Создание заголовка сайта с помощью CSS
27 января, 2021 12:11 пп 622 views | Комментариев нетDevelopment | Amber | Комментировать запись
Эта серия мануалов покажет вам, как создать и настроить веб-сайт с помощью CSS, языка таблиц стилей, используемого для управления внешним видом сайтов. Вы можете выполнить все мануалы по порядку, чтобы создать тестовый веб-сайт и познакомиться с CSS, или вразброс использовать описанные здесь методы для оптимизации других проектов CSS.
Примечание: Найти все мануалы этой серии можно по тегу CSS-practice
Для работы с CSS вам нужно иметь базовые знания по HTML, стандартному языку разметки, который используется для отображения документов в браузере. Если ранее вы не работали с HTML, рекомендуем предварительно изучить первые десять руководств серии Создание веб-сайта с помощью HTML.
В этом мануале мы расскажем вам, как создать и оформить заголовок нашего тестового сайта при помощи HTML и CSS. Все условные материалы, которые используем мы, вы можете легко заменить своим содержимым.
Все описанные здесь методы можно применить и к другим проектам, разработанным на CSS/HTML.
Требования
Чтобы следовать этому мануалу, нужно подготовит среду согласно мануалу Подготовка проекта CSS и HTML с помощью Visual Studio Code.
Добавление заголовка и подзаголовка на страницу сайта
Начнем работу над нашим сайтом. Сегодня мы добавим заголовок «My First Site», подзаголовок «I DID EVERYTHING MYSELF!» и маленькую аватарку. Все эти элементы помещаются в контейнер <div>, который оформляется при помощи класса CSS.
Итак, нам нужно создать класс для контейнера <div>, а затем поместить содержимое – текст и изображения – в контейнер <div>, для которого предназначен новый класс.
Чтобы добавить заголовок и подзаголовок на свой сайт, откройте файл index. html поместите следующий выделенный фрагмент кода между открывающим и закрывающим тегами <body>. Замените нашу информацию своей собственной, если хотите:
html поместите следующий выделенный фрагмент кода между открывающим и закрывающим тегами <body>. Замените нашу информацию своей собственной, если хотите:
. . .
<body>
<!--Header content-->
<h2>My First Site<h2>
<h5>I DID EVERYTHING MYSELF!<h5>
</body>
Вы добавили заголовок My First Site и присвоили ему тег заголовка <h2>, поскольку это – самый важный заголовок этой веб-страницы. Вы также добавили подзаголовок I DID EVERYTHING MYSELF! и присвоили ему тег <h5>, так как это менее важный заголовок.
Обратите внимание, непосредственно перед заголовком мы также добавили комментарий <!–Header content–>. Комментарии позволяют оставлять пояснительные примечания к коду и не отображаются браузером (посетители сайта не увидят комментарии, если они не будут просматривать исходный код веб-страницы).
Добавление и стилизация изображения профиля
Теперь давайте добавим в раздел заголовка аватарку – небольшое изображение профиля. Выберите фото профиля, которое вы хотите разместить на своем сайте. Если у вас нет фотографии, вы можете использовать любое изображение (например, наш логотип) или создать аватар на Getavataaars.com.
После того как вы выбрали изображение, сохраните его в папке images как small-profile.jpeg.
Теперь добавьте изображение профиля на веб-страницу с помощью тега <img> и атрибута src, который задает путь к файлу изображения вашего профиля. Добавьте следующий выделенный фрагмент кода в файл index.html между комментарием <!– Header content –> и строкой <h2>My First Site<h2>:
. . .
<body>
<!--Header content-->
<img src="images/small-profile. jpeg" alt="This is an 8host logo, the black 8 symbol and the word host in front of a blue cloud.">
jpeg" alt="This is an 8host logo, the black 8 symbol and the word host in front of a blue cloud.">
<h2>My First Site</h2>
<h5>I DID EVERYTHING MYSELF!</h5>
</body>
</html>
Сохраните файл и загрузите его в браузере. Теперь ваша веб-страница должна содержать заголовок, подзаголовок, картинку профиля:
I DID EVERYTHING MYSELF!
Обратите внимание, сейчас аватарка не стилизована, она имеет свои стандартные параметры, но это легко изменить. Чтобы придать изображению другую форму, определить его размер и границу, добавьте следующий набор правил в свой файл styles.css:
. . .
/*Top header profile image*/
.profile-small {
height:150px;
border-radius: 50%;
border: 10px solid #FEDE00;
}
Прежде чем двигаться дальше, давайте подробно рассмотрим каждую добавленную строку кода:
- /*Top header profile image*/ – CSS-комментарий для маркировки кода.

- .profile-small ссылается на имя класса, который мы определяем с помощью набора правил. Этот класс будет применен к изображению профиля на следующем шаге.
- Объявление height:150px; устанавливает высоту изображения в 150 пикселей и автоматически регулирует ширину, чтобы сохранить пропорции изображения.
- border-radius: 50%; закругляет края изображения.
- border: 10px solid #FEDE00; добавляет изображению сплошную границу шириной 10 пикселей и устанавливает заданный цвет (здесь его выражает цветовой код HTML #FEDE00).
Сохраните файл и вернитесь к файлу index.html, чтобы добавить класс profile-small в тег <img>:
<img src="images/small-profile.jpeg" alt="This is an 8host logo, the black 8 symbol and the word host in front of a blue cloud.">
Сохраните файл и перезагрузите его в своем браузере. Изображение вашего профиля изменится: теперь оно будет иметь высоту 150 пикселей и желтую рамку со скругленными углами:
I DID EVERYTHING MYSELF!
На следующем этапе мы настроим единую стилизацию заголовка, подзаголовка и изображения профиля.
Стилизация и размещение заголовка с помощью CSS
Теперь мы определим специальный класс CSS для стилизации и размещения содержимого заголовка.
Читайте также: Селекторы классов в CSS
Вернитесь к файлу styles.css и создайте класс header, добавив следующий набор CSS-правил:
<!-- wp:paragraph -->
<p><code>/* Header Title */</code></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><code>.header {</code></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><code> padding: 40px;</code></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><code> text-align: center;</code></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><code> background: #f9f7f7;</code></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><code> margin:30px;</code></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><code> font-size:20px;</code></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><code>}</code></p>
<!-- /wp:paragraph --> . .
. .
Давайте сделаем небольшую паузу, чтобы рассмотреть каждую строку только что добавленного кода:
- /* Header Title */ – это комментарий, который не отображается в браузере.
- .header – это имя селектора класса, который мы создаем и определяем с помощью этого набора правил.
- Объявление padding: 40px; создает отступ в 40 пикселей между контентом и границей элемента.
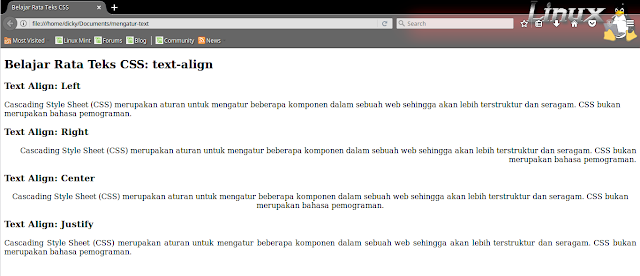
- Объявление text-align: center; перемещает контент в центр элемента. Вы также можете использовать значения left и right, чтобы соответственно выровнять текст.
- Объявление background: #f9f7f7; устанавливает цвет фона согласно указанному цветовому коду HTML. В этом руководстве мы не будем подробно останавливаться на цветовых кодах HTML; но знайте, что вместо кодов вы также можете использовать названия цветов (black, white, gray, silver, purple, red, fuchsia, lime, olive, green, yellow, teal, navy, blue, maroon, и aqua), чтобы изменить значение цвета этого свойства.
- Объявление margin:30px; создает поле в 30 пикселей между периметром элемента и периметром области просмотра и любых окружающих элементов.

- font-size:20px; увеличивает размер заголовка и подзаголовка.
Сохраните файл styles.css. Затем мы применим класс header к нашему контенту. Вернитесь на страницу index.html и поместите контент заголовка (его вы уже добавили в свой файл) в тег <div>, которому присвоен класс header:
. . .
