Планограф. Интерактивная карта для сайта за 7 минут!
В своей работе мы часто сталкивались с обслуживанием интерактивных карт, выполненных на технологиях flash или html-разметке. Редактирование, обновление таких карт и поддержание таких карт в актуальном состоянии ‒ достаточно трудоёмкое и затратное дело.
Планограф поможет вам сэкономить время и деньги на таких проектах.
В большинстве случаев карты, составленные на Flash или html-разметке, затрудняют восприятие планировки, не передают полной картины местности/застройки. Как следствие — потенциальный клиент или заказчик не может получить всей необходимой информации о проекте с вашего сайта.
Преимущества нашего решения:
- Планограф на сайте помогает максимально эффективно взаимодействовать с потенциальными заказчиками, так как в полной мере представляет интерактивный план вашего проекта или объекта
- Ваши клиенты получат всю необходимую и актуальную информацию об интересующих структурах и локациях (будь то коттеджный посёлок, участок, квартира, офисное помещение или любой другой объект)
- Возможность выбора любой подложки плана, его самостоятельного заполнения и редактирования согласно типу проекта.

- Используя Планограф, вы можете оперативно добавлять описания объектов, изображения и фотографии, использовать внешние ссылки, различные цветовые схемы
- Быстрое редактирование информации, возможность своевременного и оперативного внесения изменений позволит значительно сэкономить время и деньги
- Решение совместимо со всеми редакциями «1С-Битрикс: Управление сайтом»
Схема коттеджного поселка Схема торгового центра
«,»fillOpacity»:»0.3″,»polyHover»:»check»,»linkField»:»»,»hintContent»:»»,»fillColor»:»#33CC00″,»HoverFillColor»:»#33CC00″}}], «routes»:null, «edit»:false, «folder»:»d59f16e40137c1c528f58ca5dad8c00a», «restrictMapArea»: true, «logo»:»/bitrix/images/profistudio.planograf/logo.jpg», «lang»: { route_add: «Построить маршрут», route_exist: «На этой карте уже построен маршрут», route_error: «Возникла ошибка», placemark: «Настройки метки», placemark_text: «Текст метки», placemark_icon: «Иконка», placemark_select: «Выбрать», placemark_color: «Цвет», placemark_hover: «Настройки наведения», placemark_fill: «Цвет заливки», placemark_desc: «Описание», placemark_find_on_map: «Найти на карте», placemark_find: «Найти», placemark_not_found: «Не найдено», placemark_add: «Добавить метку», polygon: «Настройки полигона», polygon_stroke: «Цвет контура», polygon_fill: «Цвет заливки», polygon_hover: «Настройки наведения», polygon_desc: «Описание», polygon_add: «Нарисовать многоугольник», line_add: «Нарисовать линию», line_color: «Цвет линии», line_desc: «Подсказка», text: «Текст», link: «Ссылка», save: «Сохранить», delete: «Удалить», hover: «Реагировать на наведение», opacity: «Прозрачность», thickness: «Толщина», very_bold: «Очень толстая», bold: «Толстая», normal: «Нормальная», thin: «Тонкая», very_thin: «Очень тонкая» } };
Описание создания многоуровневой карты скачать
Описание создания карты с большим числом выделенных областей скачать
‒ Созданная карта не отображается
Возможно, Вы забыли указать координаты центра карты. «Пошевелите» карту, координаты установятся автоматически. Не забудьте сохранить 🙂
«Пошевелите» карту, координаты установятся автоматически. Не забудьте сохранить 🙂
‒ Создан элемент Планографа, при сохранении все пропало
Инструкция по работе с большими объемами данных скачать
Бесплатные конструкторы для создания интерактивных карт
Что такое интерактивные карты и зачем они нужны
Интерактивные карты — карты, с которыми можно взаимодействовать, чтобы получить расширенную информацию в удобном формате. Например, карта проезда, с маршрутом путешествия и промежуточными объектами до точки назначения.
Вот, в каких случаях используют интерактивные карты на своих площадках тревел-бренды и контент-мейкеры.
