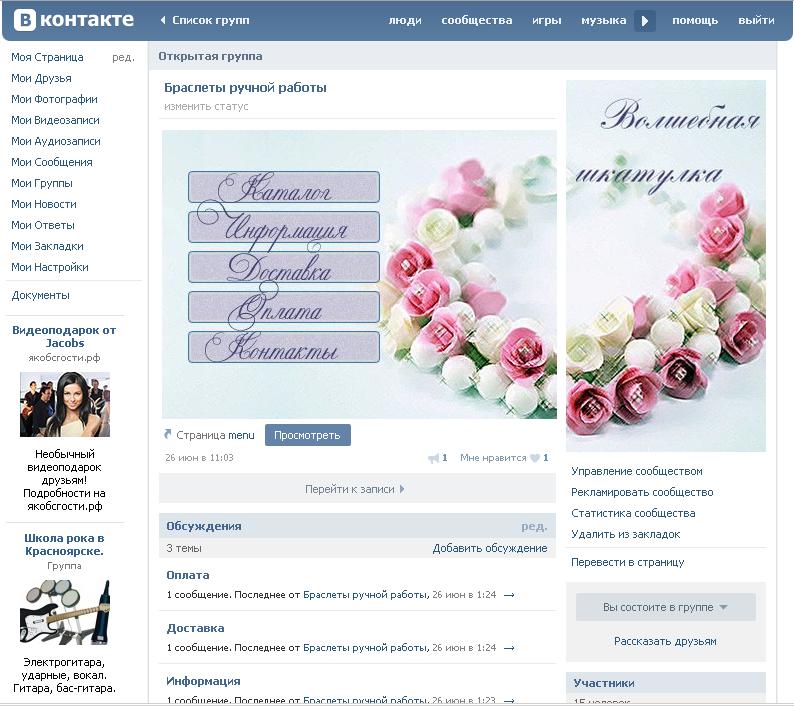
Оформление группы вк размеры. Как оформить группу в контакте
В первую очередь нужно ее красиво оформить. Ведь как известно, мы все оцениваем «по одежке». Эта статья поможет Вам красиво оформить группу Вконтакте самостоятельно.
Как оформить название группы Вконтакте?
Первое, на что нужно обратить внимание при оформлении группы Вконтакте – это название . Есть три основных параметра, которые следует учитывать при выборе названия:
Поиск социальной сети Вконтакте работает следующим способом: есть две группы с названиями «Работа в интернете» и «Работа в интернете без вложений». Когда пользователь Вконтакте введет запрос «работа в интернете », то выше будет группа с соответствующим названием, даже при равном числе подписчиков или незначительном перевесе второй группы.
Сделаем вывод: владельцам знаменитого интернет магазина Ali
Express , создавая для него группу, не обязательно указывать в названии его тематику, ее и так знает большинство. Для менее популярного сайта, интернет магазина, форума, при создании группы лучше указать тематику в названии, как мы это делали Выше..
Для менее популярного сайта, интернет магазина, форума, при создании группы лучше указать тематику в названии, как мы это делали Выше..
Как оформить статус для группы Вконтакте?
Статус группы Вконтакте менее важен, чем ее название, однако на него стоит обратить внимание. Давайте разберемся, как правильно оформить статус для группы Вконтакте ? Главное не стоит его сильно перегружать, в нем должна содержаться только самая важная информация:
Если в данный момент Вы не знаете, как оформить статус группы Вконтакте, тогда лучше отложите это. Не стоит в него размещать что попало. Отсутствие статуса не навредит дизайну Вашей группы, а бессмысленная информация в нем может сбить посетителей с толку. Кстати, для публичных страниц статус более важен , так как он отображается в меню «Интересные страницы» как описание.
Как оформить описание группы Вконтакте?
А сейчас мы разберемся, как оформить описание группы Вконтакте , а точнее текст, который можно ввести в настройках сообщества. Для этого существует несколько решений:
Для этого существует несколько решений:
Помимо этого, Вконтакте существует лимит на размер текста в описании группы, который будет отображаться без свертывания – 600 символов с пробелами. После превышения данного лимита описание будет свернуто, из-за чего станет выглядеть не эстетично. Эту ситуацию можете увидеть ниже на картинке.
В связи с этим, рекомендую использовать при оформлении описания группы Вконтакте закрепленные сообщения в шапке, создать для них картинку с описанием, смайлами, текстом и даже меню. Это все придаст красочности Вашему сообществу.
Как сделать аватар для группы Вконтакте?
Сейчас мы постараемся разобраться с одним из самых важных аспектов оформления группы Вконтакте – как сделать аватар? Для тех, кто имеет свои деньги можно зарегистрироваться на бирже фриланса и заказать аватар и другие элементы для группы (баннер, меню, прочее) у опытного веб-дизайнера. Но можно пойти и другим путем, сделать аватар для группы Вконтакте самому .
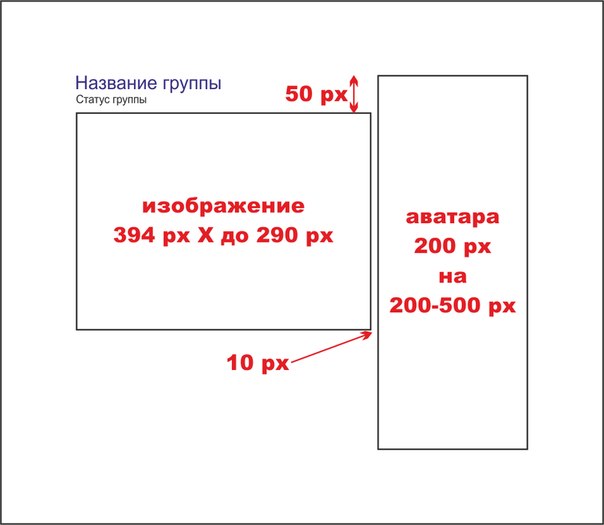
В первую очередь нужно определиться, какого размера нужно будет создавать аватар для группы Вконтакте. Максимальная ширина аватара группы составляет 200 писелей (далее просто px), а максимальная высота – 500 px. Аватары большего размера будут уменьшены в масштабе в соответствии заданным пропорциям. Аватары, которые меньше указанных размеров, будут наоборот увеличены и исказятся в отображении. Поэтому создавайте аватар для группы Вконтакте шириной 200 px, а высотой от 200 до 500 px.
При создании аватара для группы Вконтакте следует помнить о его миниатюре, которая составляет по ширине и высоте 200 px. Так что основную информативную нагрузку аватара (название или описание группы, девиз, призыв к действию и прочее) нужно разместить в одной области, которая будет соответствовать заданным размерам.
Проще всего сделать аватар для группы Вконтакте в программе Photoshop . Причем не обязательно знать ее и уметь пользоваться всеми функциями. Достаточно научиться использовать основные инструменты (выделение элементов, работой со слоями, прочее). Ниже можете увидеть пример сделанного мной аватара для группы Вконтакте.
Ниже можете увидеть пример сделанного мной аватара для группы Вконтакте.
Этот аватар состоит из двух совмещенных картинок, текстового элемента и фона. На его создание ушло не так много времени и сил. С подобной задачей, при желании, сможет справиться каждый владелец групп.
А если Вы хотите создавать сложные и красивые аватары для групп Вконтакте
- Пробовать все самостоятельно путем проб и ошибок.
- Читать статьи о данной программе и смотреть видеоролики.
- Прочитать книгу или посмотреть обучающий курс.
Первый вариант малоэффективен, так как мало у кого хватит терпения добиться результата подобным образом. Второй вариант имеет место быть. В интернете сейчас множество сайтов и каналов YouTube, которые направлены на обучение Photoshop.
Однако структурировать полученную информацию подобным образом будет сложно.
Проще всего изучить программу Photoshop будет по видео курсу. Так как в нем вся информация будет изложена от простого к сложному, подробно описывая и обучая Вас всем азам программы. И подобный видео курс я могу Вам порекомендовать.
« » – обучающий видео курс для начинающих пользователей. С помощью него, в любое удобное для себя время, дома за компьютером, можно начать изучать программу Photoshop.
В этом курсе Вы подробно узнаете, как пользоваться всеми функциями программы Photoshop. После чего легко сможете создавать аватары с нуля и красиво оформлять группы Вконтакте. Если Вам была интересна данная статья, чтобы получать первыми новую информацию.
Социальная сеть Вконтакте способна порадовать своих пользователей огромным количеством красиво оформленных групп. Некоторые группы выглядят ни чем не хуже полноценного сайта. Все это благодаря грамотному оформлению аватары и меню группы. Для опытных пользователей оформление группы Вконтакте является простой задачей, но если вы новичок, наша статья поможет вам.
Для опытных пользователей оформление группы Вконтакте является простой задачей, но если вы новичок, наша статья поможет вам.
Как оформить группу в контакте
Создание красивого баннера
Первое, на что обращает внимание пользователь при просмотре группы Вконтакте – это аватара и меню. Ниже мы разберемся в том, как в программе photoshop создать две картинки, правильно нарезать одну из них и оформить специальный код с внешними ссылками.
Этап 1
Открываем программу photoshop и создаем в ней новый документ, который должен иметь размер 630х725 пикселей. Затем этот документ заливаем белым цветом. После этого в слое вырезаем два окна. Через эти окна и будет проглядывать графическое оформление нашей группы. Для начала выделим прямоугольник размером 200х710 пикселей и нажимаем кнопку Del. Выделяем следующий прямоугольник размером 382х442, совмещаем оба прямоугольника по низу и нажимаем кнопку Del.
Этап 2
Под созданным слоем располагаем графическое оформление нашей группы.
Этап 3
Теперь правый прямоугольник размером 200х710 пикселя сохраняем как отдельную картинку. Мы получили полностью готовое изображение для оформления нашей группы. Его следует загружать в блок, находящийся в правом верхнем углу группы, там вы найдете кнопку «Загрузить фотографию».
Что делаем с левой картинкой? Левую картинку нарезаем на несколько частей в зависимости от количества пунктов меню. Например, если у нас 5 пунктов меню, то в итоге мы получаем 5 картинок имеющих ширину 382 пикселя и высоту не меньше 50 пикселей.
Этап 4
Полученные 5 картинок загружаем в альбом группы: Мои фотографии — Мои альбомы — Добавить фотографии. После этого переходим на страничку группы и выбираем специальный блок «Новости», который можно переименовать в «Меню группы». Нажимаем кнопку «редактировать».
Этап 5
Переходим на вкладку «Исходный код». Код, расположенный в нижнем окошке следует скопировать и вставить в «исходный код». В коде меняем photo на названия файлов и указываем высоту файла (ширина 382 пикселя). Затем вставляем url ссылок меню. Имя для файла берем из альбома. Открытая картинка имеет примерно такой http://vkontakte.ru/photo7236095_23453800. Все, что идет после photo, является названием картинки.
Код, расположенный в нижнем окошке следует скопировать и вставить в «исходный код». В коде меняем photo на названия файлов и указываем высоту файла (ширина 382 пикселя). Затем вставляем url ссылок меню. Имя для файла берем из альбома. Открытая картинка имеет примерно такой http://vkontakte.ru/photo7236095_23453800. Все, что идет после photo, является названием картинки.
Этап 6
Для того, чтобы картинки идеально совместились, название группы должно быть в одну строку, описание в десять строк, а url веб-сайта в одну строку.
Wiki-разметка Вконтакте
Как оформить группу Вконтакте с помощью wiki-разметки
Что такое wiki-разметка?
Wiki-разметкой называется система редактирования страниц, аналог HTML. Кроме социальной сети Вконтакте, wiki-разметка используется для редактирования статей в Википедии. Wiki-разметка намного проще html и разобраться в ней несложно даже новичку.
Прежде чем вы соберетесь оформлять вашу группу Вконтакте, определитесь с видом оформления.
Как оформить группу Вконтакте, оформление меню
Текстовое меню с иконками
Код для данного меню будет иметь такой вид:
Код начинается и заканчивается с помощью тегов. Каждая иконка имеет вид [] и текст описания.
Графическое меню
Код для данного меню выглядит так:
! !! !!
Мы поверхностно разобрались, в чем состоит wiki-разметка и для чего она предназначена. Если вы хотите узнать о wiki-разметке более подробную информацию, посетите официальную группу в социальной сети Вконтакте
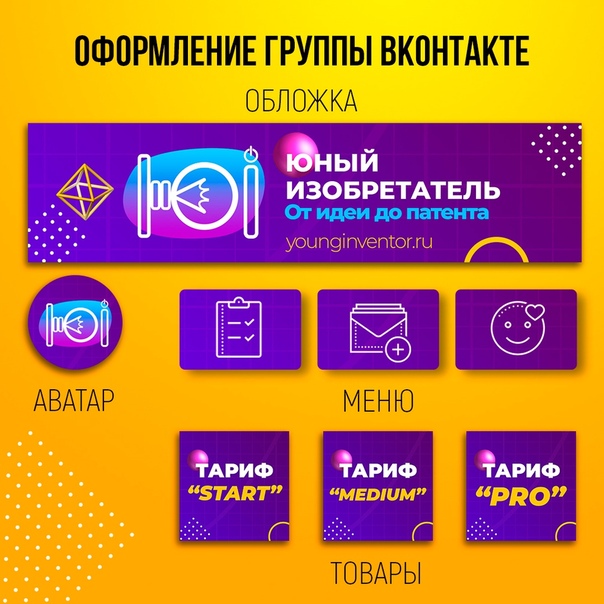
Графическое оформление группы в контакте состоит из нескольких картинок разного размера. Каждая из них выполняет свою роль, поэтому производиться по отдельному техническому заданию.
- Аватар.
До недавнего появления верхней обложки выполнял основную роль в сообществе. Но приверженцы старого стиля по прежнему могут его использовать в основе. На аватаре следует разместить основную информацию о компании: логотип, название фирмы, контактные данные и пару слов о направлении деятельности.
 Одна из самых важных частей аватара — миниатюра, видимая в поисковике контакта и новостной ленте. Размер аватара по ширине 200 пикселей.
Одна из самых важных частей аватара — миниатюра, видимая в поисковике контакта и новостной ленте. Размер аватара по ширине 200 пикселей. - Обложка. В новом варианте дизайна обложка стала основным элементом графического оформления сообщества. Заходя в группу, человек первым делом обращает внимание на обложку, поэтому она должна максимально отражать вашу деятельность. Еще там следует разместить контактные данные и логотип компании. Рекомендуемый размер обложки указан в настройках группы при загрузке.
- Баннер перехода в меню. На картинке перехода традиционно размещают кнопку меню, оформленную в стиле сообщества. Дополнительно рекомендуем поместить туда потенциально интересное клиентам предложение.
- Картинка с пунктами меню.
Навигационный элемент, позволяющий пользователям последовательно ознакомиться с содержимым группы. В меню можно разместить всю необходимую участникам информацию: доставка, оплата, контакты, о компании, каталог и многое другое. При создании картинки лучше подобрать её так, чтобы легко можно было добавить новые кнопки в меню, или заранее продумать пункты меню, избежав дальнейшей переделки.

- Навигационные картинки для внутренних страниц. Данные элементы служат для удобного перемещения пользователя по разделам сообщества и приятного внешнего вида внутренних страниц.
), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
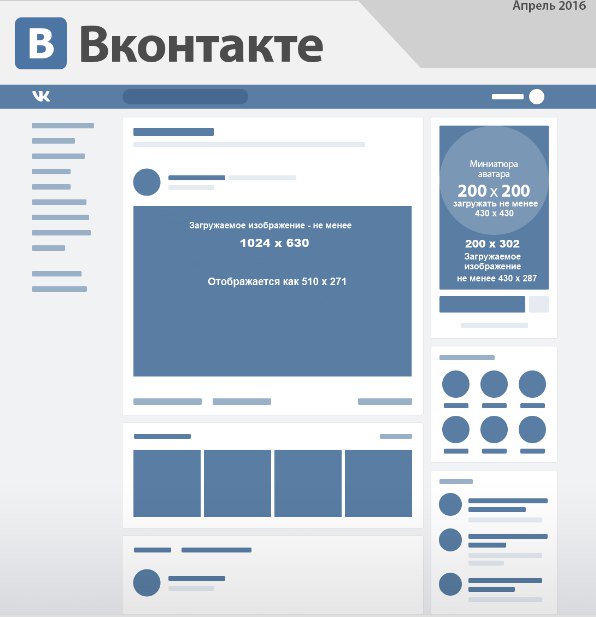
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
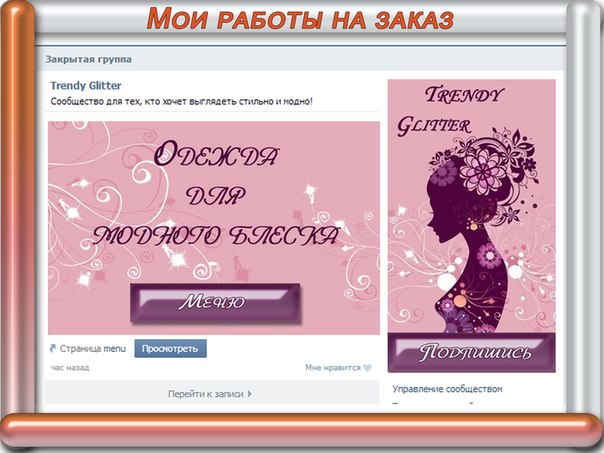
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию» .
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
В итоге у нас получилось следующее.
Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись» , нажмите на значок «Фотография» .
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить» .
Теперь запись нужно закрепить (см. ). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить» .
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее»
. Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop .
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка» .
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Теперь нажимаем Alt+Ctrl+Shift+S , чтобы сохранить готовые изображения.
Https://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- » , вам нужно вставить id своей группы (см. ). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню» .
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
Далее переходим в раздел «Редактирование» . Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;» . И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html» (указывайте свои адреса!). В нашем примере кнопка «Подробнее» , должна вести на сайт сайт. Вот что должно получиться.
[] []
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
Https://vk.com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
Если всё так, то вы попали на верную статью. Здесь мы обсудим, как оформить группу [эмм, поправлюсь сообщество] в социальной сети VK и о вас сложилось хорошее впечатление у пользователей. Времена меняются, а люди становятся умнее и сразу могут разгадать
Как вы уже наверняка знаете, VK предоставляет 3 варианта создания групп [ сообществ ]:
- Группа
- Публичная страница
- Мероприятие
Исходя из ваши целей и задач — определите для себя, какой вариант подходит больше вам. Естественно, что мероприятия создаются под какие-либо события. Давайте разберемся — что выбрать — группу или паблик?
На самом деле, возможности группы и паблика ВКонтакте не слишком отличаются.
Создайте паблик, а не группу.Есть ряд преимуществ паблике вместо группы. Паблик проще в оформлении и в пользовании, также он есть в блоке интересных страниц пользователей. На основании этого можно узнать интересы пользователя. В данном случае – это фотография и всё, что связано с ней.
Что касаемо группы — на её стене могут задавать вопросы потенциальные клиенты. Поначалу это выглядит, как преимущество, но лишь, если у вас нет контент-плана и вы ставите цель лишь на том, что люди начнут спрашивать. Но в таких группах вовлеченность очень слабая.
