинге не нужен, только если он никак не сказывается на продажах. Известным же брендам стоит его использовать. Например, Додо Пицце:

Логотип на лендинге
Сразу понятно, какая компания предлагает купить франшизу. Также трудно представить лендинг компании Apple, где нет их фирменного логотипа. Что же касается малоизвестных компаний, то помещать или не помещать логотип на лендинг – дело десятое.
Кнопки соцсетей
Вопрос с кнопками соцсетей спорный, и часто на лендинге от них отказываются. Социальные сети – это внешние ссылки.
Представим, что пользователь попадает на лендинг и загорается желанием купить ваш товар. Доходит до формы заявки, готовится ее заполнить, но видит кнопку перехода в инстаграм. Человек хочет узнать о компании чуть больше и кликает по кнопке. Переходит в соцсеть, листает ленту, читает комментарии, затем смотрит истории и напрочь забывает о покупке.
Небольшой процент подобных сценариев – это уже потерянные заказы и недостаточная прибыль. Не хотите этого? Делайте как здесь:

Пример размещения контактов и формы обратной связи
И в футере, и в остальной части лендинга – только контакты и форма заявки. Никаких лишних ссылок и отвлекающих элементов.
Форма заказа
Чем дороже продукт, тем больше времени понадобится пользователю на размышления. Так, посетитель не примет молниеносное решение о покупке комбайна, даже если он сильно нужен. Учитывайте это, помещая форму заказа на первую страницу лендинга.
Если товар или услуга достаточно простая, то форма заказа уместна. Если большинству клиентов нужно время на подумать, то поместите на первый экран небольшую кнопку «связаться с нами». Сэкономленное место можно отвести на подзаголовок или картинку.
Также это уместно для товаров которые все знают, необязательно делать объемную форму заявки на первом экране, достаточно кнопки.

Оформление первого экрана лендинга по продаже популярного товара
Здесь вместо банальной фразы “связаться” используется призыв к действию “выбрать размер”. Пользователям интересно, насколько большим может быть плюшевое авокадо, а потому они чаще кликают по кнопке.
Реклама
Лендинг должен быть на 100% релевантен рекламе, с которой пришел посетитель. Допустим, вы продаете посудомоечные машины и выделяете две группы ЦА: домохозяйки и холостые мужчины. У вас два креатива под каждую группу. Для домохозяек преимущества – удобство пользования, много режимов и скорость работы. Для холостяков – невысокая цена, экономия времени и надежность машины.
Для каждого сегмента целевой аудитории желательно составить отдельный лендинг с особой структурой, то есть следует использовать мультилендинг. Иначе пользователь не поймет, почему в рекламе было одно, а на сайте об этом ни слова.
Дизайн
Не делайте лендинг слишком сложным, это понизит конверсию. Дизайн должен быть простым и лаконичным. Фон – простой, не затмевающий лид-форму и заголовок. Товар или услуга изображены детально, чтобы у пользователей не возникло вопросов.

Пример дизайна Landing page
Картинка на весь экран отражает суть предложения. При этом заголовок и подзаголовок видны хорошо, форма заказа тоже.
Изображение товара
От картинки, которую вы поместите на первый экран, зависит чуть ли не половина успеха. Структура landing page может быть идеальной, все маркетинговые требования соблюдены, но конверсия при этом на нуле. Причина простая: картинка плохо отражает суть продукта, выполнена в невысоком разрешении, либо и вовсе отсутствует. Большинству пользователей все равно на текст, он хочет визуала. Позаботьтесь об этом.

Пример удачно подобранного изображения для лендинга по продаже и монтажу окон
Оффер
Торговое предложение – это то, ради чего создается лендинг. Он показывает преимущества товара и причины его приобрести. Сделайте оффер простым и понятным. Клиент не должен вчитываться. Всего за пару секунд он должен осознать суть предложения. Вот пример оффера:

Пример оффера
Здесь упор делается на качество. Но есть и другие два критерия: скорость и стоимость. Используйте любой из критериев и поясняйте их в контексте своего предложения. Например:
- Качество. Крепкий итальянский стол из красного дерева.
- Скорость. Доставка мебели в течение суток.
- Стоимость. Скидка 30% на второй товар.
В одном предложении сочетаются максимум две выгоды. Соединять сразу три не стоит, выглядит это навязчиво и неправдоподобно.
Продающий слайдер
На многих лендингах слайдер используется, чтобы показать сразу несколько товаров. Это неправильно. Так нарушается важнейшее правило построения посадочной страницы – «1 продукт – 1 лендинг».
Использовать слайдер можно, чтобы показать один товар с разных сторон. Например, на этом сайте не поместишь одну фотографию щенка. Нужна карусель:

Пример слайдера
Использовать слайдер для перечисления преимуществ не стоит. На большинстве лендингов это работает плохо.
Список выгод
Если на первом экране остается место, то можно поместить небольшой список выгод. Ключевое слово – небольшой. Тут лучше сработают числа:

Пример оформления списка выгод
Не повторяйте выгоды, которые обозначили ранее в оффере. Либо раскройте их чуть подробнее, совместив с другими преимуществами.
Стикеры
Стикеры кажутся необязательным элементом, но часто именно они помогают пользователям принять окончательное решение. Это отличный способ подчеркнуть основную или одну из самых важных выгод, которая поможет клиенту принять решение. В стикере вы можете указать гарантию, скидку, возможность приобретения продукта в кредит, бесплатную доставку или подарок.

Стикеры на лендинге
На скриншоте этого главного экрана в качестве стикера используется убеждение: прекрасный подарок на любой повод.
Типовые ошибки первого экрана лендинга
Мы разобрались, какой должна быть правильная структура первого экрана продающего лендинга. Однако применять все перечисленные элементы нужно с умом. Не допускайте их нагромождения. Если элементов слишком много, то пользователь может запутаться. Одновременно и отсутствие обязательных элементов значительно сократит конверсию. Например, как здесь:

Нет формы заявки
Есть стикер, уведомляющий о немецком качестве, но нет открытой формы заявки.
Еще одна ошибка – слишком много офферов. Не стоит совмещать несколько предложений под разные сегменты аудиторий на одном лендинге. Это не «цепляет» пользователя, с большой вероятностью он покинет сайт.

Награмождение офферов
Еще одна ошибка – плохой дизайн. Вы можете создать отличную схему лендинга с вроде бы высокой конверсией, но дизайн все испортит. Много цветов, плохой шрифт и некачественный фон создадут «информационный шум».

Пример неудачного дизайна лендинга
Это создает впечатление недоработанности, которое влечет догадки о низком качестве рекламируемого продукта.
Тело лендинга
Вы создали идеальный первый экран, теперь нужно позаботиться об остальной части сайта. Все последующие блоки должны убеждать пользователя приобрести ваш товар или услугу.
О проекте
Функция этого элемента – понятно и развернуто рассказать пользователю о том, что же вы предлагаете.

Видеобзор на лендинге часто получается более информативным чем текст
Необязательно это делать в текстовом формате. На многих лендингах размещен короткий видеообзор продукта, который дает более полной представление.
Логично расположить этот блок сразу после главного экрана. Так пользователь убедится, что попал на нужную страницу и ему тут помогут.
Преимущества
Если на главном экране преимущества представлены очень кратко, а то и вовсе отсутствуют, то в остальной части лендинг пейдж список выгод должен быть полным и точным. Сопроводите тексты иконками, фотографиями или простыми иллюстрациями.

Преимущества товара
Не ставьте иконки ради иконок. Они должны быть особенными. Каждый элемент на сайте нужно тщательно продумать, всему нужна своя роль.
Сценарии использования / Ход работ
Сценарии демонстрируют примеры использования продукта или сообщают о том, кому пригодится товар или услуга. Отличайте сценарий от списка выгод. Выгоды – это то, что получит клиент по итогам покупки, а сценарий или ход работ – это то, как заполучить покупку.

Пример сценария
Форма подачи должна быть такая же, как и в списке выгод. Поставьте заголовок, описание и картинку.
ЦА
Необязательно делать блок с описанием целевой аудитории слишком большим. Тут все зависит от особенностей продукта, который вы предлагаете. Вы можете включить в список выгод текст о том, кому пригодится товар или услуга. Можете оформить форму отдельно, как здесь:

Пример описания целевой аудитории для некоторых типов продуктов или услуг
Если вы продаете диван, то не стоит расписывать, что нужен он «семьям, пенсионерам и т.д». Выглядит это глупо. Если же товар необычный, и пользователь может подумать, зачем ему такая покупка, то блок с описанием ЦА лишним не будет.
Тарифы и цены
Цену можно указать на главном экране. Но если там нет места, либо прайс-лист нужно раскрыть чуть подробнее, то поместите на лендинге отдельный блок с ценами. Оформите его максимально просто:

Блок с ценами
Выделите один популярный тариф. Так человеку не придется сравнивать и выбирать подходящий вариант.
Призыв к действию
Призыв к действию должен повторяться на лендинге несколько раз, каждый раз – около кнопки «связаться» или формы захвата. Недостаточно написать «позвоните нам» или «кнопка для связи». Человека это не побуждает, а обязывает. Смените риторику, заинтересуйте потенциального клиента. Вот как здесь:

Пример призыва к действию на странице лендинга
Согласитесь, что фраза «получить деньги» сработает куда лучше, чем «связаться с нами».
Форма регистрации
Форма регистрации повторяется на лендинге 3-4 раза. Первый раз – на главном экране, затем в середине и в конце. Оформите форму в зависимости от того, какую цель преследуете. Если на лендинге продается вебинар, то соберите подписки. Если сайт продает конкретный товар, то ваша цель – получить контакты.

Пример формы регистрации
Чем меньше в форме полей, тем больше конверсий вы получите. На примере выше видно, что рекламодатель требует только имя и телефон. Будь там абсолютно ненужные строки «фамилия», «отчество» или «место проживания» — часть клиентов просто бы отпала.
Отзывы
Впечатления разных людей помогают принять решение. Если другие пользуются и им нравится, то лендингу можно доверять.

Отзывы на лендинге
Самый простой вариант – просто поместите имена и фото клиентов вместе с отзывами. Можно поэкспериментировать и добавить ссылки на посты с отзывом в инстаграм, видеорецензии и пр. Как вы смотивируете клиентов оставить такие отзывы – зависит только от уровня фантазии.
Партнеры
Необязательный элемент для компаний, реализующих маленькие недорогие товары, но важный для крупных рекламодателей. Например, вы поставляете цемент оптом. Укажите, что работали с крупными строительными компаниями.

Блок с партнерами
Видео
Видео – отличный способ сэкономить место на лендинге и описать все преимущества продукта без текстов и фотографий. Естественно, видео должно быть коротким, ярким и продающим.
Видео пригодится, если услугу или товар тяжело описать или представить в виде фотографий. Например, вы продаете щенков. Снимите про них видео, покажите животных с разных сторон.
FAQ
Отличный блок, чтобы сэкономить место на лендинге и закрыть оставшиеся возражения клиентов. Оформляется как список вопросов, при клике по которым пользователь получает исчерпывающий ответ.

