Как выполнить стилизацию текста под гранит в Photoshop
Перейти к контенту
Опубликовано: Автор: Артём Чёрный
Часто на текст накладывается определенная текстура, чтобы он выглядел более необычно и привлекательно. Один из таких приемов — стилизация текста под камень. Сделать стилизацию текста под гранит в Photoshop не так уж и сложно. Весь необходимый инструментарий уже есть в программе, а справится с процессом наложения текстуры сможет даже новичок.
Для работы вам потребуется найти изображение текстуры гранита. Это можно сделать через любую поисковую систему. Найденную текстуру скачайте к себе на компьютер. После этого можно приступать непосредственно к добавлению этой текстуры и ее настройки:
- Создайте новый рабочий документ в Photoshop. Для этого воспользуйтесь кнопкой “Создать”, которая появляется сразу после запуска программы.
- В настройках создаваемого документа задайте параметры, наиболее подходящие для вас.
 Если не знаете, какие именно задать, то оставьте те, что заданы по умолчанию или выберите подходящий набор настроек для вашей задачи.
Если не знаете, какие именно задать, то оставьте те, что заданы по умолчанию или выберите подходящий набор настроек для вашей задачи. - В новом документе напишите текст, на который вы планируете наложить текстуру. Для этого используйте инструмент “Текст”, что расположен в левой панели инструментов программы.
- Пропишите текст, поверх которого будет наложена текста. Просто нажмите инструментом по любой точке на холсте и начните печатать.
- Обратите внимание на верхнюю панель с настройками. Там вы можете задать разные параметры для текста: шрифт, размер, отступы между словами или буквами и многое другое.
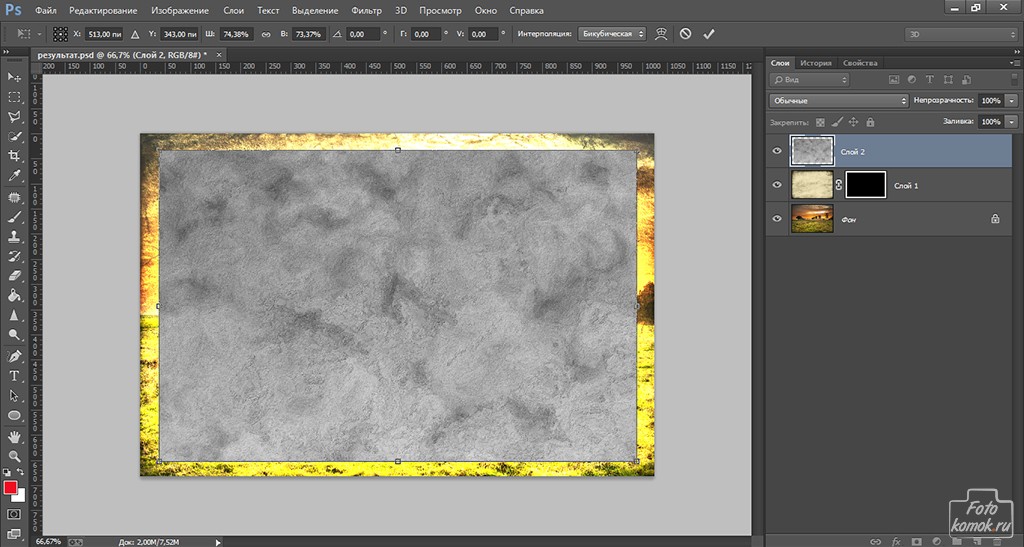
- Теперь загрузите в рабочую область изображение с текстурой гранита, которую вы скачали ранее. Это можно сделать простым переносом текстуры в рабочую область. После переноса слоя в рабочую область у него по бокам появятся манипуляторы. С их помощью можно изменить размер картинки. Увеличьте ее таким образом, чтобы она полностью перекрывала текст.
- Обратите внимание, чтобы слой с изображением был наложен поверх текста (смотрите панель слоев).
 Для применения текстуры к тексту воспользуйтесь сочетанием клавиш Ctrl+Alt+G.
