Московская Цветовая Палитра — Онлайн каталог «Цветовая Палитра Москвы» — ColorScheme.Ru
ColorScheme
· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒
Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер Цветов
Каталог цветов «Цветовая палитра Москвы» существует с начала 2000-х годов. Палитра была разработана специалистами из комитета по архитектуре и градостроительству города Москвы на базе международной системы обозначения цвета NCS, и включает в себя более 400 цветов.
Московская палитра призвана обеспечить единую систему окраски зданий и сооружений, поэтому на неё ориентируются не только строители и архитекторы, но и зарубежные и отечественные производители лакокрасочных материалов. Основное назначение «Московской Цветовой Палитры» — обозначение цвета в колористических паспортах объектов Столицы.
Каталог содержит цвета, полученные на основании анализа проектов реставрации и реконструкции зданий, с целью наиболее полного отображения палитры стилей в истории Москвы, а также практики цветового проектирования в городе. Цвета в каталоге подобраны с учётом атмосферного воздействия и высокой стойкости к ультрафиолетовому излучению.
Цвета в каталоге подобраны с учётом атмосферного воздействия и высокой стойкости к ультрафиолетовому излучению.
Обращаем ваше внимание, что электронная таблица носит лишь ориентировочный характер. Цвета на экране компьютера могут не совпадать со стандартом из-за различных настроек яркости, контрастности, и цветовой калибровки монитора.
Красная цветовая область:
- МП-0001-К 0001
- МП-0002-К 0002
- МП-0003-К 0003
- МП-0004-К 0004
- МП-0005-К 0005
- МП-0006-К 0006
- МП-0007-К 0007
- МП-0008-К 0008
- МП-0009-К 0009
- МП-0010-К 0010
- МП-0011-К 0011
- МП-0012-К 0012
- МП-0013-К 0013
- МП-0014-К 0014
- МП-0015-К 0015
- МП-0016-К 0016
- МП-0017-К 0017
- МП-0018-К 0018
- МП-0019-К 0019
- МП-0020-К 0020
- МП-0021-К 0021
- МП-0022-К 0022
- МП-0023-К 0023
- МП-0024-К 0024
- МП-0025-К 0025
- МП-0026-К 0026
- МП-0027-К 0027
- МП-0028-К 0028
- МП-0029-К 0029
- МП-0030-К 0030
- МП-0031-К 0031
- МП-0032-К 0032
- МП-0033-К 0033
- МП-0034-К 0034
- МП-0035-К 0035
- МП-0036-К 0036
- МП-0037-К 0037
- МП-0038-К 0038
- МП-0039-К 0039
- МП-0040-К 0040
- МП-0041-К 0041
- МП-0042-К 0042
- МП-0043-К 0043
- МП-0044-К 0044
- МП-0045-К 0045
- МП-0046-К 0046
- МП-0047-К 0047
- МП-0048-К 0048
- МП-0049-К 0049
- МП-0050-К 0050
- МП-0051-К 0051
- МП-0052-К 0052
- МП-0053-К 0053
- МП-0054-К 0054
- МП-0055-К 0055
- МП-0056-К 0056
- МП-0057-К 0057
- МП-0058-К 0058
- МП-0059-К 0059
- МП-0060-К 0060
- МП-0061-К 0061
- МП-0062-К 0062
- МП-0063-К 0063
- МП-0064-К 0064
Зелёная цветовая область:
- МП-0193-З 0001
- МП-0194-З 0002
- МП-0195-З 0003
- МП-0196-З 0004
- МП-0197-З 0005
- МП-0198-З 0006
- МП-0199-З 0007
- МП-0201-З 0009
- МП-0202-З 0010
- МП-0203-З 0011
- МП-0204-З 0012
- МП-0205-З 0013
- МП-0206-З 0014
- МП-0207-З 0015
- МП-0209-З 0017
- МП-0210-З 0018
- МП-0211-З 0019
- МП-0212-З 0020
- МП-0213-З 0021
- МП-0214-З 0022
- МП-0215-З 0023
- МП-0216-З 0024
- МП-0217-З 0025
- МП-0218-З 0026
- МП-0219-З 0027
- МП-0220-З 0028
- МП-0221-З 0029
- МП-0222-З 0030
- МП-0223-З 0031
- МП-0224-З 0032
- МП-0225-З 0033
- МП-0226-З 0034
- МП-0227-З 0035
- МП-0228-З 0036
- МП-0229-З 0037
- МП-0230-З 0038
- МП-0231-З 0039
- МП-0232-З 0040
- МП-0233-З 0041
- МП-0234-З 0042
- МП-0235-З 0043
