Файл формата ai: чем открыть, описание, особенности
Расширение сохраняет векторные изображения, созданные в Adobe Illustrator. О том, что такое AI…
Расширение сохраняет векторные изображения, созданные в Adobe Illustrator. О том, что такое AI формат и чем открыть файл AI – читайте в нашей статье.
Общее описание формата AI
Проприетарный формат принадлежит компании Adobe Systems. Одностраничные изображения открываются как PDF либо EPS. Формат AI сопоставляется с PDF благодаря “вшиванию” копии информации в начальном формате PGF.
В Adobe Illustrator реализуются логотипы, отличительные знаки. Расширение AI открывает изображение без искажения качества. Правильно открыть такой размер может только Illustrator. Другие программы растеризуют изображение, то есть конвертируют в растровый формат. Размер AI сохраняет возможности редактирования и прозрачности в файле. Когда сохраняется файл в размере AI, Illustrator включает в составную версию PDF-копию.
Как и чем открыть файл AI расширения
Представляем программы, которые помогут открыть файл AI онлайн и устанавливаются на компьютер.
Онлайн-просмотрщики файлов AI
Начнем с того, чем открыть формат AI, не используя дополнительные программы.
Открыть AI онлайн можно на специальных веб-вьюверах, которые автоматически преобразуют эти файлы в JPG. Примечание: редактировать изображение в онлайн-режиме невозможно, только просматривать.
Веб-просмотрщик Ofoct. Англоязычный сервис открывает несколько картинок для сравнения, для этого:
- откройте сайт и загрузите изображение через кнопку Upload или запишите URL-адрес в соответствующей строке выше.
- после загрузки рисунка выберите качество отображения (High Resolution или Low Resolution). Нажмите View для просмотра.
- рисунок откроется на этой же странице, перемещайте его с помощью экранных клавиш.

Онлайн-ресурс Fviewer. Функционал сервиса, управление изображениями аналогично предыдущему сайту. Отличает их только русский язык интерфейса. Чтобы загрузить картинку, нажмите «Выбрать файл с компьютера». Иллюстрация откроется на странице сайта.
Как посмотреть AI на компьютере
Теперь поговорим о том, чем открыть AI на компьютере.
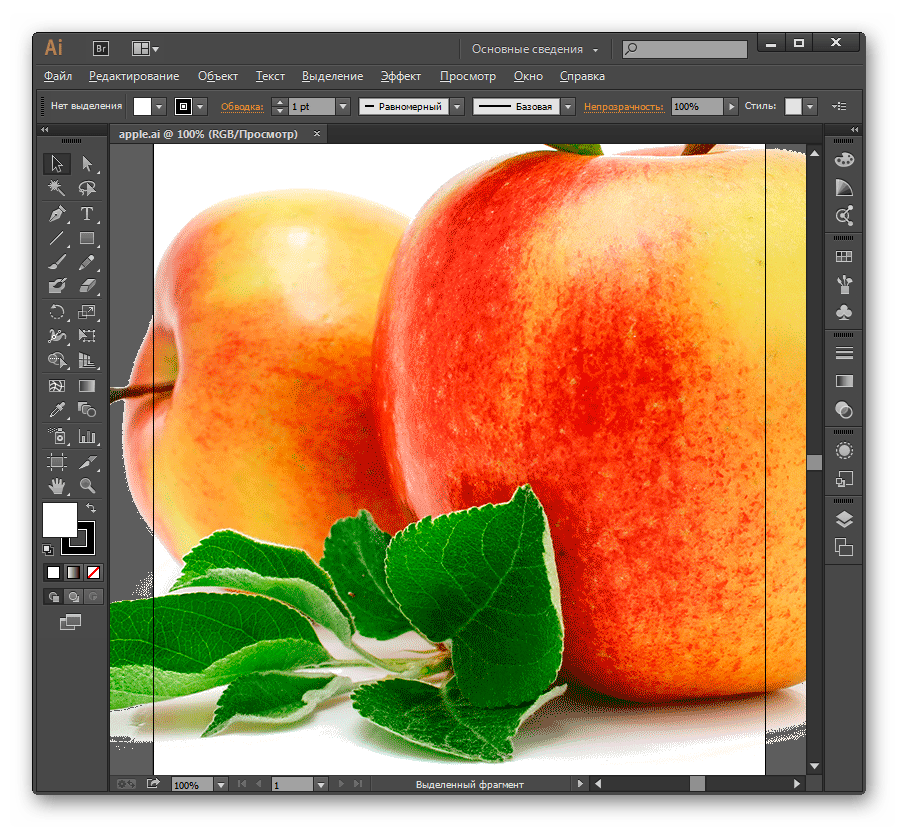
Конечно, надежнее использовать “родной” Adobe Illustrator CS6. В программе доступны разнообразные инструменты редактирования, интерфейс программы понятный.
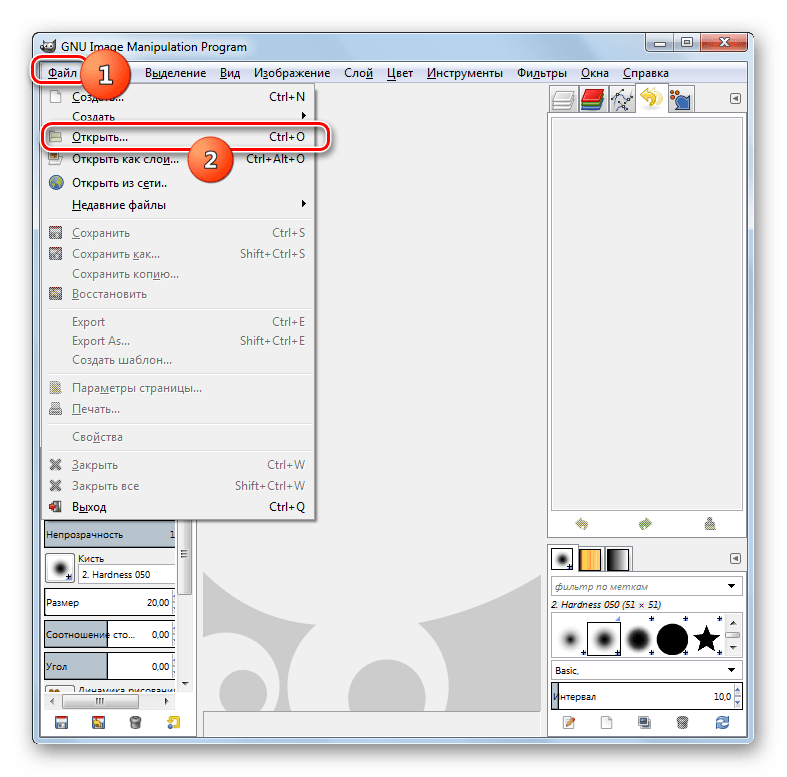
Чтобы “залить” файл в программу, нажмите кнопку «File» и найдите нужный документ. Просматривайте и обрабатывайте изображение.
Для сохранения измененного рисунка, нажмите «File», выберите команду «Save as» и задайте параметр сохранения: EPS, PDF, SVG или PNG.
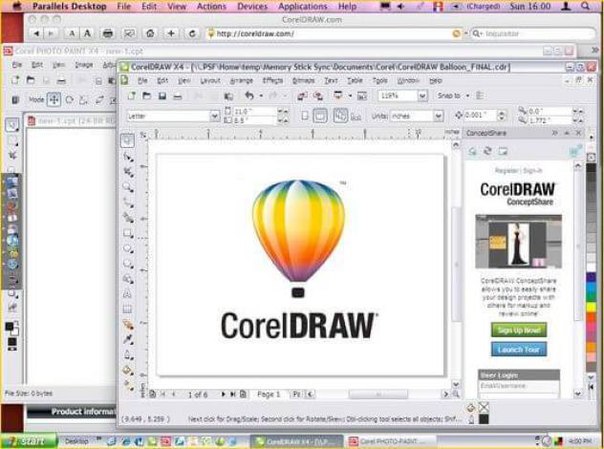
Программа CorelDRAW Graphics Suite X6 также решает проблему расширение AI: чем открыть. Надежное программное обеспечение для графического дизайна. Эта сборка включает новый типографский движок, расширенную поддержку OpenType, программное обеспечение для дизайна веб-сайтов, а также редактирование фотографий, улучшения стиля и цвета.
Еще один инструмент, чем открыть расширение AI – программа Adobe Photoshop CS6. Графический редактор поддерживает популярные форматы векторных и растровых изображений. Настраивается шкала с палитрой слоев, с помощью меню инструментов можно корректировать слои, обрезать, удалять шум, экспортировать AI файл в различных расширениях.
Вероятные проблемы с AI файлом
Если изображение открывается с некорректной цветопередачей или не отображаются части рисунка, значит, выбранная программа несовместима с размером AI. Протестируйте другой софт или откройте рисунок на онлайн-площадке.
Если программа выдает ошибку «Формат AI файл с повреждением», попробуйте восстановить “битый” рисунок через утилиту Recovery Toolbox for Illustrator.
- Запустите программу.
- Выберите поврежденный файл, используя стандартный диалог открытия файла.
- Нажмите кнопку «Восстановить».
Время восстановления зависит от исходного размера файла. После реконструкции файла вы увидите журнал со списком всех операций, выполненных программой.
Сообщение «Возникла неизвестная ошибка» говорит о том, что шрифт, который используется для создания изображения, не поддерживается программой. Обновите тот пакет шрифтов, который поставляется в составе программы.
Если редактор “вылетел”, а работа не сохранилась, к сожалению, ничего сделать не получится. Небольшой совет: активируйте опцию Auto Save Action и установите определенное время (например, 3 минуты), чтобы изменения сохранялись автоматически.
Формат файла AI – как с ним взаимодействовать? Программы и сервисы для запуска и онлайн-конвертеры | HelperLife.ru
Формат AI – это особое расширение, хранящее в себе информацию об изображении в векторном виде. Это не простой файл, взаимодействовать с ним можно только через отдельные программы.
Содержание
Формат AI – это рисунок, сохраненный в Adobe Illustrator (редактор векторного изображения). Он состоит из отдельных линий, соединяющих точки, а не из растровой графической картинки.
Формат AI – что он означает
Чаще всего подобные рисунки используется для создания логотипов или в деятельности печатных СМИ. В таких ситуациях именно формат AI будет приоритетным. Он был разработан компанией «Adobe Systems» для отображения одностраничных векторных картинок в расширении EPS или PDF. Исходя из того, что изображения в формате AI сохраняются в векторном виде, они без труда увеличиваются, не теряя при этом в качестве. Работать с расширением может целый спектр сторонних программ, но некоторые из них растеризируют картинку (вся векторная информация переводится в растровый вид). Файлы форматы организованы таком образом: вначале прописывается строка идентификатора, дальше идет заголовок, а в конце основная часть, в которой и вводятся определения графических элементов. В первичной технологии компании-разработчика заголовок зовется «Прологом». Он составлен из элементарных и структурирующих комментариев. Дальше, после «Пролога» идет часть «Настройки сценария». В ней находятся команды, задающие элементы, из которых составляется картинка. Потом идут разделы «Дополнение страницы» и «… документа». В конце файлы находятся структурирующий комментарий.
В таких ситуациях именно формат AI будет приоритетным. Он был разработан компанией «Adobe Systems» для отображения одностраничных векторных картинок в расширении EPS или PDF. Исходя из того, что изображения в формате AI сохраняются в векторном виде, они без труда увеличиваются, не теряя при этом в качестве. Работать с расширением может целый спектр сторонних программ, но некоторые из них растеризируют картинку (вся векторная информация переводится в растровый вид). Файлы форматы организованы таком образом: вначале прописывается строка идентификатора, дальше идет заголовок, а в конце основная часть, в которой и вводятся определения графических элементов. В первичной технологии компании-разработчика заголовок зовется «Прологом». Он составлен из элементарных и структурирующих комментариев. Дальше, после «Пролога» идет часть «Настройки сценария». В ней находятся команды, задающие элементы, из которых составляется картинка. Потом идут разделы «Дополнение страницы» и «… документа». В конце файлы находятся структурирующий комментарий. Он объявляет программе или устройству отображения о том, что информация, описывающая визуализируемый объект, закончилась.
Он объявляет программе или устройству отображения о том, что информация, описывающая визуализируемый объект, закончилась.
Важно! С открытием файла все не так просто. Для того чтобы открыть изображение в Adobe Photoshop, файл предварительно должен быть сохранен с PDF контентом. Если этого не произошло, то возникнуть некоторые проблемы. Редактор при попытке открытия выдаст стандартное сообщение: «Это файл Adobe Illustrator, который был сохранен без PDF контента». Для работы с другими программами, формат AI должен быть повторно сохранен через Illustrator с дополнительной пометкой «Создать PDF совместимый файл».
