Как сделать логотип в фотошопе: Пошаговая инструкция
blurmore Рубрика Компьютер, КультураМетки Photoshop, логотипы, уроки, фотошоп Коммент.
Логотип является одним из самых ценных активов вашего бренда, которым нельзя пренебрегать. Почему же так важно создать по-настоящему качественный лого, который наиболее точно отразит суть вашего бизнеса? Ответ прост: отличный логотип обеспечит узнаваемость компании, а хорошая репутация ускорит рост популярности бренда. Используйте лого везде: на веб-сайте компании, вывеске, упаковке товара, канцелярских принадлежностях, одежде, баннерах, визитках и т.д. Так вы сможете установить эмоциональную и визуальную связь с вашей целевой аудиторией и выделиться на фоне конкурентов.
Зачастую, люди, которые только начинают свое дело или запускают бизнес-проекты, сталкиваются с одной и той же проблемой — необходимостью создания профессионального, качественного бренда в условиях ограниченного бюджета.
Преимущества использования Photoshop
Adobe Photoshop уверенно лидирует среди программ для создания графических изображений. Он представляет собой многофункциональный графический редактор, в котором можно редактировать фотографии, добавлять различные визуальные эффекты и создавать графические изображения. Следует отметить, что Photoshop (cs 5, cs 6 и другие)считается довольно сложной программой, которая используется профессионалами в области кинематографии, анимации и фотографии, ведь она предлагает большое разнообразие инструментов для создания уникальных элементов дизайна, в т.ч. логотипа.
Что ж, если вы уверенный пользователь фотошопа, то преимуществ самостоятельного создания лого достаточно. Во-первых, вы можете поэкспериментировать и в результате получить уникальный логотип или иконку.
Во-вторых, рисуя логотипы в формате PSD самостоятельно, вы полностью контролируете весь процесс, редактируете и вносите правки самостоятельно, не тратите время. К тому же, создание лого в фотошопе — это абсолютно бесплатно.
К тому же, создание лого в фотошопе — это абсолютно бесплатно.
Но здесь есть и свои минусы. Например, если вы совершенно не умеете рисовать или не знаете основных правил графического дизайна, сочетания цветов и шрифтов, и т.д., вам будет нелегко создать отличный логотип, который будет работать на вас и поможет вашему бизнесу стать запоминающимся и узнаваемым в позитивном смысле.
Еще одним недостатком использования фотошопа может быть длительность процесса разработки лого. Продолжительность создания логотипа в фотошопе зависит от ваших требований, навыков и результата, который вы хотите получить в итоге. Сначала продумайте ваш логотип, сделайте несколько набросков обычным карандашом в ежедневнике. А если затрудняетесь и не знаете, с чего начать, то вам следует почерпнуть вдохновения из кинематографа, комиксов, природы, фото, и т.д. Ведь все это вдохновляет настоящих профессионалов создавать новые направления в дизайне логотипов.
Если же Фотошоп — это тот инструмент, с помощью которого вы хотите создать логотип, то данная статья будет как раз кстати. Мы собрали несколько полезных видео, просмотрев которые вы можете попробовать сделать красивый логотипсамостоятельно даже не имея необходимых навыков. Вы можете ознакомиться с видеоуроками ниже.
Мы собрали несколько полезных видео, просмотрев которые вы можете попробовать сделать красивый логотипсамостоятельно даже не имея необходимых навыков. Вы можете ознакомиться с видеоуроками ниже.
Следуя всем инструкциям в видео, вы можете получить такую эмблему, которую не стыдно будет поместить на визитные карточки и рекламную продукцию, а также разместить в интернете (веб-сайт, социальные сети и т.д.).
Подборка видео-уроков о том, как создать логотип в фотошопе
Давайте наконец-то посмотрим несколько видео руководств по дизайну логотипов, которые могут сделать вас дизайнером даже при наличии минимального опыта и практики работы в фотошопе. Посмотрите каждую ссылку, чтобы получить лучшие пошаговые руководства по разработке логотипов в Photoshop и найти вариант, который подходит вам больше всего.
- Как сделать логотип в Photoshop.
Это очень простой видеоурок о создании логотипа. Вы узнаете, как сделать логотип в фотошопе, используя простые инструменты программы, даже если вы не умеете рисовать или никогда не пользовались графическим редактором. Над результатом нужно будет еще немного поработать, чтобы придать ему завершенный вид. Но для новичка вполне подойдет!
Вы узнаете, как сделать логотип в фотошопе, используя простые инструменты программы, даже если вы не умеете рисовать или никогда не пользовались графическим редактором. Над результатом нужно будет еще немного поработать, чтобы придать ему завершенный вид. Но для новичка вполне подойдет!
- Как сделать простой логотип в Photoshop.
Если вы совсем ничего не знаете о создании логотипов, это руководство станет вашим незаменимым помощником. Видеоурок, в котором показано, как быстро и просто сделать персональный или фирменный логотип для сайта, компании, социальный сетей в фотошопе.
- Photoshop Tutorial: How to Create Your Own Fantasy-Action, Video Game Logo.
(Урок Photoshop: как создать свой собственный логотип видеоигры).
Молодое поколение любит все смелое и необычное. Ищите уникальную эмблему для своей новой видеоигры? Это руководство расскажет вам, как создать динамический логотип наподобие этого.
- Photoshop | Logo Design Tutorial | Galaxy Logo.
Правда, красивый лого? Это видео подробно рассказывает о том, как создавался этот простой, но в то же время красивый и оригинальный логотип.
- Как создать металлический логотип в фотошопе.

Из этих видео вы узнаете, как создавать металлический логотип. Достаточно интересная идея, однозначно стоит попробовать создать логотип в таком стиле!
- Как создать логотип для строительной фирмы фотошопе.

https://youtu.be/22rJp4R_7NI
Мечтаете об оригинальном логотипе, которого не будет больше ни у кого? Тогда обратите внимание на эту инструкцию. Здесь найдете все, что вам нужно знать о дизайне логотипов, и сможете создать свой собственный шедевр всего за пару минут!
- Как сделать векторный логотип-череп в Photoshop.
- Hipster Logo Design — Photoshop Tutorial.

(Хипстерский дизайн логотипа — Урок Photoshop).
В индустрии моды и стиля особой популярностью пользуются хипстерские логотипы PSD. Особенно актуальным он может быть для владельцев магазина одежды. Если вам нужен такой лого, то без этого руководства вам просто не обойтись:
- Как сделать хипстерский логотип в Photoshop.
Еще одно пошаговое видео, которое научит вас делать хипстерские эмблемы в Photoshop. Скоро вы сможете делать такие логотипы с закрытыми глазами!
- Как создать минималистичный и профессиональный логотип.

Это прекрасная инструкция для тех, кто мечтает о простой, лаконичной эмблеме без обилия текста и изображений. На это у вас уйдет меньше времени, чем вы думаете!
- Как сделать логотип в фотошопе. Логотип из фото.
В этом видео показан полный цикл преображения фотографии в готовый логотип.
- Видеоурок: Как сделать 3D текст, логотип.
Автор этого руководства наглядно показывает, как сделать качественный лого с 3D эффектом, используя фотошоп!
- Leafy Text Effect Photoshop Tutorial.
(Как сделать логотип в эко тематике).
Из этого руководства для Adobe Photoshop вы узнаете, как посредством логотипа передать такие идеи, как экологичность и забота об окружающей среде. «Зеленая» тема будет уместна как на логотипах, так и на других графических изображениях.
- Как создать логотип в Photoshop за 5 минут.
Универсальная инструкция, подробно описывающая, как в программе Photoshop быстро и просто сделать фирменный логотип для сайта, компании, или ваш персональный логотип.
- Эти руководства научат вас применять красивые эффекты к тексту вашего логотипа. Не бойтесь экспериментировать со шрифтами и цветами!
- Как создать ретро-логотип.
Логотип — это намного больше, чем просто корпоративное изображение. Он должен отражать не только то, чем занимается ваша компания, но и ее историю, ценности и миссию.
- Секреты создания первоклассного логотипа. Руководство для начинающих.

(How to Make Logo in Photoshop PSD — Photoshop Tutorial for Beginners — Basic Idea).
Это руководство охватывает весь процесс создания логотипа PSD от первого до последнего шага. Мы советуем пользователям открыть Photoshop и повторять каждое действие, описанное в видео. Вот увидите, это намного эффективнее, чем просто читать текст.
Ну, а если с фотошопом все же не сложилось, попробуйте сделать свой логотип в онлайн генераторе логотипов, такой вариант будет самым удобным и выгодным. Вы также можете создать логотип онлайн, а затем скачать его и немного доработать в фотошопе, если результат не устраивает.
В чем же преимущества онлайн лого мейкера?
Во-первых, сайт очень прост в использовании. Все, что нужно сделать — это ввести название своего бизнеса, вид деятельности, а затем выбрать лучший вариант из десятков предложенных.
Все, что нужно сделать — это ввести название своего бизнеса, вид деятельности, а затем выбрать лучший вариант из десятков предложенных.
Во-вторых, такой конструктор логотипов экономит вам кучу времени, сил и нервов. Рассмотрим ситуацию, когда вы только начали свой бизнес и вам срочно необходим логотип. Вы можете обратиться к дизайнеру, он попросит дать ему несколько дней, чтобы сделать первые наброски. Вы также потратите время, чтобы объяснить, что именно вы хотите получить, на звонки, электронные письма и т.д. И не факт, что вы останетесь довольны. Так же и с фотошопом. Если вы не знакомы с ним, то лучше сэкономить время и создать логотип в онлайн генераторе всего за несколько минут!
И в-третьих, не нужно иметь какие-то специальные навыки, чтобы создать лого онлайн. Это может быть одним из главных преимуществ конструктора, если вы не знаете, как работать в фотошопе или другом графическом редакторе. Например, можно редактировать лого, как вам захочется: менять иконки, цвета, шрифт, расположение элементов. Маленькое лого можно скачать абсолютно бесплатно.
Маленькое лого можно скачать абсолютно бесплатно.
Выводы
Надеемся, видео уроки о том, как создать логотип в Photoshop, которые мы подобрали, помогут вам получить логотип, о котором вы мечтали. Выбрать лучшие видео не всегда просто, ведь интернет — огромная платформа, бесконечный ресурс контента на любую тематику, в том числе о работе в разных графических редакторах. Просмотрев эти уроки, вы сможете не только воссоздать все действия и нарисовать похожий логотип, но и придумать что-то свое, объединить идеи из нескольких видео, поэкспериментировать и получить в итоге классный результат.
А если результат работы в фотошопе вас не устраивает или ничего не получается, просто попробуйте сделать логотип в онлайн лого мейкере. Вы можете не только получить отличный логотип, прилагая минимальные усилия, но и получить порцию необходимого вдохновения.
отсюда
16.12.2017
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как в фотошопе сделать логотип
Логотип является одной из важных составляющих бренда компании, он должен быть запоминающимся и оригинальным, т.е. отличным от логотипов компаний конкурентов. Качественный логотип — это логотип, который выполняет ряд важных функций, в которые входит уникальность, индивидуальность, идентификация и коммуникация. Для того, чтобы сделать качественный логотип компании необходимо знать основные принципы разработки логотипа.
Поскольку в данном уроке я буду рассматривать сам процесс разработки логотипа в программе фотошоп, основы разработки затронуты не будут, так как тема достаточно большая и требует отдельного внимания. Если вы хотите в подробностях узнать основные принципы разработки логотипа, то можете ознакомиться со статьей «Основы создания логотипа«.
Профессионально логотипы разрабатываются в векторном формате, соответственно не в программе фотошоп, которая является растровым редактором, а в векторных редакторах, таких как Adobe Illustrator, Corel Draw и т. п.. Векторный формат в отличии от растрового легко масштабируется, т.е. логотип в вкторном формате можно распечатать на поверхность любого размера, без потери качества.
п.. Векторный формат в отличии от растрового легко масштабируется, т.е. логотип в вкторном формате можно распечатать на поверхность любого размера, без потери качества.
Не смотря на все выше сказанное в фотошопе можно так же разработать логотип, после чего просто перевести его в векторный формат. Если же вам логотип нужен просто для печати на визитках, небольших брошюрах или для размещения в сети интернет (на сайте, в социальной сети), то в векторный формат его переводить не потребуется, размера будет вполне достаточно. О том, как перевести логотип в векторный формат вы можете узнать из этого урока «Как перевести логотип, картинку в вектор«.
В данном уроке я покажу как сделать красивый логотип без умения рисовать от руки, на самом деле все достаточно просто. В качестве примера сделаем логотип туристической компании.
1. Создаем новый документ, я обычно устанавливаю размер холста 1024x1024px, данный размер подойдет для того, чтобы в дальнейшем можно было распечатывать логотип на визитки и небольшие брошюры, а так же в таком размере его будет не сложно перевести в векторный формат, если потребуется.
2. Я буду делать круглый логотип, поэто с помощью инструмента «Элипс» в левой панели программы нарисую по центру окружность. Чтобы получился круг, а не овал, необходимо при рисовании удерживать клавишу «Shift».
Круг я нарисовал желтого цвета, так как планирую изобразить на логотипе караван, идущий по барханам, пирамиды египетские и самолет. Сам логотип будет символизировать солнце.
3. Теперь находим в интернете какие-нибудь подходящие изображение с караваном и самолотетом в нужных ракурсах, после чего вырезаем караван и самолет с найденных изображений для дальнейшего размещения в композиции логотипа. Можно найти сразу изображения в формате png, которые уже вырезаны с фона, изображение самолета я нашел в нужном мне ракурсе и в формате png. Изображение каравана в png найти не удалось, поэтому буду его вырезать с найденной картинки.
Так как караван изображен на однотонном фоне, его можно легко вырезать с помощью инструмента «волшебный ластик», а не утруждаться вырезанием с помощью пера. В левой панели программы выбираем инструмент «волшебный ластик» и кликаем левой кнопкой мыши по участкам фона, которые необходимо удалить.
В левой панели программы выбираем инструмент «волшебный ластик» и кликаем левой кнопкой мыши по участкам фона, которые необходимо удалить.
После удаления основного фона с помощью «волшебного ластика» я удалю фон грунта, по которому идет караван с помощью простого ластика, просто сотру не нужные части.
Как видите, я просто стер ластиком ненужный фон и примерно вырезал ноги верблюдов. Стараться особо не нужно, поскольку самих ступней на логотипе видно не будет. Так же лучше стереть мелкие детали, которые так же не нужны, к примеру волоски у верблюда или весящие веревки. Необходимо добиться фигуры простой, чем проще, тем лучше, главное чтобы при взгляде на нее было сразу понятно, что это верблюд, а не корова.
После этого выбираем в левой панели инструментов «Лассо» и обводим им вырезанный караван, затем берем в левой панели меню инструмент «Перемещение», расположенный в самом верху и с помощью него удерживая левую кнопку мыши перетаскиваем изображение каравана на холст с логотипом.
4. Теперь выделяем в панели слоев слой с караваном, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь Ctrl + L. Далее в появившемся окне настроек уровней перетаскиваем средний ползунок в крайнее правое значение.
Таким образом мы затемнили изображение каравана и сделали его абсолютно черным.
5. Далее в верхнем меню выбираем «Редактирование» — «Свободное трансформирование», либо комбинация клавишь Ctrl + T и удерживая клавишу Shift мышкой изменяем размер изображения до нужного и располагаем его в нужное место.
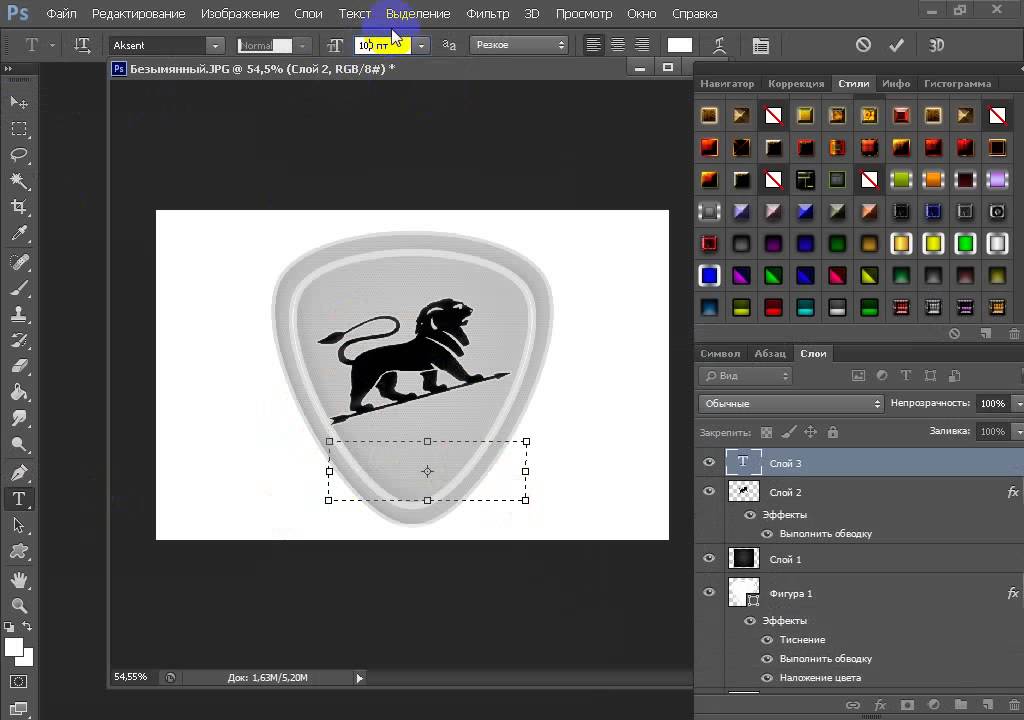
Тоже самое проделываем с другими объектами, в данном случае с самолетом, вырезаем его, если он не вырезан со слоя, затемняем с помощью уровней и размещаем в нужном месте на логотипе.
