Калькулятор плотности пикселей
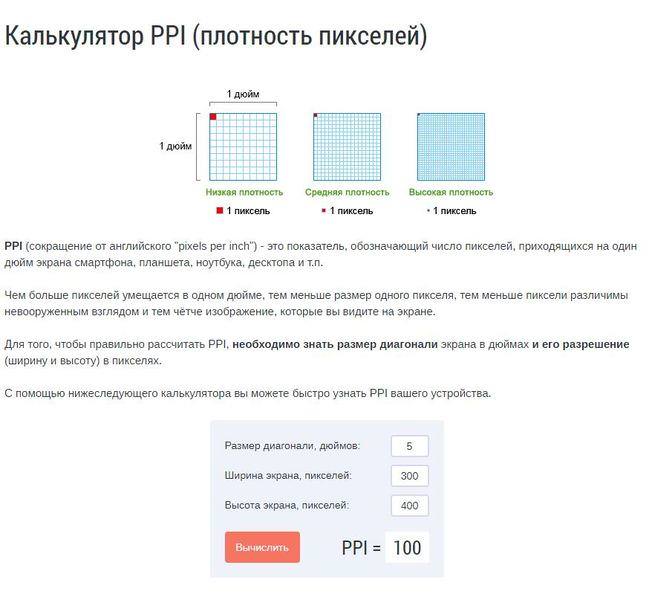
Калькулятор плотности пикселей – это online-утилита, позволяющая подобрать характеристики камеры видеонаблюдения для решения одной из целевых задач – обнаружения, распознавания или идентификации.
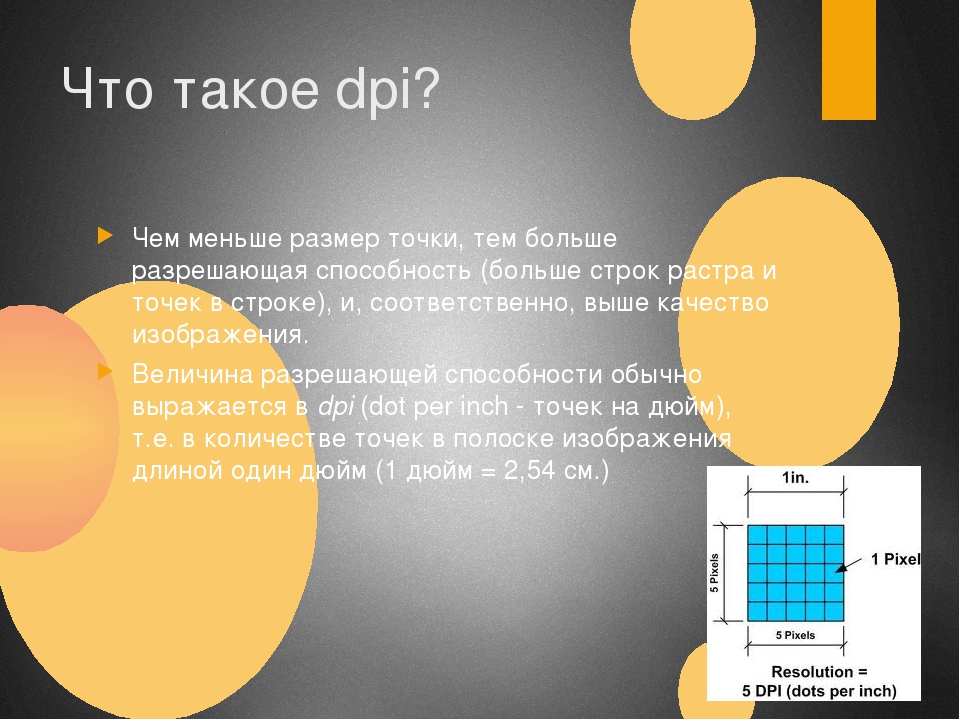
Плотность пикселей – это отношение разрешения матрицы по горизонтали в пикселях к ширине зоны обзора в метрах или дюймах. Плотность пикселей нужна для простейших критериев решения целевых задач наблюдения – идентификации, распознавания, обнаружения и др.
Критерии решения целевых задач наблюдения
Основные целевые задачи наблюдения:
- обнаружение – выделение объекта контроля из фона либо раздельное восприятие двух объектов контроля, расположенных на расстоянии друг от друга, соизмеримом с их размерами:
- общее наблюдение за обстановкой;
- верификация тревоги от системы охранной сигнализации;
- обнаружение всех перемещающихся в определенном направлении;
- различение (распознавание) – раздельное восприятие двух объектов контроля, расположенных рядом, либо выделение деталей объекта контроля
- контроль наличия посторонних;
- наблюдение за работой сотрудников;
- контроль за подходом посторонних лиц к запретной зоне или чужому имуществу;
- идентификация – выделение и классификация существенных признаков объекта контроля либо установление соответствия изображения объекта контроля, хранящемуся в базе данных
- получение четкого изображения лица любого человека, который подходит к зоне (или находится в ней), позволяющего впоследствии узнать ранее незнакомого человека;
- идентификация записанного изображения с хранящимся в базе данных;
- определение номера автомобиля.

Основные критерии решения целевых задач наблюдения:
- минимально достаточная плотность пикселей (число пикселей изображения, приходящееся на метр зоны обзора)
- максимально допустимый угол наклона камеры наблюдения к плоскости горизонта
- максимально допустимый угол к направлению движения цели наблюдения
Существуют ряд документов, содержащих рекомендации по значению плотности пикселей для различных целевых задач наблюдения:
- евростандарт BS EN 62676-4:2015 Video surveillance systems for use in security applications. Application guidelines
- стандарт Австралии AS 4806.2-2006 Closed circuit television (CCTV), Part 2: Application guidelines
- рекомендации МВД РФ (не действуют) Р 78.36.008-99 Проектирование и монтаж систем охранного телевидения и домофонов. Рекомендации
Как подобрать фокусное расстояние?
Подбор фокусного расстояния зависит от ряда параметров:
- вероятного места установки камеры наблюдения
- расстояния до цели наблюдения
- ширины зоны обзора на расстоянии, где нужно решать целевую задачу наблюдения
Зная расстояние до цели наблюдения и ширину зоны обзора – можно вычислить требуемое фокусное расстояние для заданного размера матрицы.
Разрешение матрицы камеры видеонаблюдения
Как подобрать разрешение матрицы?
Зная фокусное расстояние и критерий плотности пикселей для выбранной целевой задачи наблюдения – мы можем вычислить минимально достаточное разрешение матрицы для камеры.
Плотность пикселей калькулятор
Запустить калькулятор плотности пикселей.
Как пользоваться калькулятором плотности пикселей (ppi)?
Шаг 1. Задаем характеристики области просмотра:
- расстояние до цели наблюдения
- высота цели наблюдения
- ширина зоны наблюдения в области цели наблюдения
Шаг 2. Задаем основные характеристики камеры и места ее установки:
- высоту установки камеры
- формат сенсора
- разрешение матрицы
- фокусное расстояние (уже задано расстоянием до цели и шириной зоны наблюдения)
Шаг 3. Проверяем выполнение критериев решения целевой задачи наблюдения:
- распределение плотности пикселей (численно выражено в правом окне Target resolution в PPM – Pixels Per Meter на расстоянии до цели наблюдения, графически – цветом зон наблюдения)
- угол наклона камеры к горизонту
- величину “мертвой зоны” под камерой
При необходимости возвращаемся к шагам 2 (меняем разрешение камеры или фокусное расстояние) или 1 (выбираем другое место установки камеры)
 Подбираем подходящую модель камеры:
Подбираем подходящую модель камеры:- выбираем производителя
- подбираем модель с близкими к расчетным параметрами
Шаг 5. Согласовываем техническое решение:
- зоны обзора в двух плоскостях (сбоку и сверху)
- 3D зона обзора
- “вид с камеры”
Дополнительные материалы:
Анонс: Плагин AutoCAD для видеонаблюдения
Рейтинги: топ 10 популярных камер видеонаблюдения
Статья: Распознавание лиц в видеонаблюдении
Конвертер разрешения в компьютерной графике • Фотометрия — свет • Полный калькулятор • Онлайн-конвертеры единиц измерения
Конвертер длины и расстоянияКонвертер массыКонвертер мер объема сыпучих продуктов и продуктов питанияКонвертер площадиКонвертер объема и единиц измерения в кулинарных рецептахКонвертер температурыКонвертер давления, механического напряжения, модуля ЮнгаКонвертер энергии и работыКонвертер мощностиКонвертер силыКонвертер времениКонвертер линейной скоростиПлоский уголКонвертер тепловой эффективности и топливной экономичностиКонвертер чисел в различных системах счисления. Конвертер единиц измерения количества информацииКурсы валютРазмеры женской одежды и обувиРазмеры мужской одежды и обувиКонвертер угловой скорости и частоты вращенияКонвертер ускоренияКонвертер углового ускоренияКонвертер плотностиКонвертер удельного объемаКонвертер момента инерцииКонвертер момента силыКонвертер вращающего моментаКонвертер удельной теплоты сгорания (по массе)Конвертер плотности энергии и удельной теплоты сгорания топлива (по объему)Конвертер разности температурКонвертер коэффициента теплового расширенияКонвертер термического сопротивленияКонвертер удельной теплопроводностиКонвертер удельной теплоёмкостиКонвертер энергетической экспозиции и мощности теплового излученияКонвертер плотности теплового потокаКонвертер коэффициента теплоотдачиКонвертер объёмного расходаКонвертер массового расходаКонвертер молярного расходаКонвертер плотности потока массыКонвертер молярной концентрацииКонвертер массовой концентрации в раствореКонвертер динамической (абсолютной) вязкостиКонвертер кинематической вязкостиКонвертер поверхностного натяженияКонвертер паропроницаемостиКонвертер плотности потока водяного параКонвертер уровня звукаКонвертер чувствительности микрофоновКонвертер уровня звукового давления (SPL)Конвертер уровня звукового давления с возможностью выбора опорного давленияКонвертер яркостиКонвертер силы светаКонвертер освещённостиКонвертер разрешения в компьютерной графикеКонвертер частоты и длины волныОптическая сила в диоптриях и фокусное расстояниеОптическая сила в диоптриях и увеличение линзы (×)Конвертер электрического зарядаКонвертер линейной плотности зарядаКонвертер поверхностной плотности зарядаКонвертер объемной плотности зарядаКонвертер электрического токаКонвертер линейной плотности токаКонвертер поверхностной плотности токаКонвертер напряжённости электрического поляКонвертер электростатического потенциала и напряженияКонвертер электрического сопротивленияКонвертер удельного электрического сопротивленияКонвертер электрической проводимостиКонвертер удельной электрической проводимостиЭлектрическая емкостьКонвертер индуктивностиКонвертер реактивной мощностиКонвертер Американского калибра проводовУровни в dBm (дБм или дБмВт), dBV (дБВ), ваттах и др.
Конвертер единиц измерения количества информацииКурсы валютРазмеры женской одежды и обувиРазмеры мужской одежды и обувиКонвертер угловой скорости и частоты вращенияКонвертер ускоренияКонвертер углового ускоренияКонвертер плотностиКонвертер удельного объемаКонвертер момента инерцииКонвертер момента силыКонвертер вращающего моментаКонвертер удельной теплоты сгорания (по массе)Конвертер плотности энергии и удельной теплоты сгорания топлива (по объему)Конвертер разности температурКонвертер коэффициента теплового расширенияКонвертер термического сопротивленияКонвертер удельной теплопроводностиКонвертер удельной теплоёмкостиКонвертер энергетической экспозиции и мощности теплового излученияКонвертер плотности теплового потокаКонвертер коэффициента теплоотдачиКонвертер объёмного расходаКонвертер массового расходаКонвертер молярного расходаКонвертер плотности потока массыКонвертер молярной концентрацииКонвертер массовой концентрации в раствореКонвертер динамической (абсолютной) вязкостиКонвертер кинематической вязкостиКонвертер поверхностного натяженияКонвертер паропроницаемостиКонвертер плотности потока водяного параКонвертер уровня звукаКонвертер чувствительности микрофоновКонвертер уровня звукового давления (SPL)Конвертер уровня звукового давления с возможностью выбора опорного давленияКонвертер яркостиКонвертер силы светаКонвертер освещённостиКонвертер разрешения в компьютерной графикеКонвертер частоты и длины волныОптическая сила в диоптриях и фокусное расстояниеОптическая сила в диоптриях и увеличение линзы (×)Конвертер электрического зарядаКонвертер линейной плотности зарядаКонвертер поверхностной плотности зарядаКонвертер объемной плотности зарядаКонвертер электрического токаКонвертер линейной плотности токаКонвертер поверхностной плотности токаКонвертер напряжённости электрического поляКонвертер электростатического потенциала и напряженияКонвертер электрического сопротивленияКонвертер удельного электрического сопротивленияКонвертер электрической проводимостиКонвертер удельной электрической проводимостиЭлектрическая емкостьКонвертер индуктивностиКонвертер реактивной мощностиКонвертер Американского калибра проводовУровни в dBm (дБм или дБмВт), dBV (дБВ), ваттах и др. единицахКонвертер магнитодвижущей силыКонвертер напряженности магнитного поляКонвертер магнитного потокаКонвертер магнитной индукцииРадиация. Конвертер мощности поглощенной дозы ионизирующего излученияРадиоактивность. Конвертер радиоактивного распадаРадиация. Конвертер экспозиционной дозыРадиация. Конвертер поглощённой дозыКонвертер десятичных приставокПередача данныхКонвертер единиц типографики и обработки изображенийКонвертер единиц измерения объема лесоматериаловВычисление молярной массыПериодическая система химических элементов Д. И. Менделеева
единицахКонвертер магнитодвижущей силыКонвертер напряженности магнитного поляКонвертер магнитного потокаКонвертер магнитной индукцииРадиация. Конвертер мощности поглощенной дозы ионизирующего излученияРадиоактивность. Конвертер радиоактивного распадаРадиация. Конвертер экспозиционной дозыРадиация. Конвертер поглощённой дозыКонвертер десятичных приставокПередача данныхКонвертер единиц типографики и обработки изображенийКонвертер единиц измерения объема лесоматериаловВычисление молярной массыПериодическая система химических элементов Д. И. Менделеева
Вид жидкокристаллического дисплея вблизи
Общие сведения
Мир состоит из трехмерных объектов, которые, в свою очередь, состоят из меньших составляющих, таких как молекулы, атомы и другие частицы. Чтобы отобразить этот мир в цифровом двухмерном пространстве, вместо материалов, из которых состоят предметы, мы используем либо формулы, которые описывают формы, из которых состоят двухмерные предметы (в векторных изображениях), либо точки, также называемые пикселями (в растровых изображениях).
Векторная и растровая графика
Дворец на воде (Джал Махал), Джайпур, Индия
Благодаря тому, что векторные изображения основаны на формулах, их можно увеличивать и уменьшать в размерах до бесконечности. Размер файла зависит не от длины, ширины и качества изображения, а от количества мелких деталей. Поэтому понятие разрешения в векторной графике отсутствует.
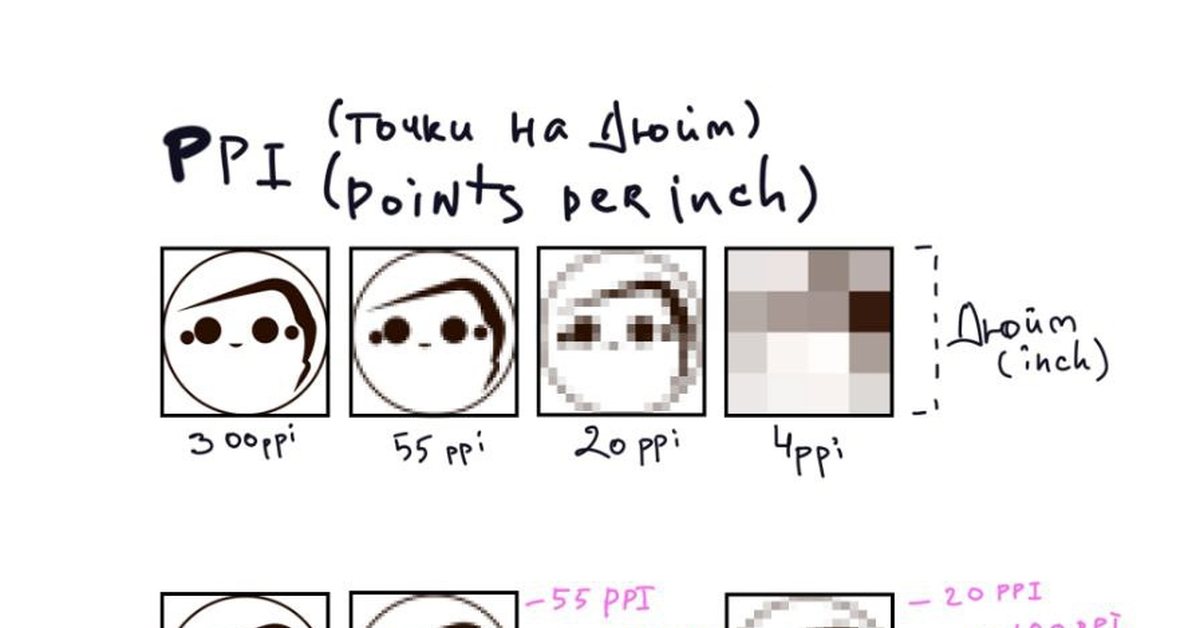
С другой стороны, растровые изображения состоят из ограниченного количества точек. Файл цифрового изображения содержит следующую информацию об изображении: его длину и ширину, местоположение каждой точки и ее цвет. Чем меньше точки, тем больше их помещается в пространстве, отведенном для изображения, и тем менее эти точки заметны для глаза. Если точки достаточно малы, то они складываются в линии. Например, на верхней фотографии водяного дворца Джал Махал (Джайпур, Индия) точки не видны, и дворец выглядит, как настоящий. Нам видны не точки, а плавные линии, детали и переходы цветов. На нижней фотографии точки гораздо больше, что делает ее зернистой. Нам приходится очень постараться, чтобы представить, что же эта фотография изображает. Если мы отойдем достаточно далеко от монитора (как далеко — зависит от вашего монитора и от того, насколько у вас хорошее зрение), то точки станут намного меньше и мы снова увидим дворец, перестав замечать точки.
Нам приходится очень постараться, чтобы представить, что же эта фотография изображает. Если мы отойдем достаточно далеко от монитора (как далеко — зависит от вашего монитора и от того, насколько у вас хорошее зрение), то точки станут намного меньше и мы снова увидим дворец, перестав замечать точки.