- МП-0236-З 0044
- МП-0237-З 0045
- МП-0238-З 0046
- МП-0239-З 0047
- МП-0240-З 0048
- МП-0241-З 0049
- МП-0242-З 0050
- МП-0243-З 0051
- МП-0244-З 0052
- МП-0245-З 0053
- МП-0246-З 0054
- МП-0247-З 0055
- МП-0248-З 0056
- МП-0249-З 0057
- МП-0250-З 0058
- МП-0251-З 0059
- МП-0252-З 0060
- МП-0253-З 0061
- МП-0254-З 0062
- МП-0255-З 0063
- МП-0256-З 0064
- МП-0449-З 0065
- МП-0450-З 0066
- МП-0451-З 0067
- МП-0452-З 0068
- МП-0453-З 0069
- МП-0454-З 0070
- МП-0457-З 0073
- МП-0458-З 0074
- МП-0459-З 0075
- МП-0460-З 0076
- МП-0461-З 0077
- МП-0462-З 0078
- МП-0465-З 0081
- МП-0466-З 0082
- МП-0467-З 0083
- МП-0468-З 0084
- МП-0469-З 0085
- МП-0470-З 0086
- МП-0471-З 0087
- МП-0473-З 0089
- МП-0474-З 0090
- МП-0475-З 0091
- МП-0476-З 0092
- МП-0477-З 0093
- МП-0478-З 0094
- МП-0479-З 0095
- МП-0483-З 0099
Синяя цветовая область:
- МП-0129-Си 0001
- МП-0130-Си 0002
- МП-0131-Си 0003
- МП-0132-Си 0004
- МП-0133-Си 0005
- МП-0134-Си 0006
- МП-0135-Си 0007
- МП-0136-Си 0008
- МП-0137-Си 0009
- МП-0138-Си 0010
- МП-0139-Си 0011
- МП-0140-Си 0012
- МП-0141-Си 0013
- МП-0142-Си 0014
- МП-0143-Си 0015
- МП-0144-Си 0016
- МП-0145-Си 0017
- МП-0146-Си 0018
- МП-0147-Си 0019
- МП-0148-Си 0020
- МП-0149-Си 0021
- МП-0150-Си 0022
- МП-0151-Си 0023
- МП-0152-Си 0024
- МП-0153-Си 0025
- МП-0154-Си 0026
- МП-0155-Си 0027
- МП-0156-Си 0028
- МП-0157-Си 0029
- МП-0158-Си 0030
- МП-0159-Си 0031
- МП-0160-Си 0032
- МП-0162-Си 0034
- МП-0163-Си 0035
- МП-0164-Си 0036
- МП-0165-Си 0037
- МП-0166-Си 0038
- МП-0167-Си 0039
- МП-0168-Си 0040
- МП-0169-Си 0041
- МП-0170-Си 0042
- МП-0171-Си 0043
- МП-0172-Си 0044
- МП-0173-Си 0045
- МП-0174-Си 0046
- МП-0175-Си 0047
- МП-0176-Си 0048
- МП-0177-Си 0049
- МП-0178-Си 0050
- МП-0179-Си 0051
- МП-0180-Си 0052
- МП-0181-Си 0053
- МП-0182-Си 0054
- МП-0183-Си 0055
- МП-0184-Си 0056
- МП-0185-Си 0057
- МП-0186-Си 0058
- МП-0187-Си 0059
- МП-0188-Си 0060
- МП-0189-Си 0061
- МП-0190-Си 0062
- МП-0191-Си 0063
- МП-0192-Си 0064
- МП-0457-Си 0073
- МП-0458-Си 0074
- МП-0459-Си 0075
- МП-0460-Си 0076
- МП-0461-Си 0077
- МП-0462-Си 0078
- МП-0463-Си 0079
- МП-0465-Си 0081
- МП-0466-Си 0082
- МП-0468-Си 0084
- МП-0469-Си 0085
- МП-0470-Си 0086
- МП-0475-Си 0091
- МП-0476-Си 0092
- МП-0477-Си 0093
- МП-0478-Си 0094
- МП-0481-Си 0097
- МП-0482-Си 0098
- МП-0483-Си 0099
- МП-0484-Си 0100
- МП-0485-Си 0101
- МП-0489-Си 0105
- МП-0491-Си 0107
- МП-0492-Си 0108
- МП-0493-Си 0109
Жёлтая цветовая область:
- МП-0065-Ж 0001
- МП-0066-Ж 0002
- МП-0067-Ж 0003
- МП-0068-Ж 0004
- МП-0069-Ж 0005
- МП-0070-Ж 0006
- МП-0071-Ж 0007
- МП-0072-Ж 0008
- МП-0073-Ж 0009
- МП-0074-Ж 0010
- МП-0075-Ж 0011
- МП-0076-Ж 0012
- МП-0077-Ж 0013
- МП-0078-Ж 0014
- МП-0079-Ж 0015
- МП-0080-Ж 0016
- МП-0081-Ж 0017
- МП-0082-Ж 0018
- МП-0083-Ж 0019
- МП-0084-Ж 0020
- МП-0085-Ж 0021
- МП-0086-Ж 0022
- МП-0087-Ж 0023
- МП-0088-Ж 0024
- МП-0089-Ж 0025
- МП-0096-Ж 0032
- МП-0097-Ж 0033
- МП-0098-Ж 0034
- МП-0099-Ж 0035
- МП-0100-Ж 0036
- МП-0101-Ж 0037
- МП-0102-Ж 0038
- МП-0103-Ж 0039
- МП-0104-Ж 0040
- МП-0105-Ж 0041
- МП-0106-Ж 0042
- МП-0107-Ж 0043
- МП-0108-Ж 0044
- МП-0109-Ж 0045
- МП-0110-Ж 0046
- МП-0111-Ж 0047
- МП-0112-Ж 0048
- МП-0113-Ж 0049
- МП-0114-Ж 0050
- МП-0115-Ж 0051
- МП-0116-Ж 0052
- МП-0117-Ж 0053
- МП-0118-Ж 0054
- МП-0119-Ж 0055
- МП-0120-Ж 0056
- МП-0121-Ж 0057
- МП-0122-Ж 0058