6. Теперь я обрежу немного основу логотипа — круг, символизирующий солнце, чтобы логотип был интереснее и имел не обычную форму. Для этого в левой панели меню я возьму инструмент «Перо» и с помощью него нарисую следующую фигуру, чтобы в дальнейшем ее вырезать.
Для этого в левой панели меню я возьму инструмент «Перо» и с помощью него нарисую следующую фигуру, чтобы в дальнейшем ее вырезать.
Я изобразил волну, при этом снизу соединил точки линий. Далее нажимаем на выделенной части правой кнопкой мыши и выбираем «Выделить область».
В появившемся окне настроек выставляем «радиус растушевки» в значение «0» (ноль), если стоит другое значение и просто наживаем «Ок».
После этого область, обведенная кривой выделиться и ее можно будет удалить.
Для того чтобы удались выделенную область окружности необходимо сначала растрировать данную фигуру. Для этого выделяем в панели слоев слой с фигурой, кликаем по нему правой кнопкой мыши и в открывшемся меню вибираем «Растрировать слой».
После этого просто нажимаем клавишу «Delete» и выделенная часть окружности будет удалена. Далее не убирая выделения так же в панели слоев выделяем слой с караваном, кликнув по нему левой кнопкой мыши и жмем «Delete», чтобы удалить ненужные части ног по контуру вырезанной области окружности.
После этого нажимаем комбинацию клавишь Ctrl + D, чтобы отключить выделение выделение.
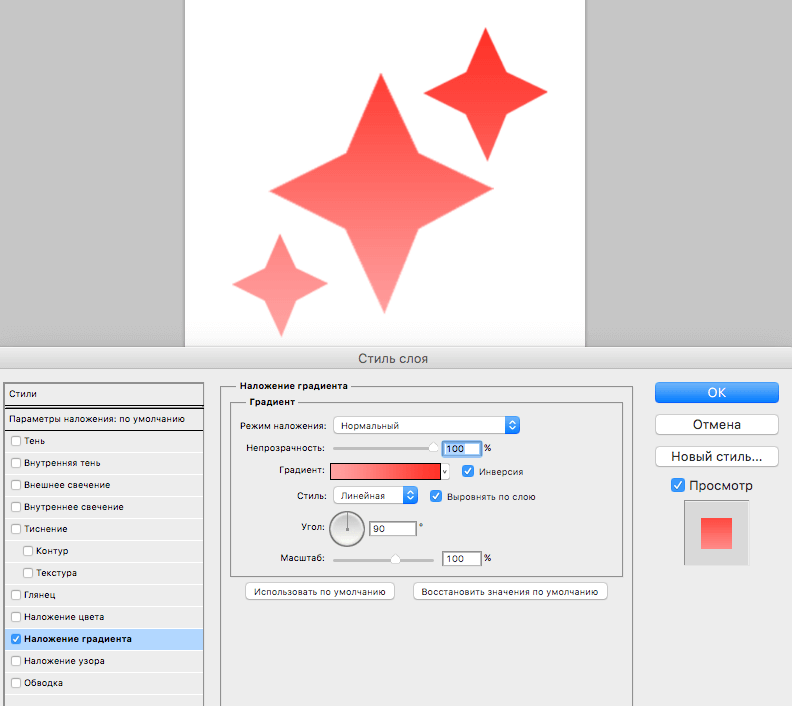
7. Теперь можно приукрасить логотип, наложив на солнце градиент, а так же цвета на самолет и караван. Устанавливаем в левой панели цвета для градиента, для этого кликаем по каждому из них левой клавишей мыши и выбираем нужный цвет в открывшейся палитре. Сделаем градиент переходом из светлооранжевого в темнооранжевый цвет.
Далее в панели слоев кликаем правой кнопкой мыши по слою с солнцем и в появившемся меню выбираем «Параметры наложения» и в открывшемся окне настроик включаем «наложение градиента», кликнув по нему левой кнопкой мыши. После чего в открывшейся вкладке настраиваем градиент.
Выставляем угол в 90 градусов, линейный стиль и выбираем заданные ранее нами цвета. Для выбора своих цветов необходимо кликнуть по градиенту левой кнопкой мыши и в открывшемся окне «Редактор градиентов» выбрать ваш градиент, который отобразиться в самом верхнем левом углу.
8. Далее красим фигуры самолета и каравана, для этого кликнув по слою с караваном правой кнопкой мыши выберем «Параметры наложения», как и в предыдущем шаге и токль теперь вместо «наложение гоадиента» мы выберем «Наложение цвета» и зададим нужный цвет, я выбрал белый. Точно так же задаем цвет самолету и в итоге получаем более симпатичный логотип.
9. Последним моментом дорисуем пирамиды на заднем фоне и напишем название компании под изображением логотипа. Пирамиды я нарисую с помощью инструмента «перо». Как и в случае с выделением области в шаге №6, я возьму инструмент «перо», создам новый слой в панели слоев и на нем нарисую пером пирамиду. Слой для пирамиды я создам над слоем с солнцем, но под слоями с самолетом и караваном, чтобы пирамида была на заднем плане.
И далее, все как и ранее — кликаю по пирамиде правой кнопкой мыши, выбираю «Выделить область..», в настройках радиус растушевки должен быть равен нулю и нажимаем «Ок». После этого с помощью инструмента «заливка» заливаем область нужным цветом. Таким образом дорисовываем пирамиды на заднем плане, можно нарисовать одну, потом просто ее скопировать и немного уменьшить.
Таким образом дорисовываем пирамиды на заднем плане, можно нарисовать одну, потом просто ее скопировать и немного уменьшить.
Ну и пишем название компании под изображением логотипа, выбрав необходимый шрифт и его цвет, сочетающийся с самим изображением логотипа. В результате получился вот такой вот логотип туристической компании.
Если вы захотите перевести логотип в векторный формат, то на урок по данной теме имеется ссылка в начале данной статьи. Ну и как обычно, все изображения в к данному уроку и исходник вы можете скачать в правом столбце сверху.
Помогла ли вам статья?
Как добавить логотип на фото в Фотошопе
Lovely Pixel (графический дизайн)
Часто перед нами встает задача поставить логотип на фото. Рассмотрим несколько вариантов, как это сделать в программе Фотошоп.
Для начала мы должны подготовить наш логотип. Лучше всего, если он будет в формате PNG на прозрачном фоне. Файл JPG на белом фоне не самый удачный вариант. Но я расскажу, как работать и с ним. А в конце мастер-класса я покажу, что делать с векторным логотипом.
Лучше всего, если он будет в формате PNG на прозрачном фоне. Файл JPG на белом фоне не самый удачный вариант. Но я расскажу, как работать и с ним. А в конце мастер-класса я покажу, что делать с векторным логотипом.
Чтобы сэкономить время работы в Фотошоп, я использую комбинации клавиш на клавиатуре. Записывают их обычно так: Ctrl+C. Знак плюс «+» нажимать не нужно. Только Ctrl и латинскую букву C. Следите за тем, чтобы у вас на компьютере стояла английская раскладка клавиатуры.
Пример № 1.
В первом примере используем лого в формате PNG на прозрачном фоне.
1. Открываем фотографию в программе Фотошоп.
2. Открываем наш логотип в формате PNG. Так как фон у изображения отсутствует, вместо него мы видим серые и белые квадратики.
3. Выделяем логотип с помощью комбинации клавиш Ctrl+A.
4. Копируем лого Ctrl+C.
5. Нажимаем на вкладку с фотографией. Вставляем логотип Ctrl+V.
Если ваш логотип значительно превышает по размерам фотографию, нажмите несколько раз Ctrl и знак минус «-». Тогда вы сможете видеть рабочую область целиком.
6. Оставаясь на слое с логотипом, нажимаем Ctrl+T (трансформирование). Наведите курсор на квадратик в верхнем левом углу (или в нижнем правом — как удобнее). Одновременно удерживая левую кнопку мыши и клавишу Shift, ведите курсор по диагонали вниз. Когда вы уменьшите лого до нужного вам размера, отпустите сначала кнопку мыши, а только потом клавишу Shift.
Клавиша Shift позволяет изменять размер объекта пропорционально, без искажений.
7. С помощью курсора мыши перемещаем логотип в нужное место на фото. Нажимаем клавишу Enter, чтобы завершить трансформирование и убрать выделение. Дополнительно можем уменьшить прозрачность («Opacity») — логотип будет не таким ярким.
8. Нажимаем Ctrl+E, чтобы свести слои. Сохраняем результат Ctrl+S. Если вы хотите сохранить файл под другим именем («Сохранить как…»), то используйте комбинацию Shift+Ctrl+S.
Готово!
Пример № 2.
Во втором примере будем использовать логотип в формате JPG на белом фоне.
1. Повторите шаги 1-7 с предыдущего примера.
2. Теперь уберем белый фон. Для этого изменим режим смешивания слоев. Например, «Darken» («Затемнение») или «Multiply» («Умножение»). Экспериментируйте и ищите лучший вариант. В этом примере мы использовали «Multiply» («Умножение»).
3. Уменьшаем прозрачность, если необходимо. Сводим слои Ctrl+E. Результат будет немного отличаться от того, что был в предыдущем примере. Зато мы быстро убрали белый фон. Готово!
Пример № 3.
Что делать, если ваш логотип записан в векторном формате Ai или EPS? В этом случае вам нужно открыть две программы — Фотошоп и Иллюстратор.
1. Открываем логотип в Иллюстраторе.
2. Выделяем логотип. Копируем Ctrl+C.
3. Открываем фото в Фотошоп. Вставляем логотип Ctrl+V. Появится диалоговое окно параметров вставки нового объекта. Обязательно отметьте «Вставить как смарт объект» («Paste as smart object»). В таком случае вы сможете изменять размер лого без потери качества.
5. Как и в предыдущих примерах используйте клавишу Shift, чтобы ровно уменьшить логотип.
6. Разместите логотип там, где хотите. Можете уменьшить прозрачность. Сведите слои и сохраните файл. Готово!
Вот еще несколько советов:
- Всегда сохраняйте фотографии для интернета в одинаковом размере, например, 800 на 600 пикселей.
- Пусть у вас также будет уменьшенная копия вашего лого. Это сэкономит вам время: не нужно будет каждый раз уменьшать логотип. Плюс на всех фото он будет одинакового размера.
Рейтинг
☆
☆
☆
☆
☆
0. 0
(0 голосов)
0
(0 голосов)
Lovely Pixel (графический дизайн)
Россия, Санкт-Петербург
Магазин
Блог (7)
Следите за творчеством мастера
Мастер-классы по теме
Ключевые слова
- Ключевые слова
- логотип
- обработка фото
- обработка фотографий
- фотошоп
- photoshop
Рубрики мастер-классов
Do It Yourself / Сделай сам
Recycle / Вторая жизнь вещей
Tворим с детьми
Бижутерия своими руками
Валяние
Вышивка
Вязание
Декорирование
Декупаж
Дизайн и декор интерьера
Живопись и рисование
Керамика
Ковроделие
Косметика ручной работы
Кружевоплетение
Кулинария
Куклы и игрушки
Лепка
Материалы для творчества
Мебель своими руками
Миниатюра
Обувь своими руками
Одежда своими руками
Организация пространства
Пирография
Плетение
Прядение
Работа с бисером
Работа с бумагой
Работа с кожей
Работа с металлом
Работа с мехом
Работа со стеклом
Реставрация
Роспись
Свечи своими руками
Скрапбукинг
Столярное дело
Сумки своими руками
Ткачество
Упаковка своими руками
Флористика
Фотография и видео
Художественная резьба
Шитье
Как нанести водяной знак на фотографии в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Поскольку цифровая фотография становится все более популярной, люди делятся своими изображениями в Интернете. Это отличный способ сохранить свои воспоминания, получить совет от других в Интернете, улучшить свою технику и познакомиться с людьми, которые имеют те же интересы, что и вы. К сожалению, есть проблема, которую фотографам необходимо решить, — это кража авторских прав.
Как художник, защита вашей работы является обязательной, поскольку она не позволяет другим использовать их без вашего разрешения. Вы можете защитить свои изображения, поставив на них водяные знаки.
Быстрая Навигация
- Как поставить водяной знак на фотографии в Photoshop
- Создание текстового водяного знака
- Создать новый слой
- Введите текст
- Настройте шрифт
- Поместите водяной знак
- Последние штрихи
- Добавление водяного знака с логотипом
- Подготовьте свое изображение
- Добавьте это к фотографии
- Настройте цвет
- Как создать пользовательскую кисть для нанесения водяного знака
- Подготовить логотип
- Превратите свой логотип в кисть
- Использование кисти с логотипом
- Заключение
Как поставить водяной знак на фотографии в Photoshop
Применение водяных знаков на ваших изображениях в Photoshop быстро и легко. Перейдите в Photoshop и выберите новый файл, затем выберите размер водяного знака, который вы хотите добавить на свои изображения. Вы можете добавить текстовый водяной знак или вместо него использовать логотип или изображение.
Перейдите в Photoshop и выберите новый файл, затем выберите размер водяного знака, который вы хотите добавить на свои изображения. Вы можете добавить текстовый водяной знак или вместо него использовать логотип или изображение.
Ниже приведены пошаговые инструкции о том, как применить текст в качестве водяного знака и как применить логотип в качестве водяного знака. Выбранный вами водяной знак должен зависеть от того, что вы предпочитаете.
Создание текстового водяного знака
Самый простой тип водяного знака для создания — это текстовый водяной знак. Он может состоять из таких слов, как веб-сайт, название изображения или ваше имя, и вы можете добавить специальные символы после символа авторского права.
Ниже приведены шаги по добавлению текстового водяного знака:
- Создать новый слой
- Введите текст
- Изменить шрифт
- Разместите водяной знак
- Добавьте последние штрихи
Создать новый слой
Первое, что вам нужно сделать, когда вы откроете Photoshop, это выбор изображения, на которое вы хотите поставить водяной знак. После того, как вы решили, над каким изображением хотите работать, вам нужно создать новый слой, чтобы поместить его.
После того, как вы решили, над каким изображением хотите работать, вам нужно создать новый слой, чтобы поместить его.
Чтобы создать новый слой в фотошопе, вам нужно выбрать «Слой», затем выбрать «Создать». Вас повысят назвать слой, поэтому вы можете назвать его «Водяной знак». Нажмите «ОК», чтобы сохранить свою работу.
Введите текст
Когда новый слой будет готов, выберите инструмент «Текст». Щелкните в любом месте изображения и введите уведомление об авторских правах. Вам не нужно думать о шрифте, положении, цвете и размере. Все это можно изменить потом.
Вы можете добавить специальные символы, такие как символ авторского права. Это можно сделать с помощью карты символов Windows. Просто нажмите «Пуск», затем выберите «Программы». В раскрывающемся меню выберите «Аксессуары», затем «Инструменты системы» и выберите «Карта символов».
Если вы используете Mac OS X, специальные символы называются Палитра символов. Чтобы добавить их, просто перейдите в «Правка» и выберите «Специальные символы». Если вы хотите вставить символ авторского права (©) на свои изображения, вы можете сделать следующее в качестве ярлыка:
Если вы хотите вставить символ авторского права (©) на свои изображения, вы можете сделать следующее в качестве ярлыка:
- Удерживая Alt, введите 0169 для Windows.
- Нажмите Option+G для Mac OS X.
Настройте шрифт
Выберите инструмент «Текст» и убедитесь, что вы выделили уведомление об авторских правах. Используйте панель инструментов, чтобы изменить шрифт и цвет по своему вкусу. Вы также можете внести изменения в размер шрифта, даже если есть вероятность, что вы измените размер водяного знака.
Выберите цвет для вашего текста. Лучшие цвета для добавления к вашему тексту — это простые и нейтральные цвета. Большинство фотографов выбирают либо белый, либо черный, это будет зависеть от того, какой цвет выделяется больше. Если вы хотите добавить немного цвета, вы можете добавить 50% серого цвета.
Поместите водяной знак
Затем выберите область, в которой будет расположен водяной знак. Вы можете разместить свой в той области, где он не будет заслонять основной объект изображения. Обычно его размещают в углу. Вы можете сделать свой более заметным, чтобы вы могли делать все, что предпочитаете.
Обычно его размещают в углу. Вы можете сделать свой более заметным, чтобы вы могли делать все, что предпочитаете.
Если вы хотите изменить размер или положение водяного знака, вы можете сделать это с помощью инструмента под названием «Свободное преобразование». Вы можете открыть этот инструмент, нажав Ctrl+T, если вы работаете в Windows, или Cmd+T, если вы используете Mac. Когда вы изменяете размер водяного знака, убедитесь, что вы удерживаете нажатой клавишу Shift, чтобы ограничить пропорции текста и не дать ему потерять форму.
Последние штрихи
Водяные знаки должны быть незаметными на изображениях, потому что внимание зрителя будет приковано к ним, а не к предмету. Если вам нужно внести некоторые исправления, вы можете настроить непрозрачность слоя от 30% до 50%.
Вы также можете оживить текст, добавив некоторые эффекты. Оба эффекта Bevel и Emboss могут отлично смотреться на вашем водяном знаке. Он может отделить их от фона ваших изображений. Убедитесь, что водяной знак простой, чтобы он не отвлекал взгляд.