Оформление FAQ на лендинге
Заранее соберите все страхи и сомнения клиента, переформулируйте их в вопросы и предоставьте развернутые ответы.
Контакты
Тут все просто: всегда перед глазами пользователя должен быть телефон или электронная почта. Возможно, потенциальный клиент устал листать сайт и хочет наконец позвонить. Не позволяйте ему искать контакты, поместите на самое видное место.
Помимо телефона, группа контактов включает карту, адрес и данные о ИП или юридическом лице.
Команда
Необязательный блок, но хуже точно не сделает. Люди доверяют тем, кого знают, или хотя бы кого видят. Поместите фотографии членов своей команды, их имена и должности.

Сделайте фото команды в одном стиле и разместите их на лендинге
Желательно, чтобы все фотографии были выполнены в одном стиле. Поместить такой блок лучше в конце.
Факты в цифрах
Цифры работают хорошо. Воспринимаются они легко и привлекают внимание. Вот пример их использования на сайте:

Использование фактов в цифрах
Вот только использовать цифры нужно с умом. Например, есть предложение «Поставили 150 тыс. тонн щебенки для 3 тыс. км дорожного полотна за 10 лет». Вызывает ли оно у пользователя какие-то эмоции? Вряд ли, потому что ничего не понятно. Представленные цифры слишком большие, осознать их в реальности трудно. Ситуацию можно исправить так: «Поставим до 10 тыс тонн щебенки всего за 24 часа». У пользователя уже есть представление о необходимом количестве, он сравнивает условия и делает заявку. Вывод – цифры не для красоты, а для клиента.
Сертификаты
Если у вас есть сертификаты, благодарственные письма, грамоты или что-то подобное, то сделайте их скриншоты и поместите рядом с отзывами. Скорее всего, сертификаты никто досконально изучать не будет, но небольшой «вау-эффект» они создадут.
Портфолио
Если у вас есть примеры успешных кейсов или качественно выполненных работ, поместите их на лендинг в формате карусели. Достаточно будет 3-4 фотографий с текстом.
Если вы адвокат, то оформить портфолио можно нестандартным способом. Например вот так:

Пример оформления портфолио для адвоката
Счетчик
Еще один прекрасный элемент, который поможет ускорить оформление заявки. Выглядит он так:

Счетчик на лендинге
Поместить его можно как на главный экран, так и в остальной части. Важно лишь, чтобы рядом с формой заявки.
Всплывающие окна
Пользователь не находит на лендинге ничего интересного, тянется его закрыть, как вдруг выскакивает окошко с индивидуальным спецпредложением. Это последний шанс оставить посетителя на сайте, довести его до оформления заявки. Выглядит всплывающее окно так:

Пример всплывающего окна на лендинге
Некоторые критикуют этот элемент за навязчивость, многих пользователей он и правда раздражает. Проверить, действительно ли он хорошо сказывается на конверсии, можно только путем сплит-тестирования.
Виджет обратной связи
Виджет обратной связи всегда рядом. Находится он в нижнем правом углу. Если пользователь захочет задать вопрос – он просто вбивает его в это окошко.

Виджет обратной связи
Как оформить этот виджет, решать только вам.
Футер лендинга
Футером называют конечную полоску лендинга, самую нижнюю его часть. Футер бывает разных размеров и форм. Основная цель футера – размещение контактов, навигационных ссылок, повторение логотипа и заголовков.

Пример оформления футера лендинга
Наличие футера не считается строго обязательным. Но если вам есть что в него поместить, то оформляйте в общем дизайне сайта. Вот какие элементы могут присутствовать в футере:
- Информация об авторских правах.
- Контакты.
- Условия обслуживания.
- Отзывы и обратная связь.
- Карта.
- Вторичная навигация.
Итак, мы перечислили все главные элементы структуры, которые стоит учитывать при создании лендинга, но пожалуй самым важным пунктом будет проработка первого экрана, этому следует уделить больше всего внимания.
Виды landing page для различных задач в примерах


Чего только не увидишь на тематических форумах: «лендинги уже изжили себя, маркетологи наигрались и хватит, лучше делайте SEO-сайты»! Мое мнение — эти комментарии очень поверхностные. Ведь посадочные страницы бывают разных типов и использовать их нужно, исходя из конкретной маркетинговой задачи.
Ниже представлены 5 типов посадочных страниц с абсолютно разным подходом к обработке входящего трафика. Конечно, эта информация про лендинг пейдж есть в Википедии, но хороших примеров вы там не найдете. Так что добро пожаловать!
CTR-целевые страницы
Самый распространенный тип посадочной страницы, достаточно простой по структуре и целям. Его главная задача — заставить пользователя действовать прямо сейчас (купить, подписаться, загрузить что-то и т.д.).
Это лендинг со всеми характерными деталями: интригующий оффер на первом экране, призывы к действию, большие и яркие кнопки, выгоды в виде триггеров и счетчики времени. Чистая реклама в приятном формате лендинга.


Рис. 1. Пример лендинга в нише «недвижимость». Акция, ограниченная по времени, яркая кнопка, заманчивый заголовок — базовые элементы конверсионного лендинга в одном месте.
Вирусный лендинг
Вы не найдете на таком лендинге зазывающих призывов и открытой рекламы. Весь рекламный контент подается пользователю через интерактив и развлечения. Это могут быть игры, анимация или видео.
Распространяется такой контент в основном через социальные сети самими пользователями. И так, шаг за шагом, играючи, они начинают испытывать доверии к бренду.


Рис. 2. Пример лендинга для социальной рекламы. Забавным контентом пользователи охотно делятся, и только потом задумываются о серьезности темы.
Страницы захвата лидов
Цель такой страницы — получить информацию о потенциальном клиенте. Такие лендинги позволяют собрать информацию о целевой аудитории с помощью небольших анкет и набрать клиентскую базу для e-mail рассылки.
Основная мотивация к заполнению формы — получить подарок или другую выгоду в обмен на свои контакты.


Микросайт
Лендинг такого формата — это полноценный сайт, состоящий из нескольких страниц (но не более 10). Чаще всего микросайты используются в рекламных кампаниях известных брендов. Что привлекает внимание пользователей на таких лендингах? Это качественный фото контент, дорогие видео-ролики и захватывающий интерактив.


Главная страница
Главную страницу в виде лендинга сейчас можно встретить у многих компаний. Страница такого формата позволяет убить двух зайцев: не ставить крест на SEO и в то же время генерировать лиды качественно лучше, чем на обычном сайте.


Теперь вы знаете, какой лендинг идеально подойдет для решения вашей маркетинговой задачи. Любой лендинг из типов, представленных выше, можно отрисовать с нуля в Photoshop и сверстать, либо быстро собрать страницу на конструкторе и получить готовый landing page на Tilda
Есть классные примеры по теме статьи? Присылайте их в комментарии!
Получайте бесплатные уроки и фишки по интернет-маркетингу
Некоторые примеры целевых страниц должны служить предупреждением. Ранее сегодня я искал лучший способ найти предложения на билеты на самолет. Я нажал на один из первых сайтов, которые появились в Google — это казалось многообещающим…
Но домашняя страница была ужасного цвета, а содержимое было нервным и прерывистым, и блоки текста покрывали мой экран. Я не сразу нашел какую-либо полезную информацию, поэтому щелкнул назад, менее чем за две секунды, и перешел на следующую страницу.
Мы все делаем это каждый день: интернет-искателей безжалостны и неумолимы .
Мы ожидаем, что информация быстро, легко и красиво завершит ее.
И мы делаем это суждение в мимолетный момент.
Целевая страница с высокой степенью конверсии приведет к провалу вашей кампании.
Целевые страницы — прекрасная возможность дать вашей аудитории то, что они хотят, на золотом блюде, но если вы преподнесете неправильный подарок или сделаете это неправильно, вы отбросите свой выстрел.Как предприниматель, вы знаете, что каждый клиент слишком ценен, чтобы быть таким одноразовым.
Но вам повезло, : мы собрали эти примеры целевых страниц, поэтому вам не нужно.
Вы должны немедленно утвердить свой авторитет и представить по-настоящему убедительный призыв к действию эффективным и убедительным образом, чтобы поразить ваши лиды. Люди, посещающие вашу страницу, должны , что нужно , что вы предлагаете.
В Proof мы помогаем людям получать больше конверсий и меньше работать.Мы считаем, что хороший бизнес должен быть эффективным, честным и выгодным для обеих сторон. Мы видели, как горстка предпринимателей высшего уровня боролась за заборы и достигла невероятных показателей конверсии с таким отношением.
Мы действительно гордимся ими, и мы очень рады быть частью их пути к успеху. Наше исследование показывает, что только 1% веб-сайтов в мире имеют коэффициент конверсии выше 60%.

Сегодня мы рады сообщить о первом раунде членов Conversion Club, элитной группы, занявшей 1% лучших страниц конвертации на Земле.Все эти участники имеют коэффициент конверсии более 60%, приобрели более 100 конверсий и используют Proof на своем сайте.
Мы собираемся взглянуть на то, что они делают с этими примерами целевой страницы и выяснить некоторые из ключей к их успеху.
18 примеров целевых страниц с конверсиями, которые нас взорвали!
Брендан Бернс из Мастеринг Instagram: CR 61,88%

Брендан использует свой сайт, чтобы предлагать бесплатные онлайн-тренинги по созданию подписчиков в Instagram.Он учит бизнес и социальных авторитетов, как вырастить и монетизировать свои аккаунты в Instagram. На приведенном выше примере с целевой страницей показатель участия составляет 61,88%. Особенности его сайта:
- минимальный фон, яркие акцентные цвета
- стимул дефицита
- выход всплывающее окно
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
Девин Цандер из SMAR7 Apps: CR 92.46%

Девин создал BringTheZander для разработки приложений Shopify, которые помогут пользователям увеличить продажи своего магазина. У него удивительный коэффициент конверсии — 92,46%, и его количество посещений вебинаров исчисляется тысячами. Особенности его сайта:
- минимальный фон, яркие акцентные цвета
- стимул дефицита
- выход всплывающее окно
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
Франк Рокка от Пропульсера: CR 60.5%

Франк специализируется на рекламе в Facebook, чтобы помочь своей аудитории предпринимателей узнать больше об онлайн-коммерции. Его класс достиг коэффициента конверсии 60,5% для более чем 1300 участников. Особенности его сайта:
- минимальный фон, яркие акцентные цвета
- подлинность, показывая фотографию человека
- специальное предложение в правом верхнем углу
Régis Moscardini от Auxois Nature: CR 88.72%

Regis разработал руководство по фотографии дикой природы для других фотографов. В прошлом месяце его руководство было загружено несколько сотен раз, а его целевая страница получила показатель согласия 88,72%. Особенности его страницы:
- минимальный фон, яркие акцентные цвета
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
- Отзывы Цитаты
Нейт Морс из RVing Planet: CR 73.31%

Нейт помогает людям на рынке нового RV пройти полный путь от исследования до покупки нового мобильного дома. С помощью этого бесплатного руководства для покупателей он повысил коэффициент конверсии 73,31%. Возможности его страницы:
- минимальный фон, яркие акцентные цвета
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
- отзывы цитаты
Ким Снайдер от Reverse Your Воронка: CR 60.03%

