как настроить в Google Tag Manager
Performance Marketing основывается на четко и однозначно измеряемых параметрах Мы находим оптимальные решения в любой отрасли! Работаем над правильными KPI

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Уже минули те времена, когда при заказе SEO оптимизации сайта клиенты ограничивались одной целью – привлечением трафика. Сегодня заказчиков интересуют конкретные цели. В данном материале рассмотрим что собой представляет настройка целей метрики через Google Tag Manager, как ее выполнить.
Что такое цели и почему их нужно настраивать через GTM
При посещении интернет ресурсов любой посетитель совершает ряд действий. Он просматривает страницы, заполняет всплывающие формы, кликает по карточкам товаров для ознакомления с их характеристиками, переходит о представленным ссылкам на сторонние ресурсы, добавляет товары в корзину и так далее.
В зависимости от специфики и сферы деятельности вашего бизнеса, одни действия, которые совершают посетители вашего сайта могут быть для вас более ценны, чем другие. Набор действий также зависит от типа сайта. Вы можете сами определить, какие действия пользователей имеют для вас наибольшее значение.
К примеру, для интернет-магазинов приоритетными действиями является покупка товара, помещение товара в корзину, оформление заказа. От них напрямую зависит уровень продаж и соответственно размер получаемой прибыли. Таким образом, перечисленные действия ведут к достижению основной цели создания интернет-магазина – получению прибыли. Следовательно, набор пользовательских действий, которые ведут к покупке товара являются целевыми.
Для новостного ресурса набор целевых действий отличается. К примеру, такая площадка может быть направлена на максимально быстрое и максимально обширное донесение информации до населения. В таком случае от сайта требуется, чтобы он вовлекал посетителей, чтобы они хотели возвращаться вновь и вновь. Следовательно, целевыми действиями будет глубина просмотра страниц и время пребывания пользователя на странице.
Сегодняшние системы для веб-аналитики дают возможность выделить в отдельную группу ценные действия, именуемую целями. В аналитических отчетах мы привыкли видеть в стандартном варианте следующие показатели: Время пребывания на сайте, Визиты, Глубина просмотра, Посетители, Отказы. Однако мы не видим конкретных пользовательских действий. Также мы не видим в стандартном отчете совершенные клики по ссылкам, количество заполненных форм, кликов по отдельным элементам страниц. Эти и другие действия посетители совершают дополнительно и настраивать их нужно отдельно в веб-аналитиках. Сделать это можно посредством целей.
Цели – это специальный инструмент, позволяющий фиксировать наиболее ценные для вашего сайта действия посетителей.
Теперь возникает вопрос зачем нужна настройка целей метрики через Google Tag Manager. Во-первых, она позволяет получить представление об источниках трафика. Откуда на сайт попадают люди, которые совершают полезные действия. Это позволит сфокусировать усилия на источниках, дающих максимальный результат.
Во-вторых, вы будете получать детальные отчеты, не только сведения о количестве посещений сайта, но также статистику по целевым действиям. В отчете появляется дополнительный столбец с показателями достижения цели и конверсии.
В-третьих, открывается возможность построения воронок продаж для процессов, которые реализуются в несколько этапов. Воронки демонстрируют на каких этапах и сколько посетителей отсеивается. Выявив слабое звено, его можно изменить/устранить.
Таким образом, цели привносят ясность в статистику сайта и позволяют направлять рекламу только целевым клиентам.
Преимущества настройки целей через GTM
Приведем лишь основные плюсы настройки целей с помощью GTM:
- Гостевой доступ. Всегда можно подключить сторонних специалистов для просмотра настроек без предоставления им права внесения корректировок.
- Простота. Нет необходимости менять исходный код, все операции выполняются через GTM.
- Автоматизированный режим. Диспетчер требует введение минимального объема данных, скрипты настраиваются за несколько шагов.
Установка счетчика метрики с помощью GTM
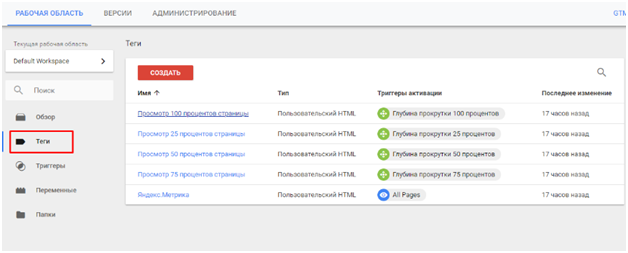
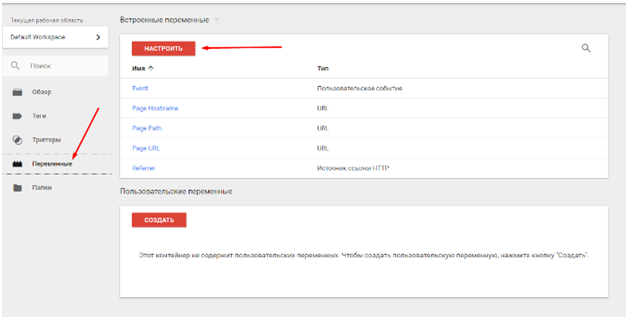
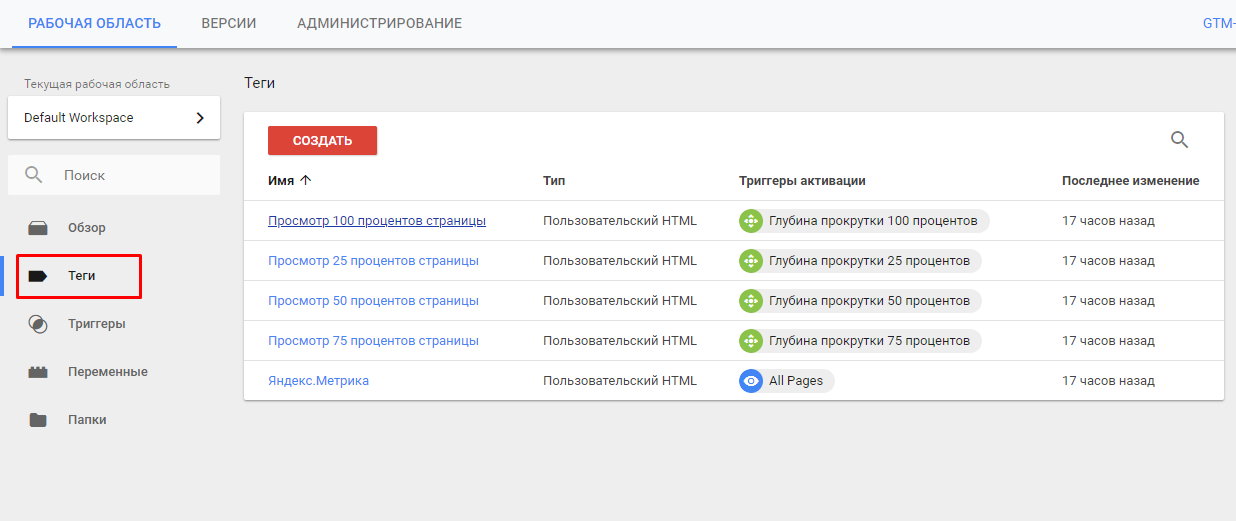
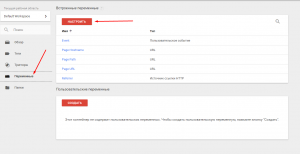
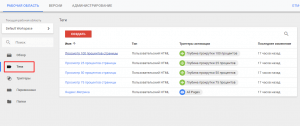
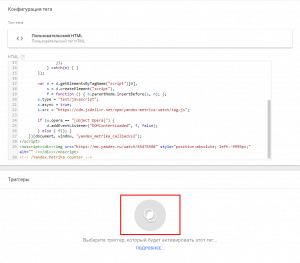
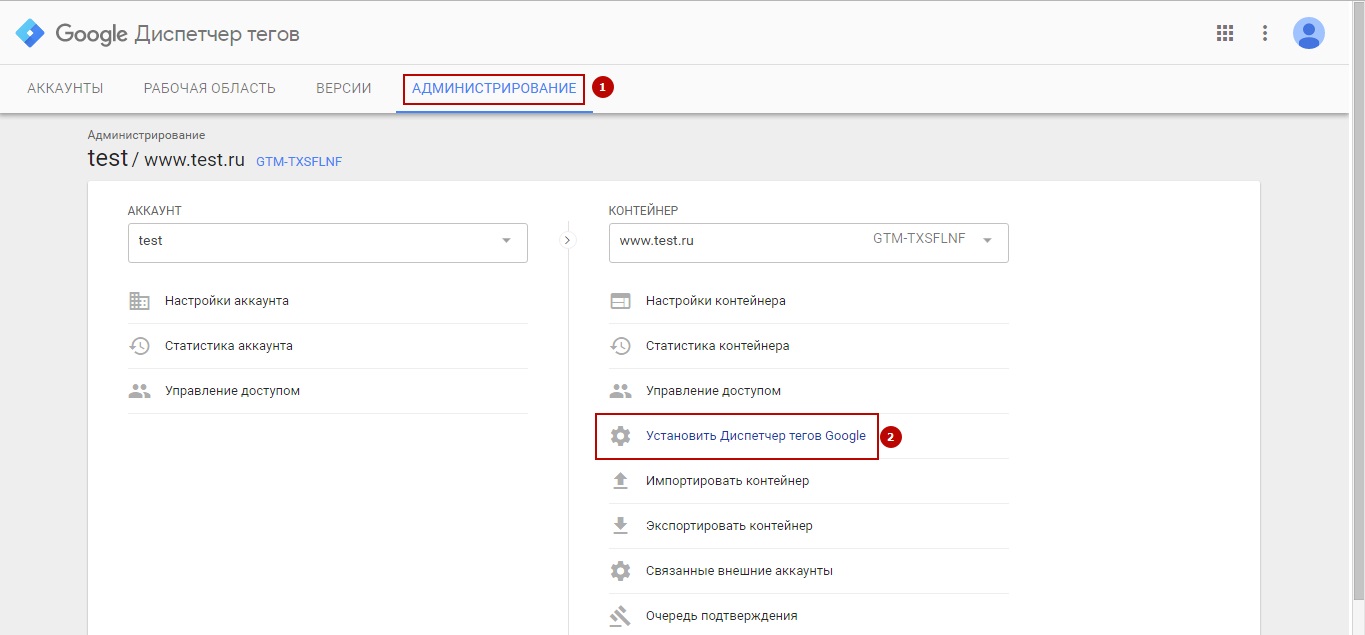
Ранее мы уже рассматривали, как зарегистрироваться в GTM и установить контейнер на сайт. Поэтому переходим сразу к установке счетчика. Открываем рабочую область, затем вкладку «теги», как это показано на рисунке.

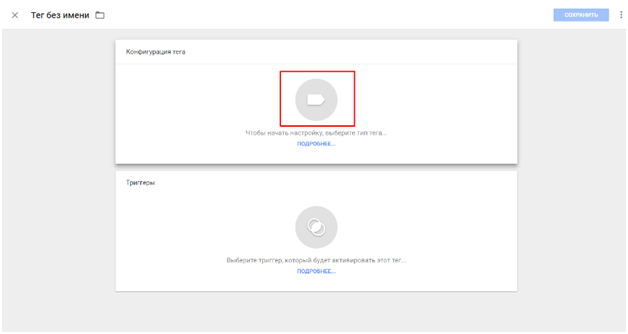
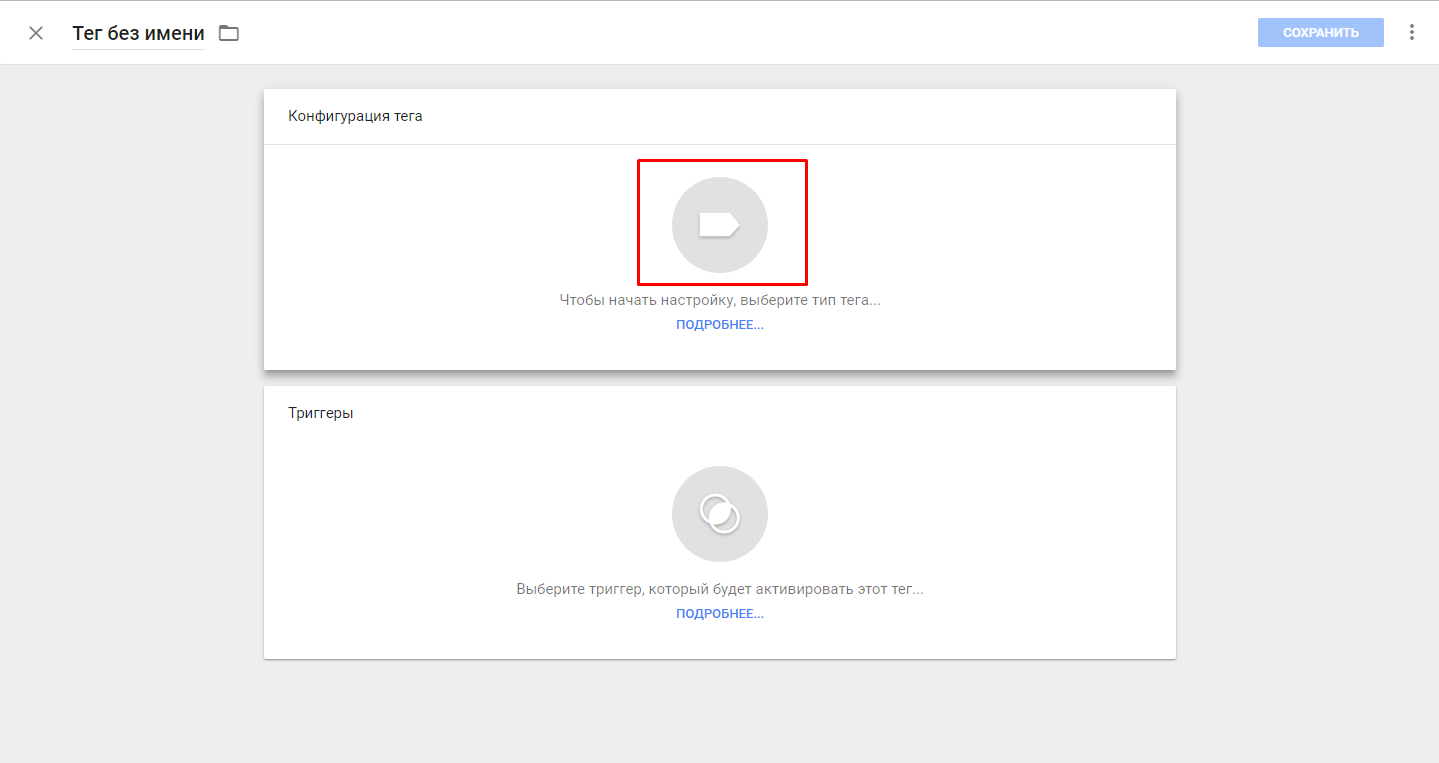
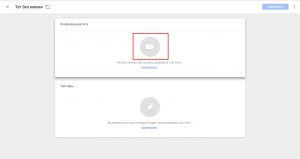
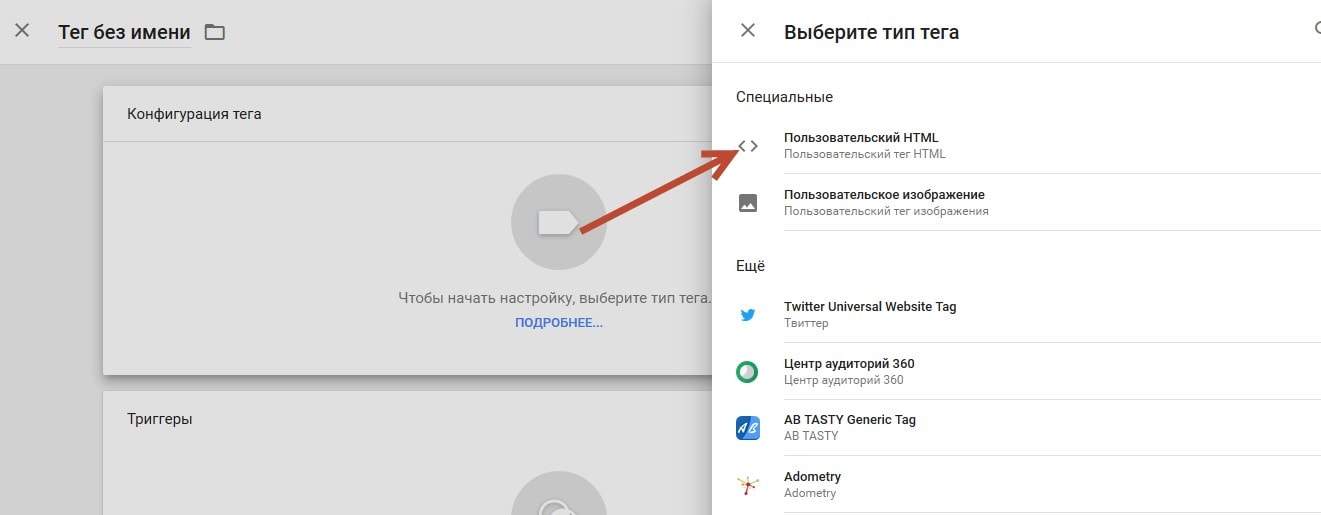
Далее жмем «Создать». Перед вами откроется окно для выбора тега, как на рисунке.

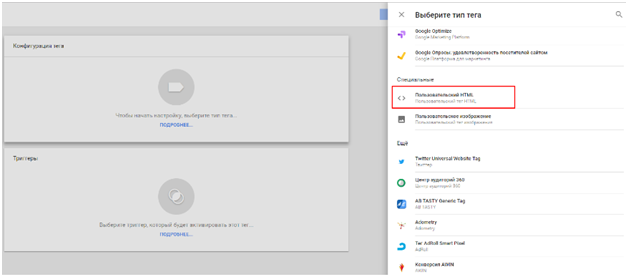
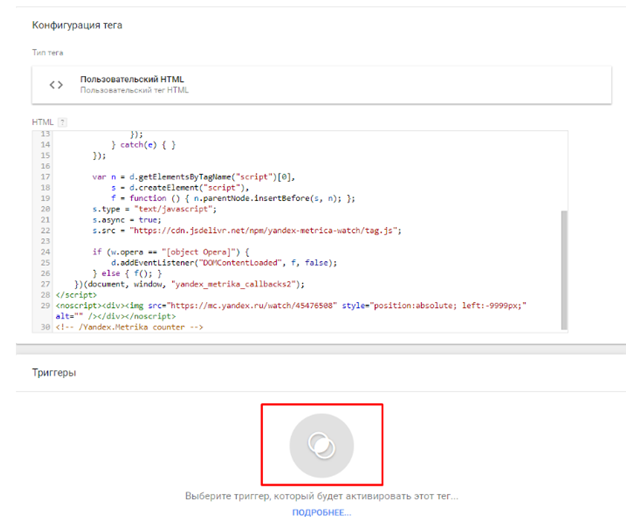
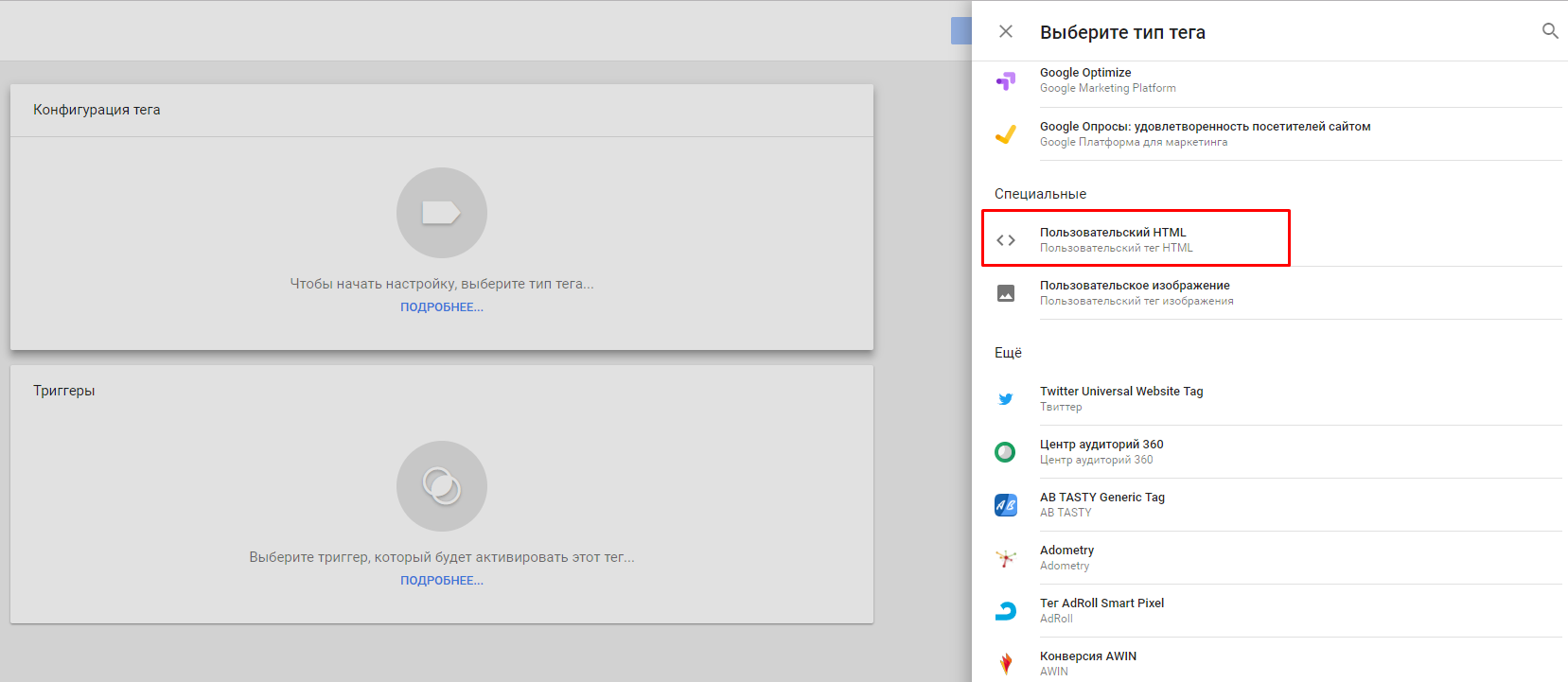
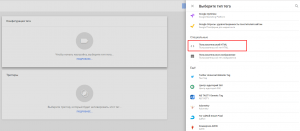
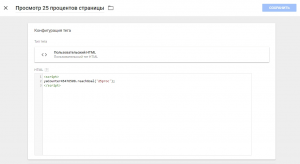
По умолчанию в GTM не предусмотрен тег для метрики Яндекса, воспользуемся пользовательским HTML. Выбираем соответствующую закладку, как на изображении.

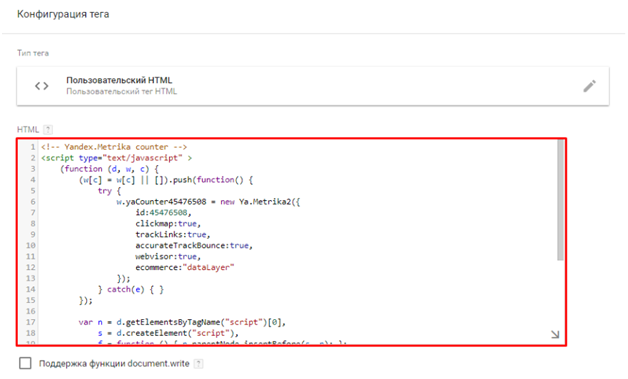
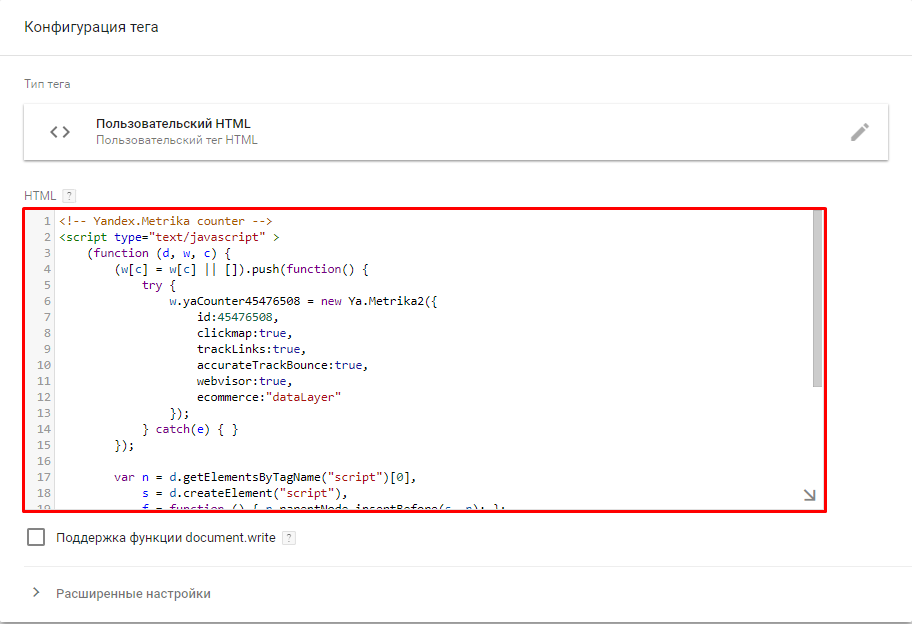
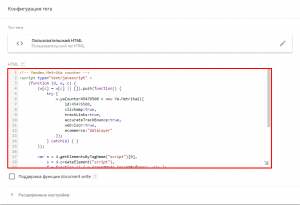
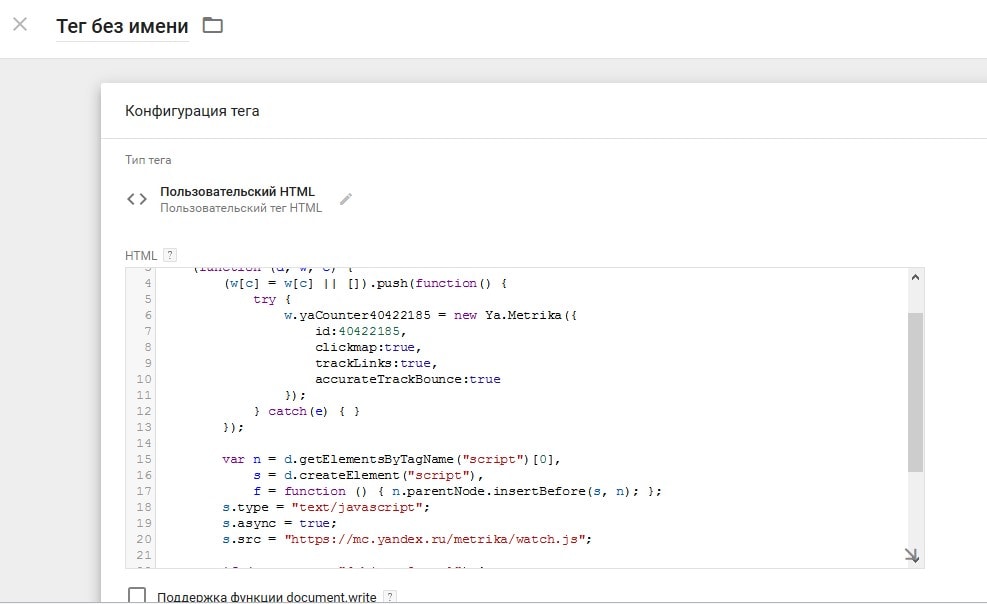
Теперь вставляем код нашей метрики в поле.

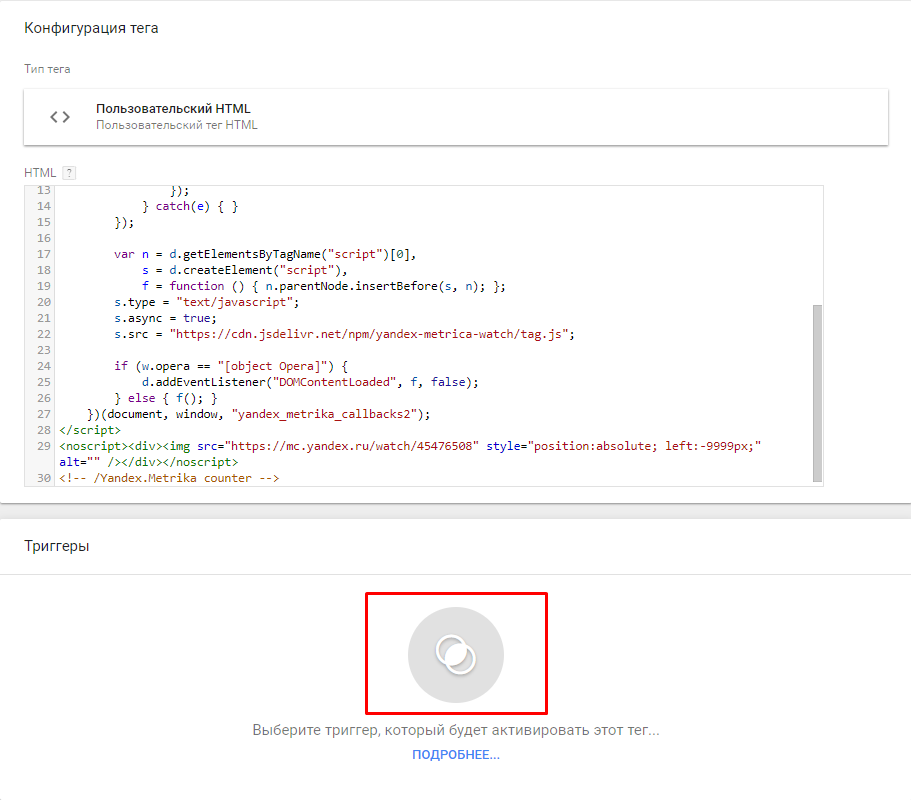
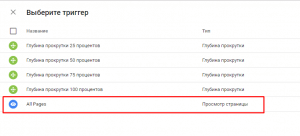
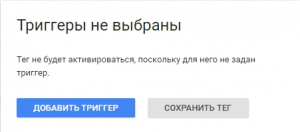
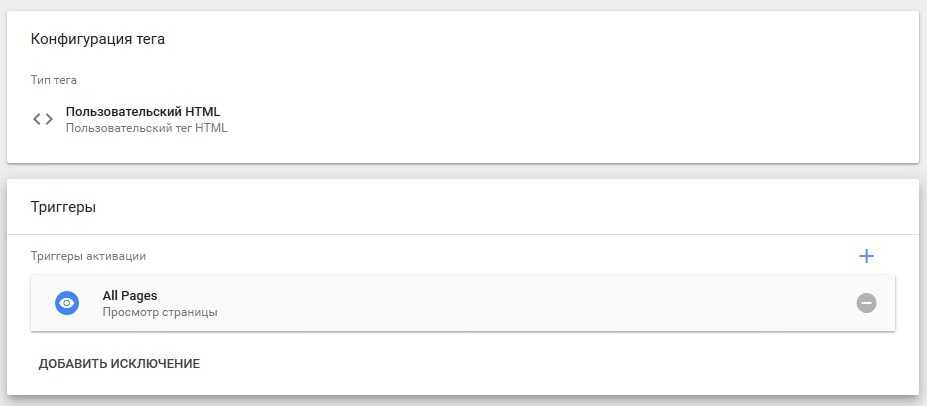
Для активации созданного тега нажимаем на выбор триггера, как это показано ниже.

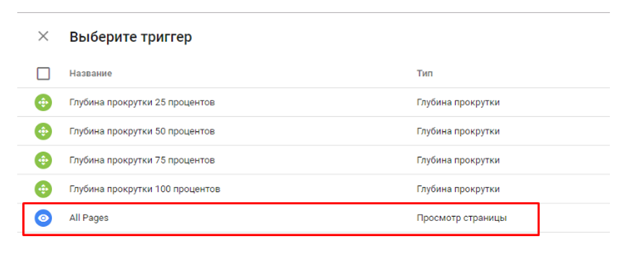
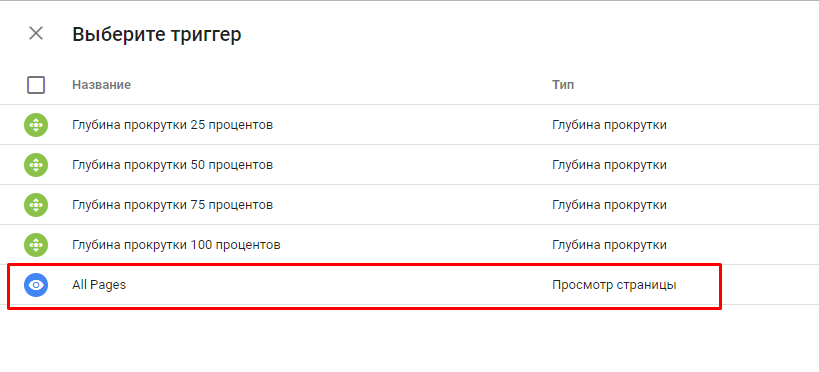
Чтобы метрика была активирована для всех страниц сайта, выбираем триггер «Все страницы».