Добавление водяного знака с логотипом
Если вы профессиональный фотограф, любитель фотографии или риэлтор с собственным логотипом, вы можете использовать его в качестве водяного знака вместо обычного текста.
Чтобы добавить свой логотип в качестве водяного знака, вам необходимо следовать этим пошаговым инструкциям:
- Подготовьте свое изображение
- Добавьте логотип на фото
- Настройте цвет
Подготовьте свое изображение
Чтобы сделать ваш логотип эффективным водяным знаком на ваших изображениях, вам сначала нужно удалить весь цвет от него. Это означает, что вам нужно открыть исходный файл и преобразовать все элементы в простые. Остальные цвета должны быть следующими:
- Black
- Белый
- Оттенок серого
Добавьте это к фотографии
После того, как вы очистите свой логотип от цвета, откройте его в Photoshop и скопируйте логотип на изображение, на которое вы хотите нанести водяной знак. Перетащите логотип на место и ты можешь обрезать и измените размер, если хотите.
Выберите слой и измените режим наложения логотипа на «Темнее». Как только вы это сделаете, белый фон исчезнет, и останутся только серые и черные области. Затем, изменить непрозрачность слоя чтобы водяной знак был полупрозрачным.
Настройте цвет
Если вы хотите изменить цвет и настроить его так, чтобы он выглядел лучше, вы можете легко это сделать. Первое, что вам нужно сделать, это добавьте корректирующий слой «Инвертировать», вам нужно выбрать «Слой», затем выбрать «Новый корректирующий слой» и выбрать «Инвертировать».
На панели «Слои» вам нужно расположить инвертированный слой чуть выше слоя вашего логотипа. После этого вам нужно выделить его, нажав Alt и кнопку Option. Выберите линию, которую вы видите между двумя слоями. Таким образом, вы можете связать два, вы можете убедиться, что перевернут только логотип, а не все изображение.
Когда вы закончите, выберите слой с логотипом и выберите «Осветлить», чтобы изменить режим наложения водяного знака. То, что вы увидите, это светлый логотип. Вы также можете применить этот метод, если хотите применить разные цвета к своим логотипам, просто убедитесь, что они не будут конфликтовать с цветами ваших изображений или их будет легко читать.
Вы также можете применить этот метод, если хотите применить разные цвета к своим логотипам, просто убедитесь, что они не будут конфликтовать с цветами ваших изображений или их будет легко читать.
Как создать пользовательскую кисть для нанесения водяного знака
Самый быстрый и простой способ добавить водяные знаки на изображения — это с помощью специальной кисти в фотошопе. Вы можете сделать это как с текстовым водяным знаком, так и с логотипом.
После создания пользовательской кисти вам нужно выбрать инструмент кисти и выбрать кисть водяного знака. Нажмите на любую область на фотографии, в которой вы хотите разместить водяной знак.
Ниже приведены шаги, которые необходимо выполнить, чтобы превратить сохраненный водяной знак в пользовательскую кисть для будущего использования:
- Подготовить логотип
- Превратите свой логотип в кисть
- Используйте кисть с логотипом
Подготовить логотип
Во-первых, вам нужно убедиться, что разрешение логотипа составляет минимум 500 пикселей или максимум 1000 пикселей. Это гарантирует, что качество вашего логотипа не пострадает, если вам нужно будет приглушить его, как только он будет размещен на вашем изображении.
Это гарантирует, что качество вашего логотипа не пострадает, если вам нужно будет приглушить его, как только он будет размещен на вашем изображении.
Также, прежде чем создавать кисть, нужно убедиться, что логотип размещен полностью на белом фоне. Таким образом, вам нужно сделать как можно больше настроек, когда дело доходит до разрешения и оттенков серого, прежде чем преобразовать его в кисть, которая будет использоваться в ваших следующих изображениях.
Превратите свой логотип в кисть
Как только у вас появится изображение, которое вы хотите, и открой в фотошопе, выберите «Редактировать» в пункте меню и выберите «Определить набор кистей». Лучше назвать его как-нибудь попроще, чтобы вы могли найти его в списке кистей.
Логотип или водяной знак — самые популярные имена, но вы можете изменить их, если хотите. При необходимости вы можете создать более одной пользовательской кисти. После того, как вы назвали свою кисть, просто нажмите OK, чтобы сохранить ее.
Использование кисти с логотипом
Чтобы использовать кисть клиента, вам нужно использовать мышь, чтобы выбрать инструмент кисти из левого инструмента назад. Нажмите на кисть водяного знака в списке или вы можете просто нажать «B» на клавиатуре, как это ярлык фотошопа. Затем щелкните правой кнопкой мыши, чтобы получить доступ к списку кистей, и найдите ту, которую вы сохранили.
Нажмите на кисть водяного знака в списке или вы можете просто нажать «B» на клавиатуре, как это ярлык фотошопа. Затем щелкните правой кнопкой мыши, чтобы получить доступ к списку кистей, и найдите ту, которую вы сохранили.
Выберите цвет и убедитесь, что размер кисти настроен соответствующим образом. Вы можете настроить размер с помощью инструментов скобки. Затем нажмите на область изображения, на которой вы хотите разместить свой логотип. Вам не нужно будет повторять эти шаги каждый раз, когда вы захотите использовать кисть.
Как только вы закончите шаги и назовете кисть, она будет автоматически сохранена в Photoshop. Затем, добавив свой водяной знак в работа будет быстрой и легко, потому что все, что вам нужно сделать, это взять кисть и поместить ее в любую область.
Заключение
Водяной знак на вашей работе избавит вас от многих головных болей. Было множество случаев, когда другие люди извлекали выгоду из работы художников.
Убедитесь, что вы сохранили дизайн своего водяного знака, чтобы вы могли легко применить его к другим своим изображениям. Вы можете изменить свой водяной знак в любое время, так как их создание и сохранение — это быстрый и простой процесс.
Вы можете изменить свой водяной знак в любое время, так как их создание и сохранение — это быстрый и простой процесс.
Как сделать логотип в Фотошопе • Дигмаст
Что будет, если взять нормальный логотип, «привентить» к нему изображение, сделать тень, градиент, добавить обводку, «забабахать» внешнее свечение, и, чтобы завершить образ новогодней елки, «нацепить» на наш логотип красную шапочку. Друзья, так делать однозначно нельзя. Чтобы узнать почему и как делать можно, обязательно досмотри это видео до конца.
Перед тем, как начать, скажу, что на этот счет, я советую придерживаться двух очень важных правил. Первое правило. Многие новички, в виду неопытности, часто используют различные украшательства для своих работ такие как: тени, отражение, блики, свечение, обводку, растушевку, градиенты, текстуры, перспективу, размытие и прочее-прочее-прочее. Оно, конечно, все очень интересно, однако в неумелых руках все перечисленные эффекты превратят ваш логотип в новогоднюю елку. Пример такого логотипа вы могли наблюдать в начале этого видео. Не злоупотребляйте всей этой пост-обработкой, а поначалу, я рекомендую, ее и вовсе не использовать. Помимо того, что мы удешевляем свою работу, т.о мы еще и уменьшаем функциональность логотипа. Представьте, что в скором будущем, вы захотите отпечатать визитную карточку с тем самым логотипом, на котором он будет печататься размером 2х3 см. С уменьшением размера любой логотип будет читаться хуже, а теперь вспомним, что на нашем «БЕДОЛАГЕ» еще висит вся эта пост-обработка. Т.к. печать – это процесс, мягко говоря, не совершенный, то не сложно представить, что результатом будет просто грязное пятно, ни на секунду не напоминающее первозданный объект.
Оно, конечно, все очень интересно, однако в неумелых руках все перечисленные эффекты превратят ваш логотип в новогоднюю елку. Пример такого логотипа вы могли наблюдать в начале этого видео. Не злоупотребляйте всей этой пост-обработкой, а поначалу, я рекомендую, ее и вовсе не использовать. Помимо того, что мы удешевляем свою работу, т.о мы еще и уменьшаем функциональность логотипа. Представьте, что в скором будущем, вы захотите отпечатать визитную карточку с тем самым логотипом, на котором он будет печататься размером 2х3 см. С уменьшением размера любой логотип будет читаться хуже, а теперь вспомним, что на нашем «БЕДОЛАГЕ» еще висит вся эта пост-обработка. Т.к. печать – это процесс, мягко говоря, не совершенный, то не сложно представить, что результатом будет просто грязное пятно, ни на секунду не напоминающее первозданный объект.
А теперь второе и самое важное правило. Многие дизайнеры дают поистине бесценные советы по созданию логотипа. Выглядит это все примерно так: откройте гугл/ вбейте запрос/ найдите красивую картинку/откройте ее в фотошопе/и под конец примените свою бесподобную наглость и логотип готов. Логотип, в котором нет вашей идеи, нет вашего труда. Так делать, естественно, нельзя. Если вы нарисуете красный кружочек, и подпишите его самым простым шрифтом — это принесет вам гораздо больше пользы. Не воруйте и не используйте чужие работы. Закон об авторском праве «штука» очень серьезная и его нельзя нарушать, не говоря уже о том, что в украденном знаке нет никакой ценности. Его нарисовали не вы, его придумали не вы, и если вы хотите стать дизайнером, не слушайте таких советчиков, а лучше посмотрите это видео до конца.
Логотип, в котором нет вашей идеи, нет вашего труда. Так делать, естественно, нельзя. Если вы нарисуете красный кружочек, и подпишите его самым простым шрифтом — это принесет вам гораздо больше пользы. Не воруйте и не используйте чужие работы. Закон об авторском праве «штука» очень серьезная и его нельзя нарушать, не говоря уже о том, что в украденном знаке нет никакой ценности. Его нарисовали не вы, его придумали не вы, и если вы хотите стать дизайнером, не слушайте таких советчиков, а лучше посмотрите это видео до конца.
Итак, как же все-таки создать логотип в фотошопе?! Давайте начнем с того, что определимся, какое настроение будет носить наш логотип, и исходя из этого подберем наиболее подходящий шрифт.
Если вы создаете эмоциональный логотип, присмотритесь к таким шрифтам, как: coca-cola, shrek, angry birds. Если вы делаете книжный логотип, обратите внимание на: book antiqua, bookman old style, Trajan pro. Но если вы будите делать строгий логотип, советую начать со шрифтов: franklin gothic, Helvetica, impact. Названия всех шрифтов будут в описании ролика.
Названия всех шрифтов будут в описании ролика.
Давайте попробуем сделать логотип при помощи шрифта franklin gothic. Это универсальный рубленный шрифт, который прекрасно подходит, как и для книжной журнальной верстки, так и для создания фирменного знака. Как-нибудь обзавем нашу компанию и придумаем ей миссию. Предположим, что мы делаем лого для youtub канала, на котором будем говорить о новостях из мира дизайна и искусства. И назовем этот канал «Art news». Как видите, я уже написал название канала белым цветом и поместил его на темно-серый фон. Повторять это совсем не обязательно, т.к лично я это делаю лишь для собственного комфорта.
Давайте выделим слой с текстом и зажмем сочетание клавиш «Ctrl+T». После выделения, нажимаем «Shift» и уменьшаем текст. Перемещаем его в левый верхний угол. Открываем палитру цветов и генерируем красный. Нажимаем «ОК». Затем выбираем прямоугольник и растягиваем его на рабочей поверхности. После чего, слой с этим красным прямоугольником перемещаем на одну ступеньку ниже. Выбираем инструмент перемещение и двигаем прямоугольник под надпись «Art». Подгоняем его под размер надписи с небольшим запасом в большую сторону. Выделяем слой с прямоугольником и слой с текстом. После чего зажимаем кнопку «Alt» и дублируем эти два слоя.
Выбираем инструмент перемещение и двигаем прямоугольник под надпись «Art». Подгоняем его под размер надписи с небольшим запасом в большую сторону. Выделяем слой с прямоугольником и слой с текстом. После чего зажимаем кнопку «Alt» и дублируем эти два слоя.
Давайте попробуем различные цветовые решения. Переходим на слой с одним из прямоугольников и клацаем Правой кнопкой мыши. В появившемся окне выбираем пункт Параметры наложения/ Наложение цвета/ кликаем на серый прямоугольник/ выбираем любой другой цвет. Лично я выберу голубой. Проделываем точно такие же действия и с третьим прямоугольником. В этот раз я выберу серый цвет. Вы можете попробовать свое цветовое решение.
Делаем еще одну маленькую манипуляцию – дублируем текст и двигаем его в сторону. Выбираем инструмент «Текст», выделяем букву «А», зажимаем сочетание клавиш «Ctrl+C» и удаляем ее. Снова выбираем инструмент «Текст», щелкаем по рабочему пространству и зажимаем сочетание клавиш «Ctrl+V». Появившейся букве «А» задаем размер 18. Такой же размер делаем и для соседнего текста. Выстраиваем вновь цельную композицию. Далее выделяем букву «А» и в палитре выбираем «красный» или любой другой цвет. Я оставлю красный и нажимаю «ОК». Затем находим с левой стороны слоя, на котором находится буква «А», и клацаем Правой кнопкой мыши/Растрировать текст, т.о. мы превращаем его в картинку. Приближаем рабочее пространство и зажимаем сочетание клавишь «Ctrl+T»/Правая кнопка мыши/Перспектива. Кликаем на средний узел Фрейма и тянем мышкой его в правую сторону, выгибая таким образом букву «А». При достижении нужного результата, просто нажимаем «Enter».
Такой же размер делаем и для соседнего текста. Выстраиваем вновь цельную композицию. Далее выделяем букву «А» и в палитре выбираем «красный» или любой другой цвет. Я оставлю красный и нажимаю «ОК». Затем находим с левой стороны слоя, на котором находится буква «А», и клацаем Правой кнопкой мыши/Растрировать текст, т.о. мы превращаем его в картинку. Приближаем рабочее пространство и зажимаем сочетание клавишь «Ctrl+T»/Правая кнопка мыши/Перспектива. Кликаем на средний узел Фрейма и тянем мышкой его в правую сторону, выгибая таким образом букву «А». При достижении нужного результата, просто нажимаем «Enter».
С надписью «News» тоже попробуйте поиграться и найти более подходящее положение, более подходящие пропорции. Лично я сделаю это следующим образом.
Попробуем еще один вариант. Снова дублируем текст, и как в прошлый раз разделяем надпись «Art» и «News». Точно таким же образом. На сей раз, давайте просто перевернем надпись «News» и уменьшим ее непрозрачность, в левом меню, до 25%. Далее в палитре цветов генерируем белый и создаем узкий вытянутый прямоугольник, переворачиваем его и располагаем между текстами. Подгоняем под нужный размер и уменьшаем непрозрачность. Пускай это будет 50%. Вы можете выбрать другую. Также создаем ещё один белый прямоугольник, но располагаем его уже горизонтально. По желанию, можете тоже уменьшить его непрозрачность. Таким образом, мы получаем еще одну шрифтовую композицию. Поэкспериментируйте с прозрачностью, размерами прямоугольников и размерами текстовых блоков. Найдите для себя наиболее привлекательный вариант.
Далее в палитре цветов генерируем белый и создаем узкий вытянутый прямоугольник, переворачиваем его и располагаем между текстами. Подгоняем под нужный размер и уменьшаем непрозрачность. Пускай это будет 50%. Вы можете выбрать другую. Также создаем ещё один белый прямоугольник, но располагаем его уже горизонтально. По желанию, можете тоже уменьшить его непрозрачность. Таким образом, мы получаем еще одну шрифтовую композицию. Поэкспериментируйте с прозрачностью, размерами прямоугольников и размерами текстовых блоков. Найдите для себя наиболее привлекательный вариант.
Предлагаю попробовать еще что-нибудь. Снова дублируем текст «Art News» и снова разделяем его, точно так же, как мы делали до этого. Уменьшаем надпись «News» и увеличиваем надпись «Art». После чего выделяем нижний текстовой блок и делаем пробелы между буквами, для достижения наибольшей выразительности. И чуть-чуть редактируем размер. Далее создаем прямоугольник белого цвета. Перемещаем слой с этим прямоугольником под надпись «Art» и подгоняем размеры. Кликаем на инструмент Пипетка/затем на фон, чтобы его скопировать/выделяем надпись «Art»/открываем палитру цветов. В появившемся окне просто нажимаем кнопку «ОК».
Кликаем на инструмент Пипетка/затем на фон, чтобы его скопировать/выделяем надпись «Art»/открываем палитру цветов. В появившемся окне просто нажимаем кнопку «ОК».
И последнее, что на сегодня мы попробуем, — это маленький эксперимент с 3Д текстом. Вообще я крайне не рекомендую использовать 3Д эффект в логотипе, но давайте хотя бы посмотрим, как примерно это делается. А делается это очень просто. Вновь копируем текст и выделяем его. После чего переходим в верхнее меню и нажимаем на вкладку 3Д/ОК. Когда появится трехмерная сцена, мы получаем возможность, вращать нашу надпись по всем доступным осям. Давайте сделаем это. Когда трехмерный эффект реализован, возвращаемся в предыдущее рабочее пространство, т.е. выходим из режима трехмерного редактирования. Находим слой, в котором у нас находится трехмерная надпись кликаем правой кнопкой мыши/ Растрировать 3Д. Пожалуй, сегодня мы на этом закончим.
Сейчас мы рассмотрели базовые приемы для создания фирменного знака, без использования сложных инструментов. Даже не умея рисовать, возможно создать нечто красивое с использование лишь гарнитуры и простейших геометрических объектов. Хороший дизайн – это не украденная из интернета картинка, приклеенная к вычурному тексту. Это не множество ненужных эффектов, налепленных друг на друга. Не бойтесь экспериментировать с простыми формами и с простой гарнитурой. Не переставайте учиться, если вам это интересно и со временем, у вас выработается хороший вкус. На этом все, друзья.