Ким проводит вебинар для малых предприятий, которые заинтересованы в изучении минимально жизнеспособного маркетинга. Ее коэффициент конверсии в 60,03% от рекламы в Facebook намного превышает стандартную для отрасли степень конверсии в 9,21%. Возможности ее страницы:
- стимул дефицита
- выход всплывающее окно
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
- отзывы цитаты
Трэвис Стивенсон из Wealthery: CR 68.35%

Трэвис запустил Wealthery, чтобы научить предпринимателей использовать Chatbots и другие инструменты SaaS в своих живых вебинарах. Его последняя регистрация в bootcamp привлекла 68,35%. Особенности его страницы:
- стимул дефицита
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
Брэд Мэй из Tackle Trading: CR 85,43%

Брэд — тренер в Tackle Trading, где он обучает людей тому, как лучше торговать и вкладывать свои собственные деньги.Одна из его последних кампаний по регистрации на вебинар имела коэффициент конверсии 85,43%. Особенности его сайта:
Аарин Чунг из Honey Bar Media: CR 64,10%

Aarin предлагает агентам по недвижимости маркетинговые продукты, услуги и веб-сайты. Ее бесплатный онлайн-маркетинг имеет коэффициент конверсии 64,10%. Особенности ее сайта:
- минимальный фон, яркие акцентные цвета
- выход всплывающее окно
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
- Отзывы Цитаты
Ричард Пэйти из воронкообразного двигателя: CR 63%

Ричард предлагает вводную целевую страницу для предпринимателей, которые учатся настраивать свою первую воронку продаж.Сайт аффилированного маркетинга продвигает такие сайты, как Clickfunnels и Samcart, с успешным коэффициентом конверсии 63%. Возможности его страницы:
- стимул дефицита
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
Тим Хан из «Инсайдера успеха»: CR 77,86%

Тим проводит «Успешный инсайдер», курс личного развития для предпринимателей, которые стремятся к ускоренному росту, индивидуальным занятиям и эксклюзивному членству.Уровень участия 77,86% на прошлой неделе принес более 1000 заявок. Особенности его страницы:
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
Рубен Галлардо Лобато из Aprendamos Маркетинг: CR 67,54%

Рубен руководит компанией Aprendamos Marketing, компанией по цифровому маркетингу, целью которой является обучение владельцев бизнеса и предпринимателей наиболее эффективным способам улучшения их работы. Он успешно привлек тысячи регистрантов с уровнем регистрации 67.54%. Возможности его страницы:
- минимальный фон, яркие акцентные цвета
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
Мэтт Гартнер, консультант по электронной коммерции: CR 75,45%

5-дневный конкурс электронной коммерции Clickfunnels компании Matt использует революционную стратегию Clickfunnels, чтобы помочь предпринимателям и владельцам бизнеса, заинтересованным в электронной коммерции, и использовать свою аудиторию для увеличения количества конверсий.Он набрал 75,45% для участия в этом вступительном испытании. Особенности его сайта:
- минимальный фон, яркие акцентные цвета
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
Стивен Сомерс из Marketplace Superheroes: CR 66,45%

Стивен помогает предпринимателям узнать, как извлечь выгоду из бизнес-модели Amazon, и ведет их через процесс создания собственного бренда, продавая товары с нуля.Его обучение вебинару привлекло 66,45% регистрации для участия в прямом эфире, и в нем приняли участие сотни людей. Особенности его сайта:
- стимул дефицита
- выход всплывающее окно
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
- Отзывы Цитаты
Скотт Бапти из Food for Fitness: CR 62,69%

Скотт управляет Food For Fitness, чтобы предоставлять простые, приятные и реалистичные рекомендации по питанию и фитнесу.Его рецепт бесплатных электронных книг собрал тысячи подписчиков с коэффициентом конверсии 62,69%. Особенности его сайта:
- минимальный фон, яркие акцентные цвета
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
- отзывы цитаты
Роб Уорнер из Невидимой КПП: CR 80,89%

Джон помогает растущим агентствам с платой за клик узнать, как получить новых клиентов.Вебинар, состоящий из трех частей, предлагает 23 стратегии привлечения потенциальных клиентов, в которых участвуют сотни посетителей с коэффициентом конверсии 80,89%. Возможности его страницы:
- стимул дефицита
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
- Отзыв цитата
Айман Низам из Riezthelicious: CR 65,78%

Айман дает советы по выпечке кондитерских изделий онлайн и дает советы по онлайн-курсам по Riezthelicious.Форма для подписки по электронной почте, предлагающая рецепт пирожного и коучинг, позволила получить коэффициент конверсии 65,78%. Особенности этого сайта:
- выдающаяся кнопка захвата свинца
- Отзыв цитата
Реелика Шульте из Design Dream Lifestyle: CR 75,75%

Reelika — тренер для других тренеров, занимающийся обучением женщин разработке собственных пакетов, созданию продуктов с пассивным доходом и настройке воронок продаж с высокой конверсией для запуска бизнеса и достижения минимальных усилий.Ее бесплатная загружаемая книга имеет коэффициент конверсии 75,75%. Особенности ее сайта:
- минимальный фон, яркие акцентные цвета
- выдающаяся кнопка захвата свинца
- акцент на прибыль / прибыль
Что общего у этих целевых страниц?
С первого взгляда эти примеры высокоэффективных и высоко конвертируемых целевых страниц сильно отличаются друг от друга. Все они предлагают разные вещи в разных секторах для десятков разных аудиторий.
Но когда мы начали делать заметки, мы поняли, что они делают одно и то же. Поскольку некоторые из этих общепринятых практик, вероятно, приводят к сумасшедшим высоким показателям конверсии предпринимателей, в том, что они делают, должна быть ценность. Вот разбивка:
56% самых эффективных целевых страниц, которые конвертировали, использовали яркие акцентные цвета на минимальном фоне.
Blurgroup, служба корпоративного маркетинга, говорит, что теплые, яркие цвета привлекают внимание. Они, кажется, увеличивают объекты и заставляют их казаться ближе — это отличная тактика для тонкого улучшения маркетинга.
Использование цвета для выделения ваших предложений и призыва к действию привлечет вашу аудиторию к лучшему контенту, а минимальный фон сохраняет пространство чистым и доступным. Как сказал да Винчи, «Простота — высочайшая изысканность».
39% лучших примеров целевой страницы рекламировали дефицит.
Ограничение предложения для увеличения спроса является основным принципом экономики. Даже если спрос на то, что вы продаете, остается постоянным, дефицит увеличит вашу цену.Бриллианты считаются редким предложением с высоким спросом и ростом цен. Мы все верим, что бриллианты невероятно редки.
Но все это основано на маркетинговых уловках De Beers и других крупных алмазных компаний: они позиционировали себя в качестве поставщика высшего уровня на своем рынке, адаптировали свои сообщения для соответствующей элитной аудитории, а затем наблюдали за поступлением денег.
У производителей алмазов есть хранилища алмазов, которых мир никогда не видел, потому что они сводятся к ограничению поставок: пока мы считаем, что существует нехватка, мы будем искать возможность получить то, что хотим, и чувствовать себя невероятно удовлетворенными, когда найдем это.Это фантастическая позиция, если вы хотите больше конверсий.

45% из этих замечательных примеров целевой страницы предоставили отзывы.
Отзывы являются оригинальным социальным доказательством. Люди должны видеть, что они не одиноки. Они чувствуют уверенность в изучении чужого опыта. Простая цитата или две на странице (бонусные баллы, если они от хорошо известной компании) ведут потенциальных клиентов к доверию вам.
Если вы ищете няню, вы, вероятно, предпочли бы нанять любимую няню вашего друга, которой доверяете, прежде чем погрузиться в рекламу Craigslist.Вот отличное руководство к рекомендациям с советами по их легальному и эффективному использованию.
89% лучших целевых страниц были отмечены кнопкой захвата потенциальных клиентов.
Высокоэффективные захваты потенциальных клиентов имеют решающее значение для успешной кампании, но мы часто удивляемся тому, насколько плохо некоторые примеры целевых страниц интегрируют их в свой контент.
Практически во всех этих примерах с высокой конверсией целевые страницы используют четкие, лаконичные сообщения и дизайн, чтобы привлечь свою аудиторию в этот раздел.И это сработало: выдающиеся кнопки захвата свинца приводят к астрономическим показателям конверсии.
28% целевых страниц с высокой конверсией использовали всплывающее окно с намерением выхода.
Возможно, вы уже видели, как на нескольких страницах раньше использовалось всплывающее окно с намерением выхода: как только вы прокрутите страницу, чтобы закрыть вкладку, или нажмете обратно со страницы, на которой вы находитесь, страница оживет с надписью «Эй, подождите !!» сообщение. Существует множество причин, по которым пользователь может покинуть вашу страницу.
Выходные всплывающие окна дают вам возможность сделать последнюю попытку привлечь любую часть вашей аудитории, которая нуждается в повышении конверсий.Возможно, ценовой фактор — ваш самый большой недоброжелатель: вы можете предложить скидку или предложение с добавленной стоимостью. Что бы вам ни понадобилось, всплывающие окна выхода дают вам последний шанс привлечь еще несколько конверсий.

89% лучших примеров целевой страницы делают упор на прибыль или прибыль для клиента.
Это проверенный метод: «БЕСПЛАТНО» — отличный способ продажи. Ценная щедрость заставляет клиентов чувствовать себя приоритетными и приспособленными. Хотя бесплатный контент не привлечет целевую аудиторию, он привлечет широкую аудиторию, в которой содержится ваша цель, и небольшой пример того, что будет дальше, всегда поможет привлечь платящих клиентов.
И, конечно, 100% лучших примеров конвертирования целевых страниц использовали этот один критический метод…
18/18 из приведенных выше примеров самых популярных конверсионных целевых страниц использовали Proof для оптимизации конверсий на протяжении всей кампании. Мы действительно гордимся тем, что Proof делает для развития удивительных компаний, подобных тем, которые мы показали выше. Каждая из этих целевых страниц, которые конвертируют, дает коэффициент конверсии более 60%.