- МП-0123-Ж 0059
- МП-0124-Ж 0060
- МП-0125-Ж 0061
- МП-0126-Ж 0062
- МП-0127-Ж 0063
- МП-0128-Ж 0064
- МП-0385-Ж 0065
- МП-0386-Ж 0066
- МП-0388-Ж 0068
- МП-0391-Ж 0071
- МП-0393-Ж 0073
- МП-0394-Ж 0074
- МП-0395-Ж 0075
- МП-0396-Ж 0076
- МП-0398-Ж 0078
- МП-0399-Ж 0079
- МП-0400-Ж 0080
- МП-0401-Ж 0081
- МП-0402-Ж 0082
- МП-0403-Ж 0083
- МП-0404-Ж 0084
- МП-0405-Ж 0085
- МП-0406-Ж 0086
- МП-0407-Ж 0087
- МП-0408-Ж 0088
- МП-0409-Ж 0089
- МП-0410-Ж 0090
- МП-0411-Ж 0091
- МП-0412-Ж 0092
- МП-0415-Ж 0095
- МП-0416-Ж 0096
Серая цветовая область:
- МП-0193-С 0001
- МП-0194-С 0002
- МП-0195-С 0003
- МП-0196-С 0004
- МП-0197-С 0005
- МП-0198-С 0006
- МП-0199-С 0007
- МП-0200-С 0008
- МП-0201-С 0009
- МП-0202-С 0010
- МП-0203-С 0011
- МП-0204-С 0012
- МП-0205-С 0013
- МП-0206-С 0014
- МП-0207-С 0015
- МП-0208-С 0016
- МП-0209-С 0017
- МП-0210-С 0018
- МП-0211-С 0019
- МП-0212-С 0020
- МП-0213-С 0021
- МП-0214-С 0022
- МП-0217-С 0025
- МП-0218-С 0026
- МП-0219-С 0027
- МП-0220-С 0028
- МП-0221-С 0029
- МП-0225-С 0033
- МП-0226-С 0034
- МП-0227-С 0035
- МП-0228-С 0036
- МП-0229-С 0037
- МП-0230-С 0038
- МП-0231-С 0039
- МП-0232-С 0040
- МП-0238-С 0046
- МП-0239-С 0047
- МП-0240-С 0048
- МП-0257-С 0001
- МП-0258-С 0002
- МП-0259-С 0003
- МП-0260-С 0004
- МП-0261-С 0005
- МП-0262-С 0006
- МП-0263-С 0007
- МП-0264-С 0008
- МП-0265-С 0009
- МП-0266-С 0010
- МП-0267-С 0011
- МП-0268-С 0012
- МП-0269-С 0013
- МП-0270-С 0014
- МП-0271-С 0015
- МП-0272-С 0016
- МП-0273-С 0017
- МП-0274-С 0018
- МП-0275-С 0019
- МП-0276-С 0020
- МП-0277-С 0021
- МП-0278-С 0022
- МП-0281-С 0025
- МП-0282-С 0026
- МП-0283-С 0027
- МП-0284-С 0028
- МП-0285-С 0029
- МП-0287-С 0031
- МП-0289-С 0033
- МП-0290-С 0034
- МП-0291-С 0035
- МП-0292-С 0036
- МП-0293-С 0037
- МП-0294-С 0038
- МП-0295-С 0039
- МП-0296-С 0040
- МП-0297-С 0041
- МП-0298-С 0042
- МП-0299-С 0043
- МП-0300-С 0044
- МП-0301-С 0045
- МП-0302-С 0046
- МП-0303-С 0047
- МП-0304-С 0048
4 способа и 2 онлайн-сервиса подбора цветовой гаммы в веб-дизайне
В этой статье я дам простые способы подбора цветовой гаммы, которыми пользуюсь сам при рисовании сайтов.
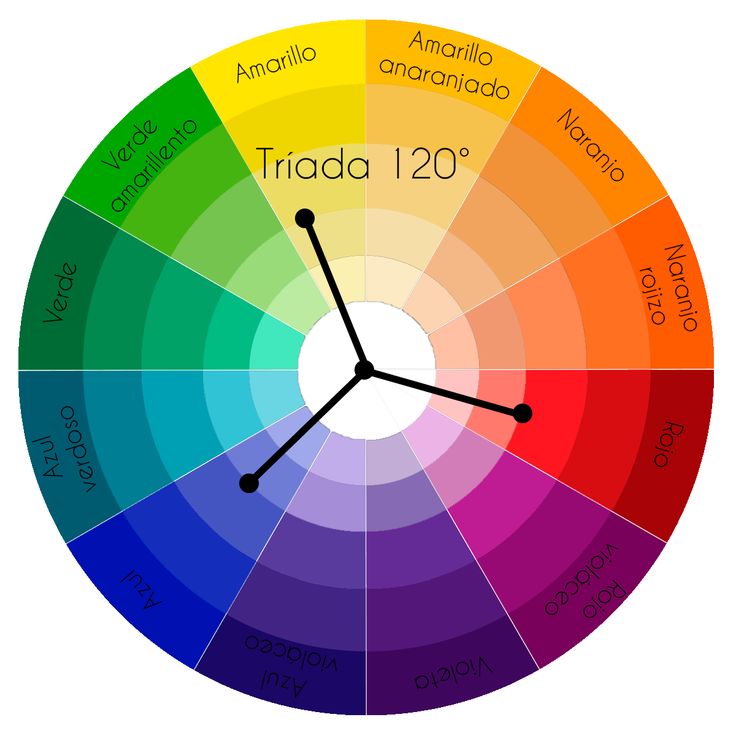
Если вы уже искали в интернете, то как подбирать цветовую гамму для сайта, то наверняка везде встречали очень сложные и непонятные способы. Например, подбор цветовой гаммы по цветовому кругу или сервису colorschemedesigner.
Мы эти способы рассматривать НЕ будем, потому что они очень сложные для начинающего веб-дизайнера, да и признатья честно — я сколько не пытался так и не смог с помощью них подобрать нормальную цветовую гамму, также я не видел чтобы кто-то из практиков и профи в веб-дизайне их использовал. Ну а то какие цвета выбирают с помощью вышеперечисленных сервисов новички просто диву даешься где они берут цвета от которых «режет глаза».
Перед тем как приступать к обзору способов и сервисов, давайте пройдемся по критериям на основе которых вам стоит подбирать цвета. Сразу скажу что это базовые критерии для начинающего и в разных типах и стилях сайтов эти критерии могут сильно отличаться. Тем не менее первые 10-20 сайтов лучше нарисовать придерживаясь этих правил. В любом случае с ними получится лучше, чем без них. Итак…
В любом случае с ними получится лучше, чем без них. Итак…
Правила подбора цветовой гаммы для сайта:
- Кол-во цветов: 2-3 шт.
