что это такое и как его создать?
Где он используется и для чего вообще нужен?
Разработка
Наверное, каждый из нас видел небольшой значок, который присутствует на вкладке браузера, когда открыт тот или иной сайт. В некоторых случаях, этот же значок можно видеть непосредственно в поисковой выдаче, рядом с ссылкой на тот или иной сайт. Именно это небольшое изображение и является фавиконом, то есть иконкой сайта.
Если ваш сайт собран на определенной CMS, то иконкой может быть и логотип этой платформы. Заменить его вы можете самостоятельно и лучше сделать это сразу.
Создаем фавикон
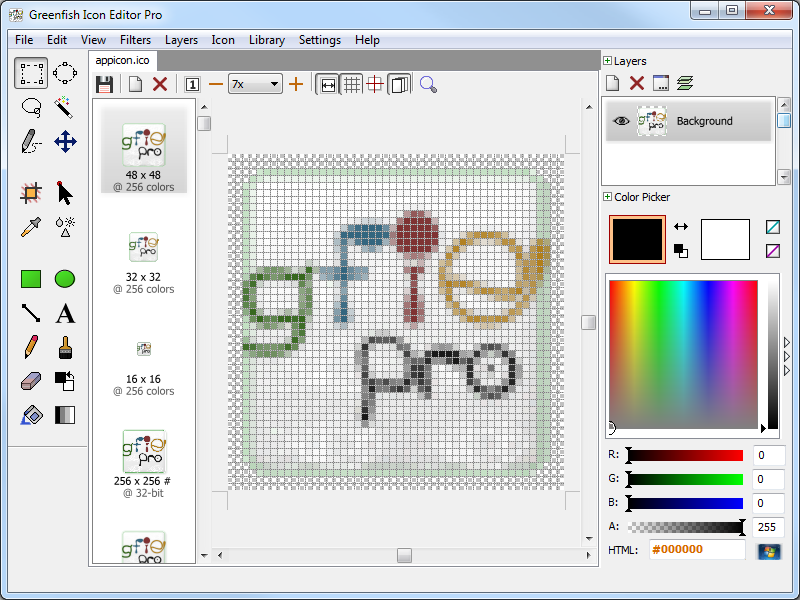
Где взять такую иконку? Автоматически она не генерируется, как, например, алиас, а потому, сделать ее нужно самостоятельно. Есть вариант отрисовать ее через какой-либо графический редактор, но здесь следует учесть тот фактор, что в идеале формат у изображения должен быть .ico, а его поддерживает далеко не каждый редактор.
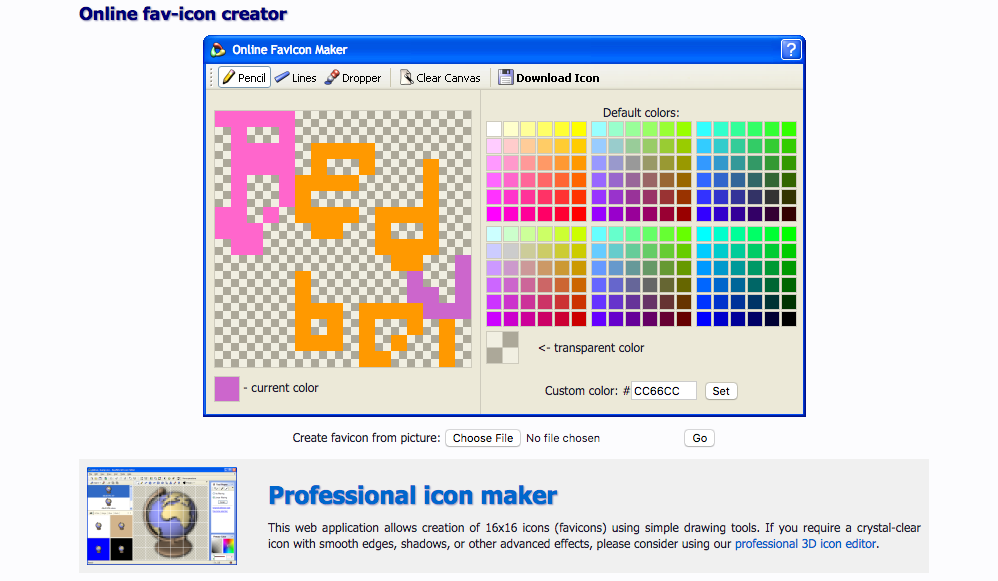
Можно пойти более простым путем — использовать для создания логотипа специальные онлайн-сервисы. Как правило, такие сервисы совершенно бесплатны и создать там изображение сможет даже тот, кто не владеет фотошопом. По сути, работу таких сервисов можно сравнить с онлайн-конструкторами.
Как правило, такие сервисы совершенно бесплатны и создать там изображение сможет даже тот, кто не владеет фотошопом. По сути, работу таких сервисов можно сравнить с онлайн-конструкторами.
Следует отметить и то, что некоторые подобные сервисы дают возможность не только рисовать иконку с нуля, но и редактировать старую. Так что, если вам приглянулся чей-то логотип, можете его просто отредактировать.
