Лендинги по мебели на заказ (шкафы, кухни)
Содержание статьи:
- Структура продающего Landing Page по мебели на заказ
- Блок 1. Первый экран (шапка) с вашим оффером, УТП
- Блок 2. Фильтр
- Блок 3. Каталог
- Блок 4. Акции, спецпредложения, скидки
- Блок 5. Форма заявки
- Блок 6. Отзывы клиентов
- Блок 7. Вопрос-ответ
- Блок 8. Описание товара/конкретной модели
- Блок 9.

- Блок 10. Калькулятор/конфигуратор мебели на заказ
- Блок 11. Почему мы
- Блок 12. Алерт, привлечение внимания, удержание
- Блок 13. Рассрочка
- Блок 14. Как мы работаем
- Блок 15. Контакты
- ТОП-5 ошибок лендингов в мебели на заказ
- Ошибка 1. Расфокусировка или «взрыв мозга»
- Ошибка 2. Отсутствие кроссбраузерности или «Сайт не для Вас, Вам не повезло!»
- Ошибка 3.
 Шаблонные решения, которые в 99% случаев уже не работают
Шаблонные решения, которые в 99% случаев уже не работают - Ошибка 4. Незаметные кнопки заявок или «Найди, если сможешь!»
- Ошибка 5. Цвето-треш или «Приступ эпилепсии»
- (Видео) Разбор 20 лендингов по мебели на заказ
- (Видео) 2 сайта из 7 по дорогому запросу в Яндекс Директ не сливают деньги в унитаз
На очереди третий обзор нашего цикла — обзор тематики мебели на заказ (шкафы, кухни).
Сегодня я хочу рассказать про ошибки в лендингах тематики мебели на заказ: шкафов и кухонь, основанные на своем более чем 3-х летнем опыте создания и доведения до результата продающих страниц в данной тематике.
Тематика довольно конкурентная и популярная, т.к. ремонтируется народа очень много и спрос на нетиповую мебель на заказ крайне высок.
На рынке присутствуют крупные игроки с серьезными бюджетами, а так же очень большой массив мелких фабрик, которым нужно из минимального бюджета выжать максимум результата.
Поэтому, если Вы владелец бизнеса в данной сфере, то применив советы из данной статьи, Вы получите сильные результаты в плане увеличения заявок, продаж и снижении стоимости самой заявки, соответственно, продажи. Поехали…
Сегодня расскажу про ТОП-5 ошибок в лендингах тематики шкафов и кухонь на заказ + приведу 147 примеров блоков лендингов/сайтов.
Кстати говоря, цена лида в нише мебель на заказ (шкафы, гардеробные и т.д.) у наших клиентов в самых крупных городах — Москве и Спб 1300-2900 руб.
Структура продающего Landing Page по мебели на заказ
Блок 1. Первый экран (шапка) с вашим оффером, УТП
По первому экрану сразу должно быть понятно, что предлагается — какой товар/услуга, в каком городе.
Благодаря цепляющим пунктам в меню посетитель вовлекается в изучение страницы.
УТП — цепкая формулировка, доносящая сильное преимущество Вашего предложения над предложениями конкурентов.
Контакты — у людей должна быть возможность связаться с Вами удобным и комфортным для них способом (сейчас к стандартным телефону и email добавились Telegram, WhatsApp и Viber).
Так же в первом экране должны быть:
- Красивое изображение одного/несколькоих Ваших мебельных гарнитуров.
- Форма заявки или кнопка ее вызывающая.
- Экспресс-расчет (квиз или мини-калькулятор из 1-4 основных вопросов).
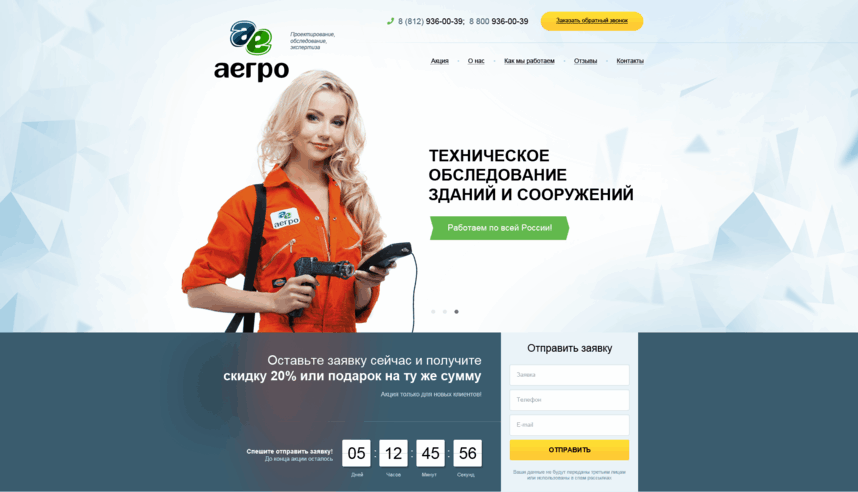
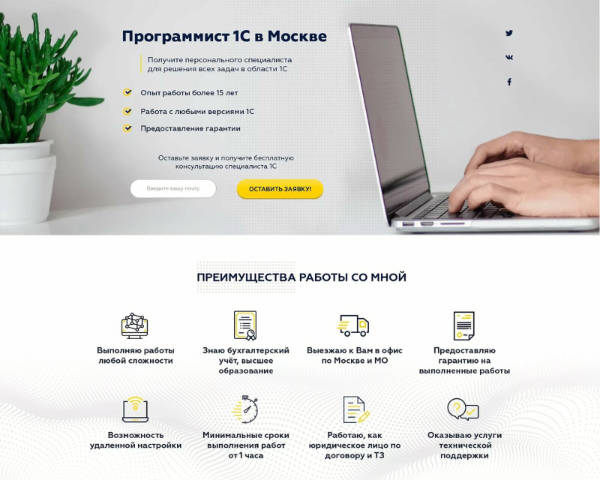
Примеры первых экранов, шапок лендингов по мебели на заказ:
Блок 2. Фильтр
Задача фильтра — дать возможность подобрать именно ту продукцию, которая непосредственно нужна потенциальному клиенту по цвету, размеру, типу и т.д.
Примеры блоков с фильтром на мебельных лендингах/сайтах:
Блок 3.
 Каталог
КаталогВ мебельной тематике люди любят глазами: чем больше вариантов мебели вы им предоставите с детализацией по материалам, габаритам, цен, тем лучше.
Примеры блоков каталога на мебельных лендингах/сайтах:
Блок 4. Акции, спецпредложения, скидки
Привлеките внимание акциями, скидками, спецпредложениями с четким дедлайном.