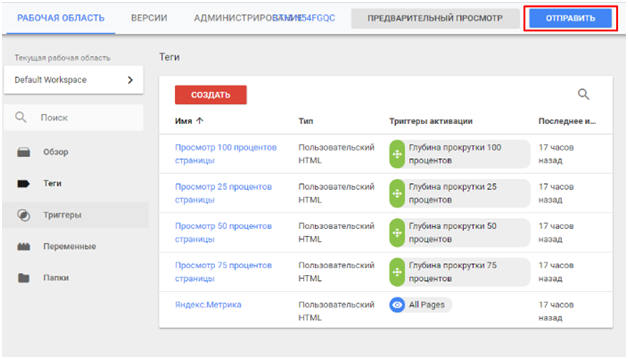
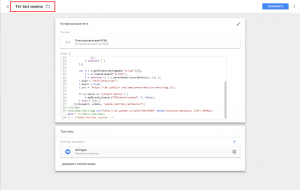
Теперь даем тегу запоминающееся имя.

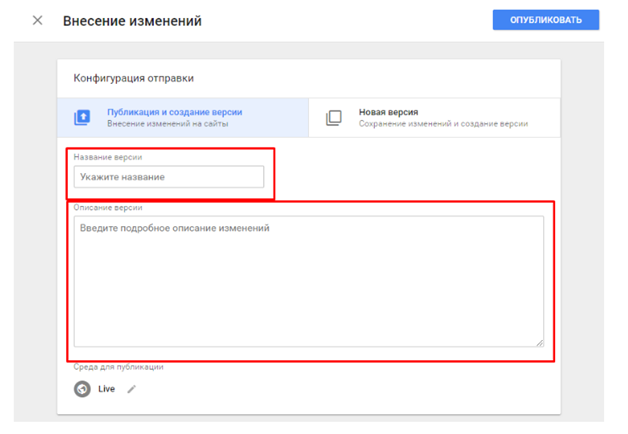
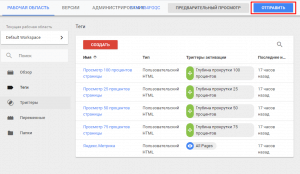
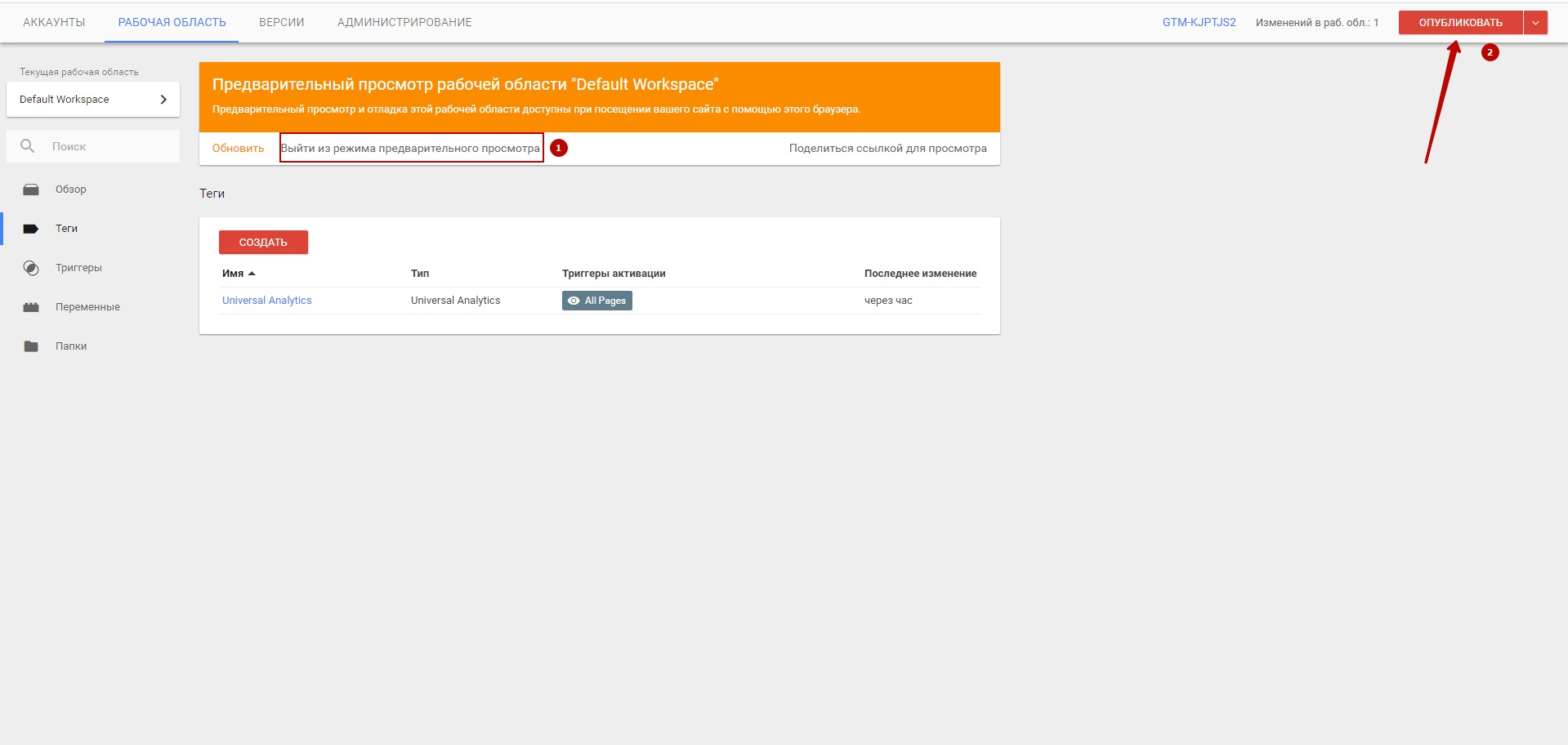
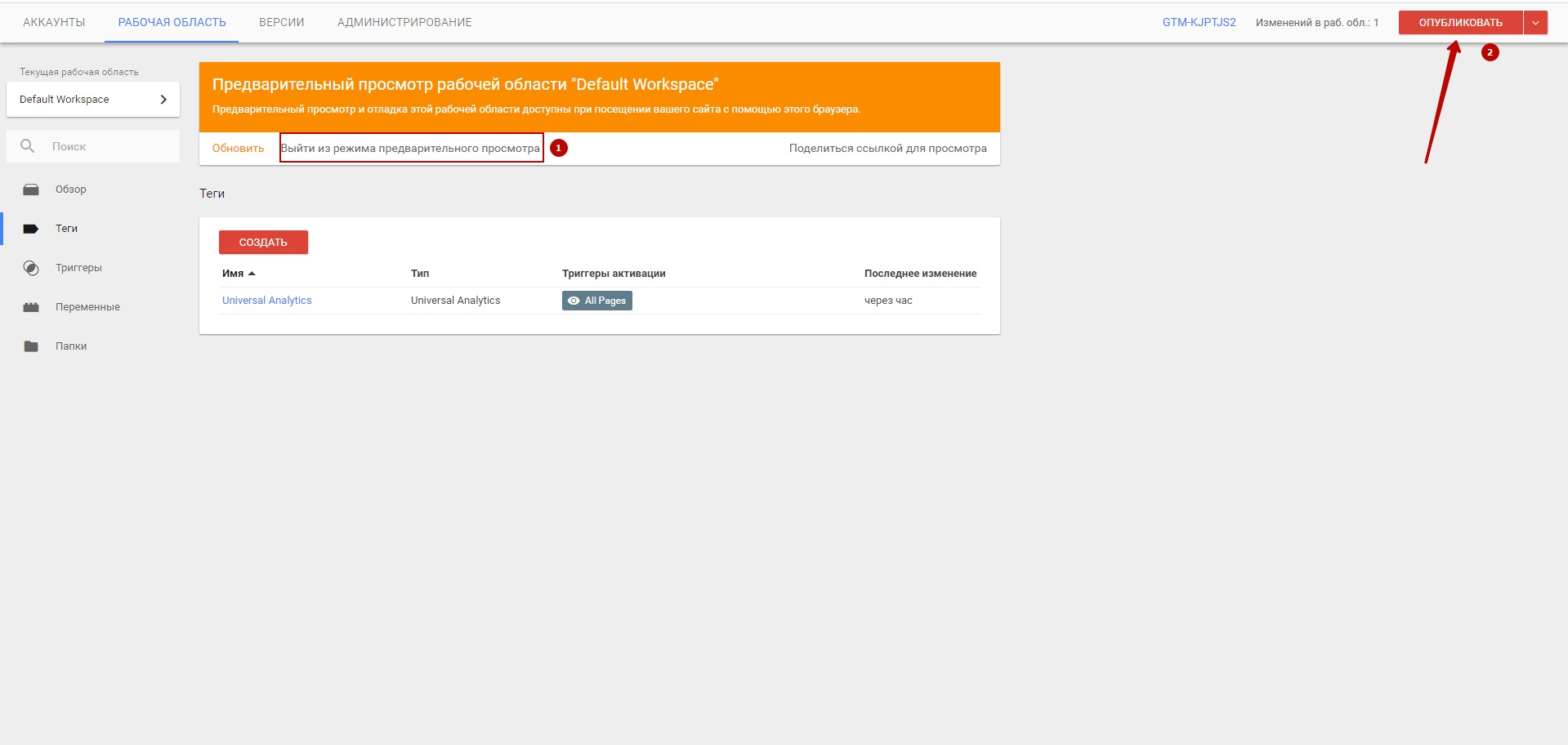
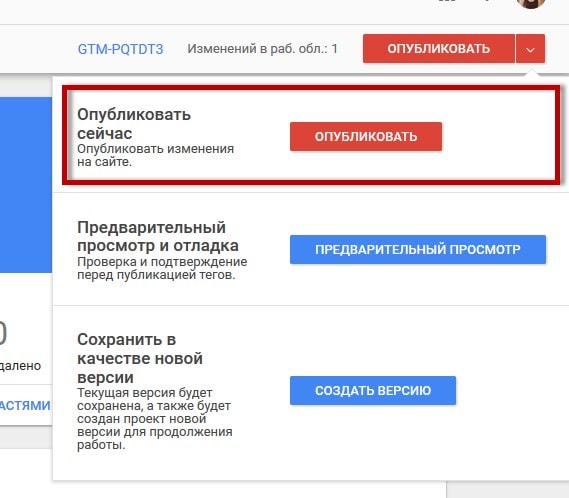
Чтобы сделанные изменения были активированы, нужно опубликовать новый контейнер, нажав на «Отправить».

Активация переменных
С целями лучше работать, используя переменные. Каждая из них имеет доступ к сведениям об уровне данных и читает определенный ключ. Выделяют следующие группы переменных:
- Клики (Click). Это Element, Classes, ID, Target, URL и Text.
- Ошибки (Error). Сюда входят Message, URL, Line, Debug Mode.
- Видимость. Это Percent Visible и On-Screen Duration.
- Формы (Form). К данной группе относятся Classes, Element, ID, Target, Text и URL.
- Видео (Video). Это Current Time, Duration, Percent, Provider, Status, Title, Visible.
- Истории (History). В данную категорию входят Source, New Fragment, New State, Old Fragment, Old State.
- Страницы (Page). Это Hostname, Path, URL, Referrer.
- Прокрутка (Scroll). Сюда относятся Depth, Threshold, Depth Units, Direction.
- Random, Number, Container ID, HTML ID, Container Version, Environment, Name, Event.
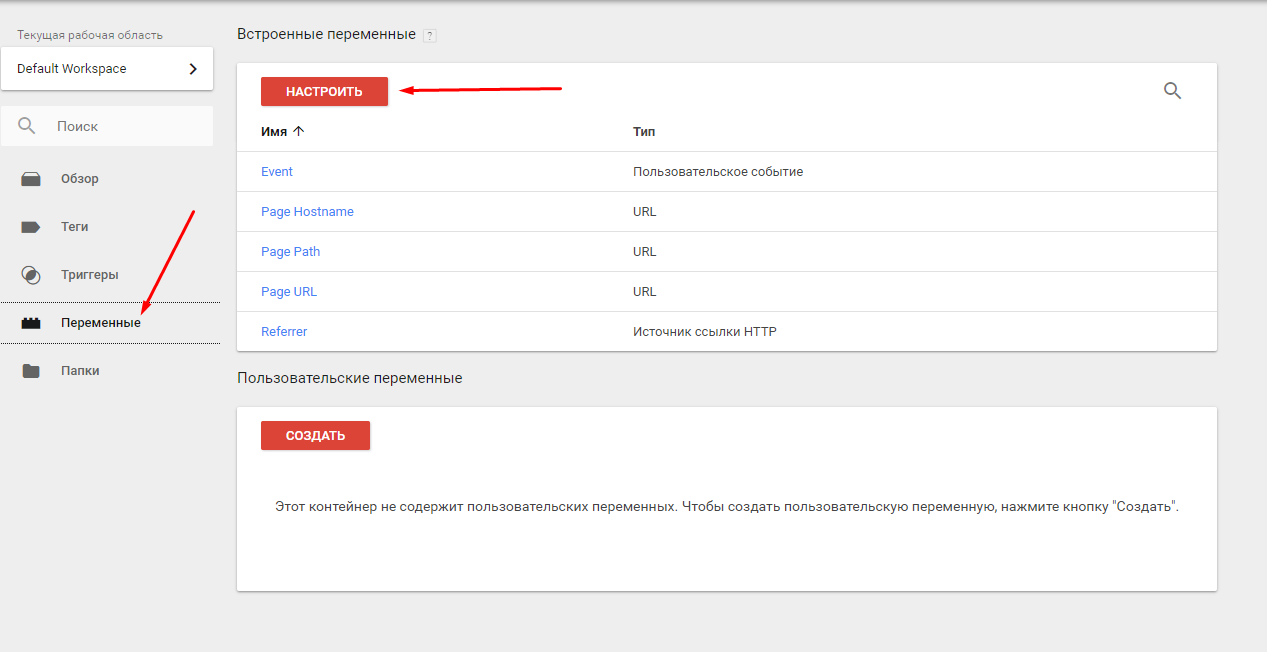
Все перечисленные переменные активируются одинаково, буквально в 2 клика. Их необходимо включить в GTM, как это продемонстрировано ниже.

Настройка целей
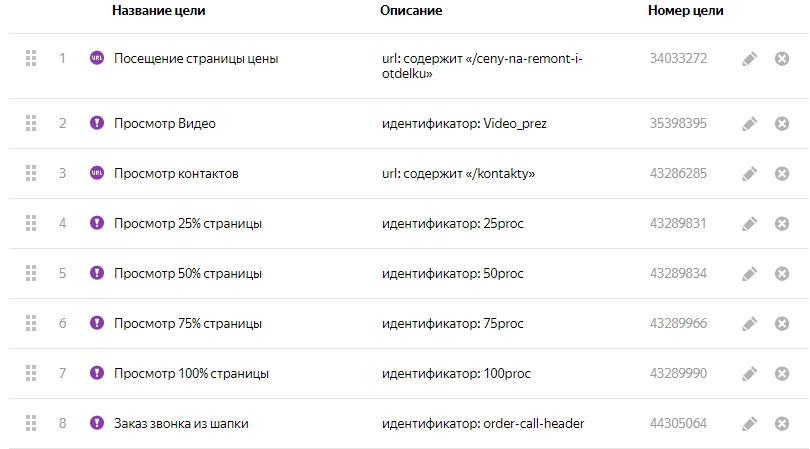
Итак, начинаем с того, что делаем цель в «Метрике». Открываем Яндекс.Метрику, затем раздел «Настройка», затем «Цели» и добавляем новую цель.

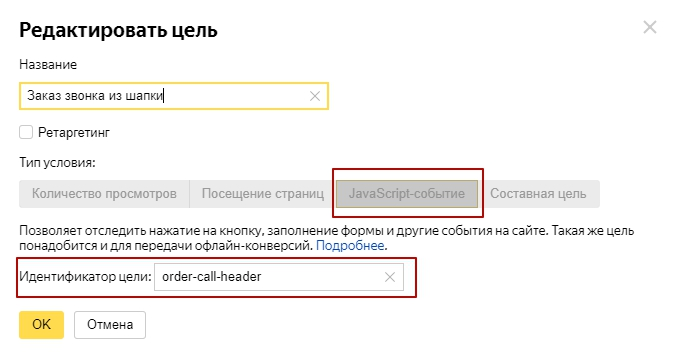
В новом окне вписываем наименование создаваемой цели. Далее нажимаем «JavaScript-событие» и создаем идентификатор латинскими буквами. В конце нажимаем «Добавить цель».

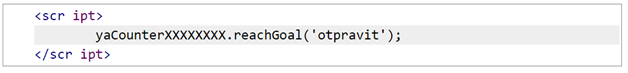
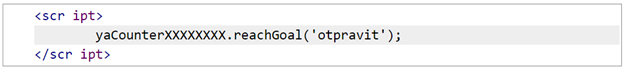
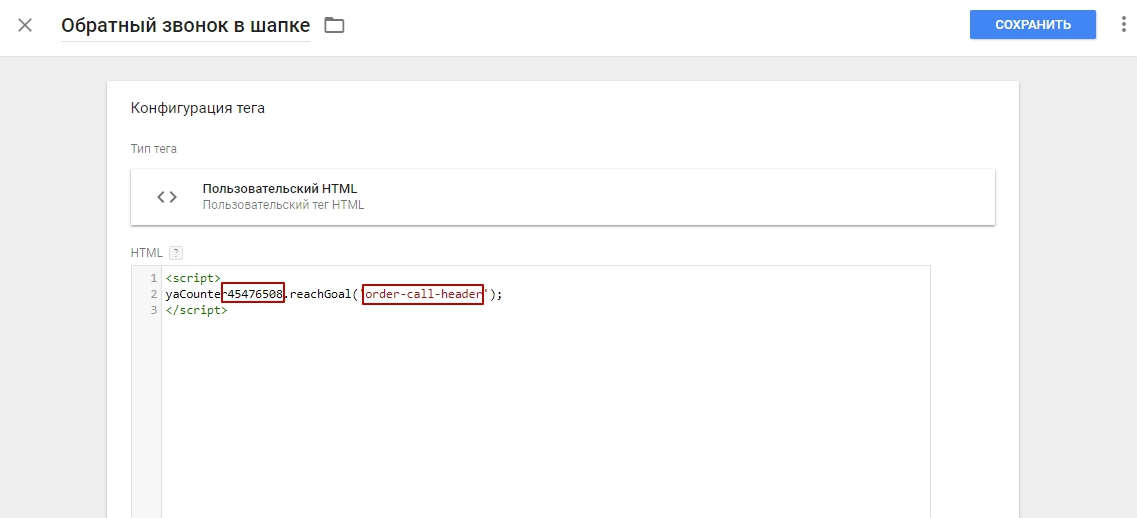
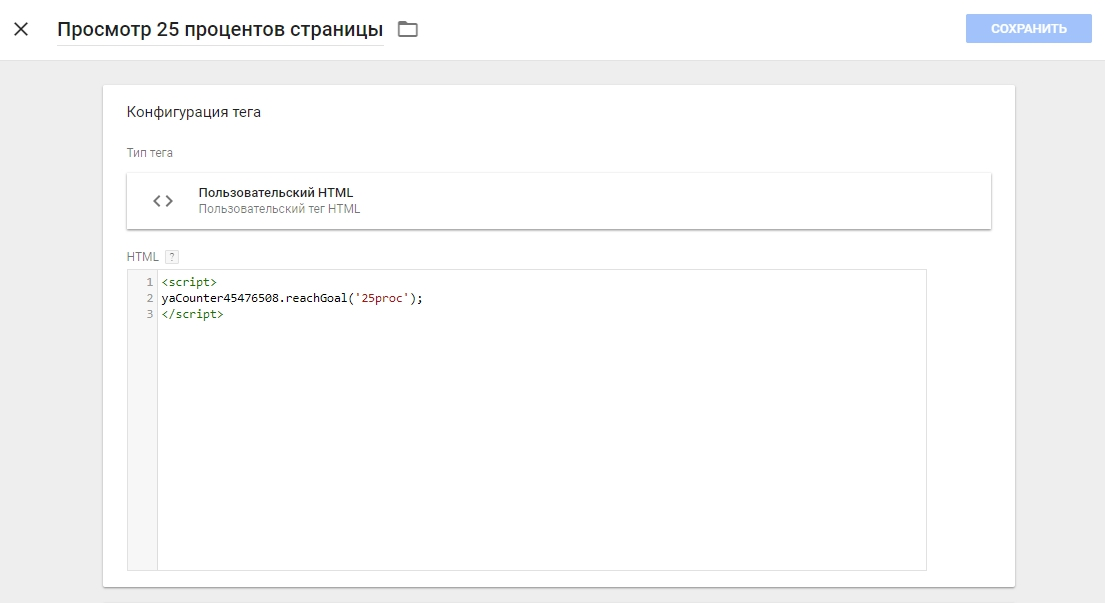
После этого цель отобразится в списке. Откройте GTM и создайте в нем тег, выбрав пользовательский HTML. В поле необходимо прописать код, представленный ниже.

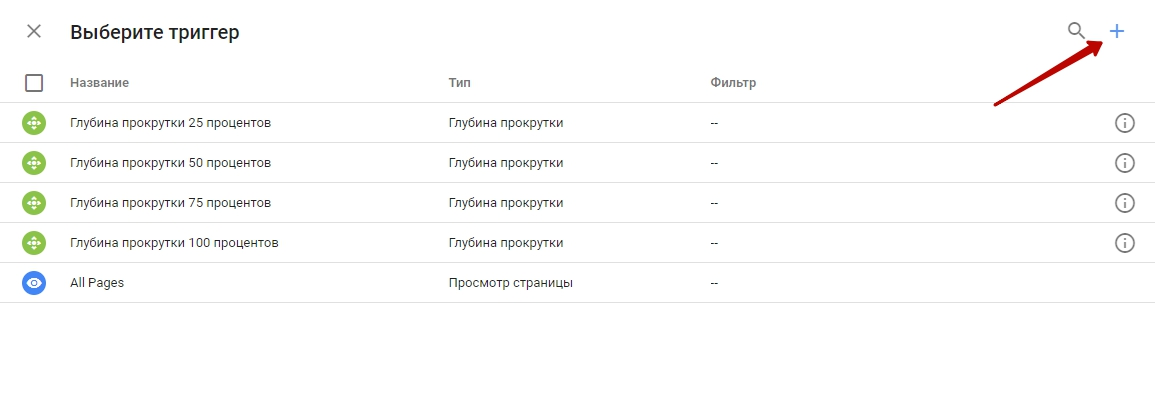
Вместо иксов вставляем номер счетчика. Далее с охраняем данные и добавляем триггер. Для этого нажимаем на плюсик в правом верхнем углу.
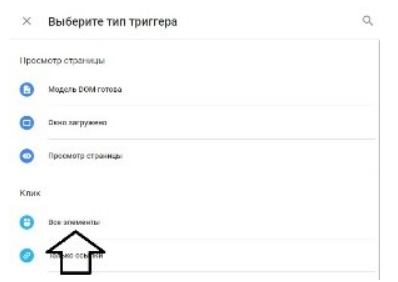
Далее в открывшемся окне жмем на значок карандашика и выбираем триггер – «Все элементы».

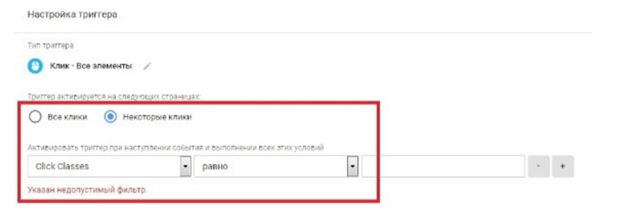
Перед вами откроются детальные настройки. Здесь необходимо выбрать ряд условий и настроек как на изображении ниже.

После этого вводим переменную. Для примера мы взяли Click Classes. Важно учитывать, что значение переменной должно быть таким, чтобы триггер изменил значение на true. Это позволит инициализировать код. С этой целью смотрим класс кнопки, нажав на которую действие будет фиксироваться в счетчике.
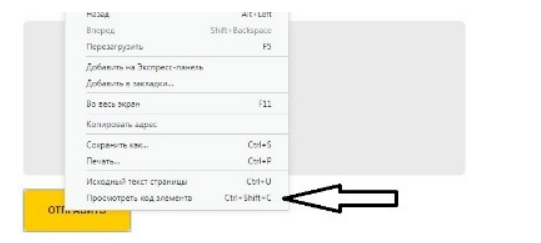
Теперь открываем сайт, находим нужный элемент, наводим на него мышку и жмем. В открывшемся меню выбираем «Посмотреть код элемента».

После этого запускаем консоль браузера с подсвеченным кодом кнопки. Извлекаем из него класс кнопки. Ищем class=»…» и копируем код, находящийся внутри кавычек. Далее скопированный код размещаем в пустом текстовом поле, чтобы настроить триггер.

Остается только назвать триггер и тег, а затем сохранить внесенные корректировки. Воспользуйтесь режимом предпросмотра, чтобы проверить, все ли корректно работает. После проверки открываем главную страницу GTM и жмем «Отправить».
Подводим итоги
Как вы видите, настройка целей через GTM не представляет серьезных трудностей. С помощью данного алгоритма выполняется настройка остальных целей. Сначала делаем цель в «Яндекс.Метрике». Затем выполняем настройку тега, вставив данный код:

В конце выполняем настройки триггера.
Надеемся, данный материал был полезен и уже сегодня вы настроите цели для своего сайта. Это позволит существенно повысить эффективность работы ресурса.
 Так как сейчас SEO – это немного больше, чем просто привлечение трафика, а многие клиенты просят предоставлять статистику по достижению целей, рассмотрим вариант их настройки в Яндекс.Метрике с помощью Google Tag Manager.
Так как сейчас SEO – это немного больше, чем просто привлечение трафика, а многие клиенты просят предоставлять статистику по достижению целей, рассмотрим вариант их настройки в Яндекс.Метрике с помощью Google Tag Manager.Мы будем использовать в работе именного этот инструмент, так как он позволит нам настроить отслеживание любых кликов по любым элементам, отправку форм, глубину просмотра страницы без вмешательства в код сайта.
Это позволит специалистам даже начального уровня провести настройку целей без необходимости искать множество элементов в шаблонах системы управления.
Итак, посмотрим, как это можно сделать.
- Регистрация аккаунта проекта в Google Tag Manager
1.1. Переходим по ссылке https://tagmanager.google.com/ и авторизуемся в клиентской учетной записи Google.
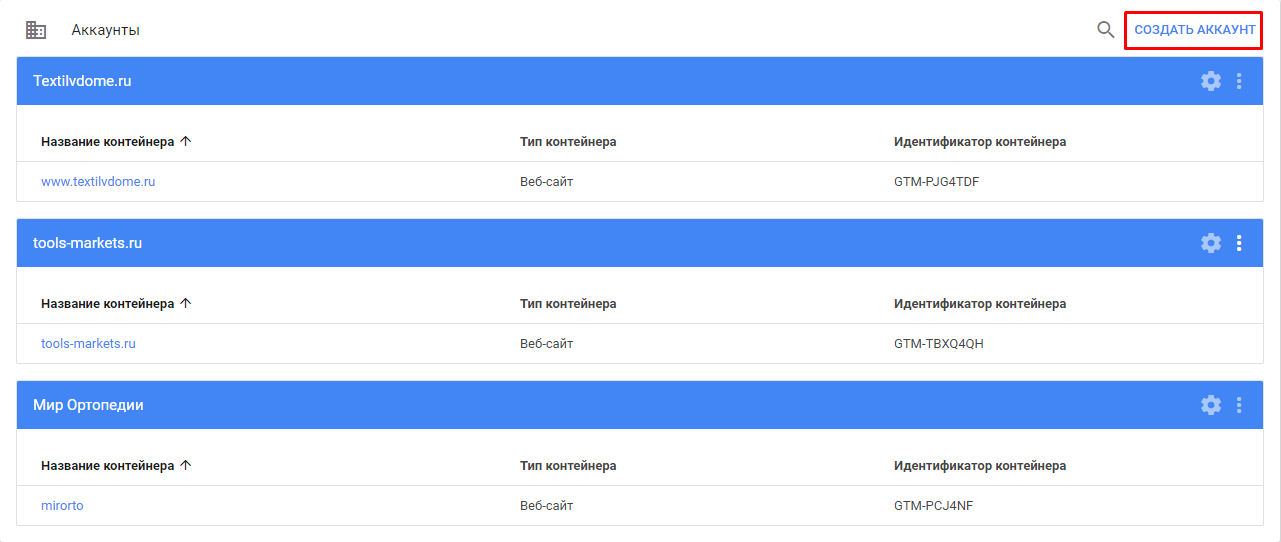
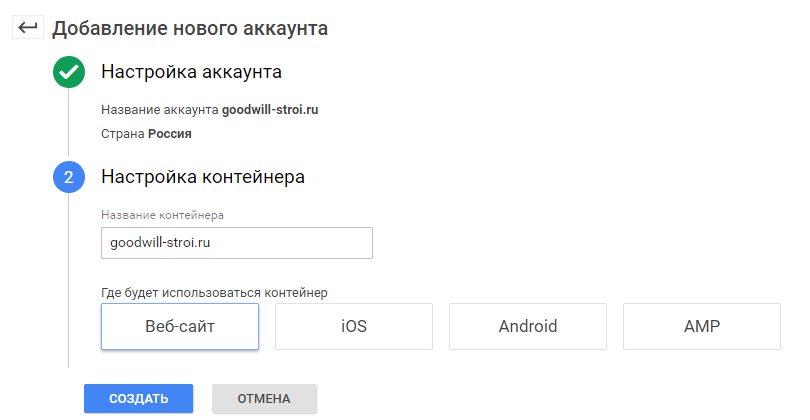
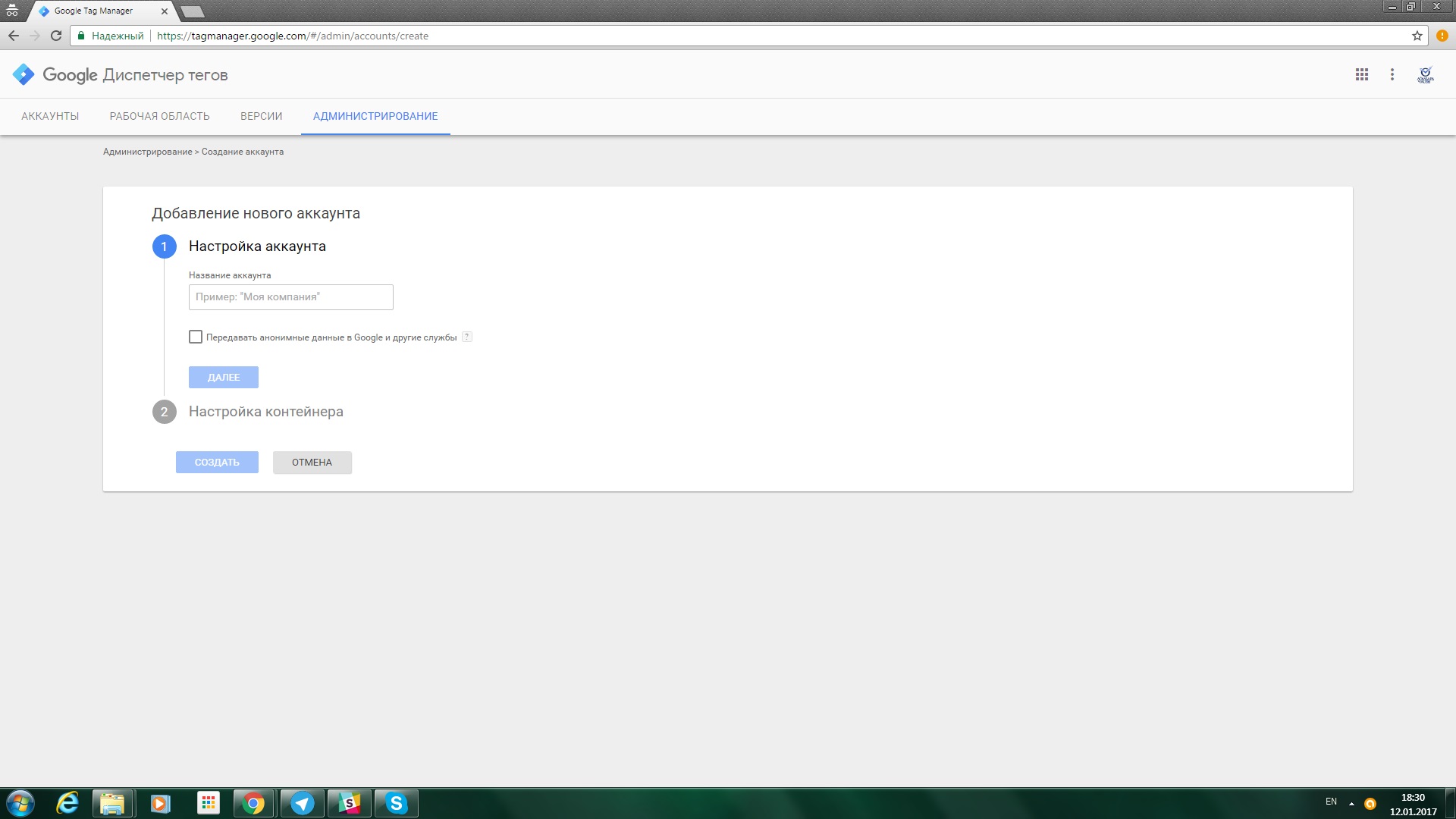
1.2. Создаем новый аккаунт. Будем рассматривать настройку на примере сайта http://www.goodwill-stroi.ru.

