лендинг с нуля | LPBuilder.pro
лендинг с нуля
LPBuilder.pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр. AdWords),
- баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi.com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.
Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder.pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
Landing page (посадочные страницы) — их использование и принципы создания — Lemarbet
Landing page в переводе с английского значит ‘посадочная страница’, также встречается и формулировка ‘целевая страница’. В любом случае речь идет об одном и том же.
В последнее время их обсуждают часто и много, выставляя чуть ли не как волшебную кнопку, которая позволяет бизнесу генерировать продажи нескончаемым потоком. На самом деле, это, конечно же, далеко не так. Хотя для реализации некоторых целей именно лендинги являются наиболее эффективным инструментом.
По традиции мы постараемся разложить все по полочкам. Для этого мы расскажем вам, что такое лендинги, как их можно использовать, в каких случаях это будет выгодно, а когда нет, разберемся, как их создают, а также рассмотрим ряд других интересных моментов.
Для этого мы расскажем вам, что такое лендинги, как их можно использовать, в каких случаях это будет выгодно, а когда нет, разберемся, как их создают, а также рассмотрим ряд других интересных моментов.
Что такое landing page?
Под целевой страницей, или landing page, в интернет-маркетинге понимают страницу, которая спроектирована с целью подтолкнуть пользователя к совершению определенного действия. Таким образом, получаем простое определение того, что такое лендинг — специальная страница, созданная для привлечения посетителей с целью их дальнейшего преобразования в покупателей или лидов («горячих» потенциальных клиентов с высокой мотивацией к покупке).
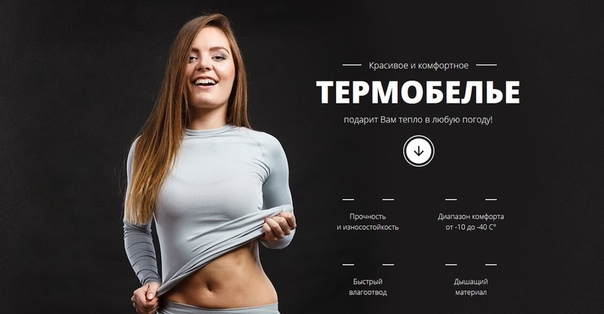
Фокусировка на призыве к действию является основной особенностью посадочной страницы. Для этого при проектировании дизайна убираются все лишние в контексте данной цели элементы – навигация, боковая колонка и т. д. Создаются они обычно на отдельном домене или субдомене, но можно интегригровать продающую страницу и в рамках основного сайта. Пример качественно спроектированной landing page вы можете увидеть ниже:
Перед маркетологом, дизайнером и другими специалистами, которые принимают участие в создании лендинга, стоит важная цель – удержать внимание посетителя, рассказать ему о неоспоримых преимуществах продукта или услуги и побудить его сделать одно из следующих действий:
- купить определенный товар;
- оставить заявку на заказ услуги;
- зарегистрироваться или подписаться на рассылку.
Это три наиболее распространенные задачи, для решения которых используется landing page. В зависимости от ниши бизнеса они могут быть самыми разными, например загрузка программы или информирование целевой аудитории о продукте. Но так как нас интересует сегмент электронной коммерции, то именно перечисленные выше цели являются для нас основными.
Хорошая продающая страница четко демонстрирует потенциальному покупателю выгоды, которые он получит приобретая определенный продукт, или аргументированно доказывает, каким образом данный товар решит его проблемы.
Особенности использования лендингов
Чтобы успешно использовать посадочные страницы, необходимо понимать, в чем их отличия от многостраничных сайтов или интернет-магазинов, когда их применение оправданно, а когда нет.
Вот несколько ключевых особенностей landing page, о которых нужно помнить:
- они состоят из одной страницы;
- предназначены для конвертации трафика с рекламы или других каналов;
- для их продвижения не используется классическая SEO;
- лендинги подходят для продвижения только одного товара/услуги или же нескольких товаров одной группы.
Таким образом, если вы собираетесь строить долгосрочные отношения с клиентами, демонстрировать все свои товары или услуги – вам нужен полноценный сайт или интернет-магазин. А вот для привлечения новых клиентов на одну услугу, генерации лидов или раскрутки определенного товара вполне можно использовать посадочные страницы, ориентированные на достижение максимального уровня конверсии.
Создание landing page будет оправдано в таких случаях, как:
- необходимость продажи одного товара или услуги;
- продвижение нового для рынка продукта;
- необходимость сбора лидов / наращивания базы подписчиков;
- продвижение акционного предложения с ограниченным временем действия;
- использование таких источников трафика, как контекстная реклама, e-mail-рассылки и таргетированная реклама в социальных сетях.
А вот интернет-магазин или многостраничный сайт будет более эффективным решением, если:
- вы предлагаете большой ассортимент товара;
- планируется периодическое обновление существующей и добавление новой информации на сайт;
- помимо контекстной рекламы и других подобных каналов, планируется поисковое продвижения сайта методами SEO.
При этом посадочные страницы можно использовать как элемент единого целого, дополнительный инструмент. Например, в качестве целевой страницы при проведении какой-либо акции.
Как видите, лендинги обладают как определенными преимуществами, по сравнению с обычными сайтами, так и рядом недостатков. В целом посадочные страницы можно назвать специфическим инструментом интернет-маркетинга, который оправдывает себя в ряде случаев, не являясь при этом универсальным решением.
Примеры лендингов
Ключевым условием для создания действительно эффективной посадочной страницы является поиск баланса между дизайном и контентом, а также качественные тексты и другие элементы, которые способны привлечь внимание пользователя, удержать его и подтолкнуть к совершению конверсионного действия.
Мы отобрали для вас интересные примеры landing page по разным тематикам, посвященные известным продуктам от именитых брендов, чтобы вы могли увидеть, как все это выглядит на практике. При этом ничто не мешает вам заказать аналогичную разработку на основе приглянувшегося примера.
Умный термостат Nest (nest.com):
Кредитная карта Gold от Альфабанка (alfabank.ua/creditcard/):
Не менее интересно выглядит и лендинг от Union Standard Bank:
Промостраница для продвижения популярных браслетов для контроля за физической активностью Jawbone Up (jawbone.com/up):
Еще один пример качественной и продуманной посадочной страницы для продвижения аппаратного кард-ридера в связке с приложением – Squareup (squareup.com):
Приведенные выше примеры целевых страниц не только красиво выглядят, но и продуманы до мелочей. Их создатели сумели найти оптимальный баланс между комфортом и конверсией, ведь каким бы ни было желание «сделать все красиво», нужно понимать, что на первом месте должны быть именно они.
Способы создания лендингов
Создать посадочную страницу можно несколькими способами, которые отличаются между собой по сложности, требуемым ресурсам и гибкости. Наиболее часто используются следующие методы:
- специальные сервисы-конструкторы;
- проектирование и разработка с нуля;
- создание на основе CMS.

По каждому из них, пожалуй, можно писать отдельную статью. Но, чтобы упростить для вас выбор, думаю, стоит рассмотреть некоторые особенности каждого из перечисленных способов.
Конструкторы. Основным преимуществом использования конструктора при создании лендинга является простота работы. Обычно на стороне сервиса предлагаются все необходимые инструменты для проектирования посадочных страниц, доступны шаблоны по разным тематикам, а пользователю остается только добавить свой контент и выбрать требуемый тариф. Пример такого конструктора – Lpgenerator.ru:
Правда, есть у генераторов и ряд минусов, которые в некоторых случаях могут быть довольно существенными. Во-первых, это необходимость ежемесячной оплаты, и стоимость может быть довольно существенной. У того же LPgenerator указана следующая тарифная сетка:
Второй важный момент – у вас нет доступа ко всем важным файлам, что ограничивает возможности кастомизации и доработки под себя. А шаблонные решения подходят далеко не во всех случаях, да и пользователи становятся невосприимчивыми к стандартным элементам и расположению блоков.
В общем, для быстрого теста использование конструкторов — вполне себе вариант. А вот если вы планируете всерьез заняться данным направлением, вряд ли использование онлайн-генераторов будет для вас выгодным.
Проектирование и разработка с нуля. Самый сложный и ресурсоемкий способ создания landing page, так как требует наличия специальных знаний сразу в нескольких сферах или же соответствующего бюджета для оплаты профессионалов. Дело в том, что при создании лендинга с нуля придется много времени и ресурсов выделить именно на разработку, так как техническое задание будет индивидуальным. В целом данный процесс будет включать следующие этапы:
- создание и утверждение прототипа;
- выбор технологий разработки в зависимости от требуемого функционала;
- разработка визуальной части проекта, верстка и программирование;
- тестирование, отладка и при необходимости доработка финального решения.

Такой вариант будет оправдан только при работе над действительно сложными проектами, для реализации которых не подходят стандартные решения. К счастью, таких замыслов, можно сказать, процентов 5-10, не больше, а остальные задачи можно успешно реализовать путем использования готовых CMS.
Создание на основе CMS. Посадочные страницы, которые работают на основе готовых CMS, хороши тем, что используют уже готовую техническую часть. Таким образом вам нужно просто доработать некоторые вещи под индивидуальные потребности без необходимости разработки с нуля. Наиболее популярной CMS такого рода является WordPress, на основе которой можно создавать многофункциональные landing page, адаптированные для просмотра с мобильных устройств.
Среди плюсов данного варианта стоит отметить доступную стоимость, так как вы платите только за дизайн, контент и базовые настройки. Кроме того, при необходимости различными элементами страницы можно легко управлять, что очень удобно, если возникнет потребность в доработке.
В целом можно сделать следующие выводы. Если вы хотите протестировать использование посадочных страниц для своего бизнеса, вполне подходит вариант применения онлайн-конструкторов. При необходимости создания сложного и нестандартного решения (и соответствующих бюджетах) – можно заказать разработку лендинга с нуля. При этом золотой серединой является продающая страница на основе CMS, так как позволяет получить функциональное решение по умеренной цене.
Принципы создания хорошего лендинга
Не существует какого-либо 100-процентного руководства по созданию успешной landing page, так как многое зависит от продукта или услуги, ниши и поставленных целей. Но мы поделимся с вами рядом советов, проверенных временем и опытом, которые являются общими чертами для целевых страниц с высокими коэффициентом конверсии. Их использование, комбинирование и тестирование на практике могут помочь в поиске наиболее эффективного решения именно для вашего бизнеса.
Привлекательные заголовки. Именно заголовок – первый и самый важный элемент посадочной страницы, задача которого привлечь и удержать внимание посетителя. С него все начинается, и качественные заголовки должны отвечать следующим критериям:
- привлекать внимание читателя;
- сообщать потенциальному покупателю, что за продукт или услугу ему предлагают;
- быть коротким, желательно не более 10 слов.
Оптимальным решением будет использование простых и понятных заголовков, которые подчеркивают преимущества и важность продукта.
Лаконичные формы. Это может быть кнопка покупки или форма регистрации. В любом случае справедливым будет правило – чем меньше в ней полей, тем лучше. В пределах разумного, конечно, но не стоит заставлять посетителей выполнять лишние действия.
Не будьте навязчивыми и не устраивайте клиенту допрос, как при визите в службу безопасности. В идеале достаточно сделать всего три поля для заполнения – имя, номер мобильного и адрес электронной почты.
Качественные изображения. Наш мозг обрабатывает изображения на порядок быстрее, чем текст. Именно поэтому стоит уделить особое внимание фотографиям и иллюстрациям, которые используются при оформлении целевой страницы:
- фотографии должны быть высокого качества и оптимального размера;
- изображения должны иметь отношение к вашему продукту, если вы предлагаете физические товары – нужно использовать именно их настоящие фото;
- если же вы предлагаете услугу, основной целью изображений является привлечение внимания к задачам, которые она решает.
Текст на странице. Если посетитель landing page в первые же несколько секунд не поймет, для чего ему нужен ваш продукт или услуга, считайте, что вы его потеряли. Поэтому используйте столько текста, сколько потребуется, чтобы адекватно передать назначение и цель вашей страницы.
Используйте мощные и выразительные слова и фразы, при этом стремитесь не быть многословным, так как не у всех посетителей есть время на чтение. Избавьте читателя от необходимости прокручивать страницу вниз слишком далеко, чтобы дойти до конца лендинга.
Избавьте читателя от необходимости прокручивать страницу вниз слишком далеко, чтобы дойти до конца лендинга.
Также при создании текста для продающей страницы нелишним будет учитывать и ряд других советов:
- формируйте четкое и убедительное сообщение, речь идет о бизнесе, а не о проявлении творческих талантов;
- описывайте основные функции продукта/услуги, но делайте это с упором на клиента;
- используйте четкие призывы к действию, которые донесут до пользователя нужную вам идею;
- самые важные аргументы стоит выносить в заголовки, так как многие люди практикуют беглое чтение по диагонали.
Социальные доказательства. Это очень важный момент, так как другим людям потенциальные покупатели доверяют больше, чем представителям компании, которые изначально заинтересованы в получении выгоды. Они хотят знать, что думают о вашем продукте те, кто уже им воспользовался. Причем можно добавить на лендинг блок с отзывами как обычных людей, так и мнение экспертов в данной отрасли по отношению к продукту, который вы предлагаете.
Предоставьте гарантии. Даже само наличие этого слова на странице уже повышает конверсию. Клиенты любят гарантии, причем независимо от того, нужны ли они вообще. Просто в таком случае они чувствуют себя спокойнее.
Удобнее всего размещать блок с гарантиями в нижней части страницы. Они могут принимать различную форму, поэтому вам стоит подыскать тот вариант, который будет работать именно для вашего бизнеса. Например, гарантия безусловного обмена товара, в случае если он вам не подошел, или даже 100-процентного возврата средств.
Мощные призывы к действию. Ни один из элементов landing page не является настолько же важным, как призыв к действию. Сделайте его большим, сочетайте текст с кнопкой и продублируйте в нескольких частях страницы. По крайней мере, в верхней и нижней части страницы его наличие обязательно.
Люди привыкли к кнопкам, их использование ассоциируется у них со скоростью выполнения действия и подтверждением своих намерений. Кроме того, стоит выделять призыв к действию контрастным цветом, что позволит привлечь к нему внимание, как только он попадет в поле зрения потенциального клиента.
Кроме того, стоит выделять призыв к действию контрастным цветом, что позволит привлечь к нему внимание, как только он попадет в поле зрения потенциального клиента.
Совместимость с мобильными. Это должно быть уже прописной истиной, тем не менее заказчики часто об этом попросту не знают, а исполнители не особо желают усложнять себе работу. Но в 2016 году landing page обязательно должна быть адаптирована под просмотр и использование на смартфонах и планшетах. Причем нужно обеспечить качественное её отображение как в портретной, так и в ландшафтной ориентации. Если у вас уже есть лендинг, проверить, как он выглядит на экранах мобильных устройств, можно с помощью сервиса Screenfly.
