Adobe Illustrator для веб-дизайнера 9.4) Направляющие и линейки
Владимир Никишин Владимир НикишинБлог
Illustrator оснащен самой мощной системой направляющих. Здесь они не только вертикальные и горизонтальные, но и диагональные, круглые, какие угодно.
Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал… Я предупредил.
- Введение
- 💾 Файлы, монтажные области
- 🗓 Cлои
- 🗜 Трансформация объектов
- Перемещение, выравнивание и распределение объектов
- 🎼 Линии и сетки
- ➰ Контуры
- 🖋 Перо и инструмент «Кривизна» (Curvature)
- 👱♀️ Правила красивых контуров
- ✍️ Обводка
- 🎨 Цвет, заливка
- 🔶 Фигуры
- 🔠 Текст
- 🏰 Векторная графика: техники рисунка
- 💪 Shape Builder Tool (Создание фигур) — ⇧M
- ✏️ Рисование фигур линиями и инструментом быстрой заливки
- ❤️ «Оформление» (Appearance) — палитра и раздел палитры «Свойства»
- 📐 Направляющие и линейки
- 🚶🏻♂️ Переходы (Blend)
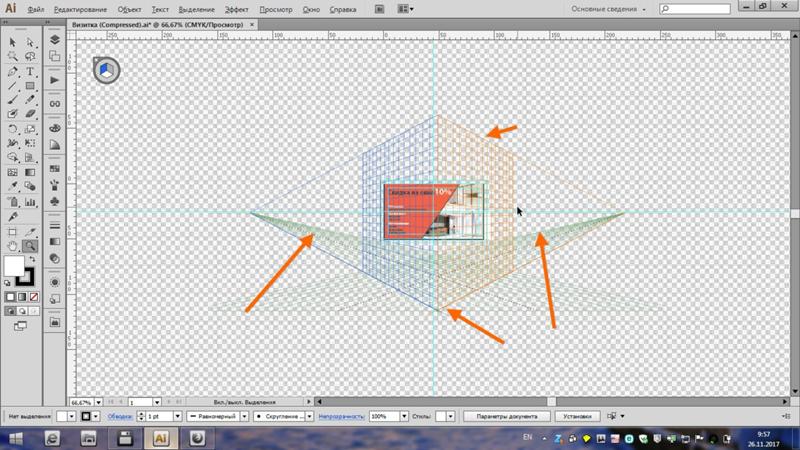
- 🎁 Перспектива
- 🎩 Cтили графики
- 🔣 Символы
- 🏀 Сетчатые объекты (meshes)
- 👩 Ресницы, брови, волосы
- 🖌 Кисти и ластик
- ☀️ Распределение объектов по кругу
- 🦊 Советы и хитрости
- 🛠 Инструменты+
- ⌨️ Горячие клавиши
- 🖨 Печать
🔵 Направляющие можно вращать и зеркально разворачивать — также как обычные фигуры с помощью инструментов Rotate и Reflex.

Для введения точного угла наклона, надо выделить направляющую с Rotate, нажать Enter и ввести угол в диалоге.
Направляющие с нужным углом наклона можно копировать, вставлять и передвигать на новое место.
☝️🧐 Если новая линия/контур не прилипает к нужной точке созданного объекта, нужно сделать направляющие из этого объекта и добавить еще одну направляющие с линейкой, чтобы получилось пересечение в нужной точке. К пересечению направляющих новый контур прилипнет.
🔵 Направляющие для наклонных линий в иконках
Создать документ из шаблона
Он содержит справочную монтажную область с готовыми направляющими для наклонных линий в иконках.
Чертить по направляющим нужные наклонные и переносить их в основную монтажную область.
Углы можно вводить и в диалоге инструмента «Вращение». Нарисовал линию, дважды щелкнул на вращалку — открыл диалог. Ввел нужный угол, нажал Enter — готово.
Верхний правый сектор
1:2 26,57° (г) 63,43°(в)
1:3 18,43° (г) 71,57°(в)
1:4 14,04° (г) 75,96°(в)
Нижний правый сектор + 270
Нижний левый сектор + 180
Верхний левый сектор +90
Подробности см. здесь.
здесь.
Illustrator
Комментарии
Как добавить направляющие в Adobe Illustrator
Направляющие полезны во многих отношениях. Например, изготовление шаблонов, измерение расстояния или положения и выравнивание — это самые основные функции направляющих.
