Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Гугл тег менеджер – это удобный сервис для упрощения управления тегами и кодами сторонних ресурсов. Вебмастеру можно один раз разместить контейнер на разрабатываемый сайт, и далее остальные службы будут автоматически добавлять коды.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

Чтобы понять, что собой представляет Google Tag Manager (GTM), разберем простую аналогию. Все мы знаем, что для обработки заказов в интернет-магазине, службе заказа еды или такси не обойтись без диспетчеров. На их плечи ложится процесс координации и обеспечения работы всей компании. Аналогичную функцию выполняет и данный сервис Гугл. Он позволяет не разрываться между приложениями, задачами и программами, а соединить все воедино и централизованно давать команды.
Сегодня GTM позволяет устанавливать на сайт коды различных сервисов и специализированных служб: Гугл Аналитика, Метрика Яндекса, Гугл карты, соцсети и т.д. За счет этого удается в разы облегчить процесс использования сторонних ресурсов и повысить эффективность работы интернет-ресурса.
Зачем нужен Google Tag Manager
Теги являются важной составляющей страниц, это фрагменты кода. Благодаря им сторонние ресурсы могут анализировать сайт, получать необходимую информацию с него. Теги также применяются для регулярного мониторинга конверсии, проведения эффективного ремаркетинга и прочих аналогичных целей. Современный маркетинг нуждается в гибком измерении, в возможности отслеживания внесенных изменений и в оценке их эффективности. Корректировка тегов и управление ими — достаточно длительное занятие, состоящее из нескольких этапов. GTM позволяет упростить данный процесс.
Как установить Tag Manager и настроить его
Предупредим сразу, настройка Гугл Тег Менеджер — это дело непростое, потребуется время. Здесь мы рассмотрим общие положения, а полный гайд вы сможете найти по ссылке.
Чтобы начать использование, необходимо добавить контейнер Гугл менеджера на сайт. Далее устанавливаются переменные, затем настраиваются условия активации (триггеры). В конце теги добавляются в контейнер. Разберем каждый из этапов.
Добавляем контейнер Гугл менеджера
Заходим в систему Гугл, а именно в GTM, и создаем здесь личный кабинет. Настраиваем контейнер, вводим ряд параметров, в том числе и адрес самого сайта. Далее система сгенерирует код, который нужно вставить на ваш интернет-ресурс. Код состоит из 2 частей, первая помещается в хедер, а другая — в конце тега. Сохраняем внесенные корректировки, добавляем тег/теги, теперь публикуем контейнер.
Переменные
Активировать тег можно только при совпадении переменной и условий активации. Перечень переменных представлен в разделе меню с тем же названием, их настройка выполняется здесь же:
- Страницы. Это может быть источник запроса, URL, имя страничного хоста и т.д..
- Утилиты. Это различные события, наименование ID HTML-тега, тип контейнера и т.д.
- Ошибки. Это сообщения о том, где произошли ошибки и т.д..
- Клики. Это различные детали, связанные с кликами.
- История. Это фрагменты URL, текущие и предыдущие моменты истории, источник ее получения.
- Формы. Здесь применяются определения формы, ее текст и прочее.
Чтобы переменная открылась в фильтре триггера, ее нужно сначала включить в меню «Переменные».
Триггеры в Гугл Тег Менеджер
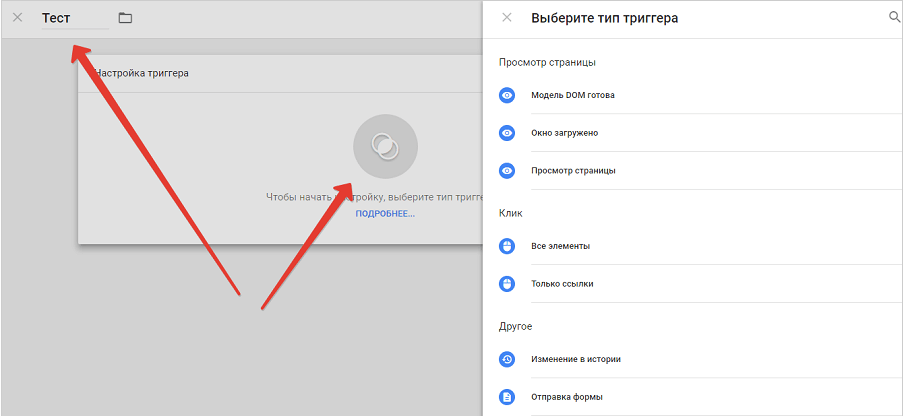
Триггеры, как мы выяснили ранее, должны соответствовать переменной. Триггеры настраиваются в одноименном разделе меню, здесь нужно нажать «Создать», а затем выбрать тип. Всего есть 3 разновидности:
- Клик. Триггер будет регистрировать клики по ссылкам, которые размещены на ресурсе, или по всем кликабельным элементам.
- Просмотр. Он автоматически начинает работать после приведения в готовность Модели DOM, полной загрузки Окна или выполнения перехода на нужную страницу.
- Другое.