Но в таких группах вовлеченность очень слабая.
Также в группах есть возможность инвайтить друзей. В паблике эта функция урезана. Но вряд ли ваши друзья — это ваша ЦА, которой вы собираетесь продавать услуги, либо товары. Поэтому ориентироваться на инвайтинг тоже нет большого смысла.
Ещё одно из преимуществ группы — это возможность добавлять приложение Интернет-магазина на безопасном протоколе https через iframe приложение, что позволит пользователю оформлять заказ, не выходя из социальной сети.
Теперь затронем тему заголовка нашего сообщества. Как правильно сделать заголовок, чтобы он сработал на наш бизнес и начал давать трафик. Например, ваш род деятельности — продажа женской одежды в Нижнем Новгороде.
Зайдя в Яндекс вы сможете увидеть, что…
Группа попала в топ выдачи ПС по этому запросу и кое-как ранжируется по этому запросу. Соответственно было бы разумно так назвать свою группу, чтобы попасть в выдачу, как Яндекса, так и поиска Вконтакте.
Род деятельности – ключевое слово, по которому пользователи потенциально могут вас искать – если ваш род деятельности привязан к городу, то в самой группе также можно указать город, где вы находитесь, поисковые системы проидентифицируют по геолокации вашу группу.
В идеале формат названия выглядит вот так:
Интернет-магазин женской одежды | Lovandzzoo
где, «Интернет-магазин женской одежды» — ключевой запрос
Lovandzzoo — название вашего бренда
Аватар и обложкаДизайн — не важная шестеренка в механизме интернет-бизнеса, но приятно оформленная группа без подозрительного и дешевого дизайна вызывает доверия больше. И оформление сообщества начинается с грамотно оформленной аватарки и обложки сообщества.
Аватар сообщества – это лицо вашей компании и на нём должно отражаться и позиционирование компании, и контактные данные.Указать необходимо:
- род деятельности
- логотип и название бренда
- телефон
- призыв к действию – к примеру, «Подпишись, чтобы позаботиться о своём здоровье и внешности».

- стрелка, указывающая подписаться.
- также указывайте адрес и внешний ресурс – сайт.
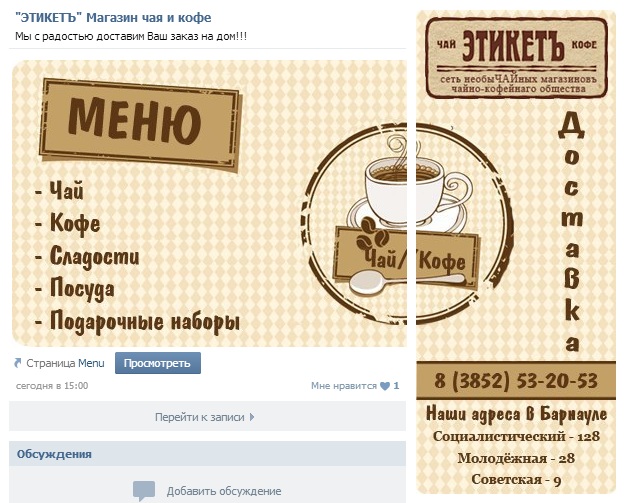
Пример хорошей авы:
Теперь поговорим об оформлении обложки, которая сейчас набрала популярность после нововведений Вконтакте. В принципе подход такой же как и к оформлению аватарки, только всё теперь переводим в горизонтальное положение. Вот несколько примеров хороших обложек с разным дизайнерским стилем оформления. Одно в них общее — понятно, куда человек попал и что он видит. Обложка должна отвечать на вопросы «Что это?».
Обратите внимание на последнюю обложку и указывающие стрелки на:
- логотип
- бренд
- о чём паблик
- чем полезен контент для подписчиков
- и что получит пользователь, если подпишется
Тоже самое можете делать и вы — это стандартная работающая структура грамотного оформления обложки сообществ.
Можете внедрить популярные вики-меню в оформление сообщества. Главное продумать структуру меню, потому что в некотором смысле, создавая с помощью вики-разметки менюшку — вы создаете мини-сайт в социальной сети и пользователь не должен заблудиться в нём. Посмотрите вот это вики-меню и поймете, что значит грамотная структура вики-меню.
Пример хорошей и привлекательной менюшки.
В зависимости от ниши вики-меню может содержать в себе следующие разделы
- если это продажа физ. товаров и услуг — условия доставки, категории товаров, прайс-листы, как заказать, описание и т.д.
- если продажа инфопродуктов
— это структурированная база контента, как например
Ещё пример хорошей меню:
В ссылках указывайте все ваши внешние ресурсы — лид-магниты, основные сайты, каналы в других соцсетях, куда будет переходить аудитория. Это будет способствовать повышению трафика на ваш ресурс из социальных сетей.
Читайте также>>>>
Content is KingContent is King
Сказал однажды Билл Гейтс и был прав. Социальные сети существуют и популяризированы из-за наличия в них постоянно генерируемого контента. Без него группа выжигается и про неё забывают. Поэтому регулярно необходимо постить, чтобы напоминать о себе.
Но как правильно оформлять посты, чтобы их лайкали и расшаривали?
Здесь всё очень просто — не надо использовать в постах картинки с дешевым дизайном и унылым копирайтингом – их не то что пользователи не любят, сама социальная сеть игнорирует такой формат контента. Вот как примерно должна выглядеть картинка.
Никто не требует от вас дизайнерских работ, а лишь приятный и не раздражающий глаз дизайн. Если визуально контент воспринимается хорошо, то вероятность его расшаривания велика.
ЧПС (ЧеловоекоПонятныеСсылки) в постахСтарайтесь не указывать оригинальные ссылки, или ссылки с UTM-метками, а сокращать их с помощью сервиса vk. com/cc в заголовке, под заголовком поста. Пользователи ВК игнорят посты с длинными ссылками (особенно вначале). Их интересует контент. Ужать ссылки в постах с помощью vk . com / cc
com/cc в заголовке, под заголовком поста. Пользователи ВК игнорят посты с длинными ссылками (особенно вначале). Их интересует контент. Ужать ссылки в постах с помощью vk . com / cc
Здесь, на конкретном примере вы можете наблюдать, как смотрится такая ссылка в посте:
Старайтесь также не использовать очевидные и банальные заголовки. Цель заголовков — привлечь внимание подписчиков сообщества в новостной ленте. Например, заголовок «16+1 Эффективных и Лечебных Свойств Тыквенного Масла, о Которых Не Догадываются 95% Людей на Планете» сработает лучше на внимание аудитории, чем невзрачное «Свойства тыквенного масла». Старайтесь добавлять цифр и конкретики в заголовок. Тогда пост притянет внимание.
Готовы бросить вызов своей мечте и реализовать свои идеи и задумки в интернет, начать зарабатывать серьёзные деньги онлайн?
Разнообразьте контентОпределите минимум 30 тем (потребностей), которые могут тесно соприкасаться с вашим направлением и с помощью таймера запустите постинг.
Составьте интересный контент по своей нише. Например в теме спорта — можно писать мотивационный контент, обучающий и экспертный контент. Список потребностей можно сделать бесконечным и проблема в выборе формата, что постить сама собой отпадёт. В каждом посте использовать разные призывы к действию с обоснованием причины – «Поставьте лайк, если было полезно», «Сделайте репост, если считаете, что об этом должны узнать все Ваши друзья».
Добавить эмодзи в посты, чтобы сделать их более красочными и привлекательными. Но не переспамьте.
Узнайте,
ВидеоВо всех видео, загруженных на YouTube вставлять обложку, чтобы была упаковка и обёртка, которая зацепит внимание пользователя. Видео без обёртки очень сыро выглядят, в которых уже понятно, что будет и нет интереса их загружать.
Вот пример, как должна выглядеть обложка видео:
Кликабельность видео с обложкой в разы больше, потому что есть упаковка — обёртка, которая привлекает аудиторию. Картинка должна сыграть свою роль – вызов интереса, что же внутри.
Картинка должна сыграть свою роль – вызов интереса, что же внутри.
Внедряйте!
ТоварыРаздел товары – цены указываются по возрастанию – на витрине должны быть самые низкие цены.
Подробное описание в самой карточке товара. И если есть сайт – до ссылку на карточку товара. Кнопка «Написать продавцу» привязывается к личным сообщениям человека, который ведет группу, или менеджеру, который следит за группой
Наполняем раздел обсуждения и создаём в нём подразделы — «Ваши вопросы», «Как заказать», «Вакансии». Также для разнообразия можете создать опросник.
Контакты — тоже не забываем заполнять. Чтобы человек понимал к кому обращаться — по вопросам заказа товара, рекламы или ваших услуг.
Чтобы понимать кому задавать вопрос — напишите должность — менеджер и обязанности человека. Так вы быстрее дадите понять пользователю, к кому он должен обратиться со своим вопросом.
Самое главное, чуть не забыл 🙂 — наполняем описание группы нужной информацией со всеми исходящими ссылками. Обязательно разделяйте описание блоками текста по 3-4 строчки, чтобы текст был читаемым — копирайтинговые правила читабельности текста ещё никто не отменял.
Вот пример, как грамотно должно быть описание в сообществе:
Ну что скажете? Полезен ли был контент?
Поняли, как необходимо оформить группу в Вконтакте?
Если да — то жду обратной связи в комментариях — я отвечаю моментально. Не успеете моргнуть. Люблю подискутировать на тему продвижения в социальных сетях. Если не успею — то пишите
Разметка шаблонов для оформления групп в социальных сетях (Вконтакте, Facebook, Youtube)
Красивое оформление пабликов и групп в социальных сетях — необходимость. Исследования утверждают, что при прочих равных клиент отдаст предпочтение паблику с более привлекательным дизайном. Хоть привлекательность и субъективный фактор. Оформляя свои группы и помогая друзьям, я столкнулся с тем, что каждый раз вспоминать рекомендуемые размеры неудобно. Сначала я записал их в заметки, а позже решил сделать себе шаблоны, которыми и делюсь с вами. В архиве три шаблона: для ВК, Фейсбука и Ютуба. Файлы в формате PSD (Photoshop). Они имеют рекомендованный размер и уже расставленные направляющие под разные размеры экранов (настольные компьютеры и мобильные девайсы).
Оформляя свои группы и помогая друзьям, я столкнулся с тем, что каждый раз вспоминать рекомендуемые размеры неудобно. Сначала я записал их в заметки, а позже решил сделать себе шаблоны, которыми и делюсь с вами. В архиве три шаблона: для ВК, Фейсбука и Ютуба. Файлы в формате PSD (Photoshop). Они имеют рекомендованный размер и уже расставленные направляющие под разные размеры экранов (настольные компьютеры и мобильные девайсы).
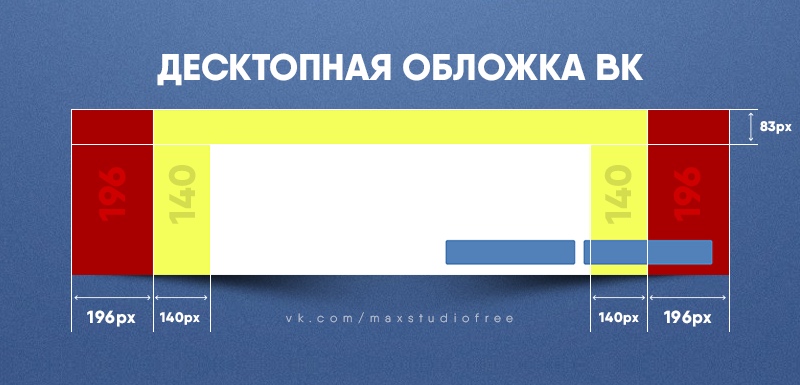
Разметка для шапки группы/паблика Вконтакте
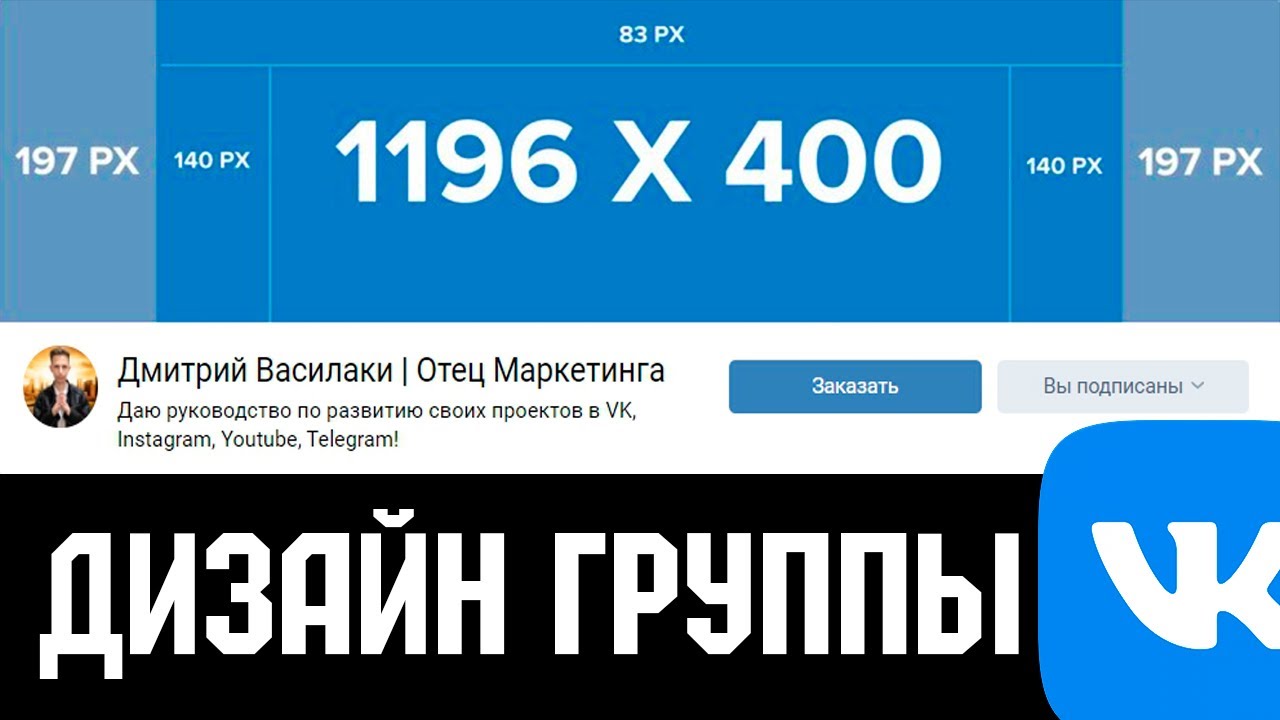
Социальная сеть Вконтакте дает рекомендуемые размеры обложки 795×200 px или 1590×400 px для экранов повышенной чёткости. Макет сделан для экранов высокой четкости. Хочу сразу предупредить, что на мобильных устройствах шапка обрезается по краям и немного сверху. Об этом ВК ничего не пишут при загрузке обложки. Методом научного тыка я определил ширину безопасной области в 1200 px (внутренние направляющие макета). Если окажется, что я все же промахнулся, сообщите мне в комментариях. Поправлю.
UPD. Новое обновление ВК существенно упростило работу с обложками. Сейчас можно не бояться, что на разных размерах экранов обложка будет выглядеть не так, как вы ожидаете. Рекомендуемое соотношение сторон для обложки — 3:1 (например, 1500 х 500 px). Для мобильной версии используйте вертикальный формат 1080 х 1920 px.
Разметка обложки группы/паблика Facebook
У Фейсбука с рекомендациями вообще интересно. В разделе поддержки указаны следующие размеры для обложек:
- 820×312 px для настольных компьютеров,
- 640×360 px для мобильных устройств,
- 851х315 px а вот этот размер считается у них оптимальным и самым быстрозагружаемым.
Почему-то для мобильных размер больше, чем рекомендуемый размер обложки для ПК. В макете сделал размер 851х360.
Разметка обложки канала Youtube
С Youtube все достаточно удобно. Рекомендуемые размеры обложки канала следующие:
- 2560х1440 px для телевизоров,
- 2560х423 px для настольных компьютеров и ноутбуков,
- 1855×423 px для планшетов,
- 1546×423 px для мобильных.

Тут, как и в случае с ВК, не совпадают размеры под мобильные устройства. Научным тыком я не занимался, но рекомендую от внутренних направляющих делать поля побольше. Если что-то размещаете в центре, размещайте по ширине на три четверти. Думаю, не промахнетесь. И так же буду благодарен, если поделитесь в комментариях размерами из личного опыта. На этом все. Надеюсь, вам пригодится. Спрашивайте в комментариях, если что-то неясно. Успехов вам в творчестве!
Скачать макеты
анимированные обложки, размеры изображений и прочие тонкости
Какой размер аватарки для группы вконтакте максимальный и минимальный в пикселях? Для того, чтобы сделать классную картинку в сообществе или в своем личном аккаунте в контакте — это нужно знать обязательно.
Если вас интересует размер горизонтальной авы (обложка), вам
Приветствую вас друзья на!
Почему я решил написать пост по теме оформления группы вконтакте?
Очень важно, чтобы ваша группа должна быть не только информативной, но и эстетически привлекательной.
Что это даст?
Есть у меня одно сообщество вк, красиво оформленная, ощущение, что народ подписывается на нее не только из за информации, но и потому, что им симпатично сообщество с точки зрения оформления.
Согласитесь, что большая, прямоугольная ава выглядит куда привлекательней, чем маленькая квадратная?
Кстати, информация ниже подойдет не только для групп вконтакте. инфа подойдет и для оформления своего личного аккаунта вконтакте.
Идеальный ава, также как, и оптимальная, стандартна, размер аватарки можно считать 200×500 в пикселях, где 200 — ширина, 500 — высота.
Если говорить про максимальную высоту и ширину, его просто нет.
Он измеряет пропорциями 2 к 5.
Где 2 — ее ширина, а 5 — высота для картинки или фотографии группы или личной страницы в контакте.
Согласитесь, такая ава смотрится куда привлекательней обычной квадратной?
Т.е. смотрите, допустим у вас квадратный размер ее в пикселях, 100×100, умножаем первую цифру на 2, вторую на 5.
В итоге получаем, все те же 200 на 500 пикселей.
Если вы не собираетесь делать ее на заказ, а будете искать в картинках яндекса или гугла, ищите размер 200 x 500, таких картинок там больше всего.
Другую ширину и высоту ее контакт просто обрежет.
Если все же решите поискать картинки или фотографии других пропорций, ниже я вам оставлю оптимальные размеры для групп вконтакте.
200 x 500, 300 x 750, 400 x 1000, 500 x 1250, 600 x 1500, 700 x 1750.
Больших размеров картинки будет найти проблемно).
Например 200 на 500 пикселей, картинок в интернете тьма.
700 на 1750 я нашел только 1-у).
На этом все, всем пока!
