Шпаргалки UI дизайнера: создание кнопок – Сей-Хай
Кнопки – мой любимый элемент дизайна. В этой статье мы рассмотрим различные типы кнопок, виды взаимодействий и состояний. Для экономии времени сконцентрируемся на «нормальных» кнопках. Поэтому будем игнорировать переключатели, вкладки, флажки и другие подобные типы кнопок.
Итак, в этой статье мы рассмотрим:
- Кнопки действия
- Общие стили кнопок
- Выбор цвета и стиля кнопки
- Состояния кнопок и обратная связь
- Надпись кнопки
- Сенсорные цели
- Размещение кнопок
- Кнопка доски почета
- Заключительные мысли
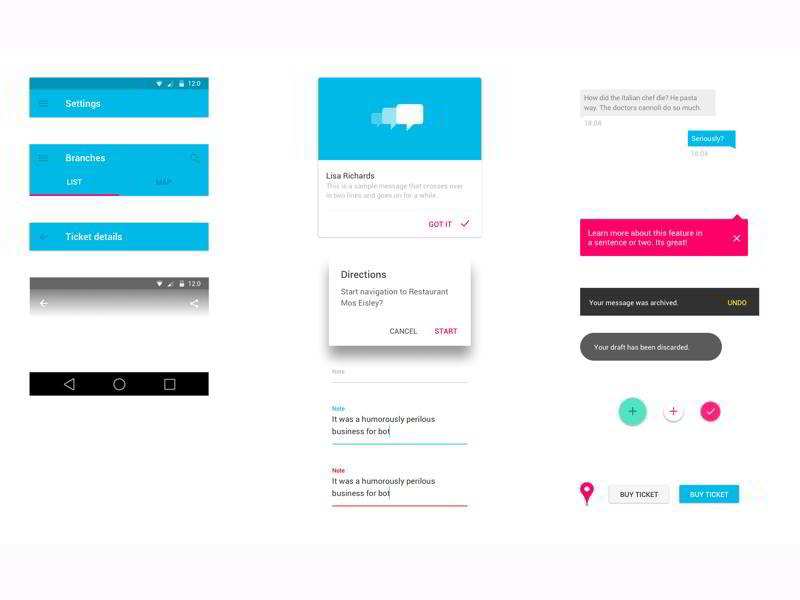
В этом разделе мы рассмотрим иерархию кнопок и язык, на котором они общаются. Действия кнопок определяются не тем, как они выглядят (хотя пользователи должны иметь возможность понять по внешнему виду, что обозначает та или иная кнопка), а скорее тем, как они используются.
1. Кнопки призыва к действию (CTA/C2A)
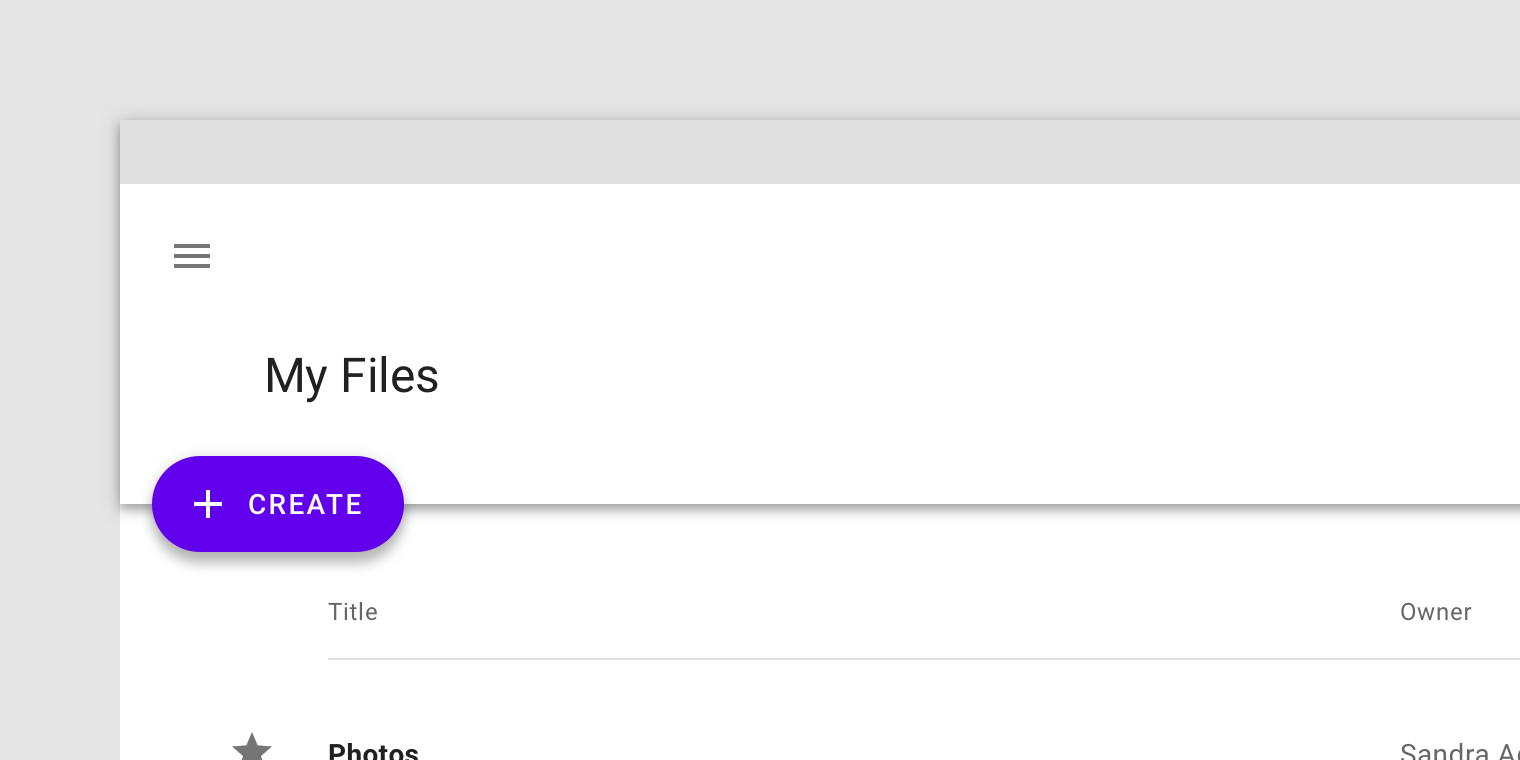
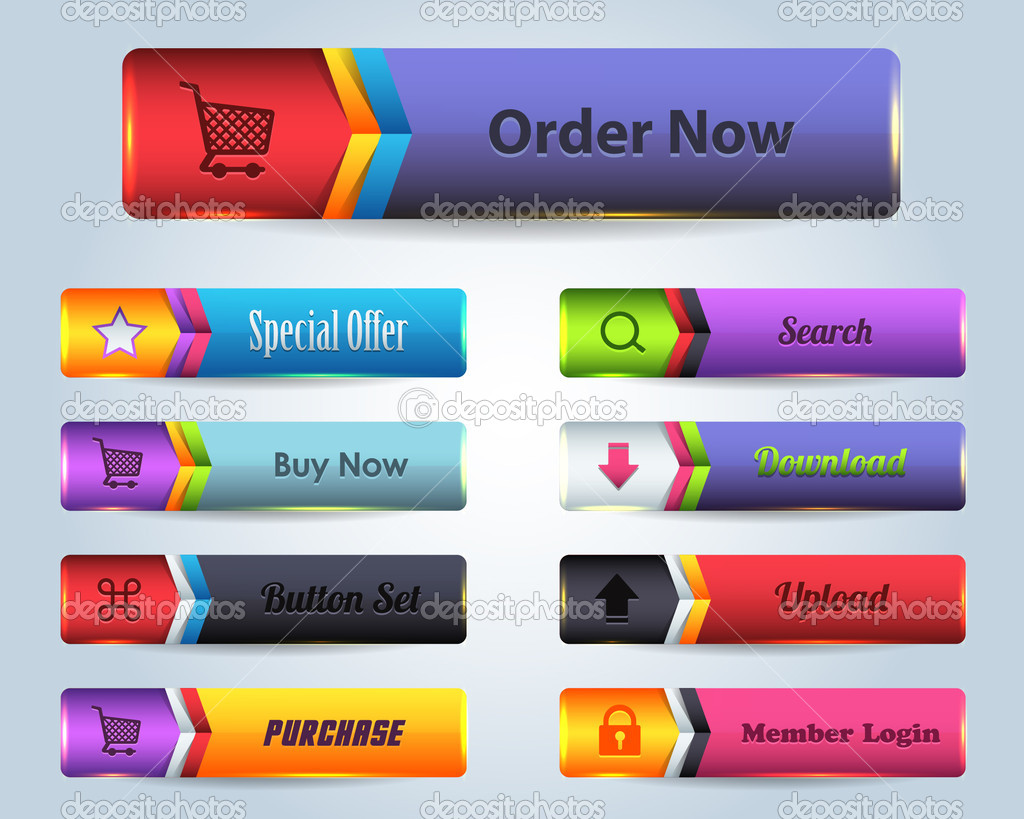
Кнопки призыва к действию (CTA/C2A)Кнопка призыва к действию, в зависимости от ситуации, обычно побуждает пользователей зарегистрироваться/купить сейчас/залогиниться и т.д. Такие кнопки нужно использовать там, где платформа хочет настоятельно предложить действие, которое следует сделать пользователю.
Кнопка призыва к действию.
Для призыва к действию мне нравится использовать округлые кнопки, так как они достаточно эффективно привлекают внимание.
2. Первичное действиеХотя кнопки призыва к действию и первичного действия могут выглядеть одинаково, я бы хотел их разделить. В то время как кнопки CTA выполняют свою функцию, первичные кнопки должны быть сильным визуальным индикатором, который поможет пользователю осуществить путешествие. Такие кнопки следует использовать в ситуациях, когда пользователь хочет «Завершить», «Начать», «Далее» и так далее.
Для кнопок этого типа я использую простые прямоугольные кнопки с округлыми краями.
Вторичные кнопки – это кнопка «Назад» возле первичной кнопки «Далее». Или кнопка «Отмена» возле кнопки «Подтвердить». Вторичные кнопки – это альтернатива первичного действия, которое мы предоставляем пользователям.
Два варианта вторичных действий рядом с первичными.Для данных кнопок рекомендуется использовать контурные кнопки или текстовые ссылки.
4. Третичное действиеТретичные кнопки обычно используются для разных действий. Например, когда действие важно, но может не соответствовать тому, что пользователь хочет сделать в данный момент. Это может быть кнопка «добавить друга», «изменить», «добавить новое» или «удалить», при условии, что эти действия не первичные.
Проще говоря, для этого нужно использовать менее заметные стили кнопок.
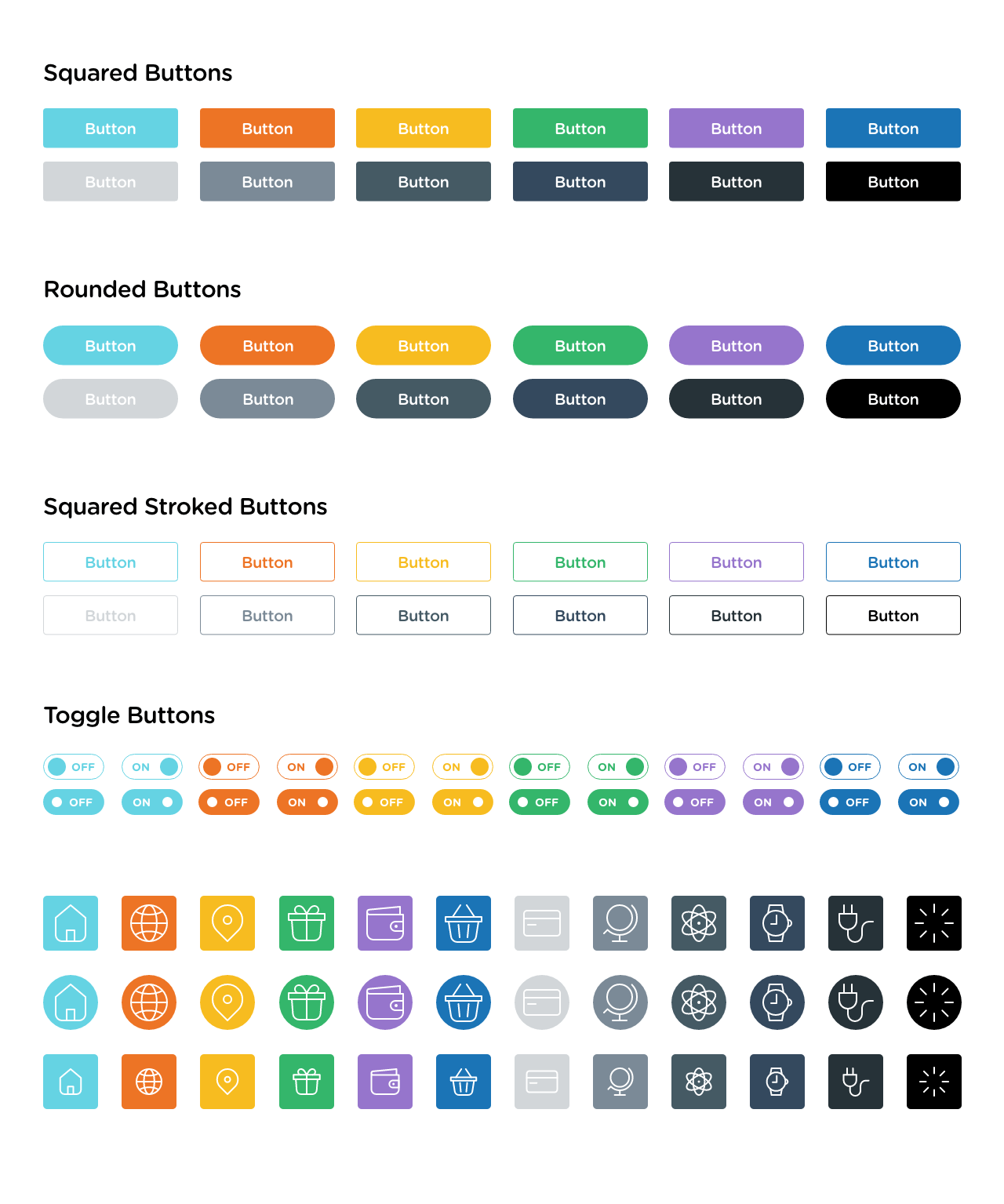
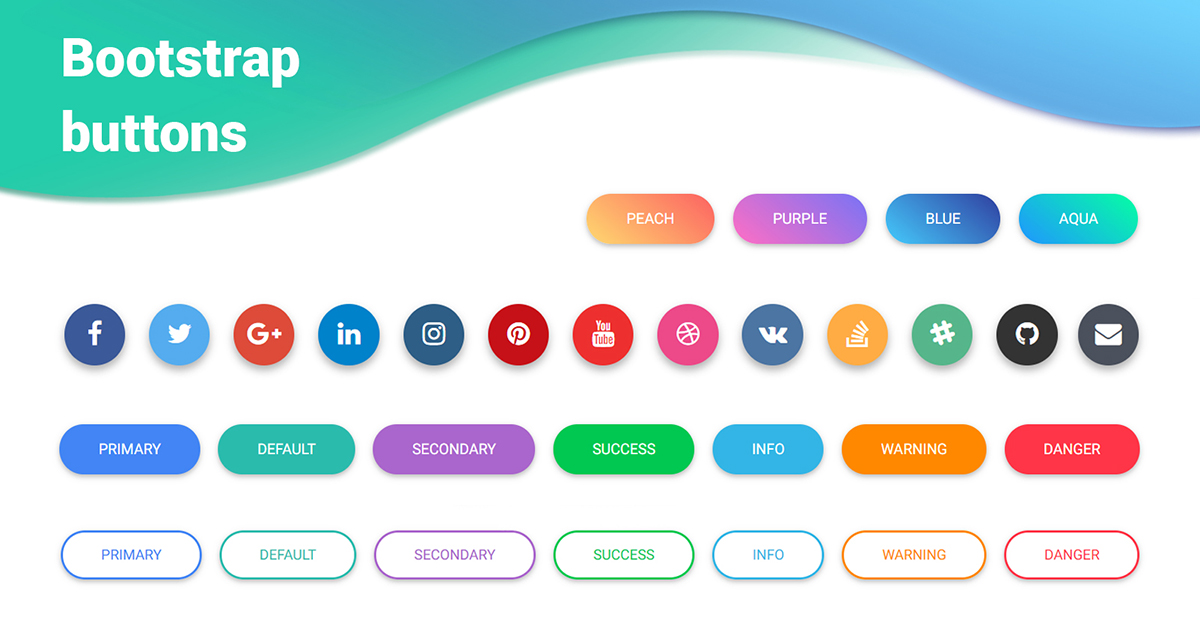
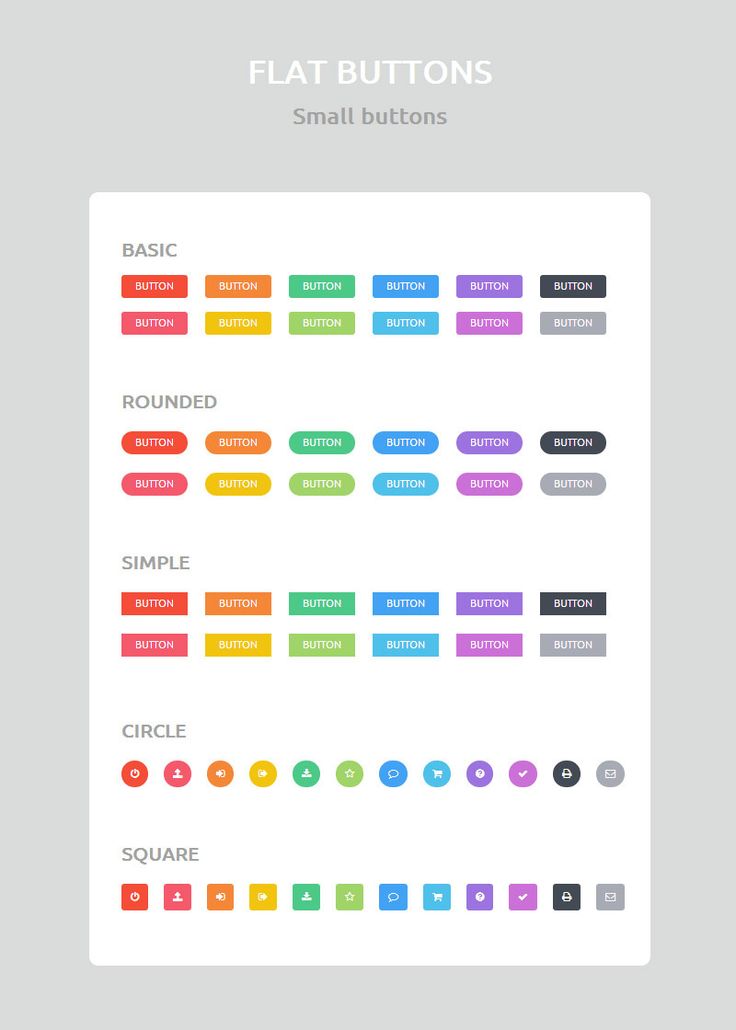
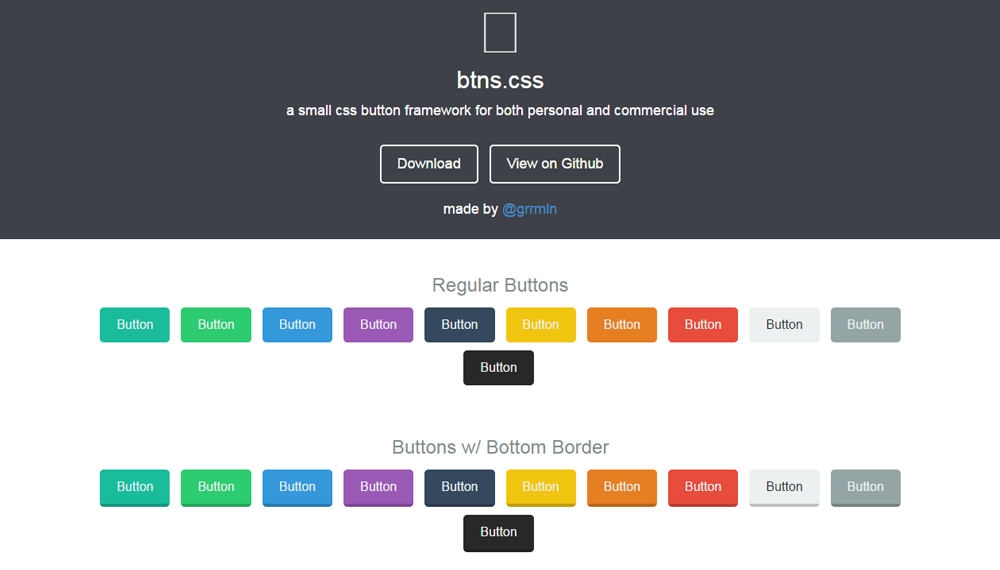
2. Общие стили кнопокВ этом разделе мы рассмотрим общие стили кнопок. Стиль – это просто эстетика кнопки, а не то как ее следует использовать.
