что это такое и для чего нужен landing page бизнесу
Лендинг помогает повысить продажи и привлечь новых клиентов. Создать такой сайт проще, чем полноценный интернет-магазин, но этот формат решает ограниченный перечень задач и подходит не всем видам бизнеса. В статье расскажем, в чем специфика и преимущества landing page.
Что такое лендинг
Landing page, LP — это одностраничный сайт, который побуждает клиента купить конкретный продукт или выполнить определенное целевое действие: подписаться на рассылку, оформить заявку или оставить контакты, позвонить менеджеру. На странице размещают необходимую информацию для привлечения внимания посетителя.
В лендинге важны:
-
продуманная структура, отвечающая задачам бизнеса;
-
уникальное предложение, которое поможет отстроиться от конкурентов;
-
проработанный дизайн, чтобы у пользователя не возникло желания сразу закрыть сайт;
-
текст: цепляющие и информативные заголовки и подзаголовки, факты, примеры, выгоды.

Чем лендинг отличается от сайта
У лендинга есть особенности, отличающие его от многостраничного сайта.
|
Лендинг |
Обычный сайт |
|
Цель — совершение одного целевого действия |
Много целей — продажа, презентация товаров и услуг, знакомство с брендом и другие |
|
Информация подается блоками, чтобы заинтересовать пользователя и побудить к действию |
Может содержать обширную структуру, полную информацию о компании и ее предложениях |
|
SEO-продвижение малоэффективно |
SEO-продвижение эффективно |
|
Создать лендинг быстрее и проще, его может сделать один человек |
Разработка полноценного сайта — объемная работа, где могут понадобиться услуги команды |
Разберемся на примере. Компания продает товары для дачи: в ассортименте несколько тысяч наименований. Есть полноценный сайт с каталогом и корзиной для оформления заказов. Но в летний сезон появилась задача продавать больше мангалов. Для этой цели можно создать лендинг и запустить акцию в соцсети. Людям не придется блуждать по огромному порталу — они перейдут по ссылке и сразу оформят заказ, а компания увеличит продажи.
Компания продает товары для дачи: в ассортименте несколько тысяч наименований. Есть полноценный сайт с каталогом и корзиной для оформления заказов. Но в летний сезон появилась задача продавать больше мангалов. Для этой цели можно создать лендинг и запустить акцию в соцсети. Людям не придется блуждать по огромному порталу — они перейдут по ссылке и сразу оформят заказ, а компания увеличит продажи.
Типы посадочных страниц
Shortlist. Это короткий сайт, который полностью помещается в первый экран без прокрутки. В блоке часто размещают видеоролик о преимуществах, продукте или компании. Такой лендинг подходит для продажи простых товаров, приглашений на мероприятие или сбора контактов.
Longread. Включает в себя развернутую информацию о товаре. Подходит для услуг B2B сферы и сложных продаж, когда покупателю трудно решиться на покупку.
Мультилендинг. Это страница, которая отображает разные варианты первого экрана для разной аудитории. Может меняться текст, дизайн, контент. Это нужно, чтобы показывать посетителю информацию в фокусе его запроса. Например, попадая на страницу с детской одеждой, родители девочек видят привычные розовые оттенки, а родители мальчиков — синие и голубые. Подойдет компаниям, которые:
Может меняться текст, дизайн, контент. Это нужно, чтобы показывать посетителю информацию в фокусе его запроса. Например, попадая на страницу с детской одеждой, родители девочек видят привычные розовые оттенки, а родители мальчиков — синие и голубые. Подойдет компаниям, которые:
-
продают продукт, решающий несколько проблем;
-
предлагают товары в разных регионах;
-
работают в B2B-сфере.
Quiz. Это страницы с опросом. Клиент отвечает на вопросы и заполняет форму с контактами. Затем ему на почту приходит предложение с учетом личных потребностей. Лендинг подходит для:
-
Товаров, где клиенту сложно определиться с выбором. Это касается и дорогих товаров, и продуктов среднего сегмента. Если человек выбирает машину, то эффективнее выявить его потребности и предложить конкретную модель и комплектацию, чем демонстрировать всю линейку сразу.

-
B2B и B2C услуг. Часто услуги — это целый комплекс разных мероприятий. Например, строительство дома включает геодезические изыскания, проектирование, укладку фундамента, возведение каркаса, отделку и другие работы в зависимости от запроса клиента. Опрос в игровой форме поможет уточнить цели и сформировать релевантное предложение.
Статейный лендинг. Это лендинг в формате статьи, где повествование ведется от первого лица и выстраивается по схеме: описание проблемы → усугубление → решение → положительные отзывы → оформление заявки. Подойдет для B2C бизнеса, где эффективно использовать эмоциональный маркетинг. Например, если компания продает препараты для похудения или инфопродукты для увеличения заработка.
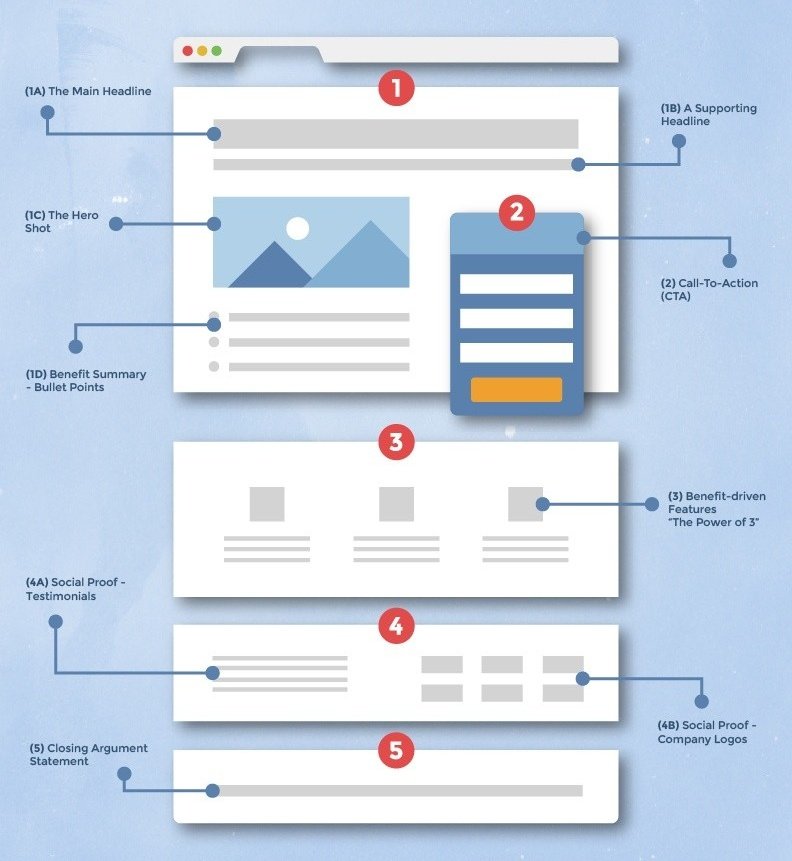
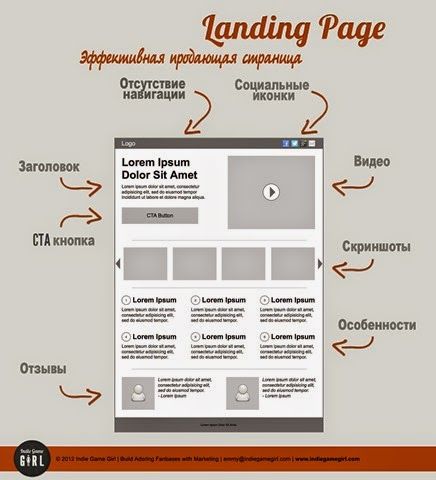
Структура landing page
Универсальной структуры нет: LP адаптируется под цели конкретного бизнеса. Но есть ключевые блоки, которые присутствуют в структуре каждого лендинга.
Блок, который появляется сразу после загрузки — это первый экран. Он включает:
- Заголовок и подзаголовок. Они должны быть цепляющими и информативными, чтобы клиент понимал, что ему предлагают.
- Оффер и проблему, которую решает ваш продукт. Чем проще и понятнее УТП, тем оно ценнее для потребителя.
- Преимущества. Ключевые выгоды часто оформляют в виде списка, приводят цифры и факты.
- Изображение товара. Клиент может не читать описание, его может зацепить одна картинка.
Задача основного блока — показать преимущества и проработать опасения. Поэтому, эта часть лендинга включает:
-
Информацию о продукте. Здесь можно рассказать о предложении с помощью текста, изображения или видео.
-
Сценарий использования. Указывается, кто и как может пользоваться продукцией или услугами.
-
Тарифы и цены.
 Этот блок нужно включить обязательно: скорее всего, посетители не будут задавать вопросы, а просто уйдут к конкурентам.
Этот блок нужно включить обязательно: скорее всего, посетители не будут задавать вопросы, а просто уйдут к конкурентам.
-
Отзывы. Помогают клиенту принять решение о покупке и закрывают возражения. Блок будет убедительнее, если вставить ссылки на реальные отзывы в соцсетях или на сторонних сайтах.
-
Партнеры. Если вы работали с известными заказчиками, это будет плюсом.
-
FAQ. Блок оформляется как список вопросов, в котором ответы появляются по клику — это экономит место LP. Проясните сложные моменты и отвечайте на возражения.
-
Контакты. Разместите номер телефона, e-mail и адрес на видном месте, чтобы они сразу бросались в глаза.
Лид-форму и кнопку CTA (call-to-action) размещают в начале, конце или сразу в нескольких блоках.
Преимущества и недостатки Landing page
LP привлекает внимание к товару и побуждает клиента выполнить целевое действие. Но не нужно возлагать на лендинг больших надежд. Это лишь один из инструментов продвижения бизнеса, который имеет преимущества и недостатки.
Но не нужно возлагать на лендинг больших надежд. Это лишь один из инструментов продвижения бизнеса, который имеет преимущества и недостатки.
Плюсы одностраничного сайта:
-
Простота. С помощью конструктора можно создать LP за несколько часов.
-
Высокая конверсия. Сайт ориентирован на конкретную аудиторию, поэтому конверсия в разы больше, чем на обычном сайте.
-
Низкая стоимость. Разработать концепцию и дизайн для одностраничника намного проще, чем для полноценного сайта. Это можно сделать самостоятельно, не переплачивая за услуги агентства.
-
Возможность менять сайт. Если вы считаете, что какой-то элемент на странице лишний, то его можно убрать за считанные минуты.
Недостатки:
-
Узконаправленность. Лендинг выполняет только одну функцию.
-
Шаблонность. Структура лендинга создается из базовых блоков, поэтому в интернете много одинаковых решений.
-
Неполная информация. Формат не позволяет полностью описать другие продукты. А создавать для каждого нового продукта — новый лендинг, не удобно для компаний с широким ассортиментом.
Один из главных недостатков лендинга — это невозможность SEO-продвижения. Лендинг не получится использовать для привлечения органического трафика: структура не позволяет ему попадать в первые строчки поисковых запросов.
Основные источники трафика для одностраничника — контекстная реклама, email-рассылка, таргет и реклама у блогеров в соцсетях. Как распределить бюджет между разными каналами, чтобы получить максимум клиентов? У MANGO OFFICE есть решение — коллтрекинг для сайта. Сервис отслеживает, откуда приходят звонки и помогает оптимизировать затраты.
Как использовать лендинг для бизнеса
Раньше лендинг считался универсальным инструментом для любых продаж. Но конкуренция растет, поэтому сегодня одностраничники эффективно работают только в определенных случаях.
Первая функция лендинга — продажа конкретного товара или услуги. Лендинги подходят для продаж монобрендовых продуктов, когда нерационально создавать полноценный ресурс, или сезонных и трендовых товаров.
Лид-формы на сайте помогают сформировать клиентскую базу, чтобы запустить рассылку: тогда компания сможет рассказывать об акциях, новостях. С помощью LP можно анонсировать события и вести запись на конференции, семинары или вебинары.
Лендинг — отличный способ проанализировать ожидания потенциальных клиентов. Его используют крупные компании, которые проводят тестирование нового продукта перед тем, как добавить его на главный сайт.
Когда лендинг не нужен
Этот способ продвижения не подходит для:
-
Широкого ассортимента.
 Лендинг стимулирует клиента совершить быструю покупку. Если на сайте много товаров, то покупателю придется выбирать — скорее он предпочтет более удобный сайт с фильтром, сортировкой товаров и корзиной.
Лендинг стимулирует клиента совершить быструю покупку. Если на сайте много товаров, то покупателю придется выбирать — скорее он предпочтет более удобный сайт с фильтром, сортировкой товаров и корзиной.
-
Сложного предложения. Если перед покупкой требуется развернутая консультация, то увеличить продажи с помощью одностраничника не получится.
Как создать лендинг
Разберемся в процессе пошагово.
Определяем цель создания промостраницы. Для чего вам нужен лендинг? Это страница для события, площадка для сбора клиентской базы или способ тестирования гипотез? Ответив на эти вопросы, вы сможете определить задачи лендинга и выстроить логичную структуру.
Продумываем гипотезу.
-
Определите суть. Например, нужно продать подписку на курс по фитнесу.
-
Сформулируйте уникальность предложения, чтобы посетитель сайта мог сравнить его с конкурентами.
 Допустим, это домашние тренировки без инвентаря, а курс ведет известная фитнес-модель.
Допустим, это домашние тренировки без инвентаря, а курс ведет известная фитнес-модель.
-
Определите целевую аудиторию. В этом случае — женщины в декрете или те, кто не может посещать тренажерный зал из-за нехватки времени.
-
Какие потребности удовлетворяет. В нашем примере — помочь женщинам похудеть и улучшить спортивную форму в формате «здесь и сейчас».
Изучаем конкурентов. Чтобы выделиться из общего массива, изучите, какие тезисы используют конкуренты, какие условия и цены предлагают. Это поможет скорректировать УТП и выделить преимущества.
Продумываем структуру. Это 50% успеха. Важно расположить блоки так, чтобы привлечь и удержать внимание клиента, донести ключевые выгоды и отработать возражения.
Обычно на этом этапе пишут тексты для блоков и создают прототип — вроде техзадания для дизайнера, схематическое изображение главных элементов страницы. Его можно сделать на обычном листе бумаги, в Word или GoogleDocs или использовать специальные программы — например, Balsamiq, Moqups.
Его можно сделать на обычном листе бумаги, в Word или GoogleDocs или использовать специальные программы — например, Balsamiq, Moqups.
Оформляем страницу и создаем контент. Можно воспользоваться дизайном, который предлагает конструктор. Или отрисовать самому, вставить на сайт собственные картинки, видео, либо взять изображения из фотостоков.
Вносим разнообразие. Не забывайте внедрять интересные детали. К примеру, если ваша услуга — дизайн интерьера, можно устроить онлайн-прогулку по квартирам, дизайн которых вы разработали. Старайтесь удивлять потенциального клиента.
Конверсия лендинга и UI: взаимосвязь
Эффективность лендинга определяют по уровню конверсии. Этот показатель зависит от специфики рынка и состояния конкурентной среды. Но уровень конверсии зависит и от качества лендинга.
Продуманный визуал может зацепить посетителя и превратить его в клиента. По данным ученых Стенфордского университета, 46% посетителей составляют мнение о бренде и качестве услуг по внешнему виду сайта. Поэтому дизайн напрямую влияет на рост конверсии.
Поэтому дизайн напрямую влияет на рост конверсии.
Чтобы превращать посетителей в лидов, следуйте правилам:
-
Текст и графика должны работать в связке: изображения вовлекают посетителя, побуждают прочитать о продукте, подтолкнуть к действию.
-
Добавляйте больше воздуха в каждый экран лендинга — это помогает управлять вниманием читателя. Дробите объемный текст на абзацы, используйте межстрочный интервал 1,5, разделяйте крупную графику широкими полями и отступами.
-
Не бойтесь показывать лица сотрудников и тщательно выбирайте изображения, которые попадут в ожидания покупателей. Настоящие люди и эмоции вызывают доверие, а шаблонные фото отталкивают.
-
Учитывайте специфику целевой аудитории при разработке дизайна. Угодить всем не получится: например, анимация, яркий и креативный дизайн понравится молодежи, а у людей старше 40 лет вызовет раздражение.

Заключение
Landing page решает конкретные задачи: страница помогает продавать, собирает заявки, формирует клиентскую базу, анонсирует события и помогает протестировать гипотезы и новые продукты. Чтобы клиенты совершали целевое действие, важна комплексная проработка сайта на всех этапах: от формулировки УТП до разработки дизайна. Если неправильно определить ЦА, то описанные выгоды не будут давить на боли клиентов, а значит сайт не приведет новых покупателей.
Может быть интересно:
Шаблоны lp. Шаблоны Landing page. Предлагаем одностраничные шаблоны бесплатно
Привет. Одностраничные сайты до сих пор пользуются популярностью, и это не спроста. У них есть ряд преимуществ, в сравнении с полноценными многостраничными сайтами. На одностраничнике (он же лендинг) человек концентрируется на одной идее, одном продукте, что позволяет ему не отвлекаясь изучить ваше предложение и охотнее оставить заявку.
«Окей» — скажете вы — «Я решил сделать себе лендинг, но я ничего не понимаю в программировании» . И это не проблема. Сейчас есть много инструментов создания профессионального сайта без «копания» в коде. Одним из таких является популярная CMS WordPress с конструктором WPBackery или ELementor.
В этой статье я привел классные landing page шаблоны wordpress, которые подойдут для бизнеса, продажи товаров, агенств, фрилансеров и любой другой тематики. Ведь такие шаблоны можно и нужно настраивать под себя и свое предложение.
Во многих шаблонах используются модные навороты, такие как parallax-эффекты, flat-дизайн, полноэкранные фото и видео. Адаптация под мобильные устройства есть в каждом шаблоне.
Хватит обсуждений, давайте смотреть подборку!
P.s. Если хотите подробнее узнать что такое Landing page, то , где этот вопрос я подробно разобрал и привел 27 примеров лендингов.
Подборка из 40 премиум шаблонов для создания лендинга (landing page) на CMS WordPress
1.
 Bridge
BridgeДля меня это топовый шаблон, потому что имеет 376+ демо на разные тематики. С помощью данного шаблона можно передать абсолютно разные эмоции. Мощный и интуитивно понятный.
Эта невероятная тема имеет настраиваемый слайдер, полностью настраиваемые заголовки, мега меню, видеофоны, фиксированный или липкий заголовок, различные логотипы для заголовков, интерактивные элементы, 7 различных макетов портфолио и многое другое, что открывает безграничные возможности.
Делайте неповторимую презентацию своего товара или предложения. Есть наглядные инструкции в тексте и также видеоинструкции.
2. The7
Продвинутая и уникальная система шаблонов которой позволяет не только создать лендинг, но и без дополнительных настроек интегрировать его в основной сайт проекта. В темплейте можно найти множество готовых стилей для блоков, востребованных на посадочных страницах — презентация команды, галерея, портфолио. Также доступны красивые эффекты предзагрузки страниц.
Кстати именно The7 сейчас стоит на моем блоге.
3. BeTheme
Betheme — масштабнейший по объему функциональности и количеству предустановленных вариантов раскладок шаблон. На сегодняшний день существует свыше 400+ демо лендингов на основе этой темы, любой вы можете выбрать и адаптировать под свои задачи. В готовых лендингах на Betheme активно применяются:
- скроллинг-эффекты — от parallax до анимированных преобразований элементов дизайна
- фоновые видео во весь экран
- «социальные» кнопки
- анимированные счетчики
- формы онлайн-заявок
- секции портфолио
- секции «Наши сотрудники»
Еще некоторые демо:
Обновления темы выполняются автоматически, обновления плагинов — по кнопке. На демо-сайтах используется Revolution Slider. Темплейт предлагает 5 вариантов раскладки для страниц, 20 настраиваемых хедеров, неограниченное количество стилей для Google карт, множество стильных иконок.
Инструмент Muffin Builder поможет создать любой дизайн без каких-либо знаний в веб-разработке. При желании можно добавлять css правила и js скрипты, не затрагивая основной код темплейта.
Ronneby отличается высокой производительностью и расширенной панелью опций. В темплейт добавлены лучшие премиальные плагины для создания landing pages WordPress. Разработчики шаблона уделяют особое внимание поддержке пользователей — на любой вопрос следует быстрый ответ, описывающий способы решения проблемы. Тема уже локализована для двух языков, но к ней также приложены файлы для перевода, позволяющие организовать мультиязычную поддержку сайтов.
Еще пример демо:
5. Jupiter
Гибкий, и в тоже время, простой в настройках шаблон. Включает в себя 72 так называемых скина, на все возможные тематики. Удобная админ. панель, даже новичку будет просто разобраться в конструкторе страниц и настройках.
