html — a href=mailto: — как заставить работать?
Вопрос задан
Изменён 5 лет 8 месяцев назад
Просмотрен 19k раз
Доброго всем здравия!
Недавно заметил (давно им не пользовался), что тег
<a href="mailto:[email protected]">отправить письмо</a>
в современных браузерах отключили (Opera, Chrome).
Как это победить? Не прибегая к PHP (так как сайты визитки, без PHP)
- html
- sendmail
8
Google Chrome может пытаться обрабатывать mailto: через GMail. Если вы не пользуетесь GMail’ом из Chrome, то он не знает, что делать. См.
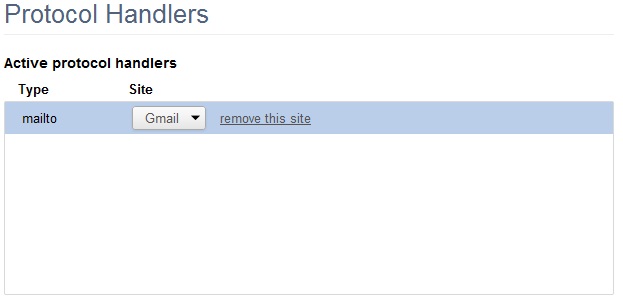
chrome://settings/handlers - GMail
Mac OS X 10.8.2, Chrome 24.0.1312.56 открывает стандартное почтовое приложение Mail. Все настройки по умолчанию.В общем, дело может быть только в настройках браузера, и веб-мастеру ничего с этим не поделать. Если только попытаться отлавливать негативный возврат с клика по mailto: и как альтернативу предлагать форму обр. связи.
2
Оказывается по умолчанию в Windows 7 нет почтового клиента, как был в ХР OutLook Express (как-то так он назывался).
Снос The Bat’a и установка Windows Live Mail немного исправила ситуацию.
Но как всегда… Это же Windows!!!
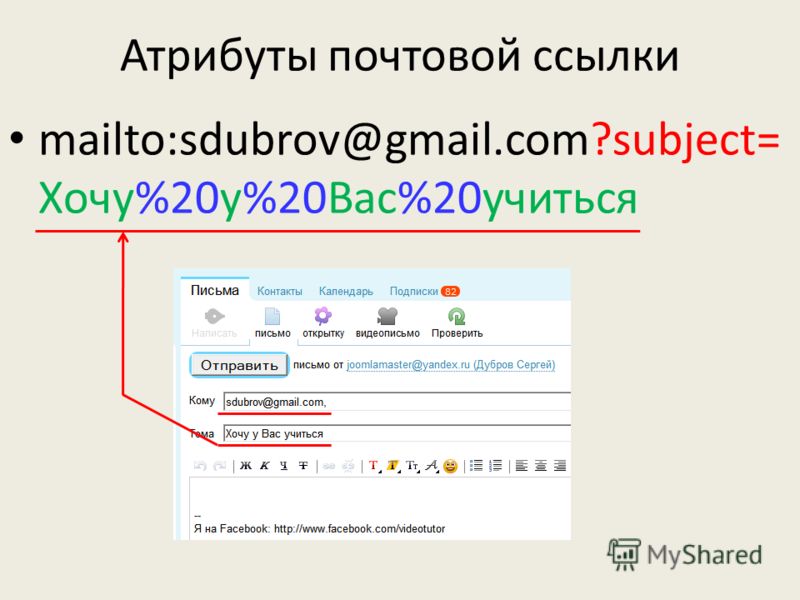
<a href="mailto:[email protected]?subject=письмо%20бла-бла-бла%20с%20сайта&Body=Здравствуйте.%0D%0AХочу%20заказать%20у%20Вас%20тыры-пыры%20трали-вали%20%22Наименование%22.%20В%20количестве%20(%20)шт.%20Мои%20контакты:" target="_self">
Ну да ладно. Дело стронулось с мёртвой точки…
Извиняюсь за такое применение (a href), но клиент хочет бесплатный (точнее не может позволить платный) хостинг.
P.S. Как же всё «проще» становиться с новыми Виндовсами 😉
Все довольно таки банально просто! В виндовсе с какого то перепуга сбиваются настройки программ по умолчанию, добавь приложение «почта» или outlook как приложение по умолчанию Панель управления —> Программы —> Задание программ по умолчанию. Из списка выбираешь программу для работы с почтой, после этого mailto будет работать.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
seo — Хороши ли ссылки mailto для спама
Вопрос задан
Изменён 6 лет 7 месяцев назад
Просмотрен 830 раз
Действительно ли так хороши для спам ботов ссылки типа <a href="mailto:mail@mail. и как можно защитить свой ящик от спам ботов. ru">E-mail</a>
ru">E-mail</a>
Вариант заменить email картинкой отпадает. Также нужно сделать БЕЗ использования JS. Это очень важное условие
- seo
- html
- css
1
Ну, если на странице есть такая ссылка, и страница попадёт боту-сканеру, вытащить из неё email не представляет проблем.