Далее настраиваем условия активации: ставим галочки напротив необходимой переменной и задаем ее значение.
Работа тегов
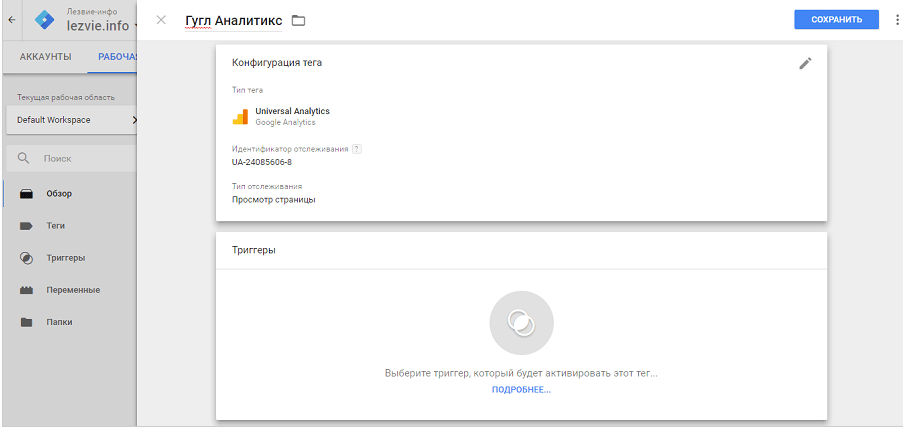
Разберем функционирование тегов на конкретном сервисе, например, Гугл Аналитика. Подключаем интернет-ресурс к системе, открываем рабочую область и жмем на пункт «Добавить новый тег». Устанавливаем тип Universal Analytics. Далее прописываем идентификатор, он отображается в личном кабинете Гугл Аналитикс. Далее в пункте «Тип отслеживания» ставим отметку рядом с функцией «Просмотр страницы». В пункте триггеров жмем «Все страницы» и сохраняем внесенные изменения.

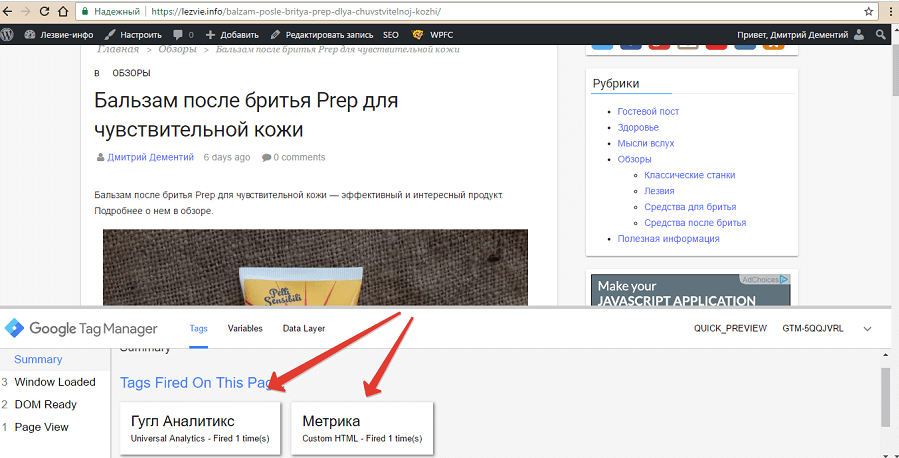
Чтобы проверить работоспособность тегов используем опцию «Предварительный просмотр и отладка». Выбираем данный пункт в рабочей области, а затем открываем интернет-ресурс в используемом браузере. Если все теги проставлены верно, данные о них отобразятся в окне диагностики.

В некоторых ситуациях необходимо использовать дополнительные настройки. Они позволят расставить теги в определенном порядке, по которому они будут активироваться. Если не имеет значения, в каком порядке будут активированы теги, можно забыть о расширенных настройках.
Функционал
Сегодня GTM решает широкий спектр задач, что делает его универсальным помощником в следующих задачах:
- Чтобы сделать функционал своего сайта еще шире, нет необходимости вставлять на сайт новые контейнеры и веб-коды, достаточно разместить их в GTM.
- Подтверждать права на интернет-ресурс теперь можно напрямую через диспетчера, минуя вебмастера Гугл.
- GTM эффективен как для мониторинга внешних переходов (через UTM-метки), так и для учета внутренних кликов (через Гугл Аналитику).
- Можно конкретизировать, сколько пользователей перешли по внешним ссылкам.
- Есть возможность уточнить, сколько отказов было сделано. Гугл Аналитика не может точно определить данный параметр, так как не берет в расчет посетителей, просмотревших только 1 страницу.
- Можно мониторить количество кликов по виджетам и спец.кнопкам.
- Есть возможность проследить источники получения внешнего трафика.
Это далеко не все функциональные возможности ресурса. Лучше всего самостоятельно пару раз пройтись по меню, попробовать разные фишки и выбрать те, которые подойдут именно для вашего ресурса.
1 октября 2012 года компания Google представила Google Tag Manager — бесплатный инструмент для управления маркетинговыми активностями и отслеживанием тегов на вашем сайте. Для простоты понимания — их можно называть метками, но не теми, которыми тегируют материалы. В нашем случае, мы говорим о тегировании посетителей. Я почувствовал, что существует много недопонимания вокруг его запуска, поэтому решил обсудить, что такое «управление тэгами» и почему этот инструмент считается таким прорывным.
Существует ряд компаний, которые предоставляют платные инструменты по управлению тегами (я уверен, что они ненавидят Google, который делает это бесплатно). Я не буду обсуждать плюсы и минусы различных предложений для управления тегами, скорее, только концепцию в целом и некоторые действенные советы по использованию решения от Google.
Что это такое и зачем нужно
Теги представляют собой фрагменты кода, которые обычно помещаются в часть страницы. Они позволяют сторонним сервисам собирать данные и проводить анализ. Наиболее очевидными примерами являются Google Analytics и ряд других платформ, но теги используют также для ремаркетинга, отслеживания конверсий и других похожих задач.
Управление тегами является концепцией, которая родилась из растущей потребности в более гибком измерении маркетинга и способности отслеживать изменения. Сразу скажу: управление и внесение изменений в тегах является довольно утомительным занятием. Не хорошо использовать абстракции, поэтому возьмем пример из реальной жизни. Рассмотрим компанию SEOmoz.
Как SEOmoz мог бы использовать управление тегами
Давайте рассмотрим домашнюю страницу SEOmoz. В исходном коде главной страницы я могу выделить ряд кусков, которые бы хорошо работали с менеджером тегов. Можете взглянуть сами, но кажется, что команда Moz использует:
- Google Analytics — разумеется.
- Kiss Metricks — для более продвинутого изучения аудитории.
- Simpli.fi — также для ремаркетинга.
- Optimizely — для тестирования CRO (conversion rate optimization). Google Tag Manager не поддерживает A/B-тесты, но в следующей версии обещают включить.
- Я предполагаю, что у них есть еще интеграции сторонних кодов на страницах ко
Как настроить аналитику с помощью Google Tag Manager
- Акции
- Инструменты
Отчеты BI
Лингвогенератор
Импорт лидов из соцсетей
Бид-менеджер
Автоматические рекомендации
Мониторинг конкурентов
в Facebook Ads Все инструменты - Услуги Услуги агентства Помощь на старте
- Тарифы
- Агентствам и фрилансерам
- Обучение Вебинары Курсы Блог
- Контакты
- Акции
- Инструменты
Отчеты BI
Лингвогенератор
Импорт лидов из соцсетей
Бид-менеджер
Автоматические рекомендации
Мониторинг конкурентов
в Facebook Ads Все инструменты - Услуги Услуги агентства Помощь на старте
- Тарифы
- Агентствам и фрилансерам
- Обучение Вебинары Курсы Блог
4266
Материалы для скачивания