Как графический дизайнер, работающий с брендингом и дизайном логотипов, я использую сетки и умные направляющие для всех своих работ, потому что они помогают мне получить точные результаты, что свидетельствует о профессионализме. Когда вы разрабатываете профессиональный логотип, точность — это все, поэтому использование направляющих очень важно.
Как я уже кратко упоминал, существуют различные типы направляющих, такие как сетки и интеллектуальные направляющие. Я объясню, что это такое и как их использовать в этом уроке.
Позвольте мне быть вашим проводником.
Смотрите также: 8 лучших Wi-Fi Range Extenders для дома в 2022 году (обзор)
3 типа часто используемых справочников
Перед добавлением направляющих Illustrator должен получить ваше разрешение на их отображение. Включить направляющие можно в верхнем меню Посмотреть и есть три часто используемых направляющих, которые я собираюсь показать вам, как добавить сегодня.
Включить направляющие можно в верхнем меню Посмотреть и есть три часто используемых направляющих, которые я собираюсь показать вам, как добавить сегодня.
Примечание : скриншоты сделаны из версии Adobe Illustrator CC 2021 Mac. Windows или другие версии могут выглядеть иначе. Пользователи Windows изменяют Команда ключ к Crtl .
1. правители
Линейки помогают определить безопасные области для дизайна и выровнять объекты по точным позициям. Лучше всего они работают, когда вы измеряете размер образца и хотите, чтобы другие объекты следовали за ним.
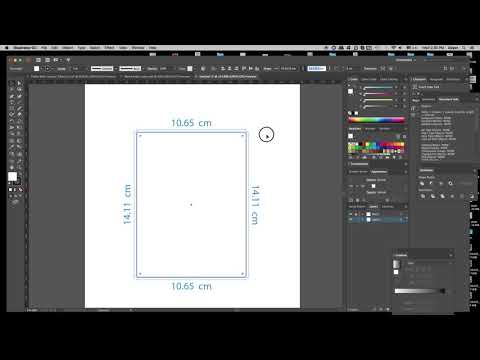
Например, я использовал линейки для создания этой направляющей для безопасной области дизайна, потому что я хочу, чтобы основное произведение искусства находилось в центре, и не хочу, чтобы важное произведение выходило за пределы направляющей.
Совет: Важно держать свои работы в безопасной области, особенно при печати, чтобы не отрезать часть работы. Наше внимание обычно сосредоточено на центре, поэтому всегда размещайте важную информацию в центре вашего артборда.
Наше внимание обычно сосредоточено на центре, поэтому всегда размещайте важную информацию в центре вашего артборда.
Добавить направляющие с помощью линеек довольно просто, в основном это просто щелчок и перетаскивание, но, как я уже говорил, первый шаг — дать разрешение на показ.
Шаг 1: Перейдите в верхнее меню и выберите Посмотреть > Линейки Более простым вариантом является использование комбинации клавиш Команда + R (Линейки можно скрыть с помощью того же сочетания клавиш). Линейки отображаются на верхней и левой сторонах документа.
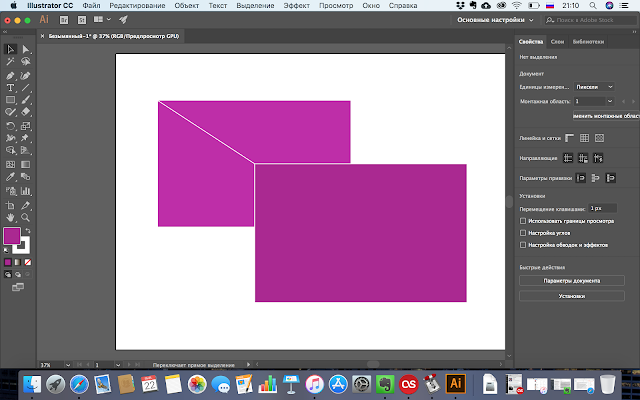
Шаг 2: Выберите инструмент «Прямоугольник», чтобы создать образец измерения расстояния, на котором основная работа должна находиться от краев артборда. Перетащите прямоугольник в любой из четырех углов.
Шаг 3: Нажмите на линейку и перетащите направляющую так, чтобы она совпала со стороной прямоугольника. Не имеет значения, какую линейку вы нажмете и перетащите первой.
Не имеет значения, какую линейку вы нажмете и перетащите первой.