<!--Section 1: Header content-->
<div>
<img src="images/small-profile.jpeg" alt="This is an 8host logo, the black 8 symbol and the word host in front of a blue cloud.">
<h2>My First Site<h2>
<h5>I DID EVERYTHING MYSELF!<h5>
</div>
</body>
</html>
Сохраните файл index.html и перезагрузите его в браузере. Теперь ваш заголовок, подзаголовок и изображение профиля должны быть стилизованы внутри контейнера <div> в соответствии с правилами, которые вы объявили в классе header.
I DID EVERYTHING MYSELF!
Заключение
В этом мануале мы создали заголовок своей веб-страницы с помощью HTML и CSS. Мы добавили и оформили заголовок, подзаголовок и аватарку с помощью контейнеров <div> и классов CSS. Если вам интересно, вы можете самостоятельно поэкспериментировать с возможностями CSS: измените CSS- правила для контента класса header.
Теперь вы можете перейти к следующему мануалу этой серии.
Tags: CSS, CSS-practice, HTML–: HTML-элементы заголовков секций — HTML
HTML-элементы <h2>–<h6> представляют собой 6 уровней заголовков секций. <h2> это наибольший заголовок и<h6> — наименьший
Эти элементы включают глобальные атрибуты.
Примечание: Атрибут align устаревший; не используйте его.
- Информация о заголовке может использоваться пользовательскими агентами, например, для автоматического создания оглавления для документа
- Не используйте низкие уровни чтобы снизить размер шрифта: используйте CSS
font-sizeвместо.
- Избегайте пропуск уровней заголовков: всегда начинайте с
<h2>, потом используйте<h3>, и так далее. - Вам следует рассмотреть избегание использования <h2> более раза на страницу. Смотрите Defining sections в <h2>–<h6>: The HTML Section Heading elements.
Все заголовки
Следующий код показывает все уровни заголовков в действии
<h2>Heading level 1</h2> <h3>Heading level 2</h3> <h4>Heading level 3</h4> <h5>Heading level 4</h5> <h5>Heading level 5</h5> <h6>Heading level 6</h6>
Вот результат этого кода:
Пример страницы
Следующий код показывает несколько заголовков с некоторым содержанием под ними .
<h2>Heading elements</h2> <h3>Summary</h3> <p>Some text here...</p> <h3>Examples</h3> <h4>Example 1</h4> <p>Some text here...</p> <h4>Example 2</h4> <p>Some text here...</p> <h3>See also</h3> <p>Some text here...</p>
Результат кода:
Навигация
Обычный метод навигации для пользователей программ чтения с экрана — это переход от заголовка к заголовку для быстрого определения содержимого страницы. Из-за этого важно не пропускать один или несколько уровней заголовка. Это может создать путаницу, так как человеку, который движется по этому пути, может быть интересно узнать, где находится отсутствующий заголовок.
Не делай
<h2>Heading level 1</h2> <h4>Heading level 3</h4> <h5>Heading level 4</h5>
Делай
<h2>Heading level 1</h2> <h3>Heading level 2</h3> <h4>Heading level 3</h4>
Расположение
Заголовки могут быть вложены в подразделы, чтобы отразить организацию содержимого страницы. Большинство программ чтения с экрана также могут создавать упорядоченный список всех заголовков на странице, что может помочь человеку быстро определить иерархию содержимого:
h2Жукиh3Этимологияh3Распределение и разнообразиеh3Эволюцияh4Поздний полиозойh4Юрский периодh4Меловойский периодh4Кайнозойский период
h3Внешняя морфологияh4Головаh5Рот
h4Туловищеh5Передгрудьh5Пиероторакс
h4Ногиh4Крылаh4Живот
Когда заголовки вложены, уровни заголовков могут быть «пропущены» при закрытии подраздела.
- Заголовки • Структура страницы • Обучающие материалы по веб-доступности WAI
- MDN Понимание WCAG, объяснение Руководства 1.3
- Понимание критерия успеха 1.3.1 | W3C Понимание WCAG 2.0
- MDN Понимание WCAG, Руководство 2.4 пояснения (en-US)
- Понимание критерия успеха 2.4.1 | W3C Понимание WCAG 2.0
- Понимание критерия успеха 2.4.6 | W3C Понимание WCAG 2.0
- Понимание критерия успеха 2.4.10 | W3C Понимание WCAG 2.0
Содержание раздела маркировки
Другим распространённым методом навигации для пользователей программ чтения с экрана является создание списка содержимого секций и использование его для определения макета страницы.
Содержимое секционирования можно пометить, используя комбинацию aria-labelledby и id атрибута, с ярлыком, кратко описывающим назначение раздела. Этот метод полезен в ситуациях, когда на одной странице имеется более одного элемента секционирования.
Пример
<header>
<nav aria-labelledby="primary-navigation">
<h3>Primary navigation</h3>
<!-- navigation items -->
</nav>
</header>
<!-- page content -->
<footer>
<nav aria-labelledby="footer-navigation">
<h3>Footer navigation</h3>
<!-- navigation items -->
</nav>
</footer>
В этом примере технология чтения с экрана объявила бы, что есть два <nav> разделы, один называется «Основная навигация», а другой — «Нижний колонтитул». Если ярлыки не были предоставлены, человеку, использующему программное обеспечение для чтения с экрана, возможно, придётся расследовать каждый
Если ярлыки не были предоставлены, человеку, использующему программное обеспечение для чтения с экрана, возможно, придётся расследовать каждый nav содержание элемента, чтобы определить их назначение.
- Использование атрибута aria-labelledby
- Обозначение регионов • Структура страницы • Учебные пособия по WAC WAI
| Характеристика | Статус | Комментарий |
|---|---|---|
| HTML Living Standard Определение ‘<h2>, <h3>, <h4>, <h5>, <h5>, and <h6>’ в этой спецификации. | Живой стандарт | |
| HTML5 Определение ‘<h2>, <h3>, <h4>, <h5>, <h5>, and <h6>’ в этой спецификации. | Рекомендация | |
| HTML 4.01 Specification Определение ‘<h2>, <h3>, <h4>, <h5>, <h5>, and <h6>’ в этой спецификации.  | Рекомендация |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.<p><div><section>
Last modified: , by MDN contributors
Задание свойств заголовка CSS и свойств ссылки CSS в Dreamweaver
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 09:30:55 AM GMT
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как настроить свойства заголовка CSS и свойства ссылки CSS, а также как применить их ко всем заголовкам и ссылкам на странице.
Для заголовков страницы можно указать шрифт, размер кегля и цвет. По умолчанию Dreamweaver создает правила CSS для заголовков и применяет их ко всем заголовкам на странице. Эти правила встраиваются в разделе head страницы.
Чтобы применить свойства заголовка CSS:
Выполните одно из следующих действий
- Выберите «Файл» > «Свойства страницы»
- Выберите «Окно» > «Свойства страницы» и нажмите «Свойства страницы» в инспекторе свойств текста.
На панели «Свойства страницы» выберите «Заголовки (CSS)». Можно настраивать следующие параметры:
- Шрифт заголовка: указывает семейство шрифтов для использования по умолчанию в заголовках. В Dreamweaver будет использоваться указанное здесь семейство, если для текстового элемента специально не установлен другой шрифт.
- Заголовок 1 — Заголовок 6: указывает размер и цвет шрифта для использования в тегах до шести уровней заголовков.
Для ссылок можно задать шрифт, размер кегля, цвет и другие свойства. По умолчанию Dreamweaver создает правила CSS для ссылок и применяет их ко всем ссылкам на странице. (Эти правила встраиваются в разделе head страницы.)
По умолчанию Dreamweaver создает правила CSS для ссылок и применяет их ко всем ссылкам на странице. (Эти правила встраиваются в разделе head страницы.)
Если нужно настроить отдельные ссылки на странице, создайте для них отдельные правила CSS и примените эти правила к этим ссылкам.
Выполните одно из следующих действий
- Выберите «Файл» > «Свойства страницы»
- Выберите «Окно» > «Свойства страницы» и нажмите «Свойства страницы» в инспекторе свойств текста.
В параметре «Категории» выберите «Ссылки (CSS)».
- Шрифт ссылок: указывает семейство шрифтов для использования по умолчанию в тексте ссылок. По умолчанию в Dreamweaver используется семейство, указанное для всей страницы, если специально не задан другой шрифт.
