Графическое меню группы вк. Как сделать красивое меню в группе вконтакте. Вывод меню с помощью Wiki разметки
Меню группы — интерактивный список основных разделов группы, позволяющий за секунду перейти в необходимый пункт. Как сделать меню в группе ВКонтакте? Рассказываем, как добиться функционального расположения разделов блога.
- Зайдите в группу.
- Под аватаркой заходим в раздел “Управление сообществом”.
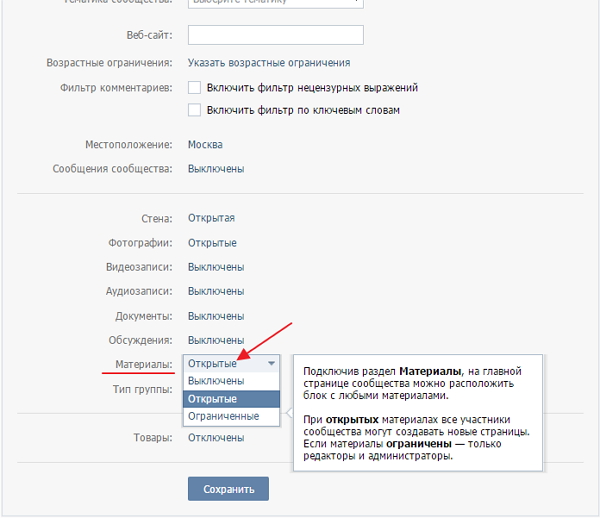
- Откроется несколько пунктов (фотографии, документы). Перейдите в раздел “Материалы”, нажав на “Ограниченные”. Это вынужденная мера: в противном случае (при открытом доступе) любой сможет создать новые страницы, испортив меню группы.
- Вернитесь на главную страницу сообщества. Удалите закрепленные посты. Перезагрузите страницу.
- Откройте раздел под названием “Свежие новости” (он расположен прямо под описанием сообщества). Вы увидите, что рядом с ним возник пункт “Редактировать”.
- В открывшемся окне редактирования следует выбрать режим wiki-разметки.

- Можно приступить к редактированию. Базовое название заголовка (“Свежие новости”) меняем по собственному усмотрению. Подойдет краткое описание: “Меню группы”.
- Чтобы сделать новые пункты, запишите названия разделов в столбик, выделив их двойными квадратными скобками. Например: [[Цены]], [[Контакты]].
- Кнопка “Предпросмотр страницы” покажет, как выглядит меню группы.
Как сделать меню группы ВКонтакте с кнопками
Графические кнопки часто используются контент-менеджерами, администраторами, модераторами при оформлении группы ВКонтакте: это довольно удобно. Такой прием удерживает внимание даже случайного посетителя, “заставляет” его задержаться на странице, изучить ее содержание детально (и даже подписаться на обновления). Отвечаем на вопрос: как создать меню в группе ВКонтакте?
- Выберите любую яркую картинку, которая вписывается в тематику и стилистику блога.
 Затем загрузите ее в фотоальбом на личной страничке или в альбом сообщества.
Затем загрузите ее в фотоальбом на личной страничке или в альбом сообщества. - Найдите ее в фотоальбоме, скопируйте ссылку на фотографию в адресной строке вашего браузера.
- Откройте режим редактирования группы, как описано в предыдущем разделе статьи. Нужен режим wiki-разметки.
- Заключите написанное в двойные квадратные скобки. Конечный вид ссылки: [].
Как сделать меню группы с картинками
Сложная задача: как оформить кнопки в группе, не используя Фотошоп? Не каждый умеет виртуозно пользоваться графическими редакторами. На помощь придут готовые изображения из интернета.
- Загружаем необходимые фотографии прямо в фотоальбом сообщества. Если вы хотите “нанести” на них текст для большей выразительности, сделайте это в редакторе Paint заранее.

- Выбираем раздел под названием “Свежие новости”, затем наводим курсор на пункт с редактированием.
- Найдите на рабочей панели кнопку “Добавить фотографию” (со значком фотоаппарата). Если вы решили не загружать фото прямо в альбом группы, можно сделать это непосредственно здесь, скачав изображения с компьютера.
- После окончания загрузки вы увидите: в текстовом поле появились ссылки на фото.
- Поставьте прямой слэш | в конце каждой ссылки, а после него укажите адрес необходимых страниц, к которым будет прикреплена картинка (ссылка на видеоальбомы, на фото, аудио…).
- Проделав эти манипуляции, заключите образовавшиеся ссылки в двойные квадратные скобки .
- Нажмите на кнопку предпросмотра. Если все в порядке, сохраните изменения.
- Понажимайте на кнопки в меню, убедитесь, что все работает.
Как сделать графическое меню в группе
Если вы хотите, чтобы меню в группе выглядело стильно, привлекательно, самое время подумать о графическом меню. Создание меню в группе ВКонтакте — процесс довольно долгий, если вы сталкнулись с ним впервые. Чем больше кликабельных пунктов в меню, тем сложнее с ним справиться. Что нужно учесть?
Создание меню в группе ВКонтакте — процесс довольно долгий, если вы сталкнулись с ним впервые. Чем больше кликабельных пунктов в меню, тем сложнее с ним справиться. Что нужно учесть?
- Ширина картинки должна быть не более 370 px, максимум — 390.
- Будущее меню следует разрезать на полоски в Фотошопе. Полученные изображения загрузить в альбом аккаунта.
- Нажмите раздел “Свежие новости”, кнопку “Редактировать”.
- Найдите значок фотоаппарата, загрузите картинки. Вы увидите код загрузки каждой картинки в текстовом поле.
- Теперь нужно присвоить каждой картинке ссылку. Если вы желаете, чтобы она вела на запись на стене сообщества, найдите ее, скопируйте URL. Если нужен переход на иной сайт, скопируйте его адрес.
- Отделите код загрузки картинки прямым слэшем | и вставьте ссылку после него.
- Сохраните изменения, организуйте предпросмотр.
Как сделать интерактивное меню в группе
Многие сайты продаж создают интерактивное меню на главной странице. Эффект нажатой кнопки, особые выделения, подчеркивания клавиш — эффекты делают сайт привлекательным для покупателей. Если вы ведете бизнес-аккаунт ВКонтакте, вам пригодится умение создавать интерактивное меню группы.
Эффект нажатой кнопки, особые выделения, подчеркивания клавиш — эффекты делают сайт привлекательным для покупателей. Если вы ведете бизнес-аккаунт ВКонтакте, вам пригодится умение создавать интерактивное меню группы.
- Создайте в Фотошопе документ, поместив туда изображение с “шапкой” меню.
- Оформите строку навигации: можно написать на белом фоне основные разделы будущего меню (“О нас”, “Цены” и др.) Выделите разным цветом при необходимости.
- Разрежьте каждую картинку, чтобы они были оформлены по отдельности.
- Зайдите на сайт ВКонтакте (группа, раздел “Свежие новости”, “Редактировать”, режим wiki-разметки).
- Загрузите фотографии с компьютера.
- Скопируйте адрес нужной страницы, вставьте его в код картинки через прямой слэш. Для каждой картинки труется отдельная wiki-страница.
- При нажатии на эти ссылки будут открываться соответствующие разделы сообщества. После перехода вы увидите пункт “Наполнить содержанием”. Загрузите те же кнопки, но с иным цветовым порядком.

Готово! Теперь кнопки начнут менять цвет при переходе на различные разделы сообщества.
Приветствую дорогие друзья. В сегодняшнем посте я хочу рассказать о том, как создать меню для группы Вконтакте. Сделать это не так сложно, как может казаться на первый взгляд, и если Вы обладаете хотя бы начальными знаниями программы Photoshop или Paint, то у Вас все обязательно получиться. Итак, давайте приступим.
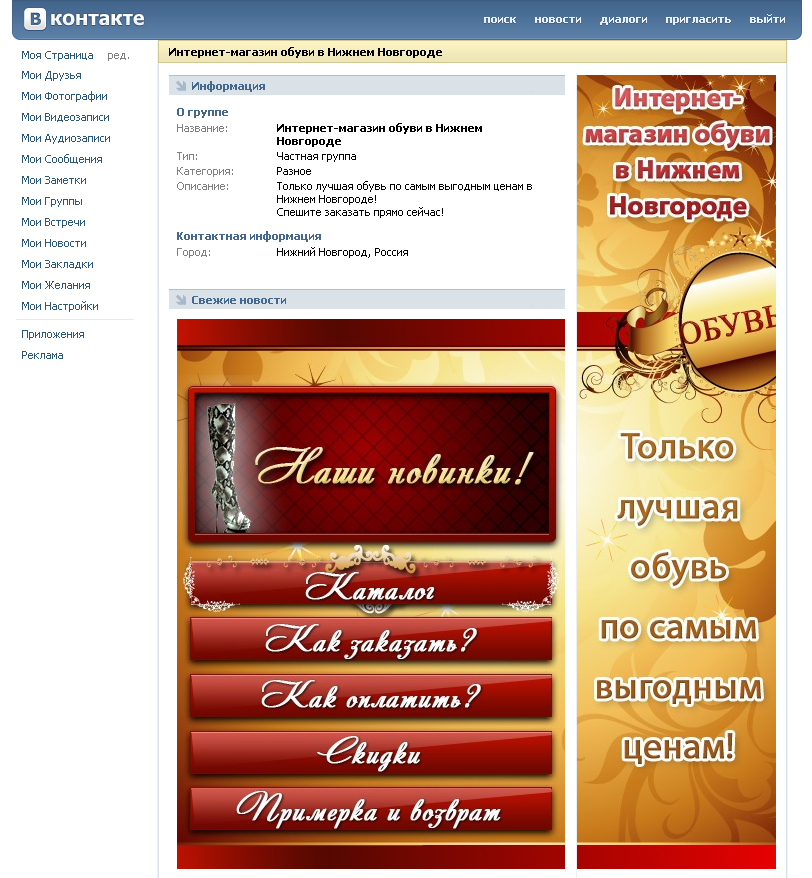
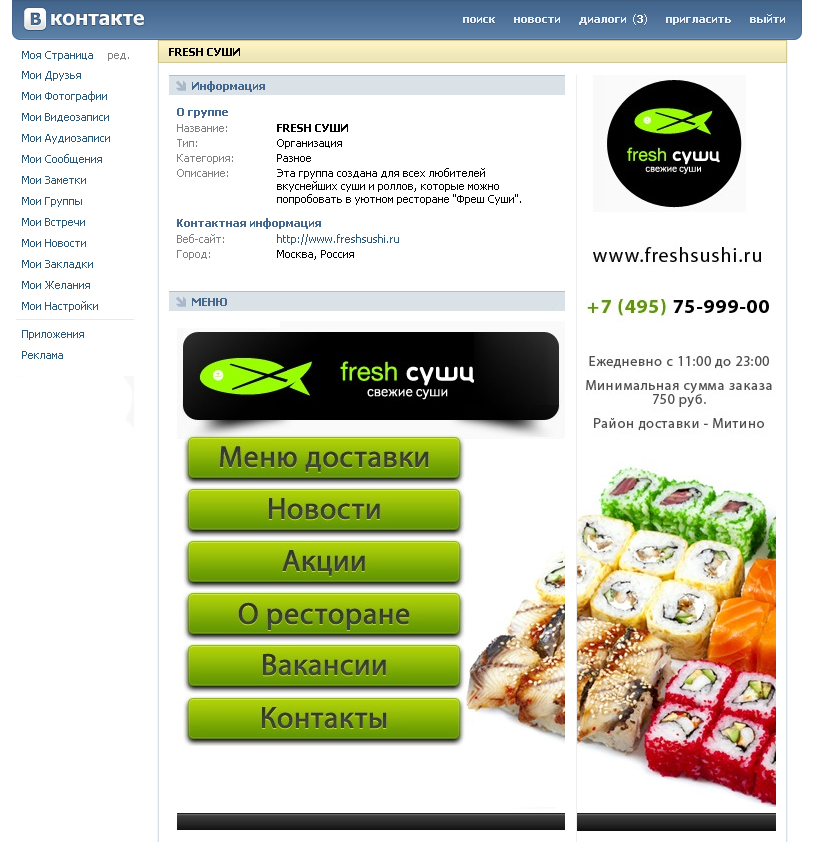
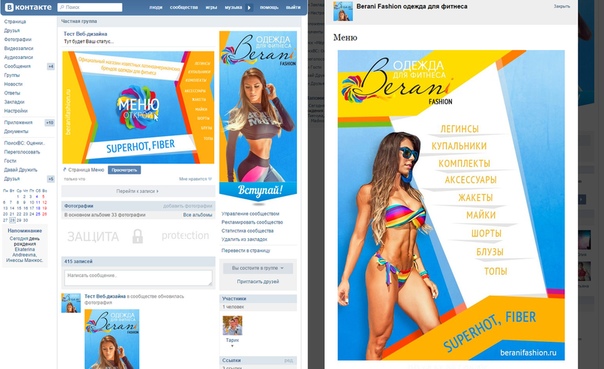
При правильно составленной структуре, меню может увеличить количество продаж или поток клиентов для Вашего бизнеса, это уже зависит от того, какую направленность имеет группа. В качестве примера рассмотрим оформление интернет магазина одежды:
Структура сформирована очень четко, практически в несколько кликов пользователь может найти все что нужно: телефоны, адреса, информацию о заказах, каталог товаров и т.д. На мой взгляд, такое оформление помогает увеличить продажи как минимум в 2 раза.
В этом варианте меню представляет собой разбитый на разделы каталог товаров, что делает очень удобным их поиск. На аватарке сообщества размещены контактные телефоны нескольких операторов, что позволит клиентам быстро выйти на связь с продавцом.
На аватарке сообщества размещены контактные телефоны нескольких операторов, что позволит клиентам быстро выйти на связь с продавцом.
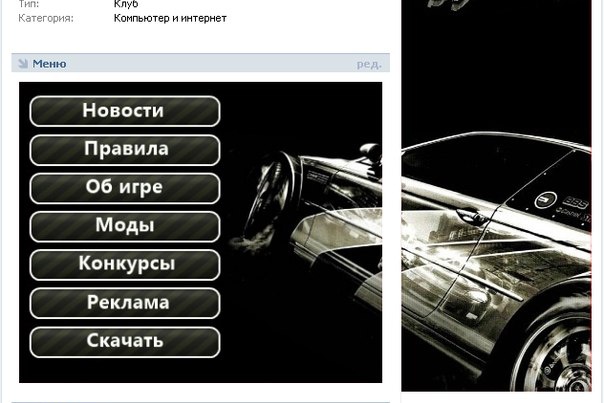
А вот пример неудачного решения:
Каталог оформлен в виде обычных ссылок, которые ведут непонятно куда. Согласитесь, что переходить по ним нет особого желания, наоборот хочется покинуть группу.
В этих примерах мы разобрали варианты оформления интернет магазинов, Вы же можете использовать нечто подобное в других тематиках. Формула проста: четкая структура + графическое оформление = приток клиентов и увеличение продаж.
Теперь давайте посмотрим на все это с технической точки зрения.
Создаем меню для группы Вконтакте
Первым делом создадим графический макет будущей менюшки. Для этой цели мы будем использовать программу Photoshop (для простенькой картинки вполне сгодится стандартный Paint). Откройте программу и создайте новый документ:
Я буду создавать картинку размером 500×500 пикселей, однако, в зависимости от количества и расположения разделов размер картинки может быть другим.
Теперь скачайте изображение, которое хотели бы использовать в качестве фона и перенесите его на холст. Если Вы профессионально владеете программой, то можно нарисовать фон самостоятельно.
Затем напишите на фоновой картинке заранее продуманные разделы, кнопки и телефоны. Их мы в последующем превратим в ссылки:
Чтобы сделать разрезы как можно точнее, нужно задействовать вспомогательные линии, нажав CTRL+R. Наведите курсор мыши на верхнюю линию и перетяните ее на изображение примерно таким образом:
Последним шагом будет разрез объектов. Чтобы это сделать кликните по кнопке “фрагменты по направляющим” (Slices From Guides) на верхней панели инструментов:
Сохраняем каркас для web устройств. Формат картинки ставим JPG, выбираем максимальное качество и сохраняем, например, на рабочий стол:
На рабочем столе появилась папка с каркасом будущего меню, который нам нужно перенести в группу.
Вывод меню с помощью Wiki разметки
В своей группе зайдите в “управление сообществом” и проверьте, подключен ли раздел “материалы”. Если раздел выключен, то подключите его:
Если раздел выключен, то подключите его:
После этого в группе появиться вкладка “свежие новости”. Нажмите на кнопку “редактировать”, Вас перебросит в текстовый редактор:
Вместо стандартного заголовка, пропишите свой, а также включите режим wiki разметки, нажав на пиктограмму ромба:
Теперь откройте группу в новой вкладке и загрузите в фотоальбом заготовленный каркас, а в текстовый редактор вставьте следующий код, столько раз, на сколько частей разбит каркас:
| [ [ photo133337_133701019|370px;nopadding;|page- 13333337 _13333337] ] |
Вместо значения “photo133337_133701019” нужно вставить ссылку на фотографию
Вместо значения “page-13333337_13333337” нужно вставить ссылку на нужную страницу или раздел группы
Вместо 370px можно подобрать свои размеры, а параметр nopadding позволяет выводить полноценную картинку, без него наше меню выводилось бы разрезанными кусками.
Нажав на кнопку “Просмотр” можно посмотреть, как меню будет смотреться в группе.
ВАЖНОЕ ОБНОВЛЕНИЕ : эта статья сильно устарела, поскольку появился специальный сервис MenuMake , который позволяет создать меню для группы автоматически. В ручном подходе больше нет необходимости. Однако, оставляю эту статью для истории.
Группы в Контакте, это место наибольшего скопления их пользователей. Именно поэтом, многие стараются получше их оформить, дабы привлечь максимальное их количество. О графическом оформлении создателю лучше всего подумать еще перед непосредственным , одновременно с разработкой будущего .
Важно понимать, что оформление группы, это ее лицо, которое новый пользователь видит сразу, как только зайдет на страницу, только после этого он начинает знакомиться с контентом. В этом предложении, собственно и отражается вся его весомость. К тому же, графическое меню, это еще и функциональность группы, так как позволяет в кратчайшие сроки, удобно найти нужную информацию.
Поговорим об идеологии
Прежде чем начать что-либо рисовать и верстать, важно подумать, о чем должно говорить ваше меню? Чтобы понять это, стоит определиться также и с основной целью группы – развлекать, информировать или продавать. От этого во многом зависит внешний вид и функциональность будущего меню.
Меню для привлечения посетителей
Если вы планируете публиковать развлекательный, информационный, познавательный контент стоит создать меню, которое будет отображать главные темы. Например, это могут быть разделы: последние публикации, самое популярное, о моде, здоровая еда, дети и др. Это будет служить повышению лояльности, ведь пользователям будет удобно ориентироваться в массе контента.
Меню для продаж
Напротив, если цель у страницы продавать, меню должно помогать пользователям ориентироваться среди огромного количества товаров. Лучше всего поместить в него разделы, которые направляют посетителя в каталог либо конкретную его часть, говорят о доставке, контактах, компании, акциях и обязательно на страницу контактов.
Первый этап – работаем в фотошоп
Меню для контакта начинают создавать не в социальной сети, а с помощью графических редакторов. Для этого лучше всего использовать Фотошоп, при том, что даже минимальных знаний для этого вполне достаточно. Поэтому, открываем программу и создаем шаблон меню. Размер нового документа напрямую зависит от количества разделов, которые вам нужны.
Далее вам понадобится фон. Это может быть просто белый фон, либо цвет, либо конкретная картинка. Качаете из интернета и вставляете в шаблон. Далее пишите на фоновой картинке пункты меню, которые вы запланировали. Эти надписи впоследствии превратятся в ссылки, направляющие пользователя в конкретный раздел.
Но чтобы эта картинка преобразовалась и легко сверсталась в ссылки ее надо порезать. Делается это в том же фотошопе с помощью инструмента «раскройка».
Но чтобы сделать это ровно и красиво важно задействовать вспомогательные линии, которые активируются сочетанием клавиш CTRL+R. Появятся голубые линии, которые можно потянуть и установить границы для разреза. Далее, нажимаем на инструмент «Раскройка» и в верхнем меню выбираем «фрагменты по направляющим», вследствие чего картинка четко разделяется на несколько отдельных разделов меню.
Появятся голубые линии, которые можно потянуть и установить границы для разреза. Далее, нажимаем на инструмент «Раскройка» и в верхнем меню выбираем «фрагменты по направляющим», вследствие чего картинка четко разделяется на несколько отдельных разделов меню.
Привет дорогие друзья, последнее время, если Вы могли заметить, я много пишу про социальную сеть Вконтакте и ее премудрости! Не удивляйтесь, я не собираюсь пока менять своего основного направления — быть блогом шпоргалгой для самого себя, ну и для людей конечно! 🙂
Просто, я написал серию статей , и мне стало поступать множество писем с различными вопросами. Теперь, мне нужно немного развить тему создания меню в группах и пабликах Вконтакте, дабы сэкономить свое бесценное время, и не печатать многократно ответы на одинаковые вопросы моих читателей.