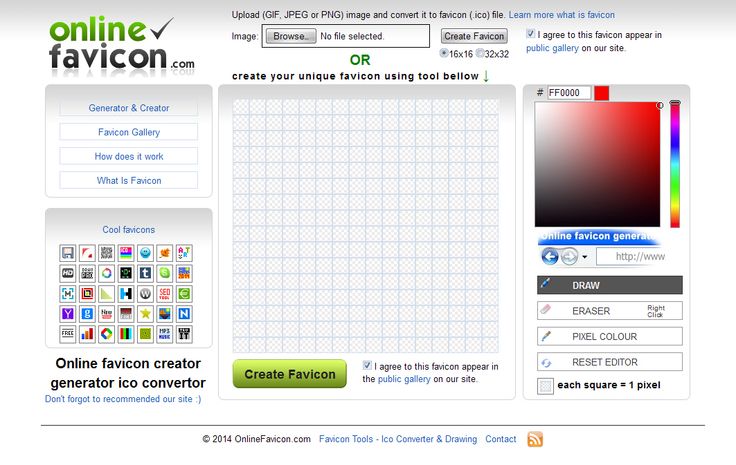
Отличный пример подобного сервиса — сайт favicon.ru. Он позволяет с нуля отрисовать вашу иконку и скачать её уже в .ico-варианте.
Кроме специальных онлайн-редакторов для разработки таких изображений, есть несколько сервисов, которые производят генерацию логотипов с преобразованием их в фавиконы. Хороший вариант для тех, кто еще не обзавелся личным отличительным знаком.
Если у вас уже есть логотип, то существует масса сервисов, с помощью которых можно сделать фавикон из уже готового изображения. Один из таких генератор фавикона от сервиса PR-CY:
Так же, отличным инструментом для создания фавиконов является сайт favicon. by — он позволяет как отрисовать фавикон с нуля, так и сгенерировать из готового изображения, загрузив его с компьютера или напрямую с сайта:
by — он позволяет как отрисовать фавикон с нуля, так и сгенерировать из готового изображения, загрузив его с компьютера или напрямую с сайта:
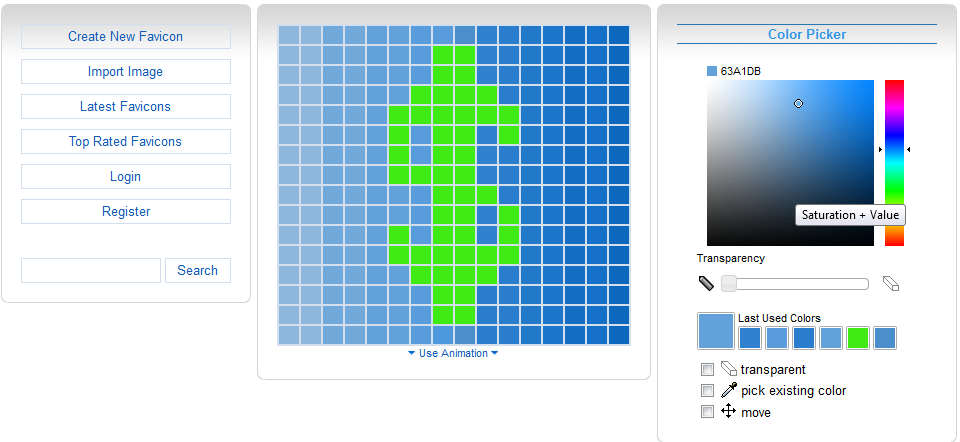
Отличным аналогом таких сервисов является портал favicon.cc. Он так же позволяет полностью с нуля отрисовать иконку или создать её из готового изображения, а так же имеет неплохую галерею готовых изображений. Но главное его преимущество — возможность делать анимированные иконки:
Стоить заметить, что у всех сервисов есть отличная и удобная возможность предпросмотра готовой иконки.
Для чего нужен фавикон?
Фавикон должен быть уникальным. Яндекс их индексирует практически так же, как и графический контент и имеет для этого специальные алгоритмы. Это небольшое изображение позволяет привлекать большее количество посетителей и позволяет пусть не сильно, но увеличить кликабельность ваших сниппетов в поисковой выдаче. Фавикон не дает прямого влияния на успешное продвижение сайта, но хорошая кликабельность сниппетов улучшает поведенческий фактор, который уже и является сигналом для лучшего ранжирования Яндексом.
Помимо сниппетов фавикон помогает улучшить визуальную составляющую вашего сайта в различных сайтах-каталогах. Пример:
Как установить на сайт?
Процесс установки такого изображения очень простой. После того, как вы создали нужный графический файл с разрешением 16 на 16 пикселей, его следует загрузить в корень сайта и в идеале указать к нему путь в шапке сайта: <link rel=»Shortcut Icon» href=»/favicon.ico» type=»image/x-icon» /> и ждать дальнейшей его индексации.
Индексация фавиконов происходит дольше, чем обычного контента, поэтому необходимо запастись терпением и ждать.
Если же ваш фавикон не появляется в поисковой выдаче на протяжении нескольких месяцев — следует написать в техническую поддержку Яндекса и проконсультироваться о сроках у них.
