Обзор Adobe Muse
Adobe Muse – это программное обеспечение для настольных компьютеров, разработанное специально для веб-дизайнеров, которые стремятся работать в среде без кода. Инструмент дебютировал как часть пакета Adobe Creative, чтобы объединить усилия с некоторыми из знаковых продуктов бренда, включая Photoshop, Dreamweaver и многие другие. Основная миссия состояла в том, чтобы позволить пользователям создавать новые дизайны сайтов с нуля, делая их функциональными, интерактивными и привлекательными одновременно благодаря многочисленным профессиональным инструментам проектирования и настройки..
Плохая новость заключается в том, что Adobe больше не будет поддерживать свою платформу, начиная с мая 2020 года.. Это означает отсутствие обновлений, технической поддержки и обновленных технологий для реализации. Те, кто скачал сервис, могут продолжать его использовать. В то же время, он не доступен для скачивания с официального сайта.
К счастью, у пользователей есть несколько альтернатив, чтобы продолжать использовать Adobe Creative Cloud. Они включают Dreamweaver для опытных профессионалов и немного менее технически привлекательным Adobe Portfolio строитель. Тем не менее, некоторые люди могут по-прежнему ценить Adobe Muse и хотят продолжать использовать его, несмотря на ограничения и отсутствие поддержки. Если вы один из них, этот обзор пригодится.
Они включают Dreamweaver для опытных профессионалов и немного менее технически привлекательным Adobe Portfolio строитель. Тем не менее, некоторые люди могут по-прежнему ценить Adobe Muse и хотят продолжать использовать его, несмотря на ограничения и отсутствие поддержки. Если вы один из них, этот обзор пригодится.
1. Простота использования
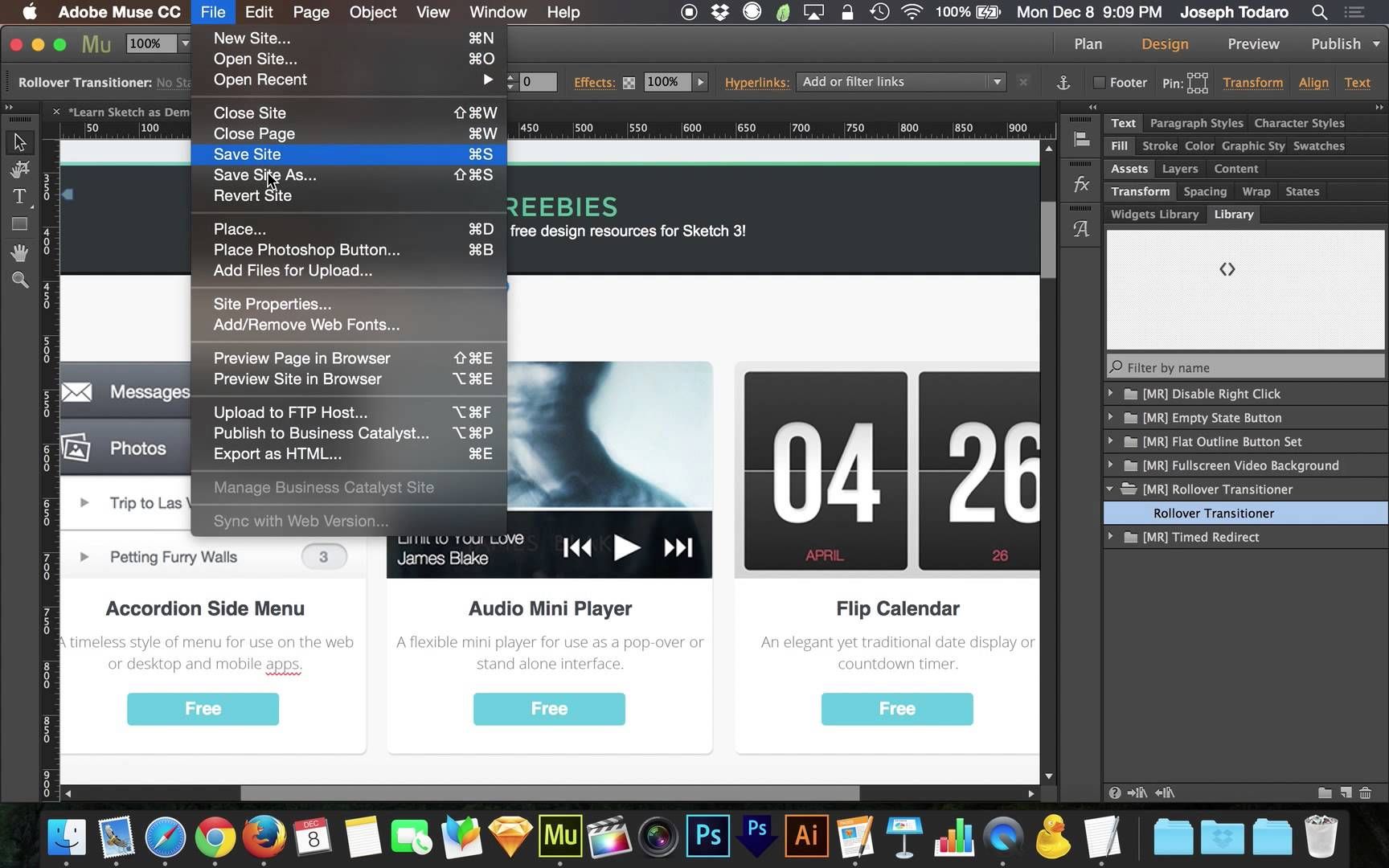
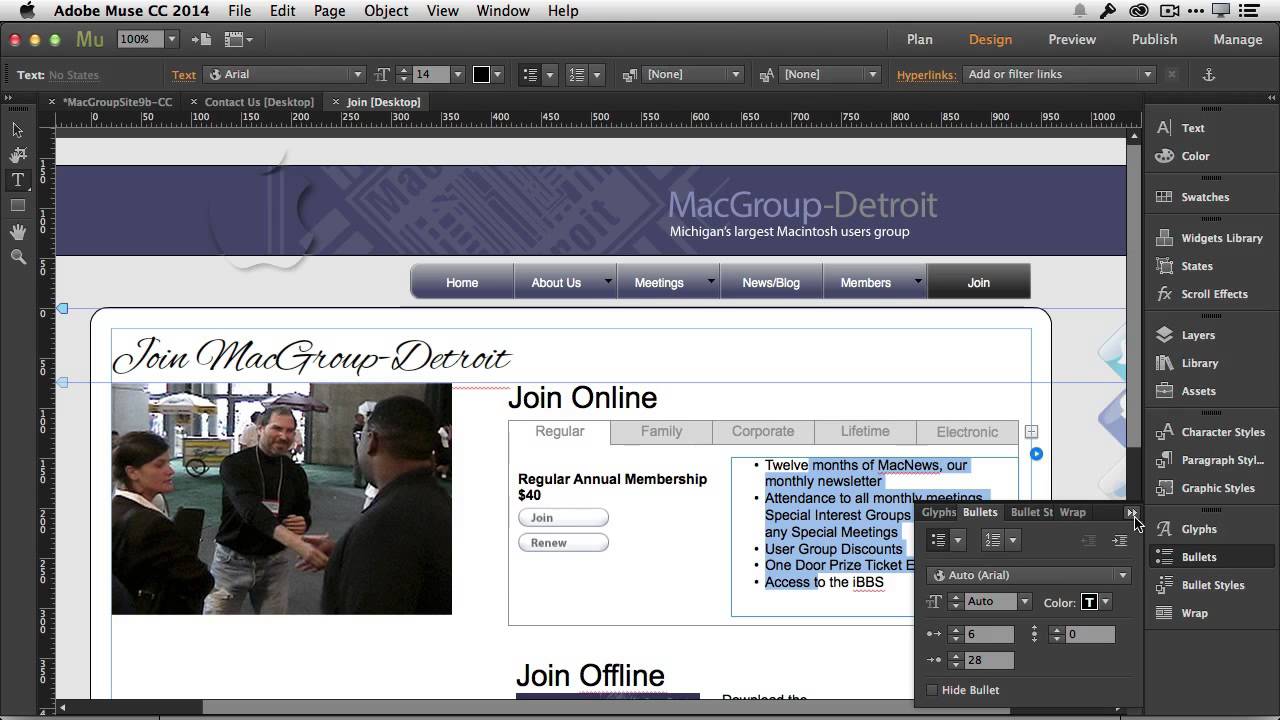
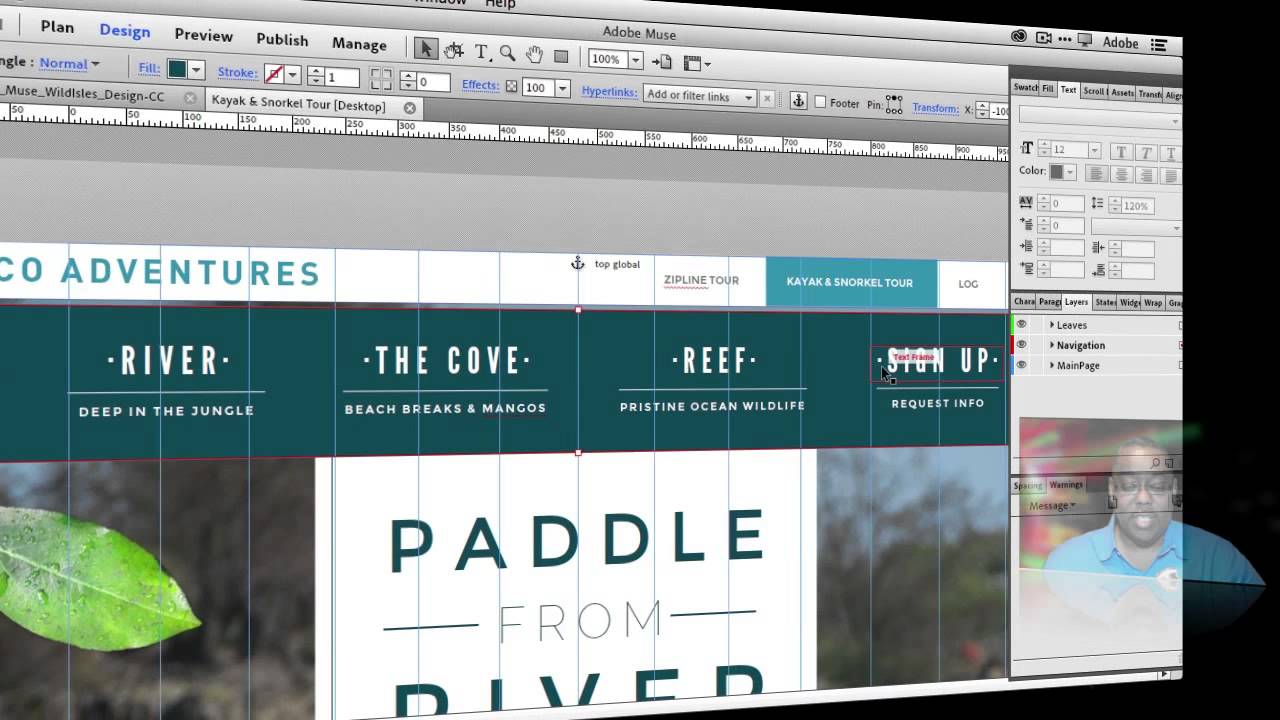
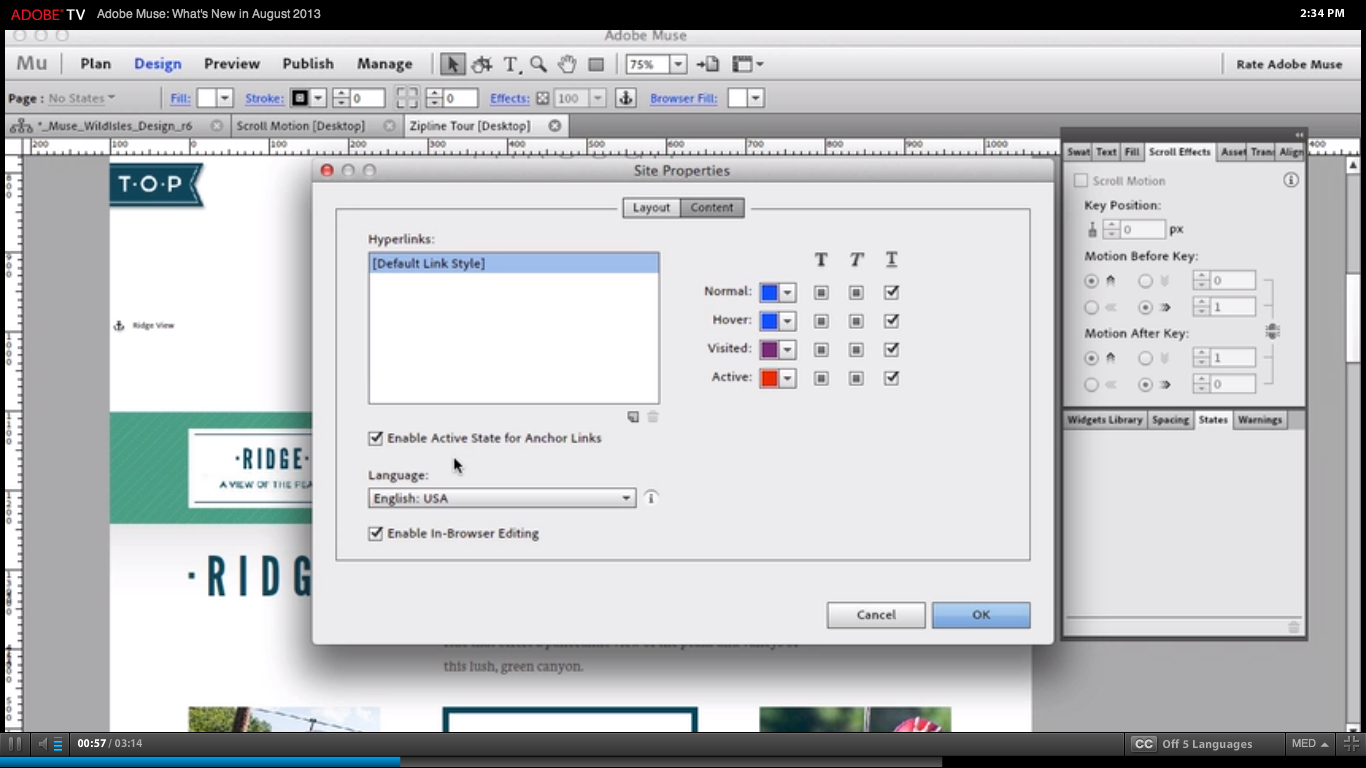
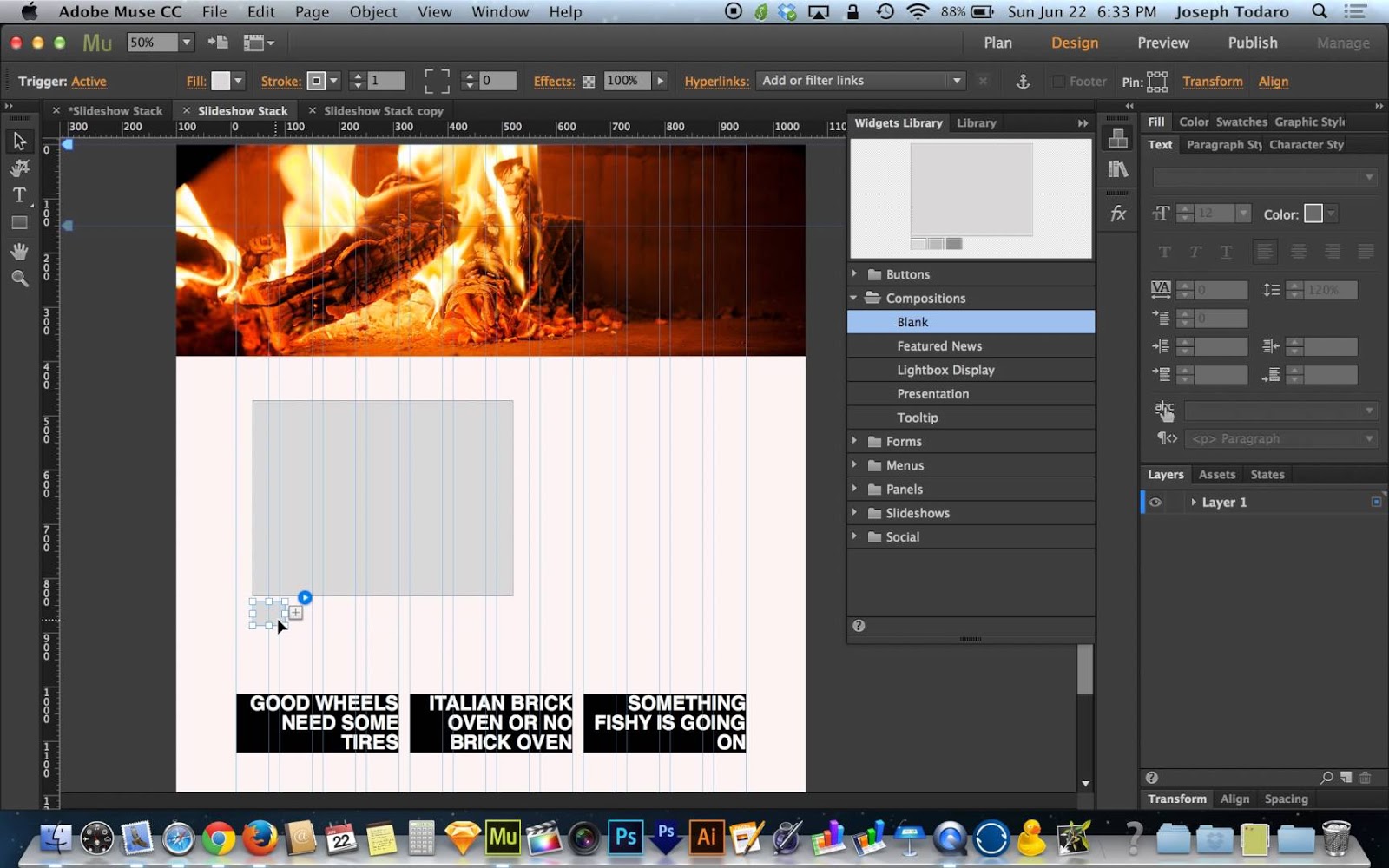
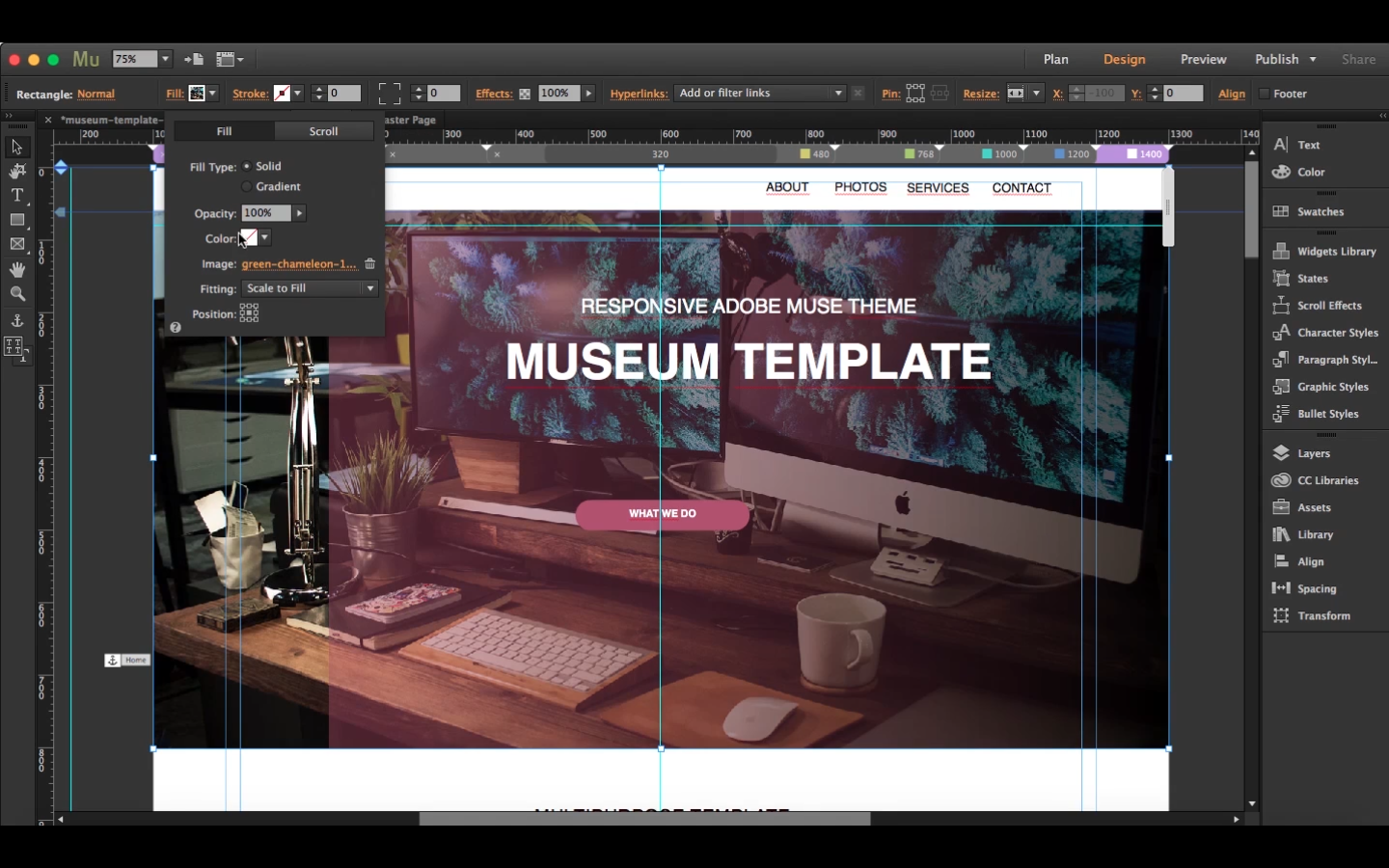
Поскольку этот конструктор сайтов был разработан с учетом потребностей профессиональных дизайнеров, он может показаться довольно сложным для не дизайнеров. В отличие от создателей веб-сайтов Do-It-Yourself, он требует предварительного опыта графического дизайна. Взгляните на редактор – есть 5 панелей инструментов, каждая из которых скрывает больше параметров!
