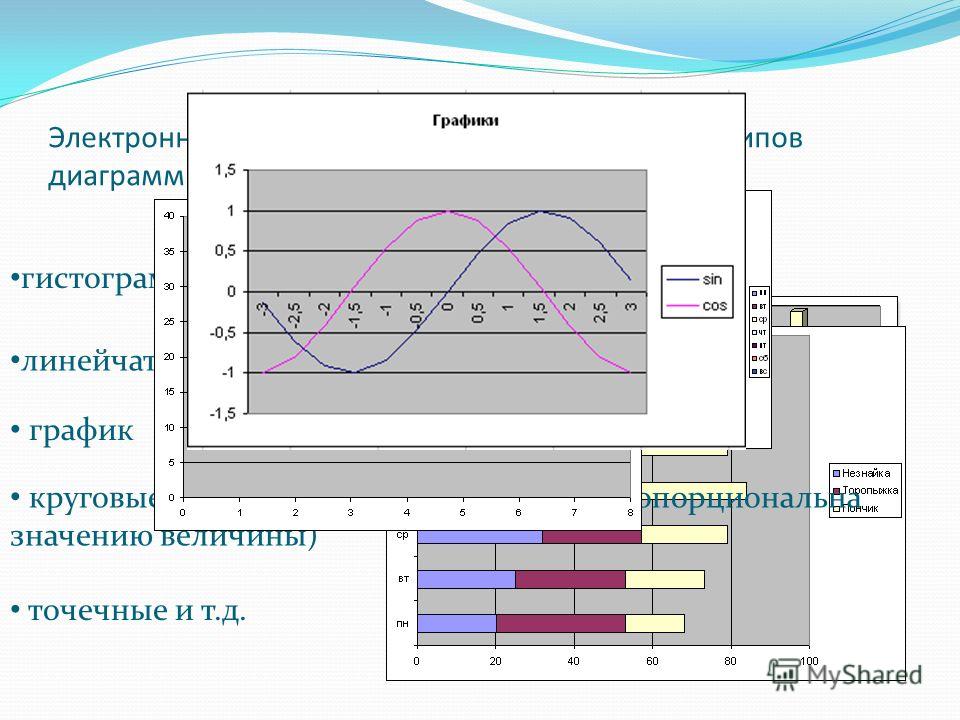
Диаграммы и графики онлайн на любой вкус
Графики и диаграммы позволяют наглядно представить цифровые данные, для их лучшего восприятия. Они очень часто применяются на презентациях, в докладах и отчетах, да и просто в непосредственной работе. Для построения графиков и диаграмм можно использовать различные программы, например, программу Excel, но Вы также можете легко и с комфортом строить диаграммы и графики онлайн, прямо в Интернете, с помощью великолепного сервиса Chart Creator.
Преимущества использования онлайн-сервиса очевидны: Вам не нужно иметь соответствующую программу у себя на компьютере. Тем более, что сервис Chart Creator действительно позволяет создавать качественные, профессиональные графики и диаграммы.
Для создания диаграммы, или графика онлайн зайдите на сервис Chart Creator. Вы увидите круговую диаграмму. Если Вы собираетесь построить именно круговую диаграмму, напишите в двух окошках под словом  Диаграмма изменится, и теперь будет отображать те данные, которые Вы ввели. Данные слева можно, кстати, записывать на русском языке, и все нормально отобразится.
Диаграмма изменится, и теперь будет отображать те данные, которые Вы ввели. Данные слева можно, кстати, записывать на русском языке, и все нормально отобразится.
Нажав на кнопку Print, Вы получите свою диаграмму на все окно браузера. А дальше можно, например, сделать скриншот, и отредактировать в случае необходимости свою картинку в каком-нибудь графическом редакторе.
Если Вам нужна не круговая диаграмма, а какая-нибудь другая, нажмите кнопку Editor, и выберите тот тип диаграммы, который Вас устроит, нажав на одно из четырех изображений. Вы можете выбрать: гистограмму, столбчатую диаграмму, линейную диаграмму, и круговую диаграмму.
На сервисе Chart Creator — огромный выбор самых разных видов диаграмм и графиков. Для выбора нажмите вкладку Диаграммы, и перед Вами откроется широкое поле деятельности. Виды диаграмм, которые Вы можете использовать: линия, область, столбец, точечная, круговая. Есть даже карта! Вы можете также использовать различные дополнительные виды графических изображений. например, рисовать блок-схемы.
например, рисовать блок-схемы.
К примеру, Вы выбрали столбчатую диаграмму (столбец). После этого выбираете, какой именно вид столбчатой диаграммы Вам нужен, нажав на один из рисунков.
После этого, при желании. Вы можете зайти в закладку Настройки, и настроить диаграмму более подробно, определив ее название, шрифт и цвет надписей, цвета столбиков и фона.
Затем нажимаете ОК, изменяете данные на свои, и нажимаете Print для того, чтобы отобразить свою диаграмму, или график, в полном размере.
Сервис Chart Creator очень удобный. наглядный, и позволяет легко, быстро и с комфортом создавать качественные, красочные диаграммы на любой вкус. И при этом Вам не нужно иметь на своем компьютере никаких программ для этого, что тоже немаловажно.
Видео о том, как работать с сервисом Chart Creator для создания диаграмм и графиков онлайн
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
9 онлайн-инструментов для создания инфографики и диаграмм
Большинство людей предпочитает смотреть на изображение или диаграмму, чем читать всю статью или отчет. К счастью, теперь есть способы поместить столько же информации в изображение, что и в текстовой статье.
Инфографика – это визуальные эффекты, используемые для передачи информации. Цель состоит в том, чтобы представить сложную информацию, в более понятном виде. В бизнесе инфографика используется для маркетинга, презентаций и т. д.
Если раньше для создания инфографики нужна была целая команда специалистов, то сейчас в интернете присутствует множество сервисов, благодаря которым можно легко и быстро создавать инфографику и диаграммы.
Инструменты для создания инфографики и диаграмм
Этот бесплатный инструмент содержит более 30 различных типов диаграмм. Это популярная платформа, в которой создано более 800 тыс. диаграмм и инфографики. Вы можете использовать Infogr.am для создания инфографики с нуля, или вы можете импортировать существующие файлы CSV или XLS для упрощения процесса. Сайт также включает встроенные функции совместного использования и встраивания, чтобы вы могли убедиться, что ваша графика окажется в нужном месте.
