Оформление группы VK: руководство по основным настройкам
Во ВКонтакте, как и в оформлении сайта, важно создать четкую и понятную структуру сообщества. Так, чтобы пользователь интуитивно понимал, куда нажимать, что читать и где подробнее узнать о вашем продукте. В этой статье мы рассмотрели этапы оформления группы ВКонтакте, шаблоны сообществ, создание обложек и аватарок. А также разобрали варианты постов и статей, которые можно создавать в VK.
Оформление группы в VK
Оформление ВКонтакте — важный момент, который привлекает пользователей прочитать контент, подписаться, получать новые знания, общаться, подавать заявки и многое другое.
Основные плюсы удачного оформления сообщества VK:
- Информативность. Продуманная структура группы позволяет пошагово рассказывать о продукте и своем бренде, тем самым выдавая полезный материал подписчикам. Структуру можно создавать в меню, помечать хэштегами или писать статьи.
- Наглядность.

- Доверие. Аккуратное и красивое оформление вызывает у пользователей доверие к бренду. Также это демонстрирует серьезность подхода к делу в общении с клиентами, в оформлении сделок и так далее.
- Оригинальность. Дизайн группы ВКонтакте должен отражать индивидуальность бренда и запоминаться аудитории.
- Экономичность. Более детальное оформление позволяет знакомить клиента с брендом и рассказывать обо всех возможностях продукта. Пользователь самостоятельно способен найти всю необходимую информацию в вашей группе, чем экономит ваше и свое время на поиск ответов.
С чего начать оформление группы ВКонтакте
Постановка цели
Для начала необходимо сформулировать цель и задачи.
- Можно создать группу для прямых продаж.
 В ваши задачи входит ведение группы, где вы будете презентовать товары, то есть писать продающие посты с призывом к действию. Рассказывать о компании, о своих достижениях и преимуществах, разбавляя контент подборками из ваших товаров.
В ваши задачи входит ведение группы, где вы будете презентовать товары, то есть писать продающие посты с призывом к действию. Рассказывать о компании, о своих достижениях и преимуществах, разбавляя контент подборками из ваших товаров. - Повысить узнаваемость бренда. То есть ваша задача — вести легкое общение с подписчиками: рассказывать о компании в простом стиле, можно даже с шутками, проводить конкурсы и розыгрыши для повышения вовлеченности аудитории.
Важно! Целью является результат, который вы хотите получить. Задачи — это этапы, благодаря которым вы достигнете цели: презентация продукта, продающие посты, конкурсы, акции, статьи, видеообзоры — активное вовлечение аудитории.
Определение целевой аудитории
Далее нужно определить целевую аудиторию и ее интересы. Для электронной коммерции можно воспользоваться методикой 5W:
- Что? (What) — что вы продаете.
- Кто? (Who) — кто покупает то, что вы продаете.
- Почему? (Why) — причины, по которым покупают ваш продукт.

- Когда? (When) — когда покупают ваш товар.
- Где? (Where) — где можно купить то, что вы продаете.
Затем нужно проанализировать основные моменты и потребности пользователей — и на основе полученных данных разработать макет группы и варианты продающих постов.
Например, вы занимаетесь продажей бытовой техники. Определите — какая аудитория покупает товары, какая группа товаров сейчас наиболее интересна пользователям, кто покупает эти товары, какие сопутствующие товары им интересны, какие у них возникают возражения.
Для привлечения новых подписчиков нужно выделить главный сегмент вашей аудитории: кто чаще интересуется продуктом, задает вопросы, покупает ваш продукт. Опишите вашу аудиторию по характеристикам: пол, возраст, географическое расположение, интересы, боли и потребности. Можно изучить профили пользователей у ваших конкурентов: чем интересуются, на кого подписаны, что пишут на стене и так далее.
Например, вы хотите рассказывать пользователям о своих услугах по разработке сайтов. Показывать примеры и уроки для ознакомления. Определите: какая аудитория интересуется этой темой, на какие группы они подписаны, кто является для них лидером в вашей тематике и тому подобное. На основе этих данных можно получить портреты аудитории и выделить ключевой сегмент, для которого нужно составить темы постов.
Показывать примеры и уроки для ознакомления. Определите: какая аудитория интересуется этой темой, на какие группы они подписаны, кто является для них лидером в вашей тематике и тому подобное. На основе этих данных можно получить портреты аудитории и выделить ключевой сегмент, для которого нужно составить темы постов.
Создайте сообщество ВКонтакте
После определения целей и интересов ЦА нужно выбрать тип для вашего сообщества.
Какие бывают типы сообществ ВКонтакте:
Выбор типа сообщества VK- «Публичная страница» и «Бизнес» — группа для формирования лояльности у пользователей по отношению к вашему бренду. Здесь размещаются продающие посты и полезный для вашей аудитории контент, который будет мотивировать их на общение. Подходит для новостных каналов и для организаций.
- «Тематическое сообщество» — публичная страница. Используется для публикации новостных постов, чтобы привлечь новых подписчиков и активизировать общение внутри сообщества. Подходит для блогов, СМИ и афиш.

- «Бренд или организация» — публичная страница для компаний с узкой тематикой. Например, благотворительные фонды или учебные заведения.
- «Группа по интересам» — должна объединить пользователей по определенным интересам. Это могут быть закрытые паблики, куда вы приглашаете сотрудников компании или, к примеру, группа фанатов какого-либо фильма или сериала.
- «Мероприятие» — приглашение пользователей на событие: концерт, фестиваль, день рождения, семинар или вебинар и так далее.
Для примера покажем создание «Группы по интересам», вводим название, тематику, тип группы и адрес по желанию:
Создание сообществаНапример, если вы занимаетесь ремонтом квартир в Москве, то для привлечения пользователей лучше использовать ключевое слово. Если у вас магазин с названием «Бублик от бабули», введите в названии: Булочная «Бублик от бабули».
После выполнения всех настроек по созданию сообщества, откроется страница с группой:
Созданная нами группаВ настройки можно перейти, нажав вкладку «Управление»: внутри вы вводите всю необходимую информацию о вашей группе. Можно выбрать разделы, проработать меню и многое другое.
Перейдем к этапам оформления групп ВКонтакте.
Как оформить группу в VK
Оформление начинается с аватара, обложки, меню и постов, а заканчивается внедрением виджетов и ссылок.
Аватар
Аватар для группы VK — это лицо вашей страницы. Обычно здесь размещается логотип, название бренда или продукт. Необходимо создать дизайн, который ляжет в основу оформления всего сообщества: цветовая гамма, шрифт, детали и элементы.
Размеры аватарки группы VK:
- Минимальный размер аватара составляет 200 на 200 пикселей. Мы рекомендуем загружать формат 400 на 400, чтобы сохранить качество.
- Максимальный размер аватарки группы VK может достигать 7000 пикселей.
 Сторона в длину может быть 5:2, но не больше. Иначе редактор предложит обрезать изображение.
Сторона в длину может быть 5:2, но не больше. Иначе редактор предложит обрезать изображение.
Важно! Помните, что размер картинки для группы VK в миниатюрах обрезается по окружности, поэтому логотип или название должно четко входить в рамки круга. А еще воспользуйтесь нашей памяткой по размерам изображений для всех социальных сетей.
Изображение можно загружать в формате: JPG, GIF или PNG.
Вот пример аватара с логотипом для кафе — аватар располагается на публичной странице без обложки:
А это пример для магазина канцелярии — длинный аватар для публичной страницы:
Пример длинного аватараОтображение аватарки VK при отсутствии обложки группы:
Оформление аватара для научного изданияПример отображения аватара с обложкой:
Аватар группы ЯндексаВажно! Когда вы загружаете обложку, аватар виден только в миниатюре.
Обложка сообщества VK
Обложка или шапка группы должна привлечь внимание пользователя. На баннере можно разместить УТП, миссию вашей компании, продукт, контактную информацию и призыв к действию.
На баннере можно разместить УТП, миссию вашей компании, продукт, контактную информацию и призыв к действию.
Размеры обложки группы VK должны быть 1590 пикселей в ширину и 400 — в высоту. В мобильной версии у обложки с обеих сторон обрезается по 200 пикселей. Учтите этот момент при разработке дизайна.
Баннер устанавливается в настройках группы:
Установка обложки сообщества VKВо ВКонтакте можно устанавливать статические, динамические и живые обложки. Первые два варианта используются для десктопных версий, третья подходит для мобильных телефонов.
Настройка и размер обложки для группы VK:
Выбор и настройка типов обложкиСтатические баннеры
Баннеры можно использовать с кнопками для призыва к действию, как в примере ниже:
Пример призыва к действию на баннереКнопки под баннером создаются в настройках сообщества. Можно настроить кнопку для призыва к действию. Вторая кнопка для группы будет «Вступить в группу», для публичной страницы «Подписаться».
Пример создания кнопки «Позвонить» в настройках раздела «Управление» — в данном случае будет открываться с мобильного телефона и переводить на набор номера. В десктопе будет предложение перевести звонок на мобильный телефон. Это будет в том случае, если у вас в браузере создан аккаунт и он прикреплен к вашему номеру телефона.
Пример создания кнопки «Позвонить»Работа кнопки с ПК:
Работа кнопки «Позвонить» на десктопеОформление баннера с предложением перейти на сайт:
Обложка группы AdidasПример настройки кнопки:
Настройка кнопкиДинамическая обложка
Это баннеры с интерактивными элементами. В них можно добавить полезную информацию, которая будет стимулировать аудиторию к покупке, регистрации, просмотру контента.
Динамическая обложка изменяется с течением времени, то есть обновляется информация и показывается пользователям: прогноз погоды, количество новых подписчиков, пользователей, которые выиграли в конкурсе и многое другое.
Шаблон для обложки создается в формате PDF, а уже потом в специальных программах подтягивается статистика, которую вы хотите указать — ваш сайт, группа или сторонний ресурс. То есть вы устанавливаете на обложку скрипт, который выводит данные.
То есть вы устанавливаете на обложку скрипт, который выводит данные.
Важно! Динамические обложки можно создать при помощи сервисов: Dycover.ru, Letscover.me, Livecoverstudio.com. Canva или Photoshop используются для создания макета баннера.
Вот пример баннера с выводом активных пользователей или тех, кто победил в конкурсе:
Пример динамического баннера в группе Церебро ТаргетБаннер с примером котировок валют. Как только происходят изменения на рынке, статистика подгружается и вам показывается изменение стоимости валют: рост курса или его падение.
Отображение курса валют в группе, посвященной биткоинуЖивая обложка
Живая обложка представляет собой видео или нарезку из фотографий. Просмотр доступен только с мобильного телефона. На десктопе не будет ничего отображаться, для него можно установить статический или динамический баннер. Для шапки группы VK размер видео должен быть 1080 на 1920 пикселей, весом не более 20 Мб и в формате MP4.
Оформление групп VK:
Пример живой обложки для группы по обучению художников цифровому рисунку. В видео представлены примеры работ.
В видео представлены примеры работ.
Пример отображения двух живых обложек. ВКонтакте можно установить до 5 живых обложек, которые можно пролистывать влево и вправо.
Пример отображения двух обложекКак сделать меню в группе VK
Оформление группы меню ВКонтакте — это создание блока ссылок, где указаны призывы к действию, описание компании, продукции, контактные данные. Меню должно соответствовать дизайну вашей страницы ВКонтакте.
Пример меню, которое создано через вики-разметку. Раздел располагается под баннером. В данном случае, нажимая на иконки открывается пост с информацией.
Пример менюЕсть два способа оформить меню ВКонтакте:
- Меню ссылок на разделы вашего сообщества. Создаете обложку, подключаете раздел и готово. Можно вести пользователей на раздел с товарами, отзывами, сообщениями и так далее.
Меню можно создавать в конструкторах или вручную. Пример конструктора: вкменю. рф.
рф.
Настраиваем ссылки для меню в настройках:
Настройка ссылок для менюНиже — пример, как оформить меню группы VK. Меню со ссылками листается влево и вправо. В данном случае указываются главные разделы, в которых пользователи могут найти ответы на свои вопросы.
Пример меню с указанием ссылок- Другой вариант — это меню, созданное с помощью вики-разметки, о которой вы можете прочитать подробнее в группе.
Пример классического меню, расположенного рядом с разделом «Информация», где на картинке размещены кнопки. При нажатии на них вы переходите на информацию в группе:
Пример меню в группе по продаже мебелиРаздел с классическим меню, созданным с помощью вики-разметки, располагается после раздела «Информация». Пользователи могут не заметить вкладку и для таких случаев используют закрепленное меню. Для его создания потребуется:
- Создать меню в вики-разметке.
- Создать новый пост.
- Вставить ссылку вашего меню.

- Вставить картинку для вашего поста и удалить ссылку в поле для ввода, как только она определится VK.
- Отправить пост.
- Закрепить пост через настройки. Нужно нажать на три точки и выбрать надпись «Закрепить».
Пример, как оформить группу ВКонтакте с закрепленным верхним меню: переход в разделы по ссылке и кнопке.
Пример работы закрепленного менюОписание сообщества
Многие компании используют описание сообщества VK в качестве альтернативы меню. В данном случае главное — рассказать о деятельности компании, предоставить контактную информацию, выделить УТП.
В примере описания публичной страницы котокафе описаны места, стоимость посещения, часы приема и причины, почему вы должны прийти:
Пример описания группы без использования менюПример описания страницы фотостудии с указанием количества залов, графика работы, сайта и картой с проездом до студии:
Пример описания с картойВ информации в группе можно собрать список хештегов, чтобы пользователи могли находить ваши подборки и посты. Ниже представлен пример с рубрикатором и хэштегами. При выборе хэштега вам откроется подборка постов на данную тему.
Ниже представлен пример с рубрикатором и хэштегами. При выборе хэштега вам откроется подборка постов на данную тему.
Закрепленный пост
Мы уже рассмотрели создание закрепленного меню. Посты, которые вы закрепляете, показываются над всей лентой. Это может быть важная информация о вашей компании, конкурс, розыгрыш или акция.
Пример отображения закрепленной записи ВКонтакте в группе по продаже молодежной одежды. Пост рассказывает о новой коллекции для него и для нее:
Пример закрепленной записиВ закрепы можно добавлять:
- Знакомство с авторами группы.
- Продающие посты, анонсы и акции.
Оформление постов ВКонтакте
Посты VK можно оформлять текстами и статьями. Изображения для постов также должны поддерживать общий стиль страницы.
Важно! Для постов рекомендуется использовать картинки размером не менее 510 пикселей в ширину. Для обложки статьи используется размер 510 на 286 пикселей.
Для обложки статьи используется размер 510 на 286 пикселей.
В постах пишут о компании, бренде, преимуществах, о продуктах и тому подобное. В статьях лучше всего писать о том, как пользоваться вашим продуктом, описывать историю вашего бренда и создавать полезные материалы для своих читателей. В новостных пабликах можно встретить интервью, которые помещают в раздел со статьями.
Идеи для создания постов:
Пример плейлистаПример текстаПример опроса- Карта. Она помогает пользователям быстро найти компанию с мобильного телефона или десктопа. Подобные посты используют, когда у компании открылась новая точка продаж либо фирма переехала на новый адрес.
- Подборки включают в себя фотографии работ, вдохновляющих картинок, видео и многое другое. В примерах ниже представлены подборка тематических нарядов для вдохновения и подборка видеоуроков по изучению Figma.
Пример подборки видеоуроков:
Подборка видеоуроковСтатьи в свою очередь размещаются в ленте, в правом меню или в центре группы.
Чтобы разместить статьи в центре группы, нужно выбрать в настройках разделов главным блоком или второстепенным — Статьи:
Как настроить раздел со статьямиПример статьи в ленте:
Пример статьи в лентеОтображение статей в центре группы:
Пример отображения статейОтображение статей в боковом меню:
Пример бокового менюСсылки
Ссылки размещаются в правом блоке сообщества. Сюда можно добавить сайт компании, социальные сети, личные страницы владельцев, чат-ботов и много другое. В случае с чат-ботом можно создать ссылку: запись на прием, отправка документа или можно вести на форму, где пользователь сможет задать вам вопрос.
Пример, как оформить паблик VK ссылками: правила сообщества, сайт, ссылки на социальные сети.
Пример оформления группы SkillboxПример ссылок в сообществе Habr: правила, ссылки на социальные сети и ссылка на сайт с вакансиями в IT.
Пример оформления ссылок для HabrРекомендуется к прочтению! В нашей статье подробно рассказано, как работать с чат-ботом от SendPulse ВКонтакте.
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Создать чат-бота
Обсуждения
Обсуждения в сообществе позволяют общаться с пользователями, чтобы снять возражения, получить обратную связь или повысить вовлеченность.
Например, доставка по городам, условия гарантии, победители конкурса, вопросы по Яндекс.Метрике, отзывы и предложения, свободные темы для вовлечения пользователей — любимая игра, история из жизни.
Ниже представлен пример обсуждений в группе по продаже официального мерча футбольного клуба «Ливерпуль». В темах есть опрос для пользователей, отзывы и вакансия администратора.
Пример обсужденийВ этом примере приведены такие темы: правила аренды и поведения, подарочные сертификаты близким и договор аренды. Это те вопросы, которые можно не рассматривать в ленте, так как они могут там затеряться — а вынесение их в обсуждение дает четкий ответ пользователям.
