Полезные статьи. Как опубликовать сайт, созданный в Adobe Muse. LTD Beget.
Adobe Muse СС — графический редактор, ориентированный на создание сайтов, небольших интернет-магазинов и лендингов без необходимости написания кода, продукт компании Adobe Systems.
В представленной статье будут освещены вопросы, связанные с публикованием проектов, созданных в среде Muse. Будем считать, что проект в стадии разработки либо уже создан и нужно его разместить на хостинге, чтобы он стал доступным для посетителей.
Итак, начнем.
Размещение сайта на хостинге
Создадим новый сайт в разделе Сайты, более подробнее можно ознакомиться в Руководстве по ПУ.
Теперь нужно в разделе FTP создать новый аккаунт. Для этого нужно найти нашу директорию сайта и создать к ней FTP-аккаунт, подробности здесь.
Итак, мы настроили на стороне хостинга директорию сайта, создали FTP-аккаунт, теперь можно приступать к переносу сайта на сервер посредством редактора
Перейдем в окружение редактора Muse, выбираем проект, в нашем случае — это «Веб-сайт-1».
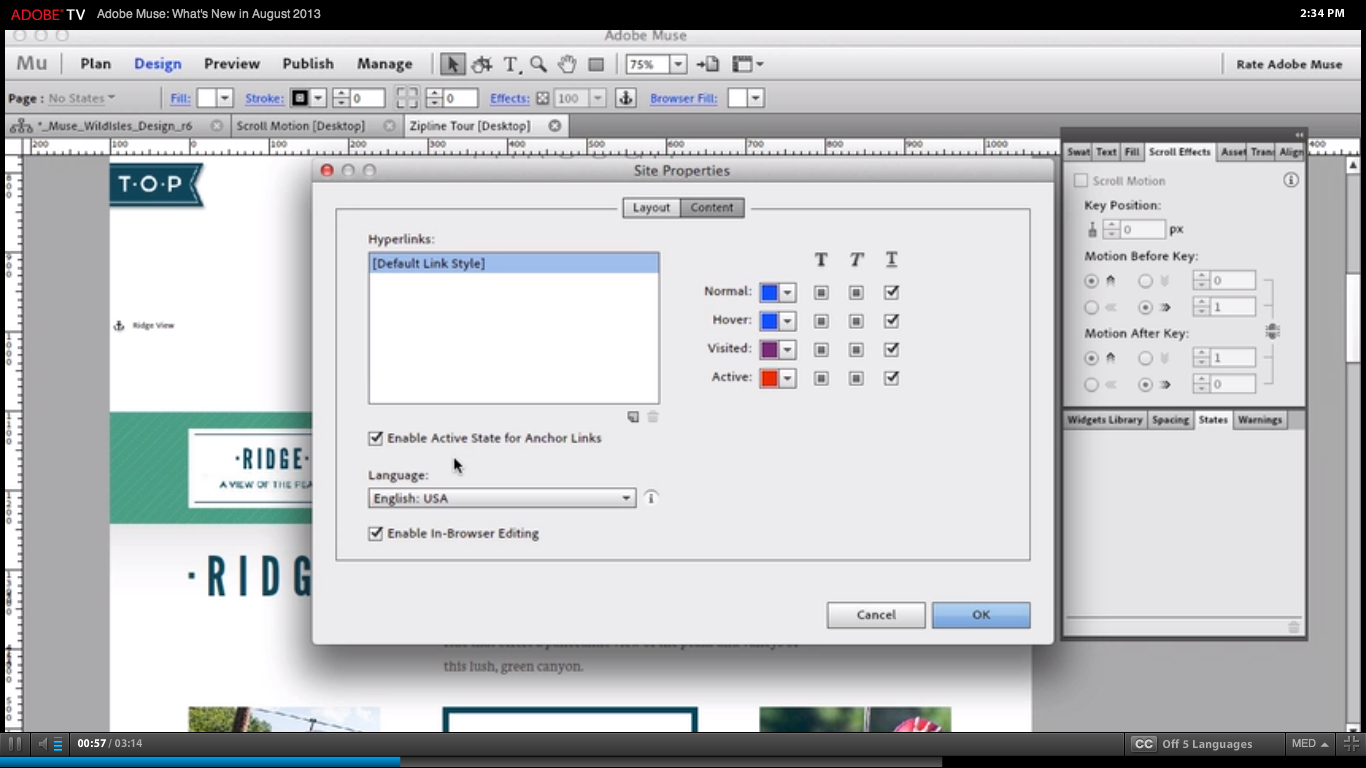
В правом верхнем углу экрана кнопка «Опубликовать», из выпадающего меню выбираем «FTP-сервер».
В первом пункте выбираем адрес нашего сервера (адрес сервера можно посмотреть в панели управления хостингом, раздел FTP или в табличке «Общая информация» на главной страницы Панели управления аккаунтом), в нашем случае это matrix.beget.com. Во втором пункте вводим имя от FTP-аккаунта, созданного ранее, в третьем пункте вводим пароль

В данном окне под первым пунктом вводим URL Вашего будущего сайта (имя прикреплённого домена к данной директории), в нашем случае muse.redminedenia0d3.bget.ru, во втором пункте ничего вводить не надо (созданный FTP-аккаунт по умолчанию указывает в корень сайта), третий — на ваше усмотрение, в нашем случае «Все файлы», поскольку мы закачиваем в первый раз наш проект, затем кликаем на
Ожидаем, пока файлы закачаются по FTP.
Успех! Передача завершена, нажимаем «ОК», затем должен открыться Ваш сайт в браузере.
Проверяем — сайт открывается от нас.
Удачной работы! Если возникнут вопросы — напишите нам, пожалуйста, тикет из Панели управления аккаунта, раздел «Помощь и поддержка».
Горячие клавиши Adobe Muse (Windows)
Ctrl + N
Новый сайт
Ctrl + Alt + N
Новое сайт (без диалогового окна)
Ctrl + Shift + W
Открыть сайт
Ctrl + W
Закрыть страницу
Ctrl + S
Сохранить сайт
Ctrl + Shift + S
Сохранить сайт как
Ctrl + D
Вставить файл
Ctrl + B
Вставить из PSD
Ctrl + E
Экспорт в HTML
Ctrl + Alt + F
Передача по FTP
Ctrl + Shift + E
Посмотреть страницу в браузере
Ctrl + Alt + P
Опубликовать в businesscatalist
Ctrl + Z
Отменить
Ctrl + Shift + Z
Повторить
Ctrl + X
Вырезать
Ctrl + C
Копировать
Ctrl + V
Вставить
Ctrl + Alt + Shift + V
Вставить на тоже место
Ctrl + Alt + Shift + D
Дублировать
Ctrl + A
Выделить все
Ctrl + Shift + A
Снять все выделения
Ctrl + Alt + Shift + A
Выбрать все такие же элементы
Ctrl + Alt + I
Орфография
Ctrl + K
Установки
Backspace
Удаление
Ctrl + Backspace
Удалить слово перед курсором
Ctrl + Del
Удалить слово после курсора
Ctrl + Shift + P
Добавить страницу верхнего уровня
Ctrl + J
Перейти к странице
Ctrl + Shift + M
Перейти в шаблон (из режима «План»)
Ctrl + Shift + 7
Перейти к соответствующей странице в десктопную версию
Ctrl + Shift + 8
Перейти к соответствующей странице в планшетную версию
Ctrl + Shift + 9
Перейти к соответствующей странице в мобильную версию
Ctrl + M
Ражим «План»
Ctrl + I
Ражим «Дизайн»
Ctrl + P
Ражим «Просмотр»
Ctrl + =
Увеличить масштаб
Ctrl + —
Уменьшить масштаб
Ctrl + 0
Подогнать масштаб
Ctrl + 1
Фактический масштаб
Ctrl + R
Показать / скрыть линейку
Ctrl + ;
Показать / скрыть направляющие
Ctrl + Alt + ;
Заблокировать / разблокировать направляющие
Ctrl + U
Включить / выключить умные направляющие
Ctrl + Shift + ;
Переключить направляющие футера
Ctrl + ‘
Переключить сетку
Ctrl + Tab
Следующий холст
Ctrl + Shift + Tab
Предыдущий холст
Ctrl + 7
Макет «Комьютер»
Ctrl + 8
Макет «Планшет»
Ctrl + 9
Макет «Телефон»
Ctrl + 2
Масштаб 200%
Ctrl + 5
Масштаб 50%
Home
Проскролить в начало
End
Проскролить в конец
Page Up
На экран вверх
Page Down
На экран вниз
Ctrl+ Shift + R
Текст по правому краю
Ctrl+ Shift + T
Переключение общего форматирования текста
Ctrl + Shift + ]
На передний план
Ctrl + ]
На уровень выше
Ctrl + shift + [
На задний план
На уровень ниже
Ctrl + G
Группировать
Ctrl + Shift + G
Разгруппировать
Ctrl + L
Заблокировать
Ctrl + Alt + L
Разблокировать все»
Ctrl + Alt + 3
Показать все
Ctrl + Alt + Shift + E
Уместить содержимое с сохранением пропорций
Ctrl + Alt + Shift + C
Заполнить фрейм с сохранением пропорций
Right
Шаг вправо
Shift + Up
Большой шаг вверх
Shift + Down
Большой шаг вниз
Shift + Right
Большой шаг вправо
Shift + Left
Большой шаг влево
Ctrl + Shift + F
Ссылка на файл
ESC
Выбрать родитель
Ctrl + Alt + .
Выбрать следующий элемент по общему признаку
Ctrl + Alt + ,
Выбрать предыдущий элемент по общему признаку
Shift + F7
Выравнивание
Ctrl + Alt + 6
Переключить панель управления
Shift + F5
Заливка
Ctrl + Shift + D
Ресурсы
Ctrl + Alt + Shift + W
Предупреждения
Ctrl + Alt + W
Обтекание
Ctrl + Alt + T
Интервалы
Ctrl + Shift + F11
Стили символов
Ctrl + F11
Стили абзацев
Ctrl + F7
Стили графики
Ctrl + Shift + F10
Эффекты прокутки
Ctrl + M
Свернуть
F1
Онлайн справка
Ctrl + Shift + .
Размер шрифта +2
Ctrl + Shift + ,
Размер шрифта -2
Ctrl + Alt + Shift + .
Размер шрифта +10
Ctrl + Alt + Shift + ,
Размер шрифта -10
Alt + Down
Интерлиньяж +2
Alt + Up
Интерлиньяж -2
Alt + Right
Трекинг +2
Alt + Left
Трекинг -2
Ctrl + Shift + B
Полужирный
Ctrl + Shift + I
Курсив
Ctrl + Shift + U
Подчеркнутый
Ctrl + Shift + L
По левому краю
Ctrl + Shift + C
По центру
Ctrl + Shift + R
По правому краю
M
Прямоугольник
Shift + T
Вертикальный текст
Left
Прокрутка влево
Right
Прокрутка вправо
Up
Прокрутка вверх
Down
Прокрутка вниз
Enter или Ctrl + .
Закрыть / Ок
ESC
Отмена / Закрыть
Enter или Ctrl + .