Если вы являетесь зарегистрированным пользователем социальной сети ВКонтакте, то знаете, что аватару следует уделять достаточно много внимания. И если на своей личной странице пользователь может ставить любую картинку, то к подбору аватара для группы следует подходить со всей серьезностью. Дело в том, что это очень важный элемент, на который обращает внимание каждый гость. И если содержание картинки ему не понравится или оно его заденет каким-то образом, велика вероятность, что участником вашего сообщества данный юзер не станет и это может стать проблемой при . Следовательно, аватар способен непосредственно влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, скажем, относительно того, какой должен быть размер аватарки для группы вконтакте, я и расскажу в данном материале.
И если содержание картинки ему не понравится или оно его заденет каким-то образом, велика вероятность, что участником вашего сообщества данный юзер не станет и это может стать проблемой при . Следовательно, аватар способен непосредственно влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, скажем, относительно того, какой должен быть размер аватарки для группы вконтакте, я и расскажу в данном материале.
Как выбрать аватар
К вопросу о том, какого размера должен быть аватар для группы в соцсети ВК, я еще вернусь, сначала мне хотелось бы сказать пару слов о том, чем нужно руководствоваться, выбирая «правильную» картинку. Многие пользователи пренебрегают правилами, в итоге их сообщества не пользуются популярностью, но вряд ли кто-то задумывается, что причина кроется в изображении сообщества. А ведь юзеру, зашедшему сюда впервые, достаточно нескольких секунд, чтобы решить, хочет он здесь остаться или нет, поэтому крайне важно создать правильный образ для группы. Вот несколько правил, которые помогут вам в этом неоднозначном вопросе:
Вот несколько правил, которые помогут вам в этом неоднозначном вопросе:
- Не имеет смысла ставить на аватар свой логотип. В большинстве случаев это актуально лишь для раскрученных, общеизвестных брендов. Вполне приемлемым является вариант, когда лого – составная часть авки: это добавит солидности.
- Еще один хитрый трюк: лучше, когда на картинке сообщества показан человек, который отожествляет собой целевую аудиторию ресурса. То есть, чтобы каждый потенциальный участник, попадая сюда, видел на аватарке себя. Тогда его однозначно захочется здесь задержаться.
- И еще один момент заключается в том, чтобы авка включала в себя также и интересы целевой аудитории. Опять-таки, для ее привлечения.
Размеры аватарки
Теперь относительно того, какими должны быть размеры аватарки в группе. Так, ширина картинки не должна превышать 200 пикселей, а высота – 500 пикселей.
Со своей стороны могу посоветовать загружать изображение, приближенное к максимальным показателям, ведь нужно использовать все доступные возможности. вы сможете при помощи Фотошопа. Бывает, заходишь в сообщество, а там картинка очень маленькая и невзрачная, сразу создается впечатление, что группой никто не занимается.
вы сможете при помощи Фотошопа. Бывает, заходишь в сообщество, а там картинка очень маленькая и невзрачная, сразу создается впечатление, что группой никто не занимается.
Как видите, аватарка, хоть и не очень большой элемент сообщества в ВК, но достаточно весомый. Поэтому выбору соответствующей картинки важно уделять должное внимание.
При создании паблика в популярной сети ВКонтакте новички часто задают себе вопрос, как сделать аватарку и обложку отличимую от других, ведь правильное оформление это уже половина успеха. Многие создатели групп ВК обращаются к дизайнерам, в особенности, если тематика созданной группы относится к продажам какого-либо продукта. Впрочем, и аватарку для ВК и обложку можно создать и самому, через Paint, или Photoshop.
Главное не забывать о нескольких простых правилах:
Как таковых специализированных программ для создания аватарок не существует, но можно использовать обычные графические редакторы.
Создание аватарки через Фотошоп
Чтобы сделать большую аватарку в группе Вконтакте в Photoshop необходимо придерживаться следующего алгоритма:
Создание аватарки через Paint
Для создания красивой аватарки для группы ВК можно использовать Paint:
Как сделать аватарку онлайн
Неплохим сервисом для создания обложки и аватарки онлайн является сайт Canva . Он достаточно прост в пользовании и прекрасно подойдет новичкам.
Он достаточно прост в пользовании и прекрасно подойдет новичкам.
Для начала нужно зарегистрироваться на сайте, это можно сделать через социальные сети, аккаунт в Гугле, Facebook или почту.
После того как регистрация будет выполнена нужно выбрать пункт настройки высоты и ширины шаблона — 240×450. Можно приступать к оформлению.
Пользователь может обратить внимание на пункт «создание шаблона соц. сетей », но это не подходит для ВК, там уже установлены размеры, впрочем, изменение шаблона возможно, если получить платную подписку, бесплатная возможна в течение 30 дней. Но даже в этом случае редактирование размера не будет полным, а представленным из списка различных макетов.
Для создания обложки выполняем несколько простых шагов:
Шаблоны для группы
Шаблоны для групп Вк можно найти на таких сайтах как:
Создание обложки онлайн
Теперь узнаем, как сделать длинную аватарку или обложку Вконтакте. Включаем сайт Canva , о котором говорилось раньше. Выбираем размеры шаблона 1590×400. Выходит длинный горизонтальный белый лист. Затем подбираем макет.
Выбираем размеры шаблона 1590×400. Выходит длинный горизонтальный белый лист. Затем подбираем макет.
Мы выбрали макет с возможностью добавления нескольких фотографий . Посередине можно поместить название группы , или лозунг, а по краям красивые изображения.
Выделяем файл без картинки кликнув на него и вверху можно будет выбрать фильтр . После того как обложка готова остается скачать ее на сайт.
Размеры изображения в Вконтакте важно учитывать, потому что изображения меньше рекомендованного размера «растягиваются» и становятся нечеткими, а картинки большего размера могут сжиматься программным способом и терять в качестве по сравнению с оригиналом. Как итог если изображение отличается от рекомендованного размером, то она может обрезаться в неудачном месте.
В этой статье мы рассмотрим размеры изображений в новом дизайне Вконтакта 2016 года.
Ну а прежде чем мы перейдем к детальному рассмотрению тематики данной статьи хочется сказать пару слов и об эффективном продвижении групп и страниц Вконтакте. Раскрутка группы Вконтакте обусловлена привлечением целевой и активной аудитории. Заниматься привлечением самостоятельно порой бывает проблематично и крайне трудо затратно. Потому рекомендуем обратиться к профессионалам своего дела — . Пользуемся
Раскрутка группы Вконтакте обусловлена привлечением целевой и активной аудитории. Заниматься привлечением самостоятельно порой бывает проблематично и крайне трудо затратно. Потому рекомендуем обратиться к профессионалам своего дела — . Пользуемся
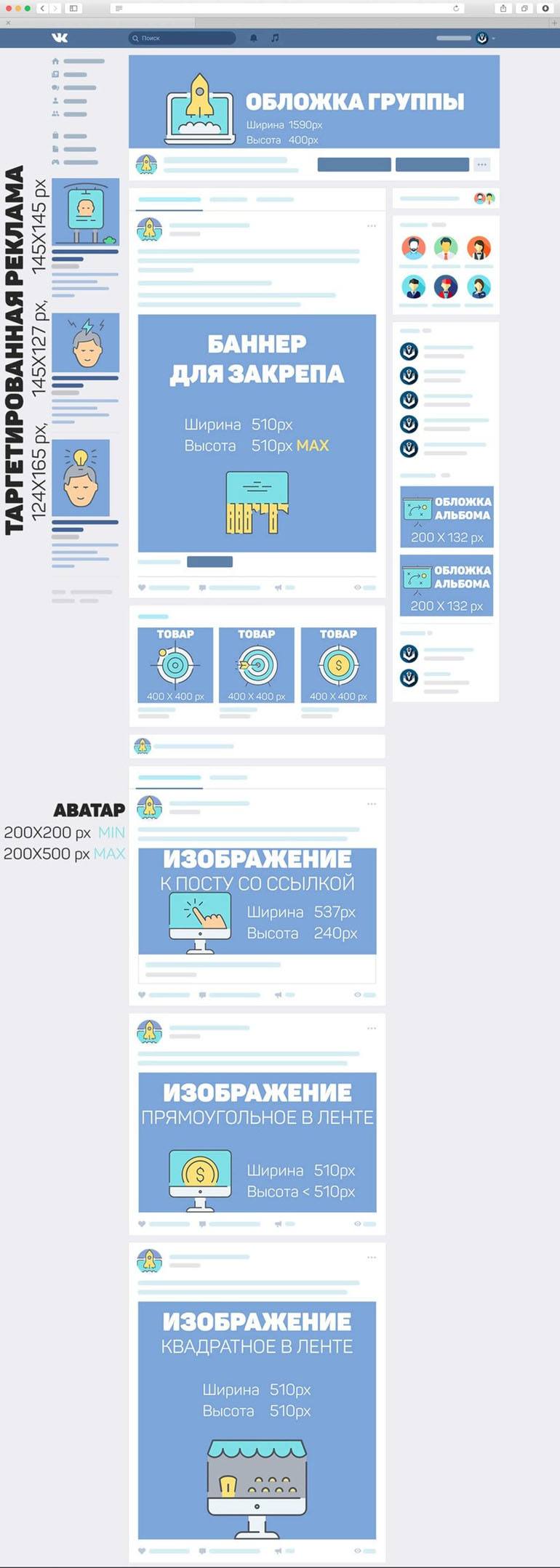
Важные параметры изображений в Вконтакте (VK)
- Аватар в сообществах — 200х300 px (200×500 px) в пропорции 2 к 5. Аватар на личной то странице — 200х500 как и ранее. Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
- Миниатюра аватара — круг диаметром 200 px. В настройках загрузки можно перемещать и изменять диаметр.
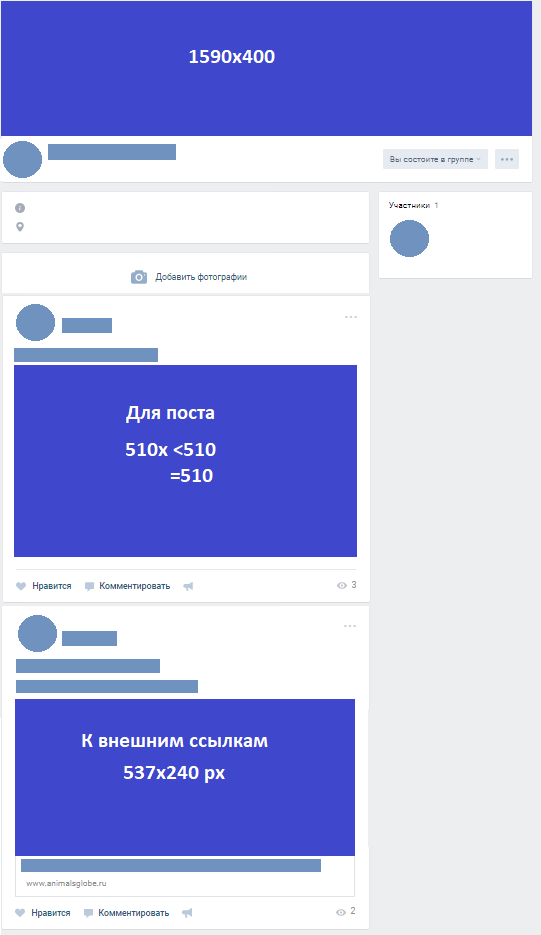
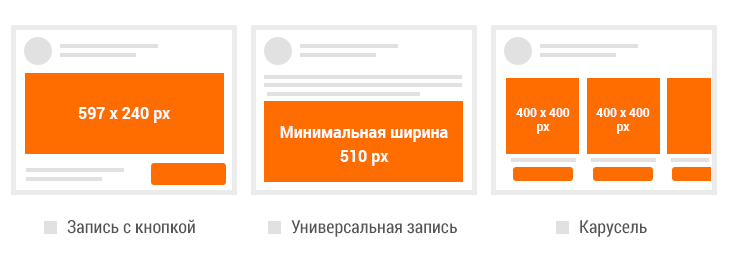
- Новостное изображение баннера в группе: 510х271 px.
Чтобы картинка аватара или поста не искажалась, необходимо при сохранении в Ps выбрать ФАЙЛ>СОХРАНИТЬ ДЛЯ WEB> в открывшемся окне выбрать функцию sRGB. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите ошибку. Однако опыт SMMщиков говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшались (в гораздо меньшей степени) – делать их в 2-3 раза больше нужного размера.
Однако опыт SMMщиков говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшались (в гораздо меньшей степени) – делать их в 2-3 раза больше нужного размера.
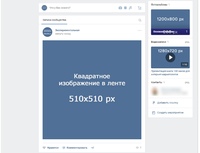
В новом дизайне VK, ширина ленты новостей — фиксирована, поэтому изображение, прикрепляемое к посту, больше не растягивается. Поэтому, что бы изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не меньше 510 пикселей.
Изображения к постам со ссылкой
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вставляется ссылка. Данные берутся из разметки Open Graph. Если Open Graph нету на сайте, заголовок и описание вытягиваются из Title и Description, а изображение – из страницы, его можно менять с помощью специальных стрелочек.
Изображение для Вики-страницы
Чтобы изображение занимало всю ширину вики-страницы, выберите изображение не меньше 610 px в ширину, либо большего размера главное в пропорции. Вы можете взять картинку и большей ширины, но тогда необходимо вручную подредактировать их размеры.
Вы можете взять картинку и большей ширины, но тогда необходимо вручную подредактировать их размеры.
Товары ВКонтакте
Размер изображений для товаров должны быть минимум — 400рх, максимум — 7000рх по одной из сторон, оптимальный же размер будет 1000рх на 1000рх, всего можно добавлять 4 фото к одному товару. Изображение «подборки» — 580рх на 320рх.
Из-за своего размера обложка позволяет добавляет больше возможностей при оформлении группы. Название, миниатюра (аватар), статус и главные кнопки остаются на тех же местах, но переместились ниже под обложку.
Что бы включить обложку для групп в вконтакте заходим в «Действия», что находится сразу под авкой группы, где выбираем «Управление», где есть пункт «Обложка Сообщества», нажимаем загрузка – готово. Рекомендуемый размер обложки составляет 795x200px, но стоит добавлять в размере 1590x400px для оптимального отображения на больших экранах.
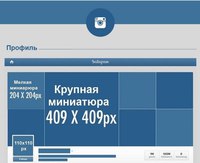
Фотостатус, это минюатюры изображений, которые отображаются в основном альбоме. Их оптимальный размер — 123px на 123px. Для правильного их отображения в профили, загружайте их в основной альбом группы последовательно,по очереди, начиная с последней (правой), потому что последняя загруженная миниатюра становится самой левой.
Их оптимальный размер — 123px на 123px. Для правильного их отображения в профили, загружайте их в основной альбом группы последовательно,по очереди, начиная с последней (правой), потому что последняя загруженная миниатюра становится самой левой.
Если вы создали свою группу, то при ее оформлении важно создать красивую аву, которая будет привлекать подписчиков. Для того чтобы она была уникальная, некоторые владельцы сообществ заказывают ее у специалистов, которые разрабатывают специальный дизайн под эту группу. Без навыков и специальных программ выполнить такую работу будет трудно. Поэтому заказ аватарки сообщества будет связан с затратами. Если все же вы сами решили создать ее, то это можно сделать проще.
Сначала обратим внимание на подбор широкоформатной картинки для вашего сообщества. Данное обновление появилось недавно, и большинство сообществ выбирают именно этот дизайн группы.
Для начала вам необходимо найти красивую картинку, которая будет соответствовать тематики вашей группы. В этом может помочь поисковик картинок в Яндексе или Google. Например, вас интересует тематика путешествий. Для этого в поисковике наберите ключевое слово «путешествие» или по-английски «traveling». Затем выберите наиболее подходящую для вас широкоформатную картинку, которая будет подходить к вашей теме. Старайтесь выбирать картинки с высоким разрешением, так как качественный рисунок будет выгладить более привлекательно.
В этом может помочь поисковик картинок в Яндексе или Google. Например, вас интересует тематика путешествий. Для этого в поисковике наберите ключевое слово «путешествие» или по-английски «traveling». Затем выберите наиболее подходящую для вас широкоформатную картинку, которая будет подходить к вашей теме. Старайтесь выбирать картинки с высоким разрешением, так как качественный рисунок будет выгладить более привлекательно.
После того как вы найдете подходящий рисунок, сохраните его на компьютер в максимальном разрешении. Затем перейдите в свою группу, в раздел «управление сообществом». В данном разделе выберите «настройки группы». Здесь вам будет доступна возможность загрузить «обложку сообщества». Нажмите на вкладку «загрузить», и выберите тот рисунок, который вы загрузили для этого.
После сохранения данная обложка появится в шапке вашей группы.
Настройка старого образца аватарки
Хотя многие пользуются новой функцией широкоформатной обложки , все же некоторым владельцам групп более подходит устаревший режим оформления.
Для этого также необходимо сначала найти подходящий рисунок в интернете, и сохранить его на жесткий диск. Далее зайдите в группу, и на месте, где должна располагаться аватарка сообщества, нажмите на вкладку «загрузить фотографию», и выберите скаченную вами картинку.
После того как рисунок загрузится, вы можете выбрать область в этой картинке, которая будет отображаться в аве. Далее нажмите на вкладку «сохранить и продолжить».
Даже если вы собираетесь использовать обновленный вариант широкоформатной обложки, вам все равно необходимо сначала добавить стандартную аву, так как именно эта картинка будет отображаться под всеми записями вашего сообщества.
что такое, зачем нужна, особенности
Визуальное оформление группы ВКонтакте очень важный момент. Разработчики сайта постоянно предоставляют своим пользователям новые возможности, добавляют различные инструменты, с помощью которых они украшают свои страницы и привлекают целевую аудиторию. Сегодня мы поговорим о таком элементе, как шапка ВК. Что это такое, какой размер шапки ВК должен быть и зачем это вообще нужно.
Сегодня мы поговорим о таком элементе, как шапка ВК. Что это такое, какой размер шапки ВК должен быть и зачем это вообще нужно.
Что это шапка в “ВКонтакте”
Шапкой именуется верхняя часть сайта. Присутствует она на всех страничках. Если разработчики сделали ее закрепленной, то при прокручивании она будет оставаться на экране. Такой прием применили к сайту ВКонтакте. Это полоса синего цвета вверху дисплея с поиском, уведомлениями и плеером.
То же самое и в группах. Верхняя часть в сообществе и есть шапка. Еще на ней размещают аватары, названия, статусы и много других кнопок.
Стиль написания или вид кнопок не меняется. В этом есть свой “плюс” – общее оформление сайта остается неизменным. Аватар и обложку можно добавлять свои.
Зачем нужна шапка
Основная задача графического элемента – доставить удовольствие смотрящему. Если не придерживаться стиля оформления, то шансы на привлечение подписчиков и высокую посещаемость в разы снижаются.
Новички зачастую при создании паблика много времени на его экстерьер не тратят. Введя в поисковике нужный запрос, выбирают одну из первых попавшихся картинок и применяют ее к своему творению. Это самая первая ошибка и шаг к провалу!