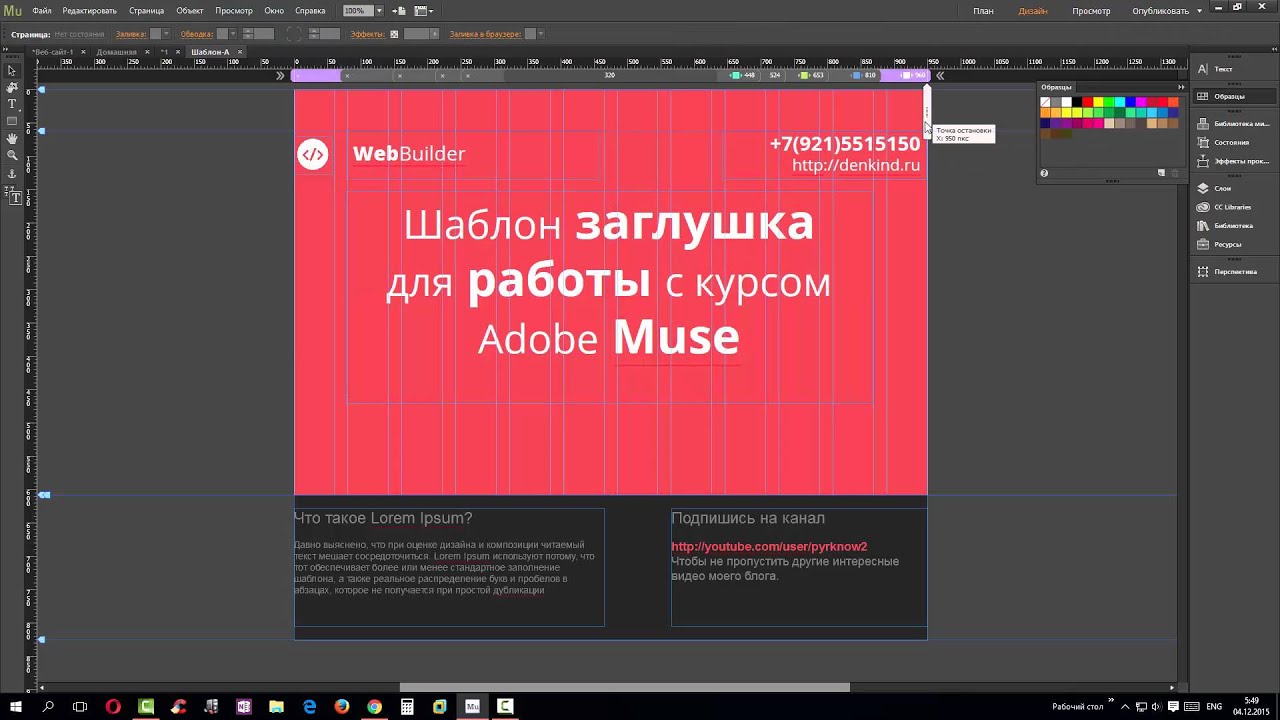
Сравните редактор с типичным конструктором сайтов DIY:
В общем, Muse выглядит, работает и чувствует себя так же, как любой другой продукт Adobe. Так что, если вам довелось работать в InDesign, Illustrator или Photoshop, интерфейс вас не отпугнет. Adobe Muse использует принцип редактирования методом перетаскивания, что также упрощает процесс создания.
2. Особенности & гибкость
Поскольку Adobe Muse в первую очередь предназначен для графических дизайнеров, он предоставляет впечатляющий набор инструментов для дизайна. В этом ключевое отличие Muse от создателей сайтов DIY. Те, кто использует конструкторы сайтов, такие как Wix и Weebly, должны загружать готовые элементы, а те, кто использует Adobe Muse, могут рисовать их прямо в программе..
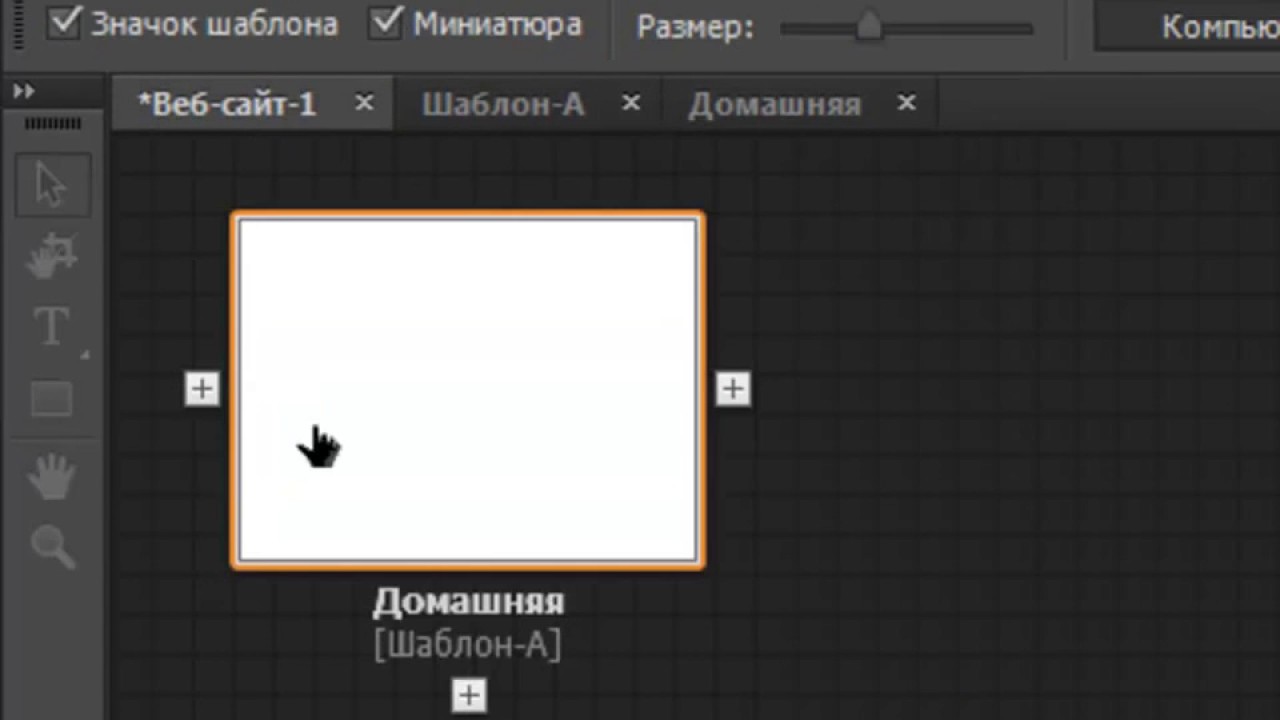
Создание сайта с помощью Muse начинается с определения карты вашего сайта. Когда он будет готов, вы можете приступить к разработке своей главной страницы. На этой странице будут размещены элементы дизайна, которые вы будете использовать на каждой странице веб-сайта. Это очень умное решение общей проблемы.
После того, как вы разработали свои страницы, вы можете начать добавлять виджеты. Есть список бесплатных виджетов, которые вы можете найти в редакторе, и внушительная библиотека сторонних расширений. Виджеты – это настраиваемые и настраиваемые компоненты, которые можно настроить в соответствии со стилем вашего сайта. .
.
Отзывчивые виджеты
В то время как спрос на адаптивный дизайн растет с каждым годом, Adobe Muse не останавливается и на своих текущих достижениях. Разработчики системы недавно представили адаптивные виджеты, которые позволяют создавать гибкий дизайн сайта без проблем..
С этого момента стало возможным сделать любой стандартный виджет композиции Adobe Muse отзывчивым перед размещением его на странице. Это означает, что весь контент, доступный в виджетах «Форма», «Слайд-шоу» и «Композиция», стал адаптивным и автоматически подстраивается под любые размеры и разрешения экрана. Это способствует повышению производительности сайта и отличной презентации веб-дизайна.
Копирование и вставка атрибутов
Еще одна продвинутая функция Adobe Muse, которая недавно была представлена, – это Копирование и вставка атрибутов. Этот параметр используется для ускорения и упрощения процесса веб-дизайна путем копирования атрибутов и их вставки из одного объекта веб-сайта в другой. Это касается наиболее популярных атрибутов, включая непрозрачность, шрифт, обводку, цвет заливки и т. Д..
Это касается наиболее популярных атрибутов, включая непрозрачность, шрифт, обводку, цвет заливки и т. Д..
Говоря об основных функциях, вот некоторые из самых последних дополнений:
- Синхронизация текста. Если вы используете одну и ту же копию на своем веб-сайте, вам больше не нужно редактировать каждое место, где она используется. С помощью этой функции все ваши изменения будут автоматически синхронизироваться на вашем сайте. Кроме того, вы можете воспользоваться функцией поиска и замены для поиска слов, а затем заменить их на всех страницах, включая мобильную версию..
- Тысячи премиальных веб-шрифтов от Typekit и автономные веб-шрифты. Пользователи могут добавлять купленные в другом месте шрифты в меню шрифтов Adobe Muse. Кроме того, они могут добавлять шрифты из Typekit напрямую через Adobe Muse – не беспокоясь о встраивании кодов или лицензировании. Обзор быстро по семье, классификации и многое другое. Затем вы можете использовать эти шрифты, даже когда вы не в сети.

- Языковая поддержка справа налево. Пользователи могут создавать текстовые контейнеры, отдельные страницы и целые сайты, используя языки с написанием справа налево, такие как иврит и арабский.
- Блоги, витрины и многое другое. Новые сторонние виджеты Adobe Muse позволяют добавлять интернет-магазин, интегрировать и стилизовать блог буквально из любого блогового сервиса, такого как WordPress или Tumblr, добавлять карусели для фотоальбомов и т. Д..
3. Проекты
В Adobe Muse нет готовых шаблонов – Muse предоставляет вам пустой холст, а это означает, что вам придется создавать заголовки, навигацию, кнопки, нижние колонтитулы и многое другое с нуля. Хотя это нормально для дизайнеров, это может быть бременем для других пользователей.
| Готовые темы: | ✘ НЕТ |
| Количество внешних тем: | Более 10к |
| Бесплатные темы: | &# X2714; ДА |
| Стоимость платных тем: | от 19,99 $ |
| Адаптивный дизайн: | &# X2714; ДА |
| Сортировать по отрасли: | &# X2714; ДА |
| Редактирование кода CSS: | &# X2714; ДА |
Хорошей новостью является то, что есть много дизайнеров, которые создают и продают шаблоны специально для Adobe Muse. .
.
В Adobe Muse есть лучшие поставщики шаблонов на странице ресурсов. Одними из самых надежных ресурсов для дизайнеров Muse являются Muse-Themes, MuseFree, Musegain и museGrid среди других одобренных поставщиков, некоторые из которых предоставляют совершенно бесплатные ресурсы дизайна, включая графику, начальные шаблоны для экономии времени и другие библиотечные файлы..
Но вы всегда должны знать о покупке или загрузке тем с неизвестных ресурсов, так как они могут содержать определенный код, который может повредить ваш сайт в будущем.
4. Поддержка клиентов
В Adobe есть страница поддержки клиентов, форумы и впечатляющая база знаний. Есть видео и письменные руководства, подробно описывающие каждый шаг создания сайтов с помощью Adobe Muse..
Кроме того, существует целая экосистема сторонних очень креативных обучающих программ, которые помогут вам глубже погрузиться в передовые методы проектирования..
5. Ценовая политика
Adobe Muse доступна через приложение Creative Cloud для одного пользователя или для полного членства с возможностью выбора между месяцем (24,99 долл. США в месяц) или годовым планом (14,99 долл. США в месяц). Если вы не являетесь пользователем Adobe Creative Cloud, вы можете бесплатно загрузить Adobe Muse и использовать его в течение 7-дневного пробного периода..
США в месяц) или годовым планом (14,99 долл. США в месяц). Если вы не являетесь пользователем Adobe Creative Cloud, вы можете бесплатно загрузить Adobe Muse и использовать его в течение 7-дневного пробного периода..
| Вариант ценообразования | Стоимость |
| Годовой план, оплачивается ежемесячно: | $ 14,99 / мес |
| &# X2714;Годовой план с предоплатой: | $ 179,88 / год |
| Ежемесячный план: | $ 24,99 / мес |
Важно отметить, что не все виджеты Adobe Muse являются бесплатными. Например, если вы хотите добавить фид блога на свой сайт, есть как бесплатные, так и платные виджеты. Например, виджет Medium Blog Feed бесплатен, но Flickr Slide или WP Blog Embed оплачиваются (оба стоят $ 6)..