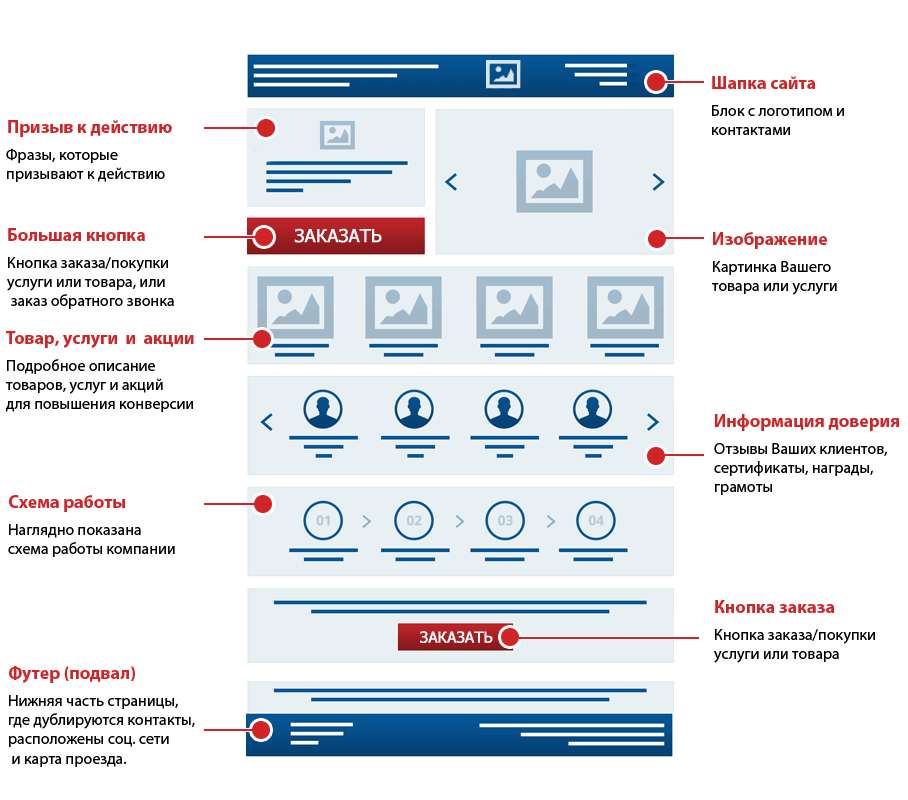
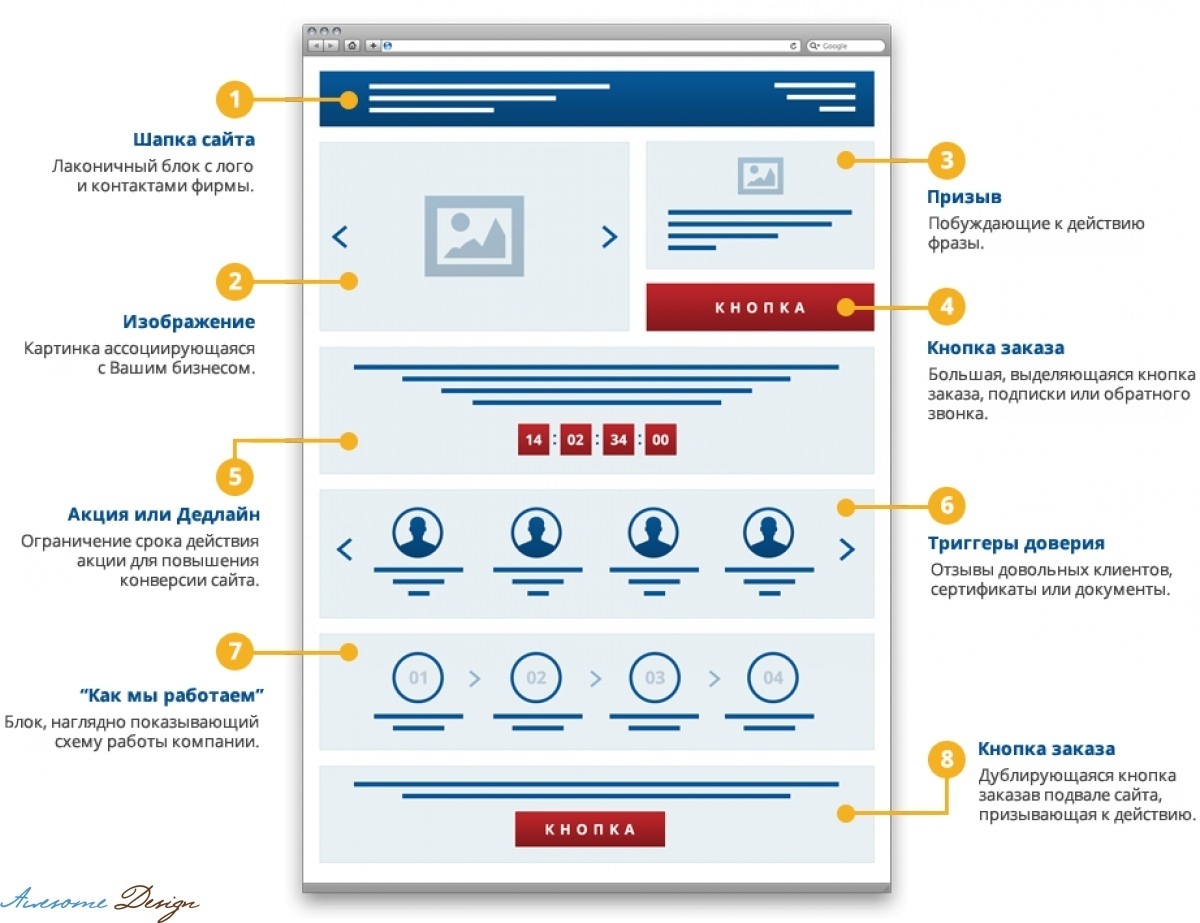
Логическая последовательность. Последовательность расположения элементов на целевой странице столь же важна, как и фактическое содержание. Смоделируйте процесс мышления потенциального клиента, используйте зацепки, логично и убедительно подталкивая читателя к просмотру нужной информации и принятию решения. Пример такого последовательного расположения элементов, вписанных в дизайн посадочной страницы, можно увидеть на изображении ниже:
Используйте разбивку страницы на секции с помощью элементов дизайна, чтобы каждую секцию можно было отличить от предыдущей. Не нужно, чтобы они сливались воедино.
Landing page – эффективный инструмент интернет-маркетинга, который можно использовать как для повышения продаж, так и для генерации лидов. При этом необходимо учитывать тот факт, что они подходят для продвижения только одного товара или услуги, но ни в коем случае не стоит рассматривать их в качестве замены многостраничного сайта или интернет-магазина.
Надеюсь, в этой статье достаточно подробно рассмотрены основные моменты, связанные с созданием и использованием лендингов, и вы сможете использовать полученные знания с целью успешного развития собственного бизнеса.
- Автор: Владимир Федоричак
Как самому создать лендинг на платформе LP c “нуля”: пошаговый гайд
Кира Андреева, специалист по созданию лендингов, подготовила подробную статью-инструкцию с примерами, с помощью которой вы сможете самостоятельно, без привлечения сторонних специалистов, создать лендинг. Вы узнаете как работать с одной из самых популярных платформ для создания лендингов – LP.
Вы узнаете как работать с одной из самых популярных платформ для создания лендингов – LP.
Существуют разные типы лендингов: подписные, для физических товаров, различного вида услуг. Наиболее востребованы они в сфере инфобизнеса. Поэтому в статье мы разберем процесс создания именно такого лендинга и рассмотрим его на платформе LP.
Для любого лендинга важна структура, визуальная составляющая и текст.
Лендинг для инфобизнеса имеет классическую структуру продающего лендинга. Включает в себя: экран захвата, блок представления, блок убеждения, экран закрытия.
Как правило, основная функция инфопродукта – помощь в решении какой-то проблемы. Разрабатывая лендинг, важно понимать, что он не предлагает физический товар, его продукт покупают не для удовольствия, приятного времяпровождения. Человек приобретает продукт для решения своей какой-то проблемы. Поэтому важно, чтобы уже в предложении он смог увидеть результат.
Прежде чем начать создавать лендинг, нужно ответить самому себе на ряд вопросов:
- Какую проблему решает, предлагаемый продукт?
- Что в результате использования получит человек?
- Какие сомнения могут возникнуть у человека при выборе продукта? И как их закрыть?
- Почему нужно это приобрести (купить/получить/участвовать)?
- Почему важно именно сейчас?
- Почему это стоит именно столько? (для платного продукта/услуги)
Ответы на эти вопросы находим заранее, еще лучше их прописать, а посетитель страницы лендинга должен увидеть эти ответы в тексте, визуальных элементах. После этого можно приступать к созданию лендинга.
5 шагов по которым вы сможете создать лендинг на платформе LP
Рассмотрим пошагово, как это сделать на платформе LP для лендинга к онлайн-тренингу.
На этой платформе вы можете выбрать готовый шаблон или создать свой. Это в принципе не важно. Мы никогда не берем готовый на все 100%, а адаптируем его под себя, подстраиваем под свои цели. В статье мы рассмотрим, как создать лендинг с нуля, не используя готовый шаблон. Для этого в меню есть секция «блок». В ней размещены все блоки, необходимые для лендингов разной формы (Рис.1).
В статье мы рассмотрим, как создать лендинг с нуля, не используя готовый шаблон. Для этого в меню есть секция «блок». В ней размещены все блоки, необходимые для лендингов разной формы (Рис.1).
Для своего лендинга мы будем использовать следующие: первый экран (1), свободные блоки (2), преимущества (3), ответы на вопросы (4), призыв к действию (5).
Рис.1
Шаг 1. Создадим первый экран – экран захвата. Считается, что от него на 80% зависит конверсия лендинга. Поэтому уделим ему особое внимание.
Нажимаем на блок «Первый экран», из предложенных вариантов выбираем удобный нам для адаптации. В первую очередь важны интерактивные элементы, остальное легко изменить. Для нашего лендинга – это контакты, счетчик (используем для снятия возражения, почему нужно приобрести именно сейчас), кнопка призыва к действию (всегда должна быть на 1-м экране) и логотип (мы же хотим, чтобы нас запомнили).
Мы выбрали вот такой вариант (Рис.2). Рассмотрим, как его адаптировать для нашего тренинга «Тайм-менеджмент для молодых мам».
На первом экране человек должен сразу увидеть, что за продукт предлагается, подходит он мне, поможет ли решить мою проблему.
Рис.2
Для 1-го экрана важна его визуализация. Фото, картинка, видео часть используется для визуального подкрепление или усиления проблемы.
В нашем случае, мы выбрали фото молодой мамы с малышом на руках, разрывающейся между работой и ребенком. Что подчеркивает проблему времени молодой мамы.
Чтобы заменить картинку на выбранное фото, заходим в настройку главной секции экрана (каждая секция экрана имеет кнопку настройки) и нажимаем «Загрузить изображение» (Рис.3).
Рис. 3
Мы загрузили свое фото и теперь, в настройках каждой секции экрана, меняем все остальные элементы: заголовок, пояснение к нему, таймер и кнопку призыва к действию, логотип, кнопку «Контакты» (Рис.4).
Рис. 4
Мы видим, что фото по яркости перекрывает надписи экрана. В этом случае надо изменить яркость (рис.3). Не забудьте посмотреть, как будет выглядеть фото на других устройствах (рис.3, правый верхний угол).
В этом случае надо изменить яркость (рис.3). Не забудьте посмотреть, как будет выглядеть фото на других устройствах (рис.3, правый верхний угол).
Адаптируя первый экран под свое фото, вы, скорее всего, столкнетесь с проблемой размещения всех нужных элементов фото. Чтобы не было некрасивой обрезки или не остались пустые полосы вверху и внизу экрана, воспользуетесь настройками границ, отступов и размеров секции (Рис.5).
Рис. 5
Вот какой результат получился после адаптации шаблона 1-й страницы Рис.6 (а)
Четко указана целевая аудитория «молодые мамы с маленьким ребенком».
Прописан конкретный продукт – тренинг, его формат и время проведения.
Выделена проблема «как научиться планировать» и показан результат «научат правильно планировать».
Счетчик оказывает психологическое давление по типу «надо здесь и сейчас, а то упущу» и стимулирует принятие решения.
Оформляя первый экран, попробуйте разные шрифты и их размеры. Выберите лучший. Если сомневаетесь какой – протестируйте.
Рис.6 (б)
Одно из сомнений, часто возникающее у покупателя – это цена. Снять это возражение и просто повысить ценность продукта можно с помощью усиления проблемы и подчеркивание результата. В этом случае страница захвата может включать два экрана. Для 2-го нет четкой формы, поэтому можно взять пустой блок и оформить по своему усмотрению. Например, как на рисунке 7.
Рис. 7
Обратите внимание, что при переходе на работу с любым новым экраном, сверху остается рабочее меню, и вы сможете добавлять в блок любые элементы, например, фото.
Шаг 2. Создаем следующий блок – представление продукта.
А) Тренинг лучше начинать со знакомства с автором-разработчиком тренинга. Перечислить его регалии достижения. Можно выбирать пустой блок или использовать шаблон из секции с отзывами (Рис. 8).
Рис. 8
8
В правой пустой графе можно разместить сертификаты, дипломы, скриншоты книг и другое, в левой – логотип, если он есть у автора.
Платформа LP также позволяет вставлять в лендинг видео, поэтому при представлении автора можно использовать его видеообращение.
Б) На следующем экране подробно описываем сам продукт – онлайн-тренинг «Как молодой маме правильно планировать свой день, когда в семье появился малыш».
Для этого экрана выбираем шаблон из блока «Описание» и адаптируем.
Подробно описываем каждый день: указываем тему, какие знания и умения будут усвоены. Для лучшего восприятия используем режим «Списки» (он находится в меню под кнопкой «Текст»). На рисунке 8 пример оформления 2-х дней. Аналогично оформляется следующий.
В описании продукта могут повторяться отдельные элементы, в нашем примере, описание дней тренинга. В этом случае повторяющийся элемент настраивается один раз и используется кнопка «Дублировать». Остается только заменить текст. (Рис.9)
Рис. 9
Если мы нажмем на картинку, то под ней появится кнопка загрузить и мы сможем вставить свое фото (так же как было показано на рис.3).
Рис.10
Результат – на рис. 10. Фото улыбающейся девушки, вызывает положительные эмоции и подкрепляет ощущение хорошего результата.
Шаг 3. Описываем результат. Для этого экрана используем шаблон из блока «Преимущества». Для визуального усиления результата используются картинки и иконки. Самим их вставлять сложно, поэтому выбираем шаблон, на котором они уже есть (Рис.11)
Рис. 11
Адаптируя, вы можете убирать ненужный текст, размещать иконки справа или слева, использовать вместо них любые маркеры или картинки. Также можно добавлять, дублируя секции, еще другие результаты. Пример адаптации шаблона на рисунке 12.
Рис.12
Шаг 4. Экран закрытия возражения. Выбираем шаблон из блока «Вопросы и ответы».
Так как предлагаемый тренинг бесплатный, то главный вопрос будет: «Почему бесплатный? Нет ли подвоха?» На него лучше отвечать отдельно в свободной, доверительной форме, поэтому берем для экрана пустой блок. Оформляем произвольно, можно, например, как на рисунке 13.
Для платного продукта лучше раскрыть несколько возражений. Для этого можно воспользоваться подходящим шаблоном, вставляя свои вопросы и ответы.
Рис. 13
Шаг 5. Оформляем экран закрытия. На нем четко повторяется вся важная информация: что предлагается, когда, какие целевые действия должен сделать посетитель лендинга. Должна быть фраза призывающая к действию и еще раз усиливающая ценность продукта.
Если в 1-м экране был таймер, то в последнем он дублируется. Кнопка должна иметь такую же фразу, как и на 1-м экране. Вообще, для удобства можно просто еще раз скопировать 1-й экран. Пример экрана закрытия на рисунке 14.
Рис. 14
В конце лендинга оформляется, так называемый, «подвал», в котором указывается, кто организует тренинг, его контактные данные. Могут быть даны кнопки соц. сетей (чтобы можно было поделиться). Для этой секции лендинга на платформе LP предлагается много шаблонов, в которые надо только вписать свои данные.
Перед экраном закрытия, в блоке «доверия», оформляется экран с отзывами. Для него есть также множество шаблонов. Для бесплатного продукта отзывы не обязательны.
О том, как оценить уже готовый лендинг, сделанный вам на заказ, читайте в предыдущей статье Киры Андреевой Как предпринимателю быстро оценить заказанный лендинг, не вдаваясь в технические подробности
Создать лендинг самому реально! Пробуйте и у вас все получится
Итак, мы рассмотрели всю последовательность и основную механику создания лендинга для тренинга на платформе LP.
Эта статья не ставила цель сделать красивый дизайн лендинга, ее основная задача показать пошаговые действия и важные моменты в настройке на платформе LP. Надеюсь, она вам поможет самим сделать качественный лендинг. Получить от этого удовольствие и высокую оценку от заказчика!
Надеюсь, она вам поможет самим сделать качественный лендинг. Получить от этого удовольствие и высокую оценку от заказчика!
Кира Андреева, сертифицированный специалист по контекстной рекламе и созданию лендингов.
По вопросам сотрудничества пишите Кире https://www.facebook.com/profile.php?id=100016387625727
About Кира Андреева
Кира Андреева, сертифицированный специалист по контекстной рекламе и созданию лендинговСоздание лендинг пейдж под ключ
Продающие страницы или лендинг набирают популярность, постепенно вытесняя привычные сайты. Сегодня с помощью landing pages можно продать все: от часов до адвокатских услуг. Качественный лендинг заметно повышает объемы прибыли.
