Как сделать меню в группе ВКонтакте
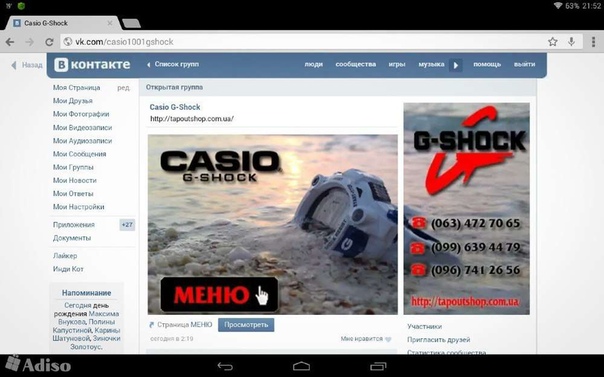
ВКонтакте АрхивВопросом, как сделать меню в группе ВКонтакте, задаются все администраторы сообществ. Оно делает группу структурированной, с удобной навигацией и красивым графическим контентом. Примечательно, что ВКонтакте — единственная социальная сеть, которая предоставляет пользователям такой удобный инструмент для работы со своими клиентами. Его преимущества поистине безграничны:
- Привлекает внимание с помощью красиво оформленного баннера;
- Выделяет группу среди конкурентов;
- Рассказывает о продукте и возможных каналах связи;
- Заменяет сайт при его отсутствии;
- При наличии сайта обеспечивает переходы на нужные страницы;
- Структурирует и позволяет понятно изложить всю информацию. Просто гениальное изобретение!
Создание ссылки на группу ВКонтакте с помощью упоминаний
Упоминания — еще одно удобное изобретение.
Прежде чем упоминать где-либо свою группу, позаботьтесь о ее привлекательности для участников. Основа этого успеха — графическое меню в группе ВКонтакте, сделать которое вы сможете на основе описанной ниже пошаговой инструкции.
Digital-стратегия
Не тратите время на лишнюю работу
Бережете свои финансы
Узнаете, что делают конкуренты
Получаете комплексный анализ
Получаете пошаговый план действий
Создание графического меню в группе ВКонтакте
Для создания вам потребуются знание графического редактора, например, Photoshop, и языка социальной сети wiki-разметки. И хотя вам не нужно быть дизайнером или программистом, некоторое время потратить на разработку придется. Поэтому, если для вас это разовая работа, не соответствующая вашему профилю, лучше обратиться к профессиональным разработчикам, например, к нам. Если же вы хотите сделать все самостоятельно, то пошаговая инструкция, как создать меню в группе ВКонтакте вам в помощь, но прежде скажем пару слов об интерактивной обложке.
И хотя вам не нужно быть дизайнером или программистом, некоторое время потратить на разработку придется. Поэтому, если для вас это разовая работа, не соответствующая вашему профилю, лучше обратиться к профессиональным разработчикам, например, к нам. Если же вы хотите сделать все самостоятельно, то пошаговая инструкция, как создать меню в группе ВКонтакте вам в помощь, но прежде скажем пару слов об интерактивной обложке.
Интерактивное меню
Интерактивное меню, или, правильнее сказать, интерактивная обложка — это недавнее нововведение социальной сети. Внешне оно напоминает обложку сообществ из фейсбука, но имеет ряд особенностей. Например, в режиме онлайн на ней отображаются:
- Три последних вступивших участника,
- Текущее время,
- Таймер обратного отсчета.
Как следует сделать такое интерактивное меню в группе ВКонтакте поможет специальный скрипт. И, конечно, оно не заменит традиционное полноценное меню.
Сделать красивое меню ВКонтакте: пошаговая инструкция
Создать красивое меню в группе ВКонтакте можно за 5 шагов.
Шаг 1: готовим контент
Придумайте названия пунктов для вашего каталога и подготовьте для них текстовое и графическое наполнение. Если из какого-то пункта вы хотите перенаправить пользователей на сайт, то заранее продумайте это. Определитесь со структурой, то есть в каком порядке будет располагаться перечень информации. Подберите изображение для фона, найти его можно на платных или бесплатных фотобанках.
Шаг 2: работаем в Photoshop
В Photoshop загрузите подходящий фон и напишите на нем нужные пункты. После этого нарежьте изображение с помощью инструмента «раскройка», руководствуясь данными размерами:
Сохраните файлы в формате gif.
Для главной страницы возьмите этот же фон или любой другой и напишите «Открыть меню».
Шаг 3: создаем страницы
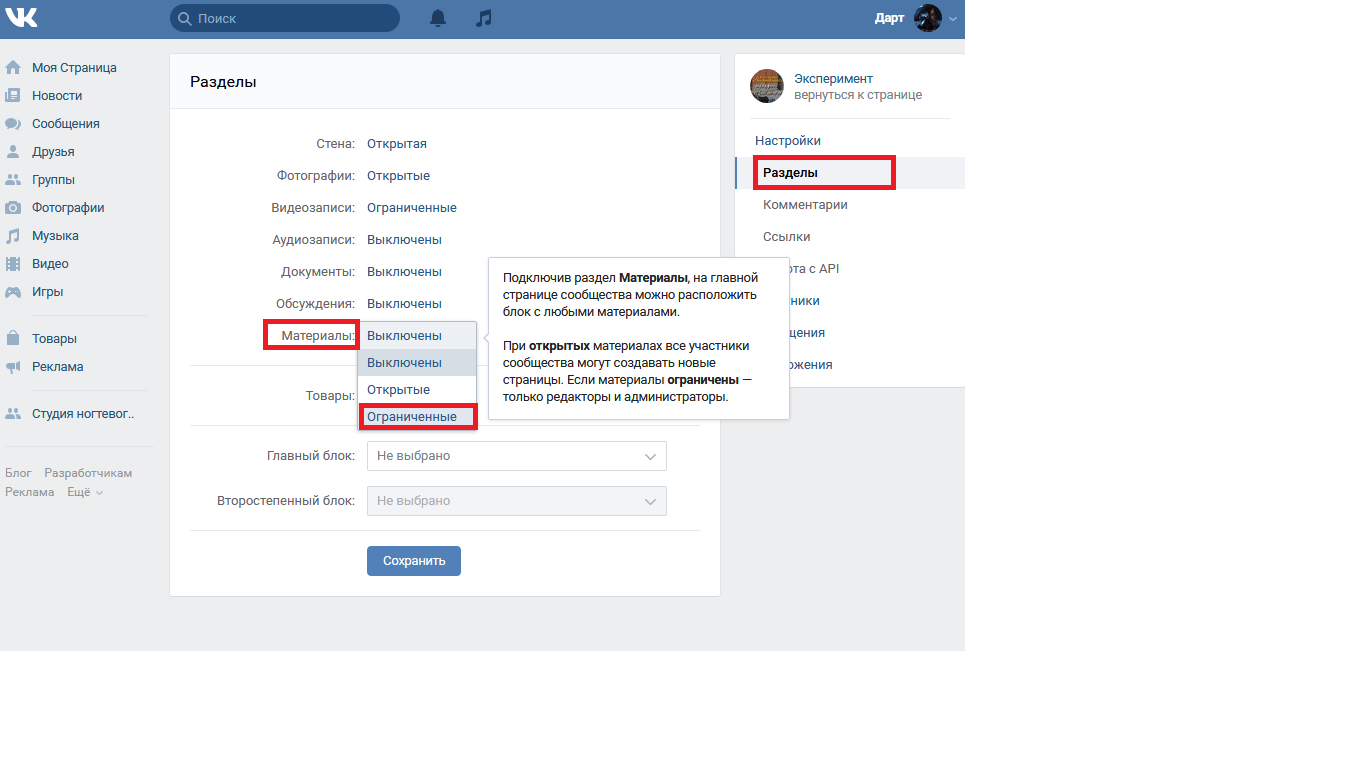
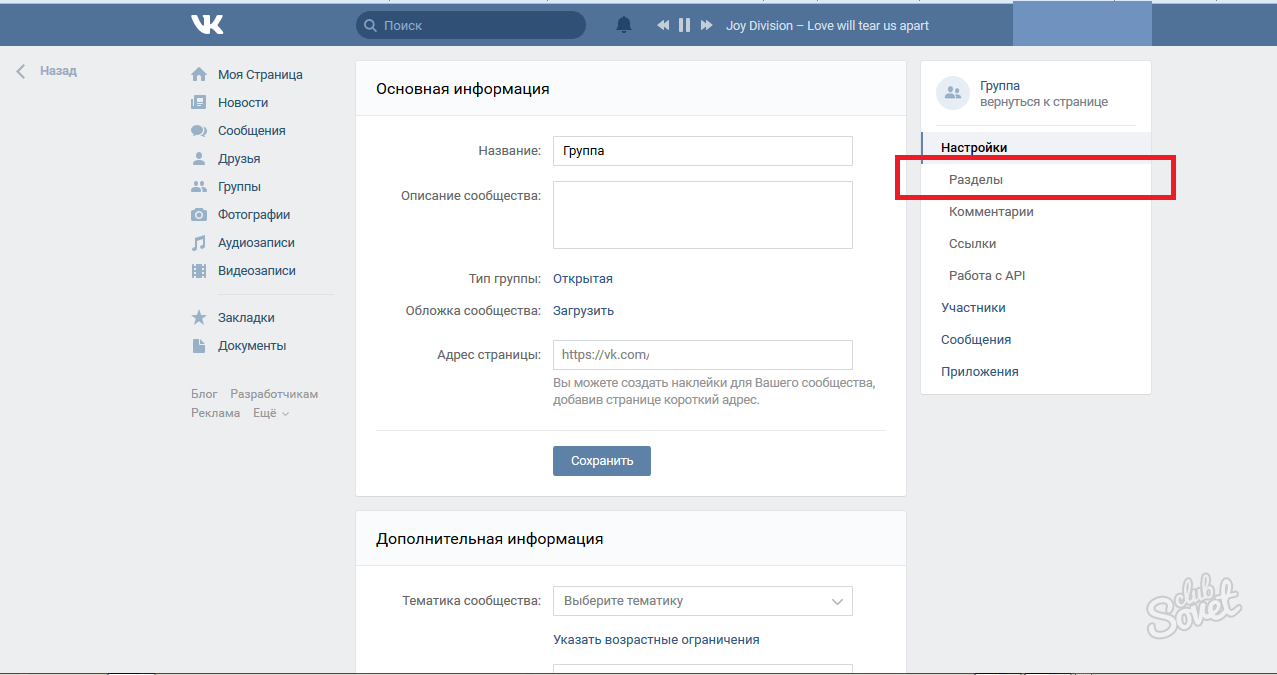
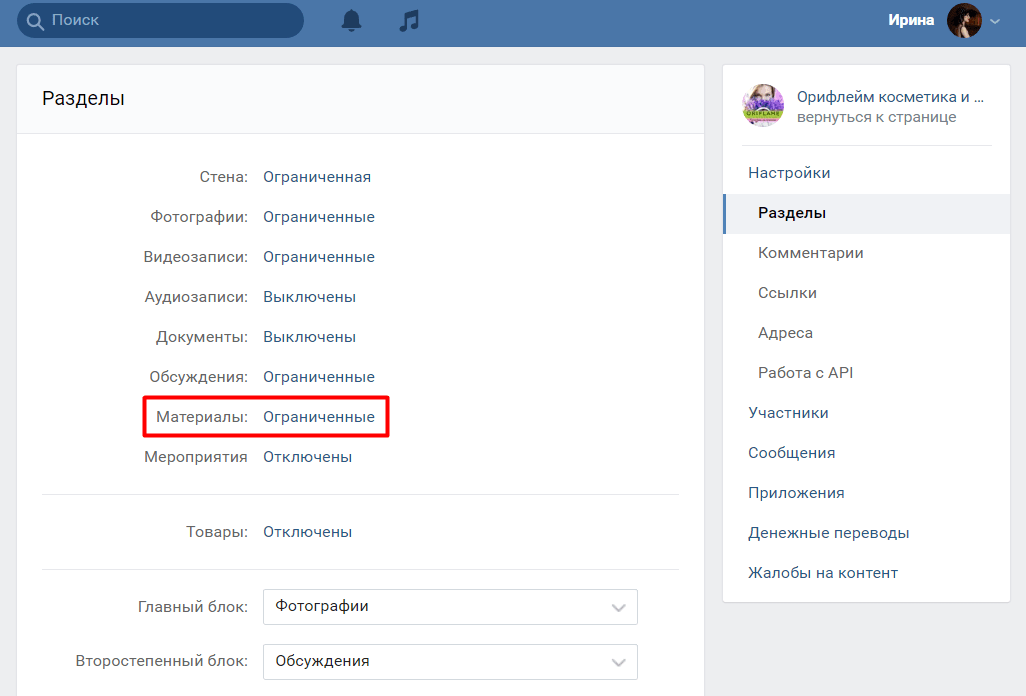
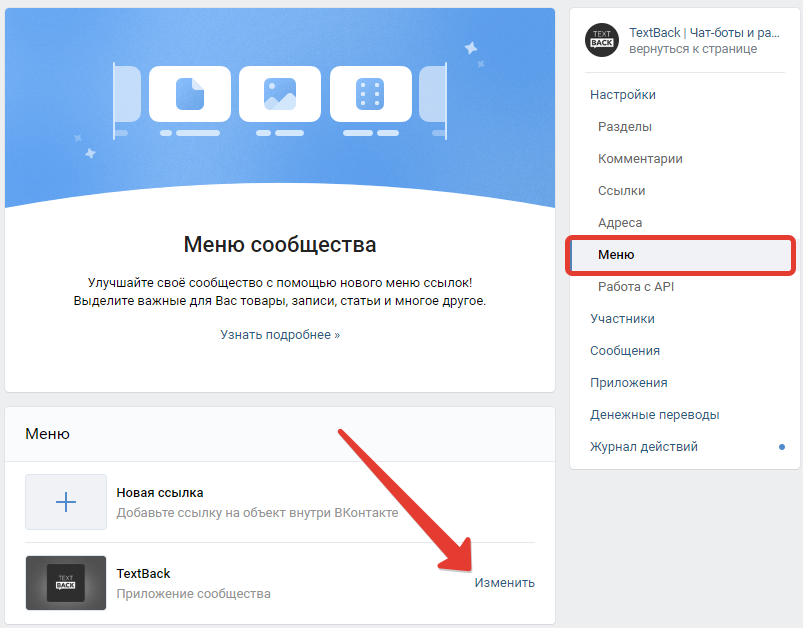
Пора переходить в социальную сеть. В пункте «Управление сообществом» слева выберете «Разделы» и в «Настройках» включите «Материалы». Эти шаги позволят создать меню в группе ВКонтакте и перенести в него заготовленный материал.
Эти шаги позволят создать меню в группе ВКонтакте и перенести в него заготовленный материал.
Теперь создайте внутренние страницы. Используйте ссылку: http://vk.com/pages?oid=-XXX&p= Пункт_меню
где XXX — ID вашего сообщества, узнать который можно, щелкнув на любой пост и посмотрев на строку в браузере. В нашем примере цифры 35702496 и есть идентификационный номер группы:
Наполните страницы содержанием и сохраните ссылку на них.
Шаг 4: создаем внутреннюю часть меню
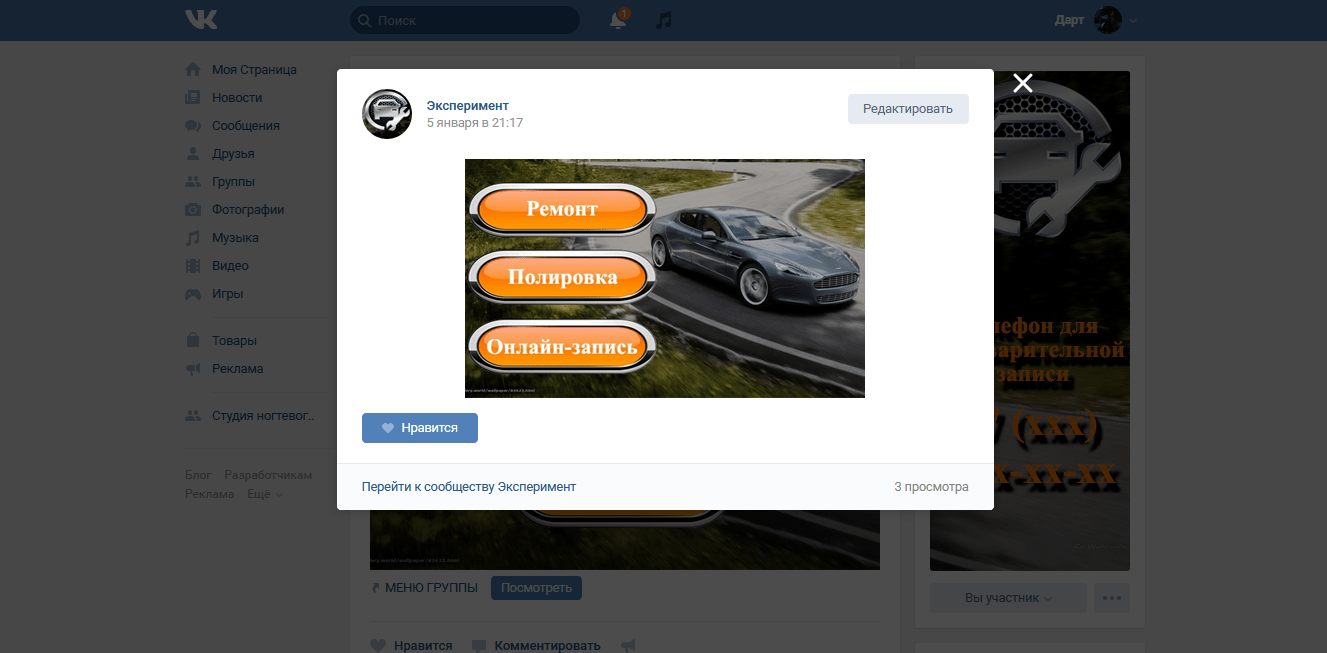
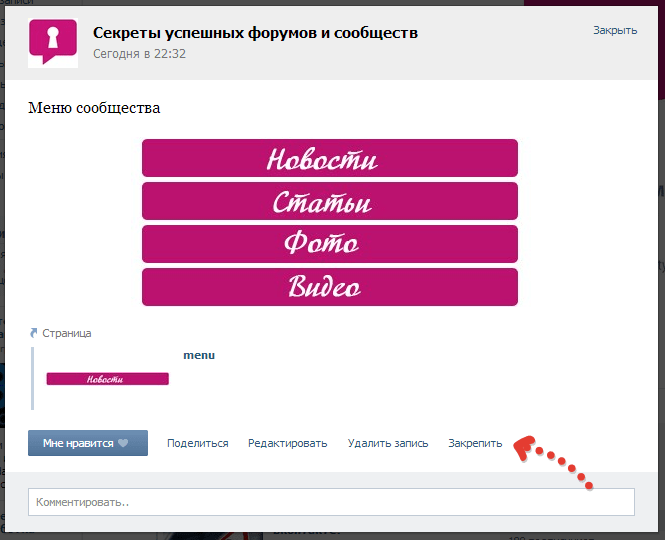
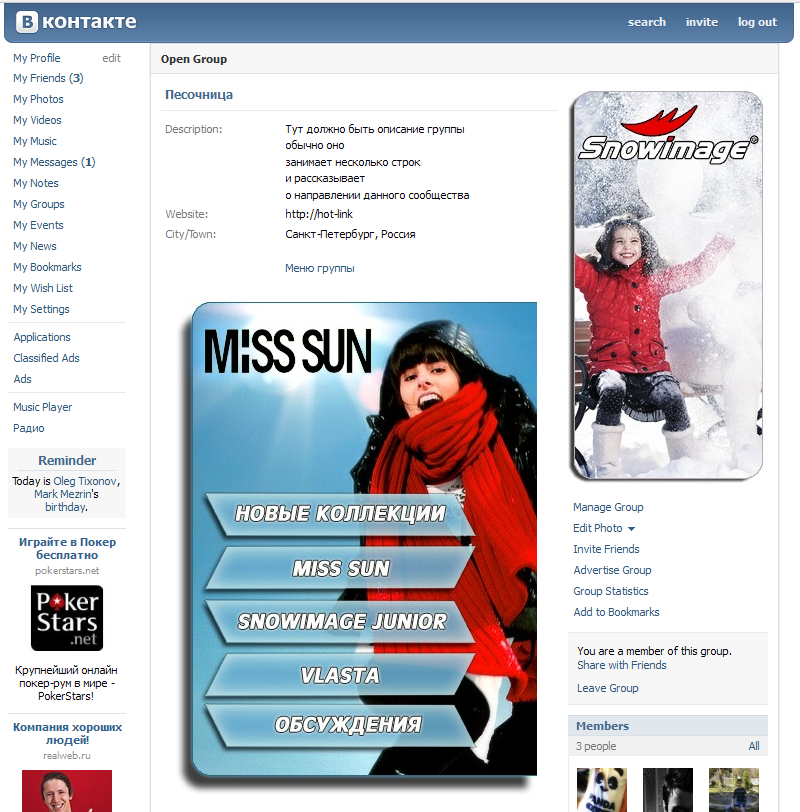
Переходите на главную страницу группы и сверху нажимайте «Свежие новости». Щелкните значок «фото» и загрузите изображения, созданные в Photoshop. Получится вот так:
Теперь, нажав на каждый пункт, вы увидите стрелочку, как на картинке в нашем примере. При ее нажатии откроется окошко, в которое нужно вставить ссылку на созданную страницу и назвать ее в соответствии с пунктами.
Если же вы направляете пользователей на сайт, то просто скопируйте ссылку на нужную страницу из браузера.
Шаг 5: делаем красивый пост
Теперь создаем пост с заготовкой из Photoshop. В поле для ввода текста вставьте ссылку на страницу с меню и прикрепите изображение. После того, как ссылка загрузится, ее нужно стереть в текстовом поле. Должно получится вот так:
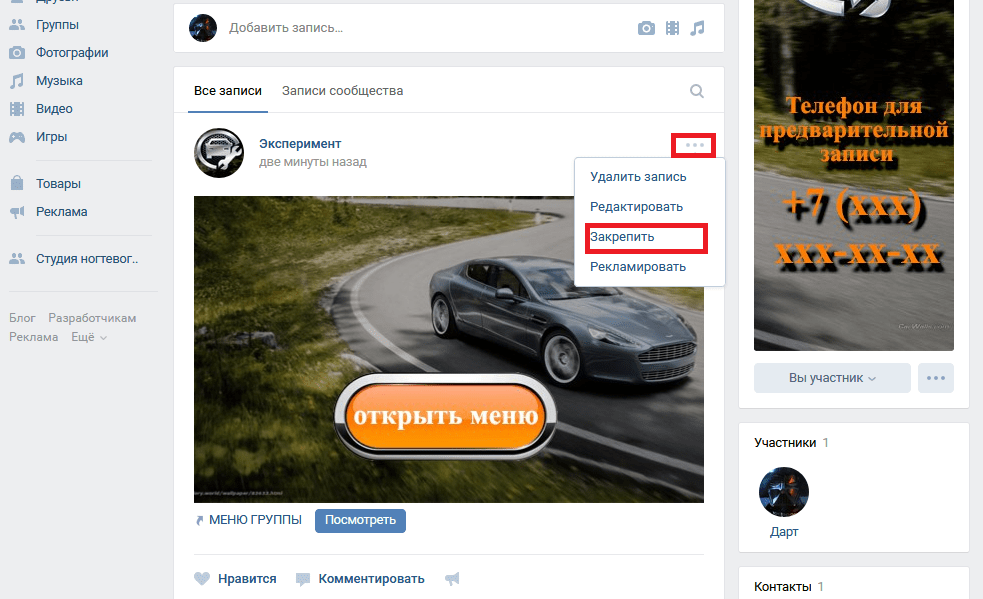
Откройте пост, нажмите «Закрепить», обновите страницу и теперь вы увидите вверху группы ваше меню, нажав на которое, попадете на его содержание. Поздравляем, теперь вы являетесь обладателем красиво оформленной и структурированной группы!
Пошаговый гайд: как быстро создать wiki-разметку меню группы «ВКонтакте»
Всем привет! По поводу нового дизайна «ВКонтакте» казалось бы уже всё написали и обсудили. Но с приходом нового интерфейса видоизменилась не только лента. И без того «страшная и ужасная»
 На деле всё не так печально. И я вам это покажу на примере способа, позволяющего сделать быстро и правильно меню в новой версии без ошибок.
На деле всё не так печально. И я вам это покажу на примере способа, позволяющего сделать быстро и правильно меню в новой версии без ошибок.Сразу оговорюсь, что необходимы минимальные знания по фотошопу либо любому другому графическому редактору. Если нет, то не беда, следуйте инструкции, все получится!
Итак, начнем!
Открываем, к примеру, фотошоп и через вкладку Файл → Открыть… загружаем с компьютера нужную картинку.
Шаг 2. Проверяем с помощью вкладки Изображение → Размер изображения… размер картинки. Нам нужна 600 пикселей по ширине.
Если больше, изменяем на 600, высота изменится пропорционально.
После выставления ширины не забываем нажать кнопку «Ок«
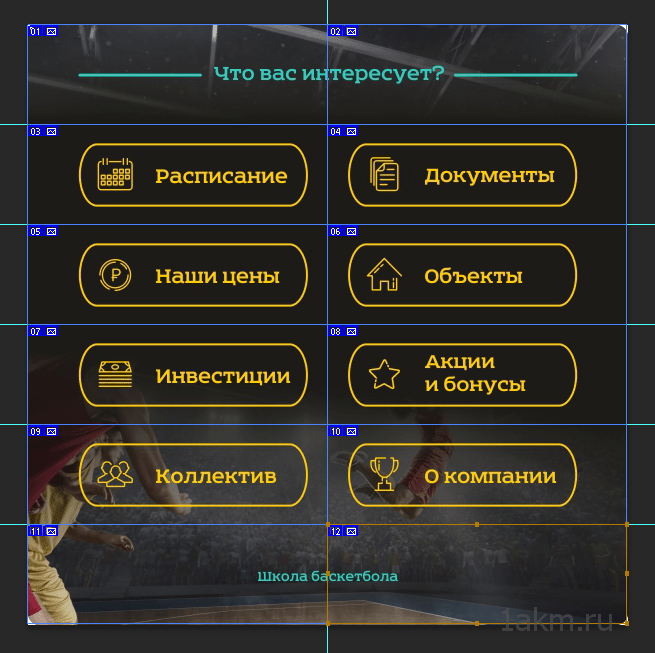
Шаг 3. После чего выбираем инструмент «раскройка» (расположен на боковой панели) и начинаем резать нашу картинку на кнопки.
В качестве инструмента появится перо, которым необходимо провести по линиям-границам предполагаемых кнопок. Так выглядит готовая раскройка.
Далее нажимаем в левом верхнем углу вкладку Файл и выбираем в выпадающем списке Сохранить для WEB…
И жмём обязательно сохранить.
Нарезанные изображения сохранятся в папке. Всё, теперь можно фотошоп закрывать. Дальше переходим в нашу группу во «ВКонтакте».
Шаг 4. Переходим в Управление сообществом (расположена под аватаркой группы).
Выбираем вкладку МАТЕРИАЛЫ. Включаем, ставим Ограниченные и жмем СОХРАНИТЬ.