Google Charts предлагает галерею готовых к использованию типов диаграмм, от простой линейной графики до географических карт и временных графиков. Вы также можете создавать указатели, QR-коды и другие визуальные инструменты для настройки изображений и их загрузки непосредственно на ваш сайт.
В настоящее время в бета-версии, Easel.ly имеет интерфейс перетаскивания и небольшой выбор предварительно разработанных шаблонов. Вы выбираете дизайн, вводите свою информацию в текстовые поля и настраиваете все по мере необходимости. Вы можете перетаскивать дополнительные иллюстрации и перемещать или добавлять по мере необходимости разные элементы.
Вы можете перетаскивать дополнительные иллюстрации и перемещать или добавлять по мере необходимости разные элементы.
InfoActive специализируется на живых данных. Это означает, что этот сервис позволяет создавать инфографику, которую вы сможете продолжать обновлять, и при этом ваши клиенты или читатели смогут с вами взаимодействовать. InfoActive использует метод перетаскивания, чтобы вы могли добавлять текст и диаграммы и перемещать или редактировать их по мере необходимости.
Этот инструмент для инфографики, основанный на сетке, имеет предустановленные темы, которые вы можете настроить с помощью текста, цветов и различных фигур и элементов дизайна. Pictochart предлагает бесплатную версию с 7 различными темами, а также платную версию, которая дает доступ к более 100 темам.
Visual.ly – это онлайн-сеть дизайнеров, иллюстраторов и других творческих людей, которые могут помочь превратить кучу неорганизованных данных в визуальное представление. Эта служба непросто включает список бесплатных шаблонов.
Vennage — это компания по социальной аналитике и маркетингу, которая предлагает инфографику и другие проекты в рамках своего пакета услуг. Инструмент для создания инфографики позволяет загружать собственные изображения и фон или выбирать из множества настраиваемых тем.
Этот инструмент специализируется на разрешении совместной работы в режиме реального времени на диаграммах и других визуальных эффектах. Диаграммы могут быть интерактивными и включают в себя фигуры и текст.
С помощью этого инструмента вы можете использовать электронные таблицы Excel или документы Google Диска, чтобы автоматически создавать различные типы диаграмм, в том числе интерактивные. iCharts также включает в себя функции совместного доступа и распространения, которые помогут вам охватить более широкую аудиторию.
55 онлайн-сервисов для создания… — Инфографика в примерах
55 онлайн-сервисов для создания инфографики, блок-схем и презентаций.
https://www.draw.io/ — Совместные рисунки блок схем.
https://www.gliffy.com/ — Онлайн-сервис построения диаграмм, средствами выражения пользователям которого служат фигуры, текст и контуры.
https://www.lucidchart.com/
Для создания диаграмм:
http://www.onlinecharttool.com/
http://nces.ed.gov/nceskids/createagraph/
http://imagecharteditor.appspot.com/ — от Google
Создание инфографиков (и интерактивных схем)
http://www-958.ibm.com/software/data/cognos/manyeyes/ — от IBM
http://www.easel.ly/
https://bubbl.us/ — Сервис для лёгкого построения наглядных диаграмм связей и их последующей печати
http://www.amcharts.com/ — Набор бесплатных javascript/HTML5-инструментов
https://cacoo.com/ — инструмент построения онлайн-графики
http://www.chartle.net/ — браузерный сервис построения схем и графиков с встроенными шаблонами
http://chartsbin. com/ — Веб-сервис визуализации данных
com/ — Веб-сервис визуализации данных
http://creately.com/ — Броские графики и блок-схемы (есть шаблоны)
http://www.easel.ly/ — возможность конструировать красивую инфографику
http://d3js.org/ — javascript-библиотека для обработки документов, содержащих массивы данных. D3 помогает вам «оживлять» эти данные средствами HTML, SVG и CSS
http://www.dundas.com/ — широкий спектр средств визуализации данных в рамках технологии Microsoft
http://flare.prefuse.org/ — ActionScript-библиотека для построения зрительных образов, запускаемая через Adobe Flash Player
http://medialoot.com/item/vector-infographic-kit/ — Огромный «набор-конструктор» векторных рисунков и инфографики
http://www.fusioncharts.com/ — 90 вариаций схем, а также 550 карт в форматах javascript (HTML5) и Flash.
https://gephi.org/ — интерактивная платформа визуализации/просмотра данных для любых сетевых и сложных систем
http://www.highcharts.com/ — библиотека для построения схем полностью на базе javascript
http://hohli. com/ — можно генерировать диаграммы Венна, рассеяния, а также столбчатые, радиальные и круговые, линейные графики
com/ — можно генерировать диаграммы Венна, рассеяния, а также столбчатые, радиальные и круговые, линейные графики
http://www.icharts.net/ — Сервис сетевого доступа, облегчающий визуализацию, рассылку Больших и Малых данных
http://infogr.am/ — подобно работе с Adobe Illustrator в режиме онлайн
http://vizualize.me/ — Набор инструментов для построения интерактивных веб-образцов визуализации данных средствами javascript
http://www.jscharts.com/ — javascript-генератор схем, почти или вовсе не требующий дополнительной кодировки
http://keylines.com/ — Набор javascript-инструментов визуализации параметров сетевой деятельности
http://kinzaa.com/ — Приложение для составления резюме неотразимой наружности с инфографикой
http://www-958.ibm.com/software/analytics/manyeyes/ — Сайт визуализации данных, предоставляющий вам средства как построения ваших собственных образцов, так и просмотра чужой инфографики
http://mind42.com/ — Средство браузерного базирования для коллективного построения диаграмм связей
http://www. mindomo.com/ — Онлайн-сервис построения диаграмм связей
mindomo.com/ — Онлайн-сервис построения диаграмм связей
http://www.onlinecharttool.com/ — в режиме онлайн и пересылать бесплатно ваши собственные схемы
http://piktochart.com/ — веб-приложение для создания забавной инфографики.
http://prefuse.org/ — Набор программных средств для представления визуальных данных в виде роскошных интерактивных фрагментов
http://re.vu/ — приложение генерации наглядных резюме.
