Настройка отслеживания событий Google Analytics в Google Tag Manager
Google Analytics
Google Tag Manager
Материал обновлен:07:10:2015
Комментарии:68
Продолжая тему настройки Google Analytics без внесения изменений в исходный код страниц предлагаю вам описание процесса настройки фиксации событий Google Analytics в Google Tag Manager.
Описанный в публикации вариант настройки подразумевает, что вы уже разместили на всех страницах своего сайта код контейнера Google Tag Manager и добавили в него тег со стандартным кодом отслеживания Google Analytics, о том как это сделать вы можете узнать здесь (далее по тексту я буду использовать термины Google Analytics и Universal Analytics, чтобы не возникало путаницы, первое определение я, как правило, использую для названия инструмента в целом, а второе для варианта кода отслеживания).
Для начала определим, какие события мы можем фиксировать:
- клики по ссылкам
- клики на любых объектах страницы
- таймеры
- отправка формы
Обратите внимание, что каждый элемент на странице, событие по которому вы хотите зафиксировать, должен быть снабжен уникальным идентификатором, например, <div id=”button”></div>.
В связи с тем, что в настоящее время актуальной версией Google Tag Manager является версия 2, рекомендую ознакомиться с этим материалом, описывающим фиксацию кликов в новой версии.
Давайте остановимся на первых двух вариантах, поскольку это наиболее часто используемые варианты использования возможностей отслеживания событий Google Analytics. Если вы еще не используете их, обязательно настройте на своем сайте. Событиями на сайте могут быть различные “точки” взаимодействия между вашим сайтом и пользователем. Например, клик по кнопке “Подписка на новости”, загрузка файла с прайс-листом или коммерческого предложения, ссылка для печати купонов предоставляющих возможность получить услуги или приобрести товар, или приглашений на мероприятия. Немного отступая от темы хочу порекомендовать вам, если вы этого еще не сделали, настроить фиксацию целей на своем сайте, где в качестве цели будут использоваться события. Это позволит вам более объективно оценить эффективность вашего сайта.
Итак, приступим к настройке отслеживания событий Google Analytics в Google Tag Manager. Разберем подробно первые два варианта.
Первый вариант – фиксация кликов по ссылкам
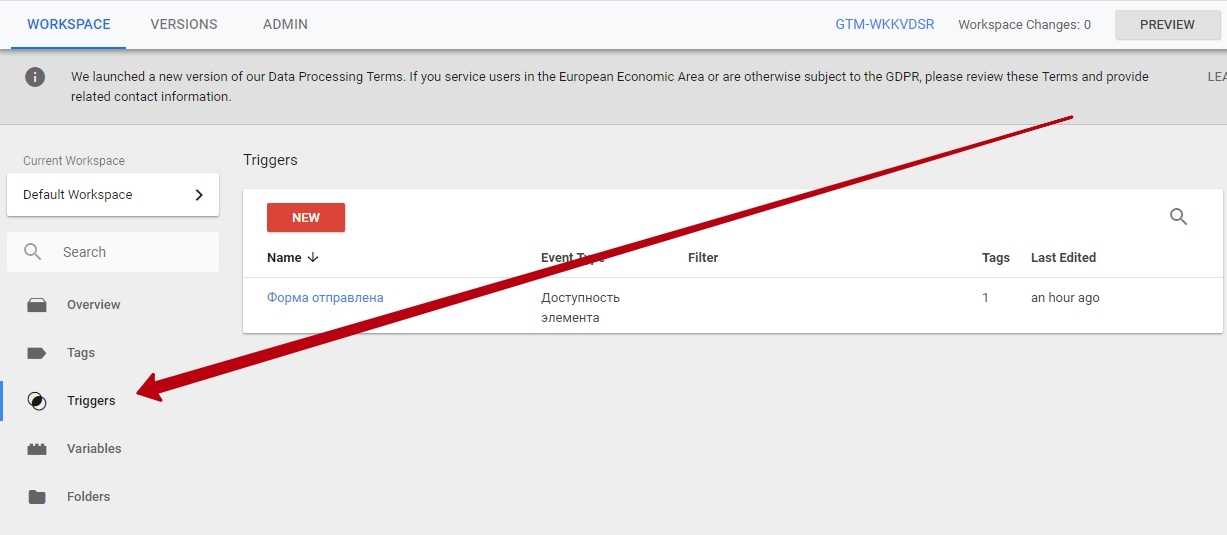
Перейдите к списку имеющихся у вас тегов и добавьте новый, нажатием на соответствующую кнопку в панели инструментов:
Создание нового тега
Укажите имя тега, к примеру “События – клики на ссылках” и тип тега “Блок прослушивания событий -> Прослушивание кликов по ссылке”. После выбора типа тега необходимо добавить правила его активации, т.е. условия при которых данный тег будет исполнятся. Нам для решения задачи необходимо добавить два правила, для этого нажмите на кнопку “Добавить правило активации тега”:
Добавление правила активации тега
Выбираем правило под именем “Все страницы” из списка существующих и нажимаем кнопку “Сохранить”.
Выбор из существующих правил
После этого еще раз нажимаем на кнопку “Добавить правило активации тега”, в появившемся окне необходимо выбрать пункт “Создать новое правило” (у вас может не быть такого пункта если вы до этого уже использовали в теге все ранее созданные вами и предустановленные правила, ничего страшного), указать название правила, например, “Клик по ссылке О компании” и задать параметры условий, при которых это правило будет активироваться.
Из первого выпадающего списка выберите макрос “{{event}}”, следующий выпадающий список задает условия сопоставления, выберите “равно” и в поле введите значение “gtm.linkClick”. На этом создание первого условия завершено.
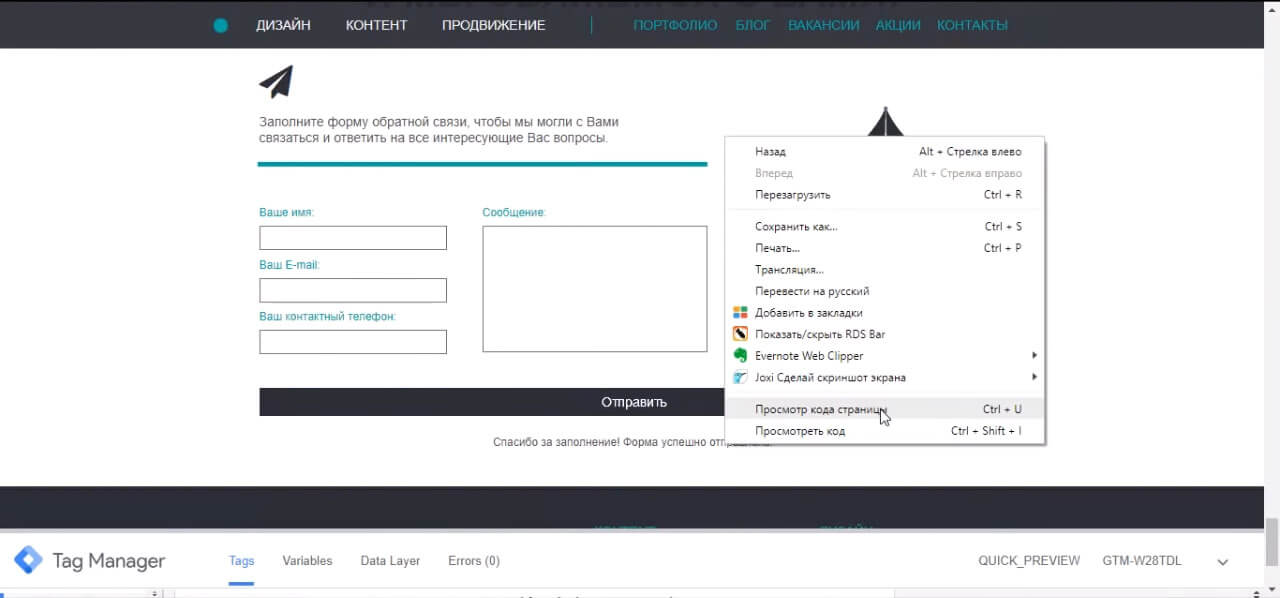
Создадим второе условие в текущем правиле. Нажмите “+” справа от поля с текстом “gtm.linkClick”, ниже появится строка настройки второго условия. Выберите макрос “{{element id}}”, условие сопоставления “равно”, в поле введите ваше значение ID ссылки. Узнать его можно просмотрев исходный код страницы или используя популярный плагин Firebug.
Как узнать ID элемента на странице
Если вы сделали все как описано выше у вас должно получится следующее:
Создание сложного правила активации тега
Нажмите на кнопку “Сохранить”, окно добавления правил для тега закроется. На этом настройка тега завершена, необходимо сохранить изменения в теге нажатием на кнопку “Сохранить” внизу страницы:
Настроенный тег
Следующим действием необходимо передать информацию о фиксации клика на ссылке в Google Analytics. Для этого создайте новый тег, введите его имя, например, “Event Tracking UA – Клик по ссылке О компании”, тип тега укажите как “Google Analytics” или “Universal Analytics”, в зависимости от того, какой вариант вы выбрали создавая профиль в Google Analytics, также необходимо указать “Идентификатор отслеживания” в формате UA-XXXXXXXX-XX.
Для этого создайте новый тег, введите его имя, например, “Event Tracking UA – Клик по ссылке О компании”, тип тега укажите как “Google Analytics” или “Universal Analytics”, в зависимости от того, какой вариант вы выбрали создавая профиль в Google Analytics, также необходимо указать “Идентификатор отслеживания” в формате UA-XXXXXXXX-XX.
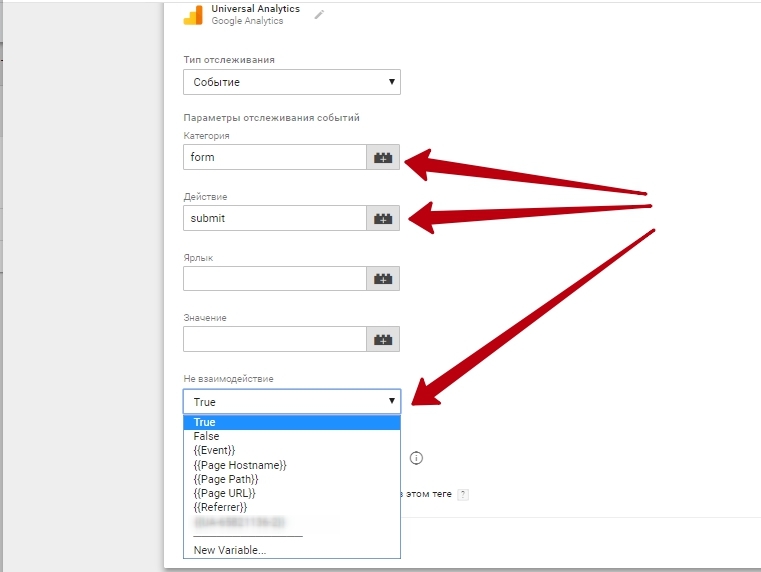
Тип отслеживания выберите “Событие”. Вам предложат ввести информацию “Параметры отслеживания событий”, укажите нужные вам значения. Для этих целей, если не использовать Google Tag Manager используются функции _trackEvent(category, action, opt_label, opt_value, opt_noninteraction) в Google Analytics и ga(‘send’, ‘event’, ‘category’, ‘action’, ‘label’, value) в Universal Analytics.
После ввода значений необходимо указать правила активации тега, нажмите “Добавить правило активации тега” выберите из списка существующих правил созданное ранее “Клик по ссылке О компании”. Внимание! Нужно выбрать только одно правило! Сохраните изменения.
Настройка тега для передачи данных в Google Analytics
На этом создание тега для передачи данных в Google Analytics завершено, сохраните изменения нажатием на кнопку “Сохранить” в нижней части страницы. В итоге у вас должно получится примерно следующее:
В итоге у вас должно получится примерно следующее:
Список необходимых тегов
В списке тегов должны присутствовать как минимум три тега:
- тег с подключением кода отслеживания Google Analytics;
- тег для фиксации кликов на ссылке;
- тег для передачи данных о клике в Google Analytics.
Создайте версию контейнера Google Tag Manager нажав на кнопку “Создать версию” в правом верхнем углу, после чего опубликуйте изменения в контейнере нажав кнопку “Опубликовать”, также в правом верхнем углу.
Публикация версии контейнера
Теперь вы можете проверить результаты работы перейдя в отчеты Google Analytics группы “В режиме реального времени” и выполнив необходимое вам действие. Обратите внимание, что в официальной документации, в примере отслеживания кликов по ссылкам, приводится немного отличный от предложенного мной вариант условия активации тега.
Вместо сопоставления во втором условии по ID элемента, предлагается использовать URL ссылки или его часть, для этого используется макрос {{element url}}.
Предустановленные макросы в Google Tag Manager
Второй вариант – фиксация события на любом элементе страницы
Для фиксации события в этом случае необходимо проделать все те же действия что и описаны выше, только в двух местах при настройке тегов произвести небольшие изменения. Отличия в том, какое событие мы фиксируем и типом тега, отслеживающим эти события.
Если в случае с ссылками мы фиксировали в макросе “{{event}}” событие “gtm.linkClick”, то для произвольных элементов нужно использовать “gtm.click”. Для тега мы выбирали значение “Блок прослушивания событий -> Прослушивание кликов по ссылке” то теперь нужно выбрать “Блок прослушивания событий -> Прослушивание кликов”.
Весь остальной алгоритм остается прежним. Добавляем два тега, в первом прослушиванием все нужные нам события, во втором передаем значения в Google Analytics. При этом не забываем правильно указывать правила активации тегов. Работа с таймером и отправкой форм схожа с описанными вариантами, примеры настройки приведены в официальной документации Google Tag Manager.
При этом не забываем правильно указывать правила активации тегов. Работа с таймером и отправкой форм схожа с описанными вариантами, примеры настройки приведены в официальной документации Google Tag Manager.
Настройка целей Google Analytics на основе событий Google Tag Manager | Analytics Tips
Если вы не измеряете свой бизнес и его результаты, скорее всего, со временем и бизнеса то у вас не будет. Самый простой способ оценить эффективность ваших маркетинговых активностей — это установить на сайт Google Analytics и настроить цели. Да, это конечно без всяких новомодных и популярных слов типа «оценки эффективности инвестиций в рекламные каналы» или «просчета жизненной ценности клиента», но в некоторых случаях не менее эффективно. В любом случае, все с них когда-то начинали, и если на остальное у вас может не хватить денег или ресурса, то цели настроить может каждый.
- Отправка событий через GTM
- Работа с событиями в Google Analytics
- Настройка целей в Google Analytics на основе событий Google Tag Manager
Прежде чем мы начнем, вы должны знать, что в Google Analytics существует 4 типа целей, но при работе с GTM вам понадобится только один — Цель на основе события.
С ним мы и познакомимся поближе. Но все по порядку.
Отправка событий через GTM
Перед тем как настраивать цель в Google Analytics, необходимо настроить тег передачи информации о событии. В зависимости от типа отслеживаемого события, настройки такого тега будут разными. На этом блоге вы можете посмотреть статьи, в которых говорится об отслеживании различных событий. Вот некоторые из руководств:
Работа с событиями в Google Analytics
После того, как вы настроили отправку соответствующих событий в Google Analytics, информация о них автоматически будет собираться в аккаунте. Сначала в отчетах категории Реального времени:
А потом и в основных:
На основе собранных данных вы уже можете принимать важные решения и оценивать эффективность контента или маркетинговых активностей. Например, с помощью такого пользовательского отчета можно узнать какие видео пользователи смотрят больше всего:
Но в некоторых случаях действия, которые мы отслеживаем, могут нести для нас большую ценность. Для таких событий рекомендуется настраивать цели, поскольку работа с ними в аккаунте Google Analytics построена удобнее.
Для таких событий рекомендуется настраивать цели, поскольку работа с ними в аккаунте Google Analytics построена удобнее.
Настройка целей в Google Analytics на основе событий Google Tag Manager
Если вдуматься в фразу “цель на основе события” и понять ее смысл, то настройка цели покажется сущей ерундой, но при этом ошибки во время этого процесса замечаются часто. По факту же, вам всего-то нужно знать на какое событие вы хотите настроить цель и указать эти данные в полях Категория, Действие, Ярлык и Ценность.