Шаг 5. Возвращаемся на главную страницу группы.
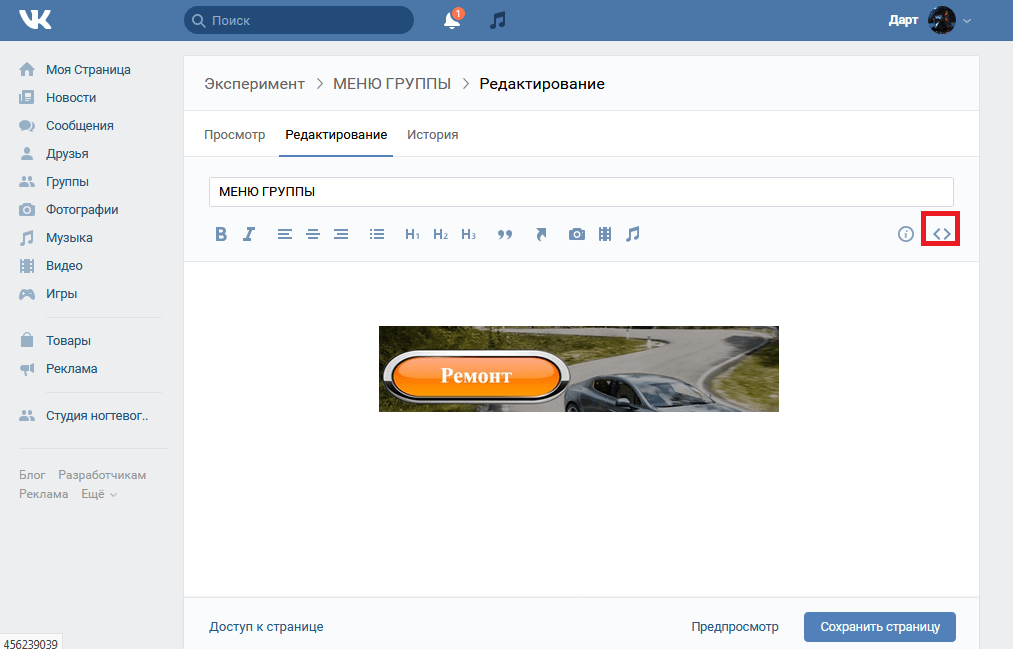
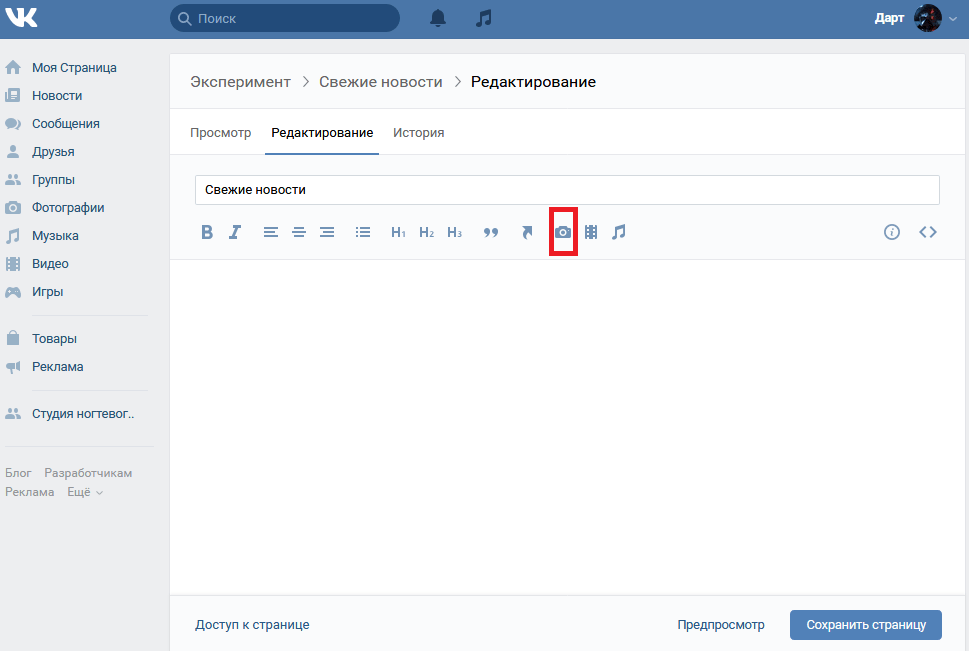
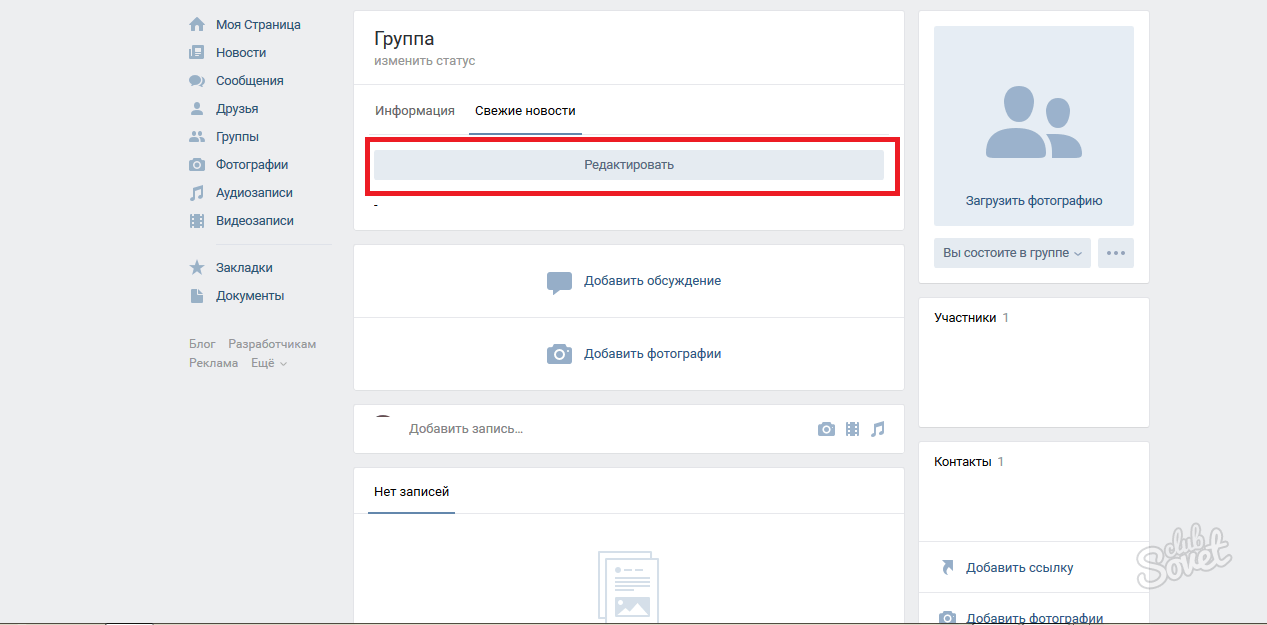
Справа от «menu» (у вас скорее всего будет надпись «свежие новости») нажимаем «редактировать».
Шаг 6. Вот и добрались до святая святых — вики-редактора. Теперь начинается самое интересное. Меняем название на «меню» и жмем значок фотокамеры, добавляем все нарезанные кусочки из той папки куда мы их сохранили.
Если вдруг вместо кода видно сразу картинки, то после входа в вики-редактор необходимо переключить режим вики-разметки.
После этого нехитрого процесса код выглядит так:
Только между загрузками изображений не нажимайте Enter, если хотите, чтобы у вас две кнопки были рядом, в одной строке меню. Перенос будет автоматически сделан редактором.
Нажав «предпросмотр» видим, что всё встало на свои места:
Шаг 7. Добавляем в код ссылки на каждую кнопку, для примера первую-третью кнопки сделаю некликабельными. В хвостик для этого прописываем nolink. Не забываем убрать пробел между | и ].
Получается так:
Четвертая будет вести на вики-страницу, можно сделать на фотоальбом.
Как сделать новую вики-страницу:
Вставляем в браузер данную ссылку http://vk.com/pages?oid=-XXX&p=Название
Где XXX — id сообщества; Название — Ваше название для страницы.
где: 1. ссылка на фото части меню из вашего альбома, 2. ссылка на ту страницу, которая будет открываться при нажатии на пункт меню.
Получился код:
Убедившись, что всё выглядит корректно, нажимаем кнопку «Сохранить» и жмем имя страницы вверху.
Шаг 8. Самое время закрепить меню. Для этого копируем из браузера ссылку на страницу с меню и возвращаемся на главную страницу группы.
Шаг 9. Скопированную ссылку вставляем в поле нового сообщения.
Шаг 10. После того как появится кусочек меню, ссылку удаляем! И через значок фотокамеры добавляем заранее подготовленную картинку баннера.
Ставим «от имени сообщества» (кружок слева от кнопки «отправить» если есть) и жмем отправить.
Закрепляем меню
Обновляем страницу и смотрим полученный результат. На всё это без спешки у меня ушло 20 минут. Все элементы меню легко редактируются.
При нажатии на меню открываются кнопки.
Кликабельная из них, как и задумывалась одна — четвёртая. За ней скрывается вики-страница.
Это был один из вариантов, как быстро и без особых навыков сделать меню. Добавляйте в создание вашего меню креативные элементы, связки и обязательно получится классный вариант.
На этом сегодня всё, и я желаю вам успехов в развитии вашего дела!
Если вы хотите получать от нас ещё больше полезной информации по таргетингу и посадочным страницам, а также дополнительные подарки и скидки на наши обучающие программы – подпишитесь на наше сообщество Target-training прямо сейчас.
сколько стоит создание меню для группы ВК у фрилансеров
YouDo.comпредоставляет платформу для поиска исполнителей, занимающихся созданием качественных меню для пабликов Вконтакте. Цены на их услуги вы сами указываете при создании заказа, и уже на их основании договариваетесь с заинтересованным исполнителем. Чтобы сделать заказ, вам достаточно просто оставить свой номер телефона на этой странице.
Цены на их услуги вы сами указываете при создании заказа, и уже на их основании договариваетесь с заинтересованным исполнителем. Чтобы сделать заказ, вам достаточно просто оставить свой номер телефона на этой странице.
Зачем нужно меню для паблика
Создание меню для группы Вконтакте – самая важная часть оформления сообщества в социальной сети. Оно является также и самым сложным из этапов оформления публичной страницы, требующим наличия определенных знаний и навыков. Качественно разработанное меню паблика VK выполняет следующие задачи:
- Позволяет участникам группы ориентироваться по содержанию страницы
- Систематизирует информацию в паблике
- Привлекает в группу новых участников из пользователей Вконтакте
Учитывая, что функции паблика напрямую связаны с ростом его популярности, раскруткой и возможным увеличением прибыли, ошибки, возникающие при разработке меню и способные отпугнуть новых участников, недопустимы. Во избежание ошибок важно, чтобы созданием меню паблика в ВК занимался человек, обладающий большим количеством профессиональных навыков, связанных с разработкой сообществ в социальных сетях.
Структура меню для группы vkontakte
Любая публичная страница в соц. сетях создается на основании определенных принципов. Главным условием, позволяющим сделать качественное меню для группы ВК, является наличие четкой структуры, отражающей все необходимые компоненты. В ней практически всегда присутствуют:
- Разделы сайта
- Контактная информация
- Графические элементы
- Обсуждения
- Гиперссылки
Оформление меню группы чаще всего связано с работой в вики-разметке. Это сильно упрощённый аналог html, позволяющий добавлять в описание и содержание группы дополнительные стилистические элементы: картинки, анимацию, красивые шрифты и гиперссылки. Создание меню группы в ВК с помощью вики-разметки предполагает три возможных варианта его оформления:
- Текстовое меню
- Оформленное меню
- Графическое меню
Несмотря на то, что вики-разметка значительно проще, чем html, работа с ней также требует наличия определенных профессиональных навыков у исполнителя.
Если вы заказываете создание меню для пабликов Вконтакте с помощью YouDo.com, вы экономите не только на стоимости услуг фрилансеров, но и на времени, которое тратится на поиск подходящего специалиста. Помимо возможности найти исполнителей, недорого предоставляющих свои услуги, наш сайт еще и создает условия для сокращения времени отклика: уже в течение нескольких минут после публикации заявки с вами связывается первый заинтересованный исполнитель.
Сервис YouDo.comгарантирует достоверность информации о работающих с нами фрилансерах. Отзывы о качестве их работ вы можете посмотреть в профиле каждого исполнителя на сайте.
Вики-меню: подробная инструкция по созданию
Wiki-разметка (вики-разметка) — это инструмент, позволяющий создавать информационные веб-страницы во ВКонтакте. Часто этот инструмент используют для того, чтобы сделать в сообществе меню для удобной навигации по контенту.
Не так давно ВКонтакте добавил возможность делать меню без помощи специальной разметки. Но оно подходит тем сообществам, у которых мало информационного контента. Оптимальный вариант — использование стандартного меню ВКонтакте в тандеме с вики-меню. При таком раскладе пользователь не запутается в вашем сообществе и без труда найдёт нужную публикацию.
Но оно подходит тем сообществам, у которых мало информационного контента. Оптимальный вариант — использование стандартного меню ВКонтакте в тандеме с вики-меню. При таком раскладе пользователь не запутается в вашем сообществе и без труда найдёт нужную публикацию.
В этой статье мы разберёмся, как создать кликабельное меню с помощью вики-разметки и как добавить его в стандартное меню сообщества ВК.
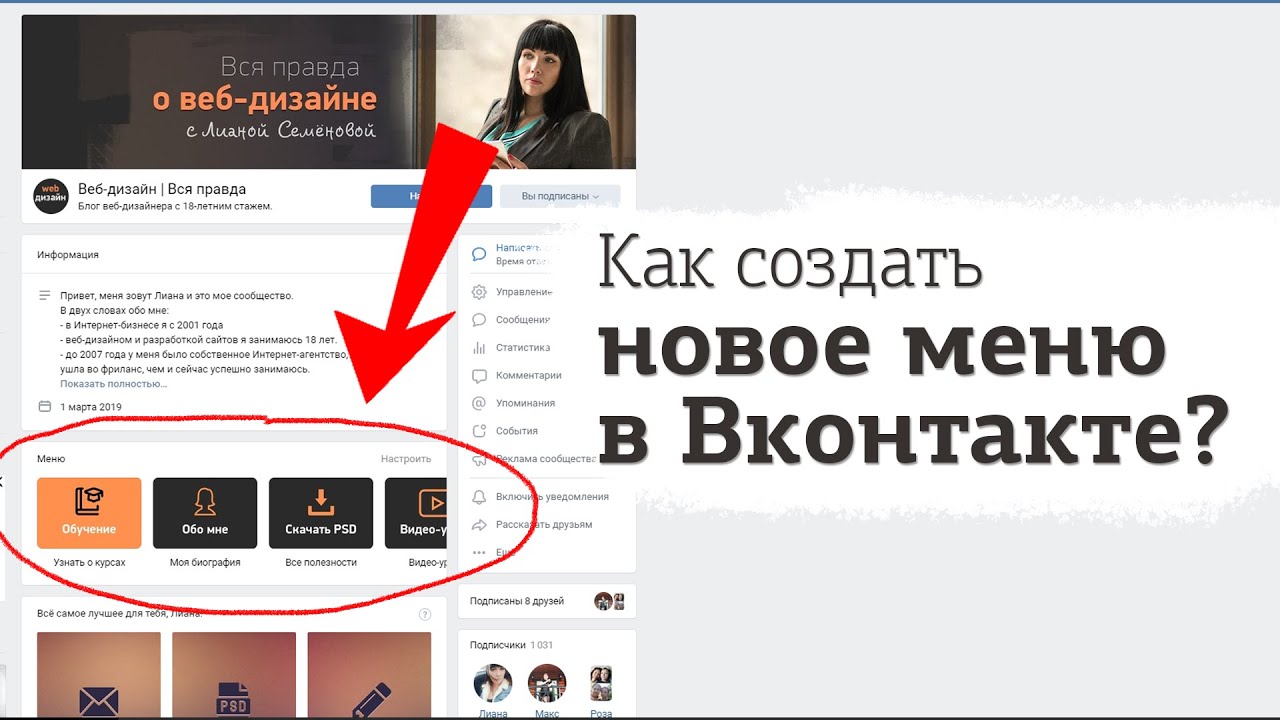
Где может размещаться вики-менюЛучше всего разместить вики-меню в стандартном меню сообщества. Это необходимо для того, чтобы сделать навигацию по контенту очень удобной. Например, в Платформе LP есть несколько тематик контента: сайты, аналитика, продвижение. Эти темы вынесены в стандартное меню сообщества ВК.
Стандартное меню сообщества ВКонтактеНо каждая из этих тем подразумевает разные рубрики. Например, в «Продвижении» есть статьи, посвящённые Яндекс.Директу, Google Ads, продвижению ВК или Instagram. Вики-меню позволяет привязать статьи по темам к разным кнопкам, чтобы пользователь смог быстро перейти именно к тому инструменту продвижения, который его интересует. Если бы не было вики-меню, то читателю открывались бы все статьи на тему «Продвижение», и он бы долго искал то, что ему нужно.
Если бы не было вики-меню, то читателю открывались бы все статьи на тему «Продвижение», и он бы долго искал то, что ему нужно.
Чтобы можно было привязывать статьи к разным кнопкам, используйте навигационные хештеги в публикациях. Например, чтобы публикации по теме Google Ads открывались по клику на эту кнопку, необходимо добавлять хештег #googleads@platformalp. Новые записи с этим хештегом будут автоматически привязываться к кнопке.
Хештег должен содержать название вашей рубрики (можно на русском) и адрес вашего сообщества через @.
Вот так: #название_темы@адресвашегосообщества
Адрес сообщества находится после «https://vk.com/»
Сначала надо создать страницу, где будет размещаться меню.
Чтобы создать вики-страницу, необходимо сделать ссылку вида: vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где
XXX — это ID сообщества
Название_страницы — заголовок будущей вики-страницы
Шаг 1. Нажмите на текст любого поста в вашем сообществе. Вам откроется режим просмотра отдельной публикации.
Нажмите на текст любого поста в вашем сообществе. Вам откроется режим просмотра отдельной публикации.
Шаг 2. После открытия в адресной строке браузера появится ссылка вида vk.com/адрес_сообщества?w=wall-XXX_YYY.
XXX — это и есть ID нужного вашего сообщества. Скопируйте числа после «wall-».
Добавьте все необходимые компоненты, и получится ссылка вида: vk.com/pages?oid=-54762931&p=Меню
Теперь перейдите по ней. Вы попадете на вики-страницу.
Пустая вики-страницаПодготавливаем изображение для вики-страницыВ фотошопе или другой программе необходимо подготовить изображение самого меню.
Размеры
Баннер должен быть не больше 600px в ширину. В высоту же — сколько угодно в пределах разумного.
Итак, после того, как изображение будет готово, необходимо разрезать его на кусочки, чтобы к ним потом добавить ссылки на контент.
Разрезать изображение нужно в фотошопе. Для этого используйте инструмент «Раскройка».
Важно! Баннер нужно разрезать так, чтобы во всех строках получилось одинаковое количество столбцов (вне зависимости от количества кнопок)
После применения этого инструмента получается следующее
Теперь нужно сохранить эти кусочки на компьютер. Для этого нажмите на «Файл» → «Экспортировать» → «Сохранить для Web»
Создаём кликабельное меню на вики-страницеПосле того, как вы создали баннер и разрезали его на кнопки, необходимо вернуться на ранее созданную вики-страницу и добавить
меню.
Нажимаем на «Наполнить содержанием»
Теперь необходимо вставить картинки последовательно. Нажимаем на значок фотоаппарата и загружаем картинки. Начиная слева направо, следуя вниз вставляем кнопки меню одну за другой.
Картинки автоматически преобразовались в код. Получилось вот так
Давайте внимательно рассмотрим одну из строчек:
[[photo54664719_457248945|300×142. 9921875px;noborder| ]]
9921875px;noborder| ]]
photo54664719_457248945 — это само изображение, его название
300×142.9921875px — размер изображения
noborder — параметр, который означает, что картинки будут разделены между собой
Итак, после того, как все «кусочки» меню добавлены, необходимо сделать кое-какие преобразования прямо в вики-разметке:
- Размер изображения должен состоять из целых чисел. Если при загрузке изображений в размере образовался хвостик (как в нашем примере: 300x142.9921875px), то его необходимо удалить. То есть вместо 142.9921875 получится просто 142.
Вся сточка целиком выглядеть будет так: [[photo54664719_457248945|300x142px;noborder| ]]
- Надо соединить кнопки. Соединит их параметр nopadding. Просто заменяем noboder на nopadding. Получается так: [[photo54664719_457248945|300x142px;nopadding| ]]
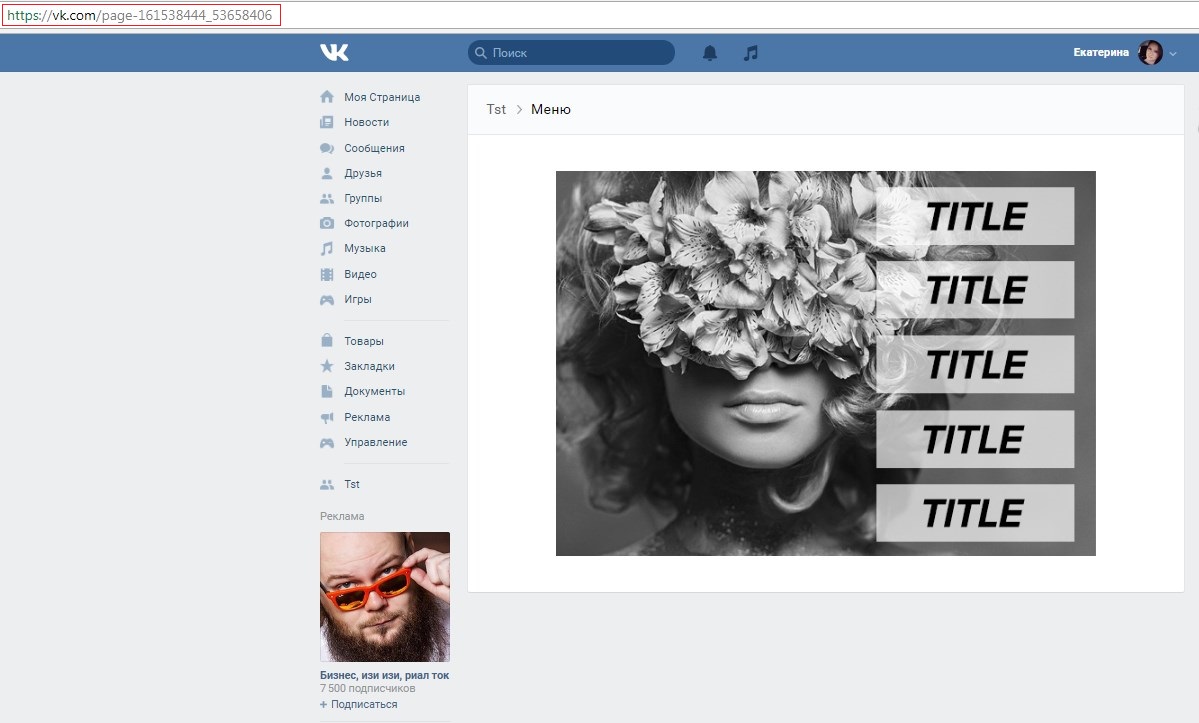
Нажмем «Предпросмотр». Получилось так
Получилось так
Пока это только баннер на вики-странице. Чтобы меню стало кликабельным, нужно добавить в него ссылки.
В кнопки можно добавлять любые ссылки. Это могут быть ссылки на ваш сайт, Instagram, на приложения сообщества, на конкретные посты или статьи.
Для этого просто скопируйте ссылку и добавьте её в нужную кнопку после «nopadding|». Получится так: [[photo54664719_457248945|300x142px;nopadding|https://platformalp.ru/]]
Но, чтобы переход с меню был на определенные посты группы, помеченные хештегом, надо схитрить.
Для этого заходим в группу, копируем нужный навигационный хештег. Затем нажимаем на стене на «Записи сообщества».
Далее нажимаем на «Поиск записей». Вставляем хештег, нажимаем «Enter».
Теперь копируем ссылку в поисковой строке.
И вставляем её в нужную кнопку. Получается так: [[photo54664719_457248945|300x142px;nopadding|https://vk.com/wall-54762931?q=%23googleads%40platformalp]]
Важно! После «nopadding|» не должно быть пробелов перед ссылкой.
Пробелов не должно быть и после ссылки.
Нажмите на «Предпросмотр» и перейдите по кнопке. Проверьте, осуществился ли переход?
Адаптируем меню под мобильные устройства
Если вы скопируете ссылку на меню и перейдёте по ней с телефона, то увидите, что там всё «плывёт». Чтобы с телефона всё смотрелось так, как и с компьютера, необходимо сделать невидимую таблицу. Для этого в вики-меню надо добавить следующие параметры:
{| fixed;nopadding;noborder (добавляем в самом начале)
|- (ставим после каждой строки меню)
| (добавляем перед каждой строкой кода)
|} (ставим в самом конце)
Получится так
Нажмите на «Сохранить страницу», а затем «Предпросмотр». Проверьте, чтобы ничего не съехало с телефона и компьютера.
Если в строчке меню должна быть не одна кнопка, а, например, две, то знаком |- надо отделить две кнопки.
Не забудьте нажать на «Сохранить изменения» после создания вики-меню.
Добавляем ссылку на вики-страницу в стандартное меню сообщества ВК
После того, как вы создали вики-меню, нужно скопировать его ссылку. Для этого нажмите на название вашего меню вверху страницы (в нашем примере меню называется «Продвижение») и скопируйте ссылку в адресной строке. Это и будет ваша ссылка на wiki-меню.
В начале статьи я говорила, что оптимально использовать вики-меню в тандеме со стандартным меню ВК.
Стандартное меню сообщества ВКонтактеПросто так вставить туда ссылку на вики-меню не получится.
ВКонтакте запрещает это делать.
Но этот запрет можно обойти. Прогоните ссылку на вики-меню через https://vk.com/cc, чтобы добавить её в стандартное меню ВК.
Надеюсь, что эта инструкция помогла вам в создании вики-меню. Но, если у вас остались вопросы, то пишите их в комментариях к этой статье.