http://www.statsilk.com/ — Широкий спектр программных средств, базирующихся в сети и на рабочем столе
http://www.tagxedo.com/ — заполнить словами
http://www.tableausoftware.com/public/ — Бесплатный сервис визуализации данных
http://www.oicweave.org/ — платформа для разработки прикладных программ
http://www.dataviz.org/ — Набор мощных Drupal-модулей визуализации
http://visualizefree.com/ — Бесплатный сервис зрительного анализа информации
http://vizualize.me/ — преобразуйте ваш LinkedIn-профиль в симпатичную инфографическую картинку
http://www. wordle.net/ — риложение генерации «текстовых облаков»
wordle.net/ — риложение генерации «текстовых облаков»
http://www.data360.org/index.aspx — Кладезь полезной, новейшей информации для построения вашей инфографики.
http://datamarket.com/ — массивы данных в инфорграфике
http://www.everyblock.com/ — Все местные новости и сплетни — «в одном флаконе».
http://www.freebase.com/ — рафики показателей хозяйственно-экономической деятельности населения
http://www.gapminder.org/ — Flash-презентации и диаграммы основных тенденций мирового развития, анимацию и красочную графику
http://getthedata.org/ — Вопросы и ответы по поводу доступа к различным данным.
http://webtun.com/engine/go.php?url=aHR0cDovL3d3dy5nb.. — Google Public Data Explorer
http://knoema.com/ — платформа хранения полезных сведений с функциями внедрения данных в сервисы статистического учёта и презентации
http://www.numberof.net/ — источник данных для построения вашей инфографики
http://www.visualizing.org/ — объёмная подборка комплектов ценных данных и красочной инфографики
http://worldmap. harvard.edu/ — ПО с открытым исходным кодом для создания картографами собственных порталов
harvard.edu/ — ПО с открытым исходным кодом для создания картографами собственных порталов
Онлайн редакторы диаграмм
2010. В Google Docs появились интерактивные диаграммы
Google решил в очередной раз продемонстрировать, что веб-приложения по богатству интерфейса ничуть не уступают десктопным. Новый редактор диаграмм в Google Docs (точнее, в Google Spreadsheets) переплюнул не только аналогичный инструмент в Zoho Sheet и Excel Web App, но и в десктоп-редакторе Excel 2010. Во-первых, появилась масштабируемая шкала времени (как в Google Finance), с помощью которой можно увеличить определенный участок графика. Во-вторых, появилась возможность создавать динамические диаграммы в плеере (с кнопкой Play и движком), которые позволяют очень наглядно следить за изменением показателей во времени. Такие интерактивные диаграммы можно вставлять на публичные сайты и посетители смогут «играться» с ними, а не смотреть на статическую картинку. Разумеется, данные на опубликованной диаграмме автоматически обновляются при изменении значений в исходной электронной таблице.
2008. Gliffy — онлайн альтернатива MS Visio
Gliffy, как и MS Office Visio — это инструмент для рисования различных схем, диаграмм, интерфейсов, планов и т.д. В некоторых случаях, это очень полезная штука, которую не заменит ни блокнот, ни таблица, ни оффлайн-бумажка. Есть конечно такой инструмент, как whiteboard, но если вы хотите не только рисовать, но и удобно редактировать схему, то это не вариант. В вышеназванных приложениях есть во-первых большая библиотека объектов (блоков, фигур, картинок …), во-вторых их можно удобно соединять коннекторами (линиями, стрелочками …), которые при перемещении блоков тоже перемещаются. ***
2008. Visio заимствует идеи Web 2.0
Редактор блок-схем Visio в Microsoft предполагают превратить в инструмент создания «живых» онлайн диаграмм, получающих данные из обновляемых источников, подобно «коллажам» Web 2.0. Кроме того, в Visio появятся средства управления бизнес-процессами, так что с помощью блок-схем можно будет не только наблюдать за процессами в реальном времени, но и оперативно модифицировать потоки работ. Упомянутые возможности могут появиться в следующей версии Visio, выпуск которой запланирован примерно на 2010 год. Visio — участник семейства Office, не входящий в стандартную поставку пакета. По данным Microsoft, у редактора, широко применяемого в производственной отрасли, а также в сферах профессиональных и финансовых услуг, — около 15 млн. пользователей, из которых треть — это ИТ-специалисты, которые с помощью Visio строят диаграммы сетевой инфраструктуры и схемы потоков работ. В следующей версии приложения планируется, в частности, обеспечить поддержку стандарта Business Process Modeling Notation, что даст возможность автоматически моделировать процессы и проводить их аттестацию. Со временем же процессами можно будет управлять и менять их прямо из диаграмм Visio. Обновляемые диаграммы предполагается ввести в редакторе по просьбам пользователей систем бизнес-интеллекта, которым необходимо представление данных в графическом виде: для Visio будут созданы коннекторы, позволяющие подключать диаграммы к электронным таблицам и базам данных.
Упомянутые возможности могут появиться в следующей версии Visio, выпуск которой запланирован примерно на 2010 год. Visio — участник семейства Office, не входящий в стандартную поставку пакета. По данным Microsoft, у редактора, широко применяемого в производственной отрасли, а также в сферах профессиональных и финансовых услуг, — около 15 млн. пользователей, из которых треть — это ИТ-специалисты, которые с помощью Visio строят диаграммы сетевой инфраструктуры и схемы потоков работ. В следующей версии приложения планируется, в частности, обеспечить поддержку стандарта Business Process Modeling Notation, что даст возможность автоматически моделировать процессы и проводить их аттестацию. Со временем же процессами можно будет управлять и менять их прямо из диаграмм Visio. Обновляемые диаграммы предполагается ввести в редакторе по просьбам пользователей систем бизнес-интеллекта, которым необходимо представление данных в графическом виде: для Visio будут созданы коннекторы, позволяющие подключать диаграммы к электронным таблицам и базам данных.
