Перевод стиля слоя в фотошопе и режимов наложения: виды, работа с инструментом
С каждым серьёзным обновлением разработчик не только улучшает юзабилити, но и добавляет новые функциональные возможности. И если раньше многое приходилось делать вручную, то сегодня обилие пресетов и режимов позволяет добиться желаемого результата буквально в два клика.
В статье рассмотрим, как происходит в Фотошопе перевод стиля слоя и режимов наложения.
Содержание
- 1 Функции слоев и режимов
- 2 Шесть групп наложения
- 2.1 Место нахождение режимов
- 2.2 Горячие клавиши
- 3 Самые популярные и менее используемые режимы
- 3.1 Normal (Обычные)
- 3.2 Dissolve (Затухание)
- 3.3 Darken (Затемнение)
- 3.4 Multiply (Умножение)
- 3.5 Lighten (Замена светлым)
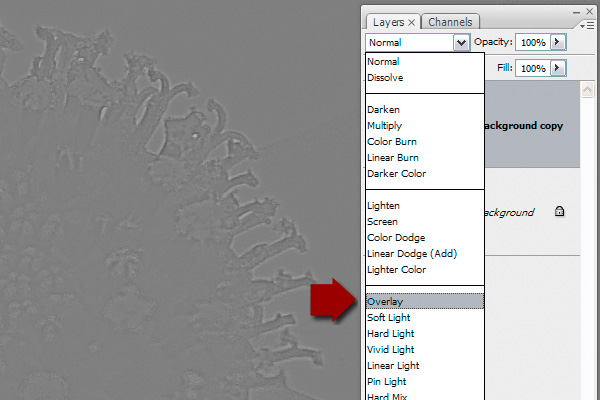
- 3.6 Overlay (Перекрытие)
- 3.7 Soft Light (Мягкий свет)
- 3.8 Hard Light (Жесткий свет)
- 3.9 Screen (Экран)
- 3.10 Linear Dodge (Линейный осветлитель)
- 3.
 11 Darker Color (Темнее)
11 Darker Color (Темнее) - 3.12 Color Burn (Затемнение основы)
- 3.13 Linear Burn (Линейный затемнитель)
- 3.14 Color Dodge (Осветление основы)
- 3.15 Divide (Разделение)
- 3.16 Lighter Color (Светлее)
- 3.17 Vivid Light (Яркий свет)
- 3.18 Pin Light (Точечный свет)
- 3.19 Hard Mix (Жёсткое смешение)
- 3.20 Luminosity (Яркость)
- 4 Полезное видео
Функции слоев и режимов
Слои можно сравнить с плёнкой. На каждой изображён какой-то свой уникальный набор элементов. При сведении плёнок в стопку вырисовывается цельная картина. При этом для каждого уровня предусмотрен ряд режимов наложения. Последние влияют на способ взаимодействия слоёв.
Благодаря таким режимам можно накладывать самые разные эффекты, а вместе с тем задавать их параметры. Наложение используют для корректировки фона, цветовой гаммы, изменения текстур, тонировки, дорисовки объектов и прочего.
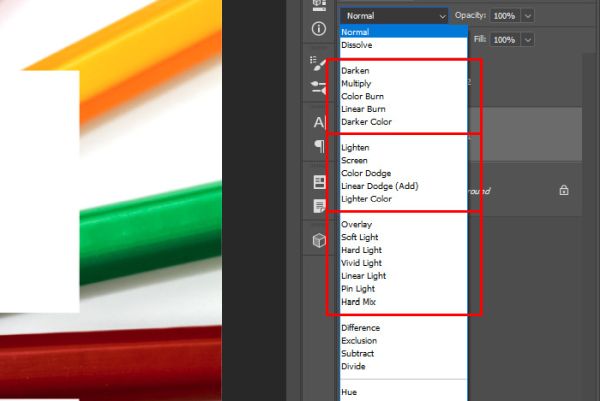
Шесть групп наложения
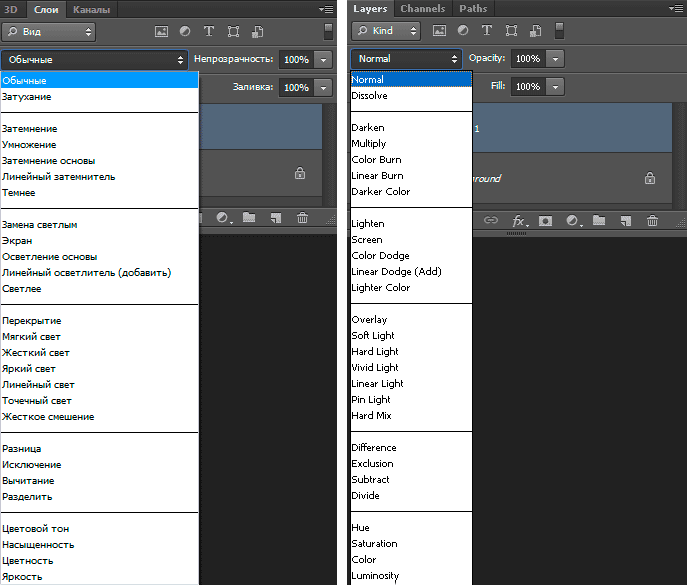
Редактор предлагает более 20 пресетов к наложению, которые в свою очередь образуют 6 основных групп, где ключевым отличием является принцип действия режимов. Визуально в контекстном меню они разделены линиями, но конкретного обозначения не имеют.
Визуально в контекстном меню они разделены линиями, но конкретного обозначения не имеют.
Группы наложения:
- Базовые. Включает в себя всего два положения. Картинка на верхнем уровне полностью блокирует нижнюю при 100% непрозрачности. В противном случае слой становится видимым, смешиваясь с другим.
- Затемнение. Режимы накладывают различные эффекты затемнения.
- Осветление. Полная противоположность предыдущему режиму.
- Контраст. Режимы позволяют изменить уровень яркости и контрастности.
- Сравнение. Пресеты отвечают за комбинирование слоёв, где конечный результат зависит от насыщенности изображений объектами и эффектами.
- HSL. Компонентные пресеты позволяют настроить цветовой тон, оттенки и яркость.
В некоторых версиях графического редактора состав групп может меняться, но общий список режимов остаётся неизменным (актуально для Photoshop 2021 (версия 22. 5.1)).
5.1)).
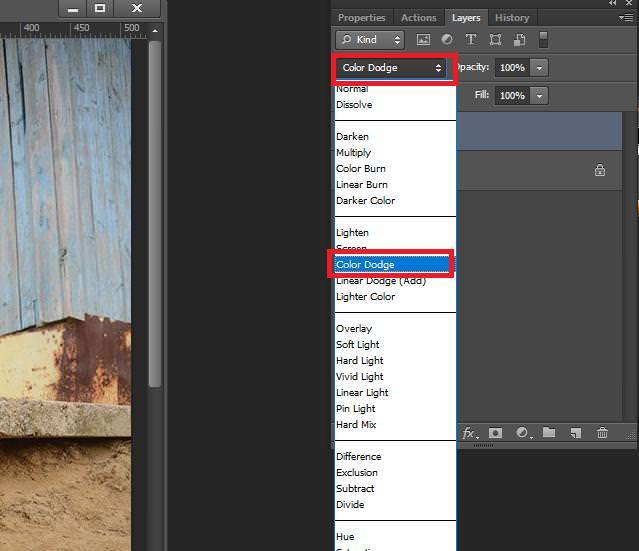
Место нахождение режимов
Для корректировки или смены текущего режима наложения следует открыть пункт меню «Режимы» на панели параметров. Также имеется отдельная вкладка в палитре слоёв (Layers) на рабочей зоне. В этом случае перечень пресетов представлен выпадающим списком.