Подробный гайд, как установить Google Tag Manager на свой сайт
1.81 Mb
Чтобы использовать системы веб-аналитики, рекламные сервисы и другие сторонние инструменты, необходимо добавить их код на свой сайт. Это не сложно, если у вас пара-тройка таких сервисов, вы разбираетесь в HTML или имеете штатного разработчика.
Проблемы начинаются, когда нужно внести изменения в уже установленный код или добавить новые интеграции. Во-первых, это отнимает много времени. Во-вторых, случайно задев какой-нибудь фрагмент кода, можно «поломать» весь сайт. К счастью, Google создал отличный инструмент для решения этих проблем — Tag Manager, он же Диспетчер тегов, он же GTM.

 бонус для читателей
бонус для читателейПодробный гайд, как установить Google Tag Manager на свой сайт
Скачать материалСодержание
Что такое Google Tag Manager
GTM — это система для удобного управления JavaScript и HTML тегами (фрагментами кода) без помощи разработчиков. Или почти без помощи — один раз все же придется обратиться к программистам, чтобы установить на сайт код самого Диспетчера тегов. Зато потом вы сможете самостоятельно подключать любые сервисы и добавлять новые скрипты уже в интерфейсе Google Tag Manager.
С помощью Диспетчера тегов вы можете:
- Настроить отправку данных в Google Analytics, Яндекс. Метрику, AppsFlyer и другие аналитические системы.
- Размещать на сайте теги ремаркетинга Google Ads, DoubleClick, Facebook и пр.
- Размещать на сайте кастомные HTML скрипты, например, для показа баннеров, проведения A/B тестов и т. д.
- Быстро вносить изменения в установленные теги.
Кому будет полезен Google Tag Manager:
- Веб-аналитикам и интернет-маркетологам — для самостоятельного внедрения внешних сервисов, создания эффективной системы сквозной аналитики и отслеживания важных KPI сайта.
- Специалистам по контекстной рекламе и SEO — для ремаркетинга, оценки эффективности рекламных кампаний и самостоятельной настройки целей.
- Владельцам небольших сайтов — для самостоятельного управления веб-аналитикой без привлечения разработчиков.
- Агентствам интернет-маркетинга — для быстрой и эффективной работы с аккаунтами клиента.
Плюсы и минусы Диспетчера тегов
Помимо описанных выше возможностей, у Диспетчер тегов есть дополнительные преимущества, которые значительно облегчат вам жизнь и помогут сэкономить время и деньги. Вот некоторые из них:
- GTM — полностью бесплатный инструмент.
- Огромное количество готовых интеграций с другими сервисами. Перечень всех поддерживаемых тегов вы можете посмотреть в справке.
- Диспетчер тегов положительно влияет на скорость сайта — код становится короче, благодаря чему страницы загружаются быстрее.
- В GTM есть режим проверки и отладки. Вы можете протестировать работу тегов прежде, чем добавлять их на сайт.
- Google Tag Manager сохраняет все изменения в настройках. Вы в любой момент можете вернуться к предыдущей версии, если опубликовали код с ошибками, например. Также можно узнать, кто именно, когда и какие изменения внес.
- Удобная совместная работа — вы можете выдать доступы разного уровня к аккаунту в Диспетчере тегов своим сотрудникам или маркетологам из рекламного агентства, с которым вы сотрудничаете.
- С помощью GTM легко подтвердить права на сайт для Search Console.
- У Диспетчера тегов есть большое комьюнити, официальный форум и справка, где вы всегда найдете ответ на свой вопрос.
К недостаткам Google Tag Manager можно отнести такие пункты:
- Если при внесении правок случайно повредить код контейнера GTM, то все теги, развернутые с его помощью, перестанут работать. Придется искать ошибку в коде и исправлять.
- Для установки кода GTM на сайт и более гибких настроек (например, пользовательских тегов) необходимо знание HTML, JavaScript и DOM.
- Нет онлайн-поддержки и отчетов внутри сервиса.
Если вам нужна помощь с установкой и настройкой Google Tag Manager, вы можете воспользоваться услугой «Настройка веб-аналитики» от OWOX BI. Наши специалисты разработают индивидуальную систему метрик под ваши цели и бизнес-задачи.