Введя в поисковике нужный запрос, выбирают одну из первых попавшихся картинок и применяют ее к своему творению. Это самая первая ошибка и шаг к провалу!
Группа должна иметь необычный стиль и быть непохожей на другие. Хороший дизайн не только придаст ей красоты, а и привлечет аудиторию.
К тому же здесь можно указать направление сообщества. Это очень удачный ход, так как человек сразу видит, какой контент здесь публикуется.
Размер шапки
Характерный размер шапки для сообщества ВК составляет 1590 на 400 пикселей. Пользователи могут устанавливать картинки и других размеров, но чтобы они были не менее, чем 200х200 и не более, чем 7000х7000 пикселей.
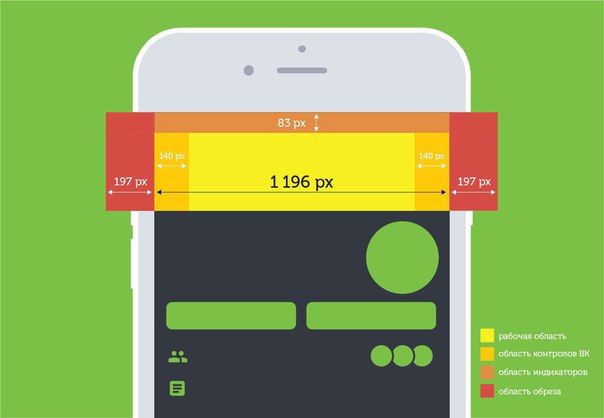
При просмотре паблика с ПК, видимая часть изображения будет 795 на 200 пикселей. Если вход будет осуществлен со смартфона – размер обложки подстроится под размер дисплея. Зачастую на мобильных устройствах рисунки со всех сторон урезаются на 190-200 пикселей. Поэтому, создавая паблик, нужно учитывать такую особенность, чтобы часть картинки не была обрезана, иначе есть риск потерять важную информацию, которую необходимо донести до читателей.
Если у вас есть готовый шаблон, но его размеры не соответствуют рекомендованным, такую картинку тоже можно использовать. При установке обозначьте видимую зону. Желательно, чтобы у картинки было хорошее качество.
Существует два формата оформления:
- горизонтальный;
- вертикальный.
При выборе иллюстрации на этот момент также стоит обращать внимание.
Особенности
Вот несколько советов, которые помогут вам красиво и качественно оформить группу в социальной сети ВКонтакте.
- Картинка должна подходить под тему контента, публикуемого в сообществе.
- Используйте файлы с высоким качеством и подходящим размером.
- Не размещайте в шапке ненужные данные, делайте ее ненавязчивой.
- Если вы решили выбрать горизонтальный формат – подберите фото, которое будет соответственно выглядеть в миниатюре.
- Соблюдайте авторские права.
- Призывайте пользователей подписаться, написать вам и т.п.
Редактор для обложек в вк. Обложка группы ВКонтакте – эффективный инструмент привлечения клиентов
Графические элементы в оформлении сообщества Вконтакте захватывают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч аналогичных сообществ. Кроме этого, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет много удачных примеров оформления групп Вконтакте, от которых можно отталкиваться при подборе меню обложки для своего сообщества.
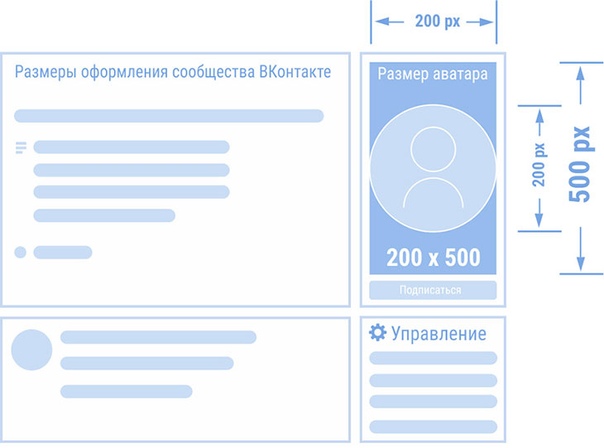
Используются следующие размеры оформления группы Вконтакте:
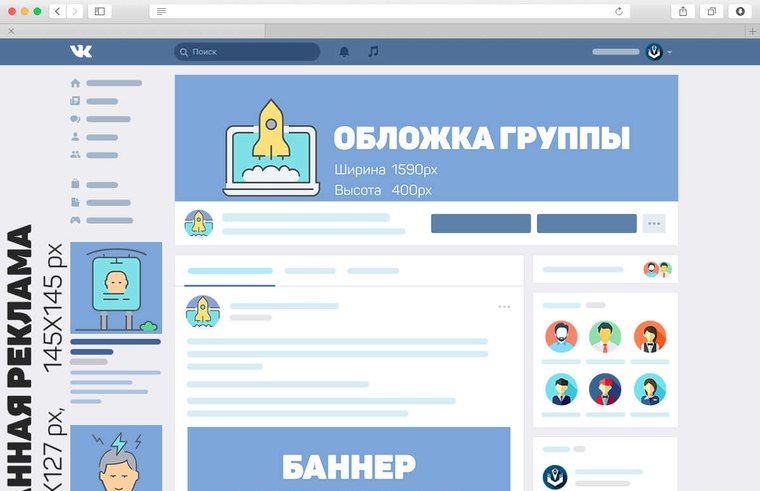
- Обложка страницы показывается вверху, на всю ширину паблика, размер 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200х500 px (соотношение сторон 2:5), показывается справа вверху;
- Маленькая аватарка, круглая картинка, показывается в каждом сообщении группы, размер 200х200 пикселей.

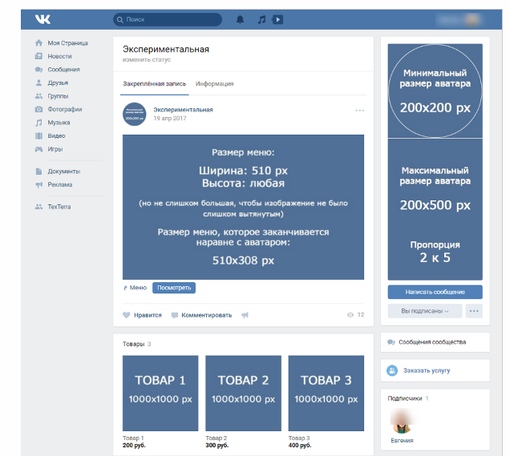
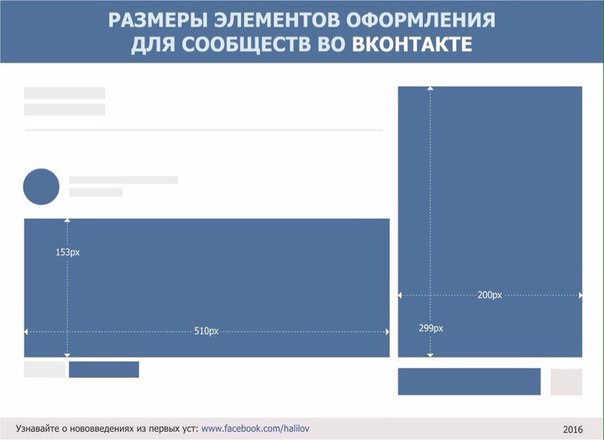
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большой аватары справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не показывается.
Как сделать шапку для группы Вконтакте самостоятельно
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в одном стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки. При оформлении группы Вконтакте самостоятельно, первый шаг — подготовить фоновое изображение. Это может быть тематическая картинка с бесплатных фотобанков (например, pixabay.com).
Открой картинку в графическом редакторе. Обрежь или масштабирую до размера: длина 1590 px, высота 400 px.
Далее можно нанести необходимые надписи (название группы, слоган, призыв вступать в сообщество). Теперь нужно загрузить обложку в сообщество, для этого зайди в пункт меню «Управление сообществом»:
Кликни по надписи «Загрузить» в поле «Обложка сообщества».
В следующем окне выбери ранее подготовленный на компьютере файл обложки, и кликни по «Сохранить и продолжить».
Теперь в твоей группе будет новая обложка. Учитывай, что в этом случае вертикальная картинка большой аватарки справа показываться уже не будет.
- Картинка или фото должно соответствовать тематике сообщества.
- Используй изображения высокого качества.
- Не нарушай чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество и фотографий и иллюстраций).
- Не перегружай обложку деталями.
- Если помещаешь на шапку фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение об акции, призыв).
- Используй качественные шрифты и проверяй, чтобы надписи были разборчивы при любом масштабе.
Размеры шапки в паблике Вконтакте в новом дизайне
После того как произошел редизайн данной социальной сети, появился новый элемент оформления — обложка. Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс оформления меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фоновой картинки.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включение wiki-страницы.
- Загрузка графического меню и форматирование его wiki-разметкой.
Фоновая картинка должна быть шириной 510 пикселей, а высота зависит от количества и размещения пунктов меню. Для работы с изображениями понадобится растровый графический редактор, ниже показаны примеры с использованием бесплатного и легкого Paint. Net.
Net.
Сразу следует планировать размещение пунктов меню так, чтобы картинку можно было нарезать на фрагменты одинакового размера. Это важно для того, чтобы меню нормально масштабировалось на экране смартфонов или планшетов.
Вертикальное меню сообщества ВК с пунктами в один столбик
Открой картинку в редакторе. Инструментом редактора «Текст» напиши пункты меню поверх фона. Чтобы надписи меню были заметны, их можно выделить несколькими способами:
- Обвести рамкой;
- Изменить цвет фона под буквами;
- Добавить буквам тень.
Ниже на скриншоте каждый пункт выделен одним из способов.
Следующий шаг — нарезка изображения на части:
Процесс нарезки изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php .
Далее в меню «Управление сообществом» зайди в пункт «Разделы» и в пункте «Материалы» выбери «Ограниченные» (это значит, что страницы создавать и редактировать сможет только администратор группы).
Нажми сохранить и перейди на главную группы. Возле раздела с информацией о группе появился пункт «Свежие новости».
Перейди в этот раздел и нажми редактировать. Измени заголовок на «Меню» а потом нажми на пиктограмму фотоаппарата, чтобы добавить изображение.
Щелкни по добавленной картинке и в окне свойств укажи ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние тэги. Чтобы исправить это нужно перейти в режим редактирования разметки.
Каждый тэг изображения начинается «[[» и заканчивается «]]», состоит из трех частей, разделенных знаком «|»: ID изображения, свойства и ссылка. Нужно откорректировать размеры картинок и вставить в их свойства тег «nopadding». Свойства картинок перечисляются через «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений выполняется также, но с разрезанием исходника и по вертикали. Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное положение прямоугольных фрагментов устанавливается с помощью табличной разметки wiki в ВК. Каждый тег изображения с ссылкой, описанный в предыдущем разделе, помещается внутрь ячейки таблицы.
Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное положение прямоугольных фрагментов устанавливается с помощью табличной разметки wiki в ВК. Каждый тег изображения с ссылкой, описанный в предыдущем разделе, помещается внутрь ячейки таблицы.
Правила оформления таблицы:
- Начало обозначается символом «{|», конец таблицы — «|}».
- Дополнительные свойства указываются после «|~»
- Новая строка начинается с «|-».
- Каждая ячейка отделена «|».
Для исключения лишних пробелов нужно указать параметры таблицы «fixed nopadding noborder». Разметка графического меню из 2 столбцов и 2 строк выглядит так:
А само меню в группе:
Размер аватарки группы в новом дизайне для оформления паблика ВК
В сообществах Вконтакте используется два варианта аватарки:
- Большой прямоугольный баннер 200 на 500 точек, показывается справа вверху, если не загружена обложка.
- Миниатюра 200х200 пикселей, показывается в постах и в обсуждениях в виде кружочка.
Оформляя свои группы и помогая друзьям, я столкнулся с тем, что каждый раз вспоминать рекомендуемые размеры неудобно. Сначала я записал их в заметки, а позже решил сделать себе шаблоны, которыми и делюсь с вами.
В архиве три шаблона: для ВК, Фейсбука и Ютуба. Файлы в формате PSD (Photoshop). Они имеют рекомендованный размер и уже расставленные направляющие под разные размеры экранов (настольные компьютеры и мобильные девайсы).
Разметка для шапки группы/паблика Вконтакте
Хочу сразу предупредить, что на мобильных устройствах шапка обрезается по краям и немного сверху. Об этом ВК ничего не пишут при загрузке обложки. Методом научного тыка я определил ширину безопасной области в 1200 px (внутренние направляющие макета). Если окажется, что я все же промахнулся, сообщите мне в комментариях. Поправлю.
Разметка обложки группы/паблика Facebook
- 820×312 px для настольных компьютеров,
- 640×360 px для мобильных устройств,
- 851х315 px а вот этот размер считается у них оптимальным и самым быстрозагружаемым.
Почему-то для мобильных размер больше, чем рекомендуемый размер обложки для ПК. В макете сделал размер 851х360.
Разметка обложки канала Youtube
- 2560х1440 px для телевизоров,
- 2560х423 px для настольных компьютеров и ноутбуков,
- 1855×423 px для планшетов,
- 1546×423 px для мобильных.
Тут, как и в случае с ВК, не совпадают размеры под мобильные устройства. Научным тыком я не занимался, но рекомендую от внутренних направляющих делать поля побольше. Если что-то размещаете в центре, размещайте по ширине на три четверти. Думаю, не промахнетесь. И так же буду благодарен, если поделитесь в комментариях размерами из личного опыта.
На этом все. Надеюсь, вам пригодится. Спрашивайте в комментариях, если что-то неясно. Успехов вам в творчестве!
Наверняка вы уже успели оценить нововведение сети «Вконтакте» — обложку пабликов и сообществ. Достаточно большой баннер-фотография, который открывается перед пользователем в момент, когда он заходит в группу. Для чего это нужно? Баннер привлекает к себе внимание, позволяет кратко и наглядно рассказать о сообществе, его интересах, особенностях. Нередко именно он является тем фактором, который привлекает пользователя к подписке на паблик и дальнейшему просмотру его постов в новостной ленте. Но как сделать обложку группы в ВК, чтобы она была красивой и привлекательной? Мы приведем вам самые полезные рекомендации.
Правильная шапка сообщества
Перед как сделать обложку группы в ВК, нужно определиться: что она должна будет выражать? Мы вам подскажем несколько актуальных советов для достижения цели:
- Необычность. Обложка — это то, что первым видит ваш настоящий или будущий подписчик. Если она будет содержать в себе уникальную фишку, удивлять своим дизайном, включать интересную игру слов, интригующую историю, то все обозначенное будет вам только на руку. Многие применяют такой интересный формат обложки для группы ВК, как продолжение изображенного на ней в закрепленной надписи на стене.
- Тренды. Баннер должен быть современным. В крайнем случае — классическим. Но только не «баяном» — содержать в себе элементы того, что когда-то было актуально в интернет-среде. Поэтому стоит задуматься над тем, чтобы оформить его в духе последних обсуждаемых событий, недавно вышедшего фильма, прибавить участие героев популярных именно сегодня мемов. Само собой разумеется, обложки в таком случае нужно периодически обновлять.
- Используйте легкие психологические приемы, помогающие обратить внимание. Например, довольно эффективным является изображение смотрящего в определенную сторону человека — туда, куда вы поместили важную информацию.
Какой не должна быть шапка?
Давайте разберем, как сделать обложку группы в ВК, чтобы она не вызывала негативные эмоции у посетителей сообщества:
- Никто не любит спамные баннеры — мемы с просьбами вступить в группу. В подавляющем числе случаев, даже если идея преподнесена достаточно оригинально, юзеры игнорируют призывы.
- Если вы хотите указать в шапке перечень оказываемых вами услуг, то идея заведомо провальная. Может быть, стоит интригующе на них намекнуть комиксами, коллажами, фотографиями?
- Указать в баннере контактный телефон, а того хуже — ссылку на другой сайт равносильно раздаче листовок у перехода. Никто не будет перепечатывать ссылку с картинки в адресную строку. Лучше посвятить своим контактам отдельный пост, раздел, который будет всегда виден пользователям, откуда удобно и просто скопировать нужную информацию.
Какой должна быть удачная обложка?
Итак, создавая, фотографируя или находясь в поисках подходящего стокового изображения, помните о следующем:
- Шапка сообщества должна иметь в себе негласный призыв к определенному действию, эмоции.
- Изображение должно быть актуальным именно для вашей аудитории.
- Подбирайте приятные спокойные или наоборот броские, кислотные цвета — все зависит от специфики группы.
- Не обходите вниманием и шрифт: не останавливайтесь на скучных «вордовских» вариациях, но и не уходите в сторону написания, которое из-за причудливости можно с трудом разобрать.
- Не забывайте о смысловой нагрузке, правильных хэштэгах.
А теперь обратимся к более частным вариациям:
- Использование изображения известной личности, рекламирующей именно ваше сообщество или продукцию.
- Созвучие шапки с громкими событиями, праздниками, мероприятиями, акциями — как общими, так и касающимися только вашей группы.
- Содержание негласного привлекательного призыва перейти на другой ресурс (позаботьтесь о том, что переход был легким и понятным для пользователя).
- Вынос в шапку специального предложения, главной новости паблика.
О размере обложки
Как вы заметили, параметры баннера не стандартны, если сравнивать с привычными аватарками. Чтобы выбранное вами изображение выгодно смотрелось, размер обложки группы ВК должен быть максимально приближен к 1590 х 400 пикселей. Такие параметры для баннера можно заранее выставить при его создании в графическом редакторе.
При составлении коллажа вам нужно учитывать, как картинка будет отражаться на устройствах подписчиков, чтобы не поместить нужную информацию в зоны, которые будут скрыты:
- В браузере компьютера — 795 х 200 пикселей. Изображение не урезается, а только сжимается.
- Что касается мобильных устройств, то там шапка отображается несколько иначе. Она урезается согласно ширине экрана устройства. Например, если последняя равна 400 пикселям, то с каждого края ваша обложка будет урезана на 146 пикселей. Прибавьте еще пространство, отведенное на системные кнопки. Из-за него баннер станет уже на 80-140 пикселей с каждого края.
Простое создание обложки
Давайте разберем, как сделать обложку группы в ВК проще всего:
- Сделайте фотографию, которая как-то перекликается с тематикой вашего сообщества.
- Найдите подходящее стоковое изображение в «Гугле», «Яндекс.Картинках», на иных ресурсах. Красивые обложки для группы в ВК можно отыскать по схожему запросу.
- Если вам кажется, что изображение слишком отстраненное, то можно наполнить его новыми элементами, текстом в таких популярных онлайн-редакторах, как Fotor, Pablo или Canva.
Создание в «Фотошопе»
Лучшей программой для обложки группы ВК и для изобразительного дизайна в целом остается Photoshop. Однако к его помощи следует обращаться в случае, если вы достаточно уверенный пользователь, умеете составлять качественные коллажи, обрабатывать фото, вырезать объекты, работать со слоями, коррекцией и фильтрами. При другом раскладе вы рискуете получить некачественную обложку с кучей ляпов, которая не обрадует и не привлечет вашу потенциальную аудиторию.
