選擇語言Bahasa Indonesia (Bahasa Indonesia)Bahasa Malaysia (Malay)Čeština (Czech)Dansk (Danish)Deutsch (German)English (English)Español (Spanish)繁體中文 (Chinese (Traditional))Français (French)한국어 (Korean)Italiano (Italian)简体中文 (Chinese (Simplified))Nederlands (Dutch)日本語 (Japanese)Norsk (Norwegian)Polski (Polish)Português (Portuguese)Română (Romanian)Русский (Russian)Svenska (Swedish)Tagalog (Tagalog)ภาษาไทย (Thai)Türkçe (Turkish)العربية (Arabic)
عفواً، لم نتمكن من العثور على الصفحة التي تبحث عنها. برجاء المحاولة مرة أخرى للصفحة السابقة أو الانتقال لـمركز المساعدة للمزيد من المعلومات
الإنتقال لموجزك الرئيسيOmlouváme se, nemůžeme najít stránku, kterou hledáte. Zkuste se vrátit zpátky na předchozí stránku, nebo se podívejte do našeho Centra nápovědy pro více informací
Přejít do informačního kanáluVi kan desværre ikke finde den side, du leder efter.
 Gå tilbage til den forrige side, eller besøg Hjælp for at få flere oplysninger Gå til dit feed
Gå tilbage til den forrige side, eller besøg Hjælp for at få flere oplysninger Gå til dit feedDie gewünschte Seite konnte leider nicht gefunden werden. Versuchen Sie, zur vorherigen Seite zurückzukehren, oder besuchen Sie unseren Hilfebereich, um mehr zu erfahren.
Zu Ihrem FeedUh oh, we can’t seem to find the page you’re looking for. Try going back to the previous page or see our Help Center for more information
Go to your feedVaya, parece que no podemos encontrar la página que buscas. Intenta volver a la página anterior o visita nuestro Centro de ayuda para más información.
Ir a tu feedNous ne trouvons pas la page que vous recherchez. Essayez de retourner à la page précédente ou consultez notre assistance clientèle pour plus d’informations
Ouvrez votre filMaaf, sepertinya kami tidak dapat menemukan halaman yang Anda cari.
 Coba kembali ke halaman sebelumnya atau lihat Pusat Bantuan kami untuk informasi lebih lanjut Buka feed Anda
Coba kembali ke halaman sebelumnya atau lihat Pusat Bantuan kami untuk informasi lebih lanjut Buka feed AndaNon abbiamo trovato la pagina che stai cercando. Prova a tornare alla pagina precedente o visita il nostro Centro assistenza per saperne di più.
Vai al tuo feed申し訳ありません。お探しのページが見つかりません。前のページに戻るか、ヘルプセンターで詳細をご確認ください
フィードに移動원하시는 페이지를 찾을 수 없습니다. 이전 페이지로 돌아가거나 고객센터에서 자세히 알아보세요.
홈으로 가기Harap maaf, kami tidak dapat menemui laman yang ingin anda cari. Cuba kembali ke laman sebelumnya atau lihat Pusat Bantuan kami untuk maklumat lanjut
Pergi ke suapanDe pagina waar u naar op zoek bent, kan niet worden gevonden. Probeer terug te gaan naar de vorige pagina of bezoek het Help Center voor meer informatie
Ga naar uw feedVi finner ikke siden du leter etter.
 Gå tilbake til forrige side eller besøk vår brukerstøtte for mer informasjon Gå til din feed
Gå tilbake til forrige side eller besøk vår brukerstøtte for mer informasjon Gå til din feedNie możemy znaleźć strony, której szukasz. Spróbuj wrócić do poprzedniej strony lub nasze Centrum pomocy, aby uzyskać więcej informacji
Przejdź do swojego kanałuA página que você está procurando não foi encontrada. Volte para a página anterior ou visite nossa Central de Ajuda para mais informações
Voltar para seu feedNe pare rău, nu găsim pagina pe care o căutaţi. Reveniţi la pagina anterioară sau consultaţi Centrul nostru de asistenţă pentru mai multe informaţii
Accesaţi fluxul dvs.Не удаётся найти искомую вами страницу. Вернитесь на предыдущую страницу или посетите страницу нашего справочного центра для получения дополнительной информации.
Перейти к лентеSidan du letar efter hittades inte.
 Gå tillbaka till föregående sida eller besök vårt Hjälpcenter för mer information Gå till ditt nyhetsflöde
Gå tillbaka till föregående sida eller besök vårt Hjälpcenter för mer information Gå till ditt nyhetsflödeขออภัย ดูเหมือนเราไม่พบหน้าที่คุณกำลังมองหาอยู่ ลองกลับไปที่หน้าเพจก่อน หรือดู ศูนย์ความช่วยเหลือ ของเราสำหรับข้อมูลเพิ่มเติม
ไปที่ฟีดของคุณNaku, mukhang hindi namin mahanap ang pahina na hinahanap mo. Subukang bumalik sa nakaraang pahina o tingnan ang aming Help Center para sa higit pang impormasyon
Pumunta sa iyong feedAradığınız sayfa bulunamadı. Önceki sayfaya geri dönün veya daha fazla bilgi için Yardım Merkezimizi görüntüleyin
Haber akışınıza gidin抱歉,无法找到页面。试试返回到前一页,或前往帮助中心了解更多信息
前往动态汇总我們好像找不到該頁面。請回到上一頁或前往說明中心來進一步瞭解
前往首頁動態Список из 16 игр для скучающих и любопытных дизайнеров
Работая в индустрии дизайна с 2011 года (я чувствую себя старым), я много раз чувствовал себя опустошенным, когда мой разум был слишком уставшим, чтобы начать новую задачу, прочитать книгу или просто поболтать с кем-то. Что мне действительно нужно, так это хорошая игра, чтобы пополнить запас внутренних сил. За годы исследований в Интернете я собрал множество веб-сайтов, предлагающих игры и развлечения для UX- и UI-дизайнеров. Теперь пришла пора ими поделиться!