Выберите правильный фавикон для вашего сайта
В мире, где важна организованность, мы часто разделяем предметы, идеи и даже людей, чтобы придать им смысл. То же самое справедливо и для цифрового мира, где аккуратная организация данных помогает пользователям находить, хранить и понимать информацию.![]() Мы ежедневно загружаем и потребляем огромное количество информации из многочисленных источников через наши приложения, устройства и веб-сайты. Эти онлайн-приложения, устройства и веб-сайты предоставляют информацию из новостных изданий, обучающих блогов, видео, социальных сетей и платформ электронной коммерции. Кроме того, мы общаемся со многими людьми по всему миру в режиме реального времени через электронную почту, обмен файлами и платформы мгновенного обмена сообщениями.
Мы ежедневно загружаем и потребляем огромное количество информации из многочисленных источников через наши приложения, устройства и веб-сайты. Эти онлайн-приложения, устройства и веб-сайты предоставляют информацию из новостных изданий, обучающих блогов, видео, социальных сетей и платформ электронной коммерции. Кроме того, мы общаемся со многими людьми по всему миру в режиме реального времени через электронную почту, обмен файлами и платформы мгновенного обмена сообщениями.
Упорядочивание всей этой информации в Интернете необходимо для обработки или осмысления данных, которыми нас ежедневно бомбардируют. К счастью, нет необходимости быть подавленным потоком информации, поступающей через наши виртуальные экраны. Эта информация, к которой легко получить доступ через интернет-браузеры, может быть организована в легко узнаваемый виртуальный брендинг. Этот онлайн-брендинг можно сравнить с уличными указателями, которые помогают пользователям ориентироваться на виртуальных улицах всемирной сети. Мы называем эти «виртуальные уличные указатели» фавиконами. В этой 5-минутной статье рассматривается, как дизайнеры веб-сайтов могут выбрать правильные фавиконы, чтобы улучшить впечатления своих посетителей.
Мы называем эти «виртуальные уличные указатели» фавиконами. В этой 5-минутной статье рассматривается, как дизайнеры веб-сайтов могут выбрать правильные фавиконы, чтобы улучшить впечатления своих посетителей.
Какова роль фавиконов для вашего сайта?
Слово «фавиконы» — это сокращенная форма фразы «фаворит + иконки». Под фавиконами понимаются крошечные, незаметные символы браузера рядом с адресом каждого сайта. Фавикон — это маленькая иконка, символ или логотип, который появляется слева от адреса веб-сайта в закладках браузера.
Они появляются на веб-сайтах и страницах закладок в виде простых логотипов. Фавиконы создают легко идентифицируемый брендинг и являются важным элементом веб-дизайна. По сути, фавиконы — это сокращенные версии адреса веб-страницы или закладки; они появляются на вкладках браузера в виде логотипов или значков веб-сайта. Фавиконы доступны в форматах изображений SVG, ICO и PNG и имеют характерную квадратную форму. Формат PNG по-прежнему широко используется, поскольку это самый доступный формат файлов и самый маленький размер.![]()
Почему наличие фавикона важно для вашего сайта?
Визуальный брендинг
Фавиконы могут выглядеть как упрощенная версия логотипа компании и использоваться в качестве дополнения к общему брендингу сайта. Добавление фавиконов на вкладках браузера вашего сайта или страницы улучшает последовательный образ бренда в Интернете. С точки зрения дизайна, тема сайта кажется пользователям более последовательной и целостной, когда соответствующий логотип favicon появляется на вкладках браузера сайта или в закладках сайта.
Укрепление доверия
Логотип вашего браузера или favicon убеждает посетителей сайта в том, что они находятся на законном и заслуживающем доверия сайте. Фавиконы особенно важны для браузеров веб-сайтов, обеспечивающих электронную коммерцию, банковские операции, медицинские и другие конфиденциальные данные. Многие интернет-аферы и мошеннические веб-страницы были специально разработаны для того, чтобы запутать и обмануть пользователей. Добавление фавиконов на вкладки бизнес-браузера помогает пользователям чувствовать себя в большей безопасности и укрепляет доверие к вашему бренду.![]() Эта уверенность побудит их посещать и взаимодействовать с вашим сайтом, совершать транзакции и сохранять закладки сайта.
Эта уверенность побудит их посещать и взаимодействовать с вашим сайтом, совершать транзакции и сохранять закладки сайта.
Навигация по сайту
Дизайн узнаваемых фавиконов в оформлении браузера улучшит впечатления посетителей сайта. Эти логотипы сайта помогают посетителям легко понять, на каком сайте они находятся, просто взглянув на крошечный фавикон на экране браузера. Фавиконы также помогают им легко сохранять и извлекать информацию о сайте в закладках браузера. Возможность быстро определить браузер по его фавикону помогает пользователям легче ориентироваться на вашем сайте.
Как добавить фавиконки в 2022 году?
Создание фавиконов для добавления на вкладки браузера веб-сайта стало еще более упрощенным в 2022 году. Существует множество различных методов и веб-инструментов, которые помогут пользователям в создании уникальных фавиконов. Пользователи браузера Firefox могут начать создавать фавиконки для своих сайтов, выполнив следующие действия:
1. Чтобы приступить к созданию фавиконов, откройте вкладку браузера.
2. Введите адрес веб-сайта
3. Щелкните правой кнопкой мыши в открытом браузере на веб-сайте
4. Выберите «Просмотреть страницу как».