Закрыть / Ок
D
Не сохранять
V
Посмотреть сайт
Ctrl + Shift + 5
Предыдущая точка остановки
Ctrl + Shift + 6
Следующая точка остановки
Право на использование (электронно) Adobe Muse CC ALL Multiple Platforms Subscription Renewal
Основные характеристики
Создавайте веб-сайты профессионального уровня без написания кода в визуальной среде, похожей на текстовый редактор. Adobe Muse позволяет дизайнерам, работающим в различных областях, создавать сайты с помощью хорошо знакомых им функций. Программа предоставляет сотни веб-шрифтов, а также позволяет создавать макеты страниц, легко подстраивающихся под размеры экранов различных устройств. Созданные сайты можно разместить в Интернете с помощью службы Business Catalyst или любого другого веб-хостера. Программное обеспечение Muse использует новые веб-стандарты, в том числе HTML5 и CSS3 (при поддержке этих стандартов браузерами), и сочетает в себе точность оформления, творческую свободу и возможность работы с библиотеками и платформами при добавлении элементов навигации, виджетов и HTML кода для разработки интерактивности на сайте. Muse позволяет делать настраиваемые виджеты, например, меню навигации, простым перетаскиванием элементов. Пользователи могут добавлять полностью настраиваемые интерактивные элементы, в том числе слайдшоу, всплывающие подсказки и сложные эффекты наведения (remote rollover). Muse позволяет встраивать готовые фрагменты HTML кода из различных источников, в том числе из Google Maps, YouTube и Facebook. Кроме того, Muse позволяет делать пробные сайты, хранящиеся на серверах Adobe, для тестирования и оценки. В дальнейшем эти сайты можно отправить клиентам, перевести на платный хостинг на серверах Adobe или экспортировать для передачи по FTP на площадки других хостинг-провайдеров.Продление подписки.
Кроме того, Muse позволяет делать пробные сайты, хранящиеся на серверах Adobe, для тестирования и оценки. В дальнейшем эти сайты можно отправить клиентам, перевести на платный хостинг на серверах Adobe или экспортировать для передачи по FTP на площадки других хостинг-провайдеров.Продление подписки.
Категория
Образовательное учреждение
Назначение
Web-дизайн и поддержка сайтов
Версия
Adobe Muse CC
Платформа
Десктоп, Сервер
Срок использования
Подписка 12 месяцев
Форма поставки
Электронная
Количество лицензируемых объектов
1
10 уроков по Adobe Muse для новичков
Главное достоинство Adobe Muse — возможность создавать сайты с нуля без написания кода и изучения сложных языков программирования.
Редактор позволяет дизайнерам наполнять сайты с помощью знакомых инструментов, сотен веб-шрифтов и встроенных средств добавления интерактивности.
Серия из 10 видеоуроков на русском языке быстро введет вас в курс дела и поможет освоить этот удобный редактор.
Всплывающая форма заказа в Adobe Muse
Вставка видео с youtube средствами Adobe Muse
Круговой таймер обратного отсчета для Adobe Muse
Простой таймер для Adobe Muse
Динамически изменяющаяся шапка в Adobe Muse
Динамически меняющийся фон сайта в Adobe Muse
Плавная прокрутка и исчезновение баннера (параллакс)
Параллакс анимация коробки в Adobe Muse
Динамическая шапка в Adobe Muse 2
Параллакс превращение iphone в Adobe Muse
Курс Создание сайтов в Adobe Muse. в Екатеринбурге
Курс Создание сайтов в Adobe Muse позволит вам научиться создавать современные адаптивные к различным типам устройств (десктоп, планшет или телефон) HTML5 CSS3 сайты не прибегая к написанию кода. Это могут быть как сайты — визитки, так и сайты — каталоги или не сложные интернет магазины. Сайты, созданные в этой программе, в дальнейшем, можно будет редактировать прямо в браузере.Стоимость курса
13 800 рубЗаказать
Аудитория
Курс предназначен, прежде всего для Web дизайнеров. Он позволяет воплощать авторские дизайн — проекты в реально работающие Интернет сайты, не прибегая к услугам программистов. Это позволит напрямую работать с заказчиком, контролируя полностью весь цикл создания сайта. Так же этот курс будет полезен владельцам малого бизнеса, желающим самостоятельно создать себе сайт, а так же всем, кто хочет завести себе интернет страницу, не вникая в изучение программирования.От слушателя требуется
- Уверенный пользователь компьютера.
- Знание программы Adobe Photoshop в объёме курса — Adobe Photoshop для Web.
Содержание курса
Модуль 1. Введение.
Введение.-
Общие сведения о возможностях программы.
-
Способ приобретения программы в компании Adobe.
-
Интерфейс программы.
-
Изучение инструментария программы на примере создания учебного сайта
-
Быстрое планирование структуры веб-сайта.
-
Добавление и настройка элементов навигации по сайту.
-
Каркасное моделирование макета веб-сайта в Muse.
-
Работа с палитрой «Слои» в приложении Muse.
-
Работа с шаблонами страниц.
-
Настройка фона.
-
Добавление элементов на несколько страниц одновременно с помощью страниц-шаблонов.
-
Использование направляющих для определения верхнего и нижнего колонтитулов на странице.
-
Создание веб — страницы с постоянной шириной, для десктопа, планшета и смартфона.
-
Создание адаптивной веб — страницы. Точки остановки.
-
Использование таблицы размеров мониторов в адаптивном веб — дизайне.
-
Понятие виджета, их классификация.
-
Платные и бесплатные виджеты.
-
Скачивание и установка виджетов.
-
Применение виджетов в проектах сайтов.

-
Создание страницы с видео фоном.
-
Работа со шрифтами Typekit.
-
Сравнение шрифтов, соответствующих соответствующих и не соответствующих веб-палитре.
-
Добавление и оформление текстового содержимого.
-
Создание и применение стилей абзацев.
-
Использование системных шрифтов как веб шрифтов. Способы их конвертации и применения в проекте сайта.
-
Общие сведения о механизмах оптимизации изображений приложением Muse при публикации или экспорте сайта.
-
Оптимизация изображений.
-
Добавление фонового изображения в текстовый фрейм, созданный с помощью инструмента «Текст».
-
Копирование нескольких элементов и их вставка на другие страницы.
-
Настройка фона.
-
Создание ссылок и кнопок для сайта Adobe Muse.
-
Добавление ссылки к изображению кнопки.
-
Импорт кнопки Photoshop.
-
Создание кнопок «Ролловеров»
-
Создание параллакс эффектов прокрутки — перемещение, прозрачность, слайд-шоу, анимации из Edge Animate для страниц с постоянной шириной.
-
Добавление в проект анимаций и анимированных баннеров.
 созданных в Adobe Edge Animate
созданных в Adobe Edge Animate
-
Добавление настраиваемого слайд-шоу.
-
Создание слайд-шоу для лайтбокса.
-
Добавление и настройка мини-приложения «Раздвижная панель».
-
Добавление и настройка мини-приложения с вкладками.
-
Конфигурирование и настройка мини-приложений.
-
Создание мини-приложения «Слайд-шоу с миниатюрами».
-
Добавление видео, размещённого на You Tube и на других подобных онлайн сервисах.
-
Способы создания лэндинга в программе Adobe Muse.
-
Добавление кнопок социальных сетей с отметкой «нравится»
-
Добавление счётчика обратного отсчёта или сервиса прогноза погоды в проект сайта.
-
Встраивание кода HTML для добавления Карт Google и других элементов.
-
Публикация временного сайта на Business Catalyst, для доступа к нему клиентов на стадии разработки.
-
Администрирование сайтов на хостинге Adobe Business Catalyst.
-
Как приобрести доменное имя для сайта.
-
Регистрация сайта в поисковых системах Google, Яндекс.
-
Прописывание необходимых мета тегов и встраивание счетчика посещений в сайт Muse.

-
Краткое описание сайта для поисковиков.
-
Назначение значка — фавикона для сайта.
-
Экспорт веб-сайтов на постоянный хостинг при помощи внутреннего или внешнего FTP клиента.
-
Администрирование заказчиком, созданного сайта.
Cравнение Adobe Muse и Adobe Dreamweaver
Какая программа самая лучшая для создания сайта? В какой программе создавать сайты ПРОСТО, а главное БЫСТРО? В этом видео-уроке я отвечу на эти вопросы!
Итак, мы сравним 2 популярные программы:
- Adobe Dreamweaver
- Adobe Muse
Какие будут критерии оценки?
- Простота создания сайта. Припустим новичок захотел создать сайт. Сможет ли он создать его без каких-либо предварительных знаний о создании сайта?
- Скорость создания сайта. Важно на сколько быстро вы можете создать сайт. Это может быть 1 или 2 дня, а может быть и целый месяц. Поэтому этот критерий мы так же учитываем.
- Стоимость программы. Мы сравним насколько доступны эти 2 программы обычному пользователю интернета.
- Возможность создания различных типов сайтов. Например, блог, интернет магазин и т.д.
Оценивать эти 2 программы мы будем по 5-бальной шкале. Итак, ПОЕХАЛИ! 🙂
1. Простота создания сайта.
А) Adobe Dreamweaver
Чтобы понять насколько просто создать сайт в той или иной программе, нужно посмотреть на её интерфейс.
Это скриншот программы Adobe Dreamweaver. В левой части программы мы видим HTML код, на котором пишется сайт. В правой же части экрана окно просмотра. То есть блок, в котором нам показывают, какой сайт получился в итоге после того, как мы его написали в HTML.
Далеко не все пользователи интернета знают, что такое HTML вообще. И ещё меньшая часть разбирается в создании сайта с помощью HTML и CSS. Поэтому единственный бал, который я могу поставить за простоту создания – это 1.
B) Adobe Muse
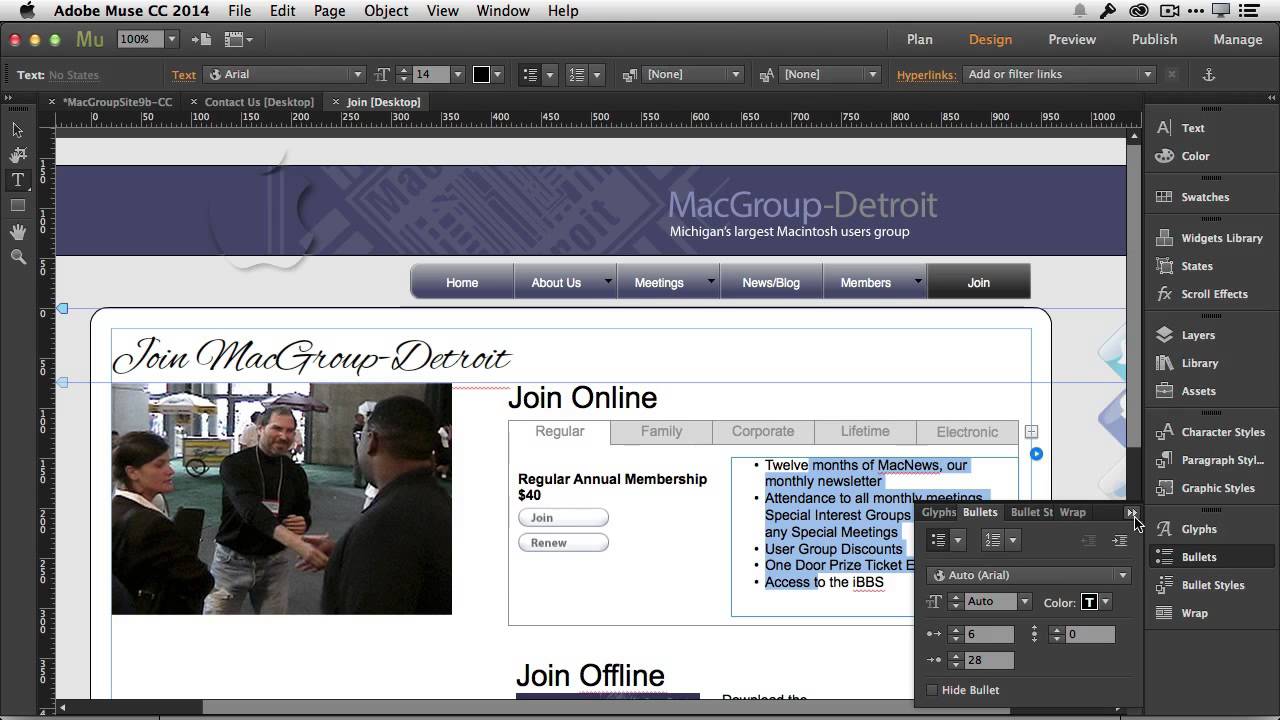
Давайте опять же посмотрим на интерфейс программы. Adobe Muse – это конструктор сайтов. Что это означает? Это значит то, что вам не нужно использовать HTML и CSS, а точнее знать эти языки разметки. Вы просто используя инструменты программы, создаёте дизайн сайта, который вам нужен. После чего программа Adobe Muse ПРЕВРАЩАЕТ ВАШ САЙТ В HTML. То есть, если в программе Dreamweaver Вы сначала пишите HTML и CSS (а для этого вам нужно знать эти языки), а потом программа превращает написанный код в сайт, то в программе Adobe Muse вы создаёте дизайн сайта, а дальше программа преобразовывает в HTML, CSS и т.д.
