Различные JQuery меню для ваших сайтов
- Карта сайта
- О проекте
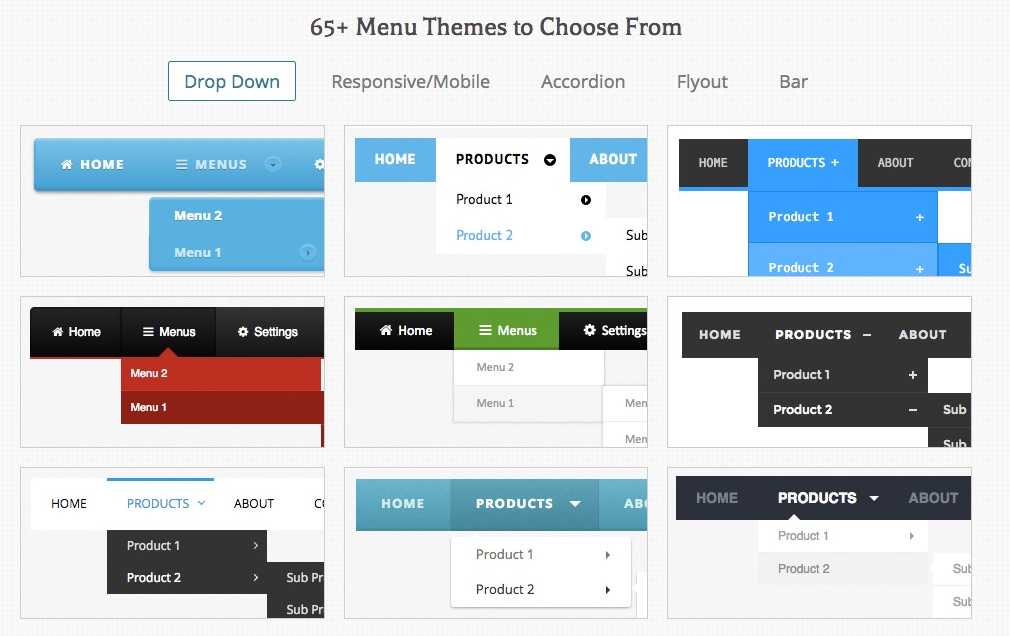
Далее представлено несколько симпатичных реализаций выпадающих меню на JQuery, которые вы при наличии некоторого количества знаний, сможете без особого труда пристроить на свои сайты.
pro_dropdown_3
Выпадающее многоуровневое вертикальное меню, сделанное с примением JavaScript, и не без JQuery. По внешнему виду чем-то напоминает (отдаленно) элементы пользовательского интерфейса ОС Windows Vista / темы для Windows XP и т.п. Возможно все дело в фоновых картинках?
Просмотреть Скачать
pro_dropline_2
Практически тоже самое выпадающее JQuery-меню, что и в прошлом примере, но со следующим отличием: двухуровневое с горизонтально расположенными вложенными элементами.
Просмотреть Скачать
tree_frog_vertical
Вертикальное минималистичное JQuery-меню в стиле «аккордеон» с дополнительными выпадающими / выезжающими дочерними элементами для размещения в боковых колонках а-ля сайдбарах. Выполнено с примением красного, фиолетового и оранжевато-коричневого цветов.
Просмотреть Скачать
Makisu
Для практического применения малопригодное, но зато интересное анимированное меню под названием «Makisu». Работает к большому сожалению только в Firefox и Chrome (в Opera нет анимации, а про Internet Explorer и вспоминать страшно). Пункты складываются и раскладываются, как смятая бумажка. Скачать это чудо можно на GitHub.
Просмотреть Скачать
Раскрывающееся меню на CSS3
Меню с квадратиками и значками, разноцветное, с простой анимацией выпадающих элементов.
P.S. В кроссбраузерности такого решения приходится очень сильно сомневаться, но зато работает вообще без JavaScript на одном только CSS3. Выгядит неплохо, но исходники монструозны.
Выгядит неплохо, но исходники монструозны.
