Введение в CSS | htmlbook.ru
После знакомства с HTML разработчики сайтов разделяются на две основные категории. Одна часть считает, что с помощью HTML на сайте можно создавать всё или практически всё, другая же понимает, что в целом средств разметки недостаточно для оформления веб-документов. Действительно, HTML лишь первый этап в процессе обучения созданию сайтов. Следующим шагом является изучение стилей или CSS (Cascading Style Sheets, каскадные таблицы стилей).
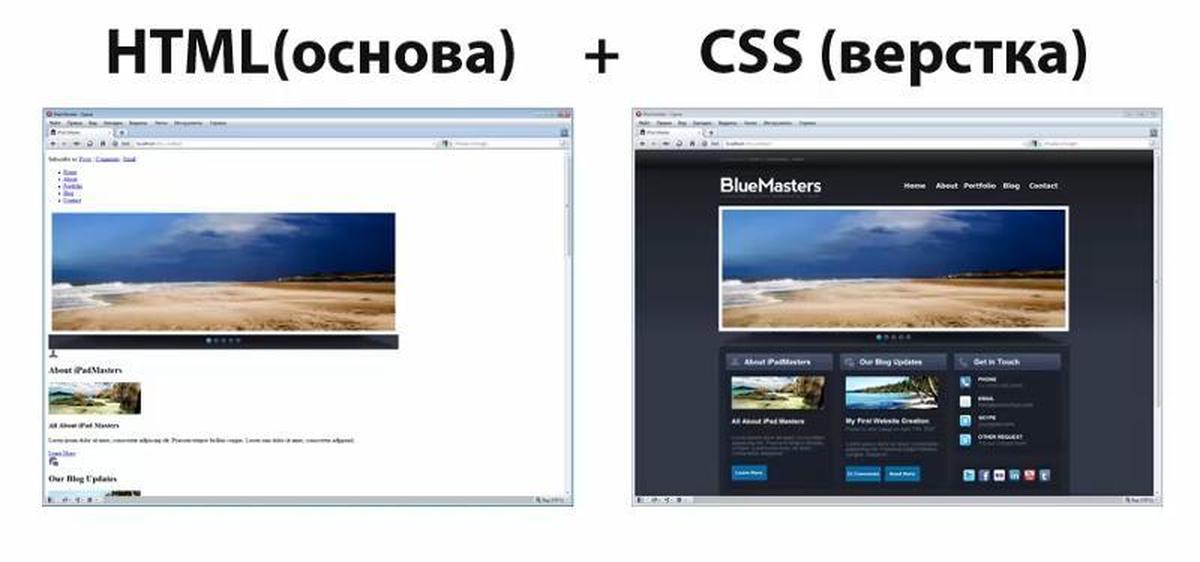
Стили представляют собой набор параметров, управляющих видом и положением элементов веб-страницы. Чтобы стало понятно, о чем идет речь, посмотрим на рис. 1.1.
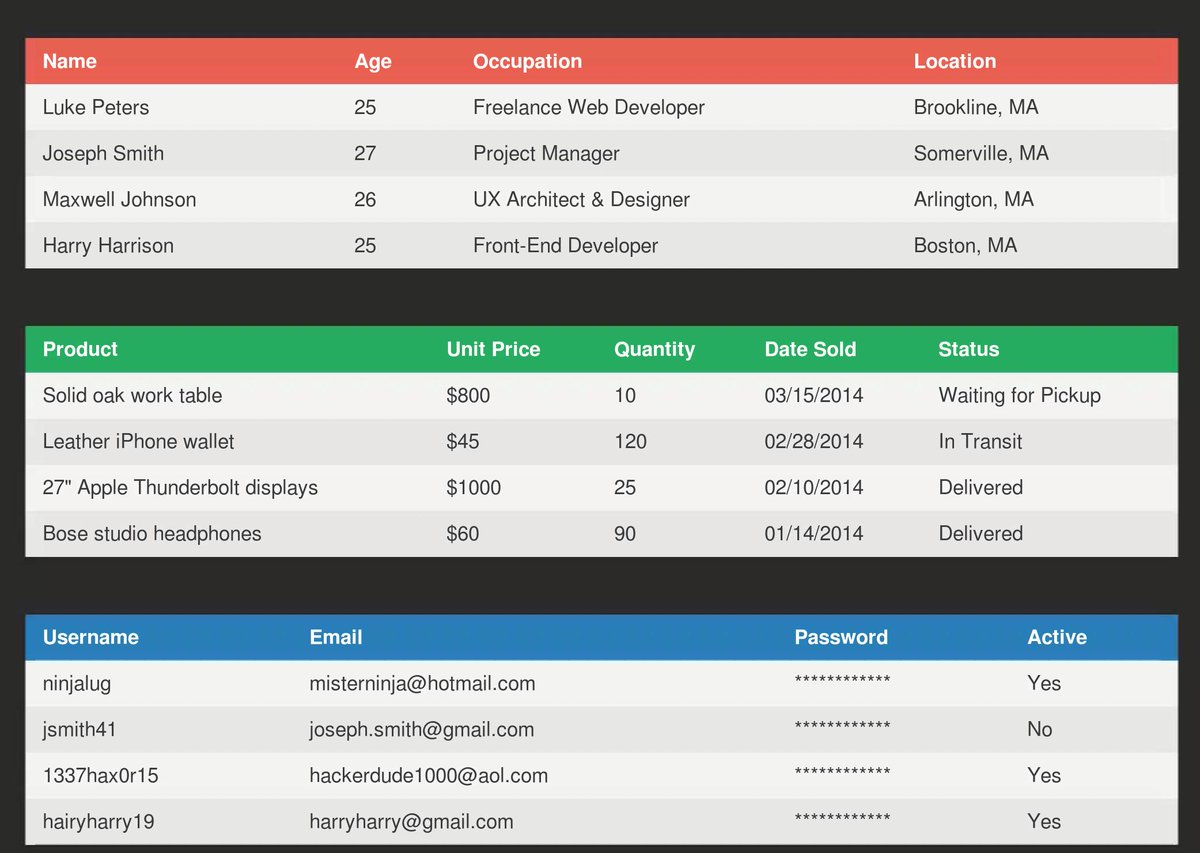
Рис. 1.1. Веб-страница, созданная только на HTML
Это обычная веб-страница, оформленная без всяких изысков. Тот же самый документ, но уже с добавлением стилей приобретает совершенно иной вид (рис. 1.2).
Рис. 1.2. Веб-страница, созданная на HTML и CSS
Перемена разительна, поэтому заглянем в код, чтобы понять, в чем же разница (пример 1.
Пример 1.1. Исходный код документа
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <title>Флексагон</title> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"> </head> <body> <h2>Флексагон</h2> <p>Флексагон представляет собой бумажную фигуру, которая имеет три и более стороны. Поначалу кажется, что это невозможно, но вспомните ленту Мёбиуса, она ведь имеет всего одну сторону, в отличие от листа бумаги, и, тем не менее, реальна. Так же реален и флексагон, который легко сделать и склеить в домашних условиях. Он выглядит как двухсторонний шестиугольник, но стоит согнуть его особым образом, и мы увидим третью сторону. Легко убедиться, что мы имеем дело именно с тремя сторонами, если раскрасить их в разные цвета. Перегибая флексагон, по очереди будем наблюдать все его поверхности.</p> </body> </html>
Сам код HTML никаких изменений не претерпел и единственное добавление — это строка <link rel=»stylesheet» href=»style. css»>. Она ссылается на внешний файл с описанием стилей под именем style.css. Содержимое этого файла показано в примере 1.2.
css»>. Она ссылается на внешний файл с описанием стилей под именем style.css. Содержимое этого файла показано в примере 1.2.
Пример 1.2. Содержимое стилевого файла style.css
body { font-family: Arial, Verdana, sans-serif; /* Семейство шрифтов */ font-size: 11pt; /* Размер основного шрифта в пунктах */ background-color: #f0f0f0; /* Цвет фона веб-страницы */ color: #333; /* Цвет основного текста */ } h2 { color: #a52a2a; /* Цвет заголовка */ font-size: 24pt; /* Размер шрифта в пунктах */ font-family: Georgia, Times, serif; /* Семейство шрифтов */ font-weight: normal; /* Нормальное начертание текста */ } p { text-align: justify; /* Выравнивание по ширине */ margin-left: 60px; /* Отступ слева в пикселах */ margin-right: 10px; /* Отступ справа в пикселах */ border-left: 1px solid #999; /* Параметры линии слева */ border-bottom: 1px solid #999; /* Параметры линии снизу */ padding-left: 10px; /* Отступ от линии слева до текста */ padding-bottom: 10px; /* Отступ от линии снизу до текста */ }
В файле style. css как раз и описаны все параметры оформления таких тегов как <body>, <h2> и <p>. Заметьте, что сами теги в коде HTML пишутся как обычно.
css как раз и описаны все параметры оформления таких тегов как <body>, <h2> и <p>. Заметьте, что сами теги в коде HTML пишутся как обычно.
Поскольку на файл со стилем можно ссылаться из любого веб-документа, это приводит в итоге к сокращению объёма повторяющихся данных. А благодаря разделению кода и оформления повышается гибкость управления видом документа и скорость работы над сайтом.
CSS представляет собой свой собственный язык, который совпадает с HTML только некоторыми значениями, например способом определения цвета.
Типы стилей
Различают несколько типов стилей, которые могут совместно применяться к одному документу. Это стиль браузера, стиль автора и стиль пользователя.
Стиль браузера
Оформление, которое по умолчанию применяется к элементам веб-страницы браузером. Это оформление можно увидеть в случае «голого» HTML, когда к документу не добавляется никаких стилей. Например, заголовок страницы, формируемый тегом <h2>, в большинстве браузеров выводится шрифтом с засечками размером 24 пункта.
Стиль автора
Стиль, который добавляет к документу его разработчик. В примере 1.2 показан один из возможных способов подключения авторского стиля.
Стиль пользователя
Это стиль, который может включить пользователь сайта через настройки браузера. Такой стиль имеет более высокий приоритет и переопределяет исходное оформление документа. В браузере Internet Explorer подключение стиля пользователя делается через меню , как показано на рис. 1.3.
Рис. 1.3. Подключение стиля пользователя в браузере Internet Explorer
В браузере Opera аналогичное действие происходит через команду (рис. 1.4).
Рис. 1.4. Подключение стиля пользователя в браузере Opera
Указанные типы стилей могут спокойно существовать друг с другом, если они не пытаются изменить вид одного элемента. В случае возникновения противоречия вначале имеет приоритет стиль пользователя, затем стиль автора и последним идёт стиль браузера.
Вопросы для проверки
1. Требуется задать цвет заголовка зелёным. Какое стилевое свойство подойдёт для этой цели?
Требуется задать цвет заголовка зелёным. Какое стилевое свойство подойдёт для этой цели?
- font-color
- color
- font-family
- text
- font-size
2. Что такое стиль?
- Способ сокращения HTML-кода за счёт переноса части данных в другой файл.
- Язык разметки гипертекстовых документов.
- Набор правил форматирования элементов веб-страницы.
