Фильтры для обработки фото в Photoshop • ARTshelter
В Фотошопе есть различные фильтры для обработки фото, которые могут превратить ваш снимок в настоящее произведение искусства. Эти эффекты очень легко применять и настраивать. И в этом уроке я покажу вам, как это сделать.
Фильтры для обработки фото: как использовать
Шаг 1
Для начала проверьте, что фото не слишком большое. Чем больше изображение, тем дольше фильтр будет его обрабатывать. Чтобы установить размер, более подходящий для экспериментов, переходим Image – Image Size (Изображение – Размер изображения).
Шаг 2
Давайте превратим фото в смарт-объект. Это позволит нам в любой момент изменить настройки или даже удалить ранее примененный фильтр и восстановить исходный слой. Для этого кликаем по слою правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 3
Начнем с простого. Переходим Filter – Oil Paint (Фильтр – Масляная краска). Справа находятся настройки фильтра. Попробуйте подвигать ползунки и посмотреть, как это влияет на результат. Этот фильтр достаточно сильно искажает фото, поэтому не перестарайтесь с эффектом.
Переходим Filter – Oil Paint (Фильтр – Масляная краска). Справа находятся настройки фильтра. Попробуйте подвигать ползунки и посмотреть, как это влияет на результат. Этот фильтр достаточно сильно искажает фото, поэтому не перестарайтесь с эффектом.
Закончив, жмем ОК. Эффект применится к фото в виде смарт-фильтра, который можно отключить и увидеть оригинальное изображение.
Шаг 4
Не все фильтры настолько сильно меняют картинку. Иногда нужно сделать небольшую коррекцию, например, увеличить резкость. Переходим Filter – Sharpen – Smart Sharpen (Фильтр – Резкость – Умная резкость). В появившемся окне можно очень тонко настроить резкость. Даже слегка увеличенные параметры уже будут заметны на фото!
Шаг 5
Также можно размыть фото, сохранив при этом детали. Для этого есть специальный фильтр! Переходим 
Шаг 6
Как правило, фотографы стараются избегать шума на фото, но иногда, наоборот, добавляют его в качестве художественного эффекта. Переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум) и двигаем ползунок Amount
Шаг 7
Также Фотошоп в каком-то смысле умеет менять освещение. Переходим Filter – Render – Lighting Effect (Фильтр – Рендеринг – Эффекты освещения). Этот фильтр позволяет создать искусственный источник света, скрыв такой же искусственной тенью некоторые области. По началу вам потребуется немного попрактиковаться, чтобы научиться создавать убедительный результат. Как вариант, фильтр можно использовать для добавления виньетки.
Шаг 8
Не все фильтры можно применять к смарт-объектам. Поэтому давайте растрируем слой. Для этого кликаем по нему правой кнопкой мышки и выбираем  Затем применяем Filter – Blur – Iris Blur (Фильтр – Размытие – Размытие диафрагмы). Это довольно сложный фильтр, который дает широкий простор для творчества и настройки конечного результата. Его можно использовать для создания эффекта глубины или для акцентирования внимания на отдельной области.
Затем применяем Filter – Blur – Iris Blur (Фильтр – Размытие – Размытие диафрагмы). Это довольно сложный фильтр, который дает широкий простор для творчества и настройки конечного результата. Его можно использовать для создания эффекта глубины или для акцентирования внимания на отдельной области.
Шаг 9
В Фотошоп есть целая библиотека специальных эффектов для фото. Переходим Filter – Filter Gallery (Фильтр – Галерея фильтров). Справа находится множество фильтров, разделенных на группы. Давайте рассмотрим некоторые из них подробнее.
Например, Dry Brush (Сухая кисть), который может превратить фото в рисунок красками. Результат выглядит просто и аккуратно. Также фильтр поможет в ситуациях, когда фото слишком размытое и этот недостаток можно скрыть с помощью интересного эффекта краски. Чтобы сравнить результат до и после, нажмите на значок глаза рядом с названием фильтра.
Шаг 10
Следующий фильтр – Watercolor (Акварель) – работает по такому же принципу, но дает другой результат. Он добавляет легкую текстуру и сильнее затемняет темные участки фото, создавая контрастную картинку. На самом деле, финальный результат не очень похож на акварельный рисунок, но все равно получается достаточно интересно.
Он добавляет легкую текстуру и сильнее затемняет темные участки фото, создавая контрастную картинку. На самом деле, финальный результат не очень похож на акварельный рисунок, но все равно получается достаточно интересно.
Шаг 11
Большинство фильтров в Галерее превращают фото в рисунок и несмотря на то, что каждый позволяет получить уникальный эффект, в этом отношении они похожи. Поэтому в качестве следующего примера мы возьмем немного другой фильтр – Halftone Pattern (Полутоновый узор).
Он добавляем интересный эффект в стиле винтажных комиксов и с его помощью можно создать на фото текстуру бумажной газеты. В качестве основных цветов для заливки фильтр использует цвета переднего и заднего планов, которые мы устанавливаем заранее. То есть, если у вас выбраны черный и белый цвета, то и результат будет черно-белый. Можно поэкспериментировать с разными оттенками и тогда вы получите более креативный результат.