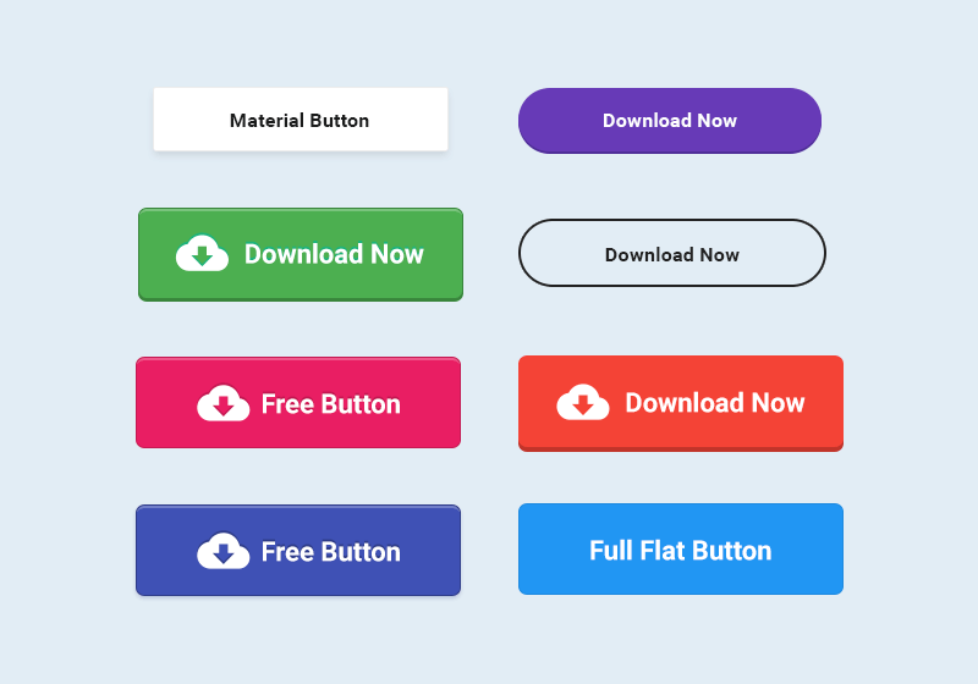
Все просто, сплошные кнопки – это кнопки со сплошной заливкой.
Сплошная кнопка.Контурные и призрачные кнопкиКонтурные кнопки – это кнопки без заливки. Несмотря на то, что они часто используются взаимозаменяемо, контурные кнопки обычно светлого цвета (с темным контуром и текстом), а кнопки-призраки – темного цвета (со светлым контуром и текстом).
Закругленные кнопки – это кнопки, у которых радиус углов максимально скруглен.
Закругленная кнопка.Примечание: Расположенные рядом закругленные кнопки выглядят ужасно. Каждый раз, когда вы располагаете рядом несколько закругленных кнопок, где-нибудь плачет UI дизайнер.
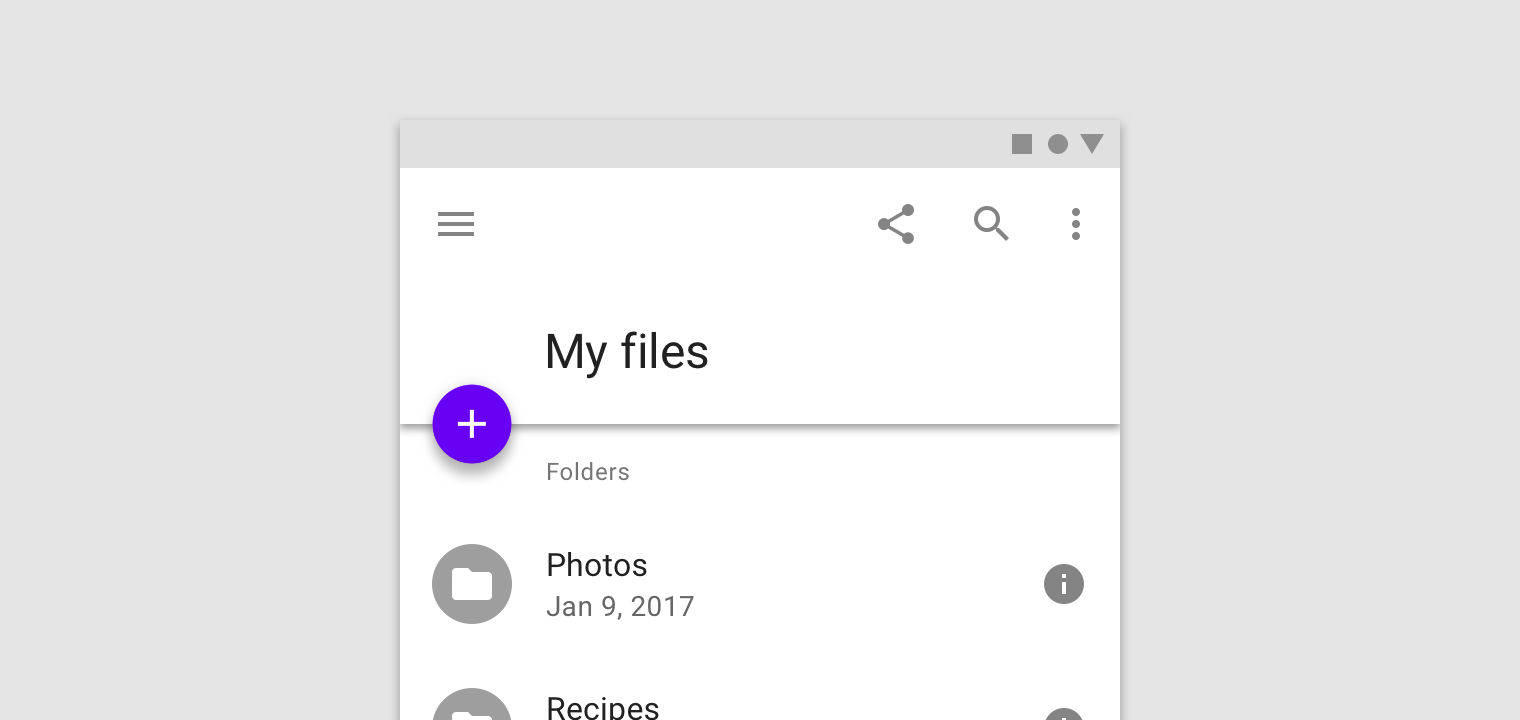
FAB (плавающая кнопка действия)Плавающие кнопки действий – это продуманное дизайнерское решение, популярное в Google Material Design.
Текстовые ссылки – это очень простой тип кнопок. Есть несколько способов показать, что надпись является ссылкой. Это может быть цвет, подчеркивание, положение ссылки, или просто сам текст (например, «Читать дальше»).
Оформление текстовых ссылок.Когда дело касается цвета, большинство сайтов используют синий, так как он наиболее идентифицируем как ссылка.
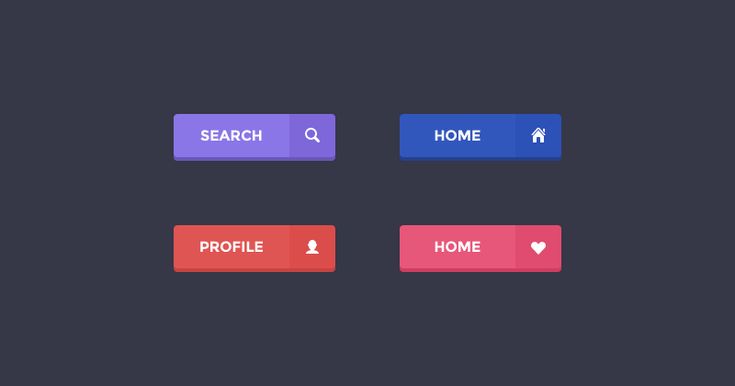
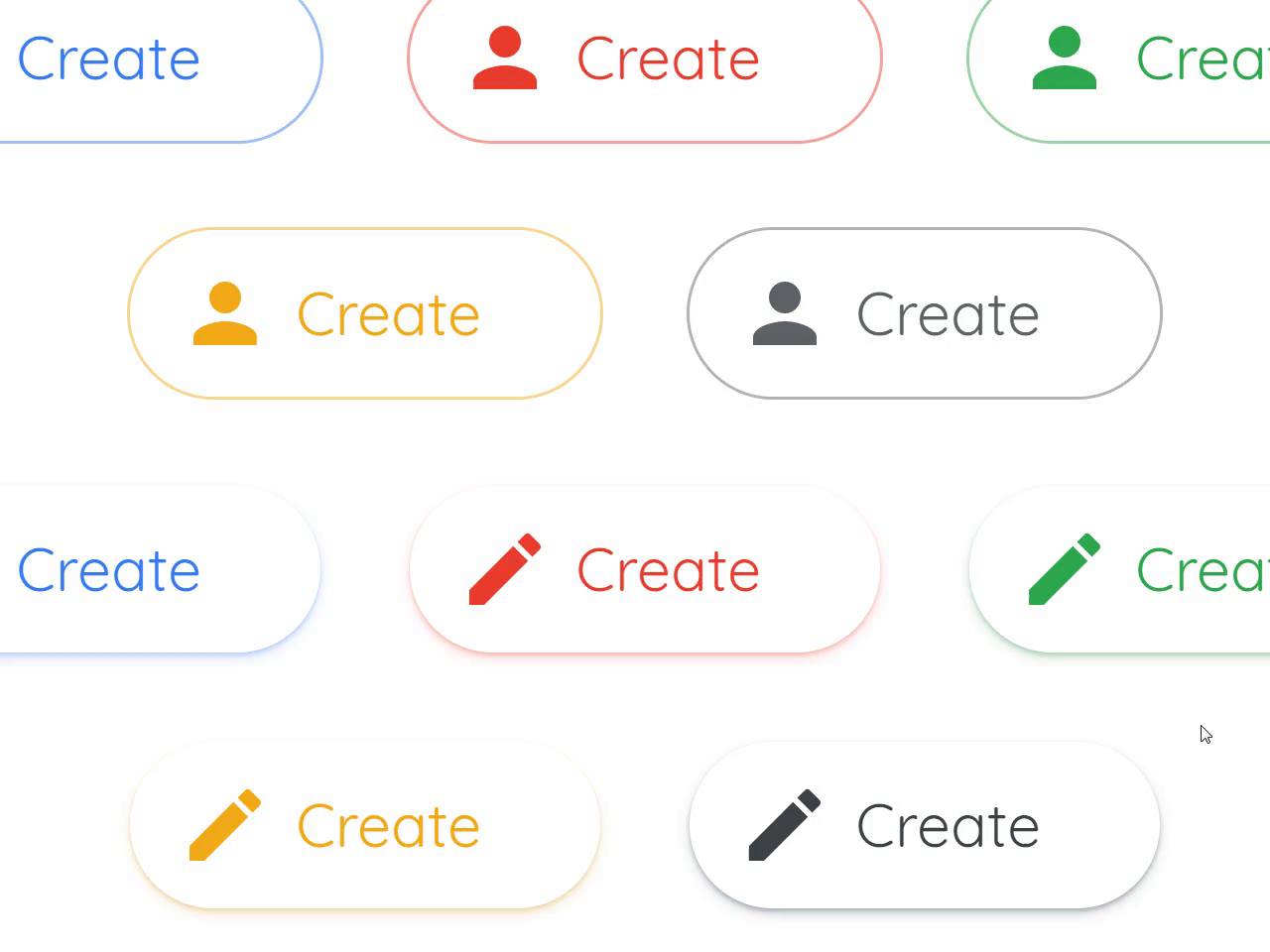
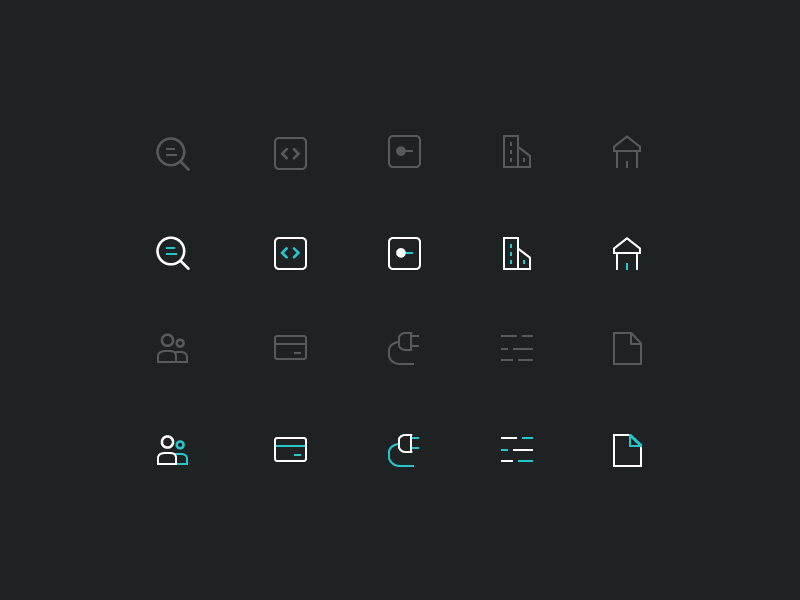
Кнопка “значок с надписью”Популярность кнопок-значков возросла, но некоторые кнопки все еще нуждаются в надписи, чтобы правильно передать сообщение.
Кнопка “значок с надписью”- Вариант 1: размер иконки соответствует высоте заглавных букв.
- Вариант 2: размер иконки намного больше высоты строки.

Предупреждение: Если значок лишь немного больше высоты заглавных букв, он будет выглядеть негармонично.
