Рисуем кнопку · Мир Фотошопа
Привет, читатели! Сегодня мы поговорим о такой важной вещи, как кнопки. В Интернете полно различных наборов кнопок, но ведь далеко не всегда они нас утраивают, размеры или надпись, да и использовать созданную кнопку приятнее и намного удобнее.
Этот урок я разбил на шаги, т.к. он достаточно сложный, ну а, следуя по шагам, будет удобнее читать и осуществлять навигацию, если не осилите за один раз.
Шаг 1
Создаем документ произвольных размеров. После чего делаем одну хитрость, которая для рисования мелких деталей просто незаменима.
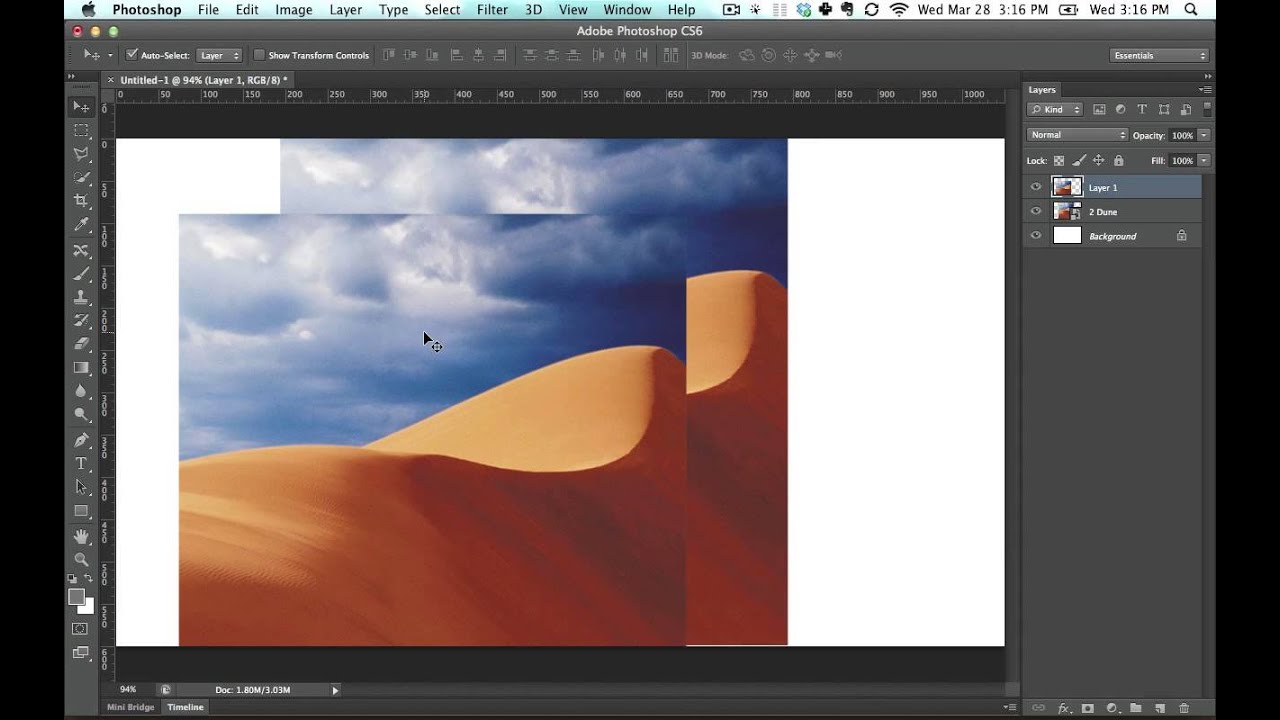
Теперь следуем инструкции. Свернем документ, чтобы он был не на весь экран.
Документ уменьшится, настройте его размер таким образом, что бы он занял около половины экрана.
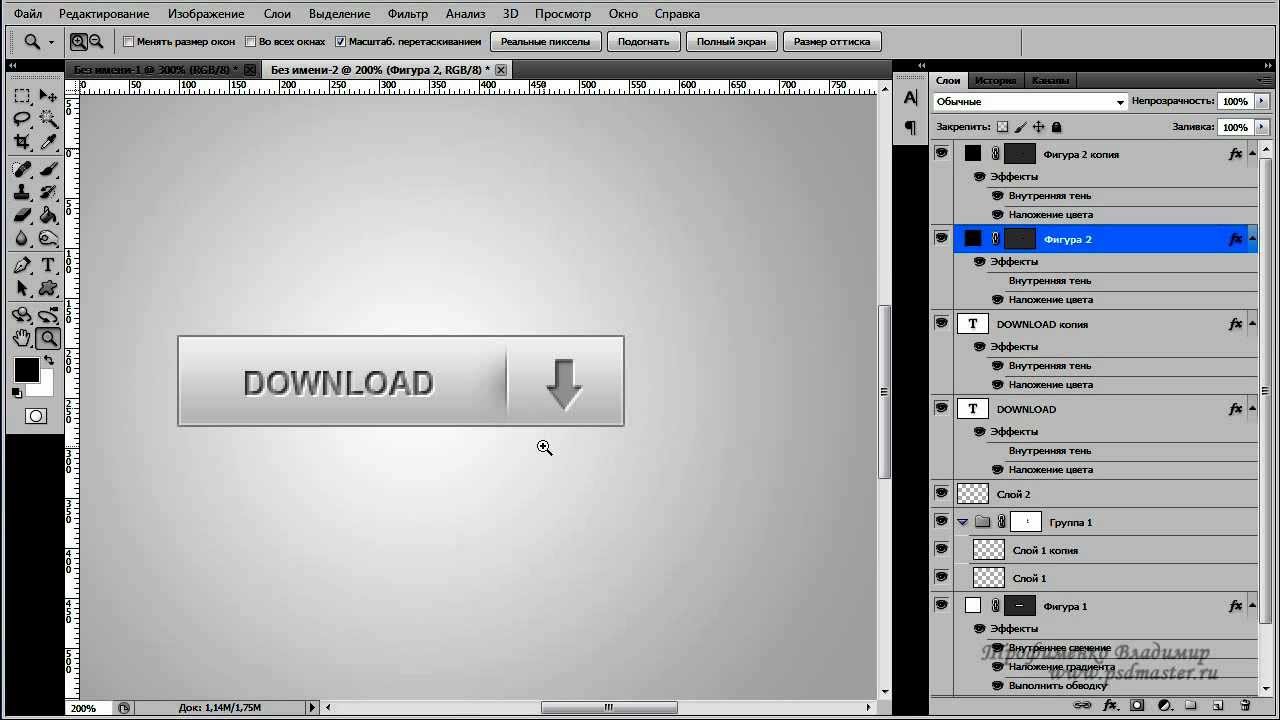
Теперь делаем так, как показано на скриншоте ниже, тем самым у нас появится второй экран с нашим документом. Главная изюминка этого метода в том, что один из документов можно сделать большого масштаба, к примеру 200-500% и тем самым намного удобнее будет работать с деталями, а на втором в 100% масштабе видеть все изменения.
Этап подготовки пройдет, пора начинать рисовать саму кнопку.
Шаг 2
Создаем новый слой, выбираем цвет, который будет основным для кнопки, я предпочел этот: #8cb314, выбираем инструмент Rounded Rectangle Tool (настройки инструмента можно поглядеть на скриншоте ниже) и рисуем форму будущей кнопки.
Шаг 3
На этом шаге мы будем придавать объема нашей кнопке. Начнем с центра, его надо немного затемнить, выделим центральную область.
Выбираем цвет, немного темнее, чем у нас на кнопке, я использовал: 6a8a09, после используем Gradient Tool и выставляем настройки как на скриншоте ниже.
Делаем градиентную полоску, как на скриншоте, таким образом чтобы центр был наиболее насыщен по цвету, а к краям цвет рассеивался. Чтобы сделать такой эффект, потяните Gradient Tool от центра к верху или низу.
Но появилась проблема — градиентная заливка не соответствует форме кнопки. Благо решается она очень просто, щелкаем правой кнопкой мыши на слое и выбираем Create Clipping Mask.
Теперь градиент соответсвует форме кнопки, но его границы слишком жесткие и нет плавного перехода, это разрешается с помощью фильтра Filter ? Blur ? Gaussian Blur и поиграйте с ползунком так, чтобы границы градиента стали мягкие.
Теперь надо добавить света снизу и сверху кнопки, создадим в верхней части выделение.
Подбираем светлый цвет (светлее, чем верхняя часть кнопки), выбираем Gradient Tool и настраиваем, как на скриншоте ниже.
Теперь создаем новый слой (примечание: все слои, которые мы накладываем поверх кнопки, сразу переводим в Clipping Mask, свидетельством тому, что слой переведен служит маленькая, черная стрелка слева от изображения слоя).
На новом слое применяем градиент, вытягиваем его сверху вниз.
Теперь перетягиваем это выделение вниз, или создаем внизу аналогичное — это как кому удобнее. Выбираем еще чуть-чуть более светлый цвет и опять применяем градиент с теми же настройками, только теперь не тянем сверху вниз, а наоборот снизу вверх.
Шаг 4
Общий объем задан. Приятным дополнением будет более тщательная проработка границ кнопки. С помощью Rectangular Marquee Tool создайте прямоугольное выделение высотой в один пиксель.
Настраиваем градиент, как на рисунке ниже и тянем от центра к любому краю.
Получится линия, цвет которой растворяется к краям. Копируем слой с линией и смещаем на 1 пиксель вниз, получится линия толщиной в два пикселя, конечно можно было сразу делать выделение толщиной в два пикселя, но на мой взгляд удобнее делать в 1, т.к. можно оставить ее и не делать толще, т.е. это дело вкуса.
Еще раз копируем слой с линией, опускаем его еще ниже на 1 пиксель и красим в светлый тон, близкий к белому или белый.
Перенесем полученный эффект на нижнюю часть кнопки и создадим выделенную область, для создания блика, как на картинке ниже.
Полученное выделение закрашиваем белым и уменьшаем непрозрачность слоя. Я снизил до 12%.
Шаг 5
Добавляем текст на кнопку.
Копируем слой с текстом, переносим его ниже основного текста, красим в более темный цвет, сдвигаем на 1 пиксель вправо и на 1 вниз, после чего уменьшаем непрозрачность слоя. Это придает тексту немного объема, в зависимости от уровня выставленной непрозрачности для этого слоя, вы сможете сделать эффект более сильнее или слабо выраженным.
Остался последний штрих — я считаю, что саму кнопку можно сделать слегка четче. Для этого надо слить то большое количество слоев, что мы сделали на протяжении всего урока, кроме двух текстовых слоев. Делается это так: выделяем через Shift все слои и жмем Ctrl+E.
После того, как слои будут слиты в единый, сделаем его копию и применяем к ней фильтр Filter ? Sharpen ? Unsharp Mask… Рекомендую поиграть с настройками, для получения наиболее подходящего вам результата.
Остался один вопрос: «Зачем мы перед этой операцией дублировали слой». Все очень просто — если вдруг действия фильтра через минуту вам покажутся немного перенасыщенными, то уменьшить эффект можно снизив непрозрачность слоя, к которому был применен фильтр.
Кнопка готова, удачи.
Создание нажатой кнопки в фотошоп. Создание красивой кнопки в фотошопе
Сегодня поговорим о такой важной мелочи как кнопка, а точнее как создается кнопка в фотошопе.
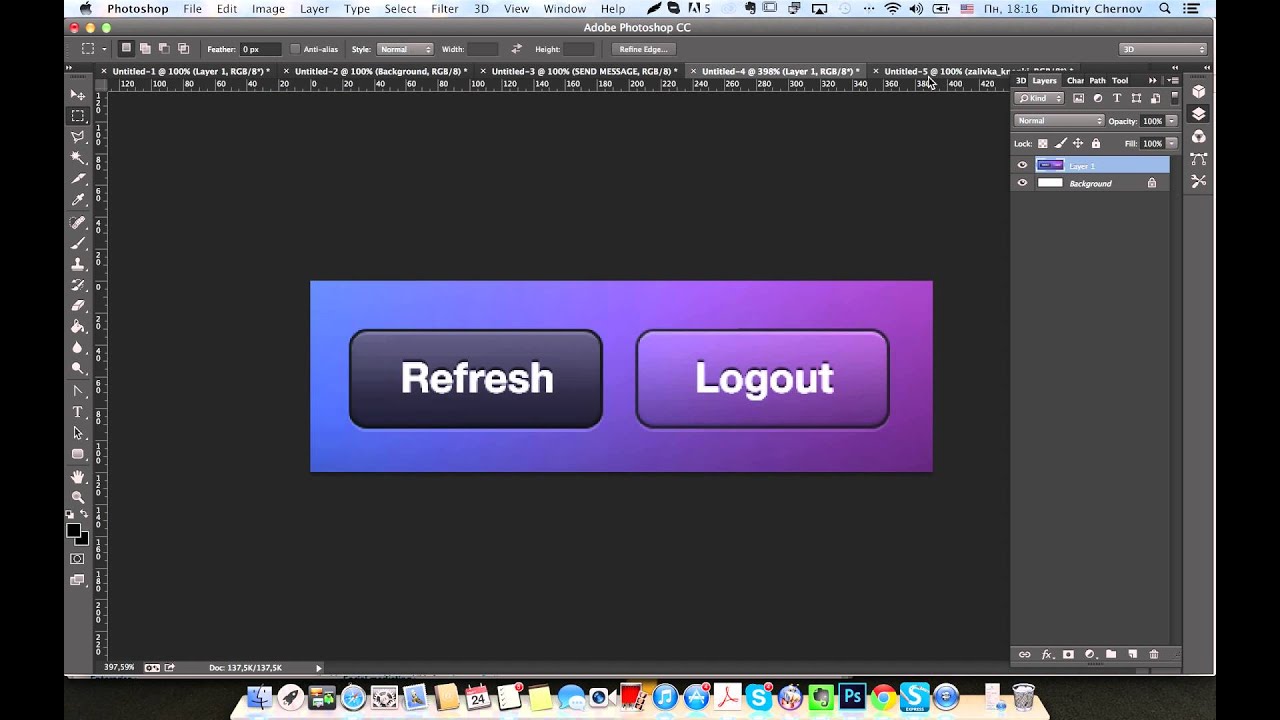
Кнопка может быть разного назначения и применения к примеру для сайта, программного интерфейса. Кнопка для сайта или интерфейса, если следовать всем правилам должна иметь 3 — 4 состояния. Почему спросите три или четыре это зависит от того будут ли какие-то состояния кнопки совпадать, а также имеется ли необходимость в четвертом состояние.
На сегодняшний день не везде используются все состояния кнопок, а ведь это не совсем правильно. Все состояния делаются для того чтобы пользователю было легко ориентироваться в работе с интерфейсом. Говоря простым языком, кнопка при каком либо действие пользователя показывает, что происходит и указывает на соответствующее действие.
Кнопка в фотошопе разрабатывается не сложно, давайте все же определимся, что же такое кнопка.
Кнопка – это элемент управления, который реагирует на то или иное действие пользователя.
Давайте рассмотрим эти четыре состояния:
- Статичное состояние — это состояние кнопки, при котором пользователь не производит никакого действия с ней.
- Наведение — это состояние кнопки, при котором пользователь навел на нее курсор мыши.
- Нажатие — это состояние кнопки, при котором пользователь нажал на нее.
- Активная – это состояние кнопки при котором она является выделенной и показывает пользователю где он находится (обычно это используется для того чтобы пользователь понимал свое место нахождения к примеру на какой странице сайта он находится).
Что такое кнопка и какие у нее бывают состояния мы разобрались. Приступим к созданию кнопки в фотошопе, а точнее кнопки и ее четырех состояний.
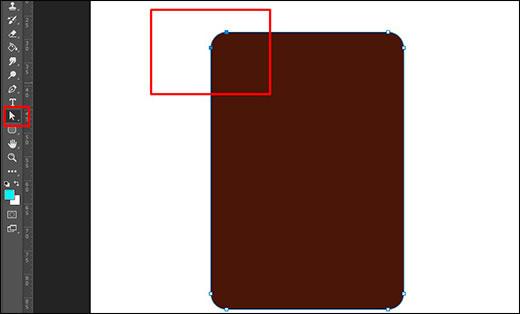
Открываем фотошоп, создадим новый документ с нужными нам размерами, фон желательно залить цветом нашего интерфейса, для которого мы ее создаем, это делается для того чтобы наглядно видеть как она будет смотреться в работе. И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.
И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.
При помощи стиля слоя зальем форму кнопки линейным градиентом для этого идем
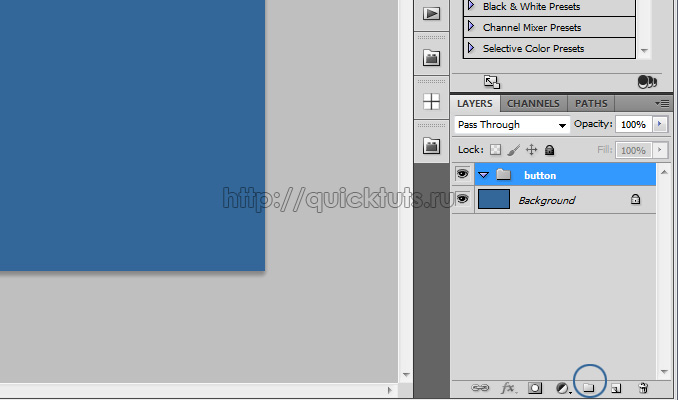
Создадим объем и тень для нашей кнопки при помощи копирования нашего слоя. Для этого, перетащите наш слой с кнопкой на пиктограмму (иконку) создать новый слой , либо сделайте наш слой с кнопкой активным после чего идем в слой > создать дубликат слоя . Проделаем это действие дважды. После чего назовем слои кнопка, объем, тень. После чего кликнем на слое тень правой кнопкой мыши и отчистим стиль слоя, проделаем тоже самое со слоем объем. Затем поменяем цвет у слоя объем. И сдвинем слои вниз при помощи инструмента перемещение (V).
Чтобы кнопка была более объемна, создадим немного свечения и контур, сделаем мы это через внутреннее свечение в стиле слоя. Зададим цвет для свечения.
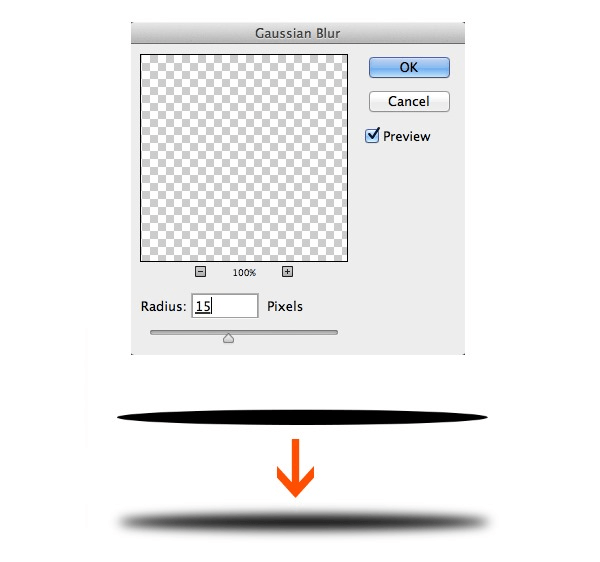
Теперь доработаем слой с тенью. Идем слой > растрировать . Уменьшаем непрозрачность до 13% . Далее применим фильтр размытие по гауссу, с параметрами как показано на скрине ниже.
Кнопка в фотошопе практически готова, осталось добавить надпись на кнопку, подробнее о работе с текстом читайте в статье . Для этого возьмем инструмент горизонтальный текст выберем нужный шрифт и напишем необходимую нам надпись.
Теперь сделаем текст вдавленным, а также создадим блик и контур на краях надписи, все это мы сделаем через стили слоя.
Кнопка в фотошопе нарисована. Итоговый результат можно увидеть выше, теперь сделаем остальные состояния для нашей кнопочки.
Первым делом заключим созданную кнопку в группу слоев и назовем группу статичное состояние. Для этого зажмем кнопку Shift и выделим все слои кроме фона, затем нажмем Ctrl+ G и переименуем группу. Продублируем группы для остальных состояний кнопки, для этого идем слои > дубликат группы и даем название состояния кнопки. Расположим группы ниже по порядку, для этого выделим инструмент перемещение (V) выделяем группу и нажимаем на стрелку вниз на клавиатуре.
Продублируем группы для остальных состояний кнопки, для этого идем слои > дубликат группы и даем название состояния кнопки. Расположим группы ниже по порядку, для этого выделим инструмент перемещение (V) выделяем группу и нажимаем на стрелку вниз на клавиатуре.
Теперь изменим каждую группу под нужное нам состояние. Первой будем изменять группу наведение. Для этого в группе слоев с именем наведение выделим слой кнопка и отредактируем стиль слоя. В нем мы отредактируем только наложение градиента, сделаем его светлее.
Далее отредактируем состояние кнопки при нажатие. У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента перемещение (V) стрелочкой на клавиатуре поднимем их вверх.
И наконец, сделаем кнопку в активном состояние. Для этого необходимо изменить цвет наложения градиента как у кнопки наведение, а также убрать тень и объем как у кнопки нажатие. Как это сделать мы уже знаем, скажу только, что активной кнопке градиент нужно задать другого цвета, чтобы она была заметна на фоне остальных кнопок. Можно конечно поменять еще и цвет у нашей надписи, но я этого делать не буду.
Вот и все наша кнопка в фотошопе создана, я думаю урок достаточно понятный, если у вас возникнут вопросы пишите в комментариях, по возможности постараюсь ответить. Не забудьте подписаться на рассылку, чтобы узнавать о новых статьях первыми. А еще Вы можите почитать урок по созданию социальных сетей.
Заходя на любую интернет страничку, мы видим в дизайне всевозможные кнопки,которые призывают что-то покупать,читать и смотреть. Хотите узнать в Adobe Illustrator? Тогда следуйте сегодняшнему уроку
Вот такую кнопку мы будем учиться рисовать
1. Для начала откроем Adobe Illustrator и создадим новый документ размером 380pt*400pt.
Для начала откроем Adobe Illustrator и создадим новый документ размером 380pt*400pt.
