⚡️ HTML и CSS с примерами кода
Тег <a> (от англ. anchor — якорь, ссылка) предназначен для создания ссылок.
Для этого необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку.
В качестве значения атрибута href используется адрес документа, на который происходит переход. Адрес ссылки может быть абсолютным и относительным. Абсолютные адреса работают везде и всюду независимо от имени сайта или веб-страницы, где прописана ссылка. Относительные ссылки, как следует из их названия, построены относительно текущего документа или корня сайта.
- a
- abbr
- b
- bdi
- bdo
- br
- cite
- code
- data
- del
- dfn
- em
- i
- ins
- kbd
- mark
- q
- ruby
- rtc
- rb
- rp
- rt
- s
- samp
- small
- span
- strong
- sub
- sup
- time
- u
- var
- wbr
Синтаксис
<a
download="имя файла"
href="адрес"
hreflang="код языка"
rel="отношение"
target="целевое окно"
type="MIME-тип">
. ..
</a>
..
</a>
Закрывающий тег обязателен.
Атрибуты
download- Предлагает скачать указанный по ссылке файл.
href- Задаёт адрес документа, на который следует перейти.
hreflang- Идентифицирует язык текста по ссылке.
ping- Этот атрибут уведомляет указанные в нём URL, что пользователь перешёл по ссылке.
referrerpolicy- Этот атрибут сообщает, какую информацию передавать ресурсу по ссылке
rel- Отношения между ссылаемым и текущим документами.
target- Имя окна или фрейма, куда браузер будет загружать документ.
type- Указывает MIME-тип документа, на который ведёт ссылка.
Также для этого элемента доступны универсальные атрибуты.
download
При наличии атрибута download (от англ. download — скачать) браузер не переходит по ссылке, а предложит скачать документ, указанный в адресе ссылки.
Синтаксис
<a download>Ссылка</a> <a download="<текст>">Ссылка</a>
Значения
Если атрибут download пишется без значения, то файл скачивается и сохраняется под своим исходным именем, как оно написано на сервере. В качестве значения можно указать рекомендуемое имя файла для сохранения на диск пользователя. При этом файл будет скачан и сохранён с именем, указанным в значении download. Расширение файла при этом останется исходным.
Значение по умолчанию
По умолчанию этот атрибут выключен.
href
Атрибут href (от англ. hypertext reference — гипертекстовая ссылка) задаёт адрес документа, на который следует перейти. Поскольку в качестве адреса ссылки может использоваться документ любого типа, то результат перехода по ссылке зависит от конечного файла. Так, архивы (файлы с расширением zip или rar) будут сохраняться на локальный диск. По умолчанию новый документ загружается в текущее окно браузера, однако это свойство можно изменить с помощью атрибута
По умолчанию новый документ загружается в текущее окно браузера, однако это свойство можно изменить с помощью атрибута target
Синтаксис
<a href="<адрес>">...</a>
Значение по умолчанию
Нет.
hreflang
Атрибут hreflang (от англ. hypertext reference language — язык гипертекстовой ссылки) указывает язык документа, на который ведёт ссылка.
Синтаксис
<a hreflang="<язык>">...</a>
Значения
Код языка
Значение по умолчанию
Нет.
Примечание
Атрибут можно использовать для стилизации ссылок, ведущих на иностранные ресурсы.
referrerpolicy
referrerpolicy сообщает, какую информацию передавать ресурсу по ссылке.Синтаксис
<a referrerpolicy="<значение>">...</a>
Значения
no-referrer- не отправляет заголовок
Referer. no-referrer-when-downgrade- не отправляет заголовок
Refererресурсу безTLS(HTTPS). Это стандартное поведение браузера, если не указана иная политика. origin- отправляет такую информацию о текущей странице, как адрес, протокол, хост и порт.
origin-when-cross-origin- отправляет другим ресурсам только протокол, хост и порт, а внутри ресурса также отправляет путь.
unsafe-url- отправляет только ресурс и адрес (но не пароли или никнеймы). Это значение небезопасно, так как могут утечь ресурс и адрес с TLS-защищённых ресурсов на небезопасные.