Как только вы будете готовы к запуску своего сайта, у вас есть выбор – вы можете разместить свой сайт у стороннего хостинг-провайдера или разместить у Adobe.
6. Плюсы и минусы
Pros
- Плавный процесс веб-дизайна. Adobe Muse был создан с учетом потребностей веб-дизайнеров. Это касается как профессионалов, так и новичков, которые, однако, могут посчитать систему немного сложной. Что интересно, приборная панель системы напоминает панель фотошопа. В результате те пользователи, которые когда-либо работали с Photoshop и другими продуктами Adobe, легко привыкнут к Adobe Muse, даже если они не являются техническими специалистами. Сервис поставляется с удобным WYSIWYG-редактором, и здесь нет необходимости использовать навыки кодирования. В то же время опытные веб-дизайнеры могут практиковать свои навыки HTML и CSS для создания отличных веб-сайтов с нуля..
- Впечатляющий дизайн Инструментарий. Конструктор сайтов обладает впечатляющим и потрясающе мощным инструментарием, который предоставляет широкий спектр вариантов дизайна сайта. Они позволяют придать вашему проекту индивидуальный вид, изменив фон, добавив эффекты прокрутки, установив формы, цвета, значки и т.
 Д. Система не предлагает коллекцию готовых шаблонов, но позволяет создать собственный веб-сайт. дизайн, чтобы соответствовать вашим потребностям.
Д. Система не предлагает коллекцию готовых шаблонов, но позволяет создать собственный веб-сайт. дизайн, чтобы соответствовать вашим потребностям. - Расширенный построитель форм. Adobe Muse Form Builder позволяет создавать разнообразные поля, такие как имя, контакты, тексты, флажки, кнопки и т. Д. В настоящее время здесь нет возможности загрузки файлов, но вы можете настроить онлайн-форму в соответствии со своими потребностями и настроить параметры. перенаправить сообщения, которые пользователи отправляют на ваш адрес электронной почты. Это легко и удобно.
- Длительный бесплатный пробный период. Adobe Muse предлагает 30-дневный бесплатный пробный период, чтобы вы могли в полной мере изучить все функции системы. Этот термин длиннее, чем у большинства других разработчиков сайтов, и позволяет привыкнуть ко всем функциям программного обеспечения для создания сайтов..
- Оффлайн конструктор сайтов. Будучи автономным программным обеспечением для создания веб-сайтов, система может использоваться, даже если нет подключения к Интернету.
 Просто скачайте и установите его, чтобы начать работу над созданием вашего сайта. Это не займет много сил и времени.
Просто скачайте и установите его, чтобы начать работу над созданием вашего сайта. Это не займет много сил и времени. - Интегрированные виджеты. Платформа предоставляет широкий выбор интегрированных бесплатных и платных сторонних расширений (виджетов). Пользователь может индивидуально настраивать и редактировать их при необходимости без каких-либо усилий.
- Адаптивный дизайн. Сервис позволяет создавать адаптивные сайты с нуля. Недавно было выпущено обновление, позволяющее сделать любой виджет композиции Adobe Muse по умолчанию отзывчивым до размещения его на странице. Все содержимое, доступное в виджетах «Форма», «Слайд-шоу» и «Композиция», автоматически настраивается на любые размеры и разрешения экрана..
- Сотрудничество с известными поставщиками шаблонов. У Adobe Muse нет готовой коллекции шаблонов, но она позволяет создавать темы для личного и делового использования с нуля. В то же время программное обеспечение для создания веб-сайтов эффективно взаимодействует с авторитетными поставщиками шаблонов (MuseFree, Muse-Themes, Musegain, MuseGrid и т.
 Д.), Предоставляя широкий выбор шаблонов..
Д.), Предоставляя широкий выбор шаблонов..
Cons
Adobe Muse, несомненно, очень помогает людям, которые не пишут код. Однако мы думаем, что у него очень небольшая потенциальная база пользователей. С веб-дизайном вам нужны навыки графического дизайна, навыки дизайна движений и понимание того, как создавать взаимодействия.
По нашему мнению, профессиональные графические дизайнеры чаще объединяются с разработчиками и другими специалистами для создания сложных проектов. Это приводит нас к выводу, что Adobe Muse будет в основном использоваться для создания небольших статических сайтов, ориентированных на визуальные эффекты, а не на многофункциональные сайты, хотя Muse позволяет добавлять блоги и электронную коммерцию..
7. Конкуренты
Muse не единственный игрок в области инструментов без кода для дизайнеров. Крупнейшими конкурентами Muse являются Wix а также WordPress, хостинг веб-дизайна, специально разработанный для дизайнеров. Прочитайте наши подробные статьи сравнения, чтобы увидеть разницу:
Они лучше продукта Adobe? Все зависит от того, что вам нужно.
Вывод
Adobe Muse позволяет дизайнерам создавать и публиковать сайты независимо от разработчиков. Идеально подходит для простых статичных сайтов с акцентом на дизайн.
Предназначенный для профессиональных дизайнеров, Adobe Muse предоставляет множество функций графического дизайна. Особое внимание уделяется тому, чтобы позволить творческим профессионалам делать то, что они делают лучше всего – дизайн. Но, к сожалению, в Adobe Muse отсутствуют многие встроенные расширения, которые можно найти в конкурирующих сервисах. Дизайнеры, безусловно, могут найти их среди ресурсов Muse, но это делает процесс менее оптимизированным.
Многофункциональный интерфейс Adobe Muse делает его неподходящим для постоянного покупателя. Если вы просто хотите быстро создать и опубликовать простой веб-сайт, Adobe Muse – не лучшее решение. Есть много менее сложных, более оптимизированных конструкторов перетаскивания сайтов для легкого создания сайта.
Попробуйте Adobe сейчас
Sorry! The Author has not filled his profile.
Конструктор сайтов Muse.Adobe.com: обзор и отзывы
В отличии от программистов, графическим дизайнерам часто не хватает навыков программирования для создания сайта с потрясающим внешним видом, и наоборот.
По этой причине дизайнеры должны сотрудничать с разработчиками, чтобы их проекты были вручную преобразованы в код.
Очевидно, что многие не хотят тратить время на кодирование, тем более, если это их не сильная сторона. Вместо этого они хотят потратить время на разработку внешнего вида сайта.
Теперь Вам не нужно беспокоиться об этом и тратить дополнительные деньги на наем разработчика, чтобы создать сайт. Вы можете использовать конструктор сайтов Adobe Muse для создания великолепных сайтов без навыков кодирования.
Программа была разработана исключительно для дизайнеров, кто хочет создавать функциональные произведения искусства, не возясь с кодами и ненанимая разработчика. Сам факт, что программное обеспечение было разработано американской компанией Adobe, заслуживает внимания.
1. Простота использования
Поскольку конструктор сайтов был разработан с учетом потребностей профессиональных дизайнеров, имеющие опыт использования графического программного обеспечения, он может показаться довольно сложным для обычных пользователей. В отличие от конструкторов «Сделай сам», для него требуется предварительный опыт графического дизайна. Взгляните на редактор — 5 панелей инструментов, каждый из которых скрывает много возможностей!
Сравните редактор с типичным конструктором сайтов:
В целом, Muse выглядит и работает так же, как любой другой продукт Adobe. Итак, если Вы работаете в InDesign, Illustrator или Photoshop, интерфейс не будет отпугивать Вас. Adobe Muse использует принцип drag-and-dpop редактирования , который также упрощает процесс создания.
2. Набор функций и гибкость
Поскольку программное обеспечение в первую очередь предназначена для графических дизайнеров, конструктор предлагает впечатляющий набор инструментов для проектирования. Это основное различие между конструкторами сайтов Muse и DIY. Те, кто использует конструкторы сайтов, такие как Wix и Weebly, должны загружать готовые элементы, в то время как те, кто использует продукт Adobe, могут нарисовать их непосредственно в программе.
Это основное различие между конструкторами сайтов Muse и DIY. Те, кто использует конструкторы сайтов, такие как Wix и Weebly, должны загружать готовые элементы, в то время как те, кто использует продукт Adobe, могут нарисовать их непосредственно в программе.
Создание сайта с помощью Muse начинается с определения Вашей карты сайта. Когда карта сайта будет готова, Вы можете приступить к разработке своей главной страницы. Страница будет содержать части дизайна, которые Вы будете использовать на каждой странице сайта. Это очень умное решение проблемы.
После того, как Вы разработаете свои страницы, Вы можете начать добавлять виджеты. Существует список бесплатных виджетов, которые Вы можете найти в редакторе, и впечатляющую библиотеку сторонних расширений. Виджеты являются настраиваемыми компонентами, которые Вы можете изменить в соответствии со стилем Вашего сайта.
Говоря об основных функциях, хотелось бы отметить некоторые из последних дополнений:
Синхронизация текста. Если Вы используете одну и ту же копию, Вам больше не придется редактировать каждую позицию, где она используется. С помощью этой функции все Ваши изменения будут автоматически синхронизироваться. Кроме того, Вы можете воспользоваться функцией «Найти и заменить» для поиска слов, а затем и для замены их на всех страницах, включая мобильную версию.
Если Вы используете одну и ту же копию, Вам больше не придется редактировать каждую позицию, где она используется. С помощью этой функции все Ваши изменения будут автоматически синхронизироваться. Кроме того, Вы можете воспользоваться функцией «Найти и заменить» для поиска слов, а затем и для замены их на всех страницах, включая мобильную версию.
Тысячи премиальных шрифтов от Typekit и самодельных шрифтов.
Поддержка языка справа налево. Пользователи могут создавать текстовые контейнеры, специальные страницы и целые сайты, используя поддержку справа налево, для иврита и арабского языков.
Блоги, витрины и многое другое.
3. Дизайн
Конструктор не имеет готовых шаблонов — Muse предоставляет Вам пустой холст, а это значит, что Вам придется разрабатывать заголовки, навигацию, кнопки, нижние колонтитулы и многое другое с нуля. Хотя это вполне нормально для дизайнеров, это может быть проблемой для других пользователей.
| Готовые темы: | ✘ НЕТ |
| Количество тем: | Более 10 тыс. |
| ✔ ДА | |
| Платные темы: | от $ 19.99 |
| Отзывчивый дизайн: | ✔ ДА |
| Сортировка по категориям: | ✔ ДА |
| Редактирование кода CSS: | ✔ ДА |
Хорошей новостью является то, что многие дизайнеры, создают и продают шаблоны специально для Adobe Muse.
Adobe Muse предлагает лучшие образцы шаблонов на странице «Ресурсы». Некоторые из надежных ресурсов для дизайнеров Muse — Muse-Themes, MuseFree, Musegain и museGrid, некоторые из которых предоставляют совершенно бесплатные дизайнерские ресурсы, включая графику, шаблоны стартовых шаблонов и другие файлы библиотек.
Но Вы всегда должны помнить о том, что покупка или загрузка тем из неизвестных ресурсов, который может нанести вред Вашему сайту в будущем, поскольку они могут содержать определенный код.
4. Поддержка клиентов
Adobe имеет страницу для обслуживания клиентов, форумы и впечатляющую информационную базу. Также имеются видео и письменные руководства, в которых подробно описывается каждый шаг создания сайтов с помощью Adobe Muse.
Кроме этого, существует целый ряд сторонних высококвалифицированных обучающих программ, которые помогут Вам ознакомиться с более продвинутыми методами разработки.
5. Ценовая политика
Adobe Muse доступен через приложение Creative Cloud или по подписке с возможностью выбора между месячным (24,99 долл. США / мес) или годовым планом (14,99 долл. США за месяц). Если Вы не являетесь пользователем Adobe Creative Cloud, Вы можете бесплатно загрузить программное обеспечение и использовать его в течении пробного периода, который составляет 7-дней.
