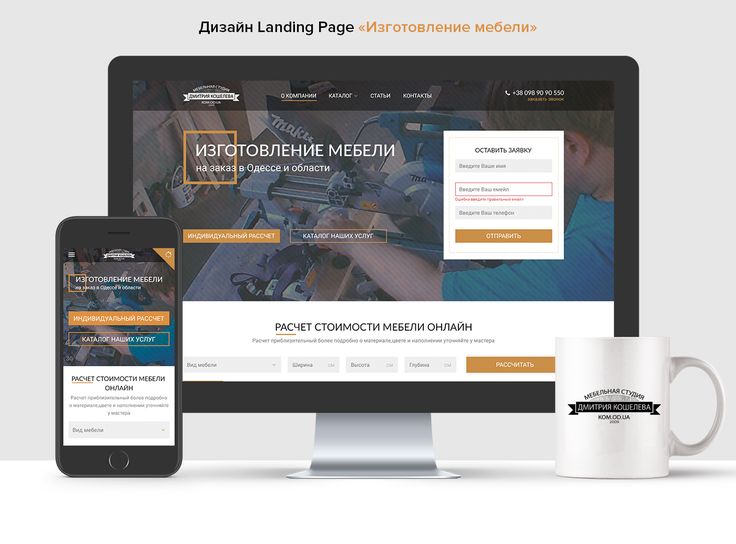
Что такое лендинг и конструкторы лендиногов?
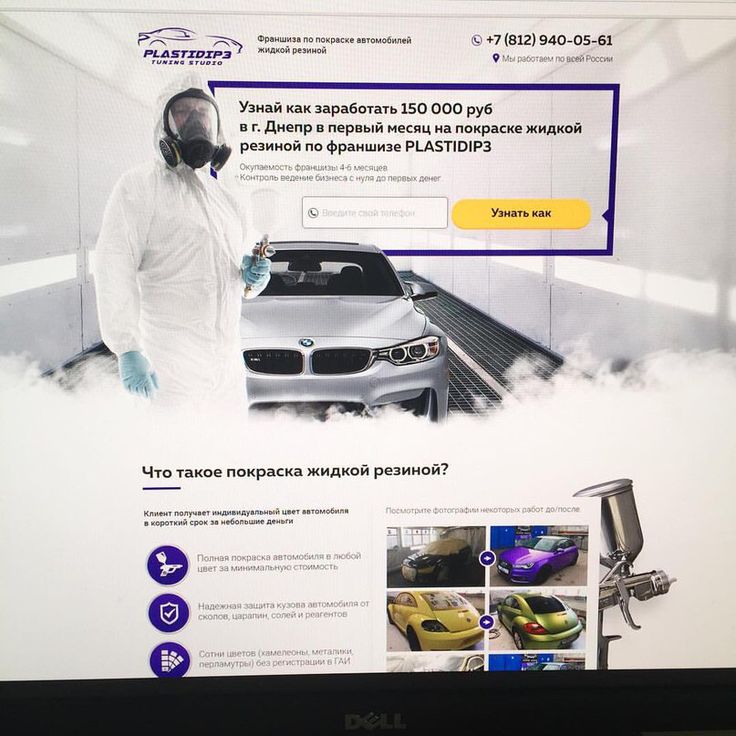
Что такое лендинг пейдж?Лендинг пейдж (Landing Page) – это одностраничный сайт, созданный специально для продажи товара, услуги или сбора подписок. Простыми словами, это рекламная страница, предназначенная для конверсии посетителей в покупателей.
С популяризацией и развитием продаж в интернете, появились вопросы о том, можно ли создать лендинг бесплатно и как это сделать без помощи программистов. Актуальность темы создания посадочных страниц для увеличения продаж подтверждает и статистика. Статистикой Яндекс.Вордстат показывает, что счет запросов по ключевым словам «лендинг», «лендинг пейдж» превышает десятки тысяч.
Что такое конструкторы лендингов и зачем они нужны?Конструкторы лендингов — это онлайн-сервисы, которые созданы для создания этих самых лендингов. С помощью конструкторов лендингов можно создать страницу самостоятельно без помощи программистов и потратить на это всего пару часов своего времени. На данный момент подобных сервисов не так уж мало. Среди них есть как платные, так и бесплатные конструкторы лендингов, поэтому каждый сможет выбрать подходящий сервис.