- Цвет текста: белый или черный (исключение заголовки)
- Контрастные цвета фона и элементов сайта (если у вас фон темный, то цвет текста или элемента сайта поверх фона должен быть светлый и наоборот)
Какие эмоции передают цвета и какие ассоциации вызывают?
Что касается эмоций и ассоциаций, которые вызывают цвета — то лично я особо не придерживаюсь тут никаких правил по той причине, что все люди на самом деле чуть по разному различают цвета и одни и теже цвета вызывают у людей разные чувства. Тот же красный, к примеру, кого-то может раздражать и напрягать, а кого-то вдохновлять и заряжать.
Более того, любой человек в разном возрасте будет одни и теже цвета скорее воспринимать по разному: в силу ослабшего зрения, усталости и т.д. Плюс к этому можно добавить еще факторы того где вы живете: страну и город и национальность (в разных странах или краях/республиках цвета могут означать противоположные вещи, где-то черный — цвет траура, а где-то наоборот: цвет праздника).
Плюс восприятие цвета каждого человека скорее всего больше зависит не от устоев в стране, а от детских впечатлений или травм. К примеру, если вас в детстве сильно напугали какой-нибудь страшной куклой зеленого цвета, то скоре всего всю оставшуюся жизнь вы неосознанно будет не любить зеленый цвет. И наоборот — если вы все детство провели в деревне и играли с детьми, то зеленый у вас будет вызывать только положительные эмоции.
Также стоит учитывать то, что постоянной рекламой через телевизор, билборды, листовки и т.п. нам «запрограммировали» в мозг ассоциации цвета с какими-то компаниями и соответсвенно какими-то качествами. Например зеленый — сбербанк (очереди, негатив), красный- cocacola (жажда, радость).
Крайне не рекомендую подбирать цвета на основе своих чувств или чувств заказчика. Лучше посмотрите кто целевая аудитория — это даст вам больше понимания какие лучше цвета подобрать.
Как целевая аудитория сайта может повлиять на подбор цветовой гаммы?
Все очень просто. Давай рассмотрим пример и попробуем подобрать цветовые гаммы для двух сайтов:
Давай рассмотрим пример и попробуем подобрать цветовые гаммы для двух сайтов:
- Игровой портал (аудитория: школьники и студенты) — соответсвенно у них все хорошо со зрением поэтому можно использовать 3-7 цветов и очень яркие оттенки.
- Информационный сайт по выращиванию морковки (аудитория: пенсионеры) — со зрением почти у всех буду проблемы, поэтому цветов 1-2 максимум, фон обязательно белый или светло-серый и никаких ярких оттенков.
Как сфера деятельности сайта влияет на подбор цветовой гаммы?
Давайте для примера возьмем два сайта:
- Сайт бизнес-тематики — тут все должно быть очень строго и просто. Если вы посмотрите топовые сайты в этой нише, то увидите, что основные цвета белый и черный, иногда коричневый. (как собственно и в реальной жизни: костюмы, машины, аксесуары)
- Женский форум — обычно у людей которые там сидят «парящее» настроение и зачастую там идет обсуждение не вещей и предметов, а эмоций, поддержка друг друга и т.
 п. Поэтому здесь лучше подобрать легкие постельные тона розового или голубого цвета.
п. Поэтому здесь лучше подобрать легкие постельные тона розового или голубого цвета.
Как тип сайта может повлиять на выбор цветов для сайта?
Давайте рассмотрим еще один пример:
- Промо сайт шоколада — на данном типе сайта будет очень много графики, сайт будет временным и на него зайдет не так много людей. В основном такие сайты ориентированы на креативных, модных людей в тренде. У них обычно все хорошо со зрением. Соответсвенно можно использовать яркие оттенки всех цветов радуги.
- Информационный портал — такой сайт обычно только за день посещают десятки/сотни тысяч человек. Основная цель данного сайта — чтобы люди читали максимум страниц и кликали по рекламе, соответсвенно самым оптимальным вариантом будет сделать белый или светло-серый фон и черный текст. Все.
Как цель страницы может вносить изменения в цветовую гамму сайта?
У каждой страницы есть цель: например человек должен перейти на следующую страницу или он должен позвонить или оставить свои контакты или положить что-то в корзину магазина, кликнул по рекламе и т. д. Иногда случается так что основной цветовой гаммы не хватает и если у владельца сайта есть большое желание в ущерб дизайну повысить конверсию и прибыль, то вы можете выделять нужные элементы яркими контрастными цветами привлекая к ним внимание. Например на всем сайте у вас будут зеленые и белые оттенки, но чтобы привлечь внимание к форме заявки вы можете обвести ее красным или синим. Из личного опыта могу сказать что это гарантированно повысить конверсию за счет контраста, но будет убого смотреться. Тут стоит ориентироваться на цели и задачи сайта. Лично я предпочитаю конверсию, мне все равно что это кому-то не понравится 🙂 Но на первоначальном этапе, особенно если вы перфекционист вас будет ломать словно наркомана чтобы принять решение оставить убогий дизайн в угоду конверсии 🙂
д. Иногда случается так что основной цветовой гаммы не хватает и если у владельца сайта есть большое желание в ущерб дизайну повысить конверсию и прибыль, то вы можете выделять нужные элементы яркими контрастными цветами привлекая к ним внимание. Например на всем сайте у вас будут зеленые и белые оттенки, но чтобы привлечь внимание к форме заявки вы можете обвести ее красным или синим. Из личного опыта могу сказать что это гарантированно повысить конверсию за счет контраста, но будет убого смотреться. Тут стоит ориентироваться на цели и задачи сайта. Лично я предпочитаю конверсию, мне все равно что это кому-то не понравится 🙂 Но на первоначальном этапе, особенно если вы перфекционист вас будет ломать словно наркомана чтобы принять решение оставить убогий дизайн в угоду конверсии 🙂
Как видите подобрать с нуля цветовую гамму не так-то просто, так как стоит учитывать кучу факторов. Но на самом деле есть способы гораздо более простые, которые я нашел за время работы веб-дизайнером.
