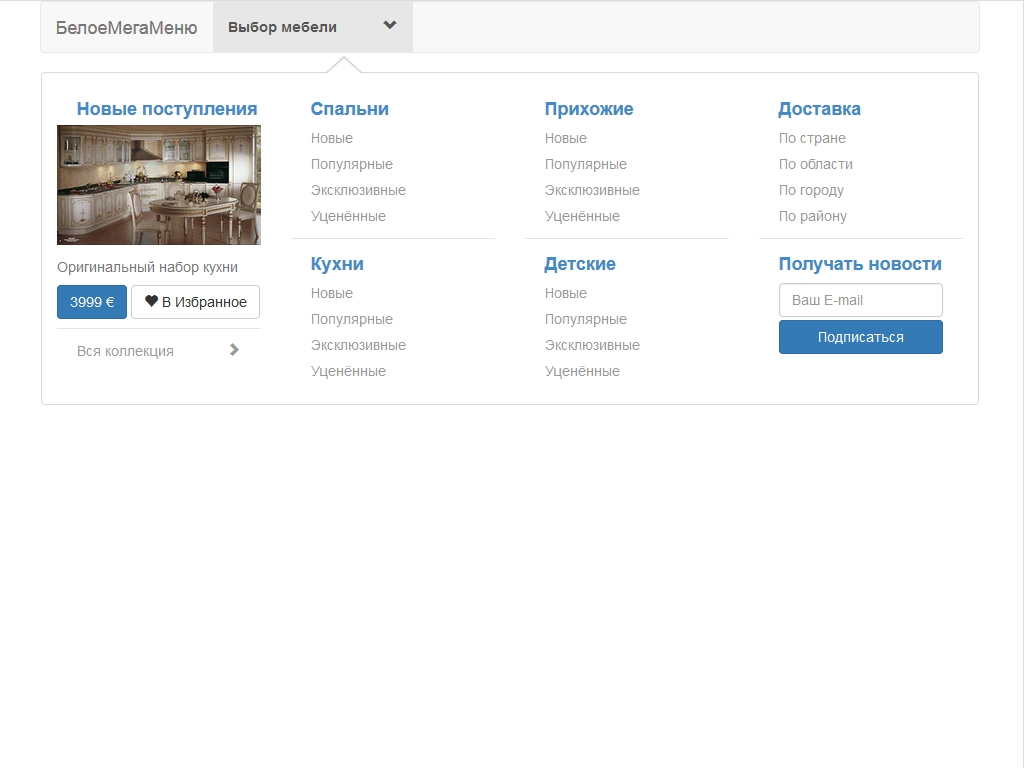
Меню многоуровневое горизонтальное и вертикальное CSS
Эффективное лечение в домашних условиях
Простатит, геморрой, молочница и другие воспалительные заболевания
Прополис + эфирные масла целебных растений + масло какао
Приведённый код позволяет создавать неограниченное количество выплывающих вложений не изменяя стилей и легко трансформируется из горизонтального в вертикальное.
Для того чтоб переделать вертикальное меню в горизонтальное, достаточно изменить лишь одно значение в стилях. О чём я укажу в комментариях в коде.
Я даю только эскиз меню. Оформлять и наводить красоту, каждый будет по своему вкусу.
1. Вертикальное
2. Горизонтальное
Код:
HTML
<div>
<ul>
<li><a href="">Meny1</a>
<ul>
<li><a href="">Meny 1-2</a>
<ul>
<li><a href="">Meny 1-2-1</a></li>
<li><a href="">Meny 1-2-2</a></li>
</li>
<li><a href="">Meny 1-3</a>
<ul>
<li><a href="">Meny 1-3-1</a></li>
<li><a href="">Meny 1-3-2</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="">Meny 2</a>
<ul>
<li><a href="">Meny 2-1</a>
<ul>
<li><a href="">Meny 2-1-1</a></li>
<li><a href="">Meny 2-1-2</a></li>
</ul>
</li>
<li><a href="">Meny 2-2</a>
<ul>
<li><a href="">Meny 2-2-1</a></li>
<li><a href="">Meny 2-2-2</a></li>
</li>
</ul>
</li>
</ul>
</div>
Чтоб не выкладывать огромную портянку, я сделал только два блока с двумя уровнями, но вы можете простым копированием добавлять в этот код столько блоков сколько надо и делать столько уровней в каждом блоке, сколько вам потребуется.