На данный момент подобных сервисов не так уж мало. Среди них есть как платные, так и бесплатные конструкторы лендингов, поэтому каждый сможет выбрать подходящий сервис.
Платных сервисов невероятное множество, а вот хорошие бесплатные еще нужно поискать.
Популярным бесплатным конструктором мобильных лендингов является LP-mobi.biz. На его примере и рассмотрим, какие есть функции.
С помощью конструкторов лендингов вы можете создать одностраничный сайт всего за несколько минут. Это намного проще, чем нанимать программиста и конечно же, намного дешевле.
«Простой конструктор, в котором разберется и ваша собака» — это написано на самом сайте LP-mobi и они правы.
Итак, перейдем к функциям:
✅ Бесплатные шаблоны
✅ Встроенный хостинг
✅ Добавление пользователей
✅ Статистика по лендингам
✅ Скачивание Лендингов
✅ Парковка доменов
✅ Интеграция с CRM-систмой LP-CRM
✅ Интеграция с арендой Дропплатформ и сквозной аналитикой — CPASHKA
✅ Подключение счетчиков FB, VK, mail. ru, Яндекс Метрика, Google Analitycs.
ru, Яндекс Метрика, Google Analitycs.
Впечатляет. Главные плюсы подобных сервисов — это легко, просто, быстро и бесплатно. Для того чтобы самостоятельно создать лендинг вам нужно просто выбрать подходящий шаблон из тех, которые предоставляет сервис и изменить его под себя. Вы можете редактировать абсолютно все: текст, цифры, картинки и шрифты.
Для начинающих предпринимателей это отличный вариант, чтобы быстро протестировать любой товар или услугу. Время — деньги, поэтому иногда нет времени ждать неделю или месяц, пока программист создаст лендинг. Именно в таких случаях и спасают конструкторы лендингов.
Надеемся, эта информация была для вас полезной и интересной. Следите за нашими обновлениями и новыми статьями. Желаем удачи!
Больше обновлений здесь.
Ищешь CRM-систему? Зарегистрируйся и получи 14 дней бесплатного пользования LP-CRM — CRM №1 для товарного бизнеса!
Попробовать бесплатноСледите за нашими обновлениями:
- Telegram
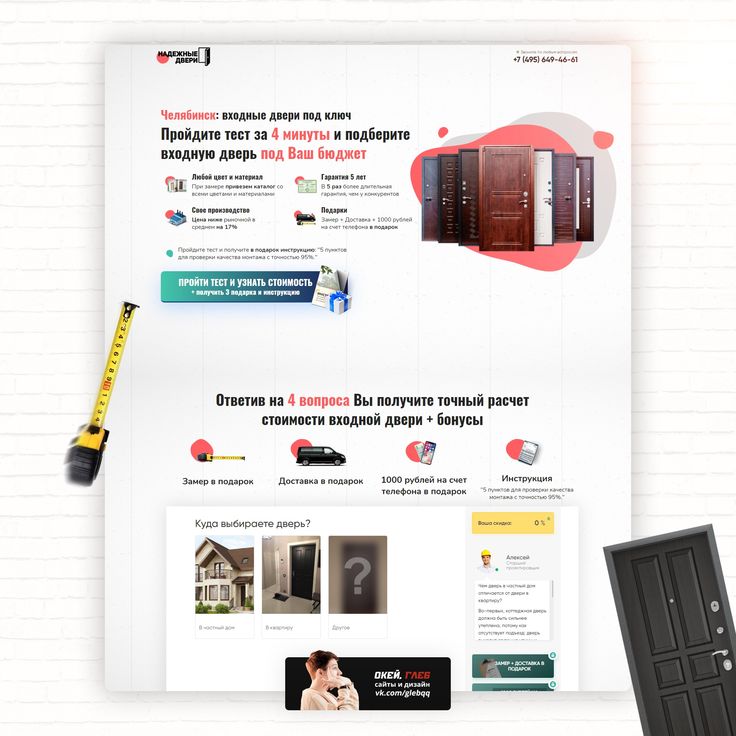
Адаптивный лендинг сайт под ключ на платформе LP или Tilda за 1 000 руб.