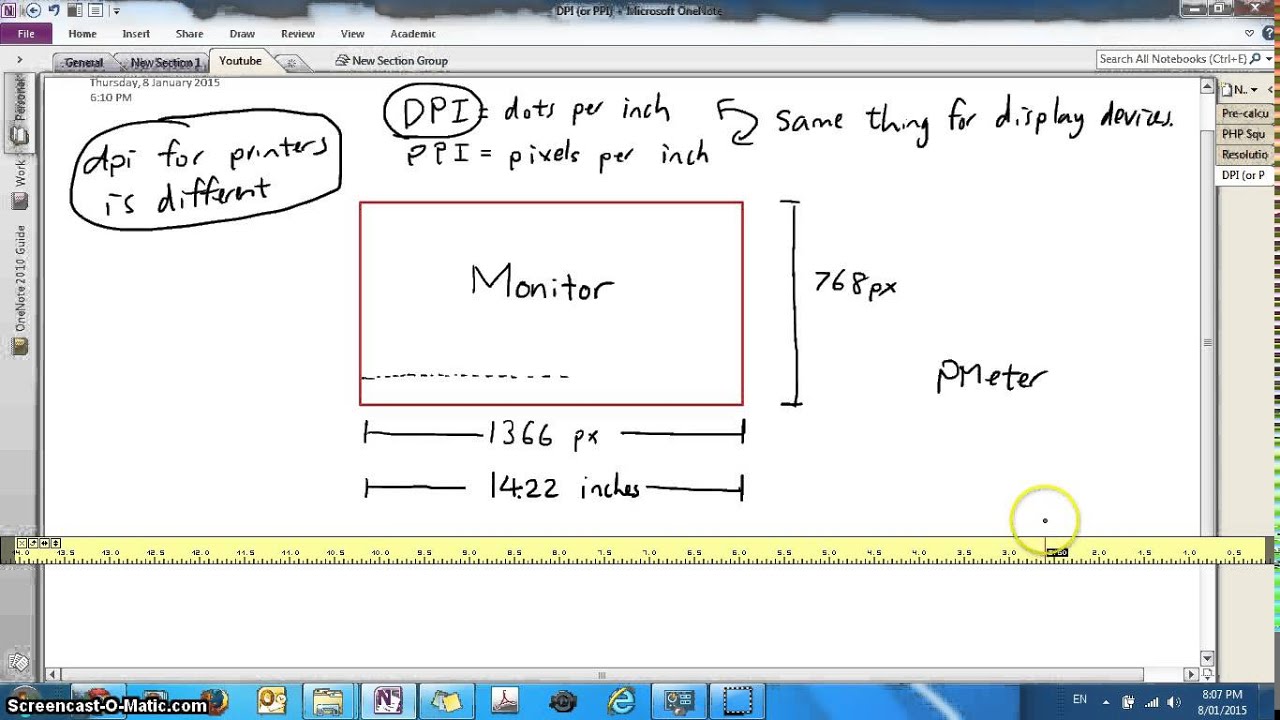
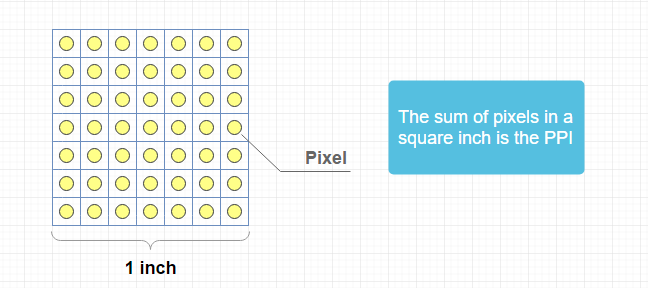
Разрешение
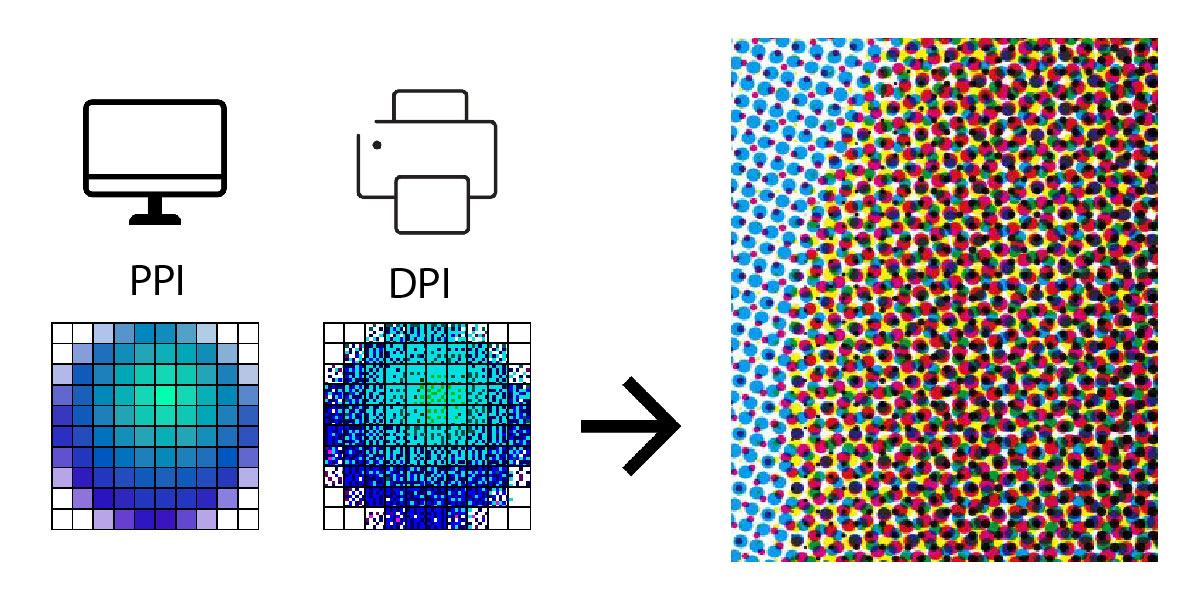
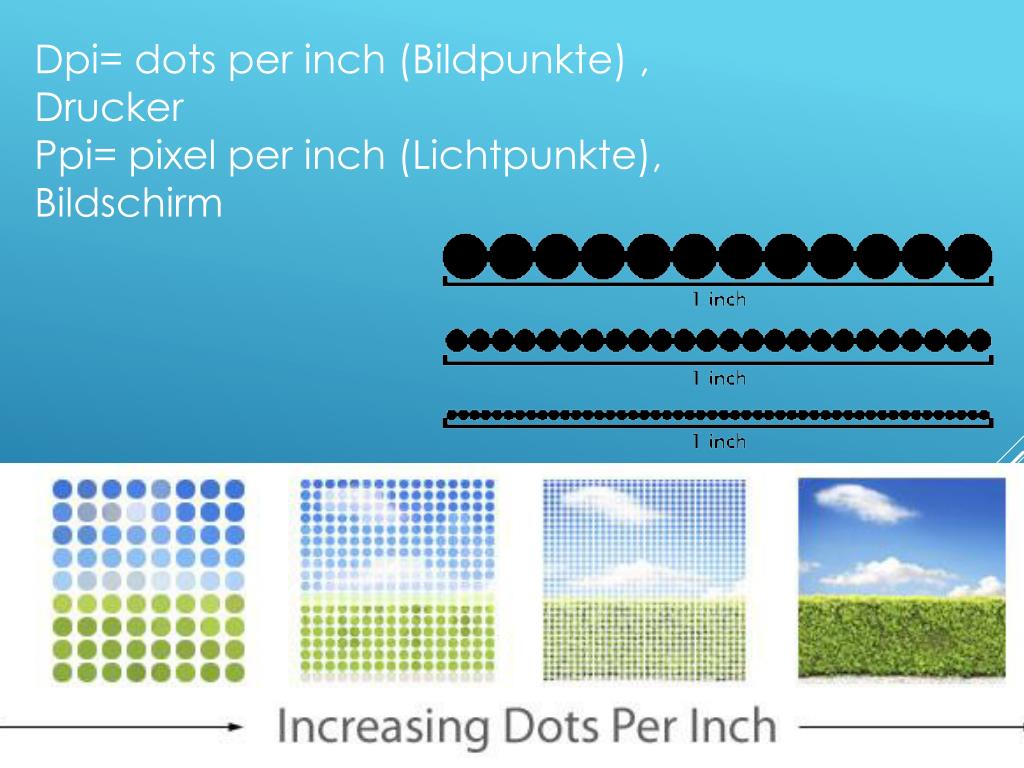
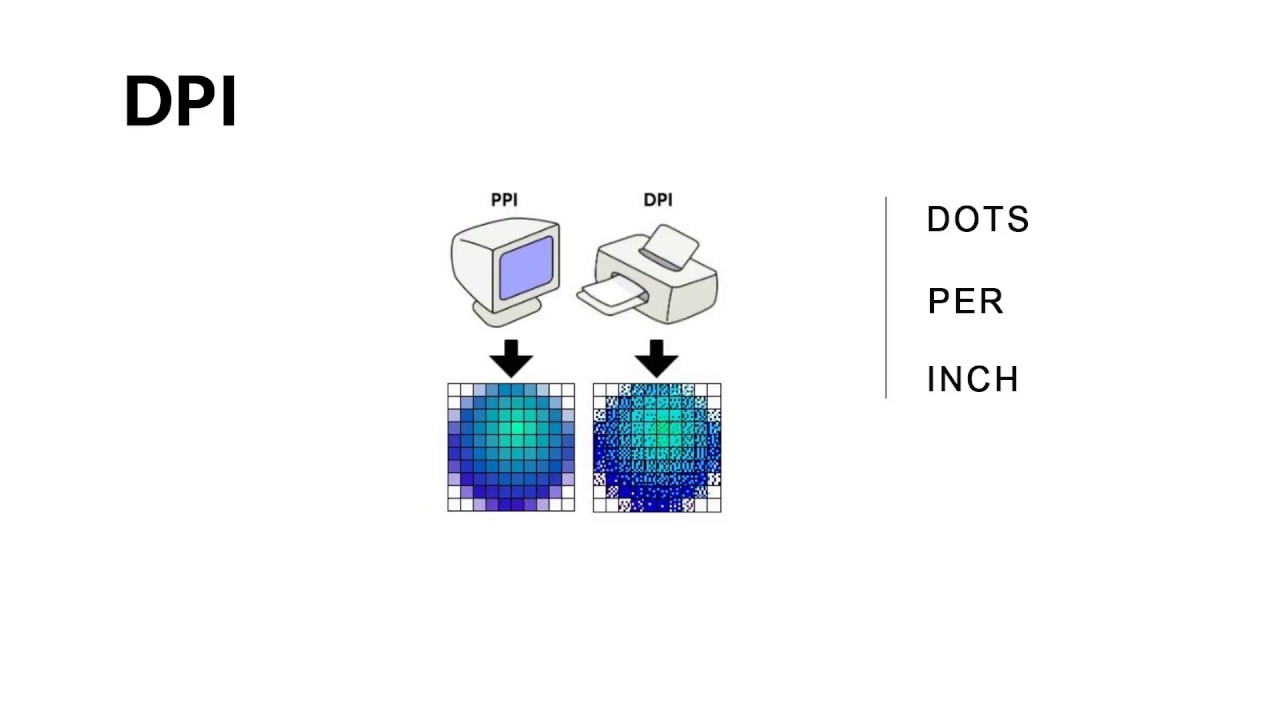
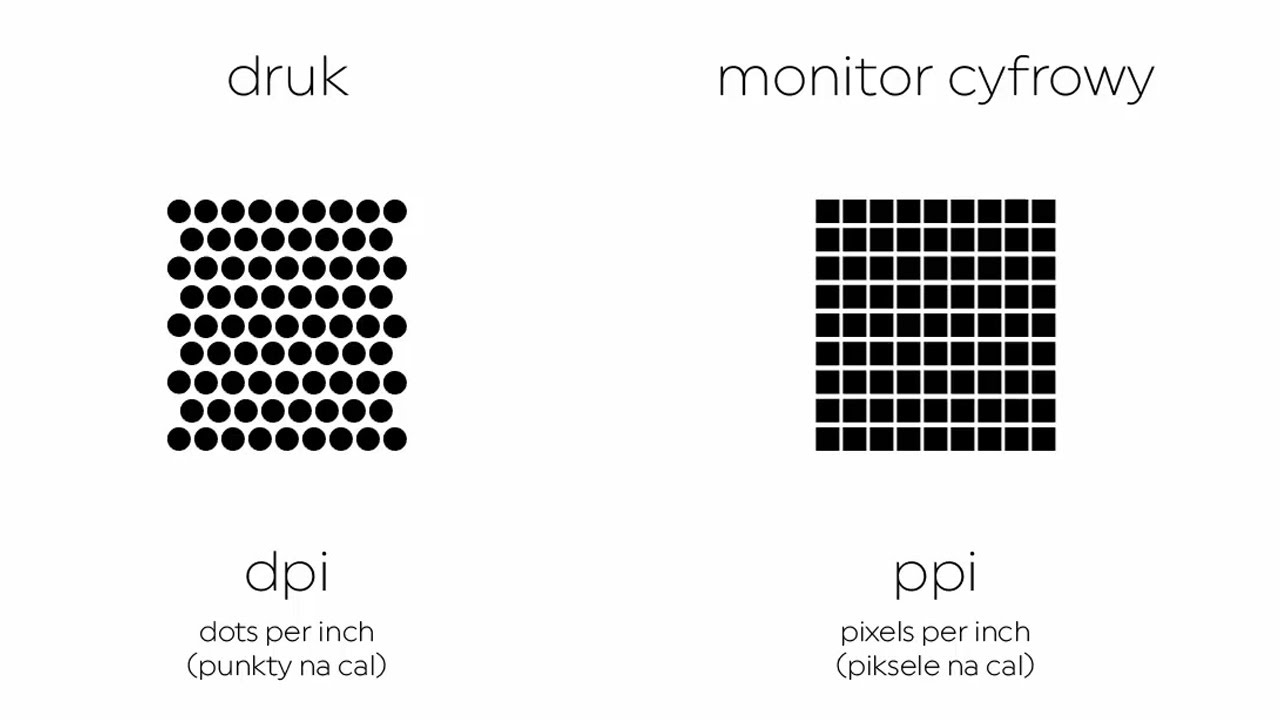
Разрешение цифровых изображений, или просто разрешение, как его принято называть — это количество точек, которые помещаются на определенной площади или длине цифрового изображения, например на расстоянии одного дюйма или сантиметра. В некоторых случаях, когда говорят о возможностях мониторов и дисплеев, эту величину называют плотностью пикселей. Точки на дюйм (DPI или dpi, от английского dots per inch) или пиксели на дюйм (PPI или ppi, от английского pixels per inch) — похожие величины, и обе часто взаимозаменяют друг друга, хотя это не всегда правильно. В то время как ppi обозначает разрешение в пикселях для цифрового изображения, dpi — относится к разрешению, с которым напечатана печатная продукция, а также к разрешению, которое выдает принтер. В этой статье речь идет о цифровых изображениях, поэтому и разрешение упоминается в ppi.
В этой статье речь идет о цифровых изображениях, поэтому и разрешение упоминается в ppi.
Эффективная разрешающая способность
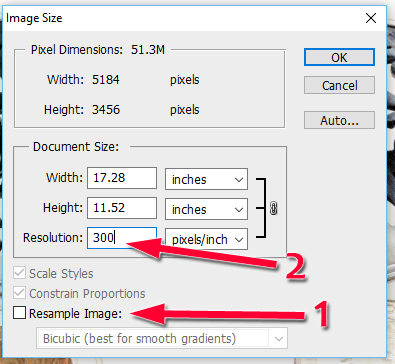
Говоря о размере изображения, удобно представить этот «размер» как величину, состоящую из трех компонентов: длины, ширины и разрешения. Длина и ширина — линейные размеры, в то время как разрешение соответствует качеству изображения, то есть количеству в нем деталей, видных глазу. К примеру, на иллюстрации с котом размер первого изображения можно определить как 4 на 4 дюйма, с разрешением 72 ppi.
Попробуем уменьшить «размер» нашего изображения, снизив разрешение до 10 ppi. Длина и ширина при этом остаются неизменными, но качество значительно падает — нам не видно мелких деталей на фотографии, например, усов, так как изображение стало зернистым. Это произошло потому, что теперь то же самое пространство должно быть заполнено гораздо меньшим количеством точек, значит точки для этого увеличиваются.
Можно также изменять «размер» так, чтобы длина и ширина менялись пропорционально к разрешению. То есть, при уменьшении длины и ширины разрешение увеличивается на один и тот же коэффициент. Для примера посмотрим на второе изображение кота размером 4 × 4 дюйма и 10 ppi. Теперь уменьшим длину и ширину вдвое, как на третьем изображении. Точек у нас осталось столько же, а площадь уменьшилась, поэтому и сами точки уменьшились в размере и легли плотнее. То есть, разрешение изображения увеличилось вдвое, до 20 ppi. При этом изображение стало более четким, чего и следовало ожидать в этой ситуации. Если мы увеличим масштаб изображения до 200%, как на последнем изображении, то очевидно, что мы вернулись к нашему исходному изображению. Из этого примера следует, что если оставить количество пикселей неизменным, но уменьшить длину и ширину изображения, его качество улучшится. Если изображение имеет слишком низкое разрешение для ваших нужд, то можно поступить именно так и уменьшить его, чтобы увеличить разрешение.
То есть, при уменьшении длины и ширины разрешение увеличивается на один и тот же коэффициент. Для примера посмотрим на второе изображение кота размером 4 × 4 дюйма и 10 ppi. Теперь уменьшим длину и ширину вдвое, как на третьем изображении. Точек у нас осталось столько же, а площадь уменьшилась, поэтому и сами точки уменьшились в размере и легли плотнее. То есть, разрешение изображения увеличилось вдвое, до 20 ppi. При этом изображение стало более четким, чего и следовало ожидать в этой ситуации. Если мы увеличим масштаб изображения до 200%, как на последнем изображении, то очевидно, что мы вернулись к нашему исходному изображению. Из этого примера следует, что если оставить количество пикселей неизменным, но уменьшить длину и ширину изображения, его качество улучшится. Если изображение имеет слишком низкое разрешение для ваших нужд, то можно поступить именно так и уменьшить его, чтобы увеличить разрешение.
Танец ёсакой: японский танцевальный фестиваль, Осака, Япония
Эффективная разрешающая способность — это разрешение, которое получается при уменьшении или увеличении изображения (например, при увеличении его до 300% или уменьшении до 25%). Например, на первой фотографии танцовщицы разрешение — 36 ppi, а размер изображения — 5 на 4 дюйма. Если использовать это изображение в формате 50% как на нижнем рисунке, то есть, если уменьшить его вдвое, с размера в 5 на 4 дюйма до размера 2,2 на 2 дюйма, то, как и в предыдущем случае с фотографией кота, у нас останется такое же количество пикселей но изображение займет вдвое меньше места. Соответственно, разрешение увеличится вдвое, до 72 ppi. Стоит заметить, что в этой статье специально используется низкое разрешение, чтобы даже при его увеличении была видна разница между оригиналом, и полученным изображением. Так как многие дисплеи не отображают изображение намного выше 72 ppi, большая часть иллюстраций — с разрешением не выше 72 ppi.
Например, на первой фотографии танцовщицы разрешение — 36 ppi, а размер изображения — 5 на 4 дюйма. Если использовать это изображение в формате 50% как на нижнем рисунке, то есть, если уменьшить его вдвое, с размера в 5 на 4 дюйма до размера 2,2 на 2 дюйма, то, как и в предыдущем случае с фотографией кота, у нас останется такое же количество пикселей но изображение займет вдвое меньше места. Соответственно, разрешение увеличится вдвое, до 72 ppi. Стоит заметить, что в этой статье специально используется низкое разрешение, чтобы даже при его увеличении была видна разница между оригиналом, и полученным изображением. Так как многие дисплеи не отображают изображение намного выше 72 ppi, большая часть иллюстраций — с разрешением не выше 72 ppi.
Цветы шафрана, садик с травами и специями, Кобе, Япония
Разрешение и размер в пикселях
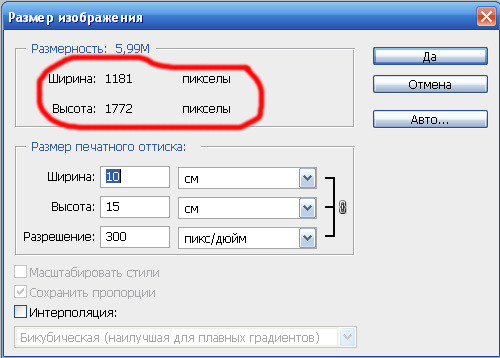
Размер в пикселях отличается от разрешения тем, что он измеряет не количество пикселей на определенной длине, а общее количество пикселей в длину и в ширину. Попробуем определить размер в пикселях изображения размером в 2 на 2 дюйма с разрешением 72 ppi, как первая фотография цветов шафрана:
Попробуем определить размер в пикселях изображения размером в 2 на 2 дюйма с разрешением 72 ppi, как первая фотография цветов шафрана:
2 дюйма × 72 ppi = 144 пикселя
2 дюйма × 72 ppi = 144 пикселя
То есть, размер нашего изображения — 144 на 144 пикселя.
Уменьшим нашу фотографию до 5 ppi, чтобы увидеть наглядно, как такие вычисления работают. Из этого изображения следует, что мы должны получить размер 10 на 10 пикселей. Считаем:
2 дюйма × 5 ppi = 10 пикселей
2 дюйма × 5 ppi = 10 пикселей
Как мы и ожидали, изображение — 10 на 10 пикселей. В некоторых случаях, например при создании изображений для веб-страниц, в пикселях работать удобнее, чем в дюймах или сантиметрах.
Разрешение дисплеев и изображений для Интернета
Дисплеи
Имея достаточно мощный компьютер можно увеличивать разрешение цифрового изображения до бесконечности, но никто этого не делает, так как существуют некоторые ограничения при воспроизведении этих изображений. Мониторы и дисплеи других устройств механически ограничены в том, какое разрешение они могут воспроизводить. Газеты, журналы, книги и другая печатная продукция изготовлены с разрешением, которое зависит от возможностей и ограничений принтеров и материалов, на которых их печатают. Эти ограничения связаны не только с техническим уровнем этих устройств, но и с тем, как наш глаз воспринимает изображения, состоящие из точек, и когда он перестает различать эти точки. Мы обсудим печатную продукцию позже, а пока давайте посмотрим на то, как возможности дисплеев влияют на разрешение цифровых изображений.
Мониторы и дисплеи других устройств механически ограничены в том, какое разрешение они могут воспроизводить. Газеты, журналы, книги и другая печатная продукция изготовлены с разрешением, которое зависит от возможностей и ограничений принтеров и материалов, на которых их печатают. Эти ограничения связаны не только с техническим уровнем этих устройств, но и с тем, как наш глаз воспринимает изображения, состоящие из точек, и когда он перестает различать эти точки. Мы обсудим печатную продукцию позже, а пока давайте посмотрим на то, как возможности дисплеев влияют на разрешение цифровых изображений.
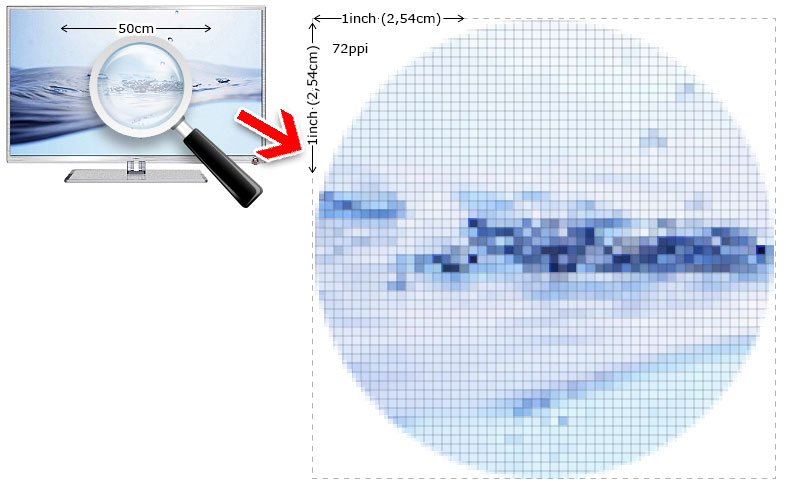
До недавнего времени разрешение многих мониторов было 72 ppi и менее, и оно до сих пор широко используется для веб-графики или для изображений, предназначенных только для использования на компьютере, а не для печати. Это разрешение выбрали потому, что в то время считалось, что учитывая расстояние до монитора для большинства пользователей, такого разрешения достаточно, чтобы глаз перестал различать отдельные точки. На данный момент не все согласны с тем, что этого разрешения достаточно, но эффект восприятия изображения как одно целое если не полностью, но все же присутствует. Если же придвинуться к монитору ближе, то точки становятся очевидны, так как этот эффект зависит от расстояния до экрана.
На данный момент не все согласны с тем, что этого разрешения достаточно, но эффект восприятия изображения как одно целое если не полностью, но все же присутствует. Если же придвинуться к монитору ближе, то точки становятся очевидны, так как этот эффект зависит от расстояния до экрана.
По этой причине разрешение телеэкранов еще ниже — большинство людей отодвигаются от них намного дальше, чем от мониторов. В последнее время потребность в экранах с высоким разрешением возросла из-за популярности смартфонов, интернет-планшетов, электронных книг, и других аналогичных устройств. Их держат в руках, и расстояние от них до глаз намного ближе, чем от мониторов. Их экраны обычно меньше мониторов, поэтому изображения с разрешением 72 ppi, предназначенные для обычных мониторов, изображены меньшим размером, чем изначальное изображение, что увеличивает их эффективную разрешающую способность. В таком виде даже разрешение в 72 ppi выглядит нормально.