Даже не умея рисовать, возможно создать нечто красивое с использование лишь гарнитуры и простейших геометрических объектов. Хороший дизайн – это не украденная из интернета картинка, приклеенная к вычурному тексту. Это не множество ненужных эффектов, налепленных друг на друга. Не бойтесь экспериментировать с простыми формами и с простой гарнитурой. Не переставайте учиться, если вам это интересно и со временем, у вас выработается хороший вкус. На этом все, друзья.
Как сделать логотип в Фотошопе
3.9 — Оценок: 8
Как нанести водяной знак на фотографию в Photoshop и Lightroom
Видели ли вы надписи на фотографиях? Знаете, такие маленькие картинки или слова, указывающие имя фотографа? Они называются водяными знаками. Фотографы часто наносят водяные знаки на свои фотографии, чтобы обезопасить их от неправомерного использования. Вот несколько способов нанесения водяных знаков в Photoshop и Lightroom.
Водяные знаки в Photoshop
Вы можете создать водяной знак в Photoshop несколькими разными способами. Вот некоторые из них.
1. Слой с текстом
Первый способ – это создание слоя с текстом. Это отличный способ для водяных знаков, которые содержат слова. Вы можете написать свое имя или название вашей компании. Здесь есть возможность настроить прозрачность, которую считаете нужной. Попробуйте изменить режим наложения, чтобы ваш водяной знак выглядел так, как вы хотите. Чтобы добавить символ ©, нажмите комбинацию «option+g» на Mac, или «Alt+0169» на ПК.
Обычный режим наложения с черным шрифтом и непрозрачностью 100%.
Обычный режим наложения с непрозрачностью 63% и черным шрифтом.
Режим наложения Перекрытие с черным шрифтом и непрозрачностью 100%.
2.
 Файл с логотипом
Файл с логотипомЕсли у вас есть логотип, вы можете нанести его на изображение. Вам нужно убедится, что логотип имеет прозрачный фон. Обычно это PNG файл, GIF или даже векторная графика. Если вы не уверенны, уточните это у дизайнера, который разрабатывал ваш логотип. Выберите место, куда бы вы хотели нанести логотип. Опять же, вы можете регулировать непрозрачность и режимы наложения, чтобы получить желательный эффект.
PNG-файл с прозрачным фоном. Паттерн говорит о том, что фон прозрачный.
Выберите «Поместите связанные» в меню Файл в Photoshop. Затем выберите файл, который хотите разместить.
Разместите файл и установите желаемый размер. (Удерживайте Shift для изменения размера и сохранения пропорций вашего логотипа)
Вы можете снова установить непрозрачность и режим наложения для желаемого результата.
2a.
 Как сделать фон логотипа прозрачным
Как сделать фон логотипа прозрачнымЕсли файл с вашим логотипом не имеет прозрачного фона, тогда придерживайтесь этих простых шагов, чтобы сделать его таким. Сначала откройте ваш файл в Photoshop. Теперь разблокируйте этот слой (двойным щелчком, затем нажмите Enter).
Фоновый слой заблокирован.
Теперь слой разблокирован.
Далее используйте волшебную палочку, чтобы выбрать фон. Если ваш фон не однотонный, тогда выделите логотип и инвертируйте выделение. Теперь, когда ваш фон выделен, просто вырежьте его. Используйте для этого комбинацию «cmd+x» (Mac) или «ctrl+x» для Windows.
Выберите только фон.
Ваше изображение теперь имеет прозрачный фон. Сохраните его как .PNG (JPG не поддерживает прозрачность) и вы готовы двигаться дальше.
Область с сеткой теперь прозрачная.
3. Используя инструмент Кисть
Более простым способом нанесения водяного знака является создание Кисти. Вам не придется проходить все эти три этапа каждый раз, когда вы захотите нанести водяной знак на изображение.
Вам не придется проходить все эти три этапа каждый раз, когда вы захотите нанести водяной знак на изображение.
Чтобы создать кисть с заданным текстом, нужно создать новый документ в Photoshop. Убедитесь, что ваш документ имеет прозрачный фон. Напишите информацию, которую будет содержать ваш водяной знак. Убедитесь, что он выглядит так, как вы желаете. Когда водяной знак готов, перейдите в Изображение-Тримминг-Прозрачные пикселы. Далее, Редактирование-Определить кисть. Назовите свою кисть и следуйте дальше. То же можно проделать с вашим логотипом.
Это простые установки, которые прекрасно работают в большинстве случаев. Убедитесь, что фон установлен, как «Прозрачный».
Учтите, что шрифт написан очень крупно.
Убедитесь, что применили тримминг к тексту.
Текст не должен содержать свободного пространства вокруг.
Сохраните свою кисть в меню Редактирование.
Присвойте кисти имя.
Учтите, что кисть теперь находится в вашей палитре кистей. Вы можете видеть ее в правом нижнем углу этой картинки.
Теперь вы можете использовать свою кисть, как любую другую. Чтобы нанести водяной знак, просто создайте новый слой и выберите кисть с его изображением. Простым щелчком вы нанесете водяной знак на фотографию. Вы можете установить размер, непрозрачность и режим наложения в соответствии с вашими пожеланиями.
Водяные знаки в LightroomLightroom имеет прекрасную встроенную опцию, которая позволяет наносить водяной знак на ваши фотографии при экспорте. Чтобы использовать эту опцию, вам сперва нужно создать водяной знак, и чтобы сделать это, перейдите Lightroom>Редактировать Водяной знак.
Вы можете выбрать изображение или текст. Здесь есть несколько разных установок, которые позволят вам создать желаемый водяной знак. Помните, чтобы получить наилучший результат, используйте файл PNG с прозрачным фоном. Иначе у вас будет белый блок вокруг логотипа. Нужно будет назвать и сохранить водяной знак.
Помните, чтобы получить наилучший результат, используйте файл PNG с прозрачным фоном. Иначе у вас будет белый блок вокруг логотипа. Нужно будет назвать и сохранить водяной знак.
Для текстового водяного знака просто напишите необходимую информацию в белом блоке. Вы можете изменить шрифт, цвет, тень и размер вашего водяного знака. Взгляните на изображение и убедитесь, что достигли желаемого результата. Используйте опцию Якорь, чтобы задать место расположения водяного знака, и опцию Вставка для дальнейших манипуляций.
Шрифт, непрозрачность, размер и расположение могут быть изменены по вашему желанию.
Убедитесь, что используете логотип из файла с прозрачным фоном, чтобы избежать белого блока. Файлы JPEG не могут иметь прозрачный фон.
Теперь, когда ваш водяной знак готов, давайте применим его к фотографии. Перейдите в Экспорт и Водяные знаки. Здесь вы можете выбрать из имеющихся у вас готовых водяных знаков. Ваша фотография будет экспортирована в указанное место вместе с выбранным водяным знаком.
Ваша фотография будет экспортирована в указанное место вместе с выбранным водяным знаком.
На эту фотографию был нанесен водяной знак в Lightroom с использованием теней.
Автор: Monica Day
Перевод: Татьяна Сапрыкина
Понравился урок? Поделись с друзьями!
Учебное пособие из 5 шагов — Printify
Ваш логотип — это первое впечатление о вашем бренде в целом, а также ваша приверженность качеству и фирменному стилю. Брендинг опирается на визуальные эффекты больше, чем на слова, например, фотография говорит о предмете больше, чем его описание.
Если вы хотите создавать профессионально выглядящие логотипы, вам необходимо мощное программное обеспечение для цифрового искусства.
Adobe Photoshop — инструмент для графического дизайна. Считайте этот блог удобным пошаговым руководством для любого процесса разработки логотипа:
- Как создать логотип в Photoshop за 5 простых шагов:
- 1.
 Изучите доступные инструменты
Изучите доступные инструменты - 2. Начните с создания холста
- 3. Нарисуйте фигуру
- 4. Изменить цвет или выбрать градиент
- 5. Добавьте текст
- Дополнительные советы по созданию отличного логотипа
- Выбирайте фигуры с умом
- Сохраняйте простоту и актуальность
- Будьте осторожны с вдохновением
- Не забывайте о размерах
Как создать логотип в Photoshop за пять простых шагов
Наше руководство по созданию логотипа Photoshop предназначено для полностью обновленного приобретенного продукта Adobe, но инструкции могут работать и с другими бесплатными альтернативами с аналогичным набором инструментов и пользовательским интерфейсом. В других версиях Photoshop есть тот же набор инструментов, но они могут находиться в другом месте.
В других версиях Photoshop есть тот же набор инструментов, но они могут находиться в другом месте.
Обучение созданию логотипа в Photoshop с дорогой подпиской Adobe не является окончательным решением для проекта логотипа для малого бизнеса. Всегда рассматривайте бюджетные варианты.
Если вы довольны своим решением, перейдите на веб-сайт Adobe и выберите план подписки, чтобы приобрести Photoshop (или получить бесплатную 7-дневную пробную версию). Мы рекомендуем план Photoshop, начиная с 20,99 долларов США в месяц .
Вы также можете приобрести полный комплект Adobe Creative Cloud за $54,9.9/мес , со скидкой на набор из 20+ приложений и 100 ГБ облачного хранилища.
Adobe Creative Cloud включает Adobe Illustrator, один из лучших инструментов для векторной графики и печатного дизайна, и Adobe Lightroom — полезный инструмент для редактирования фотографий.
Совет эксперта
«Самое важное, о чем следует помнить, приступая к разработке логотипа, — это то, кто является вашей аудиторией. Важно, чтобы ваш логотип резонировал с вашей целевой аудиторией, но он также должен говорить им, кто вы как бренд!
Важно, чтобы ваш логотип резонировал с вашей целевой аудиторией, но он также должен говорить им, кто вы как бренд!
Еще одно замечание: пусть это будет просто, но уникально! Ваш логотип должен дать вашей аудитории хорошее представление о том, кто вы, но вы не хотите, чтобы он рассказывал всю историю вашего бренда. Ваш логотип также должен иметь уникальный элемент, чтобы люди могли легко узнать вашу компанию».
Мэдисон Томпсон
Графический дизайнер
1. Ознакомьтесь с доступными инструментами
Этот учебник по логотипам Photoshop проинструктирует вас по строке меню, панели параметров, панели инструментов и окнам редактирования, чтобы все было просто.
Перед созданием нового документа — в левой части рабочего пространства Photoshop — вы увидите набор инструментов редактирования. Сверху вниз разделительные линии разделяют их функции:
- Инструменты просмотра — масштабирование и ручные инструменты
- Инструменты выбора — инструмент перемещения, инструмент прямого выделения, выбор формы, выделение лассо и т.
 д.
д. - Улучшение инструменты — пипетка, умная кисть, штамп клонирования, размытие, размазывание, повышение резкости и т. д.
- Инструменты рисования — кисть, карандаш, перо, ластик, цветовые градиенты, инструменты формы, инструмент ввода текста, текстовое поле и т. д.
- Инструменты изменения — обрезка, перспектива, выпрямление, инструменты с учетом содержимого, выравнивание и т. д.
- Цвет selection – параметры основного и дополнительного цвета
Эти инструменты аналогичны большинству программ для работы с цифровой графикой. Ознакомьтесь с инструментом перемещения , инструментом пера , инструментом формы и инструментом текста , так как это будут основные элементы, используемые для любой идеи логотипа.
2. Начните с создания холста
Откройте Photoshop, перейдите в верхнее меню — File > New и создайте новый документ Photoshop. Назовите свой проект и выберите пользовательский документ в раскрывающемся меню, чтобы создать пользовательские размеры.
Назовите свой проект и выберите пользовательский документ в раскрывающемся меню, чтобы создать пользовательские размеры.
Затем выберите размер холста — мы будем использовать значение по умолчанию 500 x 500 пикселей , но вы можете увеличить размер своего логотипа. Нажмите Хорошо , и вы должны увидеть новую белую рамку — это ваш холст. Измените размер холста в любое время, если вам нужно больше места.
Подготовьте рабочее место:
Чтобы упростить себе жизнь, перейдите в строку главного меню — Окно > Рабочая область и выберите Essentials или Сбросить Essentials для оригинального рабочего пространства Photoshop.
Затем перейдите к View > Show и включите Grid и Смарт-направляющие . Наконец, перейдите в View > Snap to и выберите Grid . Теперь вы должны увидеть квадратную сетку на новом холсте, которая поможет вам создать размерную форму логотипа.
Создайте новый слой:
Далее вам понадобится новый отдельный слой. Сохраняйте фоновый слой (исходный холст) нетронутым, чтобы сохранить однородный белый фон для ваших рисунков.
В правом нижнем углу на панели Layers щелкните значок Кнопка создания нового слоя (значок страницы с загнутым углом) и выберите новый слой, щелкнув его имя в окне слоя.
Дважды щелкните имя слоя, чтобы переименовать его, если хотите.
Чтобы узнать, как сделать прозрачный логотип в Photoshop, просто удалите фоновый слой, как только закончите, и экспортируйте файл без фона. Пустое пространство будет прозрачным.
Чтобы сделать слой непрозрачным, щелкните непрозрачность в окне слоя и переместите ползунок, чтобы увеличить процент непрозрачности.
3. Нарисовать фигуру
Выберите инструмент Pen Tool (значок перьевой ручки) на панели инструментов, чтобы нарисовать любую базовую форму. Вы увидите ряд настроек модификатора формы пера в верхней левой строке меню рабочей области Essentials:
Вы увидите ряд настроек модификатора формы пера в верхней левой строке меню рабочей области Essentials:
- Заливка — изменение цвета (или отсутствие цвета) внутренней формы
- Обводка — изменение линии цвет и размер штриха. Вы также можете изменить параметры обводки на линию с интервалом, пунктирную линию и т. д.
Рисование с помощью инструмента «Перо»:
Нажмите и отпустите на холсте, чтобы создать точку, и переместите указатель мыши к соседней точке, чтобы провести линию. Нажмите и перетащите, чтобы создать наклонные или закругленные линии. Используйте сетку, чтобы правильно измерить свою фигуру.
Удаляйте угловые точки и изменяйте линии, наводя курсор на проблемные области и щелкая при появлении значка плюса (+) или минуса (-).
Рисование с помощью инструмента формы:
Выберите нужную форму, нажав и удерживая кнопку Кнопка «Прямоугольник» . Вы можете выбрать между прямоугольником, прямоугольником со скругленными углами, эллипсом, многоугольником, линией или произвольной формой.
Вы можете выбрать между прямоугольником, прямоугольником со скругленными углами, эллипсом, многоугольником, линией или произвольной формой.
Вы можете получить доступ к библиотеке форм на верхней правой панели инструментов, выбрав параметр пользовательской формы. Щелкните стрелку раскрывающегося списка, чтобы выбрать одну из сотен уникальных форм.
Перемещайте и трансформируйте свою форму:
Используйте инструмент перемещения для перемещения фигуры по холсту — она автоматически привязывается к сетке (вы можете отключить привязать к сетке в строке главного меню, чтобы перемещаться более свободно).
Чтобы преобразовать фигуру, перейдите к Редактировать и выберите Свободное преобразование или Command+T (Mac) и Ctrl+T (Win). Нажмите клавишу Shift и перетащите угол контура фигуры, чтобы равномерно изменить его размер.
Нажмите клавишу Alt и перетащите угол контура фигуры, чтобы определить определенные размеры.
Щелкните и перетащите вправо за пределы контура до повернуть фигуру вокруг своей оси.
Затем нажмите Введите , чтобы принять изменения. Если вы не удовлетворены, нажмите Правка > Отменить или Command+Z (Mac) и Ctrl+Z (Windows) , чтобы вернуться к предыдущим размерам.
Организуйте панель «Слои»:
Созданная фигура будет привязана к слою, над которым вы работаете. Если вы нарисуете другую фигуру, Photoshop переместит ее на новый слой. Вы можете перемещать фигуры независимо друг от друга, выбрав соответствующий слой.
Вот два способа объединить и переместить обе фигуры вместе в правом нижнем углу окна слоев:
- Объединить слои — Выберите инструмент выделения. Выберите несколько слоев с помощью Command+щелчок (Mac) или Ctrl+щелчок (Win) .
 Затем щелкните правой кнопкой мыши выделение и выберите Объединить слои/фигуры , чтобы переместить и отредактировать все объекты вместе в одном слое.
Затем щелкните правой кнопкой мыши выделение и выберите Объединить слои/фигуры , чтобы переместить и отредактировать все объекты вместе в одном слое. - Группа слоев — Чтобы создать новую группу, выберите несколько слоев, щелкните правой кнопкой мыши и выберите кнопку группы — Сгруппировать из слоев – чтобы переместить их в папку. Затем вы можете редактировать фигуры вместе или выбрать отдельный слой для независимого перемещения.
Вы также можете выровнять фигуры, выбрав два слоя и используя кнопки выравнивания для автоматического создания точных размеров.
Дублирование объектов для сложных рисунков:
Чтобы создать идентичный слой и сделать копию его объектов, щелкните слой правой кнопкой мыши и выберите Дублировать слой или Command+J (Mac) и Ctrl+J (Windows) . Переименуйте новую копию, как вам нравится, и вы можете перемещать и объединять ее в форму вашего логотипа.