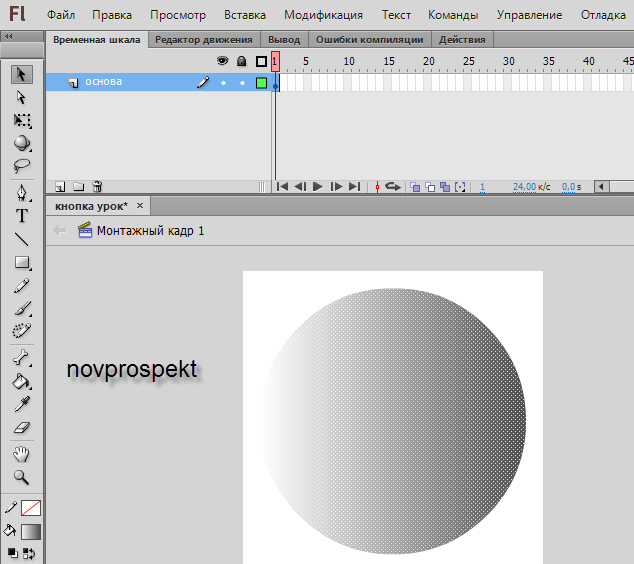
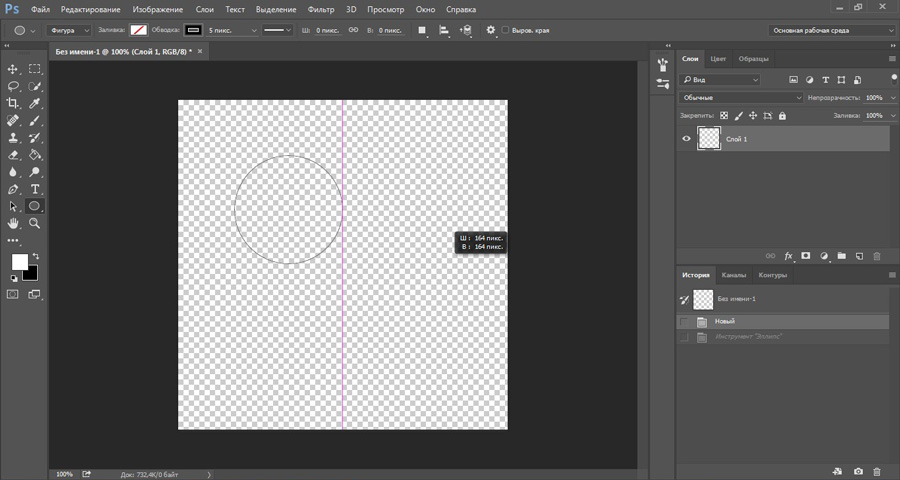
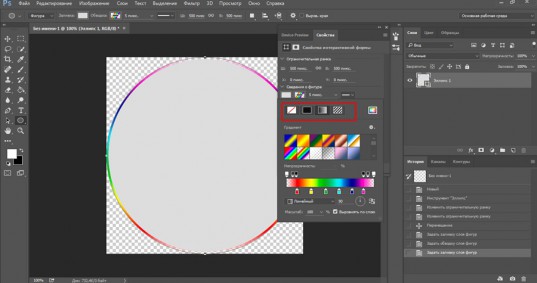
2. Создадим три круга различного диаметра,один чуть меньше другого. Берём инструмент Ellipse tool (L) и рисуем окружность с зажатой клавишей Shift. Так у нас получится именно круг,а не овал. У меня получились три круга следующих размеров: 228pt*228pt, 223pt*223pt и 217pt*217pt.
3. Следующий шаг-закрашиваем круги линейным градиентом. Так мы создадим металлическую текстуру. Примеры градиентов можно посмотреть на скриншотах ниже. Тут можно эксперементировать и дать волю фантазии.
4.Выделяем все три круга и выравниваем по центру.
5. Продолжаем создавать основу нашей кнопки. Рисуем ещё две окружности,это будет центр кнопки. Они должны быть значительно меньше предудыщих кругов и иметь небольшую разницу в диаметре. Для свой кнопки я выбрала размеры 190pt*190pt и180pt*180pt.
6. Зальём их градиентом. Для окружности побольше-линейный,для меньшей-радиальный. Скриншоты градиентов показаны ниже
Скриншоты градиентов показаны ниже
7. Выделяем всё и выравниваем по центру. Наша кнопка почти готова!
8. Рисуем тень. Для этого создадим новый слой,назовём его “тень” и положим под уже существующий. В новом слое рисуем эллипс (L) и заливаем его каким угодно цветом. Сейчас это не имеет значения.
9. Берём инструмент перо Pen tool(P) с заливкой серого цвета и ставим в центре еллипса точку.
10.Меняем цвет заливки эллипса на белый.
11.Выделяем эллипс и точку,сделанную пером. Идём в меню Object-Blend-Blend options. Выбираем Smooth color.
13. Получаем тень без всяких прозрачностей. Такую с радостью примут все . Выделяем всё и выравниваем по горизонтали.
06.07.2015 27.01.2018
В этом уроке мы будем рисовать кнопку для сайта определенного стиля. Чтобы идти в ногу со временем стиль был выбран современный, используемый на многих сайтах.
Кнопку нарисовать в фотошопе не проблема. Собственно я покажу метод на примере данной кнопки. Используя знания вы сможете создавать собственные кнопки, подключая и используя свои стили.
Собственно я покажу метод на примере данной кнопки. Используя знания вы сможете создавать собственные кнопки, подключая и используя свои стили.
Главное чтобы кнопка правильно вписывалась в дизайн сайта или дизайн того, где вы будете её использовать.
Создайте новый документ в фотошопе. Кнопку мы нарисуем с помощью инструмента Прямоугольник со скругленными углами .
Теперь необходимо настроить инструмент. Цвет я использовал оранжевый — #ff8b00 . А радиус углов установил 4 пикселя .
Теперь рисуем саму кнопку. Размеры делайте с учетом того, какой примерно длинны будет надпись на кнопке — чуть больше, чтобы были уши.
Теперь сделаем небольшой объем в стиле flat. Парадокс, но объем будет в плоском стиле. Для этого сделайте копию слоя с прямоугольником (CTRL+J ) и тот прямоугольник который ниже по слоям — передвиньте его на 2-3 пикселя вниз в рабочей области. Поменяйте ему на цвет на более темный, в данном случае — #bf6800
Результат должен выглядеть так. В принципе вы можете делать объем больше, все зависит на сколько передвинете нижний прямоугольник. По сути это кнопка под кнопкой.
В принципе вы можете делать объем больше, все зависит на сколько передвинете нижний прямоугольник. По сути это кнопка под кнопкой.
Теперь чтобы кнопка была интересней и сочнее — я предлагаю добавить стиль Градиент на верхний прямоугольник. Для этого нажмите двойным кликом на слой с прямоугольником и найдите стиль Наложение градиента .
Необходимо выполнить настройку — угол наклона 90 градусов.
А также сам градиент, цвета — #ff8c00 и #ffcc3f .
Кнопка преобразилась.
Осталось добавить надпись. Я использовал шрифт Myriad Pro и белый цвет. Размер и цвет шрифта — также нужно выбирать исходя из дизайна где будет находиться ваша кнопка.
Но надпись белого цвета некоторым может показаться плохо читаемой. Для решения проблемы можно сделать аккуратную четкую небольшую тень.
Для этого сделайте копию слоя с надписью и ту которая ниже передвиньте на 1 пиксель вниз и поменяйте цвет — #be6d00 . Точно также мы делали с прямоугольниками.
Точно также мы делали с прямоугольниками.
Шаг 1. Создайте новый документ 102*50 пикселей. Фон залейте цветом #838383 . Выберите инструмент Rounded tool (Прямоугольник со скругленными краями). Установите следующие настройки:
Измените фоновый цвет на #111111 . Начертите прямоугольник так, чтобы он вписался в размер холста.
Шаг 2. Щелкните дважды на слое с прямоугольником и примените следующие стили слоя:
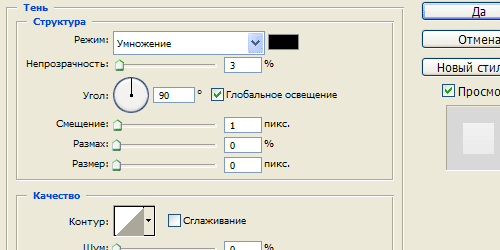
Drop shadow (тень):
Inner glow (внутреннее свечение)
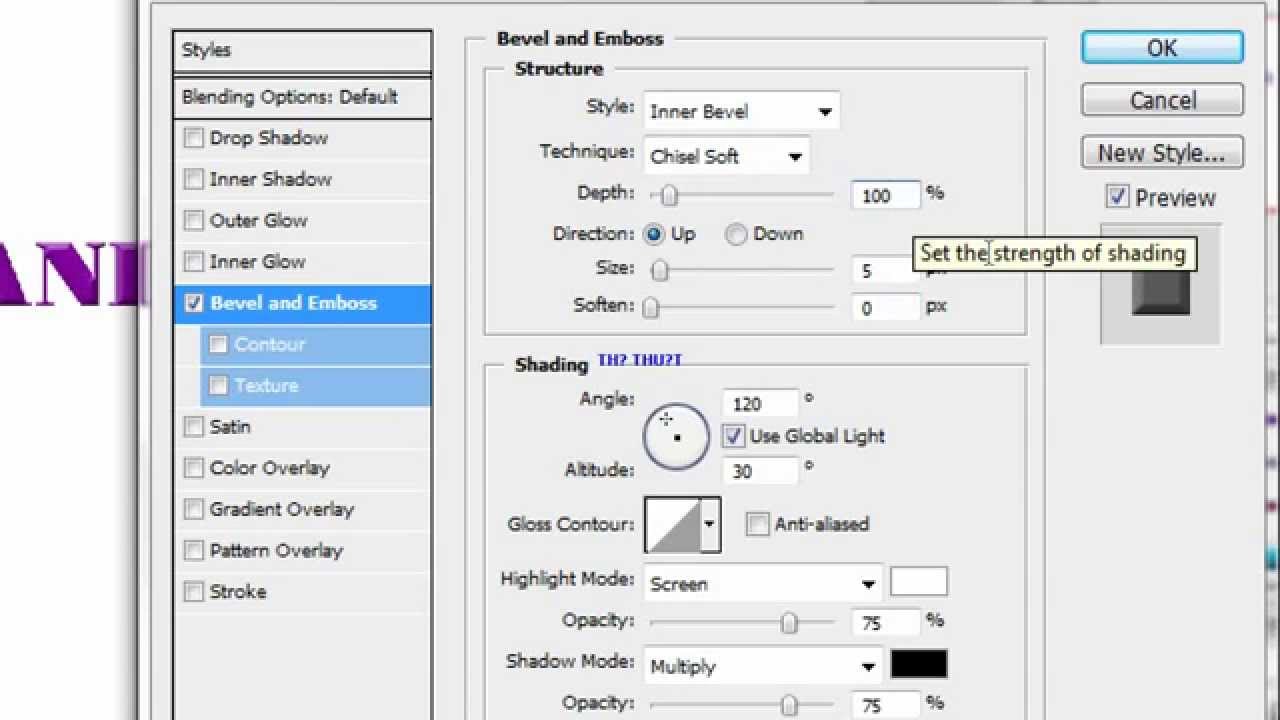
Bevel and Emboss (тиснение/скос)
Gradient overlay (Наложение градиента)
Stroke (обводка)
Результат:
Шаг 3. Выберите инструмент Pencil (карандаш) с размером 2 пикселя. Измените основной цвет на #eee1cd . Сделайте горизонтальную линию поперек вашего прямоугольника.
Примените следующие стили слоя:
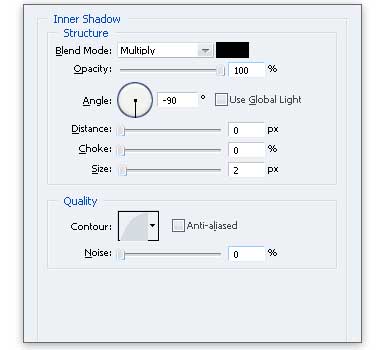
Inner shadow (внутренняя тень)
Outer glow (внешнее свечение)
Результат:
Шаг 4. Убедитесь, что слой с линией все еще активен. Выполните команду Layer > Layer Mask> Reveal All (Слои > Слой-маска > Показать все). Выберите инструмент Gradient (Градиент) и установите следующие настройки:
Убедитесь, что слой с линией все еще активен. Выполните команду Layer > Layer Mask> Reveal All (Слои > Слой-маска > Показать все). Выберите инструмент Gradient (Градиент) и установите следующие настройки:
Примените градиент как показано на рисунке:
Ваш результат:
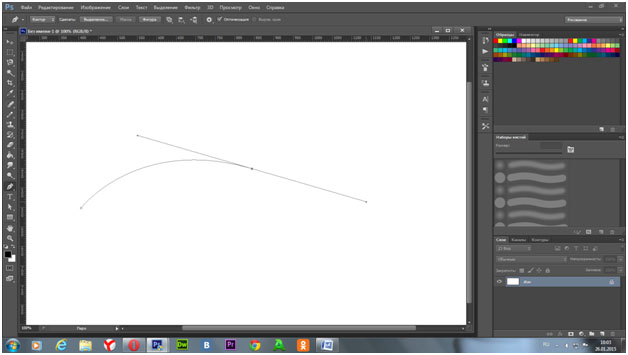
Шаг 5. Выберите инструмент Pen (Перо) и создайте форму, как показано на рисунке.
Выполните команду Filter> Blur > Gauassian blur (Фильтры > Размытие > Размытие по Гауссу) с радиусом 0.6 пикселя.
Шаг 6. Активируйте слой с прямоугольником.
Выделите содержимое этого слоя. Для чего зажмите CTRL и щелкните на символе маски.
Инвертируйте выделение (SHIFT + CTRL + I ). Вернитесь на слой с фигурой, которую вы рисовали пером. Удалите выделение. Уберите выделение (CTRL + D ).
Ваш результат:
Шаг 7. Дублируйте слой и расположите его симметрично.
Дублируйте слой и расположите его симметрично.
Шаг 8. Сделайте активным слой с прямоугольником и выделите его содержимое. Создайте новый слой над слоем с прямоугольником и выполните команду Edit > Stroke (Редактировать > Выполнить обводку). Настройки показаны на рисунке.
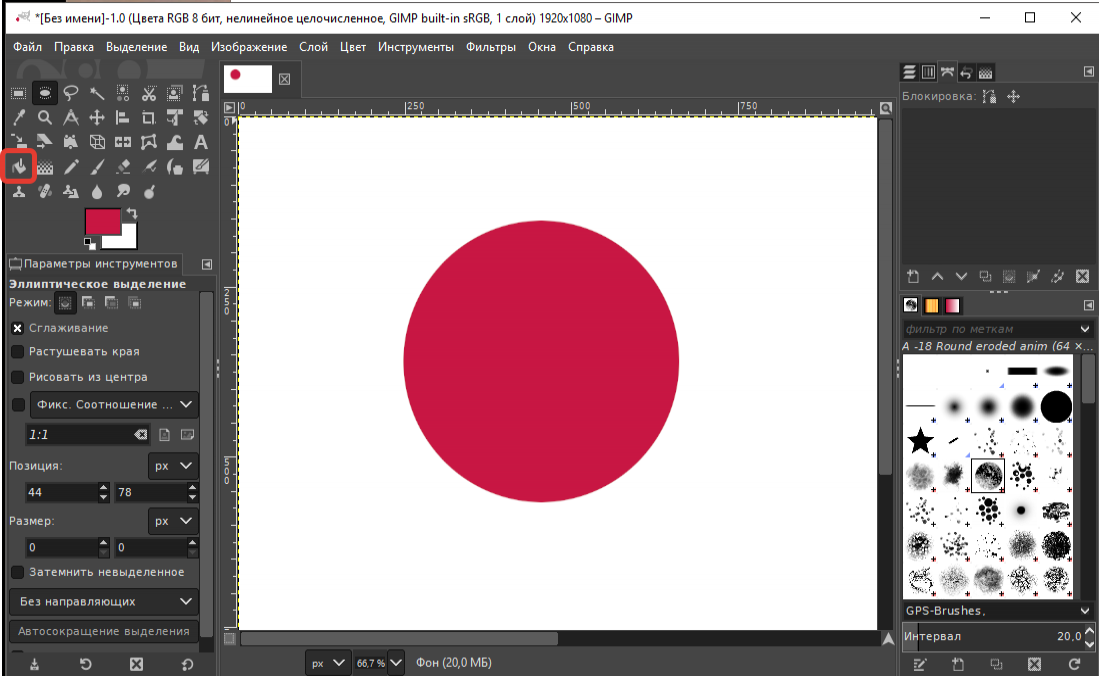
Следующий урок посвящен созданию кнопки для сайта в графическом редакторе gimp . Ниже представленный урок покажет вам, как легко с помощью простых инструментов нарисовать качественную кнопку для своего сайта своими руками.
В следующих уроках, мы с вами научимся рисовать более интересные кнопки, а теперь приступим:
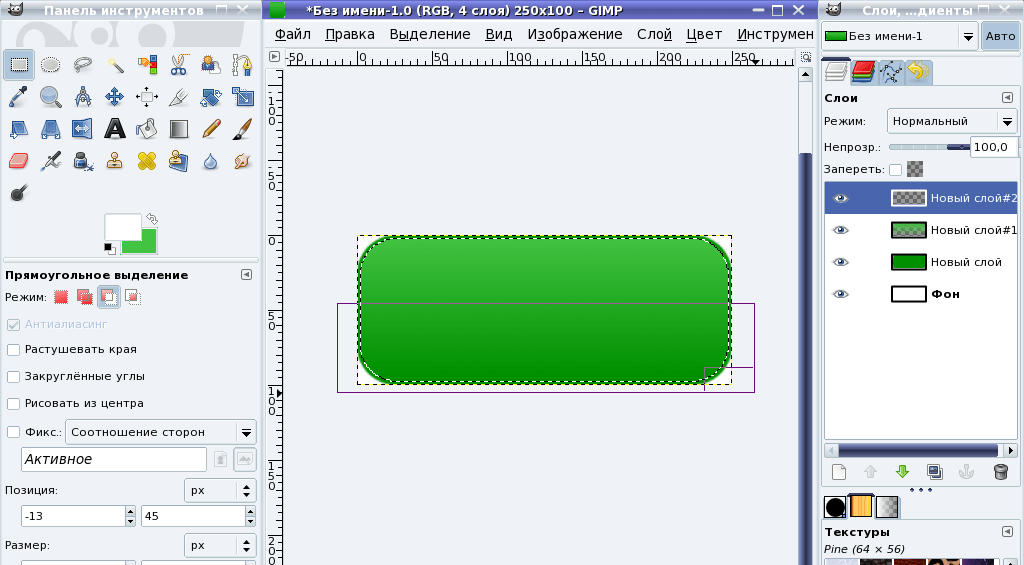
Шаг 1. Создаем новое изображение размером шириной 250px и высотой 100px
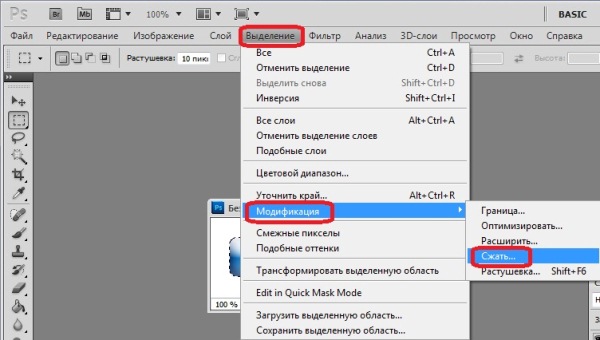
Шаг 2. Выделяем изображение «Выделение — Всё (Ctrl+A)»
Шаг 3. Закругляем края у выделения «Выделение — Закруглить прямоугольник» (настройки по умолчанию)
Шаг 4.
Шаг 5. Так как выделение у нас активно, заливаем его цветом (выбрать по вкусу). Я выбраз зеленый (#009100 ). Просто перетаскиваем цвет из палитры на рабочую зону (на выделение) не отпуская левую кнопку мыши. Теперь у нас получился зеленый прямоугольник с закругленными краями на белом фоне. Продолжаем:
Я выбраз зеленый (#009100 ). Просто перетаскиваем цвет из палитры на рабочую зону (на выделение) не отпуская левую кнопку мыши. Теперь у нас получился зеленый прямоугольник с закругленными краями на белом фоне. Продолжаем:
Шаг 6. Продолжаем работать с активным выделением. Уменьшим его на два пикселя (2 px). Для этого нажимаем по верхнему меню «Выделение — Уменьшить» и вводим нужный параметр — это 2px. И нажимаем «ОК»
Шаг 7. Создаем новый прозрачный слой «Слой-Создать слой» (Shift+Ctrl+N)
Шаг 8. Заливаем активное выделение градиентной заливкой. Цвет переднего плана немного посветлее нашего базового цвета. У меня это получился светло зеленый с параметром #43c343. Выбираем инструмент «Градиент» с параметром «Основной в прозрачный» и применяем инструмент от верха нашего изображения к низу.
Должно получится как на рисунке:
Шаг 9. Продолжаем работать с активным выделением. Создадим новое прямоугольное выделение в режиме вычитание
Создадим новое прямоугольное выделение в режиме вычитание
Шаг 10. Создаем новый прозрачный слой «Слой-Создать слой» (Shift+Ctrl+N)
Шаг 11. Продолжаем работать с активным выделением. Заливаем активное выделение градиентной заливкой. Цвет переднего плана-Белый. инструмент «Градиент» с параметром «Основной в прозрачный». Применяем инструмент от верха нашего выделения к низу Должно получится так, если вы все сделаете правильно:
Шаг 12. Выделение — Снять (Shift+Ctrl+A)
Шаг 13. Добавим надпись на нашу кнопку с помощью инструмента «Текст» напищем нужное нам слово. В моем случае — это «Download»
На этом урок по рисованию кнопки для сайта в гимпе закончен. Вот мой конечный резульат. Сдесь я только добавил подложку под надпись:
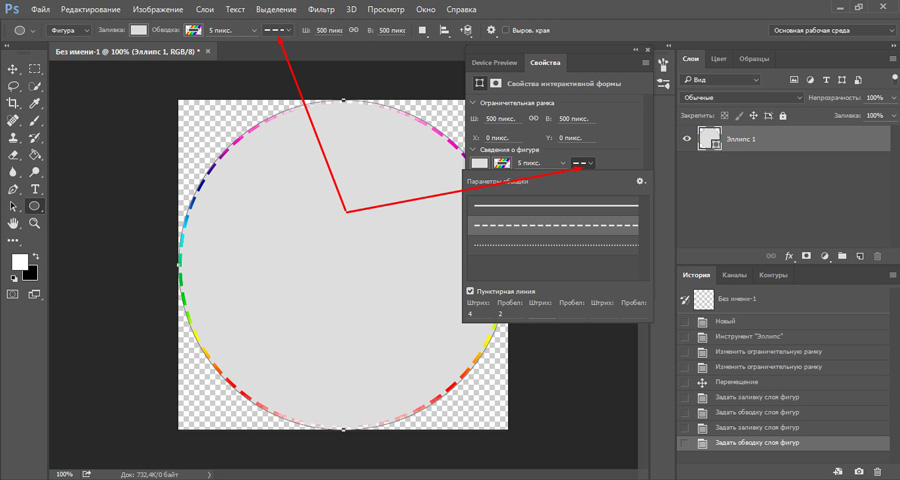
Узнаем как правильно нарисовать прямую линию в Фотошопе? Советы и рекомендации
В Adobe Photoshop встроено огромное множество функций, которые можно использовать для создания различных объектов, ретуши фотографий и прочего. Начинающему пользователю, который только-только стал постигать азы этой программы, не помешает рассмотреть такую проблему, как нарисовать прямую линию в «Фотошопе». И тем, кто уже в этой среде давно, возможно, будет интересно вспомнить основные способы рисования прямой линии. Тот или иной метод будет полезен в индивидуальных случаях.
Начинающему пользователю, который только-только стал постигать азы этой программы, не помешает рассмотреть такую проблему, как нарисовать прямую линию в «Фотошопе». И тем, кто уже в этой среде давно, возможно, будет интересно вспомнить основные способы рисования прямой линии. Тот или иной метод будет полезен в индивидуальных случаях.
Как нарисовать прямую линию в «Фотошопе»?