- Метод преобразований текстовых документов в HTML.
- Технология, представляющая собой разные приёмы для вёрстки HTML-кода.
3. Как расшифровывается аббревиатура CSS?
- Colorful Style Sheets
- Cascading Style Sheets
- Computer Style Sheets
- Creative Style Sheets
- Common Style Sheets
Ответы
1. color
2. Набор правил форматирования элементов веб-страницы.
3. Cascading Style Sheets
как сделать их самому и как взять готовые
От автора: здравствуйте, уважаемые читатели портала webformyself. В сайтостроении огромное значение имеет оформление веб-ресурса. Именно за это отвечает язык css (каскадные таблицы стилей), о котором мы сегодня и поговорим. А точнее, о его подключении и использовании. Рассмотрим некоторые css стили для сайта, которые используются при оформлении веб-страниц.
В сайтостроении огромное значение имеет оформление веб-ресурса. Именно за это отвечает язык css (каскадные таблицы стилей), о котором мы сегодня и поговорим. А точнее, о его подключении и использовании. Рассмотрим некоторые css стили для сайта, которые используются при оформлении веб-страниц.
Подключение css
Сегодня едва ли вы где-то найдете веб-страницу, которая была бы создана чисто за счет возможностей html. В самом деле, внешний вид подобных сайтов был бы просто ужасным, поэтому, когда готова разметка нужных элементов, их тут же нужно оформлять, а это делается с помощью css в отдельном файле.
Нужно сказать, что вообще существуют также возможности включения стилей в html-файл. Например, их можно определить с помощью атрибута style или такого же тега. Это называют встроенными стилями. Такой подход сегодня не приветствуется и нарушает современные стандарты разработки.
А как же сделать правильно, спросите вы? Для этого нужно создать новый файл с расширением css, а затем подключить его к html. Это делается очень просто с помощью тега link, который и отвечает за подключение внешних файлов. Делается это так:
Это делается очень просто с помощью тега link, который и отвечает за подключение внешних файлов. Делается это так:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее<link rel = «stylesheet» type = «text/css» href = «style.css»>
<link rel = «stylesheet» type = «text/css» href = «style.css»> |
Тег является одинарным, как вы уже поняли. Немного подробнее расскажу о его атрибутах:
rel = «stylesheet» – вообще атрибут rel записывается для того, чтобы определить роль файла на странице. В нашем случае роль – это таблица стилей, что и указывается.
type = «text/css» – так называемый MIME-тип, который обычно указывается всем подключаемым файлам, чтобы браузер правильно их интерпретировал. В современных веб-обозревателях можно не писать этот атрибут.
href = «style. css» – стандартный атрибут, указывающий адрес нашего внешнего файла. В данном случае он записан исходя из того, что файл имеет название style, расширение css и находится в той же папке, что и html-документ.
css» – стандартный атрибут, указывающий адрес нашего внешнего файла. В данном случае он записан исходя из того, что файл имеет название style, расширение css и находится в той же папке, что и html-документ.
Как видите, в подключении css-файлов у вас будет меняться только атрибут href, все остальное менять не нужно. К странице можно подключать сколько угодно таблиц стилей, но оптимальным считается не более 2-4, потому что слишком много запросов к серверу это тоже не очень хорошо.
Где взять готовые css стили для сайта?
Ну ладно, с подключением, я надеюсь, все более менее понятно. Но ведь вы создаете пустой файл, и чтобы от его добавления был виден эффект, нужно либо самому написать правила, либо взять их откуда-то.
В сети, например, очень много бесплатных html-шаблонов. Есть скачать любой из них, то внутри обязательно будет и готовая таблица стилей с нужными правилами для оформления сайта. Но корректно работать она будет только для своего же html-документа.
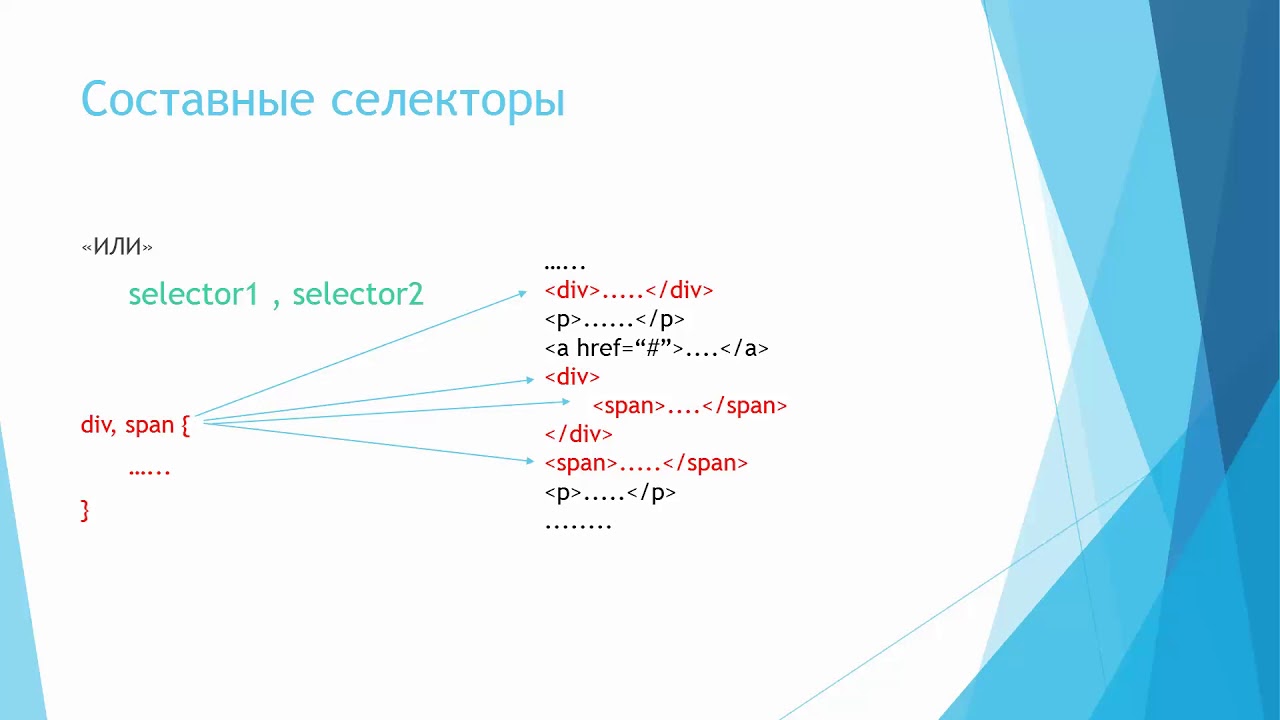
Селектор – это особенность языка css, присущая только ему. Зачем они нужны? Ну вот представьте такой код:
<h2 class = «title»>Текст в заголовке</h2> <p>Текст в абзаце</p>
<h2 class = «title»>Текст в заголовке</h2> <p>Текст в абзаце</p> |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееИ вот как нам в css, например, оформить абзац и заголовок? Для этого и созданы селекторы, чтобы обращаться только к тем элементам, к которым нужно. Например:
p{ font-size: 12px; } .title{ font-size: 36px; }
p{ font-size: 12px; } .title{ font-size: 36px; } |
Мы задали для всех абзацев размер шрифта, равный 12 пикселям, а элементы с классом title (в нашем случае это h2) получили гораздо больший размер – 36 пикселей.
Второй же селектор обратился только к одному элементу – с классом title. Конечно, можно создать другие элементы с точно таким классом, это не запрещено, и они получат такое же правило, но если мы просто напишем в html тег h2 (без класса title), то для него никаких правил добавлено не будет.
Вот так вот удобно позволяет css выбирать нужные элементы и оставлять в покое те, что не нужны. Какое это имеет отношение к готовым стилям, которые вы можете найти в интернете? Там все привязано к определенным классам и идентификаторам, поэтому вы не сможете вот так просто подключить эти таблицы к любым файлам, они не заработают, если в html у нужных элементов не проставлены соответствующие классы.
Например, в таблице стилей видим такой код:
.nav{ width: 300px; background: aqua; … } .nav a{ display: block; color: #ccc; … }
. width: 300px; background: aqua; … } .nav a{ display: block; color: #ccc; … } |
Уже из этого мы можем сделать вывод, что где-то на нашей html-странице должен находиться элемент с классом nav, а в нем должны лежать ссылки. Если это действительно так, то оформление применится к ним и внешний вид их соответствующим образом изменится. Если же таких элементов обнаружено не будет, то код просто проигнорируется.
Опять же, в сети вы можете найти массу готовых шаблонов, в которых можно увидеть эту связь классов , так что если вы меняете что-то в html, соответствующие операции нужно произвести и в таблице стилей.
Как самому сделать css стили для сайта?
Сss не является чем-то страшным и чрезвычайно сложным. Это обычная технология, созданная людьми для оформления веб-страниц, имеющая свои правила. Достаточно понять их, и вы тоже сможете создавать внешний вид веб-ресурсов с помощью этого языка.
Самое главное условие быстрого освоения – постоянная практика, вкупе с новыми знаниями, которые вы для себя усвоите. Подобную практику вам может дать наш курс по различным техникам верстки.
Кроме этого, азы css вы можете узнать и усвоить в нашем премиум-разделе. Там есть один из курсов, который полностью посвящен базовым свойствам этого языка. Вот он.
Самое главное, решительно настроиться на изучение и отбросить предубеждения о том, что это очень трудно. Также вам могут помочь бесплатные материалы на нашем сайте, статьи и видеоуроки. При желании вы и по ним сможете приобрести основные знания, которые нужны при работе с css.
На этом я с вами прощаюсь. Читайте наш блог webformyself, чтобы улучшать свои знания в области сайтостроения.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьКодстайл CSS – правила хорошего тона при вёрстке | GeekBrains
https://gbcdn. mrgcdn.ru/uploads/post/2752/og_image/38a96bea7d0ca1615b41bbe362efe65b.png
mrgcdn.ru/uploads/post/2752/og_image/38a96bea7d0ca1615b41bbe362efe65b.png
В предыдущей статье мы рассмотрели правила оформления HTML, теперь поговорим про CSS. Эти правила помогают сделать ваш код более читаемым и лёгким для понимания.
Оформление классов
Названия классов пишите латиницей и по-английски. Если с английским языком туго, помогут онлайн-переводчики — они вполне справляются с задачей. Это правило помогает повысить поддерживаемость кода и избежать проблем с кодировками.
Некорректно:
Корректно:
Используйте нижний регистр. Также в названиях классов принято использовать только строчные буквы. А вместо пробелов, как правило, — дефис (символ “-”).
Некорректно:
Корректно:
Пользуйтесь популярными тегами. Среди разработчиков уже сложился список общепринятых имён для классов. Например, для картинок используют img (сокращение от англ. image – картинка), а для кнопок — button (в переводе с английского «кнопка»).
image – картинка), а для кнопок — button (в переводе с английского «кнопка»).
Во время вёрстки теги могут меняться, а одинаковые стили могут не подходить по назначенным тегам. Например, на одной странице параметры для абзаца будут совпадать с параметрами для подзаголовка на другой.