Что мне действительно нужно, так это хорошая игра, чтобы пополнить запас внутренних сил. За годы исследований в Интернете я собрал множество веб-сайтов, предлагающих игры и развлечения для UX- и UI-дизайнеров. Теперь пришла пора ими поделиться!
1. Can’t Unsee
Если вы неравнодушны к деталям, Can’t Unsee станет вашим любимым способом убить время. Вам нужно выбирать между двумя интерфейсами, которые выглядят очень похожими, но с небольшими (а иногда и значительными) различиями. Сможете ли вы найти идеальный до пикселя дизайн?
Играйте в Can’t Unsee: https://cantunsee.space/
Это выглядит пугающе похоже на панель управления Linkedin, но это и правда игра!
2. Color
 Довольно расслабляющая игра!
Довольно расслабляющая игра!Играйте в Color: https://color.method.ac/
Уровень оттенка в Color относительно прост, но дождитесь триадной цветовой схемы
3. Designercize
Designercize был моим лучшим другом в колледже. Это генератор случайных чисел для безумных дизайн челленджей, которые могут улучшить ваше творческое мышление. Вы можете выбрать уровень сложности между легким, средним и сложным, и сколько времени вы должны сосредоточиться на процессе. Я знаю, что некоторые компании используют Designercize во время собеседований, так что она может пригодиться, если вы ищете новую работу!
Играйте в Designercize: https://designercize.com/
Вот что я называю челлендж! Браво, Designercize!
4. Figma Ninja
Figma Ninja поможет вам познакомиться с самой Figma и ее сочетаниями клавиш с помощью увлекательной игры, основанной на скорости и точности. Если вы новичок в этой программе и хотите улучшить навыки работы с Figma эта игра для вас.
Играйте в Figma Ninja: https://www.figma.com/community/file/769694576496801916
Введение в Figma Ninja
5. Flexbox Froggy
Несколько друзей фронтенд-разработчиков предложили мне поиграть в Flexbox Froggy, когда я попросил что-нибудь быстрое и удобное, чтобы освежить знания по CSS. В этой игре есть 24 различных уровня, на которых вы можете проверить свои навыки CSS. Кроме того, она может напомнить вам игру Frogger (в которую я любил играть в детстве).
Play Flexbox Froggy: https://flexboxfroggy.com/
Да, я сделал это! Flexbox Froggy может заставить поверить, что я великолепен в кодинге
6. Hex Invaders
Ваши друзья думают, что это странно, что вы знаете шестнадцатеричные цветовые коды наизусть? Что ж, теперь вы можете показать им, почему вам просто играть в Hex Invaders! Ваша уникальная цель – уничтожить армию инопланетян, которые пришли завоевать нашу планету… ударив по ним цветными ракетами. Новый взгляд на классику видеоигр.
Новый взгляд на классику видеоигр.
Играйте в Hex Invaders: http://www.hexinvaders.com/
Мне очень нравится винтажная атмосфера Hex Invaders
7. It’s Centred That
Простая игра, которая сводится к тому, насколько ваши глаза натренированы. Вы должны замечать нецентрированные элементы. Вам нужно будет решить, центрирована ли точка в различных представленных формах. Иногда все зависит от пикселей, так что… будьте готовы проиграть!
Играйте в It’s Centred That: https://www.supremo.co.uk/designers-eye/?playagain
Анимация ошибки забавна: D
8. Kern Type
Kern Type – расслабляющая игра с медленным темпом. Перемещайте буквы, чтобы добиться идеального межбуквенного интервала и набрать больше очков. Никаких таймеров!
Играйте в Kern Type
Неплохой результат в Kerntype
9. Pixactly
Сколько раз вы рисовали прямоугольник нужного вам размера от руки и считали, что он получился идеально? Теперь вы можете проверить это своеобразное умение, играя в Pixactly. Вам нужно нарисовать прямоугольник, который соответствует указанным размерам, и получить оценку в зависимости от того, насколько вы близки к заданным требованиям. Чем ниже оценка, тем лучше вы справились. Звучит легко, но это определенно не так, особенно после некоторых первых уровней.
Вам нужно нарисовать прямоугольник, который соответствует указанным размерам, и получить оценку в зависимости от того, насколько вы близки к заданным требованиям. Чем ниже оценка, тем лучше вы справились. Звучит легко, но это определенно не так, особенно после некоторых первых уровней.