Значение по умолчанию
no-referrer-when-downgrade
rel
Атрибут rel (от англ. relation — связь, отношение) определяет отношения между текущим документом и документом, на который ведёт ссылка, заданная атрибутом
relation — связь, отношение) определяет отношения между текущим документом и документом, на который ведёт ссылка, заданная атрибутом rel, на сайтах часто можно встретить код rel="nofollow", предназначенный для поисковых систем Google и Яндекс. Ссылки, помеченные таким образом, не передают PageRank и ТИЦ.
Синтаксис
<a rel="текст">...</a>
Значения
alternate- Даёт альтернативные представления текущего документа.
author- Указывает ссылку на автора текущего документа или статьи.
bookmark- Постоянная ссылка на ближайший родительский раздел.
help- Ссылка на контекстно-зависимую справку.
icon- Импортирует иконку для представления текущего документа.

license- Указывает, что основное содержание текущего документа распространяется по лицензии, описанной в указанном документе.
next- Указывает, что текущий документ является частью серии и ссылка ведёт на следующий документ в серии.
nofollow- Не передавать по ссылке ТИЦ и PR.
noreferrer- Требует, чтобы пользовательский агент не посылал в HTTP-заголовке Referer, если пользователь переходит по ссылке.
prefetch- Указывает, что целевой ресурс должен быть заранее кэширован.
prev- Указывает, что текущий документ является частью серии и ссылка ведёт на предыдущий документ в серии.
search- Даёт ссылку на ресурс, который может быть использован для поиска по текущему документу и связанных с ней страниц.
stylesheet- Импортирует таблицу стилей.
tag- Указывает, что метка (тег) имеет отношение к текущему документу.

Значение по умолчанию
Нет.
target
По умолчанию, при переходе по ссылке документ открывается в текущей вкладке браузера. Это поведение можно изменить с помощью атрибута target (от англ. target — цель) элемента <a>. В качестве значения используется имя фрейма, заданное атрибутом name элемента <iframe>, или зарезервированное ключевое слово. При указании имени фрейма ссылка будет открываться во фрейме.
Синтаксис
<a target="...">...</a>
Значения
В качестве значения используется имя фрейма, заданное атрибутом name. Если установлено несуществующее имя, то будет открыта новая вкладка браузера. В качестве зарезервированных имен используются следующие.
_blank- Загружает страницу в новую вкладку браузера.
_self- Загружает страницу в текущую вкладку.

_parent- Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как
_top- Отменяет все фреймы и загружает страницу в полном окне браузера; если фреймов нет, то это значение работает как
_self.
Значение по умолчанию
_self
type
Атрибут type (от англ. type — тип) устанавливает MIME-тип документа, на который указывает ссылка. Этот атрибут носит рекомендательный характер и может использоваться для стилизации ссылок с заданным типом документа. Атрибут type должен добавляться только при наличии атрибута href.
Синтаксис
<a href="<адрес>" type="<MIME-тип>">...</a>
Значения
MIME-тип
Значение по умолчанию
Нет.
Спецификации
- Referrer Policy
- WHATWG HTML Living Standard
- HTML5
- HTML 4.
 01 Specification
01 Specification
Примеры
Пример со ссылкой
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>А</title>
</head>
<body>
<p>
<a href="image/xxx.jpg"
>Посмотрите на мою фотографию!</a
>
</p>
<p>
<a href="page/tip.html">Как сделать такое же фото?</a>
</p>
</body>
</html>
Результат:
Пример с якорем:
<!DOCTYPE html>
<html>
<head>
<title>anchor</title>
<style>
#anchor {
margin-top: 999px;
}
</style>
</head>
<body>
<a href="#anchor">Go to anchor</a>
<div>Anchor</div>
</body>
</html>
Результат:
Создания ссылки для написания письма
<a href="mailto:[email protected]" >Отправить сообщение в никуда</a >
Для дополнительных деталей использования mailto, таких как тема, текст или другое, смотрите RFC 6068.
Создание ссылки с номером телефона
С телефонами, способными выходить в Интернет и ноутбуками, которые привязаны к телефонам, ссылки с номером телефона становятся всё больше и больше полезными.
<a href="tel:+491570156">+49 157 0156</a>
Для дополнительных деталей о протоколе tel, смотрите RFC 2806 и RFC 2396.