Создайте копии образца прямоугольника и переместите их во все углы артборда. Перетащите линейки, чтобы создать направляющие для всех сторон артборда.
После добавления направляющих вы можете удалить прямоугольники. Если вы хотите избежать случайного перемещения направляющих, вы можете заблокировать их, снова перейдя в верхнее меню и выбрав пункт Посмотреть > Гиды > Направляющие замков .
Помимо создания направляющих для безопасных областей художественного оформления, направляющие можно использовать для выравнивания и позиционирования текста или других объектов.
Когда вы закончите работу над окончательным дизайном, вы можете скрыть направляющие, выбрав пункт Посмотреть > Гиды > Скрыть гиды .
2. Сетка
Сетки — это квадратные рамки, появляющиеся за вашей иллюстрацией, когда вы их активируете. При разработке профессионального логотипа вам понадобится помощь сеток. Они помогут вам получить точные точки и детали для вашего дизайна.
При разработке профессионального логотипа вам понадобится помощь сеток. Они помогут вам получить точные точки и детали для вашего дизайна.
Если вы хотите использовать сетки в качестве направляющих для создания логотипа или просто получить представление о расстоянии между объектами, вы можете перейти в верхнее меню и выбрать пункт Посмотреть > Показать сетку чтобы увидеть сетки.
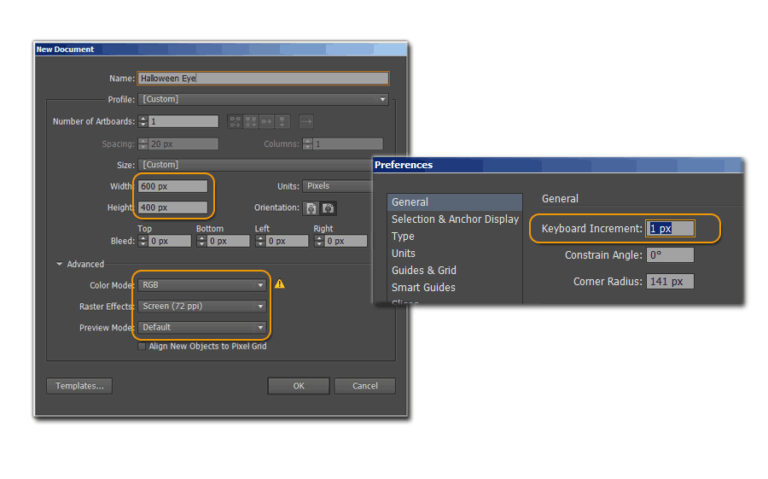
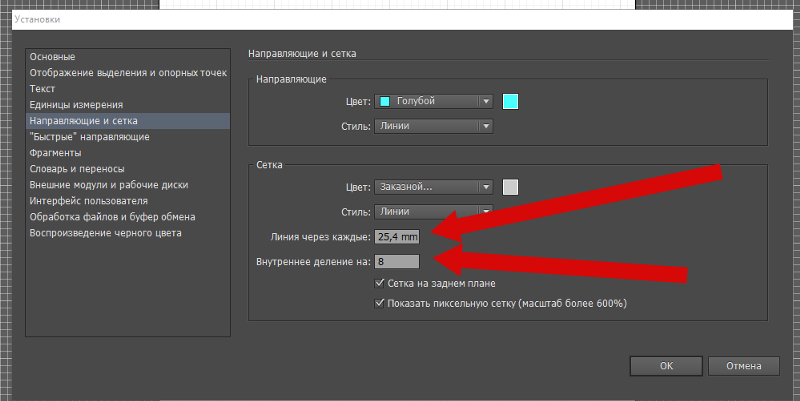
По умолчанию линии сетки, отображаемые на артборде, имеют довольно светлый цвет, вы можете изменить цвет, стиль сетки или размер в меню Параметры. Как вы видите, вы можете изменить настройки направляющих также.
Перейдите в верхнее меню и выберите Иллюстратор > Предпочтения > Руководства & Сетка (Пользователи Windows выбирают Редактировать > Предпочтения > Руководства & Сетка из верхнего меню).
Например, я установил размер сетки немного меньше и изменил цвет линии сетки на светло-зеленый.