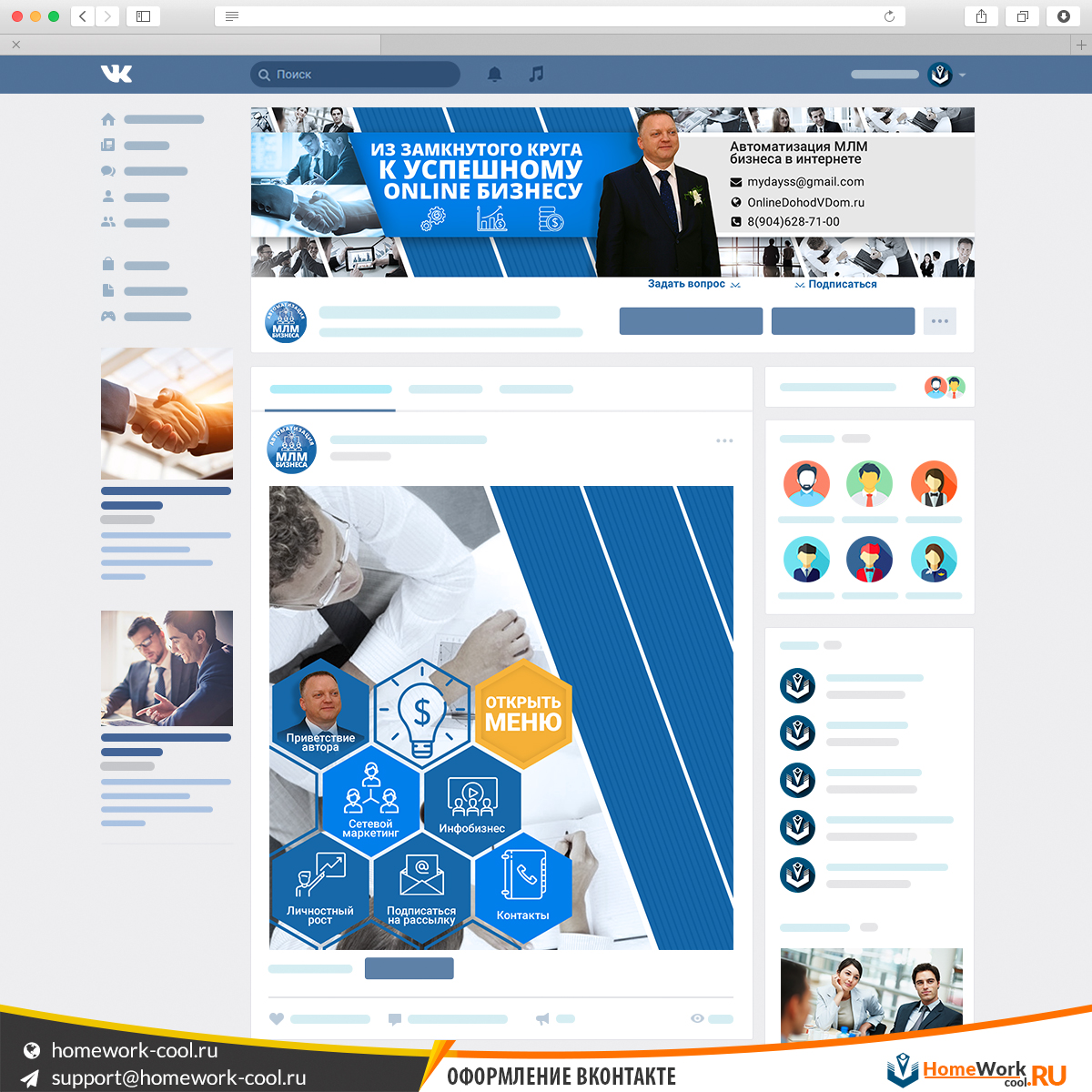
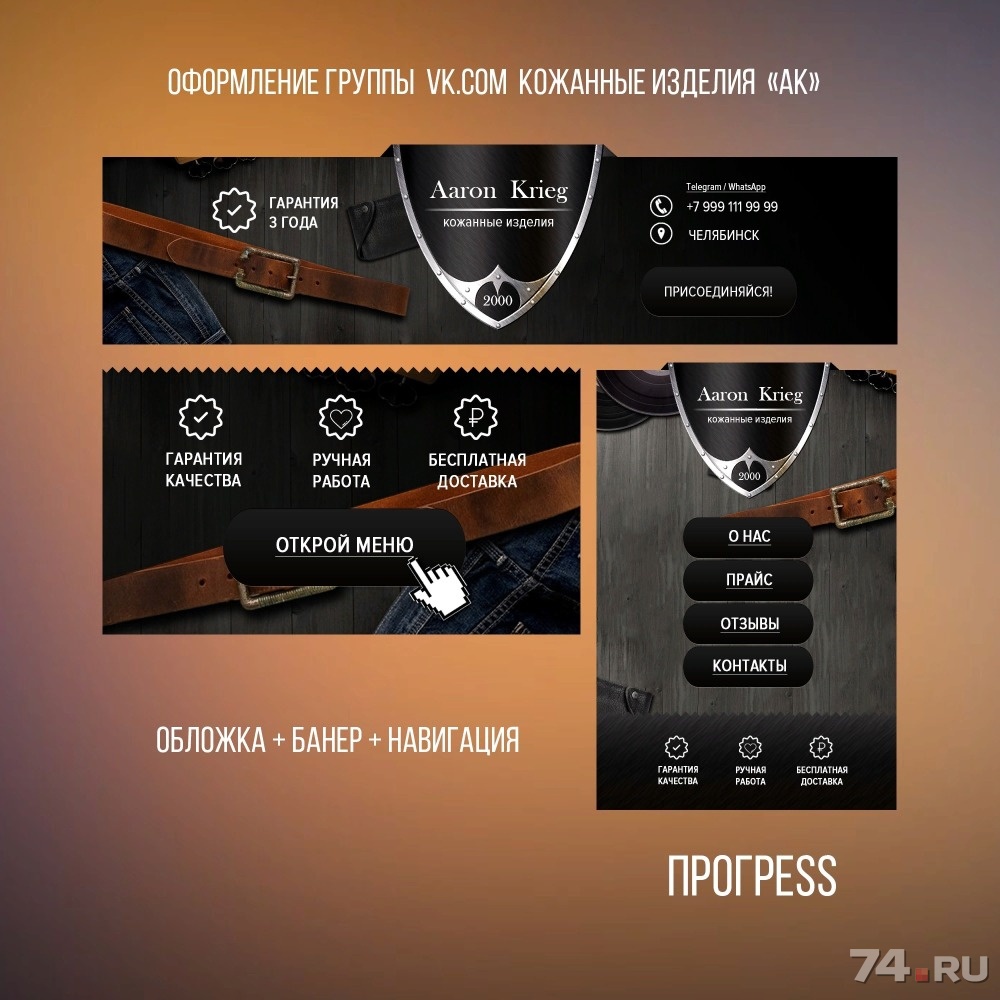
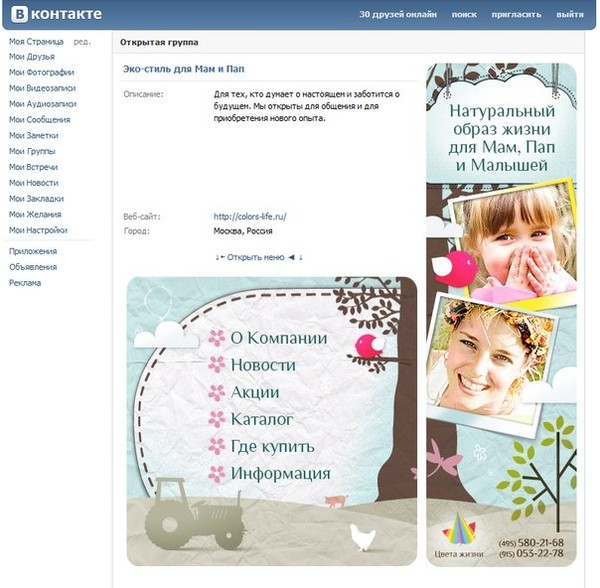
Примеры красивого оформления группы VK
Пример лаконичного дизайна для творческого блога. Красивое оформление обложки и аватара. Четкая структура построения постов и фотографий: расположение объекта и ракурсы.
Пример дизайна группы VKВариант стильного оформления. Единый стиль аватара и ссылок. Четкая структура подачи постов и добавления изображений.
Пример, как красиво оформить группу в VKПример простого оформления группы, которое выдержано в строгом стиле. Высокое качество фотографий, минималистичный дизайн группы.
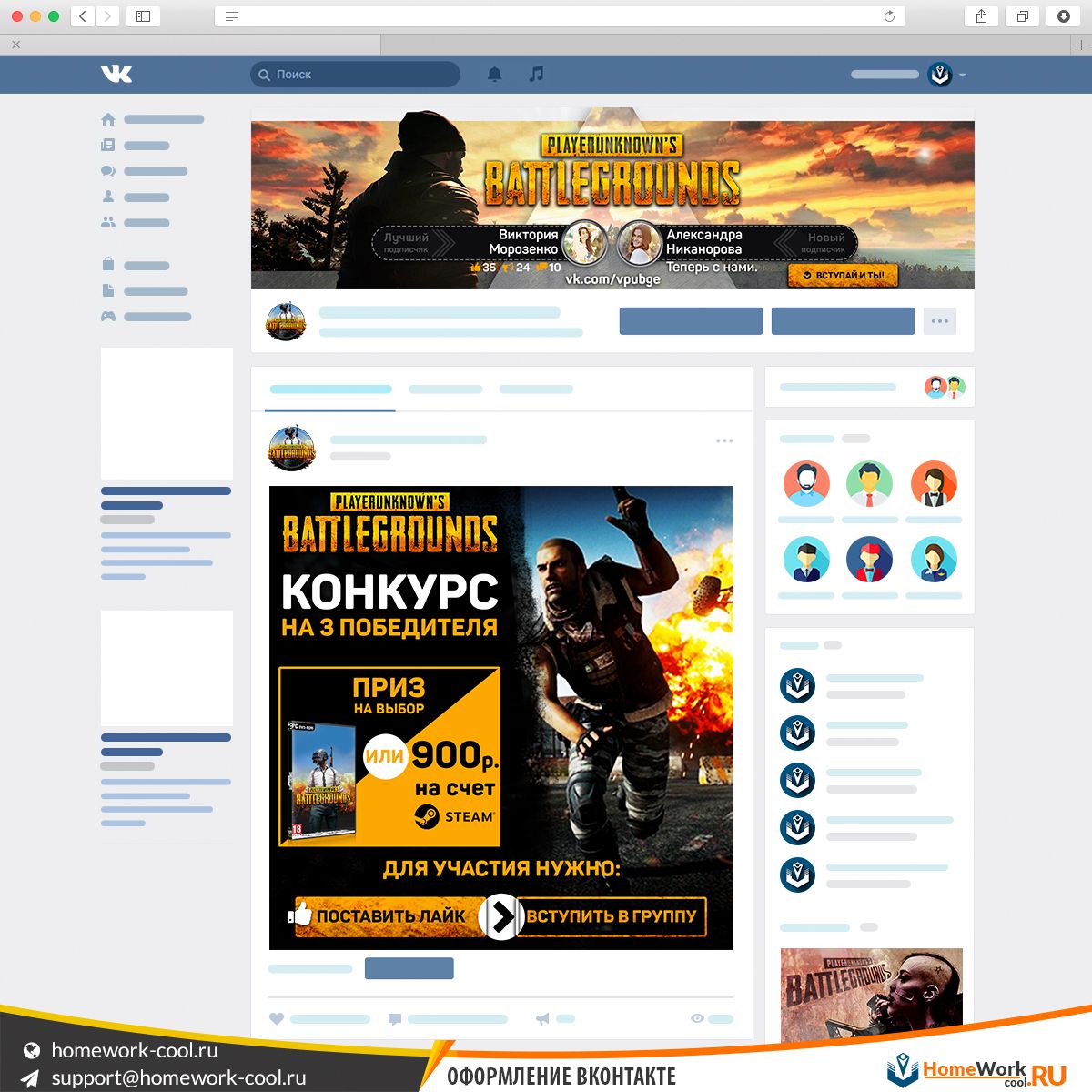
Минималистичное оформление паблика VKПример того, как оформить группу ВКонтакте. Яркое оформление графических изображений привлекает остановиться при скроллинге ленты и почитать посты.
Пример оформления группы VK SettersПример простого оформления группы. Интуитивно понятно, куда перейти, что прочитать и где можно задать вопрос. Авторы рассказывают о новых возможностях, новостях из мира машин и привлекают пользователей акциями и розыгрышами.
Пример, как красиво оформить группу ВКонтакте. Стильное и красивое оформление паблика Aviasales. Удобное меню для получения информации о билетах и возможности путешествовать, приложении и подписи на рассылку. Полезные статьи размещены в начале, а это значит, что пользователи могут сразу прочитать их. Посты содержат юмористический контент, новости и продающие тексты.
Оформление паблика VKЗаключение
Мы рассмотрели варианты и примеры оформления групп ВКонтакте.
Чек-лист по оформлению VK:
- Поставьте цель — для чего и для кого вы создаете сообщество.
- Определите свою целевую аудиторию, это поможет понять в каком стиле лучше оформить сообщество.
- Переходите к созданию сообщества. Выберите тип и приступайте к оформлению.
- Оформление начинаем с разработки единого стиля.
- Добавляем аватар.
- Далее создаем обложку для сообщества и добавляем целевые кнопки.
- Создаем навигационное меню, чтобы пользователи могли найти ответы на свои вопросы.

- Добавляем описание группы.
- Оформляем боковую панель.
- Переходим к написанию постов. Создаем их исходя из ваших целей: продающие тексты, статьи или развлекательный контент.
Регистрируйтесь в SendPulse, чтобы настроить и подключить чат-бота для общения с подписчиками в вашем сообществе ВКонтакте!
[Всего: 7 Средний: 5/5]Оформление группы ВКонтакте своими руками от А до Я (2021)
Если вы хотите постоянно получать новых клиентов из ВКонтакте, мало просто завести группу и публиковать котиков. Используйте инструментарий этой социальной сети по максимуму.
Начните с привлекательного внешнего вида.
Запоминающийся фирменный стиль, шаблоны оформления, продуманные виджеты и посты, информативная обложка – из этого складывается первое впечатление.
Полезный контент и реклама – топливо вашей группы. Но его не удастся запустить без толкового дизайна и следования размерам.
Все не так сложно, как выглядит на первый взгляд. Достаточно знать набор инструментов, особенности их использования и оформления.
Достаточно знать набор инструментов, особенности их использования и оформления.
Все это вы узнаете в данной статье и сможете поэтапно подготовить свою группу к приему клиентов.
Обрезанные надписи на обложке, хаотичные изображения, миллиметровые надписи на аватарке – только часть популярных ошибок в оформлении группы ВКонтакте. Часть, которая крадет деньги снова и снова.
Чтобы первое знакомство клиента с вашей группой переросло в длительный взаимовыгодный роман, используйте наши рекомендации.
Приготовьтесь, мы начинаем.
Как сделать так, чтобы фото не теряли качество при загрузке в ВК
Пусть вас не удивляет этот пункт в самом начале статьи.
Яркие и качественные изображения – мощный инструмент увеличения продаж. Вот только ВКонтакте не позволяет загружать фотографии высокого качества, так как его технические возможности ограничены. В итоге мы получаем боль дизайнеров и фотографов. Печаль блогеров.
Загружаете яркое качественное фото, а получаете блеклый кадр с мыльницы благодаря магии ВКонтакте. Он выбрасывает часть пикселей.
Если исходная ширина равна 3000 пикселей, он уберет «лишнее» и оставит 1800, чтобы подогнать под максимально допустимую ширину изображения во ВКонтакте.
Для сохранения качества изображения, перед загрузкой загляните в Photoshop.
- Измените размер фотографии до 2700px по большей стороне (1,5 максимальных ширины)
- Выберите Интерполяцию «Бикубическая, чётче» и сохраняем
- Снова перейдите в окно изменения изображения
- Измените размер фотографии до 1800px по большей стороне (1 максимальная ширина)
- Выберите Интерполяцию «Бикубическая» и сохраняем
- Перед загрузкой в ВК сохраните файл для веб: выберите формат jpeg, поставьте галочку sRGB и в разделе Preview: Internet standart RGB
Готово! Теперь качество фотографии сохраниться, а подписчик сможет рассмотреть детали и задуматься о покупке.
Оформление шапки сообщества
Встречают по одежке, провожают по уму. Перед оформлением подумайте, какое впечатление вы хотите создать? Официальное или неформальное? Заботливое или отстраненное? Выбирайте элементы исходя из главной задачи.
Обложка сообщества
Обложка – это первое, что видит подписчик. Горизонтальный или вертикальный блок (в зависимости от устройства) вверху страницы. Расположите на нем название и/или логотип. Чтобы клиент понимал, что кто вы и что он может у вас найти.
В качестве фонового изображения можно использовать фото, рисунок, градиент и так далее. Вы можете добавить на обложку слоган, призыв к действию, адрес и телефон.
Пример обложки ВКонтактеНе стоит добавлять всё сразу. Обилие текста на маленьком пространстве читается с трудом. Особенно с экрана мобильного, так как он меньше ПК в несколько раз. Мелкий шрифт начинает напоминать мошек, из которых нужно составить слова. Зачем портить зрение, если можно уйти к конкурентам?
Надписи располагайте ближе к центру – в мобильной версии обрезается по 200 пикселей слева и справа, а также 85 сверху.
Чтобы загрузить обложку, перейдите в управление сообществом, раздел настройки. Сразу под описанием выберите кнопку: «загрузить обложку» или «обложка сообщества: управление» (если обложка уже загружена).
Откройте управление сообществом Загрузите обложку в сообществоНазвание сообщества
Название сообщества. Ваше имя, длиной до 48 знаков. Последние 13 символов на экране мобильного не отображаются, поэтому ключевую часть желательно вместить в первые 35 символов.
Используйте название бренда или торговой марки, по которым вас ищут. Отразите род занятий и город (если вы им ограничены).
«Дизайнерские платья «Алиса» – хорошо. «Дизайнерские платья из авторского хлопка ед. экз» — плохо.
Чтобы изменить название, перейдите в управление сообществом. Нажмите значок «шестерня» в правом верхнем углу страницы. Сразу под предложением подписаться. Нажмите на него и попадете в основную информацию: название и описание.
Основные настройки каждого сообщества ВКонтактеОписание сообщества
Описание сообщества. Место, где вы можете разгуляться и подать себя во всей красе. Расскажите об УТП, конкурентных преимуществах, и, самое важное, решение каких проблем найдет у вас клиент. Почему ему стоит выбрать именно вас.
Место, где вы можете разгуляться и подать себя во всей красе. Расскажите об УТП, конкурентных преимуществах, и, самое важное, решение каких проблем найдет у вас клиент. Почему ему стоит выбрать именно вас.
Добавьте описанию эмоций, красок. Представьте, что клиент впервые видите ваш бренд. Что бы вы хотели рассказать ему? Что важно для вас и для клиента? Что он почувствует, когда получит ваш товар? Удовольствие от обновки или ощущение пройденного квеста?
Пройдитесь по группам конкурентам. Посмотрите, чем отличаются друг от друга «динамично развивающиеся компании с индивидуальным подходом». Что отличает вас от них?
Идеальная длина описания – 200 символов. Именно столько текста видит каждый посетитель ВКонтакте. Чтобы открыть полное описание, придется нажать на фразу «Показать полностью».
Помните, что каждое новое действие увеличивает шанс потери клиента. Клиенты хотят получить готовый результат, а не искать его.
При оформлении используйте смайлы, списки, но не перебарщивайте. Максимальная длина описания: 3972 знака.
Максимальная длина описания: 3972 знака.
Готовое описание покажите 7-летнему ребенку. Если он поймет, чем занимается ваша фирма и почему стоит купить у вас, тест пройден. И да, мы знаем, что покупают не дети. Просто попробуйте.
Описание и название сообщества ВКонтактеАдрес страницы
Адрес страницы сообщества. Он же ник. Выберите максимально простой и легкий для запоминания. Если ник переспрашивают, постарайтесь заменить. Используйте название фирмы, город, регион. @prodaji53 – хорошо. @optroznitsaexport – плохо.
Редактируется там же — в основной информации под описанием. Максимальная длина – 32 символа. Используйте английские буквы, цифры, нижнее подчеркивание.
Адрес Вашего сообщества ВКонтактеЗакреплённый пост
Закрепленный пост сообщества. Ваше главное предложение или подводка к простому первому действию. 33 розы по цене одной или 10% скидка в обмен на подписку.
Оформляйте как обычный пост. Текст + прикрепленная информация (фото, видео, опрос или gif-ка). Если хотите выделиться, используйте формат «котопес».
Текст + прикрепленная информация (фото, видео, опрос или gif-ка). Если хотите выделиться, используйте формат «котопес».
Подробную инструкцию читайте ниже.
После публикации поста справа вверху нажмите на стрелочку «вниз» и выберите: «закрепить запись». Теперь он будет отображаться под описанием группы и меню, над товарами и виджетами.
Пример закреплённого поста ВКонтактеМеню сообщества
Меню. Прямоугольники под описанием сообщества. Навигация по наиболее важной для клиента информации. Отзывы, новинки осенней коллекции, способы доставки и так далее.
Доступно 7 ссылок на любые вложения группы: фото, видео, обсуждения, и 5 ссылок на приложения. Запрещено добавление ссылок на внешние сайты.
Меню ВКонтакте Добавление нового пункта менюКнопка действия
Кнопка действия. Ваша возможность получить его контакт или быстро закрыть клиента на продажу. Располагается под обложкой слева от предложения подписаться в группу. Выбирайте из 6 вариантов кнопки:
Выбирайте из 6 вариантов кнопки:
- позвонить по телефону
- написать на почту
- позвонить через ВКонтакте
- открыть сайт
- открыть мобильное приложение
- открыть приложение сообщества
Оформление историй ВКонтакте
Истории (Stories) набирают популярность не только в Instagram. Короткий срок жизни – 24 часа, стимулирует желание посмотреть материал, пока он не пропал.
Хотите стать ближе к клиентам? Вовлекайте их в жизнь бренда. Устраивайте реалити-шоу в сториз. Открытие и упаковка посылок, примерка новинок клиентами, сборка двигателя и так далее.
Спрашивайте их мнение и анонсируйте короткие (суточные) акции. Люди любят заглянуть за изнанку бизнеса. Используйте это.
Управление историямиStories доступны группам с численностью от 10 000 подписчиков, группам, получившим «Прометей» и обычным пользователям.
Формат историй: вертикальные фото – 1080 × 1920 пикселей или 15-секундные видео. Чтобы записать видео, нажмите и удерживайте круглую кнопку.
Чтобы записать видео, нажмите и удерживайте круглую кнопку.
Загрузить историю пользователь может только с мобильного. Публичные страницы и группы могут загружать с ПК и добавлять ссылки к историям. Но не могут редактировать фото.
Пример историй ВКонтактеЧтобы загрузить с мобильного перейдите в блок новости. Нажмите «плюс» на аватарке под вопросом «что у вас нового». Вы можете сделать новую историю или загрузить с телефона.
Загрузка истории с телефонаНовые кадры загружаются после опубликованных. Перед тем, как добавить фото в истории, вы можете ее отредактировать.
Кадрирование, цветовой баланс, изменение угла фото +/-45 градусов.
Варианты оформления:
- Надпись (доступно 24 цвета).
- Стикеры (для сториз или из вашей коллекции)
- Кисть/фломастер/карандаш (для надписей или закрашивания деталей)
- Маски и спецэффекты
Чтобы настроить истории, нажмите на шестеренку. Сохранение историй в памяти телефона, приватность публикаций и список скрытых источников историй – все это поддается коррекции.
Сохранение историй в памяти телефона, приватность публикаций и список скрытых источников историй – все это поддается коррекции.
Хештеги и упоминания не кликабельны.
Сюжеты для сториз:
- Прямые эфиры (до часа)
- История (фото, 3 секунды)
- Видеоистория (15 секунд)
- Пинг-понг (аналог бумеранг в Instagram, 3 секунды)
Оформление видео
Что вы любите больше? Фильмы или книги? В соцсетях предпочитают видеоконтент. Это подтверждают неоднократные исследования. Так что даже самые классные наглядные статьи нужно время от времени разбавлять видео.