Есть удобные обучающие материалы, включающие 240 страниц и 20 видеоуроков о том, как сделать ваш сайт просто потрясающим!)
Шаблон Jupiter также адаптирован для СЕО. Проверки через Google PageSpeed показывают хорошие показатели, что говорит о том, что поисковики будут любить ваш сайт.
Проверки через Google PageSpeed показывают хорошие показатели, что говорит о том, что поисковики будут любить ваш сайт.
Шаблон чистый, аккуратный, используется качественная типографика. Из-за использования визуальных эффектов, типа parallax тема получается живая и очень приятно смотреть на такой сайт.
6. WoodMart
Одна из самых крупных Вордпресс подборок. Темплейты написаны профессиональными веб-программистами, а дизайны отрисованы квалифицированными мастерами по визуальным и UX-решениям. Благодаря этому можно смело ставить любой темплейт, каждый готов к использованию на компьютере, мобильном телефоне, планшете. В комплекте премиум плагины:
- WPBackery
- Slider Revolution
- Отличная адаптация с WooCommerce (интернет-магазин)
7. Brooklyn
Brooklyn имеет 16 демо скинов на разные тематики. Современный стиль страниц, сочетание изображений и шрифтов придает элегантность любому сайту, где стоит эта тема. Красиво выполнен блок с портфолио. Шаблон отлично подойдет для агентств, деловых компаний. Шаблоны выполнены в темных тонах, что придает уверенности и вызывает доверие. Шаблон адаптивный и выглядит отлично на всех устройствах.
Шаблон отлично подойдет для агентств, деловых компаний. Шаблоны выполнены в темных тонах, что придает уверенности и вызывает доверие. Шаблон адаптивный и выглядит отлично на всех устройствах.
Плавный и легкий шаблон, который никого не оставит равнодушным. Качественная типографика и элементы интерфейса делают этот теймплейт шикарным. Номинант и победитель разных известных конкурсов и рейтингов, таких как awwwards. Имеет более 30+ скинов разных тематик на выбор
Адаптируется под мобильные устройства не только сайт, но и изображения, чтобы выглядеть наиболее удобно для посетителей.
9. H-code
Шаблон новый, но уже успел себя зарекомендовать. Имеет 8 тематик (многостраничный, лендинг, корпоративный, портфолио, блог, e-commerce, заглушки) по 3-12 скинов в каждой. По мимо красоты и аккуратности, данный шаблон имеет просто арсенал разных виджетов и элементов. Можно сделать landing красивым и функциональным. Нужен слайдер? Пожалуйста. Показать портфолио, отзывы, выгоды? И это есть.
10. Native
Native — мощный инструмент для раскрутки стартапа. WordPress landing page шаблоны на базе темы используют различные parallax эффекты для перемещения между смысловыми блоками сайта. Расширенная документация и видео туториалы помогут начинающим пользователям CMS быстро разобраться в функционале панели администрирования. Плагины Visual Composer, Layer Slider и Slider Revolution идут бесплатным приложением к темплейту.
11. Salient
Salient — универсальная тема с «отзывчивым» дизайном, которую часто выбирают . Премиальная типографика и проявляющиеся при прокрутке страницы parallax-эффекты помогают усилить впечатление от лендинга. Оптимизация в соответствии с частотой смены кадров обеспечивает плавные анимационные переходы между блоками контента. В темплейте используются адаптивные размеры картинок, что способствует быстрой загрузке страниц и экономии трафика.
12. TheGem
TheGem — современная тема для креативных проектов, seo-оптимизированная и дополненная «отзывчивой» раскладкой. Небольшой вес страниц, быстрота их загрузки и продуманный UX гарантируют высокую производительность шаблона. При необходимости продвижения бизнеса с помощью landing page купить этот шаблон стоит хотя бы из-за его seo-friendly кода, который обеспечит высокие позиции в выдаче Google. В 11 имеющихся демо-версиях посадочных страниц учтены потребности разноплановых проектов.
Небольшой вес страниц, быстрота их загрузки и продуманный UX гарантируют высокую производительность шаблона. При необходимости продвижения бизнеса с помощью landing page купить этот шаблон стоит хотя бы из-за его seo-friendly кода, который обеспечит высокие позиции в выдаче Google. В 11 имеющихся демо-версиях посадочных страниц учтены потребности разноплановых проектов.
Элементы дизайна для сайта на TheGem настраиваются при помощи плагина Visual Composer. Отображение большого количества контента в блоках лендинга (портфолио, отзывы, услуги) организовано через подгрузку — автоматическую или «по кнопке», а также через слайдер переключения вкладок. В шаблоне предусмотрено 6 вариантов анимации для загрузки компонентов секций, появляющихся при прокрутке содержимого посадочной страницы. Фоном блоков контента могут быть видео с vimeo и youtube или выведенные из файловой системы сайта посредством html5.
13. Marketing Pro
Marketing Pro — шаблон, разработанный с прицелом на конверсию, маркетинг и seo. Каждый из 9 демо-сайтов на нем создан с учетом особенностей конкретной маркетинговой ниши. Бонусом к адаптивному дизайну лендинга идут стилизованные шаблоны для блоков организации мероприятий.
Каждый из 9 демо-сайтов на нем создан с учетом особенностей конкретной маркетинговой ниши. Бонусом к адаптивному дизайну лендинга идут стилизованные шаблоны для блоков организации мероприятий.
Oshine находится в топе наиболее продающихся тем креативной направленности. Этот шаблон с прекрасным дизайном и мощным функционалом может быть использован при создании лендингов для творческих проектов и бизнеса. Пятьдесят модулей для настройки внешнего вида сайта, каждый из которых был тщательно проработан, помогают получить идеальные результаты. Опция «отменить/переделать» и возможность задать определенным действиям «горячие клавиши» упрощают процесс настройки.
15. Jevelin
Jevelin — шаблон с премиальным адаптивным дизайном, облегчающий создание landing page и одностраничных сайтов на wordpress. Тема поможет запустить проект в краткие сроки. Благодаря многообразию инструментов настройки — 9 вариантов хедеров в различной раскладке, 40 уникальных элементов, к каждому из которых можно применить отдельные стили, встроенный функционал для организации перепостов в соцсети, 6 стилевых решений для оформления секции портфолио — кастомизация скинов выполняется быстрее, чем когда-либо.
16. Kalium
Kalium — тема, к которой обращаются представители различных профессиональных сфер, чтобы получить сайт для продвижения своих услуг. Особый акцент в дизайне сайтов на Kalium сделан на типографике — за нее отвечает специализированная библиотека для управления шрифтами. В шаблоне могут применяться 4000 шрифтов — Google, Typekit, Font Squirrel, премиальные и кастомные (загруженные пользователем).
17. Inbound
Inbound — шаблон, способный облегчить создание одностраничных сайтов для приложений, электронных книг, видеокурсов и похожих продуктов. Настройка дизайна выполняется с помощью визуального генератора посадочных страниц Landing Page Builder. Темплейт также позволяет выделить каждому продвигаемому продукту мини-раздел в формате лендинга в рамках одного сайта и может быть использован для секций категорий товаров в WooCommerce.
18. Intact
Intact — тема со множеством опций, созданная для помощи в решении задач интернет-бизнеса. В нее включены такие важные составляющие современного лендинга, как: блоки «Тарифные планы» и «Сотрудники компании», слайдер с отзывами, наборы тематических иконок, формы подписки, онлайн-консультант.
19. Comet
Comet — полностью адаптивный pixel-perfect темплейт на Visual Composer и . Пользователям предлагается 5 скинов для лендингов, в которых реализованы следующие эффекты: слайдер для текста, parallax, фоновое видео — импортированное с youtube или встроенное на html5, анимированный zoom слайдер. Новые пользователи легко разберутся в настройках темы при создании wordpress landing pages — инструкция и видео уроки доступны онлайн.
20. LeadEngine
Универсальная WordPress theme, в которой есть все необходимое для создания лендинга:
- 200 блоков для «сборки» в темплейт в любом порядке;
- адаптивность на любом этапе;
- 35 полностью разработанных страниц — можно просто менять текст и фото;
- высокая скорость загрузки — на 94% быстрее среднего.

Дизайн разработок можно оценить перед покупкой. Цветовые схемы и настройки меняются в визуальном редакторе. Авторы обещают поддержку в любое время.
Разработчик предлагает шаблон сайта в разных тематиках — от строительства до ветеринарных услуг. Простые и эффективные landing page помогут донести до потенциальных клиентов ваши преимущества, условия работы и другие необходимые детали. Дизайн респонсивен, хорошо смотрится на всех устройствах, от мониторов Retina до мобильных гаджетов. Есть плагины для портфолио, часов работы, календаря, а также собственные иконки.
22. Incubator
«Идеальная тема для стартапа»,- говорят о своей разработке авторы. Легкий минималистичный дизайн 2019 года подойдет интернет магазинам, ивент-агентствам и многим другим видам бизнеса для визитки или дальнейшей разработки в более масштабный проект. В комплекте:
- визуальный конструктор — детали меняются в онлайн-режиме;
- мобильная адаптивность;
- WooCommerce — лучший плагин тематики online shop;
- поддержка любого языка.

23. Phlox Pro
Мультишаблонная заготовка с тридцатью демо, в которых можно только подставить нужный текст. Также предлагают более 90 темплейтов для слайдеров и эффектов, более 130 вариантов для отдельных страниц. Включено 9 основных плагинов, которые пригодятся для продвижения сайта визитки или более крупного ресурса. Все это со скидкой, сейчас можно приобрести за 30 долларов. Один из самых востребованных шаблонов для лендингов.
24. Porto
Еще один мультишаблон-конструктор для лендингов и визиток. Чистый код с бесконечным количеством вариантов подбора хедеров и футеров без необходимости обучаться программированию. Множество дизайнов, элементы которых легкозаменяемы благодаря плагину «сетки». Легко превратить из одностраничника в полноценный магазин за счет расширенного поиска. Поддержка всегда готова ответить на вопросы.
25. XTRA
Недорогой и популярный мультишаблон для landing, который отличается:
- профессиональными дизайнерскими заготовками — всего 55 штук;
- быстрым откликом за счет оптимизации;
- настройкой методом drag and drop;
- более 200 блоков для контента;
- более 1000 опций.

Профессиональные сайты на любую тематику, которые можно просто установить кликом и использовать. Современные дизайны, которые не «приелись» и выглядят свежо и красиво.
26. Ave
«Мультишаблон нового поколения», — заявление смелое, но авторы говорят о своем продукте именно так. Всего за 35 долларов можно получить:
- 200 лендингов с красивым «европейским» дизайном;
- WooCommerce и расширенные формы заказа;
- установка за минуту;
- настройки для портфолио, слайдеров.
Плагин визуального редактора Elementor действительно обновлен до последней версии и очень прост в использовании.
27. The Ark
«Лучший среди 9500», — отмечают разработчики. В шаблоне сделана ставка на людей, которые никогда не занимались кодингом. Настройка дизайна осуществляется с помощью визуального плагина-конструктора Элементор, что позволяет работать в режиме «один к одному», не использовать сторонних установок и сразу же задействовать полностью рабочий функционал одного из 300 темплейтов. Удобно и быстро настраивается.
Удобно и быстро настраивается.
28. Amedeo
Красивая разработка в необычной цветовой гамме. Акцент сделан не только на изящном дизайне, потому что предлагается приобрести в комплекте:
- плагин WooCommerce для интернет магазина;
- плагин продвинутых контакт-форм;
- подборку эффектов прокрутки в разной стилистике;
- подборку анимаций.
Чистый и понятный Вордпресс шаблон для визиток и онлайн-шоппинга. В режиме магазина есть настройки характеристик товара, поиска по ним.
29. Bolge
Подборка симпатичных лендингов в современном изящном флэт-стиле. Ручная отрисовка элементов позволит выделиться и запомниться потенциальным клиентам. Включены в стоимость основные плагины и виджеты — от визуального редактора до параллакс-эффекта для размещения фона либо портфолио. Можно настраивать разный вид в десктоп и мобильной версии, по умолчанию дается адаптивность.
30. Makoto
Несколько решений для дизайнеров, фотографов, художников. Полезные предустановки для размещения портфолио позволят защитить от копирования, подгружать по мере просмотра пользователем, что экономит время загрузки. Легкая загрузка видео. Есть опция для ведения блога. Заготовлены элементы для размещения инфографики. Визуальный конструктор поможет легко настроить все детали.
Полезные предустановки для размещения портфолио позволят защитить от копирования, подгружать по мере просмотра пользователем, что экономит время загрузки. Легкая загрузка видео. Есть опция для ведения блога. Заготовлены элементы для размещения инфографики. Визуальный конструктор поможет легко настроить все детали.
31. Agmycoo
Мультицелевой лендинг-пак, предлагающий всего за 29 долларов получить:
- 20 хоумпейдж — законченных разработок, «поставь и используй»;
- 105 дополнительных страниц — от портфолио до блога;
- 350 настроек для блоков;
- 10 настроек для хедеров и футеров;
Не требуется кодинг, есть базовые плагины контактных форм и установки слайдеров. Готово к интеграции под WooCommerce.
32. Landscaping
Разработчики сделали интересный «зеленый» дизайн для услуг по озеленению, помощи в садоводстве и эко-тематике. Однако заготовку можно применять для других целей. Красивые иконки, чистые Google-шрифты, превосходная респонсивность и внешний вид, в том числе, на Retina-устройствах подразумевают широкое использование Вордпресс темы.
33. Crowdmerc
Сделано под новейшую версию WordPress. Темплейт постоянно обновляется. Предусмотрен функционал для интернет-магазина за счет удобного плагина расширенного поиска и заказа. Также есть предустановки для ивентов, календарных дат и записи. Используется Elementor для создания новых страниц. Поддерживает любые дополнительные плагины.
34. Creedence
Креативная «музыкальная» тема запомнится посетителям ярким дизайном, а владельца сайта заинтересует:
- разработками для лендинга и внутренних страниц — неограниченная возможность развития ресурса;
- установкой в одно нажатие;
- настройкой WYSIWYG;
- возможностью добавлять музыку, видео, эффекты слайдеров.
36. Education
Education является усовершенствованной версией старой темы eLearning с более продвинутым UX и предназначен для образовательных интернет-ресурсов: онлайн курсов и сайтов учебных заведений. Шаблон имеет привлекательный дизайн и предоставляет исчерпывающий функционал, необходимый для учебного процесса.
37. One
One — креативная тема для создания лендингов с акцентом на продвижение продуктов. Фронтенд шаблона сделан на html5 и bootstrap 3, с ним могут быть интегрированы MailChimp и Contact Form 7. Разработчиками UX темы было изучено множество похожих проектов, в результате чего пользователи получили готовые шаблоны лендингов Вордпресс, в которых имеются все важные для бизнес-проектов инструменты.
38. Total
Total — подходящий под многие проекты шаблон. При создании страниц на нем применяются: метод перетаскивания, неограниченные цветовые схемы, кастомизация в режиме реального времени, легкие в использовании премиальные слайдеры. Среди демо-сайтов темы представлены лендинг пейдж шаблоны для 11 разноплановых проектов.
39. Stockholm
Stockholm входит в топ-30 наиболее продающихся за время существования WordPress шаблонов. При работе с темой разрешается задать цветовую схему для всего сайта или его отдельных элементов, применить любой из 600 Google шрифтов, комбинировать опции и блоки разных демо-сайтов. Пользователи, которым нужно готовое решение для бизнес-проекта, могут скачать шаблоны лендинг пейдж, сразу же установив их из секции конструктора сайтов.
Пользователи, которым нужно готовое решение для бизнес-проекта, могут скачать шаблоны лендинг пейдж, сразу же установив их из секции конструктора сайтов.
Еще вариант демо:
40. Massive Dynamic
Более 70+ виджетов, с которыми ваши лендинги будут неповторимыми и современными. Гугл шрифты, инфографика, адаптация к СЕО, чистый код, создание удобных портфолио — это только часть преимуществ данного темплейта. Ленды, в прямом смысле, можно собирать буквально как мозайку, обычным перетаскиванием. На странице описания вы можете увидеть наглядные примеры.
При просмотре демо сайтов хочется использовать их все.
Success in all ventures in this modern age is as complex a goal as it ever has been throughout history. Setting out to do something, whether it is starting a business, creating a tool or a game, coordinating a large scale project or event or even simply trying to make a few bucks, success eludes the many and welcomes the few, the well prepared, and often, the downright lucky. However, those who consistently succeed will tell you that luck simply isn’t all it’s cracked up to be.
Preparation means everything. And to be prepared, one must know their business and their times. And these are fast-paced, on-the-go times for all businesses, owing to the widespread reach of the World Wide Web and of powerful mobile devices. Innovation is the name of the game, and if you can’t swim, you will definitely sink. That is why you need a solid technological foundation for all your ventures, and nothing beats HTML5 in terms of cutting edge potency. It is the language of the modern world, and the modern world and its opportunities are knocking at your door. Do you have somewhere to receive them? The following collection of HTML5 landing page templates has been constructed to include the best and brightest Landing Page templates on the market today. Have a look!
Jevelin (WordPress)
Jevelin is an advanced and multi-functional website template that can serve any user regardless of the niche he or she wants to enter. Or maybe you are already running an online project and are looking to enhance your web space, again, Jevelin is one of the best tools you can choose. With its numerous features and ready-made material, Jevelin gives you unlimited possibilities when it comes to creating the ideal page for your idea.
What’s uniquely impressive about Jevelin is the fact that you need no coding skills to manage and maintain a website like a pro. Not only that, even when it comes to adjusting and tweaking your landing page, Jevelin is effortless to use. That said, utter newbies can hammer out killer websites, ready and set to start attracting new visitors and potential clients, too.
Divi (WordPress)
If you need to push a product, a software, a service or capture more leads, a landing page will come handy. With Divi, you can now make one in a snap of a finger. The versatility and flexibility of Divi know no bounds. That said, no matter what your needs and intentions are, with Divi, you can now realize the ideal landing page or single-page website quicker than your brain will process it. You will soon find out that you really need to do little work for first-class results. And to make edits and improvements, all you need to undergo is just some dragging and dropping.
Divi also supports tons of email opt-in providers, allows you to create custom contact forms and even has a built-in split-testing system. In short, Divi is perfect for your marketing campaigns, making sure you experience outstanding results.
Webify (WordPress)
Pushing products and services online is no big of a deal once you gain access to Webify. This landing page template is a pack of goodness that will help you promote your app like a champ. Out of the box, Webify comes with a contemporary layout which ends up being entirely functional and ready to go live. You just change the default settings and you can have a complete landing page ready and set. What’s more, with the outstanding customization features and convenient page builder, you can also tweak Webify to your likings easily.
When speaking of features, we would need to hammer out an entire article for Webify. The ones that stand out are nifty animations, before/after slider, testimonials, pricing plans and call-to-action buttons. Get things going strong immediately and start seeing downloads go through the roof with Webify.
Milu (WordPress)
Milu is an exclusive landing page template for tech and app. Of course, you can easily go beyond that by customizing default settings of Milu with WPBakery page builder. But with the ready-made demos alone, you already have a ton of different options and solutions to match Milu to your marketing needs and requirements. To be more exact, there are nine different samples you can put into play out of the box or improve further. Enjoy the outcome that will take your product or service to new heights.
Additional amenities of Milu include Slider Revolution, portfolio layouts, loads of internal sections, search engine optimization, mega menu and sticky navigation to name a few. You need to be no expert to start working with Milu, as the web design is user- and beginner-friendly, yet powerful enough for experts.
More info / Download DemoGenoa (WordPress)
Another remarkable tool for building landing pages is Genoa. While its default layouts and settings primarily aim towards software and app landing pages, you can easily go beyond that. After all, quick use of Elementor page builder means you can improve the out of the box version of Genoa to your wants with ease.
In the Genoa package, you will discover over ten predefined demos with more dropping in the near future. Each demo is also packed with impressive features and functions for your convenience. The modern look makes the sample quickly adapt to your wants, without the need to spend too much time editing and customizing it. In some cases, you will want to use the layout out of the box and enjoy speedy page realization.
More amazingness includes a lifetime worth of free updates, support team, Gutenberg compatibility, six widget areas, as well as sticky header and sidebar. The layout is 100% responsive and retina-ready and optimized for speed and SEO to ensure stable and secure site operation.
More info / Download DemoPorto
Porto is an incredibly resourceful and feature-rich, technologically ambitious and very mobile friendly, powerfully customizable and very thoroughly developed, extensively clever and thought out, bright and cleanly designed, engaging and dynamic responsive HTML5 multipurpose website template. It’s a seamless and potent framework for the development of sophisticated and full-featured websites that look and feel reliable and modern, cutting edge and secure at the same time. To that end, Porto is built with an effective deployment of the latest and greatest HTML5 web technologies and CSS3 visual scripting built through a , rendering Porto both developer friendly and entirely responsive out of the box.
