|
Наставление начинающим веб разработчикам. Обучение на практике
Я провела значительную часть последних 10 лет, изучая мир «всемирной паутины», который каждый раз придумывает что-то новое. Мы все так делали. Это тот самый принцип индустрии под названием Сеть: все меняется, и нам необходимо меняться со всеми.
А для людей, которые только начинают знакомиться с Всемирной паутиной, создание и изучение все больше и больше превращается в постоянное занятие. Этим летом, мой друг изучал веб и программирование в первый раз и я стала больше размышлять о том, как я сама училась, как я начинала что-то свое в этом мире сетей, в котором я теперь нахожусь каждый день.
Если вы только начали работать в Интернете, я хочу вам дать огромный совет – создавайте то, что вас интересует. Возможно, это звучит не так громко и значимо, но это на самом деле самый лучший способ, который я обнаружила, чтобы обучиться чему-то новому, и не важно, будь это интернет технология, или что-то другое, не связанное в интернетом. Многие онлайн курсы по программированию принудят вас к созданию чему-то, что выбрали они, но если вам все равно, строить ли из их готового списка или какого-либо еще, проект не вызовет у вас восторга. А если проект не вызывает у вас восторга, вы не будете учиться и пытаться узнать больше.
Многие онлайн курсы по программированию принудят вас к созданию чему-то, что выбрали они, но если вам все равно, строить ли из их готового списка или какого-либо еще, проект не вызовет у вас восторга. А если проект не вызывает у вас восторга, вы не будете учиться и пытаться узнать больше.
Когда я впервые стала обучаться HTML, CSS, и ColdFusion (да, я изучала ColdFusion, и это был мой первый динамический язык для взаимодействия с базой данных), я сделала небольшой сайт об искусстве. Я вернулась к обучению, чтобы узнать больше о веб-сайте, потому что это было более востребованным, чем степень искусства, которую я получила в колледже, но искусство было то, чем я все еще очень интересовалась и была знакома – плюс к этому, у меня были ресурсы, в моей личной библиотеке имелись данные и необходимая информация. Я вспомнила маленькую книжку об истории произведений искусства, которая была на моей полке и я использовала ее в качестве основы для своего небольшого сайта. Это было удобно, потому что она содержала необходимую базу данных (такую как, например, название, автор, дата и жанр). Сама структура книги подавала мне идеи для решения некоторых задач, так что я могла сосредоточиться на коде. Было захватывающее, когда я закончила, когда я могла щелкать по сайту и останавливаться на различных произведениях исскуства. Сайт не был идеален, но я узнала много нового о том, как получать информацию из базы данных, которая по-прежнему актуальна в моей сегодняшней работе.
Сама структура книги подавала мне идеи для решения некоторых задач, так что я могла сосредоточиться на коде. Было захватывающее, когда я закончила, когда я могла щелкать по сайту и останавливаться на различных произведениях исскуства. Сайт не был идеален, но я узнала много нового о том, как получать информацию из базы данных, которая по-прежнему актуальна в моей сегодняшней работе.
В дополнение к созданию того, что интересно вам, многие люди предлагают сделать что-то, что вы будете на самом деле использовать в повседневной жизни. Например, я видела, приложение, с помощью которого можно было планировать свое питание. Кто-то его сделал для себя и мог периодически использовать его вместе со своими товарищами. Возможно, вас интересует история, и вы хотите связать доступные публике фотографии с местами в вашем городе. То, что вы делаете, не так важно, как то, насколько вы воодушевлены, делая это. Вы хотите законченный продукт? Тогда надеюсь, что вы преодолеете трудные моменты. Конечно, если у вас есть что-то свое – это также большой стимул для обучения тому, как сделать это еще лучше.
Однажды я занималась одним проектом и мы должны были заставить работать измеритель надежности пароля на JavaScript, коллега курировал меня во время проекта, и я научилась этому. Когда мне поручили новый дизайн, мне казалось, flexbox будет отличным решением, но я узнала, что такое flexbox, когда я сделала так, чтобы сайт отображался корректно в браузере.
Когда я начала делать онлайн учебник я поняла, что если я не заинтересована в том, что меня просят сделать, я учусь не так хорошо. Это не значит, что я не понимаю, о чем идет речь, просто это никак меня не цепляет. Когда мне нужно что-нибудь придумать на работе, или я создаю что-то, что я хочу использовать в своей собственной жизни, я тоже узнаю гораздо больше и быстрее учусь. И когда мне нужно использовать те же самые решения, которым я научилась делая измеритель надежности пароля на JavaScript, они быстрее мне вспоминаются.