Для применения текстуры к тексту воспользуйтесь сочетанием клавиш Ctrl+Alt+G. - Наложение текстуры выполнено, но надпись скорее всего пока выглядит невзрачно, поэтому лучше добавить в ней дополнительные эффекты, например, тиснение. Для этого два раза кликните по слою с надписью.
- В открывшемся окне “Стиль слоев” установите галочку напротив пункта “Тиснение”.
- Появится раздел с настройками тиснения. Здесь устанавливайте значение на свое усмотрение. Если активен пункт “Просмотр”, то вы будете видеть, как будет выглядеть надпись после применения заданных вами параметров. После того, как вы определитесь с приемлемыми параметрами окончательно, нажмите кнопку “Ок” для наложения эффектов.
- Дополнительно можно задать немного тени. Установите галочку напротив соответствующего пункта в левой части окна с настройками стиля слоя. В окне настройки тени укажите наиболее подходящие по вашему мнению значения. Примените.
Читайте также:
Создание эффекта рыбьего глаза в Adobe Photoshop
Делаем эффект дождя в Photoshop
Создание размытия в Photoshop
Создание двойной экспозиции в Adobe Photoshop
На этом наложение текстуру гранита на текст в программе Adobe Photoshop завершено. Не забудьте сохранить готовый результат. Вы можете сделать это в форматах PNG или JPG, если собираетесь его где-то опубликовать и больше не будете редактировать. Если планируется дополнительная работа над результатом в будущем, то желательно еще схоронить файл и в PSD-формате.
Не забудьте сохранить готовый результат. Вы можете сделать это в форматах PNG или JPG, если собираетесь его где-то опубликовать и больше не будете редактировать. Если планируется дополнительная работа над результатом в будущем, то желательно еще схоронить файл и в PSD-формате.
Понравилась статья? Поделиться с друзьями:
Применение текстуры к 3D-тексту в Adobe Photoshop
В этом уроке мы будем создавать объемный текст в Adobe Photoshop. Если у вас нет опции 3D в программе, вы сможете воспользоваться готовым объемным текстом. После этого вы узнаете как применить к объемным объектам текстуру так, чтобы она гладко ложилась как на освещенные, так и на затемненные части. Затем мы добавим немного эффектов, доведем работу до финала и добавим корректирующих слоев, чтобы добиться нужного света и цвета.
Исходники
- Шрифт
- Текстура древесной коры
Шаг 1
Создайте новый документ размером 1400px * 670px с белым фоном. При помощи инструмента Gradient/Градиент залейте фон указанными ниже цветами:
При помощи инструмента Gradient/Градиент залейте фон указанными ниже цветами:
Используйте шрифт из источников, чтобы ввести ваш текст по центру документа:
Шаг 2
В этом шаге мы займемся рендером нашего 3D-текста. Если у вас последние версии Photoshop, вы можете повторить описанные ниже инструкции. Если же у вас старая версия, или компьютер не тянет 3D, скачайте готовый 3D-текст здесь и пропустить этот шаг.