Некорректно:
Корректно:
Старайтесь избегать нумерации, потому что потом будет сложно сориентироваться в коде и понять разницу.
Некорректно:
Имена можно давать исходя из отличительных параметров или из блоков, где используется кнопка.
В примере ниже можно избавиться от селектора button-2, используя класс button для размеров и white-color для цвета. Так мы сможем потом гибко переиспользовать второй селектор.
Корректно:
Один проект — одна методология. Если вы решили использовать методологию в своём проекте, например, БЭМ или атомарный CSS, то стоит придерживаться единого подхода на протяжении всего проекта. Смешение подходов ломает структуру. Стоит упомянуть, что иногда в БЭМ для общих стилей подмешивают атомарный подход — например, для обнуления стилей у списков. Но это скорее исключение из правил, чем само правило.
Смешение подходов ломает структуру. Стоит упомянуть, что иногда в БЭМ для общих стилей подмешивают атомарный подход — например, для обнуления стилей у списков. Но это скорее исключение из правил, чем само правило.
В конце свойств ставьте точку с запятой. Это очень важное правило, так как отсутствие этого знака может спровоцировать ошибки.
Некорректно:
Корректно:
Использование отступов и пробелов
Как и в HTML, у CSS есть свои правила оформления отступов и пробелов.
Начинайте свойство в классе с отступа, равному 2 пробела или 1 таб.
Некорректно:
Корректно:
Между свойством и значением ставьте пробел.
Некорректно:
Корректно:
Между селекторами ставьте пустую строку.
Некорректно:
Корректно:
Между селектором и открывающей скобкой ставьте пробел.
Некорректно:
Корректно:
Оформление свойств
В CSS нет каких-либо строгих правил и рекомендаций относительно порядка свойств. Но есть несколько подходов к этом вопросу.
Упорядочивать свойства по алфавиту.
Упорядочивать свойства по определенной логике. Вот пара примеров использования таких правил:
И несколько правил хорошего тона
Ниже перечислим правила, которые не претендуют на обязательное применение. Но с их помощью вы можете улучшить качество кода.
Один тип кавычек во всех файлах. Например, если вы выбрали двойные кавычки, то используйте их всегда.
Некорректно:
Корректно:
Корректно:
Если пишите 0 у свойства, то не указывайте единицу измерений.
Некорректно:
Корректно:
CSS также можно проверить на валидность при помощи онлайн-валидатора.
CSS — что это такое, как таблицы каскадных стилей подключаются к Html коду с помощью Style и Link
Обновлено 24 января 2021 Просмотров: 402445 Автор: Дмитрий Петров- Что такое язык CSS и для чего это нужно?
- Использование Style для подключения Css к Html коду
- Вынос таблиц CSS стилей в отдельный файл с помощью Link
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я хочу начать рассказывать во всех подробностях о CSS (материалы будут накапливаться в соответствующем справочнике).
Самое время переходить к нему после изучения Html. В современной блочной верстке язык стилевой разметки отвечает за внешнее оформление страниц сайта и без его понимания будет очень сложно что-то поправить, передвинуть или выровнять.
Конечно же, Css по сравнению с Html выглядит намного более сложным, но это если касаться вопроса кроссбраузерной верстки, а вот применительно к тому, чтобы самому поправить какую-нибудь мелочь в дизайне собственного сайта, то тут особого ума и не надо. В общем, мы попробуем в деталях разобрать его основы, а уже нюансы их филигранного использования останутся на факультативное изучение (по желанию). Но базовые понятия нужно знать всем вебмастерам.
В общем, мы попробуем в деталях разобрать его основы, а уже нюансы их филигранного использования останутся на факультативное изучение (по желанию). Но базовые понятия нужно знать всем вебмастерам.
Что такое язык CSS и для чего это нужно?
Аббревиатура CSS расшифровывается, как Cascading Style Sheets или же, в русском переводе, как каскадные таблицы стилей. Что же это такое и для чего этот язык был в свое время придуман?
Итак, опираясь на изученный нами чуть раньше учебник Html мы можем сказать, что разметка веб документа осуществляется с помощью тегов этого языка. Т.е. с помощью ХТМЛ мы создаем структуру наших документов (вебстраницы). Например, в чистом Html мы можем задавать заголовки через теги h2-H6, абзацы P и другие элементы структуры документов, и даже придать им нужный нам вид в браузере.
Но время диктовало необходимость использования в ХТМЛ все новых и новых атрибутов визуального оформления, которые сильно захламляли исходный код. В связи с этим был предложен другой, более перспективный вариант развития — создание отдельного языка стилевой разметки CSS. И этот вариант имел ряд преимуществ перед простым наращиванием количества атрибутов оформления.
И этот вариант имел ряд преимуществ перед простым наращиванием количества атрибутов оформления.
Почему? А вы вспомните, как можно в чистом Html задать цвет фрагменту текста? Правильно, с помощью тега Font и атрибута Color. А если вы хотите покрасить в нужный цвет сразу несколько абзацев в вашем тексте?
Тогда придется внутри каждого из них (тег абзаца P является блочным, а значит его нельзя будет помещать внутри строчного элемента Font) вставлять теги Font с нужным значением цвета в атрибуте Color.
Все это жутко будет загромождать исходный код, что очень и очень нежелательно, ибо пострадает скорость загрузки сайта, а на коммуникационное оборудование интернета будет создаваться излишняя нагрузка. На это разработчики спецификаций Html 4.01 из валидатора W3C «пойтить» не могли.
Поэтому они придумали следующий выход из создавшейся ситуации. Разработчики из W3C решили оформить все визуальные представления web документа в виде специального языка стилевой разметки, который назвали каскадными таблицами стилей или же попросту CSS (читается как си-эс-эс). В чем суть технологии?
В чем суть технологии?
А суть в следующем — подключая язык стилевой разметки к любым документам (страницам), мы сможем задавать визуальное представление всех тех элементов (создаваемых Html тегами), которые будут встречаться в этом документе.
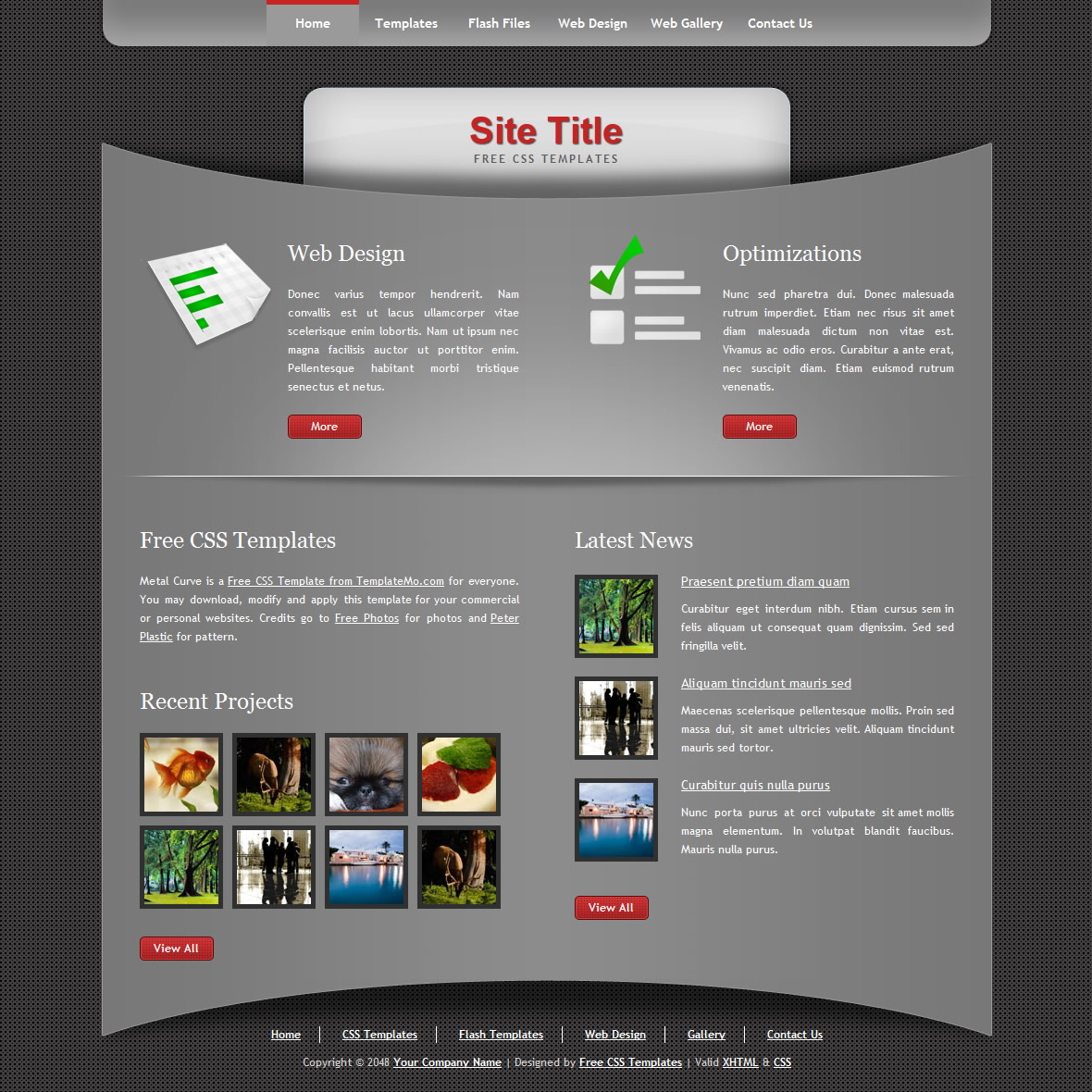
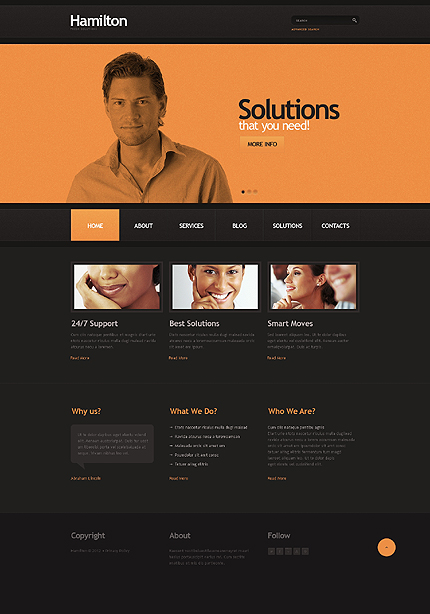
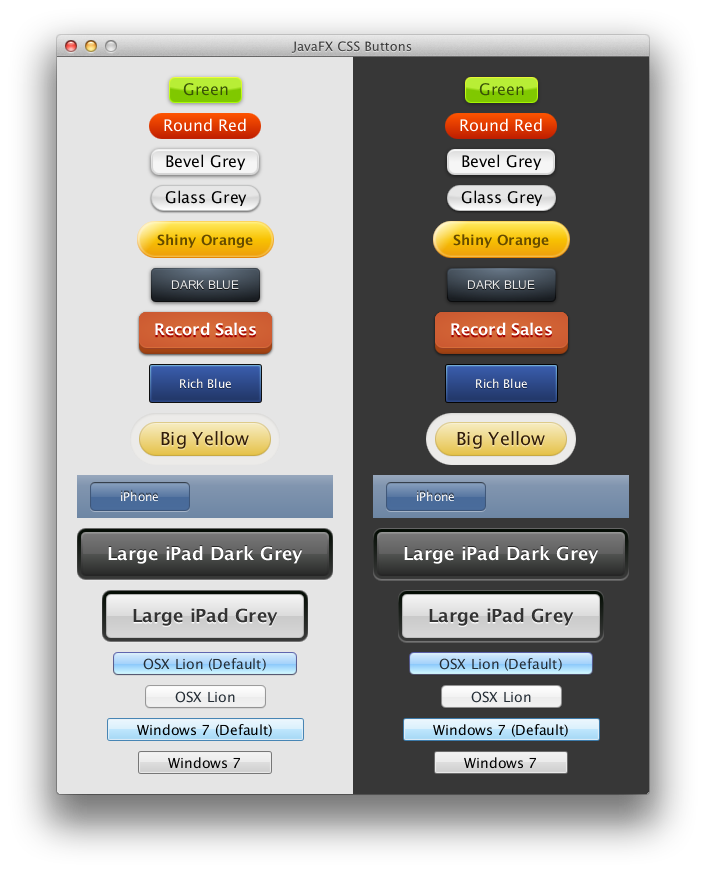
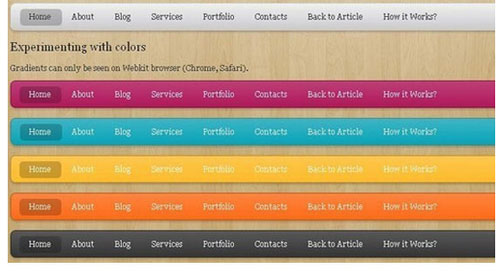
В интернете есть ресурс, который помогает очень наглядно увидеть, как может изменять свой вид веб страница только из-за того, что к ней подключают другой файл таблицы каскадных стилей. По моему, это будет лучшим ответом на вопрос: что такое CSS и зачем это нужно.