Разместить большой объём информации
Можно разместить большой объём данных в таблице или добавить длинный список, но тогда взаимодействовать с контентом будет неудобно. Для этой задачи лучше подходит интерактивная карта, которая обеспечивает удобное взаимодействие с информацией.
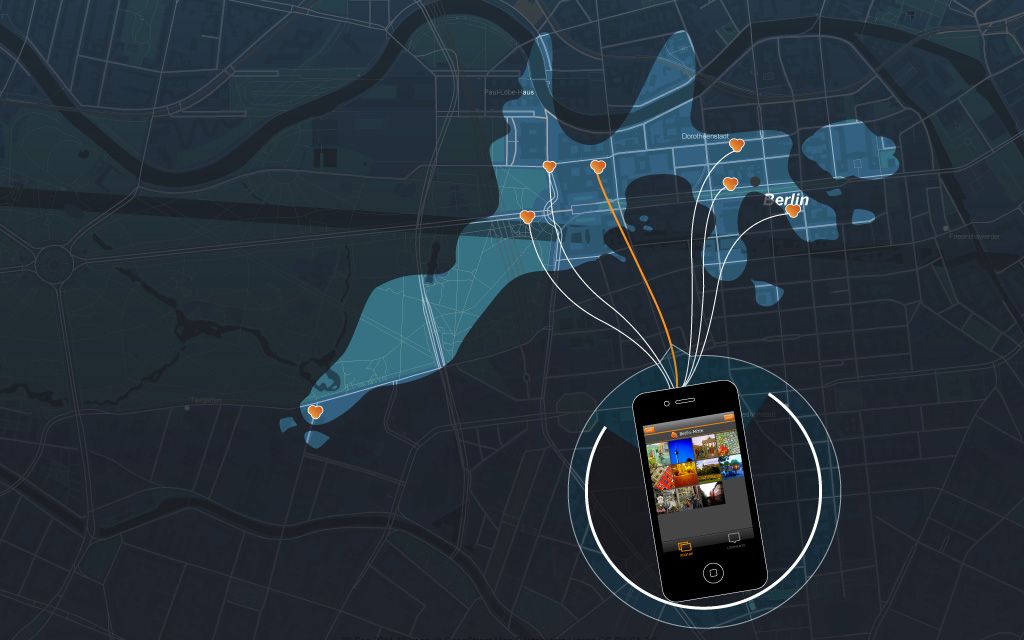
У Авиасейлс есть интерактивная карта низких цен на авиабилеты, которая помогает сравнить стоимость билетов по разным направлениям. Информация появляется по мере масштабирования, а все точки кликабельные.
Информация появляется по мере масштабирования, а все точки кликабельные.
С помощью такой карты тревел-блогеры могут создать интерактивный гид по конкретной стране или городу и добавить точки для всех достопримечательностей, рекомендуемых заведений или других объектов.
Сравнить географические объекты
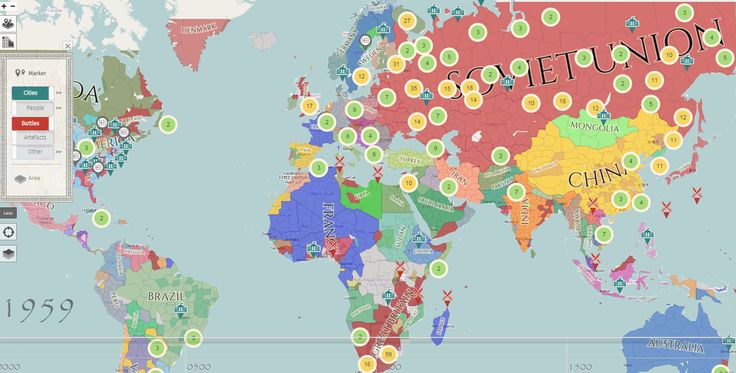
После закрытия многих стран из-за пандемии путешественники в первую очередь проверяют не стоимость авиабилетов, а доступность направлений для туристов. Эту информацию можно показать на интерактивной карте и отметить страны разными цветами. Тогда за пару секунд легко понять, куда можно лететь, а куда нет.
