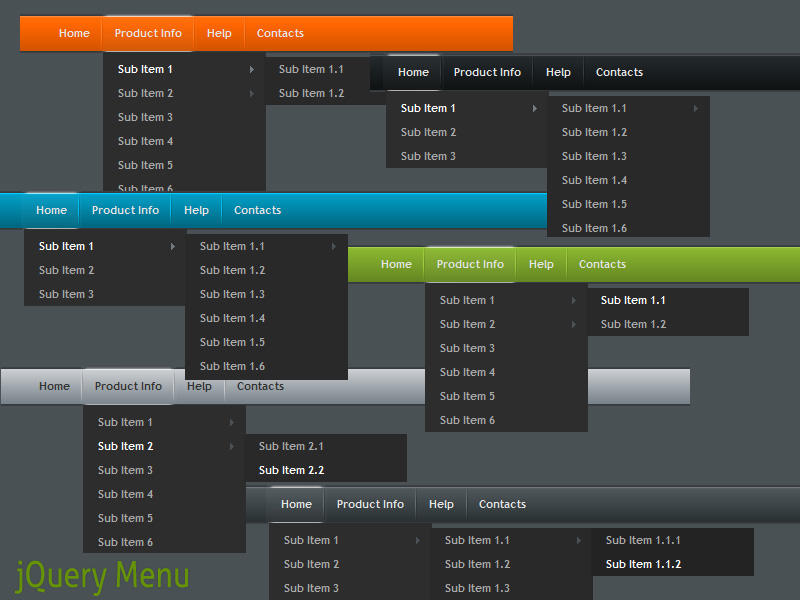
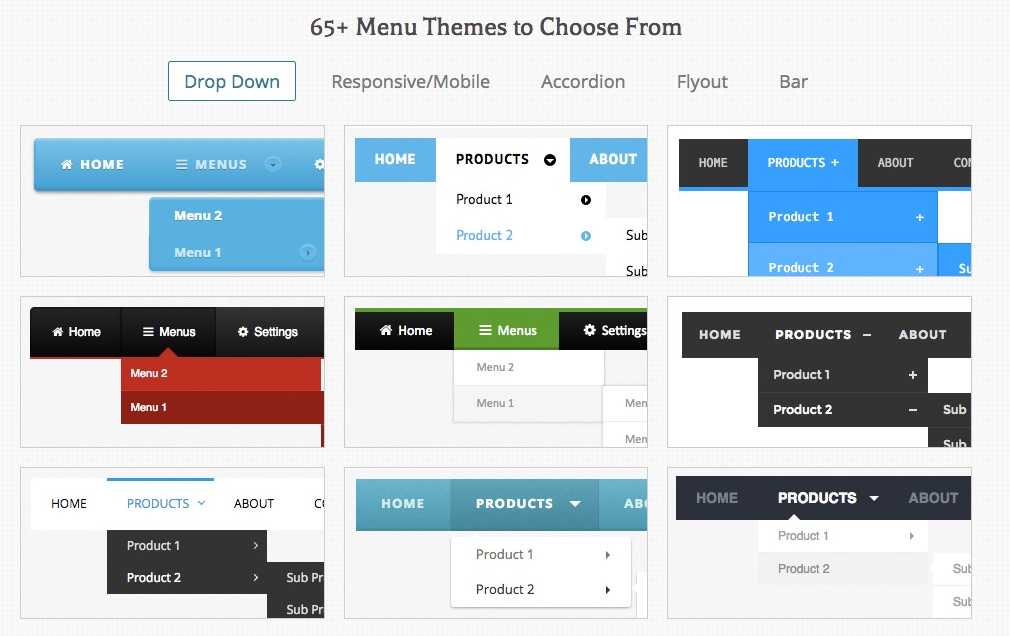
145 техник создания меню для сайта CSS и jQuery
CSS меню для начинающих | Демо версия
Креативное меню от Шевчука Антона. Как пишет сам Антон, меню само по себе не представляет особой сложности но зато очень привлекательно смотрится.
Графическое CSS-меню | Демо версия
Это тот момент когда меню требуется оформить графикой, если требуется использовать не стандартное решение в навигации.
Горизонтальное меню (Solid Block Menu) | Демо версия
Меню с помощью CSS с использованием 2 градиентных картинок. Легко настраивается под любой дизайн.
Создание горизонтального меню | Демо версия
Еще одно похожее на то что выше горизонтальное меню.
Горизонтальное меню | Демо версия
Красивые вертикальные меню – 9 штук скачать | Демо версия
9 красивых вертикальных меню, встроены в одну HTML страницу, для того чтобы узнать код нужного вам меню просто раскройте исходный код. Кстати все эти меню взяты из программы CSS Tab Designer программа бесплатная поэтому смело можно ее скачать. В программе соответственно выбор этих меню больше есть и горизонтальные и вертикальные.
Кстати все эти меню взяты из программы CSS Tab Designer программа бесплатная поэтому смело можно ее скачать. В программе соответственно выбор этих меню больше есть и горизонтальные и вертикальные.
Красивые горизонтальные меню – 11 штук скачать | Демо версия
Продолжение предыдущего пункта, тоже самое чтобы узнать код раскройте исходный файл.
CSS горизонтальное меню | Демо версия
Простое базовое CSS горизонтальное меню.
41 простых но красивых CSS меню | Демо версия
Styled Menus предоставил 41 простых стильных менюшек для ваших сайтов, за что им большое спасибо, не хотите заморачиваться с кодом и дизайном, возьмите идею отсюда.
Для страховки выложил архив и на SHEBEKO.COM вот ссылка
Стильные горизонтальные CSS навигации | Демо версия
Если у вас есть собственный блог. Возможно вам подойдет одно из этих красивых горизонтальных меню.
Возможно вам подойдет одно из этих красивых горизонтальных меню.
CSS меню с использованием изображений в виде текста | Демо версия
Пример красивого горизонтального меню. Очень стильно даже по-моему.
Анимированное меню | Демо версия
Горизонтальное меню на тот случай если нужна анимация в навигации, задний фон немного притухает при наведении на ссылку.
Hover метод при наведении курсора | Демо версия
Навигация на CSS & jQuery | Демо версия
Стильное навигационное меню с использованием jQuery | Демо версия
Простое jQuery выпадающее меню | Демо версия
Простое выпадающее меню на jQuery | Демо версия
Простой метод выпадающего меню на jQuery. Данный тип меню очень прост, одновременно это хорошее решение для любого интернет портала (магазина)
Выпадающее меню версия 2 | Демо версия
Иногда требуется сделать настолько простую навигацию на сайте, но никак не можешь подобрать технологию, то слишком сложный код, то меню носит платный характер. Вот вам как и в случае выше выпадающее горизонтальное меню.
Вот вам как и в случае выше выпадающее горизонтальное меню.
Выпадающее меню без Javascript | Демо версия
Источником сего примера являеться полезнейший ресурс CSSPlay.
Выпадающее меню без javascript версия 2 | Демо версия
На CSSplay недавно была опубликована новая версия выпадающего меню без использования javascript. В этой версии никаких хаков, условных комментариев и таблиц для IE6.
Простое вертикальное или горизонтальное меню на CSS | Демо версия
Выпадающее горизонтальное меню | Демо версия
Выпадающее меню XHTML+CSS+jQuery | Демо версия
Классный вариант от Dynamic Drive выпадающего меню с использование эффектов jQuery. Это многоуровневое меню, которое оформлено в виде многоуровневого HTML-списка и преобразованное в полноценное выпадающее меню с использованием чистого CSS и с применением эффектов jQuery.
Выпадающее меню на CSS | Демо версия
Недавно сделал сайт для одной строительной компании, использовал как раз данный тип выподающего меню для их сайта. Просто и со вкусом.
Выпадающее меню на CSS | Демо версия
Александр Шабуневич перевел статью про выпадающие меню на CSS – Suckerfish Dropdowns. Данная статья предназначена для новичков в CSS, желающих научиться делать красивые меню без использования JavaScript, сохраняя при этом чистый код HTML-страниц.
Минималистское выпадающее меню | Демо версия
Меню строится с помощью сочетания css + javascript, противников использования javascript’а для таких нужд не мало, но все же это меню имеет право на свое существование.
CSS Экспресс выпадающее горизонтальное меню | Демо версия
CSS Выпадающее горизонтальное меню | Демо версия
Простое выпадающее горизонтальное меню| Демо версия
Бесплатная сборка из 8 выпадающих CSS меню | Демо версия
Очень красивые и интересные техники навигации, причем используемые на популярнейших ресурсах интернета. Можно все скачать на SHEBEKO.COM
Можно все скачать на SHEBEKO.COM
Flickr горизонтальное меню | Демо версия
Меню уже есть в сборнике выше. Меню с популярного сайта flikr
Простое jQuery выпадающее меню | Демо версия
jQuery & CSS – выпадающее меню | Демо версия
Интересное выпадающее меню, можно применить в разных областях веб-дизайна.
Выпадающее меню с использованием CSS and jQuery | Демо версия
Еще один пример выпадающего меню, в данном примере может служить как выбор какой-нибудь страны.
Выпадающее меню с анимацией jQuery | Демо версия
Отличный вариант для тех кто хочет выделить мало место под навигацию.
Дропдаун, выпадающее меню с эффектами на jQuery | Демо версия
Очень красивая выпадающая навигация от веб технолога. На данный момент эта версия позволяет добавить эффекты slide и fade, как по отдельности так и вместе, для выпадающего списка горизонтальной навигации. Плагин предназначен для двухуровневой навигации – видимый и вложенный список.
Плагин предназначен для двухуровневой навигации – видимый и вложенный список.
Выпадающее меню на CSS | Демо версия
Выпадающее подменю на CSS и jQuery | Демо версия
Jquery выпадающее меню | Демо версия
Мега горизонтальное выпадающее меню для больших проектов, интернет магазинов и тп. А еще здесь есть перевод урока.
Динамическое 2-х уровневое меню | Демо версия
Оригинальный урок опубликован в статье Pastel color menu with dynamic submenu using CSS. Алексей Ильин немного изменил HTML и CSS код, для того чтобы конечный результат стал более семантически корректным.
Верхняя горизонтальная навигация | Демо версия
Очень стильная горизонтальная система навигации.
2 выпадающих вертикальных CSS меню| Демо версия
Стильные навигации с разными эффектами.
Креативное с движением вертикальное меню | Демо версия
Модное и креативное меню, для ценителей стильных навигаций.
Меню с выпадающими кнопками на Mootools | Демо версия
Меню с выпадающими кнопками, с помощью Mootools. Результат будет выглядеть следующим образом:
Анимированная навигация | Демо версия
Это аналог fancy menu mootools но на jQuery. Навигация с различными эффектами добавляет на ваш сайт немного динамики, что визуально выглядет очень красиво.