Я уже писала о том, как изучение чего-то нового в нашей отрасли может быть непреодолимым со всеми имеющимися вариантами и всеми изменениями, которые происходят постоянно. Но когда вы сосредотачиваетесь на чем-то, что вы считаете полезным или что-то, что вы должны знать, как это сделается, вы меняете ситуацию. Вместо того, чтобы пытаться изучить учебник или урок, вы делаете то, что вы хотите, и благодаря этому ваша мотивация не падает и вы начинаете думать о том, как выбраться из трудностей и достичь цели. Если вам нужно вспомнить какие-то понятия или термины, они быстрее приходят на ум, если вы использовали их в проекте, который вы с воодушевлением готовили и которым гордитесь, нежели из шаблонного учебника, который вы еле помните.
Но когда вы сосредотачиваетесь на чем-то, что вы считаете полезным или что-то, что вы должны знать, как это сделается, вы меняете ситуацию. Вместо того, чтобы пытаться изучить учебник или урок, вы делаете то, что вы хотите, и благодаря этому ваша мотивация не падает и вы начинаете думать о том, как выбраться из трудностей и достичь цели. Если вам нужно вспомнить какие-то понятия или термины, они быстрее приходят на ум, если вы использовали их в проекте, который вы с воодушевлением готовили и которым гордитесь, нежели из шаблонного учебника, который вы еле помните.
Перевод статьи.
04-04-2016
Как создать лендинг? (видео)
Содержимое:
Целевые страницы — это один из вариантов построения списка, который вы можете использовать в своей учетной записи GetResponse. Они позволяют вам побуждать посетителей ознакомиться с вашими продуктами и услугами и подписаться на ваш список. Вы можете использовать один из наших профессионально разработанных шаблонов или создать свой собственный с нуля.
Начало работы
1. Перейдите на страницу Целевые страницы и нажмите кнопку Кнопка Создать целевую страницу .
2. Выберите шаблон.
3. Во всплывающем окне введите имя и нажмите Использовать шаблон . Это откроет редактор шаблонов.
Настройка шаблона
1. Чтобы отредактировать текст, дважды щелкните текстовый фрагмент, который вы хотите изменить, и добавьте свой собственный текст. Становится доступным меню инструментов редактирования. Используйте их, чтобы изменить стиль, формат и расположение текста.
- щелкните поля формы, чтобы изменить текст и форматирование
- дважды щелкните форму, чтобы начать добавлять дополнительные поля: настраиваемые поля и поля согласия. Настраиваемые поля помогают собирать контактную информацию. Поля согласия позволяют вашим контактам давать свое согласие на вашу политику маркетинга или обработки данных при регистрации.

3. Используйте инструменты на боковой панели инструментов для дальнейшей настройки дизайна вашего шаблона. Вы можете добавить дополнительные разделы, кнопки, формы, фигуры, видео, значки обмена в социальных сетях и кнопки PayPal.
4. (Необязательно) Добавьте дополнительные варианты страниц для A/B-тестирования дизайна вашей страницы.
6. Если вы довольны своим дизайном, нажмите кнопку Следующий шаг .
Редактирование настроек целевой страницы
1. (Необязательно) В настройках SEO можно отредактировать заголовок страницы и добавить описание. Добавление описания поможет вашей странице стать более заметной в результатах поиска Google. Или установите флажок, чтобы ваша страница не индексировалась Google.
(Необязательно) В настройках SEO можно отредактировать заголовок страницы и добавить описание. Добавление описания поможет вашей странице стать более заметной в результатах поиска Google. Или установите флажок, чтобы ваша страница не индексировалась Google.
2. В настройках URL-адреса целевой страницы выберите URL-адрес целевой страницы. По умолчанию ваши целевые страницы публикуются на одном из поддоменов GetResponse. Вы также можете опубликовать его на своем домене или в каталоге. Узнайте, как назначить свой домен и изменить записи DNS и CNAME.
URL вашей целевой страницы может содержать строчные буквы английского алфавита (a–z), цифры (0–9) и дефис «-». Использование подчеркивания, диакритических знаков и специальных символов невозможно.
3. В Настройки подписки выберите список контактов, в который они будут добавлены при регистрации, установите параметры двойной подписки, выберите, добавлять ли контакт в цикл автоответчика, и установите страницу благодарности.
4. (Необязательно) Добавьте код отслеживания на свою целевую страницу с помощью Google Analytics и Google AdWords.
Публикация целевой страницы — обучающее видео
Нажмите кнопку Опубликовать , когда закончите. Если вы хотите сохранить страницу как черновик, нажмите кнопку Сохранить .