Итак, сегодня я хочу рассказать — как более умело управлять своим аккаунтом Вконтакте, ну и конечно,
как можно делать любые меню в группе и паблике Вконтакте. Не так давно, благодаря одному хорошему человеку — Марине Лазаревой и ее статье «
VKopt — что это такое и зачем он нужен администраторам вконтакте?» , я узнал о небольшом бесплатном скрипте (VkOpt — это сокращение от полного названия Vkontakte Optimizer), который создан для облегчения пользования социальной сетью Вконтакте.
Установка элементарная и занимает всего минуту времени, возможностей и новых функций, ранее недоступных Вконтакте, открывается целая куча. Захожу на официальный сайт Vkontakte Optimize , выбираю свой броузер и устанавливаю расширение данного скрипта.
Не забываю закрыть и открыть броузер для начала работы скрипта Вконтакте. Вхожу в свой аккаунт Вконтакте, где появляется табличка с благодарностью за установку скрипта и предложение выбрать язык интерфейса.
Интересно, что изначально данный скрипт был создан в далеком уже 2007 году для скачивания видео, в тогда уже набирающей популярность социальной сети Вконтакте.
На данный момент скрипт ВкОпт умеет делать множество вещей, и в первую очередь направлен на улучшение функций интерфейса для простых пользователей, таких как скачивание музыки и видео, сортировки друзей, возможности добавлять, менять некоторую информацию на страницах Вконтакте, в том числе и скрытую. О всех функциях скрипта можно прочесть вот .
А меня же, больше заинтересовали некоторые возможности, которые дает данный скрипт для работы Вконтакте, попробую их перечислить в картинках с комментариями.
Замечательно, что теперь мне не надо каждый раз кликать мышкой по экрану для просмотра фотографий, достаточно прокручивать колесиком мыши для перехода к следующему фото. Это очень быстро и удобно, особенно, когда листаешь тысячи фоток и среди них ищешь те, которые нужны в данный момент.
Далее, на этой же вкладке ниже, благодаря Vkontakte Optimizer появились ссылки, кликнув на них, я получаю доступ ко всем созданным Вконтакте размерам данной картинки или фото от маленькой иконки, до максимальной закаченной картинки. В обыденности, Вконтакте представлены фото с шириной 604 пиксела. Все копии открываются в полном размере, где их можно легко скачать.
Тут же, появилось несколько кнопок, одна из них — поиск копий Google. Нажав ее, с большой вероятностью можно найти настоящего автора данной картинки или фотографии, например, нажав на мое фото — гугл обнаружил копию этой фотографии, только в моей же статье про север Таиланда на нашем трэвел блоге. Таким же образом, можно узнать о несанкционированным использовании Вашего фото другими людьми. А еще забавно — гугл пытается найти картинки, похожие по цветовой гамме на представленную фотографию.
Таким же образом, можно узнать о несанкционированным использовании Вашего фото другими людьми. А еще забавно — гугл пытается найти картинки, похожие по цветовой гамме на представленную фотографию.
Далее, захожу во вкладку мои группы, здесь тоже появились новшества, сверху в правом углу я заметил новую кнопку, видимо для тех людей, кому всё надоело, или кто жаждет больших перемен. Там расположилась кнопка Покинуть все, т.е. одним кликом можно выйти из всех групп одновременно.
Здесь же, нажимаю чтобы посмотреть обновления и последние новости, появилась кнопка фильтрации новостей, можно убрать новости, которые содержат видео, фото, графити, опросы, ссылки и т.д. Это может быть очень удобно при поиске чего либо в новостях, чтобы не отвлекаться на лишнее.
Выше были рядовые функции, просто понравившиеся лично мне, а теперь, ближе к делу! Нахожу пример группы Вконтакте
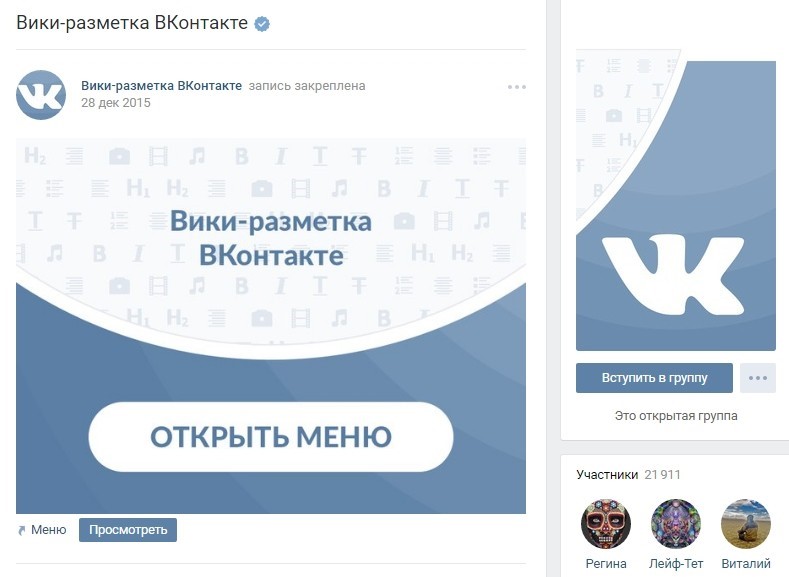
с красивым дизайном . Предположим, мне нужно посмотреть исходники дизайна данной группы и сделать у себя что-то подобное. Если нажать на меню этой группы получается милая картинка — это один из вариантов . А вот в правой части группы, благодаря скрипту Vkontakte Optimizer появилась кнопка -> Список Wiki-страниц.
Если нажать на меню этой группы получается милая картинка — это один из вариантов . А вот в правой части группы, благодаря скрипту Vkontakte Optimizer появилась кнопка -> Список Wiki-страниц.
Нажимаю на список Wiki-страниц, и получаю исходный код wiki-разметки, который использован при создании меню этой группы Вконтакте.
Как Вы понимаете, чтобы создать подобное меню группы Вконтакте, у меня уже есть код, и мне даже не надо изучать wiki-разметку, хотя, это еще никому не мешало!
А теперь, мне только не хватает исходников картинок к этому меню для примера. В этой же группе нахожу альбом с фото, где и расположены исходники меню.
Каждую из картинок можно скачать в оригинальном размере, представленном в меню. Когда у меня есть все исходники меню, мне остается мысленно выразить большую благодарность, людям, который сделали меню в данной группе, и приступать к работе в фотошопе над своими исходниками с такими же размерами.
Как Вы понимаете, здесь нет никакого плагиата в том, что я беру исходный код wiki-разметки у определенного автора, идею с размерами и расположением картинок, в созданном им меню в группе или паблике Вконтакте. Я только учусь у этого автора на его конкретном примере. После чего, создаю свои картинки в фотошопе и свое меню.
Я только учусь у этого автора на его конкретном примере. После чего, создаю свои картинки в фотошопе и свое меню.
Получается, для того, чтобы создать меню в группе или паблике Вконтакте любой сложности, достаточно теоретически знать , найти пример сложного меню в паблике или группе Вконтакте, и конечно, нужно обладать познаниями элементарного создания и верстки картинок в фотошопе. В этом Вам могут помочь любые туториалы фотошопа — задайте этот вопрос яндексу, найдете тысячи ответов.
Еще хотел затронуть один вопрос, меня уже несколько раз спрашивали можно ли паблик Вконтакте сделать группой Вконтакте? Отвечаю — теперь можно, благодаря скрипту Vkontakte Optimizer, в паблике появляется новая кнопка — перевести в группу. Испытывать эту возможность я не стал, мне ни к чему. Ну как я понимаю, там придется заново приглашать всех подписчиков в группу, а если их тысячи, это не очень удобно!
Чтобы сделать общий вид сообщества эстетичнее, а работу с ним комфортнее, лучшим решением будет создание меню группы. Так вы сможете вынести все важные элементы в один аккуратный список, задать для каждой ссылки собственную иконку или изображение, оповестить посетителей о каких-либо изменениях быстро и броско. В меню могут входить такие элементы: различные ссылки на внешние сайты, выноски на обсуждения, альбомы, музыку и прочие разделы внутри сайта Вконтакте, изображения и просто структура вашей группы. Следуя инструкциям ниже, попробуйте создать собственное меню для сообщества Вконтакте.
Так вы сможете вынести все важные элементы в один аккуратный список, задать для каждой ссылки собственную иконку или изображение, оповестить посетителей о каких-либо изменениях быстро и броско. В меню могут входить такие элементы: различные ссылки на внешние сайты, выноски на обсуждения, альбомы, музыку и прочие разделы внутри сайта Вконтакте, изображения и просто структура вашей группы. Следуя инструкциям ниже, попробуйте создать собственное меню для сообщества Вконтакте.
Как создать простое меню в группе Вконтакте
Если вы хотите, чтобы каждая строка меню вела в тот или иной топик обсуждений, прежде всего, нужно создать эти самые обсуждения и дать им имена. Оставлять их закрытыми или открытыми для комментариев – сугубо личное дело, так как эта опция не влияет на отображение страницы в меню.
Попробуйте сделать простейшее меню, которое будет представлять из себя структуру вашей группы и вмещать все самые главные разделы.
- Не забывайте, что в группе и сообществе отображение меню будет происходить немного по-разному.
 Поэтому, если вы хотите перевести группу в сообщество, кликните по иконке трёх точек рядом с названием группы и выберете строку “Перевести в страницу”. Учтите, что обратно превратить сообщество в группу не получится.
Поэтому, если вы хотите перевести группу в сообщество, кликните по иконке трёх точек рядом с названием группы и выберете строку “Перевести в страницу”. Учтите, что обратно превратить сообщество в группу не получится.
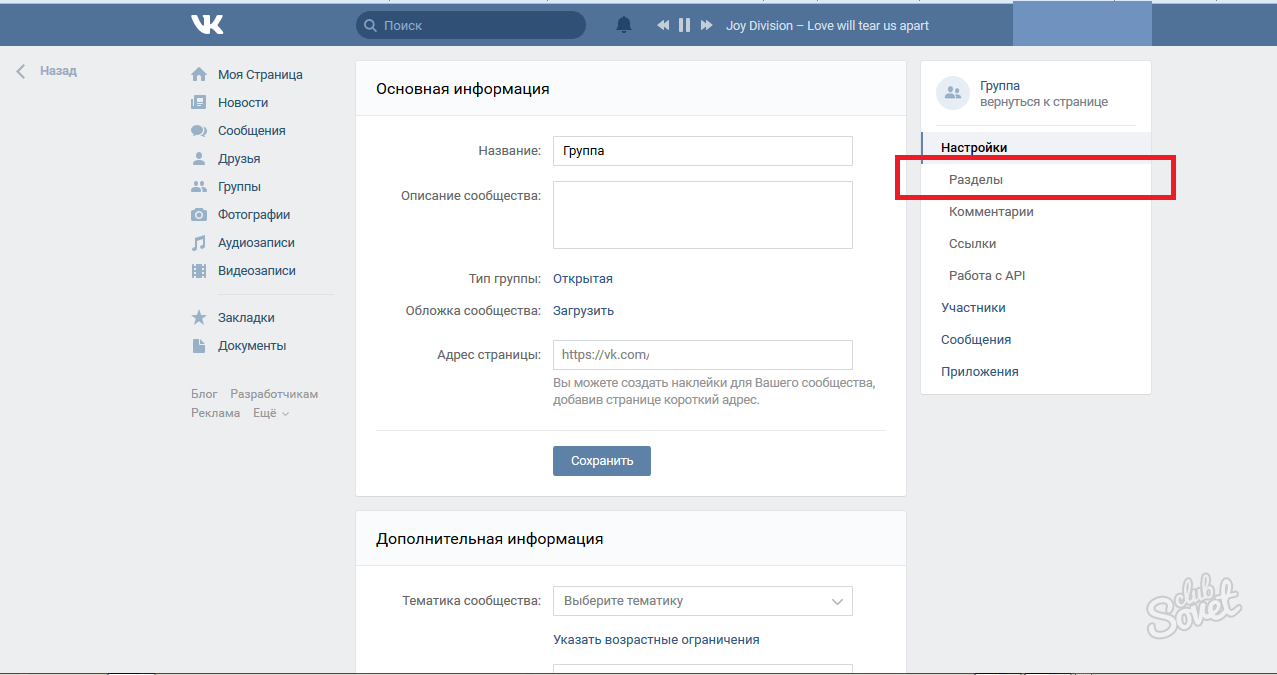
- Теперь зайдите по ссылке “Управление сообществом” в том же меню.
Вы увидите блок со всеми настройками вашей группы, здесь можно изменять имя, контактную информацию, приватность, управлять участниками. Перейдите в категорию “Разделы”.
- В строке “Материалы” поставьте значение “Выключены” или “Ограничены”, чтобы участники группы не смогли нечаянно навредить вашим файлам, которые нужны для оформления. Не забудьте сохранить свой выбор.
- Зайдите в группу и перейдите в окно “Свежие новости”, именно из него вы и будете создавать меню.
- Кликните “Редактировать”.
- Прежде всего, вам нужно изменить название “Свежие новости” на “Меню” либо любое другое, которое ясно даст понять участникам, что здесь они могут быстро перейти по нужным ссылкам.

Переключите режим редактирования записи в “редактирование Wiki разметки” по небольшой стрелочке в правом углу.
Теперь создайте структуру:
- Важно, чтобы у вас были обсуждения, материалы или альбомы в группе, название которых вы будете использовать в меню.
- Впишите все названия основных разделов в строку, обрамляя их дважды в квадратные скобки.
- Чтобы текст оформился в виде списка, поставьте звёздочки перед пунктами.
На данном скриншоте, можно предположить, что в группе есть материал с названием “Раздел 1”, обсуждение “Раздел 2” и альбом “Раздел 3”. Нажмите “Предпросмотр” либо “Сохранить изменения”.
- Ваш раздел сменится на “Меню”, а в нем появятся активные ссылки на основные категории группы, аккуратно оформленные в список.
Как вставлять ссылки в меню группы Вконтакте
Чтобы ускорить доступ на ваш официальный сайт, либо разделы непосредственно внутри группы, лучше вставлять активные ссылки.
- Снова зайдите в редактирование раздела меню. Скопируйте нужную ссылку и просто вставьте в окно в режиме Вики разметки. После сохранения она станет активной.
- Вот так выглядят все ссылки, которые вы можете вставить в меню своей группы.
Как создать меню Вконтакте с изображениями
Если вы хотите, чтобы меню состояло из красивых иконок, которые ведут на тот или иной раздел, простой следуйте инструкции ниже.
- Для начала создайте специальный альбом, в котором будут храниться только технические картинки для оформления группы.
- Загружайте изображения в формате jpeg не более 500 пикселей на 500.
- Скопируйте адрес загруженного изображения.
- Теперь скопируйте ссылку на обсуждение, материал или другой внешний сайт.
- [[Ссылка на изображение в вашем альбоме | размер в пикселях; nopadding | Ссылка на обсуждение или сайт]]
Пример показан на скриншоте.
Нажмите “Сохранить страницу”.
- Теперь аккуратная ссылка появится в вашем меню. Вы можете ставить значение пикселей такое, какое посчитаете нужным.
Чтобы добавить несколько изображений, просто впишите новые ссылки с новой строки.
Как сделать меню в группе в ВК и красиво оформить • ЭРА ТЕХНОЛОГИЙ
Как сделать меню в группе вк, чтобы сообщество стало удобным и визуально привлекательным? Найти сходу нужную информацию среди большого количества публикаций пользователю сложно, и путеводитель окажется весьма кстати.
Создать меню в группе Вконтакте можно несколькими способами:
- при помощи Photoshop
- использовать конструктор
- ограничиться перечнем разделов без изображений
- обратиться к специалисту.
Самый простой вариант прибегнуть к услугам профессионала. Подробно описать свои желания и спокойно ждать результата. Если же хочется делать меню в группе вк самостоятельно, придётся потратить время на изучение материала.
Как создать меню в группе вк, чтобы цепляло с первого взгляда?
В группе Вконтакте сделать кликабельное меню аппетитным проще всего при помощи конструктора.
Конструкторы
Существуют как платные, так и бесплатные версии. Вам предложат шаблон, разные варианты фона, цвета клавиш, а также изменить шрифт. Это может выглядеть примерно так:
- Можно загрузить иллюстрации со своего компьютера.
- Последовательно выбираем все пункты, корректируя в процессе по своему усмотрению.
Для примера ниже Вы найдете ссылки на несколько подобных сервисов.
Бесплатный конструктор Вы найдёте на https://вкменю.рф.
Платные: https://vkmenu.ru, https://www.vkprofi.ru. Создать неповторимый стиль без специальных знаний вики разметки поможет сервис https://wikiposter.net. Приложения отличаются между собой, но имеют подробную инструкцию, так что запутаться практически нереально, даже новичку.
Гораздо сложнее сделать меню в группе ВКонтакте, задействовав графический редактор.
Photoshop
- Открываем нужное изображение в программе.
- Размер миниатюры не должен превышать 600 пикселей по ширине.
- Проверяем, исправляем, если нужно.
- Инструментом «Раскройка» нарезаем фото на кнопки
- Сохраняем для WEB
- Переходим VK, включаем «Материалы», ограничиваем доступ, сохраняем, меняем название — всё, как в варианте без графики.
- Далее добавляем нарезанные фрагменты, нажимая значок фотокамеры
- Перед нами появляется код, он потребует доработки.
- Переносим ссылки в столбик и добавляем в каждую строчку тег nopadding (через точку с запятой), чтобы убрать пробелы. Пример: [photo31165052_426031462|204x141pxnobordernopadding|topic-35158179_34009350]][[
- Если на данном этапе всё корректно (убеждаемся в Предпросмотре), сохраняем и возвращаемся на страницу.
Поговорим об идеологии
Прежде чем начать что-либо рисовать и верстать, важно подумать, о чем должно говорить ваше меню? Чтобы понять это, стоит определиться также и с основной целью группы – развлекать, информировать или продавать. От этого во многом зависит внешний вид и функциональность будущего меню.
Меню для привлечения посетителей
Если вы планируете публиковать развлекательный, информационный, познавательный контент стоит создать меню, которое будет отображать главные темы. Например, это могут быть разделы: последние публикации, самое популярное, о моде, здоровая еда, дети и др. Это будет служить повышению лояльности, ведь пользователям будет удобно ориентироваться в массе контента.
Меню для продаж
Напротив, если цель у страницы продавать, меню должно помогать пользователям ориентироваться среди огромного количества товаров. Лучше всего поместить в него разделы, которые направляют посетителя в каталог либо конкретную его часть, говорят о доставке, контактах, компании, акциях и обязательно на страницу контактов.
Закрепляем меню
В завершении статьи мы расскажем как закрепить меню в группе Вконтакте. Снова несколько простых шагов:
- Создаём на стене новую запись, в которой прописываем ссылку на меню (копируем в адресной строке).
- После того, как наш образец появится внизу, ссылку можно будет удалить.
- Используя значок фотокамеры, прикрепляем заранее выбранный баннер.
- Публикуем и жмём «Закрепить».
Итак, пожалуй, мы всё рассказали про то как сделать меню в группе Вконтакте в 2021 году после недавних нововведений.
Wiki-разметка готового меню в «Вконтакте».
Первым делом, надо загрузить фотографию группы или аватарку, нажав на одноименную ссылку и выбрав необходимый нам файл.
Затем обязательно проделываем следующую последовательность действий. Заходим в «Управление сообществом» и в пункте «Разделы» напротив кнопки «Материалы» выбираем «Ограниченные».
Сделать это необходимо, чтобы пользователи и участники группы не могли изменять и/или редактировать дополнительные позиции, в том числе и меню.
После проделанной операции загружаем наши нарезанные картинки в альбом сообщества.
Переходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.
Чтобы убыстрить процесс, воспользуемся клавишей «Фотоаппарат» и нажмем «Выбрать из фотографий сообщества».
После добавления снова попадаем в меню редактора и нажимаем клавишу «<>», в которой произведем дальнейшее редактирование. Также сразу переименовываем раздел и вместо «Свежие новости» пишем в нашем случае «МЕНЮ ГРУППЫ».
Общая структура каждой нарезанной части выглядит следующим образом в разметке — [[photo-id|XxYpx|www.site.ru ]], где:
- id – идентификатор (номер) картинки, которую вы загрузили;
- X и Y – размер изображения по горизонтали и вертикали в пикселях;
- www.site.ru – ссылка, ведущая на необходимый блок группы (например, «Обсуждения») или прямо на нужный раздел вашего сайта иди другого веб-ресурса.
Глядя на шаблон, редактируем нашу wiki-разметку и периодически заходим в раздел «Предпросмотр», в которой визуально отображаются внесенные нами изменения.
Сразу все картинки необходимо закрыть тегом (а не как стоит изначально по умолчанию, каждое изображение)
… , который автоматически размещает все части меню по центру страницы!
Так как тег, центрирующий изображение, мы уже оставили один, то, чтобы избавиться от «неприятных» расстояний между частями общего изображения, следует вставить тег «nopadding» следующим образом: [[photo454997239_456239045|400x86px; nopadding| ]]
Вот что получается в итоге.