Продумайте такие предложения, которые реально могут заинтересовать ваших потенциальных клиентов и разместите их.
Примеры блоков с акциями, спецпредложениями, скидками на мебельных лендингах/сайтах:
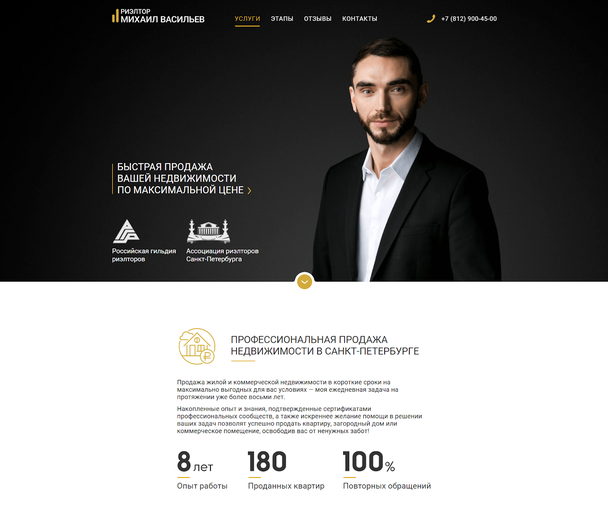
Блок 5. Форма заявки
Призыв к действию должен цеплять и побуждать к действию.
В тренде персонализация, т.е. размещение фото реального сотрудника компании рядом с формой заявки или в блоке призыва к действию.
Примеры блоков с формами заявок на мебельных лендингах/сайтах:
Блок 6.
 Отзывы клиентов
Отзывы клиентовОптимально размещать отзывы в фото/видео формате с клиентом и гарнитуром, что вы для клиента реализовали.
Так же можно размещать текстовые отзывы с фото+ссылкой на клиента в соц.сетях.
Примеры блоков с отывами клиентов на мебельных лендингах/сайтах:
Блок 7. Вопрос-ответ
В данной секции обычно собрано мелкие вопросы, которые обычно задаются вам клиентами по телефону или на объекте в процессе замера.
Соберите все вопросы воедино и дайте на них ответы ровно так, как вы отвечаете на них вживую.
Каждый ответ должен демонстрировать клиенту ваш подход к делу, индивидуальность.
Примеры блоков вопрос-ответ на мебельных лендингах/сайтах:
Блок 8. Описание товара/конкретной модели
Отдельные страницы товаров имеют место быть в сайтах-каталогах, соответственно, там больше места и возможностей, чтобы предоставить дополнительную информацию.
На лендингах тоже можно запрограммировать подобный продвинутый функционал, но он будет представлен в поп-апе, что не всегда удобно.
Примеры блоков с описанием конкретных изделий на мебельных лендингах/сайтах:
Блок 9. Детали предложения
В нескольких блоках вам необходимо максимально детально раскрыть то, что вы можете предложить.
Используйте максимум визуальных образов, фотографий, пояснений к ним.
Примеры блоков с деталями предложения на мебельных лендингах/сайтах:
Блок 10. Калькулятор/конфигуратор мебели на заказ
Это может быть многошаговая форма-калькулятор, а может быть сразу в один экран со всеми вопросами и вариантами ответов.
Тренд — указывать предварительную стоимость и сроки реализации ДО запроса контактных данных.
Часто реализуется с помощью онлайн-сервиса MarQuiz.
Примеры блоков подборщиков/калькуляторов изделий на мебельных лендингах/сайтах:
Блок 11. Почему мы
Покажите свое производство в формате фото/видео. Можете показать этапы изготовления мебели на своем производстве — это погрузит человека и выделит вас из массы проектов.
Примеры блоков о компании на мебельных лендингах/сайтах:
Блок 12. Алерт, привлечение внимания, удержание
Сделано для того, чтобы человек прождал значимое время в ожидании и в процессе изучил лендинг/сайт более детально.
В результате ожидания — предлагается скидка или спецпредложение с формой заявки.
Примеры алерт-блоков привлечения внимания, удержания на мебельных лендингах/сайтах:
Блок 13.
 Рассрочка
РассрочкаСейчас на рынке 2 самых популярных предложения беспроцентной рассрочки от Альфа Банка и Тинькофф Банка.
Если вы еще не подключены к ним — изучите условия и подключитесь.
Разместите понятный блок с условиями рассрочки.
Примеры блоков с условиями рассрочки на мебельных лендингах/сайтах:
Блок 14. Как мы работаем
Визуализируйте процесс работы от первого обращения (заявки) до «финального аккорда» — сдачи изделия из мебели клиенту.
Примеры блоков с этапами работы на мебельных лендингах/сайтах:
Блок 15. Контакты
Обычно последний блок на странице с картой Яндекса, на которой указан адрес офиса и производства, телефоном, мессенджерами и email для оперативной связи.
Примеры блоков с контактной информацией на мебельных лендингах/сайтах:
В подборке были использованы скриншоты с сайтов и лендингов:
- https://www.