Анимированное меню на Mootools | Демо версия
Техника создания анимированного меню, с помощью библиотеки Mootools. По умолчанию внешний вид меню выглядит примерно так:
Перекрывающиеся кнопки в меню | Демо версия
Выглядит просто, но симпатично =)
Jquery горизонтальная слайд навигация | Демо версия
Jquery вертикальное слайд меню | Демо версия
Меню «Гаражные двери» | Демо версия
Очень красивое меню, реализованное при помощи Jquery, сравнимое только с меню реализованными на флеше. Это меню работает за счет изменения
Это меню работает за счет изменения background-position наложенных друг на друга слоями изображений.
Динамичное меню | Демо версия
Способ от Bedrich Rios, по созданию приятного и динамичного меню при помощи JavaScript библиотеки jQuery.
Анимация для меню при помощи спрайтов | Демо версия
Интересная реализация анимированного меню с помощью спрайтов.
Красивое выпадающее меню | Демо версия
Очень красивое решение, при нехватки места на сайте очень помогает, по сути на основе этой JavaScript библиотеки, размером в 10 килобайт, можно реализовать множество оригинальных идей.
3-х уровневое горизонтальное меню (+Видео) | Демо версия
Очень красивое 3-х уровневое выпадающее горизонтальное меню, плюс видео на английском как все это делается =)
Меню в стиле ipod | Демо версия
Сам не знаю где его применить … наверно только сайтам посвященым ipod’ам =)
Lava-Lamp стиль горизонтального меню (+Видео) | Демо версия
Великолепное горизонтальное меню навигации Lava-Lamp стиль, для креативных умов человечества =) и видео как это все делается.
Затемнение кнопок в меню навигации с помощью jQuery | Демо версия
Развижное горизонтальное меню | Демо версия
Просто и креативно, нечего сказать тут, надо просто пробывать данное меню на своем сайте.
Анимационная навигация с помощью CSS и jQuery | Демо версия
Анимационное меню из иконок | Демо версия
Выпадающее горизонтальное меню | Демо версия
JankoAtWarpSpeed сделал красивое меню. Которое можно использовать и доставлять себе удовольствие в использовании такой навигации.
Многоуровневое выпадающее меню | Демо версия
Горизонтальное выпадающее меню | Демо версия
MooTools выпадающее меню | Демо версия
Меню прекрасно подойдет для туристического сайта =)
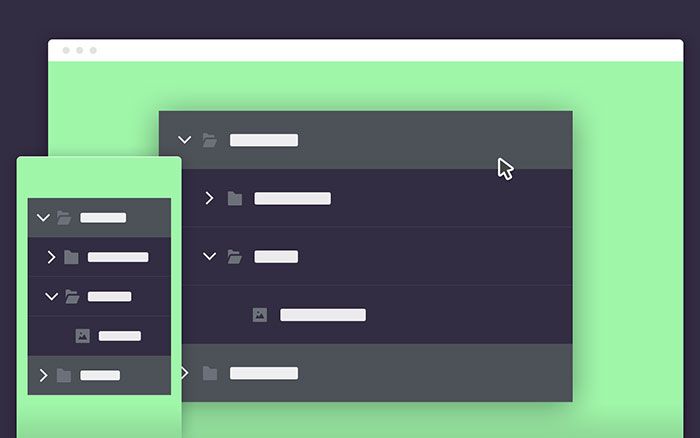
Деревовидное меню: dTree | Демо версия
Простое выпадающее меню в окне | Демо версия
Красивое MooTools анимационное меню | Демо версия
Играючее меню, мне кажеться красивы будет смотреться на сайте посвященному играм или детям.
Верхнее слайд меню с помощью jQuery | Демо версия
Такие меню очень экономят место на сайте.
Раздвижное JavaScript меню | Демо версия
Стикер навигация | Демо версия
Создание меню при помощи CSS и JavaScript | Демо версия
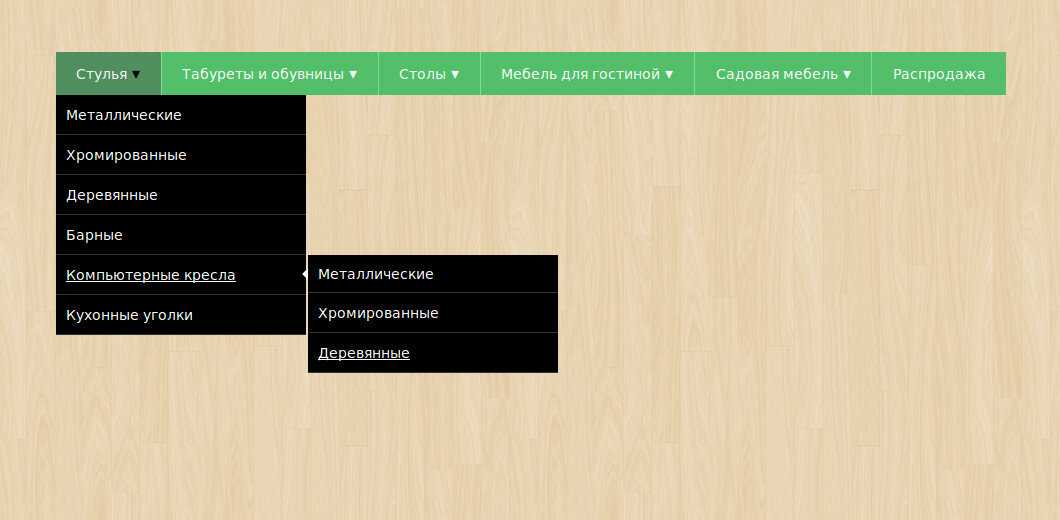
Многоуровневое меню для сайта CSS | Демо версия
Я думаю это великолепный вариант горизонтального меню для сайта видео или музыкального контента, или новостного ресурса, так как неограниченноое вложенность и неограниченное число колонок.
CSS3 меню | Демо версия
Тут сказать нечего, технология новая =) … пробуйте, экспериментируйте …
Графическое CSS горизонтальное меню | Демо версия
Очень интересная идея подхода в создании данного меню.
CSS горизонтальное меню со спрайтами | Демо версия
Красивое меню отлично подойдет для детского сайта или сайта игрушек.
Горизонтальное меню с описанием | Демо версия
При наведении на ссылку снизу появляется подсказка.
Спрайт горизонтальное меню | Демо версия
CSS горизонтальное меню. Очень стильно выглядит, сам обязательно буду пользоваться и вам советую, лучше сами посмотрите:
Горизонтальное меню | Демо версия
Выпадающее меню | Демо версия
Меню которое очень красиво и не броско смотрится.
CSS вертикальная навигация| Демо версия
При наведении на ссылку появляется стильная подсказка.
Меню из изобразений | Демо версия
Горизонтальное меню с прокруткой и сменой изображений.
Меню на Javascript с использование слайдера | Демо версия
2 меню на выбор, которые если включить фантазию могут способствовать улучшению вашего юзабилити, а тут источник.
CSS вертикальное меню Digg | Демо версия
Вам нравиться дизайн сайта Digg.com?Вы можете позаимствовать технику создания ихнего меню.
Раздвижные ссылки | Демо версия
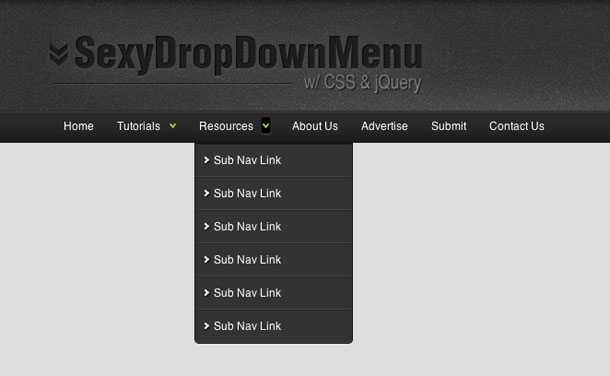
Секси выпадающее меню на jQuery и CSS | Демо версия
Не знаю почему секси, но выглядит очень красиво.
Анимационная горизонтальная навигация на CSS & jQuery | Демо версия
Меню с иконками на CSS и jQuery | Демо версия
Красивое меню для экономящих место на сайте.
Меню с иконками на CSS и jQuery 2 | Демо версия
Тоже самое что и выше тока с другой стороны =)
Горизонтальное выпадающее меню | Демо версия
Горизонтальное меню на jQuery | Демо версия
Горизонтальное меню в стиле Apple.
Слайд Jquery меню | Демо версия
Очень стильное выпадающее меню, оцените сами.
Анимационное горизонтальное меню | Демо версия
Меню для не традиционного и креативного подхода.
jQuery плагин: Вид дерева | Демо версия
Скролл jQuery меню | Демо версия
Горизонтальное скролл меню на CSS и jQuery
Анимационное выпадающее меню | Демо версия
Супер jQuery меню на CSS3 | Демо версия
Анимационное графическое меню на новом CSS3
MooTools горизонтальное меню | Демо версия
Горизонтальное меню в стиле Макбука
MooTools выпадающее горизонтальное меню | Демо версия
Многоуровневое горизонтальное выпадающее меню.
Создание меню с пояснениями | Демо версия
Меню «Лава лампа» на jQuery | Демо версия
jQuery версия скрипта, впервые написанного на mootools.
Slashdot меню от Dynamic Drive | Демо версия
Выезжающее меню — плагин к jQuery | Демо версия
Очень необычное меню, мне понравилось.
Меню FastFind | Демо версия
Скрипт позволяет создавать вложенные меню, использую при этом AJAX. К нему так же применимо перетаскивание (благодаря Interface для jQuery).
Выезжающее меню | Демо версия
Доступнен вариант с mootools и script.aculo.us.
Разворачивающееся меню | Демо версия
Меню разворачивается при нажатии на ссылку.
Слайд горизонтальная навигация | Демо версия
При нажатии на ссылку выпадает подменю.
jQueryЛист меню | Демо версия
Отличное меню рубрикатор по алфавиту.
Kwicks на jQuery | Демо версия
Красивое раздвижное меню при наведении курсора мыши.
Фиксированное меню | Демо версия
Если вы желаете чтоб ваша навигация была постоянно у посетителя на виду, то этот вариант для вас.
mb.menu | Демо версия
Очень сложное меню и долго грузится, я в нем до сих пор не разобрался, но имеет место быть.
Выпадающее меню | Демо версия
Очень нужный стиль если требуется через элемент формы сделать многоуровневое меню, мне вот этот элемент очень понравился.
Слайд развигающее меню | Демо версия
Увеличениее объекта при наведении | Демо версия
jQuery файловое дерево | Демо версия
Создание фиксированного меню на jQuery и CSS | Демо версия
iPod-стиль меню | Демо версия
jQuery select меню | Демо версия
Красиывй эффект навигации для элемента HTML-select
Красивое слайд меню Mootools | Демо версия
Стильное горизонтальное меню использует jQuery | Демо версия
CSS меню| Демо версия
При наведении курсора выскакивает подменю.