Выберите слой с текстом и в меню выберите 3D > New 3D Extrusion from Selected Layer/Новая 3D-экструзия из выделенного слоя:
Укажите настройки для Infinite Light/Бесконечный свет как показано ниже, и убедитесь что свет исходит из верхнего правого угла:
Укажите следующие настройки 3D:
Mesh/Сетка
Deform/Деформировать
Cap/Капитель
Coordinates/Координаты
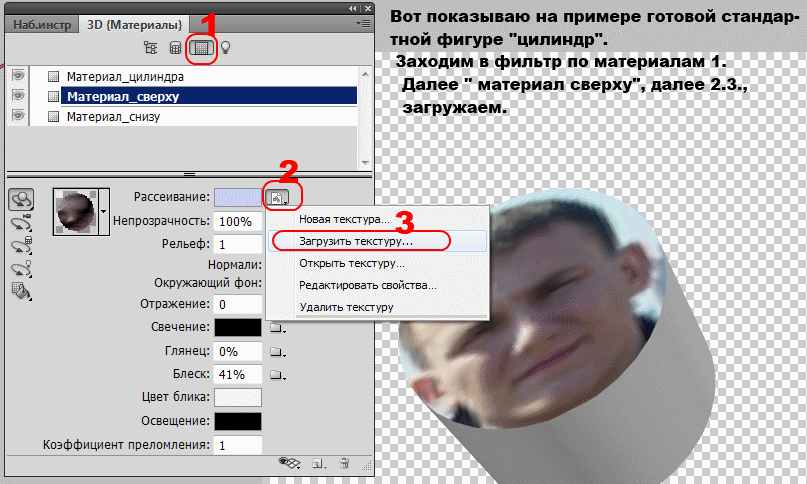
Materials/Материалы
Запустите рендер текста, нажав Ctrl + Alt +Shift + R, после рендеринга конвертируйте текст в смарт-объект:
Вот что должно получиться на этом этапе:
Шаг 3
В этом шаге мы будем применять текстуру. Откройте фотографию коры дерева и выделите указанную ниже область:
Откройте фотографию коры дерева и выделите указанную ниже область:
Копируйте область и вставьте копию в наш основной документ, сделав его обтравочной маской для слоя с текстом:
Смените blend mode/режим наложения текстуры на Overlay/Перекрытие:
Вот что должно получиться:
Шаг 4
Как вы могли заметить, текстура видна только на темных частях текста. А что же делать со светлыми? Просто дублируйте слой с текстурой и смените для нее blend mode/режим наложения на Multiply/Умножение, снизив при этом opacity/непрозрачность до 50%:
Теперь вы можете видеть как текстура видна и на светлых участках:
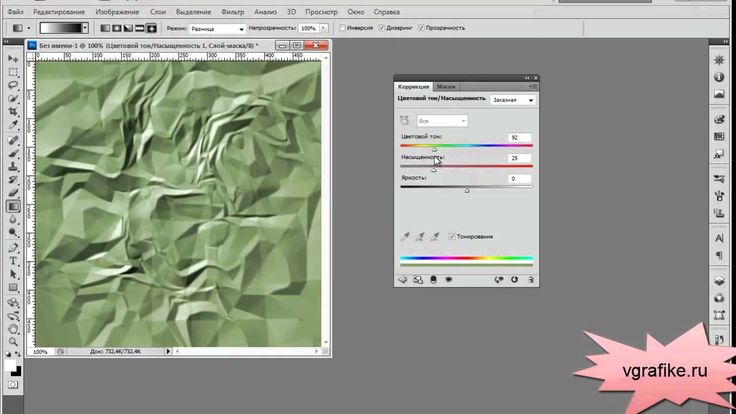
Создайте несколько корректирующих слоев и сделайте их обтравочными масками для слоя с текстом. Список слоев и параметры коррекции указаны ниже:
Hue/Saturation / Цветовой тон/насыщенность
Color Balance/Баланс цвета
вот что должно получиться:
Шаг 5
Добавим еще немного эффектности нашей работе. Вы можете использовать кисти частиц, чтобы нарисовать разлетающиеся части текста вокруг надписи:
Вы можете использовать кисти частиц, чтобы нарисовать разлетающиеся части текста вокруг надписи:
Также при помощи кистей облаков можете добавить облака или дымку:
При помощи небольшой растушеванной кисти нарисуйте тень под текстом:
При желании добавьте еще текстуры дерева вокруг текста:
Шаг 6
В качестве финальных штрихов объедините слои в один и примените фильтр Smart Sharpen/Умная резкость:
Также можно добавить корректирующий слой selective colour/выборочная коррекция цвета:
Автор урока James Qu
Перевод — Дежурка
Смотрите также:
- Эффект ржавого металлического текста в Photoshop
- Фотоманипуляция горящего города в Adobe Photoshop
- Текстура лавы в Adobe Photoshop
4 простых шага, чтобы добавить текстуру к тексту в Photoshop
Вы когда-нибудь хотели, чтобы вы могли придать своему тексту немного текстуры? Даже без цвета текстура может придать вашему текстовому дизайну новое ощущение без использования графики.
Привет, я Кара, и я могу сказать вам, что с Photoshop нет причин, по которым вы не можете создать именно то, что видите в своей голове. Программа позволяет сделать так много! И как только вы знаете, как что-то делать, методы действительно очень просты.