Что такое лендинг пейдж?
Целевая страничка может быть самостоятельным сайтом, продающим один продукт или услугу компании, а может быть частью многостраничного портала.
Создание лендинга – важный этап продвижения продукта деятельности фирмы. От того, насколько эффективной будет посадочная страничка, напрямую зависит количество клиентов компании.
Основная функция landing page – продажа. Пользователь, зашедший на сайт должен выполнить целевое действие: пройти регистрацию, совершить покупку или заказ услуги. Качественно выполненная продающая страница обеспечивает поток клиентов. Поэтому так важно, чтобы лендинг был сделан профессионально.
Этапы создания лендинг пейдж
Создание лендинг пейдж (landing page) начинается с технического задания, созданного на основе заполненного клиентом брифа, в котором указаны исходные данные для продающей странички:
- описание продукта/услуги;
- отличия от аналогов, преимущества;
- контактная информация;
- пожелания заказчика по оформлению и другое.
После утверждения технического задания начинается следующий этап – написание продающего текста копирайтером. Текст определяет структуру страницы.
Визуализацией структуры занимается дизайнер: создается визуальное оформление, иллюстрации, внешний вид кнопок и блоков landing page.
Когда визуальное решение готово, начинается верстка. Сайт должен корректно работать на всех видах устройств и быть удобным для пользователей.
Еще одним, важным для пользователей, этапом является оформление и настройка клиентской формы. Для контроля выполнения заказов и отображения статистических данных создается административная панель.
И, наконец, финальный этап – размещение лендинга в сети: перенос готового макета на хостинг.
После запуска площадки для продаж в сети, для ее нормального функционирования необходимо грамотное сео-продвижение.
Заказать создание лендинг пейдж
Эффективная работа страницы может быть гарантирована качественным исполнением. Один из профилей нашей команды – создание лендинг пейдж под ключ. Комплексный подход позволяет в минимальные сроки создать целевую страницу, которая увеличит поток клиентов и объемы продаж.
Одним из наших преимуществ является доступная цена создания лендинга с нуля. Целевая страница хорошо конвертируется, поэтому быстро окупает свою себестоимость. А благодаря небольшому сроку изготовления и меньшему объему работ, в сравнении с классическим интернет-сайтом, стоимость создания лендинга в Москве существенно ниже разработки сайта или портала, а запуск проекта и начало получения прибыли будет раньше. Кроме того, посадочную страничку легко корректировать, дорабатывать и менять функционал. Закажите у нас продающий сайт и приумножайте доходы.
Все о landing page: создание посадочной страницы с нуля
Посадочная, целевая страница или landing page ― важный инструмент в продвижении бизнеса. Именно этот одностраничный сайт побуждает посетителя совершить определенное действие: купить, оформить подписку или заявку, заказать обратный звонок.
О том, в каких случаях следует создавать не полноценный сайт, а именно лендинг, как правильно его настроить, какой контент должен быть на этой странице и можно ли сделать его своими руками, разберем в этом материале.
Каким видам бизнеса нужны посадочные страницы
Как уже было сказано, большинство ниш в бизнесе используют посадочные страницы для конвертации трафика с рекламных кампаний на определенный продукт. Это может быть и товар, и услуга.
Это может быть и товар, и услуга.
Лендинги подходят следующим сферам:
- Застройщики. Типичная стратегия маркетинга ― направлять клики с контекстной рекламы прямиком на посадочную страницу, где лаконично и кратко описаны преимущества недвижимости, условия, рассрочка, фотографии, иногда даже отзывы уже купивших квартиру, что повышает лимит доверия к девелоперу.
- Банковские продукты и микрокредиты. Мгновенное оформление кредитов, при этом посетитель видит, какая будет сумма комиссии при определенном сроке возврата.
- Страховые компании, которые прямо на лендинге формируют калькуляторы стоимости той или иной страховки.
- Информационные продукты: курсы, всевозможные платные и бесплатные гайды, книги.
- Любые другие компании, которые предлагают максимально простые товары или услуги.
Когда уместно запускать landing page, а когда нет
Любую современную коммерческую деятельность невозможно представить без сайта, который будет приводить новых клиентов и поддерживать лояльность старых. Лендинг ― это отличное решение на любом этапе развития бизнеса.
Особенно актуальны целевые страницы, когда запускается новый бренд или продукт и возникает необходимость привлечь к ним максимум внимания потенциальных клиентов, потому, что:
- Посадочную страницу технически проще выполнить, и это влияет на скорость ее запуска в работу. Качественный лендинг можно создать за 8-10 рабочих дней, тогда как на полноценный сайт придется потратить больше месяца.
- Контент излагается лаконично: уникальное торговое предложение озвучено конкретно и пользователь сразу понимает, куда он попал и что от него требуется.
- Навигация по странице максимально проста. Потенциальному клиенту достаточно пролистать страницу вниз, ознакомившись с контентом, принять решение и нажатием одной кнопки совершить целевое действие.

- Малый вес сайта: для загрузки 1 страницы понадобится минимум времени, поэтому вероятность потерять клиента сводится к нулю.
- Более высокая конверсия по сравнению с сайтом, что приносит больше выгоды продавцу.
Тем не менее, посадочную страницу сложно назвать полностью универсальным инструментом для продаж и в ряде случаев она будет не актуальна:
- LP подходит для большинства, но не для всех тематик: например, магазины одежды, любой масс-маркет, продажа драгоценностей, натурального камня не получат нужной конверсии.
- Некоторые товары или услуги требуют доверия клиента, а за счет ограниченности информации о продукте, результат может быть слабым.
Отдельно стоит отметить ситуации, когда лендинг делать НЕ стоит:
- Если нет бюджета на контекстную рекламу и планируется SEO продвижение. В этом случае лучше всего делать полноценный сайт и продвигать его с помощью контента.
- Если товар сложный и требует детального описания. Это же касается и дорогих продуктов, за исключением недвижимости.
- Если требуется продавать услуги, в которых важен фактор бренда.
Пример из практики: Начинающий массажист заказывает посадочную страницу, подключает контекстную рекламу. Посещения есть, но клиенты не идут. Основной ошибкой здесь является отсутствие наработанного имени и личного бренда специалиста. Данный вид бизнеса предполагает работу с жизненно важными системами организма, поэтому здесь важен опыт и успешные результаты.
Кроме всего вышеупомянутого, важно технически качественно создать сам одностраничник, об этом читайте ниже.
Как правильно создать и настроить посадочную страницу
Лендинг, как и любой другой сайт, разрабатывается по единой схеме:
- Дизайн.
- Верстка.
- Покупка домена.
- Размещение на хостинге.
- Тестирование и запуск.
С технической точки зрения, лендинг можно сделать и с помощью конструктора, что с одной стороны потребует минимум времени, с другой ― для долгосрочных проектов понадобится постоянная оплата шаблона.
Дизайн лендинга
Прежде, чем нанимать дизайнера или самостоятельно начинать делать прототип одностраничника, следует максимально четко продумать концепцию. Составление подробного технического задания поможет с позиционированием продукта, с целевой аудиторией, географией продаж и триггерами, побуждающими купить товар.
Основные принципы дизайна для лендинга следующие:
- Легкий и простой в понимании, с лаконичными и недвусмысленными визуальными образами, и минимум текста.
- Навигацию по одностраничнику можно не делать, однако она будет помогать пользователю переходить от блока к блоку, в случае, если лендинг объемный.
- Цветовая гамма должна соответствовать предпочтениям целевой аудитории. Если создается лендинг, например, под элитную недвижимость, то кричащие яркие оттенки будут удешевлять визуал и отталкивать потенциальных покупателей.
- Визуальные и текстовые блоки должны подкреплять друг друга по смыслу.
- Иконки в блоках, особенно те, что касаются выгод и преимуществ, должны быть тщательно проработаны и также соответствовать смыслу текста.
- Требования к шрифту: используйте максимум 2-3 кегля на посадочной странице, в зависимости от важности подаваемой информации. Это же касается заголовков и подзаголовков.
- Кнопка призыва к действию должна располагаться на каждом логически завершенном блоке и отчетливо выделяться на фоне текста и картинок.
- Формы заказа желательно делать минималистическими: достаточно имени, номера телефона и электронной почты. Не стоит требовать от потенциального клиента вводить фамилию, отчество (разве что за редким исключением), домашний, рабочий адрес, дополнительные контакты и т.д. Все это влияет на конечный результат.

Необязательные, но важные блоки ― это отзывы. И если они будут в видеоформате, то в дизайне это тоже должно быть предусмотрено.
Важно! Если делать отзывы, то они должны быть совершенно реальными, с фотографиями настоящих людей. В противном случае, все усилия вызвать доверие сведутся к нулю.
Для создания прототипа лендинга можно использовать как стандартные способы, например, карандаш и лист бумаги, так и онлайн сервисы:
- Sketch.
- Axure.
- Figma.
Текстовое содержание лендинга
Как правило, тексты для лендингов пишут квалифицированные копирайтеры-маркетологи из агентств. Владельцы бизнеса довольно часто совершают большую ошибку, когда нанимают на подобную работу фрилансеров или копирайтеров с биржи. Даже при серьезном подходе к работе, без специфических знаний, наличия данных по ЦА и внушительного опыта в продажах, хороший текст не написать.
Текстовые блоки в посадочной странице условно можно разделить на обязательные и необязательные. К обязательным относятся:
- Заголовок, озвучивающий проблему клиента, его насущную боль.
- Оффер или УТП ― уникальное торговое предложение для клиента. Часто оно отображается в форме подзаголовка с вариантом решения проблемы.
- В этом же блоке раскрывается суть решения проблемы: что получит клиент, если решится действовать.
- Блок «Кто мы»: опыт работы, с какими клиентами работали, какие результаты деятельности уже есть, регалии и т.п. Эта часть текста должна закрыть вопрос о том, что собой представляет компания или бренд.
- Усиление проблемы, за счет раскрытия болей целевой аудитории. Текст погружает пользователя в еще более некомфортное состояние, которое нужно немедленно решить.
- Альтернативные варианты решения проблемы, которые либо малоэффективны, либо не работают вообще.
- Выгоды клиента: что он получит, если решится на покупку.
- Частые возражения клиентов и ответы на них.
- Процесс сотрудничества: здесь в форме текста или инфографики можно описать, как происходит сделка.

Каждый блок должен обязательно сопровождаться СТА кнопкой (call-to-action).
Необязательные, но не менее важные блоки в тексте посадочной страницы:
- Снятие вины. Усиленное давление на клиента может быть болезненным для него, но написав, что это не его вина, уровень доверия может значительно вырасти.
- Блок с гарантиями: возврат денег, компенсация, обмен товара и т.д. Это также работает на повышение лояльности покупателя.
- Отзывы. Хорошо работают и текстовые, и видео отзывы.
Текст и дизайн должны работать на одну цель ― конверсию.
Технические нюансы запуска лендинга
После того, как дизайн разработан и написан текст, посадочную страницу отдают верстальщику. В это же время покупается домен и оплачивается хостинг.
Для одностраничника подойдет стандартный виртуальный хостинг, который можно купить у крупных компаний, например Reg.ru или Beget. Преимуществами данных провайдеров является то, что у них хорошо работает техническая поддержка, удобная для пользователей панель управления и широкие возможности для масштабирования. То есть, если лендинг когда-то перерастет в полноценный сайт, то, при увеличении нагрузки, можно перейти на более дорогие тарифы.
В идеале доменное имя должно содержать название товара или название бренда.
Сервисы-конструкторы для посадочных страниц
Большинство хостинг-провайдеров предоставляет специальные шаблоны и конструкторы для лендингов.
Однако, существует и множество сервисов, позволяющих быстро и качественно сделать лендинг, например:
- Wix ― позволяет сделать не только лендинг, но и корпоративный сайт, визитку и небольшой рекламный ресурс.
- Tilda Publishing ― простой конструктор, имеющий бесплатный тариф для 1 сайта, объемом до 50 страниц и весом до 50 мг.
- LPgenerator ― платформа, заточенная на создание посадочных страниц с бесплатным тестовым периодом в 15 дней и весьма доступными ценами.
- uKit ― конструктор сайтов, на котором также можно сделать и одностраничник, и многостраничный сайт.

- WordPress ― одна из самых популярных CMS, содержащая множество платных и бесплатных шаблонов, позволяющих создавать как крупные порталы, так и маленькие посадочные страницы.
Социальная сеть ВКонтакте запустила простой конструктор лендингов прямо из сообщества ВК. С его помощью за несколько минут можно создать полноценный одностраничный сайт, через который можно предлагать товары и услуги.
Создавая посадочную страницу из сообщества ВК, важно помнить о всех вышеуказанных принципах: яркий цепляющий заголовок, уникальное торговое предложение с выгодами для клиента и кнопки действия.
Эффективная посадочная страница: можно ли собрать самому или стоит обратиться в агентство?
Создать лендинг самостоятельно, безусловно, можно. Но как показывает практика, профессиональные разработчики и маркетологи реализуют это намного качественнее. Пользователь, создавая лендинг для продаж, в попытке разобраться в технических вопросах, может упустить что-то стратегически важное. А это повлечет за собой и нецелевые траты рекламного бюджета, и недополученную прибыль.
Для серьезных задач, особенно, если ожидаются продажи дорогостоящих продуктов, создание лендингов на конструкторе не подходит. Количество шаблонов все же ограничено, соответственно, оригинального решения не получится.
Кроме того, даже маленький одностраничный сайт является проектом, которым занимается целая команда специалистов.
Запуск лендинга занимает не так много времени, как запуск полноценного сайта, но тем не менее требует специфических знаний и принципов его создания. Если технические сложности или недостаток времени не позволяют вам заняться созданием посадочной страницы, то наша команда возьмет на себя эту задачу.
Процесс создания лендинг пэйдж — простой способ создания лендинга
На сайте находится большое количество материала, который можно применить при создании лендинга, но сегодня я хочу поговорить немного о другом. Я хочу посмотреть на процесс создания лендинга со стороны и рассмотреть самые часто используемые способы создания лендинг пейджа. Как правило, самые популярные способы создания лендингов работают не так хорошо как раньше, потому что то, что становится популярным, со временем работает хуже.
Я хочу посмотреть на процесс создания лендинга со стороны и рассмотреть самые часто используемые способы создания лендинг пейджа. Как правило, самые популярные способы создания лендингов работают не так хорошо как раньше, потому что то, что становится популярным, со временем работает хуже.
Давайте для начала посмотрим какие способы создания лендинга существуют:
- С помощью конструктора
- С помощью CMS
- Воспользоваться услугами профессионального веб-мастера
- С помощью визуального редактора
- Создание с нуля руками
- Создание квиза
Способов действительно много, но я написал самые популярные, которыми пользуется большинство. Чтобы разобраться в том, какому способу отдать предпочтение, давайте подробнее рассмотрим каждый из способов с его преимуществами и недостатками.
1 СПОСОБ. Создание лендинга с помощью конструктора
1 Что из себя представляет данный способ?
Данный способ является самым популярным и, на первый взгляд, самым простым решением при создании лендинга. Но так ли это на самом деле? Многие гуру инфобизнеса советуют использовать уже готовые сервисы для создания лендингов, чтобы не тратить время на изучение темы сайтостроения.
Конструкторы сайтов очень хороши для новичков, потому что не нужно знать ни HTML, ни CSS, ни тем более JS. Но здесь есть и обратная сторона: такие сервисы не бесплатны. И платить приходится достаточно много. А если и удается найти бесплатные, то присутствует ряд ограничений. Также недостатком является то, что количество шаблонов ограничено, и зачастую необходимо платить за новые шаблоны, за возможность установки дополнительных плагинов, за то чтобы убрать рекламу сервиса и т. д.
Бесплатными конструкторами пользуется большое количество людей, поэтому об уникальности Вашей продающей или подписной страницы говорить не приходится и получается просто огромное количество сайтов-клонов. А если человек видит такие сайты каждый день и все они практически одинаковы, то завоевать внимание становится значительно труднее.
А если человек видит такие сайты каждый день и все они практически одинаковы, то завоевать внимание становится значительно труднее.