Таким образом Вам НЕ НУЖНО ЗНАТЬ НИЧЕГО, кроме интерфейса программы, который, к стати, вообще не сложный, в нём разберётся даже ребёнок. ПОЭТОМУ! За простоту создания сайта, программе Adobe Muse я ставлю 5 балов.
Простота создания сайта — Muse
2. Скорость создания сайта.
Скорость, с которой Вы создадите сайт напрямую коррелирует с простотой создания сайта. Чем проще вам создавать сайт, тем быстрее вы его создадите. И из личного опыта я скажу, что создание сайта в Dreamweaver может занимать от 1-3х дней, до 2-х и 3-х недель.
В программе Adobe Muse можно вполне создать сайт за 1 вечер или максимум за 1-2 дня. ПОЭТОМУ! Программа Dreamweaver получает 2 бала, в то время, как Muse получает 5 балов! Я не знаю ни одной другой программы, кроме Muse, в которой можно было бы так быстро создавать сайты.
Скорость создания сайта: Muse и Dreamweaver
3. Стоимость программы.
Adobe Muse и Adobe Dreamweaver программы не бесплатные. Их создатель компания Adobe и они продаются за определённую стоимость.
Программа Dreamweaver стоит 29$ в месяц. Либо можно купить навсегда за 400$. Программа Muse стоит 15$ в месяц.
Программа Muse стоит 15$ в месяц.
В принципе, это небольшие деньги, если сопоставлять с тем, что вы получаете взамен. А вы получаете готовые инструменты для создания сайта. Поэтому, оценки будут соответствующие. Программе Dreamweaver я ставлю 4 бала. Программе Muse, потому что она дешевле, я ставлю 5 балов.
Стоимость: Muse и Dreamweaver
Ну и все мы прекрасно понимаем, что эти программы без проблем можно скачать на различных торентах в рунете и платить за них совсем не обязательно.
4. Создание различных типов сайтов.
Мы сравним, насколько универсальны эти программы и насколько они могут справляться с теми задачами, которые мы перед ними ставим.
Первый тип сайта, который мы рассмотрим, это блог. Возможно ли создать блог в программе Dreamweaver и Muse?
На своём опыте скажу, что в программе Dreamweaver блог создать можно. Блог – это обычные странички и их без проблем можно создать в этой программе. Точно так же их можно создать и в программе Adobe Muse. Как пример такого блога, это мой блог, на котором вы находитесь.
Следующий тип сайта – это интернет магазин. Возможно ли создать магазин в этих программах? И ответ будет однозначным! В программе Dreamweaverне возможно создать интернет магазин, в котором будет корзина и система управления товарами. ПОЭТОМУ! Dreamweaver получает жирный минус.
Точно так же, как и Adobe Muse. В ней так же не возможно создать полноценный интернет магазин. Самый максимум, что можно сделать, это 10-20 товаров, которые будут покупаться не через корзину, а через всплывающую форму.
Следующий тип сайта – это САЙТ КОМПАНИИ. Он состоит из обычных HTML страничек. Такой сайт без проблем можно создать как в Dreamweaver, так и в Muse. ПОЭТОМУ! Программа Dreamweaver получает свои заслуженные 4 балла. То же самое получает и программа Adobe Muse.
Итак, кто же победил в нашей дуэли? Я подсчитал баллы. И с большим отрывом победила программа Adobe Muse. В сумме она получила 19 баллов, в то время, как Adobe Dreamweaver получил всего лишь 11 баллов.
И я прихожу к выводу, что лучше использовать программу Adobe Muse для создания сайтов. Программу же Dreamweaver использовать не стоит.
Вам понравился материал? Поблагодарить легко! Буду весьма признателен, если Вы поделитесь этой статьей в социальных сетях.Adobe Muse. Создание сайтов без написания кода
Уровень сложности:
Длительность курса: 20 ак.ч.
График обучения: 5 дней по 4 ак.ч. в день
Аннотация
Новейший продукт мирового лидера ПО компьютерной графики Adobe Systems Adobe Muse СС – это революция в современном сайтостроении.
Adobe Muse СС — это оригинальный графический редактор для создания и публикации динамических веб-сайтов без написания кода для настольных компьютеров и мобильных устройств, которые соответствуют новейшим веб-стандартам. Он оптимально подходит для специалистов по оформлению, которым требуется создавать веб-сайты, не разрабатывая код вручную.
С помощью Adobe Muse СС Вы сможете пользоваться хорошо знакомыми инструментами и сотней веб-шрифтов для свободы дизайна, с легкостью добавлять интерактивные элементы, включая слайд-шоу, формы и многое другое.
Курс по Adobe Muse CC — самый удачный выбор специалиста компьютерного дизайна, незнакомого с технологиями верстки и разметки сайтов и программирования и желающего создать свой первый сайт.
Знания и умения, полученные в результате обучения
По окончании курса Вы сможете эффективно использовать большинство возможностей графического редактора Adobe Muse CC, будете иметь уверенные знания в следующих областях:
- организация контента и создание структуры сайта
- компоновка графических элементов и текстового контента на странице
- использование инструментов редактора
- растровая и векторная графика на сайте
- стилевые оформления объектов и текста
- использование и подключение веб-шрифтов
- интерактивные элементы на странице
- использование и настройка виджетов
- скролл-анимация на сайте
- оптимизация наполнения сайта для поисковых систем
- тестирование и публикация сайта
Преподаватели
- Перепелкин Сергей Викторович
8 000 ₽
Расчёт стоимости с учётом возможных скидок
9 500 ₽
Скидки предоставляются в зависимости от количества слушателей,
суммы договора и других условий, оговариваемых с Заказчиком.
Расчёт стоимости с учётом возможных скидок представлен как справочная информация. Фактический размер скидки может несколько отличаться из-за округления значения суммы.
Внимательно ознакомьтесь с условиями действующих акций и скидок…Курс ориентирован на слушателей имеющих уверенные навыки работы в MS Windows, обладающих базовыми знаниями об архитектуре компьютера и периферийных устройствах. Требуются начальный уровень работы с программой Adobe Photoshop.
Вступительное тестирование
Тест № ВКТ-121 Операционная система MS Windows
- Работа с файловой системой.
- Работа с внешними устройствами.
- Операции с файлами.
- «Горячие клавиши» операций с файлами.
- Понятие файла, папки (имя, расширение, тип, размер).
- Основы работы в программе MS Word.
- Ввод и редактирование текста.
- Работа с основными элементами MS Windows.
- Открытие и сохранение документов.
- Буфер Обмена.
- Копирование и перемещение данных через Буфер Обмена.
- Ярлыки: определение, виды, способы создания, операции.
- Панель задач: назначение.
Тест № ФКТ-454.1 Растровая графика. Adobe Photoshop
Знание тем, рассмотренных на базовом курсе Adobe Photoshop:
- работа с локальными инструментами,
- служебные наборы,
- работа с выделением, знание «горячих клавиш»,
- режимы смешивания,
- маскирование.
Занятие №1
Создание графических элементов
- Интерфейс графического редактора Adobe Muse.
 Особенности пользовательского интерфейса программы Adobe Muse. Палитра инструментов. Создание нового сайта (документа) и подбор его параметров в зависимости от устройства, на котором он будет отображаться. Режимы отображения.
Особенности пользовательского интерфейса программы Adobe Muse. Палитра инструментов. Создание нового сайта (документа) и подбор его параметров в зависимости от устройства, на котором он будет отображаться. Режимы отображения. - Работа с растровыми изображениями. Способы добавления изображений. Панель Assets. Добавление альтернативного текста и заголовка к изображению. Помещение изображения непосредственно в файл muse. Обрезание изображений. Использование PSD изображений.
Занятие №2
- Работа с объектами. Трансформирование объектов. Копирование объектов. Закрепление объектов. Группировка объектов. Порядок расположения объектов. Выделение нескольких объектов. Работа с цветом. Свойства границ. Градиентная заливка. Выравнивание элементов. Скругление углов. Использование эффектов. Стили объектов.
- Работа с текстом. Импорт текста. Редактирование текста. Использование шрифтов. Использование эффектов. Стили параграфов. Стили букв.
Занятие №3
- Ссылки. Ссылки-якоря. Ссылки на другие страницы. Ссылки на почтовый ресурс. Ссылки на телефон. Оформление и стили ссылок.
- Элементы социальных сетей. Кнопки Facebook like, Facebook folow, Twitter tweet, Twitter folow, Google+, PayPal, “Pin it” сервиса Pinterest и панель комментариев фейсбука.
- Создание слайдера. Стандартный слайдер. LightBox. Слайдер на весь экран. Слайдер с миниатюрами изображений (thumbnails).
Занятие №4
- Виджеты для текстового контента. Аккордеон. Вкладки (Tabbed panels).
- Формы, карты и видео. Создание форм и управление ими. Подключение Гугл карт и добавление видео с YouTube и Vimeo.
- Скролл-эффекты. Эффект движения. Эффект прозрачности. Скролл-эффекты в слайдшоу.
Занятие №5
- Экспорт сайта. Конвертирование сайта в html, css и javascript.
 Особенности редактирования экспортированного сайта.
Особенности редактирования экспортированного сайта. - Публикация сайта на сервере. Редактирование сайта и замена его файлов на сервере. Использование сервиса для анализа данных по посещению сайта.
- Экзамен
Adobe Muse E-Commerce, получите бесплатную корзину для покупок Adobe Muse
Adobe Muse E-Commerce, получите бесплатную корзину для покупок Adobe MuseПродавайте онлайн одновременно на веб-сайтах, мобильных телефонах, в социальных сетях и торговых площадках, таких как eBay, Shopping и Shopping.com, а также лично с помощью нашего мобильного приложения для торговых точек.