Структура и термины Google Tag Manager
В Диспетчере тегов для одного gmail-адреса можно создать несколько аккаунтов, но зачастую хватает и одного, если только вы не агентство, которое работает с сайтами многих компаний.
Следующая ступень в иерархии GTM — это контейнер. В нем хранятся все теги для вашего сайта, мобильного приложения или AMP-страниц. В аккаунте можно создать несколько контейнеров — для каждого ресурса отдельный. С технической стороны контейнер — это главный код GTM, который устанавливается на сайт и позволяет запускать теги остальных сервисов.
Тег, как мы уже писали выше — это фрагмент кода, который необходимо выполнить. Он может выполнять разные функции: передавать данные в системы аналитики и другие сторонние приложения; запускать ремаркетинг; отправлять email пользователям, бросившим корзину; менять контент для A/B тестов и т. д.
Вы можете использовать готовые шаблоны тегов:

Или создавать собственные теги, если вы хорошо разбираетесь в HTML:

Триггер — это обязательное условие для срабатывания тега. Его можно настроить как для активации тега, так и для блокировки. Триггер должен содержать событие: клик по кнопке, загрузка страницы, переход по ссылке и т. д. Также для каждого триггера можно настроить фильтры, например, указать URL страниц, на которых должен срабатывать тег.
В Google Tag Manager все триггеры разделены на 4 группы:
- Просмотр страницы — например, можно активировать тег, когда страница только начинает загружаться или когда загрузилась полностью.
- Клик — по любым элементам или по ссылкам.
- Взаимодействия пользователей — просмотр видео, глубина просмотра страницы, просмотр элементов сайта, отправка форм.
- Прочие — например, можно установить таймер для срабатывания тега, настроить отслеживание JavaScript ошибок или создать любое пользовательское событие, которого нет в шаблонах триггеров.
Триггеры в Диспетчере тегов:

Переменная — это параметр и его значение. В триггерах с помощью переменных настраивают фильтры. Например, если вам нужно отслеживать просмотр страницы www. site. ru/tovar, вы можете настроить триггер «Просмотр страницы», который будет срабатывать только тогда, когда переменная Page URL принимает значение site. ru/tovar. В тегах переменные используются для хранения и передачи данных о действиях пользователей на сайте, транзакциях, товарах и т. д.
На момент написания этой статьи в GTM доступно 44 встроенных переменных для сайтов. Чтобы использовать переменную, ее нужно активировать, поставив напротив галочку:

Если встроенных переменных недостаточно, вы можете создавать пользовательские с помощью кода JavaScript и CSS селекторов, что позволяет отслеживать практически все действия посетителей на сайте.
Как настроить Google Analytics с помощью Google Tag Manager
Шаг 1. Создайте аккаунт в Google Analytics, если у вас его еще нет. Как это делается, мы детально описали в статье про настройку GA.
Шаг 2. Установите код контейнера GTM на свой сайт. Для этого вы можете использовать инструкцию, которую мы подготовили.↴

 бонус для читателей
бонус для читателейПодробный гайд, как установить Google Tag Manager на свой сайт
Скачать материалШаг 3. Создайте переменную просмотра страниц. Для этого на вкладке «Рабочая область» выберите «Переменные» — «Пользовательские переменные» и нажмите «Создать». В поле «Тип переменной» выберите из выпадающего списка «Настройки Google Analytics», а в поле «Идентификатор отслеживания» укажите ID вашего ресурса Google Analytics, в который хотите передавать данные.

Придумайте название для переменной, например GUA Pageview, и сохраните ее.
Не знаете где посмотреть ID вашего ресурса? Открываем Google Analytics, на вкладке «Администратор» выбираем «Настройки Ресурса» и находим идентификатор отслеживания:

Шаг 4. Создайте тег, который будет отправлять данные о просмотре страниц в ресурс Google Analytics. Для этого в разделе «Теги» нажмите «Создать», выберите из списка тип тега «Google Аналитика — Universal Analytics». В поле «Тип отслеживания» укажите «Просмотр страницы», а в поле «Настройки Google Analytics» — переменную, которую создали в Шаге 3. Затем выберите встроенный триггер «All Pages», назовите и сохраните тег.

Шаг 5. Опубликуйте изменения, которые вы только что внесли в свой контейнер. Для этого на вкладке «Рабочая область» нажмите на кнопку «Отправить».

В открывшемся окне укажите название новой версии контейнера и нажмите «Опубликовать».
ВАЖНО! Если ранее вы вручную разместили код Google Analytics на сайт, то его нужно удалить и одновременно с этим опубликовать контейнер GMT, иначе данные будут дублироваться.
Шаг 6. Проверьте, передаются ли данные в Google Analytics. Для этого зайдите в свой аккаунт GA и откройте отчет «В режиме реального времени — Обзор». В него должны начать поступать данные:

Возможные проблемы при работе с Google Tag Manager
Проблема: Теги отрабатывают верно в режиме отладки, но данные в GA не поступают.
Причина: При настройках тега Google Analytics указан неверный идентификатор отслеживания. Из-за этого данные не отправляются в необходимый ресурс.
Решение: Указать верный идентификатор отслеживания. Где его взять, мы описали в Шаге 3.
Проблема: При переходе на Google Tag Manager резко возросло количество сеансов и пользователей.
Причина: Опубликован контейнер GTM, а код Google Analytics, установленный вручную, не удален. Из-за этого данные передаются в GA и через GTM, и через насайтовый код, в результате чего дублируются.
Решение: Удалить насайтовый код GA.
Проблема: Вы внесли изменения в контейнер Google Tag Manager, но в режиме отладки их не видете.
Причина: После каждого изменения необходимо обновлять предварительный просмотр — этого не сделали. Либо же у вас несколько «Рабочих областей» и режим предварительного просмотра включен не для той, в которой вносились изменения.
Решение: Обновить предварительный просмотр. Проверить, какая «Рабочая область» в режиме предварительного просмотра.
Полезные ссылки и примеры задач, решаемых с помощью Диспетчера тегов
Google Tag Manager в связке с Google Analytics дает вам очень гибкую систему аналитики и позволяет настроить сбор практически любых данных с сайта. Мы подготовили подборку статей по теме — узнайте, какие еще задачи вы можете решить благодаря GTM:
- Статья «Дублируются заказы в Google Analytics. Что делать?», в которой вы узнаете причины задваивания транзакций и найдете руководство, как настроить GTM, чтобы избежать дублей.
- Статья «GTM может больше: применяем пользовательские теги» о том, как создавать пользовательские теги для проведение А/В тестов, размещения на сайте новых элементов (например, баннеров), и динамической подмены телефонных номеров.
- Статья «И целого сайта мало: Зачем анализировать мобильные приложения», в которой вы найдете гайд, как отслеживать установки мобильных приложений с помощью Google Tag Manager.
- Статья «Расширенная электронная торговля: Настрой меня полностью» о том, как настроить функцию «Enhanced Ecommerce» в GA с помощью GTM.
- Статья «Как настроить динамический ремаркетинг в Google Ads с помощью Google Tag Manager», в которой вы найдете подробное пошаговое руководство.
И на закуску вебинар «На шаг впереди: приемы и тонкости работы с Google Tag Manager», на котором наш веб-аналитик показала, как:
- Отслеживать JavaScript ошибки, которые мешают посетителям вашего сайта совершать целевые действия.
- Отслеживать глубину прокрутки страницы — для контент-проектов, которые хотят оценивать эффективность разделов или авторов, а также для тех, у кого много элементов на странице и она занимает несколько экранов
- Убрать дублирование транзакций в Google Analytics.
- Использовать «Последовательность тегов» (Tag Sequencing), «Рабочие области» (Workspaces), «Подтверждение» (Approvals) и другие полезные опции в GTM.
Заполните форму, и мы пришлем вам запись и презентацию вебинара на email.

Запись вебинара
На шаг впереди: приемы и тонкости работы с Google Tag Manager
Часто задаваемые вопросы
Открыть все Закрыть всеЧто такое Google Tag Manager?
GTM — это система для удобного управления JavaScript и HTML тегами (фрагментами кода) без помощи разработчиков. Или почти без помощи — один раз все же придется обратиться к программистам, чтобы установить на сайт код самого Диспетчера тегов. Зато потом вы сможете самостоятельно подключать любые сервисы и добавлять новые скрипты уже в интерфейсе Google Tag Manager.
Зачем нужен Google Tag Manager?
С помощью Диспетчера тегов вы можете:- Настроить отправку данных в Google Analytics, Яндекс. Метрику, AppsFlyer и другие аналитические системы.
- Размещать на сайте теги ремаркетинга Google Ads, DoubleClick, Facebook и пр.
- Размещать на сайте кастомные HTML скрипты, например, для показа баннеров, проведения A/B тестов и т. д.
- Быстро вносить изменения в установленные теги.
Как настроить Google Analytics с помощью Google Tag Manager?
- Создайте аккаунт в Google Analytics, если у вас его еще нет.
- Установите код контейнера GTM на свой сайт с помощью инструкции, которую вы можете скачать в этой статье.
- Создайте переменную просмотра страниц в Google Tag Manager.
- Создайте тег, который будет отправлять данные о просмотре страниц в ресурс Google Analytics.
- Опубликуйте изменения, которые вы внесли в свой контейнер.
- Проверьте, передаются ли данные в Google Analytics — в отчете «В режиме реального времени — Обзор».
что это и для чего нужен на сайте