Шаг 12
Далее я покажу вам один трюк, который позволяет по-особенному использовать все эти фильтры. Для этого нам нужно перейти на панель Window – Channels (Окно – Каналы) и выбрать любой из доступных каналов, кроме RGB.
Для этого нам нужно перейти на панель Window – Channels (Окно – Каналы) и выбрать любой из доступных каналов, кроме RGB.
Шаг 13
Включаем видимость всех каналов.
Шаг 14
Теперь мы можем применить к выбранному каналу любой фильтр, другие при этом останутся нетронутыми. В результате получится необычный эффект, который нельзя получить, если применять фильтр к общему слою. Попробуйте поэкспериментировать с разными каналами и посмотреть, что из этого получится.
Как записать фильтр в экшен
Фильтры Фотошоп – очень мощный инструмент. Но действительно впечатляющий результат можно получить, если использовать их в связке. Но это требует больше времени и опыта. Однако, сложные комбинации фильтров можно записать в один простой экшен, который потом можно применять одним нажатием мышки.
Для начала нужно открыть панель Window – Actions (Окно – Операции). Затем в нижней части жмем на кнопку создания новой операции.
Закончив с фильтрами, останавливаем запись экшена. Готово!
Теперь вы знаете, какие в Фотошоп есть фильтры для обработки фото и как их можно использовать. Все вопросы оставляйте в комментариях, также не забывайте делиться уроком в соц. сетях. Приятного творчества!
Редактирование изображений — фотошоп
Редактирование изображений — фотошоп| Жан ЛеЛу и Боб Понтерио SUNY Кортленд © 2017 |
Изображения не всегда получаются именно такими, какими вы хотите их использовать. Ты
может понадобиться сделать некоторые обрезки , настроить их цветов или светимость (яркость) , изменить
их размер (разрешение) или изменить их содержание (удалить бывшего мужа) . Для этого урока вы скачаете
изображения на этой странице и следуйте инструкциям, чтобы изменить их с помощью Photoshop.
Elements (хорошая покупка с академической скидкой), Photoshop CE или любой из многих редакторов изображений
доступные инструменты. Вы также можете попробовать GIMP, Paint.NET, Corel: PaintShop Photo Pro или другие
графические редакторы для ПК или Mac . На самом деле существует множество доступных программ,
и один может быть даже включен при покупке
Для этого урока вы скачаете
изображения на этой странице и следуйте инструкциям, чтобы изменить их с помощью Photoshop.
Elements (хорошая покупка с академической скидкой), Photoshop CE или любой из многих редакторов изображений
доступные инструменты. Вы также можете попробовать GIMP, Paint.NET, Corel: PaintShop Photo Pro или другие
графические редакторы для ПК или Mac . На самом деле существует множество доступных программ,
и один может быть даже включен при покупке
Наши указания применимы к Photoshop Elements под Windows — для других программное обеспечение, вам придется внести некоторые незначительные коррективы, но основные функции почти то же. Вы всегда должны думать больше о том, что вы пытаетесь выполнить, чем о том, какую кнопку нажать — в версии 53 это может быть другая кнопка!
Мы будем производить окончательные изображения в формате JPG или формат PNG , как эти
лучше всего подходят для сжатых фотографий с большим количеством цветов и плавными переходами. Собственный формат Photoshop PSD лучше всего подходит для рабочих копий, чтобы не потерять качество
через несколько сохранений, но файлы PSD довольно большие и не работают в Интернете.
Собственный формат Photoshop PSD лучше всего подходит для рабочих копий, чтобы не потерять качество
через несколько сохранений, но файлы PSD довольно большие и не работают в Интернете.
н.б. Всегда используйте редактор изображений для настройки размера изображения. Никогда настроить
размер изображения большой фотографии в редакторе вашей веб-страницы. .. ну, почти никогда. Хотя это и возможно сделать,
очень неэффективен и приводит к плохому качеству изображения.
.. ну, почти никогда. Хотя это и возможно сделать,
очень неэффективен и приводит к плохому качеству изображения.
Для начала сохраните откройте эту веб-страницу и откройте Photoshop (или любой другой редактор изображений, которым вы пользуетесь тоже использую). Вы сможете переключаться между веб-браузер и Photoshop, чтобы следовать указаниям во время выполнения задачи. Если вы предпочитаете, Вы можете распечатать инструкции и работать с бумаги.