Ссылки
- Тег
<a>MDN (рус.)
HTML Ссылки
Ссылки являются основой гипертекстовых документов, так как они позволяют перемещаться с одного сайта на другой простым щелчком мыши. Благодаря ссылкам веб-страница структурируется и связывается с другими разделами данного документа, что обеспечивает пользователям быстрое и удобное получение информации. В языке HTML для создания ссылки применяется элемент <a>, так называемый якорь (от англ. anchor). Чтобы превратить выделенный текст в ссылку, поместите его между открывающим и закрывающим тегами — <a>…</a> и с помощью атрибута href (сокращение от hypertext reference (гипертекстовая ссылка)) укажите URL (Universal Resource Locator, универ-сальный указатель ресурса), иными словами, адрес страницы, на которую будет осуществляться переход. URL-адрес обязательно должен быть заключен в кавычки. Если вы хотите, чтобы при щелчке по ссылке ничего не происходило, что бывает необходимо при обучении, то в качестве значения атрибута href можно указать
знак диез — (#).
URL-адрес обязательно должен быть заключен в кавычки. Если вы хотите, чтобы при щелчке по ссылке ничего не происходило, что бывает необходимо при обучении, то в качестве значения атрибута href можно указать
знак диез — (#).
В следующем примере показано создание ссылки на веб-сайт «wm-school»:
Пример HTML:
Попробуй сам
<a href="https://wm-school.ru/">Перейти на сайт wm-school</a>
В большинстве браузеров текст ссылки отображается синим цветом с подчеркиванием. Когда вы наведете указатель мыши на гиперссылку, указатель превратится в кисть руки. Посещенные ссылки, как правило, становятся фиолетовыми.
Абсолютные и относительные ссылки
Браузеру необходимо сообщить, на какой документ осуществлять переход по ссылке. Атрибут href (гипертекстовая ссылка) содержит в себе адрес страницы (URL-адрес) и передавая его браузеру, сообщает, на какой документ осуществлять переход по ссылке. В большинстве случаев ссылки ведут на другие HTML-документы, однако ссылки могут вести и на другие объекты, например изображения, архивы, видео-файлы и т.п. Адрес ссылки может быть как абсолютным, так и относительным.
В большинстве случаев ссылки ведут на другие HTML-документы, однако ссылки могут вести и на другие объекты, например изображения, архивы, видео-файлы и т.п. Адрес ссылки может быть как абсолютным, так и относительным.
Абсолютный URL-адрес
Абсолютный URL-адрес содержит обозначение протокола (http:// или https://), имя сайта (например, wm-school.ru), путь к файлу, а также имя файла (например, file.html). Между протоколом и именем сайта может идти префикс www:
<a href="https://wm-school.ru/file.html"></a> <a href="http://www.wm-school.ru/file.html"></a>
Как правило, ссылки с префиксом www и без него ведут на одну и ту же страницу. Но могут также встречаться ситуации, когда ссылка без префикса www открывается, а эту же страницу с www браузер вообще не находит. Встречается и обратная ситуация. Причиной может быть намеренная или неправильная настройка веб-сервера.
В следующем примере показано создание абсолютной ссылки на сторонний вебресурс:
Пример HTML:
Попробуй сам
<a href="https://wm-school.ru/">Перейти на сайт wm-school</a>
В данном примере ссылка вида <a href=»https://wm-school.ru»>Перейти на сайт wm-school</a> является абсолютной и ведет на главную страницу сайта wm-school.ru. Если при указании в качестве ссылки доменного имени не указано имя файла, тогда по умолчанию отображается индексный файл (как правило index.html).