Делитесь ссылками на свои вики-меню 🙂
5 1 vote
Оцените статью
«VK Меню» — бесплатный конструктор нового меню для VK — Трибуна на vc.
 ru
ru {«id»:70070,»url»:»https:\/\/vc.ru\/tribuna\/70070-vk-menyu-besplatnyy-konstruktor-novogo-menyu-dlya-vk»,»title»:»\u00abVK \u041c\u0435\u043d\u044e\u00bb \u2014 \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u044b\u0439 \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440 \u043d\u043e\u0432\u043e\u0433\u043e \u043c\u0435\u043d\u044e \u0434\u043b\u044f VK»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/tribuna\/70070-vk-menyu-besplatnyy-konstruktor-novogo-menyu-dlya-vk»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/tribuna\/70070-vk-menyu-besplatnyy-konstruktor-novogo-menyu-dlya-vk&title=\u00abVK \u041c\u0435\u043d\u044e\u00bb \u2014 \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u044b\u0439 \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440 \u043d\u043e\u0432\u043e\u0433\u043e \u043c\u0435\u043d\u044e \u0434\u043b\u044f VK»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter. com\/intent\/tweet?url=https:\/\/vc.ru\/tribuna\/70070-vk-menyu-besplatnyy-konstruktor-novogo-menyu-dlya-vk&text=\u00abVK \u041c\u0435\u043d\u044e\u00bb \u2014 \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u044b\u0439 \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440 \u043d\u043e\u0432\u043e\u0433\u043e \u043c\u0435\u043d\u044e \u0434\u043b\u044f VK»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/tribuna\/70070-vk-menyu-besplatnyy-konstruktor-novogo-menyu-dlya-vk&text=\u00abVK \u041c\u0435\u043d\u044e\u00bb \u2014 \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u044b\u0439 \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440 \u043d\u043e\u0432\u043e\u0433\u043e \u043c\u0435\u043d\u044e \u0434\u043b\u044f VK»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.
com\/intent\/tweet?url=https:\/\/vc.ru\/tribuna\/70070-vk-menyu-besplatnyy-konstruktor-novogo-menyu-dlya-vk&text=\u00abVK \u041c\u0435\u043d\u044e\u00bb \u2014 \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u044b\u0439 \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440 \u043d\u043e\u0432\u043e\u0433\u043e \u043c\u0435\u043d\u044e \u0434\u043b\u044f VK»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/tribuna\/70070-vk-menyu-besplatnyy-konstruktor-novogo-menyu-dlya-vk&text=\u00abVK \u041c\u0435\u043d\u044e\u00bb \u2014 \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u044b\u0439 \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440 \u043d\u043e\u0432\u043e\u0433\u043e \u043c\u0435\u043d\u044e \u0434\u043b\u044f VK»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st. shareUrl=https:\/\/vc.ru\/tribuna\/70070-vk-menyu-besplatnyy-konstruktor-novogo-menyu-dlya-vk»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u00abVK \u041c\u0435\u043d\u044e\u00bb \u2014 \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u044b\u0439 \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440 \u043d\u043e\u0432\u043e\u0433\u043e \u043c\u0435\u043d\u044e \u0434\u043b\u044f VK&body=https:\/\/vc.ru\/tribuna\/70070-vk-menyu-besplatnyy-konstruktor-novogo-menyu-dlya-vk»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
shareUrl=https:\/\/vc.ru\/tribuna\/70070-vk-menyu-besplatnyy-konstruktor-novogo-menyu-dlya-vk»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u00abVK \u041c\u0435\u043d\u044e\u00bb \u2014 \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u044b\u0439 \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440 \u043d\u043e\u0432\u043e\u0433\u043e \u043c\u0435\u043d\u044e \u0434\u043b\u044f VK&body=https:\/\/vc.ru\/tribuna\/70070-vk-menyu-besplatnyy-konstruktor-novogo-menyu-dlya-vk»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
11 199 просмотров
Как сделать и создать меню в группе ВКонтакте?
Сделать меню в группе Вконтакте пошаговая инструкция, позволяющая за короткое время разработать собственное меню для своего сообщества.
Сделать меню в группе Вконтакте пошаговая инструкция доступная всем пользователям. Ограничьте добавление информации, для этого нужно войти в настройки, позволяющие управлять сообществом (если у вас еще нет группы, ознакомьтесь с инструкцией по ее созданию). Это действие доступно исключительно администраторам. Создайте изображение с управлением (это понадобится в будущем). Сохраните рисунок в нужном формате. Управляющая картинка должна быть разделена на элементы. Каждый сегмент будет выполнять функцию гиперссылки. Воспользуйтесь инструментом «нарезка», чтобы разделить изображение на части. Шаблон следует сохранить в формате GIF.
Все действия выполняются в программе Photoshop. Если на вашем компьютере не установлена программа, можно воспользоваться готовыми шаблонами. Их можно скачать в интернете. Готовых шаблонов очень много. К примеру, вы можете воспользоваться универсальным шаблоном, сделанным при помощи wiki-разметки. Такой шаблон легко и быстро загружается. Далее нажимаете «свежие новости» и выбираете «Режим вики-разметки», после этого вставляете туда готовый код, полученный из оформления шаблона. Для того, чтобы добавить в код изображения, их загружают в альбом. После этого нужно вставить ссылку на нужное место. Раскрутить группу или аккаунт ВКонтакте вы можете на данной странице сайта.
Такой шаблон легко и быстро загружается. Далее нажимаете «свежие новости» и выбираете «Режим вики-разметки», после этого вставляете туда готовый код, полученный из оформления шаблона. Для того, чтобы добавить в код изображения, их загружают в альбом. После этого нужно вставить ссылку на нужное место. Раскрутить группу или аккаунт ВКонтакте вы можете на данной странице сайта.
Как сделать меню Вконтакте?
Как сделать меню Вконтакте, руководствуясь пошаговой инструкцией. Внимательно прочитайте предложенную инструкцию, прежде чем приступать к процессу создания. Как сделать меню Вконтакте интересным – воспользуйтесь программой – Photoshop. Эта программа позволит сделать необычное оформление, привлекающее внимание пользователей.
Как создать меню Вконтакте?
Как создать меню Вконтакте не затратив на это много времени. Существует специальная инструкция о том, как создать меню Вконтакте. Подробное объяснение каждого действия упростит задачу. Как оформить группу ВКонтакте, читайте в следующей статье.
Существует специальная инструкция о том, как создать меню Вконтакте. Подробное объяснение каждого действия упростит задачу. Как оформить группу ВКонтакте, читайте в следующей статье.
Меню для группы Вконтакте
Необычный дизайн меню для группы Вконтакте, делает группу заметной среди аналогичных сообществ. Уникальное оформление выделяет вашу группу среди конкурентов. Интересное меню облегчает ориентирование по представленной в сообществе информации. Меню для группы Вконтакте, должно быть красочным, чтобы привлечь пользователей в ваше сообщество. Подписчиков высокого качества в группу ВКонтакте вы можете получить, перейдя по ссылке.
Оформление группы Вконтакте: как сделать вики разметку
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
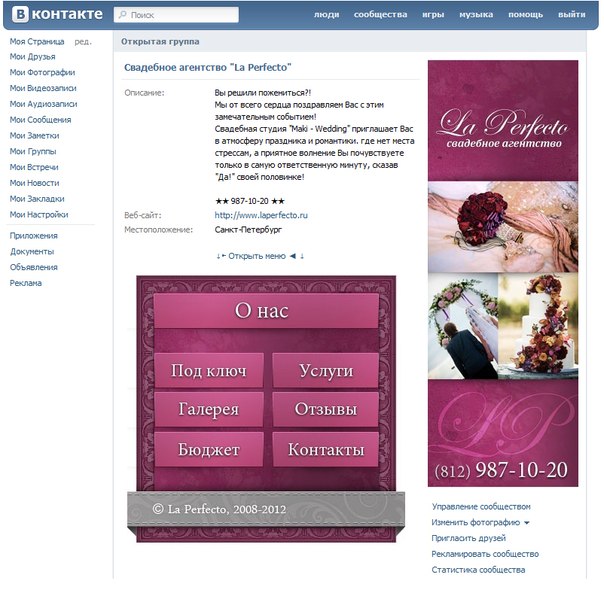
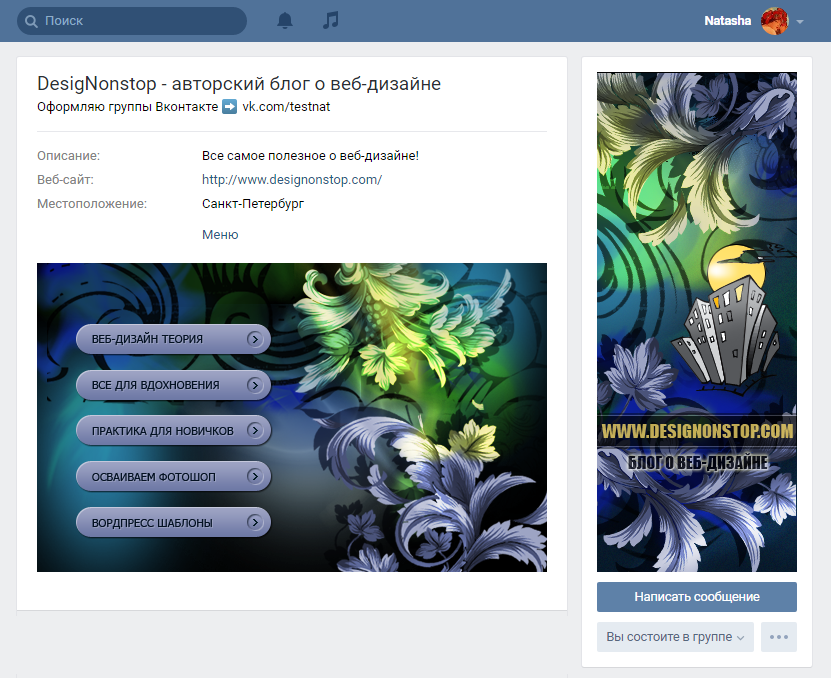
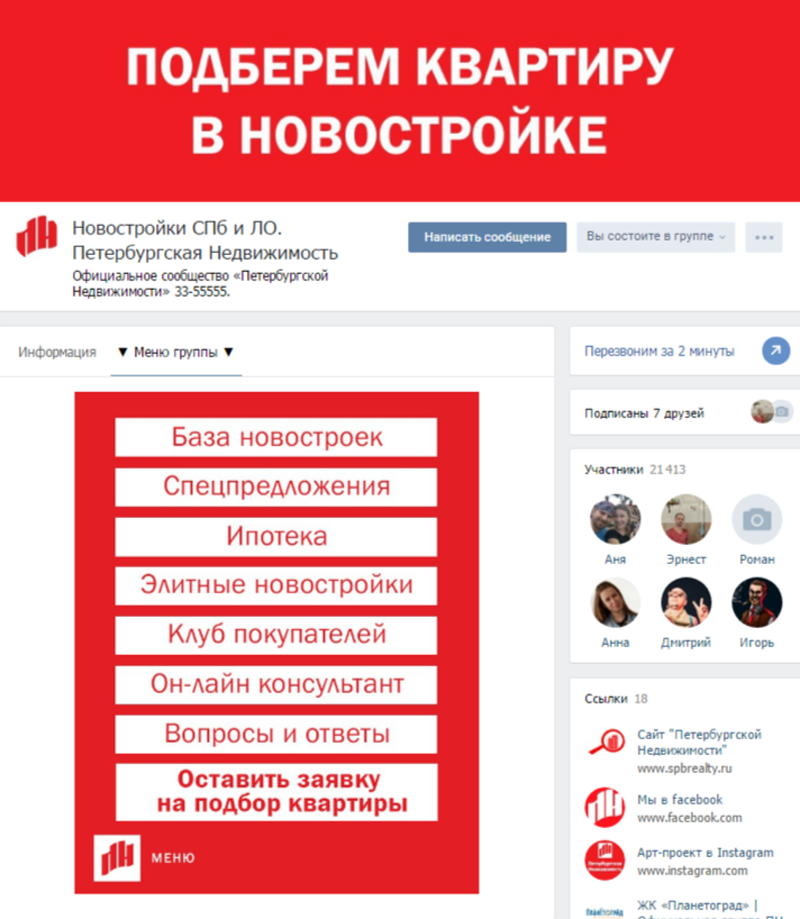
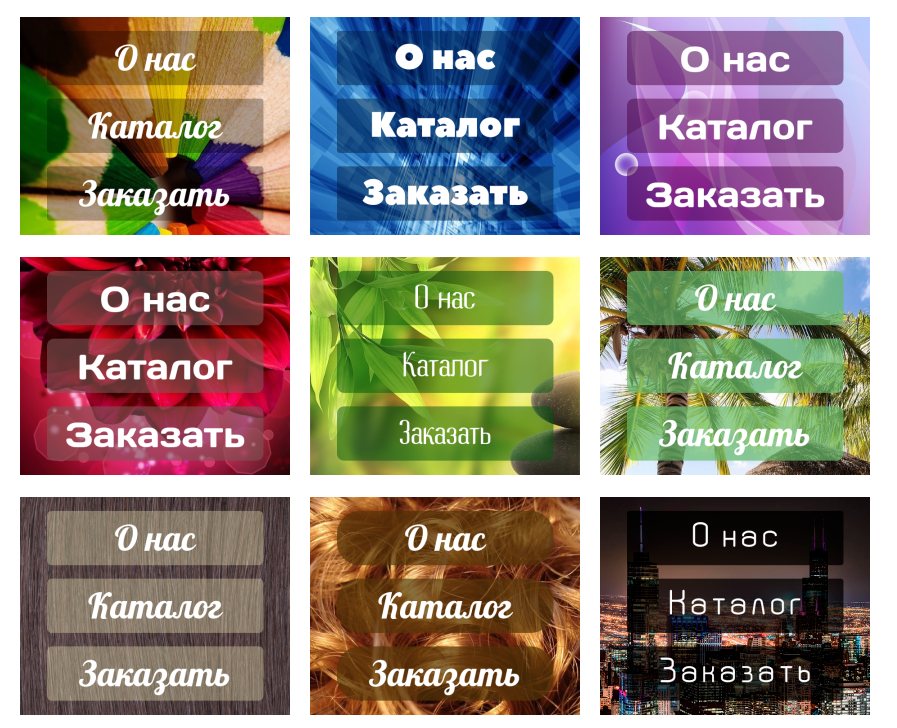
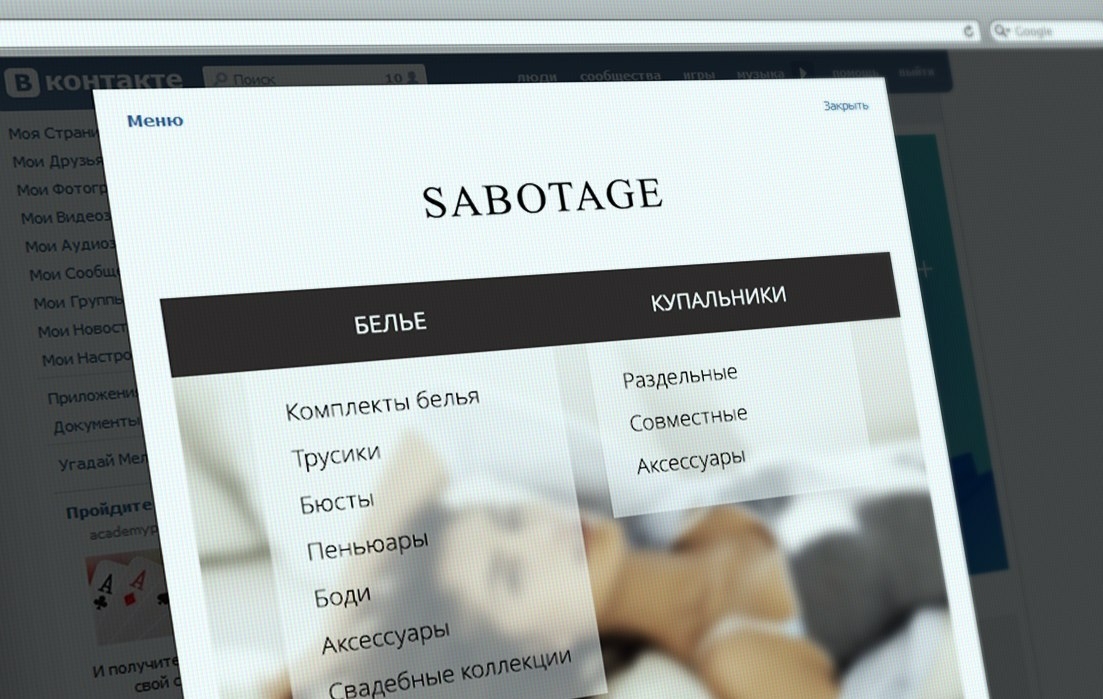
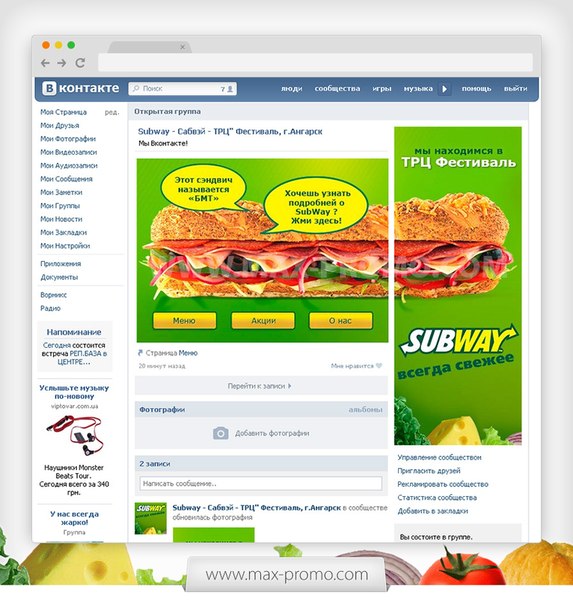
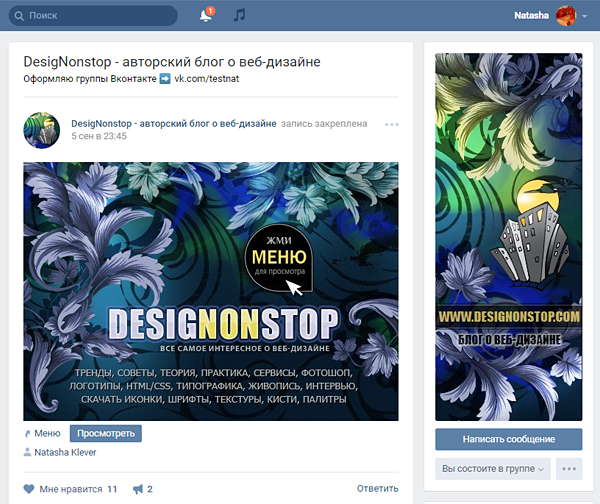
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный 🙂
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Идея и выбор формата сообщества
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
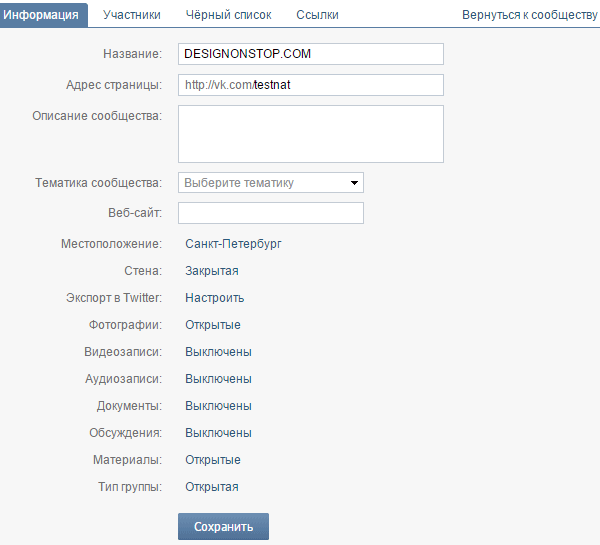
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
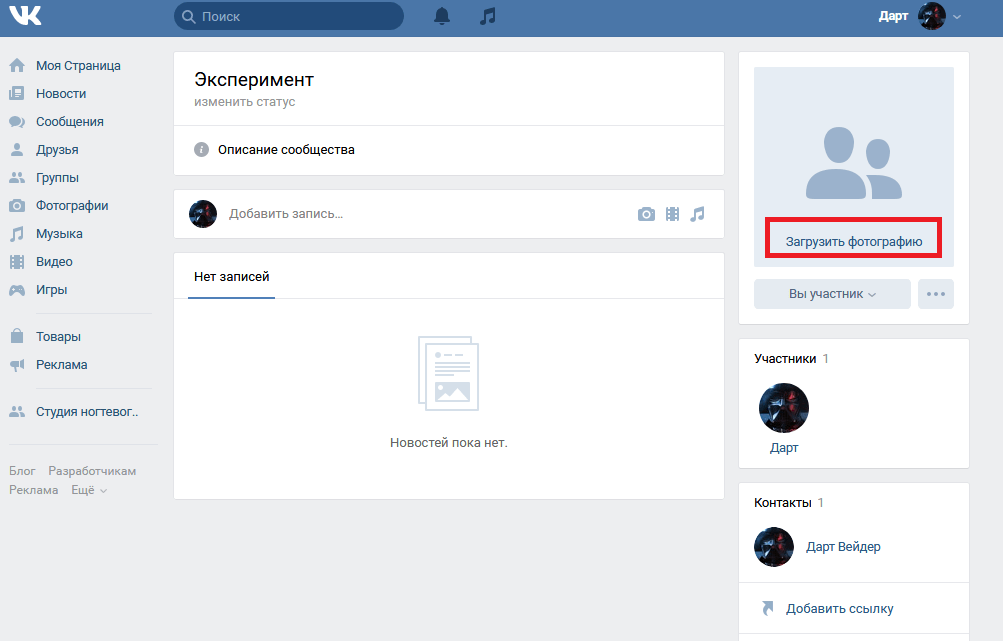
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
После чего нам надо добавить картинку ссылку на наше будущее меню. Здесь немного сложнее. Для работы нам потребуется скрипт для создания вики-страниц Вконтакте (его также можно найти в правом меню моего сайта в разделе «Полезные ссылки» — там большая буква В в синем квадратике).
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
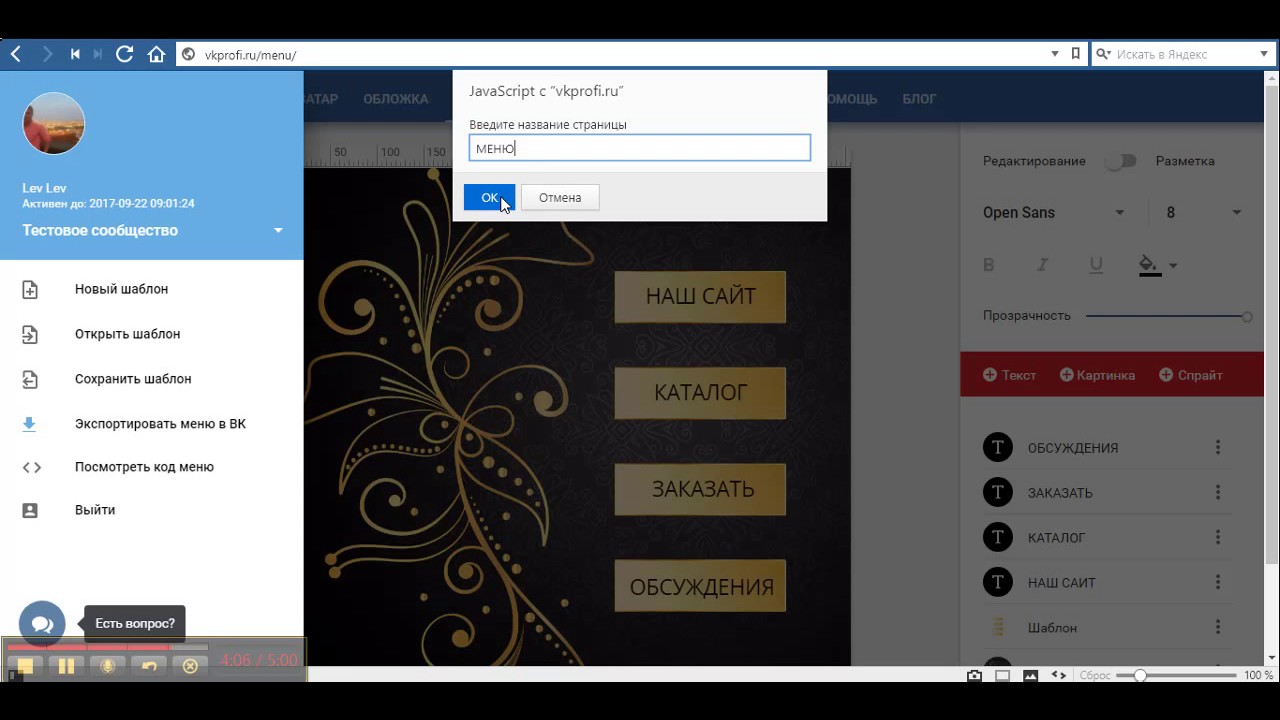
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
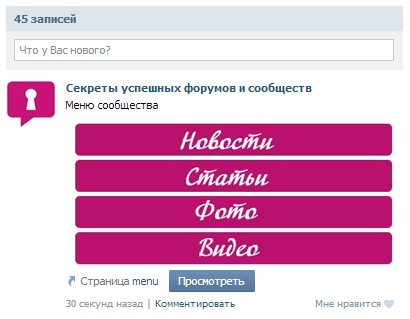
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с <> внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег <center></center> и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Как видите, ничего сложного. Дальше структуру можно развивать подобным образом сколь угодно долго: из меню делать ссылки на разделы. В разделах оформлять новые менюшки и так снова и снова.
Дальше структуру можно развивать подобным образом сколь угодно долго: из меню делать ссылки на разделы. В разделах оформлять новые менюшки и так снова и снова.
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Ссылки по теме статьи:
- Техническая сторона вики-разметки (группа вконтакте). Всё о коде, параметрах и возможных проблемах.
- Инструмент для поиска картинок.
- Скрипт для создания вики страниц.
Оцените, насколько понравился материал статьи:
Создание вики-меню в вк. Как создать меню для группы ВКонтакте
Как сделать групповое меню ВКонтакте полезным
Как создать групповое меню ВКонтакте: технический этап Итак, с назначением группового меню разобрались, перейдем к технической части. Заходим в настройки: Управление сообществом> Контент> Подключиться:
Заходим в настройки: Управление сообществом> Контент> Подключиться:
Сохраните изменения и перейдите в группу. Под описанием группы появится вкладка «Последние новости», приступим к редактированию:
Перейдите на вкладку «Редактирование» (1), измените название меню (2), введите свою информацию (3), сохраните ее и вернитесь на страницу (4).
С 2011 года редактировать меню групп вконтакте стало намного проще, админы ВК добавили визуальный редактор, так что разобраться стало еще проще. Оговорюсь, что серверы ВК могут работать не так плавно, как хотелось бы, или при работе с кодом вы можете что-то забыть, поэтому сохраните исходный код в текстовых файлах на ПК. Для этого перейдите в Исходный код и скопируйте полученный код.
Если чего-то не хватает или вы хотите вернуться на несколько шагов назад, перейдите на вкладку «История» и вернитесь к желаемому сохранению:
Как я уже сказал выше, изучать вики-разметку мы начнем чуть позже, сейчас наполним наше групповое меню ВКонтакте до минимума. Я покажу это на примере своей группы. Мне нужен трафик, поэтому содержимое группового меню выглядит следующим образом:
Я покажу это на примере своей группы. Мне нужен трафик, поэтому содержимое группового меню выглядит следующим образом:
Как видите, я подготовил информацию в документе Word, отредактировал текст (выделение), добавил ссылки и просто вставил этот текст в меню «Редактирование» групп ВКонтакте.