Не забываем нажать кнопку «Сохранить».
Теперь следует нажать на вкладку «МЕНЮ ГРУППЫ», потом «редактировать».
!Важно! Чтобы скопировать необходимый адрес, нажимаем в нашем варианте на «МЕНЮ ГРУППЫ» и копируем оттуда «правильную ссылку».
Переходим на главную страницу, нажимаем «Добавить запись». Не забываем сразу же поменять автора записи!
В поле редактора вставляем ссылку, которую мы скопировали ранее. Затем нажимаем на «фотограф» и добавляем изображение, которое мы приготовили заранее (с кнопкой «открыть меню»).
После того, как вставили ссылку в запись, и она отобразилась в виде прямоугольника снизу, можно ее удалить из записи. Осталось нажать кнопку «Отправить».
Нажимаем на «многоточие» справа от записи и кликаем по вкладке «Закрепить».
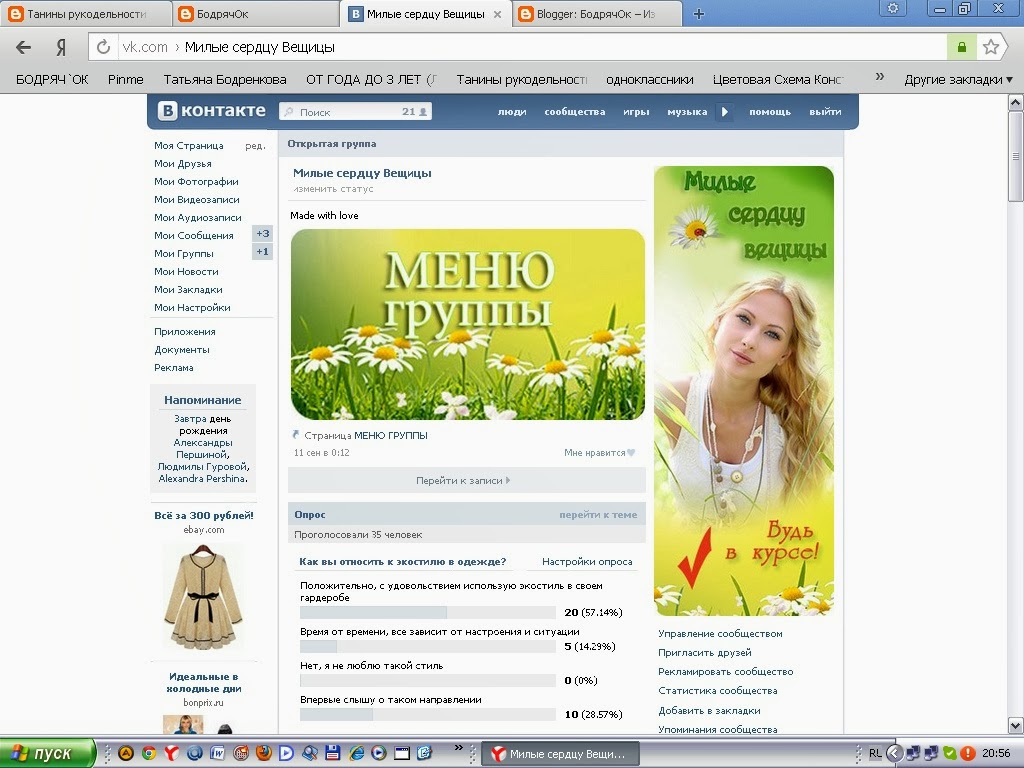
После этого обновляем страницу и наслаждаемся получившимся результатом, который выглядит следующим образом:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети «Вконтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний пользования «Фотошопом» и wiki-разметки. Чем лучше и понятливее дизайн, тем охотнее и чаще будет потенциальный пользователь приходить и возвращаться в вашу группу.
Если вы хотите действительно уникальный и потрясающий дизайн группы с соблюдением фирменной стилистики и сопутствующих элементов, то обратитесь к профессиональному дизайнеру, а можете и сами перед этим опробовать размах своих талантов. Удачи вам во всех ваших начинаниях!
smm
Что такое меню ВКонтакте и для чего оно нужно?
Меню – это лицо группы. Первое на что наталкивается любой посетитель вашего сообщества это меню. Поэтому ваша задача продумать его максимально удобно и привлекательно. Во-первых, вы должны определиться с тем, что вы именно хотите донести своим подписчикам. Это зависит от миссии самого сообщества. Ведь бывают совершенно разные цели создания группы: познавательная, развлекательная или же цель продать товар/услугу. Отталкиваясь от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если сообщество ориентировано на развлечение пользователей или информировании их о чем либо, то возможно сфокусируйтесь на удобстве поиска нужной им информации. Это касается групп, где контент можно поделить на отдельные темы, например, здоровье, мода и т.д.
Если же ваше сообщество создано в виде интернет-магазина, то подход должен быть совершенно иным. Удобство поиска товаров или услуг конечно должно присутствовать, но также сделайте упор на акции, новинки, условия доставки, а также ваши контакты.
Поэтому обязательно учитывайте тематику сообщества при создании меню.
Создание графического меню
Чтобы создать красивое меню потребуются базовые навыки обращения с графическим редактором. В данном примере работа будет построена на программе PhotoShop. Если опыта нет – можно четко следовать инструкции и использовать представленные параметры.
Как сделать дизайн графического меню:
- Через поисковую систему отыскать изображение, которое послужит фоном для текста. Его размеры не должны быть меньше, чем 610х450 px.
- Запустить PhotoShop.
- Открыть меню «Файл» и кликнуть по строке «Создать».
- Указать размеры холста (610х450 px) и разрешение (100px). Остальные параметры оставить прежними. Кликнуть «Создать».
- Открыть проводник Windows, найти загруженное изображение и перетащить его в окно программы.
- Растянуть картинку до размеров холста и нажать Enter.
- Открыть меню отображения слоев. Кликнуть правой кнопкой мыши по одному из них, после чего выбрать пункт «Объединить видимые».
- В панели инструментов, расположенной в левой части окна, выбрать «Прямоугольник». Начертить объект, который в будущем будет играть роль кнопки меню. Таких объектов нужно создать в количестве разделов. Важно чтобы «прямоугольники» были одинаковыми.
- В списке отображения слоев, выбрать слой с прямоугольником. Нажать ПКМ и кликнуть по строке «Параметры наложения». Затем изменить внешний вид слоя, используя представленные в открывшемся списке инструменты.
- Когда все прямоугольники настроены, следует активировать инструмент «Текст». После включения потребуется отчертить область текста и вписать туда название пункта меню. Операция повторяется для остальных строк. Размер текста и его стиль выбирается исходя из личных предпочтений. Главное – чтобы надпись помещалась в отмеченное место.
- В боковом меню выбрать инструмент «Раскройка».
- Выделить кнопки, учитывая высоту всего холста.
- Теперь осталось сохранить элементы будущего меню. Для этого: открыть «Файл» и выбрать «Сохранить для web».
- Указать место на диске компьютера.
После того как удалось создать картинку для каждого пункта меню, можно приступать к непосредственной публикации:
- Открыть wiki-страницу и перейти в режим редактирования, как указано ранее.
- На панели инструментов нажать на иконку фотоаппарата и выбрать загрузку с диска.
- Указать созданные ранее картинки.
- Дождаться их загрузки на сервер. Когда это произойдет, в поле будет вставлен код.
- Отредактировать код следующим образом: Установить ширину картинки 600px.
- После размеров изображения добавить «;» и вставить параметр «nopadding|». Благодаря нему будут удалены разрывы между картинками, что создать видимость цельного изображения.
- После вертикальной черточки «|» вставить ссылки на разделы группы.
Справка. Непосредственно на панели инструментов находится значок «i», который открывает инструкцию по разметке wiki-страницы. Там можно найти пояснения по созданию различных эффектов текста и списков, вставке цитат и т.д.
Подведем итоги. Если есть сложности в понимании принципов работы с разметкой wiki-страницы, то лучше создать ссылки, попросту заменив нужные участки кода. Графическое меню выглядит более привлекательно, но требует познаний, как в работе редактора кода, так и графической программы. Для начала рекомендуется создать простое меню, а дальше попытаться его улучшить в соответствии с представленными в статье инструкциями.
Похожие записи
Серьезные проблемы ВКонтакте. Что случилось
Как скрыть видео в ВК от посторонних
ВКонтакте пытались отстоять законные права пользователя. Не получилось
Как же сделать обложку?
- Сделать самому (в фотошопе или канве, например)
- заказать на фрилансе
А вообще в сервисе Canva такие картиночки создаются очень легко. Инструкция примерно такая:
- Зарегистрироваться в сервисе Canva.
- Нажать создать дизайн и выбрать размер 376×256.
- Выбрать фон.
- Загрузить какую-нибудь тематическую картинку (по желанию).
- Написать заголовок (по желанию)
- Сохранить. Получаются вполне симпатичные картинки
- Загрузить в обложку элемента меню
Создание текстового меню в ВК
Данная инструкция описывает процесс создания простого текстового меню. Оно не пользуется особенной популярностью среди SMM-специалистов, но отлично подходит для того, чтобы детально разобраться в самом механизме.
- В текстовом поле в столбик написать список пунктов будущего меню.
- Каждый пункт заключить в квадратные скобки. Например, [О компании].
- В начале каждой строчки поставить знак «Звездочка». Например, *[О компании].
- Перед названием каждого пункта меню поставить значок «Вертикальная прямая». Например, *[|О компании].
- Между открывающейся квадратной скобкой и вертикальной чертой прописать ссылку на страницу, куда будет перенаправлен юзер. Например, [https://vk.com/club169913743|О компании].
- В нижней части экрана нажать на кнопку «Сохранить страницу».
- Для того чтобы ознакомиться с полученным результатом, можно кликнуть по вкладке «Просмотр». При необходимости в меню можно вносить изменения, пока оно не приобретет желаемый вид.
Рекомендуем: Как посмотреть закрытую группу Вконтакте
Таким образом, процесс создания текстового меню максимально прост. С ним справится любой человек, вне зависимости от опыта и уровня подготовки.
Инструкция по созданию
Перейти в настройки можно двумя способами:
- В самом меню в правом верхнем углу кликните на «Настроить».
- Через управление → настройки → menu
Итак, как попасть в окно редактирования мы разобрались:
Инструкция по настройке элементов:
- Нажмите на плюсик.
- Заполните поля, согласно требованиям (ссылка внутри ВК, название до 20 символов) и сохраните.
- По тому же алгоритму создаем еще до 7 элементов.
Как видите, всё предельно просто.
Есть еще один нюанс про приложения сообщества. После установки приложения в меню появляется ссылка на него со стандартным названием и обложкой. А она часто нам и посетителям совсем не нужна.
Как редактировать такие объекты:
- Напротив редактируемого элемента нажмите «изменить»
- при желании измените картинку и название
- если хотите скрыть этот элемент от посетителей группы, то поставьте галочку.
И, по-моему, остался один не освещенный вопрос:
Меню вк как создать – Как создать меню в группе Вконтакте
Как создать меню в группе Вконтакте
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
- аватарка;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- контент.
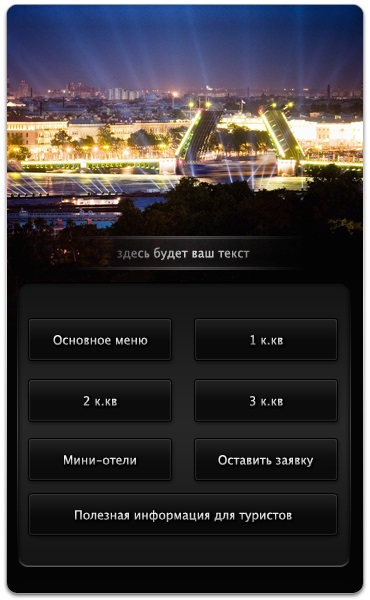
Фото: пример функционального меню
Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличение трафика;
- увеличение активных посестителей.
Для продаж навигация в группе заменяет витрину в магазине.
Фото: пример навигации для продаж
Здесь должны быть самые важные кнопки:
- каталог;
- стоимость;
- доставка;
- акционные предложения;
- отзывы.
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.
Фото: привлечение подписчиков
Приблизительный вариант набора кнопок:
- интересные статьи;
- полезная информация;
- подписаться;
- отзывы.
Для повышения активности участников следует стимулировать их акциями, опросами и интересным и необычным контентом.
Предлагаем такие кнопки:
- подписаться на новости;
- задать интересный тематический вопрос;
- акции;
- опросник;
- голосование.
Фото: предоставление услуг
Рассмотрим, как создать меню для группы в контакте, все технические моменты, которые требуют минимальных знаний графического редактора и основ работы с вконтакте.
Создаем по этапам
Создание навигации – процесс интересный, сложный и длительный. Но результат того стоит.
Весь процесс условно делиться на 2 этапа:
- работа с фотошопом;
- техническое добавление.
видео: меню для паблика
Работаем с фотошопом
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:
- ширину – 630 пикс;
- высоту – 725 пикс;
- содержимое фона – белый.
Фото: заданные параметры
Далее нужно разделить рабочую область на 2 окна. Они то и будут привлекать внимание посетителей и обязательно заставят передвигаться по группе.
Делается это с помощью инструмента «Прямоугольная область»:
- кликните на значок правой кнопкой мышки;
Фото: кнопка для вырезания фигур
- выберите инструмент «Прямоугольник»;
- используя вертикальную и горизонтальную линейки как ориентир, выделите прямоугольник размером 200х710 пикс, зажав левую кнопку мыши;
Внимание! Убедитесь, что линейка измеряет в пикселях, а не в других единицах.
- после, нажмите кнопку Delete;
Фото: появившееся окно
- в появившемся окне установите использование 50% серого;
- нажмите ОК;
- аналогично создайте прямоугольник размером 382х442 пикс, как на рисунке:
Фото: расположение прямоугольников
Работа с графикой:
- под этим слоем расположите свое оформление:
Фото: замащивание слоя картинкой
- далее напишите желаемый текст;
- с помощью инструментов рисования фигур, нарисуйте кнопки:
Фото: кнопка рисования фигур
Приблизительно должно получиться вот так:
Фото: готовый результат
Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.
Фото: загрузка аватарки
Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:
- комбинацией клавиш «CTR+R» включите линейку;
- наведите курсор на верхнюю линейку;
- зажав левую кнопку мыши, потяните вниз, к нижней границе кнопки;
- повторите по каждой кнопке.
Фото: расстановка направляющих
Создаем фрагменты:
- возьмите инструмент Slice Tool;
Фото: расположение Slice Tool
- вверху есть кнопка «Фрагменты по направляющим»;
Фото: кнопка «Фрагменты по направляющим»
- должно получиться вот так:
Фото: разбивка картинки
Сохранение изображений:
- нажмите Файл – Сохранить для web;
Фото: путь для сохранения картинок
- введите название;
- укажите формат JPEG;
- ставьте наилучшее качество;
- отметьте галочки у «Прогрессивный и Встроенный профиль»;
- последняя кнопка «Сохранить».
Далее приступайте к технической части. Необходимо загрузить созданные шедевры в группу.
Техническая часть
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:
- зайдите в группу;
- включите новостную ленту;
Фото: включение новостей через настройки
- возле полосы «Свежие новости» нажмите «Редактировать»;
- поменяйте название на меню или что-то подобное;
Фото: смена названия
- через кнопку в виде фотоаппарата добавьте картинки;
Фото: загрузка картинок
- результат будет приблизительно таким:
Фото: код загрузки картинки
Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
Перейдя по ссылке, посетитель быстро попадет на необходимую информацию.
Если вы хотите вставить ссылку на запись со стены:
- найдите необходимую запись;
- кликните по ней левой кнопкой мыши;
- скопируйте URL в адресной строке.
Для вставки ссылки на другой сайт, группу, одностраничник и прочего:
- зайдите на источник, куда нужно переправлять посетителя;
- скопируйте необходимый адрес.
Фото: адресная строка
Далее просто вставьте ссылку на соответствующую картинку. Вот код картинки, который появился в окне загрузки картинки: [[photo37602118_351733570|400x90px;noborder|]].
После символа «|» просто вставьте свою ссылку. Выглядеть это будет вот так: [[photo37602118_351733570|400x90px;noborder| ссылка]]
Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.
Данный инструмент позволяет создавать:
- эффекты;
- необычные меню;
- таблички;
- элементы навигации;
- форматировать текст.
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: [[photo37602118_351733570|400x90px;noborder| ссылка]]
Основные теги представлены в таблице ниже:
Фото: теги используемые для разметки
Работа с картинками
Для того чтоб прикрепить ссылку или текст к изображению, с возможностью слегка видоизменить его, следует ввести код следующего вида:
[[photo37602118_351733570|options|text/link]].
Где options заменяется на:
- noborder — снятие рамки вокруг изображения;
- nopadding — снятие пробелов между изображением;
- plain — вставка ссылки на картинку. Оформляется в виде текста, без графики;
- nolink — снятие ссылки на картинку;
- box — открытие изображения в окне;
- NNNxYYYpx или NNNpx — задает размер фото в пикселях.
Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.
Фото: варианты создания таблиц
Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
- {| символ начала таблицы, без него таблицы быть не может. Используется всегда;
- |+ отвечает за расположение названия таблицы по центру. Ставят после символов начала таблицы. Используется по желанию;
- | обозначает начало новой строки и ячейки;
- | символ, делающий ячейку прозрачной;
- ! делает ячейку темным цветом. При его отсутствии обязательно нужно применять предыдущий знак;
- |} означает конец таблицы. Необязательный символ, однако, используется, чтоб предотвратить возникновение ошибки.
При заполнении таблицы, содержание каждой ячейки необходимо ставить после знака |, а при разделении ячеек, нужно продублировать типы строки вот так: || или !!.
Особенности разметки
Существует много неписанных правил, это и доставляет много хлопот начинающим программистам. Как правило, все познается в практике. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.
Фото: пример функциональности
С целью избегания основных ошибок следует ознакомиться с основными из них:
- необходимо быть внимательными, при изменении размера картинки – если она менее 131 пикселя, ее качество значительно ухудшится;
- ширина картинки не должна превышать 610px;
- на одной wiki-странице запрещено размещать больше 17 незакрытых тегов;
- при изменении ширины картинки, ее высота изменяется автоматически и пропорционально;
- список внутри таблицы следует создавать с помощью тега <br />;
- в одной строке разметки должно быть не больше 8 элементов списка.
Не знаете, как переустановить Андроид на планшете. Вам поможет статья.
Вас интересует, как увеличить память на диске С. Вам сюда.
Для создания красивой и функциональной навигации необходимо знать основы фотошопа и вики-разметки. Однако последняя содержит свои нюансы, столкнувшись с которыми новичок, может надолго застрять и запутаться.
Важно! Проверяйте закрытие всех тегов. Сохраняйте последовательность.
Основной помощник в данном деле это внимательность и четкое следование инструкции. В помощь всегда может прийти официальная страница вк, которая так и называется вики-разметка.
proremontpk.ru
Как создать меню для группы «ВКонтакте»: пошаговая инструкция и рекомендации
Качественное оформление страницы сообщества «ВКонтакте» – это уже половина успеха в достижении цели, для которой создается группа. Как показывает статистика, наличие навигации значительно повышает посещаемость страницы, а также увеличивает количество подписчиков. Страница сообщества, где вся информация структурирована, создает впечатление о серьезном подходе администраторов к делу, а также об их практических навыках в ведении группы и надежности. В данной статье речь пойдет о меню для группы «ВКонтакте», о том, как его создать и сделать наиболее удобным в навигации.
Разновидности меню для сообщества «ВКонтакте»
Сейчас существует два типа меню группы «ВКонтакте». Шаблоны их, конечно, есть на просторах Интернета, и можно делать все строго по ним. Однако результат не будет креативным и оригинальным, а значит, не будет привлекать большое количество подписчиков.
Итак, есть закрытое меню и открытое.
Закрытое получило свое название потому, что подписчику нужно открывать его самостоятельно. Для этого нужно просто нажать на ссылку. Ссылкой можно сделать любое слово, обычно это «открыть» или «меню». Хотя, некоторые изощряются и выдумывают оригинальные ссылки.
Открытое – это пост, который был закреплен. На нем располагается действующая ссылка на меню. Этот тип еще довольно молодой, появился он не так давно, а точнее с появлением функции закрепления поста на стене страницы. Открытое меню является наиболее эффективным на сегодняшний день, оно более привлекательно, чем закрытое. Первый вариант менее производителен, так как посетители группы могут просто не заметить ссылку на него.
Итак, как сделать меню в группе «ВКонтакте»? Ответ довольно прост. Для создания обоих типов меню для группы «ВКонтакте» применяется вики-разметка. Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и прочее. Однако сейчас все гораздо проще для создателей сообщества «ВКонтакте», чем несколько лет назад. В социальной сети есть визуальный редактор, на автомате переводящий весь контент в вики-разметку.