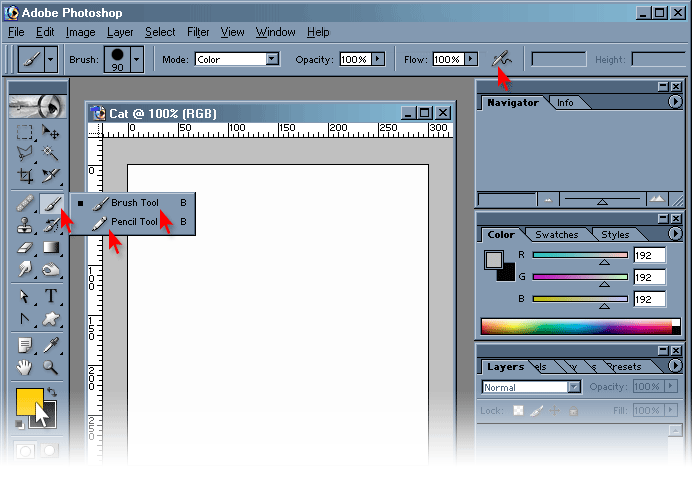
Существует множество способов и техник рисования различных линий и элементов. Но перед тем как нарисовать прямую линию в «Фотошопе», нужно иметь в виду, что существует три основных и быстрых способа изображения линий: инструменты «Кисть», «Перо» и «Линия». Несмотря на их простоту, можно предположить, что техника рисования у каждого своя и каждый пользователь выбирает инструмент сам, руководствуясь своими предпочтениями и задачей, которая перед ним стоит.
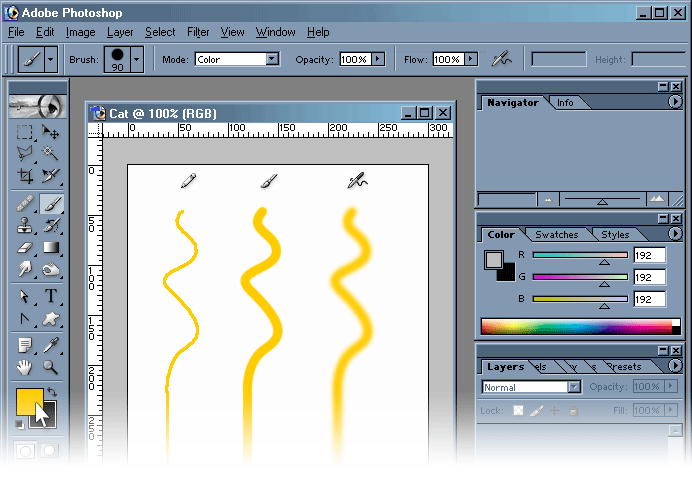
Инструмент «Кисть»
Самой простой и понятный метод – рисование при помощи инструментов «Карандаш» и «Кисть» в «Фотошопе». Стоит иметь в виду, что эти инструменты рисуют, а не создают какой-то объект, поэтому изображение линий будет на самом выбранном слое. Можно избежать этой ситуации и рисовать линию на отдельно созданном слое. В этом случае можно без ограничений редактировать след от кисти без вреда для других слоев.
Можно избежать этой ситуации и рисовать линию на отдельно созданном слое. В этом случае можно без ограничений редактировать след от кисти без вреда для других слоев.
Для того чтобы нарисовать линию, достаточно выбрать инструмент «Кисть» или «Карандаш». Затем нажать на левую кнопку мыши и курсором задать направление линии. Помимо этого, можно с помощью правой кнопки мыши вызвать вспомогательное окно с настройками, где можно выбрать тип кисти, определить жесткость и формы наконечника.
Прямую линию можно нарисовать с помощью рассматриваемого инструмента методом многократных увеличений изображения. Чем сильнее приближено изображение, тем больше шансов нарисовать более-менее прямую линию вручную. Идеально прямую линию можно создать благодаря зажатой клавише Shift и используя все тот же инструмент «Кисть/Карандаш». Активировав нужный инструмент, зажимаем левую кнопку мыши и клавишу Shift – наблюдаем построение прямой линии, регулируемой курсором.
Инструмент «Линия»
Есть другой способ рисования прямой линии с помощью инструмента «Линия» в «Фотошопе». В панели быстрого доступа включен блок, который объединяет некоторое количество геометрических инструментов, включая и рассматриваемый. Созданные линии будут распределяться в новые слои, которые образуются автоматически после построения прямой линии.
В панели быстрого доступа включен блок, который объединяет некоторое количество геометрических инструментов, включая и рассматриваемый. Созданные линии будут распределяться в новые слои, которые образуются автоматически после построения прямой линии.
Перед тем как нарисовать прямую линию в «Фотошопе», необходимо выбрать одноименный инструмент и нажать на левую кнопку мыши в точке, где будет начало этого элемента. Чтобы завершить построение, нужно повторно нажать на ЛКМ.
Удобство этого метода заключается в том, что линии можно объединять в общий слой и обеспечить полноценное редактирование группы построенных элементов. Объединенный слой, после окончания работы над ним, можно растрировать, однако работать с объединенными элементами в формате векторной графики уже не получится. Форматировать растрированный слой можно точно так же, как и другие. Еще одним преимуществом является тот факт, что можно редактировать сами линии без потери качества. Меню векторного редактирования линий находится в верхней части программы – ее шапке. Здесь можно задать цвет линии, ее контур, форму и толщину.
Здесь можно задать цвет линии, ее контур, форму и толщину.
Инструмент «Перо»
Универсальный инструмент для создания фигур различной сложности. С помощью этой функции и метода многократного увеличения изображения можно выбрать в новой фигуре труднодоступные участки на изображении. Так, например, можно нарисовать как прямые линии в «Фотошопе», так и кривые. Овладеть этим инструментом крайне важно – он используется повсеместно во многих творческих работах, когда необходимо вырезать какое-то изображение или создать новую графическую интерпретацию.
Взаимодействие инструментов «Кисть» и «Перо»
С помощью пера можно легко нарисовать ровную линию в «Фотошопе». Для этого необходимо выбрать сначала инструмент «Кисть», где с помощью правой кнопки мыши открывается диалоговое окно и проставляется нужная жесткость, размер и цвет будущей линии. Теперь следует активировать инструмент «Перо» в быстрой панели доступа (помимо обычного пера в блоке существуют и другие виды инструмента «Перо», но они нам не понадобятся). Ставим первую опорную точку в том месте, где должно находиться начало линии. Затем ставим другую точку – конец линии.
Ставим первую опорную точку в том месте, где должно находиться начало линии. Затем ставим другую точку – конец линии.
Инструмент «Перо» создает не рабочий объект, а лишь контур. Чтобы пользователь смог превратить контур в реальный объект, ему необходимо выполнить обводку контура. Панель контуров находится по умолчанию в правом нижнем углу, где обычно располагаются слои. В этом окне выбирается вкладка «Контур», где можно заметить наш рабочий контур. Правой кнопкой мыши кликаем по контуру и выбираем пункт «Выполнить обводку контура». В появившемся окне «Фотошопа» кисть стоит по умолчанию в поле – ничего менять не нужно, достаточно подтвердить действие.
Создание кнопки в фотошопе. Рисуем кнопку · «Мир Фотошопа
Привет, читатели! Сегодня мы поговорим о такой важной вещи, как кнопки. В Интернете полно различных наборов кнопок, но ведь далеко не всегда они нас утраивают, размеры или надпись, да и использовать созданную кнопку приятнее и намного удобнее.
Этот урок я разбил на шаги, т. к. он достаточно сложный, ну а, следуя по шагам, будет удобнее читать и осуществлять навигацию, если не осилите за один раз.
к. он достаточно сложный, ну а, следуя по шагам, будет удобнее читать и осуществлять навигацию, если не осилите за один раз.
Шаг 1
Создаем документ произвольных размеров. После чего делаем одну хитрость, которая для рисования мелких деталей просто незаменима.
Теперь следуем инструкции. Свернем документ, чтобы он был не на весь экран.
Документ уменьшится, настройте его размер таким образом, что бы он занял около половины экрана.
Теперь делаем так, как показано на скриншоте ниже, тем самым у нас появится второй экран с нашим документом. Главная изюминка этого метода в том, что один из документов можно сделать большого масштаба, к примеру 200-500% и тем самым намного удобнее будет работать с деталями, а на втором в 100% масштабе видеть все изменения.
Этап подготовки пройдет, пора начинать рисовать саму кнопку.
Шаг 2
Создаем новый слой, выбираем цвет, который будет основным для кнопки, я предпочел этот: #8cb314
, выбираем инструмент Rounded Rectangle Tool (настройки инструмента можно поглядеть на скриншоте ниже) и рисуем форму будущей кнопки.
Шаг 3
На этом шаге мы будем придавать объема нашей кнопке. Начнем с центра, его надо немного затемнить, выделим центральную область.
Выбираем цвет, немного темнее, чем у нас на кнопке, я использовал: 6a8a09, после используем Gradient Tool и выставляем настройки как на скриншоте ниже.
Делаем градиентную полоску, как на скриншоте, таким образом чтобы центр был наиболее насыщен по цвету, а к краям цвет рассеивался. Чтобы сделать такой эффект, потяните Gradient Tool от центра к верху или низу.
Но появилась проблема — градиентная заливка не соответствует форме кнопки. Благо решается она очень просто, щелкаем правой кнопкой мыши на слое и выбираем Create Clipping Mask.
Теперь градиент соответсвует форме кнопки, но его границы слишком жесткие и нет плавного перехода, это разрешается с помощью фильтра Filter ? Blur ? Gaussian Blur и поиграйте с ползунком так, чтобы границы градиента стали мягкие.
Теперь надо добавить света снизу и сверху кнопки, создадим в верхней части выделение.
Подбираем светлый цвет (светлее, чем верхняя часть кнопки), выбираем Gradient Tool и настраиваем, как на скриншоте ниже.
Теперь создаем новый слой (примечание: все слои, которые мы накладываем поверх кнопки, сразу переводим в Clipping Mask, свидетельством тому, что слой переведен служит маленькая, черная стрелка слева от изображения слоя).
На новом слое применяем градиент, вытягиваем его сверху вниз.
Теперь перетягиваем это выделение вниз, или создаем внизу аналогичное — это как кому удобнее. Выбираем еще чуть-чуть более светлый цвет и опять применяем градиент с теми же настройками, только теперь не тянем сверху вниз, а наоборот снизу вверх.
Шаг 4
Общий объем задан. Приятным дополнением будет более тщательная проработка границ кнопки. С помощью Rectangular Marquee Tool создайте прямоугольное выделение высотой в один пиксель.
Настраиваем градиент, как на рисунке ниже и тянем от центра к любому краю.
Получится линия, цвет которой растворяется к краям. Копируем слой с линией и смещаем на 1 пиксель вниз, получится линия толщиной в два пикселя, конечно можно было сразу делать выделение толщиной в два пикселя, но на мой взгляд удобнее делать в 1, т.к. можно оставить ее и не делать толще, т.е. это дело вкуса.
Еще раз копируем слой с линией, опускаем его еще ниже на 1 пиксель и красим в светлый тон, близкий к белому или белый.
Перенесем полученный эффект на нижнюю часть кнопки и создадим выделенную область, для создания блика, как на картинке ниже.
Полученное выделение закрашиваем белым и уменьшаем непрозрачность слоя. Я снизил до 12%.
Шаг 5
Добавляем текст на кнопку.
Копируем слой с текстом, переносим его ниже основного текста, красим в более темный цвет, сдвигаем на 1 пиксель вправо и на 1 вниз, после чего уменьшаем непрозрачность слоя. Это придает тексту немного объема, в зависимости от уровня выставленной непрозрачности для этого слоя, вы сможете сделать эффект более сильнее или слабо выраженным.
Остался последний штрих — я считаю, что саму кнопку можно сделать слегка четче. Для этого надо слить то большое количество слоев, что мы сделали на протяжении всего урока, кроме двух текстовых слоев. Делается это так: выделяем через Shift все слои и жмем Ctrl+E.
После того, как слои будут слиты в единый, сделаем его копию и применяем к ней фильтр Filter ? Sharpen ? Unsharp Mask… Рекомендую поиграть с настройками, для получения наиболее подходящего вам результата.
Остался один вопрос: «Зачем мы перед этой операцией дублировали слой». Все очень просто — если вдруг действия фильтра через минуту вам покажутся немного перенасыщенными, то уменьшить эффект можно снизив непрозрачность слоя, к которому был применен фильтр.
Кнопка готова, удачи.
Следующий урок посвящен созданию кнопки для сайта в графическом редакторе gimp .
Ниже представленный урок покажет вам, как легко с помощью простых инструментов нарисовать качественную кнопку для своего сайта своими руками.
В следующих уроках, мы с вами научимся рисовать более интересные кнопки, а теперь приступим:
Шаг 1. Создаем новое изображение размером шириной 250px и высотой 100px
Шаг 2. Выделяем изображение «Выделение — Всё (Ctrl+A)»
Шаг 3. Закругляем края у выделения «Выделение — Закруглить прямоугольник» (настройки по умолчанию)
Шаг 4.
Шаг 5. Так как выделение у нас активно, заливаем его цветом (выбрать по вкусу). Я выбраз зеленый (#009100 ). Просто перетаскиваем цвет из палитры на рабочую зону (на выделение) не отпуская левую кнопку мыши. Теперь у нас получился зеленый прямоугольник с закругленными краями на белом фоне. Продолжаем:
Шаг 6. Продолжаем работать с активным выделением. Уменьшим его на два пикселя (2 px). Для этого нажимаем по верхнему меню «Выделение — Уменьшить» и вводим нужный параметр — это 2px. И нажимаем «ОК»
Шаг 7. Создаем новый прозрачный слой «Слой-Создать слой» (Shift+Ctrl+N)
Шаг 8. Заливаем активное выделение градиентной заливкой. Цвет переднего плана немного посветлее нашего базового цвета. У меня это получился светло зеленый с параметром #43c343. Выбираем инструмент «Градиент» с параметром «Основной в прозрачный» и применяем инструмент от верха нашего изображения к низу.
Заливаем активное выделение градиентной заливкой. Цвет переднего плана немного посветлее нашего базового цвета. У меня это получился светло зеленый с параметром #43c343. Выбираем инструмент «Градиент» с параметром «Основной в прозрачный» и применяем инструмент от верха нашего изображения к низу.
Должно получится как на рисунке:
Шаг 9. Продолжаем работать с активным выделением. Создадим новое прямоугольное выделение в режиме вычитание
Шаг 10. Создаем новый прозрачный слой «Слой-Создать слой» (Shift+Ctrl+N)
Шаг 11. Продолжаем работать с активным выделением. Заливаем активное выделение градиентной заливкой. Цвет переднего плана-Белый. инструмент «Градиент» с параметром «Основной в прозрачный». Применяем инструмент от верха нашего выделения к низу Должно получится так, если вы все сделаете правильно:
Шаг 12. Выделение — Снять (Shift+Ctrl+A)
Шаг 13. Добавим надпись на нашу кнопку с помощью инструмента «Текст» напищем нужное нам слово. В моем случае — это «Download»
В моем случае — это «Download»
На этом урок по рисованию кнопки для сайта в гимпе закончен. Вот мой конечный резульат. Сдесь я только добавил подложку под надпись:
Шаг 1. Создайте новый документ 102*50 пикселей. Фон залейте цветом #838383 . Выберите инструмент Rounded tool (Прямоугольник со скругленными краями). Установите следующие настройки:
Измените фоновый цвет на #111111 . Начертите прямоугольник так, чтобы он вписался в размер холста.
Шаг 2. Щелкните дважды на слое с прямоугольником и примените следующие стили слоя:
Drop shadow (тень):
Inner glow (внутреннее свечение)
Bevel and Emboss (тиснение/скос)
Gradient overlay (Наложение градиента)
Stroke (обводка)
Результат:
Шаг 3. Выберите инструмент Pencil (карандаш) с размером 2 пикселя. Измените основной цвет на #eee1cd . Сделайте горизонтальную линию поперек вашего прямоугольника.
Сделайте горизонтальную линию поперек вашего прямоугольника.
Примените следующие стили слоя:
Inner shadow (внутренняя тень)
Outer glow (внешнее свечение)
Результат:
Шаг 4. Убедитесь, что слой с линией все еще активен. Выполните команду Layer > Layer Mask> Reveal All (Слои > Слой-маска > Показать все). Выберите инструмент Gradient (Градиент) и установите следующие настройки:
Примените градиент как показано на рисунке:
Ваш результат:
Шаг 5. Выберите инструмент Pen (Перо) и создайте форму, как показано на рисунке.
Выполните команду Filter> Blur > Gauassian blur (Фильтры > Размытие > Размытие по Гауссу) с радиусом 0.6 пикселя.
Шаг 6. Активируйте слой с прямоугольником.
Выделите содержимое этого слоя. Для чего зажмите CTRL и щелкните на символе маски.
Инвертируйте выделение (SHIFT + CTRL + I ). Вернитесь на слой с фигурой, которую вы рисовали пером. Удалите выделение. Уберите выделение (CTRL + D ).
Ваш результат:
Шаг 7. Дублируйте слой и расположите его симметрично.
Шаг 8. Сделайте активным слой с прямоугольником и выделите его содержимое. Создайте новый слой над слоем с прямоугольником и выполните команду Edit > Stroke (Редактировать > Выполнить обводку). Настройки показаны на рисунке.
Всем привет. Для начала хочу рассказать историю создания этой кнопки, ну а потом сам процесс создания кнопки в фотошопе.
Откуда взялась идея?
Да откуда она взялась? Так вот есть такой хороший сайт под названием яндекс, уверен все его знают , у этого сайта появился раздел яндекс.диск и вот однажды зайдя в этот раздел увидел кнопки в желто-оранжевых оттенках, честно скажу что я влюбился в эти кнопки и у меня тут же в голове пронеслась идея создать такую кнопку в фотошопе!.
Мое удивление.
Оказывается данная кнопка сделана чисто на CSS3 я то думал что просто картинка, а оно вот что, не знаю может покажется странным кому то что я удивился, но я если честно не разбираюсь в CSS3 на таком уровне так базово. И так небольшую историю послушали, теперь приступаем к самому уроку!
Шаг 1. Создание документа.
Для начала создайте документ. Размеры выбирайте по своему вкусу я сделал 400х400 что бы размер картинок был не очень большим.
Шаг 2. Создание формы кнопки
Для этого на панели инструментов возьмите инструмент прямоугольник со скругленными углами.
И выставьте такие настройки:
Затем создаем вот такую фигуру нашей кнопки:
Внутреннее свечение/Inner Glow:
Шаг 3. Светлая часть
Для этого берем инструмент прямоугольник со скругленными углами с такими настройками:
И создаем вот такую фигуру:
Теперь отрежем лишнее, для этого выбираем наш слой с белым фоном нажимаем правой кнопкой мыши и выбираем растрировать слой.
После этого оставаясь на нашем слое и удерживая клавишу CTRL кликаем по слою с фоном нашей кнопки:
Получаем выделение кнопки, теперь нажмите комбинацию клавиш CTRL+SHIFT+I (получаем инверсию выделения) затем клавишу DELETE . Все получаем правильно вырезанную форму.
Так ну теперь сделайте выделение нашей белой фигуре зажимая CTRL + клик на нашем слое.
Затем в панели инструментов выберите основной цвет и назначьте вот такой цвет: #fbdf76 .
Теперь нажимаем комбинацию ALT+Backspace и заливаем нашу фигуру.
И да чуть не забыл что бы эффект смотрелся лучше нашу только что залитую фигуру с помощью свободной трансформации уменьшите по бокам на 1 пикс . И прозрачность опустите до 70% .
Результат:
Шаг 4. Делаем высветления и затемнения.
1. Нижнее осветление кнопки.
Берем инструмент кисть .
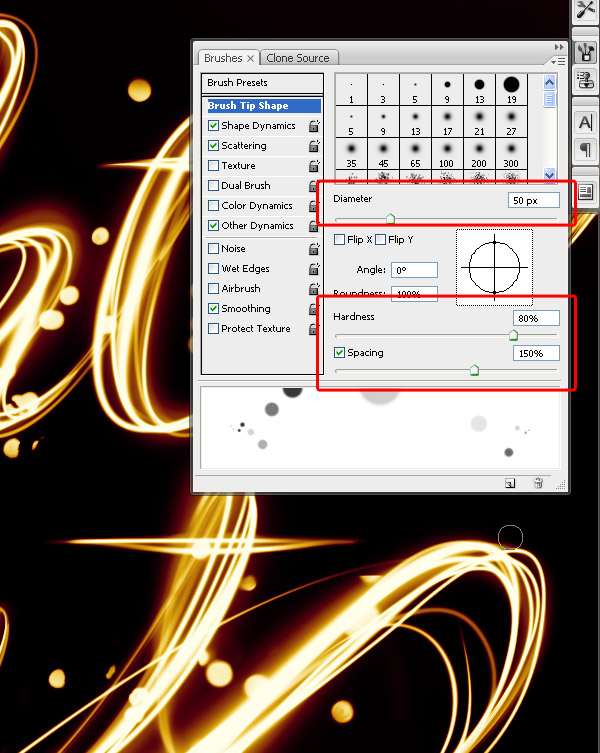
Ставим такие настройки:
Создаем новый слой и проводимся кистью по нижней части кнопки:
Обрезаем лишнее как делали выше, т. е выделить слой кнопки, инвертировать и удалить.
е выделить слой кнопки, инвертировать и удалить.
Прозрачность сделайте 40% .
2. Верхнее осветление кнопки.
Проделайте все тоже самое только цвет кисти будет таким: #fdefaa . Мой результат:
3. Затемнение середины.
Опять делаем то же самое только нужно делать это посередине светлой части кнопки и теперь не надо ничего инвертировать и выделять, просто не выходите за границы кнопки. Цвет кисти: #f9d659 . Прозрачность 90% .
Получаем:
Кнопка готова но без теней смотрится не очень красиво и сейчас мы с вами сделаем эту тень!
Шаг 5. Создание теней.
Создание теней это очень трудоемкий процесс и долгий поэтому попробую объяснить более понятно.
1. Задняя тень
И так начнем. Создайте новый слой. Сбросьте цвета нажатием клавиши D . Нажмите X если основной цвет не черный. Возьмите инструмент Овальная область .
Создайте вот такую фигуру:
Заполняем ее комбинацией клавиш ALT+Bakspace .
Убираем выделение CTRL+D .
Применяем фильтр размытие по гауссу.
Затем трансформируем нашу тень комбинацией CTRL+T .
И затем с помощью прямоугольной областью удаляем нижнюю часть:
Как вы заметили, низ тени получился, мягко говоря, пи**ец . Для этого берем инструмент размытие и размываем уголки.
2. Нижняя тень.
Дублируем нашу кнопку т.е без свечений теней и т.д а просто саму кнопку. Очищаем от стилей. И перемещаем слой ниже слоя самой нашей кнопки.
Так теперь измените цвет на черный и растрируйте слой. Затем переместите фигуру ниже на 1 пикс.
И размываем по гауссу.
Сегодня поговорим о такой важной мелочи как кнопка, а точнее как создается кнопка в фотошопе.
Кнопка может быть разного назначения и применения к примеру для сайта, программного интерфейса. Кнопка для сайта или интерфейса, если следовать всем правилам должна иметь 3 — 4 состояния. Почему спросите три или четыре это зависит от того будут ли какие-то состояния кнопки совпадать, а также имеется ли необходимость в четвертом состояние.