На этом можно остановиться, но помните, что пользователю очень не хочется покидать свое «приятное место» и переходить на страницы нашего сайта. Поэтому для удобства наших читателей мы добавим внутренние страницы группы, которые будут вести к статье.Пусть эта статья будет неполной, но прежде чем перейти на наш сайт, человеку нужно понять, что он этого хочет, а не мы его туда «тащим», т.е. нужна интрига, интерес.
Если вы зайдете в меню моей группы вконтатка, то увидите, что одни ссылки ведут на внутренние страницы (2), другие на внешние страницы (1):
Добавлю в реальном времени, еще одна внутренняя страница: Итак, у нас появилась новая (внутренняя) страничка в нашей группе ВКонтакте. Теперь нам нужно заполнить его:
Теперь нам нужно заполнить его:
- Нажимаем кнопку «Заполнить контентом».
- Наполняем группу контентом. Редактирую это.
- Настраиваем «Доступ к странице». Если вы отметите «только члены группы могут просматривать страницу», это будет мотивировать посетителей присоединиться к группе. Сохраняем страницу.
- Копируем нужные числа в адресную строку только что сохраненной страницы. Для этого переходим в режим «Просмотр» и копируем ID страницы — это будут те числа, которые нам нужны.
- Возвращаемся на страницу «Исходный код» меню группы ВКонтакте (рекомендую не закрывать ее при создании новой страницы… хотя он должен был быть открыт для вас в любом случае) и вставьте числа в правильную строку. Между текстом ссылки (Марина Лазарева (видео)) и самой ссылкой (43820829) установите знак «|» (это на английской раскладке клавиатуры, сочетание клавиш Shift + \). Дизайн группы ВКонтакте, не требующий дополнительных знаний редакторов типа Photoshop.
 В следующих статьях я покажу вам, как создать более красивые группы ВКонтакте. Теперь тем, кому не терпится создать красивый дизайн группы ВКонтакте , рекомендую посмотреть это видео:
В следующих статьях я покажу вам, как создать более красивые группы ВКонтакте. Теперь тем, кому не терпится создать красивый дизайн группы ВКонтакте , рекомендую посмотреть это видео:Это видео, посмотрев которое я понял , как самому сделать меню группы ВКонтакте .На реальном примере автор показывает, как создать групповое меню ВКонтакте.
Чуть позже мы более подробно погрузимся в вики-разметку групп ВКонтакте, а пока сделайте свои группы максимально функциональными и полезными.
Dropbox, читайте об этом на страницах DragonBlog.
С уважением и любовью, !
Если вы активно продвигаете свою группу и хотите ее увеличивать, то вы, вероятно, знаете, что красиво оформленная группа — очень важный аспект развития вашего бренда, но прежде чем вы задумаетесь о создании паблика Вконтакте, вам следует подумать о предназначении вашей группы ВК!
Как правило, SMM-специалист после завершения создания группы ВК начинает ее заполнять. Это контент, который может удерживать людей в группе. Но нужно просто сделать это качественно и грамотно! После того, как в группе появятся: описания, записи на стене, альбомы с фото и видео, аудиозаписи, следует приступить к реализации функционального меню. И пусть меню в начале пути будет не великолепно красивым, как мы привыкли замечать в начале работы, а достаточно простым. Прежде всего важна полезность существующего контента!
Это контент, который может удерживать людей в группе. Но нужно просто сделать это качественно и грамотно! После того, как в группе появятся: описания, записи на стене, альбомы с фото и видео, аудиозаписи, следует приступить к реализации функционального меню. И пусть меню в начале пути будет не великолепно красивым, как мы привыкли замечать в начале работы, а достаточно простым. Прежде всего важна полезность существующего контента!
В этой статье вы найдете информацию о том, как самому создать групповое меню ВКонтакте! Поэтому, если вас озадачивает вопрос: как сделать групповое меню ВКонтакте, этот обзор для вас!
Быстрая навигация:
Что такое групповое меню
Меню можно рассматривать как список всех доступных публичных функций.С помощью меню вы можете поместить все важные элементы в один аккуратный и красивый список, установить индивидуальный значок или изображение для конкретной ссылки, быстро и легко отправлять уведомления посетителям о планируемых изменениях. Вы можете отображать в меню следующие элементы: всевозможные ссылки на сторонние сайты, выноски для обсуждений, музыку, альбомы и другие подразделы внутри сайта ВКонтакте, изображения и обычную структуру вашего паблика. Исходя из приведенной ниже инструкции, вы можете своими силами составить меню для своего сообщества Вконтакте.
Вы можете отображать в меню следующие элементы: всевозможные ссылки на сторонние сайты, выноски для обсуждений, музыку, альбомы и другие подразделы внутри сайта ВКонтакте, изображения и обычную структуру вашего паблика. Исходя из приведенной ниже инструкции, вы можете своими силами составить меню для своего сообщества Вконтакте.
Создание группового меню Вконтакте онлайн
Если раньше для создания меню приходилось заморачиваться с вводом различных кодов, что довольно сложно для людей, не имеющих навыков программирования, то теперь с помощью специализированных серисов можно создать качественное и красивое меню для группы в онлайн-контакте. .
Итак, теперь давайте подробнее рассмотрим, как работают такие конструкторы. Стоит отметить, что все они имеют идентичный функционал, поэтому разобравшись в одном, вы можете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном дизайна.

На сайтах, позволяющих создавать группы с помощью шаблонов, работают профессиональные дизайнеры, которые качественно рисуют десятки шаблонов разных стилей и цветов. Вы можете выбрать тот, который подходит вашей группе. Впоследствии у вас будет возможность изменить шаблон в любой момент.
Шаг 2. Определите количество кнопок.
Решите, сколько кнопок со ссылками на разные страницы будет отображаться в вашем меню.
Шаг 3. Укажите ссылки и метки.
Шаг 4. Проверка и экспорт.
Убедитесь, что отображаемое меню работает так, как вы хотите, а затем загрузите его в свое сообщество. Сервисы самостоятельно изготовят все необходимые картинки, сгенерируют код и, с вашего разрешения, выложат все в ваш паблик.
Шаг 5. Внесение изменений.
Если вам нужно внести правки, например, добавить новые кнопки, исправить ссылки и метки, изменить дизайн, просто перейдите в свою учетную запись, внесите изменения и снова экспортируйте меню.
Как вы уже убедились, создание качественного, доступного и красивого меню с помощью специальных серверов — лучший вариант для администраторов ВКонтакте. Стоит отметить, что такие серверы предлагают бесплатные услуги только на один раз — пробную версию. Последующее использование таких ресурсов должно быть оплачено. Но, несмотря на это, результат использования функционала, несомненно, оправдает ваши вложения.
Баннер для группы Вконтакте, создайте бесплатно!
Есть специализированные сайты, где без особых усилий и софта можно сделать себе красивый баннер для группы Вконтакте.Например https://bannermakers.ru/banners-vk/.
Кроме создания меню таким способом, есть еще способы сделать меню в группе ВК и другим способом. Об этом читайте ниже.
Меню ВКонтакте вики-разметка
Разметка Wiki — отличный помощник в построении красивого и эффективного сообщества! Это очень удобный и эффективный способ оформить паблик в популярной сети ВКонтакте. Эта разметка очень похожа на html-код по своему действию. Но для тех, кто не имеет отношения к программированию,
Но для тех, кто не имеет отношения к программированию,
будет понятнее за счет простоты реализации.Свое название данная разметка получила благодаря Википедии, где многочисленные пользователи впервые получили возможность ознакомиться с основными особенностями ее функций. Разметка Wiki позволяет людям без навыков программирования легко и быстро создавать группы:
· Графическое создание спойлеров и таблиц.
· Форматирование изображений и текста.
Итак, перейдем к разбору, как сделать меню для сообщества ВК?
Конечно, в процессе проектирования группового меню могут потребоваться дополнительные рекомендации, но в целом принцип создания можно понять с помощью этого руководства.Если рассматривать html, то на изучение и работу с ним уходит несколько дней или около недели. Работа с разметкой Wiki с хорошей памятью займет совсем немного времени. Как его создать? Какие подходы следует использовать?
Давайте немного остановимся на его истории, а потом поговорим о технологиях. Уорд Каннингем впервые познакомил людей с понятием «вики», что на гавайском означает «быстро». Таким образом он выразил простоту и скорость использования разметки.
Уорд Каннингем впервые познакомил людей с понятием «вики», что на гавайском означает «быстро». Таким образом он выразил простоту и скорость использования разметки.
Быстрая регистрация
Теперь рассмотрим вопросы: «Как сделать меню в группе в ВК», и проясним, как это эффективно реализовать.В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели — наличию качественного группового меню.
Рассмотрим по порядку. Если у группы есть чувство социального направления, вы можете реализовать текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Коммерческим и развлекательным сообществам желательно определять ставку для меню — графики. Не забываем, что есть готовые шаблоны для группового меню ВКонтакте.Использование изображений привлечет внимание посетителей к тому, что должно быть видно. Такой подход даст вам возможность сделать группу более веселой и расслабляющей. Wiki-разметка позволяет создавать групповые меню с картинками и фотографиями, создавать таблицы, вставлять и открывать ссылки и многое другое. Конечно, это далеко не весь перечень функций, но оформить меню своего сообщества тоже несложно и в довольно внушительных масштабах.
Конечно, это далеко не весь перечень функций, но оформить меню своего сообщества тоже несложно и в довольно внушительных масштабах.
Основы разметки Wiki при создании меню для группы ВК
Тематические картинки и фотографии позволят вам создать меню группы ВК красивое и интересное.Важно знать, что во «ВКонтакте» можно вставить нужную фотографию или картинку с помощью вики-разметки только тогда, когда они уже были загружены в альбомы сайта. Итак, зайдите в альбом, определитесь с желаемой фотографией и скопируйте ее адрес. Допустим, пусть будет так: photo14523_
. Теперь вам нужно заключить его в двойные квадратные скобки. Должен быть такой результат: []. Но что, если вам нужно прикрепить ссылку или текст к картинке или фотографии? А может есть необходимость редактировать внешнее изображение? Тогда здесь поможет следующее действие: вам нужно, чтобы файл выглядел так — [[photo14523_
| варианты | текст / ссылка]], а вместо последних трех слов нужно подставить то, что вам нужно. Текст — введите то, что вам нужно. Дополнительные объяснения здесь, вероятно, будут неуместными. Ссылка переводится с английского как «ссылка». Обозначается, чтобы машина посетителя понимала, куда ей нужно ехать. Параметры — здесь устанавливаются эти значения:
Текст — введите то, что вам нужно. Дополнительные объяснения здесь, вероятно, будут неуместными. Ссылка переводится с английского как «ссылка». Обозначается, чтобы машина посетителя понимала, куда ей нужно ехать. Параметры — здесь устанавливаются эти значения:
Noborder — убирает рамку вокруг фотографии. Коробка — изображение находится в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — укажите размер картинки (в пикселях).
Как правило, в текстовое и графическое меню группы ВК необходимо встроить элемент, позволяющий представить информацию в удобной для посетителя форме, а именно в виде таблицы. Немногие сообщества ВКонтакте могут без него обойтись. Чтобы создать таблицу с использованием вики-разметки, вам необходимо использовать определенный список символов. Далее вы узнаете, за какой функционал отвечает тот или иной символ:
(| — обозначение начала таблицы. Без этого символа невозможно обойтись при создании таблицы, это обязательный атрибут.
| — используется для придания ячейкам эффекта прозрачности.
| + — с помощью этого набора символов имя таблицы центрируется. Это не обязательный атрибут, но ставить его следует сразу после знаков, характеризующих начало.
| — — так обозначаются новые строки (также для ячеек).
Передает темный цвет. При отсутствии этого символа необходимо использовать знак из пункта 2.
|) — это набор символов, обозначающий конец таблицы.Это необязательный атрибут. Но все же рекомендуется использовать его, чтобы не допустить возникновения ошибки.
Теперь посмотрим, как заполняется ячейка. Вся информация, которую необходимо в них ввести, размещается после символа | знаки. Если вам нужно отделить ячейки друг от друга, вам просто нужно продублировать таким образом: ||.
Теперь вы пошагово изучили информацию о том, как сделать меню в группе ВК с помощью вики-разметки. Пример составления меню для публики станет для вас еще понятнее.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн ВК не только внес удобство в функционал сайта, но и несколько запутал публичных администраторов. В этом разделе мы шаг за шагом рассмотрим, как создать меню для группы в новом дизайне.
Итак, перед вами гайд, как сделать меню в новой версии ВК быстро и главное без ошибок в коде. Точно следуя инструкции, вы сможете правильно и быстро составить меню самостоятельно! Давайте начнем!
1.Откройте изображение меню в Photoshop или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600 пикселей по ширине — меняем размер на 600, высота картинки меняется пропорционально, вручную не устанавливаем!
3. Инструментом «вырез» нарежьте наше изображение на пуговицы.
4. Сохраните картинку в параметре «для WEB». Теперь работа в фотошопе окончена. Пойдем в сообщество.
5. Зайдите в настройки сообщества в «Материалы», выберите «С ограничениями» и нажмите «Сохранить».
6. Зайдите на главную страницу, в подразделе «последние новости» нажмите «редактировать».
7. Итак, мы оказались в редакторе Wiki, теперь самое основное действие начнется. Меняем столбец «свежие новости» на «меню» или любой другой и щелкаем по значку камеры, вставляем все нарезанные кусочки из сохраненной папки.
Если вместо кода изображения появляются сразу после входа в редактор разметки вики, необходимо переключить режим разметки вики!
Теперь у нас есть код для нашего меню, но его нужно немного изменить, чтобы убрать пробелы между изображениями.Теперь наш код выглядит так: [] [-] [-] [-] [-]
Переходя к предварительному просмотру, мы заметим, что изображения расположены не там, где должны, и, кроме того, между ними есть промежутки.
8. Исправьте код: По умолчанию ВК имеет встроенное разрешение для максимального размера изображения по ширине 400 пикселей, первая кнопка оказывается 600, измените параметры первой кнопки с 400x89px на 600px, вы не делаете Не нужно указывать высоту. Также в каждую строку вводим следующий тег: nopadding нужно разделять точкой с запятой.
Также в каждую строку вводим следующий тег: nopadding нужно разделять точкой с запятой.
Важно! Не нажимайте ENTER после строк кода, если вы хотите, чтобы две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не подходят! Этот код должен быть после редактирования:
[] [-] [-] [-] [-]
Теперь, перейдя в «превью», мы видим, что все на своих местах. Добавьте в код необходимые ссылки на каждую из кнопок; в качестве наглядного примера ссылка на первую кнопку здесь не активна! Не забудьте убрать лишний пробел между | и].
[] [-] [-] [-] [-]
Убедившись, что все сделано по плану, нажмите «сохранить» и вернитесь на страницу. Обратите внимание, что в новой версии 2018 нет кнопки «вернуться на страницу», поэтому вам просто нужно нажать на название страницы вверху.
9. Теперь нам нужно закрепить наше меню. Для этого скопируйте ссылку на страницу из нашего меню и вернитесь на главную страницу группы.
10. Вставьте скопированную ссылку в поле нового сообщения. После отображения фрагмента меню ссылку необходимо удалить! А через значок камеры нужно добавить заранее подготовленное изображение для баннера.Ставим «от имени сообщества», кликнув кружок слева от кнопки «отправить», и нажимаем «отправить»
11. Теперь давайте поправим меню, обновим страницу и оценим наш результат. Вся работа, медленно, занимает около 15-20 минут.
Как сделать меню в группе ВК с переходами
А теперь давайте разберемся, как можно сделать групповое меню ВК с переходами.
Так как же сделать одно меню вики внутри другого? Прежде всего, должно быть готово первое меню.Начнем с картинки, уже разрезанной на пуговицы. Добавьте вырезанные части изображения через тайник камеры в редакторе вики. Если вместо кода появляются изображения, это означает, что режим разметки вики не включен, перед добавлением изображения нажмите
Не забудьте нажать «Сохранить» внизу страницы! При необходимости вы можете изменить размер изображения и добавить в код тег nopadding, по умолчанию он отсутствует, а размер изображения должен быть максимум 400 пикселей в ширину, если изображение необходимо скорректировать до желаемого размера. !
!
1.После редактирования кода сохраните и нажмите «вернуть».
2. Убедитесь, что первое меню отображается правильно.
3. Если все в порядке, снова нажмите «редактировать».
Теперь вам нужно создать новую вики-страницу, на которой будет располагаться второе меню. В самом конце кода пишем значение меню для паблика ВК 2, ну или любой нужный вам текст. Сохраняем и возвращаемся. Внизу должна появиться активная ссылка с новым названием. Для максимального удобства откройте его в другой вкладке браузера.
Пока ваша вновь созданная страница еще пуста, нажмите «изменить» или «заполнить содержанием»
Как и в самом начале, добавляем сегменты второго меню, сохраняем и смотрим, как выглядит новое меню.
Если все в порядке, скопируйте ссылку на новую страницу меню в адресной строке браузера.
Допустим, новое меню должно открываться, когда вы нажимаете кнопку «Обзоры» в первом меню. Вам нужно перейти на вкладку, где мы сформировали первое меню, найти третью строку и вставить ссылку из буфера обмена, сохранить и вернуться.
Таким образом, при нажатии на кнопку «Обзоры» откроется наше второе меню.
Как сделать групповое меню ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создать свою группу только с телефоном, то если адаптироваться, то сделать групповое меню с телефона вполне можно без особых усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню.Однако ввод кодов вручную с помощью вики-разметки возможен, но не очень удобен. Но скачать шаблон с сайтов специализированных сервисов и вставить его в нужные столбцы довольно просто и удобно, и это не займет у вас много времени. Таким образом, вы можете просто и удобно администрировать группы Вконтакте.
Шаблоны групповых меню Вконтакте
Все вышеперечисленные способы создания группового меню ВК достаточно просты, и если применить их на практике, то можно убедиться, что в этом нет абсолютно ничего сложного. Привыкнуть к встраиванию изображений и таблиц с помощью вики-разметки быстро и легко. Но еще быстрее и удобнее использовать готовые шаблоны для группового меню, которые можно найти либо на упомянутых выше ресурсах, либо скачать из блогов и сайтов тех же пользователей.
Привыкнуть к встраиванию изображений и таблиц с помощью вики-разметки быстро и легко. Но еще быстрее и удобнее использовать готовые шаблоны для группового меню, которые можно найти либо на упомянутых выше ресурсах, либо скачать из блогов и сайтов тех же пользователей.
Стоит отметить, что шаблоны подразумевают наличие картинок и изображений различной тематики. Также они имеют универсальный дизайн. Если у вас нет времени на поиск изображений или у вас недостаточно фантазии для создания яркого меню, лучше использовать готовые меню.
Для того, чтобы ваша группа была популярной среди пользователей, вам необходимо регулярно добавлять новые публикации, загружать фото, видео и прочее. А чтобы людям было проще сориентироваться, перейдя на страницу группы, лучше создать меню, в котором будут указаны основные моменты.
Например, у вас есть собственная компания, которая предлагает определенный продукт или услугу. Также есть сайт в Интернете. Тогда группа Вконтакте для этой компании поможет привлечь новых клиентов и увеличить продажи. В меню могут быть следующие пункты: Окна, Двери, Ворота, Системы безопасности, Дополнительные материалы, Акции и скидки. Мы делаем ссылки таким образом, чтобы, нажав на одну из точек, человек переходил в соответствующий раздел на сайте.
В меню могут быть следующие пункты: Окна, Двери, Ворота, Системы безопасности, Дополнительные материалы, Акции и скидки. Мы делаем ссылки таким образом, чтобы, нажав на одну из точек, человек переходил в соответствующий раздел на сайте.
Меню можно сделать без ссылки на сторонние страницы в Интернете. Например, у вас есть группа, посвященная музыке. В абзацах можно указать жанры: классика, рок, рэп, из индийских фильмов, для новорожденных, из мультфильмов.Когда человек нажимает на один из элементов, он должен открыть альбом с соответствующими песнями. В этом случае элемент представляет собой ссылку на конкретный альбом в группе.
Есть много примеров создания навигации в группе. А теперь приступим к практике.
Создать меню
Обязательные настройки в группе
Перед тем, как приступить к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы должны быть создателем группы, иначе у вас может просто не хватить прав для создания навигации.
На своей странице Вконтакте в левом столбце нажмите на пункт «Группы» и выберите свою группу из списка. Затем под аватаром щелкните три вертикальные точки и выберите из списка «Управление сообществом».
Теперь в меню справа перейдите на вкладку «Разделы» и в полях «Обсуждения» и «Материалы» выберите «Публичный» или «Ограниченный». Щелкните «Сохранить».
Подготовка изображений для меню и аватарок в Photoshop
После проверки и изменения настроек в группе можно приступать к созданию изображений для аватара и меню.Здесь может быть несколько вариантов:
Меню может быть продолжением изображения на аватарке;
Это можно сделать на отдельном изображении или на простом фоне, аватар не будет с ним ассоциирован, может отображать, например, логотип компании.
Рассмотрим подробнее первый вариант. Наш аватар и навигация будут состоять из одного изображения, которое нужно правильно разрезать на части.
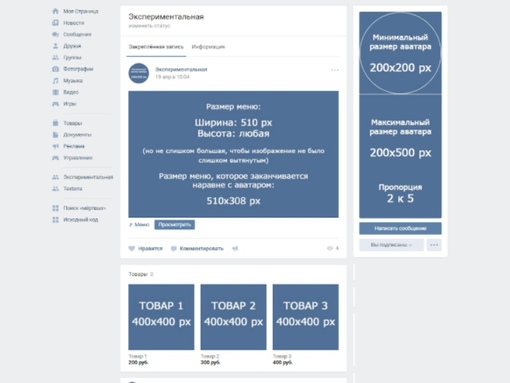
Откройте Photoshop и создайте в нем новый файл — Ctrl + N. Установите ширину 760 и высоту 500 пикселей.
Установите ширину 760 и высоту 500 пикселей.
Теперь, используя инструмент Slice Tool, вам нужно разрезать лист на несколько частей. Выберите область справа с помощью инструмента и дважды щелкните по ней, чтобы открыть окно с меню. Установите ширину 200 и высоту 500. Это будет аватар нашей группы.
Тем же инструментом выберите другую область слева от предыдущей. Для нее ширина 50, высота 500. Это расстояние между будущими предметами и аватаркой, эта часть изображения нам не понадобится.
Выберите область вверху слева. Для него ширина 510, высота 182. Эта область нашего изображения соответствует в группе той области, в которой написано название группы, статус, показаны некоторые вкладки. То есть нам это тоже не нужно.
В результате должно получиться следующее — изображение разделено на 4 области. Область справа — это аватар группы, слева внизу будут пункты меню и еще 2 области, которые не понадобятся.
Чтобы было полностью понятно.
Вырезаем чистый лист. Затем добавьте к нему выбранное изображение. После сохранения у нас будет столько маленьких изображений нужной формы, сколько мы вырезали. Далее на странице в группе мы будем вставлять определенные части картинки в нужные места.
Затем откройте в Photoshop изображение, которое вы выбрали для аватара и меню. Используя инструмент «Перемещение», перетащите изображение на ранее вырезанный лист. Вы можете переместить картинку так, чтобы была видна желаемая область.
Например, мое изображение больше, чем то, которое мы выбрали для белого листа. Поэтому я передвинул его так, чтобы пальмы были слегка видны, а наверху не было много неба.
После добавления изображения снова возьмите инструмент Slice Tool и разрежьте область слева внизу, которую мы оставили для точек, на желаемое количество частей. Будет столько деталей, сколько вы захотите обозначить.
Теперь возьмем текстовый инструмент и напишем пункты меню в каждой части.
Это все сделано. Справа наш аватар, слева внизу — элементы навигации. Две другие части изображения не понадобятся.
На этом этапе вы можете добавить логотип компании в область справа (аватар) или красиво написать ее название.
Сохраняем сделанное изображение: Файл — Сохранить для Web и устройств, либо используем сочетание клавиш Alt + Shift + Ctrl + S.
Вот что у меня получилось: папка «меню» на рабочем столе.В нем выбранные изображения нарезаются на кусочки нужного размера. Самый большой — аватар, множество маленьких одинаковых — пункты меню, а два ненужных — удалите их из папки.
Теперь вам нужно загрузить сделанные изображения, соответствующие точкам, на вашу страницу Вконтакте. Выберите «Фото» и создайте новый альбом, я назвал его «для группового меню». Сделайте альбом частным, чтобы его могли просматривать только вы — «Редактировать альбом». Добавьте в альбом изображения, соответствующие вашим пунктам меню.
Затем вернитесь на главную страницу группы и выберите аватарку — «Загрузить фото». Это одно из тех изображений, которые мы только что сделали в Photoshop.
Итак, на данном этапе вы должны были создать на странице закрытый альбом с изображениями элементов навигации и загрузить аватар для группы.
Создание меню с помощью вики-разметки
Приступим к созданию самого меню. Заходим в группу и переходим во вкладку «Свежие новости». Затем нажмите кнопку «Изменить».
Вы можете переименовать название самой вкладки. Я напишу так «МЕНЮ». Теперь вам нужно добавить изображения, соответствующие точкам. Для этого щелкните значок камеры.
Нажмите на одно из изображений, которые вы только что добавили в свой профиль.
После этого он появится на странице редактирования.
Таким образом, сложите все остальные изображения, чтобы получить желаемое изображение меню.
Когда все элементы будут добавлены, щелкните две стрелки в правом верхнем углу, чтобы войти в режим макета вики.
Здесь удалите все ненужные теги, такие как
, и удалите пробелы между всеми строками. Теперь посмотрите на верхний снимок экрана — у нас есть пробелы между добавленными изображениями. Чтобы удалить их, напишите nopadding перед размером изображения и поставьте «;».После значений размера картинки и вертикальной палочки вставьте ссылку на страницу, куда пойдет человек, нажав на соответствующий пункт меню. Как я уже писал, ссылка может быть на какую-то страницу Вконтакте или на сторонний ресурс в Интернете.
Вот как будет выглядеть код после добавления «nopadding;» и ссылку.
В итоге должно быть так: изменено название вкладки (МЕНЮ), убраны пробелы между строками, убраны пробелы между изображениями (nopadding;), добавлены ссылки. Нажмите «Сохранить страницу» и вернитесь на главную страницу в группе.
На этом завершается процесс создания навигации для группы Вконтакте. Получил вот так. Изображение аватара и меню составляют единое целое. Нажав на вкладку «МЕНЮ», пользователь может выбрать то, что ему интересно, и перейти по указанной мной ссылке.
Нажав на вкладку «МЕНЮ», пользователь может выбрать то, что ему интересно, и перейти по указанной мной ссылке.
Если вас беспокоит, что меню в группе может не отображаться, то исправьте фото, на котором, например, стрелками обозначьте наличие вкладки. Если есть вопросы, задавайте их в комментариях.
Меня недавно озадачил дизайн моей группы ВКонтакте. Я видел много красиво оформленных групп и хотел сделать что-то подобное. После нескольких часов изучения разметки Wiki я наконец сделал для себя красивый баннер и выпадающее графическое меню , ведущее прямо на страницы моего сайта.В двух словах, как это делается. Сначала в фотошопе одновременно создаются две картинки, затем одна из них разрезается на несколько частей. Далее на страницах редактирования в ВКонтакте вставляется специальный код с внешними ссылками. А теперь обо всем по порядку.