Это ваше приглашение присоединиться к нам и повысить коэффициент конверсии с сегодняшнего дня: присоединитесь к нашему списку адресов электронной почты, приведенному ниже, и вы получите больше удивительных советов по конверсиям и возможность попробовать Proof бесплатно в течение двух недель.И мы хотели бы услышать, что вы думаете после того, как вы отслеживали свои результаты.
Вы принадлежите на этой странице? Присоединяйтесь к нашему новому Клубу конверсий, если коэффициент конверсии вашей кампании превышает 60%.
И вам интересно про Доказательство? Почему бы не попробовать …
Какие еще методы вы используете, чтобы оптимизировать целевую страницу и достичь невероятных показателей конверсии? Скажите нам, что вы думаете в комментариях.
,
Имеет ли значение красота? Что ж, когда дело доходит до дизайна целевой страницы, это может определенно повлиять на восприятие вашего предложения. В конечном итоге, если ваши целевые страницы не выглядят хорошо или не следуют рекомендациям, ваши конверсии могут пострадать.
Целевые страницы, которые хорошо спроектированы, часто конвертируются лучше, чем те, которые нет, и разница может быть существенной. Все сделано правильно, дизайн должен поддерживать текст на вашей странице и работать со всеми другими элементами, чтобы побудить посетителей принять меры.
Но сначала: каковы некоторые передовые методы проектирования?
Ниже мы собрали множество примеров удивительного дизайна целевой страницы от клиентов Unbounce. Но прежде чем поделиться ими, давайте рассмотрим некоторые характеристики, которые мы обычно видим на великолепных страницах:
Они супер-сфокусированы
Хорошая целевая страница имеет только одну цель: предложить посетителям выполнить то действие, которое вы от них хотите, и перерабатывать. Вот почему во многих целевых страницах нет меню или тонны внешних ссылок — вы хотите, чтобы ваш посетитель выполнил призыв к действию, не ушел или не отвлекся.
Они продолжают прокручивать до минимума
Было бы здорово разместить дополнительную информацию о вашем предложении на странице, но посетителей должны иметь все, что им нужно — включая кнопку CTA — без прокрутки в течение дней. Хотя длинные целевые страницы могут преобразовываться в случае сложных предложений, рассмотрите возможность использования лайтбоксов для демонстрации дополнительной информации вместо добавления тонн разделов страницы.
Они используют соответствующие привлекательные визуальные эффекты
Удивительный дизайн требует ярких изображений.Независимо от того, насколько технически ваше предложение (см. Пример Panoply ниже), вам нужно что-то разбить текст. Ваши изображения должны быть привлекательными, актуальными и соответствовать вашему бренду . Они также должны побуждать взгляды посетителей сканировать целевую страницу и выбирать кнопку CTA.
поддерживают постоянный брендинг
Дизайн вашей целевой страницы должен соответствовать вашему внешнему виду , чтобы посетители могли мгновенно узнать его и связать с вашим брендом.Обычно это означает использование той же цветовой схемы и элементов дизайна с вашего общего веб-сайта. Однако это может быть трудная линия, потому что целевые страницы должны отличаться от вашего общего веб-сайта — они, как правило, проще и не включают, например, навигацию. Тем не менее, брендинг и цвета часто остаются неизменными.
Они используют F или Z паттерны
Исследования показывают, что глаз большинства людей перемещаются по сайту в F или Z паттерне . Лучший дизайн целевой страницы обычно принимает во внимание эти шаблоны.Например, наличие вертикального визуального элемента слева с заголовком в верхнем правом углу и кнопкой CTA, расположенной немного ниже справа, позволяет посетителям следовать шаблону F и в конечном итоге смотреть прямо на свой CTA.
Не уверены, что ваш текущий дизайн стимулирует конверсии? Попробуйте наш анализатор целевых страниц Unbounce и посмотрите, как ваша целевая страница получила оценку в девяти различных категориях эффективности.Также само собой разумеется, что красота — это не единственное, что нужно учитывать при оценке дизайна целевой страницы.Вы хотите, чтобы страницы выглядели хорошо, но они также должны конвертироваться. Всегда сочетайте привлекательный внешний вид с некоторыми исследованиями поведения посетителей для создания особенно эффективных страниц.
Именно здесь начинается тестирование. В зависимости от вашей отрасли, мы на самом деле видели, как невероятно простые и понятные страницы работают безумно хорошо — никаких изменений в дизайне не требуется.
И с этим, давайте проверим некоторые красивые проекты!
Лучшие примеры дизайна целевой страницы
1.Индокино
 Изображение предоставлено Индокино. (Нажмите на изображение, чтобы увидеть полную страницу.)
Изображение предоставлено Индокино. (Нажмите на изображение, чтобы увидеть полную страницу.)Если вы создаете красивую целевую страницу, это помогает получить привлекательный продукт, который покрыл Indochino. Страница Unbounce, созданная выше, является примером того, как Indochino предоставляет не только индивидуальные костюмы, но и красивые целевые страницы.
Вот что, по нашему мнению, делает дизайн этой целевой страницы потрясающим:
- Великолепные визуальные эффекты : Если у вас есть привлекательный продукт, покажите его.Здесь мы видим модели костюмов Indochino, а динамическая поза помогает посетителям увидеть, как продукт выглядит в контексте использования.
- Использование пространства : Не менее важно, что посетители имеют всю необходимую информацию без тонны прокрутки. Кнопка CTA видна и сфокусирована. Дизайн этой страницы прост и понятен, но он выполняет свою работу.
- О бренде : текст заголовка приведен шрифтом, похожим на логотип компании, что помогает создать ощущение согласованности бренда.
Страница, которую мы видим здесь, специально создана для мужчин в Калгари и предназначена для того, чтобы побудить их принять участие в автономном режиме. (Хорошо, сначала записаться на прием через Интернет, а затем физически посетить новый демонстрационный зал.) Часть успешного дизайна целевой страницы — это делать предложения, специфичные для определенной аудитории, то, что Индокино освоил.
Эта целевая страница на самом деле , так что адаптированы так, что мелкие детали не имеют смысла для тех, кто не живет в Калгари.Например, вы можете не заметить, что Chinook Center — это торговый центр, но страница предназначена для тех, кто уже знает это.
2. Zola
 Изображение предоставлено Zola. (Нажмите на изображение, чтобы увидеть полную страницу.)
Изображение предоставлено Zola. (Нажмите на изображение, чтобы увидеть полную страницу.)Если вы работаете в свадебной индустрии, например, в интернет-магазине розничной торговли или подарках Zola, вы знаете, что дизайн имеет значение. Пример страницы выше демонстрирует опыт компании в разработке, предлагая простую, элегантную целевую страницу для невест и будущих женихов.
Вот что делает страницу Zola привлекательной:
- Постоянный брендинг : это не сразу видно, если вы впервые, но брендинг Zola использует оттенки голубовато-серого (см. Сердца на логотипе компании).Фон сохраняет эти цвета, а также обеспечивает превосходный контраст для изображений — этот белый свадебный торт нуждается в контрастном фоне, чтобы выскочить.
- Простота : главный сайт электронной коммерции Zola довольно занят. Если целевая страница включает стандартную навигацию, посетители могут отвлекаться, нажимая вокруг, вместо того, чтобы запускать свой реестр, что и является целью страницы. Простота означает, что больше посетителей выполнят действие, а не будут бесцельно бродить по сайту.Эта страница идеально подходит для направления их платных объявлений в качестве способа снижения цены за клик.
3. Lujo
 Изображение предоставлено Lujo. (Щелкните изображение, чтобы увидеть полную страницу.)
Изображение предоставлено Lujo. (Щелкните изображение, чтобы увидеть полную страницу.)Эта целевая страница Z-шаблона, созданная для Lujo специалистами по конверсии в цифровом агентстве KlientBoost, обеспечивает тонну контекста, не перегружая ее. Можно утверждать, что здесь есть два CTA: они покупают коллекцию и и смотрят видео. Луджо сходит с рук, потому что видео представлено так незаметно, как продолжение фотографий продукта.Понятно, что самым важным CTA на этой странице является проверка коллекции шезлонгов.
Вот что нам нравится на этой странице:
- Потрясающие (и непротиворечивые) визуальные эффекты : Мало того, что фотография продукта превосходна, она поддерживает Z-образный дизайн целевых страниц, одновременно усиливая обмен сообщениями бренда. Слоган Луджо гласит: «поставь жизнь на паузу», и все, что связано с визуальными эффектами на этой посадочной странице, усиливает этот брендинг — от солнечной шляпы, лежащей на видеокамере, до туфель на палубе и чая со льдом.Дизайн должен работать рука об руку с обменом сообщениями, чтобы текст и изображения объединялись для создания общего опыта, который имеет смысл. Лужо хорошо справляется с этой целевой страницей.
- Очевидный USP : Прямо под фотографиями Лужо излагает — и с текстом, и с элементами дизайна — три уникальных торговых предложения: бесплатная доставка, пятилетняя гарантия и мастерство Новой Зеландии. Поиск способа втиснуть эти три идеи в дизайн означает, что посетителю, возможно, не нужно продолжать изучать, прежде чем нажимать эту кнопку CTA — они видят эти основные преимущества, и это может заключить сделку.
4. Panoply
 Изображение предоставлено Panoply. (Нажмите на изображение, чтобы увидеть полную страницу.)
Изображение предоставлено Panoply. (Нажмите на изображение, чтобы увидеть полную страницу.)В отличие от некоторых других примеров, инструмент аналитики данных Panoply не имеет особенно привлекательного для визуального представления продукта — я имею в виду, в конце концов, это аналитическое программное обеспечение, а не шикарный костюм. Но целевая страница Panoply (разработанная Directive Consulting) является прекрасным свидетельством того, что дизайн и красота важны даже для технических продуктов и услуг B2B.
Это то, что, по нашему мнению, делает эту красивую (и эффективную) целевую страницу:
- Умные визуальные эффекты : творческое изложение пользовательского интерфейса Panoply тонким (но четким) способом — одна из самых больших побед этой целевой страницы. , Интересные визуальные эффекты всегда важны, даже если продукт не подходит для фотографии.
- Социальное доказательство : Включая отраслевые награды и отзывы от GoDaddy выше сгиба — и делая это таким образом, чтобы соответствовать общему дизайну — еще один замечательный штрих.Посетителю не нужно заходить на целевую страницу, чтобы узнать, что эксперты отрасли доверяют Panoply.
5. Ежедневный сбор урожая
 Изображение предоставлено Ежедневным сбором урожая. (Нажмите на изображение, чтобы увидеть всю страницу.)
Изображение предоставлено Ежедневным сбором урожая. (Нажмите на изображение, чтобы увидеть всю страницу.)Использование изображений, чтобы вызвать сильную эмоциональную реакцию, не может быть проще с любым продуктом, чем с едой. (Люди просто нуждаются в одном взгляде, чтобы сказать, хотят ли они что-то положить в рот.) К счастью, у Daily Harvest есть великолепная линия здоровых закусок, и они сделали сильный выбор дизайна, чтобы продемонстрировать это на этой площадке. стр.
Вот что нам нравится на этой странице:
- Анимированные изображения : Daily Harvest могла бы легко использовать статичное изображение одного из своих смузи, но бренд продвигается на шаг вперед. Этот анимированный выстрел героя привлекателен — смузи выглядит как то, что я мог бы иметь прямо сейчас, если бы не этот проклятый экран компьютера, — и инструкции GIF помогают мне сразу понять, как работает этот сервис.
- Примеры продуктов : остальная часть целевой страницы содержит множество прекрасных изображений продуктов.Одно дело сказать мне, что у вас огромный каталог питательных угощений, другое — показать мне реальные примеры блюд, которые я могу заказать после регистрации.
6. Великие
 Изображение предоставлено Великими. (Щелкните изображение, чтобы увидеть полную страницу.)
Изображение предоставлено Великими. (Щелкните изображение, чтобы увидеть полную страницу.)Мода — это социальная идентичность, и для брендов важно демонстрировать атрибуты, которые потребители хотят приписать себе: такие вещи, как подлинность, качество и , крутые .Эта целевая страница для бренда обуви Greats (созданного WITHIN) делает прекрасную работу по созданию бренда через дизайн, в то же время побуждая посетителей переходить на новую страницу.
Вот почему мы думаем, что это (о нет, не говорите это) «великолепный» пример оформления целевой страницы:
- Потрясающее видео : Вся эта целевая страница довольно гладкая, но что действительно поражает о парке видео чуть ниже сгиба. Стильный стиль анимации не только выглядит потрясающе, но и дает Greats возможность проработать свое уникальное торговое предложение — по одной строчке за раз.Проверьте это на YouTube ниже.
- Правило трех : Великие применяют правило трех во всем этом макете, делая заявления о преимуществах как визуально яркими, так и легко усваиваемыми.
- Отзывчивый на мобильные устройства : эта целевая страница выглядит так же хорошо на мобильных устройствах, как и на настольных. Учитывая, что, по прогнозам, к 2021 году на долю мобильных устройств будет приходиться 54% всех продаж электронной коммерции, никогда не было так важно сделать приоритетом постоянных потребителей.
7. Unbounce
 Изображение предоставлено Unbounce. Эй, это мы! (Нажмите на изображение, чтобы увидеть полную страницу.)
Изображение предоставлено Unbounce. Эй, это мы! (Нажмите на изображение, чтобы увидеть полную страницу.)Если мы сами так говорим, эта последняя целевая страница нашего бренда великолепно показывает, а не рассказывает. Мы все были вынуждены замедлить работу сайтов и сразу же уйти — но что это значит для маркетологов? Конечно, мы могли бы объяснить с кучей текста, но анимация в правой части этой страницы действительно проясняет, почему необходимо быстро загружать целевые страницы.Дизайн этой целевой страницы соответствует эффективному F-образцу, и трудно отвести взгляд от снижающегося коэффициента конверсии в анимации.
Вот что, на наш взгляд, выглядит великолепно:
- Анимация : Время загрузки целевой страницы не просто показать в статическом изображении (как мы обнаружили), но это становится очевидным после добавления анимации.
- Визуальная иерархия : встраивание наиболее важной информации в этой анимации в общий макет F. помогает посетителям читать.Анимация — и визуальные эффекты, которые она содержит — помогает сделать то, что в противном случае могло бы быть довольно скучной целевой страницей, более динамичным и привлекательным.
- Текстовые функции : мы заполнили эту целевую страницу статистикой, чтобы подтвердить наши заявления о медленной загрузке страниц, и мы хотим, чтобы эти цифры появлялись так, чтобы они часто выделялись жирным шрифтом. Если на целевой странице достаточно текста, разбейте его на отдельные абзацы и выделите необходимую информацию жирным шрифтом. Это упрощает сканирование посетителей и принятие мер.
В конце концов, когда речь заходит о создании красивых и эффективных целевых страниц, речь идет о сочетании чувства дизайна с пониманием того, как люди ведут себя при просмотре веб-страниц. Когда вы разрабатываете свою следующую целевую страницу, получите лучшее из обоих миров, наблюдая за размещением CTA, подбирая фотографии и визуальные изображения продуктов, подбирая баланс текста заголовка и следя за тем, чтобы элементы дизайна выглядели хорошо и стимулировали конверсии.