У Тинькофф Путешествий есть интерактивная карта «Куда лететь». Если активировать все фильтры в правом верхнем углу, можно быстро отсортировать страны по доступности. Зелёные — въезд открыт, жёлтый — есть ограничения, красный — закрыты. По клику на регион открывается окно с дополнительной информацией и кнопкой покупки авиабилетов.
В блоге карту такого формата можно использовать для разных задач. Например, показать страны, в которых есть горнолыжные курорты или лучшие условия для переезда фрилансеров.
Например, показать страны, в которых есть горнолыжные курорты или лучшие условия для переезда фрилансеров.
Показать изменения
Таймлайн идеально подходит для визуализации последовательности шагов. Если есть исторические данные, с помощью интерактивной карты можно показать любые изменения. К примеру, создать карту распространения 5G сетей в мире.
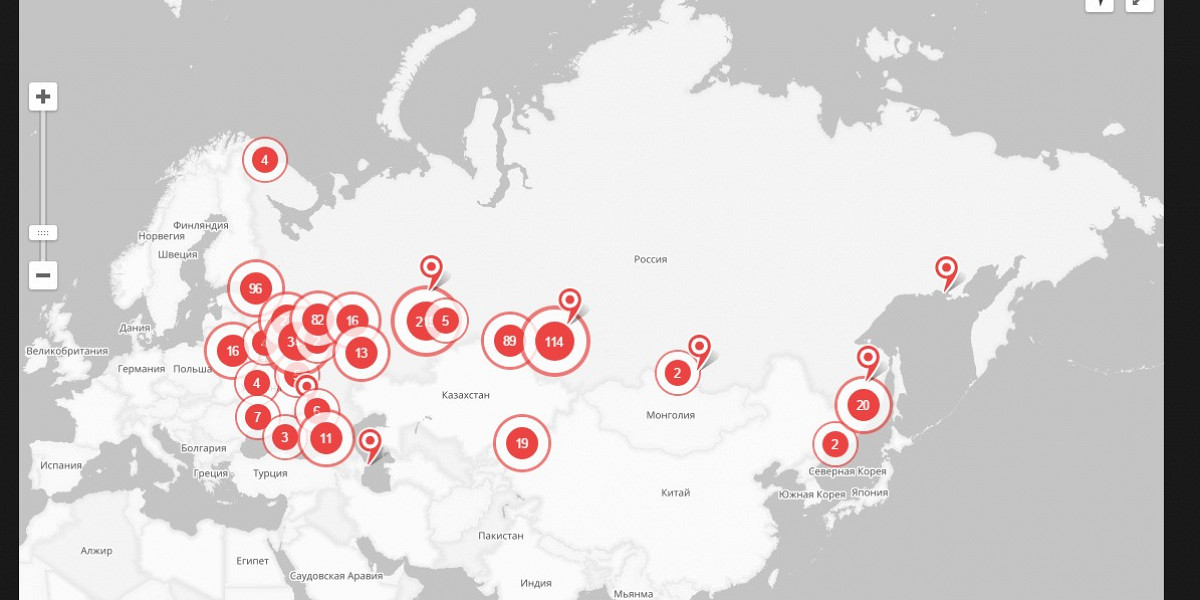
В 2019 году голландский дизайнер Даан Лутер выпустил карту с таймлайном появления новых объектов Airbnb в Стамбуле на основе данных сервиса. Каждому шагу соответствуют вспышка на карте. Возникновение новой точки — «захват» ещё одного района, а рост точки — увеличение числа доступных объектов.
С помощью интерактивной карты с историческими данными в тревел-блоге можно показать, как менялась стоимость перелёта из одной страны в другую или провести экскурс по определённому региону.
Показать перемещение
Рассказать о перелётах можно с помощью текста, но интерактивная карта сильнее вовлекает читателей во взаимодействие со страницей.
У авиакомпании Red Wings есть карта доступных направлений. По клику на выбранную точку появляются интерактивные маркеры с доступными маршрутами и стоимостью авиабилетов.
Тревел-блогеры с помощью интерактивной карты могут создать онлайн-гид своего путешествия. Авторы медиа We Shall Burn Bright разработали карту перемещений от начальной точки в Киеве до конечной в Карпатах. Читатели проходят маршрут по шагам и читают заметки автора.