Базовый вид документа (веб страницы) вы сможете увидеть, перейдя по этой ссылке:
Ничего особенного, но вот если вы перейдете по из правого меню этого сайта, то сможете увидеть десятки или даже сотни вариантов оформления этой же самой веб страницы с помощью подключения другого стилевого оформления (другого файла таблиц стилей).
Обратите внимание, что исходный Html код при этом остается в точности таким же, а изменяется лишь CSS оформление. Поражает, не правда ли?!
Поражает, не правда ли?!
CSS не является языком разметки, в том понимании, как, например, Html. Это язык именно стилевой разметки — у него свой синтаксис, свое внутреннее содержание и во многом он будет сильно отличаться от уже изученного ранее.
Кроме того, по сравнению с Html, язык стилевой разметки намного сложнее. В нем очень много нюансов, которые нужно будет знать окромя базовых понятий. В ХТМЛ никаких особых нюансов не было — изучили все элементы и можете спокойно работать с кодом. Мне кажется, что CSS можно сравнить с шахматами — мало знать, как ходят все фигуры, надо еще и уметь играть.
Итак, что же это такое и из чего он состоит? Этот якобы язык можно разделить на две части:
- Правила, которые говорят браузеру, как должен выглядеть элемент на экране.
- Селекторы — метки, которые позволяют браузеру понять, к каким именно элементам ХТМЛ кода нужно будет применять данные правила.
Теперь давайте посмотрим, как оформление заданное в стилях подключается к исходному коду вебстраницы. Существуют три основных способа использования CSS совместно с Html:
Существуют три основных способа использования CSS совместно с Html:
- Вложение — CSS код прописывается непосредственно в нужном теге элемента с помощью атрибута Style
- Встраивание — весь стилевой код для web документа прописывается в его шапке (внутри тегов Head) с помощью элемента Style
- Связывание — весь CSS код размещается (выносится) в отдельном внешнем файле, который подключается к документу с помощью элемента Link в его шапке
Ну вот, видите как мы уже много узнали о языке стилевой разметки. Теперь самое время поговорить о его синтаксисе. В общем-то, он довольно прост:
Одно правило в CSS коде состоит из двух элементов — свойство (в нашем примере это color — цвет текста и background — цвет фона) и его значение (в нашем примере это код цвета red и #CCCCCC). Обязательным условием является отделение свойства от его значения двоеточием.
Далее. Одно правило отделяется от другого в обязательном порядке точкой с запятой. После последнего правила можно будет точку с запятой уже не ставить, но во избежании эксцессов лучше всего взять за правило ставить ее всегда. Пробелы (равно как переносы строки и знаки табуляции) в CSS коде не имеют никакого значения и ставить вы их можете по своему усмотрению.
После последнего правила можно будет точку с запятой уже не ставить, но во избежании эксцессов лучше всего взять за правило ставить ее всегда. Пробелы (равно как переносы строки и знаки табуляции) в CSS коде не имеют никакого значения и ставить вы их можете по своему усмотрению.
Использование Style для подключения Css к Html коду
Ну, а теперь давайте рассмотрим на примерах все те способы применения стилевых правил оформления к нашему документу, которые существуют и которые в общих чертах были описаны чуть выше.
Первый способ называется методом вложения CSS в Html с использованием атрибута Style:
Давайте посмотрим, как можно использовать данный метод для задания цвета и фона абзацу:
Что такое метод вложения
Как вы можете видеть, одним легким движение мы окрасили текст абзаца в красный цвет (color:red) и одновременно подложили под него серый фон (background:#cccccc). Style относится к тем шести глобальным атрибутам в Html, которые могут использоваться совместно с абсолютно любыми тегами (они перечислены внизу приведенного скриншота):
В Css мы так же активно будем применять универсальные атрибуты Id и Class, но об этом разговор пойдет уже в последующих статьях, а пока что мы рассмотрели возможность использования Style для подключения стилевых правил оформления к определенным элементам Html кода. Он позволяет использовать в качестве своего значения набор этих самых правил (в неограниченном количестве).
Он позволяет использовать в качестве своего значения набор этих самых правил (в неограниченном количестве).
Метод вложения с помощью атрибута Style очень просто реализовать на практике, но тем не менее он в реальной верстке используется очень редко. Но зато с помощью него можно очень просто что-то попробовать и поэкспериментировать, а уже потом перенести все эти правила в отдельный файл с таблицами CSS стилей.
Следующий способ подключения языка стилевой разметки называется методом встраивания CSS в Html. Этот способ принципиально отличается от рассмотренного ранее метода вложения.
Вместо того, чтобы включать в каждый тег на странице атрибут Style, содержащий правила языка стилей, мы теперь будет прописывать все нужные нам для этого web документа правила CSS внутри одного единственного тега Style, который в свою очередь будет размещаться в шапке этого документа (между элементами Head).
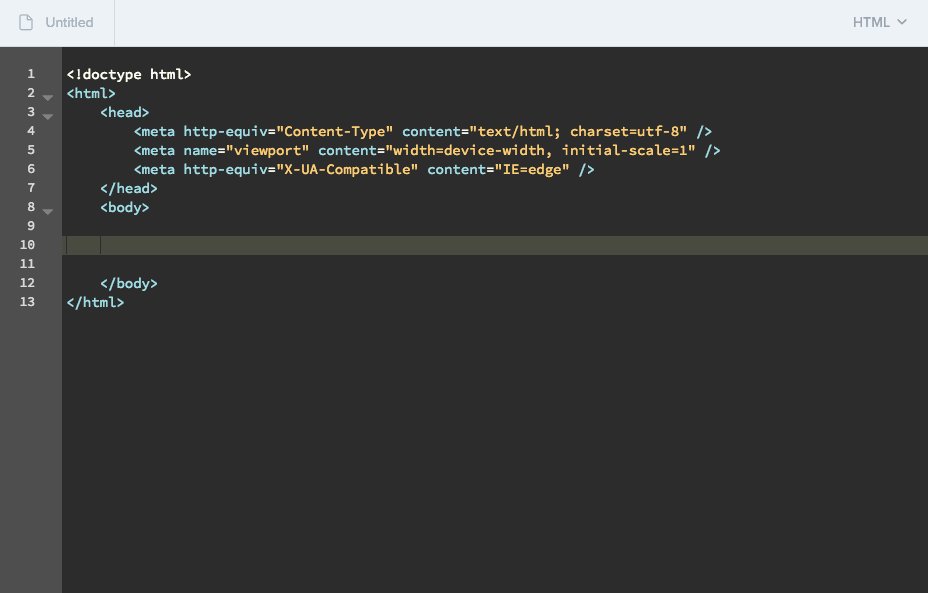
Вы помните, что такое Head и где он прописывается в структуре веб документа? Если не помните, то посмотрите это на данной блок-схеме:
Т. е. в коде это могло бы выглядеть так:
е. в коде это могло бы выглядеть так:
<head> ... <style type=”text/css”> ... "стилевые правила, применяемые ко всему этому документу (странице)" ... </style> ... </head>
Не совсем понятно? Ну, сейчас я попробую это проиллюстрировать:
Для того, чтобы браузер не принимал стилевые правила за язык гипертекстовой разметки, в элементе Style нужно будет прописать обязательный атрибут Type со значением ”text/css” (заголовок медиа контента для таблиц каскадных стилей). Т.о. заключенный внутри этого элемента код будет интерпретирован браузером как CSS.
Смотрим дальше на приведенный чуть выше пример. Как вы можете видеть, стилевые правила заключены в фигурные скобки, а перед ними прописан так называемый селектор в виде латинской буквы «P». Зачем нужен этот селектор?
А как иначе мы можем указать браузеру, что данные правила CSS нужно будет применить только к тегам абзацам (селектор P) данного web документа и ни к чему другому.
Тут мы опять коснулись вопроса синтаксиса. При использовании методов встраивания и вложения, все правила языка стилевой разметки должны быть заключены в фигурные скобки, а перед ними должен обязательно стоять селектор или же несколько селекторов:
Селектор CSS {Свойство: Значение; Свойство: Значение}При использовании метода вложения селектор и фигурные скобки мы не использовали, т.к. браузеру было уже и так понятно, что данные правила CSS нужно применять именно к тому тегу, внутри которого и прописан атрибут Style.
При использовании метода встраивания или вложения, ситуация с определением того, кому адресованы данные стилевые правила усложнилась и понадобилось использование фигурных скобок и селекторов. Т.о. мы указываем браузеру, что вот этот набор CSS правил (заключенный в фигурные скобки) ты уж будь любезен применить ко всем абзацам, а этот набор — для чего-то там еще.
В простейшем случае в качестве селектора можете использовать название тега, к которому должны быть применены правила языка CSS заключенные в фигурные скобки, открывающиеся сразу после названия селектора. В нашем примере в качестве селектора используется название тега абзаца «P». Уже более подробно про селекторы в языке стилевой разметки мы с вами поговорим в следующей статье (см. ссылку выше).