Это интересно! Изначально при разработке формата он назывался не AI, а PGF. После этого достаточно уровня совместимости удалось добиться благодаря внедрению полной копии информации PGD в формат PDF. Аналогичная ситуация происходит и при сохранении файлов, совместимых с расширением EPS (доступно в последних версиях ПО Illustrator).Главное преимущество формата – это сохранение качества, присущее всем векторным изображениям.
Дополнительные сферы применения AI:
- Искусственный интеллект в шутер-игре Battelfield 2. Речь идет об игровом файле в расширении AI, используемым в работе. Этот военный шутер от первого лица хранит все данные и инструкцию о том, как ПК и элементы передвигаются и взаимодействуют во время процесса. Сохранение происходит в текстовой форме. Сфера применения: Игры
- В словаре Advantage Database Server как файл индекса. Указанные программа является широкофункциональной, просто используемой, серверной, реляционной системой управления БД. Она предоставляет пользователю проиндексированный вариант последовательного доступа, основанного на таблицах и SQK, а также доступа к информации от Sybase (разработчик). Сфера применения: прочее
Как открыть AI-файл? Программы для работы
Метод открытия файлы зависит от используемой операционной системы. Таким образом, при работе с Windows и Mac OS c расширением проще всего работать через Adobe Illustrator. Он ведь и был разработан специально для этой программы. Допускается взаимодействие и через другие приложения разработчика (Adobe Acrobat, Photoshop CC).
Он ведь и был разработан специально для этой программы. Допускается взаимодействие и через другие приложения разработчика (Adobe Acrobat, Photoshop CC).
Программы для открытия в Windows:
- ideaMK Ai Viewer
- Serif DrawPlus
- CorelDRAW Graphics Suite X
- IMSI TurboCAD Deluxe
- Inkscape
- ACD Systems Canvas и другие
В Mac OS:
- Apple Preview
- Ghostscript
- Inkscape
- IMSI TurboCAD Deluxe v и другие
Список программ для открытия AI на платформе Linux не так велик:
- Inkscape
- Skench
- sK1
- Ghostscript
- sK1
Для устройств под управлением iOS — Adobe Debut.
Можно ли открыть AI в онлайне
Открыть файл в браузере достаточно проблематично. То есть, все происходит по-другому. Пользователь заходит на сайт, который не открывает файл, а конвертирует его в другой, более популярный и читаемый формат, например PDF.
Онлайн-конвертеры AI-файлов
Большинство конвертеров переводит файл AI формата в более читаемые и популярные, чаще всего JPG и PDF. Также в такой ситуации не исключена потеря качества (JPG – растровый формат, PDF – векторный).
Также в такой ситуации не исключена потеря качества (JPG – растровый формат, PDF – векторный).
Конвертеры:
- Zamzar
- Convertio и другие
Сага о поврежденном .AI, или как восстановить проект в Adobe Illustrator
Современные художники и графические дизайнеры уже не могут представить себе, как можно работать без чудо-инструмента производства Adobe Systems. Графический редактор Illustrator оказался настолько удобным, функциональным и быстрым, что его популярность не вызывает сомнений. Так ли это, нет ли какого-то подвоха? К сожалению, есть…
Причины сбоев и пути решения
Этот лучший друг дизайнера однажды может серьезно подвести. Причиной сбоя, как бы это банально не звучало, может стать случайная ошибка в Windows (о том, что это случилось именно с вами, можно понять по внезапно возникшему синему экрану) или, тьфу-тьфу, неосторожно нажатая коленкой кнопка отключения питания. Если это произошло, то все, пиши пропало. При перезагрузке системы или повторном включении практически готовый файл станет недоступной крепостью.
Трясущимися пальцами набрать в поисковике «как восстановить поврежденный файл .ai»? Однако так просто проблема не решается. Я перепробовал несколько десятков решений и помог простой онлайн-сервис: https://illustrator.recoverytoolbox.com/online/ru/, но об этом в самом конце.
Дело в том, что при разработке этого программного продукта не было предусмотрено никаких инструментов, позволяющих «отремонтировать» поврежденные файлы. Кроме того, поражает тот факт, что причиной аппаратного системного сбоя может быть просто «кривая» система автосохранения Adobe Illustrator
Умная система, конечно, беспристрастно сообщит о повреждении файла восстановления, но от этого только больнее будет осознавать, что увидеть проект больше не получится. Именно поэтому перед началом работы нужно зайти в «Preferences» – «File Handling & Clipboard», найти пункт «Turn off data recovery for complex documents»
Именно поэтому перед началом работы нужно зайти в «Preferences» – «File Handling & Clipboard», найти пункт «Turn off data recovery for complex documents»
Эти советы хороши до появления проблемы. Что делать, если уже все случилось? Для этого есть Recovery Toolbox for Illustrator (https://illustrator.recoverytoolbox.com/ru/). Как пользоваться спасительной ссылкой, вы узнаете чуть позже.
«Мега-полезные» советы от Adobe Systems
Если открыть официальную страничку поддержки редактора, ее первый же пункт вызовет смутные сомнения. Служба убедительно советует ищущему помощи удостовериться, что файл открывается не через сеть, а именно с жесткого диска. А что, можно было как-то по-другому?
Следующий пункт гласит, что нужно установить последнюю версию Adobe Illustrator.
 Здесь же – перечень ссылок на реселлеров и онлайн-магазин. Так себе совет. Программное обеспечение до самой «свежей» версии обновляют единицы. Плюс ко всему, удовольствие это не из дешевых, и гарантировать, что восстановление файлов пройдет успешно, никто не будет.
Здесь же – перечень ссылок на реселлеров и онлайн-магазин. Так себе совет. Программное обеспечение до самой «свежей» версии обновляют единицы. Плюс ко всему, удовольствие это не из дешевых, и гарантировать, что восстановление файлов пройдет успешно, никто не будет.Есть здесь и более-менее полезный совет: можно попробовать открыть поврежденный проект, используя новый файл Adobe Illustrator. Что написано в инструкции? Нужно зайти в File – New, выбрать необходимый размер, цвет, после – очередь File – Place. Затем следует выбрать в меню «All Formats from the Files of Type»
Другие рекомендации подойдут только в том случае, если проблемный файл открывается, но есть некритичные ошибки. Лучший способ – вручную скопировать то, что доступно после открытия, и сохранить разработку в новом проекте.
Если все вышеперечисленное не помогло, можно воспользоваться еще одним «шаманским» способом. Хотите проверить, как он работает? Откройте illustrator (File – New), нарисуйте квадрат или какую-то другую простую геометрическую фигуру, сохраните результат творчества. После этого нужно открыть файл при помощи старого доброго Блокнота. В документе появится много разных непонятных символов. К примеру:
Часть из них (последние строки) скопируйте.
Затем, пользуясь все тем же Блокнотом, откройте проблемный проект. Добавьте в самый низ файла скопированные символы. Выберите File – Save, измените расширение на . ai, откройте результат в Adobe Illustrator. Ну что, снова неудача? Тогда остается только один выход.
ai, откройте результат в Adobe Illustrator. Ну что, снова неудача? Тогда остается только один выход.
Эффективная сторонняя помощь
Надоело «колдовать» над проблемным проектом? Можно воспользоваться услугами сторонних сервисов. Современный рынок наводнен конкурирующими ресурсами, которые обещают восстановить все и в полном объеме при проблемах с illustrator. Слишком доверять таким громким заявлениям нельзя. Стоит удовольствие не дешево, плюс ко всему, 100-процентный результат никто не сможет гарантировать.
Самым надежным в этой сфере является Recovery Toolbox online. Ресурс предлагает свои услуги по вполне приемлемым ценам (10$ за проект). Кроме того, заказчик платит только за результат. Смог ли сервис восстановить файл – дают увидеть содержимое, и только потом – оплата. На руки заказчик получает два файла: *.ai и *.pdf. Если в *.ai были серьезные ошибки, то в проекте почти ничего не найдешь. Если же над ним поработает «умная» утилита, она найдет и скомпилирует вполне достойный *. pdf. Благодаря Post Script файл без труда можно перенести в Illustrator.
pdf. Благодаря Post Script файл без труда можно перенести в Illustrator.
Десктоп-решение
Нужно восстановить несколько поврежденных файлов, но не хотите загружать на ресурс приватную информацию или проект «весит» чересчур много? Лучше всего воспользоваться полноценным приложением Recovery Toolbox for Illustrator для Windows.
Как работает программа? С той же скоростью и по тому же алгоритму, что и в веб-версии. Что самое приятное, программа «всеядна»: применима ко всем версиям illustrator. Сколько стоит лицензия? Всего 27$.
Итог
Как обезопасить себя от возможных проблем с Adobe Illustrator? Не стоит быть слишком беспечным: не всегда чудо-технологии помогают в экстренной ситуации. Именно поэтому всякий раз после окончания очередного этапа работы нужно нажимать на «волшебные» File – Save a Copy. А чтобы у проекта не осталось никаких шансов на ошибку, выработайте в себе хорошую привычку ежедневно отправлять в облако работоспособную копию. Доведите действие до автоматизма, и вуаля!
Доведите действие до автоматизма, и вуаля!
В самый интересный момент, когда, вдруг, проект решит не открыться, вы с легкостью сможете воспользоваться полноценной копией. Что самое приятное, не придется при этом тратить ни деньги, ни время.
Автор статьи: Сергей Сандаков, 40 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
Файл AI – чем открыть, описание формата
Чем открыть, описание – 2 формата файла
- Файл изображения Adobe Illustrator — Векторные изображения
- Файл описания поведения объектов в Battlefield 2 — Файлы игр
Adobe Illustrator File
Тип данных: Двоичный файл
Разработчик: Adobe Systems
Заголовок и ключевые строки
HEX: 25 21 50 53 2D
ASCII: %!PS-
Подробное описание
Файл AI — это векторный рисунок, созданный в графическом редакторе Adobe Illustrator. Может содержать логотип, открытку, макет печатной рекламы и любые другие одностраничные изображения в векторном формате, позволяющем изменять размер графики без потери качества.
Может содержать логотип, открытку, макет печатной рекламы и любые другие одностраничные изображения в векторном формате, позволяющем изменять размер графики без потери качества.
Помимо Adobe Illustrator работу с файлами AI поддерживают такие популярные редакторы, как CorelDRAW, Corel Paint Shop Pro, Inkscape и другие. Adobe Reader и Adobe Photoshop также способны открыть изображение формата AI, но при условии, что оно изначально было сохранено в режиме совместимости с PDF.
Как, чем открыть файл .ai?
Инструкция — как выбрать программу из списка, скачать и использовать ее для открытия файла
Похожие форматы
.des — Шаблон форм QuickBooks 2. Файл описания поведения объектов в Battlefield 2Battlefield 2 Artificial Intelligence File
Тип данных: Текстовый файл
Разработчик: Electronic Arts
Подробное описание
Файл используется Battlefield 2, компьютерной игрой в жанре шутера, и содержит параметры, определяющие характеристики и поведение компьютерных игроков (ботов), в том числе их количество на игровой карте, уровень сложности, имена солдатов и т. д.
д.
Файл имеет простой текстовый формат и может быть открыт в любом текстовом редакторе, например, Notepad++. Это позволяет опытным пользователям модифицировать игру, редактируя значения нужных параметров, например, увеличить число ботов.
Как, чем открыть файл .ai?
Инструкция — как выбрать программу из списка, скачать и использовать ее для открытия файла
Для более точного определения формата и программ для открытия файла используйте функцию определения формата файла по расширению и по данным (заголовку) файла.
Как получить логотип в AI формате для Adobe Illustrator? – Logaster
Если вы создали лого в Logaster, у вас может возникнуть необходимость скачать его в AI формате. В основном причины две: желание доработать логотип в Adobe Illustrator после скачивания с нашего сайта или же необходимость напечатать логотип на фирменной продукции. Полиграфии часто требуют именно формат AI. Нужно помнить то что Adobe Illustrator это векторный графический редактор. Соответственно, AI — векторный формат, который является основным для сохранения файлов после работы в иллюстраторе. Это делает его совместимым с другим векторным форматом — PDF.
Соответственно, AI — векторный формат, который является основным для сохранения файлов после работы в иллюстраторе. Это делает его совместимым с другим векторным форматом — PDF.
Пошаговая инструкция как получить лого в AI формате
Все очень просто. Для начала вам нужно скачать логотип в PDF формате в вашем аккаунте в Logaster. Векторные файлы (в том числе PDF) доступны в S пакете, если у вас пакет XS то вы можете обновить его до S, об этом в нашей статье. Первым делом войдите в свой аккаунт на Logaster.
Выберите нужный вам бренд и перейдите на страницу логотипа.
Скачайте нужный логотип в PDF формате.
После этого есть два варианта конвертирования PDF в AI: использование непосредственно Adobe Illustrator или использование онлайн конвертера.
Adobe Illustrator
Откройте иллюстратор. Через путь “Файл — Открыть” загружаете логотип в PDF.
После этого через путь “Файл — Сохранить как” сохраняете логотип на ПК, предварительно выбрав формат сохранения AI.