4. Изменить цвет или выбрать градиент
Добавление сплошного цвета:
Выберите слой с фигурой и нажмите на Pen Tool или shape tool , в зависимости от того, что вы использовали для создания фигуры. На Заполнение или Ход bar, click on the color square – you’ll see a set of color mode types:
- No color
- Solid color
- Gradient
- Pattern
- Пользовательская палитра цветов
Выберите сплошной цвет из раздела недавно использованных цветов или нажмите на палитру цветов в правом верхнем углу всплывающего окна. В палитре цветов выберите свой цвет и используйте правый ползунок, чтобы изменить контраст .
Вы можете сократить свою работу вдвое, создавая цветовые схемы с шестнадцатеричными кодами при создании бренда. Определенная цветовая палитра поддерживает согласованность и влияет на то, как клиент видит ваш бизнес.
Вы можете скопировать шестнадцатеричный код в окне выбора цвета , чтобы автоматически выбрать один из ваших фирменных цветов.
Добавьте градиент для большего количества вариантов смешивания:
Повторите шаги в разделе цвета, но выберите градиентный цветовой режим — инструмент применит новый градиент к вашей фигуре. There, you will see:
- Blending options
- Opacity
- Color slider
- Dimensions
- Rotation
- Scale
Дважды щелкните нижние стрелки ползунка цвета , чтобы открыть палитру цветов. Выберите цвета для каждой части ползунка градиента (добавьте больше частей, щелкнув пустое место под ползунком).
Выберите цвета для каждой части ползунка градиента (добавьте больше частей, щелкнув пустое место под ползунком).
Нажмите и перетащите верхние стрелки ползунка цвета, пока не будете удовлетворены градиентом. Измените непрозрачность, размеры, поворот и масштаб, чтобы создать свой логотип.
5. Добавить текст
Ваш логотип должен выступать в качестве водяного знака на ваших продуктах и веб-сайте — добавьте текст с идеальным шрифтом выше или ниже вашего логотипа или включите его в дизайн вашего логотипа.
Чтобы добавить текст к вашему логотипу, выберите инструмент типа на панели инструментов (или нажмите T на клавиатуре). Нажмите и перетащите по холсту, чтобы создать текстовое поле, и напишите название своей компании или слоган. Центрируйте текст с помощью кнопок на панели инструментов Essentials рабочей области .
Выберите стиль и тип шрифта — обычный, полужирный или курсив. Затем выберите цвет шрифта, цвет текста, размер и другие параметры стиля текста. Щелкните значок галочки, чтобы принять все изменения.
Щелкните значок галочки, чтобы принять все изменения.
Переместите текстовое поле в нужное место и измените его размер, как фигуру.
Теперь у вас должен быть работающий шаблон логотипа. Photoshop предлагает другие эффекты, модификаторы масштабирования и формы через окно редактирования в строке главного меню. Поэкспериментируйте с этими параметрами, чтобы дополнительно настроить свой логотип.
Дополнительные советы по созданию отличного логотипа
Теперь, когда вы знаете, как создать логотип в Photoshop с помощью инструментов дизайна, мы кратко опишем дополнительные советы, которые бренды используют для создания исключительно запоминающихся логотипов.
Выбирайте фигуры с умом
В рамках школы брендинга психологическое восприятие форм вашего логотипа может повлиять на то, как клиенты воспринимают ваш бизнес — подсознательное чувство, которое форма вызывает у зрителя:
- Круги: единство, общность, стабильность
- Треугольники: сила, действие, наука
- Квадраты: эффективность, профессионализм, практичность
- Вертикальные линии: сила, прогресс, движение вверх
- Горизонтальные линии: спокойствие, скорость, движение вперед
Совет эксперта
«Прежде чем переходить к Photoshop, важно иметь грубую идею, изложенную на бумаге. Вы можете загрузить изображение вашего чернового дизайна в Photoshop, а затем начать делать его цифровым!
Вы можете загрузить изображение вашего чернового дизайна в Photoshop, а затем начать делать его цифровым!
Не бойтесь инструмента «Перо»! С практикой инструмент «Перо» станет вашим самым ценным активом. Это позволяет вам делать выбор и пути любыми мыслимыми способами — и сделает вашу жизнь проще.
Используйте инструменты приложения в своих интересах. Инструменты формы, такие как инструмент «Эллипс» или «Прямоугольник», — отличный способ начать создание логотипа».
Мэдисон Томпсон
Графический дизайнер
Сделайте его простым и актуальным
Если вы можете сделать набросок своего логотипа менее чем за 10 секунд, несмотря на художественное мастерство, ваш логотип будет достаточно простым, чтобы его можно было легко узнать.
Старайтесь разрабатывать логотипы с учетом центральной особенности — того, к чему может притягиваться взгляд покупателя. Простые логотипы не просты из-за лени — каждой форме, каждой изогнутой линии и закругленному углу нужна причина для существования. Держите его релевантным вашему бренду.
Держите его релевантным вашему бренду.
Будьте осторожны с вдохновением
Вам не нужно быть оригинальным, но вы должны быть другим. Учитывайте свой бренд, конкуренцию и рынок, чтобы логотип отличался от существующих.
Подумайте о стратегической цветовой палитре или определенном стиле логотипа, который не связан с существующими стилями вашего продукта, но, тем не менее, отражает его идею. По возможности измените существующие логотипы, чтобы выделиться среди конкурентов.
Там, где многолюдно, сделайте его минималистичным. Там, где все красное – сделай фиолетовым.
Не забывайте о размерах
Логотипы на продуктах, логотипы на веб-сайтах и логотипы на рекламных щитах увеличиваются в масштабе и должны отлично выглядеть на каждом носителе. Чтобы масштабировать логотип без создания пиксельной размытости на контуре, вы можете векторизовать свой логотип из файла сохранения Photoshop.
Чтобы создать цифровую векторную графику, используйте Adobe Illustrator или другие бесплатные векторные инструменты для преобразования изображения. После векторизации логотипа его можно масштабировать до любого размера без потери качества.
После векторизации логотипа его можно масштабировать до любого размера без потери качества.
Получил себе логотип?
Логотипы на продуктах, логотипы на веб-сайтах и логотипы на рекламных щитах увеличиваются в масштабе и должны отлично выглядеть на каждом носителе. Чтобы масштабировать логотип без создания пиксельной размытости на контуре, вы можете векторизовать свой логотип из файла сохранения Photoshop.
Чтобы создать цифровую векторную графику, используйте Adobe Illustrator или другие бесплатные векторные инструменты для преобразования изображения. После векторизации логотипа его можно масштабировать до любого размера без потери качества.
Автор:
Янис Лазда
Янис — копирайтер, любитель языков и заядлый читатель. Он опытен и любит контент, маркетинг, бизнес и творческое письмо. У Яниса есть несколько статей, опубликованных в журналах и творческих писательских сетях, и многие другие готовы к написанию.
Как сделать логотип в Photoshop (шаг за шагом)
Графические дизайнеры часто используют Adobe Illustrator для создания логотипов, так как векторная программа предлагает широкий спектр функций. Однако вы можете так же легко сделать логотип в Photoshop, поскольку фигуры добавляются в виде векторов, а также вы можете преобразовать текст в векторы. В конечном счете, Photoshop предлагает несколько способов создания привлекательного логотипа для вашего бизнеса.
Однако вы можете так же легко сделать логотип в Photoshop, поскольку фигуры добавляются в виде векторов, а также вы можете преобразовать текст в векторы. В конечном счете, Photoshop предлагает несколько способов создания привлекательного логотипа для вашего бизнеса.
Поскольку Photoshop предлагает почти безграничные возможности для дизайна логотипов, я не могу включить в него все, что вы можете делать в Photoshop. Тем не менее, эта статья познакомит вас с основами создания логотипа и вдохновит вас на создание собственного дизайна.
Не забудьте применить методы, которые вы изучите здесь, и спроектируйте логотип, который соответствует сущности и цели вашего бренда, настроив процесс разработки в соответствии с вашими потребностями.
Как создать логотип в Photoshop
Поскольку дизайн логотипа настолько универсален и существует так много тем для брендов, я буду разрабатывать два логотипа бок о бок, чтобы показать вам, как вы можете настроить эти методы. Один логотип будет более игривым для производственной компании, а другой — более корпоративным для компании, занимающейся домашним декором.
Один логотип будет более игривым для производственной компании, а другой — более корпоративным для компании, занимающейся домашним декором.
Если вам не нужен индивидуальный дизайн и вы ищете что-то быстрое и простое, вы можете использовать бесплатную программу, такую как Canva или Adobe Express, о которых я расскажу в последнем разделе.
Вы можете создать высококачественный логотип в Photoshop. Однако, если у вас есть Illustrator, вы можете использовать эту программу для обеспечения высокого качества логотипа, даже при изменении масштаба логотипа для больших вывесок и рекламных щитов.
Если у вас есть только Photoshop или вы предпочитаете использовать программу, помните об осторожности при изменении масштаба логотипа. Перед масштабированием логотипа убедитесь, что все элементы являются векторами. Если вы разрабатываете логотип, который будете использовать только в цифровом виде, Photoshop — самый простой вариант.
Я рекомендую для начала создать логотип в черно-белом цвете, а затем добавить цвет, когда дизайн будет завершен. Иногда вам нужно будет использовать черный или белый логотип на определенном фоне, и если логотип выглядит завершенным в черно-белом варианте, он также будет хорошо смотреться в цвете.
Иногда вам нужно будет использовать черный или белый логотип на определенном фоне, и если логотип выглядит завершенным в черно-белом варианте, он также будет хорошо смотреться в цвете.
Шаг 1. Создайте новый документ
Важно создать документ нужного размера, чтобы с самого начала обеспечить высокое качество вашего логотипа. Создание документа большего размера позволяет изменять размер логотипа в тех случаях, когда он вам нужен, в меньшем масштабе без ухудшения качества.
Создайте документ, нажав кнопку New File в начальном окне Photoshop. Вы также можете нажать Control + N (Win) или Command + N (Mac) , чтобы открыть новое окно документа.
В окне Новый документ выберите размер вашего документа в зависимости от того, где вы будете использовать свой логотип. Если логотип предназначен в первую очередь для использования в Интернете, я рекомендую вам создать документ размером 1200 x 1200 пикселей. Вы можете напечатать этот логотип размером около 16 x 16 дюймов.
Если вам нужно напечатать логотип в большем масштабе, используйте большой документ, например, 5400 x 7200 пикселей, хотя это увеличит размер файла. Если вы создаете только векторные элементы для логотипа, вы можете сделать его меньшего размера и масштабировать позже без ухудшения качества.
Установите флажок рядом с Монтажные области , чтобы позже можно было сравнить логотипы. Затем установите цветовой режим на RGB для цифровых логотипов и CMYK, если вы планируете печатать логотип. Тем не менее, я рекомендую установить цветовой режим на RGB и изменить его позже, если это необходимо для печати.
Оставьте разрешение 72 пикселя/дюйм для веб-логотипов и установите его на 300 пикселов/дюйм , если вы будете печатать логотип. Затем установите фон Прозрачный , чтобы вы могли экспортировать логотип с прозрачным фоном, который лучше всего подходит для большинства мест размещения логотипа.
Нажмите Создать после того, как вы выбрали правильные настройки для своих нужд.
Когда документ открывается, работать с прозрачным фоном может быть сложно, так как любые добавляемые элементы сложно увидеть. Вы можете добавить белый фон, который вы можете удалить перед экспортом.
Добавьте фон, добавив новый слой с помощью значка плюса внизу панели Слои .
Затем залейте слой белым цветом, выбрав Edit > Fill или нажав Shift + F5 (Win & Mac) . Затем выберите White из раскрывающегося меню Contents и нажмите OK , чтобы принять его.
Шаг 2. Добавление нового макета направляющих для точности
Теперь можно добавить новый макет направляющих, чтобы обеспечить точность элементов. Добавление сетки и направляющих на страницу помогает измерять элементы, выстраивать фигуры и текст и сохранять структуру логотипа.
Вы можете добавить новый макет направляющей, выбрав Вид > Направляющие > Новый макет направляющей .
В поле New Guide Layout можно установить цвет направляющих. Затем вы можете выбрать, сколько строк и столбцов вы хотите добавить в документ. Добавьте в строку и столбец сумму; Я взял по 20 штук каждого. Затем убедитесь, что для обоих Gutters установлено значение 0 px . Если блоки желоба пусты, это нормально. Нажмите OK , чтобы принять макет направляющей.
Теперь на вашем холсте есть сетка, которая поможет вам выровнять элементы и сохранить баланс вашего логотипа.
Чтобы предотвратить перемещение направляющих во время проектирования, заблокируйте расположение направляющих, выбрав Вид > Направляющие > Заблокировать направляющие . Вы также можете нажать Alt + Control + ; (Победа) или Option + Command + ; (Мак) . Чтобы переключиться между видимым или скрытым макетом направляющей, нажмите Control + ; (Победа) или Command + ; (Mac) во время редактирования.
Теперь ваш документ готов для создания логотипа.
Шаг 3. Добавление пользовательских фигур с помощью инструмента «Перо»
При разработке логотипа можно создавать различные типы логотипов. Вы можете сосредоточиться на фигурах или тексте, которые являются преобладающими элементами. Для продюсерской компании главная особенность — форма рыбы, которую я хочу создать сам, поэтому она уникальна.
С помощью Pen Tool я могу создать любую фигуру, какую захочу. Хотя инструмент «Перо» сложен в освоении, вы можете создать все, что захотите, после некоторой практики.
Начните с выбора Pen Tool (P) или, в моем случае, Curvature Pen Tool (P) с панели инструментов .
При необходимости измените настройки на панели параметров . Сначала я установил тип пути Shape , затем выбрал черный контур без заливки и ширину линии 5px .
Затем начните рисовать нужную форму, добавляя опорные точки. Форма не обязательно должна быть идеальной, так как вы можете использовать контрольные точки, чтобы исправить ее позже.
Форма не обязательно должна быть идеальной, так как вы можете использовать контрольные точки, чтобы исправить ее позже.
Когда у вас есть базовая форма, используйте контрольные точки, чтобы усовершенствовать форму. При необходимости вы можете использовать сетку, чтобы выровнять фигуру.
После тщательной настройки опорных и контрольных точек у меня получился контур моей рыбы, как я и хотел. Вы можете создать любую фигуру с помощью Pen Tools.
Шаг 4. Добавьте текст к логотипу
Вы всегда должны добавлять текст к логотипу, особенно при разработке логотипа для новой компании. Добавление названия к логотипу позволяет потенциальным клиентам узнать бренд. Как только бренд создан, бизнес может отказаться от текста и просто использовать эмблему из логотипа, как вы видите в крупных компаниях, таких как Apple, Macdonalds, Twitter и Nike.
Для логотипа моей производственной компании я не буду уделять слишком много внимания тексту, поскольку он не является центральным элементом логотипа. Чтобы добавить текст, выберите Type Tool (T) и выберите шрифт, размер и цвет на панели параметров .
Чтобы добавить текст, выберите Type Tool (T) и выберите шрифт, размер и цвет на панели параметров .
Затем нажмите на холст, чтобы добавить текстовое поле точки, затем введите название компании. Удалите направляющие, если хотите, нажав Control + ; (Победа) или Command + ; (Мак) .
Затем вы можете настроить текст по своему усмотрению. Я использовал панель «Символ», чтобы изменить размер нижнего слова «производства» и изменил интерлиньяж и трекинг, чтобы слова красиво выровнялись.
Для моего корпоративного логотипа Home Decor я больше сосредоточился на тексте логотипа, поэтому я использовал те же методы для создания текста. Вы можете пойти дальше и исказить текст в Photoshop различными способами.
Шаг 5. Добавление фигур к логотипу
Вы можете добавить простые фигуры к логотипу, найденному в Photoshop. Эти формы можно добавить к логотипу или использовать их в качестве основного элемента, если вы не хотите создавать свои собственные формы.
Для логотипа моей производственной компании я хочу добавить глаза рыбы и несколько пузырьков, выходящих изо рта. Для этого я выбираю Инструмент «Форма эллипса» (U) из панели инструментов .
Затем, удерживая Shift , я могу создавать идеальные круги там, где они мне нужны. Если вы хотите перемещать фигуры по отдельности, добавьте каждую фигуру на новый слой. Логотип производственной компании готов.
Для моего логотипа домашнего декора я хочу заблокировать середину буквы D, чтобы добавить более индивидуальную форму. Для этого я могу выбрать Инструмент «Прямоугольник» (U) и нарисовать блок над пространством.
В D теперь нет пустого места.
Далее я хочу добавить в пространство нестандартную форму. Для этого я выбираю Custom Shape Tool (U) на панели инструментов .
Затем я использую раскрывающееся меню Форма на панели параметров , чтобы выбрать нужную форму, например, цветок, который я выбрал. Я также установил белый цвет заливки на панели параметров.
Я также установил белый цвет заливки на панели параметров.
Теперь я могу щелкнуть и перетащить, чтобы добавить фигуру поверх буквы D. Логотип Home Decor готов.
Шаг 6. Преобразование текста в векторы
Если вы добавили текст к логотипу, то вам необходимо преобразовать его в вектор, чтобы не было проблем при изменении размера логотипа. Преобразование текста в вектор — простой процесс. Я рекомендую вам сначала продублировать текстовые слои, так как вы не сможете редактировать их после векторизации. Чтобы продублировать слои, выберите их и нажмите Control + J (Win) или Command + J (Mac) .
Затем убедитесь, что вы выбрали текстовый слой (слои), щелкните правой кнопкой мыши (Win) или нажмите Control + щелчок (Mac) на слоях на панели Layers, и выберите Convert to Shape .