В нашем примере в качестве селектора используется название тега абзаца «P». Уже более подробно про селекторы в языке стилевой разметки мы с вами поговорим в следующей статье (см. ссылку выше).
Подведем итог для метода встраивания CSS кода в Html документ — все нужные для этого документа стилевые правила будут описаны в одном единственном теге Style, а не во многих разных элементах, как это было бы в случае использования метода вложения, описанного чуть выше.
Вынос таблиц CSS стилей в отдельный файл с помощью Link
Последний способ интеграции стилевого кода в веб документ называется методом связывания. Проще всего будет проиллюстрировать этот метод:
Основное отличие его от рассмотренных чуть выше способов (вложения и встраивания) заключается в том, что при использовании метода связывания все правила языка CSS выносятся в отдельный внешний файл. Он будет опять же текстовым (как и любой Html документ) и ему обычно присваивают расширения . css, чтобы для его открытия на локальном компьютере под управлением Windows можно было бы назначить специальную программу (я советую использовать для этого лучший Html редактор Нотпад++, описанный тут).
При использовании внешнего CSS файла используется специальных тег Link, который прописывается опять же между открывающим и закрывающим элементами Head в шапке вебстраницы. Link относится к разряду служебных гиперссылок не видимых в браузере.
Браузер в этом случае найдет указанный файл таблиц стилей (относительный или абсолютный путь до него указан в атрибуте Href тега Link), загрузит его и применит указанные в нем правила языка CSS для внешнего оформления текущего Html документа.
Вообще, связывание очень похоже на описанное чуть раньше использование тега Style, но оно позволяет очень существенно ускорить загрузку страниц сайта и снизить нагрузку на коммуникационное оборудование интернета.
При использовании элемента Style (метод встраивания) браузер должен будет каждый раз подгружать вместе с ХТМЛ кодом документа и зашитые в нем CSS правила и селекторы, а в случае использования внешнего файла таблиц стилей, браузеру достаточно лишь один раз загрузить Style. css и уже потом брать его из собственного кеша (области на жестком диске компьютера пользователя) при оформления других страниц вашего сайта.
css и уже потом брать его из собственного кеша (области на жестком диске компьютера пользователя) при оформления других страниц вашего сайта.
Атрибут type=”text/css” тега Link означает, что данный медиа контент будет ничем иным, как языком стилевой разметки. Но так же при связывании файла CSS и Html документа используется атрибут Rel со значением Stylesheet. Дело в том, что Link (служебная гиперссылка) может использоваться для абсолютно разных целей.
Если вы посмотрите исходный код этой страницы в браузере, то увидите, что в области Head имеется целая россыпь различных тегов Link:
И назначение каждой из этих служебных гиперссылок определяется значением атрибута Rel. Например, rel=»shortcut icon» используется для указания пути до файла иконки Favicon, а rel=»alternate» может использоваться для указания альтернативной версии страницы (примером альтернативного представления Html документа может служить RSS лента).
Ну, и в случае использования атрибута rel=»stylesheet» в Link, мы задаем браузеру путь до файла таблиц стилей (в атрибуте Href этот путь можно указать в абсолютном или относительном виде). Т.е. с помощью атрибута Rel мы говорим браузеру, что будет из себя представлять файл, путь к которому указан в Href (stylesheet — с CSS).
Т.е. с помощью атрибута Rel мы говорим браузеру, что будет из себя представлять файл, путь к которому указан в Href (stylesheet — с CSS).
На сайтах почти всегда используется метод связывания CSS и Html (внешний файл таблиц стилей). Атрибуты и теги Style применяют обычно только для тестирования, хотя могут найтись и такие специфические задачи, когда их использование будет оправдано (например, при оформлении почтовой рассылки). Но в реальной работе на сайтах используются именно внешние файлы, т.е. метод связывания.
За сим позволю себе откланяться и клятвенно пообещать вам, что продолжение последует в самое ближайшее время. Еще раз повторюсь, что обучение CSS обычно проходит гораздо труднее нежели изучении ХТМЛ, поэтому постараюсь быть максимально подробным и наглядным.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Глава 9 Оформление HTML-документа средствами CSS. HTML, XHTML и CSS на 100%
Читайте также
1.
 2. Структура HTML-документа
2. Структура HTML-документа
1.2. Структура HTML-документа Для создания структуры документа и хранения служебной информации в нем предусмотрено много элементов, которые охватывают все необходимые пункты построения документа.Из листинга 1.1 видно, что HTML-документ содержит следующие компоненты:• строку
Глава 8 Форматирование текста средствами CSS
Глава 8 Форматирование текста средствами CSS 8.1. Выделение текста цветом8.2. Шрифты8.3. Форматирование текстаВ этой главе мы разберем основные приемы работы с текстом средствами CSS. Форматирование и установка стиля, выбор шрифта и задание цвета – все это с легкостью решается
ГЛАВА 3. Оформление текста
ГЛАВА 3. Оформление текста
В предыдущей главе мы научились структурировать текст Web-страницы, разбивая его на логические «куски». Также мы узнали о комментариях HTML, которые позволяют создавать небольшие заметки прямо в коде Web-страницы. И создали две Web-страницы нашего
Оформление текста
В предыдущей главе мы научились структурировать текст Web-страницы, разбивая его на логические «куски». Также мы узнали о комментариях HTML, которые позволяют создавать небольшие заметки прямо в коде Web-страницы. И создали две Web-страницы нашего
Глава 6 Аутентификация средствами Kerberos
Глава 6 Аутентификация средствами Kerberos В системе Linux обычно используется локальная аутентификация. Пользователь вводит имя и пароль, а компьютер ищет соответствующие данные в своей базе и принимает решение о том, следует ли зарегистрировать пользователя в системе.
ГЛАВА 3. Оформление текста
ГЛАВА 3. Оформление текста
В предыдущей главе мы научились структурировать текст Web-страницы, разбивая его на логические «куски». Также мы узнали о комментариях HTML, которые позволяют создавать небольшие заметки прямо в коде Web-страницы. И создали две Web-страницы нашего
Также мы узнали о комментариях HTML, которые позволяют создавать небольшие заметки прямо в коде Web-страницы. И создали две Web-страницы нашего
19.6.1 Создание документа на HTML
19.6.1 Создание документа на HTML Некоторые детали отображения документа оставлены клиенту. Браузер настольной системы обычно разрешает конечному пользователю выбрать шрифты для выводимого текста. Текст HTML-документа будет переформатирован согласно размеру окна экрана и
19.6.3 Общий формат HTML-документа
19.6.3 Общий формат HTML-документа Несколько тегов служат для определения начала и конца HTML-документа или выделяют в нем заголовок и тело. Например:<HTML> Начало гипертекстового
Глава 23 Операции с денежными средствами
Глава 23 Операции с денежными средствами
В этой главе мы узнаем, как с помощью документов организовать учет операций с денежными средствами. Денежные расчеты производятся либо в виде безналичных платежей, либо наличными.• Учет безналичных расчетов• Учет кассовых
Денежные расчеты производятся либо в виде безналичных платежей, либо наличными.• Учет безналичных расчетов• Учет кассовых
Глава 2 Оформление текста
Глава 2 Оформление текста Прежде чем мы перейдем к оформлению конкретной печатной продукции (газет, журналов, книг), стоит поговорить о некоторых универсальных правилах оформления текста. Возможно, многие вещи, написанные в этой главе, вы уже знаете, однако все равно не
Глава 4 Оформление журналов
Глава 4 Оформление журналов Основное и принципиальное отличие журнальной верстки от газетной и книжной – высокое качество полиграфии в большинстве современных журналов. Таким образом, дизайнер может задействовать больший арсенал выразительных средств. Благодаря
Глава 5 Оформление книг
Глава 5
Оформление книг
Казалось бы, апогеем полиграфического исполнения и работы дизайнера является журнал, тем не менее наиболее сложной и разнообразной является книжная верстка. Почему?Прежде всего потому, что, говоря «книга», мы чаще всего представляем себе
Почему?Прежде всего потому, что, говоря «книга», мы чаще всего представляем себе
Оформление документа с помощью подложки
Оформление документа с помощью подложки В процессе работы с документом иногда возникает необходимость придать ему такой вид, чтобы те, кто будет впоследствии его читать, быстро и правильно поняли предназначение и особенности данного документа. Например, документ может
ГЛАВА 20. Визуализация графических данных средствами GDI+
ГЛАВА 20. Визуализация графических данных средствами GDI+ Предыдущая глава предлагала вводное описание процесса построения GUI-приложений с помощью System.Windows.Forms. Целью этой главы является рассмотрение возможностей визуализации графических данных в окне формы (включая как
Структура HTML-документа
Структура HTML-документа
Файл HTML состоит из множества дескрипторов, описывающих представление данной Web-страницы. Как и следует ожидать, базовая структура любого HTML-документа примерно одинакова. Например, файлы *.htm (или, альтернативно, файлы *.html) открываются и закрываются
Как и следует ожидать, базовая структура любого HTML-документа примерно одинакова. Например, файлы *.htm (или, альтернативно, файлы *.html) открываются и закрываются
Глава 10 Оформление чертежа
Глава 10 Оформление чертежа • Нанесение размеров• Выносные надписи• Настройка единиц измеренияВиртуальное здание позволяет создать полное впечатление о проектируемом объекте, но построить этот объект можно, только имея комплект конструкторской документации, основу
Оформление содержимого в SVG с помощью CSS
Подробная статья об оформлении содержимого в элементе SVG <use> и преодолении связанных с этим проблем.
Графика в формате SVG особо часто применяется для создания иконок и одной из самых распространенных техник для этого являются SVG-спрайты с использованием SVG use для инстанцирования иконок в нужном месте документа.
Инстанцирование иконок или любого другого содержимого SVG в элементе <use> вызывает сложности при оформлении отдельных экземпляров. Цель этой статьи — дать вам обзор некоторых возможных способов обойти ограничения оформления, связанные с использованием <use>.
Но перед тем как начать, давайте быстро рассмотрим основную структуру и группирование элементов в SVG, постепенно перейдя к <use>, DOM, а затем вернемся обратно к CSS. Мы разберем, почему оформление <use> может вызвать сложности и как их преодолеть.
Краткий обзор структуры SVG, группирования и ссылок на элементы в SVG
SVG включает в себя 4 основных элемента для определения, структурирования и создания ссылок на содержимое SVG в документе. Эти элементы дают возможность многократного использования изображений, оставляя код читаемым и поддерживаемым. Из-за природы SVG некоторые из этих элементов имеют функциональность, аналогичную соответствующим командам в графических редакторах.
4 основных группирующих и связывающих элемента SVG это <g>, <defs>, <use> and <symbol>.
Элемент <g> (сокращение от “group”) используется для логической группировки наборов связанных графических элементов. В терминах графических редакторов ( типа Adobe Illustrator) элемент <g> по функционалу похож на функцию “Сгруппировать объекты”. Вы также можете думать о группе как о слое в графическом редакторе.