- Размер: указывает размер шрифта для использования в тексте ссылок по умолчанию.
- Цвет ссылок: указывает цвет для отображения текста ссылок.

- Просмотренные ссылки: указывает цвет для отображения просмотренных ссылок.
- Выделение ссылок: указывает цвет отображения ссылок, на которых находится указатель мыши.
- Активные ссылки: указывает цвет отображения ссылок при щелчке на них мышью.
- Стиль подчеркивания: указывает стиль подчеркивания, применяемый к ссылкам. Если для страницы уже определен стиль подчеркивания ссылок (например, во внешней таблице стилей CSS), в меню «Стиль подчеркивания» отображается вариант по умолчанию «не изменять». Это предупреждает вас о том, что стиль ссылок уже определен. Если изменить стиль подчеркивания ссылок в диалоговом окне «Свойства страницы», предыдущее определение ссылок будет изменено.
Вход в учетную запись
Войти
Управление учетной записью
Важность уровней заголовков для вспомогательных технологий | by Tatiana Fokina | Web Standards
Перевод «The Importance of Heading Levels for Assistive Technology» Эрика Бейли.
Спецификация HTML описывает шесть видов заголовков: <h2>, <h3>, <h4>, <h5>, <h5> и <h6>. Число в названии элемента отражает его приоритет. При этом <h2> самый общий, а <h6> наиболее специфичный.
Это важно знать! WebAIM провела в 2017 году опрос пользователей скринридеров, и он показал, что навигация по заголовкам — это самый важный способ навигации для людей, которые пользуются вспомогательными технологиями для поиска информации. Именно поэтому так важно правильно организовать заголовки на вашем сайте.
Прежде чем мы подробно рассмотрим как работают вспомогательные технологии, надо понять причины, по которым СМИ используют главы, разделы, подразделы и параграфы. Дробление контента на отдельные части облегчает его понимание, усвоение, запоминание и работу со ссылками.
Части контента в газете The GuardianНесмотря на то, что интернет не печатное издание, он заимствует у типографики все хорошие практики. Заголовки в HTML аналогичны соглашениям в типографике. Это одна из тех вещей, которую каждый считает чем-то очевидным, но она на самом деле помогают огромному количеству людей. Когнитивные нарушения широко распространены и перевешивают другие виды нарушений. Группировка контента на логические части помогает всем: от людей с патологическим состоянием организма, например, деменцией, до людей с временными ограничениями, такими как бессонница или осваивающими новые навыки.
Заголовки в HTML аналогичны соглашениям в типографике. Это одна из тех вещей, которую каждый считает чем-то очевидным, но она на самом деле помогают огромному количеству людей. Когнитивные нарушения широко распространены и перевешивают другие виды нарушений. Группировка контента на логические части помогает всем: от людей с патологическим состоянием организма, например, деменцией, до людей с временными ограничениями, такими как бессонница или осваивающими новые навыки.
Некоторые виды вспомогательных технологий (не только скринридеры) позволяют людям перескакивать от одного заголовка к другому. Это похоже на опыт людей, которые не пользуются вспомогательными технологиями, а прокручивают страницы, чтобы понять общий смысл, и останавливаются, когда находят нужную информацию.
Создание списков заголовков
Какие-то вспомогательные технологии могут обрабатывать заголовки и представлять их в виде упорядоченного списка. Такой список помогает быстро понять общий смысл страницы.
Если вы не соблюдаете логическую последовательность, скажем, переходите от заголовка первого уровня сразу к третьему и пропускаете заголовок второго уровня, это может сбить с толку и вызвать раздражение у человека, которому они необходимы для навигации. Этот пробел в логической последовательности создаст трудности для пользователей и вынудит их использовать другие способы навигации, которые отнимут больше времени и сил на то, чтобы понять общую структуру страницы (если она есть) и определить, есть ли тут нужная информация в принципе.
Заголовки первого уровня
Ещё одна важная вещь, которую мы можем сделать, это убедиться, что на странице только один заголовок первого уровня. Такой заголовок должен описывать основную идею содержания страницы. Например, у страницы об истории французской выпечки может быть такой заголовок первого уровня:
<h2>История французской выпечки</h2>
<p>…</p>
Алгоритм структуры документа (несуществующий)
К сожалению, существует заблуждение о том, что можно использовать заголовки первого уровня для каждого элемента секционного контента на странице, а браузер дальше сам во всём разберётся с помощью алгоритма построения структуры документа (Document Outline Algorithm). Этот алгоритм спекулятивная фантастика. В момент написания этой статьи алгоритм не поддерживается ни одним браузером. По этой причине мы должны придерживаться подхода «Priority of Constituencies», описанного в спецификации, и использовать другие заголовки.
Этот алгоритм спекулятивная фантастика. В момент написания этой статьи алгоритм не поддерживается ни одним браузером. По этой причине мы должны придерживаться подхода «Priority of Constituencies», описанного в спецификации, и использовать другие заголовки.
Другие заголовки
Заголовки от второго до шестого уровней должны последовательно размещаться за первым и описывать основные моменты содержимого страницы.
Например, вот структура этой статьи:
1. Важность уровней заголовков для вспомогательных технологий
1. Познание
2. Навигация с помощью заголовков
1. Создание списков заголовков
2. Заголовки первого уровня
1. Алгоритм структуры документа (несуществующий)
3. Другие заголовки
4. Избыточная описательность
5. Другие сервисы
3. Стилизация
1. Семантика
2. Целесообразность
1. Служебные стили
2. Сброс
3. Именование
4. Подводя итоги: воспользуйтесь моментом
Посмотрев на этот список, вы быстро поняли про что статья. Неплохо, да?
Неплохо, да?
Ещё нужно отметить, что заголовки, подобно иерархическим форматам вроде JSON, могут содержать внутри другие заголовки, при условии, что они логически связаны. Внутри заголовка второго уровня вы можете использовать несколько заголовков третьего уровня. Каждый из этих подзаголовков может, в свою очередь, иметь внутри подзаголовки четвёртого уровня.
Когда вы завершили тему, то можете закрыть вложенные заголовки. Это единственный случай, когда допустимо использовать «пропущенные» уровни: вы закончили описывать конкретную проблему и вернулись к более общей теме.
<h2> История французской выпечки
<h3> Важные вехи
<h4> 16 век
<h5> Слоёное тесто
<h5> Облатка
<h4> 17 век
<h5> Выпечка из слоёного теста
<h5> Взбитые сливки
<h5> Шеф-повар принца Конде
<h4> 18 век
<h5> Макаруны
<h4> 19 век
<h4> 20 век
<h3> Важные люди
<h4> …
Этот пример показывает как правильно использовать заголовок пятого уровня («Шеф-повар принца Конде») перед заголовком третьего уровня («18 век»), пока родительские заголовки располагаются последовательно друг за другом. Если бы заголовок третьего уровня шёл перед заголовком пятого, то это было бы уже неправильно.
Если бы заголовок третьего уровня шёл перед заголовком пятого, то это было бы уже неправильно.
Избыточная описательность
Если мы используем слишком много заголовков, то перегружаем пользователей вспомогательных технологий информацией. Вы можете подумать, что я противоречу себе, ведь я только что говорил о том, как важны заголовки для навигации.
Подумайте об этом так: так же как и слишком большое количество элементов навигации на странице рассеивает внимание пользователей, так и большое количество заголовков создаёт фоновый шум, который запутывает их и отвлекает от идеи, которую вы пытаетесь донести.
Нет чётких правил о количестве заголовков, которое считается избыточным. Это напрямую зависит от того, какой это контент и в каком объёме нужно раскрыть его содержание. Например, для рецепта достаточно указать название блюда, его ингредиенты и дать инструкцию по приготовлению. Для научной статьи нужна большая детализация.
Другие сервисы
Хорошая структура заголовков нужна не только людям, которые пользуются вспомогательными технологиями. Так как заголовки имеют семантическое значение, другие сервисы могут взаимодействовать с описанием элементов, интерпретировать его и представлять в удобном виде для пользователей. Например, вот что делает поисковая система Bing со странницами с хорошей структурой:
Так как заголовки имеют семантическое значение, другие сервисы могут взаимодействовать с описанием элементов, интерпретировать его и представлять в удобном виде для пользователей. Например, вот что делает поисковая система Bing со странницами с хорошей структурой:
Как и скринридеры, сервисы вроде Google Docs и Dropbox Paper могут автоматически создавать перечни заголовков, чтобы помочь вам быстрое понять содержание документа и перемещаться по нему. Многие текстовые редакторы тоже умеют быстро формировать из заголовков динамически обновляемые оглавления, что делать вручную очень утомительно и трудоёмко. И, благодаря совместимости HTML, мы даже можем воссоздать такую навигацию с помощью расширения для браузера!