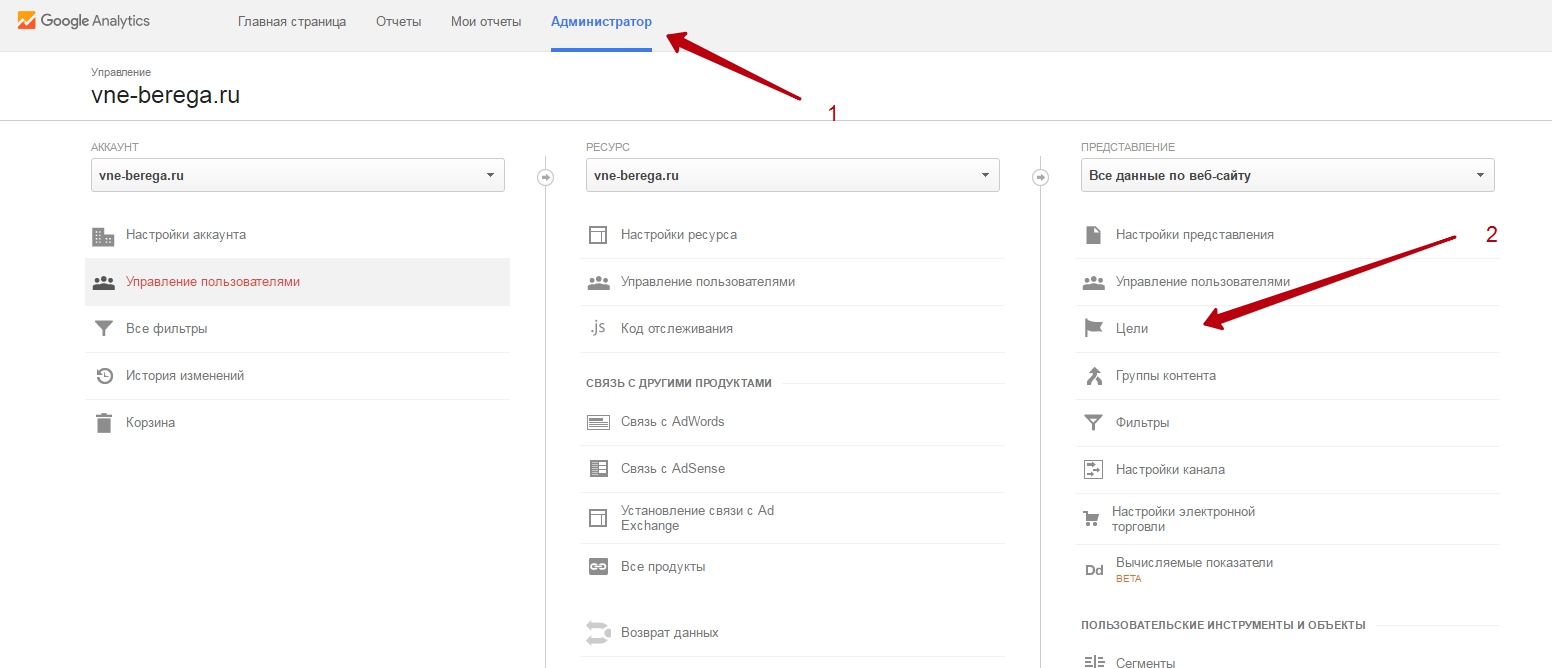
Чтобы добраться к этому, перейдите в блок Администратор и на уровне представления выберите пункт Цели:
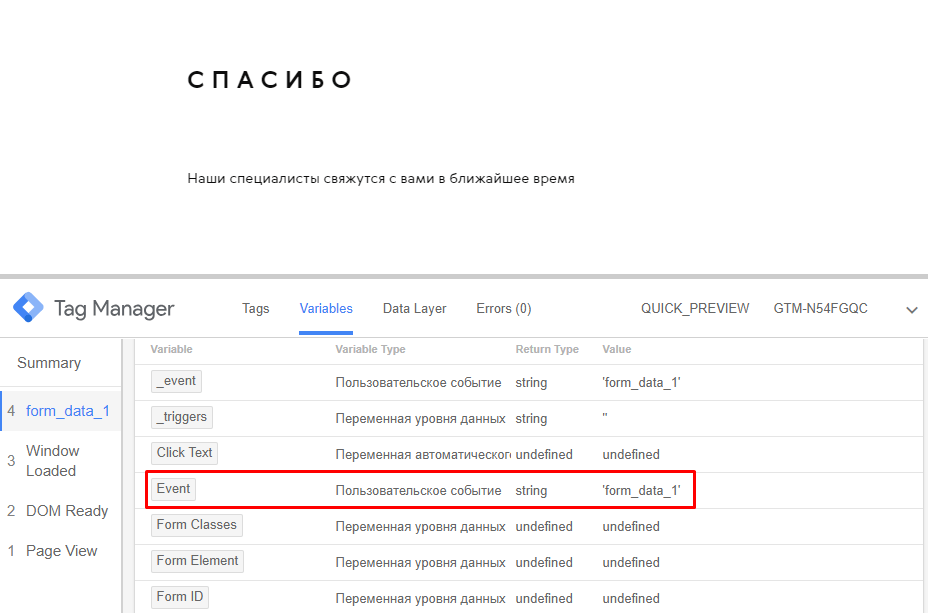
Для примера, если я передаю с диспетчера тегов событие со следующими данными:
То информацию в соответствующие поля введу такую:
Как видите, все просто — мы вводим точно такую же информацию, как и при настройке тега в Google Tag Manager. Но в этом то и заключается ошибка в понимании настройки целей на основе событий. И если ваш тег будет выглядеть следующим образом:
И если ваш тег будет выглядеть следующим образом:
вы скорее всего совершите ошибку:
Настройка на скриншоте выше неверна. Ведь Google Analytics не будет обрабатывать переменную. Он уже получил ее значение в конкретный момент.
Поэтому, когда вы настраиваете цель — не забудьте указать реальное значение, например, вот так:
В этом случае мы будем фиксировать все события с идентичными настройкам как цель. Минус только в том, что в нашем случае в Ярлык передается конкретная страница и наша цель будет работать только на ней. Чтобы исправить это стоит использовать одно из двух решений:
- Использовать регулярные выражения. В таком случае мы можем в поле Ярлык написать следующее:
- Не заполнять все поля необходимыми значениями. Если вы оставляете какое-то поле пустым, то по нему условие создаваться не будет.
Другими словами, для нашего примера, мы будем отлавливать события с Категорией Engagement и Действием Active Time 30 and Scrolling 50, независимо от значения поля Ярлык.
Не забудьте протестировать настройку вашей цели в режиме Реального времени.
Вместо заключения
Настройка целей является очень простым процессом. При этом я часто замечаю ошибки, которые указал в этой статье. Надеюсь, вы их точно не повторите. Если у вас остались какие-то вопросы по настройке целей — пишите их в комментариях.
Google Tag Manager — что это и как настроить Google Analytics с его помощью
Чтобы использовать системы веб-аналитики, рекламные сервисы и другие сторонние инструменты, необходимо добавить их код на свой сайт. Это не сложно, если у вас пара-тройка таких сервисов, вы разбираетесь в HTML или имеете штатного разработчика.
Проблемы начинаются, когда нужно внести изменения в уже установленный код или добавить новые интеграции. Во-первых, это отнимает много времени. Во-вторых, случайно задев какой-нибудь фрагмент кода, можно «поломать» весь сайт. К счастью, Google создал отличный инструмент для решения этих проблем — Tag Manager, он же Диспетчер тегов, он же GTM.
Подробный гайд, как установить Google Tag Manager на свой сайт
Скачать материалСодержание
Что такое Google Tag Manager
GTM — это система для удобного управления JavaScript и HTML тегами (фрагментами кода) без помощи разработчиков. Или почти без помощи — один раз все же придется обратиться к программистам, чтобы установить на сайт код самого Диспетчера тегов. Зато потом вы сможете самостоятельно подключать любые сервисы и добавлять новые скрипты уже в интерфейсе Google Tag Manager.
С помощью Диспетчера тегов вы можете:
- Настроить отправку данных в Google Analytics, Яндекс.
 Метрику, AppsFlyer и другие аналитические системы.
Метрику, AppsFlyer и другие аналитические системы. - Размещать на сайте теги ремаркетинга Google Ads, DoubleClick, Facebook и пр.
- Размещать на сайте кастомные HTML скрипты, например, для показа баннеров, проведения A/B тестов и т. д.
- Быстро вносить изменения в установленные теги.
Кому будет полезен Google Tag Manager:
- Веб-аналитикам и интернет-маркетологам — для самостоятельного внедрения внешних сервисов, создания эффективной системы сквозной аналитики и отслеживания важных KPI сайта.
- Специалистам по контекстной рекламе и SEO — для ремаркетинга, оценки эффективности рекламных кампаний и самостоятельной настройки целей.
- Владельцам небольших сайтов — для самостоятельного управления веб-аналитикой без привлечения разработчиков.
- Агентствам интернет-маркетинга — для быстрой и эффективной работы с аккаунтами клиента.
Узнайте, какие кампании приносят прибыль, а какие не окупаются
Автоматически импортируйте расходы из рекламных сервисов в Google Analytics. Сравнивайте затраты, CPC и ROAS разных кампаний в одном отчете.
Сравнивайте затраты, CPC и ROAS разных кампаний в одном отчете.
Плюсы и минусы Диспетчера тегов
Помимо описанных выше возможностей, у Диспетчер тегов есть дополнительные преимущества, которые значительно облегчат вам жизнь и помогут сэкономить время и деньги. Вот некоторые из них:
- GTM — полностью бесплатный инструмент.
- Огромное количество готовых интеграций с другими сервисами. Перечень всех поддерживаемых тегов вы можете посмотреть в справке.
- Диспетчер тегов положительно влияет на скорость сайта — код становится короче, благодаря чему страницы загружаются быстрее.
- В GTM есть режим проверки и отладки. Вы можете протестировать работу тегов прежде, чем добавлять их на сайт.
- Google Tag Manager сохраняет все изменения в настройках. Вы в любой момент можете вернуться к предыдущей версии, если опубликовали код с ошибками, например. Также можно узнать, кто именно, когда и какие изменения внес.

- Удобная совместная работа — вы можете выдать доступы разного уровня к аккаунту в Диспетчере тегов своим сотрудникам или маркетологам из рекламного агентства, с которым вы сотрудничаете.
- С помощью GTM легко подтвердить права на сайт для Search Console.
- У Диспетчера тегов есть большое комьюнити, официальный форум и справка, где вы всегда найдете ответ на свой вопрос.
К недостаткам Google Tag Manager можно отнести такие пункты:
- Если при внесении правок случайно повредить код контейнера GTM, то все теги, развернутые с его помощью, перестанут работать. Придется искать ошибку в коде и исправлять.
- Для установки кода GTM на сайт и более гибких настроек (например, пользовательских тегов) необходимо знание HTML, JavaScript и DOM.
- Нет онлайн-поддержки и отчетов внутри сервиса.
Если вам нужна помощь с установкой и настройкой Google Tag Manager, вы можете воспользоваться услугой «Настройка веб-аналитики» от OWOX BI. Наши специалисты разработают индивидуальную систему метрик под ваши цели и бизнес-задачи.
Наши специалисты разработают индивидуальную систему метрик под ваши цели и бизнес-задачи.
Структура и термины Google Tag Manager
В Диспетчере тегов для одного gmail-адреса можно создать несколько аккаунтов, но зачастую хватает и одного, если только вы не агентство, которое работает с сайтами многих компаний.
Следующая ступень в иерархии GTM — это контейнер. В нем хранятся все теги для вашего сайта, мобильного приложения или AMP-страниц. В аккаунте можно создать несколько контейнеров — для каждого ресурса отдельный. С технической стороны контейнер — это главный код GTM, который устанавливается на сайт и позволяет запускать теги остальных сервисов.
Тег, как мы уже писали выше — это фрагмент кода, который необходимо выполнить. Он может выполнять разные функции: передавать данные в системы аналитики и другие сторонние приложения; запускать ремаркетинг; отправлять email пользователям, бросившим корзину; менять контент для A/B тестов и т. д.
д.
Вы можете использовать готовые шаблоны тегов:
Или создавать собственные теги, если вы хорошо разбираетесь в HTML:
Триггер — это обязательное условие для срабатывания тега. Его можно настроить как для активации тега, так и для блокировки. Триггер должен содержать событие: клик по кнопке, загрузка страницы, переход по ссылке и т. д. Также для каждого триггера можно настроить фильтры, например, указать URL страниц, на которых должен срабатывать тег.
В Google Tag Manager все триггеры разделены на 4 группы:
- Просмотр страницы — например, можно активировать тег, когда страница только начинает загружаться или когда загрузилась полностью.
- Клик — по любым элементам или по ссылкам.
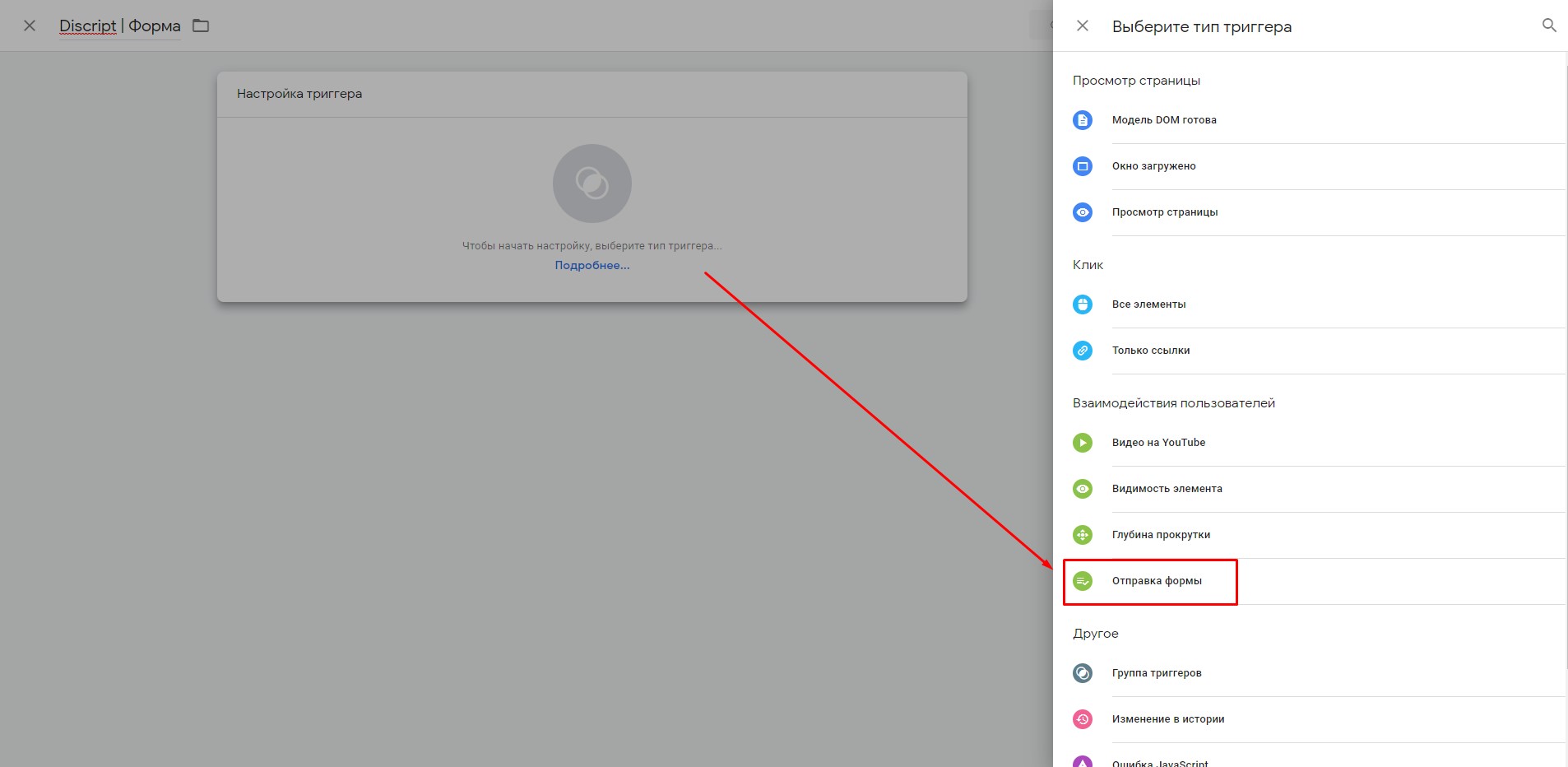
- Взаимодействия пользователей — просмотр видео, глубина просмотра страницы, просмотр элементов сайта, отправка форм.
- Прочие — например, можно установить таймер для срабатывания тега, настроить отслеживание JavaScript ошибок или создать любое пользовательское событие, которого нет в шаблонах триггеров.