Открытое меню для группы «ВКонтакте» сейчас более популярно, а закрытое уже практически не используется. Следовательно, будет разумным рассмотреть подробнее создание именно открытого типа. Далее вы узнаете, как сделать меню в группе «ВКонтакте» (пошаговая инструкция представлена ниже).
Этап первый
На данном этапе необходимо выбрать изображения. Они создадут презентабельный внешний вид страницы. Картинки можно найти в Интернете либо сделать самому, используя фото-редакторы и программы для рисования. Второй вариант подойдет только тем, кто хорошо рисует на компьютере и владеет фотошопом.
Первая картинка представляет из себя аватар. Вторая (центральная) – изображение-действие. Параметры аватара должны быть не менее 200 х 330 пикселей. Центральное изображение – не менее 390 х 280 пикселей.
Этап второй
Откройте страницу группы и найдите «Управление сообществом». Ссылка располагается под лицевой фотографией страницы справа. Пройдя по ссылке, отыщите раздел «Материалы» в информации, а затем нажмите «Ограниченные» в этом пункте.
На основной странице нажмите на редактирование в строке «Материалы». В появившейся форме-редакторе укажите название, разделы, а затем обязательно нажмите кнопку внизу для сохранения. После этого вернитесь к странице с помощью кнопки в правом верхнем углу.
Этап третий
Копируйте адрес страницы. Первый ряд чисел после слова “page” – это номер сообщества, второй – номер страницы группы. Это нужно обязательно знать, задумываясь, как создать меню в группе «ВКонтакте». Адрес необходимо вставить на стене вместе с центральным изображением. Чтобы прикрепить картинку, нажмите «прикрепить» и «фотографию». Далее выбирайте и вставляйте. После нажмите отправить – это опубликует пост.
Этап четвертый
Поставьте первую картинку на место основной фотографии сообщества. Запись об этом действии вместе с картинкой появится на стене. Она там ни к чему, поэтому ее нужно удалить.
Теперь найдите время, когда пост был опубликован (внизу записи, серыми мелкими символами). Выберите кнопку «закрепить». Затем нажмите на F5, чтобы обновить текущую страницу.
Это все. Когда пользователи будут кликать на центральное изображение, им будет открываться меню группы.
Как создать таблицу в меню?
Каждый администратор задумывается о том, как сделать меню в группе «ВКонтакте». Инструкция, представленная выше, может помочь в создании только базового меню. Далее его необходимо совершенствовать.
Таблица очень удобна в навигации по меню для группы «ВКонтакте». Чтобы создать таблицу, требуется знание определенных символов.
- {| означает начало;
- |+ расположение по центру;
- |- с новой строки;
- | прозрачность;
- ! темня заливка ячейки;
- |} обозначает конец.
Как оформить ссылки?
В вопросе о том, как сделать меню в группе «ВКонтакте», есть важный момент, касающийся ссылок. Оформить их можно по-разному:
- Оставить просто ссылкой. Для этого возьмите ссылку в квадратные скобки [].
- Сделать ссылку словом или фразой. Откройте квадратную скобку, вставьте ссылку, после ссылки поставьте знак | и закройте квадратную скобку.
- Изображение-ссылка. Сделать это можно по такому примеру: [[photo54634620_58576|60px|адрес страницы]].
Советы по созданию меню
Чаще всего каждый учится сам, тому, как создать меню в группе «ВКонтакте». Знания приходят с опытом методом проб и ошибок. Однако начинающим все же можно дать несколько рекомендаций.
- Размер картинки не должен быть менее 130 пикселей. Это значительно ухудшит внешний вид меню.
- Ширина картинки – не более 610 пикселей.
- Вики-страница не способна содержать в себе больше 17 незакрытых тегов.
- Когда вы ставите показатель ширины, то высота автоматически изменяется согласно пропорциям.
- Внутри таблицы можно создать список, используя тег <br />.
- В одной строке можно разместить максимум 8 единиц списка.
Помимо всего прочего, существуют специальные программы для более легкого пользования вики-разметкой. Это и обучающие приложения, и настоящие помощники, которые сделают все за вас.
К примеру, приложение «Интерактивный FAQ (beta)» позволяет проверить свои способности в вики-программировании.
Работа его проста: пользователю предоставляется готовое меню, и требуется прописать код разметки. В конце, результат сравнивается с оригиналом.
Программа «Вики редактор» ничему не учит и не тренирует своих пользователей. С ее помощью можно сделать меню даже без начальных навыков программирования. Простой в использовании редактор сам пишет коды – пользователю нужно только управлять.
Таким образом, создать меню «ВКонтакте» может каждый, кто планирует использовать группу для продвижения своего дела или просто для развлечения. Меню делает продвижение бизнеса гораздо эффективнее и привлекает пользователей на страницу группы. Благодаря меню сообщество выглядит презентабельным и более профессиональным, чем его конкуренты, у которых его нет.
fb.ru
Создание меню в группе ВКонтакте по шагам
Привет, друзья!
Хотите сделать группу ВКонтакте максимально привлекательной для своих подписчиков? Не знаете с чего начать? Если у вас уже есть высококачественный контент, тогда сконцентрируйте свое внимание на оформлении сообщества. Я не говорю о простом подборе аватара. Создание меню в группе ВКонтакте – это один из главных моментов, который нужно учесть при оформлении. Именно этот пункт мы сегодня рассмотрим.
Что такое меню ВКонтакте и для чего оно нужно?
Меню – это лицо группы. Первое на что наталкивается любой посетитель вашего сообщества это меню. Поэтому ваша задача продумать его максимально удобно и привлекательно. Во-первых, вы должны определиться с тем, что вы именно хотите донести своим подписчикам. Это зависит от миссии самого сообщества. Ведь бывают совершенно разные цели создания группы: познавательная, развлекательная или же цель продать товар/услугу. Отталкиваясь от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если сообщество ориентировано на развлечение пользователей или информировании их о чем либо, то возможно сфокусируйтесь на удобстве поиска нужной им информации. Это касается групп, где контент можно поделить на отдельные темы, например, здоровье, мода и т.д.
Если же ваше сообщество создано в виде интернет-магазина, то подход должен быть совершенно иным. Удобство поиска товаров или услуг конечно должно присутствовать, но также сделайте упор на акции, новинки, условия доставки, а также ваши контакты.
Поэтому обязательно учитывайте тематику сообщества при создании меню.
Способы создания меню для групп ВКонтакте
Первым делом нужно определиться со способом создания вашего меню: автоматически или вручную. Если Вы выбрали способ быстрый и простой, но при этом качественный, представляю Вашему вниманию сервис по созданию меню для сообществ ВК ВикиМэйкер, с ним Вы легко и быстро разберётесь, сделав свою группу более удобной. Если же Вы хотите взять создание меню полностью под свой контроль, далее идет пошаговая инструкция.
Как сделать привлекательное оформление?
Я хочу объединить в инструкции создание двух важных элементов группы: меню и аватара. Поскольку не желательно создавать их отдельно, ведь пользователь должен видеть гармоничность между этими двумя графическими элементами.
- Для начала вам нужно установить программу Photoshop, если ранее на компьютере у вас не была установлена эта программа.
- Открываем Фотошоп и создаем два файла-шаблоны для аватара и для меню. Задаем нужные размеры. Например, для аватара – 200×500 пикселей, а меню 389×600 пикселей. Залейте их каким-нибудь одним цветом для того, чтобы их было отчетливо видно и сохраняем два созданных отдельных файла.
- Загружаем в группу шаблон на место аватара, выделяя всю область.
- Загрузка меню происходит немного сложнее. Для этого вам понадобится в «Управлении сообществом» включить материалы. После этого станет доступна возможность добавлять меню. Зайдите в появившуюся вкладку под описанием группы «Свежие новости» и нажмите в панели инструментов на кнопку в виде фотоаппарата и загружайте файл с компьютера. Получилось?
- Сразу после загрузки вам станет доступна ссылка, которую придется немного доработать. После слова «noborder» впишите знак «;» и слово«nopadding». Это функция не даст вашему меню опускаться при добавлении новостей в сообщество.
- Делаем Prnt Scrn основной страницы вашей группы. Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это черновой вариант – все не ровно и не так красиво. Ваша цель состоит в том, чтобы нижние границы меню и аватара идеально совпадали. Тогда возможно у вас появится вопрос «Почему я не даю вам точных размеров?». А дело в том, что каждый админ использует разное количество текста в описании группы, от чего меняется высота меню, а ширина меню — это дело вкуса и как мы знаем у всех он разный.
- Входим в Фотошоп, и создаем новый файл, вставляя туда скриншот.
- Теперь, работая с этим файлом, выделяем область аватара с помощью «прямоугольного выделения» — им можно максимально точно выделить конкретную область. Далее, кликаем правой клавишей мыши и выбираем «вырезать на новый слой».
- То же самое прорабатываем с картинкой меню, только при выделении нужно отсечь ненужное внизу. Сделать так, чтобы низ меню и аватара полностью совпадали.
- Теперь, зажав кнопку Ctrl, выбираем два, созданные нами слои. Кликаем правой клавишей мыши по ним и выбираем функцию «Объединить слои». Перед нами появляются два наших идеально подогнанных друг под друга шаблона на одной странице.
- Следующий этап – загружаем фото обложки. Оно появляется поверх наших шаблонов. Теперь справа в инструментах для слоев кликаем по файлу-обложке, зажав клавишу Alt. После данной процедуры, обложка будет видна только на шаблонах и станет невидимым за их границами. Но это не помешает вам передвигать обложку и подбирать нужную видимую ее часть.
- Теперь важный пункт создания меню – кнопки. К этому моменту вы должны уже знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты». Для облегчения задачи создаем первую кнопку, следующие лишь дублируем и меняем текст.
- Добавляем логотип на аватарку или словесный призыв, или же и то, и другое. Это добавит вашей группе живости, а также отличительную черту.
- Сохраняем общий файл в качестве картинки на свой компьютер. Что дальше?
- Открываем в Фотошопе созданный только что нами файл. Далее создаем новый пустой файл с точными размерами нашего аватара, вставляем в него созданную нами картинку с логотипом и кнопками. Выбираем нужную нам область под аватар и идеально подгоняем под выбранные размеры. После чего сохраняем наше творение.
- То же самое делаем с меню. Но опять же здесь есть свое дополнение. Для начала нужно узнать высоту меню, так как она не совпадает с черновым вариантом. Используя линейку, измеряем высоту до единого пикселя (а лучше всего несколько раз измерить, чтобы не ошибиться). Создаем новый файл со старой шириной и новой высотой, подгоняем картинку под размер и нажимаем кнопку «Сохранить».
- Загружаем новый аватар, выделяя всю область и подбираем миниатюру.
- Закачиваем меню через кнопку «Свежие новости». Удаляем предыдущую ссылку, загружаем новое фото и добавляем «;nopadding».
- Теперь раскраиваем наш макет меню. Применяем инструмент Фотошопа «Раскройка» или «Нож». В разных версиях Фотошопа он называется по разному. Под каждой кнопкой проводим линию, чтобы сделать отдельные прямоугольники, наводя на которые пользователь сможет в будущем переходить на конкретные ссылки.
- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут показаны пропуски между нашими картинками. Для того чтобы от них избавиться, нужно добавить в каждую ссылку слово»;nopadding».
- Теперь чтобы ваши ссылки были активны и вы могли вставить нужную вам информацию, то напишите по ссылками картинок в редактировании меню — название одной из ваших кнопок — например Доставка. Но это слово нужно написать четко по установленным правилам, выглядеть оно должно так [[Доставка]]. Далее сохраняем страницу, переходим по этой ссылке и наполняем ее нужным контентом.
- Последним действием, чтобы все заработало, является вставка копии ссылки на страницу Доставка в ссылку кнопки, например — page-123456_456789, то есть инфа между словами «vk.com/» до «?». Все, теперь каждую кнопку оформляйте также и ваше меню будет успешно привлекать вам целевую аудиторию.
Подписывайтесь на обновления блога и делитесь информацией с друзьями. Создавайте побольше прекрасного в вашей жизни!
Всем пока!
Тысячи людей уже читают блог, почему тебя еще нет среди них?
andreyspektor.com
Как сделать меню вконтакте
Доброго времени суток. Меня зовут Михаил.
Специализируюсь на создании сайтов и их настройке. Разрабатываю современные сайты, учитывая каждое пожелание заказчика уже более 7 лет. Завершены сотни проектов.
Если Вам необходимо создать сайт, настроить его, или получить другую помощь в этой области, то смело выбирайте услугу или свяжитесь со мной. Всегда рад Вам помочь и готов ответить на Ваши вопросы.
Добро пожаловать, друзья, на блог о создании и настройке сайтов — SdelaemBlog.ru. Наверняка, почти у каждого сейчас есть личная страница в социальной сети вконтакте, а у кого-то есть даже группа. Вот пользователи, у которых есть свои группы, скорее всего задумывались, как ее оформить, например сделать меню для группы. Но далеко не каждый знает, как сделать меню вконтакте, а создать его хотелось бы. Я тоже когда-то об этом задумывался и немного поискав в интернете — ответ был найден. Чем и хочу поделиться с вами — как создать меню для группы вконтакте.
Сегодня я не буду рассказывать о графическом меню, мы сделаем самое простое. Но если тема приживется, то возможно я напишу и про графику.
На самом деле сделать меню вконтакте очень просто. Сейчас вы в этом убедитесь.
Из чего делается меню вконтакте?
Для многих, это становится проблемой, как и раскрутка группы вконтакте, так как меню вк делается не из html элементов, как мы привыкли, а используется другой язык разметки — Вики. Но не так все сложно, как кажется. Вики разметка используется для упрощения html языка, который обычно используется для создания страниц, поэтому освоить данный язык сможет каждый. Но лично для меня, этот язык не упростил мне жизнь, а скорее наоборот. Но сегодня, я не буду вдаваться в подробности wiki-разметки, а просто покажу как сделать меню для группы вконтакте.
Как создать меню вконтакте?
Итак для создания меню, нужно в управлении сообществом подключить «материалы«, что позволит приступить непосредственно к созданию.
После подключения материалов, появится ссылка «свежие новости». А чтобы создать меню, необходимо кликнуть по ссылке «редактировать«.
После этого, мы попадем в редактор, в котором и будем делать наше меню. В редакторе вкоктакте, есть два режима редактирования, это визуальный и wiki. Переключаться между режимами можно, с помощью кнопки в правом верхнем углу. Обычно вы сразу попадаете в режим wiki, в котором мы и будем заниматься созданием. То есть сразу можно приступать к написанию кода.
Для создания простейшего меню, нужно прописать, следующий код и сохранить его:
{|
|-
|
[[пункт меню 1]]
|-
!
[[пункт меню 2]]
|-
|
[/kak-sdelat-svoj-blog/|пункт меню 3]
|}Данный код, поможет создать нам самое простое и примитивное меню для группы. Давайте разберемся, что здесь для чего и как это работает?
В данной конструкции, я использовал только обязательные элементы, для создания меню:
"{|" - начало новой таблицы.
"|-" - новая строка.
"|" - ячейка таблицы с обычным текстом. (взаимозаменяемо - "!").
"!" - ячейка таблицы с жирным текстом и более темным фоном. (взаимозаменяемо - "|").
[[пункт меню]] - внутренняя ссылка.
[внешняя ссылка|название пункта(ссылки)] - ссылка на внешнюю страницу(внешние гиперссылки можно оформлять и без скобок.)А выглядеть оно будет, вот так:
Вообщем, с помощью вот этих стандартных элементов и при наличии фантазии, можно замутить отличную навигацию, даже не используя графику.
Таким же образом, можно сделать и горизонтальное меню:
{|
|-
|
[[пункт меню 1]]
!
[[пункт меню 2]]
|
[/kak-sdelat-svoj-blog/|пункт меню 3]
|}Пример:
А если немного усложнить, то можно получить навигацию в две колонки, с использованием спойлеров. Для этого, вставляем код:
{|
|-
|<b>О движке wordpress:<br/> статьи, мануалы и др.</b>
{{Hider|wordpress
{|
|-
|
[[установка]]
|-
|
[[настройка]]
|-
|
[[продвижение]]
|}
}}
|'''О движке wordpress:<br/> статьи, мануалы и др.'''
{{Hider|dle
{|
|-
|
[[установка]]
|-
|
[[настройка]]
|-
|
[[продвижение]]
|}
}}
|}И сохраняем. В результате, получится вот такое меню:
В данной конструкции, использованы те же элементы, с некоторыми дополнениями:
<br/> - перенос строки текста.
<b>инфо</b>('''инфо''') - два варианта сделать текст жирным.
{{Hider|спойлер
}} - (2 пункта) спойлер для навигации, скрывает пункты меню.На этом, у меня на сегодня все. Как видите сделать меню вконтакте не сложно, как и подключить меню wordpress, тем более, если вы знает, чего хотите добиться.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте. Вы просили видео уроки, а я записал целый видеокурс — забирайте!!!
До новых встреч!
sdelaemblog.ru
Как создать меню Вконтакте? | Блог Татьяны Татаринцевой
Группа Вконтакте, которая красива по дизайну, удобна по навигации и наполнена полезным материалом, всегда вызывает уважение и большое желание «погулять» по её страницам, почитать внимательнее материал, сделать лайки и даже репостнуть.
Поэтому, у создателей сообществ на первом этапе её оформления и наполнения, всегда возникает вопрос, какое дизайнерское решение будет для его группы правильным, из каких «кнопок» будет состоять меню и каким содержанием наполнить страницы мини сайта? Ведь всё это, в совокупности, позволит группе Вконтакте быть более привлекательной, понятной, рабочей и живой. И сегодня я расскажу, как создать красивое меню Вконтакте и на что обратить внимание.
Подготовка к созданию меню Вконтакте
Для того, чтобы сделать меню, вначале нужно определиться с его содержанием и внешним видом. Вы должны знать, из каких разделов будет состоять ваше меню. Это первое. А второе, какую картинку вы будете использовать в его дизайне и подготовить её.
Для этого берётся обычный лист бумаги и на нём рисуется (прописывается) макет вашего меню. А именно, названия ваших «кнопок», которые будут вести на страницы, наполненные каким-либо содержанием. Имея перед глазами данный эскиз, вам проще будет идти к намеченной цели.
В прошлой статье в видео уроке я наглядно показала, как создавать текстовое меню. А в этой статье я расскажу и покажу ещё раз на своём примере. Итак, приступим. Моя тестовая группа имеет название «Здоровье».
Моё меню будет состоять из трёх кнопок:
- Секреты здоровья (переход на страницу с рекомендациями и советами по здоровью)
- Здоровая шея (переход на страницу, где будет описание и ссылка на платный лечебный курс по лечению остеохондроза шеи)
- Здоровая спина (переход на страницу, где будет описание и ссылка на бесплатный лечебный курс по лечению спины).
Создание меню
- Для создания меню заходим в «Управление сообществом» во вкладку «Информация», находим «Материалы» ставим «Ограниченные» и сохраняем.
- Далее возвращаемся на главную страницу группы и сверху видим надпись «Свежие новости», переходим в данный раздел через «Редактировать».
- В открывшемся окне меняем надпись «Свежие новости» на «Меню», например. В пустом поле вписываем названия наших страниц — кнопок, слова обязательно закрываем двойными квадратными скобками без пробелов. Каждое название в новой строке.
- Внизу страницы нажимаем на «Предпросмотр» и видим названия «кнопок», которые стали кликабельны.
- Сразу же в разделе «Доступ к странице» откорректируйте настройки. Просматривать страницу могут все пользователи, редактировать – только администраторы, иначе завалят спамом. Сохраните изменения.
- Возвращаемся на главную страницу группы, нажимаем на «Меню» и видим кликабельные названия страниц. Нажимаем сбоку на «Редактировать».
- Следующий наш шаг, это узнать адреса наших страниц – «кнопок». Нажимаем в меню на «Здоровая спина» и на странице «Здоровая спина» нажимаем на «Редактирование»
- Далее, в окне браузера мы видим вот такой адрес и берём из него только то, что выделено синим цветом. Наш адрес страницы «Здоровая спина» должен выглядеть так: page-116040065_52123446, а не так:
https://vk.com/page-116040065_52123446?act=edit - Открываем все три страницы через «редактирование» и копируем у себя в текстовый блокнот три адреса. В моём случае, это выглядит так:
page-116040065_52123446
page-116040065_52123461
page-116040065_52123485 - Далее, нам нужны адреса наших картинок, которые будут выполнять функцию кнопок. Для этого загружаем приготовленные картинки в альбом своего личного аккаунта и в настройках закрываем его от просмотра, что бы эти нарезанные картинки никто кроме вас не увидел. Если же вы загрузите их в альбом группы, то видеть их будут все, что на мой взгляд не совсем эстетично.
- Когда загрузите все картинки в альбом, предварительно придумав ему название и отредактировав на предмет приватности, то нажмите по очереди на все картинки и перепишите адреса этих фото.