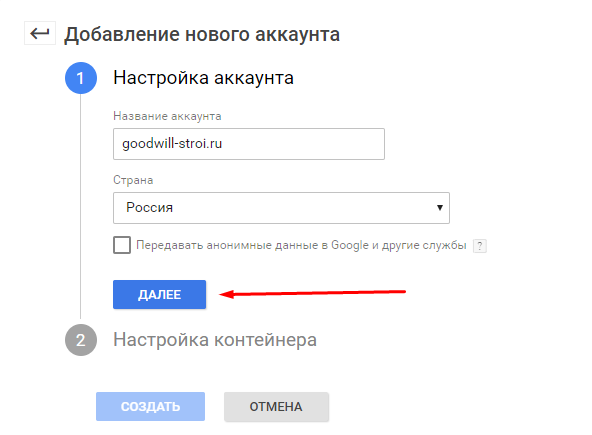
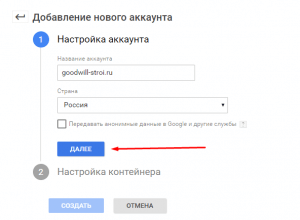
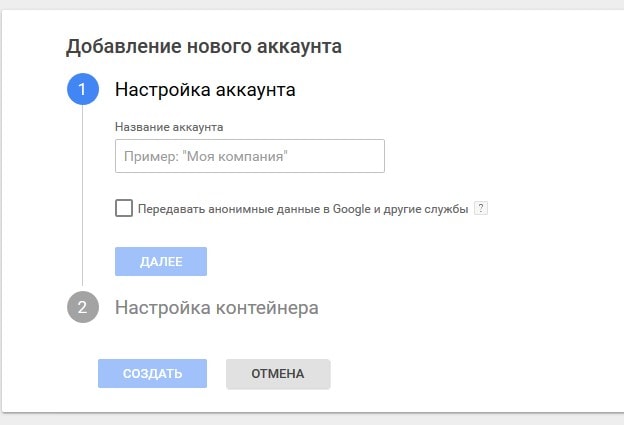
1.3. Указываем название аккаунта, которое должно совпадать с названием домена сайта, страну проекта и ждем кнопку «Далее».

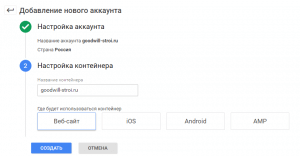
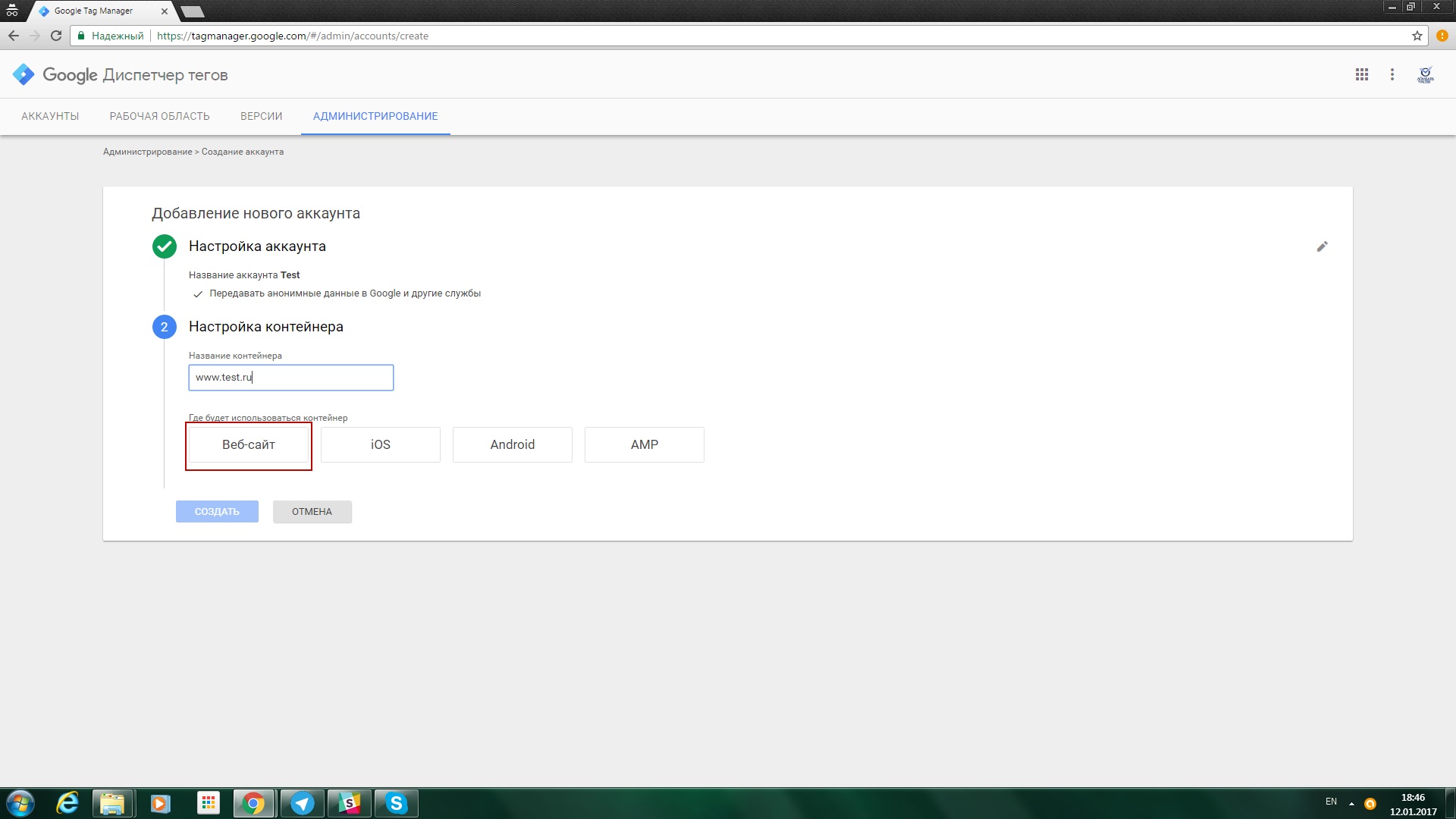
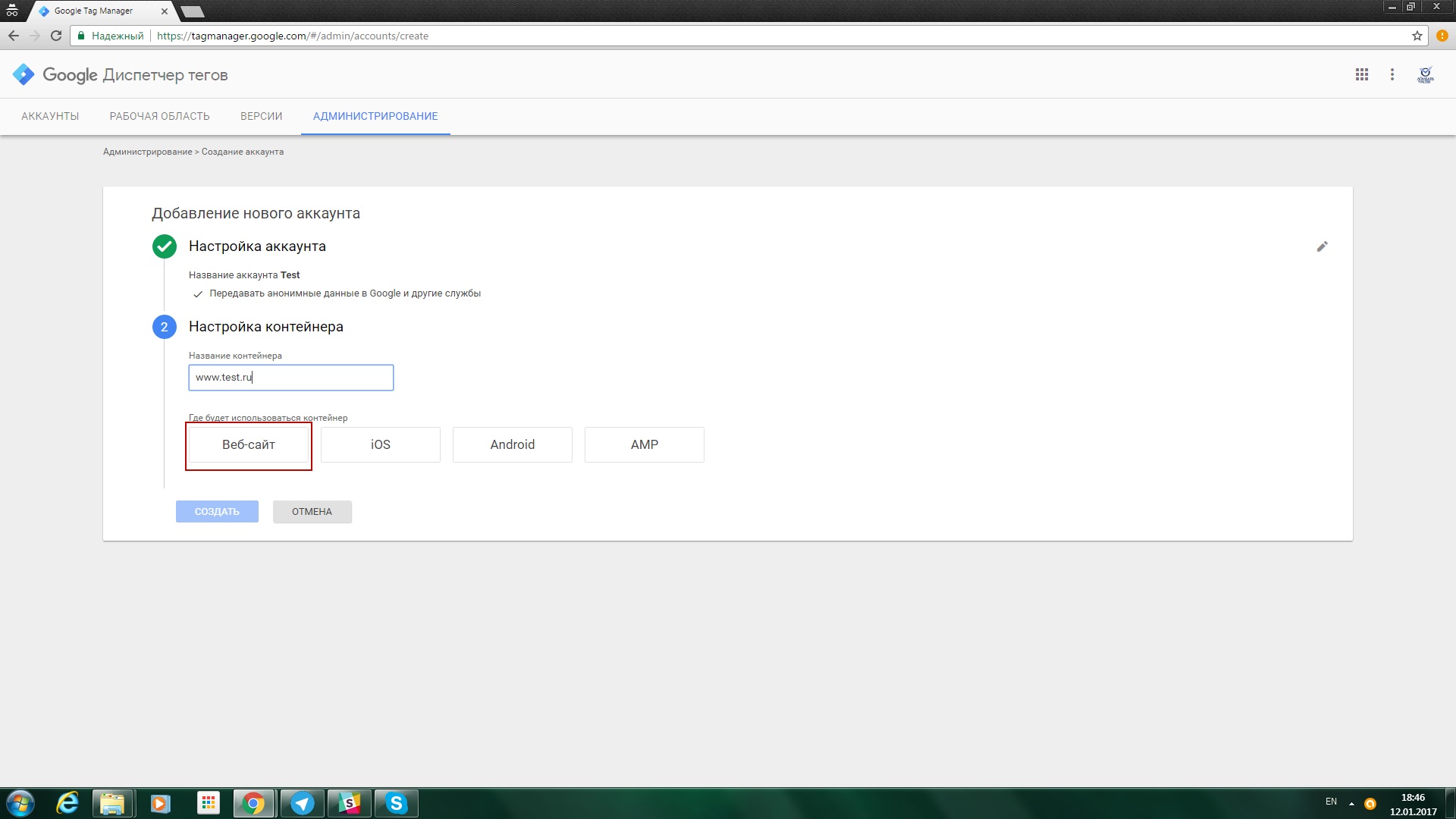
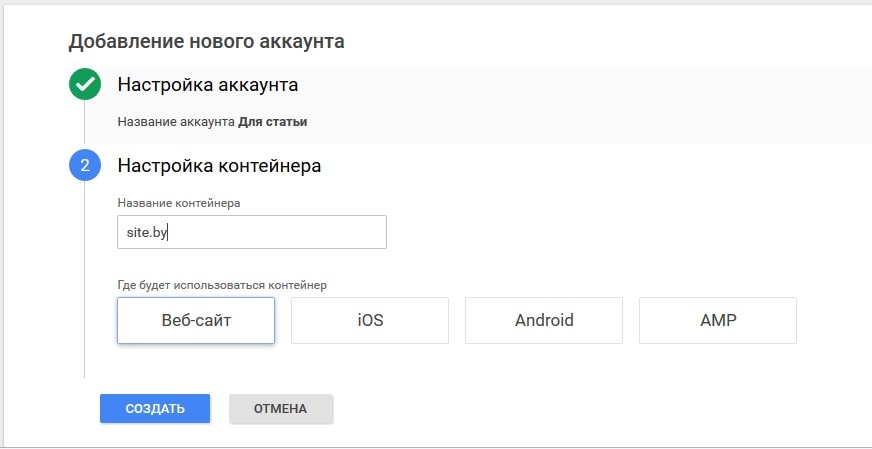
1.4. Указываем название контейнера, а также выбираем, где будет использоваться ваш контейнер. В нашем случае это «Веб-сайт»:

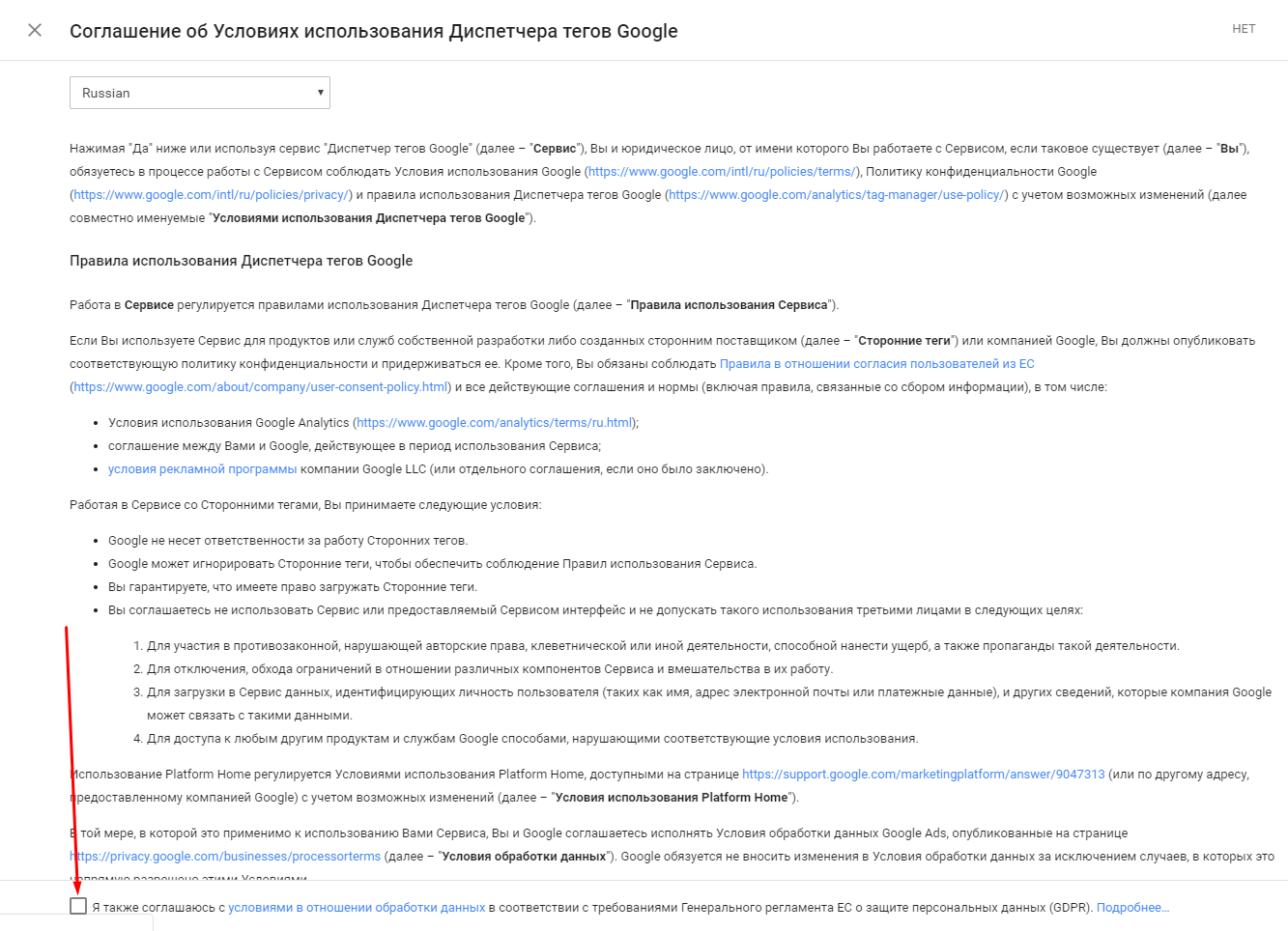
1.5. После нажатия кнопки «Создать» необходимо будет принять пользовательское соглашение:

- Установка контейнера Google Tag Manager на сайт
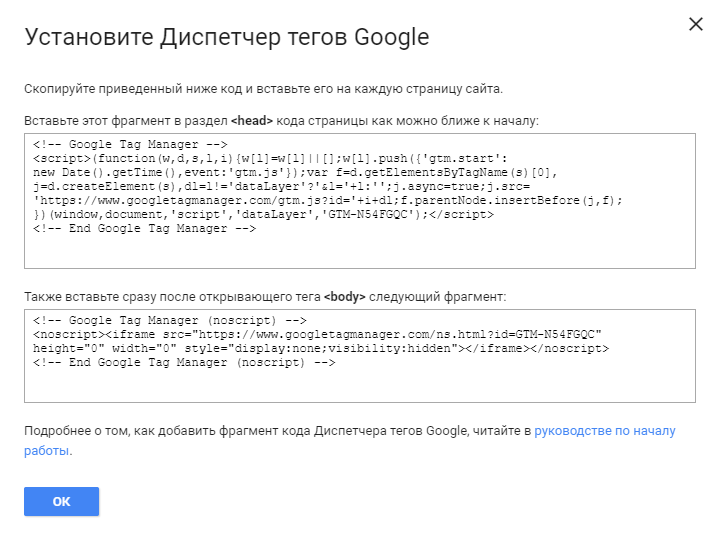
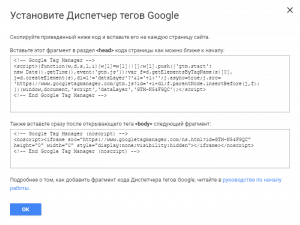
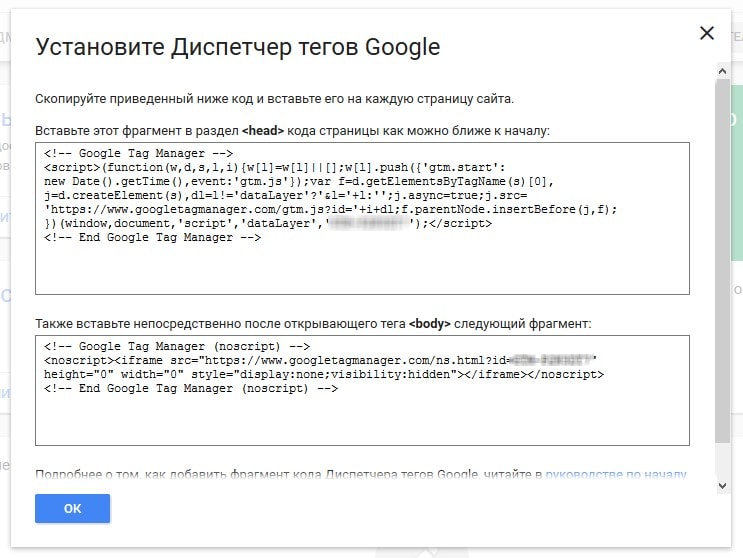
2.1. После принятия пользовательского соглашения вы получите код GTM для установки в код своего сайта:

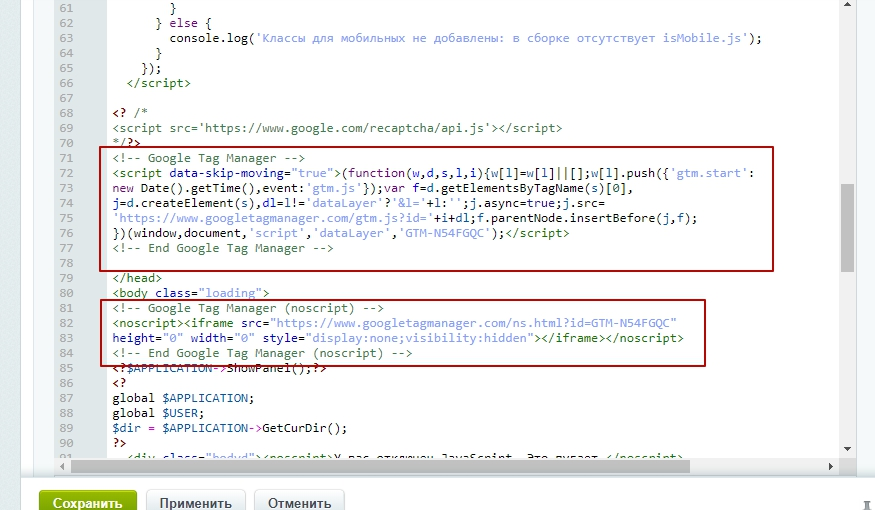
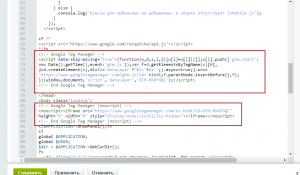
2.2. Установите первую часть кода в head, а вторую сразу после открывающего тега body:

Скорее всего, установка кода GTM на сайт – это весь процесс работы с кодом, который вам понадобится.
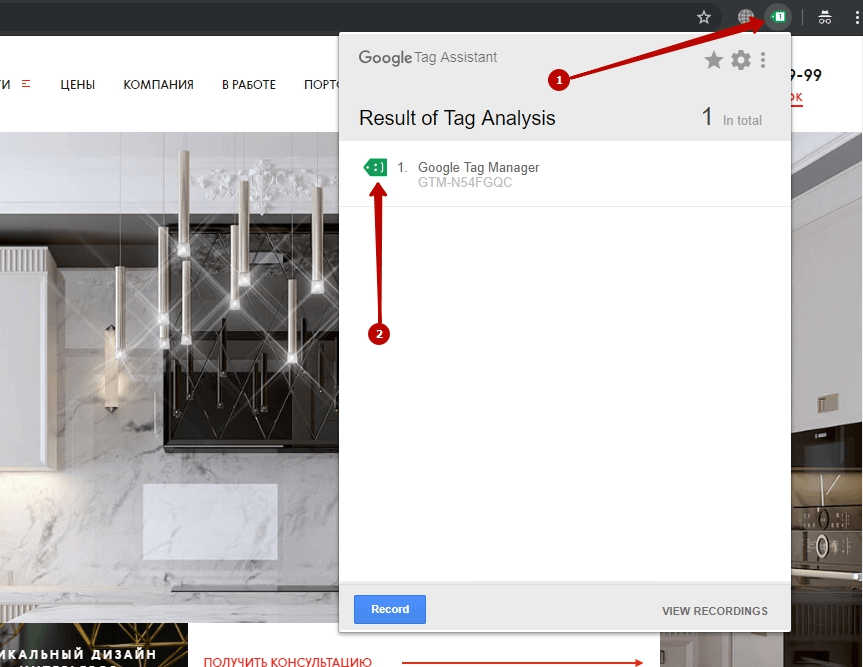
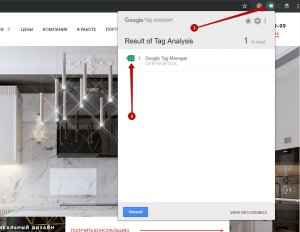
2.3. Проверим корректность установки кода Google Tag Manager. Для этого установим расширение Tag Assistant (by Google) для Google Chrome.
2.4. Перейдите на любую страницу сайта и нажмите на значок расширения:

Если он будет зеленого цвета, код GTM установлен корректно.
- Активация переменных в GTM для отслеживания действий посетителей на сайте
3.1. Типы переменных, которые вы можете использовать для настройки своих целей.
3.1.1. Клики
Click Element. Получает доступ к уровню данных и считывает ключ gtm.element, который задается триггерами «Клик». Результатом будет ссылка на элемент DOM, где произошел клик.
Click Classes. Получает доступ к уровню данных и считывает ключ gtm.elementClasses, который задается триггерами «Клик». Результатом будет строковое значение атрибута classes в элементе DOM, по которому был выполнен клик.
Click ID. Получает доступ к уровню данных и считывает ключ gtm.elementId, который задается триггерами «Клик». Результатом будет строковое значение атрибута id в элементе DOM, по которому был выполнен клик.
Click Target. Получает доступ к уровню данных и считывает ключ gtm.elementTarget, который задается триггерами «Клик».
Click URL. Получает доступ к уровню данных и считывает ключ gtm.elementUrl, который задается триггерами «Клик».
Click Text. Получает доступ к уровню данных и считывает ключ gtm.elementText, который задается триггерами «Клик».
3.1.2. Ошибки
Error Message. Получает доступ к уровню данных и считывает ключ gtm.errorMessage, который задается триггерами «Ошибка JavaScript». Результатом будет строка с сообщением об ошибке.
Error URL. Получает доступ к уровню данных и считывает ключ gtm.errorUrl, который задается триггерами «Ошибка JavaScript». Результатом будет строка, содержащая URL, где произошла ошибка.
Error Line. Получает доступ к уровню данных и считывает ключ gtm.errorLine, который задается триггерами «Ошибка JavaScript». Результатом будет номер строки в файле, в которой содержится ошибка.
Debug Mode. Возвращает значение true, если контейнер работает в режиме предварительного просмотра.
3.1.3. Формы
Form Classes. Получает доступ к уровню данных и считывает ключ gtm.elementClasses, который задается триггерами «Отправка формы». Результатом будет строковое значение атрибута classes формы.
Form Element. Получает доступ к уровню данных и считывает ключ gtm.element, который задается триггерами «Отправка формы». Результатом будет ссылка на элемент DOM формы.
Form ID. Получает доступ к уровню данных и считывает ключ gtm.elementId, который задается триггерами «Отправка формы». Результатом будет строковое значение атрибута id формы.
Form Target. Получает доступ к уровню данных и считывает ключ gtm.elementTarget, который задается триггерами «Отправка формы».
Form Text. Получает доступ к уровню данных и считывает ключ gtm.elementText, который задается триггерами «Отправка формы».
Form URL. Получает доступ к уровню данных и считывает ключ gtm.elementUrl, который задается триггерами «Отправка формы».
3.1.4. История
History Source. Получает доступ к уровню данных и считывает ключ gtm.historyChangeSource, который задается триггерами «Изменение в истории».
New History Fragment. Получает доступ к уровню данных и считывает ключ gtm.newUrlFragment, который задается триггерами «Изменение в истории». Результатом будет строковое значение хеша URL страницы после события истории.
New History State. Получает доступ к уровню данных и считывает ключ gtm.newHistoryState, который задается триггерами «Изменение в истории». Результатом будет объект состояния, переданный страницей в историю для запуска события истории.
Old History Fragment. Получает доступ к уровню данных и считывает ключ gtm.oldUrlFragment, который задается триггерами «Изменение в истории». Результатом будет строковое значение хеша URL страницы до события истории.
Old History State. Получает доступ к уровню данных и считывает ключ gtm.oldHistoryState, который задается триггерами «Изменение в истории». Результатом будет объект состояния, активный до того, как произошло событие истории.
3.1.5. Страницы
Page Hostname. Указывает имя хоста в текущем URL.
Page Path. Указывает путь в текущем URL.
Page URL. Указывает полный URL текущей страницы.
Referrer. Указывает полный URL перехода к текущей странице.
3.1.6. Прокрутка
Scroll Depth Threshold. Получает доступ к уровню данных и считывает ключ gtm.scrollThreshold, который задается триггерами «Глубина прокрутки». Результатом будет числовое значение, которое показывает глубину прокрутки, запустившую триггер. Для значений в процентах это число от 0 до 100. Для значений в пикселях это количество пикселей, установленное в качестве порога.
Scroll Depth Units. Получает доступ к уровню данных и считывает ключ gtm.scrollUnits, который задается триггерами «Глубина прокрутки». Результатом будет параметр, который показывает выбранные единицы измерения для порогового значения, запустившего триггер, – либо «пиксели», либо «проценты».
Scroll Direction. Получает доступ к уровню данных и считывает ключ gtm.scrollDirection, который задается триггерами «Глубина прокрутки». Результатом будет параметр, который показывает направление прокрутки при срабатывании триггера – либо «вертикальное», либо «горизонтальное».
3.1.7. Утилиты
Container ID. Предоставляет общедоступный идентификатор контейнера (например, GTM-XKCD11).
Container Version. Указывает номер версии контейнера в виде строкового значения.
Environment Name. Возвращает указанное пользователем название текущей среды, если запрос контейнера выполнен из функции «Поделиться ссылкой для просмотра» или из фрагмента кода среды. Для встроенных сред возвращается значение «Реальная», «Последняя» или «Редактирование». В остальных случаях возвращается пустая строка.
Event. Получает доступ к уровню данных и считывает ключ event, который представляет собой имя текущего события dataLayer (например, gtm.js, gtm.dom, gtm.load или указанное пользователем).
HTML ID. Позволяет пользовательским тегам HTML сигнализировать, успешно ли они были выполнены. Используется, если задан порядок активации тегов.
Random Number. Возвращает случайное число.
3.1.8. Видео
Video Current Time. Получает доступ к уровню данных и считывает ключ gtm.videoCurrentTime, который представляет собой время произошедшего в видео события в секундах, выраженное целым числом.
Video Duration. Получает доступ к уровню данных и считывает ключ gtm.videoDuration, который представляет собой общую длительность видео в секундах, выраженную целым числом.
Video Percent. Получает доступ к уровню данных и считывает ключ gtm.VideoPercent, который представляет собой процент видео, воспроизведенного на момент события, выраженный целым числом от 0 до 100.
Video Provider. Получает доступ к уровню данных и считывает ключ gtm.videoProvider, который задается триггерами «Видео YouTube». Результатом будет название поставщика видео (YouTube).
Video Status. Получает доступ к уровню данных и считывает ключ gtm.videoStatus, который представляет собой статус видео в момент регистрации события, например, «воспроизведение», «пауза».
Video Title. Получает доступ к уровню данных и считывает ключ gtm.videoTitle, который задается триггерами «Видео YouTube». Результатом будет название видео.
Video URL. Получает доступ к уровню данных и считывает ключ gtm.videoUrl, который задается триггерами «Видео YouTube». Результатом будет URL видео, например, https://www.youtube.com/watch?v=gvHcXIF0rTU.
Video Visible. Получает доступ к уровню данных и считывает ключ gtm.videoVisible, который задается триггерами «Видео YouTube». Если видео отображается в области просмотра, результатом будет значение true, если же в другой области (например, в нижней части страницы, на фоновой вкладке) – false.
3.1.9. Видимость
Percent Visible. Получает доступ к уровню данных и считывает ключ gtm.visibleRatio, который задается триггерами «Видимость элементов». Результатом будет числовое значение (0–100), которое показывает, какой процент выбранного элемента был виден при срабатывании триггера.
On-Screen Duration. Получает доступ к уровню данных и считывает ключ gtm.visibleTime, который задается триггерами «Видимость элементов». Результатом будет числовое значение, которое показывает, как долго выбранный элемент был виден при срабатывании триггера.
3.2. Включить переменные в Google Tag Manager можно следующим образом:

- Установка счетчика Яндекс.Метрики с помощью Google Tag Manager
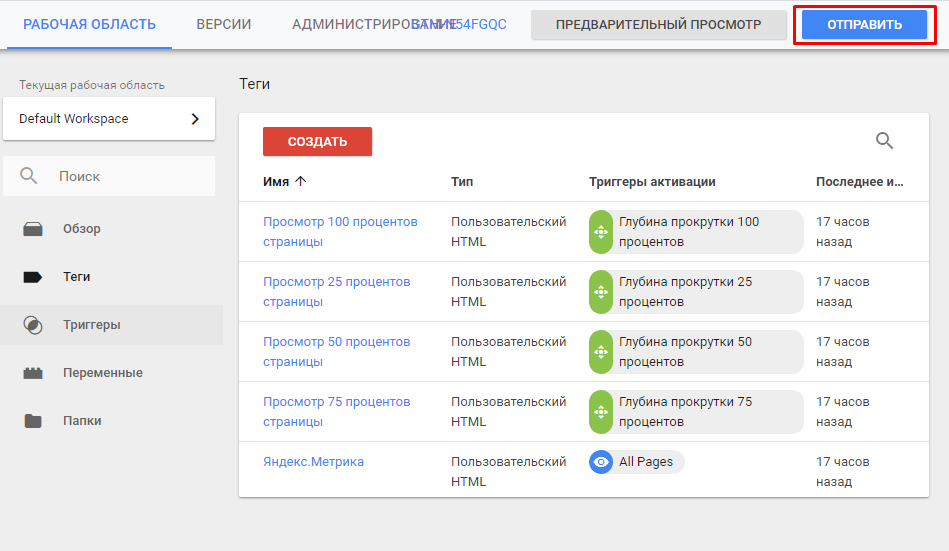
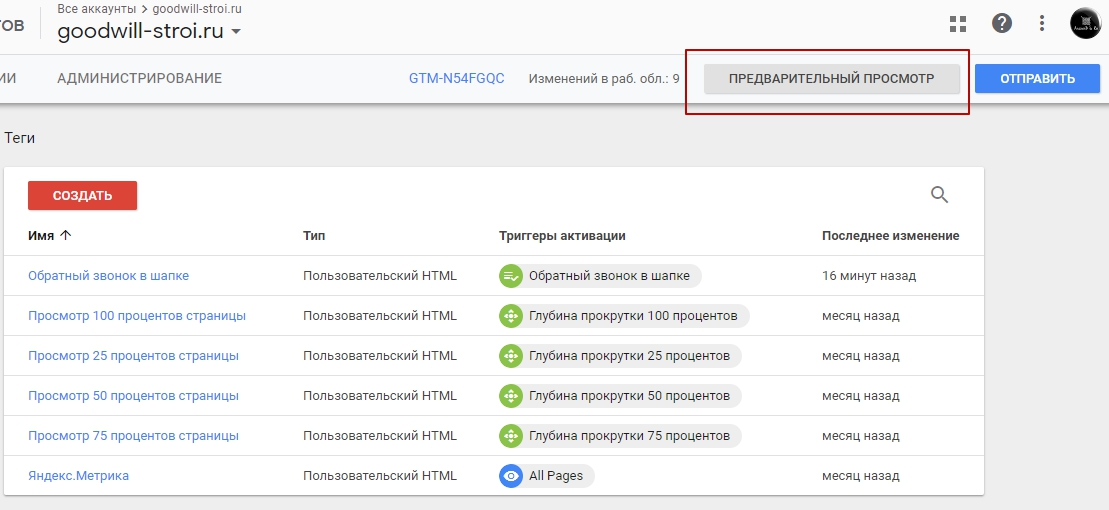
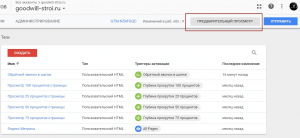
4.1. Перейдите на вкладку «Теги»:

4.2. Нажмите на кнопку «Создать» и в открывшемся окне нажмите на кнопку выбора типа тега:

4.3. В GTM нет типа тега Яндекс.Метрики по умолчанию, поэтому мы будем использовать тип «Пользовательский HTML»:

4.4. Вставьте код Яндекс.Метрики в соответствующее поле:

4.5. Нажмите на кнопку выбора условия (триггера) активации тега Яндекс.Метрики:

4.6. Так как метрика должна активироваться на всех страницах при их просмотре, мы выбираем соответствующий триггер:

4.7. Дайте тегу понятное и значимое название:

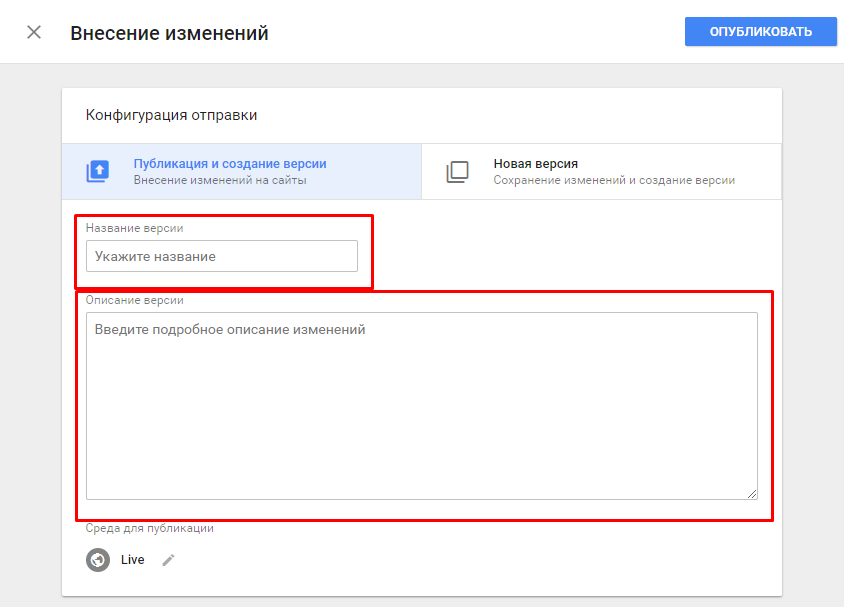
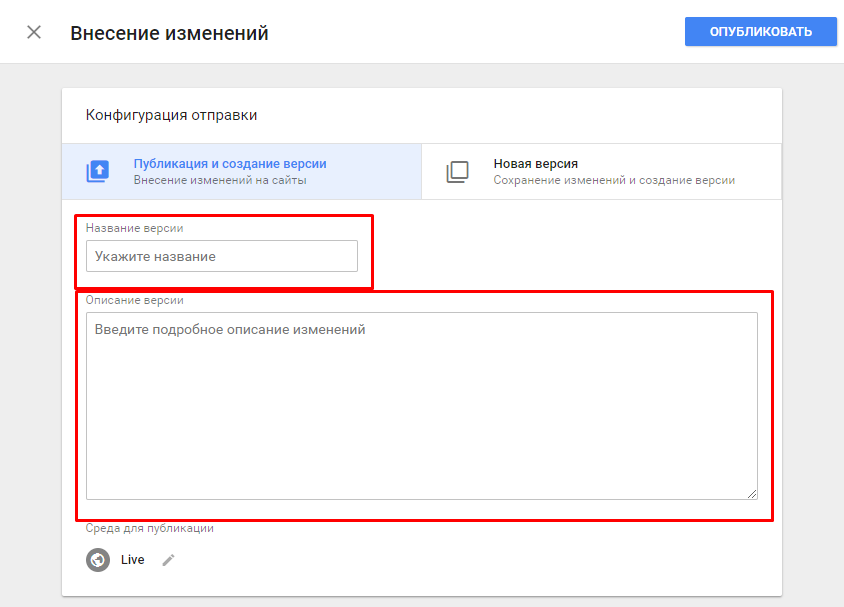
4.8. Чтобы применить внесенные изменения, вам необходимо опубликовать обновленный контейнер с помощью кнопки «Отправить»:

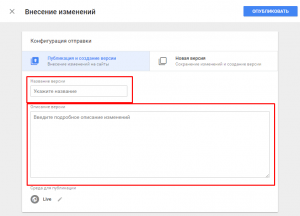
4.9. Укажите название и описание новой версии контейнера:

- Создание целей и их передача в Яндекс.Метрику
5.1. Созданием цели является создание тега в GTM. Создавать через GTM стоит только цели типа JavaScript-событие. Простые цели, связанные с посещением страниц, лучше создавать непосредственно в настройках счетчика Яндекс.Метрики.
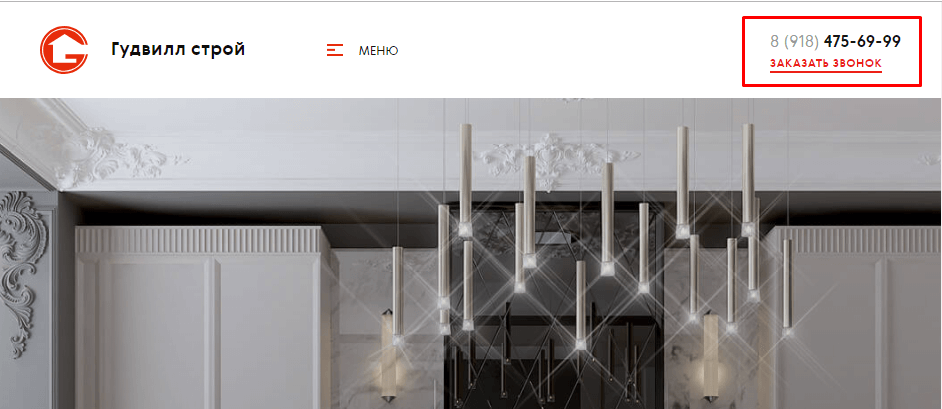
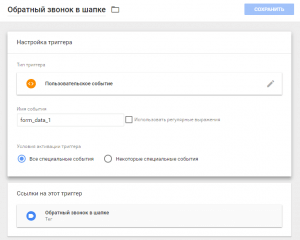
5.2. Попробуем настроить цель на отправку формы «Заказать звонок» в шапке сайта:

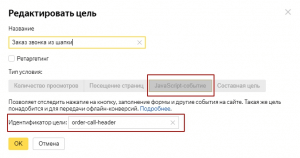
5.3. Создаем цель в Метрике типа JavaScript-событие и даем уникальное наименование идентификатору цели:

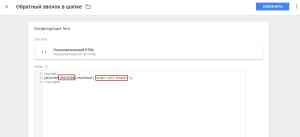
5.4. Создадим тег в GTM, который будет передавать идентификаторы цели в Яндекс.Метрику. Для этого вновь выберем Пользовательский html и напишем в нем небольшой скрипт, который отправит нужные нам данные:

Обязательно укажите свой номер счетчика Метрики и идентификатор своей цели.
5.5. При сохранении тега GTM предложит вам сразу его связать с триггером активации. Соглашаемся.

5.6. Найдем какой-нибудь уникальный идентификатор, который будем использовать в качестве триггера активации нашего тега отслеживания формы.
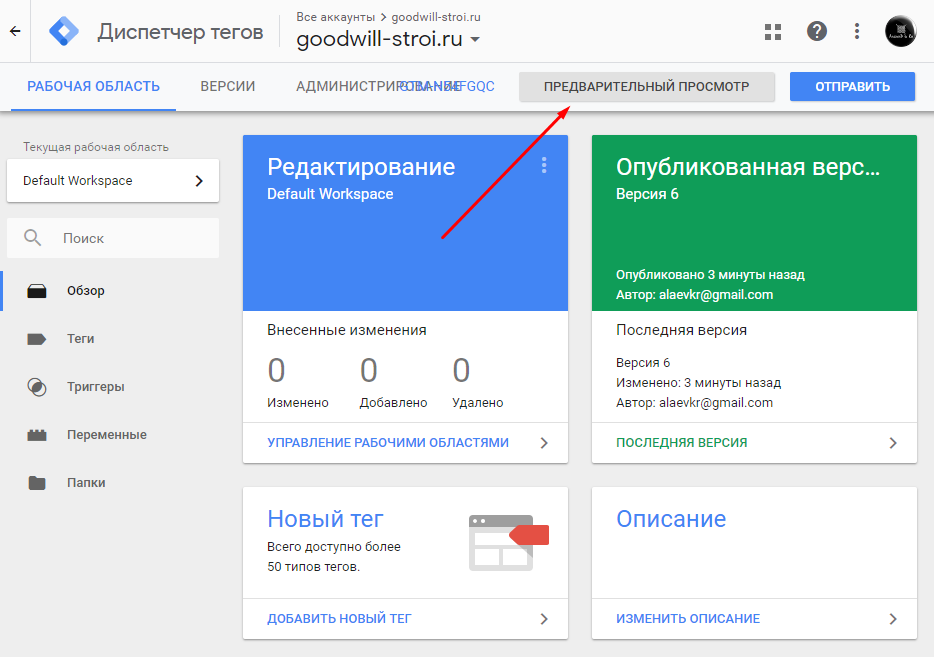
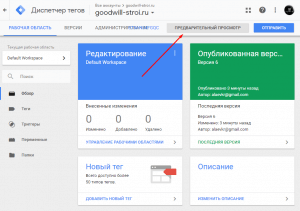
5.7. Переходим в режим «Предварительного просмотра»:

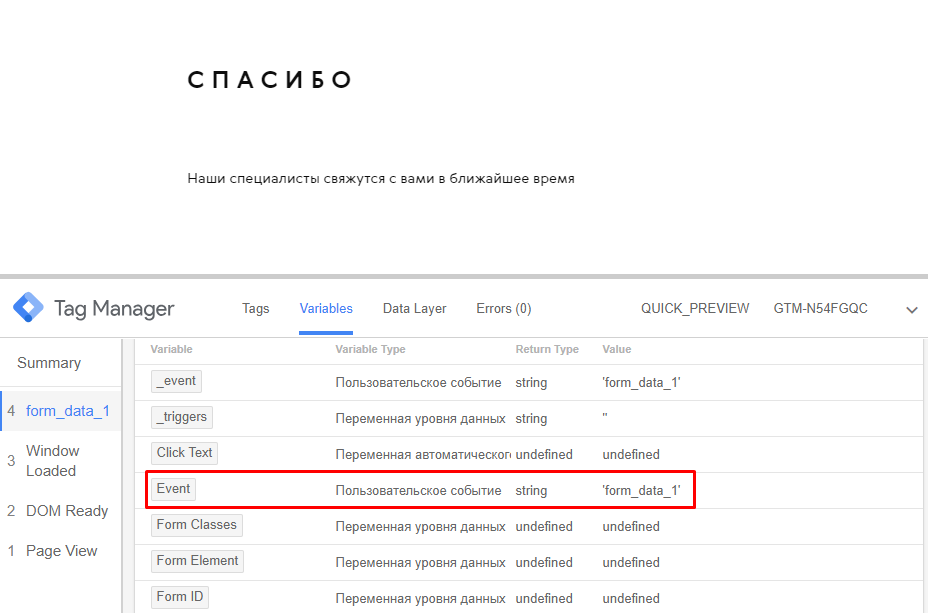
5.8. Заходим на сайт и отправляем форму, чтобы понять, какие значения она может передавать в GTM:

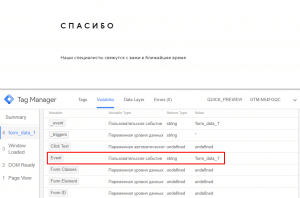
5.9. Мы видим, что сможем отследить форму по пользовательскому событию, которое совпадает с form_data_1.
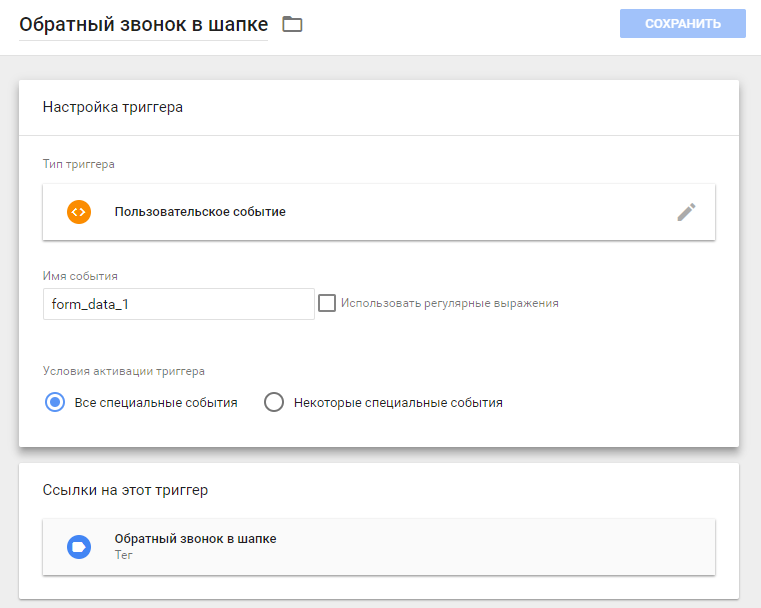
5.10. Создаем триггер активации тега с кодом Яндекс.Метрики «Пользовательское событие» с именем события form_data_1:


5.11. Опубликуем изменения в GTM и проверим корректность работы цели с помощью «Предварительного просмотра» достигнув цели:

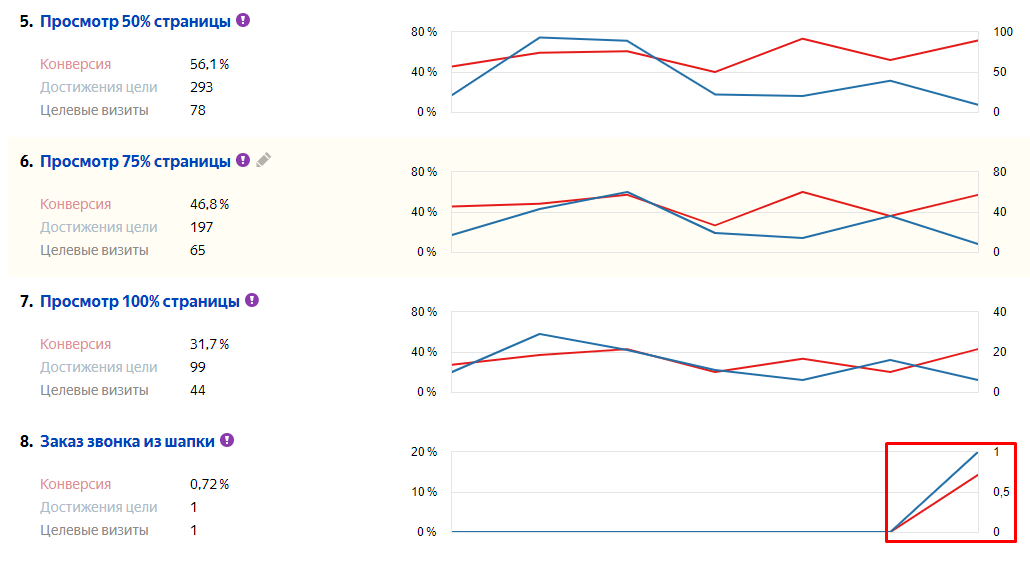
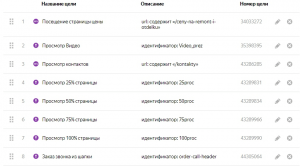
5.12. Проверим, передалась ли цель в Яндекс.Метрику. Для этого посмотрим стандартный отчет «Конверсии»:

5.13. Если цель отработала корректно, аналогичным образом необходимо будет настроить отслеживание всех форм сайта.
- Отслеживание глубины просмотра страницы
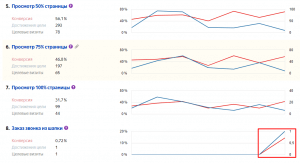
6.1. Создадим в Яндекс.Метрике цели для глубины просмотра страницы на уровнях 25, 50, 75 и 100%. Вы можете создать любые удобные вам значения.

6.2. Создадим новый тег и уже известным нам скриптом будем передавать данные в Метрику:

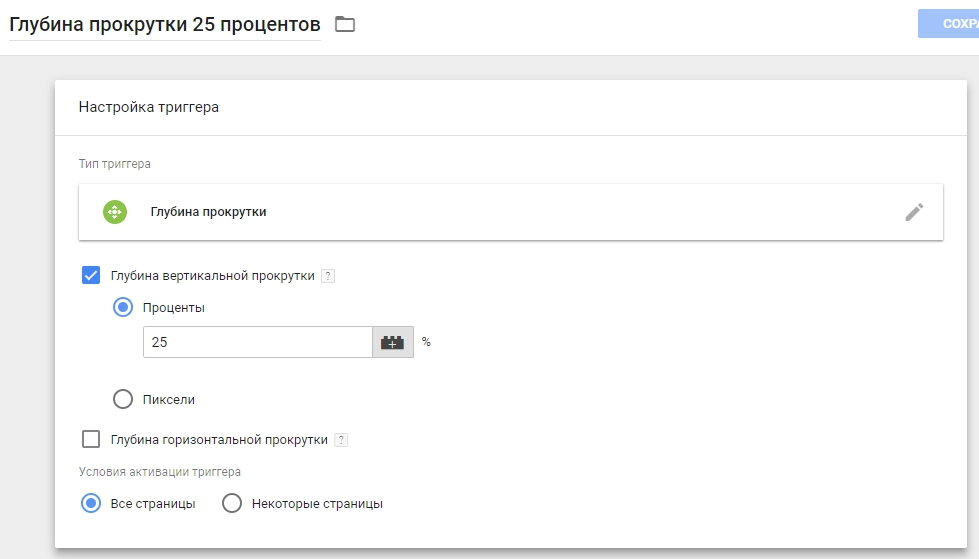
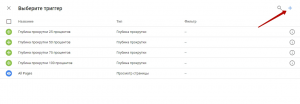
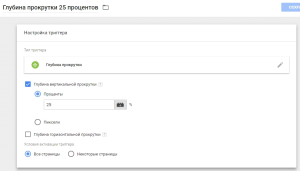
6.3. При сохранении тега создадим новый триггер из числа стандартных – Глубина прокрутки. В триггере отмечаем «Глубина вертикальной прокрутки», «Проценты» и выбираем количество процентов, на которое пользователь должен пролистать страницу, чтобы данные передавались в Метрику.

6.4. Для проверки корректности настройки цели перейдем в «Предварительный просмотр»:

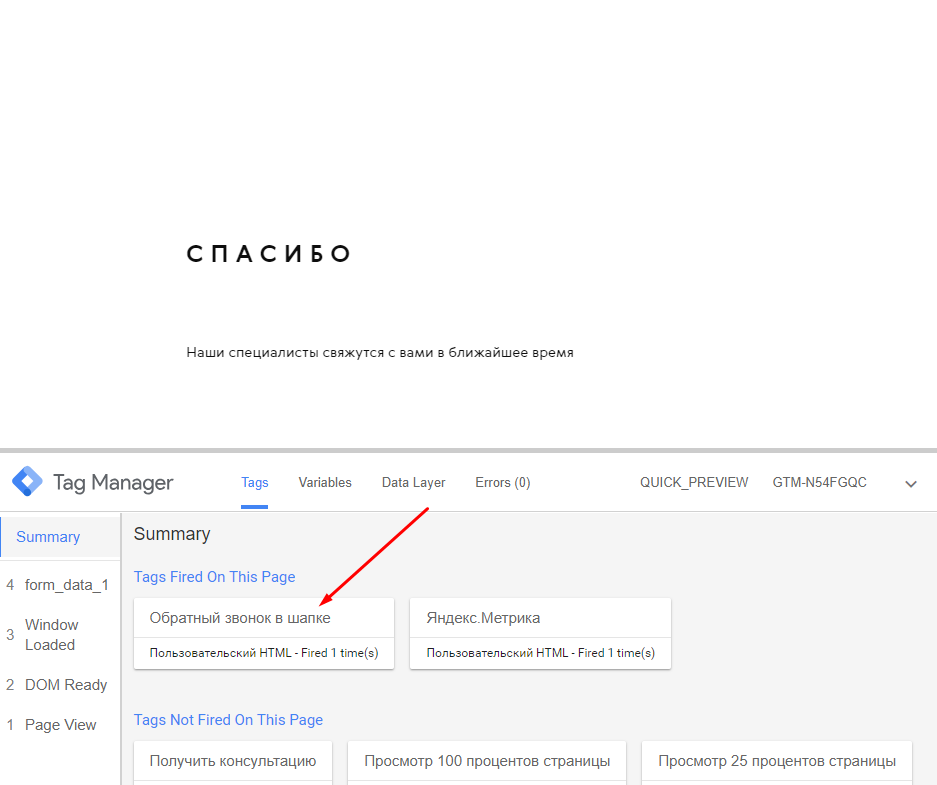
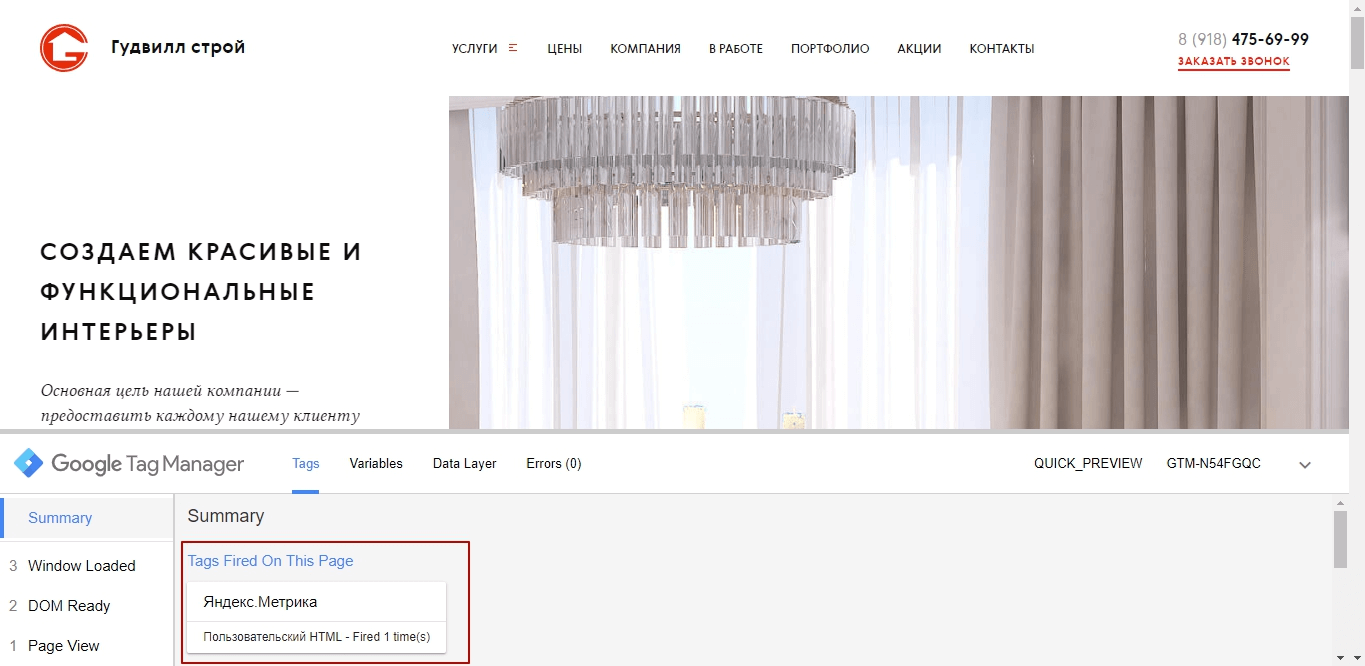
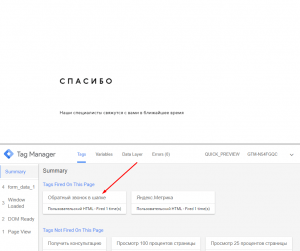
6.5. Зайдите на сайт. Внизу страницы будет панель, в которой можно протестировать настроенные цели:

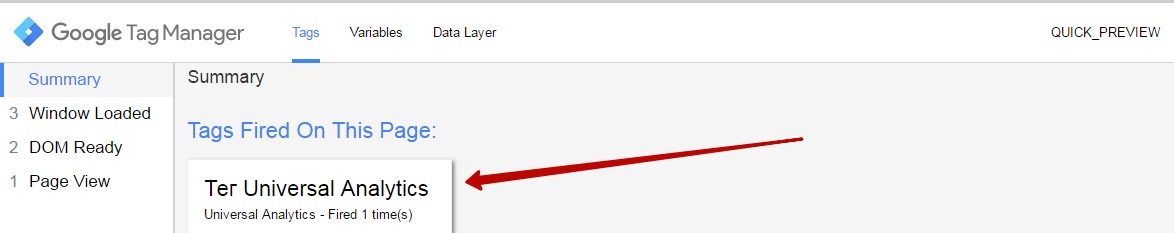
Как можно увидеть, при загрузке страницы у нас активировался тег Яндекс.Метрики.
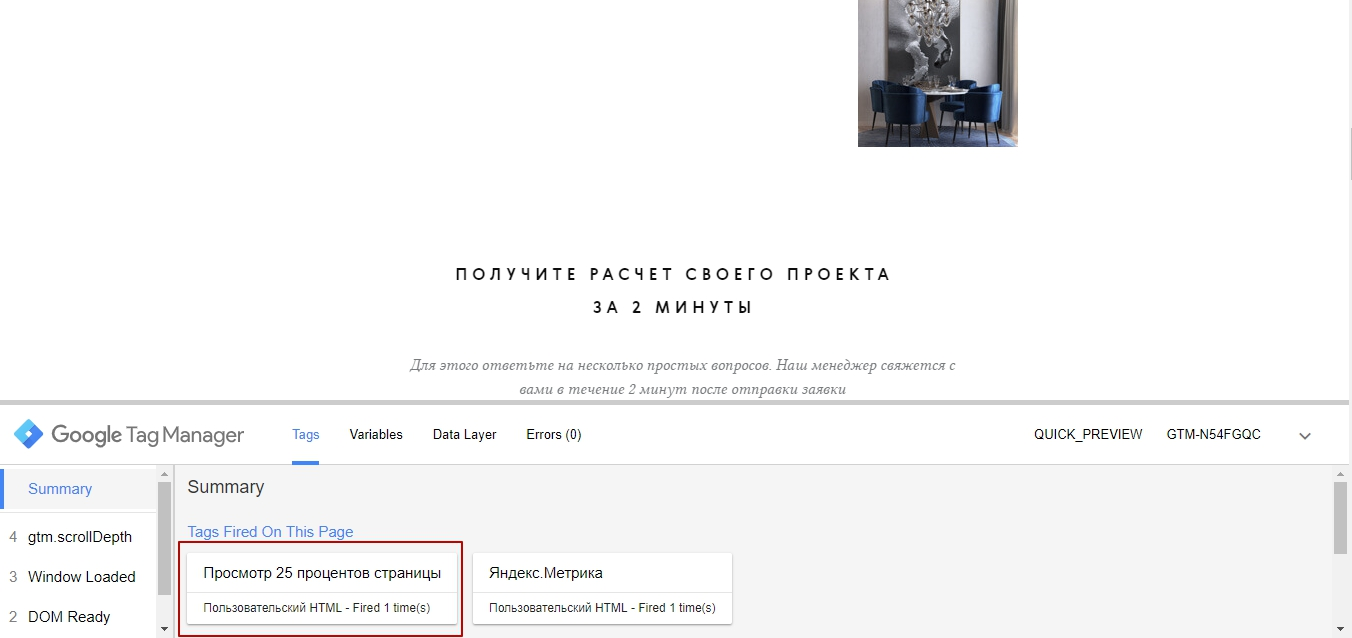
6.6. Если мы пролистаем страницу на 25% вниз, то увидим, что у нас активировался тег просмотра страницы на 25%:

6.7. В случае корректной работы цели необходимо опубликовать изменения в настройках GTM. Как это сделать, мы рассмотрели выше.
 Привет, друзья. Сегодня я решил поделиться с вами одной из наших инструкций и, как вы уже догадались из заголовка, речь пойдёт про Google Tag Manager или сокращенно GTM. Уверен, вы про него слышали, но в чем я еще больше уверен — мало кто его использует (как говорил великий, потому что «не только лишь все могут…»).
Привет, друзья. Сегодня я решил поделиться с вами одной из наших инструкций и, как вы уже догадались из заголовка, речь пойдёт про Google Tag Manager или сокращенно GTM. Уверен, вы про него слышали, но в чем я еще больше уверен — мало кто его использует (как говорил великий, потому что «не только лишь все могут…»).
Google Tag Manager — это бесплатный инструмент с помощью которого можно самостоятельно, без привлечения IT-специалистов и программистов управлять тегами, добавлять/изменять коды счетчиков, сервисов, идентификаторы целей.
А сегодня мы рассмотрим, как GTM позволит нам настроить отслеживание кликов по элементам сайта, отправку форм, глубину просмотра страницы без вмешательства в код сайта.
Преимущество GTM заключается в том, что он позволяет специалистам провести настройку целей без необходимости искать множество элементов в шаблонах системы управления.
На текущий момент времени мы сами очень редко используем данный инструмент из-за высокого порога входа. Как правило, он используется только опытными специалистами в случаях, когда необходимо настроить большое количество целей во множестве шаблонов. Также использовать GTM удобно в крупных проектах, когда есть проблемы с согласованием и внесением любых правок на сайт. Использование GTM позволяет вносить изменения в коды счетчиков и целей тогда, когда нам это нужно.
Так как сейчас seo стало немного больше, чем просто привлечение трафика, а многие клиенты просят предоставлять статистику по достижению целей, рассмотрим вариант их настройки в Яндекс.Метрике с помощью Google Tag Manager.
Цель данной инструкции – показать типовые настройки целей Яндекс.Метрики через Google Tag Manager начинающим специалистам.
Итак, посмотрим, как это можно сделать.
Данную инструкцию написал мой коллега, руководитель seo-отдела в «АлаичЪ и Ко» — Александр Хвалов. Передаю ему слово.
Оглавление:
Регистрация аккаунта проекта в Google Tag Manager
- Переходим по ссылке и авторизуемся в клиентской учетной записи Google.
- Создаем новый аккаунт. Будем рассматривать настройку на примере клиентского сайта www.goodwill-stroi.ru:

- Указываем название аккаунта, которое должно совпадать с названием домена сайта, указываем страну проекта и ждем кнопку «Далее».