Просмотреть Скачать
Опубликовано 1-01-2014 в 17:46
JavaScript Полезности
Метки
AJAX CSS хаки cURL Git Google Google Chrome HTML шаблоны для сайтов JQuery Notepad++ SSH TinyMCE XAMPP Яндекс администрирование Concrete5 администрирование GetSimple администрирование MODX Evolution администрирование MODX Revolution администрирование Wolf безопасность блог на MODX Revolution новости объекты основы HTML основы PHP отладка отправка почты плагины для MODX Evolution примеры работа с API MODX Evolution работа с архивами работа с массивами работа со строками работа с файлами работа с формами в Drupal работа с элементами в JavaScript разное регулярные выражения редирект решение проблем сайт на MODX Evolution селекторы сниппеты в MODX установка CMS хостинг чанки
Посмотреть все метки »
Статистика спама
Akismet заблокировал 33 457 спамеров
Архивы
- Июнь 2014 (11)
- Май 2014 (5)
- Апрель 2014 (4)
- Март 2014 (6)
- Февраль 2014 (9)
- Январь 2014 (20)
- Декабрь 2013 (30)
- Ноябрь 2013 (29)
- Октябрь 2013 (15)
- Сентябрь 2013 (16)
- Август 2013 (23)
- Июль 2013 (7)
- Июнь 2013 (32)
- Май 2013 (5)
- Апрель 2013 (26)
- Март 2013 (58)
- Февраль 2013 (43)
- Январь 2013 (15)
- Декабрь 2012 (7)
- Ноябрь 2012 (21)
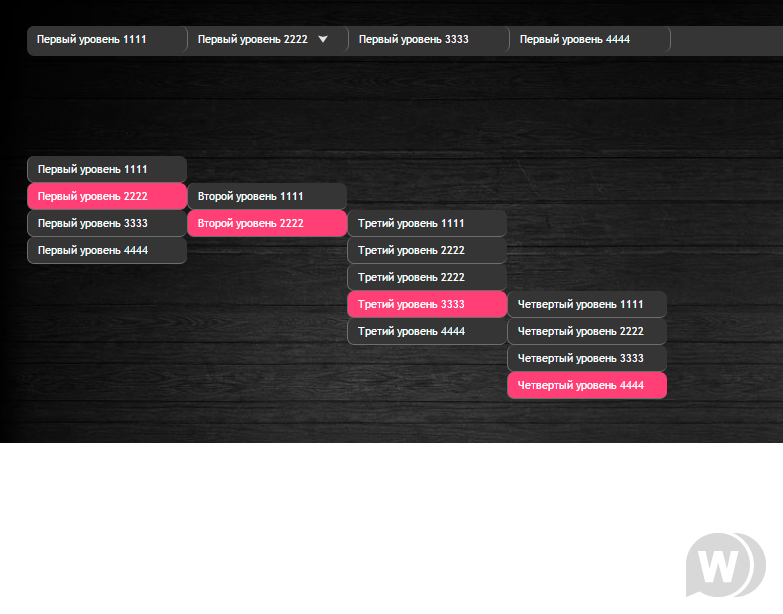
liMenuVert — вертикальное многоуровневое jQuery меню
effect liMenuVert — вертикальное многоуровневое jQuery меню Структура меню — самая простейшая, а именно обыкновенный многоуровневый список с ссылками.
Структура меню — самая простейшая, а именно обыкновенный многоуровневый список с ссылками.Важными достоинствами вертикальное многоуровневого jQuery меню liMenuHor являются: правильная реакция на края страницы, наличия маркеров вложения, бесконечная вложенность и симпатичный внешний вид.
В меню присутствует шаблонизация: «white»,»black» и «gray». Для использования готовых шаблонов в добавок к основному CSS подключите один из шаблонных CSS. Если вы желаете создать свой внешний вид, подключите один из шаблонных CSS и исправьте его на свое усмотрение.
Пример работы на JSFIDDLE
BUG FIX
23.05.2013 — Добавлена задержка перед исчезанием выпадающих пунктов
27.04.2013 — Добавлена задержка перед появлением выпадающих пунктов
15.03.2013 — Исправлен баг CSS, который запрещал перенос у длинных строк в меню
28.12.2012 — Фикс под IE7 (положение выпадающих подпунктов)
Подключаемые файлы
<link rel="stylesheet" href="#"> <link rel="stylesheet" href="#"> <script src="/js/jquery-1.8.min.js"></script> <script src="/js/jquery.liMenuVert.js"></script>
Инициализация плагина
Структура HTML
Самый элементарный многоуровневый список
Оцените материал
- 1
- 2
- 3
- 4
- 5
(10 голосов)
Другие материалы в этой категории: « liMenuHor — горизонтальное многоуровневое jQuery меню liLeteralBlock — jQuery Leteral Block или скользящая боковая панель на jQuery »
Наверх
Чем вы можете помочь?