После преобразования текста HD в вектор я могу объединить буквы с прямоугольником, который я добавил, чтобы закрыть букву D. Вместо того, чтобы хранить два отдельных элемента, которые мне нужно перемещать вместе, я могу объединить слои, чтобы создать один элемент. Для этого я выбираю оба слоя на панели Layers , затем щелкаю правой кнопкой мыши (Win) или Control + щелчок (Mac) и выбираю Merge Shapes .
Вместо того, чтобы хранить два отдельных элемента, которые мне нужно перемещать вместе, я могу объединить слои, чтобы создать один элемент. Для этого я выбираю оба слоя на панели Layers , затем щелкаю правой кнопкой мыши (Win) или Control + щелчок (Mac) и выбираю Merge Shapes .
Шаг 7: Добавьте цвет к элементам логотипа
Последнее, что вам нужно сделать, это добавить цвет к логотипу в качестве вариации. Поскольку вы создали монтажную область, вы можете продублировать всю монтажную область, чтобы создать вариант изображения. Чтобы дублировать монтажную область, выберите монтажную область на панели слоев .
После выбора монтажной области нажмите Control + J (Win) или Command + J (Mac) . Теперь у вас будет два одинаковых артборда рядом друг с другом в рабочей области. На панели «Слои» также отображаются две монтажные области. Вы можете переименовать новый артборд, если хотите.
Теперь вы можете выбрать каждый элемент и добавить нужные цвета. Чтобы изменить цвета, вам нужно выбрать фигуру на холсте, а затем выбрать инструмент, который ее создал. После того, как эти два элемента активированы, вы можете изменить цвет заливки или обводки на панели параметров.
Например, чтобы изменить цвет текста, я выбираю текст, который теперь преобразован в фигуру.
Затем я выбираю любой инструмент формы на панели инструментов, чтобы открыть правильные настройки на панели параметров.
Теперь я могу использовать настройки заливки и обводки на панели параметров для изменения цвета заливки и контура.
Для текста я хочу изменить заливку на сплошной фиолетовый цвет, поэтому я открываю меню «Заливка», и могу щелкнуть блок Color , чтобы открыть Color Picker .
После того, как я выбрал цвет в палитре, я могу нажать OK, , и текст теперь будет выбранного мной цвета.
Для пузырей я хочу добавить разноцветный градиент к заливке некоторых из них. Сначала я создал радужный градиент, используя этот урок, чтобы добавить его к логотипу. Теперь я могу выбрать несколько кругов, удерживая 9.0058 Shift, поэтому они выбираются вместе.
Затем в меню Fill я выбираю параметр Gradient , нахожу градиент радуги , который я сохранил, и выбираю его.
После того, как я выбрал градиент, мне нужно открыть меню Stroke и выбрать No Stroke , чтобы удалить черный контур.
Теперь у меня есть радужные пузыри.
Теперь я могу изменить остальные цвета по своему усмотрению, используя меню «Заливка и обводка», в зависимости от того, где я хочу использовать цвет элементов. Теперь у меня есть полноценный цветной логотип.
Теперь я могу повторить шаги по дублированию монтажной области и изменению цветов логотипа Home Decor. Теперь у меня есть готовый цветной логотип Home Decor.
Шаг 8. Добавление различных вариантов логотипа
Для каждого создаваемого вами логотипа вы должны иметь возможность варьировать логотип для разных платформ. Если вам нужно добавить белый логотип на веб-сайт с темным фоном, у вас должен быть готов белый вариант логотипа.
Вы можете продублировать монтажные области и изменить цвета, чтобы получить полностью черный логотип, полноцветный логотип, полностью белый логотип и логотип в оттенках серого.
Шаг 9. Экспорт вашего логотипа в формате PNG
Теперь ваш логотип готов к экспорту. Лучше всего экспортировать логотип в формате PNG, так как этот тип файла сжимает файл, чтобы сохранить небольшой размер файла без снижения качества логотипа. PNG также сохраняет прозрачность, так что вы можете сделать фон вашего логотипа прозрачным.
Перед экспортом удалите белый фоновый слой, если вы его добавили. Для этого выберите слой на панели слоев и нажмите на значок значок корзины внизу.
После удаления фоновых слоев у монтажных областей будет прозрачный фон.
Если вы создали одно полотно, вы можете экспортировать логотип, выбрав «Файл» > «Экспорт» > «Сохранить для Интернета» (предыдущая версия) или нажав Shift + Alt + Control + S (Win) или Shift + Option + Command + S (Мак) .
В окне «Экспорт» выберите PNG-24 из раскрывающегося меню Preset , затем убедитесь, что Поле прозрачности отмечено флажком. Вы можете нажать Сохранить после того, как настройки будут введены.
Если у вас есть монтажные области и вы хотите сохранить их все как отдельные PNGS, выберите Файл > Экспорт > Монтажные области в файлы .
В окне «Монтажные области в файлы» вверху выберите папку для сохранения. Затем выберите PNG-24 из раскрывающегося меню Тип файла . Затем установите флажок рядом с Параметры экспорта , чтобы открыть дополнительные параметры и убедиться, что Прозрачность проверена. Нажмите Выполнить , чтобы сохранить монтажные области в формате PNG.
Нажмите Выполнить , чтобы сохранить монтажные области в формате PNG.
Теперь вы создали различные версии своего логотипа, которые можно легко добавить в документ с предложением, веб-сайт или другие изображения.
Более простые способы создания логотипа
Если метод Photoshop слишком сложен или вам нужен быстрый логотип с минимальной настройкой, есть гораздо более простые способы создания логотипа. Canva и Adobe Express — это две программы, предлагающие шаблоны логотипов, которыми вы можете манипулировать. Программы предлагают как бесплатные, так и платные шаблоны, которые вы можете выбрать.
Canva
Canva — это бесплатная онлайн-платформа для графического дизайна, которая предлагает новым дизайнерам несколько вариантов дизайна и готовые шаблоны. После того, как вы выберете вариант «Лого», у вас будет холст нужного размера и несколько вариантов шаблона логотипа.
Выбрав шаблон, вы можете изменить цвета и текст элемента или добавить новые формы и графику для создания логотипа.
Хотя доступно множество бесплатных шаблонов логотипов, некоторые из них доступны только пользователям Canva Pro. Золотая корона указывает на платные шаблоны Pro внизу шаблона.
На момент написания текущая цена Canva Pro составляет 12,99 долларов США в месяц при месячной подписке или 9,99 долларов США в месяц при годовой подписке (оплачивается ежегодно по 119,99 долларов США).
Плюсы и минусы Canva для дизайна логотипа
Плюсы:
- Множество бесплатных шаблонов логотипов на выбор
- Шаблоны настраиваемые
- Несколько вариантов графики и формы для добавления
- Возможность менять цвет логотипов в Canva
Минусы
- Загрузка в прозрачном формате PNG доступна только для подписчиков Pro
- Невозможно создавать чрезмерно индивидуальные формы и элементы
Adobe Express
Adobe предлагает бесплатный онлайн-инструмент для создания фотографий и дизайна для начинающих дизайнеров и фоторедакторов. Платформа позволяет пользователям выполнять различные упрощенные функции из различных продуктов Adobe, таких как Photoshop и Illustrator. Платформа также содержит несколько шаблонов, ресурсов дизайна и бесплатных изображений для использования в ваших проектах.
Платформа позволяет пользователям выполнять различные упрощенные функции из различных продуктов Adobe, таких как Photoshop и Illustrator. Платформа также содержит несколько шаблонов, ресурсов дизайна и бесплатных изображений для использования в ваших проектах.
После того, как вы откроете Logo Maker, вы можете описать свой бизнес, чтобы получить более персонализированные логотипы.
Затем вы можете выбрать стиль для своего логотипа.
Далее вы можете выбрать значок для логотипа, если хотите.
После того, как вы добавите все детали, Adobe Express предложит вам несколько различных вариантов логотипа.
Вы можете выбрать шаблон и дополнительно настроить дизайн, используя несколько параметров, таких как изменение шрифта и цветов.
Если вы войдете в систему, используя свою учетную запись Adobe, или создадите бесплатную учетную запись, вы сможете дополнительно настроить логотип.
Вы также можете найти больше шаблонов логотипов в рабочей области Adobe Express, которая предлагает бесплатные и платные шаблоны. Премиум-шаблоны отмечены значком короны.
Премиум-шаблоны отмечены значком короны.
Премиум-шаблоны доступны пользователям с подпиской Adobe, например, если вы подписаны на план фотографии.
Если у вас нет подписки Adobe, вы можете подписаться на премиум-версию Adobe Express, стоимость которой на момент написания составляет 9,99 долларов США в месяц при ежемесячной подписке или 9 долларов США.9,99/год оплачивается ежегодно.
Плюсы и минусы Adobe Express для дизайна логотипов
Плюсы
- Множество бесплатных шаблонов на выбор
- Настраиваемые шаблоны с использованием инструментов, аналогичных Photoshop
- Предлагает шаблоны на основе сведений о компании
- Вы можете скачать PNG с прозрачным фоном
Минусы:
- Ограниченные возможности настройки
- Вы не можете скачать логотипы в формате SVG
Логотип — это первое впечатление о бренде, которое он производит на покупателей, поэтому он должен быть визуально привлекательным, запоминающимся и точно отражать суть бренда. Это довольно много, чтобы вложить в логотип, но если вы понимаете истинную суть бизнеса до разработки логотипа, вы не ошибетесь.
Это довольно много, чтобы вложить в логотип, но если вы понимаете истинную суть бизнеса до разработки логотипа, вы не ошибетесь.
Как только вы узнаете компанию, используйте различные элементы и методы, предлагаемые Photoshop или бесплатными платформами, для создания потрясающего логотипа.
Как реалистично согнуть логотип на изображении в Photoshop
Стенограмма видео
Привет! В этом видео мы рассмотрим виды изгиба, искажения и перекоса. Мы собираемся положить его на землю, а затем как бы трансформировать вокруг обуви. Так что похоже, что это своего рода следование кривой. Давайте сделаем это сейчас, используя инструменты преобразования Adobe Photoshop.
Давайте откроем файл, с которым мы будем работать, «Файл», «Открыть». Мы работаем с «Файлами упражнений» в этой папке под названием «08 Transform». Откройте тот, который называется «Преобразование 01». Итак, мы хотим смоделировать этот логотип на этом. Давайте сначала рассмотрим основы трансформации. Мы пойдем и добавим логотип, чтобы добавить изображение, которое я могу открыть, скопировать и вставить, что мы делали на протяжении большей части этого курса. Я собираюсь показать вам другой способ. «Файл», есть один с надписью «Поместить встроенный». Перейдите в ту же папку и откройте «Logo.ai», нажмите «Поместить». Он автоматически поместит его в смарт-объект, потому что он знает, что это файл ai, и говорит: «Ты вектор, ты должен быть смарт-объектом». И мы полностью отказались от смарт-объектов.
Мы пойдем и добавим логотип, чтобы добавить изображение, которое я могу открыть, скопировать и вставить, что мы делали на протяжении большей части этого курса. Я собираюсь показать вам другой способ. «Файл», есть один с надписью «Поместить встроенный». Перейдите в ту же папку и откройте «Logo.ai», нажмите «Поместить». Он автоматически поместит его в смарт-объект, потому что он знает, что это файл ai, и говорит: «Ты вектор, ты должен быть смарт-объектом». И мы полностью отказались от смарт-объектов.
Все, что нам нужно сделать, это указать размер, а затем нажать «Возврат», потому что он как бы застрял в таком режиме неопределенности. Теперь вы видите, эти вещи работают. Поэтому, если я удерживаю «Shift», мы можем уменьшить масштаб. Уменьшите его до чего-то подходящего, нажмите «Enter». Что мы собираемся сделать, так это начать с одной копии вот здесь. Мы собираемся дублировать логотип, щелкните правой кнопкой мыши. «Дублировать слой». Это будет называться «Лого 02». Мы переместим его вниз и рассмотрим основы преобразования.
Переходим в «Редактировать», «Преобразовать». Мы имели дело с Scale Before и Rotate Before. И некоторые из других простых, которые вы можете использовать, это «Повернуть по часовой стрелке, против часовой стрелки». Мы вернемся другим путем. Вы можете перевернуть его на 180 градусов, что полностью перевернет его вверх дном. Еще один из них, который вы можете использовать, — это «Отразить по горизонтали и вертикали». В этом случае это не сработает, если я пойду по горизонтали. Логотип перевернут, но полезно знать, где он хранится. Я собираюсь отменить.
Следующее, что я хочу сделать, это как бы согнуть его внизу, как мы видели во вступлении на полу. И в разделе «Редактировать», «Преобразовать» вы можете видеть, что многие из них выделены серым цветом. Помните в прошлом видео, где мы говорили о смарт-объектах, и большинство вещей работает с ними, за исключением самого первого, что мы собираемся сделать в этом курсе после того, как научились преобразовывать все в смарт-объект, потому что искажение, перспектива , и Warp не работают. И это те, которым мы хотим научиться.
И это те, которым мы хотим научиться.
Итак, вспомнив, как преобразовать его из смарт-объекта обратно в обычный слой, щелкните правой кнопкой мыши «Логотип» и скажите: «Я хочу, чтобы вы были «Растеризованным слоем». Ничего особенного не изменилось, за исключением того, что эта маленькая иконка исчезла, и волшебным образом появились «Редактировать», «Преобразовать». Теперь я никогда не использую Skew, я избавлю вас от необходимости тестировать его, потому что он просто делает это. Я не уверен, когда вы будете использовать это, или, по крайней мере, я его не использую, поэтому я нажму «Esc». Это своего рода кнопка «Я не это имел в виду», «Esc» на моей клавиатуре.
Те, которые я использую, мы собираемся использовать, сказав: «Сначала исказите, мне нравится этот». Это действительно хорошо для имитации, например, знаков, которые вы сделали на реальных объектах. Итак, вот этот, я просто собираюсь щелкнуть где-нибудь по центру, переместить его сюда. И что вы делаете, так это хватаетесь за углы, и это похоже на эту странную плоскую плоскость, которой вы можете начать манипулировать. Теперь он не будет автоматически соответствовать фону. Так что есть много всего, вы посмотрите. Я делаю это прямо сейчас, как-будто я не знаю, почему я закрываю один глаз, когда делаю это. Кажется, это помогает с моей точки зрения. Это похоже на землю? А, этого достаточно. Когда я буду готов, нажмите «Enter». Вы можете подделать вывеску для рекламного щита или сказать, что смоделировали обложку журнала, у вас может быть фотография журнала. Принесите свои, скажем, идеи обложки InDesign и смоделируйте их, используя Distort.
Теперь он не будет автоматически соответствовать фону. Так что есть много всего, вы посмотрите. Я делаю это прямо сейчас, как-будто я не знаю, почему я закрываю один глаз, когда делаю это. Кажется, это помогает с моей точки зрения. Это похоже на землю? А, этого достаточно. Когда я буду готов, нажмите «Enter». Вы можете подделать вывеску для рекламного щита или сказать, что смоделировали обложку журнала, у вас может быть фотография журнала. Принесите свои, скажем, идеи обложки InDesign и смоделируйте их, используя Distort.
Теперь следующее, что я хочу, это снова продублировать логотип. И мы смотрим на Warp, щелкаем правой кнопкой мыши, «Дублировать слой». «Лого 3». Помните, щелкните его правой кнопкой мыши и скажите, что вы должны быть растеризованным слоем; извини, приятель. Я сдвину его примерно туда, где я хочу. Я собираюсь уменьшить его до грубого размера, я использую «Редактировать», «Трансформировать», «Масштабировать». Теперь мы собираемся использовать «Редактировать», «Трансформировать», и мы собираемся использовать этот, который называется «Деформация». Я собираюсь немного увеличить масштаб и показать вам, как это работает. Это немного странно. Возьмите один из углов, нажмите, удерживайте и просто покачивайте. Вид получается больше похожим на ткань, тогда как последний сделал его похожим на блок. Сделал это как лист, которым можно было манипулировать.
Я собираюсь немного увеличить масштаб и показать вам, как это работает. Это немного странно. Возьмите один из углов, нажмите, удерживайте и просто покачивайте. Вид получается больше похожим на ткань, тогда как последний сделал его похожим на блок. Сделал это как лист, которым можно было манипулировать.
Этот здесь намного больше… Деформация здесь намного более эластичная. Это больше похоже на лист бумаги, поэтому я могу перемещать его. Итак, есть две части, вот эти углы, они называются опорными точками. Таким образом, край этого изображения должен идти к этой опорной точке, где бы она ни находилась. Эти другие мелочи, называемые здесь ручками, влияют на линию. Видите ли, на самом деле ничто не должно проходить через эту маленькую черную точку, но это вроде как гравитация, вроде как искажает линию до того, как она достигнет опорной точки. Так что просто знайте, у каждой Anchor Point есть две ручки. Есть верхняя, есть нижняя.
Теперь опять тот же принцип. Там много просто таскают его, говоря, хорошо, я чувствую, что это дно. Пытаюсь получить перспективную подкладку с подошвой этой обуви. И затем, посмотрите на эти две маленькие ручки здесь. Я просто пытаюсь расстроить его, чтобы он почувствовал, что он идет по такому пути. У меня это немного там. Это связано с этими маленькими волнистыми линиями, но то же самое с этим здесь. Вы можете видеть, что он как бы двоится сам по себе, так что я хочу, чтобы он был там, но тогда мне нужно настроить эти линии. Это много возиться. Просто почувствуй это, вот этот нижний.