Стили для всех блоков, имеющихся и добавленных, будут одинаковыми.
CSS
.nav {
background: white;
text-align: center;
}
.nav a {
text-decoration: none;
display: block;
transition: .5s linear;
}
.nav ul {
list-style: none;
margin: 0;
padding: 0;
}
.topmenu > li {
display: block;
/*Если вместо block задать inline-block,
меню будет горизонтальным*/
position: relative;
width: 200px;
}
.topmenu > li > a {
font-weight: bold;
padding: 10px 30px;
font-size: 12px;
text-transform: uppercase;
letter-spacing: 2px;
color: #1c1c1c;
border: 1px solid #999;
}
.submenu {
position: absolute;
left: 10px;
z-index: 5;
width: 240px;
visibility: hidden;
opacity: 0;
transform: translateY(10px);
transition: .5s ease-in-out;
}
.submenu li {
position: relative;
border: 1px solid #999;
margin:2px;
}
.submenu a {
background: white;
color: #1c1c1c;
text-align: center;
font-size: 14px;
letter-spacing: 1px;
padding: 10px 20px;
}
.submenu .submenu {
position: absolute;
top: 0;
left: 200px;}
.nav li:hover > .submenu {
visibility: visible;
opacity: 1;
transform: translateY(0px);
}
Желаю творческих успехов.
В раздел > > >
Запись опубликована в рубрике CSS основы, HTML основы. Добавьте в закладки постоянную ссылку.Многоуровневое горизонтальное меню на HTML и CSS
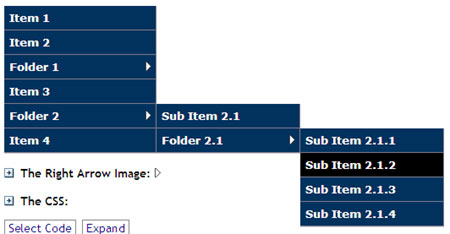
В продолжение темы про меню я хочу описать еще один вид меню –
Делать наше меню заново нету смысла, по-этому сегодня мы просто возьмем за основу “Простое горизонтальное меню”, которое я описывал здесь. Так что вы можете просто скачать исходники нашего меню и дописать всего пару строчек.
HTML
Разметка для нашего меню отличается от исходного только пару строчками, а именно еще одним вложенным списком уже во вложенный ранее список.
<ul>
<li><a href="#">О нас</a></li>
<li>
<a href="#">Статьи</a>
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li>
<a href="#">jQuery</a>
<ul>
<li><a href="#">Вступление</a></li>
<li><a href="#">Начальный</a></li>
<li><a href="#">Продвинутый</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">Видео курс</a>
</li>
<li>
<a href="#">Материалы</a>
</li>
<li>
<a href="#">Форум</a>
</li>
</ul>CSS
Стили особого изменения тоже не потерпят. Мы только подвинем наш “вдвойне вложенный” список немного вправо, а все остальное действует аналогично.
#menu {
padding: 0;
margin: 0;
font-family: Verdana;
}
#menu li {
list-style: none;
float: left;
height: 30px;
padding: 0;
margin: 0;
width: 150px;
text-align: center;
background: #95DF8E;
position: relative;
padding-top: 12px;
}
#menu li ul{
list-style: none;
padding: 0;
margin: 0;
width: 150px;
display: none;
position: absolute;
left: 0;
top: 42px;
}
#menu li ul li{
float: none;
height: 30px;
margin: 0;
width: 150px;
text-align: center;
background: #95DF8E;
}
#menu li a{
display: block;
width: 150px;
height: 30px;
color: #006A35;
text-decoration: none;
}
#menu li:hover ul{
display: block;
}
#menu li:hover{
background: #35C835;
}
#menu li ul li ul{
left:150px;
top: 0;
}
#menu li ul li ul li{display: none;}
#menu li ul li:hover ul li{display: block;}Готово
Вот и все – наше превращение закончено.