Porto includes many beautiful and dazzling features that are visually cohesive and integrated as well as deeply functional, making it an excellent HTML5 landing page template for creating and managing modern and top-notch Landing Page websites for business or professional applications of any kind. Porto requires absolutely no coding skills. It offers such powerful features as the Owl Carousel and the Nivo Slider at your fingertips. For the best results possible, Porto should be matched with the Porto Admin backend website template, for maximized customization options and admin user raw power features. Porto is for the pros!
Canvas
Canvas is a comprehensively flexible, unimaginably customizable, visually stunning and dashing, colorful and vibrant, lively and youthful, modern and full featured, creative and innovative, amazingly powerful and endlessly flexible, graphically refined and aesthetically pleasant responsive HTML5 multipurpose website template. The developers painstakingly created this template with an all-encompassing eye for detail in order to create a polished and perfected HTML5 landing page template capable of handling the demands of truly every single website out there. To that end, Canvas has been built with over 75 readymade, professionally graphically designed and fully fleshed out Homepage demos, and includes a massive, whopping 500 HTML5 files at your disposal for all sorts of specific, narrow or general purposes you could imagine.
Canvas is, of course, wholly prepared to meet the needs of sophisticated and modern Landing Page websites, and its technological profile is vastly sufficient to handle the engaging One Page or Multipage Landing Page websites you have always dreamed up. With plentiful shortcodes to ease your workflow and quickly churn out page after page in a completely customized, professional visual style, Canvas is perhaps the truest multipurpose template on the market today, ready to bend to your every whim and easily customized should you ever find a need not covered already within Canvas.
Rhythm
Rhythm is a trendy and attractive, hip and modern, technologically accomplished and professionally graphically composed layout. It is visually impressive and functionally rich and flexible, expansive and ambitious. Moreover, clever and engaging, elegant and polished responsive HTML5 one page and multipage multipurpose website template. This template has been designed with the utmost care and attention to detail in order to produce a powerful template capable of empowering webmasters from all industries and of any skill level to seamlessly and quickly put together sophisticated and one of a kind websites that are powerfully customizable, extremely intuitive and user friendly, and very modern and current.
Rhythm is very fashion conscious and aesthetically aware, and this tastefulness carries over to every one of Rhythm’s over 40 fully fleshed out one and multipage demo websites as well as its over 175 included HTML5 template pages, readymade and preconfigured for all sorts of purposes, including a wealth of Landing Page demo websites and page templates, so you can hit the ground running with your Landing Page projects or ventures, from professional or recreational mobile app-related incoming traffic to campaigns, coupons and more, Rhythm can handle any amount of users you need to receive, inform or reroute, and it will always do so in an impeccably polished, technologically mature presentation.
Weber
Weber is a one-of-a-kind landing page template that easily provides a clean, unique and professional-looking web environment. Due to its multi-purposefulness, you can use the tool for all sorts of aims. Weber applies to business owners, niche websites and even personal bloggers. And with a few tweaks, you can also use the tool for something entirely offbeat compared to what it comes with out of the box.
This particular website template offers not just the usual features of a multi-concept HTML template. Weber is packed with awesome assets including but not limited to animated content sections and elements that come with a smooth transition effect. Thus definitely making your brand a standout among others. On top of that, Weber combines 33 predefined pages, 410 amazing sections, mega menu navigation and a top-notch page builder.
More info / Download DemoLunatic
To push your mobile application and spread the name out, Lunatic is the landing page template that is ideal for apps. Its modern and sophisticated web design stunningly displays your content, images, screens and other whatnots you want to share with your target audience. In the bundle, Lunatic delivers three main home designs with an addition of three blog looks and a single blog page. Out of the box, you have a complete web solution for your novel and refreshing app to reach a new circle of users.
Moreover, Lunatic has loads of useful features that will save you time and effort during setting yourself up with the cutting-edge page. Every user gets access to Font Awesome icons, a working contact form, smooth transitions and enticing effects, as well as simple color management. Do take a peek at this neat tool and enter web space with a solid online presence.
More info / Download DemoCryptency ICO
Cryptency ICO is a well-known cryptocurrency and Bitcoin responsive landing page template. It offers functionality, efficiency and aesthetics to all its users. In terms of its appearance, Cryptency ICO exudes a clean, modern and mobile-ready environment, ideal for ICO startup, crypto agencies and other coin market enthusiasts. The template includes all key elements that will be helpful in your cryptocurrency undertaking. To name a few, it comes with AJAX contact form, subscription form, ICO token counter and sports a clean code.
For a quicker site launch, Cryptency ICO comes with four attention-grabbing index pages which are colorful, bright, dark and light. Pick whatever best resonates with your product and start from there.
If you are planning to launch a website for your digital currency enterprise, then Cryptency ICO is a must have tool for your business.
ProSoft
By default, ProSoft, hence the name, is a landing page template for professional software of all types. The site canvas immediately adapts to your needs and helps you to launch your web presence in as short space of time as possible. It is all and everything in the bundle, ready for you to employ it and take to your account. Loads of contemporary UI/UX elements come part of the package, as well as other goodies, like W3C valid code, free Google Fonts and call-to-action buttons.
ProSoft also has three stylish and elegant home page demos; default, white hero and video hero versions. Regardless of which design you dig the most, it is a promise that the outcome you will build is first-class. Bring your software to an entirely new level and stand out a mile with the help from the almighty ProSoft.
More info / Download DemoRupa
If you are looking for the best value for your money when it comes to a landing page template, then you do not have to look further, for Rupa is here. It is a single product lead capture page intended for entrepreneurs and business people alike. You can easily utilize it for online product marketing purposes which both digital and physical marketers can use. There are little if none limitations when it comes to using Rupa for your offering exactly.
Rupa boasts of its simplicity and highly relevant features for your business. These assets and traits include three homes, responsive and retina-ready layout, slider, dedicated support and a sticky menu. Rupa is based on the Bootstrap Framework, comes with free updates and is entirely optimized for all modern web browsers. Jump in with both feet and start something remarkable with Rupa.
More info / Download DemoPalki
Our landing page templates collection is of a variety of items that will fit all your needs and demands. Even if you happen to be a picky user, there is a guarantee you will find the ideal look for whatever your project may be. For corporate and business websites, Palki is the tool that will do you well. It rocks a with all the necessities and loads more. Besides, Palki follows all the latest trends and practices all the recent technologies for an always amazing and stable encounter.
Palki is powered by Bootstrap Framework what gives it responsiveness and quick adaptability. It provides five homes that vary from slider, animated and YouTube video to particles and parallax effects. Palki also does not miss a full blog section which you can use for content marketing, as well as to go more personal with your current and potential new clients.
More info / Download DemoApkly
Getting Apkly as your template is basically the best investment you can do for your website. You can use this landing page template as a marketing page to present your brand, your products, your services or your portfolio. It has a user-friendly and contemporary design with full documentation included. Moreover, Apkly is 100% responsive and compatible with all modern browsers. In other words, your landing page will display its content beautifully on all devices, from smartphones to tablets and desktop computers.
There are also multiple elements included, all of which are easily customizable. There are four demos available for you to find the right look for your purpose even more straightforward and quicker. You can also add social links for maximum website growth and testimonials to build customer trust. Last but certainly not least, Apkly allows you to use it out of the box but the code is also entirely customizable to alter it to your regulations and customize the default web design to your needs.
More info / Download DemoStash
Stash is one of a kind WordPress theme. It is a multi-niche design that provides a codeless building process and responsiveness. You will get the aid of Visual Composer, +260 blocks and +48 demos. Stash is also built with a professional and creative concept. Additionally, it suits many areas of interest with a personal touch that radiates creativity. You will get a mix of pre-built elements and customizable elements. Stash has lots of focus on display and transitiveness. It is also retina ready and offers famous specialized plugin integrations for free. Moreover, you get to play with Slider Revolution and Essential Grid.
Stash is strong on typography and icons selection. It provides Google and Font Awesome sets. The layout itself comes with unlimited colors, dark/light skins, and customizable image backgrounds. What about commercial transactions, forms or speed? Well, you get WooCommerce, Minimal Forms, and SEO optimization among others. Stash is so intended to fit any scenario, that whatever is not integrated, it is compatible. Still, have second thoughts? We don’t blame you…We invite you to try it out with free updates at least twice a month and custom support. Oh! And I’m forgetting to mentiona child theme too! Come use these unique instruments now! Use Stash!
Softius
With Softius, your website will look a lot more innovative and engaging, helping you win over even more users. This landing page template is well-known for its specialization on businesses that focus on providing software for an assortment of different purposes. Even if you are building the next big mobile application, Softius will do its best to present it professionally and attractively.
Each template fits your company background, ensuring success in your endeavors. Speaking of templates, Softius comes with three striking demos that you can utilize and improve to your needs and regulations. Thanks to its minimalistic and clean approach, Softius works with multiple users out of the box even if you have a meticulous taste.
Modify fonts, colors, layouts, images and other details to infinity and beyond and personalize the experience. Integrate widgets to streamline customization and organization of your online appearance. Softius is 100% efficient and documented so anyone can get the most out of it with ease.
More info / Download DemoWinsoft
Building software demands a perfect balance of discipline and creativity. With Winsoft, you can achieve this harmony by creating a completely unique website that will push your products and services over and above. There’s no need to conform with, nor confine yourself to boundaries. This landing page template lets you edit every detail from background colors to images, fonts, sliders, grids, sections and layouts. Or take the easy path and use one of eleven predefined demos exactly as is. Besides, Winsoft also comes with an additional admin dashboard template for your convenience.
Winsoft is built on the Bootstrap Framework with HTML5 and CSS3 files. Needless to say, your SaaS or any other software landing page will look great on all devices and browser. Flexibility and extendability in a website are essential to ensure an outstanding performance for every user. Upgrade your site by employing this theme’s exceptional features. Be a part of the community that loves Winsoft and stand out from the masses.
More info / Download DemoVisaPress
VisaPress is an ideal landing page template for any immigration and visa consulting agencies and companies. However, since this tool is highly flexible, you can freely use VisaPress for all sorts of other intentions as well, like lawyers, agents, coaching services and migration consultancy to name a few. VisaPress is entirely responsive and mobile-ready, smoothly working on all retina screens and popular web browsers. No matter where they come from, your VisaPress-powered website will always work without a hitch.
The template offers three home page designs, namely classic, regular and transparent looks. Additionally, VisaPress includes four landing pages, coaching and classes, testimonials section and all other must-haves. If this particular topic is what you are interested in, VisaPress is the best solution that you can go with. No need to do any additional research when you have it all right in front of you.
More info / Download DemoLanding Page
You can name your product however you want, but sometimes, you just want to go with something simple and to the point. That’s the exact case when it comes to Landing Page template. You can not be more direct than that. But Landing Page is way more than just a classic lander. You can also use it as a or a one-page website, displaying just the essential details and content. Sure, you can have your personal take on it and craft something unique and original that goes entirely against the norm.
Landing Page has numerous predesigned layouts with a variety of cool effects and distinct looks. With all the available, you do not really need to be an expert to get a fully functional website up and running. The easiest solution would be to go with the demo you like the best as is, enhance it with your material and you are ready to go. Of course, you can improve it with your signature touch, too, and make a custom version of Landing Page.
More info / Download DemoAngular Landing
Angular Landing, as the name would suggest, is a lead capture page template. Bear in mind, it is not just your everyday landing page template due to its efficiency and extensiveness. Angular Landing is put together with flex layout and angular CLI and angular material. Besides, each section of the landing page template is composed of HTML, SCSS and TypeScript files. It is also organized in its own directory for easy customization and reuse for users.
Additional features of this neat and tidy template include pricing tables, carousels, regular updates and scroll to navigation. Angular Landing has two original variations for you to choose from which both are of the highest quality. Enjoy Angular Landing’s clean design and fantastic appearance that will help you reach the goals you always wanted to see for yourself.
More info / Download DemoAgency
If you are looking for the best web solution to get your agency online, needless to say, Agency is the landing page template you should consider. It is optimized and organized for the best performance to keep all your visitors satisfied and excited to learn more about what you do. The style of Agency is nifty and creative, pushing your content front and center for everyone to get the most out of it. Due to its single page layout, users do not need to jump from page to page and pressing the back button to find and discover what they are looking for.
Agency has sixteen different homes, separated into two groups: classic and form version. From image and slider backgrounds to all sorts of different effects, like winter, water, rain, particles and gradient to name a few. On scroll animations, SEO-ready, integrated MailChimp, practical contact form and retina-ready Font Awesome icons, all this and a ton more assets Agency treats you to.
More info / Download DemoVIGO
Maybe you already are part of the industry or maybe you plan to enter into a health and medicine-related online business or marketing, VIGO can be your go-to website landing page template. Mainly intended for food supplements, body enhancement and medicine affiliate projects, VIGO offers a fresh and professional look to a website. It is highly pliable and it comes with various features for improved user experience.
VIGO has five different homes which are basically five different color presets. Still, for any customization tweaks you would like to perform, by all means, modify VIGO however you see it fit your product best. VIGO is ease to work with and alter according to your needs. Among its top features are over sixteen sections, pixel perfect coding, free fonts and icons, video support and sticky navigation.
More info / Download DemoZERO
Do not be fooled by its name, ZERO is not an empty nor valueless landing page template. It is a complete opposite. It is packed with numerous features and elements that can be useful for tech personnel and diverse tech groups. ZERO brings to the table a smooth, stylish and elegant layout to capture a horde of new leads and boost your downloads. In general, ZERO is the best fit for software and app showcase type of a website but you can use it for other purposes, too.
ZERO comes with a variety of cool assets that you can take to your benefit right away. In the bundle, you will discover three home demos, over twelve color schemes, attractive scroll animations and a practical contact form. For added efficiency and ease of use, ZERO is fully customizable and RTL ready to cover a broad specter of users from all around the globe.
More info / Download DemoHinata
While it focuses more on the mobile applications, Hinata is a landing page template that you can also use with web and desktop apps and other software. It is a highly flexible and adaptable page canvas that calls for a complete website solution for your product. Expand your horizon with an enticing website and spark the curiosity of even more potential users. Potentially, you will start witnessing a steady increase in downloads. After all, a webpage is still one of the best marketing tools that can take you to the new degree.
Hinata has two main styles of home pages of which each comes in several different approaches. In short, Hinata gives quite a nice selection of different solutions you can take for your expert looking professional online presence. Each is unique and out of this world in its own creative way. The code of Hinata is also a breeze to customize. This gives you the freedom to modify Hinata and make it follow your branding to the T.
More info / Download DemoAPPINO!
Appino is considered by many as one of the perfect mobile app landing page templates. It is highly favored by app developers, marketers and the like because of its sleek, clean and powerful elements. As an , Appino comes with multiple ready to use layouts that can greatly influence app downloads and sales what translates into growth of your brand. You sure can achieve fantastic result with a solid page that you are about to bring into being with Appino.
With its highly customizable sections, headers, sliders, colors and pre-made elements, using Appino as your mobile app lead capture is convenient and efficient. Serving as an icing on the cake, Appino offers lifetime updates that are free of charge. Besides, each Appino user also gets six months of free support that will answer all your questions and concerns.
More info / Download DemoJonny
Jonny is a two-in-one landing page template. It is a coming soon template, as well as a leads generation lander that also serves as a contact page. There are twelve different niche demos available which you can use right off the bat. And if it happens that you are in a different niche compared to those available, with a few quick tweaks, you can alter Jonny to suit your brand. After all, Jonny is organized and simple to edit. No matter your experience, you can all get the most out of the solid Jonny.
Some of the grant assets of the tool are SEO friendliness, twelve useful buttons, working contact form, modal pop-up and gallery. Of course, the list of assets Jonny brings does not end here. However, to truly understand the power of Jonny, you better see its live preview page. The level of expertness it delivers to your screens will leave you in amazement.
More info / Download DemoPaper
Paper is a supreme multi-purpose landing page template for websites of all genres and industries. It comes ideal for business people, entrepreneurs, charity groups, startups, freelancers and knowledge base online projects. With the tiniest amount of work involved and a small investment, you can have a high-end page up and running quickly and efficiently. It is one of the most advanced, contemporary and inventive templates which you can use for nearly any page.
With its wide range of features and elements, establishing your website with Paper is less tedious and more convenient. Paper comes with a massive horizon of responsive layouts, eighteen and counting homes, blog and shop pages as well. Optimized for insane performance and fast loading speeds, Paper gives your visitors a steady and relaxed skimming experience. Start now with paper and see first results coming your way shortly after.
More info / Download DemoApps Craft
Apps Craft is a specialized landing page HTML template. With its modern, edgy concept, Apps Craft appeals to the curious clickers of the world. You will get it +10 customizable homepages and with Parallax effect included. Apps Craft is proudly one of the most responsive template out there. It is also cross-browser compatible to go through any browser and reach as many folks as possible. Boost your sales easily with SEO improvements specially made for your business. Apps Craft provides both MailChimp subscription form and Ajax Working Contact Form. With either of them you’ll get awesome feedback connection with customers. Social media sharing is also available for several well-known platforms.
Apps Craft also includes layered PSD files to make very cool customizations. Moreover, it is compatible with Bootstrap and includes gorgeous Parallax effect. Beautiful skin colors, Google Web Fonts and high quality Font Icons are also part of the offering. Furthermore, Apps Craft provides the adequate documentation files for you to downloaded easily. All of the above reasons make it extremely versatile and thought to adapt to mobiles and tablets. It you consider its inclination to apps, you will have no doubt of its adaptability. Go for something dynamic and made with the finest specialized features! Get Apps Craft!
LeadGen
LeadGen is a flexible and responsive HTML marketing multipurpose website template. It’s a resourceful framework for webmasters from all walks of life to get results. LeadGen comes ideal for a range of industries and applications to benefit from. With a huge span of landing page demo websites to choose from, the options are limitless. LeadGen doesn’t need any coding for you to get professional quality websites. LeadGen is a purposeful solution for designers, architects, creatives and professionals. Deploy over 300 polished elements through an intuitive premium page builder.
LeadGen provides a robust framework for marketing your products and services to all. Seamless crafting is possible through a few easy clicks, with advanced admin options. Fine-tune your transitions and animations, customize video and image backgrounds and more. Let your creativity loose with LeadGen and take your business up a notch. Optimized for marketing and SEO, LeadGen will drive your traffic through the roof. Sleek and lightweight, it won’t clog up your server loads under any traffic. From bloggers and magazines to eCommerce stores and portfolios, LeadGen has it all. Not to mention, out of the box cross-compatibility with all browsers and devices. Set up shop online today, check out LeadGen!
Pivot
Pivot is a visually stunning and comprehensively malleable, technologically well polished and professionally graphically designed, extremely intuitive and easy to use, developer friendly and cleanly composed, vastly well documented and with Page Builder. This theme is an extremely innovative and , capable of letting users of any skill level produce handsome and impressive one page or multipage websites without any coding whatsoever. To achieve this, Pivot deploys a very effective and highly intuitive visual Page Builder, featuring a block-based interface wherein over 70 custom built, fully customizable content blocks are available for your convenience, to simply drop into place on your pages and then freely fiddle with their individual settings and overall appearance and behavior.
That is why Pivot is such a flexible and versatile choice as a Landing Page website template. It really puts you in the driver’s seat of your website’s navigational experience every step of the way and through every nook and cranny, with wonderful functionality at your fingertips, including Campaign Monitors, MailChimp integration, gorgeous HTML5 Video Backgrounds and hardware Parallax visual effects to dazzle and engage your incoming traffic. Welcome your visitors with elegance and flexibility, with Pivot, and center the world around your website!
Massive
Massive is hugely ambitious, comprehensively well designed, technologically articulate and cutting edge, functionally resourceful and extremely feature-dense, clever and neatly thought out, modern and current, aesthetically attractive and polished responsive HTML5 one page and multipage multipurpose website template. This template has been carefully and expansively developed over time to constitute a formidable all-in-one website solution. It is capable of handling virtually every and any task a website could require, through ample quantity and professional quality. Deploying over 50 wonderful demo websites fleshed out with inner pages, over 260 individual HTML5 template pages and dozens of purpose-specific pages, Massive is truly overwhelming. That is why Massive can easily muscle the demands of a Landing Page website.
With its deep-running functionality and its excessive variety of powerful features and extensive visual customization capabilities, Massive is perfectly decked out right out of the box to create handsome and modern Landing Page websites incorporating MailChimp integration, over 150 amazing shortcodes, smooth and beautiful Parallax sections, Pricing Tables, 20 menu styles, 15 readymade Sliders, 10 Page Titles and similarly vast amounts of choices for every visual element making up your Massive Landing Page website. Built on a reliable with a responsive Bootstrap design, you can rest assured that every user will enjoy your Massive website in its proper visual glory.
