Меню группы в ВК: как сделать и настроить, как убрать
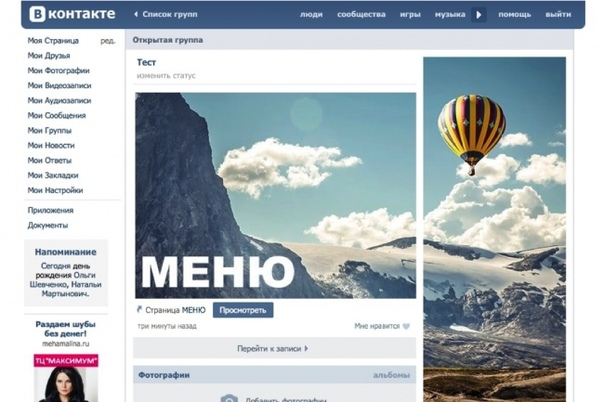
В социальной сети ВКонтакте появился новый инструмент для оформления – меню сообщества. Меню группы ВК поможет выделить наиболее важную информацию и структурировать содержимое сообщества. В меню можно добавить до 7 ссылок, не считая приложений сообществ.
Как работает новый инструмент, как его использовать и как правильно настроить, мы расскажем в нашем новом материале.
Автоматическое продвижение в Instagram без блоковРекомендуем: Jesica – приложение для продвижения в Instagram (от создателей Instaplus.me). Установите Jesica на Android-телефон или компьютер и приложение будет ставить лайки, подписываться и отписываться, как будто это делаете вы сами:
- Без блоков. Действуют лимиты, как будто вы делаете это всё вручную.
- Безопасно. Не нужно вводить пароль от своего аккаунта.
- Высокая скорость. Вы можете поставить до 1000 лайков и 500 подписок в день.