На сегодняшний день не везде используются все состояния кнопок, а ведь это не совсем правильно. Все состояния делаются для того чтобы пользователю было легко ориентироваться в работе с интерфейсом. Говоря простым языком, кнопка при каком либо действие пользователя показывает, что происходит и указывает на соответствующее действие.
Кнопка в фотошопе разрабатывается не сложно, давайте все же определимся, что же такое кнопка.
Кнопка – это элемент управления, который реагирует на то или иное действие пользователя.
Давайте рассмотрим эти четыре состояния:
- Статичное состояние — это состояние кнопки, при котором пользователь не производит никакого действия с ней.
- Наведение — это состояние кнопки, при котором пользователь навел на нее курсор мыши.
- Нажатие — это состояние кнопки, при котором пользователь нажал на нее.
- Активная – это состояние кнопки при котором она является выделенной и показывает пользователю где он находится (обычно это используется для того чтобы пользователь понимал свое место нахождения к примеру на какой странице сайта он находится).

Что такое кнопка и какие у нее бывают состояния мы разобрались. Приступим к созданию кнопки в фотошопе, а точнее кнопки и ее четырех состояний.
Открываем фотошоп, создадим новый документ с нужными нам размерами, фон желательно залить цветом нашего интерфейса, для которого мы ее создаем, это делается для того чтобы наглядно видеть как она будет смотреться в работе. И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.
При помощи стиля слоя зальем форму кнопки линейным градиентом для этого идем слои > стиль слоя > наложение градиента либо дважды кликнем по слою с формой кнопки.
Создадим объем и тень для нашей кнопки при помощи копирования нашего слоя. Для этого, перетащите наш слой с кнопкой на пиктограмму (иконку) создать новый слой , либо сделайте наш слой с кнопкой активным после чего идем в слой > создать дубликат слоя . Проделаем это действие дважды. После чего назовем слои кнопка, объем, тень. После чего кликнем на слое тень правой кнопкой мыши и отчистим стиль слоя, проделаем тоже самое со слоем объем. Затем поменяем цвет у слоя объем. И сдвинем слои вниз при помощи инструмента перемещение (V).
Проделаем это действие дважды. После чего назовем слои кнопка, объем, тень. После чего кликнем на слое тень правой кнопкой мыши и отчистим стиль слоя, проделаем тоже самое со слоем объем. Затем поменяем цвет у слоя объем. И сдвинем слои вниз при помощи инструмента перемещение (V).
Чтобы кнопка была более объемна, создадим немного свечения и контур, сделаем мы это через внутреннее свечение в стиле слоя. Зададим цвет для свечения.
Теперь доработаем слой с тенью. Идем слой > растрировать . Уменьшаем непрозрачность до 13% . Далее применим фильтр размытие по гауссу, с параметрами как показано на скрине ниже.
Кнопка в фотошопе практически готова, осталось добавить надпись на кнопку, подробнее о работе с текстом читайте в статье . Для этого возьмем инструмент горизонтальный текст выберем нужный шрифт и напишем необходимую нам надпись.
Теперь сделаем текст вдавленным, а также создадим блик и контур на краях надписи, все это мы сделаем через стили слоя.
Кнопка в фотошопе нарисована. Итоговый результат можно увидеть выше, теперь сделаем остальные состояния для нашей кнопочки.
Первым делом заключим созданную кнопку в группу слоев и назовем группу статичное состояние. Для этого зажмем кнопку Shift и выделим все слои кроме фона, затем нажмем Ctrl+ G и переименуем группу. Продублируем группы для остальных состояний кнопки, для этого идем слои > дубликат группы и даем название состояния кнопки. Расположим группы ниже по порядку, для этого выделим инструмент перемещение (V) выделяем группу и нажимаем на стрелку вниз на клавиатуре.
Теперь изменим каждую группу под нужное нам состояние. Первой будем изменять группу наведение. Для этого в группе слоев с именем наведение выделим слой кнопка и отредактируем стиль слоя. В нем мы отредактируем только наложение градиента, сделаем его светлее.
Далее отредактируем состояние кнопки при нажатие. У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента перемещение (V) стрелочкой на клавиатуре поднимем их вверх.
У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента перемещение (V) стрелочкой на клавиатуре поднимем их вверх.
И наконец, сделаем кнопку в активном состояние. Для этого необходимо изменить цвет наложения градиента как у кнопки наведение, а также убрать тень и объем как у кнопки нажатие. Как это сделать мы уже знаем, скажу только, что активной кнопке градиент нужно задать другого цвета, чтобы она была заметна на фоне остальных кнопок. Можно конечно поменять еще и цвет у нашей надписи, но я этого делать не буду.
Вот и все наша кнопка в фотошопе создана, я думаю урок достаточно понятный, если у вас возникнут вопросы пишите в комментариях, по возможности постараюсь ответить. Не забудьте подписаться на рассылку, чтобы узнавать о новых статьях первыми. А еще Вы можите почитать урок по созданию социальных сетей.
Не забудьте подписаться на рассылку, чтобы узнавать о новых статьях первыми. А еще Вы можите почитать урок по созданию социальных сетей.
Как рисовать векторные фигуры в Photoshop CS6
В этом уроке мы научимся основам рисования векторных фигур в Photoshop CS6 с помощью простых в использовании инструментов форм !
Мы начнем с изучения того, как рисовать основные геометрические фигуры с помощью инструмента «Прямоугольник», инструмента « Закругленный прямоугольник», инструмента « Эллипс», инструмента « Многоугольник» и инструмента « Линия» . Мы узнаем, как выбирать цвета заливки и обводки для фигур, как изменять внешний вид обводки, как позже редактировать формы благодаря гибкости слоев Shape и многое другое! Здесь есть что рассказать, так что этот урок сосредоточится на всем, что нам нужно знать об этих пяти инструментах геометрической формы. В следующем уроке мы узнаем, как добавлять более сложные фигуры в наши документы с помощью инструмента пользовательских форм Photoshop!
Это руководство предназначено для пользователей Photoshop CS6 . Если вы используете более старую версию Photoshop, вам нужно ознакомиться с оригинальным учебником Shapes And Shape Layers Essentials.
Если вы используете более старую версию Photoshop, вам нужно ознакомиться с оригинальным учебником Shapes And Shape Layers Essentials.
Большинство людей считают Photoshop редактором изображений на основе пикселей, и если бы вы попросили кого-нибудь порекомендовать хорошую программу для векторного рисования, Adobe Illustrator обычно был бы наверху их списка. Это правда, что Photoshop не разделяет все возможности Illustrator, но, как мы увидим в этом и других руководствах этой серии, его различные инструменты для создания форм делают Photoshop более чем способным добавлять простые векторные рисунки в наши дизайны и макеты!
Если вы не уверены, что такое векторная форма и чем она отличается от формы, основанной на пикселях, обязательно ознакомьтесь с предыдущим учебным пособием из этой серии: Вектор чертежа и Формы пикселей в Photoshop CS6.
Рисование векторных фигур в фотошопе
Инструменты формы
Photoshop предоставляет нам шесть инструментов для выбора формы: инструмент « Прямоугольник», инструмент «Прямоугольник со скругленными углами», инструмент « Эллипс», инструмент « Многоугольник», инструмент « Линия» и инструмент « Пользовательская форма», и все они вложены в одном месте в Панель инструментов . По умолчанию инструмент «Прямоугольник» является видимым, но если щелкнуть и удерживать значок инструмента, появится всплывающее меню, показывающее другие инструменты, из которых мы можем выбрать:
По умолчанию инструмент «Прямоугольник» является видимым, но если щелкнуть и удерживать значок инструмента, появится всплывающее меню, показывающее другие инструменты, из которых мы можем выбрать:
Если щелкнуть и удерживать значок инструмента «Прямоугольник», отобразятся другие инструменты формы, скрывающиеся за ним.
Я начну с выбора первого в списке инструмента «Прямоугольник» :
Выбор инструмента Rectangle.
Формы, пиксели или контуры
Прежде чем мы начнем рисовать какие-либо фигуры, нам нужно сначала сообщить Photoshop, какую форму мы хотим нарисовать. Это потому, что Photoshop на самом деле позволяет нам рисовать три совершенно разных вида фигур. Мы можем рисовать векторные фигуры, контуры или пиксельные фигуры . Мы рассмотрим более подробно различия между этими тремя в других уроках, но, как мы уже узнали в уроке «Рисование вектора по сравнению с пиксельными фигурами», в большинстве случаев вам понадобится рисовать векторные фигуры. В отличие от пикселей, векторные фигуры являются гибкими, масштабируемыми и не зависят от разрешения, что означает, что мы можем рисовать их в любом размере, редактировать и масштабировать их сколько угодно, и даже печатать их в любом размере без потери качества! Независимо от того, просматриваем ли мы их на экране или в печатном виде, края векторных фигур всегда остаются четкими и четкими.
В отличие от пикселей, векторные фигуры являются гибкими, масштабируемыми и не зависят от разрешения, что означает, что мы можем рисовать их в любом размере, редактировать и масштабировать их сколько угодно, и даже печатать их в любом размере без потери качества! Независимо от того, просматриваем ли мы их на экране или в печатном виде, края векторных фигур всегда остаются четкими и четкими.
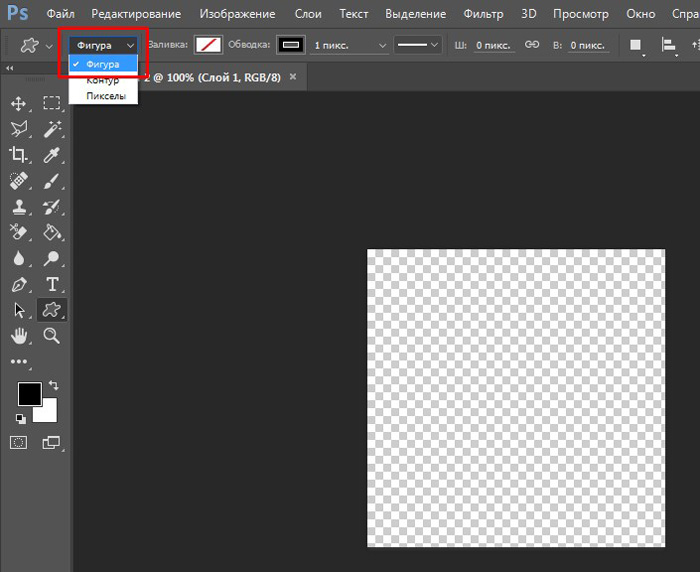
Чтобы убедиться, что вы рисуете векторные фигуры, а не контуры или пиксели, выберите « Форма» в параметре « Режим инструмента» на панели параметров в верхней части экрана:
Установите для параметра «Режим инструмента» значение «Форма».
Заполнение формы цветом
Следующая вещь, которую мы обычно хотим сделать, это выбрать цвет для фигуры, и в Photoshop CS6 мы делаем это, щелкая образец цвета заливки на панели параметров:
Нажав образец цвета «Заполнить».
Это открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения формы, каждый из которых представлен одним из четырех значков вверху. Начиная слева, у нас есть значок « Нет цвета» (с красной диагональной линией через него), значок « Сплошной цвет», значок « Градиент» и значок « Узор» :
Начиная слева, у нас есть значок « Нет цвета» (с красной диагональной линией через него), значок « Сплошной цвет», значок « Градиент» и значок « Узор» :
Четыре варианта заполнения фигуры (Без цвета, Сплошной цвет, Градиент и Узор).
Нет цвета
Как следует из названия, выбор « Без цвета» слева оставит форму полностью пустой. Почему вы хотите оставить форму пустой? Ну, в некоторых случаях вы можете захотеть, чтобы ваша фигура содержала только контур обводки. Мы увидим, как добавить обводку через несколько минут, но если вы хотите, чтобы ваша фигура содержала только обводку, без заливки, выберите «Без цвета»:
Параметр «Нет цвета» оставит фигуру пустой.
Вот быстрый пример того, как выглядит форма без цвета заливки. Все, что мы видим, — это основной контур фигуры, известный как путь . Путь виден только в Photoshop, поэтому, если бы вы распечатали документ или сохранили работу в формате, подобном JPEG. webp или PNG, путь не был бы виден. Чтобы сделать его видимым, нам нужно добавить к нему штрих, который мы научимся делать после того, как рассмотрим параметры Fill:
webp или PNG, путь не был бы виден. Чтобы сделать его видимым, нам нужно добавить к нему штрих, который мы научимся делать после того, как рассмотрим параметры Fill:
Только путь фигуры виден (и только в Photoshop), когда для параметра «Заливка» установлено значение «Нет цвета».
Сплошной цвет
Чтобы заполнить форму сплошным цветом, выберите параметр « Сплошной цвет» (второй слева):
Нажав кнопку «Сплошной цвет», заполните.
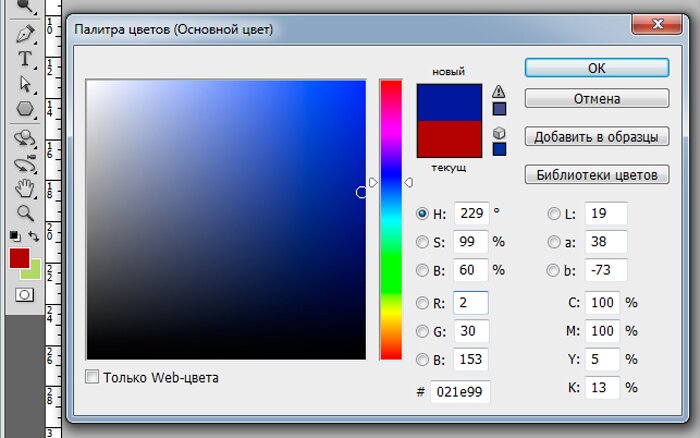
Выбрав «Сплошной цвет», выберите цвет для формы, щелкнув один из образцов цвета . Недавно использованные цвета появятся в строке « Последние использованные цвета» над основными образцами:
Выбор цвета, нажав на образец.
Если нужный вам цвет не найден ни в одном из образцов, щелкните значок « Выбор цвета» в правом верхнем углу поля:
Нажав на иконку Color Picker.
Затем выберите нужный вам цвет из палитры цветов. Нажмите OK, чтобы закрыть палитру цветов, когда вы закончите:
Нажмите OK, чтобы закрыть палитру цветов, когда вы закончите:
Выбор цвета заливки для фигуры из палитры цветов.
Вот та же форма, что и раньше, на этот раз залитая сплошным цветом:
Основная форма, заполненная сплошным цветом.
градиент
Чтобы заполнить вашу фигуру градиентом, выберите параметр « Градиент» . Затем нажмите на одну из миниатюр, чтобы выбрать предустановленный градиент, или используйте параметры под миниатюрами, чтобы создать свою собственную. Мы узнаем все о создании и редактировании градиентов в отдельном руководстве:
Выбрав опцию «Градиент» вверху, затем выберите предустановленный градиент.
Вот та же форма, заполненная градиентом:
Форма заполнена одним из предустановленных градиентов Photoshop.
Шаблон
Наконец, выбор параметра Pattern позволяет нам заполнить форму шаблоном. Нажмите на одну из миниатюр, чтобы выбрать предустановленный шаблон. Photoshop не дает нам много шаблонов на выбор, но если вы создали свой собственный или загрузили некоторые из Интернета, вы можете загрузить их, нажав на маленький значок шестеренки (ниже значка Color Picker) и выбрав Load Узоры из меню:
Photoshop не дает нам много шаблонов на выбор, но если вы создали свой собственный или загрузили некоторые из Интернета, вы можете загрузить их, нажав на маленький значок шестеренки (ниже значка Color Picker) и выбрав Load Узоры из меню:
Выбор параметра Pattern, затем выбор предустановленного шаблона.
Вот как выглядит форма, заполненная одним из предустановленных шаблонов Photoshop. Чтобы закрыть окно параметров цвета заливки, когда закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре или щелкните пустое место на панели параметров. Если вы не уверены, какой цвет, градиент или рисунок вам нужны для вашей фигуры, не беспокойтесь. Как мы увидим, вы всегда можете вернуться и изменить его позже:
Форма, заполненная заданным рисунком.
Добавление обводки вокруг фигуры
По умолчанию Photoshop не добавляет обводку по краям вашей фигуры, но добавить ее так же просто, как добавить цвет заливки. На самом деле параметры Stroke и Fill в Photoshop CS6 абсолютно одинаковы, поэтому вы уже знаете, как их использовать!
На самом деле параметры Stroke и Fill в Photoshop CS6 абсолютно одинаковы, поэтому вы уже знаете, как их использовать!
Чтобы добавить обводку, щелкните образец цвета « Обводка» на панели параметров.
Нажав на образец цвета обводки.
Это открывает окно, предоставляя нам те же самые параметры, которые мы видели с цветом заливки, за исключением того, что на этот раз мы выбираем цвет для нашего обводки. Вверху у нас есть те же четыре значка для выбора между Нет цвета, Сплошной цвет, Градиент или Узор . По умолчанию выбран параметр «Нет цвета». Я выберу «Сплошной цвет», затем выберу черный цвет в качестве цвета обводки, выбрав его из образцов. Как и в случае с цветом заливки, если нужный цвет для обводки не найден в образцах, щелкните значок «Выбор цвета» в правом верхнем углу, чтобы вручную выбрать нужный цвет:
Выбор параметра «Сплошной цвет» для обводки, затем выбор цвета из образцов.
Изменение ширины инсульта
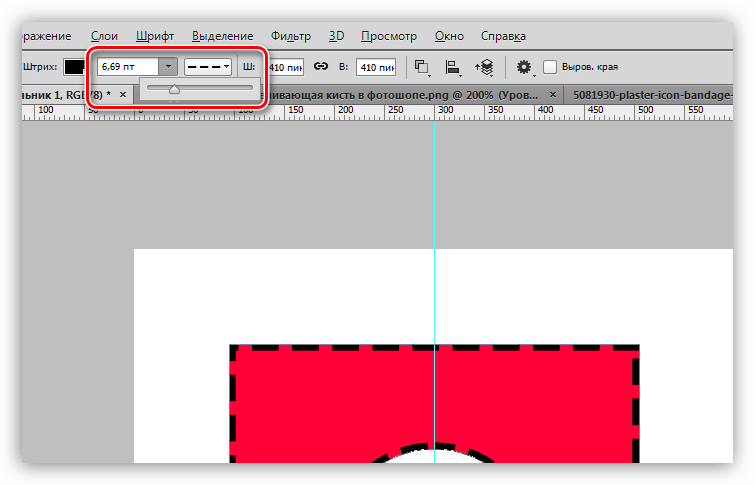
Чтобы изменить ширину обводки, используйте параметр « Ширина обводки» непосредственно справа от образца цвета обводки на панели параметров. По умолчанию установлено значение 3 pt. Чтобы изменить ширину, вы можете либо ввести определенное значение непосредственно в поле (нажмите Enter (Win) / Return (Mac) на клавиатуре, когда вы закончите, чтобы принять его), либо нажать на маленькую стрелку справа от значение и перетащите ползунок:
Изменение ширины обводки.
Опция выравнивания краев
Если вы посмотрите дальше вправо на панели параметров, вы увидите опцию Align Edges . Если этот параметр включен (установлен флажок), Photoshop будет следить за тем, чтобы края векторной фигуры были выровнены по пиксельной сетке, благодаря чему они выглядят четкими и четкими:
Вы обычно хотите убедиться, что Align Edges отмечен.
Однако, чтобы Align Edges работал, его нужно не только выбрать, но и задать ширину штриха в пикселях (px), а не в точках (pt) . Поскольку в моей ширине обводки используются точки (тип измерения по умолчанию), я вернусь и введу новую ширину 10 пикселей:
Поскольку в моей ширине обводки используются точки (тип измерения по умолчанию), я вернусь и введу новую ширину 10 пикселей:
Чтобы Align Edges работал, установите ширину штриха в пикселях (px).
Вот пример черного штриха размером 10 пикселей, примененного к фигуре:
Простая форма с черным штрихом, окружающим его.
Теперь, когда я добавил обводку, если я вернусь и нажму на образец цвета заливки на панели параметров и изменим заливку на Нет цвета, у меня останется только контур обводки. Внутри фигуры пусто. Похоже, что он заполнен белым только потому, что фон моего документа белый, поэтому мы видим фон документа:
Та же самая форма, теперь с Fill, установленным в No Color.
Больше вариантов инсульта
По умолчанию Photoshop рисует обводку сплошной линией, но мы можем изменить ее, нажав кнопку « Параметры обводки» на панели параметров :
Нажав кнопку «Параметры обводки».
Откроется окно «Параметры обводки». Отсюда мы можем изменить тип обводки со сплошной линии на пунктирную или пунктирную линию. Параметр « Выровнять» позволяет нам выбрать, должен ли обводка попадать в контур контура, вне контура или быть центрирован на контуре. Мы можем установить опцию Caps на Butt, Round или Square, и изменить углы на Mitre, Round или Bevel . Нажатие кнопки « Дополнительные параметры» внизу откроет более подробное поле, в котором вы можете установить конкретные значения тире и промежутков и даже сохранить свои настройки в качестве предустановки:
Варианты инсульта.
Вот тот же штрих, что и раньше, на этот раз пунктирной, а не сплошной линией:
Тип штриха изменился с сплошного на штриховой.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle)
Инструмент Прямоугольник
Теперь, когда мы знаем, как выбрать различные инструменты форм Photoshop на панели «Инструменты», как выбрать цвет заливки и обводки и как изменить внешний вид обводки, давайте узнаем, как на самом деле рисовать векторные фигуры! Мы начнем с первого инструмента в списке, инструмента Прямоугольник . Я выберу его на панели инструментов, как и раньше:
Выбор инструмента Rectangle.
Инструмент Прямоугольник позволяет нам рисовать простые четырехсторонние прямоугольные формы. Чтобы нарисовать его, начните с нажатия в документе, чтобы установить начальную точку для фигуры. Затем удерживайте кнопку мыши нажатой и перетащите по диагонали, чтобы нарисовать остальную часть фигуры. При перетаскивании вы увидите только тонкий контур (известный как путь ) того, как будет выглядеть форма:
Вытаскивая прямоугольник. При перетаскивании появляется только контур фигуры.![]()
Когда вы отпустите кнопку мыши, Photoshop заполнит фигуру цветом, выбранным на панели параметров:
Photoshop заполняет форму цветом, когда вы отпускаете кнопку мыши.
Изменение размера фигуры после того, как вы ее нарисовали
После того, как вы нарисовали свою первоначальную форму, ее текущие размеры появятся в полях Ширина ( W ) и Высота ( H ) на панели параметров. Здесь мы видим, что моя фигура была нарисована 533 пикселей в ширину и 292 пикселей в высоту:
Панель параметров показывает начальную ширину и высоту фигуры.
Если вам нужно изменить размер формы после того, как вы нарисовали ее (и это работает для всех инструментов формы, а не только для инструмента Прямоугольник), просто введите необходимые размеры в поля Ширина (W) и Высота (Н). Например, скажем, что мне действительно нужно, чтобы моя фигура была ровно 500 пикселей в ширину. Все, что мне нужно сделать, это изменить значение ширины на 500 пикселей . Я мог бы также ввести определенную высоту, если это необходимо. Если вы хотите изменить ширину или высоту, но оставить исходное соотношение сторон вашей фигуры без изменений, сначала нажмите на маленький значок ссылки между значениями ширины и высоты:
Я мог бы также ввести определенную высоту, если это необходимо. Если вы хотите изменить ширину или высоту, но оставить исходное соотношение сторон вашей фигуры без изменений, сначала нажмите на маленький значок ссылки между значениями ширины и высоты:
Используйте значок ссылки, чтобы сохранить пропорции фигуры при изменении ее размера.