Учебное пособие по целевым страницам— javatpoint
Пример: Shopify, Muzzle, Wistia, Nauto, Unbounce, Bills.com, Industrial Strength Marketing и т. д. На целевых страницах пользователи делают следующее:
В нашем руководстве по целевой странице мы собираемся обсудить следующие темы —
Типы целевых страницСуществуют следующие типы целевых страниц — 1. Целевые страницы лидогенерацииЦелевые страницы Lead Generation также называются страницами « Существуют следующие способы улучшения и привлечения потенциальных клиентов на целевых страницах-
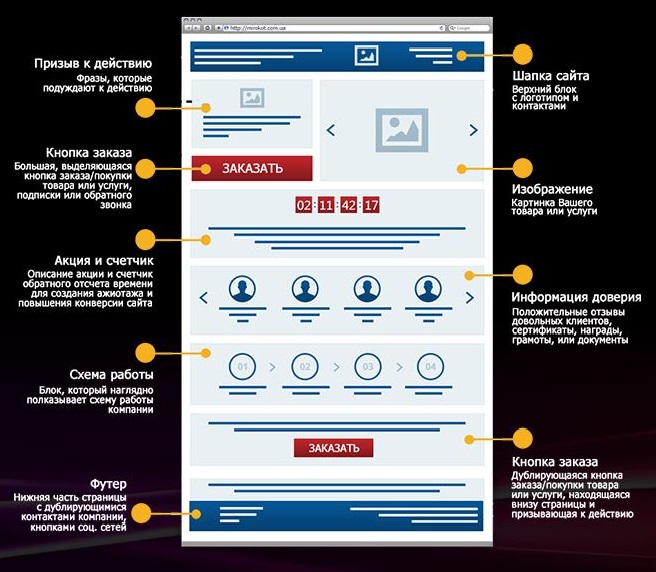
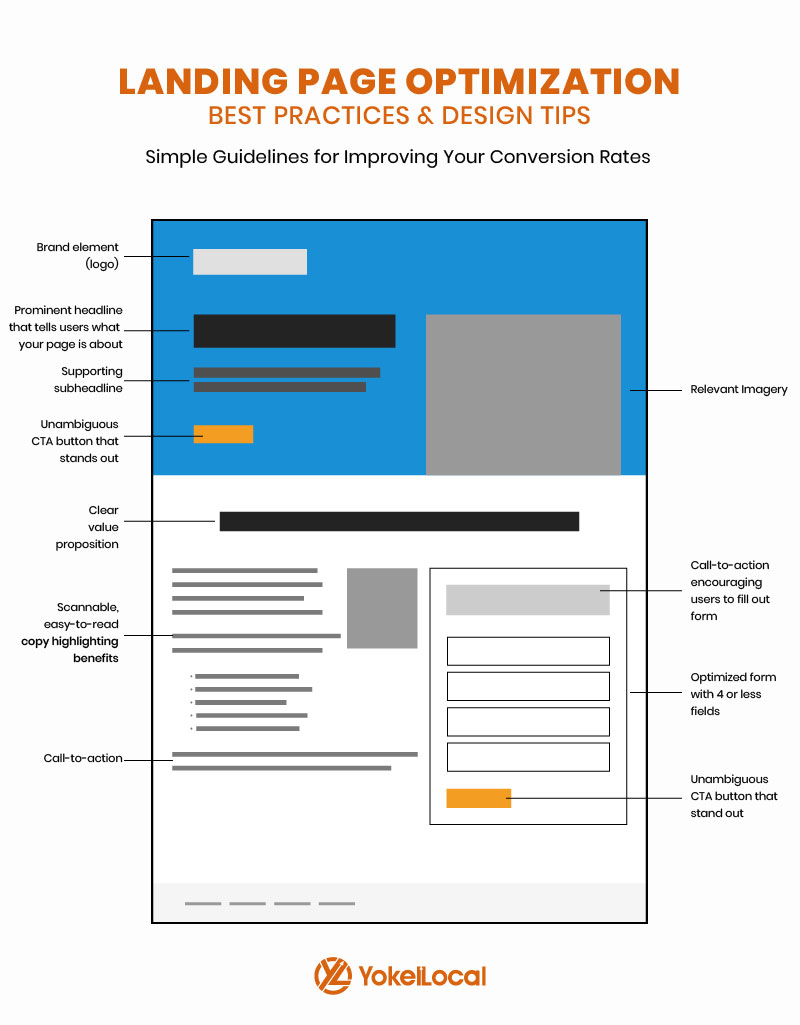
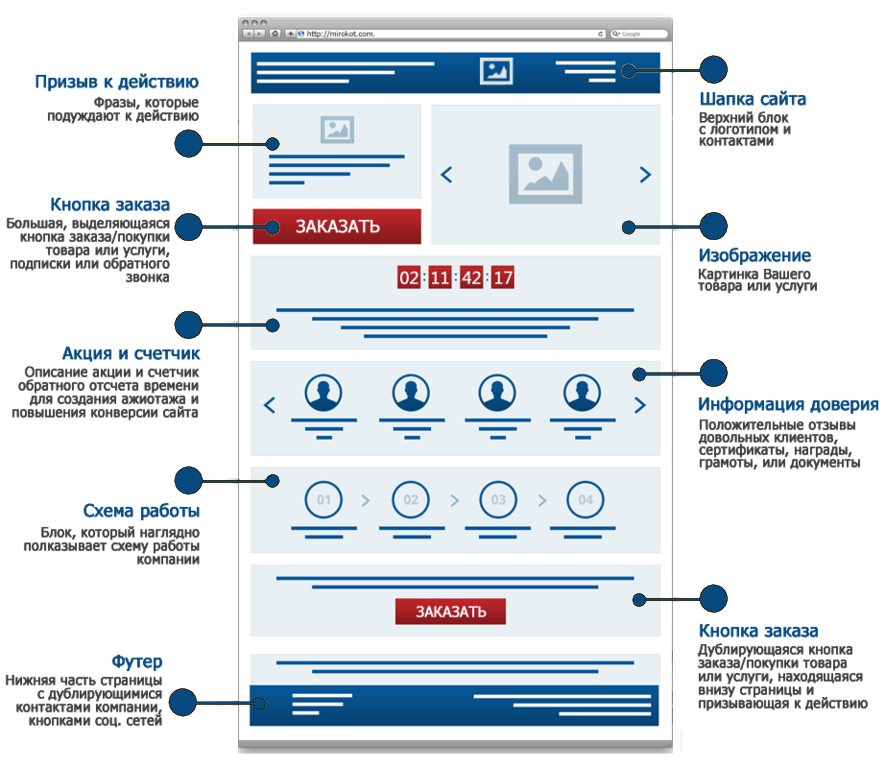
2. Целевые страницы с переходом по клику Целевые страницы с переходом по клику также называются «страницами перехода». Google Cloud Platform (GCP), Moz Pro, Animoto, Lumosity, Sallie Mae и Nationwide Pet Insurance — самые популярные примеры целевых страниц по клику. 3. Вирусная целевая страницаВирусная целевая страница — основной тип целевой страницы. Как следует из названия, он помогает организациям продвигать свой бизнес через маркетинговых сетей из уст в уста в социальных сетях . Основная цель вирусного лендинга — не только заставить посетителей зарегистрироваться, но и рассказать другим о том, что именно они нашли. Некоторые наиболее популярные примеры вирусных целевых страниц: Wistia, Unbounce, брендинг и дизайн IMPACT, Muzzle 9. Преимущества целевых страницПоскольку мы знаем, что целевые страницы помогают нам улучшить нашу маркетинговую стратегию и генерировать больше трафика на нашем веб-сайте. Ниже приведен список преимуществ целевых страниц — 1. Продвигать новые продукты и услуги для увеличения продажЦелевые страницы помогают нам продвигать наши продукты и услуги для увеличения продаж нашей организации. Это также позволяет нам использовать различные платформы социальных сетей, такие как 2. Повышение рейтинга поисковой оптимизации (SEO)Целевые страницы помогают нам улучшить SEO-рейтинг, превращая обычные клики в потенциальных клиентов для создания большего трафика на веб-сайте. Целевые страницы также позволяют нам использовать целевые страницы, ориентированные на поисковую оптимизацию, которые помогают нам органично повысить рейтинг веб-сайта. 3. Повышение узнаваемости брендаЦелевые страницы помогают нам повысить узнаваемость бренда с помощью различных рекламных технологий. 4. Увеличение поискового трафика Целевая страница представляет собой 5. Простота в управленииЦелевые страницы управляются очень быстро и легко. Трудность с целевыми страницами возникает, когда мы запускаем часть целевых страниц с различными вариантами. 6. Специальные инструментыЦелевые страницы содержат различные инструменты онлайн-маркетинга, которые помогают посетителям легко добраться до нашего веб-сайта и собрать больше информации, связанной с нашими продуктами, например, какие конкретные продукты мы предлагаем нашим довольным клиентам. Недостатки целевых страницСуществуют следующие недостатки целевых страниц — 1. Переносимость данных Переносимость данныхЭто самый большой недостаток конструкторов целевых страниц, потому что иногда очень сложно переключиться с одной платформы на другую и экспортировать страницы из конструктора страниц в стандартный HTML. 2. Нет глобальных правокСтроителям страниц сложно вносить глобальные правки, т.