Прокручиваемое многоуровневое горизонтальное меню — CodeRoad
Я пытаюсь создать многоуровневое прокручиваемое горизонтальное меню . Подменю прекрасно подходит до уровня n, но полоса прокрутки не появляется, когда количество элементов li верхнего уровня больше и не может поместиться на странице. Вместо этого они начинают приходить в следующей очереди.
Ниже приведен полный код
<html>
<head>
<style type="text/css">
#nav, #nav ul{
margin:0;
padding:0;
list-style-type:none;
list-style-position:outside;
position:relative;
line-height:1.5em;
}
#nav a{
display:block;
padding:0px 5px;
border:1px solid #333;
color:#fff;
text-decoration:none;
background-color:#333;
}
#nav a:hover{
background-color:#fff;
color:#333;
}
#nav li{
float:left;
position:relative;
}
#nav ul {
position:absolute;
display:none;
width:12em;
top:1.5em;
}
#nav li ul a{
width:12em;
height:auto;
float:left;
}
#nav ul ul{
top:auto;
}
#nav li ul ul {
left:12em;
margin:0px 0 0 10px;
}
#nav li:hover ul ul, #nav li:hover ul ul ul, #nav li:hover ul ul ul ul{
display:none;
}
#nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li li li li:hover ul{
display:block;
}
</style>
</head>
<body>
<ul>
<li>
<a href="#">3 Javascript</a>
<ul>
<li>
<a href="#">3.
1 jQuery</a>
<ul>
<li>
<a href="#">3.1.1 Download</a>
<ul>
<li>
<a href="#">3.1.1 New Download</a>
</li>
<li><a href="#">3.1.2 New Tutorial</a></li>
</ul>
</li>
<li><a href="#">3.1.2 Tutorial</a></li>
</ul>
</li>
<li><a href="#">3.2 Mootools</a></li>
<li><a href="#">3.3 Prototype</a></li>
</ul>
</li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
</ul>
</body>
</html>Поделиться Источник ashwinkpes 05 ноября 2016 в 13:11
2 ответа
- многоуровневое меню аккордеона
Я ищу многоуровневое меню аккордеона (детализация на несколько уровней глубже) (расширяемое и складное) для моего сайта.
 Есть ли где-нибудь образец, который я могу использовать? Заранее спасибо. было бы неплохо, если бы я мог закрепить его слева, нажав на значок, и сдвинуть назад, когда я снова…
Есть ли где-нибудь образец, который я могу использовать? Заранее спасибо. было бы неплохо, если бы я мог закрепить его слева, нажав на значок, и сдвинуть назад, когда я снова… - Twitter Многоуровневое Выпадающее Меню Bootstrap
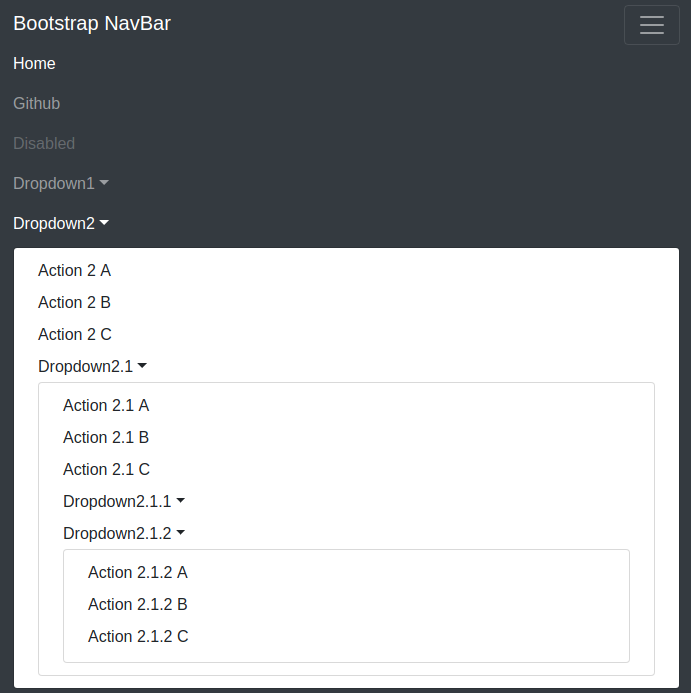
Можно ли иметь многоуровневое выпадающее меню с помощью элементов twitter bootstrap 2? В оригинальной версии этой функции нет.