2007. Google Spreadsheets научился строить диаграммы
Появилось еще одно нововведение в онлайн офисном пакете Google — графики в Google Spreadsheets. Достаточно выбрать ячейки с данными, нажать кнопку, выбрать один из типов графиков и вуаля. Гугль еще на шаг ближе к совершенству, т.е. к MS Excel
2007. Gliffy: создание диаграмм в браузере
Gliffy — это сетевой сервис для создания диаграмм, графиков, схем, планов, алгоритмов и т.д. В общем, онлайновая альтернатива Visio, и подобных ей программ. Причем, замена действительно полноценная. Работая с Gliffy забываешь, что перед тобой окно браузера, а не обычное офлайновое приложение. Интерфейс Gliffy полностью реализован на flash и выполнен в стандартном для данного типа приложений виде. В центре — рабочее пространство, сверху — меню, а по бокам панели инструментов.Слева расположилось панель с графическими элементами на все случаи жизни: для рисования простых схем, создания алгоритмов работы программ, макетирования веб-сайтов, дизайна интерьера и так далее. Плюс к заранее заданным графическим элементам, пользователь может добавить свои. Для этого существует вкладка «My Images». Для пользовательских изображений выделяется 2 мегабайта.Еще одна вкладка Images Search прендазначена для того, чтобы пользователь, не покидая сайта, мог поискать изображения при помощи поисковика Yahoo. Реализован данный механизм блестяще: быстро и очень удобно.При выборе одного из графических элементов в правой части экрана появляется форма параметров этого элемента: гарнитура шрифта, его цвет и кегль (для текстовых элементов), толщина линии, фактура, цвет, и т.д. — для графических элементов.Здесь же, в правой части экрана, находится меню Revision History. Как понятно из названия, Revision History нечто подобное журналу операция. С его помощью можно перемещаться по истории редактирования документа.Gliffy, как и положено порядочному сетевому сервису, поддерживает многопользовательскую работу над документом. Для того чтобы добавить участника существует меню Share/Collaborate.
Плюс к заранее заданным графическим элементам, пользователь может добавить свои. Для этого существует вкладка «My Images». Для пользовательских изображений выделяется 2 мегабайта.Еще одна вкладка Images Search прендазначена для того, чтобы пользователь, не покидая сайта, мог поискать изображения при помощи поисковика Yahoo. Реализован данный механизм блестяще: быстро и очень удобно.При выборе одного из графических элементов в правой части экрана появляется форма параметров этого элемента: гарнитура шрифта, его цвет и кегль (для текстовых элементов), толщина линии, фактура, цвет, и т.д. — для графических элементов.Здесь же, в правой части экрана, находится меню Revision History. Как понятно из названия, Revision History нечто подобное журналу операция. С его помощью можно перемещаться по истории редактирования документа.Gliffy, как и положено порядочному сетевому сервису, поддерживает многопользовательскую работу над документом. Для того чтобы добавить участника существует меню Share/Collaborate. После ввода электронного адреса желаемого участника, тому отправляется письмо-приглашение, а также адрес редактируемого документа. После принятия приглашения участник получает права на редактирование. Удалять же документ имеет право только его создатель.Созданный документ можно расшарить для публичного просмотра. Для этого существует кнопочка Blog this drawing, которая располагается в правой панели инструментов. Эта же функция дублируется в меню Share/Publish info. Пользователю предлагается несколько способов размещения документа на своем сайте или в блоге: либо скриптом, либо прямой ссылкой на изображение документа.Бесплатному пользователю позволяется создать всего три документа. Полноценный доступ к сервису стоит чуть меньше 2 долларов в месяц.Разумеется, созданный документ можно распечатать на принтере. Причем, если документ большой, то есть возможность подогнать его на один лист или разбить на несколько.К сожалению, я нигде не нашел функции экспорта и импорта файлов из других популярных программ, например, Visio.
После ввода электронного адреса желаемого участника, тому отправляется письмо-приглашение, а также адрес редактируемого документа. После принятия приглашения участник получает права на редактирование. Удалять же документ имеет право только его создатель.Созданный документ можно расшарить для публичного просмотра. Для этого существует кнопочка Blog this drawing, которая располагается в правой панели инструментов. Эта же функция дублируется в меню Share/Publish info. Пользователю предлагается несколько способов размещения документа на своем сайте или в блоге: либо скриптом, либо прямой ссылкой на изображение документа.Бесплатному пользователю позволяется создать всего три документа. Полноценный доступ к сервису стоит чуть меньше 2 долларов в месяц.Разумеется, созданный документ можно распечатать на принтере. Причем, если документ большой, то есть возможность подогнать его на один лист или разбить на несколько.К сожалению, я нигде не нашел функции экспорта и импорта файлов из других популярных программ, например, Visio. Созданный файл можно только сохранить на самом сервисе, а также экспортировать в SVG, JPEG или PNG.
Созданный файл можно только сохранить на самом сервисе, а также экспортировать в SVG, JPEG или PNG.
2002. Microsoft выпустила Web инструментарий Office XP Web Services Toolkit
Это ПО дает возможность осуществлять поиск Web-служб в Internet и использовать их в составе приложений Office. Одно из возможных применений — интеграция данных. Например, в Excel можно будет изготовить шаблон для генерации отчетов, в который будет поступать информация из онлайн источников. При помощи такого шаблона можно будет с некоторой периодичностью создавать диаграммы, сводные таблицы и другие элементы отчетов. По словам представителя Microsoft, со временем Office XP позволит клиентским системам предоставлять друг другу доступ к функциям Web- служб по принципу одноранговой сети; скорее всего, для реализации этой возможности будет применяться P2P-среда компании Groove Networks.
5 инструментов для создания удивительных онлайн графиков
Скорее! Вы должны сделать большую презентацию за менее, чем 24 часа, включающую в себя несколько таблиц с данными и электронных таблиц.
К счастью, есть некоторые онлайн-решения, которые могут принести привлекательные и динамичные результаты без программирования.
Сегодня мы будем давать вам краткое изложение пяти возможных путей решения, которые могут помочь вам построить больше, чем простое программирование.
Давайте начнем!
Plot.ly
Первое впечатление: Plotly удобен для пользователя, это первое, что можно заметить. После создания учетной записи можно перемещаться по сайту буквально через 5 секунд. В правом верхнем углу, рядом с именем учётной записи вы можете создать свой первый проект.
Здесь вы можете выбрать, что строить – график или сетку. Исходя из этого вы ориентируетесь на импортируемы данные. Если вы просто хотите устроить для Plotly тест-драйв, можете проверить 12 примеров предварительного построения данных. Эти примеры дадут вам представление о том, что Plotly может сделать для вас и, честно говоря, материал впечатляет.