Для загрузки видео во ВКонтакте, перейдите во вкладку видеозаписи и нажмите кнопку «добавить видео» (справа вверху).
Добавляем новое видео ВКонтактеВыберите способ загрузки: с ПК или другого сайта. При загрузке видео напрямую во ВКонтакте, воспроизведение начнется автоматически при просмотре ленты.
Если вы загружаете видео с другого сайта (например, youtube), воспроизведение начнется после нажатия на кнопку «play». Поэтому рекомендуем загружать напрямую и увеличивать охваты.
Поэтому рекомендуем загружать напрямую и увеличивать охваты.
После загрузки видео вы сможете добавить название, описание, обложку и альбом для видео. ВКонтакте предлагает 9 вариантов обложки в виде случайных кадров.
Вы можете воспользоваться ими или загрузить свою обложку с компьютера.
Второй вариант дает вам возможность оформить все в едином стиле, добавить название видео на обложку и получить таким образом еще один балл в вашу пользу со стороны клиента.
Также вы можете отключить комментарии и зациклить воспроизведение видео.
Описание и название видеоролика во ВКонтактеНазвание будет отображаться при любом упоминании видео. Описание – только при открытии в новой вкладке. Старайтесь сделать название максимально емким.
Видео во ВКонтактеОформление статей
Любите объемные красочные публикации? Выбирайте формат статей. Советы по проектированию кухни, рассказ о достопримечательностях с фото, сравнение параметров ноутбуков, публикация кейсов – все это требует своевременных фото и расстановки заголовков, акцентов и так далее.
Максимальное количество символов статьи – 100 000. Примеры, скриншоты, видеоролики располагайте сразу после нужного вам блока. Это особенно важно при большом количестве прилагаемых материалов, чтобы клиент не забыл, к какому пункту относится каждое фото.
Список статей в группе ВКонтактеЧтобы перейти в редактор и создать статью, нажмите на ее иконку в поле создания записи. Вы увидите чистый лист и вдохновляющее предложение начать статью. Напишите заголовок и приступайте к написанию текста.
Заголовок отобразится на обложке статьи после публикации.
Текстовый редактор для статейВ статью вы можете добавить медиафайлы: изображения, видео, gif, аудиозаписи, подкасты.
Рекомендуем добавлять их каждые 500-1500 знаков. Вы можете опубликовать до 30 изображений в галерее.
Чтобы добавить медиафайл, перейдите на новую строку и нажмите «плюс». Вы увидите окно с иконками. Выберите тип вложения и загружайте его с ПК или сайта. Используйте место для подписи под файлом. 2 ², (c) © и других.
2 ², (c) © и других.
Оформление подкастов
Подкасты – это аудио-варианты интервью, встреч, диалогов и так далее. Встречайтесь с лидерами мнений, руководителями подразделение, поздравляйте победителей конкурсов. Используйте все тот же элемент закулисья.
Подкасты удобно слушать в дороге, на пробежке, во время уборки: не нужно отвлекаться на изображение или текст.
Более того, подкасты доступны не всем. Доступ к подкастам даст вам еще один балл в борьбе против конкурентов. Чтобы получить доступ, запишите первый эпизод, загрузите в аудиозаписи и пришлите его на рассмотрение в группу: https://vk.com/podcasters.
Рассмотрение займет неделю-две. Также пришлите ссылку на группу, в которой вы планируете публиковать подкасты. Они привязываются к конкретным сообществам. Тематики подкаста и сообщества должны совпадать.
Правила ВКонтакте для утверждения подкастов:
- речь в подкасте должна быть хорошо слышна, а качество записи — на высоком уровне
- на платформе нельзя размещать эпизоды других авторов и музыкальные произведении
- в эпизодах не должно быть нарушений законодательства РФ
Названия подкастов включает в себя до 40 символов. Называйте лаконично и понятно. «Интервью с Тимати о продвижении бренда» – хорошо. «Интервью с единственным и неповторимым Стасом Михайловым» — плохо.
Называйте лаконично и понятно. «Интервью с Тимати о продвижении бренда» – хорошо. «Интервью с единственным и неповторимым Стасом Михайловым» — плохо.
Чтобы обратить внимание на особенно интересные места, пропишите их в тайм-коде. Постарайтесь написать подробный таймкод-рубрикатор диалога. Так подписчики смогут прослушать наиболее актуальные для них темы. Вы же не хотите, чтобы они прошли мимо, не увидев ответ на вопрос?
Обложка подкаста включает в себя квадратное изображение размером не менее 1400 × 1400 пикселей. Оно отображается слева от основного блока. В основном блоке расположен плейлист с названием, автором, длительностью и количеством прослушиваний подкаста.
Оформление постов
Классический
Посты – это индикатор жизни группы. Когда подписчик заходит в группу, в числе первых он смотрит на даты постов. Если это будет «поздравление с новым 2017г» то велик шанс, что он же окажется последним. Клиент пойдет искать группу, которая готова быть на связи здесь и сейчас. Учитывайте это, когда составляете план публикаций.
Учитывайте это, когда составляете план публикаций.
Частить тоже не следует.
Во-первых, вы не сможете каждый час выдавать качественный контент, если не наймете команду контентщиков.
Во-вторых, частые публикации вызывают раздражение клиентов и желание сбежать подальше.
Чтобы посты цепляли взгляд и вызывали интерес, сделайте их оформление привлекательным. Самый простой способ – текст + картинка.
Выделяйте заголовки капсом. Добавляйте смайлы. Выработайте собственный стиль изображений. Это может быть единая цветовая палитра, стандартизированный шаблон, узнаваемый логотип и так далее.
Три основных варианта создания шаблонов/уникального стиля:
- Загляните на сайты canva.com и crello.com. На каждом из них вы найдете десятки готовых шаблонов для публикаций в соцсетях
- Найдите группы с бесплатными psd-шаблонами. Выбирайте готовый и вперед
- Обратитесь к услугам дизайнера
Котопес.
 Формат изображения: картинка+статья (единое изображение из 2х частей).
Формат изображения: картинка+статья (единое изображение из 2х частей).Разделите нужное вам изображение на 2 части. Размер изображения статьи (низ) 1280 × 720 пикселей. Размер фото (верх) 1280 × «1280» Выделенное в кавычках число может быть практически любым!
Чтобы оформить формат котопес, опубликуйте статью. Добавьте изображение в пост. Напишите текст. Добавьте ссылку на статью. Готово.
Пример поста в стиле «Котопёс»Котопес. Формат изображения: картинка+опрос (единое изображение из 2х частей).
Разделите нужное вам изображение на 2 части. Размер изображения опроса (низ) 510 × 200 пикселей. Размер картинки 510 × «510» пикселей. Выделенное в кавычках число может быть практически любым!
Обратите внимание, что низ картинки опроса затемняется и становится однотонным.
Пример поста в стиле «Котопёс»Суперкотопес. Формат изображения: картинка+статья+опрос (единое изображение из 3х частей).
Разделите нужное вам изображение на 3 части. Размер изображения картинки (верх) 1023 × «720» пикселей. Размер опроса (середина) 1023 × 720 пикселей. Размер лонгрида 1023 × 720 (низ) пикселей. Выделенное в кавычках число может быть практически любым!
Размер изображения картинки (верх) 1023 × «720» пикселей. Размер опроса (середина) 1023 × 720 пикселей. Размер лонгрида 1023 × 720 (низ) пикселей. Выделенное в кавычках число может быть практически любым!
Добавляем картинку, затем опрос и статью.
Пример поста в стиле «Суперкотопёс»Виджеты
Хотите, чтобы клиент заметил отзывы или оставил контакт? Используйте виджеты. Дополнительный блок с персональным обращением к подписчику.
Он может дублировать некоторые пункты меню, но их количество ссылок ограничено.
Виджет устанавливается для одного приложения и максимум 3х ссылок (в меню 7 ссылок и 3 приложения). Эффектная деталь оформления и навигация для клиентов.
Наиболее популярные виджеты: отзывы, 3 плитки с предложением подписки и участия в акции, фотографии друзей, которые уже подписались на группу.
Пример виджетов со специальными предложениямиВиджеты находятся под информацией и постом с закрепом. Они могут быть частью приложения или самостоятельным элементом. Виджет может быть один, приложений — три.
Виджет может быть один, приложений — три.
Для установки виджета перейдите в блок управление -> приложения. Зайдите в настройку уже установленных приложений или выберите приложение «виджет в сообществе» или приложение, для которого вы хотите установить виджет.
Добавление виджетов в группу ВКонтактеНа время настройки виджетов поставьте режим видимости: «только для администраторов».
Внутри виджета выберите один из четырех стилей и заполните необходимый текст: приветствие, обращение, призыв к действию. Четвертый стиль предлагает подписчику 3 действия/акции/ссылки вместо одного.
Минимальный размер изображений 160 × 240 пикселей. Формат картинки — jpg. Вы можете расположить индивидуальные картинки или сделать единую, состоящую из трех частей.
Пример виджета с подпиской на рассылкуПосле настройки поставьте видимость виджета «для всех пользователей», видимость кнопки приложения «для администраторов».
Приложения виджетов в сообществе Настройка виджета в сообществе ВКонтакте Настройте виджет перед публикациейАватар сообщества
Аватар — это круг, который отображается в постах слева от названия сообщества. По аватару клиент узнает автора публикации еще до того, как прочел название. Если, конечно, прочел.
Чтобы аватар был читабельным, выбирайте отцентрованные изображения без текста. Можете использовать буквы, цифры, значки или логотип. Проверьте, чтобы в углах не находилось важных частей, так как они обрежутся.
Аватар сообщества ВКонтактеРазмеры изображений
Вы изучили особенности оформления основных блоков ВКонтакте. Впереди – размеры и нюансы, которые важны для создания качественного изображения. Передайте их дизайнеру или используйте сами.
Аватар сообщества
Круглая картинка, которая отображается слева от записи. Если вы создаете группу с 0, то увидите прямоугольник справа. Размер аватарки не менее 430 × 207 пикселей. Диаметр круглого аватара – 200 пикселей. Подбирайте изображения без текста, яркие и понятные.
Размеры аватара сообществаОбложка сообщества
Сегодня во ВКонтакте два варианта обложек: главная (для ПК и мобильных) и живая (только для мобильных). Главная обложка имеет размер 1590 × 400 пикселей. При загрузке обложки система предлагает выделить допустимый разм с сохранением пропорций. При создании обложки учитывайте отступ сверху – 85 пикселей, и отступы по бокам по 200 пикселей. Именно эта часть обрезается в мобильном приложении.
Размеры обложки сообщества ВКонтакте Размеры обложки сообщества Вконтакте на разных устройствахЖивая обложка
- Видео. Рекомендуемое разрешение 1080 × 1920. Длительность видео не более 30 секунд, размер файла до 30 МБ, видеокодек H.264, аудиокодек AAC. Чтобы появился звук, на обложку нужно кликнуть.
- Фото. 5 последовательно сменяющих друг друга изображений. Когда пользователь заходит в сообщество, он видит свернутый вариант. 850 × 912 пикселей. Развернутая обложка (после нажатия на нее) 1080 × 1920 пикселей.
Картинка к посту
Минимальный размер квадратных изображений: 510 × 510 пикселей. Если вы хотите четкое и яркое изображение, выбирайте размер от 800 × 800 пикселей. Оптимальное соотношение сторон горизонтальных постов: 3 к 2.
Популярный вариант: 700 × 500 пикселей. Максимальный: 1000 × 700 пикселей. Пропорции изображения при загрузке сохраняются.
Картинка к посту ВКонтактеПодборка изображений
Чтобы получить эффектный пост, используйте 6 изображений с одинаковыми сторонами. Например, 6 квадратов или 6 вертикальных картинок 682 × 1024/442 × 665 px.
ВАЖНО! Композиция будет соблюдаться только при просмотре с ПК. В мобильной версии подписчик увидит просто 6 изображений подряд.
Подборка изображений ВКонтакте Подборка изображений в мобильном форматеСниппет
Появляется при публикации постов со ссылкой. Прямоугольник размером 537 × 240 пикселей. Чтобы получить 2 изображения в посте (фото к посту и сниппет), необходимо сначала добавить изображение, затем вставить ссылку и заменить изображение.
Сниппет ВКонтакте Выбор файла для загрузки изображенияИзображение для публикаций с внешних источников. При публикации отображается картинка, указанная в метаданных сайта (поле og:image), либо берется просто картинка с сайта.
Исходный размер неважен — изображение будет сжато до размера 537 × 240 пикселей. Если картинка квадратная или вертикальная, большая часть изображения будет обрезана.
Меню
Блок прямоугольных кнопок со ссылками на вложения и приложения ВКонтакте. Доступно до 7 ссылок и 3 приложения. Минимальный размер изображений: 376 × 256 точек. В названии допускается до 20 символов.
Размеры меню ВКонтактеОбложка статьи
Если статья содержит изображения, то автоматически ВКонтакте выберет одно из них. Чтобы заменить обложку, необходимо нажать крестик в правом верхнем углу и загрузить нужное вам изображение. Размер обложки составляет 510 × 286 пикселей. При выборе обложки учитывайте, что середину закроет название статьи и кнопка «читать».
Обложка для статьи в группе ВКонтакте Размеры обложки для статьи в группеОбложка фотоальбома
Рекомендуемый размер 1200 × 800 пикселей. В мобильной версии обрезаются нижние 200 пикселей. Максимум фотографий в одном альбоме: 10000.
Размер обложки фотоальбома ВКонтакте Обложки фотоальбомов ВКонтактеТовары
Размер изображений 1000 × 1000 пикселей. Отображается обложка, можно добавить еще 4 файла. Горизонтальные изображения НЕ загружаются.
Размер изображений для товаров ВКонтакте Пример товаров ВКонтактеВидеозаписи
Минимальный размер качественного видео 1280 × 720 пикселей. Максимальный вес – 5 Гб.
Пример видео во ВКонтактеОбложки для видеозаписей. 1280 × 720 пикселей.
Размер обложки для видео ВКонтактеИстории
Фото – 1080 × 1920 пикселей. Видео – 720 × 1280 пикселей. Максимальная длительность 15 секунд. До 10 Мб. Кодек h.264, звук AAC.
Размер историй ВКонтактеВики-страницы
Меню. Размер шапки: ширина 607 пикселей, высота произвольная.
Вики обложка ВКонтакте Пример вики обложки ВКонтактеРекомендуемые форматы изображений:
Загружайте изображения в формате JPG, GIF или PNG.
Загружайте видео в форматах AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS.
Теперь вы готовы к созданию продающего оформления группы ВКонтакте. Желаем вам успехов!
ТОП-60 оформлений группы вк (божественные примеры)
Дизайн – это первое, что видит пользователь при входе в группу. Он должен быть не просто стильным. Люди чаще совершают покупки в группах с полноценным дизайнерским оформлением и удобной навигацией, нежели в сообществах, где есть только аватарка. Смекаете?
Поэтому оформление группы вк нужно создавать с умом, продумывая все мелочи. В помощь Вам эта статья, она расскажет и покажет, как круто оформить сообщество.
Элементы оформления
Оформить группу можно разными способами. Кто-то использует только обложку и аватар, кто-то разрабатывает полный пакет элементов, включая шаблоны товаров и постов.
Универсального рецепта для дизайна нет, все зависит от Ваших целей и фантазии. В статье будут все возможные блоки сообщества, которые можно оформить в едином стиле. И чтобы Вам было понятнее, к каждому пункту я приведу примеры.
1. Аватар
Главная картинка группы расположена рядом с названием. Аватарка – единственный элемент, который виден пользователям еще до момента входа в паблик. От ее привлекательности зависит, зайдет человек в Вашу группу или нет. Есть несколько вариантов представления аватара.
Пример 1.
ЛоготипОтлично подойдет, если у Вас крупный бренд, чей фирменный знак хорошо известен и не вызывает вопроса “Что это за компания?”.
Известный брендПример 2.
НазваниеИспользуйте, если Ваша организация малоизвестна. А чтобы сразу было понятно, чем Ваша группа полезна подписчикам, добавьте краткое описание деятельности мелким шрифтом.
Название компанииПример 3. Тематическая картинка
Один из самых наглядных способов отразить сферу работы сообщества. Например, для салона цветов можно выбрать аватарку с букетом, а для группы компьютерной помощи – ноутбук с инструментами. В общем подбирайте картинки, которые вызывают соответствующие тематике паблика ассоциации.
Сфера работыПример 4. Личное фото
Вы решили продвигать личный бренд? Тогда обязательно разместите на авате сообщества своё фото.
Личный бренд2. Обложка
Заметив Ваш классный аватар в ленте или списке сообществ, пользователь может перейти в группу. И первое, что бросится ему в глаза здесь – обложка или шапка. Это горизонтальный баннер вверху страницы. Шапка группы должна отражать тематику и направленность Вашего сообщества, на неё можно добавлять контакты, УТП, адреса или призывы и многое другое.
Вы можете сделать ее статичной или динамичной, вставив интерактивные элементы. А можно вообще сделать обложку живой из фото и видео.
Пример 1.
Активные подписчикиНа динамичной обложке, как в примере, Вы можете показывать топ активных подписчиков группы, аватарки последних вступивших в сообщество и т.д. Таким образом Вы повысите вовлеченность, люди будут стремиться, чтобы их фото мелькнуло на шапке.
Баннер с интерактивными вставкамиПример 2. Лицо бренда
Яркий пример статической обложки с изображением блогера-владельца группы и названием. Для личного бренда самое то – Вас же должны узнавать и запоминать?
Статичная обложкаИнтересно. Хотите раскрутить группу в Вк? Сделайте это с новым сервисом автоматизированных конкурсов. Вау-эффект и продажи Вам обеспечены. Кликайте и тестируйте -> Activebot.ru (промокод “inscale” – скидка 10%).
Пример 3. Привлекающее видео
Вставьте до 5 слайдов в шапку, которые сменяют друг друга. Необычная презентация группы сразу привлечет внимание пользователей.
Но есть минус, живые обложки воспроизводятся только на мобильных устройствах (поэтому и пример с мобильного).
Живая обложкаНа ПК показывается только первый слайд или любая другая картинка в статичном виде.
Фрагмент живой обложкиСледующий элемент визуально продолжает шапку группы, поэтому я поместила его сюда же. Это кнопки действия. Они настраиваются в разделе “Управление”. Вы можете назвать кнопку по-разному, в зависимости, например, от оффера, расположенного в шапке.
Пример 1. Подробности
ПодробнееПример 2. Звонок
ПозвонитьПример 3. Перейти к рассылке
ПерейтиПример 4. Переход на сайт
СайтПример 5. Регистрация
РегистрацияПример 6. Заказ
Заказать3. Меню
Это навигатор по Вашей группе. Меню облегчает поиск информации для подписчиков. Особенно актуально, если Ваша группа создана для продаж и демонстрации разных категорий товаров и услуг.
И сразу определимся: меню – оно в Африке меню. Оно будет перенаправлять пользователей в основные разделы Вашей группы. Самое большое отличие здесь разве что в расположении. Поэтому примеры ниже иллюстрируют именно то, как меню расположено и как выглядит в этом случае.
Пример 1. Виджет-меню
Если хотите быть в тренде – это Ваш вариант. Это миниатюрные иконки под названием или описанием группы. Настройте их в разделе “Управление сообществом”. Только учтите, что на внешние ссылки переход будет невозможен.
Виджеты-иконкиКстати, если у Вас в группе большая активность и нужно оперативно отвечать на все комментарии, то рекомендую для этого сервис мониторинга упоминаний. Уведомления о новых комментариях будут приходить в любой удобный мессенджер, в нем же и можно ответить. Кликайте и тестируйте -> Chotam
Пример 2. Закрытое
Размещается в блоке “Свежие новости” на главной странице. Для удобства пользователей переименуйте его в настройках на слово “Меню”. Виден этот элемент будет только при нажатии на вкладку.