 mrdoors.ru/catalog/shkafy-kupe/
mrdoors.ru/catalog/shkafy-kupe/ - https://www.1001shkaf.ru/shkafy-kupe-0
- https://www.mebelmsk.ru/about/mebel_na_zakaz/shkafy-na-zakaz/
- https://mastermebius.ru/shkafyi
- http://kupestroimarket.ru/
- https://good-mebel.ru/category/shkafy-kupe-na-zakaz/
- http://fabrikakomandor.ru/
- https://www.shkaf-kupe.ru/category/shkafy-kupe-na-zakaz/
- https://shkaf-nedorogo.ru/
- https://mebel-1.pro/
- https://promo.fgrandy.ru/
- https://deshevaya-mebel.ru/kuhni/
- https://homelines.ru/kukhni-na-zakaz
- https://kuhni-lebedi.ru/kitchen/index
- https://xn—-7sbihsljn7cu.xn--p1ai/
- http://kyhninadom.ru/
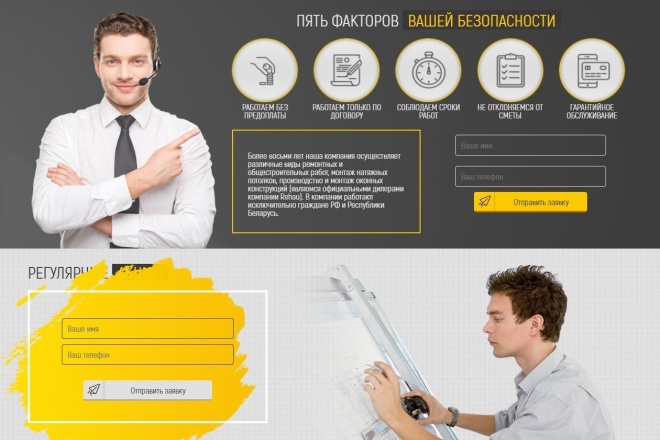
ТОП-5 ошибок лендингов в мебели на заказ
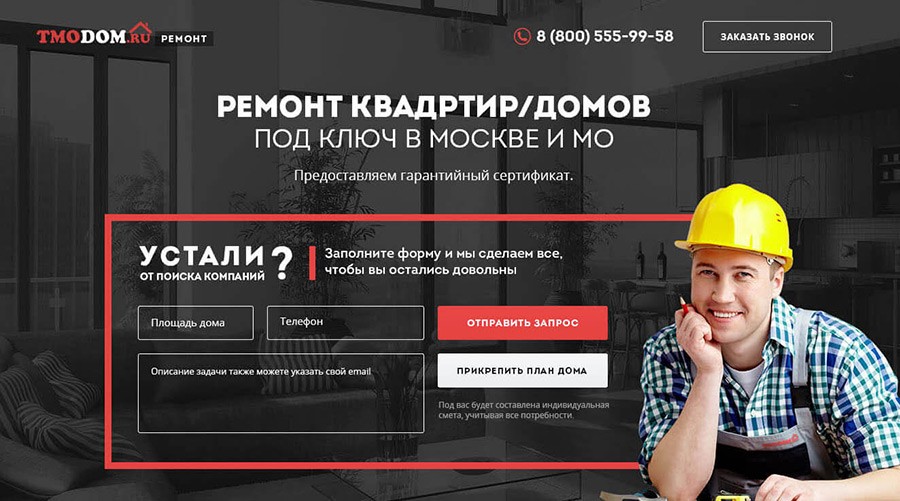
Ошибка 1. Расфокусировка или «взрыв мозга»
Заключается она в том, что первый экран перегружен огромным количеством информации и элементов, на которые можно кликнуть и совершить разные целевые действия.
В первом примере сразу хочется отметить контрастность текста. Читабельность отвратительная.
Читабельность отвратительная.
Там же – непонятное целевое действие в форме заявки.
На что оставлять заявку?
Что произойдет в результате?
Остается загадкой.
Ошибка 2. Отсутствие кроссбраузерности или «Сайт не для Вас, Вам не повезло!»
Удивительно, насколько халатно многие новоиспеченные разработчики сайтов и лендингов относятся к верстке и тестированию продукта.
Отсутствие кроссбраузерности означает, что сайт некорректно отображается в веб-браузерах. Из-за этой, на первый взгляд, мелочи, клиентский бизнес может терять вплоть до 100% заявок.
На примере ниже показано, как всплывающий поп-ап с формой пересекается с другой формой заявки.
Ошибка 3. Шаблонные решения, которые в 99% случаев уже не работают
Конечно, данную гипотезу необходимо протестировать, но мы заметили, что типовые блоки на лендингах уже изжили свое и сейчас рулят нестандартные ходы и формулировки.
Сейчас важна простота и в то же время визуализация. Т.е. все то, что можно визуализировать надо визуализировать, а не писать текстом.
Т.е. все то, что можно визуализировать надо визуализировать, а не писать текстом.
Ошибка 4. Незаметные кнопки заявок или «Найди, если сможешь!»
Ляп очень грубый – если не присматриваться – кнопку с призывом оставить заявку на первом экране не видно.
Взгляните сами:
Ошибка 5. Цвето-треш или «Приступ эпилепсии»
Пример с того же сайта, назвал я его калькулятор-радуга. Мало того, что от обилия цвета рябит в глазах, так еще присутствуют 2 мелкие разноцветные кнопки с призывами к разным целевым действиям.
(Видео) Разбор 20 лендингов по мебели на заказ
(Видео) 2 сайта из 7 по дорогому запросу в Яндекс Директ не сливают деньги в унитаз
Примеры Landing Page. Удобно разбиты на категории.
Приветствую вас дорогие друзья. Ахх, сегодня отличная солнечная погода, которая натолкнула меня на воспоминания о том, как я начинал делать лендинги. В свое время я долго не мог понять во первых отличия от продающих и посадочных страниц, вообще не знал что лендинг и одностраничник это одно и тоже) И также мне не хватало качественных примеров.
В общем, в данной статье я решил собрать примеры Landing page и для удобства разбил их на некоторые категории. Конечно, хороших лендов много и в одну статью их не уместить, но для общего представления этого списка будет достаточно. Также к каждой странице дам небольшой комментарий. Начнем..
Вам также будет интересно:
Лендинг пейдж — что это такое? Полное описание с примерами
Топовые шаблоны WordPress 2019 года
P.s. Если в статье есть сайт, автором которого вы являетесь и хотите чтобы я удалил его из статьи, то просто напишите об этом мне лично или в комментариях и я без лишних вопросов это сделаю.
Примеры продающих лендингов
Техника Apple
Посмотреть сайт по ссылке
Любителям яблочной техники эти сайты должны быть знакомы Одностраничники всех товаров Apple выполнены в шикарном минималистичном стиле. Тонкий шрифт, минимум текста, большие качественные фото товара — это вызывает положительные эмоции, чувство легкости, простоты использования, качества продукции. Мне очень нравятся их ленды, как и продукция и с выходом нового товара всегда интересно просматривать их сайт. Кстати многие известные бренды копируют такой стиль подачи продукции.
Мне очень нравятся их ленды, как и продукция и с выходом нового товара всегда интересно просматривать их сайт. Кстати многие известные бренды копируют такой стиль подачи продукции.
Продажа женских сумочек
Хотите научиться делать сайты?Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
Полный скриншот сайта по ссылке
В сайтах такого типа должен был wow-эффект, тоесть девушке должна нравится на вид та сумочка, которую она хочет купить. Следовательно здесь используются качественные, сочные, обработанные изображения — как девушек, так и самого товара (сумок). Шрифты использованы такого fashion модного стиля, какой используется в женских журналах. Также дано подробное описание к каждой модели, что очень важно.
Шрифты использованы такого fashion модного стиля, какой используется в женских журналах. Также дано подробное описание к каждой модели, что очень важно.
Электростимулятор Compex
Полный скриншот сайта по ссылке
Моя работа, хвалить не буду)) Сайт по продаже дорогого девайса для спортсменов и обычных людей, которые занимаются спортом. Цвета и картинки соответствуют тематике — спорта, движения, тренировкам.