Относительный URL-адрес
Относительные ссылки могут быть использованы только для того, чтобы создать ссылку на страницу с этого же сайта, в то время как абсолютные ссылки, как правило, применяются для создания ссылки на другие сайты. Относительные URL-aдpeca представляют собой сокращенную версию абсолютных, при создании ссылок на другие страницы внутри одного и того же сайта нет необходимости указывать в URLaдpece доменное имя. Относительная ссылка описывает путь к указанному документу относительно местоположения веб-страницы, на которой находится ссылка. Возможны следующие варианты:
Рис.1
Создание ссылок в пределах одного каталога
Если нужная веб-страница находится в той же папке, что и страница, содержащая ссылку, то в URL-адресе достаточно указать только имя файла. К примеру, с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/default.html, то ссылка будет такой:
К примеру, с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/default.html, то ссылка будет такой:
<a href="default.html">Текст ссылки</a>
Создание ссылки на документ, находящийся одним каталогом ниже
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/wild/message.html, то ссылку можно указать так:
<a href="wild/message.html">Текст ссылки</a>
Создание ссылки на вышестоящий каталог
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/index.html, то ссылка будет такой:
<a href="../index.html">Текст ссылки</a>
СОЗДАНИЕ ССЫЛКИ НА ФАЙЛ, РАСПОЛОЖЕННЫЙ ДВУМЯ УРОВНЯМИ ВЫШЕ
При переходе с http://mysite. ru/ animals/home/wild/message.html на http://mysite.ru/animals/index.html, — ссылка будет такой:
ru/ animals/home/wild/message.html на http://mysite.ru/animals/index.html, — ссылка будет такой:
<a href="../../index.html">Текст ссылки</a>
Совет: Глядя на рис.1 вы легко поймете, что двигаясь от «родителя» к «дочке» нужно ставить точки, соответственного двигаясь к «внучатой» эти точки нужно ставить дважды и т.д.
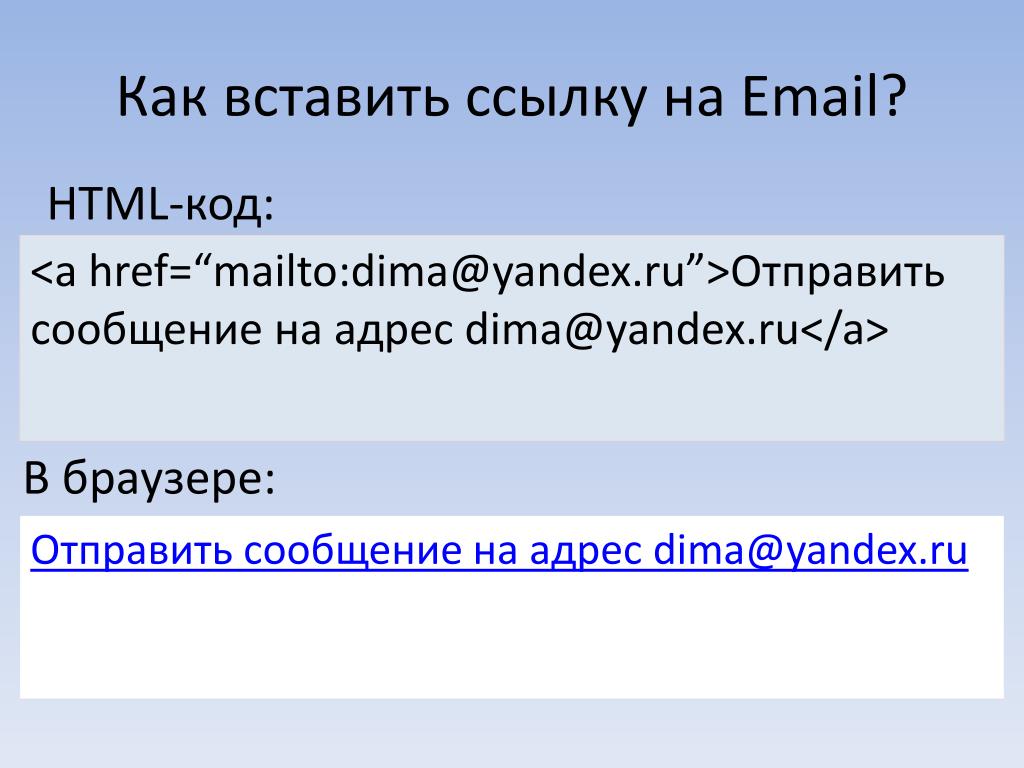
Ссылка на адрес электронной почты
Почтовая ссылка (mailto) — это специальный вид ссылки, помогающий пользователям отправить сообщение для вас. Если в ссылке задействовать протокол mailto, ее можно связать с электронным адресом. Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Значение атрибута href должно начинаться со слова mailto:, после которого необходимо указать адрес электронной почты, на который посетитель должен будет отправить свое письмо.