- Указываем название контейнера, а также выбираем, где он будет использоваться. В нашем случае это Веб-сайт:

Контейнер – небольшой js-код, в котором будут содержаться все теги. Именно он будет активировать наши цели при достижении нужных условий.В одном аккаунте может содержаться несколько контейнеров, которые могут использоваться для разных типов данных. Например, для сайта, для приложения, для AMP. Имя контейнера может быть произвольным, но старайтесь сделать его понятным для себя. Обычно я рекомендую называть контейнером доменным именем. - После нажатия кнопки «Создать» необходимо будет принять пользовательское соглашение:

Установка контейнера Google Tag Manager на сайт
- После принятия пользовательского соглашения вы получите код GTM для установки в код своего сайта:

- Установите первую часть кода в <head>, а вторую сразу после открывающего тега <body>

Скорее всего, установка кода GTM на сайт это весь процесс работы с кодом, который вам понадобится. - Проверим корректность установки кода Google Tag Manager. Для этого установим расширение Tag Assistant (by Google) для Google Chrome.
- Перейдите на любую страницу сайта и нажмите на значок расширения:

Если он будет зеленого цвета, код GTM установлен корректно.
Активация переменных в GTM для отслеживания действий посетителей на сайте
Типы переменных, которые Вы можете использовать для настройки своих целей.
- Клики
- Click Element. Получает доступ к уровню данных и считывает ключ gtm.element, который задается триггерами «Клик». Результатом будет ссылка на элемент DOM, где произошел клик.
- Click Classes. Получает доступ к уровню данных и считывает ключ gtm.elementClasses, который задается триггерами «Клик». Результатом будет строковое значение атрибута classes в элементе DOM, по которому был выполнен клик.
- Click ID. Получает доступ к уровню данных и считывает ключ gtm.elementId, который задается триггерами «Клик». Результатом будет строковое значение атрибута id в элементе DOM, по которому был выполнен клик.
- Click Target. Получает доступ к уровню данных и считывает ключ gtm.elementTarget, который задается триггерами «Клик».
- Click URL. Получает доступ к уровню данных и считывает ключ gtm.elementUrl, который задается триггерами «Клик».
- Click Text. Получает доступ к уровню данных и считывает ключ gtm.elementText, который задается триггерами «Клик».
- Ошибки
- Error Message. Получает доступ к уровню данных и считывает ключ gtm.errorMessage, который задается триггерами «Ошибка JavaScript». Результатом будет строка с сообщением об ошибке.
- Error URL. Получает доступ к уровню данных и считывает ключ gtm.errorUrl, который задается триггерами «Ошибка JavaScript». Результатом будет строка, содержащая URL, где произошла ошибка.
- Error Line. Получает доступ к уровню данных и считывает ключ gtm.errorLine, который задается триггерами «Ошибка JavaScript». Результатом будет номер строки в файле, в которой содержится ошибка.
- Debug Mode. Возвращает значение true, если контейнер работает в режиме предварительного просмотра.
- Формы
- Form Classes. Получает доступ к уровню данных и считывает ключ gtm.elementClasses, который задается триггерами «Отправка формы». Результатом будет строковое значение атрибута classes формы.
- Form Element. Получает доступ к уровню данных и считывает ключ gtm.element, который задается триггерами «Отправка формы». Результатом будет ссылка на элемент DOM формы.
- Form ID. Получает доступ к уровню данных и считывает ключ gtm.elementId, который задается триггерами «Отправка формы». Результатом будет строковое значение атрибута id формы.
- Form Target. Получает доступ к уровню данных и считывает ключ gtm.elementTarget, который задается триггерами «Отправка формы».
- Form Text. Получает доступ к уровню данных и считывает ключ gtm.elementText, который задается триггерами «Отправка формы».
- Form URL. Получает доступ к уровню данных и считывает ключ gtm.elementUrl, который задается триггерами «Отправка формы».
- История
- History Source. Получает доступ к уровню данных и считывает ключ gtm.historyChangeSource, который задается триггерами «Изменение в истории».
- New History Fragment. Получает доступ к уровню данных и считывает ключ gtm.newUrlFragment, который задается триггерами «Изменение в истории». Результатом будет строковое значение хеша URL страницы после события истории.
- New History State. Получает доступ к уровню данных и считывает ключ gtm.newHistoryState, который задается триггерами «Изменение в истории». Результатом будет объект состояния, переданный страницей в историю для запуска события истории.
- Old History Fragment. Получает доступ к уровню данных и считывает ключ gtm.oldUrlFragment, который задается триггерами «Изменение в истории». Результатом будет строковое значение хеша URL страницы до события истории.
- Old History State. Получает доступ к уровню данных и считывает ключ gtm.oldHistoryState, который задается триггерами «Изменение в истории». Результатом будет объект состояния, активный до того, как произошло событие истории.
- Страницы
- Page Hostname. Указывает имя хоста в текущем URL.
- Page Path. Указывает путь в текущем URL.
- Page URL. Указывает полный URL текущей страницы.
- Указывает полный URL перехода к текущей странице.
- Прокрутка
- Scroll Depth Threshold. Получает доступ к уровню данных и считывает ключ gtm.scrollThreshold, который задается триггерами «Глубина прокрутки». Результатом будет числовое значение, которое показывает глубину прокрутки, запустившую триггер. Для значений в процентах это число от 0 до 100. Для значений в пикселях это количество пикселей, установленное в качестве порога.
- Scroll Depth Units. Получает доступ к уровню данных и считывает ключ gtm.scrollUnits, который задается триггерами «Глубина прокрутки». Результатом будет параметр, который показывает выбранные единицы измерения для порогового значения, запустившего триггер, – либо «пиксели», либо «проценты».
- Scroll Direction. Получает доступ к уровню данных и считывает ключ gtm.scrollDirection, который задается триггерами «Глубина прокрутки». Результатом будет параметр, который показывает направление прокрутки при срабатывании триггера – либо «вертикальное», либо «горизонтальное».
- Утилиты
- Container ID. Предоставляет общедоступный идентификатор контейнера (например, GTM-XKCD11).
- Container Version. Указывает номер версии контейнера в виде строкового значения.
- Environment Name. Возвращает указанное пользователем название текущей среды, если запрос контейнера выполнен из функции «Поделиться ссылкой для просмотра» или из фрагмента кода среды. Для встроенных сред возвращается значение «Реальная», «Последняя» или «Редактирование». В остальных случаях возвращается пустая строка.
- Получает доступ к уровню данных и считывает ключ event, который представляет собой имя текущего события dataLayer (например, gtm.js, gtm.dom, gtm.load или указанное пользователем).
- HTML ID. Позволяет пользовательским тегам HTML сигнализировать, успешно ли они были выполнены. Используется, если задан порядок активации тегов.
- Random Number. Возвращает случайное число.
- Видео
- Video Current Time. Получает доступ к уровню данных и считывает ключ gtm.videoCurrentTime, который представляет собой время произошедшего в видео события в секундах, выраженное целым числом.
- Video Duration. Получает доступ к уровню данных и считывает ключ gtm.videoDuration, который представляет собой общую длительность видео в секундах, выраженную целым числом.
- Video Percent. Получает доступ к уровню данных и считывает ключ gtm.VideoPercent, который представляет собой процент видео, воспроизведенного на момент события, выраженный целым числом от 0 до 100.
- Video Provider. Получает доступ к уровню данных и считывает ключ gtm.videoProvider, который задается триггерами «Видео YouTube». Результатом будет название поставщика видео (YouTube).
- Video Status. Получает доступ к уровню данных и считывает ключ gtm.videoStatus, который представляет собой статус видео в момент регистрации события, например «воспроизведение», «пауза».
- Video Title. Получает доступ к уровню данных и считывает ключ gtm.videoTitle, который задается триггерами «Видео YouTube». Результатом будет название видео.
- Video URL. Получает доступ к уровню данных и считывает ключ gtm.videoUrl, который задается триггерами «Видео YouTube». Результатом будет URL видео, например https://www.youtube.com/watch?v=gvHcXIF0rTU.
- Video Visible. Получает доступ к уровню данных и считывает ключ gtm.videoVisible, который задается триггерами «Видео YouTube». Если видео отображается в области просмотра, результатом будет значение true, если же в другой области (например, в нижней части страницы, на фоновой вкладке) – false.
- Видимость
- Percent Visible. Получает доступ к уровню данных и считывает ключ gtm.visibleRatio, который задается триггерами «Видимость элементов». Результатом будет числовое значение (0–100), которое показывает, какой процент выбранного элемента был виден при срабатывании триггера.
- On-Screen Duration. Получает доступ к уровню данных и считывает ключ gtm.visibleTime, который задается триггерами «Видимость элементов». Результатом будет числовое значение, которое показывает, как долго выбранный элемент был виден при срабатывании триггера.
Включить переменные в Google Tag Manager можно следующим образом:

Установка счетчика Яндекс.Метрики с помощью Google Tag Manager
- Перейдите на вкладку «Теги»

- Нажмите на кнопку «Создать» и в открывшемся окне нажмите на кнопку выбора типа тега:

- В GTM нет типа тега Яндекс.Метрики по умолчанию, поэтому мы будем использовать тип «Пользовательский HTML»:

- Вставьте код Яндекс.Метрики в соответствующее поле:

- Нажмите на кнопку выбора условия (Триггера) активации тега Яндекс.Метрики:

- Так как метрика должна активироваться на всех страницах при их просмотре, мы выбираем соответствующий Триггер:

- Дайте тегу понятное и значимое название:

- Чтобы применить внесенные изменения, вам необходимо опубликовать обновленный контейнер с помощью кнопки «Отправить»:

- Укажите название и описание новой версии контейнера:

Создание целей и их передача в Яндекс.Метрику
- Созданием цели является создание Тега в GTM. Создавать через GTM стоит только цели типа Java-Script событие. Простые цели, связанные с посещением страниц лучше создавать непосредственно в настройках счетчика Яндекс.Метрики.
- Попробуем настроить цель на отправку формы «Заказать звонок» в шапке сайта:

- Создаем цель в Метрике типа JavaScript-событие и даем уникальное наименование идентификатору цели:

- Создадим Тег в GTM, который будет передавать идентификаторы цели в Яндекс.Метрику. Для этого вновь выберем Пользовательский html и напишем в нем небольшой скрипт, который отправит нужные нам данные:

Обязательно укажите свой номер счетчика Метрики (быстро скопировать его можно на главной странице Яндекс.Метрики прямо под названием счетчика) и идентификатор своей цели. - При сохранении Тега GTM предложит вам сразу его связать с триггером активации. Соглашаемся.

- Найдем какой-нибудь уникальный идентификатор, который будем использовать в качестве Триггера активации нашего Тега отслеживания формы. Как правило, чаще всего это уникальный id или class формы.
- Переходим в режим «Предварительного просмотра»:

- Заходим на сайт и отправляем форму, чтобы понять, какие значения она может передавать в GTM:

- Мы видим, что сможем отследить форму по пользовательскому событию, которое совпадает с form_data_1.
- Создаем Триггер активации Тега с кодом Яндекс.Метрики «Пользовательское событие» с именем события form_data_1:


- Опубликуем изменения GTM и проверим корректность работы цели с помощью «Предварительного просмотра» достигнув цели:

- Проверим, передалась ли цель в Яндекс.Метрику, для этого посмотрим Стандартный отчет «Конверсии»:

- Если цель отработала корректно, аналогичным образом необходимо будет настроить отслеживание всех форм сайта.
Отслеживание глубины просмотра страницы.
- Создадим в Яндекс.Метрике цели для глубины просмотра страницы на уровнях 25, 50, 75 и 100%. Вы можете создать любые удобные Вам значения.

- Создадим новый Тег и уже известным нам скриптом будем передавать данные в Метрику:

- При сохранении Тега создадим новый Триггер из числа стандартных — Глубина прокрутки. В Триггере отмечаем «Глубина вертикальной прокрутки», «Проценты» и выбираем количество процентов, на которое пользователь должен пролистать страницу, чтобы данные передавались в Метрику.

- Для проверки корректности настройки цели перейдем в «Предварительный просмотр»:

- Зайдите на сайт. Внизу страницы будет панель, в которой можно протестировать настроенные цели:

Как можно увидеть, при загрузке страницы у нас активировался тег Яндекс.Метрики. - Если мы пролистаем страницу на 25% вниз, то увидим, что у нас активировался тег просмотра страницы на 25%:

- В случае корректной работы цели необходимо опубликовать изменения в настройках GTM. Как это сделать, мы рассмотрели выше.
В рамках данной инструкции мы рассмотрели самые частые примеры, для установки каких целей может быть настроен Google Tag Manager.
Чаще всего мы используем в своей работы следующие сценарии:
- Установка счетчиков аналитики Яндекс.Метрика и Google Analytics.
- Установка кодов различных сервисов: обратный звонок, пиксель и т. д.
- Отслеживание кликов по кнопкам, ссылкам, баннерам, элементам интерфейса.
- Отслеживание отправки форм.
- Отслеживание прокрутки страницы.
- Подмена номеров телефонов для сквозной аналитики.
- Отслеживание просмотра видео на сайте.
Дополнительно можно использовать GTM для решения множества других задач:
- Настройка микроразметки.
- Настройка электронной торговли.
- Настройка тегов canonical.
- Настройка мета-тегов robots в зависимости от наличия/отсутствия товаров на сайте.
- Отслеживание страниц с ошибок 404.
- …
Присылайте примеры решения своих задач или вопросы о том, как что-нибудь настроить с помощью Google Tag Manager, мы обязательно дополним ими существующий список!
Спасибо за внимание и до связи!
Как настроить Google Tag Manager


Приветствую всех! Сегодня мы поговорим о google tag manager и посмотрим как с помощью этого инструмента можно настраивать аналитику. Google tag manager позволяет быстро обновлять теги и фрагменты кода на сайте или в приложении. Если говорить проще, то вы сможете настраивать когда и какую информацию вы хотите отправлять, например, в google analytics.
Для начала, разберем интерфейс. Переходим по ссылке: https://www.google.ru/tagmanager/


Проходим регистрацию и дальше попадаем вот в такое окно.


Называем аккаунт, и нажимаем “далее” (передача анонимных данных по желанию).


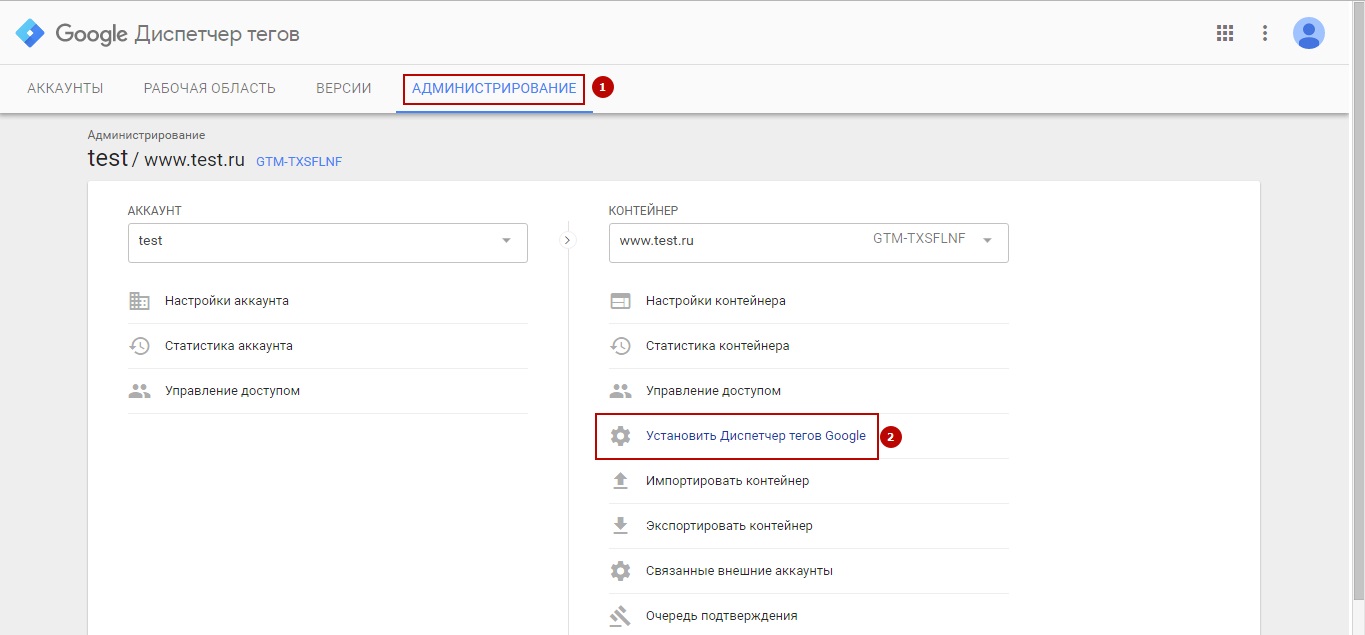
Называем контейнер, выбираем веб-сайт, нажимаем “создать”. Далее принимаем соглашение об условиях использования диспетчера тегов. После этого мы сразу видим инструкцию по установке кода, но если вы не установили код сразу, то найти её потом можно во вкладке “администрирование”:


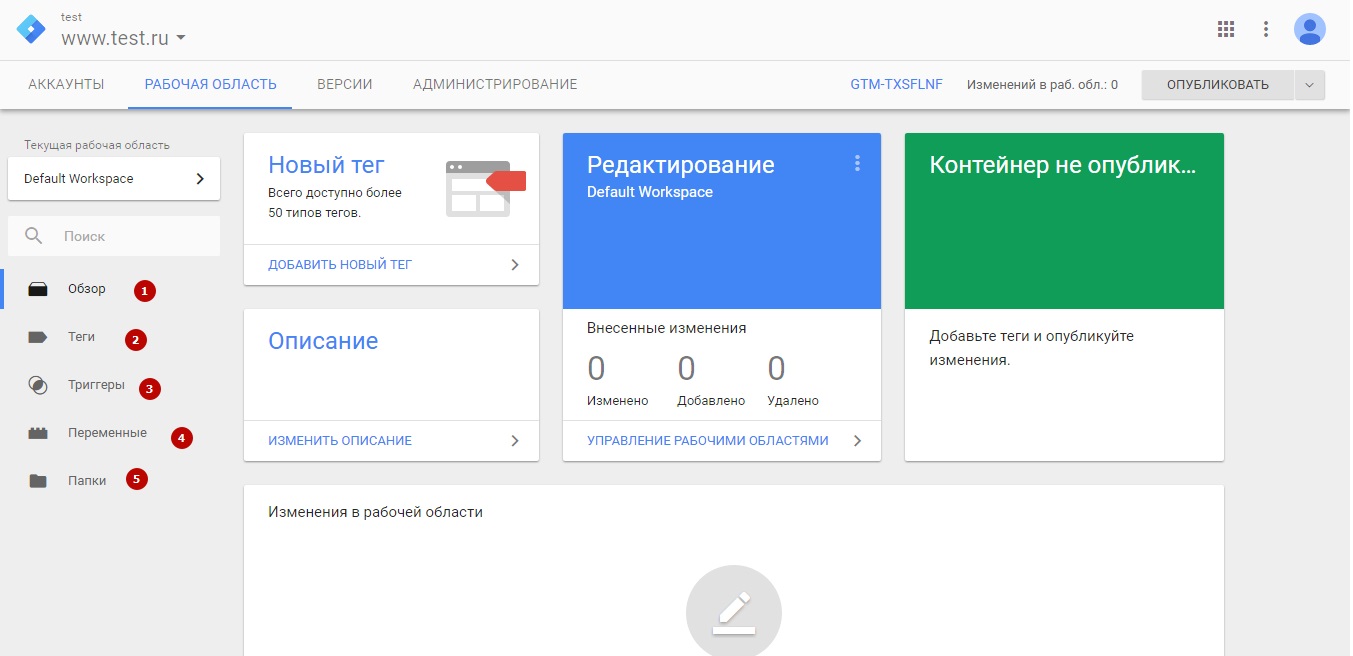
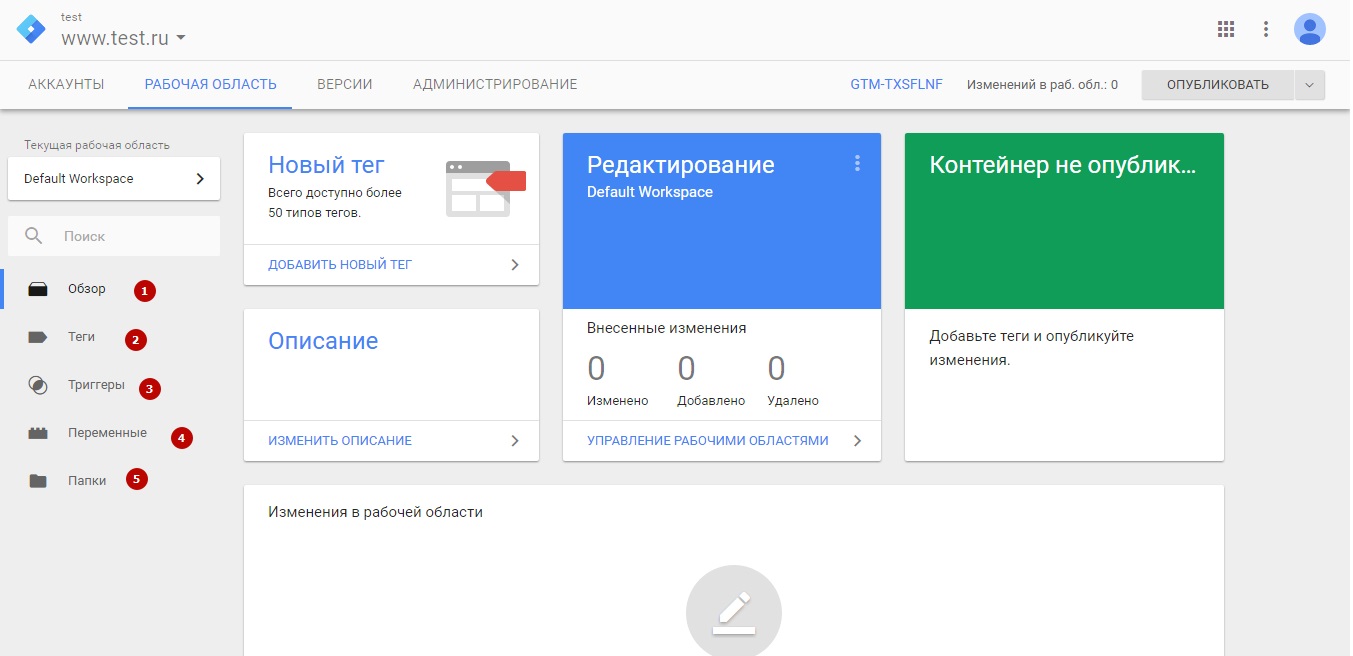
Далее переходим во вкладку “рабочая область”.


В рабочей области также есть 5 вкладок слева:
- обзор
- теги
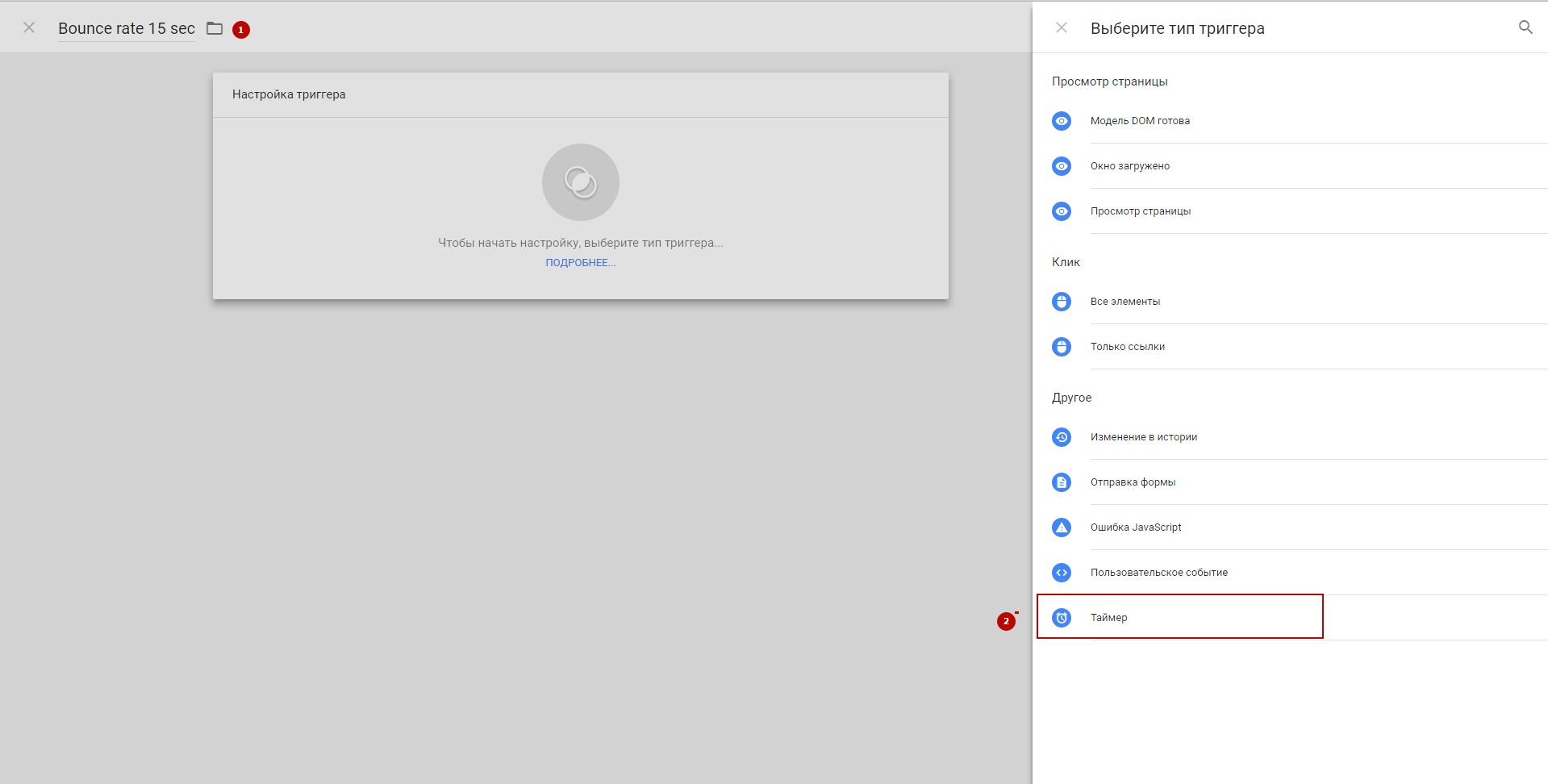
- триггеры
- переменные
- папки
Теперь разберём их по порядку. При переходе в “рабочую область” мы попадаем на вкладку “обзор”, где содержится общая информация о нашем контейнере. Во вкладке теги мы будем настраивать какую информацию мы хотим отправить. Вкладка триггеры позволяет задать правила, по которым будет определяться, когда должен срабатывать наш тег. Во вкладке переменные мы зададим какие параметры мы хотим отслеживать. Ну а вкладка папки нужна для удобной группировки созданных тегов, триггеров и переменных.
Установка кода Google Analytics на сайт
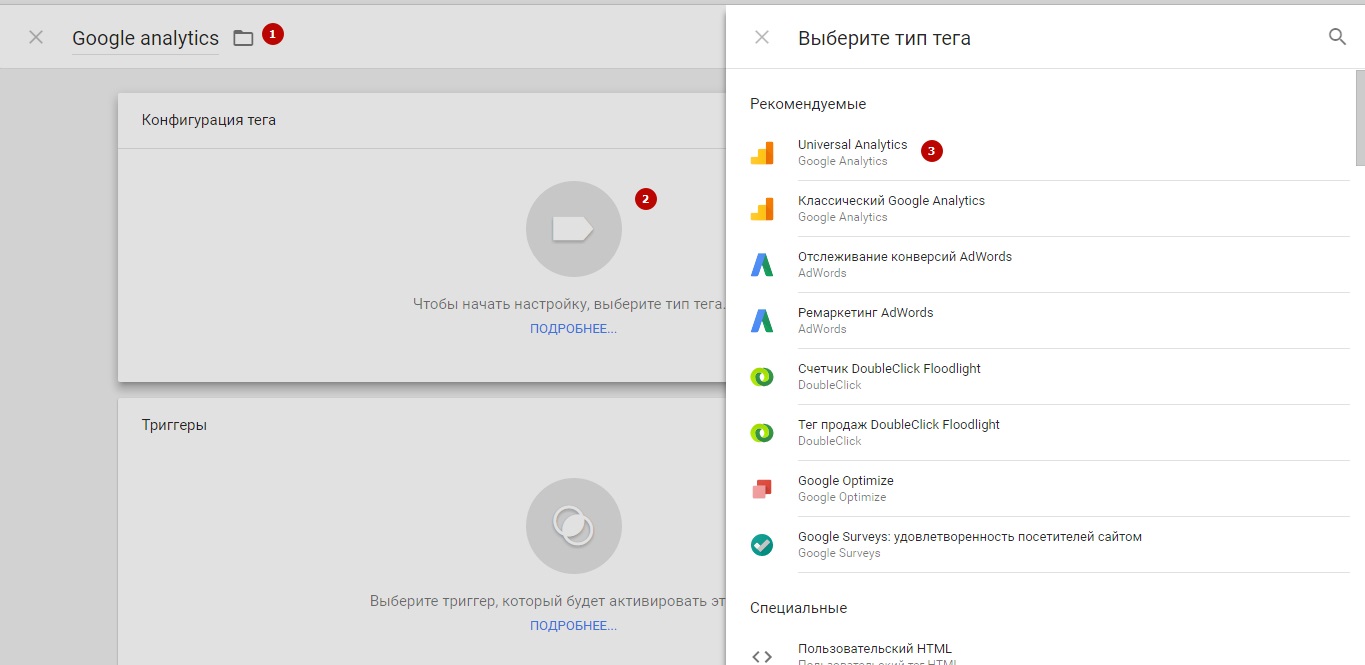
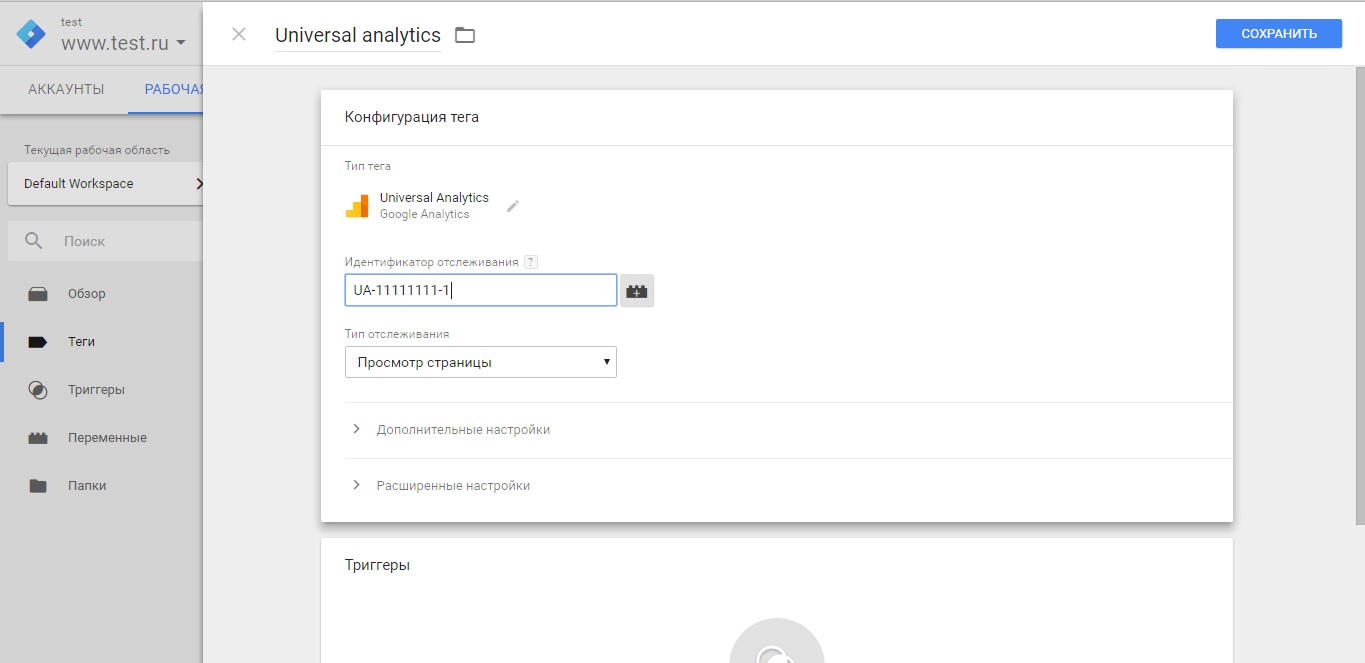
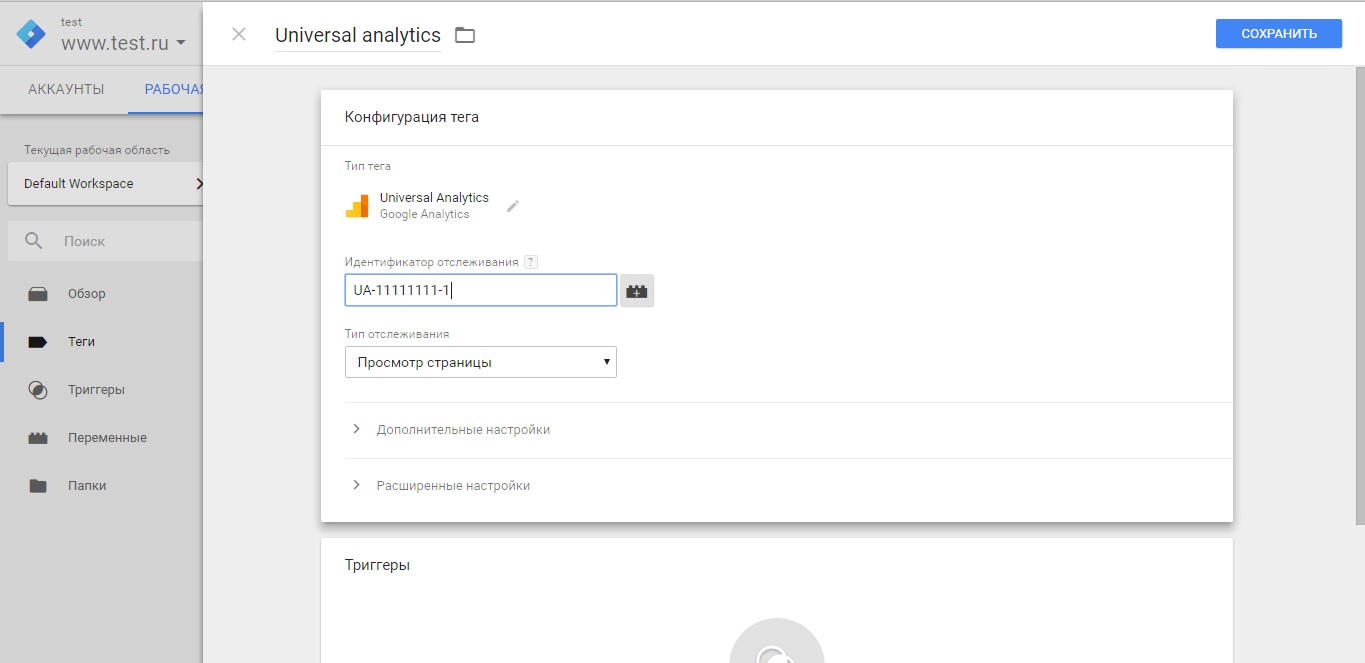
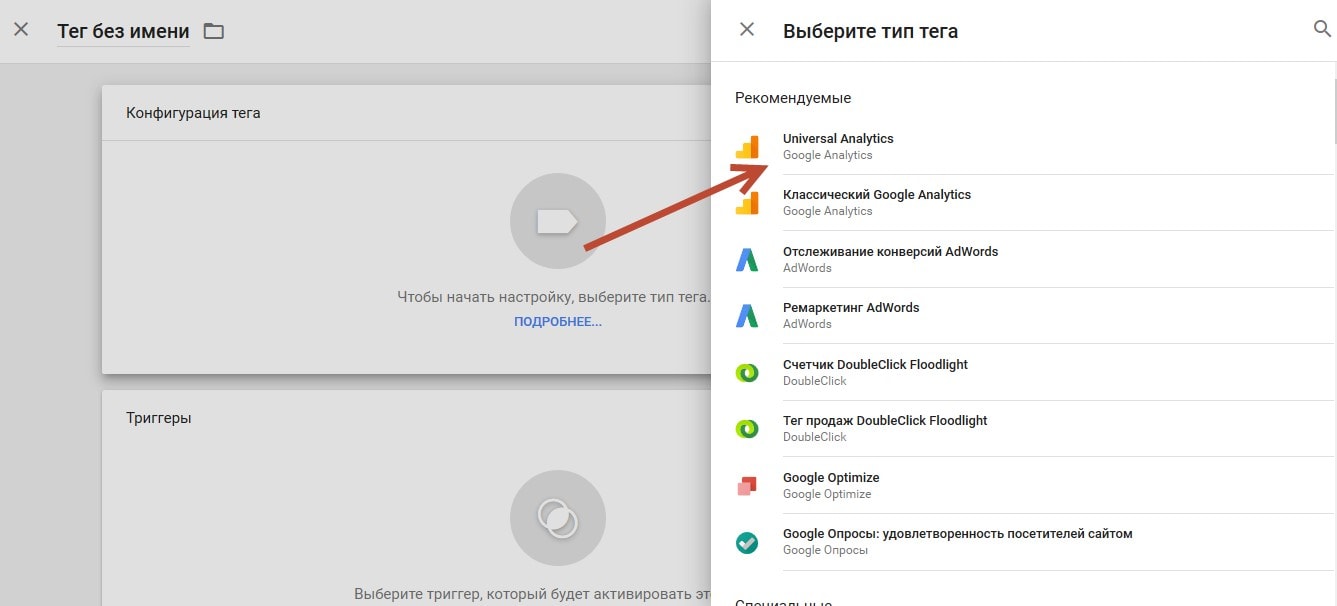
Возможности таг менеджера достаточно обширны, но в данной статье мы рассмотрим только простые задачи. Для начала мы просто установим код google analytics на наш сайт. Для этого переходим во вкладку теги и нажимаем кнопку “создать”, придумываем название нашего тега, и выбираем из выпадающего меню код Universal Analytics.