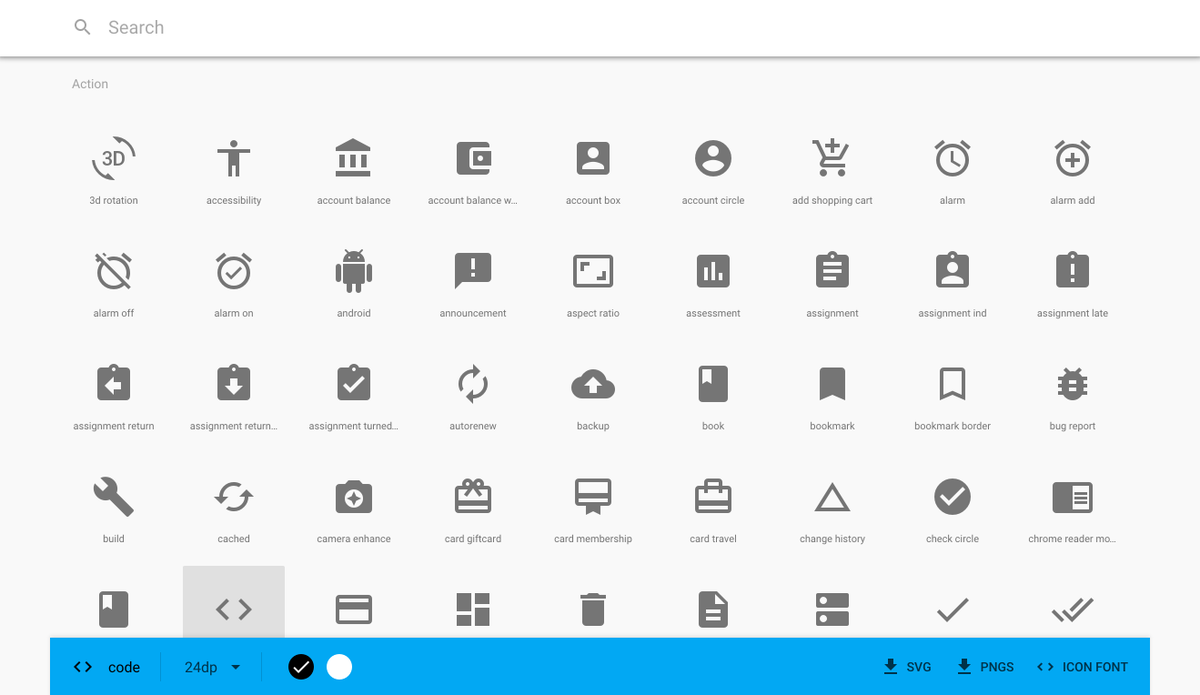
Кнопка-значокНа кнопке-значке нет надписи, присутствует только иконка. Благодаря этому они экономят много места в интерфейсе. Также они позволяют размещать на небольшом пространстве и другие кнопки-значки.
Кнопки-значки в разных стилях.Некоторые текстовые ссылки могут дополняться иконкой. Обычно они не выходят за высоту строки.
Кнопки ссылки с иконками.3. Выбор цвета и стиля кнопкиПри дизайне кнопок необходимо учитывать несколько факторов.
1. ЦветВо время дизайна продукта вы всегда должны думать о людях недостатками. Чтобы убедиться, что цвета доступны каждому, вы можете использовать онлайн-сервис для проверки контрастности. Вот тот, который я использую.
Чтобы убедиться, что цвета доступны каждому, вы можете использовать онлайн-сервис для проверки контрастности. Вот тот, который я использую.
Кроме того, при выборе цветовой палитры следует учесть язык цвета. Так, как несогласованность контекста и цвета может вызвать путаницу.
Кнопки «Удалить», «Просмотреть предупреждения», «Сохранить» и «Еще».Например, зеленая кнопка «Удалить» собьет с толку любого пользователя, как и красная «Сохранить».
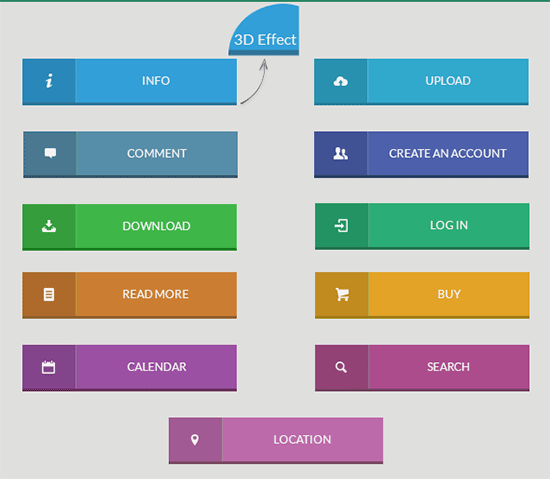
2. Закругление угловЗакругление углов, а именно свойство border-radius – это то, что придает кнопкам индивидуальность. Кнопки с острыми краями выглядят более серьезно, а с закруглением более непринужденно.
Кнопки с разными настройками радиуса скругления.Тень на кнопке создает ощущение, будто кнопка находится за пределами страницы, и это действительно привлекает внимание. Тени также могут быть использованы для обозначения различных состояний. Material Design использует тень очень органично, делая кнопку «ближе» при наведении курсора.
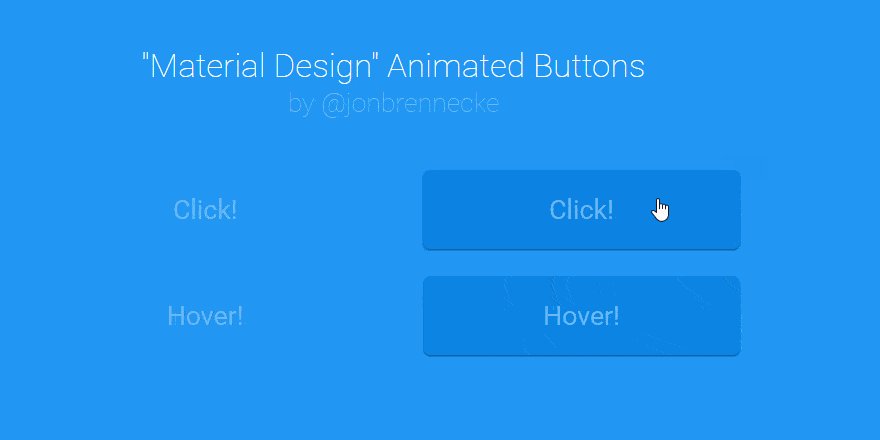
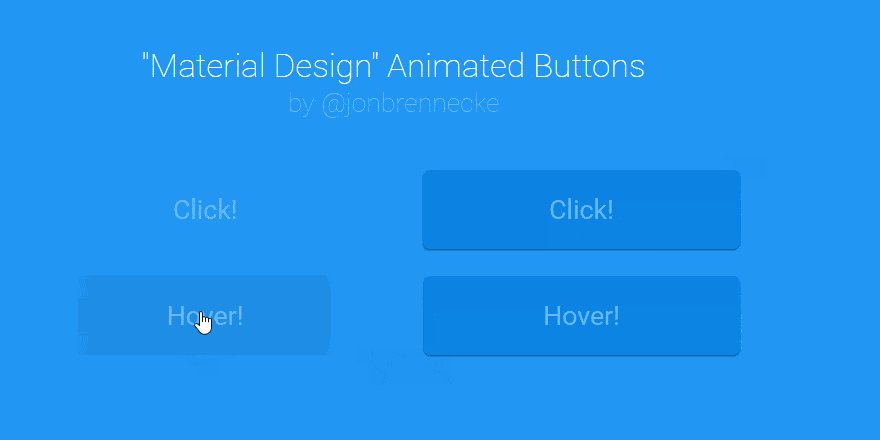
Тени также могут быть использованы для обозначения различных состояний. Material Design использует тень очень органично, делая кнопку «ближе» при наведении курсора.
Стиль надписи зависит от шрифта и от того, насколько легко его читать. При выборе шрифта убедитесь, что он разборчивый.
Вот несколько простых способов сделать шрифт читабельным:
- Лучше использовать заглавные буквы в начале каждого предложения или капитализировать начальные буквы всех слов в предложении, чем делать все буквы заглавными. (Хотя Material Design использует кнопки со всеми заглавными буквами).
- Убедитесь, что цвет надписи выделяется на фоне кнопки. В этом поможет этот инструмент.
- Выбирая шрифт убедитесь, что он разборчивый и достаточно большой. Также шрифт должен быть средней плотности.
Размер кнопки играет большую роль в доступности интерфейса.
Спросите зачем? Существует две причины:
- Люди с нарушениями зрения могут увеличить шрифт в браузере, следовательно, нужно изменить размер шрифта без сокращения высоты кнопки.
- Так разработчики создают кнопки – они добавляют отступы к блочным элементам верстки, а не к высоте строки.
Первый вариант:
Выровняйте ширину кнопки по сетке. Это хороший способ, который позволяет сохранить все кнопки одинаковой длины. Однако это ограничивает количество слов, которые вы можете использовать.
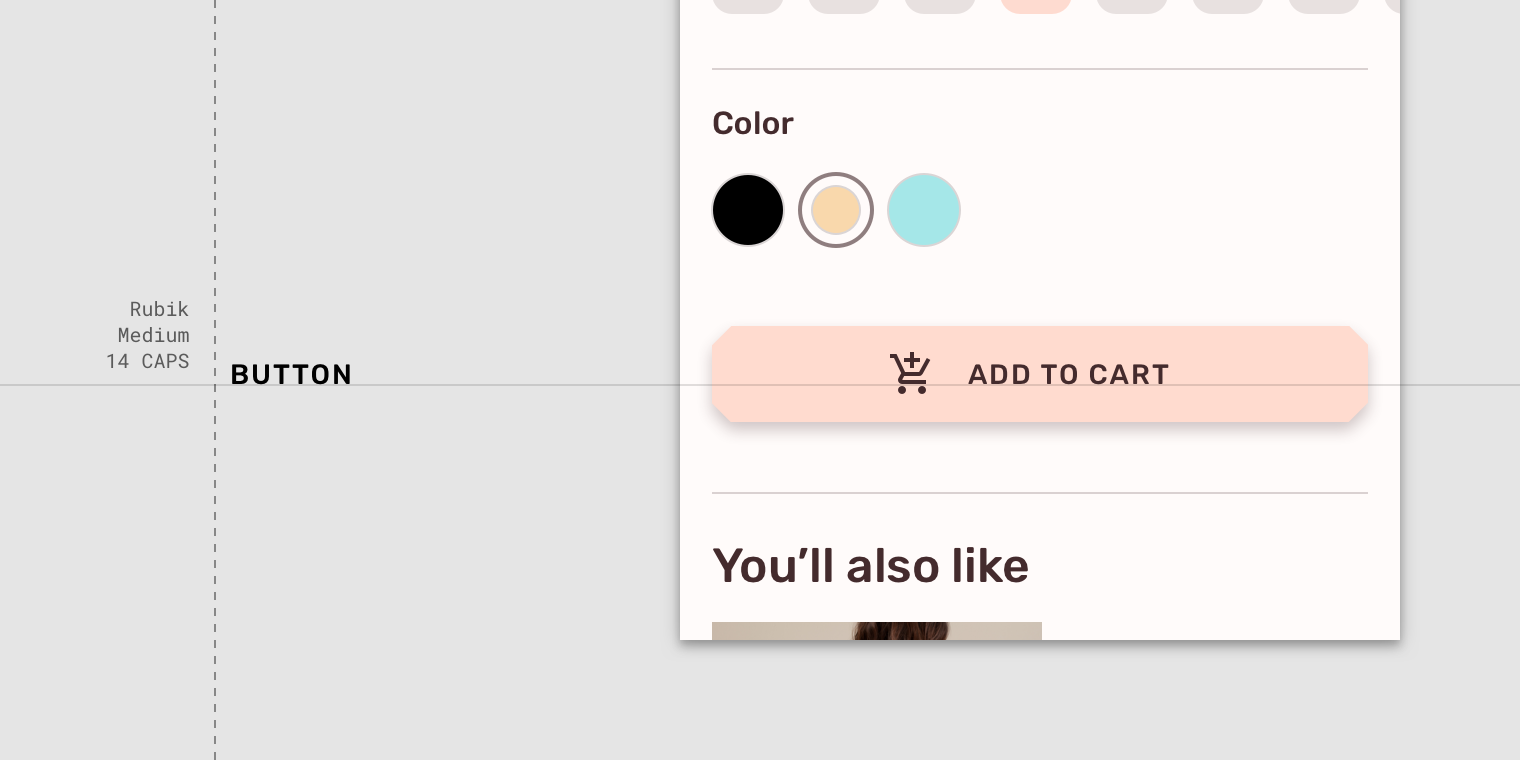
Кнопки, ширина которых определяется сеткой.
Второй вариант:
Настройка отступа по бокам. Я обычно устанавливаю некий стандарт минимальной ширины кнопки, чтобы не было очень маленьких кнопок. Хотя этот способ дает возможность вместить любое количество текста, кнопки могут получиться очень неровными.
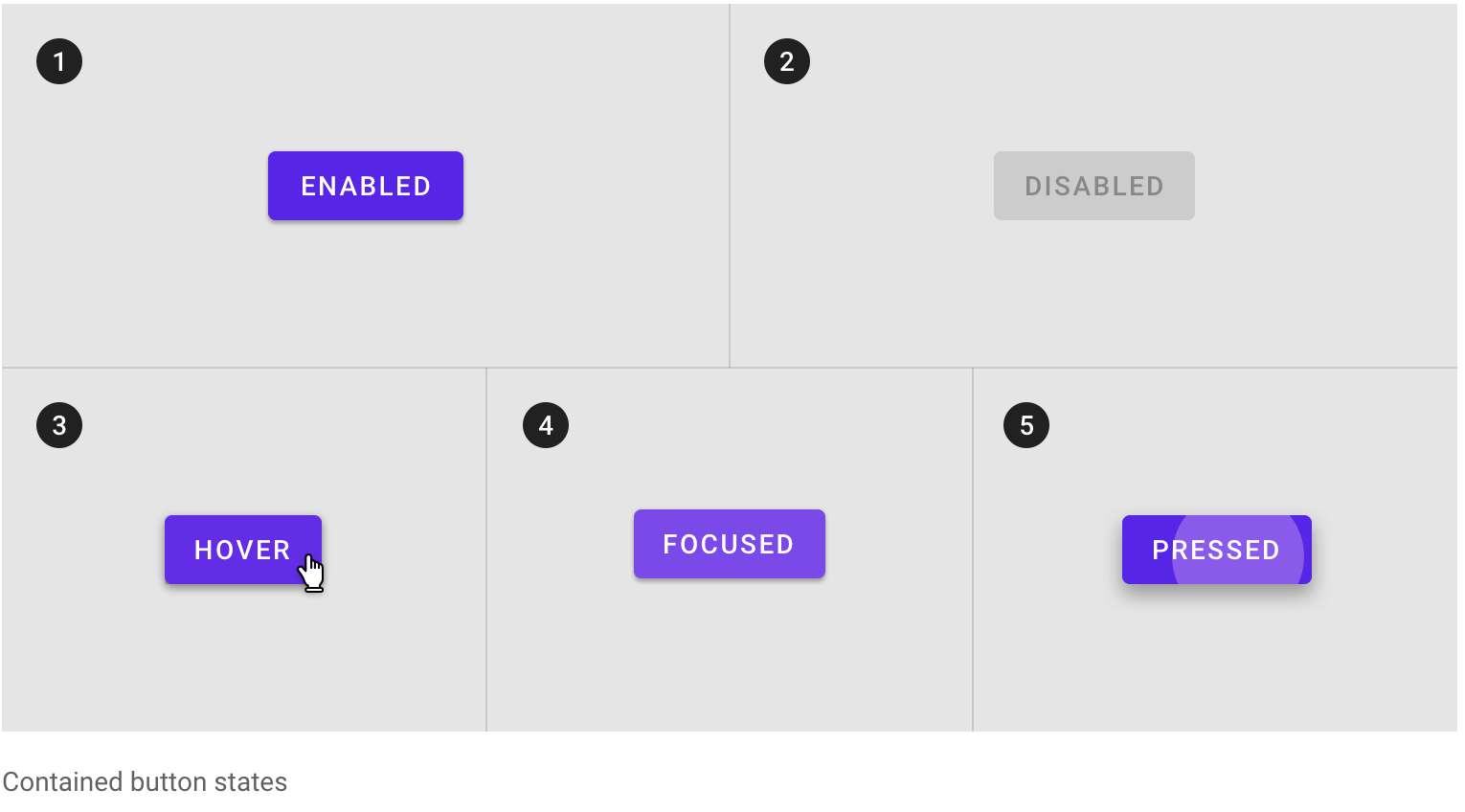
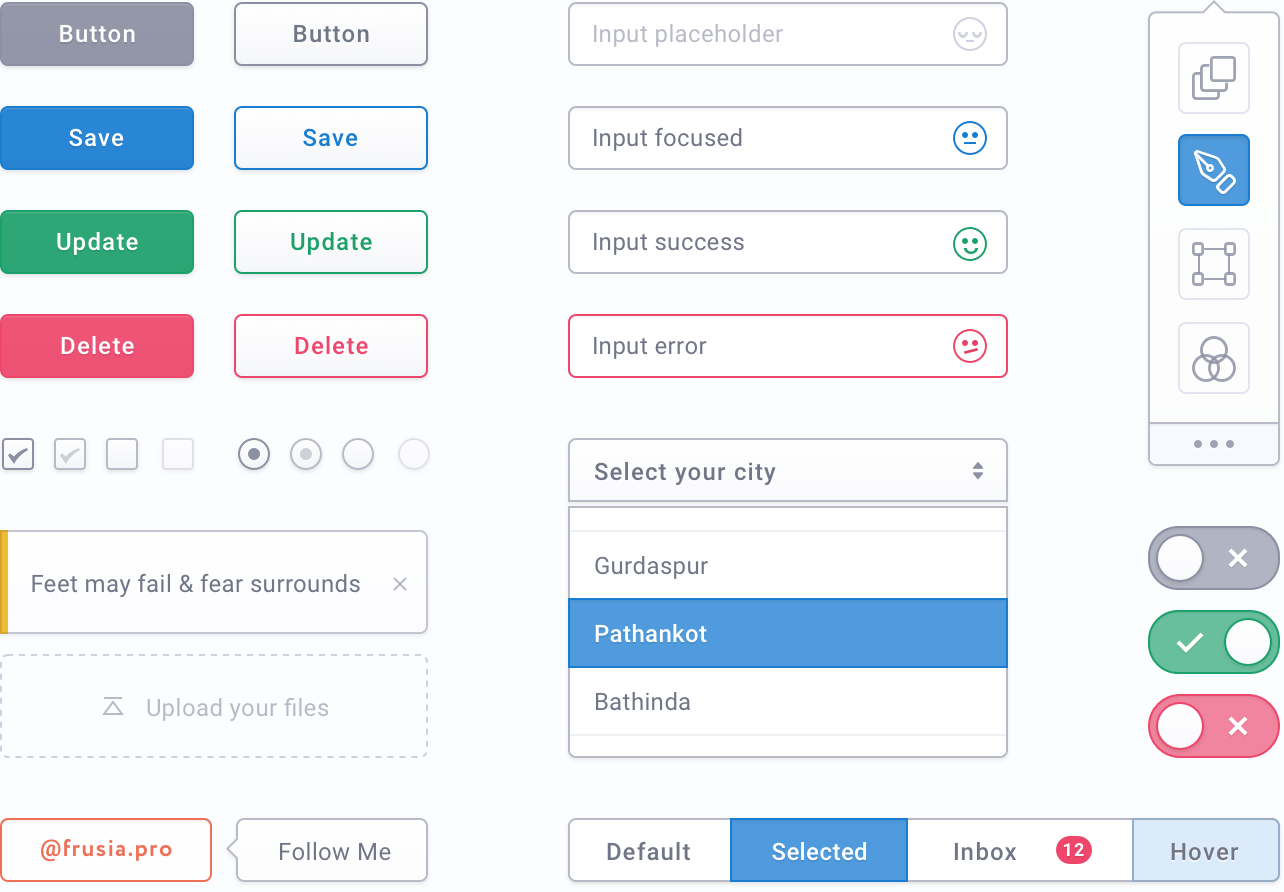
Кнопки, ширина которых определяется отступом и длиной надписи.4. Состояния кнопок и обратная связьАктивное состояние – это когда кнопка «кликабельна». Хотя это покажется очевидным, важно отметить, что кнопка может быть неактивна, если пользователь не выполнил необходимые шаги. Например, если не введено имя и адрес электронной почты, пользователь не сможет нажать кнопку «Подтвердить».