Эти примеры дадут вам представление о том, что Plotly может сделать для вас и, честно говоря, материал впечатляет.
Создание графика является лишь вопросом загрузки вашей информации и настройки следов, макета, осей, заметок и легенды. Одноразовые графики и типы графиков выглядят очень профессионально, так что это идеальное решение для бизнеса и аналитических презентаций.
Это не значит, что те, кто предоставляет случайную информацию, не могут использовать его. Plotly существует для всех, даже если он просто находится в режиме тестирования.
Особенности:
- Plotly бесплатен
- Вы можете создать до 50 личных файлов
- Вы можете сотрудничать с графиками не полагаясь на адрес электронной почты
- Интерактивные графики и разнообразие данных визуализированы для выбора
- Графики могут быть экспортированы в различные форматы, включая EPS, SVG и PDF
Примечание: Plotly ещё относительно нов, но они сообщают о своих последних обновлениях через блог Plotly и так же показывают, что вы можете сделать с программой.
Hohli: Создатель онлайн-графиков
Первое впечатление: Создатель онлайн-графиков Hohli является идеальным для тех, кто ищет графики выше среднего, но без наворотов.
С самого начала пути варианты типов ваших графиков ясны. В общей сложности существует 6 основных типов графиков, три из них могут варьироваться.
Построение нового графика является довольно простым линейным процессом. Это хороший подход, потому что вы никогда не не будете перегружены множеством вариантов, составляя данные.
Существует также возможность настроить размер диаграммы и ориентацию, так что если вам нужен вертикальный график вместо горизонтального, то вам повезло. Есть окно предварительного просмотра в правой части экрана, которое позволяет вам увидеть, что вы делаете и исправить ошибки.
Обосенности:
- Hohli является полностью бесплатным.
- Не требует регистрации
- Индивидуальная настройка графики проста, как несколько щелчков.
 Возможность выбора цвета и ввода ваших данных
Возможность выбора цвета и ввода ваших данных - Вы можете изменить тип вашего графика не начиная все заново
- Возможность загрузки из Google Charts
ChartBlocks
Первое впечатление: создатели ChartBlocks довольно много думали о привлекательности, когда они пришли к подготовке построения этого создателя графиков. После создания аккаунта вы автоматически переходите на создание своего графика.
Также как и Plot.ly, ChartBlocks проведёт вас через ваше творение. Здесь вам даётся три варианта: копировать/вставить вручную или вручную ввести данные, используя те, что вы уже импортировали в ChartBlocks (применимо, только если вы создали диаграмму выше) или же загрузить электронную таблицу с компьютера.
Исходя из этого процесс протекает гладко. На выбор есть 5 типов диаграмм и, к сожалению, если вы используете бесплатный аккаунт, то у вас есть всего несколько шаблонов, предлагающих несколько цветов, а значит есть предел способности персонализировать свой тип диаграммы.
Помимо этого, у вас есть доступ к настраиваемым параметрам, чтобы визуально соответствовать вашей презентации.
Особенности:
- ChartBlocks является freemium моделью – 5 типов графиков
- Три метода ввода данных доступны для вас
- Настраиваемые активы помогут выделиться вашим графикам
- Скачивайте ваши графики в различных форматах, в том числе и PS, SVG и PNG
- Ваши графики могут быть доступны посредством социальных сетей и даже встроены в ваши сайты и презентации.
Online Chart Tool
Первое впечатление: Online Chart Tool напоминает улучшенную версию инструмента Hohli, с намного большим количеством диаграмм и типов графиков.
В целом, существует 10 типов диаграмм на выбор, каждый с уникальным внешним видом. Как в другом создателе графиков “OCT”, стоит подбирать приятный линейный рабочий процесс, если дело доходит до проектировия данных. Однако каждый тип графика поставляется с различным набором вариантов и переменных.
Например, если вы выбираете область диаграммы и вам нужно принять решение о вариантах типов и стилей, Meter Chat потребует от вас только определить свой стиль. Вы можете добавить свои данные вручную или загрузив файл CSV.
Если вам не хватает настраиваемых параметров с выбором стиля вашего графика, вы можете решить как именно ярлки и шрифты появятся на готовом графике. Если вы считаете, что все готово, можете просмотреть график, и если он понравился, завершить его и поделиться им или скачать.
Особенности:
- Online Chart Tool является бесплатной онлайн-программой
- Регистрация не требуется, но вы можете создать свой аккаунт
- Доступно разнообразие графиков и настроек
- Есть 17 типов шрифтов на выборр, если пришло время создания лейбла
- Вы можете сохранить данные графика, чтобы разделить или вернуться к нему позже
- Есть 4 загружаемых варианта для вас на выбор между PDF и CSV
- Сайт предлагает 6 языков, делая его доступней для не англоговорящих людей
RAW
Первое впечатление: RAW отличается от любой другой графической программы. Если вам нравится профессионализм и разнообразие графиков, таких как в Plotly, то вам, вероятно, понравятся графики от RAW.
Если вам нравится профессионализм и разнообразие графиков, таких как в Plotly, то вам, вероятно, понравятся графики от RAW.
Вместо стандартного выбора бар/круговых диаграмм, вы получаете 16 графиков на выбор. Не считая того, что есть возможность создать свой собственный график, если вы того пожелаете.
RAW очень прост в использовании, и нет нужды в кнопке “next”, нажимая которую, вы переходите дальше. Вам даже не нужно регистрироваться, чтобы его использовать.
С другой стороны RAW не предлагает возможность загружать электронную таблицу, но вы просто можете скопировать и вставить свои данные, получая возможность выбора типа диаграммы. Возможно, вы не слышали о многих из типов графиков, но слева удачно появляется разъяснение каждого типа.
Вы можете “наметить расположение” или, другими словами, спланировать, где будет находитьсчя фаша информация. Это делается в свободном стиле перетаскивания, который сильно отличается от других приложений. Перемещение и организация результатов в режиме реального времени изменяет график, так что вы можете проверить, что работает лучше.
Как только вы закончили с этим этапом отображения, вы буквально сделали все, так как нет настройки опций, когда дело доходит до цвета и типа.