Быстрая интеграцияEcwid легко интегрируется с вашим текущим сайтом Adobe Muse с помощью плагина, предоставляемого нашими партнерами в Muse Themes
Подробнее › Global Reach
Продавайте где угодно с поддержкой нескольких валют, более 40 вариантов международных платежей, в реальном интеграция time shipping и поддержка 50 языков.
Подробнее › Не требуется опыта в дизайне или программировании
Adobe Muse и Ecwid предлагают удобный и простой в использовании конструктор сайтов и облачное решение электронной коммерции для развития вашего бизнеса.
Подробнее › Больше, чем Muse
Не ограничивайтесь продажами на своем веб-сайте — добавьте интернет-магазин в Facebook, Tumblr или любой другой сайт социальной сети. Ecwid — приложение для электронной коммерции №1 на Facebook с более чем 40 000 магазинов.
Подробнее ›
Ecwid + Creative Cloud от Adobe позволяет создать красивый магазин электронной коммерции в Adobe Muse, а затем обновить внешний вид магазина и сайта с помощью InDesign, Photoshop, Lightroom или Illustrator.Легко и без проблем: ваш магазин электронной коммерции еще никогда не выглядел так хорошо.
Ecwid — это решение SaaS, что делает его защищенным от большинства проблем, с которыми могут столкнуться разработчики тем и клиенты. Мы также предоставляем бесплатную поддержку всем нашим клиентам.
Мы также предоставляем бесплатную поддержку всем нашим клиентам.Подробнее о поддержке Эквида ›
Нужна помощь в выборе правильного тарифного плана Эквида? У нашей команды продаж есть ответы, которые вы ищете.
Чат сейчасЗагрузите наш контрольный список для адаптации, чтобы убедиться, что у вас есть все готово для создания магазина Ecwid.
Скачать PDFМы предлагаем различные программы, призванные сэкономить ваше время и помочь обеспечить успех вашего магазина.
Подробнее
Платформа электронной коммерции Adobe Muse
С помощью нескольких простых шагов вы можете добавить функциональность электронной коммерции на свой веб-сайт с помощью бесплатной и многофункциональной корзины покупок Adobe Muse Ecwid. Легко интегрируйте молниеносный и удобный интернет-магазин Adobe Muse в свой красиво оформленный сайт без необходимости написания кода.Поскольку Adobe Muse в настоящее время не предлагает вариант электронной коммерции, вы можете развивать свой бизнес и в полной мере использовать возможности электронной коммерции Ecwid Adobe Muse и начать продавать свои продукты в считанные минуты.
Корзина покупок Adobe Muse Ecwid поставляется с огромным набором функций, которые делают покупки простыми и быстрыми для ваших клиентов, а управление вашим магазином чрезвычайно полезным и интуитивно понятным для вас. Бесплатное решение для электронной коммерции Adobe Muse от Ecwid оснащено молниеносным интерфейсом AJAX, функцией перетаскивания, всеобъемлющим инвентаризацией и управлением данными, гибкими решениями для оплаты и доставки, настраиваемым макетом дизайна и расширенными возможностями взаимодействия с клиентами.А для международных клиентов Ecwid предлагает огромное и постоянно растущее разнообразие встроенных языковых переводов как для серверной части, так и для вашего магазина Adobe Muse. Мы постоянно добавляем новые функции и улучшения, которые будут автоматически интегрированы в ваш Эквид.
Ecwid всегда будет предлагать бесплатную версию корзины покупок Adobe Muse, но по мере того, как вы расширяете свой бизнес, мы также предлагаем различные платные планы, которые предоставляют дополнительные премиум-функции.Революционный интернет-магазин Adobe Muse Ecwid можно настроить за считанные минуты, легко управлять и легко интегрировать в ваш новый или существующий сайт Adobe Muse. Включение электронной коммерции Adobe Muse и развитие вашего бизнеса не может быть проще, чем с Эквидом.
Установить корзину для покупок Adobe Muse просто и не требуется предварительных знаний в области программирования.
- Если у вас еще нет аккаунта в Эквиде, создайте его на Ecwid.com.
- Загрузите виджет Ecwid Ecommerce Store от MuseThemes.
- Распакуйте пакет и откройте файл Ecwid Ecommerce Store.mulib. Он будет автоматически импортирован в редактор Adobe Muse. Виджеты электронной торговли Эквида будут доступны в редакторе Adobe Muse в меню «Дизайн » → «Библиотека» .
- Перетащите виджет Product Browser и из библиотеки в свой проект. Это основной виджет, который добавляет на страницу ваш каталог товаров.
- Щелкните значок Options в правом верхнем углу виджета Product Browser на холсте.
- Найдите текстовое поле Идентификатор вашего магазина . Здесь вам нужно ввести свой идентификатор магазина Ecwid.
- Теперь вы можете опубликовать свой сайт, чтобы применить изменения или проверить свой интернет-магазин в режиме Preview .
После того, как вы настроили корзину покупок Muse, ее можно синхронизировать с любыми другими веб-сайтами или учетными записями в социальных сетях, которые у вас могут быть, а затем легко управлять с единой панели управления через Эквид.
У вас нет Adobe Muse? Без проблем.Проверьте наши интернет-магазины на Tumblr, WordPress и многое другое.
Мы используем файлы cookie и аналогичные технологии, чтобы запоминать ваши предпочтения, оценивать эффективность наших кампаний и анализировать обезличенные данные для повышения производительности нашего сайта. Выбирая «Принять», вы даете согласие на использование файлов cookie.
Выбирая «Принять», вы даете согласие на использование файлов cookie.
Ищете альтернативу Adobe Muse?
Если вы слышали новости о прекращении работы Adobe Muse, мы знаем, что вы прямо сейчас задаете себе большой вопрос:
Как веб-дизайнер, не занимающийся программированием, где я могу найти гибкий WYSIWYG-макет и дизайн? инструмент?
Нам хотелось бы сказать:
Встречайте Webflow, инструмент веб-дизайна, созданный специально для дизайнеров, которые хотят творить стильно — без программирования.
Вот что вы можете ожидать от Webflow:
Проектируйте и создавайте что угодно
С Webflow вы можете начать с пустого холста и построить все, что вы себе представляете, от прототипа мобильного приложения до CMS. маркетинговый сайт.
У нас есть шаблоны, если они вам нужны, но даже с ними вы можете настроить каждую деталь.
Единственное ограничение — ваше воображение.
Узнайте больше о Webflow Designer.
Адаптивный дизайн на основе контрольных точек
Как и Muse, все проекты Webflow по своей природе адаптивны — и всегда были такими. Настройте свой дизайн для каждой из четырех точек останова (настольный компьютер, планшет и телефон в горизонтальной и вертикальной ориентации), легко предварительно просматривайте свои проекты в приложении и используйте любых относительных единиц в Интернете (em, rem, процента, VH, VW) для выведите свою отзывчивость на новый уровень.
И поскольку Webflow работает прямо в вашем браузере (Chrome и Safari), то, что вы видите в Designer , буквально то, что вы получаете.
И вы можете опубликовать свой сайт прямо в сети, прямо из дизайнера. Так что вы можете сказать «столько времени» своему старому FTP.
Так что вы можете сказать «столько времени» своему старому FTP.
Мощная визуальная CMS
Единственное, чего не хватало Muse, — это встроенная система управления контентом. Для этого вам пришлось обратиться к Adobe Business Catalyst… который тоже скоро закроется.
К счастью, Webflow включает мощную визуальную CMS, которую безумно легко настроить для любого типа контента . С помощью Webflow CMS для создания хорошо структурированных динамических типов контента требуется всего несколько щелчков мышью.
Эти типы контента, которые мы называем коллекциями, аналогичны «веб-приложениям» Adobe Business Catalyst — просто с ними намного проще работать. И как только вы создали свои коллекции, их легко добавить в свой макет с помощью списков коллекций.
Да, и если вы использовали или полагались на Business Catalyst для работы с CMS: приготовьтесь к глотку свежего воздуха. Специально для ваших клиентов. Редактор Webflow — клиентская сторона CMS — предлагает интуитивно понятное редактирование на странице и лаконичный интерфейс, который понравится вашим клиентам.
Подробнее о Webflow CMS. И редактор Webflow.
Чистый семантический код
Webflow действительно отличается от Muse тем, что выводит гораздо более чистый код. Это означает, что вы будете меньше рисовать прямоугольники в произвольной форме, но это также означает, что сайты будут работать быстрее и эффективнее с лучшими шансами на высокий рейтинг в поиске.
Узнайте больше о качестве кода Webflow.
Встроенные инструменты для фрилансеров
Мы всегда знали, что Webflow — это мощный инструмент для фрилансеров.И мы сделали еще один шаг вперед, чем предоставили вам возможность создавать веб-сайты без помощи разработчика, построив систему Client Billing.
С помощью Client Billing вы можете автоматизировать управление клиентскими платежами, так что вам больше никогда не придется выставлять новый счет.
Подробнее о биллинге клиентов.
Обширные учебные ресурсы
Мы не собираемся лгать — поскольку Webflow был построен на основе веб-стандартов, к нему, вероятно, потребуется немного больше времени, чтобы привыкнуть, чем к Muse. Хорошо то, что вы изучите тонн о HTML, CSS и JavaScript — и о том, как на самом деле работает Интернет.
И мы создали все образовательные ресурсы, которые вам понадобятся, чтобы быстро приступить к работе, в том числе обширный университет , полный подробных руководств и пошаговых видео, а также живой форум, полный полезных дизайнеров.
И, пожалуй, лучше всего:
Начать работу бесплатно
Начните работу с Webflow прямо сегодня, бесплатно. И давите на шины столько, сколько хотите — испытательного срока нет. Когда вы будете готовы испытать всю мощь Webflow, просто настройте хостинг.
Это все, что вам когда-либо понадобится, чтобы создавать и запускать потрясающие веб-сайты — ничего не программируя.
Отсутствует Adobe Muse? Посмотрите, как in5 сравнивает — Ajar Productions
Если бы вы были пользователем Adobe Muse, возможно, вы сейчас ищете альтернативу, позволяющую создавать веб-контент без программирования.
В этой статье показано, как использовать in5, надстройку для Adobe InDesign, для создания контента, аналогичного тому, который вы создали в Muse.
Многие дизайнеры полиграфии, перешедшие на веб-дизайн, открыли для себя Muse как решение для создания веб-сайтов без программирования.Функции Muse ориентированы на дизайнеров с рабочим процессом, аналогичным созданию макетов в InDesign. По мере роста популярности Muse новые функции давали дизайнерам дополнительные возможности для создания, и все больше пользователей стали зависеть от приложения для доставки HTML для Интернета.
Затем Adobe объявила о прекращении обслуживания Muse._(584).jpg) Изменение политики означало, что приложение по-прежнему будет доступно подписчикам Creative Cloud, но с 26 марта 2020 года не будет никаких новых функций и технической поддержки.Это объявление заставило многих пользователей Muse задуматься, какие у них есть варианты.
Изменение политики означало, что приложение по-прежнему будет доступно подписчикам Creative Cloud, но с 26 марта 2020 года не будет никаких новых функций и технической поддержки.Это объявление заставило многих пользователей Muse задуматься, какие у них есть варианты.