Итак, зайдя в программу, кликните на «Файл», далее «Создать». Для обложки лучше выставить такие параметры:
- Размер: 1590 х 400 пикселей.
- Разрешение: 72 пикселя в 1 дюйме.
- Цветовой режим: RGB (8 бит).
А далее — простор для творчества: формируйте слои из стоковых или личных изображений, вырезайте определенные объекты, добавляйте текст, обращайтесь к помощи фильтров и инструментов программы. Главное — иметь в голове четкий план того, что вы хотите в итоге получить.
Как установить обложку в группе в ВК?
Давайте сначала разберемся, как вообще поменять баннер в сообществе, администратором которого вы являетесь:
- Под аватаром вашей группы, с правой стороны страницы, нажмите на три точки «…»
- Перед вами появится выпадающее окно. В нем выберите «Управление сообществом».
- Откроется окно администратора. Найдите раздел «Настройки» и щелкните на него.
- Вы сразу увидите строку «Обложка сообщества». Она-то нам и нужна.
- Как добавить обложку в группу ВК? Просто кликните на «Загрузить».
- Перед вами появятся краткие рекомендации по формату изображения и размеру обложки группы ВК.
- Стоит подбирать качественное фото с высоким разрешением.
- Здесь, как и при выборе аватара, у вас есть возможность выбрать, какую зону изображения поместить на обложку: с помощью мышки передвигайте ограничивающий прямоугольник, чтобы остановиться на наиболее удачной области. Фотографию, кстати, можно и перевернуть.
- Обязательно на окне с обложкой нажмите на «Сохранить и продолжить». Не торопитесь закрывать страницу!
- В окне с настройками не забудьте кликнуть на «Сохранить».
Вот теперь можно смотреть на то, что получилось!
Редактирование обложки
Мы подготовили и ряд советов на тот случай, если вы захотите отредактировать, сменить, удалить изображение. Для этого нужно просто навести мышку (в случае, если вы администратор) на баннер. Высветятся три схематические подсказки:
- «Загрузить» — установление новой фотографии. Как добавить обложку в группу ВК, вы уже знаете.
- «Редактировать» — повернуть изображение, изменить зону, которая будет видна в баннере.
- «Удалить» — убрать существующую обложку.
Мы разобрали от задумки до конкретного воплощения создание и публикацию обложки в группе «Вконтакте». Надеемся, что приведенные рекомендации помогут вам в сотворении замечательного баннера!
Размеры изображения в Вконтакте важно учитывать, потому что изображения меньше рекомендованного размера «растягиваются» и становятся нечеткими, а картинки большего размера могут сжиматься программным способом и терять в качестве по сравнению с оригиналом. Как итог если изображение отличается от рекомендованного размером, то она может обрезаться в неудачном месте.
В этой статье мы рассмотрим размеры изображений в новом дизайне Вконтакта 2016 года.
Ну а прежде чем мы перейдем к детальному рассмотрению тематики данной статьи хочется сказать пару слов и об эффективном продвижении групп и страниц Вконтакте. Раскрутка группы Вконтакте обусловлена привлечением целевой и активной аудитории. Заниматься привлечением самостоятельно порой бывает проблематично и крайне трудо затратно. Потому рекомендуем обратиться к профессионалам своего дела — . Пользуемся
Важные параметры изображений в Вконтакте (VK)
- Аватар в сообществах — 200х300 px (200×500 px) в пропорции 2 к 5. Аватар на личной то странице — 200х500 как и ранее. Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
- Миниатюра аватара — круг диаметром 200 px. В настройках загрузки можно перемещать и изменять диаметр.
- Новостное изображение баннера в группе: 510х271 px.
Чтобы картинка аватара или поста не искажалась, необходимо при сохранении в Ps выбрать ФАЙЛ>СОХРАНИТЬ ДЛЯ WEB> в открывшемся окне выбрать функцию sRGB. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите ошибку. Однако опыт SMMщиков говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшались (в гораздо меньшей степени) – делать их в 2-3 раза больше нужного размера.
В новом дизайне VK, ширина ленты новостей — фиксирована, поэтому изображение, прикрепляемое к посту, больше не растягивается. Поэтому, что бы изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не меньше 510 пикселей.
Изображения к постам со ссылкой
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вставляется ссылка. Данные берутся из разметки Open Graph. Если Open Graph нету на сайте, заголовок и описание вытягиваются из Title и Description, а изображение – из страницы, его можно менять с помощью специальных стрелочек.
Изображение для Вики-страницы
Чтобы изображение занимало всю ширину вики-страницы, выберите изображение не меньше 610 px в ширину, либо большего размера главное в пропорции. Вы можете взять картинку и большей ширины, но тогда необходимо вручную подредактировать их размеры.
Товары ВКонтакте
Размер изображений для товаров должны быть минимум — 400рх, максимум — 7000рх по одной из сторон, оптимальный же размер будет 1000рх на 1000рх, всего можно добавлять 4 фото к одному товару. Изображение «подборки» — 580рх на 320рх.
Из-за своего размера обложка позволяет добавляет больше возможностей при оформлении группы. Название, миниатюра (аватар), статус и главные кнопки остаются на тех же местах, но переместились ниже под обложку.
Что бы включить обложку для групп в вконтакте заходим в «Действия», что находится сразу под авкой группы, где выбираем «Управление», где есть пункт «Обложка Сообщества», нажимаем загрузка – готово. Рекомендуемый размер обложки составляет 795x200px, но стоит добавлять в размере 1590x400px для оптимального отображения на больших экранах.
Фотостатус, это минюатюры изображений, которые отображаются в основном альбоме. Их оптимальный размер — 123px на 123px. Для правильного их отображения в профили, загружайте их в основной альбом группы последовательно,по очереди, начиная с последней (правой), потому что последняя загруженная миниатюра становится самой левой.
Здравствуйте, уважаемые друзья и гости блога сайт! В этом материале я Вам расскажу о том, как сделать динамическую обложку в вк двумя простыми способами. Первый — это специальный конструктор динамических обложек ВК. Второй — скрипт динамическая обложка ВК. Оба способа доступны даже для новичка и не вызовут у Вас особых затруднений в создании динамической обложки для группы Вконтакте. Ну, что? Поехали…
Сначала давайте разберемся с тем, для чего вообще нужно делать динамические обложки Вконтакте? Может и не стоит заморачиваться на счет этого? Сразу отвечу на второй вопрос — Стоит! А теперь ответим с Вами вместе на первый вопрос — Зачем делать динамическую обложку Вк?
Динамическая обложка Вконтакте или еще ее можно назвать живой обложкой Вк нужна для того, чтобы ваши посетители группы Вк, как новые, так и уже подписанные на Вас видели нужную информацию сразу на этой обложке. Ведь на своей живой обложке, Вы сможете выводить разнообразные данные, которые заинтересуют и привлекут к Вам в группу Вконтакте много новых подписчиков и друзей.
Таким образом динамическая обложка ВК повысит конверсию вашей группы и увеличит число ее активных подписчиков. Думаю это хороший стимул для создания динамической обложки группы Вконтакте?! Теперь давайте узнаем…
Как сделать динамическую обложку в ВК первым способом — Конструктор динамических обложек ВК!
Есть очень замечательный сервис, который решит нашу проблему по созданию динамических обложек для групп Вконтакте. Этот сервис бесплатен и многофункционален…
Так выглядит страница на которую Вы попадаете после перехода по ссылке, которую я Вам дал выше.
Затем Вам нужно зарегистрироваться на сервисе, а точнее будет сказать — войти с помощью вашего аккаунта Вконтакте. После Вы попадаете в свой личный кабинет, где вам уже предоставляется возможность создать свою первую динамическую обложку ВК. Для этого в верхнем правом углу своего личного кабинета в сервисе выберите . И жмите дальше «Создать новую обложку» :
Затем в поле «Пустой шаблон» Кликните левой кнопкой мышки и перед Вами откроется страничка, где Вы введете название обложки. И следом жмите на кнопку :
Теперь Вы попали в сам конструктор динамических обложек для групп Вконтакте. Здесь практически все как в фотошоп. Аналогично работе в программе Photoshop можно создать все, что будет приемлемо для Вас. Выбирайте вначале фон на котором затем расположите все, что предоставляет Вам конструктор в бесплатном режиме. Вот так выглядит конструктор обложек Вконтакте :
Думаю, что особых трудностей у Вас не должно возникнуть по созданию своей первой динамической обложки, а если вдруг такое случится… Тогда смотрите видео урок в конце статьи, где есть подробные инструкции по созданию динамической обложки для группы ВК.
А мы с Вами переходим к следующему вопросу…
Второй способ создания динамической обложки для группы Вконтакте — Скрипт динамическая обложка ВК
Это тоже вариант создания динамических обложек Вконтакте. Он будет полезен для тех, кто любит создавать все самостоятельно и не боится трудностей!
Сейчас я Вам дам файл для скачивания, где Вы найдете все, что нужно для создания своей динамической обложки Вконтакте (инструкции и сам скрипт). Для этого пройдите по ссылке ниже и скачайте все совершенно бесплатно:
После того, как скачаете и распакуете архив, то сможете сразу приступить к созданию своей обложки Вконтакте, а я на этом прощаюсь с Вами и желаю Вам удачи и благополучия!
Да, совсем забыл…
Вот видео о котором я Вам говорил «Видеоурок по созданию динамической обложки ВК» :
Теперь все! До новых встреч!
Размер шапки-обложки для группы Вконтакте
Развитие соцсетей не остановить: разработчики внедряют новые плагины, адаптируют сайты под современные устройства, меняют размеры заглавных фото и аватарок.
А потому информация о размерах шапок и обложек групп Вконтакте, Facebook и Youtube всегда меняется и администраторам необходимо за ними следить. Перед тем, как садиться делать шапку любой группы/страницы в соцсети, необходимо заранее узнать их особенности, рекомендации по оформлению.
В этой статье мы будем собирать и обновлять данные о размерах изображений для оформления групп Вконтакте, чтобы Вы всегда были в ритме социальной жизни!
РАЗМЕР ШАПКИ (ОБЛОЖКИ) ДЛЯ ГРУППЫ ВК (ВКОНТАКТЕ)
1590x400px
КАК СДЕЛАТЬ ШАПКУ (ОБЛОЖКУ) ДЛЯ ГРУППЫ ВКОНТАКТЕ
Для того, чтобы сделать шапку (обложку) для группы Вконтакте, необходимо иметь две вещи: во-первых, какую-то графическую программу (Photoshop/Corel/Illustrator…), а, во-вторых, минимальные знания в дизайне. Если на Вашем компьютере установлена программа Photoshop, вот шаги для создания шапки Вконтакте самостоятельно:
1. Создайте новый файл размером 1590х440 с разрешением 300 и цветовым режимом RGB
2. Разместите необходимый текст и изображения. Помните: в приложениях Вконтакте процентов 15% срезается слева и справа. Поэтому не размещайте важную информацию близко к краю.
КАК СОХРАНИТЬ КАЧЕСТВО ОБЛОЖКИ
Для того, чтобы сохранить качество изображения максимально хорошим, заранее увеличьте резкость.
Для этого создайте слой из всех предыдущих и примените к нему фильтр «Цветовой контраст».
А затем «Обычное наложение» слоя смените на «Перекрытие».
Сохраняйте в качестве 80 и «Бикубическая, четче», как показано на картинке:
КАК РАЗМЕСТИТЬ ШАПКУ В ГРУППЕ ВК
Для того, чтобы разместить новую обложку группы ВК, под аватаркой группы кликните «Действия->Управление->Обложка сообщества» и загрузите фото.
Еще одна рекомендация: Для сохранения качества изображения и на данном этапе просто перетащите нужный файл в поле загрузки, а не пользуйтесь возможность обзора файлов на Вашем компьютере.
КАК ИЗМЕНИТЬ СТАРУЮ ОБЛОЖКУ В ГРУППЕ ВК
Для замены одной шапки на другую, наведите курсор мыши на правый верхний угол шапки от лица администратора и выберите необходимый вариант: «Загрузить», «Редактировать» или «Удалить обложку».
ПРИМЕР ОБЛОЖКИ ГРУППЫ ВКОНТАКТЕ
Обратите внимание, какие отступы использовались дизайнерами LESL.RU при создании этой обложки для группы Вконтакте, чтобы на мобильной версии важная информация не была обрезана.
Мало того, что в мобильном приложении обложка обрезается слева и справа — она еще обрезается и сверху.
Плюс рекомендуем учесть, что на мобильной версии отступы для текста тоже не будут лишними. Например, на этой обложке необходимо было убедиться в том, что логотип «УЮТТА» не прилипает к левому краю экрана.
КАК ЕЩЕ ПРОДВИНУТЬ БИЗНЕС В ИНТЕРНЕТЕ, КРОМЕ ВКОНТАКТЕ
Команда LESL.RU занимаемся продвижением бизнеса в интернете и знает, как важна каждая деталь в этом деле. Существует много направлений деятельности компаний, которые хорошо продвигать в социальной сети Вконтакте, Фейсбук, Instagram и т.д. Однако есть и такие, которые продвинуть через соц.сети сложно, а эффекта от них всегда будет недостаточно.
В этом случае команда LESL.RU предлагает услуги по созданию и продвижению сайта. Сайт является более официальной визиткой компании в интернете, ему больше доверяют потенциальные клиенты и более охотно заказывают те товары и услуги, которые компания продвигает.
Для того, чтобы заказать у нас сайт-визитку, сайт для компании или интернет-магазин, свяжитесь с нами прямо сейчас.
Если Вы еще сомневаетесь, какой вид продвижения выбрать, команда LESL.RU будет рада помочь с консультацией.
Как сделать живую обложку для группы ВК
Не все пользователи и владельцы сообществ в Контакте догадываются о существовании такой возможности, как добавление живой обложки. А она позволяет сделать оформление группы более запоминающимся, оживить ее. Благодаря ей вы можете повествовать о своей истории, демонстрировать основные услуги и товары. Хорошо продуманный вариант может стать аналогом описания информации о сообществе. О том, как ее сделать и какие требования стоит учитывать, мы и поговорим в данной статье.
Что это такое
Живая обложка вк гораздо интереснее обычной. Ее название определено наличием динамической картинки.
При ее создании, можно загрузить либо видео, либо вставить максимум пять фотографий, которые будут сменять друг друга (демонстрация в виде слайд-шоу).
Ее преимущества в следующем:
- буквально за несколько секунд вам удается поведать о компании, которой посвящена группа;
- вы можете сделать рекламу определенных услуг или товаров;
- она является эффективным способом для донесения важнейшей информации до своих подписчиков;
- появляется возможность продемонстрировать свой товар, рассмотрев его с разных сторон при помощи видеосъемки и демонстрации в виде видеоролика.
Важно! Живую обложку можно увидеть, зайдя Вконтакт с приложения на смартфоне. В мобильной версии на телефоне или в браузере на компьютере она не видна.
Зайдя в свою группу с гаджета, вы отметите, что такой тип обложки отличается от обычного благодаря своим размерам, которые в четыре раза превышают привычные. Более того, вам доступна возможность собственноручно расширить ее границы до размера всего экрана.
Живая обложка для группы соответствует современным веяниям, так как сегодня стараются визуализировать любую информацию.
Размеры обложки
- Важное требование к живым обложкам – это вертикальная ориентация.
- Если вы загружаете фотографии, то их высота должна составлять 1920 px, а ширина 1080 px. Также размер обложки может определяться соотношением девяти к шестнадцати, например, 720 на 1280, 270 на 480 пикселей.
- Если вы решаете загрузить видео, то важно учитывать следующие требования:
- обязательный формат — MP4;
- стандарт сжатия — Н264;
- продолжительность — не более 30 секунд;
- кадровая частота — от 15 до 60 кадров в секунду;
- размер — максимум 30 Мб.
Как создать и загрузить
Давайте рассмотрим, как сделать живую обложку.
Заходим в свой аккаунт ВКонтакте. Выбираем сообщество, в которое нужно добавить живую обложку. В правой части экрана выбираем вкладку «Управление».
В появившемся окне напротив строки «Обложка сообщества» нажимаем на кнопку «Добавить».
На новой страничке мы видим возможность добавления обычной обложки. Для нашей цели необходимо пролистать вниз.
Оказавшись в разделе «Живая обложка сообщества», мы можем выбрать видео или фотографии, нажав на кнопку «Добавить» рядом с плюсиком.
Выбираем необходимые фотографии, нажимаем на кнопку «Открыть».
Когда все фото будут загружены, убеждаемся в том, что стоит галочка напротив строки «Показывать фотографии в движении».
Крестиком закрываем это окно. Оказавшись в разделе «Основной информации», нажимаем на кнопку «Сохранить».
На этом все. Вы можете заметить, что после сохранения изменений, нет никакой живой обложки. А все потому, что данные настройки мы проводили, зайдя в Контакт с компьютера. Чтоб убедиться в том, что все работает, нужно открыть соответствующее приложение на мобильном телефоне.
Заходим в нужную группу. Видим, что живая обложка все же присутствует, кадры переключаются.
Нажимаем на фото, и оно увеличивается на весь размер экрана смартфона.
Нам демонстрируется слайд-шоу.
Каждое новое фото задерживается на пару секунд, приближаясь, слегка увеличивая размер изображения.
Теперь вы знаете, как создать оживающую обложку для своего сообщества. Как видите, данный процесс достаточно прост, а вам предоставляется возможность по-новому взглянуть на свою группу, сделать ее более привлекательной для глаз других пользователей, запоминающейся. Помните о том, что вы можете прорекламировать свое предприятие, товары, если это бизнес страничка или просто ознакомить с основным ее содержанием.
Как зарегистрировать школьную группу в ВК. Как оформить группу в контакте с закрепленным верхним меню под новым дизайном ВК
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: как попасть в головы подписчиков и полюбить свой бренд».
Группа ВКонтакте — это ваше лицо, поэтому дизайн группы Вконтакте требует особого внимания. Конечно, вы можете заказать дизайн группы Вконтакте у специалистов. В этом случае стоимость будет зависеть от объема работ и специфики.В среднем сложное оформление группы в контакте с макетом меню и другими серверами стоит от 1000 руб. И выше. Если вас интересует самостоятельное оформление группы Вконтакте, то эта статья для вас. Прежде всего, укажем, что это абсолютно реально.
Размер элемента
Ниже представлена памятка с габаритами оформления группы ВК, а точнее ее основных элементов.
Давайте рассмотрим каждый элемент отдельно:
Шапку конструируем
Создание группы ВК немыслимо без шапки.Ответ на вопрос, как оформить группу в контакте, обязательно должен начинаться с шапки. Чаще всего в шапке размещается реклама, меню навигации и самые интересные посты. Самый рациональный способ — сделать чепчик в виде чехла. Новый дизайн группы в ВК позволяет добавлять большие и привлекательные обложки. Для этого нажмите «Скачать» напротив «Обложки сообщества», как показано на картинке:
Вот несколько вариантов того, что вы можете поместить в заголовок:
Аватар
Думаете, как красиво оформить группу в контакте? Тогда не игнорируйте кропотливую работу над аватаркой.Это эффективный маркетинговый инструмент, который при правильном использовании позволяет достичь желаемого результата.