Я оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВКонтакте, закрепленное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Внимание!
В связи с очередным обновлением ВКонтакте 31.10.2016 данная опция оформления группы стала неактуальной.Частично подобное меню можно реализовать на вкладке Свежие новости в блоке под статус-баром. Но это будет отдельное меню, а не единая композиция с аватаркой.
Шаг 1.
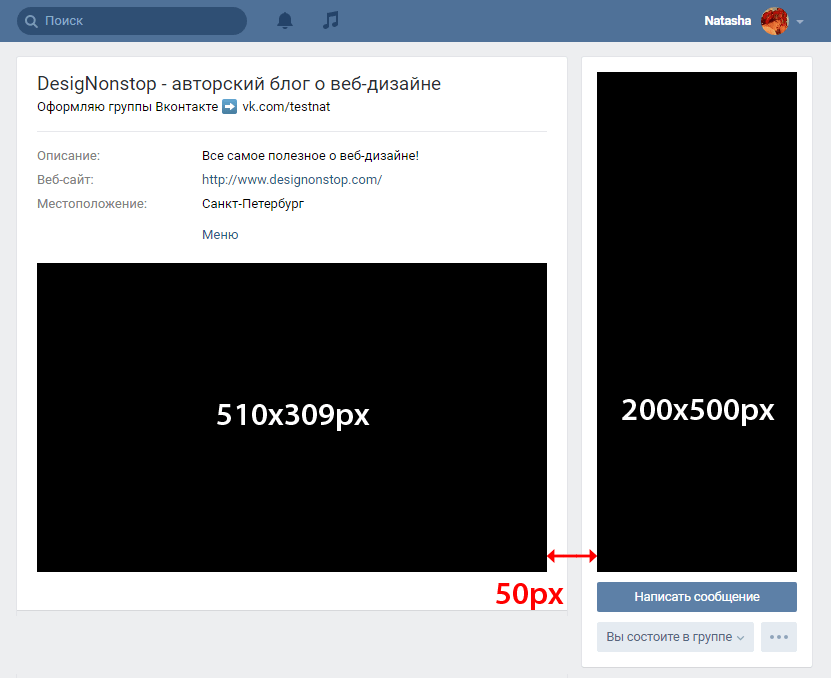
Создайте новый документ в Photoshop с размером где-то около 850×700 пикселей, залейте его белым цветом. В этом примере я сразу наложил интерфейс ВКонтакте сверху для наглядности. Теперь нам нужно вырезать два окна в слое, через которые будет просматриваться сам графический дизайн.Сначала выберите прямоугольник 200×500 пикселей и нажмите Del. Затем выберите прямоугольник 510×309 и также нажмите Del.
Выровняйте прямоугольники по нижнему краю, расстояние между фигурами 50 пикселей. Этот дизайн рассчитан на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас другое количество строк, отрегулируйте высоту левого изображения на месте.
Шаг 2.
Теперь мы размещаем весь наш графический дизайн под этим слоем.В данном случае я ставил картинку с основным фоном, потом писал текст, а потом в левый прямоугольник.
Шаг 3.
Теперь сразу сохраняем правый прямоугольник (аватар) как отдельную картинку размером 200×500 пикселей. Это готовая картина для группового декора. Он загружается в блок в правом верхнем углу группы, где написано «Обновить фото». А левую картинку нужно разрезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселей.
Шаг 4.
На этом шаге нам нужно загрузить наши вырезанные картинки во ВКонтакте. Для этого сразу под описанием группы выберите блок «Свежие новости», на мой взгляд, именно так он называется в оригинале. Я переименовал его в «Меню». Щелкните «Редактировать». Важный! Во-первых, у вас должна быть открытая группа, а не страница. Так как на Странице такого пункта просто нет. А во-вторых, в меню «Управление сообществом»> «Информация»> «Контент» следует выбрать «Публичный».
Шаг 5.
Итак, во вкладке «Редактирование» щелкаем по значку камеры и загружаем наши пять нарезанных картинок меню. ВКонтакте загрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив изображению тег noborder. На следующем этапе нам нужно немного поправить код.
Шаг 6.
А именно, устанавливаем исходные размеры изображения и меняем тег noborder на тег nopadding. Нам также нужно указать URL-адрес ссылок из каждого пункта меню. В этом случае первая ссылка ведет на внутреннюю страницу ВКонтакте, а остальные четыре ссылки ведут прямо на страницы моего сайта.
Ниже приведен исходный рабочий код моего меню. Вы можете использовать его как основу. В нем вы меняете картинки на свои, подставляете свои размеры и пишете свои ссылки. И убедитесь, что в коде нет пробелов между квадратными скобками и нет новой строки, иначе в графическом изображении будут пробелы между картинками.
[] [] []
Шаг 7.
Еще раз повторяю, чтобы открыть это меню нужно нажать на надпись «Меню». И так всегда складывается.Читайте комментарии к посту, много вопросов разобрались. Что ж, присоединяйтесь к моей группе ВКонтакте.
И так всегда складывается.Читайте комментарии к посту, много вопросов разобрались. Что ж, присоединяйтесь к моей группе ВКонтакте.
Как известно, человек, читая или попадая на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс. Параллельно убеждается в хорошем или плохом юзабилити (простоте использования). Меню в группе в социальной сети «Вконтакте», о котором мы сегодня поговорим и рассмотрим принцип его оформления на примере, позволяет не только красочно подать информацию и «выделиться» среди конкурентов в лучшую сторону, но и выделить именно те моменты и сделайте на них акцент, который необходим.
Достаточно взглянуть на несколько примеров, чтобы понять, насколько это красиво и удобно:
Приступим. Для начала следует отметить, что если вы хотите составить меню самостоятельно с нуля, то вам понадобится вся информация ниже. В том случае, если дизайн уже есть, то вы можете пропустить часть статьи и сразу перейти к ее размещению и разметке вики.
Дизайн меню
Позволяет заложить основу для будущего проекта.Для выполнения этой части работы рекомендуется знание такой программы, как «Adobe Photoshop». Так выглядит шаблон размера, в котором мы будем реализовывать будущее красивое меню.
Аватар имеет ширину 200 пикселей и высоту 500 пикселей. Картинка главного меню 510 * 308. В итоге мы получим вот такое красивое «меню» в конце.
Обращаем ваше внимание, что в зависимости от информации, написанной после названия группы, высота картинки справа (аватарка) может меняться, и, соответственно, все, что находится рядом, может сместиться!
Этот источник макета PSD был реализован, например.Скачать.
Мы не будем останавливаться на том, как был сделан шаблон, мы сразу приступим к его подготовке к размещению в новой или уже существующей группе. Откройте файл в фотошопе.
Прежде всего, сохраните аватарку. Один из способов быстрого сохранения, если в файле все структурировано и элементов мало (как в нашем случае). Отключите видимость ненужных нам слоев.
Отключите видимость ненужных нам слоев.
Перейдите в раздел «Изображение» и выберите операцию «Обрезка».
На выходе получаем:
Если полученное изображение имеет большой вес, вы можете использовать инструмент «Сохранить для Интернета». Команда также находится в разделе File.
Аналогичную операцию выполняем с изображением, которое будет отображаться при первоначальном отображении меню. В нашем случае оставляем видимыми — папку «открытое меню» и «фон меню» в папке «меню с автомобилем». Результат на выходе:
Теперь нужно сохранить и вырезать второй уровень меню.Для этого оставьте «фон меню» видимым в папке «меню автомобиля» и добавьте к нему «Меню второго уровня».
Затем воспользуемся инструментом «Резка», который находится в меню слева.
Мы «разрезаем» нашу картинку на соответствующие части. В нашем случае их будет три.
На этом подготовительная часть завершена. Переходим к основному этапу.
Переходим к основному этапу.
Wiki-разметка готового меню Вконтакте.
В первую очередь необходимо загрузить групповое фото или аватарку, перейдя по одноименной ссылке и выбрав нужный нам файл.
Затем обязательно проделайте следующую последовательность действий. Заходим в «Управление сообществом» и в пункте «Разделы» напротив кнопки «Материалы» выбираем «Ограничено».
Это необходимо сделать, чтобы пользователи и члены группы не могли изменять и / или редактировать дополнительные элементы, включая меню.
После завершения операции мы загружаем наши вырезанные картинки в альбом сообщества.
Зайдите в раздел «Последние новости», выберите «Редактировать» и перейдите в меню редактора.
Чтобы ускорить процесс, используйте клавишу камеры и нажмите Выбрать из фотографий сообщества.
После повторного добавления попадаем в меню редактора и нажимаем клавишу «», в которой будем производить дальнейшее редактирование. Также сразу переименовываем раздел и вместо «Свежие новости» пишем в нашем случае «ГРУППОВОЕ МЕНЮ».
Также сразу переименовываем раздел и вместо «Свежие новости» пишем в нашем случае «ГРУППОВОЕ МЕНЮ».
Общая структура каждой нарезанной части в разметке выглядит так — [], где:
id — идентификатор (номер) загруженного вами изображения;
X и Y — размер изображения по горизонтали и вертикали в пикселях;
Глядя на шаблон, мы редактируем нашу вики-разметку и периодически переходим в раздел «Предварительный просмотр», в котором визуально отображаются внесенные нами изменения.
Все изображения должны быть закрыты тегом сразу (а не, как изначально по умолчанию, каждое изображение)
… который автоматически помещает все части меню в центр страницы!Так как мы уже оставили один тег для центрирования изображения, чтобы избавиться от «неприятных» расстояний между частями всего изображения, вставьте тег «nopadding» следующим образом: []
Вот что происходит в итоге.
Теперь следует щелкнуть вкладку «ГРУППЫ МЕНЮ», затем «Редактировать».
Важно! Чтобы скопировать требуемый адрес, нажмите в нашей версии на «ГРУППОВОЕ МЕНЮ» и скопируйте оттуда «правильную ссылку».
Зайдите на главную страницу, нажмите «Добавить сообщение». Не забудьте сразу сменить автора поста!
Щелкните «многоточие» справа от записи и щелкните вкладку «Закрепить».
После этого обновляем страницу и радуемся полученному результату, который выглядит так:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети Вконтакте довольно легко и просто. Достаточно иметь легкий уровень знаний по использованию «Фотошопа» и вики-разметки. Чем лучше и понятнее оформление, тем охотнее и чаще потенциальный пользователь будет приходить и возвращаться в вашу группу.
Если вы хотите по-настоящему уникальный и потрясающий дизайн группы в соответствии с фирменным стилем и сопутствующими элементами, то обратитесь к профессиональному дизайнеру, либо вы можете попробовать объем своих талантов самостоятельно. Удачи во всех начинаниях!
Удачи во всех начинаниях!
Меню для группы ВКонтакте пошаговая инструкция. Основы оформления группы ВКонтакте с использованием вики-разметки
Красивый дизайн Сообщество ВКонтакте — это не прихоть, а важный элемент, повышающий доверие пользователей к вам и вашей компании. Если публичная страница или группа не имеют профессионального дизайна, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе.Чтобы этого не происходило, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн … Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет представлена ниже, соответствует всем нововведениям и содержит размеры, актуальные на данный момент времени.
А теперь давайте подробнее рассмотрим каждый предмет.
ВК размер аватара
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара — 200 x 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2: 5.
Я покажу вам на примере.
У меня есть образ.Его размер составляет 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает. Однако я все еще не могу использовать это изображение, так как «Контакт» не позволяет мне выбрать его полностью.
Крышка
Размер обложки для полной версии сайта 1590 х 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как его обрезают в мобильном приложении:
Чтобы этого не случилось, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакты» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются такими, какие есть. Следовательно, если вы хотите, чтобы ваше изображение полностью заполняло отведенное ему пространство в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Я покажу вам пример.
Допустим, у нас есть квадратное изображение со сторонами 510 пикселей. Если прикрепить его к нашему посту, он очень хорошо смотрится в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Изображения для сообщений со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение берется из статьи. При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать для предварительного просмотра статьи, составляет 537 на 240 пикселей.Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей. Лучше, если он будет темным и более-менее монохромным, так как название статьи и сообщества теряются на светлом фоне.
Хороший пример:
Не лучший пример:
Размер фото и видео для рассказов
Размер фото 1080 на 1920 пикселей. Размер видео составляет 720 на 1280 пикселей.
Размер видео составляет 720 на 1280 пикселей.
Характеристики видеозаписей:
- до 15 секунд;
- не более 5 МБ; Кодек
- h.264;
- звук aAC.
Истории должны использовать фотографии и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент можно добавлять только в крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения.Это невозможно сделать с компьютера.
Размер обложки фотоальбома
Размер изображения для видео
1280 на 720 пикселей.
Вики-страница
Область содержимого вики-страницы имеет ширину 607 пикселей. Если вы загрузите изображение большего размера, оно автоматически загрузится в ширину 400 пикселей. Пример: у меня есть изображение 1366 на 768 пикселей. Если я добавлю его на вики-страницу, он будет выглядеть так:
Чтобы изменить размер картинки, нужно кликнуть по ней и выставить нужные значения:
Подробно как работать с вики-страницами я опишу ниже. Поэтому здесь мы не будем останавливаться на этом.
Поэтому здесь мы не будем останавливаться на этом.
Как сделать так, чтобы изображения ВКонтакте не сжимались? Влияние фона и размера на качество изображения.
Если вы когда-либо пробовали загружать изображения ВКонтакте (неважно, аватар это или просто фото из вашей поездки), вы, наверное, уже знаете, что они имеют тенденцию к уменьшению. Особенно это заметно на темном (и особенно на красном) фоне и когда картинка не слишком большого размера … Пример:
Как сделать так, чтобы качество снимков не ухудшилось?
Чтобы изображение не сжималось (точнее, сжималось, но в гораздо меньшей степени), необходимо сделать его в 2–3 раза больше необходимого.Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы делаем снимок размером 400 на 1000 пикселей. Если нужно сделать меню 510 на 400 пикселей, берите 1020 на 800.
Изображение на темно-синем фоне, которое я привел чуть выше, имеет размер 510 на 350. Я сделал его вдвое больше (1020 на 700) и сохранил. Вот что из этого вышло:
Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом.Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую схему. Например, сделайте фон белым, а текст синим:
Как стилизовать заголовок страницы
Заголовок вашей публичной страницы или группы — это первое, что видят посетители, которые вас посещают. В большинстве случаев это место используется для размещения навигационного меню на основе общедоступных материалов, интересных постов или важных объявлений.Давайте посмотрим на примеры того, как разные компании используют это пространство.
Крышка
Не так давно ВКонтакте представило обновление — теперь на страницы можно загружать большие и красивые обложки (1590 х 400 пикселей). Для этого зайдите в Настройки и нажмите кнопку Скачать.
На обложке можно разместить все, что угодно: от названия и девиза вашей компании до всевозможных акций, предложений и даже конкурсов.
Рекомендую обратить особое внимание на возможности динамического чехла.Как это работает, для каких целей можно использовать и с какими сервисами его устанавливать, читайте в нашей статье.
Примеры динамических скинов:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не исправляют какие-либо сообщения в шапке, чтобы пользователи могли прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют к стандартному описанию страницы хэштеги, которые ее характеризуют.Это сделано для того, чтобы страница имела более четкую релевантность и благодаря этому занимала более высокое место в поиске по релевантным запросам. Если честно, я не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленное сообщение, рассказывающее, о чем эта страница.
Если вы хотите более подробно рассказать о своей странице (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить к шапке вики-пост или статью, набранную в редакторе, с яркой картинкой на объявлении, что побудит пользователей щелкнуть по нему.Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Групповое меню открыто
Открытое меню Я вызываю такое меню, в котором сразу видно, из каких пунктов оно состоит. То есть изображение предварительного просмотра сообщения вики полностью дублирует его содержание. Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу вам на примере.
Вот как выглядит закрепленный пост в заголовке Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только в объявлении есть изображение, на котором нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, надо заметить, что это не единственные варианты. В принципе, вы можете написать на этой картинке все, что захотите. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что его ждет после этого. Пример:
Групповое меню
Объединенное меню — это когда изображение в объявлении вашего меню представляет собой одно изображение с аватаром.Ниже я подробно расскажу, как сделать такое меню, а пока только посмотрите, как красиво оно выглядит.
GIF и аватар в одном изображении
А вот такой вариант дизайна шапки меня очень впечатлил. Автоматически воспроизводимый GIF сливается с аватаром в единую композицию и привлекает внимание пользователей, даже если на нем нет никакой информации.
Кстати, я видел этот пример в группе SMM-маркетолога Сергея Шмакова. Так что за находку выражаю ему огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такой функции). Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Автоматическое воспроизведение видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически.С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и при этом не раздражать тех, кто не любит, когда им навязывают их контент, потому что видео воспроизводится без звука и практически не мешает …
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите видео к сообщению и закрепите его в топе сообщества.

- Кроме видео, к записи больше ничего не прикреплять. Видео и текст только по желанию.
- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Пост, получивший много репостов
Еще один способ продуктивно использовать пространство в заголовке страницы — прикрепить к нему один из самых успешных постов — тот, который уже напечатан и продолжает набирать большое количество лайков и репостов. Зачем, думаю, все понимают — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Корпуса, отзывы покупателей
Реклама приложений
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки. В основном, на обложке и в прикрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн вашего сообщества для достижения своих целей.
Д.Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн вашего сообщества для достижения своих целей.
Какой должна быть аватарка
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает своих целей. Давайте подробнее рассмотрим, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Уменьшенное изображение аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочесть.
- Текст не должен выходить за пределы эскиза.
- Пользователи должны понимать, что изображено на аватаре.
- По возможности лучше не использовать стоковые изображения, так как они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком скучным и скучным, иначе он затеряется на фоне более ярких аватарок конкурентов.

- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его минималистичным: меньше текста, теней, градиентов и элементов, не несущих никакого смысла. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если ваша цель — привлечь внимание пользователей и выделиться среди других аватарок в ленте, вам придется включить воображение. Подумайте, что вы сами ищете, когда ищете интересные сообщества? Например, меня уже привлекли аватары с горящей лампочкой, которая обычно означает, что пришло новое сообщение.Это очень старая техника, но почему-то до сих пор меня поражает — когда я увижу такой свет, я обязательно буду на него смотреть.
Я не предполагаю, что этот трюк будет работать и с вашей страницей. Я хочу сказать, что есть очень, очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества. Например, вот еще одна интересная идея, о которой я сам вряд ли бы подумал:
Аватар представляет собой черный круг: большой и маленький. Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, эти аватары привлекают ваше внимание, потому что они сильно отличаются от всех остальных.
Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, эти аватары привлекают ваше внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что эскиз аватара очень маленький, его можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Преимущества компании / услуги / страницы
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют в само название группы, чтобы пользователи обязательно обратили на это внимание.
Акции
Конкурсы
Вакансий
Какой должна быть сама аватарка?
Я подумал, какой должна быть миниатюра аватара и какой текст можно на ней разместить. А теперь перейдем к самому аватару. Полная версия Аватар будет отображаться только в сообществе, у которого не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
А теперь перейдем к самому аватару. Полная версия Аватар будет отображаться только в сообществе, у которого не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу в двух словах — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: он имел такую же цветовую схему, одинаковые шрифты, элементы и т.д. Благодаря этому заголовок вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и его эскиз могут отличаться.Например, вы можете нарисовать круг на своем аватаре, стилизовать его, как вам нравится, выбрать эту область в качестве миниатюры и стилизовать остальную часть аватара в другом стиле.

- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один для миниатюры и один для остальной части аватара.
Какую информацию можно разместить на аватаре?
В принципе, вы можете разместить на своем аватаре все, что угодно. В отличие от миниатюр здесь действительно есть где побродить. Самое главное, не злоупотребляйте им 🙂
Домен сайта
Телефон / адрес / часы работы
Конкурсы / акции
Самые покупаемые товары / новинки
информация о доставке
Реклама в мобильных приложениях
Основные преимущества компании / страницы / товара и др.

Обновление ассортимента / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Брагс
В целом на аватаре можно разместить абсолютно любую информацию.Я привел всего несколько идей, чтобы вы могли видеть, что делают другие, и вдохновлялись их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Как создать объединенный аватар и меню
Для того, чтобы объединить аватар и меню, вам понадобится программа Adobe Photoshop или аналогичная. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Скачайте шаблон Photoshop, который я специально подготовил для этой статьи.
 Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).
Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400). - Откройте изображение, на котором хотите создать основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите вырезать.
- Добавьте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения терялась (в этом пространстве, которое составляет 50 пикселей), переместите его вправо, как показано на следующем gif:
- Выберите инструмент «Резка» и нажмите кнопку «Срезы по направляющим».
- Удалите ненужные фрагменты (щелкните правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните в пустом месте — возьмите нужную область и растяните до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».

- Перейдите в место, где вы сохранили изображения (рабочий стол или какой-либо конкретный каталог), и найдите там папку под названием «Изображения».Здесь будут ваши изображения. Теперь осталось лишь заполнить их на странице.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но ваше значение может быть меньше. Например, как на странице Wiki Markup:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как виджеты выглядят на странице ВКонтакте:
Как стилизовать изображения для сообщений
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я к ним, кстати, тоже не отношусь). Поэтому разберемся, как это делается, на примерах успешных компаний.
Однако мне кажется, что таких людей в этой статье будет меньшинство (я к ним, кстати, тоже не отношусь). Поэтому разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что почти все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы все же решили это сделать, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение будет теряют свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли ничего подходящего для себя, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно по такому запросу выходят качественные изображения. Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
Обычно по такому запросу выходят качественные изображения. Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или других графических редакторах) и еще не готовы потратить время на его освоение, вы можете воспользоваться услугами, в которых уже есть готовые шаблоны изображений для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду «Слой» (значок сэндвича) и нажмите «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.
д.
Затем щелкните значок дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
2. Canva.com
Еще одна услуга, которая поможет вам красиво украсить свой образ. Он работает по тому же принципу, что и предыдущий. Регистрируемся в сервисе (можно использовать свой гугл + аккаунт или почту).
Выбираем сферу деятельности. Мы пропускаем шаг, на котором вас просят пригласить друзей. Мы попадаем в главное меню, где выбираем публикацию в Facebook, если нам нужна прямоугольная фотография, или публикация в Instagram, если нам нужна квадратная.
Выберите шаблон (если в шаблоне стоит отметка «БЕСПЛАТНО», значит он бесплатный), измените текст.
При необходимости загрузите свое изображение, отрегулируйте размеры, измените текст, шрифт и положение надписи.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как форматировать статьи в редакторе
С недавнего времени ВКонтакте появилась возможность набирать статьи в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще слышат этот термин впервые.Поэтому специально для вас я дам определение, которое дает сам «Контакт».
Wiki-разметка — это язык разметки, который используется для стилизации текста на веб-сайтах (обычно принадлежащих к классу вики-проектов) и упрощает доступ к функциям языка hTML … На нашем сайте вики-страницы являются хорошей альтернативой обычным сообщениям и текстовая навигация. Если вам нужно создать большую статью с разным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику или просто создать красочное меню навигации по вашему сообществу — вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, у Contact есть собственный редактор для создания и редактирования вики-страниц. Это выглядит так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении вики-разметки.
И сегодня я решил продолжить эту тему и поговорить о том, как создать графическое меню в контакте с … В конце концов, не каждый веб-мастер, который хочет красиво оформить свою группу, будет доволен текстовым меню. Теперь, пожалуй, более актуально графическое меню, так как различные изображения воспринимаются посетителями намного лучше, чем текстовые ссылки. А с помощью графики можно создать что-то действительно красивое и красочное.
С чего начать?
Ну, конечно, стоит начать с выбора подходящей графики или рисования меню с нуля. Конечно, не каждый может нарисовать меню с нуля. Но проблема разрешима, ведь всемирная паутина пестрит различной графикой, как платной, так и бесплатной, с помощью которой вы можете реализовать свой план. На этом этапе я не буду вдаваться в подробности, так как картинки в сети найти несложно, а рисовать я не умею. Сразу начну с того, что у нас уже есть подходящий график, а что делать дальше непонятно?
Конечно, не каждый может нарисовать меню с нуля. Но проблема разрешима, ведь всемирная паутина пестрит различной графикой, как платной, так и бесплатной, с помощью которой вы можете реализовать свой план. На этом этапе я не буду вдаваться в подробности, так как картинки в сети найти несложно, а рисовать я не умею. Сразу начну с того, что у нас уже есть подходящий график, а что делать дальше непонятно?
После того, как скачали или нарисовали меню, его нужно вырезать. Для чего это? Это необходимо для создания отдельных ссылок для конкретного изображения.Поскольку, если мы поместим наше меню полностью в группу, то больше одной ссылки работать не будет, или я чего-то не знаю. Кроме того, необходимо изменить размер нашего меню, то есть сразу принять во внимание, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальные будут либо обрезаны, либо скорректированы до размеров, которые вы укажете при создании меню в группе, при этом изображение может растягиваться или сжиматься, что может испортить первоначальную задумку. Также стоит учесть, что, например, для горизонтального меню нам придется ориентироваться на ширину, равную 370 пикселей, иначе меню не будет выстраиваться по горизонтали.
Также стоит учесть, что, например, для горизонтального меню нам придется ориентироваться на ширину, равную 370 пикселей, иначе меню не будет выстраиваться по горизонтали.
Итак, я покажу для примера самые распространенные кнопки. Все манипуляции с графикой буду проделывать с помощью Photoshop, поэтому рекомендую вам его использовать. После того, как разобрались с размерами, осталось вырезать меню. Для этого можно использовать удобный инструмент «Раскрой».
Просто выберите нужные области с помощью этих инструментов, например:
И сохраните для веб-устройств.
В появившемся окне мы можем выбрать формат изображения, его качество и многое другое.В этом случае я выберу формат: JPEG и наилучшее качество, а остальное оставлю как есть и сохраню графическое меню ВКонтакте.
Зайдите на страницу нашей группы. И делаем некоторые подготовительные шаги: В управлении сообществом подключаем «материалы», сохраняем. Если на данном этапе что-то непонятно, то читайте статью про текстовое меню ВКонтакте, там все подробно, об этом сказано.
После этого нам нужно загрузить наши картинки, которые мы получили при вырезании меню.То есть нажимаем «добавить фото».
После того, как картинки загружены, мы можем приступить к созданию меню. Для этого нажмите «редактировать» рядом с последними новостями.
А теперь мы можем добавить наш код меню. В моем случае это будет выглядеть так:
[] [] []Итак, разберемся, что здесь к чему:
… — эти теги выравнивают наше меню по центру. Если вы удалите их, меню будет прижато к левому краю.фото-48249652_297601976 — путь к нашей картинке. Путь формируется следующим образом: номер альбома_номер самой фотографии. Как узнать путь к нашему образу? Все очень просто. Заходим в фотоальбом, в котором есть наши картинки, и нажимаем на нужное изображение. Тогда в адресной строке мы увидим полный путь к нашему изображению.
130x46px; nopadding; — параметры изображения: 130x46px; — ширина и высота нашей картинки (может отличаться от размера самой картинки) — указывать в вертикальном меню не обязательно; nopadding; — без пробелов — при использовании этой опции все пробелы (отступы) удаляются, а изображения объединяются в одно.