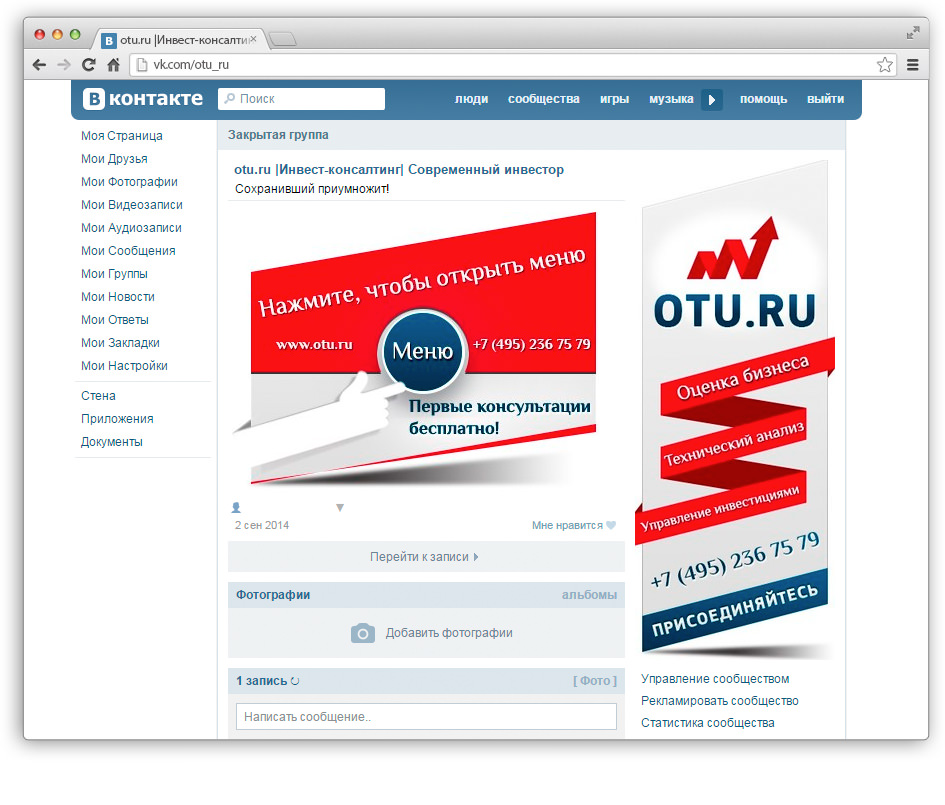
Вид при нажатииПример 3. Открытое
Отдельная вики-страница с настройкой переходов между разделами. Создайте отдельно закрепленную запись с кнопкой “Открыть меню”, по которому гости или подпсчики зайдут в меню.
Открытое менюПример 4. Скрытое
Разворачивается только при нажатии на активную ссылку в описании группы. Оформить ссылку Вы можете в виде текста или эмоджи. Но сейчас такое меню редко кто используют, это устаревший вариант. Но если Вам он нравится, дерзайте.
Ссылка для разворота менюПример 5. Слитное
Цельное изображение на закрепленной записи и полноразмерном аватаре. Но полноценным полотном выглядит только на ПК, в мобильной версии виден только баннер.
Когда появилась возможность загружать в группу обложки, полноразмерный аватар изжил себя и отображается в виде мини-версии. Поэтому сейчас от разработки слитных меню практически отказались. Но я все же привела этот пример для разнообразия.
Вид с ПК4. Закрепленный пост
Запись, которая сохраняется и висит в самом верху ленты. Пост в закрепе скрывает описание и меню группы. Это один из самых распространенных вариантов. Но Вы можете выбрать другой, примеры ниже.
Пример 1. Знакомство
Здесь можно рассказать о себе и компании, продемонстрировать Ваше УТП, ключевые преимущества, условия работы. Это может быть текст с вложенными изображениями или короткий презентационный видеоролик.
Рассказ о себеПример 2. Продающий пост
Запись, рекламирующая определенные товар или услугу. Но помните, что она обязательно должна содержать оффер для целевой аудитории и триггеры. Они ускорят процесс принятия решения о покупке.
Реклама товараКстати. Если Вы планируете продающий пост запускать в рекламу, то первое, на что нужно обратить внимание – качественная аудитория. Так и эффект лучше и не придется распылять бюджет. Собрать ее моно через парсеры. Самый ТОПовый – Pepper Ninja (“INSCALE2021” +30 дней при оплате).
Пример 3. Ссылка на сайт
Используйте этот прием для увеличения трафика на официальный сайт компании. Не подумайте, что это выглядит обычной синей активной ссылкой. Такой пост сопровождается яркой картинкой с оффером, нажав на нее, человек перейдет на внешний ресурс.
Ссылка на внешний ресурсПример 4. Форма сбора лидов / заявок
Такой пост служит лид-магнитом для целевой аудитории. Часто он содержит кричащий оффер и выгодное предложение на спец. условиях, которое можно получить после заполнения короткой анкеты. Так Вы сможете получить не только контакты потенциальных клиентов, но и интересующую Вас информацию от них или готовые портреты ЦА.
Заполнение анкетыПример 5. Анонсы
В них можно рассказать о новинках компании или предстоящих мероприятиях. Ваша цель в таком закрепленном посте – проинформировать подписчиков и подогреть интерес к какому-либо событию.
Анонс мероприятияПример 6. Новости
Пост, где Вы отразите главные новости компании. Это может быть информация о режиме работы, обновлении ассортимента, праздниках и т.п.
Новости компании5. Виджеты
Это дополнительные блоки, на которых можно разместить важную информацию для подписчиков или функциональные элементы. Они помогают в коммуникации с аудиторией и облегчают работу администраторов групп.
Виджеты в ВКонтакте постоянно обновляются и дополняются. Ниже привожу самые популярные и полезные.
Кстати. Привлекать подписчиков в Вк очень просто через сервис массовых действий. С ним Вы можете собрать горячую аудиторию, пролайкать ее и добавить всех в друзья, а еще поздравлять с праздниками (вовлеченность +73% гарантируем). Кликайте и тестируйте -> СоцТех.
Пример 1. Приветствие / информация о себе
Создает персонализированное обращение к каждому подписчику сообщества, что влияет на уровень лояльности. Этот виджет расположен над лентой новостей и отлично виден как с ПК, так и с мобильного приложения. Здесь можно кратко рассказать, что ожидает пользователя в Вашей группе.
Рассказ о группеПример 2. Оформление заявки
Подходит для повышения уровня Ваших продаж. В группе виджет отображается дополнительной кнопкой “Оформить заказ” или “Сделать заявку”. При переходе по ссылке, пользователь указывает информацию о желаемом товаре и свои контактные данные.
Ссылка на виджетЗаполнение заявкиЗаявки с виджета могут копиться в специальной структурированной табличке или падать в Ваши личные сообщения.
Пример 3. Подписка на рассылку
Такой вид Вы можете использовать для сбора теплой базы и автоматической рассылки сообщений и предложений заинтересованным пользователям. При этом пользователь может подписаться сразу на все рассылки или только на наиболее актуальные для него. С помощью этого виджета Вы сэкономите на запуске email-маркетинга, а также определите интересы своей ЦА.
Получение рассылкиПример 4. Участие в акции
С помощью этого виджета Вы повысите конверсию маркетинговых мероприятий и увеличите активность аудитории.
Виджет-конкурсЛайфхак. Можно воспользоваться отложенной публикацией для экономии времени. Есть множество сервисов отложенного постинга, например: Parasite, Smmplanner, Smmbox.
Пример 5. Оставление отзыва
Товары или услуги с множеством положительных отзывов вызывают больше доверия у пользователей. Если Вы собираете обратную связь от покупателей, покажите ее на всеобщее обозрение с помощью виджета.
Он отобразит последние комментарии от подписчиков на главном экране. Такой прием повысит не только продажи, но и лояльность аудитории к продукту, а также количество фитбек-комментариев.
Отзывы клиентовПример 6. Задать вопрос
При нажатии на этот виджет, пользователи Вашей группы попадают в личные сообщения сообщества, где смогут задать все интересующие вопросы. Таким образом Вы можете принимать заказы или собирать отзывы.
Вопросы пользователейПример 7. Просмотр товаров
Карточки товаров необходимы для повышения продаж. Лучше, если они будут оформлены в едином стиле группы. Это станет дополнительным фактором доверия к продукту.
Раздел с товарами может отображаться сразу под закрепленной записью. Здесь число просмотров довольно высоко, из-за удобного и наглядного расположения.
Карточки товаровДругой вариант отображения – в правом боковом меню группы. Здесь просмотров будет меньше, так как место более труднодоступное для подписчиков.
Товары в боковом меню6. Подкаст
Это аудиоблоги с расширенными возможностями прослушивания. В них нет рекламы, можно слушать в фоновом режиме, а также скорость прослушивания: замедлять или ускорять скорость прослушивания.
К подскастам при публикации Вы можете добавлять текст, изображения, видео, опросы. Размещать их можно над лентой или сбоку.
Пример 1. Аудио
Обычные аудиодорожки в группе могут отображаться под разделом с информацией – на виду у подписчиков.
Аудио подкастПример 2. Видео
Аналогичная история с видеозаписями. Они могут отображаться в правом меню или одним из центральных блоков. В обоих вариантах пользователям видны обложки видео, поэтому лучше оформлять их в едином стиле группы.
Видео подкаст7. Ссылки
Раздел со ссылками находится в правом боковом меню. Он помогает установить связь с подписчиками, причем есть несколько вариантов ссылок.
Пример 1. Соцсети
Самый распространенный способ – разместить ссылки на аккаунты в других социальных сетях. Это обеспечит трафик во все Ваши профили. Обратите внимание, как на данном примере оформлены иконки ссылок. Обложки в едином стиле – правило хорошего тона.
Ссылки на аккаунты в соц.сетяхПример 2. Официальные сайты
Часто раздел используют и для ссылок на официальные сайты компании или сайты-помощники. Так Вы повышаете лояльность к своей группе. Пользователи видят наличие сайтов и больше доверяют Вам.
Ссылки на сайтыПример 3. Отзывы
Ссылки на отзывы клиентов – еще один эффективный вариант использования раздела. Если у Вас небольшое количество товаров, можно прикрепить разделы с фитбеком на каждый из них.
Ссылка на отзывыПример 4. Партнеры
Крупные компании часто имеют партнеров, сотрудничают со смежными по профилю организациями, используют взаимопиар. В разделе со ссылками можно разместить и бренды-партнёры. Это покажет степень масштаба Вашего сообщества.
Ссылки на сайты партнеровКстати. Еще один простой способ создать пост который точно станет популярным – подсмотреть, что зашло у конкурентов, и сделать что-то похожее. В этом Вам поможет сервис ЭдСпойлер. Переходите по ссылке -> AdSpoiler. (INSCALE – скидка 15%).
Пример 5. Контакты
Если сообщество создано для личного бренда, то можно разместить в разделе ссылки на личные страницы владельца сообщества.
Ссылки на личные страницы8. Обсуждения
Блок с обсуждениями располагается в правом боковом меню. Подписчикам только дай волю обсудить Вас, Ваши услуги или какую-то конкретную тему. Расскажут всё и даже больше. Поэтому этот блок Вам в любом случае будет полезен.
Блог обсужденияПример 1. Отзывы
Необходимо собирать мнения и впечатления о Вашем продукте, тем самым налаживать обратную связь.
Отзывы клиентовПример 2. Вопрос-ответ
Вы можете отвечать на вопросы пользователей или сами составить список часто задаваемых вопросов и прописать на них ответы.
Ответы на частые вопросыПример 3. Правила
Вы можете опубликовать правила сообщества, рассказать о том, какие посты и комментарии разрешены к публикации, а какие будут удаляться модераторами и т.д.
Правила группыПример 4. Конкурсы и победители
сли Вы проводите в группе конкурсы и розыгрыши, то можно вести архив или публиковать информацию о условиях подведения итогов и данные о победителях. Это покажет достоверность Ваших акций.
Информация о конкурсахПо теме:
Конкурс ВКонтакте: 20 идей + 9 советов маркетолога
Как провести конкурс Вконтакте: 10 правил + 10 сервисов
9. Аудио альбомы и видео
Вы должны продумать все до мельчайших деталей, даже таких, как дизайн обложек видео, фотоальбомов и плейлистов. Ниже я покажу на примерах удачное и правильное оформление.
Пример 1. Корпоративные цвета
ВидеозаписиПример 2. Обложки-карточки товаров
ФотоальбомыПример 3. Яркие тона
Плейлисты10. Мероприятия
Раздел отображается в правом боковом меню группы. Там можно разместить ссылки на прошедшие и на предстоящие события. Опять же, не забываем про оформление в общем стиле группы.
Ссылки на события11. Посты
Дизайн записей на стене должен быть в едином стиле. Это нужно для повышения узнаваемости Вашего бренда и формирования доверия к нему. Но не обязательно использовать один шаблон. Допустимо применять различные подложки для разных видов рубрик. Например, для информационных постов – одна подложка, для развлекательных – другая, и так далее.
Пример 1.
Картинка / видеоСамый распространенный вариант постов. В виде картинки или видео можете публиковать юмористический контент, схемы или примеры работ, отзывы и т.д.
Картинка+видеоПример 2. Аудио / плейлисты
Музыкальная подборка развлечет пользователей. Например, в паблике по фитнесу можно выложить музыку для тренировок, а в группе по организации мероприятий подборку песен – поздравлений с каким-либо праздником.
Подборка аудиозаписейПример 3. Текст
Это могут быть истории из личного опыта или отзывы клиентов. Для наглядности разбавьте много букв абзацами, эмоджи и хэштегами.
РассказИ пока на забыл, если вы планируете рекламные активности, то пополнять бюджет рекомендую через сервисGetuniq, с ним вы здорово сэкономите. Только тссс… Кликайте и тестируйте -> Getuniq.
Пример 4. Опросы
Опросы повышают активности в группе. Могут быть анонимными или общедоступными. Устройте голосование среди пользователей, и Вы получите обратную связь от подписчиков и лучше узнаете свою аудиторию.
Опрос пользователейПример 5. Карта
Географической карта в сообществе разъяснит местоположение Вашего офиса или магазина, а также покажет схемы проезда.
Место нахожденияПример 6. Постер
Это текст на фоновой картинке. Сюда можно залить любую информацию: от шуток до важных новостей группы.
Пример 7. Документ
Наверняка Вы встречали файлы в формате pdf на стене сообществ. Документы-это не только официальные бумаги, приказы и распоряжения. Это могут быть полезные методички по Вашей тематике, подборка книг, чек-листы и т.д.
12. Статьи
Ключевое преимущество такого типа постов – текст можно отформатировать и сделать в виде настоящей электронной статьи, открывающейся в отдельной вкладке. В статью можно ставить текст, картинки, видео, ссылки. Они имеют обложки, которые можно оформлять в едином стиле группы или картинками, отражающими содержание.
Список статей может располагаться в правом боковом меню или центральным блоком под разделом с информацией.
Статьи в боковом менюСтатьи в центральном блоке13. Истории
Контент, который не попадает в общую ленту сообщества в ВК, а доступен в отдельном разделе в течение суток после публикации. Вот несколько идей для сторис вк:
- Анонс. Используется для повышения просмотров новых записей или статей в ленте;
- Вопрос/ответ. Ответы на самые частые вопросы от подписчиков;
- Геймификация. Взаимодействуйте с подписчиками в игровой форме, повышайте вовлеченность аудитории;
- Листинг. Когда информацию можно разделить на несколько пунктов. Например, на тему “5 советов, чем занять себя дома”, первая история с заголовком, а далее одна история – один совет.
Интересно. Автоматизировать работу ВК поможет чат-бот. Он сам ответит на все вопросы клиентов и поможет с выбором нужного продукта, а вам останется только считать полученную прибыль . Кликайте и тестируйте -> BotHelp
Форматы изображений и сервисы
Ваше сообщество должно одинаково круто смотреться и на ПК, и на мобильнике. И это реально, если будете соблюдать соотношение сторон каждого элемента и адаптировать их содержимое под просмотр на всех устройствах. Разберемся, как это сделать.
- Обложка. Оптимальный размер для ПК и мобилки 1590х400. Чтобы в приложении самое важное не обрезалось, помещайте в безопасную зону – в центр;
- Аватар. Квадратная или круглая миниатюра 200х200. Она и в ПК, и в мобильной версии отображается в полном объеме;
- Баннер/пост. Квадратная запись на стене 510х510. Одинаково крупно смотрится в обоих случаях. Размер 510х300 в мобилке будет уменьшатся;
- Карточки товаров. Для обложке на товары подойдет любой квадратный формат. Делайте покрупнее, чтобы не терялось качество картинки. Например, 1000х1000
- Фотоальбомы. Один формат – 1200х800. Не помещайте текст вниху обложки, на него наложится название фотоальбома;
- Видеозаписи. Обычно обложка выставляется автоматически из набора случайных скриншотов ролика. При желании можно загрузить свою, размером 1280х720;
- Статьи. Заставка размером 510х286. Чтобы дизайн обложки не перекрывался названием статьи, учитывайте длину заголовка: уместится он в одну строку или нет.
По теме: Статистика Вконтакте: 15 важных метрик
Для оформления группы ВКонтакте не обязательно прибегать к помощи профессиональных дизайнеров и платить за это большие суммы. Ниже я собрала сервисы для красивого оформления и правильной упаковки сообщества. С ними Вы все сделаете самостоятельно.
| Название сервиса | Бесплатный доступ | Платный доступ |
| Сanva | Есть | От 760 руб/мес |
| Сrello | Есть | 610 руб/мес |
| Supa | Есть | 990 руб/мес |
| Smmbullet | Есть | Нет |
НАС УЖЕ БОЛЕЕ 32 000 чел.
ВКЛЮЧАЙТЕСЬ
Коротко о главном
Оформление группы вконтакте не роскошь, а необходимость для современного ведения бизнеса в социальных сетях. Ваш продукт может быть несказанно хорош, но какой в этом толк, если группа его не презентует или делает это не в полной мере.
По теме:
Охват в Вконтакте: что это + как посмотреть
Аудиореклама в Вк: как настроить + примеры
Промопост в Вк: примеры + лайфхаки от эксперта
Сервисы накрутки Вконтакте: 25 сервисов + 5 советов
Автопостинг Вконтакте: 21 сервис + 9 главных функций
Накрутка подписчиков в группу Вк: 25 сервисов + 7 лайфхаков
Биржа рекламы ВКонтакте: ТОП-8 сервисов + 10 функций
На Ваше счастье сейчас нет необходимости нанимать дизайнеров или обращаться в специализированные агентства для разработки продающего визуала. Все макеты можно создать самим с помощью простых онлайн-конструкторов. Главное начать. Удачи!
Советы по правильному оформлению группы ВКонтакте
Оформление группы ВКонтакте: с чего начать?
Социальная сеть ВКонтакте является одной из самых популярных российских площадок.
Привлекает пользователей и быстрый доступ к общению с друзьями, и возможность легко продвинуть свои товары, услуги. Развивать бизнес через ВКонтакте очень удобно, ведь мы все больше и больше проводим времени в соцсетях. Учитывая, что современный человек тратит на это занятие около двух часов в день, можно предположить, что созданная группа позволит большому количеству людей быстро узнать о ваших товарах или услугах полезную для себя информацию. Но просто создать группу, это ещё полдела. Необходимо правильно ее оформить, чтобы она запоминалась, цепляла взгляд, создавала нужное настроение.
Итак, Вам кажется, что оформление вашей группы не на высшем уровне? Не знаете, как привлечь людей в группу вк? Просто прочитайте нашу статью и последуйте советам, и Вы увидите, как всё изменится.
После того, как вы создадите группу, все изменения в ее оформлении вы можете производить в разделе «Настройки».
Прежде всего вам необходимо будет определиться с обложкой.
Ведь это то, что первым бросается в глаза, запоминается и в целом визуализирует то, чему посвящён паблик. Изображение будет стоять в «шапке» группы, от него зависит, захочется ли потенциальному клиенту листать дальше и знакомиться с вашими объектами продажи. То есть обложка формирует первое представление о вашей группе, презентует и продаёт. От нее зависит многое.
- Изображение должно быть высокого качества или разрешения. Минимальный формат – 1590х400 пикселей, а лучше, если будет больше.
Изображение с разных устройств выглядят неодинаково. Оно может растянуться или сжаться, так что нужно сделать все, чтобы обложка была пригодна к просмотру с телефона, ноутбука, планшета. А на случай, если адаптировать не удастся, следует название, слоган или важную контактную информацию разместить ближе к центру, чтобы потери были минимальными. - Интерактивность. За последний год во ВКонтакте произошёл ряд изменений, в том числе и в оформлении групп. Теперь обложка может представлять собой отрывок из видео или живую картинку-гифку. Такой ход заставляет взгляд задержаться чуть больше. Инструкцию по созданию видео-обложки читайте на нашем сайте
Аватар не обязательно должен совпадать с обложкой. Включите воображение. Картинки могут отвечать одной тематике или пересекаться между собой. Чаще всего аватар выглядит как миниатюра.
Миниатюра – это маленький кружок, который высвечивается при поиске группы среди других сообществ.
Пожалуй, главный совет здесь – правильно выбрать изображение. Учитывайте, что оно будет очень маленькое и с трудом различимое. Лучше ставить что-то минималистичное, не перегруженное, лучше использовать букву, значок или логотип. Это и будет впоследствии ассоциироваться с вашим брендом.
Вы можете использовать уже существующий или же обратиться к дизайнеру за разработкой своего собственного. Шанс, что уникальная картинка запомнится надолго, куда выше.
Вы можете разработать единую концепцию группы, сделать и обложку, и аватар в одном стиле. Это пойдёт на пользу. Группа будет выглядеть гармонично. Также нелишним окажется, если аватар группы, как нечто «особенное» будет выделяться из столбца других групп. Естественно, качество изображения должно быть очень высоким, чтобы посетителю вашего паблика не пришлось вглядываться в пиксели. Максимальный размер аватара – 200 на 500 пикселей.