Горячие клавиши
Для каждого положения предусмотрена своя уникальная комбинация клавиш, что заметно облегчает рутину, а вместе с тем экономит время.
Перед применением горячих клавиш необходимо убедиться, что окно программы Photoshop активно. Иначе будут выполняться команды операционной системы или параллельно запущенного приложения.
Самые популярные и менее используемые режимы
Рассмотрим наиболее востребованные у художников и дизайнеров пресеты. Список режимов представлен по убыванию популярности.
Normal (Обычные)
Это положение стоит по умолчанию, и как следствие является самым популярным. С его помощью можно настроить прозрачность уровней. Режим никак не влияет на цветовую гамму и чаще всего используется для вёрстки эскизов.
Dissolve (Затухание)
Также популярный пресет, накладывающий на изображение шумы за счёт удаления пикселей в случайном порядке. В итоге картинка выглядит как бы заснеженной. При 100% непрозрачности режим практически не отличается от Normal. Шумы проявляются только при регулировке прозрачности.
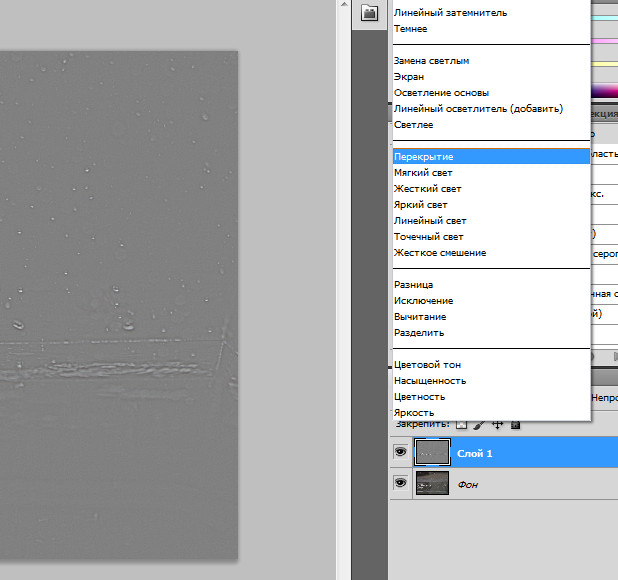
Система «Затухание» часто используют для создания эффекта дождя. Как пример, заливаем слой понравившимся цветом, включаем пресет и настраиваем непрозрачность. После чего объединяем с пустым уровнем и накладываем эффект Blur.
Darken (Затемнение)
Алгоритмы режима находят светлые пиксели и притемняют их. При этом в расчёт идут только цвета выбранного ранее оттенка. В итоге картинка будет содержать самые тёмные точки из указанных слоёв. Режим придётся кстати, если отдельные элементы изображения были пересвечены. Лучше не использовать затемнение на всей картинке, потому как понизится уровень контрастности.
Multiply (Умножение)
Режим позволяет наложить цвета верхнего уровня на гамму нижнего. В итоге картинка получается насыщеннее, а вместе с тем темнее. При этом, чем ярче выбранная гамма, тем более выражен эффект затемнения.
В итоге картинка получается насыщеннее, а вместе с тем темнее. При этом, чем ярче выбранная гамма, тем более выражен эффект затемнения.
«Умножение» – оптимальный инструмент для работы с тенями, в том числе мягкими. Также система отлично подойдёт для заполнения чёрно-белой картинки. К примеру, создания эффекта дуотона, где монохром гармонично сочетается с яркой цветовой гаммой.
Lighten (Замена светлым)
Принцип работы алгоритма аналогичен «Затемнению» с той лишь разницей, что вместо светлых пикселей подбираются тёмные. То есть в расчёт идут только элементы темнее выбранного пользователем оттенка. Часто используют для снижения «черноты» в изображениях, не затрагивая при этом свет. К примеру, на пейзажах можно высветлить фон, создав эффект воздушной перспективы.
Overlay (Перекрытие)
Алгоритмы системы направлены на увеличение контрастов. Светлые тона становятся ещё светлее, а тёмные – темнее. Инструмент применяют для гармоничного наложения текстур, а также смены оттенков. При непрозрачности близкой к 100% схож с Normal, но с более выраженным цветом.
При непрозрачности близкой к 100% схож с Normal, но с более выраженным цветом.
Soft Light (Мягкий свет)
Затемняет картинку или наоборот осветляет, что зависит от цветовой гаммы верхнего слоя. Так же как и «Перекрытие» он делает оттенки мягче, добавляя цвет. Чаще всего режим используют для создания оптического эффекта отражённого света (рефлекс) или правки тона.
Hard Light (Жесткий свет)
Принцип работы напоминает «Мягкий свет», но Hard Light сложнее контролировать. Инструмент применяют для отрисовки теней, покраски монохромных изображений и при наложении спецэффектов. Рисовать в этом режиме достаточно сложно, потому как он «пережигает» насыщенность.
Screen (Экран)
Насыщает цветовую гамму и осветляет картинку. «Экран» используют для создания эффектов сияния и отрисовки бликов. Инструмент следует применять с осторожностью при работе со светлыми оттенками, потому как изображение может получиться «пережжённым».
Linear Dodge (Линейный осветлитель)
Работает с параметрами яркости, складывая значения друг с другом. «Линейный осветлитель» прекрасно подходит для отрисовки светящихся объектов. К примеру, дымки или огоньков: всего того, что светится и переливается. Это оптимальный инструмент для создания акцента на одном или нескольких элементах.
«Линейный осветлитель» прекрасно подходит для отрисовки светящихся объектов. К примеру, дымки или огоньков: всего того, что светится и переливается. Это оптимальный инструмент для создания акцента на одном или нескольких элементах.
Darker Color (Темнее)
Алгоритм подбирает самые тёмные пиксели из обозначенного пользователем участка. При наложении видимыми остаются только те зоны, которые были темнее нижнего слоя. Края объектов в итоге получаются «пиксельные».
Color Burn (Затемнение основы)
Посредством инструмента можно смешать цветовую гамму двух слоёв, затемнить картинку и повысить уровень насыщенности. Алгоритмы завязаны на белом цвете, поэтому инструмент позволяет создать эффект размытия гаммы.
Linear Burn (Линейный затемнитель)
По принципу обработки режим можно сравнить с «Умножением» и «Затемнением основы». Он немногим темнее, чем первый и не такой насыщенный как второй. Алгоритмы уменьшают яркость нижнего уровня, усиливая при этом гамму верхнего.
Если в последнем преобладают светлые оттенки, то эффект будет незаметен. Часто используют для отрисовки ночных сцен, потому как он притушивает свет.
Color Dodge (Осветление основы)
Снижает уровень контраста, делая картинку более светлой. Также повышаются показатели насыщенности средних тонов. «Осветление основы» пригодится при выделении эффектов свечения, вроде магии или неона. Также режим используют для насыщения монохромных изображений.
Divide (Разделение)
Алгоритмы смешивают контрастные цвета плюс серьёзно высветляет фон. В отличие от «Осветления основы» пресет «Разделение» делает картинку ещё светлее, а сам эффект получается более выраженным, вплоть до полного искажения гаммы.
Lighter Color (Светлее)
Схож по принципу действия с «Заменой светлым». Он также высветляет отдельные тёмные участки, но делает это на всех уровнях, а не на каком-то конкретном слое. В итоге отображаются только самые светлые зоны.
Vivid Light (Яркий свет)
При наложении алгоритмы берут в расчёт цветовую гамму верхнего слоя, осветляя или наоборот затемняя изображение. Можно использовать для подгонки контраста, но в ряде случаев он ведёт себя непредсказуемо. Оптимальное для «Яркого света» направление – стилизованное рисование.