Группирование элементов полезно в тех случаях, когда вы хотите применить стиль ко всем элементам группы, а также, когда вы хотите анимировать все элементы группы, сохранив соотношение между ними.
Элемент <defs> используется для задания многих вещей, в основном это задание паттернов типа градиентов, которые затем можно использовать для заливки других элементов SVG. Его можно использовать для задания любых элементов, которые вы собираетесь использовать где-либо на холсте.
Элемент <symbol> комбинирует возможности <defs> и <g> в том, что используется для группирования элементов с заданием шаблона, на который можно ссылаться в других участках документа. В отличие от <defs>, <symbol> не используется для задания паттернов; как правило он используется для создания символов типа иконок, которые затем применяются во всем документе.
У элемента <symbol> есть еще одно важное преимущество: он принимает атрибут viewBox, который позволяет масштабирование внутри любой области видимости.
Элемент <use> позволяет вам использовать в любом месте документа ранее определенный элемент. Он позволяет многократно использовать элементы, дает функциональность подобную копированию-вставке в графическом редакторе. С ним можно использоваться как отдельный элемент, так и группа, заданная в <g>, <defs> или <symbol>.
Чтобы использовать элемент вам надо передать ссылку на этот элемент, идентификатор — это атрибут xlink:href и спозиционировать его, задав атрибуты x и y. Вы можете применить стили к элементу <use> и они будут каскадироваться на содержимое этого элемента.
Но что является содержимым <use>? Куда он клонируется? И как каскад CSS работает с ним?
Перед тем как ответить на эти вопросы и с учетом того, что мы только по-быстрому разобрали структуру и группирование SVG, стоит упомянуть пару статей,которые позволят вам узнать больше об этих элементах, а также об атрибуте viewBox в элементе <symbol>:
SVG
<use> и теневой DOMКогда вы ссылаетесь на элемент с помощью <use>, ваш код выглядит примерно так:
<symbol viewBox="0 0 30 30">
<!-- icon content / shapes here -->
</symbol>
<use xlink:href="#my-icon" x="100" y="300" />
На экране отображается иконка, содержимое которой определено внутри <symbol>, но на самом деле это содержимое элемента <use>, которое является клоном <symbol>.
Но элемент <use> это всего лишь один самозакрывающийся элемент — в нем нет контента между открывающим и закрывающим тегами, так куда же клонируется содержимое <symbol>?
Ответ — в теневой DOM (почему-то он всегда у меня ассоциируется с Бэтменом, не знаю почему).
Что такое теневой DOM?
Теневой DOM идентичен обычному DOM, за исключением того, что вместо того, чтобы быть частью дерева основного документа, узлы теневого DOM относятся к фрагменту документа, который является параллельным основному, но недоступным для его скриптов и стилей. Это дает авторам возможность создавать модульные компоненты, инкапсулируя скрипты и стили. Если вы когда-либо использовали элемент video или диапазонный ввод в HTML5 и не поняли, откуда появлялись элементы управления видеоплеером или слайдер, то ответ тот же — теневой DOM.
В случае с элементом SVG <use>, содержимое, на которое он ссылается, клонируется в фрагмент документа, “хостящийся” в <use>. В данном случае
В данном случае <use> это теневой хост.
Итак, содержимое <use> (клон или копия элемента, на который он ссылается) присутствует внутри теневого фрагмента документа.
Другими словами, содержимое находится там, но оно невидимое. Такое же, как и содержимое обычного DOM, но не доступное высокоуровневым средствам, таким как селекторы CSS и JavaScript, скопированное в фрагмент документа, привязанный к <use>.
Теперь, если вы дизайнер, вы можете подумать: “ОК, я понял, но есть ли способ проверить этот субдокумент и увидеть его содержимое”. Ответ — да, вы можете просматривать содержимое теневого DOM, используя инструменты разработки в Chrome (в Firefox на данный момент эта функция не доступна). Но для начала вам надо активировать инспектора теневого DOM во вкладке General на панели настроек. Это подробно описано здесь.
После того, как вы активировали инспекцию теневого DOM в инструментах разработчика, вы можете видеть клонированные элементы на панели элементов, также как и элементы обычного DOM. На следующем изображении показан пример элемента
На следующем изображении показан пример элемента <use>, ссылающегося на содержимое элемента <symbol>. Обратите внимание, что “#shadow-root” и его содержимое являются клоном содержимого <symbol>.
Используя инструменты разработчика Chrome, вы можете инспектировать содержимое элемента use внутри теневого DOM (“#shadow-root”, строка выделена серым цветом). На этом скриншоте инспектируется логотип Codrops из примера, который мы будем рассматривать в следующем разделе.
Глядя на инспектируемый код, вы можете увидеть, что теневой DOM очень похож на обычный, за исключением того, как он обрабатывается CSS и JavaScript основного документа. Существуют также иные различия между ними, которые мы не будем рассматривать в этой статье по причине их объема, поэтому если вы хотите узнать больше, я рекомендую вам следующие статьи:
С учетом моего ограниченного опыта взаимодействия с теневым DOM, я рассматриваю его как обычный DOM, который нужно по другому обрабатывать в части доступа CSS и JavaScript к его элементам. Это то, что важно для нас при работе с SVG: как воздействовать на содержимое
Это то, что важно для нас при работе с SVG: как воздействовать на содержимое <use> внутри теневого DOM, ведь нам важно иметь возможность оформлять его. Весь смысл использования <use> это возможность создавать различные копии элемента и в большинстве случаев нам надо иметь возможность стилизовать каждую копию по-разному. Например, это может быть лого в двух цветовых темах или многоцветные иконки для разных цветовых тем. Так что для нас важно иметь возможность сделать это с помощью CSS.
Как было сказано, содержимое теневого DOM недоступно для CSS в отличие от обычного DOM. Так как нам стилизовать его? Мы не можем использовать путь к потомкам типа такого:
use path#line {
stroke: #009966;
}
Потому как у нас нет доступа к теневому DOM с помощью обычных CSS селекторов.
Существует пара специальных селекторов, проникающих в теневой DOM и применяющих стили к узлам внутри него, но они не только плохо поддерживаются, но и их возможности ограничены в сравнении с длинным списком селекторов CSS для обычного DOM.
Кроме того, нам нужен простой способ оформить содержимое SVG <use> без погружения в специфику теневого DOM, используя простой CSS и простой SVG.
Для того, чтобы добиться этого и получить больше контроля при оформлении содержимого <use>, нам нужно взглянуть на это под другим углом, использовав возможности каскадирования и наследования в CSS.
Каскадирование стилей
Итак, CSS к SVG подключается тремя различными способами — внешними CSS стилями, внутренними стилями (внутри элемента <style>) и строчными стилями (в атрибуте style), вся разница в каскадировании.
В дополнение к свойствам CSS, элементы SVG можно оформлять используя презентационные атрибуты. Презентационные атрибуты это сокращения для задания CSS-свойств элементу. Думайте о них как о специальных стилевых свойствах. Их природа позволяет использовать их в стилевом каскаде, но в несколько непривычном виде.
В следующем фрагменте кода мы получаем простой розовый круг с желтой обводкой.
stroke, stroke-width и fill это презентационные атрибуты.
<svg viewBox="0 0 100 100">
<circle fill="deepPink" stroke="yellow" stroke-width="5" cx="50" cy="50" r="10"></circle>
</svg>
В SVG подмножество CSS-свойств может быть задано SVG-атрибутами и наоборот. Это значит, что не все CSS свойства могут быть заданы элементу SVG как презентационные атрибуты и не все презентационные атрибуты, доступные в SVG, могут быть определены в CSS.
Спецификация SVG перечисляет атрибуты SVG, которые могут задаваться как свойства CSS. Некоторые из этих атрибутов есть среди обычных правил CSS, например, opacity и transform, а некоторые применяются только к SVG — fill, stroke и stroke-width.
В SVG2 этот список также включает x, y, width, height, cx, cy и несколько иных презентационных атрибутов, которые нельзя задать по спецификации SVG 1. 1. Новый список можно найти в спецификации SVG2.
1. Новый список можно найти в спецификации SVG2.
Возможно, вы, как и я ожидаете, что презентационные атрибуты имеют самую высокую специфичность среди всех стилевых правил. Ведь обычно внешние стили переписываются внутренними декларациями, а те в свою очередь переписываются строчными стилями атрибутов — они имеют максимальную специфичность, а, соответственно, и приоритет перед остальными стилями. И хотя это ожидание имеет смысл, действительный механизм работы отличен.
На самом деле, презентационные атрибуты рассматриваются как низкоуровневые “авторские таблицы стилей” и они переписываются остальными стилевыми декларациями: внешними, внутренними и инлайновыми стилями. Их единственная сила это приоритет перед унаследованными стилями. И все.
Теперь, когда мы выяснили это, вернемся к нашему элементу <use> и его содержимому.
Мы знаем, что мы не можем задать стили внутри <use>, используя CSS селекторы.
Но мы также знаем, что как и в случае с элементом <g>, стили примененные к <use> будут унаследованы всеми его потомками (которые находятся в теневом DOM).
Итак, сначала попытаемся изменить цвет заливки (fill) элемента внутри <use>, применив селектор к самому элементу <use> с расчетом, что каскад и наследование сделают свое дело.
Однако, это вызывает пару вопросов:
- Цвет заливки будет унаследован всеми потомками элемента
<use>, даже теми, к которым вы не хотите применять стили (но если внутри<use>у вас всего один элемент, то этой проблемы не будет). - Если вы экспортировали SVG из графического редактора или по каким-либо иным причинам не можете изменять код SVG, тогда вы в конечном итоге будете работать с SVG, к которому уже применены презентационные атрибуты (если вы явно не отмените это при экспорте в формат SVG) и значения этих атрибутов будут иметь приоритет над унаследованными от
<use>.
И даже если вы можете редактировать код SVG и можете избавиться от них, я настоятельно рекомендую этого не делать по следующим причинам:
- Удаление атрибутов ради последующей установки определенных свойств сбросит значения этих свойств на дефолтные, а это, как правило, черная заливка и обводка (применительно к цветам).

- Сбрасывая значения, вы вынуждаете себя задавать стили для всего набора свойств.
- Презентационные атрибуты, которые изначально заданы, являются отличным запасным вариантом на случай возникновения проблем с внешними стилями. Если CSS не загрузится, у ваших иконок будет по-прежнему привлекательный вид.
Итак, у нас есть эти атрибуты, но при этом мы хотим оформить различные экземпляры иконок по разному.
Это делается за счет вынуждения презентационных атрибутов к унаследованию стилей, заданных <use> или нахождения способа обойти переопределения этих значений. Чтобы сделать это, нам придется использовать всю мощь каскадирования CSS.
Давайте начнем с простых примеров и постепенно перейдем к сложным.
Переписывание значений презентационных атрибутов с помощью CSS
Презентационные атрибуты переписываются любой декларацией стилей. Мы можем это использовать, для того, чтобы презентационный атрибут получил значение, унаследованное от стилей <use>.