В следующем примере показано создание ссылки на адрес электронной почты:
Пример HTML:
Попробуй сам
<a href="mailto:webmaster-n@yandex.ru">Сообщение по электронной почте</a>
Для того, чтобы почтовая программа запустилась, в браузере должны быть выставлены соответствующие настройки. Отсюда следует, что не у всех пользователей почтовая ссылка сработает как нужно. Но, если вы в качестве текста ссылки введете сам адрес электронной почты, тогда им смогут воспользоваться даже те посетители, у кого функция mailto на компьютере не выполняется.
Правила написания URL
При создании ссылок важно придерживаться следующих правил во избежание распространенных ошибок:
- При создании ссылок не используйте обратный слеш (\), такая ошибка делает ваши ссылки нерабочими. В сетевых URL-адресах используется только прямой слеш (/). В операционной системе Windows обратный слэш используется при указании пути к файлам на компьютере (например, D:\Images\elefant.png).
- Не начинайте URL-адрес ссылки с названия диска вашего компьютера (C:, D: и т. д.). Ссылки между страницами документа будут работать, пока он находится на локальном сервере, но когда вы поместите свой сайт на удаленный веб-сервер, эти ссылки перестанут работать.

- Абсолютный URL-адрес, обязательно должен начинаться с обозначения протокола http:// или https://.
- Не используйте в качестве URL-адреса файловые пути. С помощью протокола file можно создать ссылку на файл, расположенный на вашем компьютере (например, file:///D:/Themes/lessons.html). Но такая ссылка не будет работать в веб-сети или на других компьютерах.
- Не применяйте в именах файлов и папок пробелы или специальные символы, даже если это допустимые символы. Например, при запросе документа с именем файла «Web Master.html» браузером будет преобразован пробел в специальный символьный код (%) т.е. Web%20Master.html. Используйте в именах файлов только цифры, литеры, дефис (-) и подчеркивание (_).
- Любая ссылка — это встроенный элемент, поэтому нельзя размещать внутри элемента <a> блочные элементы, но можно помещать ссылку в блочный элемент-контейнер.
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a>. Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Пример HTML:
Попробуй сам
<a href="../../index.html" target="_blank">Посетите главную страницу нашего сайта!</a> <p>Если вы установите значение атрибута target как "_blank",
то ссылка откроется в новом окне или в новой вкладке.</p>
Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Пример HTML:
Попробуй сам
<a href="../../index.html" target="_window">Посетите главную страницу нашего сайта!</a>
<a href="../../html/default.html" target="_window">Учите HTML</a> <p>Если вы установите значение атрибута target для всех ссылок как "_window",
то ссылки откроются в новом окне с именем window.</p>
Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |
Всплывающая подсказка для ссылки
Еще одним полезным вспомогательным атрибутом для ссылок является title, он позволяет создать всплывающую подсказку для вашей ссылки. Такая подсказка дает пользователю дополнительную информацию о том, что его ждет под ссылкой. Подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время исчезает.
Такая подсказка дает пользователю дополнительную информацию о том, что его ждет под ссылкой. Подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время исчезает.
Пример HTML:
Попробуй сам
<a href="../../html/html_meta_tags.html" target="_blank" title="Статья о мета-тегах">Сайт wm-school</a> <p>Подсказка отображается, когда курсор мыши задерживается на ссылке.</p>
Создание ссылки на определенную позицию страницы
Внутренние ссылки особенно полезны при организации быстрого доступа к конкретному тек-стовому фрагменту, который находится в нижней части длинной страницы с прокруткой, или для возврата к началу страницы одним щелчком мыши. Вы можете создавать ссылки на разные разделы текущей веб-страницы или на определенное место на другой веб-странице. Место на веб-странице, куда вы отправляете своего посетителя, называется фрагментом. Создание ссылки, ведущей на определенную область страницы, состоит из двух этапов. Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Шаг 1: Создание закладки на странице
Закладка на определенном фрагменте страницы устанавливается с помощью атрибута id. На профессиональном языке веб-разработчиков его называют идентификатор фрагмента. Значение атрибута id должно начинаться с латинской буквы или знака подчеркивания (недопустимо начало с цифры или любого другого символа). Кроме того, на одной веб-странице несколько отмеченных закладками элементов не могут иметь одинаковое значение атрибута id. Предположим, что вы хотите отправить читателя к заголовку 2-го уровня на нашей веб-странице. Присвоим заголовку уникальное имя (в данном случае имя: absolut).