Читайте также: Как оформить группу ВКонтакте
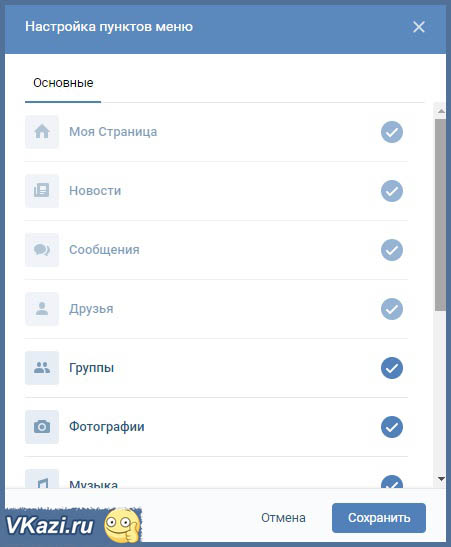
Как настроить меню сообщества ВКонтакте
Что можно добавить в меню
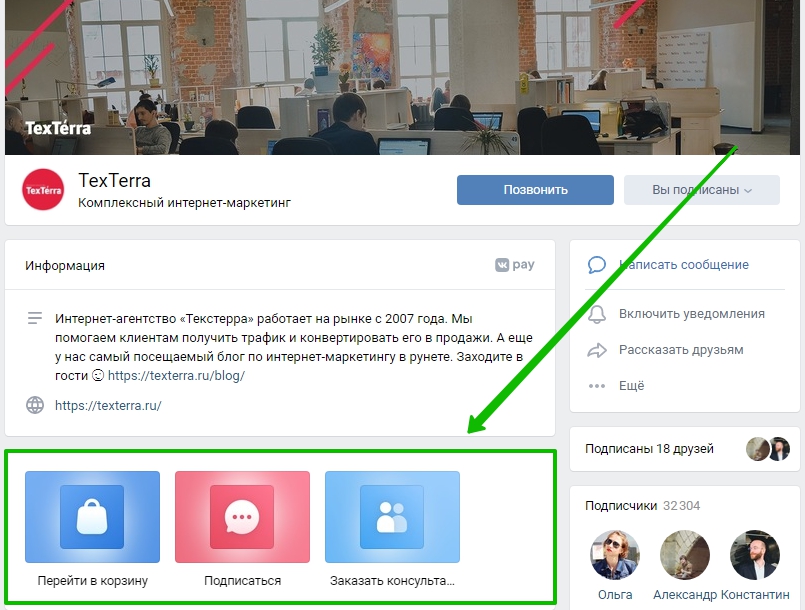
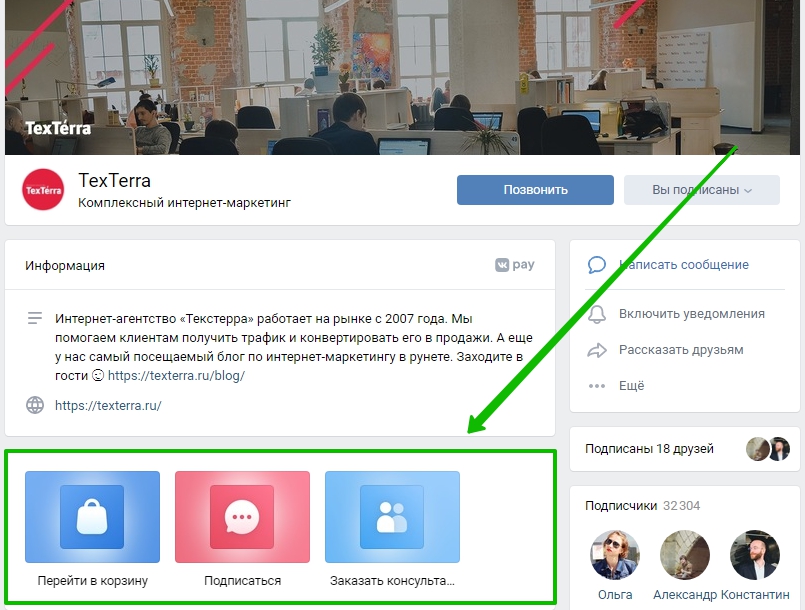
В меню группы, которое будут видеть пользователи в самом верху, под основной информацией и выше ленты, можно добавить ссылки на статьи, альбомы, товары, записи и многое другое. Меню отображается на всех платформах – в веб-версии, в мобильной версии и в мобильных приложениях ВКонтакте.
Также, в меню можно добавлять ссылки на ресурсы внутри ВКонтакте, за исключением ссылок на вики-страницы. Запрещается публикация ссылок на внешние сайты.
Каждый пункт меню (ссылку) можно настроить: добавить название и обложку. Название может содержать до 20 символов. Минимальный размер обложки – 376х256 точек. Кроме ссылок в меню отображаются приложения сообществ и магазин, если он подключен в сообществе.
Как настроить
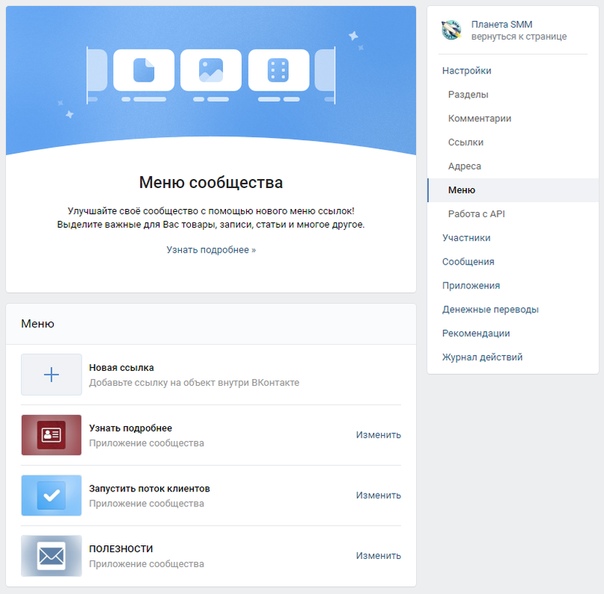
Чтобы добавить меню группы в ВК выполните следующие действия по шагам.
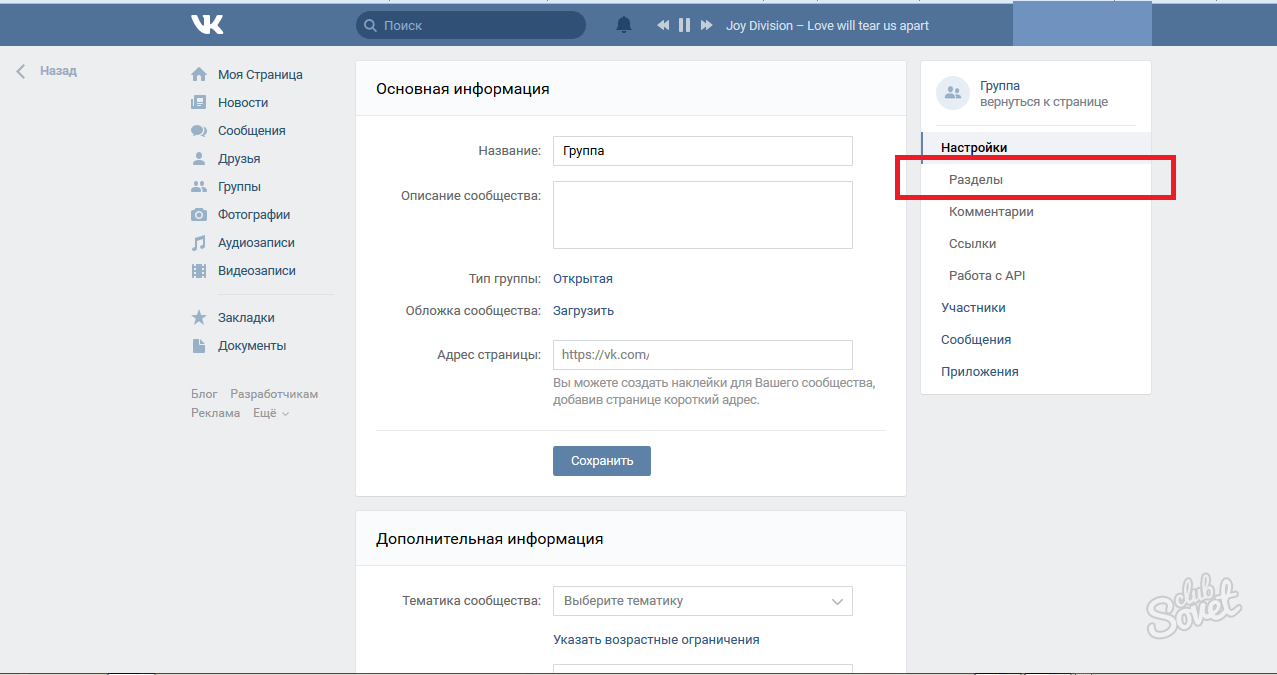
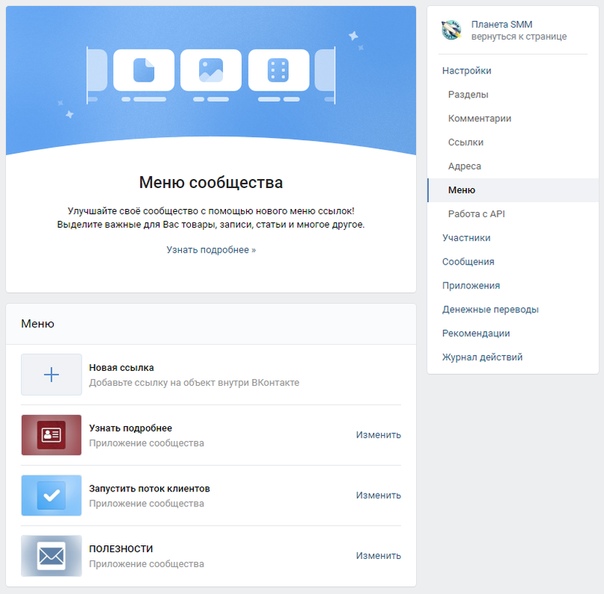
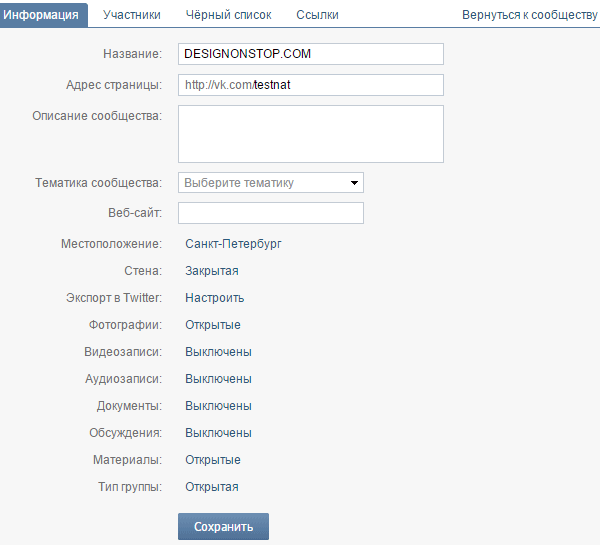
Шаг 1. Зайдите в настройки сообщества: «Настройки — Меню».
Шаг 2. Нажмите «Новая ссылка».
Шаг 3. Настройте ссылку по пунктам:
- Загрузите обложку (минимальные размеры 376х256 пикселей).
- Введите название (до 20 символов).
- Укажите адрес ссылки.
Готово! Таким образом можно добавить 7 пунктов для меню группы.
Как удалить или изменить ссылку в меню
При необходимости, вы можете изменять и удалять добавленные ссылки. Для этого зайдите в этот же пункт настроек. Напротив пункта, который требуется отредактировать, нажмите «Изменить».
Откроется панель редактирования элемента. Далее выберите и нажмите на нужный элемент, чтобы изменить или удалить его.
Это интересно: Как самому раскрутить группу в ВК
Как использовать
Используйте новое меню, чтобы привлечь внимание новых посетителей группы, а также чтобы упросить навигацию по основным разделам и материалам.
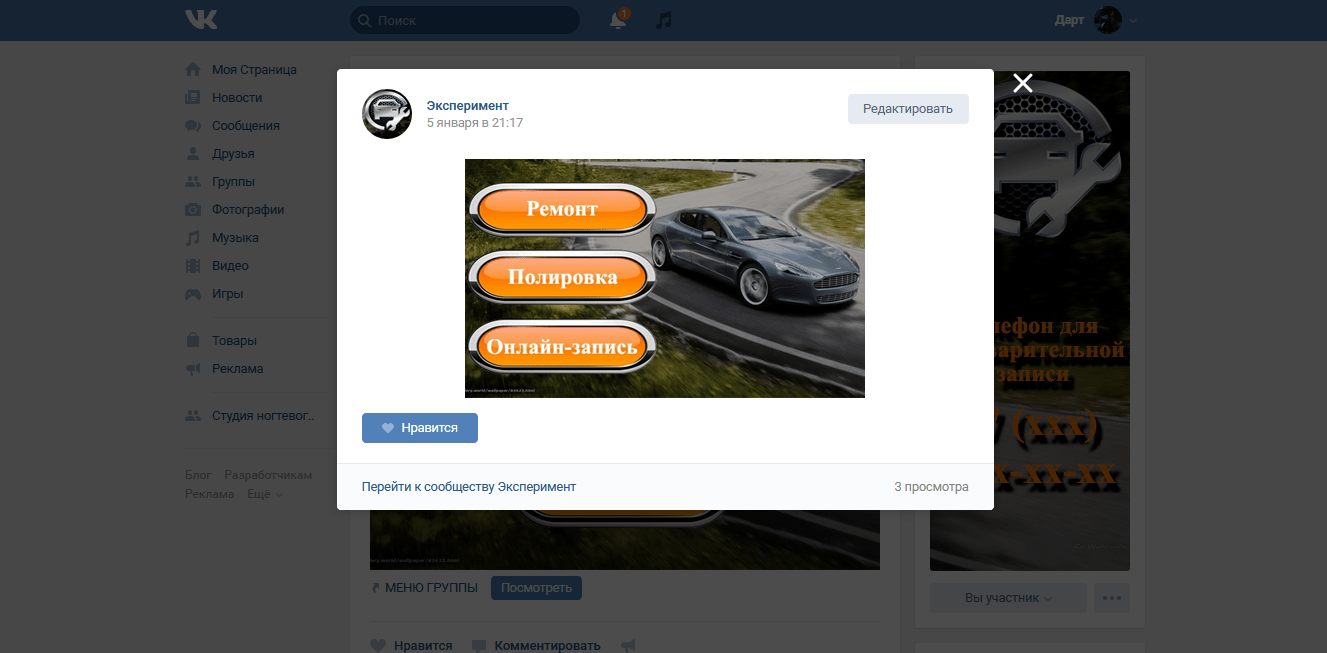
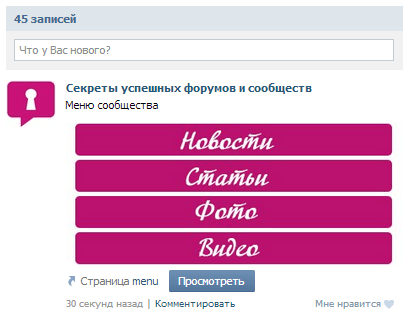
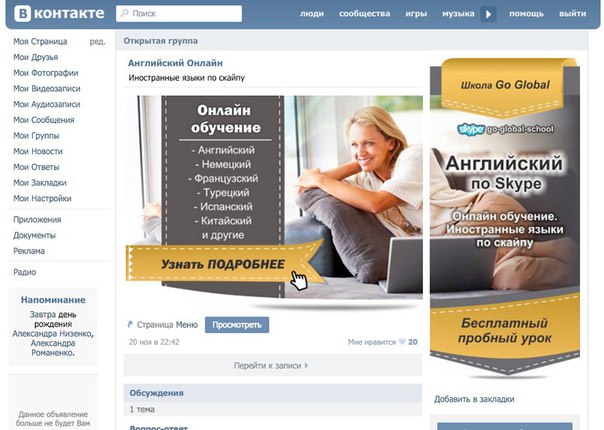
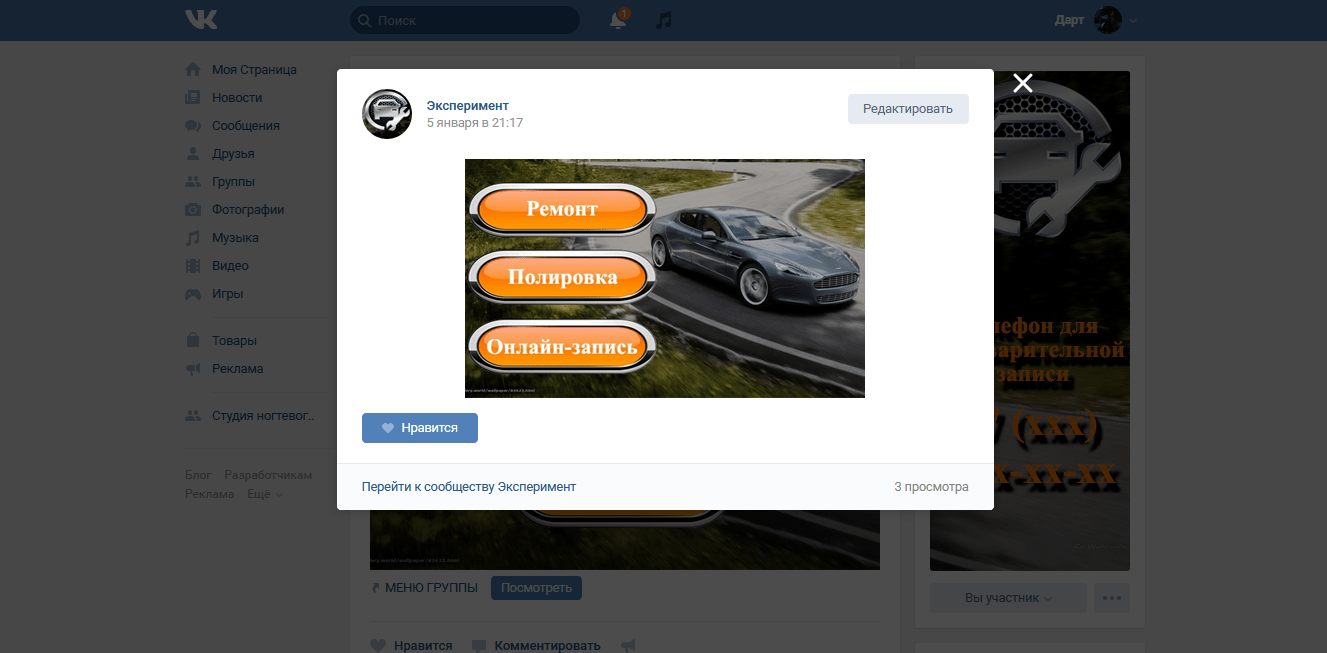
Благодаря новому меню сообщества, можно сразу рассказать о главном. Например, добавить ссылку на акцию или товар со скидкой, прайс и условия оплаты, лучшие статьи группы, портфолио или приложение для онлайн записи. Элементы меню показываются в виде карусели и визуально напоминают большие кнопки: их интуитивно хочется нажимать.
Как отключить или убрать меню в группе ВК
Меню, в целом хорошее начинание, но с одной большой оговоркой.
Убрать или отключить меню нельзя. А многим, хотелось бы выбирать — использовать инструмент или нет.
Но есть один неочевидный лайфхак: если все приложения подключенные к сообществу доступны только для админов — меню не показывается.
Первым хочешь узнавать про актуальные новости и тренды digital? Подписывайся на наш блог в Инстаграм: @anatol_chupin. Да прибудет с тобой Сила!Как установить меню в группе вконтакте?
В этой статье поговорим о том, как установить меню вконтакте. В прошлых статьях я рассказывал Вам о том, как создать группу в вконтакте, и как правильно сделать меню в фотошопе, а теперь настало время его интеграции в нашу группу.
В прошлых статьях я рассказывал Вам о том, как создать группу в вконтакте, и как правильно сделать меню в фотошопе, а теперь настало время его интеграции в нашу группу.
Но для того, чтобы нам начать процесс внедрения нашей менюшки в контакт для начала нужно разрезать ее на составные части. Для этого используем инструмент “Раскройка”.
Выбираем данный инструмент и начинаем «резать». У меня получилось 7 частей.
Далее заходим в “Файл” – “Сохранить под Web” – выбираем расширение jpeg и качество 100%, жмем “Сохранить”. У нас должно появиться 7 файлов. Все! С фотошопом покончено! Все необходимые работы по созданию меню выполнены. Приступим к установке меню вконтакте. Для этого:
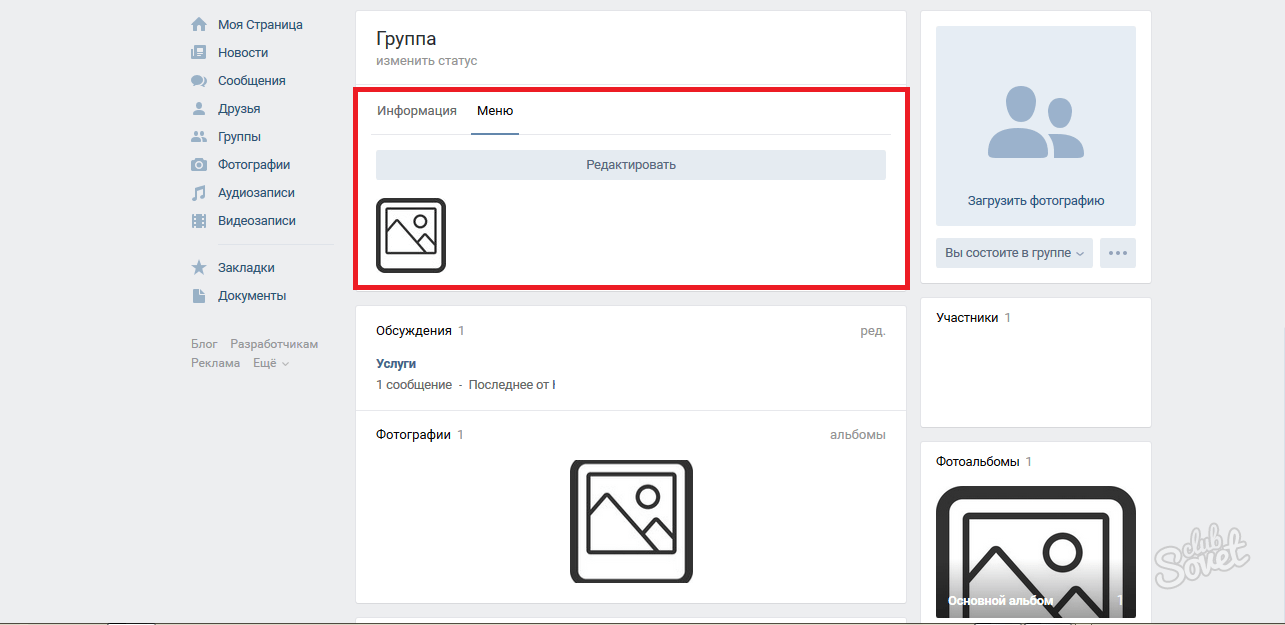
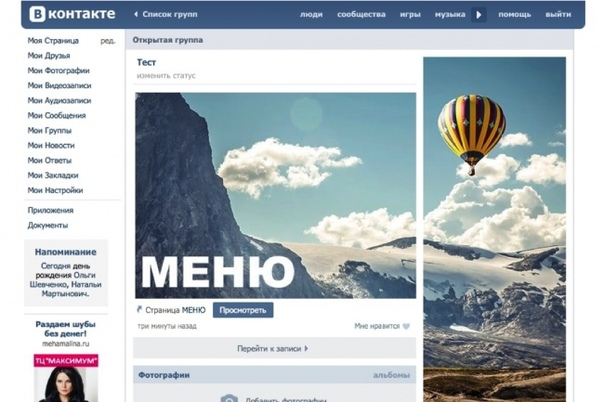
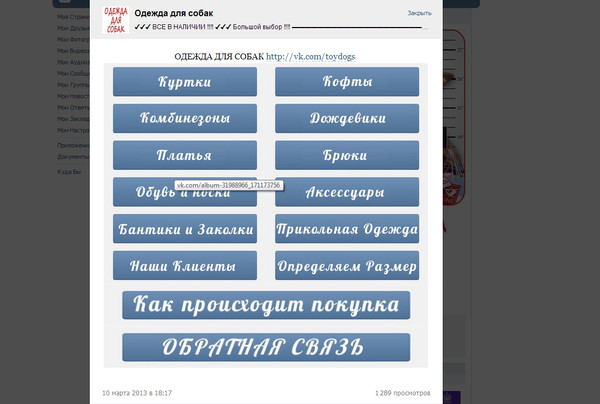
1) Заходим в свою созданную группу. Там находим “Альбомы” – “Добавить” (выделено красным прямоугольником на рисунке 1). Ищем кнопку “Выберите файл”. Нажимаем и загружаем созданные 7 файлов.
Добавление фото в альбом группы вконтактеРисунок 1
Добавление фото в альбом группы вконтакте
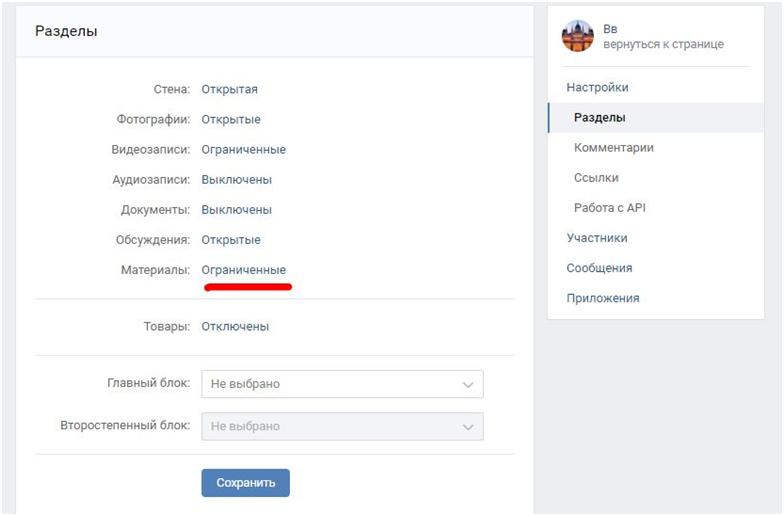
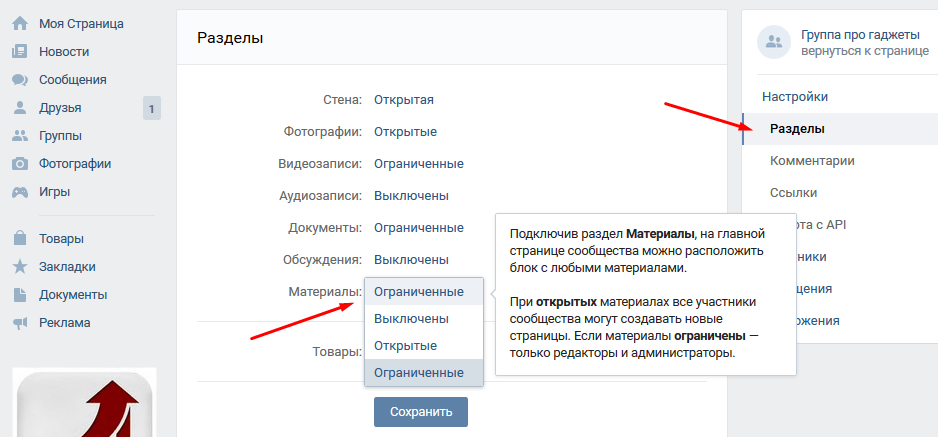
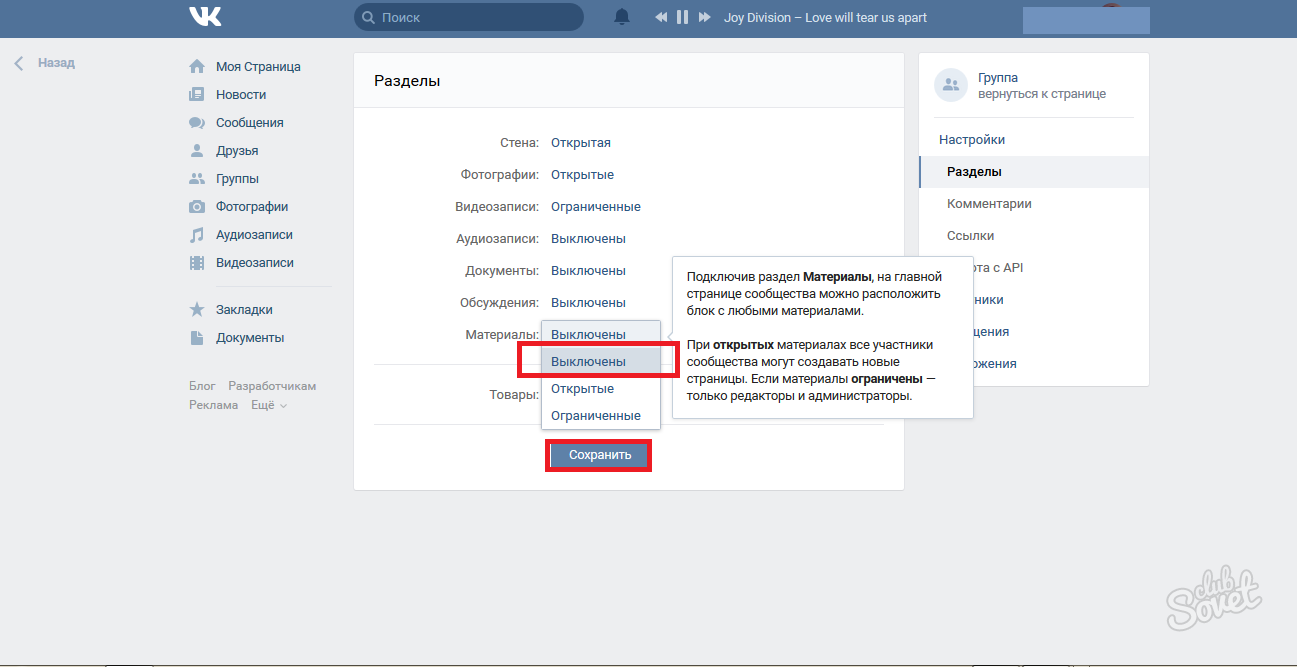
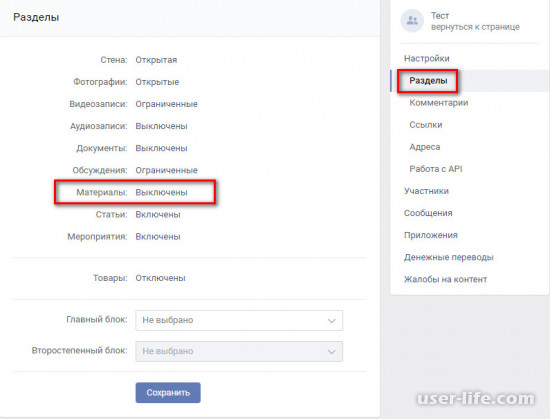
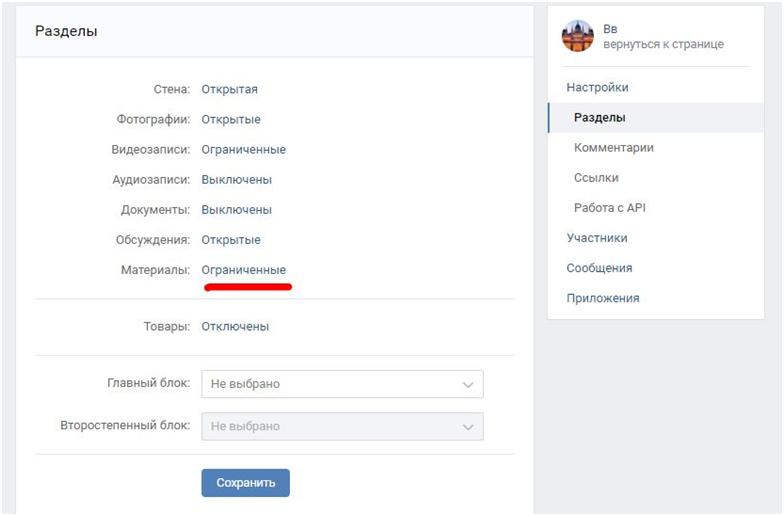
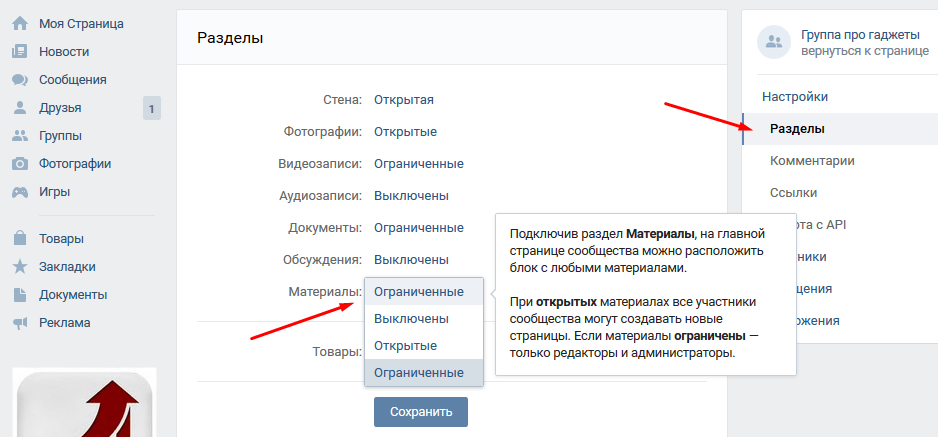
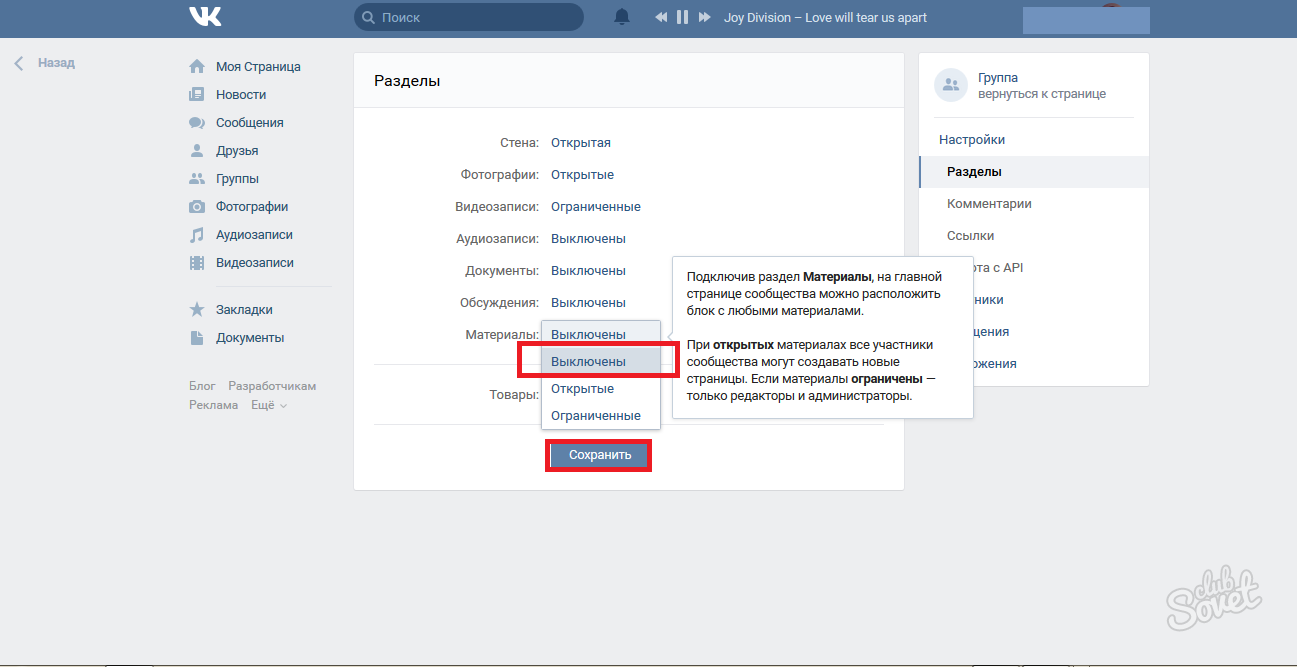
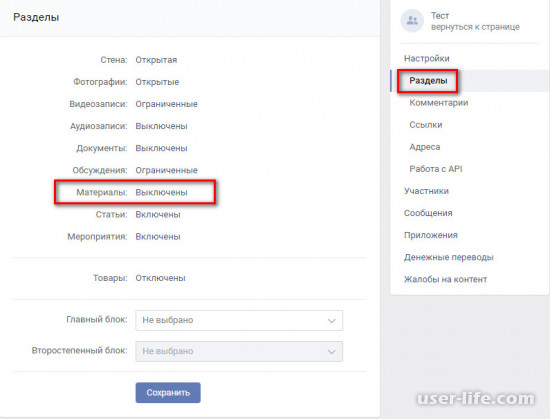
2) Внимание! У кого не включены «Свежие новости», а по умолчанию они не включены, нужно выбрать «Управление сообществом», найти «Материалы» и включить их (Рисунок 2).
Рисунок 2
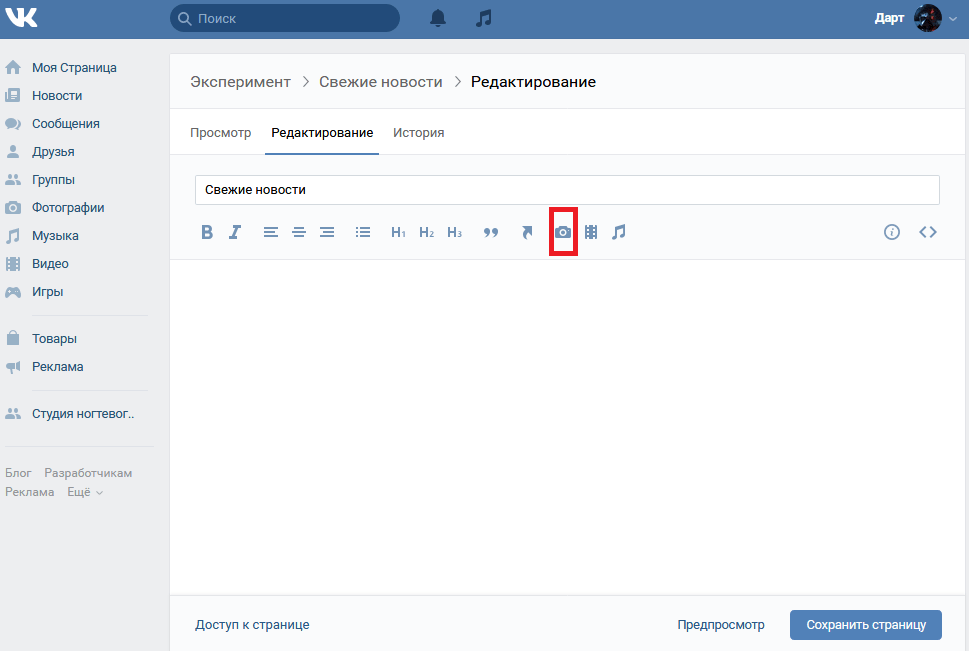
3. Наводим мышкой на “Свежие новости” и правее появляется ссылка “Редактировать”, нажимаем на неё (Рисунок 3).
Рисунок 3
4. Появляется окошко как на рисунке 4. Нас интересует кнопка «Режим wiki разметки» (выделено красным прямоугольником». Нажимаем на нее.
Рисунок 4
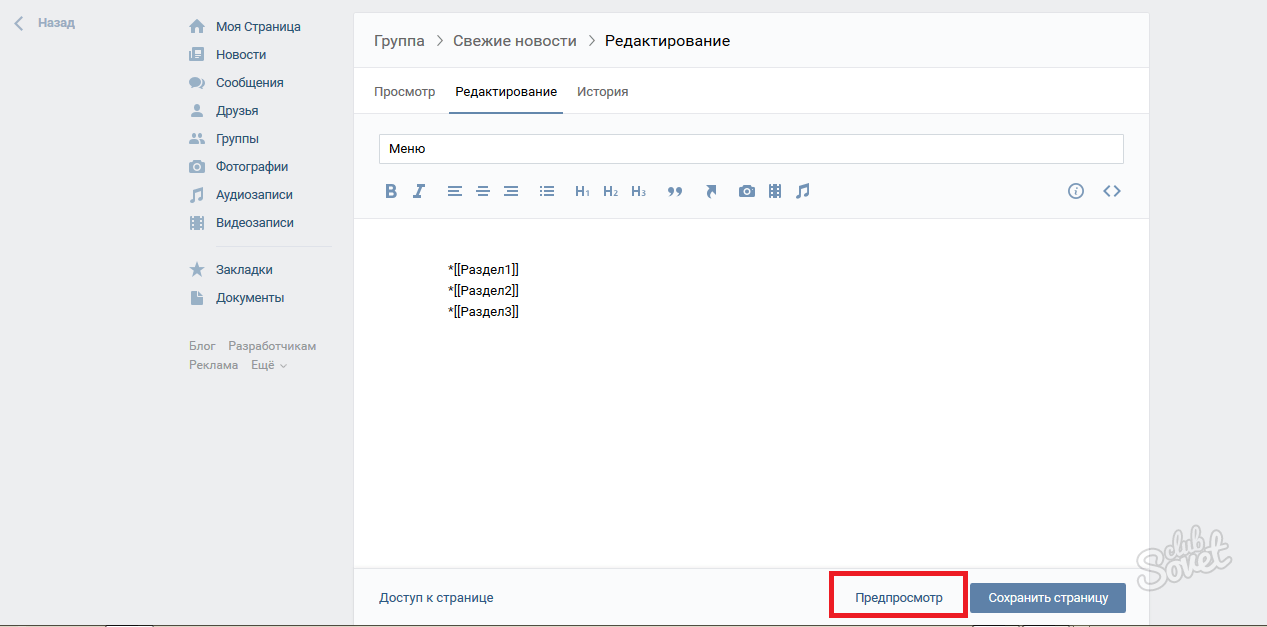
После этого в пустую область ниже вводим wiki — код, который и отобразит наше будущее меню. У меня он получился следующим (Рисунок 5):
Рисунок 5
Wiki — код нужно ввести точно так и в такой последовательности, как указано на рисунке 5. Дальше Вы уже можете сами поэкспериментировать.
Пример синтаксиса добавления картинки следующий:
[[photo-41875814_286789280|nopadding;370px|https://www.seowind.ru]], где
photo-41875814_286789280 – ID загруженной картинки, который можно посмотреть в адресной строке в браузере (рисунок 6).
Рисунок 6
Тег “nopadding” – убирает пробелы между картинками, то есть помогает «состыковать» их вплотную к друг другу.
370px – ширина картинки, смотрим это значение в свойствах файла.
https://www.seowind.ru – внешняя ссылка. То есть по нажатию по данной кнопке, пользователь перейдет из группы в контакте на данный сайт.
Для того, чтобы сделать картинку некликабельной я использовал тег nolink:
[[photo-41875814_286789289|nolink;nopadding;370px| ]].
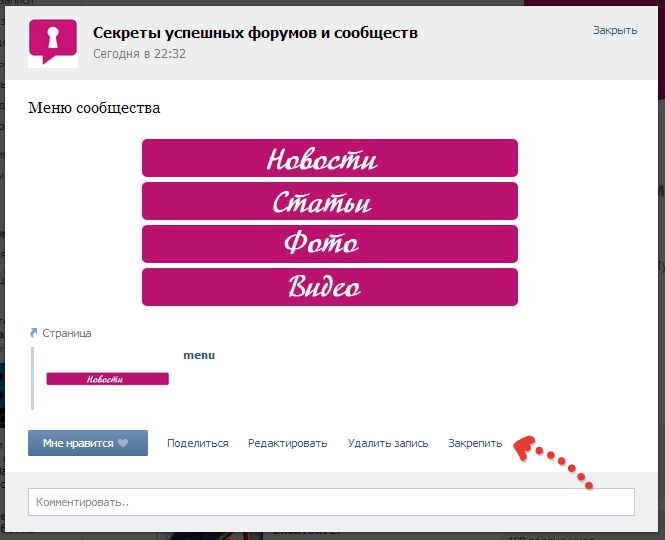
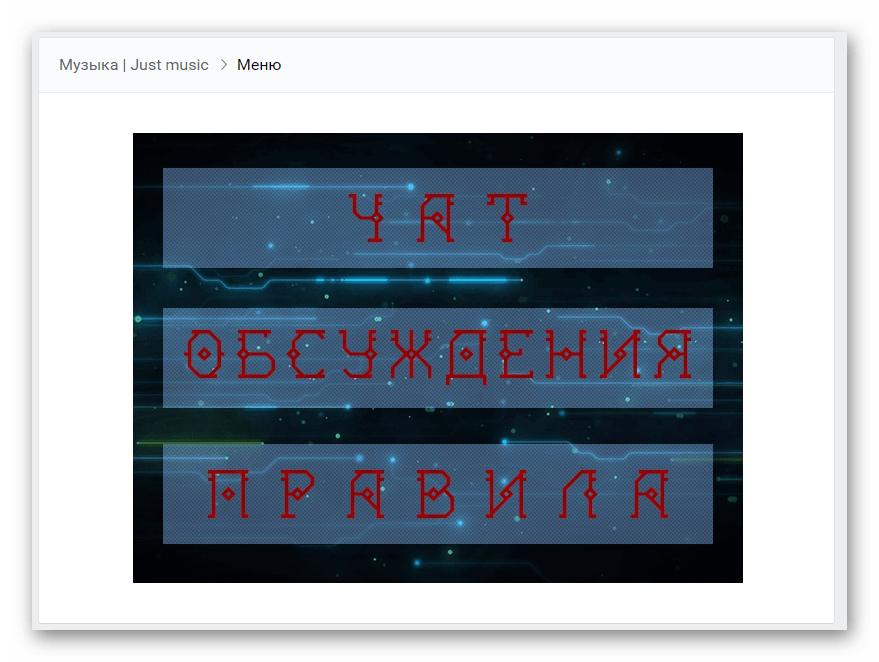
Вот собственно и все! Мое первое меню создано! Вот так оно выглядит в группе (рисунок 7).
Рисунок 7
Теперь по нажатию по нужным кнопкам пользователи смогут переходить либо на страницы внутри группы либо на внешние ресурсы. Пока я поставил ссылки на свой блог. Потом возможно сделаю внутренние страницы в группе, что-то наподобие мини-сайта. Это работа не одного дня, но фундамент уже заложен.
В следующем посте, я расскажу Вам об основных работах по раскрутке созданной группы!
Новое меню для группы ВКонтакте (2019). Вместо ВИКИ разметки
Друзья, в социальной сети ВКонтакте появилась возможность добавления нового меню для группы ВК. Теперь его может добавлять каждый администратор. Даже тот, кто совершенно не разбирается во всяких там ВИКИ разметках.
Теперь его может добавлять каждый администратор. Даже тот, кто совершенно не разбирается во всяких там ВИКИ разметках.
Для удобства предлагаю Вам посмотреть этот ролик, в котором подробно показал, как создать меню для группы ВКонтакте теперь уже простым способом.
Если же Вы предпочитаете информацию в текстовом формате и картинках, то продолжаем
Как создать новое меню ВКонтакте
Итак, раньше, для того, чтобы создать меню ВКонтакте, нужно было находить информацию в интернете. Нужно было учиться создавать вики разметки и прочие непонятные даже для меня вещи.
Теперь для того, чтобы создать меню ВКонтакте Вам достаточно зайти на главную страницу своей группы. Найти раздел меню, и там нажать на настройки.
Найти раздел меню, и там нажать на настройки.
После этого у Вас откроется новое окно и там Вы уже вносите свои данные, которые необходимы.
Обратите внимание, что в этом меню Вы сможете оставить ссылку только на страницу, обсуждение, статью и т.д. ВКонтакте. На внешние ресурсы Вы поставить ссылку не сможете.
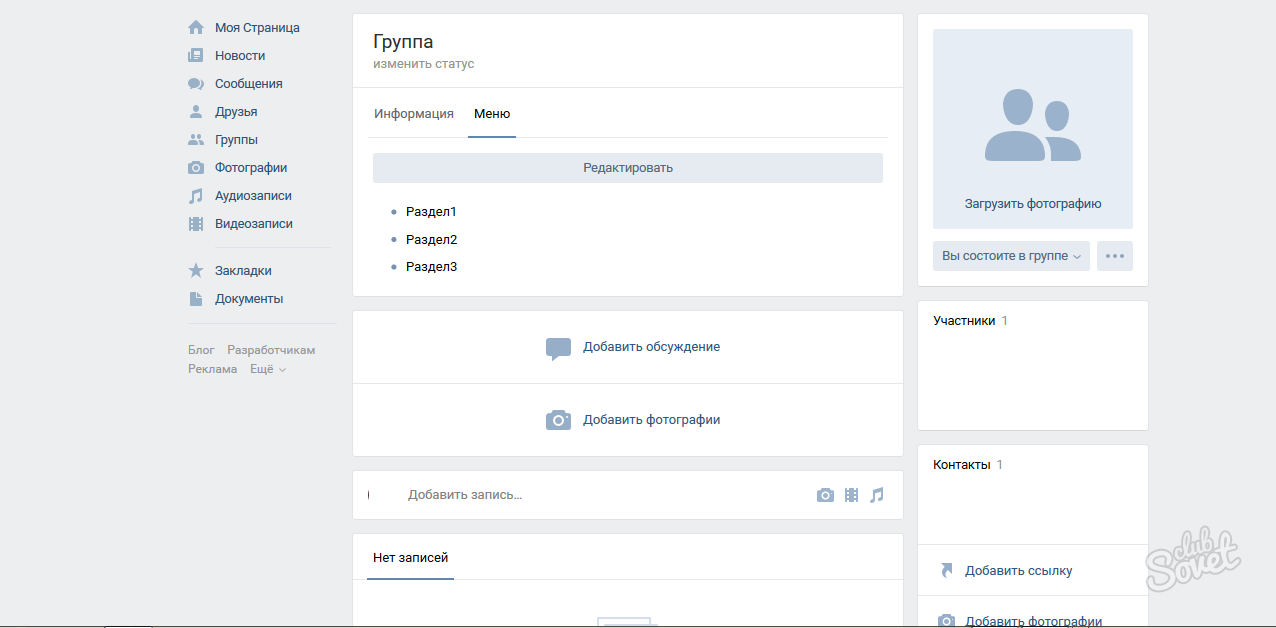
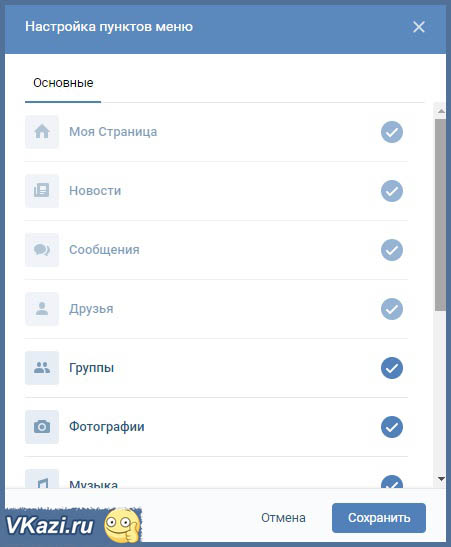
Здесь мы с Вами наблюдаем пункты меню, которые уже созданы для того, чтобы Вам показать. Вы можете их удалить. Для того, чтобы создать новый пункт, Вам нужно нажать на вкладку
После этого Вы окажетесь в таком окне.
Здесь Вы можете добавить картинку для обложки ссылки, написать свое название. А также добавить ссылку на нужное место. Как я показывал в видео выше, я добавил ссылку на обсуждение в этой-же группе, в котором я рассказывал о том, как делать бизнес в нашей компании.
Вот и все. Теперь добавлять новое меню в свою группу ВКонтакте стало еще удобнее. И я обязательно буду в своей группе использовать эту новую фишку. Смотрится приятно.
И я обязательно буду в своей группе использовать эту новую фишку. Смотрится приятно.
А если эта статья была для Вас полезна, то обязательно почитайте еще другие статьи про продвижение своей личной страницы и группы в ВК.
Ну а если Вы делаете тоже бизнес в нашей компании, то обязательно присоединяйтесь к моей группе.
Пост прочитали 5 942
Как сделать актуальное в Инстаграме и меню в ВКонтакте
Думаю, ни для кого не будет секретом, что продвигать свой бизнес в Интернете можно даже при отсутствии сайта. Конечно, есть оговорки, касающиеся тематики бизнеса, но в общем и целом, большинству можно не вникать, что такое SEO и контентное продвижение, а создать представительство в социальной сети и бросить все силы (и бюджет, разумеется) на его развитие и прокачку.
Мне, как SMM-специалисту, всегда любо-дорого смотреть, как улучшаются соцсети, как внедряются новые фишки, как появляются приложения и различные инструменты, в которых можно покопаться и создать что-то действительно классное.
Но в этой статье мы поговорим о тех фишках, которые уже давно существуют в соцсетях, но их возможности реализуются далеко не всеми пользователями, от чего хочется лечь на пол и горько плакать.
Итак, речь у нас пойдет о вики-меню в ВКонтакте и «Актуальном» в Инстаграме. Надеюсь, эта статья сподвигнет вас отодвинуть поездку на моря и дачи и заняться улучшением своих соцсетей.
Делаем красивый Инстаграм: оформляем блок «Актуальное»
«Актуальное», закрепы, хайлайтс – именно так называют эти яркие кругляшки в Инстаграме под описанием.
Зачем они нужны:
- Для ответов на основные вопросы пользователей: ваши цены, контакты, нюансы доставки и возврата, способы записи к вам и т.д. Также «Актуальное» – отличная площадка для размещения отзывов и кейсов.
- Для структурирования информации, потому что ответы на вышеперечисленные вопросы можно дать и через обычные публикации, но там они легко могут затеряться, в то время как в «Актуальном» они всегда будут в быстром доступе.