3. Умные гиды
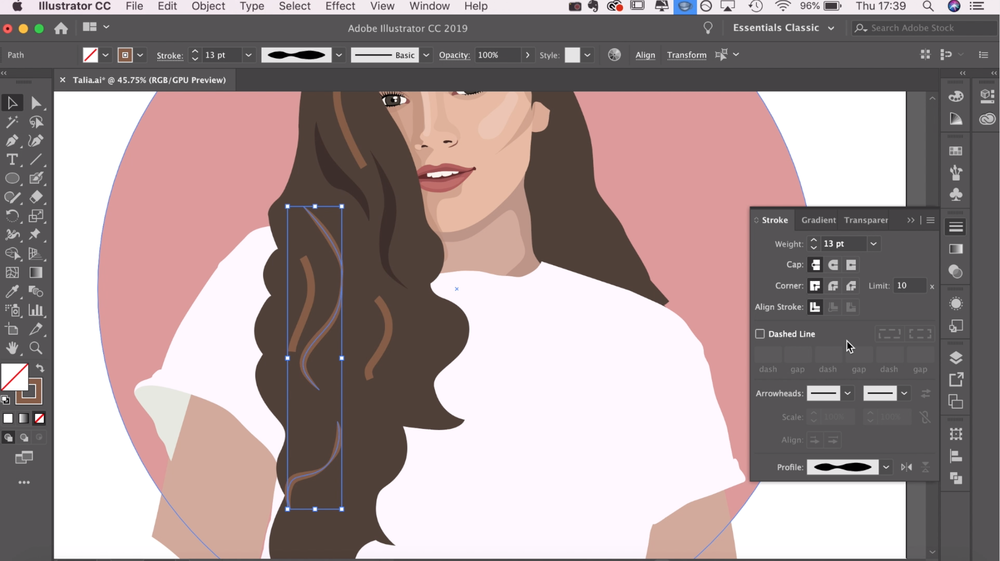
При наведении курсора на объект или его выделении появляется контурное поле, которое подсказывает, на каком слое вы работаете, поскольку цвет контура совпадает с цветом слоя.
Интеллектуальные направляющие также помогают выравнивать объекты без использования инструментов выравнивания. При перемещении вокруг объекта вы увидите значения x и y и точки пересечения, направляющие розовой направляющей.
Смотрите также: Обзор EaseUS Partition Master Pro: результаты тестирования (2022)
Если он еще не активирован, вы можете быстро настроить его в верхнем меню Посмотреть > Умные гиды или воспользуйтесь комбинацией клавиш Команда + U Как и в двух других руководствах, вы можете изменить некоторые настройки в меню параметров.
Заключение
Добавление направляющих в Illustrator — это, по сути, разрешение документу показывать направляющие. Все опции направляющих находятся в меню View, а если вам нужно изменить настройки направляющих, зайдите в меню Preferences. Это практически все о добавлении направляющих в Adobe Illustrator.
Все опции направляющих находятся в меню View, а если вам нужно изменить настройки направляющих, зайдите в меню Preferences. Это практически все о добавлении направляющих в Adobe Illustrator.
Illustrator 101 — Направляющие и быстрые направляющие
Illustrator 101 — Направляющие и быстрые направляющие | Джордж ОрнбоПоследнее обновление
Направляющие помогают легко выравнивать объекты управления и контуры в Illustrator. Вот краткий обзор вариантов и того, как Smart Guides может сделать еще один шаг вперед.
Приблизительное время чтения: 3 минуты
Содержание
Основные направляющие
Чтобы отобразить правила, нажмите Apple R или Ctrl R в Windows. Если вы работаете в Интернете, вы, вероятно, захотите, чтобы размеры были в пикселях, поэтому щелкните правой кнопкой мыши линейку и выберите пиксели.