Электрическая пилка Scholl
Полный скриншот сайта по ссылке
На данный момент очень популярная пилка. Опять же качественные изображения используются на сайте. Показан результат, гладкие красивые ноги. Красиво подобрана цветовая гамма (по цвету товара).
Продажа услуги (сервиса)
Аутсорсинг тестирования ПО
Полный скриншот сайта по ссылке
Тоже моя работа. Стиль бизнесовый, т.к. тематика такая, это выражается в цветовой гамме, изображениях. Цвета спокойные, выдержанная стилистика; хороший шрифт, ассоциации с программами, приложениями.
Цвета спокойные, выдержанная стилистика; хороший шрифт, ассоциации с программами, приложениями.
Визы в США на 10 лет
Полный скриншот сайта по ссылке
Здесь, в отличии от работы слева, яркие цвета элементов, на темном фоне. По изображениям понятна тематика. Ровный, аккуратный, понятный сайт.
Примеры посадочных страниц
Установка солнцезащитной пленки в Санкт-Петербурге
Посмотреть сайт по ссылке
При создании одностраничника делали упор на кейсы, их расписали довольно подробно. Цвета ассоциируются с солнцем и тонировкой, собственно такая и тематика. Шрифт использован крупный с брусковыми засечками — ассоциации со строительством, установкой, монтажом и т.д.
Ремонт офисов под ключ
Посмотреть сайт по ссылке
Хорошо развернута тематика.
Мероприятия
Площадка для проведения мероприятий в Москве
Полный скриншот сайта по ссылке
Просто приятный светлый сайт.
Курсы выездных регистраторов
Полный скриншот сайта по ссылке
Тематика свадебная, задача по сайту была соответствующая. Был подобран тонкий шрифт для текста и рукописный для заголовков. Шарм и свадебная тематика также получилась засчет виньеток и завитушек. Цветовая схема — это нежные светлые тона голубого и розово-фиолетового. Также важную роль игграют качественные фото с прошлых курсов.
Праздники для детей
Ссылка на сайт (в новом окне) http://goo.gl/MaSF0r
Красивый сайт, вызывает эмоции радости, веселья. Показано много фотографий с мероприятий, тоесть родители и дети могут увидеть, что их ждет. Шрифты использованы рукописные, ассоциации опять же праздника, сказки. Элементы — иконки, кнопки также соответствуют нужному стилю.
Портфолио
Портфолио фотографа
Полный скриншот сайта по ссылке
Сайт в минималистичном стиле. Обычно у фотографов и логотипы такие и сайты. Такой стиль придает определенный шарм и фотографии больше выделяются, выходят на первый план.
Обычно у фотографов и логотипы такие и сайты. Такой стиль придает определенный шарм и фотографии больше выделяются, выходят на первый план.
Создание Landing page
Ссылка на сайт (в новом окне) http://ich-design.ru/
Мой ленд по услугам создания продающих landing page
Портфолио Digital Gesigner
Ссылка на сайт http://claratudela.com/
Необычное портфолио дизайнера. Сделан ленд во флат стиле, с поблочной прокруткой. Ничего лишнего — контакты, кейсы.
Инфобизнес
Подписка на диск «Секреты женского счастья»
Посмотреть сайт целиком тут
Тоже страница подписывает человека на рассылку, взамен он получает диск на емейл.
Подписка на чек-лист
Ссылка на сайт ichigarev.ru/book/all-free/
Простая страница подписки на бесплатность. Я вам книгу, вы мне емейл.
Курс «Путешествия ручной сборки»
Ссылка на сайт http://goo. gl/93C64K
gl/93C64K
Красиво оформлена страница. Красивые сочные цвета. Как на ниточку нанизаны разделы курса, как будто проложен маршрут. Кратко описаны разделы, из-за чего их легко читать.
Видеокурс про тайм-менеджмент
Ссылка на сайт http://goo.gl/deR8aR
Длинная портянка (!красивая) с подробным описанием курса, выгод, отзывов и др. блоков. Подробнее о блоках я написал тут.
Курс по Тета Хилингу
Ссылка на сайт
Используя тета-волны, техника помогает настроить организм на самоисцеление, а также позволяет очень быстро создавать новые нейронные связи в мозгу. Это дает возможность мгновенно изменять ваши привычки через замену мыслей и убеждений, создающие негативную парадигму.
Курсы по подготовке к родам
Полный скриншот сайта по ссылке
Этот сайт добавил скорее для разнообразия. Есть некоторые замечания, например я бы не использовал текст курсивом в заголовках и иконки разных стилей используются на сайте. А так хороший светлый сайт.
А так хороший светлый сайт.
После просмотров данных примеров надеюсь у вас сложилось четкое понимание что такое лендинг пейдж и то, что они подходят абсолютно для любой тематики. Планируете вы делать себе одностраничный сайт или у вас он уже есть? Можете делиться своими сайтами и мыслями в комментариях. Также пишите какие сайты вам понравились, а какие нет и почему?
Поделитесь статьей с друзьями в соц.сетях, чтобы они тоже узнали о лендингах побольше, сохраните себе страницу в закладки, чтобы всегда она была у вас под рукой
До связи, друзья!
13 лучших примеров целевых страниц, которые вас вдохновят в 2022 году — блог Woorise
У вас есть только один шанс произвести отличное первое впечатление. Первое, что увидят ваши потенциальные клиенты, — это то, что они запомнят о вашем бренде.
В большинстве случаев это ваша целевая страница.
Отличная целевая страница стала ключевым компонентом для привлечения потенциальных клиентов, получения конверсий или продажи продуктов. Целевая страница предназначена для того, чтобы посетители могли выполнить определенную задачу, которую вы от них хотите.
Целевая страница предназначена для того, чтобы посетители могли выполнить определенную задачу, которую вы от них хотите.
Woorise — это самый простой способ создавать вирусные конкурсы, розыгрыши и конкурсы, целевые страницы и привлекательные формы, такие как опросы и викторины. Увеличьте продажи, увеличьте трафик, социальную активность и количество подписчиков. См. примеры
По правде говоря, при создании целевой страницы с высокой конверсией следует помнить о многих вещах. Продолжайте читать, чтобы узнать, как должна выглядеть целевая страница, чтобы добиться успеха, включая несколько примеров, которые вдохновят вас в этом году.
Какова цель целевой страницы?
Целевую страницу лучше всего можно описать как одностраничный веб-сайт. У него одна цель — вдохновить посетителя на конкретное действие. Какой бы ни была цель кампании, целевая страница имеет четкое сообщение в виде заголовка, визуальных эффектов, дополняющих текст, и убедительного призыва к действию.