США / мес) или годовым планом (14,99 долл. США за месяц). Если Вы не являетесь пользователем Adobe Creative Cloud, Вы можете бесплатно загрузить программное обеспечение и использовать его в течении пробного периода, который составляет 7-дней.
| Тариф | Цена |
| Годной план, ежемесячная оплата | $ 14.99 / мес |
| Годной план, предоплата | $ 179.88 / мес |
| План на месяц | $ 24.99 / мес |
После того, как Вы закончите работу над сайтом, у Вас будет выбор — Вы можете разместить его на сторонний хостинг-провайдер или же на хостинг Adobe.
6. Преимущества и недостатки
Конструктор предлагает отличный набор инструментов для экспериментов с внешним видом.
Вы можете экспортировать сайт, который Вы создали с помощью Adobe Muse. Эта отличная возможность, особенно для профессиональных дизайнеров.
Можно особо не полагаться на подключение к Интернету для создания своего сайта.
Программное обеспечение, несомненно, очень помогает пользователям, кто не разбирается в кодах. Однако я считаю, что у него очень небольшая потенциальная пользовательская база. Пользователи, кто не является графическим дизайнером и кто никогда не использовал такие продукты, как Photoshop или InDesign, потребуется некоторое время, чтобы привыкнуть к интерфейсу, предлагаемому Adobe Muse.
Отсутствие возможности автоматического создания сайтов для мобильных устройств является серьезным препятствием сегодня, когда такие гиганты, как Google, определяют ранг сайта на основе таких функций.
По моему мнению, профессиональные графические дизайнеры с большей вероятностью объединятся с разработчиками и другими специалистами для создания сложных проектов. Из этого можно сделать вывод, что конструктор будет в основном использоваться для создания небольших статических сайтов, ориентированных на визуальные эффекты, а не на многофункциональные проекты, хотя Muse позволяет добавлять блог и электронную коммерцию.
Из этого можно сделать вывод, что конструктор будет в основном использоваться для создания небольших статических сайтов, ориентированных на визуальные эффекты, а не на многофункциональные проекты, хотя Muse позволяет добавлять блог и электронную коммерцию.
7. Сравнение с конкурентами
Muse не единственный конструктор предлагающий без кодирования для дизайнеров. Основными конкурентами конструктора являются Wix, WordPress и Webydo, специально разработанные для дизайнеров.
Они лучше, чем продукт Adobe? Все зависит от того, что Вам нужно.
Вывод
Adobe Muse позволяет дизайнерам создавать и публиковать сайты независимо от разработчиков. Идеально подходит для простых, статических сайтов с уделением особого внимания дизайну.
Для профессиональных дизайнеров конструктор предлагает множество графических функций. Он уделяет большое внимание тому, чтобы позволить креативным профессионалам делать то, что они делают лучше всего — дизайн. Но, к сожалению, программному обеспечению не хватает множества встроенных расширений, которые Вы можете найти в конкурирующих сервисах. Дизайнеры могут найти их среди ресурсов Muse, но это делает процесс менее упорядоченным.
Дизайнеры могут найти их среди ресурсов Muse, но это делает процесс менее упорядоченным.
Функциональный интерфейс продукта Adobe делает его непригодным для обычного пользователя. Если Вы просто хотите быстро создать и опубликовать простой сайт, Adobe Muse — не лучшее решение. На сегодняшний день имеются менее сложные, и более оптимизированные конструкторы сайтов с функцией перетаскивания для облегчения процесса создания сайтов.
Я надеюсь, что данный обзор помог Вам решить, является ли конструктор идеальным решением для Вас. Если у Вас имеются какие-либо вопросы, оставляйте свои комментарии ниже! Спасибо!
Как добавить фоновое видео с помощью Adobe Muse
Добавление видео в Adobe Muse
LifeWire
Действительно интересный аспект Adobe Muse заключается в том, что он позволяет создавать веб-страницы, используя рабочий процесс, аналогичный тому, который использовался для размещения публикаций. Вам не нужно глубокое понимание кода, который создает сайт или страницу, но знакомство с HTML5, CSS и JavaScript не повредит.
Хотя традиционное веб-видео обычно добавляется с помощью HTML5 Video API, Adobe Muse выполняет то же самое с помощью так называемых «виджетов». Виджеты создают HTML 5, необходимый для конкретных задач, но используют интерфейс простого языка в Muse для написания кода при публикации страницы.
В этом упражнении мы собираемся использовать виджет, который вы можете бесплатно скачать с Muse Resources . Когда загрузится виджет, все, что вам нужно сделать, это открыть файл .zip и дважды щелкнуть файл .mulib в папке «Полноэкранное видео». Это установит его в вашу копию Adobe Muse.
Как подготовить страницу для фонового видео в Adobe Muse CC
LifeWire
С установленным виджетом вы можете создать страницу, которая будет использовать видео.
Прежде чем начать, создайте папку для вашего сайта Muse. Внутри этой папки создайте другую папку — мы используем « media » — и переместим ваши mp4 и webm версии видео в эту папку.
При запуске Muse выберите « Файл»> «Новый сайт» . Когда диалоговое окно Layout открывается выбрать рабочий стол в качестве первоначального макета и изменения ширины страницы и высоту страницы значений 1200 и 900 . Нажмите ОК .
Когда диалоговое окно Layout открывается выбрать рабочий стол в качестве первоначального макета и изменения ширины страницы и высоту страницы значений 1200 и 900 . Нажмите ОК .
Дважды щелкните мастер-страницу в представлении «План», чтобы открыть мастер-страницу. Когда откроется мастер-страница, переместите направляющие верхнего и нижнего колонтитула вверх и вниз страницы. Вам действительно не нужны верхний и нижний колонтитулы для этого примера.
Как использовать полноэкранный фоновый виджет видео в Adobe Muse CC
LifeWire
Использовать виджет очень просто. Первое, что вам нужно сделать, это вернуться в представление плана, выбрав « Вид»> «Режим плана» . Когда откроется вид в плане, дважды щелкните домашнюю страницу, чтобы открыть ее.
Откройте панель «Библиотека» — если она не открыта в правой части интерфейса, выберите « Окно»> «Библиотека» — и поверните папку « Полноэкранное фоновое видео » [MR] . Перетащите виджет в папку на страницу.
Перетащите виджет в папку на страницу.
Вы заметите, что Опции попросили вас ввести названия видео в формате mp4 и webm. Введите имена точно так, как они написаны в папке, в которую вы их поместили. Одна маленькая хитрость , чтобы убедиться , что вы не сделаете ошибку, чтобы скопировать имя mp4 видео и вставить его в MP4 и WebM областей меню Options .
Еще одна хитрость: все, что делает этот виджет — это написание кода HTML 5 для вас. Вы можете сказать это, потому что вы видите <> в виджете. В этом случае вы можете разместить виджет с веб-страницы на монтажном столе, и он все равно будет работать. Таким образом, это не мешает любому контенту, который вы разместите на странице.
Как добавить видео и проверить страницу в Adobe Muse CC
LifeWire
Несмотря на то, что вы добавили код для воспроизведения видео, Muse по-прежнему не имеет ни малейшего представления о том, где находятся эти видео. Чтобы это исправить, выберите « Файл»> «Добавить файлы для загрузки» . Когда откроется диалоговое окно загрузки, перейдите к папке, содержащей ваши видео, выберите их и нажмите « Открыть» . Чтобы убедиться, что они были загружены, откройте панель «Ресурсы», и вы должны увидеть два видео. Просто оставьте их в панели. Их не нужно размещать на странице.
Чтобы это исправить, выберите « Файл»> «Добавить файлы для загрузки» . Когда откроется диалоговое окно загрузки, перейдите к папке, содержащей ваши видео, выберите их и нажмите « Открыть» . Чтобы убедиться, что они были загружены, откройте панель «Ресурсы», и вы должны увидеть два видео. Просто оставьте их в панели. Их не нужно размещать на странице.
Чтобы протестировать проект, выберите « Файл»> «Просмотр страницы в браузере» или, поскольку это одна страница, « Файл»> «Просмотр сайта в браузере» . Откроется ваш браузер по умолчанию, и видео — в моем случае тропический дождь — начнет воспроизводиться.
На этом этапе вы можете рассматривать файл Muse как обычную веб-страницу и добавлять контент на домашнюю страницу, и видео будет воспроизводиться под ним.
Как добавить рамку для постера в Adobe Muse CC
LifeWire
Это сеть, о которой мы здесь говорим, и, в зависимости от скорости соединения, есть хороший шанс, что ваш пользователь может открыть страницу и смотреть на пустой экран во время загрузки видео. Это не хорошая вещь. Вот как бороться с этим немного гадости.
Это не хорошая вещь. Вот как бороться с этим немного гадости.
«Лучшая практика» — включать рамку постера в видео, которая будет отображаться во время загрузки видео. Обычно это полноразмерный снимок экрана из видео.
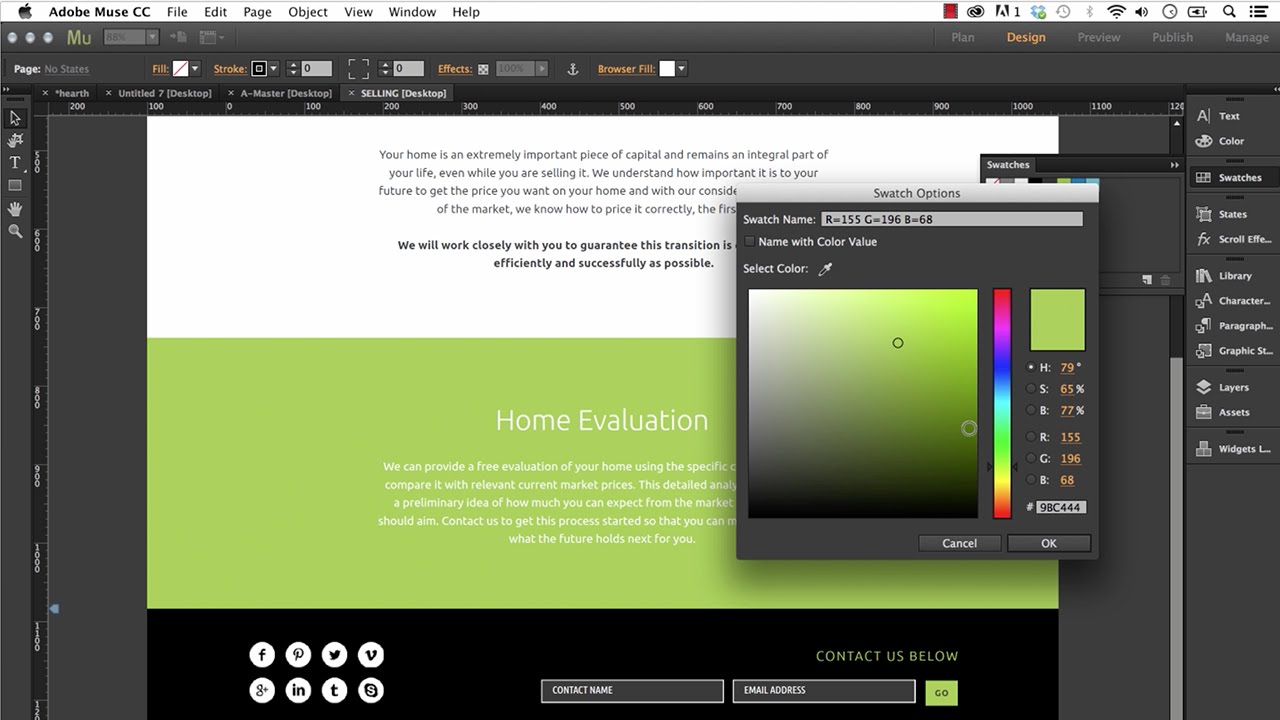
Чтобы добавить рамку для постера, кликните один раз на Browser Fill вверху страницы. Нажмите на ссылку Изображение и перейдите к изображению, которое будет использоваться. В области « Подгонка» выберите « Масштабировать до заливки» и щелкните центральную точку в области « Положение» . Это гарантирует, что изображение всегда будет масштабироваться от центра изображения при изменении размера области просмотра браузера. Вы также увидите изображение на странице.