Обрезка
Сначала решите, где вы будете работать. Какая папка на
ваш жесткий диск содержит ваш образ? Например, создайте папку с названием «фотографии», «практика Photoshop» или «проект технического курса 1» в
место, где вы обязательно найдете его, возможно, в вашем Папка «Мои документы» или «Мои изображения» или на рабочем столе . Наличие системы для организации вашей работы сэкономит время на поиск вещей в долгосрочной перспективе. Скачать фото церкви, « ph-church.jpg » в папку «фотографии» (щелкните изображение правой кнопкой мыши и сохраните изображение, стараясь перейти в нужную папку). Далее открываем изображение в Photoshop или другом графическом редакторе. Либо ищите свое изображение из Фотошопа File/Open меню или перетащите изображение на иконку Photoshop или в окно программы. Помните, что если вы используете другую программу редактирования, команды для выполнения этих изменений будут немного отличаться. Однако основные идеи останутся прежними. Мы хотим обрезать изображение, чтобы избавиться от машины, голубя и пустое небо. Затем мы уменьшим финальное изображение в соответствии с нашими потребностями. |
После открытия файла ph-church.jpg в графическом редакторе убедитесь, что он
отображается с разрешением 100% от полного размера, чтобы вы точно знали, на что смотрите (иногда Photoshop изначально отображает изображения с меньшим разрешением, чтобы они поместились на экране). Посмотрите на строку заголовка
ph-church.jpg в Photoshop. Должно быть 100% или 1:1 . Если нет, вы можете использовать Zoom инструмент
чтобы изменить способ отображения изображения. Такие инструменты, как инструмент «Масштаб» или инструмент «Выделение», которые мы скоро будем использовать, можно найти в окне инструментов , которое, вероятно, видно на вашем экране (если нет, вы можете сделать его видимым с помощью меню «Окно»). Когда выбран инструмент масштабирования,
щелчок по изображению увеличит его видимый размер. Держите Alt клавишу вниз и нажмите, чтобы уменьшить размер отображаемого изображения (увеличение и уменьшение). Это не
действительно изменить фактический или реальный размер изображения, просто его внешний вид на
экран. Не путайте масштабирование с изменением фактического размера изображения. Ключевая идея здесь в том, что если вы не в 100% , то, что вы видите, это , а НЕ то, что вы получаете.
Посмотрите на строку заголовка
ph-church.jpg в Photoshop. Должно быть 100% или 1:1 . Если нет, вы можете использовать Zoom инструмент
чтобы изменить способ отображения изображения. Такие инструменты, как инструмент «Масштаб» или инструмент «Выделение», которые мы скоро будем использовать, можно найти в окне инструментов , которое, вероятно, видно на вашем экране (если нет, вы можете сделать его видимым с помощью меню «Окно»). Когда выбран инструмент масштабирования,
щелчок по изображению увеличит его видимый размер. Держите Alt клавишу вниз и нажмите, чтобы уменьшить размер отображаемого изображения (увеличение и уменьшение). Это не
действительно изменить фактический или реальный размер изображения, просто его внешний вид на
экран. Не путайте масштабирование с изменением фактического размера изображения. Ключевая идея здесь в том, что если вы не в 100% , то, что вы видите, это , а НЕ то, что вы получаете. Иногда бывает полезно увеличить или увеличить изображение во время работы с ним, но всегда следите за настройками масштабирования, чтобы избежать неожиданностей.
Иногда бывает полезно увеличить или увеличить изображение во время работы с ним, но всегда следите за настройками масштабирования, чтобы избежать неожиданностей.
Затем нажмите кнопку инструмента Marquee , чтобы выбрать прямоугольную область изображения. Существует множество различных инструментов выделения, но Marquee, вероятно, будет тем, который вы будете использовать чаще всего. Когда область изображения
выбранного, эффекты (другими словами, все, что вы делаете) будут применяться только к этой области. Чтобы выделить область, посмотрите на изображение и представьте
прямоугольник внутри него, который вы хотите сохранить в качестве окончательного изображения. В этом случае верхняя
должен быть немного выше верха церкви, а низ должен
быть немного выше капота автомобиля. Стороны должны сблизиться
к краям исходной фотографии. Наведите курсор на один угол воображаемого прямоугольника. Затем нажмите и удерживайте бегущую строку
инструмент в этом углу, затем перетащите курсор в
противоположный угол, чтобы выбрать нужную область. Когда вы удовлетворены выбором, выберите Image / Crop Пункт меню, чтобы завершить обрезку фотографии. Когда вы удовлетворены выбором, выберите Image / Crop Пункт меню, чтобы завершить обрезку фотографии. |
Иногда легче увидеть, где должен быть центр изображения, чем в углах. В Photoshop, удерживая нажатой клавишу Alt , щелкните и перетащите инструмент Marquee из центра в угол, а не из угла в угол. Если вам нужен квадрат вместо прямоугольника, вы можете удерживать Shift при перетаскивании рамки. Много больше можно сделать с помощью инструмента выделения (например, круги), но пока этого достаточно. Обратите внимание, что если вы используете другое программное обеспечение, ваш пробег может отличаться.
Сохраняйте свою работу и не забывайте сохранять ее почаще. Вы можете
хотите сохранить архивную копию вашей оригинальной фотографии на случай, если вы
когда-нибудь по какой-то причине нужно вернуться, чтобы переработать изображение.
Если вы не уверены в том, где ваше изображение будет сохранено или какое изображение
будет использоваться формат, выберите File / Save As. .. и проверьте местоположение , а также убедитесь, что вы выбрали JPG при сохранении окончательной копии, которая будет размещена в Интернете. (JPG имеет тенденцию быть хорошим
для фотоизображений.) Для серьезной работы в Photoshop без потери качества изображения при сложном редактировании или для сохранения фотографий с несколькими слоев или масок или других специальных инструментов Photoshop, вы должны использовать
Собственный формат Photoshop ( PSD ) для ваших рабочих копий (сохранение в формате JPG только в качестве последнего шага). Другой
вариант, который может помочь избежать потери качества, может заключаться в использовании JPG , но с наибольшей настройкой качества для работы
копии, а затем используйте большее сжатие для окончательной версии. PNG также стал популярным форматом изображения для Интернета и может использоваться вместо 9.0002 JPG .