Активная и неактивная кнопка. 2. Hover & hover off (навести курсор/убрать курсор)
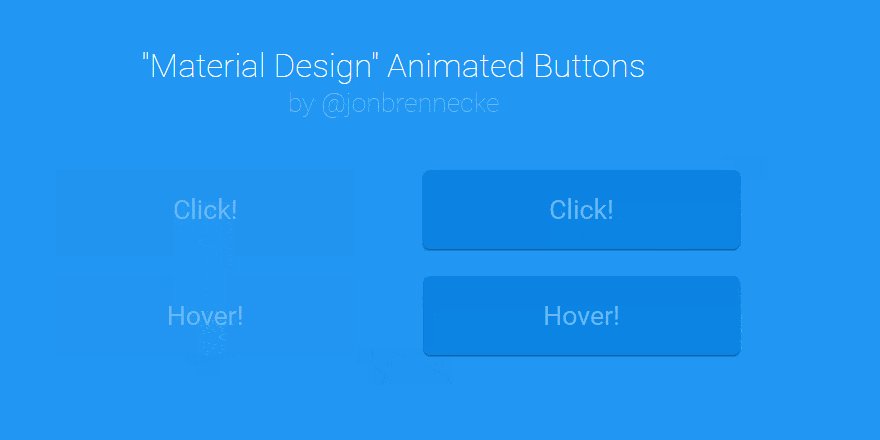
2. Hover & hover off (навести курсор/убрать курсор)На десктопных устройствах кнопка должна иметь разные состояния, чтобы пользователь знал, что на нее можно нажать. Также анимация может побудить пользователя к нажатию. Обычно состояние «hover off» противоположно состоянию «hover on», но это не обязательно.
Кнопка, реагирующая на наведение курсора.Примечание: Состояния наведения никогда не будут видны на планшете и мобильном телефоне, потому что пальцы не могут «зависать». Поэтому если вы разрабатываете приложение, не беспокойтесь об этом состоянии.
3. Фокус вниманияСостояние фокуса довольно сложно для понимания. Так что самый простой способ объяснить – показать его в действии.
Если у пользователя слабо развита мелкая моторика, возможно придется использовать навигацию в виде вкладок. Для того чтобы показать, что кнопка вкладки «кликабельна», но еще не нажата, должно быть состояние «фокуса».
Другой пример состояния фокуса – когда вы нажимаете на поле ввода. Если бы вы начали печатать, заполнилось бы только это поле ввода, а не другое.
Состояние фокуса по умолчанию – это синее свечение, которое вы, несомненно, видели на сайтах. К счастью, мы живем во время, когда можно создавать собственные состояния кнопок. Похоже, большинство дизайнеров используют одинаковые визуальные подсказки для состояний наведения и фокуса.
4. Нажатие кнопкиНажатие кнопки – это состояние, когда курсор или палец пользователя удерживает кнопку. Когда пользователь отпускает свой палец или курсор, кнопка выглядит как нажатая.
Кнопка, демонстрирующая состояние нажатия.5. Нажатая кнопкаКнопки нуждаются в нажатом состоянии, чтобы указать пользователю, что они были нажаты.
Кнопка, демонстрирующая состояние нажатой.5. Надпись кнопки1. Использование глаголовБольшинство кнопок содержат глаголы для указания того, что кнопка будет делать, например, «Сохранить», «Опубликовать», «Редактировать». Хотя «Назад» и «Далее» не являются глаголами, в контексте интерфейса они работают одинаково. Мне нравится использовать структуру “глагол” + “существительное”. Так действие звучит более инструктивно, например, «Сохранить сообщение», «Следующий шаг» и так далее.
Хотя «Назад» и «Далее» не являются глаголами, в контексте интерфейса они работают одинаково. Мне нравится использовать структуру “глагол” + “существительное”. Так действие звучит более инструктивно, например, «Сохранить сообщение», «Следующий шаг» и так далее.
Вы также должны решить, какой вариант шрифта использовать. Вот некоторые общие рекомендации:
- Все буквы заглавные, например, «СЛЕДУЮЩИЙ РАЗДЕЛ». Я использую их для более профессиональных платформ.
- Капитализация начальных букв всех слов в предложении, например, «Следующий Раздел». Я стараюсь ее не использовать, так как текст становится трудночитаемым. Что касается тона, это нечто среднее между профессиональным и разговорным тоном.
- Капитализация начальной буквы только первого слова в предложении, например, «Следующий раздел». Я использую ее для более дружественных или разговорных платформ.
- Все буквы строчные, например, «следующий раздел».
 Я очень редко использую надписи со строчными буквами. Наверное, это самый неофициальный выбор из существующих.
Я очень редко использую надписи со строчными буквами. Наверное, это самый неофициальный выбор из существующих.
При выборе надписей для кнопок убедитесь, что вы сохраняете последовательность. Вот несколько вещей, которые следует сделать в начале проекта:
- Выберите количество слов: Одно, два или более слов на кнопку;
- Выберите регистр: Капитализация начальной буквы только первого слова в предложении, капитализация начальных букв всех слов в предложении, все буквы заглавные, или все буквы строчные;
- Структура надписи: Например, «глагол» + «существительное» или просто «глагол» и так далее.
Поскольку курсор на рабочем столе меньше, чем палец на сенсорном экране, вы можете сделать кнопки намного меньше.
Пользователю никогда не должен искать кнопку, поэтому вы должны определить правильную иерархию и навигацию для вашего интерфейса.
Исследование MIT Touch Lab показало, что часть пальца, используемая для прикосновения к экрану, составляет 8–10 мм, поэтому минимальный целевой размер должен быть 10 мм или больше.
Итак, какого размера нужно делать кнопки? Вот что говорят эксперты:
Material Design считает, что цель касания должна быть 48dp x 48dp с 8dp между точками касания.
7. Размещение кнопокСпорное положение первичной кнопкиЕсли бы вы располагали 2 кнопки рядом, на какой стороне находилась бы первичная кнопка?
Две позиции для первичных и вторичных кнопок.Вариант A показывает первичную кнопку слева. Основным аргументом является то, что пользователь первым делом смотрит налево.
Вариант B показывает первичную кнопку справа. Используется для того чтобы пользователь сначала увидел дополнительную кнопку. Таким образом, он осведомлен о возможных вариантах и может сделать выбор. Элементы, расположенные справа, также указывают на продолжение.
Элементы, расположенные справа, также указывают на продолжение.
В том разделе я хочу отметить некоторые крутые принципы дизайна и систем. Мне нравятся кнопки Material Design System именно потому, что их принципы действительно хорошо продуманы.
Кнопка Material Design System Кнопка изображения от Material Design.Ни один разговор о кнопках не будет полным без упоминания Material Design. Их работа над кнопками и то, как они взаимодействуют с другими компонентами в системе, заслуживает внимания.
Просмотрите их раздел о кнопках здесь.
А также информацию о плавающих кнопках действий можно просмотреть тут.
9. Заключительные мыслиСоздать интерфейс без кнопок нереально. Они выполняют одну из самых важных функций, именно поэтому кнопки заслуживают особого внимания. Потратьте время, чтобы понять, как они работают и как их правильно использовать. Только так вы сможете создать максимально комфортный интерфейс для ваших пользователей.
Источник: UXDesign
Читайте также:
Почему для презентации UX всегда нужно использовать интерактивные прототипы
Концепция дизайна UX: разделение ленты Instagram на группы
10 примеров по-настоящему качественного UX, который помогает изучать пользователей
История создания Floating Action Button в Material Design — UXPUB
Как кнопка целевого действия стала символом Material Design
По словам сотрудников Google, создававших Material Design – это не только дизайн-система, но также язык и философия дизайна. Адаптируемая библиотека цифровых строительных блоков росла и развивалась с момента ее появления в 2014 году, но плавающая кнопка целевого действия (Floating Action Button), также известная, как FAB, во многих отношениях по-прежнему представляет Material в его чистом виде.
«Большая часть Material Design была основана на идее упрощения для пользователей навигации по интерфейсам», – говорит ведущий дизайнер Бетани Фонг. Она работала над дизайном взаимодействия более мелких интерактивных компонентов, что помогло распределить функции на экране.
FAB выполняет основное или наиболее частое действие на экране. Она продуманная, доступная и заметная. В этой статье пять сотрудников Google из междисциплинарной команды Material расскажут, как они создавали этот легендарный компонент.
Система, направленная на упрощение
Когда в октябре 2013 года концепция Material начала зарождаться, команда решала сложные фундаментальные вопросы о системе и ее отношениях с пользователями.
Матиас Дуарте, вице-президент по дизайну: Мы не могли решить сколько действий нужно представить. Сколько действий важно отобразить на любом экране? Модели телефонов отличаются по размерам, а планшеты могут вместить на экране еще больше контента.
Николас Джиткофф, дизайнер: Все сводилось к упрощению – попытке упростить систему и уменьшить количество элементов на панелях инструментов. Особенно с мобильными устройствами, нам нужно было предоставить четкое руководство, чтобы пользователь мог понять суть продукта с того момента, как его увидел.
Матиас: Помню, как однажды Рич сказал: «Мы пришли к действительно радикальному, неортодоксальному решению. Мы не уверены, что оно вам понравится, но, думаем, что оно очень эффективно. Мы решили, что нам нужно только одно основное действие; все остальное можно спрятать». И я подумал: «Это безумие. Фантастика. Мне нравится. Давайте постараемся это сделать».
Бетани, ведущий дизайнер: Эта идея стала развиваться в сторону плавающей кнопки действия, или FAB, которая должна была стать самым важным действием в интерфейсе, извлеченным из панели действий. Она может быть отличительной чертой приложения, отличительной чертой бренда, и пользователю будет легко понять, что он всегда поступает правильно.
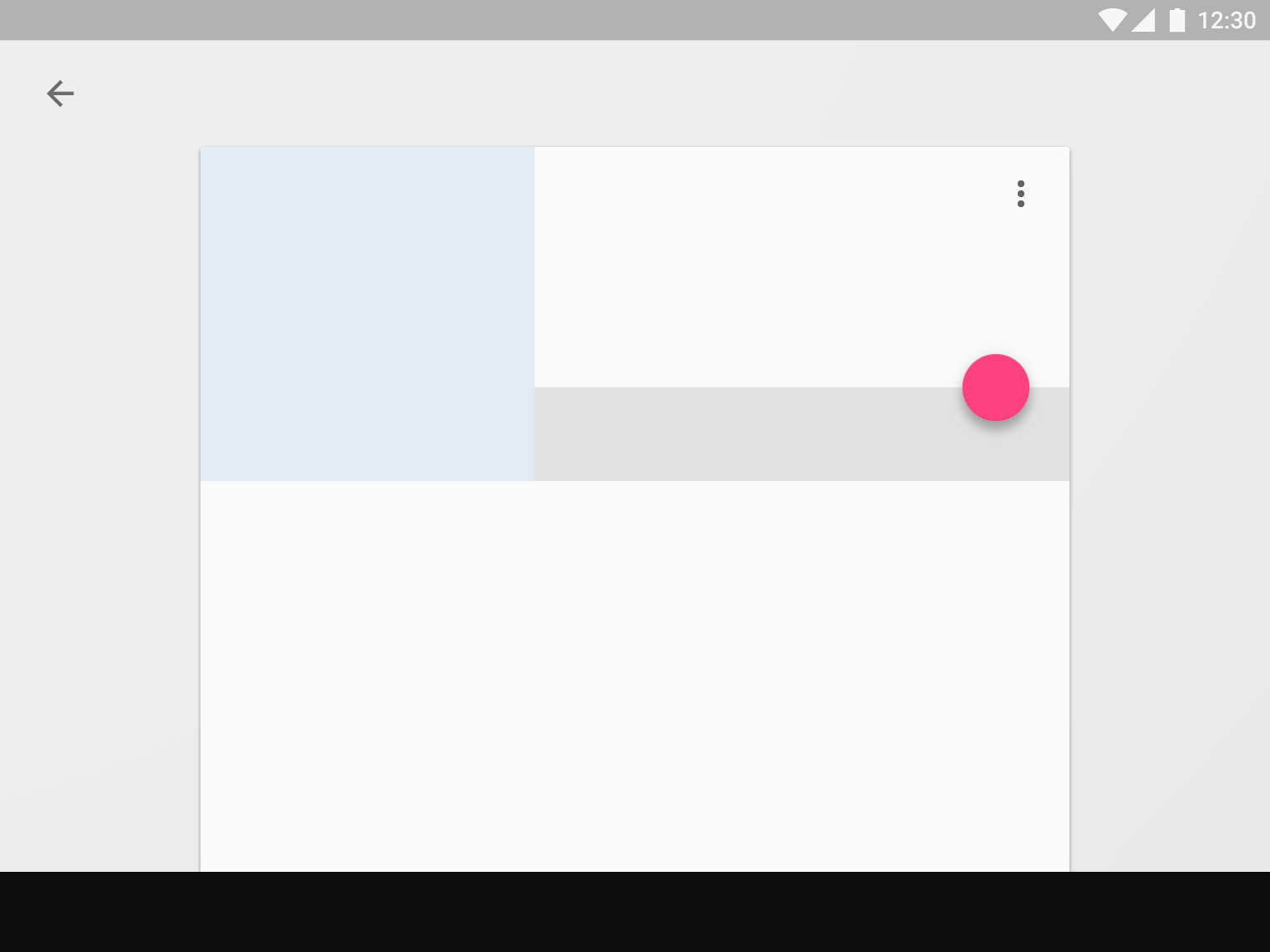
FAB в естественной среде обитанияВажность дискуссии
Сеансы критического анализа проводились с конца 2013 по 2014 год – часто еженедельно, иногда почти ежедневно – чтобы все участники команды Material собрались вместе для поиска исчерпывающего решения проблем. Таким образом они начали формировать принципы, инструменты, рекомендации и лучшие практики, которые будут определять новую систему, включая зарождающуюся FAB.
Таким образом они начали формировать принципы, инструменты, рекомендации и лучшие практики, которые будут определять новую систему, включая зарождающуюся FAB.
Рич Фулчер, UX-директор: Критический анализ был очень важен. Сначала люди отвечали: «Нам это нравится, в этом что-то есть».