Если хотите, чтобы на ваш ящик не приходил спам — не оставляйте ваш адрес в местах, доступных ботам. Например, в интернете 🙂
Защититься от умного бота нельзя: есть даже особо умные, которые разгадывают капчу. А уж пробежаться регулярным выражением по странице может любой школьник, даже я.
6
При проектировании защиты нужно исходить из того, что никакая защита не должна создавать неудобств пользователю. Пользователь должен иметь возможность:
- получить нормальную реакцию по клику на ссылке (запуск обработчика mailto:)
- прочитать e-mail, не ломая глаза
- скопировать e-mail, как из контекстного меню, так и выделяя текст мышкой (то есть всякие извращения с некликабельными ссылками, вставкой пробелов или заменой символа @ на «(at)», «собака» etc — мимо)
Всем требованиям удовлетворяет только, пожалуй, обфускация ссылки при помощи JavaScript (ну, со своими недостатками). Нужно ли заморачиваться этим — решать вам. Моё мнение такое: не стоит оно того в принципе. Уже не те времена, когда за трафик на модеме в 2400 бод платить нужно было, да и спам-фильтры на что?
Нужно ли заморачиваться этим — решать вам. Моё мнение такое: не стоит оно того в принципе. Уже не те времена, когда за трафик на модеме в 2400 бод платить нужно было, да и спам-фильтры на что?
1
Для защиты ссылок mailto: от спам-ботов пользуюсь инструментом обфускации при помощи JavaScript’а MailLink. Преимущества:
- Высокая эффективность метода,
- Отсутствие неудобств, описанных в ответе ув-мого user6550,
- В отличии от прочих аналогичных сервисов присутствует возможность вставлять тему письма по умолчанию и текст ссылки — любые слово или фразу, при клике по которым пользователь переходит к отправке сообщения на Ваш электронный ящик.
Несмотря на то, что это создаёт больше проблем, чем пользы, и разработчики браузеров убрали настройку куда подальше, некоторые по тем или иным причинам запрещают выполнение скриптов на страницах. Специально для них сразу после закрывающего тега </script> нашей обфусцированной ссылки добавляем следующий текст:
<noscript>[Включите в браузере JavaScript для возможности связаться по электронной почте]</noscript>
Теперь пользователи с отключенным JS на месте, где должна располагаться ссылка, увидят надпись [Включите в браузере JavaScript для возможности связаться по электронной почте].
Спасибо.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — ссылка mailto не работает в браузере Chrome (версия: 18.
 0.1025.152 m)
0.1025.152 m)спросил
Изменено 7 лет, 6 месяцев назад
Просмотрено 31к раз
ссылка mailto не работает в браузере Google Chrome (версия: 18.0.1025.152 m)
Отправить письмо!
Я использовал приведенный выше код в ff и chrome. В фф нормально работает, а в хроме нет. И вы также можете проверить эту ссылку. Я думаю, что это проблема с настройками Chrome. Кто знает как изменить настройки?
- html
- гугл-хром
Вы можете проверить, какая программа сопоставлена с обработкой mailto: ссылок, введя chrome://settings/handlers . Вполне может быть, что если обработчик mailto: каким-то образом неправильно сконфигурирован, Chrome молча перестанет работать с mailto: ссылками.
Вполне может быть, что если обработчик mailto: каким-то образом неправильно сконфигурирован, Chrome молча перестанет работать с mailto: ссылками.
Дополнительную информацию об обработчиках, в том числе о разрешении веб-сайтам обрабатывать специальные ссылки, можно найти по адресу http://support.google.com/chrome/bin/answer.py?hl=ru&answer=1382847
. в примере W3Schools без проблем работает с Chrome 19.0.1084.41 (Official Build 134854) beta-m и Outlook 2010 под Windows 7 Professional (64-bit).
Это связано с тем, что хром обрабатывает почту по-другому. Вы можете добраться до chrome://settings/handlers и убедитесь, что это обработчик по умолчанию. В вашем случае его не будет. Теперь перейдите на gmail.com. Вы должны увидеть что-то подобное, когда нажмете кнопку рядом с кнопкой закладки.
Если вы хотите открывать все ссылки электронной почты через gmail, установите использование gmail. Теперь, когда вы нажимаете кнопку mailto, Chrome автоматически открывается в Gmail.
1
Это происходит потому, что ваша программа электронной почты по умолчанию работает некорректно.