Подходит ли Вам данный способ решайте сами, потому что здесь всё зависит от масштаба самого проекта. Чтобы увидеть картину целиком, давайте объединим плюсы и минусы данного подхода.
2 Плюсы и минусы создания с помощью конструктора
| Плюсы | Минусы |
|---|---|
| Не нужно тратить время на изучение сайтостроения | Небольшой выбор шаблонов |
| Быстрая скорость создания лендинг пэйдж | Отсутствие уникальности |
| Создание лендинга «на лету» | Платные (например чтобы убрать рекламу) |
| Существуют бесплатные | Ограниченные возможности для редактирования |
| В большинстве шаблонов сейчас присутствует адаптивность | Нет полного контроля над сайтом |
| Зависимость от сервиса | |
| Хостинг ограничен дисковым пространством | |
| Плохая SEO оптимизация | |
| Функционал ограничен | |
| Определенные ограничения на прием электронных платежей | |
| Трудно расширять проект |
3 Вывод по данному способу
Очень много минусов у данного подхода, и подходит он только для самых начинающих. На мой взгляд большое количество ограничений не дает достаточно возможностей, чтобы сделать лендинг действительно продающим и уникальным. Поэтому давайте пойдем дальше и рассмотрим следующий способ создания лендинга с помощью CMS.
2 СПОСОБ. Создание лендинг пэйдж с помощью CMS
1 Что из себя представляет данный способ?
В нескольких словах напомню что такое CMS, для тех кто подзабыл. CMS — это система управления контентом. Приведу пример и Вы сразу поймете что это такое. WordPress, DLE, Joomla — это всё примеры CMS. Если кто не в курсе, на CMS также создаются лендинги и достаточно успешно.
CMS — это система управления контентом. Приведу пример и Вы сразу поймете что это такое. WordPress, DLE, Joomla — это всё примеры CMS. Если кто не в курсе, на CMS также создаются лендинги и достаточно успешно.
Они хороши тем, что шаблоны построены таким образом, что при редактировании информации на странице нет необходимости редактировать исходный код шаблона, чтобы внести изменения. Достаточно лишь зайти в панель управления и там всё изменить. Кто уже пользовался какой-нибудь CMS (например WordPress), те поймут о чем я говорю.
Также этот способ хорош для новичков, но чтобы установить CMS, настроить шаблон, необходимо будет посмотреть несколько видеоуроков. Выбор шаблонов здесь также большой, и значительно больше, чем у прошлого метода. Если Вы используете платный хостинг, то у Вас появляются ряд дополнительных возможностей, которых нет при создании лендингов с помощью конструкторов. Установить любой скрипт будет не проблема, нужно лишь разбираться в технической части.
Способ подходит для новичков, но вначале необходимо будет поднабраться немного терпения, чтобы установить и настроить CMS. Давайте посмотрим на все преимущества и недостатки.
2 Плюсы и минусы создания с помощью CMS
| Плюсы | Минусы |
|---|---|
| Есть готовые решения | Большой функционал, не имеющий отношения к лендингу |
| Существуют популярные бесплатные CMS (много видеоуроков по настройке) | Используется база данных, что не всегда оптимально |
| SEO оптимизация | Много лишнего кода |
| Есть возможность создать уникальный лендинг | Необходимо время для установки и настройки CMS |
| Полный контроль над сайтом | Лишние нагрузки на сервер |
| Проект может «расти» |
3 Вывод по данному способу
Создание лендинга с помощью CMS имеет ряд преимуществ перед созданием лендинга с помощью конструктора. Вы сами всё видите. Да, здесь придется немного потратить нервов в начале, но затем всё становится легко и просто. Если Вас не устраивают данные способы, тогда читайте дальше, впереди еще 3 совершенно разных метода создания лендинга.
Вы сами всё видите. Да, здесь придется немного потратить нервов в начале, но затем всё становится легко и просто. Если Вас не устраивают данные способы, тогда читайте дальше, впереди еще 3 совершенно разных метода создания лендинга.
3 СПОСОБ. Воспользоваться услугами профессионального веб-мастера
1 Что из себя представляет данный способ?
Заказать лендинг у того, кто занимается этим профессионально, можно в любой момент. И этот человек сделает Вам его с соблюдением всех Ваших замечаний. Сейчас существует достаточно много сайтов, где можно найти таких людей. Но и здесь не всё так просто. Ведь можно попасть на такого человека, которому Вы можете просто переплатить и не знать этого. А не знать потому что, Вы не знаете процесс создания лендинга, что и сколько времени делается. Поэтому многие платят большие деньги фрилансерам, даже не подозревая об этом.
Один мой знакомый хотел заказать лендинг, но я в тот момент был очень занят и посоветовал ему обратиться на сайт фриланса. Он написал техническое задание и откликнулось несколько ребят. Он связался с одним из них. Мой знакомый мне писал о том, что нашел исполнителя. Они некоторое время сотрудничали вместе. В итоге получилось «нечто». Он мне показал готовый лендинг и я просто ужаснулся что за такую сумму (~120$) ему сделали. И это еще без адаптивной верстки. За адаптацию тот парень захотел еще приличную сумму, на что я сказал чтобы он больше не обращался к нему, потому что это чистый развод. А если и не развод, то таким людям просто запрещено иметь дело с сайтами!
Чтобы у Вас не было таких ситуаций, я Вам настойчиво советую потратить время и разобраться в процессе создания лендинга и на какие этапы он делится. Но Вы будете точно знать что и сколько стоит, и самое главное, Вы сэкономите деньги на действительно важные вещи. Иногда исполнители делают по принципу «лишь бы работало», в итоге получается грязный код, чего не любят поисковые системы.
У данного способа также есть свои плюсы и минусы, так давайте же посмотрим на них.
2 Плюсы и минусы данного подхода
| Плюсы | Минусы |
|---|---|
| Не нужно изучать сайтостроение | Действительно качественные лендинги имеют приличную стоимость |
| Получаете лендинг под ключ | Можно переплатить, если Вы не знаете хотя бы основы |
| Лендинг будет с учетом всех Ваших пожеланий | Тяжело найти хорошего исполнителя |
| Полный контроль над сайтом | Грязный код |
| Адаптивность |
3 Вывод по данному способу
Опять же, способ подходит новичкам и тем, у кого есть деньги но нет времени. Но, как в истории с моим знакомым, Вы можете попасть на некачественного исполнителя и в итоге только потратите нервы и деньги.
4 СПОСОБ. Создание лендинга с помощью визуальных редакторов
1 Что из себя представляет данный способ?
Если говорить о визуальных редакторах простыми словами, то это программы, которые позволяют создавать сайты как в Word. То есть Вы видите то, что получите в итоге. Примеры таких программ: Adobe Dreamweaver, Microsoft Expression Web (раньше назывался Microsoft FrontPage), Web Builder и т.д.
Функционал данных программ обычно больше, чем у конструкторов сайтов. Здесь Вы можете подключать любые скрипты и плагины на свое усмотрение. Есть платные и бесплатные визуальные редакторы. Но всегда можно найти компромиссное решение. Не нужно быть программистом, чтобы создать лендинг с помощью данной программы. Но в таких программах всегда есть режим исходного кода, где есть возможность его редактировать.
Вы можете создать свой уникальный лендинг, потому что нет никаких ограничений и есть простор для творчества.
Начинающим обычно нравится когда они за пару кликов создают что-то существенное. Но и у этого способа есть свои недостатки.
2 Плюсы и минусы данного подхода
| Плюсы | Минусы |
|---|---|
| Не нужно изучать сайтостроение | Необходимо сначала научиться пользоваться программой |
| Легко использовать | Код страницы сложно редактировать |
| Есть бесплатные программы | Лендинг может неправильно отображаться в разных браузерах |
Нет ограничений на добавление плагинов и т. д. д. |
Неоптимизированный код |
| Есть место для творчества |
3 Вывод по данному способу
Этот способ уже предполагает что Вы зная хотя бы основы сайтостроения, сможете что-нибудь дописать в коде. С помощью функций программы нельзя сделать очень тонкие моменты при настройке плагинов, поэтому желательно уже понимать структуру страницы. Но это не последний способ, поэтому идем дальше.
5 СПОСОБ. Создание лендинга с нуля
1 Что из себя представляет данный способ?
«Страшно и тяжело»… Вот что первым делом говорят люди, когда слышат про создание лендинга с нуля. Ведь они представляют этот процесс очень мучительным и сложным.
ХВАТИТ! Хватит думать и не делать!
Мы хотим всё быстро и сейчас, а времени на то, чтобы один раз изучить и в дальнейшем пользоваться этим навыком совершенно нет. Этот способ является с одной стороны сложным, но имеет намного больше плюсов, чем Вы думаете.
Единственный минус — это потратить время один раз на то, чтобы изучить процесс создания лендинга. А затем Вы можете создавать лендинги для своих целей совершенно бесплатно, или создавать лендинги под заказ и зарабатывать на этом.
Все этапы создания лендинга Вы можете изучить в бесплатном мини-курсе «Лендинг за 60 минут», где я на Ваших глазах создам лендинг с полного нуля. Вы его можете получить здесь:ПОЛУЧИТЬ МИНИ-КУРС СЕЙЧАС
Но давайте посмотрим на преимущества и недостатки такого подхода к созданию лендингов.
2 Плюсы и минусы создания лендинг пэйдж с нуля
| Плюсы | Минусы |
|---|---|
| Полный контроль над лендингом | Необходимо один раз изучить сайтостроение |
| Кроссбраузерность | Необходимо один раз изучить процесс создания лендинга |
| Оптимизированный код | |
| SEO оптимизация | |
| Есть место для творчества | |
| Возможность создания лендингов под заказ | |
| Адаптивность | |
| Проект может «расти» | |
| Бесплатно | |
| Ваш лендинг будет полностью уникальным | |
| Функционал неограничен |
3 Вывод по данному способу
Плюсов действительно много, не правда ли? И это еще далеко не все преимущества такого подхода к созданию лендингов. Потому что даже если Вы будете заказывать лендинг, то Вы уже будете знать что и зачем делается, а также сколько времени и денег на это необходимо выделить.
Потому что даже если Вы будете заказывать лендинг, то Вы уже будете знать что и зачем делается, а также сколько времени и денег на это необходимо выделить.
ТАБЛИЦА СРАВНЕНИЯ СПОСОБОВ
Чтобы увидеть наглядно какой из способов является самым оптимальным, предлагаю взглянуть на сводную таблицу с результатами:
| Критерий/Способ | Конструктор | CMS | Под заказ | Визуальный редактор | С нуля |
|---|---|---|---|---|---|
| 1. Необходимо знание сайтостроения | / | / | |||
| 2. Быстрая скорость создания | / | ||||
| 3. Бесплатно | / | / | / | ||
| 4. Адаптивность | / | / | / | ||
| 5. Полный контроль над сайтом | |||||
| 6. Уникальность лендинга | |||||
| 7. Функционал неограничен | |||||
| 8. SEO оптимизация | / | ||||
9. Оптимизированный код Оптимизированный код |
/ | ||||
| 10. Кроссбраузерность | / | / |
6 СПОСОБ. Создание квиза
Это такой вид геймификации, когда человек вовлекается с первого вопроса и хочет получить обещанный бонус или просто дойти до конца вопросов.
Вы можете либо заказать квиз у специалистов, либо создать с помощью сервисов. Для тестирования квиза они предоставляют бесплатный период.
Вы можете узнать, что такое квиз и посмотреть примеры квиз сайтов в нашей подробной статье.
Вывод
Вы увидели различные способы создания лендинга и можете выбрать наиболее подходящий для себя. Теперь Вы медиасудья и Вы решаете узнают ли об этой статье Ваши друзья или она останется незамеченной. Вы решаете делать репост или не делать. Если Вам понравилась данная статья — делайте репост и делитесь с друзьями, если не понравилась — пишите в комментариях своё мнение, и я буду улучшать качество контента.
Успехов!
С Уважением, Юрий Немец
Курсы по созданию сайтов лендингов с нуля в Ставрополе
На курсе вы узнаете об основных этап разработки продающего лендинга, платформах, на которых можно успешно реализовать задуманный проект.
Курс по разработке лендинг пейдж будет полезен:
- интернет- маркетологам для решения задачи по быстрой разработке продающего лендинга под конкретный товар или акцию без привлечения сторонних специалистов;
- владельцам бизнеса для формирования представления о принципах продаж в сети интернет с помощью лендинга и самостоятельного продвижения собственных товаров или услуг.
Программа курса landing page
- Основные принципы landing page: понятие, особенности данного формата, отличие лендинга от обычного одностраничного сайта.

- Этапы создания landing page: анализ конкурентов, составление портрета целевой аудитории и уникального торгового предложения, написание продающих текстов, разработка прототипа лендинга.
- Основные принципы landing page: понятие, особенности данного формата, отличие лендинга от обычного одностраничного сайта.
- Основные функциональные блоки landing page: обложка с основным посылом, триггеры доверия, презентация выгод, формы захвата для совершения целевое действия.
- Дизайн landing page: стилевое решение, подбор цветовой гаммы, шрифтов, изображений: разбор частых ошибок при создании дизайна лендинга.
- Платформы для самостоятельного создания landing page без специальных навыков верстки и программирования.
- Анализ конверсионности landing page и повышение эффективности: системы аналитики, настройка целей.
После обучения вы сможете самостоятельно пошагово выполнить все этапы разработки и создания landing page, проанализировать конверсию и провести мероприятия по повышению эффективности работы лендинга, а значит и увеличить собственную прибыль.
Занятия проводятся в офисе агентства по адресу: г. Ставрополь, ул. 50 лет ВЛКСМ, 61 Б, 3й этаж.
Специалисты RuMedia Group окажут консультационную поддержку и после завершения обучения.
Как создать целевую страницу с нуля — пошаговое руководство
Вы когда-нибудь встречали целевую страницу, которая вам понравилась, и вы надеялись воспроизвести ее на своем веб-сайте, но не смогли найти точный шаблон?
В этом демонстрационном видео я покажу вам, что вам не нужно ждать, пока мы создадим идеальный шаблон! (Ознакомьтесь с нашим руководством для начинающих, если вы не знаете, как создать целевую страницу в WordPress)
С помощью Thrive Architect (ранее называвшейся Thrive Landing Pages) вы можете создать ЛЮБУЮ целевую страницу за очень короткое время!
Посмотрите видео, чтобы посмотреть через мое плечо, пока я создаю двухэтапную целевую страницу лидогенерации, начиная с нуля.Как видите, создать целевую страницу с нуля можно за 15 минут даже без использования каких-либо шаблонов.
Подробнее …
Вот краткое описание процесса, которому вы можете следовать, чтобы сделать то же самое:
1. Найдите целевую страницу лидогенерации, которая вам нравится
Я наткнулась на эту целевую страницу от Аманды Гентер, и мне сразу понравилась простой стиль.
Это хорошая целевая страница для лидогенерации, потому что:
- Элементы брендинга: изображение и логотип помогают посетителю понять, что он находится в нужном месте.
- Цветное поле: написание сообщения в цветном поле делает самую важную часть страницы очень привлекательной, а также повышает удобочитаемость текста.
- Кнопка призыва к действию: благодаря размеру и цвету кнопка призыва к действию выделяется.
2. Откройте для себя строительные блоки
При копировании целевой страницы вам нужно уделить время, чтобы обнаружить «строительные блоки» страницы.
Чтобы найти их, игнорируйте дизайн, такой как цвета и изображения, или то, что написано на странице (это то, что вы все равно настраиваете, чтобы ваша целевая страница выглядела и ощущалась как ваш бренд) и анализируйте только различные элементы макета, которые образуют страница.
В этом случае мы имеем:
- Полноэкранное фоновое изображение
- Двухколоночный макет со всем содержимым в правом столбце
- Изображение логотипа с прозрачным фоном
- Цветное поле с заголовком, некоторый текст, большая кнопка, которая запускает форму подписки в лайтбоксе, и строка текста под кнопкой
- Последняя строка текста вне поля
Если мы посмотрим на поле согласия, мы можно увидеть:
- Индикатор выполнения
- Строка текста
- Заголовок
- Вертикально выровненная форма согласия с 2 полями и цветной кнопкой отправки
- Строка текста под кнопкой (политика конфиденциальности )
3.Создайте свою собственную целевую страницу Версия
Теперь, когда мы знаем эти различные элементы, мы можем легко создать такой же стиль целевой страницы с помощью плагина Thrive Architect.