- Для улучшения внешнего вида профиля при условии, что в «Актуальном» проработаны обложки и внутреннее наполнение.
Как сделать:
Сама механика загрузки «Актуального» проста, как 3 рубля. =) Заливаем нужное фото или видео в сторис, затем в поле под описанием профиля выбираем «Актуальное из историй» и кликаем на кругляшок «Новое».
Далее выбираем нужные нам сторис, прописываем название блока и выбираем обложку.
На мой взгляд, у бизнес-профилей есть два типа «Актуального». Первый тип – «у всех есть, мне тоже надо». Такие владельцы аккаунтов особо не заморачиваются над тем, чтобы слайды и обложки были аккуратными. И второй тип – те, кто изучает приложения для работы с «Актуальным» или обращается за помощью к дизайнеру. У таких людей «Актуальное» цепляет внимание и нередко вызывает зависть.
Хотите относиться ко второму типу? Ловите парочку рекомендаций.
Полезные советы по заполнению «Актуального» в Инстаграме:
-
Единообразные обложки
Не стоит ставить на обложку разношерстные картинки или вовсе пренебрегать оформлением обложки, как здесь:
-
Общий стиль
Дизайн обложек подбирайте под свой аватар, так выглядит в разы аккуратнее
-
Два способа оформления обложек
В разработке дизайна обложки у вас есть два пути.
 Вы можете использовать похожие тематические картинки для каждого блока – это более простой путь.
Вы можете использовать похожие тематические картинки для каждого блока – это более простой путь.Если же есть силы и желание, вы можете озаботиться поиском красивого фона, на который разместите иконки, соответствующие теме блока. Найти их можно в любой поисковой системе или на фотостоке. Также наборы платных и бесплатных фонов с иконками есть в приложениях. Например, в Канве, о ней мы, кстати, не так давно писали, так что рекомендую заглянуть сюда. Также можете поработать с приложениями PicsArt, HighlightCover, StoryArt. Получится нечто подобное:
-
Умеренное количество отрывков в историях
Конечно, в наполнении «Актуального» вам хочется рассказать о себе, показать все свои работы, похвастаться всеми приятными отзывами. Но подумайте: вот объективно, сколько сторис одного человека вы просматриваете? Здесь, конечно, ответ у каждого будет свой, но ориентируйтесь приблизительно на 10 слайдов. Взгляните на пример, вы бы просмотрели столько слайдов?
-
Умеренное количество блоков
Самих разделов тоже не должно быть чересчур много.
 Ориентируйтесь на 5-7 блоков. Откажитесь от устаревшей информации («Актуальное» ведь не зря так называется =)), не помещайте второстепенную информацию, которую с успехом можно подать в основной ленте. И главное. ГЛАВНОЕ! В разделе бизнес-профиля не должно быть вашей личной жизни. Согласитесь, нелепо, когда потенциальный клиент видит у вас в «Актуальном» «Прайс», «Акции», «Отзывы», «Турция», «Любимка», «Мой годовасик» и т.д. Как говорила мой преподаватель в университете Татьяна Дмитриевна: «увижу – убью». Только она шутила, а я вот не шучу.
Ориентируйтесь на 5-7 блоков. Откажитесь от устаревшей информации («Актуальное» ведь не зря так называется =)), не помещайте второстепенную информацию, которую с успехом можно подать в основной ленте. И главное. ГЛАВНОЕ! В разделе бизнес-профиля не должно быть вашей личной жизни. Согласитесь, нелепо, когда потенциальный клиент видит у вас в «Актуальном» «Прайс», «Акции», «Отзывы», «Турция», «Любимка», «Мой годовасик» и т.д. Как говорила мой преподаватель в университете Татьяна Дмитриевна: «увижу – убью». Только она шутила, а я вот не шучу. -
Хотя бы один уникальный блок
Будет отлично, если к стандартным блокам о ваших услугах, ценах, режиме работы, вы добавите что-то уникальное для вашей сферы. Например, тату-мастер может оформить блок «Уход за тату», застройщик в профиле своего объекта может познакомить пользователей с партнерами, нейл-артист добавить раздел «Вдохновение» и т.п.
-
Порядок блоков
Если вам нужно, чтобы в «Актуальном» разделы шли в определенном порядке, например, «Цены», «Акции», «Кейсы», то добавлять блоки следует с конца – сначала заливаем в «Актуальное» «Кейсы», затем «Акции» и, наконец, «Цены».

-
Аккуратность внутреннего наполнения
Что касается оформления самого наполнения «Актуального», очевидно, что оно должно быть красиво сверстано, либо анимировано. Шаблоны для верстки сторис есть в той же Канве, приложениях Mixgram, StoryArt, а анимированные сторис вы без проблем в пару кликов сможете сделать в Mojo и в том же StoryArt. А можно максимально заморочиться и без шаблонов самим сделать годную анимацию в InShot и ему подобных приложениях.
-
Поиск вдохновения
Наверное, у любого SMM-специалиста наступает такой момент, когда хочется сделать для клиента что-то красивое, а настал творческий кризис. Делюсь лайфхаком – вдохновение можно поймать на площадке Pinterest. Так что если совсем сверчки в голове – забегайте туда.
Это все основные советы по оформлению «Актуального». Но лучший учитель – практика, так что дерзайте, экспериментируйте! В рамках разумного, конечно.
 =)
=)
Ведение группы в ВКонтакте: как сделать вики-меню
Когда я в первый раз верстала меню в ВКонтакте, была мысль «о боже, как будто нам до этого легко жилось». Но все оно только кажется страшным, на самом деле все не так плохо. =)
Итак, зачем нам вообще вики-меню:
- Для структурирования информации по блокам. Чтобы не сваливать все в одну кучу в публикациях и не заставлять пользователя выискивать нужные сведения, лучше все привести в систему с помощью меню.
- Способ удержать пользователя. Этот пункт вытекает из предыдущего. Вы ведь наверняка знаете, что если пользователь в первые секунды не нашел то, что ему нужно, он уходит с сайта/соцсети. В этом случае меню помогает сразу на блюдечке с голубой каемочкой подать пользователю нужную информацию. Конечно, с оговоркой, что вики-меню делалось грамотно, а не на коленке.
Оформляем меню:
-
Меню можно создать как в паблике, так и в группе, но я бы рекомендовала отдать предпочтение группе.
 Если вы работаете с группой, то для меню там есть специальное поле, в то время как в паблике оно не предусмотрено и придется отдать под цели меню место для закрепленной записи.
Если вы работаете с группой, то для меню там есть специальное поле, в то время как в паблике оно не предусмотрено и придется отдать под цели меню место для закрепленной записи. -
Верстать меню необходимо через режим вики-разметки, так у вас все будет работать корректно. Собственно, меню, сверстанное через разметку, выглядит (слабонервным не смотреть =)) вот так:
А вот так это выглядит на деле:
Все кажется сложным и страшным? Это нормально, если вы никогда не работали с кодом. =) Успокою вас, сказав, что есть отличный ресурс по работе с вики-разметкой, где все смогли научиться верстке, так что научитесь и вы. =) Чтобы постичь науку, переходите сюда.
И, конечно, ловите парочку советов:
-
Кнопки
Не пренебрегайте обложкой меню, которую, кстати, необходимо будет разрезать на отдельные кнопки, чтобы у вас был корректный переход по страницам.

-
Подключение раздела Меню
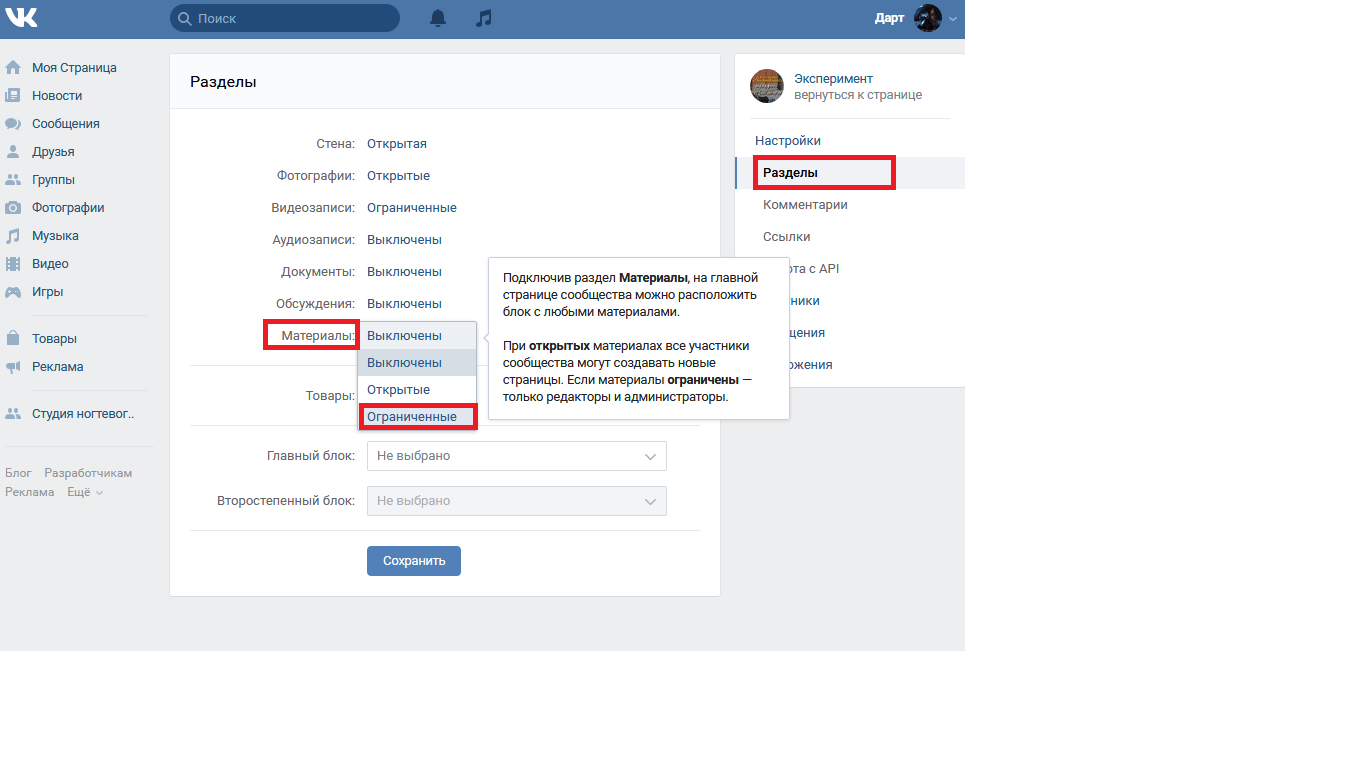
Важный момент: если вы перевели страницу в ВКонтакте в группу, но не можете найти, как подключить меню, делается это во вкладке «Управление» – «Разделы» – «Материалы».
-
Яркость подачи
Возможности вики-разметки весьма скудные, поэтому чтобы ваше меню не получилось совсем простецким и блеклым, добавляйте изображения и иконки.
-
Умеренность в подразделах
Не следует делать длинную цепочку переходов. Например, что человек с обложки попадает в раздел, потом в подраздел, потом в подподраздел, затем в подподподраздел, затем в подподподподраздел, а после (угадайте) в подподподподподраздел.
-
Ответственный подход
Исключительно мое мнение: лучше вообще оставить группу без меню, чем делать как попало. Либо хорошо, либо никак – подумайте об этом на досуге.

-
Умеренность в количестве информации
Часто сталкиваюсь с двумя крайностями: либо информации настолько мало, что не можешь найти нужное, либо информации настолько много, что опять же не можешь найти нужное. =) Ограничьтесь основными сведениями, по традиции это могут быть: услуги, инфо о доставке, оплате, возврате, цены, отзывы, акции, о компании и т.п.
-
Работа в рамках площадки
Если вы делаете меню в ВКонтакте, не стоит перенаправлять пользователей на сайт! Вы опять же теряете смысл меню. Помните, что пользователю всегда (ВСЕГДА!) удобнее оставаться на той площадке, где он начал с вами взаимодействовать. Например, я вижу в вашем меню кнопку «Наши услуги», кликаю на нее и попадаю на ваш сайт… Не надо так. Пропишите хотя бы основную информацию, и уж если совсем невтерпеж, то дайте внизу ссылку на сайт с подачей «узнать подробнее».
-
Первоначальное наполнение группы
Создавать меню и при этом не заниматься группой? В чем смысл? Если вы не готовы тратить силы и деньги в развитие группы, то зачем вам нужно меню в ней? Да и сама группа зачем нужна? =) Это я к тому, что очень важно первоначальное наполнение группы: правильный заголовок, статус, описание, аватар и обложка.
 А уже затем стоит задуматься о вики-меню и о блоке «Товары», чтобы группа была оформлена с максимальным числом возможностей соцсети.
А уже затем стоит задуматься о вики-меню и о блоке «Товары», чтобы группа была оформлена с максимальным числом возможностей соцсети.
Как итог: «Актуальному» в Инстаграме и вики-меню в ВКонтакте быть
Вторая заповедь Иисуса – возлюби ближнего своего, как самого себя. Первая заповедь того, кто продвигает свой бизнес в соцсетях, – возлюби социальные сети больше, чем самого себя и своего кота.
А любить соцсети, значит, делать все аккуратно, красиво и вдумчиво. Если нет на это времени, обращайтесь к нам, всегда рады привнести чуточку красоты в ваши профили.
P.S. Не пропустите наш крутой кейс по комплексному продвижению в соцсетях.
Как сделать меню и шапку для группы Вконтакте: оформление
Графические элементы в оформлении сообщества Вконтакте захватывают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч аналогичных сообществ. Кроме этого, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Кроме этого, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет много удачных примеров оформления групп Вконтакте, от которых можно отталкиваться при подборе меню обложки для своего сообщества.
Используются следующие размеры оформления группы Вконтакте:
- Обложка страницы показывается вверху, на всю ширину паблика, размер 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200х500 px (соотношение сторон 2:5), показывается справа вверху;
- Маленькая аватарка, круглая картинка, показывается в каждом сообщении группы, размер 200х200 пикселей.
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большой аватары справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не показывается.
Как сделать шапку для группы Вконтакте самостоятельно
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в одном стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки. При оформлении группы Вконтакте самостоятельно, первый шаг — подготовить фоновое изображение. Это может быть тематическая картинка с бесплатных фотобанков (например, pixabay.com).
Открой картинку в графическом редакторе. Обрежь или масштабирую до размера: длина 1590 px, высота 400 px.
Далее можно нанести необходимые надписи (название группы, слоган, призыв вступать в сообщество). Теперь нужно загрузить обложку в сообщество, для этого зайди в пункт меню «Управление сообществом»:
Кликни по надписи «Загрузить» в поле «Обложка сообщества».
В следующем окне выбери ранее подготовленный на компьютере файл обложки, и кликни по «Сохранить и продолжить».
Теперь в твоей группе будет новая обложка. Учитывай, что в этом случае вертикальная картинка большой аватарки справа показываться уже не будет.
Рекомендации по выбору изображения для шапки:
- Картинка или фото должно соответствовать тематике сообщества.
- Используй изображения высокого качества.
- Не нарушай чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество и фотографий и иллюстраций).
- Не перегружай обложку деталями.
- Если помещаешь на шапку фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение об акции, призыв).
- Используй качественные шрифты и проверяй, чтобы надписи были разборчивы при любом масштабе.
Размеры шапки в паблике Вконтакте в новом дизайне
После того как произошел редизайн данной социальной сети, появился новый элемент оформления — обложка. Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс оформления меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фоновой картинки.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включение wiki-страницы.
- Загрузка графического меню и форматирование его wiki-разметкой.
Фоновая картинка должна быть шириной 510 пикселей, а высота зависит от количества и размещения пунктов меню. Для работы с изображениями понадобится растровый графический редактор, ниже показаны примеры с использованием бесплатного и легкого Paint. Net.
Net.
Сразу следует планировать размещение пунктов меню так, чтобы картинку можно было нарезать на фрагменты одинакового размера. Это важно для того, чтобы меню нормально масштабировалось на экране смартфонов или планшетов.
Вертикальное меню сообщества ВК с пунктами в один столбик
Открой картинку в редакторе. Инструментом редактора «Текст» напиши пункты меню поверх фона. Чтобы надписи меню были заметны, их можно выделить несколькими способами:
- Обвести рамкой;
- Изменить цвет фона под буквами;
- Добавить буквам тень.
Ниже на скриншоте каждый пункт выделен одним из способов.
Следующий шаг — нарезка изображения на части:
- Добавь еще один слой.
- В новом слое проведи три линии, делящие изображение на равные части.
- Включи инструмент «Волшебная палочка» и щелкни по одной из областей.
- Переключись на слой с изображением и скопируй выделенную область в буфер.

- Создай новое изображение и вставь в него из буфера.
- Сохрани это изображение в отдельный файл.
- Повтори предыдущие 4 пункта для каждого фрагмента.
Процесс нарезки изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
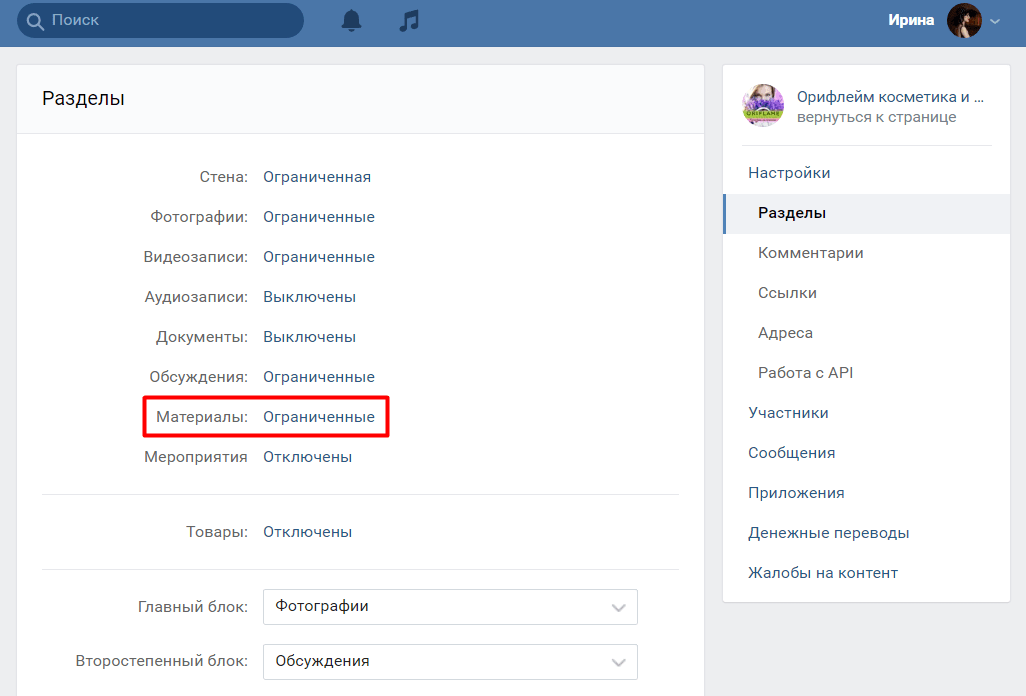
Далее в меню «Управление сообществом» зайди в пункт «Разделы» и в пункте «Материалы» выбери «Ограниченные» (это значит, что страницы создавать и редактировать сможет только администратор группы).
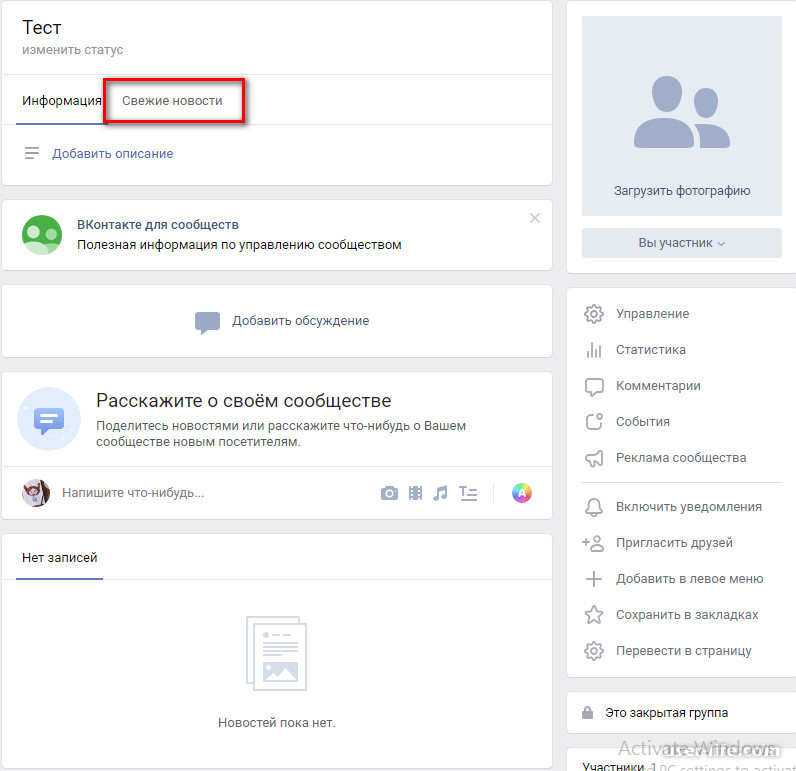
Нажми сохранить и перейди на главную группы. Возле раздела с информацией о группе появился пункт «Свежие новости».
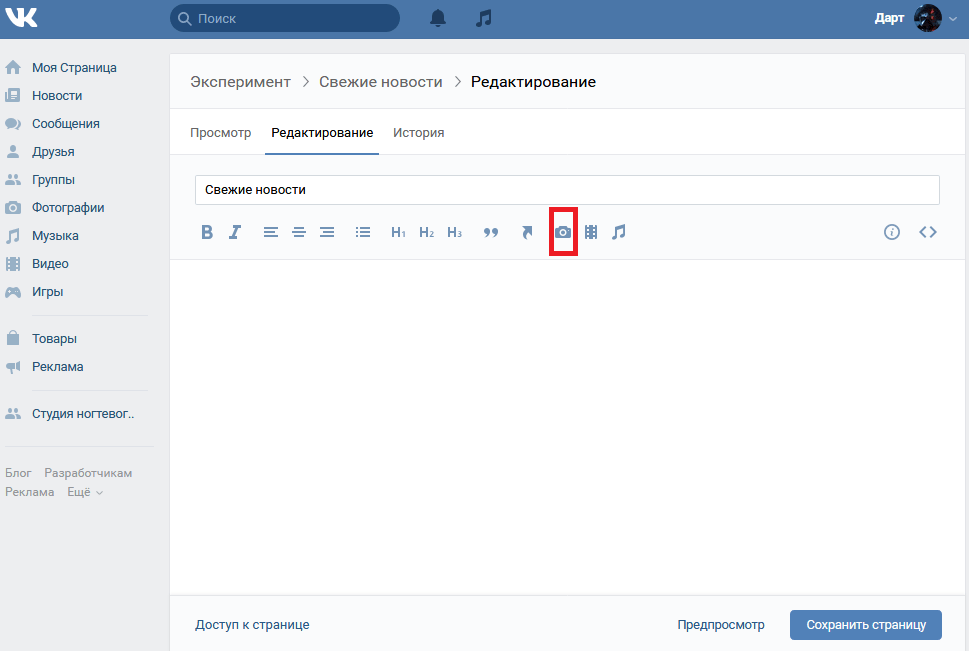
Перейди в этот раздел и нажми редактировать. Измени заголовок на «Меню» а потом нажми на пиктограмму фотоаппарата, чтобы добавить изображение.
Щелкни по добавленной картинке и в окне свойств укажи ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние тэги. Чтобы исправить это нужно перейти в режим редактирования разметки.
Чтобы исправить это нужно перейти в режим редактирования разметки.
Каждый тэг изображения начинается «[[» и заканчивается «]]», состоит из трех частей, разделенных знаком «|»: ID изображения, свойства и ссылка. Нужно откорректировать размеры картинок и вставить в их свойства тег «nopadding». Свойства картинок перечисляются через «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений выполняется также, но с разрезанием исходника и по вертикали. Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное положение прямоугольных фрагментов устанавливается с помощью табличной разметки wiki в ВК. Каждый тег изображения с ссылкой, описанный в предыдущем разделе, помещается внутрь ячейки таблицы.
Правила оформления таблицы:
- Начало обозначается символом «{|», конец таблицы — «|}».

