SchoolsW3 Онлайн Редактор Кода
schoolsw3.comСАМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
С помощью schoolsw3 онлайн редактор кода, Вы можете редактировать HTML, CSS и JavaScript код, а также просматривать результат в вашем браузере.
Запуск » Размер Результата:
Пример
<!DOCTYPE html><html>
<head>
<title>Название страницы</title>
<style>
body {
background-color: black;
text-align: center;
color: white;
}
</style>
</head>
<body>
<h2>Это Заголовок</h2>
<p>Это параграф.</p>
<img src=»avatar.png» alt=»Аватар»
>
</body>
</html>
Это параграф.
Попробуйте сами »Нажмите на кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Окно слева доступно для редактирования, отредактируйте код и нажмите на кнопку «Запуск», чтобы просмотреть результат в правом окне.
«Результат размера» возвращает ширину и высоту окна размера в пикселях (даже при изменении размера окна браузера).
Вы можете контролировать размер окна строки между окнами (перетаскиваемый желоб).
Иконки описаны в таблице ниже:
| Иконки | Описание |
|---|---|
| Перейти schoolsw3.com | |
| Кнопка меню для вариантов | |
| Сохраните код (поделитесь с другими) | |
| Изменить расположение (горизонтально или вертикально) |
Если вы новичок в кодировании, мы предлагаем Вам начать с HTML и перейти к CSS и JavaScript:
HTML СамоучительCSS СамоучительJavaScript СамоучительВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.
 CSS Справочник
CSS СправочникBootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Запущен суперпростой онлайн-редактор кода Python для подготовки армии детей-программистов. На подходе JavaScript, HTML и CSS
ПО Софт Бизнес Кадры Интернет Веб-сервисы Техника
|Raspberry Pi переключилась с разработки одноплатных ПК на создание сервисов для программистов. Запущен ее фирменный онлайн-редактор кода на Python, адаптированный для юных программистов, а также для взрослых, которые за всю жизнь не написали ни строчки кода. Сервис очень прост в освоении, но работает пока только с Python, хотя в планы авторов входит интеграция поддержки JavaScript, HTML и CSS.
К программированию с пеленок
Сообщество Raspberry Pi Foundation разработало онлайн-редактор программного кода, рассчитанного на самых юных программистов, пишет Tom’s Hardware. По утверждению экспертов портала, проект создавался с упором на детей, желающих научиться писать программы и понимать код, в том числе чужой.
Проект находится в стадии бета-тестирования, и он не привязан к программным платформам и работает через браузер. Редакция CNews убедилась в его корректной работе в Chrome под Windows, Vivaldi под Linux и в Opera под Android.
Начать погружение в мир программирования редактор Raspberry Pi предлагает с Python. На момент выхода материала это был единственный доступный язык, но разработчики не уточняли, почему остановили свой выбор именно на нем.
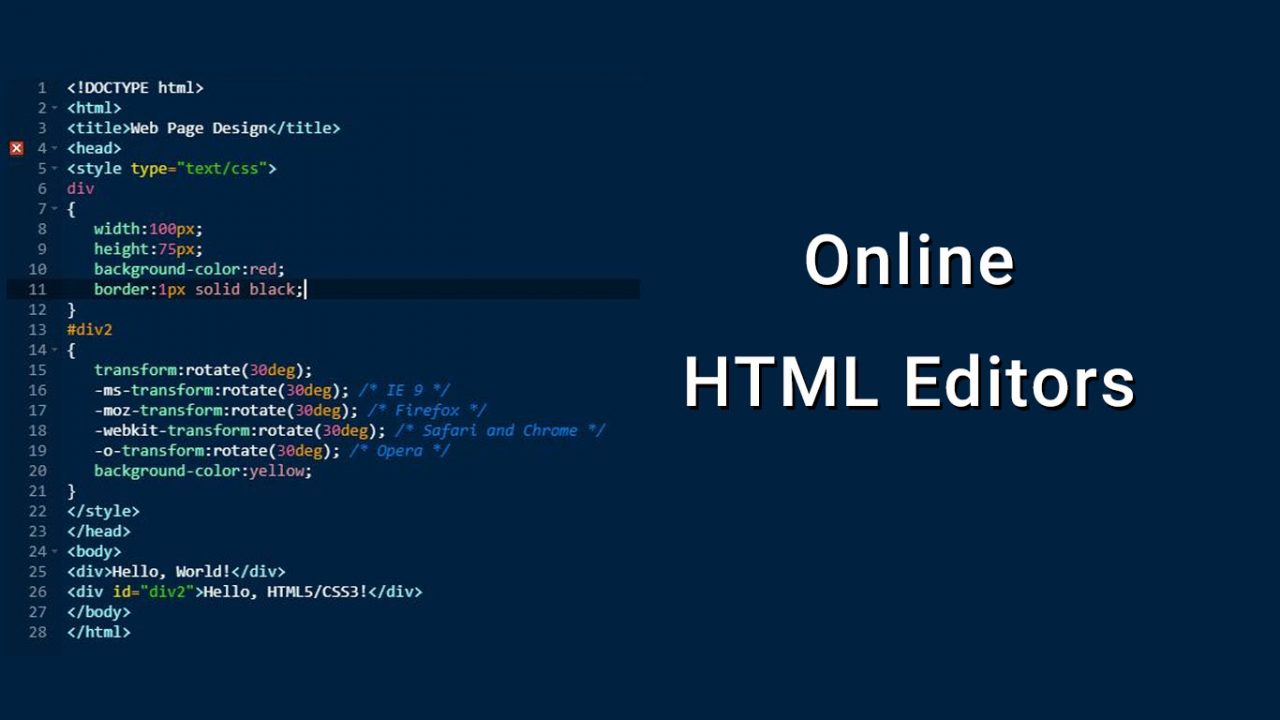
Внешний вид редактора
Нельзя исключать, что причина та же, по которой Python еще в октябре 2021 г. стал самым популярным языком программирования в мире по версии рейтинга Tiobe и остается им до сих пор.