1. Разместить ссылку на своем сайте
Если вы ведете блог или у вас есть сайт — поставьте ссылку на www.masscode.ru. Скопируйте этот код:
<a href=»/» title=»Плагины, сниппеты и пользовательские скрипты на jquery» target=»_blank»>Плагины, сниппеты и пользовательские скрипты на jquery</a>
2. Поддержать проект финансово
Поддержать проект финансово
Вы можете сделать добровольное пожертвование
| AUH: U878157792792 USD: Z821422743261 RUB: R360648948582 |
Свежие материалы
- itour — Easy step by step Tour for the Complex web Interface или Простой Help-тур по сложному интерфейсу
Описание Плагин itour дает возможность рассказать вам о функциональности любого интерфейса. Кроме того, плагин itour…
- liMarqueeWP — WordPress plugin of Responsive marquee (ticker) for Text and HTML and Images или WordPress плагин бегущей строки для текста, кода или изображений
- Yoga Map — Google Map Cusomizer или быстрая настройка карт от Google
- liAccordion — jQuery Responsive Multi Level Accordion или Accordion навигация на jQuery
The liAccordion is a unique plugin for implementation «accordion» navigation of any type of content.
 …
…
Последние коментарии
Чудо облако
jquery jquery menu с бесконечной вложенностью jquery slider jquery выпадающее меню jquery меню jquery плагин бегущая строка jquery плагины jquery цикличная строка js бегущая строка бесконечная Responsive Menu size Текст и адаптивный дизайн адаптивное меню адаптивный меню бегущая строка html jquery бегущая строка без разрыва бегущая строка из картинок бегущая строка картинки jquery бегущая строка на сайт бегущая строка несколько блоков многострочного текста вертикальное меню вертикальное меню для сайта скачать красивая бегущая строка для сайта jquery меню jquery меню на jquery необычная бегущая строка под все браузеры непрерывная бегущая строка непрерывно бегущая строка плагин бегущая строка плагины
Вы находитесь здесь: ГлавнаяjQueryliMenuVert — вертикальное многоуровневое jQuery меню
css — Многоуровневое (до 3 уровней) Вертикальное меню с bootstrap/Jquery
Возможно, это не тот ответ, который вы ищете, но это то, что я бы сделал в вашем случае.
Иногда я использую бутстрап, но, как бы он ни был хорош, по моему скромному мнению, люди очень часто думают, что это чудесный код, который может заставить вас делать все, что вы хотите, и в последнее время я обнаружил, что люди тратят больше времени, пытаясь модифицировать бутстрап. css, чем создавать весь css с нуля (если вы немного знакомы с основами css), не говоря уже о том, что так много веб-сайтов «выглядят» так похоже.
Для того, что вы хотите сделать, я бы в основном очистил ВСЕ классы в html и просто вырезал элементы из контейнера, я мог бы сделать меню, как показано на изображении (ну, для этого нужен дополнительный стиль, например, добавление значков со стрелками, тени и тому подобное, но смысл в том, чтобы показать вам другой способ сделать это).
HTML:
<ул>Совет клиентам <ул> Предварительный совет Стратегия и технические вопросы Исследования APL и продукты <ул> <а href="#"> Утвержденный список продуктов <ул> Платформы Управляемые фонды Защита имущества Списочные ценные бумаги Защита имущества Списочные ценные бумаги Списочные ценные бумаги Портфолио моделей Неутвержденные продукты Реализация Обзор Только выполнение Личностный рост Практика Новости
И только этот css (обратите внимание, что когда я напрямую вызываю тег , вам может понадобиться вызвать его по-другому:
html, body {
маржа: 0;
заполнение: 0;
высота:100%;
}
* {box-sizing: рамка-бокс;}
. контейнер {
высота:100%;
}
а {
цвет:#fff;
текстовое оформление: нет;
нижняя граница: 1px с точками #fff;
заполнение: 0px 0px 20px 0px;
ширина:100%;
дисплей:блок;
высота:100%;
}
ли {
заполнение: 20px 20px 0 20px;
ширина:100%;
цвет:#fff;
}
.контейнер ул {высота: 100%;}
.контейнер > ул {
ширина: 250 пикселей;
цвет фона:#224490;
должность: родственница;
переполнение: видимое;
}
.container > ул > ли {}
.container > ul > li: hover {фоновый цвет: # 0f1e41;}
.container > ул > ли > ул {
дисплей:нет;
положение: абсолютное;
справа:-250px;
верх:0;
ширина: 250 пикселей;
цвет фона:#18316a;
}
.container > ul > li: hover > ul {
дисплей:блок;
}
.container > ul > li > ul > li: hover {фоновый цвет: # 0f1e41;}
.container > ul > li > ul > li > ul {
дисплей:нет;
положение: абсолютное;
справа:-250px;
верх:0;
ширина: 250 пикселей;
цвет фона:#112551;
}
.container > ul > li > ul > li: hover ul {
дисплей:блок;
}
.