Ничуть не менее важная часть, чем обложка. Название это суть вашего бизнеса, оно должно быть лаконичным, емким, запоминающимся, легко воспринимаемым, наконец, интригующим. Оно должно с одной стороны, давать представление о том, что вы предлагаете, а с другой стороны интриговать. Но не утомлять! Максимальная длина названия сообщества – 48 знаков.
Лучше, чтобы название соответствовало теме. Так будет проще найти вашу группу среди массы остальных. Допустим, человек решил заказать веганский торт на день рождения. Он так и будет вбивать в поиске групп: «Веганские торты в городе N». О языке.
Название не обязательно должно быть на русском, многие компании дают своим группам названия на английском языке. Придумайте что-то особенное, не переходя грани. Это не должен быть ребус, который клиенту придётся разгадывать.
Также отталкивайтесь от аудитории. Допустим, если вы даёте видеоуроки по вязанию, и вашей целевой аудиторией являются русскоговорящие женщины за 50 лет, название лучше будет восприниматься на русском языке, чтобы всем все было понятно. Также шрифт должен быть читабельным. Без излишней вычурности и не сильно мелкий. Названию группы должно быть понятным.
Дайте понять клиентам, чем вы занимаетесь. Очень часто информация выглядит размыто, а что за товар или услуга предлагаются – непонятно. Во избежание недоразумений дайте описание, которое точно отображает направление вашей деятельности. Некоторые пишут краткую историю создания компании, или то, как бренд был придуман. Пишут и то, какие цели преследуются.
Первый и самый главный – это раздел «товары». Очень удобная функция. Вместо того, чтобы переходить на сайт и ждать, пока он загрузится, покупатель может прямо в группе просмотреть все товары, имеющиеся в наличии. Здесь вам необходимо будет загрузить фотографии товаров или услуг, указать все, что нужно будет знать клиенту. Содержание, описание, цену, стоимость доставки, размер и т. д.
Второй виджет – это пожертвование или «донат». Главной целью является поддержка администратора (иными словами – владельца) группы. Очень часто хороший контент и оригинальные идеи поддерживаются «копеечкой». Вам остаётся лишь настроить электронный кошелёк, куда будут поступать деньги.
Следующее дополнение, о котором мы будем говорить, это рассылка сообщений. Как правило, это сообщения информационного или рекламного характера. Это могут быть статьи и выдержки, касающиеся области вашего бизнеса, тесты, опросы или же информирование о грядущих акциях, распродаже или даже конкурсе. Такие сообщения всегда интересно изучать.
Статус группы это текстовое описание под названием, максимальной длиной в 140 знаков.
Это не совсем то же, что и статус на личной странице ВКонтакте, где можно написать цитату, освещающую вашу личную жизнь. Обычно указываются преимущества, почему вы лучшие. Контакты тоже пишут здесь. Оставьте свои контакты, для того, чтобы клиент мог с вами связаться в любой момент. Лучше указывать не только мобильный номер, но и почту, а также ссылки на другие соцсети, сайт и контакты компании. Если это не интернет-проект, то и адрес не будет лишним. Расскажите об акциях и скидках, если они постоянные. Разместите их расписание, уточните условия участия.
Чаще всего в закрепленном посте рассказывается о группе более подробно. Можно написать большой крутой текст с ссылками, красивыми фотографиями, музыкой и даже видео. Либо закреплённая запись может быть посвящена приближающемуся событию, конкурсу, акции. Она размещается, чтобы посетители не прошли мимо и ничего не пропустили. Также можно закрепить самую популярную, а значит, и самую интересную для потенциальных клиентов запись. Или же меню сообщества, если у вас таковое имеется.
Имеется в виду веб-приложение сообщества. Это для более продвинутых. Оно расширяет возможности, даёт чуть больше преимуществ, таких как чат для подписчиков, или в случае, если вы продаёте услугу, возможность на неё записаться. Перейти в приложение можно по ссылке, как правило, размещаемой в группе.
В ссылках вы можете упомянуть любую другую группу, страницу или сайт. Обычно это делается на правах взаимной рекламы и поддержки. Как правило, это паблики схожей тематики и направленности. Нажав на кнопку «Добавить ссылку» и вставив в пустую строку нужный вам адрес, далее необходимо указать роль группы, сайта или человека. Вы можете написать «идейный вдохновитель» или «создатель», это зависит от вас.
В настройках выбираете «управление сообществом» – «добавить обсуждение». Далее придумываете тему или название. Обсуждения нужны в Любой развивающейся публичной группе. В них участники паблика задают вопросы, обмениваются мнениями, делятся историями. Там вы можете узнать болевые точки подписчиков, их мнение о ваших продуктах или услугах. Таким образом, люди как бы дают вам «обратную связь», необходимую для трезвой оценки и дальнейшего развития.
Вас также может заинтересовать статья про способы, благодаря которым люди подпишутся на вас
Подводя итог, отметим, что создание группы во ВКонтакте – наиболее легкий способ охватить большую аудиторию потенциальных клиентов, а также привлечь новых людей. И все – совершенно бесплатно. Грамотное оформление группы позволяет рекламировать и продавать быстро и легко. А сам процесс оформления не только не утомляет, но и доставляет эстетическое удовольствие.
Оформление группы в ВК — основополагающая задача в удачном интернет-маркетинге | Общество (июнь 2020)
Создать группу в социальной сети «Вконтакте» — это только половина дела. Очень важно ее правильно оформить, чтобы сообщество смогло проявить свой скрытый маркетинговый потенциал и способность привлекать интерес со стороны рекламодателей. Совместно с blogpost.kz мы подготовили несколько советов.
Название группы
Оно всегда должно быть емкое и короткое. Длина до 48 символов считается оптимальной, при этом создатель не органичен в использовании слов из разного языка, а также эмодзи для придачи желаемой эмоциональной нагрузки и привлекательности.
Описание
Текст объемный (в пределах 4 тыс. символов), который позволяет гостям получить исчерпывающую информацию о деятельности группы. У этого текста имеется основная цель – заинтересовать, поэтому он должен быть грамотным и завлекающим. Для этого нередко прибегают к выделению фактов, которые повреждают полезность «паблика» для пользователя. Здесь эмодзи тоже хорошо играют на руку.
В тексте, ближе к концу, можно сразу уместить свои контакты:
- сайты;
- ссылки на собственные паблики в альтернативных социальных сетях;
- прочие группы в ВК.
Для удобства описание всегда можно редактировать, что данные всегда были актуальными и полезными.
Аватарка
Казалось бы, просто картинка, но она — это первое визуальное впечатление о группе. Стоит помнить, что использование картинок с большим количеством мельчайших деталей или слишком размытых изображений — не лучший вариант. Ведь на аватар будут смотреть, не только гости группы в развернутом виде, но и в уменьшенном – при просмотре ленты.
Помочь в создании подходящей «авы» могут многочисленные приложения, где картинка собирается на основе шаблонов или базовых графических элементов.
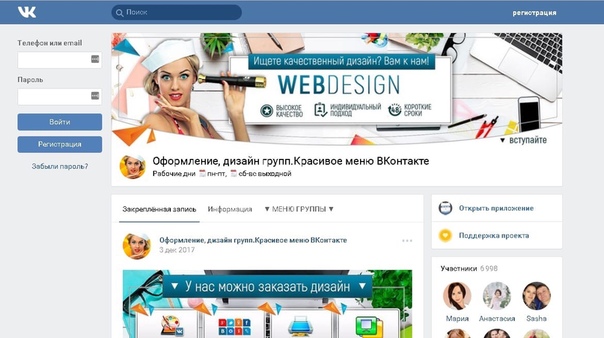
Обложка
Этот элемент стал доступен относительно недавно, и его задача усилить впечатление от аватарки, внеся долю фантазии и индивидуальности в оформление. Это делает сообщество более ярким и манящим.
При указании на обложке важной письменной или графической информации (например, логотип бренда), необходимо размещать ее в середине, т.к. при просмотре с разных устройств первоначальная картинка может обрезаться.
Не лишним будет на обложку включить текстовые побудительные подсказки, с предложением вступить в сообщество или перейти на официальный сайт.
Стоит подумать и о «мобильных» пользователях, которым будет видна живая обложка. Это подарит возможность демонстрировать в пределах 5 видео по кругу с заданным интервалом. Такая тактика помогает стать ближе к целевой аудитории, сделав акцент на том, что создатель сообщества заботится обо всех гостях.
Рабочее меню
Меню должно быть многофункциональным и информационно загруженным:
- добавляйте привязки к приложениям;
- давайте ссылки на другие страницы в пределах ВК, которые могут быть полезны посетителям вашей группы;
- для тематических групп актуально добавление горячих клавиш для подписок на рассылку, тесты, чаты, конкурсы.
Бизнес-сообщества могут воспользоваться возможностью запустить рекламу, которая будет автоматически перенаправлять пользователя на необходимые странички за пределы сети.
Современная платформа ВК – это непросто сеть с возможностью общения. Это база, на которой можно создавать рабочие страницы и получать реальные деньги. Главное технически правильно подойти к оформлению дизайна и рабочих разделов.
Как оформить группу в ВК красиво и правильно
Дата публикации: 27-03-2019 2834
ВКонтакте – пожалуй, самая популярная социальная сеть в России и ближнем зарубежье. Насчитывая более 460 миллионов зарегистрированных пользователей, ВК является одной из основных платформ как для интернет-коммуникации между людьми, так и для ведения сетевого маркетинга.
Многие компании имеют официальные страницы Вконтакте, через которые осуществляют продвижение своего бренда и товаров. Ведение групп и само по себе может приносить доход, например, с размещения рекламы.
Содержание
- Оформление группы ВК: инструкция
- Как оформить обложку группы ВКонтакте
- Оформление миниатюры сообщества
- Описание группы ВК
- Закрепленный пост
- Блок товаров
- Дополнительные возможности оформления
Повысить количество подписчиков можно многими способами разной степени честности, но без правильного оформления ваше сообщество не привлечет к себе внимания и, соответственно, не получит стабильного притока народа, даже имея самое гениальное содержание, в то время как правильно оформленная группа Вконтакте, пусть и имеющая далекий от идеала контент, может зацепить людей и превратить их в подписчиков одной лишь яркой и запоминающейся оболочкой.
Как оформить обложку группы ВКонтакте
При первом же переходе на страницу сообщества пользователь сразу же обратит внимание на обложку группы и аватар, после чего будет рассмотрен «статус» группы с информационным блоком и закрепленный пост.
Обложка – это первое, что видит посетитель группы: она располагается в самом верху страницы сообщества и является зрительно самым большим графическим изображением.
Размер обложки
Рекомендуемый размер обложки составляет 1590×400 пикселей, но вы можете выбрать изображение в более высоком разрешении, если оно соответствует нужному соотношению сторон. В мобильном приложении Вконтакте обложка отображается немного обрезанной по длине с правой и левой стороны, тогда как ширина остается неизменной.
Наилучшим образом в качестве обложки смотрятся изображения, специально сделанные под подходящие размеры: попытка подогнать картинку под нестандартное разрешение чаще всего ведет к искажению изображения и вызывает комичный эффект.
Типы обложки
Обложка должна давать хотя бы минимальное представление о направленности и содержании группы, соответствовать стилю и тематике – это позволит новым посетителям быстрее идентифицировать сообщество.
Существует возможность создания динамической обложки: на такую обложку выводится автоматически обновляющаяся информация об активности подписчиков, обновлении сайта или погоде – в зависимости от подключенных виджетов. Можно воспользоваться сервисами, которых предоставляют бесплатную возможность создания таких обложек.
Новая возможность для оформления группы в ВК, с 2019 года доступная пользователям мобильного приложения Вконтакте, заключается в создании «живой обложки»: можно задать не больше пяти изображений или коротких видео, автоматически сменяющих друг друга в реальном времени.
При этом и в мобильной, и в веб-версии Вконтакте будет отображаться обычная обложка, так что установка «живой обложки» не исключает необходимости в обычной.
Оформление миниатюры сообщества
Как оформление группы в «новом ВК» было воспринято редакциями сообществ – тема, заслуживающая отдельной статьи. В этой же нас интересует только то, что с приходом нового дизайна часть функций, ранее исполняемых аватаром, была передана обложке, и теперь на странице сообщества полностью аватар не отображается вовсе, оставаясь в виде миниатюры до тех пор, пока целенаправленно его не открыть.
Тем не менее аватар сохранил представительную функцию: именно под миниатюрой аватара отображаются все сообщения, сделанные от имени группы, и именно по нему группу будут узнавать в блоке подписок и ссылок.
Какой аватар выбрать:
- Лучше всего выбрать в качестве аватара изображение, которое будет моментально узнаваться, например, логотип компании.
- Не нужно помещать на аватар изображение, перегруженное объектами, так как в миниатюре такое изображение не будет распознаваться пользователями Вконтакте.
Как сделать описание группы ВК
Описание группы – текстовая часть оформления, первый после названия текст, который видит зашедший на страницу сообщества человек.
Грамотно оформленный информационный блок способен удержать внимание гостя и дать ему первичные сведения о предлагаемом группой контенте.
Особенности оформления описания сообщества:
- Обычно в информационном блоке не стоит приводить чрезмерное количество текста, необходимы лишь основные сведения о группе или компании (в последнем случае в описание должна быть добавлена ссылка на основной сайт фирмы).
- Использование смайликов и других символов в описании группы может как привлечь внимание, так и отпугнуть, если символов будет слишком много или они будут расположены хаотично.
- В качестве статуса, который располагается под именем группы, можно использовать слоган или девиз вашей компании.
Закрепленный пост
Закрепленный пост находится непосредственно под описанием группы, выше блока обсуждений, товаров и других записей сообщества, а потому неизбежно выделяется при просмотре.
Есть два наиболее часто встречающихся взгляда на использование функции закрепления поста:
- Некоторые руководители групп закрепляют пост, несущий актуальную и важную информацию (например, о сезоне скидок в магазине), чтобы подписчики группы всегда были в курсе свежих новостей:
- Другие же используют в качестве закрепленного поста красивое изображение с ссылкой для привлечения внимания.
Компромиссным вариантом может являться оформление меню группы ВК (для чего необходимо знать вики-разметку) или, что проще, размещение статьи, созданной во внутреннем редакторе Вконтакте с подходящей обложкой.
Блок товаров: оформление
Если вас интересует, как оформить группу в ВК для продажи продукции, обратите внимание на блок товаров. Помните о том, что в нем размещаются три последних добавленных товара или же три товара из основной подборки магазина.
Карточки товаров должны быть четкими, яркими и легко распознающимися. В настройках можно задать расположение блока товаров относительно блока обсуждений (если таковой присутствует).
Дополнительные возможности оформления
Виджеты
При желании вы можете настроить для группы различные виджеты и приложения, многие из которых бесплатны. Например, виджет, приветствующий гостей группы и предлагающий перенаправить их в меню товаров, не только создаст приятное впечатление, но и поможет с навигацией людям, не привыкшим к интерфейсу ВК, а установка на страницу общества приложения-чата поспособствует взаимодействию между подписчиками.
Темы обсуждения
В блоке обсуждений многих групп создается закрытая тема с ответами на часто задаваемые вопросы. Прочитав эту тему, посетитель группы сэкономит много времени и себе, и редактору группы, ответственному за обратную связь.
Контакты
Блок контактов должен быть заполнен ссылками на страницы контактных лиц с указанием сферы решаемых ими вопросов для избежания ситуации, когда все вопросы по группе отправляются главному администратору или просто человеку, стоящему в блоке контактов первым.
«Встречают по одежке» – возможно, жестокая, но правдивая народная мудрость. Без грамотного оформления группы Вконтакте о дальнейшем развитии сообщества можно забыть; недаром помощь с оформлением обложки и аватара групп стала источником заработка для многих дизайнеров и художников.
Но даже самое яркое и необычное оформление служит лишь для привлечения подписчиков, для того же, чтобы их удержать, необходимо наполнить группу качественным и интересным контентом. Помните, что «провожают по уму».
Рассказать друзьям:
меню, анимированные обложки, размеры изображений и прочие тонкости
Какие размеры картинок выбрать, как установить анимированную обложку и сделать меню, что еще придумали для оформления соцсетей — об этом в статье. Бонус — шаблон обложки для скачивания. Обновленный материал.
Зачем группе оформление
Функциональность социальных сетей позволяет оформлять группы изображениями. Оно может быть не только красивым, но и полезным, это хороший способ решить сразу несколько задач. Оно может:
- обозначать тематику и направление группы;
- экономить время пользователей на изучение сообщества;
- выводить на видное место контакты для связи;
- создавать нужное настроение и тематическую атмосферу;
- мотивировать на комментарии и лайки;
- выполнять другие особенные функции.
В соцсетях есть разные возможности оформить группу, разберемся с функциональностью во Вконтакте.
Возможности Вконтакте
В этой соцсети для оформления группы или публичной страницы можно использовать аватарку, обложку, ленту меню, меню в формате вики, просто вики-записи, иконки к товарам и иллюстрации к постам. Если подобрать неправильный размер, качество картинки может портиться или быть слишком мелким. Внешний вид группы влияет на то, как ее воспринимают пользователи, а также есть версии, что размер влияет на охват постов. Далее разберем подробнее каждый элемент оформления.
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyruОбложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложкиОбщие рекомендации к обложке
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкойЧтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки Стрелка показывает на кнопку с сообщениемМы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Скриншот статистики группы PR-CYЕсли аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Стрелка указывает на аватарку Стрелка указывает на пустое полеДинамическая обложка
Размеры: такие же, как у обычной обложки.
Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Пример с выводом аватарок активных участников на обложку Аватарка нового подписчика на обложкеДля динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
Обложка группы в мобильном просмотре Обложка группы по клику в мобильном просмотреВключается эта возможность в Настройках сообщества:
Настройки группыДальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
Какой размер материалов выбрать:
Для фото рекомендуем разрешение 1080×1920 или другое в пропорции 9:16 вертикальной ориентации. Размер видео такой же, длительность до 30 с, размер до 30 Мб, MP4, видеокодек H.264, аудиокодек AAC.
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:
С обложкой и аватаркой Только с аватаркойАватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:
Редактор не дает выделить более вытянутое поле.Размеры: картинка для кнопки от 376х266 точек.
У групп недавно появилась возможность добавить ленту меню. Оно выглядит как горизонтальный блок с кнопками, максимум семь кнопок. На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.
Лента меню в группеУправлять меню можно в настройках группы — отрегулировать количество кнопок, добавить название, обложку и ссылку.
Настройка кнопок менюНазвание кнопки не может быть больше 20 символов, но на смартфоне и эти символы не помещаются, так что дополнительно проверьте, чтобы название было понятным:
Минимальный размер обложки кнопки — 376х266 точек, но лучше сделать в тех же пропорциях крупнее. Кнопки для меню — это прямоугольник довольно маленького размера, особенно на смартфонах, так что используйте все пространство для дизайна и не добавляйте надписи.
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат ВКонтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы ВКонтакте и сторонние сайты.
В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте. Навигация в группе будет привлекать внимание, но вы не сможете закреплять в шапке другие важные посты.
С появлением кнопок в меню необходимость в закрепленном вики-меню отпала, но его все равно можно сделать, если вам нужно поместить в меню больше семи ссылок.
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.
Обложка меню Фрагмент разделов внутри менюШирина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Редактор изображений в викиВики-страничка с разделами меню настраивается в редакторе. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
Тестовый пост с вики-менюПосты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения. В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдачеОснователь Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Десктопный просмотрИзображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
Иллюстрация для статьи со светлым фономИллюстрация для статьи с темным фономЕще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
Охваты у одинаковых постовТовары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
Редактор не позволяет растягивать область выбора миниатюрыУстановленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
Миниатюра товара из товарного ряда Открытая карточка товараЧтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
Ряд с товарами в группе PR-CY Открытая карточка товараРазмер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети Вконтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
Для оформления своей группы в социальной сети Вконтакте есть много возможностей. Лучше использовать то, что подойдет по специфике бренда, оформлять группу качественным и красивым дизайном, попутно решая задачи повышения активности и лояльности.
Если вы хотите знать больше о ведении групп в социальных сетях, вам может быть интересны другие наши статьи из цикла SMM:
Основы SMM. Часть 1: Создаем коммерческий аккаунт
Основы SMM. Часть 2: Составляем контент-план на примерах и шаблонах
Основы SMM. Часть 3: Обратная связь в группе
Основы SMM. Часть 4: Сервисы для общения с подписчиками в соцсетях
Прием заявок на участие Nielsen Norman Group Intranet Design Annual
Поскольку из-за пандемии мы отложили 2021 Intranet Design Annual на апрель этого года (вместо нашего обычного января) из-за пандемии, мы увеличили график в этом году до:
- Конкурс откроется для приема заявок в октябре 2021 года
- Крайний срок подачи заявок Ноябрь 2021 г.