Простота в квадрате
Онлайн-редактор кода за авторством Raspberry Pi бесплатен и почти полностью лишен интерфейса, что позволяет сконцентрироваться именно на написании и отладке кода. Основных рабочих полей всего три – (слева направо) список проектов, непосредственно редактор кода и колонка с результатом.
Чтобы увидеть, как работает программа или ее часть, нужно в окне редактора нажать кнопку Run. В право окне появится или нужный результат, или сообщение об ошибке с указанием но мера строчки, где следует ее искать.
Основные возможности работают без регистрации, но cookie-файлы редактора придется принять. Наличие аккаунта дает пока лишь два преимущества – возможность хранить код в облаке и скачивать его в виде ZIP-архива.
Реализация функции отладки кода
Редактор Raspberry Pi Code — не единственный онлайн-редактор Python в интернете. Альтернатив у него масса – даже если не считать виртуального ассистента программиста Copilot, встроенного в GitHub, то в качестве примера можно привести сервис как Trinket.io. Но к преимуществам проекта Raspberry Pi относится наличие у разработчиков нескольких специализированных руководств по Python, адаптированных для работы с этим редактором.
Все только начинается

Всеволод Воробьев, «Инфосистемы Джет»: На отечественном рынке ЦОД стали появляться новые вендоры из Азиатско-Тихоокеанского региона и с Ближнего Востока
ТехникаВ дальнейшем авторы редактора намерены дополнить его поддержкой еще как минимум трех языков. Первый на очереди – JavaScript, в апреле 2023 г. занявший седьмое место по популярности в рейтинге Tiobe.
Фото: FreePik
Возможностей обучения программированию у современных детей становится все больше
В будущем сервис пригодится и тем, кто не интересуется программированием на Python или JavaScript и смотрит в сторону веб-разработки. Авторы добавят в него поддержку языка разметки HTML и CSS – формального языка описания внешнего вида веб-страниц. Об возможности изучения используемого в разработке сайтов языка программирования PHP, за знание которого в России очень хорошо платят, создатели онлайн-редактора Raspberry Pi пока ничего не говорят.
От компьютеров к программированию
Сообщество Raspberry Pi Foundation известно во всем мире в первую очередь как разработчик одноплатных компьютеров линейки Raspberry Pi.