Когда выбран значок ссылки, при вводе новой ширины или высоты Photoshop автоматически меняет другой, чтобы сохранить соотношение сторон. Здесь я вручную ввел новую ширину 500 пикселей, и поскольку у меня был выбран значок ссылки, Photoshop изменил высоту до 273 пикселей:
Изменение размера фигуры.
Выбор размера, прежде чем нарисовать форму
Если вы знаете точную ширину и высоту, которые вам нужны для вашей фигуры, прежде чем рисовать ее, вот фокус. Выбрав инструмент «Форма», просто щелкните внутри документа. Photoshop откроет диалоговое окно, в котором вы можете ввести значения ширины и высоты. Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop автоматически нарисует фигуру для вас:
Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop автоматически нарисует фигуру для вас:
Щелкните один раз внутри документа, чтобы ввести ширину и высоту, затем позвольте Photoshop нарисовать фигуру.
Рисование фигуры из ее центра
Вот несколько простых, но очень полезных сочетаний клавиш. Если вы нажимаете и удерживаете клавишу Alt (Победа) / Option (Mac) на клавиатуре при перетаскивании фигуры, вы будете рисовать ее из центра, а не из угла. Это работает с любыми инструментами формы Photoshop, не только с инструментом Rectangle Tool. Однако очень важно подождать, пока вы не начнете перетаскивать, прежде чем нажимать клавишу Alt / Option, и удерживать клавишу нажатой до тех пор, пока не отпустите кнопку мыши, иначе она не будет работать:
Нажмите и удерживайте Alt (Победа) / Option (Mac), чтобы нарисовать фигуру из ее центра.
Рисование квадратов
Чтобы нарисовать идеальный квадрат с помощью инструмента «Прямоугольник», щелкните внутри документа, чтобы установить начальную точку, и начните перетаскивание, как обычно. Как только вы начали перетаскивать, нажмите и удерживайте клавишу Shift на клавиатуре. Это заставляет прямоугольник в идеальный квадрат. Опять же, убедитесь, что вы подождали до начала перетаскивания, прежде чем нажимать клавишу Shift, и держите ее нажатой до тех пор, пока вы не отпустите кнопку мыши, иначе она не будет работать. Вы также можете объединить эти два сочетания клавиш, нажав и удерживая Shift + Alt (Победа) / Shift + Option (Mac) при перетаскивании с помощью инструмента «Прямоугольник», который заставит фигуру сформировать идеальный квадрат и вытянуть его из центра. :
Как только вы начали перетаскивать, нажмите и удерживайте клавишу Shift на клавиатуре. Это заставляет прямоугольник в идеальный квадрат. Опять же, убедитесь, что вы подождали до начала перетаскивания, прежде чем нажимать клавишу Shift, и держите ее нажатой до тех пор, пока вы не отпустите кнопку мыши, иначе она не будет работать. Вы также можете объединить эти два сочетания клавиш, нажав и удерживая Shift + Alt (Победа) / Shift + Option (Mac) при перетаскивании с помощью инструмента «Прямоугольник», который заставит фигуру сформировать идеальный квадрат и вытянуть его из центра. :
Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать квадрат.
Опять же, при перетаскивании вы увидите только контур контура квадрата, но когда вы отпустите кнопку мыши, Photoshop заполнит ее выбранным цветом:
Photoshop всегда ждет, пока вы не отпустите кнопку мыши, прежде чем заполнить форму цветом.
Параметры формы
Если вы посмотрите вверх на панели параметров, слева от параметра «Выровнять края», вы увидите значок шестеренки . При нажатии на этот значок открывается окно с дополнительными параметрами для любого инструмента формы, который вы выбрали в данный момент:
При нажатии на этот значок открывается окно с дополнительными параметрами для любого инструмента формы, который вы выбрали в данный момент:
Нажав на значок шестеренки.
Так как у меня выбран инструмент «Прямоугольник», при щелчке на значке шестерни отображаются параметры инструмента «Прямоугольник». За исключением Polygon Tool и Line Tool, которые мы рассмотрим позже, вы не будете часто использовать это меню, потому что мы уже узнали, как получить доступ к большинству этих параметров с клавиатуры. Например, опция Unconstrained позволяет нам свободно рисовать фигуры в любых измерениях, которые нам нужны, но, поскольку это стандартное поведение инструментов формы, нет необходимости выбирать его. Параметр « Квадрат» позволяет рисовать идеальные квадраты с помощью инструмента «Прямоугольник», но мы уже можем это сделать, нажав и удерживая клавишу Shift . А From Center нарисует фигуру из своего центра, но, опять же, мы уже можем это сделать, нажав и удерживая Alt (Win) / Option (Mac).
Если вы выберете параметры « Фиксированный размер» или « Пропорционально» и введете значения ширины и высоты, они будут влиять на следующую нарисованную вами фигуру, а не на ту, которую вы уже нарисовали. Кроме того, вам нужно помнить, чтобы вернуться и снова выбрать опцию Без ограничений, когда вы закончите, в противном случае каждая фигура, которую вы рисуете с этого момента, будет иметь одинаковый размер или пропорции:
Параметры, которые вы увидите, будут зависеть от того, какой инструмент формы выбран.
Редактирование слоев формы
Ранее мы узнали, что для рисования векторных фигур в Photoshop нам необходимо убедиться, что в панели параметров на панели параметров установлен параметр « Фигуры» (в отличие от «Путь» или «Пиксели»). Когда мы рисуем векторную форму, Photoshop автоматически размещает ее на специальном слое, известном как слой Shape . Если мы посмотрим на мою панель «Слои», то увидим, что фигура, которую я нарисовал с помощью инструмента «Прямоугольник», находится на слое фигуры с именем «Прямоугольник 1». Название слоя будет меняться в зависимости от того, какой инструмент фигуры использовался, поэтому, если бы я нарисовал фигуру, скажем, с помощью Ellipse Tool, он был бы назван «Ellipse 1»:
Название слоя будет меняться в зависимости от того, какой инструмент фигуры использовался, поэтому, если бы я нарисовал фигуру, скажем, с помощью Ellipse Tool, он был бы назван «Ellipse 1»:
Каждая новая векторная фигура появляется в своем собственном слое Shape.
Простой способ определить разницу между слоем Shape и слоем с обычным пикселем состоит в том, что слои Shape имеют маленький значок формы в правом нижнем углу эскиза предварительного просмотра :
Значок на миниатюре предварительного просмотра говорит нам, что это слой Shape.
Основное различие между слоем Shape и слоем с обычным пикселем заключается в том, что слои Shape остаются полностью редактируемыми. Когда мы учились выбирать цвета заливки и обводки для наших фигур, я упоминал, что мы всегда можем вернуться и изменить цвета после того, как нарисовали форму. Все, что нам нужно сделать, — это убедиться, что у нас выбран слой «Форма» на панели «Слои», и что у нас по-прежнему выбран инструмент «Форма» на панели «Инструменты». Затем просто щелкните образец цвета «Заливка» или «Обводка» на панели параметров, чтобы выбрать другой цвет. Вы также можете изменить ширину обводки, если это необходимо, наряду с другими параметрами обводки. Я нажму на свой образец цвета заливки:
Затем просто щелкните образец цвета «Заливка» или «Обводка» на панели параметров, чтобы выбрать другой цвет. Вы также можете изменить ширину обводки, если это необходимо, наряду с другими параметрами обводки. Я нажму на свой образец цвета заливки:
Нажав образец цвета «Заливка» с выбранным слоем «Форма».
Затем я выберу другой цвет для моей фигуры из образцов:
Нажав на образец синего цвета.
Как только я нажимаю на образец, Photoshop мгновенно обновляет форму новым цветом:
Цвет формы был изменен без необходимости перерисовывать его.
И, если мы снова посмотрим на панель «Слои», мы увидим, что эскиз предварительного просмотра для слоя «Форма» также был обновлен новым цветом:
Предварительный просмотр формы на панели «Слои» также обновляется при внесении изменений.
Инструмент Прямоугольник со скругленными углами
Давайте посмотрим на второй из инструментов формы Photoshop, Rounded Rectangle Tool . Я выберу его на панели инструментов:
Выбор инструмента Rounded Rectangle.
Инструмент Rounded Rectangle Tool очень похож на стандартный инструмент Rectangle Tool за исключением того, что он позволяет нам рисовать прямоугольники со скругленными углами. Мы контролируем закругление углов, используя параметр Радиус на панели параметров. Чем выше значение, тем более закругленными будут углы. Вам нужно установить значение радиуса перед рисованием вашей фигуры, поэтому я установлю свой 50 px:
Используйте параметр «Радиус» для контроля закругления углов.
После того, как вы установили радиус, рисование скругленного прямоугольника точно такое же, как и при рисовании нормального прямоугольника. Начните с щелчка внутри документа, чтобы установить начальную точку для фигуры, затем, удерживая нажатой кнопку мыши, перетащите по диагонали, чтобы нарисовать остальную часть. Как мы уже видели в инструменте Rectangle Tool, Photoshop будет отображать только контур контура фигуры при перетаскивании:
Вытягивание скругленного прямоугольника после установки значения радиуса на панели параметров.
Когда вы отпускаете кнопку мыши, Photoshop завершает форму и заполняет ее цветом:
Форма заполняется цветом, когда вы отпустите кнопку мыши.
Вот еще один пример скругленного прямоугольника, на этот раз с моим значением Radius, равным 150 px, достаточно большим (в любом случае, в данном случае), чтобы все левые и правые стороны прямоугольника выглядели изогнутыми:
Более высокое значение радиуса создает более закругленные углы.
И вот прямоугольник, но с гораздо меньшим значением радиуса всего 10 пикселей, что дает мне очень маленькие закругленные углы:
Меньшее значение радиуса дает нам менее закругленные углы.
К сожалению, в Photoshop CS6 нет способа предварительно просмотреть, как закругленные углы будут отображаться с выбранным нами значением радиуса, прежде чем мы начнем рисовать прямоугольник. Кроме того, мы не можем корректировать значение радиуса на лету, пока рисуем фигуру, и Photoshop не позволяет нам возвращаться и вносить изменения в значение радиуса после его рисования. Все это означает, что рисование прямоугольников со скругленными углами в значительной степени является методом проб и ошибок.
Все это означает, что рисование прямоугольников со скругленными углами в значительной степени является методом проб и ошибок.
Если вы рисуете прямоугольник со скругленными углами и решаете, что вас не устраивает округлость углов, все, что вы действительно можете сделать, — это зайти в меню « Правка» в строке меню в верхней части экрана и выбрать « Отменить закругленный прямоугольник» (или нажмите Ctrl + Z (Победа) / Command + Z (Mac) на клавиатуре), чтобы удалить прямоугольник со скругленными углами из документа. Затем введите другое значение радиуса в панели параметров и повторите попытку:
Идем в Edit> Undo Rounded Rectangle Tool.
Те же сочетания клавиш, о которых мы узнали для стандартного инструмента «Прямоугольник», также применяются к инструменту «Прямоугольный скругленный». Чтобы заставить форму в идеальный квадрат (с закругленными углами), начните перетаскивать форму, затем нажмите и удерживайте клавишу Shift . Отпустите клавишу Shift только после того, как вы отпустите кнопку мыши.
Чтобы нарисовать скругленный прямоугольник из его центра, а не из угла, начните перетаскивать фигуру, затем нажмите и удерживайте нажатой клавишу «Alt» (победа) / « Option» (Mac). Наконец, нажатие и удержание Shift + Alt (Победа) / Shift + Option (Mac) заставит фигуру превратиться в идеальный квадрат и вытянуть его из центра. Отпустите клавиши только после того, как вы отпустите кнопку мыши.
Эллипс Инструмент
Инструмент Ellipse в Photoshop позволяет нам рисовать эллиптические или круглые формы. Я выберу его на панели инструментов:
Выбор инструмента Ellipse.
Как и в случае с другими инструментами, которые мы рассмотрели, чтобы нарисовать эллиптическую форму, щелкните внутри документа, чтобы установить начальную точку, затем, удерживая нажатой кнопку мыши, перетащите по диагонали, чтобы нарисовать остальную часть:
Рисование эллиптической формы с помощью Ellipse Tool.
Отпустите кнопку мыши, чтобы завершить форму, и пусть Photoshop заполнит ее выбранным цветом:
Цветная форма.
Чтобы нарисовать идеальный круг с помощью Ellipse Tool, начните перетаскивать форму, затем нажмите и удерживайте клавишу Shift . Чтобы нарисовать эллиптическую фигуру из ее центра, нажмите и удерживайте Alt (Победа) / Option (Mac) после начала перетаскивания. Нажатие и удерживание Shift + Alt (Победа) / Shift + Option (Mac) нарисует идеальный круг из его центра. Как всегда, отпускайте клавиши только после того, как отпустите кнопку мыши:
Круг, нарисованный с помощью Ellipse Tool.
Инструмент Многоугольник
Инструмент Polygon Tool — это то, где вещи начинают становиться интересными. Я выберу его на панели инструментов:
Выбор инструмента Polygon.
В то время как инструмент «Прямоугольник» в Photoshop ограничен рисованием четырехсторонних многоугольников, инструмент «Многоугольник» позволяет нам рисовать многоугольники с любым количеством сторон! Это даже позволяет нам рисовать звезды, как мы увидим через мгновение. Чтобы нарисовать фигуру с помощью инструмента «Многоугольник», сначала введите необходимое количество сторон в параметре « Стороны» на панели параметров. Вы можете ввести любое число от 3 до 100. Сейчас я оставлю мое значение по умолчанию 5:
Чтобы нарисовать фигуру с помощью инструмента «Многоугольник», сначала введите необходимое количество сторон в параметре « Стороны» на панели параметров. Вы можете ввести любое число от 3 до 100. Сейчас я оставлю мое значение по умолчанию 5:
Введите необходимое количество сторон в параметре Стороны.
После того, как вы ввели количество сторон, щелкните документ и перетащите свою форму. Photoshop всегда рисует многоугольники из их центра, поэтому нет необходимости удерживать нажатой клавишу Alt (Победа) / Option (Mac). Удержание клавиши Shift после начала перетаскивания ограничит количество углов, под которыми можно нарисовать фигуру, что может помочь расположить фигуру так, как вам нужно:
5-сторонняя фигура, нарисованная с помощью Polygon Tool.
Если для параметра «Стороны» задать значение «3» на панели параметров, это поможет нам легко нарисовать треугольник:
Простой треугольник, нарисованный с помощью Polygon Tool.
А вот форма многоугольника с установленными сторонами 12. Как и параметр «Радиус» для инструмента «Прямоугольник со скругленными углами», Photoshop не позволяет нам изменять количество сторон после того, как мы нарисовали нашу форму, поэтому, если вы допустили ошибку, вам понадобится чтобы перейти в меню « Правка» в верхней части экрана и выбрать « Отменить инструмент многоугольника» (или нажмите Ctrl + Z (Win) / « Command» + Z (Mac)), затем введите другое значение в параметре «Стороны» и перерисуйте фигуру:
Двусторонняя форма многоугольника.
Рисование звезд с помощью инструмента «Многоугольник»
Чтобы нарисовать звезды с помощью инструмента «Многоугольник», щелкните значок шестеренки на панели параметров и выберите « Звезда» :
Нажав на значок шестеренки и выбрав Звезду.
Затем просто щелкните внутри документа и вытяните форму звезды. При выборе «Звезда» параметр «Стороны» на панели параметров контролирует количество точек в звезде, поэтому при значении по умолчанию 5 мы получаем 5-точечную звезду:
При выборе «Звезда» параметр «Стороны» на панели параметров контролирует количество точек в звезде, поэтому при значении по умолчанию 5 мы получаем 5-точечную звезду:
5-точечная звезда, нарисованная с помощью Polygon Tool.
Изменение значения Sides на 8 дает нам восьмиконечную звезду:
Управляйте количеством точек с помощью параметра «Стороны».
Мы можем создать форму звездообразования, увеличив параметр « Отступ по сторонам» за пределы его значения по умолчанию, равного 50%. Я увеличу это до 90%. Я также увеличу значение Sides до 16:
Создание звездообразования путем увеличения значения отступа по сторонам.
И вот результат:
Звездообразование, нарисованное с помощью Polygon Tool.
По умолчанию у звезд есть острые углы на концах их точек, но мы можем сделать их округленными, выбрав параметр Smooth Corners :
Включение гладких углов.
Вот стандартная пятиконечная звезда с включенной опцией Smooth Corners:
Опция Smooth Corners придает звездам веселый, дружелюбный вид.
Мы также можем сгладить отступы и сделать их округленными, выбрав параметр « Сглаживать отступы»:
Включение гладких отступов.
Выбрав Smooth Corners и Smooth Indent, мы получим больше формы морской звезды:
Включена звезда с Smooth Corners и Smooth Indents.
Инструмент Линия
Последним из основных инструментов геометрической формы в Photoshop является Line Tool . Я выберу его на панели инструментов:
Выбор инструмента Линия.
Инструмент «Линия» позволяет нам рисовать простые прямые линии, но мы также можем использовать его для рисования стрелок. Чтобы нарисовать прямую линию, сначала установите толщину линии, введя значение в пикселях в поле « Вес» на панели параметров. Значением по умолчанию является 1 px. Я увеличу его до 16 пикселей:
Опция Weight контролирует толщину или ширину линии.
Затем, как и в случае с другими инструментами формы, щелкните внутри документа и перетащите линию. Чтобы упростить рисование горизонтальной или вертикальной линии, удерживайте клавишу Shift после начала перетаскивания, затем отпустите клавишу Shift после отпускания кнопки мыши:
Чтобы упростить рисование горизонтальной или вертикальной линии, удерживайте клавишу Shift после начала перетаскивания, затем отпустите клавишу Shift после отпускания кнопки мыши:
Удерживайте Shift при перетаскивании, чтобы нарисовать горизонтальные или вертикальные линии.
Рисование стрелок направления
Чтобы нарисовать стрелки, щелкните значок шестеренки на панели параметров, чтобы открыть параметры стрелок. Выберите, хотите ли вы, чтобы стрелка отображалась в начале линии, в конце или в обоих направлениях (если вы хотите, чтобы стрелка была направлена в том же направлении, в котором рисуется линия, выберите «Конец»):
Нажмите на значок шестеренки, чтобы получить доступ к параметрам стрелки.
Вот линия, похожая на нарисованную ранее, на этот раз со стрелкой на конце:
Инструмент Линия позволяет легко рисовать стрелки направления.
Если размер стрелки по умолчанию у вас не работает, вы можете изменить его, изменив параметры Ширина и Длина . Вы также можете сделать стрелки более вогнутыми, увеличив параметр « Вогнутость» . Я увеличу его со значения по умолчанию от 0% до 50%:
Вы также можете сделать стрелки более вогнутыми, увеличив параметр « Вогнутость» . Я увеличу его со значения по умолчанию от 0% до 50%:
Измените форму стрелки, увеличив ее вогнутость.
Вот как выглядит стрелка. Убедитесь, что вы изменили параметры Line Tool до того, как начнете рисовать свою форму, так как они не могут быть отрегулированы впоследствии (если вам нужно внести изменения, вам нужно отменить форму и начать все сначала):
Стрелка со значением вогнутости до 50%.
Скрытие контура пути вокруг фигуры
Как мы видели в этом уроке, всякий раз, когда мы рисуем фигуру с помощью любого из инструментов фигуры, Photoshop отображает только контур контура во время рисования фигуры. Когда мы отпускаем нашу кнопку мыши, именно тогда Фотошоп завершает форму и заполняет ее цветом. Проблема в том, что если вы посмотрите внимательно после рисования фигуры, вы увидите, что контур пути все еще там, окружая ее. Здесь мы можем видеть тонкий черный контур, окружающий форму. Это не имеет большого значения, потому что контур не будет печататься или отображаться в каком-либо сохраненном формате файла, таком как JPEG.webp или PNG, но он все еще может раздражать, когда вы работаете.
Это не имеет большого значения, потому что контур не будет печататься или отображаться в каком-либо сохраненном формате файла, таком как JPEG.webp или PNG, но он все еще может раздражать, когда вы работаете.
Контур пути все еще виден даже после того, как фигура нарисована.
Чтобы скрыть контур пути в Photoshop CS6, просто нажмите Enter (Win) / Return (Mac) на клавиатуре, и он исчезнет:
Нажмите Enter (Win) / Return (Mac), и контур исчезнет.
Куда пойти дальше …
И там у нас это есть! Это основные принципы рисования основных геометрических векторных фигур в Photoshop CS6 с использованием инструмента «Прямоугольник», инструмента «Закругленный прямоугольник», инструмента «Эллипс», инструмента «Многоугольник» и инструмента «Линия»! В следующем уроке мы узнаем, как добавлять более сложные и интересные фигуры к вашим проектам и макетам с помощью инструмента Photoshop Custom Shape Tool! Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Красивые линии, нарисованные в фотошопе.
 — Фотошоп
— ФотошопКрасивые линии, нарисованные в фотошопе.
- Подробности
В фотошопе за считанные минуты можно создать красивые линии разного цвета, которыми вы можете украсить свои фотографии, сделав их просто неотразимыми.
Открываем фотошоп и создаем в нем новый документ.
На панели инструментов выбираем перо.
Инструмент перо рисует кривую на основе опорных точек. Щелкнув один раз мышью, мы создали первую опорную точку. Выбрав место для второй точки, мы вновь нажимаем на левую кнопку мыши, но в этот раз кнопку мы удерживаем. Зажав кнопку, мы перемещаем мышь немного в сторону и видим, что вместе с перемещением мыши кривая между двумя опорными точками изгибается.
Если у вас сразу не получилось нарисовать линию такой, какую хотели, то в этом нет ничего страшного, всегда все можно подредактировать.
Когда у вас нет в этом опыта, для начала можно просто изобразить зигзаг на опорных точках, а затем придать необходимую кривизну.
Выбираем инструмент угол, он находится в той же ячейки с пером на панели инструментов.
Подведя инструмент угол к опорной точки, курсор мыши превращается в уголок. Нажав и удерживая кнопку, перемещаем мышь в сторону и видим, что из опорной точки появились еще две линии, потянув за края которых мы можем изменять кривизну отрезков.
Сбросить все и вернуться к начальному углу можно еще раз щелкнув по опорной точке.
Для того чтобы каждый раз не щелкать по инструментам можно использовать горячие клавиши.
При зажатой клавише Alt, перо у нас превращается в угол.
Если нам необходимо поменять расположение опорных точек, то это мы можем сделать, зажав клавишу Ctrl.
Изобразив кривую
переходим к настройкам кисти.
Выбираем подходящую толщину, жесткость и цвет кисти. Исходя из параметров кисти, такая и будет линия.
Для того чтобы линии затухали по концам в фотошопе CS5, кнопка на панели настроек кисти должна быть нажата.
Для того чтобы в будущем мы могли редактировать и применять различные эффекты к нашей линии создадим новый слой щелкнув по соответствующей кнопке.
Все теперь можно вновь возвращаться к перу.
Выбрав перо, щелкаем на изображении кривой правой кнопкой мыши. В выпадающем окне выбираем Выполнить обводку контура.