5. Выберите вкладку с надписью Media
6. Это действие заполнит вкладку логотипами favicon.
7. Прокрутите список открытых фавиконов.
8. Выберите понравившийся логотип и нажмите «Сохранить как».
9. Наслаждайтесь новым фавиконом браузера
Пользователи, создающие логотипы favicon для сайтов блогов WordPress, могут сделать это по крайней мере тремя способами. Они могут использовать генераторы фавиконов WordPress для добавления логотипов на свои сайты во время установки.
Они также могут использовать плагин WordPress для автоматической генерации фавикона. Дизайнеры могут выбрать такие плагины, как RealFavicon Generator, All in One Favicon или Fresh Favicon. Эти плагины легко генерируют логотипы сайта во время настройки. Однако плагин должен оставаться активным, чтобы поддерживать функционирование фавиконов сайта. Дизайнеры, желающие получить больше контроля над своими сайтами, могут установить фавиконы вручную, написав код, чтобы сделать их более уникальными.
Дизайнеры, желающие получить больше контроля над своими сайтами, могут установить фавиконы вручную, написав код, чтобы сделать их более уникальными.
Какие фавиконы мне нужны?
Фавиконы веб-сайта — это небольшие, но важные визуальные инструменты браузера, которые улучшают онлайн-брендинг. Хотя они имеют крошечные пиксели, фавиконы значительно улучшают впечатления посетителей сайта! Большинство пользователей браузеров практически не замечают эти маленькие логотипы в адресных вкладках браузера на экране. Однако, если бы этих фавиконов не было, их пользовательский опыт работы с веб-сайтами и закладками был бы очень запутанным. Поскольку эти логотипы браузеров являются важным элементом веб-дизайна, какие фавиконы мне нужны?
Размер имеет значение
При разработке фавиконов лучше всего придерживаться разумного размера пикселей, чтобы обеспечить свободное пространство. Наиболее эффективные размеры favicon — это небольшие, но разборчивые логотипы, занимающие достаточно места на вкладке браузера.![]() Общепринятые размеры favicon варьируются от 16 x 16 до 24 x 24 пикселей. На устройствах с экранами retina наиболее оптимальными являются размеры favicon 32 x32, 48 x48 или 64 x64 пикселей. Экраны Retina имеют высокое разрешение, поэтому качество фавиконов должно быть достаточно четким для комфортного восприятия. Выбранный размер пикселей favicon будет добавлять или отвлекать от общей эстетики вашего сайта.
Общепринятые размеры favicon варьируются от 16 x 16 до 24 x 24 пикселей. На устройствах с экранами retina наиболее оптимальными являются размеры favicon 32 x32, 48 x48 или 64 x64 пикселей. Экраны Retina имеют высокое разрешение, поэтому качество фавиконов должно быть достаточно четким для комфортного восприятия. Выбранный размер пикселей favicon будет добавлять или отвлекать от общей эстетики вашего сайта.
Будьте проще
При создании фавиконов дизайнеры начинают с базовой или упрощенной версии логотипа компании. Хотя добавление причудливых элементов декора к вашим фавиконам может быть заманчивым, не поддавайтесь желанию! Слишком большое количество украшений может повлиять на размер пикселя и уменьшить свободное пространство для фавиконов на вкладке браузера. В идеале логотипы favicon должны занимать нужное пространство во вкладках браузера, чтобы обеспечить максимальную читаемость. Простые, чистые, но узнаваемые логотипы брендов производят большее впечатление, чем слишком декоративные, едва читаемые favicon.![]()
Добавьте немного цвета
При создании фавиконов для вашего сайта используйте смелые, яркие, легко различимые цвета. Лучше всего, если дизайнеры фавиконов начнут с привлекательных, резких цветов. Эти дизайнеры могут выбрать цвета фавикона, которые дополняют или контрастируют с фоном браузера. Если вы не уверены, используйте цветовой круг, чтобы выбрать наиболее эстетически приятные цвета для оформления фавиконов.
Итог
Фавикон очень важно разместить на сайте, так как он не только сделает его более узнаваемым, но и придаст дополнительную красоту и обеспечит правильную навигацию. Если вам нужна помощь, чтобы сделать это без кодирования, вы всегда можете обратиться к AppMaster — команде экспертов и платформе no-code, чтобы сделать вашу жизнь проще.
Favicon Generator — Создайте свой сайт Favicon
- Сделайте свой новый веб-сайт профессиональным
- Создайте в несколько кликов или загрузите собственное изображение
- Оптимизированные браузеры и устройства
Создайте свой уникальный значок бесплатно
Ваши возможности для создания собственного фавикона
Редактор фавиконок
Создайте свою фавиконку с нуля, используя визуальный редактор и виртуальную кисть. Вы можете выбирать между различными инструментами и цветами, а практичная функция предварительного просмотра позволяет вам просматривать свой шедевр во время работы над ним.
Вы можете выбирать между различными инструментами и цветами, а практичная функция предварительного просмотра позволяет вам просматривать свой шедевр во время работы над ним.
Отдельная графическая программа не требуется. Поскольку вы создаете свой значок онлайн, вы можете выполнять все этапы проектирования в одном месте.