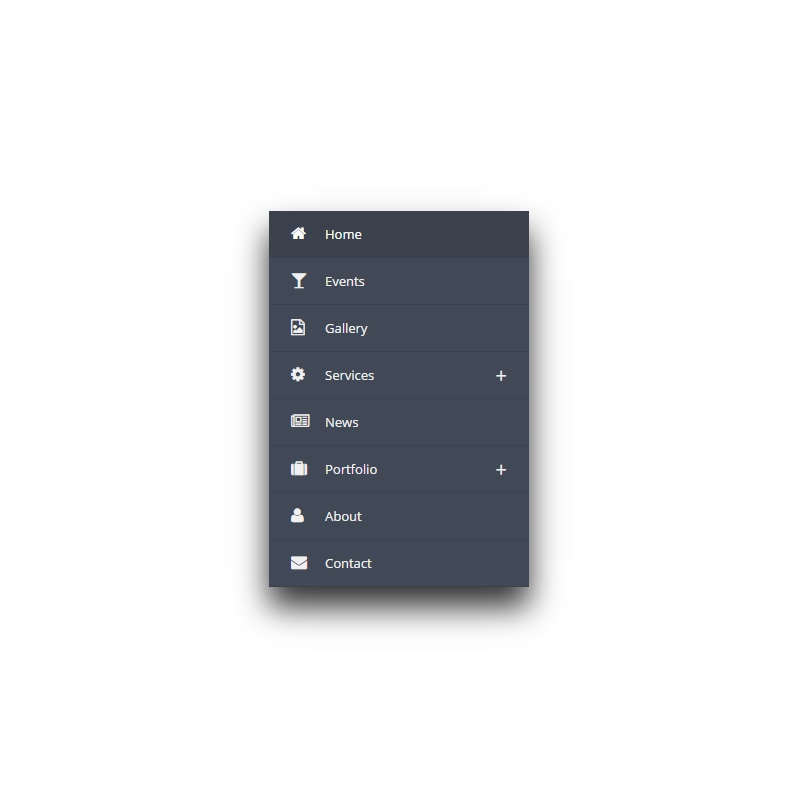
CSS навигация с иконками | Демо версия
Это красивое CSS меню с использование иконок.
CSS Hoverbox | Демо версия
Что то типа меню для сайта комиксов …
Двухуровневое горизонтальное меню на CSS | Демо версия
CSS горизонтальное меню | Демо версия
Outlook навигация | Демо версия
Навигационная панель из Outlooka
Меню на jQuery и CSS3 | Демо версия
CSS3 дизайн меню … пробуйте, экспериментируйте.
Слайд меню на JQuery и CSS | Демо версия
Навигация на CSS и jQuery | Демо версия
Красивый эффект при наведении курсора.
CSS3 и jQuery выпадающее меню | Демо версия
Очень красивое выпадающее горизонтальное меню.
Выезжающее меню с помощью jQuery | Демо версия
Горизонтальное меню | Демо версия
При наведении курсора, ссылка меняется на подменю.
Графическое горизонтальное меню | Демо версия
Красивое анимационное меню, для например сайта по рисованию.
Горизонтальное меню под ваш размер на jQuery | Демо версия
jDiv: jQuery выпадающее меню | Демо версия
Супер меню на jQuery & CSS3 | Демо версия
Очень стильное и красивое меню. Оцените демо:
Fresh вертикальное меню | Демо версия
Стильная и креативная навигация … Фрешшш =)
Спрятанное выпадающее горизонтальное меню на jQuery | Демо версия
Lava Lamp простое меню | Демо версия
Простое но очень красивое меню …
jQuery горизонтальное меню из иконок | Демо версия
Очень красивое горизонтальное меню из иконок, можно использовать на персональных страницах или в профилях.
Вертикальная навигация | Демо версия
Сбоку от ссылки появляется стильная подсказка.
jQuery мега меню| Демо версия
При наведении на ссылку, выпадает большое подменю. Очень красиво смотриться.
Меню на CSS & jQuery | Демо версия
Интересный подход в меню, можно создать с помощью данного плагина небольшой сайт визитку.
Слайд меню на jQuery | Демо версия
Меню с иконками, при наведение меняется иконка и показывается подсказка, красиво смотрится.
Слайд меню | Демо версия
Спрайт горизонтальное меню используется CSS и MooTools | Демо версия
Красивое горизонтальное меню. Подойдет для любого сайта.
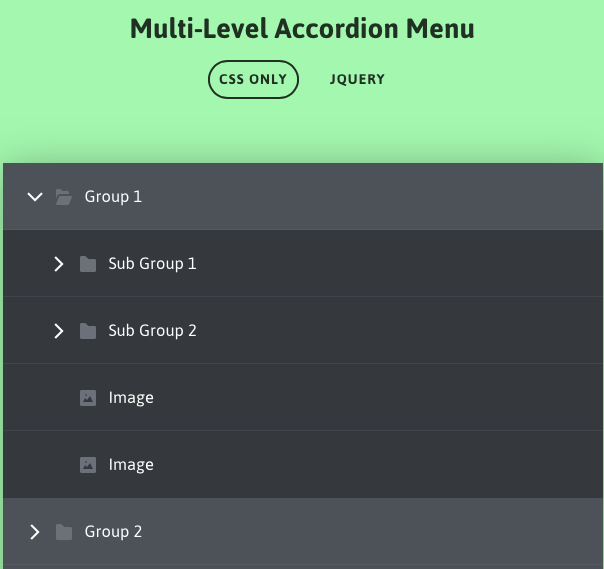
10 лучших вариантов реализации многоуровнего меню для навигации по ресурсу.

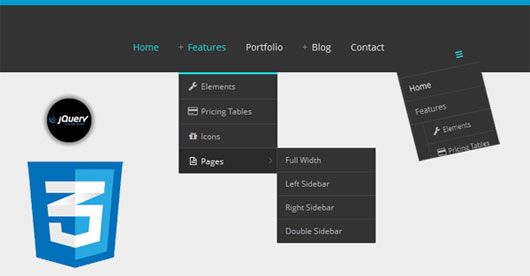
На сайте devsnippets.com была опубликована статья с примерами и исходниками вариантов создания многоуровневого меню. Перевод данного обзора и предлагается вашему вниманию.Кстати,картинки кликабельны. Веб-разработчики могут создавать горизонтальные или вертикальные меню с интуитивно понятной схемой навигации при помощи CSS. JavaScript позволяет создавать ещё более гибкие, интерактивные схемы навигации по сайту любого типа и рода. Сегодня мы хотим осветить в данной статье 10 лучших вариантов реализации меню навигации при помощи использования различных JavaScript библиотек, включая jQuery, Mootools, а также толики CSS волшебства. Что из этого получится, смотрите ниже. 1. Создание меню навигации по аналогии с Vimeo.com
Данная схема навигации по сайту Vimeo.com, создана известным разработчиком Janko. Её главная особенность это выпадающее подменю, появляющееся при наведении курсора на форму поиска.
 На выбор предлагается несколько вариантов организации — горизонтальное, вертикальное слева-направо, вертикальное справа-налево, горизонтальное линейное, горизонтальное верхнее.
Основные особенности:
• Код и файлы прекрасно организованы. Есть возможность прикрутить фреймворк к CMS или другим тулам, также как и XHTML вебсайтам.
• Трансформируется при помощи простого переименования класса
• Существуют конфигурации для Internet Explorer 5 или позднее, Mozilla Firefox 1.5 и позднее, Opera 7 и позднее, Apple Safari 2 и позднее, Google Chrome 1 и т.д.
• Минимум JavaScript кода (только для IE 6 и более ранних версий). Может использоваться с популярными библиотеками JQuery или Scriptaculous. Всё остальное – чистый CSS.
Демо Исходник
На выбор предлагается несколько вариантов организации — горизонтальное, вертикальное слева-направо, вертикальное справа-налево, горизонтальное линейное, горизонтальное верхнее.
Основные особенности:
• Код и файлы прекрасно организованы. Есть возможность прикрутить фреймворк к CMS или другим тулам, также как и XHTML вебсайтам.
• Трансформируется при помощи простого переименования класса
• Существуют конфигурации для Internet Explorer 5 или позднее, Mozilla Firefox 1.5 и позднее, Opera 7 и позднее, Apple Safari 2 и позднее, Google Chrome 1 и т.д.
• Минимум JavaScript кода (только для IE 6 и более ранних версий). Может использоваться с популярными библиотеками JQuery или Scriptaculous. Всё остальное – чистый CSS.
Демо Исходник

 Причудливое слайд-меню для MooTools
Причудливое слайд-меню для MooTools 9. Аналог меню Digg.com
Данное меню представляет собой реплику схемы навигации известного сайта Digg.com. Самые главные элементы – подписка, поиск и информация об аккаунте, располагаются в верхнем правом углу экрана, как раз там, где вы и ожидаете. Конфигурируемая ширина, выпадающие подменю, удобный поиск, простая смена цветов – классика жанра, одним словом.
Демо Исходник
9. Аналог меню Digg.com
Данное меню представляет собой реплику схемы навигации известного сайта Digg.com. Самые главные элементы – подписка, поиск и информация об аккаунте, располагаются в верхнем правом углу экрана, как раз там, где вы и ожидаете. Конфигурируемая ширина, выпадающие подменю, удобный поиск, простая смена цветов – классика жанра, одним словом.