Это просто благодаря ключевому слову CSS inherits. Взгляните на следующий пример — иконка мороженого, нарисованная одним контуром, цвет которого мы хотим изменять в разных экземплярах. Иконка создана Эрин Агноли из Noun Project.
<svg>
<symbol>
<path fill="#000" d="M81,40.933c0-4.25-3-7.811-6.996-8.673c-0.922-5.312-3.588-10.178-7.623-13.844 c-2.459-2.239-5.326-3.913-8.408-4.981c-0.797-3.676-4.066-6.437-7.979-6.437c-3.908,0-7.184,2.764-7.979,6.442 c-3.078,1.065-5.939,2.741-8.396,4.977c-4.035,3.666-6.701,8.531-7.623,13.844C22.002,33.123,19,36.682,19,40.933 c0,2.617,1.145,4.965,2.957,6.589c0.047,0.195,0.119,0.389,0.225,0.568l26.004,43.873c0.383,0.646,1.072,1.04,1.824,1.04 c0.748,0,1.439-0.395,1.824-1.04L77.82,48.089c0.105-0.179,0.178-0.373,0.225-0.568C79.855,45.897,81,43.549,81,40.933z M49.994,11.235c2.164,0,3.928,1.762,3.928,3.93c0,2.165-1.764,3.929-3.928,3.929s-3.928-1.764-3.928-3.929 C46.066,12.997,47.83,11.235,49.994,11.235z M27.842,36. 301c0.014,0,0.027,0,0.031,0c1.086,0,1.998-0.817,2.115-1.907 c0.762-7.592,5.641-13.791,12.303-16.535c1.119,3.184,4.146,5.475,7.703,5.475c3.561,0,6.588-2.293,7.707-5.48 c6.664,2.742,11.547,8.944,12.312,16.54c0.115,1.092,1.037,1.929,2.143,1.907c2.541,0.013,4.604,2.087,4.604,4.631 c0,1.684-0.914,3.148-2.266,3.958h35.508c-1.354-0.809-2.268-2.273-2.268-3.958C23.24,38.389,25.303,36.316,27.842,36.301z M50.01,86.723L27.73,49.13h54.541L50.01,86.723z"/>
</symbol>
</svg>
301c0.014,0,0.027,0,0.031,0c1.086,0,1.998-0.817,2.115-1.907 c0.762-7.592,5.641-13.791,12.303-16.535c1.119,3.184,4.146,5.475,7.703,5.475c3.561,0,6.588-2.293,7.707-5.48 c6.664,2.742,11.547,8.944,12.312,16.54c0.115,1.092,1.037,1.929,2.143,1.907c2.541,0.013,4.604,2.087,4.604,4.631 c0,1.684-0.914,3.148-2.266,3.958h35.508c-1.354-0.809-2.268-2.273-2.268-3.958C23.24,38.389,25.303,36.316,27.842,36.301z M50.01,86.723L27.73,49.13h54.541L50.01,86.723z"/>
</symbol>
</svg>
Содержимое нашей иконки с мороженым (path) определено внутри элемента <symbol> , а, значит, оно по умолчанию не будет выводится на холст.
Мы выводим множественные экземпляры иконки с помощью <use>.
<svg viewBox="0 0 100 125">
<use xlink:href="#ic" x="0" y="0" />
</svg>
<svg viewBox="0 0 100 125">
<use xlink:href="#ic" x="0" y="0" />
</svg>
Ширину и высоту иконок мы задаем с помощью CSS. Я использую те же размеры, что и у
Я использую те же размеры, что и у viewBox, но они не должны быть идентичными. Однако, чтобы избежать избытка пустого пространства внутри SVG, убедитесь, что вы сохраняете соотношение между сторонами.
.icon {
width: 100px;
height: 125px;
}
С этим кодом мы получили следующий результат:
Заметьте, что благодаря добавленным черным рамкам вокруг наших SVG вы видите границы каждого из них, в том числе и первого, в котором содержимое не рендерится. Запомните: SVG-документ, в котором вы определили symbol будет выводится на страницу, но без содержимого. Чтобы предотвратить это, используйте свойство display: none на первом SVG. Если вы не спрячете SVG с определениями иконок, он будет выводится на экран даже если вы не зададите для него размеры — он займет дефолтные 300 на 150 пикселей (это значение по умолчанию для незамещаемых элементов в CSS) и вы получите ненужный вам пустой блок на экране.
Теперь попробуем изменить цвет заливки для каждого экземпляра иконки:
use.ic-1 {
fill: skyblue;
}
use.ic-2 {
fill: #FDC646;
}
Цвет заливки иконок по-прежнему не меняется, так как унаследованный цвет переписывается атрибутом fill="#000" в элементе path. Чтобы это не произошло, нам надо вынудить path унаследовать цвет:
svg path {
fill: inherit;
}
Вуаля! Цвета, заданные элементам <use> теперь применяются к path каждого из них. Проверьте демо и поэкспериментируйте со значениями, создавая экземпляры и задавая им разные цвета:
See the Pen mErELQ by prgssr (@prgssr) on CodePen.
Теперь эта техника работает, после того как мы вынудили содержимое <use> унаследовать стили. Но во многих случаях это не совсем то, что вам нужно. Есть и другие способы оформления, к некоторым из них мы сейчас перейдем.
Есть и другие способы оформления, к некоторым из них мы сейчас перейдем.
Оформление содержимого
<use> с помощью свойства CSS allНекоторое время назад, при работе над иконкой, активируемой с помощью <use>, мне надо было, чтобы один из элементов внутри него унаследовал все стили <use>, такие как fill, stroke, stroke-width, opacity и даже transform. Таким образом, мне надо было контролировать все эти атрибуты через CSS, сохраняя при этом в разметке все презентационные атрибуты в качестве запасного варианта.
Если вы столкнетесь с похожей задачей, вы, вероятно, решите, что она займет слишком много времени, если все делать в CSS:
path#myPath {
fill: inherit;
stroke: inherit;
stroke-width: inherit;
transform: inherit;
/* ... */
}
Рассмотрев этот сниппет, вы заметите паттерн, а, значит, имело бы смысл объединить все указанные свойства в одно и задать ему значение inherit.
К счастью, нам поможет свойство CSS all. В моем справочнике по CSS упоминается использование свойства all для оформления SVG, но стоит освежить наши знания.
Используя свойство all мы можем сделать так:
path#myPath {
all: inherit;
}
Это прекрасно работает во всех браузерах, поддерживающих all, однако надо учитывать следующий важный момент: эта декларация задает элементу наследование буквально всех свойств его родителя, в том числе и тех, которые вы не хотите задавать элементу. Поэтому, если вы не хотите, чтобы стилизовались все свойства CSS, вам это не подойдет — это крайняя мера и она частично подходит только тогда, когда у вас есть нестилизованный элемент и полный контроль над его свойствами в CSS. Если вы используете эту декларацию и не определяете значения для всех свойств CSS, они будут каскадироваться пока не найдут значение для наследования, в большинстве случаев это дефолтные стили браузера.
Заметьте, что это относится только к атрибутам, которые можно устанавливать с помощью CSS, а не к атрибутам, задаваемым только в SVG. Если атрибут может быть задан с помощью CSS — он унаследует стили, иначе нет.
Возможность активировать наследование презентационными атрибутами всех стилей <use>, но что если у вас иконка, состоящая из нескольких элементов и вы не хотите, чтобы все они унаследовали один и тот же цвет заливки? Что если вы хотите применять множество различных цветов заливки для разных потомков? Задание одного стиля в <use> уже не подходит. Нам нужно что-то другое, чтобы каскадировать нужные цвета к нужным элементам.
Использование переменной CSS
currentColor для оформления содержимого <use>Использование переменной CSS currentColor в сочетании с техникой, описанной выше, позволяет определить два цвета для элемента, а не один. Год назад Фабрис Вайнберг написал об этом статью в своем блоге на Codepen.
Идея состоит в том, чтобы одновременно применять к <use> свойства fill и color, а затем каскадировать эти свойства к содержимому <use>, используя возможности переменной currentColor. Посмотрим на пример кода, чтобы понять, как это работает.
Предположим, мы хотим оформить это минималистичное лого Codrops, используя 2 цвета — один для передней капли, а второй для задней.
Во-первых, начнем с кода для этого изображения: у нас есть symbol, содержащий описание иконки и три экземпляра <use>, создающие три экземпляра лого.
<svg>
<symbol viewBox="0 0 23 30">
<path fill="#aaa" d="M22.63,18.261c-0.398-3.044-2.608-6.61-4.072-9.359c-1.74-3.271-3.492-5.994-5.089-8.62l0,0 c-1.599,2.623-3.75,6.117-5.487,9.385c0.391,0.718,0.495,1.011,0.889,1.816c0.143,0.294,0.535,1.111,0.696,1.43 c0.062-0.114,0.582-1.052,0.643-1.162c0.278-0.506,0.54-0.981,0.791-1.451c0.823-1.547,1.649-2.971,2.469-4.33 c0.817,1.359,1.646,2.783,2.468,4.33c0.249,0.47,0.513,0.946,0.791,1.453c1.203,2.187,2.698,4.906,2.96,6.895 c0.292,2.237-0.259,4.312-1.556,5.839c-1.171,1.376-2.824,2.179-4.663,2.263c-1.841-0.084-3.493-0.887-4.665-2.263 c-0.16-0.192-0.311-0.391-0.448-0.599c-0.543,0.221-1.127,0.346-1.735,0.365c-0.56-0.019-1.095-0.127-1.599-0.313 c1.448,3.406,4.667,5.66,8.447,5.78C19.086,29.537,23.469,24.645,22.63,18.261z"/>
<path fill="#ddd" d="M6.177,11.659c0.212,0.367,0.424,0.747,0.635,1.136c0.164,0.303,0.333,0.606,0.512,0.927 c0.683,1.225,1.618,2.898,1.755,3.937c0.144,1.073-0.111,2.056-0.716,2.769c-0.543,0.641-1.315,1.014-2.186,1.067 c-0.87-0.054-1.643-0.43-2.186-1.067c-0.604-0.713-0.858-1.695-0.715-2.771c0.137-1.036,1.072-2.712,1.755-3.936 c0.18-0.32,0.349-0.623,0.513-0.927C5.752,12.404,5.964,12.026,6.177,11.659 M6.177,5.966L6.177,5.966 c-1.02,1.649-2.138,3.363-3.247,5.419c-0.932,1.728-2.344,3.967-2.598,5.88c-0.535,4.014,2.261,7.09,5.846,7.203 c3.583-0.113,6.379-3.189,5.845-7.203c-0.255-1.912-1.666-4.152-2.598-5.88C8.314,9.329,7.196,7.617,6.177,5.966L6.177,5.966z"/>
</symbol>
</svg>
<svg>
<use xlink:href="#codrops"/>
</svg>
<svg>
<use xlink:href="#codrops"/>
</svg>
<svg>
<use xlink:href="#codrops"/>
</svg>
Если мы зададим цвет заливки (fill) в элементе <use> для каждого экземпляра, этот цвет будет унаследован обоими каплями, что не является нашей целью.