Играйте в Pixactly: https://www.pixact.ly/
Ой, не лучшая моя попытка в Pixactly
10. Shape Type
Когда я был молодым и свободным графическим дизайнером, я испытывал сложности с рисованием фигур карандашом. Shape Type позволяет показать, как работают векторные фигуры забавным и доступным способом. Если вы новичок в этой сфере, я настоятельно рекомендую вам попробовать эту игру!
Играйте в Shape Type: https://shape.method.ac/
Есть куда улучшать результаты в Shape Type
11. Shot the Serif
Вам нужно быть быстрым и стрелять в правильную цель – символы с засечками. Вы можете выбрать свой уровень сложности и решить играть с мобильного устройства или через браузер.
Играйте в Shot the Serif: https://www.tothepoint.co.uk/us/fun/i-shot-the-serif/
На этом веб-сайте нет места нам двоим…
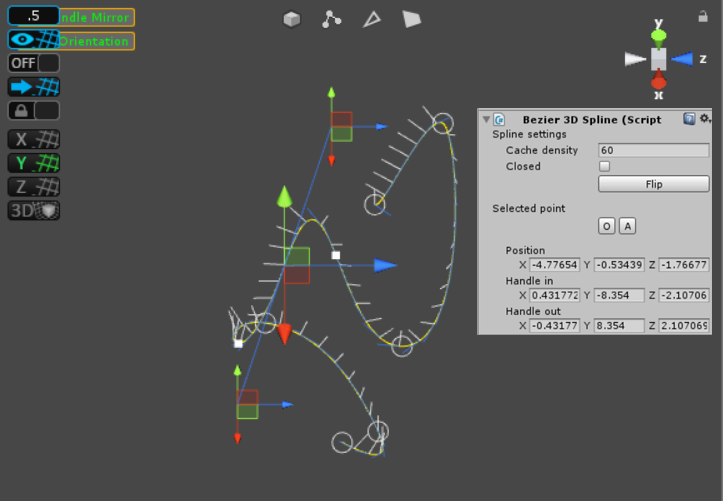
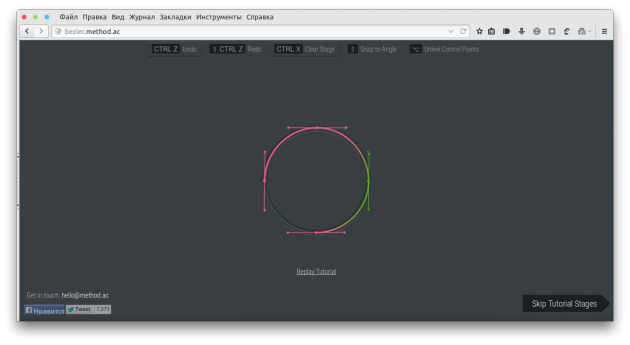
12. The Bézier Game
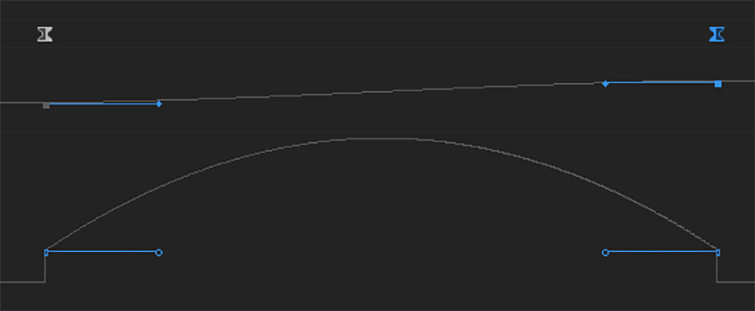
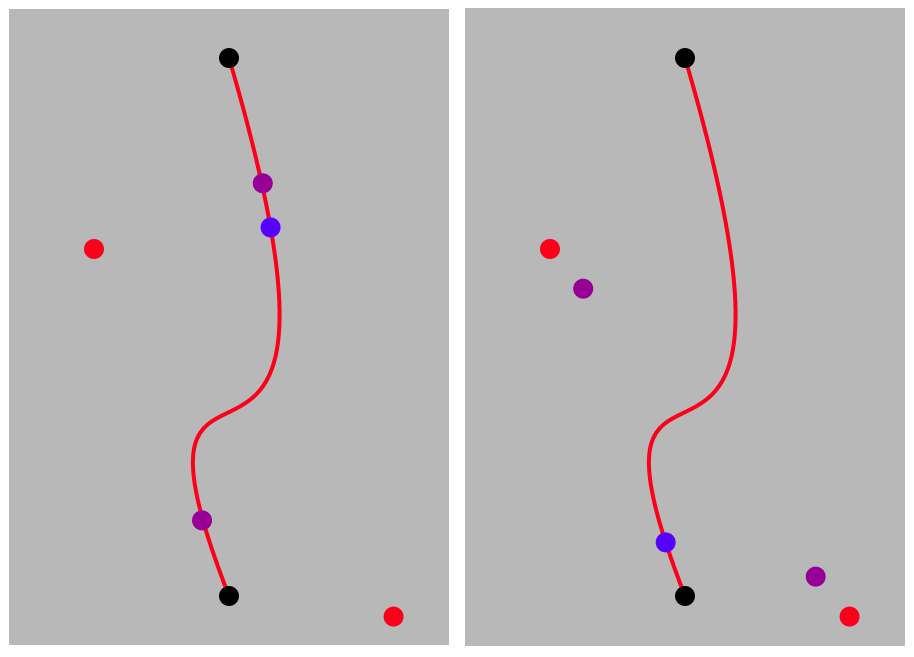
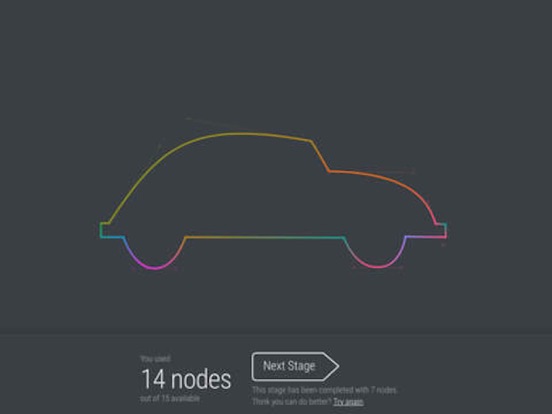
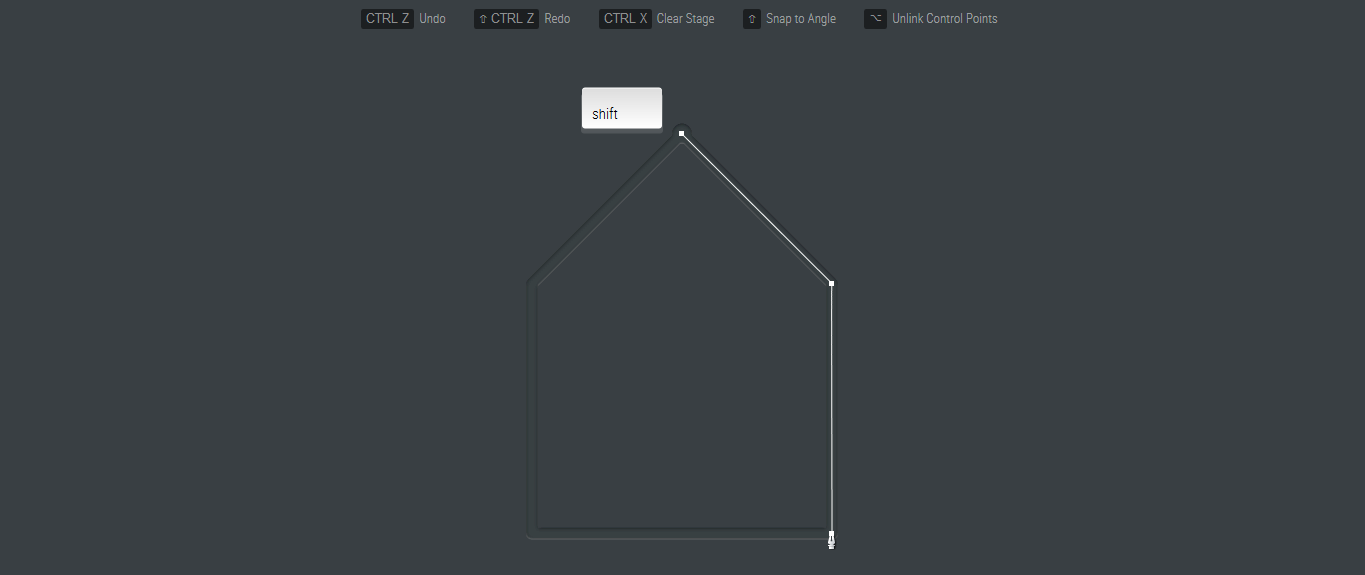
Еще одна игра, которая поможет вам улучшить (или развить) навыки работы с пером. Вы можете пройти очень дружелюбное и расслабляющее руководство или пропустить его и сразу приступить к испытанию. Вам нужно будет завершить различные фигуры в заданное количество узлов… звучит легко, не так ли?
Играйте в The Bézier Game: https://bezier.method.ac/
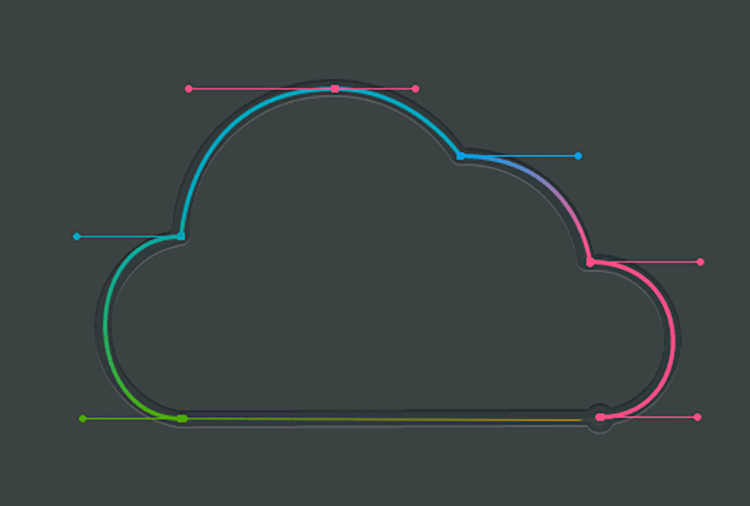
Не все фигуры The Bézier Game так легко нарисовать!