Дисплей Retina
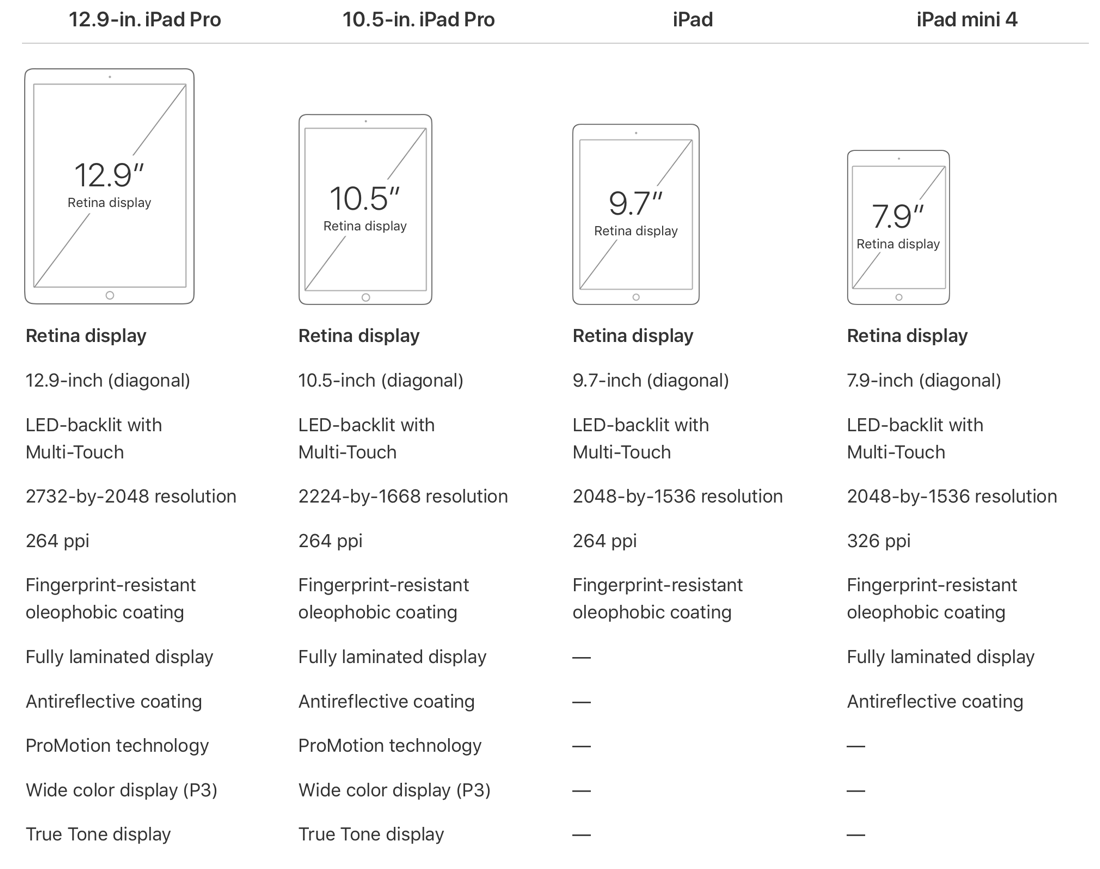
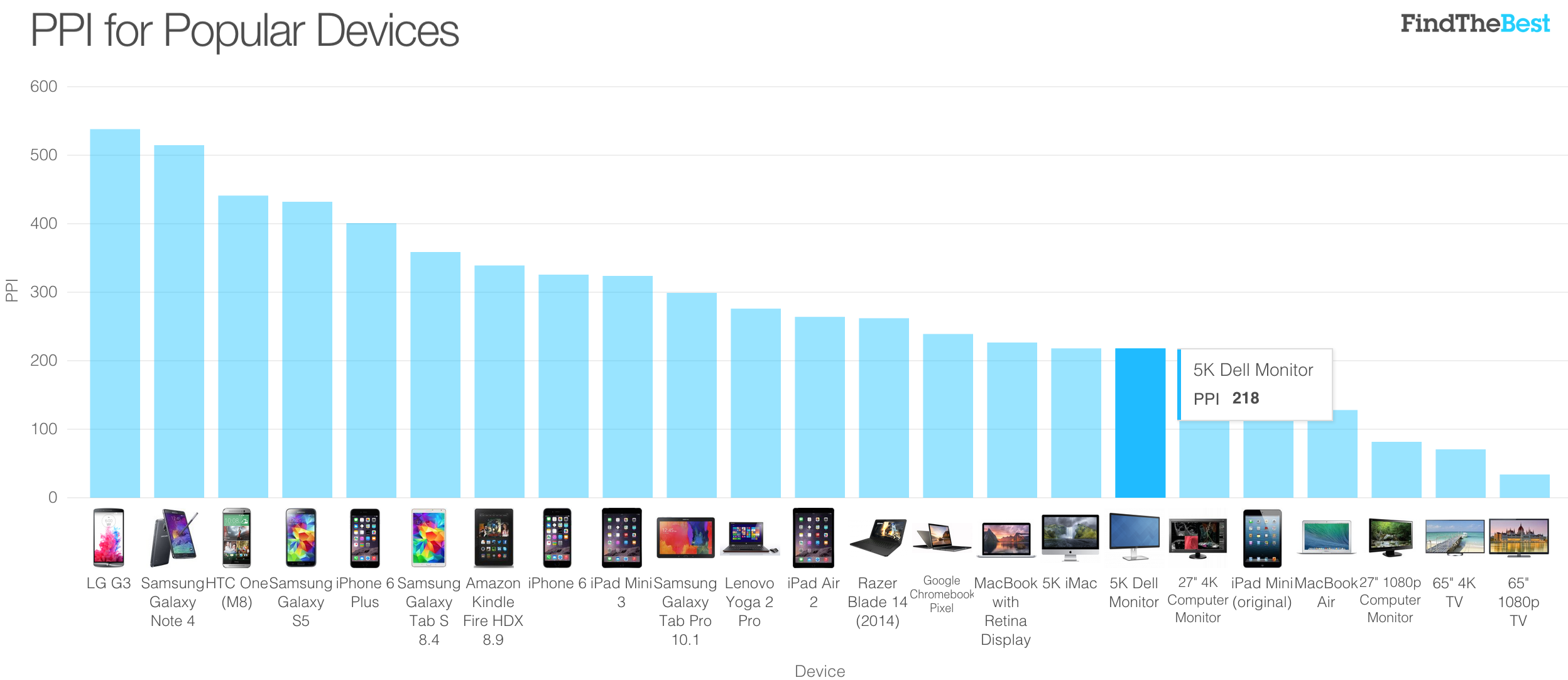
Компания Apple разработала новый стандарт дисплеев, используемый внутри компании и названый Retina, что буквально означает «сетчатка». На данный момент это от 220 до 227 ppi для компьютеров MacBook Pro, 264 ppi для планшета iPad, и 326 ppi для смартфона iPhone (данные на лето 2013 года).
На данный момент это от 220 до 227 ppi для компьютеров MacBook Pro, 264 ppi для планшета iPad, и 326 ppi для смартфона iPhone (данные на лето 2013 года).
Изображение с разрешением 250 ppi
Согласно Apple, именно такое разрешение на расстоянии 20, 15 и 10 дюймов (50, 40 и 25 см) от глаз для каждого устройства соответственно позволяет глазу не замечать пикселей, из которых состоит изображение. Это так даже для людей с идеальным зрением. Не все согласны с этим утверждением и на данный момент ведутся исследования, каков порог должен быть у разрешения, чтобы обеспечить этот эффект.
Название «дисплей Retina» зарегистрировано компанией Apple в ряде стран и в основном используется в маркетинге, но все больше и больше компаний увеличивают разрешение дисплеев своих устройств.
Как выбрать правильное разрешение
Правильное разрешение необходимо устанавливать для всех изображений, вне зависимости от того, предназначены ли они для печати. Конечно, можно установить разрешение и в 240 ppi, —обычно его используют для фотографий, и в 300 ppi и в 600 ppi, но нужно ли нам такое высокое разрешение? На иллюстрации — буква А в увеличенном масштабе. Оригинал — 2 на 2 дюйма с разрешением в 240 ppi. Если это изображение для веб-страницы, то будут ли пользователи увеличивать его до такого размера? Вряд ли. Только некоторые дисплеи имеют настолько высокое разрешение и размер экрана, что такой размер оправдан. Для большинства мониторов, и особенно для изображений на веб-страницах такое высокое разрешение — напрасная трата ресурсов.
Оригинал — 2 на 2 дюйма с разрешением в 240 ppi. Если это изображение для веб-страницы, то будут ли пользователи увеличивать его до такого размера? Вряд ли. Только некоторые дисплеи имеют настолько высокое разрешение и размер экрана, что такой размер оправдан. Для большинства мониторов, и особенно для изображений на веб-страницах такое высокое разрешение — напрасная трата ресурсов.
Разные размеры файлов в зависимости от разрешения
Сравним изображения буквы А на иллюстрации. Каждое из них — с разным разрешением, но скорее всего вы не заметите разницу между картинками с разрешением 240 ppi, 120 ppi и 72 ppi, пока не придвинетесь ближе к монитору или не увеличите изображение. Если у вас хороший монитор с высоким разрешением, например из серии Retina, то вы, вероятно, почувствуете разницу между 120 ppi и 72 ppi, но на обычном дисплее — вряд ли. Обычно разрешения в 72 ppi вполне достаточно для веб-графики, кроме тех случаев, когда сайт посвящен дизайну или фотографии.
Помните о размерах файлов, создавая иллюстрации для веб-страниц. Пример на иллюстрации показывает, что изображение в 72 ppi и 2 × 2 дюйма занимает 67 KB, а в 240 ppi — вдвое больше. При увеличении длины и ширины от 2 до 4 дюймов (с разрешением 240 ppi) размер файла возрастает от 121 KB до 152 KB. Увеличив длину и ширину еще вдвое, до 8 дюймов, получаем 326 KB. Все изображения выше — наша буква А, состоящая всего из двух цветов. Заменив ее на полноцветную фотографию (240 ppi, 8 × 8 дюймов), получим файл в 10 раз больше, то есть размером 3.5 MB. Веб-сайты обычно содержат сотни и даже тысячи фотографий, поэтому если не беспокоиться о разрешении и размерах файлов, сайт перестанет загружаться, и все пользователи с него уйдут. Особенно остро эта проблема стоит с сайтами, предназначенными для людей, живущих в странах с медленным или дорогим интернетом, а также для мобильных пользователей, так как сотовый Интернет стоит значительно дороже обычного.
Пример на иллюстрации показывает, что изображение в 72 ppi и 2 × 2 дюйма занимает 67 KB, а в 240 ppi — вдвое больше. При увеличении длины и ширины от 2 до 4 дюймов (с разрешением 240 ppi) размер файла возрастает от 121 KB до 152 KB. Увеличив длину и ширину еще вдвое, до 8 дюймов, получаем 326 KB. Все изображения выше — наша буква А, состоящая всего из двух цветов. Заменив ее на полноцветную фотографию (240 ppi, 8 × 8 дюймов), получим файл в 10 раз больше, то есть размером 3.5 MB. Веб-сайты обычно содержат сотни и даже тысячи фотографий, поэтому если не беспокоиться о разрешении и размерах файлов, сайт перестанет загружаться, и все пользователи с него уйдут. Особенно остро эта проблема стоит с сайтами, предназначенными для людей, живущих в странах с медленным или дорогим интернетом, а также для мобильных пользователей, так как сотовый Интернет стоит значительно дороже обычного.
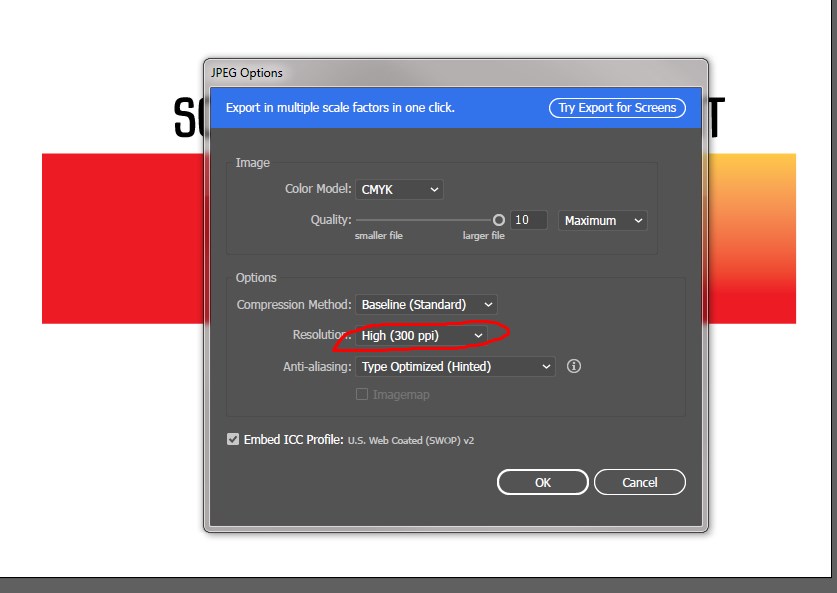
Если вы, все-таки, решили увеличить разрешение, и уверены, что это действительно необходимо, то попробуйте уменьшить размер файла, оптимизируя ваше изображение для Интернета. Например, убедитесь, что файл сохранен как RGB (от английского Red Green Blue, или красный зеленый синий), и с правильным расширением (.jpg или .png для фотографий, и .gif для подвижных и штриховых изображений). Удалите все ненужное белое или прозрачное поле вокруг изображения, а также попробуйте уменьшить количество цветов с помощью программ, таких как Photoshop, если это возможно и не портит ваш дизайн. Обычно это легко сделать, изменив тип изображения или используя функции для сохранения файла для просмотра в Интернете. Также можно попробовать сохранить файл как JPEG с низким качеством, хотя в большинстве случаев это только испортит изображение.
Другие значения слова «разрешение»
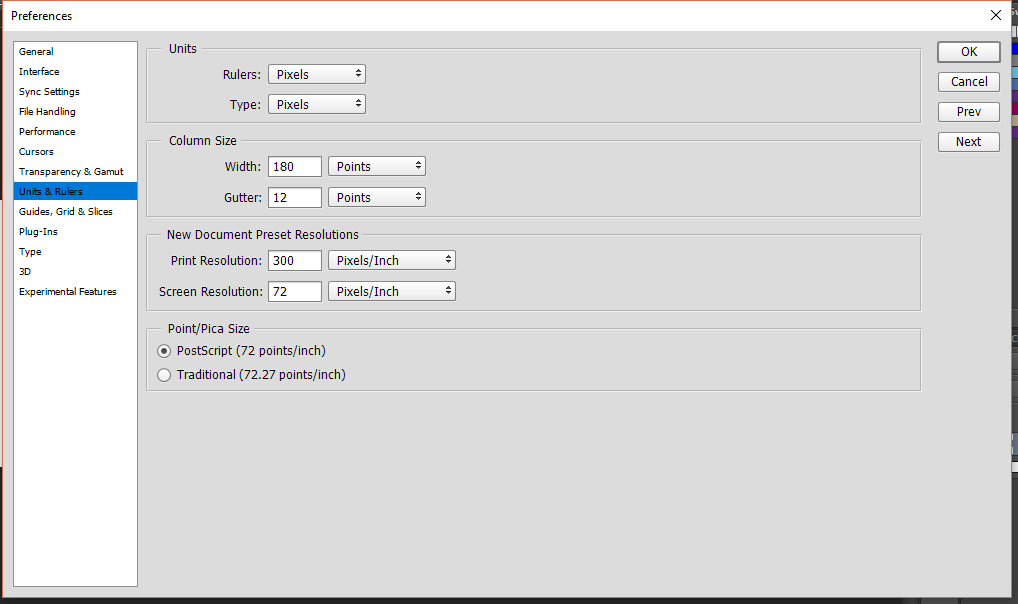
Установки разрешения дисплея на операционной системе Mac OS X Lion
В контексте характеристик дисплеев разрешение также может означать не только плотность пикселей (ppi), но и длину и ширину изображения на экране в пикселях. Максимальная пиксельная плотность экрана — неизменное физическое свойство экрана. Теоретически его можно понизить, но обычно никто этого не делает. Длину и ширину экрана можно выбрать программно. Если соотношение между выбранной длиной и шириной не соответствует соотношению самого экрана, на дисплее обычно добавляются черные полосы по бокам или сверху и снизу. Новые длину и ширину в пикселях можно выбрать в панели управления (control panel, для Windows) или в настройках системы (system preferences, для Mac OS X). На рисунке — пример возможных размеров на MacBook Pro с операционной системой OSX Lion.
Теоретически его можно понизить, но обычно никто этого не делает. Длину и ширину экрана можно выбрать программно. Если соотношение между выбранной длиной и шириной не соответствует соотношению самого экрана, на дисплее обычно добавляются черные полосы по бокам или сверху и снизу. Новые длину и ширину в пикселях можно выбрать в панели управления (control panel, для Windows) или в настройках системы (system preferences, для Mac OS X). На рисунке — пример возможных размеров на MacBook Pro с операционной системой OSX Lion.
Соотношения сторон дисплея или экрана бывают разные. Оно зависит как от физических свойств самого дисплея, так и от нужд пользователя. В примере выше эти соотношения равны: 8:5 (1440 × 900 или 1024 × 640), 4:3 (1024 × 768 или 800 × 600), и так далее.
Изображения для обоев чаще всего можно скачать в нескольких размерах. Обычно их создают с разрешением 72 ppi и A × B пикселей в длину и ширину. Здесь A и B — ширина и длина дисплея.
Принтер HP Color LaserJet CP1515n печатает изображения до 600 x 600 ppi
Как выбрать правильное разрешение для печатной продукции
Чем выше разрешение — тем больше размер файла, как описано выше. Для работы с большими файлами компьютеру требуется больше памяти, как для их обработки, так и для хранения. Для того, чтобы загрузить на веб-страницу или скачать с нее изображения со слишком высоким разрешением, приходится загружать интернет-канал больше, чем необходимо. Разрешение изображений для печатной продукции ограничено потребностями и возможностями принтеров, поэтому их тоже не стоит печатать с разрешением выше, чем нужно.
Для работы с большими файлами компьютеру требуется больше памяти, как для их обработки, так и для хранения. Для того, чтобы загрузить на веб-страницу или скачать с нее изображения со слишком высоким разрешением, приходится загружать интернет-канал больше, чем необходимо. Разрешение изображений для печатной продукции ограничено потребностями и возможностями принтеров, поэтому их тоже не стоит печатать с разрешением выше, чем нужно.
Сейчас для печати в основном используют цифровые изображения. Фотографы в большинстве случаев фотографируют цифровыми камерами, а не на пленку; дизайнеры работают с цифровыми изображениями; даже иллюстраторы и художники чаще всего создают копии своих работ в цифровом виде, сканируя или фотографируя их. Кроме обеспеченных граждан, которые могут позволить себе работы художников, многие украшают дома и офисы высококачественными фотографиями оригиналов.
Продавщица в продуктовом магазине в Стамбуле, Турция
Во время подготовки цифровых изображений к печати убедитесь, что они сохранены с адекватным разрешением. Если разрешение слишком мало, то изображения будут напечатаны с высокой зернистостью, как в примерах выше, только вместо квадратных пикселей зрителю будут видны круглые точки с незаполненным пространством вокруг них. Если, наоборот, разрешение выше, чем нужно, то обработка фотографий займет намного больше времени, особенно если вы одновременно обрабатываете большое количество фотографий, или если у вас маломощный компьютер. Сейчас во время печати придерживаются таких разрешений:
Если разрешение слишком мало, то изображения будут напечатаны с высокой зернистостью, как в примерах выше, только вместо квадратных пикселей зрителю будут видны круглые точки с незаполненным пространством вокруг них. Если, наоборот, разрешение выше, чем нужно, то обработка фотографий займет намного больше времени, особенно если вы одновременно обрабатываете большое количество фотографий, или если у вас маломощный компьютер. Сейчас во время печати придерживаются таких разрешений:
- Широкоформатные плакаты: 300 ppi и выше.
- Глянцевые журналы: 300 ppi и выше.
- Фотографии: от 240 до 300 ppi.
- Газеты: от 100 до 200 ppi.
Разрешение конечного продукта зависит от возможностей принтера и целей, в которых вы собираетесь его использовать. По возможности, узнайте о необходимом размере и разрешении в типографии, желательно до того, как вы начнете работать над изображением. Будьте готовы, что от вас может потребоваться изображение с разрешением 300 ppi или выше. Обычно это не проблема с цифровыми фотографиями, так как они сохранены с достаточно высоким разрешением или достаточно большой длины и ширины. При сканировании, покупке изображений, или создании своего собственного дизайна, необходимо сверяться с размерами, требуемыми для печати. Некоторые типографии рекомендуют сканировать изображения с разрешением 400 ppi, если на них имеется мелкий текст.
Обычно это не проблема с цифровыми фотографиями, так как они сохранены с достаточно высоким разрешением или достаточно большой длины и ширины. При сканировании, покупке изображений, или создании своего собственного дизайна, необходимо сверяться с размерами, требуемыми для печати. Некоторые типографии рекомендуют сканировать изображения с разрешением 400 ppi, если на них имеется мелкий текст.
Разрешение также зависит от того, собираетесь ли вы увеличивать или уменьшать изображение. Чем больше вы собираетесь его увеличить, тем больше должно быть разрешение. Если изображение предназначено для печати на рекламных щитах или афишах и вы не уверены, какой размер вам необходим, спросите в типографии о разрешении, длине и ширине изображения. В общем, если готовое изображение будет увеличено, то и его разрешение должно быть выше во столько же раз, во сколько вы собираетесь его увеличить.
Изменение разрешения изображений
Обычно уменьшение изображения не вызывает проблем с качеством, но увеличение с помощью таких программ, как Photoshop, вызовет искажения и потерю качества. Например, если первую фотографию Стамбульского магазина размером 4 × 4 дюйма и 72 ppi уменьшить до 10 ppi (вторая фотография), а потом снова увеличить до 72 ppi (третья фотография), в результате мы получим фотографию с низкой четкостью, на которой почти не видно деталей, и плохо понятно, что на ней изображено, несмотря на то, что разрешение на третьей фотографии равно разрешению на оригинале. Эта проблема вызвана тем, что при таком увеличении Photoshop или другой графический пакет автоматически добавляет необходимые точки и выбирает для них цвет исходя из окружающих цветов. Так как у программы нет точной информации о том, какие там должны быть цвета, соответственно и изображение получается нечетким.
Например, если первую фотографию Стамбульского магазина размером 4 × 4 дюйма и 72 ppi уменьшить до 10 ppi (вторая фотография), а потом снова увеличить до 72 ppi (третья фотография), в результате мы получим фотографию с низкой четкостью, на которой почти не видно деталей, и плохо понятно, что на ней изображено, несмотря на то, что разрешение на третьей фотографии равно разрешению на оригинале. Эта проблема вызвана тем, что при таком увеличении Photoshop или другой графический пакет автоматически добавляет необходимые точки и выбирает для них цвет исходя из окружающих цветов. Так как у программы нет точной информации о том, какие там должны быть цвета, соответственно и изображение получается нечетким.
Литература
Автор статьи: Kateryna Yuri
Вы затрудняетесь в переводе единицы измерения с одного языка на другой? Коллеги готовы вам помочь. Опубликуйте вопрос в TCTerms и в течение нескольких минут вы получите ответ.
Компания PPI выпускает бесплатный калькулятор конструкции кабелепровода жесткого диска HDPE
Компания PPI выпускает бесплатный калькулятор конструкции кабелепровода жесткого диска HDPE
04.![]() 08.2020
08.2020
Plastics Pipe Institute, Inc. (PPI) выпустил новый бесплатный программный инструмент, который помогает определить наиболее подходящую толщину стенки трубы из полиэтилена высокой плотности (HDPE) для установки с использованием методов горизонтально-направленного бурения (HDD).
Опубликовано на сайте ИЦП в plasticpipe.org/conduitcalc/ или в conduitcalc.com , Дизайн Калькулятор Conduit (CDC) упрощает сложные расчеты в простой в использовании онлайн — приложение. Этот инструмент является одним из нескольких доступных бесплатно калькуляторов PPI, связанных с проектированием и установкой пластиковых трубопроводных материалов для различных применений.
PPI CDC автоматизирует вычисления Mini-HDD, впервые предложенные доктором Ларри Славиным и описанные в PPI TR-46. Он использует такие входные данные, как изменение направления пути подземного ствола, диаметр буровой штанги, глубину ствола и длину, чтобы определить расчетную растягивающую нагрузку на выбранный кабелепровод из ПНД по сравнению с его допустимой безопасной прочностью на разрыв.
Пользователи могут выбрать диаметр трубы и тип толщины стенки из меню с тремя предварительно загруженными системами калибровки (например, IPS, SIDR и True-size). Все размеры и свойства кабелепровода соответствуют таким отраслевым стандартам, как ASTM F2160, NEMA TC 7 и UL 651A.
После ввода входных данных калькулятор показывает коэффициент безопасности для выбранного типа стены и возможные альтернативы в таблице результатов. Коэффициент запаса прочности больше 1,0 означает, что отображаемые типы толщины стенок будут иметь достаточную прочность на растяжение, чтобы соответствовать расчетным силам растяжения для данной установки. В некоторых ситуациях более чем один тип стены будет иметь достаточную прочность на разрыв, и пользователь может выбрать тип стены на основе этих результатов и других факторов.![]()
«Пока известны условия на рабочей площадке, расчет для данной установки может быть выполнен за 2-3 минуты для большинства проектов», — пояснил Лэнс МакНевин, P. Eng. PPI, одного из лидеров проекта.