Все слишком часто забывают, что CSS-классы могут применяться к заголовкам, как к любому другому элементу HTML внутри <body>.
Семантика
Причина, по которой я это упомянул, заключается в том, что элементы заголовков часто используются из-за того, как они выглядят («О, мне нравится цвет и шрифт <h4>, использую-ка я его!»), а не из-за того, какой приоритет содержимого они описывают (Бриошь — это вид сдобы). Это распространённая ошибка.
Это распространённая ошибка.
В идеальном академическом мире мы соблюдаем материальную честность (material honesty) заголовков, определяя их размер и стиль в соответствии с тем, какой уровень иерархии они описывают.
Однако мы живём в реальном мире. Современные сайты и веб-приложения — это сложные вещи. Их разрабатывают люди с разным уровнем опыта, интересами, знаниями и возможностями при проектировании и написании кода.
Целесообразность
В реальном мире может потребоваться стилизовать заголовок четвёртого уровня как заголовок второго уровня или оформить его как совершенно другой элемент. В этом случае лучше сохранить логическую структуру страницы и изменить только внешний вид заголовка:
<h5>
Забота профессионала по разумной цене
</h5>
Это компромисс и признание того, что реальный мир сложный. Этот подход позволяет сохранить важную составляющую: интуитивную и эффективную навигацию для вспомогательных технологий.
Служебные стили
Такие методологии как Utility-First CSS помогают более гибко настраивать внешний вид заголовков:
<h3>
Правила и соглашения
</h3>
В примере я объявляю несколько классов, которые будут изменять внешний вид заголовков до тех пор, пока я не получу желаемый результат. Вы можете столкнуться с этой методологией на крупных сайтах и в приложениях, где низкая специфичность классов помогает сохранить согласованность кода (консистентность).
Вы можете столкнуться с этой методологией на крупных сайтах и в приложениях, где низкая специфичность классов помогает сохранить согласованность кода (консистентность).
Сброс
Чтобы закрепить правильный порядок и вложенность заголовков, можно сбросить их стили. Это поможет избежать использования дополнительного класса, который приводит заголовки к одному виду.
h2,
h3,
h4,
h5,
h5,
h6 {
color: inherit;
font-size: 1em;
line-height: inherit;
margin: 0;
padding: 0;
vertical-align: baseline;
}
Этот небольшой пример оборонительного дизайна (defensive design) заставляет задуматься над тем, как структура документа формируется в зависимости от его внешнего вида. Эти стили объявляются после импорта CSS-сброса, так как могут переопределить стили из файла со сбросом.
Именование
Одна из сложнейших проблем информатики — это именование сущностей. Она признаёт, что вы ничего не знаете. Я не берусь утверждать, что знаю лучший способ именования классов заголовков для вашего сайта или приложения. Однако, если вы используете подход, который не основан на служебных стилях, я не рекомендую называть их
Однако, если вы используете подход, который не основан на служебных стилях, я не рекомендую называть их .h2, .h3, .h4 и так далее.
Проблема этого подхода в том, что люди, которые не знакомы с кодовой базой, могут принять такое именование классов за инструкцию, требующую соответствия названия класса уровню заголовка. Это усилит проблему преимущества внешнего вида элемента над его содержанием.
Я также встречал случаи, когда такой подход допускал вообще не использовать для некоторых заголовков семантические теги («А, я могу сделать этот <div> похожим на <h5>!»). Не надо так!
Опрос пользователей скринридеров, который WebAIM провела в 2017 году, также показал, что пропуск или неподходящие заголовки одна из 10 наиболее распространённых проблем, с которыми сталкиваются пользователи вспомогательных технологий.
И это одна из самых распространённых проблем с доступностью, которую легко решить. Потратьте немного времени и посмотрите на свой сайт или приложение ещё раз. Структура заголовков точно описывает страницу? Соблюдается ли логический порядок? Очень просто поменять пару цифр местами!
Структура заголовков точно описывает страницу? Соблюдается ли логический порядок? Очень просто поменять пару цифр местами!
Стоит обратить внимание и на то, что заголовки, подобно иерархическим форматам данных, таким как JSON, могут быть вложены в другие, если они логически связаны. Внутри заголовка второго уровня вы можете использовать заголовки третьего. Каждый из этих подзаголовков может, в свою очередь, иметь вложенные подзаголовки четвёртого уровня.
Перевод Татьяны Фокиной, редактура Вадима Макеева.
Что такое CSS (Cascading Style Sheets)
CSS (Cascading Style Sheets) — это язык, который описывает, как HTML-документы отображаются на экране пользователя. Первым коммерческим браузером, который читал и использовал CSS, стал Internet Explorer 3 в 1996 году. CSS применяют разработчики, чтобы настроить индивидуальный стиль страницы.
Рассказываем, что нужно знать, чтобы сделать сайт непохожим на другие.
HTML помогает сформировать структуру веб-документов — текст, таблицы, гиперссылки. CSS — создает разметку, оформление и стиль.
CSS — создает разметку, оформление и стиль.
Элементы форматирования веб-документа есть и в HTML. С его помощью, например, можно создать заголовки и абзацы к тексту. Но для выбора шрифтов, цвета текста, расположения блоков или междустрочных интервалов нужно прописывать много тегов, что усложняет код.
Разделение функций HTML и CSS упростило обслуживание сайтов и просмотр страниц и в десктопной, и в мобильной версиях. Язык CSS универсален, поэтому его теги не нужно настраивать под браузер. Также он кэшируется после первого запуска и запоминается браузером. Это позволяет быстрее загружать страницы.
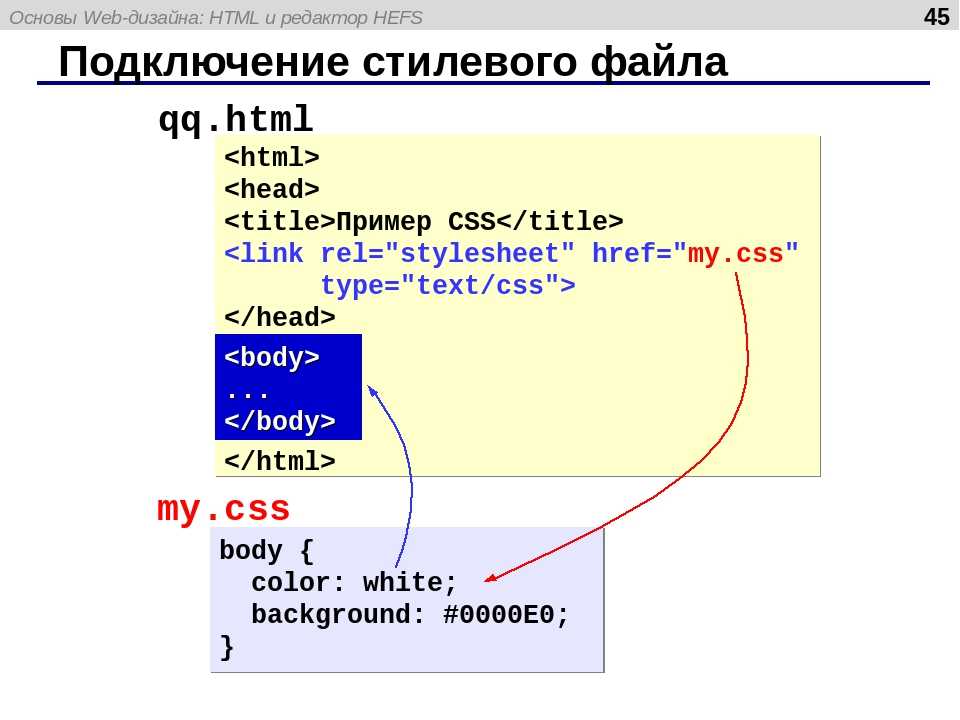
Чтобы подключить CSS к HTML, используют три способа:
- CSS-код вносят в тег элемента с помощью атрибута style. Он применяется к любым тегам.