Создание интерактивных карт как в примерах выше требует большое количество данных и время для изучения инструментов, с помощью которых они разрабатываются. Можно ускорить решение задачи с помощью бесплатных сервисов.
Инструмент для визуализации данных DataWrapper
Datawrapper — простой инструмент визуализации данных, который позволяет создавать диаграммы, графики, интерактивные карты. Сервис помогает пользователям быстрее освоиться в интерфейсе с помощью полезных материалов блога, академии, кейсов и тренировочных заданий.
Какие карты можно сделать в DataWrapper
В сервисе можно сделать 3 вида карт:
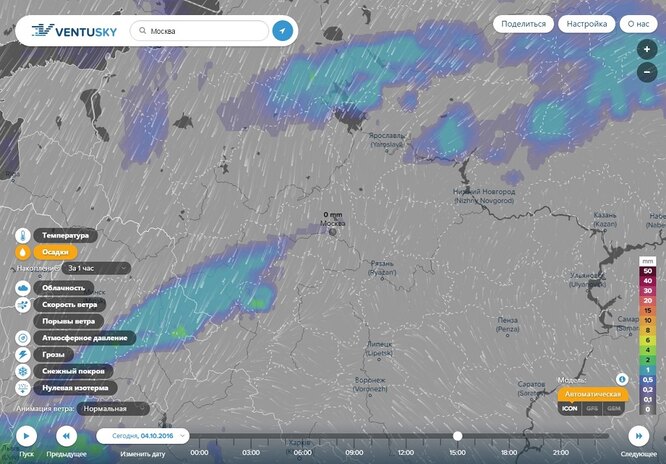
- Картограмма (Choropleth map). Подходит для закрашивания регионов по определённым параметрам. Можно показать качество мобильной связи или сравнить привлекательность городов для туристов.
- Символьная карта (Symbol map). Данные можно зашифровать цветом и размером символов. Оптимальный вариант для сравнения регионов по нескольким показателям. Например, можно показать, рейсы каких авиакомпаний прилетают в город. Цвет будет соответствовать авиакомпании, а размер — числу рейсов.
- Карта локатора (Locator Map). Карта подойдёт для отображения геолокации достопримечательности.
Как сделать интерактивную карту в DataWrapper
Процесс создания карты в DataWrapper состоит из нескольких шагов:
- Нажимаем Create new, выбираем «New Map».
- Выбираем тип карты. Континент, страна, город, округ или район.
- Загружаем данные. DataWrapper поддерживает импорт из CSV, Excel и Google Sheet.
 Можно сопоставить свои данные с картой по ISO-кодам стран.
Можно сопоставить свои данные с картой по ISO-кодам стран. - Оформляем карту. Выбираем цвета, настраиваем легенду, добавляем заголовок карты, задаём дополнительные параметры: масштабирование, выравнивание, высоту. В настройках можно выбрать язык, отключить логотип сервиса на платном тарифе и добавить кнопки шеринга.
- Экспортируем карту. Если интерактивных элементов нет, можно сохранить её как изображение. Интерактивные карты можно встроить на свой ресурс с помощью HTML-кода.
Инструмент для визуализации данных Flourish
Flourish сложнее, чем DataWrapper, но позволяет создавать более сложные карты, гибко настраивать внешний вид визуализаций и оживлять их с помощью анимаций. У сервиса большая библиотека шаблонов, много готовых примеров и блог с кейсами.
Какие карты можно сделать в Flourish
В Flourish можно создать разные виды карт:
- Картограммы (Projection map).
- Карту локатора (Locator Map).
- 3D-карты (3D map) для отображения точек с дополнительной информацией.

- Карту дуг (Arc map) для визуализации направлений и перемещений.