Вот что я сделал:
Горизонтальное меню ВКонтакте выполнено по такому же принципу. Единственное отличие состоит в том, что при написании кода новые пункты меню не нужно переносить на новую строку … А также не забывайте, что при таком расположении изображений мы можем использовать только 370 пикселей в ширину. Я немного поправил код, показанный выше, и получил:
[] [] []
А вот так выглядит:
И еще хотелось бы добавить: Бывают ситуации, когда нам нужно вставить картинку в меню, но это не должна быть ссылка.Она должна сыграть роль украшения. Для этого просто используйте опцию «без ссылки». Наглядный пример: такое же горизонтальное меню, только первая кнопка не активная ссылка, а простая картинка.
[] [] []
Ну вот и все. Как видите, сделать графическое меню ВКонтакте несложно, главное его нарисовать. А потом, используя все знания, полученные в этой статье, вы сможете составить лучшее меню для своей группы ВКонтакте. И хочу отметить, что горизонтальное и вертикальное меню можно совмещать, тем самым добиваясь абсолютной уникальности.
И хочу отметить, что горизонтальное и вертикальное меню можно совмещать, тем самым добиваясь абсолютной уникальности.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т. Д.) Будет намного проще выполнять, для этого достаточно изучить мой Видеокурс по техническим секретам групп Вконтакте … Вы просили видео уроки, а я записал целый видеокурс — забери !!!
Удачных экспериментов!
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или мастерицы, вникнуть в некоторые тонкости вопроса и все сделать себя.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь в необходимости меню для вашей группы или паблика, то обязательно прочтите.
Итак, вот три способа создания меню:
Каждый из них, конечно, имеет свои достоинства и недостатки. Ниже мы поговорим о первых двух чуть подробнее. А для тех, кто все же решится пойти по третьему пути и сделать все самостоятельно, мы написали подробный гид (инструкцию).
А для тех, кто все же решится пойти по третьему пути и сделать все самостоятельно, мы написали подробный гид (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видео, а не читать длинные тексты, есть видео:
Путь # 1. Заказать создание меню у специалиста-дизайнера
Преимущества этого метода относительная скорость и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (про основные ошибки при создании меню мы подготовили). К тому же еще нужно найти художника. Здесь можно порекомендовать поискать на кворке.ru, в разделе «Дизайн групп в социальных сетях».
Путь # 2. Использование онлайн-конструктора
Здесь мы, конечно же, порекомендуем наш конструктор, на сайте которого вы сейчас находитесь. Вы можете попробовать это бесплатно. Оплата производится только в том случае, если результат вас устраивает и вы решили загрузить получившееся меню в свою группу. Преимущества этого пути в том, что он самый быстрый. Кроме того, при необходимости вы всегда можете быстро отредактировать и перезагрузить свое меню за половину стоимости создания.Это удобнее, чем искать дизайнера каждый раз, когда нужно, например, добавить или удалить пункт из меню. Минусы метода — здесь придется совсем немного, но потрудиться самому.
Кроме того, при необходимости вы всегда можете быстро отредактировать и перезагрузить свое меню за половину стоимости создания.Это удобнее, чем искать дизайнера каждый раз, когда нужно, например, добавить или удалить пункт из меню. Минусы метода — здесь придется совсем немного, но потрудиться самому.
Путь № 3. Делай все сам
Преимущества этого пути очевидны: он бесплатный, и ты приобретаешь новые навыки. Минусы: вам понадобится немного навыков и достаточно много времени (впервые). Вот что вам потребуется:
- Уметь уверенно пользоваться графическим редактором… Например, Фотошоп. При составлении меню вам сначала нужно будет сделать изображение правильного размера (с точностью до пикселя, без «примерно»!), А затем правильно его обрезать (разбить на фрагменты).
- Уметь понимать инструкцию и читать их внимательно
- Не сдавайтесь и не отчаивайтесь, если что-то не получится с первого раза
Если вы думаете, что справитесь со всем, тогда приступим.
Шаг №0. Общие сведения о том, как устроены меню групп ВКонтакте
Меню для группы составлено из вики-страниц, создание которых поддерживает ВК.Вики-страницы — это специальные страницы, которые можно создавать только публично. Они отличаются от обычных сообщений тем, что могут использовать так называемую вики-разметку. Эта разметка представляет собой специальный код, который преобразуется в дополнительные объекты форматирования. Чтобы было понятнее, поясним. Например, в обычных сообщениях вы можете использовать только обычный текст, в то время как разметка вики позволяет выделить части текста жирным шрифтом или курсивом. То есть она вводит дополнительные функции оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен на ссылку.Именно эти дополнительные параметры форматирования используются для создания общедоступного меню ВКонтакте. Как именно это сделать, мы расскажем ниже.
Шаг 1. Подготовительный этап
Если у вас уже есть группа, рекомендуем создать новую. Для тестирования и экспериментов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными обновлениями.
Для тестирования и экспериментов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными обновлениями.
Итак, вы создали новую группу … Давайте теперь узнаем идентификатор вашей группы. ID группы — это ее уникальный номер, с которым контактирует.Зайдите в свою группу и нажмите «Сообщения сообщества» (если в группе нет сообщений, то вместо «Сообщения сообщества» будет «Нет сообщений»). Вы перейдете на новую страницу с таким адресом:
https://vk.com/wall- XXX ? own = 1
Вместо XXX у вас будет набор цифр (и только цифр!). Это ваш идентификатор сообщества. Например, в нашей тестовой группе это 154457305.
Теперь давайте создадим новую вики-страницу в группе. Для этого создайте ссылку следующего вида:
http: // vk.com / pages? oid = Group_id & p = Имя страницы
http://vk.com/pages?oid=- 154457305 & p = Меню
Откройте полученную ссылку в своем браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Вот и все, вы создали вики-страницу с названием «Меню» (если, конечно, вы указали «Меню» в качестве имени страницы в ссылке). Вы должны увидеть такой текст: «Страница меню пуста. Наполните содержанием.»В правом верхнем углу есть значок карандаша (). Щелкните по нему, чтобы перейти к редактированию страницы.
Вот и все, вы создали вики-страницу с названием «Меню» (если, конечно, вы указали «Меню» в качестве имени страницы в ссылке). Вы должны увидеть такой текст: «Страница меню пуста. Наполните содержанием.»В правом верхнем углу есть значок карандаша (). Щелкните по нему, чтобы перейти к редактированию страницы.
Редактор вики-страницы ВКонтакте имеет два режима: графический и режим разметки. Режимы переключаются кнопкой в верхнем правая часть редактора (). Когда кнопка подсвечена синим цветом, это означает, что включен режим макета. Режим визуального редактирования более удобен, поскольку позволяет обойтись без знания синтаксиса разметки вики, но его функциональность чрезвычайно limited: в нем можно делать только самые простые вещи.По сути, приходится иметь дело с режимом верстки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования находится кнопка для вызова справочной информации по вики-разметке (). Очень полезная штука, особенно для новичков. Второй момент, на который следует обратить внимание, — это адрес вики-страницы. В адресной строке браузера вы увидите что-то вроде этого:
Второй момент, на который следует обратить внимание, — это адрес вики-страницы. В адресной строке браузера вы увидите что-то вроде этого:
http://vk.com/page- Group_id _ XXX ? act = edit & section = edit
Часть адреса перед знаком «?» это адрес вашей вики-страницы.Запишите где-нибудь: в ВК нет возможности увидеть список ваших вики-страниц и ссылок на них. Чтобы перейти к желаемой, вам необходимо знать ее адрес или снова воспользоваться ссылкой для создания вики-страницы. Используя последний способ, имейте в виду, что страницы, если они уже существуют, не воссоздаются.
Шаг №2. Делаем простое меню для группы ВКонтакте
Итак, мы создали вики-страницу «Меню». Переключитесь в режим разметки редактора и добавьте следующий код:
Нажмите кнопку «Предварительный просмотр», расположенную в нижней части редактора.Вы должны увидеть список из трех ссылок. Первые два являются внешними и ведут на главные страницы Яндекс и Гугл соответственно. Третья ссылка внутренняя. Выводит в паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если в предварительном просмотре отображается код, а не ссылки (на которые можно щелкнуть) — , значит, вы ввели код в режиме визуального редактирования , а не в режиме макета. Быть осторожен!
Третья ссылка внутренняя. Выводит в паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если в предварительном просмотре отображается код, а не ссылки (на которые можно щелкнуть) — , значит, вы ввели код в режиме визуального редактирования , а не в режиме макета. Быть осторожен!
Обращаем ваше внимание, что внешние ссылки в вики-коде ВКонтакте оформляются одинарными скобками, а внутренние — двойными.При этом внутренние ссылки ВК указываются не как обычный адрес сайта, а как указатель на конкретный объект ВК. Например, указатель на группу имеет такое обозначение:
club Group_id
Во «ВКонтакте» есть указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, пользовательские страницы, аудиозаписи и т. Д. У каждого указателя есть свои обозначения. Мы воспользуемся некоторыми из них позже и рассмотрим их подробнее.
Обязательно сохраните страницу.По сути, мы только что создали базовую страницу навигации. Что представляет собой не что иное, как простейшее меню для группы ВКонтакте . .. Конечно, это еще не графическое меню, но даже оно может справиться с основной задачей меню — быстро направлять пользователей в нужное публичное место . Чуть позже мы рассмотрим, как сделать графическое меню.
.. Конечно, это еще не графическое меню, но даже оно может справиться с основной задачей меню — быстро направлять пользователей в нужное публичное место . Чуть позже мы рассмотрим, как сделать графическое меню.
А теперь разберемся, как и где можно использовать вики-страницы.
Шаг № 3. Где я могу разместить вики-страницы ВКонтакте
Есть два основных места: вы можете создать сообщение со ссылкой на вики-страницу или разместить его в разделе «Контент» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к нему любую фотографию. Лучше сделать снимок достаточно большого размера, ширина которого больше высоты. Затем вставьте ссылку на созданную вами вики-страницу с помощью простого меню в текст создаваемого вами сообщения. Мы просили вас записать это немного раньше. Напомним, что ссылка выглядит так ( у вас будут разные числа ):
http://vk.com/page-121237693_72827423
Теперь удалите текст ссылок из поля ввода. Сама ссылка под фото от этого никуда не исчезнет. Но если вы оставите адрес ссылки в текстовом поле, он будет отображаться в сообщении как текст. Опубликуйте сообщение, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Перезагрузите страницу еще раз. В результате этих манипуляций у вас должно получиться что-то вроде этого:
Сама ссылка под фото от этого никуда не исчезнет. Но если вы оставите адрес ссылки в текстовом поле, он будет отображаться в сообщении как текст. Опубликуйте сообщение, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Перезагрузите страницу еще раз. В результате этих манипуляций у вас должно получиться что-то вроде этого:
Кликните по фото в закрепленном посте: должна появиться ваша вики-страница с простым групповым меню.
Итак, мы узнали, что вики-страницы можно прикреплять к сообщениям.В частности, на назначенную должность. Второе место, где вы можете использовать вики-разметку, — это раздел «Материалы».
Зайдите в настройки сообщества и найдите там управление разделами (услугами) сообщества. Отметьте «Материалы» как «Ограниченное». Новый элемент появится вверху главной страницы вашего сообщества. Он находится справа от пункта «Информация». Когда вы впервые включаете материалы в группу, этот элемент по умолчанию называется «Последние новости». Вот как это выглядит:
Вот как это выглядит:
Перейти к этой новинке.Щелкните по пластине «Редактировать». В результате вы попадете в уже знакомый вам редактор вики-страниц. Единственное отличие состоит в том, что есть поле для ввода заголовка страницы. Измените его с «Свежие новости» на «Меню2». В режиме редактирования разметки введите следующий код:
«» «Пункт меню для раздела» Материалы «» «»
[]
Сделайте предварительный просмотр (должны появиться уже знакомые нам ссылки) и сохраните страницу … По сути, эта страница является главной (корневой) вики-страницей вашей группы.Правда, особого практического смысла в этом отличии от других вики-страниц нет.
Перейдите на главную страницу вашей группы, перезагрузите ее и посмотрите, что произойдет. Рекомендуем смотреть свою группу из мобильного браузера и из приложения ВКонтакте. Вы заметите, что расположение элементов и логика работы везде немного различаются. Необходимо хорошо понимать, что к чему относится и где это показано.
Мы узнали, что меню можно размещать в двух местах. Желательно делать это как в виде фиксированной записи, так и в разделе «Материалы».Запомните две вещи:
- Закрепленный пост увидят 98% ваших посетителей, и только 25-40% самых любопытных, а также лояльных старых пользователей вашей группы, которые знают, что есть что-то полезное, получат в раздел материалов.
- Вы можете добавить текст к закрепленному сообщению с изображением, чтобы открыть меню. Таким образом, вы не потеряете функцию закрепленной записи. Но не переусердствуйте: чем больше текста, тем ниже будет ссылка для открытия вашего меню.
Wiki-разметка — не самый мощный инструмент и не самый удобный.Его функциональность очень ограничена. Кроме того, он был разработан на заре развития ВКонтакте и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работу в приложении и на мобильных устройствах лучше всего описать выражением «как Бог положит на вашу душу». К сожалению, в ВК пока нет ничего лучше.
К сожалению, в ВК пока нет ничего лучше.
Кстати. Вы можете переходить с одной вики-страницы на другую. Это работает так: пользователь открывает (например, используя изображение ссылки в сообщении) первую вики-страницу.Он также содержит ссылки на другие вики-страницы. Щелчок по этим ссылкам откроет соответствующую страницу вики. Таким образом, вы можете, например, создавать довольно сложные и многоуровневые меню и инструкции. Однако мы не советуем слишком увлекаться этим без надобности.
Шаг №4. Как сделать меню в группе ВКонтакте. Graphic
Итак, основные принципы усвоены. Перейдем к созданию графического меню. Сразу оговоримся, что мы будем делать довольно простое меню: вертикальный ряд кнопок со ссылками.Но не спешите говорить «нет, я хотел сверхсложное меню» и закрывайте это руководство. Поясним, почему именно сейчас.
Во-первых, переход от простого к сложному обычно является наиболее эффективным способом освоения новых знаний. Узнав, как сделать относительно простое меню, вы освоите 90% приемов создания меню для групп ВКонтакте.
А во-вторых, как мы уже говорили, вики-разметка ВКонтакте была введена в то время, когда о мобильных приложениях мало кто слышал. Наше условно «простое» меню будет максимально корректно и качественно работать везде: в браузерной версии ВКонтакте, в мобильных браузерах и, наконец, в приложении.Многие «сложные» меню этим похвастаться не могут. Более того, в большинстве случаев «простое» меню будет работать лучше, чем «сложное», которое «разваливается» при просмотре в официальном приложении. Чаще всего лучше остановиться на этом пункте меню. Да, есть несколько довольно богатых реализаций меню. С ними тоже можно экспериментировать. Но наш опыт говорит, что реальной выгоды — конверсий, покупок и репутации они вряд ли добавят. И у них вполне могут быть проблемы.
Наше тестовое меню будет выглядеть так:
Всего две кнопки.Первый будет вести на главную страницу «Яндекса», а второй — в группу VK Team ВКонтакте.
Вертикальное графическое меню в ВК представляет собой изображение, разрезанное на полосы. Эти полосы расположены друг под другом на странице вики. Некоторым из этих «бэндов» присвоены ссылки. При нажатии на такое изображение-ссылку, собственно, и происходит переход по этой ссылке. Одна полоса — это одно звено. Напротив, некоторым полосам (например, промежуточным, расположенным между точками) присваивается отсутствие ссылки.Такие полосы становятся «не кликающими».
Эти полосы расположены друг под другом на странице вики. Некоторым из этих «бэндов» присвоены ссылки. При нажатии на такое изображение-ссылку, собственно, и происходит переход по этой ссылке. Одна полоса — это одно звено. Напротив, некоторым полосам (например, промежуточным, расположенным между точками) присваивается отсутствие ссылки.Такие полосы становятся «не кликающими».
Создание вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Ширина должна быть строго 600px (пикселей). Рекомендуем делать меню не более 900 пикселей в высоту. Результат лучше всего сохранить в формате PNG, в крайнем случае -JPG. Воспользуйтесь знакомыми и удобными инструментами для рисования (такими как Photoshop или GIMP). Результат здесь на 95% зависит от ваших творческих и технических навыков.Даже если вы совсем не умеете пользоваться графическими редакторами, не отчаивайтесь. Навыков, которых хватит, можно приобрести максимум за пару часов.
 В Интернете огромное количество справочной и обучающей информации. Кроме того, возможность хоть немного использовать графический редактор очень и очень полезна для публичных администраторов. Вы не будете тратить зря время.
В Интернете огромное количество справочной и обучающей информации. Кроме того, возможность хоть немного использовать графический редактор очень и очень полезна для публичных администраторов. Вы не будете тратить зря время. - Далее картинка с меню нарезается на горизонтальные полосы. Сделать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов.Если вы не знаете, как это сделать, просто задайте вопрос своей любимой поисковой системе. Не будем подробно описывать техническую часть процесса нарезки: способов десятки, одни подходят для одних, а для других не подходят. При обрезке нужно соблюдать одно простое правило: высота одной полосы не должна быть меньше 60px … В противном случае могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: т.н. «Белые полосы» между изображениями.
- Нарезанные «полоски» загружаются в альбом или альбом группы на странице администратора группы. Мы рекомендуем второй вариант.
 В любом случае альбом с нарезанными частями меню должен быть в открытом доступе. … Иначе те пользователи, для которых недоступны изображения альбомов, не увидят ваше меню!
В любом случае альбом с нарезанными частями меню должен быть в открытом доступе. … Иначе те пользователи, для которых недоступны изображения альбомов, не увидят ваше меню! - Код разметки вики компилируется и вставляется на нужную страницу вики.
- Группа содержит закрепленное сообщение с изображением-ссылкой на вики-страницу с меню.Как делается такой пост, мы подробно писали выше. Кроме того, код (с небольшими изменениями) можно добавить на корневую вики-страницу (элемент справа от элемента «Информация» появляется при включении раздела «Материалы». Подробнее см. Выше).
Теперь давайте более подробно рассмотрим загрузку частей меню и кода вики. Мы подготовили для вас. Он содержит два каталога: «1» и «2». Первый содержит части самого примитивного и простого варианта нарезки для нашего меню — на две части.Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (на свою страницу или в группу).
У нас две «полоски»: верхняя (с кнопкой Яндекс) и нижняя (с кнопкой ВКонтакте). Оба будут ссылочными изображениями. В вики-разметке это делается с помощью следующего кода:
Оба будут ссылочными изображениями. В вики-разметке это делается с помощью следующего кода:
«LINK» — целевая ссылка. Например, https://yandex.ru/. Помимо обычных внешних ссылок могут быть указанием на объект ВКонтакте: пост, страницу пользователя или группу.Например, чтобы после нажатия кнопки происходил переход в сообщество «Команда ВКонтакте», вы можете указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе разницы не будет. Внешние ссылки (те, которые не ведут на ресурсы ВК) рекомендуем уменьшать с до
Учитывая, что это меню не в группе, а на странице ВКонтакте (паблик), я решил показать вам, как все это делается! Уже давно меня трепещут вопросы: как сделать меню публичным, как сделать меню открытым, как исправить и т. Д.Вот вам инструкция!
Итак, как вы можете даже сделать меню на публичной странице, контактируя с ? Все мы знаем, что возможность добавить встроенное вики-меню только в группе , я об этом и писал. Но как сделать публичное меню, если в настройках нет такой функции? Для пытливого ума ограничений нет! Так выглядит меню в нашем корпоративном паблике:
Но как сделать публичное меню, если в настройках нет такой функции? Для пытливого ума ограничений нет! Так выглядит меню в нашем корпоративном паблике:
Открытое меню? Проще простого!
Просмотрите статьи еще раз: и теперь эти знания нам пригодятся!
3 шага к красивому публичному меню!Вы, наверное, уже догадались, что в основе такого меню лежит… закрепил пост с внутренней страницей! Лично мне этот способ очень нравится, даже в группе своего блога я отказался вставлять его и пользоваться «меню в клипе». А теперь я дам вам четкую инструкцию, «как это сделать»!
Шаг 1: создайте внутреннюю страницу меню Итак, чтобы меню появилось в нашей группе, его нужно создать на отдельной внутренней странице. И как вы помните, публично у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу… Для того, чтобы его создать, мы должны правильно прописать адрес в строке браузера. Вот шаблон ссылки:
Вот шаблон ссылки:
Вариант 1: (нормальный)
http://vk.com/pages?oid=- XXX & p = Page_name
, где XXX — идентификатор вашей публичной страницы,
, а «Имя_страницы» — любое слово, которое будет использоваться для наименования страницы
Вариант 2: (облегченный, но)
Итак, мы создаем вики-страницу и заполняем ее точно так же, как если бы мы заполняли меню для группы.То есть регистрируем там все изображения и переходы. У нас должно получиться что-то вроде этого:
Это вики-меню
Внимание! Если вы до сих пор не умеете создавать наглядные меню в контакте, то снова статья! Если все ок. то у вас получится аналогичная картинка:
А это уже готовая страница меню
Шаг 2: создаем пост на стенеТеперь нам нужно добавить наше меню на стену сообщества ВКонтакте.Для этого скопируйте ссылку на внутреннюю страницу и добавьте ее в пост, например:
Вы, наверное, уже знаете, что ссылка на пост прикрепляется автоматически и после того, как ссылка прикреплена из самого поста, адрес страницы можно удалить. Если вы опубликуете ссылку, меню не появится на стене, а будет просто ссылка, нажав на которую человек попадет в наше меню. Это только полдела! Нам нужно, чтобы меню было видно и висело в замке, т.е.е. на самом видном месте.
Если вы опубликуете ссылку, меню не появится на стене, а будет просто ссылка, нажав на которую человек попадет в наше меню. Это только полдела! Нам нужно, чтобы меню было видно и висело в замке, т.е.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» сообщения (прикрепленная страница останется) и добавить к сообщению картинку , которую увидят подписчики. Хитрость в том, что если ссылка и изображение присутствуют в одной записи, то при нажатии на изображение по ссылке ! Все гениальное просто!
Картинка может частично или полностью повторять само меню, здесь вам решать. Если вы заказываете меню для паблика, то вам также понадобится баннер, т.е.е. картинка, которая будет висеть в клипе. Вот что мы получаем, когда публикуем пост:
Картинка повторяет меню и привлекает внимание посетителей страницы
Наконец-то у нас все готово и на стене висит пост с картинкой и ссылкой! Теперь нам нужно переместить его в шапку группы, закрепить пост на главной странице, сделать пин . .. Для этого кликаем по дате / времени поста (под каждым постом есть дата публикации), мы перейдите на внутреннюю страницу сообщения, прокрутите вниз и найдите кнопку «закрепить» ».Посмотрите на картинку, чтобы увидеть, что вам нужно найти:
.. Для этого кликаем по дате / времени поста (под каждым постом есть дата публикации), мы перейдите на внутреннюю страницу сообщения, прокрутите вниз и найдите кнопку «закрепить» ».Посмотрите на картинку, чтобы увидеть, что вам нужно найти:
Нажмите на эту кнопку и обновите страницу. Вуаля, готово! Наслаждайтесь красивым меню!
vk.com/frilkacom
Вы даже можете выбрать картинку, которая будет продолжением вашего аватара — такой дизайн выглядит очень красиво.
Итак, за три простых шага нам удалось создать красивое меню, которое можно использовать в любом сообществе ВКонтакте!
У меня все есть! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Социальные сети давно вошли в жизнь большинства людей и являются ее важной составляющей.Многим даже удается создать в них свой виртуальный бизнес: продвижение лайков, подписчиков, продажа товаров как из других стран, так и копирайт. Практически у всех есть группа. И как пользователи могут быстрее всего понять то, что делает человек или даже целая организация? Создайте специальное меню, содержащее самую необходимую информацию. И здесь нам нужна разметка Wiki. Как сделать групповое меню ВК? Что к этому добавить? В статье будут рассмотрены правила создания и примеры.
Практически у всех есть группа. И как пользователи могут быстрее всего понять то, что делает человек или даже целая организация? Создайте специальное меню, содержащее самую необходимую информацию. И здесь нам нужна разметка Wiki. Как сделать групповое меню ВК? Что к этому добавить? В статье будут рассмотрены правила создания и примеры.
Что такое разметка вики?
Как сделать групповое меню ВК? Разметка Wiki — хороший помощник! Это очень эффективный и удобный способ создать группу в социальной сети ВКонтакте. Эта разметка в принципе очень похожа на html-код … Но для людей, не имеющих отношения к программированию, она будет более понятной из-за простоты реализации. Свое название разметка Wiki получила благодаря Википедии, где многие пользователи впервые смогли ознакомиться с основными особенностями ее функционирования.Разметка Wiki позволяет людям без знаний программирования быстро и легко создавать группы внешнего вида:
- Создавать графические спойлеры и таблицы.

- Форматирование текста и изображений.
- Работа с якорами и ссылками.
Как сделать меню для группы ВК? Рекомендации так необходимы, но в целом разобраться можно с помощью хорошего гида. Если говорить о html, то для изучения и работы с ним нужно было сидеть несколько дней, а то и неделю.Разметка Wiki с хорошей памятью занимает очень мало времени. Как его создать? Какие есть подходы? Здесь мы поговорим о технологиях, а кто их создал? Разберемся, как сделать меню для группы ВК. Уорд Каннингем впервые ввел понятие «вики» (в переводе с гавайского означает «быстрый»).
Способы создания вики-разметки
Вам нужно задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать.Можно выбрать несколько путей. Каждый из них зависит от направленности и цели группы. Итак, что могло быть:
- Если группа имеет социальную направленность, то можно создать текстовое меню. Преимущества ему даются за счет более серьезного внешнего вида.

- Для групп коммерческого и развлекательного характера желательно полагаться на графическое меню. Использование изображений в нем привлечет внимание пользователей к тому, что должно быть видно. Применение этого подхода также сделает вашу группу более приятной и расслабляющей.
В качестве примера работы мы рассмотрим работу с картинками и фотографиями, как делать таблицы, вставлять ссылки, открывать и многое другое. Конечно, это далеко не весь функционал, но так и в довольно значительном масштабе можно будет оформить меню своей группы.
Работа с изображениями
Как сделать так, чтобы меню в группе в ВК было красивым? В социальной сети ВКонтакте можно вставить фото или картинку с помощью вики-разметки только тогда, когда они загружены в фотоальбомы сайта.Итак, заходим в него, выбираем желаемое фото и копируем его адрес. Например, пусть это будет так: photo12345_67890. Теперь нужно взять его в дубль. Вы должны получить следующий результат: []. Что делать, если к фотографии или картинке нужно прикрепить текст или ссылку? А может есть желание немного подправить внешний вид? Тогда в этом поможет следующее: необходимо, чтобы файл выглядел так — [[photo12345_67890 | варианты | текст / ссылка]]. Вместо последних трех слов подставляется то, что нужно.Текст — пишем то, что нужно. Вроде особых пояснений не нужно. Ссылка переводится с английского как «ссылка». Это указано для того, чтобы машина пользователя знала, куда ей нужно идти. Параметры — здесь можно установить следующие значения:
Что делать, если к фотографии или картинке нужно прикрепить текст или ссылку? А может есть желание немного подправить внешний вид? Тогда в этом поможет следующее: необходимо, чтобы файл выглядел так — [[photo12345_67890 | варианты | текст / ссылка]]. Вместо последних трех слов подставляется то, что нужно.Текст — пишем то, что нужно. Вроде особых пояснений не нужно. Ссылка переводится с английского как «ссылка». Это указано для того, чтобы машина пользователя знала, куда ей нужно идти. Параметры — здесь можно установить следующие значения:
- Обычный — ссылка на изображение оформлена в виде текста, картинки в ней нет.
