бесплатных дизайнов, тем, шаблонов и графических элементов целевой страницы Sketch на Dribbble
Посмотреть халяву | Целевая страница инструмента дизайна
Халява | Целевая страница инструмента дизайна
Посмотреть дизайн целевой страницы ресторана
Дизайн целевой страницы ресторана
Просмотреть целевую страницу Protips
Целевая страница Protips
Посмотреть концепцию лендинга креативного агентства
Концепция лендинга креативного агентства
- View 🎁MI Business — Шаблон эскиза :: Скачать бесплатно
🎁MI Business — Шаблон эскиза :: Скачать бесплатно
View Foundation: бесплатный дизайн целевой страницы
Foundation: бесплатный дизайн целевой страницы
View MI Fashion :: MASS :: Бесплатный шаблон приложения Sketch
MI Fashion :: MASS :: Бесплатный шаблон приложения Sketch
Посмотреть Вердо© | Веб-сайт агентства
Вердо© | Веб-сайт агентства
View MI Fashion :: MASS :: Бесплатный шаблон приложения Sketch
MI Fashion :: MASS :: Бесплатный шаблон приложения Sketch
View Mass :: Шаблон эскиза моды
Масса :: Шаблон эскиза одеждыПросмотреть Массу :: Истории :: Шаблон Эскиза Моды
Масса :: Истории :: Шаблон эскиза одежды
Посмотреть иллюстрации Superscene 👑
Суперсценные иллюстрации 👑
Просмотреть Массу :: Модный Эскиз Шаблон 2
Масса :: Шаблон эскиза моды 2
- Просмотреть бесплатный шаблон эскиза :: Mimini
Бесплатный шаблон эскиза :: Mimini
View Alaska UI Kit — новое обновление
Комплект пользовательского интерфейса Alaska — новое обновление
Посмотреть иллюстрации Cranks 🤪
Иллюстрации шатунов 🤪
View 🎁Креативное агентство MI — БЕСПЛАТНЫЙ шаблон ЭСКИЗ
🎁Креативное агентство MI — БЕСПЛАТНЫЙ ЭСКИЗ Шаблон
Посмотреть Portoplay — набор пользовательского интерфейса целевой страницы портфолио.

Portoplay — Комплект пользовательского интерфейса целевой страницы портфолио.
View Stacks — совершенная система дизайна пользовательского интерфейса
Стеки — совершенная система проектирования пользовательского интерфейса
Посмотреть НОВИНКУ: открыть стикеры 🆓 🌼
НОВИНКА: открытые наклейки 🆓 🌼
Посмотреть [БЕСПЛАТНО] MI Comedian — одностраничный веб-сайт
[БЕСПЛАТНО] MI Comedian — одностраничный веб-сайт
Посмотреть концепцию целевой страницы UPII.

Концепция целевой страницы UPII.
Посмотреть 🌿 Набор пустых каркасов
🌿 Набор пустых каркасов
View Cornelia • Одностраничный шаблон для электронной торговли
Корнелия • Одностраничный шаблон электронной торговли
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Как создать адаптивную целевую страницу с помощью Sketch | от среднего блога Anima App | Design + Sketch
Anima Toolkit 101
Anima позволяет дизайнерам создавать высококачественные прототипы прямо внутри Sketch , Adobe XD и Figma 9025 в один клик и экспортировать в HTML.
В рамках нашей миссии по расширению возможностей дизайнеров мы постоянно расширяем границы того, чего дизайнеры могут достичь без написания кода.