Дальше нам понадобится идентификатор отслеживания счетчика google analytics. Найти его мы можем вот тут:


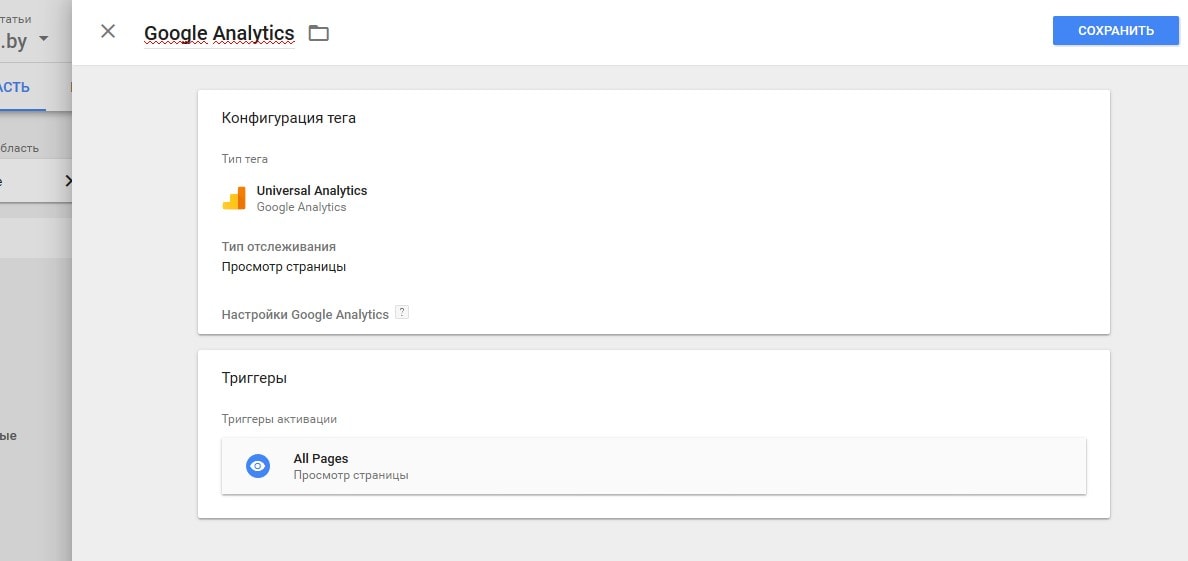
Добавляем идентификатор отслеживания, а остальные настройки оставляем как есть.


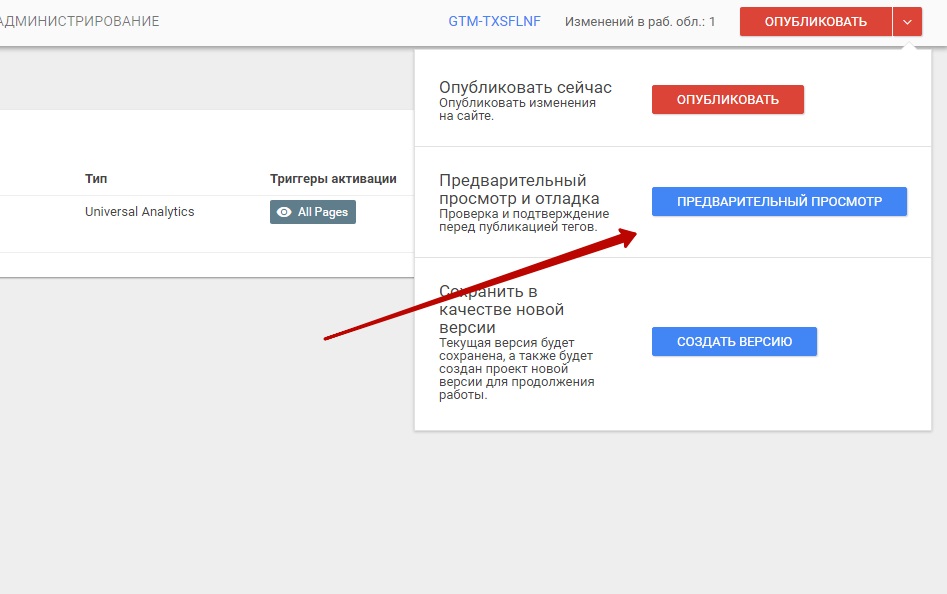
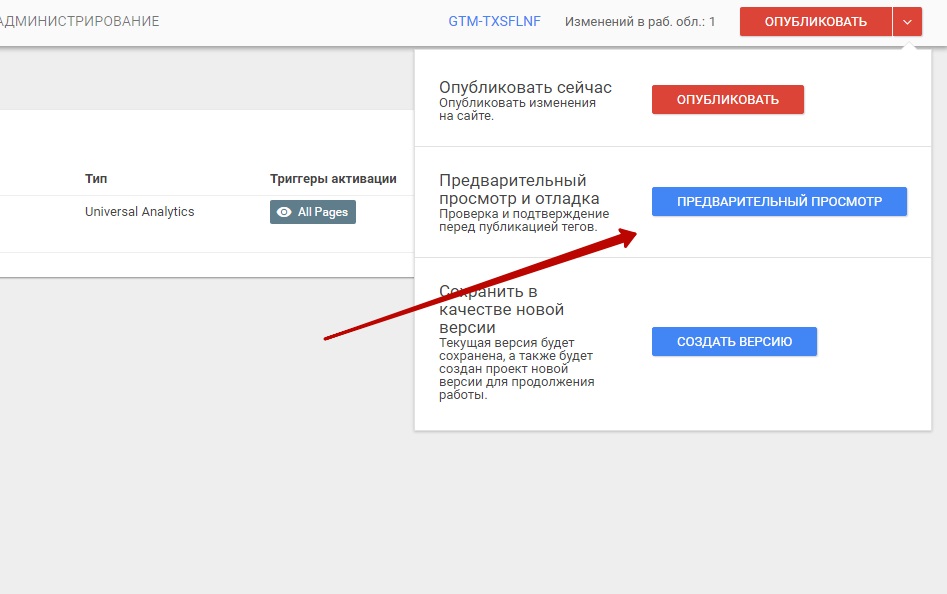
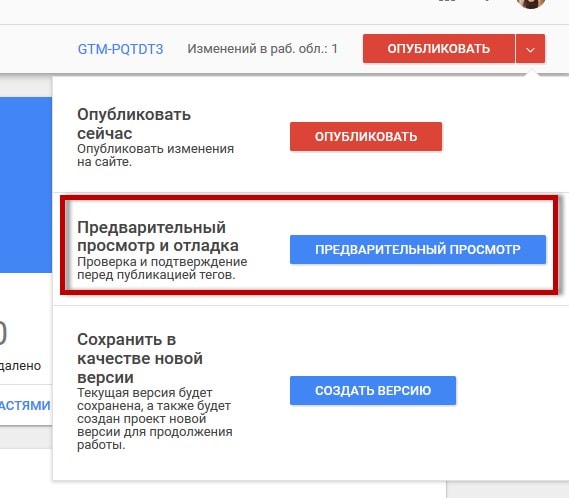
Затем переходим к выбору триггера. Т.к. мы пока не создавали новых правил у нас будет только 1 доступный триггер “все страницы”, выбираем его и нажимаем “сохранить” в правом верхнем углу. После создания нам обязательно нужно проверить как работает созданный нами тег, для этого мы нажимаем на стрелочку рядом с кнопкой «опубликовать» и из выпадающего меню выбираем “предварительный просмотр”.


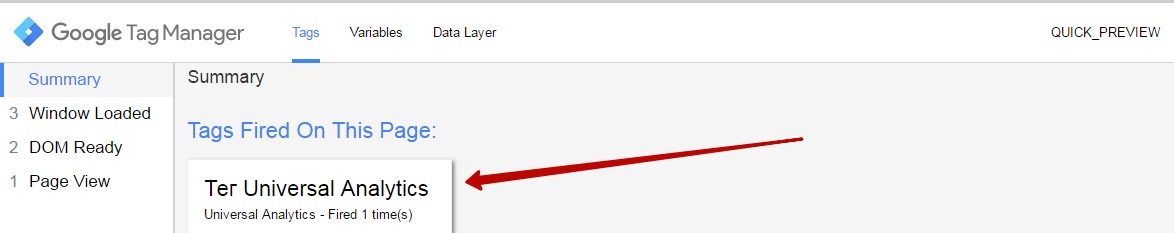
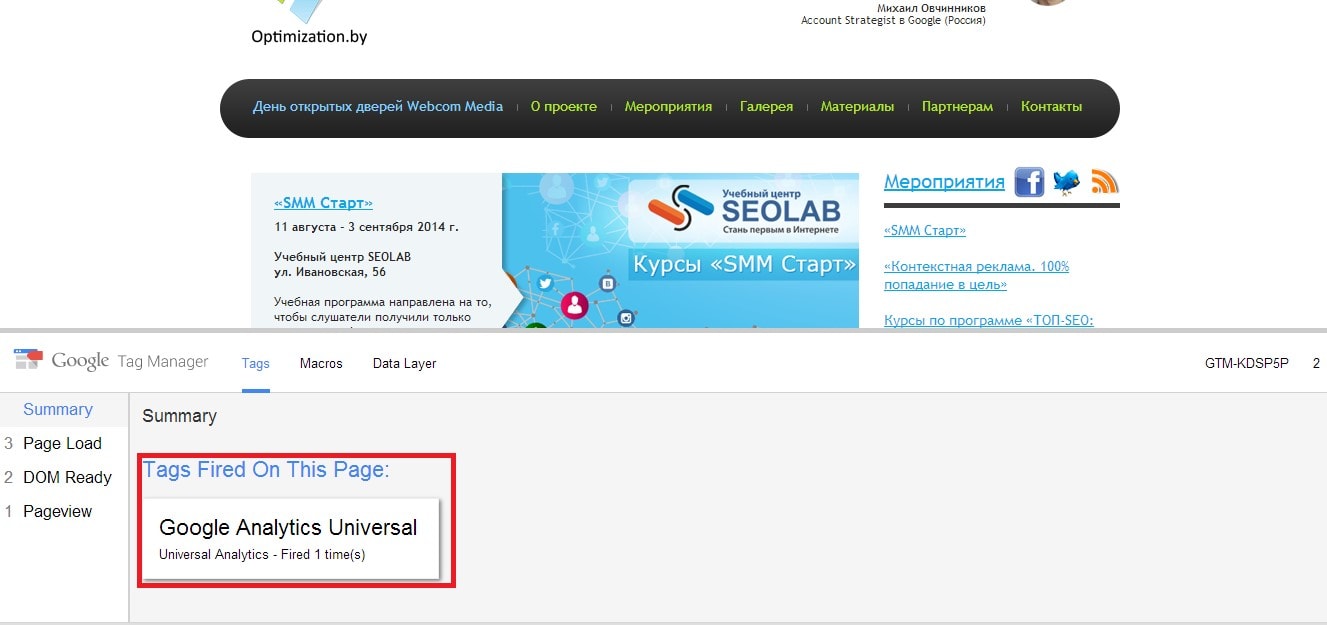
Теперь нам нужно (обязательно в том же браузере) открыть наш сайт. Внизу экрана мы должны увидеть панель google tag manager.


На скриншоте видно, что наш код сработал верно. Т.е. при загрузке страницы в analytics были отправлены данные о посещении. После того, как мы проверили правильно ли работает наш тег, нам надо выйти из режима предварительного просмотра и опубликовать изменения.


Настройка показателя отказов в Google Tag Manager
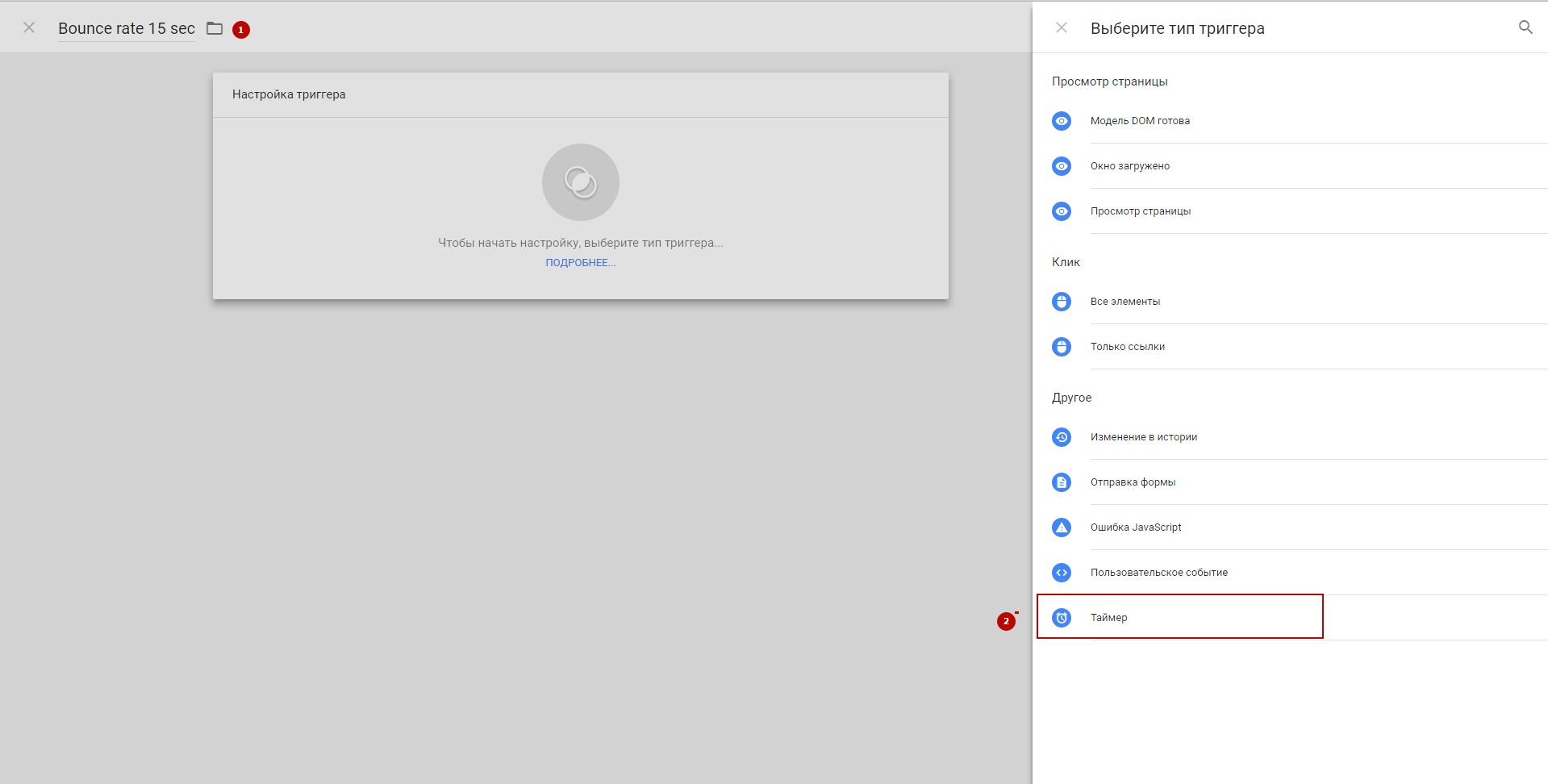
Теперь, когда мы установили код аналитики на сайт настроим показатель отказов. На всякий случай напомню, что по умолчанию отказом для аналитикса считается любое посещение при котором не произошло перехода на другую страницу сайта или не зафиксированное какое-то событие. При этом время проведенное на сайте никак не влияет на этот показатель. Для сравнения, в яндексе отказом считается посещение длительностью менее 15 секунд, без переходов и полезных действий. Сейчас мы посмотрим как быстро настроить показатель отказов с помощью google tag manager. Для этого нам нужно настроить отправку события в гугл аналитикс по истечении определенного времени (допустим это будет 15 секунд). Для начала создадим триггер. Переходим на вкладку триггеры и нажимаем кнопку “создать”, затем придумываем название триггеру и выбираем тип — таймер.


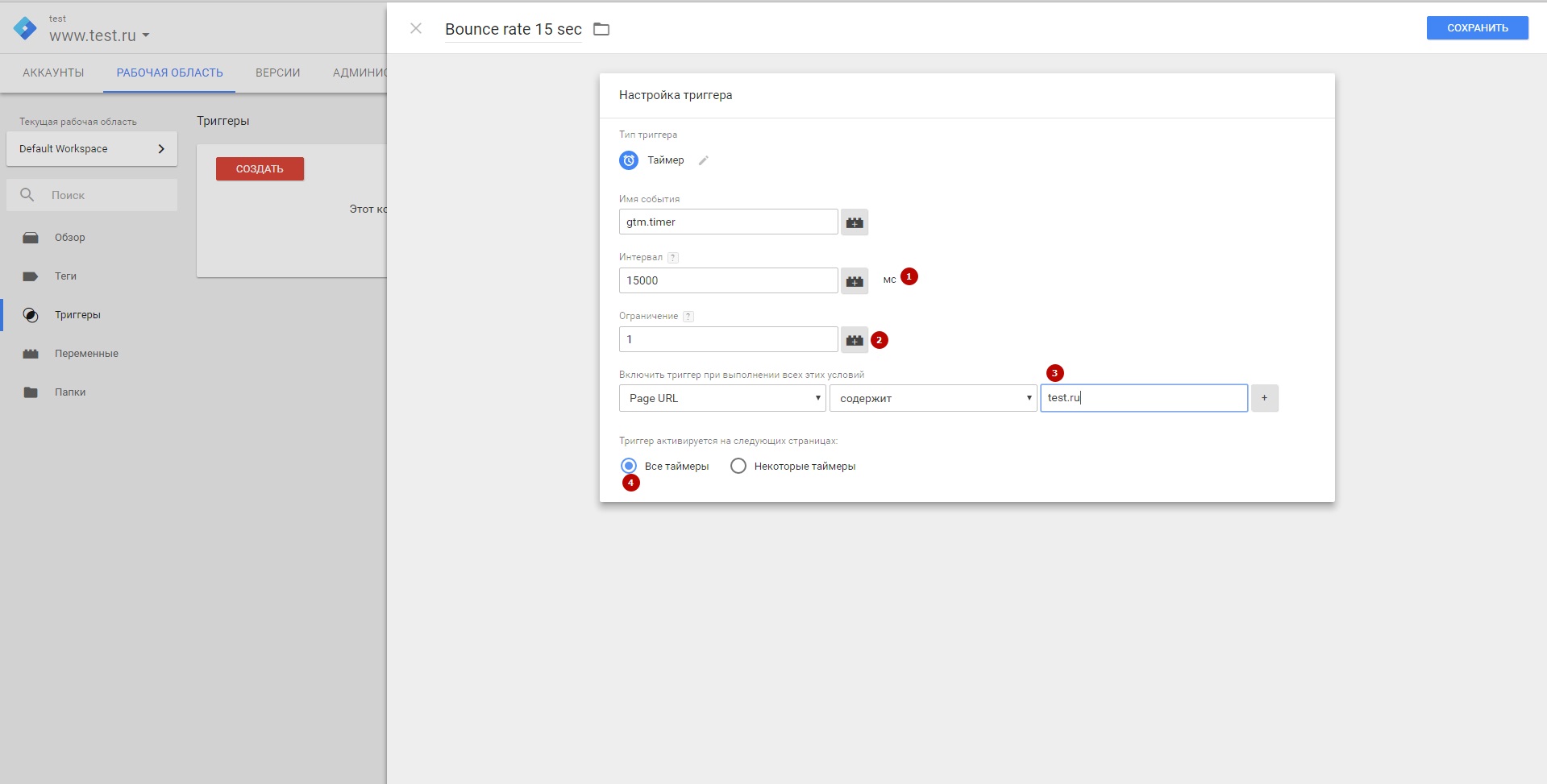
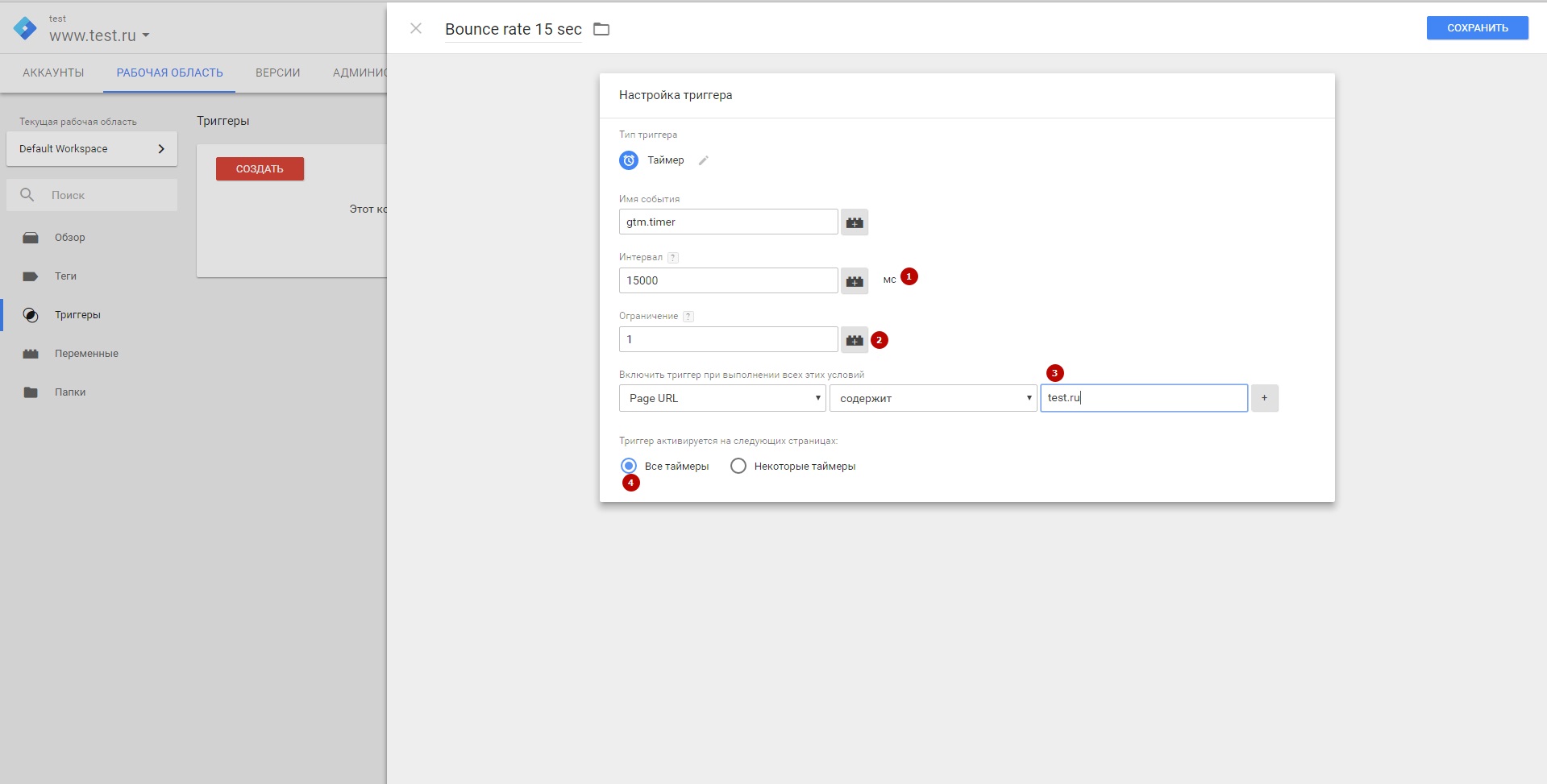
Теперь нам нужно выставить интервал 15000 (т.к. это миллисекунды), ограничение ставим 1 (сколько раз за посещение может быть зафиксирована цель). В условии триггера ставим Page url, “содержит” и домен своего сайта. Выбираем “все таймеры” чтобы триггер срабатывал на всех страницах.


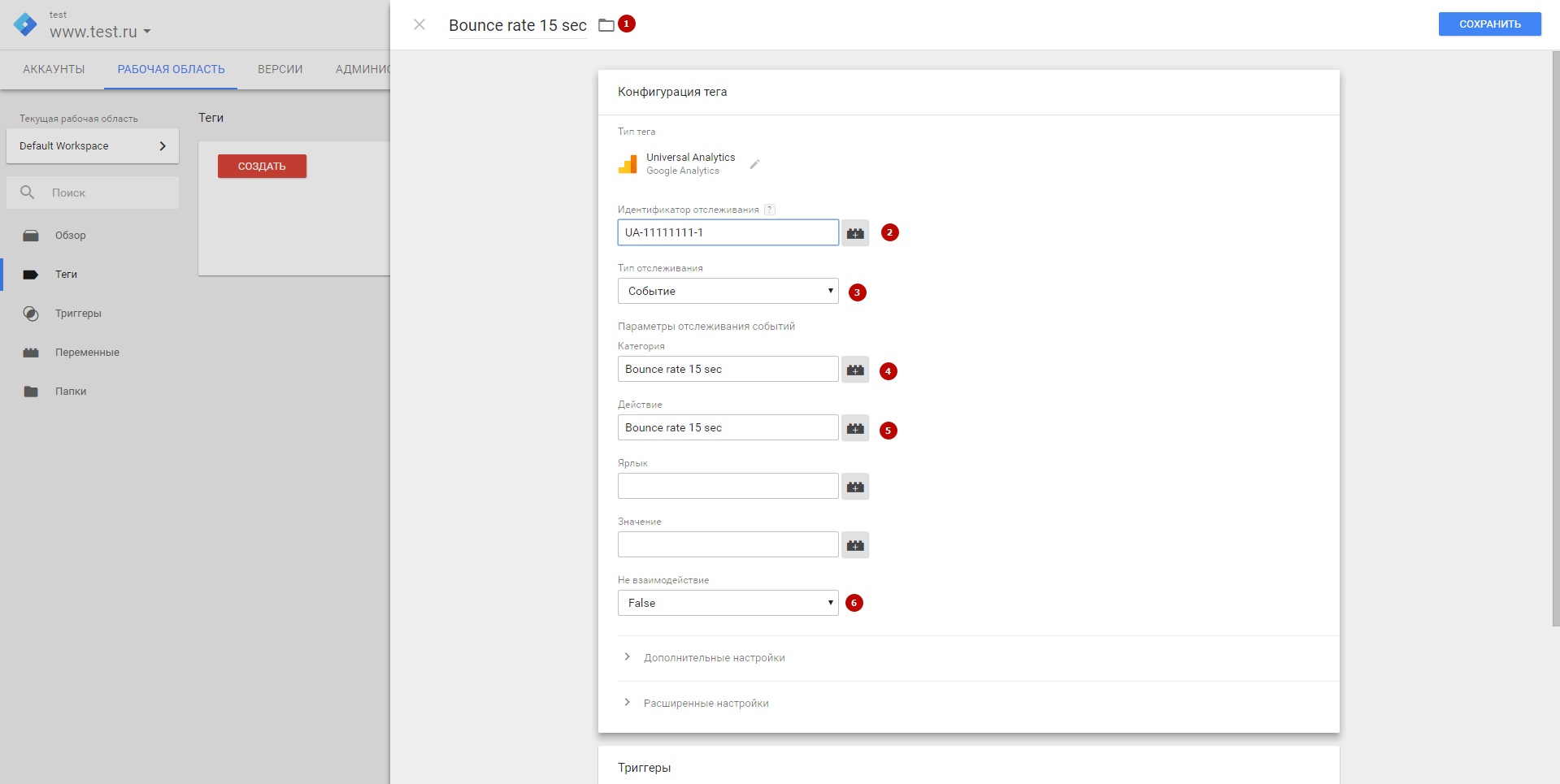
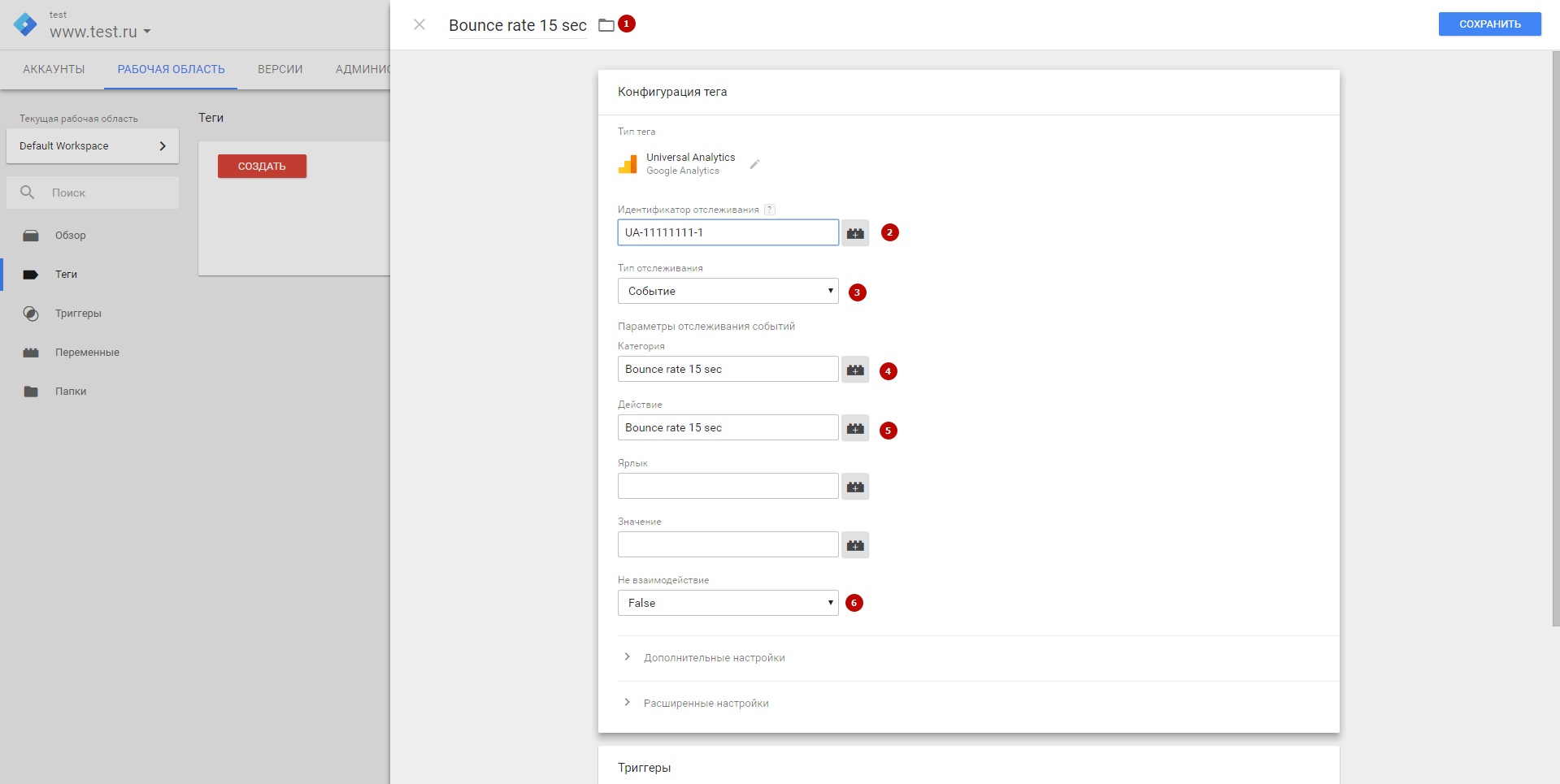
Нажимаем «сохранить» и переходим во вкладку теги. Создаем тег Universal Analytics, придумываем название, добавляем идентификатор отслеживания, выбираем тип отслеживание — “событие”. Дальше, заполняем “категорию” и “действие” делать это можно произвольно т.к. мы не будем использовать эти данные, нам нужен сам факт отправки данных. Затем, пункт “не взаимодействие” обязательно выставляем “false”.