Генератор писем
Еще один способ создать фавикон — использовать наш генератор букв и ваши инициалы. Выберите до двух букв, а затем создайте фон и настройте шрифт и цвета. Это так просто.
Пример Fpr, вас зовут Джордж Джордан, и вы хотите, чтобы ваш значок содержал ваши инициалы, вам нужно только выбрать буквы «G» и «J» в генераторе букв, а затем выполнить следующие шаги.
Загрузка изображения
Что делать, если у вас уже есть отличный логотип компании и вы хотите создать с ним фавиконку, чтобы вас узнавали в Интернете?
Нет проблем! Используя генератор Favicon, вы можете легко загрузить логотип своей компании.![]() Используйте функцию загрузки изображений, а затем настройте ее по своему усмотрению с помощью редактора Favicon.
Используйте функцию загрузки изображений, а затем настройте ее по своему усмотрению с помощью редактора Favicon.
Все, что вы хотите знать о фавиконках
Для веб-сайтов, блогов и интернет-магазинов
Фавиконы любимы веб-мастерами во всем мире и являются достойным дополнением к любому веб-проекту. От небольших блогов — Blogger, Tumblr или WordPress — до интернет-магазинов и веб-сайтов крупных компаний — они требуют внимания посетителей и повышают узнаваемость бренда.
Если у вас уже есть корпоративный логотип или логотип компании, его можно легко загрузить и интегрировать в дизайн фавикона. Кроме того, вы можете создать логотип в соответствии с вашими индивидуальными рекомендациями по стилю. Вы также можете использовать значок значка для обеспечения чистоты исходного кода, так как браузеры автоматически ищут файл «favicon.ico» и получают сообщение об ошибке 404, если не могут его найти.
Работает со всеми браузерами и устройствами
Ваш фавикон будет корректно отображаться во всех браузерах, а также на десктопах и домашних экранах всех устройств — от ПК до планшетов и смартфонов.![]() Файлы и форматы, созданные Favicon Generator, совместимы и поддерживают индивидуальные характеристики всех браузеров, включая Microsoft Edge, Internet Explorer, Firefox, Google Chrome, Opera и Safari.
Файлы и форматы, созданные Favicon Generator, совместимы и поддерживают индивидуальные характеристики всех браузеров, включая Microsoft Edge, Internet Explorer, Firefox, Google Chrome, Opera и Safari.
Браузеры, указанные выше, будут отображать ваш значок в двух важных местах: в закладках и на открытых вкладках. Ваш значок также будет отображаться как значок приложения, если ваш веб-сайт закреплен на главном экране смартфона.
Стандартные форматы изображений
Вы можете загружать как файлы .png, так и .jpg в генератор Favicon. После того, как вы создали свой значок, вы получите загружаемый ZIP-файл, который содержит ряд распространенных форматов, подходящих для широкого круга приложений.
Генератор Favicon также предоставляет файлы разных размеров совершенно бесплатно. С помощью нашего онлайн-генератора фавиконки вы можете создать соответствующую иконку онлайн и использовать ее по своему усмотрению. Это гарантирует, что ваши значки будут выглядеть одинаково на каждой платформе, а ваш веб-сайт будет сразу узнаваем — независимо от того, какое устройство используют ваши клиенты или читатели.
Оптимизированные браузеры и устройства
Фавикон поставляется в виде файла .png, а также файла «favicon.ico» следующих размеров:
- 16×16 пикселей
- 32×32 пикселей
- 96×96 пикселей
- 256×256 пикселей
И вы также получите соответствующие значки приложений для Android, iOS и Windows во многих других форматах. Вам решать, как вы хотите использовать сгенерированные файлы и в каком формате.
Генератор фавиконок
Часто задаваемые вопросы – Часто задаваемые вопросы
Что такое онлайн-генератор фавиконок?
Наш онлайн-генератор фавиконок — это инструмент, который позволяет вам легко создавать фавиконки для вашего веб-сайта. Фавикон — это небольшой символ или значок, который отображается в адресной строке веб-браузера. Также фавиконы отображаются рядом с названием сайта, а также по краям открытых вкладок браузера или в списке закладок.![]()
Можно ли загрузить фавикон бесплатно?
Да, генератор фавиконок бесплатен. После того, как вы создадите свою фавиконку, просто нажмите кнопку «Загрузить». Затем вы можете бесплатно сохранить его на свой компьютер и интегрировать на свой веб-сайт. Загрузка включает в себя фавиконы и значки приложений в различных форматах, а также все необходимые инструкции и HTML-коды. Вы получите фавикон следующих размеров и форматов:
- 16×16
- 32×32
- 96×96
- 256×256 пикселей
в виде файлов .png и «favicon.ico».
Значок вашего приложения для Android имеет размеры 192×192 пикселей, а значок iOS имеет размеры
- 57×57
- 60×60
- 72×72
- 76×76
- 114×114
- 120×120
- 144×144
- 152×152
- 180×180 пикселей.

Для Microsoft размеры значка:
- 70×70
- 144×144
- 150×150
- 310×310 пикселей.
Все значки приложений, созданные генератором favicon png, выдаются в виде файлов изображений .png.
Как происходит интеграция фавикона в WordPress, Joomla! или любая другая CMS работает?