- Для этого смотрим в адресную строку браузера. Копируем нужную нам часть и вставляем в свой рабочий текстовый блокнот. Адреса картинок должны иметь вот такой вид:
В моём случае адрес верхней картинки имеет вот такой вид:
photo189052615_337249677 - Заходим в меню через «Редактирование», спускаем вниз текстовое меню и вверху прописываем адреса наших страниц – кнопок. Это выглядеть будет так, пример моей страницы:
[[photo189052615_337249677|388px;noborder;nopadding|page-116040065_52123446]]
Для наглядности смотрим фото:
Я указала цифрами, что за что отвечает и обозначает:
1 – это адрес нашей картинки;
2 – это ширина картинки, а значит ширина нашего меню, эту цифру можно менять, но идеальный размер 388 пикселей. Эта цифра должна быть во всех трёх строках одинакова;
3 — этот текст «noborder;nopadding» отвечает за то, что бы между картинками не было промежутков, что бы меню было сплошной картинкой;
4 – это адрес нашей страницы меню
Для того что бы не ошибиться, можно скопировать мой образец и вписать туда адреса своих картинок и страниц. - Нижнее текстовое меню под цифрой 5 убираем (стираем) и нажимаем внизу на «Предпросмотр». Видим своё красивое меню — сохраняем страницу.
- Переходим на главную страницу группы, обновляем её и нажимаем на «Меню». Всё! Наше меню готово! Нажимая на надписи, мы будем попадать на страницы. Пока они пустые, но всему своё время.
Полезная информация на тему группы Вконтакте:
Оставайтесь на связи и подписывайтесь на свежие новости.
Успехов и Удачи!
mirtani.ru
Как создать внутреннюю страницу для меню группы Вконтакте?
Добро пожаловать, друзья, на блог о создании и настройке сайтов — SdelaemBlog.ru. Не так давно, я писал о создании меню, для групп вконтакте. Этому было посвящено две статьи: одна о простом текстовом меню, а вторая о более интересном, графическом. После создания меню остался последний вопрос, который сегодня мы разберем. Как создать внутреннюю страницу, для группы вконтакте и добавить ее в меню.
Если с текстовым меню все понятно. Создается меню с необходимыми пунктами, и после нажатия на любой из пунктов, нам предлагают наполнить новую страницу, что собственно ее и создаст. То в графическом меню ситуация немного другая. Если мы создали пункты с помощью графики и не проставили ссылки на внешние страницы, например. То в этом случае, при нажатии на пункт меню, будет просто открываться картинка, которая была использована, при создании. Но нам-то нужно, чтобы после нажатия на пункт меню, посетитель попадал на какую-нибудь внутреннюю страницу, или как минимум переходил по внешней ссылке.
Для примера, я буду использовать код из статьи о графическом меню вконтакте, который выглядит так:
<center>[[photo-48249652_297601976|130x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601975|129x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601974|129x46px;nopadding;|http://ссылка]]</center>А в самой группе, меню выглядит вот так:
Вот в данном случае, переход как раз будет осуществляться на изображения, используемые в меню, но нам этого не нужно.
Как добавить в меню вконтакте внешнюю ссылку?
В данном случае все просто. Переходим в группу вконтакте. Рядом со ссылкой раскрывающей меню, кликаем на «редактировать».
Вместо «http://ссылка», просто подставляем любую внешнюю ссылку и сохраняем меню. Например, вот так:
<center>[[photo-48249652_297601976|130x46px;nopadding;|/graficheskoe-menyu-vkontakte/]]
[[photo-48249652_297601975|129x46px;nopadding;|/kak-sdelat-menyu-vkontakte/]]
[[photo-48249652_297601974|129x46px;nopadding;|/]]</center>Теперь, при клике на любой из пунктов меню, посетитель будет переходить по внешней ссылке.
Остался главный вопрос: «Как добавить внутреннюю ссылку в графическое меню вконтакте?».
Как создать внутреннюю страницу вконтакте и добавить ее в меню группы?
Опять же, для примера я возьму код графического меню, который мы использовали вначале.
Переходим в группу. И нажимаем на «редактировать».
В редакторе, под кодом меню добавим несколько пунктов, зависит от того сколько пунктов меню необходимо сделать, с переходом на внутренние страницы группы. В моем случае, это три. В общем, под код меню добавляем такую конструкцию:
[[страница 1]]
[[страница 2]]
[[страница 3]]И нажимаем на «предпросмотр».
Внизу, под меню мы увидим ссылки на внутренние страницы, которых пока еще не существует. Открываем по очереди и наполняем необходимой информацией каждую страницу. Для этого, кликаем правой кнопкой мыши на нужной ссылке и открываем ее в новой вкладке, где мы увидим такое сообщение:
Нажимаем «Наполнить содержанием», и собственно наполняем страницу кокой-то информацией. После чего мы можем назначить доступ к этой странице, если это необходимо, например, сделать страницу доступной только для подписчиков нашей группы. После чего, ее можно сохранить, и сделать то же самое с остальными страницами.
После того, как мы сохранили страницу, следует обратить внимание на адресную строку браузера. Там находится адрес этой страницы, который нам необходимо добавить в пункт меню группы вконтакте.
В адресной строке необходимо выделить и скопировать подобную часть ссылки:
После чего, в коде, вместо «http://ссылка», необходимо вставить скопированный адрес. Чтобы код стал выглядеть так:
И то же самое необходимо сделать для каждого пункта меню. В результате, наше меню группы вконтакте будет вести пользователей на те страницы, которые нам необходимы, будь то внутренние или внешние ссылки.
И наконец, когда для каждого пункта меню, мы подставим ссылки на внутренние страницы вкоктакте. Ту конструкцию, которую мы добавили под меню, можно удалить и сохранить меню.
Как видите, все довольно просто. Создать внутреннюю страницу вконтакте и добавить ее в меню группы не так уж и сложно, как может показаться на первый взгляд.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте. Создайте внутренние страницы по видео урокам и оформите их на свое усмотрение. Добавьте навигацию по страницам для удобства и многое другое, что поможет классно и удобно оформить любую группу. Вы просили видео уроки, а я записал целый видеокурс — забирайте!!!
На этом у меня все. Удачи!
sdelaemblog.ru
Инструкция как сделать меню в группе Вконтакте
В сегодняшней публикации мы поговорим о том, как сделать красивое и качественное меню в группе Вконтакте. Сегодня ВК – это не просто площадка для общения со своими друзьями, количество которых всегда можно увеличить, воспользовавшись данным сервисом от студии пиара socprka.ru. Вконтакте – это отличный инструмент для продвижения своей продукции, бренда, идеи и т.п. Во Вконтакте создаются и развиваются самые разные группы, поэтому нужно как-то выгодно выделяться на фоне конкурентов. Очевидно, главное – это умение заинтересовать потенциальных подписчиков (клиентов). Нужно сделать так, чтобы они возвращались на вашу страничку. Некачественная и плохо оформленная группа этому точно не поспособствует, поэтому нужен высококачественный, что называется, эффективный, дизайн. Если не хотите тратить время на изучение азов дизайна Вконтакте, обращайтесь к нам. Специалисты SocPRka сделают вашу группу неповторимой. Заказывайте тариф «Вип» или «Премиум», которые предусматривают создание меню для группы. Если нет возможности оплатить услуги профессионалов, тогда читайте внимательно данную инструкцию.
Посмотрите на верхний рисунок. Это пример красивого кликабельного меню в группе Vkontakte. Здесь и красивые цвета, и запоминающаяся картинка, и само меню. Для того, чтобы такое сделать, нужно хорошо знать две вещи: Фотошоп и вики-разметку. Даже и вики-разметку знать не обязательно, так как существуют сервисы, при помощи которых можно эту самую разметку скопировать с понравившегося меню другой группы. Один из подобных ресурсов расположен по адресу: «vkmaster.zf-projects.ru» (нижний скриншот). На сайте есть множество отличных функций: зачеркивание текста ВК, дата регистрации, дата рождения, поиск ВУЗов, код wiki-страницы и др.
Нам нужен последний пункт. Кликаем по нему, как показано выше. Дальше нужно ввести ссылку на вики-страницу с меню, чтобы узнать код. После этого вставляем полученный код в свою вики-страницу и редактируем его под свои нужды. Более подробно об этом читайте чуть ниже.
Сделать меню для группы Вконтакте в 2018 году стало проще
А сейчас поговорим о специальных сервисах, которые помогут в 2018 году сделать меню для своей группы Вконтакте намного проще и быстрее, нежели при помощи редактирования разметки. Один из таких инструментов – это menumake.ru (смотрите рисунок внизу). Заходим на сайт через профиль Вконтакте. При этом обязательно даем сервису разрешения, которые он попросит. После входа вы увидите все вами администрируемые сообщества.
Справа возле каждой группы будет расположена кнопка создания меню. Если раньше вы уже пользовались данным сервисом, то на кнопке будет надпись: «Изменить меню» (картинка ниже). Выбираем группу, кликаем по кнопке, чтобы перейти непосредственно к оформлению. Сам процесс создания меню нет смысла описывать подробно, ведь все предельно просто. Заполняем аккуратно все поля: выбираем фон будущего меню, ссылки на пункты меню, анкоры, количество пунктов, обводки, цвета, размеры и пр. После окончательной настройки загружаем меню в группу, нажав на специальную кнопку. Можно посоветовать еще несколько хороших инструментов для создания меню Vkontakte.
- menumaker.pw.
- vkprofi.ru.
Инструкция как сделать вики меню Вконтакте для группы
Теперь вернемся к вики-меню, но прежде советуем вам внимательно ознакомиться с постом, посвященным главным принципам и азам этого типа разметки. Можно сказать, что это Вики разметка ВК для начинающих или просто «чайников». Приступим к самой инструкции. Вспоминаем, в самом начале публикации мы говорили о сервисе VKmacter. Нам потребуется в этом вопросе его помощь. Итак.
- Находим группу с красиво и качественно оформленным меню.
- Копируем в буфер ссылку на страницу с меню.
- Далее заходим по ссылке: «vkmaster.zf-projects.ru/wiki-pcode». Вставляем скопированную ранее ссылку в специальное поле.
- Нажимаем кнопку: «Узнать».
- Чуть ниже появится поле с кодом wiki-страницы.
- Копируем данный кусок кода (смотрите скрин внизу).
- Переходим на свою страничку редактирования свежих новостей на главной странице группы. Вставляем код, редактируем его под свои адреса ссыллок и анкоры.
Не забываем, к слову, что нужно перед всеми описанными манипуляциями настроить в управлении сообществом разрешения на публикацию материалов. И обязательно выполняйте вставку кода в режиме вики. Чтобы перейти в данный режим, нужно нажать по специальному значку с изображением угловых скобок (смотрите изображение внизу).
Что же касается фона и красивого текста в оформлении, то тут поможет Photoshop и его инструмент «Раскройка». Раскраиваем фон на количество областей, которое нужно. Подписываем каждую область по названиям будущих пунктов меню. И сохраняем проект для вэб. После загружаем все фотки в отдельный альбом, копируем ссылки на них, чтобы вставить в код. После этого сохраняем, переходим на страницу сообщества, обновляем и радуемся результату. Параметры фона подбирайте сами. Вполне нормально смотрятся картинки с шириной 600 пикселей.
socprka.ru
Как сделать меню в группе вк
Кроме создания сайта, часто заказывают комплексное оформление аккаунтов соцсетей в едином стиле. Самое популярное – это создание меню в вк (для группы в контакте), оформление канала на ютубе и инстаграмма.
В этой статье я расскажу как сделать адаптивное меню для сообщества вк.
Для создания красивого меню – нужны мало мальские знания графических программ (фотошоп, гимп, корел, илюстратор).
Я делаю в фотошопе.
Для начала я нашел подходящие картинки. Очень хорошие изображения можно найти на фотостоках, но они платные (стоимость можно включить в стоимость заказа, если вы делаете меню на заказ).
Картинки для оформления группы вк
Из картинок собираем макеты для оформления группы:
- аватарка
- шапка группы
- кнопка вызова меню
- меню
Так как мы делаем правильное меню для группы, то про минимальные размеры я говорить не буду, только рекомендованные размеры в вк для нормального отображения на всех устройствах.
Аватарка для группы вкАва обычно это логотип компании. Если логотипа нет, то вы можете скачать подходящий по теме файл на том же фотостоке и изменить его под себя.
Я так и сделал – скачал подходящий логотип и немного его доработал.
Размер аватарки рекомендую делать 200 x 200 px (учтите что картинка будет обрезаться окружностью)
Выбор области для миниатюры (аватарки)
Шапка для группы вк
Шапка (обложка) группы это место для полета фантазии. Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Создавая шапку группы вк нужно учитывать особенности отображения размеров на разных устройствах.
Размер шапки вк для ПК
Основной размер шапки 1590 x 400 px
Размер шапки в VK для компьютера
Размер шапки вк в мобильном приложении
В мобильном приложении шапка обрезается. 83 px срежется сверху и по 197 px по бокам.
Видимая часть в приложении 1196 x 317 px (сюда должна поместится вся важная информация)
Размер шапки в ВК в приложении
Но в приложениях по бокам располагаются дополнительные элементы. Они тоже перекроют часть изображения. Ещё по 140 px слева и справа.
Элементы перекрывающие шапку группы ВК по бокам
Кстати! Вот тут можно посмотреть все размеры вк.
И так, у меня получилась вот такая шапка (обложка)
Готовая шапка для группы вконтакте
Теперь получившуюся картинку загружаем как обложку группы. Делается это так:
Заходим в Управление
Обложка сообщества → Загрузить. И выбираем нашу картинку.
Как сделать меню в группе ВК
- Меню в ВК делается с помощью wiki-разметки (это специальный язык программирования созданный для ВКонтакте).
- Для меню нужно создать вики-страницу. Делается это так:
- Скопируйте и вставьте в адресную строку такой код (с вашими данными)
http://vk.com/pages?oid=-123456789&p=МЕНЮ
Где 123456789 это порядковый номер (ID) вашей группы.
Взять его можно в адресной строке.
ID группы ВК
а МЕНЮ – это название страницы.
В результате у вас появится вот такая новая страница.
Новая вики-страница с названием МЕНЮ
Нажимаем “Наполнить содержанием”. И мы попадаем в редактор страницы.
Редактор страницы имеет два режима: – Визуальный режим
– Режим wiki-разметки
Если треугольные скобки обрамлены в синий квадрат, то значит включен режим вики-разметки.
режим вики-разметки
Если скобки синие без рамки, то вы в визуальном редакторе.
Нам нужен редактор вики-разметки. Тут мы будем прописывать код для меню в вк.
Но перед написанием кода, посмотрите в адресную строку.Скопируйте все символы до знака вопроса (?) – это адрес вашего меню.
Запишите его!
Меню для группы ВК
- С начала его нужно сделать (в графическом редакторе).
- Размер меню такой: – ширина максимум 600 px (так удобнее всего)
- – высота как получится.
- Я сделал такое меню:
картинка меню группы вк
Теперь в фотошопе (инструментом “Раскройка”) я разрезаю меню на равные части.
весь макет режим на равные части
- Там же в фотошопе нажимаем Файл → Сохранить для Web…
- Выделяю все части и сохраняю в формате Png-24.
- В итоге у меня получилось 12 частей.
Вики-разметка не предусмотрена для правильного отображения в мобильных приложениях. Поэтому всегда режьте меню на равные части или делайте меню в один столбец. Тогда ваше меню будет выглядеть одинаково на ПК и в приложениях.
Теперь все получившиеся куски надо загрузить в альбом группы.
Я для этого создаю отдельный альбом с названием “Технический”. Туда я переношу и аватарку и картинку шапки.
Возвращаемся на созданную страницу МЕНЮ. Если забыли она находится по этому адресу http://vk.com/pages?oid=-123456789&p=МЕНЮ Не забываем 123456789 заменить на номер вашей группы.
Что-бы вновь перейти к режиму редактирования – нужно нажать значок Карандаша в верхнем углу.
Нажми для редактирования
- Теперь нам нужно построить таблицу из нашей нарезки в которой картинки будут кнопками-ссылками, а те места где нет кнопки будут не кликабельны.
- Таблица в ВК начинается так: {| а заканчивается так:|}
- Меню всегда делайте таблицей, что-бы кнопки не скакали когда смотришь группу через приложение
- В общем пишем так (но со своими значениями):
{|noborder;nopadding
|-
| [[photo-176307581_456239020|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239021|300x100px;nopadding;nolink| ]]
|-
| [[photo-176307581_456239022|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239023|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239024|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239025|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239026|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239027|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239028|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239029|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239031|300x100px;nopadding;nolink| ]]
|}
Вместо photo-176307581_456239020 и подобных – заменяем на номера своих картинок.
Узнать их можно так:
- Переходим в альбом группы “Технический”
- Открываем первое фото куска меню
- В адресной строке копируем часть с номером этой картинки (там много цифр, перед нужной нам написано photo-)
адрес картинки для меню в vk
И так проделываем с каждой картинкой нашего меню для группы ВКонтакте.
А вместо https://vk.com/topic-176307581_39164350 пишем ссылку на нужную нам страницу. Эти страницы я обычно создаю как Обсуждения (для этого их нужно активировать через настройки Управления)
Так проделываем с каждой кнопкой.
У тех картинок которые не являются кнопкой стоит значение [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]. При нажатии на такую картинку – ничего не произойдет.
В любой момент редактирования вы можете посмотреть что у вас получается. Для этого кликните по вкладке Просмотр.
Просмотр покажет ваш текущий результат
Кнопка меню вк
- Подготавливаем картинку с надписью “Открыть меню” или просто “Меню”.
- Это будет кнопка вызова меню группы.
- Размер кнопки Меню:– Ширина 600 px
- – Высоту желательно делать меньше или такую же.
Вот моя кнопка вызова меню
Теперь переходим в нашу группу и создаём Новую запись.
В качестве фотографии выбираем нашу картинку-кнопку.
А в названии вставляем адрес с нашим Меню (тот который надо было записать). Вы увидите, что после картинки (ниже) появится надпись МЕНЮ. Теперь просто стираете название-ссылку.
И нажмите на Шестеренку и добавьте галочки “От имени сообщества” (что-бы можно было закрепить запись) и галочку “Выключить комментарии”
Настройка кнопки вызова меню
Теперь нажимая на эту картинку – будет открываться наше меню в вк.
Не забудьте закрепить эту запись, что-бы Меню всегда было вверху ленты постов.
Вот и всё. Теперь у вас получилось не только создать меню для сообщества ВКонтакте, а даже полностью оформить его.
Обязательно добавьте статью в закладки. Я так сделал) Не раз ещё пригодится.
И подписывайтесь на новые и только полезные статьи!
Если вам понравилось как я оформляю группу вк, то заказывайте оформление у меня (стоимость услуг)
Шутка дня: Экипаж прощается с вами и желает Вам приятного полета.
Источник: https://1akm.ru/socseti/kak-sdelat-menu-dlya-groups-vk/
Пошаговая инструкция, как сделать меню в группе ВКонтакте
Сегодня все больше пабликов в ВК добавляет в свой интерфейс меню, которое выполняет не только роль навигационного помощника, но также придает эстетическую привлекательность сообществу и способствует увеличению конверсий. О том, как сделать меню в группе ВКонтакте, сегодня и поговорим.
В каких целях используется?
Меню в группе ВК может выполнять следующие цели:
- Навигация. Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь конвертации посетителя в покупателя. Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты. Например, на официальный сайт вашей компании.
- Эстетическая привлекательность. Другая, не менее значимая цель – придание паблику красивого внешнего вида. Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу.
Ну вот разве не красотища?
- Мотивация совершения целевого действия. Вы сами можете подтолкнуть пользователя к прочтению или просмотру определенной информации, клику по определенной кнопке и т.д. Качественное и продуманное оформление способно сделать кликабельное меню, которое будет и привлекать внимание пользователей, и заинтересовывать их, и призывать к действию (call to action).
Как создать текстовое меню?
Создание навигационного меню в группе ВК осуществляется за счет wiki-разметки. Это технология, дающая расширенные возможности форматирования текста. Для социальной сети «ВКонтакте» данная разметка стала незаменимым инструментом для создания и оформления привлекательных обучающих, продающих, развлекательных страниц, в том числе и навигационных меню.
Итак, как сделать меню в группе ВКонтакте:
- Заходим в «Управление» сообществом.
- Справа выбираем пункт «Разделы».
- Находим «Материалы» и включаем их.
Важно! Делайте их ограниченными, чтобы доступ к редактированию был только у вас. При открытом доступе, редактировать меню сможет любой участник сообщества.
- Сохраняем изменения и переходим на страницу группы. Нужный блок мы подключили, теперь осталось создать само меню. Вы должны были заметить, что после подключения на главной странице паблика появилась новая вкладка «Свежие новости».
- Переходим во вкладку «Свежие новости».
- Нажимаем «Редактировать».
- Меняем название на соответствующее (например, «Меню»).
- Далее в правом углу включаем «Режим wiki-разметки».
При наведении на кнопку , должна появляться надпись «Визуальный режим редактирования». Если появляется «Режим wiki-разметки», это значит, что он не включен.
- Пишем названия всех необходимых разделов. Каждый пункт с новой строки.
- Заключаем каждую строку в квадратные скобки.
- Добавляем вертикальную черту перед названиями.
- Перед вертикальной чертой добавляем ссылки на соответствующие страницы, куда будут попадать пользователи после клика.