Онлайн конвертер
Можно воспользоваться онлайн конвертером online-converting.com Для этого нужно загрузить файл с логотипом на этот сервис.
Выбрать AI как формат для конвертирования и нажать кнопку конвертировать.
После этого просто скачайте файл себе на компьютер и открываете Adobe Illustrator для последующей работы или же отправляете на полиграфию для печати. Если вам нужна визитная карточка также в AI формате, то последовательность действий аналогичная, единственная разница вам придется конвертировать два файла лицевую и заднюю сторону визитки.
Бесплатные векторные изображения — 30 лучших сайтов
Вам знакомо чувство, когда при создании нового дизайна на создание каких-либо элементов просто не хватает ни сил, ни вдохновения? В таких ситуациях на помощь дизайнеру приходят бесплатные векторные изображения. Да-да, использование таких ресурсов это ни в коей мере не признак халтуры и наплевательского отношения к заказу, а скорее способ оптимизации трудозатрат и сокращение времени на исполнение.
Бесплатные векторные изображения – где же вы?
В общем, так или иначе, все мы время от времени пользуемся бесплатной векторной графикой. И хороший выбор бесплатных ресурсов – включая бесплатные шрифты и векторы – может стать спасательным кругом для любого дизайнера.
К сожалению, чаще всего поиск того, что вам нужно, становится занятием не для слабонервных из-за загроможденных, запутанных страниц, или коммерческих ресурсов, которые ограничивают возможность скачивания и подсовывают под нос доверчивому пользователю платные картинки вместо желаемых бесплатных векторов.
Чтобы помочь вам избежать такого негативного опыта, мы собрали подборку из 30 лучших сайтов, которые предлагают бесплатные векторные изображения, которые вы можете скачать в свободном доступе.
Итак, перейдем непосредственно к нашему списку и рассмотрим, какие сайты порадуют нас бесплатными векторами «без регистрации и смс».
Векторная графика скачать бесплатно – топ 30 сайтов
1.
 Vexels
VexelsРанее известный как VectorOpenStock, Vexels по-прежнему содержит тысячи бесплатных векторных изображений и дизайнов, собранных в категории для удобства пользователей. Новая фишка, которую добавили на сайт – это онлайн-редактор, который позволяет настраивать векторные дизайны в браузере, создавать и настраивать макеты, добавлять новые элементы и изменять такие вещи, как цвета и текст исходников. Это может быть довольно полезным, так как позволяет вделать все изменения онлайн и скачать с сайта уже готовый проект вместо отдельных исходников.
2. Векторные картинки Freedesignfile
Freedesignfile постоянно обновляется и пополняет коллекцию высококачественных векторов. Это отличное место для быстрого поиска элементов векторного дизайна и целых векторных изображений, готовых к редактированию в Иллюстраторе. Все изображения бесплатны для личного использования, так же многие из них можно использовать в коммерческих целях.
3. Бесплатные векторы Vintage
Этот ресурс довольно тематический и подойдет для создания ретро дизайнов разного рода. Vintage – отличный источник старинных иллюстраций из антикварных каталогов, книг и журналов, которые тщательно сконвертировали в бесплатные векторные изображения и сделали доступными в формате PDF и PSD. Выбор на сайте не такой большой, но для такой узкой ниши спектр направлений и библиотека векторных изображений являются довольно обширными.
Vintage – отличный источник старинных иллюстраций из антикварных каталогов, книг и журналов, которые тщательно сконвертировали в бесплатные векторные изображения и сделали доступными в формате PDF и PSD. Выбор на сайте не такой большой, но для такой узкой ниши спектр направлений и библиотека векторных изображений являются довольно обширными.
4. Векторный клипарт BrandEPS
BrandEPS это отличный сайт с великолепными логотипами и иконками. На сайте в данный момент находится более 9 000 фирменных логотипов и более 3000 фирменных иконок. Это отличное место, если вам быстро нужно сделать логотип в формате SVG, JPG и PNG, поскольку скачивание в этих форматах происходит в бесплатном открытом доступе.
5. Бесплатные векторные изображения Vector4Free
Коллекция Vector4Free не такая большая – чуть более 1500 бесплатных векторов. Она намного меньше, чем у многих других сайтов, представленных здесь, но качество поиска и разметка выше всяческих похвал, поэтому тут очень легко найти то, что вы ищете. Все векторные изображения бесплатные для личного использования, но если вы планиреуте использовать изображения для коммерческих проектов, советуем обязательно проверять их лицензию.
Все векторные изображения бесплатные для личного использования, но если вы планиреуте использовать изображения для коммерческих проектов, советуем обязательно проверять их лицензию.
6. Векторные картинки Vector.Me
Vector.Me содержит коллекцию из более 280 000 векторных изображений. Поисковая система сайта не интегрирована с поиском бесплатных векторов в сети, но зато на сайте есть большое количество уникальных продуктов собственной разработки. На сайте так же есть отдельные разделы логотипа и иконок, так что ан одном ресурсе можно найти все, что вам нужно.
7. Векторный клипарт Freepik
Бесплатные векторные изображения появляются на этом сайте сотнями каждый день. Freepik называет себя «ведущей поисковой системой бесплатных векторных проектов». Сайт создан для того, чтобы помочь вам найти бесплатную векторную графику, иллюстрации, иконки, PSD и фотографии. В общей сложности на сайте есть более миллиона бесплатных векторов и фотографий, которые можно загрузить в формате AI, EPS или SVG.
8. Бесплатные векторные изображения FlatIcon
Flaticon – крупнейшая поисковая система бесплатных векторных изображений в мире
На сайте есть более 107 150 бесплатных векторных иконок. Его база данных заполнена бесплатными изображениями, доступными в форматах PNG, SVG, EPS, PSD и BASE 64, поэтому, независимо от типа векторного изображения, который вы ищете, вы, вероятно, найдете его здесь.
9. Векторные картинки Fudgegraphics
Fudgegraphics – это творческий блог, созданный дизайнером Францом Джецем. Выбор и количество продуктов небольшие, но все здесь сделано в высоком качестве, в том числе коллекция из лучших бесплатных векторных файлов с эффектом брызг, доступных онлайн, поэтому его определенно стоит включить в топ ресурсов с бесплатными векторными изображениями.
10. Векторный клипарт FreeVectors.net
FreeVectors.net – это легко просматриваемый каталог бесплатной векторной графики и векторных клипартов. Сам по себе сайт имеет структуру веселого сообщества любителей векторов, которые делятся. Комментируют и загружают бесплатную векторную графику. Последние добавленные векторы отображаются в верхней части страницы, и все они бесплатны для личного использования.
Комментируют и загружают бесплатную векторную графику. Последние добавленные векторы отображаются в верхней части страницы, и все они бесплатны для личного использования.
11. 1001FreeDownloads
1001FreeDownloads – это быстрая и простая в использовании сеть лучшей бесплатной графики для дизайнеров. С тысячами бесплатных векторов наряду с фотографиями, кистями, градиентами, PSD, шрифтами, а также высококачественной графикой, созданной собственными силами, вам не потребуется много времени, чтобы найти нужный вам вектор.
12. Бесплатные векторные изображения DryIcons
DryIcons представляет коллекцию из более 5000 высококачественных веб- и векторных иконок в 77 категориях. Этот сайт создает уникальные изображения и подборки иконок, векторную графику и веб-шаблоны. Все доступные материалы можно скачать в свободном доступе с бесплатной лицензией.
Это значит, что вы можете использовать иконки DryIcons, векторную графику и веб-шаблоны на любом сайте, приложении или в любой форме общедоступной презентации в соответствии с некоторыми основными условиями и положениями, которые вы найдете на сайте.
13. Векторные картинки Snap2Objects
Snap2Objects это сайт с фотореалистичными продуктами Apple, которые идеально подходят для создания макетов или превью. Это хороший сайт с большим количеством бесплатных векторных изображений. Навигация сайта не очень удобна в использовании, так как он сделан в виде блога, и вам понадобится довольно много времени, чтобы просматривать подборки и находить нужные материалы. Тем не менее, в этом месте можно найти множество драгоценных камней, включая отличные векторы городов (Нью-Йорка, Парижа, Лондона, Москвы и Токио).
14. Векторный клипарт Vectorportal
Vectorportal содержит множество бесплатных векторных рисунков, которые дизайнеры могут использовать как в личных, так и в коммерческих проектах. Простота навигации просто поразительна. Вы можете отфильтровать поиск, используя раскрывающийся список категорий или панель поиска. На сайте довольно обширная библиотека бесплатных векторных изображений и вы обязательно найдете здесь что-то полезное.
15. DeviantArt
DeviantArt – одна из крупнейших сообществ художников и дизайнеров в Интернете, полная бесплатных и полезных материалов, включая векторы. Однако найти то, что вам нужно в этом скоплении хаоса, может быть довольно сложно. Панель поиска и ссылка «Ресурсы и изображения» могут сузить круг поиска, и, без сомнения, помогут вам найти нужные бесплатные векторные изображения.
16. Векторные картинки Dafont
На этом ресурсе собраны очень полезные монохромные версии логотипов социальных сетей. Шрифты Dingbat – это, по сути, коллекции небольших векторных иллюстраций. Просто введите нужную букву в Illustrator CS6, чтобы превратить ее в объект. Не все шрифты бесплатны для коммерческого использования, поэтому перед поиском проверьте лицензионные фильтры.
17. Бесплатные векторные изображения FontSpace
Веб-сайты со шрифтами, как правило, более удобны для пользователя и приятны для просмотра, чем сайты с бесплатными векторными картинками. FontSpace, в частности, обладает отличным пользовательским интерфейсом, где вы можете увидеть, бесплатный ли шрифт для коммерческого использования, просто наведя на него курсор.
FontSpace, в частности, обладает отличным пользовательским интерфейсом, где вы можете увидеть, бесплатный ли шрифт для коммерческого использования, просто наведя на него курсор.
18. Brands of the World
На этом сайте вы найдете логотипы почти каждой крупной компании в мире в высоком разрешении. Brands of the World – бесценный ресурс, если вы разрабатываете дизайны для корпоративных клиентов и не хотите ждать, когда кто-то перешлет вам качественные исходники логотипов их партнеров. Вы можете просто найти его здесь.
19. Векторные картинки Spoongraphics
Spoongraphics это личный блог, принадлежащий дизайнеру Крису Спунеру. Сайт содержит большое количество хорошо сделанных оригинальных дизайнов. Большинство лучших дизайнов можно найти в авторских статьях и подборках.
20. Векторный клипарт Vecteezy
Vecteezy это один из лучших ресурсов бесплатных векторов в мире. Несмотря на большую популярность, качество изображений довольно разное, и на сайте нет фильтров по качеству. Поэтому вам, возможно, придется потратить время, пробираясь через посредственные векторы, прежде чем найти то, что можно использовать ля проектов. Тем не менее результат часто оправдывает себя и стоит потраченного времени, потому что здесь есть довольно качественная уникальная бесплатная векторная графика.
Поэтому вам, возможно, придется потратить время, пробираясь через посредственные векторы, прежде чем найти то, что можно использовать ля проектов. Тем не менее результат часто оправдывает себя и стоит потраченного времени, потому что здесь есть довольно качественная уникальная бесплатная векторная графика.
21. DesignContest
Если хотите найти хороший бесплатный шаблон для принта футболки – это хороший хорошее место для поисков. DesignContest сложный для навигации, и если вы просто ищете бесплатные векторные изображения, то придется повозиться. Тем не менее, он предлагает хорошо продуманные бесплатные шаблоны принтов для футболок и различные бесплатные иконки, и элементы в нижнем правом меню.
22. Векторный клипарт Free Vector Archive
Большой векторный сайт с отличными возможностями просмотра и хорошей навигацией. Вы можете искать по цвету, теме, популярности или расширению файла. В целом, отличное место для поиска бесплатных векторов.
23.
 Векторные картинки All-Silhouettes.com
Векторные картинки All-Silhouettes.comНесмотря на то, что здесь довольно много рекламы и надоедливых роликов, сайт превосходит многие другие бесплатные порталы, посвященные векторному искусству по навигации и структуре. В рамках навигации все четко обозначено, довольно быстрый скрол и общая скорость загрузки изображений, а так же есть сортировка по типам, где векторы находятся в виде тематических коллекций, а не отдельных изображений.
24. VectorStock
Основным бизнесом VectorStock является библиотека недорогих векторных изображений, но она также содержит значительную коллекцию бесплатных векторов. Все они доступны в формате EPS, и на сайте довольно легко прости регистрацию для того чтоб начать загрузку.
25. Бесплатные векторные изображения FreeVector
Благодаря коллекции из более 16 000 бесплатных наборов векторов, доступных для загрузки, у вас есть довольно хороший шанс найти то, что вы хотите на сайте FreeVector. Чтобы облегчить жизнь пользователям, на сайте создали удобную сетку категорий, а так же довольно внушительную коллекцию векторных логотипов.