0
Предыдущий ответ не объясняет должным образом, что такое фактическое кодовое решение. Хотя код правильный. Я хотел бы отметить, что это, скорее всего, проблема высоты в «nav» div. Вы должны’nt поставить высоту на авто. Но лучше держите его фиксированным, чтобы браузер прокручивал rest. Вы также можете попробовать стиль «overflow», чтобы установить прокрутку, если список длиннее ширины.
Поделиться Code Rider 05 ноября 2016 в 14:44
0
<html>
<head>
<style type="text/css">
#nav, #nav ul{
margin:0;
padding:0;
list-style-type:none;
list-style-position:outside;
position:relative;
line-height:1.5em;
width: 100%;
overflow-x: scroll;
white-space: nowrap;
}
#nav a{
display:block;
padding:0px 5px;
border:1px solid #333;
color:#fff;
text-decoration:none;
background-color:#333;
}
#nav a:hover{
background-color:#fff;
color:#333;
}
#nav li{
display: inline-block;
position:relative;
}
#nav ul {
position:absolute;
display:none;
width:12em;
top:1.5em;
}
#nav li ul a{
width:12em;
height:auto;
float:left;
}
#nav ul ul{
top:auto;
}
#nav li ul ul {
left:12em;
margin:0px 0 0 10px;
}
#nav li:hover ul ul, #nav li:hover ul ul ul, #nav li:hover ul ul ul ul{
display:none;
}
#nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li li li li:hover ul{
display:block;
}
</style>
</head>
<body>
<ul>
<li>
<a href="#">3 Javascript</a>
<ul>
<li>
<a href="#">3. 1 jQuery</a>
<ul>
<li>
<a href="#">3.1.1 Download</a>
<ul>
<li>
<a href="#">3.1.1 New Download</a>
</li>
<li><a href="#">3.1.2 New Tutorial</a></li>
</ul>
</li>
<li><a href="#">3.1.2 Tutorial</a></li>
</ul>
</li>
<li><a href="#">3.2 Mootools</a></li>
<li><a href="#">3.3 Prototype</a></li>
</ul>
</li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
</ul>
</body>
</html>
1 jQuery</a>
<ul>
<li>
<a href="#">3.1.1 Download</a>
<ul>
<li>
<a href="#">3.1.1 New Download</a>
</li>
<li><a href="#">3.1.2 New Tutorial</a></li>
</ul>
</li>
<li><a href="#">3.1.2 Tutorial</a></li>
</ul>
</li>
<li><a href="#">3.2 Mootools</a></li>
<li><a href="#">3.3 Prototype</a></li>
</ul>
</li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
</ul>
</body>
</html>это то, чего вы хотите достичь?
Поделиться Ron. Basco 05 ноября 2016 в 13:46
Basco 05 ноября 2016 в 13:46
Похожие вопросы:
Прокручиваемое положение меню при перезагрузке
Я следовал этому учебнику и успешно завершил его, чтобы создать прокручиваемое меню: http://valums.com/scroll-menu-jquery/ Моя проблема заключается в том, что мне нужно, чтобы меню оставалось в…
многоуровневое меню с css &html?
Я хочу создать многоуровневое меню с чистым css & html. положение меню должно контролироваться css. Кто-нибудь может мне помочь?
drupal многоуровневое меню
Как создать многоуровневое вертикальное меню в drupal, что-то вроде этого снимка экрана есть ли для этого какой-либо модуль
многоуровневое меню аккордеона
Я ищу многоуровневое меню аккордеона (детализация на несколько уровней глубже) (расширяемое и складное) для моего сайта. Есть ли где-нибудь образец, который я могу использовать? Заранее спасибо….
Twitter Многоуровневое Выпадающее Меню Bootstrap
Можно ли иметь многоуровневое выпадающее меню с помощью элементов twitter bootstrap 2? В оригинальной версии этой функции нет.
Горизонтальное многоуровневое меню
https://jsfiddle.net/ccaf8msu/1 / <nav class=navbar navbar-default> <ul class=nav navbar-nav navbar-right> <li class=first leaf><a href=/front>Frontpage</a></li>…
WordPress многоуровневое выпадающее меню
Я создал собственную тему для своего сайта. Здесь я хочу создать многоуровневое выпадающее меню, и я сделал это с помощью панели мониторинга, но появляется только выпадающее меню.