Целевые страницы больше похожи на страницы продаж, поскольку они используются для продажи товаров или привлечения потенциальных клиентов. Они содержат более подробные данные о вашей услуге или продукте, чем ваш обычный веб-сайт, и должны работать безупречно. Целевые страницы являются частью маркетинговой стратегии, где потенциальные клиенты «приземляются» после нажатия на платную рекламу, такую как реклама Google или реклама в социальных сетях.
Чтобы выделиться, вы должны вкладывать ресурсы в качественный дизайн и исключительный UX. Это единственный способ заставить посетителей следовать призыву к действию. Однако компании часто упускают из виду тестирование удобства использования или отзывчивости страницы.
Что общего у лучших целевых страниц?
Для разных предприятий работают разные элементы, но некоторые из них считаются обязательными.
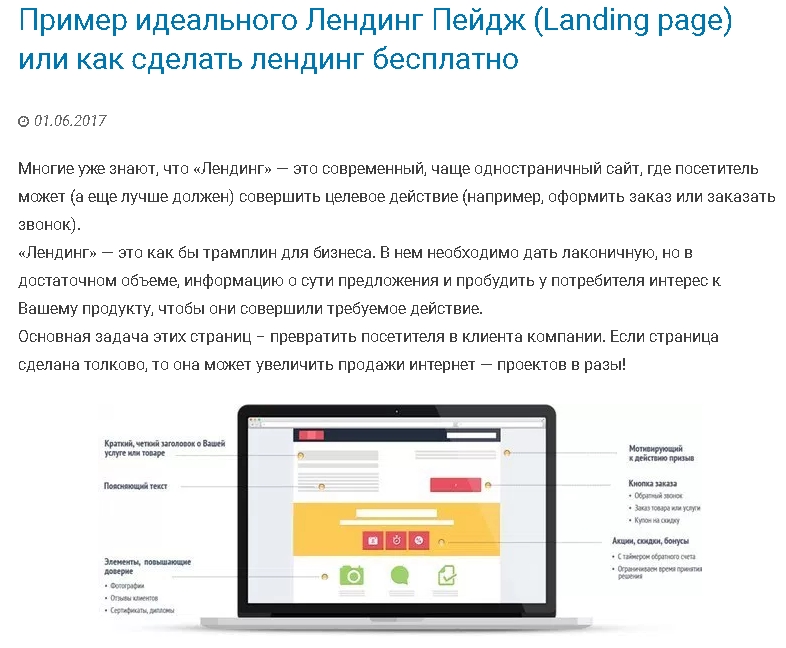
Мы заметили эти шесть компонентов в лучших примерах целевых страниц:
- Мотивирующий текст, который соответствует сути, с дружелюбным тоном голоса
- Объяснение в несколько шагов (часто с визуальными эффектами) того, как выглядит процесс
- Объясняющее видео, которое передает сложную историю, которая дополнительно разъясняет предложение и ценностное предложение
- Социальные доказательства, такие как видеоролики с отзывами, ваша ценность
- Привлекательный дизайн с графическими изображениями, которые дополняют копию для еще большего удобства пользователей
- Часто задаваемые вопросы, которые помогают посетителям разрешить путаницу или чат-бот с аналогичной целью
Эти черты важны и должны быть частью любой целевой страницы. Но имейте в виду, что создание мощной целевой страницы, на которой остальная часть веб-сайта выглядит устаревшей или непривлекательной, может оттолкнуть некоторых посетителей.
Но имейте в виду, что создание мощной целевой страницы, на которой остальная часть веб-сайта выглядит устаревшей или непривлекательной, может оттолкнуть некоторых посетителей.
Вашему веб-сайту может потребоваться полная реконструкция. Вам нужен редизайн всего сайта? Сколько стоит разработать сайт? Сколько времени это займет? Вот некоторые вопросы, которые следует задать перед применением изменений. Некоторые функции могут быть дорогими.
Эти элементы часто встречаются на лучших целевых страницах, но компании поступают иначе. Итак, продолжим и рассмотрим несколько примеров.
1. Лабиринт
Лабиринт помогает создавать удивительных продукта. Эта словесная игра — отличный способ привлечь внимание людей, когда они заходят на сайт. Заголовок очень прямой и мотивирует людей к действию. Он затрагивает некоторые болевые точки, которые могут возникнуть у продакт-менеджеров, и предлагает практическое решение. Две СТА-кнопки размещены прямо под текстом и служат логическим продолжением сообщения.
Еще одним удивительным аспектом целевой страницы является анимация. Он кажется интегрированным в страницу без четких границ или линий. Хотя элементы движутся медленно, у каждого есть свой путь, который удерживает людей достаточно долго, чтобы рассмотреть инструмент и, в идеале, принять меры. Остальная часть страницы оформлена в том же стиле, с множеством увлекательных анимаций и сильным текстом. Каждый элемент работает вместе и естественным образом ведет пользователя шаг за шагом по веб-сайту.
2. Restream
Restream имеет очень простую целевую страницу, которая объясняет назначение инструмента в одном предложении. Никаких тизеров или расплывчатых заявлений. Текст четкий и лаконичный, за ним следуют различные варианты регистрации. Пользователей сразу же просят выполнить и попробовать программное обеспечение.
Иллюстрации очень веселые и призваны показать, что делает инструмент. Элементы бросаются в глаза благодаря темному фону в сочетании с яркой палитрой. Доминирующими элементами на этой странице являются призывы к действию. В правом нижнем углу есть традиционная кнопка «Начать». Однако каждая опция «Зарегистрироваться» служит своего рода призывом к действию. Куда бы люди ни посмотрели, они видят приглашение попробовать инструмент.
Доминирующими элементами на этой странице являются призывы к действию. В правом нижнем углу есть традиционная кнопка «Начать». Однако каждая опция «Зарегистрироваться» служит своего рода призывом к действию. Куда бы люди ни посмотрели, они видят приглашение попробовать инструмент.
3. Zoom
Zoom уже много лет является одним из самых популярных инструментов для проведения видеоконференций. Тем не менее, он оказался еще более полезным в новой гибридной среде. Целевая страница очень хорошо фокусируется на этом аспекте. Вместо того, чтобы продвигать Zoom как просто инструмент для проведения конференций, в нем объясняется, как он может быть полезен в конкретных условиях. С появлением гибридных рабочих мест почти все общение должно осуществляться онлайн, и Zoom — одно из лучших решений. По крайней мере, это сообщение, которое пользователи получают после перехода на сайт.
Zoom остается верным своим известным иллюстрациям, когда дело доходит до визуальной идентификации. Бренд стал легко узнаваемым без каких-либо дополнительных описаний. Вот почему целевая страница довольно проста и побуждает людей регистрироваться в этом инструменте.