- Дополнительные свойства указываются после «|~»
- Новая строка начинается с «|-».
- Каждая ячейка отделена «|».
Для исключения лишних пробелов нужно указать параметры таблицы «fixed nopadding noborder». Разметка графического меню из 2 столбцов и 2 строк выглядит так:
А само меню в группе:
Размер аватарки группы в новом дизайне для оформления паблика ВК
В сообществах Вконтакте используется два варианта аватарки:
- Большой прямоугольный баннер 200 на 500 точек, показывается справа вверху, если не загружена обложка.
- Миниатюра 200х200 пикселей, показывается в постах и в обсуждениях в виде кружочка.
С учетом этого рекомендуется не делать аватарку слишком насыщенной мелкими деталями, а при использовании надписей, они должны оставаться в пределах круга.
Итак, шаблон нового оформления группы Вконтакте включает в себя миниатюру, меню и один из двух вариантов изображения вверху страницы (обложка или большая аватара). Как именно лучше оформить сообщество зависит от его темы и цели, с которой оно создается. Более подробно это можно прочитать в статье про создание группы Вконтакте.
Как именно лучше оформить сообщество зависит от его темы и цели, с которой оно создается. Более подробно это можно прочитать в статье про создание группы Вконтакте.
Вы используете паблики ВК для добычи трафика?
26 голосов
Как сделать красивое меню для группы ВКонтакте | Бизнес Журнал Сергея Бакалова
Продающее оформление меню ВКонтакте начинается с правильного выбора. У Вас интернет-магазин, строительная компания, Вы занимаетесь коучингом или бьюти-мастер? Каждый бизнес уникален и требует особенного подхода к дизайну вики меню. Из нашей статьи Вы узнаете какие виды меню для группы ВКонтакте существуют, в чем их особенности и различия, а так же какое меню выбрать для Вашего бизнеса.
Навигационное меню для группы ВКонтактеЭто самый распространенный и дешевый вид меню. Позволяет создать удобную навигацию по разделам группы или на внешние ресурсы: обсуждения, фотоальбомы, каталог товаров, человека, видеозаписи, сайт компании или странички в социальных сетях. Дизайн навигационного меню обычно не бывает длиньше 1000px и умещается на одном экране монитора.
Дизайн навигационного меню обычно не бывает длиньше 1000px и умещается на одном экране монитора.
Данное меню имеет простой функционал и устанавливается только на одну wiki-страничку. Кнопочки меню ведут по ссылке сразу на нужный раздел группы или внешние сайты, без открытия дополнительных навигационных страниц. Это удобный вариант меню, если у Вас нет большого количества услуг/товаров и Вы не позицианируетесь как крупная компания.
Одностраничное меню подходит для небольших интернет-магазинов, фотографов, коучей и бьюти-мастеров.Многостраничное меню
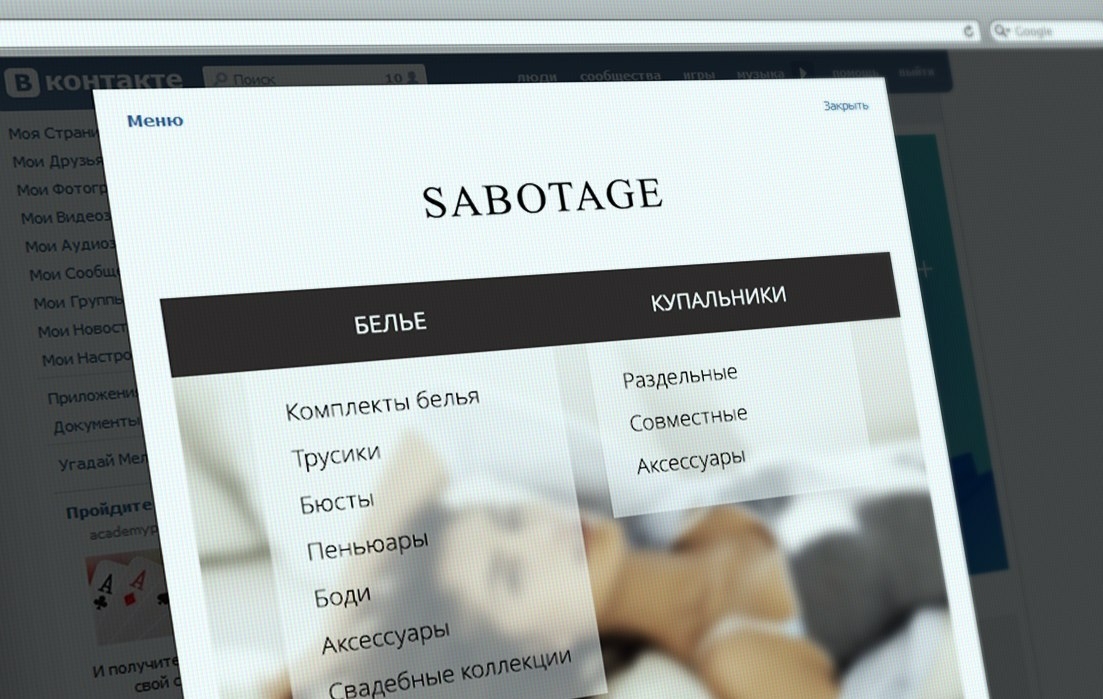
Это вид навигационного меню, в котором переход по разделам группы осуществляется по структуре. Как пример: кнопочка «товары» ведет на новую wiki-страничку, на которой отображается список разделов «детская одежда», «для женщин», «для мужчин» и т.д. Каждая вики-страничка может иметь свое уникальное оформление, активные кнопки или дублировать дизайн главной странички меню.
Многостраничное меню будет удобным для интернет-магазинов, когда нужно помочь клиентам легко и быстро найти нужный раздел в группе.Многостраничное меню — дополнительная вики-страничкаWiki-лендинг ВКонтакте
Вики-лендинг или как его еще называют лендинг ВКонтакте является самым популярным видом меню. Любовь к данному оформлению меню у наших клиентов не удивительна — это красивый, структурированный дизайн, вся самая важная информация о Вашей группе находится на одной страничке, активные кнопки заказа (ведут в лс администратора или в сообщения группы) и каталог товаров. Какие бы разделы Вы не захотели создать в вики-лендинге — это возможно.
Какую информацию можно разместить в wiki-лендинге:- Описание компании и ее деятельности
- Категории услуг или товаров
- Отзывы клиентов через графическое оформление
- Видео-записи и промо-ролики
- Преимущества работы с Вами
- Акции и специальные предложения
- Описание услуг или товаров
- Популярные статьи в группе
- Контакты для связи с Вами
- Активную карту с адресом компании
- Ответы на часто задаваемые вопросы
Отвечаем на частые вопросы о вики меню:Какой дизайн меню выбрать?
Главным фактором выбора дизайна для группы ВКонтакте является тематика Вашего бизнеса и бюджет на разработку оформления. Если у Вас молодая компания или Вы только приняли решение о создании группы и хотите протестировать популярность Ваших услуг в интернете, стоит отдать предпочтение навигационному меню. Для тех, кто хочет создать красивое графическое оформление группы и получать больше заявок, советуем выбрать лендинг ВКонтакте.
Если у Вас молодая компания или Вы только приняли решение о создании группы и хотите протестировать популярность Ваших услуг в интернете, стоит отдать предпочтение навигационному меню. Для тех, кто хочет создать красивое графическое оформление группы и получать больше заявок, советуем выбрать лендинг ВКонтакте.
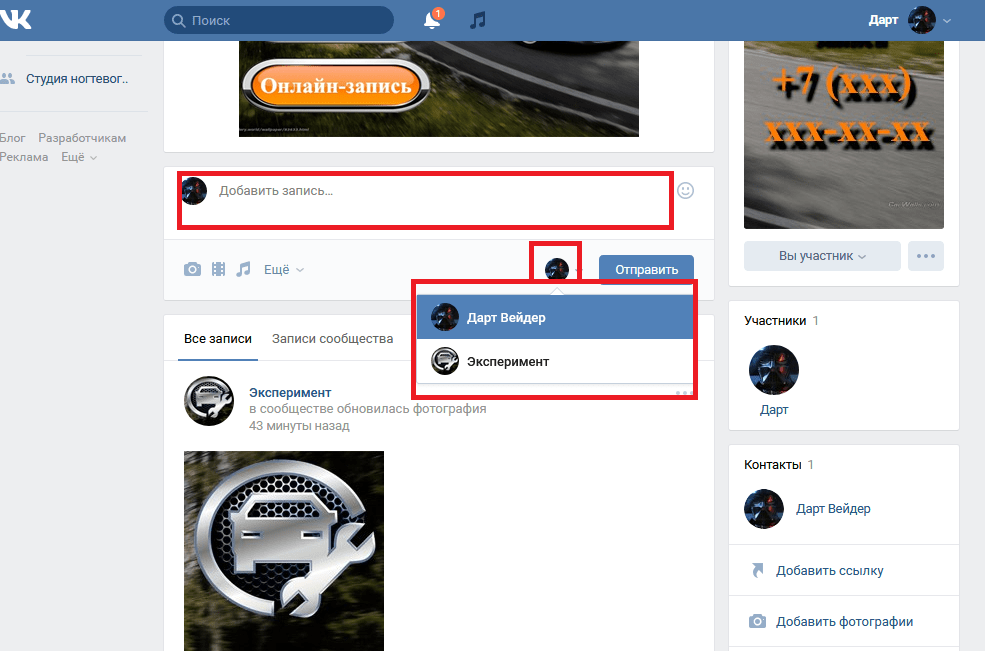
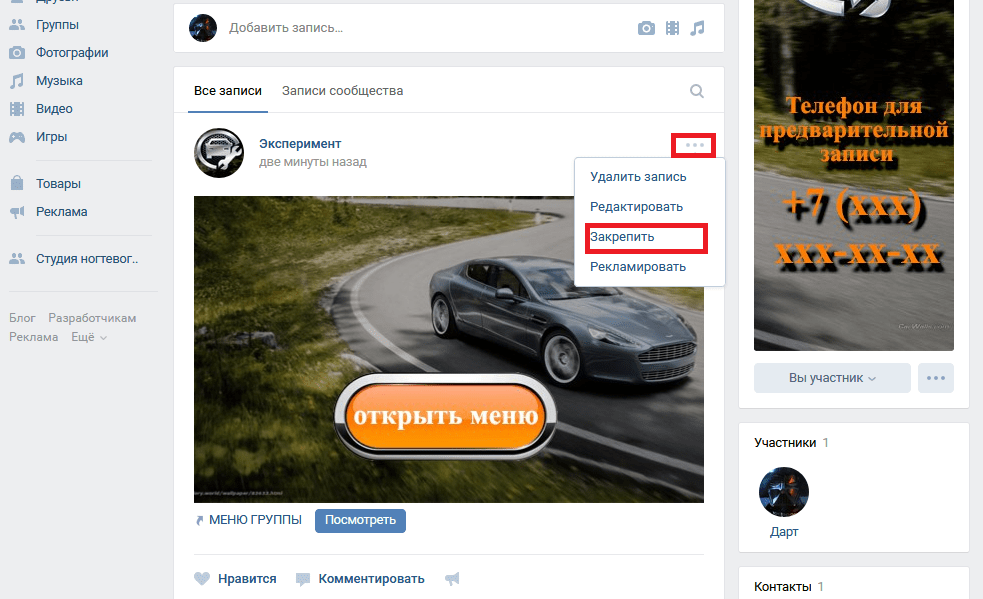
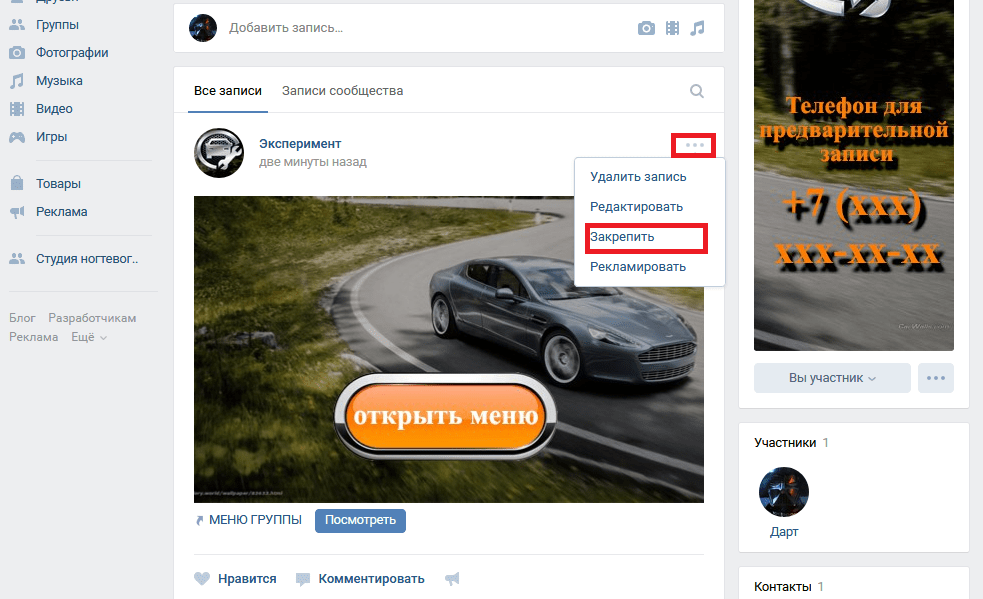
Когда меню группы уже нарисовано дизайнером и установлена на вики-страничку, Вы можете с легкостью привязать его к любому посту или баннеру в закрепленном посте. Для этого Вам нужно открыть ссылку на вики-меню в новой вкладке браузера, скопировать ее, вернуться в свою группу и вставить скопированную ссылку в новый пост. Когда прогрузится превью ссылки, ее текст из поста нужно удалить. Вы можете написать любую информацию в данной публикации, призыв к действию и контакты, после чего прикрепить картинку (фото) и нажать кнопку «Опубликовать». Теперь нажимаете «Закрепить» и баннер с активной ссылкой на меню группы всегда будет на виду.
Для этого Вам понадобятся навыки работы в графических редакторах, таких как Adobe Photoshop (формат psd), Adobe Illustrator (формат ai или eps) или CorelDRAW (формат cdr). Каждая из этих программ отлично справится с данной задачей. Создаете новый документ с размерами 607 px (мы советуем создать документ 608 px) в ширину и задать необходимую длину меню (высоту документа). Теперь можете приступать к дизайну. В интернете Вы найдете множество видео как создать меню ВКонтакте самостоятельно, а если Вы хотите сделать красивый, профессиональный дизайн, лучше обратиться к опытному дизайнеру.
Верстка графического меню так же имеет свои тонкости. Например: Вам нужно будет разобраться с вики разметкой ВКонтакте, научиться переключаться между возможностями редактора, потрудиться с привязкой ссылок к каждому фрагменту дизайна и правильно выставить размеры меню. Для неопытного человека данная работа может занять до нескольких дней, когда дизайнер может нарисовать графическое меню и сверстать его в группу за пару часов.
Для неопытного человека данная работа может занять до нескольких дней, когда дизайнер может нарисовать графическое меню и сверстать его в группу за пару часов.
Различий в графическом оформлении меню для паблика, группы или мероприятия не существует. Разница только в установке меню на вики страничку. В мероприятиях и пабликах функция включения «Материалов» отсутствует. Именно через данный раздел создается ссылка на вики-страничку на которую будет установлено меню группы. Тем не менее существует выход из данной ситуации через публикацию вики кода, который откроет доступ к созданию вики странички.
Создание вики-странички в группе ВКонтактеДля опытного дизайнера создать меню ВКонтакте не проблема!Создание вики-странички в пабликеКак правильно удалить меню ВКонтакте?
Вам надоело меню в группе ВКонтакте или Вы хотите его скрыть? Это можно сделать несколькими способами: отключить «Материалы» в настройках группы, удалить закрепленный пост с ссылкой на меню или удалить код меню на вики страничке. Самым быстрым и легким способом является отключение раздела «Материалы» — меню в группе перестанет быть видимым и при желании Вы всегда сможете его вернуть. Саму вики страничку ВКонтакте удалить нельзя.
Самым быстрым и легким способом является отключение раздела «Материалы» — меню в группе перестанет быть видимым и при желании Вы всегда сможете его вернуть. Саму вики страничку ВКонтакте удалить нельзя.
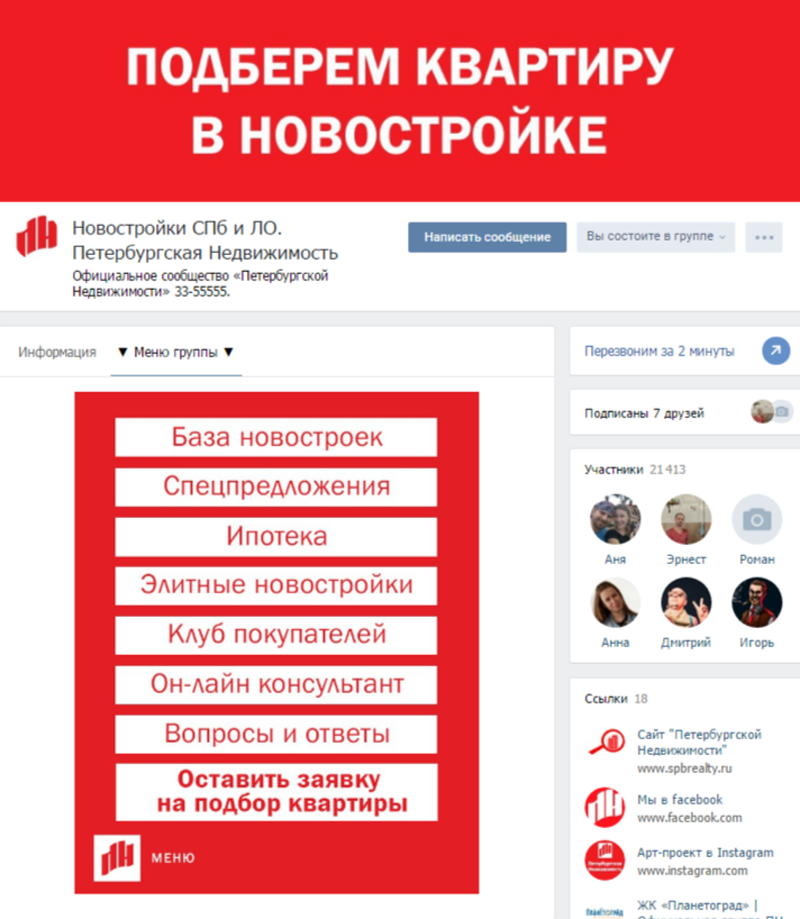
Сделать красивое оформление меню группы ВКонтакте под силу только дизайнеру и это не удивительно. Для разработки красивого дизайна нужны навыки работы в графических редакторах и хороший вкус, а это приходит с опытом. На наших примерах Вы можете сравнить как выглядит навигационное меню и вики лендинг группах ВКонтакте, а так же получить идеи для дизайна.
Оригинал этой статье размещен на нашем блоге: https://sbakalov.ru
Как закрепить меню Вконтакте
Здравствуйте, друзья. Все движется, все меняется. Социальная сеть Вконтакте тоже не стоит на месте. Вот и моя публикация о создании единого блока Вконтакте Аватар+Меню на сегодняшний день стала не актуальна. Теперь при создании группы блок Новости, который был необходим для такого меню, просто отсутствует.
Благо Вконтакте есть возможность создания вики-страниц. С помощью такой вики-страницы мы можем создать меню сообщества, а после закрепить это меню наверху группы.
Итак, давайте по порядку.
Как создать вики-страницу?
1. Создайте в адресной строке вашего браузера ссылку вида:
http://vk.com/pages?oid=-xxx&p=Название_страницы
http://vk.com/pages?oid=-xxx&p=Название_страницы |
где:
- ххх – id вашей группы или публичной страницы;
- Название_страницы – любое слово, которым вы назовете свою страницу.
Как узнать id вашего сообщества? Если id не содержится в ссылке, например,
https://vk.com/make_community , его можно узнать следующим образом. Нажимаете на заголовок стены группы, где написано количество публикаций.
Откроется отдельно стена вашего сообщества. В адресной строке будут цифры. Это и есть id вашего сообщества.
В адресной строке будут цифры. Это и есть id вашего сообщества.
2. Перейдите по созданной вами ссылке и нажмите “Наполнить содержанием”.
3. Наполните вашу страницу содержанием. К примеру, нам необходимо графическое меню в виде отдельных кнопок. Сначала создаем всю картинку целиком.
Затем разрезаем ее на отдельные кнопки. В данном конкретном случае у нас должно получится четыре картинки-кнопки.
Возвращаемся к нашей странице и, используя встроенный редактор, загружаем наши картинки-кнопки.
После загрузки всех картинок должно получится вот так:
Нажав на любую из картинок, можно указать ссылку на страницу, куда будет вести этот пункт меню. Это может быть как страница вашего сообщества, так и страница внешнего сайта или интернет-магазина.
Создаем меню.
Далее сохраняем нашу страницу и создаем запись на стене сообщества в виде ссылки на нашу страницу. Если ссылку вы вставили правильную, страница должна сама прицепиться к посту.
Если ссылку вы вставили правильную, страница должна сама прицепиться к посту.
Заменяем ссылку в записи на какой-нибудь текст. Например, “Меню группы” или “Все самое интересное”. Прикрепляем к записи общую картинку меню, которую мы создали в первую очередь.
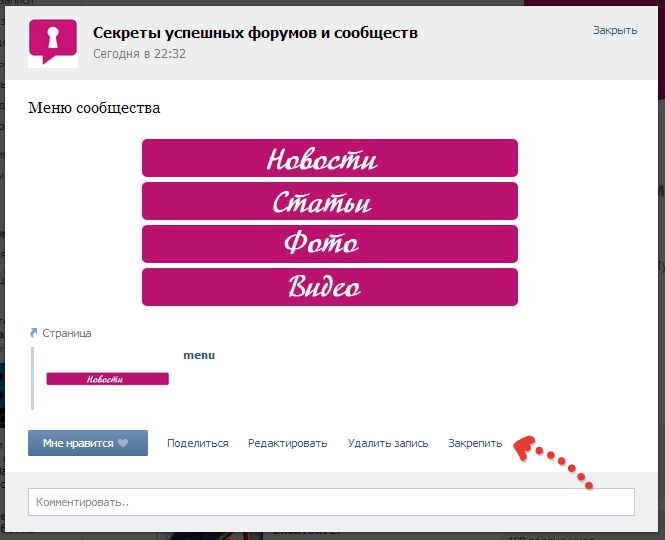
Должна получится вот такая запись на стене вашей группы Вконтакте:
Как закрепить меню?
Нам остается закрепить меню наверху группы. Для этого жмем на текст перед картинкой в записи. В открывшемся окне внизу справа нажимаем “Закрепить”.
Все. Теперь у нас должно получится вот так:
Если вы хотите сделать меню и аватар как бы одним целым, просто подберите картинку таким образом, чтобы она была логическим продолжением аватара вашей группы.
Во всех сообществах Вконтакте, в которых можно структурировать информацию, я рекомендую делать меню. Это безусловно повысит удобство пользованием вашим сообществом. А как закрепить меню Вконтакте мы с вами разобрали на конкретном примере. Остается пожелать вам удачи в развитии и продвижении ваших сообществ!
Остается пожелать вам удачи в развитии и продвижении ваших сообществ!
Всё.
на своем сайте.
Дизайн группового меню ВКонтакте. Как сделать вики-страницу Вконтакте для группы
Для того, чтобы ваша группа была популярной среди пользователей, нужно регулярно добавлять новые публикации, загружать фото, видео и прочее. А чтобы людям было проще сориентироваться, перейдя на страницу группы, лучше создать меню, в котором будут указаны основные моменты.
Например, у вас есть собственная компания, которая предлагает определенный продукт или услугу. Также есть сайт в Интернете. Тогда группа Вконтакте для этой компании поможет привлечь новых клиентов и увеличить продажи.В меню могут быть следующие пункты: Окна, Двери, Ворота, Системы безопасности, Дополнительные материалы, Акции и скидки. Мы делаем ссылки таким образом, чтобы, нажав на одну из точек, человек переходил в соответствующий раздел на сайте.
Меню можно составлять без ссылки на сторонние страницы в Интернете. Например, у вас есть группа, посвященная музыке. В абзацах можно указать жанры: классика, рок, рэп, из индийских фильмов, для новорожденных, из мультфильмов.Когда человек нажимает на один из элементов, он должен открыть альбом с соответствующими песнями. В этом случае элемент представляет собой ссылку на конкретный альбом в группе.
Например, у вас есть группа, посвященная музыке. В абзацах можно указать жанры: классика, рок, рэп, из индийских фильмов, для новорожденных, из мультфильмов.Когда человек нажимает на один из элементов, он должен открыть альбом с соответствующими песнями. В этом случае элемент представляет собой ссылку на конкретный альбом в группе.
Есть много примеров создания навигации в группе. А теперь приступим к практике.
Перед тем, как приступить к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы должны быть создателем группы, иначе у вас может просто не хватить прав для создания навигации.
На своей странице Вконтакте в левом столбце нажмите на пункт «Группы» и выберите свою группу из списка.Затем под аватаром нажмите на три вертикальные точки и выберите из списка «Управление сообществом».
Теперь в меню справа перейдите на вкладку «Разделы» и в полях «Обсуждения» и «Материалы» выберите «Публичный» или «Ограниченный». Щелкните «Сохранить».
После проверки и изменения настроек в группе можно приступать к созданию изображений для аватара и меню. Здесь может быть несколько вариантов:
Это можно сделать на отдельном изображении или на простом фоне, аватар с ним не будет ассоциироваться, может отображать, например, логотип компании.
Рассмотрим подробнее первый вариант. Наш аватар и навигация будут состоять из одного изображения, которое нужно правильно разрезать на части.
Откройте Photoshop и создайте в нем новый файл — Ctrl + N. Установите ширину 760 и высоту 500 пикселей.
Теперь, используя Slice Tool, вам нужно разрезать лист на несколько областей. Выберите область справа с помощью инструмента и дважды щелкните по ней, чтобы открыть окно с меню. Установите ширину 200 и высоту 500.Это будет аватар нашей группы.
Тем же инструментом выберите другую область слева от предыдущей. Для него ширина 50, высота 500. Это расстояние между будущими предметами и аватаром, эта часть изображения нам не понадобится.
Выберите область вверху слева. Для него ширина 510, высота 182. Эта область нашего изображения соответствует в группе той области, в которой написано название группы, статус, показаны некоторые вкладки. То есть нам это тоже не нужно.
В результате должно получиться следующее — изображение разделено на 4 области. Область справа — это аватар группы, слева внизу будут пункты меню и еще 2 области, которые не понадобятся.
Далее откройте в Photoshop изображение, которое вы выбрали для аватара и меню. Используя инструмент «Перемещение», перетащите изображение на ранее вырезанный лист. Вы можете переместить картинку так, чтобы была видна желаемая область.
Например, мое изображение больше, чем то, которое мы выбрали для белого листа.Поэтому я передвинул его так, чтобы пальмы были слегка видны, а неба над ними было не так много.
После добавления изображения снова возьмите инструмент Slice Tool и разрежьте область слева внизу, которую мы оставили для точек, на желаемое количество частей. Будет столько деталей, сколько вы захотите обозначить.
Будет столько деталей, сколько вы захотите обозначить.
Теперь возьмем текстовый инструмент и напишем пункты меню в каждой части.
Все готово. Справа наш аватар, слева внизу — элементы навигации. Две другие части изображения не понадобятся.
Сохраните захваченное изображение: File — Save for Web & Devices или используйте сочетание клавиш Alt + Shift + Ctrl + S.
Вот что у меня получилось: папка «меню» на рабочем столе. В нем выбранные изображения нарезаются на кусочки нужного размера. Самый большой из них — аватар, множество маленьких одинаковых — это пункты меню, а два ненужных — удалите их из папки.
Теперь вам нужно загрузить сделанные изображения, соответствующие точкам, на вашу страницу Вконтакте. Выберите «Фото» и создайте новый альбом, я назвал его «для группового меню».Сделайте альбом частным, чтобы его могли просматривать только вы — «Редактировать альбом». Добавьте в альбом изображения, соответствующие вашим пунктам меню.
Затем вернитесь на главную страницу группы и выберите аватар — «Загрузить фото». Это одно из тех изображений, которые мы только что сделали в Photoshop.
Это одно из тех изображений, которые мы только что сделали в Photoshop.
Итак, на данном этапе вы должны были создать на странице закрытый альбом с изображениями элементов навигации и загрузить аватар для группы.
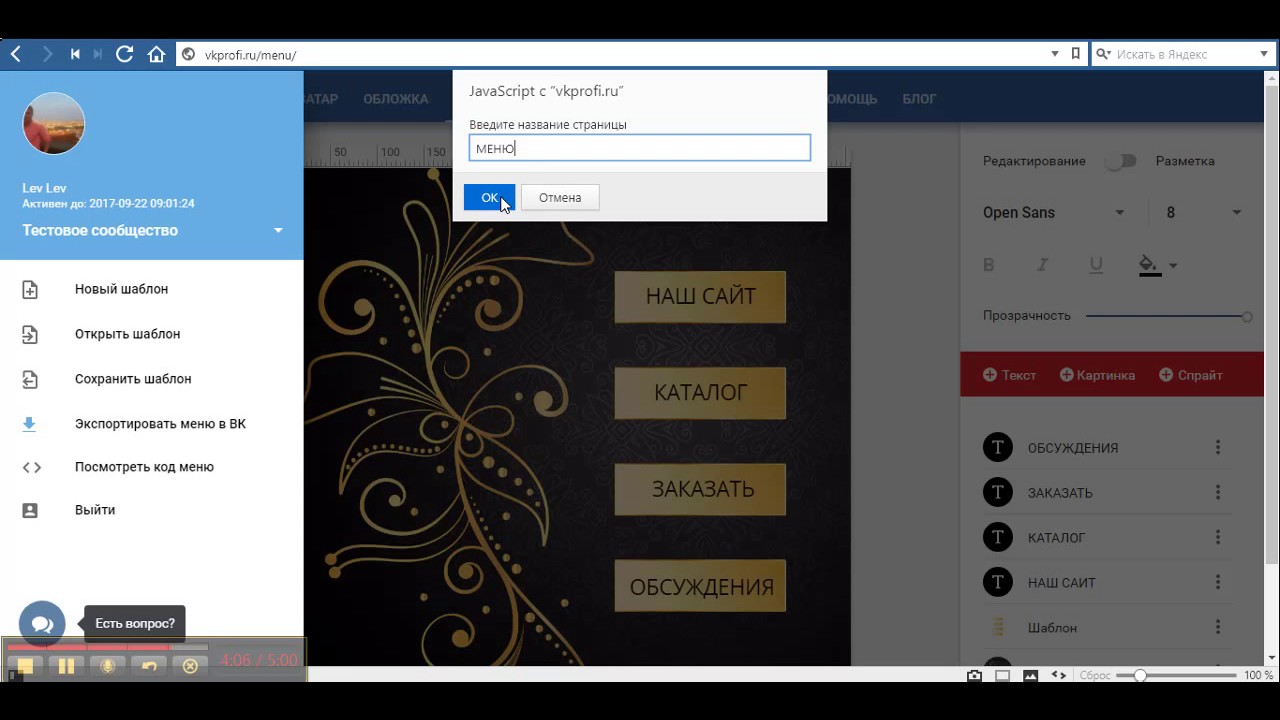
Приступим к созданию самого меню. Заходим в группу и переходим во вкладку «Свежие новости».Затем нажмите кнопку «Изменить».
Имя самой вкладки можно переименовать. Я напишу так «МЕНЮ». Теперь вам нужно добавить изображения, соответствующие точкам. Для этого щелкните значок камеры.
Нажмите на одно из изображений, которые вы только что добавили в свой профиль.
После этого он появится на странице редактирования.
Таким образом, сложите все остальные изображения, чтобы получить желаемое изображение меню.
Когда все элементы добавлены, щелкните две стрелки в правом верхнем углу, чтобы войти в режим разметки вики.
и удалите пробелы между всеми строками. Теперь посмотрите на верхний снимок экрана — у нас есть пробелы между добавленными изображениями. Чтобы удалить их, напишите nopadding перед размером изображения и поставьте «;».
Чтобы удалить их, напишите nopadding перед размером изображения и поставьте «;».После значений размера картинки и вертикальной палочки вставьте ссылку на страницу, куда пойдет человек, нажав на соответствующий пункт меню. Как я уже писал, ссылка может быть на какую-то страницу Вконтакте или на сторонний ресурс в Интернете.
Вот как будет выглядеть код после добавления «nopadding;» и ссылку.
В результате должно получиться так: изменено название вкладки (МЕНЮ), убраны пробелы между строками, убраны пробелы между изображениями (nopadding;), добавлены ссылки. Нажмите «Сохранить страницу» и вернитесь на главную страницу в группе.
На этом завершается процесс создания навигации для группы Вконтакте. Получил вот так. Изображение аватара и меню составляют единое целое. Нажав на вкладку «МЕНЮ», пользователь может выбрать то, что ему интересно, и перейти по указанной мной ссылке.
Если вас беспокоит, что меню в группе может не отображаться, то исправьте фото, на котором, например, стрелками обозначьте наличие вкладки. Если есть вопросы, задавайте их в комментариях.
Если есть вопросы, задавайте их в комментариях.
Если вы активно продвигаете свою группу и хотите ее увеличивать, то вы, вероятно, знаете, что красиво оформленная группа — очень важный аспект развития вашего бренда, но прежде чем думать о создании паблика Вконтакте, вы должны подумать о цели вашей Группа ВК!
Обычно SMM специалист после завершения создания группы ВК начинает ее заполнять.Это контент, который может удерживать людей в группе. Но нужно просто сделать это качественно и грамотно! После того, как в группе появятся: описания, записи на стене, альбомы с фото и видео, аудиозаписи, следует приступить к реализации функционального меню. И пусть меню в начале пути будет не великолепно красивым, как мы привыкли замечать в начале работы, а достаточно простым. Прежде всего важна полезность существующего контента!
В этой статье вы найдете информацию о том, как самому создать групповое меню ВКонтакте! Поэтому, если вас озадачивает вопрос: как сделать групповое меню ВКонтакте, этот обзор для вас!
Быстрая навигация:
Что такое групповое меню
Меню можно рассматривать как список всех доступных публичных функций. С помощью меню вы можете поместить все важные элементы в один аккуратный и красивый список, установить индивидуальный значок или изображение для конкретной ссылки, быстро и легко отправлять уведомления посетителям о планируемых изменениях. Вы можете отображать в меню следующие элементы: всевозможные ссылки на сторонние сайты, выноски для обсуждений, музыку, альбомы и другие подразделы внутри сайта ВКонтакте, изображения и обычную структуру вашего паблика. Исходя из приведенной ниже инструкции, вы можете своими силами составить меню для своего сообщества Вконтакте.
С помощью меню вы можете поместить все важные элементы в один аккуратный и красивый список, установить индивидуальный значок или изображение для конкретной ссылки, быстро и легко отправлять уведомления посетителям о планируемых изменениях. Вы можете отображать в меню следующие элементы: всевозможные ссылки на сторонние сайты, выноски для обсуждений, музыку, альбомы и другие подразделы внутри сайта ВКонтакте, изображения и обычную структуру вашего паблика. Исходя из приведенной ниже инструкции, вы можете своими силами составить меню для своего сообщества Вконтакте.
Создание группового меню Вконтакте онлайн
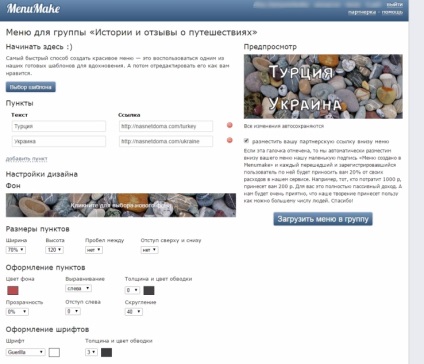
Если раньше для создания меню приходилось заморачиваться с вводом различных кодов, что довольно сложно для людей, не имеющих навыков программирования, то теперь с помощью специализированных серисов можно создать качественное и красивое групповое меню в онлайн-контакте.
Итак, теперь давайте подробнее рассмотрим, как работают такие конструкторы. Стоит отметить, что все они имеют идентичный функционал, поэтому разобравшись в одном, вы можете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном дизайна.
На сайтах, позволяющих создавать группы с помощью шаблонов, работают профессиональные дизайнеры, которые качественно рисуют десятки шаблонов разных стилей и цветов. Вы можете выбрать тот, который подходит вашей группе. Впоследствии у вас будет возможность изменить шаблон в любой момент.
Шаг 2. Определите количество кнопок.
Решите, сколько кнопок со ссылками на разные страницы будет отображаться в вашем меню.
Шаг 3. Укажите ссылки и метки.
Шаг 4. Проверка и экспорт.
Убедитесь, что готовое меню работает так, как вы хотите, а затем загрузите его в свое сообщество. Сервисы самостоятельно изготовят все необходимые картинки, сгенерируют код и, с вашего разрешения, выложат все в ваш паблик.
Шаг 5. Внесение изменений.
Если вам нужно внести изменения, например, добавить новые кнопки, исправить ссылки и надписи, изменить дизайн, просто перейдите в свою учетную запись, внесите изменения и снова экспортируйте меню.
Как вы уже убедились, создание качественного, доступного и красивого меню с помощью специальных серверов — лучший вариант для администраторов ВКонтакте. Стоит отметить, что такие серверы предлагают бесплатные услуги только на один раз — пробную версию. Последующее использование таких ресурсов должно быть оплачено. Но, несмотря на это, результат использования функционала, несомненно, оправдает ваши вложения.
Баннер для группы Вконтакте, создайте бесплатно!
Есть специализированные сайты, где без особых усилий и софта можно сделать себе красивый баннер для группы Вконтакте.Например https://bannermakers.ru/banners-vk/.
Кроме создания меню таким способом, есть еще способы сделать меню в группе ВК и другим способом. Об этом читайте ниже.
ВКонтакте меню вики разметка
Разметка Wiki — отличный помощник в построении красивого и эффективного сообщества! Это очень удобный и эффективный метод оформления паблика в популярной сети ВКонтакте. Эта разметка очень похожа на html codeohm. Но для тех, кто не имеет отношения к программированию,
Но для тех, кто не имеет отношения к программированию,
будет понятнее за счет простоты реализации.Свое название эта разметка получила благодаря Википедии, где многочисленные пользователи впервые получили возможность ознакомиться с основными особенностями ее функций. Разметка Wiki позволяет людям без навыков программирования легко и быстро создавать группы:
· Графическое создание спойлеров и таблиц.
· Форматирование изображений и текста.
Итак, перейдем к разбору, как сделать меню для сообщества ВК?
Конечно, в процессе оформления группового меню могут потребоваться дополнительные рекомендации, но в целом с принципом создания вы сможете разобраться, воспользовавшись данным руководством.Если рассматривать html, то на изучение и работу с ним уходит несколько дней или около недели. Работа с разметкой Wiki с хорошей памятью займет совсем немного времени. Как его создать? Какие подходы следует использовать?
Давайте немного остановимся на его истории, а потом поговорим о технологиях. Уорд Каннингем впервые познакомил людей с понятием «вики», что на гавайском означает «быстро». Таким образом он выразил простоту и скорость использования разметки.
Уорд Каннингем впервые познакомил людей с понятием «вики», что на гавайском означает «быстро». Таким образом он выразил простоту и скорость использования разметки.
Быстрая регистрация
Теперь рассмотрим вопросы: «Как сделать меню в группе в ВК», и проясним, как это эффективно реализовать.В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели — наличию качественного группового меню.
Рассмотрим по порядку. Если у группы есть чувство социальной направленности, вы можете реализовать текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Коммерческим и развлекательным сообществам желательно определять ставку для меню — графики. Не забываем, что уже есть готовые шаблоны для группового меню ВКонтакте.Использование изображений привлечет внимание посетителей к тому, что должно быть видно. Такой подход даст вам возможность сделать группу более веселой и расслабляющей. Wiki-разметка позволяет создавать групповые меню с картинками и фотографиями, создавать таблицы, вставлять и открывать ссылки и многое другое. Конечно, это далеко не весь перечень функций, но оформить меню своего сообщества тоже несложно и в довольно внушительных масштабах.
Конечно, это далеко не весь перечень функций, но оформить меню своего сообщества тоже несложно и в довольно внушительных масштабах.
Основы разметки Wiki при создании меню для группы ВК
Тематические картинки и фотографии позволят вам создать меню группы ВК красивое и интересное.Важно знать, что во «ВКонтакте» можно вставить нужную фотографию или картинку с помощью вики-разметки только тогда, когда они уже загружены в альбомы сайта. Итак, зайдите в альбом, определитесь с желаемой фотографией и скопируйте ее адрес. Допустим, пусть будет так: photo14523_
. Теперь вам нужно заключить его в двойные квадратные скобки. Должен быть такой результат: []. Но что, если вам нужно прикрепить ссылку или текст к картинке или фотографии? А может есть необходимость редактировать внешнее изображение? Тогда здесь поможет следующее действие: вам нужно, чтобы файл выглядел так — [[photo14523_
| варианты | текст / ссылка]] и замените последние три слова на то, что вам нужно.Текст — введите то, что вам нужно. Дополнительные объяснения здесь, вероятно, будут неуместными. Ссылка переводится с английского как «ссылка». Обозначается, чтобы машина посетителя понимала, куда ей нужно ехать. Параметры — здесь устанавливаются эти значения:
Дополнительные объяснения здесь, вероятно, будут неуместными. Ссылка переводится с английского как «ссылка». Обозначается, чтобы машина посетителя понимала, куда ей нужно ехать. Параметры — здесь устанавливаются эти значения: Noborder — убирает рамку вокруг фотографии. Коробка — изображение находится в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — укажите размер картинки (в пикселях).
Как правило, в текстовое и графическое меню группы ВК необходимо встроить элемент, позволяющий представить информацию в удобном для посетителя виде, а именно в виде таблицы. Немногие сообщества ВКонтакте могут без него обойтись. Чтобы создать таблицу с использованием вики-разметки, вам необходимо использовать определенный список символов. Далее вы увидите, за какой функционал отвечает тот или иной символ:
(| — обозначение начала таблицы. Без этого символа невозможно обойтись при создании таблицы, это обязательный атрибут.
| — используется для придания ячейкам эффекта прозрачности.
| + — с помощью этого набора символов имя таблицы центрируется. Это вовсе не обязательный атрибут, но ставить его следует сразу после знаков, характеризующих начало.
| — — так обозначаются новые строки (также для ячеек).
Передает темный цвет. При отсутствии этого символа необходимо использовать знак из пункта 2.
|) — это набор символов, обозначающий конец таблицы.Это необязательный атрибут. Но все же рекомендуется использовать его, чтобы не допустить возникновения ошибки.
Теперь посмотрим, как заполняется ячейка. Вся информация, которую необходимо в них ввести, размещается после | приметы. Если вам нужно отделить ячейки друг от друга, вам просто нужно продублировать таким образом: ||.
Теперь вы пошагово изучили информацию о том, как сделать меню в группе ВК с помощью вики-разметки. Пример составления меню для публики станет для вас еще понятнее.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн ВК не только внес удобство в функционал сайта, но и несколько запутал публичных администраторов. В этом разделе мы шаг за шагом рассмотрим, как создать меню для группы в новом дизайне.
Итак, перед вами учебник, как сделать меню в новой версии ВК быстро и главное без ошибок в коде. Точно следуя инструкции, вы сможете правильно и быстро составить меню самостоятельно! Давайте начнем!
1.Откройте изображение меню в Photoshop или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600 пикселей по ширине — меняем размер на 600, высота картинки меняется пропорционально, мы не устанавливаем вручную!
3. Инструментом «вырез» нарежьте наше изображение на пуговицы.
4. Сохраните картинку в параметре «для WEB». Теперь работа в фотошопе окончена. Пойдем в сообщество.
5. Зайдите в настройки сообщества в разделе «Материалы», выберите «С ограничениями» и нажмите «Сохранить».
6. Перейдите на главную страницу, в подразделе «последние новости» нажмите «редактировать».
7. Итак, мы оказались в редакторе Wiki, теперь начнется самая основная деятельность. Меняем столбец «свежие новости» на «меню» или любой другой и нажимаем на иконку камеры, вставляем все нарезанные кусочки из сохраненной папки.
Если вместо кода изображения появляются сразу после входа в редактор разметки вики, необходимо переключить режим разметки вики!
Теперь у нас есть код для нашего меню, но его нужно немного изменить, чтобы убрать пробелы между изображениями.Теперь наш код выглядит так: [] [-] [-] [-] [-]
Переходя к предварительному просмотру, мы заметим, что изображения расположены не там, где должны, и, кроме того, между ними есть промежутки.
8. Исправьте код: По умолчанию разрешение на максимальный размер изображений составляет 400 пикселей в ширину, первая кнопка оказывается 600, измените параметры первой кнопки с 400×89 пикселей на 600 пикселей, высоту указывать не нужно. Также в каждую строку вводим следующий тег: nopadding нужно разделять точкой с запятой.
Также в каждую строку вводим следующий тег: nopadding нужно разделять точкой с запятой.
Важно! Не нажимайте ENTER после строк кода, если вы хотите, чтобы две кнопки были рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не подходят! Этот код должен быть после редактирования:
[] [-] [-] [-] [-]
Теперь, перейдя в «превью», мы видим, что все на своих местах. Добавьте в код необходимые ссылки на каждую из кнопок; в качестве наглядного примера ссылка на первую кнопку здесь не активна! Не забудьте убрать лишний пробел между | и].
[] [-] [-] [-] [-]
Убедившись, что все сделано по плану, нажмите «сохранить» и вернитесь на страницу. Обратите внимание, что в новой версии 2018 нет кнопки «вернуться на страницу», поэтому вам просто нужно нажать на название страницы вверху.
9. Теперь нам нужно закрепить наше меню. Для этого скопируйте ссылку на страницу из нашего меню и вернитесь на главную страницу группы.
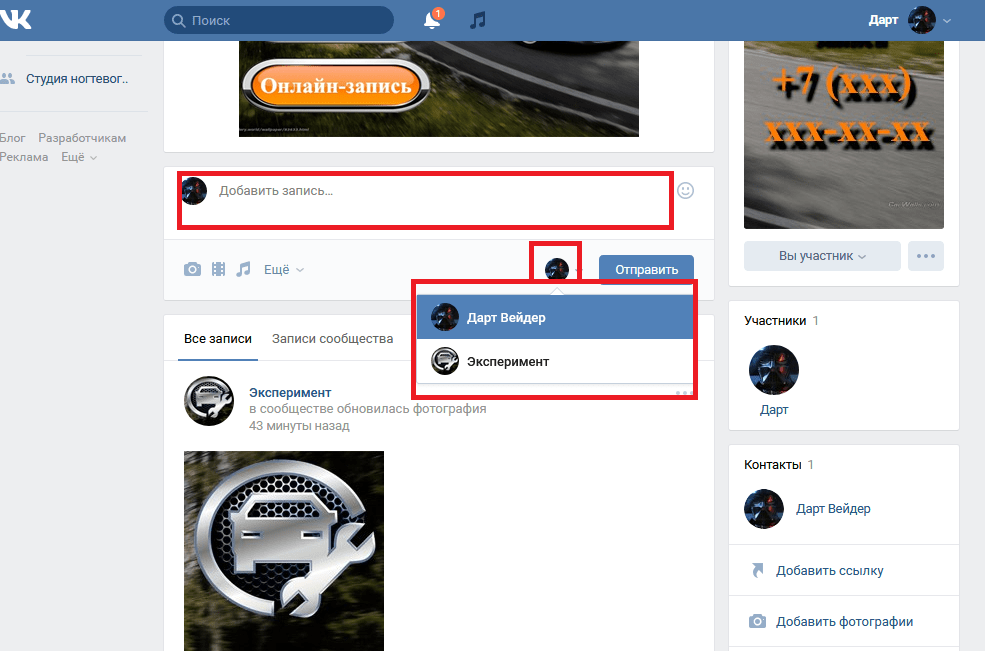
10. Вставьте скопированную ссылку в поле нового сообщения. После отображения фрагмента меню ссылку необходимо удалить! А через значок камеры нужно добавить заранее подготовленное изображение для баннера.Ставим «от имени сообщества», нажав на кружок слева от кнопки «отправить», и нажимаем «отправить»
11. Теперь давайте поправим меню, обновим страницу и оценим наш результат. Вся работа, медленно, занимает около 15-20 минут.
Как сделать меню в группе ВК с переходами
А теперь давайте разберемся, как можно сделать групповое меню ВК с переходами.
Так как же сделать одно меню вики внутри другого? Прежде всего, должно быть готово первое меню.Начнем с картинки, уже разрезанной на пуговицы. Добавьте вырезанные части изображения через тайник камеры в редакторе вики. Если вместо кода появляются изображения, это означает, что режим разметки вики не включен, перед добавлением изображения нажмите
Не забудьте нажать «Сохранить» внизу страницы! При необходимости вы можете изменить размер изображения и добавить в код тег nopadding, по умолчанию он отсутствует, а размер изображения должен быть не более 400 пикселей в ширину, если изображение необходимо скорректировать на желаемый размер!
1. После редактирования кода сохраните и нажмите «вернуть».
После редактирования кода сохраните и нажмите «вернуть».
2. Убедитесь, что первое меню отображается правильно.
3. Если все в порядке, снова нажмите «редактировать».
Теперь вам нужно создать новую страницу вики, где будет располагаться второе меню. В самом конце кода пишем значение меню для паблика ВК 2, ну или любой нужный вам текст. Сохраняем и возвращаемся. Внизу должна появиться активная ссылка с новым названием. Для большего удобства откройте его в другой вкладке браузера.
Пока ваша вновь созданная страница еще пуста, нажмите «изменить» или «заполнить содержанием»
Как и в самом начале, добавляем сегменты второго меню, сохраняем и смотрим, как выглядит новое меню.
Если все в порядке, скопируйте ссылку на новую страницу меню в адресной строке браузера.
Допустим, новое меню должно открываться, когда вы нажимаете кнопку «Обзоры» в первом меню. Вам нужно перейти на вкладку, где мы сформировали первое меню, найти третью строку и вставить ссылку из буфера обмена, сохранить и вернуться.
Таким образом, при нажатии на кнопку «Обзоры» откроется наше второе меню.
Как сделать групповое меню ВК с телефона
Если вам «посчастливилось» поработать администратором групп ВК или создать свою группу только с телефоном, то если адаптироваться, то сделать групповое меню с телефона вполне можно без особых усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и вы уже узнали о разных способах создания меню.Но вводить коды вручную с помощью вики-разметки можно, но не очень удобно. Но скачать шаблон с сайтов специализированных сервисов и вставить его в нужные столбцы довольно просто и удобно, и это не займет у вас много времени. Таким образом, вы можете просто и удобно администрировать группы Вконтакте.
Шаблоны группового меню Вконтакте
Все вышеперечисленные способы создания группового меню ВК достаточно просты, и если применить их на практике, то можно убедиться, что в этом нет абсолютно ничего сложного. Привыкнуть к встраиванию изображений и таблиц с помощью вики-разметки быстро и легко. Но еще быстрее и удобнее использовать готовые шаблоны для группового меню, которые можно найти либо на упомянутых выше ресурсах, либо скачать из блогов и сайтов тех же пользователей.
Привыкнуть к встраиванию изображений и таблиц с помощью вики-разметки быстро и легко. Но еще быстрее и удобнее использовать готовые шаблоны для группового меню, которые можно найти либо на упомянутых выше ресурсах, либо скачать из блогов и сайтов тех же пользователей.
Стоит отметить, что шаблоны подразумевают наличие картинок и изображений различной тематики. Также они имеют универсальный дизайн. Если у вас нет времени на поиск изображений или у вас недостаточно фантазии для создания яркого меню, лучше использовать готовые меню.
Здравствуйте, друзья!
Хотите сделать группу ВКонтакте максимально привлекательной для своих подписчиков? Не уверен, где начать? Если у вас уже есть качественный контент, сосредоточьтесь на создании сообщества. Я не говорю о простом выборе аватара. Создание меню в группе ВКонтакте — один из основных моментов, который необходимо учитывать при проектировании. Именно этот момент мы рассмотрим сегодня.
Что такое меню ВКонтакте и для чего оно?
Меню — это лицо группы. Первое, с чем сталкивается любой посетитель вашего сообщества, — это меню. Поэтому ваша задача — продумать его максимально удобно и привлекательно. Во-первых, вы должны решить, что вы хотите донести до своих подписчиков. Это зависит от миссии самого сообщества. Ведь у создания группы есть совершенно разные цели: познавательная, развлекательная или цель продажи продукта / услуги. Исходя из этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Первое, с чем сталкивается любой посетитель вашего сообщества, — это меню. Поэтому ваша задача — продумать его максимально удобно и привлекательно. Во-первых, вы должны решить, что вы хотите донести до своих подписчиков. Это зависит от миссии самого сообщества. Ведь у создания группы есть совершенно разные цели: познавательная, развлекательная или цель продажи продукта / услуги. Исходя из этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если вы сосредоточены на том, чтобы развлечь пользователей или проинформировать их о чем-то, то, возможно, сосредоточитесь на удобстве поиска нужной информации. Это касается групп, где контент можно разделить на отдельные темы, например, здоровье, мода и т. Д.
Если ваше сообщество создано в виде интернет-магазина, то подход должен быть совершенно другим. Удобство поиска товаров или услуг, конечно, должно присутствовать, но также акцентируйте внимание на акциях, новинках, условиях доставки, а также на ваших контактах.
Поэтому при создании меню учитывайте интересы сообщества.
Способы создания меню для групп ВКонтакте
Первый шаг — решить, создавать ли свое меню автоматически или вручную. Если вы выбрали быстрый и простой способ, но при этом качественный, представляю вашему вниманию сервис по созданию меню для сообществ ВК VikiMaker, вы легко и быстро разберетесь, сделав свою группу удобнее. Если вы хотите полностью контролировать создание меню, то есть пошаговая инструкция.
Как сделать привлекательный дизайн?
Я хочу совместить в инструкции создание двух важных элементов группы: меню и аватара. Так как создавать их отдельно не рекомендуется, ведь пользователь должен видеть гармонию между этими двумя графическими элементами.
- Сначала вам необходимо установить программу Photoshop, если вы ранее не устанавливали эту программу на свой компьютер.
- Откройте Photoshop и создайте два файла шаблона для аватара и для меню.Устанавливаем требуемые размеры.
 Например, для аватара это 200 × 500 пикселей, а для меню — 389 × 600 пикселей. Залейте их одним цветом, чтобы они были хорошо видны, и сохраните два созданных отдельных файла.
Например, для аватара это 200 × 500 пикселей, а для меню — 389 × 600 пикселей. Залейте их одним цветом, чтобы они были хорошо видны, и сохраните два созданных отдельных файла. - Загрузите шаблон в группу вместо аватара, выделив всю область.
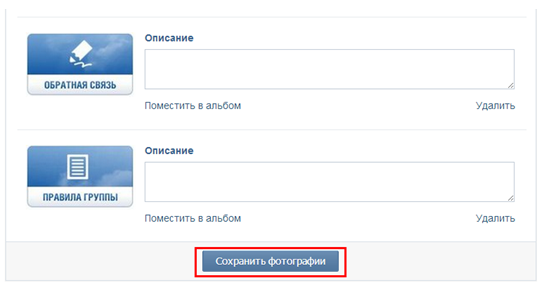
- Загрузка меню немного сложнее. Для этого вам нужно будет включить контент в Управление сообществом. После этого станет доступна возможность добавить меню.Перейдите на вкладку, которая появляется под описанием группы «Свежие новости», нажмите на панели инструментов кнопку в виде фотоаппарата и загрузите файл со своего компьютера. Получилось?
- Сразу после скачивания вам станет доступна ссылка, которую придется немного доработать. После слова «noborder» напишите «;» и слово «nopadding». Эта функция предотвратит падение вашего меню при добавлении новостей в сообщество.
- Создание Prnt Scrn главной страницы вашей группы.Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это приблизительный вариант — все не ровно и не так красиво.
 Ваша цель — идеально подогнать нижние границы меню и аватара. Тогда у вас может возникнуть вопрос: «Почему я не даю вам точных измерений?» И дело в том, что каждый администратор использует разное количество текста в описании группы, которое меняет высоту меню, а ширина меню — дело вкуса, и, как мы знаем, у всех разная.
Ваша цель — идеально подогнать нижние границы меню и аватара. Тогда у вас может возникнуть вопрос: «Почему я не даю вам точных измерений?» И дело в том, что каждый администратор использует разное количество текста в описании группы, которое меняет высоту меню, а ширина меню — дело вкуса, и, как мы знаем, у всех разная. - Заходим в Photoshop и создаем новый файл, вставляя туда скриншот.
- Теперь, работая с этим файлом, мы выделяем область аватара с помощью «прямоугольного выделения» — они могут максимально точно выделить конкретную область. Затем щелкните правой кнопкой мыши и выберите «вырезать на новый слой».
- Работаем с картинкой меню тоже самое, только при выборе нужно обрезать ненужное внизу. Сделайте так, чтобы нижняя часть меню и аватар полностью совпадали.
- Теперь, удерживая кнопку Ctrl, выберите два созданных нами слоя. Щелкните их правой кнопкой мыши и выберите функцию «Объединить слои». На одной странице мы видим два наших идеально согласованных шаблона.