- Стили веб-документа прописывают внутри контейнера head. Он предназначен для хранения элементов страницы. Например, атрибутов base и title, которые отвечают за задание характеристик текста по умолчанию (цвет, шрифт) и заголовок документа.
 Интеграция CSS также происходит с помощью атрибута style. При таком подключении CSS будет выполнять изменения только на этой странице.
Интеграция CSS также происходит с помощью атрибута style. При таком подключении CSS будет выполнять изменения только на этой странице. - CSS-код сохраняется в отдельном текстовом файле с расширением .css. Он подключается к HTML с помощью тега link и свойства href, чтобы установить расположение файла. Это самый распространенный способ. Если файл подключен к нескольким страницам сайта, то вносить в них правки можно одновременно.
CSS — это набор правил, которые задают визуальное отображение элемента в документе. Их обычно делят на две группы:
- Селекторы — метки, которые обозначают, какую часть HTML-кода изменяют.
- Блоки объявлений — свойства, которые определяют, как будет выглядеть элемент на экране.
К селекторам можно применять неограниченное число блоков объявлений. Например, абзац в CSS обозначается тегом p. Чтобы задать абзацу серый фон, используем свойство background и его значение #ccc (отвечает за этот цвет). Здесь тег абзаца будет селектором, а свойство и его значение — блоком объявлений.
Здесь тег абзаца будет селектором, а свойство и его значение — блоком объявлений.
Чтобы работать с CSS, нужно знать свойства языка. Например, чтобы изменить цвет текста, используют свойство color, а размер шрифта определяет свойство font-size.
Типы селекторовВ CSS — несколько десятков типов селекторов.
Селектор тега меняет все элементы указанного типа на каждой странице сайта. Его используют, например, для оформления заголовков.
Можно создать универсальный селектор, который совершает действие над всеми объектами сайта. Например, изменить начертание текста для всей страницы.
Селекторы класса могут обозначать произвольную часть сайта и используются, чтобы изменять ее стиль. Например, чтобы форматировать заданную браузером ширину текста, можно создать класс для нескольких абзацев со смещением вправо. Почти все селекторы в CSS — селекторы класса.
Селекторы-идентификаторы (ID) позволяют менять параметры одного указанного элемента. Идентификатор (ID) — это название элемента сайта, которое не должно повторяться на странице. Например, его можно присвоить тегу footer, который отвечает за «подвал» сайта.
Идентификатор (ID) — это название элемента сайта, которое не должно повторяться на странице. Например, его можно присвоить тегу footer, который отвечает за «подвал» сайта.
Правила каскадирования и наследования
В CSS не нужно задавать параметры для всех элементов — есть правила наследования. Некоторые свойства элементы получают от элементов-предков. Свойства, определяющие внешний вид текста (color, font), наследуются. Свойства, которые форматируют блоки (border, background), — нет.
Единого правила наследования не существует. Его применяют, опираясь на логику построения сайта. Например, на сайте вряд ли нужно выделять все элементы рамками. За это отвечает свойство border, поэтому оно не наследуется.
Если нужно применить свойство, которое не наследуется автоматически, его можно прописать с помощью команды inherit для отдельного элемента. Посмотреть, какие свойства обычно наследуют, а какие — нет, можно на сайте Консорциума Всемирной паутины (W3).
Правило каскадирования в CSS срабатывает, если к одному элементу применили несколько CSS-команд. Приоритетным будет выполнение тех правил, к которым применена команда !important. Это объявление рекомендуют использовать, только если конфликт стилей нельзя разрешить другими способами, например, повышением специфичности селектора.
Важность селекторов ранжируется так:
- Встроенный стиль — CSS подключен с помощью элемента style;
- Селектор идентификаторов;
- Селектор классов;
- Селектор обычного элемента (селектор тега).
Кроме этого, язык разметки учитывает последовательность добавления команд CSS. Если два селектора имеют одинаковый вес, то преимущество получает стиль, который записан ниже. Например, если установить для текста сначала красный, а потом — желтый цвет, то текст будет желтым.
зачем нужны, как использовать и почему это важно
Заголовки и подзаголовки на странице сайта помогают читателю понять содержание текста. Это полезно не только человеку: точно также поисковые роботы Google и «Яндекс» просматривают текст и определяют, насколько он логично построен. Поэтому правильно расставленные h2–h6 – это не только удобно, но и эффективно: страницы ранжируются лучше и чаще появляются в выдаче.
Это полезно не только человеку: точно также поисковые роботы Google и «Яндекс» просматривают текст и определяют, насколько он логично построен. Поэтому правильно расставленные h2–h6 – это не только удобно, но и эффективно: страницы ранжируются лучше и чаще появляются в выдаче.
Объясняем, как правильно поставить теги, зачем они нужны и как не ошибиться.
Теги <h2> – <h6>: что это?
Теги <h2> – <h6> – это элементы разметки HTML, с помощью которых в тексте обозначаются заголовки. Самым важным заголовком является <h2> – чем больше номер, тем ниже важность заголовка.
Язык HTML (от англ. HyperText Markup Language) применяется для описания разметки веб-страниц. Используя теги языка HTML, браузер форматирует текст на странице в удобный для восприятия вид. Соответственно, заголовки с разными тегами браузер выделяет в тексте разным цветом или размером шрифта. Текст, не обозначенный тегами, отображается браузером как обычный.
Заголовок на странице и в коде «Текстерры»
С технической точки зрения теги показывают поисковым системам, что заключенная между ними фраза является заголовком. Цель использования заголовков – разбить текст на разделы, задать их иерархию и подчеркнуть логику изложения.
Цель использования заголовков – разбить текст на разделы, задать их иерархию и подчеркнуть логику изложения.
Язык HTML предусматривает шесть уровней заголовков. Этого достаточно для практических целей: на большинстве страниц используется два или три уровня, очень редко встречаются четыре.
Для читателя заголовок раздела выражает его основную мысль. Структура заголовков должна подчиняться логике изложения – от общего к частному.
Примерно так же их воспринимают и поисковые роботы: теги помогают понять о чем говорится в тексте, какие мысли главные, а какие – второстепенные.
Исчерпывающая шпаргалка по синтаксису разметки Markdown: на заметку авторам, веб-разработчикам, контент-менеджерам
Заголовки для пользователей и поисковых систем
Теги заголовков показывают поисковым роботам структуру текста: благодаря им они отличают заголовки от основного текста и определяют степень их важности.
Конечно, современные алгоритмы позволяют роботам разобраться в содержании страницы и без тегов, но при прочих равных условиях грамотно оформленные страницы будут располагаться в выдаче выше.
Структурированный текст удобней для чтения, а значит – ценнее для читателя. Правильно составленные заголовки и подзаголовки должны отвечать нескольким условиям:
- Тег <h2> присваивается только основному заголовку текста. Несколько заголовков уровня h2 быть не может.
- Необходимо соблюдать иерархию. Например, заголовки уровня h4 могут использоваться только после h3. Здесь работает принцип матрешки.
- Заголовки должны показывать читателю (и поисковику), о чем идет речь в разделе. Здесь редко уместны аллегории, метафоры и иносказания.
- Ключевые слова используются не в ущерб смыслу заголовка.
Тег <title> очень похож по выполняемым функциям на <h2>: это тоже заголовок страницы. Пользователь может видеть <title> в строчке вкладки браузера и в сниппете поисковой выдачи.
Title в названии вкладки браузера и в сниппете
Часто заголовок текста и тайтл делают одинаковыми, хотя функции у них разные. Тайтл отображается в результатах поисковой выдачи. Его длина ограничена 50–70 символами: длинные фразы обрезаются, поэтому тайтл должен быть лаконичным, чтобы пользователь сумел понять содержание страницы. А заголовок текста (h2) всегда виден читателю целиком и может быть любой длины.
Тайтл отображается в результатах поисковой выдачи. Его длина ограничена 50–70 символами: длинные фразы обрезаются, поэтому тайтл должен быть лаконичным, чтобы пользователь сумел понять содержание страницы. А заголовок текста (h2) всегда виден читателю целиком и может быть любой длины.