Бренд стал легко узнаваемым без каких-либо дополнительных описаний. Вот почему целевая страница довольно проста и побуждает людей регистрироваться в этом инструменте.
4. Snapchat
Snapchat известен своим ярко-желтым цветом, который используется в качестве темы на целевой странице. Это отличный пример компании, которая остается верной своему бренду и визуальной идентичности, не вводя слишком много новинок. Как только люди заходят на страницу, они сразу же связывают цвет с брендом, поэтому нет необходимости много объяснять.
Левая часть экрана предназначена для демонстрации возможностей Snapchat, а правая сторона приглашает людей присоединиться к сети. Никаких длинных описаний и рекламного текста. Простого призыва к действию с полем для номера телефона достаточно, чтобы люди начали работу.
Важно отметить, что этот тип целевой страницы может работать, только если люди уже хорошо знакомы с брендом. Большинство из них заходят на сайт не для того, чтобы узнать больше, а для того, чтобы предпринять какие-то действия. В этом смысле такая минималистичная целевая страница отлично справляется с привлечением и удержанием новых клиентов.
В этом смысле такая минималистичная целевая страница отлично справляется с привлечением и удержанием новых клиентов.
5. Мастер-класс
Мастер-класс знают все. Независимо от того, являетесь ли вы шеф-поваром, владельцем бизнеса, художником или ученым, Masterclass может предложить отличный курс. На их целевой странице показаны все известные лекторы в серии. Нет необходимости в сложном дизайне или иллюстрациях. Демонстрация самого большого актива этой программы (в данном случае людей) помогает привлечь новых пользователей.
Важно отметить, что текст содержит убедительное сообщение. Он говорит людям, что они могут быть такими же, как одна из всемирно известных икон. Текст очень мотивационный и лишен всякой чепухи. Простое сообщение, чтобы побудить людей начать работу с курсом. Кроме того, достаточно ввести адрес электронной почты и присоединиться к сообществу MasterClass.
Темный фон, который выделяет все цвета и кнопку CTA. Сильный контраст усиливает сообщение, делая невозможным его игнорирование, когда вы попадаете на веб-сайт.
6. Salesforce
Salesforce известна среди маркетологов и продавцов. Этот комплексный инструмент предлагает услуги по управлению взаимоотношениями с клиентами, аналитические инструменты, автоматизацию маркетинга и различные инструменты для разработки и продаж.
Это может быть сложно показать на одной целевой странице. Salesforce отлично справляется с представлением каждой функции в виде отдельного значка. Глядя на основное изображение, люди могут понять, чего ожидать после использования инструмента.
Еще один способ привлечь внимание людей — показать результаты. Начать работу с инструментом намного проще, когда человек читает, что он может увидеть увеличение лидов на 300%. Для тех, кому все еще интересно, как работает этот процесс, Salesforce предлагает множество демонстраций, которые могут улучшить взаимодействие с пользователем.
7. TypeForm
Задавать вопросы довольно просто и понятно. Большинство людей не слишком много экспериментируют с ним. Это именно то, что TypeForm пытается бросить вызов. Их целевая страница является примером того, как текст может служить тизером и заставлять людей потратить несколько минут на просмотр анимации.
Это именно то, что TypeForm пытается бросить вызов. Их целевая страница является примером того, как текст может служить тизером и заставлять людей потратить несколько минут на просмотр анимации.
Вместо того, чтобы описывать инструмент словами, целевая страница показывает более десяти различных способов задать вопросы. Начиная с традиционного эффекта пишущей машинки, изображения, цвета, опросы и анимация могут поднять постановку вопросов на новый уровень. Целевая страница TypeForm дает людям достаточно, чтобы вызвать интерес и вдохновить людей начать работу с инструментом.
8. Zenefits
Zenefits занимается поддержкой бизнеса в сфере управления персоналом. Это одна из классических целевых страниц, которая работает очень хорошо. Копия представлена в стиле «проблема-решение». Многие владельцы бизнеса борются с нехваткой времени. Zenefits решает эту проблему и предлагает отличное решение.
Чтобы начать работу с Zenefits, людям необходимо ввести адрес электронной почты. Кто-то скажет, что это дополнительный шаг, но он выполняет важную функцию. Это поощряет взаимодействие и помогает Zenefits расширять свой список контактов. Причина, по которой это не воспринимается как скучное, заключается в отсутствии каких-либо других шагов или требований. Целевая страница подчеркивает это, поэтому пользователи знают, что на следующем этапе нет скрытых сюрпризов.
Кто-то скажет, что это дополнительный шаг, но он выполняет важную функцию. Это поощряет взаимодействие и помогает Zenefits расширять свой список контактов. Причина, по которой это не воспринимается как скучное, заключается в отсутствии каких-либо других шагов или требований. Целевая страница подчеркивает это, поэтому пользователи знают, что на следующем этапе нет скрытых сюрпризов.
9. Vectary
Лучший способ привлечь пользователей к инструменту дизайна — показать, на что он способен. На этой целевой странице представлены различные анимированные элементы, сделанные с помощью Vectary. Хотя может показаться, что между часами, спиралью и шариком нет никакой связи, у пользователей создается впечатление, что все эти компоненты связаны друг с другом.
На этом сайте нет длинных текстов. Единственное сообщение призывает пользователей начать работу с инструментом. Все внимание сосредоточено на том, чтобы показать людям, на что похож пользовательский опыт, вместо того, чтобы описывать его словами. Чем больше людей прокручивают вниз, тем больше они узнают обо всех функциях, которые предлагает инструмент.
Чем больше людей прокручивают вниз, тем больше они узнают обо всех функциях, которые предлагает инструмент.
10. Лепесток
Сайты кредитных карт часто похожи друг на друга и не вызывают у людей интереса. Они профессиональны, серьезны и полны информации. Однако Petal выводит это на другой уровень. Их целевая страница интерактивна и побуждает пользователей прокручивать страницу вниз и смотреть, что будет дальше. Анимация отличная и фокусируется на одном элементе — кредитной карте.
Копия лаконична и кажется на втором плане по сравнению с анимацией. Тем не менее, CTA очень легко найти на всей странице, поэтому люди могут очень быстро приступить к работе. Минимализм лежит в основе этой целевой страницы, и он работает очень хорошо. Те, у кого есть еще вопросы, заинтригованы, чтобы посмотреть дальше. Страница проста в навигации и имеет естественный поток, который удерживает пользователей на крючке.