Наша закладка будет выглядеть следующим образом:
<h3>Абсолютный URL-адрес</h3>
По сути вы создали закладку, зафиксированную на заголовке «Абсолютный URL-адрес».
Шаг 2: Создание ссылки на закладку
Для создания ссылки на элемент с установленным значением атрибута id понадобится элемент <a>, значение атрибута href которого должно начинаться с хеш-символа (#), после которого нужно указать значение атрибута id отмеченного элемента. Далее создадим ссылку, отправляющую читателя к закладке с именем absolut на текущей странице:
<a href="#absolut">Перейти к «Абсолютный URL-адрес»</a>
Данная ссылка ссылается на элемент <h3>, находящийся в другой части веб-страницы, атрибуту id которого присвоено значение absolut. Решетка (#) перед именем необходима для обозначения того, что это фрагмент, а не имя файла.
Теперь, если щелкнуть мышью по ссылке: Перейти к «Абсолютный URL-адрес», браузер отправит вас к разделу, начинающемуся с заголовка «Абсолютный URL-адрес».
Создание ссылки на фрагмент другого документа
Чтобы создать ссылку на определенную часть другой страницы, находящуюся в другом документе (на вашем или стороннем сайте), нужно в конец URL-адреса страницы добавить значение атрибута id нужного элемента, разделив их символом (#). Например, ссылка на заголовок «Всё о слонах» на странице из другого документа в том же каталоге будет выглядеть следующим образом:
<а href="animals.html#elephant">Перейти к слонам на другой странице</a>
Можно также создать ссылку на определенный фрагмент на странице другого сайта, для чего необходимо указать в конце абсолютного URL-адреса идентификатор фрагмента с знаком решетки, как здесь:
<а href="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>
Вы не можете устанавливать идентификаторы на чужих страницах сайтов, они могут быть созданы самим автором. Чтобы узнать, есть ли закладки на чужой странице и где они находятся можно, конечно, посмотреть исходный код и отыскать соответствующую разметку. В случае, когда обозначенные фрагменты во внешнем документе будут удалены, страница по ссылке все равно загрузится но, как и в случае с обычными ссылками, браузер отобразит страницу с самого начала.
Чтобы узнать, есть ли закладки на чужой странице и где они находятся можно, конечно, посмотреть исходный код и отыскать соответствующую разметку. В случае, когда обозначенные фрагменты во внешнем документе будут удалены, страница по ссылке все равно загрузится но, как и в случае с обычными ссылками, браузер отобразит страницу с самого начала.
Пример создания ссылки на закладку из другой веб-страницы:
Пример HTML:
Попробуй сам
<a href="../../html/html_code_elements.html">Перейти к тегу kbd на другой странице</a> <а href="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>
В данном примере первая ссылка ведет на файл html_code_elements.html, расположенный на сайте в том же каталоге, при открытии этого файла происходит переход на закладку с именем kbd.
Вторая ссылка на файл nature.html, расположенный на другом сайте (worldanimals.com), при открытии этого файла происходит переход на закладку с именем hippo.