Итак способы подбора цветовой гаммы на сайте:
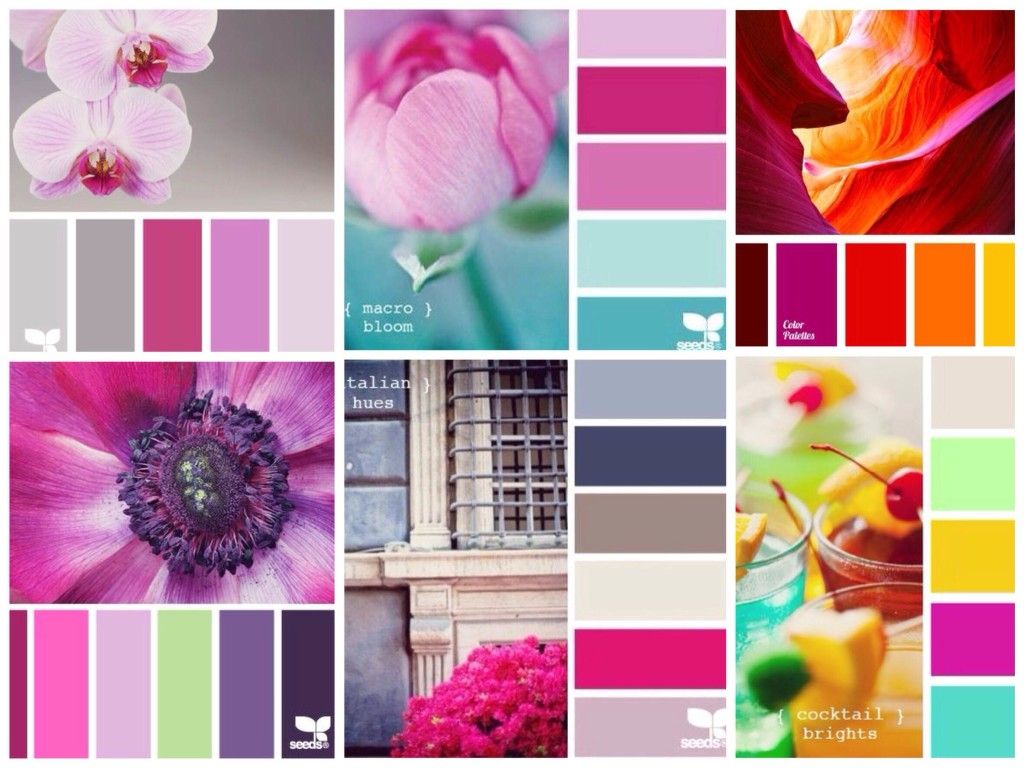
1) Подбор цветов на основе природы (небо, земля, растения, животные и т. д.) там все гармонично и если вы возьмете все что создано Богом, то сможете выбрать на основе этого гармоничную цветовую гамму. Например давайте возьмем дерево.
д.) там все гармонично и если вы возьмете все что создано Богом, то сможете выбрать на основе этого гармоничную цветовую гамму. Например давайте возьмем дерево.
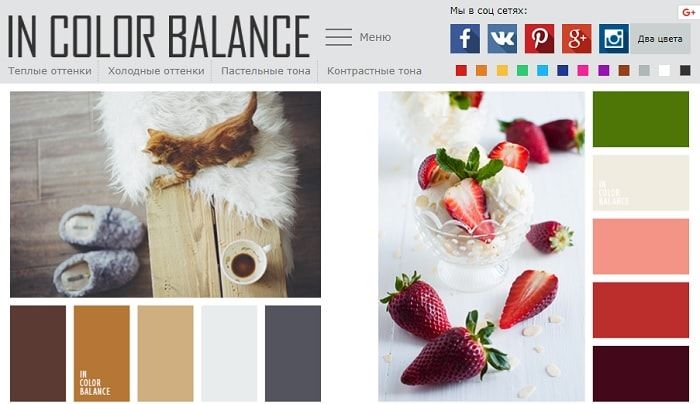
2) На основе шапки сайта или фото на первом экране.
Этот способ оптимально подходит в тех случаях, когда заказчик уже дает вам готовое фото или шапку сайта. Но он работает не всегда.
Суть его заключается в том что вы определяется 2-3 преобладающих цвета в шапке или на фото и делаете основной гаммой сайта:
3) Подбор цветовой гаммы на основе логотипа.
Часто если вы будете работать с более-менее крупной компании то у нее будет логотип. И проще всего воспользоваться уже существующими на лого цветами, потому как вероятнее всего вас все равно об этом попросят:) Единственное исключение — не стоит использовать данный способ, если логотип состоит из всех цветов радуги, иначе у вас получится не сайт, а мигающий баннер.
4) Самый лучший способ, не придумывать а скопировать уже оптимальную цветовую гамму:
Зайдите на themeforest или 365psd и просто возьмите самые популярные шаблоны, с вероятность в 80-90% там будет гармоничная цветовую гамму.
Дальше вам просто нужно сохранить картинку, открыть в фотошопе и с помощью пипетки определить основные цвета.