Гугл тег менеджер (Google Tag Manager) представляет собой удобный сервис, созданный специально для упрощённого управления тегами и кодами сторонних ресурсов. С его помощью вебмастеру достаточно лишь один раз разместить контейнер на разрабатываемом сайте, и в дальнейшем остальные службы будут автоматически добавлять необходимые коды.
Возможности сервиса
Для понимания, что собой представляет GTM, давайте разберём простую аналогию. Современные ресурсы позволяют нам совершать покупки в интернет-магазинах, заказывать еду на дом или получать услуги информационного характера в режиме онлайн. Обработка всех поступающих заказов выполняется специальными диспетчерами. Именно на них ложится процесс координации всего процесса. Аналогичную функцию выполняет данный сервис Google. GTM позволяет соединить в единую сеть все приложения, программы и задачи, тем самым централизовав отдачу команд, необходимых к исполнению. На современном этапе он позволяет устанавливать на сайт коды большого количества различных сервисов служб: Google Analytics, Яндекс.Метрика, Google Карты, соцсети и многое другое. Это не только позволяет значительно облегчить процесс использования сторонних ресурсов, но также повышает эффективность работы интернет-ресурса.
Зачем нужен Google Tag Manager
Для чего же нужен Google Tag Manager? Теги, являясь фрагментами кода, несут в себе важную функцию. Именно за их счёт сторонние ресурсы могут проводить анализ сайта и получать с него всю необходимую информацию. Также теги служат для регулярного мониторинга конверсии, проведения эффективного ремаркетинга и других сопутствующих целей. Современный маркетинг поставлен в такие условия, где требуется гибкое измерение. Немаловажным фактором стала возможность оперативно отслеживать внесённые изменения и оценивать их эффективность. Корректировка и управление тегами — очень длительный процесс, состоящий из нескольких этапов. Благодаря GTM можно значительно упростить процедуру и сэкономить время.
Как настроить Google Tag Manager
Настройка Google Tag Manager — довольно сложный процесс, требующий определённого багажа знаний и довольно большого количества времени. Весь процесс условно можно разделить на несколько этапов.
Установка. Добавьте контейнер Google Tag Manager на свой сайт. Для этого зайдите в систему Google во вкладку GTM и создайте личный кабинет. Настройте контейнер, введите адрес сайта и прочие необходимые параметры. Система автоматически сгенерирует код, состоящий из двух частей, который необходимо добавить на ваш интернет-ресурс. Первая часть кодировки помещается в хедер, вторая — в конец тега. Сохраните корректировки, добавьте необходимые теги и можно публиковать контейнер.
Активация. Активация тегов возможна только в случае, если переменная совпадает со всем перечнем условий. Весь список переменных представлен в соответствующем разделе меню, их последующая настройка выполняется здесь же:
-
утилиты. В этот раздел входят различные события, наименование ID HTML-тега, тип контейнера и т. п;
-
история. Это части URL, текущие и предыдущие моменты истории, источники её получения;
-
страницы. Сюда относятся источники запроса, URL и имя страничного хоста;
-
ошибки. Это сообщения о произошедших ошибках и их расположении;
-
клики. Детали, имеющие отношение к кликам;
-
формы. Сюда включены их элементы и классы, текст и прочее.
Для открытия переменной в фильтре триггера — включите её в соответствующий раздел. Все триггеры должны соответствовать установленной переменной. Их настройка происходит в одноименном разделе меню. Для этого нажмите вкладку «Создать», после чего выберите тип. Существуют три разновидности триггеров:
-
клик. Осуществляет регистрацию кликов не только по ссылкам, но и по всем кликабельным элементам, которые были размещены на интернет-ресурсе;
-
просмотр. Начинает свою работу после приведения в готовность Модели DOM, полной загрузки окна или выполнения перехода на нужную страницу;
-
другое.
После завершения всех процедур необходимо настроить условия активации. Для этого поставьте галочки напротив нужной переменной и задайте ее значение.
Проверка работоспособности тегов
Чтобы проверить корректность работы тегов, используйте опцию под названием «Предварительный просмотр и отладка». Укажите выбранный пункт в рабочей области, после чего запустите сайт в браузере, который вы используете для отладки. В случае, если все теги проставлены верно, информация о них отобразится в окне проводящейся диагностики. Иногда возникают ситуации, в которых возникает необходимость использования дополнительных настроек. Благодаря расширенному функционалу имеется возможность расположить все теги в специально заданном порядке, по которому будет проводиться активация.
Функционал
Google Tag Manager помогает решать большой перечень различных задач. Такая многофункциональность делает его универсальным приспособлением для устранения проблем следующего типа:
-
создание расширенного функционала сайта. Использование GTM исключает необходимость добавлять новые контейнеры и веб-коды. Просто разместите их в GTM;
-
подтверждение прав на интернет-ресурс можно осуществлять напрямую через диспетчера;
-
сервис зарекомендовал свою эффективность для отслеживания внешних и для мониторинга внутренних кликов;
-
конкретизация пользователей, которые перешли по внешним ссылкам;
-
появляется возможность уточнить количество отказов. Google Analytics не позволяет определить точные значения данного параметра;
-
можно изучить количество кликов по специальным кнопкам и виджетам;
-
появляется возможность отследить источники, через которые получается внешний трафик.
Функционал ресурса огромен. Задействование тех или иных его возможностей зависит только от ваших поставленных целей. Самым оптимальным вариантом будет тщательное самостоятельное изучение меню и дальнейшее применение понравившихся «фишек». Таким образом вы сможете определить печень функций, которые лучше всего подойдут для вашего сайта.
(Голосов: 7, Рейтинг: 5) | ||||
Как установить Google Tag Manager на свой сайт
Материалы для скачивания
Чек-лист для маркетинг-аналитика
Google Tag Manager (он же Диспетчер тегов) — это бесплатный сервис, который значительно упрощает работу с тегами на сайтах и в мобильных приложениях. С его помощью вы можете легко менять код на страницах, добавлять новые фрагменты, интегрировать сайт с аналитическими системами, рекламными и прочими сервисами.
Вы один раз устанавливаете на сайт код самого Диспетчера тегов — после этого все остальные настройки можно выполнять в интерфейсе сервиса, не привлекая программистов. Подробнее о том, что такое Google Tag Manager и как он работает в связке с Google Analytics, вы можете узнать в нашей статье. Если вы уже знакомы с этой информацией, не будем терять времени и перейдем к установке GTM.
Если кратко, то для установки Google Tag Manager вам потребуется:
1. Создайте аккаунт и контейнер в Google Tag Manager
На стартовой странице Диспетчера тегов нажмите кнопку «Регистрация» и войдите, используя свой Gmail адрес или любой другой Google аккаунт:

Теперь нужно завести аккаунт непосредственно в Диспетчере тегов. Для это нажмите «Создать аккаунт»:

Придумайте название для аккаунта — здесь удобнее всего использовать название вашей компании. Затем выберите страну, установите галочку напротив «Передавать анонимные данные в Google и другие службы» (опционально) и нажмите «Далее»:

Теперь необходимо настроить контейнер. Если сравнивать структуру Google Tag Manager со структурой Google Analytics, то контейнер — это аналог ресурса в GA. В нем хранятся теги, триггеры и переменные для всего сайта. В одном аккаунте GTM может быть несколько контейнеров: для сайта, для мобильного приложения, для AMP-страниц и т.д. Чтобы было удобно, контейнер лучше назвать именем того ресурса, для которого он создается. К примеру, это может быть адрес вашего сайта.
После того, как вы ввели название контейнера, выберите, где он будет использоваться (в нашем примере это «Веб-сайт») и нажмите «Создать»:

Ознакомьтесь с правилами использования Диспетчера тегов. Поставьте галочку внизу страницы, подтверждающую, что вы согласны с условиями обработки данных в соответствии с GDPR, и нажмите кнопку «Да»:

После этого вы увидите окно с фрагментом кода GTM, который нужно установить на ваш сайт:

Вы можете сразу скопировать код и установить его на все страницы сайта, которые хотите отслеживать, или нажать «Ок» и сделать это позже, когда добавите в контейнер первые теги. Посмотреть и скопировать код можно в любой момент в меню «Администрирование» — «Установить Диспетчер тегов Google»:

2. Установите код Google Tag Manager на сайт
Если вы знакомы с разработкой сайта и у вас есть доступ к админке, добавить код Диспетчера тегов не составит труда. Вот пример, как это сделать через WordPress. В противном случае придется все же обратиться за помощью к программистам, иначе есть риск сломать исходный код страницы.
Код Google Tag Manager состоит из двух фрагментов и загружается асинхронно. То есть основная часть страницы продолжает загружаться, не дожидаясь загрузки GTM контейнера. Первую часть кода необходимо разместить в хедер страницы, как можно ближе к открывающему тегу <head>:

Это обусловлено тем, что чем выше разместить первый фрагмент, тем быстрее он будет загружаться. Если же вы вставите его в тег <body>, то рискуете терять данные о пользователях, которые покидают страницу до загрузки этого тега.
Вторая часть кода работает как резервная и помогает отслеживать действия пользователей, у которых отключен JavaScript. Ее нужно расположить сразу после открывающего тега <body>:

Важно!
Код GTM должен быть размещен непосредственно на странице, которую вы собираетесь отслеживать, другими словами на всем вашем сайте. Размещение кода в скрытом iframe или его развертывание в другой системе управления тегами не позволит корректно отслеживать теги на основной странице.
Особенности установки Google Tag Manager на AMP страницы
Если вы используете технологию AMP для быстрой загрузки и адаптации страниц под мобильные устройства, то первую часть кода нужно разместить перед закрывающим тегом </head>:

А вторую часть кода следует вставить сразу после открывающего тега <body>:

3. Опубликуйте контейнер
Даже если вы не добавили в контейнер ни одного тега, рекомендуем опубликовать его сразу после установки кода GTM на сайт. Иначе контейнер будет вызывать ошибку 404. Это не критично, однако если вы отслеживаете JavaScript ошибки с помощью определенных сервисов, например TrackJS, то ошибки 404 будут отображаться в отчетах и засорять их. Чтобы не вызывать лишний стресс у разработчиков, лучше опубликовать пустой контейнер — это никому не навредит 🙂
Чтобы опубликовать контейнер, зайдите на вкладку «Рабочая область» в Диспетчере тегов и нажмите кнопку «Отправить» в правом верхнем углу:

Выберите пункт «Публикация и создание версии». Поскольку это первая версия вашего контейнера, поле «Описание версии» можно не заполнять. Далее нажмите «Опубликовать»:

Готово, контейнер опубликован.
4. Проверьте работу Google Tag Manager
После добавления кода Диспетчера тегов на сайт вы можете проверить, корректно ли передаются данные, с помощью специального аддона Google Tag Assistant. Это дополнение к браузеру Chrome, которое показывает, какие теги продуктов Google установлены на вашем сайте и как они работают.
После того, как вы скачаете и установите аддон, у вас на панели инструментов в браузере появится вот такой значок  . Кликните по нему и выберите, теги каких систем вы хотите проверять и на каких страницах. Нажмите «Done».
. Кликните по нему и выберите, теги каких систем вы хотите проверять и на каких страницах. Нажмите «Done».

Затем перейдите на страницу, которую хотите проверить, и кликните по значку Tag Assistant. Чтобы активировать аддон, нажмите кнопку «Enable»:

Обновите текущую страницу, и Tag Assistant покажет, какие теги установлены на странице и как они работают. Зеленый цвет значка говорит о том, что данные передаются без нареканий, синий — что есть не критичные рекомендации, красный сигнализирует о серьезных проблемах:

Если кликнуть по конкретному тегу, вы увидите возможные причины ошибки и подсказки, как ее исправить:

Больше информации о Tag Assistant вы найдете в справке Google.
Еще пара полезных советов
При установке кода GTM на сайт попросите разработчика добавить заодно и сниппет Google Optimize. Это не будет лишним, даже если сейчас вы не собираетесь экспериментировать с контентом сайта. Зато потом, когда вы захотите провести A/B тест, все уже будет готово.
Этот фрагмент кода нужен, чтобы асинхронно загружать контейнер Google Optimize и не показывать оригинальную страницу до тех пор, пока не загрузится контейнер. Таким образом пользователи не будут видеть исходный контент страницы, пока не загрузится страница с изменениями в вашем тесте.
Когда вы перенесете в Google Tag Manager теги, которые внедряли вручную, не забудьте удалить их из кода на сайте, чтобы данные не задваивались. Это важный пункт.
Что дальше
После установки кода на сайт вам остается добавить и настроить теги и переменные в интерфейсе Диспетчера тегов. Как это сделать, узнайте в статье «Что такое Google Tag Manager и как настроить Google Analytics с его помощью» или вебинаре «На шаг впереди: приемы и тонкости работы с Google Tag Manager».
P.S. Мы подготовили чек-лист из 20 шагов, которые необходимо выполнить маркетинг-аналитику, чтобы принимать решения, основываясь на правильных и полных данных. Заполните форму, и мы пришлем чек-лист на ваш email.
Руководство по управлению тегами (июль 2018)
Перед вами первая книга в русскоязычном сообществе по работе с самым популярным инструментом по управлению тегами в мире — Google Tag Manager.
С помощью GTM вы сможете управлять всеми тегами в едином интерфейсе, сэкономить время в процессе настройки, снизить зависимость от разработчиков при внедрении кодов сторонних сервисов на ваш сайт, улучшить производительность путем снижения времени загрузки страниц, а также предотвратить возникающие в процессе работы ошибки через встроенный в Google Tag Manager режим отладки.
Прочитав это руководство, вы узнаете все о функционале диспетчера тегов, познакомитесь с терминологией управления, а также будете наделены как теоретическими, так и практическими навыками использования GTM.
Данная книга является следующей ступенькой обучения в области веб-аналитики и отлично дополняет другой материал — Google Analytics для googлят: Практическое руководство по веб-аналитике. Рекомендуется к прочтению интернет-маркетологам, веб-аналитикам, разработчикам и владельцам бизнеса, занимающихся самостоятельным управлением сайта.