Пытаюсь получить перспективную подкладку с подошвой этой обуви. И затем, посмотрите на эти две маленькие ручки здесь. Я просто пытаюсь расстроить его, чтобы он почувствовал, что он идет по такому пути. У меня это немного там. Это связано с этими маленькими волнистыми линиями, но то же самое с этим здесь. Вы можете видеть, что он как бы двоится сам по себе, так что я хочу, чтобы он был там, но тогда мне нужно настроить эти линии. Это много возиться. Просто почувствуй это, вот этот нижний.
Немного трудно увидеть некоторые из этих точек. Мне не стоило выбирать полосатую обувь. Если ты тренируешься со мной, ты проклинаешь полосатую туфлю. Вы, вероятно, проклинаете тему обуви на протяжении всего курса. Надеюсь, вам это не надоело, но я выбрал тему обуви. Итак, что я делаю сейчас? Я просто бездельничаю, пытаясь заставить его течь. Видишь ли, линии в центре здесь немного странные. На самом деле вы можете просто щелкнуть и перетащить их, любую из этих точек сюда, потому что мы как бы исправили снаружи.
Теперь нам просто нужно как бы перетащить внутреннюю часть и сделать так, чтобы она была ее частью. Хороший. Все нормально. Ладно, на этом я остановлюсь, потому что ты просто смотришь, как я это делаю. Я мог бы заняться этим некоторое время, нажмите «Возврат», когда будете готовы. Уменьшите масштаб, и у вас получится что-то изогнутое вокруг формы. Я не проделал большую работу. Одна из вещей, которая делает это очень очевидным, заключается в том, что цвета просто супер яркие и не имеют ничего подобного — они не очень сильно взаимодействуют с фоном.
Итак, мы рассмотрели это раньше, помните, режимы наложения? Итак, на моем логотипе 3, вот этот слой, включайте и выключайте Eyeball. Вверху, где написано «Нормальный», помните, что мы поиграли с некоторыми из них. Мы рассмотрим Multiply, и он работает. Это круто, может быть, немного сильно. Вы просто просматриваете все эти варианты, чтобы найти тот, который, по вашему мнению, будет хорошо сочетаться с вашей обувью, вашим изображением и цветом фона. Я играл с этим. Что выглядело хорошо? Linear Light, я думаю, что да. Что-то вроде Linear Light, немного изменил цвет моей графики, так что, возможно, это не то, что мне нужно. Может быть, это немного ближе, и я действительно хочу вернуться и исправить это, потому что это выглядит не очень реалистично.
Я играл с этим. Что выглядело хорошо? Linear Light, я думаю, что да. Что-то вроде Linear Light, немного изменил цвет моей графики, так что, возможно, это не то, что мне нужно. Может быть, это немного ближе, и я действительно хочу вернуться и исправить это, потому что это выглядит не очень реалистично.
Итак, я надеюсь, что вы получили представление о некоторых из этих инструментов преобразования. Я не использую их все. Некоторые из них просто немного странные, например Perspective, просто используйте Distort. Быстрее и проще, на мой взгляд. Последние маленькие вещи, которые я добавлю в конце, это изображение, а иногда и вращение изображения, вместо того, чтобы делать это для каждого слоя, вы можете сделать все это целиком. Помните, мы рассматривали вращение по часовой стрелке только для определенного слоя. Это делает всю графику, то же самое с переворачиванием. Так что, если вы хотите перевернуть это по всему, а не только по определенному слою. Плюс он вращался там, «Изображение». Поворот изображения, и есть несколько мелочей, с которыми можно поработать. Вот где они прячутся. Ладно, увидимся в следующем видео.
Поворот изображения, и есть несколько мелочей, с которыми можно поработать. Вот где они прячутся. Ладно, увидимся в следующем видео.
Как сделать логотип в Photoshop: лучшие видеоуроки в помощь
- Что хорошего в Photoshop?
- Видеоинструкции по созданию эмблемы в Photoshop
- Завершение
Когда дело доходит до создания фирменного стиля, логотип — это не то, что вы можете легко пропустить и надеяться, что ваш бизнес будет процветать и расти. Почему так важно иметь умную и актуальную эмблему, которая побудит потенциальных клиентов узнать больше о том, что вы делаете? Если вы подумаете об этом на минуту, вы обязательно найдете правильный ответ самостоятельно! Хорошая эмблема — лучший (и самый дешевый!) инструмент, позволяющий вашей компании выглядеть настоящим профессионалом среди конкурентов. Правильно созданный логотип может отправить вашу популярность и признание на Луну. Если людям нравится ваш логотип, они будут показывать его своим друзьям, искать вашу компанию в Интернете и покупать ваши товары. Так мы ведем себя, когда видим что-то интересное, будь то продукт, идея или дизайн. Мы хотим взаимодействовать с ним на всех уровнях! К счастью, существует множество платформ, где вы можете разместить свой логотип и вас заметят. К ним относятся ваш корпоративный сайт, вывески, упаковка, канцтовары, одежда, баннеры, визитки… буквально все, что только можно придумать! Разместив свою иконку на этих фонах, вы сможете представить свой бизнес потенциальным клиентам, вызвать правильный эмоциональный отклик и показать, что вам небезразлично, как ваш проект воспринимается на рынке.
Так мы ведем себя, когда видим что-то интересное, будь то продукт, идея или дизайн. Мы хотим взаимодействовать с ним на всех уровнях! К счастью, существует множество платформ, где вы можете разместить свой логотип и вас заметят. К ним относятся ваш корпоративный сайт, вывески, упаковка, канцтовары, одежда, баннеры, визитки… буквально все, что только можно придумать! Разместив свою иконку на этих фонах, вы сможете представить свой бизнес потенциальным клиентам, вызвать правильный эмоциональный отклик и показать, что вам небезразлично, как ваш проект воспринимается на рынке.
Одна из многих общих черт начинающих предпринимателей заключается в том, что им всем нужно создать умный, высококачественный логотип за как можно меньшие деньги. И знаешь, что? У нас есть хорошие новости для вас! Эта задача не является невыполнимой. В этой статье мы рассмотрим два способа создания красивой эмблемы, которая поразит ваших клиентов и заставит ваших конкурентов позеленеть от зависти. Первый вариант — воспользоваться преимуществами ИИ и использовать производителя логотипов, например, ZenBusiness.
Если вас не пугают трудности, вы можете выбрать тернистый путь и выбрать программное обеспечение для редактирования графики. Photoshop, пожалуй, самая мощная среди всех программ для редактирования фотографий, поэтому мы сосредоточимся на ней.
Что хорошего в Photoshop?
Современные графические дизайнеры с трудом представляют свою жизнь без Adobe Photoshop. Это многофункциональный фоторедактор, дающий практически безграничные возможности для создания и редактирования изображений, добавления потрясающих текстур и световых эффектов, а также для экспериментов с фильтрами. У этого списка нет конца. Photoshop объединяет все инструменты дизайна в одном месте, обеспечивая всесторонний опыт редактирования. Единственным недостатком является то, что Photoshop — программа не для любителей. Это довольно сложная программа, используемая профессиональными фотографами, дизайнерами, экспертами в области анимации и людьми, связанными с искусством. Для любителей Photoshop — крепкий орешек. Вот почему многие пользователи выбирают менее требовательные программы, с которыми проще работать.
Вот почему многие пользователи выбирают менее требовательные программы, с которыми проще работать.
Однако, если вы уверены в своих навыках работы с Photoshop, вам стоит это сделать! Когда дело доходит до создания визуального искусства, вряд ли вы сможете сделать что-то с этой удивительной программой. Во-первых, вы можете реализовать любые свои идеи, в том числе самые смелые. Если вы не боитесь играть с цветами и формами, вы можете создать единственную в своем роде эмблему, которая будет эксклюзивной для вашего бренда.
Если вы помешаны на контроле, следующее преимущество Photoshop покорит вас! При рисовании логотипа в Photoshop вы можете управлять и контролировать весь процесс. Вы сами решаете, какие части вашего дизайна нуждаются в улучшении, сколько времени вы собираетесь потратить на выбор идеального шрифта, когда вам нужно сделать перерыв и многое другое. Это большая ответственность, но, по крайней мере, вы будете уверены, что все будет сделано правильно. И, наконец, использование Photoshop ничего вам не будет стоить! Для многих стартаперов это ключевой фактор в игре.
Однако не все так радужно. Как мы уже упоминали, работа в Photoshop требует большого дизайнерского опыта. Если базовые концепции и принципы дизайна являются для вас неизведанными водами, вам будет трудно создать действительно запоминающуюся иконку. Нравится вам это или нет, но основы графического дизайна необходимы, когда дело доходит до работы в фоторедакторах.
Еще одна важная вещь, которую следует учитывать, это то, что вы не можете нарисовать логотип в Photoshop за одну ночь (если вы уже не создали десятки значков). Это длительный, утомительный процесс, требующий усидчивости и концентрации. Количество времени, которое вам понадобится, зависит от многих факторов, включая ваши способности и эффект, которого вы хотите достичь. Начните с экспериментов с концепцией вашего будущего произведения искусства. Не торопитесь, но и не задерживайтесь слишком долго на какой-то идее. Затем визуализируйте свои идеи, зарисовывая их в блокноте. Помните, что быть застрявшим — это нормально. Кино, природа и фотография, среди прочего, являются отличными источниками вдохновения. В течение многих лет эти направления вдохновляли творческих людей по всему миру.
Кино, природа и фотография, среди прочего, являются отличными источниками вдохновения. В течение многих лет эти направления вдохновляли творческих людей по всему миру.
Мы полны решимости доказать вам, что работа в Photoshop может доставлять удовольствие. Если вы нам не верите, попробуйте сами! Удивительные учебные пособия, перечисленные ниже, предназначены для начинающих, которые не могут похвастаться большим опытом работы с программным обеспечением для редактирования фотографий. Это ваш пропуск в захватывающую вселенную дизайна!
Строго следуя этим видеоинструкциям, вы можете получить значок, о котором даже не подозревали, что способны его создать! Смарт-эмблема может полностью изменить восприятие общественностью ваших визиток, рекламной продукции, сувениров и интернет-площадок (сайтов, социальных сетей и т. д.).
Щелкните здесь, чтобы просмотреть красивые шрифтовые решения для вашей будущей эмблемы. Возможно, вы найдете идеальный шрифт, который станет вашим первым шагом на пути к творческому пути, по которому вы хотите пойти.
Видео-руководства по созданию эмблемы в Photoshop
Ознакомьтесь с этими короткими, но исчерпывающими учебными пособиями для начинающих, которые помогут улучшить ваши дизайнерские навыки всего за 10 минут. Не судите о видео по названию и описанию. Потратьте время, чтобы просмотреть все видео, чтобы найти руководства, которые наиболее интересны вам.
1. Как сделать эмблему в фотошопе.
В этом простом руководстве автор проведет вас через весь процесс создания аккуратного корпоративного образа. Это идеальный вариант для тех, кто ни разу в жизни не открывал фоторедактор. Если мысль о том, чтобы нарисовать эскиз, вызывает у вас дрожь, считайте, что вы спасены!
2. Как использовать Photoshop для создания фирменного стиля.
Если рисование — ваш самый страшный сон, это руководство поможет вам побороть страх и освоить основы графического дизайна. Из этого видеоурока вы узнаете, как создать личную или корпоративную эмблему, которая будет отлично смотреться на любой платформе, включая шапку веб-сайта, страницу в социальных сетях и многое другое. Фотошоп не так страшен, как вы думаете.
Фотошоп не так страшен, как вы думаете.
3. Как создать потрясающий логотип для видеоигры.
Люди всех возрастов, особенно молодое поколение, любят видеоигры. Смелый, нестандартный логотип обязательно привлечет внимание всех зрителей. Ознакомьтесь с этим руководством, чтобы раскрыть секреты динамического логотипа. Нет ничего лучше динамической эмблемы, символизирующей гибкость и быстрый темп современного мира.
4. Как создать завораживающий логотип галактики.
Ух ты, эта эмблема красивая, тебе не кажется? Уделите несколько минут просмотру этого руководства и узнайте, как создать увлекательную иконку на космическую тематику. С такой эмблемой ваш проект будет сложно не заметить!
5. Как сделать металлическую эмблему.
Что вам приходит на ум, когда вы слышите слово «металлик»? Наиболее вероятные ассоциации, вероятно, «дерзкий», «стильный», «современный» и т. д. Металлическая эмблема будет позиционировать ваш бренд как успешный, актуальный бизнес, идущий в ногу с последними тенденциями рынка.
6. Как нарисовать строительный логотип.
Мечтаете об оригинальном логотипе? Мы знаем, как его получить! Посмотрите это видео о том, как создать конкурсную эмблему для вашей строительной компании. Вы будете удивлены тем, что вы можете сделать с небольшим руководством! Мы верим в вас!
7. Как сделать эмблему черепа в векторе.
Логотип с черепом не является одной из тех традиционных безопасных эмблем, которые используют юристы, дантисты и банки. Это само по себе провокация! Если в вашем бренде присутствует авантюрный дух, попробуйте изображение черепа. Посмотрите это видео, чтобы узнать, как можно использовать пиратскую тему в своих интересах!
8. Как создать логотип хипстера в Photoshop.
Нравится вам это или нет, хипстерские логотипы повсюду. Правда в том, что хипстерский стиль идеально подходит для некоторых видов бизнеса. Среди них магазины одежды для молодежи, кофейни, цветочные магазины, пивоварни и многое другое. Если вы работаете в одной из этих отраслей, вы, возможно, захотите рассмотреть эмблему хипстера среди других вариантов. Этот урок раскроет секреты эффективного образа хипстера.
Если вы работаете в одной из этих отраслей, вы, возможно, захотите рассмотреть эмблему хипстера среди других вариантов. Этот урок раскроет секреты эффективного образа хипстера.
9. Как создать хипстерскую иконку в Photoshop.
Вот еще один замечательный путеводитель, который познакомит вас с многогранным миром хипстерских логотипов. Мы держим пари, что очень скоро вы сможете создавать такие логотипы с закрытыми глазами!
10. Как создать минималистскую, но красивую эмблему.
Мы откопали отличное видео для тех, кто мечтает о лаконичном логотипе без прикрас и отвлекающих деталей. Однако эмблема с меньшим количеством элементов не означает меньше работы. Авторы этого руководства помогут вам разобраться в сложностях создания мощного минималистского логотипа.
11. Как создать логотип из фотографий.
В этом удобном руководстве вы узнаете, как превратить обычную фотографию в стильный корпоративный образ.
12. Как создать 3D-эффект.
Объемный эффект — мощная концепция, способная изменить вашу эмблему до неузнаваемости (конечно, в лучшую сторону!). Создатель этого руководства покажет вам, как заставить 3D-эффект работать на вас. Вы не пожалеете!
13. Как сделать себе идеальный логотип в эко-тематике.
Пытаетесь передать концепцию экологичности через свою эмблему? Эта тема предлагает широкий спектр ассоциаций и значений, которые вы можете добавить к своему значку. Ознакомьтесь с этим руководством по Adobe Photoshop, чтобы получить советы экспертов по экологичности на корпоративном уровне!
14. Как создать потрясающую эмблему в Photoshop за 5 минут.
Этот универсальный учебник был создан для новичков, у которых нет времени осваивать Photoshop от А до Я. Он включает в себя только самые полезные функции, которые могут создать волшебство для вашего фирменного стиля! Все, что вам нужно, это немного свободного времени и полная концентрация.
15. Если вам не терпится попробовать смелые цветовые и типографические решения, считайте, что вам повезло! Эти уроки отправят вас в увлекательное путешествие по вселенной дизайна!
16. Как сделать ретро логотип.
Ретро-тема включает в себя несколько простых и явных значений, поэтому ее следует использовать осторожно. Если вы хотите подчеркнуть тесную связь вашего бренда с традициями и местной культурой, этот видеоматериал покажет вам, как это сделать.
17. Логотипы для начинающих: Руководство 101.
В этом мастер-классе описан полный цикл разработки корпоративной эмблемы, от первых эскизных рисунков до последних штрихов. Для лучших результатов мы советуем не смотреть весь путеводитель за один раз. Лучший способ научиться — повторять каждую процедуру за профессионалом и останавливать видео, если вам нужно больше времени. Этот практический подход намного эффективнее, чем пассивное восприятие информации.
Тем из вас, кто до сих пор не хочет приближаться к Photoshop, мы рекомендуем очень привлекательную альтернативу. Попробуйте любой профессиональный онлайн-конструктор логотипов (например, ZenBusiness). Лучший способ — создать грубый дизайн с помощью конструктора логотипов, а затем завершить его в Photoshop, если вы не совсем довольны конечным результатом.
Вам может быть интересно, почему вы должны доверить ZenBusiness создание дизайна вашего фирменного стиля. Как понять, что результат того стоит?
Начнем с преимущества, важного для многих нетехнических пользователей. Веб-сайт ZenBusiness удивительно прост в навигации и использовании. Посмотреть на себя! Просто введите название своей компании, выберите отрасль из списка и — вуаля! Выберите один из нескольких шаблонов логотипа, который соответствует вашей сфере деятельности!
Кроме того, с ZenBusiness вы экономите деньги и время. Предположим, вы запускаете свой первый бизнес и вам нужна эмблема, представляющая ваш коммерческий проект на рынке. У вас есть несколько вариантов. Если вы решите нанять дизайнера, приготовьтесь часами объяснять ему свое видение и концепцию. Это приводит к десяткам писем и звонков, а также к возможным недоразумениям и даже спорам. Кроме того, вам придется подождать до недели, прежде чем вы сможете посмотреть первые эскизы, а затем вам придется указывать на ошибки и предлагать улучшения. Немногие дизайнеры могут создать эмблему, в которой нет места для улучшения. Та же самая процедура верна для программного обеспечения для редактирования изображений. Если вы цените свое время и нервы, рекомендуем сразу обратиться к онлайн-конструктору логотипов!