- Следующим шагом будет загрузка обложки. Он появляется поверх наших шаблонов. Теперь справа в инструментах слоя щелкните файл обложки, удерживая клавишу Alt. После этой процедуры обложка будет видна только на шаблонах и станет невидимой за их пределами. Но это не помешает вам сдвинуть крышку и выделить желаемую ее видимую часть.
- Теперь важный момент создания меню — кнопки. На этом этапе вы уже должны знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты». Чтобы облегчить задачу, создаем первую кнопку, следующую просто дублируем и меняем текст.
- Мы добавляем логотип к аватару или устное обращение, или и то, и другое. Это добавит вашей группе живости и отличительной черты.
- Сохраняем общий файл в виде картинки на ваш компьютер.Что дальше?
- Откройте файл, который мы только что создали в Photoshop. Далее мы создаем новый пустой файл с точными размерами нашего аватара, вставляем в него созданное изображение с логотипом и кнопками.
 Подбираем нужную нам область для аватарки и идеально подходим под выбранные размеры. Затем сохраняем наше творение.
Подбираем нужную нам область для аватарки и идеально подходим под выбранные размеры. Затем сохраняем наше творение. - То же делаем и с меню. Но опять же, здесь есть дополнение. Для начала нужно узнать высоту меню, так как оно не совпадает с черновиком. С помощью линейки измеряем высоту с точностью до одного пикселя (а лучше всего измерять несколько раз, чтобы не ошибиться).Создайте новый файл со старой шириной и новой высотой, измените размер изображения и нажмите кнопку «Сохранить».
- Загрузите новый аватар, выделите всю область и выберите миниатюру.
- Закачиваем меню через кнопку «Свежие новости». Удалите предыдущую ссылку, загрузите новую фотографию и добавьте «; nopadding».
- Теперь мы вырезаем макет нашего меню. Примените режущий инструмент Photoshop или нож. В разных версиях Photoshop называется по-разному. Под каждой кнопкой нарисуйте линию, чтобы образовать отдельные прямоугольники, по которым пользователь может переходить к определенным ссылкам в будущем.

- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут видны промежутки между нашими картинками. Чтобы избавиться от них, вам нужно добавить слово «; nopadding» к каждой ссылке.
- Теперь, чтобы ваши ссылки были активными и вы могли вставить нужную информацию, напишите на ссылках картинок в меню редактирования — название одной из ваших кнопок — например Доставка. Но это слово должно быть написано четко по установленным правилам, оно должно выглядеть так [[Доставка]].Далее сохраняем страницу, переходим по этой ссылке и заполняем ее необходимым контентом.
- Последний шаг, чтобы все заработало — вставить копию ссылки на страницу Доставка в ссылку кнопки, например — page-123456_456789, то есть инфу между словами «vk.com/» на «?» . Вот и все, теперь разработайте и каждую кнопку, и ваше меню будет успешно привлекать вашу целевую аудиторию.
Подпишитесь на обновления блога и делитесь информацией с друзьями. Создайте больше красоты в своей жизни!
Создайте больше красоты в своей жизни!
Думаю, всем, кто активно пользуется социальной сетью Вконтакте, я уже встречал красиво оформленные группы и паблики.Многие из них, помимо меню, также имеют множество стилизованных вложенных страниц, каталогов и т. Д., Что по сути создает небольшой сайт прямо внутри социальной сети.
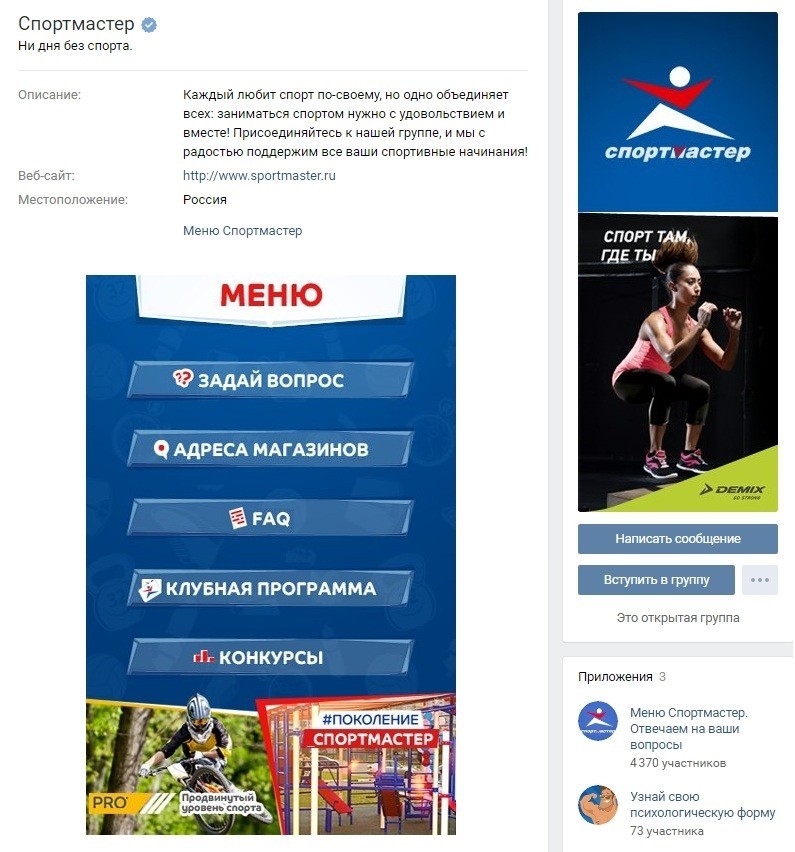
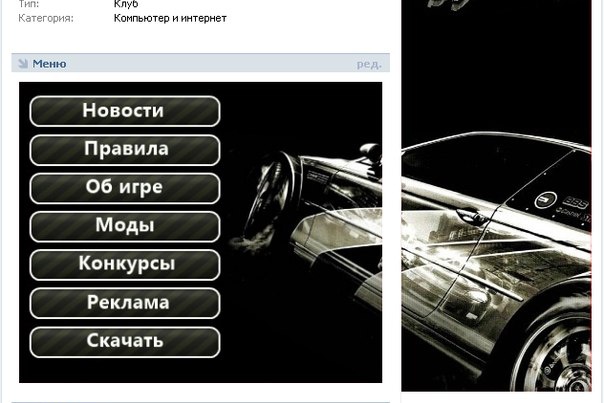
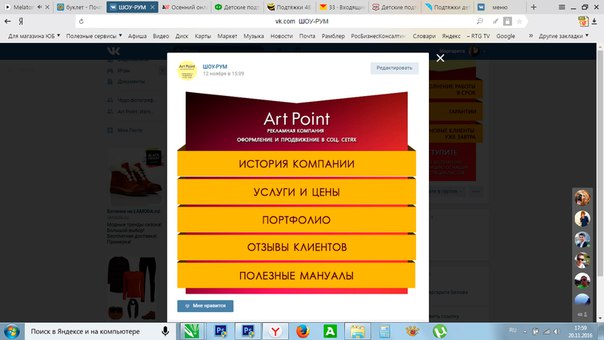
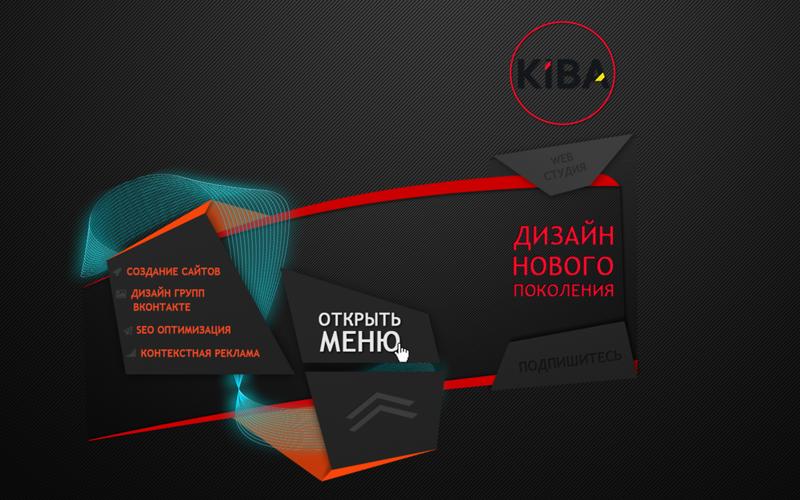
Вот несколько примеров, чтобы каждый понял, о чем идет речь.
Такие группы позволяют выделиться среди конкурентов и привлечь больше пользователей. Тем более, если контент тоже интересный 🙂
В рамках этой статьи мы поговорим о том, как это делается.Чтобы более подробно все разобрать и вникнуть во все тонкости, возьмем конкретный пример … Будет небольшой мастер-класс по групповому дизайну.
Самый первый этап нашей работы — это идея. Нам нужно понимать, что мы хотим сказать и кому. В контакте существует несколько форматов сообщества и выбирать стоит исходя из поставленных задач. Хотя в будущем группу можно преобразовать в публичный формат и наоборот.
Объясняю на пальцах. Public — это что-то для сравнения с блогом.Новостная лента. Другими словами, мы рассказываем о некоторых вещах нашим подписчикам, и они не смогут написать на стене нашего сообщества. Максимум комментировать.
Группа позволяет создать более открытое сообщество для разговоров и обсуждений, где люди могут публиковать сообщения в ленте от своего имени. Вы также можете добавлять в него друзей из своего списка. Публично такой возможности нет. Кроме того, у группы есть немного больше возможностей для интеграции разметки вики (есть раздел новостей, где вы можете интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы выбрал «публичный» формат. Если речь идет, например, об энтузиастах рыбалки, лучше брать «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь формат можно изменить в любой момент. Однако учтите, что Вконтакте вводит ограничение на повторную смену формата сообщества и после первого раза вам нужно будет подождать несколько дней, прежде чем вы сможете вернуть все обратно в случае необходимости. Поэтому лучше проверить работоспособность до того, как группа начнет наполняться контентом.
Поэтому лучше проверить работоспособность до того, как группа начнет наполняться контентом.
В рамках этого мастер-класса я возьму игру «Безумный Макс» по мотивам одноименного фильма, вышедшего буквально пару недель назад, как отправную точку и создам сообщество игроков с различными материалами для этой игры. . Основная цель — снизить посещаемость вашего игрового сайта.
Формат будет «Групповой», так как вам нужно создать естественный поток аудитории и максимизировать общение внутри сообщества.Сразу уточню, что буду использовать универсальную методику, которую можно использовать как в групповом формате, так и в публичном. Работает везде.
Контента много, приступим к воплощению идеи в жизнь!
Создание группы
Чтобы создать группу, зайдите в «Мои группы» в правом меню своей учетной записи Вконтакте и нажмите синюю кнопку вверху «Создать сообщество».
Должно появиться это окошко, где мы вводим название нашей группы и выбираем формат.
После ввода необходимой информации перед нами открывается панель управления нашим сообществом. В моем случае это выглядит так.
Как видите, я добавил несколько параметров: включил видео, аудиозаписи, обсуждения и ряд других функций, которые мне пригодятся в дальнейшей работе при сборе контента. Все это в дальнейшем можно изменять без каких-либо ограничений. Я также зарегистрировал адрес своего сайта. Если у вас нет сайта или его тема не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
В данном случае я установил возрастные ограничения от 18, по аналогии с теми, которые разработчики установили для игры. Хотя почти не сомневаюсь, что дети тоже играют.
Все. Группа создана!
Теперь вы можете приступить к его проектированию.
Дизайн группы Вконтакте
Этот этап можно разделить на 2 части: графическую и техническую. Для работы нам понадобится шаблон для создания группового аватара и меню, а также немного фантазии и базовые знания Photoshop (он же Adobe Photoshop).
Шаблон разметки
Что такое шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае в формате * .psd мы отметили области для изображения под меню и аватарок группы.
Как вы можете видеть во втором примере в начале статьи, мы можем сделать дизайн аватара и изображения меню в одном стиле. При этом визуально разрезает его на 2 части. Таким образом, шаблон позволяет сформировать изображение таким образом, чтобы исключить смещение графики и максимально подогнать изображения к одному уровню.
Для наглядности приведу пример.
Мы видим, что по обеим сторонам картины есть полоса с видом на жилую зону. Без использования шаблона сделать ровно с первого раза практически невозможно. Вам нужно будет откорректировать изображения, уменьшив расхождения до 1 пикселя. Тогда как при использовании шаблона мы просто добавляем к нему графику в разметке и сразу получаем желаемый результат.
Хочу отметить, что этот шаблон рассчитан на 1 строчку в пояснении. На скриншоте в качестве примера есть телефоны. Если появится вторая строка, то вам нужно будет использовать другой шаблон или исправить дизайн вручную.
На скриншоте в качестве примера есть телефоны. Если появится вторая строка, то вам нужно будет использовать другой шаблон или исправить дизайн вручную.
А пока переходим непосредственно к графическому оформлению нашей новой группы. Здесь я выбираю путь наименьшего сопротивления и направляюсь в Google Images, чтобы найти элементы дизайна. Вы также можете использовать Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на подборе шрифтов и прочих мелочах не будем. После некоторой магии в фотошопе я получил вот такой результат.
На левом фрагменте (там, где надпись «Меню») также можно добавить несколько триггеров. В этом случае я решил обойтись без них. Все. Дизайн аватара готов. В Photoshop нажмите комбинацию горячих клавиш Shift + Ctrl + Alt + S и сохраните наши фрагменты в папку на жестком диске.
Первый этап работы с графикой завершен. Возвращаемся к контакту.
Установка аватара и меню для группы
Нажимаем на два типа вместо авы нашей группы и загружаем туда наше изображение. Эти ребята, под ними тоже написано «Загрузить фото».
Эти ребята, под ними тоже написано «Загрузить фото».
Добавьте изображение. Укажите поля и выберите эскиз. Здесь все просто и проблем возникнуть не должно.
Как мы видим, вам нужно знать идентификатор сообщества. Узнать это очень легко. Находим меню в нашей группе (прямо под аватаркой) и открываем «Статистика сообщества». В этом случае в адресной строке браузера появится нечто похожее (номера будут другими).
Эти числа после «? Gid =» являются идентификатором желаемой группы. Вставляем полученное значение в форму скрипта и пишем имя страницы, которую хотим создать. В этом случае я вбиваю «Меню».
Следует отметить, что страница будет создана только в том случае, если на соседней вкладке открыто окно с группой. Проще говоря, вы должны войти в ВК в том же браузере. Ведь доступ к таким манипуляциям имеют только администратор группы и назначенные им люди.Случайный прохожий не может легко взять и изменить настройки группы, в админке которой у него нет доступа.
Если все сделано правильно, откроется эта страница.
Это то же окно, в котором мы позже сделаем разметку вики и создадим внутреннее меню для вашей группы. А пока нам достаточно что-то здесь написать. Затем нажмите синюю кнопку «Сохранить страницу» и вверху нажмите ссылку Вернуться на страницу.
Написал себе «Меню» и моя страница после сохранения стала выглядеть вот так.
Пока нет дизайна, но теперь нам нужна только ссылка на эту страницу. Поднимаем его в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь мы создаем пост со следующим содержанием: вставляем туда картинку и ссылку на страницу меню для группы.
Щелкните «Отправить». После этого мы нажимаем на время отправки сообщения и выбираем пункт «Закрепить» среди всех опций. Обновляем страницу (клавиша F5 на клавиатуре) и, если все сделано правильно, получаем первый результат: группа обзавелась аватаркой и ссылкой для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь приступим к проектированию самого меню. Вернитесь в Photoshop и создайте дизайн для нашего меню. При разработке интерфейса нужно помнить о тех людях, которые будут заходить в ВК через приложение с мобильных телефонов … То есть у нас не должно быть мелких элементов и, кроме того, мы должны постараться сделать все максимально понятным. Чтобы не приходилось гадать, как здесь все устроено и где нужно щелкнуть… а просто ткните в нужную точку и изучите нужную информацию.
Сейчас не буду подробно останавливаться на том, как именно собрал меню. Я так и сделал.
Минимум полей. Вертикальная планировка. Идеальный формат для адаптивного меню. То есть на мобильных ничего никуда не денется. Все будет в точности как на экранах компьютеров и планшетов. Я беру ширину 500 пикселей, чтобы потом ничего не сжалось и не потеряло качество изображения вдвое.Высота не важна.
Разрежьте изображение на фрагменты и сохраните их.
Все. Пора для финального аккорда — меню собираем уже в самой группе.
Для этого мы возвращаемся на главную страницу группы (где находится лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой по изображению меню и попадаем на ту самую страницу, которую мы создали ранее для меню.
Если вы являетесь администратором или создателем группы (в нашем случае это так), то вверху страницы будет ссылка «Редактировать».Щелкаем по нему.
Затем переключаемся в режим вики-разметки (под кнопкой закрытия в правом верхнем углу страницы такой фрейм рисуется с внутренней стороны). Когда желаемый режим активирован, эта кнопка обведена серым кружком.
Потом тыкаем в иконку камеры и добавляем сразу все фрагменты нашего меню. В режиме вики мы не увидим сами картинки, только код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру, чтобы между фрагментами не было пробелов.Поэтому мы оборачиваем каждый из элементов в тег
и к уже вложенному параметру «noborder» добавляю второй параметр «nopadding». Первый отключает обводку фрагментов и границ ячеек таблицы. Второй убирает отступ с края.
Первый отключает обводку фрагментов и границ ячеек таблицы. Второй убирает отступ с края. Первый и последний пункты меню не должны быть кнопками — на моем рисунке это просто графический элемент без ссылки на внутреннюю страницу, поэтому мы добавляем к ним параметр «nolink». Это уберет возможность открывать фрагмент изображения в отдельном окне при нажатии на этот элемент.Теперь по щелчку мыши ничего не произойдет. Это нормальный фон страницы. Неактивный.
В моем случае код меню выглядит так.
Также хотелось бы отметить тот факт, что после импорта картинок в ВК встроенная система иногда некорректно указывает размер картинок. Поэтому нужно внимательно следить за этим и выставлять именно те, которые мы запланировали еще на этапе проектирования дизайна. В противном случае все может пойти не так, и головоломка в итоге не получится.
Когда мы написали код и выровняли все элементы, сохраняем страницу и видим то же, что и в Photoshop.
Остается последний штрих — вам нужно создать те самые страницы, куда наше меню будет отправлять людей. Для этого снова обратимся к скрипту генерации вики-страниц и на этот раз закажем сразу три страницы. В этом случае также нужно что-то написать на каждом и не забыть где-то сохранить их адреса из адресной строки браузера.
Для этого снова обратимся к скрипту генерации вики-страниц и на этот раз закажем сразу три страницы. В этом случае также нужно что-то написать на каждом и не забыть где-то сохранить их адреса из адресной строки браузера.
Затем мы вставляем ссылки на новые страницы в вики-код меню в виде page-102302049_51013384, где первое число — это идентификатор группы, а второе — номер страницы. Хотя, это вообще не важно. В конце концов, нам нужно только скопировать этот фрагмент URL и вставить его в разметку.
В результате код меню принимает следующий вид.
Внешне ничего не изменилось. Но когда мы нажимаем на пункты меню, мы видим, что теперь это работает!
Что касается самой разметки и правил, по которым написан код, советую почитать группу Вконтакте, специально посвященную этому вопросу.Ребята описали все ключевые моменты, и в их каталоге вы легко найдете нужный элемент и придумаете, как добавить его на свою вики-страницу.
Социальные сети давно вошли в жизнь большинства людей и являются ее важной составляющей. Многим даже удается создать в них свой виртуальный бизнес: накручивать лайки, подписчиков, продавать товары как из других стран, так и защищенные авторским правом. Практически у всех есть группа. И как пользователи могут быстрее всего понять то, что делает человек или даже целая организация? Создайте специальное меню, в котором будет самая необходимая информация… И здесь нам нужна разметка Wiki. Как сделать групповое меню ВК? Что к этому добавить? В статье будут рассмотрены правила создания и примеры.
Многим даже удается создать в них свой виртуальный бизнес: накручивать лайки, подписчиков, продавать товары как из других стран, так и защищенные авторским правом. Практически у всех есть группа. И как пользователи могут быстрее всего понять то, что делает человек или даже целая организация? Создайте специальное меню, в котором будет самая необходимая информация… И здесь нам нужна разметка Wiki. Как сделать групповое меню ВК? Что к этому добавить? В статье будут рассмотрены правила создания и примеры.
Что такое разметка вики?
Как сделать групповое меню ВК? Вики-разметка — хороший помощник! Это очень эффективный и удобный способ организовать группу в социальной сети «На связи». Эта разметка очень похожа на html-код. Но для людей, не имеющих отношения к программированию, это будет более понятно за счет простоты реализации.Вики-разметка получила свое название благодаря Википедии, где многие пользователи впервые смогли ознакомиться с основными особенностями ее функционирования. Вики-разметка позволяет людям без знаний программирования быстро и легко создавать группы оформления:
Вики-разметка позволяет людям без знаний программирования быстро и легко создавать группы оформления:
- Создавать графические спойлеры и таблицы.
- Форматирование текста и изображений.
- Работа с анкерами и ссылками.
Как сделать меню для группы ВК? Рекомендации могут быть так необходимы, но в целом можно разобраться с помощью хорошего гида.Если говорить о html, то для его изучения и работы с ним нужно было сидеть несколько дней, а то и неделю. Разметка Wiki с хорошей памятью занимает очень мало времени. Как его создать? Какие есть подходы? Здесь мы поговорим о технологиях, а кто их создал? Разберемся, как сделать меню для группы ВК. Уорд Каннингем впервые ввел понятие «вики» (в переводе с гавайского означает «быстрый»).
Способы создания вики-разметки
Вам нужно задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать.Можно выбрать несколько путей. Каждый из них зависит от направленности и цели группы. Итак, что могло быть:
Итак, что могло быть:
- Если группа имеет социальную направленность, то можно создать текстовое меню. Преимущества ему даются за счет более серьезного внешнего вида.
- Для групп коммерческого и развлекательного характера рекомендуется полагаться на графическое меню. Использование изображений в нем привлечет внимание пользователей к тому, что должно быть на виду. Применение этого подхода также сделает вашу группу более приятной и расслабляющей.
В качестве примера работы мы рассмотрим работу с картинками и фотографиями, как делать таблицы, вставлять ссылки, открывать и многое другое. Конечно, это далеко не весь функционал, но так и в достаточно значительном масштабе выстроить меню вашей группы будет несложно.
Работа с изображениями
Как сделать так, чтобы меню в группе в ВК было красивым? В социальной сети ВКонтакте можно вставить фотографию или картинку с помощью вики-разметки только в том случае, если они загружены в фотоальбомы сайта. Итак, заходим в него, выбираем нужную фотографию и копируем ее адрес. Например, пусть это будет так: photo12345_67890. Теперь нужно взять его в дубль. Вы должны получить следующий результат: []. Что делать, если к фотографии или картинке нужно прикрепить текст или ссылку? А может есть желание немного подправить внешний вид? Тогда в этом поможет следующее: необходимо, чтобы файл выглядел так — [[photo12345_67890 | варианты | текст / ссылка]]. Вместо последних трех слов подставляется то, что нужно.Текст — пишем то, что нужно. Вроде особых пояснений не нужно. Ссылка переводится с английского как «ссылка». Это указано для того, чтобы машина пользователя знала, куда ей нужно идти. Параметры — здесь можно установить следующие значения:
Итак, заходим в него, выбираем нужную фотографию и копируем ее адрес. Например, пусть это будет так: photo12345_67890. Теперь нужно взять его в дубль. Вы должны получить следующий результат: []. Что делать, если к фотографии или картинке нужно прикрепить текст или ссылку? А может есть желание немного подправить внешний вид? Тогда в этом поможет следующее: необходимо, чтобы файл выглядел так — [[photo12345_67890 | варианты | текст / ссылка]]. Вместо последних трех слов подставляется то, что нужно.Текст — пишем то, что нужно. Вроде особых пояснений не нужно. Ссылка переводится с английского как «ссылка». Это указано для того, чтобы машина пользователя знала, куда ей нужно идти. Параметры — здесь можно установить следующие значения:
- Обычный — ссылка на изображение оформлена в виде текста, картинки в ней нет.
- Noborder — убирает рамку вокруг фотографии.
- Коробка — изображение открывается в окне.
- Нолинк — ссылка на фото удалена.
- Nopadding — пробелы между изображениями не отображаются.

- NNNxYYYpx или NNNpx — укажите размер картинки в пикселях. Первый вариант предусматривает ширину и высоту. При желании можно «сжать» картинку. А второй вариант предполагает редактирование ширины.
Как создать таблицы с помощью вики-разметки?
Обычно и в графическом, и в текстовом меню требуется элемент, позволяющий представить данные в удобной форме, а именно таблицы.Немногие группы ВКонтакте обходятся без них. Чтобы создать таблицу в вики-разметке, вам необходимо использовать определенный набор символов. Предлагаем вам ознакомиться с тем, за какой функционал они отвечают:
- (| — это обозначение начала таблицы. Без него при создании этого элемента не обойтись, это обязательный атрибут.
- | — используется для придания ячейкам эффекта прозрачности
- | + — этот набор символов используется для размещения имени таблицы в центре.Это не обязательный атрибут, но он должен размещаться сразу после знаков, указывающих на начало.