Для создания фавикона и интеграции его на ваш сайт не нужны знания программирования. С большинством систем управления контентом это довольно просто. Например, существует множество тем для WordPress, в которых файл favicon.ico можно легко сохранить и связать в медиатеке.
С фавиконкой для Joomla! интеграция работает аналогично и так же легко. Вам просто нужно выполнить поиск в бэкэнде веб-сайта в Расширениях/Шаблонах для соответствующего шаблона. Затем вы просто заменяете фавикон по умолчанию новым, который вы создали в каталоге Templates.
Если ваша CMS не поддерживает эту опцию, файл favicon.ico должен быть помещен в корневой каталог домена для автоматического распознавания. Вы можете реализовать это, введя следующий код в разделе каждой страницы:
Вы можете реализовать это, введя следующий код в разделе каждой страницы:
- ссылка rel=»иконка ярлыка»type=»image/x-icon» href=»/favicon.ico»
Расширение .ico особенно необходимо для совместимости со старыми версиями Internet Explorer (до версии 11). Другие браузеры и более новые версии Internet Explorer также поддерживают другие графические форматы, такие как .gif и .png. Наконец, поскольку иконка обычно кешируется в течение более длительного периода времени, вам следует удалить кеш браузера и перезагрузить страницу, чтобы убедиться, что браузер не загружает предыдущий файл. Все необходимые и важные инструкции и HTML-коды можно найти в прилагаемых инструкциях.
Существуют ли предопределенные значки избранного, которые я могу использовать?
Да. Например, вы можете загрузить готовый логотип вашей компании в Favicon Generator и отредактировать его по своему усмотрению. Исходный файл автоматически преобразуется в уменьшенный размер и формат фавикона.
20 лучших бесплатных онлайн-генераторов значков (Windows и Mac)
Вот коллекция лучших бесплатных онлайн-генераторов значков для быстрого и простого создания пользовательских значков в браузере без необходимости установки какого-либо программного обеспечения.
Фавиконы — это изображения, которые вы видите в верхней части вкладки браузера веб-сайтов и которые помогают указать, на каком веб-сайте вы находитесь. Каждый веб-сайт добавляет свой значок, чтобы быть уникальным и выделяться.
Фавиконы в браузере имеют размер 16 x 16 пикселей, поэтому дизайн фавикона должен быть простым и понятным, учитывая такой небольшой размер.![]()
Мы составили для вас список лучших бесплатных онлайн-генераторов фавиконок. Каждый генератор прост в использовании, и вам не нужно загружать какое-либо программное обеспечение, чтобы использовать их.
Давайте посмотрим на лучшие бесплатные онлайн-генераторы фавикон ниже. Нажмите на изображения, чтобы изучить эти бесплатные генераторы favicon.
Связано: Бесплатное программное обеспечение для графического дизайна
FavIcon.io Favicon Generator
FavIcon.io — это первый инструмент среди бесплатных онлайн-генераторов фавиконов, который можно использовать для создания собственных фавиконов. Инструмент позволяет создавать текстовые иконки для логотипа вашего сайта. Он лучше всего подходит для создания фавиконов без каких-либо дизайнерских навыков или опыта.
Если вы заинтересованы в создании фавиконов только с текстом, это лучше для вас. Это позволяет вам выбрать шрифт и цвета по вашему выбору. Он лучше всего подходит для владельцев веб-сайтов, которые ищут только текстовые фавиконы, а не сложные логотипы.
Free Favicon Maker
Free Favicon Maker — еще один из лучших бесплатных онлайн-генераторов значков. Он позволяет создавать фавиконы из букв или смайликов. Это бесплатный инструмент с отличными функциями, который лучше всего подходит для простых логотипов без слишком большого количества сложных элементов дизайна.
Вы можете использовать это для создания закругленных, круглых или квадратных фавиконов. Это также позволяет вам выбирать любые цвета и шрифты, которые лучше всего представляют ваш сайт. Он лучше всего подходит для создания простых фавиконов с минимальным текстом.
Ionos Free Favicon Generator
Ionos Favicon Generator позволяет нарисовать фавикон внутри квадрата, чтобы создать собственный фавикон. Инструмент очень удобен в использовании и лучше всего подходит для дизайнеров, которые хотят создавать уникальные фавиконы.
Лучшее в этом инструменте то, что вы можете использовать его с помощью мыши; никаких дизайнерских навыков не требуется. Вы можете легко загрузить созданные вами значки для использования на своем веб-сайте.
Вы можете легко загрузить созданные вами значки для использования на своем веб-сайте.
X-Icon Editor
X-Icon Editor — еще один бесплатный и лучший вариант для создания пользовательских фавиконов. Он предлагает удивительные функции и лучше всего подходит для тех, кто стремится создавать высококачественные фавиконы.
Позволяет нарисовать квадратное изображение в качестве основы, а затем разделить его на более мелкие квадраты. Затем вы можете добавить несколько элементов дизайна, включая текст, изображения и пользовательские цвета, чтобы создать красивый фавикон для вашего веб-сайта.