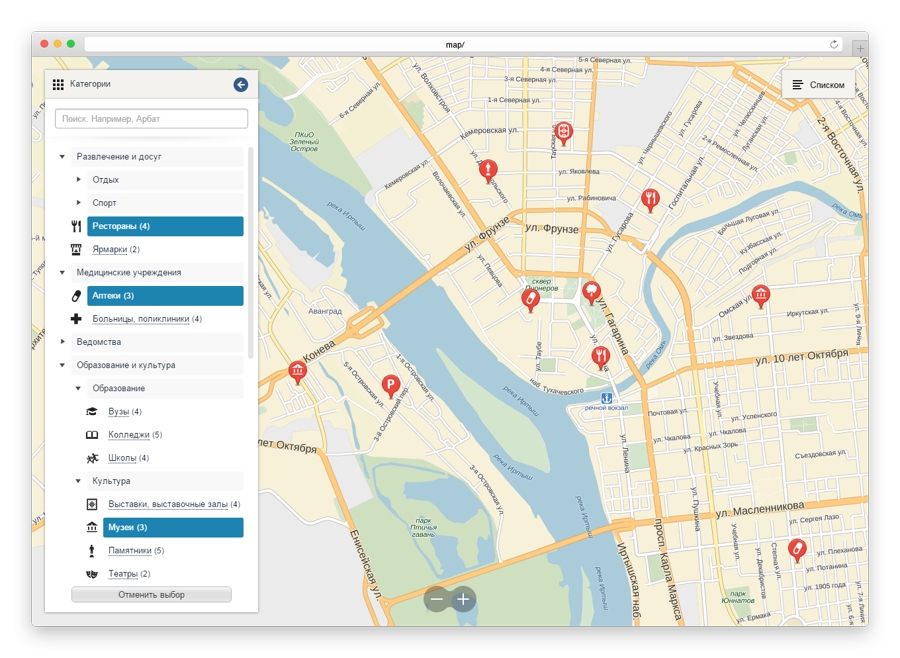
- Маркерную карту или карту-указатель (Marker map). Отлично подходит для создания гида по региону или городу.
Как сделать интерактивную карту в Flourish
Процесс создания карты в Flourish состоит из нескольких шагов:
- Выбираем шаблон внешнего вида карты.
- Загружаем данные во вкладку Data. Число доступных вкладок зависит от выбранного типа карты: данные, локации, связи. Благодаря встроенному шаблону остаётся только загрузить и распределить данные. Импортировать информацию можно из CSV, Excel, JSON и других форматов.
- Настраиваем внешний вид карты. Во вкладке Preview можно изменить формат отображения: размер символов, иконок, всплывающих окон с информацией и другие параметры.
- Экспортируем карту. Нажимаем Export & Publish в правом верхнем углу и выбираем формат экспорта: картинка, код вставки или HTML-страница для премиум-тарифа.
Рекомендации по визуализации данных на интерактивных картах
Читателям будет удобно взаимодействовать с интерактивной картой, если она качественно сделана, корректно отображается на разных устройствах и её легко понять с помощью легенды.
Советы по визуализации данных:
- Выбирайте оптимальный формат карты. Опирайтесь на свои цели и данные, которые будут использоваться для визуализации. Например, для карт дуг нужно много информации, чтобы визуализировать перемещения.
- Не переусердствуйте с дизайном. Лучше выбрать минималистичный формат и сфокусировать внимание пользователей на данных.
- Оставьте минимум элементов. Уберите всю информацию, которая не влияет на информативность визуализации. Карты с большим количеством информации лучше разбить на несколько для удобного взаимодействия.
- Добавьте название и подписи. Без легенды не все читатели смогут понять, что именно хотел сказать автор.
- Придерживайтесь классической схемы цветовых ассоциаций. Положительные свойства ассоциируются с зелёным, а отрицательные — с красным.
- Используйте единую цветовую гамму. Если на каждом участке будет свой набор цветов, карта перестанет быть целостной.

Интерактивные карты повышают информационную ценность контекста и улучшают поведенческие факторы. Если грамотно интегрировать визуализацию в текст, читатели проведут больше времени на странице и решат свою задачу.