- Отчет будет опубликован в июля 2022 г.
Сообщите мне , когда этот вызов для записей был обновлен с подробностями.
Темы для проекта внутренней сети на 2022 год ГодовойНаши ежегодные записи о дизайне интрасети часто включают информацию об опыте сотрудников и цифровом рабочем месте. Итак, для конкурса этого года мы будем искать больше работ, которые охватывают любую из следующих тем:
- Дизайн услуг и опыт сотрудников: что предлагает ваша организация для поддержки опыта сотрудников?
- Интранет в цифровом рабочем месте: как и почему интранет является центром цифрового рабочего места вашей организации?
- Виртуальная и гибридная работа: Каким образом поддерживаются сотрудники, которые работают виртуально или гибридно (неполный рабочий день виртуально и неполный рабочий день в офисе)?
Вопросы? Электронная почта intranet @ nngroup.ком
Информация за прошлый год
Конкурс закрыт на 2021 год. Победители были объявлены, и отчет был опубликован в апреле 2021 года. , не январь, в связи с продлением крайнего срока подачи заявок на COVID-19. Спасибо за все замечательные записи!
Это был график на 2021 год:
- Конкурс открывается: 18 мая 2020 г., понедельник
- Крайний срок приема заявок: понедельник, 17 августа 2020 г. (продлен в связи с COVID-19)
- Уведомление о победителях: начало октября 2020 г.
- Победители работают с NN / g над тематическими исследованиями: с середины октября до середины ноября 2020 г.
- Победители объявлены публично и опубликован отчет: начало апреля 2021 г.
Мы проводим наш ежегодный всемирно известный конкурс на 10 лучших в мире интрасетей в центре современного цифрового рабочего места.Отправьте свой интранет на рассмотрение для получения награды.
Победители прошлых лет получили широкую огласку и признание благодаря награждению Design Annuals. И большинство победителей этого года будут приглашены для участия в онлайн-семинаре NN / g.
Допустимые дизайны
Все, что работает внутри компании и недоступно в общедоступной сети, в том числе:
Корпоративные интрасети
Интранет для отдельных отделов
Решение проблем внутренней связи с помощью технологии интранет
Внутренние веб-приложения
Экстранет
Образцы на любом языке приветствуются, однако описание в заявке должно быть на английском языке.Интранет должен быть функционирующим интранетом, а не прототипом или находящимся на стадии планирования или проектирования на момент входа.
Открытие конкурса: 18 мая 2020 г.
Крайний срок подачи заявок: Понедельник, 17 августа 2020 г.
Участие: бесплатно для участия в . См. Приведенные ниже правила подачи заявок и отправьте заявку на адрес [email protected] .
Мы никогда не раскрываем имена тех работ, которые не выиграли — в отчете будут указаны только 10 лучших победителей.Таким образом, в этой конкуренции нет проигравших; только победители.
The Design Annual включает подробное исследование каждого сайта-победителя. Таким образом, все победившие команды интранет должны дать ответы на широкий круг вопросов о своих интрасетях, охватывающих такие темы, как предыстория, разработка, дизайн, контент и процесс. Помимо письменных вопросов, мы также можем провести телефонные интервью с вашей командой.
Правила подачи заявок
Первоначальная заявка состоит из двух частей:
Информация об интранете, проектировании и процессе проектирования
Скриншоты интрасети (в zip-архиве или по ссылке через Dropbox или WeTransfer)
Мы опубликуем отчет со скриншотами из интранетов-победителей, а также информацию о проекте и процессе проектирования.Также мы иногда используем лучшие скриншоты на наших обучающих семинарах. Отправляйте только те материалы, которые вы хотите опубликовать. Отчет будут прочтены десятками тысяч специалистов по интранетам, поэтому его публикация — серьезная возможность для пиара для победителей, но широкая аудитория означает, что вы не должны предоставлять конфиденциальную информацию.
Часть 1: Информация о внутренней сети, проектировании и процессе проектированияПожалуйста, отправьте ответы в документе Microsoft Word.Предоставьте следующую информацию:
Название организации, использующей интранет
Место нахождения головного офиса организации
Название организации, ответственной за разработку внутренней сети (внутреннее, внешнее агентство, нанятое компанией, или их комбинация?)
Имя контактного лица, адрес электронной почты, почтовый адрес и номер телефона (используется для уточнения любых вопросов и уведомления победителей)
Краткое описание (менее 100 слов) организации, использующей интранет, и, если применимо, краткое описание агентства, которое работало над проектированием интранета
Краткое описание (300–500 слов) внутренней сети.Включите:
Цель интранета
Как интранет помогает организации и сотрудникам
Основные функции и описание задач пользователя, которые поддерживает сайт
Типы пользователей, которых поддерживает сайт, и виды выполняемой ими работы
Приблизительное количество пользователей, которых поддерживает сайт, и их географическое положение
Краткое описание того, что делает вашу интрасеть особенно интересной или удобной.Некоторые вопросы для рассмотрения:
Список всех скриншотов и краткое описание каждого (см. Часть 2 заявки ниже)
Разместите от 6 до 20 снимков экрана внутренней сети. Включите, при необходимости, некоторые из следующего:
Домашняя страница (обязательно)
Функция, которая помогает людям быть более продуктивными или заинтересованными
Хороший дизайн мобильных (телефонов)
Социальные функции, которые помогают сотрудникам общаться и взаимодействовать
Навигация верхнего уровня
Страница профиля сотрудника, которая помогает сотрудникам найти нужного человека
Форма или область ввода данных
Страница о конкретной команде или отделе, которая помогает другим сотрудникам понять, чем занимается отдел, и какую пользу этот отдел приносит организации
Место, где члены команды общаются и обмениваются информацией
Контентная страница с интересной полезной информацией
Ролевая (персонализированная) страница, меню или область (при наличии)
Примеры интересного, хорошо продуманного или инновационного контента или функций (что особенного в вашем сайте)
Информация или дизайн CMS, который помогает редакторам и авторам контента улучшать контент во внутренней сети
Несколько скриншотов сайта до того, как вы внесли изменения для улучшения взаимодействия с пользователем.(Мы оценим только текущий дизайн, но знание того, откуда он появился, поможет нам понять его преимущества.)
Снимать полностраничные изображения: показывать каждый прокручиваемый экран целиком сверху вниз в виде одного файла изображения. Сделайте это для каждого экрана, который вы предоставляете в своей заявке. Если возможно, сделайте это также для мобильных страниц.
Обрезайте изображения, чтобы отображался только сайт (а не окно браузера и элементы управления).
Сохранить в формате PNG.
Сохраните каждое изображение как отдельный файл (НЕ в документе или презентации).
Опишите каждое изображение в информационном документе (см. Часть 1). Расскажите, что примечательно в этом изображении.
НЕ размещайте выноски или подписи на самом снимке экрана. Вместо этого поместите весь описательный текст в информационный документ.
Если текст на снимках экрана не на английском языке, пожалуйста, также включите его в документ Word (пожалуйста, без аннотации на снимках экрана) с объяснением того, что говорят на экранах.Полный перевод не требуется, но, пожалуйста, переведите важные функции и элементы, такие как навигация верхнего уровня и заголовки разделов страниц.)
CompanyName _ ## _ PageDescription_Version.png
## — это серийный номер, увеличивающийся на 1 для каждого снимка экрана. И все скриншоты с текущего сайта будут заканчиваться «живыми».
Например, если название вашей компании — ACME, и вы отправляете снимок экрана домашней страницы на действующем сайте интрасети и два снимка экрана предыдущих версий дизайна, вы должны сохранить их в трех отдельных графических файлах и называть их так:
Отправляйте только скриншоты, которые можно будет воспроизвести в отчете (а также в наших статьях и презентациях) в случае вашей победы.Замените любую конфиденциальную информацию со снимков экрана поддельным текстом или размывайте конфиденциальные разделы.
Присоединяйтесь к нашей элитной группе победителей!
Крайний срок подачи заявок: Не позднее Пн день, 17 августа 2020 г.
Вопросы? Почта [email protected]
Связанные отчеты
Ежегодники дизайна интрасети
2020 Дизайн внутренней сети Годовой
Прошлый годовой дизайн интрасети
Интранет для отдельных секторов
Энергетика и коммунальное хозяйство
Финансовые услуги
Государственное агентство и государственный сектор
Промышленность, продукция и производство
Интенсивный бизнес
Слияния и поглощения и возникающие в результате этого интранеты
Некоммерческие организации
Сектор розничной торговли
Технологические компании
Транспорт
Другие отчеты об исследованиях внутри сети
Интранет SharePoint
Интранет-порталы: опыт реальных проектов
Методы проектирования информационной архитектуры интрасети и примеры из практики
Руководство по удобству использования интрасети, серия
Социальные функции в интрасетях: примеры предприятий 2.0
2021 Дизайн интрасети Годовой | Отчет Nielsen Norman Group об исследовании UX
Учитесь на примере 10 лучших дизайнов интрасети 2021 года. Этот отчет на 629 страницах — единственное место, где можно найти эту информацию, с 235 полноцветными снимками экрана до и после проектов , которые обычно защищены брандмауэр.
Уроки, извлеченные победителями, могут помочь вам начать работу над созданием игры.Кроме того, исчерпывающие обзоры экспертов, тематические исследования, подробные передовые практики и аннотированные снимки экрана держат вас в курсе текущих тенденций и проблем, которые вы можете использовать для улучшения дизайна собственной интрасети.
Отчет включает сопроводительный файл с полноразмерными версиями каждого изображения интрасети, содержащегося в отчете.
Интранет-победитель был выбран в результате экспертной оценки, основанной на дизайне и удобстве использования, из международной области подачи заявок.
Статья: 10 лучших интранетов 2021 года
Темы
Тематические исследования и сводные разделы содержат множество тем.Список ниже включает некоторые из них.
- Всесторонние исследования успешных проектов интранет
- COVID-19 Элементы, связанные с пандемией, такие как виртуальная работа, удаленное общение и совместная работа, а также медицинская поддержка для сотрудников
- Прикладное дизайнерское мышление, гибкие и бережливые процессы разработки
- Советы по внедрению успешных шаблонов проектирования и передовых методов в вашу интрасеть
- Уроки, извлеченные отмеченными наградами командами интранет
- Внедрение SharePoint, Office 365 и других технологий
- Советы по улучшению процесса проектирования интрасети
- Быстрая итеративная разработка
- Работа с внешними разработчиками и дизайн-агентствами
- Участие пользователей и заинтересованных сторон
- Интеллектуальный адаптивный дизайн
- Первый мобильный
- Устаревшие корпоративные приложения (и их отношение к мобильным устройствам)
- Поддержка брендов
- Комментирование и социальные сети
- Персонализация и настройка
- Информационная архитектура и навигация
- Качественные изображения, графика и инфографика
- Контент-стратегия
- Управление контентом и поддержка авторов
- Команды и размеры
- Сроки реализации проекта
- Управленческие структуры
- Успешные планы запуска
- Поддержка и помощь
- Возврат инвестиций и показатели успеха
Выигрышные интранеты
Победившие дизайны поступили от:
- Baker Hughes (США), ведущая энергетическая компания
- Cathay Pacific Airways Ltd. (Гонконг), одна из крупнейших международных авиакомпаний в мире, выполняющая регулярные пассажирские и грузовые перевозки по более чем 190 направлениям в более чем 60 странах, включая код-шеринговые соглашения и совместные предприятия
- Commonwealth Care Alliance, Inc. (США), некоммерческая общественная организация здравоохранения
- ConocoPhillips (США), одна из крупнейших в мире независимых компаний по разведке и добыче энергии (E&P)
- Deutsche Vermögensberatung AG (DVAG), Крупнейшая финансовая консалтинговая компания Германии
- Johnson & Johnson (США), крупнейшая в мире медицинская компания
- Keysight Technologies, Inc. (США), ведущая в мире компания по электронным измерениям
- Snam S.p.A. (Италия), один из ведущих мировых операторов энергетической инфраструктуры
- VMware, Inc. (США), публичная компания-производитель программного обеспечения, которая предоставляет облачные вычисления, модернизацию приложений, создание сетей, безопасность, а также программное обеспечение и услуги для цифрового рабочего пространства и виртуализации
- Всемирный банк (США), уникальное глобальное партнерство с 189 странами, борющееся с бедностью во всем мире с помощью экологически безопасных решений
Каждая команда-победитель и их партнеры-консультанты работали вместе, чтобы создать прекрасные проекты, представленные в этом отчете.Этих команд:
- Бейкер Хьюз и Unily
- Cathay Pacific с Kindred, Havas и Unily
- Альянс Commonwealth Care Alliance с Gotham Research Group
- ConocoPhillips с Akumina и Avanade
- DVAG с workai, Compeople и Kom4tech
- Johnson & Johnson с Unily
- Keysight Technologies с Atollo
- Snam с ответом BITMAMA и ответом кластера
- VMware с GoToMedia
- Всемирный банк с EightShapes
Участие в конкурсе: Наш Ежегодник по дизайну интрасети публикуется в начале января на протяжении последних 20 лет.В этом году, однако, мы перенесли крайний срок подачи заявок на участие в конкурсе на несколько месяцев, чтобы команды могли собирать свои заявки вместе. Из-за этого отложенного крайнего срока подачи наш отчет также был написан — таким образом, наступила апрельская дата публикации. Мы работаем над графиком конкурса 2022 года. Пожалуйста, проверьте эту страницу конкурса заявок на участие в обновлении крайнего срока подачи заявок.
Другие годовые отчеты по дизайну интрасети
2020 Дизайн внутренней сети Годовой
Ежегодные отчеты о дизайне интрасети (2001-2019)
Деловая ценность дизайна
Все мы знаем примеры плохого дизайна продуктов и услуг.Разъем USB (всегда везет с третьей попытки). Ощущение спешки на стыковочный рейс во многих аэропортах. Выхлопное отверстие на Звезде Смерти Star Wars .
Аудио
Бизнес-ценность дизайнаМы также все знаем знаковые дизайны, такие как швейцарский армейский нож, скромная домашняя страница Google или впечатления посетителей Диснейленда. Все это является постоянным напоминанием о том, как сильный дизайн может лежать в основе как подрывного, так и устойчивого коммерческого успеха в физических, сервисных и цифровых условиях.
Несмотря на очевидные коммерческие преимущества разработки отличных продуктов и услуг, постоянно добиваться этой цели, как известно, сложно — и становится все труднее. Сейчас из толпы выделяются только самые лучшие дизайны, учитывая стремительный рост потребительских ожиданий, обусловленный такими, как Amazon; мгновенный доступ к глобальной информации и обзорам; стирание границ между оборудованием, программным обеспечением и услугами. Компаниям нужны более сильные дизайнерские способности, чем когда-либо прежде.
Так как же компании создают исключительные проекты, запуск за запуском? Чего стоит дизайн? Чтобы ответить на эти вопросы, мы провели то, что мы считаем (на момент написания) наиболее обширным и тщательным исследованием, проводимым где-либо, чтобы изучить дизайнерские действия, которые лидеры могут предпринять, чтобы раскрыть ценность бизнеса.Наше намерение состояло в том, чтобы развить и укрепить предыдущие исследования и индексы, например, из Института управления дизайном.
Откройте для себя и подпишитесь на McKinsey Quarterly AudioПять способов подписаться:
Мы отслеживали методы проектирования 300 публичных компаний за пятилетний период в разных странах и отраслях. Их старшие руководители бизнеса и дизайна были опрошены.Наша команда собрала более двух миллионов финансовых данных и зарегистрировала более 100 000 проектных действий. Расширенный регрессионный анализ выявил 12 действий, показывающих наибольшую корреляцию с улучшением финансовых показателей, и сгруппировал эти действия по четырем общим темам.
Четыре темы хорошего дизайна, описанные ниже, составляют основу McKinsey Design Index (MDI), который оценивает компании по тому, насколько сильны они в дизайне, и — впервые — как это соотносится с финансовыми показателями каждой компании ( Приложение 1).
Приложение 1
Мы стремимся предоставить людям с ограниченными возможностями равный доступ к нашему сайту. Если вам нужна информация об этом контенте, мы будем рады работать с вами. Напишите нам по адресу: [email protected]Наше исследование дало несколько поразительных результатов:
- Мы обнаружили сильную корреляцию между высокими показателями MDI и превосходными показателями бизнеса. Лучшие участники рейтинга MDI увеличили свою выручку и общую прибыль акционеров (TRS) значительно быстрее, чем их отраслевые коллеги, за пятилетний период — рост выручки на 32 процентных пункта выше, а рост TRS на 56 процентных пунктов выше за период в целом .
- Результаты подтвердились во всех трех исследуемых нами отраслях: медицинских технологий, потребительских товаров и розничных банковских услуг. Это говорит о том, что хороший дизайн имеет значение, независимо от того, фокусируется ли ваша компания на физических товарах, цифровых продуктах, услугах или какой-либо их комбинации.
- TRS и разница в доходах между четвертым, третьим и вторым квартилями были незначительными. Другими словами, рынок несоразмерно вознаграждал компании, которые действительно выделялись из общей массы (Приложение 2).
Приложение 2
Мы стремимся предоставить людям с ограниченными возможностями равный доступ к нашему сайту. Если вам нужна информация об этом контенте, мы будем рады работать с вами. Напишите нам по адресу: [email protected]Неуловимый приз
Короче говоря, потенциал роста, основанного на дизайне, огромен как в секторах, связанных с продуктами, так и в сфере услуг (Иллюстрация 3). Хорошая новость заключается в том, что сегодня существует больше возможностей, чем когда-либо, для разработки ориентированного на пользователя и аналитически обоснованного дизайна.Клиенты могут сообщать мнения компаниям (и друг другу) в режиме реального времени, позволяя самим клиентам оценивать дизайн, независимо от того, хотят ли компании их слушать.
Приложение 3
Мы стремимся предоставить людям с ограниченными возможностями равный доступ к нашему сайту. Если вам нужна информация об этом контенте, мы будем рады работать с вами. Напишите нам по адресу: [email protected]Бережливые стартапы продемонстрировали, как принимать лучшие решения с помощью прототипирования и итеративного обучения.Обширные хранилища пользовательских данных и развитие искусственного интеллекта (ИИ) создали новые мощные источники информации и открыли двери для новых методов, таких как вычислительный дизайн и полезная аналитика. Быстрый доступ к реальным клиентам доступен по множеству каналов, особенно через социальные сети и интеллектуальные устройства. Все эти разработки должны ставить пользователя в центр бизнес-решений, чего так давно ждали руководители дизайна.
Однако наше исследование показывает, что многие компании не спешили наверстывать упущенное.Более 40 процентов опрошенных компаний все еще не разговаривают со своими конечными пользователями во время разработки. Чуть более 50% признали, что у них нет объективного способа оценить или установить цели для результатов работы своих проектных групп. Не имея четкого способа связать дизайн со здоровьем бизнеса, руководители высшего звена часто не хотят отвлекать скудные ресурсы на функции дизайна. Это проблематично, потому что многие ключевые факторы сильной и согласованной среды проектирования, выявленные в нашем исследовании, требуют решений и инвестиций на уровне компании.Несмотря на то, что многие дизайнеры хорошо осведомлены о некоторых или всех четырех темах MDI (Иллюстрация 4a), они, как правило, не могут быть решены дизайнерами в одиночку, и для их создания часто требуются годы приверженности руководству.
Приложение 4а
Мы стремимся предоставить людям с ограниченными возможностями равный доступ к нашему сайту. Если вам нужна информация об этом контенте, мы будем рады работать с вами. Напишите нам по адресу: McKinsey_Website_Accessibility @ mckinsey.комКомпании, входящие в верхний квартиль в области дизайна и ведущие финансовые компании, преуспели во всех четырех областях. Более того, похоже, что лидеры неявно понимают темы MDI. Когда руководителей высшего звена попросили назвать самую большую слабость дизайна их организаций, 98 процентов ответов относились к четырем темам MDI (Иллюстрация 4b).
Приложение 4b
Мы стремимся предоставить людям с ограниченными возможностями равный доступ к нашему сайту.Если вам нужна информация об этом контенте, мы будем рады работать с вами. Напишите нам по адресу: [email protected]Распаковка MDI
В оставшейся части этой статьи мы опишем четыре группы действий по проектированию, которые показали наибольшую корреляцию с улучшением финансовых показателей: измерение и управление эффективностью проектирования с той же строгостью, что и выручка и затраты; устранение внутренних границ между физическим, цифровым и сервисным дизайном; создание ориентированного на пользователя дизайна — ответственность каждого; и снижение рисков разработки за счет постоянного прослушивания, тестирования и итераций с конечными пользователями.