 , исполнитель Vasily1184 – Kwork
, исполнитель Vasily1184 – KworkБесконечные бесплатные правки в рамках технического задания и условий заказа. Платить нужно только за те изменения, которые выходят за рамки первоначального заказа. Подробнее
К сожалению, продажа данного кворка приостановлена.
Смотрите похожие кворки в разделе Создание сайта.
V
Vasily1184
- (0)
К сожалению, продажа данного кворка приостановлена.
Смотрите похожие кворки в разделе Создание сайта.
Посмотрите другие примеры работ
в профиле Vasily1184
Открыть портфолио
1 из 11
Выберите вариант кворка
Эконом
1 000 ₽
Стандарт
4 000 ₽
Бизнес
5 000 ₽
ЭкономСтандартБизнес
Эконом
Стандарт
Бизнес
Краткое описание
Сайт полностью из вашего материала: рисунки, тексты. Сайт одностраничник с основными блоками
Сайт под ключ, Выбор шаблона из 2-3 вариантов, доработка дизайна. Общий объем 3-4 страницы.
Общий объем 3-4 страницы.
Сайт под ключ, интернет магазин (товаров не более 30 ед)
Адаптивный сайт
Доменное имя
SEO оптимизация сайта
Форма обратной связи
Форма заказа
Подбор картинок
Наполнение контентом
Админ-панель
Оформленное меню
Дополнения -блоки
Структурирование
Количество правок
Не ограничено
Не ограничено
Не ограничено
Срок выполнения
2 дня
4 дня
6 дней
Об этом кворке
Создание сайта на конструкторе сайтов под нужды клиента, из готовых шаблонов на конструкторах. Изменения в шаблоне, только в рамках допущений конструктора сайтов.
Работаю с конструкторами:
тильда (14 дней пробный период, платные тарифы)
LPgenerator (7 дней ваш оплаченный тариф)
platformaLP (14 дней пробный, ваш оплаченный тариф)
В кворк входит: тариф эконом
- Создание 5 экранов на стандартных блоках тильды или платформы LP по вашему ТЗ
- Настройка мобильной версии сайта
- Фотографии, инфографику, персональные иконки Вы подбираете самостоятельно.

-Примечание: с PSD файлами не работаю.
Сайт полностью из вашего материала: рисунки, тексты. Сайт визитка, одностраничник с основными блоками. (хедер, обложка, преимущества, о нас, контакты, футер)
Если у вас нет своего материала или понимания как должен выглядеть сайт.
Предлагаю рассмотреть варианты стандарт и бизнес.
Вы получите полностью укомплектованный адаптивный сайт под ключ со всеми настройками!
Все в одном месте!
<p>Создание сайта на конструкторе сайтов под нужды клиента, из готовых шаблонов на конструкторах. Изменения в шаблоне, только в рамках допущений конструктора сайтов. </p><p>Работаю с конструкторами: </p><p>тильда (14 дней пробный период, платные тарифы)</p><p>LPgenerator (7 дней ваш оплаченный тариф)</p><p>platformaLP (14 дней пробный, ваш оплаченный тариф)</p><strong>В кворк входит: тариф эконом</strong><ol><li>Создание 5 экранов на стандартных блоках тильды или платформы LP по вашему ТЗ</li><li>Настройка мобильной версии сайта</li><li>Фотографии, инфографику, персональные иконки Вы подбираете самостоятельно. </li></ol><p>-Примечание: с PSD файлами не работаю. </p><p>Сайт полностью из вашего материала: рисунки, тексты. Сайт визитка, одностраничник с основными блоками. (хедер, обложка, преимущества, о нас, контакты, футер)</p><p><strong>Если </strong>у вас нет своего материала или понимания как должен выглядеть сайт. </p><p>Предлагаю рассмотреть варианты<strong> стандарт и бизнес. </strong></p><p><strong>Вы получите полностью укомплектованный адаптивный сайт под ключ со всеми настройками! </strong></p><p>Все в одном месте! </p>
</li></ol><p>-Примечание: с PSD файлами не работаю. </p><p>Сайт полностью из вашего материала: рисунки, тексты. Сайт визитка, одностраничник с основными блоками. (хедер, обложка, преимущества, о нас, контакты, футер)</p><p><strong>Если </strong>у вас нет своего материала или понимания как должен выглядеть сайт. </p><p>Предлагаю рассмотреть варианты<strong> стандарт и бизнес. </strong></p><p><strong>Вы получите полностью укомплектованный адаптивный сайт под ключ со всеми настройками! </strong></p><p>Все в одном месте! </p>
Вид: Лендинг
CMS: Битрикс, Wix, Tilda, LP
Язык перевода:
Развернуть Свернуть
Гарантия возврата
Средства моментально вернутся на счет,
если что-то пойдет не так. Как это работает?