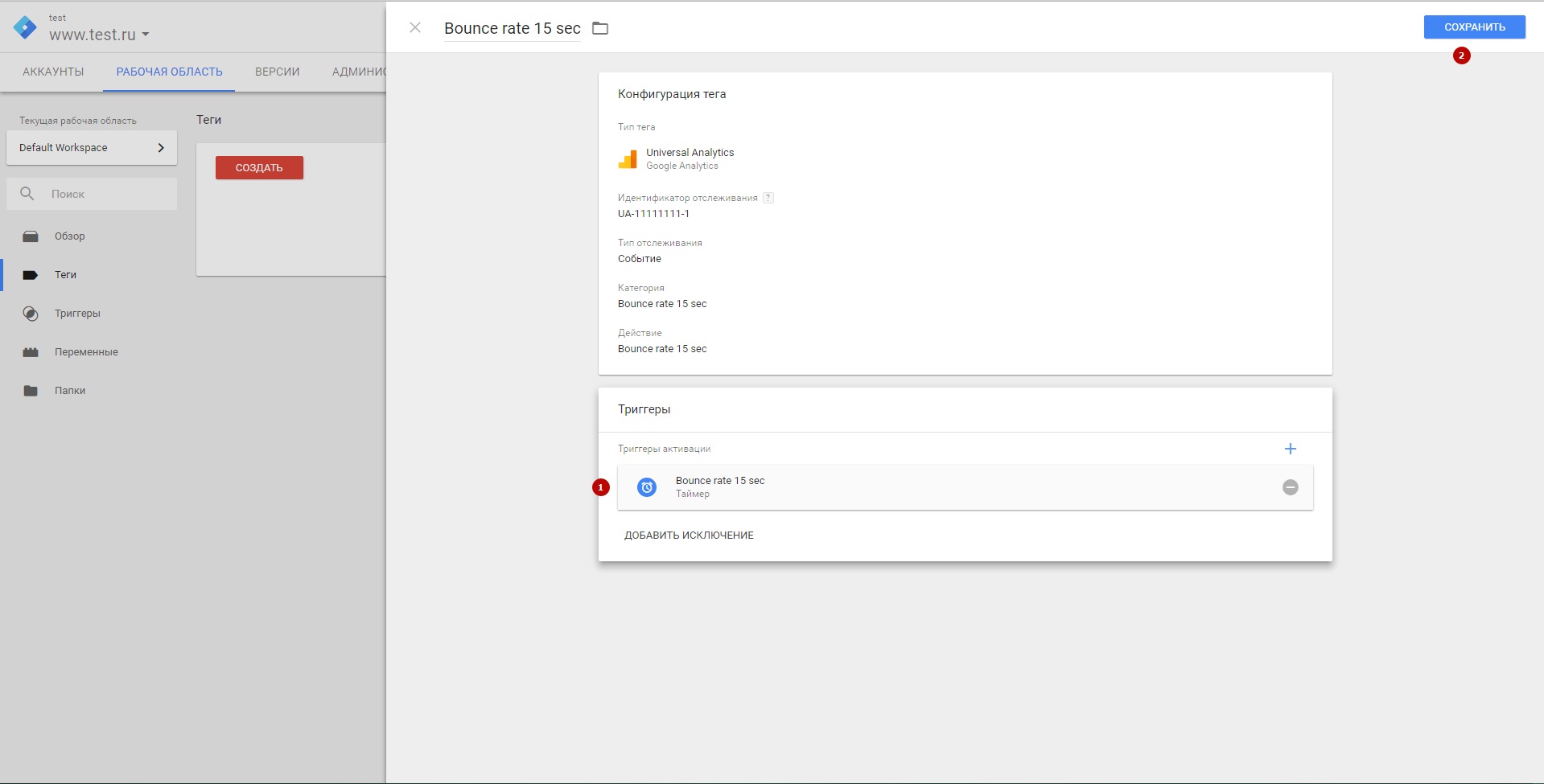
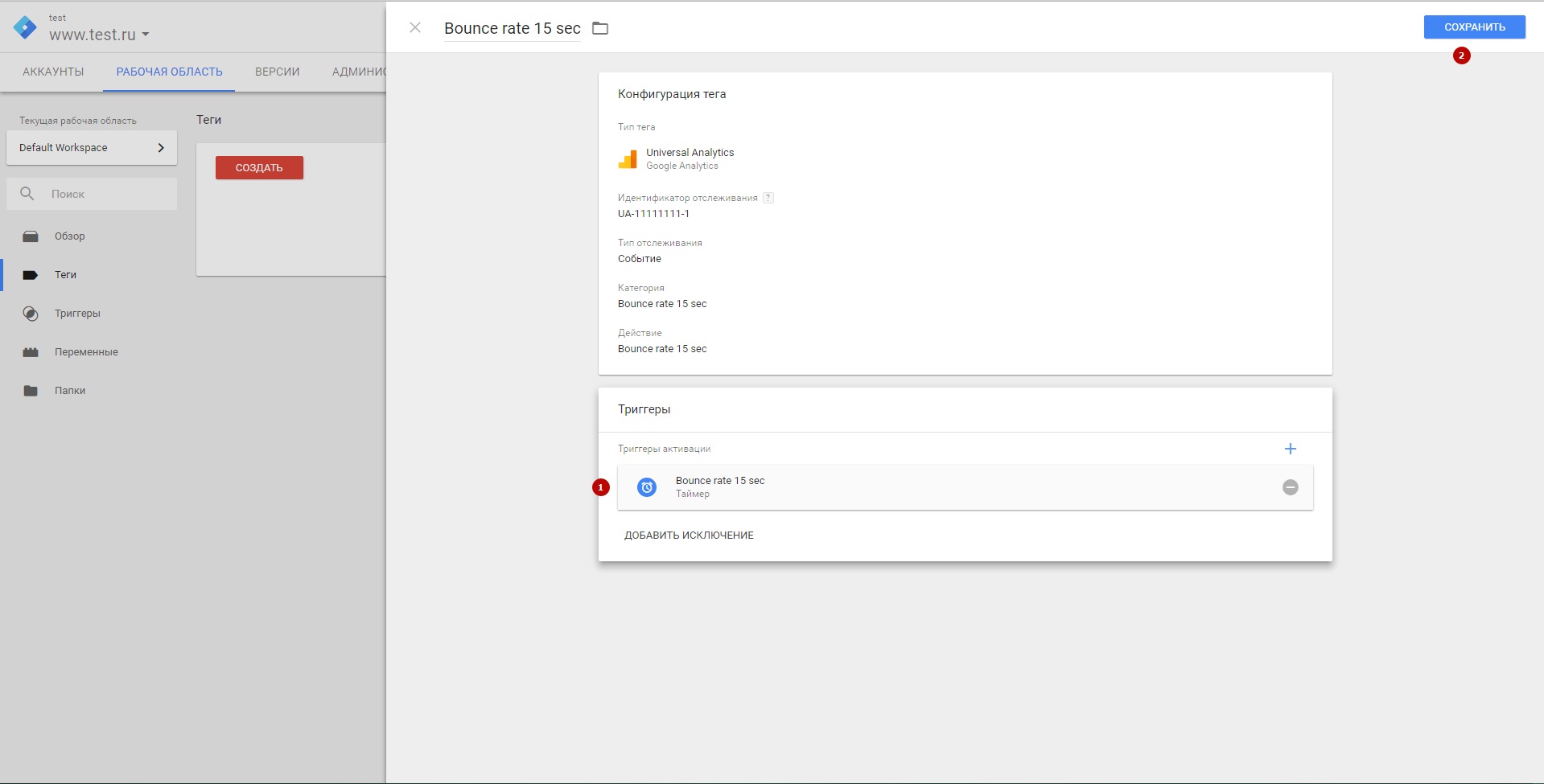
После этого из списка триггеров выбираем, созданный нами и нажимаем сохранить.


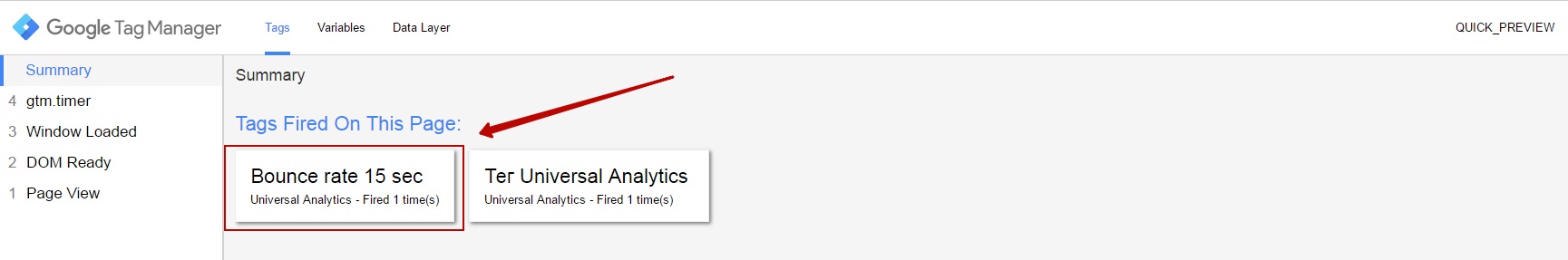
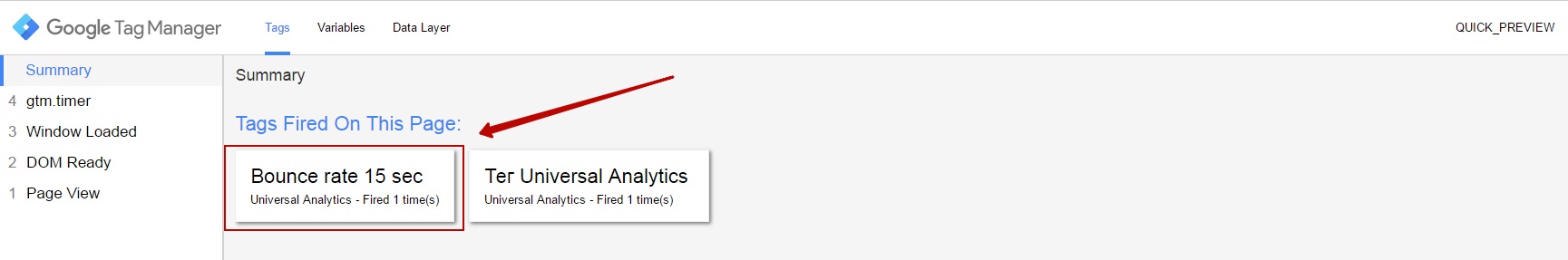
У нас готов новый тег и мы опять должны его протестировать. Переходим в режим предварительного просмотра, заходим на сайт, ждем 15 секунд. В результате мы должны увидеть 2 тега.


Возвращаемся в таг менеджер, выходим из режима предварительного просмотра и публикуем обновление. Все версии обновлений сохраняются в тег менеджере и при необходимости можно откатиться на предыдущую версию. Думаю, что для начала работы с тег менеджером этой информации достаточно. Удачи!
Настроить контекст!
Подпишись и следи за выходом новых статей в нашем монстрограмме.
Получайте бесплатные уроки и фишки по интернет-маркетингу
Google Tag Manager: зачем и как использовать
Компания Google представила бесплатный инструмент Google Tag Manager еще в 2012 году. Фактически GTM (диспетчер тегов) — это система управления тегами, которая дает возможность добавлять и обновлять теги, не внося изменений в код сайта.
С помощью GTM на сайт можно добавить код разных систем сбора данных, а не только служб Google. Все необходимые действия по установке и настройке производятся через интерфейс инструмента, так что участие программиста ограничивается лишь установкой кода GTM на сайте. Что это дает? Существенно экономится время, а риск ошибок снижается.
Основные понятия, необходимые при работе с Google Tag Manager:
• Аккаунт — интерфейс сервиса, в котором происходит управление скриптами. Обычно для управления всеми рекламными тегами нужен только один аккаунт.
• Контейнер — управляющий JavaScript-код, который вставляется на все страницы сайта.
• Тег — фрагменты кода, отвечающие за выполнение необходимых владельцу сайта функций. Каких именно? Отслеживание источников трафика, мониторинг внутренних кликов, контроль взаимодействия пользователей с контактной формой.
• Триггер — условие, определяющее, при каких обстоятельствах будут выполняться теги.
• Переменная — поле, которое используется для хранения и передачи данных, необходимых для работы триггеров и тегов. В качестве встроенных переменных могут использоваться страницы, утилиты, ошибки, клики, формы, истории.
Как установить Google Tag Manager на своем сайте
Чтобы начать настройку Google Tag Manager, необходимо зайти на страничку сервиса tagmanager.google.com и авторизоваться или зарегистрироваться.

Далее вам нужно:
1). Создать контейнер для сайта, обязательно указав в настройках, где он будет использоваться.


2). Установить контейнер на сайт по инструкции.
При первой его загрузке вы увидите приглашение добавить фрагмент кода Google Tag Manager на ваш сайт. Вы можете сделать это как сразу, так и после настройки контейнера.

3). Создать теги в диспетчере тегов. Оптимальным решением будет перенос всех тегов в контейнер. Однако если вам необходимо отложить перенос каких-то тегов, GTM сможет работать с ними параллельно.
Более подробную инструкцию по установке Google Tag Manager вы сможете найти на страничке сервиса support.google.com/tagmanager.
КАК ПОДКЛЮЧИТЬ СЕРВИСЫ АНАЛИТИКИ ЧЕРЕЗ GTM
Подключение Google Analytics через GTM
Для начала разберемся, как подключить Google Analytics через Google Tag Manager.
В GTM можно создать теги Google Analytics двух конфигураций: классической и Universal Analytics. Вторая версия является действующим стандартом.
Для установки тега GA необходимо:
1. Создать новый тег.

2. Выбрать тип тега «Universal Analytics».

3. Присвоить имя ему.
4. Выбрать триггер для активации (например, «Все страницы»).

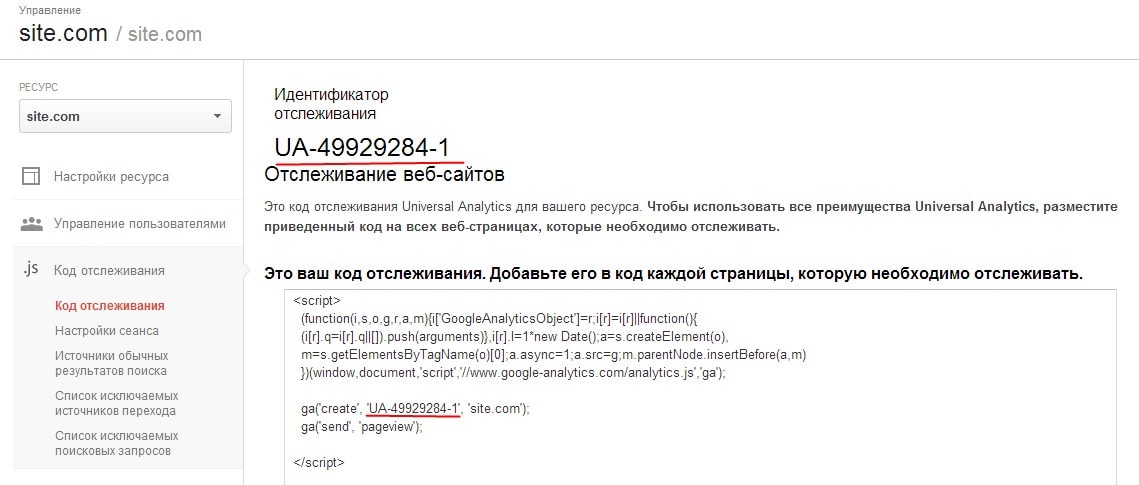
Затем нужно указать идентификатор отслеживания ресурса.

Как его найти? Есть несколько способов:
- Войдите в аккаунт Google Analytics и выберите путь «Администратор → Ресурс → Настройки ресурса».
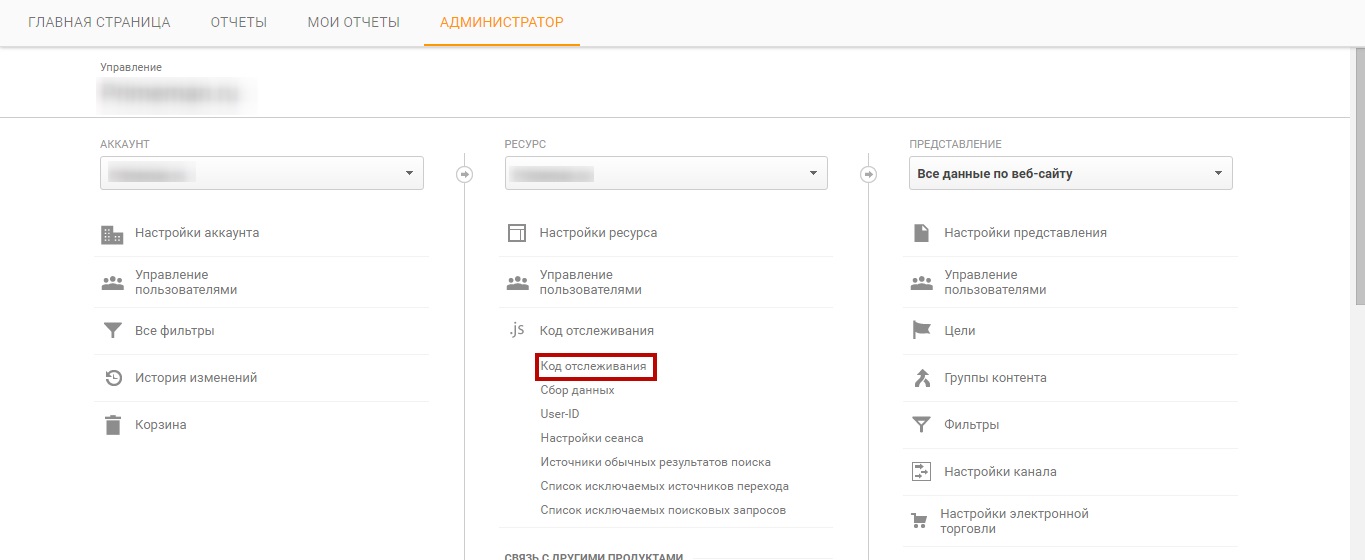
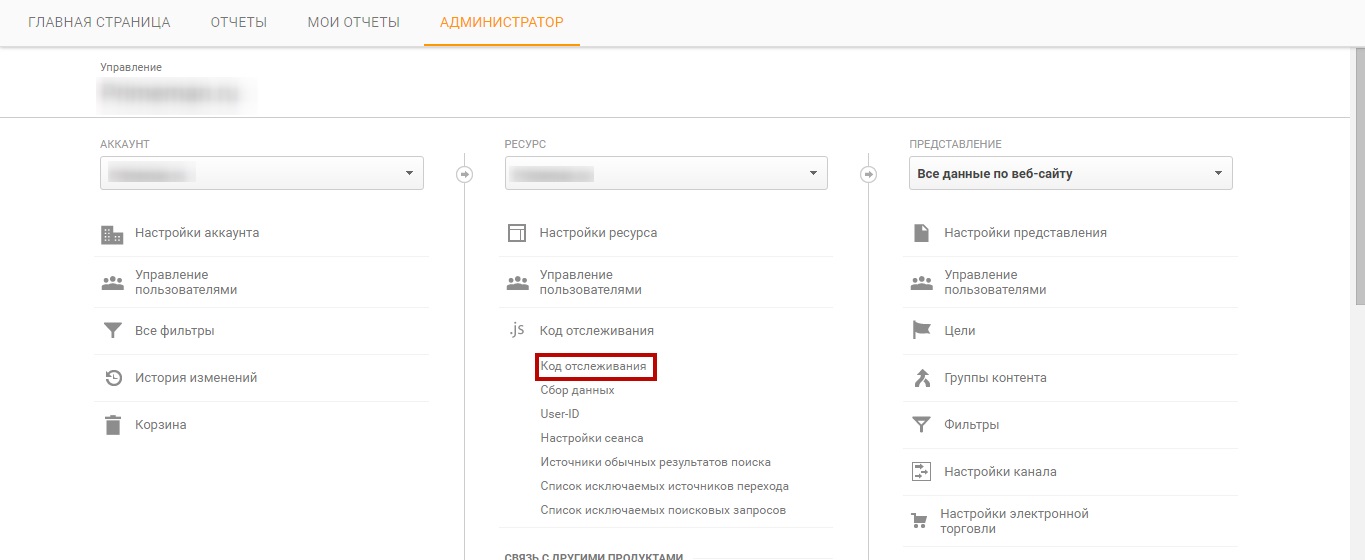
- Войдите в аккаунт GA и выберите путь «Администратор → Информация об отслеживании → Код отслеживания».
- Перейдите на вкладку «Главная страница» и откройте папку «Аккаунт». Рядом с названием ресурса будет указан идентификатор.

Google Analytics поддерживает такие теги Google Tag Manage как просмотр страницы, событие, транзакция, социальные сети, время и т. д.
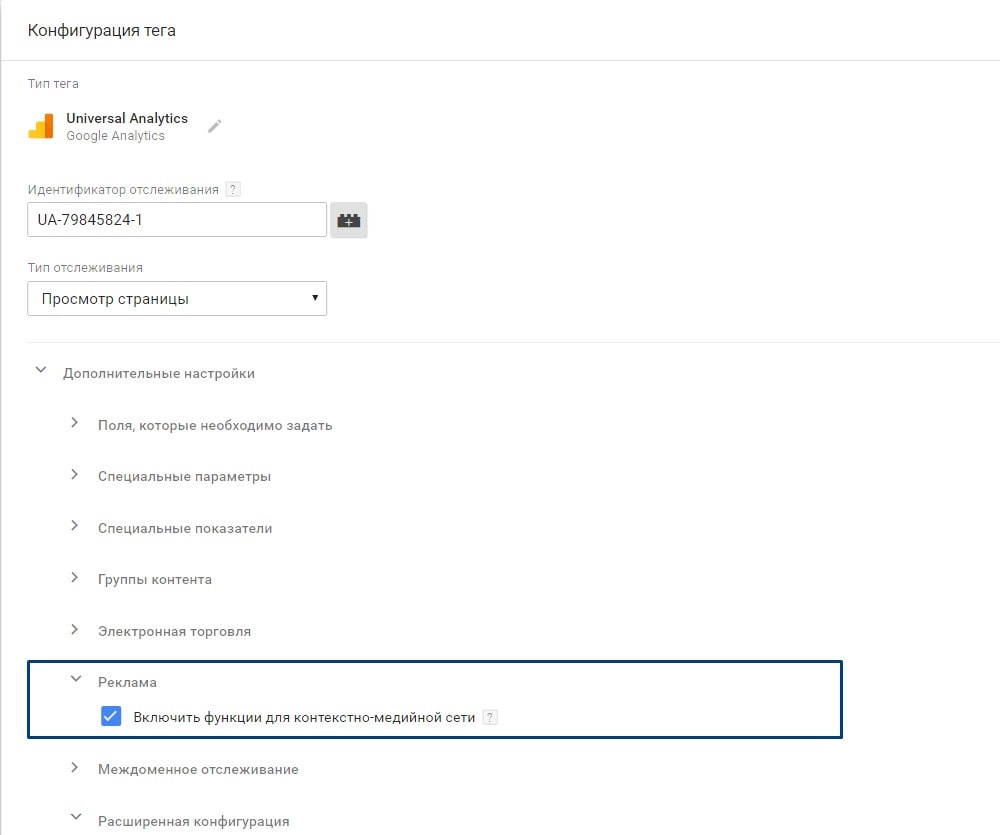
Для базового отслеживания вам будет достаточно тега типа «Просмотр страницы».
Перед публикацией контейнера стоит воспользоваться функцией предварительного просмотра.

При правильной настройке информация о тегах появится в диагностическом окне.

После этого можно опубликовать контейнер и поверить корректность работы Google Analytics, отправив тестовый трафик в разделе «Администратор → Ресурс → Код отслеживания».

Подключение Яндекс Метрики через GTM
Яндекс.Метрика через Google Tag Manager подключается примерно тем же путем, что и Google Analytics.
Чтобы подключить систему:
1. Добавьте новый тег, указав в настройках конфигурации тип «Пользовательский HTML».

В разделе «Настройки» сервиса найдите код счетчика Метрики и вставьте его в соответствующее поле.

2. Выберите триггер «Все страницы».

После того, как вы воспользуетесь функцией предварительного просмотра, контейнер можно опубликовать и проверить корректность работы Метрики через Google Tag Manager.
Таким же образом сайт можно связать с другими сервисами.
Как еще можно использовать диспетчер тегов GTM
Диспетчер тегов GTM можно использовать для решения многих задач, которые помогут сэкономить время и рабочие ресурсы и при этом облегчат оценку эффективности вашего интернет-ресурса.
Остановимся на некоторых из них.
Настройка целей и событий через Google Tag Manager
GTM позволяет мониторить внутренние переходы по сайту. Чтобы воспользоваться этой возможностью, необходимо активизировать необходимую переменную.
Как это сделать:
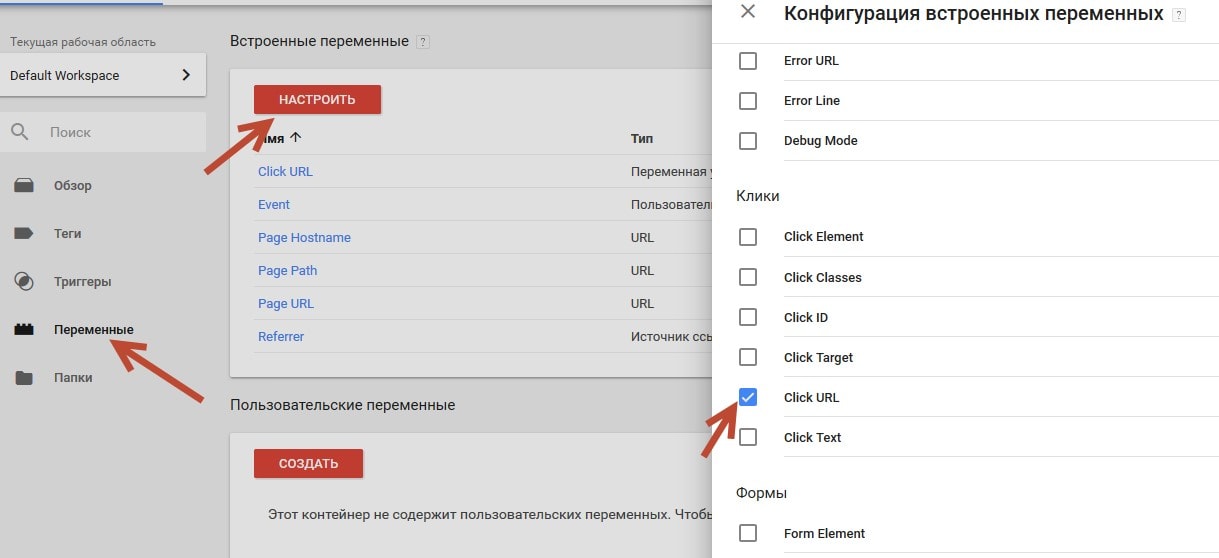
• Выбрать в диспетчере тегов путь «Переменные → Настроить → Click URL».

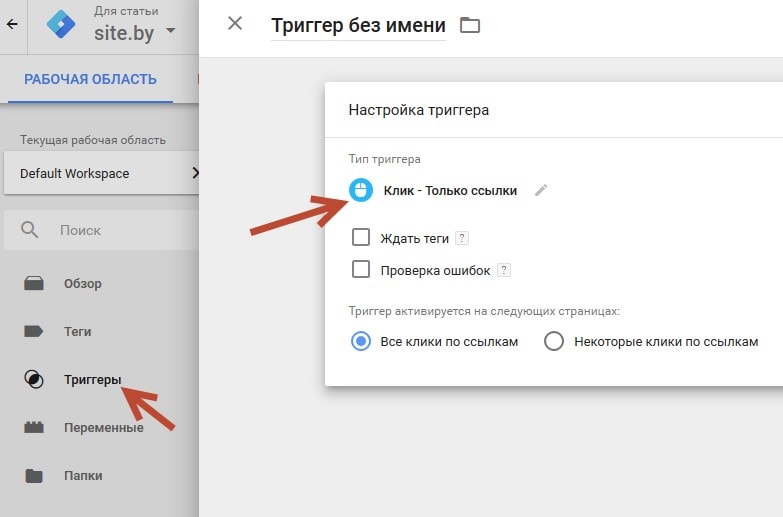
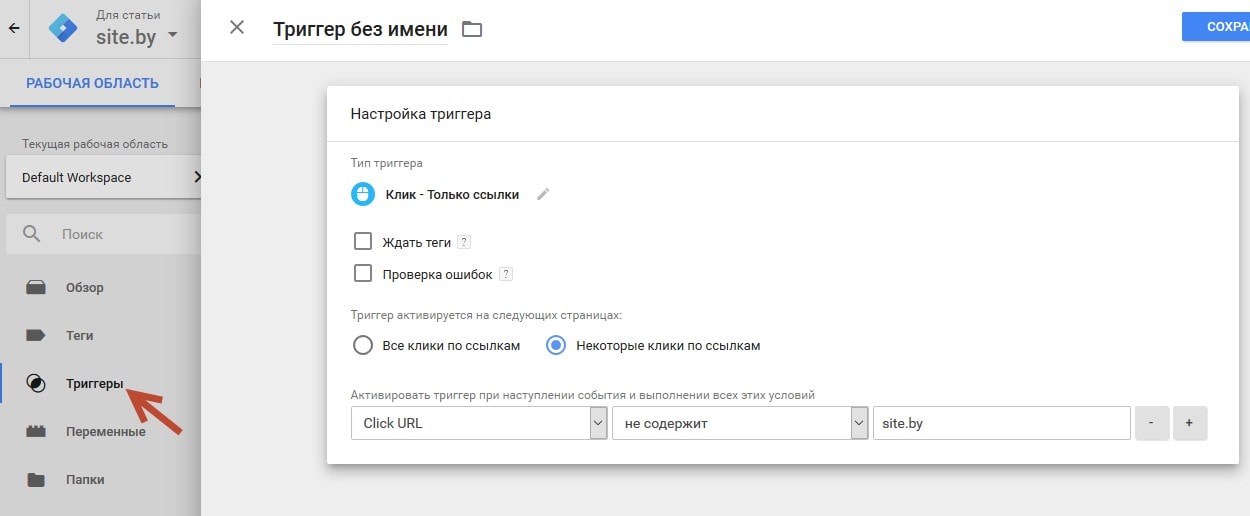
• Создать новый триггер типа «Клик — Только ссылки».