Более великолепные примеры целевых страниц (связанный контент)
Если вы все еще не чувствуете вдохновения после всех этих великолепных примеров, у нас есть еще больше построенных на Unbounce целевых страниц, чтобы похвастаться. (Что мы можем сказать? Наши клиенты действительно хороши в .) Взгляните на некоторые из особенностей ниже:
- Доказательство в пудинге. Узнайте о коэффициентах конверсии, полезных советах и более красивом дизайне, прочитав 12 страниц с высоким уровнем конверсии (которые заставят вас желать, чтобы их построили, Эм).
- Все еще не чувствуете это? Мы тебя прикрыли. Вы найдете массу идей и новых идей для целевых страниц в разделе Примеры лучших целевых страниц, которые вы должны сохранить для своего файла смахивания.
- Иногда создание целевых страниц для ваших мобильных кампаний — совершенно другая игра. Вот примеры мобильных целевых страниц, которые полностью сбивают ваши носки.
- Наконец, если вы рекламируете приложение для iOS или Android, посмотрите эти невероятные примеры целевых страниц для мобильных приложений, прежде чем приступить к созданию своих собственных.
Этот пост был обновлен в 2020 году.
Что такое целевые страницы? Целевая страница — это страница, на которую посетитель попадает на ваш сайт после нажатия на объявление (например, текстовое объявление в Google или медийное объявление). Неопытные маркетологи часто направляют весь свой PPC-трафик на свою домашнюю страницу, но это может быть большой ошибкой. Конкретные целевые страницы, адаптированные к различным предложениям, имеют важное значение для обеспечения высокого качества обслуживания посетителей и конверсий с целевым сообщением, соответствующим потребностям каждого пользователя.
Но не просто проверяйте лучшие практики целевой страницы. Что делает отличной целевой страницей ? Как вы можете сделать потрясающие целевые страницы, которые могут похвастаться нестандартными показателями конверсии? Мы проведем вас через то, что вам нужно знать, чтобы это произошло.
, прежде чем построить целевую страницу
Прежде чем создавать свою целевую страницу, сначала спросите себя…
1. Какова цель? В идеальном мире, что бы сделали посетители, достигнув вашей целевой страницы? Будут ли они что-нибудь купить? Заполнить форму? Подпишитесь на рассылку? Скачать электронную книгу? Отбросить в сторону клавиатуру, разбить губную гармошку и сыграть в блюзовую трещину? Первым шагом для любой стратегии является определение целей.(Вы должны определить конверсии, прежде чем сможете отслеживать конверсии.)
2. С кем я соревнуюсь? На самом деле это три вопроса: с кем я соревнуюсь, как они преуспевают, и как я могу скопировать их успех? Подражание — это самая искренняя форма лести, поэтому, если ваши конкуренты делают что-то, что работает, вы должны пойти дальше и поступить так же. Они будут вам благодарны (хотя это не обещание …)!
Вы можете попробовать Кирби. Можешь попробовать.
3. Кто моя аудитория? И каковы их надежды, мечты и чаяния? Как бы глупо это ни звучало, в какой-то степени это правда — чем лучше вы понимаете свою аудиторию, тем больше вы можете удовлетворить их желания и потребности. Если вы не знаете, кто ваши идеальные клиенты, будет очень сложно написать убедительную копию в голосе клиента. Так что возьмите в голову своей аудитории, в стиле Ганнибала Лектера.
4. Как они попали на мою целевую страницу? Подумайте об изменении вашего сообщения в зависимости от того, откуда приходят ваши пользователи — для пользователей, которые пришли на вашу целевую страницу, пришедшую из Google, может подойти другое сообщение.из твиттера или фейсбука. Компании с большим количеством целевых страниц (более 30) генерируют в 7 раз больше потенциальных клиентов, чем те, у кого их всего несколько, поэтому нельзя отрицать их ценность. В идеале вы хотите настроить целевую страницу для каждой группы объявлений, но это довольно трудоемкая операция, поэтому начните, где сможете. Попробуйте начать с одной настраиваемой целевой страницы на кампанию и добавьте ее для отдельных групп объявлений, если позволяют ресурсы.
Как сделать большие целевые страницы, которые конвертируют
Теперь, когда мы рассмотрели фундаментальные вопросы перед страницей, давайте обсудим, как сделать потрясающими, убедительных целевых страниц.Вы также можете проверить эпизод подкаста на эту тему! Глава к цели подкаст Talk 13: Анатомия целевой страницы.
Великих целевых страниц…
Короткие, сладкие и беспорядочные. Целевая страница должна предлагать всю необходимую информацию, но не настолько, чтобы подавлять (и, как следствие, отгонять) посетителя. Предоставьте необходимую информацию, которая заинтересует вашу аудиторию и ничего более (ознакомьтесь с этим постом для вдохновения на целевой странице).
Обеспечить высококачественный контент, который внушает доверие. Мы только что обсудили, как вы не хотите душить посетителей, но это не значит, что вы должны быть дешевы с вашим контентом — напротив, предлагайте богатый и полезный контент, если он актуален. Хороший, уверенный контент внушает доверие.
Все дороги ведут в Рим. Великолепные целевые страницы внимательно следят за всеми путями входа и выхода с их страницы. Важно ограничить количество точек выхода (в данном случае гиперссылок), покидающих вашу страницу.Цель состоит в том, чтобы направить посетителей по желаемому пути, и если ссылки служат отправной точкой от воронки, их следует использовать с осторожностью.
Другой, более вкусный вид воронки. (Изображение из Держатель концессий )
Упростите конвертацию. Цель состоит в том, чтобы максимально упростить конвертацию посетителей, предоставляя как можно меньшее расстояние и как можно меньше барьеров между точками А и В. Следующий шаг всегда должен быть очевидным.Эта стратегия варьируется в зависимости от того, какое желаемое вам преобразование. Если это форма представления, сделайте это неотразимым кусочком глазного леденца. Если он загружается, сделайте кнопку, которую просят нажать.
Имеют безупречный дизайн. Информационная архитектура вступает в игру здесь, так как важно, чтобы целевая страница имела четкий, четкий дизайн, позволяющий отвечать на все вопросы без каких-либо новых. Навигация должна быть очевидной и простой, должна быть предоставлена вся необходимая информация, и ничто не должно быть между посетителем и конверсией (иначе всплывающих окон!) Если это вообще возможно, посетители должны иметь возможность конвертировать в один клик.Пусть каждый дополнительный щелчок давит на вашу совесть, как сердце, бьющееся под доской.
Очень крутая иллюстрация сердца-повествования от Даниэль Горовиц .
Иметь четкий призыв к действию. Призыв к действию может присутствовать в тексте заголовка, а также в тексте кнопки (пример: «отправить» или «загрузить бесплатное руководство по маркетингу»). Не должно быть никаких сомнений относительно того, какие дальнейшие шаги необходимы — сообщите своим посетителям, что именно вы хотите, чтобы они сделали, в большом, жирном тексте.Для Kajabi изменение текста кнопки «Посмотреть планы и цены» на «Начать сегодня» увеличило конверсию на 252%!
Создание привлекательных заголовков. Большинство хороших целевых страниц используют основной заголовок для подтверждения предложения и подзаголовок для более подробного объяснения или ценностного предложения (иначе, почему ваше предложение удивительное). Примером может быть «Бесплатная электронная книга по маркетингу Facebook (заголовок)». Узнайте, как получить больше подписчиков, лайков и активности от наших маркетинговых гуру (подзаголовок).«Вы увидите множество замечательных заголовков целевых страниц в наших примерах ниже, и вы увидите, что некоторые инвертируют это так, что ценностное предложение является заголовком.
Содержит привлекательную копию. Kiss Metrics предлагает использовать специальные «гипнотические» слова для входных посетителей. Использование слова «вы» делает вашу копию чувствительной для посетителей и позволяет вести интимный разговор. Слово «представьте» побуждает читателей визуализировать использование вашего продукта и увеличивает желание. Включение слова «потому что» объясняет посетителям, почему они должны предпринять конкретные действия.Попробуйте эти сногсшибательные слова на своей целевой странице.
Сделайте это о посетителе. Не надоедайте посетителю, рассказывая слишком много о себе (это правило может относиться ко многим сферам жизни). По правде говоря, посетители не заботятся о ваших целях или ваших устремлениях. Они только высматривают # 1. Продемонстрируйте , что вы можете сделать для них и как вы можете улучшить их жизнь. Мы эгоистичные существа в конце концов.
При необходимости используйте видео. Видео целевые страницы могут сделать сложные продукты более доступными и одновременно развлечь ваших посетителей.
Имейте отличное предложение. Самый простой способ получить конверсию — просто получить невероятное предложение. Убедитесь, что ваше предложение достаточно заманчиво для пользователей, и что это то, чего они действительно желают. Передайте, почему ваше предложение рушится, и вы готовы идти.
Легко сканировать с первого взгляда. Абсолютно важно, чтобы вы, посетители, могли быстро понять суть вашего предложения. Предполагается, что у вас есть около 8 секунд, чтобы убедить пользователей остаться на вашей странице, поэтому ценностное предложение должно быть быстрым и убедительным.При создании целевой страницы упростите сканирование, выделив основной пункт в заголовке, используя подзаголовки и маркеры для дополнительной информации. Используйте шрифты и цвета для обозначения информационной иерархии. Как отмечает Якоб Нильсен, посетители вашей страницы — дикие, безумные животные, которые ищут быструю еду, так что подавайте ее быстро!
Содержит соответствующие, качественные изображения. Яркие, привлекательные изображения делают страницу более привлекательной и удобной для пользователя. Попробуйте добавить визуальные подсказки, чтобы подсказывать посетителю, что ему следует делать дальше.Вы можете пойти очевидным путем со стрелками или попробовать что-то более тонкое, например сделать яркую кнопку в фокусе страницы.
Выглядят великолепно и ведут себя стильно. Внешний вид может быть не всем, но он действительно имеет значение для дизайна целевой страницы. Почему привлекательный мужчина может сразиться с женщиной, используя ту же самую линию, которая могла бы назвать менее эстетически приятного парня «ползучим»? Правда в том, что, несмотря на то, что мы учим детей, внешность меняет восприятие. Ваша целевая страница не должна выглядеть ужасно, она должна быть супер стильной.Если посетительница — цыпочка в баре, вы хотите ее удивить и забрать домой … для захватывающей игры в скрэббл!
Подберите соответствующий текст объявления. Большие целевые страницы используют те же ключевые слова, что и текст объявления PPC — связь должна быть очевидной, и непрерывность заверяет посетителей, что они на правильном пути. Не отправляйте кого-либо на страницу о палатках для кемпинга, если ваша реклама была о спальных мешках. И не отправляйте их на общую страницу и не заставляйте их искать продукт, который они искали.