Можно использовать для подгонки контраста, но в ряде случаев он ведёт себя непредсказуемо. Оптимальное для «Яркого света» направление – стилизованное рисование.
Pin Light (Точечный свет)
Может как осветлять, так и затемнять. При этом основные цвета перемешиваются. Здесь мы имеем два режима в одном: «Затемнение» и «Замена светлым». Алгоритмы работают с пикселями нижнего слоя, но с оглядкой на цветовую гамму верхнего уровня. Это хороший инструмент для наложения текстурированных эффектов.
Hard Mix (Жёсткое смешение)
Накладывает эффект пастеризации, избавляет от цветового градиента, а также выравнивает тона на изображении. Алгоритмы смешивают гаммы верхнего и нижнего уровня. В итоге картинка заметно теряет в детализации, но вместе с тем становится контрастнее. Чаще всего инструмент используют для стилизации.
Luminosity (Яркость)
Алгоритмы заимствуют яркость с верхнего уровня, а насыщенность с цветовой гаммой – с нижнего. Подойдёт для создания эффекта дымки или тумана. Многие профессионалы используют «Яркость» для проверки цветовой насыщенности.
Многие профессионалы используют «Яркость» для проверки цветовой насыщенности.
Полезное видео
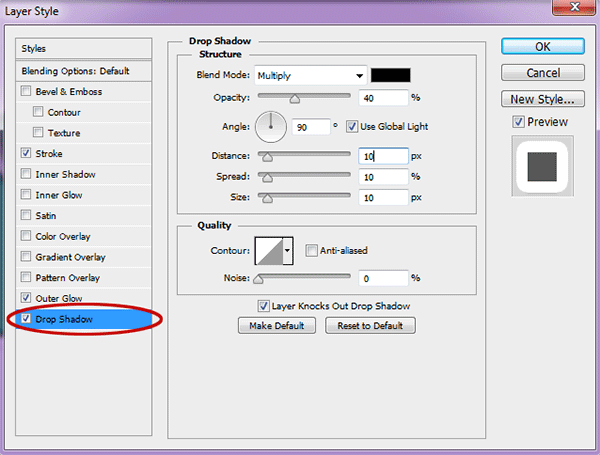
При работе с режимами наложения следует хорошо разобраться с такими параметрами как «Заливка» (Fill) и «Непрозрачность» (Opacity). Дело в том, что каждый пресет реагирует на одни и те же значения по-разному. Также важно понимать, что параметр «Непрозрачность» сказывается на всём слое, в то время как «Заливка» затрагивает только содержимое без вмешательства в стили уровня.
Режимы наложения. Методика анализа — Записки цветокорректора — LiveJournal
Год завершается. Пора подводить итоги и делать подарки. Главный итог работы в этом году: на основе материала семинаров сделаны первая и вторая части курса «Практическая цветокоррекция». В связи с этим мы отправили в архив все семинары, кроме «Основ цветокоррекции». Туда отправилось и отдельное занятие по режимам наложения.
Туда отправилось и отдельное занятие по режимам наложения.
Вот оно и будет подарком, только не разовым, а долгоиграющим. Год назад, после небольшой словесной перепалки, я решил не жадничать уже выложил конспекты ко всем семинарам (ссылки на скачивание есть на соответствующих страницах сайта www.fotoproekt.ru). А здесь я начинаю выкладывать более подробные статьи, написанные для журнала «Фотомастерская».
Это первая статья из декабрьского номера о режимах наложения в фотошопе. Алгоритмы работы, аналогии с фотопроцессами и, конечно, рассказы о практическом применении (с картинками ☺) — все это впереди. А сейчас разберем вопросы, которые будут нас интересовать при рассмотрении всех режимов, а также методику анализа, позволяющую понять алгоритмы их работы.
Что такое режимы наложения
В оригинальной (английской) версии они называются Blending Modes. И, строго говоря, переводятся на русский как «режимы смешивания». Режим задает алгоритм, по которому смешиваются цвета исходного и накладываемого изображений для получения результирующего. Но русский термин «смешивание» прочно закрепился за методикой смешивания каналов и инструментом Channel Mixer.
Но русский термин «смешивание» прочно закрепился за методикой смешивания каналов и инструментом Channel Mixer.
Поэтому мы сделаем контекстный перевод термина «Blending Mode» как «режим наложения», подразумевая, что накладываемое изображение производит некоторую коррекцию лежащего под ним. Нижележащее изображение будем называть «исходным», а накладываемое — «корректирующим».
Режимы наложения используются инструментами ручного редактирования: кисть (Brush), карандаш (Pencil), штамп (Stamp), историческая кисть (History Brush), градиент (Gradient), размытие (Blur), резкость (Sharpen), палец (Smudge) и их разновидностями; командами: Fade…, Apply Image…, Calculations… Но самым серьезным инструментом они становятся при использовании со слоями.
Надо заметить, что результат рисования в отдельном слое (вставка в него картинки) с последующим изменением режима наложения не всегда совпадает с непосредственным рисованием на исходном изображении (вставке в него картинки при помощи команды Apply Image. .. или команд Paste и Fade Paste) с использованием инструмента в соответствующем режиме. Отличия возникают в областях, где кисть имеет прозрачность. Однако они невелики, а работа со слоями имеет много плюсов.
.. или команд Paste и Fade Paste) с использованием инструмента в соответствующем режиме. Отличия возникают в областях, где кисть имеет прозрачность. Однако они невелики, а работа со слоями имеет много плюсов.
Возможность оперативно изменить воздействие, ослабить или полностью отключить его, изменить режим наложения, отключить его в отдельных каналах, замаскировать в некоторой области — все это придает связке «слои — режимы наложения» непревзойденную гибкость и мощь.
Для чего они нужны
Некоторые режимы наложения были созданы, чтобы имитировать реальные фотопроцессы. Например, широко распространено мнение, что режим Multiply соответствует просмотру двух слайдов, наложенных друг на друга — это верно с некоторыми оговорками. А не менее распространенное описание режима Screen как результата проекции двух слайдов на один экран — это заблуждение.
Область, которую оба проектора засвечивают чистым белым, будет иметь большую яркость, чем яркость белого от любого из проекторов по отдельности. То есть, цвет «более белый», чем «максимально возможный белый». На самом деле наложение в режиме Screen аналогично экспонированию фотографии с двух сложенных вместе негативов, опять же, с большим количеством оговорок.
То есть, цвет «более белый», чем «максимально возможный белый». На самом деле наложение в режиме Screen аналогично экспонированию фотографии с двух сложенных вместе негативов, опять же, с большим количеством оговорок.
Другие режимы наложения не имеют реальных фотографических аналогов, но, используя особенности построения цветовых моделей и формальных логических операций, прилично расширяют наши возможности по обработке изображений.
Для чего нужны режимы наложения? Если сказать коротко — для того, чтобы сэкономить наше время. С их помощью можно производить коррекции, нереализуемые при помощи стандартных корректирующих инструментов Photoshop. Причем, делать это быстро, без нудного ручного рисования масок. Или делать локальную коррекцию быстрее и проще, чем другими инструментами.
Какие бывают режимы наложения
Представленные в фотошопе 25 режимов разделены на шесть групп по воздействиям, которые накладываемое изображение оказывает на исходное. Названия групп условны, но достаточно хорошо отражают суть этих воздействий.
Обычные (Normal, Dissolve).
Результирующий цвет получается усреднением исходного и корректирующего.
Затемняющие (Darken, Multiply, Color Burn, Linear Burn, Darker Color).
Корректирующее изображение затемняет (как минимум, не осветляет) исходное.
Список построен по увеличению визуальной степени воздействия.
Осветляющие (Lighten, Screen, Color Dodge, Linear Dodge, Lighter Color).