- Noborder — убирает рамку вокруг фотографии.
- Ящик — изображение открывается в окне.
- Нолинк — ссылка на фото удалена.
- Nopadding — пробелы между изображениями не отображаются.
- NNNxYYYpx или NNNpx — укажите размер картинки в пикселях. Первый вариант обеспечивает ширину и высоту. При желании можно «сжать» картинку.
 А второй вариант предполагает редактирование ширины.
А второй вариант предполагает редактирование ширины.
Как создать таблицы с помощью вики-разметки?
Обычно и в графическом, и в текстовом меню требуется элемент, позволяющий представить данные в удобной форме, а именно таблицы. Немногие группы ВКонтакте обходятся без них.Чтобы создать таблицу в вики-разметке, вы должны использовать определенный набор символов. Предлагаем вам ознакомиться с тем, за какой функционал они отвечают:
- (| — так обозначается начало таблицы. Без него при создании этого элемента не обойтись, это обязательный атрибут.
- | — используется для придания ячейкам эффекта прозрачности.
- | + — этот набор символов используется для размещения имени таблицы в центре. Это не обязательный атрибут, но он должен быть помещен сразу после знаков, чтобы указать начало .
- | — — так обозначаются новые строки (в том числе для ячеек).
- ! — дает темный цвет. При отсутствии эго необходимо использовать знак из пункта 2.

- |) — набор знаков, обозначающих конец таблицы. Это необязательный атрибут. Но все же рекомендуется использовать его, чтобы не допустить возникновения ошибки.
Как заполняется ячейка? Все вводимые в них данные помещаются после символа | знаки. Если вы хотите отделить ячейки друг от друга, вам просто нужно продублировать это следующим образом: ||.Все, что было сказано до этого момента, может показаться не очень ясным, но сейчас это будет исправлено с помощью примера.
Создание группового меню в социальной сети ВКонтакте с использованием вики-разметки: пример реализации
Здесь будут использоваться опции noborder и nolink. Они удалят рамку изображения и ссылку. Кроме того, размер изображений будет изменен, а вторая строка ячеек таблицы будет иметь темную заливку благодаря использованию! Атрибут. А вот пример:
{|
| —
|
| —
! [] !!
| —
|
[[Новости науки | Новости]]
[[Открытия]]
|
[[Конференции]]
[[Разработка]]
[[Книги]]
[[Симпозиумы]]
|
Разделы:
[[Медицина | 1]] | [[Физика | 2]] | [[Математика | 3]] | [[Экономика | 4]]
[[Химия | 5]] | [[Биология | 6]] | [[Программирование | 7]] | [[Электротехника | 8]]
| —
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» очень легкий.
Важность вики-разметки при продвижении вашего проекта
Использование этих разработок позволяет вам придать группе собственный атмосферный вид и создать ощущение комфорта. Конечно, для полноценного дизайна у вас еще должна быть возможность задать тему страницы, но это еще не реализовано в социальной сети. Поэтому вы должны знать, читая эти строки, что вас не зря интересует, как сделать меню в группе в ВК.
Заключение
Теперь читатели знают, как сделать меню в группе ВК, чтобы оно было красивым.Как видите, эта функция полезна и в то же время довольно проста в реализации. Но прежде чем создавать меню, нужно подумать, что и как нужно организовать, а что выделить. В конце концов, неправильная оптимизация может только усугубить ситуацию.
Руководство по настройке фан-страниц и групп ВКонтакте • Runetology.com
Важно максимально использовать потенциал, который ВКонтакте дает вашему бизнесу. Каждая кампания в социальных сетях должна начинаться с надлежащей подготовки фан-страницы / группы.
В этом тексте я опишу несколько шагов по созданию сообщества ВКонтакте:
Вы предпочитаете смотреть видео? Посмотрите этот контент на Youtube:Все еще не знаете, какой тип сообщества выбрать — фан-страницу или группу? Это видео может помочь вам:
Шаг 1. Загрузите свой логотип
Первое, что вам нужно сделать, это загрузить свой логотип.
- Нажмите кнопку Загрузить фото справа.
- Выберите файл с логотипом. Рекомендуется использовать квадратное изображение.
- Выберите правильное положение вашего логотипа и Сохраните .
- Теперь выберите область для миниатюры круга. Миниатюра будет использоваться для сообщений сообщества, комментариев и списков. Он также будет использован при загрузке изображения обложки.
Шаг 2. Загрузите обложку
- Нажмите на три точки под логотипом и выберите Управление сообществом .
- Теперь выберите Обложка сообщества -> Загрузить .
- Ваша обложка должна быть прямоугольной, а рекомендуемые размеры — 1590 × 400 пикселей. Выберите свой файл с обложкой, загрузите его и сохраните. Теперь верхняя часть вашего сообщества должна выглядеть так:
Шаг 3. Измените основные данные вашего сообщества
- Теперь давайте введем описание вашей фан-страницы. Он может содержать текст, ссылки и смайлы.
- Затем вы можете выбрать свой Тип сообщества : группа может быть открытой (чтобы каждый мог ее найти и присоединиться), закрытой (пользователи могут присоединиться к ней, если они получат приглашение или отправят запрос), или частной (поэтому никто не может найти его через окно поиска, и только управление группой может пригласить пользователя присоединиться к нему).В случае фан-страницы у вас может быть только открытая фан-страница , поэтому в настройках такой опции нет.
- Выберите короткую ссылку для вашего сообщества. Если адрес есть, можешь брать. Постарайтесь сделать ссылку короткой и удобной для пользователей. Это может быть ваш бренд или любое ключевое слово, связанное с вашими продуктами или бизнесом.
- По завершении нажмите Сохранить .
Шаг 4. Измените дополнительные настройки
Общие настройки:
- Выберите тему вашего сообщества.
- Оставьте без изменений параметр возрастного ограничения, если только вы не собираетесь публиковать контент только для взрослых (например, эротический контент, нецензурные слова, отсылки к наркотикам, изображение / описание жестокости или насилия). Помните, что если вы выберете вариант 16 или 18 лет и старше , ваше сообщество будет исключено из поиска ВКонтакте .
- Добавьте ваш сайт URL .
Группа
В случае группы вы можете указать свое местонахождение (офис, адрес магазина и т.)
Fanpage
В случае фан-страницы вы можете указать дату основания вашего бизнеса.
Шаг 5. Настройте сообщество Разделы
Теперь настроим все разделы вашего сообщества (фото, видео, обсуждения и т. Д.).
Группа
Настройки разделов группы выглядят так:
Fanpage
И настройки разделов фан-страниц такие:
Как видите, в случае фан-страницы вы можете включить / отключить только определенный раздел, а в группе вы также можете выбрать один из различных вариантов — Отключено , Открыто , Ограничено .И Ограниченный , в случае настройки стены.
5.1 Стенка
Стена ВКонтакте — это в основном место, где вы публикуете свой контент.
ГруппаСтена вашей группы может быть:
- Отключено — постов не будет.
- Откройте — вы, ваши администраторы и каждый пользователь можете публиковать сообщения на стене и комментировать их.
- Limited — только вы и ваши администраторы можете публиковать сообщения, пользователи могут только комментировать их (рекомендуется, если вы не планируете создавать контент, создаваемый пользователями).
- Restricted — только вы и ваши администраторы можете публиковать сообщения, комментарии отключены.
Fanpage
Как видно на скриншоте выше, для Fanpage Wall нет никаких настроек. Но вы можете отключить комментарии (см. Следующий шаг «Комментарии»).
5.2 Ссылки
Группа
Вы не можете редактировать этот раздел.
Fanpage
Вы можете отключить раздел ссылок (не рекомендуется).
5,3 Фото
Это раздел для ваших фотоальбомов.Если у вас есть коммерческое сообщество, это обычное дело для ВКонтакте, когда вы используете его как каталог своих товаров. Не стесняйтесь создавать альбомы по категориям, ссылки «Женская одежда», «Мужская одежда» и т. Д.
Группа
В группе может быть:
- Отключено — фото раздела не будет.
- Открыть — каждый пользователь может создавать новые фотоальбомы.
- Limited — вы и ваши администраторы можете создавать новые фотоальбомы (рекомендуется).
Fanpage
Вы можете включить или отключить раздел с фотографиями на фан-странице.Включено означает, что только ваши администраторы могут создавать новые альбомы и загружать фотографии.
5.4 Видео
Подобен разделу «Фото», но позволяет загружать собственные видео, создавать прямые трансляции или добавлять видео из других источников, таких как Youtube, Vimeo и т. Д.
Группа
Видео раздела может быть:
- Отключено — раздела видео не будет.
- Открыть — каждый пользователь может добавлять новые видео.
- Limited — только ваши администраторы могут добавлять новые видео (рекомендуется).
Fanpage
Раздел видео на фан-странице можно только включить или отключить. Когда он включен, только ваши администраторы могут добавлять новые видео.
5.5 Аудиофайлы
Как вы, наверное, слышали, у ВКонтакте есть собственный музыкальный раздел. Пользователи могут загружать музыку, аудиокниги или любые аудиофайлы. Артисты также делятся своей музыкой в ВК.
Если вы думаете, что это может быть хорошим источником дополнительного контента для вашего сообщества, вы можете включить раздел аудио. Затем вы можете загружать свои собственные аудиофайлы или добавлять музыку с музыкальной платформы VK с помощью окна поиска, создавать списки воспроизведения, а затем добавлять их в свои сообщения.
Группа
Аудио раздел может быть:
- Отключено — аудио раздела не будет.
- Открыть — каждый пользователь может добавлять новые аудиофайлы.
- Limited — только ваши администраторы могут добавлять новые аудиофайлы (рекомендуется).
Fanpage
Аудио раздел Fanpage можно только включить или отключить. Когда он включен, только ваши администраторы могут добавлять новые аудиофайлы.
5.6 Документы
Этот раздел доступен только для групп .Он позволяет вам и вашим пользователям загружать любые документы. Обычно мы используем его для загрузки оферты компании, правил обслуживания и правил продвижения, на всякий случай.
Размер файла не должен превышать 200 МБ и иметь следующие расширения: doc, docx, xls, xlsx, ppt, pptx, rtf, pdf, png, jpg, gif, psd, djvu, fb2, ps и другие форматы. Ваш документ должен соответствовать законам об авторских правах.
Группа
Раздел документов может быть:
- Отключено — раздела документов не будет.
- Открыть — каждый пользователь может добавлять новые документы.
- Limited — только ваши администраторы могут добавлять новые документы (рекомендуется).
5.7 Обсуждение
Это один из самых важных разделов для любого коммерческого сообщества. Пользователи ВК любят просматривать обсуждения и проверять любые мнения и отзывы клиентов.
Рекомендую добавить как минимум две темы: Обзоры и Вопросы и ответы. Позвольте вашим клиентам поделиться своим мнением о вашем бизнесе, продуктах и услугах.Это определенно поможет другим принять решение о покупке вашей продукции.
Группа
Доска обсуждений в группе может быть:
- Отключено — доски обсуждений не будет.
- Открыть — каждый пользователь может начать новую тему.
- Limited — только ваши администраторы могут создавать новые темы (рекомендуется).
Если у вас есть группа, вы можете разместить доску обсуждений прямо над стеной (рекомендуется) или на правой боковой панели.
Fanpage
ДискуссиюFanpage можно только включить или отключить. На фан-странице вы можете разместить доску обсуждений только на правой боковой панели.
5.8 Блок Wiki
Этот раздел доступен только для групп . Блок Wiki позволяет создавать дополнительные страницы внутри вашего сообщества и заполнять их текстом и мультимедиа. Лучший пример использования вики-блока — дополнительное меню. Короткая анимация ниже показывает все возможности, которые она дает:
Как нетрудно догадаться, создание вики-меню занимает много времени.Поэтому я предлагаю тратить свое время на это только после того, как вы установили остальные разделы и построили свою аудиторию в ВК.
Группа
Вики-раздел может быть:
- Отключено — блокировка вики не будет (рекомендуется).
- Открыть — каждый пользователь может создавать новые страницы с помощью блока вики.
- Limited — только ваши администраторы могут создавать вики-блок.
5.9 События
Раздел доступен только на страницах .Если у вас есть фан-страница, вы можете выбрать себе организатора мероприятия (встречи, конференции, концерта и т. Д.). В этом случае все ваши события будут отображаться на правой боковой панели вашей фан-страницы:
5.10 Мест
Раздел доступен только на страницах . Он позволяет вам добавлять адреса ваших магазинов, ресторанов, офисов и т. Д. Адреса будут показаны на правой боковой панели вашей фан-страницы.
5.11 Контакты
Раздел доступен только на страницах .Позволяет добавить контактную информацию вашего менеджера: профиль ВКонтакте (если хотите), должность, телефон, электронную почту. Контактная информация будет показана на правой боковой панели вашей фан-страницы:
5.12 Продукты
И последний раздел «Товары» обычно коммерческий. Это позволяет вам добавлять свои продукты или услуги. Когда вы его включите, вы увидите дополнительные настройки:
Как настроить раздел товаров:
- Выберите регионы доставки.
- Выберите, хотите ли вы, чтобы пользователи оставляли комментарии над вашими продуктами.
- Выберите валюту (рекомендуется российский рубль. См. Мой пост о местной платежной системе Яндекс.Кассы).
- Выберите контактное лицо (один из ваших администраторов).
- Добавьте описание вашего магазина.
Шаг 6. Разрешить комментарии пользователей
Как я описал в шаге 5.1, при настройке стены группы вы можете выбрать, будет ли стена открыта / ограничена (комментарии разрешены) или ограничены (комментарии отключены). В случае фан-страницы вы не можете изменить настройки своей стены (она всегда включена и открыта), но вы можете выбрать, включены или отключены комментарии.
- Нажмите Управление сообществом -> Комментарии .
- Выберите Отзыв: Включить комментарии
- Оставьте включенным фильтр нецензурной лексики .
- Если вы хотите отфильтровать любые комментарии, вы можете включить фильтр ключевых слов и ввести ключевые слова.
Шаг 7. Включите личные сообщения сообщества
Личные сообщения — один из самых важных способов общения с вашими клиентами.Пользователи ВК часто спрашивают о ценах и условиях доставки, не читая информацию на вашей фан-странице или в разделе товаров, так что будьте готовы.
Дополнительная опция — добавить виджет сообщений ВКонтакте на свой сайт, чтобы пользователям ВК не приходилось писать вам электронную почту или покидать ваш сайт — они могут написать вам сообщение через чат ВКонтакте. В этом случае вы получите сообщение, как если бы они отправили его прямо на вашу фан-страницу.
Здесь вы можете найти информацию о виджете сообщений ВКонтакте.
***
Это обязательные настройки ВКонтакте, с которых мы обычно начинаем кампании наших клиентов.Конечно, крайне важно иметь стратегию контента, разработанную специально для ВКонтакте, чтобы алгоритмы новостной ленты увеличили ее органический охват. А затем начать свою рекламную кампанию с использованием надлежащих рекламных инструментов, которые я описал в моем Руководстве по рекламе ВКонтакте. Но тем не менее, если вы новичок в ВКонтакте, начните с этих простых шагов, описанных выше.
Спасибо за прочтение! Есть вопросы? Пожалуйста, оставьте комментарий ниже.как сделать меню в группе ВКонтакте
Секреты Вконтакте — это новая серия блог-публикаций, в которой я раскрою тонкости создания сообществ и групп социальной сети Вконтакте.Я покажу вам как технические, так и организационные аспекты. Вместе мы научимся создавать красивые и популярные сообщества в крупнейшей социальной сети Рунета. Кстати, если у вас еще нет сообщества ВКонтакте, посмотрите видео.
Сегодня я покажу, как создать красивый единый блок «Аватар + Меню». Вы, наверное, видели эти красиво оформленные группы, где меню и аватар представляют собой одну картинку.
Выглядит очень красиво, правда? Несмотря на кажущуюся сложность, сделать такой блок в своей группе может каждый.При этом вам не нужно знать секреты Photoshop . Я покажу, как это сделать в обычном графическом редакторе Paint , который есть на каждом компьютере.
Итак, нам нужно:
- картинка, из которой мы сделаем аватарку группы и меню;
- графический редактор Paint;
- rect программа для измерения ширины и высоты меню.
Открываем редактор Paint и нашу подготовленную картинку. Картинка должна быть не более 799 пикселей в высоту и не менее 600 пикселей в ширину.Стрелкой №1 на скриншоте я указал место, где можно посмотреть текущие размеры картинки. А стрелка №2 — это инструмент, с помощью которого вы можете изменить эти размеры.
Получив подходящие для нас размеры картинки, вырезаем из нее аватарку. Для этого воспользуйтесь инструментом «Выбрать» (стрелка № 3). Выделите область шириной 200 пикселей (стрелка № 4 показывает, где вы можете контролировать ширину выделенной области). Вырежьте эту часть рисунка (стрелка №5).
Не закрывая текущий Paint, запустить еще один. Вставляем в него вырезанную часть рисунка. Это будет аватар нашей группы ВКонтакте. Делаем на нем красивые и увлекательные надписи и сохраняем в формате PNG.
После этого аватар уже можно загружать в нашу группу ВКонтакте.
Теперь нам нужно узнать точный размер блока меню. Для этого мы используем полезную и простую программу для веб-мастера Rect.Программа не требует установки, не создает и не изменяет никаких файлов. >> Скачать программу Rect
Заходим на страницу нашей группы и измеряем расстояние в пикселях от края поля с заголовком «Обсуждения» или «Опросы» (в зависимости от того, что вы пойдете первым после ссылки на меню группы) до нижнего края аватар. Ширина и высота программы Rect покажут нам в середине окна. Кстати, ширина блока меню должна быть исключительно 388 пикселей.
Итак, необходимая высота в данном случае составляет 295 пикселей. Кстати, советую заранее подготовить описание своей группы, ведь высота блока меню будет зависеть от его объема.
Возвращаемся в Paint с оставшимся изображением и вырезаем блок меню размером 388 * 295 пикселей из правого нижнего угла.
Вставьте вырезанное изображение в ранее открытый новый Paint и введите в него текст ссылок меню.Как разобрать текст, смотрите сами. Редактор позволяет вставлять различные формы и маркеры. Я придерживаюсь мнения, что секрет хорошего дизайна в минимализме, будь то Вконтакте или обычный сайт. По этой причине я использую простой подчеркнутый текст. Вот как мы привыкли видеть ссылки.
Теперь с помощью знакомых инструментов «Выделить» и «Вырезать» выберите и вырежьте каждый пункт меню. Вставьте изображение каждого элемента в новый Paint и сохраните его как изображение PNG.
Итого, у нас должно получиться 5 картинок, составляющих одно целое.Почему пять, если ссылок 4? Нижнюю часть вырезал как отдельную картинку без ссылки. Мы выкладываем эти фотографии в отдельный наш альбом. Они нам очень скоро понадобятся.
Заходим на главную страницу группы и нажимаем на ссылку «Редактировать» в строке меню. Он должен появиться там, когда вы наводите курсор мыши.
В редакторе меню включите режим разметки вики. И введите туда следующие строки.
UPD: Внимание! Теперь, чтобы все отображалось правильно, нужно поменять местами тег nopadding и размеры изображения.Установите точку с запятой после размера изображения.
Каждая строка соответствует одному из составных изображений блока меню.
В коде я выделил:
- розовый — фотографии на id. Где взять? В адресной строке браузера при просмотре картинки.
- зеленый — размер картинки и команда «nopadding», которая показывает картинку без отступов.
- желтый — ссылка на нужную страницу группы.
Наличие такого меню, конечно же, не причина популярности сообщества.Но, на мой взгляд, они делают страницу группы намного приятнее для участников и гостей. Кстати, если вы только начинаете свой путь в качестве администратора Вконтакте, публикация будет вам полезна.
Данное руководство не актуально для публичных страниц Вконтакте. Я рекомендую использовать это руководство для всех.
Но для того, чтобы вашим пользователям было комфортно и удобно в вашем сообществе, оно должно быть правильно спроектировано. Вам необходимо добавить аватарку (см.), Загрузить видео (см.) И фото (см.), Составить меню.
Сейчас я покажу вам , как сделать меню в группе ВКонтакте, и правильно разместить его .
Создание красивой графики
В новом дизайне сайта Вконтакте изменены размеры графики. Ниже вы найдете текущие значения.
- Групповой аватар — 200 × 300 пикселей
- Баннер в описании — 510 × 271 пикселей
Подготовьте изображения нужного размера. Сделаю готовые снимки, чтобы показать вам на их примере.
Итак, сделаем красивый дизайн, разделив общую картинку на две части. В результате получаем единый дизайн.
Для начала загрузите аватар. Заходим в группу, и нажимаем «Загрузить фото».
Вы откроете форму, в которой вам нужно выбрать файл на жестком диске вашего компьютера. Сделай это. В итоге имеем следующее.
Теперь добавим вторую часть изображения. Для этого нужно повесить картину на стену, а затем записать с ней, закрепить в верхней области.
Идем к стене. Здесь в блоке «Добавить заметку» нажмите на значок «Фото».
Скачать вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. Затем нажмите «Отправить».
Теперь запись нужно исправить (см.). Возвращаемся к новой записи, а в правом верхнем углу раскрываем меню. Здесь нажмите «Закрепить».
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки на разном уровне.Но это связано с тем, что они не подходящего размера. Аватар должен быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробности». Она уже есть на фото. Как сделать его кнопкой, чтобы при нажатии человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать кнопки меню активными, нам нужно вырезать их на отдельные картинки.Для этого нам понадобится фотошоп.
Откройте нашу картинку в редакторе и активируйте инструмент «Cutting».
Отрежьте низ пуговицей. Удерживая левую кнопку мыши, проведите горизонтальную линию, разделив картинку на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовое изображение.
http://vk.com/pages?oid=-120208137&p\u003dmenu
Посмотрите, после символов «odi = -» нужно вставить id своей группы (см.).А в самом конце ссылки напишите название своей страницы меню. В этом примере мы выйдем из «Меню».
Здесь мы нажимаем на иконку камеры и загружаем подготовленные изображения.
Теперь приступим непосредственно к созданию меню для группы в ВК. Должно быть что-то похожее.
Далее переходим в раздел «Редактирование». Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в одно изображение.Для этого добавьте в код следующее значение: «nopadding;». И добавьте ссылку на нужную страницу или сайт, написав значение «http://site.ru/page.html» (укажите свои адреса!). В нашем примере кнопка «Подробности» должна вести на сайт сайта. Вот что должно произойти.
[] []
Сохраните страницу. Не забудьте скопировать его адрес из адресной строки. Он должен иметь вид:
https://vk.com/page-120208137_52523487
Возвращаемся к стене группы, и создаем новую запись.Вставляем в нее ссылку на страницу, и прикрепляем исходное изображение. Публикуем и консолидируем.
Вот меню, которое мы получили в итоге.
Разобраться во всем этом намного проще, если посмотреть видеоурок.
Видеоурок: как сделать меню в группе ВКонтакте
Заключение
Создание группы — важная задача. Удобство и комфорт для вашей аудитории будет зависеть от того, насколько хорошо вы это сделаете.
Мы привыкли к тому, что аватар — это олицетворение пользователя в социальной сети, его «образ», на который мы как бы обращаемся, если хотим кому-то что-то написать.Поэтому несложно догадаться, сколько изображение играет на заставке профиля.
Правда, не все люди уделяют столько внимания картинке своей страницы. Скажем так, всех пользователей (если мы говорим конкретно об этом вопросе) можно разделить на две группы: тех, кто ставит свое фото на аватарку, и тех, кому не важно изображение профиля. Они либо оставляют стандартное изображение, либо используют какую-то стороннюю картинку.
Если говорить о группах, то ситуация иная.Если в вашей группе нет привлекательного, информативного фото, скорее всего, на него даже никто не войдет. Поэтому администраторы сообщества часто задаются вопросом: а как сделать аватарку для группы ВКонтакте? В этой статье мы рассмотрим несколько вариантов его создания, а также рассмотрим особенности фото в группах.
Какой должен быть аватар группы?
Итак, давайте начнем с общей теории того, как должно выглядеть ваше групповое фото. На основе этой информации вы поймете, как сделать аватарку для группы ВКонтакте, чтобы она нравилась пользователям и привлекала новых участников.
Очевидно, что фотография в группе должна соответствовать контенту, который публикуется в сообществе. Это основное требование к картинке: ее содержание должно соответствовать тому, о чем вы пишете. Второе требование — привлекательность изображения. Поскольку все, что посетитель видит о вашей группе, — это имя и изображение, соответственно, последнее должно быть максимально привлекательным, чтобы пользователь хотел щелкнуть и перейти на страницу сообщества. Если вы хотите сделать аватарку для группы ВКонтакте, учтите это.Последнее требование к групповому фото следует назвать информативным. Грубо говоря: на аватаре было бы желательно изобразить, на что намекает пользователь, что делает группа. Это можно сделать, например, с помощью этикеток.
Ищем готовое изображение
В списке способов создания группового фото поиск готового изображения самый популярный и простой одновременно. Все, что от вас требуется, это зайти на сайт с изображениями и найти категорию изображений, относящуюся к теме вашей группы.Наиболее удачное фото можно сохранить и отредактировать (или даже просто выложить на страницу сообщества без изменений).
Создание аватара с помощью онлайн-редакторов
Второй вариант — редактировать готовые изображения (или создавать новые) с помощью онлайн-редакторов. К счастью, сейчас существует множество сервисов, позволяющих разработать свой аватар как «с нуля», так и по одному из готовых шаблонов. Вам просто нужно определиться, что бы вы хотели видеть в изображении для Авы, а затем как сделать аватарку для группы ВКонтакте без фотошопа, вам даже не о чем беспокоиться — ресурс все сделает автоматически.Таких готовых решений сейчас в сети очень много. Они бесплатны и многофункциональны. Единственный минус работы с такими сайтами — это адрес ресурса, который вам сделал аватар, расположенный где-то в нижнем углу.
Изготовление аватара в фотошопе
Если вы не знаете, как сделать аватарку для группы ВКонтакте без ссылки на чужой сайт, вам придется воспользоваться самым популярным Это Photoshop. Работать с ней достаточно просто, главное понимать основы, понимать основные понятия и категории, с которыми работает программа.Если у вас уже есть хотя бы минимальный опыт взаимодействия с ней, вам будет легко создать аватар. Если вы вообще не знаете, как сделать аватарку для группы ВКонтакте в Фотошопе, то у вас будет два варианта. Первый — обратиться за помощью к человеку, который умеет работать в программе, второй — самому изучить возможности редактора: найти уроки, примеры работ, потренироваться.
Создать аватарку
Наконец, после того, как мы ответили на вопрос «Как сделать аватар для группы ВКонтакте?», Пришло время подумать, что будет показано на фотографии в группе.Как уже отмечалось, это должно быть что-то тематическое, привлекательное и информативное. Мы предлагаем вам взять лист бумаги и ручку и набросать логотип вашего сообщества. После этого можно приступать к созданию образа.