Особенности:
- RAW бесплатен для любого пользователя
- Регистрация не обязательна
- Лёгкое создание графика
- Перетаскивание и отображение инструмента, позволяющего изменить информацию без случайных удалений данных
- 16 профессиональных графиков на выбор
- 3 загружаемых варианта наряду с генерацией кода
- Ваши данные в безопасности благодаря не серверным операциям
Примечание: RAW можно свободно скачать и изменить, так как это открытый и настраиваемый проект.
Завершение
Все упомянутые программы являются отличным инструментом для построения и отображения диаграмм без кодирования. Для внимания есть более красочные и профессиональные дизайны, каждому есть, что выбрать.
Если вы ищите удивления от своей презентации, используете Plotly и RAW. Для бесплатных программ эти два дают впечатляющие результаты. Hohli, ChartBlocks и Online Chart Tool предлагают уникальные услуги и являются прекрасными претендентами для тех, кто ищет визуализацию данных.
Для бесплатных программ эти два дают впечатляющие результаты. Hohli, ChartBlocks и Online Chart Tool предлагают уникальные услуги и являются прекрасными претендентами для тех, кто ищет визуализацию данных.
Источник фото – Fotolia.ru
01-04-2016
Делаем диаграммы онлайн быстро и просто
Своевременное и качественное предоставление информации – залог правильной работы любого предприятия или организации. Но сухость изложения фактов затрудняет восприятие и правильную обработку предоставляемых данных в презентациях, докладах, отчетах. Решить эту проблему возможно применением различных визуальных дополнений: фото, видео, графики, диаграммы. Предоставленные в виде диаграмм и графиков цифровые данные позволяют структурировать большие объемы цифровых показателей в компактные и наглядные информеры.
На сегодня существует множество программ для построения графиков и рисования диаграмм по имеющимся данным. Эту процедуру можно проводить как при помощи установленных на компьютер программ (одной из таковых можно назвать – Exel, которая полностью адаптирована под такие задачи), так и онлайн в сети интернет.
Онлайн генераторы диаграмм хороши тем, что доступны из любого места, где есть интернет. Нет привязки к конкретному рабочему месту. Кроме того, онлайн сервисы в большинстве своем являются бесплатными приложениями, в отличие от офлайн программ.
Одним из сервисов, позволяющим сделать диаграмму онлайн является сайт Онлайн Диаграммы (https://www.onlinecharts.ru/). Рассмотрим на его примере построение наиболее популярных информеров.
Интерфейс данного ресурса полностью на русском языке. На выбор предоставлено несколько видов графиков или диаграмм. Нажав кнопку «Создать Вашу диаграмму», попадаем в меню, имеющее множество настроек.
Вкладка «Внешний вид»
- виды диаграмм – возможность выбрать необходимый вид отображения: линейная, круговая, столбчатая, с процентами и другие;
- шрифты – позволяет изменить шрифт для подписей и маркеров;
- цвета – изменения цвета фигур, сетки, фона диаграмм и графиков;
- информационные фигуры – вид геометрии: прямоугольники, цилиндры;
- ориентация – вертикально, горизонтально, мягко и другие;
- режим отображения – 2D или 3D.

После того, как мы определились с видом диаграммы: пирог, столбчатую, круговую или любую другую на ваш выбор, можно переходить к редактированию внешнего вида и ориентации будущего информера. На данном ресурсе меню редактирования представлено в виде визуального редактора, разобраться в котором не составит труда даже новичку.
Если не знаете, как полностью удалить программу со своего компьютера, то эта статья вас научит – https://forzapc.ru/kak-udalyat-programmyi-s-kompyutera-polnostyu.html
Хотите обновить Яндекс Браузер, но не знаете, как? Ничего страшного, эта подробная инструкция покажет вам все.
Вкладка «Добавить данные»
Любая диаграмма – это, прежде всего, структурированные числовые значения. Следующим важным шагом в построении онлайн диаграммы необходимо ввести данные для отображения и сравнения.
На сайте Онлайн диаграммы существует два способа введения данных:
- загрузить CSV-файл с уже готовыми данными;
- ввести непосредственно на сайте в поля ввода.

Для использования первого варианта необходимо заранее подготовить выборку данных для наших диаграмм и занести их в текстовый файл с расширением CSV. Если нет познаний или опыта в подобной работе, то лучше воспользоваться вторым вариантом и ввести все данные вручную непосредственно на самом сайте.
На вкладке «Добавить данные» есть несколько полей:
- заголовок – общий заголовок информера;
- ось х и ось у – два поля для подписи основных осей графика или диаграммы;
- источник – поледля дополнительной подписи или указания источника данных;
- данные – в этом разделе определяется количество строк для сравнения данных. Кроме того, на одной диаграмме возможно отобразить сразу несколько групп данных для сравнения;
- маркеры – данные поля позволяют ввести дополнительные метки на отображаемых диаграммах и графиках.
Вкладка «Подписи и шрифты»
Данная вкладка для построения диаграмм является второстепенной, так как программа имеет настройки шрифтов по умолчанию. Для придания единого стиля с остальными слайдами презентаций или докладов, можно подобрать необходимый стиль текста, его размер и цвет.
Для придания единого стиля с остальными слайдами презентаций или докладов, можно подобрать необходимый стиль текста, его размер и цвет.
Раздел позволяет при необходимости отключать подписи на графиках, устанавливать диапазон и шаг числовых осей, направление подписей по осям (горизонтально, вертикально по диагонали) положение графиков и диаграмм относительно оси (слева/справа, сверху/снизу). Помимо этого, есть возможность изменить числовой формат (отображать знаки после запятой, включать разделители между разрядами).
Вкладка «Просмотр диаграммы»
На этом этапе можно просмотреть конечный результат работы с информерами, оценить внешний вид и проверить правильность внесения данных. Еще одна полезная функция – возможность изменить размер диаграммы в целом. На выбор ресурс предлагает три стандартных размера окна – «большой», «средний» и «маленький». Если в диаграмме обнаружатся ошибки или появится желание сменить оформление – всегда можно отойти на один-два шага назад и внести необходимые коррективы.
Если вы хотите включить режим гибернации в Windows 7, но не знаете, как это сделать, то изучите эту статью – https://forzapc.ru/kak-vklyuchit-gibernatsiyu-v-windows-7.html
Желаете обновить Adobe Flash Player в браузере Опера? В этой статье мы покажем вам пошаговый процесс, чтобы у вас не возникло проблем.