Расскажите друзьям об этом кворке
ДЕЙСТВИТЕЛЬНО ли оптимизация LP является ключом к успешным кампаниям?
Бренды часто упускают из виду тактику оптимизации целевой страницы, однако она является важной частью стратегии платного привлечения с полной воронкой. На самом деле полная воронка означает завершение того, что вы начали, и часто рекламодатели упускают из виду CRO (оптимизацию коэффициента конверсии), которая начинается на целевой странице. Даже после создания сильной платной кампании по привлечению клиентов в канале в Meta или Google без сильной целевой страницы вы просто не увидите тех же результатов. Мы разбираем, что нужно бренду на своих целевых страницах, чтобы завершить успешную кампанию.
На самом деле полная воронка означает завершение того, что вы начали, и часто рекламодатели упускают из виду CRO (оптимизацию коэффициента конверсии), которая начинается на целевой странице. Даже после создания сильной платной кампании по привлечению клиентов в канале в Meta или Google без сильной целевой страницы вы просто не увидите тех же результатов. Мы разбираем, что нужно бренду на своих целевых страницах, чтобы завершить успешную кампанию.
Размышляя о том, что делает целевую страницу успешной, мы должны учитывать поведение потребителей. Знаете ли вы, что среднее время, проведенное на каждой странице веб-сайта, составляет менее 60 секунд? Это означает, что у вас есть не только меньше минуты, чтобы привлечь чье-то внимание, но и в это время вы должны предоставить своим потребителям заманчивую, краткую и содержательную информацию о продукте.
Вот четыре ключевых шага по оптимизации целевой страницы вашей кампании:
- Устранение ненужной прокрутки.
 У пользователей нет времени на чтение больших блоков контента, которые не содержат нужной им информации. Сократите свой контент в удобные для восприятия форматы, такие как маркеры и сравнительные таблицы, которые легко усваиваются. Это позволяет кому-то просто просмотреть вашу страницу и получить наиболее важную информацию о вашем продукте.
У пользователей нет времени на чтение больших блоков контента, которые не содержат нужной им информации. Сократите свой контент в удобные для восприятия форматы, такие как маркеры и сравнительные таблицы, которые легко усваиваются. Это позволяет кому-то просто просмотреть вашу страницу и получить наиболее важную информацию о вашем продукте. - Включите «Призыв к действию» в области, которые имеют значение. Если вашей целью является конверсия, и у вас меньше минуты, чтобы убедить потребителя остаться на вашем сайте, вам нужен призыв к действию или CTA вверху страницы. Бренды слишком часто совершают эту ошибку, так что не волнуйтесь — это не только вы. Большинство потребителей стремятся получить большую часть своего образования на самой странице продукта, поэтому размещение CTA в верхней части сгиба перед ядром контента — это путь. Это позволяет им легко переходить на полную страницу продукта или описание коллекции. В дополнение к первому призыву к действию, включение нескольких директив по всей странице предоставляет пользователю несколько возможностей для конвертации, независимо от того, как далеко вниз на странице они прокручивают.