Демо Исходникhtml — многоуровневое — красивое выпадающее меню css
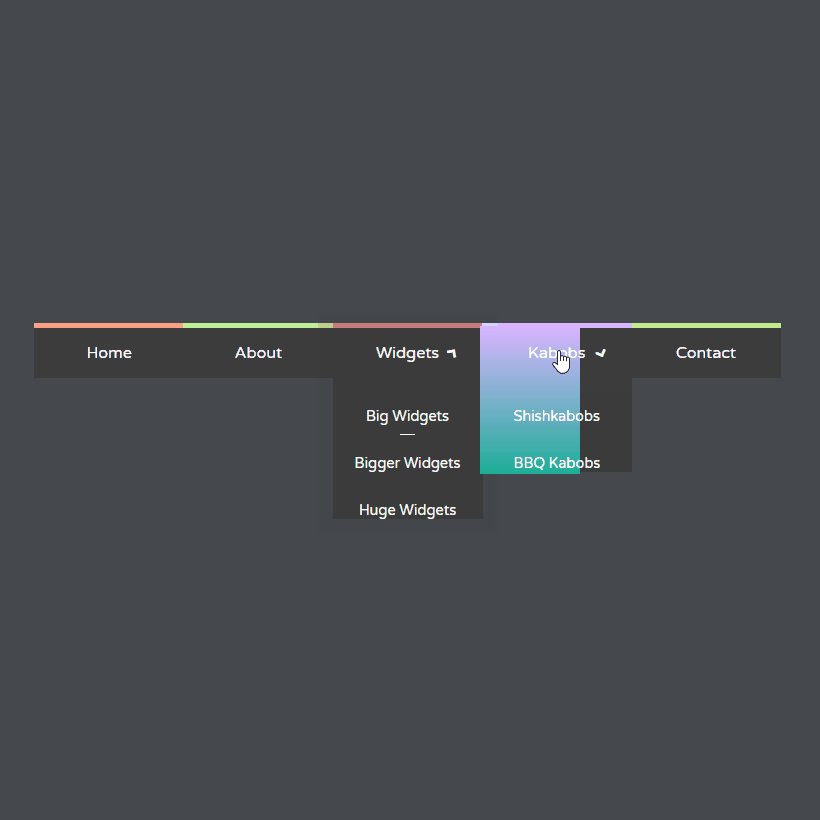
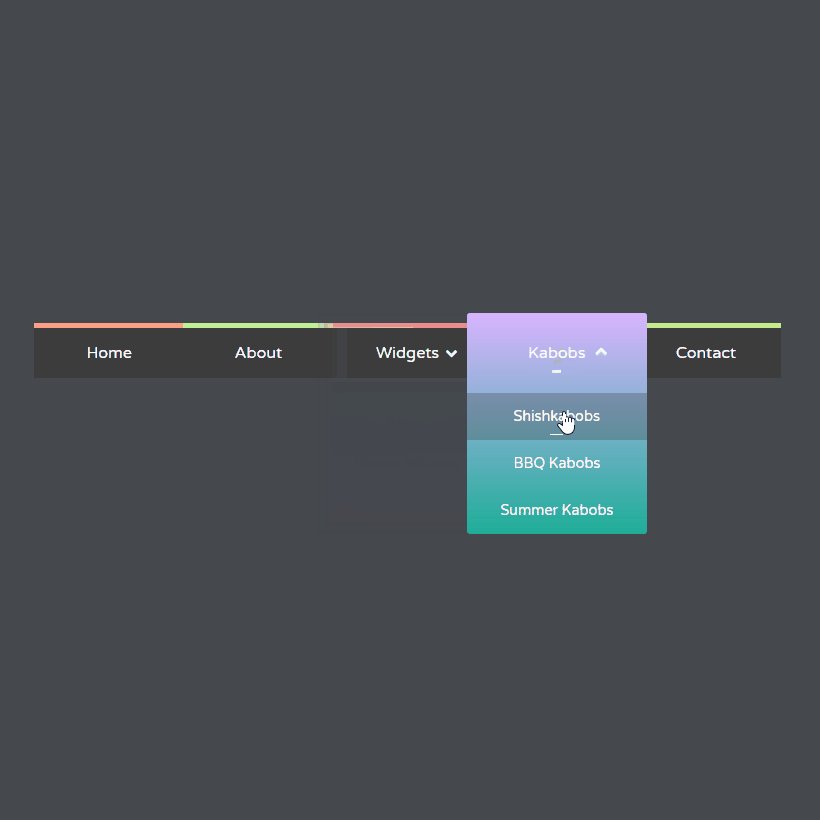
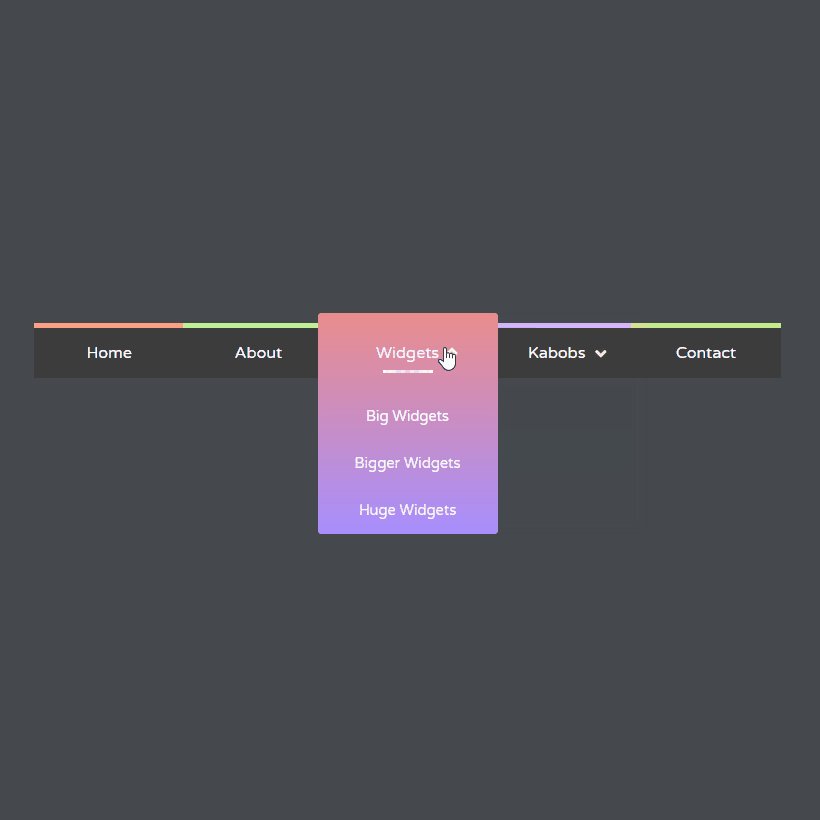
Выпадающее меню, которое открывается вверх/вверх с помощью чистого css
(1) Добавьте bottom:100% к вашему #menu:hover ul li:hover ul rule
Демо 1
#menu:hover ul li:hover ul {
position: absolute;
margin-top: 1px;
font: 10px;
bottom: 100%; /* added this attribute */
}
Или еще лучше, чтобы подменю не обладали тем же эффектом, просто добавьте это правило
Демонстрация 2
#menu>ul>li:hover>ul {
bottom:100%;
}
Демо 3
источник: http://jsfiddle. net/W5FWW/4/
net/W5FWW/4/
И чтобы вернуть границу, вы можете добавить следующий атрибут
#menu>ul>li:hover>ul {
bottom:100%;
border-bottom: 1px solid transparent
}
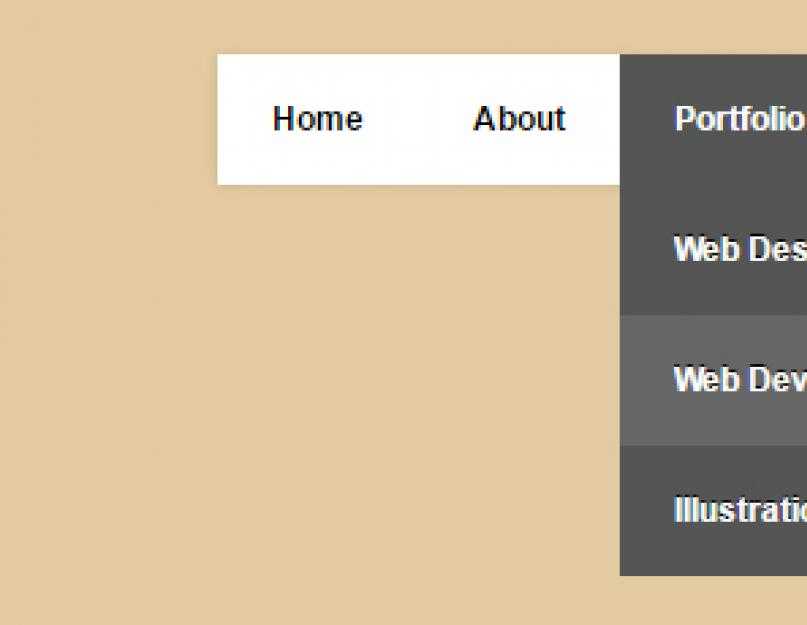
Я создал раскрывающееся меню с чистым CSS, и я получил его в том месте, которое мне нравится, но я хочу, чтобы оно было «выпадающим», а не «выпадающим», поскольку строка меню находится внизу раскладка. Что мне нужно добавить или изменить, чтобы сделать его «выпадающим»?
#menu * {
padding:0;
margin: 0;
font: 12px georgia;
list-style-type:none;
}
#menu {
margin-top: 100px;
float: left;
line-height: 10px;
left: 200px;
}
#menu a {
display: block;
text-decoration: none;
color: #3B5330;
}
#menu a:hover { background: #B0BD97;}
#menu ul li ul li a:hover {
background: #ECF1E7;
padding-left:9px;
border-left: solid 1px #000;
}
#menu ul li ul li {
width: 140px;
border: none;
color: #B0BD97;
padding-top: 3px;
padding-bottom:3px;
padding-left: 3px;
padding-right: 3px;
background: #B0BD97;
}
#menu ul li ul li a {
font: 11px arial;
font-weight:normal;
font-variant: small-caps;
padding-top:3px;
padding-bottom:3px;
}
#menu ul li {
float: left;
width: 146px;
font-weight: bold;
border-top: solid 1px #283923;
border-bottom: solid 1px #283923;
background: #979E71;
}
#menu ul li a {
font-weight: bold;
padding: 15px 10px;
}
#menu li {
position:relative;
float:left;
}
#menu ul li ul, #menu:hover ul li ul, #menu:hover ul li:hover ul li ul {
display:none;
list-style-type:none;
width: 140px;
}
#menu:hover ul, #menu:hover ul li:hover ul, #menu:hover ul li:hover ul li:hover ul {
display:block;
}
#menu:hover ul li:hover ul li:hover ul {
position: absolute;
margin-left: 145px;
margin-top: -22px;
font: 10px;
}
#menu:hover ul li:hover ul {
position: absolute;
margin-top: 1px;
font: 10px;
}<div>
<ul>
<li><center><a href="X">Home</a></center>
<ul>
<li><a href="#">About Us</a></li>
<li><a href="#">Disclaimer</a></li>
</ul>
</li>
<li>
<center><a href="#">Practice Areas</a></center>
<ul>
<li><a href="#">Civil Law</a></li>
<li><a href="#">Criminal Law ›</a>
<ul>
<li><a href="#">Joomla</a></li>
<li><a href="#">Drupal</a></li>
<li><a href="#">Wordpress</a></li>
</ul>
<li><a href="#">Family Law ›</a>
<ul>
<li><a href="#">Joomla</a></li>
<li><a href="#">Drupal</a></li>
<li><a href="#">Wordpress</a></li>
</ul>
<li><a href="#">Personal Injury ›</a>
<ul>
<li><a href="#">Joomla</a></li>
<li><a href="#">Drupal</a></li>
<li><a href="#">Wordpress</a></li>
</ul>
<li><a href="#">Traffic Offenses ›</a>
<ul>
<li><a href="#">Joomla</a></li>
<li><a href="#">Drupal</a></li>
<li><a href="#">Wordpress</a></li>
</ul>
<li><a href="#">FAQ</a> </li>
</ul>
</li>
<li><center><a href="#">Attorney</a></center>
<ul>
<li><a href="#">X</a></li>
<li><a href="#">X</a></li>
<li><a href="#">X</a></li>
<li><a href="#">X</a></li>
</ul>
</li>
<li><center><a href="#">Contact Us</a></center>
<ul>
<li><a href="#">Locations ›</a>
<ul>
<li><a href="#">Rockville Office</a></li>
<li><a href="#">Frederick Office</a></li>
<li><a href="#">Greenbelt Office</a></li>
</ul>
<li><a href="#">Phone Directory</a></li>
<li><a href="#">Mailing Address</a></li>
</ul>
</li>
<li><center><a href="#">Resources</a></center>
<ul>
<li><a href="#">Helpful Links</a></li>
<li><a href="#">Affiliates ›</a>
<ul>
<li><a href="#">Healthcare Providers</a></li>
<li><a href="#">Insurance Companies</a></li>
</ul>
</li></ul>
<li><center><a href="#">News & Events</a></center>
<ul>
<li><a href="#">Press Articles</a></li>
<li><a href="#">Newsletter</a></li>
<li><a href="#">Events</a></li>
<li><a href="#">Blog</a></li>
</ul>
<li><center><a href="#">Espanol</a></center>
<ul>
<li><a href="#">X</a></li>
</ul>
</ul>
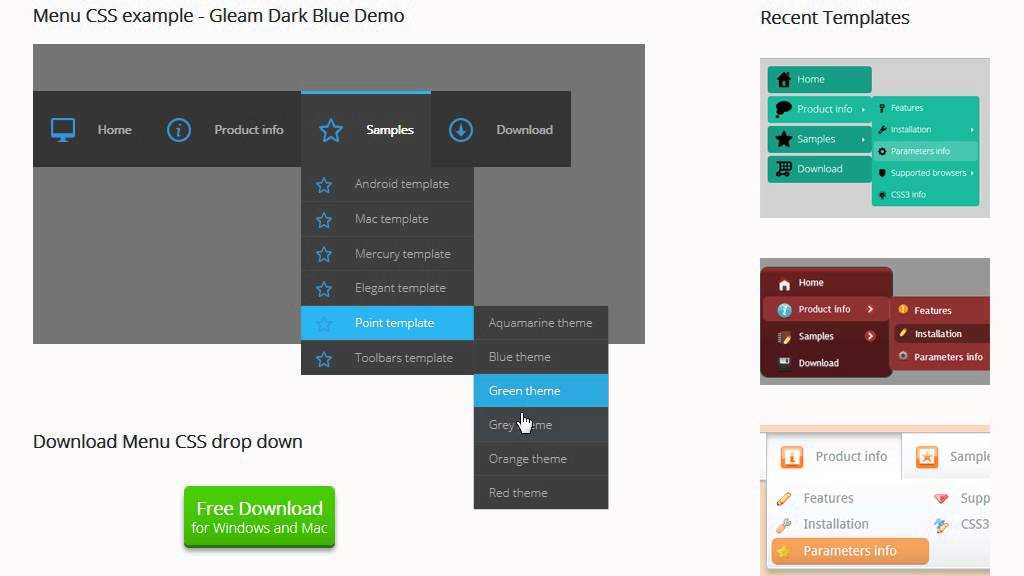
</div>CSS3 Menu.