Еще один маленький трюк заключается в том, чтобы, по крайней мере, иметь сплошной, а не белый цвет заливки на тот случай, если для появления рамки плаката потребуется некоторое время. Для этого щелкните Цветной чип, чтобы открыть Палитру цветов Muse..png) Выберите инструмент «Пипетка» и щелкните преобладающий цвет на изображении. Когда закончите, нажмите на страницу, чтобы закрыть диалоговое окно Заполнение браузера.
Выберите инструмент «Пипетка» и щелкните преобладающий цвет на изображении. Когда закончите, нажмите на страницу, чтобы закрыть диалоговое окно Заполнение браузера.
На этом этапе вы можете сохранить проект или опубликовать его.
Бесплатное обучение Обзор интерфейса Adobe Muse: дизайн, план, превью и публикация #2
06.03.2017
ИКомментариев нет
45Скачайте 3 бесплатных шаблона лендинга в Adobe Muse: http://goo.gl/OjngFP
Смотрите бесплатный курс по веб-дизайну: http://goo.gl/w8FYc5
Урок по программе Adobe Muse для начинающих дизайнеров, в котором мы рассмотрим интерфейс программы, запуск и первичные настройки. В Adobe Muse есть 4 главных режима: «План», «Дизайн», «Просмотр», «Опубликовать», расскажу для чего нужен каждый из этих режимов и как их использовать, как публикуется сайт на Business Catalyst.
Этот видео урок по Adobe Muse, основным элементам интерфейса программы, которые понадобятся вам для создания сайтов.
Домашнее задание
1. Скачайте исходный файл – https://goo.gl/1vcTRD
2. Придумайте свое имя для сайта и опубликуйте его на businesscatalyst.com
Таймкоды
0:00 Запуск программы
0:10 Параметры нового сайта
0:20 4 режима работы в Adobe Muse
0:25 Режим План
0:30 Создание новой страницы сайта
1:00 Режим дизайн
1:40 Работа с исходником
1:50 Режим просмотр
2:06 Режим опубликовать
2:15 Публикация сайта, созданного в Адоб Мьюз на Бизнес каталист
3:20 Задание
Больше полезных видео по веб-дизайну в группе вконтакте: https://vk.com/4wwweb
Я вконтакте: http://vk.com/danilfimushkin
Личный блог: http://goo.gl/ndRggw
Бесплатный курс по Adobe Muse: http://goo.gl/llX8kz
Бесплатная подписка на видеоуроки по дизайну: http://goo.gl/iQxZ8t
Данил Фимушкин
На моем канале собраны бесплатные уроки веб-диайзайна, уроки фотошопа, уроки о дизайне сайтов и многое другое.
Мои студенты начинают и с нуля: учатся веб-дизайну и даже открывают свои веб-студии. Итак, этот канал можно назвать бесплатной школой веб-дизайна Данила Фимушкина 🙂 Приход на бесплатный мастер-класс по веб-дизайну
Итак, этот канал можно назвать бесплатной школой веб-дизайна Данила Фимушкина 🙂 Приход на бесплатный мастер-класс по веб-дизайну
Последние сообщения
ОбзорыAdobe Muse CC: цены и программные функции 2021
Помня о том, что компании предъявляют особые требования, связанные с бизнесом, разумно избегать приобретения комплексной, «лучшей» бизнес-программы. Тем не менее обнаружить такое приложение даже среди известных программных продуктов проблематично. Эффективный шаг, который необходимо предпринять, должен заключаться в том, чтобы записать различные важные аспекты, которые заслуживают исследования, включая важные характеристики, ценовые условия, навыки пользователей, размер компании и т. Д.После этого вы должны полностью изучить продукт. Просмотрите некоторые из этих обзоров Adobe Muse CC и более внимательно ознакомьтесь с другими решениями в своем списке. Такое всестороннее исследование продукта может гарантировать, что вы откажетесь от непригодных приложений и подпишетесь на систему, которая предлагает все аспекты, необходимые вашему бизнесу.
Позиция Adobe Muse CC в наших основных категориях:
Если вас интересует Adobe Muse CC, это также может быть разумным для анализа других подкатегорий ПО для графического дизайна, перечисленных в нашей базе обзоров программного обеспечения SaaS.
Каждая компания предъявляет разные требования и требует программного обеспечения, которое можно настроить в соответствии с их размером, типом сотрудников и клиентов, а также конкретной отраслью, в которой они работают. По этим причинам ни одно программное обеспечение не может предоставить идеальные готовые инструменты. . Когда вы ищете программную систему, сначала убедитесь, для чего она вам нужна. Прочтите несколько обзоров программного обеспечения для графического дизайна Adobe Muse CC и спросите себя, нужны ли вам базовые функции или дополнительные инструменты? Ищете ли вы какие-либо отраслевые функции? Найдите ответы на эти запросы, чтобы облегчить поиск. Есть множество элементов, о которых вам нужно подумать, и они включают ваши финансы, конкретные бизнес-потребности, размер вашей компании, потребности в интеграции и т. Д. Не торопитесь, проверьте несколько бесплатных пробных версий и, наконец, выберите платформу, которая представляет все, что вам нужно. требуется для повышения эффективности и производительности вашей фирмы.
Есть множество элементов, о которых вам нужно подумать, и они включают ваши финансы, конкретные бизнес-потребности, размер вашей компании, потребности в интеграции и т. Д. Не торопитесь, проверьте несколько бесплатных пробных версий и, наконец, выберите платформу, которая представляет все, что вам нужно. требуется для повышения эффективности и производительности вашей фирмы.
Встроить обзоры Google на свой веб-сайт Adobe Muse (2021 г.)
Описание
Если вы хотите выразить свою признательность клиентам и убедить посетителей веб-сайта в том, что ваши продукты или услуги стоят того, чтобы их покупать, Elfsight Google Reviews сделает вашу работу.Имея этот виджет, вы можете интегрировать обзоры пользователей из Google на свой веб-сайт с подробной информацией об их авторах, использовать фильтры для выявления только положительных отзывов, добавлять оценки и кнопку перенаправления, которая будет перенаправлять людей в вашу учетную запись Google, где они могут публиковать сообщения. еще один обзор.
еще один обзор.
Где на моем сайте я могу его установить?
Этот виджет можно добавить на любую страницу, где нужно похвастаться своей высокой оценкой и популярностью среди клиентов.Если вы хотите, чтобы виджет отображался на всех страницах сайта, вы можете просто вставить его в шаблон сайта.
Какая мне это выгода?
Отзывы, опубликованные реальными людьми, вызывают безупречное доверие у посетителей вашего сайта и означают для них надежность вашей компании. Высокий рейтинг и положительные впечатления могут способствовать увеличению продаж на вашем сайте. Кроме того, кнопка перенаправления может способствовать увеличению количества отзывов клиентов о вашей компании в Google.
Как мне настроить виджет?
На это уходит две минуты. Установка выполняется очень быстро, бесплатно и не требует программирования.
Вы можете встроить виджет на свой сайт прямо через наш сервис. Чтобы сделать это, см. Краткое руководство по установке ниже на этой странице.
Характеристики
Чтобы получить четкое представление о виджете, вы можете просмотреть список основных характеристик.Они делают этот виджет невероятно эффективным для вашего сайта:
- Три доступных фильтра: по типу, по исключению и количеству отзывов для отображения;
- 4 варианта раскладок: Список, Сетка, Масонство и Ползунок;
- Возможность показать или скрыть заголовок виджета;
- Активная кнопка для публикации другого отзыва направляет посетителей на вашу страницу Google;
- 6 гибких элементов отзывов: имя автора и фото, рекомендация, дата публикации, значок Google и звездный рейтинг;
- Два варианта сценария отказа в запросе на проверку: продемонстрировать собственное сообщение или скрыть кнопку.
Чтобы изучить дополнительные возможности, см. Демонстрацию
Узнайте, как интегрировать обзоры Google в свою страницу Adobe Muse.
Следующие действия — единственное, что вам нужно для настройки виджета на вашей веб-странице. Это займет пару минут и не требует программирования.
Это займет пару минут и не требует программирования.
- Создайте свой уникальный плагин Google Reviews
С помощью нашего бесплатного конфигуратора получите плагин с желаемой компоновкой и функциями. - Получите индивидуальный код для встраивания плагина
После того, как вы создали свой виджет, вы получите индивидуальный код из всплывающего уведомления в Elfsight Apps.Скопируйте его для использования в будущем. - Отобразите подключаемый модуль на своем сайте Muse.
Выберите место, в которое вы хотите отобразить подключаемый модуль, и вставьте туда сохраненный код. Сохраните результаты. - Готово!
Зайдите на ваш сайт, чтобы увидеть ваши отзывы.
Остались сомнения? Или возникли проблемы? Просто отправьте свой запрос в нашу службу поддержки; они помогут с любым вопросом.
Это конструктор веб-сайтов для вашего следующего веб-сайта?
Adobe Muse
Плюсы
- Простота использования
- Большая гибкость
- Можно использовать офлайн
- 30-дневный пробный период
Минусы
- Поддержка Muse скоро закончится
- Нужен опыт работы с другими продуктами Adobe
- Ограниченная функциональность вашего сайта
- Нет мобильных готовых проектов
Если вы творческий человек и хотите, чтобы веб-сайт продемонстрировал ваше портфолио, то Adobe Muse может быть той системой разработки веб-сайтов и управления контентом (CMS), которую вы так долго искали. Этот обзор Adobe Muse поможет вам решить, подходит ли он вам.
Этот обзор Adobe Muse поможет вам решить, подходит ли он вам.
Adobe Muse — конструктор веб-сайтов из семейства Adobe. Хотя система хороша, Adobe решила, что больше не будет разрабатывать новые функции для CMS (с марта 2018 г.) и прекратит поддержку после 2020 г.
Перестанут ли третьи стороны разрабатывать функции, виджеты и темы или предлагать поддержку, в настоящее время неизвестно.
. Если у вас нет опыта разработки веб-сайтов, это может затруднить его поддержку в будущем.Поэтому тем, у кого нет необходимого опыта, не стоит рассматривать эту CMS. Однако те, кто обладает значительными навыками, могут найти ему применение.
Для тех, кто хочет читать дальше, это то, что мы подумали об Adobe Muse.
Кому следует использовать Adobe Muse? Adobe Muse — идеальная CMS для фотографов, графических дизайнеров и других людей, которым требуется много графических изображений. Это неудивительно, учитывая, что он исходит от компании, ответственной за одни из лучших доступных креативных пакетов.
Это большое преимущество для тех, кто привык к Adobe Creative Suites. Если вы не привыкли к этой системе, возможно, это не лучший вариант CMS для вас.
Создание веб-сайта Adobe MuseAdobe Muse был разработан для тех, кто не имеет опыта программирования или создания веб-сайтов. Поэтому команда разработчиков хотела упростить его использование.
В дизайне есть пять панелей инструментов, каждая из которых скрывает дополнительные параметры. Дизайн веб-сайтов в целом такой же, как и в других программах Adobe, таких как InDesign, Illustrator или Photoshop.
Итак, если вы прошли обучение по этим программам, у вас не будет проблем с этой CMS.