В открывшемся окне незабываем поставить галочку Имитировать нажим.
Все обводка контура у нас прошла успешно для того, чтобы снять контур линии нарисованной пером, щелкаем по ней правой кнопкой и выбираем Удалить контур или просто пару раз нажимаем Esc.
Для линии можно применить различные эффекты. Добавим эффект внешнего свечения.
Для этого щелкаем по значку и выбираем Внешнее свечение.
Выбираем синий цвет для свечения, регулируем непрозрачность.
Можно применить другие различные эффекты и поиграв с их параметрами придать линиям красоту и неповторимость.
Как нарисовать пунктирную линию.
 Как нарисовать пунктирную линию в Photoshop. Создание пунктирной кривой линии в Photoshop
Как нарисовать пунктирную линию в Photoshop. Создание пунктирной кривой линии в PhotoshopВ Photoshop нет «правильного» способа рисования линий — каждый художник и дизайнер со временем находит собственные методы и выбирает инструменты, которые ему удобны. Независимо от того, используете ли вы инструмент «Line», «Pen» или «Brush», можно подойти к творческому проекту различными способами и при этом получить одинаковые результаты. В этом практическом руководстве мы расскажем, как рисовать прямые линии в Photoshop, используя множество инструментов рисования, доступны в этой программе.
Инструмент «Line»
Чтобы найти инструмент «Line», нажмите и удерживайте кнопку мыши над инструментом «Rectangle» на главной панели инструментов. Будет открыто меню для выбора формы инструмента. Если включены какие-либо инструменты фигур, также можно выбрать инструмент «Line» в верхнем меню параметров.
Почему инструмент «Line» считается фигурой? По сути, инструмент «Line» просто создает тонкие прямоугольники, которые выглядят как линии, потому что цвета заливки «Fill» и контура «Stroke» одинаковы. Если вы хотите, чтобы линия была пустой внутри (как прямоугольник), просто выключите заливку.
Если вы хотите, чтобы линия была пустой внутри (как прямоугольник), просто выключите заливку.
С помощью инструмента «Line» легко рисовать прямые линии. Просто щелкните в любой точке изображения и перетащите линию в требуемом направлении. Если вы хотите нарисовать строго горизонтальную или вертикальную линию, удерживайте клавишу Shift при перетаскивании, и Photoshop позаботится обо всем остальном.
Научившись рисовать прямые линии в Photoshop, можно поэкспериментировать с расширенными параметрами и создать пунктирные линии из точек или штрихов. Чтобы найти эти параметры, щелкните значок «Stroke Options» в левой части панели параметров, а затем выберите «More Options». Здесь можно задавать и сохранять пользовательские настройки, включить пунктирную линию и выбрать длину штрихов и пробелов.
Инструмент «Brush»
Инструмент «Brush» также позволяет рисовать прямые линии, и, в отличие от инструмента «Line», позволяет создавать собственные стили кистей. Инструмент «Brush» находится на главной панели инструментов, он расположен отдельно от инструментов формы.
Чтобы создавать идеально прямые линии в любом направлении, удерживайте клавишу Shift при рисовании с помощью инструмента «Brush». Чтобы создать фигуру из нескольких линий, нарисуйте линию, удерживая Shift, отпустите кнопку мыши, снова нажмите на кнопку Shift, а затем начинайте рисовать новый сегмент с конечной точки последней линии.
Как и инструмент «Line», «Brush» имеет множество параметров штрихов, которые можно изменить на верхней панели параметров, включая твердость, непрозрачность и стиль кисти. Мы рекомендуем настроить эти параметры, прежде чем начинать рисовать штрихи, потому что изменения не будут применяться ко всем мазкам кисти, которые вы уже сделали.
Инструмент «Pen»
Наконец, инструмент «Pen» чрезвычайно полезен для рисования прямых и изогнутых линий. Чтобы выбрать инструмент «Pen», нажмите на значок в форме пера на главной панели инструментов, затем щелкните кнопкой мыши на изображении, чтобы установить начальную точку, и еще раз, чтобы установить конечную точку. Photoshop автоматически создаст прямую линию между двумя точками, независимо от того, где они расположены на изображении. Если удерживать клавишу Shift при задании этих точек, можно создать линейные сегменты с углами наклона 45 и 90 градусов.
Photoshop автоматически создаст прямую линию между двумя точками, независимо от того, где они расположены на изображении. Если удерживать клавишу Shift при задании этих точек, можно создать линейные сегменты с углами наклона 45 и 90 градусов.
Делаем рамку из точек, чёрточек, пунктирных линий в Photoshop
В этом материале, как понятно по заголовку, мы рассмотрим способы рисования пунктирных, штриховых и точечных рамок. Давайте определимся сразу: все рамки мы будем рисовать на новом слое! Забегая вперёд, скажу, что описанный ниже способ относится к версиям Photoshop CS5 и ниже.
Создание рамок из точек
Такие рамки создаются с помощью обыкновенной круглой кисти из стандартного набора по Фотошопа. Рамки могут иметь круглую, овальную. прямоугольную, а также любую неправильную форму, т.к. они описываются по контуру. Давайте вначале настроим кисть. Если кто не помнит, для открытия панели настройки кисти надо выбрать инструмент Кисть, а затем кликнуть по соответствующей кнопке в панели праметров. На рисунке сверху для внутренней круглой и внутренней квадратной были применены следующие настройки (кликните по изображению для увеличения):
На рисунке сверху для внутренней круглой и внутренней квадратной были применены следующие настройки (кликните по изображению для увеличения):
Теперь создадим контур, по форме которого должна быть рамка, это можно сделать с помощью любых контурных инструментов, Перо (Pen Tool), Прямоугольник (Rectangle Tool) и т.д. Контур может быть как замкнутый, так и разомкнутый. Далее кликаем правой клавишей мыши по контуру. Важно: контурный инструмент в этот момент должен быть активным! В появившемся окне выбираем строку «Выполнить обводку контура» (Stroke path). Откроется новое окно, где нам предложат выбрать инструмент обводки. В данном случае нам подойдёт кисть или карандаш (Pencil). Напоминаю, что кисть или карандаш должны быть уже настроены. После выбора инструмента кликаем ОК, и на контуре появятся точки. Точки, сделанные кистью, получаются несколько смазанными, поэтому после нанесения точек не помешает применить фильтр контурной резкости (Sharpen Edges), настройки подобрать индивидуально. Вот пример скрина, полученного с помощью вышеописанных операций:
Вот пример скрина, полученного с помощью вышеописанных операций:
Были применены следующие настройки кисти: Текст: тип — карандаш кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180% Подчёркивание: тип — кисть, кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 205% Рамка: тип — карандаш, кегль (Size) 6 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180%
Создание рамок из пунктирных линий
Прямоугольные рамки, т.е. состоящие из вертикальных и горизонтальных линий, не вызывают никаких проблем. Их рисовать можно с помощью прямоугольной кисти из дефолтного набора Фотошопа. Откройте панель управления кистями и загрузите их, как показано на рисунке. Далее задаём кисти настройки примерно такие, как задавали выше круглой кисти. Затем немного вытягиваем форму отпечатка, на скрине это показано:
Такой кистью можно провести горизонтальную линию. Но вертикальную уже не получится, вернее, получится, но некрасиво:
Но вертикальную уже не получится, вернее, получится, но некрасиво:
Для создания вертикальной прерывистой линии нужно повернуть отпечаток кисти на 90 или 270 градусов:
Теперь можно смело дорисовать и вертикальную прерывистую линию:
Но если мне нужен пунктир по кругу или по любой кривой, то этот способ уже не подходит. Выбираем круглую кисть, задаём диаметр отпечатка 9 пикселей, интервал 170%. Создаём контур, выполняем обводку контура, как в случае с точками. Далее кликаем правой клавишей мыши по контуру, выбираем пункт «Образовать выделенную область» (Make Selection) с радиусом растушёвки 0. Вот приведённый скриншот:
3 голоса
Доброго времени суток, уважаемые читатели моего блога. Казалось бы, чего стоит нарисовать прямую линию в фотошопе? Зажал Shift и вот тебе, пожалуйста. А тем не менее сделать это можно аж тремя способами. Результат каждого будет отличаться.
Результат каждого будет отличаться.
Из этой статьи вы узнаете три способа как провести прямую линию в фотошопе. Какой фильтр применить, чтобы создать волну. Как это сделать при помощи другого интересного инструмента. Я покажу как добиться пунктира и рисовать под определенным углом.
Вас ждет масса информации. Приступим?
Инструмент «Линия»
Для начала я покажу вам как пользоваться инструментом, который предназначен для создания ровных линий. На этом месте у вас может располагаться прямоугольник, овал, эллипс или многоугольник. Просто на несколько секунд удержите на кнопке зажатую левую кнопку мыши, чтобы открыть меню с дополнительными инструментами.
Сперва о важном. Один из самых важных параметров – толщина. Благодаря линии вы можете рисовать даже прямоугольники. Просто надо сделать ее пожирнее.
Далее идет «Заливка» и «Обводка». Щелкаете по плашке с цветом слева от надписей и выбираете оттенок. Если хотите выполнить обводку, вписываете ее ширину. Сейчас, на моем скриншоте показан вариант без нее. Иконка отсутствия цвета выглядит именно так. Серая линия перечеркнутая красным.
Сейчас, на моем скриншоте показан вариант без нее. Иконка отсутствия цвета выглядит именно так. Серая линия перечеркнутая красным.
Можете посмотреть настройки и результат на этом скриншоте. Не очень видно, но толщина здесь 30 пикселей. На большой картинке 30 пикселей могут выглядеть как скромная полоска. Все нужно подстраивать под свои собственные размеры.
Вот так будет выглядеть линия, если выбрать красный цвет для обводки.
Следующая кнопка позволит вам сделать пунктирную обводку.
Если уменьшить толщину и убрать заливку, вы получите просто пунктир.
Здесь же вы можете выровнять обводку по внутреннему краю, внешнему или центру вашего контура.
И закруглить углы. Правда, это будет не так уж заметно.
Если в тот момент, когда вы ведете линию, нажать Shift, то Photoshop автоматически создаст ровную линию. Горизонтальную или вертикальную. В зависимости от того, куда вы ее ведете.
Если вам нужна линия под определенным углом, то проще всего посмотреть что показывает окно информации и подкорректировать его вручную, направляя в определенную сторону.
Ну а сейчас покажу другой.
Инструмент «Кисть»
Эти прямоугольники я нарисовал при помощи линий, нарисованных кистью.
Выбираете тип и размер, подходящей для линии кисти.
Ставите точку в предполагаемом начале линии, зажимаете Shift и щелкаете левой кнопкой мыши там, где полоска должна закончиться.
Перед вами две линии. Желтая нарисовала при помощи инструмента «Линия», лиловая кистью.
Как сделать волну
Не важно каким инструментом вы пользовались, делать волнистую линию проще всего при помощи фильтра. Заходите в эту категорию, находите «Искажение» и выбираете «Волна».
Ориентируясь по картинке с предварительным показом вы быстро поймете что к чему и как его настроить. Амплитуда должна быть примерно одинаковой. Если не получается, можете просто жать на «Рандомизировать» пока не появится подходящий.
К последнему применяемому фильтру всегда есть быстрый доступ. Применяю его к слою с желтой полоской, нарисованной инструментом.
Вот такой результат я получил. Как вы можете заметить, он отличается.
Инструмент «Перо»
Признаться честно, до сих пор у меня не получается профессионально пользоваться пером. Знаю, что им можно рисовать все что угодно: ровно, быстро, весело и классно, но у меня уходит очень много времени и результат не всегда на том уровне, которого я ожидал. И тем не менее прямые линии нарисовать пером могу даже. С кривыми хуже, но я попробую. Выбираю «Перо».
Ставлю точку, затем вторую. Пока я не отпустил кнопку мыши настраиваю плавность.
То же самое вытворяю с каждой новой точкой.
После того, как все манипуляции завершены жму правой кнопкой мыши и в появившемся меню выбираю «Выполнить обводку контура».
Можно выбрать несколько инструментов: карандаш, кисть, штамп, узор и так далее. Сейчас пусть этот будет кисть.
Снова жму на правую клавишу мыши и выбираю «Удалить контур».
Вот такой результат у меня получился.
Ну и не забывайте, что вы всегда можете воспользоваться навыками создания коллажей. Прочитайте статью о том, и сможете взять линию из любой картинки и вставить ее в свое изображение.
Если вам хочется научиться профессионально пользоваться пером и другими инструментами, которые есть в фотошопе. Могу предложить вам курс «Фотошоп для начинающих в видео формате ».
Уроки, созданные профессионалами научат вас всему, что вы должны знать об этой программе. Вы сэкономите кучу времени на поиски ответов на тот или иной вопрос. В вашей голове сами собой будут появляться идеи о том, как выполнить задачу.
Кстати, знаете как сделать, чтобы перед вами всегда возникали интересные потребности связанные с фотошопом? Это может вывести ваши отношения с этой программой на новый уровень. Все что вам нужно – это увлечься веб-дизайном. Люди этой профессии никогда не сидят без дела. Всегда находятся клиенты, проекты и новые задачи.
Работа найдется для каждого, а вы сможете заниматься тем, что вам действительно нравится и приносит неплохие деньги. Прочитайте статью о том, или . Хватит придумывать себе задачи, пусть за ваше время кто-то другой платит деньги.
Прочитайте статью о том, или . Хватит придумывать себе задачи, пусть за ваше время кто-то другой платит деньги.
Не знаете с чего начать? Пройдите курс «Основы коммерческого веб-дизайна ». Попробуйте несколько бесплатных уроков, это поможет вам разобраться в себе и понять, готовы ли вы освоить новые горизонты.
Онлайн-курс с поддержкой автора – надежная инвестиция в будущую профессию.
Ну вот и все. Осталось дело за вами. Решайте когда вы будете готовы и приступайте к завоеванию новых вершин. Если вам понравилась эта статья – подписывайтесь на рассылку и каждый день на шаг приближайтесь к заветной цели.
Узнавайте как можно больше о интернете, пишите свою историю успеха, прекратите сидеть в ожидании. Действуйте. Вашу мечту каждый день воплощают другие. Сегодня они делают то, чего вы уже так много времени хотите. Думают ли они о готовности? Подходящий момент настал прямо сейчас. Не упустите его. У вас есть на это силы.
Я желаю вам удачи. До новых встреч.
Фотошоп не является программой для создания чертежей, но все же иногда возникает необходимость изобразить чертежные элементы.
В этом уроке я покажу Вам, как сделать пунктирную линию в Фотошопе.
Специального инструмента для создания пунктирных линий в программе не существует, поэтому мы создадим его самостоятельно. Этим инструментом будет кисть.
Для начала необходимо создать один элемент, то есть пунктир.
Создаем новый документ любого размера, желательно поменьше и заливаем фон белым цветом. Это важно, иначе ничего не получится.
Берем инструмент «Прямоугольник» и настраиваем его, как показано на картинках ниже:
Размеры пунктира выбирайте под свои потребности.
Затем кликаем в любом месте белого холста и, в открывшемся диалоговом окне нажимаем ОК .
На холсте появится наша фигура. Не переживайте, если она получится очень маленькой по отношению к холсту – это совершенно не важно.
Даем имя кисти и нажимаем ОК .
Инструмент готов, давайте проведем тест-драйв.
Выбираем инструмент «Кисть» и в палитре кистей ищем наш пунктир.
Затем нажимаем F5 и в открывшемся окне настраиваем кисть.
В первую очередь нас интересуют интервалы. Беремся за соответствующий ползунок и тянем вправо до тех пор, пока между штрихами не появятся промежутки.
Попробуем нарисовать линию.
Поскольку нам, скорее всего, нужна прямая, то протянем направляющую от линейки (горизонтальную или вертикальную, какую хотите).
Затем ставим кистью первую точку на направляющей и, не отпуская кнопку мыши, зажимаем SHIFT и ставим вторую точку.
Скрыть и показать направляющие можно клавишами CTRL+H .
Если у Вас твердая рука, то линию можно провести и без клавиши SHIFT .
Для проведения вертикальных линий необходимо произвести еще одну настройку.
Снова нажимаем клавишу F5 и видим такой инструмент:
С его помощью мы можем повернуть пунктир на любой угол. Для вертикальной линии это будет 90 градусов. Не трудно догадаться, что таким образом можно проводить пунктирные линии в любых направлениях.
Вот таки нехитрым способом мы с Вами научились рисовать пунктирные линии в Фотошопе.
В этом уроке я расскажу вам, как делать пунктирные линии. Самый простой способ: мы возьмем с вами «перо», выберем режим «фигура», уберем «заливку» на «нет цвета» и выберем тот цвет для обводки, который нам хотелось. Пускай это будет синий. Также на этом этапе нам нужно выбрать какой толщины у нас будет пунктирная линия. Давайте, допустим, 2 пикселя и выбираем какой она будет. Будут ли это точки или это будут пунктиры. Давайте их выберем.
И просто рисуем произвольную линию, которая нам в конечном итоге будет нужна. После того, как мы нажимаем «Enter», контур пропадает, остается лишь пунктир. Это самый простой способ, но он не всегда срабатывает. На некоторых версиях фотошоп так сделать не получится. И для этого существует второй способ, в котором нам также понадобится инструмент «перо».
Здесь уже мы рисуем в режиме «контур». Также создаем тот изгиб, который бы нам хотелось. Пускай это будет вот такой вот полукруг. И теперь нам нужно переключиться на инструмент «Текст». Подвести курсор к контуру, и мы увидим, что рядом с нашим курсором появляется такая небольшая пунктирная линия. Это значит, что когда мы щелкнем, наш контур превратится в редактируемый, и здесь мы можем написать какой-либо текст. Но так как мы создаем пунктирную линию, нам нужно просто много раз нажать на тире. Такой контур у нас получился. Также данный контур можно обвести точками. Второй способ – это текст.
И ещё один способ, это также обрисовка контура при помощи инструмента «кисть». Первый шаг – мы настраиваем с вами кисть. Для этого нам понадобиться сначала сделать эту кисть. Мы создаем новый документ: Ctrl+N. Шириной -27 пикселей и высотой – 6. На этом этапе нам нужно задать тот размер, который будет равен размеру стежка. Выбираем прозрачный фон. Нажимаем «OK». И заливаем данный документ черным цветом. Теперь нам нужно определить кисть: редактирование/определить кисть. Давайте назовем ее и нажимаем «ОК». Данный документ можно удалить.
Возвращаемся к нашему основному документу, выбираем «кисть», и как видите, здесь она уже стоит. Выбираем непрозрачность кисти 100% и зайдем в настройки палитры и немного изменим ее параметры. Нам обязательно нужно увеличить количество интервалов, и зайдите: динамика кисти/управление/направление. И тогда наша кисть будет повторить изгибы контура. Также на этом этапе установите цвет, которым будет рисовать ваша кисть, и выберете размер, его можно сделать чуть-чуть поменьше.
Теперь берем также инструмент «перо». Рисуем тот контур, который нам нужен. Также действуем в режиме контура. Подводим инструмент «перо» к самому контуру и правой кнопкой мыши вызываем «контекстное меню/выполнить обводку контура/выбираем нашу кисть (выберется та, которую мы установили на предыдущем шаге. Нажимаем «ОК». Кисть полностью повторила изгиб контура.
Создайте элегантную кнопку Photoshop за 15 минут
Пуговицы, кнопки, кнопки! Вы видите этих маленьких парней почти везде, куда вы смотрите в Интернете — в меню, контактных формах и на страницах продуктов (и это лишь некоторые из них). Поскольку кнопки являются неотъемлемой частью пользовательского опыта, я собираюсь показать вам, как создать свою собственную элегантную кнопку в Photoshop. Это довольно простой процесс, занимающий не более 15-20 минут.
Давайте начнем и добавим немного удивительности вашему пользовательскому интерфейсу.
Откройте Photoshop — Ctrl + N, чтобы открыть новое окно холста.Ширина и высота полностью зависят от вас, но убедитесь, что разрешение составляет не менее 72 точек на дюйм , а цветовой режим — RGB 8 бит .
Мы собираемся быстро подготовить фон — залейте текущий фон серым цветом.
Затем добавьте эффект Noise (Фильтр> Шум> Добавить шум…).
У большинства кнопок закругленные углы, но в данном случае я хочу, чтобы они были квадратной формы. Создайте новый слой (Ctrl + Shift + N), установите цвет переднего плана на оранжевый и используйте инструмент «Прямоугольник» (U), чтобы создать новую форму.Обязательно выберите Слои формы в верхнем меню.
Когда основная форма нарисована, мы собираемся добавить стили слоя. Каждый раз, когда вы хотите добавить стиль к слою, просто дважды щелкните слой (или щелкните правой кнопкой мыши слой> Параметры наложения), и появится окно Layer Style .
Первый стиль, который мы добавляем, — это Drop Shadow .
Не закрывайте палитру стилей слоя! Следующий стиль, который нужно добавить, — это Inner Shadow , он добавит блеска верхней части кнопки, придав ей трехмерный вид.
Двигаясь дальше, выберите Inner Glow , чтобы добавить объема. Это может показаться тонким дополнением, но поверьте мне, важны только мелкие детали.
Примените эффект Gradient Overlay и установите режим наложения на Overlay . Возможно, вам потребуется установить флажок Reverse рядом с градиентом, чтобы убедиться, что верхняя часть кнопки светлая, а нижняя — темнее.
Конечный эффект — Ход .
Мы хотим действительно подчеркнуть трехмерный эффект кнопки. Мы собираемся сделать это, создав новую фигуру белого цвета, поместив ее сверху так, чтобы она закрывала половину нашей оранжевой кнопки.
Теперь создайте обтравочную маску на белой фигуре (щелкните правой кнопкой мыши слой> Создать обтравочную маску).
Затем выделите слой с белой формой и добавьте маску слоя — щелкните значок маски слоя в нижней части палитры слоев.
Используйте инструмент Gradient Tool (G) , чтобы покрыть белую форму градиентом от переднего плана к прозрачному .
Измените Режим наложения для белой формы на Overlay. Теперь у нас есть гладкий эффект для кнопки.
Наша кнопка должна что-то говорить, верно? Я выбрал классический шрифт, например Helvetica Neue.
Легко разместить по центру текста на кнопке:
- Сначала выберите текстовый слой. Наведите указатель мыши на оранжевую фигуру, удерживайте Command и щелкните. Вы увидите, что вокруг оранжевой кнопки появятся линии выбора.
- На верхней панели нажмите Выровнять по центру по вертикали и Выровнять по центру по горизонтали .
Придайте тексту эффект Drop Shadow , как показано ниже:
Ура, мы создали кнопку! Надеюсь, этот урок помог добавить еще одну красивую кнопку в ваш веб-дизайн.
Есть вопросы по созданию кнопки для веб-сайта?
Кнопка Create в Photoshop
(Гостевой пост) Теперь создадим красивую кнопку в Photoshop. У вас должен быть Adobe Photoshop CS3, CS4 или CS5. В этом уроке я использую Adobe Photoshop CS3.
Шаги по созданию кнопки в Photoshop
1. Шаг Щелкните Пуск >> Все программы >> Adobe Master Collection CS3 >> Adobe Photoshop CS3.
2. Шаг Теперь в Photoshop нажмите File >> New и в открывшемся окне введите ширину = 200 пикселей, высоту = 50 пикселей и нажмите OK.