Матиас: Все чувствовали, что такая возможность существует. Все отбросили свое эго и оставили заранее сложившиеся ограничения за дверью. Они просто задавались вопросом «как мы можем решить эту проблему».
Зак Гибсон, дизайнер: Каждую неделю мы распечатывали огромные листы шириной четыре на семь футов, на которых все оставляли комментарии. Никого ничего не сдерживало, думаю, поэтому мы смогли выполнить проделанную работу. Эти обзоры сыграли огромную роль в скорости работы над проектом.
Джонатан Ли, дизайнер: Было специально выбрано несколько особенностей, чтобы отличать фреймворк Material Design от других фреймворков. Одной особенностью стал визуальный стиль. Нечто среднее между скевоморфизмом и плоским дизайном, с тенями и системой высот, чтобы помочь людям понять, где элемент находится в Z-пространстве. Другой особенностью стал FAB.
Одной особенностью стал визуальный стиль. Нечто среднее между скевоморфизмом и плоским дизайном, с тенями и системой высот, чтобы помочь людям понять, где элемент находится в Z-пространстве. Другой особенностью стал FAB.
FAB обретает форму
Как только было установлено, что FAB будет функциональной фокусной точкой дизайна, команда начала изучать, как она может выглядеть и вписаться в систему.
Матиас: Идея единственного действия и его визуальный стиль возникли одновременно. Когда мы уменьшили его до одной кнопки, мы смогли сделать эту кнопку гораздо большей целью нажатия.
Николас: В самом начале мы рассматривали варианты с квадратными FAB и целым набором различных форм. Затем мы добавили яркость, чтобы привлечь к ней внимание, и поместили ее туда, где она была физически доступна на мобильном телефоне. Это стало основой конечной версии FAB.
Матиас: Сделав ее круглой, мы отделили ее от остальных списков – что дало нам больше полезного пространства на экране и позволило увидеть списки, которые там были.
Бетани: У нас были прекрасные сетки, но с эстетической точки зрения не хватало одной вещи – точки фокуса внутри них. FAB добавил ее. Она хорошо сидит на стыке между двумя листами бумаги и особенно хорошо на Т-образном стыке трех листов. Поэтому было естественно, что она будет располагаться на самом верху стопки бумаги.
Рич: В первых внутренних презентациях для демонстрации FAB, мы использовали небольшой деревянный диск из ремесленной мастерской с диапроектором, прозрачными пленками и небольшими кусочками бумаги для различных частей интерфейса. Нам нужно было точно рассчитать, сколько листов даст нужную глубину и тень.
Расширенный FAB (слева) и mini FAB (справа)Подходящая аббревиатура
В конце концов, этой кнопке потребовалось название.
Бетани: Мы пробовали названия: «Основная кнопка», «Основное действие», «Кнопка основного действия», «Продвинутое действие».
Зак: Мы почти назвали ее шаром, что было бы странно.
Рич: Мы знали, что название должно не просто иметь для нас смысл; если мы внедряем этот элемент в остальную часть Google, нам нужно уметь кратко рассказать всю историю. Поэтому мы хотели, чтобы название напоминало, чем эта кнопка отличается от других и как она связана с остальными элементами на экране. Некоторое время мы описывали ее состояние как плавающее, но название закрепилось только тогда, когда мы начали использовать аббревиатуру FAB. Нам всем понравился этот вариант, и команда быстро приняла его.
Мир знакомится с Material
После почти восьми месяцев доработки в июне 2014 года Material был публично представлен на Google I/O, ежегодной конференции разработчиков Google.
Рич: Определенно были моменты, когда мы переходили от мысли «это действительно важно для Android» к «это будет иметь большое значение для Google». А потом нам внезапно сказали: «Вы будете частью основного выступления на I / O». Было здорово, что нам выделили десять минут на рассказ о нашей дизайн-системе, ее происхождении и значении для пользователей.
А потом нам внезапно сказали: «Вы будете частью основного выступления на I / O». Было здорово, что нам выделили десять минут на рассказ о нашей дизайн-системе, ее происхождении и значении для пользователей.
Бетани: Я думаю, что наибольший фурор произвела комбинация FAB и действительно хорошего моушен-дизайна, который мы построили вокруг нее. FAB хорошо воплощала нашу систему высот, потому что была точкой фокуса, а также потому что отбрасывала самую большую тень. Ее логическое обоснование казалось, нашло отклик как у дизайнеров и разработчиков, так и у пользователей.
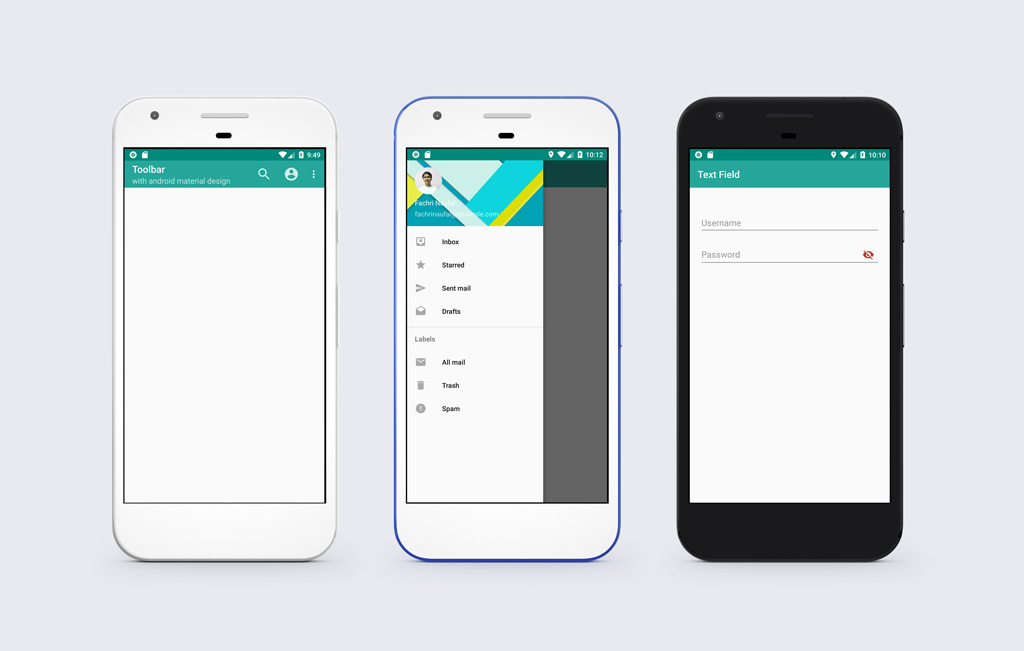
FAB трансформируется в другие поверхности в приложениях (слева направо): меню, медиаплеер и панель набора номераДизайн, ориентированный на будущее
Шесть лет спустя, когда Material адаптируется для поддержки технических достижений и изменений платформ, FAB остается символом системы, созданной для простоты.
Бетани: В разработке дизайн-систем есть приливы и отливы. Они не похожи на продукты, сразу принимаемые после AB тестов. Вы должны подождать, пока решение просочится в экосистему, а затем, люди начнут использовать его и давать фидбек. Это может быть очень длинный цикл.
Они не похожи на продукты, сразу принимаемые после AB тестов. Вы должны подождать, пока решение просочится в экосистему, а затем, люди начнут использовать его и давать фидбек. Это может быть очень длинный цикл.
Матиас: Это было правильное решение проблемы в подходящее время. Это была естественная конвергентная эволюция, и она была прекрасна. FAB сломал гештальт остальной части экрана множеством разных способов.
Джонатан: FAB действительно помогла Material Design стать культовым.
Бетани: UX-дизайнеры вечно находятся в противоречии с плохо спроектированными, сбивающими с толку, чрезмерно сложными интерфейсами, которые приводят к тому, что наши пользователи разочаровываются (в лучшем случае) и совершают ужасные ошибки (в худшем). Думаю, что FAB осталась, потому что это демонстрация надежды в программное обеспечение – воплощение философии. Она демонстрирует, как мы можем дать нашим пользователям одно действие, один маленький шаг вперед, который вселит в них уверенность как в приложении, так и в самих себя. Мне кажется совершенно правильным согласовать FAB с творческим действием в приложении, как будто мы можем противостоять всему деструктиву этого мира небольшими актами созидания. Возможно я много приписываю простой круглой кнопке на экране, но у меня было шесть лет, чтобы подумать об этом.
Мне кажется совершенно правильным согласовать FAB с творческим действием в приложении, как будто мы можем противостоять всему деструктиву этого мира небольшими актами созидания. Возможно я много приписываю простой круглой кнопке на экране, но у меня было шесть лет, чтобы подумать об этом.
Что такое Material Design 2 от Google?
Перед конференцией для разработчиков Google I/O компания всегда обновляет дизайн основных приложений. Обновления уже получили Google Pay, Chrome, Календарь, Gmail, тестируется редизайн магазина Google Play и сервисов Игры, Фильмы.
В каждом из них присутствует новый ослепительно белый стиль: много пустого пространства, меню внизу экрана, новый шрифт Google Sans, прозрачные элементы и закругленные края. В новой ветке материального дизайна, разработчики Android удалились от главных цветов приложения и заменили на белый цвет. Цвет теперь акцентируется на контенте и кнопках (раньше кнопки были монотонны).
Почему Material Design 2?
Разработчики Android не делали никаких официальных заявлений, но в феврале в репозитории Chromium появился коммит (изменение в коде), с упоминанием MD2, в котором говорилось о более контрастных цветах. Например, белый вместо серого:
Например, белый вместо серого:
На изменение сразу же обратили внимание многие издания, в то же время вышло обновление для приложения Google Play Игры, в котором обыгрывался новый контрастный дизайн. Много белого цвета и цветные иконки. Начало Material Design 2 положено.
Монотонная тема, темное на светлом и прозрачность
Следом обновились еще несколько сервисов, среди них Pay, Chrome и долгожданный Календарь.
Также вышло обновление веб-версии Gmail. Кроме материального дизайна, в почте стали доступны некоторые функции из экспериментального Inbox. Теперь письма можно откладывать, а о самом важном напомнит сам почтовый ящик.
В новом языке дизайна Google преобладает минимализм, убираются лишние границы и цвета, а тени больше не играют ключевую роль в позиционировании элементов дизайна.
Эксперименты с прозрачными быстрыми настройками и списком приложений Google начал ещё в прошлом году с выпуском Android 8. 1.
1.
Шрифт Google Sans
Новые логотипы сервисов Google создавались с помощью Product Sans, а для приложений и сайтов создали ответвление Google Sans. Сначала он появился в Assistant, сейчас шрифт используют на сайте Android Wear, в заголовках писем, в Google Tasks, и приложении для участников конференции Google I/O 18.
Меню внизу экрана
Bottom bar теперь повсюду. На рабочем столе поисковую строку перенесли в самый низ, во всех новых приложениях кнопки теперь только в нижней части, а в Chrome удобное управление снизу под названием Chrome Home уже убрали.
Будущее материального дизайна
Несмотря на то, что многие называют это совершенно новым языком, Google вряд ли собирается его переименовывать. Итоговое обновление произойдет на конференции Google I/O 2018, которая пройдет 8-10 мая в штаб-квартире компании, мы обязательно сделаем обзор нововведений.
Элемент управления Android Material Design использует (два) -FloatButton TextInputEditText TextInputLayout кнопку и поле ввода
Следуя вышеизложенномуhttps://www.
jianshu.com/p/f4c92180b5eeЭлементы управления Android Material Design используют макет ограничения (1) -ConstraintLayout
Прямой удар
FloatingActionButton
1. Используйте FloatingActionButton
FAB представляет собой наиболее важную операцию в приложении или на странице. Если каждая страница приложения имеет FAB, это обычно означает, что наиболее важная функция приложения управляется через FAB.
Чтобы подчеркнуть важность FAB, лучше всего иметь только один FAB на странице.
Вам необходимо импортировать пакет дизайна, когда вы его используете. Новая версия Android Studio была импортирована автоматически, поэтому я не буду здесь об этом говорить.
compile 'com.android.support:design:25.1.0'
2. Обычно существует два размера FloatingActionButton (официальных).
- 56 * 56dp: размер по умолчанию, наиболее часто используемый размер.
- 40 * 40 dp: мини-версия.
Конечно, вы также можете изменить размер, но обычно используйте
Размер значка в середине кнопки официально рекомендуется как24*24dp
3.
 Свойства FloatingActionButton
Свойства FloatingActionButtonFloatingActionButton наследуетсяImageView, СодержитImageViewВ дополнение ко всем атрибутам есть несколько новых специальных атрибутов, которые должны использовать пространство имен.
Представьте пространство имен:xmlns:app="http://schemas.android.com/apk/res-auto"
| Имя атрибута | Описание |
|---|---|
| elevation | Высота тени |
| fabSize | Размер FAB, когда он нормальный, размер: 56 * 56 dp, когда он мини, размер: 40 * 40 dp |
| backgroundTint | Цвет фона FAB |
| rippleColor | Цвет ряби, возникающей при нажатии FAB |
TextInputEditText
Вступление
TextInputEditTextдаEditTextПодкатегории, что эквивалентно некоторым улучшениямEditTextНедостатки
Когда наш интерфейс находится в полноэкранном режиме, щелкните один
EditText, По умолчанию, вместо того, чтобы открывать клавиатуру под ней, вы входите в полноэкранный интерфейс ввода метода ввода (настроив android: imeOptions = ”flagNoExtractUi”, вы можете настроить его отображение непосредственно в текущем интерфейсе)
Если мы дадим
EditTextНадеть одинTextInputLayoutВремя,TextInputLayoutПолучитеEditTextизhintПокажи и положиEditTextяhintЗначение пусто.Поэтому мы не можем отображать наши настройки в полноэкранном интерфейсе ввода.
hint,следовательноTextInputEditTextПереписатьEditText
TextInputLayout
Вступление
Этот макет фактически используется вместе с EditText для отображения и скрытия поля пароля, и когда вы нажимаете для входа, текст приглашения появится вверху
Атрибуты
| Имя атрибута | Описание |
|---|---|
| app:Theme | Установите подчеркивание или другие атрибуты цвета |
| android.support.design:counterEnabled | Показывать ли счетчик |
| android.support.design:counterMaxLength | Установите максимальное значение счетчика и используйте его одновременно с counterEnabled |
| android.support.design:counterTextAppearance | Стиль шрифта счетчика |
| android.support.design:counterOverflowTextAppearance | Стиль шрифта, когда вводимый символ превышает количество символов, которое мы ограничиваем. |
| android.support.design:errorEnabled | Отображать ли сообщение об ошибке |
| android.support.design:errorTextAppearance | Стиль шрифта сообщения об ошибке |
| android.support.design:hintAnimationEnabled | Отображать ли анимацию подсказки, по умолчанию true |
| android.support.design:hintEnabled | Использовать ли атрибут подсказки, значение по умолчанию — true |
| android.support.design:hintTextAppearance | Установите стиль текста подсказки (относится к стилю после запуска эффекта анимации) |
| android.support.design:passwordToggleDrawable | Установите переключатель пароля Drawable picture и используйте его одновременно с passwordToggleEnabled |
| android.support.design:passwordToggleEnabled | Независимо от того, отображать ли изображение переключения пароля, вам нужен EditText, чтобы установить inputType |
| android.support. | Установить цвет изображения переключателя пароля |
| android.support.design:passwordToggleTintMode | Установите изображение переключателя пароля (смешанный цветовой режим), используемое одновременно с паролемToggleTint |
Резюме: Вероятно, это так. Если у вас есть вопросы, оставьте сообщение для обсуждения;
Вы также можете присоединиться к группе для обсуждения и общения [Android Technology Exchange]:https://jq.qq.com/?_wv=1027&k=55YgqsK. Присоединяйтесь к группе, чтобы получать расширенные обучающие видео по Android, исходный код, материалы для интервью, и в группе есть большие коровы, чтобы обмениваться и обсуждать технологии; щелкните ссылку, чтобы присоединиться к групповому чату (включая основы и принципы Java, настраиваемые элементы управления, NDK, дизайн архитектуры, смешанную разработку ( Flutter, Weex), оптимизация производительности, полная разработка коммерческого проекта и т. Д.)
Д.)
UX Дизайн кнопок: Лучшее применение, форма и расположение | by Writes
Кнопки это обычный, будничный элемент проектирования взаимодействия, и поскольку кнопки — это жизненно важный элемент при создании плавности общения между пользователем и приложением, то стоит уделить внимание основам их применения. Так же мы коснемся формы и расположения кнопок — довольно важной информации, которую необходимо знать, для создания эффективных кнопок, которые будут улучшать опыт взаимодействия.
Подумайте о том, как дизайн переплетается с аффордансом. Как пользователи определяют элемент, как кнопку? Используйте форму и цвет что бы заставить элемент выглядеть, как кнопка.Так же хорошенько подумайте о размере точки соприкосновения и наполнении. Размер кнопки так же играет ключевую роль, помогая пользователю определить назначение элемента. На разных платформах можно найти рекомендации по минимальному размеру точки соприкосновения. Результаты исследований MIT Touch Lab показали, что средние размеры подушечек пальцев составляют в среднем от 10 до 14мм, а размеры кончиков пальцев от 8 до 10мм, делая тем самым размер 10х10мм подходящим минимумом для размера точки соприкосновения.
Размещайте кнопки там, где пользователь рассчитывает их увидеть или сможет с легкостью их найти. Посмотрите, как в руководстве по разработке iOS советуют размещать кнопки.