По совпадению, в том же году, когда была представлена Muse, in5 Джастин Патни, владелец Ajar Productions, разработал плагин для InDesign. Рабочий процесс in5 начинается с того, что дизайнер создает макет в InDesign — инструменте, который многие дизайнеры уже используют. Затем содержимое экспортируется с использованием in5 для создания HMTL5 без необходимости кодирования. Как и Muse, в in5 добавлены функции, позволяющие создавать увлекательные и интерактивные цифровые публикации.При параллельном сравнении Muse с in5, in5 предоставляет аналогичные, если не лучшие функции, чем Muse, а in5 продолжает предоставлять новые функции и не менее важную постоянную поддержку.
Comparable Muse и функции in5
В этой таблице сравниваются популярные функции Muse с функциями in5.
| Adobe Muse | дюйм 5 |
|---|---|
| Дизайн и компоновка | |
| Мастер-страницы | Мастер-страницы InDesign |
| Ограниченные типы выходных сигналов | Типы нескольких выходов |
| Ширина жидкости | Жидкий макет в InDesign |
| Адаптивный дизайн | Адаптивные макеты |
| Закрепленные объекты | Элемент фиксированного положения |
| Встроенный HTML | HTML-объект InDesign |
| Синхронизация текста между настольными и мобильными устройствами | Связанный текст в альтернативных макетах InDesign |
| Интерактивность | |
| Виджеты | Объекты с несколькими состояниями (MSO) в InDesign |
| Виджет меню | Конструктор меню |
| Эффекты прокрутки | Анимация на основе предустановок InDesign |
| Параллакс-прокрутка | Фон параллакса |
| Гиперссылки | InDesign и гиперссылки in5 |
| Встроенные контактные формы | Встроенные Google Формы |
| Отображение текста | |
| Системные шрифты | Визуализация текста как изображений и SVG |
| Стандартные шрифты | HTML с безопасными для Интернета резервными шрифтами |
| Самостоятельные веб-шрифты | HTML с встраиванием локальных шрифтов (если возможно) |
| Интеграция Typekit | Adobe Fonts (ранее Typekit) и Google Fonts |
| Расширяемость | |
| MuCow (виджет с настраиваемыми параметрами Muse) | Расширяемость с помощью CSS и JavaScript |
| Аналитика | |
| Google Analytics с кодом отслеживания | Google Analytics с идентификатором отслеживания |
| Хостинг и распространение | |
| Сторонний хостинг, Adobe Business Catalyst | Сторонний хостинг, GitHub и локальный |
| Встроенный FTP, FTP | FTP, плагин in5 WordPress, поддержка продаж |
Давайте теперь сравним популярные функции более подробно.
Конструкция и верстка
мастер-страницы по сравнению с мастер-страницами InDesign
Рисунок 1. Панель «Страницы InDesign» содержит мастер-страницы и страницы.
Мастер-страницыMuse были основаны на рабочем процессе InDesign, который был знаком дизайнерам. В представлении «План» Muse пользователь может настроить одну или несколько главных страниц и применить их к страницам макета веб-сайта.
С помощью in5 макет полностью выполняется в InDesign с возможностью использования главных страниц на панели «Страницы» и последующего экспорта в HTML5 с помощью in5.
Ограниченные форматы вывода и несколько форматов вывода
Поскольку Muse был разработан как приложение для создания веб-сайтов, целевыми выходами были настольные ПК, планшеты и мобильные устройства в виде статических или прокручиваемых страниц.
В отличие от этого, пользователи in5 могут ориентироваться на различные форматы цифрового вывода для ряда различных сценариев использования, включая следующие:
- Флипбук
- Современный диджитал (журнал с горизонтально скользящими переходами между страницами)
- Длинная электронная книга
- Мобильное приложение
- Веб-приложение
- Одностраничный сайт (с прокруткой страниц без полей)
- Целевая страница (больше похожа на традиционный веб-сайт)
- Презентация
Любой из этих пресетов может быть изменен для индивидуального вывода.
Ширина жидкости по сравнению с расположением жидкости в InDesign
ВMuse добавлена опция «Плавная ширина» для размещения веб-сайтов различной ширины. Опция будет установлена, когда пользователь создаст новый сайт. Пользователь устанавливал точки останова, чтобы сигнализировать об изменении макета в тех точках, где ширина браузера нарушала макет.
Гибкие макеты с in5 создаются с использованием аналогичной функции InDesign, которую можно добавить в любое время с помощью панели «Жидкий макет» InDesign. Можно установить правила для настройки масштабирования и позиционирования объектов.
Можно установить правила для настройки масштабирования и позиционирования объектов.
Адаптивный дизайн против адаптивных макетов
Рис. 2. На панели «Страницы InDesign» отображаются альтернативные макеты для настольного компьютера, планшета и телефона.
Адаптивный дизайнMuse сделал возможным таргетинг на несколько экранов для некодеров. Пользователь мог разработать макет и создать дополнительные макеты на основе исходного дизайна. Варианты макета могут быть нацелены на три макета: рабочий стол, планшет и телефон. При добавлении альтернативного макета пользователь мог выбрать, какой контент следует скопировать из существующего макета, включая план сайта, атрибуты страницы и заливку браузера.
in5 использует альтернативные макеты InDesign для адаптивных макетов для визуального создания макетов для различных экранов и устройств. Также нет ограничений на количество альтернативных макетов, поэтому можно настроить таргетинг на несколько устройств и ориентаций. При использовании в сочетании с масштабированием рабочего стола (или жидким макетом) адаптивные макеты автоматически масштабируются для более плавного перехода между макетами.
Закрепленные объекты и элемент фиксированного положения
Muse упростил создание закрепленных объектов, например липких меню.Щелчок по соответствующему значку установит объект в верхнем левом, центральном или правом углу браузера; внизу слева, по центру или справа от браузера; или слева, по центру или справа от страницы. Прикрепленные объекты могут быть настроены так, чтобы не изменять размер с помощью обычного макета, иметь адаптивную ширину и высоту, иметь адаптивную ширину или растягиваться до ширины браузера.
Элемент с фиксированной позицией недавно был добавлен в in5. Этот интерактивный виджет позволяет пользователю включить фиксированное позиционирование выбранного элемента.Параметры масштабирования включают «нет», использовать масштабирование рабочего стола, которое применяется к документу при экспорте, и растягивать для заполнения. Фиксированное положение можно применить к документу, выбранному макету или странице. Закрепление для X и Y может быть установлено на левый, центральный, правый и верхний, центральный и нижний соответственно. Прокрутку можно настроить для отображения или скрытия элемента. Для элемента может быть установлено действие, чтобы страница прокручивалась вверх или вниз (, например, , чтобы вы могли легко сделать кнопку «прокрутить вверх»).
Фиксированное положение можно применить к документу, выбранному макету или странице. Закрепление для X и Y может быть установлено на левый, центральный, правый и верхний, центральный и нижний соответственно. Прокрутку можно настроить для отображения или скрытия элемента. Для элемента может быть установлено действие, чтобы страница прокручивалась вверх или вниз (, например, , чтобы вы могли легко сделать кнопку «прокрутить вверх»).
Встроенный HTML и объект HTML в InDesign
Muse упростил встраивание HTML-контента с других сайтов, таких как YouTube или Google Maps. Код внедрения будет скопирован с внешнего сайта и вставлен либо непосредственно на страницу, либо путем перехода к Object> Insert HTML .
InDesign использует тот же процесс копирования и вставки кода внедрения с внешнего сайта в документ InDesign непосредственно или в объект HTML (Объект > Вставить HTML ), который in5 может экспортировать вместе с документом.
Синхронизация текста на настольном компьютере и мобильном устройстве по сравнению со связанным текстом в альтернативных макетах
Синхронизация текста в Muse может сэкономить время при обновлении содержимого в одном макете и его автоматическом обновлении в другом макете, но для этого требовалось настроить текстовые фреймы с тегами.
Рисунок 3. Связанный текст можно включить в диалоговом окне, которое появляется при создании альтернативного макета.
Когда в InDesign создается альтернативный макет для создания адаптивных макетов с помощью in5, появляется диалоговое окно с параметром связывания историй, выбранным по умолчанию.Если в родительский текстовый фрейм в исходном макете вносятся изменения, дочерний текстовый фрейм в альтернативном макете будет отображать предупреждение вверху, по которому можно щелкнуть, чтобы применить редактирование.
Интерактивность
Виджеты и интерактивность InDesign
Muse содержал библиотеку виджетов для добавления кнопок, композиций, форм, меню, панелей и слайд-шоу. Виджеты были шаблонами для определенного типа интерактивности. Пользователь будет настраивать виджет со своим содержимым.
Виджеты были шаблонами для определенного типа интерактивности. Пользователь будет настраивать виджет со своим содержимым.
Интерактивность с in5 обеспечивается за счет поддержки параметров, доступных в InDesign, таких как кнопки и формы, гиперссылки и состояния объектов. Эти параметры становятся строительными блоками для создания широкого спектра индивидуальных интерактивных решений. Помимо этих основ, in5 предлагает мастеров сборки, которые автоматически создают меню, всплывающие окна и слайд-шоу.
Виджет меню и конструктор меню
Простота добавления меню для перехода к другим страницам сайта Muse привлекла внимание.Были виджеты как для горизонтального, так и для вертикального меню. Параметры позволяли выбирать, какие страницы включать, а также стиль, который включал параметры видимости для метки (имени) страницы, позиционирования метки, а также значка и его положения.
Создание меню в in5 можно автоматизировать с помощью конструктора меню ( in5> Мастера сборки> построитель меню ). Конструктор меню может использовать либо закладки страниц, либо заголовки страниц, стилизованные с использованием стиля абзаца, для автоматического создания содержимого для меню.При желании меню можно применить к мастер-странице, чтобы оно отображалось на всех страницах, где применяется мастер. Вы можете создать компактное гамбургер-меню, которое показывает или скрывает меню при щелчке, меню с раздвижной дверцей, которое создает вертикальное меню со значком гамбургера, которое анимирует скольжение внутрь или за пределы страницы при нажатии, и меню верхней панели, которое создает горизонтальное меню в верхней части страницы.
Рис. 4. Компактные меню с раздвижной дверцей и верхней панелью можно создавать с помощью in5 Menu Builder.
Эффекты прокрутки и анимация на основе предустановок InDesign
Анимация в Muse может быть добавлена одним из двух способов — как файл OAM или как эффект прокрутки.
Сложную анимацию необходимо подготовить вне Muse в виде файла OAM. Его можно подготовить в таком приложении, как Adobe Edge Animate (которое после сентября 2019 года стало недоступно) или Adobe Animate, и импортировать на сайт Muse.
Его можно подготовить в таком приложении, как Adobe Edge Animate (которое после сентября 2019 года стало недоступно) или Adobe Animate, и импортировать на сайт Muse.
Эффекты прокрутки Muse могут быть добавлены для запуска анимации на основе прокрутки сайта.Анимация может применяться к анимации движения, непрозрачности, слайд-шоу и анимации Edge Animate.
in5 также может включать файлы OAM через интерактивный виджет веб-содержимого… но in5 также позволяет использовать очень простые инструменты InDesign для создания анимации.