13. The Font Game
Вы получите 30 карточек и переключателей на выбор, что означает, что иногда вы можете выбрать больше, если они соответствуют заданному шрифту. Простая, но увлекательная игра, основанная на знании различных шрифтов.
Играйте в The Font Game: https://ilovetypography.com/2020/05/31/the-font-game
Позорный Comic Sans осмелился показаться в The Font Game
14. The Boolean Game
На данный момент одна из моих любимых игр! Если вы любите использовать фигуры для создания интеллектуальной и красивой графики и иконок, она создана для вас. В логической игре вы можете выбирать между различными модальностями (Union, Subtract, Intersect и Difference) и играть, создавая различные типы фигур. На каждом этапе игра становится немного сложнее, но темп отличный, и вам не придется сильно потеть.
Играйте в The Boolean Game: https://boolean.method.ac/
15. Typewar
Быстрая игра для проверки запоминания шрифтов: вам нужно выбрать один из двух вариантов, набирая очки за каждый правильный ответ. Также есть прогрессия уровня и счетчик, позволяющий проверить, насколько вы точны в своих ответах. Сама игра может быть немного повторяющейся, особенно на первых нескольких уровнях, но это отличный способ познакомиться с рядом наиболее часто используемых шрифтов.
Играйте в Typewar: https://typewar.com/
Обидно, шрифт Helvetica Neue прервал мою самую длинную серию
16. User Inyerface
Вы правильно прочитали; здесь нет опечатки. Это может быть и лучшая, и худшая игра из всего списка одновременно. Это был самый разочаровывающий опыт, который я испытал как пользователь…. Не буду спойлерить, поэтому подробностей об интерфейсе больше не будет. Дисклеймер: никому из моей команды или друзей не удалось пройти эту сумасшедшую игру, поэтому, пожалуйста, поделитесь своими советами, если сможете!
Играйте в User Inyerface: https://userinyerface.com/
Главная страница User Inyerface уже говори сама за себя
Надеюсь вы попробуете эти игры. Не стесняйтесь делиться результатами и… наслаждайтесь!
Перевод статьи uxdesign.cc
Доступ к bezier.method.ac. Игра Безье
Получите доступ к bezier.method.ac. Игра БезьеПервый ответ
193 мс
Ресурсы загружены
638 мс
Отрисовка страницы
231 мс
О веб-сайте
Добро пожаловать на главную страницу bezier. method.ac. Будьте готовы ознакомиться с лучшими материалами по методу Безье для Китая сразу же или после того, как узнаете эти важные сведения о bezier.method.ac
method.ac. Будьте готовы ознакомиться с лучшими материалами по методу Безье для Китая сразу же или после того, как узнаете эти важные сведения о bezier.method.ac
Игра, которая поможет вам освоить перо инструмент
Посетите bezier.method.acОсновные выводы
Мы проанализировали время загрузки страницы Bezier.method.ac и обнаружили, что первое время отклика составило 193 мс, а затем потребовалось 869 мс для загрузки всех ресурсов DOM и полного рендеринга веб-страницы. Это довольно хороший результат, так как только 15% веб-сайтов могут загружаться быстрее.
имя
значение
оценка
вес
FCP (First Contentful Paint)
Value1.3 s
98/100
10%
0002 LCP (самая большая довольная краска)
Value1,9 S
98/100
25%
SI (индекс скорости)
Значение 1,9 с
100/100
10% 9000
TBT (общая блокировка Время)
Значение 20 мс
100/100
30%
CLS (сдвиг совокупного макета)
Значение 0
100/100
15%
TTI (время для интерактивного)
92/100
10%
bezier.
 method.ac
method.ac193 MS
FONTS.CSS
102 MS
Стили. для загрузки всех элементов на главной странице. Мы обнаружили, что 72% из них (21 запрос) были адресованы оригинальному Bezier.method.ac, 7% (2 запроса) — к Platform.twitter.com и 7% (2 запроса) — к Google-аналитике. ком. Менее отзывчивый или самый медленный элемент, загрузка которого заняла больше всего времени (318 мс), принадлежит исходному домену Bezier.method.ac.
Размер содержимого
375,7 кБ
После оптимизации
135,7 КБ
На самом деле общий размер главной страницы Bezier.method.ac составляет 375,7 КБ. Этот результат выходит за пределы 1 млн лучших веб-сайтов и определяет большую и неоптимизированную веб-страницу, загрузка которой может занять целую вечность. 25% веб-сайтов требуют меньше ресурсов для загрузки. Javascripts занимают 314,0 КБ, что составляет большую часть объема сайта.