[sociallocker id=»346″]
Теперь давайте рассмотрим 2 классных сервиса которыми я сам пользуюсь и рекомендую вам, особенно если вы любите стили flat и material:
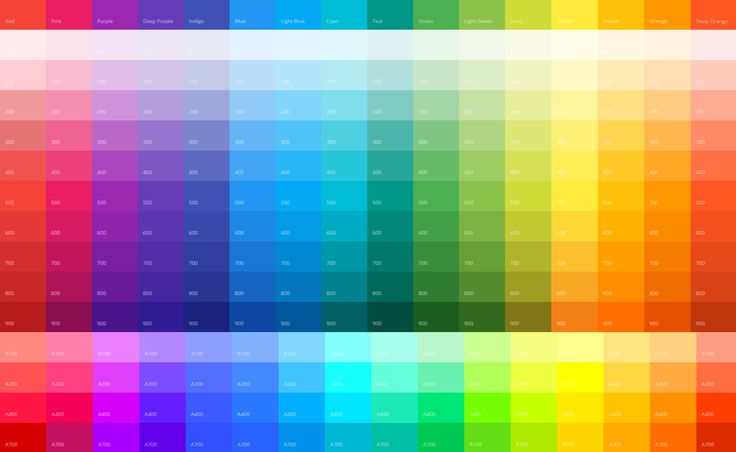
- www.flatuicolors.com — здесь уже заготовка из 20 готовых цветов в стиле flat, даже если вы будете тыкать мышкой наугад, то скорее всего цветовая гамма все равно получится гармоничной, чтобы ее испортить нужно еще иметь талант 🙂
- www.materialpalette.com — аналогичный сервис, также с подборкой из 20 готовых цветов, но уже в стиле material (в отличаи от flat гораздо более ярких). Лично я использую почти всегда именно этот сервис.
[/sociallocker]
Часто задаваемые вопросы по Adobe Color FAQ
Чтобы создать цветовую тему, выполните следующие действия:
Откройте вкладку Создать .
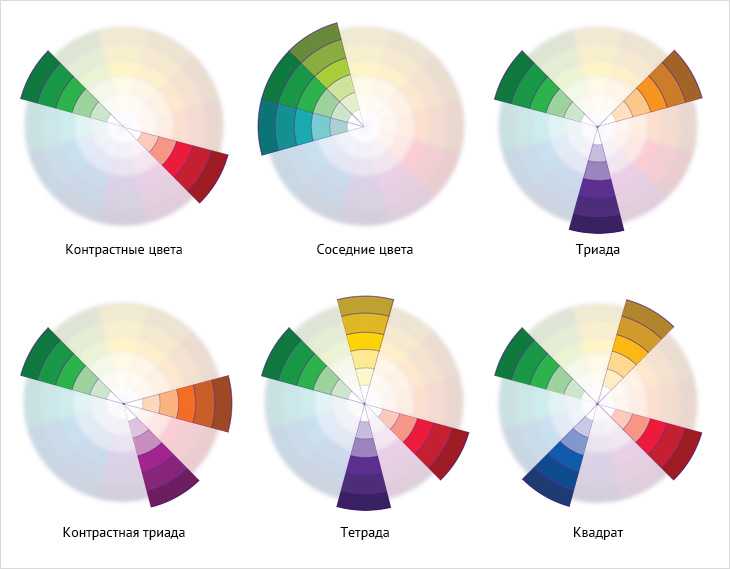
Выберите в меню правило цветовой гармонии.

Чтобы изменить цвета образцов, переместите маркеры на цветовом круге, перетащив их.
Выберите любую текущую библиотеку, чтобы сохранить цветовую тему, или создайте новую библиотеку, используя раскрывающийся список.
Назовите свою цветовую тему и выберите теги для своей цветовой темы.
Чтобы поделиться своей цветовой темой с сообществом, переключите параметр Publish to Color .
Нажмите Сохранить . Цветовая тема будет доступна в выбранной вами библиотеке.
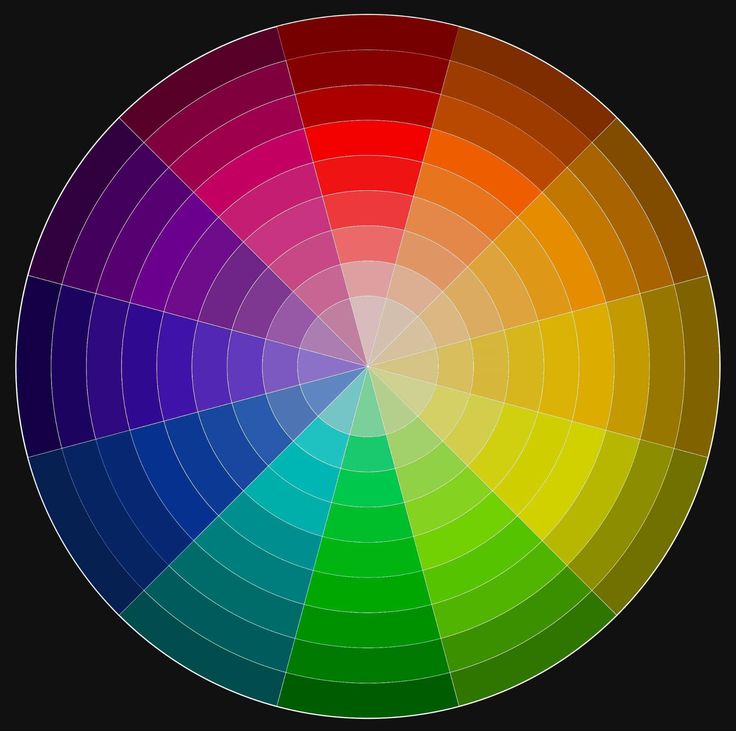
Цветовой круг предназначен для интуитивного выбора цветовой палитры с использованием предустановок, основанных на правилах теории цвета. Вы также можете создать пользовательскую цветовую палитру из колеса без каких-либо правил, управляющих ею. Цветовые правила применяются в соответствии с выбранным базовым цветом.