Корректирующее изображение осветляет (как минимум, не затемняет) исходное.
Список построен по увеличению визуальной степени воздействия.
Контрастные (Overlay, Soft Light, Hard Light, Vivid Light, Linear Light, Pin Light, Hard Mix).
Корректирующее изображение затемняет или осветляет исходное в зависимости от собственной яркости.
В основном список построен по увеличению визуальной степени воздействия.
Сравнительные (Difference, Exclusion).
Результат зависит от разницы между исходным и корректирующим изображением.
Покомпонентные цветовые (Hue, Saturation, Color, Luminosity).
Результат получается за счет сочетания цветового тона, цветовой насыщенности и яркости, взятых по отдельности с исходного или корректирующего изображения.
Можно применить и другую классификацию. Все режимы делятся на две группы: поканальные (отмечены серым) и композитные (отмечены красным). Для композитных режимов результат в отдельном канале зависит от содержимого всех каналов исходного и корректирующего изображения.
В случае поканальных режимов взаимодействия между каналами не происходит. То есть, результат в красном канале зависит только от содержимого красных каналов исходного и корректирующего изображения. То же самое повторяется для зеленого и синего каналов.
Это открывает замечательную возможность провести анализ работы поканальных режимов наложения на примере черно-белой картинки, что гораздо проще и нагляднее, чем в случае с цветным изображением.
Почему приходится заниматься самостоятельным анализом
Да потому, что нормального подробного описания алгоритмов работы режимов наложения нигде нет. Вообще нигде. Книги и Интернет пестрят невразумительными фразами: «…этот режим работает так же как предыдущий, только еще сильнее…», или: «…в этом режиме происходит затемнение основы изображения».
А зачем тогда было создавать предыдущий? И что является «основой» изображения? Это сопровождается такими же невразумительными и малоиллюстративными примерами наложения друг на друга разных картинок и насыщенных цветных плашек.
Те небольшие исследования, которые мы вместе проведем в ближайшие месяцы, я когда-то сделал просто для себя, отчаявшись найти аналогичную информацию. Но это и к лучшему. Самостоятельный анализ позволяет не только получить достоверную информацию, но лучше запомнить ее. Сделать важные для практического применения выводы. Перейти от простого копирования чужих приемов к осмысленному применению инструмента в каждом конкретном случае.
Отдельно хочу сказать пару слов про широко распространенное выражение «интуитивно понятно». Это выражение очень напоминает лепет буфетчика театра Варьете: «Осетрину прислали второй свежести». А ответ Воланда — «Голубчик, вторая свежесть — это вздор! Свежесть бывает одна — первая, она же и последняя. А если осетрина второй свежести, то это означает, что она тухлая!» — можно распространить и на термин «понимание».
При рассмотрении любого вопроса у человека может быть всего два состояния: «понятно» (иногда про это говорят «абсолютно понятно» или «кристально ясно», желая отделить от замаскированного непонимания) и «непонятно» (тогда в качестве маскировки употребляют слова «интуитивно понятно», «в целом понятно» и т.п.). Будьте честными перед собой, не прячьтесь за словоблудием!
Существует более высокая степень понимания: «быстро понятно на уровне подсознания». Так опытный цветокорректор может быстро и достаточно точно представить себе, какой цвет стоит за набором RGB, CMYK или Lab чисел на палитре Info, не прибегая к долгим рассуждениям вокруг них. Происходит это не потому, что он «интуитивно понимает» модели цветовоспроизведения.
Происходит это не потому, что он «интуитивно понимает» модели цветовоспроизведения.
Совсем наоборот: точное знание этих моделей, умение провести анализ на их основе, помноженные на многолетний опыт работы, переводят все вычисления на уровень подсознательного. Для получения результата уже не надо ползать по цветовому кругу, мозг все делает сам. Но в основе этого обязательно лежит «кристально ясное» понимание всех происходящих процессов.
Методика анализа
Начнем с поканальных режимов. В этом случае происходит параллельное взаимодействие трех (в красном, зеленом и синем каналах) пар (исходное и корректирующее) изображений в градациях серого. Для понимания алгоритма работы достаточно рассмотреть одну пару.
В роли подопытных выступят два монохромных дискретных цветовых клина. Исходное (нижележащее) изображение — набор из девяти вертикальных плашек переменной яркости. Слева направо яркость изменяется от черного (0) до белого (255) с шагом 32 тоновых уровня. Для каждой плашки сверху указана ее яркость, а снизу — буква латинского алфавита.
Для каждой плашки сверху указана ее яркость, а снизу — буква латинского алфавита.
Корректирующее (накладываемое) изображение. Такой же клин, только яркость возрастает снизу-вверх. Для каждой плашки справа указана ее яркость. Эта информация будет оставаться неизменной. Слева будет указываться параметр, наиболее информативный для каждого режима: отнормированная яркость, отклонение яркости от белого или средне серого и т.п.
Наложив эти картинки друг на друга, мы получим клетчатую доску, уникальную для каждого режима наложения. Она и послужит основой для анализа. Чтобы вам было проще ориентироваться на ней, я ввел координатную сетку аналогичную шахматной. На иллюстрации поле J(64) отмечено зеленым, диагональ A(0)-K(255) — красным, область A(160)-D(255) — синим.
Записав яркость каждого поля доски, мы получим матрицу 9х9.
В некоторых случаях более информативными являются не значения яркости после наложения, а ее изменение по сравнению с исходной картинкой. Отрицательные значения соответствуют уменьшению яркости, положительные — увеличению. Для большей наглядности яркость полей на ней тем выше, чем большим было изменение яркости (без учета знака).
Отрицательные значения соответствуют уменьшению яркости, положительные — увеличению. Для большей наглядности яркость полей на ней тем выше, чем большим было изменение яркости (без учета знака).
Людям, привычным к математике, этого будет вполне достаточно для анализа. Но крутить в голове восемьдесят одно трехзначное число не очень удобно, а матричное представление для многих малонаглядно. Поэтому перейдем от чисел к графикам. Строчка доски отображает результат наложения на картинку однотонной плашки. В интерфейсе кривых (Curves) поставим точки для каждого из девяти полей этой строчки и проведем через них кривую. Коррекция при помощи такой кривой будет оказывать на исходное изображение такое же воздействие, как и наложение однотонной плашки в анализируемом режиме.
Построив кривые для каждой строчки доски и посмотрев в динамике, как меняется воздействие при изменении яркости накладываемой плашки, можно понять, как работает режим наложения. Для каждого режима я приведу вам доски с абсолютными и относительными значениями яркости и вычисленные мной математические формулы для 8-битного режима и отнормированных яркостей. Но основным для нашего анализа будет именно семейство кривых.
Но основным для нашего анализа будет именно семейство кривых.
UPD.
Желающие самостоятельно поэкспериментировать с наложением таких клиньев могут сами построить их или скачать мой psd (79 кб)
На какие вопросы мы должны получить ответ
1. Существует ли для данного режима наложения нейтральный цвет и, если да, то какой?
Нейтральным называют цвет, наложение которого не изменяет исходное изображение. Если такой цвет существует, можно наложить на изображение залитый им слой и изменять воздействие, рисуя на нем другими цветами. Этот вопрос важнее, чем может показаться на первый взгляд, поскольку не всегда имеется возможность уменьшать воздействие за счет непрозрачности (см. вопрос 4).
2. Как изменяется степень воздействия по полному тоновому диапазону?
Другими словами, в каком тоновом диапазоне происходит максимальное изменение яркости, в каком — минимальное и как это воздействие изменяется. От понимания этого зависит, подберете ли вы наиболее подходящий режим для коррекций, направленных на изменение яркости.