 Кроме того, персонализированные CTA работают на 202 % лучше, чем обычные CTA. Пользователи хотят чувствовать, что вы их понимаете, поэтому продумайте, с кем вы разговариваете (возраст, географию, пол, социально-экономический статус, интересы и т. д.) 9.0024
Кроме того, персонализированные CTA работают на 202 % лучше, чем обычные CTA. Пользователи хотят чувствовать, что вы их понимаете, поэтому продумайте, с кем вы разговариваете (возраст, географию, пол, социально-экономический статус, интересы и т. д.) 9.0024 - Преемственность превыше всего. Создание красивого объявления и отправка пользователя на целевую страницу, которой не хватает непрерывности, будет способствовать высокой вовлеченности, однако, скорее всего, не приведет к высокому коэффициенту конверсии, который ищет бренд. В недавнем тесте производительности метарекламы мы сравнили более общую проблему с волосами и конкретную проблему с волосами (сухость волос и чрезмерное выпадение волос). В этом целевом A/B-тестировании мы направили оба объявления на одну и ту же целевую страницу, на которой была представлена коллекция продуктов, предназначенная для решения обеих этих проблем. Однако наиболее заметным сообщением на странице было чрезмерное выпадение волос.
 Объявление, которое говорило о сухих волосах, генерировало на 25% более высокий рейтинг кликов, в то время как метрики на месте показали, что то же самое объявление имело на 20% более низкий коэффициент конверсии в покупку. Результаты показали, что обращение к более конкретной проблеме волос привело к снижению вовлеченности на уровне рекламы, но при сопоставлении с высокорелевантной целевой страницей коэффициент конверсии в покупку был на 25% выше.
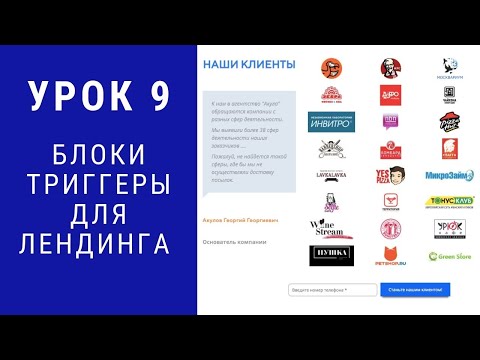
Объявление, которое говорило о сухих волосах, генерировало на 25% более высокий рейтинг кликов, в то время как метрики на месте показали, что то же самое объявление имело на 20% более низкий коэффициент конверсии в покупку. Результаты показали, что обращение к более конкретной проблеме волос привело к снижению вовлеченности на уровне рекламы, но при сопоставлении с высокорелевантной целевой страницей коэффициент конверсии в покупку был на 25% выше. - Рекламируйте свое влияние. Размещение в прессе и отзывы обеспечивают доверие потенциальных пользователей, которое невозможно создать с помощью более общего образовательного контента. Когда потребители не уверены в продукте, они, как правило, обращаются к другим за подтверждением того, что то, что они покупают, делает то, что заявляет бренд. Мы называем это «социальным доказательством». Сделайте так, чтобы ваши блестящие статьи и лучшие обзоры работали на вас, разместив логотипы прессы в разделе «Как видно из» или продемонстрировав эти обзоры в разделе «Спросите наших пользователей, что они думают».
 Дайте потребителю уверенность, необходимую для совершения этой покупки.
Дайте потребителю уверенность, необходимую для совершения этой покупки.
В этом сообщении блога кажется, что достаточно просто добавить целевые страницы на свой сайт, чтобы повысить коэффициент конверсии сайта, однако это не так просто. Однако бренды, которые используют программное обеспечение для оптимизации целевых страниц, отмечают повышение коэффициента конверсии в среднем на 30%. Наиболее распространенный ответ, который бренды дают, когда их просят создать дополнительные страницы для конверсионных кампаний, звучит так: «наша пропускная способность очень мала». чтобы снять нагрузку с команды веб-сайта бренда.
- Инстаграм. Фаворит среди маркетинговой команды Spray из-за его удобного характера и способности создавать целевые страницы за считанные минуты — Instapage рекламирует, что клиенты, создающие определенные целевые страницы, могут «получить до 400% больше от своих расходов на цифровую рекламу».

- Отключить. «Оригинальный» инструмент для создания целевых страниц — Unbounce — помогает маркетинговым командам создавать новые настраиваемые целевые страницы за считанные минуты и объединяет вас с машинным обучением, чтобы помочь вам улучшить результаты полной воронки.