Многоуровневое выпадающее меню Bokeh
Я хочу сделать многоуровневое выпадающее меню, что-то вроде того, что есть в этом XKCD: Есть ли какой-то способ, чтобы подкатегории складывались таким образом, используя выпадающее меню Боке? Мой. ..
..
прокручиваемое меню с Jquery
Как я могу сделать прокручиваемое меню с помощью Jquery? div.scrollmenu { background-color: #333; overflow: auto; white-space: nowrap; } div.scrollmenu a { display: inline-block; color: white;…
Bootstrap 4 navwalker — многоуровневое меню
Я использую этот навигационный ходок в своем проекте WordPress. Например, я хочу создать многоуровневое меню. Что мне нужно изменить, чтобы заставить его работать? Или, может быть, это еще один…
Адаптивное многоуровневое меню на CSS
Это многоуровневый код на горизонтальное меню, которое имеет поиск внутренний и также название сайта, что пишется знаками а не логотипом. Здесь оно просто доработано и поставлена кнопка в поиск, и под меню, что у этого материала имеется сделаны под основную стилистику. На все мониторы идет и также мобильные аппараты как смартфон, что будет корректно отображаться. До этого уже был такой файл на навигацию, но там только не было кнопки и цветовая гамма немного другая у под категорий.Так что решил отдельным материалом его поставить, так как подключил шрифтовые иконки и немного изменил дизайн. Если говорить о первом многозначном панели и также горизонтального меню, то вы можете посмотреть и выбрать, какое вам больше подойдет или понравится, в общем как посчитаете для себя. Что по кнопкам, сильно не выбирал по тематическому наклонению, а просто поставил, чтоб видно было в работе способности и визуально они присутствуют. Цвет вы сами поставите на основу, здесь он идет темный, если по вашей стилистике не подходит, то меняем в стилях, которые нужно скачать и потом поместить в CSS.
Возможно у кого то возникнет вопрос, для чего его ставить?
Но это вам решать, быть ему на интернет ресурсе или нет, просто если возьмем и поставим стандартный шаблон он конструктора и там сразу заменим вверх, то вы уже увидите какое изменение будет. Так вы можете собрать свой неповторимый и уникальный сайт.
Имеет ли смысл ставить сюда мини профиль?
Все можно поставить, но чем то пожертвовать из навигаций, так как он будет занимать место. Это убрать разделы или поиск по сайту.
Будет стандартный шаблон адаптивный с этой панелью?
Да полностью будет адаптивен и корректно отображаться на всех размерах монитора и экрана, если говорить о мобильных аппаратах.
Что даст изменение на портале?
Если говорить о стандартном, то вы уже имеете в панели поиск и название и навигацию, а там только будет горизонтальное меню. И от сюда можно с уверенностью сказать, что более функционален станет и сам стиль изменится.
Это изображение под разными функциями и размерами.
Делал для главного как афишу, но нашел другой, не пропадать, будет здесь.
Когда поставите, то так визуально будет все выглядеть.
Это вы если зайдете на сайт с мобильного устройства.
Приступаем к установке:
Здесь подключены шрифтовые иконки в самом верху кода, это стили, что будут выводить их. А так копируем и ставим вверх сайта, прежде от туда все нужно снести.