3. Шаг Теперь выберите инструмент «Прямоугольник со скругленными углами» (ярлык — U) и на панели параметров убедитесь, что «слои формы выбраны» и установите Радиус = 5 пикселей.
4. Шаг Нарисуйте прямоугольник в области документа. Убедитесь, что вы установили черный цвет переднего плана.
5. Шаг В окне слоев (ярлык — f7) вы могли заметить слой формы. Щелкните его правой кнопкой мыши и выберите «Растрировать слой».
6. Шаг Щелкните правой кнопкой мыши слой (фигура 1) в поле слоев и выберите параметры наложения.
7. В окне Layer Style выберите Bevel and Emboss и заполните детали, как показано на снимке экрана.
8. Шаг Снова выберите «Gradient Overlay» и заполните детали, как показано на скриншоте.
9. Шаг Добавьте «Drop Shadow» и заполните детали, как показано на скриншоте.
10. Шаг Инструмент выбора текста (Ярлык — T), вы можете выбрать нужный шрифт на панели параметров вверху. Затем введите свой текст.
11. Чтобы автоматически выровнять текст по точному центру и с равномерным интервалом по бокам, выберите инструмент «Прямоугольная область» (ярлык — M) и выделите все содержимое или просто нажмите Ctrl + A, а затем выберите инструмент «Перемещение» ( Ярлык — V).Затем нажмите «Выровнять центры по вертикали» и «Выровнять центры по горизонтали» соответственно.
12. Добавьте стиль слоя к тексту, щелкнув правой кнопкой мыши текстовый слой в палитре слоев и выбрав «Параметры наложения». Выберите «Outer Glow» и настройте заливку, как показано на скриншоте.
13. Наконец, давайте добавим эффект стекла на кнопку. Выберите «Elliptical Marquee Tool» (ярлык — M). Вы найдете его в «Rectangular Marquee Tool». Удерживая его, вы увидите «Elliptical Marquee Tool».Нарисуйте половину, как на скриншоте. Теперь создайте новый слой в палитре слоев, щелкнув «Создать новый слой» внизу или на палитре слоев, или в строке меню щелкните Слой >> Новый >> Слой (сочетание клавиш — Ctrl + Shift + N)
14. Щелкните «Цвет переднего плана», расположенный под инструментами, и выберите цвет как: # 33cccc. Затем нажмите «ОК».
15. Убедитесь, что выбран самый верхний слой, который вы только что добавили. Нажмите «Paint Bucket Tool» (ярлык — G), расположенный прямо под инструментом «Градиент», и залейте выделение.
16. Уменьшите непрозрачность выбранного слоя до 10% и снимите выделение, нажав Ctrl + D или в строке меню нажмите «Выбрать >> Отменить выбор».
Видео
Заключение
Это все, что вам нужно сделать, чтобы создать красивую кнопку в Photoshop.
TOP: Загрузите наши образцы файлов Photoshop ниже для этого урока и многих других:
Нарисуйте кнопку в Photoshop • Учебники по Adobe Photoshop
В этом уроке вы узнаете, как создать универсальный значок, который можно создать с разным уровнем подготовки.Это простой процесс, но вы можете многому научиться.
Финальное изображение.
Шаг 1. Начнем с создания нового документа с 600? 400 пикселей. Залейте слой любым желаемым цветом фона. В моем случае я использовал цвет # b.
Шаг 2. Выберите инструмент Ellipse tool (эллипс), чтобы создать основу для нашей иконки. Создайте круглую форму в середине холста любого желаемого цвета.
Шаг 3. После этого растеризуем фигуру. Перейдя к Layer> Rasterize> Shape (слои> rasterize> shape), примените следующие стили слоя, выбрав Layer> Layer Style (слои> стиль слоя).
Шаг 4. Дублируйте текущий слой с помощью Ctrl + J . Откройте новый стиль слоя Layer> Layer Style> Clear Layer Style (слои> стиль слоя> очистить стиль слоя).
Перейдите в Edit> Free Transform (Edit> Free Transform) и преобразуйте форму, как вы видите на изображении ниже. Удерживайте Shift , пропорционально измените размер.
Шаг 5. Теперь займемся прозрачностью. Установите заливку примерно на 0% и примените стиль слоя. Ход (ход).
Шаг 6. Выберите жесткую круглую кисть (Инструмент «Кисть») имеет размер около 10 пикселей, чтобы нарисовать вертикальную линию любого цвета.
Шаг 7. Примените стиль слоя к этому слою. Наложение градиента (наложение градиента):
Шаг 8. После этого объедините этот слой с предыдущим (убедитесь, что вы получили все стили слоя в одном слое) и измените прозрачность этого слоя до 35%.
Шаг 9. Затем загрузите выделение этого слоя с помощью Select> Load Selection (selection> load selection), затем перейдите к слою с большой формой круга и нажмите кнопку Удалить, чтобы очистить выбранную область. .
Снимите выделение с помощью Ctrl + D и объедините все слои, кроме фонового. Хорошо, теперь переходим к следующему шагу.
Шаг 10. Последнее, что нам нужно сделать, это добавить немного прозрачности в некоторых местах. После добавления прозрачности мы получаем реалистичное отражение объекта от фона. Для этого выберите Polygonal Lasso Tool (лассо) и сделайте выделение, как на изображении ниже.
Шаг 11. Затем, удерживая Shift , добавьте еще несколько отдельных выделений к значку.
Шаг 12. После этого нам нужно немного смягчить границы выделенной области. Используйте Выделение> Изменить (выделение> растушевка), радиус растушевки, выберите около 5 пикселей.
Шаг 13. Хорошо, а затем возьмите ластик с мягкой круглой кистью примерно 50 пикселей и выставьте Непрозрачность (непрозрачность): 30%, чтобы немного поправить работу.Но будьте осторожны с ластиком, иначе значок будет выглядеть неестественно.
Шаг 14. Теперь удалите выделение с помощью Ctrl + D . Это все!
Финальное изображение.
Давайте посмотрим, как это будет выглядеть на другом фоне.
Автор : PhotoshopStar.
Урок Photoshop
1) Создайте новый файл, выбрав «Файл», затем «Новый». Назовите изображение и используйте настройки по умолчанию (7 «x5», 72 пикселя / дюйм, цветовой режим RGB, белое содержимое).
Сохраните новый файл.Щелкните «Файл», затем «Сохранить как». Выберите диск и папку, в которую вы хотите сохранить изображение.
3) Нажмите «Просмотр», а затем «По размеру экрана».
4) Далее мы выберем цвет. Найдите на панели инструментов поля выбора цвета, два больших перекрывающихся поля. Дважды щелкните поле вверху и выберите белый цвет, если это еще не сделано. Нажмите ок.
5) Щелкните стрелку, указывающую на два перекрывающихся цветных поля.Дважды щелкните поле сверху и выберите черный цвет на листе цветов.
6) Найдите кнопку «Текст» на панели инструментов. Под кнопкой «Текст» должен находиться инструмент «Прямоугольник». Удерживайте левую кнопку мыши, пока не появится список с различными формами. Нажмите на «инструмент многоточия». Щелкните и перетащите холст, чтобы сформировать эллипс. Обратите внимание, что цвет эллипса совпадает с цветом верхнего края в полях выбора цвета.
7) Выберите эллипс.Найдите и выберите кнопку с черной стрелкой рядом с кнопкой «Текст». Щелкните и растяните квадрат вокруг черного эллипса.
8) Щелкните правой кнопкой мыши в центре черного эллипса и выберите «путь свободного преобразования». Переместите курсор в угол рамки кадрирования. Удерживая левую кнопку мыши нажатой, переместите мышь, чтобы масштабировать, наклонять, искажать или вращать эллипс. Переместите курсор за пределы рамки кадрирования, чтобы стрелка курсора изогнулась. Удерживая нажатой левую кнопку мыши, перемещайте мышь, чтобы вращать эллипс.
9) Если вам не нравится выполненное преобразование, перейдите в список «История» сбоку экрана и щелкните строку «Перетащить пути».
10) Чтобы переместить преобразованный эллипс, выберите черную стрелку (инструмент выбора компонента контура) рядом с кнопкой «T». Щелкните центр эллипса и перетащите его в желаемое положение.
Затем вы будете фрилансировать остальную часть тела жуков.Найдите на панели инструментов инструмент «Чернильное перо». удерживайте левую кнопку мыши, пока не появится список. Выберите инструмент Freeform Pen Tool и щелкните его левой кнопкой мыши. Нарисуйте общую форму тела жука, удерживая левую кнопку мыши и твердо перетаскивая мышь. Photoshop автоматически сгладит линии, которые вы рисуете.
12) Чтобы отредактировать внештатную фигуру, вернитесь в список инструментов «Перо» и выберите «Инструмент« Перо »». Отредактируйте свою внештатную фигуру, добавив точки
(рядом с пером стоит знак «+») и точки удаления (рядом с пером стоит знак «-«) и
преобразование точек (щелкните и перетащите черные прямые линии).
13) Соедините готовые формы с помощью инструмента перемещения. Сначала выберите изображение с помощью стрелки, а затем используйте инструмент перемещения, чтобы расположить его по мере необходимости.
14) Используйте любой из инструментов (например, ведро с краской или кисть), чтобы раскрасить тело жуков.
Если вы чувствуете, что освоили материал, вы можете перейти к следующему уроку, который Тексты, шрифты и эффекты.
Как использовать инструмент Custom Shape Tool в Photoshop CS6
Как рисовать пользовательские формы в Photoshop
Выбор инструмента произвольной формы
Инструмент Custom Shape Tool вложен в другие инструменты Photoshop в панели инструментов .Чтобы выбрать его, нажмите и удерживайте значок любого инструмента формы, который виден в данный момент (который будет либо инструментом «Прямоугольник» (по умолчанию), либо тем инструментом формы, который вы использовали последним). Если щелкнуть и удерживать значок, появляется всплывающее меню с другими доступными инструментами фигур. Выберите инструмент Custom Shape Tool в нижней части списка:
Нажмите и удерживайте инструмент «Прямоугольник», затем выберите в меню инструмент «Пользовательская форма».
Рисование векторных фигур
Выбрав инструмент Custom Shape Tool, следующее, что нам нужно сделать, это убедиться, что мы рисуем векторных фигур , а не контуры или пиксельные фигуры.Мы узнали о важном различии между векторными фигурами и фигурами пикселей в учебнике Рисование векторных и пиксельных фигур, но вкратце, векторные фигуры гибкие , редактируемые и независимые от разрешения , что означает, что мы можем редактировать и масштабировать их как сколько угодно, и даже распечатайте их любого нужного нам размера, а края векторных фигур всегда останутся четкими и резкими.
Чтобы убедиться, что вы работаете с векторными фигурами, установите для параметра Tool Mode на панели параметров в верхней части экрана значение Shape (сокращение от «Vector Shape»):
Установка для параметра Too Mode значения Shape.
Выбор нестандартной формы
Затем нам нужно указать Photoshop, какую произвольную форму мы хотим нарисовать, и мы делаем это, щелкнув миниатюру формы на панели параметров. Миниатюра показывает нам текущую выбранную форму:
Щелчок по миниатюре формы.
Щелчок по миниатюре открывает Custom Shape Picker с миниатюрами каждой формы, из которых мы можем выбирать. Для прокрутки эскизов используйте полосу прокрутки справа.
Выбор пользовательской формы с предварительным просмотром миниатюр каждой формы.
Загрузка дополнительных форм
Как я уже упоминал в начале урока, изначально доступно лишь несколько фигур, но есть еще много других, из которых мы можем выбирать. Все, что нам нужно сделать, это загрузить их. Для этого щелкните значок шестеренки в правом верхнем углу:
Щелкните значок шестеренки.
В нижней половине появившегося меню вы увидите список всех наборов пользовательских форм , которые Adobe включает в Photoshop.Формы, которые отображаются изначально, являются набором по умолчанию, но, просматривая список, мы видим, что у нас есть много других интересных наборов, таких как Животные, Музыка, Природа и так далее. Чтобы загрузить один из этих наборов, просто выберите его из списка.
Единственная проблема заключается в том, что если вы какое-то время не использовали Photoshop (и не тратили большую часть этого времени на работу с пользовательскими формами), трудно понять, какие формы вы найдете в каждом наборе. Итак, вместо того, чтобы выбирать наборы по отдельности, я бы порекомендовал выбрать Все вверху списка, что позволит загружать формы из каждого набора сразу:
Выбор «Все» избавит вас от многих догадок.
Photoshop спросит, хотите ли вы заменить текущие формы новыми. Если вы нажмете кнопку Добавить , вместо того, чтобы заменять текущие фигуры новыми, он сообщает Photoshop, что нужно сохранить существующие фигуры и просто добавить новые под ними. Это может быть хорошим выбором, если вы выбирали отдельный набор фигур из списка и просто хотели добавить его к фигурам по умолчанию.
В этом случае, поскольку я выбираю Все (который включает фигуры по умолчанию как часть коллекции), я собираюсь щелкнуть ОК .В конце урока мы узнаем, как вернуть формы к значениям по умолчанию:
При выборе «Все» включаются формы по умолчанию, поэтому просто нажмите «ОК».
Изменение размера средства выбора произвольной формы
Теперь, когда все фигуры загружены, у нас есть из чего выбирать. Вы можете изменить размер Custom Shape Picker, чтобы одновременно видеть больше фигур, щелкнув и перетащив его в нижний правый угол . Фактически, вы можете сделать Custom Shape Picker достаточно большим, чтобы видеть каждую форму сразу:
Щелкните и перетащите правый нижний угол, чтобы изменить размер средства выбора произвольной формы.
Лично я считаю это слишком большим, поэтому я еще раз щелкну и перетащу правый нижний угол окна Custom Shape Picker, на этот раз, чтобы уменьшить его. Затем я воспользуюсь полосой прокрутки справа от миниатюр для прокрутки фигур. Чтобы выбрать фигуру, дважды щелкните на ее миниатюре. Это выберет форму и закроет окно Custom Shape Picker. Я выберу форму сердца, дважды щелкнув по ней:
Дважды щелкните эскиз формы сердца.
Выбор цвета для формы
После того, как вы выбрали пользовательскую форму, выберите для нее цвет, щелкнув образец цвета Fill на панели параметров:
Щелкните образец цвета заливки.
Это открывает окно, которое позволяет нам выбирать из четырех различных способов заливки пользовательской формы, каждый из которых представлен одним из четырех значков вверху. Начиная слева, у нас есть значок No Color , значок Solid Color , значок Gradient и значок Pattern .Мы подробно рассмотрели параметры цвета Заливки (и Обводки) в предыдущем уроке (Как рисовать векторные фигуры в Photoshop CS6), но я расскажу о них снова, чтобы освежить память:
Параметры заливки «Нет цвета», «Сплошной цвет», «Градиент» и «Узор».
Выбор параметра Без цвета слева оставит вашу произвольную фигуру пустой, что может быть тем, что вам нужно, если вам нужно, чтобы ваша фигура содержала только контур обводки. Мы скоро увидим, как добавить обводку.
Параметр Solid Color (второй слева) позволяет нам заливать произвольную форму одним цветом.Выберите цвет, щелкнув один из образцов цвета . Цвета, которые вы недавно использовали, отображаются в строке недавно использованных цветов над основными образцами:
Параметр заливки сплошным цветом.
Если нужный вам цвет не найден ни в одном из образцов, щелкните значок Color Picker в правом верхнем углу:
Щелкните значок «Палитра цветов».
Затем выберите цвет вручную в палитре цветов. Нажмите OK , когда закончите, чтобы закрыть палитру цветов:
Выбор цвета заливки из палитры цветов.
Параметр Gradient позволяет нам заливать форму градиентом. Вы можете выбрать один из предустановленных градиентов, щелкнув его эскиз (используйте полосу прокрутки справа для прокрутки эскизов) или используйте параметры под эскизами для создания или редактирования собственного градиента. Мы рассмотрим градиенты в отдельном уроке:
Параметр «Градиентная заливка».
Наконец, выберите вариант Pattern , если вы хотите заполнить свою произвольную форму узором.Photoshop не предоставляет нам много шаблонов на выбор сам по себе, но если вы создали или загрузили другие шаблоны, вы можете загрузить их, щелкнув небольшой значок шестеренки (непосредственно под значком Custom Shape) и выбрав Шаблоны загрузки из меню:
Параметр заливки узором.
Так как я выбрал форму сердца, я выберу параметр «Сплошной цвет» и выберу красный в качестве цвета заливки, щелкнув красный образец. Чтобы закрыть окно параметров цвета, когда вы закончите, нажмите Введите (Win) / Return (Mac) на клавиатуре или просто щелкните пустую область на панели параметров:
Выбираю сплошной красный в качестве цвета заливки.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ad-members-2 ]
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Создание нестандартной формы
Чтобы нарисовать фигуру, щелкните внутри документа, чтобы задать начальную точку. Затем, удерживая кнопку мыши нажатой, перетащите курсор от начальной точки. При перетаскивании вы увидите только контур (известный как путь ) того, как будет выглядеть форма:
Щелкните, чтобы задать начальную точку, затем перетащите от точки, чтобы нарисовать форму.
Когда вы отпускаете кнопку мыши, Photoshop завершает форму и заполняет ее выбранным вами цветом:
Photoshop заполняет форму только после того, как вы отпустите кнопку мыши.
Рисование фигуры с правильными пропорциями
Обратите внимание, что форма моего сердца немного искажена. Он шире и короче, чем я ожидал. Это потому, что по умолчанию Photoshop позволяет нам свободно рисовать произвольные формы любого размера и пропорций, которые нам нравятся. Я отменю свою форму, перейдя в меню Edit в строке меню в верхней части экрана и выбрав Undo Custom Shape Tool .Я также мог просто нажать на клавиатуре Ctrl + Z (Win) / Command + Z (Mac). Это удаляет фигуру из документа:
Идем в Edit> Undo Custom Shape Tool.
Чтобы нарисовать произвольную форму с правильными пропорциями, начните так же, как и раньше, щелкнув внутри документа, чтобы задать начальную точку, затем, удерживая кнопку мыши нажатой, перетащите ее от точки. Во время перетаскивания нажмите и удерживайте клавишу Shift на клавиатуре.Это вернет фигуре правильные пропорции и зафиксирует их на месте:
Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями.
Когда вас устраивает размер фигуры, отпустите кнопку мыши, , затем отпустите клавишу Shift. Очень важно, чтобы вы отпускали клавишу Shift только после того, как вы отпустили кнопку мыши, иначе это не сработает. Кроме того, не забудьте дождаться после , когда вы начали перетаскивание, прежде чем нажимать и удерживать клавишу Shift, иначе вы можете получить неожиданные результаты.
Я отпускаю кнопку мыши, затем клавишу Shift, и в этот момент Photoshop заполняет фигуру выбранным мной красным цветом. На этот раз сердце выглядит намного лучше:
Обычно вы хотите рисовать нестандартные формы с правильными пропорциями.
Другие удобные сочетания клавиш
Наряду с нажатием и удержанием Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями, вы можете нажать и удерживать клавишу Alt (Win) / Option (Mac) при перетаскивании, чтобы нарисовать фигуру из ее центр , а не из угла.Нажатие и удерживание Shift + Alt (Win) / Shift + Option (Mac) при перетаскивании нарисует его с правильными пропорциями и вытянет его из центра. Просто не забывайте всегда отпускать клавиши после того, как отпустит кнопку мыши.
Изменение размера формы
После того, как вы нарисовали фигуру, вы увидите ее текущую ширину и высоту в полях Ширина ( W ) и Высота ( H ) на панели параметров.Здесь мы видим, что моя фигура была нарисована 354 пикселей в ширину и 308 пикселей в высоту:
Текущая ширина и высота фигуры.
Если вам нужно изменить размер фигуры, просто выделите текущие значения с помощью мыши и введите новые значения (нажмите , введите (Win) / , верните (Mac) на клавиатуре, чтобы принять их). Чтобы изменить размер фигуры и сохранить ее правильные пропорции, сначала щелкните небольшой значок ссылки между полями ширины и высоты, затем введите новую ширину или высоту.Если выбран значок ссылки, Photoshop автоматически изменит за вас другое значение:
Щелкните значок ссылки перед изменением ширины или высоты, чтобы зафиксировать пропорции.
Позвольте Photoshop нарисовать форму для вас
Если вы еще не нарисовали фигуру и знаете точный размер, вы можете сэкономить время, позволив Photoshop нарисовать ее за вас. Просто щелкните один раз внутри документа. Photoshop откроет диалоговое окно Create Custom Shape , в котором вы можете ввести свои значения ширины и высоты.Нажмите OK, чтобы закрыть его, и Photoshop нарисует вашу фигуру с выбранными вами размерами:
Щелкните один раз внутри документа, чтобы открыть диалоговое окно Create Custom Shape.
Добавление обводки
Чтобы добавить обводку вокруг формы, щелкните образец цвета Stroke на панели параметров. Вы можете выбрать цвет обводки (и другие параметры обводки, которые мы рассмотрим чуть позже) до или после рисования фигуры:
Щелкните образец цвета обводки.
Параметры выбора цвета обводки точно такие же, как параметры цвета заливки. Вверху у нас есть те же четыре значка, дающие нам выбор между No Color , Solid Color , Gradient и Pattern :
Параметры «Нет цвета», «Сплошной цвет», «Градиент» и «Узор», на этот раз для обводки.
Параметр «Нет цвета» выбран по умолчанию (поэтому обводка не видна). Я выберу параметр «Сплошной цвет», а затем установлю черный цвет обводки, щелкнув образец.Как и в случае с цветом заливки, если нужный цвет отсутствует ни в одном из образцов, щелкните значок «Палитра цветов», чтобы выбрать его вручную:
Выбираю сплошной черный цвет в качестве цвета обводки.
Так же Photoshop добавляет черную обводку вокруг формы:
Та же форма, но с нанесенной черной обводкой.
Ширина обводки
Мы можем изменить ширину и штриха на панели параметров. Вы найдете текущую ширину, отображаемую справа от образца цвета обводки.Ширина по умолчанию — 3 пункта. Если вы знаете точную ширину, которая вам нужна, вы можете ввести ее прямо в поле ширины (нажмите , введите (Win) / , верните (Mac), когда вы закончите, чтобы принять его) или просто щелкните маленькую стрелку справа от значения и перетащите ползунок :
Увеличение ширины штриха с помощью ползунка.
Выровнять края
Если вы посмотрите дальше вправо на панели параметров, вы увидите параметр Align Edges .По умолчанию этот параметр включен (отмечен), и вы, как правило, захотите оставить его включенным, потому что он указывает Photoshop выровнять края вашей фигуры с пиксельной сеткой, чтобы они выглядели четкими и резкими:
Параметр «Выровнять края».
Однако для работы параметра «Выровнять края» необходимо не только его выбрать, но и указать ширину обводки в пикселей ( пикселей ), а не точек ( pt ) . Поскольку типом измерения ширины обводки по умолчанию являются точки, я вернусь и введу новую ширину 10 пикселей :
Для работы «Выровнять края» измените тип измерения ширины штриха на пиксели.
Photoshop мгновенно обновляет форму с новой шириной обводки:
Форма после изменения ширины штриха на 10 ox.
Дополнительные параметры хода
Есть и другие параметры обводки, которые мы также можем изменить, нажав кнопку Параметры обводки на панели параметров:
Кнопки параметров обводки.