- Google Оптимизация (бесплатно). Google Optimize — один из немногих надежных бесплатных инструментов оптимизации целевых страниц, доступных в настоящее время на рынке. Это хорошее место для старта для брендов, которые хотят протестировать воду без бюджета. Это помогает повысить коэффициент конверсии за счет проведения динамических простых экспериментов A/B-тестирования.
Как сделать дизайн вашего LP успешным: избегайте этих 20 ошибок дизайна0005
Многие люди из региона DACH создают веб-сайты, целевые страницы, викторины и воронки на Onepage. Мы внимательно рассмотрели и проанализировали, какие наиболее распространенные ошибки дизайна при создании страницы в нашем программном обеспечении. Здесь вы найдете четкий список того, что нужно и чего нельзя делать для оптимального дизайна целевой страницы, который применим не только к Onepage, но и к любому другому программному обеспечению для целевых страниц.
Здесь вы найдете четкий список того, что нужно и чего нельзя делать для оптимального дизайна целевой страницы, который применим не только к Onepage, но и к любому другому программному обеспечению для целевых страниц.
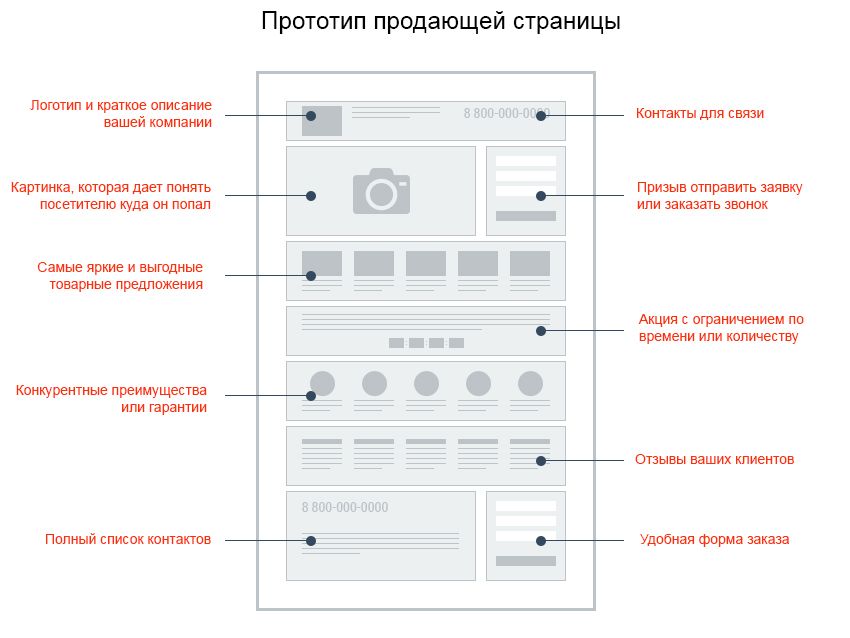
1. Расположите элементы в первом разделе в правильном соотношении друг к другу
Чтобы посетители вашего сайта могли получить наилучшие впечатления, дизайн вашей целевой страницы должен создавать гармоничный общий вид. Чтобы сделать это, вы должны избегать определенных дизайнерских ошибок. Вы хотите использовать фоновое фото? Тогда избегайте дублирования. Опять же, если у вас темный фон, выберите светлый шрифт.
2. Слишком много полных изображений в одной строке
Изображения являются важными элементами, которые вы должны использовать на своем сайте. Однако, если вы неправильно разместите их на своей целевой странице, они могут быстро стать перегруженными (особенно это касается полных изображений). Это, конечно, определенно было бы ошибкой дизайна. Вместо того, чтобы выстраивать несколько полных изображений, поместите, например, белую часть между ними.
Вместо того, чтобы выстраивать несколько полных изображений, поместите, например, белую часть между ними.
3. Слишком низкий контраст в текстовых пассажах на изображении
Для удачного дизайна целевой страницы необходимо обеспечить достаточный контраст между текстом и фоновым изображением. Для этого можно применить к изображению соответствующий фильтр. В Onepage вы можете добиться этого эффекта с помощью «функции наложения». Кроме того, вы можете выбрать изображение, которое с самого начала обеспечивает достаточную контрастность.