- Обнаружить не сложно, не реагировать нельзя. Погружение в последние обновления KATA & KEDR Expert
Георгий Дорофеев
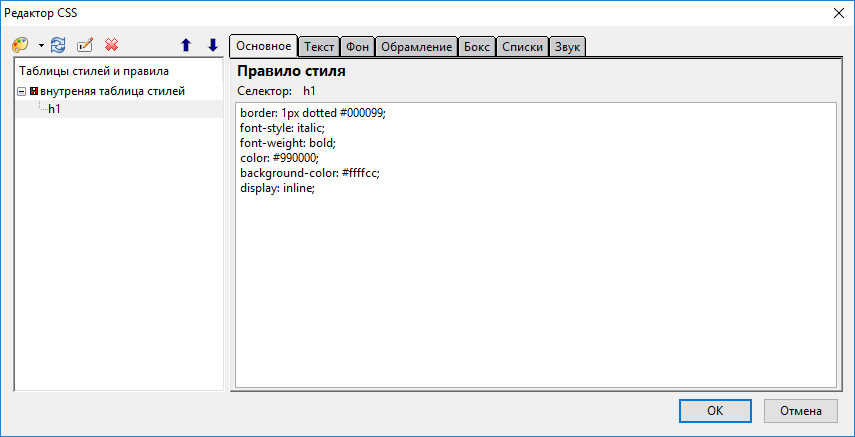
Очиститель и редактор CSS — онлайн-улучшитель и компрессор CSS
Организовать строки— ааа +
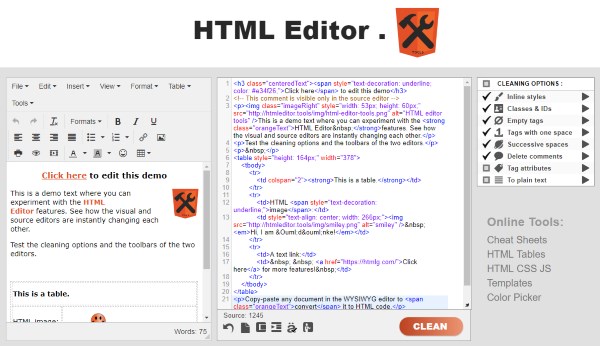
Очиститель CSS, редактор, форматировщик, органайзер или называйте это как хотите, это бесплатный онлайн-оптимизатор кода, который поможет вам легко очистить ваши запутанные файлы таблиц стилей для веб-сайтов. Нет необходимости загружать или устанавливать какую-либо программу, поскольку она работает в веб-браузере. Независимо от того, является ли ваш код запутанным, минимизированным или просто беспорядочным, этот инструмент поможет вам привести его в организованный, читаемый формат.
Нет необходимости загружать или устанавливать какую-либо программу, поскольку она работает в веб-браузере. Независимо от того, является ли ваш код запутанным, минимизированным или просто беспорядочным, этот инструмент поможет вам привести его в организованный, читаемый формат.
Как использовать?
Возьмите код, с которым вы хотите работать, и вставьте его в редактор. Нажмите кнопку Очистить CSS , чтобы упорядочить линии и отступы текста и при необходимости применить дополнительные функции очистки, выбрав нужную точку в прикрепленном списке.
Характеристики
Компрессор CSS
Уменьшите размер файла CSS, удалив ненужные новые строки и символы пробела, чтобы обеспечить меньший размер файла и более быструю загрузку. Несмотря на то, что минимизированный код едва читаем для человека, эта операция, безусловно, полезна для производительности вашего сайта, и поисковые системы это оценят. Вы можете использовать этот онлайн-инструмент позже, чтобы «распаковать» уменьшенный документ.
Использовать числовые свойства шрифта
Использование обычного и полужирного — не единственный способ определить толщину символа. Вес числового шрифта предоставляет больше, чем просто эти два параметра, где вы можете определить общий диапазон от 100 до 900. Конечно, используемый шрифт должен поддерживать указанное вами значение. Числовое значение normal равно 400, а 700 определяет жирным шрифтом . Перейдите в Google Fonts, чтобы выбрать семейство шрифтов, поддерживающее нужную толщину.
Имена цветов в шестнадцатеричных кодах
Этот параметр очистки CSS позволяет преобразовать все вхождения определений цветов в соответствующие шестнадцатеричные коды RGB. Помимо 17 стандартных цветов (белый, синий, желтый, темно-бордовый), существует в общей сложности 148 предопределенных названий цветов, которые распознаются большинством современных веб-браузеров, например, royalblue, saddlebrown, lightgoldenrodyellow и т. д. Использование шестнадцатеричного кода вместо названия цвета, которое вы гарантируете что ваш сайт будет отображаться правильно и одинаково во всех браузерах. Наш тест доказывает, что шестнадцатеричные определения отображаются быстрее, поскольку имена присваиваются справочной таблице и в любом случае преобразуются в шестнадцатеричные коды.
Использование шестнадцатеричного кода вместо названия цвета, которое вы гарантируете что ваш сайт будет отображаться правильно и одинаково во всех браузерах. Наш тест доказывает, что шестнадцатеричные определения отображаются быстрее, поскольку имена присваиваются справочной таблице и в любом случае преобразуются в шестнадцатеричные коды.
Удалить комментарии
Синтаксис /* … */ используется как для однострочных, так и для многострочных комментариев, что позволяет добавлять примечания к документу. Комментарии могут занимать ненужное место в файле, увеличивая время загрузки и рендеринга, поэтому рекомендуется удалить их после запуска веб-сайта. Избавление от комментариев является важным шагом при сжатии/минимизации файлов CSS.
Настроить !важно
!important был введен, чтобы переопределить нормальную специфичность. Опытные разработчики стараются его избегать, так как его использование может затруднить дальнейшие изменения документа. Использование слова «важный» обычно означает, что вы нарциссичны, эгоистичны или просто ленивы, потому что обычно есть другой, более элегантный способ.