JANGO
JANGO is a technologically sophisticated, visually expansive and well designed, incredibly graphically customizable and amazingly intuitive, powerful and fast loading, nimble and easy to use, search engine optimized and developer friendly responsive HTML5 multipurpose website template. This template has been built to be the most efficiently coded, mobile friendly, developer friendly and easy to use template on the market. JANGO uses a solid and reliable HTML5 framework for your convenience. It is styled through sophisticated SASS CSS3 stylesheets that are easily customizable and fast loading. It is designed in an entirely modular fashion based on Twitter’s Bootstrap. This makes it especially responsive and cross compatible with all browsers, platforms and screen sizes.
JANGO is perfect for building your dream Landing Page website without any coding whatsoever. Its Component-Based Framework includes over 300 custom built components, with a streamlined, 3-step page building process. Go from header to components and ordering to footer, and done! Professional and polished Landing Page websites as easy as clicking and dragging, ready within minutes, right out of the box. JANGO also deploys its modular design throughout its codebase, with a highly legible, developer friendly code that is well annotated, with extensive documentation to ease modification and adaptation of JANGO to your specific requirements.
Thank you for visiting Colorlib and reading this article! We highly appreciate it! Now you might want to learn how to using our free .
Одностраничный сайт удобен для бизнесменов тем, что его можно сделать буквально за один день. Если скачать шаблон сайта одностраничника в готовом виде, то сделать сайт своей компании можно за минимальную сумму, так как оплачивать придётся только хостинг. Для клиента одностраничник удобен тем, что вся информация на нём подана максимально сжато и структурировано, нет ничего лишнего. Благодаря удобству для клиентов, одностраничники часто показывают более высокую конверсию, чем другие виды сайтов.
Как выбрать шаблон одностраничника?
- Внешний вид. Дизайн желательно делать в общем стиле компании. В интерфейсе не должно быть слишком несочетаемых цветов. Однако, одни пастельные тона тоже давно надоели пользователям, поэтому яркость и креативность приветствуются.
- «Вес». Анимированное оформление, мерцающие баннеры, «тяжёлые» элементы, слайдеры могут сделать сайт таким перегруженным, что он будет открываться дольше, чем у конкурентов.
- Количество блоков и возможность их настройки. Перед выбором шаблона точно решите, какие именно блоки нужны по минимуму, чтобы не перегружать страницу. Примеряя шаблон, выясните — можно ли убирать блоки и менять местами.
- Кроссбраузерность и наличие адаптивного дизайна позволит сильно расширить аудиторию потенциальных клиентов. Поэтому обязательно выбирайте только адаптивные шаблоны одностраничников .
Предлагаем
одностраничные шаблоны бесплатноЕсли вы решили сделать для своей компании Landing Page, скачать шаблон можно на нашем сайте. Мы тщательно проверяем все шаблоны на вирусы, поэтому вы можете не бояться скачать заражённый файл. Все шаблоны лендинг пейдж в нашем каталоге имеют современный дизайн, выполненный в самых разных стилях. Возможность регулировки количества блоков, изменения цветовой схемы и другие функции помогут вам создать неповторимый оригинальный сайт на основе простого шаблона.
Приглашаем скачать шаблоны одностраничных сайтов
Главная проблема тех, кто решил скачать шаблон лендинга бесплатно , является огромное количество вирусов и ошибок в бесплатных шаблонах. Поэтому очень важно найти безопасный и надёжный сайт. Приглашаем к нам, так как мы тщательно следим за безопасностью. Кроме того, мы порадуем вас широчайшим ассортиментом шаблонов HTML одностраничников, скачать которые вы можете прямо сейчас!
Читать текст далее…HTML 5 templates are in plentiful to choose from. These page templates get you started to launch a new product, app, and service or user sign-up activity or to subscribe. An entrepreneur can choose between a free landing page template or a premium template for implementation of his marketing campaign.You May also Visit . There are primarily two kinds of responsive HTML5 email templates – flat one page templates and corporate HTML 5 website templates. You can select from either of the bunch depending on the requirement you have. Moreover, it is worth mentioning that HTML5 Landing Pages templates help you get the best conversion rate. You May also visit .
Responsive HTML5 Landing Page Website Template
Give your app or website landing page a twist with our HTML powered template designs. They can display all necessary information with delightful grace and harmony to the rest of your website.
Responsive App Landing Page
This responsive, new template design for landing pages uses 120 pages of HTML codes, latest technology and state of the art Bootstrap. This is light/dark skin template ideal for customization according to specific needs.
Web Developer Landing Page HTML Website Template
This one features a 100% responsive design, a modern flat layout with validated HTML5 coding. This can be easily used for apps as well as websites with little modifications. you may also see .
With download landing page template free options, HTML5 Landing Page for Your Product Template is a loved choice among the ecommerce retailers. Display all necessary information with amazing images and smart editable features.
Modern landing page template in Flexible HTML5 Landing Page Template helps in free download of plenty of editable short codes. Customizable features like ppc landing page themes, cross browser support, SEO rich content are other features.
Colorful HTML Landing Page Template $15
CSS3 and HTML5 coding, SEO friendly features, adaptable cross browser features, Colorful HTML Landing Page Template is a great choice for business or corporate sites. It also has free download options for free html5 landing pages.
This landing page is ideal for Apps, Business and Services online which demand a neat, informative, responsive landing page with working forms and fields. It has 10 color schemes and 2 layout styles simply to begin with.
Clean HTML5 Landing Page Template $10
Minimalist and sophisticated designs can be created with Clean HTML5 Landing Page Template for corporate start-ups. It has website landing page template, email landing page template, download landing page template free options etc.
Italia HTML5 & CSS3 Landing Template $25
With the complete guide on how to create a landing page in html, Italia HTML5 & CSS3 Landing Template, is a loved choice with download landing page template free options and scope for ample modifications.
Creative Corporate Html5 & Css3 Landing Page Template $10
100% responsive design, Bootstrap, HTML5 and CSS3 coding, smart slider, plenty of plug-in tabbed slider, Creative Corporate Html5 & Css3 Landing Page Template has all advanced features like business or corporate agencies.
With features like website landing page template, free css landing page download features, modern landing page template – HTML5 Landing Page Different Navigation Options Template is a loved choice for designers.
Product Focused HTML5 Landing Page Template $8
Colour variations, Ajax portfolios, cool animation effects, swipe features for mobile access, social media integration, Product Focused HTML5 Landing Page Template has css landing page template as well as landing page code html for smart designing.
With HTML codes, latest technology and state of the art Bootstrap framework, Responsive HTML5 App Landing Page Template has website landing page template and free html5 landing pages. SNS button and SEO rich features are added advantage.
Highly customizable and extendible HTML5 landing page can be created with Premium Responsive HTML5 App Landing Page Template. Bootstrap 3 framework, MailChimp ready, registration wizard, css landing page template, ppc landing page themes etc. are also available.
Featured with plugins, bootstrap framework, font awesome, bug correction, social media integration, SEO rich content, Responsive HTML5 Retina Landing Page Template has landing page code html with plethora of short codes.
For corporate, freelancers, bloggers, Fully Responsive HTML5 Landing Page Template has smart features like download landing page template free options, website landing page template, email landing page template with many editable features.
Responsive Ebook Html5 & Css3 Landing Page Template $10
Unique, original and easy to use designs with Responsive Ebook Html5 & Css3 Landing Page Template is a loved choice among e-book authors and marketers. It has the complete guide on how to create a landing page in html with social media integration.
Simple HTML 5 Landing Page Template
This is an amazing theme for designing attractive welcome page template for an event, product or service. It looks stunning and very professional. It increases the brand value of a product or a company.
A squeeze is designing to obtain email addresses from the visitors, and this is a perfect landing page template for achieving the purpose effortlessly. The design of the template would lead to a better lead generation and conversion.
Free Landing Page Template with Contact Form
This is an HTML gratis plantillas for designing a welcome page, and it has a contact form so that interested people can subscribe and get the newsletters. It is best for providing attractive offers during the launch of a product.
Multipurpose HTML Splash Landing Page Template
This is a multipurpose plantillas landing page which means you can use it for anything like products launch, service launch, special offers, and contests. It is mobile friendly and has a fast loading speed.
Free HTML 5 Landing Page templates that have been designed for special events allow you to display necessary information regarding your event using the sections available in the templates. You can even add photo gallery, a commercial video, schedule of events and an executive guest list. You May also visit . Added to this is the direction to the venue by linking to Google maps. User specific information such as name, phone, email and message can also be captured. One Page HTML built using the Bootstrap framework can be used for personal, corporate, portfolio management and for bogging too. Most premium templates are fully responsive and could be used for personal portfolio also. Responsive template designs are available for individuals, companies and professionals. you may also like .Для бизнеса использование лендингов стало одним из наиболее простых и выгодных решений. Популярным инструментом для создания таких сайтов стали лендинг пейдж шаблоны WordPress. В их основе лежит продуманная и мощная «система вовлечения» для трансформации трафика в доход.
Они предлагают:
- встроенный конструктор страниц;
- кроссбраузерность и адаптивную верстку, которые обеспечивают охват большей клиентской аудитории;
- выверенный профессиональный дизайн;
- бесплатные обновления в течение неограниченного периода.
50+ премиум лендинг пейдж шаблона на WordPress
Шаблон Bridge
Шаблон с высококлассной типографикой, входящий в топ творческих тем. Бесплатные плагины в составе темы: Visual Composer, Layer Slider, Timetable, Visual Composer. В Bridge включена обширная коллекция шорткодов — от базовых структурных блоков до интерактивной инфографики и продвинутых демонстрационных элементов, таких как вертикальные прогресс-бары.
1. Автосалон
На сайте размещены выгодные предложения, модели авто, тарифные планы на обслуживание. Особое внимание привлекают слайдер с parallax и вертикальный слайдер.
Лендинг для частного психолога, через который можно вести продажу авторских книг. Стильная форма подписки помогает пополнить клиентскую базу.
3. Дантист, зубной кабинет
Посадочная страница в ярких бело-голубых тонах с информацией об услугах и встроенной системой букинга.
4. Животные
Демо сайт приюта для животных с каталогом подопечных и функционалом сбора пожертвований.
На страницах шаблона можно увидеть блоки с графиком церковных мероприятий и историями прихожан. Сайт ведет прием онлайн взносов.
6. Лендинг про мебель
Посадочная страница в светлой цветовой гамме. Использует слайдер отзывов, счетчики с анимацией.
7. Личный сайт фотографа
Черно-белый сайт-портфолио. Основной контент главной страницы — горизонтальный слайдер во весь экран и навигационное меню.
8. Бизнес, стартап
Демо сайт для бизнес-проекта применяет скролл-эффекты, которые так любят современные шаблоны лендинг пейдж, и привычные для wordpress слайдеры и графики.
9. Йога
Простой одностраничник для йога студии. Среди его компонентов — блок с показателями достижений и большой слайдер в хедере.
Черно-белый лендинг с тематическими блоками «Направления тренировок», «Расписание занятий», «Тренерский состав».
11. Путешествия
Демо для туристического портала. В его верхней части расположен широкий баннер с всплывающим текстом, меню меняет цвет при прокрутке.
12. Часы
Лендинг для демонстрации элитных часов использует много фото и parallax фон. Цветовая схема страниц — белая с темно-серыми вставками.
13. Digital-агентство
Простой дизайн сайта содержит минимум анимации — меняющее цвет верхнее меню, которое разворачивается до полноэкранного, блоки с фоном parallax.
14. Бизнес
Небольшой корпоративный сайт с большим слайдером в «шапке». Как и похожие лендинг пейдж шаблоны, сделанные на Вордпресс, данная посадочная страница использует раскладку «во всю ширину экрана».
15. Музыка
Сайт для рок-музыканта, делающий основной акцент на гастрольной деятельности: крупные блоки используют концертные фото в качестве фона, на главную выведены последние записи в блоге.
Шаблон BeTheme
Популярный шаблон, главными свойствами которого являются «отзывчивость» дизайна, Retina совместимость и универсальность. На выбор пользователю представлены 2 визуальных конструктора — MuffinBuilder и Visual Composer, а также плагины для слайдеров Slider Revolution, Layer Slider.
На BeTheme созданы следующие готовые шаблоны лендинг пейдж:
16. Суши
Демо для суши-бара. Основной контент сайта расположен на светлом фоне в обрамлении темно-серых меню и футера. Верхний баннер и слайдер из блюд меню позволяют продемонстрировать новинки ассортимента.
17. СПА-салон
Белый фон с контрастным текстом основного блока обеспечивает хорошую читабельность. Вспомогательные элементы — шапка, левый сайдбар, футер выполнены в мягкой темно-синей гамме. Прокрутка страницы сопровождается parallax смещением фона.
18. Пиво
Landing page WordPress для локальной пивоварни. Страница оформлена в коричневых тонах с вкраплением зеленого. При скроллинге можно наблюдать впечатляющий parallax эффект.
19. Портфолио художника/иллюстратора
Стильный шаблон, цветовое оформление которого построено на оттенках серого. Верхняя часть страницы стилизована под рабочее место с софитом, который можно включить, и компьютером.
20. Барбершоп
Сайт профессионального барбер салона в бело-коричневой гамме. В его дизайне стоит отметить: большой слайдер со всплывающим текстом, прайс-лист с переключаемыми вкладками, резюме сотрудников, форму для онлайн записи.
21. Аквапарк
Шаблон в ярких тонах желтого, белого и голубого для сайта аквапарка, платного пляжа, бассейна. На его страницах представлены раскрывающийся FAQ, галерея в стиле Masonry, интерактивная карта, панели с призывом к покупке.
22. HR
Сайт кадрового агентства, выдержанный в деловом стиле. Основной цвет страниц, зеленый, дополнен блоками серых и белых оттенков. В демо есть кнопки перехода на страницы с подробной информацией, секция презентации услуг с видео.
23. Парфюм
Темплейт с «воздушным» дизайном в розовато-сиреневых тонах. Подойдет под сайт МЛМ компании или персональную страницу агента, занимающегося продвижением сетевой косметики Faberlic, Avon и похожих марок.
Шаблон The7
Универсальная адаптивная WordPress тема, интегрированная с конструктором страниц Visual Composer и плагином Ultimate Addons. Среди ее демо сайтов можно найти и скачать шаблон лендинг пейдж, задача которой — привлечение клиентов и повышение конверсии веб-ресурса. В шаблон встроены премиальные плагины Go Pricing Tables, Slider Revolution, ConvertPlug, Layer Slider.
24. Небольшой интернет-магазин
Онлайн магазин органических снэков. Лендинг содержит слайдер продукции, блок с описанием ее преимуществ, карточки ингредиентов, отзывы покупателей.
25. Лендинг — продажа книг
Данный шаблон лендинг пейдж «Ремонт и строительство» знакомит с услугами, партнерами и сотрудниками компании, подавая информацию через слайдеры и секции с карточками.
27. Психология
Демо для клиники психологического консультирования. Спокойный дизайн сайта располагает клиента и вызывает доверие к консультирующим специалистам.
28. Лендинг пейдж тренинга, конференции
29. Интернет-магазин одежды
Сайт одежды, использующий светлую тему и темно-синие декоративные элементы (меню, кнопки, футер). Главные составляющие страницы — слайдер с анимированными баннерами и карточки товаров.
Шаблон Ronneby
Шаблон повышенной производительности, помимо набора плагинов и модулей оснащенный Панелью Безграничных Опций. В нем используются премиальные плагины Revolution Slider, Visual Composer. Активная поддержка темы, наличие видео и текстовых мануалов делают ее хорошим вариантом для тех, кто собирается купить шаблон лендинг пейдж в первый раз.
30. Веб-студия
В дизайне присутствуют белый, серый и коричневый цвета. Запоминающийся элемент — слайдер из образцов портфолио с несколькими вкладками.
31. Ресторан
Наиболее эффектные составляющие демо — блок ресторанного меню с ценами и секция с видео, к заставке которого при скроллинге применяется parallax смещение.
32. Креативное портфолио
Сайт практически полностью состоит из фото, при наведении на которые появляется ссылка с названием проекта. Иконка «гамбургер» разворачивает полноэкранное меню.
Лендинг продвинет услуги фитнес клуба, представив потенциальным клиентам его команду и осветив программы тренировок. Повысить доверие к компании помогает анимированный счетчик показателей успеха.
34. One-page с эффектом 3D пролистывания
При прокрутке страницы мышью разделы сменяют друг друга, полностью занимая экран. Последний «лист» выводит контактную форму.
35. Мобильное приложение
Графичные блоки темно-серого и светло-серого оттенков описывают преимущества рекламируемого ПО. Слайдер показывает скриншоты на экране виртуального телефона.
36. Модельное агентство
Страница разделена на 2 части — текст и фото. При прокрутке контент меняется: левая часть поднимается, правая — опускается, при этом текстовый и фото контент чередуются.
Шаблон TheGem
Универсальный темплейт под проекты, рассчитанные на высокую производительность. Тема поддерживает мультилингвальность и режим RTL. Демо-сайты на TheGem включают адаптивные шаблоны лендинг пейдж. В подарок к шаблону идут: конструктор Visual Composer и плагины, ответственные за адаптивные слайдеры — LayerSlider, NivoSlider, Revolution Slider.
37. Креативное агентство
Сайт творческой студии. Темно-серая цветовая гамма страниц разбавлена блоками светлых цветов. Многоуровневое меню облегчает навигацию, расширенный футер содержит формы обратной связи и подписки.
38. Лэндинг продукта/товара
Предназначен для создания веб-ресурса, посвященного презентации отдельного продукта или серии продукции. Меню меняет цвет при скроллинге, на странице присутствуют анимированный показ элементов и секции с видео фоном.
39. Сайт-визитка для приложения
Одностраничник для продвижения ПО. Пункты верхнего меню перемещают посетителя по секциям страницы. Интересный элемент сайта — слайдер из скриншотов, один за другим подстраивающихся под экран мобильного телефона.
[Видеоурок!] Создание Лендинга самостоятельно на конструкторе Платформа ЛП за 1 вечер
Содержание статьи:
Ко мне регулярно обращаются заказчики, желающие создать продающий лендинг пейдж, но не обладающих достаточным бюджетом на услугу под ключ.
Если у Вас такая ситуация, то для Вас мы записали пошаговый мини-курс из 2-ух видеоуроков, в которых подробно разбираем все основные моменты создания продающих Landing Page на конструкторе Платформа ЛП.
Вы сможете повторить все действия шаг за шагом, как показано в видео вплоть до того, на какие кнопки нажимать.
Видеоурок 1. Идеальный Лендинг Пейдж: структура, цели, особенности, аудитория, оффер
В этом видео Анастасия расскажет про:
- 00:45 — Основная цель лендинга
- 01:03 — Особенности лендинга
- 01:40 — Шаги перед созданием Лендинга
- 02:10 — Кто ваша аудитория?
- 03:09 — Идеальный клиент
- 04:03 — Изучение аудитории. Пример
- 04:35 — Изучение конкурентов
- 05:23 — Таблица конкурентов. Пример
- 05:47 — Оффер. Почему должны обращаться именно к вам?
- 06:16 — Что можно добавить в оффер?
- 06:57 — Примеры Офферов
- 07:50 — Следующее целевое действие
- 08:33 — Примеры следующего целевого действия
- 08:55 — Основные элементы Лендинга
- 09:20 — Структура идеального лендинга
- 09:38 — Создание прототипа
- 09:56 — Как настроить страницу?
Видеоурок 2. Практика создания лендинга самому на конструкторе Platforma LP
В этом видео Анастасия расскажет про:
- 00:43 — Создаем страницу с нуля
- 03:03 — Настройки
- 04:24 — Поисковая оптимизация
- 05:19 — Контакты
- 05:27 — Иконка FAVICON
- 06:16 — Метрика и Скрипты
- 07:33 — Другие вкладки
- 07:55 — Редактор страницы
- 10:31 — Настройка Шапки
- 18:33 — Настройка Фона
- 25:02 — Отступы
- 28:08 — Настройка Блока “Последние работы”
- 30:19 — Настройка Блока “Тарифы”
- 33:57 — Настройка Блока “Отзывы”
- 35:11 — Настройка Блока “Вопросы”
- 36:40 — Настройка Блока “Схема работы”
- 38:43 — Настройка Блока “Офисы компании”
- 40:41 — Проверка работоспособности страницы
- 41:35 — Как менять текст?
ВАЖНО! Если хотите, чтобы я для Вас проработал эффективный одноэкранный лендинг с многошаговой формой — оставляйте заявку, обсудим оптимальное для Вас решение!