.. и проверьте местоположение , а также убедитесь, что вы выбрали JPG при сохранении окончательной копии, которая будет размещена в Интернете. (JPG имеет тенденцию быть хорошим
для фотоизображений.) Для серьезной работы в Photoshop без потери качества изображения при сложном редактировании или для сохранения фотографий с несколькими слоев или масок или других специальных инструментов Photoshop, вы должны использовать
Собственный формат Photoshop ( PSD ) для ваших рабочих копий (сохранение в формате JPG только в качестве последнего шага). Другой
вариант, который может помочь избежать потери качества, может заключаться в использовании JPG , но с наибольшей настройкой качества для работы
копии, а затем используйте большее сжатие для окончательной версии. PNG также стал популярным форматом изображения для Интернета и может использоваться вместо 9.0002 JPG .
Наконец, выберите пункт меню Image / Resize / Image Size. Чтобы таким образом изменить размер изображения в Photoshop Elements, вам может потребоваться установить флажок resample image , если он еще не установлен. |
Для сохранения
качество изображения, избегайте повторных изменений. Если вы не удовлетворены
с результатами изменения и необходимо изменить размер изображения более чем
один раз используйте пункт меню Edit/Undo для восстановления исходного изображения
перед внесением нового изменения. Или вы можете использовать Вкладка История (или История отмены ) для отмены нескольких правок. В крайнем случае можно просто закрыть изображение без сохранения и
начать снова. При любых манипуляциях что-то теряется, поэтому вносите как можно меньше изменений за минимальное количество шагов.
Сохраните свою работу и закройте изображение ph-church. jpg,
но не программа Фотошоп. При работе с собственными изображениями иногда может потребоваться сохранить работу под новым именем, чтобы всегда можно было
вернуться к исходному необработанному изображению на случай, если вы передумаете, что выглядит лучше всего. Также обратите внимание, что в какой-то момент в будущем вы можете обнаружить, что вам нужна версия вашего изображения с более высоким разрешением для какой-то другой цели, поэтому может быть хорошей идеей сохранить резервную копию с высоким разрешением для потомков, пока это возможно. jpg,
но не программа Фотошоп. При работе с собственными изображениями иногда может потребоваться сохранить работу под новым именем, чтобы всегда можно было
вернуться к исходному необработанному изображению на случай, если вы передумаете, что выглядит лучше всего. Также обратите внимание, что в какой-то момент в будущем вы можете обнаружить, что вам нужна версия вашего изображения с более высоким разрешением для какой-то другой цели, поэтому может быть хорошей идеей сохранить резервную копию с высоким разрешением для потомков, пока это возможно. |
Использование инструмента обрезки для создания окончательного изображения или печати определенного размера
Когда вы заранее знаете точные размеры, необходимые для вашего конечного продукта (для веб-страницы, PowerPoint, отпечатков 4×6, стандартных размеров плакатов и т. д.), инструмент обрезки позволяет вам установить размер выделения и сохранить пропорции высоты к ширине постоянными.
Например, здесь мы выбрали область шириной 6 дюймов и высотой 4 дюйма. Перетаскивание любого угла пропорционально изменит как ширину, так и высоту выделения. Затем вы также можете пропорционально изменить размер изображения, сохраняя ту же относительную ширину и высоту, которые требуются для вашего конечного продукта. Вы также можете перетащить выделение в новое место на изображении или даже повернуть прямоугольник, чтобы создать эффект наклона.
В этом случае формат 4×6 можно использовать для создания набора открыток, которые учащиеся могут использовать в письменных заданиях. Конечно, вы также можете использовать эту технику для подготовки ваших собственных цифровых фотографий к печати, если вы хотите убедиться, что они точно поместятся на отпечатке 4×6 без каких-либо обрезков.
Вырезание деталей
Далее мы откроем изображение ph-diet. jpg , чтобы вырезать
выйти из системы для использования в новом файле. Скачайте и откройте фото. Потому что это
файл будет очень маленьким, а поля и знаки содержат мало цветов, мы
преобразует его в формат файла GIF для нашей окончательной копии. GIF также является форматом для использования с прозрачным фоном (когда ваш фон виден через часть вашего изображения), поэтому полезно знать о нем кое-что. jpg , чтобы вырезать
выйти из системы для использования в новом файле. Скачайте и откройте фото. Потому что это
файл будет очень маленьким, а поля и знаки содержат мало цветов, мы
преобразует его в формат файла GIF для нашей окончательной копии. GIF также является форматом для использования с прозрачным фоном (когда ваш фон виден через часть вашего изображения), поэтому полезно знать о нем кое-что. Нажмите на кнопку инструмента Lasso чтобы выбрать контур чего-либо на изображении. Иногда инструмент может быть скрыт, потому что на кнопке панели инструментов есть несколько инструментов, как показано на рисунке выше. Мы начнем с
зеленый знак с надписью «cocolmeca para quemar la grasa». При осторожном
работа с мелкими частями изображения, требующая хорошей координации мелких мышц,
гораздо проще сначала увеличить ту часть изображения, над которой вы работаете.