- Добавляем звездочку перед квадратными скобками каждого пункта.
Кнопка «Предпросмотр» позволяет заранее увидеть результат.
- Если все сделано правильно, нажимаем кнопку «Сохранить страницу».
Вуаля! Теперь в нашем паблике появилось меню. Кликнув на каждый из пунктов, мы будем попадать на соответствующую страницу.
По умолчанию оно будет доступно во вкладке с названием, которое вы указали (вместо «Свежих новостей»). Но далеко не все пользователи будут его видеть.
Чтобы сделать его более кликабельным и заметным, создайте пост со ссылкой на меню, оформите этот пост соответствующим образом и закрепите его.
Таким образом, нажимая на ссылку в закрепленной записи, перед пользователем будет открываться меню группы.
Ниже представлен пример такой записи:
Текстовое меню используется редко, так как никакого привлекательного вида ваше сообщество не получит. Да и кликать по нему будут неохотно. Но я показал вам, как его создавать так, чтобы пользователи обратили на него внимание.
Другое дело графическое меню, где за основу берутся изображения. Здесь в качестве кнопок будет выступать не текст с гиперссылками, а картинки формата PNG. Поэтому, чтобы сделать графический вариант wiki-меню для своего сообщества, вам понадобятся хоть какие-то навыки и умения работы в фотошопе или другом графическом редакторе.
В нем необходимо будет создать картинки кнопок. Чтобы меню не выглядело, как набор случайных изображений, создаваемые в фотошопе кнопки должны сочетаться между собой, чтобы вместе они выглядели, как одно целое. Например, как на скриншоте ниже:
Как создать графическое меню в группе:
- Открываем «Свежие новости» и нажимаем «Редактировать».
- Включаем «Визуальный режим редактирования».
- Добавляем созданные в фотошопе изображения.
- Нажимаем на каждое изображение. В появившемся меню задаем размеры (рекомендуется использовать ширину стены – 610 пикселей, длина проставиться автоматически при сохранении пропорций).
- Далее переключаемся на «Режим wiki-разметки».
- После размеров каждой картинки добавьте «;nopadding», чтобы избавиться от видимых пробелов между изображениями.
- После вертикальной черты добавляем ссылки, куда пользователь попадем после клика.
- Сохраняем изменения.
Таким образом, мы получили меню, состоящее только из изображений. При желании и достаточных навыках вы сможете создать неповторимый стиль и новый дизайн для своего сообщества.
Если же вы не обладаете навыками работы в фотошопе, но желаете получить качественное и привлекательное оформление своего меню, обратитесь к профессионалам. Или используйте способ, который я опишу далее.
Использование шаблонов
Если у вас нет возможности выделить отдельный бюджет на разработку wiki-меню, но при этом хочется получить профессиональное оформление, используйте готовые шаблоны.
Сегодня в сети, есть большое множество онлайн-сервисов и сайтов, где можно бесплатно (или платно) скачать готовые шаблоны. Достаточно задать соответствующий запрос в поисковой строке браузера. Ну а скачав их, воспользуйтесь описанной мною выше инструкцией.
Как наличие меню способствует успеху сообщества?
Качественное, красиво оформленное, интерактивное меню является и грамотным дизайнерским решением, и полезным инструментом. Причем пользу оно приносит как посетителям сообщества, так и для маркетологам, задача которых заставить этих посетителей совершать целевые действия.
Заходя в обычный паблик, у пользователя стоит большой выбор действий. Он может нажать куда угодно и просмотреть что угодно, но, как правило, 80% элементов остаются без внимания. Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится.
Именно так и работает меню в группах ВК. Оно направляет людей и подсказывает им, что можно сделать, что можно посмотреть и т.д. И если его грамотно и умело составить, то направлять оно будет по задуманному вами пути, конверсионному пути. Это психология, играющая немаловажную роль в маркетинге.
Смотрите также как оформить группу в ВК и какие инструменты помогут в соответствующей статье.
Итог
Сегодня я рассказал вам о том, как сделать меню в группах ВКонтакте, о его видах и пользе. Это многофункциональный и очень полезный инструмент. Используйте его в своей работе. Надеюсь, статья была для вас полезной.
А о том, как создать и оформить группу в Одноклассниках, читайте материал по ссылке.
Источник: https://smmx.ru/vk/kak-sdelat-menyu-v-gruppe-vkontakte.html
Как сделать красивое меню для группы ВКонтакте
Подробности Категория: Социальные сети
Данная статья будет представлять собой подробный мануал и я расскажу, как сделать меню для группы вконтакте. Красиво оформленное меню группы ВК способствует реальному увеличению посетителей и рост продаж на сайте.
Здравствуйте, мои уважаемые читатели. Давайте сегодня я расскажу, как сделать красивое меню для группы ВКонтакте и совершенно бесплатно.
Кстати научившись создавать такие темы можно немного заработать на этом -))).
Уже ни один коммерческий сайт не работает без создания своего сообщества в социальных сетях в особенности ВК, что гарантированно помогает привести новых клиентов, а также раскрутить свой бизнес.
Но если Ваше сообщество будет не привлекательно и как у всех то, кто захочет там остаться? Я думаю никто!!! Так давайте украсим свои группы качественным дизайном и научимся делать это очень быстро.
Перед тем как начать создавать графику и наше будущее меню необходимо установить программу фотошоп на свой компьютер для дальнейшей нарезки картинок. Многие спросят зачем вообще нужно нарезать картинки.
Тут дело в том, что для каждой ссылки меню мы должны будем создать отдельную полоску из общего баннера.
Существует на сегодня несколько видов создаваемого меню:
- Открытое с активными пунктами;
- Закрытое в виде закрепленной записи;
- С отдельными картинками или общей смежной картинкой баннера и меню.
Суть создания обоих вариантов одна и та же. Только основное отличие в дополнительных элементах и типов записи и об этом подробнее будет в этой статье.
Для работы с меню нам поможет wiki-разметка, которая встроена сегодня в текстовый редактор ВКонтакте. От обычного она отличается тем, что для нее будут использоваться стандартные команды для вывода той или иной картинки и вставки ссылок на нужные элементы. Сама wiki-разметка дает возможность вставки кода для отображения изображений, видео и прочих элементов.
Закрытое меню группы ВК
В данном случае мы будем наблюдать слева от основной аватарки группы гиперссылку в виде надписи «меню группы» при нажатии на которую у нас будет открываться наше меню с активными пунктами и изображениями.
Вид меню, будет следующим:
Открытое меню группы (закрепленный материал)
Суть заключается в создании уже открытых пунктов меню, которые будут отображаться в описание самой группы, где обычно и отображается по всем условиям.
В описание будет закреплена наша картинка, которую мы подготовим заранее и свяжем ее со страницей, на которой у нас будут активные пункты.
Данное меню стало очень популярно в последнее время и пользуется спросом у заказчиков. Выглядит они следующим образом:
Как сделать красивое меню для группы ВКонтакте: пошаговая инструкция
Итак, в первую очередь нам необходимо будет создать главную аватарку группы которую мы разместим справа и заглушку нашего меню в виде баннера.
Я рекомендую использовать следующие размеры:
- Для аватарки 200х332 пикселя;
- Для основного баннера меню 395х282 пикселей.
Как вы могли заметить высота изображений отличается и это сделано для того, чтобы картинки не съезжали по высоте и были на одном уровне так как высота названия сообщества и статус занимают около 50 px и как раз эту величину нам необходимо будет убрать из высоты меню.
Чтобы было понятно если высота главной аватарки группы 332, то от нее мы отнимаем 50 и получаем высоту основного меню равную 282. Если же размеры не имеют значения, то высоту можно будет выставлять произвольную.
Следующим шагом после создания сообщества будет настройка материалов и тут нам необходимо запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого необходимо будет перейти в раздел под аватаркой группы под названием «управление сообществом» где нам необходимо сделать наши материалы «ограниченными» как показано ниже.
Теперь давайте займемся созданием общей композиции. Можно конечно просто вставить картинку вместо аватарки и в описание, но не будем дилетантами и покажу как сделать профессионально, чтобы это была одна полноценная картинка, переходящая одна в другую.
Создадим новое полотно в фотошопе размерами 600х350 пикселей которое мы будем использовать в качестве трафарета вырезав в нем проемы для наших картинок. Для работы нам необходимо перевести размеры всех элементов и линеек в пикселе и делается это по следующему пути: «Редактировать-установка-основное» и тут уже выставляем пиксели.
Следующим шагом создания, открытого меню необходимо сделать вырезки под баннер и аватарку которые мы потом получим для загрузки. Для этого переходим в раздел левого вертикального меню и выбираем раскройка.
Используя левую кнопку мыши, как будто вы выделяете область, необходимо выделить блоки нужных нам размеров и после каждого выделения нажимаем кнопку удалить «Delete» и выбираем 50% серого. Такие действия приведут к тому, что блоки будут нужных размеров и выделены цветом отличным от основного фона.
Должно получиться следующее:
А теперь просто выбираем ластик и функцией «волшебный ластик» жмем на каждый серый блок и получим трафарет с вырезами. Следующим шагом мы выбираем наше основное изображение и подкладываем под фон и получим готовые картинки на который можно будет написать текст с названием меню ли прочие рекламные элементы.
Отлично. После того как вы поместили картинку нашего дизайна нам остается выбрать «сохранить для Web» и на выходи мы получаем 2 наши картинки. Теперь идем снова в нашу группу и можем заливать главную аватарку (вертикальную). Баннер для меню мы будем использовать чуть позже при работе с кодом wiki-разметки.
Давайте создадим само меню, с активными пунктами, которые будут перенаправлять пользователя на нужные разделы стороннего сайта или же на альбомы и каталоги в самой группе. Использовать будем новое изображение для разнообразия -))).
Итак, переходим снова в фотошоп и создаем новый холст с размерами 400х300 пикселей. После чего выбираем в разделе: файл-поместить и выбираем картинку для фона меню.
На картинке размещаем кнопки нашей будущей менюшки и нарезаем картинку как мы делали выше путем выделения нужных блоков. После чего также выбираем «сохранить для web» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
Теперь нам необходимо выгруженные из фотошопа картинки залить в отдельный альбом и скрыть от посторонних глаз. После загрузки каждая картинка получит свое новое название и уникальный id.
Обратите внимание что у вас должно быть:
- Открыты материалы в режиме «ограниченные»;
- Включены обсуждения;
- Папка с фотографиями открыта для всех.
Теперь остается настроить нашу страницу где и будет отображаться на менюшка. Для этого переходим на главную страницу сообщества и выбираем свежие материалы и редактировать и называем «НАШЕ МЕНЮ».
Далее нам необходимо вставить картинки, которые мы получили при нарезке в фотошопе. Кто-то использует коды разметки, но, чтобы не мудрить голову предлагаю просто выбрать вставку картинки нажав на иконку фотоаппарата и поочередно загрузить друг за другом.
- Работая в текстовом редакторе если после загрузки картинок, мы нажмем на иконку в виде скобок в правом верхнем углу то должны увидеть вот такой код:
- [[photo-116682062_405277613|400x49px| ]]
- [[photo-116682062_405277617|400x68px| ]]
- [[photo-116682062_405277636|400x77px| ]]
- [[photo-116682062_405277644|400x106px| ]]
Совет: Важным моментом после загрузки изображений является удаление отступов. Решается это вставкой «nopadding» перед размерами изображений.
- Для пояснения ниже расписано что откуда берется, но учитывая, что все будет вставлено автоматически и не нужно мудрить, и открывать как некоторые пишут каждую картинку и брать id, то просто загружаем и сохраняем.
- [[photoxxxxx|nopadding;yyyyypx|ваша ссылка]] где xxxxx — id вашей картинки yyyyy — ширина в пикселях (не более 388)
- Должно в итоге получиться вот так:
- [[photo-116682062_405277613| nopadding;400x49px| ]]
- [[photo-116682062_405277617| nopadding;400x68px| ]]
- [[photo-116682062_405277636| nopadding;400x77px| ]]
- [[photo-116682062_405277644| nopadding;400x106px| ]]
Теперь наши картинки собраны в отдельный баннер. А для того, чтобы добавить каждому пункту ссылку просто нажимаем при отключенной разметке на картинку и в разделе ссылка вставляем скопированный url.
И вот мы подошли к самому важному и последнему пункту создания нашего меню вконтакте. Теперь нам необходимо сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит вот так:
https://vk.com/page-116682062_51411604?act=edit&hid=183950676§ion=edit
Помните мы в начале статьи делали заглушку меню, которое будет являться продолжением нашей главной аватарки и под нее как раз и делали трафарет. Вот как раз сейчас нам и понадобится.
- Переходим на главную страницу и делаем следующее:
- Шаг №1.
- Вставляем адрес станицы в текстовое поле для новой записи на стене, после чего она преобразуется в ссылку.
- Шаг №2.
- К записи прикрепляем изображение нашей заглушки для меню и нажимаем отправить.
- Шаг №3.
- Теперь после публикации записи нажимаем на время создания в нижней левой части записи и выбираем «ЗАКРЕПИТЬ».
Отлично!!! На этом заканчиваем. Теперь вы умеете создавать классные меню и можете зарабатывать на этом неплохие деньги. Советую все делать в следующем порядке:
- Придумываем структуру и заказываем дизайн изображений меню;
- Делаем подгонку размеров и нарезку всех изображений;
- Вставляем в альбомы картинки;
- Редактируем в редакторе все нарезки и публикуем на главные страницы группы.
В итоге работы мы получим вот такое меню.
А вот само меню при нажатии оно будет выскакивать с активными ссылками. Стоит поиграть с размерами и подогнать под свой экран, но не забываем и про отображение в мобильных устройствах.
ВАЖНО: После смены дизайна ВК в 2016 году внесены новые изменения при создании изображений и требования к картинкам о которых читаем вот тут.
Скачать шаблон меню группы ВК + все исходники урока
Источник: https://firelinks.ru/socialnye-sety/292-ak-sdelat-menyu-dlya-gruppy-vkontakte.html
Как оформить меню ВКонтакте в виде картинок со ссылкой на страницу с заданным результатом поиска
Всем привет! Я благодарна своим подписчикам и читателям, которые активно интересуются информацией на моем блоге и ютуб-канале, и не боятся задавать вопросы. Так у меня появляются идеи для новых статей.
Сегодня я получила сообщение от Елены, которая попросила меня подсказать, как оформить меню в группе ВК в виде картинок со ссылками на разделы сообщества. Думаю, что моим читателям это тоже будет интересно.
Новое меню ВКонтакте
Меню в ВК появилось в мае этого года. И если раньше его разделы можно было реализовать только с помощью вики-страницы, то сейчас этот процесс сильно упростился.
По умолчанию Меню отображается сразу под шапкой сообщества и блоком с информацией.
Если в вашей группе нет иконок меню, не стоит этого пугаться. Его можно вывести через раздел Управление – Меню.
Обратите внимание, что Меню ВКонтакте включает в себя 3 категории:
- Новая ссылка;
- Подписаться;
- Открыть приложение.
Все разделы предназначены для работы с внутренними страницами сообщества ВК. В Меню не разрешено добавлять ссылки на внешние источники. Ссылки будут работать только на ресурсы внутри ВК.
Раздел Подписаться позволяет работать с сервисами рассылок ВК. Раздел Открыть приложение понадобится, если вам захочется добавить какое-нибудь приложение в вашу группу.
Эти два раздела легко скрыть из Меню. Достаточно поставить галочку около опции Видимость – Не отображать в меню сообщества, и сохранить изменения.
А вот для работы с картинками и ссылками понадобится раздел Новая ссылка. Согласно правилам ВК, в меню можно добавить не более 7 позиций (ссылок), не считая приложений сообщества.
Разделы в группе ВК
Под разделами в сообществе в данном случае я подразумеваю маркировку постов с помощью внутренних хэштегов (#). Хэштеги значительно упрощают поиск необходимой информации в сообществе, особенно, когда группа развивается давно, и материалов уже много.
Одна из основных задач хэштегов – группировать посты по тематикам. Самый простой пример возьмем из кулинарии. Логично, что посты, как варить суп, готовить каши на молоке или печь торты, лучше разделить по темам. Читатель, которого интересуют торты, быстро найдет рецепты по ранее присвоенному хэштегу (#торты). И ему не понадобится пересматривать все посты с кашами, супами и компотом.
- Для новичков подскажу, как выглядят хэштеги ВКонтакте – это решетка с набором символов (слова, цифры, сокращенная аббревиатура). Например:
- #супы
- #астрология
- #Koko_Shanel
- #Queen
- Или вот пример из моей группы ВК: #dr_dzen, #dr_link, #dr_justclick.
Нужно понимать, что хэштеги бывают общие и внутри сообщества (специфические). Клик по общему хэштегу открывает посты из всех групп ВКонтакте, которые были им помечены.
Хэштеги внутри сообщества работают только в рамках группы. Как это проверить? Достаточно кликнуть по любому хэштегу в посте. Если открывается лента постов из разных групп, то хэштег общий.
Если в выдаче только ваша группа – значит, такого хэштега больше нигде нет. Я бы рекомендовала в посты добавлять те и те хэштеги.
Но то, что работает только внутри группы – обязательно! Они понадобятся для создания ссылок в меню.
Как добавить ссылки в меню ВК
Прежде, чем приступить к созданию ссылок, необходимо подготовить картинки. Каждая картинка должна отвечать тематике ссылки.
Опять же вернемся к теме кулинарии: если это ссылка на раздел с супами, значит, на картинке должна стоять тарелка с каким-нибудь борщом, на раздел с тортами – с тортом, на раздел с салатами – «Цезарь» или «Оливье».
Я думаю, вы поняли основную мысль! Минимальный размер изображения для меню ВКонтакте – 376х256рх.
И теперь, самое главное! Для настройки меню вам понадобится следующая ссылка (если она не копируется, введите руками):
https://vk.com/wall-159969206?q=%23dr_link
- В ссылке необходимо заменить 2 показателя: id группы и хэштег раздела.
- Id группы можно скопировать из браузерной строки, если вы не сменили адрес в настройках.
- Если вы поторопились это сделать, то id можно найти через исходный код страницы.
- Например, в этой части кода:
Ну а хэштег раздела проставите сами, исходя из ваших целей. Напоминаю, что им должны быть помечены все посты раздела. Т.е. после цифры 23 нужно поставить хэштег без #.
Прежде, чем добавлять ссылку в Меню, проверьте в браузере, работает ли она!
Теперь можно приступить к наполнению Меню. Управление – Меню – Новая ссылка. Необходимо загрузить заранее подготовленное изображение, сделать подпись и вставить ссылку. Смотрите на скриншоте:
Следующий раздел настраивается аналогичным образом. Итак, в результате у меня получилось следующее меню, состоящее из 3-х ссылок, которые ведут на разные разделы группы.
Я только сейчас поняла, насколько это удобно! И всем владельцам сообществ рекомендую оформить такую навигацию.
Автор статьи Ольга Абрамова, блог Денежные ручейки
Источник: https://denezhnye-ruchejki.ru/kak-oformit-menyu-vk-v-vide-kartinok-so-ssylkoy/
Как создать меню в группе ВКонтакте
Меню группы — интерактивный список основных разделов группы, позволяющий за секунду перейти в необходимый пункт. Как сделать меню в группе ВКонтакте? Рассказываем, как добиться функционального расположения разделов блога.
- Зайдите в группу.
- Под аватаркой заходим в раздел “Управление сообществом”.
- Откроется несколько пунктов (фотографии, документы). Перейдите в раздел “Материалы”, нажав на “Ограниченные”. Это вынужденная мера: в противном случае (при открытом доступе) любой сможет создать новые страницы, испортив меню группы.
- Вернитесь на главную страницу сообщества. Удалите закрепленные посты. Перезагрузите страницу.
- Откройте раздел под названием “Свежие новости” (он расположен прямо под описанием сообщества). Вы увидите, что рядом с ним возник пункт “Редактировать”.
- В открывшемся окне редактирования следует выбрать режим wiki-разметки. Он выбирается путем нажатия кнопки справа. Наведите на нее курсор: отобразится название режима, в котором вы сейчас находитесь.
- Можно приступить к редактированию. Базовое название заголовка (“Свежие новости”) меняем по собственному усмотрению. Подойдет краткое описание: “Меню группы”.
- Чтобы сделать новые пункты, запишите названия разделов в столбик, выделив их двойными квадратными скобками. Например: [[Цены]], [[Контакты]].
- Кнопка “Предпросмотр страницы” покажет, как выглядит меню группы.
Как сделать меню группы ВКонтакте с кнопками
Графические кнопки часто используются контент-менеджерами, администраторами, модераторами при оформлении группы ВКонтакте: это довольно удобно. Такой прием удерживает внимание даже случайного посетителя, “заставляет” его задержаться на странице, изучить ее содержание детально (и даже подписаться на обновления). Отвечаем на вопрос: как создать меню в группе ВКонтакте?
- Выберите любую яркую картинку, которая вписывается в тематику и стилистику блога. Затем загрузите ее в фотоальбом на личной страничке или в альбом сообщества.
- Найдите ее в фотоальбоме, скопируйте ссылку на фотографию в адресной строке вашего браузера.