На видео вы можете наблюдать через мое плечо, как я создаю его вживую.
Как видите, я не пытаюсь точно скопировать целевую страницу, но я использую стандартные блоки (которые мы определены на предыдущем шаге) и элементы, которые делают эту целевую страницу интересной в моем собственном дизайне. Чтобы увидеть демонстрацию того, как можно копировать дизайн целевой страницы до мельчайших деталей, вы можете посмотреть этот пост.
Дополнительные ресурсы
Stocksnap.io: бесплатные стоковые фотографии без каких-либо ограничений авторских прав.
Picmonkey: бесплатный онлайн-инструмент для простого изменения размера ваших изображений
Thrive Leads: наш плагин WordPress для создания списков, который позволит вам создавать двухэтапные формы подписки, которые вы можете тестировать A / B более высокая конверсия
4. Сохранить как шаблон
После того, как вы создали желаемую целевую страницу, теперь у вас есть возможность сохранить эту целевую страницу как свой собственный шаблон.
Это позволяет легко создавать несколько целевых страниц в одном стиле без необходимости каждый раз начинать с пустой страницы.
Кроме того, вы также можете экспортировать эту целевую страницу. Это дает вам возможность использовать эту целевую страницу на любом веб-сайте WordPress, на котором установлен Thrive Architect!
Теперь дело за вами!
Пожалуйста, дайте мне знать в комментариях, если вы найдете эти видео «целевые страницы с нуля» полезными, и сообщите мне, есть ли дизайн, который вы хотели бы создать!
Что такое целевая страница и как ее создать в 2021 году
Как любитель кино, я нахожу чрезвычайно забавным выражать свои мысли с помощью фильмов, даже когда кейс показывает вам, как создать целевую страницу , которая конвертирует .
Так что, пожалуйста, свяжитесь со мной и вспомните «Крестного отца». (Как будто ты когда-нибудь сможешь это забыть.)
Ты забыл? Большой. Тогда вы только что вспомнили одну из величайших цитат из фильма в истории кино.
Тогда вы только что вспомнили одну из величайших цитат из фильма в истории кино.
Да, я говорю о знаменитом «Я сделаю ему предложение, от которого он не сможет отказаться».
Вито Корлеоне сказал это своему крестнику. И это сработало.
Вы собираетесь сказать это посетителям вашего сайта. И поверьте мне, это БУДЕТ работать.
Что я имею в виду? То, что ВЫ собираетесь на создать целевую страницу , они не смогут устоять.
Что такое целевая страница?
Цифровой маркетинг и реклама в значительной степени определяются целевыми страницами , целевая страница — это специальная страница на вашем веб-сайте, торжественно созданная для их использования в рамках вашего цифрового маркетинга и / или рекламных усилий.
В основном это то место, куда ваша аудитория и / или новые посетители перенаправляются при нажатии на ссылку, соответствующую желаемой целевой странице.
Что делать дальше?
Итак, вы проделали всю тяжелую работу, создали замечательный веб-сайт для своих продуктов или услуг и начали привлекать посетителей на свой веб-сайт.
Собирайте электронные письма и превращайте посетителей в потенциальных клиентов или совершайте продажу, верно?
Но как?
Создание отличной целевой страницы — это ответ, который вы ищете.
И я знаю, что вы слышали о целевых страницах раньше, но знаете ли вы, что это такое?
Я приму это как нет, поэтому давайте начнем с основ.
Небо голубое, трава зеленая, а целевая страница НЕ является домашней страницей.
На нем нет ссылок на другие страницы вашего сайта и, как правило, нет панели навигации.Потому что его цель не отвлекать вашего потенциального покупателя.
На самом деле цель у него одна-единственная: преобразование .
Повторяйте за мной.
Преобразование.
Прямо тут и там.
Технически, целевая страница — это то место, куда вы «приземляетесь» (видите, что я там делал?) После нажатия на онлайн-рекламу или электронное письмо (CTA).
И согласно Hubspot « типичная целевая страница конвертируется от 5 до 15%, но некоторые высокооптимизированные целевые страницы конвертируются на 30% или выше ».
Неплохо, правда?
Есть 2 типа целевых страниц:
- Справочные целевые страницы
- Транзакционные целевые страницы
Справочная целевая страница — это страница, которая предоставляет посетителю интересную и актуальную информацию или краткое изложение вашего продукта или услуги. .
Целевая страница транзакции , как следует из названия, направлена на то, чтобы побудить зрителя совершить покупку или, по крайней мере, предоставить контактную информацию, которая может стать сильным лидером продаж.
Зачем вам нужна целевая страница
Итак, для чего используется целевая страница и зачем она вам нужна?
Короткий ответ заключается в том, что это важный элемент вашей стратегии маркетинга и продаж, который помогает вам повысить коэффициент конверсии и снизить затраты на привлечение потенциальных клиентов или продажу.
Длинный ответ:
1. Это помогает вам привлекать потенциальных клиентовВы можете потратить весь свой бюджет на списки контактов и группы исходящих продаж. Или вы можете расслабиться, пока к вам приходят лиды, просто создав одну мощную целевую страницу.
Поскольку адаптивные целевые страницы — лучший способ привлечь потенциальных клиентов, точка!
И не только любые лиды, но и качественных лидов . Круто, правда?
Презентабельное и информативное дополнение, которое дает вам возможность объяснить свое уникальное предложение и подтвердить, что пользователь перешел, является гораздо более эффективным способом информировать их и увлекать их своим предложением.
Когда вы создаете целевую страницу, на которой подробно описываются, продаются и демонстрируются преимущества вашего продукта или услуги, приукрашиваясь сильным видео, аудио или изображениями, вы обязательно получите кампанию по привлечению потенциальных клиентов.
Независимо от того, сколько времени, денег и усилий вы вкладываете в свою рекламную кампанию, это всегда инвестиция. И вы заслуживаете максимально возможной прибыли .
Стратегическое объединение целевой аудитории с индивидуализированным сообщением, что создает непревзойденную пару, которая приносит большие деньги, целевые страницы являются наиболее эффективным и действенным видом рекламы, которую вы могли бы пожелать.
3.Это помогает вам занять более высокий местный рейтингЗнаете ли вы, что, согласно ThinkWithGoogle, « 18% локальных поисков смартфонов привели к покупке в течение дня по сравнению с 7% не локальных поисков »?
Довольно большой, правда?
Имеет смысл, если вы думаете, что Google теперь тяготеет к намерениям пользователей, а не только к ключевым словам, которые пользователи ищут, поэтому делает почти обязательным, особенно для малых предприятий, сосредоточение внимания на местных целевых страницах.
Итак, если вы хотите, чтобы ваш сайт занимал более высокий рейтинг, когда люди ищут на местном уровне и вам нужно больше местных клиентов, создание локального контента, который напрямую обращается к сердцу ваших посетителей, — это путь.
Как быстро добиться этого?
Начните с оптимизации дизайна целевой страницы и ранжирования для вашего окружения, чтобы вашей целевой аудитории было проще и быстрее найти вас. Вы также можете проверить эти тенденции веб-дизайна, чтобы почерпнуть вдохновение!
4. Он предлагает лучший пользовательский опытЗапомните мои слова.
Каждые. Пользователь. Является. Уникальный.
И они хотят, чтобы с ними так обращались.
Так что переходите к целевым страницам, потому что они лучше всего подходят для связи с вашей аудиторией на более глубоком уровне.
При правильной настройке целевая страница может встретить вашего потенциального клиента, где бы он ни находился на пути к покупке, и помочь вам улучшить отношения с ними эффективно и масштабно.
Более того, целевая страница с высокой конверсией повышает ваш авторитет .И это то, что нельзя игнорировать. Чтобы создать идеальную целевую страницу, она должна служить уникальным и убедительным средством решения проблем для каждого посетителя.
Если целевая страница адаптирована к их потребностям, они будут доверять вашему веб-сайту, и это станет началом новых отношений, основанных на идейном лидерстве и доверии.
Как создать высокоэффективную целевую страницу за 10 простых шаговСоздание целевой страницы для вашего веб-сайта с нуля — это одно.
Хотя создание суперэффективной целевой страницы, которая почти читает умы ваших посетителей, — другое.
Это не ракетостроение.
Вам просто нужно сделать это правильно, если вы хотите, чтобы ваша целевая страница привлекала как сумасшедших потенциальных клиентов.
Не волнуйтесь. Мы вас прикрыли. Просто следуйте золотым правилам создания целевой страницы, которая каждый раз будет конвертироваться.
1. Создайте образНикто в истории «Да, я хочу это» никогда не говорил «Да, я хочу это», хотя на самом деле этого не хотел.
И обратите внимание, как я не использую слово «нужда». Потому что дело не в том, что тебе нужно. То, что они хотят.
И для этого вы должны знать, кто они.
Знайте их личность, возраст, привычки, бюджет и другие характеристики, которые помогут вам правильно «продать» свой продукт или услугу.
Вот почему вы должны сначала создать образ покупателя, прежде чем начинать работу со своей целевой страницей.
Как только вы это сделаете, вы будете готовы разработать целевую страницу, адаптированную к их потребностям и предназначенную для преобразования.
Персона — это ваша идеальная целевая аудитория .
И он должен включать основные характеристики, такие как возраст, образование, карьера, а также некоторую более конкретную информацию, такую как их высшие приоритеты, любимые цитаты и все остальное, что, по вашему мнению, может иметь отношение к их появлению на вашем веб-сайте.
Все вышеперечисленное требует проведения опросов клиентов, онлайн-исследований и, конечно же, существует множество простых и чрезвычайно удобных инструментов, которые помогут вам создать свой образ, предлагаемые платформами, такими как Xtensio, Digital Marketer, Demand Metric и другие.
Конечно, Рим был построен не за один день. Так что вам придется залезть в окопы и провести испытания. Но не бойтесь. Их данные помогут вам добиться успеха!
2. Определите свою цельПрежде чем приступить к созданию своей потрясающей целевой страницы, вы должны знать, ПОЧЕМУ вы хотите ее создать.
Другими словами, каким будет ваш призыв к действию.
Обычно это:
- Заполните форму
- Заполните анкету
- Подпишитесь на бесплатную пробную версию
- Скачайте бесплатную электронную книгу
- Заказать продукт
- Зарегистрироваться на вебинар
- Укажите контактную информацию
- Загрузите купон
- Получите доступ к бесплатной пробной версии
- Подпишитесь на информационный бюллетень
Придерживайтесь единственной цели важно как потому, что это минимизирует количество выбора, которое вы предоставляете своим посетителям, так и потому, что это значительно упрощает создать действительно эффективную целевую страницу.
Итак, что это будет для вас?
3. Ориентируйтесь на правильные ключевые словаЭто может занять много времени, но если вы хотите лучших результатов , вам нужно полюбить ключевые слова. И вы должны выбрать их правильно, чтобы поисковые системы ранжировали вашу страницу.
Имейте в виду, что ключевых слов с длинным хвостом затронуты больше, чем короткие, они дают вам более высокий рейтинг и часто дают на более высокую рентабельность инвестиций .
Так что советую остановиться на более конкретных терминах.
Таким образом вы привлечете именно ту аудиторию, которую ищете, и сделаете еще один шаг к моменту покупки.
Начните с составления списка терминов, относящихся к вашей странице.
Например, представьте, что вы — кондитер из Рима, специализирующийся на канноли.
Вместо использования широких терминов, таких как «шеф-кондитер» и «канноли», следует использовать «шеф-кондитер канноли в Риме». Имеет смысл, правда?
4. Напишите броский заголовокЯ не могу не подчеркнуть важность заголовков.
Так что, возможно, главный эксперт Дэвид Огилви будет:
«В среднем, в пять раз больше людей читают заголовок, чем читают основной текст. Когда вы написали заголовок, вы потратили восемьдесят центов из своего доллара ».
Итак, что делает заголовок отличным?
Давайте разберемся с загадками магнитных заголовков на нескольких примерах.
Пример № 1Внимание — захватывает
Вы знаете, что хотите.Вы просто не могли выразить это словами. Итак, Adobe сделала это за вас.
Заголовок короткий и по существу, позволяя воображению читателя подумать обо всех бесчисленных возможностях, которые может предложить Adobe Photoshop.
Вы не знаете что, вы не знаете как. Вы можете только представить. И этого достаточно, чтобы вы нажали эту кнопку ».
Пример № 2Тот, где вы объясняете, что это такое
Слова сильны. И поверьте мне, когда ваш продукт или услуга уникальны, их достаточно.
Никаких беспорядков. Без пуха. Только настоящая сделка. Вы нажимаете эту кнопку, и вы знаете, что получаете.
Пример № 3Слишком короткий — и сладкий — сопротивляться
Посмотрите на заглавные буквы. Посмотрите на использование императива. Считайте слова. Подсчитайте персонажей, даже не теряя времени.
Вы хотите диету. Ты человек. Просто нажмите кнопку, и пусть специалисты сделают свою работу.
Нет ничего проще.
5.Создайте непреодолимый призыв к действию Это простая задача, но даже в этом случае я расскажу вам об этом. CTA — это маленькая милая кнопка на целевой странице, которая приглашает посетителя к действию.
CTA — это маленькая милая кнопка на целевой странице, которая приглашает посетителя к действию.
Будь то бесплатная пробная версия, купон на скидку или регистрационная форма, у вас должна быть кнопка, которая кричит «ударь меня».
Как эти:
Вечнозеленая эффективность FOMOFOMO означает «страх упустить» и является одним из самых популярных слов нашей эпохи.Давайте смотреть правде в глаза.
Никому не нравится ощущение, что его оставили позади. И этим фактом вполне нормально пользоваться.
NETFLIX знает об этом. И они ловко применяют FOMO к этому здесь, чтобы сказать вам: «Эй, ты собираешься пропустить следующий лучший сериал? Шутки в сторону?».
Но они тебя любят. И они не позволят этому случиться с вами. Вместо этого они предлагают вам 30 дней бесплатного использования NETFLIX, чтобы вы ничего не пропустили. Кроме того, вы можете отменить в любой момент.
Разговор о мощном послании, верно?
«Не пропустите» — это классика на все времена, но вы можете проявить творческий подход и создать собственную кнопку срочно и редко, которая будет вызывать FOMO для ваших посетителей.
Простота для WinУ ваших посетителей есть сила. Но не терпение. И вы не имеете права тратить свое время. Так что заставьте их понять суть и сделать это быстро. Как? Сохраняя это простым. Не используйте сложные слова и каламбуры, которые никто не поймет (и не посмеет), кроме вас. Вместо этого используйте простой язык и ясное сообщение, которое поможет вашему посетителю понять идею за секунду. И нажмите кнопку.
Как здесь Spotify.
Spotify выводит «простое» на новый уровень, говоря буквально «детский лепет».Послание громкое и ясное, слова просты, дизайн аккуратный. Вы не ошибетесь с этим.
Precision Means TrustВаши посетители хотят знать:
- Чем вы занимаетесь
- Чем вы хотите, чтобы они делали
Так что будьте спортом и дайте им то, о чем они просят.
Прямой призыв к действию, который не заставит их колебаться, нажав эту кнопку и покинув вашу страницу, вы получите больше потенциальных клиентов, чем вы могли себе представить.
Classpass предлагает поистине уникальную услугу с приложением, которое поможет вам записаться в любой фитнес-класс в вашем районе, без членства, всего за один проход.
Это совершенно другая идея, которая может быть передана только идеально, с простотой и ясностью. Итак, здесь у вас есть очень четкий призыв к действию, который просвещает посетителя, а также предлагает бесплатную пробную версию, чтобы сделать призыв еще более привлекательным.
Дополнительный совет : создавая кнопку с призывом к действию, убедитесь, что она привлекает внимание посетителя.Вы можете сделать это, используя яркие, смелые цвета, которые выделяются.
Если вам нравятся более приглушенные цвета, ваша кнопка должна контрастировать с окружающими изображениями, текстом или любыми фоновыми цветами.
Вы в игре?
6. Используйте визуальный контентЯ знаю, что вам не нужно слышать от меня, что изображение стоит 1.000 слов. Но вот и все. Я сказал это.
И никаких сожалений, потому что это истина, которую нельзя недооценивать.