Больше, чем просто чувство: это аналитическое лидерство
Мы стремимся предоставить людям с ограниченными возможностями равный доступ к нашему сайту. Если вам нужна информация об этом контенте, мы будем рады работать с вами. Напишите нам по адресу: [email protected]Компании, включенные в наш индекс и показавшие лучшие финансовые результаты, понимали, что дизайн — это проблема высшего руководства, и оценивали свои проектные характеристики с той же тщательностью, что и при отслеживании доходов и затрат.Однако во многих других компаниях руководители дизайна говорят, что с ними обращаются как с людьми второго сорта.
Проблемы дизайна остаются в руках среднего звена, редко поднимаясь до высшего руководства. Когда они это делают, руководители высшего звена принимают решения на основе интуиции, а не конкретных доказательств.
В прошлом отчасти виноваты сами дизайнеры: они не всегда принимали метрики дизайна или активно демонстрировали руководству, как их дизайн связан с достижением бизнес-целей. Однако наш опрос недвусмысленно показывает, что компании с наилучшей финансовой отдачей объединили дизайн и лидерство в бизнесе благодаря смелому, ориентированному на дизайн видению, четко отраженному в обсуждениях их лучших команд.
Сильное видение, которое прямо обязывает организации разрабатывать для клиентов, действует как постоянное напоминание для команды высшего звена. У генерального директора T-Mobile, например, есть личный девиз: «Заткнись и слушай». IKEA работает «над улучшением повседневной жизни многих людей». И, как соучредитель Pixar Эд Катмелл сказал читателям в интервью McKinsey Quarterly , чтобы постоянно удивлять киноманов, его компания поощряет свои команды рисковать в своих новых проектах: Pixar рассматривает возможность повторения формул своих прошлых коммерческих успехов. гораздо большая угроза его выживанию в долгосрочной перспективе, чем периодические коммерческие разочарования.
Конечно, недостаточно иметь красивые слова на стенах топ-класса. Компании, показавшие лучшие результаты в этой области нашего исследования, поддерживают базовый уровень понимания клиентов среди всех руководителей. Эти компании также проявляют любопытство на уровне руководства к тому, что нужно пользователям, а не к тому, что, по их словам, они хотят. Одна известная нам высокопоставленная команда приглашает клиентов на свои регулярные ежемесячные встречи исключительно для обсуждения достоинств ее продуктов и услуг. Генеральный директор одного из крупнейших банков мира проводит день в месяц с клиентами банка и призывает всех членов высшего руководства делать то же самое.Благодаря личному взаимодействию или постоянному взаимодействию с исследователями руководители могут выступать в качестве образцов для подражания для своего бизнеса и из первых рук узнать, что больше всего расстраивает и волнует клиентов.
Однако многие компании признают вызывающий беспокойство пробел в понимании на высшем уровне своих организаций.
Менее 5% опрошенных нами сообщили, что их руководители могут принимать объективные проектные решения (например, для разработки новых продуктов или выхода в новые сектора). В век повсеместных онлайн-инструментов и отзывов клиентов, основанных на данных, кажется удивительным, что дизайн по-прежнему не измеряется с такой же строгостью, как время или затраты.Теперь компании могут встраивать показатели проектирования (такие как рейтинги удовлетворенности и оценки удобства использования) в спецификации продуктов, так же как они включают требования к сортам материалов или целевому времени выхода на рынок.
Ценность такой точной информации очень велика — одна компания, занимающаяся онлайн-играми, обнаружила, что за небольшим увеличением удобства использования ее домашней страницы последовало резкое 25-процентное увеличение продаж. Более того, компания также обнаружила, что улучшения, выходящие за рамки этих небольших настроек, почти не оказали дополнительного влияния на восприятие пользователями ценности, поэтому она избегала дальнейших усилий, которые не принесли бы дополнительного вознаграждения.
Больше, чем продукт: это опыт пользователя
Мы стремимся предоставить людям с ограниченными возможностями равный доступ к нашему сайту. Если вам нужна информация об этом контенте, мы будем рады работать с вами. Напишите нам по адресу: [email protected]Компании, входящие в верхний квартиль, полностью удовлетворены пользовательским интерфейсом; они разрушают внутренние барьеры между физическим, цифровым и сервисным дизайном. Важность ориентации на пользователя требует широкого взгляда на то, где дизайн может иметь значение.Мы живем в мире, где ваш смартфон может предупредить вас о том, что вы должны уйти раньше на следующую встречу из-за пробок, а ваш дом знает, когда вы будете дома и, следовательно, включить отопление. Границы между продуктами и услугами сливаются в интегрированный опыт.
На практике это часто означает составление схемы пути клиента (болевые точки и потенциальные источники удовольствия), а не начало «копировать и вставлять» технические спецификации из последнего продукта. Такой подход к проектированию требует твердой информации о клиентах, собранной из первых рук путем наблюдения и, что еще более важно, понимания основных потребностей потенциальных пользователей в их собственных средах.Эти идеи необходимо отстаивать на каждой встрече. Однако только около 50% опрошенных нами компаний проводили исследования пользователей, прежде чем выдвинуть свои первые дизайнерские идеи или спецификации.
Сочетание физических продуктов, цифровых инструментов и «чистых» услуг предоставляет компаниям новые возможности для получения такого опыта. Отель, например, может делать больше, чем просто сосредотачиваться на времени между регистрацией и выселением (элемент услуги), поощряя раннее вовлечение через социальные сети или свои собственные приложения (цифровое измерение) и предоставляя физические сувениры, нацеленные на поощрение клиентов к повторному бронированию.Сотрудники стойки регистрации одной известной нам известной сети отелей дарит отбывающим гостям резиновую утку, украшенную изображением их города (например, сабо и тюльпаны для Амстердама). Команда включает примечание, в котором говорится, что гости могут оставить утку дома в качестве напоминания о своем пребывании и могут собрать коллекцию, посетив другие объекты группы. Этот небольшой штрих привел к увеличению удержания на 3% с течением времени.
Хотите узнать больше о McKinsey Design?Компании, ориентированные на дизайн, не должны ограничиваться своими собственными экосистемами.Лучшие предприятия, с которыми мы беседовали, мыслят шире. Готовые блюда популярны среди трудолюбивых одиноких людей, которые берут их с собой по дороге домой. Розничный продавец этих блюд подумал о сотрудничестве с Netflix для разработки системы заказа еды в один клик, которая вступит в игру через два часа после вечернего просмотра запоя, когда покупатель получит подсказку на экране. Сервисы мобильных платежей, такие как Google Pay и Apple Pay, стали результатом желания мыслить через границы для разработки более простых способов доступа к наличным деньгам.Кусок пластика в вашем кошельке — одно из решений, но насколько проще использовать устройство, которое вы уже носите в кармане?
Больше, чем отдел: это универсальный талант
Мы стремимся предоставить людям с ограниченными возможностями равный доступ к нашему сайту. Если вам нужна информация об этом контенте, мы будем рады работать с вами. Напишите нам по адресу: [email protected]Компании из верхнего квартиля делают дизайн, ориентированный на пользователя, на всех, а не на разрозненную функцию.В утомленной карикатуре традиционных отделов дизайна группа татуированных и отстраненных людей действует незаметно, отрезанные от остальной части организации. Эти сотрудники (в карикатуре), которых коллеги считают ренегатами или индивидуалистами, охраняют доступ к своим идеям, жалуясь на то, что они слишком часто были обожжены ограниченными инженерными или маркетинговыми руководителями, не желающими (или неспособными) реализовать великие замыслы дизайнеров .
Мы не предполагаем, что этот стереотип все еще распространен или что другие функции обязательно виноваты, но он может быть удивительно устойчивым.Например, одна известная нам компания представила новую флагманскую дизайнерскую студию, вызвав ликование дизайнерского сообщества. Вскоре все дизайнеры переместили свои столы внутрь студии и отключили доступ к дверям для отделов маркетинга, инженеров и специалистов по качеству. Эти шаги резко снизили уровень совместной работы и подорвали эффективность бизнеса в целом.
Наше исследование показывает, что преодоление изоляционистских тенденций чрезвычайно важно. Одна из самых сильных взаимосвязей, которую мы обнаружили, — это ведущие финансовые компании и компании, которые заявили, что могут разрушить функциональные разрозненности и интегрировать дизайнеров с другими функциями.Это было особенно заметно в сфере производства потребительских товаров (CPG), где респонденты из компаний, которые были интеграторами верхнего квартиля, сообщили о совокупных годовых темпах роста, примерно на семь процентных пунктов выше самых слабых в этом отношении.
Воспитание лучших дизайнерских талантов — 2% сотрудников, которые вносят огромный вклад в каждый бизнес — еще одно важное измерение командной динамики. Частью этого является правильное получение базовых стимулов: согласно нашему опросу, компании из верхнего квартиля по дизайну в целом почти в три раза чаще имели специальные программы поощрения для дизайнеров.Эти программы привязаны к результатам проектирования, таким как показатели удовлетворенности пользователей или крупные награды.
Важно отметить, что для сохранения талантливого дизайнера требуется больше, чем обещание большого бонуса или карьерного роста в качестве менеджера высшего звена. Подобных пряников недостаточно для сохранения лучших дизайнерских талантов, если они не сопровождаются свободой работать над проектами, которые пробуждают их страсть, временем для выступлений на конференциях, посещаемых их коллегами, и возможностью оставаться на связи с более широким сообществом дизайнеров.Талантливые дизайнеры из CPG-компании, пользующейся большим уважением за свои дизайнерские способности, начали уходить из-за того, что им приходилось тратить много времени на создание пакетов слайд-шоу для маркетинговой команды. И наоборот, привлекательность Spotify для ведущих дизайнеров часто объясняется его культурой автономии с возможностью подключения и рабочей средой, характеризующейся разнообразием, весельем и скоростью выхода на рынок.
Дизайн уже затрагивает многие части бизнеса: взаимодействие человека и машины, искусственный интеллект, поведенческую экономику и инженерную психологию, не говоря уже об инновациях и разработке новых бизнес-моделей.Хотя это и не новая концепция, «Т-образные» гибридные дизайнеры, которые работают над несколькими функциями, сохраняя при этом свою глубину дизайнерской смекалки, будут сотрудниками, наиболее способными оказать ощутимое влияние своей работой.
Но они смогут это сделать, только если у них будут необходимые инструменты, возможности и инфраструктура. Для этого требуется программное обеспечение для проектирования, коммуникационные приложения, глубокий анализ данных и технологии прототипирования, которые повышают производительность и ускоряют итерации проектирования. Все это требует времени и вложений.Мы обнаружили тесную взаимосвязь между успешными компаниями и компаниями, которые сопротивлялись искушению сократить расходы на исследования, прототипирование или создание концепций при первых признаках неприятностей. Формальное распределение ресурсов на дизайн следует согласовывать в партнерстве с руководителями дизайнеров, вместо того, чтобы появляться (как это часто бывает) в виде статей в маркетинговом или инженерном бюджете.
Больше, чем фаза: это непрерывная итерация
Мы стремимся предоставить людям с ограниченными возможностями равный доступ к нашему сайту.Если вам нужна информация об этом контенте, мы будем рады работать с вами. Напишите нам по адресу: [email protected]Design лучше всего работает в среде, которая поощряет обучение, тестирование и итерацию с пользователями — методы, которые повышают шансы на создание прорывных продуктов и услуг, одновременно снижая риск больших и дорогостоящих промахов. Такой подход контрастирует с преобладающими нормами во многих компаниях, которые по-прежнему делают упор на дискретные и необратимые этапы проектирования при разработке продукта.Подобная компартментализация увеличивает риск потерять голос потребителя или слишком сильно полагаться на одну итерацию этого голоса.
Наилучшие результаты дает постоянное сочетание исследований пользователей — количественных (например, совместный анализ) и качественных (например, этнографических интервью). Эта информация должна сочетаться с отчетами группы рыночной аналитики о действиях конкурентов, сканированием патентов для мониторинга новых технологий, проблемами бизнеса, отмеченными финансовой командой, и т. Д.Без этих напряжений и взаимодействий функции разработки могут оказаться в вакууме, производя в остальном отличную работу, которая никогда не выходит в свет и не радует клиентов.
В успешных усилиях по улучшению пользовательского опыта одна известная нам круизная компания говорила напрямую с пассажирами, анализировала платежные данные, чтобы показать, какие продукты питания и мероприятия были наиболее популярны в разное время, и использовала алгоритмы искусственного интеллекта для каналов видеонаблюдения, чтобы выявить неэффективность в макет корабля. В компании, занимающейся медицинскими технологиями, сочетание источников вдохновения означало поговорить с дизайнером игрушек о физической эргономике и с дизайнером приложений для знакомств о дизайне цифровых интерфейсов.Эти шаги помогли компании усовершенствовать устройство, чтобы оно нравилось клиентам с ограниченными возможностями. Полученный продукт оказался не только безопаснее и проще в использовании, но и превзошел рынок более чем на четыре процентных пункта при запуске.
Мы стремимся предоставить людям с ограниченными возможностями равный доступ к нашему сайту. Если вам нужна информация об этом контенте, мы будем рады работать с вами. Напишите нам по адресу: [email protected]Несмотря на ценность итераций, почти 60 процентов компаний, участвовавших в нашем опросе, заявили, что они использовали прототипы только для внутреннего производственного тестирования на поздних этапах процесса разработки.Напротив, наиболее успешные компании сознательно развивают культуру обмена ранними прототипами с посторонними и прославляют зарождающиеся идеи. Они также мешают руководству побуждать дизайнеров часами совершенствовать свои ранние макеты или внутренние презентации.
Компании, ориентированные на дизайн, понимают, что запуск продукта — это не конец итерации. Почти все издатели коммерческого программного обеспечения выпускают постоянные обновления для улучшения своих продуктов после запуска. И Apple Watch — один из многих продуктов, которые были изменены, чтобы отразить то, как клиенты используют их «в дикой природе».”
Первый шаг к великолепному дизайну
Мы понимаем, что многие компании применяют некоторые из этих дизайнерских приемов — например, сильный голос в C-Suite или общие дизайнерские пространства. Наши результаты, однако, показывают, что высокое качество по всем четырем параметрам, необходимое для достижения высшего квартиля, встречается относительно редко. Мы полагаем, что это помогает объяснить драматический диапазон проектных характеристик, отраженных в показателях MDI наблюдаемых компаний, которые были от 43 до 92 (Иллюстрация 5).
Приложение 5
Мы стремимся предоставить людям с ограниченными возможностями равный доступ к нашему сайту. Если вам нужна информация об этом контенте, мы будем рады работать с вами. Напишите нам по адресу: [email protected]Разнообразие компаний, достигших лучших показателей MDI, показывает, что совершенство дизайна доступно каждому бизнесу, будь то продукт, услуга или цифровая ориентация.Благодаря собеседованиям и нашему опыту работы с компаниями, направленным на преобразование их сил в дизайне, мы также обнаружили, что одним из самых эффективных первых шагов является выбор важного будущего продукта или услуги и принятие на себя обязательства использовать их в качестве пилотных для получения четыре элемента правильно. Этот подход показал гораздо лучшие финансовые результаты, чем попытки улучшить дизайн как тему для всей компании — например, проведение испытаний кросс-функциональной работы в отрыве от реальных продуктов или услуг.
Одна известная нам группа производителей медицинского оборудования сплотилась вокруг разработки нового хирургического аппарата, поскольку она стремилась предотвратить растущую угрозу со стороны конкурентов. Приверженность генерального директора и высшего руководства была высокой; Бонусы руководителей были привязаны к показателям удобства использования продукта и оценкам хирургов. Кросс-функциональные и совместные команды провели более 200 пользовательских тестов за два года, от самых ранних концепций до детального проектирования функций. Всего было создано и переработано более 110 концепций и прототипов.Оценка удобства использования окончательного дизайна — показатель удовлетворенности клиентов — превысила 90 процентов по сравнению с менее чем 76 процентами для машин двух основных конкурентов. Идеальное решение сочетало в себе физическое устройство, цифровую панель данных, которая могла беспрепятственно подключаться к более чем 40 сторонним операционным устройствам, и контракт на обслуживание.
За последние шесть месяцев доля компании на рынке подскочила на 40 процентов, отчасти потому, что инвесторы понимают предстоящие ориентированные на пользователя продукты и услуги, которые выделяют компанию среди конкурентов и, что еще более важно, улучшат жизнь пациентов.
Индекс дизайна McKinsey выделяет четыре основных направления действий, которые компании должны предпринять, чтобы попасть в верхний квартиль исполнителей дизайна. Во-первых, на высшем уровне организации примените аналитический подход к проектированию, измеряя и управляя эффективностью вашей компании в этой области с той же строгостью, что компания уделяет доходам и расходам. Во-вторых, поставьте пользовательский опыт на первый план в культуре компании, смягчив внутренние границы (например, между физическими продуктами, услугами и цифровыми взаимодействиями), которые не существуют для клиентов.В-третьих, воспитывайте своих лучших дизайнеров и расширяйте их возможности в кросс-функциональных командах, которые берут на себя коллективную ответственность за улучшение пользовательского опыта, сохраняя при этом функциональные связи своих членов. Наконец, выполняйте итерацию, тестирование и обучение быстро, включая идеи пользователей от первой идеи до долгого времени после окончательного запуска.
Компании, которые решают эти четыре приоритета, повышают свои шансы стать более творческими организациями, которые постоянно разрабатывают отличные продукты и услуги.Для компаний, попавших в верхний квартиль по количеству показателей MDI, призы столь же значительны, как удвоение роста их выручки и прибыли для акционеров по сравнению с аналогичными показателями их отраслевых коллег.
Google Design
08.04.2021
Акции солидарности
Для этого поста мы передали клавиатуру директору UX и руководителю группы дизайна Google Маргарет Ли. Ранее в этом месяце я поделился своей историей о том, как преодолеть несоответствие между личным воспитанием и профессиональными ролями.Чего я не поделился, так это степени предвзятости, сексизма и расизма, с которыми я столкнулся на протяжении всей своей жизни. Я по-прежнему глубоко возмущен стрельбой в Атланте, в результате которой погибли восемь человек, в том числе шесть женщин азиатского происхождения — неизбежное крещендо года растущего насилия и ненависти к американцам азиатского происхождения, жителям островов Тихого океана и азиатским общинам. Я скорблю и стою рядом с ними в знак солидарности и в борьбе против расизма и ненависти. Как поделилась в недавнем эссе для Keyword Ева Цай (Eva Tsai), директор по маркетингу и операциям Google, «опередить и отвергнуть несправедливость больше нельзя.«Мы не можем позволить себе молчать. Мы не можем не участвовать. Несколько месяцев назад компания Google Design поделилась ресурсами о проектировании, ориентированном на равенство, и сегодня я хотел бы продолжить этот разговор с помощью ресурсов, ориентированных на действия. Наша команда нашла агентурную возможность отбраковывать соответствующие каналы, чтобы найти способы предпринять действия. Здесь мы разбили их на четыре части: учиться, практиковаться, праздновать и поддерживать. Мы надеемся, что этот набор ссылок дает каждому из нас множество способов сделать шаг вперед — независимо от того, где вы находитесь на этом пути — и охватить разные культуры, чтобы поддержать друг друга.—Маргарет Ли, директор, UX-сообщество и культура Начните с изучения и прослушивания Послушайте честный разговор двух американских дизайнеров азиатского происхождения о том, как они сориентировались в своей идентичности на работе, с помощью «Откуда ты?» Или этого эпизода «Все еще обрабатывается», где ведущие передают свои микрофоны американским коллегам азиатского происхождения, друзьям и слушателям, чтобы узнать об их опыте борьбы с расизмом. Узнайте имена азиатских женщин-лидеров, которых, возможно, не заметили книги по истории, через аккаунт в Instagram @ 17.21womenСмотрите эту социальную рекламу от Титании Тран, Хамона Син и Мими Муньос и постарайтесь ответить на вопрос: «Что вы скажете, если не можете сказать, что не знали?» Узнайте, почему в нашем нынешнем определении лидерства нет соответствовать объединяющему призыву к разнообразию, справедливости и инклюзивности от директора Google UX Маргарет Ли. Узнайте из личного опыта американки азиатского происхождения о расизме и дискриминации, например, это размышление директора Google Евы Цай. Практика — лучший союзник. Критически относитесь к стереотипам в дизайне. и как их сломать Запишитесь на обучение вмешательству сторонних наблюдателей через Hollaback! И американцы азиатского происхождения, продвигающие правосудие или изучите стратегии деэскалации и поддержки в Центре просвещения по борьбе с насилием, чтобы отреагировать на притеснения, направленные против Азии Чтобы противостоять ненависти и остановить ненависть AAPI Познакомьтесь с инструментарием NYC Stop Asian Hate Поддержите новое поколение начинающих дизайнеров BIPOC через Office Hours, глобальную серию наставничества для творческих людей, которые идентифицируют себя как чернокожие, коренные жители и люди цвета кожи. Выступление Татьяны Мак: Создание социально-инклюзивных систем дизайна Отметьте креативы AAPI + Возьмите копию журнала Banana, издания, ориентированного на дизайн, страницы которого стирают восточные и западные границы, чтобы создать коллективный голос современной азиатской культуры. Скачать исходный код Han Serif, open-source Семейство шрифтов Pan-CJK от Adobe Type и Google Fonts, которое позволяет дизайнерам смешивать китайский, J с легкостью (и стилем!) нанимайте талантливых людей из каталога дизайнеров азиатских и тихоокеанских островов, читайте голоса AAPI и добавляйте их книги на свою книжную полку или в учебные планы.Мы рекомендуем Minor Feelings от Кэти Пак Хонг, The Making of Asian America: A History, Pachinko от Min Jin Lee и Yolk от Mary HK Choi. Поддержка творческих азиатских компаний и производителей, таких как Omsom, Wing On Wo & Co., Virginia Sin, Эни Ли Паркер, Poketo, OM Ceramics, а также познакомьтесь с создателями аукциона художников AAPI Create to Stop Hate. Окажите свою поддержку 18MillionRising.org, работающий над активизацией Азиатской Америки с помощью технологий и массовой культуры AAPI Community Fund, кампания, возглавляемая активистами и культурными лидерами, выдающими гранты надежным организациям, работающим над устранением расового неравенства в нашем обществе, AAPI Women Lead, организация, создающая пространства для Жительницы азиатских и тихоокеанских островов рассказывают свои истории Азиатские американцы, продвигающие правосудие, организация, защищающая гражданские права и права человека американцев азиатского происхождения Обездоленные сообщества Дорогая азиатская молодежь, группа азиатской молодежи, стремящаяся улучшить положение маргинализированных сообществ с помощью образования, активности и празднования Жертвуйте непосредственно семьям жертв антиазиатского расизма и насилия «Спасите наши китайские кварталы», массовая инициатива, направленная на поддержку сообществ китайского квартала в районе залива через искусство, конв. эрсация и общая любовь к еде Что-нибудь еще, что вы хотели бы, чтобы мы включили? Напишите нам в Твиттере @googledesign.