Попросите только ту информацию, которая им нужна. Чем больше полей вы просите посетителей заполнить в вашей форме, тем меньше у вас шансов заполнить ваше предложение. Если для вашей конверсии требуется форма, получите минимум того, что вам нужно — вы всегда можете запросить дополнительную информацию на странице благодарности, когда дело будет сделано. Хотя у большинства пользователей нет проблем с предоставлением их имени и адреса электронной почты, запрос информации о телефонных номерах и дате рождения может привести к тому, что ваш показатель падения возрастет до 50%.Эмпирическое правило не должно включать более семи полей в вашу ведущую форму на целевой странице.
Используйте цвет в своих интересах. Любой ученик, знакомящий с искусством, может объяснить силу цвета, которая влияет на восприятие человека. Пикассо не прошел голубую фазу, потому что он был таким счастливчиком.
Это похоже на картину того, кто любит жизнь?
Книги по дизайну интерьера часто предлагают разные цвета для разных комнат и настроений — красный цвет для столовой, чтобы вдохновить на динамичный разговор, желтый для веселой, расслабленной кухни.Эта же теория цвета должна быть реализована в дизайне вашего сайта. Многие маркетологи утверждают, что определенные цвета кнопок, такие как зеленый или красный, увеличивают конверсию целевой страницы, но в конечном итоге вы хотите сосредоточиться на контрасте цвета кнопки по сравнению с цветом фона. У Пола Олислагера есть хорошее руководство по кнопкам CTA, которое стоит проверить. Проверьте различные цвета, размещения и размеры, чтобы увидеть, что работает!
Иметь кнопки обмена. Многие люди более чем рады сообщить о недавней покупке или поделиться ресурсом, который они нашли полезным.Добавление кнопок «Поделиться» увеличивает ваши шансы на распространение контента в социальной сети, и великолепные целевые страницы щедро используют эти кнопки. Также разумно добавлять социальные кнопки на страницу благодарности, поскольку пользователи с большей вероятностью поделятся вашим отличным предложением с другими после того, как они зарегистрируются. В качестве дополнительного бонуса, показ ваших «лайков» и подписок может также служить подтверждением из уст в уста.
Показать восторженные отзывы. Из уст в уста была и всегда будет движущая сила успеха.Виртуальные из уст в уста представлены в виде лайков, +1 и онлайн-отзывов клиентов (желательно из надежных источников, таких как крупные бренды). Если в прошлом ваш бизнес получал некоторые блестящие комплименты, обязательно продемонстрируйте их.
Мобильные дружественные. Наличие сайта, который хорошо работает на мобильных устройствах, может удвоить ваши конверсии. Если вы хотите узнать больше, ознакомьтесь с нашим руководством по созданию мобильных веб-сайтов.
Последующая страница благодарности. Страница благодарности — отличный способ направить посетителей к другим связанным материалам на вашем веб-сайте, которые могут их заинтересовать. Предоставление этой дополнительной информации на начальной целевой странице было бы отвлекающим фактором и могло бы заставить посетителей отказаться от конверсии. , Однако теперь, когда вы заключили сделку, страница благодарности является идеальным местом для предложения сопутствующих продуктов, руководств и информации, которая может оказаться полезной для вашей аудитории, или ссылок на другие части вашего сайта, такие как блог вашей компании.
Трансляция своих сигналов доверия. Сигналы доверия , такие как логотипы известных компаний, с которыми вы ведете бизнес, награды, которые вы получили, и ассоциации, в которых вы участвуете, создают доверие у посетителей. Великолепная целевая страница делает ставку на комфорт и ободряет посетителей, чтобы они могли уверенно переходить.
быстр как Ferrari. Скорость важна, поскольку время загрузки оказывает огромное влияние на показатель отказов.Отличная целевая страница построена как пуля, так что возьмите свой секундомер и заставьте свою целевую страницу двигаться в здоровом клипе. Сократите время загрузки, не увеличивая размер файлов изображений, используя инструменты кэширования и используя быстрый веб-хостинг (некоторые из них работают намного быстрее, чем другие).
Фото Джейсон Гулдинг
Прошли много раундов A / B тестирования. Тестирование и исправление — это то, как мы учимся и совершенствуемся.A / B-тестирование вашей целевой страницы (настройка отдельных элементов и просмотр их работы в сравнении с предыдущими настройками), вероятно, является наиболее мощным инструментом для создания превосходных целевых страниц. Не уверен, где начать? Сигнал против шума обеспечивает хороший пример хорошего А / Б тестирования, который легко читается. Есть всегда что-то, что вы можете улучшить, так что никогда не прекращайте тестирование!
Относитесь к посетителям как к диким животным. Звучит безумно, но это правда — посетители вашей страницы — неистовые существа, которые ищут быструю и легкую еду.Они имеют ключевое значение, чтобы сделать вашу страницу легко сканируемой с вашей основной точкой в заголовке, используя подзаголовки, маркеры и различные шрифты и цвета для обозначения иерархии информации.
Включено отслеживание конверсий. В WordStream мы много говорим о важности отслеживания конверсий, и это одна из лучших практик, которую мы поддерживаем в нашем новом Landing Page Grader. Убедитесь, что вы правильно настроены на отслеживание работы ваших страниц. В противном случае вы будете тратить деньги в темноте.
21 Примеры Великих Целевых Страниц
У нас есть несколько примеров отличных целевых страниц, чтобы лучше проиллюстрировать, что делает успешную целевую страницу источником конверсий.
Short Stack помогает компаниям организовывать и управлять рекламными акциями Facebook и другим пользовательским контентом Facebook. Посмотрим, что здесь хорошо выглядит.
- Цвета яркие и хорошо сочетаются друг с другом
- Эта страница является чистой и незагроможденной с минимальным текстом, но все еще объясняет ценностное предложение
- Содержит кликабельное видео для более подробного объяснения Short Stack
Проверьте этот пост для более подробных советов на целевых страницах Facebook.
Gift Rocket — еще один сайт с мощной целевой страницей. Что делает Gift Rocket правильно?
- Сильный графический элемент привлекает внимание
- Заголовок объясняет в нескольких коротких словах, что такое Gift Rocket — все о
- Меньшие маркированные информационные фрагменты под заголовком легко сканируются
- Кнопка CTA понятна и легко нажимается
- Социальные кнопки присутствуют
- Более подробную информацию можно найти, прокрутив ниже сгиба .
- Сигналы доверия и отзывы существуют ниже сгиба
Kiss Metrics есть настраиваемая целевая страница для посетителей, заинтересованных в своем наборе маркетинговых инструментов.Что здесь работает?
- Четкий заголовок, объясняющий предложение и ценностное предложение
- Минималистская форма, запрашивающая только адрес электронной почты
- Яркая яркая кнопка
- Хост сигналов доверия
(описанный в нашем руководстве по инструментам управления социальными сетями) — еще один пример мощной целевой страницы. У этого есть несколько элементов, которые действительно работают в его пользу, такие как:
- Сильный заголовок, объясняющий, что такое Social Sprout, без всякой ерунды.
- Визуально привлекательный дизайн, который подчеркивает эстетику, присутствующую в самом программном обеспечении с помощью снимков экрана
- Отзывы присутствуют в нижней зеленой полосе
- Зеленая пробная кнопка расположена по центру и доминирует на странице, с заманчивым CTA и примечанием «кредитная карта не требуется» под кнопкой для дополнительного поощрения.
С программным обеспечением, похожим на Social Sprout, HootSuite — еще один веб-сайт, который имеет мощную целевую страницу, хотя и использует другой подход.Это работает хорошо, потому что это:
- Обеспечивает возможность входа в HootSuite с другими доверенными сетями, что означает, что посетителям не нужно будет заполнять столько полей формы, поскольку большая часть информации предоставляется при входе в систему .
- Подчеркивает, что программное обеспечение можно бесплатно начать с
- Он имеет сигналы доверия и отзывы, которые очень очевидны и заметны
Подход Pinterest отличается тем, что не тратит много времени на объяснение того, что такое Pinterest, поскольку они могут предположить, что большинство людей уже слышали о них.Вместо этого каждый раз при посещении сайта показывается другой пример ценности Pinterest с более широким объяснением Pinterest (найдите и сохраните все, что вас вдохновляет), которое находится ниже основного заголовка. Что Pinterest делает прямо здесь?
- Легко начать — просто нажмите одну из двух кнопок
- Pinterest подчеркивает, как легко зарегистрироваться, заявив, что это займет всего 45 секунд
- Использование базы пользователей в качестве фактора доверия. Любой сайт с 25+ миллиардами созданного пользователями контента должен делать что-то правильно
Airbnb позволяет легко арендовать дома или комнаты у людей по всему миру в условиях все более ориентированной на акции экономики.Что здесь хорошо выглядит?
- Соблазнительные фотографии, которые сразу же радуют посетителей перспективой путешествия
- Короткие, простые формы ввода, которые позволяют посетителям сразу найти места для проживания
- На этой странице мало что происходит, кроме функции поиска по месту назначения / регистрации, поэтому посетители не будут потеряны или перегружены
Lyft — альтернатива Uber для совместного использования.
- Выделяются конкретные, конкретные цифры в заголовке, где естественным образом нарисован глаз
- Использует схему дизайна F-шаблона для привлечения посетителей сайта внизу страницы, где они могут конвертировать
- Не перегружает посетителя сайта слишком большим количеством копий
- Кнопка CTA отчетливо выделяется на монохроматическом фоне
Constant Contact — это программное решение, которое помогает малым предприятиям проводить маркетинговые кампании по электронной почте.
- Облегчает преобразование super — все, что требуется, это адрес электронной почты Кнопка
- CTA гарантирует посетителю сайта, что конвертация не будет стоить ему или ей денег
- Хотя копия недостаточна, она отправляет очень заманчивое сообщение
LeanBox продает интеллектуальные холодильники на рабочем месте, которые используют машинное обучение, чтобы определить, какие предметы нравятся сотрудникам больше всего.
- Кратко затрагивает общую болевую точку в заголовке
- Короткое анимированное видео дает посетителям сайта интересный способ узнать больше
- Цитата из общенациональной газеты обеспечивает сильное социальное доказательство
- Форма не слишком длинная, поэтому конвертировать сравнительно легко
Wix помогает частным лицам и компаниям создавать простые, красивые веб-сайты.
- Минимальная копия позволяет невероятно легко понять, что предлагает Wix
- Посетителям сайта не нужно предоставлять какую-либо информацию для начала работы