с. Чем больше вы увеличиваете масштаб, тем легче заарканить именно тот фрагмент, который вам нужен. Наведите инструмент лассо на один угол знака. Удерживайте на левой кнопкой мыши, когда вы перетаскиваете знак вокруг трех других углов. Когда вы завершите схему, отпустите кнопку мыши. пунктирный путь вокруг знака будет закрыт, и знак будет выбран. Использовать инструмент лассо было не так уж просто, но он позволяет нам выделять неправильные очертания. которые инструмент выделения не может захватить. Также попробуйте волшебный ластик. |
Поскольку края знака представляют собой прямые линии,
это более простой способ сделать это. Снова укажите на первый угол, но
на этот раз постоянно удерживайте нажатой клавишу ALT . Нажать на
углу и отпустите кнопку мыши (однако продолжайте удерживать клавишу ALT).
Щелкните указателем мыши в следующем углу, образуя пунктирную линию между
первую точку и следующую точку по краю знака. Нажмите
в следующем углу, все еще удерживая клавишу ALT. Вы можете продолжить
щелкая по краям, пока не вернетесь к своей первой точке.
Когда вы отпустите клавишу ALT, знак будет выбран. (Вы также можете поиграть с 9Инструмент 0002 Magnetic Lasso или инструмент Polygon Lasso . Двойной щелчок завершает процесс выбора для них.) Вы можете продолжить
щелкая по краям, пока не вернетесь к своей первой точке.
Когда вы отпустите клавишу ALT, знак будет выбран. (Вы также можете поиграть с 9Инструмент 0002 Magnetic Lasso или инструмент Polygon Lasso . Двойной щелчок завершает процесс выбора для них.)Чтобы создать новое изображение, содержащее только знак, сначала скопируйте выбранное изображение в буфер обмена: выберите пункт меню Редактировать/Копировать или нажмите Ctrl-c . Затем создайте новое окно изображения, выбрав пункт меню Файл / Новый… . Выберите Новое изображение из буфера обмена . Новое окно будет как раз размером выделения в буфере обмена. Возможно, вы захотите выпрямить знак, используя различные опции в Меню изображения/поворота . Попробуйте сохранить новое изображение как файл GIF (для простых изображений с небольшим количеством цветов формат GIF иногда создает файлы меньшего размера, чем JPG). В некоторых программах может сначала надо изменить режим от RGB Color (с миллионами возможных цветов для каждого пикселя) до Indexed Color (с не более чем 256 возможными цветами для каждого пикселя) с использованием меню Image/Mode элемент. Помните GIF = мало цветов, мультипликационный; JPG = много цветов, как на фотографии. GIF также может создавать прозрачных фонов или анимированных изображений , но это потом. | |
GIF png |
Настройка экспозиции
| Иногда изображение может быть слишком светлым или слишком темным для нашего
потребности. В идеале фотография должна использовать весь диапазон яркости.
или яркость от черного к белому. Это верно и для обычной фотографии. Если область фотографии слишком светлая
или слишком темный, значит часть контрастного диапазона втиснута в
слишком узкая полоса. Есть несколько способов проиллюстрировать это и
чтобы изменить способ вывода изображения. Попробуем осветлить тротуар в ph-door.jpg image справа. Сначала сохраните локальную копию и загрузите ее в Photoshop. |
Выберите пункт меню Enhance / Adjust Lighting / Levels в Photoshop Elements (Image / Adjust / Levels. Гистограмма — это графическое представление распределения цветов по порядку яркости от черного к белому. Темная часть изображения находится в основном в крайнем левом пике на графике. уровни ввода — это значения, которые будут отображаться черным цветом. (0 — черный треугольник), белый (255 — белый треугольник) и середина между ними (1.00 — серый треугольник). Чтобы изменить эти значения, мы будет двигать треугольники, перетаскивая их мышью. |
Сначала возьмите черный треугольник и сдвиньте его вправо, выравнивая его вверх с началом крайнего левого пика, изменяя входной уровень с от 0 до 16. Обратите внимание, что это делает темную часть хуже; на самом деле мы хотим растянуть цвета в этом диапазоне, а не сжимать их, поэтому переместите его обратно к краю (обратно к 0).
Затем попробуйте немного сдвинуть белый треугольник влево, чтобы осветлить блики (слишком далекое перемещение создаст размытый эффект).
Наконец, возьмите серый треугольник и сдвиньте его влево, пока уровень входного сигнала средней точки более равномерно уравновешивает светлые и темные области. Это эффективно распространяется самые темные цвета, увеличивая контраст в этой области изображения. Фактические используемые значения будут зависеть от корректировок, необходимых для внесения каких-либо изменений. конкретное изображение выглядит лучше всего. Сохраните изображение под новым именем (ph-door1.jpg).