Вкладка «Сохранить и поделиться»
Последний раздел редактора диаграмм позволяет бесплатно сохранить созданную информационную панель на рабочий компьютер или поделиться данными с другими через популярные сервисы.
Как видно на скриншоте выбор форматов для сохранения большой, в том числе и в виде CSV файла, который позволить по имеющимся данным восстановить диаграмму на любом другом ресурсе либо программе для создания диаграмм.
Рассмотрев один, взятый для примера, ресурс можно понять, как правильно создавать диаграммы без специального ПО. Все ресурсы имеют примерно однотипные интерфейсы, отличаясь в небольших мелочах, разобраться в которых не составить особого труда.
Построение диаграмм и графиков — online presentation
1. Построение диаграмм и графиков
2. Цели
Сегодня на уроке Вы научитесь:• Строить диаграммы и графики
• Форматировать и редактировать
диаграммы и графики
3. Инструктаж по технике безопасности
Жвачка, какой бы вкусной она вамни казалась, категорически
запрещена каждому, кто сидит
рядом с компьютером.
4. Инструктаж по технике безопасности
Направляясь на урок информатики,взгляните на ваши руки. Этими руками
вы сейчас будете набирать сообщения
машине. И если под ногтями у вас грязно,
если ваши пальцы — испачканные и
сальные, то такими же грязными станут
клавиши вашего компьютера. Подумайте
о том, что ваши грязные руки
испачкают, состарят и просто выведут
из строя школьные ЭВМ.
5. Инструктаж по технике безопасности
Второе важнейшее требование в кабинетеинформатики — дисциплина. Ни одну
клавишу (даже после того, когда вы узнаете,
что они означают!) нельзя нажимать без
разрешения учителя.
нажмёте клавишу, взрыва и пожара не будет.
Но если машина подготовлена к уроку, а вы,
не предупредив учителя, решили
побаловаться с клавиатурой, то, вероятнее
всего, подготовленный материал будет
испорчен.
6. Инструктаж по технике безопасности
Особое предупреждение: никогда ненажимайте кнопку отключения
компьютера от электрической сети.
Это может привести к потере
работоспособности компьютера. На
восстановление уйдет много часов.
7. Инструктаж по технике безопасности
Компьютеры работают отэлектрической сети,
напряжение которой опасно
для жизни. Будьте
осторожны! Не трогайте
провода, которые
подведены к компьютеру.
8. Инструктаж по технике безопасности
Нажимая клавиши наклавиатуре, не прилагайте
больших усилий. Компьютер
поймёт вас и при самом
нежном прикосновении.
Помните, что, барабаня по
клавиатуре, вы быстро
выведете её из строя.
 Так же
Так же“нежно” нужно относиться к
мышке и другим устройствам,
подключаемым к компьютеру
9. Инструктаж по технике безопасности
• Первое требование, которое надособлюдать в кабинете информатики —
чистота.
• Нельзя приходить в грязной обуви и
одежде. Почистите ваши пиджаки и
портфели, прежде чем войдёте в
класс.
10. Инструктаж по технике безопасности
Не трогайте экран мониторадаже чистыми пальцами — на
нем все равно останутся следы.
11. Построение диаграмм и графиков
12. Диаграммы и таблицы
• ДИАГРАММА (от греч. diagramma —изображение, рисунок, чертеж),
графическое изображение, наглядно
показывающее соотношение каких-либо
величин.
13. Диаграммы и таблицы
ВостокЗапад
1 кв
2 кв
3 кв
4 кв
20,4
27,4
90
20,4
30,6
38,6
34,6
100
Восток
50
Запад
31,6
Север
0
Север
45,9
46,9
45
1 кв2 кв3 кв4 кв
43,9
1 кв
2 кв
3 кв
4 кв
100
80
60
40
20
0
Восток
Запад
1 кв 2 кв 3 кв 4 кв
Север
14.
 Зачем нужны диаграммы? • Диаграммы позволяют отобразить
Зачем нужны диаграммы? • Диаграммы позволяют отобразитьданные более наглядно, облегчить их
восприятие, помочь при анализе и
сравнении.
• Диаграммы строятся на основании
числовых данных, содержащихся в
таблицах.
15. Создание диаграмм
• При создании диаграммы используютсяячейки с данными, которые затем
отображаются в виде полос, линий,
столбиков, секторов, точек и в иной
форме.
• Группы элементов данных,
отображающих содержимое одной
строки или одного столбца таблицы,
составляют ряд данных.
16. Типы диаграмм
ВостокЗапад
1 кв
2 кв
3 кв
4 кв
20,4
27,4
90
20,4
30,6
38,6
34,6
100
Восток
50
Запад
31,6
Север
0
Север
45,9
46,9
45
1 кв2 кв3 кв4 кв
43,9
1 кв
2 кв
3 кв
4 кв
100
80
60
40
20
0
Восток
Запад
1 кв 2 кв 3 кв 4 кв
Север
17.
 Объекты диаграммы Метки данных
Объекты диаграммы Метки данныхНазвание диаграммы
О
с
ь
Элементы
легенды
Y
56
Ключ
легенды
Легенда
Ось X
Область
построения
Названия по осям
Область диаграммы
Ряды данных
18. Гистограмма
65
4
Ряд 1
Ряд 2
Ряд 3
3
2
1
0
Категория 1
Категория 2
Категория 3
Категория 4
19. Круговая диаграмма
ПродажиКв. 1
Кв. 2
Кв. 3
Кв. 4
20. Графики
1412
10
8
Ряд 3
Ряд 2
Ряд 1
6
4
2
0
Категория 1
Категория 2
Категория 3
Категория 4
21. Характеристики диаграмм
ХарактеристикаГистограмма
Круговая
диаграмма
График
Наглядность
средняя
высокая
низкая
Информативность
средняя
низкая
высокая
Возможности
проведения анализа
средние
низкие
высокие
Возможности выявления
процентных
соотношений
средние
высокие
низкие
22.
 Коротко о главном • Диаграмма — графическое изображение каких-либо
Коротко о главном • Диаграмма — графическое изображение каких-либовеличин.
• Диаграммы строятся на основе табличных числовых
данных.