Будьте внимательны к порядку и размещению кнопок. Порядок, в котором расположены кнопки, особенно если присутствуют соответствующие пары (такие, как «назад» и «дальше»), очень важен. Убедитесь в том, что дизайн делает акцент на основном, или самом важном действии.
В примере ниже мы использовали красную кнопку для обозначения потенциально разрушительного действия. Заметьте, что главное действие не только сильнее по цвету и контрасту, но и расположено с правой стороны.
Обозначьте кнопки их действием. Точно укажите что произойдет после ее нажатия.
Вот тот же пример, что и выше, только без обозначений действия на кнопках.
Сделайте самую главную кнопку (особенно, если она используется для призыва к действию), похожей на самую главную кнопку.
Обычно, в зависимости от сайта либо приложения, кнопки делаются либо квадратными, либо квадратными с закругленными углами. Некоторые исследования показывают, что закругленные углы улучшают обработку информации и привлекают взгляд к центру элемента.
Некоторые исследования показывают, что закругленные углы улучшают обработку информации и привлекают взгляд к центру элемента.
Вы можете быть креативнее, и использовать другие формы, такие, как круги, треугольники, или даже произвольные формы, но последнее может быть довольно рискованно.
Будьте последовательны в создании элементов контроля интерфейса что бы пользователь мог распознать и идентифицировать элементы пользовательского интерфейса как кнопки.
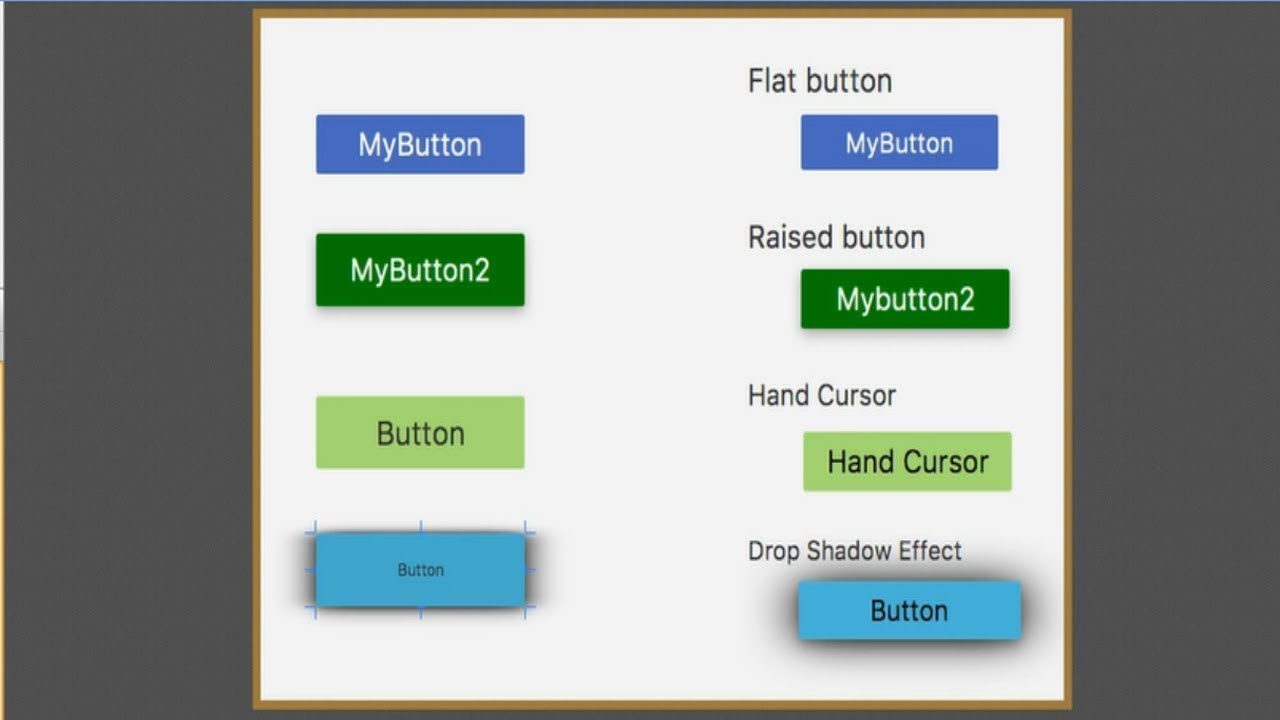
Поднятая кнопка обычно представляется в форме прямоугольника, который приподнят (затенение дает понять, что на него можно нажать). Поднятые кнопки придают объем плоским проектам. Они выделяют функции на занятом или широком пространстве.
Выстройте в линию (что бы добавить значимости действиям в проектах, с разным содержанием).
Поднятые кнопки должны заполнятся цветом при нажатии. При этом уже нажатые кнопки должны подниматься.
Поднятые кнопки лучше выделяются, чем плоские. Пример для приложения Android.
Плоские кнопки должны только заполнятся цветом при нажатии. Главное преимущество плоских кнопок — они меньше отвлекают от контента.
Главное преимущество плоских кнопок — они меньше отвлекают от контента.
В диалогах (чтобы объединить действие кнопки с контентом диалог). Плоская кнопка.
В тулбарах
Расположите их снизу, что бы пользователь сразу их нашел
Плоская кнопка в диалоговом окне приложения на Android
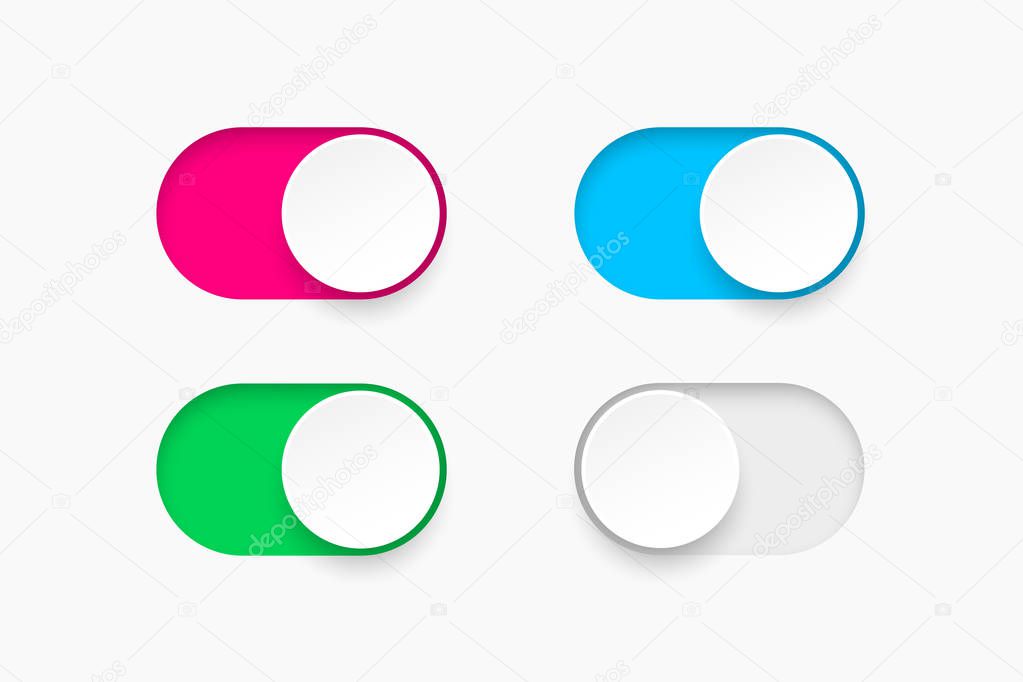
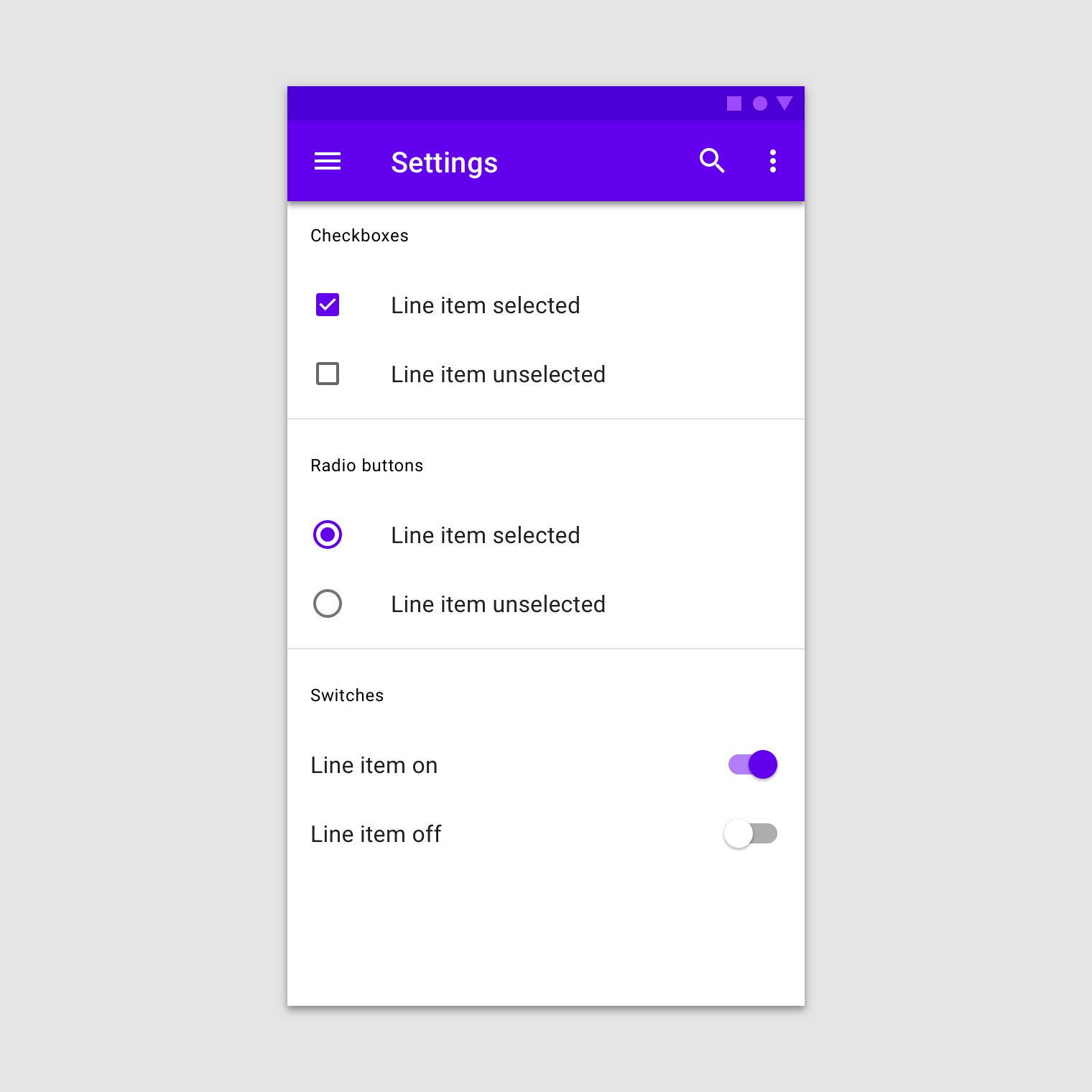
3. Переключатель
Такая кнопка позволяет пользователю изменять опцию между двумя (или более) положениями.
Самые простые переключатели используются в настройках в качестве кнопки вкл\выкл.
Так же переключатели могут использоваться что бы группировать схожие опции. Но ваш проект должен быть организован так, чтобы дать понять, что определенные переключатели являются частью группы. Так же переключатели должны:
- Иметь по крайней мере три переключателя в группе
- Быть помечены текстом, иконкой или и тем, и другим
- Иконки подходят переключателям, которые могут либо включать, либо отключать что-либо, например, добавление звездочки к объекту. Лучше всего их (иконки) располагать на панели приложения, тулбарах, кнопках действия или переключателях.

- Очень важно правильно подобрать иконку к кнопке. Я подробно об этом рассказал в статье «Иконки, как часть отличного опыта взаимодействия». Пример Apple iOS использует переключатели для раздела настроек.
- 4. Призрачные кнопки
- Призрачные кнопки — это прозрачные, пустые кнопки стандартной формы, например, прямоугольной. Обычно они обведены очень тонкой линией и содержат внутри простой текст.
Использование
- Использование призрачных кнопок для призыва к действию — не самая лучшая идея. На примере Bootstrap видно, что кнопка «Скачать» выглядит так же, как и основной логотип, что может запутать пользователя.
- Призрачные кнопки лучше всего использовать для вторичного или третичного контента, поскольку в этом случае она не будет конкурировать с вашей основной ПД кнопкой. В идеале вам нужно что бы пользователь увидел вашу основную ПД кнопку и уже тогда перешел к вторичной кнопке.
Позитивное действие имеет повышенный контраст, и пользователь ясно видит указание к действию.
- Поведение
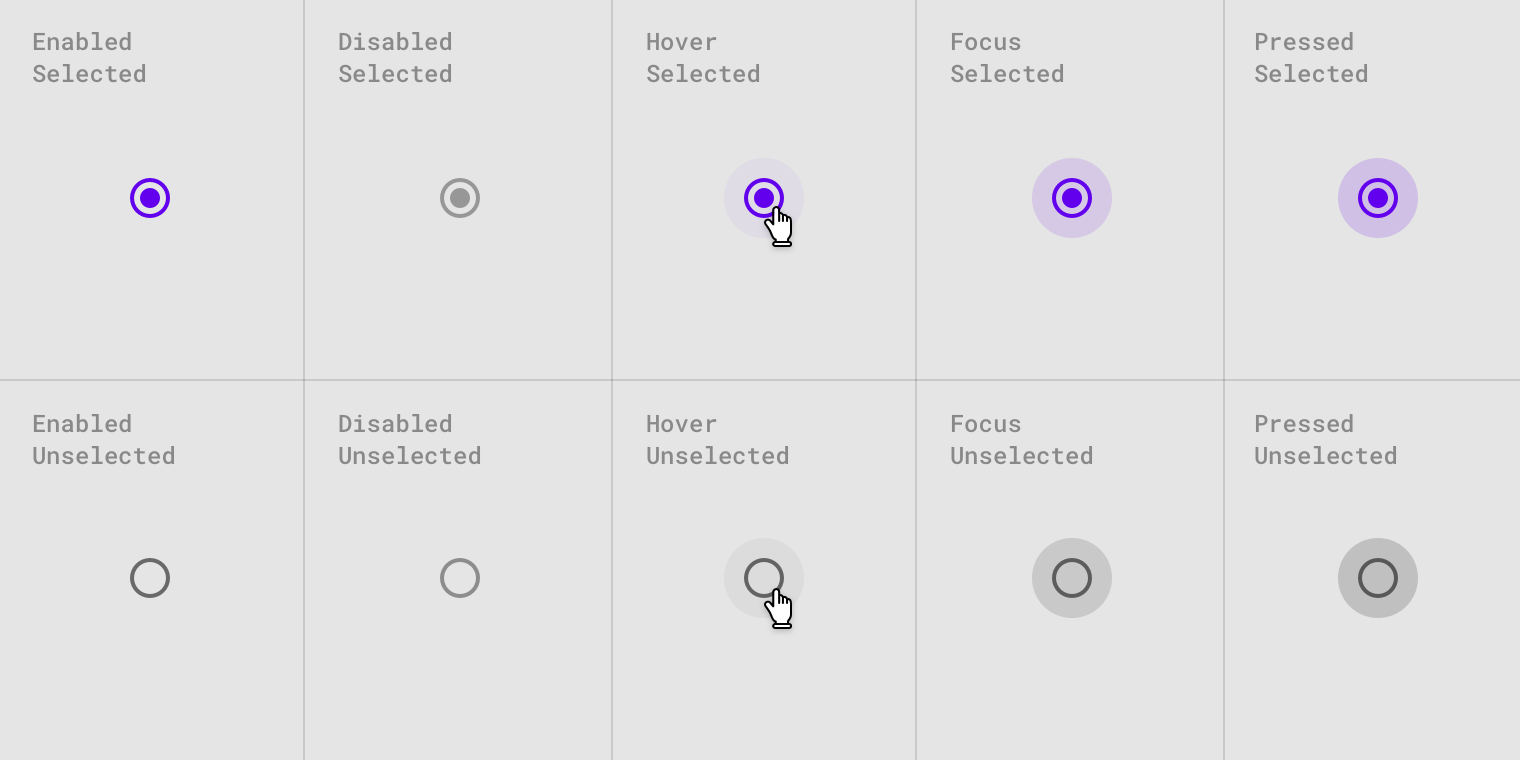
- Обычное состояние (слева), и состояние в фокусе (справа).