Оптимизация HTML
-73%
Потенциальное уменьшение на 9,3 КБ
- Оригинал 12,8 КБ
- После минификации 12,0 КБ
- После сжатия 3,5 КБ
HTML-контент может быть уменьшен и сжат сервером веб-сайта. Наиболее эффективным способом является сжатие контента с помощью GZIP, что уменьшает объем данных, передаваемых по сети между сервером и браузером. HTML-код на этой странице хорошо минимизирован. Настоятельно рекомендуется, чтобы содержимое этой веб-страницы было сжато с помощью GZIP, так как это может сэкономить до 90,3 КБ или 73% от исходного размера.
Наиболее эффективным способом является сжатие контента с помощью GZIP, что уменьшает объем данных, передаваемых по сети между сервером и браузером. HTML-код на этой странице хорошо минимизирован. Настоятельно рекомендуется, чтобы содержимое этой веб-страницы было сжато с помощью GZIP, так как это может сэкономить до 90,3 КБ или 73% от исходного размера.
Оптимизация изображения
-1%
Потенциальное сокращение на 34 Б
- Оригинал 2,4 КБ
- После минификации 2,3 КБ
Оптимизация размера изображения может ускорить загрузку веб-сайта. На графике выше показана разница между размером до и после оптимизации. Однако изображения метода Безье хорошо оптимизированы.
Оптимизация JavaScript
-68%
Потенциальное сокращение на 214,4 КБ
- Оригинал 314,0 КБ
- После минификации 285,4 КБ
- После сжатия 99,6 КБ
Лучше минимизировать JavaScript, чтобы повысить производительность сайта. На диаграмме показан текущий общий размер всех файлов JavaScript в сравнении с предполагаемым размером JavaScript после его минимизации и сжатия. Настоятельно рекомендуется, чтобы все файлы JavaScript были сжаты и минимизированы, так как это может сэкономить до 214,4 КБ или 68% исходного размера.
На диаграмме показан текущий общий размер всех файлов JavaScript в сравнении с предполагаемым размером JavaScript после его минимизации и сжатия. Настоятельно рекомендуется, чтобы все файлы JavaScript были сжаты и минимизированы, так как это может сэкономить до 214,4 КБ или 68% исходного размера.
Оптимизация CSS
-35%
Потенциальное уменьшение на 16,2 КБ
- Оригинал 46,6 КБ
- После минификации 45,0 КБ
- После сжатия 30,3 КБ
Минимизация файлов CSS очень важна для сокращения времени рендеринга веб-страницы. Чем быстрее могут загружаться файлы CSS, тем раньше может быть отображена страница. Bezier.method.ac требует минимизации и сжатия всех файлов CSS, поскольку это может сэкономить до 16,2 КБ или 35% исходного размера.
Запросов сейчас
27
После оптимизации
8
Браузер отправил 27 запросов CSS, Javascript, AJAX и изображений, чтобы полностью отобразить главную страницу метода Безье. Мы рекомендуем объединить несколько файлов CSS и JavaScript в один для каждого типа, так как это может помочь сократить количество запросов ресурсов с 20 до 1 для файлов JavaScript и, как следствие, ускорить время загрузки страницы.
Мы рекомендуем объединить несколько файлов CSS и JavaScript в один для каждого типа, так как это может помочь сократить количество запросов ресурсов с 20 до 1 для файлов JavaScript и, как следствие, ускорить время загрузки страницы.
bezier.method.ac
bezier.method.ac
193 MS
FONTS.CSS
FONTS.CSS
102 MS
Стили. CSS
Стили. CSS
117 MS
PATHSEG.JS
VCustomevent.js
117 MS
SNAP.SVG-MIN.JS
SNAP.SVG-MIN.JS
274 MS
TWEENMAX.JS
TWEENMAX.JS
283 MS
Path
pathd.js
170 мс
HUSL.JS
HUSL.JS
170 MS
DOM.JS
DOM.JS
171 MS
Turnior .js
203 MS
Intro.js
Intro.js
231 MS
Stage.JS
Stage.JS
239 MS
Game.js
Game.JS
2489
. Start.js
Start.js
Start.js
254 мс
controller.js
controller.js
266 ms
local.js
local.js
310 ms
touch.js
touch.js
310 ms
penne.png
penne .png
310 мс
Pen-Tool.png
Pen-Tool.png
318 мс
Нравится. 93 мс
analytics.js
analytics.js
21 ms
rU2ubZ6l1Q5.js
rU2ubZ6l1Q5.js
101 ms
LVx-xkvaJ0b.png
LVx-xkvaJ0b.png
99 ms
collect
collect
25 ms
AufxALl8SnCsA5PJrwbiRG0S0AShCRNUAAVQQ5M8AAA==
AufxALl8SnCsA5PJrwbiRG0S0AShCRNUAAVQQ5M8AAA==
4 ms
button.831500944bc3eb7ea5276ccdc3f71d2e.js
button.831500944bc3eb7ea5276ccdc3f71d2e.js
120 мс
Проблемы доступности
Это возможность улучшить читаемость вашего контента.
Высокий
Цвета фона и переднего плана не имеют достаточной контрастности.
Это возможность улучшить интерпретацию вашего контента пользователями в разных регионах.
Высокий
Элемент не имеет атрибута [lang]
Эти элементы отражают общие рекомендации по доступности.
Высокий
[user-scalable=»no»] используется в элементе или атрибут [maximum-scale] меньше 5.