Хорошая миниатюра аватара соответствует следующим критериям:
- Текст на нем крупный и хорошо виден, легко читаемый.
- Изображение и текст четкие, не пытайтесь втиснуть в аватар слишком много.
- Лучше использовать исходный образ, сделанный вами, а не загруженный.
- Используйте яркие цвета, чтобы выделиться на фоне остальных изображений, умело используйте контраст.
- Аватарки, выполненные в стиле минимализм, смотрятся эффектно: минимум текста и лишних деталей, максимум красоты и простоты.
- Включите свое воображение, чтобы привлечь и заинтересовать пользователя — черный квадрат, горящий значок сообщения и т. Д.
А вот несколько вариантов размещения информации в миниатюре: анонсы, преимущества, контакты, низкие цены, акции, конкурсы и так далее.
Требования к аватарам:
- Качество.Для этого используйте изображения в 2-3 раза больше необходимого размера.
- Единый стиль. Все элементы должны сочетаться в цветовой гамме и общем стиле.
- Разнообразие. Лучше, если эскиз и сам аватар будут разными изображениями.
На самом аватаре можно поставить домен официального сайта компании, название бренда, логотип, контакты, часы работы, информацию о конкурсах и акциях, самые популярные товары, информацию о доступном мобильном приложении, ваших основных преимуществах, анонсы событий и так далее.
Виджеты
Это обязательная часть регистрации группы в ВК. С их помощью пользователю удобно выполнять полезные для вас действия: подписываться, участвовать в конкурсе, оформлять заказ, писать комментарий и так далее.
Картинки для постов
Лучше всего, когда посты сопровождаются изображениями в одном стиле. Это придает группе оригинальность и креативность. Вот несколько отличных примеров:
Как видно из примера, компании создают уникальные шаблоны оформления для группы ВК, а точнее изображения для ее постов, а потом просто дополняют / меняют их.Сделать такой шаблон довольно просто, вот несколько хитростей:
Для создания качественных и привлекательных картинок, которые помогут сделать красивый дизайн группы Kkontakte, рекомендуется использовать Photoshop. Если вы владеете данной программой, воспользуйтесь одним из упрощенных аналогов программы: Fotor.com или Canva.com.
Редактирование статей
Как зарегистрировать группу ВК? Отредактируйте статьи в нем с помощью редактора, вы можете найти его по этой иконке:
О том, как работать с редактором статей в ВК, мы писали в другой статье.
Разметка вики
Как правильно оформить группу в ВК с помощью вики-разметки? Это самая сложная и в то же время самая интересная часть. Вики-разметка — это специализированный язык для работы с текстами на сайтах, упрощающий доступ к функциям языка HTML. При стилизации контакта в группе разметка вики используется для форматирования текстового материала, добавления к нему изображений и разработки меню навигации. В этом случае используется специализированный редактор ВКонтакте.
Давайте разберемся, как создать вики-страницу: открыть, просмотреть и вставить в адресную строку: http: // vk.com / pages? oid = -111 & p = Created_page, где «111» — это идентификатор группы, а «Created_page» — это название статьи со словами, написанными с подчеркиванием. Мы часто переключаемся в режим кода, поэтому сразу же посмотрим, как это сделать:
Текст форматируется в простом и понятном редакторе, похожем на Word. Но у него нет возможности изменять шрифты, вместо этого он использует теги: h2, h3, h4, жирный и курсив.
При необходимости вы можете вставить ссылку в текст с помощью шаблона: [ссылка на статью | текст ссылки].
Чтобы вставить картинку, кликните по иконке камеры, удобнее это делать в кодовом режиме, который позволит сразу указать нужные размеры и поместить картинку посередине.
Есть и более сложные версии:
Здесь сначала делается изображение в Photoshop, которое затем делится на части с помощью «Вырезки», затем готовые изображения вставляются в пост вики и к ним прикрепляются ссылки.
Важно закрепить разработанное меню в шапке страницы: сначала делаем меню в вики-разметке, а потом сохраняем ссылку на него.После этого вставьте эту ссылку в сообщение, как показано:
Теперь делаем изображения для меню и добавляем их в пост, убираем ссылку из специального текстового поля и нажимаем «Отправить».
Осталось только обезопасить почту.
Вместо вывода
Несколько советов, как оформить группу Вконтакте:
- Когда вы разрабатываете дизайн (неважно, используете ли вы старую версию или думаете, как оформить группу Вконтакте в новом дизайне), всегда думайте, как он будет выглядеть в мобильной версии, все ли будет понятно и удобно.
- Не стесняйтесь экспериментировать и разрабатывать решения, которые не используют ваши конкуренты. Это просто плюс.
- Абсолютно плоское и симметричное меню иногда кажется скучным, так что не зацикливайтесь на идеальных формах.
Надеемся, этот материал о том, как сделать дизайн группы Вконтакте, будет вам полезен. Спасибо, подписчики!
Администраторы сообщества Вконтакте найдут полезные советы по оформлению групп, чтобы привлечь больше подписчиков. При проектировании не забывайте, что в распоряжении администратора не только элементы дизайна (аватар или баннер), но и множество функциональных параметров, которые вместе формируют внешний вид группы.
Важно! Постарайтесь выделить хотя бы несколько часов и изучить все настройки, доступные администратору сообщества. Полное знание функционала обязательно принесет свои плоды, и в будущем вы сможете мастерски адаптироваться к новым веяниям.
Несколько эффективных советов помогут красиво и гармонично украсить вашу группу. Постарайтесь использовать эти советы с умом, стремитесь к тому, чтобы у пользователей было желание подписаться на группу.
Совет будет полезен тем, кто еще даже не создал группу и не придумал название. Тем не менее, созданные группы с небольшим количеством подписчиков могут в любой момент изменить свое название на панели инструментов сообщества в разделе «Основная информация».
Когда основатель сообщества сталкивается с выбором имени, лучше не торопиться. Бывают случаи, когда название очевидно (название компании, название мероприятия и т. Д.), В остальном простор фантазии может открыть бесконечное количество вариантов.При написании заголовка помните о важных моментах:
Не кидайте заполнения контактной информации и по возможности вводите в нее максимальное количество данных. Контактную информацию условно можно разделить на «Контакты» и «Ссылки».
«Контакты» содержит быстрые ссылки на администрирование группы. В описании к каждому контакту обычно прописывается краткое описание члена администрации, поэтому не оставляйте его без внимания — внешний вид «Контакты» также влияет на общий дизайн группы.
Обратите внимание! Вы можете создать настраиваемую рабочую страницу для пользователя и добавить его в список контактов своей группы. Назовите его так же, как группу, тогда он станет талисманом бренда группы, которому пользователи могут написать, чтобы узнать больше информации о группе или продуктах, продаваемых в ней.
Этот совет подойдет тем, кто создал не группу, а публичную страницу, на которой продаются какие-либо товары. Вконтакте может создавать сообщества трех типов: группа, паблик и мероприятие.
Три типа сообществ — группа, публичная страница и событие
Публичная страница имеет важную конструктивную особенность — сверху красуется большой баннер, заменяющий аватар группы.
Подумайте о создании обновляемого баннера-трансформера. Разместите на таком баннере изображения свежих продуктов, а затем меняйте их в редакторе изображений после каждой доставки. Это первое, что привлечет внимание посетителей и потенциально увеличит продажи.
Создайте шаблон для сообщений вашей группы. Красивее выглядят сообщества, в которых все записи выдержаны в едином стиле, который запомнится участникам при просмотре ленты новостей.
На заметку! Прикрепляйте изображения с логотипом вашей группы к своим сообщениям, формируйте декоративную сетку тегов. Вы даже можете создать постоянные колонки в стиле «Новости недели» или «Момент юмора».
Не отклоняйтесь от разработанного стиля и не поленитесь уделять время оформлению каждого поста.
Эта мысль пронизывает всю статью, и для успеха вы можете только ее запомнить! Старайтесь во всем придерживаться единого дизайна. Это может относиться и к стилю написания текстов, и к оформлению изображений, и к созданию блока с товарами в группе.
Вот еще несколько небольших советов по созданию красоты в группе Вконтакте:
Видео — Дизайн группы Вконтакте
1 голосДоброго времени суток, уважаемые читатели моего блога. В предыдущей статье мы узнали, как делать очаровательные вещи.А теперь перейдем ко второй части. Давайте создадим красивую единую картинку для аватара и подумаем о эффектном переходе.
Если вы впервые посещаете мой блог, то вам не нужно начинать с первого урока. Вы можете сначала прочитать эту публикацию и начать проектирование с этого шага. Сейчас я расскажу, как сделать красивую группу Вконтакте, а стоит ли использовать дополнительные функции, решать вам позже.
К концу этой статьи у вас будет эффектная и цельная картина.
Метод для ленивых
Чтобы не отвлекать от важных дел тех, кто уже умеет все делать, торопится или просто не хочет заморачиваться, могу предложить видеоурок. Он расскажет, как сделать все то же, о чем я вам расскажу, только без фотошопа через сервис www.vkprofi.ru .
Не пользовался и не могу сказать платно или нет. Буду благодарен тем, кто проверит эту информацию и оставит комментарий к статье с ответом на этот животрепещущий вопрос.
Для желающих учиться
Если вы решите остаться и пройти долгий путь, у вас будет интересная работа. Будет очень полезно, если вы только начинаете свой путь в интернет-бизнесе.
Вы узнаете много хитростей, в которых я дам полезные советы по работе с рекламой, а также приобретете полезные навыки и опыт.
Вам понадобится…
- Фотошоп.
- Базовое изображение.
Фотография должна быть большой и качественной, если вы ищете в поисковых системах, то обратите внимание на обои для рабочего стола.Если вы работаете в крутом сообществе, особенно связанном с бизнесом, то рекомендую воспользоваться сервисом https://ru.depositphotos.com … Там вы найдете рекламные изображения.
Выбрать картинку, которая будет продвигать товар, не так-то просто. Если он используется для бизнес-сообщества, он должен отвечать многим требованиям. Не все это понимают. Если вы продвигаете отель, отель, бар или клуб, то фотографировать пустые помещения не рекомендуется.
Прежде всего, надо не продавать место, где человек может вздуться, а показывать эмоции, которые он получит от посещения заведения. Красотой интерьеров в наше время уже никого не удивишь. Необходимо создать неповторимую атмосферу, в которую хочется окунуться покупателю.
Никто не любит потрепанные фотографии. Если они используются постоянно, то шанс привлечь клиентов снижается. Про качество, грамотно выставленный свет и т. Д. Даже говорить не буду. Надеюсь, вы все равно это понимаете.Такие варианты, как на фото ниже, не выкатывались уже 5 лет.
Из личного опыта … над одним из проектов я работал с очень крутым менеджером по рекламе. Мы разбирали каждую картинку по крупицам. Объект должен находиться на определенном расстоянии от центра, под определенным углом, желательно в правильном оптимистическом диапазоне.
Пришлось изменить цвет рамы, в которой картина висела в самом дальнем углу! Сначала подумал, что это лишние хлопоты, а потом мне показали для сравнения конвертацию после работы с такими мелочами.
Изготовление шаблона для будущей красивой группы
Итак, когда все готово, нужно определиться с габаритами и подготовить шаблон будущего изображения. Кстати, если вы научитесь это делать, то сможете использовать эту технику для множества других задач и создавать невероятные картинки Вконтакте. Вы скоро поймете, о чем я.
Итак, открываем контакт. Если поискать стандартные размеры постов Вконтакте, то вы увидите 200х500 и 700х500. Однако, если вы воспользуетесь линейкой, можете быть уверены, что миниатюры этим показателям не соответствуют.Сервис сжимает их под нагрузкой.
С картинкой на аве все так, действительно 200х500.
Пост бывает разный.
В любом случае вам нужно либо скачать подготовленный мной шаблон , либо сделать снимок экрана. Советую выбрать второй вариант. Почему? Таким образом, вы можете сами создавать шаблоны для различных задач. Например, если на вашей главной странице отображается галерея товаров или «Последние новости».
Моя версия подходит только для закрепленных постов. Самый простой и популярный способ оформления.
Откройте свою или любую другую группу, где вверху закреплено сообщение с фотографией. Как на моей картинке. Вы также можете сделать это фото, щелкнув по нему правой кнопкой мыши и выбрав «Сохранить как …». Правда, не уверен, что в результате у вас все получится. У тебя есть время поэкспериментировать? Делитесь своими результатами в комментариях.
Для остальных пошаговая инструкция будет другой.Прежде всего, увеличьте изображение в браузере до 100% (нажмите клавишу Ctrl и вращайте колесико мыши). Честно говоря, я не очень понимаю, зачем это было сделано, но с моей первой попытки, только из-за масштаба, ничего не вышло.
Теперь нажмите кнопку PrtSc. Он находится в верхнем ряду на клавиатуре после бесчисленных букв F. После того, как вы нажмете на нее, ничего не произойдет. Все нормально, 100 раз нажимать не надо, откройте фотошоп.
Нажмите Ctrl + V, тем самым вы вставите свой экран в рабочее поле программы.Теперь возьмите инструмент «Прямоугольное выделение» и поработайте с левым полем.
Двигайтесь прямо по краю изображения. У вас не должно получиться на картинке ниже. Это не правильно.
Двигайтесь строго по краю.
Наведите курсор на верхний левый угол прямоугольника и перетащите его в нижний правый. Чтобы не морочить голову лупой, используйте увеличение с помощью кнопки Alt и колесика мыши.
Теперь нажмите Ctrl + J.Таким образом, вы перенесете выделение на новый слой, он появится над фоном.
Сделайте то же самое с аватаркой. Выделите и перенесите на новый слой (Ctrl + J)
При переходе на новый слой должен быть активным фон, а не тот, который вы только что создали. Убедитесь, что он выделен.
Тогда можно избавиться от фона. Нажмите на замок рядом с этим слоем, это позволит вам управлять им.
Перетащите слой в корзину, как обычный файл с рабочего стола.
Готово. Шаблон создан.
Уникальный образ для группы
Я недавно написал статью о. Неправильное вскрытие и дальнейшая работа с размером может существенно ухудшить качество самой крутой картинки, если кому интересно, можете прочитать статью об этом в моем блоге.
Перетащите фотографию, которую мы будем использовать в качестве основной.
Не отображается правильно.
Если у вас такая же ерунда, просто сделайте ее самой верхней.Затем, удерживая нажатой клавишу Alt, щелкните слой 1 и слой 2. Так, чтобы они оба были выделены.
Их нужно совместить с помощью правой кнопки мыши и соответствующей опции. В этом случае нам будет удобнее работать дальше. Вам не нужно накладывать и вырезать фотографию сначала для аватара, а потом еще и для публикации.
Если вы нажмете Ctrl, а затем на миниатюру только что созданного слоя. Муравьи бегают по краям объектов из нового слоя, что подскажет, как отображать нижнюю картинку.Вы можете удалить их, нажав Ctrl + D. То, что сейчас находится во внутренней части, впоследствии будет вставлено в ВК.
Если начать перемещать фото, бегущие муравьи тоже «уйдут». Могу посоветовать настроить гиды. Не знаете, как с ними работать? Посмотри это видео.
После настройки можно переходить к следующему шагу. Я покажу вам два варианта достижения того же эффекта. Первый простой. На верхнем слое щелкните правой кнопкой мыши и выберите «Создать обтравочную маску».
Но мне нравится второй. Он быстрее. Нажмите Alt и переместите курсор между двумя слоями, он визуально изменится. Затем щелкните левой кнопкой мыши.
Получилось вот такое фото.
Каждую часть можно вырезать с помощью инструмента «Рамка», а затем сохранить в формате jpeg. Добавьте нужное фото в качестве аватара. Левый вы можете просто добавить как обычный пост, а затем закрепить.
Это несложно, но если возникнут проблемы, могу порекомендовать вам прочитать третью публикацию из этой серии, в которой я подробно расскажу, как заставить читателя перейти на сайт, нажав на вашу фотографию.
Такой же вопрос возникает перед началом работы — как правильно настроить группу ВКонтакте для продаж и как правильно оформить? На этот вопрос нет однозначного ответа. Есть много факторов, которые влияют на успех сделки в социальных сетях между вами и клиентом. Разберем настройку группы ВК по порядку.
Как зарегистрировать группу в ВК? Это первое, на что стоит обратить внимание! Представьте, что вы человек, который хочет приобрести товар или заказать услугу.Здесь вы видите рекламный пост, заходите в сообщество, чтобы узнать больше о предложенном предложении и … вы не понимаете, где.
Описание непонятное, контактов для связи нет, альбомы с фотографиями хаотично заполнены избитыми фотографиями из интернета. Сразу отпадает желание покупать.
Этого можно избежать. Если соблюдать простые правила.
- Обложка группы VC знакомит вас с клиентами и должна содержать только минимальную полезную информацию! Это номер контактного телефона, название сайта, торговая марка.Размер обложки 1590х400 для десктопа и на 200 пикселей меньше для мобильной версии.
- Групповой аватар … Он чисто наглядный и должен быть запомнен подписчикам. Не нужно писать туда горы текста, вставлять некачественные картинки, которые не видно. Отличным вариантом аватара группы станет логотип бренда, значок, характеризующий вид деятельности. Размер аватара группы 500х500.
- Обложка альбома … Для обложки подходят размеры 1000х700. Разместите яркую запоминающуюся картинку и, главное, читаемый текст, который будет отражать содержание альбома. Главное при создании кавера — не выходить за рамки стиля группы. Если группа выполнена в темных тонах, не создавайте обложку в светлых тонах.
- Товар … Выполните блок товаров в едином стиле и подготовьте качественное описание и фото предлагаемого товара.
Как назвать группу в ВК? Название сообщества отражает смысл проекта.В проектах я использую формулу: бренд + услуга, продукт. Спросите, зачем это делается? Ответ прост. Для привлечения бесплатного трафика в группу.
ВКонтакте ежемесячно пользуются более 97 миллионов человек. Некоторые из этих людей используют поисковую систему, чтобы найти услугу или продукт.
Например, Иван продает квартиры в Санкт-Петербурге. Проанализировав статистику запросов в wordstat.yandex.ru, Иван выяснил, что наиболее частым запросом является покупка квартиры в Санкт-Петербурге.Петербург. (172 688 показов в месяц).
На основе этого Иван создает группу: Название компании | Купить квартиру в СПб. Таким образом, когда человек попадает в поиск, чтобы купить квартиру в Санкт-Петербурге, он увидит группу в результатах.
Статус … Здесь необходимо кратко указать важную, актуальную информацию. Это может быть номер обратной связи, акции, веб-сайт, специальное предложение.
Описание группы. Здесь опишите преимущества перед конкурентами, расскажите о компании, виде деятельности, контакты, информацию по доставке.Покажите, как бизнес решает проблему клиента.
Контент … Сколько угодно писать, без этого никуда. Делитесь полезными материалами с подписчиками, устраивайте конкурсы, поздравляйте с праздниками, заботливо пишите о том, кто вас читает.