интерактивных карт | Геологическая служба США
Всего элементов фильтра: 386
Topics
TopicBiologyCitizen ScienceClimateCoastsEcosystemsEnergyGeologyInformation SystemsMaps and MappingMethods and AnalysesMineralsNatural HazardsOceanOtherPlanetary ScienceScience TechnologyWater
Node Release Date
Year2022202120202019201820172016201520142013201220112010200920082007200620052004200320022001200019991998199719961995
Fulltext search
Этикетка
Дополнительные фильтрыСортировать по
ПорядокA — ZZ — A
Инструмент сбора данных Landsat
Инструмент сбора данных Landsat помогает определить, когда спутники Landsat собирают данные по определенным интересующим областям, отображая пути, которые были получены в любой день.
По
Миссии Landsat
Арктический картограф Аляски
Региональное отделение Аляски разработало онлайн-платформу для просмотра, где общественность может получить доступ к интерактивным слоям карты для отображения избранных морских и наземных геопространственных объектов в арктической пограничной зоне Аляски, как это определено Законом США об арктических исследованиях и политике.
Онлайн-инструмент доступа к пространственным данным Miner Resources
Интерактивные карты и загружаемые данные для регионального и глобального анализа.
By
Программа минеральных ресурсов, Научный центр геологии, энергетики и полезных ископаемых
Инструмент тенденций лесных пожаров
Без введения
По
Экосистемы, Программа исследований в области управления земельными ресурсами, Научный центр лесных и пастбищных экосистем
Исследователь Земли
Пользовательский интерфейс EarthExplorer (EE) представляет собой интерактивный инструмент поиска, обнаружения и заказа, разработанный Геологической службой США (USGS). EE поддерживает поиск спутников, самолетов и других запасов дистанционного зондирования с помощью интерактивных и текстовых возможностей запроса.
By
Центр наблюдения и науки о земных ресурсах (EROS), Коммерческая космическая политика дистанционного зондирования, Миссии Landsat
Картограф миграции
Migration Mapper™ — это бесплатное приложение, разработанное для исследователей, биологов и менеджеров для анализа мелкомасштабных данных GPS-ошейников, собранных у мигрирующих копытных. Понимание и картирование мест обитания животных имеет первостепенное значение для сохранения дикой природы и управления ею. Карты перемещения животных особенно важны для усилий, направленных на мигрирующих диких животных.
По
Экосистемы, Совместные исследовательские подразделения
Загрузите данные и карты с национальной карты
National Map Downloader — это основное приложение для поиска и загрузки топографических карт Геологической службы США и данных ГИС базового уровня.
By
Core Science Systems, Национальная геопространственная программа, 3D-программа высот, Национальная гидрография, Национальная карта — доставка данных
Национальный просмотрщик карт
Используйте приложение National Map Viewer для изучения данных ГИС, просмотра топографических карт Геологической службы США и создания собственной веб-карты.
By
Core Science Systems, National Geospatial Program, 3D Elevation Program, National Hydrography, The National Map — Data Delivery
Средство просмотра событий USGS Flood Event Viewer — ураган «Сэнди»
Средство просмотра событий наводнений Геологической службы США помогает Геологической службе США и ее партнерам отслеживать шторм и его влияние на уровень поверхностных вод. Поле отслеживания штормов включено из Национального центра ураганов NOAA, а данные гидрометра Геологической службы США в реальном времени и данные датчика быстрого развертывания связаны через этот картографический продукт. Это прямая ссылка на событие «Ураган Сэнди».
Это прямая ссылка на событие «Ураган Сэнди».
По
Нью-Йоркский центр водных наук
Сейсмотектоника восточной окраины Австралийской плиты
Австралийско-Тихоокеанская окраина представляет собой интенсивно активную границу плит, которая вызывает одни из самых сильных в мире землетрясений, цунами и извержений вулканов. Изучите этот интерактивный геонарратив (карта-история Esri).
По
Природные опасности, опасности землетрясений, опасности землетрясений
WaterAlert
Служба WaterAlert Геологической службы США отправляет уведомления на вашу электронную почту или телефон об изменениях состояния воды на основе выбранных вами пороговых значений.