Примером типичной ошибки, проистекающей из непонимания этого вопроса, является распространенная рекомендация режима Multiply при наложения двух каналов для создания маски объекта, когда в каждом канале объект выглядит светлым, а фон достаточно темным. Подробнее мы поговорим об этом при обсуждении Multiply.
3. Как изменяется контраст в различных тоновых диапазонах?
Локальный контраст, или контраст отдельных областей изображения (объектов сцены), очень важен для нас. Именно благодаря ему передается светотеневой рисунок, то есть ощущение объема объектов. От понимания того, в каких тоновых диапазонах режим наложения повышает, понижает или оставляет без изменений контраст исходного изображения, зависит эффективность его применения в коррекциях, направленных на изменение локального контраста.
Некоторые режимы наложения полностью убивают контраст (детали исчезают, изображение вырождается в однотонную плашку) в отдельных тоновых диапазонах. Этим эффектом можно воспользоваться при ретуши или создании масок, но от него же надо уметь защититься при обычных коррекциях.
4. Соответствует ли уменьшение непрозрачности ослаблению воздействия?
Под ослаблением воздействия подразумевается наложение со стопроцентной непрозрачностью другого цвета, меньше влияющего на исходное изображение. Уменьшение непрозрачности накладываемого слоя часто применяется пользователями для ослабления вносимых коррекций, однако далеко не для всех режимов наложения результат будет аналогичен ослаблению воздействия.
Наглядным примером такой коррекции (правда, немного из другой области) является гауссово размытие. Если поверх исходной картинки лежит слой, к которому применен Gaussian Blur с радиусом 50, уменьшение его непрозрачности до 50% не даст результат аналогичный размытию исходника с радиусом 25.
Понимая, как соотносятся ослабление воздействия и уменьшение непрозрачности, можно не только оптимизировать приемы работы с режимами наложения, но и защититься от некоторых негативных побочных эффектов их применения.
5. Каким реальным фотопроцессам соответствует режим наложения?
Photoshop — это компьютерная версия темной комнаты, правда, с существенно расширенными возможностями. Неудивительно, что многие его инструменты имитируют реальные приемы, которыми фотографы пользуются в жизни. Можно подобрать аналогии к некоторым режимам наложения. Иногда не только фотографические, но и общебытовые.
Неудивительно, что многие его инструменты имитируют реальные приемы, которыми фотографы пользуются в жизни. Можно подобрать аналогии к некоторым режимам наложения. Иногда не только фотографические, но и общебытовые.
Во-первых, многим это поможет быстрее понять логику работы режима. Во-вторых, откроется возможность быстро адаптировать приемы работы в темной комнате к компьютерной обработке. Только надо помнить, что аналогии эти имеют массу оговорок.
Общей оговоркой для всех режимов наложения является гамма рабочего пространства. В реальном фотопроцессе все расчеты производятся с энергетической яркостью (гамма 1), в фотошопе мы работаем с перцептуальной яркостью (гамма 2,2). Если вы хотите не просто корректировать «на глаз», а постараться получить результат, максимально близкий к реальному аналогу, наложения должны совершаться с гамма 1.
Максимально близкий отнюдь не означает полностью идентичный. Каждая пленка имеет свою характеристическую кривую достаточно сложной формы. Поэтому мы будем находить аналогии с некоторой «идеализированной» пленкой, имеющей полностью линейную характеристику.
Поэтому мы будем находить аналогии с некоторой «идеализированной» пленкой, имеющей полностью линейную характеристику.
Если аналогии касаются изменения экспозиции, возникает ограничение и на саму сцену. Все ее элементы должны быть зафиксированы в изображении, то есть укладываться в динамический диапазон пленки.
6. Что происходит при наложении картинки самой на себя?
Это самый простой вопрос. Чтобы взглянуть на ситуацию в комплексе, я не буду отвечать на него каждый раз, а приведу ответ для всех поканальных режимов в конце этой статьи.
7. Как меняется результат, если поменять местами исходное и корректирующее изображение?
Ответ на этот вопрос может пригодиться для оптимизации послойной структуры файла.
8. Для чего может использоваться данный режим, каковы приемы и особенности его практического применения?
Это самый любимый читателями вопрос, поскольку за ним скрывается практика. Я постараюсь не просто перечислить эти приемы и особенности, но и показать все «в картинках». Возможно, у кого-нибудь возникнет желание пропустить предыдущую часть и сразу читать эти «комиксы».
Возможно, у кого-нибудь возникнет желание пропустить предыдущую часть и сразу читать эти «комиксы».
Не советую так поступать. Если разберетесь в теории и посмотрите приемы применения как иллюстрацию к ней — получите в руки мощный инструмент, который сможете осмыслено применить для решения любой стоящей перед вами задачи. Если просто просмотрите примеры применения — будете знать (пока не забудете), как обработать точно такие же изображения, как у меня.
Режим наложения Normal
Да, как бы странно это ни звучало, именно с него мы начнем разбираться с поканальными режимами наложения. В некоторых описаниях я встречал утверждение, что в режиме Normal изображения между собой не взаимодействуют. Действительно, о каком взаимодействии можно говорить, когда верхняя картинка полностью закрывает нижнюю? О взаимодействии, которое возникает при уменьшении непрозрачности накладываемого слоя.
Посмотрите на семейство кривых, оказывающих на изображение такое же воздействие, как наложение однотонной плашки яркости 64 с различной непрозрачностью. При непрозрачности 0% изображение не меняется, при непрозрачности 100% — вырождается в однотонную плашку. Этому случаю соответствует горизонтальная прямая на уровне 64.
При непрозрачности 0% изображение не меняется, при непрозрачности 100% — вырождается в однотонную плашку. Этому случаю соответствует горизонтальная прямая на уровне 64.
Как фотошоп рассчитывает яркость при частичной непрозрачности? Предположим, некоторый пиксель картинки имел до коррекции яркость 192 (A). Его же яркость после коррекции с непрозрачностью 100% — 64 (B). Вычисляя яркость при уменьшении непрозрачности по пути из точки A к точке B, программа проходит на столько процентов, сколько мы выставим в поле Opacity. Так же рассчитывается финальная яркость остальных пикселей. То есть, при уменьшении непрозрачности кривая равномерно подтягивается к своему начальному положению.
Формула имеет один и тот же вид для 8-битного режима и отнормированной яркости, где: s — яркость исходного изображения; с — яркость корректирующего изображения; r — яркость финального изображения; k — значение параметра Opacity в процентах.
При изменении порядка наложения слоев результат сохраняется, если непрозрачность верхнего слоя изменить на 100-k.![]()
В реальной жизни режиму Normal соответствует просмотр двух сцен через полупрозрачное зеркало. Сцена видимая на просвет — исходное изображение; сцена видимая в отражении — корректирующее изображение; коэффициент отражения зеркала — Opacity.
В фотопроцессе режиму Normal соответствует экспозиция двух сцен на один кадр при условии, что суммарная экспозиция приведена к нормальной. Первая сцена — исходное изображение; вторая сцена — корректирующее изображение; доля экспозиции второй сцены от общей — Opacity.
Дополнительной оговоркой к аналогиям с реальностью и фотопроцессом является отсутствие в обеих сценах светлых областей, выходящих по яркости за динамический диапазон глаза или камеры.
В практической работе уменьшение непрозрачности чаще всего используется для ослабления внесенных коррекций.
Что стоит за самоналожением картинки
Обещанный ответ на шестой вопрос. Вернитесь к клетчатой доске и посмотрите на диагональ A(0)-K(255). У ее полей есть одно общее свойство: яркости исходного и корректирующего изображения равны. Это случай наложения картинки самой на себя в соответствующем режиме.
Это случай наложения картинки самой на себя в соответствующем режиме.