 Бесплатная программа для создания меню CSS
Бесплатная программа для создания меню CSSОбзор
CSS3 меняет технологию создания вебсайтов. Хотя многие не хотят начинать использовать CSS3 из-за отсутствия поддержки в некоторых браузерах, есть те, кто идет вперед и создает удивительные вещи с помощью потрясающих возможностей CSS3. Больше не нужно полагаться на скрипты и картинки, чтобы создать стильные элементы для вебсайта, такие как кнопки и меню.
Вы можете создать современное меню без Javascript и картинок, эффективно используя новые CSS3 свойства: радиус границы и анимацию. Это меню прекрасно работает с Firefox, Opera, Chrome и Safari. Выпадающее меню работает также в браузерах, которые не поддерживают CSS3, таких как ИЕ7+, но закругленные углы и тени не будут отображаться. Эффекты CSS3 однажды заменят всю jQuery анимацию, которую используют дизайнеры.
Особенности меню
Javascript не требуется
Работает в браузерах с отключенным скриптом, или если браузер не поддерживает Javascript вообще.
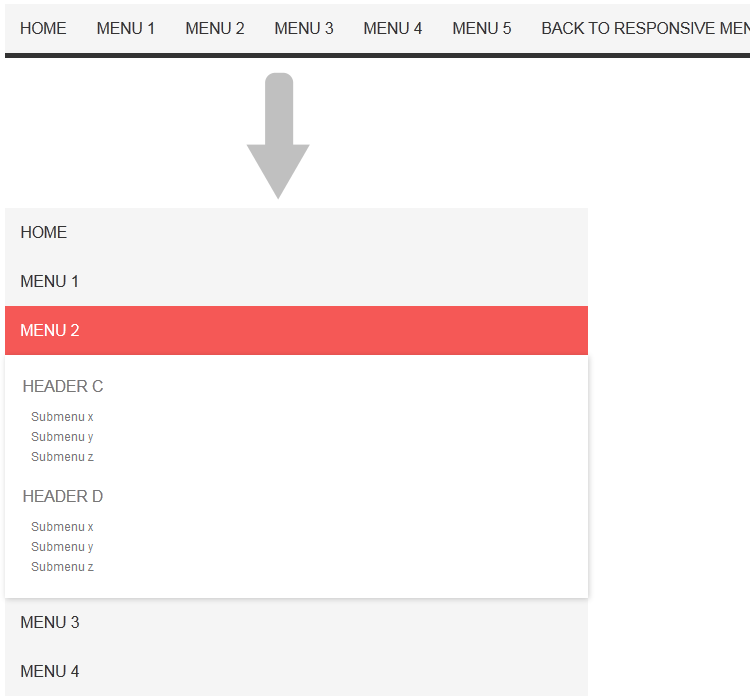
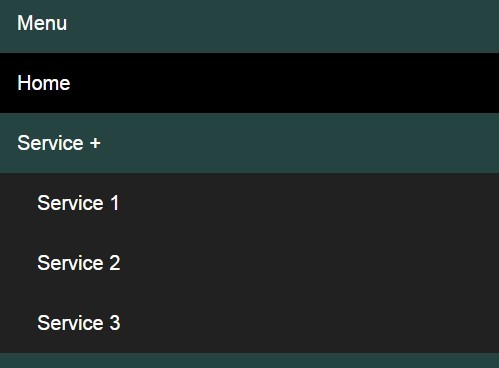
Адаптивное меню
Меню легко адаптируется к устройству, с которого его просматривают. Смотреть адаптивное демо…Дружественное к SE
Дружественное к поисковым системам и текстовым браузерам.Поддержка браузеров
Работает во всех современных браузерах (в ИЕ6 доступен только верхний уровень меню).Поддержка устройств
Работает на всех современных устройствах (iPhone, iPad, Android, Blackberry, Windows Phone).Графический интерфейс
Графический интерфейс позволяет создавать меню без сложного программирования вручную. Используйте окно предварительного просмотра, чтобы следить за внешним видом Вашего меню во время его создания и настройки.
Используйте окно предварительного просмотра, чтобы следить за внешним видом Вашего меню во время его создания и настройки.Дизайн, основанный на 100%-ом CSS
Меню основано только на HTML списке ссылок (UL/LI структура) и CSS. Никакие дополнительные не CSS параметры не используются.Великолепные CSS3 свойства
Многоуровневое выпадающее меню создано с использованием Закругленных углов CSS3 (CSS3 border-radius), Тени CSS3 (box-shadow и css3 text-shadow).
Прозрачность, фон и цвета шрифтов, линейный градиент и радиальный CSS3 градиет также доступны.
CSS3 эффекты для выпадающего меню Выцветание, Слайд и т.д.Мега-меню с многоколоночным подменю
Создавайте Мега-меню с многоколоночными подменю. Указывайте количество строк, которое хотите иметь.
Указывайте количество строк, которое хотите иметь.Маленький размер
Мгновенная загрузка меню. Не использует дополнительные файлы.
Получить полную версию
Плата требуется для использования в коммерческих целях. Бизнес версия CSS3Menu дополнительно предоставляет опцию для создания многоколоночного меню и включает расширенные наборы шаблонов меню и иконок.
После того как Вы завершите платеж через безопасную форму, Вы немедленно получите лициензионную информацию по электронной почте. Вы можете выбрать наиболее подходящий метод оплаты: кредитная карта, банковский перевод, чек, PayPal и т.д.
Помощь
Смотри также:
Технические вопросы
Вопросы лицензирования
Недавние вопросы
Как создать стильное анимированное CSS3 меню без JavaScript
1) Откройте приложение CSS3 Menu, нажмите кнопки «Добавить элемент» и «Добавить подменю» , расположенные на панели инструментов CSS3 Menu, чтобы создать меню. Также Вы можете использовать кнопку «Удалить элемент» , чтобы удалить некоторые кнопки.
Также Вы можете использовать кнопку «Удалить элемент» , чтобы удалить некоторые кнопки.
2) Используйте готовые шаблоны. Чтобы это сделать, выберите понравившуюся тему в списке «Шаблоны». Дважды щелкните по теме чтобы применить ее.
3) Настройка внешнего вида меню.
3.1. Кликом выберите элемент и измените настройки внешнего вида кнопки для нормального и наведенного состояний,
установите ссылку и значение атрибута Target на вкладке «Главное меню».
3.2. Кликом выберите элемент и измените внешний вид подменю для нормального и наведенного состояний, установите ссылку и
значение атрибута Target на вкладке «Подменю».
4) Сохранение меню.
4.1. Сохранение файла проекта. Чтобы сохранить проект, просто нажмите кнопку «Сохранить» , расположенную на панели инструментов
или выберите пункты «Сохранить» или «Сохранить…» в главном меню.
4.2. Публикация меню в формате HTML. Чтобы сделать это, нажмите кнопку «Опубликовать»
на панели инструментов.
Связаться с нами
CSS3 Menu
При обнаружении ошибок в работе программы, возникновении вопросов и пожеланий свяжитесь с технической поддержкой .
Убедитесь, что в письмо включена информация о браузере, ОС, версии CSS3Menu, а также ссылка на вашу страницу.
В большинстве случаев Вы получите ответ в течение одного рабочего дня.
Пожалуйста, сначала ознакомьтесь с FAQ. Возможно, на ваш вопрос уже ответили.