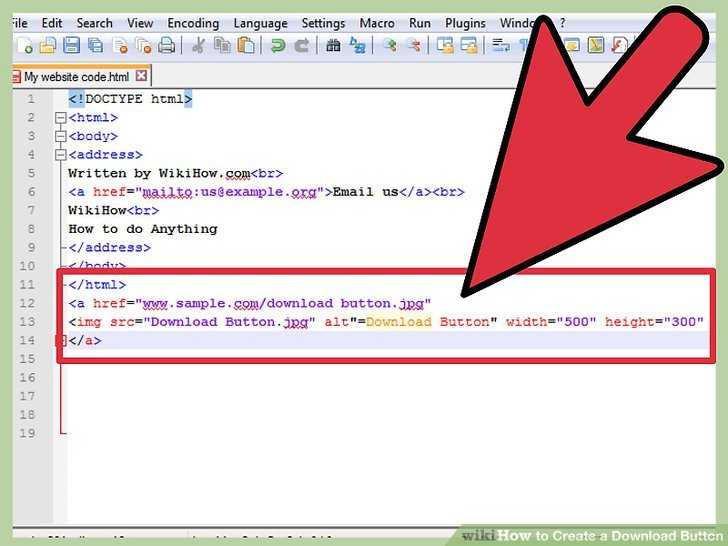
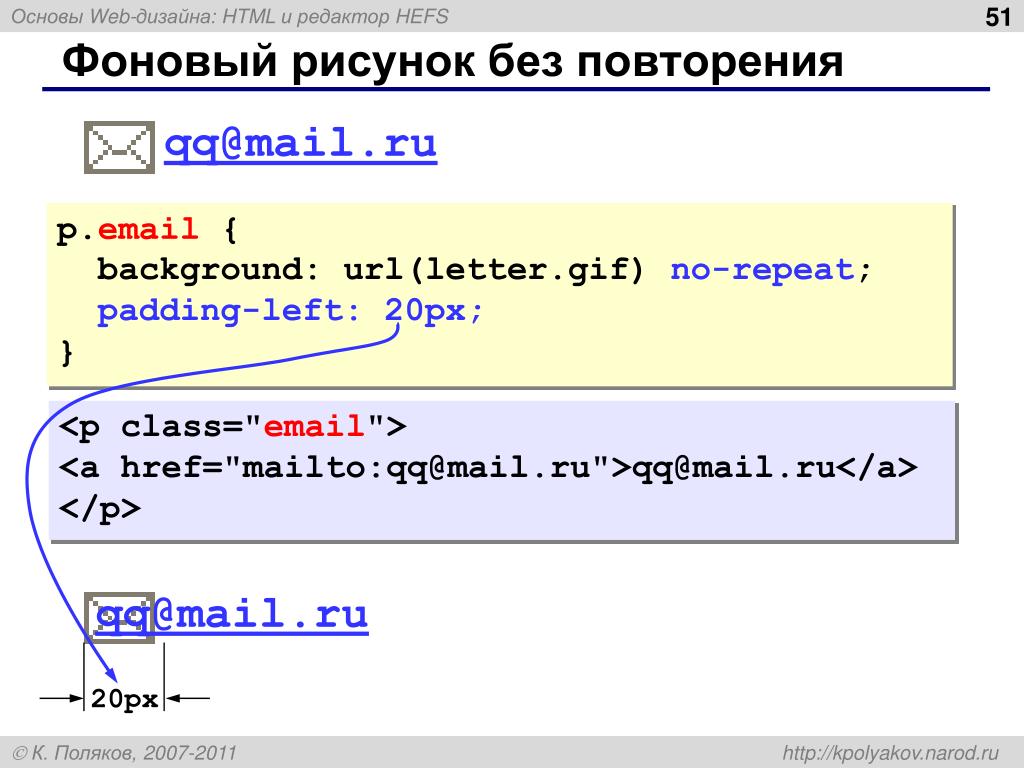
Изображения-ссылки
Графические изображения могут использоваться не только в качестве иллюстраций, но и выполнять роль ссылок. Другими словами, новая страница будет открываться при щелчке кнопкой мыши на картинке. Для обеспечения работы изображения в качестве ссылки на другие веб-ресурсы достаточно поместить изображение внутрь элемента <a> следующим образом:
Пример HTML:
Попробуй сам
<a href="html_images.html" target="_blank"><img src="smiley.gif" alt="Изображения"></a>
При наведении указателя мыши на картинку в ссылке указатель превращается в кисть руки.
Задачи
примеров HTML — MailTo
примеров HTML — MailToНа всех веб-страницах должен быть указан контактный адрес электронной почты, чтобы можно было сообщать о проблемах. Один из стандартных способов сделать это — использовать ….
 заблокировать и включить URL-адрес mailto , по которому пользователь может щелкнуть.