Этот параметр CSS beautify настраивает правила, устанавливая все строчные буквы и оставляя один пробел перед восклицательным знаком.
Установить один пробел после двоеточия
Этот аккуратный параметр CSS объединяет все двоеточия, оставляя по одному пробелу после каждого. Он оставляет double :: без изменений, например ::before .
Последняя точка с запятой в блоке
Последняя точка с запятой перед закрывающей скобкой в блоке не нужна и может быть удалена перед запуском проекта, что сэкономит место.
Удалить блоки @media
Удаление условных медиазапросов в документе не является стандартной функцией очистки CSS, поскольку это влияет на веб-сайт. С помощью этой функции вы можете отключить сайт одним щелчком мыши.
Удалить ненужные белые символы
Следующие друг за другом белые символы не действуют и не используются, они просто заполняют документ, увеличивая размер файла. Пустые новые строки или текстовые отступы с повторяющимися пробелами можно удалить перед публикацией.
Идеальный онлайн-редактор CSS для изменения любого веб-сайта CSS
нада наданада нада
Маркетолог, автор SEO-контента и маркетинг по поисковой оптимизации
Опубликовано 5 апреля 2023 г.
+ Подписаться
Хороший дизайн веб-сайта очень полезен для вашего онлайн-бизнеса, потому что он помогает создавать удивительные путешествия для ваших посетителей. Это означает, что вы должны отредактировать дизайн своего веб-сайта WordPress, чтобы сделать его более впечатляющим, с помощью мощного редактора веб-сайтов, такого как InTab , который я представлю в этом обзоре.
InTab.io – профессиональный редактор CSS для веб-сайтов, который поможет вам визуально редактировать или отлаживать CSS любого веб-сайта.
Это простой редактор веб-страниц для редактирования CSS вашего сайта. Просто нажмите на любой элемент на любом веб-сайте, а затем в визуальном редакторе CSS InTab, чтобы изменить его внешний вид одним щелчком мыши!
Таким образом, очень легко редактировать CSS любого сайта, не имея глубоких навыков в CSS сайта. Это сэкономит вам больше денег и времени и поможет вам разработать собственный веб-сайт так, как вам нравится.
Согласно этой статистике веб-дизайна, дизайн макета веб-сайта очень важен в маркетинге:
- 48% пользователей считают дизайн веб-сайта первым фактором, определяющим надежность бизнеса.
- 38% посетителей прекратят просмотр веб-сайта, если его макет непривлекателен.
- 94% посетителей создают свое первое впечатление о веб-сайте только на основе веб-дизайна.
- 90% людей используют несколько устройств для посещения одного и того же веб-сайта.
Вот почему идеальный дизайн сайта является обязательным условием для вашего бизнеса, потому что людям нравится современный дизайн веб-сайта, который предлагает им лучший пользовательский интерфейс.
Это означает, что вам нужно отредактировать дизайн вашего сайта с помощью InTab.io, потому что прибыль очень велика.
Каковы преимущества InTab
InTab.io — это простой редактор веб-страниц для CSS со многими преимуществами, такими как:
- Привлекайте своих посетителей.
- Создайте удивительный пользовательский опыт для своих посетителей.
- Привлечь больше лидов.
- Увеличьте продажи и доходы.
- Создайте хороший авторитет в Интернете.
- Сэкономьте деньги и время.
Итак, InTab.io — это идеальный веб-редактор, с помощью которого можно легко редактировать CSS вашего сайта и создавать впечатляющий дизайн, который понравится вашим посетителям.
Что такое InTab.io
InTab — идеальный онлайн-редактор CSS, позволяющий легко изменять CSS вашего сайта. Просто нажмите на любой элемент на любом веб-сайте, а затем в визуальном редакторе CSS InTab, чтобы изменить его внешний вид одним щелчком мыши!
Это означает, что вы можете изменить цвет вашего сайта, интервалы, шрифты и многое другое.
Вы также можете использовать inTab.io для:
- Проверять CSS при наведении.
- Визуальная отладка ошибок CSS.
- Исправить реакцию виртуальных устройств.
- И многое другое.
Таким образом, InTab — отличный веб-редактор для изменения CSS вашего веб-сайта по вашему желанию.
Возможности InTab
InTab — это мощный онлайн-редактор CSS, позволяющий легко редактировать и исправлять любые проблемы с CSS, поскольку он включает такие удивительные функции, как:
- Лицензии на 3 браузера.
- Все функции включены.
- Визуальный редактор.
- Инспектор CSS.
- Панель слоев.
- Редактор кода.
- Рентгеновский режим.
- Инспектор точек останова.
- Неограниченное количество визуальных устройств.
- Неограниченное количество сайтов.
- Более 35 визуальных редакторов свойств CSS.
- Интеграции: Brave, Chrome, Edge, Firefox, Opera и другие веб-конструкторы.