В этом посте
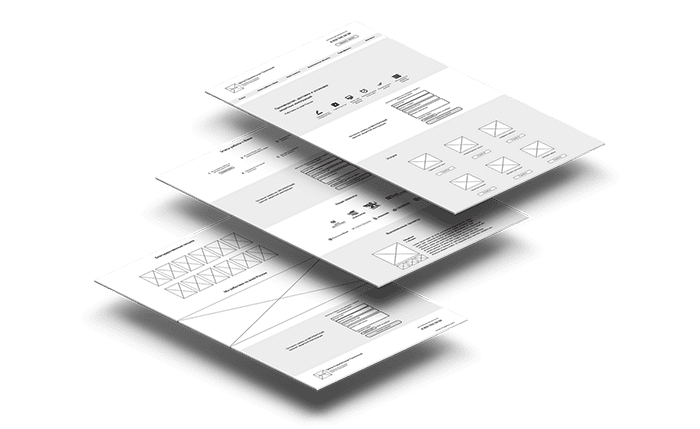
- 🙋 Создайте главное изображение
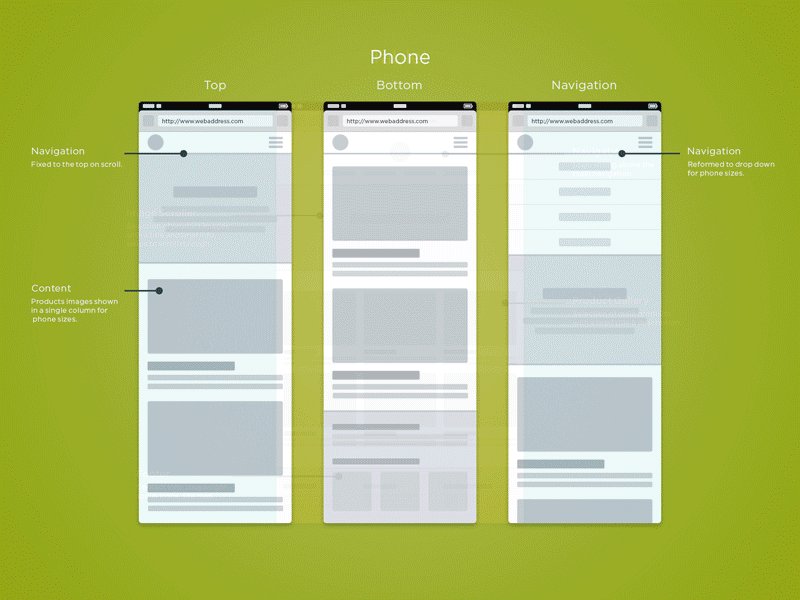
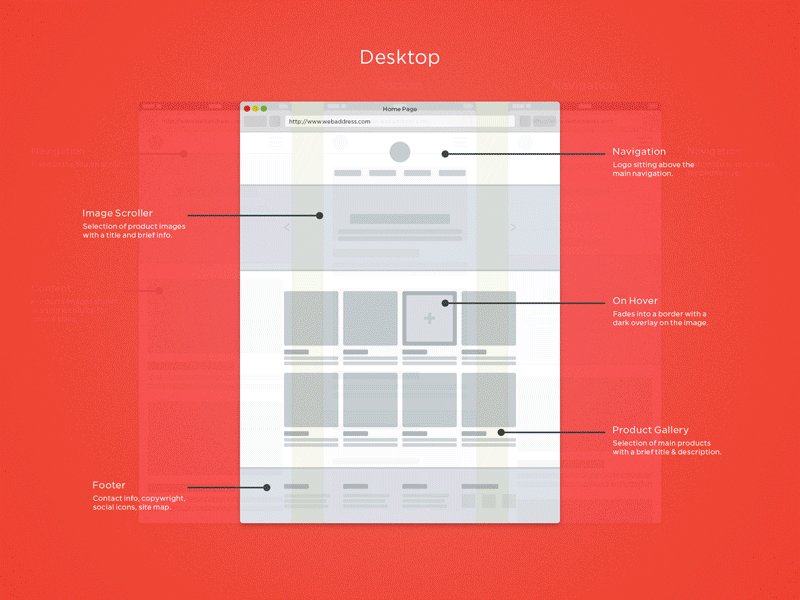
- 📱 Создайте артборды для мобильных устройств, планшетов и компьютеров с помощью точек останова
- 📩 Добавьте форму для клиентов, чтобы связаться с ними
- 🚀 70 ️ 901 Опубликуйте наш дизайн как веб-сайт Загрузите файлы
Сначала загрузите Anima for Sketch , Anima for Adobe XD или Anima for Figma
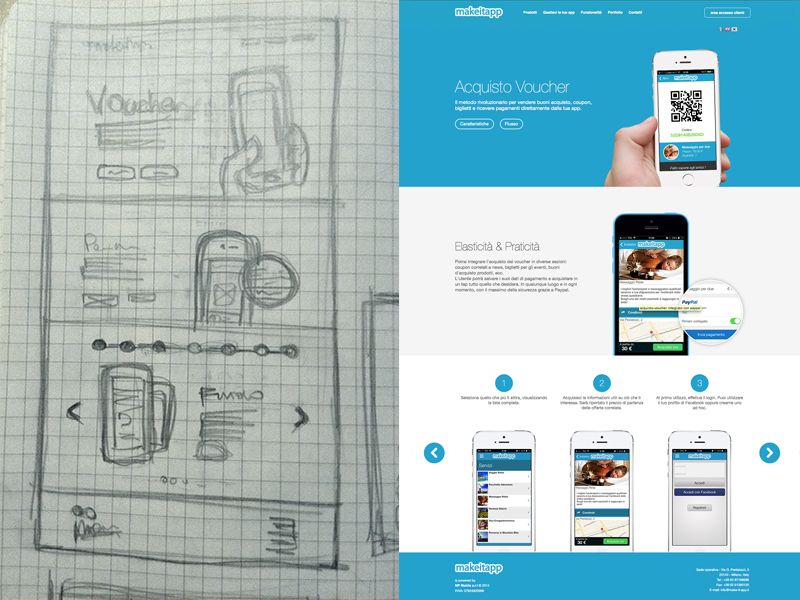
Need a Hero?
Красивое сквозное изображение в верхней части страницы создает атмосферу. Самый простой способ добиться этого — поместить очень широкое изображение, выходящее за пределы монтажной области и центрированное.
Если вы хотите, чтобы он растягивался, ознакомьтесь с советами внизу.
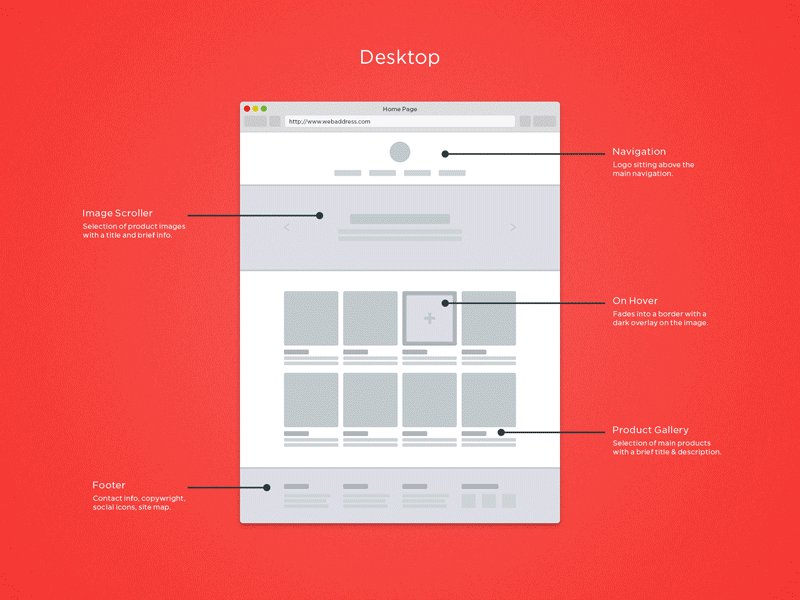
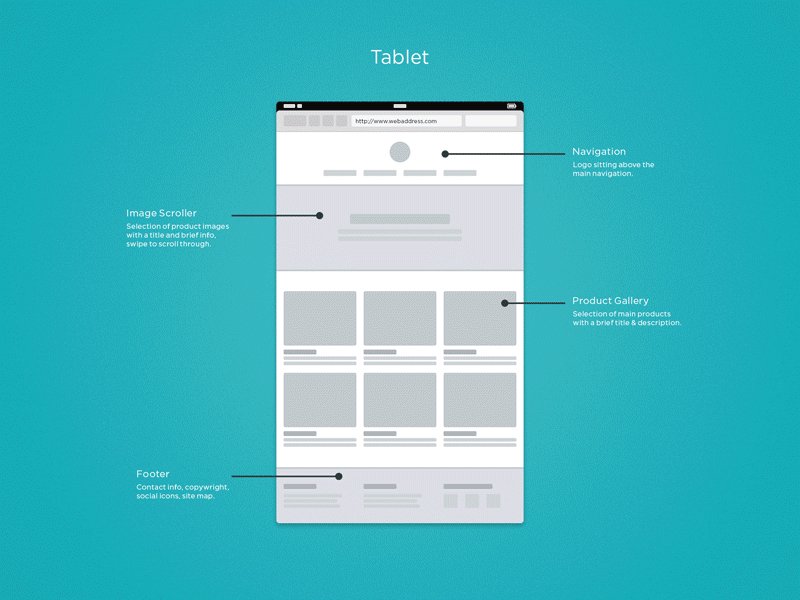
Адаптивный дизайн 🍻
В Anima каждая монтажная область представляет собой веб-страницу. Чтобы создать адаптивный дизайн, который подходит как для мобильных устройств, так и для настольных компьютеров, мы будем использовать функцию точек останова.
Чтобы создать адаптивный дизайн, который подходит как для мобильных устройств, так и для настольных компьютеров, мы будем использовать функцию точек останова.