В in5 нет точного эквивалента эффектам прокрутки как такового, но эффект можно смоделировать. Поддерживаются предустановленные анимации InDesign, поэтому их можно комбинировать с событием On Page Load , размером страницы, установленным на произвольную высоту, и форматом страницы , установленным на , для одного из параметров непрерывной прокрутки ( Borderless рекомендуется для прокрутки сайты).
В отличие от Muse, анимация in5 не зависит от прокрутки. Предустановленные анимации InDesign можно применять или настраивать. Они могут срабатывать при загрузке страницы, при щелчке по странице, при щелчке по объекту, при наведении курсора на него или при нажатии отдельной кнопки, включая невидимую кнопку. Время анимации можно установить с помощью панели «Время» в InDesign.
Рис. 5. Анимация может быть запущена нажатием кнопки в экспортированном содержимом in5.
Parallax Scrolling vs.Фон параллакса
В Muse к изображениям можно добавить эффект параллакса, выбрав «Движение» на вкладке «Прокрутка». Чтобы получить доступ к эффекту прокрутки, макет должен быть фиксированной ширины.
Фон параллакса можно добавить к любому макету с помощью интерактивного виджета фона параллакса in5. Выбранный элемент может быть установлен как фон параллакса с возможностью изменить его размер в соответствии с размером окна и создать изображение из его контейнера или содержимого.
Гиперссылки vs.InDesign и in5 Гиперссылки
Рис. 6. Интерактивный виджет in5 Hyperlink включает параметры для настройки параметров гиперссылки.
Muse упростил добавление гиперссылок. После того, как URL-адрес был введен и выбран, URL-адрес, местоположение в проекте Muse или файл можно было ввести или отфильтровать и применить. Также были доступны дополнительные параметры, такие как открытие в новом окне или вкладке и применение стиля текстовой ссылки.
InDesign предлагает аналогичные параметры для добавления гиперссылок, которые поддерживаются in5, включая ссылки на URL-адрес, файл, адрес электронной почты, страницу и текстовую привязку.InDesign также предлагает экономящую время функцию преобразования URL-адресов в тексте в гиперссылки, которые можно выполнять сразу. Интерактивный виджет in5 Hyperlink обеспечивает расширенную гиперссылку, при которой связанный контент может быть настроен для открытия в документе по умолчанию, в том же окне, верхнем окне, новом окне, лайтбоксе, внутри веб-приложения или в браузере из приложения. Параметры запуска можно применить к выбранной гиперссылке, ко всем текстовым гиперссылкам или ко всем гиперссылкам.
Встроенные контактные формы vs.Встроенные Google Формы
Muse включил в библиотеку виджетов два типа контактных форм: подробный контакт и простой контакт. Эти виджеты имели в основном одну и ту же форму. У одного по умолчанию было выбрано больше опций, чем у другого. Обе формы можно настроить с текстовыми полями для ввода. Формы не взаимодействуют с базой данных, но при нажатии кнопки «Отправить» введенное содержимое отправляется на указанный адрес электронной почты и предлагается возможность оставить пользователя на текущей странице или перейти по указанной ссылке.
Добавление контактной формы к содержимому in5 сочетает в себе настройку формы, аналогичной контактной форме Muse, и встраивание HTML для большей наглядности получаемых данных. Контактная форма настраивается с помощью Google Forms. Затем код внедрения копируется и вставляется непосредственно в InDesign или с помощью команды «Объект »> «Вставить HTML ».
Рис. 7. Форму Google можно встроить в макет InDesign для экспорта с помощью in5.
Google Forms дает возможность собирать адреса электронной почты, отправлять уведомление по электронной почте при получении ответа и собирать данные ответа в Google Forms на визуальной панели управления, и их можно просматривать в Google Sheets в виде электронной таблицы.
Ознакомьтесь с бесплатным интерактивным курсом InDesign
Визуализация текста
Дизайнер может выбрать отображение текста цифрового документа одним из четырех способов: в виде изображений, в виде текста HTML с веб-шрифтами, в виде текста HTML, где выбранные шрифты размещены на собственном хостинге, и в виде HTML с использованием сторонних ресурсов. услуга веб-типографии. У каждого варианта отрисовки текста есть свои плюсы и минусы. Выбор визуализации текста осуществляется на основе приоритетов эстетики и удобства использования.
Системные шрифты vs.Рендеринг текста как изображений и SVG
Muse позволял пользователям работать с любым шрифтом, который они хотели — это не обязательно должен быть веб-шрифт. Чтобы шрифты отображались так, как задумано, Muse визуализировал текст как изображения с предупреждением о том, что системные шрифты следует использовать экономно из-за размера и из-за того, что текст будет недоступен для выбора.
Рендеринг текста в виде изображений настоятельно рекомендуется для пользователей in5, поскольку это основное средство поддержания фиксированного макета. Размер файла, связанного с текстом в виде изображений, не вызывает особой озабоченности из-за параметров сжатия и оптимизации изображений in5.
Для пользователей in5, которые хотят сохранить фиксированный макет, но иметь более четкий текст, есть опция визуализации текста с масштабируемой векторной графикой (SVG). Текст SVG особенно хорошо смотрится на дисплеях высокой четкости.
Текст SVG особенно хорошо смотрится на дисплеях высокой четкости.
Стандартные шрифты против HTML с резервными веб-шрифтами
Muse называет безопасные для Интернета шрифты стандартными шрифтами и предлагает небольшой их набор с запасными вариантами в качестве предпочтительных шрифтов для более длинных абзацев.
Разумность использования веб-шрифтов с резервными вариантами воплощена в качестве одного из вариантов визуализации текста in5, который отображает текст как выбираемый HTML с резервными вариантами, основанными на том, какие шрифты доступны на компьютере зрителя.
Собственные веб-шрифты и HTML с локальным встраиванием шрифтов
Muse разрешил — и in5 продолжает разрешать — самостоятельно размещать веб-шрифты в поддерживаемых форматах файлов, приобретенных дизайнером.
Typekit и Edge Web Fonts против Adobe Fonts (ранее Typekit) и Google Fonts
Первые дни веб-шрифтов сделали их использование с Muse несколько ограниченным и запутанным. Typekit (теперь Adobe Fonts) был ограничен набором шрифтов для пользователей Muse с любым уровнем подписки Creative Cloud.Полная библиотека шрифтов была доступна по платной подписке на Typekit. Были дополнительные веб-шрифты Typekit, которые были доступны как часть Muse, но они были известны как веб-шрифты Edge. При добавлении необходимо было указать каждый тип веб-шрифтов, Typekit, Edge Web Font или Self-Hosted.
Теперь Adobe Fonts или Google Fonts могут быть добавлены в качестве веб-шрифтов в содержимое in5 посредством добавления CSS в разделе «Ресурсы» диалогового окна Export HTML5 with in5 . Если для рендеринга текста задано значение HTML с безопасными для Интернета резервными шрифтами и добавленным CSS, экспортируемый текст можно выбрать и отобразить в желаемом шрифте.
Рис. 8. Этот экспортированный контент in5 включает в себя Great Vibes Regular и Noto Serif Regular из Adobe Fonts в качестве текста для выбора.
Расширяемость
MuCow (виджет с настраиваемыми параметрами Muse) против расширяемости с помощью CSS и JavaScript
Muse предлагал разработчикам возможность создавать дополнительные виджеты, которые можно было использовать лично или продать. Расширяемость была сделана доступной в так называемом MuCow, виджете настраиваемых параметров Muse.
Расширяемость была сделана доступной в так называемом MuCow, виджете настраиваемых параметров Muse.
Расширяемость с in5 больше ориентирована на отдельных пользователей и сообщество пользователей in5, которые хотят настроить вывод своего контента с помощью CSS для стилизации или JavaScript для функциональности.Процесс добавления CSS или JavaScript теперь еще проще. Код можно скопировать и вставить в раздел «Ресурсы» диалогового окна «Экспорт HTML5». Файл CSS или JavaScript можно связать через URL-адрес или добавить из локального файла.
Аналитика
Google Analytics с кодом отслеживания и Google Analytics с идентификатором отслеживания
проектов Muse можно настроить с помощью Google Analytics. После создания учетной записи Google Analytics и назначения идентификатора отслеживания при нажатии кнопки «Идентификатор отслеживания» будет представлен код отслеживания.Этот код можно скопировать и вставить в свойства страницы в раздел метаданных либо для конкретной страницы, либо для эталонной страницы.
Чтобы настроить Google Analytics с in5, все, что нужно, — это ввести идентификатор отслеживания в поле идентификатора отслеживания Google Analytics в разделе «Аналитика и совместное использование» диалогового окна «Экспорт HTML5 с in5». Более детальное отслеживание может быть реализовано путем добавления идентификатора приложения и выбора конкретных взаимодействий со страницами, нажатия кнопок, воспроизведения аудио и видео и совместного использования в социальных сетях.
Хостинг и распространение
Adobe Business Catalyst и сторонний хостинг против стороннего хостинга, WordPress, GitHub и локальный
Пользователи Muse, переходящие с печати на Интернет, должны были перейти от печати к размещению своего цифрового контента на веб-сервере. Ранние пользователи Muse, которые приобрели членство в Creative Cloud до 1 мая 2015 года, получили возможность пользоваться 5 бесплатными базовыми веб-сайтами через Adobe Business Catalyst. Процесс загрузки был простым с помощью одного диалогового окна, которое позволяло создателю дать сайту имя, которое использовалось в качестве поддомена для его сайта-катализатора бизнеса.Позже пользователям Muse, которые хотели использовать свои сайты в Adobe Business Catalyst, пришлось покупать хостинг или пользоваться услугами стороннего хостинга.
Процесс загрузки был простым с помощью одного диалогового окна, которое позволяло создателю дать сайту имя, которое использовалось в качестве поддомена для его сайта-катализатора бизнеса.Позже пользователям Muse, которые хотели использовать свои сайты в Adobe Business Catalyst, пришлось покупать хостинг или пользоваться услугами стороннего хостинга.
Аналогично, пользователям in5 необходимо, чтобы их контент размещался на веб-сервере. Для большинства это означает оплату стороннего хостинга. У некоторых есть сайты, размещенные на WordPress.com. Один предприимчивый пользователь описал способ использования GitHub для размещения контента, который он встроил на другой сайт. Также можно было бы создать контент in5 для презентации или киоска для локального запуска на компьютере в полноэкранном режиме.
Посмотрите этот бесплатный видеокурс на веб-хостинге
Интегрированный FTP и FTP против FTP, плагин in5 WordPress и поддержка продаж
Muse имел встроенную функцию FTP, которая делала загрузку содержимого на веб-сервер менее запугивающей для новых пользователей, которые помогали им найти нужную информацию. Экспортированный контент Muse можно также загрузить с помощью другого программного обеспечения FTP.
Аналогичным образом, экспортированный контент in5 может быть загружен с помощью программного обеспечения FTP. Для пользователей WordPress контент in5 может быть встроен в сайт WordPress с помощью бесплатного плагина in5 WordPress.Для отделов продаж, которым нужно легко обновлять, распространять и делать доступным в автономном режиме контент in5, являются платформы поддержки продаж, такие как Vablet.