Согласно исследованию Microsoft 2018 года, средняя продолжительность концентрации внимания составляет 8 секунд.
8 секунд!
А кто вам лучший друг, когда дело доходит до привлечения внимания человека?
Именно мой друг. Изображения и видео.
Мне нравится эта целевая страница Daily Harvest.
Потому что он использует одно мощное изображение, чтобы передать их сообщение всего за несколько секунд.
Это минималистичное и красочное фото кричит о здоровом, простом и высококлассном.
Даже если вы понятия не имеете, что такое Daily Harvest, вы получите полную картину на одной целевой странице.
Наглядные подсказки быстрее и легче – понимают , усиливают ваше сообщение и влияют на поведение посетителей на целевой странице. Что, конечно же, означает повышенную конверсию!
Что, конечно же, означает повышенную конверсию!
Используя правильный визуальный контент, вы направляете посетителя именно туда, куда вы хотите, чтобы он смотрел, и в конечном итоге предпринимали действия. Кроме того, они умеют ловко заменять текст!
7. Свяжите целевую страницу с объявлениемОптимизированной рекламы недостаточно.Вам нужно связать его с мощной целевой страницей, иначе все ваши усилия пойдут насмарку.
Поэтому, когда вы создаете целевую страницу, убедитесь, что ваши объявления направляют посетителей в нужное место, а не сбивают их с толку, перенаправляя на вашу домашнюю страницу.
Потому что они просто не знают, что с этим делать!
8. Добавьте социальное доказательствоПредставьте, что вы находитесь в супермаркете со своим другом.
Пока вы не решаете, какой шампунь купить, она говорит:
«Эй, а почему бы тебе не купить шампунь Х?».
Как бы вы отреагировали в этом случае?
Вы бы просто купили это?
Не думаю. Сначала вам нужно дополнительных деталей , например, почему ей он понравился или почему она думает, что он лучше других шампуней.
Тогда я думаю, вы понимаете мою точку зрения.
Опрос потребителей, проведенный Bright Local в 2018 году, показал, что « 91% потребителей доверяют онлайн-отзывам так же, как личным рекомендациям ».
Это демонстрирует, как социальное доказательство может повлиять на покупателя.
Будь то продукт или услуга, социальное доказательство может направить посетителя вниз по воронке конверсии.
Aaptiv , одно из самых популярных приложений для фитнеса, воплощает тактику социальной защиты, включая мощные числа и реальные фотографии, точно такие, какие захотят сделать их будущие клиенты.
Существует так много разных типов социальных доказательств, которые вы можете использовать:
- Отзывы
- Примеры из практики
- Рейтинги и отзывы клиентов
- Подтверждения влиятельных лиц
- Сертификаты
- Логотипы брендов
- Логотипы клиентов
- Количество подписчиков
- Социальные сети имеют значение
- Социальные связи
- Результаты тестирования
- Рассказывание историй
Все, что вам подходит.Просто сделай это. И обязательно используйте картинки!
9. Добавьте отслеживание аналитикиВы сделали всю тяжелую работу. Вы создали свою собственную привлекательную целевую страницу. Но подождите, откуда вы знаете, что это действительно так соблазнительно?
Ну, нет. Не раньше, чем вы добавите в него отслеживание аналитики.
Нет особого смысла в создании целевой страницы, если вы не отслеживаете ее эффективность.
Аналитика веб-сайтов предоставляет вам много ценной информации о том, как они попали на ваш веб-сайт, кто они такие и как они себя ведут, находясь там.
Все эти отчеты и аналитика помогут вам разработать правильный рекламный план и быстрее и проще развивать свой бизнес.
10. Оптимизируйте свою целевую страницуИ последнее, но не менее важное: оптимизация.
Оптимизированные целевые страницы в соответствии с передовой практикой SEO-оптимизации целевых страниц обязательно увеличат посещаемость на .
Это происходит потому, что посетителям легче найти вашу страницу, а поисковым системам легче понять цель вашей страницы.
При оптимизации целевой страницы следует обратить внимание на следующее:
Тег заголовка:
Думайте об этом как о первом впечатлении посетителей от вашего веб-сайта. Хотя точного ограничения на количество символов нет, идеальный тег заголовка содержит около 60 символов.
Мета-описание:
Еще один мощный маркетинговый инструмент, метаописания в основном обобщают содержание страницы. Считайте их своим шансом №1 привлечь внимание читателя.
Теги заголовка:
Возможно, они не так важны, как тег заголовка и мета-описание при создании целевой страницы, но все же заслуживают вашего внимания.
Использование вашего основного ключевого слова в теге заголовка улучшает видимость вашей поисковой системы. Так что не нужно лениться и с этим.
Содержимое:
Да. Контент — это король.
По многим причинам я даже не могу описать. Но с точки зрения SEO вы хотите, чтобы ваш контент был ориентирован на ключевые слова.
И нет, только визуальные эффекты не работают. Поэтому, когда вы создаете целевую страницу, убедитесь, что вы включаете какой-то актуальный мощный контент, чтобы поисковые системы могли вас найти.
Выбор идеальной платформы для вашего бизнеса
Теперь, когда вы все распланировали, пора перейти к интересной части.
Собственно, создайте свой лендинг!
Вот и все. Потому что обо всем будет судить создатель целевой страницы, который вы выберете.
Профессиональные оптимизированные шаблоныВозможно, вы не захотите нанимать профессионала для создания собственной целевой страницы, но все же вы хотите, чтобы она выглядела профессионально.
На самом деле дело не в том, чего вы хотите. Речь идет о том, что является обязательным, если вы имеете в виду успех.
Наступает 2021 год.
Ваши посетители обучены и активны. Не поленитесь на этом.
Оптимизация для мобильных устройствВероятно, вы читаете эту статью на своем мобильном телефоне. Что заставляет вас думать, что ваши посетители находятся на своем рабочем столе? Не заставляй меня напоминать тебе год еще раз.
Инструмент A / B-тестированияКаждый посетитель индивидуален.Каждый рынок индивидуален. Тем не менее, A / B-тестирование жизненно важно, если вы хотите конверсий.
И это единственный способ узнать, окупается ли ваша кампания.
ИнтеграцииИнтеграция вашей целевой страницы со всеми вашими любимыми маркетинговыми услугами является обязательной, если вы не запускаете кампанию только для удовольствия. #not
Интеграции позволяют связать вашу красивую целевую страницу с программным обеспечением для поддержки потенциальных клиентов и системами управления взаимоотношениями с клиентами.
Все просто.
Добавление собственного кодаЭто еще одна функция, которую часто упускают из виду, поэтому убедитесь, что вы выбрали инструмент, который позволяет добавлять пиксели отслеживания для ретаргетинга рекламы, платной рекламы и Google Analytics.
Вы получите все преимущества аналитики только в том случае, если используемая вами платформа поддерживает настраиваемые коды и позволяет интегрировать отслеживание на вашей странице.
Разнообразие возможностей мультимедиаЗнаете ли вы, что, согласно исследованию EyeViewDigital, использование видео на целевой странице может повысить конверсию до 80% (pdf)?
Так что сосредоточьтесь на гибких платформах, которые позволяют легко добавлять видео, анимированные гифки или что-то еще.
АналитикаЗнайте, куда переходят ваши посетители, что им нравится, а что нет.
Узнайте, что их мотивирует, и настройте свои кампании с помощью аналитики и сэкономьте время и деньги.
На Moosend, например, среди прочего, мы используем наш мощный, но простой инструмент аналитики, который поможет вам увидеть, по каким ссылкам переходят ваши подписчики, и какое устройство они используют для увеличения рентабельности инвестиций, а также получить стратегическую информацию, которая поможет вам без особых усилий увеличить CTR.
Это инструмент, к которому нельзя относиться легкомысленно.
Несколько учетных записей пользователейМожет быть, вы одиночка. Может быть, вы лидер, мечтающий идти по пути успеха в одиночку. Но правда в том, что маркетинг — это командный вид спорта.
И единственный способ выиграть — это соблюдать правила.
Вам и вашей команде необходимо подключиться, чтобы запустить успешную рекламу.
Так что выберите конструктор целевой страницы, который позволяет вам приглашать других пользователей и предоставлять им доступ к вашим кампаниям, чтобы каждый мог работать над одним и тем же или отдельным проектом, если это вам подходит.
Я знаю, что это может показаться большой работой.
И на самом деле, это займет у вас изрядное количество времени.
Но ведь успех не для слабонервных, правда?
Конечно, идеальная платформа может означать разные вещи в зависимости от ваших потребностей, но есть несколько основных вещей, которые вы определенно захотите иметь.
Итак, вот краткий список наших лучших вариантов, чтобы вы могли отделить пшеницу от плевел, не теряя времени.
1.LandingiЦена : четыре плана. Бизнес: Core: 29 долларов в месяц, создание: 45 долларов в месяц, автоматизация: 59 долларов в месяц, Suite: 209 долларов в месяц.
Бесплатная пробная версия : Да. Все планы включают 14-дневную бесплатную пробную версию.
Описание :
Landingi — это веб-конструктор целевых страниц, обеспечивающий простой редактор перетаскивания, богатый выбор виджетов и множество шаблонов и функций, с которыми можно поиграть.
2. UnbounceЦена: три плана, ежемесячный и годовой, от 79 долларов в месяц.
Бесплатная пробная версия : Да, 30-дневная пробная версия доступна для всех пользователей.
Описание:
Unbounce — это продвинутая, но простая в использовании платформа преобразования, которая помогает вам увеличить продажи и без усилий превратить посетителей в клиентов.
Это творческий и гибкий вариант для пользователей с минимальными или нулевыми навыками кодирования, плюс очень легко дублировать шаблоны.
3. InstapageЦена: два плана.Ядро: 99 долларов в месяц. Предприятие: индивидуально.
Бесплатная пробная версия: Да, существует 14-дневная бесплатная пробная версия, включающая все функции плана Core.
Описание:
Instapage — это мощное комплексное решение для целевой страницы с гибким интерфейсом перетаскивания произвольной формы, предлагающее более 200 бесплатных шаблонов.
Многофункциональный и эффективный, Instapage поставляется с простыми инструментами A / B-тестирования, обогащенными аналитическими функциями, что позволяет вам выбрать, какой из них лучше подходит для вас.
4. LeadpagesЦена: три плана: Standard, Pro и Advanced. Стандартный план на 2 года составляет 17 долларов в месяц.
Бесплатная пробная версия: Да, все планы включают 14-дневную бесплатную пробную версию.
Описание:
Leadpages — это цифровая платформа для генерации лидов, которая позволяет настраивать целевую страницу с нуля.
Очень легко интегрируется с другими платформами и предлагает несколько довольно интересных и полезных виджетов.
5. LanderЦена: два плана, годовой и ежемесячный, от 16 долларов в месяц.
Бесплатная пробная версия: Да, вы можете попробовать оба плана бесплатно в течение 14 дней.
Описание:
Lander — это решение для целевой страницы, которое помогает пользователям развивать свой бизнес без каких-либо навыков программирования или дизайна.
Он предлагает простой в управлении отчет и простой конструктор, а также содержит неограниченное количество целевых страниц для мобильных страниц.
6. ShortstackЦена: пять планов. Бесплатный план. Стартер: 29 долларов в месяц. Бизнес: 99 долларов в месяц. Агентство: 199 долларов в месяц. Бренд: 499 долларов в месяц.
Бесплатная пробная версия : да.
Описание:
Shortstack — это программа для маркетинговых кампаний и целевой страницы, идеально подходящая для всех, кто имеет базовые знания в области программирования.
Он имеет отличный визуальный интерфейс, интуитивно понятный рабочий процесс и легко изменяемые шаблоны.
7. LaunchRockЦена: два плана. Стартер: бесплатно. Профессиональный: от 5 долларов в месяц. M
Бесплатная пробная версия: да.
Описание:
LaunchRock — это бесплатное веб-программное обеспечение, рекомендованное для начинающей аудитории.
Идеально подходит для пользователей, не имеющих опыта программирования, предлагает хороший контроль над дизайном и стилем.
Он помогает пользователю легко собирать данные о потенциальных новых пользователях благодаря мощным встроенным аналитическим функциям.
К сожалению, в нем отсутствует инструмент A / B-тестирования и мало места для настройки.
Что можно и нельзяВы знаете правила. Вы играете в игру. Но ты выигрываешь?
Вот несколько жизненно важных правил, которые можно и чего нельзя делать, которые помогут вам оставаться на правильном пути и овладеть искусством создания целевых страниц.
Do’s- Будьте проще. Сделайте чистый и простой внешний вид с минимизированной и прямой информацией.
- Используйте выделяющиеся кнопки. Помогает создавать большие изображения с контрастными цветами и разнообразными шрифтами.
- Используйте маркированные точки и числа. Они помогают нашим читателям быстрее усваивать информацию. (8 секунд, помните?)
- Воспользуйтесь страницей с благодарностью. Ваши хорошие манеры помогут вам завоевать доверие, собрать отзывы для аналитических целей, а также помочь вашим посетителям в том, что они успешно отправили свою информацию.
- Не включать бесконечный текст . Да, вы хотите, чтобы ваши посетители знали, о чем эта целевая страница. Но, черт возьми, вы не хотите их утомлять. Или потерять их в этом отношении. Так что пусть он будет кратким и приятным, но в то же время информативным. Ты получил это.
- DDНе запрашивайте дубликаты или слишком много информации. Время — золото. Как и конфиденциальность.
- Не используйте запутанный жаргон. Конечно, вы должны включить видео или изображения. Только не переусердствуйте. Слишком много визуальной информации отвлекает читателей, и ваше сообщение теряется при переводе.
- Не вводите посетителей в заблуждение. Вы приложили столько усилий для этого. Вы действительно хотите потерять посетителей из-за отвлекающих ссылок или элементов навигации, которые ведут на другую страницу? Не думал.
- Не используйте несколько CTA. Слишком много вариантов, вероятно, сбивают с толку и подавляют вашего посетителя, заставляя его вообще не предпринимать никаких действий.
Psssst! Иди сюда! Позвольте мне помочь вам надеть ваш победный пояс через плечо. Потому что вы только что получили награду «Мастер целевой страницы 2019».
Пойдите и раскрутите свой бизнес целевой страницы, как профессионал, и посмотрите, как он приносит невероятный доход.
Вы это заслужили.
А потом вернитесь сюда и расскажите, что вам больше всего подходит.
Или оставьте комментарий, сообщив нам «секрет целевой страницы». Обещаем, что никому не расскажем, кроме подписчиков!
Как создать HTML-шаблон целевой страницы с нуля
Как и все другие веб-страницы, целевая страница представляет собой набор кода, который определяет первое впечатление, которое получают посетители при посещении вашего веб-сайта.Привлекающий внимание и удобный макет может быть разницей между страницей, которая конвертируется, и страницей, которая не конвертируется. Как создать целевую страницу HTML — решать вам.
К сожалению, код большинства страниц написан на языке программирования HTML. Вам нужно уметь понимать и писать HTML-код вашей собственной целевой страницы (или использовать наш невероятно простой инструмент для редактирования целевой страницы), если вы хотите создать ее с нуля.
Общие сведения о HTML целевой страницыДумайте о HTML как о языке, который вы используете, чтобы указать своему веб-сайту, как вести себя определенным образом при доступе посетителей к нему.Вы используете текстовые файлы для создания всевозможных эффектов. Такие вещи, как размещение изображений, заголовки, макеты, гиперссылки, графика и т. Д., Управляются через HTML целевой страницы. Хотите призыв к действию? Для этого есть HTML-тег. Хотите, чтобы ваши шрифты были больше — снова HTML.
Теперь существует множество HTML-тегов, которые передают различные инструкции вашей целевой странице. Например, HTML-код изменяет размер шрифта текста, следующего за кодом, на 20 пикселей. Вы можете изменить размер на любой, заменив 20 пикселей на любую числовую цифру.Чтобы создать элемент заголовка, вы будете использовать, от
до
.