- Откройте режим редактирования группы, как описано в предыдущем разделе статьи. Нужен режим wiki-разметки.
- Пишем код. photo-AAAAA_BBBBBB — вставьте эту ссылку из адреса фото. Далее: |400px| (ширина изображения, можно выбрать любое значение, до 600 px). И, наконец, рабочая ссылка — скопируйте ее в текущей строке браузера.
- Заключите написанное в двойные квадратные скобки. Конечный вид ссылки: [[photo-AAAAA_BBBBBB|400px|ссылка]].
Как сделать меню группы с картинками
Сложная задача: как оформить кнопки в группе, не используя Фотошоп? Не каждый умеет виртуозно пользоваться графическими редакторами. На помощь придут готовые изображения из интернета.
- Загружаем необходимые фотографии прямо в фотоальбом сообщества. Если вы хотите “нанести” на них текст для большей выразительности, сделайте это в редакторе Paint заранее.
- Выбираем раздел под названием “Свежие новости”, затем наводим курсор на пункт с редактированием.
- Найдите на рабочей панели кнопку “Добавить фотографию” (со значком фотоаппарата). Если вы решили не загружать фото прямо в альбом группы, можно сделать это непосредственно здесь, скачав изображения с компьютера.
- После окончания загрузки вы увидите: в текстовом поле появились ссылки на фото.
- Поставьте прямой слэш | в конце каждой ссылки, а после него укажите адрес необходимых страниц, к которым будет прикреплена картинка (ссылка на видеоальбомы, на фото, аудио…).
- Проделав эти манипуляции, заключите образовавшиеся ссылки в двойные квадратные скобки [].
- Нажмите на кнопку предпросмотра. Если все в порядке, сохраните изменения.
- Понажимайте на кнопки в меню, убедитесь, что все работает.
Как сделать графическое меню в группе
Если вы хотите, чтобы меню в группе выглядело стильно, привлекательно, самое время подумать о графическом меню. Создание меню в группе ВКонтакте — процесс довольно долгий, если вы сталкнулись с ним впервые. Чем больше кликабельных пунктов в меню, тем сложнее с ним справиться. Что нужно учесть?
- Ширина картинки должна быть не более 370 px, максимум — 390.
- Будущее меню следует разрезать на полоски в Фотошопе. Полученные изображения загрузить в альбом аккаунта.
- Нажмите раздел “Свежие новости”, кнопку “Редактировать”.
- Найдите значок фотоаппарата, загрузите картинки. Вы увидите код загрузки каждой картинки в текстовом поле.
- Теперь нужно присвоить каждой картинке ссылку. Если вы желаете, чтобы она вела на запись на стене сообщества, найдите ее, скопируйте URL. Если нужен переход на иной сайт, скопируйте его адрес.
- Отделите код загрузки картинки прямым слэшем | и вставьте ссылку после него.
- Сохраните изменения, организуйте предпросмотр.
Как сделать интерактивное меню в группе
Многие сайты продаж создают интерактивное меню на главной странице. Эффект нажатой кнопки, особые выделения, подчеркивания клавиш — эффекты делают сайт привлекательным для покупателей. Если вы ведете бизнес-аккаунт ВКонтакте, вам пригодится умение создавать интерактивное меню группы.
- Создайте в Фотошопе документ, поместив туда изображение с “шапкой” меню.
- Оформите строку навигации: можно написать на белом фоне основные разделы будущего меню (“О нас”, “Цены” и др.) Выделите разным цветом при необходимости.
- Разрежьте каждую картинку, чтобы они были оформлены по отдельности.
- Зайдите на сайт ВКонтакте (группа, раздел “Свежие новости”, “Редактировать”, режим wiki-разметки).
- Загрузите фотографии с компьютера.
- Скопируйте адрес нужной страницы, вставьте его в код картинки через прямой слэш. Для каждой картинки труется отдельная wiki-страница.
- При нажатии на эти ссылки будут открываться соответствующие разделы сообщества. После перехода вы увидите пункт “Наполнить содержанием”. Загрузите те же кнопки, но с иным цветовым порядком.
Готово! Теперь кнопки начнут менять цвет при переходе на различные разделы сообщества.
Источник: https://smm-guide.com/kak-sdelat-menju-v-gruppe-vkontakte
[ru-ru] VK Group Menu
Воплотите стильное wiki-меню за пару кликов – без опыта и знаний специальных программ!
Что видят подписчики, посещая вашу страницу? Каким бы полезным не было наполнение, его сухая, безжизненная подача вряд ли удержит их слишком долго. Объедините всю важную информацию в лаконичном блоке, чтобы облегчить навигацию между разделами.
Вам поможет wiki-разметка и инструменты Canva, понятные даже новичку. Без профильных навыков и дорогого софта, выполняйте самобытный дизайн в концепции вашего бизнеса, потратив всего несколько минут.
И гости возвратятся снова, чтобы ознакомиться подробней!
- Зайдите в Canva.
- Нажмите Настраиваемые размеры и создайте дизайн с шириной 600 px.
- Загрузите свои фотографии, или из встроенной галереи.
- Добавьте надписи и графику: баннеры, значки, иконки.
- Скачайте в JPG или PNG, а затем разрежьте картинку на равные части для оформления кнопок.
- Меняйте картинки. В нашей коллекции их миллион, и даже больше!
- Меняйте дизайн. Адаптируйте его под свой бренд-бук, определяя подходящие оттенки.
- Переключайте фон. Выбирайте лучшие полотна на различные тематики.
- Редактируйте текст. Устанавливайте пользовательские размеры, цвета и шрифты.
- Сохраняйте на компьютер. Или жмите «Поделиться».
Просвещаете читателей, публикуя увлекательный контент? Структурируйте его по темам, чтобы для перехода к интересующим было достаточно нажать на кнопку. Предлагаете товары или услуги? Расположите их наименования в каталоге. В сообществе по интересам разместите удобные линки на все обсуждения.
Простые шаблоны Canva подскажут, как собрать под единым дизайном все разделы вашей vk-страницы: новости, свежие предложения, отзывы, фото- и видеоальбомы, контактную информацию.
А когда добьетесь желаемого результата, скачайте картинку и разрежьте на отдельные «buttons», чтобы прикрепить к ним соответствующие ссылки в wiki-редакторе.
Поставьте в основу собственные снимки, улучшенные с возможностями редактора. Применяйте уникальные фильтры, настраивайте палитру, яркость, контраст и прочие эффекты.
А если нужно, обратитесь к библиотеке стоковых изображений, качество которых не заставит вас сомневаться. Введите запрос в строке и подберите объекты под свою сферу и профиль.
Отдельные из них, премиальные, доступны всего по $1, остальные же абсолютно бесплатны! Так же, как и элементы из одноименной вкладки: рамки, ленты, диаграммы, геометрические фигуры или эмодзи.
Названия разделов должны быть хорошо видны и разборчивы, но не в ущерб внешнему виду. Ориентируясь на предыдущие наработки, задайте оптимальный шрифт среди множества – кириллицей или латиницей.
Перетаскивайте в рабочее поле их комбинации, или же стандартные текстовые блоки, внедряя опции вручную. Заголовки сделайте в больших размерах, а другие участки – например, описания, оставьте меньшими, чтобы уместить целиком.
Они также могут принимать другие цвета, или вовсе становиться полупрозрачными. Все для того, чтобы обратить внимание на главное.
Источник: https://www.canva.com/ru_ru/sozdat/menyu-gruppy-vkontakte/
Меню группы в ВК: как сделать и настроить, как убрать | IM
В социальной сети ВКонтакте появился новый инструмент для оформления – меню сообщества. Меню группы ВК поможет выделить наиболее важную информацию и структурировать содержимое сообщества. В меню можно добавить до 7 ссылок, не считая приложений сообществ.
Как работает новый инструмент, как его использовать и как правильно настроить, мы расскажем в нашем новом материале.
Как настроить меню сообщества ВКонтакте
Что можно добавить в меню
В меню группы, которое будут видеть пользователи в самом верху, под основной информацией и выше ленты, можно добавить ссылки на статьи, альбомы, товары, записи и многое другое. Меню отображается на всех платформах – в веб-версии, в мобильной версии и в мобильных приложениях ВКонтакте.
Также, в меню можно добавлять ссылки на ресурсы внутри ВКонтакте, за исключением ссылок на вики-страницы. Запрещается публикация ссылок на внешние сайты.
Каждый пункт меню (ссылку) можно настроить: добавить название и обложку. Название может содержать до 20 символов. Минимальный размер обложки – 376х256 точек. Кроме ссылок в меню отображаются приложения сообществ и магазин, если он подключен в сообществе.
Как настроить
Чтобы добавить меню группы в ВК выполните следующие действия по шагам.
Шаг 1. Зайдите в настройки сообщества: «Настройки — Меню».
Шаг 2. Нажмите «Новая ссылка».
Шаг 3. Настройте ссылку по пунктам:
- Загрузите обложку (минимальные размеры 376х256 пикселей).
- Введите название (до 20 символов).
- Укажите адрес ссылки.
Готово! Таким образом можно добавить 7 пунктов для меню группы.
Как удалить или изменить ссылку в меню
При необходимости, вы можете изменять и удалять добавленные ссылки. Для этого зайдите в этот же пункт настроек. Напротив пункта, который требуется отредактировать, нажмите «Изменить».
Откроется панель редактирования элемента. Далее выберите и нажмите на нужный элемент, чтобы изменить или удалить его.
Как использовать
Используйте новое меню, чтобы привлечь внимание новых посетителей группы, а также чтобы упросить навигацию по основным разделам и материалам.
Благодаря новому меню сообщества, можно сразу рассказать о главном. Например, добавить ссылку на акцию или товар со скидкой, прайс и условия оплаты, лучшие статьи группы, портфолио или приложение для онлайн записи. Элементы меню показываются в виде карусели и визуально напоминают большие кнопки: их интуитивно хочется нажимать.
Как отключить или убрать меню в группе ВК
Меню, в целом хорошее начинание, но с одной большой оговоркой.
Убрать или отключить меню нельзя. А многим, хотелось бы выбирать — использовать инструмент или нет.
Но есть один неочевидный лайфхак: если все приложения подключенные к сообществу доступны только для админов — меню не показывается.
По материалам: internet-marketings.ruКак ннастроить пункты меню ВК. 2 способа
Социальная сеть ВКонтакте предоставляет пользователям не так много возможностей для изменения визуальной составляющей, однако есть немного важных опций, которые будут полезны каждому. Одной из таких можно отметить настройку пунктов меню – это те вкладки, которые мы используем постоянно: музыка, сообщества, фотографии и другое.
При необходимости их можно легко убрать или добавить через параметры приложения. Давайте рассмотрим, как можно выполнить настройку пунктов меню вк на телефоне и компьютере.
На компьютере
ВКонтакте предоставляет возможность добавить или убрать следующие вкладки – это сообщества, фотографии, музыка, видео, клипы, игры, VK Pay, работа, товары, закладки, документы, реклама, коронавирус.
Посмотрим на примере как это можно сделать:
- Открываем в браузере свою страницу ВКонтакте и в верхнем правом углу кликаем по иконке в виде стрелочки, расположенной справа от аватарки профиля.
- Далее переходим в раздел «Настройки».
- В верхней части отобразившейся страницы кликаем по кнопке «Настроить отображение пунктов меню».
- Готово, мы попали в нужное нам меню, где и происходят все настройки пунктов меню. Давайте для примера уберем из меню пункт «Сообщество» и посмотрим, что произойдет. Не забываем после применения действия кликнуть также на кнопку «Сохранить».
- Обращаем внимание на левую часть окна. Как видим, пункт меню теперь оттуда исчез, добавить обратно его можно аналогичным способом.
Вот такими несложными манипуляциями можно настроить пункты меню в вк. Далее мы рассмотрим, как такую же процедуру можно выполнить на мобильном устройстве.
На телефоне
Если открыть официальное мобильно приложение, то там мы не увидим пункты, расположенные в столбик как на компьютере. Поэтому можно предположить, что, в связи с этим разработчики решили не добавлять опцию изменения пунктов меню. Точно такая же ситуация происходит и в браузерной версии приложения.
Остается только веб версия для компьютера – в ней как раз-таки мы и можем настроить пункты меню. Сделать это можно следующим образом:
- Открываем любой браузер на телефоне и переходим по ссылке https://m.vk.com/. Пролистываем вниз страницы и выбираем опцию «Версия для компьютера».
- Далее перед нами отобразится полноценная версия ВКонтакте. В верхнем правом углу нажимаем на кнопку в виде стрелочки вниз.
- Следующим шагом переходим в раздел «Настройки».
- В отобразившемся окне переходим в окно «Настроить отображение пунктов меню».
- Таким образом мы попадаем в нужное нам окно. Здесь, также, как и на компьютере, можно добавлять или отключать различные пункты меню. В прошлый раз мы убрали пункт меню «Сообщества». Давайте его добавим заново – просто напротив строки с названием кликнем по пустому кругу для того, чтобы пункт отметился. В завершении нажимаем на кнопку «Сохранить».
Теперь вы знаете как работает настройка пунктов меню вк. Надеемся, что наша статья была для вас полезной и у вас больше не осталось вопросов. Спасибо за внимание!
Меню группы ВКонтакте
Меню и аватар это лицо группы ВКонтакте. Плохо оформленная группа не вызывает доверия. Потратьте полчаса своего времени на красивое оформление группы и вскоре вы увидите положительный результат.
Я уже писала в одной из прошлых статей как бесплатно раскрутить группу вконтакте. Но прежде чем приступить к раскрутке группы, нужно привести её в порядок сделать красивое меню.
Как сделать красивое меню для группы вконтакте своими руками.
Меню группы должно сочетаться с аватаром по стилю и оформлению, поэтому их лучше делать одновременно. В прикрепленном шаблоне вы увидите заготовку для оформления меню и аватара группы вконтакте. В разных слоях есть 2 варианта меню:
— закрепленное, которое видно всё время
— Скрытое, не закрывает информацию о группе, но открывается по нажатию
Я буду делать скрытое меню, тк не хочу закрывать основную информацию о фирме.
Для того, чтобы это меню встало правильно, нужно заполнить все строки информации и описание должно состоять из 7 строк.
Картинки для меню и шаблоны кнопок можно найти в поисковике. Я использую для этого гугл поиск по картинкам. Запрашивайте «шаблон синих кнопок» или «синий фон с цветочками»
Приступаем к созданию меню для группы вконтакте.
Откройте файл шаблона с расширением psd. Отключите ненужные слои. Слой с шаблоном всегда должен быть наверху.
Загрузите выбранную картинку для фона. Расположите так, чтобы не оставалось пустых мест. Нарисуйте кнопки или вставьте уже готовые. Подпишите всю необходимую информацию.
На аватаре обязательно напишите название группы или организации и контактные данные. Учтите, что на превью будет видно только квадрат от всего аватара, поэтому постарайтесь вместить логотип и название в квадратную зону.
Когда визуально меню и аватар будут готовы, сохранием документ с расширением psd.
Переходим к нарезке меню.
Используя инструмент crop tool выделяем область аватара ровно по границам. Нажимаем Enter, чтобы изменения вступили в силу. Отключаем слой с маской меню.
Сохраняем новый документ с расширением jpq ( файл/сохранить как). Картинка для аватара готова.
Затем возвращаемся в документ и на вкладке History ( история) возвращаемся к действию перед командой crop. Таким образом отменится обрезка и документ обретёт первоначальный вид.
Снова используем crop tool , чтобы вырезать меню. Так же сохраняем меню отдельным файлом меню.jpq.
Устанавливаем аватар и меню в группу Вконтакте
Чтобы загрузить аватар в группу, нужно навести курсор на аватар группы и нажать «загрузить новую фотографию». Далее следуйте инструкции.
Чтобы загрузить всплывающее меню по клику нужно нажать кнопку «Редактировать». Появится диалоговое окно, в котором указываем путь к картинке на вашем компьютере и жмем «Сохранить страницу».
Теперь меню и аватар для группы загружены. Смотрим всё ли правильно встало и надо ли где-то подкорректировать.
Вы видите, что меню группы еще не активно.
Делаем интерактивное меню с помощью wiki разметки.
Открываем файл меню.jpg в фотошопе и нарезаем его на фрагменты. Для этого используем инструмент Slice tool ( он спрятан во всплывающем меню кнопки crop tool)
Проведите линии на рисунке между кнопок. Смотрите, чтобы все области были активны (отмечены синим)
После этого нажимаем кнопку Файл/сохранить для Web. В появившемся окне нажимаем «сохранить». В указанном месте появится папка которая содержит несколько фрагментов меню ( в моём случае 3)
Загружаем разрезанное меню в группу ВКонтакте, предварительно удалив старое меню.
Вы видите, что между изображениями есть расстояние и это не красиво выглядит. Устранить это расстояние можно в режиме wiki разметки (кнопка 2)
Так выглядит меню в режиме wiki разметки. Во второй и третьей строчке показано, как выглядело до редактирования.
В первой строчке уже дописаны необходимые параметры:
1. noborder — убирает границы
2. nopadding — убирает отступы между изображениями.
3. ссылка
В итоге каждое изображение приобретает вид:
[[ссылка на изображение|размер;noborder;nopadding|ссылка на сайт]]
Нажимаем кнопку сохранить.
Переходим на страницу группы и любуемся новым меню.
В скором времени я расскажу как сделать закреплённое меню.
При нажатии на которое будет появляться окошко с большим меню.
Интересующие вопросы можете задавать в комментариях.
Бесплатно скачать шаблон для создания меню можно с яндекс диска
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.ЯЗЫК}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Окончательное антивозрастное меню для вашей кожи
Диетологи снова и снова подчеркивают, что сбалансированное питание важно для хорошего здоровья.Но каковы реальные преимущества? Несомненно, переход на здоровое питание иногда может оказаться слишком сложным. Тем не менее, если вы знаете, что получите в долгосрочной перспективе, все станет проще.
Одно из важнейших преимуществ здорового питания — придание вашей естественной красоте. Сегодня мы подготовили для вас меню, которое может стать вашим первым шагом в борьбе со старением кожи. Звучит слишком хорошо, чтобы быть правдой? Продолжайте читать, чтобы узнать, как правильно питаться и оставаться молодым.
Завтрак: фриттата с грибами, брокколи и шпинатом
Начните день с восхитительного итальянского завтрака.У этого блюда на основе яиц есть сразу несколько подарков на ваш взгляд. Во-первых, он чрезвычайно богат белком. Как известно, белок имеет решающее значение для клеточной структуры кожи. Во-вторых, это источник биотина — элемента, который сохранит здоровье вашей кожи и волос. Добавьте ко всему этому зеленые овощи — и приступайте к ежедневной свежей дозе антиоксидантов, незаменимых компонентов для устранения разрушительного воздействия свободных радикалов.
Обед: загруженный сладкий картофель
Сладкий картофель — один из основных источников каротиноидов — еще один антиоксидант в вашем списке, который защитит кожу от свободных радикалов и солнечных лучей.Добавьте фенхель, чтобы уменьшить воспаление и вылечить очень сухую кожу.
Закуска: жареный нут
Фитохимические вещества кверцетина и кемпферола — это два элемента, которые вы, возможно, никогда не научитесь произносить, но вы должны знать, что они делают для вашего внешнего вида. Эти противовоспалительные компоненты сделают вашу кожу более чистой, а цвет лица станет ровным. Кроме того, они содержат медь и марганец — два минерала, которые поддерживают метаболизм и регенерацию кожи.
Ужин: жареный лосось с овощами
Помимо улучшения здоровья сердца, содержащиеся в лососе жиры омега-3 также сделают вашу кожу гладкой и мягкой. Сочетайте его с правильными овощами, и вы получите дополнительную дозу витамина С. Это повысит выработку коллагена — ключ к борьбе с морщинами.
Закуска: ягодный смузи с порошком матча
В прошлом году маття вызвал много шума в мире здорового питания.По сути, это концентрированный зеленый чай, так что возьмите все его обычные преимущества и умножьте на тысячу. Зеленый чай, вероятно, является оружием номер один против свободных радикалов. Таким образом, добавляя чайную ложку к еде или перекусу, вы автоматически делаете ее в несколько раз здоровее. Что касается ягодного смузи, возьмите чернику и гранат, если хотите добавить вкусные антиоксиданты. Вы также можете выбрать чернику, малину и виноград сорта Конкорд. Они богаты питательными элементами, включая полифенолы и антоцианы, которые помогут вам сразу победить старение кожи.
Конечно, это не единственное возможное меню для вашей антивозрастной диеты. Разумно сочетая подходящие продукты, вы можете создавать множество вариаций аппетитных блюд. Ваша семья даже не заметит, что вы убираете все эти нездоровые ингредиенты! Ознакомьтесь с нашими 8 простыми правилами диеты для сияющей кожи, чтобы найти еще несколько способов разнообразить свой рацион. Ешьте здоровую пищу и оставайтесь красивыми, дамы!
Когда лучше всего открывать новую кухню-призрак?