Как обозначить заголовок на практике
Все популярные CMS располагают инструментами, с помощью которых создаются заголовки. В WordPress вы просто выделяете текст заголовка, а затем из выпадающего списка выбираете нужный вариант или используете горячие клавиши. CMS сама проставляет теги в код страницы, при этом к заголовку применяются соответствующие визуальные стили – шрифт, размер, цвет и так далее.
Как быстро отредактировать CSS-стили на WordPress: укрощение строптивой темы сайта
Второй вариант – обозначить заголовки тегами в коде: перед заголовком ставится открывающий тег, а после заголовка – закрывающий, который обозначается косой чертой:
Визуальное оформление заголовков
Читатель и поисковики видят текст по-разному: для читателя заголовок – это строка, выделяющаяся на фоне основного текста; для поисковика – текст, заключенный между открывающим и закрывающим тегами.
Возможна ситуация, когда заголовок выделен тегами, но не отличается от остального текста внешне. Но бывает и такое, что фраза, набранная крупным шрифтом, не воспринимается поисковым роботом как заголовок.
Важно не устраивать путаницу:
- не используйте теги заголовков для выделения текста;
- проследите, чтобы заголовки выглядели как заголовки, а не как обычный текст, выделенный жирным шрифтом: такое часто происходит с заголовками низшего уровня, начиная с <h5>.
Чтобы не путать заголовки и основной текст, их можно выделять шрифтом другого начертания или цветом. Такие настройки можно сделать в оформлении темы вашего сайта.
Ошибки в использовании тегов
Если для вас важно, как ваш сайт ранжируется поисковиками, не допускайте ошибок в использовании тегов. Вот их список:
- несколько заголовков <h2> на одной странице;
- нарушение иерархии заголовков, например внутри раздела <h4> использован тег <h3>;
- применение тегов не к тексту, а к другим элементам – например к изображениям.

Грубые ошибки в использовании тегов приводят к тому, что браузер неправильно отображает страницу. Одна из причин в том, что они по-разному интерпретируют нестандартный код. Особенно это касается браузеров устаревших версий, которые не поддерживают HTML5. В результате заголовки могут отображаться совсем не так, как задумано, и это запутает читателя.
Запомним главное
Заголовки и подзаголовки на странице структурируют текст, выделяют главную мысль и помогают читателю быстро и правильно интерпретировать информацию. Читабельность улучшает пользовательский опыт и поэтому учитывается поисковыми системами: они ранжируют удобные для чтения страницы выше.
Чтобы найти на сайте ошибки, необходимо проверить его самостоятельно, пользуясь инструментами проверки валидности HTML или заказав SEO-аудит у профессионалов, которые проверят ресурс на соответствие требованиям поисковиков.
Читатель отличает заголовки визуально, а для поисковиков они выделяются тегами <h2> – <h6>. Их можно проставить разными способами. Главное – не допускать ошибок в использовании.
Их можно проставить разными способами. Главное – не допускать ошибок в использовании.
Используя на своем сайте теги <h2> – <h6>, вы повышаете его качество с точки зрения SEO и заботитесь о читателе.
Стилизованные семантические заголовки с помощью служебных классов CSS · Storyware
Пару лет назад мы решили попробовать другой подход к применению стилей заголовков в наших проектах в Storyware. Мы перестали напрямую стилизовать элементы заголовков и начали определять служебные классы CSS для каждой стилистической потребности; очень похоже на рабочий процесс Atomic CSS.
Многие начинающие разработчики склонны использовать элементы заголовков (h2, h3, h4 и т.д.) исходя из желаемого стилистического результата, а не смыслового значения. Например, заголовок на главной странице может иметь размер шрифта 36 пикселей, а затем элемент в другом месте страницы, не имеющий истинного семантического значения с точки зрения потока документа (например, подзаголовок), может потребовать размер шрифта 60 пикселей. пикселей. У разработчика может возникнуть соблазн использовать h3 для основного заголовка, а затем h2, чтобы увеличить размер шрифта дальше по странице. Но применение тегов заголовков, основанное исключительно на стилистических потребностях, приведет к тому, что страница будет иметь запутанную разметку, которая может нарушить SEO и доступность.
пикселей. У разработчика может возникнуть соблазн использовать h3 для основного заголовка, а затем h2, чтобы увеличить размер шрифта дальше по странице. Но применение тегов заголовков, основанное исключительно на стилистических потребностях, приведет к тому, что страница будет иметь запутанную разметку, которая может нарушить SEO и доступность.
В других случаях вы можете увидеть, как разработчики переопределяют базовые стили заголовков с помощью таких классов, как «Заголовок страницы» или «Подзаголовок». Это лучший подход, так как он полезен для SEO и специальных возможностей, но может привести к применению имен классов, которые не всегда имеют смысл при чтении HTML. Раньше мы использовали аналогичный подход, но считаем, что поддерживаемые классы CSS должны называться так, чтобы подразумевать цель, а не местоположение в объектной модели документа (DOM).
Интеграция рабочего процесса Atomic
Результатом нашего нового интегрированного рабочего процесса Atomic стала коллекция узкоспециализированных служебных классов для размера, веса и семейства шрифтов. Вот сокращенный пример этого в Sassy CSS:
Вот сокращенный пример этого в Sassy CSS:
.u-heading1,
.u-заголовок2,
.u-заголовок3 {
высота строки: 1,3;
}
.u-заголовок1 {
размер шрифта: 48px;
}
.u-заголовок2 {
размер шрифта: 36 пикселей;
}
.u-заголовок3 {
размер шрифта: 32px;
}
.u-шрифт1{
семейство шрифтов: $font-1;
}
.u-шрифт2{
семейство шрифтов: $font-2;
}
.u-весСвет {
семейство шрифтов: 200;
}
.u-весНормальный{
семейство шрифтов: 400;
}
.u-вес полужирный {
семейство шрифтов: 600;
}
И вот как мы можем использовать это в представлении:
заголовок h4, который выглядит как h2
Приведенный выше результат имеет смысл с точки зрения SEO и доступности и очень удобен для разработчиков. Этот атомарный подход также позволяет нам быстро двигаться при создании новых представлений, поскольку мы можем использовать наши служебные классы так же, как лего. Этот подход также очень СУХОЙ в том смысле, что нам не нужно повторять CSS для стилей, связанных с текстом, во всех наших файлах SCSS.
Вдохновение
Я впервые увидел доклад об использовании рабочего процесса Atomic CSS на конференции Full Stack в Торонто в 2015 году. К сожалению, спустя 3 года я не помню, кто выступал, но я помню, что почувствовал, когда увидел результаты. Докладчик показал нам, как ему удалось резко уменьшить вес кодовой базы SaaS-продукта компании из списка Fortune 500 с помощью служебных классов Atomic. В качестве побочного продукта его команда также тратила гораздо меньше времени на очистку CSS и больше времени на создание функций.
После выступления я начал искать вдохновение в таких фреймворках, как BASS CSS и Tachyons. Я также черпал вдохновение из отличной статьи о выразительном CSS Джона Полачека.
Несколько недель спустя мы реализовали подход к стилизации текста, описанный в этой статье, и никогда не оглядывались назад. Вскоре мы начали применять более атомарный подход к стилистическим потребностям, таким как поля, отступы и цвета. Результатом стало повышение производительности, более многоразовый код и таблицы стилей, размер которых на 30-50% меньше, чем у старых, более традиционных рабочих процессов CSS.
Используем ли мы Atomic CSS для всего?
Абсолютно нет. Мы использовали соглашение об именах SUIT CSS для создания компонентов в течение многих лет. Поддерживать сложные компоненты пользовательского интерфейса, такие как фильтр или карточка, требующие специальных событий наведения, с классами Atomic CSS в большинстве случаев просто нецелесообразно, и именно здесь мы все еще используем SUIT.