5 правил создания эффективной Landing Page
Перефразируя народную мудрость, можно сказать, что «встречают по позиции в ТОПе, а выбирают по Landing Page». Одним словом, высокие позиции в поисковой выдаче еще не гарантируют вам высокий уровень конверсии. А вот грамотно проработанная Landing Page — да.
N.B. Landing Page (LP) — это та страница, которую видят перед собой ваши потенциальные клиенты после клика по баннеру, поисковой строке или объявлению контекстной рекламы. Landing Page также называют целевой или посадочной страницей.
При разработке целевой страницы очень важно учитывать как правила дизайна, так и психологию потребителей. Поэтому, мы выделили 5 основных правил, придерживаясь которых можно значительно увеличить показатель конверсии LP:
1. Соответствуйте
Содержание Landing Page должно совпадать с ожиданиями посетителей. То есть, если человек зашел к вам на сайт по запросу «купить телевизор», а вы ему показываете мобильные телефоны, то вряд ли он станет искать по каталогу телевизоры — просто нажмет кнопку назад, и продолжит поиски.
2. Направляйте
Подталкивайте посетителя к нужному для вас действию с помощью стрелок, кнопок и призывов к действию. Грамотно спланированный маршрут по сайту — залог того, что посетитель превратится в клиента. Очень важно, чтобы путь до целевого действия был коротким и не требовал особых усилий.
3. Соблюдайте баланс
Не перегружайте страницу избыточной информацией. Страница должна легко восприниматься и быть понятной с первого взгляда. Внимание посетителя должно быть сосредоточено на ключевых моментах, поэтому исключите те элементы, которые будут его рассеивать.
4. Продумайте дизайн
Мнения относительно дизайна Landing Page расходятся — одни говорят, что она должна быть прорисована в соответствии с общей концепцией сайта, другие уверены, что достаточно просто соблюдать фирменную стилистику. И то, и другое верно — все зависит от специфики целевой аудитории, а также задач и характера рекламной кампании.
5. Используйте принцип AIDA
Landing Page по сути та же реклама, поэтому можно смело использовать формулу «Внимание-Интерес-Желание-Действие» (Attention-Interest-Desire-Action), которую вовсю применяют матерые рекламисты.
Суть такова: сначала привлекаем внимание с помощью ярких и цепляющих образов (attention), затем принимаем меры для того, чтобы завоевать и сохранить интерес (interest), далее вызываем желание (desire), а потом уже призываем к действию (action). О том, как сделать призыв к действию работающим, можно прочитать в статье «5 правил эффективного призыва к действию».
6. Напоминайте о себе
Не стоит закрывать глаза на тех людей, которые пока не готовы совершить целевое действие. Дайте им возможность сделать это позже. Главное — чтобы они о вас не забыли. Для этого, предложите им подписаться на рассылку, или на RSS, или узнавать новости вашей компании в социальных сетях. Так вы будете ненавязчиво, но регулярно напоминать о своем существовании и выгодных предложениях.
Вместо вывода: понять, действительно ли вы получаете от вашей LP все возможное, можно тщательно изучив статистику Google Analytics или Яндекс.Метрики. Если показатели вас не радуют — значит, самое время задуматься и начать разрабатывать план мероприятий по оптимизации Landing Page.
платформа для создания целевых страниц
Проще говоря, Leadkit — это платформа, объединяющий в себе все необходимые инструменты для успешной лидогенерации.
Каждый успешный маркетолог сегодня подтвердит высокую конверсию целевых страниц. Это новый тренд в интернет-маркетинге, стремительно набирающий популярность. Все больше веб-дизайнеров пишут в своих резюме, что они занимаются разработкой дизайна целевых страниц, однако на деле их познания в этой области заканчиваются на том, что целевые страницы — это как сайт, только с лид-формой. Вы действительно хотите доверить свой бизнес таким людям?
Что такое лендинг пейдж — это не просто страничка в сети, это целый процесс. Процесс, который вы теперь можете полностью контролировать с помощью одного сервиса. Разработать дизайн целевой страницы, опубликовать ее в сети, привлечь трафик, провести серию сплит-тестов (А/Б-тестов), обрабатывать заявки в удобной CRM — раньше для этого вам понадобилось бы минимум пять разных специалистов. Теперь у вас есть Leadkit.
Здесь вы можете полностью контролировать свою воронку конверсии (правда, мы любим называть ее «пирамидой конверсии», в этом есть позитивный импульс): от клика пользователя на рекламное объявление до непосредственной продажи. Раньше для этого приходилось пользоваться десятком сопутствующих сервисов — теперь есть Leadkit.
Leadkit — это:
- Конструктор лендингов.
- Редактор ледингов.
- Хостинг для лендингов — вы можете размещать здесь целевые страницы и самостоятельно их редактировать в свободном доступе.
- CRM — оповещения о новых лидах по e-mail и удобная система работы с клиентами.
- Аналитика — все действия подвергаются статистическому анализу, по итогу рекламной кампании вы сможете рассчитать все ключевые показатели.
- Сплит тестирование — проверьте с помощь А/Б-теста, как дизайн конвертирует лучше. Создание нескольких вариантов, настройка частоты показов и запуск тестирования вы сможете сделать за 3 минуты.
- Открытый код — вы всегда сможете напрямую редактировать код вашей страницы, интегрируя все необходимые скрипты и модули
- Уникальный дизайн — Наши дизайнеры расставят правильные акценты в дизайне, что принесет вам максимальную конверсию.
- Аналитика — все под контролем. Узнайте, откуда пришел посетитель, и во сколько обходится один лид с помощью инструментов Leadkit.
- Сплит-тестирование — A/B тест еще никогда не был настолько простыми и удобным. Узнайте, какой дизайн приносит максимальную конверсию.
- CRM — обрабатывать лиды легко. Все данные в одном месте: статусы, заметки, комментарии и многое другое.
LeadKit позволяет вам самостоятельно:
- Создать лендинг или одностраничный сайт
Выберите шаблон, измените тексты и картинки — вуаля! Ваша страница готова к приему пользователей. - Получать всю необходимую статистику
Количество посетителей, конверсия, данные по источникам трафика — все под рукой. - Настроить сплит-тест в три клика
Любое количество вариантов и любая частота показов — изучите подробно вашу целевую аудиторию. - Обрабатывать лиды в CRM
Ни один потенциальный клиент не будет забыт или потерян среди завалов электронной почты.
Команда LeadKit к вашим услугам:
- Консультации по оптимизации конверсии
Готовы ответить на любые вопросы о лидогенерации. Бесплатно и без навязывания что-то купить. - Перенос вашего дизайна в LeadKit
Превратим ваш макет дизайна в работоспособную страницу, готовую к приему пользователей. - Разработка уникального дизайна лендинг пейдж
У вас еще нет посадочной страницы? Обращайтесь, если хотите иметь действительно качественный продукт. - SEO для лендинга
Да-да, вы не ослышались, мы знаем способ поисковой оптимизации продающих страниц.
Чек-лист: 8 шагов к эффективному лендингу
Дарья Офицерова, редактор блога Платформы LP, написала статью для блога Нетологии о том, что должно быть на лендинге, чтобы он стал по-настоящему эффективным.
Лендинг, посадочная страница, одностраничный сайт — это одно и то же. Он отличается от других сайтов тем, что рассказывает об одном товаре или услуге. Его задача — привести клиента к целевому действию: купить продукт, заказать услугу, поучаствовать в мероприятии. Ваша задача — сделать так, чтобы на этом пути клиента ничего не отвлекало.
Идеально, если клиент заходит на страницу и получает ответы на следующие вопросы:
- Что здесь предлагают?
- Насколько это полезно и чем полезно именно мне?
- Почему это лучше того, что предлагают конкуренты?
- Как и где купить то, что здесь предлагают?
Программа обучения: «Landing Page: построение эффективных посадочных страниц»
Структура лендинга
Чтобы познакомить клиента с продуктом и привести его к целевому действию, лендинг должен иметь логичную структуру. Обычно он состоит из:
- Шапки.
- Описания уникального торгового предложения.
- Описания преимуществ.
- Фотографий или видео продукта.
- Отзывов клиентов.
- Формы обратной связи.
- Кнопки целевого действия.
- Подвала.
Расскажем подробно о каждом разделе.
1. Шапка
Лендинг начинается с первого экрана: там размещается самая важная информация. С первого взгляда посетителю должно быть понятно, что предлагает компания и как с ней связаться.
Шапка — верхняя часть первого экрана. Она обычно состоит из логотипа, телефона и дескриптора — краткого описания того, что предлагает лендинг. Сделайте номер телефона кликабельным: так клиент сможет связаться с вами без дополнительных усилий. Укажите городской номер или номер, который начинается с 8-800 — такие телефоны вызывают больше доверия.
Иногда в шапку также добавляют слоган и кнопку обратного звонка. А чтобы клиент не тратил время на поиск нужного раздела, добавляют меню с кнопками навигации.
2. Уникальное торговое предложение
На первом экране одним предложением расскажите о том, что вы предлагаете клиенту. Описание вашего товара или услуги должно быть кратким, ярким и понятным, это фраза, за которую цепляется взгляд, которая вызывает желание купить продукт или, по крайней мере, пролистать страницу до конца.
Часто за уникальным торговым предложением следует форма заявки и кнопка целевого действия. Если клиента заинтересовало ваше предложение, он оставит заявку уже на первом экране или вернется к нему, когда посмотрит лендинг до конца.
3. Преимущества
В этом разделе расскажите о том, что вы предлагаете, более подробно. Поясните, зачем ваш продукт клиенту: покажите, что человек получит после покупки, как это решит его проблему, приведите примеры.
4. Фотографии или видео продукта
Обязательно покажите, как выглядит ваш продукт. Добавьте раздел с фотографиями или галереей. Снимите профессиональное видео и разместите его на сайте.
Если вы продаете товар, разместите его фотографии в нескольких ракурсах. Если предлагаете услугу, сфотографируйте процесс. Когда иллюстраций нет, хотя бы добавьте иконки — не превращайте лендинг в длинное безэмоциональное полотно.
Сайт должен вызывать отклик, а наглядная демонстрация убедит больше, чем самый подробный текст.
5. Отзывы клиентов и партнеров
После описания продукта расскажите об отзывах клиентов. Если компания молодая и отзывов пока нет, не пытайтесь их выдумать – такие отзывы только подрывают доверие. Лучше подождите и соберите честные мнения тех, кто уже пользовался вашим товаром или услугой. Подкрепите мнения реальной фотографией, ссылкой на действующий аккаунт или видеоотзывом — будет намного убедительнее.
Также в этом разделе можно разместить логотипы партнеров, только не забывайте о том, что они должны быть соразмерными и кликабельными.
6. Форма обратной связи
В конце страницы обязательно разместите форму обратной связи и кнопку целевого действия, если не сделали этого на первом экране. Если форма и кнопка уже есть в начале, добавьте их еще раз. 80% покупок совершаются с первого экрана, но те пользователи, которые посмотрят лендинг до конца, смогут оставить заявку здесь, когда убедятся, что товар или услуга им подходит.
7. Кнопки целевого действия
Размещайте кнопки «Позвонить», «Заказать», «Купить» в нескольких разделах лендинга. Это должно быть уместно: на первом экране, в разделе описания товара и в подвале. Посетитель не должен искать, где заказать товар и как связаться с продавцом, если заинтересовался товаром. Достаточно трех или четырех кнопок. Они не вызовут ощущения, что клиента заставляют покупать, и обеспечат хорошую конверсию.
8. Подвал (футер)
В самом конце добавьте подвал. Он может включать контакты, логотип, кнопки социальных сетей и дополнительные ссылки. Если у вас есть офис, обязательно укажите адрес — так клиент поймет, что обращается к продавцу, которому можно доверять. Кнопки социальных сетей персонализирует страницу и обеспечат дополнительный приток к вашим аккаунтам.
Читать еще: «7 ошибок интернет-магазинов»
Что еще может содержать лендинг?
В зависимости от цели страницы можно добавить секцию с:
- Товарами.
- Таблицей цен.
- Расписанием мероприятия.
- Цифрами, рассказывающими о вашей компании.
- Описанием процесса заказа товара или услуги.
- Ответами на популярные вопросы.
- Фотографиями команды.
- Картой, как к вам добраться.
- Комментариями в социальных сетях.
- Счетчиком.
Чтобы создать хороший лендинг, можно нанять фронтенд-разработчика и дизайнера, а можно собрать самому в онлайн-конструкторе. Сейчас таких сервисов очень много, но один из лучших — это Платформа LP. Там можно создать страницу с нуля или на основе шаблона, настроить seo, смотреть статистику. Но каким именно сервисом пользоваться — выбирайте сами. Хороших вам лендингов!
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
Ошибки при разработке landing page (LP )
“Осведомлен – значит, вооружен” или “10 типичных ошибок при создании Landing Page” Прежде чем начать работу с посадочными страницами, необходимо знать типичные ошибки, допускаемые предпринимателями, которые могут обойтись Вам слишком дорого.
Ошибка 1: Разместить в Landing Page столько информации, сколько в неё может поместиться
Одна из самых распространённых ошибок при создании LP – это устойчивое мнение о том, что целевая страница должна быть заполнена на все 110%. Однако такой “информационный перегруз”, в данном случае, совсем неуместен. Не стоит забывать, что Landing Page – это не “вопль отчаяния”, это элемент процесса продаж. Его задача ознакомить пользователя с коммерческим предложением и дать ответы на возможно возникнувшие вопросы. Оставьте подробную информацию, инструкции, сравнительные таблицы и полный отчет для официального сайта.
Ошибка 2: Слишком “умный” Landing Page
Доказано, что если большинство потенциальных покупателей в течение первых 30 секунд не понимают, что от них хотят – они покидают целевую страницу раз и навсегда. Данные, представленные в LP, не должны вызывать у пользователей каких-либо затруднений при прочтении. Старайтесь употреблять только ту терминологию, которая будет ясна Вашей целевой аудитории. Не пытайтесь изобрести велосипед или удивить мудреными словечками. Контент должен быть максимально понятным и “цепляющим”. Не забывайте также излагать информацию последовательно и логично.
Прежде всего, советуем Вам самим ответить на следующие вопросы:
- Что Вы хотите увидеть в LP?
- Какой должен быть контент и какие картинки?
- На что следует акцентировать внимание посетителя?
- Удобно и понятно ли все расположено?
- Все ли кнопки кликабельны и ведут именно туда, куда нужно?
- Что отвлекает внимание и сбивает с основной мысли LP?
Если Вы с легкостью ответили на эти вопросы – поздравляем: Вы создали простую для понимания целевую страницу. Однако следует перестраховаться и спросить ещё у парочки экспертов, солидарны ли они в этом вопросе с Вами. Если другие люди тоже сразу поняли цель Вашей LP и всю излагаемую в ней информацию – теперь уж точно можете принять поздравления.
Ошибка 3: Секрет успеха – “красивый” контент
Внесём поправку: секрет успеха – правдивый контент. Необходимо создавать не только понятную, но ещё и достоверную подборку информации. Не стоит обманывать покупателя или предлагать кота в мешке. Все тайное, рано или поздно становится явным, поэтому излагайте только реальные факты. Это поможет заслужить доверие Ваших клиентов в разы быстрее. К тому же, положительные отзывы от довольных покупателей тоже не заставят себя долго ждать, тем самым, привлекая на Вашу целевую страницу ещё больший поток клиентов.
Ошибка 4: Посетителям не свойственно прокручивать страницы и дочитывать предложение до конца
Да, возможно большая часть клиентов просмотрит LP бегло, однако всегда существует значительная часть клиентов, которые изучат Ваше коммерческое предложение вдоль и поперёк. Чтобы не разочаровать и не потерять этих потенциальных покупателей, необходимо создать целевую страницу с интересной и нужной информацией от начала до конца LP.
Ошибка 5: Длинные формы LP всегда лучше, чем короткие
Вовсе нет! Старайтесь лить поменьше воды (опять-таки, для всех подробностей существует официальный сайт). Не стоит выкладывать потенциальному клиенту всё и сразу. Старайтесь следовать правилу: меньше воды – больше конкретики. В этом случае Ваша целевая страница точно станет успешной.
Ошибка 6: Писать для всех и каждого
Писать для всех и каждого в надежде – авось прокатит, – точно не этот случай. При разработке продающей LP необходимо четко понимать свою целевую аудиторию и её потребности. Акцентируйте внимание потенциальных клиентов именно на тех вопросах, которые их интересуют. Не распыляйтесь на всю мишень; старайтесь попасть точно в цель.
Ошибка 7: Скопированная успешная страница – залог успешного старта
Конечно, идея взять за основу макет успешно работающих целевых страниц – неплохая мысль, которая совсем не лишена здравого смысла. Однако не стоит ожидать, что этот шаблон обязательно повторит судьбу своего предшественника, и Вы мгновенно получите сумасшедший поток трафика, огромную конверсию и тысячи регистраций. Оригинальность ценилась, ценится и будет цениться всегда. Найдите свою собственную изюминку и включите её в LP; клиенты непременно это оценят.
Ошибка 8: Потрясающий дизайн – ключевой фактор “продающей” Landing Page
Хороший дизайн, бесспорно, важен. Однако не думайте, что целевая страница “напичканная” кейсами доверия (Вашими фотографиями, фотографиями Вашего кота, всех посетителей LP, реквизитами, контактами,
размером обуви и др.) – это действительно настолько эффективно. На самом деле такой поток информации может только отпугнуть потенциальных клиентов. Соблюдайте баланс текста и дизайна. Эти две составляющие просто неразрывно связаны между собой. Следите за тем, чтобы графика не “съедала” текст и наоборот.
Ошибка 9: Сначала Вы делаете LP, а после LP делает Вас
Это мнение тоже катастрофически ошибочно. Не стоит забывать о своих целевых страницах после их запуска. Необходимо постоянно улучшать, оптимизировать, постоянно искать новые возможности для LP. Следите за своими целевыми страницами, проверяйте их, экспериментируйте с различными элементами и Вы достигнете лучших результатов.
Ошибка 10: Одной LP будет достаточно
Существует мнение, что одной целевой страницы для успешного продвижения бизнеса, будет достаточно. Если Вы думаете также, Вы теряете трафик. Каждая новая LP – это ещё одна дополнительная возможность. Разнообразие целевых страниц поможет Вам охватить ещё большую часть потенциальных клиентов. Потому, не стоит ограничиваться одним вариантом. Особенно если учесть что создать одностраничник с современными сервисами конструктора сайта вообще не проблема. Взять для примера сервис nubex.ru
Подобные ошибки при разработке собственной Landing Page ещё ближе, чем Вам может показаться на первый взгляд. Учтите их и не наступите на эти “типичные” грабли, сэкономив при этом свое время и деньги. Высоких конверсий и максимально “продающих” Landing Page Вам!
Об авторе
Error: Не могу создать директорию wp-content/uploads/2021/09. Проверьте, доступна ли родительская директория для записи.Andrey
Администратор блога. Специалист по маркетингу, развитию бизнеса, здоровому образу жизни. Владелец и директор двух компаний в Украине. Сертифицированный специалист Apple. Увлечения: бизнес, спорт, дайвинг.
Оптимизация целевой страницы 101 — 5 советов по более продуманному дизайну LP
В маркетинге привлечь трафик — самая простая часть. Проблема всегда в том, что происходит, когда трафик попадает на ваш сайт. Важно, чтобы на вашем сайте быстро сообщалось, какую услугу или продукт вы продаете и что посетитель не может жить без них. Это может быть еще более сложной задачей, если ваш основной веб-сайт использует более широкий подход для привлечения нескольких аудиторий.
Enter, специальная целевая страница.В самом простом определении целевая страница — это первая страница, которую видит посетитель, когда попадает на ваш сайт. Целевая страница не обязательно является вашей домашней страницей — это может быть любая страница на сайте. Зная это, зачем оставлять это на волю случая? Создав настраиваемую маркетинговую целевую страницу, вы можете точно контролировать, что видит посетитель, и значительно повысить свои шансы на конверсию. Неважно, используете ли вы платный поисковый маркетинг, социальные сети или баннерную рекламу, вы хотите настроить целевые страницы для каждого маркетингового мероприятия и целевой аудитории.
Вот пример страницы, которую мы создали для одного из наших клиентов — Они продают и устанавливают солнечные энергетические системы:
Давайте пропустим и предположим, что вы уже знаете о возможностях настраиваемых целевых страниц. Давайте рассмотрим пять способов убедиться, что целевая страница эффективна для достижения своей цели — увеличения числа конверсий.