е. если у вас есть какие-то правки для создания 10 разных страниц, то вы не можете этого сделать, для этого вам нужно вносить правки одну за другой. 3. Ограниченная настройкаБольшинство компоновщиков страниц изо дня в день стараются стать более гибкими, но ни один из них не предоставляет 100% гибкую индивидуальную среду проектирования и разработки. Компоненты целевых страниц Поскольку привлекательная и хорошо выглядящая страница помогает нам генерировать больше трафика, целевые страницы используют различные важные компоненты, чтобы сделать нашу страницу или веб-сайт более привлекательными и привлекательными. Некоторые наиболее важные и эффективные компоненты целевой страницы приведены ниже — 1. Основная позицияОсновной заголовок — это первый и самый важный компонент целевых страниц. Это помогает посетителям четко понять, в какой теме они получают знания со всей страницы. Попробуйте сделать основной заголовок коротким, уникальным, привлекательным и информативным , чтобы заинтересовать посетителей и проинформировать их о том, что представляет собой наш продукт или услуга. Примечание. Старайтесь всегда писать основной заголовок в пределах 20 слов. Наиболее подходящая длина основного заголовка — 10 слов.2. Уникальные и привлекательные изображенияПривлекательные изображения также играют важнейшую роль на целевых страницах. Это помогает посетителю лучше понять (более чем в 60 000 раз быстрее, чем текст), какие продукты и услуги мы предлагаем нашим регулярно посещаемым клиентам. При размещении изображения на целевой странице следует помнить о следующих вещах —
3. Ключевые словаЭффективные ключевые слова и информативные помогают нам привлечь посетителей на нашу целевую страницу и повысить рейтинг нашего веб-сайта в Google и других поисковых системах. Ключевые слова помогают нам создавать, настраивать и публиковать эффективные целевые страницы. 4. Используйте мощный призыв к действию Призыв к действию — важный компонент для создания качественной целевой страницы. Это может быть либо часть отдельной кнопки на целевой странице, либо часть формы для лидогенерации. Всегда помните, что призыв к действию должен быть ценным, простым в использовании, заметным и ориентированным на действие . 5. Социальное доказательствоSocial Proof — один из самых мощных компонентов целевой страницы, который помогает нам показать посетителям, что они предлагают продукты и услуги, которые мы предлагаем. Социальное доказательство также используется на целевых страницах для подсчета количества регистраций с использованием социальных сигналов из общедоступных сетей. Социальное доказательство принимает множество форм на целевой странице —
6. Заключительный аргументЗакрывающие аргументы записываются в конце целевой страницы, когда целевая страница подходит к закрытию. Это последний шанс пообщаться с клиентами о продуктах и услугах, которые мы им предлагаем. 7. Варианты обмена в социальных сетях Целевые страницы также включают параметры обмена в социальных сетях, которые помогают нам распространять предложения, рекламные акции, события и другую информацию на платформах социальных сетей. 