Построив кривые по полям «большой диагонали», можно легко понять, какие элементарные коррекции скрываются за самоналожением картинки в каждом из режимов. Кстати, для режимов Overlay и Hard Light кривые совпадают. Форма всех этих кривых не зависит от изображения, не учитывает его особенностей, а значит, не является оптимальной для каждого конкретного изображения.
Это не значит, что такой прием нельзя использовать. Но, применяя его, вы должны понимать, на что идете. И если уж решили им воспользоваться, не надо дублировать на новый слой все изображение. Просто создайте любой корректирующий слой (Curves, Layers и т.п.) с нулевыми настройками (не меняющий изображение).
Теперь в вашем распоряжении точная копия исходного изображения на отдельном слое, можно задать ему нужный режим наложения. Таким образом, вы не только избежите ненужного утяжеления файла, но и получите возможность ретушировать исходное изображение без переделки верхнего слоя.
В следующий раз мы рассмотрим первую пару — Darken и Lighten.
Желающие посетить очные занятия по цветокоррекции и обработке изображений могут познакомиться с программами и списком ближайших мероприятий в заглавном посте моего ЖЖ. Там же вы найдете ссылки на другие мои статьи.
Без предварительного согласования с автором разрешается перепечатка и размещение этого материала на любых ресурсах с бесплатным доступом при условии полного сохранения текста (в том числе и этого раздела), ссылок и иллюстраций, указания авторства и ссылки на первую публикацию.
Для коммерческого использования или перепечатки с внесением изменений необходимо согласование с автором. Связаться со мной можно по электронной почте [email protected]
© Андрей Журавлев (aka zhur74), ноябрь 2010 г.
Первая публикация http://zhur74.livejournal.com/6298.html
Как использовать инструмент «Градиент» и «Заливка» в Photoshop?
Adobe Photoshop — программа для редактирования растровых изображений. Он разработан Adobe.Inc и доступен как для операционных систем macOS, так и для Windows. Вы можете использовать Photoshop для создания или редактирования изображений, плакатов, баннеров, логотипов, пригласительных билетов и различных типов графических работ. Он предоставляет различные инструменты для проектирования и редактирования, и одним из них являются инструмент заливки и инструмент градиента.
Он разработан Adobe.Inc и доступен как для операционных систем macOS, так и для Windows. Вы можете использовать Photoshop для создания или редактирования изображений, плакатов, баннеров, логотипов, пригласительных билетов и различных типов графических работ. Он предоставляет различные инструменты для проектирования и редактирования, и одним из них являются инструмент заливки и инструмент градиента.
Инструмент «Ведро с краской»
Инструмент «Заливка», как следует из названия, используется для закрашивания выбранной области или белой области цветом или узором аналогичного цвета или используется для закрашивания неокрашенной области цветом или узором. На самом деле, мы все использовали инструмент ведра с краской в различных других приложениях, таких как MS Paint и многие другие. Инструмент здесь имеет те же основные свойства, что и MS Paint, с некоторыми дополнительными элементами управления и функциями. Инструмент «Ведро с краской» находится непосредственно на палитре инструментов под инструментом «Кисть». Значок инструмента «Ведро с краской»:
Значок инструмента «Ведро с краской»:
Как использовать ведро с краской?
Следующие шаги показывают, как использовать инструмент заливки в Photoshop:
Шаг 1: Откройте Adobe Photoshop и создайте новый документ, как показано ниже:
Шаг 2: Затем выберите инструмент заливки из палитры инструментов.
Шаг 3: Теперь по умолчанию цвета переднего плана и фона — черный и белый соответственно. Теперь давайте выберем цвет из цветовой палитры (скажем, синий). Если теперь мы щелкнем в любом месте документа, весь холст окрасится в синий цвет, как показано ниже:0003
Таким образом, мы можем увидеть основное использование инструмента ведро с краской. Его также можно использовать для рисования определенного выделения или белого пространства. Теперь, что если изображение выглядит примерно так, как показано ниже:
Теперь мы хотим раскрасить крест зеленым цветом. Как мы можем сделать это с помощью инструмента «Ведро с краской»?
Как мы можем сделать это с помощью инструмента «Ведро с краской»?
Просто, мы выберем зеленый цвет и щелкнем по белой области и увидим это:
Таким образом, из этих примеров мы делаем вывод, что функция инструмента ведро с краской — это добавление цвета к выбранному пикселю и все соседние пиксели вокруг него.
Параметры инструмента «Ведро с краской»
Теперь, когда вы нажимаете на значок инструмента «Ведро с краской», мы видим панель параметров с множеством различных параметров.
Теперь мы подробно обсудим все параметры один за другим:
1. Передний план
Этот параметр выбран по умолчанию. Целью этой опции является окрашивание выбранной области текущим цветом переднего плана.
2. Шаблон
Если выбран этот вариант, инструмент заполняет шаблон в выбранной области. Когда вы выберете этот инструмент, вы также заметите, что активируется выбор шаблона, откуда мы можем выбрать шаблон.
При нажатии на раздел шаблонов открывается библиотека шаблонов с различными шаблонами, из которых вы можете выбрать нужный. Давайте заполним выделение узором с помощью Paint Bucket Tool.
Шаг 1: Сначала создайте выделение, используя любой из выбранных вами инструментов выделения.
Шаг 2: Затем выберите инструмент Paint Bucket из палитры инструментов и выберите рисунок.
Шаг 3: Выберите желаемый шаблон.
Шаг 4: Примените его к области выделения, и вы получите такой результат:
3. Режим
Это параметр смешивания, который присутствует во многих других цветах и инструментах кисти. По умолчанию установлен нормальный режим. Всего доступно 30 вариантов наложения, таких как «Нормальный», «Растворение», «Сзади», «Очистить», «Темнее», «Умножение», «Затемнение цвета», «Линейное затемнение», «Темный цвет», «Осветление», «Экран», «Осветление цвета», «Осветление линейного изображения», «Светлый цвет», «Наложение», «Мягкий свет», «Жесткий свет». , яркий свет, линейный свет, контактный свет, жесткое смешивание, различие, исключение, вычитание, разделение, оттенок, насыщенность, цвет, яркость. Таким образом, мы можем выбирать режимы наложения в соответствии с нашими потребностями.
, яркий свет, линейный свет, контактный свет, жесткое смешивание, различие, исключение, вычитание, разделение, оттенок, насыщенность, цвет, яркость. Таким образом, мы можем выбирать режимы наложения в соответствии с нашими потребностями.
4. Непрозрачность
Непрозрачность говорит нам, насколько видимым будет цвет или узор, сделанный инструментом ведро с краской. Он имеет значение в диапазоне 0-100%. По умолчанию непрозрачность установлена на 100%. Если непрозрачность установлена на 0, мы ничего не видим.
5. Допуск
Давайте разберемся с этим на примере:
На первом рисунке мы установили допуск на 30. На втором рисунке мы установили допуск на 90. Как видите, чем больше допуск, тем больше разброс цвета.
6. Сглаживание
Создает плавное выделение. Если нам нужна плавная заливка цветом или узором в нашем выделении, мы должны оставить включенным сглаживание. По умолчанию сглаживание включено.
По умолчанию сглаживание включено.
7. Смежные
Если этот параметр отмечен, инструмент закраски закрашивает большее количество пикселей с одинаковыми цветами. Поэтому этот инструмент также показывает распространение цвета. По умолчанию смежные проверяется.