Узнайте больше о работе с правилами цветовой гармонии.
Базовый цвет (центральный образец в цветовой теме) — это основной цвет, определяющий положение других цветов образца в цветовой теме, определяемое примененным правилом цветовой гармонии.
Установите основной цвет, указав шестнадцатеричный код, используя ползунки цветового режима или перетащив селектор основного цвета на цветовом круге. Обратите внимание, что при изменении основного цвета другие селекторы цвета также перемещаются в унисон, сохраняя при этом свое стратегическое положение на колесе в соответствии с выбранным вами цветовым правилом.
На вкладке «Создать» выберите «Извлечь из образа».
Перетащите файл или нажмите кнопку Выберите файл , чтобы загрузить файл с вашего компьютера.
Выберите цветовое настроение для извлечения цвета. Цвета также можно выбирать вручную, перетаскивая маркеры на изображении.
Для сохранения выберите текущую библиотеку или создайте новую библиотеку, используя раскрывающийся список.

Назовите свою цветовую тему и выберите теги для своей цветовой темы.
Чтобы поделиться своей цветовой темой с сообществом, переключите параметр «Опубликовать в цвете».
Нажмите Сохранить . Цветовая тема будет доступна в выбранной вами библиотеке.
Цветовое настроение относится к тому, как выбираются оттенки при извлечении гармонизированной темы из изображения. Выбранное настроение определяет следующие две переменные:
- сколько цвета содержится в каждом оттенке (насыщенность)
- сколько черного содержится в каждом оттенке (яркости)
Яркий имеет высокую насыщенность при низкой яркости.
Темный имеет низкую насыщенность и низкую яркость.
Deep имеет высокую насыщенность и низкую яркость.
Приглушенный имеет низкую насыщенность и высокую яркость.
Общедоступные цветовые темы можно использовать совместно с URL-адресом темы Adobe Color. Чтобы поделиться частной цветовой темой, перейдите в Creative Cloud Libraries в Интернете и выберите библиотеку темы. Пригласите человека, с которым вы хотите поделиться, в качестве соавтора в библиотеку. Вы также можете обмениваться цветовыми темами из мобильного приложения Creative Cloud.
Цветовые темы можно редактировать на вкладке Мои темы . Выберите библиотеку и тему, затем нажмите Изменить . Тема откроется в рабочем процессе «Создать», где вы сможете внести коррективы. После подтверждения нажмите Обновить , чтобы сохранить изменения.
Чтобы удалить любую из ваших цветовых тем на вкладке Мои темы , разверните библиотеку и нажмите значок удаления . Вы также можете удалить цветовую тему со страницы отдельной темы, выбрав
Примечание. Удаление цветовой темы влияет только на копию темы в вашей библиотеке. Если вы также хотите отменить публикацию темы, см. Как отменить публикацию цветовой темы?
Если вы также хотите отменить публикацию темы, см. Как отменить публикацию цветовой темы?
Чтобы поделиться своей цветовой темой с сообществом, переключите параметр «Опубликовать в цвете» перед сохранением темы в рабочем процессе «Создать».
Вы можете скопировать цветовые темы в Adobe Color и вставить их в свой проект Adobe Express. Дополнительную информацию см. в разделе Импорт цветовых тем в Adobe Express.
Когда вы выбираете публикацию темы, создается вторая общедоступная копия темы, которая становится доступной на странице «Обзор» и в результатах поиска, а также индексируется поисковыми системами. Его также можно копировать и сохранять в коллекции других пользователей. Если вы удалите тему из своих библиотек, она также должна быть отменена отдельно. Отмена публикации общедоступной темы не приводит к удалению ее копии из вашей библиотеки.
Чтобы отменить публикацию общедоступной темы, перейдите на страницу «Обзор» и выберите Мои опубликованные темы из раскрывающегося списка фильтрации.
Отмена публикации цветовой темы влияет только на общедоступную копию темы в сообществе Adobe Color. Если вы также хотите удалить тему из своей библиотеки, см. Как удалить цветовую тему? раздел.
Все ваши цветовые темы автоматически сохраняются в библиотеках. Вы можете выбрать другую библиотеку в разделе Сохранить в раскрывающемся списке в рабочем процессе «Создать» или создать новую библиотеку.
Цветная тематическая панель | CC Библиотеки | Учебник | |
Фотошоп | Панель цветовых тем в Photoshop | Библиотеки Creative Cloud в Photoshop | Цветовые темы в Photoshop |
Иллюстратор | Панель цветовых тем в Illustrator | Библиотеки Creative Cloud в Illustrator | |
InDesign | Панель «Цветовые темы» в InDesign Использование инструмента «Цветовые темы» в InDesign | Библиотеки Creative Cloud в InDesign | Цветовые темы в InDesign |
After Effects | Панель цветовых тем в After Effects | Библиотеки Creative Cloud в After Effects | |
Ткач снов | Панель библиотек CC в Dreamweaver | ||
Анимация | Панель цветовых тем в Animate | Использование библиотек Creative Cloud и Adobe Animate |
В настольных приложениях ваши цветовые темы доступны на панели «Библиотеки».![]() Вы также можете найти свои цветовые темы, а также другие инструменты исследования и создания на панели Adobe Color Themes. Чтобы узнать больше о панели Adobe Color Theme в различных настольных приложениях, см. руководства в таблице поддержки приложений в предыдущем вопросе.
Вы также можете найти свои цветовые темы, а также другие инструменты исследования и создания на панели Adobe Color Themes. Чтобы узнать больше о панели Adobe Color Theme в различных настольных приложениях, см. руководства в таблице поддержки приложений в предыдущем вопросе.
Ваши цветовые темы доступны на панели «Цвет» ваших мобильных приложений на последней вкладке, которая имеет название текущей папки «Библиотека». Вы можете выбрать другую библиотеку, выбрав Изменить библиотеку .