8. ФормыФормы — это идеальный способ сбора ценной информации о клиентах . Создавайте в формах только ценные поля, такие как имя , контактный номер, адрес электронной почты, адрес проживания и кнопка отправки . Всегда старайтесь обновлять базу данных, это означает, что когда клиент заполняет всю свою информацию и нажимает кнопку «Отправить», база данных мгновенно может генерировать новый лид. 9. Политика конфиденциальности Добавление политики конфиденциальности на целевую страницу — это хорошая идея, чтобы гарантировать нашим клиентам безопасность их личной информации. Это также помогает нам добиться удовлетворенности клиентов и их доверия к нашей целевой странице. 10. Страница благодарностиПосле того, как посетитель выполнил наш Призыв к действию, заполнил все данные в контактной форме и вышел из своей учетной записи, не забудьте сказать ему «Спасибо!» Как создать привлекательную целевую страницуКак мы знаем, эффективная целевая страница помогает нам увеличить онлайн-рынок, поэтому всегда старайтесь создавать красивую, привлекательную и информативную целевую страницу, которая поможет нам привлечь больше внимания посетителей. Привлекательная целевая страница включает в себя умное использование цветов, привлекательные изображения, видео, эффективные макеты, простая навигация и многое другое. Примечание. В нашем руководстве мы собираемся создать целевую страницу с помощью WiX.com.Выполните следующие действия, чтобы создать привлекательную целевую страницу. Шаг 1: Щелкните или скопируйте/вставьте приведенную ниже ссылку в любую поисковую систему, чтобы перейти на веб-сайт Wix. Шаг 2: Когда официальная страница wix.com появится на экране, нажмите на значок Начать . Шаг 3: На экране появится следующая страница. Если у вас уже есть учетная запись Wix, просто нажмите Войти , в противном случае введите свой адрес электронной почты и пароль , затем нажмите Зарегистрироваться . Вы также можете зарегистрироваться, используя учетную запись Facebook или Google. Шаг 4: После успешной регистрации на экране появится следующий экран с двумя вариантами Разрешить Wix ADI создать для вас веб-сайт (Дизайн для ответов на простые вопросы) или Создайте свой сайт с помощью редактора (дизайн для создания собственного сайта), выберите параметры в соответствии с вашими требованиями и нажмите Выбрать шаблон . Шаг 5: Прокрутите ползунок в левом углу и выберите категории . Шаг 6: На экране появится список целевых страниц, в котором выберите шаблон в соответствии с вашими требованиями. Как только вы выберете шаблон, наведите на него мышку, на экране появятся две опции, в которых нажмите , чтобы просмотреть . Шаг 7: На приведенном ниже снимке экрана показано, что создается новый шаблон целевой страницы. Изменить шаблон целевой страницыСоздав представление целевой страницы, вы также можете отредактировать его представление в соответствии с вашими требованиями и сделать его более привлекательным для посетителей, чтобы получить больше трафика. Чтобы отредактировать вид целевой страницы, выполните следующие действия: — Шаг 1: Выберите шаблон и нажмите Изменить этот сайт в правом верхнем углу экрана. Шаг 2: На экране появится следующий экран с различными параметрами редактирования. Редактировать фонФон помогает нам сделать нашу целевую страницу более привлекательной. Wix.com позволяет нам добавить цвет фона, предварительно определенные фоновые изображения и видео на целевой странице. Чтобы изменить фон целевой страницы, нажмите «Фон» на левой панели параметров. После того, как вы нажмете на Фон, на экране появится небольшое поле с кнопками цвета, изображения, видео и списком выбранного фона. Вы можете выбрать любое изображение из списка и просто перетащить его на экран. На приведенном ниже снимке экрана видно, что фоновое изображение изменено. Редактировать текст Чтобы отредактировать текст, нажмите на текст, который вы хотите отредактировать, маленькую редактировать Текстовая кнопка появляется на экране. Нажмите на кнопку Редактировать текст . На экране появится окно настройки текста. Вы можете изменить размер заголовка, щелкнув раскрывающуюся кнопку, связанную с заголовком, и размер шрифта, щелкнув раскрывающуюся кнопку, связанную со шрифтами. Выбрав размер шрифта и заголовок для текста, дважды щелкните текст, который хотите отредактировать, и начните писать текст, который хотите добавить. На приведенном ниже снимке экрана видно, что текст изменен. Добавить анимированный текстШаг 1: Выберите текст, в который вы хотите добавить анимацию, на экране появятся три значка, в которых нажмите на анимированный значок , как показано на снимке экрана ниже. Шаг 2: На экране появится список окон анимации, выберите анимацию в соответствии с вашими требованиями и нажмите кнопку Настроить в нижней части окна. Шаг 3: На экране появится небольшое окно настройки анимации . Шаг 4: Чтобы проверить, добавлена анимация или нет, нажмите Preview в правом верхнем углу экрана. Добавить изображения на целевую страницуШаг 1: Чтобы добавить изображение на целевую страницу, нажмите значок «Добавить» в левом углу экрана. Шаг 2: После того, как вы нажмете + Добавить, на экране появится следующее окно, в котором щелкните Изображения , выберите Коллекция изображений , затем дважды щелкните Изображения Free Wix. Шаг 3: A Выберите окно изображения. На экране появится окно , выберите изображение и категорию, выберите изображение в соответствии с вашими требованиями, затем нажмите Добавить на страницу внизу экрана. На приведенном ниже снимке экрана видно, что изображение добавлено на целевую страницу. Примечание. Вы также можете добавить анимацию к изображению, выполнив действия, описанные в разделе «Добавление анимированного текста».Создать контактную форму на целевой страницеКонтактная формапомогает нам собирать информацию о клиенте, такую как его / ее имя , адрес электронной почты, контактный номер и местоположение . Чтобы создать контактную форму на целевой странице, выполните следующие действия: Шаг 1: Чтобы создать контактную форму на целевой странице, нажмите кнопку +Добавить в правом углу выберите контактную форму . На экране появится список контактной формы, выберите Форма в соответствии с вашими требованиями. Примечание. В нашем случае мы собираемся создать форму подписки.На приведенном ниже снимке экрана показано, что форма добавлена на целевую страницу. Сбор информации о посетителяхКогда любой пользователь заполняет контактную форму, мы также можем собирать его / ее информацию, используя следующие шаги — Шаг 1: Дважды щелкните форму, на экране появится кнопка настройки формы . Шаг 2: На экране появится всплывающее окно, в котором нажмите Отправить сообщение. Шаг 3: После того, как вы нажмете «Отправить сообщение», на экране появится окно, показанное ниже, в котором выберите «Ссылка на внешний URL-адрес» , затем нажмите «Выбрать ссылку» . Шаг 4: Теперь введите партнерское предложение, которое вы хотите рекламировать или отправить своим подписчикам электронной почты, и введите свой веб-адрес (URL), затем нажмите «Готово». Просмотр целевой страницы на мобильных устройствахПоскольку сейчас большинство пользователей хотят получить доступ к целевой странице на своих мобильных телефонах, поэтому всегда просматривайте свою целевую страницу на мобильном устройстве, прежде чем публиковать ее в Интернете. Чтобы просмотреть целевую страницу на мобильном устройстве, нажмите на значок мобильного телефона в верхней части экрана. На приведенном ниже снимке экрана показан вид вашей целевой страницы на мобильном устройстве. Опубликовать целевую страницу в ИнтернетеПосле того, как вы создали свою целевую страницу, теперь вам нужно опубликовать ее в Интернете. Чтобы опубликовать целевую страницу в Интернете, нажмите кнопку Опубликовать в правом верхнем углу экрана. После того, как вы нажмете «Опубликовать», на экране появится следующее окно Congratulation s, в котором введите имя вашего сайта и нажмите Done в нижней части окна. Самая популярная целевая страница ИнструментыКак мы все знаем, целевая страница — самый важный инструмент для привлечения потенциальных клиентов в Интернете. Он использует различные инструменты для создания привлекательной и удобной страницы, используя изображения, видео, контактные формы, кнопки и многое другое. Ниже приведен список самых популярных инструментов для лендингов — 1. Восстановить ВосстановитьUnbounce — первый и самый популярный инструмент для создания целевых страниц. Он предоставляет универсальный, удобный и простой в использовании редактор перетаскивания для создания целевых страниц без каких-либо технических знаний. Цены: Unbounce доступен по цене 74 доллара США в месяц для плана Essential, 149 долларов США в месяц для плана Premium и 399 долларов США+ в месяц для планов Enterprise. Особенности Unbounce
Нажмите на ссылку ниже, чтобы зарегистрироваться в Unbounce — https://unbounce. 2. Инста-страницаInstapge — это удобный, высокопроизводительный, простой в использовании и самый мощный инструмент для создания целевых страниц. Он использует различные изображения, видео, кнопки, ссылки, проверки корзины покупок и страницу благодарности для привлечения посетителей. Цена: . Он доступен по цене 149 долларов США в месяц для основного плана и 200 долларов США в месяц для планов Агентства и Команды. Возможности Instapage
Нажмите на ссылку ниже, чтобы зарегистрироваться в Instapage — https://instapage.com/ 3. Ведущие страницыLeadpages — один из лучших инструментов для создания целевой страницы. Цена: Доступен по цене 25 долларов США в месяц для стандартного плана, 48 долларов США в месяц для профессионального плана и 199 долларов США в месяц для расширенного плана. Особенности Leadpages
Нажмите на ссылку ниже, чтобы зарегистрироваться в Leadpages — https://www.leadpages.net/ 4. Хабспот Hubspot был основан Брайаном Халлиганом и Дхармешем Шахом в Массачусетском технологическом институте (MIT) в 2006 году. Цена: Доступен по цене 50 долларов США в месяц для самого дешевого уровня. Возможности Hubspot Hubspot включает в себя различные функции. Некоторые важные функции Hubspot перечислены ниже — .