Чтобы добавить текстуру к тексту в Photoshop, необходимо выполнить четыре основных шага. Позвольте мне показать вам, как это работает!
Примечание. Я сделал эти скриншоты из версии Photoshop CC для Windows. Если вы работаете с Mac, вы обнаружите, что рабочее пространство выглядит немного иначе.
Содержание
- Шаг 1. Найдите изображение текстуры
- Шаг 2. Откройте документ и добавьте текст
- Шаг 3. Добавьте фото текстуры
- Шаг 4. Добавьте обтравочную маску
Шаг 1. Найдите изображение текстуры
Добавить текстуру к тексту так же просто, как взять изображение и применить его к тексту. Мы говорим об этой технике в нашем уроке о том, как заполнить текст изображением, но давайте рассмотрим ее здесь, чтобы вы могли понять, как она работает с текстурами.
Сначала найдите изображение текстуры, которую вы хотите использовать для своего текста. Я использую тот, который нашел на Pexels.com.
Шаг 2: Откройте документ и добавьте текст
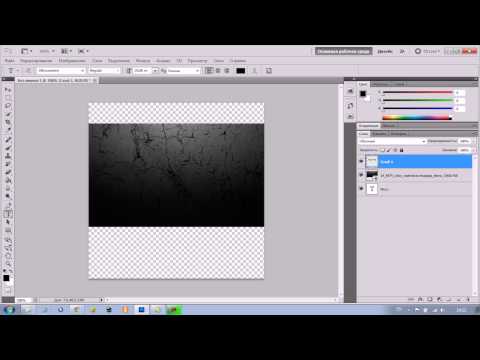
Чтобы добавить текстуру, вам нужен проект с текстом. Откройте новый документ в Photoshop. В этом примере я просто открою пустой документ с прозрачным фоном.
Перейдите на панель инструментов слева и выберите инструмент Horizontal (или Vertical) Type Tool .
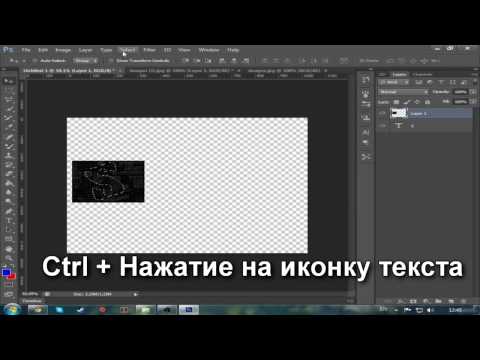
Щелкните где-нибудь в документе и добавьте текст на холст. Удерживайте Ctrl или Command , чтобы вокруг текста появилось поле изменения размера. Нажмите и перетащите углы, чтобы изменить размер. Нажмите и перетащите сам текст, чтобы изменить его положение.
Шаг 3. Добавьте фотографию текстуры
Когда текст вас устроит, пора добавить фотографию текстуры в качестве нового слоя. Есть несколько способов добавить фотографию в Photoshop. Используйте предпочитаемый метод или следуйте инструкциям здесь.
Перейдите к File и выберите Place Embedded . Убедитесь, что вы больше не выбираете текстовый слой, иначе эта опция будет недоступна.
Перейдите к изображению, которое хотите использовать, и щелкните Place .
Изображение покроет весь ваш проект, но это нормально. Мы это исправим!
Шаг 4. Добавьте обтравочную маску
Теперь давайте ограничим текстуру только текстом. Удерживайте Alt или Option и наведите указатель мыши на линию между текстовым слоем и слоем изображения на панели «Слои». Ваш курсор превратится в маленькую коробочку с цифрой 9.Стрелка 0 градусов рядом с ним. Нажмите, чтобы добавить обтравочную маску.
Или вы можете Щелкните правой кнопкой мыши на слое изображения и выберите Создать обтравочную маску.
В любом случае, вы получите это.