Чтобы облегчить жизнь пользователям, на сайте создали удобную сетку категорий, а так же довольно внушительную коллекцию векторных логотипов.
26. Векторный клипарт All Free Download
Коллекция сайта содержит около 190 000 векторов для некоммерческого использования. На сайде доступен поиск по 15 имеющимся тегам, что значительно упрощает навигацию.
27. Векторные картинки Vectorish
Vectorish это место для поиска элементов векторной графики, подходящих для конкретного использования. Используйте категории в меню заголовка для поиска нужных вам векторов.
28. Spread
Spread предлагает различные бесплатные векторы в таких категориях: фоны, элементы дизайна, иллюстрации, рамки, орнаменты, открытки, шаблоны и логотипы.
29. Векторный клипарт Pixabay
Pixabay – это не только хранилище для выдающихся изображений общедоступного пользования, но и ресурс с множеством бесплатных векторных изображений.
30. Бесплатные векторные изображения Dribbble
Dribble – удивительное, хорошо известное сообщество дизайнеров со всего мира, где они время от времени обмениваются бесплатной векторной графикой.
Вам также могут быть интересными статьи
Год хостинга за $1
Featured images are Designed by Freepik
Поделитесь этим постом:Gravit Designer / Мощный инструмент проектирования, редактор векторной графики
Gravit Designer — мощный инструмент проектирования, приложение для векторного дизайна, редактор векторной графики (векторный графический редактор).
Векторный графический редактор — приложение позволяющее пользователю создавать и редактировать векторные изображения (векторную графику). Основным назначением редактора является создание разметки страниц, логотипов, технических иллюстраций, диаграмм, блок-схем и многого другого.
Векторная графика — метод использования геометрических примитивов (точки, линии, сплайны и многоугольники) для представления изображений в компьютерной графике (в противоположность растровой графике, представляющей изображения как матрицу пикселей/точек). Сохраняются изображения в различных векторных форматов, таких как CDR, AI, EPS, WMF, SVG и другие.
Сохраняются изображения в различных векторных форматов, таких как CDR, AI, EPS, WMF, SVG и другие.
Gravit Designer начинался как простой онлайн-редактор Gravit, предназначенный для создания иконок, баннеров, логотипов и других графических элементов. Постепенно редактор обзавёлся новыми функциями и превратился в мощный инструмент и стал стал самостоятельным приложением, позволяющий решать практически любые задачи цифрового дизайна.
Gravit Designer обладает удобным интерфейсом, с поддержкой изменения темы оформления (тёмная, синяя, светлая) и имеет минимум настроек. При запуске для холста проекта можно задать собственный размер или оставить пустым чтобы холст был бесконечным (удобно если неизвестен размер проекта), можно выбрать один из множества готовых/стандартных холстов (распределённых по категориям).
Открыть можно уже готовое векторное изображение, для редактирования, открыто может быть сразу несколько документов, отображаемых в вкладках. В редакторе Gravit Designer есть весь набор инструментов необходимый для работы с векторной графикой, такие как: кривые, слои, геометрические формы, различные инструменты выделения, трансформации и множества других функций для манипулирования объектами.
В редакторе Gravit Designer есть весь набор инструментов необходимый для работы с векторной графикой, такие как: кривые, слои, геометрические формы, различные инструменты выделения, трансформации и множества других функций для манипулирования объектами.
Инструменты создания фигур стандартны для большинства векторных редакторов, таких как перо (которым создаются кривые Безье), безигон (для рисования ломанных линий) и карандаш. Этими инструментами можно нарисовать как открытый, так и закрытый контур, есть инструменты для создания уже готовы плавильных замкнутых фигур (прямоугольник, овал, полигон, треугольник, звезда).
В редакторе Gravit Designer удобно работать с текстом, его можно переводить в кривые, выделять только блоки текста с определённым шрифтом, выделенные объекты можно объединять в группу или превращать в составную фигуру, согласно сценариям объединения, вычленения разницы или пересечения, вырезания и прочее. Могут использоваться шрифты имеющиеся в системе, сторонние и шрифты загружаемые из Интернет (~/.config/GravitDesigner/assets/font).
Могут использоваться шрифты имеющиеся в системе, сторонние и шрифты загружаемые из Интернет (~/.config/GravitDesigner/assets/font).
Для выделенных на холсте объектов предлагаются многочисленные инструменты для его редактирования: масштабирование, поворот, позиционирование, заливка (простая, градиентная и текстурой), обводка, различные эффекты и многое другое. Выделенные объекты можно выравнивать несколькими способами относительно друг друга, в позиционировании объектов поддерживается «прилипание» к сетке, направляющим и опорным точкам других объектов.
Gravit Designer имеет обширную и расширяемую «Библиотеку изображений» векторных объектов, распределённых по разделам и подкатегориям. Объектов в каждом разделе множество, имеются фигуры, иллюстрации, иконки, смайлики, рамки, линии и прочее, поддерживается поиск по всем разделам. При необходимости с сервера редактора можно дополнительно загрузить готовые дизайнерские объекты (от разработчиков редактора и сообщества).
Gravit Designer может использоваться для редактирования растровой графики, доступны некоторые базовые (стандартные) функции редактирования, фильтры и эффекты имеющиеся у многих растровых графических редакторов. Не оконченный проект можно сохранить в собственном (*.gvdesign) или в векторном формате, экспортировать проект можно в векторное и растровое изображение (JPG, PNG, SVG, SVGZ и PDF файл), или отправить на печать.
При наличии аккаунта на сервисе Gravit становится доступны многие дополнительные функции характерные для веб-версии, онлайн-редакторе Gravit Cloud, имеющим практически антологичный с Gravit Designer функционал.
Лицензия: GNU General Public License version 3.0 (GPLv3)
Домашняя страница
Страница на opendesktop.org
Бесплатных векторных программ: лучший редактор и инструменты для рисования
Плата от 500 долларов США за новый CorelDRAW Suite может быть не лучшим вложением средств для графического дизайнера, особенно для новичка. То же самое и с скупой подпиской Adobe. Плюс ко всему, большинство инструментов графического дизайна построены на тех же принципах. И чаще всего нам нужно создать что-то простое и эффективное — значок для нашего веб-сайта, логотип или просто повеселиться с векторной графикой. Даже для серьезной векторной графики мы, вероятно, никогда не воспользуемся всеми причудливыми функциями, которые нам предлагают большие компании.
То же самое и с скупой подпиской Adobe. Плюс ко всему, большинство инструментов графического дизайна построены на тех же принципах. И чаще всего нам нужно создать что-то простое и эффективное — значок для нашего веб-сайта, логотип или просто повеселиться с векторной графикой. Даже для серьезной векторной графики мы, вероятно, никогда не воспользуемся всеми причудливыми функциями, которые нам предлагают большие компании.
К счастью, есть бесплатное программное обеспечение для работы с векторной графикой, которое позволяет нам делать то, что мы хотим. В этой статье мы рассмотрим самые популярные и эффективные из них.
Безумие
Платформа: Windows
Ссылка для скачивания: icons8.com/lunacy
Сначала Lunacy разрабатывался как программа просмотра Sketch для Windows, потому что проблема открытия файлов .sketch всегда была кошмаром для людей, у которых не было Mac. Но он сам по себе быстро становится мощным инструментом. С помощью Lunacy вы можете не только открывать файлы .sketch, но и выполнять несколько функций редактирования: организовывать страницы и монтажные области, рисовать, объединять и выравнивать объекты, а также использовать типографику.
С помощью Lunacy вы можете не только открывать файлы .sketch, но и выполнять несколько функций редактирования: организовывать страницы и монтажные области, рисовать, объединять и выравнивать объекты, а также использовать типографику.
Добавьте к этому экспорт в PNG и SVG, поддержку кода CSS и XAML, и вы получите мощный инструмент для редактирования векторных изображений, не прибегая к помощи костылей, чтобы файлы .sketch работали в Windows. Портативная версия поставляется в качестве бонуса.
Плюсы:
- Первый полнофункциональный.редактор эскизов для Windows
- Постоянные обновления
- Портативная версия
- Активная разработка и поддержка
Минусы:
- Незначительные ошибки производительности
- Расширенные функции еще впереди
Inkscape
Платформа: Windows, macOS, Linux
Ссылка для скачивания: inkscape. org
org
Inkscape часто называют GIMP векторных приложений. Это программа с открытым исходным кодом и множеством функций, которые заставляют задуматься, почему люди ее не продают.И все же это совершенно бесплатно. Приложение было выпущено в 2003 году и с тех пор стало одним из самых популярных программ для векторной графики в мире. Он доступен на 90 языках и на многих платформах, включая OS X и Linux.
Рабочий процесс узлов в Inkscape аналогичен процессу Adobe Illustrator и позволяет добавлять новые узлы, а также перемещать и редактировать их.
Также доступны полезные функции, такие как выравнивание узлов и симметрия. Кривые Безье и инструменты карандаша легко работают с графическими планшетами, позволяя пользователям создавать рисованные векторные изображения любой сложности.
Inkscape также поддерживает трассировку растровых изображений, которая предназначена для преобразования растровых изображений в векторные контуры. Однако эта функция не такая продвинутая, как в Adobe Illustrator, и вам могут потребоваться дополнительные манипуляции, чтобы заставить ее работать, или вам придется отслеживать ее вручную.
Inkscape поддерживает все популярные форматы, включая SVG, EPS, JPG, PNG, PostScript и другие.
Список функций, которые есть в приложении, выходит за рамки перечисления, и, скорее всего, оно может делать почти все, что могут делать платные программы, такие как Adobe Illustrator.
Полный видеоурок здесь от Logos By Nick
По крайней мере, Inkscape почти так же хорош, как Adobe Illustrator. Обе программы имеют очень похожий рабочий процесс, и если вы привыкли к одной из них, переключиться на нее будет проще. Что касается дизайна логотипов и создания векторной графики, не будет большой разницы в том, что вы используете, кроме дополнительных денег, которые можно потратить на что-то еще.
Учебники: веб-сайт Inkscape предлагает широкий выбор учебных пособий от новичков до продвинутых.Мы также рекомендуем канал «Логотипы от Ника» на YouTube — он предлагает множество отличных советов и рабочих процессов от практикующего дизайнера.
Плюсы:
- Много функций, надежная альтернатива AI
- Плавно работает с планшетами
- Несколько платформ (включая Linux)
- Расширения
Минусы:
- Редкие проблемы с производительностью при работе с большими файлами
- Некоторые функции не интуитивно понятны — необходимы учебные пособия
Вектор
Платформа: Windows, Mac OS, Linux, Chrome OS, Web
Ссылка для скачивания: vectr. com
com
В отличие от Inkscape, Vectr — это свежая кровь во дворе. И это хорошо, потому что это означает, что разработка будет зависеть от требований отрасли, а не от проклятия раздутого ПО.
Эта бесплатная программа для векторной графики была выпущена всего два года назад, но темпы ее развития поистине великолепны. Со всеми функциями, добавленными недавно, сложно представить, на что может быть способен этот продукт в будущем. Однако разработчики настаивают на том, чтобы одно оставалось неизменным — это всегда будет бесплатно.
Сравнивать Vectr и Inkscape — значит совершить большую ошибку — оба эти продукта составляют отдельную лигу. Недостаток функций Vectr компенсируется интуитивностью. Кривая обучения в программе отсутствует: если вы только начинаете заниматься дизайном, вы сможете создать свой самый первый логотип через пять минут после запуска программы, не просматривая страницы руководств.
Еще одним преимуществом приложения является его повсеместность: оно не только доступно на всех популярных платформах, но и имеет версию для браузера с той же функциональностью, что и его настольный аналог. Это означает, что вы можете работать над своими проектами на своем компьютере, а затем завершать их в интернет-кафе в глуши.
Это означает, что вы можете работать над своими проектами на своем компьютере, а затем завершать их в интернет-кафе в глуши.
С официального сайта Vectr
Приложение позволяет выполнять все стандартные векторные операции — создавать и редактировать геометрические фигуры, кривые и пути. Он поддерживает несколько слоев и страниц, позволяя вам организовать свой проект. Vectr позволяет импортировать файлы в форматах AI, EPS, SVG, PNG и JPEG.
Еще одна полезная функция — возможность делиться своими проектами, просто отправив URL своим коллегам, позволяя им просматривать и редактировать его в рабочем процессе, аналогичном Документам Google.В настоящее время ведется полномасштабное сотрудничество с несколькими людьми, работающими над одним проектом одновременно, а также Marketplace и Versioning. Вы можете буквально наблюдать за отставанием команды Vectr в Open Roadmap.
Учебники: vectr.com/tutorials
Плюсы:
- Кроссплатформенные и браузерные версии
- Интуитивно понятный и простой в использовании интерфейс
- Простой обмен проектами
- Интеграция с WordPress
Минусы:
- Необходимо создать аккаунт
- Некоторые люди сообщают о сбоях — новые функции могут быть нестабильными
- Отсутствуют расширенные функции
Gravit Designer
Платформа: Windows, macOS, Linux, Chrome OS, Web
Ссылка для скачивания: дизайнер. io
io
Здесь мы можем быть немного субъективными. В конце концов, Gravit использовал наши иконки. Однако разработчики Gravit могут предложить гораздо больше, чем просто хороший вкус.