Вы можете сделать это одним из указанных выше способов. Если вы не знаете, какой аватар лучше, вы можете прибегнуть к простому, но эффективному методу определения: голосованию в самой группе. Пусть люди решают, какое фото лучше.
Здравствуйте, друзья. Все движется, все меняется.Социальная сеть Вконтакте тоже не стоит на месте. Так что моя публикация о создании единого блока Вконтакте сегодня стала неактуальной. Теперь при создании группы просто отсутствует блок новостей, который был необходим для такого меню.
Плюс Вконтакте — возможность создавать вики-страницы. Используя эту вики-страницу, мы можем создать меню сообщества, а затем закрепить это меню в верхней части группы.
Итак, давайте по порядку.
Как создать вики-страницу?
1. Создайте ссылку формы в адресной строке браузера:
- xxx — id вашей группы или публичной страницы;
- PageName — любое слово, которым вы называете свою страницу.
Как найти свой идентификатор сообщества? Если id не содержится в ссылке, например https://vk.com/make_community, его можно распознать следующим образом. Нажмите на заголовок стены группы, где написано количество публикаций.
Откроется отдельная стена вашего сообщества.В адресной строке будут числа. Это идентификатор вашего сообщества.
2. Перейдите по созданной ссылке и нажмите «Заполнить контентом».
3. Наполните вашу страницу содержанием. Например, нам нужно графическое меню в виде отдельных кнопок. Сначала создаем всю картину.
Потом разрежьте на отдельные пуговицы. В этом конкретном случае мы должны получить четыре изображения кнопок.
Возвращаемся на нашу страницу и с помощью встроенного редактора загружаем картинки наших кнопок.
После загрузки всех картинок это должно выглядеть так:
Нажав на любое изображение, вы можете указать ссылку на страницу, на которую будет вести этот пункт меню. Это может быть как страница вашего сообщества, так и страница внешнего сайта или интернет-магазина.
Создайте меню.
У вас должна появиться такая запись на стене вашей группы Вконтакте:
Как поправить меню?
Нам осталось исправить меню вверху группы.Для этого нажмите на текст перед изображением в записи. В открывшемся окне нажмите «Заблокировать» справа внизу.
Все. Теперь должно получиться так:
Если вы хотите сделать меню и аватар как одно целое, просто выберите картинку так, чтобы она была логическим продолжением аватара вашей группы.
Во всех сообществах Вконтакте, где можно структурировать информацию, рекомендую сделать меню.Это, безусловно, повысит удобство использования вашего сообщества. А как исправить меню Вконтакте мы разобрались на конкретном примере. Осталось пожелать удачи в развитии и продвижении ваших сообществ!
Всем привет, я Роман Литвинов, дизайнер команды Ardens.pro. Сегодня я пришел к вам с гайдом-туториалом, как создать единый блок аватара и меню Вконтакте (в целом). Для начала примеры того, как это будет выглядеть.
Примеры:
Макет аватара для группы ВК
Для начала нам понадобится сетка.Для этого мы делаем снимок экрана страницы группы и вставляем его в проект, в моем случае в Photoshop.
После этого с помощью клавиш CTRL + R вызываем линейки и размещаем направляющие по краям аватара и клипа. Чтобы удлинить направляющую, нужно удерживать ЛКМ на линейке и тянуть в сторону нашего макета.
Размер аватара, который мы видим в браузере без масштабирования, составляет 200×500 пикселей. И зафиксировал в таком виде 395×237 пикселей.
Раскрой
Разметку сделали, теперь приступим к резке. Почему сейчас? Да, потому что это почти конец моего руководства.
Для резки нам понадобится инструмент «Cutting» (в англоязычной версии «Slice tool»)
С помощью этого инструмента прорезаем наши направляющие, а именно внутри аватара, и закрепляем по краям.
Так и должно быть.
Затем удалите наш снимок экрана со слоями и приступайте к проекту.Разрабатывать дизайн не будем, но я покажу, что происходит. Давайте добавим фото девушки в наш проект. Для нас главное попасть в зону раскроя и крепления аватара.
После работы над нашим дизайном сохраните вырезанные детали с помощью CTRL + SHIFT + ALT + S или File-> Сохранить для Интернета …
В этом окне с зажатой клавишей Shift выбираем наш аватар и нажимаем сохранить.
Но это еще не все. В появившемся окне выберите фрагменты, выберите «Только выбранные фрагменты» и нажмите сохранить.После этого Photoshop обрежет область с аватаркой и вырезает из всего макета.
В папке, в которую мы сохранили вырез, мы увидим что-то подобное.
Единый блок аватаров и меню для группы ВКонтакте
Не стесняйтесь заливать наш аватар и исправлять его в тестовой группе, чтобы увидеть результат
Итак, благодаря таким действиям вы получите единый блок аватара и меню в группах Вконтакте.
Завершение строительства
Надеюсь, мое мини-руководство было полезным и вы сможете сделать свои группы более красивыми и запоминающимися.
Полезные статьи по смежным темам:
Веселое видео (местами непонятен «фотошоп» или нет)
Внимание! Конкурс:
Я дам набор наклеек на выбор, кто будет повторять этот урок, и он сможет сделать аватарку и исправить ее целиком 😉
Ставьте лайки, комментируйте, кидайте кексы или помидоры в нашу группу
Импорт товаров в Маркет ВКонтакте — Центр поддержки Эквида
«ВКонтакте» Маркет позволяет продавать товары в популярной российской социальной сети «ВКонтакте».Товары представлены в специальном разделе. Вы можете разместить там свои вещи бесплатно.
Вы можете добавить свои продукты в Маркет ВКонтакте из любого сообщества или публичной страницы, которой вы можете управлять.
Включение раздела «Товары» в сообществе ВКонтакте
Перед загрузкой предметов необходимо включить раздел «Товары» в настройках сообщества, из которого вы хотите продавать. Вы можете сделать это, если будете управлять сообществом.
- Откройте страницу, на которой вы управляете сообществом, и щелкните Разделы :
- Включить раздел продуктов :
Регионы доставки : выберите страны и / или города, в которые вы доставляете товары.
Валюта магазина : выберите валюту вашего магазина во ВКонтакте. Валюта магазина здесь должна быть такой же, как и в вашем магазине Эквида.
Контактное лицо : выберите человека, который будет обрабатывать заказы. Это страница профиля ВКонтакте.
Описание магазина : страница с описанием вашего магазина, условиями оплаты и доставки и другой важной информацией. Ссылка на страницу с описанием будет автоматически добавлена к каждому товару в вашем магазине.
В Маркете ВКонтакте можно добавить до 15 000 товаров. Лимит устанавливается ВКонтакте.
Размещение ваших товаров в Маркете ВКонтакте
- В админке Эквида перейдите в Другие каналы → VK Market:
- Нажмите Начать продажу ВКонтакте :
- Предоставить разрешения приложению:
- Выберите сообщество и категорию, в которую вы будете добавлять свои товары. Добавление продуктов в соответствующую категорию поможет покупателям найти их:
- Нажмите Синхронизировать товары , чтобы начать загрузку вашего каталога во ВКонтакте.Это может занять некоторое время. После синхронизации вы увидите информацию о том, сколько элементов было загружено и когда:
- Вот и все! Ваши товары размещены в Маркете ВКонтакте. Вот как они выглядят на странице сообщества:
А вот так выглядит страница магазина в Маркете ВКонтакте:
Была ли эта статья полезной?
Отлично! Спасибо за ваш отзыв!
Спасибо за отзыв!
Извините за это! Что пошло не так?
Отправьте свой отзыв 57 из 103 нашли это полезнымВ ВК большой шрифт.Как написать ВКонтакте жирным подчеркнутым текстом в рамке
Как поменять шрифт в контакте
Для тех, кто любит разнообразие и ценит красоту, создатели социальной сети Вконтакте подготовили возможность выбрать тему оформления страниц, шрифтов и картинок на стене. Есть два способа как изменить шрифт в контакте .
Один из них сложный, требует знания программирования HTML и умения работать с таблицами стилей.
Второй способ предполагает установку нужного дизайна из скаченного пакета с темами. Пользователю необходимо скачать готовые пакеты и распаковать их в одну папку.
Установка темы в браузере Opera
- Чтобы изменить шрифт в контакте и изменить тему страницы в контакте, запустите браузер Opera.
- Откройте меню «Настройки». Ищем и переходим во вкладку «Дополнительно».
- Ищем раздел «Контент», нажимаем на кнопку «Настроить стили», открываем вкладку «Режимы отображения».
- В списке находим «Моя таблица стилей», ставим галочку напротив нее.
- Запускаем ВКонтакте. Ищем кнопку «Настройки для сайта». Заходим в кладку «Просмотр».
- Щелкните на «Обзор». Выберите файл с разрешением css (эти файлы находятся в папке с загруженными темами). Щелкните «ОК».
Установка темы в браузере Mozilla Firefox
- Для установки нового тематического дизайна для страницы в Контакте, в этом браузере необходимо скачать аддон Stylish.Вы можете скачать его, например.
- Откройте папку с темами для ВКонтакте, загруженными на ваш компьютер с расширением css. Копирование содержимого.
- Перейдите в меню «Стильный». Создайте там новый стиль и вставьте туда скопированные файлы css. Данные вставляются между фигурными скобками. Сохраняем изменения.
Установка скина в Internet Explorer
- Заходим в меню «Сервис». Выбираем пункт «Свойства обозревателя».
- Щелкните вкладку «Общие» и выберите там кнопку «Внешний вид».
- В открывшемся окне выберите пункт «Дизайн в нестандартном стиле». Ставим галочку напротив.
- Теперь появится кнопка «Обзор». Выбираем нужный файл с расширением css из папки со скачанными стилями оформления.
Таким образом, вы легко можете изменить тему своей страницы в ВКонтакте, а значит разобраться с вопросом: как изменить шрифт в контакте?
Мелкий шрифт в браузерах — проблема для многих пользователей. Кто-то привык смотреть на экраны мониторов с диагональю экрана 15-19 дюймов и разрешением 1024×768.В таких мониторах значки, шрифт и вообще весь контент отображались в увеличенном виде. У людей также могут быть проблемы со зрением, поэтому им сложно разглядеть мелкий шрифт на современных широкоформатных мониторах. При общении в социальных сетях, например, Вконтакте, нужно постоянно набирать сообщения и читать входящие сообщения. В этот момент хотелось бы обеспечить максимально комфортные условия для глаз, поэтому возникает вопрос — как увеличить шрифт в контакте? Это можно сделать тремя способами — через настройки браузера, настройки размера системного шрифта или общее разрешение экрана.
Мы рассмотрим универсальные методы и поэтому, изменив настройки на вашем компьютере, другие сайты также будут открываться в нужной версии.
Регулировка масштаба в браузерах
Необходимо изначально понимать, что такая процедура увеличивает не только шрифт, но и остальное содержимое веб-страницы: картинки, меню и т. Д. Рассмотрим 3 самых популярных браузера и их настройки шрифтов. Но также вы должны знать, что есть универсальный способ увеличения в браузерах, но я расскажу об этом чуть позже.
В Google chrome увеличить шрифт очень просто. Вам просто нужно зайти в меню браузера и увеличить (уменьшить) масштаб в соответствующей строке.
Opera имеет аналогичную процедуру. Коэффициент масштабирования 10%. При необходимости вы также можете легко уменьшить масштаб.
Браузер Mozilla Firefox не отличается от браузеров, которые мы с вами ранее обсуждали, потому что все делается одинаково.
ВАЖНО! Рекомендуется изменять масштаб отображения веб-содержимого страницы, а не настройки шрифта.Изменение масштаба гарантирует результат, а изменение шрифтов напрямую может привести к нарушению корректного отображения страницы и поэтому не нужно тратить на это время.Есть также сочетания клавиш для увеличения шрифта, которые работают во всех браузерах. Для увеличения удерживайте клавишу «Ctrl» и нажмите + (плюс), для уменьшения аналогично, но с — (минус). Другой способ — прокрутить колесо мыши, удерживая нажатой клавишу «Ctrl». Работает не только в браузерах, но и во всей системе Windows.
Установка размера системного шрифта
Если вышеперечисленные варианты вам не подходят, и вы хотите узнать больше других способов увеличить шрифт в контакте, то информация ниже для вас. Недостаток этого метода в том, что шрифты растут не только в браузере, но и во всей системе. Если смотреть на проблему в целом, то пользователь стремится увеличить шрифт в браузере из-за неудобного восприятия, поэтому, скорее всего, дискомфорт ощущается при работе в других программах.Чтобы решить эту проблему, щелкните правой кнопкой мыши волну на рабочем столе и выберите «Персонализация».
В открывшемся окне слева внизу выбираем «Экран».
Далее необходимо выбрать оптимальный размер шрифта и нажать «Применить». Системе потребуется выйти из текущего сеанса и перезагрузить настройки. Этот процесс займет всего несколько секунд, и пользователь получит увеличенный размер шрифта в системе, браузерах и любых используемых программах. При этом разрешение экрана не меняется, а качество отображаемой на экране информации остается хорошим.
Изменить разрешение экрана
По мере увеличения разрешения экрана увеличивается размер шрифта во всех отображаемых окнах и программах. При этом размер отображаемых объектов увеличивается во всей операционной системе, поэтому эту процедуру лучше всего выполнять пользователям с проблемами зрения. Необходимо правильно подобрать оптимальное разрешение экрана, чтобы сохранить соотношение сторон отображения элементов. В противном случае их можно растянуть по горизонтали или вертикали.
Думаю, эти методы ответили на наш сегодняшний вопрос, как увеличить шрифт в контакте. На мой взгляд, лучший вариант для этой задачи — изменить настройки вашего браузера.
Многие пользователи социальной сети ВКонтакте не полностью удовлетворены интерфейсом своей страницы, поэтому часто задаются вопросом, как изменить шрифт в контакте. Создатели сайта учли индивидуальность вкусов и разработали темы оформления, в настройках которых можно изменить не только языковой стиль, но и шрифт в контакте.Размер шрифта также можно настроить в соответствии с вашими потребностями. С помощью скинов вы можете изменить шрифт двумя способами.
- Сложный способ, требующий знания языка разметки гипертекста HTML. Кроме того, вам необходимо знать, как работать с соответствующими таблицами стилей.
- Простой способ сделать шрифт нужного стиля и размера в контакте доступен любому пользователю и заключается в загрузке и установке готового набора тем оформления. Обратите внимание, что при установке и распаковке тем вы должны поместить все файлы, содержащиеся в архиве, в одну папку.
Как установить тему в Opera
- Откройте пункт меню «Настройки» — вкладку «Общие настройки» и перейдите на вкладку «Дополнительно».
- В разделе «Содержимое» нажмите кнопку «Настроить стили» и перейдите на вкладку «Режимы отображения».
- Поставьте галочку напротив строки «Моя таблица стилей».
- Открываем страницу ВКонтакте и выбираем пункт под названием «Настройки сайта», после чего переключаемся на вкладку «Просмотр».
- Нажмите кнопку «Обзор» и найдите файл с расширением css, который находится в папке с недавно распакованной темой.Нажмите кнопку «ОК».
Как установить тему в Mozilla Firefox
- Перед установкой темы необходимо перейти по ссылке и установить аддон Stylish.
- Откройте файл с расширением css, который находится в скачанном архиве, и скопируйте его содержимое.
- В меню «Стильный» создайте новый стиль и скопируйте его содержимое в файл css (вставьте между фигурными скобками ()), нажмите «Сохранить».
Как установить тему в Internet Explorer
- В меню «Сервис» откройте пункт «Свойства обозревателя».
- На вкладке «Общие» щелкните «Внешний вид».
- В окошке поставить галочку — «Дизайн в нестандартном стиле».
- Нажав на кнопку «Обзор», вы должны выбрать файл с расширением css и применить изменения.
А чтобы привлечь к себе внимание среди огромного потока страниц, нужно красиво и правильно расположить внешний вид групп или сообществ. Если вы хотите выделиться из серой безликой массы похожих страниц, созданных, например, в популярном ВКонтакте, вам нужно знать некоторые способы изменения шрифта и другие «манипуляции с буквами», о которых сейчас и пойдет речь.Итак, ваша группа или паблик будет иметь удобный и эстетичный дизайн.
Как самому сменить шрифт Вконтакте
Для того, чтобы красиво оформить меню в группе, существует специальный т.н. вики-разметка, позволяющая выбрать шрифт, необходимый для конкретного текста (полужирный, курсив, зачеркивание и т. д.). Как это сделать:
1. Откройте домашнюю страницу ВКонтакте и введите свой логин и пароль, если вы еще не авторизовались.
2. Щелкните вкладку «Мои группы», а затем перейдите на ее внутреннюю вкладку «Управление» (расположенную вверху страницы).
3. В списке найдите группу (сообщество), в которой вы хотите внести изменения. Перейдите на страницу своей группы и перейдите в «Управление сообществом» (ссылка под аватаркой в правом верхнем углу страницы)
4. По умолчанию вы находитесь в самой первой вкладке «Информация», в ее нижней части находите пункт «Материалы» и меняете его параметр на «Подключено», если он изначально отключен. Сохраните все изменения и перейдите на страницу группы, нажав на кнопку с названием группы:
5. Теперь под названием вашего сообщества есть надпись: «Свежие новости».Наведите на него курсор мыши — появится ссылка «редактировать». Нажмите здесь.
6. Начинается самое интересное: после написания нужного вам текста в группе ВКонтакте используйте кнопки тегов, чтобы сделать крупный, зачеркнутый или жирный шрифт.
Как писать зачеркнутым ВКонтакте
Мы только что подробно разобрались, как перейти на нужную страницу, чтобы ВКонтакте сделать любой шрифт. Теперь давайте подробнее рассмотрим типы шрифтов. Если мы посмотрим на панель редактирования, мы не найдем здесь кнопки с зачеркнутыми буквами.Что делать? Зачеркнутый шрифт ВКонтакте имеет свой код: ̶. Вам просто нужно скопировать этот код и вставить между каждой буквой или цифрой: Мы разобрались, как писать зачеркнутым шрифтом ВКонтакте. Не очень удобный метод, но, тем не менее, его можно довольно быстро реализовать.
Как сделать крупный шрифт Вконтакте
Чтобы увеличить шрифт, попробуйте использовать кнопки заголовка на панели редактирования (h2, h3, h4). Как вариант, можно увеличить шрифт ВКонтакте с помощью клавиши CAPS LOCK на клавиатуре компьютера, но мы не рекомендуем использовать ее часто — слишком «кричащие» надписи могут отпугнуть участников группы и собеседников.
Как написать жирным шрифтом Вконтакте
Жирный шрифт обозначается буквой B (кнопка на панели редактирования). Нажмите на эту кнопку (в поле ввода текста появятся тройные апострофы) и заключите нужный текст между появившимися апострофами.
Вы могли заметить, что на веб-сайтах шрифт текста может отличаться как по форме, так и по размеру. Эти данные могут быть изменены владельцем или администратором сайта. Как правило, шрифт подбирается таким образом, чтобы он подошел всем пользователям.Однако некоторых людей это не устраивает, например, тех, у кого проблемы со зрением. Не беспокойтесь об этом, ведь есть простой выход из этой ситуации.
Руководство ВКонтакте изначально позаботилось о тех людях, у которых есть проблемы с чтением на сайте, поэтому в настройках социальной сети можно найти пункт, с помощью которого можно легко увеличить шрифт.
Для этого нужно перейти в раздел «Мои настройки», вкладка «Общие».
Потяните страницу вниз до самого низа, там есть пункт «Настройки внешнего вида».
Установите флажок «Использовать увеличенные шрифты», и шрифт будет мгновенно увеличен.
Согласитесь, разница видна невооруженным глазом.
А что, если шрифты все еще недостаточно большие? Есть еще один способ решить эту проблему, и в данном случае он касается любого сайта, а не только ВКонтакте. Все, что вам нужно, это клавиатура и мышь. Вот что надо делать.
Удерживая нажатой клавишу CTRL, начните вращать колесико мыши. При перемещении от вас (вверх) страница увеличивается, а при движении к вам (вниз) — уменьшается.Просто поверните колесо осторожнее, иначе вы можете сделать масштаб невероятно большим.
Не волнуйтесь, даже если у вас нет мыши. Эту же процедуру можно проделать только с помощью клавиатуры. Для этого удерживайте нажатой клавишу CTRL, а затем нажмите кнопку + (плюс), чтобы увеличить масштаб страницы, или кнопку — (минус), чтобы уменьшить масштаб. И помните, что после перезагрузки страницы в этом случае размер шрифта становится таким же, как был изначально.
А вот пример страницы до увеличения:
И после увеличения на 200%:
Если есть вопросы, задавайте их в комментариях.
Как лучше всего набрать подписчиков в ВКонтакте?
Есть несколько способов привлечь больше подписчиков и продвигать свою фан-страницу в ВКонтакте. Некоторые из них бесплатны, некоторые требуют вложений. Некоторые из них незаконны и запрещены условиями использования, я не рекомендую вам их использовать. Я упоминаю их здесь только для информации.
Способы продвижения в ВК (ВКонтакте):
- Добавьте виджеты ВК на свой сайт
- Начать кампанию таргетированной рекламы ВК
- Обменяйтесь бесплатными постами с другими фан-страницами
- Начать ретаргетинговую кампанию
- больше друзей, а затем пригласите их подписаться на вашу фан-страницу
- Создайте дополнительную некоммерческую фан-страницу и затем продвигайте там свою бизнес-страницу
- Покупайте промопосты на других фан-страницах и группах с помощью Sociate.ru или внутренняя площадка ВКонтакте
- Покупайте промопосты в профилях пользователей с помощью сервисов Blogun или Forumok.
- Получите высокие позиции в результатах поиска ВКонтакте
- Узнайте, как использовать вирусный маркетинг
- Проведите конкурс на своей фан-странице
- Сделайте бесплатный вебинар
- Получите высокий рейтинг своей фан-страницы в Яндексе и Google
Самый естественный способ получить подписчиков для вашей учетной записи — это отправлять запросы в друзья людям, которых вы знаете, своим друзьям, коллегам и т. Д.Вы также можете участвовать в разных группах и дружить с интересными вам людьми. Думаю, все. Конечно, есть способы заставить случайных людей подписаться на вас, но, с одной стороны, большинство из этих способов нарушают условия ВКонтакте, а с другой — я не могу себе представить, почему вы хотите, чтобы случайные люди подписывались на вас? Во ВКонтакте особого смысла нет. Если вы хотите что-то продвигать, вам лучше использовать либо страницу сообщества, либо публичную страницу.
Есть несколько законных способов привлечь подписчиков в ваше сообщество или на общедоступную страницу.
Целевые объявления. Чуть ниже аватара вашего сообщества есть ссылка с названием «Рекламируйте свое сообщество / страницу» или что-то в этом роде — https://vk.com/ads?act=office. Там вы можете настроить кампанию аналогично рекламе в Google. Вы можете запускать рекламу с оплатой за тысячи просмотров или за клики. По моему опыту, выгоднее платить за тысячи просмотров, однако для новичка это может быть более комплексно и легко платить за клики. Когда вы создаете рекламу, vk предлагает цену, которую считает разумной.По моему опыту, эта предлагаемая цена обычно как минимум в два раза завышена, поэтому, если вы не являетесь миллиардером, я настоятельно рекомендую не использовать предложенную цену ВКонтакте. Начните с низкой цены и постепенно увеличивайте ее, пока не будете удовлетворены CTR и / или стоимостью подписчика.
Целевые объявления обычно хорошо подходят для продвижения товаров или сбора людей с очень специфической сферой интересов, например, фанатов «Манчестер Юнайтед», энтузиастов вязания или владельцев питбулей, что угодно.
Реклама вашего сообщества или публичной страницы в других сообществах.И я не говорю о спаме. Фактически, рассылка спама приведет к тому, что ваше сообщество и ваша учетная запись будут забанены рано или поздно (и скорее раньше, чем позже). Вы можете размещать рекламу своего сообщества в других сообществах абсолютно легально. Вам нужно создать сообщение, рекламирующее свое сообщество, а затем пойти одним из как минимум 4 способов:
Используя официальную торговую площадку ВКонтакте: — Плюсы — это официально, много сообществ, вы можете увидеть статистику даже закрытых сообществ. Минусы — но есть не все сообщества, вы можете использовать английскую версию, ВКонтакте взимает с издателей около 30% от того, что они зарабатывают на вашей рекламе, поэтому цены на официальной торговой площадке ВКонтакте относительно высоки по сравнению с другими способами.
Сторонние услуги. Самый большой (и стандартный де-факто) — http://www.socialpannels.com . Он очень похож на официальную площадку ВКонтакте, но имеет лучшие аналитические возможности, например, показывает графики активности пользователей по часам, рисует множество диаграмм, рассчитывает CPM и т. Д. Плюсы — там больше сообществ, чем на официальной торговой площадке (потому что порог ниже), лучшие аналитические возможности, минусы — вам нужно знать русский язык, чтобы использовать этот веб-сайт, он также взимает с владельцев сообществ часть их дохода, поэтому цены также относительно высоки
Прямой контакт с владельцем сообщества.В большинстве сообществ есть контактные разделы. Вы можете написать администратору сообщества в личных сообщениях и узнать, какие у него условия и цены на рекламу. Плюсы — вы можете попросить скидку (многие из них предлагают скидки на покупку нескольких постов одновременно), таким образом вы можете попытаться разместить свою рекламу практически в любом сообществе. Минусы — технически вас может уговорить владелец сообщества, который просто возьмет ваши деньги, но не будет рекламировать ваше сообщество. Однако это очень редкий случай.Предлагаю посмотреть отзывы предыдущих клиентов (например здесь: https://vk.com/public163548471).
Взаимная реклама — это просто — «Я рекламирую ваше сообщество, вы рекламируете мое, все довольны». Но вы должны понимать, что, хотя ваше сообщество невелико, никто не захочет пойти с вами на этот вариант (кроме владельцев таких же крошечных сообществ). Но по мере роста вашего сообщества с вами будут неоднократно связываться владельцы других сообществ с просьбой: «Давайте рекламировать друг друга».Плюсы — бесплатно. Минусы — вам нужно размещать рекламу в своем сообществе, и некоторым вашим подписчикам это может не понравиться.

 Пробелов не должно быть и после ссылки.
Пробелов не должно быть и после ссылки.



 Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).
Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).
 В Интернете огромное количество справочной и обучающей информации. Кроме того, возможность хоть немного использовать графический редактор очень и очень полезна для публичных администраторов. Вы не будете тратить зря время.
В Интернете огромное количество справочной и обучающей информации. Кроме того, возможность хоть немного использовать графический редактор очень и очень полезна для публичных администраторов. Вы не будете тратить зря время. В любом случае альбом с нарезанными частями меню должен быть в открытом доступе. … Иначе те пользователи, для которых недоступны изображения альбомов, не увидят ваше меню!
В любом случае альбом с нарезанными частями меню должен быть в открытом доступе. … Иначе те пользователи, для которых недоступны изображения альбомов, не увидят ваше меню!

 А второй вариант предполагает редактирование ширины.
А второй вариант предполагает редактирование ширины.