- Разработайте целенаправленную стратегию. Типичная домашняя страница не выделяет одну аудиторию или один аспект предложения вашей компании.Часто они создаются как общие. Использование настраиваемых целевых страниц позволяет создавать сообщения и стратегию в зависимости от того, на кого вы ориентируетесь. Если вы представляете компанию B2B, нацеленную на недвижимость, вам необходимо адаптировать страницу с копией недвижимости и изображениями. Если вы ориентируетесь на латиноамериканский рынок в рамках конкретной рекламной кампании и не переводите целевую страницу, вы упускаете из виду. Создайте стратегию, соответствующую вашей целевой аудитории.
- Лучше меньше, да лучше. Не думайте, что вам нужно включать все функции, преимущества и технические характеристики, которые объясняют, почему вы предлагаете самый лучший продукт или услугу в своей отрасли.Помните о главном правиле интернет-маркетинга: у вас очень короткие сроки, чтобы привлечь внимание. У вас может быть три или четыре секунды, чтобы связаться с вашим посетителем. Сведите текст к минимуму. Используйте заголовок, короткий подзаголовок и маркированные списки, чтобы сообщить клиентам, чем вы занимаетесь и что в этом есть. Не загромождайте страницу замысловатым дизайном фона только потому, что он соответствует вашему бренду. Сделайте страницу «визуально легкой», и вы позволите посетителям сосредоточиться на предложении.
- Имейте единый призыв к действию (CTA). По сути, вы хотите явно сообщить посетителям, что вы хотите, чтобы они сделали. Если вы продаете материальный продукт, вы хотите упростить для них процесс заказа и попросить их «заказать сейчас». Если вы привлекаете потенциальных клиентов, вам нужно добавить форму для сбора необходимой информации. Избегайте использования более одного действия для посетителей. Это приводит к путанице и, возможно, к отказу.
- Используйте соответствующие изображения. Часто игнорируемая концепция изображений на целевых страницах может значительно повысить коэффициент конверсии.Люди реагируют на других людей, поэтому включение реальных людей имеет положительный психологический эффект. Вы хотите адаптировать изображения к целевой аудитории. Например, если вы ориентируетесь на недвижимость, вы должны иметь изображения зданий на заднем плане, где это имеет смысл. Люди — визуальные существа, и мы должны использовать это, учитывая, что у нас есть секунды, чтобы привлечь их внимание.
- Проверить, промыть, повторить. Мы большие сторонники тестирования и веб-аналитики. У вас есть ряд элементов для тестирования с целевыми страницами.Заголовки, подзаголовки, маркеры, изображения, цвета кнопок, макет и т. Д. — все это элементы, которые вы должны тестировать в различных конфигурациях. Как только вы найдете подходящую настройку, проверьте ее на альтернативной настройке. Если вы хотите пофантазировать, вы можете провести многовариантный тест, чтобы сравнить несколько элементов друг с другом.
Надеюсь, вы нашли это полезным. Это лишь некоторые из основных проблем оптимизации целевой страницы, которые необходимо решить и которые могут значительно помочь с конверсией. Суть в том, что размышления о том, как вы используете целевые страницы в своем маркетинговом плане, — это первый шаг к увеличению рентабельности инвестиций.Это большая часть ценности, которую мы предоставляем нашим клиентам в Mixed Digital, и тактика, необходимая для успеха.
Как создать целевую страницу, конвертирующую
Будь то ваша домашняя страница, ссылка из рекламы или результат популярного поискового запроса, целевая страница или LP, скорее всего, станет самым первым «реальным» взаимодействием между посетителем и вами. С первого взгляда ваши посетители производят неизгладимое впечатление, которое способствует продаже или прерывает продажу.
Вот почему ваша целевая страница должна привлекать внимание посетителей, поражать их, передавать цель и доказывать, что вы можете предложить надежное решение их проблемы.
Хотя в идеале каждая целевая страница должна быть настроена в соответствии с потребностями клиента, есть некоторые шаги, которые вы можете предпринять, чтобы сделать ваши целевые страницы эффективными, например оптимизация для мобильных устройств (удобство использования).
Источник: Nifty
Это руководство покажет вам, как создать эффективные целевые страницы, которые повысят ваш коэффициент конверсии.
Что такое целевая страница?Целевая страница обычно представляет собой специально разработанную веб-страницу для направления людей, привлеченных вашей маркетинговой или рекламной кампанией, к идеальному месту для их преобразования с помощью призыва к действию (CTA).Это то место, куда вы хотите, чтобы посетитель «приземлился», как только он щелкнет ссылку в вашем электронном письме, вашу рекламу в социальных сетях, таких как Facebook, Instagram, Twitter, или ваши рекламные акции через Google, Bing, YouTube и т. Д. CTA (или CTA) ) в вашем LP попытаться превратить посетителя в покупателя.
Создание эффективных целевых страниц для большой оптимизации коэффициента конверсии (CRO) — это не простая задача. Целевые страницы, которые привлекают наибольшее количество клиентов, требуют времени и усилий для создания.
Итак, как ускорить процесс — или, по крайней мере, сделать его более эффективным?
Первое, что нужно прояснить для — это то, что, хотя ваши целевые страницы должны хорошо выглядеть, это только один из многих факторов, способствующих высокой конверсии целевых страниц.Хорошие LP принесут вам множество новых клиентов, убедив посетителей в том, что то, что вы предлагаете, приносит им пользу так, как они хотят.
Второй , требуется несколько настроек для создания целевых страниц, которые со временем привлекают все больше и больше клиентов. При том, как часто вы вносите изменения, следует руководствоваться точными отзывами клиентов.
Этот процесс, называемый оптимизацией целевой страницы, является непрерывным в силу самого его предназначения. То, что было в тренде вчера и привлекало клиентов, возможно, уже было забыто, а то, что работает сегодня, может оказаться устаревшим для клиентов завтрашнего дня — так что оставайтесь на связи и оставайтесь на связи с ними!
Преимущества эффективных посадочных страницХорошие целевые страницы создают ценность для вашего бизнеса во многих отношениях.Основные из них:
- Повышение коэффициента конверсии
- Таргетинг на лучшие перспективы
- Точное отслеживание показателей
- Возможности совместного брендинга
- Сфокусированный дизайн и копирование
- Лучшее SEO и рейтинг в результатах поиска
Теперь, когда вы ознакомились с , что делает LP ( и его многочисленные преимущества для бизнеса), давайте перейдем к тому, чем он отличается от веб-страниц, его различным типам и как протестировать его для получения наилучших результатов.
3 основных отличия: целевая страница и целевая страница.Веб-страницаЦелевая страница | Веб-страница |
Убедительно: направляет посетителей к определенному действию: Они завершают покупку | Информативный: Рассказывает посетителям о вашем продукте или услуге: Они знают о преимуществах |
Обычно кратко, по делу и лаконично | Обычно описательный, подробный и длинный |
Обычно завершает процесс продажи | Обычно запускает клиента на пути продажи |
Типы посадочных страниц
В зависимости от того, где ваш посетитель входит в воронку продаж (вверху, в середине или внизу), ваша идеальная целевая страница должна помочь им перейти к следующему шагу.В дополнение к этому типу LP с высокой конверсией время от времени требуются несколько других типов целевых страниц для работы с конкретными сценариями, например, с ошибками «Страница не найдена» и сообщениями «Отказаться от подписки / до свидания».
Некоторые распространенные типы целевых страниц:
- Страница захвата лида: Спрашивать информацию у посетителей целевой страницы в наши дни довольно сложно. Почти каждый потребитель знает о конфиденциальности данных и кражах, связанных с безопасностью. Вот почему ваша целевая страница лидогенерации или захвата должна развеять опасения таких клиентов.
Для достижения этого эффекта вы можете указать ссылку на свою политику конфиденциальности данных, особенно если вы работаете в отрасли, которая уделяет большое внимание защите данных — например, в отрасли «Программное обеспечение как услуга» (SaaS).
- Страница продаж: Хорошие страницы продаж убеждают посетителей покупать ваш продукт, чтобы удовлетворить их потребности и помочь им преодолеть трудности. В зависимости от сложности вашего продукта или услуги, эти страницы продаж могут быть либо информативными, полными преимуществ и болевых точек, либо восхитительными побуждениями, побуждающими людей покупать.
Обычно целевые страницы продаж нацелены на нижнюю часть воронки, направляя клиентов к принятию решения о покупке.
- Страница-заставка: Страница-заставка отлично подходит для объявлений, которые могут привлечь клиентов, например специальных предложений и скидок. Использование их ежегодно для соответствия актуальным темам (например, Хэллоуин или День независимости) повышает их интерактивность и убеждает посетителей изучать больше ваших предложений, будь то товары или услуги.
- Squeeze Page: Эти очень короткие целевые страницы созданы для вполне определенных целей (например, для сбора адреса электронной почты посетителя, показывающего намерение выхода). Если они будут легкими, быстрыми и точными, у вас будет больше шансов получить нужную информацию.
- 404 Page : Ужасное сообщение об ошибке «Страница не найдена» должно содержать положительное сообщение, чтобы посетитель, который перешел по такой ссылке на ваш веб-сайт, не сразу ушел.
Вы можете сделать это с помощью забавных сообщений, мемов и гифок или даже вспомнить известные моменты поп-культуры, а также возможность посетить домашнюю страницу.
- Страница рефералов: Целевая страница ваших рефералов может быть нацелена на тех клиентов, которые ответили на ваш опрос Net Promoter Score 7 или выше (пассивные и промоутеры).
Если вы проводите реферальные бонусы, рекламные акции, предложения, распродажи, скидки и т. Д., То реферальные целевые страницы могут стать отличным местом для увеличения жизненной ценности существующих клиентов, а также для поощрения их привлечения большего количества клиентов из их собственных сетей.
- Страница отказа от подписки: Вместо того, чтобы рассматривать эту целевую страницу отказа от подписки как ту, которая означает, что вы виноваты, относитесь к ней как к странице, которая показывает вам, где вы можете улучшить качество обслуживания клиентов.
Если вы думаете, что человек, который отказывается от подписки, уже прошел точку невозврата, вы можете ошибаться! Страница отказа от подписки дает вам последний шанс вернуть потенциально потерянных клиентов или узнать их ценные мнения. Найдите способы вернуть их доверие, но, по крайней мере, спросите их, почему они уходят.
- Страница благодарности: Эти страницы отлично подходят для сбора и развития потенциальных клиентов. После того, как клиент заполнит форму, ответит на опрос, отправит запрос для уточнения или совершит покупку, покажите ему страницу с благодарностью, чтобы оценить его время и усилия.
Здесь вы можете показывать им соответствующие блоги. Если ваш маркетинговый бюджет позволяет, предложите им стимул оставить отзыв, повторно посетить вашу страницу, порекомендовать вас другим или приобрести больше.
СВЯЗАННЫЕ С: Посетите этот веб-семинар, чтобы увидеть некоторые удивительные способы, которыми компании способствовали конверсии!
Основные элементы целевой страницы
В зависимости от типа целевой страницы есть элементы, которые помогают создать лучшую версию.
Вот список элементов, которым необходимо уделить должное внимание, чтобы наилучшим образом соответствовать намерению вашего LP, будь то преобразование большего числа клиентов или определение намерения выхода, или другие:
1. Броский и резкий заголовок
- Почему это важно: В начале целевой страницы нужен привлекающий внимание заголовок, чтобы привлечь и удержать внимание посетителей.В идеале он должен рассказывать всем, кто его читает, о вашем продукте или услуге. Поскольку он должен выразительно отражать суть вашего продукта, он не должен быть слишком длинным — гуру SEO Нил Патель предлагает использовать его не более десяти слов.
- Хороший пример: Рассмотрим целевую страницу, которую автопроизводитель Citroen создал для своего выхода на новый рынок. Заголовок: «Почувствуйте комфорт, который любит мир». Он явно сочетает их глобальное присутствие с их USP: комфорт
2. Пояснения к заголовкам
- Почему это важно: В них заключены лучшие части или основные мотивы того, что вы предлагаете клиентам. Выделите особенности, которые ставят ваше предложение на ступень выше, чем у конкурентов, и уникальные характеристики, которые им может дать только ваш продукт.
- Хороший пример: Когда Sony рассказала о своей игровой консоли следующего поколения, на ее целевой странице было рассказано, что геймеры могут ожидать от PS5.
3. Изображения и мультимедиа
- Почему это важно: Визуальные элементы на целевой странице, которые усиливают то, что вы продаете — будь то товары или услуги — имеют большое значение для убеждения потенциальных клиентов принять это важное решение о покупке. Подумайте сами — будете ли вы покупать больше на красивом веб-сайте или на сером, безжизненном?
- Хороший пример: Nike предлагает линейку под названием SNKRS.На его целевой странице есть именно это — кроссовки. Яркие цвета и дизайн выделяются на простом белом фоне.
4. Информационное содержание (копия)
- Почему это важно: Описательные объяснения вашего предложения рассказывают потенциальным клиентам о лучших предложениях вашей компании — о преимуществах, которые они получат, если будут покупать у вас, а не у других. Опишите льготы, которыми они могут насладиться, если станут лояльными покровителями (среди прочего, вы хотите подробно объяснить).
- Хороший пример: Disney Plus, относительно новый потоковый сервис, создал целевую страницу, которая сообщает посетителям, что они будут смотреть исключительно созданный контент.
5. Преимущества и болевые точки
- Почему это важно: То, как ваше предложение принесет им пользу или поможет им преодолеть трудности, играет решающую роль в убеждении потенциальных клиентов. Если вы можете показать им, как их жизнь станет лучше благодаря вашему продукту или услуге, с помощью целевой страницы, которая воплощает в себе лучшие преимущества, коэффициент конверсии вырастет.
- Хороший пример: Alight, облачная кадровая компания, разместила на своем LP баннер с надписью «Как мы помогаем работодателям реагировать на COVID-19».
6. Интерактивный чат в реальном времени
- Почему это важно: Поддержка на месте (с помощью автоматических чат-ботов или живых агентов) для посетителей LP дает им возможность связаться с вами напрямую, если они не могут найти то, что ищут или нужна помощь в решении проблемы.
- Хороший пример: Есть уникальный пример использования чат-бота на целевой странице флагманского продукта компании для привлечения, обучения и конверсии клиентов. Artful Science разрабатывает веб-сайты (и целевые страницы, так что вы, возможно, захотите их найти) и запускает процесс с помощью остроумного диалогового чат-бота с ИИ!
7. Полномочия и обещания
- Почему это важно: Отзывы, социальные доказательства, гарантии — это то, что успокаивает тех, кто сидит за стеной, и сомневающихся в качестве и актуальности вашего продукта или услуги.Этот фактор тем более важен, если ваша отрасль во многом полагается на отзывы клиентов — например, в сфере гостеприимства или общественного питания.
- Хороший пример: К каждому разделу главной страницы Placester добавлен агент по недвижимости, который воспользовался функцией и услугами по созданию целевой страницы, а также содержит связанные с ним тематические исследования или отзывы. Проверьте это!
8. Один / много вызовов к действию
- Почему это важно: И последнее, но не менее важное: кнопки, которые приводят клиентов к формам оформления заказа / регистрации / подписки / привлечения потенциальных клиентов, должны выделяться.Используйте цветовые схемы, новаторский текст или нестандартные идеи, чтобы убедить посетителей LP купить ваш продукт / услугу или подписаться на базу данных потенциальных клиентов!
Дополнительный совет о CTA, учитывая их важность: из-за своего небольшого размера призывы к действию должны передавать многое в нескольких словах. Лучшие призывы к действию передают ощущение срочности, должны быть заявлениями с нулевыми обязательствами и, наконец, что не менее важно, соблазнять потенциальных кликеров своей выгодой. - Хороший пример: Зачем обходиться одним хорошим примером, когда у вас может быть 21? Прочтите это сообщение в блоге о Crazy Egg, упомянутом выше гуру SEO Нейла Пателя!
Конечно, когда дело касается целевых страниц, нельзя быть уверенным в универсальном подходе.Это особенно применимо, если вы обслуживаете различные потребительские сегменты, потому что каждый сегмент по-своему реагирует на ваши маркетинговые усилия. Следовательно, вам необходимо протестировать элементы ваших целевых страниц, чтобы убедиться, что каждый клиент видит наиболее подходящий вариант.
Как создавать целевые страницы с высокой конверсиейКак было сказано выше, не существует шаблона, гарантирующего высокую конверсию на целевых страницах. Эффективные целевые страницы редко создаются за один присест.Требуется несколько итераций, чтобы составить правильный рецепт элементов (например, преимущество или особенность, которую вы выделяете, CTA, который вы используете, цвет и т. Д.) — и даже в этом случае требуется регулярное тестирование и корректировка, чтобы сохраняла высокий коэффициент конверсии. .
Использование A / B-тестирования для попадания на лучшую страницу LP Elements
Размышляя о том, как создать целевую страницу, имеет смысл использовать несколько вариантов элементов, чтобы наиболее эффективный из них можно было сделать живым для посетителей.A / B-тестирование подскажет, какая версия вашего LP лучше справляется со своей задачей: преобразование клиентов .
Бонусное чтение: Лучшие инструменты для A / B-тестирования
Например, вы можете определить, какой призыв к действию на вновь созданной целевой странице приводит к тому, что больше людей нажимают, чтобы перейти на следующую целевую страницу или шаг в вашей воронке конверсии продаж.
Не беспокойтесь: просто настройте A / B-тест с двумя разными вариантами кнопки, чтобы определить это.В этом гипотетическом примере вариант кнопки «А» может говорить «Узнать больше», а вариант кнопки «Б» — «Посмотреть, как». Выбирайте ту версию, которая привлекает больше тестовых пользователей.
В A / B-тесте оба варианта кнопки запускаются одновременно для определенного процента посетителей веб-сайта. В простейшем случае 50% посетителей видят вариант «А», а 50% — вариант «Б». Используя программное обеспечение для A / B-тестирования, вы можете увидеть фактическое количество переходов по обоим вариантам.
Предположим, что результаты A / B-теста:
Цифры доказывают, что вариант кнопки B, «Посмотреть как», работает вдвое лучше, чем вариант A, «Узнать больше».Таким образом, вариант B вашей кнопки CTA называется «выигрышным вариантом» или «победителем» и должен использоваться для создания целевой страницы, которая конвертирует большинство посетителей в клиентов.
Проведите аналогичные тесты для всех элементов, из которых состоит ваш LP, чтобы вы создали потрясающий LP, например, те, которые мы подготовили для вас, чтобы получить вдохновение, новые идеи и, следовательно, больше бизнеса!
Прочтите этот блог, чтобы узнать о стратегиях Увеличить количество завершенных покупок с помощью отзывов пользователей
Как написать эффективное содержание целевой страницыКонтент должен побуждать посетителей целевой страницы нажимать на ваш призыв к действию.Чтобы увеличить шансы на то, что они это сделают, вот несколько советов, как написать убедительную и убедительную копию LP.
- Сделайте свой призыв к действию захватывающим. Обычные призывы к действию, такие как «Зарегистрироваться сегодня», «Начать пробную версию» и т. Д., Стали настолько обыденными, что клиенты могут даже пересмотреть свое решение о покупке. Вместо этого используйте слова действия, которые побуждают их получить удовольствие от демонстрации, увеличить доход, повысить конверсию и т. Д.
- Проведите A / B-тестирование. Как мы уже говорили ранее, тестирование различных версий CTA и элементов LP — отличный способ обеспечить более высокие показатели конверсии.То же самое относится и к контенту, и к основной копии. Кроме того, это поможет вам усилить обмен сообщениями и сохранить его единообразие на всей целевой странице.
- Идите в ногу с трендами. Помните — ваш контент оценивают не только посетители целевой страницы, но и алгоритмы Google и других поисковых систем также постоянно обновляются. Чтобы ваша целевая страница занимала более высокий рейтинг, чем ваши конкуренты, обновите свой контент и CTA. Внимательно следите за тем, что делают ваши конкуренты / лидеры отрасли, и подражайте этому.
Найдите минутку, чтобы посмотреть эту пластинку для страницы частных ужинов и мероприятий знаменитого шеф-повара Гордона Рэмси.
Вы видите, что основная деталь четко выделена (из-за резкого контраста черного / золотого)?
Кроме того, кнопка CTA имеет четкое действие : «Забронировать стол»
Наконец, есть строка раскрывающегося меню верхнего уровня , если люди попадают на эту страницу со страниц результатов поисковой системы, чтобы найти рецепты, бронирование или даже карьеру, а также мастер-классы от известного шеф-повара.
Теперь давайте посмотрим на продукт SaaS, который имеет множество функций, но не акцентирует внимание на его преимуществах в этом LP:
Нам не нравится звучать слишком критично, но на этой целевой странице происходит слишком много всего. Конечно, это информативно, но это работа специальной веб-страницы.
Итак, мы предлагаем: держать свой LP на минимальном уровне .
Компания, целевая страница которой показана выше, прошла ребрендинг. Результат:
Мы думаем, что это лот на лучше, чем у них раньше была перегруженная плотная целевая страница.Ты?