У вас есть несколько вариантов. Если вы решите нанять дизайнера, приготовьтесь часами объяснять ему свое видение и концепцию. Это приводит к десяткам писем и звонков, а также к возможным недоразумениям и даже спорам. Кроме того, вам придется подождать до недели, прежде чем вы сможете посмотреть первые эскизы, а затем вам придется указывать на ошибки и предлагать улучшения. Немногие дизайнеры могут создать эмблему, в которой нет места для улучшения. Та же самая процедура верна для программного обеспечения для редактирования изображений. Если вы цените свое время и нервы, рекомендуем сразу обратиться к онлайн-конструктору логотипов!
Наконец, для создания корпоративного имиджа в Интернете не нужны особые навыки и таланты. Онлайн-конструкторы логотипов — это спасательная шлюпка для тех, кто боится даже открывать фоторедактор, такой как Photoshop. В ZenBusiness вы можете настраивать свои изображения (оттенки, типографику, макет и т. д.) по своему усмотрению. Кроме того, вам не придется платить за маленькую эмблему! Как это круто?
Подведение итогов
Мы искренне надеемся, что наша видеоподборка приблизит вас к эмблеме вашей мечты! Мы знаем, как сложно найти полезные обучающие материалы, которые были бы одновременно информативными и простыми для подражания. Не торопитесь смотреть руководства из списка, собирать полезные советы из разных видео, повторять за профессионалами и экспериментировать со своими концепциями. Кто знает? Вы можете изобрести свой собственный способ делать вещи!
Не торопитесь смотреть руководства из списка, собирать полезные советы из разных видео, повторять за профессионалами и экспериментировать со своими концепциями. Кто знает? Вы можете изобрести свой собственный способ делать вещи!
Если, несмотря на все ваши усилия, вы не можете заставить себя открыть Photoshop, пусть это вас не обескураживает. Вы всегда можете обратиться за помощью к онлайн-производителю логотипов. Умные алгоритмы на основе искусственного интеллекта сделают всю тяжелую работу за вас. Разве не прекрасно жить в век высоких технологий?
Как сделать логотип прозрачным в Photoshop: пошаговое руководство
Перед тем, как вы начнете делать логотип прозрачным в Photoshop, вам нужно выбрать логотип, который вы будете далее модифицировать. Многие пользователи пользуются услугами профессиональных производителей логотипов, когда им нужен уникальный логотип с фотографией. Когда вы создаете логотип в Photoshop, вы получаете файл, который может служить посланием бренда для вашего сайта, целевой страницы, учетной записи в социальной сети и т. д.
д.
Как сделать логотип прозрачным в Photoshop за 5 шагов
Люди учатся делать прозрачный логотип в Photoshop по нескольким причинам. Наиболее распространенная проблема заключается в том, что цвет логотипа и цвет веб-сайта выглядят конфликтующими, что снижает визуальную привлекательность контента.
Другая распространенная проблема заключается в том, что логотип отвлекает внимание посетителей от изображений на вашем сайте. Чтобы помочь вам понять процесс и сделать всю работу максимально удобной, ниже я подробно опишу все этапы.
1. Откройте логотип
Откройте свой логотип в Photoshop, нажав « File » > « Open » в верхнем меню. Выберите файл логотипа. Вы увидите выбранный логотип в рабочей области, чтобы можно было приступить к настройкам. Выберите инструмент Magic Want на панели.
2. Разблокирован логотип
Довольно часто случается, что логотип заблокирован на панели « Layers ». Конечно, вам нужно разблокировать его, чтобы продолжить дальнейшее редактирование. Ознакомьтесь с советами о том, как разблокировать слой в Photoshop, если у вас возникнут проблемы.
Конечно, вам нужно разблокировать его, чтобы продолжить дальнейшее редактирование. Ознакомьтесь с советами о том, как разблокировать слой в Photoshop, если у вас возникнут проблемы.
3. Удалить фон
После того, как вы выбрали ту часть логотипа, которая должна быть прозрачной, вам необходимо удалить фон. Выберите белый фон и нажмите Del (Удалить).
Добавьте новый слой и выберите инструмент Magic Want . Выберите часть логотипа, которую вы хотите сделать прозрачной. Откройте настройки Magic Want и выберите соответствующий вариант.
Теперь прозрачная часть станет более заметной.
4. Очистка
Возможно, вам придется повторить шаги выбора и удаления для других областей фотографии. Во многом это зависит от элементов, из которых состоит ваш логотип. Используйте инструмент Magic Want и кнопку Del (Удалить), чтобы удалить остатки белого фона.
5. Сохранить как изображение PNG
Теперь вы знаете, как сделать логотип прозрачным в Photoshop. Сохраните полученный файл как изображение PNG. Нажмите « Файл » > « Экспорт » > « Быстрый экспорт как PNG ».
Если вам нужно снять выделение в Photoshop, нажмите « Command + D » для Mac или « Control + D » для Windows.
Кроме того, вы можете нажать «Файл» в верхнем меню, выбрать « Сохранить как » > и выбрать «PNG (*.PNG)» из списка вариантов. Нажмите « Сохранить », чтобы завершить процесс.
Сохранение логотипа в виде изображения PNG является выгодным вариантом, так как такие файлы сохраняют прозрачность и отлично подходят для сжатия. Изображения JPEG, наоборот, не сохраняют прозрачность.
Если вы столкнулись с трудностями при обучении созданию прозрачного логотипа в Photoshop или хотите получить быстрый результат, обращайтесь к профессионалам. Специалисты не только сделают фон логотипа прозрачным, но и украсят его креативными или даже сюрреалистическими элементами.
ЗАКАЗАТЬ РАБОТУ С ИЗОБРАЖЕНИЕМ
Как нанести логотип в Photoshop
Использование прозрачного логотипа также является отличной идеей, если вы хотите защитить свои фотографии водяным знаком или, по крайней мере, свести к минимуму вероятность того, что третьи лица будут использовать ваши работы без вашего разрешения. разрешение. Это более трудоемкая деятельность, но полностью вознаграждающая.
1. Откройте изображение
. Перейдите к « File » > « Place Embedded », чтобы открыть файл.
2. Добавьте логотип к своему изображению
Добавьте логотип к выбранной фотографии. Используйте метод перетаскивания, чтобы переместить его или изменить его размер. Я решил оставить логотип в левом нижнем углу, чтобы не отвлекать внимание от основных объектов.
Если у вас есть логотип с белым фоном, выберите слой с логотипом на панели «Слои» и выберите «9». 0120 Затемнить » в поле « Режим наложения ». Таким образом, вы уберете белый фон.
0120 Затемнить » в поле « Режим наложения ». Таким образом, вы уберете белый фон.
3. Настройте свой логотип по мере необходимости
Перейдите на панель «Слои», выберите логотип и настройте прозрачность в соответствии с вашими потребностями.
Вы можете добавить к изображению шрифт, цветовые элементы и географическую информацию, а также отредактировать и выделить текст для более привлекательного вида. Как только вы будете удовлетворены результатом, нажмите Enter.
Создание правильного логотипа для веб-сайта, визитных карточек и т. д. — непростая задача, так как вам нужно что-то, согласующееся с вашим брендом, но при этом аккуратно оформленное и привлекающее внимание. Иногда изменить цвет логотипа или сделать фон прозрачным — самый простой способ добиться желаемого результата.
После выполнения всех настроек сохраните файл для использования в будущем.
Бесплатные инструменты
Скачать бесплатно
Если вам не хватает навыков для создания логотипа с нуля, просто загрузите эти шаблоны дизайна логотипа и используйте их в качестве основы для своих экспериментов. Все шаблоны разделены на жанры фотографии, такие как портретная фотография, предметная фотография, пейзажная фотография и другие. Все логотипы доступны в виде файлов .psd, что позволяет изменять фон.
Все шаблоны разделены на жанры фотографии, такие как портретная фотография, предметная фотография, пейзажная фотография и другие. Все логотипы доступны в виде файлов .psd, что позволяет изменять фон.
Создание глянцевого логотипа в Photoshop
Наличие глянцевого логотипа является обычным явлением для современных стильных интерфейсов веб-сайтов. Создать его самостоятельно просто с помощью подходящего программного обеспечения и набора инструкций, которые познакомят вас с основами.
Вам потребуется открыть свою версию Adobe Photoshop (в этом руководстве используется версия 7.0, но все версии содержат одни и те же инструменты и могут давать одинаковые результаты). После открытия Photoshop создайте новый документ, используя размеры, которые вам удобны для вашего логотипа.
В этом примере мы используем пользовательский размер документа 500 пикселей в ширину и 500 пикселей в высоту с разрешением 300 пикселей на дюйм в цвете RGB.
Созданный вами документ будет иметь фоновый слой по умолчанию белого цвета (шестнадцатеричный код #FFFFFF). Создайте новый слой (сочетание клавиш Ctrl+Shift+N), назовите его «Основа» и нажмите «ОК».
Создайте новый слой (сочетание клавиш Ctrl+Shift+N), назовите его «Основа» и нажмите «ОК».
В вашем документе теперь есть прозрачный слой «Основа» поверх фонового слоя. Выберите инструмент формы и используйте параметры «Эллипс» и «Заполнить пиксели», чтобы вы могли создать круг любого цвета на прозрачном слое. (удерживайте клавишу Shift при создании круга, чтобы он оставался однородным).
В этом примере мы оставили включенной опцию «Сглаживание», чтобы создать гладкий темно-серый круг.
Теперь, когда вы создали круг, щелкните правой кнопкой мыши слой «Основа», чтобы выбрать параметр «Дублировать слой». Это создаст слой «Базовая копия». Дважды щелкните указатель мыши на имени слоя, чтобы изменить его на «Тень», затем нажмите кнопку «Глаз», чтобы сделать слой невидимым.
Повторите процесс еще раз и создайте копию слоя «Тень». Переименуйте его в «Глянец» и также сделайте слой невидимым. Мы будем использовать эти слои позже.
Теперь вам нужно щелкнуть правой кнопкой мыши на слое «Основа», чтобы открыть «Параметры наложения» для этого слоя. Это откроет окно под названием «Стиль слоя» с несколькими значениями, которые можно изменить, чтобы управлять выбранным вами слоем.
Это откроет окно под названием «Стиль слоя» с несколькими значениями, которые можно изменить, чтобы управлять выбранным вами слоем.
Конкретные параметры, которые мы будем изменять на этом слое, очень минимальны, но их следует соблюдать для создания необходимого эффекта.
Выберите вкладку «Тень» и замените значения по умолчанию следующими:
- Режим наложения: Умножение, цвет черный (шестнадцатеричный код #000000)
- Непрозрачность: 75%
- Угол: 120 градусов (используйте Global Light отмечен)
- Расстояние: 0 пикселей
- Разброс: 15%
- Размер: 21 пиксель
Выберите вкладку «Наложение градиента» и замените значения по умолчанию на следующие:
- Режим наложения: Обычный
- Непрозрачность: 100%
- Градиент: выберите полосу градиента, затем выберите цвет с прозрачным переходом (второе поле), убедитесь, что выбран белый цвет.
 Шестнадцатеричный код #FFFFFF
Шестнадцатеричный код #FFFFFF - Стиль: Радиальный (Выровнять по слою отмечен)
- Угол 90 градусов
- Масштаб: 100%
Примечание. Сферу белой массы, которую вы видите, нужно переместить вниз к нижней части круга, чтобы белые вершины выступали за нижнюю границу. Для этого вам нужно будет удерживать нажатой клавишу «Shift», а затем с помощью указателя мыши перетащить градиент на холсте вниз. (Предварительный просмотр должен быть включен, чтобы точно переместить градиент в нужное место).
Выберите вкладку «Обводка» и замените значения по умолчанию на следующие:
- Размер: 3 пикселя
- Позиция: Внутри
- Режим наложения: Обычный
- Непрозрачность: 100%
- Тип заливки: Градиент
- Стиль: линейный (выровнять по слою отмечен)
- Угол: 90 градусов
- Масштаб: 100%
Завершив ввод стиля штриха, вы закончили работу с этим слоем. Нажмите «ОК», и изменения будут применены.
Нажмите «ОК», и изменения будут применены.
Теперь вам нужно выбрать слой «Тень», чтобы сделать его видимым. Он покроет ваш базовый слой простым кругом. Вы должны увидеть край тени от базового слоя.
Вам нужно будет щелкнуть правой кнопкой мыши на слое «Тень» и выбрать «Параметры наложения», чтобы открыть параметры стиля слоя.
Шаги, которые вы выполняете на этом слое, создадут тень для логотипа.
Выберите вкладку «Параметры наложения: Пользовательский» и замените значения по умолчанию на следующие:
- Режим наложения: Обычный
- Непрозрачность: 100%
- Непрозрачность заливки: 0%
Это сделает «заливку» круга невидимой, хотя следующие изменения слоя все равно будут происходить там, где «заливка» круга находится на слое.
Выберите вкладку «Наложение градиента» и замените значения по умолчанию на следующие:
- Режим наложения: затемнение
- Непрозрачность: 100%
- Градиент: выберите полосу градиента, затем выберите цвет с прозрачным переходом (второе поле), убедитесь, что выбран черный цвет.
 0011
0011 - Стиль: линейный (выровнять по слою отмечен)
- Угол: 157 градусов
- Масштаб: 100%
Примечание. Градиент черной массы, который вы видите, необходимо переместить влево к краю круга, чтобы черный цвет покрывал верхний левый и левый края. Для этого вам понадобится указатель мыши, перетащите градиент на холсте влево. (Предварительный просмотр должен быть включен для точного перемещения градиента в нужное место).
Выберите вкладку «Обводка» и замените значения по умолчанию на следующие:
- Размер: 3 пикселя
- Позиция: Внутри
- Режим наложения: Обычный
- Непрозрачность: 0%
Примечание. При этом будет удалена граница обводки, что позволит просвечивать стиль обводки из слоя «Основа». Выберите «ОК», чтобы применить изменения к стилю слоя «Тень».
Затем выберите слой «Глянец», чтобы сделать его видимым. Вам нужно будет выбрать инструмент «Выделение» и щелкнуть правой кнопкой мыши на холсте, чтобы открыть меню выбора. Выберите «Свободное преобразование» из списка, и рамка выбора должна охватывать круг. На верхней панели инструментов должны быть некоторые значения. Вам необходимо заменить следующее:
Выберите «Свободное преобразование» из списка, и рамка выбора должна охватывать круг. На верхней панели инструментов должны быть некоторые значения. Вам необходимо заменить следующее:
- Вт: 75%
- Г: 60%
Затем один раз щелкните левой кнопкой мыши на холсте и нажмите клавишу «Ввод», чтобы применить изменения. У вас должен остаться серый эллипс в форме яйца, который нужно переместить в верхнюю часть холста, слегка изгибаясь влево.
Щелкните правой кнопкой мыши слой «Глянец», откройте окно «Параметры наложения» и выполните эти изменения, чтобы завершить глянцевый вид.
Выберите вкладку «Параметры наложения: Пользовательский» и замените значения по умолчанию на следующие:
- Режим наложения: Обычный
- Непрозрачность: 100%
- Непрозрачность заливки: 0%
Это сделает «заливку» эллипса невидимой, хотя следующие изменения слоя все равно будут происходить там, где «заливка» эллипса находится на слое.
Выберите вкладку «Наложение градиента» и замените значения по умолчанию на следующие:
- Режим наложения: Обычный
- Непрозрачность: 100%
- Градиент: выберите полосу градиента, затем выберите цвет с прозрачным переходом (второе поле), убедитесь, что выбран белый цвет. Шестнадцатеричный код #FFFFFF (флажок «Обратный»)0011
- Стиль: линейный (выровнять по слою отмечен)
- Угол: 123 градуса
- Масштаб: 73%
Примечание. Градиент белой массы, которую вы видите, необходимо переместить вверх к левой стороне эллипса, чтобы белый цвет смывался в верхнем левом углу границы. Для этого вам понадобится указатель мыши, перетащите градиент на холсте, пока он не станет похож на следующее изображение. (Предварительный просмотр должен быть включен для точного перемещения градиента в нужное место).
Выберите вкладку «Обводка» и замените значения по умолчанию на следующие:
- Размер: 21 пиксель
- Позиция: Внутри
- Режим наложения: Обычный
- Непрозрачность: 0%
Это завершит глянцевый вид вашего круга после того, как вы нажмете «ОК», чтобы применить изменения к стилю слоя для «Глянец».
Примечание: 21 пиксель «съедает» эллипс, оставляя в основном прозрачную область. Получившаяся иллюзия представляет собой глянцевую кнопку или сферу.
Следующий шаг — превратить этот блестящий круг в логотип. Один из лучших вариантов — это текст или дизайн.
Нажмите на слой «Тень», затем выберите текстовый инструмент, чтобы поместить пару букв на холст. Создайте текстовое поле достаточно большого размера, чтобы показать шрифт, который вы хотите отобразить.
Примечание. При предварительном выборе слоя «Тень» текстовое поле создает новый слой между слоями «Глянец» и «Слои тени». Это позволяет глянцевому блеску на самом верхнем слое накладываться на ваш шрифт, в то время как шрифт остается над тенями.
Затем введите название вашей компании, инициалы или выберите символ для вашего дизайна.
Если вас не устраивает простота простого текста для вашего логотипа, добавьте к тексту несколько стилей с параметрами смешивания.