Триггеры в Диспетчере тегов:
Переменная — это параметр и его значение. В триггерах с помощью переменных настраивают фильтры. Например, если вам нужно отслеживать просмотр страницы www. site. ru/tovar, вы можете настроить триггер «Просмотр страницы», который будет срабатывать только тогда, когда переменная Page URL принимает значение site. ru/tovar. В тегах переменные используются для хранения и передачи данных о действиях пользователей на сайте, транзакциях, товарах и т. д.
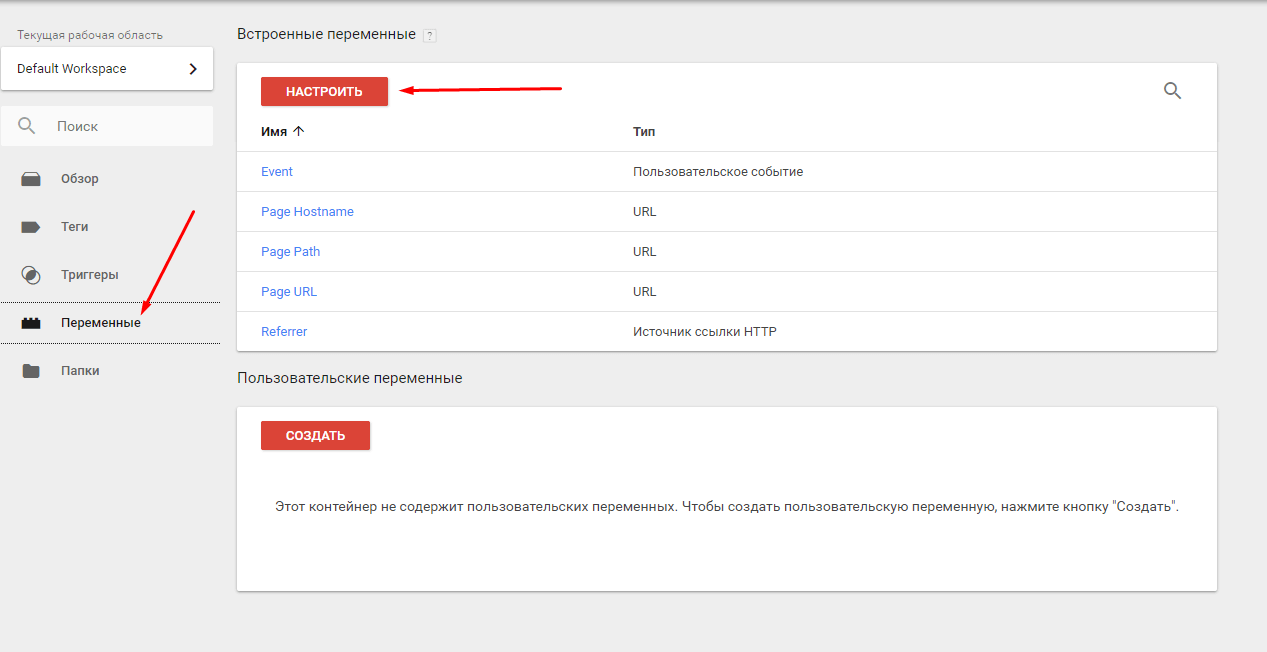
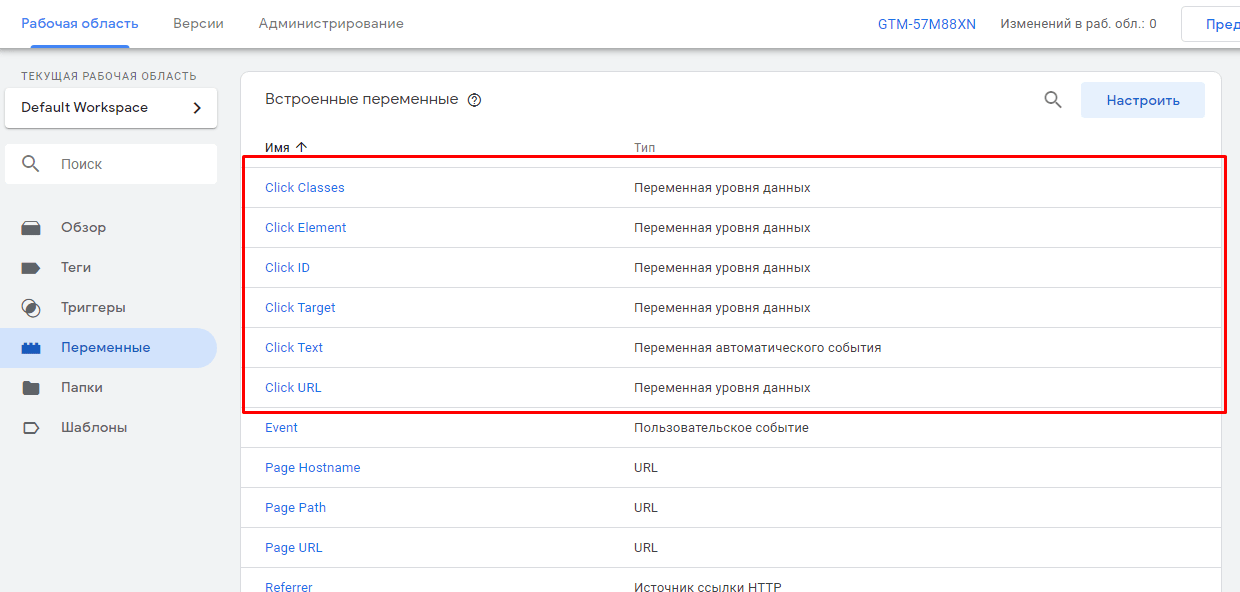
На момент написания этой статьи в GTM доступно 44 встроенных переменных для сайтов. Чтобы использовать переменную, ее нужно активировать, поставив напротив галочку:
Если встроенных переменных недостаточно, вы можете создавать пользовательские с помощью кода JavaScript и CSS селекторов, что позволяет отслеживать практически все действия посетителей на сайте.
Как настроить Google Analytics с помощью Google Tag Manager
Шаг 1. Создайте аккаунт в Google Analytics, если у вас его еще нет. Как это делается, мы детально описали в статье про настройку GA.
Создайте аккаунт в Google Analytics, если у вас его еще нет. Как это делается, мы детально описали в статье про настройку GA.
Шаг 2. Установите код контейнера GTM на свой сайт. Для этого вы можете использовать инструкцию, которую мы подготовили.↴
бонус для читателейПодробный гайд, как установить Google Tag Manager на свой сайт
Скачать материалШаг 3. Создайте переменную просмотра страниц. Для этого на вкладке «Рабочая область» выберите «Переменные» — «Пользовательские переменные» и нажмите «Создать». В поле «Тип переменной» выберите из выпадающего списка «Настройки Google Analytics», а в поле «Идентификатор отслеживания» укажите ID вашего ресурса Google Analytics, в который хотите передавать данные.
Придумайте название для переменной, например GUA Pageview, и сохраните ее.
Не знаете где посмотреть ID вашего ресурса? Открываем Google Analytics, на вкладке «Администратор» выбираем «Настройки Ресурса» и находим идентификатор отслеживания:
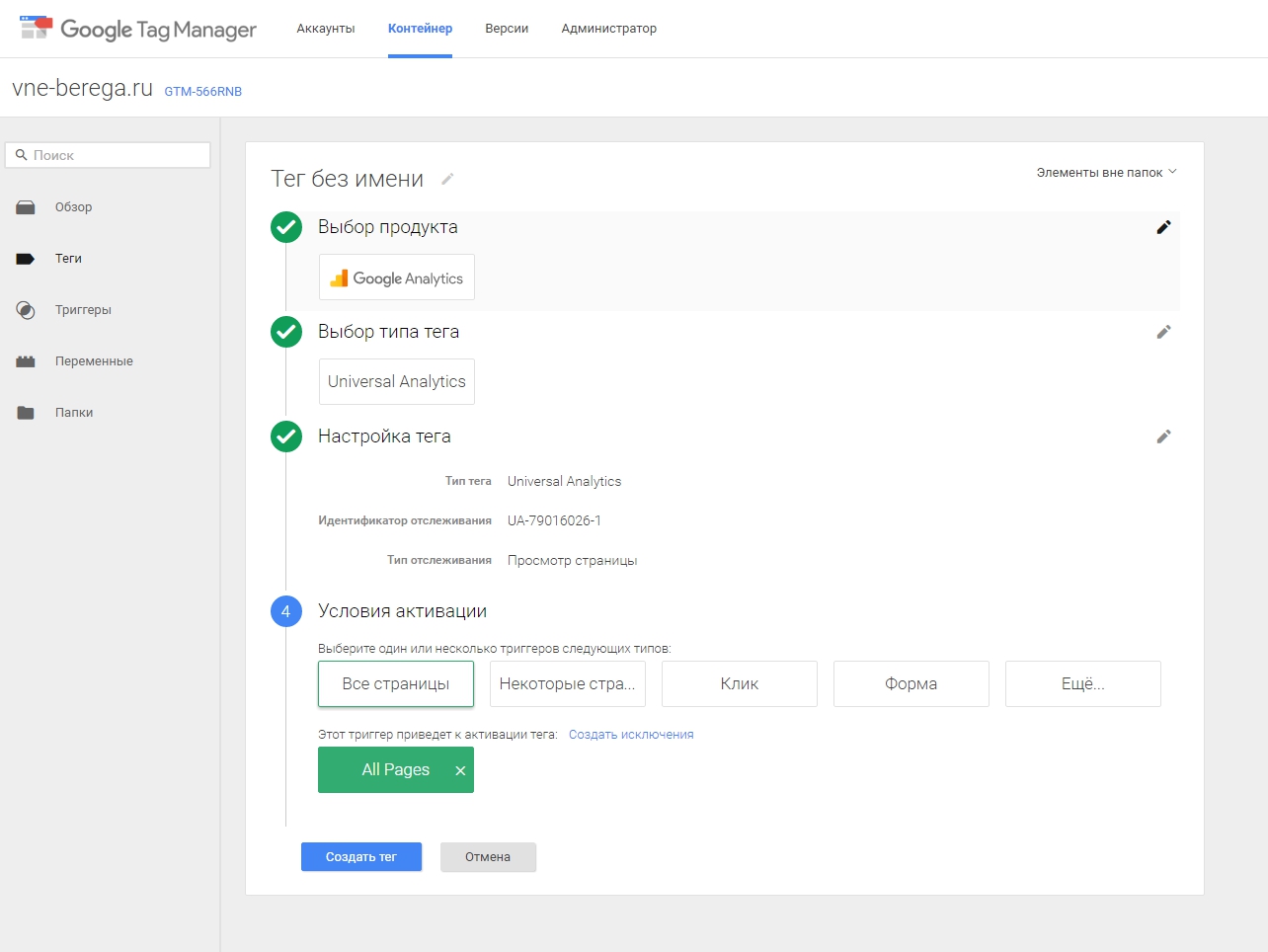
Шаг 4. Создайте тег, который будет отправлять данные о просмотре страниц в ресурс Google Analytics. Для этого в разделе «Теги» нажмите «Создать», выберите из списка тип тега «Google Аналитика — Universal Analytics». В поле «Тип отслеживания» укажите «Просмотр страницы», а в поле «Настройки Google Analytics» — переменную, которую создали в Шаге 3. Затем выберите встроенный триггер «All Pages», назовите и сохраните тег.
Шаг 5. Опубликуйте изменения, которые вы только что внесли в свой контейнер. Для этого на вкладке «Рабочая область» нажмите на кнопку «Отправить».
В открывшемся окне укажите название новой версии контейнера и нажмите «Опубликовать».
ВАЖНО! Если ранее вы вручную разместили код Google Analytics на сайт, то его нужно удалить и одновременно с этим опубликовать контейнер GMT, иначе данные будут дублироваться.
Шаг 6. Проверьте, передаются ли данные в Google Analytics. Для этого зайдите в свой аккаунт GA и откройте отчет «В режиме реального времени — Обзор». В него должны начать поступать данные:
Возможные проблемы при работе с Google Tag Manager
Проблема: Теги отрабатывают верно в режиме отладки, но данные в GA не поступают.
Причина: При настройках тега Google Analytics указан неверный идентификатор отслеживания. Из-за этого данные не отправляются в необходимый ресурс.
Решение: Указать верный идентификатор отслеживания. Где его взять, мы описали в Шаге 3.
Проблема: При переходе на Google Tag Manager резко возросло количество сеансов и пользователей.
Причина: Опубликован контейнер GTM, а код Google Analytics, установленный вручную, не удален. Из-за этого данные передаются в GA и через GTM, и через насайтовый код, в результате чего дублируются.
Решение: Удалить насайтовый код GA.
Проблема: Вы внесли изменения в контейнер Google Tag Manager, но в режиме отладки их не видете.
Причина: После каждого изменения необходимо обновлять предварительный просмотр — этого не сделали. Либо же у вас несколько «Рабочих областей» и режим предварительного просмотра включен не для той, в которой вносились изменения.
Решение: Обновить предварительный просмотр. Проверить, какая «Рабочая область» в режиме предварительного просмотра.
Полезные ссылки и примеры задач, решаемых с помощью Диспетчера тегов
Google Tag Manager в связке с Google Analytics дает вам очень гибкую систему аналитики и позволяет настроить сбор практически любых данных с сайта. Мы подготовили подборку статей по теме — узнайте, какие еще задачи вы можете решить благодаря GTM:
- Статья «Дублируются заказы в Google Analytics. Что делать?», в которой вы узнаете причины задваивания транзакций и найдете руководство, как настроить GTM, чтобы избежать дублей.

- Статья «GTM может больше: применяем пользовательские теги» о том, как создавать пользовательские теги для проведение А/В тестов, размещения на сайте новых элементов (например, баннеров), и динамической подмены телефонных номеров.
- Статья «И целого сайта мало: Зачем анализировать мобильные приложения», в которой вы найдете гайд, как отслеживать установки мобильных приложений с помощью Google Tag Manager.
- Статья «Расширенная электронная торговля: Настрой меня полностью» о том, как настроить функцию «Enhanced Ecommerce» в GA с помощью GTM.
- Статья «Как настроить динамический ремаркетинг в Google Ads с помощью Google Tag Manager», в которой вы найдете подробное пошаговое руководство.
И на закуску вебинар «На шаг впереди: приемы и тонкости работы с Google Tag Manager», на котором наш веб-аналитик показала, как:
- Отслеживать JavaScript ошибки, которые мешают посетителям вашего сайта совершать целевые действия.
- Отслеживать глубину прокрутки страницы — для контент-проектов, которые хотят оценивать эффективность разделов или авторов, а также для тех, у кого много элементов на странице и она занимает несколько экранов
- Убрать дублирование транзакций в Google Analytics.

- Использовать «Последовательность тегов» (Tag Sequencing), «Рабочие области» (Workspaces), «Подтверждение» (Approvals) и другие полезные опции в GTM.
Заполните форму, и мы пришлем вам запись и презентацию вебинара на email.
Запись вебинара
На шаг впереди: приемы и тонкости работы с Google Tag Manager
Часто задаваемые вопросы
Открыть все Закрыть всеЧто такое Google Tag Manager?
GTM — это система для удобного управления JavaScript и HTML тегами (фрагментами кода) без помощи разработчиков.
 Или почти без помощи — один раз все же придется обратиться к программистам, чтобы установить на сайт код самого Диспетчера тегов. Зато потом вы сможете самостоятельно подключать любые сервисы и добавлять новые скрипты уже в интерфейсе Google Tag Manager.
Или почти без помощи — один раз все же придется обратиться к программистам, чтобы установить на сайт код самого Диспетчера тегов. Зато потом вы сможете самостоятельно подключать любые сервисы и добавлять новые скрипты уже в интерфейсе Google Tag Manager.Зачем нужен Google Tag Manager?
С помощью Диспетчера тегов вы можете:- Настроить отправку данных в Google Analytics, Яндекс. Метрику, AppsFlyer и другие аналитические системы.
- Размещать на сайте теги ремаркетинга Google Ads, DoubleClick, Facebook и пр.
- Размещать на сайте кастомные HTML скрипты, например, для показа баннеров, проведения A/B тестов и т. д.
- Быстро вносить изменения в установленные теги.
Как настроить Google Analytics с помощью Google Tag Manager?
- Создайте аккаунт в Google Analytics, если у вас его еще нет.
- Установите код контейнера GTM на свой сайт с помощью инструкции, которую вы можете скачать в этой статье.
- Создайте переменную просмотра страниц в Google Tag Manager.
- Создайте тег, который будет отправлять данные о просмотре страниц в ресурс Google Analytics.
- Опубликуйте изменения, которые вы внесли в свой контейнер.
- Проверьте, передаются ли данные в Google Analytics — в отчете «В режиме реального времени — Обзор».