Области улучшения
Высокий
Не использует HTTPS
Высокий
Включает интерфейсные библиотеки JavaScript с известными уязвимостями безопасности
Низкий
Обнаружены библиотеки JavaScript
Советы по поисковой оптимизации
Убедитесь, что ваши страницы оптимизированы для мобильных устройств, чтобы пользователям не приходилось сжимать или увеличивать масштаб, чтобы прочитать страницы с содержанием. [Подробнее](https://developers.google.com/search/mobile-sites/).
Высокий
В документе используются разборчивые размеры шрифта
Язык и кодировка
Обнаружен язык
ЕН
Заявленный язык
Н/Д
Кодировка
UTF-8
Язык, указанный в метатеге HTML, должен соответствовать языку, который фактически используется на веб-странице. В противном случае Bezier.method.ac может быть неверно истолкован Google и другими поисковыми системами. Наш сервис обнаружил, что на странице используется английский язык, и ни этот язык, ни какой-либо другой не были заявлены в тегах или. Наша система также обнаружила, что заявленная кодировка главной страницы Bezier.method.ac — utf-8. Использование этого формата кодировки является наилучшей практикой, так как у посетителей главной страницы со всего мира не будет проблем с транскрипцией символов.
В противном случае Bezier.method.ac может быть неверно истолкован Google и другими поисковыми системами. Наш сервис обнаружил, что на странице используется английский язык, и ни этот язык, ни какой-либо другой не были заявлены в тегах или. Наша система также обнаружила, что заявленная кодировка главной страницы Bezier.method.ac — utf-8. Использование этого формата кодировки является наилучшей практикой, так как у посетителей главной страницы со всего мира не будет проблем с транскрипцией символов.
Оптимизация обмена в социальных сетях
bezier.method.ac
Данные Open Graph обнаружены на главной странице метода Безье. Это лучший способ сделать веб-страницу удобной для социальных сетей. Вот как это выглядит на Facebook:
В этой игре Безье вы быстро освоите инструмент Pen
Мы все были там, где нам приходилось использовать инструмент пера в Photoshop или Illustrator, но мы серьезно не можем понять кривую Безье. Кажется, что у инструмента есть собственный разум, но мы нашли игру, которая поможет вам справиться с этими надоедливыми кривыми.
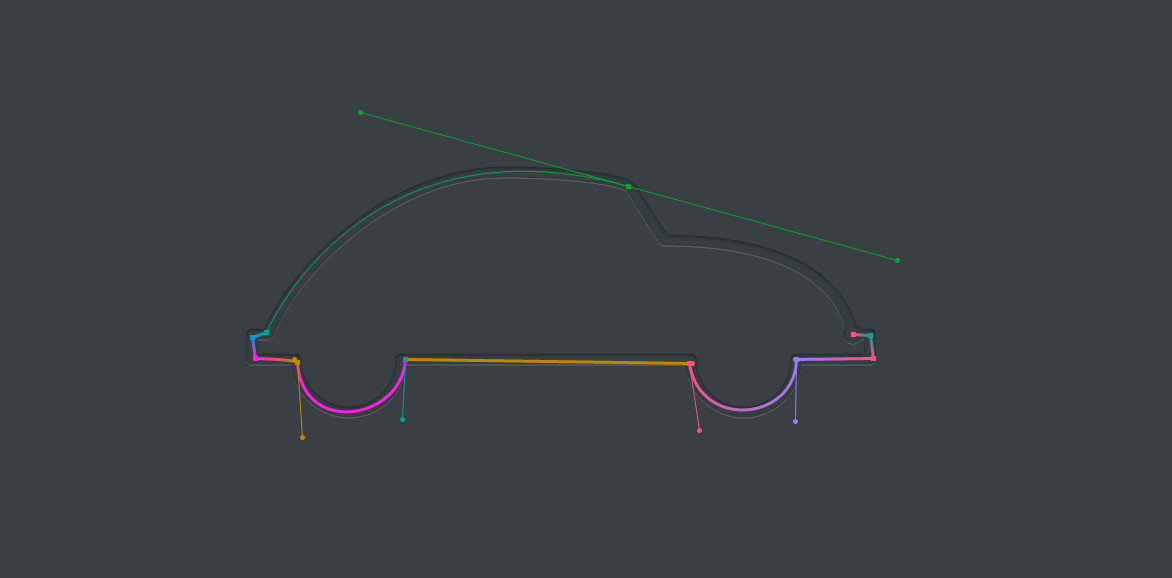
Игра Безье (откроется в новой вкладке) была разработана, чтобы помочь творческим людям понять, как работает кривая Безье. Онлайн-игра дает нам возможность попрактиковаться в использовании этого инструмента, не нарушая работу таких программ, как Photoshop или Illustrator (ознакомьтесь с нашим обзором лучших предложений Adobe Creative Cloud, прежде чем загружать программное обеспечение). Первые уровни определяют лучший подход к каждому дизайну и то, какие другие элементы управления (например, Alt и Shift ) вам понадобятся, чтобы прибить каждую линию.