11. Helpscout
Отличный способ продвижения вашего инструмента — показать людям, как он работает. HelpScout предоставляет несколько примеров того, как их инструмент помогает улучшить поддержку клиентов. В качестве доказательства профессионализма целевая страница содержит три значка признания, что повышает доверие к программному обеспечению. Они не занимают слишком много места, поэтому у людей не возникает ощущения, что они слишком рекламные.
HelpScout предоставляет несколько примеров того, как их инструмент помогает улучшить поддержку клиентов. В качестве доказательства профессионализма целевая страница содержит три значка признания, что повышает доверие к программному обеспечению. Они не занимают слишком много места, поэтому у людей не возникает ощущения, что они слишком рекламные.
В HelpScout захватывающее сочетание светлых тонов и привлекательных иллюстраций. Копия очень краткая и по делу, не оставляя места для слишком много умозаключений. Кроме того, обе кнопки CTA являются ориентировочными, что помогает пользователям начать работу всего за пару кликов.
12. Gong
Первое, что бросается в глаза на этом лендинге — это разные элементы, которые не появляются одновременно. Это удерживает людей на несколько секунд и помогает им сосредоточиться на одном разделе за раз. Процесс не занимает много времени, так как может показаться разочаровывающим. Вместо этого Гонг достигает отличного баланса и заставляет посетителей задерживаться на некоторое время.
Даже после появления всех элементов страница остается интерактивной, и пользователи могут перемещать различные части страницы. Такой опыт соответствует девизу компании «Открой реальность». Gong — отличный пример целевой страницы, все сегменты которой работают вместе и создают уникальный пользовательский опыт. Каждое слово, иллюстрация и кнопка призваны продемонстрировать уникальность программного обеспечения.
13. BambooHR
BambooHR — известное программное обеспечение для управления персоналом, предназначенное для модернизации процесса найма и улучшения опыта сотрудников. Это именно то, что подчеркивает целевая страница. В центре внимания находятся люди, независимо от их возраста, пола, религии или этнической принадлежности. Целевая страница BambooHR демонстрирует некоторые основные ценности компании всего на нескольких фотографиях.
Выбор зеленых цветов очень привлекательно подчеркивает фирменный стиль компании. Копия довольно проста и фокусируется на наиболее релевантных ключевых словах. Благодаря простоте страницы было легко интегрировать раздел «Новая основная функция», и он не выглядел чрезмерно рекламным.
Благодаря простоте страницы было легко интегрировать раздел «Новая основная функция», и он не выглядел чрезмерно рекламным.
Давайте подведем итоги
Качество вашего продукта является первым условием успеха, но после этого вы должны найти способы его продвижения. Целевые страницы считаются отличным инструментом для развития вашего бизнеса. Мы увидели, как они могут помочь вам представить ваше предложение и предоставить подробную информацию.
Отличительной особенностью целевых страниц является то, что вы можете добавлять различные типы контента в дополнение к вашему предложению. Объясняющие видео, привлекательный и мотивирующий текст, маркированные списки, многочисленные элементы дизайна, социальные доказательства, фоновые изображения и множество возможностей для конверсии.
Вот некоторые наиболее часто используемые компоненты в этом году, но имейте в виду, что каждый бизнес индивидуален. То, что работает для одного бренда, может не работать для другого. И то, что кажется неподходящим для вашего бренда, может оказаться идеальным дополнением к вашей целевой странице.
И то, что кажется неподходящим для вашего бренда, может оказаться идеальным дополнением к вашей целевой странице.
Используйте этот список в качестве источника вдохновения и модели для своих целевых страниц. Конкретные шаблоны целевых страниц также могут помочь вам начать работу. Удачи!
5 Примеры и идеи целевых страниц
Ищете лучшие идеи для целевых страниц? Найдите вдохновение в этих примерах целевых страниц и узнайте, какие элементы могут выделить ваши целевые страницы.
Целевые страницы вашего сайта могут сделать продажу или сломать ее. Следуя рекомендациям и вдохновляясь примерами эффективных целевых страниц, вы сможете обеспечить успех своего сайта. Благодаря убедительному тексту, высококачественным визуальным эффектам и стратегическому использованию CTA, сигналов доверия и элементов привлечения потенциальных клиентов ваши целевые страницы могут лучше конвертировать посетителей сайта.
Для чего используются целевые страницы?
В прямом смысле этого слова целевая страница — это любая страница, на которую посетитель может попасть или «приземлиться». ваш сайт, страница, разработанная с одной конкретной целью. ваш сайт
ваш сайт, страница, разработанная с одной конкретной целью. ваш сайт
Весь смысл целевых страниц заключается в повышении коэффициента конверсии. Целевая страница имеет единственную цель. Эта цель должна быть согласована с рекламой или ссылкой, которая привела посетителей на целевую страницу.
Целевая страница отличается от домашней страницы
Домашние страницы разработаны с учетом общего назначения. Цель домашней страницы — заставить вас щелкнуть ссылку, но будет много ссылок, из которых посетители сайта смогут выбирать. Домашние страницы обычно загружаются с переходами к другим частям вашего сайта.
Целевые страницы не загружены ссылками. Размещение слишком большого количества ссылок на вашей целевой странице ослабляет воздействие вашего основного сообщения.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
6 частей каждой целевой страницы
Итак, что входит в целевую страницу?
Привлекательный текст
Целевая страница — это место, где можно изложить свое уникальное торговое предложение. Это место, где вы объясняете, что отличает ваш продукт или услугу от продуктов или услуг, предлагаемых вашими конкурентами.
Это место, где вы объясняете, что отличает ваш продукт или услугу от продуктов или услуг, предлагаемых вашими конкурентами.
Компания FedEx, например, отличается надежностью. «Когда он абсолютно точно должен добраться туда за одну ночь».
M&Ms фокусируется на самом продукте. «Тает во рту, а не в руке». Domino’s Pizza привлекает клиентов удобством. «Доставка в течении 30 минут или бесплатно.»
Уникальное торговое предложение Southwest Airlines – цена. «Мы — авиакомпания с низкими тарифами». вашей целевой страницы. Оно также может стать ключевым словом для рекламных кампаний.
Привлекательные визуальные эффекты
Вы, наверное, слышали поговорку «Картинка стоит тысячи слов». Герой, снятый на вашей целевой странице, — это то, как вы создаете изображения, которые продают ваш продукт, вашу услугу или вашу идею.
Геройский снимок не обязательно должен быть фотографией. Это может быть видео. Предпочтительно, чтобы фотография, на которую нажимают посетители, была основным снимком, ведущим к видео с изображением вашего продукта.