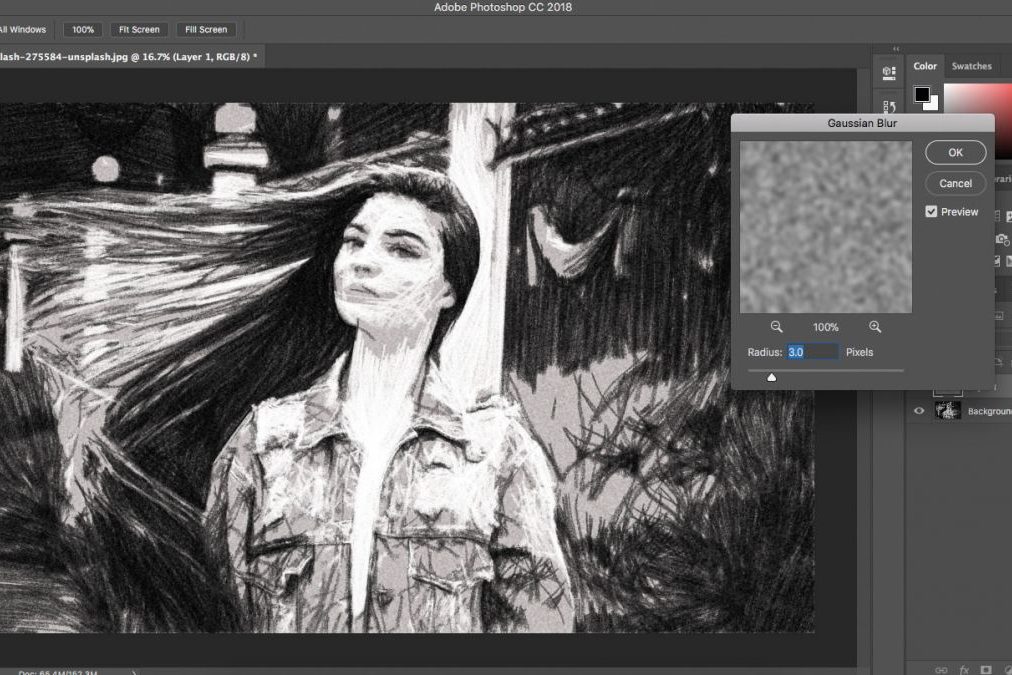
Вуаля! Проверьте свой текстурированный текст!
В этом примере вам может не понадобиться цвет, но удалить его проще простого. Выбрав слой изображения, перейдите к Image в строке меню и наведите указатель мыши на Adjustments. Выбрать Черно-белый из списка.
Выбрав слой изображения, перейдите к Image в строке меню и наведите указатель мыши на Adjustments. Выбрать Черно-белый из списка.
Вы можете изменить способ применения черно-белого фильтра в открывшемся окне. Когда вы закончите, нажмите OK , и ваш текстурированный текст готов!
Я же говорил вам, что это легко! Чтобы узнать о других крутых эффектах, которые можно делать с текстом в Photoshop, ознакомьтесь с другими нашими руководствами. Например, когда-нибудь хотели узнать, как обтекать текст в Photoshop? Проверьте это!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Как добавить текстуру к тексту в Photoshop (шаг за шагом)
Текст часто является сложным элементом для графических дизайнеров, потому что плоский текст делает дизайн скучным. Будь то логотип или дизайн макета, настройка текста может улучшить дизайн. Существует множество способов редактирования текста, и один из моих любимых — добавление текстуры к тексту в Photoshop.
Будь то логотип или дизайн макета, настройка текста может улучшить дизайн. Существует множество способов редактирования текста, и один из моих любимых — добавление текстуры к тексту в Photoshop.
Варианты добавления текстуры к тексту практически безграничны. Вы можете выбирать из различных шрифтов, уже имеющихся в Photoshop, или загружать шрифты онлайн. Затем вы можете выбрать любой тип текстуры, будь то акварель, металлик, огонь, ржавчина или что-то еще. Наконец, вы можете добавить к дизайну личные штрихи, например, добавить мазки кистью, чтобы усилить эффект.
Как и в большинстве процессов в Photoshop, вы можете настроить параметры и методы, чтобы добавить в проект свои собственные творческие способности. Используйте эти шаги в качестве общего руководства, но попробуйте эффект с различными текстурами, шрифтами и кистями, чтобы вывести этот процесс на новый уровень.
Шаг 1. Добавьте текст на холст с помощью инструмента «Текст» (T)
Создав документ нужного размера, добавьте текст на холст. Выберите инструмент Type Tool на панели инструментов или нажмите T для добавления текста.