[Видео] Настройка целей на Тильде с помощью Google Tag Manager
Исчерпывающее руководство по настройке целей на Тильде в Яндекс.Метрике и Google Analytics с помощью Google Tag Manager.
В этом видео вы узнаете, как установить Яндекс.Метрику и Google Analytics для сайта на Tilda с помощью Google Tag Manager, настроить отслеживание виртуальных страниц, отправку форм, цели, глубину прокрутки, видео YouTube, показатель отказов, исходящие ссылки, электронную торговлю, любой скопированный текст на сайте, а также клики по различным элементам.
Разобранные темы в видео (+ тайминги):
- установка счетчика Google Analytics (08:55)
- установка счетчика Яндекс.Метрике (09:45)
- демонстрация отправки виртуальных страниц (12:30)
- установка Google Tag Manager (14:15)
- настройка виртуальных страниц в диспетчере тегов Google (24:39)
- отслеживание отправки форм с помощью триггера типа Пользовательское событие (32:20)
- переименование форм в удобочитаемый вид с помощью переменной типа Таблица поиска (38:35)
- настройка целей на Тильде в Яндекс.Метрике и Google Analytics (44:52)
- отслеживание глубины прокрутки (47:50)
- отслеживание видео YouTube (52:53)
- настройка показателя отказов (59:22)
- отслеживание исходящих ссылок с помощью переменной автоматического события (1:02:00)
- настройка электронной торговли в Тильде (1:16:43)
- отслеживание добавление товаров в корзину (1:24:30)
- отслеживание скопированного текста (1:30:35)
- отслеживание кликов по телефону (1:36:05)
- отслеживание кликов по социальным сетям (1:37:34)
Понравилось видео? Подписывайтесь на мой YouTube канал!
Отслеживание событий и конверсий Jivo в Google Analytics и Яндекс Метрике
Помимо возможности просмотра статистики в личном кабинете вы можете отслеживать и анализировать события Jivo в Google Analytics и Яндекс Метрике. Теперь подробнее о каждом.
Содержание:
- Отслеживание событий Jivo в Google Analytics
- Настройка целей в Google Analytics
- Использование Google Tag Manager (GTM)
- Настройка Яндекс Метрики
- Как подсчитать количество обращений
- Почему статистика может не сходиться
Отслеживание событий Jivo в Google Analytics
События из виджета Jivo в счётчик Google Analytics передаются автоматически, для этого ничего не нужно настраивать. При этом события передаются как в новую Universal Analytics, так и в старую версию Google Analytics. Однако если требуется отслеживать конверсию с помощью целей, это уже нужно будет настроить дополнительно.
Для просмотра событий необходимо:
1.Войти в аккаунт Google Analytics.
2.Перейти во вкладку «Поведение» → «События» → «Лучшие события».
3.В категориях событий выбрать «JivoSite».
Вы должны увидеть следующее:
Если событий в разделе «Лучшие события» нет, проверьте, что используется платная либо пробная версия Jivo, это можно проверить в Личном кабинете Jivo. Также, если используется Google Tag Manager, нужно произвести дополнительную настройку, описанную в этом руководстве. Помните, что в Google Analytics статистика отображается с задержкой, поэтому иногда достаточно просто подождать.
Описание доступных событий в Google Analytics
Chat established — Установлен диалог клиента с оператором. Событие возникает при действиях Оператора, когда он принимает новый чат или начинает новый. Это характерно для случаев:
Оператор нажал кнопку Ответить при поступлении нового чата;
Оператор нажал кнопку «Начать чат» в приложении, на вкладке «Посетители». Т.е. чат начат оператором вручную. Обратите внимание, что в таких диалогах может не быть сообщения от клиента.
Chat requested — Чат запрошен клиентом. Срабатывает при нажатии на кнопку чата при условии, что активное приглашение ранее не было показано. Актуально только для онлайн формы.
Client initiate chat — Чат начат со стороны клиента. Возникает при отправке клиентом сообщения в форму чата при условии, что форма не открывалась автоматическими действиями. Актуально как для онлайн, так и для оффлайн формы.
Proactive invitation shown — Клиенту отображено активное приглашение.
Proactive invitation accepted — Клиент принял активное приглашение, написав сообщение в ответ. Также срабатывает при клике на кнопке чата в мобильной версии, если до этого сработало активное приглашение.
Proactive invitation rejected — Клиент закрыл активное приглашение, нажав на крестик в углу окна чата.
Client answer on agent request — Оператор вручную начал диалог с клиентом через функцию Посетители, а посетитель ответил, отправив сообщение в чат.
User gave contacts during chat — Клиент заполнил форму контактов в окне чата.
In-chat email form shown — В окне чата отобразилась форма запроса email с помощью автоматического действия «Отобразить в чате системное сообщение с полем Email»
In-chat email form submitted — Клиент заполнил и отправил форму с запросом email во время чата.
Callback invitation shown — Клиенту отображена форма заказа обратного звонка с помощью автоматического действия.
Callback requested — Клиент нажал на кнопку «Перезвоните мне» в форме заказа звонка.
Callback button — Клиент вызвал форму заказа звонка в десктопном виджете через кнопку звонка или всплывающую подсказку на ярлыке чата.
Mobile call — Клиент нажал на кнопку «Позвонить …» в мобильном виджете — вызов звонка в один клик или заказал обратный звонок.
Continue in VK — Клиент нажал на кнопку «Продолжить диалог ВКонтакте».
Continue in FB — Клиент нажал на кнопку «Продолжить в FB Messenger».
Prechat phrase clicked — клиент начал диалог с помощью функции «Кнопки в чате».
Offline form shown — Клиенту отображена форма для отправки сообщения на email, когда нет операторов в онлайне.
Offline message sent — Клиент отправил оффлайн-сообщение.
Jivo_Viber — Клиент нажал кнопку «Viber» в мобильном виджете.
Jivo_Telegram — Клиент нажал кнопку «Telegram» в мобильном виджете.
Jivo_WhatsApp — Клиент нажал кнопку «WhatsApp» в мобильном виджете.
Jivo_Facebook — Клиент нажал кнопку «Facebook» в мобильном виджете.
Jivo_Vkontakte — Клиент нажал кнопку «Вконтакте» в мобильном виджете.
Настройка целей с событиями Jivo в Google Analytics
Если необходимо анализировать события Jivo как конверсии, вы можете использовать цели Google Analytics. Например, вы можете использовать цели для анализа количества лидов через онлайн-консультант или отправку оффлайн-сообщений, если срезов по событиям недостаточно.
Для добавления цели необходимо:
1. Войти в Google Analytics, раздел «Администратор»
2. Выбрать нужные «Аккаунт», «Ресурс» и «Представление» и перейти в «Цели»
3. Нажимаем на красную кнопку «+ ЦЕЛЬ», на первом шаге выбираем «Собственная», затем «Далее».
4. Второй шаг. Вводим название цели (например, Оффлайн-сообщение Jivo) и выбираем тип «Событие».
5. Добавляем условия для события
- Категория = JivoSite
- Действие = Одно из передаваемых событий Jivo в GA (в примере это «Offline message sent», полный перечень доступных событий предоставлен выше)
6. Сохраняем цель.
Теперь созданная цель будет доступна в отчетах «Конверсии», а также в отчетах «В режиме реального времени» → «Конверсии». При необходимости таким же образом можно добавить все доступные события.
Использование Google Tag Manager (GTM)
Если для управления Google Analytics вы используете Google Tag Manager и события Jivo не передаются, проверьте следующие параметры в настройках контейнера с Google Analytics и сделайте необходимые изменения.
1.Зайдите в настройки контейнера с Universal Analytics (называться он у вас может иначе).
2.Раскройте «дополнительные настройки» → «расширенная конфигурация» и поставьте галочку в поле «Имя трекера», при этом в поле рядом ничего вводить не нужно.
Также рекомендуем включить улучшенную атрибуцию ссылок, ее желательно использовать для событий начала чата и установки соединения.
В новой версии Tag Manager эти настройки находятся вот здесь — скриншот.
Настройка Яндекс Метрики для событий Jivo
Помимо Google Analytics для отслеживания событий Jivo можно использовать цели Яндекс Метрики.
В этом сервисе аналитики есть возможность отслеживать события Jivo без каких-либо дополнительных настроек: Jivo автоматически отправляет в Яндекс.Метрику ряд событий по обращениям клиентов в чат:
- Jivo_Client_initiate_chat — чат начат со стороны клиента. Событие уходит в Метрику при отправке клиентом сообщения в форму чата при условии, что активное приглашение ранее не было показано.
- Jivo_Proactive_invitation_accepted — Клиент ответил на активное приглашение. Также срабатывает при клике на кнопку чата в мобильной версии, если до этого сработало активное приглашение.
- Jivo_Client_answer_on_agent_request — Оператор вручную начал диалог с клиентом через функцию Посетители, а посетитель ответил.
- Jivo_Offline_message_sent — Клиент отправил офлайн-форму.
Почитать подробнее об автоматических целях можно в справке Яндекса по ссылке.
Если вам хочется получить больше данных, то вы можете настроить вручную и другие цели, которые будут отображаться в Яндекс.Метрике. Для этого необходимо:
1. Перейти в Настройка→ Цели→ Добавить цель:
2. В окне добавления цели выбрать JavaScript событие и в идентификаторе цели указать цель, которую нужно отслеживать, их список приведен ниже
Доступные идентификаторы событий Jivo для Яндекс Метрики
Jivo_Chat_established — Установлен диалог клиента с оператором. Событие возникает при действиях Оператора, когда он принимает новый чат или начинает новый. Это характерно для случаев:
Оператор нажал кнопку Ответить при поступлении нового чата;
Оператор нажал кнопку «Начать чат» в приложении, на вкладке «Посетители». Т.е. чат начат оператором вручную. Обратите внимание, что в таких диалогах может не быть сообщения от клиента.
Jivo_Chat_requested — Чат запрошен клиентом. Срабатывает при нажатии на кнопку чата при условии, что активное приглашение ранее не было показано. Актуально только для онлайн формы.
Jivo_Client_initiate_chat — Чат начат со стороны клиента. Возникает при отправке клиентом сообщения в форму чата при условии, что форма не открывалась автоматическими действиями. Актуально как для онлайн, так и для оффлайн формы.
Jivo_Proactive_invitation_shown — Клиенту отображено активное приглашение.
Jivo_Proactive_invitation_accepted — Клиент принял активное приглашение, написав сообщение в ответ. Также срабатывает при клике на кнопке чата в мобильной версии, если до этого сработало активное приглашение.
Jivo_Proactive_invitation_rejected — Клиент закрыл активное приглашение, нажав на крестик в углу окна чата.
Jivo_Client_answer_on_agent_request — Оператор вручную начал диалог с клиентом через функцию Посетители, а посетитель ответил, отправив сообщение в чат.
Jivo_User_gave_contacts_during_chat — Клиент заполнил форму контактов в окне чата.
Jivo_In-chat_email_form_shown — В окне чата отобразилась форма запроса email с помощью автоматического действия «Отобразить в чате системное сообщение с полем Email».
Jivo_In-chat_email_form_submitted — Клиент заполнил и отправил форму с запросом email во время чата.
Jivo_Continue_in_VK — Клиент нажал на кнопку «Продолжить диалог Вконтакте».
Jivo_Continue_in_FB — Клиент нажал на кнопку «Продолжить в FB Messenger».
Jivo_Callback_invitation_shown — Клиенту отображена форма заказа обратного звонка с помощью автоматического действия.
Jivo_Callback_requested — Клиент нажал на кнопку «Перезвоните мне» в форме заказа звонка.
Jivo_Callback_button — Клиент вызвал форму заказа звонка в десктопном виджете через кнопку звонка или всплывающую подсказку на ярлыке чата.
Jivo_Mobile_call — Клиент нажал на кнопку «Позвонить …» в мобильном виджете — вызов звонка в один клик или заказал обратный звонок.
Jivo_Offline_form_shown — Клиенту отображена форма для отправки сообщения на email, когда нет операторов в онлайне.
Jivo_Offline_message_sent — Клиент отправил оффлайн-сообщение.
Jivo_Jivo_Viber — Клиент нажал кнопку «Viber» в мобильном виджете.
Jivo_Jivo_Telegram — Клиент нажал кнопку «Telegram» в мобильном виджете.
Jivo_Jivo_WhatsApp — Клиент нажал кнопку «WhatsApp» в мобильном виджете.
Jivo_Jivo_Facebook — Клиент нажал кнопку «Facebook» в мобильном виджете.
Jivo_Jivo_Vkontakte — Клиент нажал кнопку «Вконтакте» в мобильном виджете.
Jivo_Prechat_phrase_clicked — клиент начал диалог с помощью функции «Кнопки в чате».
После добавления всех необходимых событий они станут доступны в отчетах (Отчеты→ Стандартные отчеты → Конверсии)
Дополнительно ничего настраивать не нужно, достаточно только добавить нужные цели. Jivo сам определит наличие Яндекс Метрики на вашем сайте, номер счетчика и передаст события.
Как подсчитать количество обращений в чат
В зависимости от того, что считать конверсионным действием, статистику можно считать по-разному. В некоторых случаях за конверсию считается обращение клиента в чат, независимо от результата, даже если диалог был пропущен. В других случаях нужно подсчитать только состоявшиеся диалоги, без учёта пропущенных. Ещё вариант — считать только лиды (полученные контакты)
1. Все обращения клиента в чат:
Отправлено оффлайн-сообщение — Offline message sent
Клиент откликнулся на всплывшее приглашение — Proactive invitation accepted
Клиент написал сам, до того, как ему всплывёт автоматическое приглашение в чат, открыв окно чата вручную — Client initiate chat
Оператор начал чат с клиентом, используя функцию «Наблюдение за посетителями» и клиент ответил — Client answer on agent request
Сумму этих действий можно считать количеством контактов с клиентом.
2. Только состоявшиеся диалоги
Когда устанавливается соединение между оператором и клиентом, срабатывает событие Chat established. Поскольку чат может быть начат и оператором вручную, количество этих событий в метрике может и превышать количество диалогов в статистике на https://admin.jivosite.com
Чтобы подсчитать количество состоявшихся диалогов и не учитывать попытки операторов писать клиентам первыми, нужно воспользоваться составными целями. Если перед Chat established произошло событие Proactive invitation accepted или Client initiate chat, то это значит, что чат начался по инициативе клиента. Добавим соответствующие составные цели:
Такую же цель нужно создать и для Jivo_Proactive_invitation_accepted -> Jivo_Chat_established.
Помимо этих двух составных целей к количеству обращений относятся и чаты, начатые оператором вручную — Client answer on agent request и оффлайн-сообщения — Offline message sent
3. Подсчитать количество лидов (оставленных контактных данных)
Клиент может оставить контакты одним из следующих способов:
1.Отправить оффлайн-сообщение: Offline message sent
2.Заполнить специальную форму в окне чата: User gave contacts during chat
3.Указать почту в специальном окне, показываемом при ожидании ответа, (если настроено): In-chat email form submitted
4.Заказать обратный звонок: Callback requested
5.Написать почту или телефон прямо в окне переписки с оператором. Подобные случаи предоставления контактов в Метрике не фиксируются.
Почему статистика может не сходиться
Если в Метрику и Аналитику вообще не поступают никакие данные, на это могут быть две основные причины: 1) Вы используете бесплатную версию нашего сервиса, а не платную или пробную 2) На странице стоит ещё один счетчик Метрики или Аналитики и данные уходят в него. Вы можете обратиться в техническую поддержку на сайте https://www.jivo.ru/ и мы поможем разобраться, куда уходят события.
Есть и не зависящие от нас причины, почему данных в Метрике или GA может недоставать. В справке Яндекс.Метрики описаны эти причины:
Данные статистики нескольких счетчиков всегда будут различаться. Чаще всего это происходит по следующим причинам:
1.Коды счетчиков установлены некорректно. Часть браузеров может игнорировать такой код, а часть — может суметь его обработать.
2.Коды счетчиков установлены в конце HTML-страницы. Если пользователь остановит загрузку такой страницы и она загрузится не до конца, часть счетчиков может не успеть зафиксировать посещение.
3.Загрузку некоторых счетчиков запрещают блокировщики рекламы.
4.Часть счетчиков не засчитывает показ из-за сбоев в работе сервера статистики или из-за обрывов на канале интернет-провайдеров.
5.Счетчики используют разные алгоритмы обработки данных.
Таким образом, определённая погрешность всегда может присутствовать в данных, самое точное количество обращений можно увидеть в нашей админке, чуть менее точную, но удобную для анализа статистику — в сервисах Яндекс Метрика и Google Analytics.