- Кнопка CTA расположена по центру и отчетливо окрашена
- Пример встроенной целевой страницы позволяет посетителям сайта представить, что они могут создать
Blue Apron — это служба подписки на продукты питания, которая доставляет ингредиенты прямо к дверям потребителей.
- Заголовок адресует общую болевую точку отсутствия времени, необходимого для приготовления хорошей еды
- Кнопка CTA предлагает определенную скидку И копия прямо под ней создает дефицит
- Таблички справа и слева от кнопки CTA соблазняют посетителей сайта возможностями
- Нижняя половина страницы демонстрирует простоту процесса
Flock — это приложение, которое облегчает общение между сотрудниками, работающими в одной компании.
- Заголовок указывает на необходимость централизованного и эффективного общения на рабочем месте \
- Subhead подчеркивает разнообразные функциональные возможности, доступные с приложением
- Только с одним информационным полем преобразование не может быть проще
Squarespace, как и Wix, помогает частным лицам и предприятиям создавать веб-сайты.
- Гладкий креатив и минималистичная копия для очень приятного визуального опыта
- Заголовок копии устанавливает отраслевой авторитет
- Посетителям сайта не нужно предоставлять какую-либо информацию перед началом работы
- Пример встроенного сайта приглашает посетителей сайта представить свои возможности
Shopify продает программное решение, которое помогает частным лицам и предприятиям создавать интернет-магазины для своих веб-сайтов.
- Заголовок и подзаголовок лаконично и точно соответствуют намерениям посетителя сайта
- Визуальное объявление показывает 1) что клиенты Shopify имеют возможность создавать и 2) что магазины Shopify работают на всех устройствах
- Относительно длительный период бесплатного пробного предложения заманчиво
- Требуется только адрес электронной почты, чтобы начать процесс
Trendy Butler — сервис подписки на одежду, использующий машинное обучение для индивидуализации гардеробов потребителей.
- Заголовок выделяется специальным предложением
- F-шаблон дизайна направляет взгляд посетителя сайта на кнопку CTA
- Подзаголовок усиливает болевую точку, которую решает Trendy Butler
- Информация не требуется, чтобы получить мяч катится
Harry’s — это служба подписки на туалетные принадлежности, которая обеспечивает потребности потребителей в бритье по дому.
- Заголовок затрагивает чувство права посетителя сайта
- Подзаголовок гарантирует удобство по требованию, которое требуется потребителям
- Минимальная копия позволяет изображениям продуктов обеспечивать обмен сообщениями
- Невероятно легко конвертировать
Exact Data предоставляет программное решение, которое размещает маркетинговые данные предприятий в централизованных местах.
- Обратный отсчет до конца специального предложения создает ощущение срочности
- Наиболее заметная часть заголовка отражает то, что ищет посетитель сайта
- Резкий контраст между цветом фона и цветом кнопки CTA
- Форма не требует много информации
Smart Sheet помогает частным лицам и предприятиям максимизировать эффективность с помощью программного решения для планирования.
- Заголовок немедленно соответствует цели посетителя сайта
- Требуется только адрес электронной почты, чтобы начать бесплатную пробную версию
- Статистика клиентов и логотипы обеспечивают мощное социальное доказательство
Bloomsy Box — это служба подписки для дома и сада, которая доставляет отобранные цветы к дверям потребителей.
- Шикарная фоновая фотография придает посетителю настроение на покупку
- Subhead удовлетворяет спрос на устойчивые решения
- Предоставляет экономящую время вторую кнопку CTA для тех, кто пытается купить подарок
Учимся на лучших и худших целевых страницах в Интернете При серфинге в чудесной паутине целевые страницы есть везде — и хорошие, и плохие. Сегодня мы собираемся показать примеры реальных целевых страниц, так что приготовьтесь к захватывающему дух блеску и жалким чудовищам.
Прежде чем мы начнем, важно помнить, что целевые страницы — это не , а только о самой странице.Процесс вступает в игру — что посетители нажимали, чтобы попасть на вашу целевую страницу? Если это была реклама, что она сказала? Если это была новостная рассылка, на какие ссылки они нажимали? Процесс «посадки» и движение через воронку так же важны, как и дизайн физической страницы.
В духе конкурентного анализа я потратил некоторое время на поиски в Google и сравнивал лучшие и худшие целевые страницы, которые я видел для этих поисков в Google. В этом посте мы собираемся оценить и оценить несколько примеров целевых страниц из каждого поиска Google, а также взглянуть на некоторые инновационные дизайны целевых страниц, которые нарушают форму.
[ОТНОСИТЕЛЬНО: Хотите увеличить конверсию? Вот как их утроить ]
Примеры целевой страницы Поиск # 1: «Комплект для освещения фотографии »
Давайте посмотрим на целевые страницы, которые мы находим, когда ищем «комплект фотографического освещения».
Первый пример целевой страницы взят из Kaezi.
Эта целевая страница Kaezi выглядит великолепно — она показывает мне набор студийных световых комплектов, которые могут меня заинтересовать, и я могу щелкнуть отдельный набор для получения более подробной информации.В левой навигационной панели также есть несколько соответствующих связанных категорий, которые меня также могут заинтересовать. В целом, дизайн чистый, и я вижу кнопки «добавить в корзину» над сгибом.
Оценка: B +
Далее идет посадочная страница комплекта осветительных приборов для Cowboy Studio.
Первая огромная проблема — намерение — я нажал на объявление о комплектах освещения фотографии, и это то, что я получаю. Это не какой-либо комплект — это всего лишь один стробоскоп.Как у потребителя, у меня очень хорошие шансы, что я бы сразу же вернулся к этой катастрофе на целевой странице и нашел страницу, которая лучше отвечает моим потребностям.
Цель далеко, и дизайн этой страницы беспорядок. Существует много потерянного пространства с кнопками социальных сетей и увеличенными фотографиями / электронными адресами кнопок друзей, занимающих слишком много первоклассной недвижимости. Информация, которую я действительно хочу (подробности о продукте), теряется намного ниже сгиба. Эта информация должна быть маркирована и находиться рядом с основным изображением продукта.
Что действительно расстраивает, так это то, что на этом сайте есть то, что я ищу — их просто сложно найти. Небольшое извилистое движение вокруг сайта помогло мне найти некоторые реальные комплекты освещения для фотографий, аналогичные показанным Каэзи.
класс: C-
Это была довольно плохая целевая страница, но на самом деле она еще хуже. Спрячьте своих детей, спрячьте своих жен, все станет очень уродливо с этим примером целевой страницы «Комплект освещения для фотографии» от Fovitec.
Сразу по прибытии на эту целевую страницу, как посетитель, я полностью дезориентирован. Где, черт возьми, я? Я нажал на объявление о фотографическом осветительном оборудовании, так почему я не вижу ничего, даже ориентированного на фотографию? Единственный намек на то, что я случайно не нажал на случайное всплывающее объявление, — это логотип Fovitec с пиктограммой диафрагмы в «O» (хотя, как бы то ни было, намеки на камеру, слово «Fovitec» должно вызывать у меня потерю).
Даже если я останусь на месте достаточно долго (а подавляющее большинство не буду) исследовать, ни одна из навигационных ссылок в верхней части не поможет мне найти комплекты освещения.Помните: не заставляйте посетителей искать то, что вы хотите, чтобы они купили! Сделать это как можно проще для них, чтобы преобразовать. Инструмент целевой страницы был бы полезен здесь!
Оценка: F
Примеры посадочных страниц Поиск № 2: «Кровати для собак »
Затем мы попробуем другой поиск в Google, на этот раз для «кроватей для собак», потому что мы все любим наших собак и хотим, чтобы они были удобными и уютными.
Орвис делает довольно солидную посадочную страницу кровати для собак — на их посадочной странице представлен широкий выбор кроватей для собак и привлекательная фотография счастливого, дремлющего щенка.Большие фотографии товара также привлекательны, и вы можете фильтровать выбор по цвету, характеристикам, форме, ткани, цене и многому другому. Поскольку «собачьи кровати» — довольно широкий запрос, это хорошо соответствует цели, позволяя посетителю просматривать и находить именно то, что ему нужно. (Напротив, если бы я гуглил длиннохвостый запрос типа «большая кровать из пены с памятью», я бы ожидал, что целевая страница будет более конкретной.
класс: A-
Далее идет Big Barker Beds, бизнес по продаже ортопедических кроватей для собак для крупных пород собак.
Эта страница — борьба, потому что она делает много вещей правильно, но вещи, которые она делает неправильно, довольно вредны. Самая большая проблема этой целевой страницы — ее размер. Это прокручивается вниз для … получить это … 38 страниц. Да, 38 страниц, потому что текст огромен. Там есть действительно потрясающий контент, но он теряется в огромном количестве информации.
На целевой странице есть множество отличных обзоров Amazon, и хотя мне нравится, как они использовали красную подчеркивание для выделения ключевых моментов, есть слишком много обзоров (более 40).Справедливости ради, эта целевая страница о кроватях для собак XL делает все БОЛЬШИМ образом — текст, отзывы, все. Вы не можете сказать, что страница не соответствует.
У них есть 3 отзыва, в которых рассказывается о том, насколько легко чистить кровать, 7 о том, насколько хороши кровати для собак, страдающих артритом, 5 о том, насколько привлекательна кровать и т. Д. Это абсолютно фантастических , что так много покупателей любят продукт, и это действительно умно, чтобы продемонстрировать эти хорошие отзывы, но вместо того, чтобы утопить посетителя в печати XL, я бы порекомендовал один блестящий обзор о том, как легко чистить кровати, один о том, как они хороши для собаки с артритом и др.Посетители уже видят, что эти кровати имеют пятизвездочный рейтинг Amazon (что является умным сигналом доверия для продвижения выше фолда). Если потенциальные покупатели захотят прочитать больше отзывов от клиентов, они перейдут на страницу Amazon. Размещение каждого замечательного отзыва на вашей странице только ошеломляет посетителей сайта.
Несмотря на то, что верхние сигналы доверия великолепны, первый фрагмент текста под заголовком может быть намного более удобным для сканирования.
Этот маркированный текст, найденный при прокрутке вниз, действительно должен быть выше сгиба, где он может быть более полезным и предоставить посетителям лучший снимок о кроватях для собак.
На этой странице есть отличная информация о том, почему этот тип кровати рекомендуется для пожилых, страдающих артритом собак (эта информация была особенно интересна для меня как владельца старшей собаки), но большая часть этого замечательного контента была похоронена из-за огромного размера страницы.