Мы выберем одну из монтажных областей, на вкладке Prototype > Flow, нажмите кнопку +Breakpoints и отметьте вторую, чтобы сказать, что они на самом деле являются одной и той же веб-страницей (но для разных размеров экрана).
Соединение двух монтажных областей в виде одной и той же веб-страницы (разных размеров)Эмпирическое правило заключается в том, что монтажная область никогда не сжимается, а только увеличивается до следующей ширины монтажной области.
Например, если я установлю ширину артбордов на 320px, 768px и 1024px:
- Для ширины браузера ниже 320px мы получим горизонтальную прокрутку.
- 320–767 покажет монтажную область шириной 320 пикселей.
- 768–1023 покажет монтажную область шириной 768 пикселей.
- 1024+ покажет монтажную область шириной 1024.

Чтобы закрепить элементы по бокам или установить более сложные правила того, как артборд 320px выглядит на экране 480px, используйте Вкладка «Макет» > «Закрепить» .
Формы — поговорите со своими пользователями
В основном на целевых страницах есть контактная форма или форма регистрации. Его очень легко сделать с помощью Anima.
- Начните с разработки — ввода текста (или нескольких) и кнопки отправки.
- Используйте вкладку «Прототип » > «Смарт-слои» > «Формы» , чтобы сделать их кнопкой ввода и кнопкой отправки.
- При создании кнопки отправки вы можете определить, что произойдет с отправленными данными — отправить их вам по электронной почте и/или создать электронную таблицу .
- Также вы можете установить страницы «Спасибо» и «Отказ».

Важно — Установите свой домашний экран
При использовании нескольких монтажных областей (несколько страниц веб-сайта) сообщите Anima вашу домашнюю страницу, развернув панель, выбрав домашнюю монтажную область и Вкладка «Прототип» > «Поток» > Сделать исходным .
Выберите монтажную область, Вкладка «Прототип» > «Поток» > Сделать исходнымПредварительный просмотр!
Готовы к самому интересному? Нажмите Предварительный просмотр в браузере , чтобы увидеть, как он оживает 🎉
Посмотрите, как ваш дизайн превращается в веб-страницуНажмите, чтобы увидеть результат в реальном времениГотовы поделиться?
В браузере нажмите Синхронизировать , чтобы добавить его в свой проект — черновики являются частными, чтобы вы могли отшлифовать свой веб-сайт, не публикуя его наполовину.
Нажмите Синхронизировать , чтобы синхронизировать черновик с проектом.