текст выделяет слово «текст» жирным, текст — курсивом, а
текст
используется для создания абзацев. Вы также можете создавать гиперссылки на своей целевой странице, используя текст . Это особенно полезно при создании призыва к действию. Целевая страница HTML и соединение с CSSВ то время как HTML влияет на содержимое веб-страницы, CSS определяет ее стиль.Если HTML — это мозг оборудования, то CSS (каскадные таблицы стилей) — его тело. CSS отвечает за придание вашему HTML-коду окончательной формы. Другими словами, он переводит то, как ваши HTML-инструкции отображаются на вашей целевой странице. Это факт, что внешний вид ваших шаблонов страниц отвечает за создание идеального первого впечатления у посетителя. И все знают, что первое впечатление всегда самое важное.
HTML и CSS идут рука об руку, если вы хотите создать эффективную целевую страницу.Вы можете настроить простую целевую страницу, написав HTML-код, но вам понадобится использовать CSS, если вы захотите добавить цвет в микс или изменить шрифт или любое количество элементов стиля, которые оживят вашу страницу.
HTML-шаблоны целевой страницы — простоКодирование предназначено не для всех, и именно поэтому есть программисты, которые этим зарабатывают на жизнь. Приведенные выше примеры могут помочь вам начать работу, но без профессиональной помощи или хотя бы правильного изучения CSS и HTML вы не добьетесь многого.Вот где мы и вступаем.
В Lander мы понимаем, что вы хотите воплотить в жизнь свои мечты. Это ваш бизнес, и вы хотите сами создать целевую страницу для своей компании. Наш визуальный HTML-редактор целевой страницы — это именно то, что вам нужно. Наш редактор, разработанный с учетом вашей простоты использования, позволяет вам создавать и настраивать целевые страницы по своему усмотрению. Используя простую функцию перетаскивания, вы можете создать что-то по-настоящему уникальное, не вдаваясь в подробности шаблонов HTML и шаблонов CSS.
Вы можете использовать один из наших шаблонов целевой страницы, чтобы начать работу, или использовать наш редактор, чтобы добавить последние штрихи к одному из ваших творений. В любом случае, вы можете быть уверены, что к тому времени, когда вы закончите, у вас в руках будет эстетически приятная целевая страница HTML с высокой конверсией!
Создать и опубликовать страницу
Узнайте, как создать новую страницу, оптимизировать ее для поисковых систем и опубликовать на своем веб-сайте. Вы можете использовать целевую страницу для представления предложения по содержанию для привлечения новых посетителей на ваш сайт.В инструменте страниц веб-сайта вы можете управлять всем содержимым своего сайта в HubSpot.
Прежде чем начать
- Для редактирования любого типа содержимого страницы вам потребуется доступ Запись в ваших пользовательских разрешениях. Чтобы опубликовать целевую страницу или страницу веб-сайта, вам потребуется доступ Опубликовать в ваших пользовательских разрешениях.
- Убедитесь, что домен вашей страницы подключен к HubSpot для публикации. Если вы используете бесплатный конструктор целевых страниц, ваша учетная запись включает домен под брендом HubSpot, готовый к публикации.
- Определите тему, о которой вы пишете, с точки зрения вашей более широкой контент-стратегии. Благодаря стратегической организации и перекрестным ссылкам в вашем контенте вы будете занимать более высокие позиции в поисковых системах по ключевым словам с гиперссылками. Узнайте больше о том, как оптимизировать свою страницу.
Типы шаблонов страниц
Параметры редактирования содержимого, макета и стилей вашей страницы зависят от типа используемого вами шаблона.
Обратите внимание: все начальные шаблоны имеют одинаковые параметры в редакторе страниц и на вкладке Дизайн .Закодированные шаблоны, шаблоны макетов, шаблоны тем и шаблоны, приобретенные на Asset Marketplace, будут иметь любые параметры стиля, включенные разработчиком.
Перейти к редактору страницы
Создать новую страницу
Чтобы создать новую целевую страницу или страницу веб-сайта с нуля:
- В своей учетной записи HubSpot перейдите к Marketing > Website > Landing Pages or Website Pages .
- В правом верхнем углу щелкните раскрывающееся меню Создать и выберите Страница веб-сайта или Целевая страница .
- Наведите указатель мыши на шаблон и нажмите Preview в правом верхнем углу, чтобы увидеть, как он будет отображаться на настольном компьютере или мобильном устройстве. Чтобы создать новую страницу с этим шаблоном, нажмите Использовать шаблон в правом верхнем углу.
- Дайте своей странице внутреннее имя и нажмите Создать страницу .
Обратите внимание: вы должны будете дать своей странице общедоступный заголовок в настройках перед ее публикацией.
Редактировать существующую страницу
Для редактирования существующей страницы:
Редактировать содержимое страницы
В редакторе страниц вы можете редактировать содержимое каждого модуля в вашем шаблоне.Чтобы изменить макет страницы или добавить новые модули в редактор страниц, поработайте со своим веб-разработчиком, чтобы добавить область перетаскивания в шаблон страницы.
Редактировать контент в модуле
На вкладке Содержание слева вы можете просматривать и редактировать все модули в шаблоне страницы. Если ваша страница содержит глобальный контент, такой как заголовок страницы, вы отредактируете его на своей странице в редакторе глобального контента.
Обратите внимание: параметры содержимого для каждого модуля могут отличаться в зависимости от того, как ваш шаблон был закодирован вашим разработчиком.
Чтобы отредактировать содержимое модуля, наведите указатель мыши на модуль и щелкните значок карандаша редактирования .
Некоторые типы модулей, например заголовки, можно редактировать прямо на странице предварительного просмотра. Щелчок по модулю также откроет его параметры редактирования на левой панели. Узнайте больше об общих параметрах содержимого для каждого типа модуля.
Чтобы просмотреть полный список всех модулей на странице, щелкните вкладку Contents на левой панели.Затем щелкните конкретный модуль из списка, чтобы изменить параметры его содержимого.
Если ваш шаблон содержит область перетаскивания или гибкие столбцы, вы можете добавлять или переставлять модули в редакторе страницы.
Чтобы отменить или повторить действие в редакторе страницы, щелкните значок отмены , значок отмены или значок повтора , значок повтора в левом верхнем углу.
Обратите внимание: только изменения, сделанные во время текущего сеанса в вашем веб-браузере, можно будет отменить или повторить.Если вы обновите редактор страницы, ваши предыдущие правки станут недоступны.
Редактировать стили, примененные к вашим модулям
Модули, многократно повторяющиеся на вашей странице, такие как кнопки или заголовки, обычно имеют стили по умолчанию, основанные на таблице стилей вашего шаблона или настройках темы вашего веб-сайта. Внесение изменений в эти стили обычно влияет на другие страницы, использующие тот же шаблон.
Обратите внимание: другие варианты стилей, доступные для каждого модуля, могут различаться в зависимости от шаблона страницы.
Щелкните модуль , чтобы выбрать его в редакторе. На левой панели щелкните вкладку Styles , чтобы получить доступ к параметрам стиля для этого конкретного модуля. Узнайте больше о том, как стилизовать модули в каждом типе шаблона страницы.Оптимизируйте свою страницу для поисковых систем
В верхней части навигации щелкните вкладку Optimize , чтобы открыть инструмент оптимизатора SEO. Здесь вы можете прикрепить свою страницу к одной из своих тем и просмотреть рекомендации по улучшению вашего содержания.
Измените настройки страницы
Чтобы изменить настройки страницы и добавить некоторую базовую информацию о странице, щелкните вкладку Настройки в верхней части редактора страниц:
- Внутреннее имя страницы: внутреннее имя страницы — это имя, которое вы добавили при первом создании страницы, и на него есть ссылка на информационной панели. Посетителям не показывается.
- Заголовок страницы: заголовок, который отображается на вкладке в верхней части веб-браузера при загрузке страницы.
- URL-адрес страницы: URL-адрес вашей страницы. Он отображается в строке URL-адреса браузера, когда посетители переходят на эту страницу. Вы можете редактировать URL своей страницы даже после того, как она была опубликована.
- Добавить страницу в меню: добавить текущую страницу веб-сайта, над которой вы работаете, в новое или существующее расширенное меню в настройках содержимого.
- Метаописание: контент, который будет отображаться в результатах поиска под заголовком страницы.
- Кампания: свяжите свою страницу с кампанией HubSpot.Выберите Добавить новый , чтобы создать новую кампанию.
- Featured image: нажмите, чтобы включить этот переключатель, чтобы отображалось определенное изображение, когда ваша страница публикуется в социальных сетях. Нажмите Загрузить , чтобы выбрать изображение на вашем компьютере, или Обзор изображений , чтобы выбрать изображение из инструмента «Файлы».
Дополнительные параметры
Обратите внимание: раздел «Дополнительные параметры » недоступен в начальных шаблонах.
Нажмите Дополнительные параметры , чтобы настроить дополнительные параметры для своей страницы. Эти настройки не требуются для публикации вашей страницы.
- Срок действия страницы на определенную дату: установите флажок , чтобы запланировать срок действия страницы и перенаправление на определенную дату.
- Управление доступом аудитории для страницы: выберите параметр для управления доступом аудитории для этой страницы.
- Выберите Private — Требуется пароль , чтобы добавить требуемый пароль для доступа посетителей к содержимому вашей страницы.
- Выберите Private — Требуется регистрация , чтобы посетители могли регистрироваться на вашем сайте перед просмотром страницы (только CMS Hub Enterprise ). Подробнее об управлении доступом к аудитории.
- Дополнительные фрагменты кода: добавьте фрагменты кода в поля Head HTML или Footer HTML . Это полезно для добавления необработанного HTML или кода отслеживания в тег или
- HubDB: , если ваш веб-разработчик настроил таблицу HubDB для динамического содержимого базы данных, вы можете добавить свою страницу в таблицу HubDB здесь. Нажмите . Выберите таблицу и выберите таблицу , чтобы добавить эту страницу в базу данных.
- Шаблон: просмотрите шаблон, примененный к вашей странице. Нажмите Использовать другой шаблон , чтобы применить новый шаблон к вашей странице, или Редактировать этот шаблон , чтобы изменить свой шаблон.
Обратите внимание: вы сможете менять местами только шаблоны одного типа.
- Таблицы стилей: управляют таблицами стилей, прикрепленными к вашей странице. Чтобы выбрать, должны ли таблицы стилей по умолчанию быть включены, отключены или следовать настройкам по умолчанию, щелкните раскрывающееся меню и выберите параметр. Нажмите Присоединить таблицу стилей и выберите существующую таблицу стилей , чтобы прикрепить ее к вашей странице. Таблицы стилей не применяются к шаблонам тем.
Предварительный просмотр вашей страницы
В правом верхнем углу нажмите Preview , чтобы увидеть, как ваша страница будет выглядеть для посетителей веб-сайта на разных типах устройств. Вы также можете протестировать персонализацию и интеллектуальный контент в предварительном просмотре. Узнайте, как настроить отображение вашей страницы на мобильном устройстве.
- Предварительный просмотр устройства: щелкните Открыть в новом окне , чтобы просмотреть предварительный просмотр вашей страницы в режиме реального времени на новой вкладке в браузере. Эта ссылка для предварительного просмотра будет работать до того, как ваша страница будет опубликована.Щелкните Копировать ссылку общего доступа , чтобы скопировать ссылку в буфер обмена и поделиться ею со своей командой. Чтобы просмотреть ссылку предварительного просмотра, ваши товарищи по команде должны войти в HubSpot.
- Интеллектуальный предварительный просмотр: щелкните раскрывающееся меню Предварительный просмотр как , чтобы просмотреть, как ваша страница будет выглядеть для разных контактов в вашей базе данных.
- Выберите контакт , чтобы просмотреть, как персонализация будет отображаться на основе значений свойств конкретного контакта. Щелкните второе раскрывающееся меню , чтобы выбрать конкретный контакт из вашей базы данных.
- Выберите интеллектуальное правило , чтобы просмотреть, как интеллектуальный контент на вашей странице будет отображаться для контактов, которые соответствуют его критериям. Щелкните второе раскрывающееся меню , чтобы выбрать конкретное интеллектуальное правило для предварительного просмотра.
- Тип устройства: нажмите Mobile + Tablet , чтобы просмотреть предварительный просмотр вашей страницы на телефоне или планшете. Щелкните Desktop , чтобы предварительно просмотреть, как ваша страница будет отображаться в веб-браузере.
Опубликуйте или запланируйте свою страницу
После того, как вы добавили свой контент, оптимизировали его для поисковых систем и предварительно ознакомились с тем, как он будет выглядеть для посетителей, вы готовы опубликовать свою страницу.
- Щелкните вкладку Опубликовать или запланировать и выберите Опубликовать сейчас , чтобы опубликовать немедленно, или Запланировать на потом , чтобы опубликовать эту страницу в будущем в дату и время.
- Если на вашей странице отсутствуют какие-либо обязательные элементы, вы увидите предупреждение в правом верхнем углу кнопки Опубликовать .
- Когда вы закончите заполнять все необходимые элементы для своей страницы, нажмите Опубликовать.
Как создать лендинг с нуля | Справочный центр
С помощью этой статьи вы сможете научиться создавать целевую страницу быстрее, чем ваш разработчик, без программирования.GemPages сделает это для вас очень простым. Давайте взглянем на следующую инструкцию.
Создание новой целевой страницы
- Шаг 1: На панели инструментов GemPages выберите Sub Pages на левой боковой панели.
- Шаг 2: Нажмите кнопку Create New Page на правой панели.
- Шаг 3: Будут показаны различные готовые шаблоны для подстраниц и целевых страниц. Вы можете выбрать один шаблон или создать новую страницу с нуля.
Появится всплывающее окно, в котором вы сможете присвоить целевой странице имя и скрыть Верхний и нижний колонтитулы . После того, как все будет сделано, нажмите кнопку Create и начните создавать свою собственную страницу.
В противном случае вы можете вернуться к этому параметру в любое время, нажав кнопку с тремя точками на каждом шаблоне и выбрав элемент Верхний и нижний колонтитулы .Это позволит вам отключить или включить здесь верхний и нижний колонтитулы.
Создание собственной страницы
Если вы ищете идеи для создания целевой страницы с высокой конверсией, вы можете почерпнуть вдохновение отсюда.Когда вы закончите создание страницы, не забудьте Опубликовать ее с помощью верхней правой кнопки на странице редактора.
Подключение к вашему магазину
- Шаг 1: От администратора Shopify перейдите в Интернет-магазин> Навигация.
- Шаг 2: На странице Navigation щелкните заголовок меню, которое вы хотите отредактировать, или щелкните Добавить меню , чтобы создать новое.
- Шаг 3: Нажмите Добавить меню элемент .
- Шаг 4: Введите заголовок для пункта меню. Этот заголовок отображается в меню и может включать специальные символы или смайлы.
- Шаг 5: Щелкните поле Ссылка , а затем выберите тип ссылки как Pages или введите адрес веб-сайта для внешнего веб-сайта:
- Шаг 6: Нажмите Добавить , чтобы связать выбранную страницу
- Шаг 7: Нажмите Сохранить Меню для завершения.
Вот и все! Если вы хотите узнать больше о мощных и удобных GemPages, вы можете найти больше статей здесь или связаться с нашей службой поддержки. Будем рады ответить на любые ваши вопросы.
Как создать конвертирующую целевую страницу с нуля
Эффективная целевая страница, также называемая сжатой страницей, — это страница, которая привлечет новых потенциальных клиентов и приведет к конверсиям для вашего бизнеса или веб-сайта.
Этот курс покажет вам, как легко создать лаконичную, ясную и привлекательную для посетителей целевую страницу.
Как и у других успешных маркетологов, ваша новая целевая страница может достичь коэффициента конверсии 50% +, что может привести к увеличению прибыли и долговечности вашей компании.
Вы узнаете, как создать свою собственную целевую страницу менее чем за день, и при этом вам не придется платить дорогим копирайтерам или веб-дизайнерам.
Создайте, спроектируйте и напишите целевую страницу, которая увеличивает конверсию
- Узнайте, как создать целевую страницу менее чем за час
- Улучшите свои навыки копирайтинга, чтобы писать контент, который преобразует
- Доступ к лучшим ресурсам для доступной привлекательной веб-графики
- Master Conversion Hacks для значительного повышения коэффициента конверсии
Используйте свою целевую страницу для повышения интереса посетителей, подписок и продаж
Этот пошаговый курс покажет вам, как создать целевую страницу с нуля, чтобы вы могли привлечь больше подписчиков на рассылку и продавать больше товаров.