4. Выберите один стиль и придерживайтесь его во всем дизайне целевой страницы.
Слишком много стилей дизайна, используемых на одной странице, сделают вашу страницу загроможденной. Таким образом, вы должны избегать этой ошибки дизайна и выбирать только один шрифт и одну связанную цветовую группу.
Хотите узнать больше о том, как создать отличную целевую страницу? Тогда ознакомьтесь со статьей в нашем блоге о том, как создать собственную целевую страницу всего за 5 шагов.
5. Слишком много текста в одном абзаце
Если в узком разделе слишком много текста, посетителю вашего сайта будет трудно читать. Помимо эстетического аспекта дизайна вашей целевой страницы, слишком много информации сразу перегружает посетителя страницы. Поэтому есть смысл сократить текст. В противном случае есть риск, что он не будет прочитан.
6. Слишком много текста по центру
Пока это короткие фрагменты текста, центрирование текста имеет смысл для дизайна вашей целевой страницы. Однако, если у вас более центрированный текст, посетителю будет сложно его прочитать. Например, для более длинных фрагментов текста вы можете выровнять текст по левому краю.
7. Слишком много полей ввода в форме
Количество полей формы — это инструмент, с помощью которого вы можете повлиять на коэффициент конверсии. Это огромный дизайн, который не может использовать слишком много полей. Это может «перегрузить» дизайн целевой страницы. Обычно достаточно имени/фамилии, телефона и электронной почты.
8. Большой провал дизайна: слишком маленький заголовок
Для хорошего дизайна целевой страницы заголовок должен легко читаться. Поэтому выберите подходящий размер шрифта. Это особенно верно, если заголовок короткий. Если заголовок длиннее, следует использовать меньший размер шрифта. Это облегчает чтение, и вы можете легко добавлять дополнительные элементы дизайна.
9. Неправильный размер кнопки призыва к действию
Кнопка призыва к действию является основным фактором успеха вашей целевой страницы. Если вы сделаете его слишком маленьким, он может потеряться в остальной части дизайна целевой страницы. Лучше всего использовать размер, который легко читается и привлекает достаточно внимания.
10. Игнорирование визуальной иерархии
Чтобы посетитель вашего сайта мог максимально быстро сориентироваться и отфильтровать информацию для себя, в дизайне вашего лендинга должна соблюдаться определенная иерархия дизайна. Это означает, что заголовок является самым крупным элементом дизайна и должен быть больше остального текста. Если необходимо, за ним должен следовать подзаголовок немного меньшего размера, а затем основной текст шрифтом еще меньшего размера. Это именно тот порядок, который будет работать для дизайна вашей целевой страницы.
Если необходимо, за ним должен следовать подзаголовок немного меньшего размера, а затем основной текст шрифтом еще меньшего размера. Это именно тот порядок, который будет работать для дизайна вашей целевой страницы.
11. Большой провал дизайна: Чрезмерно длинный и многословный текст
Слишком много информации чаще мешает, чем помогает читателю. Поэтому ограничьте свой текст существенными моментами и сделайте его как можно более коротким и информативным. Более длинные тексты следует разбивать на логически структурированные разделы. Избежать этого дизайнерского провала и воздержаться от слишком длинных и многословных текстов.
Дополнительные советы по теме «Как написать убедительный текст целевой страницы?» ознакомьтесь с этой статьей в блоге.
12. Различное расстояние между текстовыми блоками
Если текстовые блоки имеют одинаковый вес содержимого, они также должны располагаться на одинаковом расстоянии друг от друга.
Например, если расстояние между заголовком и изображением автора слишком маленькое, будет казаться, что автор более вовлечен в заголовок, чем в следующий за ним текст. Поэтому для оптимального дизайна целевой страницы следует выбрать правильный интервал.
Поэтому для оптимального дизайна целевой страницы следует выбрать правильный интервал.
13. Слишком мало места между изображением и текстом
Для хорошего дизайна целевой страницы расстояние между изображением и текстом должно быть подходящего размера. Слишком маленькое расстояние между изображением и текстом может быстро стать «сжимающим». Поэтому убедитесь, что между этими элементами достаточно места, и избегайте этого неудачного дизайна.