Выберите инструмент Type Tool на панели инструментов или нажмите T для добавления текста.
Затем щелкните и перетащите его на холст, чтобы создать текстовое поле для вашего текста. Я хочу заполнить большую часть страницы текстом.
Ваше текстовое поле, скорее всего, будет заполнено текстом-заполнителем, чтобы показать вам размер и тип шрифта.
Используйте настройки на панели параметров , чтобы настроить текст. Вы можете выбрать другой шрифт, я рекомендую вам выбрать жирный шрифт, чтобы было достаточно места для текстуры, чтобы она поместилась и была видна.
Затем вы можете настроить размер шрифта. Не беспокойтесь о цвете шрифта, так как текстура все равно перекроет цвет.
Затем вы можете ввести собственный текст и разместить текстовое поле на холсте.
Если вы хотите отредактировать текст дальше, откройте панель символов , выбрав Окно > Персонаж .
На этой панели можно редактировать различные элементы текста, такие как кернинг, интерлиньяж и трекинг. Я настроил Leading , чтобы изменить расстояние между двумя текстовыми строками, и Tracking , чтобы увеличить промежуток между каждым символом.
Я настроил Leading , чтобы изменить расстояние между двумя текстовыми строками, и Tracking , чтобы увеличить промежуток между каждым символом.
Настройте текст по своему усмотрению на данном этапе. Вот так мой текст выглядит после различных корректировок.
Шаг 2. Добавьте слой текстуры поверх текста с помощью обтравочной маски
Следующим шагом будет добавление изображения текстуры поверх текстового слоя. Во-первых, вам нужно выбрать тип текстуры, которую вы хотите. Вы можете найти несколько бесплатных текстурных изображений на различных сайтах, таких как Unsplash или Pexels.
Вы также можете создать свой собственный текстурный слой в Photoshop в отдельном документе, используя разные кисти.
После того, как вы создали или загрузили свою текстуру, добавьте ее в документ над текстовым слоем. Вы можете либо открыть ее в новой вкладке и перетащить на текстовую вкладку, либо перейти в Файл > Поместить встроенную .
Изображение текстуры должно быть поверх текстового слоя.
Вы должны убедиться, что текстура покрывает текст на холсте. Если слой изображения меньше текста, измените его размер, нажав Control + T (Win) или Command + T (Mac) , чтобы открыть Free Transform 9.0004, затем используйте угловые опорные точки, чтобы перетащить и изменить размер слоя изображения. Нажмите . Введите , чтобы принять новый размер.
Теперь вы должны добавить обтравочную маску, чтобы слой текстуры был виден только там, где находится текст. Для этого щелкните правой кнопкой мыши (Win) или Control + щелкните (Mac) на слое текстуры и выберите Create Clipping Mask .
Текстура теперь обрезается до текстового слоя, то есть отображается только там, где находится текст.
Шаг 3. Настройте изображение текстуры и текст
На этом этапе вы все еще можете редактировать текст и наложение по мере необходимости. Например, если текстура внутри текста расположена не так, как вы хотите, вы можете переместить слой, чтобы он лучше заполнил текст.
Например, если текстура внутри текста расположена не так, как вы хотите, вы можете переместить слой, чтобы он лучше заполнил текст.
Для этого выберите слой с текстурой и активируйте Move Tool нажатием V . Затем щелкните и перетащите слой на холсте, чтобы изменить его положение.
Вы можете использовать ту же функцию преобразования, что и раньше, для изменения размера текстуры. Вы также можете использовать инструмент «Текст», чтобы отредактировать текст, как в начале, или ввести новый текст.
На этом этапе добавьте любые нужные вам корректировки, потому что, если вы перейдете к следующему шагу, вы больше не сможете редактировать текст. Я рекомендую вам сохранить копию текстового слоя, если вы считаете, что вам может понадобиться отредактировать его позже.
Если вас устраивает текстура и текст, вы можете оставить все как есть. Однако, если вы хотите добавить больше к тексту, выполните следующие шаги, чтобы добавить или удалить биты из текста.