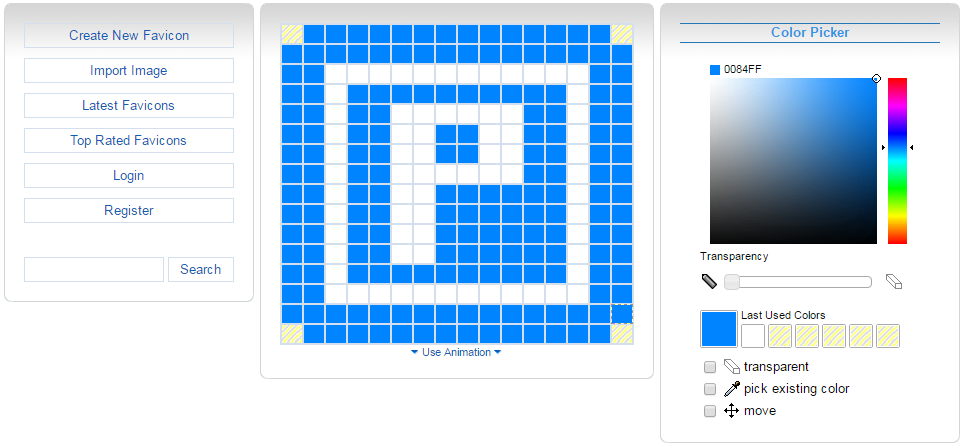
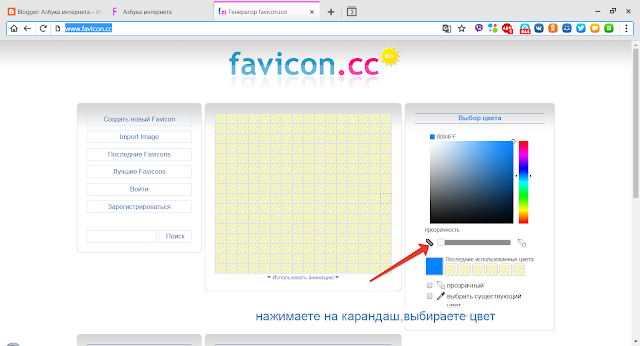
Favicon CC Бесплатный генератор фавиконок
Favicon CC лучше всего использовать, если вы ищете бесплатные онлайн-инструменты без ограничений. Самое приятное то, что он позволяет создавать собственные фавиконы.
Вы можете импортировать свой логотип для создания собственного фавикона. Он лучше всего подходит для тех, кто хочет создавать фавиконы на основе логотипа, используя существующий логотип вашей компании.![]()
Favicomatic
Favicomatic преобразует изображение в фавикон с различными размерами изображений. Вы можете загрузить изображение по вашему выбору, и он автоматически создаст и загрузит ваш значок.
Лучше всего работает с квадратными изображениями. Вы можете создавать иконки разных размеров, включая 32 x 32 пикселя, 64 x 64 пикселя и 128 x 128 пикселей.
Website Planet Favicon Generator
Websites Planet Favicon Generator позволяет конвертировать jpg, png или gif в фавикон за считанные секунды. Это лучше всего подходит тем, у кого уже есть изображения, для создания фавиконки.
Вы можете выбрать изображение по вашему выбору, загрузить его, и он создаст самый красивый значок для вашего веб-сайта за считанные секунды.
Convertico Бесплатный онлайн-генератор фавиконок
Convertico также входит в число бесплатных онлайн-генераторов фавиконок, которые конвертируют изображения в файлы ICO. Вы можете загрузить файл в формате jpg или png, и он автоматически создаст фавикон для вашего сайта.
Вы также можете выбрать размер файла, наиболее подходящий для вашего веб-сайта. Он лучше всего подходит для преобразования существующих изображений, таких как логотипы и другая графика, в фавиконы.
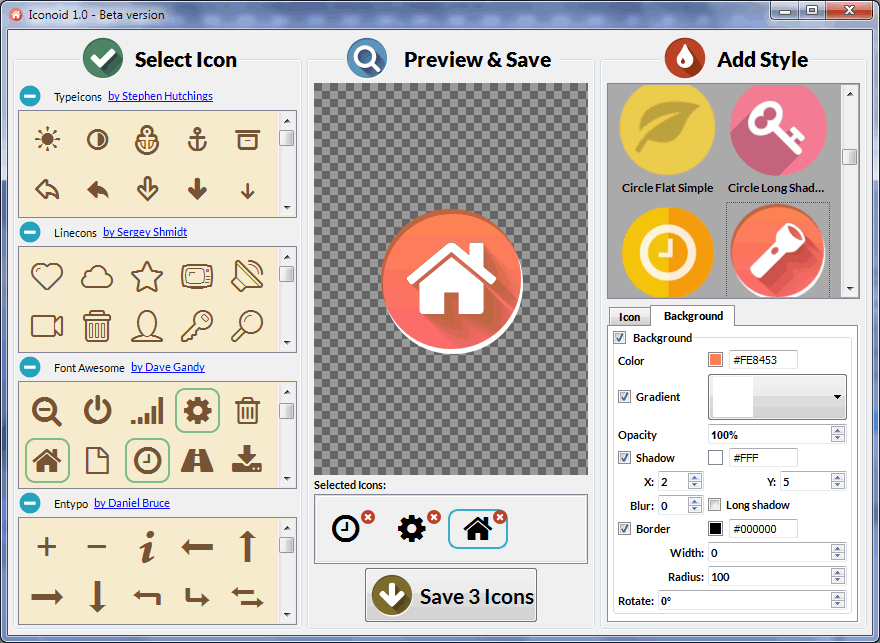
Генератор фавиконов и значков приложений
Генератор значков фавиконов и приложений преобразует изображение в файл фавикона разных размеров. Инструмент создает значки для веб-приложений, приложений Android, Microsoft и iOS.