Процесс создания еще более упрощен за счет простого принципа редактирования перетаскиванием.
Из-за основной целевой аудитории в программу включен впечатляющий набор инструментов для дизайна. В этом заключается основное отличие Adobe Muse от других дизайнеров веб-сайтов.
Если вы использовали Wix, Weebly или другие конструкторы веб-сайтов, вам пришлось бы загружать элементы, готовые к публикации. Те, кто использует Adobe Muse, имеют дополнительную возможность создавать элементы в программе.
Те, кто использует Adobe Muse, имеют дополнительную возможность создавать элементы в программе.
Когда вы начинаете создавать веб-сайт с помощью Muse, вы должны сначала определить карту сайта, а затем работать со своей «главной страницей». Это шаблон, который сохраняет части вашего дизайна на любой странице, которую вы создаете.
Однако именно здесь кроется одна из основных проблем Adobe Muse: отсутствуют предварительно разработанные бесплатные темы. Это означает, что вы создаете сайт с нуля. Это может показаться отличной идеей и позволяет создать совершенно уникальный веб-сайт.
Минус этого в том, что иногда вы можете застрять в дизайне веб-сайта. Альтернативой этому является покупка сторонней темы. Это может быть дорого, и вариантов не так много, как с WordPress или Joomla.
Функции Adobe Muse После того, как ваши страницы будут спроектированы, что может занять много времени, вы можете добавить виджеты. Вы можете выбрать один из множества бесплатных вариантов. Также доступно множество сторонних опций.
Также доступно множество сторонних опций.
Все виджеты можно настраивать и стилизовать под нужды дизайнера.
Одно из лучших преимуществ, которые мы упомянем в этом обзоре Adobe Muse, заключается в том, что в отличие от многих других конструкторов веб-сайтов вы можете использовать Adobe Muse в автономном режиме, а затем загрузить изменения позже.
Это может быть отличной маленькой функцией для тех, кто живет в районах, где нет хорошего подключения к Интернету, или для тех, кто любит работать в автономном режиме.
Еще одно преимущество автономной работы заключается в том, что вы можете не торопиться с созданием своего веб-сайта и внесением изменений.Без других программ CMS вы, как правило, должны знать, что вносимые вами изменения хороши, прежде чем вносить их или работать с тестовым сайтом. Если будут сделаны ошибки, это может расстроить. Для тех, кто пользуется Adobe Muse, это не проблема.
Стоимость Adobe Muse Если этот обзор Adobe Muse вдохновил вас и вы хотите дать программе шанс, то вы можете попробовать ее бесплатно в течение 30 дней. Бесплатная пробная версия — отличный стимул.
Бесплатная пробная версия — отличный стимул.
Но проблема в том, что если вы вкладываете много времени в Adobe Muse, если вас не устраивает конечный результат, это может показаться пустой тратой времени, и это может расстраивать.
Кроме того, прекращение действия Adobe Muse означает, что существует несколько вариантов приобретения конечного продукта. Какие программы доступны, будут иметь те же плюсы и минусы, которые мы подчеркивали в этом обзоре Adobe Muse.
Adobe Muse Обзор: Плюсы- Adobe Muse прост в использовании, особенно для тех, кто использовал другие программы Adobe до
- Adobe Muse предлагает гибкость и множество наборов функций, поэтому ваш сайт может иметь много функциональных возможностей
- Adobe Muse можно использовать офлайн
- Отличный 30-дневный бесплатный пробный период, если вы не уверены насчет Adobe Muse
- Отсутствие поддержки CMS и программы дизайна веб-сайтов в будущем
- Для достижения наилучших результатов вам необходимо иметь опыт работы с другими продуктами Adobe.

- Нет функций электронной коммерции или блогов, поэтому у вас должен быть статический веб-сайт.
- Вам необходимо разработать веб-сайт, адаптированный для мобильных устройств, поскольку Adobe Muse не сразу готов к работе с мобильными устройствами
Adobe Muse — одна из лучших программ для веб-дизайна и CMS для тех, кто работает в индустрии визуального творчества.Тем, у кого есть опыт работы с программами Adobe, будет легко использовать это, но другим может потребоваться дополнительное обучение для его использования.
Однако, если вы готовы попробовать, Adobe Muse может стать отличным вариантом. Единственная проблема заключается в том, что Adobe Muse не будет поддерживать пользователей после 2020 года. Поэтому вы должны быть уверены, что сможете справиться с любыми техническими проблемами, которые могут повлиять на использование этой программы.
Adobe Muse CC Classroom в книге
Лучшие положительные отзывы
5. 0 из 5 звезд Отлично! Как раз то, что мне нужно для запуска моего сайта
0 из 5 звезд Отлично! Как раз то, что мне нужно для запуска моего сайта
Рецензировано в США 9 января 2017 г.
Отличная книга для быстрого освоения Adobe Muse. Уроки расположены в оптимальном для построения сайта порядке. Я никогда раньше не использовал Adobe Muse, но я мог пройти каждый урок, а затем сразу применить то, что я изучил на веб-сайте, который мне нужно было создать, завершив первый черновик своего адаптивного веб-сайта менее чем за две недели.
Упражнения понятны и полностью иллюстрированы. Снимки экрана с красными прямоугольниками и стрелками показывают, к чему относится текст. Автор отмечает, когда иллюстрация может отличаться от экрана читателя (например, если размер окна читателя слишком мал, чтобы показать все инструменты). Повсюду объясняются передовые методы. Множество советов и заметок предостаточно.
ПРОФИ
Очень четкие инструкции. Отличное обсуждение отзывчивых сайтов, графики, цветов. Множество советов по экономии времени. Обходы ошибок «на момент написания этой книги. »Консультации по публикации сайта и способы решения возможных проблем.
»Консультации по публикации сайта и способы решения возможных проблем.
Множество загружаемых PDF-файлов с дополнительными советами.
Бесплатные загружаемые файлы для работы над уроками. Файлы, позволяющие начать с любой главы, если вы не хотите начинать с главы 1. Бесплатный доступ к веб-версии книги, которая обновляется в соответствии с обновлениями приложений.
МИНУСЫ
Большинство уроков занимают больше времени, чем указано.
В главе 2 не обсуждается, как выбрать минимальную и максимальную ширину / высоту.
Уроки 9 и 10 о виджетах потребовали немного разных шагов.
KINDLE FOR PC PROS
Если у вас два экрана, то лучше всего разместить книгу на меньшем экране и Muse на большом.
Ссылки на демонстрационные видеоролики. Ссылки на разделы книги.
KINDLE FOR PC МИНУСЫ
Иконки, представляющие инструменты, слишком малы, чтобы их можно было увидеть в Kindle для ПК даже при использовании большого размера шрифта. Эта проблема решается с помощью снимков экрана инструмента, обведенных красным, которые всегда следуют. Подсветка
Подсветка
Kindle для ПК большую часть времени не работала.
Шаги урока часто прерываются разрывом страницы, что требует перехода вперед и назад. При нажатии ссылки «Предыдущая страница» выполняется переход на несколько страниц назад.
Обзор Adobe Muse — Macworld UK
Бета-версия Muse вызвала немало критики со стороны многих профессиональных веб-дизайнеров, когда была выпущена в конце прошлого года. Однако это было не совсем справедливо, поскольку Muse не нацелена на веб-дизайнеров, которые любят код. На самом деле он предназначен для дизайнеров с опытом работы в традиционной печати или графическом дизайне, которые только начинают заниматься веб-дизайном и еще не совсем готовы разбираться в тонкостях HTML-кодирования, CSS и JavaScript.
Интерфейс программы очень простой и понятный. Когда вы запускаете Muse, он просит вас указать размеры ваших веб-страниц, а затем перенаправляет вас прямо в основную рабочую область. Он состоит из одного окна с рядом вкладок, расположенных в верхней части окна, которые позволяют вам работать в различных режимах, таких как «Планирование», «Дизайн», «Предварительный просмотр» и «Публикация».
Вы начинаете в режиме планирования, который позволяет вам быстро создать карту вашего веб-сайта, добавляя страницы и связывая их вместе.Затем вы можете дважды щелкнуть любую страницу, чтобы переключиться в режим «Дизайн», где вы можете начать добавлять контент и создавать макет для каждой страницы.
Инструменты дизайнаMuse больше похожи на инструменты iWeb от Apple, выпуск которых полностью прекращен, чем на DreamWeaver профессионального уровня от Adobe. Здесь нет HTML-кода — кроме возможности вставки готовых HTML-фрагментов — и программа просто предоставляет графический интерфейс для быстрого размещения текста и графики на ваших страницах.
Режим «План» позволяет быстро создать структуру вашего сайта
Дизайнеры полиграфической продукции будут чувствовать себя как дома, поскольку это очень похоже на работу с простой программой DTP.Фактически Muse даже использует старую-добрую комбинацию клавиш Cmd-D, которая восходит к временам старого PageMaker, для импорта и размещения графики на странице.
Muse обеспечивает большую точность и контроль, чем iWeb, с такими опциями, как возможность создавать стили абзацев и кнопки наведения курсора. Вы также можете создавать и сохранять «главные» страницы, на которых хранятся повторяющиеся элементы, такие как фоновое изображение или верхние и нижние колонтитулы.
И, как iWeb, Muse также включает небольшой набор готовых «виджетов», которые позволяют добавлять более сложные элементы, такие как панели навигации, меню и слайд-шоу.Однако в настоящее время нет возможности загружать регулярно обновляемый контент из системы управления контентом (CMS), поэтому Muse в первую очередь полезен для быстрого создания относительно статичных веб-страниц, которые вы будете обновлять вручную только время от времени.
Muse предоставляет простой графический интерфейс для создания веб-страниц
Вы можете протестировать свои страницы в любое время, щелкнув вкладку «Предварительный просмотр». Когда ваш сайт будет готов, вкладка «Опубликовать» позволит вам загрузить его на свой веб-хостинг или использовать собственную службу Adobe Business Catalyst.
Muse довольно обычные, и на самом деле самое необычное в программе то, что вы не можете просто купить копию, как это было бы с большинством обычных программ Mac. Muse доступен только в виде ежемесячной подписки по цене 22,46 фунтов стерлингов в месяц или 13,67 фунтов стерлингов в месяц, если вы подпишетесь на полный год заранее. Это работает как минимум 164 фунта стерлингов в год, что значительно дороже, чем другие программы веб-дизайна начального уровня, такие как RapidWeaver, Sandvox или Freeway Express, которые все стоят около 50-60 фунтов стерлингов.
Тем не менее, Muse также включен без дополнительной платы как часть более широкого сервиса Creative Cloud от Adobe — 47 фунтов стерлингов в месяц — и есть 30-дневная пробная версия, которую вы можете проверить, прежде чем принять решение о переходе на обычную подписку.
Теги: Примечание. Мы можем получать комиссию, когда вы совершаете покупки по ссылкам на нашем сайте, без каких-либо дополнительных затрат для вас. Это не влияет на нашу редакционную независимость. Выучить больше.
Это не влияет на нашу редакционную независимость. Выучить больше.
Отзыв клиентов Adobe Muse
Adobe Website Builder
Отзыв клиента Adobe Muse
Создайте великолепный эстетичный веб-сайт за секунды.Это то, что наша команда считала Adobe Muse
Если вы творческий человек и предпочитаете веб-сайт для демонстрации своей коллекции, после этого Adobe Muse может стать той единицей управления веб-сайтом и веб-контентом (CMS), которую вы искали. Эта оценка Adobe Muse, безусловно, поможет вам определить, подходит ли он для вас.
Adobe Muse — это на самом деле конструктор веб-сайтов, созданный на основе лучших веб-сайтов Adobe Muse. Хотя система действительно хороша, Adobe решила, что больше не будет создавать совершенно новые функции для CMS (по состоянию на 30 марта 2018 г.), а также определенно прекратит поддержку после 2020 года.