14. Единое выравнивание текста для отличного дизайна целевой страницы
Человеческий глаз любит симметрию. Поэтому убедитесь, что текстовые фрагменты имеют одинаковое выравнивание текста.
15. Слишком маленькие значки
Значки — отличный элемент дизайна. Поэтому придайте им соответствующий размер. Они должны быть легко узнаваемы посетителем и визуально вписываться в общую картину дизайна вашей целевой страницы.
16. Исключите визуальный контент из дизайна целевой страницы
Помимо хороших текстов, вашему дизайну целевой страницы также необходим визуальный контент в виде изображений или видео. Изображения и видео подкрепляют заявления о содержании и могут лучше передавать эмоции. Без визуального контента ваша страница может быстро выглядеть монотонной и загроможденной.
Изображения и видео подкрепляют заявления о содержании и могут лучше передавать эмоции. Без визуального контента ваша страница может быстро выглядеть монотонной и загроможденной.
Обязательно ознакомьтесь с нашей записью в блоге «10 правил цифрового повествования».
17. Создавайте отдельные разделы слишком маленькими
В хорошем дизайне целевой страницы каждый раздел должен быть достаточно большим по размеру. Слишком маленькие разделы — это большой провал дизайна, потому что это делает дизайн вашей целевой страницы непрофессиональным. Поэтому вы должны убедиться, что каждая секция имеет примерно одинаковый размер.
18. Огромный провал дизайна: сделайте кнопку CtA слишком незаметной.
Кнопка CtA значительно способствует успеху вашей целевой страницы. Поэтому его дизайн должен соответствовать остальной части вашей страницы, и он не должен просто исчезать на фоне из-за слишком неброского цвета.
19. Слишком мало места между заголовком и основной частью
Чтобы гарантировать единообразный дизайн целевой страницы, расстояние между заголовком и последующим текстом должно быть достаточно большим.


 У пользователей нет времени на чтение больших блоков контента, которые не содержат нужной им информации. Сократите свой контент в удобные для восприятия форматы, такие как маркеры и сравнительные таблицы, которые легко усваиваются. Это позволяет кому-то просто просмотреть вашу страницу и получить наиболее важную информацию о вашем продукте.
У пользователей нет времени на чтение больших блоков контента, которые не содержат нужной им информации. Сократите свой контент в удобные для восприятия форматы, такие как маркеры и сравнительные таблицы, которые легко усваиваются. Это позволяет кому-то просто просмотреть вашу страницу и получить наиболее важную информацию о вашем продукте. Кроме того, персонализированные CTA работают на 202 % лучше, чем обычные CTA. Пользователи хотят чувствовать, что вы их понимаете, поэтому продумайте, с кем вы разговариваете (возраст, географию, пол, социально-экономический статус, интересы и т. д.) 9.0024
Кроме того, персонализированные CTA работают на 202 % лучше, чем обычные CTA. Пользователи хотят чувствовать, что вы их понимаете, поэтому продумайте, с кем вы разговариваете (возраст, географию, пол, социально-экономический статус, интересы и т. д.) 9.0024 Объявление, которое говорило о сухих волосах, генерировало на 25% более высокий рейтинг кликов, в то время как метрики на месте показали, что то же самое объявление имело на 20% более низкий коэффициент конверсии в покупку. Результаты показали, что обращение к более конкретной проблеме волос привело к снижению вовлеченности на уровне рекламы, но при сопоставлении с высокорелевантной целевой страницей коэффициент конверсии в покупку был на 25% выше.
Объявление, которое говорило о сухих волосах, генерировало на 25% более высокий рейтинг кликов, в то время как метрики на месте показали, что то же самое объявление имело на 20% более низкий коэффициент конверсии в покупку. Результаты показали, что обращение к более конкретной проблеме волос привело к снижению вовлеченности на уровне рекламы, но при сопоставлении с высокорелевантной целевой страницей коэффициент конверсии в покупку был на 25% выше. Дайте потребителю уверенность, необходимую для совершения этой покупки.
Дайте потребителю уверенность, необходимую для совершения этой покупки.