E-mail:
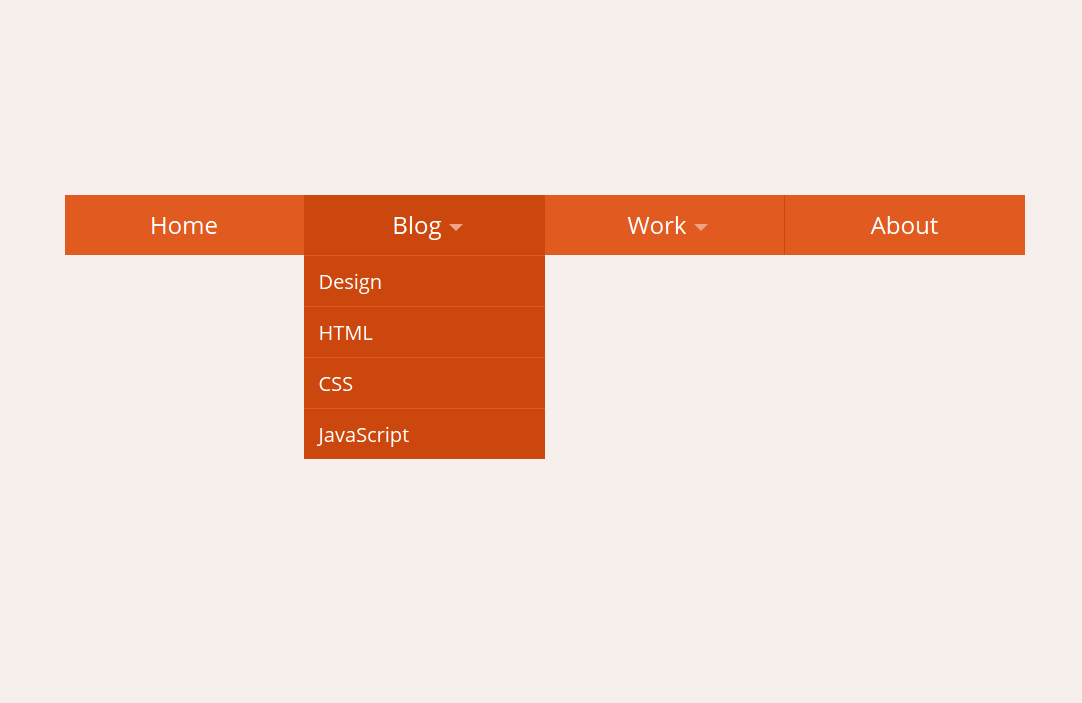
раскрывающихся списков CSS | HTML Собака
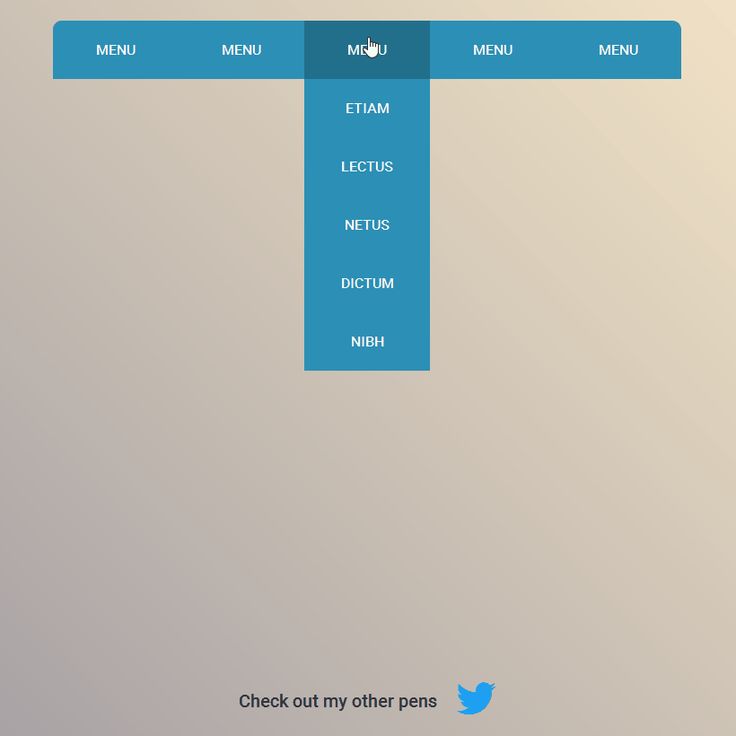
Довольно распространенным видом навигации является раскрывающееся меню , в котором списки поднавигации появляются только при наведении курсора на ссылку.
HTML Dog имеет долгую историю с раскрывающимися списками — мы выделили популярный метод Suckerfish Dropdowns еще в 2003 году. Однако с тех пор стандарты и браузеры прошли долгий путь, и теперь мы можем безопасно использовать гораздо более простую технику, используя CSS без необходимости для любого JavaScript.
Однако с тех пор стандарты и браузеры прошли долгий путь, и теперь мы можем безопасно использовать гораздо более простую технику, используя CSS без необходимости для любого JavaScript.
Перед тем, как начать, подумайте, будет ли разумнее применять раскрывающиеся списки на вашем сайте. Хотя скрытие основной части навигации может сделать дизайн более чистым, это добавляет пользователю дополнительный уровень сложности при переходе к этим скрытым ссылкам. Это не будет существенной проблемой для большинства, но будет для тех, кто не использует или не может использовать указывающее устройство, такое как мышь. Это может быть случай для людей с двигательными или зрительными нарушениями или для тех, кто использует мобильные устройства с сенсорным экраном. Вы должны, по крайней мере, подумать о том, как предоставить этим пользователям возможность навигации (см. пункты об использовании ссылок позже). Если вы решили использовать раскрывающиеся списки, давайте двигаться вперед и применять их наилучшим образом…
Новый раздел примеров! Посмотрите весь этот код в действии и поэкспериментируйте с ним.
HTML: Красиво вложенные списки
Как и любая хорошая навигация, списка ссылок — лучший вариант для структурирования раскрывающихся списков. Так как мы хотим, чтобы один элемент раскрывал группу подэлементов, нам наверняка нужно вложенных списка — то есть список списков:
<ул>
Итак, у нас есть «Птицы» и «Млекопитающие» в качестве предметов верхнего уровня, а «Крысы», «Однопроходные» и так далее в качестве предметов второго уровня, подкатегории.
Использовать ссылки. Всегда используйте ссылки. Если вас больше всего интересуют подкатегории (например, «Крысоловы» и «Однопроходные»), подумайте, по крайней мере, о том, чтобы основные элементы (например, «Птицы» и «Млекопитающие») ссылались на страницу со стандартной навигацией. на страницы подкатегорий. Основная причина этого — доступность — как уже отмечалось, посетители вашей страницы не всегда будут использовать указывающее устройство (которое, конечно, требуется для наведения и открытия подменю).
Всегда используйте ссылки. Если вас больше всего интересуют подкатегории (например, «Крысоловы» и «Однопроходные»), подумайте, по крайней мере, о том, чтобы основные элементы (например, «Птицы» и «Млекопитающие») ссылались на страницу со стандартной навигацией. на страницы подкатегорий. Основная причина этого — доступность — как уже отмечалось, посетители вашей страницы не всегда будут использовать указывающее устройство (которое, конечно, требуется для наведения и открытия подменю).
CSS: самое необходимое
Чтобы настроить все это визуально, давайте обнулим отступы по умолчанию (и поля для старых браузеров) списков:
ул {
заполнение: 0;
маржа: 0;
}
Далее, для каждого элемента списка мы хотим расположить их горизонтально. Забегая вперед, мы также хотим указать, что источником для позиционирования всех подсписков является их родительский элемент списка:
.
ли {
дисплей: встроенный;
положение: родственник;
}
Теперь займемся списками внутри списка. Мы хотим расположить их абсолютно, размещая их поверх всего, и мы хотим их скрыть:
Мы хотим расположить их абсолютно, размещая их поверх всего, и мы хотим их скрыть:
уль уль {
положение: абсолютное;
дисплей: нет;
}
Чтобы приспособиться к более старым браузерам, вы также можете явно расположить подсписки, добавив к этому слева: 0 и сверху: 100% .
Наконец, чтобы показать эти подсписки при наведении курсора на основной элемент списка:
ли: наведите ул {
дисплей: блок;
}
Первый сопровождающий пример показывает это в действии вместе с поясняющими встроенными комментариями (см. исходный код).
Многоуровневые раскрывающиеся списки
Размещение более чем одного уровня раскрывающегося меню потребует большего вложения списка:
 д.
д.Теперь, чтобы обрабатывать эти новые под-подсписки немного по-другому, мы хотим, чтобы они отображались сбоку от своих элементов родительского списка, а не под ними:
ул уль уль {
слева: 100%;
сверху: 0;
}
Нужна небольшая поправка. В его нынешнем виде будут показаны все списка потомков элемента списка, на который наведен курсор. Таким образом, при наведении курсора на «Млекопитающие» в этом примере будут показаны не только «Однопроходные», «Сумчатые» и «Плацентарные», но и все виды сумчатых — «Оппоссумы» и так далее. Нам нужен только первый потомок — детей (не внуков) — показать. Поэтому мы изменяем
Нам нужен только первый потомок — детей (не внуков) — показать. Поэтому мы изменяем li:hover ul , вставляя дочерний селектор :
li: наведите курсор > ул {
дисплей: блок;
}
Другие базовые изменения, которые вы, возможно, захотите внести, включают плавающие элементы списка вместо использования display: inline . Затем вы можете контролировать такие вещи, как ширина. Во втором сопровождающем живом примере применяются многоуровневые раскрывающиеся списки и вносятся некоторые из этих основных улучшений.
Очень красивая
Третий сопровождающий пример немного украшает ситуацию. Варианты презентаций, конечно, за вами, но это дает пищу для размышлений. Выделение списков родителей — это всегда хороший способ дать дополнительную подсказку о том, где вы находитесь. Переходы предлагают дополнительное преимущество, заключающееся в том, что выпадающие списки остаются немного дольше, уменьшая проблему неистово исчезающих списков, когда курсор на мгновение выходит за границы выпадающего списка.
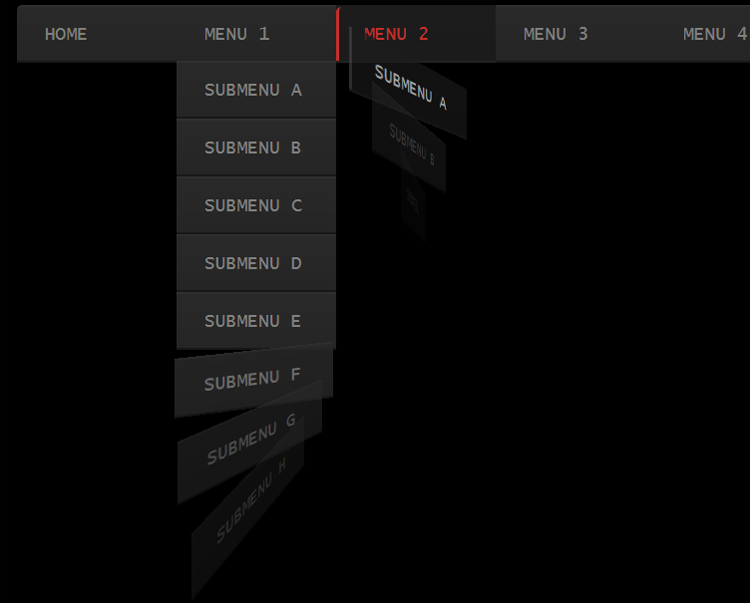
html — Раскрывающееся меню уровня CSS 3
, поэтому у меня проблемы с раскрывающимся меню CSS с тремя уровнями. Уровни 1 и 2 работают нормально, но третий не отображается должным образом, я бы хотел, чтобы третий уровень разветвлялся вправо. Третий уровень — это вкладки «Антиматерия» и «Дейтерий», которые должны исходить из ссылки «Топливо».