Код
<header>
<link rel=»stylesheet» href=»//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css»>
<div>
<div>
<div><a href=»/»>ZORNET.RU</a></div>
<div>
<nav>
<div><ul>
<li><a href=»/»><span><i aria-hidden=»true»></i> Главная</span></a></li>
<li><a href=»zornet.ru/load/81″><span><i aria-hidden=»true»></i> Скрипты</span></a></li>
<li><a href=»zornet.ru/load/142″><span><i aria-hidden=»true»></i> Шаблоны</span></a></li>
<li><a href=»zornet.ru/index/0-3″><span><i aria-hidden=»true»></i> Обратная связь</span></a></li>
<li><a href=»http://#»><span><i aria-hidden=»true»></i> Еще категорий</span></a><ul>
<li><a href=»/»><span><i aria-hidden=»true»></i> Категория новость</span></a></li>
<li><a href=»/»><span><i aria-hidden=»true»></i> Категория файлы</span></a></li>
<li><a href=»/»><span><i aria-hidden=»true»></i> Категория блог</span></a></li>
<li><a href=»/»><span><i aria-hidden=»true»></i> Гостевая книга</span></a></li>
<li><a href=»/»><span><i aria-hidden=»true»></i> О компаний</span></a></li></ul></li></ul></div>
</nav>
<div><div><span></span><span></span><span></span></div></div>
</div>
<div>
<div>
<form onsubmit=»this. sfSbm.disabled=true» method=»get» action=»/search/»>
sfSbm.disabled=true» method=»get» action=»/search/»>
<input type=»submit» name=»sfSbm» value=»»>
<input type=»text» size=»20″ maxlength=»40″ name=»q» value=»Поиск по сайту…» onfocus=»if(this.value == ‘Поиск по сайту…’){this.value = »}» onblur=»if(this.value == »){this.value = ‘Поиск по сайту…’}»>
</form>
</div>
</div>
</header>
Стили идут в текстовом документе, нажимаем скачать и они появятся, что копируем и ставим в CSS и все сохранить не забыть.
Многоуровневое вертикальное меню
<div>
<ul>
<li>
<a href=»#»>Пункт меню 1</a>
<input type=»checkbox» checked=»checked» />
<label for=»1″></label>
<ul>
<li>
<a href=»#»>Пункт меню 1.1</a>
<input type=»checkbox» checked=»checked»/>
<label for=»1.1″></label>
<ul>
<li>
<a href=»#»>Пункт меню 1.1.1</a>
</li>
<li>
<a href=»#»>Пункт меню 1.1.2</a>
</li>
<li>
<a href=»#»>Пункт меню 1.1.3</a>
</li>
</ul>
</li>
<li>
<a href=»#»>Пункт меню 1.2</a>
</li>
<li>
<a href=»#»>Пункт меню 1.3</a>
</li>
</ul>
</li>
<li>
<a href=»#»>Пункт меню 2</a>
<input type=»checkbox» />
<label for=»2″></label>
<ul>
<li>
<a href=»#»>Пункт меню 2. 1</a>
1</a>
</li>
<li>
<a href=»#»>Пункт меню 2.2</a>
</li>
<li>
<a href=»#»>Пункт меню 2.3</a>
</li>
<li>
<a href=»#»>Пункт меню 2.4</a>
</li>
</ul>
</li>
<li>
<a href=»#»>Пункт меню 3</a>
<input type=»checkbox» />
<label for=»3″></label>
<ul>
<li>
<a href=»#»>Пункт меню 3.1</a>
</li>
<li>
<a href=»#»>Пункт меню 3.2</a>
</li>
</ul>
</li>
<li>
<a href=»#»>Пункт меню 4</a>
<input type=»checkbox» />
<label for=»4″></label>
<ul>
<li>
<a href=»#»>Пункт меню 4.1</a>
</li>
<li>
<a href=»#»>Пункт меню 4.2</a>
</li>
<li>
<a href=»#»>Пункт меню 4.3</a>
</li>
</ul>
</li>
</ul>
</div>
Меню и навигация
3 942 Animation / Menu & Nav / CodepenЭффект наведения следящий за курсором
Подчеркивание ссылки при наведении на пункт меню
7 393 Скрипты / Menu & NavCanvi — off-canvas панель навигации
Canvi навигационная панель (off-canvas) с несколькими параметрами для настройки. Можно использовать сразу несколько панелей на одной странице, устанавливать адаптивную ширину и использовать свои стили для панели.
7 570 Скрипты / Menu & NavЭффект зачеркивания при наведении в меню
Эффект зачеркивания при наведении на пункт в горизонтальном меню. Наиболее эффектно будет смотреться на лендингах, где горизонтальное меню расположено поверх фонового изображения.
16 851 Скрипты / Menu & NavSlinky — адаптивное многоуровневое меню
Легкий адаптивный плагин многоуровневого меню. Меню больше подходит для отображений на мобильных устройствах.