- | — — так обозначаются новые строки (в том числе для ячеек).
- ! — дает темный цвет. При отсутствии эго необходимо использовать знак из пункта 2.
- |) — набор знаков, обозначающих конец таблицы. Это необязательный атрибут. Но все же рекомендуется использовать его, чтобы не допустить возникновения ошибки.
Как заполняется ячейка? Все вводимые в них данные помещаются после символа | приметы.Если вы хотите отделить ячейки друг от друга, вам просто нужно продублировать их следующим образом: ||. Все, что было сказано до этого момента, может показаться не очень ясным, но сейчас это будет исправлено с помощью примера.
Создание группового меню в социальной сети ВКонтакте с использованием вики-разметки: пример реализации
Здесь будут использоваться опции noborder и nolink. Они удалят рамку изображения и ссылку. Кроме того, размер изображений будет изменен, а вторая строка ячеек таблицы будет иметь темную заливку благодаря использованию! Атрибут. А вот пример:
А вот пример:
{|
| —
|
”’ Новое в науке ”’ ||
| —
! [] !!
| —
|
[[Новости науки | Новости]] [[Открытия]]
|
[[Конференции]] [[Разработка]]
[[Книги]]
[[Симпозиумы]]
|
Разделы: [[Медицина | 1]] | [[Физика | 2]] | [[Математика | 3]] | [[Экономика | 4]]
[[Химия | 5]] | [[Биология | 6]] | [[Программирование | 7]] | [[Электротехника | 8]]
| —
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» очень легкий.
Важность вики-разметки при продвижении вашего проекта
Использование этих разработок позволяет придать группе собственный атмосферный вид и создать ощущение комфорта. Конечно, для полноценного дизайна у вас еще должна быть возможность задать тему страницы, но это еще не реализовано в социальной сети. Поэтому вы должны знать, читая эти строки, что вас не зря интересует, как сделать меню в группе в ВК.
Заключение
Теперь читатели знают, как сделать меню в группе ВК, чтобы оно было красивым. Как видите, эта функция полезна и в то же время довольно проста в реализации. Но прежде чем создавать меню, нужно подумать, что и как нужно организовать, а что выделить. В конце концов, неправильная оптимизация может только усугубить ситуацию.
Как видите, эта функция полезна и в то же время довольно проста в реализации. Но прежде чем создавать меню, нужно подумать, что и как нужно организовать, а что выделить. В конце концов, неправильная оптимизация может только усугубить ситуацию.
как сделать, настроить и как использовать — SMM продвижение
В социальной сети ВКонтакте появился новый дизайнерский инструмент — меню сообщества. Меню группы ВК поможет выделить самую важную информацию и структурировать контент сообщества.В меню можно добавить до 7 ссылок, за исключением приложений сообщества.
Как работает новый инструмент, как им пользоваться и как правильно настроить, мы расскажем в нашем новом материале.
Авто-продвижение в Инстаграм без блоков Рекомендовано : Jesica — это приложение для продвижения в Instagram (от создателей Instaplus.me). Установите Jesica на свой телефон или компьютер Android, и приложению понравится, подпишется и откажется от подписки, как если бы вы это делали сами:
- Нет блоков.
 Пределы работают так, как будто вы делаете все вручную.
Пределы работают так, как будто вы делаете все вручную. - Безопасно. Вам не нужно вводить пароль для своей учетной записи.
- Высокая скорость. Вы можете ставить до 1000 лайков и 500 подписок в день.
Попробовать 5 дней бесплатно >>
Реклама
Читайте также: Как зарегистрировать группу ВКонтакте
Как настроить меню сообщества ВКонтакте
Что можно добавить в меню
В меню группы, которое пользователи будут видеть в самом верху, под основной информацией и над лентой, вы можете добавлять ссылки на статьи, альбомы, продукты, записи и многое другое.Меню отображается на всех платформах — в веб-версии, в мобильной версии и в мобильных приложениях ВКонтакте.
Также в меню можно добавлять ссылки на ресурсы внутри ВКонтакте, за исключением ссылок на вики-страницы. Публикация ссылок на внешние сайты запрещена.
Каждый пункт меню (ссылку) можно настроить: добавить заголовок и обложку. Имя может содержать до 20 символов. Минимальный размер обложки 376 × 256 пикселей. В меню помимо ссылок отображаются приложения сообщества и магазин, если он подключен в сообществе.
Имя может содержать до 20 символов. Минимальный размер обложки 376 × 256 пикселей. В меню помимо ссылок отображаются приложения сообщества и магазин, если он подключен в сообществе.
Как настроить
Чтобы добавить групповое меню в ВК, выполните следующие действия.
Шаг 1 … Заходим в настройки сообщества: «Настройки — Меню».
Шаг 2 … Щелкните Новая ссылка.
Шаг 3 … Установить связь по точкам:
- Загрузите обложку (минимальные размеры 376 × 256 пикселей).
- Введите имя (до 20 символов).
- Введите адрес ссылки.
Готово! Таким образом вы можете добавить 7 пунктов в групповое меню.
Как удалить или изменить ссылку в меню
При необходимости вы можете изменить и удалить добавленные ссылки. Для этого перейдите в тот же пункт настроек. Напротив элемента, который вы хотите отредактировать, нажмите «Изменить».
Откроется панель редактирования элемента. Затем выберите и щелкните нужный элемент, чтобы изменить или удалить его.
Интересно: Как раскрутить группу в ВК самому
Как использовать
Используйте новое меню, чтобы привлечь внимание новых посетителей группы и упростить навигацию по основным разделам и контенту.
Благодаря новому меню сообщества можно сразу сказать главное. Например, добавьте ссылку на рекламную акцию или продукт со скидкой, цену и условия оплаты, лучшие статьи группы, портфолио или приложение для онлайн-записи. Пункты меню представлены в виде карусели и визуально напоминают большие кнопки: вы интуитивно хотите их нажимать.
Как отключить или убрать меню в группе ВК
Меню в целом хорошее начало, но с одной большой оговоркой.
Вы не можете удалить или отключить меню. И многие люди хотели бы выбирать, использовать инструмент или нет.
Но есть один неочевидный лайфхак: если все приложения, подключенные к сообществу, доступны только админам, меню не отображается.
ViewKit ObjectPak Vk классов | ICS MotifZone
Классы ViewKit ObjectPak добавляются в палитру, когда вы выбираете ViewKit в качестве текущего языка. Изначально классы ViewKit ObjectPak сгруппированы в следующие папки:
· Диалоги
- VkGenericDialog, VkFileSelectionDialog, VkPromptDialog,
VkQuestionDialog, VkInfoDialog, VkWarningDialog, VkErrorDialog, VkFatalErrorDialog, VkProgressDialog, VkBusrupt127Dialog,
Dialog.
· Меню
- Строка меню, подменю, меню параметров, всплывающее меню, подменю радио, панель справки, действие меню, меню «Подтвердить первое действие», диспетчер отмены меню, переключатель меню, метка меню и разделитель меню.
· Компоненты
- VkSimpleWindow, VkWindow, VkTabbedDeck, VkTabPanel, VkRepeatButton, VkOutline, VkCompletionField, VkGraph, VkPie,
VkVuMeter и VkTickMarks.
В следующих разделах представлены описания каждого класса ViewKit ObjectPak в алфавитном порядке (более подробную информацию см. В Руководстве программиста ViewKit ObjectPak для ICS):
Диалог занятости
Описание
Класс VkBusyDialog поддерживает диалог занятости (также называемый рабочим диалогом в OSF / Motif), который отображается, когда приложение занято.Используется объектом VkApp для отображения диалогового окна «занято», когда вы переводите приложение в состояние «занято».
Банкноты
· По умолчанию не отображает никаких кнопок, потому что диалоговое окно «занято» предназначено для блокировки ввода данных пользователем во время состояния «занято».
· Не предоставляет никаких дополнительных функций, кроме тех, что предлагает VkDialogManager.
Поле завершения
Описание
Класс VkCompletionField предоставляет компонент поля ввода текста, который поддерживает расширение имени. Если при вводе в поле пользователь вводит пробел, то компонент пытается заполнить текущее содержимое поля на основе списка возможных расширений, предоставляемого приложением.
Если при вводе в поле пользователь вводит пробел, то компонент пытается заполнить текущее содержимое поля на основе списка возможных расширений, предоставляемого приложением.
Банкноты
Получено из VkComponent.
Диалог ошибки
Описание
Класс VkErrorDialog поддерживает стандартные диалоговые окна ошибок OSF / Motif. Используется для информирования пользователя о недопустимом действии (например, ввод данных за пределами допустимого диапазона) или потенциально опасных условиях (например, о невозможности создания файла резервной копии).
Банкноты
· Сообщения, требуемые в диалоговых окнах ошибок, не должны требовать какого-либо решения со стороны пользователя.
· Не предоставляет никаких дополнительных функций, кроме тех, что предлагает VkDialogManager
Диалог о фатальной ошибке
Описание
Класс VkFatalErrorDialog поддерживает диалоговое окно ошибки, которое завершает работу приложения, когда пользователь закрывает его. Используйте для тех ошибок, от которых ваша программа не может восстановиться, например, когда приложение завершает работу из-за того, что не может открыть необходимый файл данных.
Используйте для тех ошибок, от которых ваша программа не может восстановиться, например, когда приложение завершает работу из-за того, что не может открыть необходимый файл данных.
Банкноты
· Сообщения, требуемые в диалоговых окнах ошибок, не должны требовать какого-либо решения со стороны пользователя.
· Не предоставляет никаких дополнительных функций, кроме тех, что предлагает VkDialogManager
Общий диалог
Описание
Класс VkGenericDialog предоставляет удобный интерфейс для создания настраиваемых диалоговых окон, использующих интерфейс ObjectPak. Настраиваемые диалоговые окна, производные от этого класса, автоматически поддерживают кэширование и все другие функции, поддерживаемые VkDialogManager.Создание экземпляра этого класса автоматически создает подкласс VkGenericDialog.
Банкноты
· Абстрактный подкласс VkDialogManager.
· Вы можете размещать и управлять своими настраиваемыми диалоговыми окнами, используя функции, предоставляемые VkDialogManager.
· По умолчанию ObjectPak закрывает ваше диалоговое окно, когда пользователь нажимает кнопку «ОК» или «Отмена», и продолжает отправлять диалоговое окно, когда пользователь нажимает кнопку «Применить».
График
Описание
Класс VkGraph отображает сложные графы дуги и узлов и управляет ими.Граф может быть разъединенным и содержать циклы.
Банкноты
· Может располагать узлы горизонтально или вертикально.
· Может изменять ориентацию в интерактивном режиме.
· Обеспечивает элементы управления для интерактивного масштабирования, изменения положения узлов и выравнивания узлов.
Панель помощи
Описание
Класс VkHelpPanel предоставляет простой пользовательский интерфейс для справочной системы. Подкласс VkSubMenu, автоматически предоставляет пять стандартных пунктов меню.Чтобы использовать панель справки, необходимо связать внешнюю справочную систему с вашим приложением.
Банкноты
· Вы можете создать объект VkHelpPane и добавить его в другое меню.
· Вы можете использовать функции VkSubMenu для добавления настраиваемых пунктов меню справки и удаления предопределенных пунктов меню справки.
Информационное диалоговое окно
Описание
Класс VkInfoDialog поддерживает стандартные информационные диалоговые окна OSF / Motif. Используется для отображения полезной информации, кроме сообщений об ошибках.
Банкноты
· Сообщения, требуемые в диалоговых окнах ошибок, не должны требовать какого-либо решения со стороны пользователя.
· Не предоставляет никаких дополнительных функций, кроме тех, что предлагает VkDialogManager.
Диалог прерывания
Описание
Класс VkInterruptDialog поддерживает прерываемый диалог занятости, который можно заменить обычным диалогом занятости. Публикует диалоговое окно с кнопкой «Отмена», которую пользователь может нажать, чтобы отменить текущее действие.
Банкноты
· Вы несете ответственность за операции очистки, требуемые вашим приложением, если пользователь прерывает процесс до его завершения.
· Не размещайте и не отключайте непосредственно прерываемый диалог занятости.
Действие меню
Описание
Класс VkMenuAction предоставляет выбираемый пункт меню, выполняющий действие. Реализован как PushButtonGadget. Связан с функцией обратного вызова, выполняющей операцию, и, необязательно, функцией обратного вызова, отменяющей операцию.
Банкноты
Предоставляет публичные функции в дополнение к тем, которые реализованы VkMenuItem.
Строка меню
Описание
Класс VkMenuBar предоставляет строку меню, предназначенную для работы с VkWindow и некоторыми функциями-членами для установки объекта VkMenuBar в качестве строки меню.
Банкноты
Поддерживает все функции класса VkMenu.
Меню Подтвердить первое действие
Описание
Класс VkMenuConfirmFirstAction предоставляет выбираемый пункт меню, выполняющий действие.Когда пользователь выбирает этот тип пункта меню, приложение отправляет диалоговое окно вопроса с запросом подтверждения. Выполняет действие только после подтверждения пользователем.
Выполняет действие только после подтверждения пользователем.
Банкноты
· Получено из VkMenuAction.
· Предназначен для безвозвратных действий, таких как удаление файла.
· Не поддерживает функции обратного вызова отмены.
Этикетка меню
Описание
Класс VkMenuLabel предоставляет невыбираемую метку в качестве пункта меню.Реализован как LabelGadget.
Банкноты
Не предоставляет никаких публичных функций, кроме реализованных VkMenuItem.
Разделитель меню
Описание
Класс VkMenuSeparator предоставляет невыбираемый разделитель в качестве пункта меню и реализован как SeparatorGadget.
Банкноты
Не предоставляет никаких публичных функций, кроме тех, что реализованы VkMenuItem.
Переключатель меню
Описание
Класс VkMenuToggle предоставляет переключатель с двумя состояниями в качестве пункта меню.Демонстрирует простое поведение флажка, если вы не добавите группу переключателей к объекту VkRadioSubMenu для обеспечения поведения радио.
Банкноты
· Получено из VkMenuAction.
· Предоставляет функции для установки и получения состояния переключения в дополнение к общедоступным функциям, предоставляемым VkMenuItem.
Диспетчер отмены меню
Описание
Класс VkMenuUndoManager предоставляет пользователям простой метод отмены команд, которые они отправляют вашему приложению.Вы добавляете один пункт меню в одно из меню вашего приложения, чтобы создать пользовательский интерфейс для Undo Manager. Вы можете использовать диспетчер отмены для поддержки отмены любой команды, независимо от того, запускает ли пользователь команду с помощью меню или с помощью других методов интерфейса.
Банкноты
· По умолчанию обеспечивает поддержку многоуровневой отмены.
· Хранит команды в стеке.
· Должен существовать в приложении, если undoCallback установлен в любом пункте меню.
Меню опций
Описание
Класс VkOptionMenu поддерживает меню параметров, которые можно использовать в любом месте вашего интерфейса.
Банкноты
Автоматически отображается при создании.
Наброски
Описание
Класс VkOutline отображает текстовый контур и автоматически делает отступ элементов в соответствии с их глубиной в контуре.
Банкноты
· Получено из VkComponent.
· Если места недостаточно для отображения всей структуры, автоматически отображается полоса прокрутки.
· Отображает значок управления слева от каждого элемента структуры, который содержит подпункты.
Пирог
Описание
Класс VkPie отображает данные в виде круговой диаграммы.
Банкноты
· Получено из VkMeter.
· Может иметь фиксированный размер или пытаться изменить свой размер динамически, поскольку для отображения содержащихся в нем элементов требуется больше или меньше места.
Всплывающее меню
Описание
Класс VkPopupMenu поддерживает всплывающие меню, которые можно прикрепить к одному или нескольким виджетам в приложении. Будет всплывать автоматически, когда пользователь щелкает любой из этих виджетов правой кнопкой мыши.
Будет всплывать автоматически, когда пользователь щелкает любой из этих виджетов правой кнопкой мыши.
Банкноты
· Имеет четыре разных конструктора.
· Может также вызвать всплывающее меню программно, если вы не прикрепили всплывающее меню к виджету.
Диалог выполнения
Описание
Класс VkProgressDialog отображает индикатор выполнения со шкалой процента выполнения.
Банкноты
Получено из VkDialogManager.
Диалоговое окно с подсказкой
Описание
Класс VkPromptDialg поддерживает стандартные диалоговые окна подсказок OSF / Motif, которые позволяют пользователю вводить текстовую строку. Используйте, когда вы должны предложить пользователю ввести один фрагмент информации.
Банкноты
По умолчанию отображает только кнопки ОК и Отмена. Отображает кнопку «Применить» только тогда, когда вы обеспечиваете обратный вызов для этой кнопки.
Диалог вопросов
Описание
Класс VkQuestionDialog поддерживает стандартные диалоговые окна вопросов OSF / Motif, которые позволяют пользователю выбирать среди простых вариантов, нажимая кнопки.
Банкноты
· По умолчанию отображает только кнопки ОК и Отмена. Отображает кнопку «Применить» только тогда, когда вы обеспечиваете обратный вызов для этой кнопки.
· Не предоставляет никаких дополнительных функций, кроме тех, которые предлагает VkDialogManager.
Подменю радио
Описание
Класс VkRadioSubMenu поддерживает панели раскрывающегося меню и предназначен для поддержки одной из многих коллекций объектов VkToggleItem. Используйте в качестве панелей меню в строке меню или как каскадное раскрывающееся меню во всплывающем или другом раскрывающемся меню.
Банкноты
· Получено из VkSubMenu.
· Может добавлять в любые VkMenuBar, VkPopupMenu или VkSubMenu, вызывая их функции-члены addRadioSubmenu ().
Кнопка повтора
Описание
Класс VkRepeatButton предоставляет автоматически повторяющуюся кнопку. Активируется, когда пользователь нажимает кнопку, и начинает повторяться с заданным интервалом. Деактивируется, когда пользователь отпускает кнопку.
Деактивируется, когда пользователь отпускает кнопку.
Банкноты
· Конструктор принимает три аргумента.
· Получено из VkComponent.
Простое окно
Описание
Класс VkSimpleWindow поддерживает окно верхнего уровня, которое не включает строку меню в верхней части окна, и создает всплывающую оболочку в качестве дочернего элемента невидимой оболочки, созданной экземпляром VkApp вашего приложения. Также создает виджет XmMainWindow как дочерний элемент всплывающей оболочки. Устанавливает различные свойства в окне оболочки и предоставляет простые перехватчики для взаимодействия с оконным менеджером.Регистрирует свои окна с экземплярами приложения VkApp для поддержки общесистемных сервисов (например, установка курсора для всех окон приложения).
Банкноты
Все окна верхнего уровня в приложении ViewKit должны быть экземплярами VkSimpleWindow, VkWindow или подклассом одного из этих классов.
Примечание. Диалоговое окно «Создать класс» отображается автоматически, когда вы щелкаете «Простое окно» на палитре.
Диалоговое окно «Создать класс» отображается автоматически, когда вы щелкаете «Простое окно» на палитре.
Подменю
Описание
Класс VkSubMenu поддерживает панели раскрывающегося меню, которые можно использовать в строке меню или как каскадное раскрывающееся меню во всплывающем или другом раскрывающемся меню.Вы можете добавить подменю к любому типу меню, вызвав функцию-член addSubmenu () меню.
Банкноты
· Обычно не требует создания экземпляра.
· Обеспечивает дополнительные публичные функции-члены.
Колода с вкладками
Описание
Класс VkTabbedDeck — это класс менеджера, который одновременно отображает только один дочерний элемент. У каждого ребенка есть соответствующая вкладка. При выборе вкладки отображается связанный дочерний элемент. Установите переключатель «Создать исходный код VkTabbedDeck» на вкладке «Классы» панели «Параметры создания ViewKit» (Браузер: «Параметры»: «Параметры создания кода»), чтобы заставить Builder Xcessory сгенерировать этот код. См. «Переключение параметров» для получения более подробной информации.
См. «Переключение параметров» для получения более подробной информации.
Банкноты
· Этот класс был добавлен во ViewKit начиная с версии 1.3.
· Build Xcessory предоставляет исходный код этого класса для пользователей ViewKit до версии 1.3.
Панель вкладок
Описание
Класс VkTabPanel отображает строку или столбец наложенных вкладок по горизонтали. Вкладка может содержать текст, растровое изображение или и то, и другое. Позволяет пользователю щелкнуть вкладку левой кнопкой мыши, чтобы выбрать вкладку.
Банкноты
· Получено из VkComponent.
· Одна вкладка всегда выбрана и отображается над другими.
· Вы можете зарегистрировать функции обратного вызова для выполнения действий на основе выбранных вкладок.
Клещи
Описание
Класс VkTickMarks отображает вертикальный набор отметок. Чаще всего используется рядом с вертикальным виджетом Motif XmScale (3). По умолчанию его деления выравниваются по правому краю, а метки отображаются слева.
Банкноты
· Получено из VkComponent.
· Может быть настроен на выравнивание по левому краю и отображение меток справа.
Вуметр
Описание
Класс VkVuMeter — это компонент для отображения сегментированного счетчика, представляющий вертикальный набор сегментов в виде индикатора счетчика.
Банкноты
· Диапазон значений от 0 до 110, где 0 означает наибольшее количество сегментов, а 110 — наименьшее.
· Может иметь фиксированный размер или пытаться изменять размер динамически.
Окно
Описание
Класс VkWindow поддерживает окно верхнего уровня, которое включает строку меню в верхней части окна и создает всплывающую оболочку как дочерний элемент невидимой оболочки, созданной экземпляром VkApp вашего приложения. Также создает виджет XmMainWindow как дочерний элемент всплывающей оболочки. Устанавливает различные свойства в окне оболочки и предоставляет простые перехватчики для взаимодействия с оконным менеджером. Регистрирует свои окна с экземплярами приложения VkApp для поддержки общесистемных сервисов (например, установка курсора для всех окон приложения).
Регистрирует свои окна с экземплярами приложения VkApp для поддержки общесистемных сервисов (например, установка курсора для всех окон приложения).
Банкноты
· Получено из VkSimpleWindow.
· Все окна верхнего уровня в приложении ViewKit должны быть экземплярами VkSimpleWindow, VkWindow или подклассом одного из этих классов.
Примечание. Диалоговое окно «Создать класс» отображается автоматически, когда вы щелкаете «Окно» на палитре.
· Подкласс, созданный в Builder Xcessory, включает несколько общих пунктов меню в строке меню, которые вы можете удалить или изменить при необходимости.
Диалоговое окно предупреждения
Описание
VkWarningDialog поддерживает стандартные диалоговые окна предупреждений OSF / Motif. Используется для предупреждения пользователя о последствиях действия, например о предупреждении пользователя о том, что действие приведет к безвозвратному удалению информации.
Банкноты
· По умолчанию диалоговые окна содержат только кнопку ОК.
· Не предоставляет никаких дополнительных функций, кроме тех, которые предлагает VkDialogManager.
вк-терминал
\ / / | / / | _ | _ _ __ _ __ ___ () __ __ | |
\ \ / / | ‘/ | | / _ \ ‘__ | ‘ _ \ | | '_ \ / _ | |
\ V / | . \ | | / | | | | | | | | | | | ( | | |
_ / | | _ \ | _ | _ | | | | | | | | | | | | _ , | |
Пакет терминала для Atom, в комплекте с темами, API и многим другим для PlatformIO IDE.
Nucleus Dark UI с синтаксисом материала Atom и нашей темой Homebrew.
Установить
Готовы к установке?
Можно установить через apm: apm install vk-terminal
Или перейдите на вкладку установки в окне настроек Atom и найдите vk-terminal .
Использование
vk-terminal остается внизу вашего редактора, пока вы работаете.
Щелкните значок состояния, чтобы переключить этот терминал (или ctrl-`).Щелкните правой кнопкой мыши значок состояния, чтобы просмотреть список доступных команд. В контекстном меню вы можете выбрать цвет значка состояния, а также скрыть или закрыть экземпляр терминала.
Терминал
Вы можете открыть последний активный терминал с помощью команды vk-terminal: toggle (по умолчанию: ctrl-`). Если экземпляры терминала недоступны, будет создан новый. Та же команда переключения используется для скрытия текущего активного терминала.
Оттуда вы можете начать вводить текст в терминал.По умолчанию терминал по возможности сменит каталог на папку проекта. Рабочий каталог по умолчанию можно изменить в настройках на домашний каталог или на каталог активных файлов.
См. Доступные команды ниже.
Возможности
Полный терминал
В каждый терминал загружаются файлы инициализации вашей системы по умолчанию. Это гарантирует, что у вас будет доступ к тем же командам и псевдонимам, что и в стандартном терминале.
Это гарантирует, что у вас будет доступ к тем же командам и псевдонимам, что и в стандартном терминале.
Шаблоны
В терминал предустановлено несколько тем оформления, из которых вы можете выбирать.Не удовлетворены?
Используйте следующий шаблон в своей таблице стилей:
.vk-terminal .xterm {
background-color:;
цвет:;
:: selection {
background-color:;
}
.terminal-cursor {
background-color:;
}
}
Названия процессов
Наведя курсор на значок состояния терминала, вы можете увидеть, какой командный процесс в данный момент выполняется в терминале.
Название терминала
Нужен более быстрый способ выяснить, какой терминал какой? Назовите свои значки статуса!
Доступно через контекстное меню значка состояния.
Кодировка цвета
Цветовой код значков статуса!
Цвета настраиваются в настройках, однако названия цветов остаются неизменными в контекстном меню.
Сортировка
Организуйте открытые экземпляры терминала, перетаскивая их.
Изменяемый размер
Вы можете изменить размер представления по вертикали или просто увеличить его с помощью кнопки максимизации.
Рабочий каталог
Вы можете установить рабочий каталог по умолчанию для новых терминалов. По умолчанию это будет папка проекта.
Удаление файла
При перетаскивании файла на терминал путь к файлу будет вставлен во входные данные. Это работает с внешними файлами, вкладками из вкладки Atom и записями из дерева Atom.
Вставить выделенный текст
Вставьте и запустите выделенный текст из текстового редактора, выполнив команду vk-terminal: insert-selected-text ( ctrl-enter ).
Если у вас выделен текст, он вставит выбранный текст в активный терминал и запустит его.
Если у вас нет выделенного текста, он запустит текст в строке, где находится курсор, а затем перейдет к следующей строке.
Вставка быстрой команды
Быстро вставьте команду в активный терминал, выполнив команду vk-terminal: insert-text .
Появится диалоговое окно с запросом ввода для вставки. Если у вас в настройках включена опция Run Inserted Text (по умолчанию false), vk-terminal автоматически выполнит команду за вас.
Поддержка специальных клавиш
Поддержка IME, мертвых клавиш и других комбинаций клавиш через диалоговое окно Insert Text . Просто нажмите кнопку клавиатуры в верхнем левом углу терминала или настройте раскладку клавиатуры для vk-terminal: insert-text command.
Примечание. Убедитесь, что у вас отключена функция Выполнить вставленную команду , иначе будет выполнен вставленный текст.
Карта терминала до
Сопоставьте терминалы с каждым файлом или папкой, над которыми вы работаете, для автоматического переключения терминалов.
Файл
Папка
Включение параметра «Автоматическое открытие нового терминала» (для отображения терминала) позволяет отображению автоматически создавать новый терминал для файлов и папок, у которых нет терминала. Переключатель находится прямо под опцией
Переключатель находится прямо под опцией «Сопоставить терминалы с ».
Команды
Команда Действие Клавиатура по умолчанию вк-терминал: новый Создайте новый экземпляр терминала. ctrl-shift-t или cmd-shift-t вк-терминал: переключить Переключить последний активный экземпляр терминала. Примечание: При необходимости будет создан новый терминал. ctrl-` (Control + обратный апостроф) вк-терминал: пред. Переключиться на терминал слева от последнего активного терминала. ctrl-shift-j или cmd-shift-j вк-терминал: след Переключиться на терминал справа от последнего активного терминала.
ctrl-shift-k или cmd-shift-k vk-terminal: вставить-выделенный-текст Выполнить выделенный текст как команду в активном терминале. Ctrl-Enter вк-терминал: вставить-текст Вызов окна ввода для использования IME и специальных клавиш. –––––––––––– вк-терминал: полноэкранный Включить полноэкранный режим для активного терминала. –––––––––––– вк-терминал: закрыть Закройте активный терминал. ctrl-shift-x или cmd-shift-x вк-терминал: закрытый Закройте все клеммы. –––––––––––– вк-терминал: переименовать Переименуйте активный терминал. ––––––––––––
Вилка джеремирамина / терминал-плюс.
ВК: Настройка безопасности и приватности
Как и большинство социальных сетей, ВК привлекает самых разных людей. Учитывая его многомиллионную аудиторию, неудивительно, что наряду с ее благонамеренными пользователями вы также найдете мошенников, спамеров и троллей всех мастей.Люди могут публиковать сервисы в личных сообщениях, размещать рекламу на вашей стене, писать нецензурные выражения в комментариях и ругать вас перед друзьями — для этого вам даже не нужно быть знаменитостью.
Вы можете защитить свою учетную запись от нежелательного внимания, правильно настроив ее. Даже если вы уже это сделали, рекомендуем вам убедиться, что все в порядке; Время от времени социальная сеть предлагает новые возможности.
Вкладка безопасности
Чтобы увидеть экран настроек, щелкните свое имя в правом верхнем углу страницы и выберите «Настройки» в раскрывающемся меню.Вкладки, которые мы ищем, появятся справа.
Вкладка Security предлагает вариант двухэтапной проверки (в разделе 2-этапная проверка ). Если ваш пароль попадет в чужие руки, этот дополнительный шаг защитит вашу учетную запись, предотвратив проникновение злоумышленников в вашу учетную запись без одноразового кода. Вы можете получить код через SMS или через приложение 2FA.
Если ваш пароль попадет в чужие руки, этот дополнительный шаг защитит вашу учетную запись, предотвратив проникновение злоумышленников в вашу учетную запись без одноразового кода. Вы можете получить код через SMS или через приложение 2FA.
Настройки VK также позволяют пользователям создавать резервных кода (резервные коды), которые пригодятся, когда ваш телефон находится вне досягаемости, и особенно в случае его кражи.
Кроме того, вкладка Security проинформирует вас, когда, где и с какого устройства вы (или, что еще хуже, не вы) в последний раз входили в эту учетную запись ВКонтакте, и какие сеансы активны в данный момент. Если вы видите, что кто-то вошел под вашим именем, например, со случайного телефона или из другого города, немедленно завершите все сеансы, кроме текущего, щелкнув Завершить все сеансы прямо под историей активности. Лучше всего сменить пароль, как только вы это сделаете.
Вкладка «Конфиденциальность»: кто может просматривать ваш профиль
Вкладка Privacy позволяет ограничить круг пользователей, которым разрешено просматривать ваш профиль и конкретную информацию, содержащуюся в нем, тем самым защищая данные, которые вы хотите сохранить конфиденциальными.
Таким образом, если вы предпочитаете не общаться со случайными людьми, параметр Тип профиля в последнем блоке настроек конфиденциальности должен быть установлен на Частный . Это скроет ваш профиль от посторонних.Но помните, что пользователи частного профиля все еще могут быть обнаружены и PMed.
Если вы не хотите, чтобы к вашей странице гуглили или открывали без авторизации, установите опцию Кто может видеть мой профиль в Интернете на Только пользователи ВКонтакте .
Есть еще один способ не дать случайным людям найти вас — ограничить круг тех, кто может найти ваш профиль по связанному с ним номеру телефона. Даже если ваш номер телефона скрыт от посторонних, по умолчанию любой может использовать его для поиска вашего профиля, включая магазины, в которых есть ваши контактные данные.
Чтобы изменить этот параметр, прокрутите экран «Конфиденциальность» вниз до Кто может связаться со мной и установите параметр Кто может найти меня с помощью импорта контактов по номеру телефона от до Друзья друзей или Никто .
Если вам нравится, что ваш профиль виден всем, но вы хотите скрыть его отдельные компоненты — например, группы, фотографии или аудиофайлы — вы можете настроить видимость для каждого блока отдельно. Сделайте это в самом верху вкладки Privacy в разделе My profile .
В частности, мы рекомендуем вам установить опцию Кто может просматривать мои фотографии местоположение от до Только друзья или Только я . Геотеги на ваших фотографиях могут доставить много неприятностей. Лучше конечно просто запретить ВК доступ к геоданным. Но если вы действительно хотите поделиться им с друзьями или если ваша старая версия Android не поддерживает управление авторизацией, этот параметр может пригодиться.
Также неплохо скрыть от посторонних глаз профили своих близких друзей и родственников, чтобы защитить их таким же образом.Просто добавьте их в свой список скрытых друзей в настройке Кто отображается в моем списке друзей и подписан на пользователей и установите для параметра Кто может просматривать моих скрытых друзей значение Только друзья или Только я .
Вкладка Конфиденциальность: Кто может писать и звонить вам в ВК
В ВК можно обмениваться сообщениями, а с 2018 года также совершать телефонные звонки, в том числе видеозвонки. Используйте настройки конфиденциальности, чтобы определить, кто и как сможет с вами связаться.
Если вы хотите защитить себя от спама и оскорбительных сообщений на своей стене, сделайте ее недоступной для случайных людей, отредактировав Кто может отправлять сообщения на мою стену и Кто может комментировать мои сообщения Параметры в разделе Мои сообщения .
Вы также можете ограничить видимость сообщений и комментариев в том же разделе. Последний можно полностью отключить на вкладке Общие .
В разделе Кто может связаться со мной укажите, какие каналы вы соглашаетесь использовать для общения с незнакомыми людьми, если таковые имеются.Социальная сеть позволяет ограничивать отправителей личных сообщений и тех, кто может приглашать вас присоединиться к приложениям и сообществам и обращаться к вам через приложения. Здесь вы также можете запретить незнакомым людям звонить вам через социальную сеть.
Здесь вы также можете запретить незнакомым людям звонить вам через социальную сеть.
Используйте вкладку Конфиденциальность , чтобы указать, соглашаетесь ли вы получать сообщения от компаний. ВКонтакте позволяет банкам и магазинам уведомлять пользователей об отправке покупок или поступлении денег через социальную сеть вместо SMS. Для использования этой опции компании необходимо специальное сообщество, которое должно быть проверено модераторами.
Сообщения также будут модерироваться, реклама запрещена, поэтому вам не нужно опасаться спама при активации этой опции. Однако, если вам удобнее пользоваться старыми добрыми текстами, установите для параметра Какие сообщества могут отправлять мне личные сообщения с помощью моего номера телефона в самом низу экрана настроек конфиденциальности значение Нет .
Некоторые дополнительные настройки могут потребоваться
В самом низу экрана настроек конфиденциальности есть ссылка, по которой вы можете увидеть свой профиль глазами других людей. Если после того, как вы настроили все правильные настройки, некоторые личные данные все еще видны посторонним, вам могут потребоваться параметры, не представленные на вкладке Конфиденциальность .
Если после того, как вы настроили все правильные настройки, некоторые личные данные все еще видны посторонним, вам могут потребоваться параметры, не представленные на вкладке Конфиденциальность .
Например, вы можете скрыть свой номер телефона только в разделе контактной информации. Чтобы попасть туда, еще раз нажмите на свое имя в правом верхнем углу экрана и перейдите в Edit .
Чтобы изменить средства просмотра телефонного номера, перейдите к Контактная информация в меню справа и щелкните маленький значок замка рядом с номером телефона.
В разделе редактирования профиля вы также можете решить, показывать ли дату вашего рождения вашим посетителям, скрывать ее полностью или показывать только месяц и день. Для этого откройте вкладку Basic info и выберите нужный вариант в раскрывающемся меню под своим днем рождения.
Также нельзя полностью ограничить доступ к фотографиям во вкладке Privacy . Причем каждый альбом нужно настраивать отдельно. Для этого настройте параметры. Кто может просматривать этот альбом? и Кто может комментировать мои фотографии? при создании нового альбома.Для существующего альбома вы можете изменить настройки видимости, используя ссылку Изменить альбом , доступную внутри альбома, или щелкнув значок карандаша при предварительном просмотре альбома.
Причем каждый альбом нужно настраивать отдельно. Для этого настройте параметры. Кто может просматривать этот альбом? и Кто может комментировать мои фотографии? при создании нового альбома.Для существующего альбома вы можете изменить настройки видимости, используя ссылку Изменить альбом , доступную внутри альбома, или щелкнув значок карандаша при предварительном просмотре альбома.
Не забудьте проверить свои настройки в других социальных сетях
Наконец, вспомните, какие еще у вас есть учетные записи в социальных сетях и как долго ваши настройки конфиденциальности оставались без обновлений. Ознакомьтесь с нашими публикациями о том, как защитить свои учетные записи в Instagram, Facebook, Twitter и Snapchat.
VK Mobile VK200 — Мнения и отзывы пользователей
?
- Аноним
- iLQ
-
, при покупке в телефонной коробке должны быть полные четкие инструкции, потому что до
у меня никогда не возникало проблем и проблем.
В
Если у вас возникли проблемы с копированием mp3-файлов, вот быстрое решение
1.Музыкальные файлы должны быть в ФОРМАТЕ MP3 (т.е. не wma, стандартный формат для файлов проигрывателя Windows Media). Измените формат, открыв медиаплеер, выбрав инструменты, параметры, скопируйте музыку / скопируйте музыку, затем измените формат на mp3. Если у вас нет этой опции, загрузите последнюю версию проигрывателя Windows Media. Также проверьте, что музыка не защищена от копирования.
2. Иногда программное обеспечение ВКонтакте мешает работе Windows XP, так как компакт-диск также содержит обновление для Windows 98. Удалите программное обеспечение, и телефон подключится к XP без установки диска.
3. Убедитесь, что телефон находится в режиме T-flash. Зайдите в камеру, настройки, использование памяти, t-flash card. Нажмите центральную кнопку, и она будет активирована.
4. Попробуйте подключить телефон к другому USB-порту, драйверы будут переустановлены.
5. Если все равно не радует, скачайте последнюю версию софта с сайта ВКонтакте.
6. Если ВСЕ ЕЩЕ не радует, сбросьте заводские настройки телефона: меню, настройки, настройки телефона, заводские настройки, пароль 0000 (если вы его не изменили)
7. Если все это не помогло, ваш телефон может быть неисправен (или ваш компьютер — мусор)… ВКонтакте фактически обанкротилась. Компания Intec занимается обслуживанием неисправных телефонов в Великобритании, поэтому звоните им по телефону 0800 731 8148 (Великобритания)
. Если вам интересно, откуда я так много знаю о них … Я работаю в компании технической поддержки, поддерживающей их. Весело.
м
- MarinaBlue
- нФб
-
, чтобы включить музыку, просто перетащите музыкальный файл на значок диска E .. и он автоматически загрузится.. мне потребовалось время, чтобы разобраться в этом.
Я абсолютно люблю этот телефон!
-П
Привет, только что купил VK200 в розовом цвете на прошлой неделе, и мне он нравится, но это сводит меня с ума, пытаясь включить музыку !!! Я пробовал и пробовал, и все, что на моем телефоне написано на передней панели, «подключается», и все! Я открыл съемный диск (E) на своем компьютере, но, поскольку он не подключен, это тоже не сработает. Может ли кто-нибудь помочь? Обожаю этот телефон и не хочу закидывать его в окно ха-ха.Напишите мне, пожалуйста, пожалуйста, пожалуйста.
Может ли кто-нибудь помочь? Обожаю этот телефон и не хочу закидывать его в окно ха-ха.Напишите мне, пожалуйста, пожалуйста, пожалуйста.
т
- Технический специалист
- мс7
-
Отвечу на пару вопросов: нет, в этом телефоне * нет * Bluetooth.
с
чел., Не думаете ли вы, что он слишком похож на Motorola l7, надеюсь, что он лучше, Motorolas — это мусор
R
- Рамон Серей
- PwX
-
Мне срочно нужна ссылка на программу vk200 PCSYNC, нашла на сайте ВКонтакте UK, но zip плохой.И ссылка на драйвер кабеля vk 10c. Пожалуйста, поддержите меня.
Я
Тамара, можно зайти на infosonics.com и заказать любые аксессуары для ВК ….
где ты взял этот телефон? Какая страна?
?
- Аноним
- S0F
-
Мне нравится дизайн этого телефона, есть ли в нем блютуз? Это надежный телефон?
к
Помогите, пожалуйста, действительно не могу понять, как подключить к ПК.он просто продолжает говорить, что телефон не найден, это так раздражает! напишите мне, чтобы помочь
т
просто чтобы поблагодарить донну за помощь (03.09.2006) теперь у меня новое зарядное устройство … щенок сгрыз провод !!! грррр !!!! у кого-нибудь есть идеи самого дешевого места, чтобы пойти, пожалуйста ???????
к
Привет, у меня давно не было моего vk200, он играл, говоря, что нет обслуживания, но есть полный сигнал, никто не делает ничего, или как решить эту проблему, он не позволяет мне видеть мои сообщения
к
привет, я давно не играл на моем vk200, говоря, что нет обслуживания, но есть полный сигнал, неужели никто не делает ничего, или как решить эту проблему, он не позволяет мне видеть мои сообщения
D
Дизайн этого VK200 копирует Motorola L7. Какая копия кота!
Какая копия кота!
?
- Аноним
- n16
-
У меня был этот телефон, это лучший телефон на свете, мне было жаль, что он сломался, нужен более прочный чехол, пожалуйста, помогите vk, спасибо
к
, когда я пытаюсь скопировать музыку на свой телефон, он говорит, что места больше нет, но у меня ничего нет на телефоне
S
- Супер Джим
- мс7
-
Я работаю в колл-центре технической поддержки, и мы поддерживаем VK200.Могу я прояснить одну вещь.
Это
Не
A
Моторалла
Его
Сделано
По
VK
Спасибо
1
Vk200 — это чудесный телефон, который имеет множество специальных функций, таких как возможность вернуть его в магазин и получить возмещение, чтобы вы могли купить другой мобильный телефон, а также его можно использовать в качестве дверного упора на вечеринках друзей без каких-либо шансов сделать это. это prefom хуже
это prefom хуже
?
- Аноним
- myZ
-
это может показаться странным, но я не могу найти, где подключить usb к своему телефону Я попробовал, куда идет зарядное устройство, и оно не подходит, помогите !!!!!!!
с
, даже когда он говорит, что памяти больше нет, он копирует на ваш телефон в режиме mp3!
лол!
Клавиши опции меню
Параметры в меню «Ключи» позволяют вам выбрать, как визуальные ключевые кадры будут вести себя по отношению к вашим манипуляциям с FCurves.
панель.
Все параметры в меню клавиш
Вставить рябь
При вставке области ключевого кадра выберите Paste Ripple, чтобы клавиши, следующие за вставленным выделением, перемещались в соответствии с размером
наклеиваемой области. Снимите этот флажок, чтобы другие ключи оставались привязанными при вставке области ключевого кадра.
Снимите этот флажок, чтобы другие ключи оставались привязанными при вставке области ключевого кадра.
VK Ripple
При манипулировании выбором ключевых кадров VK Ripple позволяет вам установить, как ключевые кадры будут вести себя относительно ваших правок.Этот вариант
совпадает с опцией VK Ripple в классическом режиме панели FCurves. Чтобы изменить поведение ключевых кадров при VK Ripple
активен, см. Параметры VK Ripple.
VK Ripple Options
В следующей таблице описаны параметры в меню VK Ripple:
Опция Описание Move Ripple X При смещении выделения выберите этот параметр, чтобы нажимать невыделенные клавиши по горизонтали в соответствии с смещением.
Отмените выбор этого параметра, чтобы не изменять выделенные ключи при смещении.
Включено по умолчанию.
Пульсация растяжения X При растяжении выделения активируйте этот параметр, чтобы перемещать невыделенные клавиши по горизонтали в соответствии с растяжением. Отмените выбор этого параметра, чтобы ключи, которые не были выбраны, закреплены при растяжении.
Включено по умолчанию.
Move Ripple Y При смещении выделения выберите этот параметр, чтобы нажимать невыделенные клавиши вертикально в соответствии с смещением. Снимите этот флажок, чтобы ключи, которые не были выбраны, закреплены при смещении.
Включено по умолчанию.
Растяжимая рябь Y При растягивании выделения выберите этот параметр, чтобы перемещать невыделенные клавиши по вертикали в соответствии с растяжением.
Отмените выбор этого параметра, чтобы ключи, которые не были выбраны, закреплены при растяжении.
Включено по умолчанию.
Ripple Все Y При перемещении области выберите этот параметр, чтобы все клавиши перемещались по вертикали за пределами выбранной области.
Переключиться на фиксированный при редактировании
Когда активен переключатель «Фиксированный при редактировании», редактирование клавиши «Авто» путем перетаскивания ее касательных на панели FCurves переключает ее интерполяцию.
с Авто на Фиксированное. Эта опция активна по умолчанию.
Сброс касательных при переключении в автоматический режим
Когда активен Сброс касательных при переключении на Авто, переключение с Фиксированного на Авто сбрасывает касательные выбранного ключевого кадра,
так что они являются средними значениями предыдущего и следующего ключевых кадров.
Noborder — убирает рамку вокруг фотографии. Коробка — изображение находится в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — укажите размер картинки (в пикселях).
(| — обозначение начала таблицы. Без этого символа невозможно обойтись при создании таблицы, это обязательный атрибут.
| — используется для придания ячейкам эффекта прозрачности.
| + — с помощью этого набора символов имя таблицы центрируется. Это вовсе не обязательный атрибут, но ставить его следует сразу после знаков, характеризующих начало.
| — — так обозначаются новые строки (также для ячеек).
Передает темный цвет. При отсутствии этого символа необходимо использовать знак из пункта 2.
|) — это набор символов, обозначающий конец таблицы.Это необязательный атрибут. Но все же рекомендуется использовать его, чтобы не допустить возникновения ошибки.