Нажмите на ссылку ниже, чтобы зарегистрироваться в Hubspot — https://www.hubspot.com/ 5. Пруд желаний Wishpond — один из самых важных и мощных инструментов для создания целевых страниц. Это позволяет нам создавать, редактировать и управлять целевыми страницами. Цена: Доступно по цене 49 долларов США в месяц при максимальном количестве потенциальных клиентов 1500, 99 долларов США в месяц при максимальном количестве потенциальных клиентов 2500 и 199 долларов США в месяц при 10 000 потенциальных клиентов. Характеристики Wishpond
Нажмите на ссылку ниже, чтобы зарегистрироваться Wishpond: https://www.wishpond.com/v2/ 6. Launchrock Launchrock используется начинающими компаниями для создания целевых страниц. Это очень простой и бесплатный онлайн-инструмент. Цена: Стоимость: 29 долларов в месяц, 249 долларов в год и 349 долларов за пожизненный доступ. Характеристики Launchrock
Нажмите на ссылку ниже, чтобы зарегистрироваться Launchrock: http://help.launchrock.com/support/home 7. Привет Бар Hello Bar — лучший инструмент для целевой страницы, который помогает нам создавать сообщения для посетителей веб-сайта. Цена: Доступна бесплатная пробная версия. Особенности Hello Bar Hello Bar включает в себя следующий список функций, делающих страницу привлекательной —
Нажмите на ссылку ниже, чтобы зарегистрироваться Hello Bar — https://www.hellobar.com/ 8. CrazyEgg CrazyEgg — это онлайн-приложение, которое помогает нам понять интерес клиентов к определенному продукту или услуге. Он используется как небольшими, так и крупными организациями, такими как eBay, Dell, Yahoo, Intel и Hilton. Цена: CrazyEgg можно приобрести за 9 долларов в месяц. Характеристики CrazyEgg
Нажмите на ссылку ниже, чтобы зарегистрироваться CrazyEgg: https://www.crazyegg.com/ 9. GetResponseGetResponse помогает нам создавать целевые страницы с высокой конверсией и адаптивностью к мобильным устройствам. Это помогает нам создавать целевые страницы с помощью среды Drag-Drop. Цена: Доступен по цене 15 долларов США в месяц для плана электронной почты, 49 долларов США в месяц для Pro, 165 долларов США в месяц для Max и 1,19 долларов США.9/месяц для предприятия. Возможности Optimal GetResponse Нажмите на ссылку ниже, чтобы зарегистрироваться GetResponse —
https://www.getresponse.com/ 10. ClickFunnelsClickFunnel предназначен для продажи нашей продукции в Интернете. Это готовое решение, которое легко настроить за несколько минут. ClickFunnels включает в себя три основные цели: привлечение потенциальных клиентов, увеличение продаж и проведение онлайн-мероприятия. Цена: Доступно по цене $97/месяц+ Особенности ClickFunnels
|




 Наборы вин с доставкой.
Наборы вин с доставкой.  cc. Если вы больше не хотите получать рассылку, нажмите: UNSUBSCRIBE
cc. Если вы больше не хотите получать рассылку, нажмите: UNSUBSCRIBE

 Он в основном предназначен для сбора информации о посетителе , такой как его / ее имя, адрес электронной почты, контактный номер, размер компании и многое другое. Используя целевые страницы лидогенерации, мы также можем генерировать необходимую информацию о продуктах и услугах.
Он в основном предназначен для сбора информации о посетителе , такой как его / ее имя, адрес электронной почты, контактный номер, размер компании и многое другое. Используя целевые страницы лидогенерации, мы также можем генерировать необходимую информацию о продуктах и услугах. Он в основном используется маркетологами электронной коммерции и Software-as-a-Service (SaaS)
Он в основном используется маркетологами электронной коммерции и Software-as-a-Service (SaaS)  0010 и Bills.com .
0010 и Bills.com .



 Это также помогает нам понять мнение посетителей о наших продуктах на основе их лайков, комментариев и публикаций в социальных сетях. Всегда старайтесь создать кнопку обмена в социальных сетях, на 100 % кликабельную и хорошо продуманную, которая привлечет внимание посетителей к нашей кнопке обмена.
Это также помогает нам понять мнение посетителей о наших продуктах на основе их лайков, комментариев и публикаций в социальных сетях. Всегда старайтесь создать кнопку обмена в социальных сетях, на 100 % кликабельную и хорошо продуманную, которая привлечет внимание посетителей к нашей кнопке обмена.
 com и создать целевую страницу.
com и создать целевую страницу. В категориях на экране появляется список различных категорий. Вы просто выбираете «Целевые страницы «.
В категориях на экране появляется список различных категорий. Вы просто выбираете «Целевые страницы «.

 Сделайте анимацию в соответствии с вашими требованиями.
Сделайте анимацию в соответствии с вашими требованиями.
 Нажмите здесь.
Нажмите здесь.
 com/
com/
 Он предлагает множество инструментов для цифровых маркетологов для создания креативных и впечатляющих целевых страниц.
Он предлагает множество инструментов для цифровых маркетологов для создания креативных и впечатляющих целевых страниц.
 Он включает в себя такие инструменты, как «Создание», «Продвижение» и «Анализ», чтобы обеспечить успешный запуск продукта.
Он включает в себя такие инструменты, как «Создание», «Продвижение» и «Анализ», чтобы обеспечить успешный запуск продукта. Это один из лучших инструментов для привлечения посетителей.
Это один из лучших инструментов для привлечения посетителей.