контейнер {
высота:100%;
}
а {
цвет:#fff;
текстовое оформление: нет;
нижняя граница: 1px с точками #fff;
заполнение: 0px 0px 20px 0px;
ширина:100%;
дисплей:блок;
высота:100%;
}
ли {
заполнение: 20px 20px 0 20px;
ширина:100%;
цвет:#fff;
}
.контейнер ул {высота: 100%;}
.контейнер > ул {
ширина: 250 пикселей;
цвет фона:#224490;
должность: родственница;
переполнение: видимое;
}
.container > ул > ли {}
.container > ul > li: hover {фоновый цвет: # 0f1e41;}
.container > ул > ли > ул {
дисплей:нет;
положение: абсолютное;
справа:-250px;
верх:0;
ширина: 250 пикселей;
цвет фона:#18316a;
}
.container > ul > li: hover > ul {
дисплей:блок;
}
.container > ul > li > ul > li: hover {фоновый цвет: # 0f1e41;}
.container > ul > li > ul > li > ul {
дисплей:нет;
положение: абсолютное;
справа:-250px;
верх:0;
ширина: 250 пикселей;
цвет фона:#112551;
}
.container > ul > li > ul > li: hover ul {
дисплей:блок;
}
. container > ul > li > ul > li > ul > li: hover {фоновый цвет: # 0f1e41;}
.container > ul > li > ul > li ul li ul li {
нижняя граница: 1px с точками #fff;
отступ: 20 пикселей;
}
container > ul > li > ul > li > ul > li: hover {фоновый цвет: # 0f1e41;}
.container > ul > li > ul > li ul li ul li {
нижняя граница: 1px с точками #fff;
отступ: 20 пикселей;
}
И я только что сохранил классы, активирующие скрипт, так что не трогайте их.
FIDDLE
Я надеюсь, что это может быть полезно для вас. Не стесняйтесь задавать любые вопросы или если вы хотите что-то изменить (и вы не можете, конечно, попробовав), я постараюсь вам помочь.
html — Выпадающее меню CSS (как разместить подменю в вертикальном положении)
Задавать вопрос
спросил
Изменено 5 лет, 4 месяца назад
Просмотрено 284 раза
Что не так с этим выпадающим меню, мой вопрос в том, как поместить подменю в вертикальное положение, как стилизовать и отключить всплывающее подменю, я пробовал с float:none; пожалуйста помоги???????????
.cf:до, .cf: после { содержание: " "; /* 1 */ дисплей: таблица; /* 2 */ } .cf: после { ясно: оба; } .cf { *увеличение: 1; } навигация { фон: #916a31; высота: 2,3 см; } ул, ли { маржа: 0; заполнение: 0; стиль списка: нет; плыть налево; } ул { фон: #d5973c; высота: 2см; ширина: 100%; } ли а { дисплей: блок; высота строки: 2em; отступ: 0 1em; цвет: #fff; текстовое оформление: нет; } ли а: наведите { фон: #916а31; высота: 2см; верхняя часть обивки: .3em; положение: родственник; верх: -.3em; радиус границы: .3em .3em 0 0; } .текущий, а: hover.curent { фон: #ad9b7f; цвет: #еее; верхняя часть обивки: .3em; положение: родственник; верх: -.3em; радиус границы: .3em .3em 0 0; нижняя граница: .3em сплошной #917f63; } ул.подменю { поплавок: нет; фон: #916a31; ширина: авто; высота: авто; } ul.