5 306 Скрипты / Menu & NavГибкое горизонтальное меню
Небольшой скрипт, который поможет в создании более эстетического адаптивного горизонтального меню. Если размер экрана не позволяет отобразить все пункты горизонтального меню, то данный скрипт перемещает эти пункты в выпадающее меню — «три точки». Использование этого скрипта, позволит отображать адаптивную иконку (гамбургер), тогда, когда вы сами это решите, так как меню теперь будет всегда смотреться аккуратно.
8 910 Скрипты / Menu & NavSlide out sidebar меню
Плавно выдвигающееся меню боковой панели. Реализации данного меню уже несколько лет, однако мы решили вспомнить о нём и прикрутить иконки font-awesome, шрифт roboto и обновить modernizr.
6 909 Скрипты / Menu & NavMega dropdown меню
Mega dropdown меню — jQuery плагин для реализации большого выпадающего меню с множеством подкатегорий для сайтов с большим количеством контента.
Диагональное меню на CSS
Используя возможности CSS3 в этом уроке сделаем диагональное меню, и напишем media queries, чтобы придать ему адаптивности.
3 817 Скрипты / Menu & NavLavalamp меню на CSS3
Скользящий эффект для меню при наведении, который более известен, как lavalamp эффект. Эффект реализован только на CSS с помощью transitions и селектора ~.
4 392 Скрипты / Menu & NavАнимированный border с меню
Создание off-canvas (вне основной страницы) навигации с анимированным border эффектом.
14 661 Скрипты / Menu & NavАдаптивное много-уровневое меню
Сегодня сделаем адаптивное много-уровневое меню. Для мобильной версии добавим несколько строчек jаvascript кода. Для лучшего восприятия пунктов навигации, добавим для каждого иконки, воспользовавшись уже знакомым нам по предыдущим урокам — font-awesome.css
4 580 Скрипты / Menu & NavПлагин адаптивной навигации без зависимостей от каких-либо библиотек и с быстрой поддержкой touch устройств.
Красивые многоуровневые меню с codepen — IT портал
На Сodepen появляется много хороших решений от разных специалистов, и студия по созданию сайтов «Движок» решила их опубликовать в нашем любимом it портале. В этом обзоре мы рассмотрим многоуровневые меню. Надеемся они будут Вам полезны.
С начала опишем как использовать сервис Сodepen — все интуитивно понятно, но все же.
При переходе по любой ссылке из меню — открывается 3 окна + демо меню:
— Суть в том, что Вы видите отдельно html код, css стили и js скрипты вашего меню. И если скопируете и перенесете это все к себе в сайт у вас появится меню как в демо — показанное на той же странице. Очень удобный сервис всем рекомендуем.
И если скопируете и перенесете это все к себе в сайт у вас появится меню как в демо — показанное на той же странице. Очень удобный сервис всем рекомендуем.
Сборник многоуровневых меню
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
CSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
Smooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
Pure CSS3 Mega Dropdown Menu With Animation
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen.io/rizky_k_r/pen/xFjqs
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen. io/Responsive/pen/raNrEW
io/Responsive/pen/raNrEW
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
Горизонтальное меню с очень крутой анимацией без js!
http://codepen.io/devilishalchemist/pen/wBGVor
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (продуманное название))))
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
Вот эти меню работают на девайсе без мыши:
— Smooth Accordion Dropdown Menu
— Bootstrap 3 mega-dropdown menu
— Full CSS3 Dropdown Menu
— Pull Menu — Menu Interaction Concept — на планшете не работает. мобильная версия на телефоне работает
Вот и все, если Вы хотите «поблагодарить» наше IT сообщество — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.стеях через сервисы ниже.
Вам интересны такие подборки по разным тематикам? (кнопки, вкладки, подсказки и так далее) — ответьте в комментариях.