Простая перестановка контента и изменение размера текста могут помочь этой целевой странице. (Предостережение: я не знаю коэффициент конверсии этой компании, поэтому вполне возможно, что весь текст под сгибом действительно помогает странице.Странные результаты произошли с A / B тестами.)
Оценка: B
Следующим является гончарный сарай. Целевая страница «собачьих кроватей» из Pottery Barn терпит неудачу — щелкнув по их объявлению на собачьей кровати, я попадаю на целевую страницу для аксессуаров для декора. Я вижу подушки, одеяла и чехлы, но ничего не связано с собакой.
Что действительно глупо, так это то, что после поиска кроватей для собак с помощью инструмента поиска по сайту я обнаружил, что Pottery Barn предлагает кроватей для собак.Так почему же моя целевая страница не выглядела так?
Pottery Barn, несомненно, имеет огромный рекламный бюджет, так почему такая небрежная работа, когда дело доходит до посадочных страниц? Это реальная упущенная возможность со стороны Pottery Barn. Марка Pottery Barn хорошо известна и имеет много последователей — я уверен, что многие потребители предпочтут кровати для собак PB по сравнению с другими, но попадание кликов PPC на неправильную целевую страницу отбрасывает потенциальные покупки.
Оценка: F
Примеры посадочных страниц Поиск № 3: «Цветы шелка »
Давайте посмотрим, какие примеры посадочных страниц мы получаем при поиске в Google «шелковых цветов».”
Эта целевая страница начинается с большой листовки, рассказывающей обо всех классных поделках, которые я могу сделать с помощью шелковых цветов.
Это круто … наверное. На самом деле у меня уже была идея, и я просто хочу посмотреть на цветы. Там они находятся ниже сгиба, собранные вместе в виде мешанины.
Интересно то, что когда я нажимаю на этот флаер о поделках, которые я могу сделать с помощью шелковых цветов, я попадаю на эту страницу.
Эй, это твои самые популярные шелковые цветы! Это намного лучшая целевая страница, чем та, на которую я попал изначально.Здесь мы видим широкий ассортимент цветов шелка, отсортированных по названию, и яркие, красочные фотографии. Это хорошая целевая страница — она идеально подошла бы для моего первоначального поиска «шелковых цветов». Однако, чтобы попасть сюда, мне пришлось щелкнуть ссылку, рассказывающую о поделках из шелка с цветами. Я не вижу никакой информации о ремесле здесь. Похоже, этот сайт действительно должен сосредоточиться на намерениях и подумать, куда они действительно хотят направить посетителей.
Оценка: C +
Наш следующий пример целевой страницы шелкового цветка взят из eFavorMart.
Это еще одна непривлекательная целевая страница, напоминающая начало 2000-х годов. Эта целевая страница мало что делает со своими заголовками, а скучный, длинный (и мелкий) контент пронизан очень очевидными случаями заполнения ключевых слов. Эта страница является спамом и наносит ущерб любому потенциальному доверию, которое мог заработать бренд (и действительно, любой веб-сайт, начинающийся со строчной буквы «e» или «i», уже вызывает подозрения).
класс: C
Примеры целевой страницы Поиск # 4: «Программное обеспечение для маркетинга электронной почты »
Давайте взглянем на целевые страницы, которые мы встречаем в поиске Google для «программного обеспечения для электронного маркетинга.”
Hubspot появляется в передней части пакета, что не является большим сюрпризом. Их целевой странице не хватает ярких образов, чтобы удержать внимание посетителя, вместо этого он решил сосредоточиться на его впечатляющих наградах и наградах.
Многие другие целевые страницы изо всех сил пытаются связать и сжать свою копию, но эта целевая страница Hubspot попадает прямо в точку. Ниже также есть более убедительная копия с сигналами социального доверия и отзывами клиентов:
Это пример солидной целевой страницы, но все же можно было бы кое-что исправить.Я бы посоветовал немного поиграть с цветами кнопок. На данный момент кнопки имеют тот же цвет, что и фон, с тонким оранжевым контуром — неотразимо кликабельны. Более высокий контраст почти всегда лучше. Там также чего-то не хватает с этой первой страницей сверху. Это лишено какой-либо энергии или волнения и могло бы извлечь выгоду из большего количества цвета или популярности.
Оценка: B +
Далее идут кампании Zoho. Zoho также имеет сильный дизайн целевой страницы, который мог бы извлечь выгоду из нескольких настроек.
Большинство моих критических замечаний невелики и даже могут показаться незначительными, но действительно хорошие целевые страницы с по требуют почти научной точности и перфекционизма. Заголовок Zoho, вероятно, должен соответствовать двум строкам вместо трех. Главное изображение сбивает с толку — это проблеск самого продукта, или мы должны быть привлечены к разноцветным разработанным шаблонам, которые Zoho предлагает против мрачных и унылых шаблонов, предлагаемых другими компаниями? Непонятно — выбор другой картинки действительно может улучшить эту целевую страницу.
Хотя мне нравятся маленькие значки, объясняющие основные компоненты кампаний Zoho, цвета слишком светлые. Оттенки серого текста могут быть предпочтительнее черного, обычно они используются для разграничения фокуса (более темный текст = более важный). Эти значки должны требовать большего внимания, поскольку они рассказывают об основных преимуществах Zoho. Также есть только и много пустого пространства. Если бы мне пришлось выбирать между целевой страницей, которая слишком переполнена или слишком разнесена, я бы абсолютно выбрал страницу с разнесенной страницей.Тем не менее, можно добавить второе свидетельство или дополнительную линию значков, сохраняя при этом гладкий привлекательный дизайн.
Несмотря на то, что рекомендация покупателя полезна, может быть лучше выбрать рекомендацию более узнаваемого бренда или клиента (и добавить их логотип в отзыв). Конечно, Cathy of Forum Group Events Ltd. может быть их главным клиентом, и в этом случае штраф (без обид Кэти, ничего личного).
Оценка: B
Далее мы смотрим на SAP.Мальчик, привет, это одна отвратительная свинья с посадочной страницы. Это больше похоже на страницу ресурсов, чем на целевую страницу продукта (и на то уродливый раздел ресурсов). Я нажал на объявление, которое появилось для «программного обеспечения для электронного маркетинга», и слово «электронная почта» нигде не было найдено.
Обидно, потому что я не сомневаюсь, что кое-что из этого является ценным содержанием; замечательно, что SAP пытается создать оригинальный, полезный контент, которым можно поделиться с посетителями, но сейчас не время и не место. Здесь нужен отчаянный мозговой штурм.
Оценка: D
Наш последний пример целевой страницы взят из маркетингового программного обеспечения Infusionsoft.
Эта целевая страница — качественный материал.
Заголовки и текст хорошо выбраны и размещены, с изменением цвета текста, чтобы указать уровни важности копирования. Цветные значки справа привлекают внимание посетителей к основным преимуществам, предлагаемым продуктом. Индикаторы доверия в верхнем правом углу незаметны, но заметны.Цвет кнопки и текст соответствующие, и мне нравится, как центрально расположенная форма привлекает посетителя.
Несколько вещей, которые я бы изменил: Я мог бы подумать о том, чтобы переместить отзывы, которые существуют ниже сгиба вверх, и поменять нижний левый фрагмент текста, но это не конец света.
Меня немного раздражает, что поле формы имени не совпадает с приведенным ниже, и что кнопка не идеально отцентрирована между полями формы, но это легко исправить.Я считаю, что предложение бесплатной пробной версии является лучшим стимулом, чем демонстрационная версия, но, возможно, Infusionsoft добилась большого успеха в своей демонстрационной версии — у каждой компании есть своя папка исследований в области тестирования, которая может влиять на определенные элементы их целевой страницы. Помните, что вы лучше всех знаете свою компанию, и вполне возможно, что не все общие рекомендации по использованию целевых страниц будут применяться к вам.
Я считаю, что это может быть моим любимым из всех примеров целевых страниц, которые мы рассмотрели.
Оценка: A +
Согласны ли вы с моей оценкой? Какие оценки вы бы дали?
Примеры дизайна целевой страницы: инновации противЛучшие практики
Давайте рассмотрим некоторые из инновационных дизайнов целевых страниц, которые исследуют некоторые компании. В одном из предыдущих постов блога о великолепном дизайне целевой страницы мы обсуждали рекомендации по получению оптимальной целевой страницы. Однако многие сайты заинтересованы в том, чтобы жертвовать стандартами целевых страниц ради экспериментов.
Одна растущая тенденция целевой страницы включает в себя удаление практически всего текста и вместо этого полагается исключительно на большие, высококачественные изображения, чтобы донести идею или продукт страницы.
Square Space занимает всю целевую страницу с одним гигантским изображением. Это немного рискованный шаг, так как не совсем ясно , как Square Space планирует улучшить мой сайт. Они помогают с дизайном? Управление сайтом? В наши дни Square Space получает достаточно внимания, что они могут быть уверены, что посетители уже знают, о чем они. В то время как некоторые могут назвать это опасным предположением, дизайн, безусловно, подкупает.
Falcon Social, программное обеспечение для управления социальными сетями, имеет целевую страницу, которая очень похожа на Square Space, вплоть до цветного поддона.Falcon Social исключает смутную философскую фразу и сразу переходит к сути — управление социальными сетями для предприятий.
Manpacks также погружает палец в воду с этой стратегией, ориентированной на изображение. Целевая страница сосредоточена вокруг большого изображения, при этом сохраняются некоторые стандартные методы работы с целевыми страницами с отзывами и сигналами доверия.
Social Safe также использует подход фокусировки изображения, но также добавляет элемент видео.(Подробнее о целевых страницах видео здесь.) Не совсем понятно, что представляет собой ценное предложение Social Safe — зачем мне «сохранять» все мои социальные сети на моем компьютере? Что это хотя бы значит? Здесь нужно больше объяснений, поэтому видео с объяснением особенно необходимо. Вопрос заключается в том, будут ли посетители смотреть и смотреть видео для лучшего понимания, или просто искать в другом месте целевую страницу, которая объясняет преимущества для них в быстром, удобном для сканирования дизайне?
Мы надеемся, что это приключение с примерами и дизайном целевой страницы помогло вам лучше понять, что делает хорошую целевую страницу, и дало вам идеи о том, как вы можете создать целевую страницу и постепенно улучшать ее.Если вам интересно, как складывается ваша целевая страница, обязательно попробуйте наш бесплатный инструмент оптимизации целевой страницы.
Заметили ли вы какие-либо новые тенденции целевой страницы, которые вам нравятся или не нравятся? Что вы думаете о наших примерах целевой страницы? У вас есть герой целевой страницы или история ужасов? Дайте нам знать об этом в комментариях!
,