Не используйте стоковые фото и видео. Убедитесь, что на главном снимке изображены вы или ваш продукт. Получите самую профессиональную фотографию или кинематографию, какую только сможете. Никогда не используйте изображение, которое посетители сайта узнают от других компаний; чем более уникальна информация и изображения, которые вы предоставляете, тем лучше.
Сигналы доверия
Посетители сайта должны доверять вам, прежде чем они станут клиентами или участниками. Показатели доверия не всегда выражаются словами.
Например, если вы делаете целевую страницу для ресторана, фотография, на которой показаны клиенты, выстроившиеся в очередь у двери, является лучшим индикатором доверия, чем снимок в помещении с почти пустыми столиками. Логотип Better Business Bureau, обои, сделанные из фотографий довольных клиентов, или правильные социальные виджеты — все это может вызвать доверие.
Призыв к действию
На каждой целевой странице должен быть призыв к действию, также известный как CTA. Ваши призывы к действию должны привлекать внимание читателя и побуждать его совершить покупку. Выделите CTA цветом или смягчите другие элементы на странице, чтобы привлечь внимание пользователя.
Ваши призывы к действию должны привлекать внимание читателя и побуждать его совершить покупку. Выделите CTA цветом или смягчите другие элементы на странице, чтобы привлечь внимание пользователя.
Элементы захвата потенциальных клиентов
Привлечение потенциальных клиентов для будущих конверсий включает в себя убеждение посетителей вашей целевой страницы заполнить форму. Например, вы можете захотеть зафиксировать имя, адрес электронной почты и некоторую информацию о потребителе, которую вы можете использовать, чтобы сопоставить свои предложения с потенциальными клиентами.
Чтобы убедить посетителей сайта заполнить форму, которую вы можете использовать в качестве потенциальных клиентов, вам нужна форма, которая выделяется на фоне остальной части вашей целевой страницы. Форма должна быть в коробке. Ему нужен другой шрифт или цвет фона, чтобы отличить его от остальной части вашей целевой страницы.
И вы должны предложить что-то в обмен на информацию, которую вы захватите с лидом. Предложите посетителям сайта, которые заполнили форму, купон на скидку, ранние объявления о продуктах, которые они хотят, электронную книгу или консультацию с вами. Убедитесь, что каждый, кто предлагает вам новый лид, получает вознаграждение за потраченное время.
Предложите посетителям сайта, которые заполнили форму, купон на скидку, ранние объявления о продуктах, которые они хотят, электронную книгу или консультацию с вами. Убедитесь, что каждый, кто предлагает вам новый лид, получает вознаграждение за потраченное время.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
Заявление о преимуществах оказывает дополнительное воздействие
Преимущества — это причины, по которым посетитель вашей целевой страницы должен щелкнуть ссылку и купить ваш продукт. Или купите два ваших продукта. Или, может быть, три.
Заявление о преимуществах — это не просто список характеристик вашего продукта, а скорее точное указание посетителям вашего сайта ценности, которую представляет ваш продукт или услуга.
Например, если бы вы создавали целевую страницу для пиццерии, вы бы не сказали: «В нашей пицце есть сыр и томатный соус». С тем же успехом вы могли бы указать, что ваша пицца круглая. Или квадрат.
С тем же успехом вы могли бы указать, что ваша пицца круглая. Или квадрат.
Вместо этого вы бы описали преимущества своей пиццерии в терминах «горячая пицца за 20 минут» или «все начинки, какие только можно пожелать».
Список преимуществ должен быть достаточно коротким, чтобы его можно было отсканировать. Достаточно от трех до семи преимуществ.
Если вам нужно больше вдохновения, ознакомьтесь с нашими шаблонами целевых страниц, чтобы начать работу.
5 примеров целевых страниц
Как собрать воедино все элементы отличной целевой страницы? Вот несколько советов по дизайну целевых страниц от пяти лучших целевых страниц.
Соль и солома
Соль и солома Удивительно вкусное мороженое с доставкой прямо к вашей двери вознаграждает потенциальных клиентов подпиской на их ежемесячный информационный бюллетень с информацией о выпуске новых вкусов, специальных предложениях, купонах для магазинов-партнеров и скидке 10% на товары клиента. Первый заказ. Визуальное оформление на их целевой странице простое, запоминающееся и вкусное. Это шарики мороженого, окруженные рядами спелых летних ягод.
Визуальное оформление на их целевой странице простое, запоминающееся и вкусное. Это шарики мороженого, окруженные рядами спелых летних ягод.
Herb & Wood
Целевая страница для частных мероприятий Herb & Wood использует рекламу и внестраничную поисковую оптимизацию для направления трафика с одной целью: их целевая страница ищет людей, которые хотят провести частное мероприятие рядом с местом их проведения, то есть в Сан-Диего. Баннер на целевой странице сообщает: «Herb & Wood — это стильное и универсальное пространство для проведения мероприятий в Сан-Диего». и страница предлагает посетителям только одно возможное действие — щелкнуть ссылку «Частные мероприятия».
Кооператив REI
REI Coop использует карусель сообщений, побуждающих посетителей целевых страниц «купить сейчас», «купить сейчас» и «сэкономить 40%», которые они совершают сейчас, или получить подарочную карту на 25 долларов для совершения покупок сейчас. Есть ссылка на сайт ближайшего магазина кирпича и строительных растворов, и есть ссылки на 10 видов товаров. Но все рекомендуемые ссылки на странице ведут к немедленным покупкам.
Но все рекомендуемые ссылки на странице ведут к немедленным покупкам.
Детская исследовательская больница Св. Иуды
Детская исследовательская больница Св. Иуды вдохновляет на ежемесячные пожертвования историями детей, которым она помогает. На их целевой странице есть ссылка на эмоциональные истории успешного лечения рака у детей.
Philosophy
Philosophy включает средства по уходу за кожей и ароматы. Его целевая страница устроена таким образом, что сканирование страницы дает две возможности сделать покупки: либо средства по уходу за кожей, либо парфюмерию. Если вы «просто просматриваете», каждый раз, когда вы прокручиваете вниз, вы видите еще две ссылки на покупки.
Измерение успеха целевых страниц
Существует три способа измерения успеха после создания целевой страницы. Конверсии, конверсии, а также конверсии.
Доказательством хорошего дизайна целевой страницы является количество раз, когда посетители уходят с нее только на одну страницу — или на несколько страниц, — где посетители принимают решения о ваших продуктах.


 Шаблонные решения, которые в 99% случаев уже не работают
Шаблонные решения, которые в 99% случаев уже не работают mrdoors.ru/catalog/shkafy-kupe/
mrdoors.ru/catalog/shkafy-kupe/