Как настроить цели в Google Analytics
Цели и конверсии — это одно и то же понятие, которое означает полезное действие на сайте. Если мы хотим отследить конверсии на сайте, нам надо установить цели в Google Analytics. Целью может быть подписка на рассылку, оформление обратного звонка, добавление товара в корзину, оформление покупки в магазине и так далее.
Отслеживание целей позволяет узнать, какой источник трафика самый эффективный, выделять сегменты аудиторий, находить проблемные места в отображении сайта. А понимание проблемы — это уже половина решения!
Микроконверсии и макроконверсии для настройки целей в Google AnalyticsВ интернет-маркетинге принято делить цели в Гугл Аналитикс на макро- и микроконверсии, в зависимости от типа сайта и важности для бизнеса:
| Тип сайта | Микроконверсии | Макроконверсии |
| Интернет-магазин |
|
|
| Корпоративный сайт |
|
|
| Landing page |
|
|
Для предпринимателя/маркетолога важно, чтобы на сайте выполнялись макроконверсии, при этом нужно также отслеживать и микроконверсии. Как настроить цели в Гугл Аналитикс разберем ниже.Это позволит более глубоко понимать трафик из разных каналов, оптимизировать свои активности в рекламных кампаниях, принимать решения об изменениях на посадочных страницах.
Из всех перечисленных целей в Google Analytics можно отслеживать все, кроме телефонных звонков: для их отслеживания можно использовать ringostat.ua или другой сервис коллтрекинга. При подключении call-tracking можно импортировать информацию о звонках в Аналитику, чтобы получать данные о количестве звонков и источниках, которые к этим звонкам привели.
Как настроить цели в Google Analytics: алгоритмДетально про отслеживание звонков с помощью коллтрекинга читайте в статье РРС-агентстваPenguin-team «Настройка коллтрекинга от Google».
Алгоритм того, как установить цели Google Analytics:
- Описание основных шагов пользователя для достижения разных конверсий, т. е. как пользователь доходит до целевого действия. Нужно выписать отдельно микроконверсии и макроконверсии, а также определить их важность, чтобы впоследствии назначить ценность.
- Техническая настройка целей в Гугл Аналитикс.
- Проверка установки цели в Гугл Аналитикс.
Как настроить цели в Гугл Аналитикс: видыВажно! В одном представлении Google Analytics можно установить до 20 целей — учитывайте это на первом этапе. Обычно такого количества достаточно.
№1. Целевая страница: достижение цели при посещении определенной страницы, например страницы благодарности /thanks.
Когда устанавливать цель в Google Analytics? Отлично подходит для корпоративных сайтов, landing page и небольших интернет-магазинов. Для отслеживания конверсий нужно создать страницу «thanks», которая должна появляться в строке браузера каждый раз, когда пользователь доходит до конечной макроконверсии: оформляет покупку, вводит данные и отправляет их после нажатия кнопки «Заказать» и т. п.
№2. Продолжительность: достижение цели, если пользователь находится на странице дольше определенного времени.
Когда устанавливать цель в Google Analytics? Подходит для информационных и коммерческих сайтов. Для информационных нужно установить целевое время, сколько пользователь должен находиться на сайте и, в случае достижения этой длительности, считать цель достигнутой.
Для коммерческих сайтов можно использовать временную цель для ремаркетинга. При установке важно помнить, что по умолчанию длительность сеанса в Google Analytics считается как разница между временем первого и последнего взаимодействия. Подробнее об этом в Google Справке.
№3. Страниц/экранов: достижение цели в случае, если пользователь просмотрел определенное количество страниц.
Когда устанавливать цель в Google Analytics? Хорошо использовать для информационных сайтов, а также для ремаркетинга в коммерческих.
Мануал по настройке целей в Метрике
Одной из самой важной задачей для интернет-маркетолога, является отслеживание результатов своей деятельности. Для этого у него есть инструменты аналитики (Метрика, Аналитикс итд), с помощью которых он собирает и анализирует данные такие как количество посетителей, их возраст, город и другие важные для него показатели.
Делается это в той же Яндекс метрике без особого усилия, где достаточно установить код метрики на сайт и сбор данных начнется.
Но что, если требуется установить счетчик на конкретное действие посетителя? Посещение конкретной страницы или отправка какой-либо формы?
Для этого нужно настроить передачу достижения целей пользователем на сайте в Яндекс метрику.
Что такое цель в метрике и как ее создать
Цель – это конкретное действие пользователя, которое владелец\вебмастер установил, как событие необходимое для отслеживания. Чтобы цель выполнилась, посетителю необходимо выполнить заданное условие, например посещение определенной страницы или отправка определенной формы. Все они описаны ниже.
Установка на сайт
Первым делом надо установить Яндекс Метрику на ваш сайт.
- Регистрируемся в Яндексе, если у вас еще нет аккаунта.
- Переходим на страницу метрики https://metrika.yandex.ru/ и жмем кнопку “Добавить счетчик”
- Заполняем данные и нажимаем “Создать счетчик”
- Далее необходимо разместить указанный код на вашем сайте так, чтобы он был на каждой странице. Обычно это делается путем вставки в шаблон сайта в вашей CMS.
После этого нажимаем кнопку “Начать пользоваться” и вы увидите добавленный счетчик.
Создание цели
После того как метрика установлена – надо понять, что именно вы хотите отслеживать.
Нужно определится, хотите вы отслеживать сколько посетителей перешло на какую-то из страниц или сколько людей отправило какую-то из форм и т. д.
- Когда вы поняли, чего вы хотите – необходимо зайти в настройки нашего счетчика. Это можно сделать, нажав шестеренку справой стороны счетчика
2. Далее создаем цель:
- Переходим на вкладку цели
- Нажимаем “Добавить цель”
3. Далее мы видим окно добавление цели.
- Сначала указываем Название цели.
- Далее определяемся конверсионная это будет цель или ретаргетинговая. Конверсионная — цель для сбора статистики Ретаргетинговая – нужна для настройки таргетинга рекламы в Яндекс Директ. $ . ? итд)
Более подробную информацию по регулярным выражениям вы можете почитать в поддержке яндекса https://yandex.ru/support/metrica/general/regexp.html
Клик по номеру телефона
При установке данной цели, метрика будет собирать в нее все клики на номера телефонов, размещенных на вашем сайте. Или если зацелен конкретный номер – то только клики по нему.
Стоит отметить, что метрика будет распознавать только те телефоны, которые установлены на сайте следующим образом
<а href=»tel:+70123456789″>+7 012 345-67-89
Клик по email
Клик по емейл работает по тому же принципу что и клик по телефону. Для работы данной механики ссылки с почтой должны использовать вид mailto:
<а href=»mailto:[email protected]»>Написать письмо
JavaScript-событие
Данный тип цель уже посложнее, но именно он позволяет отслеживать нажатия по определенным местам на сайте, отправку форм, нажатие на кнопки корзины, обратной связи и других JavaScript событий.
Первым делом нужно указать идентификатор. Делать это надо на английском языке. Например, otpravka-formy.
После того как вы впишете идентификатор, система сформирует вам код, который нужно будет разместить на сайте.
Установка JavaScript-событий в код сайта
Для установки кода — копируем идентификатор полученный ранее, и вставляем в код нужной формы или кнопки на сайте.
Для формы используем onsubmit
Для кнопки используется onclick
Куда вставлять код – подскажет вам разработчик вашего сайта, либо можете найти верстку вашей формы в файлах сайта. Для разных CMS и плагинов варианты установки могут быть разные. Обычно это делается в шаблоне сайта. Подробнее вы можете прочитать на странице поддержки яндекса https://yandex.ru/support/metrica/general/goal-js-event.html
Установка JavaScript-событий через Google Tag Manager
Так же, есть второй вариант – можете установить GTM на сайт. GTM или Google Tag Manager – это сервис от гугл, который облегчает возможность добавления каких-либо счетчиков, скриптов, кодов итп на ваш сайт. Так же с помощью него можно настроить цели.
Для установки его на сайт сперва зайдите на сайт https://tagmanager.google.com/ и создайте новый аккаунт и контейнер. После заполнения данных аккаунта вам предложат установить GTM на сайт. Делается путем установки 2 разных блоков кода в разные части вашего сайта.
Добавить его вы можете так же через программиста, либо вручную, через админку или вписав в файлы сайта. Как только GTM установлен – можно приступать к настройке цели.
Для этого нам необходимо сделать 2 вещи – настроить триггер срабатывания цели и настроить сам тег, где мы укажем что нужно сделать при срабатывании связанного с ним триггера.
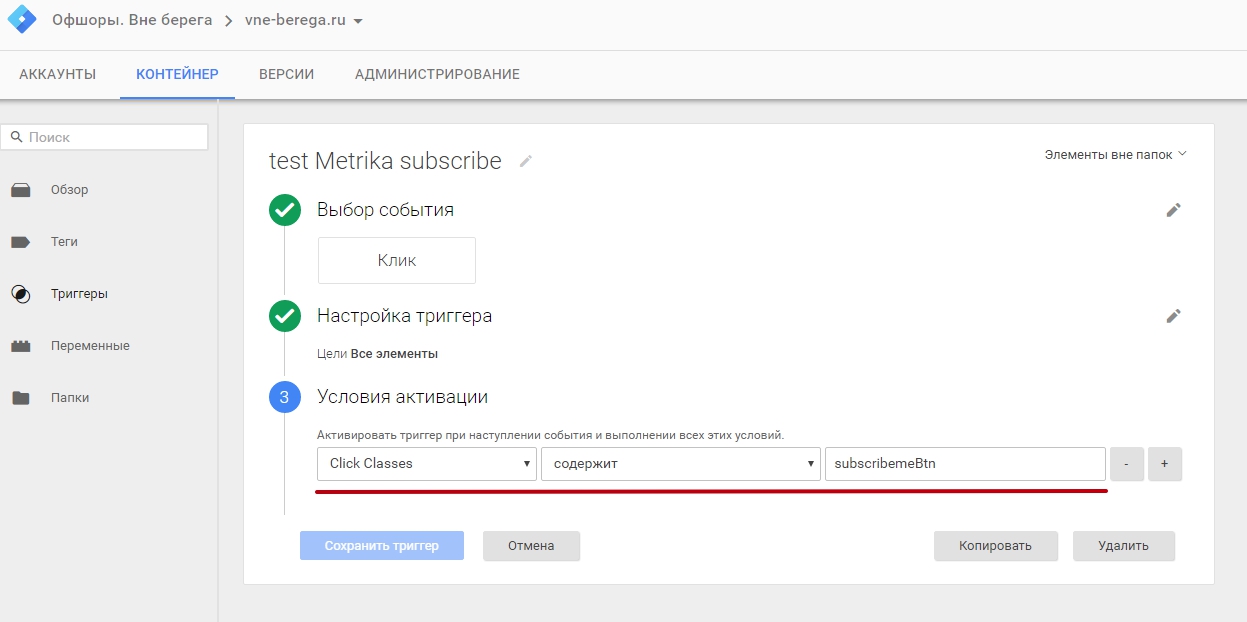
Для настройки триггера вам необходимо указать условие активации, например, отправка формы
Далее надо связать данный триггер с тегом. На примере целей Яндекса – нам нужно создать тег типа html и указать туда код отправки
После успешного тестирования в режиме предварительного просмотра можно сохранить изменения, нажав кнопку “Отправить”.
Стоить отметить что GTM довольно сложный инструмент и требует знания многих нюансов, поэтому более подробно вы можете ознакомится с этим инструментом на официальном сайте гугла https://support.google.com/tagmanager/#topic=3441530
Составная цель
Составная цель включает в себя другие типы целей, но может использовать сразу несколько шагов, для определения того, на каком этапе возникла проблема у посетителя (например, при заказе товара)
Мы можем указать название шага и добавить условия для него. Если вы разобрались с остальными условиями – с составной целью проблем у вас не возникнет.
Как посмотреть статистику по целям
Чтобы посмотреть статистику по целям – нам нужно зайти в Яндекс Метрике в отчеты -> Стандартные отчеты -> Конверсии
Там мы увидим графики целей с возможностью выбора периода и задать дополнительные условия.
Отслеживая цели, владелец или вебмастер сайта могут оценивать эффективность своей работы, рекламной компании и лучше понимать в какую сторону двигаться для оптимизации сайта. Вы будете понимать, как пользователи ведут себя и на каких этапах у них, возможно, возникают проблемы с заказами.
Как отслеживать достигнутые конверсии с помощью Диспетчера тегов Google
Подпишитесь на нашу рассылку новостей.
Поздравляем! У вас есть люди на вашем сайте. Теперь уловка заключается в их отслеживании с помощью аналитики, и в этом может помочь Диспетчер тегов Google.
Мы большие поклонники Google Tag Manager. Сам контейнер легко реализовать и позволяет нетехническим пользователям легко включать скрипты, пиксели и другие компоненты отслеживания на свой веб-сайт.Это даже позволяет вам получить чрезвычайно подробную информацию о том, когда, где и как вызываются определенные теги.
Естественно, что либо при создании нового контейнера тегов для нового проекта, либо при переносе существующего веб-сайта на новый, есть несколько важных тегов, которые вы захотите настроить. Один из наиболее важных — обеспечить загрузку ресурса Analytics сайта через контейнер Диспетчера тегов. К счастью, для этого есть предустановленная конфигурация.
Теперь, когда ваша аналитика встроена в Диспетчер тегов, вы можете начать процесс добавления целого набора целевых конверсий, чтобы вы могли максимизировать свои данные и увидеть, какие конкретные элементы на вашем веб-сайте вызывают значительную вовлеченность пользователей.
Какая цель?
Цели — это определенные точки взаимодействия с пользователем, как это определено в Google Analytics. Вы можете указать широкий спектр целей в своей учетной записи Google Analytics: от отправки конкретных форм и ссылок на ссылки до просмотров страниц и покупок в электронной торговле.
Вы можете найти и настроить эти цели на экране «Администрирование> Просмотр целей» в своей учетной записи Google Analytics. Установите любую цель, которую вы хотите конкретно измерить / отслеживать и которая относится к типу взаимодействия с пользователем, которое вы ищете.Например, мы хотим успешно зарегистрировать «конверсию», когда кто-либо заполняет общую форму на некотором наборе целевых страниц:
Эта цель относится к типу «Событие», поскольку она предназначена для измерения определенного действия, инициированного пользователем. В этом случае это действие происходит всякий раз, когда кто-то отправляет форму, которую он видит на данной целевой странице. Существует множество других типов целей, включая цель (всякий раз, когда просматривается определенная страница), продолжительность (всякий раз, когда пользователь проводит определенное количество времени на странице) и страницы / экраны.
Настройка отслеживания в Google Tag Manager.
Как и для всех элементов в Диспетчере тегов Google, вам понадобятся две определенные части: (1) триггер активации и (2) сам тег. Вообще говоря, настраиваемый вами тег будет отображаться только в соответствии с параметрами его триггера активации. Триггер срабатывания может быть глобальным, например «просмотры всех страниц», или детализированным, например, щелчком определенной кнопки. Здесь в игру вступает мощь Диспетчера тегов, так как вы можете выполнять все эти конкретные настройки без необходимости копаться в исходном коде вашего сайта.
В нашем примере мы создадим «Триггер целевой страницы». Этот триггер настроен на срабатывание при выполнении следующих условий: (1) страница содержит «/ lp /» в URL-адресе (наша структура постоянных ссылок для целевых страниц, которая предотвращает запуск тега в других областях веб-сайта) и (2 ), который пользователь нажимает на элемент с идентификатором «lpFormClick» (конкретный идентификатор, связанный с нашей кнопкой отправки формы целевой страницы). В целом, этот триггер срабатывает только на определенных страницах, в URL которых есть «/ lp /», и только в том случае, если пользователь нажимает кнопку отправки формы.
Создав триггер, нам нужно настроить тег «Конверсия цели целевой страницы». Используйте тип тега Universal Analytics по умолчанию. Соответственно, остальные поля должны соответствовать определенным параметрам изначально созданной вами цели Google Analytics. После настройки этих значений вам просто нужно связать конкретный триггер с тегом:
Сохраните все и отправьте / опубликуйте изменения контейнера. Когда все готово, ваши цели теперь будут успешно запускаться из контейнера Диспетчера тегов, и ваши данные начнут отображаться в Google Analytics.
Настроив отслеживание целей и событий напрямую для использования Диспетчера тегов, вы открываете для своей команды большие возможности. Они могут легко включать и выключать отслеживание без необходимости обращаться к разработчикам и удалять различные сценарии из файлов шаблонов или исходного кода сайта. Воспользуйтесь этими возможностями и используйте всю мощь своих данных.