Ошибка большинства сообществ — продавать в лоб. Вряд ли вам будет интересно увидеть сообщество, которое везде говорит: «Покупайте у нас, ну покупайте!».
Лучший способ продавать без продажи — показать покупателю проблему, усилить ее ценность и предложить решение.Расскажите историю, поделитесь своей проблемой с читателями и объясните, как продукт поможет решить проблему.
Обсуждения … Публикуйте обзоры, заголовки вопросов-ответов для обратной связи с аудиторией. Отзывы — это лицо бизнеса, они повышают доверие и побуждают людей покупать, подписываться на услугу.
Боты и приложения Вконтакте … Помощники для обработки запросов и поддержки обратной связи с аудиторией. Уделите достаточно времени настройке приложений и отправке информационных бюллетеней.Установите виджет в группу, поприветствуйте клиента и побудите к действию.
Результат: Группа представляет собой картинку, собранную из небольших частей, которые необходимо собрать вместе. Соблюдая эти советы, вы сможете правильно оформить группу ВК, настроить сообщество и предлагать услуги, товары для приема заказов через Вконтакте.
Подготовлено
Всем привет, уважаемые читатели блога сайта. Продолжаю тему — на самом деле все не так сложно, как кажется, и изучать здесь действительно нечего.Ваш профессионализм полностью зависит от вашей практики. Ну да ладно, сегодня мы поговорим о красоте ваших групп, красоте меню в ваших группах и о том, как красиво оформить меню и сами группы своими руками, т.е. бесплатно!
Если говорить о простоте smm-индустрии, то есть еще больше ветвей и хитростей, которые нужно знать теоретически, чтобы добиться результата. Хорошо, хорошо, я также признаю тот факт, что я все еще могу быть слишком слаб в этих областях, хотя у меня есть оба моих клиента.
Ну-ну Вы зашли оформлять меню для групп ВКонтакте?
Как самому оформить меню в группе ВКонтакте
Да, самостоятельно, потому что после прочтения этой статьи вам не понадобятся услуги фрилансеров. Хоть это и не дорогое дело, но за 1500 вы сможете составить меню на workzila (подробный опыт работы с этой биржей я писал).
Вот что нам нужно для регистрации группы в ВК:
1. Макет (графическое расположение элементов) — ведь мы должны знать, где то, что должно быть расположено.
2. Базовые знания вики-разметки. (о самых стандартных вещах мы поговорим ниже, а для детального изучения — рекомендую эту группу).
3. Базовые навыки Photoshop. Вам нужно будет вырезать кусочки макета нужного размера.
Где взять макеты меню?
Макеты для оформления меню ВКонтакте можно взять разными способами, например:
1. Freelance или Workzilla.
2. Вы можете создать его сами, если у вас есть навыки работы с фотошопом. Если нет, рекомендую курсы Евгения Попова, вот один из них, просто в фотошопе — нажмите.
3. Можно погуглить и скачать готовые. Поверьте, их много.
Ну с другой стороны … Зачем гуглить? Просто подпишитесь на обновления моего сайта. И нажмите на кнопки социальных сетей ниже.
Специально для вас я подготовил архив, в котором более 100 различных вариантов оформления для оформления групп ВКонтакте! … Распакованный архив занимает около 2,5 гигабайт.
Главное условие — быть подписчиком и следить за социальными кнопками.!
Спасибо. Теперь вы можете скачать архив по этой ссылке.
Не забываем пройти остальные социальные кнопки.
Размеры аватарок и меню, которые пригодятся для украшения групп ВК
Чтобы правильно оформить группу или паблик, вам необходимо знать размер изображений, которые вам нужно использовать.Обратите внимание на эту картинку.
Как видите, группе аватаров требуется размер 200 пикселей в ширину и 500 пикселей в высоту. А для изображения главного меню — 395 пикселей в ширину и 289 пикселей в высоту.
Вот в принципе все, что нужно. Есть макеты, есть понимание размеров.
Творческая часть окончена — мало что осталось делать. Начнем с технической части всего процесса создания меню для групп.
Как самостоятельно оформить группу ВКонтакте, имея под рукой макеты
Итак, у нас есть макеты группового дизайна.Теперь вам нужно вырезать нужные части.
Для группового аватара конечно ничего не надо. Вырежьте нужную деталь из макета или рисунка — и вставьте в группу. Думаю уже можно вставить? Что ж, я на это надеюсь. Если нет — пишите комментарии, я добавлю этот раздел в статью.
Теперь меню, его нужно вырезать. Не само меню, конечно, но каждую часть меню (кнопки) обязательно нужно вырезать.
Во-первых, небольшая ликбез.
В чем разница между групповым меню и общедоступным меню?
Отличаются тем, что групповое меню уже, по сути, набор кнопок. Но это меню всегда скрыто! Всегда! А публичное меню всегда открыто и, по сути, представляет собой закрепленную пост-ссылку, ведущую на страницу с разделами самого меню (кнопками).
Итак, еще раз: в группе — чтобы увидеть меню, нужно нажать на кнопку «Меню группы», по умолчанию эта кнопка называется «Свежие новости».
И на публике (в группе, кстати, тоже можно) — меню всегда открыто.
Но эта картинка представляет собой одну большую и красивую ссылку, которая ведет к большему отдельному меню. Здесь:
Эта кнопка с изображением в меню создается закрепленным постом. Это просто пост в группе, который мы будем закреплять навсегда! Эта ссылка на публикацию ведет на отдельную страницу, которую мы аккуратно создадим заранее.
Как создать отдельную страницу для меню ВКонтакте
Для создания страницы будущего меню (навигации) необходимо отправить запрос в ВК следующего содержания:
, где XXX — номер группы, YYY — имя страницы (здесь требуются все вопросительные знаки и тире).
Более того, рекомендую сделать имя нормальным, привлекательным и значимым, потому что оно будет светиться, и люди этим именем будут добавлять определенное впечатление о вас и вашей группе. Например «Навигация» или «Групповое меню» — это нормальные названия, но вроде бы банальные. Использовать свое воображение.
Я ввел следующий запрос
И я открыл сразу созданную страницу с возможностью ее редактирования.
Здесь вам нужно будет вставить свой код для самого меню, используя разметку wiki.Но об этом позже.
Кстати, по секрету скажу, если у вас есть группа (а не публичная) — стандартное меню, которое уже существует по умолчанию — это уже сама по себе страница. Так что вы можете использовать его, если у вас возникнут проблемы с созданием дополнительных страниц.
Как сделать закрепленный пост в группе или паблике
Да, и в любом типе сообщества закрепленный пост создается одинаково! Все сделано очень просто.
И в появившемся окне нажимаем кнопку «Исправить» — все просто!
Многие группы, кстати, используют закрепленные сообщения в качестве рекламы.Если время актуальности этого объявления прошло, вы просто снова нажимаете на дату публикации и на кнопку «Открепить».
Фактически, теперь каждый использует именно этот метод меню.
Угадайте, почему?
Итак, мы уже знаем, как создавать страницы и закреплять сообщения. Прохладный. Вернемся к нашим макетам баранов.
Нарезка макета для создания группового или общедоступного
Итак, с аватаркой все понятно, здесь мы ничего не рубим. Мы создали картинку нужного размера и загрузили ее в ВК.Все. Мы закончили с аватаром группы!
Теперь меню.
Я, например, взял меню из этой группы. Я сделал это сам, и у меня до сих пор есть к нему доступ, поэтому я даже могу показать код страниц.
Итак, вы уже знаете, как сделать главную картинку для меню — это просто закрепленный пост.
Щелкните по меню, смотрите картинку.
Нам нужно выбрать «кликабельные» зоны.
тех. выбираем сами кнопки. Позвольте мне выделить вам эти области красными линиями.
Сколько мы получаем? 5 картинок. И не на каждой картинке будет кнопка !! Как видите, верхняя большая картинка не кнопка, а сама по себе …
Итак, вырезаем картинки по этим линиям. Теперь нужно «залить» в ВК.
Если вы создали отдельную страницу для меню, нажмите кнопку «Заполнить содержимым» на вновь созданной странице.
Если вы не создавали эту страницу, а использовали готовую страницу для меню, то перед вами редактор страниц и вы сразу можете загружать фото:
Заполните и у вас должно получиться следующее:
Возможно, у вас будет просто код, как на картинке ниже.Если нет, нажмите кнопку «Исходный код», я выделил эту кнопку на верхнем рисунке. И вы увидите следующее:
Здесь нужно выстроить все картинки в ряд, чтобы не запутаться (ну, я так и делаю).
А чтобы между картинками не было отступов, добавьте тег nopadding, он должен выглядеть так:
это page-581_45419120 — это адрес самой страницы ВКонтакте, вы найдете этот идентификатор в адресной строке вашего браузера.
Вот и все 🙂 Разве не сложно?
Это то, что я получил в итоге в коде. Если у вас есть что-то подобное, то все в порядке.
Если у вас возникли проблемы с любым из пунктов, свяжитесь с нами. Буду рад помочь.
Пользуясь случаем, хочу напомнить вам, что существуют замечательные услуги для любого продвижения и продвижения, это:
prospero | общаться | социальные инструменты
Возможно, я не раскрыл всех секретов, которые нужно было раскрыть.Признаюсь, что-то упустил, ведь статья была не маленькая — напишите мне, если заметите явные упущения. Заранее спасибо.
Планировка помещений | ВК A&E
Как дизайнер, ВК уделяет большое внимание этапам, предшествующим созданию эскиза первого дизайна. В зависимости от сложности задачи генеральное планирование и программирование жизненно важны для успешного проекта.
На этапе программирования ВК выявляет конкретных проблем и задач для конкретных проектов в рамках долгосрочного видения, указанного в генеральном плане.Важно создать четкую картину целей, а также функциональных и эксплуатационных требований, таких как желаемый уровень гибкости и соображения, связанные с недвижимостью. Не менее важно знать, какие возможные ограничения или возможности влекут за собой. Обозначив эти проблемы, наши дизайнеры могут набросать суть проекта.
Для этой информации жизненно важен вклад всех заинтересованных сторон . Например, в секторе обслуживания чрезвычайно ценны вклады директоров, врачей, персонала и, прежде всего, конечных пользователей.Вклад потенциального застройщика недвижимости в сфере здравоохранения также становится все более важным. Каждая группа смотрит на проект со своей точки зрения; объединение этих точек зрения дает исчерпывающий обзор потребностей и желаний. Таким образом, VK настаивает на опросе различных заинтересованных сторон по всем аспектам проекта, от экономических параметров до функциональности и простоты использования до комфорта и визуальной привлекательности, с помощью целевых информационных сессий.
Этот источник информации проанализирован нашими проектировщиками и задокументирован в результатах : организационные диаграммы, матрицы взаимосвязей, пузырьковые диаграммы, планы зонирования, блок-схемы, списки помещений и площадей по отделам, поэтапные диаграммы и различные сценарии с различными последствиями для бюджет и сайт и т. д.Визуализация избытка информации помогает клиенту вместе с нами контролировать проект и принимать взвешенные, долгосрочные решения.
VK имеет опыт программирования разнообразных проектов, многие из которых очень сложны. В секторе ухода это варьируется от полных кампусов, способствующих укреплению здоровья, до больниц общего профиля и психиатрических кампусов до домов престарелых. Масштаб не имеет значения: VK может поддерживать программирование как полностью интегрированного кампуса, так и модельного помещения для ремонта флигелей палаты — с использованием визуализаций или полных макетов в натуральную величину.
Этот комплексный подход к проектированию, объединяющий ноу-хау и опыт проектировщиков и заинтересованных сторон, приводит к более эффективному процессу проектирования . С этого момента наши архитекторы, инженеры и эксперты могут начать работу над общим проектом в партнерстве с внешними сторонами.
VK Architects & Engineers сокращает время простоя с помощью BIM 360 Design
Читать 9 мин.
Обладая более чем 65-летним опытом работы в отрасли, глобальная проектно-конструкторская компания VK Architects & Engineers (VK) заработала репутацию компании, которая раздвигает границы технологических инноваций и реализует успешные проекты для широкого круга клиентов.Основанная в 1952 году, она превратилась из небольшого семейного предприятия в крупную международную корпорацию с шестью офисами в Бельгии и Вьетнаме. Чтобы управлять масштабами этого роста и повысить скорость и эффективность своих проектов, VK постоянно инвестирует в новейшие технологии.
Последние несколько лет VK использовала традиционный файловый сервер для хранения своих проектных файлов. Сохранение файлов на локальном сервере означало, что командам приходилось работать из того офиса, в котором находился сервер, и часто приходилось ездить между разными офисами в Бельгии для работы над разными проектами.«Необходимость перемещаться по загруженным дорогам Бельгии означала, что некоторые из наших сотрудников путешествовали более трех часов в день , чтобы собраться вместе с остальной командой проекта и получить доступ к серверу», — сказала Анн Ван ден Борре, BIM-менеджер. Команда VK в Бельгии также поделилась моделями со своим офисом во Вьетнаме в режиме реального времени для одновременного совместного редактирования. Это требовало гибкого доступа ко всем моделям из центра.
Устранение дорогостоящих потерь производительности
Альтернативой была загрузка моделей или использование Revit Server от Autodesk через виртуальную частную сеть (VPN), которую нужно было использовать для крупномасштабных и сложных проектов, в которых участвовали несколько офисов в Бельгии и Вьетнаме.Это ограничивало удаленную работу сотрудников, поскольку было быстрее работать с одного локального сервера Revit, чем ждать загрузки файлов через VPN. Ван ден Борре продолжил: «Это повлияло на продуктивность команды , и замедлили наши более крупные проекты . Нам нужно было найти решение, которое поддерживало бы интегрированную реализацию проекта ». VK также хотел найти систему управления моделями, которая могла бы хранить не только модели Revit , но и модели САПР вместе с другими форматами файлов .Система управления документами Common Data Environment (CDE) уже существовала для совместного использования файлов, но это не позволяло многопользовательский доступ или редактирование.
Посмотреть полное 2 мин 16 секунд видео:Управление изменениями дизайна в облаке
Чтобы решить эту проблему и улучшить взаимодействие между дизайнерами, архитекторами, инженерами и партнерами, VK решила развернуть на основе облачных вычислений Autodesk BIM 360 Design. BIM 360 — это унифицированная облачная платформа, которая способствует интегрированным совместным рабочим процессам, связывая данные проекта от этапа проектирования до строительства.Программное обеспечение позволяет трансграничным командам ВКонтакте работать более эффективно и совместно, предоставляя универсальный магазин данных и информации о проектах .
«Наше приключение с BIM 360 Design началось в 2017 году из-за необходимости объединить наши команды во Вьетнаме и Бельгии, которые работали над одними и теми же проектами», — объясняет Тьерри Монтейн, менеджер по модели BIM и инженер по поддержке САПР. «Например, наши партнеры во Вьетнаме начали моделирование армирования на действующей модели, но это стало более сложным, когда нашим архитекторам в Бельгии потребовалось изменить определенные части конструкции, такие как колонны и балки.Мы решили, что нам срочно нужно облачное решение, которое позволит вносить дополнительные изменения в конструкцию даже после того, как модель была представлена. ”
Лучшее общение ведет к лучшим результатам
«В VK мы общаемся открыто и стремимся к прозрачности работы с нашими клиентами», — сказал Ван ден Борре. «Платформа BIM 360 не только означает, что выполнение проекта может отслеживаться командами из всех офисов, но также позволяет клиенту более активно участвовать в процессе проектирования и строительства . Теперь можно вводить данные для модели и реагировать на них в режиме реального времени , что помогло нам быстрее замкнуть цикл обратной связи , повысив скорость и эффективность проекта. Возможный расширенный диалог также улучшил наши отношения с клиентами, партнерами и сотрудниками ».
«Мы также используем новые рабочие процессы в модуле Design Collaboration: Shared и Consumed Linking . Данные могут быть переданы между командами, а затем утверждены для публикации для отслеживания обнаружения конфликтов или для просмотра другими партнерами, которые не используют совместную работу по проектированию, например нашими подрядчиками, клиентами или инвесторами.» — Тьерри Монтейн, ВК.
Программное обеспечение устранило большую часть сложности на ранних этапах строительных проектов VK, поскольку команды могут получить доступ ко всем необходимым данным из центрального облачного хранилища. Принцип BIM 360 Design заключается в наличии модели «Work-In-Progress» или WIP, общей среды, к которой могут получить доступ все проектные группы, а также многоуровневой системы утверждения для передачи моделей между каждой фазой . Это оказало огромное влияние на производительность, помогая предотвратить прерывистый характер процессов утверждения, который иногда происходит в более крупных проектах .
Обеспечение окупаемости инвестиций за счет экономии времени и средств для VK Architects & Engineers
«Мы увидели невероятное увеличение экономии времени на 83% , что привело к огромному повышению производительности благодаря BIM 360 Design, уменьшив время синхронизации файлов до 30 секунд. »- Анн Ван ден Борре, ВК.
«Для сравнения: в среднем за три минуты, затраченные на синхронизацию моделей, хранящихся на локальных серверах . Коллеги теперь могут обмениваться информацией со своими командами и клиентами намного быстрее, тратит меньше времени на ожидание синхронизации моделей и принимает более точные решения на основе последней доступной информации.Ван ден Борре сказал: « Мы повысили производительность на 5% за счет экономии времени, , что является фантастическим результатом для бизнеса.
Благодаря BIM 360 Design значительное сокращение «мертвого» времени также помогло повысить удовлетворенность персонала, поскольку сотрудники тратят меньше времени на ожидание и больше времени на текущий проект ».
«Благодаря повышению производительности, мы будем экономить более 4000 евро в год на каждого сотрудника , использующего BIM 360 Design.В долгосрочной перспективе эта экономия будет иметь большое значение для нашего бизнеса. Если посмотреть на количество сотрудников, использующих программное обеспечение и проекты, над которыми мы работаем в любой момент времени, мы могли бы сэкономить сотни тысяч евро только за счет этого внедрения в течение следующих нескольких лет . Это деньги, на которые мы определенно будем рассчитывать, чтобы реинвестировать в новые технологии , чтобы мы могли продолжать следить за технологической эволюцией ». — Тьерри Монтейн, ВК.
Обеспечение гибкости и удаленной работы
КомандыВКонтакте теперь могут работать гораздо более гибко, чем когда-либо прежде. «Это одно из самых важных преимуществ BIM 360 Design для нас», — пояснил Ван ден Борре. Разрозненные команды из Бельгии и Вьетнама можно объединить через облако, вместо того, чтобы заставлять сотрудников ездить в конкретный офис для работы на одном сервере или выдерживать медленные скорости загрузки через VPN.
«Команда в восторге от такой гибкости работы и описала это как , как если бы их коллеги во Вьетнаме сидели за столом рядом с ними ! Теперь у наших сотрудников и партнеров есть инструменты для виртуального общения и удаленной работы, что значительно повысило уровень удовлетворенности наших сотрудников. Отзывы клиентов были столь же положительными , так как они могут легко получить доступ к дизайну со своего смартфона или планшета и наблюдать за развитием проекта », — прокомментировал Монтейн.