У меня есть jsfiddle с моей проблемой. Для тех из вас, кто не может заставить его работать, мой код ниже. http://jsfiddle.net/IanLueninghoener/fD9eF/
Всем спасибо!
Вот мой html:
<ул>Главная Деформация <ул> Как это работает Движок деформации Коэффициенты деформации Топливо <ул> html">Анти-материя Дейтерий Правда или вымысел Звездный путь <ул> Корпоративный Вояджер О нас
CSS:
/* Сброс */
* {
поле: 0px;
отступ: 0px;
}
.clearFix {
ясно: оба;
}
/* Контейнер */
#контейнер {
ширина: 960 пикселей;
поле: 50px авто;
}
/* Красный */
/* Первый уровень навигации */
#nav{
семейство шрифтов: «HelveticaNeue-Light», «Helvetica Neue Light», «Helvetica Neue», Helvetica, Arial, «Lucida Grande», без засечек;
вес шрифта: 300;
размер шрифта: 15 пикселей;
}
#нав ул{
фон:#000000;
высота: 35 пикселей;
стиль списка: нет;
граница: 3 пикселя сплошная #000000;
-webkit-border-radius: 6px;
}
#навли{
плыть налево;
отступ: 0px;
}
#нав ли а{
фон:#000000;
дисплей:блок;
выравнивание текста: по центру;
текстовое оформление: нет;
цвет:#fff;
высота строки: 35 пикселей;
отступ: 0px 25px;
-webkit-border-radius: 6px;
}
#nav li a:hover{
текстовое оформление: нет;
фон: #4873b1;
цвет:#FFFFFF;
-webkit-border-radius: 3px;
}
/* Второй уровень навигации */
#нав ли ул{
положение: абсолютное;
фон:#000000;
дисплей:нет;
высота:авто;
ширина: 210 пикселей;
-webkit-border-top-left-radius: 0px;
-webkit-border-top-right-radius: 0px;
поле слева:-3px;
}
#nav li: наведите указатель {
дисплей:блок;
}
#nav li li: hover {
вес шрифта: 800;
}
#нав ли ли {
дисплей:блок;
поплавок: нет;
ширина: 210 пикселей;
}
#нав ли уль а{
выравнивание текста: по левому краю;
дисплей:блок;
высота: 35 пикселей;
заполнение: 0px 10px 0px 25px;
}
/* Красный */
/* Первый уровень навигации */
#nav_red{
семейство шрифтов: «HelveticaNeue-Light», «Helvetica Neue Light», «Helvetica Neue», Helvetica, Arial, «Lucida Grande», без засечек;
вес шрифта: 300;
размер шрифта: 15 пикселей;
}
#nav_red ул{
фон:#cfcfcf;
высота: 40 пикселей;
стиль списка: нет;
}
#nav_red ли {
плыть налево;
отступ: 0px;
}
#nav_red li a{
фон:#cfcfcf;
дисплей:блок;
выравнивание текста: по центру;
текстовое оформление: нет;
цвет:#333;
высота строки: 40 пикселей;
отступ: 0px 25px;
}
#nav_red li a:hover{
текстовое оформление: нет;
фон: #915fa6;
цвет:#FFFFFF;
}
/* Второй уровень навигации */
#nav_red ли ул{
положение: абсолютное;
фон:#000000;
дисплей:нет;
высота:авто;
ширина: 210 пикселей;
}
#nav_red li: наведите указатель {
дисплей:блок;
}
#nav_red ли ли: hover {
вес шрифта: 800;
}
#nav_red ли ли {
дисплей:блок;
поплавок: нет;
ширина: 210 пикселей;
}
#nav_red ли уль а{
выравнивание текста: по левому краю;
дисплей:блок;
высота: 40 пикселей;
заполнение: 0px 10px 0px 25px;
}
/* Стройное */
/* Первый уровень навигации */
#nav_slim{
семейство шрифтов: «HelveticaNeue-Light», «Helvetica Neue Light», «Helvetica Neue», Helvetica, Arial, «Lucida Grande», без засечек;
вес шрифта: 300;
размер шрифта: 14px;
}
#nav_slim ул{
фон:#84b41f;
высота: 25 пикселей;
стиль списка: нет;
граница: 3 пикселя сплошная #84b41f;
-webkit-border-radius: 4px;
}
#nav_slim ли {
плыть налево;
отступ: 0px;
}
#nav_slim ли а{
фон:#84b41f;
дисплей:блок;
выравнивание текста: по центру;
текстовое оформление: нет;
цвет:#333;
высота строки: 25 пикселей;
отступ: 0px 25px;
-webkit-border-radius: 4px;
}
#nav_slim li a:hover{
текстовое оформление: нет;
фон: #315907;
цвет:#FFFFFF;
-webkit-border-radius: 2px;
}
/* Второй уровень навигации */
#nav_slim ли ул{
положение: абсолютное;
фон:#84b41f;
дисплей:нет;
высота:авто;
ширина: 210 пикселей;
-webkit-border-top-left-radius: 0px;
-webkit-border-top-right-radius: 0px;
поле слева:-3px;
}
#nav_slim li:наведите указатель {
дисплей:блок;
}
#nav_slim li li:hover {
вес шрифта: 800;
}
#nav_slim ли ли {
дисплей:блок;
поплавок: нет;
ширина: 210 пикселей;
}
#nav_slim ли уль а{
выравнивание текста: по левому краю;
дисплей:блок;
высота: 25 пикселей;
заполнение: 0px 10px 0px 25px;
}
- html
- css
- раскрывающееся меню
Три шага, и у вас есть раскрывающееся меню с тремя уровнями.
Во-первых, при наведении на 1-й уровень вы хотите показывать только 2-й. Таким образом, вместо #nav li:hover ul у вас должно быть #nav li:hover > ul .
Во-вторых, если вы хотите, чтобы ваш 3-й уровень располагался справа от его родителя, вам нужно будет установить его относительную позицию, поэтому добавьте position:relative; в вашем классе #nav li li
Наконец, чтобы показать вам 3-й уровень справа от родителя, вам нужно будет добавить новый стиль:
#nav li li ul{
положение: абсолютное;
верх:0;
слева: 100%;
}
Вот ваш обновленный jsfiddle с красивым выпадающим меню из 3 уровней.
0
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Создание раскрывающегося меню CSS
Назад Создание выпадающего меню CSS
Выпадающее меню — это элемент графического управления, который позволяет пользователю выбрать одно значение из списка. Раскрывающийся список отображается на одном уровне, пока пользователь не щелкнет значение, инициируя раскрывающийся список.
Раскрывающийся список отображается на одном уровне, пока пользователь не щелкнет значение, инициируя раскрывающийся список.
Раскрывающиеся списки CSS — это меню с заголовками верхнего уровня, которые раскрываются с дополнительными параметрами при нажатии. Эти меню позволяют вам перемещаться по веб-сайту и находить все, что доступно на сайте, включая все подкатегории. При хорошем дизайне вы можете сделать свой веб-сайт хорошо организованным местом для своих пользователей.
Раскрывающиеся списки CSS используют как HTML (язык гипертекстовой разметки), так и CSS (каскадные таблицы стилей). Существуют способы создания настраиваемых раскрывающихся меню с использованием JavaScript в дополнение к HTML и CSS, но в этом руководстве не используется JavaScript, поскольку в этом руководстве строго придерживаются CSS и HTML.
Как вы знаете из предыдущих руководств, HTML — это базовый код, который используется для структурирования веб-страницы и ее содержимого, а CSS используется для улучшения вашей веб-страницы элементами творческого дизайна.
Этот учебник проведет вас через урок по созданию пользовательских множественных раскрывающихся меню CSS. Кроме того, вы столкнетесь с некоторыми элементами креативного дизайна. Все, что вам нужно для начала, это простой редактор кода, такой как Notepad++.
Основы раскрывающегося меню CSS Создание вложенного меню HTMLСначала вам нужно будет создать вложенные темы. См. следующий пример кода ниже. Вы можете заполнить любые темы, которые вам нравятся.
<голова> <мета-кодировка="utf-8">Раскрывающийся список CSS для кинопроизводства <стиль> <тело> <статья>Кинопроизводство
<навигация> <ул>
Так первоначально выглядит вложенная тема в браузере только с HTML.
Добавление основного CSS
Давайте добавим фон тела для начала.
корпус {
фон: #333;
поле: 15 пикселей;
}
Это добавит хороший фон для начала работы. Это может еще не выглядеть красиво, но вы доберетесь до этого.
Давайте теперь перейдем к заголовку, добавив следующий CSS для определения h2 заголовок тег.
ч2 {
размер шрифта: 45px;
вес шрифта: 100;
межбуквенный интервал: 15px;
выравнивание текста: по центру;
}
Теперь вы можете увидеть результат в аспектах шрифта.
Обратите внимание на размещение тега статьи вокруг всех вложенных слоев. Это позволяет вам определить фон этого конкретного раздела страницы. Просмотрите это внимательно — здесь довольно много творческих определений.
артикул {
ширина: 600 пикселей;
поле: 0 авто;
фон: #0458d6;
цвет: #fff;
радиус границы: 3px;
box-shadow: 0 0 10px 2px #666;
}
Результат такой:
Чего не хватает? В меню необходимо скрыть слой подтемы. Для этого добавим следующий код:
Для этого добавим следующий код:
#main_nav ul ul {
положение: абсолютное;
слева: 0;
верх: 100%;
видимость: скрытая;
непрозрачность: 0;
}
Теперь страница выглядит следующим образом:
Что произойдет, если вы добавите раздел CSS для области навигации в виде блока?
#main_nav {
дисплей: блок;
текстовое оформление: нет;
отступ: 5px 15px;
цвет: #000;
}
Теперь область выглядит так.
На мгновение кажется, что ссылки исчезли, но на самом деле произошло просто удаление подчеркивания. Это больше не нужно отображать.
Эти темы должны быть представлены в отдельном блоке, выделенном белым фоном. Давайте добавим следующий код, чтобы это произошло:
#main_nav ul {
фон: белый;
плыть налево;
-webkit-переход: .5s;
переход: 0,5с;
}
В результате область ссылки стала более отчетливой, чем окружающая ее рамка.
Давайте сделаем шрифт прописным , добавив следующий код:
#main_nav > ul > li > h2 {
преобразование текста: верхний регистр;
}
Результат будет следующим:
Чтобы темы выровнялись в полосу, давайте посмотрим, что произойдет, если вы добавите следующий код:
#main_nav li {
плыть налево;
положение: родственник;
ширина: 150 пикселей;
стиль списка: нет;
-webkit-переход: . 5s;
переход: 0,5с;
}
5s;
переход: 0,5с;
}
После добавления этого кода темы теперь выстраиваются в ряд.