Photoshop все лучше и лучше выполняет автоматическую настройку. Попробуйте Auto Smart Fix в Photoshop Elements , чтобы увидеть, хорошо ли это исправляет проблемы с освещением или цветом вашего изображения. Попробуйте другие автоматические инструменты, такие как Auto Levels или Auto Red Eye Fix .
Одной из проблем, с которыми мы сталкиваемся при выполнении этих настроек яркости, является
что изменения затрагивают все изображение, даже если только часть фотографии
есть проблема. Это еще более верно при использовании более простого яркость и контрастность настройки. Чтобы избежать этой проблемы, мы выберем
только темная область фотографии в нашей следующей попытке улучшить яркость. Выбор темной области с помощью инструмента выделения или инструмента лассо приведет к
быть довольно сложным, потому что область не простой формы.
Это еще более верно при использовании более простого яркость и контрастность настройки. Чтобы избежать этой проблемы, мы выберем
только темная область фотографии в нашей следующей попытке улучшить яркость. Выбор темной области с помощью инструмента выделения или инструмента лассо приведет к
быть довольно сложным, потому что область не простой формы.
| Вместо этого мы выберем инструмент Magic Wand . Нажмите на волшебную палочку и найдите параметр Tolerance в верхней части окна. Установите допуск примерно на 32 или 40. Почему 32? Поскольку допуск регулирует чувствительность выбор, и я экспериментировал, чтобы найти значение, которое, кажется, работает для меня для этой задачи. Это то, с чем вам, возможно, придется поэкспериментировать для каждого другого выбора волшебной палочки, в зависимости от области изображения, которую вы выбираете. |
Когда вы щелкнете волшебной палочкой по двери или тротуару, она выберет
эта точка и все соседние точки, которые находятся в пределах допуска. Это означает, что он выберет область похожего цвета и яркости. Ваш выбор должен выглядеть примерно так, как на картинке справа. Результаты, скорее всего, будут лучшими, если вам удастся выбрать большие однородные области с одинаковой экспозицией. Также возможно изменить размер выделения, используя Alt , чтобы вычесть область из выделения, или Shift , чтобы добавить область к выделению. Это означает, что он выберет область похожего цвета и яркости. Ваш выбор должен выглядеть примерно так, как на картинке справа. Результаты, скорее всего, будут лучшими, если вам удастся выбрать большие однородные области с одинаковой экспозицией. Также возможно изменить размер выделения, используя Alt , чтобы вычесть область из выделения, или Shift , чтобы добавить область к выделению.Теперь вы можете использовать пункт меню Enhance/Adjust Lighting/Levels или даже Enhance/Auto Levels или Auto Smart Fix для внесения корректировок только в выбранные область. Сохраните свою работу под новым именем. Многие другие настройки можно найти в разделе Изображение, Фильтр и улучшение могут быть весьма полезными. Если ваши манипуляции приводят к тому, что изображение начинает казаться блеклым, вы можете усилить Contrast . |
Клонирование
- Иногда на фотографии есть вещи, которых не хотелось бы.
Реклама на картинке ниже отвлекает внимание от двух женщин.
кто настоящий субъект.
Мы можем редактировать фотографии разными способами. Простое удаление рекламы выглядело бы странно, потому что оставляет сплошной неестественный цвет. Чтобы это выглядело естественно, мы
изменить изображение путем клонирования из других частей фотографии с помощью Клон или Резиновый штамп инструмент. Клонирование на фотографиях не является незаконным Есть несколько шагов
к использованию этого инструмента. Сначала решите, что вы хотите удалить или создать, а что
часть изображения вы можете скопировать поверх той части, которая вам не нужна. В
в этом случае мы возьмем белую часть стены в качестве точки отсчета.
для покрытия рекламы.
В
в этом случае мы возьмем белую часть стены в качестве точки отсчета.
для покрытия рекламы.
| Сначала используйте инструмент Масштаб , чтобы увеличить область, где вы
будет работать Если вблизи все выглядит хорошо, то в
вы уменьшаете масштаб. Далее выберите Clone или Rubber Stamp инструмент. Точка
на белую область, которую вы хотите клонировать, удерживайте клавишу ALT и щелкните один раз.