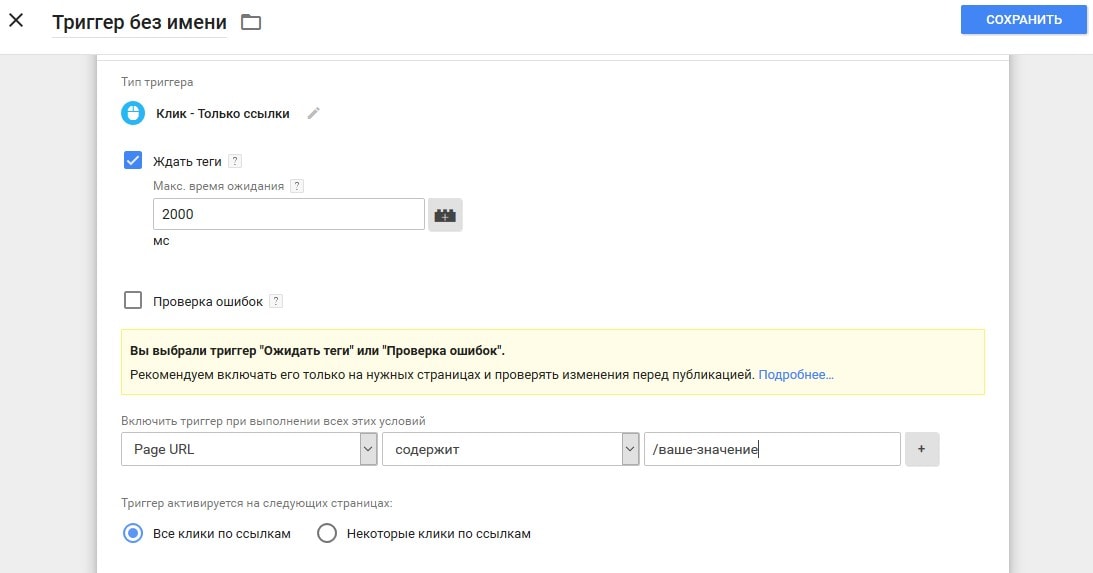
• Отметить варианты «Ждать теги» и «Все клики по ссылкам», в качестве условия выполнения триггера указать URL целевой страницы.

• Добавить тег отслеживания.
Далее необходимо выполнить настройки целей в Google Analytics, для сбора необходимого события.
Для отслеживания переходов по внешним ссылкам, размещенным на вашем ресурсе, необходимо придерживаться следующего алгоритма действий:
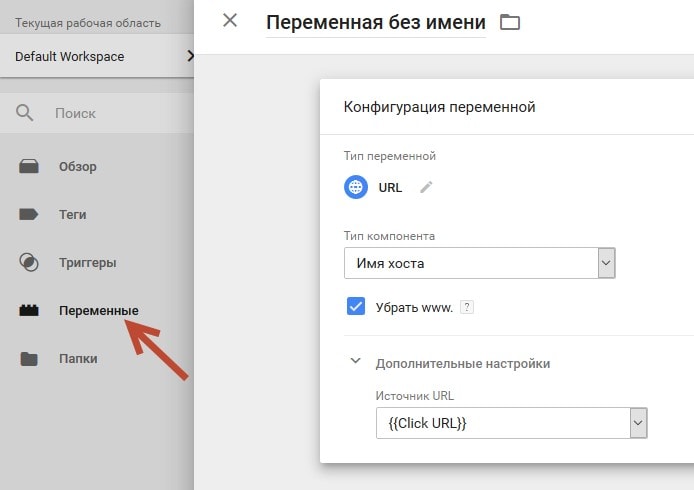
- Создаем пользовательскую переменную.
- Выбираем тип компонента «Имя хоста» для переменной типа URL.
- Отмечаем опцию «Убрать www».
- В дополнительных настройках указываем значение Click URL.

- Создаем триггер типа «Клик — Все элементы».
- В условиях активации выбираем опцию «Некоторые ссылки».
- В фильтре указываем, что триггер активируется, если имя хоста не содержит URL вашего сайта.

- Создаем тег активации триггера.
- Выбираем тип Universal Analytics.
- Выбираем тип отслеживания «Событие»,
- Заполняем поля «Категория», «Действие» и «Ярлык».
- Публикуем тег в контейнере.
Настройка целей и событий через Google Tag Manager позволяет также мониторить переходы по определенной внешней ссылке, отслеживать клики по социальным кнопкам и виджетам, оценивать эффективность источников трафика и следить за другими важными показателями. Кроме того, диспетчер тегов позволяет уточнить показатель отказов, заменив значение по умолчанию в Google Analytics на подходящее для вашего сайта.
Установка кодов ремаркетинга и ретаргетинга на сайт
Теги ремаркетинга и ретаргетинга разных социальных платформ и рекламных систем добавляются по сходному алгоритму.
Например, чтобы добавить код ретаргетинга ВКонтакте нужно создать новый тег типа «Пользовательский HTML» и добавить в предложенное поле код ретаргетинга, созданный в рекламном кабинете данной соцсети. В качестве триггера активации в данном случае используется вариант «Все страницы».
А чтобы, к примеру, настроить динамический ремаркетинг через Google Tag Manager необходимо обязательно соблюсти два параметра: идентификатор товара и тип страницы. Поэтому установка сводится к присвоению этих параметров каждой странице товара или услуги на сайте.
Настройка e-commerce через Google Tag Manager
В данном случае без помощи программистов обойтись не получится, так как для настройки понадобится внести изменения в исходный код страниц сайта. Чтобы отслеживать электронную торговлю через Google Tag Manager, нужно начать с настройки представлений, необходимых для анализа собранной информации. Далее необходимо проверить наличие кода контейнера на странице, где пользователь завершает покупку, а затем уже приступать к настройке e-commerce через Google Tag Manager.
Чтобы в GTM попали сведения о сделанной покупке, необходимо настроить передачу данных с помощью dataLayer (уровень передачи данных). Только после этого можно настроить тег, который будет передавать данные о транзакции в Google Analytics.
Как это сделать:
- Создайте новый тег типа Google Analytics или Universal Analytics.
- Укажите тип отслеживания.
- Укажите триггер (например, «Все страницы»), который должен сработать при попадании пользователя на страницу завершения процесса покупки.
- Сохраните тег.
ВНЕДРЕНИЕ МИКРОРАЗМЕТКИ ЧЕРЕЗ GTM
Микроразметка для всех типов страниц
Подойдет в том случае, если вы внедряете универсальные варианты микроразметки типа Organization.
Как настроить микроразметку через диспетчер тегов:
1) Использовать генератор Schema JSON-LD (или аналог) для получения кода.
2) Создать тег типа «Пользовательский HTML».
3) Вставить код разметки.
4) Выбрать триггер активации «Все страницы».
Микроразметка для определенного типа страниц
1) Использовать генератор Schema JSON-LD (или аналог) для получения кода, значения, которые будут меняться, обозначить через переменные.
2) Создать тег типа «Пользовательский HTML».
3) Вставить код разметки.
4) Выбрать триггер активации «Некоторые страницы» и указать параметр, который их определяет.
5) Создать переменные, в которые будут подтягиваться необходимые значения.
6) Публикация и проверка. После всех проведенных изменений необходимо опубликовать все изменения, а также проверить корректность микроразметки с помощью валидатора Google https://developers.google.com/structured-data/testing-tool/.
GTM: удобно и эффективно
Google Tag Manager – это простой и удобный инструмент с четкой структурой. Он существенно облегчает оценку работы сайта. Благодаря встроенным переменным можно настроить отслеживание событий, которые дадут полноценную картину эффективности ресурса. Что важно, диспетчер тегов позволяет при необходимости вернуться к предыдущим настройкам, а значит, ошибки при работе с ним будут не столь болезненны.
GTM заметно упрощает интеграцию ресурса со сторонними сервисами: вебмастеру нужно единожды добавить на сайт контейнер и после этого код необходимых для работы служб можно будет добавить через интерфейс инструмента.
Кому пригодится Google Tag Manager? Проще сказать, кому не пригодится – владельцам сайтов, которые не часто используют системы, требующие размещения кода. Во всех остальных случаях (безусловно, при правильном использовании) этот инструмент будет полезен и эффективен.
Хотите научиться оценивать эффективность сайта и рекламных кампаний, тогда записывайтесь на курс по веб-аналитике.
Поделиться с друзьями:
Если вы не измеряете свой бизнес и его результаты, скорее всего, со временем и бизнеса то у вас не будет. Самый простой способ оценить эффективность ваших маркетинговых активностей — это установить на сайт Google Analytics и настроить цели. Да, это конечно без всяких новомодных и популярных слов типа «оценки эффективности инвестиций в рекламные каналы» или «просчета жизненной ценности клиента», но в некоторых случаях не менее эффективно. В любом случае, все с них когда-то начинали, и если на остальное у вас может не хватить денег или ресурса, то цели настроить может каждый.
- Отправка событий через GTM
- Работа с событиями в Google Analytics
- Настройка целей в Google Analytics на основе событий Google Tag Manager
Прежде чем мы начнем, вы должны знать, что в Google Analytics существует 4 типа целей, но при работе с GTM вам понадобится только один — Цель на основе события.
С ним мы и познакомимся поближе. Но все по порядку.
Отправка событий через GTM
Перед тем как настраивать цель в Google Analytics, необходимо настроить тег передачи информации о событии. В зависимости от типа отслеживаемого события, настройки такого тега будут разными. На этом блоге вы можете посмотреть статьи, в которых говорится об отслеживании различных событий. Вот некоторые из руководств:
Работа с событиями в Google Analytics
После того, как вы настроили отправку соответствующих событий в Google Analytics, информация о них автоматически будет собираться в аккаунте. Сначала в отчетах категории Реального времени:
А потом и в основных:

На основе собранных данных вы уже можете принимать важные решения и оценивать эффективность контента или маркетинговых активностей. Например, с помощью такого пользовательского отчета можно узнать какие видео пользователи смотрят больше всего:
Но в некоторых случаях действия, которые мы отслеживаем, могут нести для нас большую ценность. Для таких событий рекомендуется настраивать цели, поскольку работа с ними в аккаунте Google Analytics построена удобнее.
Настройка целей в Google Analytics на основе событий Google Tag Manager
Если вдуматься в фразу “цель на основе события” и понять ее смысл, то настройка цели покажется сущей ерундой, но при этом ошибки во время этого процесса замечаются часто. По факту же, вам всего-то нужно знать на какое событие вы хотите настроить цель и указать эти данные в полях Категория, Действие, Ярлык и Ценность.
Чтобы добраться к этому, перейдите в блок Администратор и на уровне представления выберите пункт Цели:
Для примера, если я передаю с диспетчера тегов событие со следующими данными:
То информацию в соответствующие поля введу такую:
Как видите, все просто — мы вводим точно такую же информацию, как и при настройке тега в Google Tag Manager. Но в этом то и заключается ошибка в понимании настройки целей на основе событий. И если ваш тег будет выглядеть следующим образом:
вы скорее всего совершите ошибку:
Настройка на скриншоте выше неверна. Ведь Google Analytics не будет обрабатывать переменную. Он уже получил ее значение в конкретный момент.
Поэтому, когда вы настраиваете цель — не забудьте указать реальное значение, например, вот так:
В этом случае мы будем фиксировать все события с идентичными настройкам как цель. Минус только в том, что в нашем случае в Ярлык передается конкретная страница и наша цель будет работать только на ней. Чтобы исправить это стоит использовать одно из двух решений:
- Использовать регулярные выражения. В таком случае мы можем в поле Ярлык написать следующее:

- Не заполнять все поля необходимыми значениями. Если вы оставляете какое-то поле пустым, то по нему условие создаваться не будет.

Другими словами, для нашего примера, мы будем отлавливать события с Категорией Engagement и Действием Active Time 30 and Scrolling 50, независимо от значения поля Ярлык.
Не забудьте протестировать настройку вашей цели в режиме Реального времени.
Вместо заключения
Настройка целей является очень простым процессом. При этом я часто замечаю ошибки, которые указал в этой статье. Надеюсь, вы их точно не повторите. Если у вас остались какие-то вопросы по настройке целей — пишите их в комментариях.
Меня зовут Артём Сайгин, я веду проект «Я Маркетолог», в котором рассказываю о digital-маркетинге и веб-аналитике и делаю так, чтобы всё это стало понятным.
Cделал для вас большую подборку материалов для самостоятельного изучения Google Tag Manager. В статье вы найдете всю необходимую информацию по работе GTM — от самых базовых вещей (что такое GTM, какие бывают типы триггеров) до работы с dataLayer и CSS-селекторами.
Добавляйте в закладки, чтобы не потерять.
Если я не добавил стоящий материал, свяжитесь со мной, добавлю.
Приступим!
Знакомство с Google Tag Manager
Начало работы
Структура аккаунта
Установка Google Analytics
Установка «Яндекс.Метрики»
Отслеживание времени сессии, копирования текста и скроллинга
Установка пикселей «ВКонтакте», MyTarget, Facebook
Отслеживание кликов по элементам сайта и загрузка файлов
Отслеживание показателя отказов, гео- и IP-адресов
Настройка электронной торговли и DataLayer
Отслеживание форм
Цели и пользовательские отчеты
Отслеживание видео
Настройка ремаркетинга
User ID и Client ID
Cookie, session и local storage
Диагностика сайта
Расширенные возможности GTM
Дополнительные материалы по GTM
Еще больше полезных материалов
Возможно вам будет интересно изучить и другие мои статьи:
Больше подобных статей можно читать на моём Telegram-канале
«Я Маркетолог». Пишу о digital-маркетинге и веб-аналитике.
Или на сайте proroas.ru
Не забудьте поделиться с коллегами или просто с теми, кому может быть интересна статья.
Всем знаний!
Подпишитесь на нашу новостную рассылку.
Поздравляем! У вас есть люди на ваш сайт. Теперь трюк отслеживает их с помощью аналитики, и Google Tag Manager может помочь.
Мы большие поклонники Google Tag Manager. Сам контейнер прост в реализации и позволяет нетехническим пользователям легко включать скрипты, пиксели и другие компоненты отслеживания на свой веб-сайт.Он даже позволяет получить очень детальную информацию о том, когда, где и как называются конкретные теги.
Естественно, при создании нового контейнера тегов для нового проекта или при переносе существующего веб-сайта есть несколько важных тегов, которые вы хотите установить. Одним из наиболее важных является обеспечение загрузки свойства Analytics сайта через контейнер диспетчера тегов. К счастью, для этого есть предустановленная конфигурация.
С помощью встроенной в Диспетчер тегов аналитики вы можете начать процесс добавления целого ряда конверсий целей, чтобы вы могли максимизировать свои данные и увидеть, какие именно элементы на вашем сайте вызывают значительную заинтересованность пользователей.
Что такое цель?
Цели — это определенные точки взаимодействия с пользователем, как это определено в Google Analytics. Вы можете указать самые разные цели в своем аккаунте Google Analytics: от отправки отдельных форм и ссылок на ссылки до просмотров страниц и покупок в электронной торговле.
Эти цели можно найти и настроить в окне «Администрирование> Просмотр целей» в своей учетной записи Google Analytics. Установите любую цель, которую вы хотите конкретно измерить / отследить и которая соответствует типу вовлеченности пользователя, которого вы ищете.Например, мы хотим успешно зарегистрировать «конверсию», когда кто-либо заполняет общую форму на некотором наборе целевых страниц:
Эта цель является типом «Событие» в том смысле, что она настроена на измерение определенного действия, инициированного пользователем. В этом случае это действие происходит всякий раз, когда кто-то отправляет форму, которую он видит на данной целевой странице. Существует множество других типов целей, включая пункт назначения (всякий раз, когда просматривается определенная страница), продолжительность (всякий раз, когда использование тратит определенное количество времени на странице) и страницы / экраны.
Настройка отслеживания в Google Tag Manager.
Как и для всех элементов в Google Tag Manager, вам понадобятся две конкретные части: (1) триггер срабатывания и (2) сам тег. В общем, настраиваемый вами тег будет отображаться только в соответствии с параметрами его триггера. Триггер срабатывания может быть чем-то таким глобальным, как «все просмотры страниц», или детализированным, как нажатие определенной кнопки В этом и заключается сила Tag Manager, поскольку вы можете выполнить все эти конкретные настройки без необходимости копаться в исходном коде вашего сайта.
Для нашего примера мы создадим «Триггер целевой страницы». Этот триггер настроен на срабатывание при выполнении следующих условий: (1) страница содержит «/ lp /» в URL (наша структура постоянных ссылок для целевых страниц, которая предотвращает запуск тега в других областях веб-сайта) и (2 ) который пользователь нажимает на элемент с идентификатором «lpFormClick» (конкретный идентификатор, связанный с нашей кнопкой отправки формы целевой страницы). В целом, этот триггер будет срабатывать только на определенных страницах, имеющих «/ lp /» в URL, и только если пользователь нажимает кнопку отправки формы.
После создания триггера нам нужно установить наш тег «Конверсия цели целевой страницы». Используйте тип тега «Универсальная аналитика» по умолчанию. Соответственно, остальные поля должны соответствовать конкретным параметрам цели Google Analytics, которую вы изначально создали. С этими настроенными значениями вам просто нужно связать определенный триггер с тегом:
Сохраните все и отправьте / опубликуйте изменения контейнера. Теперь, когда все готово, ваши цели будут успешно достигнуты из контейнера диспетчера тегов, и ваши данные начнут отображаться в Google Analytics.
Настроив свою цель и отслеживание событий напрямую для использования Tag Manager, вы открываете свою команду для больших возможностей. Они могут легко включать и выключать отслеживание без необходимости обращаться к разработчикам и удалять различные сценарии из файлов шаблонов сайта или исходного кода. Воспользуйтесь этими возможностями и используйте всю мощь ваших данных.
,Цели — один из самых мощных инструментов в Google Analytics. Они дают вам возможность отслеживать ваши бизнес-цели на вашем веб-сайте или в мобильном приложении. Но как проще всего установить эффективные и значимые цели? Google Tag Manager упрощает этот процесс, и вам не понадобится разработчик, чтобы это произошло!
целей в Google Analytics
4 вида голов:
Пункт назначения
Цели назначения основаны на достижении определенной страницы на веб-сайте или определенного экрана в мобильном приложении.Когда пользователь достигает этого места назначения, цель запускается в Google Analytics. Цели назначения — это единственный тип цели, позволяющий настроить воронку. Это делается путем ввода URL каждого шага в последовательности. Если вы выберете «Требуемый» в качестве первого шага в последовательности, то только те пользователи, которые войдут в последовательность на этой странице и перейдут к цели, будут учитываться как конверсия цели в отчете последовательности целей Google Analytics.
Продолжительность
Цели продолжительности — это просто цели, основанные на том, как долго пользователь находится на вашем сайте.Однако важно понимать, как рассчитывается продолжительность сеанса. Google Analytics отслеживает время между страницами при наличии нескольких просмотров страниц, а затем добавляет любое время между окончательным просмотром страницы и любыми взаимодействиями (событиями и т. Д.). Это не точный показатель, а единственный способ, которым Google Analytics может рассчитать его. Подробнее об этом читайте в блоге Джастина Катрони, в котором объясняется, как рассчитывается время в Google Analytics.
страниц / экранов за сеанс
Этот тип цели срабатывает, когда пользователь просматривает указанное количество страниц на веб-сайте или экранах в мобильном приложении.
Событие
Цели события достигаются, когда в Google Analytics происходит событие, которое вы указали. События обычно имеют категории, действия и метки (метки не обязательны), связанные с ними. Они также иногда будут иметь значение. Это будет зависеть от того, как будут реализованы ваши события.
Использование диспетчера тегов Google для упрощения целей
Виртуальных просмотров страниц
Виртуальные просмотры страниц позволяют вам использовать цели назначения, когда фактический URL-адрес страницы не меняется.Это может быть полезно в различных ситуациях: корзины покупок, процессы регистрации и любой другой процесс, который состоит из нескольких этапов, когда URL-адрес не изменяется. По сути, вы должны сообщить Google Analytics, что новая страница просматривается, когда ее нет. В старые времена вам приходилось жестко кодировать просмотр страницы в исходном коде, чтобы сделать это. Но с помощью Google Tag Manager теперь легко настроить виртуальные просмотры страниц. После того, как вы выяснили, где вы хотите, чтобы ваш виртуальный просмотр страницы запускался, его легко настроить в Google Tag Manager.
Шаг 1:
Создайте новый тег в вашем контейнере:
Нажмите красную кнопку «New» и выберите «Tag».
Шаг 2:
Выберите свой вкус Google Analytics
* Примечание * Если вы собираетесь выбрать «Классическую Google Analytics», нажмите здесь и поговорим о переносе вас в Universal, чтобы получить максимальную отдачу от ваших данных
Шаг 3:
Свяжите это со своим номером отслеживания Google Analytics и выберите «Просмотр страницы» в качестве «Тип отслеживания».
Шаг 4:
Назначьте виртуальный URL вашему виртуальному просмотру страницы
Шаг 5:
Назначить правило стрельбы
То, как вы настроите свое правило стрельбы, будет зависеть от того, как реализован ваш сайт. Здесь есть несколько вариантов. Вы могли бы прослушивать нажатие кнопки. Вы можете прослушать событие, которое вы запрограммировали на сайте, чтобы запустить. Вы можете прослушать форму для отправки. Просто используйте основные принципы Auto-Event Tracking для этого шага (подробнее об этом ниже).
Шаг 6:
Тестирование и публикация
После того, как ваш виртуальный просмотр страницы работает правильно, вы можете опубликовать контейнер в Google Tag Manager.
Шаг 7:
Совместите цель в Google Analytics с вашим виртуальным просмотром страницы
Теперь работа завершается. Просто введите виртуальный URL-адрес из вашего тега в URL-адрес цели (или шаг перехода в Google Analytics).
Авто-События
Используйте авто-события в Google Tag Manager, чтобы вызвать цели события.Для большинства авто-событий вам нужно настроить базовые теги слушателя событий. Чтобы узнать, как это сделать, загляните в блог Джастина Катрони об автоматическом отслеживании событий. После настройки выполните следующие действия, чтобы отправить события в Google Analytics для запуска целей.
Шаг 1:
Создайте новый тег события Google Analytics
Заполните параметры «Категория», «Действие» и «Лейбл» соответствующей информацией для события, которое вы запускаете.
Шаг 2:
Создать правило обжига
Обратитесь к описанию выше, чтобы узнать, как настроить правило обжига.
Шаг 3:
Протестируйте и опубликуйте свой контейнер.
Возьми его в живую, если он работает !!! Подробнее о тестировании Google Tag Manager можно прочитать здесь.
Шаг 4:
Совместите цель Google Analytics с параметрами события
Заполните «Категория», «Действие» и «Маркировка» всем, что вы ввели в свой тег Google Tag Manager.
Go Goal Crazy !!!
Цели — один из самых ценных инструментов в Google Analytics. Они позволяют отслеживать конверсии и рентабельность инвестиций. Для всех пользователей Google Analytics жизненно важно установить значимые и точные цели. Если вы хотите узнать больше о целях или у вас есть какие-либо вопросы о вашей конкретной настройке Google Analytics или Google Tag Manager, пожалуйста, свяжитесь с нами. Мы будем рады помочь!

Google Tag Manager · Shopify Справочный центр
Эта страница была напечатана 15 июля 2020 года. Для получения текущей версии посетите страницу https://help.shopify.com/en/manual/reports-and-analytics/google-analytics/google-tag-manager.
Вы можете использовать Google Tag Manager с вашим интернет-магазином Shopify Plus, если вы:
Добавьте код Google Tag Manager в свою тему
шагов:
- Установите Google Tag Manager, чтобы получить фрагменты кода, которые вам нужно будет скопировать и вставить в свой магазин Shopify.Поскольку Shopify использует шаблоны, вам нужно только скопировать фрагменты в файлы
theme.liquidиcheckout.liquid.- Если вы впервые устанавливаете Google Tag Manager, используйте шаги установки, предусмотренные Google Tag Manager. Сделайте паузу на этапе, когда вам дадут два фрагмента кода для добавления на свои веб-страницы, а затем следуйте приведенным ниже инструкциям.
- Если вы уже установили Google Tag Manager, вы можете найти эти фрагменты кода в вашем Google Tag Manager, нажав Admin , а затем нажав Установить Google Tag Manager :

- В вашем админе Shopify, нажмите Интернет-магазин , а затем нажмите Темы .
- В раскрывающемся списке темы нажмите Изменить код .
- Скопируйте первый фрагмент кода из Google Tag Manager в
тегивашегоtheme.liquidиcheckout.liquidcode:- Скопируйте первый фрагмент кода из Google Tag Manager
- В вашем администраторе Shopify откройте файл
theme.liquid. - Вставьте фрагмент кода как можно выше в
.Код жидкости, насколько это возможно. - Откройте файл
checkout.liquid. - Вставьте фрагмент кода как можно выше в
checkout.liquid.
- Скопируйте второй фрагмент кода из Google Tag Manager в теги
theme.liquidиcheckout.liquid:- В вашем админе Shopify откройте страницу
theme.liquid. - Вставьте фрагмент кода как можно выше в
theme.liquid. - Откройте страницу
checkout.liquid. - Вставьте фрагмент кода как можно выше в
checkout.liquid.
- В вашем админе Shopify откройте страницу
- В вашем админе Shopify, нажмите Сохранить .
- В диспетчере тегов Google продолжите установку диспетчера тегов Google.
При появлении запроса на добавление тегов выполните , а не , добавьте следующие типы тегов:
- Универсальная аналитика для Google Analytics
- Classic Google Analytics для Google Analytics
- Facebook Pixel.
Убедитесь, что Google Tag Manager установлен
Чтобы убедиться, что вы правильно установили Google Tag Manager, вы можете использовать:
,Как установить и настроить Google Tag Manager в WordPress
Вы хотите настроить Google Tag Manager в WordPress? Не уверены, что вам нужен менеджер тегов Google на вашем сайте WordPress? Не беспокойся В этой статье мы покажем вам, как правильно установить и настроить Google Tag Manager в WordPress, и объясним преимущества.
Что такое Google Tag Manager?

Часто владельцам веб-сайтов необходимо добавлять несколько фрагментов кода для отслеживания их переходов, трафика и сбора других аналитических данных.
С помощью диспетчера тегов Google вы можете легко добавлять и управлять всеми этими сценариями с единой панели инструментов.
Существуют встроенные шаблоны тегов для Google Analytics, Adwords, DoubleClick и т. Д. Менеджер тегов также работает с несколькими сторонними платформами аналитики и отслеживания.
Кроме того, вы можете использовать собственный HTML, чтобы добавить свой собственный трекинг или любой другой код, который вы хотите добавить.
Это экономит ваше время на добавление и удаление тегов из вашего кода и позволяет управлять им с помощью простой панели инструментов.Не говоря уже о том, что все эти скрипты загружаются в один скрипт.
Сказав это, давайте начнем с Google Tag Manager.В этой статье мы покажем вам, как добавить Google Analytics на ваш сайт с помощью Google Tag Manager.
Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте чтение.
Начало работы
Важно отметить, что это руководство предназначено для самостоятельного размещения WordPress.сайты организации (см. разницу между WordPress.com и WordPress.org). Если у вас нет сайта WordPress, обратитесь к руководству по установке WordPress, чтобы создать его.
Сначала вам необходимо создать учетную запись Google Analytics для своего веб-сайта, если вы еще этого не сделали. Вы можете следовать инструкциям в нашем руководстве по установке Google Analytics в WordPress.
Выполните действия, указанные в разделе «Как зарегистрироваться в Google Analytics». Остановитесь, когда получите код отслеживания.Вместо того, чтобы добавлять код отслеживания прямо в WordPress, мы будем использовать менеджер тегов для этого.
Настройка Google Tag Manager
Теперь, когда мы готовы добавить Google Analytics, следующим шагом является настройка Google Tag Manager.
Посетите веб-сайт Google Tag Manager и зарегистрируйтесь, используя ту же учетную запись Google, которую вы использовали в Google Analytics.
После входа вы попадете на страницу добавления новой учетной записи. Просто введите имя своей учетной записи и нажмите кнопку «Продолжить».

Теперь вам нужно добавить контейнер в свой аккаунт. Контейнер может быть веб-сайтом или приложением на платформах iOS или Android. В этом случае мы будем использовать Интернет.
Вы можете использовать домен вашего сайта для имени контейнера. Вы можете добавить несколько контейнеров для каждой учетной записи. Когда вы закончите, нажмите на кнопку «Создать», чтобы продолжить.

Менеджер тегов Google теперь создаст вашу учетную запись с контейнером, и вы увидите панель мониторинга своего контейнера.Это будет выглядеть примерно так:

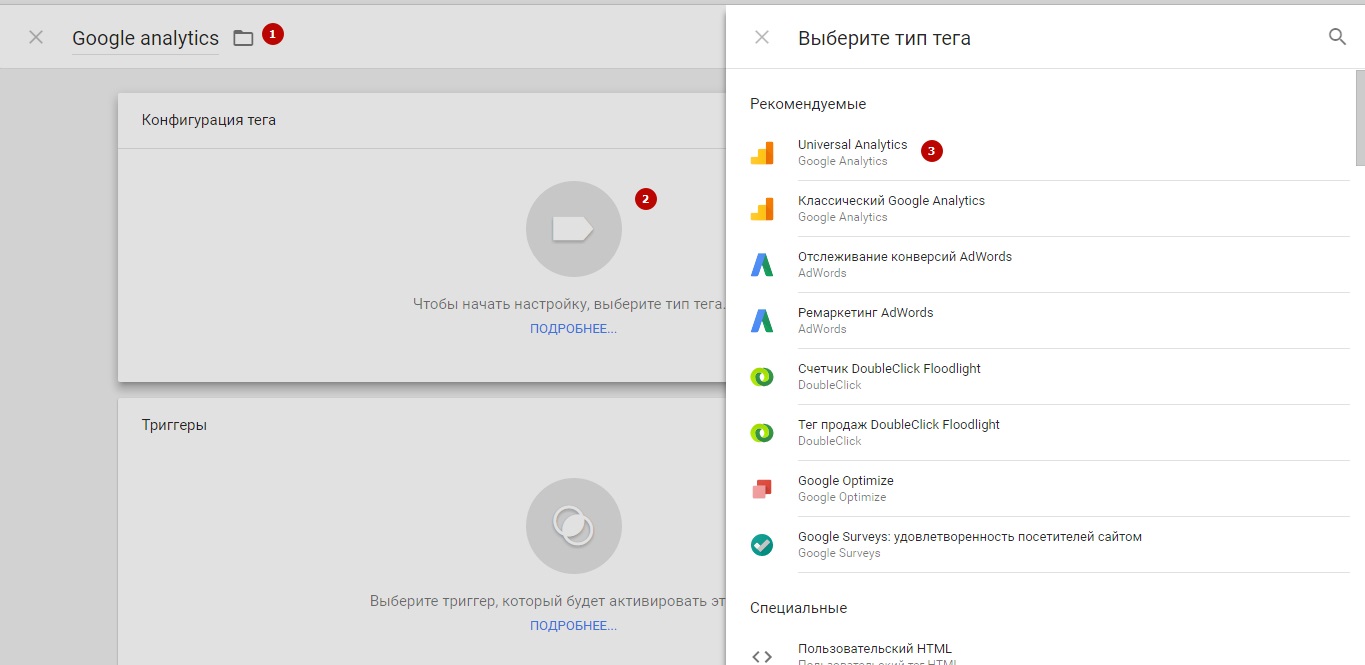
Теперь ваша учетная запись Google Tag Manager готова, поэтому следующим шагом является добавление нового тега. Вы можете сделать это, нажав на создание нового тега.
Сначала вам нужно будет выбрать метку товара. В настоящее время доступно более 20 шаблонов интеграции.
Сейчас мы выберем Google Analytics, но вы всегда можете добавить больше тегов и выбрать разные продукты в соответствии с вашими потребностями. Вы даже можете нажать на собственный HTML, чтобы добавить любые другие фрагменты кода.

После того, как вы выберете Google Analytics, вам будет предложено выбрать между Universal Analytics или Classic Analytics. Выберите универсальную аналитику, и вам будет предложено указать идентификатор отслеживания аналитики.
Этот идентификатор отслеживания представляет собой специальный код, который позволяет Google идентифицировать ваш сайт. Вы можете получить этот идентификатор, войдя в свою учетную запись Google Analytics и перейдя на вкладку «Администратор».
Выберите учетную запись и свойство для своего сайта, а затем нажмите на отслеживание информации, чтобы развернуть его.Вы увидите ссылку кода отслеживания.
![]()
При нажатии на код отслеживания вы попадете на страницу кода отслеживания, а также откроете свой идентификатор отслеживания UA.
![]()
Скопируйте свой идентификатор отслеживания UA и вставьте его в Google Tag Manager. Под типом дорожки выберите «Просмотр страницы» и нажмите кнопку «Продолжить».

Мастер настройки тегов теперь спросит вас, когда запускать этот тег. Выберите все страницы и нажмите кнопку «Создать».

Менеджер тегов Google теперь покажет вам код отслеживания, который нужно добавить на ваш сайт WordPress. Вам нужно скопировать этот код.

Добавление кода менеджера тегов в WordPress
Первое, что вам нужно сделать, это установить и активировать плагин Insert Headers and Footers. После активации вам необходимо посетить Настройки »Вставить верхние и нижние колонтитулы .

Вставьте свой код менеджера тегов в раздел заголовка и нажмите кнопку Сохранить, чтобы сохранить настройки.
Если вы не хотите устанавливать плагин, вы также можете добавить код Google Tag Manager в вашу тему WordPress или дочернюю тему. Просто отредактируйте шаблон header.php и вставьте код сразу после тега .
Опубликуйте свой контейнер
Теги в диспетчере тегов Google не будут запущены, пока вы не опубликуете контейнер. Посетите панель управления Google Tag Manager и нажмите кнопку публикации.

Вы также можете просмотреть свой веб-сайт, и менеджер тегов Google покажет вам теги, запускаемые при каждом просмотре страницы.

Вот и все, вы успешно установили и настроили Google Tag Manager для своего сайта WordPress. Вы также можете ознакомиться с нашим руководством по 7 лучшим аналитическим решениям для WordPress.
Если вам понравилась эта статья, подпишитесь на наш видео-учебник YouTube для WordPress. Вы также можете найти нас в Twitter и Facebook.
,