Откроется окно параметров обводки. Вверху мы можем переключаться между отображением штриха в виде сплошной линии (по умолчанию), пунктирной линии или пунктирной линии .Параметр Align позволяет нам выбрать, будет ли обводка отображаться вдоль внутри краев фигуры, за пределами краев или по центру по краям. Мы можем установить для параметра Caps значение Butt , Round или Square , а также изменить Corners на Miter , Round или Bevel . При нажатии Дополнительные параметры внизу откроется более подробное диалоговое окно с дополнительными параметрами для настройки внешнего вида обводки и для сохранения пользовательских настроек в качестве предустановки:
Кнопки параметров обводки.
Изменение заливки и обводки существующих форм
Так же, как и с инструментами геометрических фигур (инструмент «Прямоугольник», «Эллипс» и т. Д.), Photoshop помещает каждую векторную фигуру, которую мы рисуем с помощью инструмента «Произвольная фигура», на отдельный слой Фигура . Если мы посмотрим на мою панель «Слои», мы увидим мою форму сердца, сидящую на слое Shape с именем «Shape 1»:
Панель «Слои», показывающая слой «Форма».
Я добавлю в свой документ вторую фигуру. Для этого я повторно открою «Выбор пользовательской формы» на панели параметров и на этот раз выберу форму бабочки, дважды щелкнув ее миниатюру:
Выбор нестандартной формы бабочки.
Выделив форму бабочки, я быстро нарисую ее, щелкнув внутри документа, чтобы задать начальную точку, а затем щелкнув и перетащив от этой точки. Чтобы нарисовать бабочку правильных пропорций, я подожду, пока не начну перетаскивать, затем нажму и удерживаю клавишу Shift и продолжаю перетаскивание:
Нажатие и перетаскивание, чтобы нарисовать бабочку (с зажатой клавишей Shift).
Чтобы завершить форму, я отпущу кнопку мыши, , затем отпущу клавишу Shift.Photoshop заполняет форму цветом, но посмотрите, что произошло; он использовал тот же цвет заливки (красный), который я выбрал для моей предыдущей формы. Он также использовал те же параметры обводки, что и предыдущая форма, включая цвет (черный) и ширину (10 пикселей):
В новой форме использовались те же заливка и обводка, что и в предыдущей форме.
К счастью, поскольку слои фигур в Photoshop остаются полностью редактируемыми, мне не нужно отменять и перерисовывать форму, если мне нужно, чтобы она была другого цвета.Пока у меня выбран слой «Форма» на панели «Слои» (а инструмент «Форма» все еще выбран на панели «Инструменты»), я могу легко вернуться и изменить цвета.
Если мы снова посмотрим на мою панель «Слои», то увидим, что форма бабочки была размещена на отдельном слое формы с именем «Форма 2» над формой сердца:
Панель «Слои», показывающая обе фигуры, каждая на своем собственном слое «Фигуры».
Выбрав слой бабочки, я нажимаю образец цвета Fill на панели параметров и выбираю другой цвет из образцов, может быть, красивый пурпурный:
Выбор нового цвета заливки для формы бабочки.
Я также собираюсь уменьшить ширину обводки на панели параметров, так как 10 пикселей кажутся слишком толстыми. Я уменьшу его до 4 пикселей :
Изменение ширины обводки для формы бабочки.
Photoshop мгновенно обновляет форму бабочки с новым цветом заливки и шириной обводки. Оригинальная форма сердца остается нетронутой:
Результат после редактирования формы бабочки.
Я думаю, что хочу уменьшить ширину обводки и для формы сердца, поэтому я нажимаю на слой «Форма сердца» («Форма 1») на панели «Слои», чтобы выбрать его:
Выбор слоя в форме сердца.
Я оставлю цвет заливки красным, но уменьшу ширину обводки на панели параметров до того же значения ( 4 пикселя ), что и форма бабочки:
Изменение ширины штриха для формы сердца.
И теперь обе формы имеют одинаковую ширину обводки. При необходимости вы также можете редактировать другие параметры обводки (цвет, тип линии, выравнивание и т. Д.). Пока у вас есть правильный слой формы, выбранный на панели «Слои», а инструмент «Форма» все еще активен, вы можете вносить любые необходимые изменения:
Результат после изменения ширины обводки для формы сердца.
Сброс пользовательских форм до значений по умолчанию
Ранее мы узнали, как загружать другие наборы фигур в Custom Shape Picker. Если вам нужно удалить эти дополнительные формы и вернуться к просмотру только фигур по умолчанию, еще раз щелкните значок шестеренки в средстве выбора пользовательских форм:
Щелкните значок шестеренки.
Затем выберите Reset Shapes из меню:
Выбор «Сбросить формы».
Photoshop спросит, действительно ли вы хотите заменить текущие формы значениями по умолчанию.Нажмите «ОК», чтобы сказать «да», и вы вернетесь к просмотру только исходных форм по умолчанию:
.Нажмите «ОК», когда Photoshop спросит, хотите ли вы вернуться к значениям по умолчанию.
Создание красивых кнопок в Photoshop, часть I
Ничто так не говорит о Web 2.0, как блестящая кнопка. Конечно, внешний вид «блестящего пластика» не для всех, но красивые кнопки навигации по-прежнему являются неотъемлемой частью дизайна привлекательной веб-страницы. В этой первой части статьи, состоящей из двух частей, я покажу вам, как создавать самые разные кнопки с помощью Adobe Photoshop.
Сначала мы рассмотрим, как создать простую кнопку. Затем вы примените к нему всевозможные эффекты: контуры, фаски, зубила, градиенты, эффекты влажной матировки и многое другое!
Эта статья была взята из моей книги Антология Photoshop: 101 совет, приемы и методы веб-дизайна , которая доступна для бесплатной загрузки в формате PDF в течение ограниченного времени благодаря нашему спонсору, 99designs.
Верно — всю книгу можно скачать БЕСПЛАТНО .
Приемы, которые вы здесь изучите, могут быть применены к любому объекту, похожему на кнопку, включая значки, маркеры, заголовки и панели навигации, а также другие элементы выделения на странице.
Даже если вы новичок в графике, это весело. Давайте начнем!
Создание простой плоской кнопки
Решение
Прямоугольная плоская кнопка
Сначала мы нарисуем простую прямоугольную кнопку. Установите цвет переднего плана на любой цвет по вашему выбору, затем нарисуйте прямоугольник с помощью инструмента «Прямоугольник» ( U ).
Я сказал вам, что это было просто! Я сделал свою более интересной, нарисовав еще один прямоугольник более светлого цвета, чтобы дать моей кнопке толстую рамку с левой стороны, как показано здесь.
Плоская кнопка с закругленными краями
Вы также можете создавать простые прямоугольные кнопки со скругленными углами, используя, как вы уже догадались, инструмент Rounded Rectangle Tool ( U ). Измените «округлость» углов с помощью поля Radius на панели параметров, как показано здесь.
ПРИМЕЧАНИЕ. Photoshop не заменяет CSS
На веб-странице вы, вероятно, использовали бы CSS вместо изображений для достижения эффекта прямоугольной кнопки. Однако этот метод удобен, когда дело доходит до рисования простых кнопок для веб-композиций в Photoshop.
Добавление контура к кнопке
В этом решении мы собираемся добавить контуры к нашим основным кнопкам, чтобы они выглядели так, как показано здесь.
ПРИМЕЧАНИЕ. Добавление стилей слоя
В этой и последующих главах мы будем интенсивно использовать стили слоя, которые применяются при запуске окна Layer Style .Есть несколько разных способов открыть это окно, но я использую чаще всего, нажимая маленькую кнопку f в нижней части палитры слоев, как показано здесь.
При нажатии этой кнопки отображается диалоговое окно со списком всех доступных стилей слоев. Просто выберите тот, который вам нужен, и откроется окно Layer Style с выбранным конкретным эффектом. Также можно выбрать те же стили в строке меню ( Layer> Layer Style ), но использование значка экономит вам один щелчок мыши!
Решение
Давайте добавим контуры к основным кнопкам, которые мы создали ранее.Выберите слой, содержащий вашу кнопку. Откройте диалоговое окно Layer Style , нажав кнопку Добавить стиль слоя в нижней части палитры Layers и выбрав Stroke… в появившемся меню. Вы увидите, что стиль Stroke отмечен и выделен — это добавляет контур к вашей кнопке. Измените внешний вид мазка, изменив настройки.
Из показанного выше диалогового окна видно, что я выделил свой черный контур, щелкнув цветовой фрагмент и установив черный цвет, и дал ему толщину в один пиксель, введя 1 в поле Size (вы также можете использовать ползунок для регулировки размера штриха).
Создание гладкой пуговицы со скошенной кромкой
Они становятся все красивее! Давайте приступим к созданию скошенных кнопок, показанных здесь.
Решение
К настоящему времени вы должны быть экспертом в создании простых прямоугольных кнопок. Точно так же, потому что он вам понадобится для этого решения! Создайте или выберите свою базовую кнопку. Откройте диалоговое окно Layer Style , нажав кнопку Добавить стиль слоя в нижней части палитры Layers и выбрав Bevel and Emboss… в появившемся меню.Вы только что добавили скос к кнопке. Вы можете придать скосу более округлый вид, увеличив уровни Size и Soften . Я использую 7px для Size и 8px для Soften , как показано на этом изображении.
Сделайте эффект более тонким, изменив цвет Shadow Mode . Поскольку моя кнопка синяя, я изменил цвет Shadow Mode с черного на синий (оттенок немного более темный, чем цвет моей кнопки).
Создание эффекта резной кнопки
Стиль слоя Bevel and Emboss — это универсальный инструмент, который можно использовать для создания множества различных эффектов кнопок. В этом решении мы будем использовать его для создания пуговиц с резкими краями, подобных тем, что показаны здесь.
Решение
Создайте или выберите базовую кнопку. Затем откройте диалоговое окно Layer Style , нажав кнопку Добавить стиль слоя в нижней части палитры Layers и выбрав Bevel and Emboss… в появившемся меню.В раскрывающемся списке Technique выберите Chisel Hard и установите в поле Soften значение 0px . Увеличьте Depth скоса, чтобы долбить «глубже» пуговицу.
Создание встроенного эффекта кнопки
В этом решении я покажу вам эффект кнопки, благодаря которому ваши кнопки выглядят так, как будто они встроены в страницу, как показано здесь.
Решение
Выберите или создайте базовую кнопку.Откройте диалоговое окно Layer Style , нажав кнопку Добавить стиль слоя в нижней части палитры Layers и выбрав Bevel and Emboss… в появившемся меню. В раскрывающемся списке Style выберите Pillow Emboss — это придаст вашей кнопке «встроенный» эффект.
Поэкспериментируйте с настройками, чтобы изменить внешний вид вашего эффекта. Обе кнопки в примере, показанном выше, имеют рельефную подушку, но выглядят по-разному, потому что я установил Technique на Smooth для верхней и Chisel Hard для нижней.
Создание кнопки градиента
Двухцветные градиентные кнопки, подобные показанным здесь, — это новый черный цвет графического дизайна. Этот эффект становится все более популярным — без сомнения, вы видели его использование на кнопках, строках меню и фоне заголовков модных веб-сайтов. В этом решении я покажу вам, как легко создавать собственные кнопки градиента.
Решение
Растровые кнопки
Используя инструмент выделения, например Marquee Tool ( M ), создайте прямоугольное выделение для кнопки.Установите цвета переднего плана и фона на два тона, которые вы хотите использовать в градиенте, и создайте новый слой. Выбрав инструмент Gradient Tool ( G ), выберите опцию градиента Foreground to Background и щелкните и перетащите мышь, чтобы заполнить ваш выбор. (Удерживание Shift ограничит направление градиента горизонтальной или вертикальной линией.)
Мы можем добиться того же эффекта кнопки градиента, используя параметр Lock Transparent Pixels , который предусмотрен для слоев.Этот параметр полезен для прямоугольников со скругленными углами или других форм, для которых у нас нет инструментов автоматического выбора.
Давайте используем его, чтобы сделать кнопку прямоугольника с закругленными углами. Используя инструмент Rounded Rectangle Tool ( U ) с выбранной опцией Fill Pixels , создайте однотонную растровую кнопку на новом слое. Щелкните значок Lock Transparent Pixels на палитре Layers , как показано в примере выше.Затем установите цвета переднего плана и фона в соответствии с тонами градиента и примените градиент. Поскольку вы заблокировали прозрачные пиксели, градиент будет применяться только к непрозрачным элементам в слое: в данном случае к вашей кнопке.
ВНИМАНИЕ: полезно, но не очень удобно!
При всей своей мощи диалоговое окно Layer Style удивительно неинтуитивно. Что меня больше всего сбивает с толку, так это то, что вы можете применить стиль, не выбирая его!
Совершенно верно — после того, как вы запустили диалоговое окно Layer Style , вы можете применить стиль (с настройками Photoshop по умолчанию), установив соответствующий флажок.Если у вас установлен флажок Preview , вы увидите, как этот стиль влияет на ваше изображение. Довольно просто, правда? Но что сбивает с толку, так это то, что на самом деле здесь не выбирается стиль, поэтому вы не можете изменить его настройки! Вам нужно выделить название стиля, чтобы они появились — просто установить флажок здесь не получится!
Пример, показанный здесь, демонстрирует это: на верхнем изображении я проверил примененный стиль Drop Shadow , но настройки в диалоговом окне соответствуют параметрам Blending Options слоя.Это означает, что я не могу вносить какие-либо изменения в свою тень! Если вместо этого я нажму на название стиля слоя, моя тень будет применена и отобразятся ее настройки (как показано на втором изображении). Из-за этого вы можете подумать, что если я нажму на имя другого стиля, который я применил, он будет отключен в документе. Это не так — для этого нужно снять флажок! Я предлагаю вам потратить минуту на выбор и применение нескольких разных стилей слоев, пока вы не поймете, как все это работает — это избавит вас от путаницы в дальнейшем!
Векторные кнопки
Если вам не нравится создавать растровые кнопки, вы можете создать векторные фигуры и применить к ним эффект градиента.Откройте диалоговое окно Layer Style , нажав кнопку Добавить стиль слоя в нижней части палитры Layers и выбрав Gradient Overlay… в появившемся меню. Отобразятся параметры наложения градиента.
Настройте градиент, щелкнув патч Gradient в диалоговом окне Layer Style . Это вызовет другое диалоговое окно, Gradient Editor , показанное здесь, которое вы можете использовать для установки параметров градиента.
Цвета вашего градиента представлены крошечными цветными пятнами под полосой градиента. Дважды щелкните по ним, чтобы вызвать Color Picker — вы можете использовать его для изменения цвета патча (и, следовательно, вашего градиента). Добавьте больше цветов, щелкнув в любом месте внизу полосы градиента — там будет помещен новый цветовой патч.
Нажмите ОК в обоих диалоговых окнах, и — вуаля ! У вас есть кнопка с двухцветным градиентом.А поскольку мы «наложили» градиент на нашу кнопку, исходный цвет кнопки не имеет значения!
Изготовление круглой кнопки
В этом решении мы воспользуемся надежными навыками создания кнопок с градиентом, которые мы изучили в решении «Создание кнопки с градиентом», чтобы сделать круглую кнопку, подобную показанной здесь.
Решение
- Создайте кнопку кругового градиента на новом слое.
- На другом слое создайте круглую кнопку градиента, которая немного меньше первой.Направление градиента на этой кнопке должно быть противоположным направлению градиента первой кнопки — в этом примере мой большой круг имеет диагональный градиент от белого к серому, а мой маленький круг имеет диагональный градиент от темного к светлому. (Пока не слишком заботьтесь о том, чтобы выровнять формы.)
Ваша кнопка готова!
Изготовление металлической кнопки с матовой поверхностью
Еще кнопки с градиентами! Точно так же мы улучшили наши навыки создания кнопок с градиентом в «Создание кнопки с градиентом».Мы собираемся сделать кнопки с матовым металлическим покрытием, как показано здесь.
Решение
Прямоугольная, матовая, металлическая кнопка
- Сначала создайте кнопку простого растрового градиента. Я собираюсь использовать два разных оттенка серого.
ПРИМЕЧАНИЕ: Используйте Fade немедленно!
Чтобы использовать команду Fade для фильтра, вам нужно сделать это сразу после применения фильтра — в противном случае она будет недоступна.
Теперь мы счастливы! Вот наша готовая кнопка.
Закругленная, матовая металлическая пуговица
Создание кнопки с закругленной матовой поверхностью во многом похоже на создание кнопки прямоугольной формы. Основное отличие состоит в том, что мы собираемся использовать эффект слоя обводки для добавления границ, поскольку нам будет сложно точно нарисовать границы вручную.
- Создайте кнопку с закругленным градиентом.Я использовал те же оттенки серого, что и для прямоугольной кнопки в предыдущем решении.
- Размер: 1px
- Позиция: Внутри
- Непрозрачность: 75%
Изготовление блестящей металлической кнопки
Здесь я собираюсь показать вам, как создать блестящие металлические кнопки, подобные тем, что показаны здесь. Я также покажу вам, как можно изменить их внешний вид, используя разные настройки.
Решение
- Создайте растровую или векторную кнопку.В этом примере я создал как скругленную, так и прямоугольную кнопку. Цвет кнопки не имеет значения, так как он не повлияет на конечный результат.
Варианты
Вы можете изменить внешний вид вашей блестящей кнопки, поиграв с настройками редактора градиента.Примеры ниже показывают, как изменился внешний вид нашей блестящей кнопки при применении различных конфигураций градиента.
Сводка
И с этим захватывающим моментом я оставлю вас на время, чтобы продолжить экспериментировать с решениями кнопок навигации, которые я вам показал. Смотрите это пространство! Дальнейшие секреты создания красивых кнопок будут раскрыты во второй части, которая будет опубликована в этой колонке через пару недель. А пока не забудьте проверить бесплатную загрузку PDF , любезно предоставленную 99designs.com.
Создайте восхитительную кнопку «Свяжитесь со мной» в Photoshop
В этом уроке я покажу вам шаги, которые я предпринял для создания этой (восхитительной ?!) кнопки «Связаться со мной» в Photoshop. Это действительно простое руководство, отлично подходящее для начинающих, чтобы научиться нескольким трюкам. Попробуй!
Вот предварительный просмотр финального эффекта: (щелкните, чтобы увеличить)
Скачать PSD файл
Вы можете скачать PSD-файл для этого руководства через VIP-зону всего за 6 долларов.95 / Месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 70 других PSD-файлов + Дополнительные полезности + Эксклюзивное руководство по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив 🙂 Узнайте больше о зонах VIP-членов
Хорошо, приступим!
Для выполнения этого урока вам понадобится следующий инвентарь:
Шрифт
Шаг 1
Создайте документ размером 200 пикселей * 20 пикселей с белым фоном и 72 точек на дюйм (веб-графика) — обратите внимание, что это фактический размер кнопки, которую мы будем делать.
Здесь я покажу вам небольшой трюк: нажмите Ctrl + R, чтобы правило было видно на верхнем и левом краю, щелкните линейку и перетащите направляющую к краям нашего холста, как показано ниже:
Нажмите Ctrl + Alt + C и откройте окно изменения размера холста, затем примените следующие настройки:
У вас будет следующий эффект (я установил серый цвет фона для демонстрационных целей):
Таким образом, вы можете увидеть, что у нас есть идеальная настройка направляющих для кнопки размером 200 * 200 пикселей, без необходимости добавлять и удалять направляющие впоследствии:
Шаг 2
А теперь давайте сделаем простой фон для работы.Я выбрал красивую светло-серую градиентную заливку. Так что возьмите Gradient Tool и залейте фоновый слой, как показано ниже:
Создайте новый слой под названием «Подсветка» и возьмите большую и маленькую мягкую круглую кисть, сделайте два одиночных щелчка в позиции, как показано ниже: (вверху и в центре)
Измените размер и разместите этот слой, как показано ниже:
Теперь у нас есть красивый фон для работы над нашей кнопкой 🙂
Шаг 3
Теперь возьмите инструмент Rounded Rectangular Tool из панели инструментов (нажмите клавишу U) и примените к нему растушевку 10px, нарисуйте следующее в соответствии с руководящими указаниями:
Назовите этот слой «button bg» и примените к нему следующий эффект смешивания:
Тень
Наложение градиента
Ход
Вот эффект на данный момент:
Шаг 4
Теперь давайте добавим бликов и теней на фон кнопки.Создайте новый слой под слоем кнопки bg, используйте инструмент прямоугольной области, чтобы создать такую форму:
Назовите этот слой «shadow» и примените к нему следующие настройки Gaussian Blur. Убедитесь, что вы сначала отменили выбор слоя:
Измените его размер сверху (Ctrl + T) и уменьшите непрозрачность примерно до 30%, вы получите следующий эффект:
Создайте новый слой под названием «Highlight» поверх слоя с кнопкой bg, установите его режим наложения на «Overlay», возьмите белую мягкую кисть и сделайте один щелчок, как показано ниже:
Продублируйте этот слой один раз и измените режим наложения дублированного слоя на «Нормальный», измените размер до очень тонкого уровня, поместите его чуть выше верхнего края слоя кнопки bg, как показано ниже:
У вас будет следующий эффект:
Шаг 5
А теперь нарисуем простой конверт на этой кнопке.Создайте новый слой поверх всех предыдущих слоев, возьмите инструмент Rectanglar и нарисуйте прямоугольник, как показано ниже:
Назовите этот слой «конверт» и примените к нему следующие параметры наложения слоя:
Падающая тень
Внешнее свечение
Ход
, и у вас будет следующий эффект:
Шаг 6
Теперь давайте добавим еще несколько деталей на конверт, чтобы он выглядел более реалистично.Создайте новый слой под названием «верх конверта» и возьмите инструмент «Многоугольник» на панели инструментов:
Примените следующие настройки: (3 стороны)
и нарисуйте треугольник, как показано ниже, с помощью инструмента Free Transform поместите его на конверт:
примените к нему следующий параметр наложения слоев:
Тень
Внутренняя тень
Наложение градиента
Ход
, и у вас будет следующий эффект:
Продублируйте этот слой один раз и переименуйте новый дублированный слой в «дно конверта», отразите его по вертикали, нажав Ctrl + T и щелкните правой кнопкой мыши:
Сохраните все параметры наложения слоев, кроме параметра обводки, расположите этот слой, как показано ниже:
Создайте слой между верхним и нижним слоями конверта, возьмите мягкую круглую черную кисть и сделайте один щелчок в центре:
вот результат:
Шаг 7
Теперь мы почти закончили.Наконец, мы можем ввести текст на кнопку — «Свяжитесь со мной» с помощью загруженного шрифта, как показано ниже:
Здесь вы можете использовать темно-красный цвет — причина, по которой я это сделал, заключается в том, что я хотел бы использовать здесь небольшой эффект тиснения / втягивания. Хитрость заключается в том, чтобы использовать для шрифта немного более темный цвет, чем цвет фона, чтобы, когда мы позже применим эффект смешивания, мы добьемся лучшего результата.
Итак, давайте добавим к нему следующие параметры наложения слоя:
Внутренняя тень
Наложение градиента
Ход
Также есть уловка — при добавлении эффекта обводки к тексту убедитесь, что вы выбрали цвет немного светлее, чем цвет фона, для эффекта тиснения.
Вот последний результат, который у меня есть: (щелкните, чтобы увеличить)
Вот и все для этого урока! Надеюсь, вы узнали что-то новое и сочли это полезным! До следующего раза, хорошего дня!
.