By
Water Resources, Канзасский центр водных наук, Центр водных наук Нью-Джерси, Нью-Йоркский научный центр водных ресурсов, Огайо-Кентукки-Индиана Центр водных наук, Орегонский научный центр водных ресурсов, Верхнесреднезападный научный центр водных наук, Вайоминг-Монтана. Центр, Центр гидрологических приборов (HIF), Национальная лаборатория качества воды
Служба охраны грунтовых вод Пенсильвании
Служба охраны грунтовых вод Пенсильвании предоставляет доступ к данным об уровне грунтовых вод со 108 участков в сети активного уровня грунтовых вод Геологической службы США для округов Адамс, Честер, Монтгомери, Филадельфия и Пайк.
By
Pennsylvania Water Science Center
Простые бесплатные интерактивные карты за считанные минуты
Proxi позволяет легко закреплять и публиковать интерактивные карты за считанные минуты.
Play with Proxi ➤
Путеводитель по конференции Tastemakers в Чикаго
Brian & Emma’s Wine Wedding Map
Справочник Торговой палаты Индианаполиса
Розовая книга SheMatters для чернокожих мам
Интерактивная карта Seattle Restaurant Week
Используйте Proxi, чтобы делиться рекомендациями, курировать местных гидов или визуализировать данные для личных и деловых нужд.
Играйте с Proxi ➤ Войдите в Proxi
Путеводитель по конференции Tastemakers в Чикаго
Карта винной свадьбы Брайана и Эммы
Путеводитель Торговой палаты Индианаполиса
SheMatters Pink Book for Black Moms
Интерактивная карта Seattle Restaurant Week
Мы радикально улучшаем то, как люди ориентируются в мире, начиная с простых карт.
КАК ВИДНО В
Proxi представляет собой «Canva of Maps» — картографическую технологию, ориентированную на создателя, для обычного картографа.
Вот как работает Proxi:
Начните с пустой карты или просмотрите наши шаблоны
Мы стремимся сделать создание карт максимально простым. Запустить карту так же просто, как выбрать пустую карту или шаблон и указать, где центрировать карту.
Запустить карту так же просто, как выбрать пустую карту или шаблон и указать, где центрировать карту.
Уточните свой выбор
Раскрасьте карту, добавьте логотип/значки и настройте категории одним нажатием кнопки. Все автоматически сохраняется во время работы — и кодирование не требуется.
Добавляйте точки, делитесь и встраивайте
Через несколько минут ваша карта готова для нанесения точек, которой можно поделиться с вашим сообществом в любом месте в Интернете или в физическом мире с помощью QR-кода. Наконец, вставьте карту на свой сайт простым копированием/вставкой!
Обзор шаблонов карт
Попробуйте сами
добавьте точку на карту
Нажмите зеленую кнопку «+» слева!
Карта Создатели :
Бренд и
Делитесь с легкостью
Изучите цветовое кодирование и привяжите свой брендинг. Настройте Proxi в соответствии со своим стилем и вкусом, когда эстетика имеет значение. Добавьте пользовательские фотографии и (скоро) видео.
Добавьте пользовательские фотографии и (скоро) видео.
Разблокировать
Аналитика
Понять конверсию — люди конвертируются по вашим рекомендациям или нет? — и лучше обслуживать людей с помощью мощных изменений, основанных на данных.
Краудсорсинг Удобство
Совместное использование — это не просто забота, это то, как создаются хорошие карты. Попросите вашу сеть добавить точки на карту с помощью инновационных возможностей краудсорсинга Proxi.
Карта Зрители :
Взаимодействие с
точками карты
Получайте результаты в режиме реального времени при создании карты, с которой пользователи хотят, чтобы взаимодействовал. Зрители карты могут получить указания и дополнительную информацию о каждом месте на карте!
Закладка
Избранные карты
Вы нашли карту, которая вам нравится? Добавьте его в свой Proxi Backpack, чтобы снова и снова обращаться к нему.
Исследуйте мир
Каждая точка на карте имеет дополнительный контекст от создателя карты: узнайте лучший пункт меню или когда в баре есть местные мелочи.
Пространственная ориентация — одна из наших сверхспособностей как людей — она имеет решающее значение для решения того, что нам удобно, и для эффективной навигации по миру. В списке мест отсутствует пространственная ориентация, и поэтому его трудно преобразовать.