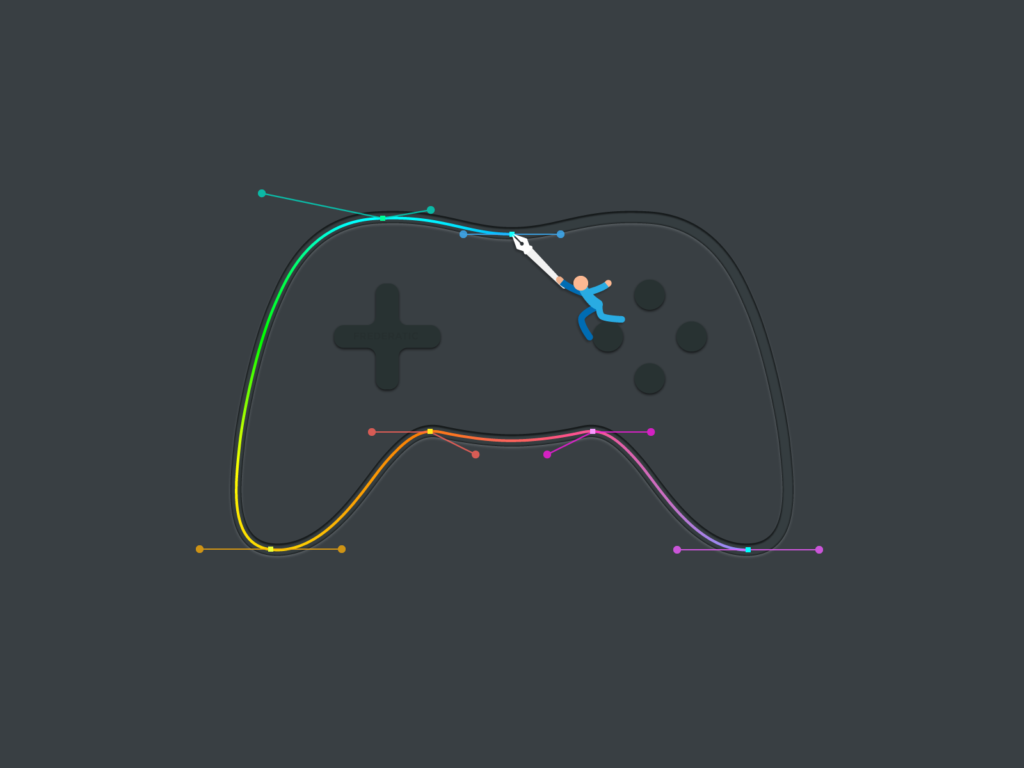
Игра Безье — идеальный способ освоить перо (Изображение предоставлено Марком Маккеем) Первые уровни игры — это просто обучающие программы, которые помогут вам привыкнуть к инструменту и тому, как играть в игру. Затем, как только вы освоите эти пошаговые руководства, вы броситесь в глубокий конец с множеством уровней, которые имеют разные и сложные формы, которые вы можете рисовать, такие как автомобиль, гаечный ключ и даже скрепка. Игра также сообщает вам, сколько узлов (или опорных точек) вы должны использовать, чтобы пройти уровень 9.0005
Игра также сообщает вам, сколько узлов (или опорных точек) вы должны использовать, чтобы пройти уровень 9.0005
Игра была создана Марком Маккеем, у которого есть целый веб-сайт (открывается в новой вкладке), посвященный ряду интересных руководств и игр, которые помогают дизайнерам освоиться с инструментами Adobe. Mackay также создал игры, которые помогут вам освоить логические векторы, форму букв, межбуквенный интервал и цветовую гармонию.
Эта игра не только очень полезна, но и очень затягивает. Я почти уверен, что к концу дня стану профессиональным пользователем Pen Tool. Если вы считаете, что тоже освоили его и хотите использовать свои новые навыки с пользой, скачайте Photoshop или скачайте Illustrator, чтобы опробовать его.
Лучшие на сегодняшний день предложения Adobe Creative Cloud
Рекомендуемая розничная…
Цена со скидкой
(открывается в новой вкладке)
Creative Cloud All Apps
(открывается в новой вкладке)
76004 £49,94 9040 новая вкладка)
£49,94
/мес
(открывается в новой вкладке)
Просмотр (открывается в новой вкладке)
в Adobe (открывается в новой вкладке)
(открывается в новой вкладке)
Creative Cloud Фотография
(откроется в новой вкладке)
£9,98
/мес
(открывается в новой вкладке)
Просмотр (открывается в новой вкладке)
в Adobe (открывается в новой вкладке)
(открывается в новой вкладке)
0 Creative Cloud05 App
(открывается в новой вкладке)
19,97 фунтов стерлингов
/мес.
(открывается в новой вкладке)
Просмотр (открывается в новой вкладке)
в Adobe (открывается в новой вкладке)
Подробнее
- Эта оптическая иллюзия ко Дню независимости меня сбивает с толку
- Коллекция домашних животных Gucci просто нелепа…
- Эти фотографии — наше первое реальное знакомство с PSVR 2?
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас для неограниченного доступа
Попробуйте первый месяц всего за £1 / $1 / €1
У вас уже есть аккаунт? Войдите здесь
Амелия — штатный писатель Creative Bloq.