По словам Патрика Вибьена, инженера-инженера, технического директора PPI Power & Communications Division (PCD), «выходные данные можно отправлять по электронной почте непосредственно из калькулятора, сохранять в виде файла PDF или распечатывать в виде бумажного файла, чтобы упростить обмен и запись. сохранение. Мы очень рады, что можем предложить отрасли еще один полезный инструмент ».
Труба из полиэтилена высокой плотности, также известная как полиэтиленовая труба, является предпочтительным материалом для размещения и защиты электрических силовых и коммуникационных кабелей в типичных приложениях, таких как электроэнергетика, телекоммуникации, кабельное телевидение, SCADA, FTTH, ИТС, освещение шоссе и другие подземные коммуникации.
Согласно PPI, преимущества труб из полиэтилена высокой плотности (HDPE) включают доступность труб большой длины без стыков, высокую прочность, гибкость, доказанную надежность и прочность при установке. Трубы из полиэтилена широко используются при прокладке траншей, ГНБ и вспашке.
ИСТОЧНИК — Институт пластиковых труб
Самый высокий ppi. Как рассчитать плотность пикселей на дюйм и что такое PPI. Как PPI влияет на качество изображения
Это анимированное видео покрывает большинство тем в статье, но если вы заинтересованы в более педантичных подробностях, обязательно прочитайте этот пост целиком.
Пиксельная плотность обозначает количество пикселей, которое вмещается в определенном физическом размере (обычно, это дюйм). На первом Mac-е было 72 пикселя на дюйм — число вроде кажется большим, но на самом деле это были огромные пиксели, под которые еще не каждая графика подойдет.
Технологии экранов с тех времен очень продвинулась вперед, и сейчас даже самые базовые компьютерные экраны имеют разрешение где-то между 115 и 160 пикселей на дюйм (ppi — pixel per inch). Но новая глава в этой истории началась в 2010 году, когда Apple представила iPhone с экраном Retina — суперчеткий экран, который удвоил количество пикселей на дюйм. В результате этого релиза графика стала четче, чем мы когда-либо видели.
Но новая глава в этой истории началась в 2010 году, когда Apple представила iPhone с экраном Retina — суперчеткий экран, который удвоил количество пикселей на дюйм. В результате этого релиза графика стала четче, чем мы когда-либо видели.
Видите разницу в иконке конверта Mail, а также четкость текста?
Чтобы поддерживать тот же физический размер пользовательского интерфейса, пиксельные размерности удвоились. Кнопка, которая ранее занимала 44px, сейчас стала занимать 88px. Для совместимости между разными устройствами, дизайнеры должны выпускать графику (по типу иконок) в “1x” и в новом формате “2x”. Но тут возникла еще одна проблема: вы не можете больше сказать: “Привет, эта кнопка должна быть 44 пикселя в высоту”, потому что она должна быть также 88 пикселей на другом устройстве. Раньше не было единицы измерения, не зависимой от пикселя. Решением стали “точки” (points), или “pt”. 1 точка соответствует 1 пикселю на экранах до поколения retina и 2 пикселям на экране retina в 2х. Точки позволяют сказать: “привет, эта кнопка должна быть 44 точки в высоту”, и потом любое устройство может адаптировать этот размер под свой коэффициент плотности пикселей… как 1х или 2х. Или же 3х в случае с iPhone 6 Plus.
Точки позволяют сказать: “привет, эта кнопка должна быть 44 точки в высоту”, и потом любое устройство может адаптировать этот размер под свой коэффициент плотности пикселей… как 1х или 2х. Или же 3х в случае с iPhone 6 Plus.
PT и DP
Конечно, это все не только актуально для устойств Apple, в эти дни каждая операционная система — будь то десктопная или мобильная версии, поддерживает экраны с высоким ppi/dpi. В Google придумали свою единицу измерения для Android, независимую от пикселей . Она не называется “точка”, она называется “DIP” — пиксель, не зависящий от плотности, сокращенно “dp”. Это не эквивалент точек в iOS, но идея похожа. Это универсальные единицы измерения, которые можно конвертировать в пиксели с помощью масштабного множителя устройства (2x, 3x и т.д.).
Возможно, вас интересует физический размер точки. На самом деле, UI-дизайнерам не особо это важно, потому что у нас нет никакого контроля над аппаратными особенностями экранов разных устройств. Дизайнерам нужно просто знать, какие плотности пикселей принял производитель для своих устройств, и позаботиться о подготовке дизайнов в 1x, 2x, 3x и прочих нужных коэффициентах. Но если вам реально любопытно, знайте, что в Apple нет постоянной конверсии между дюймами и точками. Другими словами, нет единой плотности пикселей, которая представляет 1 точку — это зависит от конкретного устройства (посмотрите раздел “Восприятие масштаба” ниже). В iOS точка варьируется от 132 точек на дюйм до 163 точек на дюйм. На Android DIP всегда равен 160 ppi.
Но если вам реально любопытно, знайте, что в Apple нет постоянной конверсии между дюймами и точками. Другими словами, нет единой плотности пикселей, которая представляет 1 точку — это зависит от конкретного устройства (посмотрите раздел “Восприятие масштаба” ниже). В iOS точка варьируется от 132 точек на дюйм до 163 точек на дюйм. На Android DIP всегда равен 160 ppi.
Контролируемый хаос
А теперь приготовьтесь окунуться в реальность. На ранних порах развития мобильных устройств с высоким разрешением, плотность пикселей была просто 1х или 2х. Но сейчас все совсем сошли с катушек — есть масса пиксельных плотностей, которые должен поддерживать дизайн. В Android есть отличный пример: на момент написания этого поста разные производители поддерживают шесть разных плотностей пикселей. Это означает, что иконка, которая имеет одинаковый размер на всех экранах, на самом деле должна быть выполнена в 6 разных вариациях. Для Apple актуально два или три разных исходника.
Дизайн в векторе. Дизайн в 1х.
Дизайн в 1х.
Есть пара практических уроков, которые вам стоит извлечь из всего этого. Для начала, вы должны создавать дизайны в векторе. Это позволяет нашим интерфейсам, иконкам и прочей графике масштабироваться в любой нужный размер.
Второй урок: . Другими словами, создавайте дизайн, используя точки для всех измерений, затем масштабируйте в различные более крупные пиксельные плотности при экспорте… вместо дизайна в конечных пиксельных разрешениях конкретных устройств (2x, 3x и т.д.) и возникновения массы проблем при экспорте. Так как масштабирование 2x-графики в 150% для генерации версии в 3х провоцирует появление размытых контуров, это не лучший вариант. А вот масштабирование графики 1х в 200% и 300% позволяет сохранить визуальную четкость.
Макеты для стандартных размеров iPhone должны быть 375×667, а не 750×1334, это как раз то разрешение, в котором оно будет отображаться. Большинство инструментов дизайна не отличают точки от пикселей (Flinto — исключение из этой тенденции), так что дизайнеры могут притвориться, что точки это и есть пиксели, а затем просто экспортировать исходники в 2х- и 3х-кратном размерах.
Притворяйся, пока это не станет правдой!
Тут уже немного сложнее, но все же стоит это упомянуть: иногда устройства лгут. Они делают вид, что их коэффициент преобразования пикселей в точку один, например, 3х, а на самом деле, оно 2.61х, а сам исходник масштабируется в 3х просто для удобства. Вот что iPhone Plus сейчас и делает. Он сжимает интерфейс, сделанный в 1242×2208 до разрешения экрана в 1080×1920 (графический чип телефона реализует это масштабирование в реальном времени).
Создавайте дизайн под iPhone Plus, как если бы он на самом деле был 3х. Телефон сам смасштабирует его в 87%.
Так как графика лишь немного уменьшается (87%), результат по-прежнему выглядит достойно — линия толщиной в 1px на экране почти в 3x выглядит все равно невероятно четкой. И есть шансы, хотя я не располагаю никакой инсайдерской информацией, что в будущем Apple представит настоящий 3x iPhone Plus, так как нужные аппаратные возможности вполне могут быть доступны для продукта, выпускаемого в таких огромных количествах. Текущая версия iPhone Plus попросту существует, пока это не станет возможным.
Текущая версия iPhone Plus попросту существует, пока это не станет возможным.
(Брюс Вонг написал об экране iPhone 6 Plus).
Приемлем ли такой подход нецелочисленного масштабирования? Все проверяется на практике. Достаточно ли незаметен результат от такого масштабирования? Многие устройства на Android также прибегают к масштабированию для подгонки под более стандартный коэффициент пиксель-в-точку, но, к сожалению, некоторые из них делают это не очень качественно. Масштабирование такого плана нежелательно, так как все, что вы хотите сделать четким и pixel-perfect в одном масштабе, станет размытым из-за интерполяции (например, линия в 1px становится 1.15 пикселей). Даже если вы не фанатичны в подгонке идеальных пикселей, как я, нет смысла отрицать, что элементы дизайна должны быть целопиксельными, чтобы на вид быть четкими, как задумано
К сожалению, по мере того, как плотность пикселей доходит до 4х и выше, размытость, вызванная нецелочисленным масштабированием, становится гораздо менее уловимой, так что я прогнозирую, что производители устройств со временем будут все больше использовать этот подход. Мы можем только надеяться на то, что недостатки в производительности их сдержат!
Мы можем только надеяться на то, что недостатки в производительности их сдержат!
Восприятие масштаба вашими глазами
Давайте на минуту отложим все эти плотности пикселей и рассмотрим вопрос: должна ли кнопка быть одного и того же физического размера на разных устройствах? Конечно, мы просто используем кнопку, как пример, но мы бы могли рассматривать и иконку, и текст, и панель инструментов. Должны ли эти элементы быть одного размера на всех устройствах? Ответ зависит:
- От точности метода ввода (сенсор или курсор)
- От физических размеров экрана
- От расстояния до экрана
Последние два фактора идут рука об руку; потому что планшет располагает большим экраном по сравнению с телефоном, мы держим его гораздо дальше от себя. А потом есть еще ноутбук, настольный компьютер, телевизор… расстояние увеличивается вместе с размером экрана.
Кнопка на вашем экране телевизора будет размером с ваш телефон — потому что она должна быть такой для такого расстояния.
Вот менее драматичный и очень правдивый пример: иконки приложений на планшете должны быть больше таких же иконок на телефоне, и это реализуется двумя способами: используя меньшую плотность пикселей или изменяя размеры кнопок (т.е. Точечный размер).
Более низкая плотность пикселей
Более крупные экраны, которые мы используем на расстоянии, обычно располагают меньшей пиксельной плотностью. Телевизор может иметь разрешение в 40 пикселей на дюйм! Для обычного телепросмотра это вполне допустимо. Экран retina в iPad имеет разрешение около 264ppi, а экран retina на iPhone — 326ppi. Так как пиксели на iPad больше (экран менее плотный), весь интерфейс становится немного больше. Это объясняется дополнительным расстоянием между глазами пользователя и экраном iPad.
Разные размеры
Но, время от времени, использования более низкой плотности пикселей недостаточно… отдельные элементы дизайна должны быть еще больше. Это случилось и с иконками на iPad. На iPhone они 60×60 пикселей, но более крупный экран iPad дает больше пространства, так что практичнее иконки размером 76×76.
Изменение размеров под разные устройства прибавляет работы дизайнерам. Это один из нескольких сценариев, когда устройства Apple требуют больше размеров, чем устройства Android! К счастью, это не совсем типичный случай для иконок приложений.
Санитарная проверка?
Мы только что обсудили массу сложностей, с которыми придется сталкиваться. К счастью, дизайн интерфейсов касается только использования единиц, не зависимых от плотности (как pt или dp). Все усложняется с иконками приложений, но есть шаблоны, которые в этом помогут. Вот список ресурсов по данной теме:
Важные ресурсы
Google Device Metrics : Впечатляющий список спецификаций для устройств всех типов (Android, iOS, Mac, Windows и т.д.). Узнайте размеры экрана, плотность пикселей и даже примерное расстояние, на котором экран расположен от глаз пользователя. ScreenSiz.es — похожий ресурс.
: Эти шаблоны дизайна (доступные для всех главных дизайн-редакторов) очень полезны, как в практическом смысле, так и для справок по последним спецификациям для Android, iOS, macOS, tvOS, watchOS, Windows, Windows Phone и т. д.
д.
: Подробное руководство Себастиана Габриеля, которое покрывает еще больше деталей и практических приемов для дизайнеров Android и iOS.
Есть еще некоторые ресурсы по пиксельной плотности для дизайнеров.
Теги: , , , , ,Качественное изображение на дисплее – это одна из самых важных составляющих любого хорошего смартфона. Дорогие читатели, мы расскажем вам, что такое плотность пикселей (PPI) на дисплее телефона, и объясним, почему этот показатель не всегда важен.
Плотность пикселей – почему это не так важно!
Значение PPI определяет количество пикселей на один дюйм экрана устройства. Более высокие значения делают картинку более четкой, читаемой и качественной.
Как PPI влияет на качество изображения
Когда Apple представила миру iPhone 4, в нем использовался революционный на тот момент дисплей «Retina», качество изображения на котором могло сравниться с качеством картинки в глянцевых журналах (300 DPI). Тогда компания наглядно показала всему миру, что высокие разрешения на экране смартфона не какая-то сказка, я самая настоящая реальность.
На данный момент, самое высокое значение DPI (dots per inch – количество точек на дюйм) у дисплея смартфона Sony Xperia Z5 Premium. Его 5,5-дюймовый экран имеет поддержку 4К разрешения (2160 х 3840) и плотность пикселей 806 PPI.
Среди смартфонов Xiaomi, хорошее разрешение можно найти у Mi Mix (1080×2040 пикселей), (1080×2160 Full HD+) и Mi Note Pro (2560×1440 Quad HD).
Первые исследования и текущая реальность
Если раньше Apple заявляла, что 326 PPI будет достаточно и более высокие разрешения на маленьком дисплее портативного устройства станут попросту невостребованными. То теперь, глядя на дисплей нового iPhone X, с его 458 PPI, становится ясно, что Apple решила больше не следовать этой философии.
Будем откровенны. Среднестатистический пользователь невооружённым взглядом заметит разницу между 300 и 500 PPI в том случае, если будет держать экран своего телефона на расстоянии вытянутой ладони от своих глаз.
Поэтому, дисплеи с большей плотностью пикселей, действительно останутся не востребованы у большей части пользователей, так как никто не захочет переплачивать.
Плюс, при наличии большой плотности пикселей, устройству приходится задействовать больше ресурсов на обработку выводимой картинки. Стоит ли напоминать, что это сказывается на производительности, и сроке службы батареи смартфона?
Несмотря на это, приведём некоторые значимые аргументы, в пользу экранов с высоким PPI.
Преимущества дисплеев с высоким PPI
На дисплеях Full HD+, Quad-HD и 4K намного приятнее читать текст. Такой дисплей выдает более высокий уровень яркости, качественный контраст и более глубокая цветопередача.
Высокое разрешение позволяет использовать более широкий цветовой диапазон. Гамма при этом выглядит более естественной.
Любители побаловаться с виртуальной реальностью найдут множество преимуществ экрана с большой плотностью пикселей PPI. Естественно, что смартфоны с низким разрешением дисплея совершенно не подходят для использования их с очками виртуальной реальности. Однако, устройства с Full-HD разрешением или более высокими, могут без проблем использоваться в режиме VR для просмотра фильмов и для игр.
Смартфоны Xiaomi (Сяоми) с поддержкой FullHD:
- Mi Note 3
- Mi A1
- Mi Max 2
- Mi Max
- Mi 5 / 5s / 5s Plus / 5c
- Mi 4 / 4s / 4c / 4i
- Redmi Note 4 / 4x
- Redmi 4 Prime
- Redmi Note 3 / Note 2
- Redmi Pro
- Mi Note
Вывод
Очевидно, что производителям не стоит гнаться за высокими разрешениями и большим количеством пикселей на экране. Вместо этого им стоит задуматься над возможностью внедрения новых технологий, которые смогут вывести качество изображения на совершенно новый уровень. Именно этой стратегии и следует сейчас компания Xiaomi.
Сейчас разрешение и плотность пикселей дисплея в мобильном устройстве являются одним из главных маркетинговых пунктов. Узнайте, на что влияет значение PPI.
На днях компания Samsung Galaxy S8 и Galaxy S8+, особенностью которых стал «безграничный» экран. Дисплей практически лишился рамок, получил высокое разрешение 2960×1440 точек и плотность пикселей 570/529 PPI
соответственно. В феврале на международной выставке MWC 2017 бренд LG анонсировал смартфон с аналогичным разрешением и плотностью 564 PPI
, а Sony — аппарат с 4K-экраном (3840×2160 пикселей, 806 PPI
). Очевидно, что будущее за дисплеями с высоким разрешением.
В феврале на международной выставке MWC 2017 бренд LG анонсировал смартфон с аналогичным разрешением и плотностью 564 PPI
, а Sony — аппарат с 4K-экраном (3840×2160 пикселей, 806 PPI
). Очевидно, что будущее за дисплеями с высоким разрешением.
При выборе смартфона многие обращают внимание на разрешение экрана, а вот плотность пикселей зачастую остается в стороне. Учитывая развитие экранных технологий и разработок в области виртуальной реальности, значение ppi также играет большую роль в качестве дисплея.
Что такое PPI?
Сокращение PPI происходит от Pixel Per Inch (пикселей на дюйм) и используется для описания плотности пикселей во всех видах дисплеев, включая камеры, компьютеры, мобильные устройства и т. д. Плотность пикселей может быть показателем четкости экрана, но при этом необходимо учитывать другие аспекты: его физические размеры и расстояние до глаз.
Если вы придвинете экран ближе к глазам, вы сможете разглядеть пиксели. Если устройство находится на большом расстоянии от вас, высокая плотность пикселей не будет особо ощущаться. Таким образом, чем больше дисплей, тем меньше значение PPI.
Таким образом, чем больше дисплей, тем меньше значение PPI.
Стандарт зрения
Обычно острота зрения человека измеряет при помощи теста Снеллена, который был изобретен в 1860 году в медицинских целях. Важно отметить, что по этой системе офтальмолог пытался выявить слабое зрение, которое является медицинской проблемой. Ни один пациент никогда не жаловался на остроту зрения выше среднего.
Значит, острота зрения 20/20 вовсе не является идеальной. Этот показатель означает нормальное зрение, при котором человек может прочитать таблицу на расстоянии 3 метров.
Миф о 300 ppi
Существует миф о том, что человек не может различать пиксели при плотности 300 ppi. В 2010 году Стив Джобс использовал это утверждение во время презентации iPhone 4, оснащенного инновационным на тот момент Retina-дисплеем с 326 ppi. Отчасти это соответствует действительности, но только для тех пользователей, у которых острота зрения 20/20.
Согласно различным исследованиям, человеческий глаз может различать пиксели при плотности до 900-1000 ppi.
На что влияет плотность пикселей?
Чем выше плотность пикселей, тем более четкое изображение вы будете видеть на экране. Если раньше это не имело особого значения, то с наступлением эры виртуальной и дополненной реальности ситуация постепенно меняется. Едва ли вам захочется в режиме виртуальной реальности видеть вокруг себя пиксельную картинку. Чем выше разрешение и плотность пикселей, тем реальнее изображение. Причем это может быть заметно не только при использовании гарнитуры виртуальной реальности, но и при просмотре фильмов.
Cодержание:
Теоретическая страничка и расчеты
Рассматриваемое понятие расшифровывается как pixels per inch, то есть количество пикселей на дюйм. Произносится также как пи-пи-ай.
Она буквально означает то, сколько пикселей помещается в одном дюйме изображения, которое мы видим на , планшета или другой техники.
Также это понятие называют единицей измерения разрешающей способности. Расчет этой величины производится с помощью двух простых формул:
где:
- dp – диагональное разрешение;
- di – размер диагонали, дюймов;
- Wp – ширина;
- Hp – высота.

Вторая формула предназначена для расчета диагонального разрешения и основана на использовании знаменитой теоремы Пифагора.
Рис. 1. Ширина, высота и размер диагонали на мониторе
Чтобы показать, как используются все эти формулы, возьмем для примера монитор с диагональю 20 дюймов и разрешением 1280х720 (HD).
Таким образом Wp будет равным 1280, Hp – 720, а Di – 20. Благодаря наличию этих данных мы можем рассчитать пи-пи-ай. Сначала используем формулу (2).
А теперь применим эти данные для формулы (2).
Примечание: На самом деле у нас получилось 73,4 пикс., но нецелого числа пикселей быть не может, используются только целые значения величины.
Чтобы понять, сколько это в сантиметрах, более привычной величине для нашей местности, нужно поделить получившееся число на 2,54 (в одном дюйме именно столько сантиметров).
Таким образом, в нашем примере это 73/2,54=28 пикс. в сантиметре.
В нашем примере это 73, а 25,4/73=0,3. То есть размер каждого пикселя равен 0,3х0,3 мм.
Это хорошо или плохо?
Разберемся вместе.
Важна ли эта величина
Пи-пи-ай, исходя из всего вышесказанного, влияет на четкость изображения, которое получает пользователь на своем экране.
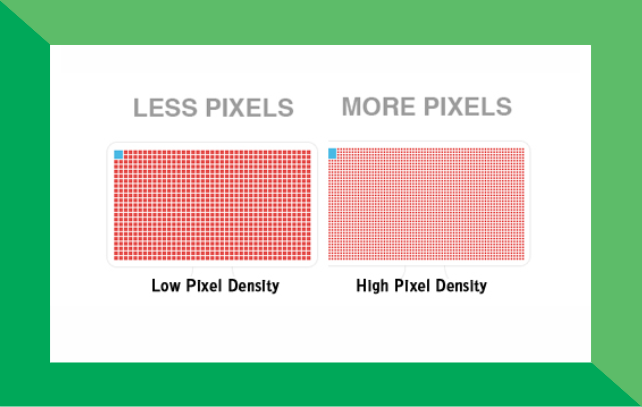
Чем выше величина показателя, тем более четкое изображение получит юзер.
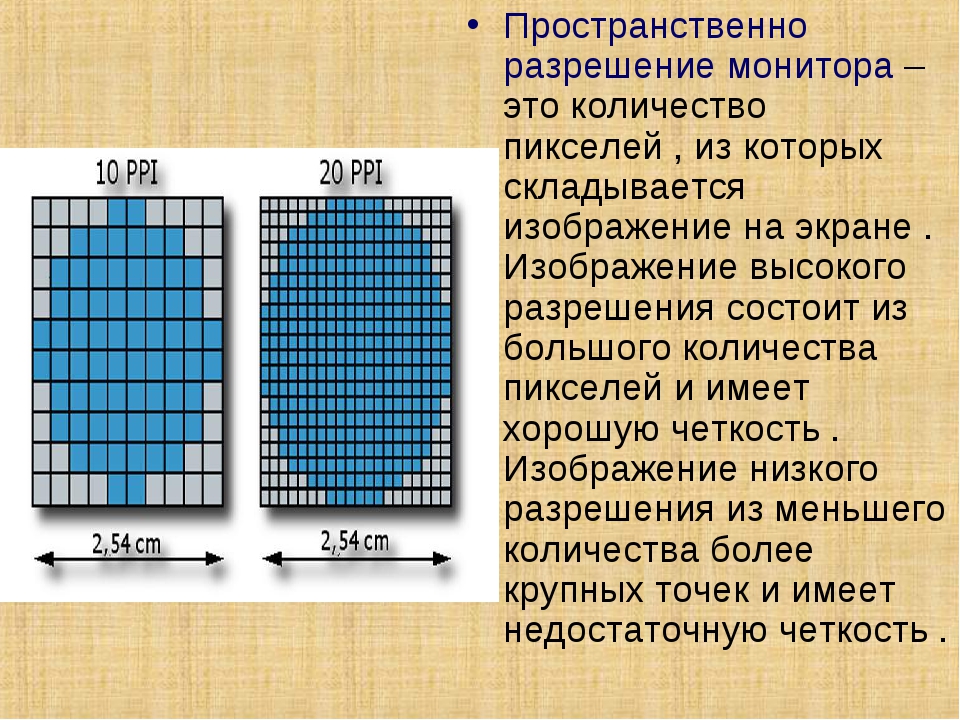
Фактически, чем больше эта величина, тем меньше «квадратиков» будет видеть человек.