Это устанавливает источник , из которого вы будете дублировать. Посмотри на
кисти клонов, выберите не слишком большую и не слишком маленькую, предпочтительно
«нечеткая» кисть, где вы хотите избежать резких линий. Убедись в том, что
параметры непрозрачности резинового штампа установлены на 100% , поэтому новое изображение будет полностью
скрыть старое изображение. Теперь медленно закрасьте рекламу со стены белым цветом. У вас будет
несколько раз сбрасывать исходную точку, когда вы делаете это, чтобы покрыть большой
достаточно площади. Вы можете даже проявить фантазию и попытаться скопировать кирпичную стену, но будьте осторожны
за эти линии и перспективу. Чтобы сопоставить линии, вы можете использовать функцию предварительного просмотра. Щелкните значок двойного прямоугольника, чтобы установить флажок Show Overlay для предварительного просмотра изображения, которое необходимо клонировать. Вы также можете попробовать функцию Clipped , чтобы увидеть предварительный просмотр только в области кисти, или функцию Auto Hide 9. Если у вас будут плохо выглядящие переходы между старым и новым материалом, инструмент smudge может помочь вам сгладить проблемную область. Не забудьте сохранить свою работу. |
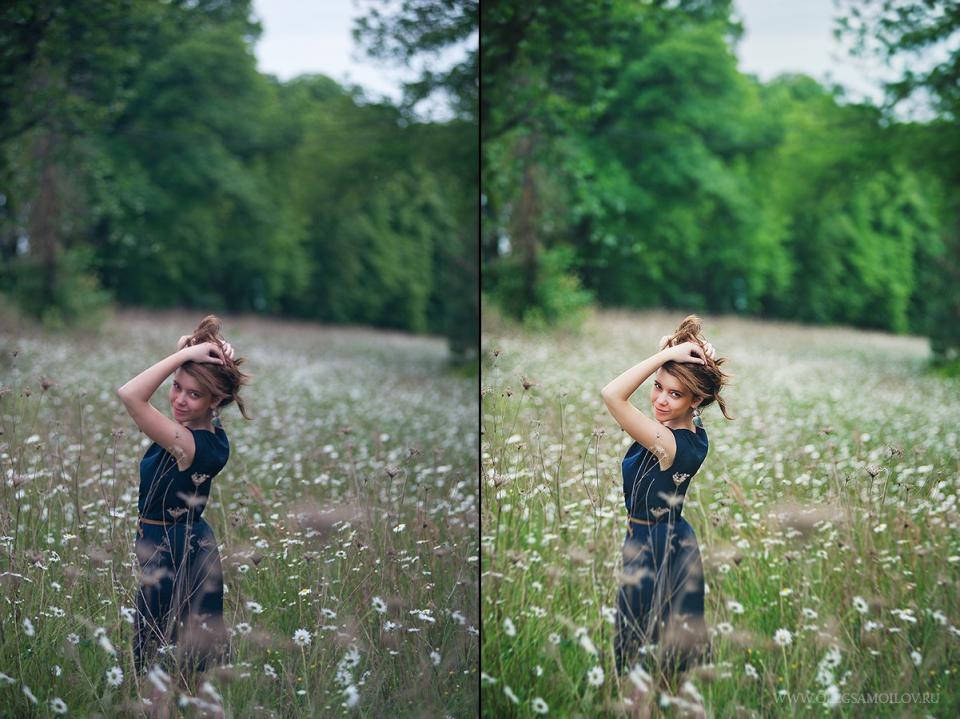
Все вместе
| Сможете ли вы использовать все методы, чтобы исправить это изображение? Crop чтобы избавиться от мальчика в красных штанах слева, локоть справа и часть земли впереди. Создайте новый образ женщины в фиолетовом платье. — Выделить, скопировать, Файл/Новый, вставить. Используйте резиновый штамп, чтобы переместить маленького мальчика в тени на справа, женщина в фиолетовом платье и тень на земле впереди детей. Наконец, отрегулируйте экспозицию по своему усмотрению. |
Можете ли вы найти способ использовать инструмент волшебного желания для объединения
экстерьер с одного фото с интерьером с другого? Ты
возможно, вы захотите изучить возможности меню Select . |
Чем больше вы знаете о Photoshop, тем больше вы можете сделать. Но это большая и сложная программа, так что не пытайтесь выучить слишком много слишком быстро. Поэкспериментируйте с различными инструментами. Используйте веб-поиск, чтобы найти руководства о том, как другие люди сделали то, что вы пытаетесь сделать. Меняйте цвета, убирайте эффект красных глаз, избавляйтесь от того туриста, который попал на вашу фотографию в тот момент, когда вы сделали снимок. И практика, практика, практика.
Для получения дополнительной информации
Учебные пособия по Adobe Photoshop Elements от Adobe
Учебные пособия по Photoshop Elements (Lynda.com)
Учебные пособия по Photoshop / советы и рекомендации от photoshopsupport.com
Website2Go UserGuide:
Учебное пособие по редактированию изображений
Phlearn Учебники по Photoshop и фотографии
Как удалить что-либо с фотографии в Photoshop, Phlearn
Как освоить инструмент «Штамп» в Photoshop, Phlearn
Советы по цифровой фотографии для начинающих
10 советов, как делать более качественные фотографии на смартфон . ..
..
6 основных советов по ретуши цифровых фотографий
Учебные пособия по Adobe Creative Cloud
Вернуться к программе
Photoshop Services — Etsy Turkey
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных. Пожалуйста, обновите до последней версии.
Воспользуйтесь всеми преимуществами нашего сайта, включив JavaScript.
Найдите что-нибудь памятное, присоединяйтесь к сообществу, делающему добро.
(
1000+ релевантных результатов,
с рекламой
Продавцы, желающие расширить свой бизнес и привлечь больше заинтересованных покупателей, могут использовать рекламную платформу Etsy для продвижения своих товаров. Вы увидите результаты объявлений, основанные на таких факторах, как релевантность и сумма, которую продавцы платят за клик.