По функциональности Gravit находится как раз между Inkscape и Vectr. У него больше функций, чем у последнего, при этом он остается таким же интуитивно понятным, как и первый. И, как и все приложения, упомянутые в этой статье, оно не имеет цены. Поговорим о балансе.
Приложение позволяет делать все, что вы ожидаете от векторной программы: создавать кривые, редактировать пути, управлять слоями и использовать функцию ножа.Он поддерживает форматы SVG, PDF, JPEG, .SKETCH и, с недавних пор, EPS (наконец-то!) Для импорта и экспорта. Кроме того, вы можете работать над своими проектами на разных платформах; Gravit Cloud обеспечивает плавный переход файлов между настольной и онлайн-версиями. Также доступна портативная версия.
Среди других полезных функций Gravit есть векторные ресурсы, доступные в приложении. Библиотека ресурсов Gravit Designer включает значки, формы, смайлики и иллюстрации, которые можно комбинировать и изменять для коммерческого и некоммерческого использования.
Библиотека ресурсов Gravit Designer включает значки, формы, смайлики и иллюстрации, которые можно комбинировать и изменять для коммерческого и некоммерческого использования.
Канал Gravit на YouTube
Несмотря на то, что инструмент является бесплатным (по словам разработчиков, «в обозримом будущем в Gravit Designer определенно появятся области или области вокруг Gravit Designer, за которые взимается плата» ), ошибки исправляются, и большинство проголосовали за функции, которые разрабатываются. Вы можете увидеть полное описание новых функций в блоге разработчиков Gravit Designer, а также множество интересных руководств.
Учебники: Плейлист Youtube
Плюсы:
- Огромная библиотека векторных изображений «из коробки»
- Интуитивно понятный интерфейс и рабочий процесс
- Браузерная и кроссплатформенная версии, все связаны с облаком
Минусы:
- Пока не ясно, какие функции останутся бесплатными в будущем
- Нет дополнительных функций, подобных тем, которые можно найти в AE или Inkscape
SVG-редактирование
Платформа: Web
Ссылка для скачивания: https: // github.com / SVG-Edit / svgedit
SVG-edit — один из тех инструментов, которые делают именно то, что предполагает их название: он позволяет редактировать SVG-файлы и создавать свои собственные. Это бесплатная онлайн-программа для работы с векторными изображениями, доступная в большинстве популярных браузеров.
Набор функций стандартный: создание фигур, рисование карандашом, преобразование линий в контуры, раскрашивание и добавление изображений. Результат можно экспортировать в популярные веб-форматы: WMP, JPG, BMP, GIF, TIFF и, конечно же, сам SVG. Интерфейс довольно прост и напоминает программы рисования начала 2000-х годов — здесь нет ничего особенного.
Одним из преимуществ SVG-редактирования является то, что эту программу с открытым исходным кодом можно легко встроить в ваш веб-сайт, позволяя пользователям создавать и редактировать SVG-файлы самостоятельно. Инструмент также позволяет быстро экспортировать результаты в виде HTML-кода.
Несмотря на то, что SVG-редактирование не имеет функций по сравнению с приложениями, упомянутыми ранее в этой статье, в некоторых случаях оно все же может быть полезно, особенно для веб-разработчиков. Свободно доступный репозиторий Github позволяет изменять исходный код в соответствии с вашими потребностями.Еще одним плюсом будет то, что инструмент постоянно обновляется.
Учебники: Github
Плюсы:
- Просто, быстро в использовании
- Открытый исходный код
Минусы:
- Отсутствуют расширенные функции
- Управление узлами не идеально
Почетные грамоты
RollApp
Сама не программа для векторного рисования, но RollApp позволяет запускать некоторые популярные настольные приложения в Интернете в браузере.Одним из них, в частности, является Inkscape. Так что, если Inkscape, являющийся только настольным компьютером, был единственным, что мешало вам его использовать, RollApp заключит сделку.
FatPaint
В этом веб-инструменте действительно есть атмосфера 90-х. Но если вы фанат, попробуйте. Он доступен бесплатно, и в нем достаточно функций для создания логотипов или другой причудливой веб-графики. Однако, если вы подумываете об использовании FatPaint в коммерческих целях, разработчики любезно просят поддержать их подпиской Pro.
PrimarDraw
Бесплатный векторный веб-редактор для создания векторных изображений.Это позволяет экспортировать в SVG, PNG и JPEG. Чистый интерфейс — это бонус. В нем есть все необходимое для создания логотипа или значка в вашем браузере.
LaTeXDraw
Графический редактор, доступный для Windows, macOS и Linux. В основном он используется для построения математических графиков и иллюстраций (тех, которые вы часто видите в школьных учебниках по математике). Но если вы чувствуете, что жизнь еще недостаточно сложна, вы можете попробовать нарисовать векторную графику с помощью этого инструмента.
Если вас интересует бесплатное программное обеспечение для растрового рисования, ознакомьтесь с нашей статьей «Лучшее бесплатное программное обеспечение для рисования: пять кандидатов»
10 лучших платных и бесплатных альтернатив Adobe Illustrator
Хотя Adobe Creative Cloud — Illustrator, Photoshop, Adobe XD, InDesign и другие — может быть известен как отраслевой стандарт графического дизайна, его дорогая модель ежемесячной подписки (20 долларов.99 в месяц или 52,99 доллара США в месяц для всего Creative Cloud) может сократить бюджет.
В этом посте мы рассмотрим 10 лучших альтернатив Adobe Illustrator.
Лучшие альтернативы Adobe Illustrator
Для контекста, графические дизайнеры работают с двумя типами статических форматов изображений: векторами и растрами. Векторы состоят из линий, кривых и форм (плюс немного магии машинного обучения). Растры состоят из пикселей.
Если вам нужен векторный редактор для создания цифровой графики, логотипов, иллюстраций и анимации для печати, Интернета и интерфейсов, вы попали в нужное место.
1. Affinity Designer
Созданный и непрерывно улучшающийся как главное средство защиты от Serif, Affinity Designer разработан, чтобы быть интуитивно понятным для опытных пользователей Adobe. Affinity Designer может быть альтернативой, которую вы ищете, с одним из самых полных наборов инструментов для векторного дизайна в этом списке, а также с растровой обработкой.
Благодаря полной совместимости с Adobe’s Suite, Affinity Designer поддерживает стандарты: 10-бит, CMYK, CIELAB и Pantone. Affinity Designer имеет некоторые возможности, аналогичные Photoshop, например функции растрового изображения.Пользователям нравится, что программа не слишком тяжелая и не занимает много оперативной памяти.
Совместимый формат: EPS, JPEG, PDF, SVG, PSD, PNG, TIFF и GIF
Операционная система / устройство: MacOS, Windows и iPad
Стоимость: Affinity Designer позволяет вам бесплатно пользоваться программой в течение 90 дней. После этого он будет стоить единовременного платежа в размере 49,99 долларов (для Mac или Windows) и 19,99 долларов для iPad.
2. CorelDRAW
CorelDRAW, совместимый с другими инструментами графического пакета Corel, включая Photo-Paint, конкурента Photoshop, предоставляет надежный набор инструментов для создания векторных иллюстраций.Быстро и легко готовьте векторные изображения для печати, редактируйте многостраничные документы, неразрушающим образом конвертируйте растровые изображения в векторные и создавайте QR-коды.
Воспользуйтесь функцией LiveSketch на устройствах с сенсорным экраном, чтобы превратить эскизы в точную векторную графику. CorelDRAW — это программное обеспечение для многих полиграфических предприятий в определенных частях мира.
Совместимый формат: AI, PSD, PDF, JPG, PNG, SVG, DWG, DXF, EPS, TIFF и другие
Операционная система / устройство: MacOS и Windows
Стоимость: CorelDRAW предлагает 15-дневную бесплатную пробную версию.Вы можете получить годовую подписку за 198 долларов в год или полную лицензию за 669 долларов.
3. Неровная
AppSumo Deal: Pixelied
Создавайте графику с остановкой прокрутки с помощью полнофункционального дизайнерского пакета, которым легко пользоваться.
59,00 $ | 480,00 $
Узнать больше
Многие люди, использующие Illustrator, полагаются на такие инструменты, как Canva, когда им нужно быстро создать графику. И одна из лучших альтернатив Canva на рынке — Pixelied.Хотя в нем нет таких же функций глубокого векторного редактирования, как в Illustrator, этот инструмент может похвастаться впечатляющим набором ресурсов, векторных иконок, шаблонов и готовых дизайнерских решений.
Вы можете загружать векторные файлы из Adobe Illustrator и Photoshop в Pixelied для использования в своих проектах.
Операционная система / устройство: Облачное веб-приложение
Стоимость: Pixelied запускается бесплатно, а тариф Pro — 7,95 долларов в месяц. Но в течение ограниченного времени вы можете получить Pixelied Pro от 59 долларов на всю жизнь в AppSumo.
4. Рисунок
Созданный для проектирования пользовательского интерфейса, прототипирования и каркасного моделирования, Sketch также предоставляет пользователям мощные возможности редактирования векторной графики. Пользователи сообщают, что он довольно прост в использовании и имеет сильные организационные / навигационные функции. Кроме того, в Sketch есть множество разнообразных образовательных ресурсов.
Совместимый формат: PNG, JPG, TIFF, WebP, SVG, EPS и PDF. AI и PSD с ограниченной поддержкой
Операционная система / устройство: MacOS
Стоимость: Вы можете попробовать Sketch в течение 30 дней.После этого это единовременный платеж в размере 99 долларов США для индивидуума или 9 долларов США на каждого участника в месяц (или 99 долларов США, выставляемых ежегодно) для их группового плана.
Чтобы получить бесплатную альтернативу Sketch для Windows, зайдите в Lunacy from icons8.
5. Фигма
Как инструмент для совместной разработки каркасов и дизайна пользовательского интерфейса Figma не является прямым конкурентом Adobe, но ее совместный подход на основе веб-приложений, возможно, стоит вашего внимания. Делитесь файлами со ссылками вместо того, чтобы экспортировать каждый раз, когда вам нужна еще одна пара глаз для вашей работы.
Если говорить о сотрудничестве, Figma может быть наиболее известна тем, что предлагает возможности для совместной работы в реальном времени. Эта альтернатива Adobe Illustrator ориентирована на дизайн для Интернета, поэтому его инструменты для создания чистой векторной графики являются более простыми. Но у вас все еще есть перо, векторные сети и умные компоненты.
Совместимый формат: PDF, PNG, JPG, SVG и др.
Операционная система / устройство: MacOS с облачным веб-приложением (загрузка не требуется)
Стоимость: Figma бесплатна для 2 редакторов и 3 проектов.Платные планы начинаются с 12 долларов за редактора в месяц, оплата производится ежегодно.
6. Бокси SVG
Используя SVG в качестве собственного формата документа, Boxy SVG был создан только для масштабируемой векторной графики. Этот инструмент доступен для разных операционных систем и устройств.
Совместимый формат: PNG, JPEG, GIF, WebP, PDF, AI и др.
Операционная система / устройство: MacOS и Linux, но также поставляется с облачным веб-приложением (загрузка не требуется)
Стоимость: Boxy SVG поставляется с 15-дневной бесплатной пробной версией.Платные планы начинаются с 9,99 долларов за веб-версию или версию для Mac. Для Linux это бесплатно.
7. Графика
Graphic начинался как приложение для векторного рисования для iPad, но с тех пор перешел на iPhone и Mac OS X. Это векторное программное обеспечение также предоставляет вам такие инструменты, как слои, редактируемые мазки кисти и элементы создания пользовательского интерфейса.
Совместимый формат: SVG, PDF и PSD
Операционная система / устройство: MacOS и iOS (iPad и iPhone)
Цена: Вы можете получить графику в Apple App Store по цене 29 долларов.99 для Mac, 8,99 доллара для iPad и 2,99 доллара для iPhone.
8. Gravit Designer
Gravit Designer — это бесплатное приложение для векторного графического дизайна, предназначенное для профессиональных дизайнеров. Выбирайте из широкой библиотеки форм, иллюстраций и т. Д. И экспортируйте бесконечно масштабируемую векторную графику. Платная версия PRO имеет еще больше функций векторной графики, включая синхронизацию файлов в облаке и автономный режим, а также гораздо больше возможностей для импорта / экспорта файлов.
Совместимый формат: PNG, JPG, PDF, SVG, EPS, AI и др.
Операционная система / устройство: MacOS, Windows, Linux и Chrome OS
Цена: Gravit Designer предлагает бесплатную версию своего приложения с ограниченными функциями.План PRO стоит 49,99 долларов в год.