Google Tag Manager для googлят
Краткое содержание
Глава 1. Введение в Google Tag Manager
Глава 2. Разбор Google Tag Manager
Глава 3. Google Tag Manager на примерах
- Прослушивание кликов (доступно только в руководстве)
- Отслеживание кликов с помощью GTM (доступно только в руководстве)
- Как задать ценность покупки для пикселя в Facebook (доступно только в руководстве)
- Передача Client ID в Google Analytics через GTM (доступно только в руководстве)
- Передача ошибок JavaScript сайта в Google Analytics через GTM (доступно только в руководстве)
- Настройка междоменного отслеживания (доступно только в руководстве)
- Отслеживание прокрутки страниц (доступно только в руководстве)
- Отслеживание глубины скроллинга в GTM с привязкой к автору статьи и категории в блоге
- Отслеживание YouTube видео в Google Analytics с помощью GTM (доступно только в руководстве)
- Подмена контента на сайте с помощью GTM
Понравилась статья? Подписывайтесь на социальные сети:
Условия использования | Google Tag Manager — Google
Политика использования Google Tag Manager
Использование диспетчера тегов Google («Сервис») регулируется данным использованием диспетчера тегов Google. Политика. Настоящая Политика применяется в дополнение к Условиям использования Google и Политика конфиденциальности Google.
Если вы используете Службу для поддержки продуктов или услуг от Google, от третьих лиц или разработан вами («Сторонние метки»), вы будете иметь и соблюдать соответствующую конфиденциальность политики, и будет соблюдать все применимые соглашения и правила (также касающиеся на сбор информации), в том числе:
Если у вас есть сторонние метки, доставленные через Сервис:
- Google не несет ответственности за теги третьих лиц.
- Google может автоматически проверять такие сторонние теги, чтобы обеспечить соответствие этому политика.
- Вы гарантируете, что имеете права загружать теги третьих лиц.
- Вы соглашаетесь не разрешать и не разрешать третьим сторонам использовать Сервис или интерфейсы
предоставляемые с Услугой:
- участвовать или рекламировать любые незаконные, нарушающие права, дискредитирующие или иным образом вредная деятельность;
- для отключения, вмешательства или обхода любого аспекта Сервиса;
- для загрузки любых данных в Google, которые идентифицируют личность (например, имя, адрес электронной почты или платежная информация), или другие данные, которые могут быть обоснованно связаны с такой информацией Google; или
- для доступа к любому другому продукту или услуге Google способом, который нарушает их соответствующие условия.
Наше использование данных Google Tag Manager
Мы можем собирать такую информацию, как, как используется Сервис, как и какие теги используются. развертывается. Мы можем использовать эти данные для улучшения, поддержки, защиты и развития Сервиса, как описано в нашей политике конфиденциальности, но мы не будем передавать эти данные любому другому продукту Google без вашего согласия.
,Минутку …
Пожалуйста, включите Cookies и перезагрузите страницу.
Этот процесс автоматический. Ваш браузер будет перенаправлен на запрошенный контент в ближайшее время.
Пожалуйста, подождите до 5 секунд …
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [ ] + !! [] + !! []) + (+ [] — (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + ( !! []) + !! [] + !! []) + (+ !! [])) / + ((! + [] + (!! []) + !! [] + []) + (+ [] — (!! []!)) + (+ [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [ ] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! [] ) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] +! ! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [ ] — (!! [])) + (+ [] — (!! []!)) + (! + [] + (!! []) + !! []) + (+ [] + ( !! []) + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) +! ! [] + !! [] + !! [] + !! [] + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] ) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) — []) + (+ !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (+ [] — ( !! [])) + (+ [] + (!! []) + !! [] + !! []) + (+ [] + (!! []) -! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [])) / + (( + !! [] + []) + (+ [] — (!! []) (! + [] + (!! [])) + + !! [] + !! [] + !! [ ]) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (+ !! []) + (! + [] + ( !! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []))
+ ((!! [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] +! ! [] + !! [] + !! [] + !! [] + !! []) + (+ [] — (!! []!)) + (+ [] + (!! [] ) + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] +! ! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [ ] + !! [] + !! [] + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + [ ]) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+! ! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [ ] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (+ [] + (!! [!]) — []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) )
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + [] ) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + ( ! + [] + (!! []) + !! [] + !! [] + !! []) + (+ [] — (!! [])) + (+ [] + (! ! []) + !! [] + !! []) + (+ [] + (!! []) -! []) + (+ [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [])) / + ((! + [] + (!! []) + !! [ ] + []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] +
.