 .. (Image / Image Size… in CE), чтобы уменьшить размер изображения. Убедитесь, что флажок ограничить пропорции установлен, чтобы пропорции фотографии были соблюдены (это настройка по умолчанию). Если изменить только ширину или высоту, фото исказится, как зеркала в доме веселья. Есть два способа продолжить. Если текущий разрешение фотографии равно 72, вы можете уменьшить ширину и высоту наполовину (увеличив изображение на 1/4 от его текущего размера или области ), изменив разрешение на 36. Вы также можете изменить ширину или высоту на процентов или путем указания целевого размера в виде числа пикселей . Другое измерение автоматически изменится в той же пропорции. Использование пикселя вместо процентов может позволить вам сделать всю группу изображений одинаковой точной высоты или ширины, чтобы они красиво выстраивались на вашей веб-странице или чтобы они создавали единообразное впечатление размера как элемента вашего сайта.
.. (Image / Image Size… in CE), чтобы уменьшить размер изображения. Убедитесь, что флажок ограничить пропорции установлен, чтобы пропорции фотографии были соблюдены (это настройка по умолчанию). Если изменить только ширину или высоту, фото исказится, как зеркала в доме веселья. Есть два способа продолжить. Если текущий разрешение фотографии равно 72, вы можете уменьшить ширину и высоту наполовину (увеличив изображение на 1/4 от его текущего размера или области ), изменив разрешение на 36. Вы также можете изменить ширину или высоту на процентов или путем указания целевого размера в виде числа пикселей . Другое измерение автоматически изменится в той же пропорции. Использование пикселя вместо процентов может позволить вам сделать всю группу изображений одинаковой точной высоты или ширины, чтобы они красиво выстраивались на вашей веб-странице или чтобы они создавали единообразное впечатление размера как элемента вашего сайта. стиль веб-страницы.
стиль веб-страницы.
 Вы можете попробовать масштабирование 400-500%.
Вы можете попробовать масштабирование 400-500%. Если на вашем изображении больше одной слой , это сгладит
слоями (как и меню Layers / Flatten Layers ), оставив все только в одном слое. Слои могут быть очень полезными (например, чтобы вставить знак в другое изображение), но слои также
выходит за рамки данного руководства. В некоторых программах, использующих слои, вы
может потребоваться свести слои перед изменением режима изображения. По умолчанию
параметры для изображения индексированных цветов ( адаптивная палитра , 8 бит/
пиксель , диффузионный дизеринг ) пока в порядке. Наконец, выберите Файл / Сохранить как… , измените тип файла на GIF и переименуйте
файл, прежде чем сохранить его. Некоторые программы могут использовать функцию File / Export , чтобы сделать то же самое.
Если на вашем изображении больше одной слой , это сгладит
слоями (как и меню Layers / Flatten Layers ), оставив все только в одном слое. Слои могут быть очень полезными (например, чтобы вставить знак в другое изображение), но слои также
выходит за рамки данного руководства. В некоторых программах, использующих слои, вы
может потребоваться свести слои перед изменением режима изображения. По умолчанию
параметры для изображения индексированных цветов ( адаптивная палитра , 8 бит/
пиксель , диффузионный дизеринг ) пока в порядке. Наконец, выберите Файл / Сохранить как… , измените тип файла на GIF и переименуйте
файл, прежде чем сохранить его. Некоторые программы могут использовать функцию File / Export , чтобы сделать то же самое. Формат PNG также может работать в Интернете и в некотором роде представляет собой нечто среднее между этими двумя форматами.
Формат PNG также может работать в Интернете и в некотором роде представляет собой нечто среднее между этими двумя форматами. .. в Photoshop CE) для работы с
гистограмма для изображения.
.. в Photoshop CE) для работы с
гистограмма для изображения. Если цвета размыты, вы можете усилить Насыщенность . Если цвета выглядят странно, может помочь функция Auto Color Correction . Изучите параметры настройки, и если вам не нравятся ваши изменения, используйте Отменить .
Если цвета размыты, вы можете усилить Насыщенность . Если цвета выглядят странно, может помочь функция Auto Color Correction . Изучите параметры настройки, и если вам не нравятся ваши изменения, используйте Отменить . Когда вы перемещаете кисть, исходная точка также перемещается. Не накрывайте ничего, что вам не нужно.
Чем больше исходного материала вы оставите, тем лучше будет выглядеть готовое изделие. Подумайте о тенях — действительно ли там только один белый цвет?
чем дальше точка происхождения от области клонирования, тем сложнее будет
быть, чтобы увидеть повторяющиеся узоры. (Это психология восприятия.) Если
вы делаете ошибки, используйте Изменить/Отменить пункт меню, чтобы отменить их или использовать окно истории .
Когда вы перемещаете кисть, исходная точка также перемещается. Не накрывайте ничего, что вам не нужно.
Чем больше исходного материала вы оставите, тем лучше будет выглядеть готовое изделие. Подумайте о тенях — действительно ли там только один белый цвет?
чем дальше точка происхождения от области клонирования, тем сложнее будет
быть, чтобы увидеть повторяющиеся узоры. (Это психология восприятия.) Если
вы делаете ошибки, используйте Изменить/Отменить пункт меню, чтобы отменить их или использовать окно истории . 0003 для более чистого просмотра во время клонирования.
0003 для более чистого просмотра во время клонирования.