9. Inkscape
Бесплатная, с открытым исходным кодом и впечатляющая программа Inkscape предоставляет гибкие инструменты рисования, встроенные растровые изображения, преобразования, редактор градиентов, редактирование узлов, логические операции. Конечно, интерфейс немного устарел. Но с Inkscape вы можете проектировать, редактировать, рисовать в 2D, легко конвертировать растровые изображения в векторные и создавать совместимые файлы SVG.
Совместимый формат: SVG, PNG, OpenDocument Drawing, DXF, sk1, PDF, EPS и др.
Операционная система / устройство: MacOS, Windows и GNU / Linux
Стоимость: Inkspace бесплатно
10.Vectornator
Начиная с приложения для iPad, Vectornator представляет собой довольно интересный бесплатный выбор с некоторыми более продвинутыми инструментами редактирования векторов, такими как логические операции, группировка, инструмент «Перо», привязка и возможности маскирования. Кроме того, это будет инструмент для наблюдения, поскольку скоро появится совместная работа в режиме реального времени.
Совместимый формат: AI, SVG и PDF
Операционная система / устройство: MacOS и iOS (iPad и iPhone)
Стоимость: Vectornator бесплатно
Как выбрать подходящую альтернативу Adobe Illustrator
Предлагаем вам лучшую платную и бесплатную альтернативу Illustrator.Выбрать новый инструмент для дизайна — нелегкая задача, вот несколько советов:
- Изучите свои потребности и рабочий процесс, прежде чем вы решите использовать какие-либо платные инструменты
- Подпишитесь на бесплатную пробную версию, чтобы протестировать программное обеспечение. Вы можете использовать это время, чтобы узнать, есть ли у инструмента хорошо зарекомендовавшие себя учебные пособия, которые помогут вам в процессе обучения.
- Пока вы тестируете новый инструмент, не забывайте просматривать веб-страницы, чтобы найти для себя лучшее программное обеспечение
Удачи! Мы надеемся, что вы найдете альтернативу Adobe Illustrator, которая вам понравится — инструмент, который можно масштабировать вместе с вами!
Если вы ищете альтернативы Adobe Photoshop, у нас также есть удобный список, а также подборка лучших ресурсов графического дизайна и программных инструментов для веб-дизайна.
Когда использовать каждый тип файла
Думаете, GIF — самый вкусный вид арахисового масла? И AI был тем странным научно-фантастическим фильмом с Хейли Джоэл Осмент в главной роли? Что ж, вы не ошиблись. Но сегодня мы говорим о форматах изображений и обо всех тех надоедливых маленьких файлах, которые мы используем для создания визуального контента для печати и Интернета.
Каждый графический файл, который вы видите в Интернете, представляет собой файл изображения. Практически все, что вы видите напечатанным на бумаге, пластике или футболке, было получено из файла изображения. Эти файлы бывают разных форматов, и каждый оптимизирован для конкретного использования.Использование правильного шрифта для правильной работы означает, что ваш дизайн будет выглядеть идеально и именно так, как вы задумывали. Неправильный формат может означать плохой отпечаток или плохое веб-изображение, гигантскую загрузку или отсутствующую графику в электронном письме.
Итак, давайте разберемся. Добро пожаловать в форматы файлов изображений 101. Давайте углубимся в основы каждого типа файлов.
Большинство файлов изображений попадают в одну из двух общих категорий — растровые файлы и векторные файлы, и каждая категория имеет свое собственное применение.Эта разбивка не идеальна. Например, некоторые форматы могут содержать элементы обоих типов. Но это хорошее место, чтобы начать думать о том, какой формат использовать для ваших проектов.
Различные типы форматов файлов изображений
—
- Растровые форматы файлов
- Векторные форматы файлов
Растровые форматы файлов
—
Что такое растровое изображение
Растровые изображения состоят из заданной сетки точек, называемых пикселями, где каждому пикселю присвоен цвет.В отличие от векторного изображения, растровые изображения зависят от разрешения, то есть они существуют в одном размере. Когда вы трансформируете растровое изображение, вы растягиваете сами пиксели, что может привести к «пиксельному» или размытому изображению. Когда вы увеличиваете изображение, ваше программное обеспечение по сути угадывает, какие данные изображения отсутствуют, на основе окружающих пикселей. Чаще всего результаты не очень хорошие.
Фотографии предоставлены автором.Растровые изображения обычно используются для фотографий, цифровых изображений и веб-графики (например, баннерной рекламы, контента социальных сетей и графики для электронной почты).Adobe Photoshop — это стандартный редактор изображений, который используется для создания, проектирования и редактирования растровых изображений, а также для добавления эффектов, теней и текстур к существующим проектам.
CMYK по сравнению с RGB
Все растровые изображения можно сохранить в одной из двух основных цветовых моделей: CMYK и RGB.
CMYK — четырехцветный процесс печати, который обозначает c yan, m agenta, y ellow и k ey (черный). Эти цвета представляют четыре краски, которые будут сочетаться в процессе печати.Файлы, сохраненные в этом формате, будут оптимизированы для физической печати.
RGB — это цветовая модель на основе света, обозначающая r ed, g reen и b lue. Это три основных цвета света, которые в сочетании дают другие цвета. Файлы, сохраненные в этом формате, будут оптимизированы для Интернета, мобильных телефонов, фильмов и видео — всего, что появляется на экране.
Сравнение с потерями и без потерь
Каждый файл растрового изображения может работать без потерь или с потерями, в зависимости от того, как формат обрабатывает данные изображения.
Форматы изображений без потерь захватывают все данные вашего исходного файла. Ничего из исходного файла, фотографии или произведения искусства не теряется — отсюда и термин «без потерь». Файл может быть сжат, но все форматы без потерь смогут восстановить ваше изображение до его исходного состояния.
Форматы изображений с потерями приблизительно соответствуют тому, как выглядит ваше исходное изображение. Например, изображение с потерями может уменьшить количество цветов в вашем изображении или проанализировать изображение на предмет ненужных данных.Эти хитрые технические приемы обычно уменьшают размер файла, хотя могут снизить качество вашего изображения.
Обычно файлы с потерями намного меньше файлов без потерь, что делает их идеальными для использования в Интернете, где размер файла и скорость загрузки имеют решающее значение.
JPEG / JPG
JPEG — это растровый формат с потерями, который означает Joint Photographic Experts Group, техническая группа, которая его разработала. Это один из наиболее широко используемых форматов в Интернете, как правило, для фотографий, графики электронной почты и больших веб-изображений, таких как баннерная реклама.У изображений JPEG есть скользящая шкала сжатия, которая значительно уменьшает размер файла, но увеличивает артефакты или пикселизацию по мере сжатия изображения.
Без сжатия Высокая степень сжатияВам следует использовать JPEG, когда…
- Вы имеете дело с онлайн-фотографиями и / или произведениями искусства . JPEG обеспечивает максимальную гибкость при редактировании и сжатии растров, что делает их идеальными для веб-изображений, которые необходимо быстро загружать.
- Вы хотите напечатать фотографий и / или иллюстраций .Файлы в формате JPEG с высоким разрешением и низким сжатием идеально подходят для редактирования и последующей печати.
- Вам необходимо отправить изображение для быстрого просмотра клиенту. Изображения JPEG могут быть уменьшены до очень маленьких размеров, что делает их удобными для отправки по электронной почте.
Не используйте JPEG, если…
- Вам нужна веб-графика с прозрачностью. JPEG-файлы не имеют канала прозрачности и должны иметь сплошной цвет фона. GIF и PNG — ваши лучшие варианты прозрачности.
- Вам нужно многослойное редактируемое изображение.JPEG — это формат плоского изображения, что означает, что все изменения сохраняются в одном слое изображения и не могут быть отменены. Рассмотрим файл PSD (Photoshop) для полностью редактируемого изображения.
GIF
GIF — это растровый формат без потерь, который расшифровывается как Graphics Interchange Format. Большой вопрос: как это произносится? Создатель GIF говорит «JIFF» как арахисовое масло. Этот писатель (и многие в мире) говорит «GIFF», потому что графика начинается с «гу». В любом случае, мы оставим это вам. GIF также является широко используемым форматом веб-изображений, обычно для анимированной графики, такой как рекламные баннеры, изображения для электронной почты и мемы в социальных сетях.Хотя GIF-файлы не содержат потерь, их можно экспортировать с помощью ряда настраиваемых параметров, которые уменьшают количество цветов и информации об изображении, что, в свою очередь, уменьшает размер файла.
Вы должны использовать GIF, когда…
- Вы хотите создать веб-анимацию . Изображения в формате GIF содержат все кадры анимации и информацию о времени в одном файле. Редакторы изображений, такие как Photoshop, позволяют легко создавать короткие анимации и экспортировать их в формате GIF.
- Вам нужно прозрачность .Изображения в формате GIF имеют «альфа-канал», который может быть прозрачным, поэтому вы можете разместить свое изображение на любом цветном фоне.
- Вам нужен маленький напильник . Методы сжатия в формате GIF позволяют значительно уменьшать файлы изображений. GIF — лучший формат файлов изображений для очень простых значков и веб-графики.
Не используйте GIF, если…
- Вам нужно изображение фотографического качества. Хотя GIF-файлы могут иметь высокое разрешение, они имеют ограничение в 256 цветов (если вы не знаете несколько трюков).Фотографии обычно имеют тысячи цветов и будут выглядеть плоскими и менее яркими (а иногда и странно из-за цветовых полос) при преобразовании в GIF.
- Вам нужно распечатать изображение. Из-за ограничения цвета большинству напечатанных фотографий не хватает глубины. Если вам нужно распечатать фотографии, посмотрите TIFF, PSD и JPG.
- Вам нужно многослойное редактируемое изображение. GIF — это формат плоского изображения, что означает, что все изменения сохраняются в одном слое изображения и не могут быть отменены. Рассмотрим файл PSD (Photoshop) для полностью редактируемого изображения.
PNG
PNG — это растровый формат без потерь, который расшифровывается как Portable Network Graphics. Думайте о PNG как о GIF следующего поколения. Этот формат имеет встроенную прозрачность, но также может отображать более высокую глубину цвета, что означает миллионы цветов. PNG являются веб-стандартом и быстро становятся одним из наиболее распространенных форматов изображений, используемых в Интернете.
Наклейки-единороги от _ELM_Вы должны использовать PNG, когда…
- Вам нужна качественная прозрачная веб-графика .Изображения PNG имеют переменный «альфа-канал», который может иметь любую степень прозрачности (в отличие от изображений GIF, которые имеют только включение / выключение прозрачности). Кроме того, с большей глубиной цвета вы получите более яркое изображение, чем в случае с GIF.
- У вас есть иллюстрации с ограниченным количеством цветов . Хотя подойдет любое изображение, файлы PNG лучше всего использовать с небольшой цветовой палитрой.
- Вам нужен маленький напильник . Файлы PNG могут уменьшаться до невероятно крошечных размеров, особенно изображения простых цветов, форм или текста.Это делает его идеальным типом файла изображения для веб-графики.
Не используйте PNG, если…
- Вы работаете с фотографиями или произведениями искусства. Благодаря высокой глубине цвета PNG, формат позволяет легко обрабатывать фотографии с высоким разрешением. Однако, поскольку это веб-формат без потерь, размеры файлов имеют тенденцию становиться очень большими. Если вы работаете с фотографиями в Интернете, выберите JPEG.
- Вы имеете дело с проектом печати. Графика PNG оптимизирована для экрана. Вы определенно можете распечатать PNG, но лучше использовать файл JPEG (с потерями) или TIFF.
TIFF / TIF
TIFF — это растровый формат без потерь, который расшифровывается как Tagged Image File Format. Из-за чрезвычайно высокого качества этот формат в основном используется в фотографии и настольной издательской деятельности. Скорее всего, вы столкнетесь с файлами TIFF при сканировании документа или фотографировании с помощью профессиональной цифровой камеры. Обратите внимание, что файлы TIFF также могут использоваться в качестве «контейнера» для изображений JPEG. Эти файлы будут намного меньше традиционных файлов TIFF, которые обычно очень большие.
Вы должны использовать TIFF, когда…
- Вам нужно качественной графики для печати. Наряду с RAW файлы TIFF относятся к числу графических форматов высочайшего качества. Если вы печатаете фотографии, особенно огромных размеров, используйте этот формат.
- Вы делаете сканированных изображений в высоком качестве. Использование TIFF для сканирования документов, фотографий и иллюстраций гарантирует, что у вас будет самый лучший исходный файл для работы.
Не использовать в TIFF, если…
- Вы работаете с веб-графикой.Хотя многие веб-браузеры поддерживают его, файлы TIFF оптимизированы для печати. Выбирайте JPEG или PNG, когда вам нужно отображать высококачественные изображения в Интернете.