Bonus Read: Маркетинговые стратегии SaaS: методы развития вашего бизнеса
Шаги по созданию целевой страницы, конвертирующейШаг 1. Определите цели вашей целевой страницы
Важно хорошо понимать свои основные цели, чтобы понять, как создать целевую страницу, которая привлекает множество клиентов, прежде чем углубляться в написание контента. Прежде чем приступить к созданию целевой страницы, ответьте на эти вопросы и запомните ответы:
- Какова основная цель страницы?
- Вы пытаетесь создать больше бесплатных подписок?
- Больше лидов?
- Высокий рейтинг по определенному ключевому слову?
- Кто другие заинтересованные стороны на этой странице?
- Повлияет ли это на команду продаж?
- Служба поддержки?
- Текущие клиенты?
- У вас есть связанные страницы, на которые вы должны ссылаться с этой страницы?
- Следует ли ссылаться на эту страницу с других страниц?
- Каков правильный порядок перехода пользователей по этим страницам?
- Есть ли у вас какие-либо конструктивные ограничения? Будет ли эта страница иметь тот же макет, что и другая страница, или вы можете проявить творческий подход?
- Это новая страница или вы протестируете ее на существующей веб-странице?
Шаг 2.Напишите содержание, помня о целях
Вы захотите написать контент, прежде чем приступить к проектированию, чтобы убедиться, что вы фиксируете всю необходимую информацию. Стандартные (читай: большинство) целевые страницы построены на следующих типах контента:
- Герой, привлекающий внимание читателя
- Раздел социального доказательства, который сразу устанавливает доверие
- Основной призыв к действию, привлекающий посетителя
- Дополнительная информация, демонстрирующая ценность / преимущества
- Цитата или отзывы клиентов, внушающие веру
Шаг 3.Создайте свою целевую страницу для вашего целевого клиента
Вы можете начать каркас страницы с помощью таких инструментов, как Balsamiq или Canva, а затем использовать более продвинутые инструменты, такие как Sketch или Photoshop, для создания подробных дизайнов. Ваша целевая страница должна сохранять тот же внешний вид, что и остальной контент вашего веб-сайта, чтобы поддерживать единообразие бренда.
Если у вас нет руководства по стилю и вы ищете вдохновения, поищите веб-сайты компаний, которые имеют схожие идеи с вашей, но не являются вашими прямыми конкурентами.
Храните важное содержимое над сгибом. Когда вы начинаете разрабатывать макет веб-страницы, вы хотите иметь в виду, какое содержимое будет «вверху сгиба», а какое — «ниже сгиба». Любой контент в верхней части страницы — это контент, который ваш зритель сможет увидеть без прокрутки. Вы хотите убедиться, что наиболее важный контент находится в верхней части страницы, чтобы пользователь сразу же его увидел.
Поддерживайте сильную визуальную иерархию. Шаблон F-образной формы — это метод поддержания интереса посетителей не только к целевым страницам, но и к веб-страницам в целом. Он представляет собой визуальную иерархию, которая заставляет посетителя продолжать сосредотачиваться на релевантной информации, представленной следующим образом:
- Жирный заголовок с соответствующим изображением вверху или без него.
- Списки или маркеры внизу слева для подзаголовков
- CTA, стратегически размещенные (для привлечения внимания) в нескольких местах на странице.
- Хороший баланс между шрифтом, его размер и количество текста, используемого для выделения УТП.
Совет: Убедитесь, что ваша целевая страница будет хорошо выглядеть в разных точках останова. Это особенно важно для демонстрации социальных доказательств, таких как обзоры, рейтинги, отзывы клиентов, значительные награды и статистические данные, которые улучшают вашу целевую страницу. Использование тепловых карт или регистраторов сеансов, чтобы увидеть, где посетители делают паузу и где они прокручивают точки останова, может помочь.
Быть отзывчивым для всех типов устройств. Важно помнить, что пользователи будут заходить на ваш веб-сайт с разных устройств с разными размерами экрана, отличными от того, на котором вы создаете свою страницу. Сгиб будет отличаться для каждого пользователя в зависимости от размера его экрана — и макет может быть совершенно другим для мобильных пользователей.
Совет: Чтобы узнать, с каких устройств пользователи заходят на ваш веб-сайт, перейдите в Google Analytics → Аудитория → Мобильные устройства → Обзор → Дополнительное измерение = «Разрешение экрана».
Это должно дать вам хорошее представление о размере экрана.
Шаг 4. Улучшите свою целевую страницу с помощью Sharp Coding и плагинов
Есть много способов воплотить ваш дизайн в жизнь — с кодом или без него.
Если вы умеете писать код или у вас есть разработчик — отлично! Просто убедитесь, что вы оптимизировали все важные элементы SEO (главными из них являются заголовок целевой страницы, основные и второстепенные ключевые слова, мета-описание, ссылки / обратные ссылки, заголовки, интеграция с социальными сетями и т. Д.), чтобы обеспечить высокий рейтинг вашей страницы в Google, Bing или любых других поисковых системах.
Совет: Вы можете рассмотреть возможность запуска целевой страницы через seorch.eu, чтобы убедиться, что вы полностью оптимизируете свою страницу.
Ненавижу кодирование? Не волнуйся!
Существует множество инструментов, которые помогут вам запустить вашу страницу с минимальным кодом, например:
- Shopify
- Squarespace
- WordPress
Любой из этих инструментов будет мгновенно реагировать на мобильные устройства, и они имеют возможность добавлять плагины для улучшения вашего веб-сайта по ходу работы.
Шаг 5. Проверьте свою целевую страницу, чтобы повысить коэффициент конверсии
То, что ваша веб-страница активна, еще не значит, что она готова!
Продолжайте тестировать, повторять и улучшать по мере взаимодействия пользователей с вашим сайтом. В Интернете доступны отличные инструменты для запуска A / B-тестов (как описано выше) и тестов с разделением URL-адресов.
Когда вы проводите эксперимент, подумайте о…
- Какова гипотеза? Как вы оцените успех своего теста?
Общие цели :
- Подписки
- Предложения лидов
- Клики
- Каковы риски? Может ли случиться что-нибудь плохое? Убедитесь, что вы также можете измерить потенциальных рисков .
- Когда закончится тест? Выберите дату для просмотра результатов теста . Слишком легко «установить и забыть», но вы должны быть уверены, что в конечном итоге выберете победителя и направите весь свой трафик на эту страницу.
A / B-тестирование позволяет принимать однозначные решения, основываясь на данных, а не только на интуиции. Вот некоторые примеры вещей, которые можно — а следует — тестировать A / B:
- Цветовая палитра и схемы
- CTA-текст, дизайн и размещение
- Количество и релевантность полей формы
- Визуальный дизайн (текст, пробелы и т. Д.)
- Количество ссылок и причина их размещения
- Навигация по верхнему и нижнему колонтитулам
- Социальное доказательство и включение отзывов
- Оптимизация копирования: размер и объем
Тестирование этих факторов для определения оптимальных характеристик целевой страницы будет хорошо работать в длинный пробег!
Например, посмотрите этот сценарий.
Вы видите, что многие посетители заходят на страницу вашего продукта и просматривают сайт, но, несмотря на то, что вы предоставляете бесплатную пробную версию и упоминаете четкий призыв к действию с надписью «Начните бесплатную пробную версию сегодня!», Вы не получаете от них столько кликов. .
В рамках A / B-тестирования вы можете размещать быстрые опросы, которые могут попытаться выявить намерения посетителей:
«Для чего вы пришли сегодня на это место?»
Или спросите что-нибудь вроде: «Что мешает вам начать испытание?»
Это может дать вам прямое представление о том, что им нужно. Или вы можете задать этот вопрос:
«Что мешает вам начать испытание?»
И обнаружите, что они не могут так легко найти кнопку CTA, даже если бы они хотели зарегистрироваться!
Хотите разобраться в других сценариях, подобных этому, для A / B-тестирования? Ознакомьтесь с этой библиотекой вопросов для опроса.
Шаг 6. Обратите пристальное внимание на аналитические данные и аналитику
По мере того, как посетители взаимодействуют со страницей, вы можете пропустить некоторую информацию, которая не фиксируется одним щелчком мыши. В этом случае поможет просто спросить посетителей, что они думают о ! Инструмент обратной связи A / B-тестирования может помочь вам в реальном времени получить представление о решениях ваших клиентов. Ваши клиенты принимают в отношении вас сотни решений; Qualaroo хочет узнать, зачем они их сделали.
Бонусное чтение: 30 лучших инструментов обратной связи с веб-сайтами
Шаг 7.Итерируйте и повторяйте коэффициенты конверсии целевой страницы!
По мере того, как вы продолжаете изучать, что работает, а что нет, вы можете добавить свои результаты обратно на свою страницу, чтобы повысить коэффициент конверсии.
Затем, когда ваши посетители взаимодействуют с вашей целевой страницей, вы можете осознать некоторую информацию, визуальные факторы или поведение клиентов, которые ранее не учитывались при разработке LP. В таких случаях полезно задавать посетителям вопросы прямо сейчас с помощью ненавязчивого виджета обратной связи, такого как Qualaroo NudgeTM!
Qualaroo Nudges ™ может помочь вам получить контекстное понимание решений ваших клиентов.Ваши клиенты принимают сотни решений, которые влияют на ваш бизнес. Qualaroo говорит вам «почему».
Вот как:
Хотите бесплатное программное обеспечение для опросов и обратной связи?
У нас есть самый универсальный в мире инструмент для исследований и опросов пользователей по цене от 0
долларов США.Создание целевой страницы
Эта страница теперь доступна на других языках.
английский Español Français Português Deutsch
Целевые страницыMailchimp могут помочь вам расширить аудиторию и продвигать товары и услуги. Опубликованными целевыми страницами легко поделиться в Интернете или в других кампаниях Mailchimp, поэтому вы можете сразу же начать привлекать трафик.А если на вашей странице есть форма регистрации, вы можете пометить всех, кто подписывается.
Из этой статьи вы узнаете, как создать целевую страницу в Mailchimp и управлять ею.
Перед тем как начать
Перед тем, как начать этот процесс, необходимо знать следующее.
- Найдите минутку, чтобы узнать о целевых страницах в Mailchimp.
- Целевые страницы должны быть связаны с аудиторией в вашем аккаунте. После того, как вы опубликуете свою страницу, вы не сможете изменить аудиторию.
- Конструктор целевой страницы не мешает вам публиковать контент по умолчанию в вашем макете. Мы настоятельно рекомендуем вам предварительно просмотреть свою целевую страницу и проверить свои настройки перед публикацией. Окна
- iframe и пользовательский HTML нельзя использовать на целевых страницах.
- Поскольку теги слияния извлекают индивидуальные контактные данные вашей аудитории, их нельзя использовать на общедоступных целевых страницах.
- Для добавления тегов на целевые страницы уровень пользователя вашей учетной записи должен быть «Менеджер» или выше.
Создать лендинг
Сначала вы назовете свою новую целевую страницу и выберете аудиторию.Если ваша целевая страница включает форму регистрации, к этой аудитории будут добавлены новые подписчики.
Чтобы создать свою целевую страницу, выполните следующие действия.
- Щелкните значок Create .
- Щелкните Целевая страница .
- Введите название целевой страницы. Это имя предназначено для справки и не отображается для посетителей целевой страницы.
- Используйте раскрывающееся меню для выбора аудитории.
- Щелкните Начать .
Отличная работа! Вы перейдете к построителю целевой страницы.
Создайте свой контент
Теперь вы выберете шаблон и добавите свой контент. Некоторые шаблоны специально разработаны для сбора подписчиков или продвижения продуктов, но вы можете добавить блок формы регистрации или блок продукта в любой макет.
Чтобы создать целевую страницу, выполните следующие действия.
- Щелкните шаблон, который хотите использовать.
Чтобы узнать больше о параметрах шаблона целевой страницы, прочтите Типы шаблонов целевой страницы. - В макете настройте или добавьте блоки содержимого по мере необходимости. Если вам нужно вдохновение, ознакомьтесь с нашими советами по дизайну. Примечание : Некоторые шаблоны целевых страниц включают заполнитель логотипа, который предназначен для автоматического добавления логотипа вашего бренда по умолчанию. Чтобы узнать больше об этом заполнителе и о том, как его использовать, прочтите «Установить логотип по умолчанию».
- Щелкните Preview в правом верхнем углу, чтобы увидеть, как будет выглядеть ваша страница.
- После того, как вы спроектировали и предварительно просмотрели свое содержимое, нажмите Сохранить и закрыть .
После сохранения дизайна вы добавите заголовок страницы и URL-адрес, при необходимости добавите теги и просмотрите свои настройки и отслеживание.
Добавить заголовок страницы
Теперь вы выбираете заголовок страницы. Заголовок страницы отображается в веб-браузерах посетителей, поэтому убедитесь, что они описывают содержание.
Чтобы добавить заголовок страницы, выполните следующие действия.
- В разделе Заголовок страницы конструктора целевой страницы щелкните Добавить заголовок страницы .
- Введите текст, который посетители должны видеть в строке заголовка своего браузера, и нажмите Сохранить .
Добавить URL
Теперь вы добавите URL. Вы можете создать бесплатный URL-адрес для своей целевой страницы, используя домен Mailchimp, или настроить URL-адрес целевой страницы с доменом, который вы подключили или приобрели в Mailchimp.
Чтобы добавить URL-адрес целевой страницы, выполните следующие действия.
- В разделе URL конструктора целевой страницы щелкните Добавить URL .
- Выберите Использовать собственный домен или Использовать домен Mailchimp .
- Щелкните раскрывающийся список, чтобы выбрать пользовательский домен или домен Mailchimp, который вы хотите использовать, затем введите оставшуюся часть URL-адреса в доступное поле.
- По завершении нажмите Сохранить .
Редактировать аудиторию и теги
Здесь вы можете подтвердить или изменить аудиторию, связанную с вашей целевой страницей. Если ваш макет включает форму регистрации, вы также можете добавить до пяти тегов любому контакту, который подписывается через целевую страницу.
Чтобы добавить теги к контактам, которые регистрируются через вашу целевую страницу, выполните следующие действия.
- В разделе Аудитория и теги конструктора целевой страницы щелкните Изменить аудиторию .
Если на вашей целевой странице нет формы регистрации, этот раздел будет иметь название Аудитория . - Убедитесь, что в раскрывающемся меню отображается правильная аудитория. Изменить аудиторию можно только перед публикацией.
- Щелкните значок плюс (+) , чтобы открыть меню тегов, затем выберите или добавьте до 5 тегов по мере необходимости.
- Нажмите Сохранить .
Редактировать настройки и отслеживание
В разделе «Настройки и отслеживание» вы можете добавить на свою целевую страницу Track with Mailchimp, Facebook Pixel или Google Analytics. Мы также сообщим вам, включена ли reCAPTCHA.
Прежде чем вы сможете использовать отслеживание на своей целевой странице, вы должны согласиться с нашими дополнительными условиями использования.
Чтобы изменить параметры отслеживания для целевой страницы, выполните следующие действия.
- Прокрутите до раздела Настройки и отслеживание и нажмите Изменить .
- Нажмите Принять , чтобы подтвердить свое согласие с нашими дополнительными условиями. Вам нужно будет принять условия только один раз.
- Установите флажки рядом с параметрами отслеживания, которые вы хотите включить.
- Наша функция Track with Mailchimp подсчитывает количество уникальных посетителей вашей целевой страницы и добавляет эти данные в отчет о вашей кампании. Если на вашей странице есть блок содержимого формы регистрации, вы также увидите, сколько посетителей страницы подписалось на вашу аудиторию, что мы называем конверсиями.Чтобы узнать больше, ознакомьтесь с нашей статьей о том, как использовать Track with Mailchimp на целевой странице.
- С помощью Facebook Pixel вы можете собирать данные для создания рекламы Facebook, которая с большей вероятностью будет перенаправлять и конвертировать людей, просматривающих вашу целевую страницу. Чтобы узнать, как его настроить, ознакомьтесь с нашей статьей о том, как использовать Facebook Pixel на своей целевой странице.
- Чтобы включить Google Analytics, введите свой идентификатор Google Analytics. Чтобы узнать больше, ознакомьтесь с нашей статьей о том, как использовать Google Analytics на своей целевой странице.
- Нажмите Сохранить .
Вот и все! Как только вы опубликуете, мы начнем собирать данные о том, как люди посещают вашу страницу и взаимодействуют с ней в Интернете.
Опубликуйте свою целевую страницу
Когда вы будете готовы, нажмите кнопку Опубликовать , чтобы опубликовать свою целевую страницу.
После публикации ваша страница будет доступна в сети, но не проиндексирована, поэтому никто не увидит ее, пока вы не поделитесь ссылкой. Мы будем собирать данные отчетов, когда люди заходят на вашу страницу и подписываются на ваш маркетинг или совершают покупки.
Подробнее об отчетах по целевым страницам.
После публикации
После публикации пришло время привлечь трафик на вашу целевую страницу, чтобы вы могли начать видеть результаты. Вот несколько вещей, которые вы можете сделать.
- Продвигайте свою страницу
Продвигайте свою страницу и делитесь ею со своими контактами с помощью других кампаний, которые вы создаете в Mailchimp. Создайте автоматизацию для подписчиков или клиентов целевой страницы, запустите рекламу для своей целевой страницы или сделайте ссылку на свою страницу из обычной кампании по электронной почте.Вы также можете поделиться настраиваемым URL-адресом своей целевой страницы на любой платформе социальных сетей.
Продвигайте свою целевую страницу - Просмотреть отчеты
Мы начнем собирать данные для отчетов, когда люди посетят вашу страницу и подпишутся на вашу рекламу или сделают покупки.
Отчеты по целевым страницам - Показывайте рекламу посетителям вашей целевой страницы
Создавайте ретаргетинговые объявления для всех, кто посещает вашу целевую страницу. Вы можете создавать уникальные рекламные объявления, которые будут отображаться для посетителей вашей целевой страницы в Facebook, Instagram и рекламной контекстно-медийной сети Google.
О ретаргетинге рекламы в Facebook и Instagram
Начало работы с рекламой ремаркетинга Google - Целевые подписчики целевой страницы
Если ваша целевая страница включает форму подписки, вы можете автоматически отмечать людей, когда они подписываются. Затем вы можете использовать теги или данные источника регистрации, чтобы отфильтровать аудиторию по сегментам для целевых кампаний, таких как автоматическая приветственная серия или специальное предложение.
Сегмент по источнику регистрации
Создайте автоматическое приветственное письмо
Управление целевыми страницами
После публикации целевой страницы вы можете отредактировать, отменить публикацию или удалить ее.
Редактировать целевую страницу
Вы можете изменить заголовок целевой страницы, URL, дизайн и настройки отслеживания в любое время. После публикации вы не сможете изменить связанную аудиторию, но вы все равно сможете добавлять или редактировать теги, если на вашей странице есть форма регистрации.
Чтобы изменить целевую страницу, выполните следующие действия.
- Щелкните значок Кампании .
- Нажмите Все кампании .
- Если у вас более одной аудитории, щелкните раскрывающийся список Текущая аудитория и выберите ту, которая связана с вашей целевой страницей.
- Щелкните раскрывающееся меню страницы, с которой хотите работать, и щелкните Изменить .
- Внесите любые желаемые изменения на вашу страницу.
- Когда вы будете готовы, нажмите Сохранить и опубликовать , чтобы немедленно опубликовать изменения.
Вперед! Ваши изменения теперь доступны в Интернете.
Отменить публикацию целевой страницы
Чтобы отменить публикацию целевой страницы, выполните следующие действия.
- Щелкните значок Кампании .
- Нажмите Все кампании .
- Если у вас более одной аудитории, щелкните раскрывающийся список Текущая аудитория и выберите ту, которая связана с вашей целевой страницей.
- Щелкните раскрывающееся меню страницы, с которой хотите работать, и щелкните Отменить публикацию .
- Во всплывающем модальном окне введите ОТМЕНА ПУБЛИКАЦИИ и щелкните Отменить публикацию .
Вы можете оставить свою целевую страницу неопубликованной, отредактировать и опубликовать ее повторно или удалить.
Удалить целевую страницу
Когда вы удаляете целевую страницу из своей учетной записи, вы также теряете все ее отчетные данные. Мы настоятельно рекомендуем вам отменить публикацию целевых страниц, которые вы хотите отключить, но сохраните кампанию в своей учетной записи Mailchimp, чтобы вы могли получить доступ к ее данным.
Как неопубликованные, так и удаленные целевые страницы будут отображать сообщение 404 страница не найдена, когда кто-то пытается перейти по URL-адресу. Если вам по-прежнему нужно удалить целевую страницу, ознакомьтесь с разделом «Удалить кампании из вашей учетной записи».