 Также в каждую строку вводим следующий тег: nopadding нужно разделять точкой с запятой.
Также в каждую строку вводим следующий тег: nopadding нужно разделять точкой с запятой.[] [-] [-] [-] [-]
[] [-] [-] [-] [-]

 После редактирования кода сохраните и нажмите «вернуть».
После редактирования кода сохраните и нажмите «вернуть».
 Привыкнуть к встраиванию изображений и таблиц с помощью вики-разметки быстро и легко. Но еще быстрее и удобнее использовать готовые шаблоны для группового меню, которые можно найти либо на упомянутых выше ресурсах, либо скачать из блогов и сайтов тех же пользователей.
Привыкнуть к встраиванию изображений и таблиц с помощью вики-разметки быстро и легко. Но еще быстрее и удобнее использовать готовые шаблоны для группового меню, которые можно найти либо на упомянутых выше ресурсах, либо скачать из блогов и сайтов тех же пользователей. Первое, с чем сталкивается любой посетитель вашего сообщества, — это меню. Поэтому ваша задача — продумать его максимально удобно и привлекательно. Во-первых, вы должны решить, что вы хотите донести до своих подписчиков. Это зависит от миссии самого сообщества. Ведь у создания группы есть совершенно разные цели: познавательная, развлекательная или цель продажи продукта / услуги. Исходя из этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Первое, с чем сталкивается любой посетитель вашего сообщества, — это меню. Поэтому ваша задача — продумать его максимально удобно и привлекательно. Во-первых, вы должны решить, что вы хотите донести до своих подписчиков. Это зависит от миссии самого сообщества. Ведь у создания группы есть совершенно разные цели: познавательная, развлекательная или цель продажи продукта / услуги. Исходя из этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
 Например, для аватара это 200 × 500 пикселей, а для меню — 389 × 600 пикселей. Залейте их одним цветом, чтобы они были хорошо видны, и сохраните два созданных отдельных файла.
Например, для аватара это 200 × 500 пикселей, а для меню — 389 × 600 пикселей. Залейте их одним цветом, чтобы они были хорошо видны, и сохраните два созданных отдельных файла. Ваша цель — идеально подогнать нижние границы меню и аватара. Тогда у вас может возникнуть вопрос: «Почему я не даю вам точных измерений?» И дело в том, что каждый администратор использует разное количество текста в описании группы, которое меняет высоту меню, а ширина меню — дело вкуса, и, как мы знаем, у всех разная.
Ваша цель — идеально подогнать нижние границы меню и аватара. Тогда у вас может возникнуть вопрос: «Почему я не даю вам точных измерений?» И дело в том, что каждый администратор использует разное количество текста в описании группы, которое меняет высоту меню, а ширина меню — дело вкуса, и, как мы знаем, у всех разная.
 Подбираем нужную нам область для аватарки и идеально подходим под выбранные размеры. Затем сохраняем наше творение.
Подбираем нужную нам область для аватарки и идеально подходим под выбранные размеры. Затем сохраняем наше творение.
 Создайте больше красоты в своей жизни!
Создайте больше красоты в своей жизни!В рамках этой статьи мы поговорим о том, как это делается.Чтобы более подробно все разобрать и вникнуть во все тонкости, возьмем конкретный пример … Будет небольшой мастер-класс по групповому дизайну.

 Поэтому лучше проверить работоспособность до того, как группа начнет наполняться контентом.
Поэтому лучше проверить работоспособность до того, как группа начнет наполняться контентом.

 На скриншоте в качестве примера есть телефоны. Если появится вторая строка, то вам нужно будет использовать другой шаблон или исправить дизайн вручную.
На скриншоте в качестве примера есть телефоны. Если появится вторая строка, то вам нужно будет использовать другой шаблон или исправить дизайн вручную. Эти ребята, под ними тоже написано «Загрузить фото».
Эти ребята, под ними тоже написано «Загрузить фото».


 Для этого снова обратимся к скрипту генерации вики-страниц и на этот раз закажем сразу три страницы. В этом случае также нужно что-то написать на каждом и не забыть где-то сохранить их адреса из адресной строки браузера.
Для этого снова обратимся к скрипту генерации вики-страниц и на этот раз закажем сразу три страницы. В этом случае также нужно что-то написать на каждом и не забыть где-то сохранить их адреса из адресной строки браузера. Многим даже удается создать в них свой виртуальный бизнес: накручивать лайки, подписчиков, продавать товары как из других стран, так и защищенные авторским правом. Практически у всех есть группа. И как пользователи могут быстрее всего понять то, что делает человек или даже целая организация? Создайте специальное меню, в котором будет самая необходимая информация… И здесь нам нужна разметка Wiki. Как сделать групповое меню ВК? Что к этому добавить? В статье будут рассмотрены правила создания и примеры.
Многим даже удается создать в них свой виртуальный бизнес: накручивать лайки, подписчиков, продавать товары как из других стран, так и защищенные авторским правом. Практически у всех есть группа. И как пользователи могут быстрее всего понять то, что делает человек или даже целая организация? Создайте специальное меню, в котором будет самая необходимая информация… И здесь нам нужна разметка Wiki. Как сделать групповое меню ВК? Что к этому добавить? В статье будут рассмотрены правила создания и примеры. Вики-разметка позволяет людям без знаний программирования быстро и легко создавать группы оформления:
Вики-разметка позволяет людям без знаний программирования быстро и легко создавать группы оформления: Итак, что могло быть:
Итак, что могло быть: Итак, заходим в него, выбираем нужную фотографию и копируем ее адрес. Например, пусть это будет так: photo12345_67890. Теперь нужно взять его в дубль. Вы должны получить следующий результат: []. Что делать, если к фотографии или картинке нужно прикрепить текст или ссылку? А может есть желание немного подправить внешний вид? Тогда в этом поможет следующее: необходимо, чтобы файл выглядел так — [[photo12345_67890 | варианты | текст / ссылка]]. Вместо последних трех слов подставляется то, что нужно.Текст — пишем то, что нужно. Вроде особых пояснений не нужно. Ссылка переводится с английского как «ссылка». Это указано для того, чтобы машина пользователя знала, куда ей нужно идти. Параметры — здесь можно установить следующие значения:
Итак, заходим в него, выбираем нужную фотографию и копируем ее адрес. Например, пусть это будет так: photo12345_67890. Теперь нужно взять его в дубль. Вы должны получить следующий результат: []. Что делать, если к фотографии или картинке нужно прикрепить текст или ссылку? А может есть желание немного подправить внешний вид? Тогда в этом поможет следующее: необходимо, чтобы файл выглядел так — [[photo12345_67890 | варианты | текст / ссылка]]. Вместо последних трех слов подставляется то, что нужно.Текст — пишем то, что нужно. Вроде особых пояснений не нужно. Ссылка переводится с английского как «ссылка». Это указано для того, чтобы машина пользователя знала, куда ей нужно идти. Параметры — здесь можно установить следующие значения:

 А вот пример:
А вот пример:| —
|
|}
 Как видите, эта функция полезна и в то же время довольно проста в реализации. Но прежде чем создавать меню, нужно подумать, что и как нужно организовать, а что выделить. В конце концов, неправильная оптимизация может только усугубить ситуацию.
Как видите, эта функция полезна и в то же время довольно проста в реализации. Но прежде чем создавать меню, нужно подумать, что и как нужно организовать, а что выделить. В конце концов, неправильная оптимизация может только усугубить ситуацию. Пределы работают так, как будто вы делаете все вручную.
Пределы работают так, как будто вы делаете все вручную.Реклама
 Имя может содержать до 20 символов. Минимальный размер обложки 376 × 256 пикселей. В меню помимо ссылок отображаются приложения сообщества и магазин, если он подключен в сообществе.
Имя может содержать до 20 символов. Минимальный размер обложки 376 × 256 пикселей. В меню помимо ссылок отображаются приложения сообщества и магазин, если он подключен в сообществе.

VkQuestionDialog, VkInfoDialog, VkWarningDialog, VkErrorDialog, VkFatalErrorDialog, VkProgressDialog, VkBusrupt127Dialog,
Dialog.
VkVuMeter и VkTickMarks.

 Если при вводе в поле пользователь вводит пробел, то компонент пытается заполнить текущее содержимое поля на основе списка возможных расширений, предоставляемого приложением.
Если при вводе в поле пользователь вводит пробел, то компонент пытается заполнить текущее содержимое поля на основе списка возможных расширений, предоставляемого приложением. Используйте для тех ошибок, от которых ваша программа не может восстановиться, например, когда приложение завершает работу из-за того, что не может открыть необходимый файл данных.
Используйте для тех ошибок, от которых ваша программа не может восстановиться, например, когда приложение завершает работу из-за того, что не может открыть необходимый файл данных.


 Выполняет действие только после подтверждения пользователем.
Выполняет действие только после подтверждения пользователем.

 Будет всплывать автоматически, когда пользователь щелкает любой из этих виджетов правой кнопкой мыши.
Будет всплывать автоматически, когда пользователь щелкает любой из этих виджетов правой кнопкой мыши.
 Деактивируется, когда пользователь отпускает кнопку.
Деактивируется, когда пользователь отпускает кнопку. Диалоговое окно «Создать класс» отображается автоматически, когда вы щелкаете «Простое окно» на палитре.
Диалоговое окно «Создать класс» отображается автоматически, когда вы щелкаете «Простое окно» на палитре. См. «Переключение параметров» для получения более подробной информации.
См. «Переключение параметров» для получения более подробной информации.
 Регистрирует свои окна с экземплярами приложения VkApp для поддержки общесистемных сервисов (например, установка курсора для всех окон приложения).
Регистрирует свои окна с экземплярами приложения VkApp для поддержки общесистемных сервисов (например, установка курсора для всех окон приложения).
_ \ | | '_ \ / _ | |
\ V / | . \ | | / | | | | | | | | | | | ( | | |
_ / | | _ \ | _ | _ | | | | | | | | | | | | _ , | | apm install vk-terminal vk-terminal . vk-terminal остается внизу вашего редактора, пока вы работаете.
ctrl-`).Щелкните правой кнопкой мыши значок состояния, чтобы просмотреть список доступных команд. В контекстном меню вы можете выбрать цвет значка состояния, а также скрыть или закрыть экземпляр терминала. vk-terminal: toggle (по умолчанию: ctrl-`). Если экземпляры терминала недоступны, будет создан новый. Та же команда переключения используется для скрытия текущего активного терминала. Это гарантирует, что у вас будет доступ к тем же командам и псевдонимам, что и в стандартном терминале.
Это гарантирует, что у вас будет доступ к тем же командам и псевдонимам, что и в стандартном терминале.Используйте следующий шаблон в своей таблице стилей:
.vk-terminal .xterm {
background-color:;
цвет:;
:: selection {
background-color:;
}
.terminal-cursor {
background-color:;
}
}

vk-terminal: insert-selected-text ( ctrl-enter ).Если у вас нет выделенного текста, он запустит текст в строке, где находится курсор, а затем перейдет к следующей строке.

vk-terminal: insert-text . Run Inserted Text (по умолчанию false), vk-terminal автоматически выполнит команду за вас. Insert Text . Просто нажмите кнопку клавиатуры в верхнем левом углу терминала или настройте раскладку клавиатуры для vk-terminal: insert-text command. Выполнить вставленную команду , иначе будет выполнен вставленный текст. «Автоматическое открытие нового терминала» (для отображения терминала) позволяет отображению автоматически создавать новый терминал для файлов и папок, у которых нет терминала. Переключатель находится прямо под опцией
Переключатель находится прямо под опцией «Сопоставить терминалы с ». ctrl-shift-t или cmd-shift-t ctrl-` (Control + обратный апостроф) ctrl-shift-j или cmd-shift-j 
ctrl-shift-k или cmd-shift-k Ctrl-Enter ctrl-shift-x или cmd-shift-x 
 Если ваш пароль попадет в чужие руки, этот дополнительный шаг защитит вашу учетную запись, предотвратив проникновение злоумышленников в вашу учетную запись без одноразового кода. Вы можете получить код через SMS или через приложение 2FA.
Если ваш пароль попадет в чужие руки, этот дополнительный шаг защитит вашу учетную запись, предотвратив проникновение злоумышленников в вашу учетную запись без одноразового кода. Вы можете получить код через SMS или через приложение 2FA.


 Здесь вы также можете запретить незнакомым людям звонить вам через социальную сеть.
Здесь вы также можете запретить незнакомым людям звонить вам через социальную сеть. Если после того, как вы настроили все правильные настройки, некоторые личные данные все еще видны посторонним, вам могут потребоваться параметры, не представленные на вкладке Конфиденциальность .
Если после того, как вы настроили все правильные настройки, некоторые личные данные все еще видны посторонним, вам могут потребоваться параметры, не представленные на вкладке Конфиденциальность . Причем каждый альбом нужно настраивать отдельно. Для этого настройте параметры. Кто может просматривать этот альбом? и Кто может комментировать мои фотографии? при создании нового альбома.Для существующего альбома вы можете изменить настройки видимости, используя ссылку Изменить альбом , доступную внутри альбома, или щелкнув значок карандаша при предварительном просмотре альбома.
Причем каждый альбом нужно настраивать отдельно. Для этого настройте параметры. Кто может просматривать этот альбом? и Кто может комментировать мои фотографии? при создании нового альбома.Для существующего альбома вы можете изменить настройки видимости, используя ссылку Изменить альбом , доступную внутри альбома, или щелкнув значок карандаша при предварительном просмотре альбома.
Я абсолютно люблю этот телефон!
 Может ли кто-нибудь помочь? Обожаю этот телефон и не хочу закидывать его в окно ха-ха.Напишите мне, пожалуйста, пожалуйста, пожалуйста.
Может ли кто-нибудь помочь? Обожаю этот телефон и не хочу закидывать его в окно ха-ха.Напишите мне, пожалуйста, пожалуйста, пожалуйста. Какая копия кота!
Какая копия кота!Это
Не
A
Моторалла
Его
Сделано
По
VK
Спасибо
 это prefom хуже
это prefom хуже Снимите этот флажок, чтобы другие ключи оставались привязанными при вставке области ключевого кадра.
Снимите этот флажок, чтобы другие ключи оставались привязанными при вставке области ключевого кадра.
Отмените выбор этого параметра, чтобы не изменять выделенные ключи при смещении.
Включено по умолчанию.
Отмените выбор этого параметра, чтобы ключи, которые не были выбраны, закреплены при растяжении.
Включено по умолчанию.
Снимите этот флажок, чтобы ключи, которые не были выбраны, закреплены при смещении.
Включено по умолчанию.

Отмените выбор этого параметра, чтобы ключи, которые не были выбраны, закреплены при растяжении.
Включено по умолчанию.