Итоги конференции по дизайнерскому мышлению Nielsen Norman Group 2020
Как часть команды дизайн-мышления в Zion & Zion, мы всегда ищем новые методы и обучение для улучшения наших навыков.
Действительно, наша команда дизайнерского мышления здесь, в агентстве, уже прошла программы дизайнерского мышления в Гарварде, Стэнфорде и Эмеритус, однако, когда мы узнали, что Nielsen Norman Group (NN / g) предлагает краткий курс дизайн-мышления, мы решил присутствовать, чтобы посмотреть, какие перспективы у NN / g по этому поводу.
NN / g Курс дизайнерского мышления
Наша любимая цитата дня принадлежит Якобу Нильсону: «Дизайнеры не пытаются искать решение, пока не определят реальную проблему». Это было основой курса. В чем проблема вашего пользователя? Почему это имеет значение? Это действительно определение этой болевой точки, которая позволяет вам проводить мозговой штурм инновационных прорывных решений.
Чтобы выявить болевую точку пользователя, NN / g провел нас через серию структурированных шагов, что очень характерно для группы и ее стиля обучения.Ниже приведены шаги, которые помогут выявить болевую точку пользователя и определить настоящую проблему пользователя.
Понимание пользователя
Прежде всего, вы не пользователь. Ваши предвзятые идеи и предубеждения не должны быть задействованы при сочувствии вашему пользователю.
Во-вторых, симпатия и сочувствие — две совершенно разные вещи. Сочувствие — это признание эмоциональных трудностей другого человека. Сочувствие — это понимание того, что чувствуют другие. Существует явная разница, которую следует отметить на этом начальном этапе.Если вы заметили, что начинаете делать предположения и / или делать поспешные выводы, немедленно остановитесь, прочистите голову и спросите с мышлением малыша: почему? На самом деле постарайтесь понять, почему кто-то будет действовать / реагировать определенным образом.
Карта эмпатии пользователя
Карта эмпатии пользователя — отличный инструмент для категоризации пользовательского интервью, дневника или любой другой корреспонденции. Карта разделена на четыре квадранта: говорит, думает, делает и чувствует.
говорит, что квадрант зарезервирован для прямых цитат от пользователя.
считает, что квадрант является прямой корреляцией с указанным квадрантом. Пользователь говорит X, поэтому они должны думать Y. Этот квадрант оставлен для мягкой интерпретации, что означает, что вам не нужно делать резких переходов к огромным предположениям. Если пользователь говорит: «Мне действительно нужно это делать?» возможно, они думают: «Я не чувствую себя готовым к этому». Это так просто.
Квадрант выполняет — это фактические действия, которые пользователь выполняет для выполнения поставленной перед ним задачи. Обратите внимание, что это может не совпадать с тем, что говорит пользователь.Например, пользователь говорит, что не уверен, что делать, но затем предпринимает ряд действий для выполнения работы, показывая, что у него действительно есть идея, как выполнить поставленную задачу. Главный вывод здесь — понять, почему произошел разрыв связи.
Последний квадрант предназначен для заметок о чувствах пользователя . Это квадрант, зарезервированный для поспешных предположений, потому что пользователь не обязательно будет говорить вам, что именно он чувствует или копать глубже.
Говоря о предположениях, одним из самых ценных инструментов, о которых мы узнали во время этой однодневной конференции, была парковка.Да, люди все время используют идею парковки, чтобы не сорвать встречи и обсуждения, однако это приложение немного отличается, поскольку оно применяется здесь как место, где вы можете писать вопросы и / или предположения, которые вы можете проверить позже. . Например, вы взяли интервью у своего пользователя и заполняете карту эмпатии пользователя. Вы заходите в раздел чувств и предполагаете, что пользователь боится неудачи, потому что боится подвести своих родителей. Вместо того, чтобы до конца дня спорить с членами вашей команды о справедливости этого утверждения, вы можете оставить предположение на стоянке и вернуться к нему, чтобы проверить теорию позже.Это замечательный инструмент, потому что он поддерживает разговор, что очень важно для дизайнерского мышления. В конце каждого дня вы и ваша команда проверяете, что находится на стоянке, и прикрепляете к списку дел для вопросов и / или предположений. Например, члену вашей команды будет поручено связаться с пользователем, чтобы задать дополнительные вопросы, касающиеся его чувств по отношению к своим родителям и неудачам, то есть рассказать мне о времени, когда…, и подтвердить, было ли предположение верным или нет. .
Карта сценария «как есть»
После того, как вы заполнили карту эмпатии пользователя, вы сгруппируете мысли своей команды в группы с похожими темами.Оттуда вы возьмете каждую тему и наметите сценарии «как есть». Этот инструмент сопоставления «как есть» фиксирует рабочий процесс в том виде, в каком он происходит сегодня, и помогает вам определить, как ваш пользователь выполняет конкретную задачу.
Карта разделена на четыре «дорожки для плавания», которые включают: шаги / фазы, действия, мышление и чувства. Наиболее распространенные шаги / фазы обычно включают исследование, сравнение, покупку и использование. Оттуда вы делаете заметки в квадрантах «делает, думает и чувствует» на карте эмпатии пользователя и соответственно перемещаете их по каждой соответствующей «полосе плавания».«После того, как карта будет завершена, вы и ваша команда определите места, в которых ваш пользователь испытал боль. Обведите эти области, потому что именно на них вы сосредоточитесь, чтобы определить возможности.
Создание заявления о потребностях
После того, как ваша команда определила несколько болевых точек, то есть областей возможностей, проголосуйте за то, в какой области двигаться дальше. NN / g рекомендует демократичную оценку, при которой каждый участник голосует индивидуально с помощью наклеек и / или пометок ручкой, которые команда может впоследствии просмотреть коллективно.
После выбора болевой точки вашей команде нужно будет написать заявление о потребностях. Заявление о потребностях — это постановка задачи, которая запускает вашу команду в поисках идей, то есть мозгового штурма. Он оформлен так:
Заявление о потребностях — это НЕ ваше решение, это ясный и лаконичный способ сформулировать проблему пользователя. Это должно вдохновлять команду и действовать, а не оставлять им больше вопросов. Цель правильного изложения потребностей — определить точку зрения и согласовать ее.Если ваше заявление о потребностях слишком широкое и / или расплывчатое, вернитесь к доске для рисования. Во время этого процесса можно перемещать примечания «Понимание» и «Что-то сделать» до тех пор, пока ваша команда не придет к консенсусу. Если ваша команда взволнована этим заявлением и воодушевлена его мозговой атакой, вы, вероятно, находитесь в хорошем месте.
Заключение
В целом, краткий курс дизайн-мышления NN / g оказался ценным. Конечно, не такой интенсивный, как курс Стэнфорда и Гарварда, и далеко не такой продолжительный, как девятимесячная программа Emeritus, но все же отличный учебный опыт для тех, кто либо хочет улучшить свои навыки дизайнерского мышления, либо только начинает заниматься дизайнерским мышлением, что у вас нет ресурсов, чтобы инвестировать во что-то более комплексное.
Тенденций в архитектуре и домашнем дизайне в 2020 году
3 января 2020 г. / От Trusst Builder Group
Тенденции в архитектуре и домашнем дизайне в 2020 году
2020 знаменует начало нового десятилетия. С его помощью строители домов в Уилмингтоне все больше учитывают технологические, архитектурные и этические соображения индивидуальных покупателей. Хотя нет двух абсолютно одинаковых покупателей жилья, в жилищном строительстве в Уилмингтоне есть несколько горячих тенденций, которые обязательно увеличат очарование — и ценность — вашего индивидуального жилья.
- Командные центры. Сегодняшние домовладельцы связаны, эффективны и технологически подкованы. Между встречами, счетами и поручениями бывает сложно все организовать и по графику. Командный центр — это специальное пространство в доме с письменным столом, достаточным количеством электрических розеток для нескольких устройств, местом для сортировки почты и пакетов и местом на стене для календарей или списков покупок. Наши специалисты по новым домам будут работать с вами, чтобы спроектировать идеальный командный центр для вашего образа жизни.
- Подготовительные кладовые. Уилмингтон и его жители известны экстравагантным гостеприимством. Домовладельцы, планирующие часто развлекаться, выбирают прихожие вместо своих кухонь. В кладовой для приготовления еды есть не только тарелки и стаканы, но и столешница для таких приборов, как тостеры и микроволновые печи. Приготовление еды и неизбежный беспорядок, который она создает, можно перенести в эту отдельную комнату, чтобы ваша кухня оставалась готовой для демонстрации.
- Плавающие приспособления. По мере того, как тенденция к открытому и просторному пространству продолжается, покупатели жилья ищут минималистскую отделку.К стене крепятся плавающие светильники, но они не касаются пола. Раковины, умывальники, смесители и шкафы, установленные в плавающем стиле, делают комнаты больше, и они значительно упрощают уборку.
- Экологически ответственный дизайн. Покупатели нового дома осознают ответственность, которую они несут перед будущими поколениями при планировании нового жилья. Строители домов в Уилмингтоне выбирают конструкции, в которых используется возобновляемая энергия, максимальная эффективность и которые сделаны из экологически чистых строительных материалов.
- Многофункциональные открытые пространства. В связи с повышенным интересом к экологически устойчивым жилым домам покупатели жилья стремятся наслаждаться природой, когда это возможно. Большие веранды и патио с открытой кирпичной или деревянной отделкой могут быть закрыты окнами от пола до потолка, и ими можно пользоваться круглый год. Посмотрите нашу галерею подъездов, чтобы получить больше вдохновения.
При таком большом количестве новых интересных тенденций покупки жилья на выбор, выбор правильного дизайна для вашей семьи может оказаться непосильной задачей.Trusst Builder Group строит красивые дома на заказ в Уилмингтоне с 1992 года. Наши опытные специалисты по новым домам будут рядом с вами на каждом этапе проектирования, планирования и строительства дома вашей мечты. Свяжитесь с нами сегодня, чтобы назначить консультацию.
WWC | Справочники и другие ресурсы
Протокол обзора определяет объем систематического обзора. Протокол, разработанный с участием опытных экспертов, определяет параметры обзора, включая исследования, группы населения, условия и результаты.Протокол также определяет детали поиска литературы и любых тематических приложений стандартов проектирования.
Версии протокола отражают версию стандартов WWC, действовавших на момент выпуска протокола. Версии протокола, предшествующие текущей версии справочника стандартов WWC, можно использовать для определения приемлемых областей результатов для обзора в рамках данной темы. Текущие стандарты WWC используются для руководства обзором исследований с приемлемыми результатами.
Этот протокол направляет обзор исследований, которые используются в отчетах о вмешательстве What Works Clearinghouse (WWC) в тематической области подростковой грамотности.Протокол используется вместе со Справочниками по процедурам и стандартам WWC (версия 4.0).
Декабрь 2018
Этот протокол обзора направляет обзор исследования, которое информирует Информационный центр What Works (WWC), помогающий учащимся, борющимся с математикой: вмешательство в практическое руководство для начальных классов.
июль 2020
Этот протокол направляет обзор исследований, которые используются для справочника What Works Clearinghouse (WWC) по исследованиям, которые помогают практикам в образовании (GRAPE): Помощь учащимся, испытывающим трудности с чтением: вмешательство в 4-9 классы.
Декабрь 2020
В тематической области рассматриваются исследования, посвященные вмешательствам по чтению для учащихся K – 3 классов в возрасте 5–8 лет, которые предназначены для улучшения навыков чтения по алфавиту, беглости чтения, понимания прочитанного или общих достижений в чтении.
Сентябрь 2014
В тематической области рассматриваются исследования по программам, разработанным для использования в начальной, средней или старшей школе для развития позитивного характера, просоциального поведения и успеваемости.
Сентябрь 2006 г.
Этот специальный протокол обзора направляет обзор исследований, которые используются в тематической области Чартерных школ What Works Clearinghouse (WWC).
Январь 2018
Этот специальный протокол обзора направляет обзор исследований, которые используются в отчетах о вмешательстве What Works Clearinghouse (WWC) в тематической области «Дети и учащиеся с расстройствами аутистического спектра».
Август 2015
Этот обзор посвящен мероприятиям в школах, предназначенным для детей и учащихся в возрасте от 0 до 21 года с умственной отсталостью (ID). В обзоре будет изучено влияние вмешательств на следующие типы результатов: академические, коммуникационные …
августа 2017
В тематической области рассматриваются исследования по программам, разработанным для удовлетворения академических, поведенческих, социальных и эмоциональных потребностей учащихся K – 12, находящихся в эмоциональном состоянии или в группе риска.
декабрь 2015
Этот протокол направляет обзор исследований, которые используются для обзоров What Works Clearinghouse (WWC) в области вмешательств для учащихся, обучающихся в области развития, в послесреднем образовании. Специальный протокол обзора используется вместе с WWC Proce …
августа 2019
В тематической области рассматриваются исследования по программам средней, младшей и старшей школ, мероприятия на уровне сообщества, направленные на то, чтобы помочь учащимся оставаться в школе, успевать в школе, завершать школу.
Март 2014
В тематической области рассматриваются исследования по программам, разработанным для детей от трех до пяти лет, которые еще не посещают детский сад или дошкольные учреждения, с упором на когнитивные и языковые компетенции, готовность к школе (познание, язык, грамотность, …
Январь 2014
Обзоры по тематическим областям сосредоточены на мероприятиях, в которых основное внимание уделяется результатам, связанным с подготовкой детей с ограниченными возможностями к школе.
Апрель 2010 г.
Этот протокол направляет обзор исследований, которые используются для практического руководства What Works Clearinghouse (WWC) в тематической области «Эффективное консультирование для студентов высших учебных заведений». Протокол обзора используется вместе со Справочником по процедурам WWC …
марта 2020
В тематической области рассматриваются исследования по математике для учащихся начальной школы в классах K – 5.
марта 2012 г.
Этот протокол послужил основой для обзора исследования, в котором были сформулированы рекомендации, содержащиеся в практическом руководстве What Works Clearinghouse (WWC) «Обучение учащихся начальной школы как эффективно писать».
Сентябрь 2013
В тематической области рассматриваются исследования по программам, разработанным для повышения уровня владения английским языком и / или академической успеваемости учащихся начальной и средней школы в классах K – 8, которые плохо владеют английским языком.
Февраль 2020
В тематической области рассматриваются исследования по математическим вмешательствам для старшеклассников 9–12 классов, которые предназначены для повышения навыков в преалгебре, алгебре, геометрии, тригонометрии, предварительном исчислении и математическом анализе.
Май 2010 г.
В тематической области рассматриваются исследования по математическим вмешательствам на основе учебной программы для учащихся средних школ 6–9 классов, которые призваны повысить успеваемость по математике.
Апрель 2012 г.
Этот протокол направляет обзор исследований, которые используются в практическом руководстве What Works Clearinghouse (WWC) по карьерному и техническому образованию в местных колледжах.Протокол, предназначенный для проверки, используется вместе с процедурами и стандартом WWC …
июль 2019
Этот протокол обзора направляет обзор исследований, которые используются в практическом руководстве по подготовке детей младшего возраста к школе What Works Clearinghouse (WWC), а также в соответствующих отчетах о вмешательстве в соответствии с приказом 4 WWC-GRAPE
Декабрь 2020
Обзор Информационного центра «Что работает» (WWC) в этой тематической области фокусируется на профилактических вмешательствах для учащихся средних, старших и высших учебных заведений, которые направлены на улучшение психического здоровья и благополучия и уменьшение внешних проблем, интернализируя проф…
июль 2016
Этот протокол направляет обзор исследований, которые используются в отчетах о вмешательстве в области первичной математики (PM) What Works Clearinghouse (WWC). Протокол используется вместе со Справочниками по процедурам и стандартам WWC (версия 4.0).
Декабрь 2018
Публикации, предназначенные для своевременной и объективной оценки качества научных доказательств из недавно выпущенных исследовательских работ и отчетов.
Август 2012
Обзоры
What Works ClearinghouseTM (WWC) предназначены для предоставления практикам в области образования и политикам своевременной и объективной оценки качества научных данных. Обзоры WWC сосредоточены в первую очередь на исследованиях эффективности образования …
мая 2019
Этот протокол направляет обзор исследований, которые используются в отчетах о вмешательстве What Works Clearinghouse (WWC) в тематической области послесреднего профессионального и технического образования (CTE).Специальный протокол обзора используется вместе с WWC Pr …
августа 2019
Этот протокол направляет обзор исследований, которые используются в отчетах о вмешательстве What Works Clearinghouse (WWC) в тематической области «Поддерживающая среда обучения». Протокол используется вместе с Руководством по процедурам WWC (версия 4.0) и…
июнь 2019
Обзор этого информационного центра What Works (WWC) фокусируется на научных вмешательствах, призванных повлиять на успеваемость учащихся, включая вмешательства, основанные на учебной программе, методики обучения и продукты, предназначенные для доставки контента и мониторинга прогр …
марта 2019
Этот специальный протокол обзора направляет обзор исследований, которые используются в отчетах о вмешательстве What Works Clearinghouse (WWC) в тематической области «Вторичная математика».Специальный протокол обзора используется вместе с процедурами WWC и …
июнь 2015
Этот протокол послужил основой для обзора исследования, в котором были сформулированы рекомендации, содержащиеся в практическом руководстве What Works Clearinghouse (WWC) «Стратегии для студентов высших учебных заведений в развивающем образовании», опубликованном в ноябре 2016 г.
Ноябрь 2016
Этот обзор посвящен вмешательствам, разработанным для использования в школьных условиях с учащимися от K до 12 классов (обычно в возрасте от 5 до 18) с нарушением обучаемости.
Февраль 2017
Протокол обзора исследований What Works Clearinghouse (WWC) направляет обзоры исследований, проводимые WWC. Этот протокол используется вместе со Справочником стандартов WWC, Версия 4.1 и Справочником по процедурам WWC, Версия 4.1.
Январь 2021 г.
Протокол для руководства обзором исследований, которые информируют о продуктах What Works Clearinghouse (WWC) в тематической области «Поддержка поствторичного успеха».
августа 2019
Этот обзор фокусируется на вмешательствах, направленных на создание благоприятной учебной среды в классах K – 12, и исследует влияние этих вмешательств на школы, сотрудников и учащихся. Вмешательства, рассмотренные в соответствии с этим протоколом, изменят физическое состояние …
Февраль 2019 г. (Изменено в мае 2020 г.)
Тематическая область посвящена мероприятиям, направленным на повышение эффективности учителей в улучшении успеваемости учащихся классов PK – 12.
мая 2019
Этот протокол был направлен на обзор исследований, которые содержали рекомендации, содержащиеся в обновленном практическом руководстве для изучающих английский язык What Works Clearinghouse (WWC) «Преподавание академического содержания и грамотности для изучающих английский язык в начальной и средней школе»
Апрель 2014
Этот протокол послужил основой для обзора исследований, которые послужили основой для рекомендаций, содержащихся в практическом руководстве What Works Clearinghouse (WWC) «Обучение математике для детей младшего возраста».