Делайте цели легко с помощью Диспетчера тегов Google — InfoTrust
Goals — один из самых мощных инструментов в Google Analytics.Они дают вам возможность отслеживать ваши бизнес-цели на вашем веб-сайте или в мобильном приложении. Но как проще всего ставить эффективные и осмысленные цели? Диспетчер тегов Google упрощает этот процесс, и вам не понадобится разработчик, чтобы это произошло!
Цели в Google Analytics
4 типа целей:
Пункт назначения
Цели назначения основаны на достижении определенной страницы на веб-сайте или определенного экрана в мобильном приложении.Когда пользователь достигает этого пункта назначения, цель активируется в Google Analytics. Целевые цели — это единственный тип целей, который позволяет создать последовательность. Это делается путем ввода URL-адреса каждого шага в воронке. Если вы выберете «Обязательно» для первого шага в последовательности, то только пользователи, которые входят в последовательность на этой странице, а затем переходят к целевому назначению, будут считаться достигнутыми конверсиями в отчете Google Analytics Goal Funnel.
Продолжительность
Цели продолжительности — это просто цели, основанные на том, как долго пользователь находится на вашем сайте.Однако важно понимать, как рассчитывается продолжительность сеанса. Google Analytics отслеживает время между страницами при нескольких просмотрах страниц, а затем добавляет в любое время между последним просмотром страницы и любыми взаимодействиями (событиями и т. Д.). Это не точный показатель, но единственный способ, которым Google Analytics может его рассчитать. Для получения дополнительной информации см. Сообщение в блоге Джастина Катрони, в котором объясняется, как рассчитывается время в Google Analytics.
Страниц / экранов за сеанс
Этот тип цели запускается, когда пользователь просматривает определенное количество страниц на веб-сайте или экранов в мобильном приложении.
Событие
Цели событий запускаются, когда в Google Analytics происходит событие, которое вы указали. События обычно имеют связанные с ними категории, действия и метки (метки необязательны). Иногда они также имеют ценность. Это будет зависеть от того, как будут реализованы ваши мероприятия.
Использование Диспетчера тегов Google для упрощения целей
Виртуальные просмотры страниц
Виртуальные просмотры страниц позволяют использовать цели назначения, когда фактический URL-адрес страницы не меняется.Это может быть удобно в различных ситуациях: корзины покупок, процессы регистрации и любой другой процесс, имеющий несколько этапов, в которых URL-адрес не меняется. По сути, вам нужно сообщить Google Analytics, что новая страница просматривается, когда это не так. Раньше для этого приходилось жестко кодировать представление страницы в исходном коде. Но с помощью Диспетчера тегов Google теперь легко настраивать виртуальные просмотры страниц. Как только вы определились с тем, где вы хотите, чтобы ваш виртуальный просмотр страницы запускался, его несложно настроить в Диспетчере тегов Google.
Шаг 1:
Создайте новый тег в своем контейнере:
Нажмите красную кнопку «Новый» и выберите «Тег».
Шаг 2:
Выберите свой вкус от Google Analytics
* Примечание. * Если вы собираетесь выбрать «Классический Google Analytics», нажмите здесь и давайте поговорим о переходе на Universal, чтобы максимально использовать свои данные.
Шаг 3:
Свяжите его со своим номером отслеживания Google Analytics и выберите «Просмотр страницы» как «Тип отслеживания».
Шаг 4:
Назначьте виртуальный URL своему виртуальному просмотру страницы
Шаг 5:
Назначить правило увольнения
То, как вы установите правила увольнения, будет зависеть от того, как реализован ваш сайт. Здесь есть несколько вариантов. Вы можете слушать нажатие кнопки. Вы можете прослушать событие, которое вы закодировали на сайте, чтобы запустить его. Вы можете прослушать форму, которая будет отправлена. Просто используйте основные принципы автоматического отслеживания событий для этого шага (подробнее об этом ниже).
Шаг 6:
Проверить и опубликовать
После того, как ваш виртуальный просмотр страницы работает правильно, вы можете опубликовать контейнер в Диспетчере тегов Google.
Шаг 7:
Совместите цель в Google Analytics с вашим виртуальным просмотром страницы
Теперь работа идет своим чередом. Просто введите виртуальный URL-адрес из своего тега в URL-адрес цели (или URL-адрес шага последовательности) в Google Analytics.
Авто-события
Используйте автоматические события в Диспетчере тегов Google для запуска целей события.Для большинства автоматических событий вам потребуется настроить основные теги прослушивателя событий. Чтобы узнать, как это сделать, посетите блог Джастина Катрони об автоматическом отслеживании событий. После настройки выполните следующие действия, чтобы отправить события в Google Analytics для запуска целей.
Шаг 1:
Создайте новый тег события Google Analytics
Заполните параметры «Категория», «Действие» и «Ярлык» соответствующей информацией для события, которое вы запускаете.
Шаг 2:
Создать правило увольнения
См. Приведенное выше описание того, как настроить правило активации.
Шаг 3:
Протестируйте и опубликуйте свой контейнер.
Бери живьем, если работает !!! Подробнее о тестировании Диспетчера тегов Google здесь.
Шаг 4:
Совместите цель Google Analytics с параметрами события
Заполните поля «Категория», «Действие» и «Метка» тем, что вы ввели в свой тег Диспетчера тегов Google.
Безумный гол !!!
целей — один из самых ценных инструментов в Google Analytics. Они позволяют отслеживать конверсии и рентабельность инвестиций. Всем пользователям Google Analytics жизненно важно ставить значимые и точные цели. Если вы хотите узнать больше о целях или у вас есть какие-либо вопросы о вашей конкретной настройке Google Analytics или Google Tag Manager, свяжитесь с нами. Будем рады помочь!
Как использовать Диспетчер тегов Google для установки целей событий в Google Analytics
Наличие четких целей помогает вам понять, приносят ли ваши маркетинговые и коммерческие действия желаемые результаты.Несмотря на то, что существует ряд отличных инструментов, которые помогут вам отслеживать ваши усилия, не все из них дадут вам то, что вам нужно «из коробки». В этом видео я расскажу, как использовать Диспетчер тегов Google для настройки конкретных целей событий в Google Analytics.
Необходимые инструменты:
Стенограмма видео:Сегодня я собираюсь рассказать о том, как использовать Диспетчер тегов Google таким образом, который некоторые из вас пока не делают.Это навык, которому я научился пару лет назад, и он помог мне лучше понять, как мои пользователи используют мой сайт, а также как отслеживать цели. Более конкретно, скажем, я хочу знать, сколько людей нажимают на эту кнопку, и, возможно, это связано с доходом или количеством людей, записавшихся на курс. Теперь реальность такова, что я не продвигаю этот сайт так, как следовало бы, поэтому не так много людей подписываются. Но у меня здесь есть несколько курсов, и, допустим, я хочу знать, как люди переходят по ним, а затем, сколько людей переходят на страницу покупки или что-то в этом роде, я могу установить цели.
Теперь в Google Analytics это можно сделать с помощью отслеживания URL. Таким образом, вы можете сказать, что страница с благодарностью может быть точкой конверсии, и я могу отслеживать цели в Google Analytics таким образом. Но что, если я хочу отслеживать цель с помощью события, например, щелкнув здесь это конкретное поле? Что ж, вы можете войти и добавить эти разные триггеры на эту конкретную страницу, но с таким сайтом, как этот, это обучаемый сайт, у меня нет доступа к этому коду, поэтому мне придется использовать что-то вроде Диспетчера тегов, чтобы решить эту проблему.
Итак, мы можем перейти к Диспетчеру тегов Google, и если у вас еще нет контейнера для вашего сайта, вы должны создать новую учетную запись. Все очень просто. Вы собираетесь назвать это как-нибудь. В этом случае мы назовем это Hack My Growth. Вы в Соединенных Штатах. Вы можете поделиться информацией с Google, если хотите, и вы должны использовать здесь свой URL. Как видите, им нужен ваш URL, им не нужны все эти причудливые вещи, они знают, что это веб-сайт. Выбирайте, что это такое, сайт. Очевидно, сегодня есть и другие варианты.Вам не нужно подписывать свою жизнь, поймите, что Google будет отслеживать всю вашу информацию. И теперь у вас есть код установки.
Теперь их нужно разместить на вашем сайте. Если у вас есть сайт WordPress или обычный сайт, вы можете поместить это прямо в заголовок, а затем сразу после тега body. Если вы используете HubSpot, вы хотите поместить это в заголовок, это должно быть в нижнем колонтитуле. Мы используем Teachable для этой конкретной вещи, поэтому мне нужно будет поместить это в заголовок, а затем добавить несколько пикселей Facebook и прочее, отслеживание Hotjar.Мы поместим это внизу, мы как бы застряли в том, где мы можем разместить определенные вещи, так что продолжайте и просто поместите это прямо здесь, проверьте это. Это то, что нам иногда приходится делать, верно? В мире Интернета, когда мы точно не знаем, где что-то пойдет или закончится. А затем нажмите «Сохранить», когда закончите.
Теперь прямо здесь есть расширение Chrome, которое позволяет узнать, правильно ли установлены ваши теги. Это Tag Assistant от Google. Я очень рекомендую это. Вы хотите пойти сюда и нажать, включить, а затем нам придется обновить эту страницу.Теперь вы увидите, что у нас слишком много аналитики Google и кода Диспетчера тегов. Так что интересно, что мы видим всю эту аналитику. Я не уверен, откуда они все тянутся, потому что код Google Analytics только один. Но опять же, это тоже может быть ошибка обучаемого, но я исследую это здесь через секунду. Но мы видим, что у нас есть скрипт диспетчера тегов, хотя он не сработал. Значит, в контейнере ничего нет. Это может быть связано с пустым или неопубликованным контейнером, а это именно то, что у нас здесь.
Теперь в Диспетчере тегов можно делать много разных вещей, и вы можете отслеживать практически любое движение на своем веб-сайте с помощью различных скриптов Диспетчера тегов. Теперь есть несколько очень крутых рецептов, созданных другими компаниями. Мне нравится использовать сайт под названием Bounteous, у них есть несколько довольно интересных рецептов для вашего диспетчера тегов, где вы можете загрузить файл JSON, и он сделает для вас много очень интересных вещей. И я могу показать нам, как это сделать очень быстро. Так Bounteous — это название сайта.Раньше это была LunaMetrics, но они объединились с другой компанией. Итак, скрипты Менеджера тегов. Это просто рецепт, чтобы нам было легче.
Итак, у них здесь есть несколько разных наборов. Как видите, это полный пакет для Диспетчера тегов Google, и если вы хотите увидеть, какие теги задействованы, у нас есть такие вещи, как ссылки на контакты, загрузка файлов, переходы по исходящим ссылкам, просмотры страниц. Они встраивают для вас все эти другие трекеры, чтобы вам не приходилось это делать, что действительно круто.Итак, вы загружаете файл и хотите сохранить его как файл JSON. Рабочий стол. Вот и все, что вам нужно сделать.
Теперь вы заходите сюда, переходите в раздел администратора Менеджера тегов и идете импортировать контейнер. Теперь мы собираемся выбрать этот файл-контейнер, который является файлом JSON-LD, который мы загрузили на наш сайт, а затем мы собираемся использовать существующее рабочее пространство, потому что у нас уже есть рабочее пространство по умолчанию здесь. А потом мы можем перезаписать его, потому что в данный момент у нас здесь ничего нет.Итак, мы продолжаем и подтверждаем.
Итак, что он сделал, он добавил сюда довольно много вещей в наш Диспетчер тегов. В нем включен ряд различных переменных, поэтому разные типы кликов и отслеживания. Он также помещает для нас кучу тегов, таких как теги прослушивания, он выполняет специальные средства удаления файлов cookie, просто чтобы вы устанавливали правильные файлы cookie событий. Он делал такие вещи, как отслеживание на YouTube, поэтому любое видео, если бы у нас были какие-либо видео на YouTube, он начал бы отслеживать их. Свяжитесь с нами, переходите по ссылкам, скачивайте файлы и все такое.
Теперь, если я нажму кнопку «Загрузить», а затем скажу «Покориться этому», ничего не сработает правильно. Причина внутри этих событий, у нас есть это прямо здесь, отслеживающая информация, и мы не уверены, что это вернет информацию в нашу учетную запись Google Analytics. Тот факт, что здесь указан ваш идентификатор отслеживания, не означает, что там есть какая-то информация. Итак, если мы перешли сюда к переменной, а затем вытащили, где указан ваш идентификатор отслеживания GA, вы увидите, что здесь ничего нет.Чтобы мы могли убедиться, что вся эта информация действительно попадает в нашу учетную запись Google Analytics, у нас должна быть информация для отслеживания.
Здесь вы переходите в Google Analytics, и у вас должна быть учетная запись для своего сайта, вы переходите к администратору, отслеживаете информацию, код отслеживания, ждете, пока он загрузится, и вот ваш идентификатор отслеживания. Вы хотите скопировать это, а затем вернуться в Диспетчер тегов, добавить сюда свой код отслеживания и нажать «Сохранить».
Еще раз, только потому, что у нас есть это здесь, мы не запустили обновление, мы еще ничего не запустили.Как вы помните, на нашей домашней странице мы видели несколько забавных треков Google Analytics, верно? Когда мы подошли сюда и сказали: «О, к этому привязаны все эти аккаунты Google Analytics». Это проблема. А когда дело доходит до Analytics, когда у вас активируются эти разные теги, вы можете столкнуться с рядом проблем. Главное, что Google пытается отправить информацию в несколько облаков Analytics, вы можете получить неверные данные о посещениях и пользователях. Это может испортить вашу информацию.Это проблема, которую вы хотите решить, если увидите это. У вас должна быть только одна учетная запись Google Analytics, связанная с вашим сайтом.
Теперь мне нужно выяснить, как Teachable это делает, и мне нужно выяснить, где случайно оказался тот другой, и, честно говоря, он мог бы даже оказаться здесь, если бы я просмотрел часть этой информации здесь. Коды пикселей Facebook. Да, не похоже, что это в этой части. Так что, вероятно, есть еще одна часть их веб-сайта, в которой есть фрагмент кода отслеживания Google Analytics, который мне нужно выяснить.Я знаю, что у них есть интеграция с этим, и это то, что я использовал, но там что-то еще происходит. Но это не повредит нам в том, что мы делаем здесь и строим эти разные цели.
Теперь вы можете посмотреть сюда и увидеть, что есть еще что-то, называемое событиями, и это то, что мы собираемся использовать для построения наших целей. Теперь разные события здесь будут делать для нас разные вещи. Этот будет срабатывать каждый раз, когда кто-то нажимает на адрес электронной почты или номер телефона, он регистрирует событие внутри Analytics.Каждый раз, когда кто-то загружает файл, он сообщает нам, какой файл они скачали. Если кто-то щелкнет исходящую ссылку, он расскажет нам, по какой ссылке он щелкнул, чтобы покинуть наш сайт. Это действительно полезно, если вы понимаете, какие типы контента интересуют ваших пользователей, помимо вашего собственного, но это также позволит вам узнать, куда они пошли после того, как покинули ваш сайт, чего вы обычно не знаете.
Отслеживание прокрутки. Это будет отслеживать, насколько глубоко кто-то прокручивает, поэтому он покажет нам 10, 20, 30, 40% веб-страницы.Отслеживание YouTube, о котором я говорил, а затем просмотры страниц, поскольку у нас уже установлена Analytics, она нам не нужна. Мы можем продолжить и удалить его, или мы можем сделать еще одну функцию, называемую паузой. Когда я делаю паузу, это означает, что тег не будет активирован на моем сайте, поэтому я не собираюсь добавлять еще один экземпляр тега Google Analytics, чего я определенно не хочу делать.
Они действительно хороши и очень полезны, но, допустим, нам нужно что-то более конкретное. Допустим, я хотел нажать кнопку отслеживания и установить цель в Google Analytics для всех, кто нажимает на кнопку «Зарегистрироваться сейчас».Где бы я сделал это в Диспетчере тегов, так что я пришел бы сюда и добавил бы новый тег. И мне нравится систематизировать свои теги, поэтому я обычно использую их в формате, очень похожем на то, что делает Bounteos. И я просто назову его, зарегистрируйтесь сейчас, нажмите. И мы хотим выбрать конфигурацию тега. Мы хотим использовать универсальный, универсальный тег Google Analytics, и мы хотим изменить его от просмотра страницы к событию.
Теперь у вас есть разные параметры, и это те вещи, которые вы можете заполнить, вы можете заполнить.Итак, я снова настоятельно рекомендую вам создать какую-то иерархию, чтобы категории могли быть кнопками, действие было бы, зарегистрироваться сейчас, а затем метка, мне нравится делать что-то вроде URL-адреса страницы. Это сообщит нам, на какой странице они нажали кнопку, зарегистрируйтесь сейчас, в.