Вы можете загрузить свой существующий логотип или изображение, которое нужно преобразовать в фавикон. Генератор преобразует его в несколько размеров, которые лучше всего подходят для разных платформ, таких как мобильные приложения и Интернет.
Themeisle Logo Maker
Themeisle Logo Maker лучше всего подходит для тех, кто хочет создать логотип, но вы можете использовать его для создания пользовательского изображения, которое может стать фавиконкой.
Инструмент позволяет создавать логотипы на основе ваших данных. Самое приятное то, что вы можете создавать текстовые логотипы или выбирать изображения, которые лучше всего соответствуют теме вашего сайта.
Gen Free Favicon Generators
Gen Favicon лучше всего подходит тем, кто ищет быстрое и простое решение для создания пользовательского фавикона. Инструмент позволяет загружать и обрезать изображение, чтобы преобразовать его в файл ICO.
Лучше всего работает с квадратными изображениями и позволяет выбирать из различных размеров. Он лучше всего подходит для создания слегка настроенного изображения и преобразования его в фавикон.
Real Favicon Generator
Real Favicon Generator лучше всего подходит тем, кто ищет простое, быстрое и легкое решение для создания нескольких фавиконов. Инструмент позволяет загружать изображения в формате PNG, JPG или SVG и автоматически создавать иконки разных размеров.
Генератор также позволяет выбрать размер, цвет и стиль изображения, наиболее подходящие для вашего веб-сайта. Он лучше всего подходит для преобразования существующего изображения в качестве фавикона.
Faviconr
Faviconr лучше всего подходит тем, кто ищет решение для создания пользовательского значка одним щелчком мыши. Инструмент позволяет конвертировать изображение в файл ICO.
Инструмент позволяет конвертировать изображение в файл ICO.
Он прост в использовании и лучше всего подходит для новичков. Вы можете загрузить изображение, нажать кнопку «Создать», и оно создаст красивую фавиконку для вашего сайта.
Генератор фавиконок
Фавикон лучше всего подходит для тех, кто хочет создать собственный фавикон на основе существующего изображения. Вы можете загрузить изображение, и инструмент лучше всего преобразует его в фавикон.
Вы можете выбрать из ряда размеров, наиболее подходящих для различных платформ. Самое приятное то, что вы можете создать изображение всего за несколько секунд, лучше всего, если у вас есть существующее изображение для создания фавикона.
Favicon Pro
Favicon Pro лучше всего подходит тем, кто ищет удивительный значок, созданный из изображения. Инструмент позволяет загрузить изображение по вашему выбору, которое лучше всего соответствует вашим потребностям.
Вы также можете выбрать один из множества доступных размеров. Чтобы создать красивый значок фавикона, который лучше всего подходит для темы вашего веб-сайта, требуется всего несколько секунд.
Чтобы создать красивый значок фавикона, который лучше всего подходит для темы вашего веб-сайта, требуется всего несколько секунд.
Dynamic Drive Favicon
Dynamic Drive лучше всего подходит тем, кто ищет быстрое решение для создания нескольких фавиконов. Инструмент лучше всего работает с существующими изображениями с прозрачным фоном.
Вы можете выбрать размер изображения, который лучше всего подходит для различных платформ, таких как мобильные приложения и веб-браузеры, и преобразование изображения в значок фавикона, который лучше всего соответствует вашим потребностям, займет несколько секунд.
Anti Favicon
Anti Favicon Generator — это бесплатный инструмент, который лучше всего подходит тем, кто ищет бесплатное решение для создания фавиконов. Инструмент прост и удобен в использовании и предлагает множество функций.
Лучше всего использовать для создания текстовых фавиконов. Он также позволяет добавлять границы к фавиконам. Кроме того, вы можете выбрать цвета для текста, границы и фона по вашему выбору.![]()
Генератор фавиконок Prodraw
Prodraw предлагает бесплатный генератор фавиконок для личного и коммерческого использования. Вы можете создавать фавиконы из любого изображения.
Вы должны загрузить изображение, выбрать выходной размер, а Prodraw сделает все остальное. Это бесплатный, простой в использовании и, безусловно, вариант, который стоит рассмотреть.
Рейтинги цифровых агентств Iconogen
Iconogen входит в число лучших бесплатных генераторов фавиконок, которые позволяют вам конвертировать ваш логотип или изображение в фавикон. Бесплатный инструмент создаст ваш значок за считанные секунды, если вы загрузите свое изображение.
Работает только с квадратными изображениями. Вы можете выбрать один из доступных размеров фавиконки, например 60 × 60, 72 × 72, 120 × 120 и многие другие. Инструмент также позволяет предварительно просмотреть ваш бесплатный значок перед загрузкой.
Degraeve Favicon
Degraeve также является одним из бесплатных онлайн-генераторов фавиконов, которым требуется всего несколько минут для создания бесплатного фавикона из изображения.![]()