Мы также находим классы модификаторов в стиле SUIT очень полезными для определения стилей темы внутри компонентов. Например, блок контента может иметь различные стили фона. Затем пользователь с правами администратора выбирает темный стиль, и мы можем использовать этот выбор для создания класса модификатора, который автоматически применяет другие стили в блоке. Вот пример SCSS для этого варианта использования:
.ContentBlock {
цвет фона: #fff;
цвет: #000;
.ContentBlock-Cta {
цвет границы: #000;
цвет: #000;
}
}
.ContentBlock -- темный {
цвет фона: #000;
цвет: #fff;
. ContentBlock-Cta {
цвет границы: #fff;
цвет: #fff;
}
}
ContentBlock-Cta {
цвет границы: #fff;
цвет: #fff;
}
} Возьмите его на тест-драйв
Вот и все, вершина нашего рабочего процесса CSS и часть того, как мы стремимся создавать высокопроизводительные веб-приложения, устанавливая флажки для производительности и доступности, без проблем с обслуживанием. Если вы не используете атомарный подход к своим стилям заголовков, попробуйте этот рабочий процесс и посмотрите, что вы думаете. Держу пари, это приводит к большему строительству и меньшему количеству споров или исправлений.
Squarespace CSS: добавление стилей h5, h5, + h6 — kittyShark
Чувствуете себя немного ограниченным из-за доступных вариантов заголовков в Squarespace? HTML допускает от h2 до h6, где h2 является наиболее важным, а h6 наименее важным, но не все они встроены в платформу. Если вы используете Squarespace 7.0, вам доступны стили h2, h3 и h4 без добавления на ваш сайт каких-либо пользовательских стилей CSS. Если вы работаете в версии 7. 1, вы заметите добавление тега h5.
1, вы заметите добавление тега h5.
В этом посте я покажу вам, как с помощью небольшого количества кода CSS и HTML можно добавить дополнительные стили заголовков на ваш сайт Squarespace. Вы можете скопировать и вставить этот код прямо на свой сайт.
Если вы чувствуете себя ограниченными вариантами заголовков, встроенными в Squarespace, вы не одиноки! Я очень люблю Squarespace по многим причинам, но когда дело доходит до стилей заголовков, я знал, что мне нужно немного больше свободы. Добавление небольшого количества кода обеспечивает гораздо большую гибкость дизайна.
Создайте дополнительные параметры оформления заголовков в Squarespace
Помимо создания дополнительных стилей, добавление дополнительных параметров заголовков также может помочь выделить важную информацию для ваших читателей и поисковых систем. Теги заголовков HTML варьируются от h2 до h6.
Конечно, вы захотите поместить наиболее важный текст в теги h с меньшими номерами, а менее важный (но все же заметный) текст можно поместить в теги h с более высокими номерами.
Добавить пользовательский CSS + код или блок Markdown
С помощью этого метода вы будете создавать настоящие теги h5, h5 и h6, чтобы не только выделять текст для пользователей вашего сайта, но и индексировать его Google и другими поисковыми системами.
После того, как вы присвоили стили h2, h3 и h4 (+h5 в версии 7.1) в редакторе стилей Squarespace, вы можете добавить стили h5, h5 и h6, добавив на свою страницу уценку или блок кода.
Обратите внимание, что блокировка кода является платной функцией и не может быть использована в личном плане. Тем не менее, уценку черного цвета можно использовать точно так же для наших нужд здесь.
В этом уроке мы будем использовать только блок уценки, но вы можете использовать тот же код в блоке кода, если хотите.
Давайте приступим!
Начните с вставки блока уценки. Мне нравится делать это сначала на скрытой странице моего сайта, которую я называю «мудборд». Такая страница — отличный способ протестировать все стили, которые появляются на вашем сайте, и позволяет увидеть их все вместе.
Такая страница — отличный способ протестировать все стили, которые появляются на вашем сайте, и позволяет увидеть их все вместе.
Скопируйте и вставьте этот HTML-код в уценку или блок кода на тестовой странице:
Вот потрясающий заголовок четыре
Вот потрясающий заголовок номер пять
Вот потрясающий заголовок номер шесть
Нажмите кнопку «Применить».
Отлично! Теперь у нас больше заголовков, но они все равно немного скучноваты. Итак, далее мы перейдем к окну Custom CSS, чтобы придать им стиль.
В главном меню выберите «Дизайн» > «Пользовательский CSS».
Скопируйте и вставьте этот код CSS в свое пользовательское окно CSS в Squarespace:
h5 {
color:#da9203;
семейство шрифтов: Quando;
размер шрифта:. 9em;
9em;
вес шрифта: 300;
межбуквенный интервал:.02em;
преобразование текста: капитализировать;
нижняя граница: 30 пикселей; }
h5 {
цвет:#777777;
семейство шрифтов: Mallanna;
вес шрифта: 600;
размер шрифта: 2,5 em;
преобразование текста:нет;
высота строки: 1,3 em;
поля: 0px; }
h6 {
color:#999999;
семейство шрифтов: Mallanna;
вес шрифта: 100;
размер шрифта: 1,2 em;
преобразование текста: нижний регистр;
межбуквенный интервал:.02em;
верхнее поле: 10 пикселей; }
Этот код даст вам то, что вы видите на изображении ниже. Вы захотите изменить значения в каждом разделе, чтобы работать со стилями на вашем сайте.
Если вы хотите выделить текст только для целей SEO (поисковая оптимизация), вы также можете просто оформить тег h6, например, точно так же, как основной текст.
Обратите внимание, что для того, чтобы назвать семейство шрифтов для вашего h5, h5 или h6, вам нужно будет использовать этот шрифт где-то еще на вашем сайте. Поэтому вам нужно будет использовать редактор стилей, чтобы добавить шрифт на свой сайт, стилизовав другой текст перед добавлением собственного CSS.
Реализация h5, h5 + h6 на вашем веб-сайте Squarespace
Когда вы будете готовы использовать недавно добавленные стили заголовков, добавьте уценку или блок кода на свою страницу и добавьте текст заголовка между тегами заголовков, например:
Ваш заголовок здесь
Вот оно! Теперь у вас больше свободы стилей для заголовков на вашем сайте Squarespace.
Нужна помощь в создании пользовательского веб-сайта на Squarespace? 🙋♀️ Ага! Я могу помочь тебе с этим! Ознакомьтесь с моей услугой «Индивидуальный веб-сайт» и посмотрите, подходит ли она вам.
Помог ли вам этот пост? Или у вас еще остались вопросы? Пожалуйста, оставьте комментарий и дайте мне знать! Я всегда рад вас слышать!
Не взлетайте, не захватив копию моего Free Website Goals + Nav Workbook. Эта книга поможет вам установить четкие цели для вашего веб-сайта и навигации, которые помогут вам превратить пользователей вашего сайта в платных клиентов и клиентов!
Squarespace + Web, AllMarjorie Sauer Squarespace, дизайн веб-сайта, советы по веб-сайту, удобство использования, улучшение SEO, дизайн для SEO, увеличение конверсии, лучшие практики, лучшие практики веб-сайтов, 2020, Squarespace CSS, пользовательский CSS, заголовок 4, заголовок 5, h5, h5, h6, Редактор стилей, Редактор CSS, Код, 12Комментарий
0 лайковКак установить свойства заголовка CSS и свойства ссылки CSS в Dreamweaver
Руководство пользователя Отмена
Поиск
Последнее обновление:
27 апреля 2021 г. 06:39:43 по Гринвичу
06:39:43 по Гринвичу
- Руководство пользователя Dreamweaver
- Введение
- Основы адаптивного веб-дизайна
- Что нового в Dreamweaver
- Веб-разработка с использованием Dreamweaver — обзор
- Dreamweaver / Общие вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор функций
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение SVG-файлов, оптимизированных для Интернета, из библиотек
- Рабочие пространства и представления Dreamweaver
- Рабочее пространство Dreamweaver
- Оптимизация рабочего пространства Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройте локальную версию своего сайта
- Подключиться к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт настроек сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Расширенные настройки
- Установка параметров сайта для передачи файлов
- Укажите параметры прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение и размещение файлов на сервере и с него
- Возвращать и извлекать файлы
- Синхронизировать файлы
- Сравнить файлы на наличие различий
- Скрытие файлов и папок на сайте Dreamweaver
- Включить заметки разработчика для сайтов Dreamweaver
- Предотвращение потенциального использования привратника
- Компоновка и дизайн
- Использование наглядных пособий для компоновки
- Об использовании CSS для разметки страницы
- Разработка адаптивных веб-сайтов с использованием Bootstrap
- Создание и использование мультимедийных запросов в Dreamweaver
- Представление контента с таблицами
- Цвета
- Адаптивный дизайн с использованием гибкой сетки
- Извлечение в Dreamweaver
- CSS
- Понимание каскадных таблиц стилей
- Разметка страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Как настроить параметры стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Код формата
- Содержимое страницы и активы
- Установка свойств страницы
- Установка свойств заголовка CSS и свойств ссылок CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель ДОМ
- Редактировать в режиме Live View
- Кодирование документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задайте свойства текста в инспекторе свойств
- Проверка правописания веб-страницы
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение комбинаций шрифтов в Dreamweaver
- Работа с активами
- Вставка и обновление дат в Dreamweaver
- Создание избранных ресурсов и управление ими в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавить мультимедийные объекты
- Добавление видео в Dreamweaver
- Вставить видео HTML5
- Вставка файлов SWF
- Добавить звуковые эффекты
- Вставка аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Связывание и навигация
- О связывании и навигации
- Связывание
- Карты изображений
- Устранение неполадок со ссылками
- Виджеты и эффекты jQuery
- Использование пользовательского интерфейса jQuery и мобильных виджетов в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Программирование веб-сайтов
- О программировании в Dreamweaver
- Среда кодирования в Dreamweaver
- Установка параметров кодирования
- Настройка цвета кода
- Напишите и отредактируйте код
- Подсказка кода и завершение кода
- Свернуть и развернуть код
- Повторное использование кода с фрагментами
- Код ворса
- Код оптимизации
- Редактировать код в представлении «Дизайн»
- Работа с заголовком для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование поведения JavaScript (общие инструкции)
- Применить встроенное поведение JavaScript
- О XML и XSLT
- Выполнение преобразований XSL на стороне сервера в Dreamweaver
- Выполнение преобразований XSL на стороне клиента в Dreamweaver
- Добавьте объекты символов для XSLT в Dreamweaver .