Независимо от того, прекратят ли третьи стороны создавать функции, виджеты, а также мотивы или даже предоставление помощи, на самом деле сейчас неизвестно.

Если у вас нет опыта в разработке веб-сайтов, это может затруднить поддержание вашего веб-сайта в будущем. Следовательно, те, у кого нет необходимого опыта, не должны рассматривать эту CMS. Тем не менее, люди, обладающие значительными навыками, могут найти ему применение.
Для тех, кто хочет продолжить чтение, это то, что наша команда считала Adobe Muse.
, где следует использовать Adobe Muse?
Adobe Muse — лучшая CMS для фотографов-фрилансеров, профессионалов в области визуализации, а также тех, кто требует больших объемов визуальной графики. В этом нет ничего необычного, учитывая, что он исходит от провайдера нескольких самых лучших творческих коллекций по запросу.
Это действительно большое преимущество для тех, кто пользуется Adobe Creative Suites. Если вы не привыкли к этому телу, после этого это уже не может быть для вас фантастической возможностью CMS.
Соберите свой веб-сайт Adobe Muse
Adobe Muse был разработан для тех, кто не умеет программировать или даже не имеет опыта работы с веб-сайтами.
 Поэтому специалисты по продвижению хотели сделать его простым в использовании.
Поэтому специалисты по продвижению хотели сделать его простым в использовании.На самом деле в макете есть 5 панелей инструментов, каждая из которых скрывает дополнительные альтернативы. Смысл профессионала в области веб-сайтов легко понять из различных других курсов Adobe, таких как InDesign, Illustrator или даже Photoshop.
Следовательно, если у вас есть инструкции по этим курсам, у вас не будет проблем с этой CMS.
Производственный процесс еще больше упрощен за счет простой концепции модификации перетаскиванием.
Учитывая ключевой целевой рынок, в систему включен впечатляющий набор инструментов для проектирования. В этом заключается основная разница между Adobe Muse и другими разработчиками веб-сайтов.
Если бы вы на самом деле использовали Wix, Weebly или даже других подрядчиков по созданию веб-сайтов, вам нужно было бы опубликовать аспекты, готовые к публикации. Те, кто использует Adobe Muse, имеют дополнительную возможность создания компонентов в ходе курса.
Когда вы начинаете создавать веб-сайт вместе сMuse, вам нужно сначала описать свою диаграмму веб-сайта, после чего вы можете легко сосредоточиться на своей «веб-странице для экспертов». На самом деле это тема, которая всегда сохраняет части вашего дизайна на любой создаваемой вами веб-странице.
Однако именно здесь существуют некоторые значительные сложности с Adobe Muse: на самом деле нет бесплатных предварительно разработанных тем. Это означает, что вы создаете веб-сайт с нуля. Это может показаться отличным предложением и позволяет создать полностью единственный в своем роде веб-сайт.
Однако недостатком этого является то, что в некоторых случаях вы можете застрять в стиле веб-сайта. На самом деле выбор заключается в покупке стороннего стиля. Это может быть дорогостоящим и не так много альтернатив, как WordPress или даже Joomla.
Возможности Adobe Muse
Как только ваши веб-страницы будут разработаны, что может потребовать много возможностей, вы можете добавить виджеты. На ваш выбор есть множество бесплатных альтернатив.На самом деле существует множество доступных альтернатив от сторонних производителей.
На ваш выбор есть множество бесплатных альтернатив.На самом деле существует множество доступных альтернатив от сторонних производителей.
Все виджеты действительно настраиваются и могут быть назначены в соответствии с требованиями профессионала.
Одним из наиболее эффективных преимуществ этого конструктора веб-сайтов, которые наши эксперты отметят, является то, что, в отличие от многих других конструкторов веб-сайтов, вы можете легко использовать Adobe Muse в автономном режиме и после этого загружать изменения позже.
Это может быть отличной функцией для тех, кто живет в регионах, где нет фантастических подключений к всемирной паутине, или для тех, кто работает в автономном режиме.
Еще одно удобство пребывания в автономном режиме заключается в том, что вы можете не торопиться при создании своего веб-сайта, а также при внесении изменений. Без различных других систем CMS вы должны обычно осознавать, что создаваемые вами улучшения действительно хороши, прежде чем вносить их все или даже сотрудничать с веб-сайтом для экзаменов. Если будут возникать ошибки, это может раздражать. Это не проблема для тех, у кого есть Adobe Muse.
Если будут возникать ошибки, это может раздражать. Это не проблема для тех, у кого есть Adobe Muse.
Adobe Muse Стоимость
Если этот отзыв клиента Adobe Muse мотивировал вас, и вы хотели бы предоставить этому курсу шанс, после этого вы можете попробовать его бесплатно в течение тридцати дней.Бесплатная пробная версия на самом деле является отличной мотивацией.
Но проблема в том, что если вы совершите значительное количество посещений Adobe Muse, если вы не в восторге от результата завершения, это может показаться охотой на диких гусей, и это может расстраивать.
В плане улучшения прекращение поддержки Adobe Muse предполагает, что существует несколько альтернатив для приобретения конечного продукта. Какие системы фактически доступны, будут обладать сопоставимыми преимуществами и недостатками, как указала наша команда в ходе оценки Adobe Muse.
Adobe Muse Оценка: Плюсы
- Adobe Muse на самом деле прост в использовании, особенно для тех, кто использовал различные другие программы Adobe до
- Adobe Muse предлагает гибкость, а также множество наборов функций, поэтому ваш веб-сайт может обладать большими возможностями.

- Adobe Muse можно использовать в автономном режиме
- Замечательный 30-дневный бесплатный пробный период, если вы не уверены насчет Adobe Muse
Adobe Muse Отзыв: недостатки
- Отсутствие потенциальной помощи со стороны CMS, а также программы верстки веб-сайта
- Для достижения наилучших конечных результатов вам потребуется опыт, а также различные другие продукты Adobe.
- Никаких покупок или даже блогов, поэтому у вас должен быть статический веб-сайт.
- Вам необходимо создать веб-сайт, удобный для мобильных телефонов, поскольку Adobe Muse не поддерживает работу с мобильными телефонами.
Отзыв от клиента Muse: последняя мысль
Adobe Muse — одна из самых идеальных концепций веб-сайтов, а также программ CMS для тех, кто работает на визуально инновационном рынке.Те, кто хорошо разбирается в системах Adobe, должны найти его простым в использовании, а другим может потребоваться дополнительное обучение для его использования.
Однако, если вы хотите попробовать, Adobe Muse может быть фантастической возможностью. Единственная проблема заключается в том, что Adobe Muse не будет оказывать помощь отдельным лицам после 2020 года. Поэтому вы должны быть действительно уверены, что сможете решить любые технические проблемы, которые могут повлиять на использование этой программы.
RelacionadoAdobe Muse — ENUVA
Adobe Muse ПРОСТОЙ Обзор — Это для вас?
Что следует использовать в Adobe Muse? … Альпийские снайперы
Adobe Muse https: // top10webdesignsites.com / expert-reviews / adobe-muse-website-builder-review /, как и ожидалось, на самом деле очень похож на другие элементы Adobe по каждому виду, а также по функциональности. Люди, знакомые с Photoshop, InDesign, а также с различным другим программным обеспечением Adobe, определенно смогут легко найти свою технику в интерфейсе программы. И КАК вы на самом деле создаете сайт, он во многом похож на то, как вы работаете с записями в Photoshop. На самом деле, с моей точки зрения, это главное преимущество Adobe Muse.Он создан для профессионалов. Вам не нужно распознавать какой-либо HTML или другой другой язык кодирования, а также, по сути, вообще не будет иметь никакого доступа к коду!
На самом деле, с моей точки зрения, это главное преимущество Adobe Muse.Он создан для профессионалов. Вам не нужно распознавать какой-либо HTML или другой другой язык кодирования, а также, по сути, вообще не будет иметь никакого доступа к коду!
На мой взгляд, есть довольно небольшая часть людей, которые определенно отлично подойдут для Muse. На самом деле это будут люди, которые на самом деле (1) ищут услугу для новичков в создании сайта, не связанную с программированием, а также (2), которые на самом деле являются дизайнерами, хорошо осведомленными о концептуальном процессе Adobe.
Это напомнило мне комментарии Сайнфельда об олимпийской биатлонной деятельности.
Он заявил: «Это смесь сноуборда и стрельбы. Сколько воздушных стрелков в этом увлечено? » Очевидно, достаточно хорошо, чтобы стать олимпийским событием.
Так что, если в биатлоне достаточно увлечения, чтобы поддерживать олимпийскую деятельность, возможно, интерес к саманной музе достаточно, чтобы сделать его реалистичным продуктом на долгую перспективу. Помимо шуток, взгляните на мое видео, чтобы быстро пройтись по Adobe Muse, чтобы понять, может ли он быть идеальным для вас.
Помимо шуток, взгляните на мое видео, чтобы быстро пройтись по Adobe Muse, чтобы понять, может ли он быть идеальным для вас.
Что мне нравится в программе Adobe Muse
- Ненавижу переделывать его еще раз, но я знаком с продуктами Adobe, поскольку на самом деле постоянный пользователь Photoshop, поэтому знакомство с интерфейсом было для меня настоящей прогулкой. Это все еще потребовало некоторой работы, но многие действия были для меня невероятно естественными.
- Управление дизайном свободной формы является одним из лучших компонентов Muse. Художник, который может создавать впечатляющие концепции в Photoshop, должен уметь приравнять эту работу к Интернет-сайту, использующему Muse.И на самом деле есть немного оговорок в перемещении компонентов, а также в наложении их всех слоев в соответствии с вашим стилем. Этот вид бесплатного управления стилем не является обычным в HTML, WordPress, а также в наиболее предпочтительных конструкторах веб-сайтов DO-IT-YOURSELF.
 Wix, возможно, является одним из исключений.
Wix, возможно, является одним из исключений. - Мне нравится основная цель Blueprint View. Схема планирования показана на скриншотах ниже, а также позволяет вам настроить схему вашей веб-страницы и творчески увидеть дизайн вашего веб-сайта.Эта форма организации в качестве первого шага, безусловно, помогает не только в разработке вашего сайта, но и в общей информационной стратегии.
Adobe Muse Стоимость
Adobe Muse является частью набора Adobe Creative Cloud, в котором отдельное приложение стоит вам 15-25 долларов в месяц в зависимости от срока, на который вы решите выплачивать (регулярно ежемесячно или ежегодно). Вы будете выпускать обновления постоянно, но при этом будете платить всю жизнь! Опять же, это то, к чему адаптированы пользователи Adobe, и они также могут объединить Muse вместе с различными другими элементами Adobe, чтобы получить гораздо лучшую стоимость.Но многие изобретатели сайтов могут отказаться от цены в 15 долларов в месяц только за программное обеспечение, глядя на которое, им все равно придется покупать холдинг, а также домен.


 Д. Система не предлагает коллекцию готовых шаблонов, но позволяет создать собственный веб-сайт. дизайн, чтобы соответствовать вашим потребностям.
Д. Система не предлагает коллекцию готовых шаблонов, но позволяет создать собственный веб-сайт. дизайн, чтобы соответствовать вашим потребностям. Просто скачайте и установите его, чтобы начать работу над созданием вашего сайта. Это не займет много сил и времени.
Просто скачайте и установите его, чтобы начать работу над созданием вашего сайта. Это не займет много сил и времени. Д.), Предоставляя широкий выбор шаблонов..
Д.), Предоставляя широкий выбор шаблонов..

 Wix, возможно, является одним из исключений.
Wix, возможно, является одним из исключений.