Теперь, если мы спустимся сюда, у вас могут быть все эти расширенные настройки, вы можете продолжить и пока оставить их в покое, но вы хотите выбрать переменную GA и убедиться, что она подключена к вашей учетной записи Google Analytics.Итак, мы можем перейти сюда и даже создать новую переменную, как мы сделали с предыдущей. Это не связано с тем, что мы делаем в сценарии, поэтому здесь его нет. Аккаунт GA. Теперь, как здесь больше одного, это не сломает ваш сайт. Это связь между Диспетчером тегов и вашей учетной записью Google Analytics.
Итак, как только я нажму «Сохранить», у меня появится эта переменная, и теперь нам нужно указать ей, когда активировать этот тег. Когда мне запустить это событие, чтобы оно произошло? Мы собираемся добавить триггер.Теперь у нас есть те, которые уже установлены, но ни один из них не применим к тому, что мы делаем с помощью этой кнопки прямо здесь, кнопки «Зарегистрироваться сейчас». Итак, я хочу создать новый триггер, и я хочу вызвать это, нажмите «Зарегистрироваться». И мы собираемся сделать все элементы, а затем сделаем несколько щелчков мышью, и теперь у вас есть все эти различные переменные, из которых вы можете выбирать.
Теперь, если я просмотрю этот список, я увижу, что то, что я хочу увидеть, недоступно. Я ищу что-нибудь, что поможет мне исправить или найти такую кнопку.Теперь у нас есть несколько разных способов отслеживать клик, поэтому мы можем сделать это из элемента click, мы можем сделать это из расширения файла, имени, протокола хоста, URL-адреса, контейнера, любой из этих переменных уровня домена. Мы можем сделать это с помощью учетной записи Google Analytics, мы можем сделать это с помощью JavaScript. Здесь много чего есть. Это может сбивать с толку, правда?
Мне нравится это делать, и теперь, если у вас есть только такие кнопки, которые очень специфичны, мы также можем взглянуть на некоторые из этих других встроенных переменных.Итак, у нас есть что-то вроде текста щелчка, который может быть очень полезным в этом случае, если мы хотим щелкнуть по нему. Теперь, если вы выполняете щелчок по тексту, вы должны убедиться, что только те кнопки, которые вы хотите отслеживать, содержат этот текст. Что бы мы сделали, так это проверили бы этот сайт и нашли текст прямо здесь. Это, записывайтесь сейчас. Так что я бы сделал щелчок по тексту равным зачислению сейчас. Таким образом, каждый раз, когда кто-то нажимает кнопку с текстом, который гласит, зарегистрируйтесь сейчас, он активирует этот тег. Вы также можете сделать это на уровень выше, если хотите, например, класс, основной, кнопка, текст, домашняя страница, герой, зарегистрироваться сейчас.Я мог бы использовать этот класс для активации тега.
Опять же, если у вас есть возможность редактировать свой класс и вы можете добавить свой собственный класс для отслеживания, я настоятельно рекомендую сделать это на уровне домена. Причина, по которой я показываю вам такой сайт, как Teachable, заключается в том, что мы скованы наручниками, и именно здесь Диспетчер тегов оказывается очень полезным инструментом. Потому что, если у вас есть сайт, на котором у вас не так много доступа к коду, и вы не можете манипулировать вещами и добавлять такие вещи, как данные, на уровень кода, и вы не можете добавить только сценарий только для отслеживания, Диспетчер тегов позволяет делать много того, что иначе вы не смогли бы сделать.Теперь, когда у меня есть эта кнопка и я добавил сюда код, я хочу нажать «Сохранить».
Теперь мы внесли массу изменений в этот экземпляр Диспетчера тегов, и теперь я хочу отправить эти изменения. Поэтому мне нравится всегда описывать версию, потому что вы можете управлять версиями в Диспетчере тегов, но мы можем просто выполнить эту массовую настройку, потому что я знаю, что мы сделали здесь много изменений. В идеале вы должны изменять и сохранять после каждого изменения, чтобы вы действительно знали, что происходит.
Итак, как только у нас есть это, мы хотим убедиться, что он работает, и чтобы сделать это, мы вернемся в нашу рабочую область, мы нажмем эту кнопку, которая говорит, предварительный просмотр.Это дает нам возможность предварительного просмотра в нашем экземпляре сайта, поэтому, если я вернусь сюда и обновлю эту страницу, я должен увидеть окно предварительного просмотра. Что это делает, это говорит мне, что запускается на странице. Коды слушателя активированы, код отслеживания запущен, YouTube ищет все это. Обратите внимание, что наша кнопка еще не сработала. Теперь посмотрим, что получится. Зарегистрируйтесь сейчас нажмите, стреляйте. Теперь, очевидно, мы изменили страницу, но если я вернусь сюда и перейду к обзору в реальном времени, я смогу увидеть событие, потому что это то, что мы отправили, было инициировано в реальном времени.Итак, кнопка сработала, сейчас сработала регистрация. Итак, мы знаем, что это работает, и это здорово. Это означает, что мы смогли увидеть, как кто-то нажимает кнопку и регистрируется сейчас.
Теперь предположим, что мы хотим сделать это целью, например, мы хотели знать, сколько людей, посещающих наш сайт, нажимают кнопку. Мы могли бы сохранить это как событие, и они были бы здесь под поведением, и мы могли бы отслеживать эти события, но, допустим, это цель, наш клиент хочет знать, сколько людей нажимают на свою кнопку регистрации, или, может быть, мы хотим знать для нашего собственного бизнеса.Переходим к админу. Я собираюсь открыть это в новой вкладке. Мы бы перешли к настройкам нашего представления, потому что сейчас мы находимся в том представлении, которое хотим видеть, и выбираем цели.
Теперь в Google Analytics вы получите 20 целей. Как вы можете видеть здесь, у нас уже есть некоторые цели, но, допустим, я хотел установить эту цель для мероприятия. Все это цели назначения. Вот так. Мы пойдем сюда и сделаем обычай, затем мы займемся регистрацией и выберем мероприятие. Продолжать. Это очень важно, иногда люди заходят сюда, они просто заполняют это и удивляются, почему что-то не срабатывает.Вы должны точно соответствовать этому. Итак, категория события — кнопка. Действие события: зарегистрируйтесь сейчас.
Теперь, если вы хотите использовать метку, вам нужно будет сделать это для определенных страниц, или мы могли бы оставить его пустым, и мы могли бы извлечь информацию о метке события из событий, а не из цели. Но здесь мы действительно смотрим на кнопку и зачисляемся сейчас. Используйте те волнистые метки, скобки, фигурные скобки, которые показаны в Диспетчере тегов, это не поможет. Таким образом, мы всегда можем проверить нашу цель, очевидно, что это совершенно новая цель, но после того, как вы это сделаете, вы добавляете в свою категорию свой ярлык, действие и ярлык, ярлык, если он у вас есть, вы нажимаете сохранить.Вы тоже добавляете ценность, если она имеет денежную ценность. Теперь у нас действительно настроена эта кнопка «Зарегистрироваться сейчас», и каждый раз, когда кто-то щелкает по ней, фактически запускается событие в нашем разделе поведения, но теперь оно также будет отображаться как конверсия.
Так вот, тот, который я только что сделал, это тот, который работает в реальном времени, сейчас здесь не появится, потому что для обработки этой информации в остальной части вашей учетной записи требуется немного времени, но, по крайней мере, у меня есть он отображается в режиме реального времени.
Вот и все.Я имею ввиду, есть пара шагов. Я настоятельно рекомендую вам проверить ссылку на Bounteous. Я отправлю эту ссылку, чтобы вы, ребята, могли прочитать различные рецепты, которые у них есть. Вот как вы используете Диспетчер тегов для настройки целей событий в своем экземпляре Google Analytics.
Если у вас есть вопросы, дайте мне знать ниже. Как вы видели в этом и других видео раньше, иногда вы сталкиваетесь с проблемами, о которых не знаете или не ожидаете, поэтому, если вы их видите, дайте мне знать. Я хотел бы помочь вам решить эти проблемы.И если у вас есть что-то еще, что вы хотели бы добавить, или, возможно, другой контент, который вы хотели бы видеть, сообщите нам об этом. Мы хотели бы и дальше помогать вам и помогать вам, ребята, получить максимальную отдачу от вашего цифрового маркетинга. До следующего раза, Happy Marketing.
Как настроить отслеживание событий в Диспетчере тегов Google
Это третья из серии статей о настройке целей в Google Analytics, и мы собираемся представить отслеживание событий в Диспетчере тегов Google.В нашей предыдущей статье мы показали вам, как устанавливать цели назначения. Теперь мы покажем вам, как использовать отслеживание событий Диспетчера тегов Google для настройки и взаимодействия с Google Analytics, чтобы, когда пользователи вашего сайта выполняли определенные действия, они регистрировались как события. Общие действия, которые вы можете отслеживать, включают нажатие кнопки отправки в форме, щелчки по ссылкам, которые вызывают телефонные звонки с мобильного устройства, или щелчки по ссылкам электронной почты. После того, как вы записываете свои события с помощью Диспетчера тегов Google, вы можете настроить цель события, чтобы отслеживать их, о чем мы расскажем в части 4.Установка Диспетчера тегов Google
Есть два способа настроить отслеживание событий. Вы можете вручную кодировать отслеживание событий, но если у вас нет собственных разработчиков веб-сайтов или вы не особо разбираетесь в технических вопросах, это не самый простой способ. Более удобный способ, о котором идет речь в этом руководстве, — использовать Диспетчер тегов Google. Хотя сначала необходимо установить Диспетчер тегов Google на свой сайт, как только он появится, кто-нибудь из вашей команды сможет добавлять события или блоки кода (например,грамм. пиксели отслеживания) на сайт.
Если вы в настоящее время не используете Диспетчер тегов Google, вам необходимо перейти на https://tagmanager.google.com, чтобы создать учетную запись и установить ее, выполнив следующие действия:
Нажмите Create Account
Введите название своей компании в поле «Имя учетной записи» и свой веб-адрес в поле «Имя контейнера». Выберите Интернет в качестве целевой платформы.
Нажмите «Создать»
Принять Условия использования
Затем вам нужно будет установить код на вашем сайте в местах
и каждой страницы.Возможно, вам потребуется привлечь веб-разработчика, который поможет вам.Настройка переменных Диспетчера тегов Google
Когда у вас есть Диспетчер тегов Google, самое время создать свой первый тег. Но сначала вам нужно убедиться, что некоторые переменные включены. Щелкните «Переменные», затем «Настроить». Мы будем отслеживать клики, поэтому убедитесь, что отмечены 6 переменных в разделе «Клики».
А теперь давайте создадим тег.
Создайте свой первый тег Диспетчера тегов Google
Теги — это фрагменты кода, которые добавляются на сайт для сбора информации для использования сторонним приложением. Этот код запускается, когда происходит определенное действие, указанное вами в качестве триггера. В этом руководстве мы собираемся настроить тег для связи с Google Analytics. Тег сообщит Google Analytics, что делать, а триггер сообщит тегу, когда запускать.
Как упоминалось ранее, вы можете использовать теги для отслеживания широкого диапазона действий, но в следующих шагах мы собираемся настроить тег, который срабатывает при нажатии кнопки отправки формы.Помните, когда мы ранее включали переменные? Мы будем использовать один из них, чтобы определить, что кнопка отправки конкретной формы была нажата специально.
Теперь давайте рассмотрим шаги по созданию нового тега:
Щелкните Добавить новый тег
Щелкните поле «Конфигурация тега» и выберите тип тега, который вы хотите использовать. Поскольку мы хотим отслеживать события Google Analytics, мы выберем Google Analytics.
В разделе «Тип трека» выберите «Событие».
Теперь введите имена параметров отслеживания, которые вы хотите назначить. Например, вы можете назвать что-нибудь описательное, например «Завершение формы категории и щелчок действия», чтобы отслеживать нажатие кнопки отправки контактной формы. Вы можете использовать любое имя, какое захотите, но выбирайте параметры, которые запомните. Вам нужно будет вспомнить, что они собой представляют, когда вы настроите цель в Google Analytics, о которой будет рассказано далее.
В разделе «Настройки Google Analytics» нажмите «Новая переменная» и введите свой идентификатор Google Analytics, чтобы Диспетчер тегов Google знал, где сообщить о событии.Если вы не знаете свой идентификатор или как войти в Google Analytics и найти его, следуйте этим инструкциям.
https://support.google.com/tagmanager/answer/9207621?authuser=3#ga_id
Щелкните Сохранить.
Создать триггер
Теперь вам нужно добавить триггер, чтобы тег знал, когда запускать, поэтому нажмите «Добавить триггер».
Щелкните значок +, а затем щелкните поле Trigger Configuration.
Поскольку мы отслеживаем щелчок, выберите Click — All Elements.
Поскольку мы хотим отслеживать только нажатие определенной кнопки, выберите «Некоторые клики».
Теперь вам нужно выбрать переменную, которую вы можете использовать для однозначной идентификации клика. Это самая сложная часть. Щелкните правой кнопкой мыши кнопку, которую вы хотите отслеживать, и выберите «Проверить». В моем примере у моей кнопки есть класс, который ее идентифицирует. В некоторых случаях вам потребуется использовать другую переменную.Выберите «Равно» и скопируйте имя класса точно или выберите «Содержит» и скопируйте только его часть.
Затем нажмите «Сохранить» и назовите триггер.
Назовите свой тег и нажмите «Сохранить».
Наконец, вам нужно сохранить и опубликовать свой контейнер.
Нажмите «Отправить», введите несколько слов, описывающих то, что вы создали (или обновили), и нажмите «Опубликовать».
Проверьте свой тег
Пришло время проверить, что вы сделали.Откройте Google Analytics. Откройте свой веб-сайт в другой вкладке или окне браузера. Перейдите к контактной форме, заполните ее и отправьте. Быстро вернитесь в Google Analytics и нажмите Realtime. Убедитесь, что Категория события и Действие по событию соответствуют тому, что вы установили в своем новом теге. Если вы их видите, значит, вы готовы к настройке целей отслеживания событий. Если вы вообще не видите отслеживаемое событие, внимательно повторите шаги, описанные выше. В частности, убедитесь, что вы использовали правильную логику в своей переменной, и обязательно повторно опубликуйте контейнер, если вы внесете какие-либо изменения.
Диспетчер тегов Google можно использовать для отслеживания гораздо большего количества действий, чем просто клики пользователей, но мы уже многое рассмотрели, так что это в другой раз.
Если все в порядке, вы готовы прочитать наш следующий пост и узнать, как настроить цели событий в Google Analytics.
Смущает отслеживание событий Google Tag Manager? Просто оставьте комментарий ниже, и мы постараемся помочь. Готовы выйти за рамки Google Analytics? Ознакомьтесь с программным обеспечением для маркетинговой аналитики Jess.
Не пропустите наш следующий урок! Подпишитесь на нашу маркетинговую рассылку.
Как использовать Диспетчер тегов Google и Google Analytics для отслеживания кликов с мобильных телефонов
Если у вас есть веб-сайт и вы хотите знать, как он работает, вам следует отслеживать типы конверсий, которые соответствуют вашему бизнесу и маркетинговым целям. Это покажет, приносят ли ваши усилия высокую отдачу от инвестиций.Вам нужно знать, работают ли ваши стратегии или нет, чтобы наилучшим образом инвестировать свое время и деньги.
В PaperStreet мы в первую очередь отслеживаем заполнение контактных форм и переходы по номерам мобильных телефонов. Вы когда-нибудь задумывались, сколько людей просматривают ваш сайт и нажимают на ваш номер телефона, чтобы позвонить? Если да, то в этом руководстве вы увидите пошаговые инструкции, как это настроить с самого начала.
Пожалуйста, не пугайтесь длины этого сообщения. В нашем руководстве очень подробно рассказано, чтобы вы не пропустили ни одного шага.Мы также предоставили скриншоты, чтобы помочь вам сориентироваться, где искать.
Для целей этого руководства Google Analytics будет называться «GA», а Диспетчер тегов Google будет называться «GTM».
Начальная настройка с GTM
1. Войдите в Google Analytics, чтобы убедиться, что Диспетчер тегов Google настроен под той же учетной записью.
2. Перейдите по URL-адресу https://tagmanager.google.com/
.3. Добавьте название своей компании туда, где написано «Имя учетной записи», затем нажмите «Продолжить».
4.Добавьте на свой веб-сайт, где написано «Название контейнера»
5. Выберите подходящий тип контейнера. Поскольку мы настраиваем это для веб-сайтов, выберите «Интернет», а затем нажмите «Создать»
6. Прочтите и примите Условия использования GTM
.7. Установите коды отслеживания в рекомендуемых местах.