То есть каждый пиксель будет маленьким, а не большим, и это даст возможность вообще не обращать на это внимание. Наглядно значение характеристики можно видеть на рисунке 2
Рис. 2. Разница при показателях меньше и больше
Конечно же, никому не хочется иметь на своем такую картинку, как показано слева.
Поэтому при выборе подобной техники очень важно обращать внимание на эту характеристику.
Особенно это актуально, когда вы покупаете в интернете и не имеете возможности своими глазами оценить картинку и понять, насколько она четкая.
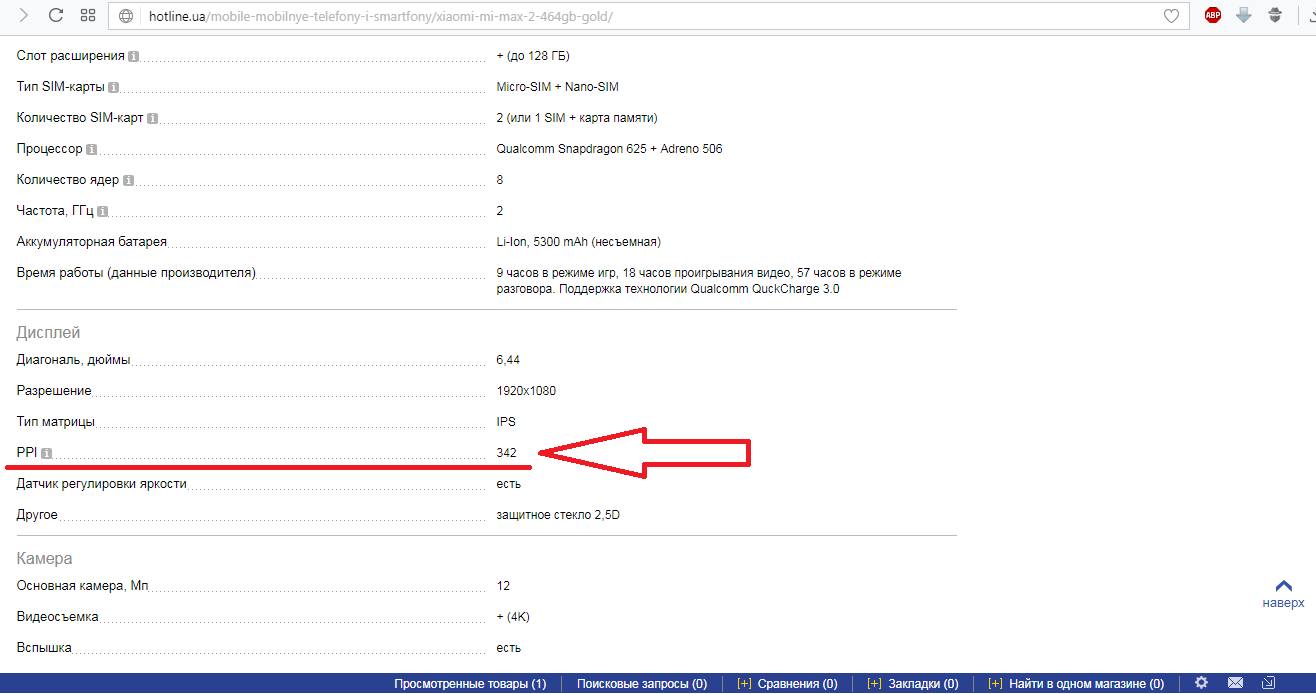
Найти показатель в характеристиках того же смартфона обычно просто. Обычно она содержится в разделе «Дисплей»
. Пример можно видеть на рисунке 3.
Обычно она содержится в разделе «Дисплей»
. Пример можно видеть на рисунке 3.
Рис. 3. Показатель в характеристиках смартфона
Важно! В интернете нередко можно найти информацию о том, что ppi важнее, чем, к примеру, разрешение или диагональ и какая-то из этих характеристик должна играть более важную роль при выборе. Это вовсе не так. Как мы могли убедиться выше, все эти три понятия неразрывно связаны между собой.
Плюсы и минусы
Количество пикс. на дюйм позитивно влияет на четкость картинки, а соответственно, и на ее качество.
Пользователю будет в разы приятнее смотреть на изображение с большим показателем.
На рисунке №2 фото слева имеет 30 ppi, а фотография справа – 300. Ниже еще один подобный пример.
Но есть у данного понятия и минусы. В частности, речь идет об автономности устройства.
Все достаточно просто – если картинка четкая, смартфон, планшет или другое устройство с экраном не смогут работать долго без подзарядки.
Можно даже составить простое правило: чем больше пи-пи-ай, тем меньше время автономной работы.
Конечно, для ПК это не проблема, так как там монитор все равно постоянно включен в розетку, а вот для некоторых телефонов это может стать большой проблемой.
Поэтому при выборе устройства обязательно обращайте внимание не только на число пикс. на дюйм, а еще и на !
Таким образом мы плавно перешли к теме выбора.
О выборе дисплеев
Есть несколько правил, которые помогут выбрать дисплей правильно с учетом пикселей, звучат они следующим образом:
1 Обязательно обращайте внимание на тип дисплея. В приоритете должны быть AMOLED, еще лучше SuperAMOLED или же OLED. Такие аппараты всегда будут лучше, чем .
Допустим, мы пришли в магазин и видим, к примеру, два отличных аппарата – и . Цена у них практически одинаковая, второй аппарат, кстати, мощнее.
В характеристиках указано, что у Сяоми 400 ppi (почему-то некоторые пишут 400,53, но, как мы говорили выше, нецелого числа пикс. быть не может).
У Самсунга 267 PPI и разрешение, соответственно, меньше (1280х720 против 1920х1080). Диагональ одинаковая – 5,5 дюймов.
Но почему-то картинка более четкая именно на . А все из-за использования фирменной технологии SuperAMOLED+. Вы можете в этом убедиться сами, если обратите внимание на рисунок 5.
2 Постарайтесь найти возможность лично посмотреть на все образцы, которые вы выбрали. Можно сначала просмотреть их опции в интернете, а потом пойти в магазин электроники и увидеть, как реально они отображают картинки. Личный взгляд в данном случае просто незаменим.
3 Обращайте внимание на батарею. Если говорить о смартфонах, то чтобы обеспечить долгую работу аппарата с четким изображением (большим показателем ppi и/или хорошей технологией), то емкость аккумулятора должна составлять порядка 3000 мАч.
У планшетов она должна быть еще выше, так как их диагональ больше,
4
Помните: чем меньше диагональ и чем выше плотность пикселей (количество таковых на дюйм), тем четче изображение. Не стоит обманывать самих себя – добиться очень четкой картинки с огромным дисплеем и небольшим значением пи-пи-ай не получится. Здесь важно соблюдать золотую середину.
Здесь важно соблюдать золотую середину.
5 Важно учитывать и покрытие. Так матовые экраны будут выдавать менее четкое и насыщенное изображение, зато будут более щадяще относиться к вашим глазам.
А вот глянцевые дисплеи будут негативно влиять за зрение, зато изображение на них будет намного более красивым. При этом значение ppi у них может быть одинаковым.
Это, в основном, актуально . Если вы работаете за компьютером полный рабочий день или даже больше, лучше остановиться на матовом варианте.
Все это позволит вам выбрать наиболее подходящий дисплей для себя.
Итоги
ppi или пи-пи-ай – это плотность пикселей или показатель пикселей в дюйме изображения. Чтобы перевести показатель в сантиметры, нужно поделить его на 2,54.
Нецелого количества быть не может, только целое.
Чем этот показать выше, тем четче и приятнее на изображение будет смотреть.
При выборе и другой техники, в которой есть , очень важно обращать внимание на этот показатель.
Но она не является основополагающей. Также важно смотреть на технологию и покрытие экрана.
Кроме того, обязательно смотрите на емкость аккумулятора и соблюдайте золотую середину между количеством пикс. и размером экрана.
При покупке смартфонов, мониторов и другой техники, в которой есть экран, мы часто слышим о таком понятии, как ppi, но немногие из нас могут точно сказать, что это такое и на что оно влияет.
А на самом деле эта характеристика является одной из главных при выборе.
Мы расскажем вам какое значение этого понятия на самом деле (ведь в интернете можно найти множество мифов по этому вопросу). Поехали!
Теоретическая страничка и расчеты
Рассматриваемое понятие расшифровывается как pixels per inch, то есть количество пикселей на дюйм. Произносится также как пи-пи-ай.
Она буквально означает то, сколько пикселей помещается в одном дюйме изображения, которое мы видим на экране монитора, смартфона, планшета или другой техники.
Также это понятие называют единицей измерения разрешающей способности. Расчет этой величины производится с помощью двух простых формул:
Расчет этой величины производится с помощью двух простых формул:
где:
- dp – диагональное разрешение;
- di – размер диагонали, дюймов;
- Wp – ширина;
- Hp – высота.
Вторая формула предназначена для расчета диагонального разрешения и основана на использовании знаменитой теоремы Пифагора.
Рис. 1. Ширина, высота и размер диагонали на мониторе
Чтобы показать, как используются все эти формулы, возьмем для примера монитор с диагональю 20 дюймов и разрешением 1280х720 (HD).
Таким образом Wp будет равным 1280, Hp – 720, а Di – 20. Благодаря наличию этих данных мы можем рассчитать пи-пи-ай. Сначала используем формулу (2).
А теперь применим эти данные для формулы (2).
Примечание: На самом деле у нас получилось 73,4 пикс., но нецелого числа пикселей быть не может, используются только целые значения величины.
Точно таким же образом можно рассчитать реальные значения количества пикселей на дюйм в любом устройстве.
Чтобы понять, сколько это в сантиметрах, более привычной величине для нашей местности, нужно поделить получившееся число на 2,54 (в одном дюйме именно столько сантиметров). Таким образом, в нашем примере это 73/2,54=28 пикс. в сантиметре.
В нашем примере это 73, а 25,4/73=0,3. То есть размер каждого пикселя равен 0,3х0,3 мм.
Это хорошо или плохо?
Разберемся вместе.
Важна ли эта величина
Пи-пи-ай, исходя из всего вышесказанного, влияет на четкость изображения, которое получает пользователь на своем экране.
Чем выше величина показателя, тем более четкое изображение получит юзер.
Фактически, чем больше эта величина, тем меньше «квадратиков» будет видеть человек. То есть каждый пиксель будет маленьким, а не большим, и это даст возможность вообще не обращать на это внимание. Наглядно значение характеристики можно видеть на рисунке 2
Рис. 2. Разница при показателях меньше и больше
Конечно же, никому не хочется иметь на своем смартфоне или планшете такую картинку, как показано слева. Поэтому при выборе подобной техники очень важно обращать внимание на эту характеристику. Особенно это актуально, когда вы покупаете в интернете и не имеете возможности своими глазами оценить картинку и понять, насколько она четкая.
Поэтому при выборе подобной техники очень важно обращать внимание на эту характеристику. Особенно это актуально, когда вы покупаете в интернете и не имеете возможности своими глазами оценить картинку и понять, насколько она четкая.
Найти показатель в характеристиках того же смартфона обычно просто. Обычно она содержится в разделе «Дисплей». Пример можно видеть на рисунке 3.
Рис. 3. Показатель в характеристиках смартфона
Важно! В интернете нередко можно найти информацию о том, что ppi важнее, чем, к примеру, разрешение или диагональ и какая-то из этих характеристик должна играть более важную роль при выборе. Это вовсе не так. Как мы могли убедиться выше, все эти три понятия неразрывно связаны между собой.
Плюсы и минусы
Количество пикс. на дюйм позитивно влияет на четкость картинки, а соответственно, и на ее качество.
Пользователю будет в разы приятнее смотреть на изображение с большим показателем.
На рисунке №2 фото слева имеет 30 ppi, а фотография справа – 300. Ниже еще один подобный пример.
Ниже еще один подобный пример.
Но есть у данного понятия и минусы. В частности, речь идет об автономности устройства. Все достаточно просто – если картинка четкая, смартфон, планшет или другое устройство с экраном не смогут работать долго без подзарядки. Можно даже составить простое правило: чем больше пи-пи-ай, тем меньше время автономной работы.
Конечно, для ПК это не проблема, так как там монитор все равно постоянно включен в розетку, а вот для некоторых телефонов это может стать большой проблемой. Поэтому при выборе устройства обязательно обращайте внимание не только на число пикс. на дюйм, а еще и на вместимость батареи!
Таким образом мы плавно перешли к теме выбора.
О выборе дисплеев
Есть несколько правил, которые помогут выбрать дисплей правильно с учетом пикселей, звучат они следующим образом:
1Обязательно обращайте внимание на тип дисплея. В приоритете должны быть AMOLED, еще лучше SuperAMOLED или же OLED. Такие аппараты всегда будут лучше, чем IPS, LCD и другие.
Допустим, мы пришли в магазин и видим, к примеру, два отличных аппарата – Samsung Galaxy J7 и Xiaomi Redmi Note 3. Цена у них практически одинаковая, второй аппарат, кстати, мощнее.
В характеристиках указано, что у Сяоми 400 ppi (почему-то некоторые пишут 400,53, но, как мы говорили выше, нецелого числа пикс. быть не может). У Самсунга 267 PPI и разрешение, соответственно, меньше (1280х720 против 1920х1080). Диагональ одинаковая – 5,5 дюймов.
Но почему-то картинка более четкая именно на Samsung. А все из-за использования фирменной технологии SuperAMOLED+. Вы можете в этом убедиться сами, если обратите внимание на рисунок 5.
2Постарайтесь найти возможность лично посмотреть на все образцы, которые вы выбрали. Можно сначала просмотреть их опции в интернете, а потом пойти в магазин электроники и увидеть, как реально они отображают картинки. Личный взгляд в данном случае просто незаменим.
3Обращайте внимание на батарею. Если говорить о смартфонах, то чтобы обеспечить долгую работу аппарата с четким изображением (большим показателем ppi и/или хорошей технологией), то емкость аккумулятора должна составлять порядка 3000 мАч.
У планшетов она должна быть еще выше, так как их диагональ больше, чем у телефонов
4Помните: чем меньше диагональ и чем выше плотность пикселей (количество таковых на дюйм), тем четче изображение. Не стоит обманывать самих себя – добиться очень четкой картинки с огромным дисплеем и небольшим значением пи-пи-ай не получится. Здесь важно соблюдать золотую середину.
5Важно учитывать и покрытие. Так матовые экраны будут выдавать менее четкое и насыщенное изображение, зато будут более щадяще относиться к вашим глазам.
А вот глянцевые дисплеи будут негативно влиять за зрение, зато изображение на них будет намного более красивым. При этом значение ppi у них может быть одинаковым.
Это, в основном, актуально для выбора мониторов к ПК и ноутбуков. Если вы работаете за компьютером полный рабочий день или даже больше, лучше остановиться на матовом варианте.
Все это позволит вам выбрать наиболее подходящий дисплей для себя.
Итоги
ppi или пи-пи-ай – это плотность пикселей или показатель пикселей в дюйме изображения. Чтобы перевести показатель в сантиметры, нужно поделить его на 2,54. Нецелого количества быть не может, только целое.
Чтобы перевести показатель в сантиметры, нужно поделить его на 2,54. Нецелого количества быть не может, только целое.
Чем этот показать выше, тем четче и приятнее на изображение будет смотреть. При выборе смартфонов, планшетов, мониторов для ПК, ноутбуков и другой техники, в которой есть дисплей, очень важно обращать внимание на этот показатель.
Но она не является основополагающей. Также важно смотреть на технологию и покрытие экрана. Кроме того, обязательно смотрите на емкость аккумулятора и соблюдайте золотую середину между количеством пикс. и размером экрана.
Размер пикселя
С помощью предлагаемого ниже калькулятора можно определить размер пикселя, видимую область, соотношение сторон и количество точек на дюйм для интересующей вас диагонали и разрешения. Заполните поля «Разрешение» и «Диагональ» и нажмите «Вычислить».
Ниже приведена таблица с распространенными в настоящее время вариантами.
|
У большинства мониторов в мире есть проблема с Mac. О ней знают единицы!
Сегодня линейка Apple насчитывает 4 вида MacBook и 2 вида iMac. Они различаются размером экрана и разрешением, но большинство их них не отличаются большим дисплеем. Многие владельцы, чтобы расширить рабочее пространство МАС приобретают дополнительные мониторы. Особенно это актуально при работе с написанием кода, графикой, обработкой видео.
Они различаются размером экрана и разрешением, но большинство их них не отличаются большим дисплеем. Многие владельцы, чтобы расширить рабочее пространство МАС приобретают дополнительные мониторы. Особенно это актуально при работе с написанием кода, графикой, обработкой видео.
Корпорация Apple не занимается производством мониторов, поэтому желающим приобрести дополнительный экран, нужно отлично разбираться в вопросе, чтобы изображение на нем было четким и ярким.
Рассказываем, какие параметры дисплея нужно оценить в первую очередь, чтобы он подошел к устройству МАС.
Как масштабируется интерфейс МacOS
Операционная система Apple обеспечена интерфейсом, который легко масштабируется под разные размерные параметры дисплеев МАС. Несмотря на наличие в модельном ряду устройств без Retina-дисплея, работать на любом из них комфортно и удобно.
Независимо от размера экрана — что 13 дюймов Macbook Pro, что огромный 5K-дисплей iMac иконки, диалоговые окна, контекстные меню, настройки имеют заданный размер с четким соблюдением пропорций. Вы не столкнетесь с проблемой вытянутого или сплющенного изображения, смазанных шрифтов, мутного контура.
Вы не столкнетесь с проблемой вытянутого или сплющенного изображения, смазанных шрифтов, мутного контура.
Это связано с тем, что разработчики Apple отталкиваются не от разрешения или диагонали матрицы, а от показателя РРI — pixels per inch.
Устаревшие модели МАС устройств имели РРI 110, а современные, с Retina-матрицами — 220. Именно поэтому все устройства семейства известного бренда обладают одинаковым масштабом всех элементов интерфейса.
Как рассчитать значение PPI для монитора
Чтобы рассчитать количество пикселей на дюйм, нужно знать размерные параметры дисплея — разрешение по вертикали и диагонали в пикселях и диагональ экрана в дюймах.
Нередко PPI можно найти в описании технических параметров монитора, но, если вам не удалось это сделать, то вы можете воспользоваться онлайн калькулятором PPI. Его можно найти в интернете, загрузить необходимые данные и получить нужный результат.
Также вы можете воспользоваться формулой и вручную сделать расчет.
Показатель PPI для выбираемого монитора должен соответствовать эталонным значениям Apple для конкретной модели МАС — быть максимально приближенным к нему. Зная показатель PPI, выбранного монитора, вы будете четко понимать подойдет ли он для вашего устройства МАС.
Также, зная идеальный PPI для монитора предпочитаемого размера диагонали, вы можете уже дальше искать экран с нужным разрешением.
Почему важно подбирать PPI
- Небольшая проверка PPI поможет в будущем избежать целого ряда проблем:Будет соблюдено идеальное масштабирование — при переходе с любого МАС устройства на монитор другого производителя, у вас сохранится привычный размер приложений и других системных элементов.
- Не возникнет проблемы с читаемостью шрифтов. Если PPI дополнительного монитора будет отличаться от идеального значения разработчиков Apple больше, чем на 20% — 25%, то шрифты на нем будут выглядеть или слишком мелко, или очень крупно.

- Не столкнетесь с проблемой мутного изображения на выбранном мониторе.
Как выбрать дополнительный монитор для MАС?
Производители мониторов никак не привязываются к производству МАС устройств корпорации Apple. А значит — вам придется самостоятельно позаботиться о том, чтобы выбранный монитор именно для МАС устройства был с нужным показателем PPI.
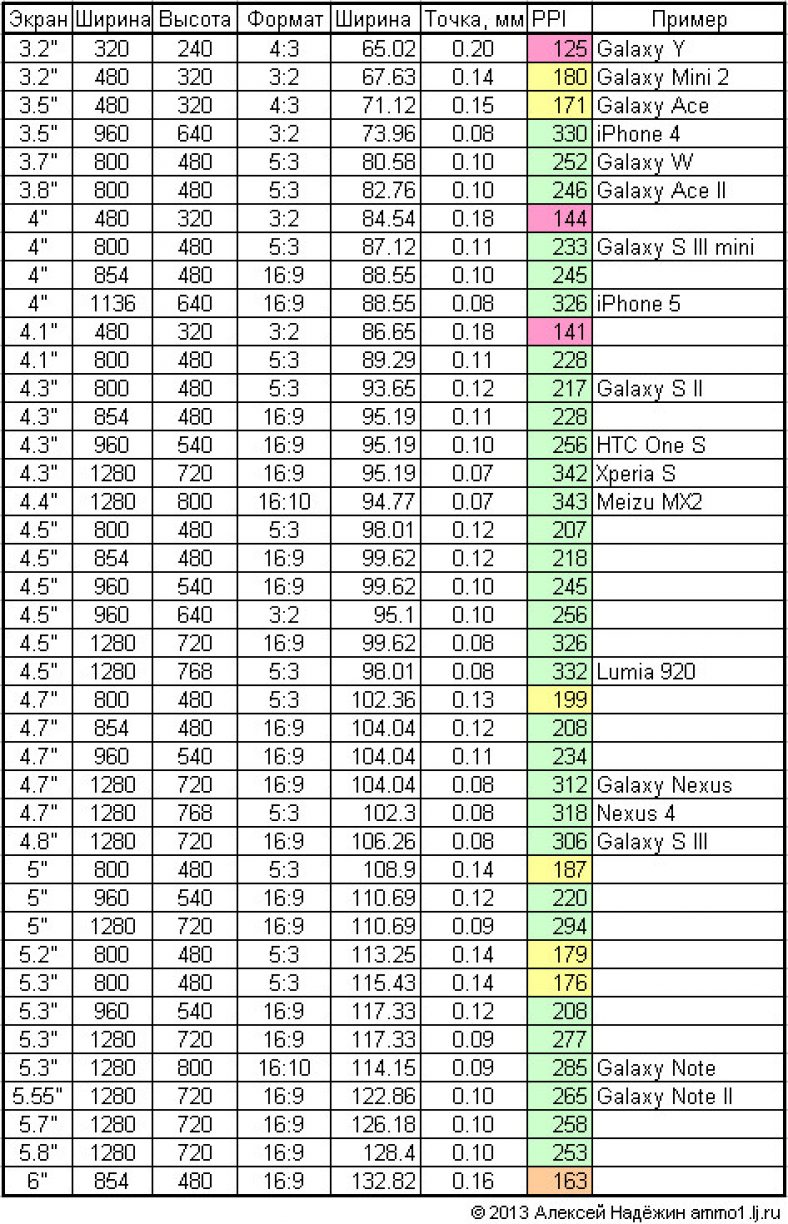
Ниже в таблице мы приводим оптимальные размерные параметры мониторов со значениями PPI, максимально близкими к идеальным — 110 и 220 для МАС устройств.