Несколько примеров приведены ниже.
заблокировать и включить URL-адрес mailto , по которому пользователь может щелкнуть.
Несколько примеров приведены ниже.Предлагаемый подход заключается в размещении обоих идентификатор веб-сайта и имя страницы в тема письма.
URL-адрес MailTo поддерживается не всеми веб-браузерами.
основная электронная почта — работает с Netscape 2.0 и IE 3.02
основной адрес электронной почты
электронная почта нескольким людям
— работает с коммуникатором 4.05
отправить электронное письмо нескольким людям
Netscape Communicator 4.05 работает с пробелом или запятой между
адреса
письмо с комментарием
— работает с Netscape 2.0 и IE 3.02
электронное письмо с комментарием
Я использовал эту технику несколько лет, но адрес To не показывает
в моем почтовом браузере. В результате было сложно выбрать релевантную почту из сотен вариантов.
В результате было сложно выбрать релевантную почту из сотен вариантов.
Некоторые браузеры позволяют кодировать строку темы по умолчанию как часть URL-адреса.
письмо с темой по умолчанию
— работает с Netscape 2.0 и IE 3.02
электронное письмо с темой по умолчанию
Некоторые браузеры позволяют тегу устанавливать основной текст по умолчанию.
электронная почта с телом по умолчанию
— не работает с IE 3.02
письмо с текстом по умолчанию
Microsoft говорит, что почтовый клиент, а не браузер, интерпретирует параметры. В соответствии с это, поддержка Microsoft Outlook и Outlook Express
| CC= | Под копирку |
| BCC= | Слепая копия |
| ТЕМА= | Текст темы |
| BODY= | Основной текст |
 0 и выше.
0 и выше.Еще одним стандартом для предоставления отзывов является использование одной страницы контакта . Этот метод распространен, когда комментарии отправляются через форму, а не по электронной почте. или когда на сайте много страниц. Одним из преимуществ является то, что он предоставляет одну страницу для изменения когда контактная информация должна измениться. (Рассчитывай на это.) При использовании CGI можно передать параметр, указывающий, на какой странице пользователь был включен, когда был сделан запрос на контакт. Этот метод намного лучше, чем кодирование уникальных URL-адресов на каждой странице тысячестраничного сайта.
Ссылки
- Этот файл от июля 1998 г. описывает основной синтаксис.
- Корпорация Майкрософт поддерживает эти функции.
- Netscape поддерживает эти функции.
Базовая поддержка началась с версии 2.0, тег body был
добавлено с версией 4.0.
 Более полное описание есть
здесь включая форму JavaScript для создания электронной почты.
Более полное описание есть
здесь включая форму JavaScript для создания электронной почты.
Автор: Роберт Клеменци — [email protected] [email protected]
URL-адрес: http://cpcug.org / пользователь / Клеменци / технический / HTML_Examples / MailTo.htm
почтовых отправлений | Поиск адресов электронной почты на веб-страницах и превращение их в кликабельные
Небольшой файл javascript для поиска адресов электронной почты на веб-страницах и превращения их в кликабельные ссылки.
Общепринято избегать использования на веб-страницах, чтобы спамеры не могли получить ваш адрес электронной почты. Если вы поместите свой адрес электронной почты в виде обычного текста на страницу и добавите разметку для его идентификации, файл javascript добавит дополнительные , чтобы превратить его в обычный «кликабельный» элемент привязки.
Это всего лишь один файл, который вы найдете в корневом каталоге репозитория create-mailto. Или загрузите необработанное содержимое create-mailto.js в свой браузер и сохраните его.
Скопируйте файл javascript на свой веб-сервер и добавьте его на свою страницу с помощью элемента сценария :

 ..
</a>
..
</a>
 ..</a>
..</a>



 01 Specification
01 Specification ru/">Перейти на сайт wm-school</a>
ru/">Перейти на сайт wm-school</a> ru">Сообщение по электронной почте</a>
ru">Сообщение по электронной почте</a>
 </p>
</p> Более полное описание есть
здесь включая форму JavaScript для создания электронной почты.
Более полное описание есть
здесь включая форму JavaScript для создания электронной почты.