Похожие материалы:
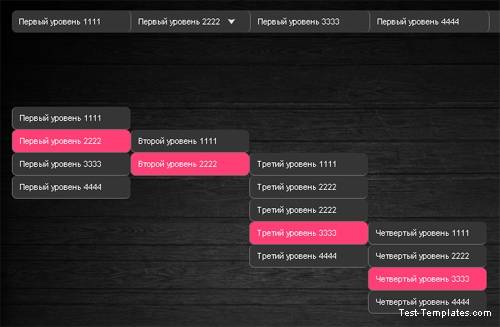
CSS Горизонтальное меню с 3-м подменю, отображаемое по вертикали
Это многоуровневое горизонтальное меню. Я пытаюсь сделать подменю 3-го уровня вертикальным (1-й и 2-й уровни останутся горизонтальными)
Итак, если я наведу курсор на «Продукты», он отобразит жесткие диски, мониторы и динамики … по горизонтали. Однако, когда я наводил курсор на колонки, теперь он должен отображать 10 Уолтов, 20 Уолтов . .. вертикально, как раскрывающийся список.
.. вертикально, как раскрывающийся список.
Можно ли это сделать? Пожалуйста помоги.
<стиль>
/ **
* горизонтальная навигация (SO)
* /
тело {
фон: url ('. jpg') 50% 50%;
}
/ * Ориентация на меню первого и второго уровня * /
#nav {позиция: относительная;}
#nav li {
стиль списка: нет;
плыть налево;
}
#nav li a {
дисплей: блок;
отступ: 8px 12px;
текстовое оформление: нет;
}
#nav li a: hover {
цвет фона: красный;
цвет: #FFF;
непрозрачность: 1;
}
/ * Ориентация на меню первого уровня * /
#nav {
верх: 150 пикселей;
минимальная ширина: 850 пикселей;
фон: #fff;
непрозрачность: 0.5;
дисплей: блок;
height: 34px;
z-индекс: 100;
позиция: абсолютная;
}
#nav> li> a {
}
/ * Ориентация на меню второго уровня * /
#nav li ul {
цвет: # 333;
дисплей: нет;
позиция: абсолютная;
ширина: 850 пикселей;
}
#nav li ul li {
дисплей: встроенный;
}
#nav li ul li a {
фон: #fff;
граница: нет;
высота строки: 34 пикселя;
маржа: 0;
отступ: 0 8px 0 10px;
}
#nav li ul li a: hover {
цвет фона: красный;
цвет: #FFF;
непрозрачность: 1;
}
/ * Меню третьего уровня * /
#nav li ul li ul {
верх: 0;
}
ул.ребенок {
цвет фона: #FFF;
}
/ * Класс тока будет добавлен через jQuery * /
#nav li.current> a {
фон: # f7f7f7;
плыть налево;
}
/ * Резервный CSS * /
#nav li: hover> ul.child {
слева: 0;
верх: 34px;
дисплей: встроенный;
позиция: абсолютная;
выравнивание текста: слева;
}
#nav li: hover> ul.grandchild {
дисплей: блок;
}
… 
 net / fJQ59 /
net / fJQ59 / 4em;
дисплей: встроенный блок;
margin-right: -4px;
}
.nav a {
нижняя граница: нет;
}
.nav> ul> li {
выравнивание текста: центр;
}
.nav> ul> li> a {
отступ слева: 0;
}
/ * Подменю * /
.nav li ul {
позиция: абсолютная;
дисплей: нет;
ширина: наследовать;
}
.nav li: hover ul {
дисплей: блок;
}
.nav li ul li {
дисплей: блок;
}
}
4em;
дисплей: встроенный блок;
margin-right: -4px;
}
.nav a {
нижняя граница: нет;
}
.nav> ul> li {
выравнивание текста: центр;
}
.nav> ul> li> a {
отступ слева: 0;
}
/ * Подменю * /
.nav li ul {
позиция: абсолютная;
дисплей: нет;
ширина: наследовать;
}
.nav li: hover ul {
дисплей: блок;
}
.nav li ul li {
дисплей: блок;
}
}
 У меня есть это: меню бар код Spry горизонтальный меню бар
У меня есть это: меню бар код Spry горизонтальный меню бар  com Действительный способ остановить прокрутку полосы — это использовать CSS. Поместите этот бит кода в Вы можете убедиться, что горизонтальная полоса прокрутки Убедитесь, что на вашем меню страница
com Действительный способ остановить прокрутку полосы — это использовать CSS. Поместите этот бит кода в Вы можете убедиться, что горизонтальная полоса прокрутки Убедитесь, что на вашем меню страница