RAW
Необработанный формат изображения содержит необработанные данные, полученные цифровой камерой или сенсором сканера. Обычно изображения обрабатываются (корректируются по цвету, балансу белого, экспозиции и т. Д.), А затем преобразуются и сжимаются в другой формат (например, JPEG или TIFF). Необработанные изображения хранят необработанные и обработанные данные в двух отдельных файлах, поэтому у вас остается изображение максимально высокого качества, которое вы можете редактировать без разрушения с помощью приложения для редактирования фотографий, такого как Photoshop.Существуют десятки и десятки необработанных форматов, но некоторые из типичных форматов — это CRW (Canon), NEF (Nikon) и DNG (Adobe).
через AdobeВы должны использовать RAW, когда…
- Вы снимаете и редактируете фото. Убедитесь, что ваша камера настроена на RAW, чтобы вы могли снимать наиболее универсальные изображения. Затем используйте совместимое приложение для редактирования фотографий, чтобы настроить изображение.
Не использовать RAW, если…
- Вы работаете с веб-графикой. RAW создан для редактирования фотографий.Когда вы будете готовы представить свои фотографии в Интернете, конвертируйте их в формат JPEG.
- Вы готовы печатать фотографии. Многие принтеры не поддерживают необработанные форматы, поэтому сначала преобразуйте их в JPEG или TIFF.
PSD
PSD — это проприетарный формат многослойного изображения, который расшифровывается как Photoshop Document. Это файлы оригинального дизайна, созданные в Photoshop, которые можно полностью редактировать с несколькими слоями и настройками изображения. PSD в основном используются для создания и редактирования растровых изображений, но этот уникальный формат может также содержать векторные слои, что делает его чрезвычайно гибким для ряда различных проектов.PSD можно экспортировать в любое количество форматов файлов изображений, включая все растровые форматы, перечисленные выше.
Вам следует использовать PSD, когда…
- Пришло время отретушировать фотографий. Нужно исправить цвет фотографии? Или добавить слой текста? PSD = фотографии.
- Вам необходимо отредактировать обложку для цифровой или печатной печати. Это может быть фотография, картина, рисунок или что-нибудь еще. Photoshop — правильный инструмент, чтобы убедиться, что каждая линия, тень и текстура на месте.
- Вам нужно цифровых изображений для Интернета , например изображения в социальных сетях, рекламные баннеры, заголовки сообщений электронной почты, видео и т. Д. Создание этих изображений в Photoshop обеспечит их правильный размер и позволит оптимизировать их для Интернета.
- Вы должны создать макет веб-сайта или приложения. Слои позволяют легко перемещать элементы пользовательского интерфейса.
- Вы хотите создать фантазию с анимацией и видео. Photoshop позволяет легко вырезать простые видеоклипы и добавлять графику, фильтры, текст, анимацию и многое другое.
Не используйте PSD, если…
- Нужно выложить фото онлайн или отправить превью клиенту. Интернет поддерживает формат JPEG. Сначала выполните преобразование, чтобы аудитория могла видеть ваше изображение (и чтобы его загрузка не занимала несколько минут).
- Вы готовы печатать фотографии. Многие принтеры не поддерживают формат PSD, поэтому сначала преобразуйте его в JPEG или TIFF.
Векторные форматы файлов
—
Что такое векторное изображение
Векторные изображения — это цифровые изображения, в которых точки, линии и кривые вычисляются компьютером.По сути, это гигантские математические уравнения, и каждому «уравнению» можно присвоить цвет, обводку или толщину (среди других стилей), чтобы превратить формы в искусство. В отличие от растровых изображений, векторные изображения имеют разрешение в зависимости от . Когда вы уменьшаете или увеличиваете векторное изображение, ваши фигуры становятся больше, но вы не теряете никаких деталей и не получаете пикселизации. Поскольку ваше изображение всегда будет отображаться одинаково, независимо от размера, не существует такого понятия, как векторное изображение с потерями или без потерь.
Векторные изображения обычно используются для логотипов, иконок, верстки и цифровых иллюстраций.Adobe Illustrator — это стандартный редактор изображений, который используется для создания, дизайна и редактирования векторных изображений (хотя он также может включать растровые изображения).
PDF расшифровывается как Portable Document Format и представляет собой формат изображения, используемый для правильного отображения документов и графики, независимо от устройства, приложения, операционной системы или веб-браузера. По своей сути файлы PDF имеют мощную основу для векторной графики, но также могут отображать все, от растровой графики до полей формы и электронных таблиц.Поскольку это почти универсальный стандарт, PDF-файлы часто являются форматом, который запрашивают принтеры для отправки окончательного дизайна в производство. И Adobe Photoshop, и Illustrator могут экспортировать прямо в PDF, что упрощает создание дизайна и подготовку к печати.
Вам следует использовать PDF, когда…
- Вы готовы напечатать . Как мы уже упоминали, многие принтеры предпочитают PDF в качестве основного формата доставки, поскольку он широко распространен. Уточните у своего принтера, как они хотят, чтобы вы подготовили файл.
- Вы хотите отобразить документов в Интернете . Вы не будете использовать PDF-файл для одного значка или логотипа, но он отлично подходит для плакатов, листовок, журналов и буклетов. PDF-файлы сохранят весь ваш дизайн в одном пакете, что упростит просмотр, загрузку или печать.
Не использовать PDF, если…
- Вам нужно отредактировать свой дизайн. PDF-файлы — отличные контейнеры, но для содержимого используйте другие приложения. Вы можете редактировать растровые изображения в Photoshop и векторную графику в Illustrator.Когда вы закончите, вы можете объединить их в PDF-файл для удобного просмотра.
EPS
EPS — это формат изображения, который расшифровывается как Encapsulated PostScript. Хотя он используется в основном как векторный формат, файл EPS может включать как векторные, так и растровые изображения. Обычно файл EPS включает один элемент дизайна, который можно использовать в более крупном дизайне.
Вы должны использовать EPS, когда…
- Вам необходимо отправить векторный логотип клиенту, дизайнеру или типографии.С файлом EPS вам не нужно беспокоиться о том, где будет размещен или напечатан логотип. Независимо от размера, он всегда будет отображаться с правильным разрешением.
Не используйте EPS, если…
- Вы имеете дело с фотографиями или произведениями искусства. EPS может обрабатывать растровые изображения, но этот тип файлов изображений предназначен в первую очередь для векторных изображений. Работайте с PSD, TIF или JPEG, когда у вас есть фотопроект.
- Вам нужно вывести изображение онлайн. Сначала экспортируйте в JPEG, PNG или GIF.
SVG
SVG означает масштабируемую векторную графику и представляет собой формат векторного изображения на основе XML для двумерной графики.Его можно искать, индексировать, масштабировать и сжимать, что может привести к уменьшению размера файла по сравнению с другими форматами файлов, что делает его идеальным для Интернета. Файлы SVG можно редактировать в программах для редактирования графики, а также в текстовых редакторах.
SVG следует использовать, когда…
- Вы хотите создать компьютерные графики и диаграммы для публикации в Интернете.
Не использовать SVG, когда…
- Вам нужен формат файла для рабочего процесса печати.
AI
AI — это проприетарный формат векторных изображений, который расшифровывается как Adobe Illustrator.Формат основан на стандартах EPS и PDF, разработанных Adobe. Как и эти форматы, файлы AI в основном являются векторным форматом, хотя они также могут включать встроенные или связанные растровые изображения. Файлы AI можно экспортировать как в файлы PDF, так и в EPS (для удобного просмотра и печати), а также в JPEG, PNG, GIF, TIFF и PSD (для использования в Интернете и дальнейшего редактирования).
Вам следует использовать AI, когда…
- Вам нужно отредактировать векторный дизайн . Файлы AI позволяют перемещать и изменять каждый элемент в вашем дизайне одним или двумя щелчками мыши.
- Вам необходимо создать логотип , значок или талисман бренда . Каждую векторную фигуру и линию, созданные в Illustrator, можно увеличивать до любого размера, что делает его идеальным для изображений, которые необходимо использовать по-разному.
- Вы хотите одностраничный распечатанный образец . Illustrator идеально подходит для плакатов, визиток, флаеров и заметок, которые можно комбинировать с другими растровыми изображениями.
- Вам необходимо установить тип для логотипа. Возможности набора в Illustrator невероятно мощные, они позволяют растягивать, наклонять и преобразовывать любой текст любым возможным способом.
Не используйте ИИ, если…
- Вам нужно отредактировать изображения. Если в композиции используется растровое изображение (фотография или рисунок), Illustrator имеет ограниченное количество инструментов для непосредственного редактирования этого изображения. Photoshop (файлы PSD) может выполнять более обширные настройки, такие как цвет, контраст и яркость.
Хотите найти дизайнера, который сможет создать все нужные типы файлов?
Наши дизайнеры могут это сделать!
Как преобразовать PNG в AI — подробное объяснение
PNG обычно не является конечным состоянием файла изображения.Вместо этого вам нужно будет преобразовать его в более управляемый тип файла. Одним из таких типов файлов является расширение AI в Adobe Illustrator. Вот объяснение того, как и зачем это делать, а также краткое описание обоих этих популярных форматов изображений.
Что такое файл изображения PNG?
Файл изображения PNG — один из наиболее популярных доступных графических форматов, особенно из-за высокого разрешения его фотографий. PNG (Portable Network Graphic) — это тип файла со сжатием без потерь, что означает, что он не теряет качества, когда пользователь уменьшает его размер.Он использует растровую графику, поэтому он по существу структурирован цифровыми пикселями для формирования изображения.
Что такое файл изображения AI?
Файл изображения AI — это графическое расширение, используемое для проектов изображений Adobe Illustrator. Компании обычно используют ИИ из-за того, насколько хорошо он управляет различными логотипами и дизайном брендов. AI позволяет пользователям размещать текст на своей графике. У него очень высокое разрешение, но оно ограничено из-за своей недоступности. Это векторный графический тип, что означает, что он построен с помощью различных цифровых индикаторов.
Зачем конвертировать PNG в AI?
PNG — это файл высокого качества, который теряет разрешение только тогда, когда его пора редактировать. К сожалению, для того, чтобы масштабно редактировать его, необходимо преобразовать его в более управляемый тип файла. Существует множество расширений, которые позволяют дальнейшее редактирование, но Illustrator намного сложнее. Еще одна причина, по которой пользователям может потребоваться AI вместо PNG, заключается в том, что им нужно поделиться файлом с другими. Несмотря на то, что у многих будет доступ к PNG, возможно, они предпочтут ИИ.
Узнайте о наиболее важных причинах перехода из PNG в AI.Как конвертировать PNG в AI
Если у вас есть Adobe Illustrator, вы можете легко преобразовать PNG в более функциональные типы файлов изображений AI. Если вы этого не сделаете, вам придется использовать одну из многих программ конвертации, перечисленных ниже. Вот как преобразовать в Illustrator:
- В Illustrator откройте файл PNG, который нужно преобразовать.
- Выберите «Object», затем «Image Trace», затем «Make».
- Теперь ваш PNG можно будет редактировать в Illustrator и сохранить как AI .
Обратите внимание, что вы можете использовать доступные инструменты в Illustrator, чтобы изменить, какие части PNG вы хотите редактировать.
Программы конверсии
Если у вас нет Adobe Illustrator, вам нужно будет выполнить преобразование одним из двух способов. Первый способ — использовать онлайн-конвертер на основе браузера. Доступно несколько из них, хотя я предпочитаю Convertio из-за его высокой скорости и упрощенного интерфейса. Огромным преимуществом использования онлайн-конвертера является то, что вам не нужно устанавливать какое-либо программное обеспечение в вашей системе. Просто загрузите свой файл, а затем загрузите преобразованный файл.
Convertio удобен тем, что не требует установки.Второй способ конвертации — это загрузка и установка системы конвертации. Этот вариант подходит пользователям, которым нужно одновременно преобразовать много разных файлов. Это также отлично подходит для людей с медленным или ограниченным доступом в Интернет. Это потому, что вы можете конвертировать без загрузки или скачивания каких-либо файлов. У Vector Magic есть настольная версия, которая работает очень хорошо, хотя есть и другие системы, которые следует учитывать.
Как конвертировать обратно
К счастью, многие программы, конвертирующие PNG в AI, работают и наоборот.Например, Convertio конвертирует AI в PNG. Если вы ошиблись и удалили исходный файл PNG, просто загрузите файл AI в Convertio и загрузите новый PNG. Довольно редко возникает необходимость в обратном преобразовании, но помните об этом на всякий случай.
Изучите все возможные варианты, решая, как и зачем конвертировать PNG в AI. Есть много разных способов сделать это, и каждый из них работает по-разному. Выберите тот, который вам больше всего подходит.
Шесть бесплатных альтернатив Adobe Illustrator
В этом нет никаких сомнений: пакет программного обеспечения для графического дизайна и иллюстраций Adobe никуда не денется в ближайшее время, когда станет чемпионом отрасли.Несмотря на свои причуды и проблемы с прорезыванием зубов, которые возникают почти с каждым обновлением версии, это также, возможно, лучший пакет, который можно купить за деньги.