Поэтому вместо определения цвета заливки и каскадирования его обычным способом, мы будем использовать переменную currentColor , чтобы меньшая капля на переднем плане была другого цвета и это значение мы зададим с помощью свойства color.
Для начала нам надо вставить currentColor туда, где мы хотим применить этот цвет — это будет место в разметке, где определяется иконка, то есть внутри <symbol>. Теперь этот фрагмент выглядит так:
<svg>
<symbol viewBox="0 0 23 30">
<path fill="#aaa" d="..."/>
<path fill="currentColor" d="..."/>
</symbol>
</svg>
Затем нам надо удалить презентационный атрибут fill из второй капли и позволить ей унаследовать цвет заливки (fill) от элемента <use> с помощью inherit.
Если бы мы использовали ключевое слово inherit, чтобы вынудить презентационные атрибуты унаследовать значения от <use>, обе части унаследовали бы одинаковое значение, а currentColor не имела бы никакого эффекта. Поэтому в этой технике нам надо удалить тот атрибут, который мы хотим задать через CSS, а оставить только тот, в котором мы будем использовать currentColor.
<svg>
<symbol viewBox="0 0 23 30">
<path d="..."/>
<path fill="currentColor" d="..."/>
</symbol>
</svg>
Теперь, используя свойства fill и color в <use> мы добавим стили к капле из логотипа:
.codrops-1 {
fill: #4BC0A5;
color: #A4DFD1;
}
.codrops-2 {
fill: #0099CC;
color: #7FCBE5;
}
.codrops-3 {
fill: #5F5EC0;
color: #AEAFDD;
}
Каждый элемент <use> получает собственное значение fill и color. В каждом из них цвет fill каскадируется и заполняет первый контур, не имеющий атрибута fill, а цвет свойства color используется для задания атрибута fill во втором контуре.
Так что произошло следующее: значение текущего цвета просочилось в стили содержимого элемента <use> за счет использования переменной currentColor. Изящно, не правда, ли?
Вот демо с использованным кодом:
See the Pen aZmZXV by prgssr (@prgssr) on CodePen.
Этот двухцветная техника отлично подходит для двухцветных лого. В своей статье Фабрис создал три различных версии лого Sass, изменяя цвет текста относительно фона.
Ключевое слово currentColor это единственная доступная переменная CSS на данный момент. Однако, если бы у нас было бы больше переменных, могли бы мы их использовать для заполнения еще большего количества значений в содержимом <use>? Да, могли бы. Амелия Беллами-Ройдс год назад представила концепцию этого в своем блоге на Codepen. Посмотрим, как это работает.
Будущее: оформление содержимого
<use> c помощью переменных CSSИспользуя кастомные свойства CSS (переменные CSS) вы можете оформить содержимое <use>, не вынуждая браузер переписывать значения презентационных атрибутов.
Как сказано на MDN, CSS переменные это сущности, заданные авторами или пользователями веб-страниц для хранения и использования определенных значений по всему документу. Они задаются с использованием кастомных свойств и доступны с использованием специфичной нотации var(). Они очень похожи на переменные из CSS-препроцессоров, но более гибкие и могут делать то, на что неспособны переменные препроцессоров. (Скоро в справочнике CSS появится статья о них).
Переменные CSS, как и переменные препроцессоров могут найти множество использований, но цветовая темизация это один из самых распространенных вариантов. И в этом разделе мы рассмотрим, как мы можем их применить при оформлении SVG.
Мы начнем с изображения, заданного в symbol и инстанцированного с помощью <use>, применив технику только к изображению; концепция примененная к стилю содержимого <use> может применяться к любому количеству элементов <use> на ваше усмотрение.
Мы будем использовать изображение этого прикольного робота-хипстера, созданного Freepik.
Код робота содержит все составляющие его цвета:
<svg>
<symbol viewBox="0 0 340 536">
<path d="..." fill="#fff" />
<path d="..." fill="#D1312C" />
<path d="..." fill="#1E8F90" />
<path d="..." fill="#1E8F90" />
<path d="..." fill="#fff" />
<path d="..." fill="#6A4933" />
<path d="..." fill="#1E8F90" />
<path d="..." fill="#6A4933" />
<path d="..." fill="#fff" />
<path d="..." fill="#6A4933" />
<path d="..." fill="#F2B42B" />
<path d="..." fill="#fff" />
<!-- rest of the shapes -->
</symbol>
</svg>
Теперь, мы не будем использовать переменные CSS в качестве значений атрибута fill для каждого контура. Вместо этого мы будем их использовать в качестве цветов заливки используя свойство CSS fill, сохранив на месте все атрибуты fill. Эти атрибуты будут использоваться в качестве запасного варианта для браузеров, не поддерживающих переменные CSS — изображение будет выглядеть в своем изначальном виде, если переменные CSS не работают.
С добавленными переменными код будет следующим:
<svg>
<symbol viewBox="0 0 340 536">
<path d="..." fill="#fff" />
<path d="..." fill="#D1312C" />
<path d="..." fill="#1E8F90" />
<path d="..." fill="#1E8F90" />
<path d="..." fill="#fff" />
<path d="..." fill="#6A4933" />
<path d="..." fill="#1E8F90" />
<path d="..." fill="#6A4933" />
<path d="..." fill="#fff" />
<path d="..." fill="#6A4933" />
<path d="..." fill="#F2B42B" />
<path d="..." fill="#fff" />
<!-- rest of the shapes -->
</symbol>
</svg>
Так как инлайновые теги style переписывают презентационные атрибуты, браузеры с поддержкой CSS-переменных будут использовать эти переменные для задания цвета заливки (fill). А браузеры, не поддерживающие их, будут использовать атрибут fill.
Затем нам надо задать значения для переменных в CSS. Но сначала инстанцируем изображение с помощью <use>:
<svg>
<<use> xlink:href="#robot" />
</svg>
После этого зададим значения переменных для use, чтобы они могли каскадироваться к его содержимому. Выбранные вами цвета создадут цветовую схему рисунка. Так как в нашем роботе используется три основных цвета, мы назовем их primary, secondary и tertiary.
#robot-1 {
--primary-color: #0099CC;
--secondary-color: #FFDF34;
--tertiary-color: #333;
}
Вы по-прежнему можете использовать свойства fill и color вместе с этими переменными, но вы можете вполне обойтись и без этого. Итак, с цветами заданными в наших переменных, робот выглядит так:
Вы можете использовать сколько угодно копий изображения и для каждой из них задать набор различных цветов, создав различные темы. Это частично полезно, когда вы хотите оформить лого различными способами в зависимости от контекста и в других подобных случаях.
Как было упомянуто, браузеры, не поддерживающие CSS-переменные используют заданные презентационные атрибуты в качестве запасного варианта, а браузеры с поддержкой переменных CSS используют их для заполнения свойства fill и переписывания атрибутов. Но что происходит, если браузер поддерживает переменные CSS, но вы забыли задать эти переменные в стилях или задали некорректное значение?
Для нашего робота-хипстера мы задали три переменных и только несколько его фрагментов не зависят от них — ведь он изначально разрабатывался для возможной темизации. Поэтому если вы запустите этот код в браузере с поддержкой переменных CSS и удалите все декларации с объявлением этих переменных, вы получите следующий результат:
Если значения переменных не заданы или не корректны, браузер будет использовать свой цвет по умолчанию, а это обычно черный цвет для заливки и обводки в SVG.
Обойти это можно, задав другой цвет в качестве запасного варианта для поддерживающих браузеров. Синтаксис переменных CSS позволяет сделать так: вместо передачи функции var() имени переменной в качестве аргумента, вы передаете два аргумента, разделенных запятой — имя переменной и запасной вариант, в данном случае это будет значение для презентационного атрибута.
Итак, теперь код нашего робота выглядит так:
<svg>
<symbol viewBox="0 0 340 536">
<path d="..." fill="#fff" />
<path d="..." fill="#D1312C" />
<path d="..." fill="#1E8F90" />
<path d="..." fill="#1E8F90" />
<path d="..." fill="#fff" />
<path d="..." fill="#6A4933" />
<path d="..." fill="#1E8F90" />
<path d="..." fill="#6A4933" />
<path d="..." fill="#fff" />
<path d="..." fill="#6A4933" />
<path d="..." fill="#F2B42B" />
<path d="..." fill="#fff" />
<!-- rest of the shapes -->
</symbol>
</svg>
И это все. Если у какой-либо переменной не будет задано значение, у браузера всегда будет в запасе цвет, заданный в качестве запасного варианта. Замечательно.
Используя эту технику, вы можете выводить этого робота где угодно на странице с помощью <use>, задавая для каждого экземпляра разные цвета и получая различные цветовые темы в итоге.
Вы можете поэкспериментировать с демо, создать сколько угодно копий робота и раскрасить его любыми цветами — не забудьте только, что для этого обязательно надо использовать браузер с поддержкой переменных CSS:
See the Pen vKXXYP by prgssr (@prgssr) on CodePen.
Если вы просматриваете это демо в браузере с поддержкой переменных CSS, то среди прочих вы увидите голубую с желтым версию робота, как мы и задавали в CSS-переменных. Иначе вы увидите трех одинаковых роботов с цветом запасного варианта.
Подводя итоги
Это была большая статья.
Используя возможности каскада CSS, оформление содержимого <use>, хранимого в теневом DOM, становится менее сложным. А с переменными CSS (currentColor или с пользовательскими свойствами) мы можем проникнуть в теневой DOM и кастомизировать нашу графику, как хотим, создавая при этом запасной вариант на случай проблем.
Лично мне очень симпатично сочетание переменных CSS и SVG. Мне нравятся их совместный функционал, особенно в части создания механизма запасного варианта.
Мы также можем получить другие способы оформления содержимого<use> в будущем, так как продолжаются дискуссии об использовании переменных CSS в качестве параметров SVG — поэтому данная статья не покрывает все, что можно узнать по этой теме.
Работа с многократно используемым содержимым SVG является одним из сложных вопросов SVG, это связано с поведением и местом расположения клонируемого кода. Здесь возникает очень много смежных вопросов, которые могут стать темой отдельных статей.
HTML-стилей CSS
CSS — это каскадные таблицы стилей.
CSS экономит много работы. Он может управлять макетом нескольких веб-страницы сразу.
Управление текстом
цветов, Ящики
Что такое CSS?
Каскадные таблицы стилей (CSS) используются для форматирования макета веб-страницы.
С помощью CSS вы можете управлять цветом, шрифтом, размером текста, интервалом. между элементами, как элементы расположены и расположены, какой фон должны использоваться изображения или цвета фона, разные дисплеи для разных устройств и размеры экрана, и многое другое!
Совет: Слово каскадно означает, что стиль примененный к родительскому элементу, будет также применяться ко всем дочерним элементам в пределах родитель.Итак, если вы установите цвет основного текста на «синий», все заголовки, абзацы и другие текстовые элементы в теле также получат тот же цвет (если вы не укажете что-то другое)!
Использование CSS
CSS можно добавить в HTML-документы тремя способами:
- Встроенный — с использованием атрибута
стилявнутри HTML-элементов - Внутренний — с использованием элемента
Это заголовок
Это абзац.

 nav{
nav{