Необходимо быть внимательными с популярными мониторами 22 и 24-дюймов с разрешением FullHD 1920×1080, в них PPI будет на уровне 92-96PPI. Лучше отказаться от 27-дюймовых мониторов с разрешением FullHD в них получите всего 81PPI — на этих экранах интерфейс будет слишком крупным.
24” дюймовые мониторы 4К с разрешение 3840×2160px будут выдавать 170PPI или разрешением 2560×1440px с 122PPI. При таких показателях PPI, интерфейс экрана будет сильно уменьшаться что сделает текст плохо читаемым.
При таких показателях PPI, интерфейс экрана будет сильно уменьшаться что сделает текст плохо читаемым.
Резюмируя всё вышеизложенное, теперь вы наверняка знаете на какие параметры следует обращать внимание при покупке второго монитора для MacBook‘а или основного экрана для Mac Pro.
Надеюсь, что мы помогли вам определиться с главным параметром, который нужно знать, чтобы дополнительный монитор полностью подходил для любого устройства известного бренда.
Пиксели, точки и линии на дюйм
В предыдущем уроке о пространственном разрешении мы обсудили краткое введение PPI, DPI, LPI. Теперь мы официально собираемся обсудить все из них.
Пикселей на дюйм
Плотность пикселей или пикселей на дюйм является мерой пространственного разрешения для различных устройств, включая планшеты, мобильные телефоны.
Чем выше ИЦП, тем выше качество. Для того, чтобы лучше понять это, вот как это рассчитано. Рассчитаем PPI мобильного телефона.
Рассчитаем PPI мобильного телефона.
Расчет пикселей на дюйм (PPI) Samsung galaxy S4:
Samsung Galaxy S4 имеет PPI или плотность пикселей 441. Но как он рассчитывается?
Прежде всего мы будем использовать теорему Пифагора для вычисления диагонального разрешения в пикселях.
Это может быть дано как:
Где a и b — разрешение по высоте и ширине в пикселях, а c — диагональное разрешение в пикселях.
Для Samsung Galaxy S4 это 1080 х 1920 пикселей.
Таким образом, помещение этих значений в уравнение дает результат
С = 2202,90717
Теперь посчитаем PPI
PPI = c / размер диагонали в дюймах
Размер диагонали Samsung Galaxy S4 в дюймах составляет 5,0 дюйма, что можно подтвердить в любом месте.
PPI = 2202,90717 / 5,0
PPI = 440,58
PPI = 441 (приблизительно)
Это означает, что плотность пикселей Samsung Galaxy S4 составляет 441 PPI.
Точек на дюйм.
Dpi часто относятся к PPI, тогда как между этими двумя значениями есть разница. DPI или число точек на дюйм — это мера пространственного разрешения принтеров. В случае принтеров dpi означает, сколько точек чернил напечатано на дюйм, когда изображение распечатывается с принтера.
Помните, что необязательно, чтобы каждый пиксель на дюйм печатался одной точкой на дюйм. Может быть много точек на дюйм, используемых для печати одного пикселя. Причина этого в том, что большинство цветных принтеров использует модель CMYK. Цвета ограничены. Принтер должен выбрать один из этих цветов, чтобы сделать цвет пикселя, тогда как в ПК у вас есть сотни тысяч цветов.
Чем выше значение dpi принтера, тем выше качество напечатанного документа или изображения на бумаге.
Обычно некоторые лазерные принтеры имеют разрешение 300 точек на дюйм, а некоторые — 600 и более.
Линий на дюйм
Когда dpi относится к точкам на дюйм, лайнер на дюйм относится к линиям точек на дюйм. Разрешение полутонового экрана измеряется в строках на дюйм.
Разрешение полутонового экрана измеряется в строках на дюйм.
В следующей таблице приведены некоторые строки на дюйм емкости принтера.
КалькуляторPPI (пикселей на дюйм)
Этот простой в использовании калькулятор PPI определяет количество точек на дюйм (DPI), пикселей на дюйм (PPI) и размер дисплея в сантиметрах и дюймах для любого устройства, от настольных ПК до смартфонов и других портативных устройств.
PPI — это измерение разрешения или плотности пикселей, которое обозначает количество пикселей, которые появляются в пределах 1-дюймовой линии на дисплее. Этот калькулятор PPI предполагает, что пиксели квадратные; Таким образом, горизонтальный и вертикальный PPI идентичны.
Помимо вычисления PPI, калькулятор также определяет общее количество пикселей на дисплее и расстояние между центрами двух пикселей, которое также называется шагом точки и является инверсией PPI.
Как рассчитать PPI вручную
Для расчета PPI можно использовать различные подходы. Наиболее часто используемый метод заключается в вычислении пикселей на дюйм исходя из размера диагонали экрана (в сантиметрах или дюймах) и количества пикселей по горизонтальным и вертикальным краям дисплея.
Наиболее часто используемый метод заключается в вычислении пикселей на дюйм исходя из размера диагонали экрана (в сантиметрах или дюймах) и количества пикселей по горизонтальным и вертикальным краям дисплея.
Шаг первый: Рассчитайте количество пикселей, которые появляются на диагонали, по следующей формуле:
d p = √ (w 2 + h 2 )
Где w — это количество пикселей, которые появляются вдоль горизонтального края, а h — это количество пикселей, которые появляются вдоль вертикального края.
Затем вы можете использовать результат этого вычисления для определения PPI как отношения между количеством пикселей, которые появляются по диагонали экрана, следующим образом:
PPI = d p / d i
Где d i — размер диагонали экрана в дюймах.
Пример расчета количества пикселей на дюйм (PPI) и шага точки (DPI)
Давайте применим приведенную выше формулу для определения PPI экрана настольного компьютера.
Сначала измерьте размер диагонали дисплея компьютера. Для этого расчета мы скажем, что это 10 дюймов.
Запишите количество пикселей по вертикали и горизонтали. Для этого расчета мы скажем, что они составляют 600 и 800 пикселей соответственно.
Теперь мы можем вычислить количество пикселей по диагонали следующим образом:
d p = √ (w 2 + h 2 ) = √ (800 2 + 600 2 ) = √1,000,000 = 1000
Мы можем использовать этот результат этого расчета для вычисления PPI следующим образом:
PPI = d p / d i = 1000/10 = 100.
Таким образом, экран настольного компьютера имеет 100 пикселей на 1-дюймовую строку на дисплее.
Мы можем пойти еще дальше и вычислить шаг точки как обратную величину PPI:
шаг точки = 1/100 дюйма = 0,01 дюйма = 0,254 мм
Вас также может заинтересовать наш калькулятор расстояния просмотра телевизора
Расчет и преобразование DPI / PPI в см, мм, дюймы и пиксели
спонсируется : Dia Foto Film Scannen www.![]() archivscan.ch
archivscan.ch
Формулы преобразования DPI — PPI, мм — см — дюймы и пиксели
Расчет длины или ширины, пикселей и DPI со следующими характеристиками:
| Изображение: | 3266 × 2449 пикселей (8Mpx, 4: 3) |
| Размер печати: | 277 × 207 мм |
| Плотность пикселей: | 300 точек на дюйм |
С помощью этих формул вы можете преобразовать длину, пиксели и DPI / PPI:
длина [мм] = пиксель * 25.4 мм (1 дюйм) / dpi
пиксель = dpi * мм / 25,4 мм (1 дюйм)
dpi = пиксель * 25,4 мм (1 дюйм) / мм
байта = пиксель * глубина цвета / 8 бит (1 байт)
Примеры: разрешение печати, разрешение сканирования и размер изображения на практике
Я хочу напечатать картинку для фотоальбома 13 х 18 см в хорошем качестве. Насколько большим должно быть разрешение в пикселях?
Изображение хорошего качества для фотоальбома печатается с разрешением 300 dpi. Чтобы вычислить разрешение в мегапикселях, умножьте количество пикселей длины и ширины и разделите их на мегапиксели (1 миллион).
Чтобы вычислить разрешение в мегапикселях, умножьте количество пикселей длины и ширины и разделите их на мегапиксели (1 миллион).
пикселей x = 300 точек на дюйм * 13 мм / 25,4 мм = 1535 пикселей
пикселей y = 300 точек на дюйм * 18 мм / 25,4 мм = 2126 пикселей
разрешение = 1535 пикселей * 2126 пикселей / 1`000`000 = 3,3 Mpx
У меня есть изображение размером 3264 x 2448 пикселей, и я хочу напечатать его как плакат. Насколько большой я могу напечатать плакат?
В отличие от небольшого изображения в фотоальбоме, плакат не обязательно должен иметь высокую плотность пикселей, так как он просматривается с большего расстояния и пиксели становятся меньше для глаза.Прибл. Для плаката рекомендуется 100 dpi.
длина = 3264 пикселей * 2,54 см / 100 точек на дюйм = 83 см
ширина = 2448 пикселей * 2,54 см / 100 точек на дюйм = 62 см
Я хочу отсканировать слайды и показать их в виде слайд-шоу по телевизору. Экран телевизора 40 дюймов; Разрешение: 1920 х 1080 пикселей. Насколько большим должно быть разрешение сканирования?
Насколько большим должно быть разрешение сканирования?
Размеры слайда 36 x 24 мм, поэтому соотношение сторон не соответствует формату экрана телевизора (телевизор = слайд 16: 9 = 3: 2).Мы рассчитываем только плотность пикселей по высоте изображения, так как это ограничивающая мера.
dpi = 1080 пикселей * 25,4 мм / 24 мм = 1143 dpi
Результирующий размер изображения по горизонтали с правильным соотношением сторон:
пикселей = 1143 точек на дюйм * 36 мм / 25,4 мм = 1620 пикселей
Я хочу напечатать плакат размером 900 х 600 мм с максимальным разрешением со слайда. Насколько хорошо будет качество в «dpi»?
Максимальное разрешение сканера 4000dpi, размер слайда 36 х 24 мм.После того, как вы подсчитали количество пикселей, вы можете использовать размеры плаката для расчета плотности пикселей.
пикселей = 4000 точек на дюйм * 36 мм / 25,4 мм = 5669 пикселей
dpi = 5669 пикселей * 25,4 мм / 900 мм = 160 dpi
Шт.
| англ. единица длины | 1 дюйм = 25,4 мм |
| точек на дюйм | 1 dpi = 1 точка на дюйм (25,4 мм) |
| пикселей на дюйм | 1 ppi = 1 пиксель на дюйм (25.4 мм) |
| цифровая единица измерения | B = байт 1 бит = 0 | 1 1 B = 8 бит 1 кБ = 1024 Б 1 МБ = 1024 КБ |
пикселей на дюйм Калькулятор PPI для расчета плотности пикселей
Онлайн-калькулятор PPI помогает найти количество пикселей на дюйм (PPI), точек на дюйм (DPI) и размер дисплея для любого выбранного устройства. Этот калькулятор dpi позволяет найти точку на дюйм (DPI), которая называется количеством напечатанных точек, содержащихся в пределах одного дюйма от изображения, напечатанного на принтере.Вы можете попробовать этот бесплатный онлайн-калькулятор плотности пикселей, который измеряет плотность пикселей устройства электронного изображения, которое варьируется от настольных ПК до смартфонов и устройств оцифровки изображений. Кроме того, этот калькулятор разрешения dpi и ppi специально запрограммирован так, чтобы определять, сколько пикселей отображается на дюйм изображения.
Кроме того, этот калькулятор разрешения dpi и ppi специально запрограммирован так, чтобы определять, сколько пикселей отображается на дюйм изображения.
В этом контексте мы собираемся поделиться основным различием между PPI и DPI, нормальным значением для ppi, разрешением, связанным с информацией, как рассчитать ppi, шаг за шагом и калькулятором, и многое другое! Во-первых, давайте рассмотрим базовое определение PPI (пикселей на дюйм).
Что такое PPI (пикселей на дюйм)?
пикселей на дюйм и пикселей на сантиметр (ppcm или пикселей / см) — это термины, используемые для определения разрешения экранов, таких как мобильные дисплеи, компьютерные мониторы, телевизионные экраны. Он используется в качестве единицы измерения плотности дисплеев, которая описывает резкость экрана. Проще говоря, количество пикселей на дюйм — это количество пикселей на квадратной дюймовой поверхности. Чем выше значение PPI, тем больше деталей изображения вы видите.Но человеческий глаз заставлен видеть эти детали до определенного значения, после которого большее число не имеет значения. При покупке телевизора или мобильного телефона важно знать плотность пикселей, поскольку малое количество пикселей на дюйм приведет к плохому качеству изображения на экранах дисплея. Наш калькулятор ppi — ваш лучший помощник, который поможет рассчитать PPI дисплея за пару секунд.
При покупке телевизора или мобильного телефона важно знать плотность пикселей, поскольку малое количество пикселей на дюйм приведет к плохому качеству изображения на экранах дисплея. Наш калькулятор ppi — ваш лучший помощник, который поможет рассчитать PPI дисплея за пару секунд.
Что такое формула PPI?
Если вы хотите рассчитать PPI, вам следует разделить длину диагонали в пикселях на длину диагонали в дюймах.Кроме того, вы можете использовать калькулятор разрешения PPI, чтобы получить количество пикселей на дюйм.
Формула PPI:
PPI = (диагональ в пикселях) / (диагональ в дюймах)
PPI = d_p / d_i
Наш калькулятор PPI также использует указанную выше формулу при расчете PPI дисплея.
Формула длины диагонали в пикселях:
Формула для вычисления длины диагонали в пикселях выглядит следующим образом:
dp = √ (ширина) 2 + (высота) 2
Где,
dp — длина диагонали в пикселях.
Что такое DPI (точка на дюйм)?
Определение PPI и DPI почти одинаково, DPI (точек на дюйм) такое же, как и пикселей на дюйм (PPI), поскольку они оба определяют качество изображения. Как следует из названия, dpi измеряет количество точек в 1 дюйме длины.
Настройка принтера обычно включает количество точек на дюйм (DPI), а не пикселей на дюйм (PPI), поскольку в принтере DPI — это количество чернильных точек на дюйм. DPI может быть выше или ниже PPI изображения.Это полностью зависит от характеристик принтера.
Итак, если вас беспокоит «какое у меня dpi», то этот онлайн-калькулятор dpi поможет вам рассчитать dpi (количество точек на дюйм) вашего цифрового устройства.
Что такое шаг диагональной точки?
Шаг диагональной точки — это расстояние от центра одного пикселя до центра следующего по диагонали. Шаг точки рассчитывается путем деления длины диагонали в дюймах на длину диагонали в пикселях, а затем преобразования дюймов на пиксель в миллиметры на пиксель. Обычно он выражается только в миллиметрах (мм).
Обычно он выражается только в миллиметрах (мм).
Какова формула точечного шага?
Формула, используемая для расчета шага точки:
Шаг точки = диагональ в дюймах / диагональ в пикселях × 25,4 / дюйм
В чем разница между DPI и PPI (DPI и PPI)?
Что касается DPI, то это расшифровывается как Dot Per Inch. Это называется физической характеристикой принтера — да, каждый принтер печатает точки, которые при размещении рядом друг с другом составляют фотографию, и каждая точка имеет физический размер.Разрешение DPI или dpi также называется максимальным разрешением, на которое способен принтер. Несомненно, у младших принтеров более низкий уровень чувствительности, а у высокопроизводительных принтеров — более высокий. Проще говоря, это количество точек, которое принтер может напечатать на дюйм.
Определение пикселей на дюйм или PPI уже описано выше, а позже вы также узнаете о функциях нашего калькулятора пикселей на дюйм. Теперь сравните оба термина — вы узнаете, что DPI — это термин, обозначающий точку на дюйм, с другой стороны, PPI также то же самое, но с пикселями вместо точек.Иметь ввиду; между обоими терминами нет таких существенных различий, поскольку пиксель считается точкой на экране. Но если мы сравним их на более глубоком уровне, все может усложниться. Вы можете подумать, что как рассчитать ppi и dpi экрана, вы можете легко вычислить разрешение с помощью этого онлайн-калькулятора разрешения экрана.
Теперь сравните оба термина — вы узнаете, что DPI — это термин, обозначающий точку на дюйм, с другой стороны, PPI также то же самое, но с пикселями вместо точек.Иметь ввиду; между обоими терминами нет таких существенных различий, поскольку пиксель считается точкой на экране. Но если мы сравним их на более глубоком уровне, все может усложниться. Вы можете подумать, что как рассчитать ppi и dpi экрана, вы можете легко вычислить разрешение с помощью этого онлайн-калькулятора разрешения экрана.
Почему нужно знать о PPI?
Очень важно рассчитать количество пикселей на дюйм (PPI), поскольку это помогает выбрать правильный компьютерный монитор, телефон, телевизор, ноутбук или камеру.После расчета PPI вы получите лучшее представление об оптимальном разрешении экрана для этих устройств. Кроме того, это также полезно для графических дизайнеров, которым необходимо выяснить масштаб изображения или преобразование пикселей в дюймы.
Вычислить плотность пикселей — это непростой расчет, поскольку он включает размер экрана по диагонали, пиксели по горизонтали и пиксели по вертикали. Вы не можете рассчитать ppi вручную; Вам понадобится помощь нашего калькулятора пикселей на дюйм, чтобы получить представление о продукте с наилучшим качеством изображения среди множества продуктов.
Вы не можете рассчитать ppi вручную; Вам понадобится помощь нашего калькулятора пикселей на дюйм, чтобы получить представление о продукте с наилучшим качеством изображения среди множества продуктов.
О калькуляторе DPI и PPI:
Бесплатный онлайн-калькулятор ppi помогает определить разрешение вашего устройства на основе его размеров и количества пикселей. Этот единственный инструмент помогает выполнять вычисления как для пикселей на дюйм, так и для точек на дюйм. Вы можете попробовать этот калькулятор dpi, который помогает найти разрешение изображения как на экране, так и на печати. Этот калькулятор разрешения dpi показывает, сколько точек умещается в линейном дюйме. Помните, что плотность пикселей — это не то же самое, что разрешение, где производитель указывает количество полной детали на физической поверхности или любом цифровом устройстве, в то время как последнее разрешение указывает количество полной информации о пикселях независимо от ее масштаба.
Как использовать калькулятор пикселей на дюйм:
Не волнуйтесь; наш калькулятор плотности пикселей полностью загружен с удобным интерфейсом. Вам просто нужно выполнить следующие действия, чтобы получить разрешение ppi и dpi.
Читайте дальше!
Входы:
- Прежде всего, вам необходимо ввести ширину экрана в (Пикселях) в поле «Горизонтальное регулирование».
- Сразу после этого вы должны ввести высоту экрана в (пикселях) в поле «Вертикальное разрешение.’
- Затем вы должны ввести размер диагонали экрана в (дюймах) в поле «Размер диагонали экрана».
- После этого выберите свое устройство в раскрывающемся списке этого калькулятора пикселей, будь то компьютер, телефон или планшет.
- Наконец, нажмите кнопку вычисления этого экранного калькулятора dpi и получите количество пикселей на дюйм (PPI), общее количество пикселей и шаг точки.
Выходы:
Когда вы заполните все поля калькулятора PPI, он выдаст вам:
- пикселей на дюйм (PPI).

- Шаг точки.
- Размер дисплея.
- Всего пикселей экрана.
- пикселей на квадратный дюйм (PPI2)
- Длина по диагонали.
- Соотношение сторон.
Имеет ли значение размер (PPI)?
Изображение с более высоким PPI или DPI имеет лучшее качество, но в некоторых сценариях более высокий PPI вреден. Если у вас маленький экран, как в мобильных телефонах, или если вы смотрите на изображение на расстоянии, тогда есть точка, в которой вы не можете четко видеть и нечетко видеть отдельный пиксель, и при увеличении PPI этот эффект становится меньше и меньше.Это полностью зависит от расстояния до объекта, на который вы смотрите, и размера объекта.
Что такое нормальное значение PPI?
Здесь у нас есть список стандартов значения пикселей на дюйм, если вы хотите узнать о стандарте значения PPI.
- Низкая плотность (LDPI) = 120 PPI
- Средняя плотность (MDPI) = 120-160 PPI
- Средняя Высокая плотность (TVDPI) = 160-213 PPI
- Высокая плотность (HDPI или HiDPI) = 213–240 PPI
- Очень высокая плотность (XHDPI) = 240-320 PPI
- Сверхвысокая плотность (XXHDPI) = 320-480 PPI
- Extra Extra Extra High density (XXXHDPI) = 480-640 PPI
Этот бесплатный онлайн-тестер ppi поможет вам определить пиксель на дюйм (PPI) экрана, для которого вы можете легко узнать, к какому стандарту соответствует ваше устройство.
Какое соотношение сторон экрана?
Необходимо подготовить форму изображения для бумаги, потому что бумага и изображение имеют разные формы.
Соотношение сторон — это «отношение изображения длинной стороны к короткой стороне». Это соотношение между шириной и высотой изображения, а соотношение сторон записывается в виде формулы ширины и высоты, например 4: 7. Соотношение сторон описывает форму изображения. Соотношение сторон квадратного изображения составляет 1: 1.
Как вычислить ppi вручную (шаг за шагом)?
Во-первых, для вычисления ppi вы должны вычислить количество пикселей, которые появляются на диагонали, используя данную формулу:
dp = √ (ширина) 2 + (высота) 2
Где,
«ширина» представляет количество пикселей, которые появляются вдоль горизонтального края.
«высота» представляет количество пикселей, которые появляются вдоль вертикального края.
Результат этого расчета может быть применен к формуле, о которой мы упоминали ранее.![]()
То есть:
PPI = d_p / d_i
Где,
‘di’ представляет размер диагонали экрана в дюймах.
Давайте попробуем пример для ручного расчета.
Например:
У вас разрешение экрана 1800 пикселей по горизонтали и 900 пикселей по вертикали, а размер экрана по диагонали 20 дюймов.
Рассчитать PPI вашего экрана?
Решение:
Шаг 1:
В первую очередь необходимо определить количество пикселей по диагонали по формуле:
дп = √ (1800) 2 + (900) 2
дп = √3240000 + 810000
дп = √4050000
dp = 2012,46
Шаг 2:
Теперь используйте формулу PPI,
PPI = d_p / d_i
PPI = 2012,46 / 20
PPI = 100.62
Вы можете попробовать наш калькулятор PPI, чтобы проверить эту проблему.
Часто задаваемые вопросы (FAQ):
Что такое хороший PPI?
Стандартное разрешение экрана веб-страниц — 72PPI. Изображения размером от 400 до 500 пикселей имеют хорошее качество и выглядят на мониторе довольно большими.
Изображения размером от 400 до 500 пикселей имеют хорошее качество и выглядят на мониторе довольно большими.