- Пример
- Сайт AirBnB использует призрачную кнопку для действия «Стать хозяином»
- 5. Плавающие кнопки действия
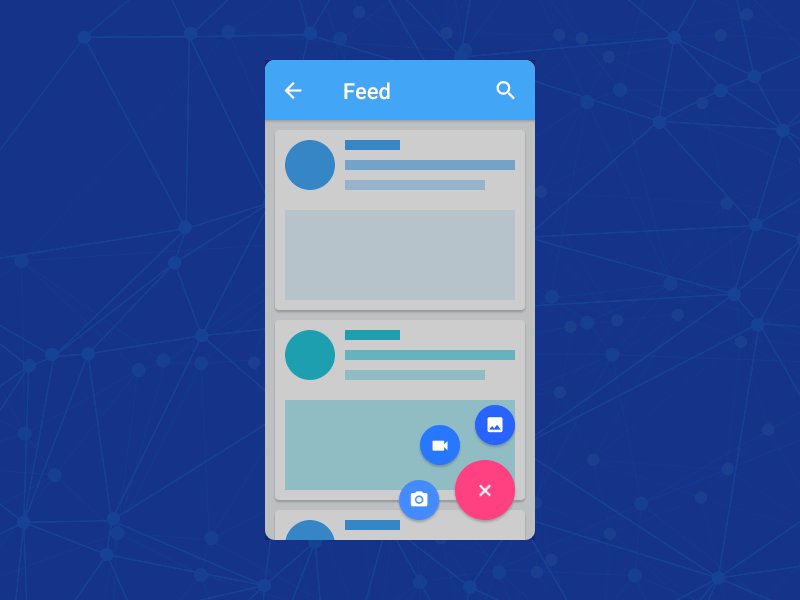
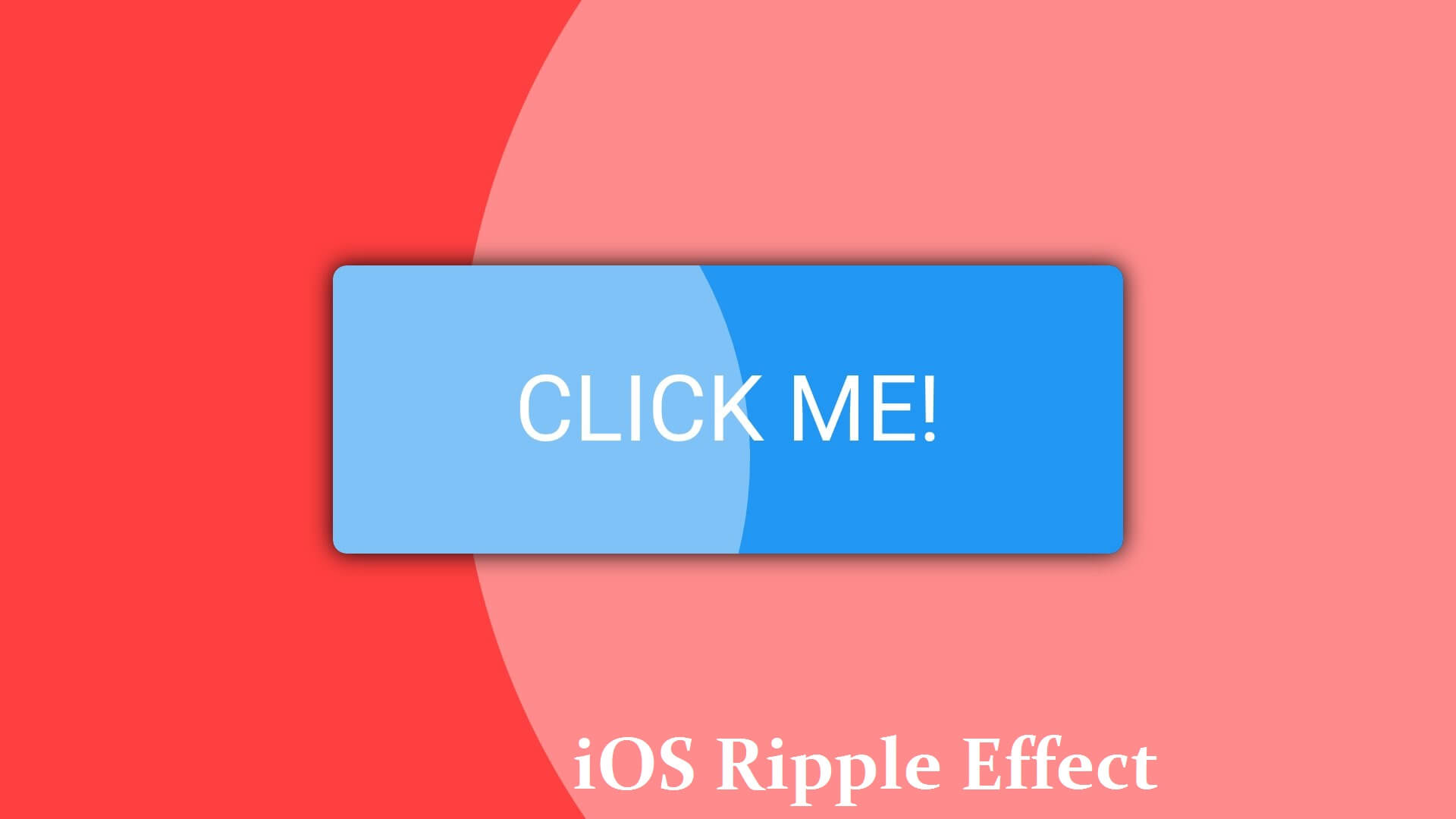
Плавающие кнопки действия — это часть Google Material Design. Это круглые кнопки, которые парят, над UI, и изображают эффект чернильного пятна при нажатии.
Парящие кнопки используются для способствования действию.
Они отличаются круглой иконкой, парящей над UI, а также включают в себя такие типы активного поведения, как морфинг, запуск, и перенос точки привязки.
Выбор стиля кнопки зависит от ее важности, количества контейнеров на экране, и от планировки.
Функция: Достаточно ли важна и уникальна кнопка что бы быть парящей?
Объем: Выберите тип кнопки, в зависимости от контейнера, в котором она будет располагаться, и от того, сколько слоев z-глубины у вас на экране.
Разметка: Используйте главным образом один тип кнопки на контейнер. Смешивайте типы кнопок только в том случае, если для этого есть важная причина, например, выделение важной функции.
Смешивайте типы кнопок только в том случае, если для этого есть важная причина, например, выделение важной функции.
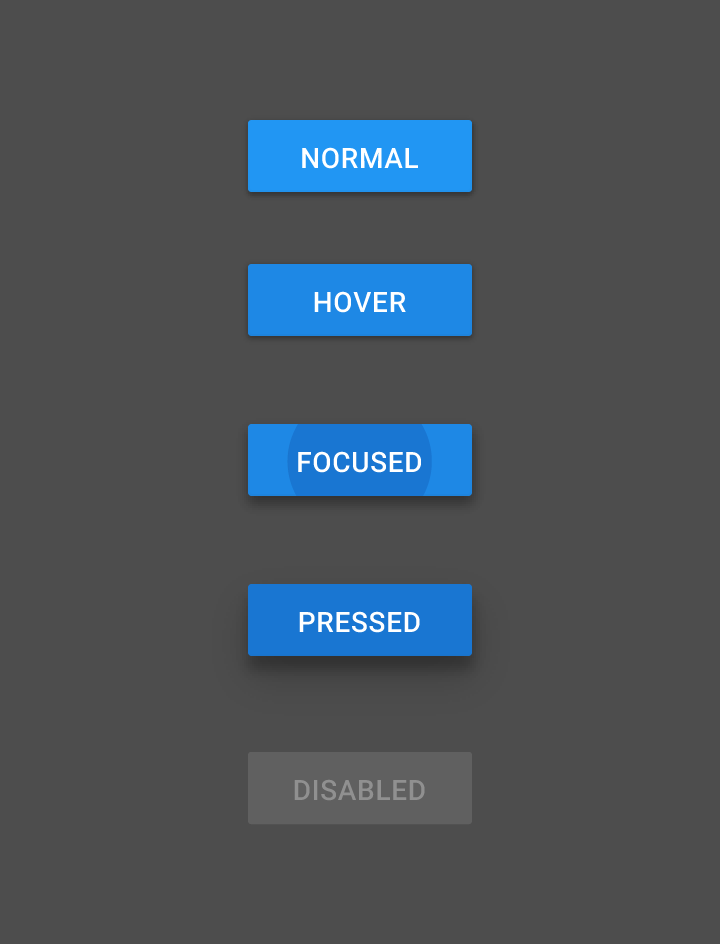
Здесь пойдет речь не о том, как начальная кнопка выглядит для пользователя, а о тех случаях, когда при наведении указателя на нее ничего не меняется. Пользователь может смутиться:
-Это кнопка, или нет? Теперь придется кликнуть, что бы это понять…
Кнопка — это объект не только с одним состоянием, и предоставление визуального отклика c целью отобразить текущее состояние кнопки должно быть главным приоритетом.
Главное правило этого состояния — кнопка должна выглядеть как кнопка в нормальном состоянии.
Windows 8 это хороший плохой пример такого рода проблемы — пользователю сложно понять кликабельны или нет объекты в меню настроек.
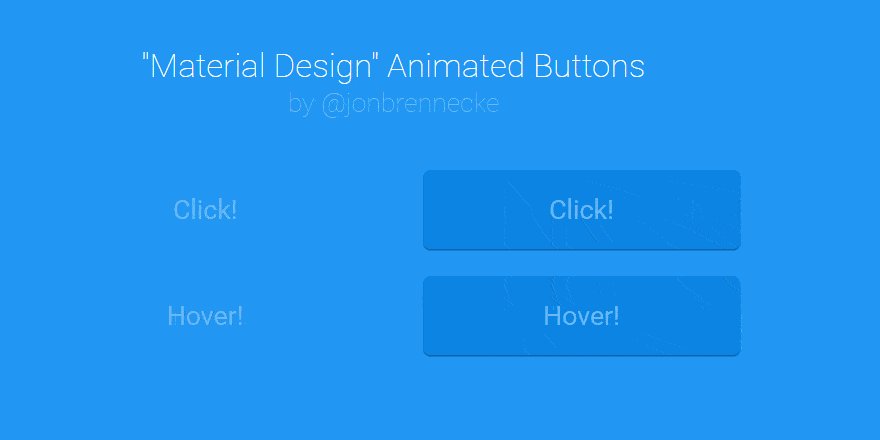
Правильно будет дать пользователю понять, что он наводит указатель на кнопку. Пользователь сразу понимает, что его действие было принято, и хочет визуального вознаграждения.
Анимируя различные элементы своего дизайна, вы можете добавить немного азарта, и доставить удовольствие пользователю креативностью.
Есть два варианта — спрятать кнопку, либо отобразить ее в неактивном состоянии.
Плюсы скрытия кнопки:
- Ясность. Отображается только то, что необходимо для текущей задачи.
- Сохранение пространства. Это позволит вам менять управление, используя одно пространство для разных целей. Это очень удобно, если присутствует очень много элементов управления. Gmail применяет этот способ.
Плюсы использования неактивного состояния:
- Показать возможность действия. Даже если кнопка не используется, пользователь знает, что действие возможно. Можно даже сделать подсказку, объясняющую критерии использования.
- Контроль размещения. Пользователь понимает где, на интерфейсе, размещено управление и кнопки.
Заключение
- Кнопки предназначены для того, чтобы направить пользователя на интересующее вас действие. Плавная передача способствует течению диалога; сбои, такие, как невозможность найти нужную кнопку являются в лучшем случае помехами, а в худшем — поломками.

UX дизайн кнопок это узнаваемость и ясность. Думайте о вэбе или приложении как о беседе, начатой занятым пользователем. Кнопка играет критическую роль в этой беседе.
Источник
Облегченный дизайн материалов
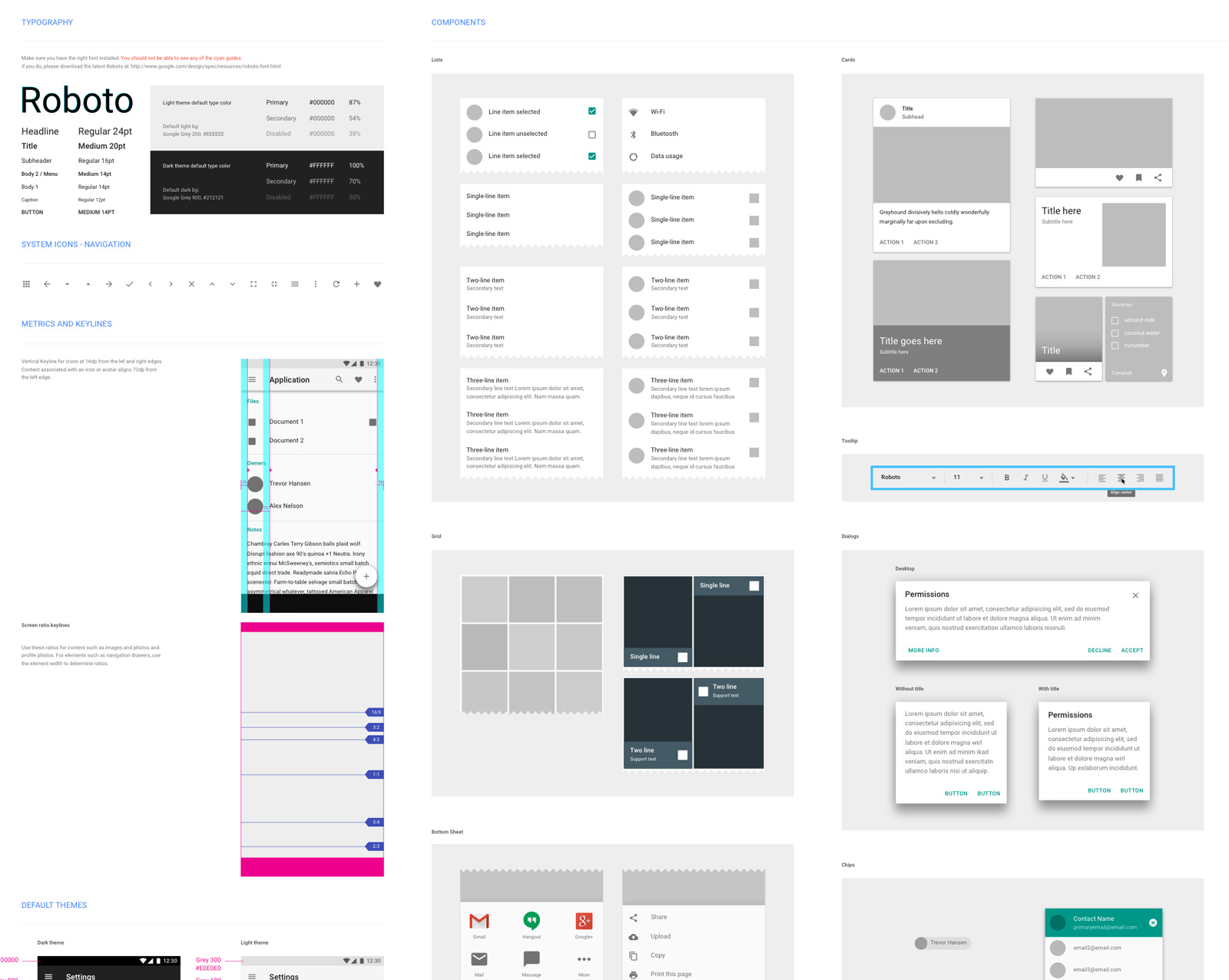
Макет
Стандартные блоки для построения макета страницы.
<стиль>
.demo-layout-прозрачный {
фон: url('../assets/demos/transparent.jpg') центр/обложка;
}
.демо-макет-прозрачный .mdl-layout__header,
.demo-layout-transparent .mdl-layout__drawer-button {
/* Этот фон темный, поэтому мы делаем текст белым. Вместо этого используйте 87% черного, если
ваш фон светлый. */
белый цвет;
}
<дел>
<заголовок>
<дел>
Название
<дел>
<навигация>
Ссылка
Ссылка
Ссылка
Ссылка


 Это «внешний» div, который содержит весь макет.
Это «внешний» div, который содержит весь макет. Внутри заголовка добавьте еще один
Внутри заголовка добавьте еще один  Это завершает заголовок макета.
Это завершает заголовок макета.
 Наконец, после элемента div ящика добавьте элемент
Наконец, после элемента div ящика добавьте элемент  Как
Вы?
<дел>
Как
Вы?
<дел>
 Ящик сворачивается, и значок меню отображается на небольших экранах.
Ящик сворачивается, и значок меню отображается на небольших экранах. В таблице ниже перечислены доступные классы и их эффекты.
В таблице ниже перечислены доступные классы и их эффекты. Обычно используется для выравнивания элементов по правому краю.
Обычно используется для выравнивания элементов по правому краю. Требуется
Требуется  Полезно для отключения поведения по умолчанию и настройки собственных прослушивателей событий.
Полезно для отключения поведения по умолчанию и настройки собственных прослушивателей событий. Это снижает обычную нагрузку по кодированию, необходимую для правильного отображения блоков контента в различных условиях отображения.
Это снижает обычную нагрузку по кодированию, необходимую для правильного отображения блоков контента в различных условиях отображения. Их дизайн и использование являются важным фактором общего пользовательского опыта.
Их дизайн и использование являются важным фактором общего пользовательского опыта. При необходимости добавьте класс mdl-cell—COLUMN-col-DEVICE , где COLUMN указывает размер столбца для ячейки на конкретном устройстве, а DEVICE указывает тип устройства.
При необходимости добавьте класс mdl-cell—COLUMN-col-DEVICE , где COLUMN указывает размер столбца для ячейки на конкретном устройстве, а DEVICE указывает тип устройства.
 Вкладки всегда представлены наборами из двух или более, и они упрощают просмотр и переключение между различными представлениями или функциональными аспектами приложения, а также просмотр категоризированных наборов данных по отдельности. Вкладки служат «заголовками» для соответствующего содержимого; активная вкладка — та, содержимое которой отображается в данный момент, — всегда визуально отличается от других, чтобы пользователь знал, к какому заголовку относится текущий контент.