Прочтите наш блог: The Case Against Listicles
Вот почему в Proxi мы поступаем по-другому.
Proxi позволяет вам отказаться от списка мест и визуализировать местоположения с помощью нашей простой в использовании картографической технологии.
Время викторины! Мы держим пари, что вы могли бы использовать карту Proxi в своей жизни.
Что относится к вам?
Пришло время присоединиться к Proxi!
Узнать больше
Proxi в действии
Реальные карты, созданные реальными людьми
SHE MATTERS: THE PINK BOOK
She Matters — это цифровая медицинская платформа, предназначенная для предоставления темнокожим мамам, которые испытывают послеродовую тревогу и/или депрессию, сообщества, культурно значимых ресурсов и культурно компетентных терапевтов.
TEXAS REAL FOOD
TexasRealFood — это бизнес-справочник №1 и информационный ресурс, посвященный настоящей еде местного производства в Техасе. Они создали карту, чтобы их аудитория могла найти рынки выходного и буднего дня по всему Техасу.
БЛОГ AUSTIN THINGS
The Austin Things регулярно публикует полезные путеводители по окрестностям Остина. Келси, создатель, включает прокси-карты в свои руководства, чтобы упростить преобразование по ее рекомендациям.
THE LOCAL: ST AUGUSTINE
The Local — это независимая гостиница, расположенная в городе Сент-Огастин, штат Флорида. Администрация создала тщательно подобранную карту, чтобы показать своим гостям местные рекомендации. Они предоставляют карту в своем приложении при регистрации.
FORMULA FINDER
Хьюстон Мама, Марселла, использовала Proxi для поиска потребностей и доступности формул во время нехватки формул в США. Тысячи людей использовали карту в трудную минуту.
Зарегистрируйтесь и создайте свой интернет-магазин сегодня!
Lorem ipsum dolor sit amet, consectetur adipiscing elit convallis libero ac aliquet nibh et.
Начать бесплатную пробную версиюПодробнее
Вас ждут приключения:
Как вам нравится прокладывать курс?
Начните как частное лицо или как бизнес
ДЛЯ ЛИЦ
Получите лучшее в своем классе программное обеспечение — код не требуется. Привилегии на совместное использование зависят от вас: определите уровень конфиденциальности вашей карты, когда вы выберете, как, когда и где поделиться. Визуально нарисуйте свой географический список несколькими простыми щелчками мыши.
Начните свой бесплатный путеводитель по городу
ДЛЯ БИЗНЕСА
Хотите интегрировать наши карты в свои приложения? Сделанный. Встроенная карта Google не работает на вашем высококлассном веб-сайте? Мы получим это. Вам нужно создать много карт, у вас есть сложный вариант использования или вы хотите лично провести обучение для большого количества сотрудников? Независимо от того, полагаетесь ли вы на метрики в качестве бизнес-KPI или сотрудничаете с брендами в качестве влиятельного лица, геопространственные инструменты Proxi к вашим услугам.
Свяжитесь с нашим главным операционным директором
Часто задаваемые вопросы
Lorem ipsum dolor sit amet consectetur adipiscing elit turpis viverra amet elit est proin tgestas neque quisl.
Свяжитесь с нами
Предлагаете ли вы бесплатную пробную версию продукта?
Lorem ipsum dolor sit amet consectetur adipiscing elit turpis viverra amet elit est proin tgestas neque quis aliq vel viverra gravida orci vitae at aliquam sit accum.
Какова комиссия за транзакцию?
Lorem ipsum dolor sit amet consectetur adipiscing elit turpis viverra amet elit est proin tgestas neque quis aliq vel viverra gravida orci vitae at aliquam sit accum.
Могу ли я интегрировать свой магазин с Facebook?
Lorem ipsum dolor sit amet consectetur adipiscing elit turpis viverra amet elit est proin tgestas neque quis aliq vel viverra gravida orci vitae at aliquam sit accum.
Вы предлагаете управление доставкой?
Lorem ipsum dolor sit amet consectetur adipiscing elit turpis viverra amet elit est proin tgestas neque quis aliq vel viverra gravida orci vitae at aliquam sit accum.