1
Эта фиксированная шахта .. Установите программу чтения электронной почты по умолчанию.
http://see.kirkstrobeck.com/VD7s
Это не из-за настроек Chrome… Chrome более специфичен для Html и CSS, поэтому ваша проблема, вероятно, заключается в том, что один из ваших переходов проходит по ссылке или изображению, если вы пытаетесь использовать изображение в качестве команды mailto. Когда вы находитесь на странице, вы пытаетесь выполнить эту работу, щелкните правой кнопкой мыши и выберите «проверить элемент» и проверьте, не проходит ли другой элемент по вашей ссылке… Затем исправьте это в Css, и ваша ссылка mailto заработает…
Надеюсь, это поможет
дизайн веб-сайта
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Проблема со ссылками на электронную почту mailto и что делать вместо этого – Адам Сильвер – Дизайнер, Лондон, Великобритания.

В соавторстве с Эми Хьюп 🌟.
Пару месяцев назад мы с моей подругой Эми Хьюп запустили совместное предприятие под названием Frankly, целью которого является помощь командам в создании понятных, доступных и ориентированных на пользователя цифровых продуктов.
Эми и я разделяем страсть к тому, чтобы правильно понимать основы. Это означает тщательное обдумывание общей картины, но также уделение пристального внимания более мелким деталям.
Это пост, который мы написали вместе об одной из тех деталей, с которыми мы боролись по пути.
Для нас было очень важно, чтобы наш веб-сайт отражал наши основные ценности, будучи простым, доступным и удобным в использовании.
Одно из решений, с которым мы столкнулись, пытаясь добиться этого, заключалось в том, включать ли стандартную ссылку mailto для нашего адреса электронной почты.
Мы не хотели включать его, потому что, несмотря на то, что они широко используются в Интернете, они создают ряд проблем.
Во-первых, ссылки mailto затрудняют копирование адреса, например, если вы хотите поделиться адресом электронной почты с кем-то еще.
Во-вторых, некоторые пользователи используют более одного почтового приложения, и ссылка просто использует то, что установлено по умолчанию, не предоставляя им возможность использовать другое.
И, наконец, у многих пользователей не настроено почтовое приложение, а это означает, что ссылка может привести их в тупик или в кроличью нору.
Например, когда вы щелкаете адрес электронной почты на нашем Macbook с помощью Chrome, загружается приложение Mail с просьбой настроить учетную запись электронной почты. Мы оба используем Gmail, и настроить его в Chrome действительно сложно.
По этим причинам мы изначально решили оставить ссылку на почту и включить электронное письмо в виде обычного текста.
Итерация 1: нет ссылки mailtoНо у этого решения были свои недостатки.
Нас не совсем устраивало наше решение опустить ссылку mailto, потому что:
- они используются везде, поэтому люди могут ожидать поведения, к которому они привыкли
- на мобильных устройствах пользователям в значительной степени необходимо настроить адрес электронной почты по умолчанию, поэтому щелчок по этой ссылке делает именно то, что намеревается сделать большинство мобильных пользователей: он открывает диалоговое окно создания сообщения .

Но это по-прежнему не очень удобно для тех, кто хочет скопировать адрес электронной почты и добавить его в заметку или отправить контакту.
Предложение выбора
Учитывая очевидные преимущества и недостатки как включения, так и исключения ссылки mailto, мы решили, что лучше предоставить пользователям выбор, что является одним из принципов инклюзивного дизайна.
Итак, на следующий день после запуска и после краткого обсуждения в Твиттере мы добавили ссылку mailto рядом с адресом электронной почты, сохранив при этом сам адрес в виде простого текста.
Итерация 2: «Напишите нам по электронной почте» в качестве ссылки mailto и адреса электронной почты в виде обычного текста .Наведение порядка с помощью кнопки копирования адреса
Это решение, вероятно, было хорошим, но ссылки mailto настолько распространены, что мы были обеспокоены тем, что некоторые пользователи по-прежнему ожидают, что смогут щелкнуть или коснуться самого адреса электронной почты.
Чтобы исправить это, мы решили добавить ссылку mailto к адресу электронной почты и ввести рядом с ней кнопку «копировать адрес», которая позволяет пользователям быстро скопировать адрес в буфер обмена.
Оттуда они могут вставить его в свое почтовое приложение, чтобы составить электронное письмо, добавить его в свои заметки или поделиться им с контактом.
Итерация 3: адрес электронной почты представляет собой ссылку mailto, но с кнопкой копирования рядом с ней.Это дает пользователям тот же выбор, что и описанный выше, но выглядит немного чище и традиционнее.
Однако стоит отметить, что это решает только одну из трех проблем со ссылками mailto, о которых мы упоминали выше: пользователи затрудняют копирование адреса.
Даже при использовании решения, которое мы использовали, люди, которые переходят по ссылке, по-прежнему:
- заходят в тупик, если у них не настроено приложение электронной почты
- не будет выбирать, какое приложение использовать, если они используют более одного
То, что нам действительно нужно
Это такая распространенная проблема, и кажется, что браузеры и операционные системы должны это исправить.

 %20В%20количестве%20(%20)шт.%20Мои%20контакты:" target="_self">
%20В%20количестве%20(%20)шт.%20Мои%20контакты:" target="_self">