В раскрывающемся списке Сохранить в рабочего процесса Создать выберите другую библиотеку или создайте новую.
Цветовые темы можно загрузить в формате ASE, а также в форматах LESS, CSS, SASS и XML.
Из галерей загрузите ASE цветовой темы, щелкнув значок загрузки () на миниатюре темы. Вы можете загрузить цветовые темы в различных форматах, перейдя на страницу темы, выбрав «Загрузить» и выбрав формат из раскрывающегося списка.
На панели «Образцы» в Illustrator с помощью всплывающего меню выберите «Открыть библиотеку образцов» > «Другая библиотека» , перейдите к файлу .ase и выберите его. Щелчок по отдельным образцам добавит их на панель образцов и установит активный цвет. Чтобы получить дополнительные сведения о работе с образцами в Illustrator, нажмите здесь.
На панели «Образцы» в Photoshop используйте всплывающее меню, чтобы выбрать «Загрузить образцы» . Перейдите к файлу .ase и выберите его. Щелчок по отдельным образцам установит активный цвет. Для получения дополнительной информации о работе с образцами в Photoshop нажмите здесь.
На панели «Образцы» в InDesign используйте всплывающее меню, чтобы выбрать «Загрузить образцы». . Перейдите к файлу .ase и выберите его. Ваши цвета Pantone будут загружены в собственную папку, названную в честь файла образца. Щелчок по отдельным образцам установит активный цвет. Чтобы получить дополнительные сведения о работе с образцами в InDesign, нажмите здесь.
Выберите вкладку Мои темы и выберите библиотеку цветовых тем, которые вы хотите просмотреть.
Выберите Исследовать и просматривайте тщательно подобранную ленту цветовых тем сообщества, Behance и Adobe Stock или адаптируйте свое путешествие, выполнив поиск по названию, тегам, цветам или шестнадцатеричным кодам.
Adobe Color имеет три источника цветовых тем: изображения Adobe Stock, проекты Behance и сообщество Adobe Color. Когда вы сохраняете тему из общедоступной темы, копия этой темы будет сохранена в вашей библиотеке. Когда вы сохраняете тему из Adobe Stock или Behance, копия только цветовой темы без изображения будет сохранена в вашей библиотеке.
Если вы хотите также лицензировать изображение Adobe Stock, коснитесь значка Adobe Stock на странице темы, чтобы перейти на веб-сайт Adobe Stock.
Если вы хотите увидеть больше проектов художника Behance, создавшего определенную тему, нажмите, чтобы открыть страницу темы, затем выберите его имя, чтобы просмотреть его профиль Behance.
Вы можете выразить признательность за цветовые темы, которые вас вдохновляют, щелкнув значок сердца .
Поддерживаются только темы Adobe Color, цветовые темы из Behance и Adobe Stock не поддерживаются.
Вы можете добавить цветовую тему в свою библиотеку, щелкнув значок «Добавить в библиотеку» в представлениях «Галереи» или выбрав «Добавить в библиотеку» на странице темы. Библиотеку, в которую вы сохраняете, можно изменить в раскрывающемся списке Library в верхней части страницы.
Галереи трендов — это тщательно отобранные коллекции кураторов Behance и Adobe Stock. Эти галереи отражают современные тенденции и вдохновляющий контент лучших из этих сообществ.
Темный режим позволяет визуализировать цвета на темном фоне. Его можно открыть, нажав на значок луны в верхней строке меню. Вы можете отключить темный режим, нажав на значок солнца в верхнем меню.
Да, вы можете использовать цвета, созданные в приложении Adobe, в коммерческих целях.
CARTOColors | CARTO
Вариации яркости делают эти схемы идеальными для отображения упорядоченных или числовых данных, которые прогрессируют от низкого к высокому, используя цвета в диапазоне от светлого к темному (или наоборот).
Burg
BurgYl
RedOr
OrYel
Peach
PinkYl
Mint
BluGrn
DarkMint
Emrld
BluYl
Teal
TealGrn
Purp
PurpOr
Sunset
Magenta
SunsetDark
BrwnYl
Burg
COPY
BurgYl
COPY
RedOr
COPY
OrYel
COPY
Peach
COPY
PinkYl
КОПИЯ
Новый
КОПИЯ
BluGrn
КОПИЯ
DarkMint
COPY
Emrld
COPY
BluYl
COPY
Teal
COPY
TealGrn
COPY
Purp
COPY
PurpOr
COPY
Закат
Пурпурный
ЗакатТемный0003
BrwnYl
COPY
ArmyRose
Fall
Гейзер
Temps
TealRose
0003
ArmyRose
COPY
Fall
COPY
Geyser
COPY
Temps
COPY
TealRose
COPY
Tropic
COPY
Земля
КОПИЯ
Antique
Bold
Pastel
Prism
Safe
Vivid
Antique
COPY
Bold
COPY
Пастель
КОПИЯ
Призма
КОПИЯ
Сейф
КОПИЯ
Яркий
КОПИЯ
Выделите значения выше и ниже интересующей средней точки в количественных данных с помощью этих схем. Средний цвет назначается критическому значению, а две палитры последовательных типов на каждом конце назначаются значениям выше или ниже.
Средний цвет назначается критическому значению, а две палитры последовательных типов на каждом конце назначаются значениям выше или ниже.
Продемонстрируйте категориальные различия в качественных данных с помощью этих цветовых схем, в которых используются разные оттенки с последовательными шагами яркости и насыщенности.
В дополнение к CARTOColors используйте базовые цветовые схемы от ColorBrewer на всей платформе CARTO.

 п. Поэтому здесь лучше подобрать легкие постельные тона розового или голубого цвета.
п. Поэтому здесь лучше подобрать легкие постельные тона розового или голубого цвета.