100 ppi — это хорошо?
Чем больше пикселей на дюйм, тем лучше и четче будет отпечаток. Приемлемое качество — 180 пикселей на дюйм, а 240 пикселей на дюйм — среднее качество.Для наилучшего качества изображения PPI должен быть 300PPI.
Какой PPI у моего изображения?
Когда у вас есть размер печати и количество пикселей вашего изображения, вы можете легко найти PPI своей страницы, разделив диагональ в дюймах и диагональ в пикселях.
Что такое хороший PPI для ноутбука?
Согласно википедии, ноутбук с 220PPI лучше всего подходит для чтения с экрана.
Как увеличить PPI изображения?
Чтобы увеличить PPI изображения, выполните следующие действия:
- Щелкните по изображению.
- Щелкните размер изображения.
- Установите флажок «Resample».

- Установите разрешение 300 пикселей на дюйм.
- Затем нажмите «ОК».
Что такое хороший PPI для смартфона?
Самым важным атрибутом продаж мобильных телефонов является разрешение. Максимальное разрешение смартфона составляет 440 пикселей на дюйм, а среднее значение — 300 пикселей на дюйм.
Как измерить размер монитора?
Без сомнения, очень важно точно измерить экран монитора, чтобы убедиться в правильности установки фильтра вашего компьютера.Итак, чтобы определить размер фильтра, вам нужно измерить его по диагонали от одного угла до противоположного диагонального угла. Убедитесь, что вы измеряете только видимую область экрана; Нет необходимости указывать размеры рамки или корпуса экрана. Затем введите значения в этот калькулятор dpi монитора, который вычисляет dpi монитора, что поможет вам купить монитор с лучшим dpi.
Подведем итоги:
Обычно считается, что PPI представляет собой измерение плотности пикселей цифрового экрана различных устройств. Итак, используйте этот простой онлайн-калькулятор пикселей на дюйм, чтобы определить PPI, шаг точки (DPI), общее количество пикселей вашего желаемого устройства отображения.
Итак, используйте этот простой онлайн-калькулятор пикселей на дюйм, чтобы определить PPI, шаг точки (DPI), общее количество пикселей вашего желаемого устройства отображения.
Артикул:
Из источника в Википедии: плотность пикселей, основные принципы, вывод на другое устройство, печать на бумаге и многое другое о PPI.
С авторизованного сайта sony: В чем разница между точками на дюйм (DPI) и количеством пикселей на дюйм (PPI)?
Из источника школы цифровой фотографии: понимание пикселей, разрешения и изменения размера изображений
Калькулятор разрешения печати и сканирования (PPI)
Размер в пикселях (размер изображения) — важная деталь для использования любого изображения.Около 300 пикселей на дюйм — это оптимальная стандартная цель для печати фотографий. 200 dpi иногда может быть приемлемым качеством печати, но более 300 dpi мало пригодны для принтеров (для цветных фотографий). Многие часовые цифровые фотолаборатории обычно настроены на печать с разрешением до 250 пикселей на дюйм, но не помешает всегда предоставлять пиксели для печати 300 dpi. От 250 до 300 точек на дюйм — разумное и оптимальное разрешение для печати фотографий.
От 250 до 300 точек на дюйм — разумное и оптимальное разрешение для печати фотографий.
FWIW, я придерживаюсь старой школы, и я выучил термин для обозначения разрешения печати как «dpi», так что это моя вторая натура, dpi просто всегда было его названием.Некоторые сейчас называют это ppi, то же самое, пикселей на дюйм, что и есть. У принтеров есть еще одна особенность в отношении капель чернил на дюйм (но это касается качества размытия цветов, а не разрешения изображения), но здесь мы говорим о разрешении печати в пикселях изображения.
Прежде всего, о чем нужно знать, чтобы быть уверенным
Возможны две ситуации при печати изображений, в зависимости от типографии или домашней печати.
- Фотомагазины, где мы заказываем распечатки, предложат размер бумаги и заполнят эту бумагу вашим изображением (проигнорируют ваше число dpi, уже указанное в файле изображения, и пересчитают свое собственное необходимое значение «пикселей на дюйм», чтобы масштабировать изображение до размера их бумаги).
 При заказе 8х10 дюймов вы получите размер печати 8х10. Заблаговременное планирование кадрирования изображения в соответствии с формой бумаги и обеспечение достаточного количества пикселей для получения результата от 250 до 300 пикселей на дюйм — очень хороший план.
При заказе 8х10 дюймов вы получите размер печати 8х10. Заблаговременное планирование кадрирования изображения в соответствии с формой бумаги и обеспечение достаточного количества пикселей для получения результата от 250 до 300 пикселей на дюйм — очень хороший план.Если размеры вашего изображения слишком велики, фотоателье сначала пересчитает его до требуемого меньшего размера. Это не обязательно проблема, за исключением того, что слишком большое изображение будет медленно загружаться. Или, если он слишком маленький (предоставляется недостаточное количество пикселей), качество печати будет ниже, и лаборатория может отклонить худшие случаи.Но если форма изображения не соответствует форме бумаги, лишнее изображение за краями бумаги просто исчезнет, результаты могут быть не такими, как вы ожидали.
- Если вы печатаете дома самостоятельно, в меню «Печать» вашего фоторедактора обычно используется масштабированное число точек на дюйм изображения (пикселей на дюйм) для определения размера изображений на бумаге (независимо от того, соответствует ли оно размеру бумаги).
 Но обычно это также позволяет изменить это dpi, называемое масштабированием (чтобы соответствовать размеру бумаги). Например, если размер изображения составляет 3000 пикселей, то при указании этого номера файла с разрешением печати 300 точек на дюйм размер печати будет равен 3000/300 = 10 дюймов (даже если размер бумаги 4×6).Число dpi, которое ваша цифровая камера изначально сохраняет в файле изображения, далеко не имеет смысла, это просто произвольное число, которое напечатает НЕКОТОРЫЙ размер, но вряд ли будет вашей собственной целью печати. Надеюсь, вы уже правильно масштабировали изображение для выбранного размера бумаги.
Но обычно это также позволяет изменить это dpi, называемое масштабированием (чтобы соответствовать размеру бумаги). Например, если размер изображения составляет 3000 пикселей, то при указании этого номера файла с разрешением печати 300 точек на дюйм размер печати будет равен 3000/300 = 10 дюймов (даже если размер бумаги 4×6).Число dpi, которое ваша цифровая камера изначально сохраняет в файле изображения, далеко не имеет смысла, это просто произвольное число, которое напечатает НЕКОТОРЫЙ размер, но вряд ли будет вашей собственной целью печати. Надеюсь, вы уже правильно масштабировали изображение для выбранного размера бумаги.Однако большинство фоторедакторов также предоставляют возможность «Масштабировать по размеру носителя» или «По размеру страницы», что позволяет масштабировать изображение в соответствии с указанным размером бумаги (аналогично лабораторным работам выше). Это может быть без полей, если это указано в свойствах принтера.Это масштабирование будет печататься с новым dpi, соответствующим размеру бумаги.
 Но он не обязательно будет соответствовать бумажной «форме», которая требует внимания, сделанного вами.
Но он не обязательно будет соответствовать бумажной «форме», которая требует внимания, сделанного вами.
Изображения имеют размер и форму. «Форма» изображения (ширина / высота, называемая соотношением сторон), скорее всего, редко совпадает с «формой» бумаги, которая всегда требует внимания в первую очередь. Когда формы печати и бумаги различаются, типография, как правило, заполняет всю бумагу, подгоняя одно измерение, чтобы не оставлять незаполненных границ белого пространства в другом.Домашний фоторедактор «подходит» по умолчанию, как правило, противоположный, не обрезая вообще, но оставляя тонкое белое пространство в одном измерении, если оно не подходит точно.
В любом случае будет хорошо, если ваш план правильно подготовит изображение к печати. Достаточное количество пикселей важно, но сначала кадрирует изображение, чтобы ФОРМА изображения фактически соответствовала выбранной ФОРМЕ бумаги, также очень важно. Разные размеры бумаги имеют разную форму. И нам нужно предоставить необходимые пиксели.Простой расчет допустимого размера изображения для печати:
И нам нужно предоставить необходимые пиксели.Простой расчет допустимого размера изображения для печати:
(Фактический калькулятор dpi ниже). Этот первый простой калькулятор будет служить двум основным целям:
- Печать: он покажет требуемый размер изображения (в пикселях) для печати этого размера бумаги с разрешением dpi.
3000×2400 пикселей при печати 300 dpi будет напечатано (3000 пикселей / 300 точек на дюйм) x (2400 пикселей / 300 точек на дюйм) = 10×8 дюймов на бумаге. Речь идет о печати фотографий. См. Страницу с рекомендациями по печати. - Сканирование: также будет отображаться размер выходного изображения, созданного, если область сканирована с разрешением dpi.
При сканировании 10 x 8 дюймов с разрешением 300 dpi будет получено (10 x 300 dpi) x (8 x 300 dpi) = 3000 x 2400 пикселей.
Сканирование для печати копии того же размера — очень распространенная цель. Важно понимать, что область , отсканированная с разрешением 300 dpi, создаст пиксели, необходимые для печати того же размера с разрешением 300 dpi. В любом случае концепция — это пиксели на дюйм.И 300 dpi — это, вероятно, то, что вам нужно для работы по копированию фотографий. Одночасовые типографии принимают изображения большего размера, но многие машины настроены на разрешение 250 dpi.
В любом случае концепция — это пиксели на дюйм.И 300 dpi — это, вероятно, то, что вам нужно для работы по копированию фотографий. Одночасовые типографии принимают изображения большего размера, но многие машины настроены на разрешение 250 dpi.
Но это число dpi НЕ обязательно должно быть точным, отклонение 10% или 15% не будет иметь большого эффекта. Просто отмасштабируйте его до размера печати. Но планирование размера, чтобы иметь достаточно пикселей, чтобы быть где-то около ориентировочного размера от 240 до 300 пикселей на дюйм, является очень хорошей вещью для печати.
Соотношение сторон — Основы печати об изображении «Форма»
| Длинный размер установлен | Укороченный размер |
Подготовка формы изображения к форме бумаги необходима, потому что бумага и изображение часто имеют разные формы.
Соотношение сторон — это «форма» изображения — простое соотношение длинной стороны изображения к его короткой стороне, которая представляет собой форму, может быть, длинную и тонкую или короткую и широкую. И каждый размер бумаги, кажется, тоже разной формы. Форма и размер — два разных свойства. Чтобы напечатать изображение, мы всегда можем увеличить размер, но форма изображения должна соответствовать форме бумаги (что выполняется путем обрезки). Если эта тема «Соотношение сторон» новая, см. «Изменение размера изображения — Аспект».
И каждый размер бумаги, кажется, тоже разной формы. Форма и размер — два разных свойства. Чтобы напечатать изображение, мы всегда можем увеличить размер, но форма изображения должна соответствовать форме бумаги (что выполняется путем обрезки). Если эта тема «Соотношение сторон» новая, см. «Изменение размера изображения — Аспект».
Важно обрезать форму изображения, чтобы она соответствовала форме бумаги.Размер легко регулируется, а форму можно только обрезать. Вы можете подождать, пока принтер просто автоматически обрежет изображение (оставив все, что действительно умещается на бумаге, независимо от объекта), но вам больше понравятся результаты, если вы сначала сами выберете обрезку. Должно быть очевидно, что изображение размером 8×12 дюймов просто невозможно полностью уместить на бумаге 8×10 дюймов. См. Раздел «Изменение размера изображения» о том, как спланировать это необходимое изменение размера и / или обрезку (в частности, на второй странице, где есть конкретные инструкции по обрезке изображения в соответствии с формой бумаги). Это обычная процедура: ПЕРВОЕ кадрирование изображения до ФОРМЫ бумаги, а затем изменение размера изображения для соответствия РАЗМЕРУ бумаги. В противном случае при печати будет обрезана часть изображения, которая не поместится на бумаге. Что может быть сюрпризом, который вам, вероятно, не понравится. 🙂 Но это все легко сделать правильно.
Это обычная процедура: ПЕРВОЕ кадрирование изображения до ФОРМЫ бумаги, а затем изменение размера изображения для соответствия РАЗМЕРУ бумаги. В противном случае при печати будет обрезана часть изображения, которая не поместится на бумаге. Что может быть сюрпризом, который вам, вероятно, не понравится. 🙂 Но это все легко сделать правильно.
Калькулятор DPI для печати и сканирования
Если изображение было ранее обрезано с тем же соотношением сторон, что и выбранная бумажная форма, тогда отлично, это идея. В противном случае калькулятор подскажет, какой должен быть оптимальный размер обрезки.Большинство одночасовых типографий не оставляют пустого места, и этот калькулятор делает то же самое. Однако перед печатью всегда было бы действительно хорошо, если бы вы сначала подготовили изображение, чтобы оно соответствовало бумаге, как по форме, так и по размеру.
Обычные размеры для печати на пленке и бумаге будут указаны в поле «Область» сканера ниже (метрическая бумага показана синим цветом). Если вам нужны размеры пленки или метрические размеры бумаги A, вы можете найти их там (в списке фильмов). Или вы можете указать любой размер сканирования или печати.
Если вам нужны размеры пленки или метрические размеры бумаги A, вы можете найти их там (в списке фильмов). Или вы можете указать любой размер сканирования или печати.
При нажатии кнопки «Вычислить» экран прокручивается до результатов, отображаемых этой кнопкой, но если такой переход нежелателен, можно отключить прокрутку.
Результаты
Если текст результата еще не имеет смысла, начните с этого обзора. Это основы того, что нам всем нужно знать о печати изображений. Идея состоит не в том, чтобы просто вычислить некоторые числа, а в том, чтобы попытаться объяснить, как вы уже сами можете это знать. На самом деле это довольно просто.
Если соотношение сторон изображения действительно совпадает с соотношением сторон бумаги для печати, но количество мегапикселей слишком велико, будет предложено изменить разрешение на меньший допустимый размер 300 точек на дюйм.Это о «размере», но соотношение сторон — о «форме». И вообще формы изображения и бумаги сначала не совпадают.
Осторожно: При обрезке и корректировке изображения для печати всегда следует сохранять исходное изображение для любых будущих планов, потому что мы меняем свое мнение, но пути назад нет. Всегда сохраняйте такие изменения под новым именем файла. Не перезаписывайте исходный файл, иначе исходное изображение исчезнет.
Если соотношение сторон изображения не совпадает с соотношением сторон бумаги, предлагаются другие результаты:
- Первый оранжевый результат показывает, какие текущие числа хочет напечатать буквально с любым разрешением, которое он вычисляет (но если не предпринять лучших действий, он, вероятно, все равно не соответствует форме бумаги для печати).Это то же самое, что вы получили бы сейчас в одночасовой фотолаборатории (столько, сколько может обеспечить удивительный урожай фактического размера бумаги). Невозможно сделать как следует без некоторого внимания. Ожидается, что часовая лаборатория печати не будет обрабатывать «обрезку для придания формы» каким-либо хорошим способом, который вам понравился бы, потому что люди этого не видят.
 Сегодня это делает их автоматизированный принтер, который просто не видит и не распознает содержимое вашего изображения. Он просто отрезает все, что не помещается на бумаге, и она просто исчезает.Теперь это твоя работа.
Сегодня это делает их автоматизированный принтер, который просто не видит и не распознает содержимое вашего изображения. Он просто отрезает все, что не помещается на бумаге, и она просто исчезает.Теперь это твоя работа.Возможное предложение зеленого цвета в параметрах сканирования: Расчетное разрешение сканирования для пленки, возможно, может привести к примерно 2540 dpi, при этом одно из значений по умолчанию, кратных 300, 600, 1200, 2400, 4800 dpi, практически отсутствует. Он будет отображать и использовать это число, но если промах довольно близок и может считаться незначительным, калькулятор также может предложить, например, что сканирование с разрешением 2400 dpi (вместо 2540) будет по-прежнему печатать тот же размер, возможно, с разрешением 283 dpi, которые, скорее всего, нельзя отличить от 300 dpi (подробнее см. ниже).Многие одночасовые лаборатории в любом случае ограничивают печать до 250 dpi (но их непрерывный тон лучше, чем воспроизведение со смешанными струйными изображениями).
 Опять же, это просто альтернативное предложение, которое следует знать и, возможно, рассмотреть. Вы также можете получить ту же информацию для разных кратных в Варианте 3, просто попробовав несколько значений доступного разрешения.
Опять же, это просто альтернативное предложение, которое следует знать и, возможно, рассмотреть. Вы также можете получить ту же информацию для разных кратных в Варианте 3, просто попробовав несколько значений доступного разрешения. - Красная текстовая строка: Сначала показаны предлагаемые размеры в пикселях для максимально возможного «кадрирования для придания формы», но это было бы неудобно измерить напрямую.Вместо этого есть лучшие инструменты, которые отмечают форму с соотношением сторон. «Любая подходящая обрезка» означает наилучший размер кадрирования и расположение, которое вам нравится, чтобы ваше изображение выглядело наилучшим образом, но с конкретным соотношением сторон бумаги, соответствующим этой форме бумаги. Более подробная информация ниже. Это, вероятно, другие числа, чем этот первый максимум, но это не проблема (в пределах разумного), не стесняйтесь обрезать изображение более плотно, чтобы оно выглядело лучше, но при этом соответствовало форме бумаги.
 Изображения с камеры, скорее всего, будут намного больше, чем необходимо для печати, но выполнение только этого шага «Обрезка по форме бумаги» должно обеспечить удовлетворительную печать.Но большие файлы загружаются медленно и их сложнее обрабатывать (лаборатория печати должна будет изменить их до приемлемого размера). Большинство полиграфических лабораторий могут иметь дело с большими форматами, которые затем могут печатать должным образом после повторной выборки (если они соответствуют форме бумаги). Но слишком большой размер не является преимуществом и бесполезен для печати, и есть варианты получше.
Изображения с камеры, скорее всего, будут намного больше, чем необходимо для печати, но выполнение только этого шага «Обрезка по форме бумаги» должно обеспечить удовлетворительную печать.Но большие файлы загружаются медленно и их сложнее обрабатывать (лаборатория печати должна будет изменить их до приемлемого размера). Большинство полиграфических лабораторий могут иметь дело с большими форматами, которые затем могут печатать должным образом после повторной выборки (если они соответствуют форме бумаги). Но слишком большой размер не является преимуществом и бесполезен для печати, и есть варианты получше.И размер, и форма важны, и пока вы имеете дело с «кадрированием по форме», почему бы сначала не переделать его до гораздо более разумного размера? (см. следующий синий шаг).
- В Синий текст внизу: Лучший план — СНАЧАЛА обрезать, чтобы форма соответствовала форме бумаги. В хороших инструментах обрезки будет возможность указать желаемое соотношение сторон, и тогда любой прямоугольник обрезки, который вы можете отметить, будет правильной формы.
 Просто выберите лучший размер и положение этой обрезки для наилучшего представления и внешнего вида изображения (подумайте немного и выберите обрезку, чтобы опустить отвлекающие или пустые неинтересные области, и оставить лучшее). Затем, если необходимо, измените разрешение до размера 300 точек на дюйм, что является правильным способом.Или 250 dpi тоже нормально. Некоторые инструменты кадрирования предлагают поле разрешения dpi для повторной выборки в той же операции кадрирования (обязательно проверьте свои результаты). Калькулятор показывает окончательные размеры обрезки, которые будут соответствовать бумаге, ПОСЛЕ того, как она будет обрезана до определенной формы, а затем снова ПОСЛЕ того, как разрешение будет увеличено до 300 dpi. Это правильное совпадение — очевидный лучший выбор (никаких сюрпризов, если вы выберете нужную обрезку).
Просто выберите лучший размер и положение этой обрезки для наилучшего представления и внешнего вида изображения (подумайте немного и выберите обрезку, чтобы опустить отвлекающие или пустые неинтересные области, и оставить лучшее). Затем, если необходимо, измените разрешение до размера 300 точек на дюйм, что является правильным способом.Или 250 dpi тоже нормально. Некоторые инструменты кадрирования предлагают поле разрешения dpi для повторной выборки в той же операции кадрирования (обязательно проверьте свои результаты). Калькулятор показывает окончательные размеры обрезки, которые будут соответствовать бумаге, ПОСЛЕ того, как она будет обрезана до определенной формы, а затем снова ПОСЛЕ того, как разрешение будет увеличено до 300 dpi. Это правильное совпадение — очевидный лучший выбор (никаких сюрпризов, если вы выберете нужную обрезку). - Желтая секция результатов — это просто комментарии, надеюсь, поучительные.
Некоторые программы-редакторы предлагают очень простую процедуру обрезки до бумажной формы. Они могут присвоить рамке кадрирования соотношение сторон. Затем выберите ФОРМУ рамки обрезки, соответствующую форме бумаги, и любая рамка обрезки, которую вы можете нарисовать, будет правильной ФОРМЫ. Вы по-прежнему можете изменять размер и перемещать эту рамку обрезки по желанию, чтобы наилучшим образом улучшить изображение, но она по-прежнему сохраняет правильную форму. См. Более подробную информацию о простой процедуре. Затем Resample также отображается как последняя часть этой страницы (она все равно сохранит новую ФОРМУ).
Они могут присвоить рамке кадрирования соотношение сторон. Затем выберите ФОРМУ рамки обрезки, соответствующую форме бумаги, и любая рамка обрезки, которую вы можете нарисовать, будет правильной ФОРМЫ. Вы по-прежнему можете изменять размер и перемещать эту рамку обрезки по желанию, чтобы наилучшим образом улучшить изображение, но она по-прежнему сохраняет правильную форму. См. Более подробную информацию о простой процедуре. Затем Resample также отображается как последняя часть этой страницы (она все равно сохранит новую ФОРМУ).
Пожалуйста, поймите, что «Обрезка по размеру бумаги», а затем простой расчет повторной выборки (первый калькулятор в верхней части этой страницы) — это все, что вам нужно знать об изменении размера для хорошей печати фотографий. И вам действительно не нужен этот или какой-либо калькулятор. Ваш фоторедактор будет очень легко обрезать, чтобы соответствовать формату бумаги, а затем его инструмент передискретизации может указать (например, как) 8×10 дюймов с разрешением 300 точек на дюйм, который будет вычислять, чтобы передискретизировать до 2400×3000 пикселей (если он был обрезан, чтобы соответствовать бумаге. форма).
форма).
Если у вас еще нет инструментов, свободный выбор — программа просмотра / редактирования IrfanView с меню Edit — Create Custom Crop Select , который обрезает для печати формы соотношения сторон бумаги. Укажите соотношение сторон бумаги, а затем нарисуйте эту рамку обрезки, как хотите (вы можете изменить размер и переместить эту рамку обрезки для правильного отображения объекта в этой рамке обрезки, но она все равно останется той же формы бумаги). И, конечно же, Adobe Elements, Lightroom, Photoshop и, конечно же, большинство других тоже делают это. См. Эту процедуру более подробно.Я пытаюсь прояснить это, потому что это основная и очень необходимая процедура.