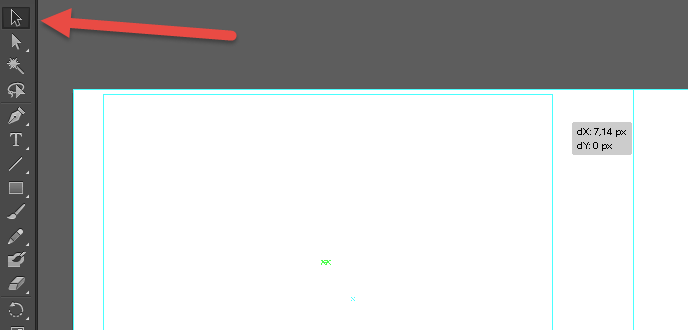
Чтобы создать направляющую, просто нажмите и удерживайте ее и перетащите (как в Photoshop). Чтобы совместить направляющие с точкой на линейке, удерживайте нажатой клавишу Shift, и они привяжутся к точкам на линейке. Однако перемещение направляющих не всегда похоже на Photoshop. Обычно направляющие заблокированы по умолчанию, поэтому, если вы попытаетесь зажать и перетащить линейку, как в Photoshop, это не сработает. Чтобы иметь возможность перемещать направляющие, вам необходимо разблокировать направляющие. Выберите «Вид» >
Чтобы совместить направляющие с точкой на линейке, удерживайте нажатой клавишу Shift, и они привяжутся к точкам на линейке. Однако перемещение направляющих не всегда похоже на Photoshop. Обычно направляющие заблокированы по умолчанию, поэтому, если вы попытаетесь зажать и перетащить линейку, как в Photoshop, это не сработает. Чтобы иметь возможность перемещать направляющие, вам необходимо разблокировать направляющие. Выберите «Вид» >
Если направляющие заблокированы, то рядом с ними будет стоять галочка. Если нет, вы должны иметь возможность перемещать направляющие. Удаление направляющих также отличается от Photoshop. Если вы хотите удалить направляющую, просто нажмите на нее Инструментом прямого выделения (сочетание клавиш V) и нажмите «Удалить». Если это не работает, направляющие, вероятно, заблокированы, поэтому обязательно разблокируйте их.
Вы можете скрывать и показывать направляющие с помощью Apple; или Ctrl ; в Windows, что может пригодиться, если вы хотите увидеть свои работы без направляющих.
не ограничиваются только линиями линейки. Вы можете использовать практически любой путь, чтобы сделать руководство. Это означает, что вы можете использовать прямоугольник, круг или нарисованный от руки путь в качестве ориентира. Чтобы сделать это, нарисуйте фигуру или путь, как обычно, затем выберите «Вид» > «Направляющие» > «Создать направляющую». Ярлык Apple 5 или Ctrl 5 в Windows.
Смарт-направляющие
Интеллектуальные направляющиевеликолепны, и если вы их не используете, включите их, нажав Apple U или Ctrl U в Windows. Быстрые направляющие автоматизируют многие задачи, выполняемые палитрой выравнивания и обычными направляющими. К ним нужно немного привыкнуть, но как только вы начнете работать, вы не оглянетесь назад.
Например, чтобы выровнять край (убедившись, что интеллектуальные направляющие включены), щелкните край объекта, который вы хотите выровнять. Затем наведите указатель мыши на фигуру, которую хотите выровнять. Он привяжется к форме, и вы сможете перемещать его вверх и вниз в нужное положение. Посмотрите видео ниже, чтобы увидеть его в действии. В большинстве случаев это быстрее, чем вытягивание линеек или использование палитры Align (но если это работает для вас, отлично).
Он привяжется к форме, и вы сможете перемещать его вверх и вниз в нужное положение. Посмотрите видео ниже, чтобы увидеть его в действии. В большинстве случаев это быстрее, чем вытягивание линеек или использование палитры Align (но если это работает для вас, отлично).
guides_illustrator от Джорджа Орнбо на Vimeo.
Вы можете установить настройки для быстрых направляющих, перейдя в Illustrator > «Установки» > «Быстрые направляющие и фрагменты» на Mac или «Правка» > «Установки» > «Быстрые направляющие и фрагменты» в Windows. Панель настроек позволяет вам решить, что показывать в Smarts Guides, а также углы и допуски привязки.
Есть новости или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на включение.
Метки
- Иллюстратор 101
- иллюстратор
- Дизайн
Последние сообщения
Обновление
Использование HashiCorp Vault с LDAP
Как использовать установку HashiCorp Vault с использованием LDAP для аутентификации. Включает доступ только для чтения для пользователей в группах и доступ для чтения и записи для определенных пользователейРуководство по команде xargs для Linux и Unix с примерами
Учебное пособие по использованию xargs, команды UNIX и Linux для создания и выполнения командных строк из стандартного ввода. Примеры обрезки по символу, позиции байта, обрезки на основе разделителя и способов изменения выходного разделителя.
379 Два способа создания центральных направляющих в Illustrator — Методы Деке (2018–2021) Видеоурок
“
— В этом ролике я покажу вам два способа создания центральных направляющих в Illustrator.