Давайте исправим выравнивание, удалив поля и отступы. Это должно позволить всем четырем темам оставаться наверху.
* {
маржа: 0;
заполнение: 0;
}
Теперь вы собираетесь добавить следующее, чтобы помочь управлять тем, что происходит при наведении курсора на темы. Это должно внести последние штрихи в раскрывающееся меню CSS. Обратите внимание, что когда вы видите один li — это относится к теме первого уровня или верхнего уровня. Когда ты увидишь li li , вы смотрите на меню, которое опускается на так называемый второй уровень. Вы можете спроектировать это даже с третьим уровнем, используя li li li для создания многоуровневого выпадающего меню при наведении CSS.
#main_nav li:hover, #main_nav li:hover li {
фон: #ддд;
}
#main_nav li li: hover, #main_nav li li: hover li {
фон: #bbb;
}
#main_nav li li li: hover {
фон: #999;
}
#main_nav li:hover > ul {
видимость: видимая;
непрозрачность: 1;
}
И добавить для дальнейшего выравнивания навигации.
#main_nav ул ул ул {
слева: 100%;
сверху: 0;
} В результате получилось красивое многоуровневое выпадающее меню CSS при наведении.
Заключительное примечаниеКак видите, эти выпадающие меню CSS требуют немало усилий, чтобы установить функциональное меню и создать меню, которое выглядит приятным для глаз. Вы также видите, что JavaScript не нужен для создания чего-то действительно волшебного для ваших клиентов.
Однако в коде CSS есть много областей, с которыми можно поиграться, чтобы получить желаемое выравнивание, а также получить нужные функции.
Это непросто, но вы, безусловно, можете это сделать и научиться настраивать параметры с терпением и осторожностью.
Куда дальше?Это введение CSS DropDowns должно послужить хорошей отправной точкой для дальнейшего изучения дизайна веб-сайта, макета и практических приложений с HTML и CSS.
Продолжайте изучать другие области дизайна в следующем блоге. Мы надеемся, что это введение вызовет у вас интерес, вдохновит вас на дальнейшие исследования и более глубокое погружение в мир веб-дизайна.
Мы надеемся, что это введение вызовет у вас интерес, вдохновит вас на дальнейшие исследования и более глубокое погружение в мир веб-дизайна.
HTML — отличный способ начать изучение кода, но профессиональный мир требует все больше и больше. Почему бы не улучшить свои навыки и возможности, продвинувшись еще дальше. Запишитесь на нашу программу «Введение в программирование Nanodegree» уже сегодня!
Начать обучение
[et_bloom_locked optin_id=”optin_4″]
[/et_bloom_locked]
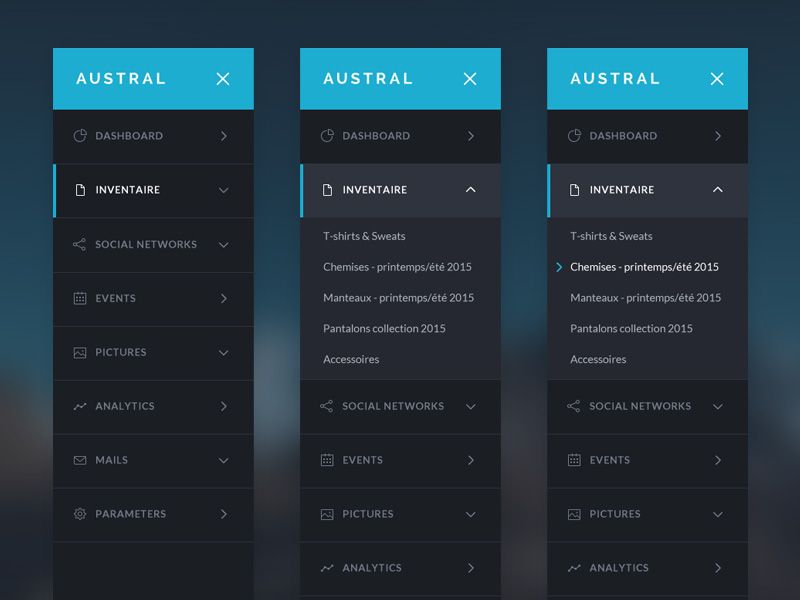
Bootstrap вложенный (многоуровневый) раскрывающийся список — бесплатные примеры
Вложенный раскрывающийся список
Вложенные раскрывающиеся списки, созданные с помощью Bootstrap 5. Учебное пособие и шаблоны для многоуровневого раскрывающегося меню панели навигации, активируемого при наведении или щелчке и многое другое
Добавив несколько дополнительных строк CSS, вы можете добавить дополнительные уровни подменю в раскрывающийся список. Вы можете применить это к раскрывающемуся списку в простой кнопке или на панели навигации.
Вы можете применить это к раскрывающемуся списку в простой кнопке или на панели навигации.
Чтобы узнать больше о раскрывающихся списках, прочитайте Раскрывающиеся документы .
Кнопка раскрывающегося списка
Пример вложенного выпадающего списка с простой кнопкой.
Показать код Изменить в песочнице
- HTML
- УС
<дел>
<тип кнопки="кнопка"
data-mdb-toggle="выпадающий список" aria-expanded="false">
Кнопка раскрывающегося списка
- Действие
- Другое действие
- <а href="#"> Подменю » <ул>
- Элемент подменю 1
- Элемент подменю 2
- Пункт подменю 3 » <ул>
- Несколько уровней 1
- Несколько уровней 2

 Используйте окно предварительного просмотра, чтобы следить за внешним видом Вашего меню во время его создания и настройки.
Используйте окно предварительного просмотра, чтобы следить за внешним видом Вашего меню во время его создания и настройки. Указывайте количество строк, которое хотите иметь.
Указывайте количество строк, которое хотите иметь. 5s;
переход: 0,5с;
}
5s;
переход: 0,5с;
}
 dropdown-меню ли {
положение: родственник;
}
.dropdown-меню .dropdown-подменю {
дисплей: нет;
положение: абсолютное;
слева: 100%;
верх: -7px;
}
.dropdown-меню .dropdown-подменю-слева {
справа: 100%;
слева: авто;
}
.dropdown-menu > li: hover > .dropdown-submenu {
дисплей: блок;
}
dropdown-меню ли {
положение: родственник;
}
.dropdown-меню .dropdown-подменю {
дисплей: нет;
положение: абсолютное;
слева: 100%;
верх: -7px;
}
.dropdown-меню .dropdown-подменю-слева {
справа: 100%;
слева: авто;
}
.dropdown-menu > li: hover > .dropdown-submenu {
дисплей: блок;
}
 dropdown-меню ли {
положение: родственник;
}
.dropdown-меню .dropdown-подменю {
дисплей: нет;
положение: абсолютное;
слева: 100%;
верх: -7px;
}
.dropdown-меню .dropdown-подменю-слева {
справа: 100%;
слева: авто;
}
.dropdown-menu > li: hover > .dropdown-submenu {
дисплей: блок;
}
dropdown-меню ли {
положение: родственник;
}
.dropdown-меню .dropdown-подменю {
дисплей: нет;
положение: абсолютное;
слева: 100%;
верх: -7px;
}
.dropdown-меню .dropdown-подменю-слева {
справа: 100%;
слева: авто;
}
.dropdown-menu > li: hover > .dropdown-submenu {
дисплей: блок;
}
 dropdown-меню ли {
положение: родственник;
}
.dropdown-меню .dropdown-подменю {
дисплей: нет;
положение: абсолютное;
слева: 100%;
верх: -7px;
}
.dropdown-меню .dropdown-подменю-слева {
справа: 100%;
слева: авто;
}
.dropdown-menu > li: hover > .dropdown-submenu {
дисплей: блок;
}
dropdown-меню ли {
положение: родственник;
}
.dropdown-меню .dropdown-подменю {
дисплей: нет;
положение: абсолютное;
слева: 100%;
верх: -7px;
}
.dropdown-меню .dropdown-подменю-слева {
справа: 100%;
слева: авто;
}
.dropdown-menu > li: hover > .dropdown-submenu {
дисплей: блок;
}
 dropdown-меню ли {
положение: родственник;
}
.dropdown-меню .dropdown-подменю {
дисплей: нет;
положение: абсолютное;
слева: 100%;
верх: -7px;
}
.dropdown-меню .dropdown-подменю-слева {
справа: 100%;
слева: авто;
}
.dropdown-menu > li: hover > .dropdown-submenu {
дисплей: блок;
}
.dropdown-hover:hover>.dropdown-меню {
отображение: встроенный блок;
}
.dropdown-hover>.dropdown-toggle:active {
/*Без этого щелчок сделает его липким*/
события-указатели: нет;
}
dropdown-меню ли {
положение: родственник;
}
.dropdown-меню .dropdown-подменю {
дисплей: нет;
положение: абсолютное;
слева: 100%;
верх: -7px;
}
.dropdown-меню .dropdown-подменю-слева {
справа: 100%;
слева: авто;
}
.dropdown-menu > li: hover > .dropdown-submenu {
дисплей: блок;
}
.dropdown-hover:hover>.dropdown-меню {
отображение: встроенный блок;
}
.dropdown-hover>.dropdown-toggle:active {
/*Без этого щелчок сделает его липким*/
события-указатели: нет;
}
 Выпадающие меню CSS могут помочь пользователю перейти к большему количеству разделов веб-сайта из одной точки входа.
Выпадающие меню CSS могут помочь пользователю перейти к большему количеству разделов веб-сайта из одной точки входа. Вы хотите, чтобы все кнопки в нашем меню отражали один и тот же дизайн в вашем PSD, это позволит вам лучше управлять всеми кнопками с помощью классов CSS в выводе.
Вы хотите, чтобы все кнопки в нашем меню отражали один и тот же дизайн в вашем PSD, это позволит вам лучше управлять всеми кнопками с помощью классов CSS в выводе.
 Чтобы создать подстили, вы более подробно описываете вложение, например:
Чтобы создать подстили, вы более подробно описываете вложение, например:
 Это означает, что
Это означает, что 


 dropdown
dropdown  dropdown-toggle-split
dropdown-toggle-split 
 dropup
dropup  dropleft
dropleft  dropdown-item-text
dropdown-item-text  Добавьте
Добавьте  dropdown-menu{-sm|-md|-lg|-xl}-right
dropdown-menu{-sm|-md|-lg|-xl}-right  js не используется в панели навигации.
js не используется в панели навигации.

 show
show  ..
..
 документацию по смещению Popper.js.
документацию по смещению Popper.js. Для получения дополнительной информации обратитесь к документации ReferenceObject Popper.js.
Для получения дополнительной информации обратитесь к документации ReferenceObject Popper.js.