Возможно, вы слышали фразу: «Нет времени лучше, чем настоящее.«Это особенно верно, когда речь идет о призрачных кухнях. Популярность онлайн-заказов идеально подходит для компаний-призраков, которые полагаются на онлайн-заказы для большей части своего дохода. Учитывая, что ограничения COVID-19 продолжают влиять на стандартные рестораны, налагая ограничения Что касается сидячих мест, можно с уверенностью сказать, что кухни-призраки процветают.
Что такое кухня-призрак?Клиенты заказывают еду через сетевое меню, никогда не общаясь лицом к лицу с кем-либо в заведении.
Хотя эта идея может показаться несколько неортодоксальной, она привлекательна по ряду причин. Во-первых, стартапам в сфере кухни-призрака приходится иметь дело с меньшими накладными расходами, чем в традиционном ресторане. Они экономят деньги за счет устранения ряда факторов, таких как:
- Декор ресторана
- Посуда и столовое серебро
- Полный персонал (серверы, хосты и т. Д.)
Это особенно выгодно, учитывая, что виртуальные столовые имеют возможность зарабатывайте столько же денег, если не больше, как в обычных ресторанах, благодаря растущей цифровизации нашей эпохи.
Как мне открыть онлайн-ресторан?
Изучив плюсы кухонь-призраков, вы, возможно, задаетесь вопросом, как вы сами можете попасть в тренд кухни-призрака. Заранее следует учесть несколько факторов.
Ghost Kitchen Menu
Первое, что вам нужно сделать, это решить, каким будет ваше меню. Поскольку клиенты не могут судить о внутреннем убранстве, ваше меню будет решающим фактором в том, пойдут ли они с вашим бизнесом или нет.
Самое замечательное в кухнях-призраках то, что вам не нужно быть строгим, когда дело касается меню.Отсутствие печатного меню означает, что вы можете быть гибкими, настраивая элементы меню на основе отзывов клиентов, ваших ингредиентов и вашего желания экспериментировать с новыми блюдами.
Ghost Kitchen Concepts
Вы можете выбирать среди множества концепций кухни Ghost, от концепции быстрого питания до концепции более изысканной кухни. Вы хотите подавать быстрые и простые в приготовлении продукты, популярные среди онлайн-заказов, например, пиццу или гамбургеры? Или вы хотите выделиться на рынке и предложить что-то уникальное, что обычно не встречается в вашем регионе? Выбор остается за вами.
Некоторые владельцы кухонь-призраков принимают концепцию нескольких кухонь, в которой они обслуживают несколько меню из одного места. Это может потребовать больше усилий, но также расширит потенциальную клиентскую базу.
Поиск своего местоположения
Дизайн — важная часть кухни-призрака. Здесь вы и ваши сотрудники будете работать, поэтому вы хотите, чтобы здесь была приятная обстановка. Вы можете построить кухню онлайн, используя кухонный инструмент-призрак, чтобы понять, что вам нужно.
Когда дело доходит до фактического выбора вашего местоположения, у вас есть два варианта:
Владение собственной виртуальной столовой обходится дороже, но владельцы ресторанов, у которых есть деньги, могут предпочесть не беспокоиться о домовладельце.Если вы предпочитаете арендовать, вы можете разделить пространство или арендовать частное место. Первый вариант дешевле, но он также требует корректировки вашего расписания в соответствии с потребностями других владельцев призрачных кухонь.
Приложения для доставки
Поскольку призрачные кухни зависят от онлайн-заказов для их бизнеса, важно сотрудничать со сторонними приложениями для доставки, чтобы добраться до потребителей. Такие приложения, как UberEats, GrubHub и DoorDash, имеют собственные установленные клиентские базы, к которым вы можете получить доступ.
Одна проблема с приложениями доставки заключается в том, что ими очень сложно управлять. Владельцы ресторанов часто бегают между несколькими устройствами, изо всех сил пытаясь справиться с наплывом заказов.
К счастью, решение есть. Cuboh — это платформа, которая упрощает доставку заказов на одно устройство, позволяя легко обрабатывать несколько запросов одновременно. От отправки ваших заказов в ваши POS-системы в режиме реального времени до оповещения о специальных запросах клиентов — Cuboh позаботится о вас.
Лучшее время для открытия кухни-призрака
Многие потенциальные владельцы ресторанов не решались входить в ресторанный бизнес из-за нестабильности этой отрасли, особенно в мире, охваченном пандемией. Поскольку не видно конкретного конца COVID-19, неизвестно, сколько еще требований социального дистанцирования будут ограничивать рестораны. Однако кухням-призракам об этом не стоит беспокоиться.
Благодаря онлайн-заказу кухни Ghost стали лучше, чем когда-либо.60% потребителей заказывают еду с доставкой еженедельно, и, по прогнозам, в ближайшие годы это число только увеличится. Если вы заинтересованы в создании кухни-призрака, сейчас самое время! Убедитесь, что вы максимально повысили эффективность своей работы и удовлетворили клиентов, используя платформу, которая может помочь вам управлять всеми вашими входящими заказами, например Cuboh.
ИНФОРМАЦИЯ ОБ ИГРЕ GF: НЕ ВЫПУЩЕННЫЕ ОБНОВЛЕНИЯ ВЕРСИИ VK
Неподтвержденная дата выпуска: 26/15 ноября, что совпадает с Днем благодарения в США.С.
Возможно, выйдет на FB-версию Golden Frontier
Поскольку я не очень хорошо владею русским языком, а переводы приложений не работают со скриншотами, для подготовки этой информации я назову элементы
Эта страница будет посвящена предоставление информации настолько хорошо, насколько я могу интерпретировать и собрать.
ПАЛОМНИК / ПРАЗДНИЧНЫЙ ПРАЗДНИК приуроченный квест
ЭТО ИМЕЕТ 14-ДНЕВНЫЙ ТАЙМЕР !!!
С этим обновлением будет связано 8 целей (они относительно достижимы по сравнению с некоторыми другими полученными нами обновлениями квестов).Эти цели попросят вас сделать новые рецепты, а также приобрести необходимые конструкции, посадить новые кусты клюквы и собрать их. Определенно не так трудоемко, как предыдущие цели, однако ключ к этому обновлению квеста сводится к повторяющейся разработке рецептов и сбору как можно большего количества меню для:
— соревнования Top 10 & Top 100 Leaderboard.
— последняя цель серии квестов попросит вас собрать 200 меню).
— Игрокам необходимо собрать 600 рецептов, если они планируют собрать все награды за этапы в нижней части экрана таблицы лидеров.
Просмотрите рецепты ниже и приготовьтесь заранее, где сможете! Чем больше вы приготовили сейчас, тем меньше работы потом !!
Возможно, через несколько недель появится обновление «ПИЛИГРИМ / СПАСИБО» (пока я придумываю свои собственные имена, пока не узнаю настоящие имена LOL)
Будет представлен новый этапный квест, в котором игрокам необходимо получить МЕНЮ (маленькое оранжевое / желтое меню с индейкой).
Меню поступает из продуктовых корзин, которые имеют ОДНУ стадию сборки.Мы захотим построить их как можно больше, чтобы посетители могли собирать меню. Я еще не знаю, что содержат наши полные корзины, когда мы претендуем на них, но могу представить, что это будут полезные лакомства,
Чем больше корзин мы сделаем и разместим, тем лучше для КАЖДОГО быстро заполнить шкалу счетчика и получить награды за веху .
Сюда включены этап сборки для «вехи» и 3 рецепта. (рецепты будут доступны на нашей существующей кухне, так что начните сажать виноград, тыкву и кукурузу.Эти рецепты также будут доступны в нашей новой ВЫПЕЧКЕ. Собирайте урожай груш и слив (теперь вы знаете, почему нам давали квесты, чтобы посадить так много в этих ежедневных квестах). И давай доить !!
Также есть своего рода «продуктовый киоск», где мы сможем обменять рецепты на меню. Информация будет размещена здесь в ближайшее время.
Существует также ТАБЛИЦА ПРАЗДНИКА, в которой есть 2 этапа сборки, на которые мы сможем щелкнуть при посещении соседей. Этот праздничный стол также открывает меню при нажатии.Я предоставлю больше информации об этапах сборки, когда получу информацию.
Я надеюсь, что это поможет вам немного «подготовиться» и больше не нужно удалять сливовые деревья … запастись водой, как эти деревья. Будет новый куст клюквы, который будет расти по рецепту … так что запаситесь водой подмигнуть смайлик
ПАРА СОВЕТОВ, ЕСЛИ ВЫ ЧИТАЕТЕ ЭТО ЗАРАНЕЕ, ПЕРЕД НАЧАЛОМ ЗАДАЧИ.
1. ОБНОВИТЕ СВОЙ СПИСОК ЖЕЛАНИЙ СЕЙЧАС САХАРОМ И ЧЕРТЕЖАМИ, чтобы вы начали получать их и запасаться.Когда появится новая цель, будет представлен новый бесплатный подарочный товар, и, скорее всего, все его отправят !! Так что получите то, что можете СЕЙЧАС. В меню бесплатных подарков будет добавлен новый элемент, и нам понадобится множество этого нового элемента для рецептов и строительства. Так что, если вы можете получить сахар и сквозняки сейчас, то, когда цель будет достигнута, поместите в список желаний только новый предмет, и вы будете в хорошей форме. Поверьте мне в этом;)
2. Используйте этот алфавитный список всех предметов, чтобы увидеть полные рецепты.Очевидно, что все, что еще не выпущено для нашей версии, не будет в индексе, но то, что есть, вы можете начать создавать. Пример: нам потребуется «мука». Вы знаете, где это сделать, что нужно для приготовления этого рецепта? Используйте http://goldenfrontiergameinformationindex.blogspot.ca/3. С введением 2 новых интерактивных кнопок при посещении соседей, поскольку время приближается к развертыванию цели, воздержитесь от посещения соседей слишком быстро. Дайте соседям возможность построить для вас свои clicKables !!!
4.Для тех игроков, у которых есть множество палаток и тотемов, требующих кликов (или тех, которые пусты, но сохраняются на черный день), вы можете подумать о сокращении, перемещении или не обновлении их в большом количестве на данный момент. С двумя новыми интерактивными элементами в пути, вы ХОТИТЕ НОВЫЕ В ОСВЕЩЕНИИ и явно нацелены на клики. НАПОМИНАНИЕ ВСЕМ: разместите их в том месте, которое вы видите, когда ВАША граница ПЕРВАЯ загружается, избавляет ваших посетителей от необходимости рыскать по вашему ландшафту, чтобы помочь вам (и в этом случае помочь себе самим);) Будьте добры и не прячьтесь за ними. !
5.Требования к цели в этом обновлении довольно простые. Нас попросят приготовить новые рецепты и составить меню. ПОСМОТРЕТЬ требования к рецептам и этапы СТРОИТЕЛЬСТВА для строений и запасаться!
НАЖМИТЕ НА ФОТОГРАФИИ, ЧТОБЫ УВЕЛИЧИТЬ ДЛЯ УПРОЩЕНИЯ ПРОСМОТРА
Рецепты кухни / выпечки
Рецепты сарая
Рецепты кузницы
«МЕНЮ» ВЕХИ ЗАДАНИЕ / ДОСКА ЛИДЕРОВ И КОРЗИНА ПРОДОВОЛЬСТВИЯ — Игроки должны создать «меню», чтобы заполнить маркеры вех.К ЭТОМУ ПРИЛОЖЕН Соревнование ТОП-10 и ТОП-100 !!
Корзины с едой можно купить в магазине, и есть только 1 этап сборки.
Начиная с этого обновления блога, корзинам с едой, размещенным на наших границах, потребуется 50 щелчков мышью, пока они не станут доступными для получения подарков. Я не знаю, есть ли еще «этапы» после 50 или что происходит после 50 кликов
ОБМЕН ПЛОЩАДЬЮ «FOOD STAND» — обменять рецепты на меню здесь
«ПРАЗДНИЧНЫЙ СТОЛ» — посещая соседей, нажимайте на их столики, чтобы заработать «меню».Поместите их на свою границу, чтобы получить бонусные лакомства (часть цели требует, чтобы вы построили один из них).
На момент обновления этого блога столам, размещенным на наших границах, потребуется 150 щелчков мышью, чтобы они стали доступными для получения положительных результатов. Я не знаю, есть ли еще «этапы» после 150 или что происходит после 150 кликов
НОВАЯ ХЛЕБОВАЯ
Список кодов виртуальных клавиш
Список Коды виртуальных клавиш
Ниже приведен полный список кодов ВКонтакте, которые можно назначить физическим клавишам («сканировать коды «) в низкоуровневом редакторе.
Список разделен на две категории:
- «Отображаемые» коды, которым могут быть присвоены символы Unicode в Редактор высокого уровня
- «Неотображаемые» коды (модификаторы, специальные ключи)
| «Отображаемые» коды | «Неотображаемые» коды | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|
*) Виртуальный код VK_ICO_00 при нажатии выдает «00» (два нуля).Windows не разрешить сопоставление произвольных кодовых точек Unicode с этим кодом ВКонтакте.
**) «кнопки мыши» квази-коды ВКонтакте генерируются Windows, когда пользователь щелкает влево / посередине / вправо / X1 / X2 кнопки мыши. KbdEdit позволяет назначать эти коды физическим ключам, но такие сопоставления не имеют смысла: нажатие клавиши с назначенным ей VK_LBUTTON НЕ заставит Windows действовать так, как если бы была нажата физическая кнопка мыши.
Назад к редактированию сопоставлений виртуальных клавиш, редактор низкого уровня
Индекс руководства
Logic Pro Vintage B3 Roland VK — режим Korg CX
В таблице приведены назначения MIDI-контроллеров, когда для режима MIDI установлено значение Roland VK или Korg CX.Выберите любую настройку, если вы используете тяговый орган Roland VK или Korg CX-3 в качестве пульта дистанционного управления для Vintage B3.
Номер контроллера | Режим MIDI VK или CX: назначенный параметр | ||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
70 | тяговая штанга 16 ‘ | 3 бар 5 1/3 ‘ | |||||||||||||||||||||||||||||||||
72 | тяговая штанга 8′ | ||||||||||||||||||||||||||||||||||
73 | тяговая штанга 4 ‘ | ||||||||||||||||||||||||||||||||||
| 3 74 74 / 3 ‘ | |||||||||||||||||||||||||||||||||||
75 | тяговая штанга 2′ | ||||||||||||||||||||||||||||||||||
76 | тяговая штанга 1 3/5 ‘ | ||||||||||||||||||||||||||||||||||
78 | дышло 1′ | ||||||||||||||||||||||||||||||||||
Шкаф ротора | |||||||||||||||||||||||||||||||||||
80, 92 | Медленный / Тормозной / Быстрый | ||||||||||||||||||||||||||||||||||
81 | Медленный / Тормозной | ||||||||||||||||||||||||||||||||||
Ревербератор | 6 | ||||||||||||||||||||||||||||||||||
Вибрато | |||||||||||||||||||||||||||||||||||
85 | Верхний вибрато вкл. / Выкл. | ||||||||||||||||||||||||||||||||||
86 | Вибрато вкл. / Выкл. Тип вибрато | ||||||||||||||||||||||||||||||||||
Ударный | |||||||||||||||||||||||||||||||||||
94 | вкл / выкл | ||||||||||||||||||||||||||||||||||
95 | Объем | ||||||||||||||||||||||||||||||||||
103 | Ударный Tim e | ||||||||||||||||||||||||||||||||||
Эквалайзер | |||||||||||||||||||||||||||||||||||
104 | EQ Low | ||||||||||||||||||||||||||||||||||
105 | 105 | EQ | |||||||||||||||||||||||||||||||||
107 | Уровень эквалайзера | ||||||||||||||||||||||||||||||||||
Wah | |||||||||||||||||||||||||||||||||||
108 | Wah Mode | 913Искажение | |||||||||||||||||||||||||||||||||
110 | Тип искажения | ||||||||||||||||||||||||||||||||||
111 | Привод искажения | ||||||||||||||||||||||||||||||||||
| 90 | |||||||||||||||||||||||||||||||||||
| 90 | 113 | Уровень щелчка | |||||||||||||||||||||||||||||||||
114 | Уровень щелчка выключения | ||||||||||||||||||||||||||||||||||
Баланс | 116 | Нижний объем | |||||||||||||||||||||||||||||||||
117 | Громкость педали | ||||||||||||||||||||||||||||||||||
Ротор Fast Rate | 9182 9189 | ||||||||||||||||||||||||||||||||||
Delivery Club ВК приложение | Олег Майхопар
Создание опыта заказа еды для крупнейшей социальной сети в Восточной Европе.
Роль
Старший дизайнер
Период
Весна 2017
Многие компании имели свои страницы в ВК и могли предлагать свои услуги прямо из социальной сети. Поскольку не было приложений для доставки еды, мы быстро создали одно, чтобы обеспечить пользователям ВКонтакте более удобную доставку еды.
Помимо социальных сетей, ВКонтакте предоставляет широкий выбор мультимедиа: музыку, телешоу, игры и т. Д.
Пользователи могли смотреть шоу, играть в игры, общаться с друзьями, а также заказывать еду и получать уведомления о статусе заказа прямо в ВК.Благодаря этому проекту у нас появилась возможность привлечь на новую платформу новых пользователей и дополнительных конкурентов.
ПЕРЕД ЗАПУСКОМ
Каждое приложение ВКонтакте интегрируется через iframe, поэтому мы решили упростить его, не полагаясь на дополнительные JS. Кроме того, мы сделали его адаптивным.
Моим личным намерением в этом проекте было провести исследование дизайна для предстоящего редизайна веб-сайта Delivery Club. Я попытался расширить систему мобильного дизайна, адаптируя ее к экранам большего размера, полагаясь на существующие компоненты.
КАК МЫ ПОЛУЧИЛИ ПОЛЬЗОВАТЕЛЕЙ
ВКонтакте и Delivery Club были частью экосистемы Mail.Ru, поэтому привлечение новых пользователей было всего лишь вопросом продвижения в нужных сегментах внутри ВКонтакте. Ресторан-партнер мог получить собственную версию приложения только со своим меню, чтобы мы могли получать пользователей и с их страниц.
ПОТОК
Типичный пользовательский поток был следующим: 1) Установить адрес → 2) Выбрать ресторан → 3) Выбрать товары → 4) Осмотреть корзину → 5) Оформить заказ → 6) Успешно → 7) Получить уведомление о статусе заказа.
1. УСТАНОВКА АДРЕСА
По умолчанию пользователи должны вводить адрес, потому что мы предположили, что разрешение приложению проверять их географическое положение через собственный диалог может их напугать. Также у них есть возможность выбрать адрес на карте.
2. ВЫБЕРИТЕ РЕСТОРАН
Список ресторанов был сформирован с помощью алгоритмов на серверной части продукта. Таким образом, пользователи первыми увидели лучшие рестораны. Критериями были рейтинг, время доставки, частота отказов и т. Д.
3.СТРАНИЦА ОГРАНИЧЕНИЯ И ПРЕДМЕТЫ КОМПЛЕКТАЦИИ
Здесь мы использовали большую фотографию ресторанов, чтобы предоставить пользователям больше информации о месте. Доступна и другая информация из версии мобильного приложения.
Для навигации по меню пользователь мог прокручивать его или переходить к его конкретным частям с помощью индекса в левой части списка. Пользователь мог добавить больше товаров в корзину прямо из списка меню или открыть корзину товаров с дополнительной информацией и добавить ее оттуда.
4.ПРОВЕРКА ТЕЛЕЖКИ
Директор по продукту не хотел объединять корзину с кассой. В то время он считал это слишком рискованным. Таким образом, я справился с задачей, добавив тележку сбоку от экрана, перекрыв контент.
Таким образом мы сделали поток клиентов более последовательным, поскольку не разделяли их мысленную модель формирования заказа на два разных экрана. Пользователь мог формировать и проверять корзину в одном контексте.
5. ПРОВЕРИТЬ
Здесь мы просто скопировали все из кассы мобильного приложения.Моей главной задачей было выяснить, как все должно работать в веб-формах продукта и какие размеры мы должны использовать, чтобы оставаться согласованными на всех платформах.
6. ЭКРАН УСПЕХА И УВЕДОМЛЕНИЯ
После размещения заказа пользователь получил экран успеха с инструкциями. Уведомления идут прямо из интерфейса ВКонтакте. Это очень удобно, особенно если пользователь, например, смотрел шоу в ВК.
7. СОЗДАНИЕ ДИЗАЙНА
Приложение можно открыть и на мобильном телефоне.Таким образом, все было сделано адаптивным в соответствии со старой доброй парадигмой 8 пикселей.
.

 Затем загрузите ее в фотоальбом на личной страничке или в альбом сообщества.
Затем загрузите ее в фотоальбом на личной страничке или в альбом сообщества.

 Поэтому, если вы хотите перевести группу в сообщество, кликните по иконке трёх точек рядом с названием группы и выберете строку “Перевести в страницу”. Учтите, что обратно превратить сообщество в группу не получится.
Поэтому, если вы хотите перевести группу в сообщество, кликните по иконке трёх точек рядом с названием группы и выберете строку “Перевести в страницу”. Учтите, что обратно превратить сообщество в группу не получится.