Инструмент «Градиент»
Инструмент «Градиент», как следует из названия, заполняет градиентом выбранную область или весь документ. Теперь, что означает градиент? Градиент — это плавное изменение одного цвета на другой. Gradient Tool используется в различных видах редактирования. Его также можно использовать для создания отличного фона для некоторых цифровых портретов, а также для различных других целей. С помощью режимов наложения они становятся более мощными. Инструмент градиента можно найти непосредственно на палитре инструментов, и значок инструмента градиента:
Ниже приведены несколько градиентов:
В первом поле мы видим, как оранжевый цвет меняется на желтый, а во втором поле мы видим, как фиолетовый цвет меняется на оранжевый. Это так называемые цветовые градиенты. В Photoshop мы можем применять градиенты к любому выделению или ко всему документу с помощью инструмента «Градиент».
Это так называемые цветовые градиенты. В Photoshop мы можем применять градиенты к любому выделению или ко всему документу с помощью инструмента «Градиент».
Как пользоваться инструментом «Градиент»?
Следующие шаги показывают, как использовать инструмент градиента в Photoshop:
Шаг 1: Откройте Adobe Photoshop и создайте новый документ, как показано ниже:
Шаг 2: Выберите параметр инструмента «Градиент» на палитре инструментов.
Шаг 3: Это библиотека градиентов, предоставляемая по умолчанию в Photoshop. Отсюда выберите конкретный градиент по вашему выбору.
Рис. 2.3: Библиотека градиентов
Шаг 4: Теперь примените его, перетащив курсор по экрану. Вы получите что-то вроде этого. Здесь я выбрал градиент от оранжевого к синему.
Рис. 2.4: Применение градиента
Параметры инструмента «Градиент»
Теперь, когда вы нажимаете на значок инструмента ведро с краской, мы видим панель параметров с множеством различных параметров.
Теперь мы подробно обсудим все варианты один за другим:
1. Библиотека градиентов
Первый вариант (т.е. самый левый) — это библиотека градиентов, которую мы уже обсуждали. Здесь хранятся как градиент по умолчанию, так и пользовательский градиент, созданный пользователем. Чтобы применить градиент, просто выберите его и примените, как показано выше.
2. Линейный градиент
Линейный градиент, оттенки от начальной точки до конечной точки по прямой линии.
3. Радиальный градиент
Радиальный градиент затеняет от начальной точки до конечной по кругу.
4. Угловой градиент
Угловой градиент затеняется против часовой стрелки от начальной точки до конечной точки.
5. Отраженный градиент
Отраженный градиент применяет зеркальное отражение к линейному градиенту.
6. Ромбовидный градиент
Ромбовидный градиент
Ромбовидный градиент, оттенки от середины к крайней точке в форме ромба.
7. Режим
Это вариант смешивания. По умолчанию установлен нормальный режим. Всего доступно 30 вариантов смешивания. так что вы можете выбрать в соответствии с вашими требованиями.
8. Непрозрачность
Имеет значение в диапазоне от 0 до 100%. Он определяет видимость градиента в документе.
Давайте разберемся с этим на примере:
Ниже есть два поля, заполненные градиентом от оранжевого до синего. Левый прямоугольник имеет непрозрачность 45%, а правый — 100%. Мы видим, что левый менее заметен, а правый полностью виден.
9. Реверс
Эта опция изменяет направление градиента на противоположное. По умолчанию он не отмечен.
Давайте разберемся с этим на примере:
На приведенном выше рисунке левое поле было заполнено градиентом (от оранжевого к желтому) с отключенной опцией реверса, а правое поле было заполнено тот же градиент, но с установленным обратным параметром. Вы можете видеть, что направление градиента меняется в обоих полях.
Вы можете видеть, что направление градиента меняется в обоих полях.
10. Дизеринг
Этот параметр добавляет плавности переходу цвета в градиенте. По умолчанию он установлен в Photoshop, а также рекомендуется оставить его включенным. Этот параметр удаляет цветовые полосы, возникающие в некоторых градиентах.
Как комбинировать изображения и смешивать слои в Photoshop
Иногда одного изображения недостаточно. В некоторых случаях две фотографии могут создать одну гораздо лучшую композицию. В этом уроке я научу вас смешивать изображения в Photoshop. Мы рассмотрим, как создавать креативные композиции с текстурами и эффектами двойной экспозиции. Вам понадобится подписка Creative Cloud для Adobe Photoshop и несколько изображений для работы.
В этом посте мы будем использовать некоторые изображения из наших наборов макетов Divi, чтобы показать вам три различных метода смешивания. С помощью этих инструментов вы сможете создавать всевозможные потрясающие композиции в Photoshop.
Настройка рабочего процесса
Первое, что нужно сделать, это подготовить рабочий процесс.
1. Начните новый проект и поместите две фотографии на холст.
У каждого изображения должен быть свой слой, назовите их как хотите. На данный момент порядок слоев не имеет значения, но позже, когда вы начнете видеть, как все работает, вы должны попробовать изменить порядок, чтобы увидеть, как все меняется. В этом уроке мы поместим женщину внизу и город вверху.
Затем сделайте копию каждого изображения и заблокируйте оригиналы. На самом деле, это практика, которую вы должны делать всегда. Вы можете переборщить с эффектом, и у вас не будет возможности вернуться к началу. Да, конечно, вы можете использовать Command + Z для отмены, но вы также можете отменить другие эффекты, которые хотите сохранить на другом слое.
На изображении ниже есть два изображения, я немного передвинул город, чтобы показать вам изображение женщины внизу.
Давайте начнем учиться смешивать изображения в Photoshop.
Как смешивать изображения в Photoshop с параметрами непрозрачности
Во-первых, давайте посмотрим на инструмент непрозрачности. Это кнопка-переключатель, доступная для каждого слоя на панели слоев. Активируется при выборе слоя.
Определенно, самый простой способ смешивания изображений в Photoshop — это использование элементов управления непрозрачностью. По умолчанию непрозрачность установлена на 100%, что означает, что изображение вообще не имеет прозрачности. При настройке непрозрачности для смешивания изображений убедитесь, что вы работаете с верхним слоем. Следовательно, когда вы проводите свои собственные эксперименты по смешиванию, попробуйте разные уровни непрозрачности и посмотрите, насколько по-разному они выглядят.
Ниже вы можете увидеть три различных уровня непрозрачности.
1. Сначала, непрозрачность 70%
Сначала выберите изображение в верхнем слое. Затем отрегулируйте непрозрачность до 70%.
2.
 Затем 50% Непрозрачность
Затем 50% НепрозрачностьСнова выберите изображение в верхнем слое и уменьшите непрозрачность до 50%.
3. Третий, непрозрачность 30%
На этот раз выберите изображение в верхнем слое и уменьшите непрозрачность до 30%.
Как вы можете видеть выше, каждый процент непрозрачности выглядит немного иначе. В зависимости от того, для чего вы хотите использовать это изображение, выберите конечный результат, который вам нравится, и экспортируйте изображение, чтобы использовать его где угодно.
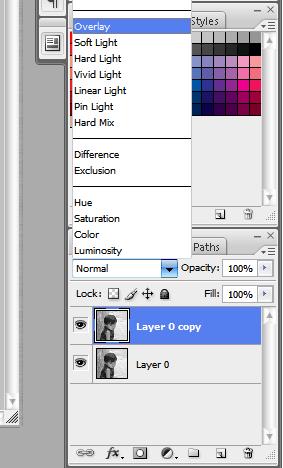
Как смешивать изображения в Photoshop с помощью режимов наложения слоев
Еще один практический метод смешивания изображений в Photoshop — использование режимов наложения слоев.
Начнем с того, что каждый слой имеет 27 вариантов режимов наложения слоев. Смешение слоев работает с помощью числового уравнения, которое контролирует, как пиксели верхнего слоя взаимодействуют с нижним слоем. Для простоты выбора режимы наложения разделены на группы по тому, чего они могут достичь. Следовательно, все режимы наложения внутри одной группы создают схожий общий эффект, но с творческими различиями. Кроме того, все режимы наложения можно настроить с помощью переключателя «Непрозрачность» для различной силы или эффекта.