Настройка переменных, тегов и триггеров в GTM
1. На вкладке «Рабочая область» щелкните «Переменные» слева.
2.Нажмите «Настроить»
.3. Прокрутите вниз до раздела «Клики» и установите флажок «URL-адрес клика», затем выйдите из
.4. Теперь нажмите «Триггеры» с левой стороны, а затем нажмите «Создать».
5. Назовите «Триггер без названия» «Триггер по номеру телефона»
6. Затем нажмите «Выбрать тип триггера, чтобы начать настройку…».
7. В разделе «Нажмите» выберите «Просто ссылки».
8. Отметьте «Ожидание тегов» и оставьте максимальное время ожидания по умолчанию равным 2000
9.Проверить «Проверить валидацию»
10. Там, где говорится «Включить этот триггер, когда все эти условия верны», измените его на: URL страницы соответствует RegEx. *
11. Где написано «Этот триггер срабатывает», нажмите «Некоторые переходы по ссылкам» и измените его на: URL-адрес клика содержит тел .:
12. Затем нажмите «Сохранить» в правом верхнем углу.
13. Теперь нажмите «Теги» слева, а затем нажмите «Создать».
14. Назовите «Тег без названия» «Щелчок по телефону»
15.В разделе «Конфигурация тега» нажмите «Выберите тип тега, чтобы начать настройку…»
16. Выберите «Universal Analytics — Google Analytics». Убедитесь, что на вашем веб-сайте используется Universal Analytics. Найдите analytics.js (для Universal Analytics) или ga.js (для классической Analytics). Если написано «ga.js», вам необходимо обновить код отслеживания в GA, чтобы ваш веб-сайт использовал Universal Analytics
.17. Введите идентификатор отслеживания. Его можно найти, просмотрев исходный код веб-сайта и найдя соответствующий код отслеживания «UA-XXXXXXXXX»
.18.Для «Типа трека» выберите «Событие»
.19. Назовите «Категория» «Щелчок по телефону»
20. В поле «Действие» укажите «{{Click URL}}»
21. В поле «Ярлык» укажите «{{URL страницы}}»
22. Цель этого состоит в том, чтобы показать вам, по какому номеру телефона был выполнен щелчок, и URL страницы, на которой он произошел, для более полных показателей.
23. Прокрутите вниз до «Выберите триггер, чтобы активировать этот тег…»
24. Выберите «Триггер номера телефона», который мы ранее установили, затем нажмите «Сохранить» в правом верхнем углу.
25.Как только это будет завершено, мы хотим предварительно просмотреть и отладить наш тег / триггер перед публикацией
Предварительный просмотр и отладка
1. Вернитесь на вкладку «Рабочая область»
2. Щелкните стрелку раскрывающегося списка рядом с надписью «Опубликовать» в правом верхнем углу и выберите «Предварительный просмотр».
3. В новой вкладке просмотрите свой веб-сайт и щелкните ссылку с номером телефона
4. Если вы настроите это правильно, под сайтом будет раздел «Диспетчер тегов Google», и вы должны увидеть, что на этой странице сработал тег «Телефонный звонок».
5.Если вы этого не видите, возможно, вы пропустили шаг в руководстве
.6. Когда все заработает правильно, нажмите «Опубликовать», чтобы активировать тег / триггер.
Настройка цели Google Analytics
1. Теперь нам нужно снова войти в GA, чтобы настроить это новое событие GTM, которое будет считаться целью конверсии.
2. В GA нажмите «Администратор»
3. В столбце «Просмотр» выберите «Цели»
4. Нажмите «+ Новая цель», чтобы создать новую цель
5.В разделе «Настройка цели» выберите «Пользовательский» внизу и нажмите «Продолжить»
6. Назовите цель «Щелчок по номеру телефона»
7. В разделе «Тип» выберите «Событие» и нажмите «Продолжить».
8. В поле «Категория» введите «Phone Call Click», чтобы соответствовать категории событий, которую мы установили в GTM
.9. Оставьте все остальные поля пустыми, а затем нажмите «Сохранить» и «Готово».
10. Теперь вы полностью настроили все в GTM и GA
.11.GTM будет обрабатывать фактическую запись события, а затем, когда GA записывает событие, он будет засчитывать его как завершение цели
Дальнейшее обучение
Хотите узнать больше о юридическом маркетинге? Перейдите на нашу страницу с рекомендациями и рекомендациями по SEO. В нашем руководстве вы узнаете, что можно и чего нельзя делать при поисковой оптимизации юридической фирмы, а также о том, что мы включаем в наши планы по поисковой оптимизации.
Вопросы или отзывы?
Мы будем рады услышать ваши отзывы, если это сообщение в блоге вам помогло.Пожалуйста, дайте нам знать в комментариях ниже.
Если вам нужна помощь в настройке целей конверсии для вашего веб-сайта, мы готовы помочь. Если вам потребуется помощь, свяжитесь с нами.
Пошаговое руководство по отслеживанию событий в Google Analytics через Google Tag Manager в 2021 году
Теперь мы переходим к Google Analytics.
Под заголовком «В реальном времени» мы можем нажать «События».
Затем мы запускаем событие еще раз, чтобы убедиться, что оно передается в Google Analytics. Примечательно, что gtm.click также записывается как событие для этого клика — это событие фактически хочет записывать все клики «Подписаться», поэтому оно неправильно записывает, когда происходит взаимодействие с «формой обратной связи».
Пока мы здесь, мы можем исправить это событие, чтобы у нас не было неправильных данных о событиях, поступающих в Google Analytics.
Зная, что эти теги GTM хотят отслеживать только клики по подписке, мы хотим отслеживать уникальный элемент этой формы.Чтобы найти это, мы перейдем на любую страницу с формой, которую мы хотим отслеживать, щелкните правой кнопкой мыши элемент и нажмите «Проверить».
Мы видим, что это URL-адрес https://novos.agilecrm.com/formsubmit, поэтому мы копируем его в буфер обмена.
Затем мы хотим найти проблемный тег в Диспетчере тегов Google и открыть его.
Мы хотим, чтобы данные, поступающие в Google Analytics, были единообразными, поэтому мы обновим их, чтобы они были в том же формате, что и предыдущий тег.
По этой причине мы установим следующее:
- Имя -> Событие GA — Подписки
- Категория -> Отправка формы
- Действие -> Подписаться
- Ярлык -> {{URL страницы}}
В расширенных настройках — мы устанавливаем «Параметры активации тегов» на «Один раз на страницу».
Затем прокрутите тег до конца, найдите связанный триггер и нажмите на него.
Затем мы обновим следующее:
- Имя -> Подписки
- Тип триггера -> Отправка форм
- «URL формы»
- «Содержит»
- ‘https://novos.agilecrm.com/formsubmit’ — который мы вставили из нашего буфера обмена
Затем нажмите «Сохранить» в первом окне, это свернется к минимуму — и мы можем нажать «Сохранить» во втором окне.
После того, как мы это сохранили, мы хотим предварительно просмотреть этот контейнер.Нажмите на «Предварительный просмотр» в правом верхнем углу GTM.
После загрузки нового окна заполните URL-адрес и нажмите кнопку «Пуск».
Затем мы можем протестировать взаимодействие, которое мы хотим отслеживать на сайте.
Стоит дважды проверить, не вызывались ли другие формы этим новым событием.
Теперь, когда мы рады, что событие подписки GA записывается правильно, мы можем сохранить контейнер в Диспетчере тегов Google.
Это приведет нас к окну «Отправить изменения».
Отсюда мы можем снова написать узнаваемое имя версии и описание того, что было сделано в этом контейнере GTM. Я добавил в «Фиксированное отслеживание подписки» краткое описание того, что я делал в контейнере GTM.
Это важно, поскольку мы уже сталкивались с проблемами отслеживания данных в этом руководстве!
Как только это будет сделано, еще раз проверьте, будет ли это опубликовано в реальной среде — затем нажмите «Опубликовать».
Google Analytics и отслеживание целей в Диспетчере тегов
Добро пожаловать!
Вы здесь, потому что либо вы устанавливаете цель мероприятия впервые, либо давно не устанавливали цель.
Во-первых, мы хотим убедиться, что на вашем сайте есть Диспетчер тегов Google (GTM). Если нет, у HubSpot есть отличный контент для этого. Следуйте инструкциям и возвращайтесь!
* Краткая музыкальная интерлюдия *
Теперь, когда у вас есть GTM на вашем сайте, давайте поговорим о создании целей событий, которые представляют собой действия на вашем сайте, которые вы не можете легко отслеживать с помощью URL.В Reunion мы ставим перед собой несколько целей мероприятия; два из которых предназначены для чата и мобильных звонков.
Отслеживание событий чата отличается от отслеживания событий мобильных звонков, потому что…
- Он настраивается вашим провайдером чата через интеграцию с GA.
- Вы указываете свой код UA.
Начнем с мобильного отслеживания звонков, поскольку для этого нужно выполнить больше действий.
Отслеживание мобильных вызовов с помощью Диспетчера тегов Google
Диспетчер тегов Google позволяет создавать «теги», которые в этом случае будут основаны на событиях.
Шаг первый
Перейдите к тегам на левой боковой панели. Нажмите «Создать» в правом углу.
Шаг второй
Измените название тега без названия на «Мобильные звонки» или его близкий вариант, чтобы знать, что вы отслеживаете.
Шаг третий
Настройте свой тип тега. В этом примере мы выберем Google Analytics — Universal Analytics. Это позволяет событию подтолкнуть конверсию к вашей учетной записи Google Analytics.
Шаг четвертый
Настройте тип отслеживания как «Событие» и назовите свою категорию как-нибудь различимым, чтобы вы могли легко идентифицировать ее в своей учетной записи Google Analytics.
Шаг пятый
Добавьте в настройки внизу этого тега, который укажет GTM, куда отправлять конверсию. Поскольку это событие GA, мы хотим использовать настройку Google Analytics, которая является просто вашим кодом UA. (Если это еще не настроено в вашем GTM, вы можете настроить его, щелкнув раскрывающееся меню и выбрав «Новая переменная.”)
Шаг 6.a.
Введите свой UA-код Google Analytics.
Шаг 6.b.
Если вы не знаете, какой у вас код UA, его можно найти в своем аккаунте Google Analytics. Перейдите к панели администратора, перейдите к настройке свойств и найдите код UA вверху.
Шаг 7.a.
Вы хотите создать триггер, который сообщает тегу, когда регистрировать конверсию, произошедшую на вашем сайте. В этом примере мы хотим знать, когда кто-то нажимал кнопку вызова на нашем сайте.
Чтобы найти свой триггер, вы должны протестировать свой сайт, чтобы увидеть, как его обозначить. Вы можете найти разделы триггеров под только что настроенной конфигурацией тега.
Шаг 7.b.
Щелкните значок карандаша справа.
Шаг 7.b.II
Теперь нажмите +.
Шаг 7.c.
Оказавшись там, назовите свой триггер в честь тега, который вы создаете, и добавьте его, щелкнув значок карандаша справа.
Если это новый GTM, вы, скорее всего, увидите только параметры «Все страницы». Это значение по умолчанию для большинства триггеров. В нашем случае мы хотим, чтобы этот триггер срабатывал только тогда, когда кто-то нажимает на нашу кнопку вызова. Нам нужно будет создать специальный триггер для этого действия.
Шаг 8.a.
Чтобы начать создание триггера, щелкните значок + и щелкните «Просто ссылки». Иногда мы создаем триггеры из всех элементов, но опция «Просто ссылки» будет работать для тегов мобильных вызовов.
Единственным исключением из этого правила будут fusionZONE и Dealer.com. Для этих поставщиков CMS вам нужно выбрать «Все элементы» (подробнее ниже).
Шаг 8.b.
Оттуда вы хотите выбрать «Несколько кликов». Это позволит событиям запускаться на очень определенных условиях.
Шаг 8.c.
Вы можете использовать раскрывающуюся кнопку, чтобы выбрать правильный формат для этого триггера. Этот формат основан на том, как настроен код для телефонных звонков, и может отличаться в зависимости от того, какой у вас провайдер CMS.
Вот несколько распространенных триггеров мобильных вызовов в зависимости от поставщика CMS. Но имейте в виду: вы все равно захотите проверить, работает ли он после настройки.
- Триггеры мобильных вызовов от CMS:
- DealerOn: Click Classes содержит callNowClass
- com: Click Classes содержит call-action-label, Click URL содержит tel:
- Dealer Inspire: URL-адрес для клика содержит тел .:
- CDK: Click Element содержит тел:
- fusionZONE: URL-адрес клика содержит тел .:
- Дилерский процесс E: Click Classes содержит тел.
- DealerFire: URL-адрес клика содержит тел., Классы кликов содержат тел. .
Любая перечисленная выше CMS с двумя триггерами указывает, что оба триггера должны быть созданы для тега Mobile Call.У вас может быть несколько триггеров для одного тега в GTM.
В данном конкретном примере это для DealerOn — и вот как выглядит типичная настройка триггера мобильного вызова:
После того, как вы настроили тег с его триггером, вы можете сохранить и протестировать его.
Тестирование GTM Теги:
Войдите в свою учетную запись GTM и нажмите «Предварительный просмотр». Вы также должны открыть свой сайт на другой вкладке.
Как только вы нажмете «Предварительный просмотр», это окно должно появиться в GTM.
Вы также увидите всплывающее окно отладки в нижней части веб-сайта вашего клиента. Если вы его не видите, выполните резкое обновление страницы. Он должен появиться после этого.
После того, как вы настроили предварительный просмотр, вы можете тестировать. Превратите настольную страницу в мобильную. Вы можете подтвердить это, когда увидите на странице значок кнопки вызова. Сайты Dealer.com обычно позволяют это сделать, проверяя страницу и переводя ее в мобильную версию, а не просто свертывая экран.
После этого нажмите кнопку мобильного вызова на главной странице, затем нажмите SRP, затем нажмите VDP, чтобы убедиться, что он работает на всем сайте. Проверьте окно отладки внизу, чтобы тег мобильного вызова отображался в разделе «Теги, запущенные на этой странице».
Когда вы увидите, что ваш тег мобильного вызова успешно активирован, вы можете выйти из режима предварительного просмотра, нажать «Отправить» и «Опубликовать». Ваш новый тег должен быть добавлен на сайт.
Настройка цели события в Google Analytics
Начните с перехода к целям в конкретном представлении, к которому вы хотите добавить эту цель.
Щелкните «Новая цель», затем «Пользовательский», затем «Событие». Не забудьте также назвать свою цель. В данном случае мы отслеживаем звонки с мобильных устройств и назовем их «Мобильные звонки» или как-нибудь иначе.
Давайте настроим отслеживание целей, чтобы наш GTM доставлял информацию к этой цели. В GTM мы назвали категорию чем-то очень специфическим для того, что мы отслеживали. В нашем случае мы назвали его RM — Website Phone Call.
Это означает, что категория событий здесь, в GA, должна называться одинаково.Событие не будет отслеживаться должным образом, если мы не сопоставим параметры события GTM в точности с тем, что мы вводим в нашу цель Google Analytics. Вот пример того, как они совпадают:
Цель Google Analytics
Настройка события тега GTM
Сохраните цель. Вы успешно достигли цели «Мобильный звонок».
Важно отметить, что достигнутые при этом конверсии не будут происходить сразу. Мы рекомендуем дать ему около 24 часов для сбора данных.Вы можете еще раз проверить цель, чтобы увидеть, удалось ли что-нибудь сделать, перейдя в свою учетную запись Google Analytics, затем щелкнув Конверсии, щелкнув Обзор и щелкнув Мобильные звонки в раскрывающемся списке, чтобы узнать, произошли ли какие-либо конверсии для этой цели.
Цели событий чата
Конверсии в чате также отслеживаются через события; однако он настраивается вашим провайдером чата, а не через Диспетчер тегов Google.
Обратитесь в службу поддержки своего провайдера чата, дайте им свой код Google Analytics UA и попросите их интегрировать свои события в вашу учетную запись.После завершения дайте событиям время, чтобы они начали появляться в вашей учетной записи (обычно 24 часа).
Вы можете проверить, появляются ли эти события, перейдя в «Поведение», затем «События», а затем в «Обзор».
Перейдите к полному отчету и используйте строку поиска, чтобы найти категорию событий, соответствующую вашему провайдеру чата. Ваш провайдер должен отправить вам всю эту информацию после настройки. Для удобства попросите своего провайдера в электронном письме о начальной настройке прислать вам список событий и их параметров, которые будут интегрированы в вашу учетную запись.
В качестве примера рассмотрим одного из наших клиентов, который использует ActivEngage в качестве своего провайдера чата.