Проблема в том, что на его покупку нужно много денег. Прямая покупка любой из игр CS может стоить от 300 до 2000 долларов в зависимости от того, какую версию вы используете, а попытки Adobe убедить людей платить по своей новой модели подписки могут стоить от 50 до 200 долларов каждый месяц.
Очевидно, это не проблема для тех, кто учится в школе иллюстраций NYFA и имеет полный доступ к пакету CS в рамках своей программы обучения, но это непомерно высокие цены для всех остальных.Таким образом, сегодня мы исследуем:
Платформа: Любой современный браузер
Что это такое: Набор для редактирования, который работает исключительно с SVG (масштабируемая векторная графика), что может показаться ограничением, но на самом деле весьма полезно, учитывая универсальность формата. Если вы боитесь заниматься редактированием SVG, вы упускаете из виду, и это мягко вас сломает. Быть платформой веб-браузера также кажется ограничением, но, опять же, скорость, с которой она работает, часто превосходит настольные аналоги.
Платформа: Windows / Linux
Что это такое: Как и SVG-Edit, Inkscape также ориентирован на тех, кто хочет работать в основном с форматом файлов SVG. Обладая чистым и интуитивно понятным пользовательским интерфейсом, но с расширенными функциями (такими как альфа-смешение, клонирование объектов и очень точная трассировка растровых изображений), Inkscape является настоятельно рекомендуемой бесплатной альтернативой Adobe Illustrator.
Платформа: Mac
Что это такое: Полные элементы управления растеризацией, управление слоями, поддержка нескольких форматов файлов, бесконечное масштабирование и все инструменты векторного рисования, на которые вы когда-либо могли надеяться… Affinity Designer вполне может стать настоящим убийцей Illustrator.На данный момент он доступен только для пользователей Mac, а полная версия поставляется с небольшой ценой в 49,99 долларов с бесплатными обновлениями в течение двух лет, но пробная версия по-прежнему очень функциональна и стоит того, чтобы попробовать бесплатный редактор. Стоит даже просто поиграться с функцией бесконечного масштабирования (да, бесконечное .)
Платформа: Всего
Что это такое: Тот, о котором вы, наверное, слышали. GIMP, аббревиатура от (GNU Image Manipulation Program), является скорее альтернативой Photoshop, чем Illustrator, поскольку его векторные функции ограничены, но то, что он может делать с точки зрения манипулирования изображениями, не имеет себе равных.Полностью бесплатный, с открытым исходным кодом и любимый тысячами (которые сформировали очень активное онлайн-сообщество с момента его выпуска). Взгляните на изображения на sosgame.com, которые использовали GIMP для создания всех изображений игровых автоматов.
Платформа: Windows, Linux, Mac
Что это такое: Хотя флагманский векторный иллюстратор Apache в наши дни выглядит немного устаревшим, это чисто косметическая проблема. Он по-прежнему содержит множество функций и особенно ориентирован на управление диаграммами и объектами.Он также имеет очень удобную функцию создания файлов Flash (.swf) из вашего документа.
Платформа: Windows
Что это такое: Стартовая версия DrawPlus от Serif предназначена для иллюстраторов-любителей, учитывая, что A) это бесплатное программное обеспечение, и B) это в значительной степени уменьшенная версия более полной версии, но не позволяйте этому ставить вы прочь. Он никоим образом не ограничен, нет необходимости раскошелиться на профессиональную версию DrawPlus X6, и он неплохо подражает своим тяжеловесным собратьям.
Возможно, вам понадобится комбинация перечисленных выше бесплатных альтернатив Adobe Illustrator для выполнения работы, но для многих это будет стоить сэкономленных денег, и вы даже можете найти нового фаворита. Есть другие, которые нам нужно проверить? Оставьте предложение в комментариях ниже!
Вас интересует индустрия изобразительного искусства? Ознакомьтесь с программами графического дизайна и 3D-анимации NYFA!
Как редактировать бесплатные векторные изображения в PowerPoint
ПРИМЕЧАНИЕ РЕДАКТОРА:
К сожалению, в PowerPoint это больше невозможно.Однако вот пост, в котором вы можете научиться редактировать файлы EPS бесплатно.
В этом посте мы рассмотрим, как редактировать бесплатные векторные изображения в PowerPoint. Вы сможете использовать их в своих презентациях и онлайн-курсах.
Есть сотни сайтов для загрузки бесплатных векторных изображений, которые можно использовать для ваших презентаций и онлайн-курсов. Проблема в том, что для редактирования большинства бесплатных векторных изображений требуется приложение для иллюстраций, такое как Illustrator или Inkscape (бесплатно).Однако, если вы получите их в формате .EPS, вы сможете редактировать бесплатные векторные изображения в PowerPoint.
Форматы для редактирования бесплатных векторных изображений
Векторные изображения не похожи на растровые изображения, основанные на пикселях. Векторные изображения используют математическую формулу для рисования изображений на экране. Вот почему они всегда выглядят красиво и четко при масштабировании.
Вообще говоря, они состоят из набора фигур, которые в совокупности представляют изображение. Благодаря этому их можно разгруппировать, а отдельные фигуры можно редактировать.
Независимо от того, покупаете ли вы векторные изображения или получаете их бесплатно, они обычно имеют один из двух форматов: .AI или .EPS, и их можно редактировать в программе для иллюстраций. Если бесплатное векторное изображение находится в формате .EPS, вы можете редактировать его в PowerPoint.
Как редактировать бесплатные векторные изображения в PowerPoint
Этот процесс работает так же, как если бы вы разгруппировали картинки в PowerPoint. Вот как:
- Найдите векторное изображение в.Формат EPS и вставьте его на слайд PowerPoint. Вы заметите, что сначала он может выглядеть немного неровным. Ничего страшного, это изменится, когда мы сделаем следующий шаг.
- Разгруппируйте файл .EPS. Щелкните изображение правой кнопкой мыши и выберите «Разгруппировать». Векторные изображения часто состоят из нескольких групп фигур, поэтому вам, возможно, придется разгруппировать группы несколько раз.
- Отредактируйте изображение , как если бы это была любая другая фигура в PowerPoint. Изменить цвета, положение и т. Д.
- Сгруппируйте изображение , когда закончите его редактировать.Выберите его, щелкните правой кнопкой мыши и выберите «Группировать». Это оно.
Дополнительные советы по редактированию бесплатных векторных изображений
- Ускорьте группировку и разгруппировку с помощью сочетаний клавиш в PowerPoint. CTRL + G группирует выбранные фигуры, а CTRL + Shift + G разгруппировывает их.
- Сохраните изображение для использования в других приложениях, таких как Storyline или где-нибудь еще. Щелкните правой кнопкой мыши и выберите «Сохранить как изображение». Обычно я сохраняю как .PNG. Я также сохраняю файл PowerPoint на тот случай, если в будущем мне понадобится внести дополнительные изменения.
Возможные проблемы при редактировании бесплатных векторных изображений
По большей части разгруппировка файлов .EPS в PowerPoint работает хорошо. Однако он не работает, если фигуры состоят из градиентов, а не сплошных цветов. На изображении ниже показаны до и после разгруппированного файла в PowerPoint. Разгруппирование этого изображения создает около 8500 отдельных фигур. В таком случае, наверное, не стоит с этим связываться.
Также могут измениться некоторые цвета и формы.Сравните изображения «до» и «после» ниже. Вы заметите, что исходные цвета были мягче, а линии немного тоньше.
Вот видеоурок, в котором показано, как редактировать бесплатные векторные изображения в PowerPoint. Я также добавляю несколько дополнительных советов по производству.
Нажмите здесь, чтобы посмотреть видеоурок на YouTube.
Microsoft, возможно, избавилась от клипартов для PowerPoint, но нет причин, по которым вы не можете редактировать бесплатные векторные изображения и получать то, что вам нужно для презентаций и курсов электронного обучения.Просто нужно немного практики.
Бесплатные ресурсы для электронного обучения
7 лучших бесплатных альтернатив Adobe Illustrator 2021 года
Adobe Illustrator — чрезвычайно популярный инструмент для создания векторной графики, логотипов, значков и многого другого.
Но когда вы веб-дизайнер или графический дизайнер с небольшим бюджетом, вы, вероятно, не можете позволить себе высокую цену в 239,88 доллара на Adobe Illustrator.
К счастью, на рынке есть множество первоклассных бесплатных альтернатив, некоторые из которых даже предлагают функции, не имеющие аналогов в Illustrator.
Как скачать Adobe Illustrator бесплатно
Если вы заинтересованы в использовании Adobe Illustrator, но не решаетесь приобрести полную версию, вы можете сначала попробовать бесплатную семидневную пробную версию продукта. Для этого просто перейдите на страницу продукта Adobe Illustrator и нажмите «Начать бесплатную пробную версию».
Если вы ищете программу, которая предлагает функции, сопоставимые по качеству с продуктом Adobe, ознакомьтесь с нашим списком лучших бесплатных альтернатив Illustrator.
1.Inkscape
Inkscape, один из наиболее сопоставимых заменителей Adobe Illustrator, имеет множество аналогичных инструментов для создания эскизов, иллюстраций и редактирования, включая клавиши для перемещения и поворота по пикселям экрана, трассировку растровых изображений, закрашивание объектов цветом и редактирование градиентов с помощью ручек. Inkscape — это качественный продукт для профессиональных или полупрофессиональных веб-дизайнеров, работающих в формате файлов SVG. Он также предлагает пакет векторной графики с открытым исходным кодом, поэтому, если у вас есть технические навыки, вы можете включить Inkscape в другие программы.
Платформа : Mac, Windows, Linux
2. GIMP
GIMP, что расшифровывается как GNU Image Manipulation Program, имеет ограниченные векторные функции, но имеет инструменты, аналогичные Photoshop, что делает его впечатляющим редактором изображений с мощными возможностями обработки изображений. Более того, GIMP предоставляет параметры для настройки и сторонние плагины, поэтому, если ваши потребности в редактировании изображений несколько уникальны, вы можете попробовать этот инструмент.
Платформа : Mac, Windows, Linux
Изображение предоставлено GIMP .3. BoxySVG
BoxySVG работает как расширение в Google Chrome, поэтому векторную графику, включая значки, диаграммы и иллюстрации, легко хранить в Интернете. Он предоставляет возможности для интеграции Google Fonts и имеет открытую библиотеку клипов, а также инструменты иллюстратора, включая ручки, кривые Безье, группы, формы, текст и многое другое. В конечном счете, BoxySVG проще, чем Illustrator, и, хотя это означает использование менее сложных инструментов, это также означает более быстрый и простой процесс создания файлов векторной графики.
Платформа : приложение Mac, приложение Windows, приложение Chrome, веб-приложение
4. Pixlr
Pixlr предлагает множество полезных функций для редактирования, создания и обмена креативными изображениями — хотя он менее продвинут по функциям, чем Illustrator, он облачный и поддерживается на мобильных устройствах, настольных компьютерах или в Интернете. Если ваша должность требует, чтобы вы работали с разных устройств для создания изображений, попробуйте Pixlr.
Платформа: Windows, Mac, Интернет, мобильный
Изображение предоставлено Google Chrome .
5. Gravit
В Gravit вы найдете множество основных инструментов для редактирования векторных изображений, включая перо, линию, нож, срез, безигон и редактор градиентов. Он также имеет более продвинутые функции, такие как логические операции, символы, международная текстовая поддержка и многое другое. Кроме того, он имеет удобный интерфейс и предлагает видеоуроки. Gravit работает прямо в любом браузере, а это значит, что вы можете редактировать и экспортировать файлы куда угодно с помощью Wi-Fi. Он также поддерживает рендеринг cmyk, поэтому вы можете печатать качественные изображения, ничего не загружая.Вы также можете импортировать и экспортировать файлы в различных форматах, включая pdf, png, jpg, svg и sketch, что делает этот вариант более гибким, чем Illustrator.
Платформа : Mac, Linux, Windows, Chrome, любой браузер
6. Affinity Designer
Affinity Designer якобы «создавался с нуля в течение пяти лет … с учетом потребностей творческих профессионалов в своей основе». Благодаря элементам управления растеризацией, бесконечному масштабированию, высокоточному инструменту пера, точкам автоматической привязки, ярким цветам и обширному набору инструментов редактирования векторных изображений эта система действительно не уступает Illustrator по дизайну и функциям.Полная версия стоит 49,99 долларов, но пробная версия бесплатна и предлагает множество инструментов для полной версии.
Изображение предоставлено Affinity Designer.
Платформа : Mac
7. OpenOffice Draw
Хотя OpenOffice Draw не является самой эстетичной платформой из всех, он все же имеет множество высококачественных инструментов для создания плакатов, диаграмм, диаграмм или графики, включая инструмент управления объектами и инструмент 3D-контроллера. Система также позволяет создавать флэш-версии вашего дизайна.Вы можете использовать галерею картинок OpenOffice Draw или создавать изображения и сами добавлять их в галерею для быстрого доступа в будущем.
Платформа : Windows, Linux, Mac
.