Другие особенности in5
Во многих отношениях Muse была новаторским в создании приложения для дизайнеров для создания веб-сайтов HTML5 без кода, с некоторыми беспрецедентными функциями, такими как ограниченный бесплатный хостинг и настройка электронной коммерции через Adobe Business Catalyst (который также больше не доступен), интегрированный Загрузка по FTP и ее иерархическая карта сайта. Однако из-за прекращения обслуживания Muse не удалось развиться и развиваться за счет новых функций. Напротив, набор функций in5 продолжает расти.
Однако из-за прекращения обслуживания Muse не удалось развиться и развиваться за счет новых функций. Напротив, набор функций in5 продолжает расти.
Дополнительные функции in5, недоступные в Muse
- Бесплатная, своевременная поддержка
- Несколько выходных форматов (флипбук с анимацией отслаивания страницы, приложение для прокрутки одной страницы, веб-сайт, веб-приложение, мобильное приложение, баннерная реклама, электронная книга, презентация)
- Содержание
- Настройка воспроизведения видео
- Настройка воспроизведения звука
- 3D флип-карты
- Последовательность изображений
- Панорамирование и масштабирование
- Прокрутка кадров
- Интерактивный виджет слайд-шоу
- Интерактивный виджет веб-контента
- Режим презентации
- Пользовательские переходы между слайдами
- Загружаемый PDF
- Панель дисплея настраиваемого средства просмотра
- Вспомогательные сценарии (объединение страниц по вертикали, объединение разворотов, объединение текстовых фреймов, разделение текстовых фреймов)
- Создатель GIF
- in5 Плагин WordPress
- Открытие изображений в лайтбоксах
- Параметры данных элемента формы
- Предустановки документов
- Экспорт пресетов
- Волшебные макеты с использованием настройки макета InDesign
Итак, если вы один из пользователей Muse, которые почувствовали себя вытесненными с окончанием Muse, присоединяйтесь к растущему сообществу пользователей in5, которые наслаждаются свободой создавать привлекательный интерактивный контент HTML5 без необходимости кодирования.
Загрузите бесплатную пробную версию in5
Или просмотрите этот видеокурс о том, как создать веб-сайт с прокруткой с помощью InDesign и in5.
Получайте обновления от Ajar Productions
Зарегистрируйтесь сегодня и получите премиум-расширение InDesign Split Text бесплатно!
Успех! Проверьте свою электронную почту, чтобы подтвердить подписку и получить вознаграждение.![]()
шаблонов Muse | Шаблоны Adobe Muse | Темы Muse
Шаблоны Adobe Muse
Темы Adobe Museможно изменять без каких-либо навыков программирования.Команда Adobe, первоначально созданная в конце 2011 года, постоянно улучшала функциональность и качество кода, создаваемого Muse, чтобы мы могли лучше относиться к вам с помощью этого эффективного способа настройки веб-сайта. Вы можете редактировать любой элемент этих шаблонов по своему усмотрению. Одним из самых больших преимуществ этого последнего программного обеспечения от Adobe является то, что даже графические дизайнеры с минимальным опытом работы в Интернете или без него могут создавать выдающиеся, современные и полностью функциональные веб-ресурсы, не написав ни единой строчки кода.
ШаблоныAdobe Muse могут стать вашими надежными помощниками в создании динамических веб-сайтов как для настольных, так и для портативных устройств. Поставляется с полезной документацией, полностью многоуровневым PSD, поддержкой валидного HTML W3C, он позволяет вам без особых усилий настраивать элементы, это может быть темой выбора для новичка или профессионала, который хочет сэкономить время и получить потрясающий дизайн. Попробуйте наши шаблоны Adobe Muse CC и оцените, насколько они профессиональны, гибки, просты в настройке и хорошо документированы.Используйте темы в личных и профессиональных целях и с легкостью перенесите свой проект в Интернет.
Основные характеристики
W3C Valid HTML
TemplateMonster обеспокоен тем, что вы в курсе и не используете какие-либо способы со скидкой, которые не могут быть прочитаны в популярных браузерах. Каждый из представленных шаблонов веб-сайтов Adobe Muse был разработан с использованием действительного HTML W3C.
Включенная документация
Загрузив у нас шаблон, вы получите хорошо документированный пакет с подробными руководствами о том, как начать работу, установить и отредактировать продукт. Прочтите документацию, чтобы легко обновлять изображения, контент или любой другой элемент.
Прочтите документацию, чтобы легко обновлять изображения, контент или любой другой элемент.
Прокрутка Темы Muse
Вы можете сразу показать больше информации с помощью параллаксной прокрутки и шаблонов Muse на основе портфолио. Все дизайны готовы к работе с мобильными устройствами с настраиваемой анимацией краев.
Включен полностью многослойный PSD
Каждая тема поставляется с полностью многослойным PSD, что означает, что вы всегда можете открывать и редактировать его по своему усмотрению.
Простая настройка объектов в Muse
Нет необходимости изучать программирование для настройки объектов в Muse.Макет прост и интуитивно понятен. Измените цвета, изображения, текстуры, контент и многое другое, чтобы создать уникальное присутствие в Интернете.
Retina ready
После запуска Retina Display для TemplateMonster стало необходимо разрабатывать шаблоны веб-сайтов, совместимые с дисплеями с высоким разрешением. Получите более четкие изображения, более четкие шрифты и лучшую эстетику с нашими темами Muse, готовыми для Retina.
Адаптивный веб-дизайн без кодирования: Adobe Muse | Автор: Видхуннан Муруган
Об Adobe Muse и адаптивном дизайне
Что такое адаптивный Интернет?
Определение от w3shools.com: Благодаря адаптивному веб-дизайну ваша веб-страница будет хорошо выглядеть на всех устройствах (настольных компьютерах, планшетах и телефонах). Проще говоря, веб-сайт, который может адаптироваться под все размеры экрана, все устройства и все браузеры.
SCR: http://blogs.adobe.com/Что такое Adobe Muse?
Adobe Muse — это автономное настольное приложение, которое создает великолепные веб-сайты HTML5 без написания кода и поставляется по подписке в Creative Cloud.
Почему это так важно?
Адаптивный веб-дизайн очень важен, потому что сегодня все пользуются мобильными телефонами.Таким образом, почти все клиенты хотят, чтобы веб-сайт был ориентирован прежде всего на мобильные устройства. Они хотят, чтобы их веб-сайт был удобен для просмотра на мобильном телефоне. Вот почему так важен адаптивный веб-дизайн. Сегодня почти все компании, занимающиеся веб-разработкой, работают с бутстрапом.
Они хотят, чтобы их веб-сайт был удобен для просмотра на мобильном телефоне. Вот почему так важен адаптивный веб-дизайн. Сегодня почти все компании, занимающиеся веб-разработкой, работают с бутстрапом.
Принципы адаптивного Интернета:
Адаптивный веб-дизайн — отличное решение нашей проблемы с несколькими экранами, но нет фиксированного размера страницы, миллиметров или дюймов, никаких физических ограничений сложная часть в разработке сайта.В адаптивном веб-дизайне пиксели и процентное соотношение являются важными параметрами, которым необходимо следовать при разработке.
Фиксированная ширина vs Fluid Width: Перед адаптивным дизайном мы разработали три отдельных сайта для настольных компьютеров, мобильных устройств и планшетов. Он содержит три файла CSS для выполнения стиля HTML-страницы. В гибком макете вводятся точки останова, что позволяет нам изменять макет веб-сайта по заранее определенным точкам пикселей. Адаптивный макет должен адаптироваться к любому возможному размеру экрана.Лучшие рекомендации по установке точек останова взяты из руководств по дизайну материалов Google.
SCR: http://blog.froont.comОтносительные vs Абсолютные единицы: Возможно, веб-сайт отличается от настольного компьютера до мобильного устройства или чего-либо еще. Плотность пикселей также может варьироваться, поэтому нам нужны гибкие единицы, которые работают везде. Вот где пригодятся относительные единицы, такие как проценты.
SCR: http://blog.froont.com/ Растровые изображения vs Векторы: Есть ли в вашем изображении много деталей? Если да, используйте растровое изображение.В противном случае рассмотрите возможность использования векторного изображения. Для растровых изображений используйте jpg, png или gif, для векторов лучшим выбором будет SVG. У каждого есть свои преимущества и недостатки. Однако имейте в виду размер — ни одно изображение не должно выходить в Интернет без оптимизации. С другой стороны, векторы часто бывают крошечными, но некоторые старые браузеры не поддерживают это. Например, IE 8.O и более ранние версии Android 2.3 не поддерживают векторные файлы.
Однако имейте в виду размер — ни одно изображение не должно выходить в Интернет без оптимизации. С другой стороны, векторы часто бывают крошечными, но некоторые старые браузеры не поддерживают это. Например, IE 8.O и более ранние версии Android 2.3 не поддерживают векторные файлы.
Webfonts vs Системные шрифты: Хотите, чтобы на вашем веб-сайте были классно выглядящие Futura или Didot? Используйте веб-шрифты! Хотя они будут выглядеть потрясающе, помните, что каждый из них будет загружен, и чем больше у вас их будет, тем больше времени потребуется для загрузки страницы.Системные шрифты, с другой стороны, работают молниеносно, за исключением случаев, когда у пользователя их нет локально, он возвращается к шрифту по умолчанию.
Group Objects: Если на вашем веб-сайте много элементов, но нет группы, которая будет произвольно упорядочивать сайт и автоматически изменять размер (в Muse). Поэтому сгруппируйте объекты в соответствии с отношениями между элементами вашего сайта.
SCR: http://blog.froont.com/Почему Adobe Muse?
Адаптивный дизайн, каким он является сегодня, может ограничивать креативность и уникальный, продуманный дизайн.Дизайнеры по всему миру недовольны похожими макетами и сетками, из-за которых адаптивные сайты выглядят повторяющимися и обычными. Благодаря адаптивному макету в Adobe Muse вы можете вернуть душу и волшебство в свои адаптивные сайты.
- Без кодирования: Создавайте потрясающие адаптивные сайты, которые действительно выделяются среди дизайнов, созданных с помощью кодирования. В Muse вы создаете свой сайт и предварительно просматриваете его без какой-либо строчки кода или профессионального веб-дизайнера.
- Сайты, оптимизированные для мобильных устройств: Сейчас рынок смартфонов растет с каждым днем, вам нужно создать разную компоновку для экранов многих размеров.
 Если вы используете Adobe Muse, этот макет можно разместить на любых мобильных устройствах с экранами любого размера.
Если вы используете Adobe Muse, этот макет можно разместить на любых мобильных устройствах с экранами любого размера. - Создание-дизайн-предварительный просмотр сразу: Muse дает вам гибкость для создания, компоновки и предварительного просмотра веб-страниц на одном холсте. Вы можете предварительно просмотреть свой дизайн с помощью ползунка для любой ширины браузера. Если ваш дизайн в какой-то момент сломается, вы можете сразу же настроить макет на том же холсте.
- Редактирование в браузере: Если вы хотите внести изменения в адаптивные макеты, вам не нужно открывать Adobe Muse.Вы можете редактировать контент или изображения в браузерах с помощью Adobe Business Catalyst.
- Альтернативный макет: Если вы все еще не уверены в полном переводе веб-сайтов на адаптивный макет, вы можете иметь альтернативные макеты для определенных веб-страниц в своем проекте Adobe Muse.
- Начальный дизайн: Если вы не хотите создавать и разрабатывать веб-сайты с нуля и хотите начать работу, выберите адаптивный начальный дизайн для создания персонализированных веб-сайтов.