Следовательно, все режимы наложения внутри одной группы создают схожий общий эффект, но с творческими различиями. Кроме того, все режимы наложения можно настроить с помощью переключателя «Непрозрачность» для различной силы или эффекта.
Вот практический список для справки. Кроме того, у каждого режима наложения есть сочетание клавиш, это Shift+Option+буква . Таким образом, я добавил соответствующую букву для каждого режима наложения в списке ниже.
Это 27 режимов наложения:
Нормальные режимы наложения
Это обычные режимы наложения, которые технически ничего не делают.
Тем не менее, режим наложения «Растворение» меняется с помощью элементов управления непрозрачностью.
- Обычный Нет
- Растворить I
Затемнить режимы наложения
Режимы наложения в этой группе затемняют изображение.
- Затемнить К
- Умножение M
- Color Burn B
- Линейный ожог А
- Более темный цвет
Режимы наложения Lighten
Они сделают изображение светлее.
- Облегчить G
- Экран S
- Цвет Додж D
- Линейный Dodge (Добавить) Вт
- Более светлый цвет
Режимы наложения контраста
Эта группа режимов наложения добавляет контрастности изображению.
- Накладка O
- Мягкий свет F
- Жесткий свет H
- Яркий свет В
- Линейный свет J
- Светильник на булавке Z
- Жесткая смесь L
Инверсионные режимы наложения
Они создают различные эффекты, используя варианты базовых слоев и слоев наложения.
- Отличие D
- Исключение X
- Вычесть
- Разделить
Режимы наложения компонентов
Режимы наложения в этой группе представляют собой визуальные эффекты, основанные на основных компонентах цвета.
- Оттенок U
- Насыщенность T
- Цвет С
- Светимость Д
По общему признанию, знакомство со всеми режимами наложения требует много экспериментов. Когда дело доходит до объединения изображений, лучший режим наложения действительно зависит от двух изображений, которые вы хотите смешать. Для дальнейшего изучения вот видео, в котором все 27 режимов наложения, включая 8 специальных, объясняются подробно и очень просто для понимания.
Специальные режимы наложения
Я сказал 8 специальных? Да, есть 8 режимов наложения, которые можно настроить с помощью переключателя «Заливка» и переключателя «Непрозрачность».
Это:
- Цветной затемненный.
- Линейный прожиг.
- Линейный уклон (добавить)
- Яркий свет.
- Линейный свет.
- Жесткий микс.
- Разница.

В этой возможности мы не будем рассматривать все 27 режимов наложения. В этом уроке мы рассмотрим те, которые лучше всего работают с нашими двумя изображениями. Позже, когда вы смешиваете свои собственные изображения, попробуйте все режимы наложения, а также непрозрачность и настройки заливки, чтобы действительно почувствовать, чего вы можете достичь.
Как применить режим наложения для объединения изображений
1. Настройте рабочий процесс, как описано выше, с двумя изображениями.
Сначала, как всегда, настройте рабочий процесс с двумя изображениями и их дубликатами.
2. Примените режим наложения «Умножение»
3.
 Примените режим наложения Hard Light
Примените режим наложения Hard LightНа этот раз выберите режим наложения Hard Light в раскрывающемся меню. Как вы можете видеть ниже, этот режим наложения добавляет контраст фотографии города и волосам женщины. Однако цвета немного меняются и теряют естественность.
4. Нанесите Luminosity Blend
Наконец, выберите режим наложения слоя Luminosity. Этот режим придает свет и яркость светлым частям верхнего изображения, тем самым придавая всей композиции прекрасный летний вид.
5. Не переусердствуйте (или не переусердствуйте)
Знание того, когда вы закончите, зависит от желаемого результата. Например, смесь слоев ниже называется Difference, это одна из 8 специальных смесей слоев, которые меняются с помощью переключателя «Заливка» вместо прозрачности. Мы устанавливаем заливку t0 на 100% для этого эффекта over-the-top . Этого изображения может быть слишком много для фона в модуле веб-сайта, но оно может подойти для афиши музыкального фестиваля.
6. Завершить и экспортировать
Для повышения производительности используйте разные слои для каждого режима наложения. Не забывайте всегда сохранять копию оригинала. Перетащите новый дубликат в начало списка и скройте все остальные, щелкнув значок глаза. Когда вы выбрали режим наложения, который хотите использовать, нажмите только на него и выберите «Файл» >
Маски слоя
Третий и последний метод, который мы рассмотрим сегодня, — это использование масок слоя.
Слой-маска — это дополнительный уровень управления объединением изображений. С помощью маски слоя вы можете контролировать, какая часть верхнего слоя будет видимой или невидимой. Это достигается с помощью любого инструмента в черно-белом режиме. Черный цвет делает слой невидимым, а белый цвет делает его видимым.
Как объединить два изображения с маской слоя
В отличие от режимов наложения слоев, маски слоя будут работать лучше, если у вас есть план.
1. Откройте оба изображения на холсте.
Сначала настройте рабочий процесс. Затем добавьте два изображения на свой холст и дайте каждому отдельный слой. Поместите идущего человека в качестве нижнего слоя, а лес — в слой выше.
2. Добавьте маску слоя к верхнему слою
Теперь внутри панели слоев щелкните значок маски слоя, который выглядит как белый прямоугольник и черный кружок. Это добавит связанный белый прямоугольник к слою с лесом.
3. Выберите инструмент «Градиент»
Сначала убедитесь, что слой-маска выбрана в слое с лесом, затем щелкните инструмент «Градиент» на панели инструментов. В раскрывающемся меню на верхней панели выберите градиент от черного к белому.
В раскрывающемся меню на верхней панели выберите градиент от черного к белому.
4. Примените градиент к слою с лесом
Еще раз убедитесь, что слой-маска выбрана на слое с лесом, затем примените градиент к изображению. Вот как это делается: Нажмите на нижний правый квадрант и перетащите в верхний левый квадрант. Начало и конец линии, по которой вы перетаскиваете инструмент, создают разные эффекты градиента. Я хочу сохранить часть леса нетронутой, а также плиточный пол, поэтому я не стал перетаскивать градиент из угла в угол.
5. Примените режим наложения Hard Light к слою с лесом.
Не забудьте убедиться, что выбран лес, а не маска слоя, и выберите режим наложения Hard Light в раскрывающемся меню. С другой стороны, вы хотите увидеть другой эффект, тогда, во что бы то ни стало, попробуйте другие режимы наложения слоя.
6. Добавьте творческих штрихов с помощью инструмента «Кисть».
Теперь пришло время придать изображению индивидуальность.
Выбрав маску слоя на слое с лесом, откройте кисть с белым цветом на переднем плане. Рисование белым цветом на маске слоя делает участки слоя невидимыми.
Чтобы «стереть» некоторые черные области градиента слоя-маски, мы будем использовать кисти разного размера и с немного разной непрозрачностью. Тщательно прокрасьте участки круглой напольной плитки, чтобы создать творческую композицию. Если вы допустили ошибку, просто нажмите X, чтобы переключить черный цвет на передний план, и закрасьте ошибку. После этого просто нажмите X еще раз и продолжайте использовать белый цвет.
7. Сохранить и экспортировать
Когда вы закончите смешивание изображений, нажмите «Файл» > «Экспорт» > «Сохранить для Интернета» и вставьте композицию в любое место.
Заключение
Как вы видели выше, только с этими тремя методами вы уже знаете, как смешивать изображения в Photoshop. Как только вы попрактикуетесь с этими инструментами, вы сможете начать больше экспериментировать и находить новые способы творческого смешивания изображений.