посадочных страниц | User.com Документация
Редактор Unlayer
Чтобы войти в редактор лендинга, щелкните: Инструменты> Целевые страницы> Создать новый лендинг:
Целевая страница (LP) состоит из двух элементов:
- Домашняя страница — главная целевая страница
- Страница благодарности — страница, на которую мы перенаправляем пользователя после того, как он отправит LP
Для того, чтобы лендинг работал и собирал данные, вы должны использовать как минимум один ввод с использованием модуля «Пользователь» или «Компания» и не более одной кнопки отправки.
Кнопка submit собирает все данные из входов независимо от модели и их количества.
После перетаскивания модуля в рабочую область целевой страницы щелкните «Атрибут выбора»
Куб считывает все доступные атрибуты для данной модели через API.
Выбираем атрибут, который хотим собрать на целевой странице, и добавляем к нему описания в разделы Label и Placeholder.
Например, мы настроили ввод для сбора имени пользователя:
Вышеуказанные настройки будут выглядеть на целевой странице следующим образом.
Другой элемент — переключатель Обязательный — если он находится в активной позиции, невозможно будет отправить данные с целевой страницы, если данный вход остается пустым. Будет отправлено всплывающее уведомление, а пустые поля будут выделены красным цветом.
Обязательное поле для логических атрибутов позволит вам отправлять данные, только если оно имеет значение ИСТИНА, что может быть полезно при сборе маркетинговых согласий.
Завершив создание целевой страницы и сохранив ее, мы переходим к основному представлению создателя целевой страницы.
Здесь у нас есть возможность добавить значок, заголовок создания отдельной целевой страницы и ее описание.
Справа у нас превью мобильной версии целевой страницы. Полноэкранный рендеринг на рабочем столе.
A / B-тесты
Чтобы добавить еще одну версию креатива в A / B-тесты, мы можем сделать это тремя разными способами.
1. Нажав на « Копировать страницу для A / B тестирования ». При нажатии откроется редактор Unlayer, и после сохранения у нас будет вкладка с новой версией творения.
2. Щелкнув на « Использовать шаблон ». При нажатии откроется меню с предопределенными творениями. Выбор одного из них откроет редактор Unlayer и после сохранения у нас будет вкладка с новой версией творения.
3. Щелкнув на « Использовать существующий ». При нажатии откроется меню с ранее созданными творениями. (при создании текущей целевой страницы не будет никаких творений). Выбор одного из них откроет редактор Unlayer и после сохранения у нас будет вкладка с новой версией творения.
Параметры A / B-тестов
- Вручную — пользователь решает, какие версии отображаются, и может свободно изменять отображаемые версии
- Запускать автоматически после определенного количества посещений — система выберет версию с самой лучшей конверсией после общего количества посещений на всех версиях лендингов.
- Запускается автоматически после определенного количества конверсий. — система сама выберет версию с лучшей конверсией после общего количества конверсий из всех версий целевой страницы.
- Запускать автоматически через определенное количество дней — система автоматически выберет версию с наилучшим преобразованием через определенное количество дней.
Когда система выбирает лучшую версию, она не отображает другие версии целевой страницы.
Сводка
Сводка показывает информацию о целевой странице, параметрах A / B-тестирования и просмотрах всех творений. Это последний шаг перед публикацией вашей целевой страницы.
На следующем шаге вы увидите ссылку на целевую страницу и возможность перехода на панель управления целевой страницей.
Добавление собственного домена
Делается так же, как и в Knowlesge Base. В настройках наших провайдеров нам нужно добавить запись CNAME.
На сайте провайдера (например, Cloudflare, Freenome и т. Д.) Вам необходимо добавить запись CNAME, указывающую на ваше приложение
Благодаря этому ваш домен подключен к пользователю.com приложение.
Пример:Для целевой страницы, которая должна находиться в субдомене **, называемом specials.example.pl, вы добавите запись у своего провайдера:
- Имя — ваш субдомен , так вот: «specials»
- Value — ваше имя адреса приложения на user.com, так:
.user.com
Затем, чтобы установить конкретный адрес , вам нужно сделать это в режиме просмотра целевой страницы.
Перейдите в LP и нажмите «Manage» :
Затем Добавьте домен и укажите здесь свой поддомен , куда нужно добавить LP.
** Примечание. Мы можем добавить один субдомен для каждого лендинга.
Добавление пользовательского JS в LP
Вы можете сделать это двумя способами:
1. Настройки> Настройки приложения> Дополнительно> Настройки целевой страницы
На этом этапе мы добавляем код, который будет прикреплен к каждому целевая страница создана на User.com
2. Профиль целевой страницы> Настройки
На этом этапе мы добавляем код, который будет прикреплен только к этому одному лендингу.
Отображение виджета на LP
В профиле целевой страницы на вкладке «Настройки» у нас есть возможность скрыть или показать целевую страницу. Стоит помнить, что это не удаление виджета с лендинга, а только его скрытие.
Целевые страницы в автоматизации
Посещения и конверсии на заданной целевой странице можно использовать для автоматизации.
Для каждой записи на целевую страницу отображается запись в профиле пользователя с уникальным идентификатором целевой страницы . Кроме того, при вводе страницы благодарности на временной шкале пользователя отображается запись.
Кроме того, для каждого щелчка при отправке запускается событие , которое включает идентификатор целевой страницы , идентификатор , версии (если есть тесты a / b) и все параметры, собранные из входных данных на целевой странице.
Исходя из этого, вы можете запустить автоматизацию с помощью модуля триггера событий.
увеличьте конверсию за счет проверки и тестирования вашего LP
Процесс оптимизации целевой страницы
Все хорошие основатели знают, что создание вашей целевой страницы и стратегия — это продолжающийся маркетинговый эксперимент . Производительность ваших целевых страниц имеет решающее значение, поскольку она влияет на производительность дорогостоящей маркетинговой работы — будь то платный маркетинг производительности или участие сообщества.
При проведении любого маркетингового эксперимента главное — как можно быстрее получить информацию.Используйте этот этап, чтобы проинформировать, а затем протестировать частые изменения и уточнения целевой страницы с целью повышения конверсии целевой страницы.
Вот краткий цикл работы, который должен дать вам
- Создание — создание целевой страницы или новых изменений, быстро
- Запуск — запуск их и отправка трафика
- Обзор и Мера — это хороший материал, чему мы учимся?
- Уточнить — определить новые действия и начать заново
Чем быстрее вы пройдете этот цикл, тем быстрее вы соберете информацию, тем больше экспериментов вы сможете провести и тем быстрее повысится коэффициент конверсии.
Это мое полное руководство по созданию целевой страницы SaaS.
Создайте или внесите изменения в вашу целевую страницу
Это предварительная подготовка вашей целевой страницы.
- Создайте версию 1 своей целевой страницы
- Внесите изменения в свою целевую страницу
Запустите целевую страницу или внесите изменения
Этот этап включает:
- Запуск целевой страницы
- Запуск целевой страницы AB test
- Внесение изменений в передовой опыт
Измерение и анализ эффективности целевой страницы
- Анализ эффективности ваших изменений
- Разделение по источникам трафика
- Видим ли мы больше конверсий?
- Видим ли мы лучшие показатели вовлеченности?
- Стоит ли поставить это вживую?
- Если ваш тест AB прошел успешно, вы можете запустить их вживую.
- Если нет, пора попробовать что-то новое
- Нам также следует создать список невыполненных экспериментов
- Начать с более крупных экспериментов
- Перейти к более мелким уточнениям
- Если ни один из ваших экспериментов не провалился значит вы не работаете
Уточнить
- На основе обзора? Что следует попробовать дальше?
- Стоит ли вносить дальнейшие изменения?
- Следует ли нам активировать текущую страницу?
Просмотры целевой страницы и клики по целевой странице — Документы RedTrack
387 просмотров / 0 лайков / / / Служба поддержки /
Что такое просмотры целевой страницы и клики целевой страницы?
Посещение проходит следующим образом: нажимает на объявление на каком-либо веб-сайте -> клик проходит по ссылке отслеживания (или непосредственно на целевую страницу, которую вы используете скрипт прямого трафика) -> посетитель попадает на целевую страницу и нажимает на кнопку CTA.
Таким образом, просмотры целевой страницы — это количество посетителей, которые действительно видели вашу целевую страницу. Клики целевой страницы — это количество посетителей, которые нажали кнопку CTA.
Просмотры
В идеальных условиях количество просмотров и кликов LP должно быть одинаковым, но есть причины, по которым оно может отличаться:
— многие люди используют антивирусы и блокировщики рекламы
— медленное интернет-соединение, поэтому посетители предпочитают не ждать загрузки страницы
— медленные перенаправления (это довольно редкий случай, но все же — клик может идти с сервера Бразилии на стороне источника трафика, а целевое предложение находится на сервере в Сингапуре, поэтому клики физически теряются на этом долгом пути)
Вот почему так важно видеть, сколько кликов преобразовалось в просмотры LP.Это можно сделать с помощью сценария отслеживания просмотров LP или сценария без перенаправления.
Не используйте оба, так как они могут конфликтовать.
Пример сценария без перенаправления:
Пример скрипта отслеживания просмотров LP:
LP кликов
Чтобы видеть клики LP и для правильного перенаправления на предложение, на целевой странице следует использовать URL-адрес клика LP. Этот URL-адрес клика должен быть размещен на кнопке CTA вместо URL-адреса предложения.RedTrack знает, как и куда перенаправить посетителя.
Добавление URL клика LP к кнопке CTA обязательно для всех кампаний с целевыми страницами. В противном случае информация о посетителе не будет отправлена в партнерскую сеть, и вы не сможете увидеть данные о конверсиях в RedTrack.
Вот пример URL клика LP:
В ваших отчетах доступны как просмотры LP, так и данные о кликах LP.
Было ли это полезно?
Да НетЦелевая страница :: Synerise Help Center
Целевая страница — это место, куда пользователи перенаправляются после нажатия ссылки (например,грамм. ссылка в электронном письме, реклама в Facebook и т. д.). Это может быть независимый веб-сайт, который будет содержать полезную информацию, микросайт, который станет частью более крупного веб-сайта, или он может служить инструментом в рекламных кампаниях, например, в которых вы хотите продвигать один из своих продуктов или услуг. ты предлагаешь. Эти различные методы позволяют привлечь внимание клиентов.
Независимо от того, какой вариант вы выберете, Synerise позволяет создавать простые и функциональные целевые страницы, которые будут соответствовать вашим бизнес-целям.Для создания целевой страницы вы можете использовать один из двух мастеров: мастер WYSIWYG или редактор кода.
Прибыль от бизнеса
- Увеличение конверсии
- Поддержка бизнес-целей
- Повышение узнаваемости бренда
- Источник бесценных данных и идей
Требования
Если вы хотите опубликовать целевую страницу в собственном домене, вы должны:
- Отправьте запрос на настройку вашего домена в Synerise в службу поддержки.
- Отправьте сертификат SSL или дайте разрешение на создание сертификата с помощью Let’s Encrypt.
- Настройте DNS — добавьте запись
CNAMEи установите ее наlp.synerise.com
Создание целевой страницы
Чтобы создать целевую страницу, перейдите в Связь> Целевая страница .
Как только вы перейдете на Landing Page , вы увидите список ранее созданных целевых страниц.
- Добавить целевую страницу — Нажмите кнопку, чтобы создать содержимое целевой страницы.
- Имя — В этом столбце вы можете увидеть имена уже созданных вами целевых страниц.
- Статус — просмотрите статус каждой целевой страницы. Это может быть либо черновик , либо опубликованный .
- Версия — Этот индикатор показывает дату, когда конкретная целевая страница была отредактирована.
- Создано в — Дата создания шаблона целевой страницы.
- Изменить — Вы можете изменить существующую целевую страницу.Параметр доступен после нажатия трехточечного значка в правой части списка.
- Удалить — удалить целевую страницу.
Чтобы начать процесс создания целевой страницы, нажмите Добавить целевую страницу .
Вы можете создать целевую страницу за 5 шагов.
Создать контент
Создайте контент для целевой страницы из нового шаблона:
- В редакторе кода
- В создателе целевой страницы (мастер типа WYSIWYG)
Редактор кода
Если вы хотите создать целевую страницу на HTML или другом языке (CSS или JS), вы можете использовать этот редактор.
Этот редактор особенно полезен, когда у вас есть готовый шаблон, закодированный в HTML. Затем вам нужно только вставить его в раздел, предназначенный для HTML-кода.
Белый лист в левой части экрана служит предварительным просмотром шаблона.
Создатель целевой страницы
Synerise позволяет создавать шаблоны целевых страниц с использованием готовых элементов и решений, которые вы выбираете в соответствии со своими потребностями и предпочтениями.
- Щелкните значок карандаша, чтобы присвоить имя целевой странице.
- Выберите, в какой папке вы хотите сохранить целевую страницу.
- Отменить — Если вы хотите отменить действие, нажмите кнопку.
- Повторить — Если вы хотите восстановить удаленное действие, нажмите кнопку.
- Селектор размера шаблона целевой страницы — Отрегулируйте размер шаблона целевой страницы для настольных компьютеров, мобильных устройств или планшетов.
- Предварительный просмотр — Вы можете создать предварительный просмотр целевой страницы.
- Показать границы — Показать границы каждого элемента в шаблоне.
- Экспорт — Вы можете использовать HTML-код создаваемой целевой страницы и вставить его в другой шаблон.
- Импорт — Вы можете использовать HTML-код с другой целевой страницы и вставить его в шаблон, который вы сейчас создаете.
- Очистить каждый элемент шаблона.
В правой части экрана найдите столбец с четырьмя кнопками.
- Персонализация — Отредактируйте каждый элемент целевой страницы, отрегулировав поля, выбрав шрифты и добавив дополнительные украшения.
- Настройки компонента — Опишите каждый элемент, который вы используете, присвойте идентификатор и название.
- Кузов — Проверить, расположены ли элементы в соответствующем месте в шаблоне.
- Элементы — Перетащите элементы, которые вы хотите включить в шаблон (например, текстовые поля, кнопки, разделители, изображения и т. Д.). Вы можете выбирать из основных и дополнительных элементов.
Персонализировать
- Классы — Определите класс виджета, который вы редактируете.
- Общие — Отрегулируйте положение виджета, определите размер пространства между виджетом и верхним, нижним, левым и правым краями.
- Размер — Вы можете управлять размером виджета, изменяя его ширину и высоту, расстояние между виджетами и отступы.
- Типографика — Отрегулируйте параметры, связанные со шрифтом, вы можете изменить тип и размер шрифта, его вес и расстояние между буквами. Такие параметры, как выравнивание текста, тень текста и оформление текста, помогут вам сделать контент на целевой странице более привлекательным.
- Украшения — Настройте виджет, изменив его непрозрачность, цвет фона или закругление углов. Вы можете найти более продвинутые настройки, такие как определение ширины, стиля и цвета границ.
- Extra — Вы можете изменять размер виджетов, заставляя их выглядеть наклоненными или перевернутыми.
- Flex — Этот раздел позволяет создать контейнер эластичных блоков и позволяет манипулировать этими блоками в отношении их родительских и дочерних элементов.
Настройки компонентов
- Опишите дополнительные параметры виджета, который вы редактируете. Например, для изображения это будет альтернативное описание, которое будет отображаться вместо изображения, если оно не может быть правильно отображено в браузере. Для кнопки это будет ссылка на веб-сайт и настройка того, будет ли веб-сайт открываться в новом окне.
Кузов
- Вы можете проверить структуру целевой страницы и изменить положение виджетов, используемых на целевой странице.
Элементы
- Вы можете выбрать элементы, которые вам нужно настроить самостоятельно с нуля, и построить более крупные компоненты, или вы можете воспользоваться готовыми элементами, такими как нижние колонтитулы, ползунки, меню, заголовки и т. Д., Которые уже стилизованы, и вам просто нужно чтобы настроить их по своему усмотрению.
- Базовый — Перетаскивайте классические элементы, которые обычно используются на целевых страницах, такие как: разделы, разделители, ссылки, текстовое поле, изображения, кнопки.
- Extra — Перетащите дополнительные элементы, чтобы добавить эстетические значения целевой страницы с помощью ползунков, таблиц, панели навигации, всплывающих подсказок, карты, видео или часов обратного отсчета.
- Формы — Перетаскивайте элементы контактной формы, связанные, такие как поля ввода, текстовые области, метки, переключатели и т. Д.
По завершении не забудьте нажать Сохранить шаблон в правом верхнем углу.
ВНИМАНИЕ: если вы используете AdBlock, вам необходимо отключить его, прежде чем переходить к Создателю целевой страницы.В противном случае вы не сможете его использовать.График отображения
На этом этапе вы можете решить, когда ваша целевая страница будет активной. Вы можете включить его сразу или запланировать запуск целевой страницы на определенную дату.
Часовой пояс — Выберите часовой пояс, который будет служить ориентиром при выборе даты начала и окончания целевой страницы.
Дата начала — Решите, когда будет запущена целевая страница.
Дата окончания — Решите, когда подойдет к концу целевая страница.
Тип периода — Укажите, когда ваша целевая страница будет отображаться во время действия. Например, целевая страница может появляться в определенное время дня, недели или месяца. Вы можете создать несколько типов периодов.
При настройке параметров на этом этапе не забудьте нажать кнопку Применить в правом верхнем углу.
Настроить SEO
Здесь вы можете настроить технические детали, касающиеся поисковой оптимизации.
- Мета-данные — Отрегулируйте настройки, связанные с поисковой оптимизацией, и увеличьте шансы на высокое место в результатах поиска.
- Индексировать эту страницу — Отметьте этот параметр, если вы хотите, чтобы эта целевая страница была доступна в результатах поиска в поисковых системах.
- Заголовок страницы — Введите заголовок целевой страницы.Он будет отображаться на вкладке браузера.
- Описание — Вставьте описание целевой страницы. Это описание будет отображаться в результатах поисковых систем под названием веб-сайта.
- Дополнительные параметры — Вы можете ввести дополнительные сведения о целевой странице, такие как метаданные (другими словами, заголовок и описание целевой страницы, закодированные на странице, но невидимые на дисплее).
Определить URL целевой страницы
Задайте URL-адрес целевой страницы.
Важно: По умолчанию целевая страница будет опубликована в домене Synerise (примерный формат: www.example.snrpage.com ). Если вы хотите использовать свой домен, вы должны:
- Отправьте запрос на настройку вашего домена в Synerise в службу поддержки.
- По умолчанию Synerise предоставит сертификат Let’s Encrypt и обеспечит его создание при необходимости.
- Настройте DNS — добавьте запись
CNAMEи установите ее наlp.synerise.com - Если вы хотите предоставить свой собственный сертификат, убедитесь, что он в формате
X.509и вы должны предоставить закрытый ключ.
- Домен — введите домен целевой страницы, например http://example.com
- Хороший URL — укажите часть адреса сразу после домена, например / dress-and-skirts (не используйте косую черту, она добавляется автоматически).
- URL-адрес с истекшим сроком действия — это адрес, на который пользователи будут перенаправляться, если срок действия целевой страницы истечет.
- Предварительный просмотр URL — Вы можете увидеть, как будет выглядеть окончательная ссылка на целевую страницу. Предварительный просмотр выполняется в режиме реального времени, поэтому, если вы заполняете домен или URL-адрес, вы одновременно получаете предварительный просмотр адреса.
- Настроить в качестве основной целевой страницы — Используется, когда у вас есть несколько активных целевых страниц в одном месте на веб-сайте, вы можете отметить этот параметр, чтобы сначала отображалась определенная целевая страница.
Настроить
Это необязательный шаг.
- Внешний URL-адрес для CSS — Если вы хотите использовать собственный CSS, вставьте внешнюю ссылку в файл CSS.
- Внешний URL-адрес для JS — Если вы хотите использовать свой собственный JS, вставьте внешнюю ссылку в файл JS.
- Favicon URL — Если вы хотите использовать определенные значки, вставьте внешнюю ссылку в файл Favicon.
- Дополнительные параметры — Если вы уже создали целевую страницу, вы можете вставить ее JS-скрипт.
Публикация целевой страницы
В Synerise вы можете управлять различными версиями целевой страницы, поэтому вы можете вернуться к предыдущей версии в любое время.
В правом верхнем углу используйте эти кнопки:
- Завершить позже — если вы хотите сохранить целевую страницу как черновик.
- Предварительный просмотр — Если вы хотите увидеть финальный эффект.
- Версия — Система сохраняет каждое изменение шаблона опубликованных целевых страниц как отдельную версию.При желании вы можете вернуться к предыдущим версиям.
- Опубликовать — Когда вы щелкаете по нему, ваша целевая страница становится активной. ВНИМАНИЕ! Версии относятся только к опубликованным целевым страницам.