Реинвестирование обратно в бизнес
VK Architects & Engineers инвестируют сэкономленные средства, полученные от использования BIM 360 Design, в новые технологии, чтобы оставаться впереди и поддерживать свои высокие стандарты выполнения проектов.
«Первоначально решение для совместной работы было протестировано для нашей структурной дисциплины , и мы позже развернули его для инженеров MEP .В этом году мы начали внедрять BIM 360 Design в архитектурные модели — это наша самая большая дисциплина », — пояснил Монтейн. ВК планирует продолжить развертывание платформы, чтобы охватить все свои специализированные дисциплины. «Мы гордимся нашим глубоким пониманием рыночных механизмов и технологических разработок. Чтобы продолжать реализовывать проекты на самом высоком уровне и сохранять нашу гибкость, доступность и открытость, мы продолжим инвестировать в новые инструменты и технологии », — добавил Монтейн.
Заглядывая в будущее, VK планирует использовать экономию, полученную в результате внедрения BIM 360 Design, обратно в бизнес для дальнейшей оптимизации процессов и проектов. «Мы ищем новые инструменты, такие как AR, VR и Computational Design, в том числе Dynamo Studio от Autodesk , — сказал Ван ден Борре. Эти передовые инструменты встряхивают отрасль и меняют то, как дизайнеры, архитекторы и клиенты интерпретируют дизайн. AR и VR уже помогают клиентам Autodesk лучше визуализировать и представлять модели BIM на месте .Интеграция этих технологий, несомненно, расширит возможности
для дальнейшего сотрудничества и повысит рентабельность инвестиций ВКонтакте и ее клиентов.
BIM 360 Design послужил трамплином, с помощью которого VK повысила эффективность проекта и продуктивность персонала, снизив затраты и , в конечном итоге, освободив место для большего творчества . Автоматизация трудоемких задач, таких как синхронизация и высвобождение времени сотрудников, позволила командам сосредоточиться на разработке проектов, меняющих правила игры.Благодаря BIM 360 Design возможности VK по созданию еще более привлекательного и захватывающего взаимодействия с клиентами огромны.
Узнайте, как с помощью BIM 360 Design
можно повысить уровень взаимодействия ваших команд Revit .Узнайте, как BIM 360 Design
помогает согласовать реализацию проекта в Великобритании.Хотите начать прямо сейчас? Подпишитесь на бесплатную 30-дневную пробную версию
!WATCH: Как бельгийская компания VK Architects & Engineers сокращает мертвое время и повышает производительность Последнее изменение: Майкл Вескорт, 23 апреля 2019 г.
Практическое руководство по статистическим тестам | by VK Tech
Самый распространенный случай при A / B-тестировании — это сравнение CTR, а не кликов .Интуиция, лежащая в основе этого, очень ясна: обычно разница в кликов высока. У нас всегда есть пользователи с большим количеством просмотров , и кликов , а также пользователи с очень небольшим количеством просмотров и кликов . Дисперсия CTR намного меньше. Меньшая дисперсия обычно делает статистические тесты более мощными.
3.1. Предположения
Обычно мы предполагаем, что направление изменения CTR и кликов всегда одинаково.Последнее, на самом деле, является сильным предположением, поэтому давайте обсудим его.
Направленность глобального CTR такая же, как направленность суммы кликов , если мы не меняем просмотры в нашем эксперименте. Это может быть разумным предположением при работе, например, с таргетингом рекламного баннера на главной странице. Крайне маловероятно, что, изменив баннер, мы изменим среднее количество раз, которое пользователь видит его, поскольку это зависит от количества посещений главной страницы. Это может быть неверным предположением для ранжирования ленты новостей, потому что более высокий рейтинг увеличивает вовлеченность пользователей, и они, как правило, чаще посещают новостную ленту.
Давайте обсудим общие подходы к сравнению глобального CTR.
3.2. Биномиальный z-тест: не работает
https://en.wikipedia.org/wiki/Binomial_test
Дополнительные предположения :
- мы не влияем на просмотров ;
- каждый щелкните и каждый вид является i.i.d образцом.
Можно подумать, что наши данные на самом деле представляют собой двоичную выборку из общих кликов (единиц) и общих просмотров минус общих кликов (нулей).К сожалению, эти образцы не являются i.i.d. потому что клики отдельного пользователя не зависят. Представьте пользователя с очень высоким CTR. Все его сэмплы имеют тенденцию быть единицами (кликами) и явно зависимы. В отрасли принято не использовать этот тест для определения глобального CTR, но давайте попробуем.
Как вы можете видеть, когда все пользователи имеют один и тот же базовый пользовательский CTR , биномиальный тест работает очень хорошо. Теоретически в данном случае это самый мощный тест. К сожалению, когда мы увеличиваем дисперсию CTR наземного пользователя и тестовые предположения нарушаются, этот тест недооценивает FPR, и CDF при H0 лежит намного выше диагонали.Это означает, что мы не можем быть уверены, что FPR <= p-value, и нам следует держаться подальше от этого теста.
3.3. Bootstrap для глобального CTR
https://en.wikipedia.org/wiki/Bootstrapping_(statistics)#Bootstrap_hypothesis_testing
Дополнительные предположения : мы не влияем на просмотров
Как видно из предыдущего раздел, мы не можем использовать обычный z-тест для глобального CTR. Обычным выбором для оценки глобального CTR является бутстрап.В начальной загрузке мы повторно выбираем пользователей и вычисляем глобальный CTR для каждой выборки. Затем мы можем использовать это начальное распределение для построения доверительных интервалов и выполнения статистических тестов.
Считается, что начальную загрузку сложно вычислить при работе с большими данными. Это часто бывает, но для глобального CTR мы можем использовать бутстрап Пуассона (http://www.unofficialgoogledatascience.com/2015/08/an-introduction-to-poisson-bootstrap26.html). Идея проста: вместо повторной выборки пользователей мы рисуем количество раз, когда каждый пользователь появляется в выборке из распределения Пуассона.Затем мы взвешиваем просмотров, и кликов, с этим числом. В нашем коде мы используем эту технику для ускорения вычислений.
Глобальный CTR может быть выражен как средневзвешенное значение CTR пользователей, при этом CTR каждого пользователя взвешивается по количеству просмотров.
В глобальном CTR вклад каждого пользователя пропорционален количеству просмотров. Мы используем это выражение в коде и запускаем загрузочную загрузку с взвешенным CTR пользователя , чтобы получить глобальное распределение CTR .
Давайте сравним бутстрап с тестом MW.
Когда перекос просмотров небольшой, мощность начальной загрузки примерно равна мощности теста MW. Но когда перекос увеличивается, бутстрап работает намного лучше, чем тест MW. Основная причина в том, что бутстрап явно учитывает просмотров, для каждого пользователя. Также обратите внимание, что когда просматривает перекос действительно велик, p-значение бутстрапа начинает не оценивать FPR (CDF под H0 выходит за диагональ).Хорошей практикой в любом A / B-тестировании является выполнение проверки работоспособности A / A-теста на p-значении выбранного статистического теста.
Давайте сравним тест MW и бутстрап при изменении дисперсии CTR наземного пользователя .
Как вы видите, когда дисперсия истинного пользовательского CTR достаточно высока, тест MW начинает превосходить бутстрап (среднее количество кликов становится менее шумным, чем глобальный CTR). Причина сбоя глобального CTR будет описана в разделе «Взвешивание с учетом внутрипользовательской корреляции» (подсказка: просмотров, не является оптимальным весом для CTR пользователя)
Следовательно, если ваши данные сильно искажены, но Отклонение CTR для обычных пользователей невелико, рассмотрите возможность использования начальной загрузки.Но не забудьте проверить равномерность p-значения при H0. Также обратите внимание, что даже с бутстрапом Пуассона расчет этого теста требует больших вычислительных затрат. Ниже мы обсудим три эффективных альтернативы бутстрапу.
3.4. Дельта-метод для глобального CTR
https://dl.acm.org/doi/10.1145/3219819.3219919
Дополнительные предположения : мы не влияем на просмотров
Биномиальный z-тест не прошел для глобального CTR, потому что i.я бы. предположение не выполняется. Он дает предвзятую оценку дисперсии глобального CTR. Дельта-метод — эффективный способ получить объективную оценку дисперсии глобального CTR.
Давайте сравним дельта-метод с тестом начальной загрузки и MW с изменяющейся асимметрией просмотров.
Как видите, мощность дельта-метода примерно равна мощности бутстрапа, но когда асимметрия достаточно высока, p-значение занижает FPR. Вы должны быть очень осторожны при использовании этого теста, и здесь необходимо выполнить проверку работоспособности A / A-теста.
Давайте изменим значение для основного пользовательского CTR .
На этом графике поведение дельта-метода во многом совпадает с поведением бутстрапа. В общем, вы всегда должны выбирать начальную загрузку, если можете ее вычислить. Если вычисление начальной загрузки слишком сложно для ваших данных, вы можете использовать метод дельты, но не забудьте проверить распределение p-значения в H0.
3.5. Бакетизация
Дополнительные предположения: мы не влияем просмотров
Еще одна простая и эффективная альтернатива бутстрапу — это бакетизация.Вместо того, чтобы рисовать независимые образцы, мы разбиваем всех пользователей на небольшое количество сегментов и вычисляем глобальный CTR для каждого сегмента. Каждую группу можно рассматривать как «мета-пользователя», а глобальный CTR сегмента можно рассматривать как CTR мета-пользователя. Затем мы можем запустить стандартный t-тест поверх мета-пользователей, поскольку сегменты независимы.
В этом тесте есть гиперпараметр для количества сегментов. Обычный выбор — 200, но вы можете настроить его для своей задачи. В нашей симуляции мы установили значение 50.
Давайте сравним бакетизацию с бутстрапом и тестом MW, изменяющим асимметрию просмотров.
Когда просмотров перекошено, распределение смещено, разбивка по производительности имеет такую же производительность, что и бутстрап, или даже лучше, поскольку учитывает количество просмотров для каждого пользователя, как и сам бутстрап. Обратите внимание, что когда асимметрия увеличивается, значение p ниже H0 начинает существенно отклоняться от однородности. A / A-тест является обязательным условием для бакетизации.
Давайте изменим значение для основного пользовательского CTR .
Когда дисперсия CTR для наземного пользователя высока, бакетизация терпит неудачу, как и бутстрап, потому что они оценивают ту же метрику.
Если вы работаете с большими объемами данных, вам определенно следует рассмотреть возможность использования бакетизации для оценки глобальных CTR, и других видов показателей, которые не могут быть обработаны с помощью классического t-теста.
3.6. Линеаризация
https://dl.acm.org/doi/10.1145/3159652.3159699
Дополнительные предположения : мы не влияем на просмотров
Это еще одна эффективная с вычислительной точки зрения альтернатива бутстрапу.
Совершенно очевидно, что кликов, и просмотров, коррелированы. Чем больше просмотров у пользователя, тем больше кликов сделает пользователь. Давайте воспользуемся данными контрольной группы, чтобы соответствовать регрессии кликов по просмотрам:
А затем вычислим новую метрику для каждого пользователя:
Затем мы можем запустить t-тест для линеаризованных кликов , как и для обычных кликов. . Если наше дополнительное предположение верно, то есть мы не влияем на просмотры в нашем эксперименте, у нас есть теоретическая гарантия, что направление изменения линеаризованных кликов совпадает с направлением изменения глобальных кликов и кликов. .
Давайте сравним этот подход с тестом начальной загрузки и MW, варьируя асимметрию просмотров .
При достаточно высокой асимметрии линеаризация работает примерно так же, как бутстрап, но при очень высокой асимметрии производительность линеаризации падает. Обратите внимание, что p-значения в этом подходе начинают переоценивать FPR при очень высокой асимметрии.
Давайте изменим значение для основного пользовательского CTR .
Здесь линеаризация очень похожа на бутстрап.
В целом производительность линеаризации сравнима с бутстрапом, дельта-методом и бакетизацией. Все они учитывают просмотров и пользователей, что повышает производительность при умеренной дисперсии CTR пользователей . Тем не менее, вы всегда должны проверять их производительность на своих данных.
В VK мы обычно используем бакетизацию для анализа специальных показателей, поскольку ее можно быстро вычислить за несколько дней с помощью простого SQL-запроса. Дельта-метод используется для доверительных интервалов процентного повышения показателей (он очень похож на глобальный CTR.Подробности см. В документе). И, наконец, бутстрап используется как надежная двойная проверка критических решений.
Роланд — ВК-8 | Комбо-орган
Улучшенный звук виртуального тонального колеса
VK-8 использует ту же усовершенствованную технологию Virtual ToneWheel, что и его старший брат, VK-77 с двойным ручным управлением, что придает ему теплый, богатый звук, характерный для классических органов вчерашнего дня. Выберите один из трех различных типов тонального круга: Vintage 1, Vintage 2 и Clean. Затем наберите свой звук с помощью девяти гармонических тактов VK-8, удобно расположенных слева от клавиатуры.
Новая клавиатура Waterfall
Один взгляд на новую клавиатуру «водопад» на VK-8, и вы почувствуете себя как дома. 61-клавишная клавиатура с одним ручным управлением имеет отчетливый, устаревший вид, как старый друг. Возьмитесь за клавиши, и вы обнаружите, что они так же приятны на ощупь — гладкие на ощупь и с достаточным сопротивлением для исполнения традиционных органных эффектов, таких как глиссандо.
Моделирование вращающихся динамиков и не только…
VK-8 выводит моделирование вращающихся громкоговорителей на совершенно новый уровень, используя запатентованную технологию COSM для «моделирования» не только уникального звука вращающегося громкоговорителя, но и конструкции схем ламповых усилителей, реальных характеристик корпуса громкоговорителей и его естественного окружения.Такое внимание к деталям — вот что дает VK-8 превосходный звук. (Убийственный эффект овердрайва тоже не повредит.)
Назад в будущее
В то время как классические звуки органа являются основой VK-8, игроки также оценят высококачественные звуки инструментов, включая электрические / акустические фортепиано, струнные, бас и хор — даже джазовые скат-голоса и синтезаторы. Также имеется футуристический контроллер D-Beam, который позволяет создавать эффекты от остановок тонколесного мотора до ударного звука пружинной реверберации с использованием инфракрасного луча света.
Классные комбинации
С двумя входами MIDI вы можете подключить внешнюю MIDI-клавиатуру или дополнительную педальную доску PK-7, которая позволяет «бить» басом, играя аккорды и соло. А в сочетании со стереофоническим микширующим клавишным усилителем KC-1000 вы получите мощный, богатый выходной сигнал — благодаря 310-ваттной системе с 7 динамиками, уникальными эффектами окружения RSS, компрессией на разнесенных частотах и ультра-реалистичным тональным кабинетом. реверберация.
Использование мульти-теоретической модели для прогнозирования начала и поддержания потребления небольших порций среди студентов колледжей
Фон: Потребление больших размеров порций способствует избыточному весу и ожирению.Студенты колледжей в этом отношении являются уязвимой группой. Целью этого исследования было использование мульти-теоретической модели (MTM) для прогнозирования начала и поддержания потребления небольших порций у студентов колледжа.
Методы: В общей сложности 135 студентов крупного южноамериканского университета прошли валидный (лицо, содержание и построение) и надежный (внутренне согласованный) опрос с 35 пунктами в электронном виде с поперечным сечением.Основным критерием оценки результатов было намерение начать есть маленькие порции и продолжать есть маленькие порции. Были включены только те студенты, которые ели большие порции в течение последних 24 часов.
Полученные результаты: Пошаговая множественная регрессия показала, что начало потребления небольших порций объяснялось совместным диалогом (преимущества перевешивают недостатки), поведенческой уверенностью, возрастом и полом (скорректированный R (2) = 0.37, P <0,001). Мужчины реже инициировали потребление небольших порций, чем женщины (β = -0,185, 95% ДИ = -0,71- -0,11). Что касается поддержки, эмоциональной трансформации, изменений в социальной среде и расы были значимыми предикторами (скорректированный R (2) = 0,20, P <0,001). У белых было меньше шансов выдержать небольшое изменение размера порций, чем у представителей других рас (β = -0,269, 95% ДИ = -0,97 - -0,26).
Заключение: Основываясь на выводах этого исследования, MTM представляется надежной теоретической основой для прогнозирования изменения поведения при потреблении небольших порций.Необходимо разработать меры вмешательства в этом отношении.
Ключевые слова: Диета; Питание; Ожирение; Избыточный вес; Размер порции.
Showtime: Antilogy в VK Live
Showtime: Antilogy в VK Live
Хотя у меня не было возможности поехать в Лос-Анджелес лично на VK Live… У меня действительно есть новый дизайн на выставке! Knitculture, магазин пряжи в этом районе, собрал удивительную группу дизайнеров, которые все разработали новый дизайн для своего стенда на выставке.В каждом дизайне использовалась одна из пряжи, которую выставляет стенд Knitculture. Было так сложно выбрать, какую пряжу использовать!
У меня в голове возникла картина этого свитера под названием Antilogy как раз в то время, когда я услышала о киоске Knitculture. Антилогия означает противоречие в терминах или идеях. Этот свитер одновременно уютный и дышащий. Я знал, что мне нужно что-то немного нечеткое, чтобы это было так. Я выбрала восхитительно мягкие Blue Sky Alpacas Suri Merino.
Antilogy обрабатывается сверху вниз, плавно и по кругу.Выкройка кружева написана и нанесена на карту. С ним обязательно нужно надеть майку 🙂 Это отличная переходная деталь, которую можно носить даже тогда, когда на улице не холодно. Я думал, что это хорошо подходит для Лос-Анджелеса, а также для тех из нас, кто живет на юге, с более теплым климатом.
Мне нравится легкий ореол, который эта пряжа придает свитеру! Вы можете легко сделать это и с более длинными рукавами. Спинка и передняя часть симметричны для небольшого наклона. Для еще более легкой одежды вы можете использовать смесь хлопка или бамбука той же толщины.
Присутствующие на выставке получают небольшую фору, этот образец не будет доступен в Интернете еще несколько недель. Вы можете получить его исключительно через Knitculture на выставке и в их магазине до 10 октября. После этого я сделаю его доступным здесь, на моем сайте и в Ravelry, в соответствии с моими обычными выкройками! Я обязательно буду обновлять это сообщение в блоге всякий раз, когда у меня будет для вас ссылка на него на сайте Knitculture.
информация о выкройке
Размер: XS (S, M, L) [L / XL, XL, 2X]
Готовый сундук: 29.25 (32,5, 36, 39,5) [42,75, 46,25, 49,75] ”
Калибр: 14 петель и 16 рядов на 4 дюйма в кружевной решетке на больших спицах
Пряжа: 475 (525, 600, 650) [750 , 825, 925] ярдов для двойного вязания или камвольной пряжи *
Инструменты: Круговые спицы размера 5 (3,75 мм) и размера 10 (6 мм) и набор из 5 спиц каждого размера, маркеры петель
* Примечание : Пряжа изготовлена с намеренно ослабленным калибром для создания кружевного узора; не забудьте заблокировать образец перед измерением для манометра.