Разрешение сканирования
Чтобы быть уверенным, что вы знаете, Масштабирование — это опция в меню сканера, которая является множителем для разрешения, которое масштабирует выходной размер. Если вы установите сканирование 4×6 дюймов с разрешением 300 dpi и масштабом 200%, оно будет сканировать 4×6 дюймов с разрешением 600 dpi (создаст 2400×3600 пикселей), но установит для файлов изображений значение разрешения dpi на указанное 300 dpi, чтобы оно было распечатайте на бумаге размер 2x или 8×12 дюймов с разрешением 300 dpi. Это значение Scale, а сканеры — значение Input и Output (что мы сканируем и что получаем). Хотя в большинстве окон меню сканера не отображается число 600 dpi, оно показывает 200% и должно отображать все эти числа в дюймах и пикселях (масштабирование обсуждается подробнее). Это масштабирование упоминается в результатах кнопок 2 и 3 калькулятора, но ниже я говорю о масштабе 100%, который НЕ умножается (масштаб 100% умножает разрешение сканирования на 1, что не имеет никакого эффекта).
Это значение Scale, а сканеры — значение Input и Output (что мы сканируем и что получаем). Хотя в большинстве окон меню сканера не отображается число 600 dpi, оно показывает 200% и должно отображать все эти числа в дюймах и пикселях (масштабирование обсуждается подробнее). Это масштабирование упоминается в результатах кнопок 2 и 3 калькулятора, но ниже я говорю о масштабе 100%, который НЕ умножается (масштаб 100% умножает разрешение сканирования на 1, что не имеет никакого эффекта).
Когда сканер сканирует с разрешением 300 dpi, он создает 300 пикселей на дюйм отсканированного размера.При сканировании размером 8×10 дюймов с разрешением 300 точек на дюйм создается изображение размером 2400×3000 пикселей.
Для сканирования мы можем рассчитать точное количество необходимых. И мы можем сканировать с любыми нестандартными числами, такими как, скажем, 375 dpi или в масштабе 214%, и это действительно работает достаточно хорошо, когда мы этого хотим, но пуристы считают хорошим сканировать немного больше, особенно в одном из настройки разрешения меню сканера по умолчанию, такие как значения 150, 300, 600, 1200, 2400, 4800 dpi, предлагаемые в меню выбора (при масштабе 100%). В частности, следующий предлагаемый шаг больше желаемого размера и в масштабе 100% (без нестандартных цифр). Затем кадрируйте по желанию и уменьшайте размер до желаемого размера. Причина заключается в том, что оборудование сканера (пиксели датчика и особенно шаговый двигатель каретки) может выполнять только определенные действия, только те определенные стандартные значения, которые предлагаются в меню. Любое другое значение является приблизительной передискретизацией по мере движения каретки, а не точной выборкой. Это небольшая и незаметная разница (может быть, это забавная вещь, и более важная в первые дни, когда разрешение сканера было намного ниже), однако редактор фотографий может лучше выполнить этот пересэмплинг после того, как он получит все данные изображения. .
В частности, следующий предлагаемый шаг больше желаемого размера и в масштабе 100% (без нестандартных цифр). Затем кадрируйте по желанию и уменьшайте размер до желаемого размера. Причина заключается в том, что оборудование сканера (пиксели датчика и особенно шаговый двигатель каретки) может выполнять только определенные действия, только те определенные стандартные значения, которые предлагаются в меню. Любое другое значение является приблизительной передискретизацией по мере движения каретки, а не точной выборкой. Это небольшая и незаметная разница (может быть, это забавная вещь, и более важная в первые дни, когда разрешение сканера было намного ниже), однако редактор фотографий может лучше выполнить этот пересэмплинг после того, как он получит все данные изображения. .
 ряд вниз по высоте изображения. Обычная процедура, которую используют дотошные пользователи, вместо того, чтобы вводить какое-то точное, но нестандартное разрешение сканирования (например, 1548 dpi), — это вместо намеренно сканировать немного больше, используя следующий больший выбор меню стандартного разрешения сканера , из меню сканера (со степенью двойки).Возможно, следующий — 2400 dpi, но следующего стандартного шага в масштабе 100% будет достаточно. Необязательно даже больше — не плюс (по крайней мере, для этой конкретной цели). Дополнительные пиксели также позволяют немного более плотное художественное кадрирование, что в любом случае часто хорошо. При повторной выборке в фоторедакторе доступны ВСЕ пиксели, а не одна строка. И обычно необходимо сначала обрезать изображение, чтобы оно соответствовало форме бумаги. Процедура печати следующая: сначала кадрируйте по форме бумаги, а затем уменьшите размер до нужного для печати с разрешением около 300 dpi.
ряд вниз по высоте изображения. Обычная процедура, которую используют дотошные пользователи, вместо того, чтобы вводить какое-то точное, но нестандартное разрешение сканирования (например, 1548 dpi), — это вместо намеренно сканировать немного больше, используя следующий больший выбор меню стандартного разрешения сканера , из меню сканера (со степенью двойки).Возможно, следующий — 2400 dpi, но следующего стандартного шага в масштабе 100% будет достаточно. Необязательно даже больше — не плюс (по крайней мере, для этой конкретной цели). Дополнительные пиксели также позволяют немного более плотное художественное кадрирование, что в любом случае часто хорошо. При повторной выборке в фоторедакторе доступны ВСЕ пиксели, а не одна строка. И обычно необходимо сначала обрезать изображение, чтобы оно соответствовало форме бумаги. Процедура печати следующая: сначала кадрируйте по форме бумаги, а затем уменьшите размер до нужного для печати с разрешением около 300 dpi. Но это всего лишь выбор, и разница небольшая, и будет сложно понять разницу от сканирования при 1548 dpi. Есть еще один другой мягкий компромисс, который иногда бывает разумным. Например, при начальных настройках калькулятора по умолчанию (сканирование 35-мм пленки для печати на бумаге 8×10) кнопка 2 при разрешении 300 точек на дюйм вычисляет сканирование с разрешением 2540 точек на дюйм. Это близко к 2400, поэтому вместо увеличения до 4800 точек на дюйм попробуйте кнопку 3 с разрешением 2400 точек на дюйм, которая вычисляет печать с разрешением 283 точек на дюйм, что должно быть очень приемлемым.Вы никогда не увидите разницы с разрешением 300 dpi, и местная часовая лаборатория, вероятно, все равно печатает с разрешением 250 dpi.
Есть еще один другой мягкий компромисс, который иногда бывает разумным. Например, при начальных настройках калькулятора по умолчанию (сканирование 35-мм пленки для печати на бумаге 8×10) кнопка 2 при разрешении 300 точек на дюйм вычисляет сканирование с разрешением 2540 точек на дюйм. Это близко к 2400, поэтому вместо увеличения до 4800 точек на дюйм попробуйте кнопку 3 с разрешением 2400 точек на дюйм, которая вычисляет печать с разрешением 283 точек на дюйм, что должно быть очень приемлемым.Вы никогда не увидите разницы с разрешением 300 dpi, и местная часовая лаборатория, вероятно, все равно печатает с разрешением 250 dpi.
Итак, отсканируйте, а затем для подготовки к печати, ПЕРВАЯ обрезка до бумажной формы. Обрезайте по желанию, чтобы соответствовать форме бумаги, а также отрегулировать размер и положение кадрирования для улучшения художественной композиции — сохраняйте важные детали и обрезайте только неважные — Ага :). Но это выбор, который вы можете сделать, глядя на него.![]() Вы можете сделать это кадрирование наилучшего размера на изображении и разместить в наилучшем месте, но форма будет фиксированной, соответствующей заявленной форме печати. Затем ВТОРОЙ, измените размер кадрированного изображения на меньший желаемый размер для печати (пиксели, например, 3000 пикселей для 10 дюймов при 300 dpi). Обрезать по форме бумаги обычно несложно (см. Процедуру). Мы должны выбрать это сами.
Вы можете сделать это кадрирование наилучшего размера на изображении и разместить в наилучшем месте, но форма будет фиксированной, соответствующей заявленной форме печати. Затем ВТОРОЙ, измените размер кадрированного изображения на меньший желаемый размер для печати (пиксели, например, 3000 пикселей для 10 дюймов при 300 dpi). Обрезать по форме бумаги обычно несложно (см. Процедуру). Мы должны выбрать это сами.
Разрешение печати
Нормальным желаемым разрешением для печати фотографий считается 240–300 точек на дюйм. Многие одночасовые машины настроены на печать с разрешением 250 dpi, но вы можете отправить 300 dpi. Исключением является то, что на больших изображениях плакатов на стенах часто не так много пикселей, поэтому они печатаются со значительно более низким разрешением, но компенсация в том, что они просматриваются с большего расстояния, а не у нас под носом.Другим исключением является то, что штриховые изображения (все черные чернила или белая бумага, без серых тонов) будут выглядеть немного лучше при печати с разрешением 600 точек на дюйм, а коммерческие работы предпочтут 1200 точек на дюйм для штриховых рисунков. Но фото не поможет. Печать dpi зависит от возможностей процесса печати, см. Страницу с рекомендациями по печати.
Но фото не поможет. Печать dpi зависит от возможностей процесса печати, см. Страницу с рекомендациями по печати.
Когда принтер печатает с разрешением 300 точек на дюйм, он размещает пиксели на бумаге из расчета 300 пикселей на дюйм бумаги. При печати 3000 пикселей с разрешением 300 dpi на бумаге печатается 10-дюймовое изображение.
Самый простой способ масштабирования для печати — это просто вычислить «пикселей на дюйм» для отсканированных дюймов, а затем пересчитать эти пиксели по отпечатанным дюймам (это называется масштабированием, как указано в результатах сканирования).Чтобы показать это, сканер будет иметь размеры ввода и вывода. Также у нас есть инструменты для редактирования фотографий, позволяющие легко изменить размер. См. Раздел Изменение размера изображения.
Ярлык для той же концепции масштабирования:
Соотношение (размер печати / размер сканирования) — это коэффициент увеличения .
Соотношение (разрешение сканирования / разрешение печати) — это коэффициент увеличения .
Например (в общем — для оригинала любого размера):
Сканирование с разрешением 600 точек на дюйм, печать с разрешением 300 точек на дюйм, для размера 600/300 = 2X (для печати двойного размера или 200% размера)
Сканирование с разрешением 300 точек на дюйм, печать с разрешением 300 точек на дюйм, для размера 300/300 = 1X (для печати исходного размера или 100% размера)
Сканирование с разрешением 150 dpi, печать с разрешением 300 dpi, для размера 150/300 = 1 / 2X (для печати половинного размера или 50% размера)
Или отсканируйте небольшую пленку с разрешением 2700 точек на дюйм, напечатайте с разрешением 300 точек на дюйм, для размера 2700/300 = 9X.Если с полнокадровой 35-миллиметровой пленки (примерно 0,92 x 1,41 дюйма), то 9X будет примерно 8×12 дюймов (около формата A4). Пленка обычно имеет небольшой размер, поэтому требуется большее разрешение сканирования для большего количества пикселей для большего увеличения печати. Причина сканирования с высоким разрешением заключается в «увеличении», в частности, для создания достаточного количества пикселей для печати более крупного изображения с плотностью около 300 пикселей на дюйм . Сканирование больше, чем любое разумное использование в будущем, вероятно, бессмысленно.
Сканирование больше, чем любое разумное использование в будущем, вероятно, бессмысленно.
Это концепция, называемая «масштабирование», и эта концепция увеличения верна для сканирования чего-либо любого размера: фотографий, документов, пленки и т. Д.
Детали подготовки изображения к печати :Если у вас уже есть файл изображения с камеры для печати. Он уже «отсканирован», и обычно лучше использовать существующий файл изображения с наилучшим качеством изображения. Это оригинал, и никакая копия не будет такой полной.
Или, если вы проигнорируете все это и просто отсканируете изображение (метод калькулятора 1, затем существующее изображение), вы все равно сначала обрежете его до нового соотношения сторон, а затем передискретите до нового размера в пикселях, в этом порядок.В противном случае вы можете увидеть сюрпризы, когда вернете распечатки.
Так или иначе, вы все равно должны подготовить мага к печати. Пример универсального числового метода масштабирования (причем очень простого):
Может быть, вы хотите отсканировать отпечаток 4×6 дюймов (соотношение сторон 1,5: 1) и распечатать копию в формате 5×7 дюймов (соотношение сторон 1,4: 1) со стандартным разрешением 300 dpi. Это разные размеры, а также разные формы изображения и бумаги (соотношения сторон). Впишите свои числа.
Это разные размеры, а также разные формы изображения и бумаги (соотношения сторон). Впишите свои числа.
Соотношение сторон — это просто соотношение двух измерений одного и того же изображения (разделите самое длинное / самое короткое, размеры 6×4 или 6000×4000 пикселей — это 6/4 = 1.Соотношение сторон 5: 1), который описывает его форму (длиннее или шире). В ситуации печати существующее изображение обычно имеет другую форму, чем бумага, на которой мы хотим его напечатать. Формы обязательно нужно сделать, чтобы они совпадали.
Это существенные и важные отличия формы. Размер прост, мы всегда можем отрегулировать размер, но когда формы не совпадают, вы должны решить, соответствовать ли коротким или длинным размерам. С одной стороны, вы обрезаете длинные концы. В противном случае вы обрежете часть коротких сторон.Это зависит от числового соотношения сторон, и, если это не так, останется пустое место на бумаге, которое можно обрезать, и это будет лучшим выбором для широкой панорамной ширины или если обрезка повредит содержимое высоты. Калькулятор выберет метод Match, который просто предотвращает появление пустого листа бумаги, как это обычно делается в одночасовой лаборатории печати. Содержимое изображения на картинке также является очень серьезной проблемой, чтобы не отрубить головы, не упустить кого-то или просто ухудшить качество изображения.
Калькулятор выберет метод Match, который просто предотвращает появление пустого листа бумаги, как это обычно делается в одночасовой лаборатории печати. Содержимое изображения на картинке также является очень серьезной проблемой, чтобы не отрубить головы, не упустить кого-то или просто ухудшить качество изображения.
Сделано вручную, легко угадать сначала короткий или длинный размер . Обрезка до формы — это та же самая операция в любом случае, а затем в поле передискретизации редактора будут указаны окончательные размеры, так что вы легко увидите, заполнены ли обе стороны. Если нет, то вы просто отменяете и передискретизируете вместо этого другое измерение.
Но технически, если уменьшить до меньший номер аспекта (например, от 1,5 до 1,4 в этом примере), вы обычно выбираете соответствие короткому размеру (иначе короткий размер не будет заполнен).
При копировании в большего размера аспекта (например, от 1,4 до 1,5) вы обычно выбираете соответствие длинному размеру (иначе длинное измерение не будет полностью заполнено).
В любом случае, в зависимости от содержимого изображения, вы можете контролировать, где часть изображения должна быть обрезана (например, вверху или внизу, либо вы можете центрировать или просто отрегулировать место обрезки, чтобы оба края были немного обрезаны, но меньше каждого ). Это будет зависеть от содержимого вашего изображения в кадре, вы просто настраиваете положение поля обрезки для лучшего внешнего вида.
Обратите внимание, что изменение размера и изменение соотношения сторон — независимые вещи. Они оба могут увеличиваться в одном направлении или каждый в противоположных направлениях.
Сделать это легко и тривиально после того, как вы сделали это однажды.
Обычно мы всегда хотим печатать фотографии с разрешением 300 dpi как лучший выбор. А в нашем примере от 4×6 до 5×7, если совпадают короткие стороны, два размера до и после сравниваются как 4 к 5, что составляет 5/4 = 1,25, что составляет 1,25x или 125% увеличения в копии.Обратите внимание, что совпадение длинных сторон составляет 7/6, что составляет 1,17x, другое число увеличения (потому что формы разные).
300 dpi x 1,25, увеличение составляет 375 dpi. Это означает, что если вы сканируете 4×6 с разрешением 375 dpi, у вас будет достаточно пикселей для печати 5×7 с разрешением 300 dpi, а именно (4 x 375) x (6 x 375) = 1500 x 2250 пикселей. Изображение 5×7 с разрешением 300 dpi составляет (5×300) x (7×300) = 1500×2100 пикселей, поэтому короткие размеры совпадают, но 150 пикселей длины должны быть обрезаны от длинного измерения. Если вы этого не сделаете, печатная машина и бумажная форма будут делать это вслепую, но вы можете судить и выбирать этот результат самостоятельно.
Или, наоборот, при уменьшении размера копии коэффициент увеличения будет дробным, например 75% вместо 125%.
И затем, если сканировать 5×7 для печати копии 4×6, это будет уменьшение размера, но увеличенное соотношение с 1,4 до 1,5, поэтому оно должно соответствовать длинным размерам. Это увеличение представляет собой отношение длинных размеров, 5/7 = 0,714x или 71% размера. Сканируйте с разрешением 300 x 0,714 = 214 точек на дюйм, чтобы иметь правильное количество пикселей для печати меньшего размера.
Эти сканы все еще оставляют необходимый урожай.Опять же, у нас есть инструменты для редактирования фотографий, чтобы упростить кадрирование и / или пересчет. См. Раздел Изменение размера изображения.
Это сетчатка? — Калькулятор отображения DPI / PPI
Калькулятор плотности пикселей и расстояния просмотра для мира сетчатки глаза.
Становится сетчаткой в или более 46 дюймов(117 см) 75,29 PPI Плотность отображения 4: 3 Соотношение сторон Загрузить Популярные устройства Компьютеры Выберите устройство… Apple iMac 21 » Apple iMac 27 дюймов Apple iMac 27 дюймов (Retina 5K) Apple MacBook Air 11 дюймов Apple MacBook Air 13 дюймов Apple MacBook Pro 13 дюймов Apple MacBook Pro 15 дюймов Apple MacBook Pro Retina 13 дюймов Apple MacBook Pro Retina 15 дюймов Монитор Dell P2815Q 4K Google Chromebook Pixel Телефоны Выберите устройство … Apple iPhone 4 / S Apple iPhone 5 / S Apple iPhone 6 Apple iPhone 6 Plus Google Nexus 4 Google Nexus 5 Google Nexus 6 HTC One Nokia Lumia 920 Samsung Galaxy Note II Samsung Galaxy S3 Самсунг гэлакси с4 Samsung Galaxy S5 Таблетки Выберите устройство.
 .. Amazon Kindle Fire HD Apple iPad mini 1 Apple iPad mini 2,3 Apple iPad Air 1,2 Apple iPod Touch (Retina) Google Nexus 7 (2013 г.) Google Nexus 9 Google Nexus 10 Microsoft Surface RT Microsoft Surface Pro 1,2 Microsoft Surface Pro 3 Samsung Galaxy Note 10.1
.. Amazon Kindle Fire HD Apple iPad mini 1 Apple iPad mini 2,3 Apple iPad Air 1,2 Apple iPod Touch (Retina) Google Nexus 7 (2013 г.) Google Nexus 9 Google Nexus 10 Microsoft Surface RT Microsoft Surface Pro 1,2 Microsoft Surface Pro 3 Samsung Galaxy Note 10.1Веб-дизайн — неотъемлемая часть успеха любого онлайн-бизнеса. Люди быстро судят о компаниях по тому, насколько профессионально выглядят их веб-сайты, и работать над улучшением этого первоначального восприятия — нелегкая битва.Хорошей новостью является то, что существует множество инструментов, таких как этот калькулятор сетчатки глаза, которые могут упростить весь процесс проектирования. Эти простые инструменты используются как внештатными дизайнерами, так и некоторыми из лучших веб-дизайнерских фирм в мире, и могут стать отличной отправной точкой для улучшения внешнего вида вашей компании в Интернете. Надеемся, вам понравится!
Домой | Рейтинг компаний веб-дизайна | О нас | Контакты
Калькулятор плотности пикселей— King’s Calculator
Что такое плотность пикселей
Пикселей на дюйм (PPI) — это измерение плотности пикселей (разрешения) устройств в различных контекстах: обычно компьютерные дисплеи, сканеры изображений и датчики изображений цифровых камер. PPI дисплея компьютера связан с размером дисплея в дюймах и общим количеством пикселей в горизонтальном и вертикальном направлениях.
Проверьте плотность пикселей в Википедии
PPI дисплея компьютера связан с размером дисплея в дюймах и общим количеством пикселей в горизонтальном и вертикальном направлениях.
Проверьте плотность пикселей в Википедии
$ {} $
{{horizontalErrorMessage}}
{{verticalErrorMessage}}
{{metricErrorMessage}}
{{imperialErrorMessage}}
Подробнее о плотности пикселей
Если вы хотите рассчитать плотность пикселей вашего экрана, вам нужно будет знать: количество пикселей по горизонтали и вертикали, а также размер диагонали экрана.2} \)
\ ( PPI = \ dfrac {d_p} {d_i} \ \ \) где| \ (w \) | — разрешение по ширине в пикселях |
| \ (в \) | — разрешение по высоте в пикселях |
| \ (д_п \) | — разрешение диагонали в пикселях |
| \ (д_и \) | — размер диагонали в дюймах (это число, рекламируемое как размер дисплея) |
Если вы хотите узнать больше, посмотрите это замечательное видео Linus Tips ниже.
Историческое улучшение PPI (список устройств)
Мобильные телефоны
| Название устройства | Плотность пикселей (PPI) | Разрешение дисплея | Размер дисплея (дюймы) | Год выпуска | Ссылка |
|---|---|---|---|---|---|
| Motorola Razr V3 | 128 | 176 х 220 | 2.2 | 2004 | |
| iPhone (первое поколение) | 128 | 320 х 480 | 3,5 | 2007 | |
| iPhone 4 | 326 | 960 х 640 | 3. 5 5 | 2010 | |
| Samsung Галактика S4 | 441 | 1080 x 1920 | 5 | 2013 | |
| HTC One | 486 | 1080 x 1920 | 4.7 | 2013 | |
| LG G3 | 534 | 1140 х 2560 | 5,5 | 2014 |
Таблетки
| Название устройства | Плотность пикселей (PPI) | Разрешение дисплея | Размер дисплея (дюймы) | Год выпуска | Ссылка |
|---|---|---|---|---|---|
iPad (первого поколения. ) ) | 132 | 1024 x 768 | 9,7 | 2010 | |
| iPad Air (также 3-го и 4-го поколений) | 264 | 2048 х 1536 | 9.7 | 2012 | |
| Samsung Galaxy Tab S | 288 | 2560 x 1600 | 10,5 | 2014 | |
| iPad mini 2 | 326 | 2048 х 1536 | 7. 9 9 | 2013 | |
| Samsung Galaxy Tab S 8.4 | 359 | 1600 х 2560 | 8,4 | 2014 |
Компьютерные дисплеи
| Название устройства | Плотность пикселей (PPI) | Разрешение дисплея | Размер дисплея (дюймы) | Год выпуска | Ссылка |
|---|---|---|---|---|---|
| Commodore 1936 ARL | 91 | 1024 x 768 | 14 | 1990 | |
| Dell E773C | 96 | 1280 x 1024 | 17 | 1999 | |
| Dell U2412M | 94 | 1920 x 1200 | 24 | 2011 | |
| Asus VE228DE | 100 | 1920 x 1080 | 27 | 2011 | |
| Apple Thunderbolt Display | 108 | 2560 х 1440 | 27 | 2011 | |
| Dell UP2414Q UltraSharp 4K | 183 | 3840 x 2160 | 24 | 2014 |
Калькулятор размера пикселей
Для расчета размера пикселя (а также области просмотра, соотношения сторон, пикселей на дюйм) просто заполните поля «Разрешение» и «Размер диагонали» и нажмите кнопку «Рассчитать».
Ниже перечислены широко используемые типы разрешения:
|


 0
0 3
3 6
6