Вкладки всегда представлены наборами из двух или более, и они упрощают просмотр и переключение между различными представлениями или функциональными аспектами приложения, а также просмотр категоризированных наборов данных по отдельности. Вкладки служат «заголовками» для соответствующего содержимого; активная вкладка — та, содержимое которой отображается в данный момент, — всегда визуально отличается от других, чтобы пользователь знал, к какому заголовку относится текущий контент.



 В таблице ниже перечислены доступные классы и их эффекты.
В таблице ниже перечислены доступные классы и их эффекты. Хотя он называется «нижним колонтитулом», его можно разместить в любом подходящем месте на экране устройства до или после другого содержимого.
Хотя он называется «нижним колонтитулом», его можно разместить в любом подходящем месте на экране устройства до или после другого содержимого. Их дизайн и использование являются важным фактором общего пользовательского опыта.
Их дизайн и использование являются важным фактором общего пользовательского опыта. ..
..
 ..
<дел>
...
<дел>
<дел>
...
<дел>
...
<дел>
...
..
<дел>
...
<дел>
<дел>
...
<дел>
...
<дел>
...

 Закодируйте элемент
Закодируйте элемент 
 В таблице ниже перечислены доступные классы и их эффекты.
В таблице ниже перечислены доступные классы и их эффекты. mui-btn
mui-btn  Материальные компоненты (кнопки, карты, переключатели,
и т. д.), а такие макеты, как
Материальные компоненты (кнопки, карты, переключатели,
и т. д.), а такие макеты, как  д.), как правило,
предлагать «слоты» — общие лямбда-выражения, которые принимают компонуемый контент, — а также
общедоступные константы, такие как размер и отступы, для поддержки размещения внутреннего содержимого в
соответствуют спецификациям материала.
д.), как правило,
предлагать «слоты» — общие лямбда-выражения, которые принимают компонуемый контент, — а также
общедоступные константы, такие как размер и отступы, для поддержки размещения внутреннего содержимого в
соответствуют спецификациям материала.
 padding
padding  Вы также можете использовать собственные составные элементы — например, взгляните на
бортовой экран
из образца Совы.
Вы также можете использовать собственные составные элементы — например, взгляните на
бортовой экран
из образца Совы.
 3.
3.  .. */}) {
/* Потрясающий контент */
}
},
isFloatingActionButtonDocked = истина,
нижняя полоса = {
Нижняя панель приложения (
// По умолчанию null, то есть без выреза
cutoutShape = MaterialTheme.shapes.small.copy(
Размер угла (процент = 50)
)
) {
/* Содержимое нижней панели приложений */
}
}
) {
// Содержимое экрана
}
.. */}) {
/* Потрясающий контент */
}
},
isFloatingActionButtonDocked = истина,
нижняя полоса = {
Нижняя панель приложения (
// По умолчанию null, то есть без выреза
cutoutShape = MaterialTheme.shapes.small.copy(
Размер угла (процент = 50)
)
) {
/* Содержимое нижней панели приложений */
}
}
) {
// Содержимое экрана
}



 Уволен -> {
/* Обработка закусочной закрыта */
}
}
}
}
)
}
) {
// Содержимое экрана
}
Уволен -> {
/* Обработка закусочной закрыта */
}
}
}
}
)
}
) {
// Содержимое экрана
}
 padding(16.dp))
Делитель()
// Элементы ящика
}
) {
// Содержимое экрана
}
padding(16.dp))
Делитель()
// Элементы ящика
}
) {
// Содержимое экрана
}
 Эти приостановки
для функций требуется CoroutineScope
Эти приостановки
для функций требуется CoroutineScope  Он принимает параметры ящика, аналогичные
Он принимает параметры ящика, аналогичные 
 Эти
для приостановки функций требуется
Эти
для приостановки функций требуется  Скрытый
)
ModalBottomSheetLayout(
состояние листа = состояние листа,
листКонтент = {
// Содержимое листа
}
) {
// Содержимое экрана
}
Скрытый
)
ModalBottomSheetLayout(
состояние листа = состояние листа,
листКонтент = {
// Содержимое листа
}
) {
// Содержимое экрана
}
 Вы также можете включить или отключить реакцию фона на перетаскивание с помощью кнопки
Вы также можете включить или отключить реакцию фона на перетаскивание с помощью кнопки 
 launch {scaffoldState.reveal()}
}
) {
Значок(
Иконки.По умолчанию.Меню,
contentDescription = "Меню"
)
}
} еще {
ЗначокКнопки(
по клику = {
сфера.запустить { scaffoldState.cover() }
}
) {
Значок(
Иконки.По умолчанию.Закрыть,
contentDescription = "Закрыть"
)
}
}
},
высота = 0.dp,
backgroundColor = Цвет.Прозрачный
)
},
назадLayerContent = {
// Содержимое заднего слоя
},
фронтлайерконтент = {
// Содержимое переднего слоя
}
)
launch {scaffoldState.reveal()}
}
) {
Значок(
Иконки.По умолчанию.Меню,
contentDescription = "Меню"
)
}
} еще {
ЗначокКнопки(
по клику = {
сфера.запустить { scaffoldState.cover() }
}
) {
Значок(
Иконки.По умолчанию.Закрыть,
contentDescription = "Закрыть"
)
}
}
},
высота = 0.dp,
backgroundColor = Цвет.Прозрачный
)
},
назадLayerContent = {
// Содержимое заднего слоя
},
фронтлайерконтент = {
// Содержимое переднего слоя
}
)
 Анонсируем тему Custom Material Design для ReactJS
Анонсируем тему Custom Material Design для ReactJS
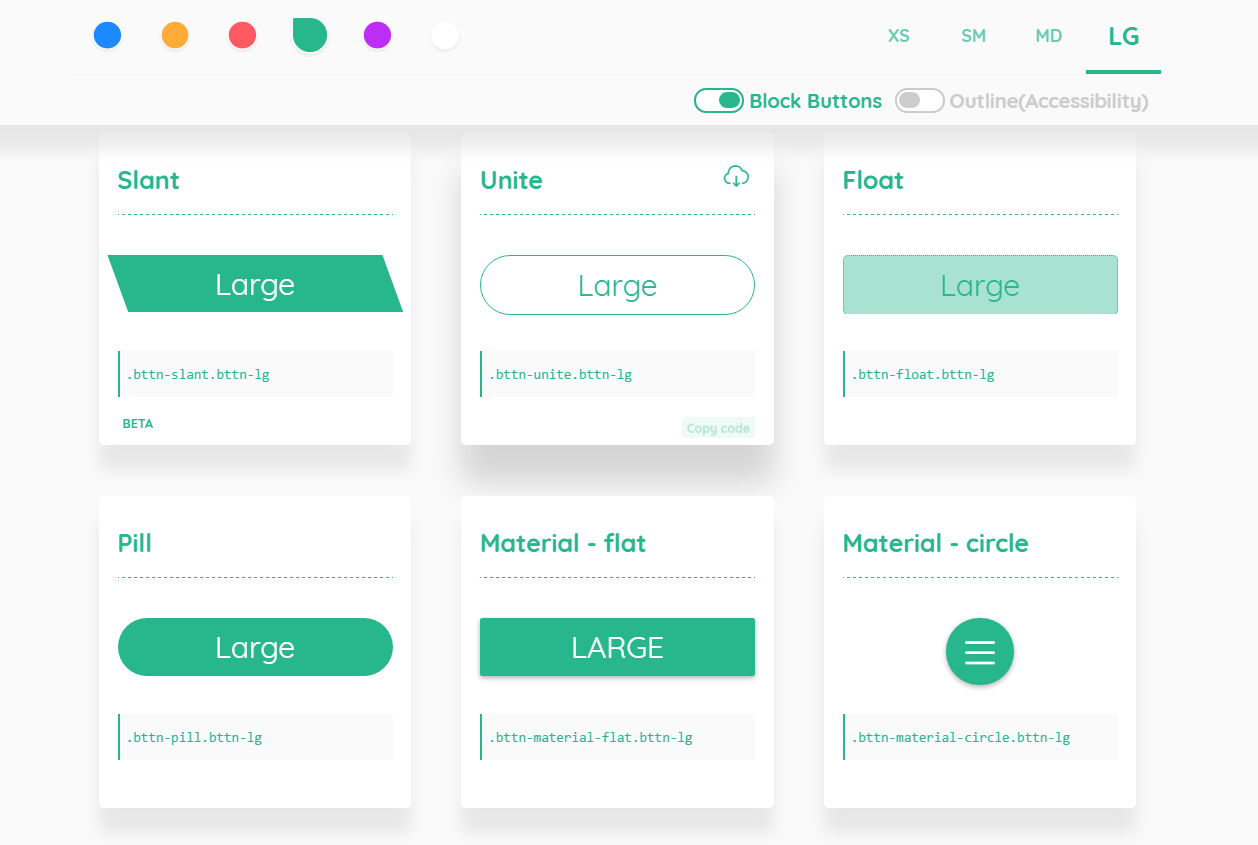
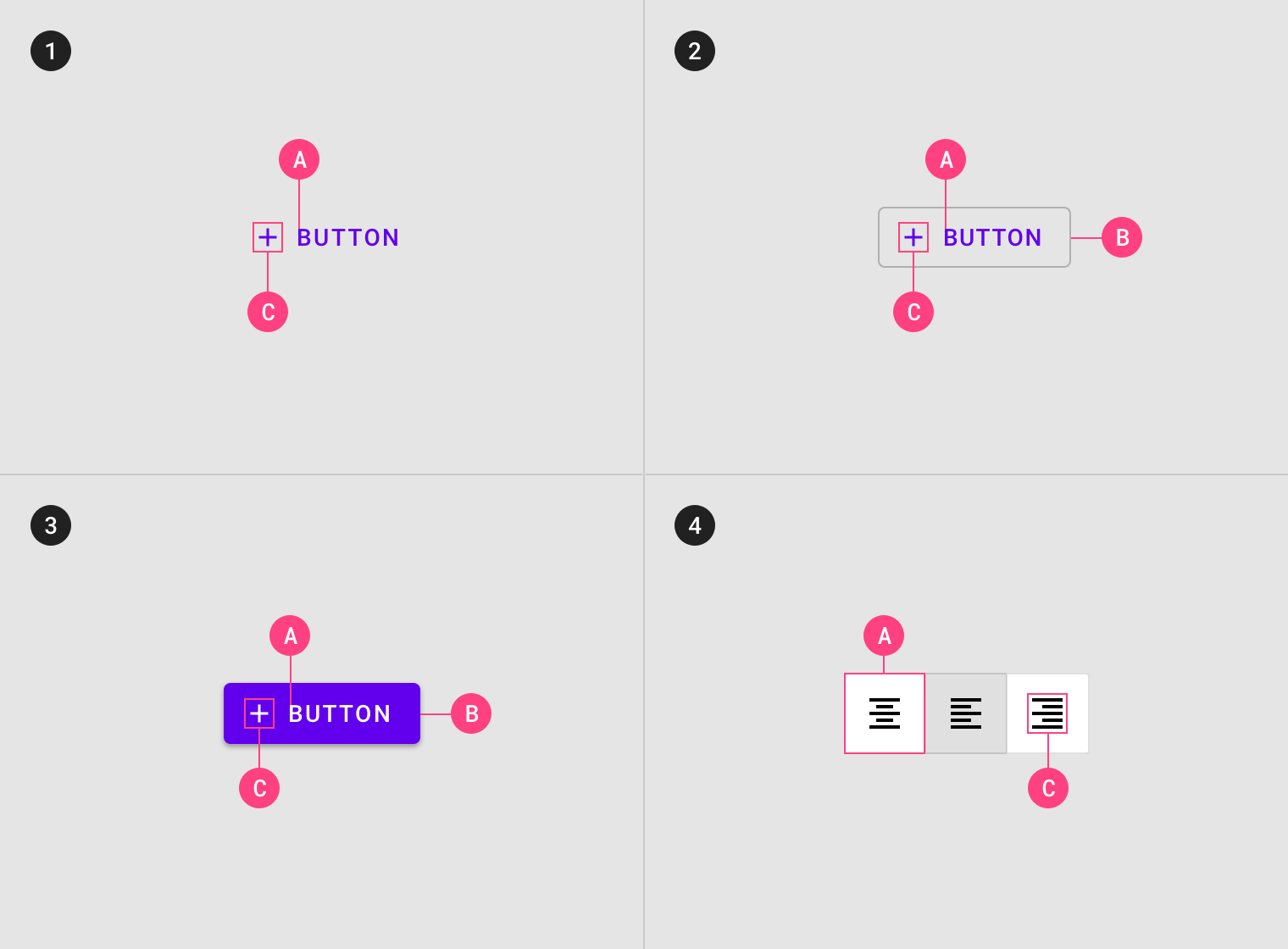
 Мы сделали тип кнопки, который объясняет больше, предоставляя заголовок после значка. Квадрат — это просто временное название. Чем длиннее подпись, которую вы вставите, тем больше она будет похожа на прямоугольник. Кнопки такого типа идеально подходят для боковой панели или панели инструментов навигации вверху или даже внизу (особенно для настольных/веб-продуктов).Стиль с закругленными углами, широкий и может быть размещен из Заполненный стиль для большего приоритета или Приподнятый для промежуточных действий в вашем продукте. Например, пользовательский интерфейс Gmail содержит только легкую и низко поднятую кнопку действия, несмотря на то, что создание сообщения является чрезвычайно приоритетным действием в любом почтовом клиенте.
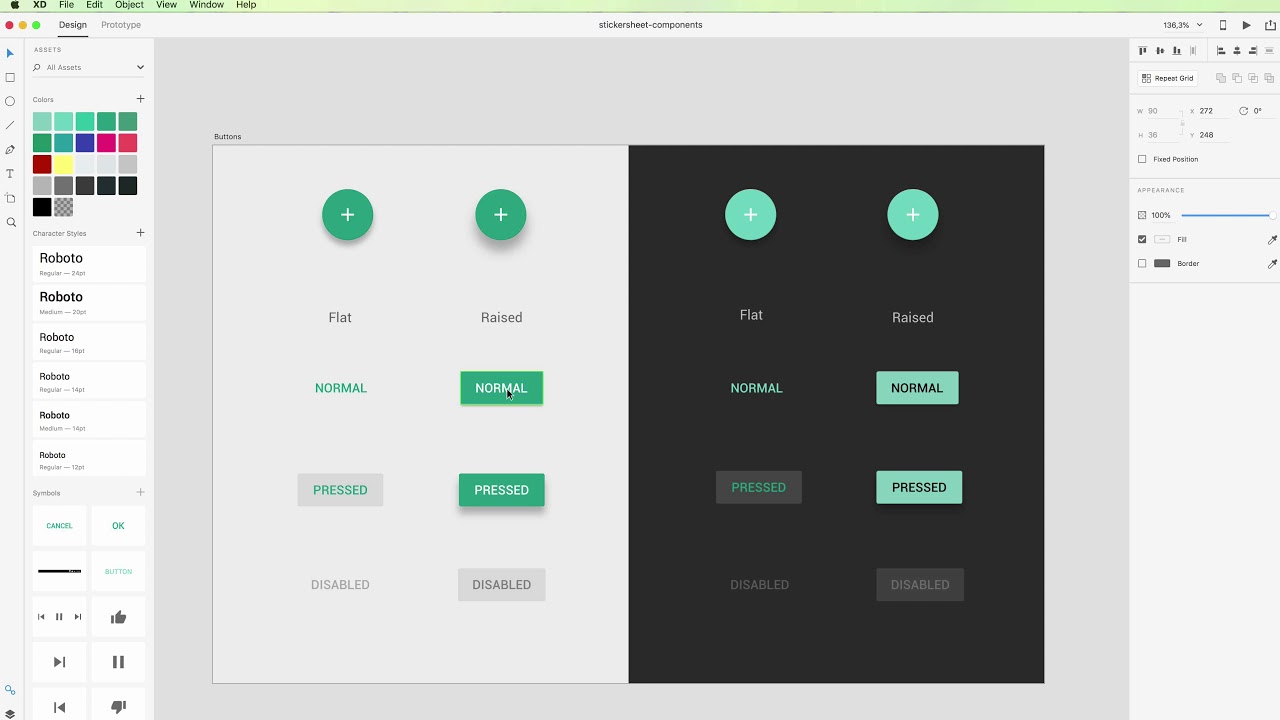
Мы сделали тип кнопки, который объясняет больше, предоставляя заголовок после значка. Квадрат — это просто временное название. Чем длиннее подпись, которую вы вставите, тем больше она будет похожа на прямоугольник. Кнопки такого типа идеально подходят для боковой панели или панели инструментов навигации вверху или даже внизу (особенно для настольных/веб-продуктов).Стиль с закругленными углами, широкий и может быть размещен из Заполненный стиль для большего приоритета или Приподнятый для промежуточных действий в вашем продукте. Например, пользовательский интерфейс Gmail содержит только легкую и низко поднятую кнопку действия, несмотря на то, что создание сообщения является чрезвычайно приоритетным действием в любом почтовом клиенте. Наша тема Material Design поддерживается системой компонентов, созданной в Figma
Наша тема Material Design поддерживается системой компонентов, созданной в Figma У нас есть даже счетчики, рассмотренные в нескольких вариантах, чтобы просто подключить и запустить ваши проекты React, чтобы ускорить разработку шпаргалки
У нас есть даже счетчики, рассмотренные в нескольких вариантах, чтобы просто подключить и запустить ваши проекты React, чтобы ускорить разработку шпаргалки




 xml .
xml .