Шаг 4. Растрируйте текстовый слой
Чтобы продолжить редактирование, вам необходимо растеризовать текстовый слой, что означает, что единственные изменения, которые вы можете внести в текст после этого момента, — это перемещение или изменение размера текста.
Чтобы растрировать текст, щелкните правой кнопкой мыши (Win) или Control + щелкните (Mac) на текстовом слое и выберите Rasterize Type .
Затем измените размер или положение текста, если хотите. Вы хотите, чтобы ваш текст был на месте, прежде чем добавлять мазки кисти.
Шаг 5. Найдите и выберите подходящий тип кисти
Теперь пришло время выбрать набор настроек кисти для использования с текстом. Я рекомендую вам найти кисть, которая соответствует текстуре, которую вы используете. Например, если вы добавили текстуру ржавчины, найдите шероховатую кисть или, в моем случае, акварельную кисть.
Вы можете поискать другие кисти в Adobe, чтобы найти ту, которая соответствует вашему проекту.
Чтобы найти больше кистей, выберите Brush Tool на панели инструментов или нажмите B .
Затем откройте Средство выбора наборов кистей , щелкните значок шестеренки и выберите Получить больше кистей .
Это приведет вас на веб-сайт Adobe (поэтому убедитесь, что ваш интернет включен), где вы можете загрузить различные кисти. Нажмите на Скачать на нужный набор кистей и сохраните его на жестком диске.
Затем, вернувшись в Photoshop, снова откройте настройки кисти и на этот раз выберите Import Brushes .
Найдите кисть в папке, где вы ее сохранили, и нажмите Загрузить . Набор кистей теперь доступен для использования в Photoshop.
Шаг 6. Добавьте мазки кистью вокруг текста
Чтобы использовать новые кисти в своем проекте, найдите набор кистей в палитре кистей и откройте вкладку для просмотра доступных кистей.
Избегайте кистей со значком ластика в правом верхнем углу и вместо этого выбирайте кисть со значком кисти.
Здесь вы можете проявить творческий подход к своему тексту, добавляя различные эффекты кисти. Сначала выберите кисть и оставьте текстовый слой активным.
Затем добавьте пятна вокруг текста, нажимая на области. Отрегулируйте непрозрачность кисти на панели параметров и поэкспериментируйте с размером кисти, используя [ для уменьшения размера и ] для увеличения размера.
Затем выберите другую кисть и добавьте несколько штрихов, если хотите. Не забудьте отрегулировать размер кисти и непрозрачность, чтобы добиться более динамичных эффектов.
Шаг 7. Удаление частей текста с помощью слоя-маски
Вместо того, чтобы использовать две кисти, чтобы добавить больше текста, вы можете использовать одну кисть, чтобы добавить больше текстуры, а затем удалить части текста для получения другого эффекта. Есть два способа удалить фрагменты текста.
Есть два способа удалить фрагменты текста.
Начните с добавления к тексту мазков кистью, как показано в предыдущем разделе.
Вариант 1: Добавить новый слой
Первый вариант удаления областей текста — создать новый слой в верхней части стека слоев, щелкнув значок «Создать новый слой» в нижней части слоев. панель .
Затем используйте любую кисть и установите белый цвет переднего плана (или любой другой цвет фона холста).
Теперь используйте любую кисть из набора и закрасьте области, которые вы хотите удалить из текста. Вы можете использовать ту же кисть или другую. Вы также можете поиграть с непрозрачностью кисти, чтобы частично удалить части текста.
Вариант 2: Добавить маску слоя
В качестве альтернативы можно использовать маску слоя для удаления частей текста вместо добавления нового слоя.
Начните с добавления маски слоя к текстовому слою, выбрав слой и щелкнув значок Добавить маску слоя внизу.

 Если не знаете, какие именно задать, то оставьте те, что заданы по умолчанию или выберите подходящий набор настроек для вашей задачи.
Если не знаете, какие именно задать, то оставьте те, что заданы по умолчанию или выберите подходящий набор настроек для вашей задачи. Для применения текстуры к тексту воспользуйтесь сочетанием клавиш Ctrl+Alt+G.
Для применения текстуры к тексту воспользуйтесь сочетанием клавиш Ctrl+Alt+G.