Один из наиболее эффективных способов побудить людей подписаться на ваш список рассылки — это предложить им стимул, известный как лид-магнит. Вы узнаете, как определить, что предложить, и как предложить это таким образом, чтобы привлечь внимание.
В дополнение к созданию вашей сжатой страницы вы также будете использовать лучшие методы копирайтинга, которые доказали свою эффективность.
Вы даже добавите привлекательную графику, которая не будет отвлекать посетителей, а будет стимулировать регистрацию.
Наконец, вы воспользуетесь пятью проверенными приемами конверсии, которые помогут вам сразу же резко повысить коэффициент конверсии вашей целевой страницы.
Содержание и обзор
Этот курс разработан для людей с любым уровнем опыта, поэтому он начнется с обзора того, что такое сжатая страница, включая основные элементы, которые она должна содержать для достижения наилучших результатов.
Вы также расскажете о важности лид-магнита и поработаете над его созданием для своего собственного веб-сайта.
Чтобы создать отличную копию своей сжатой страницы, вы узнаете, как проводить исследования на профессиональном уровне и как писать заголовки, подзаголовки и призыв к действию, которые будут привлекать и удерживать посетителей.
Чтобы ваш сайт выглядел так, как вы себе представляете, вы откроете для себя лучшие места для приобретения высококачественной графики по доступной цене.
Вы даже узнаете инструменты, которые позволят создать ваш сайт менее чем за 20 минут.
Наконец, вы получите доступ к пяти хитростям преобразования, которые вы можете реализовать сразу, чтобы мгновенно повысить коэффициент конверсии более 50%.
По мере прохождения уроков вам будет предложено применить полученные знания на практике, чтобы у вас была готовая к запуску целевая страница к тому времени, когда вы закончите этот курс.
Вы сможете использовать свои новые навыки, чтобы создать успешную целевую страницу для своего бизнеса, и вы будете точно знать, как привлечь посетителей к конверсии, независимо от того, ищете ли вы больше продаж или подписчиков.
Для кого предназначен этот курс:- Маркетологи для начинающих и среднего уровня
- Предприятия любого размера
- Студенты в процессе открытия своего первого бизнеса
- Студенты в процессе расширения своего списка адресов электронной почты
Как создать целевую страницу для высоких конверсий за 7 шагов
Кто угодно может создать целевую страницу; это просто.
Но если вы просматривали Интернет какое-то время, скорее всего, вы встречали множество целевых страниц, которые едва удерживают ваше внимание в течение 10 секунд.
Вы точно не хотите, чтобы ваша страница была такой — отпугивала людей, когда они попадали на нее. Вы хотите создать веб-страницу, которая будет удерживать внимание вашей аудитории дольше, чем ее средняя продолжительность внимания, составляющая 15 секунд.
(Кстати, мы знаем, что к настоящему времени вы уже не задаете вопросов типа «Что такое целевая страница?» Итак, мы воспользуемся этим руководством, чтобы помочь вам создать страницу, которая способствует конверсии.)
Вот семь шагов по созданию целевой страницы, которая привлекает внимание посетителей и преобразует их.
Содержание
1. Тщательно выбирайте конструктор целевой страницы
Создание эффективных целевых страниц, когда от компаний требовалось нанимать профессиональных UX и графических дизайнеров, способных создавать индивидуальный дизайн с нуля.
Однако сегодня существует множество легко доступных экономичных решений. Сегодня в Интернете нет недостатка в конструкторах целевых страниц.Но это также создает проблему: выбор подходящего создателя целевой страницы может оказаться для вас узким местом из-за множества брендов, конкурирующих за ваше внимание.
Тем не менее, это не так уж и сложно. Если быть честными, любой создатель целевой страницы со следующими основными возможностями достаточно хорош, чтобы создать хорошо продуманную целевую страницу, которая конвертирует:
Обязательные функции:
- Перетаскиваемый редактор: Также называется «то, что вы видите, то и получаете» или возможностями WYSIWYG.Это означает, что вы можете создавать свои целевые страницы, не касаясь кода.
- Возможности A / B-тестирования: Это позволяет отображать разные версии целевой страницы для разных посетителей (или одних и тех же посетителей), что позволяет оценить наиболее эффективный текст / дизайн.
- Панели аналитики: Некоторые из показателей, которые вы хотите отслеживать, включают просмотры целевой страницы, сеансы по источнику, среднее время на странице, показатель отказов и конверсии.Вы также можете использовать Google Analytics для отслеживания этих показателей — это тоже работает.
- Обширная коллекция полностью настраиваемых шаблонов: Это полезно, потому что шаблоны целевых страниц позволяют вам приступить к работе над творческими процессами, особенно когда они полностью настраиваемые.
Например, вот несколько шаблонов целевых страниц в GetResponse:
Примеры шаблонов целевой страницы, доступных в GetResponse- Целевая страница WordPress: Если вы планируете настроить свою целевую страницу на WordPress, вам понадобится инструмент, который позволит вам легко это сделать.
- Настраиваемая интеграция с доменом: Создаваемая целевая страница должна поддерживать персонализированные доменные имена (например, YourWebsiteName.com, а не YourCompany.LandingPageTool.com), поскольку посетители с меньшей вероятностью будут доверять странице со случайным URL. (Хотя, если вы используете бесплатный конструктор целевой страницы, вам, возможно, придется рассчитаться с YourCompany.LandingPageTool.com)
- Интеграции: Вам нужен конструктор целевой страницы, который хорошо сочетается с другими инструментами, которые вы будете использовать чтобы упростить процесс конвертации.
- Адаптивный дизайн: Это обеспечивает правильное отображение целевой страницы независимо от размера экрана.
Между прочим, программное обеспечение GetResponse предоставляет эти функции. Получите бесплатную пробную версию и посмотрите краткое руководство ниже.
2. Решите, как должен выглядеть пользовательский интерфейс
Одна из самых больших ошибок, которые вы можете сделать при создании целевой страницы, — это игнорирование принципов взаимодействия с пользователем (UX).
Помимо того факта, что удобство использования является фактором ранжирования в поисковых системах, отличный UX поможет вам укрепить доверие посетителей, что, в свою очередь, увеличит конверсию.
Мы не можем полностью рассмотреть UX-дизайн здесь, поскольку это обширная область, но эти четыре совета, приведенные ниже, помогут вам создать страницу, которая доставит удовольствие посетителям, просматривая предложения, и, что более важно, улучшит ваши коэффициент конверсии:
- Будьте лаконичны. Четко изложите в заголовке главное преимущество вашего предложения (продукт / услугу / что угодно).Это важно, потому что у вас есть всего 15 секунд, чтобы заинтересовать посетителей и удержать их внимание достаточно долго, чтобы они могли подписаться на ваше предложение.
- Посмотрите изнутри на то, что вы предлагаете . Если вы продаете продукт, назовите его функциональные возможности с помощью снимков экрана или фотографий товара.
- Используйте символы доверия. Отображение логотипов клиентов, отзывов и упоминаний в прессе — все это эффективные способы повысить авторитет и выделиться среди конкурентов.
- Создайте ощущение срочности. Добавление таймера обратного отсчета может помочь вам убедить посетителей в том, что откладывать решение о покупке — не самый разумный поступок.
Ознакомьтесь с этой инфографикой, чтобы узнать больше о том, как повысить коэффициент конверсии целевой страницы с помощью отличного UX.
Хотите узнать, как создавать целевые страницы с высокой конверсией и быстрее развивать свой бизнес? Подпишитесь на наш бесплатный курс Essential Landing Page сегодня.
Последовательность бренда — огромная часть UX
При разработке новой целевой страницы, особенно если вы делаете это впервые, у вас может возникнуть соблазн проявить чрезмерную креативность и разработать ее, используя все цвета, виджеты и шрифты.
Не делай этого. Скорее всего, вы создадите сжатую страницу с непоследовательным брендом.
Например, представьте себе такой сценарий: вы нажимаете на рекламу в Facebook и попадаете на страницу с голубым фоном. У него довольно интересное предложение: вы прокручиваете примерно 60% страницы вниз, читаете каждое слово и киваете, соглашаясь со всем в нем.
В конце концов, вы нажимаете кнопку призыва к действию (CTA), чтобы подписаться на предложение. Все еще взволнованный, вы нажимаете кнопку.
Но внезапно вы оказались на другой странице с желтым фоном.
Все выглядит иначе, сбивает с толку — ведь у предыдущей страницы был голубой фон. Вы не уверены, с каким брендом имеете дело. В голове возникают сомнения, вопросы и скептицизм.
Вот что делает непоследовательность бренда. Значит, вам не нужна такая целевая страница. Компании говорят, что самым большим негативным эффектом такого непоследовательного брендинга (внебрендового контента) является то, что он вводит клиентов в заблуждение — и это правильно.
Как небрендовый контент влияет на вашу организацию. Данные Lucidpress.Кроме того, они назвали Ущерб репутации или авторитету как второй по величине отрицательный эффект непоследовательного брендинга.
Нет ничего плохого в том, чтобы использовать на странице разные цвета (или шрифты и т. Д.), Но вы должны соответствовать им. То есть по мере того, как посетители переходят с вашей целевой страницы на другую страницу / электронную почту и т. Д., Элементы вашего бренда (цвета, шрифты и т. Д.) Должны быть согласованы и узнаваемы как ваш бренд.
Например, если ваш лендинг имеет белый цвет фона и размер шрифта заголовка 35, эти элементы должны оставаться такими, какими они были, когда посетители переходят с одной страницы на другую. Это не даст им запутаться в том, кто вы — как человек или как компания.
Бесплатная электронная книга
Узнайте, как избежать серьезных убийств конверсии целевой страницы и оставаться актуальным для своей аудитории.
Получите это бесплатное руководство и в кратчайшие сроки улучшите показатели конверсии.
Скачать руководство3.Увеличьте скорость вашего сайта
Ранее в этой статье мы коснулись того, как посетители веб-сайтов имеют короткую продолжительность концентрации внимания. Представьте, что происходит, когда ваша целевая страница загружается слишком медленно.
У людей, просматривающих Интернет, нет времени на медленные целевые страницы, поэтому они не останутся без дела. Google сообщает, что увеличение времени загрузки на 9 секунд увеличивает вероятность отскока посетителя на 123%.
Вот несколько шагов, чтобы сократить время загрузки целевой страницы:
- Используйте сеть распространения контента (CDN): Это помогает сократить время загрузки страницы за счет распространения контента с серверов, ближайших к посетителям в зависимости от их географического положения.
- Оптимизируйте изображения: Перед загрузкой изображений на ваш веб-сайт измените их размер до требуемых размеров и, если возможно, сожмите их в формат PNG или JPEG.
- Внедрить ускоренные мобильные страницы (AMP): AMP — это веб-фреймворк, разработанный Google, который закладывает основу для более быстрой загрузки.
Примечание: Это особенно важно, если вы надеетесь получить высокий трафик от обычного поиска.Однако в случае с целевыми страницами ваши страницы редко получают высокий рейтинг в Google или Bing.
Для получения дополнительной информации вы можете ознакомиться с этим обширным списком стратегий от Moz по сокращению времени загрузки целевой страницы. Для сравнения скорости вы можете использовать инструмент Google PageSpeed Insights.
Вы также можете прочитать в этой статье об ошибках на целевой странице, которых следует избегать.
4. Используйте наглядные изображения
Что такое «наглядные визуальные эффекты»?
По сути, это изображения или видео, в которых описываются преимущества или проблемы, которые вы решаете на своей странице.Вот несколько примеров из наших бесплатных шаблонов целевых страниц:
Целевая страница для семей, ищущих квартиру:
Если вы искали хорошую квартиру для своей семьи, изображение на этой странице уже дает вам представление о том, как это выглядит:
Используйте этот шаблон целевой страницы
Или, скажем, вы фитнес-тренер; вам нужны изображения на вашей странице, которые дадут посетителям понять, что они получат желаемую форму тела, если они подпишутся на ваш абонемент в тренажерный зал:
Используйте этот шаблон целевой страницы фитнеса
Вы также можете использовать видео — особенно сейчас, когда потребители на 64-85% чаще покупают продукт (или подписываются на ваше предложение) после просмотра видео продукта (или предложения).
Используйте этот шаблон целевой страницы видео
Как я уже упоминал ранее, ваши конверсии тесно связаны с пользовательским опытом (UX). Поэтому, если изображения и видео на вашей странице вызывают у посетителей ощущение, будто вы их получили, они подпишутся на ваше предложение.
5. Сделайте страницу адаптивной
При создании целевой страницы убедитесь, что вы оптимизируете дизайн для посетителей как с компьютеров, так и с мобильных устройств, поскольку в настоящее время на мобильные устройства приходится половина всех обслуживаемых веб-страниц во всем мире.
Так как же создать отзывчивую страницу?
Все зависит от конструктора целевой страницы, с которым вы работаете; убедитесь, что вы используете ту, которая позволяет вам создавать страницу, которая настраивается в соответствии с размером экрана вашего пользователя.
Адаптивная страница для разных экранов выглядит примерно так:
Источник: Руководство по созданию целевой страницы GetResponse
Многие (если не большинство) конструкторов целевых страниц имеют эту встроенную функцию, но вам все равно нужно проверить их возможности, чтобы быть уверенным.
6. Изучите свой рынок и аудиторию, прежде чем писать копию
До сих пор большая часть этой статьи была посвящена эстетике целевых страниц, что, конечно, важно.
Но что еще важнее, так это ваша копия, то, что написано на вашей странице. Вам нужно убедиться, что вы достаточно хорошо исследуете свою аудиторию, чтобы написать текст, который находит отклик у них.
И лучший способ провести исследование аудитории — поговорить с ней. Задайте им вопросы.Найдите их болевые точки. По сути, проведите интервью с аудиторией или создайте опрос.
Вот несколько советов, которым вы можете следовать, чтобы повысить эффективность интервью с аудиторией:
- Ограничьте собеседование 30 минутами: Установка ограничения по времени помогает дать интервьюируемым понять, что вы не будете отнимать у них слишком много времени. Это также поможет вам сосредоточиться на наиболее важных моментах, когда вы с ними разговариваете.
- Эффективное использование ресурсов: Проведите собеседование не менее чем с пятью членами аудитории, но не более чем с 12.Почему? Это просто: потому что обычно после пяти собеседований вы видите тенденции и темы в своих выводах.
- Общайтесь: Собеседования с клиентами не должны быть похожи на допрос. На высоком уровне вы хотите, чтобы покупатель рассказал свою историю.
Но если вы не планируете проводить интервью с аудиторией, ниже приведены несколько советов, которые помогут улучшить показатели заполнения опроса:
- Сосредоточьтесь на закрытых вопросах: В отличие от открытых вопросов, они часто имеют формат множественного выбора, поэтому участник может легко выбрать свои ответы.
- Используйте нейтральный язык в вопросах: Избегайте наводящих вопросов и языка, который может повлиять на ответы. Например, такие фразы, как «Многим клиентам нравится функция X или Y, вы согласны?» часто снижают эффективность опросов.
- Спрашивайте за раз только об одном: Ограничение вопросов одним аспектом или точкой снижает двусмысленность и гарантирует, что полученные вами идеи будут действенными.
Чтобы узнать о других способах оптимизации конверсии целевой страницы, ознакомьтесь с записью этого вебинара ниже:
7.Используйте эти две формулы копирайтинга для повышения конверсии
Последний сборник стратегий, который мы здесь обсудим, — это формулы копирайтинга.
Хотя есть искусство создавать копии, которые стимулируют конверсии, вам не нужно становиться мастером слов, чтобы написать текст с высокой конверсией.
Ниже приведены несколько удобных формул, которые вы можете использовать для создания своей копии:
До — После — Мост
Этот подход похож на то, что вы видите в тематических исследованиях.Опишите проблему, которую вы решаете, на целевой странице и ситуацию, прежде чем она возникнет. Затем обсудите, что произойдет после решения проблемы. Наконец, представьте свое предложение и покажите, как оно поможет получить ощутимые результаты.
Мы не будем приводить здесь примеры этих формул, потому что эта статья не об этом. Но вы можете прочитать наш пост о копирайтинге лендингов.
Характеристики — Преимущества — Преимущества
Эта формула ценна, потому что она выходит за рамки простого вызова функций или элементов вашего предложения.