- Код формата

- Рабочие процессы для нескольких продуктов
- Установка и использование расширений для Dreamweaver
- Обновления в приложении в Dreamweaver
- Вставка документов Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактировать содержимое на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver и Business Catalyst
- Создавайте персонализированные кампании по электронной почте
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на основе шаблонов
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использовать необязательные области в шаблонах
- Определение редактируемых атрибутов тегов в Dreamweaver
- Как создавать вложенные шаблоны в Dreamweaver
- Редактировать, обновлять и удалять шаблоны
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблонов в Dreamweaver
- Установка параметров выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильный и многоэкранный
- Создание мультимедийных запросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Понимание веб-приложений
- Настройте компьютер для разработки приложений
- Устранение неполадок подключения к базе данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор источников динамического контента
- Определение источников динамического содержимого
- Добавить динамическое содержимое на страницы
- Изменение динамического содержимого в Dreamweaver
- Показать записи базы данных
- Предоставление оперативных данных и устранение неполадок в Dreamweaver
- Добавить настраиваемое поведение сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для элементов формы
- Разработка формы с помощью Dreamweaver
- Визуальное создание приложений
- Создание основных страниц и страниц сведений в Dreamweaver
- Создание страниц поиска и результатов
- Создать страницу вставки записи
- Создание страницы записи обновления в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Использование команд ASP для изменения базы данных в Dreamweaver
- Создать страницу регистрации
- Создать страницу входа
- Создать страницу, доступ к которой имеют только авторизованные пользователи
- Защита папок в Coldfusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, предварительный просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Протестируйте свой сайт Dreamweaver
Узнайте, как задать свойства заголовков CSS и свойства ссылок CSS и применить их ко всем заголовкам и ссылкам на странице.
Вы можете указать шрифты, размеры шрифтов и цвета для заголовков страниц. По умолчанию Dreamweaver создает правила CSS для ваших заголовков и применяет их ко всем заголовкам, которые вы используете на странице. Правила встроены в шапку страницы.
Чтобы применить свойства заголовка CSS:
Выполните одно из следующих действий.
- Щелкните Файл > Свойства страницы
- Щелкните Окно > Свойства страницы и щелкните Свойства страницы в текстовом инспекторе свойств.
На панели «Свойства страницы» выберите «Заголовки (CSS)». Можно настроить следующие параметры:
- Шрифт заголовков : Указывает семейство шрифтов по умолчанию для заголовков. Dreamweaver будет использовать указанное вами семейство шрифтов, если для текстового элемента специально не задан другой шрифт.
- Заголовок с 1 по Заголовок 6 : Укажите размер и цвет шрифта для шести уровней тегов заголовков.

Вы можете указать шрифты, размеры шрифтов, цвета, и другие предметы для ваших ссылок. По умолчанию Dreamweaver создает Правила CSS для ваших ссылок и применяет их ко всем ссылкам, которые вы используете на страница. (Правила вшиты в шапку страницы.)
Если вы хотите настроить отдельные ссылки на странице необходимо создать отдельные правила CSS, а затем применить их по ссылкам отдельно.
Выполните одно из следующих действий.
- Щелкните Файл > Свойства страницы
- Щелкните Окно > Свойства страницы и щелкните Свойства страницы в текстовом инспекторе свойств.
В разделе «Категория» выберите «Ссылки (CSS)».
- Шрифты ссылок : Указывает семейство шрифтов по умолчанию для использования в тексте ссылок. По умолчанию Dreamweaver использует семейство шрифтов, указанное для всей страницы, если вы не укажете другой шрифт.
- Размер : Указывает размер шрифта по умолчанию для текста ссылки.

- Цвет ссылки : Указывает цвет, применяемый к тексту ссылки.
- Посещенные ссылки : Указывает цвет для применения к посещенным ссылкам.
- Ссылки при наведении курсора : Указывает цвет, применяемый при наведении мыши (или указателя) на ссылку.
- Активные ссылки : Указывает цвет, применяемый при щелчке мышью (или указателем) ссылки.
- Стиль подчеркивания : Указывает стиль подчеркивания, применяемый к ссылкам. Если на вашей странице уже определен стиль подчеркивания ссылки (например, с помощью внешней таблицы стилей CSS), в меню «Стиль подчеркивания» по умолчанию используется параметр «не изменять». Эта опция предупреждает вас об определенном стиле ссылки. Если изменить стиль подчеркивания ссылки с помощью диалогового окна «Свойства страницы», Dreamweaver изменит предыдущее определение ссылки.
Войдите в свою учетную запись
Войти
Управление учетной записью
CSS — Happy Coding
Учебники / Учебники по HTML / CSS
Предыдущий: HTML-теги Далее: CSS Layout
tutorialhtmlcss
- CSS
- Синтаксис CSS
- Селекторы элементов
- Селекторы ID
- Селекторы классов
- Внешние таблицы стилей
- Встроенные стили
- Каскадный
- Узнать больше
- Практика
Теперь вы знаете, что файл HTML содержит теги, которые сообщают браузеру, что показывать.  Вы видели несколько примеров тегов, которые вы можете использовать, например, тег абзаца
Вы видели несколько примеров тегов, которые вы можете использовать, например, тег абзаца и тег изображения . Вы знаете, как искать новые теги, читая W3Schools и Mozilla Developer Network, чтобы найти другие теги, и вы можете использовать все эти знания для написания HTML-страницы.
Одно ограничение, которое вы, возможно, заметили в том, что вы видели до сих пор, заключается в том, что страницы не очень красивы. Теги HTML сообщают браузеру, какой тип содержимого должен отображаться (например, тег сообщает браузеру, что содержимое является заголовком). но они не сообщают браузеру, как должен выглядеть этот контент или как этот контент должен быть расположен.
Это может показаться противоречием, но подумайте об этом так: Тег  Браузер имеет некоторые настройки по умолчанию, но эти настройки не очень интересны.
Браузер имеет некоторые настройки по умолчанию, но эти настройки не очень интересны.
Если вы хотите, чтобы ваш контент выглядел интереснее, вам нужно использовать CSS.
CSS означает каскадные таблицы стилей, и это еще один тип языка, который позволяет вам создавать правила стиля для ваших тегов HTML.
Давайте начнем с HTML-страницы без стилей, без CSS:
<голова>Моя первая веб-страница <тело>Удачного программирования
Привет, мир!
Отображает содержимое довольно скучной веб-страницы с белым фоном и черным текстом, выровненным по левому краю.
Редактор кода ?
См. Pen от Happy Coding (@KevinWorkman) на CodePen.
Если вы хотите стилизовать эту HTML-страницу, вы можете использовать CSS, добавив тег