- Особенности: Поддержка Google Analytics, Google Tacking и т. Д.Для Muse доступно множество виджетов для настройки свойств веб-сайта. Некоторыми сторонними поставщиками виджетов являются 123muse.com, muse-themes.com, musefree.com и т. Д.
- Экспорт и публикация: Muse предлагает множество способов оживить ваш сайт, вы можете напрямую загрузить сайт на ваш сервер через FTP, SFTP или вы можете экспортировать сайт на свой рабочий стол, и вы можете использовать FTP-клиент, такой как Cyberduck, FileZilla и т. д. Опубликовать свой сайт в Business Catalyst очень просто, просто нажмите кнопку «Опубликовать», чтобы загрузить сайт на свой сервер.
Как создать прототип веб-сайта с помощью Adobe Muse
Когда дело доходит до создания анимированных прототипов для веб-сайтов и мобильных приложений, наша команда дизайнеров обычно предпочитает использовать такие инструменты, как InVision и Adobe After Effects. Тем не менее, мы всегда открыты для экспериментов и часто пробуем альтернативные инструменты для создания прототипов пользовательского интерфейса, особенно когда нам приходится иметь дело с необычными задачами.
Тем не менее, мы всегда открыты для экспериментов и часто пробуем альтернативные инструменты для создания прототипов пользовательского интерфейса, особенно когда нам приходится иметь дело с необычными задачами.
На этот раз мы решили изучить Muse, инструмент для создания веб-сайтов от Adobe. Посмотрим, как это сработало.
Корпус
Команде нужно было представить полнофункциональную целевую страницу для веб-сайта компании, производящей элитные очки. Страница представляет собой длинное чтение с несколькими переходами прокрутки (включая эффекты параллаксной прокрутки), каталогом продуктов, а также заголовками и фотографиями, появляющимися с эффектами «постепенного появления» и «постепенного появления».
Почему Муза?
Adobe After Effects просто не подходил для этой задачи. Хотя анимация такой страницы с помощью After Effects займет сравнительно мало времени, у нас все равно не будет полнофункционального прототипа веб-сайта с рабочими переходами и эффектами прокрутки.
InVision, в свою очередь, не поддерживает эффекты параллаксной прокрутки, и нашему прототипу пришлось сильно полагаться на эти эффекты.
Итак, нам понадобился инструмент, разработанный специально для создания адаптивных веб-сайтов и способный предварительно просматривать прототипы прямо в браузере.
« Создавайте великолепные веб-сайты HTML5 без написания кода, » — гласил заголовок на домашней странице Adobe Muse. Казалось, это именно то, что мы искали.
Muse позволяет создавать текстовые заголовки, абзацы, кнопки, формы ввода, блоки мультимедийного контента и многое другое прямо на лету.Фактически, вы можете создать целый веб-сайт с нуля с помощью Adobe Muse, но с прототипом целевой страницы он справится не хуже.
Добавление контента и работа с эффектами параллакса
Макет целевой страницы был создан в Sketch. Затем контент был экспортирован как файлы .svg и .png, которые полностью совместимы с Muse.
Затем нам нужно было добавить на страницу эффекты перехода при прокрутке. В Muse управление переходами прокрутки осуществляется с помощью панели инструментов «Эффекты прокрутки», которая содержит параметры движения, прозрачности, слайд-шоу и анимации.
Установка скорости движения на панели инструментов Scroll Effects в Muse
Здесь, чтобы создать эффекты прокрутки параллакса в Adobe Muse, а также эффекты «постепенного появления» и «постепенного появления» для появляющихся элементов, нам нужно было только поиграть с настройками движения и непрозрачности: первый позволяет установить начальную и конечные значения скорости прокрутки и затухания эффектов, а последнее делает то же самое для непрозрачности анимированных элементов.
Это довольно просто, но может потребоваться некоторое время, чтобы поэкспериментировать с различными комбинациями значений, прежде чем вы получите плавный результат.
Добавление эффектов анимации CSS в прототип
Инструменты «Эффекты прокрутки» в Adobe Muse позволяют создавать плавные и красивые эффекты прокрутки с параллаксом, но нам также нужно было включить несколько анимированных заголовков в наш прототип, которые не зависели бы от скорости прокрутки.
Для этого мы связали библиотеки jquery и animate.css с прототипом с помощью плагина WOW.js. Вот видео, в котором подробно объясняется, как это сделать:
Muse позволяет назначать классы созданным элементам и вставлять HTML-код прямо на страницу и в контейнер.
Еще несколько ценных функций
Adobe Muse также позволяет добавлять теги привязки, которые позволяют пользователю переходить в определенное место на вашей странице. Теги привязки часто используются для создания панели навигации для целевых страниц.
Панель инструментов «Эффекты прокрутки» активна только при фиксированной ширине страницы. Таким образом, если вы хотите сделать свой прототип адаптивным и применить эффекты прокрутки ко всем элементам, вам нужно будет установить и настроить точки останова. Точки останова отмечают сегменты экрана, которые могут изменить свои пропорции или полностью исчезнуть в зависимости от экрана или размеров окна браузера.
Таким образом, если вы хотите сделать свой прототип адаптивным и применить эффекты прокрутки ко всем элементам, вам нужно будет установить и настроить точки останова. Точки останова отмечают сегменты экрана, которые могут изменить свои пропорции или полностью исчезнуть в зависимости от экрана или размеров окна браузера.
Экспорт прототипа в виде файла .html / .css
Как только прототип был готов, пришло время передать его нашей команде веб-разработчиков, чтобы они могли подготовить его для презентации в реальной веб-среде.
Adobe Muse может экспортировать прототип как файл .html или .css, что означает, что наши веб-разработчики получили полноценный веб-сайт, организованный в виде набора контейнеров. Таким образом, разработчикам оставалось только редактировать существующие и добавлять новые элементы.
Заключительные мысли
Конечно, работая над этой целевой страницей, мы не смогли полностью раскрыть потенциал Adobe Muse, поэтому на данный момент окончательных выводов не будет.Мы продолжаем тестирование Muse и уже оценили его как альтернативу обычным инструментам, которые мы используем для создания прототипов настольных приложений и веб-сайтов.
Но инструмент не безупречный. В нем действительно отсутствуют библиотеки для анимации слоев, возможность работы с масками, а панель инструментов «Эффект прокрутки» не так интуитивно понятна, как могла бы быть.
Тем не менее, я бы порекомендовал попробовать Adobe Muse, если вы хотите создать прототип, функционально близкий к реальному веб-сайту, и у вас нет опыта использования других подобных инструментов — Muse довольно удобен для новичков, но при этом достаточно функциональный, чтобы понравиться опытному дизайнеру.
Ссылки:
Адаптивный Веб-дизайн с Adobe Muse
Наша страница Dribbble
Наша страница Behance
30+ полезных руководств по Adobe Muse
Сегодня мы представляем все учебные пособия по Adobe Muse, которые прямо сейчас есть в Интернете. Сюда входят видеоуроки и другие уроки на основе снимков экрана.
Сюда входят видеоуроки и другие уроки на основе снимков экрана.
Adobe Muse — новейшая разработка от ведущих разработчиков программного обеспечения. Это приложение для веб-дизайна, предназначенное для людей, не умеющих программировать.Это способ создания веб-сайтов без использования кода.
Последняя версия Adobe Muse CC стоит почти $ 15 в месяц.
Muse немного похож на старый добрый Macromedia Fireworks, но, конечно, сильно отличается.
Коллекция учебных пособий Adobe Muse
Я только хотел добавить качественные уроки, которые действительно стоят потраченного времени. Делюсь найденными. Их немного, но не волнуйтесь. В следующем разделе этой публикации есть множество других руководств по Adobe Muse.
Как создать сайт без кода
Это руководство представляет собой процесс создания веб-сайта.
Основы Adobe Muse
Старший веб-разработчик и преподаватель Марк Дюбуа преподает основы Adobe Muse.
5 лучших советов и приемов создания Adobe Muse
Никто не хочет оставаться новичком до конца своей жизни. Эти советы и рекомендации по работе с Adobe Muse превратят вас из новичка в профессионала.
Как сделать меню в Adobe Muse?
Учебное пособие по созданию динамической, но простой панели навигации в Adobe Muse.
ADOBE MUSE: простой веб-дизайн
В этой статье рассматриваются все важные функции Adobe Muse.
Коллекция видеоуроков по Adobe Muse
Adobe Muse — новое программное обеспечение, поэтому на рынке пока не так много учебных пособий. Но мне удалось собрать несколько из Adobe.com, а также остальную часть Интернета.
Как начать работу с Adobe Muse — 10 вещей, которые нужно знать начинающим
40-минутное видео от Терри Уайта из Adobe.com.
Терри рассказывает об использовании некоторых основных функций и возможностей Adobe Muse, а также описывает использование и целевой рынок Adobe Muse.
Из этого руководства по Adobe Muse вы узнаете, как использовать файлы PSD с Muse.
Размещение многослойного файла PSD в MuseВ этом руководстве по Adobe Muse показано, как импортировать файл Photoshop в Muse с сохранением слоев.
Adobe Muse и Google AdSense — Как монетизировать сайт MuseДеньги имеют значение! Узнайте, как добавить рекламу на свои веб-сайты в Muse.
Adobe Muse: разработка для смартфонов и планшетовВ наши дни всем нам нужно создавать веб-сайты, которые правильно отображаются на мобильных устройствах.К счастью, Adobe Muse может создавать эти веб-сайты.
5 советов для пользователей Adobe Muse
Терри Уайт описывает самые важные советы начинающим дизайнерам.
Adobe Muse CC Parallax TutorialСоздайте величественный эффект с параллакс-скроллингом прямо в Muse.
Общие сведения о мастер-страницахМастер-страницы спасают жизнь при создании веб-сайтов, содержащих несколько страниц (как это делают почти все веб-сайты).
Настройка мастер-страниц Вы поняли, что такое мастер-страницы в предыдущем видео. Это руководство по Adobe Muse, в котором рассказывается, как создавать главные страницы.
Это руководство по Adobe Muse, в котором рассказывается, как создавать главные страницы.
Создание базового веб-сайта
Это получасовое видео-руководство по созданию веб-сайта базового уровня с помощью Adobe Muse.
Дальнейшее использование Adobe Muse
Давайте теперь погрузимся в некоторые из более продвинутых функций Adobe Muse.
Изучение свойств страницыPage Properties — это место, где вы устанавливаете кодировку и все важные вещи, которые вы должны настроить перед фактическим созданием веб-сайта.
Создание слайд-шоу лайтбокса в MuseИз этого туториала Вы узнаете, как создать слайд-шоу, похожее на Facebook, в Adobe Muse.
Добавление эффектов в Adobe MuseMuse поставляется с библиотекой готовых эффектов. Узнайте, как можно просто добавить эти эффекты на свои веб-сайты.
Adobe Muse eCommerce — настройка интернет-магазинаСоздайте собственный интернет-магазин электронной коммерции с помощью этого руководства по Adobe Muse.
Что нового в Adobe MuseAdobe выпустила последнее обновление Muse 20 августа 2013 года.Узнайте, какие новые функции добавлены.
Надеюсь, вам понравились наши усилия. На этой неделе мы опубликуем больше статей по Adobe Muse, так что следите за обновлениями. Увидимся 🙂 .