• Числовые данные в диаграммах воспринимаются
лучше чем таблицах.
• При построении диаграмм важно правильно выбрать
её тип.
• Основные типы диаграмм:
– гистограмма;
– круговая диаграммы;
– график.
23. Контрольные вопросы
Что такое диаграмма?
Назовите основные объекты диаграмм.
Назовите основные типы диаграмм.
Перечислите преимущества и
недостатки диаграмм разных типов.
24. Практическая работа
Задание• Составить электронную таблицу,
вычисляющую количество дней до
окончания срока хранения продуктов и
определяющую категорию продукта
(испорчен или нормальный).
25. Пример таблицы
Пример таблицыСрок хранения продуктов
Текущая дата:
№
Наименование
01.10.2009
Дата изготовления
Срок
хранения
(дней)
1
Конфеты шоколадные «Ласточка»
1.
 09.2009
09.200990
2
Печенье «Юбилейное»
2.09.2009
90
3
Сок «Фруктовый»
3.09.2009
45
4
Молоко «Пеструшка»
4.09.2009
30
5
Колбаса вареная «Любительская»
5.09.2009
60
6
Колбаса копчёная «Обжорка»
6.09.2009
60
7
Карамель «Кофейная»
7.09.2009
90
Дата окончания
срока хранения
Количество
дней до
окончания
срока
хранения
Категория
26. Порядок выполнения работы
• Для выполнения задания, в среде табличного процессора Excelнужно создать выше приведенную таблицу и внести в нее
данные первых четырех столбцов. Данные последних трех
столбцов нужно вычислить с помощью формул:
• Дата окончания срока хранения = Дата изготовления + Срок
хранения
• Количество дней до окончания срока хранения = Срок хранения
– ДНЕЙ360(Дата окончания срока хранения – Текущая дата)
• Категория = ЕСЛИ(Количество дней до окончания срока
хранения
• Внимание! Подчеркнутые слова в формулах нужно заменить
ссылками на ячейки.

27. Дополнительное задание
• Добавить в таблицу пять произвольныхнаименования продуктов.
• Заполнить ячейки с исходными
данными.
• Заполнить ячейки с вычисляемыми
данными.
28. Результат
Срок хранения продуктовТекущая дата:
30.10.2009
Дата
изготовления
Срок хранения
(дней)
Дата окончания
срока хранения
Количество дней до
окончания срока
хранения
№
Наименование
Категория
1
Конфеты шоколадные «Ласточка»
01.09.2009
90
30.11.2009
31,00
2
Печенье «Юбилейное»
02.09.2009
90
01.12.2009
32,00
3
Сок «Фруктовый»
03.09.2009
45
18.10.2009
-12,00
Испорчен
4
Молоко «Пеструшка»
04.09.2009
30
04.10.2009
-26,00
Испорчен
5
Колбаса вареная «Любительская»
05.09.2009
60
04.11.2009
5,00
6
Калбаса копчёная «Обжорка»
06.
 09.2009
09.200960
05.11.2009
6,00
7
Карамель «Кофейная»
07.09.2009
90
06.12.2009
37,00
8
08.09.2009
45
23.10.2009
-7,00
Испорчен
9
09.09.2009
45
24.10.2009
-6,00
Испорчен
10
10.09.2009
45
25.10.2009
-5,00
Испорчен
11
11.09.2009
45
26.10.2009
-4,00
Испорчен
12
12.09.2009
45
27.10.2009
-3,00
Испорчен
норм
29. Задание 2
Результаты вступительных экзаменов№ Фамилии абитуриентов
Математика Химия
Физика
Биология
Сочинение
История
1
Иванов И. И.
3
5
4
5
3
4
2
Петров П.П.
4
3
4
4
4
5
3
Сидоров С.С.
5
4
3
3
3
4
4
Васильев В.В.
4
5
3
4
4
5
5
Соколов И.Е.
5
4
4
4
3
4
6
Нестеров К.
 К.
К.5
4
5
3
3
4
Средний балл
30. Диаграмма
Средний балл4,30
4,20
4,10
4,00
3,90
3,80
3,70
3,60
3,50
3,40
4,17
4,00
4,00
4,00
4,00
3,67
Иванов И. И.Петров П.П.
Сидоров С.С.
Васильев В.В.
Соколов И.Е.
Нестеров К.К.
31. Итог урока
• Выставление оценок• Домашнее задание: подсчитать свой
средний балл по всем предметам и
построить гистограмму.
32. Спасибо за урок!!!
Free Graph Maker: создавайте диаграммы онлайн бесплатно
Создайте график с помощью нашего бесплатного конструктора диаграмм.
Adobe Spark можно использовать в качестве настраиваемого средства создания диаграмм, что дает вам возможность развивать свой бизнес без навыков программирования или дизайна. Простая в использовании система дизайна позволяет вам выбрать каждый аспект дизайна вашей диаграммы, так что у вас есть что-то уникальное и привлекательное, что можно предложить потенциальным клиентам и существующим клиентам. Сделайте свой проект ярким с помощью бесплатного конструктора графиков Adobe Spark.
Сделайте свой проект ярким с помощью бесплатного конструктора графиков Adobe Spark.
Сделать диаграммы сейчас
Как сделать диаграмму.
Добавьте данные в вашу диаграмму.
Нажмите кнопку «Добавить элемент» и вставьте данные, которые вы хотите отобразить на диаграмме. Добавьте несколько элементов, чтобы создать более динамичное представление ваших данных, и перемещайте их с помощью нашего интерфейса перетаскивания.
Выберите данные, которые хотите выделить.
Наведите указатель мыши на отдельный элемент данных и выберите значок звездочки, чтобы усилить определенный фрагмент данных на диаграмме.
Выберите дизайн.
Нажмите кнопку «Дизайн», чтобы выбрать один из макетов диаграммы, включая круговую диаграмму, кольцевую диаграмму, гистограмму или линейную диаграмму.
Загрузите, поделитесь или распечатайте.
Загрузите бесплатную хронологию, чтобы добавить в другой проект, распечатать или поделиться в социальных сетях.
Сделать диаграммы сейчас
Создайте уникальную и настраиваемую диаграмму.
Adobe Spark позволяет создавать диаграммы, отражающие ценности вашего бизнеса. Доступные параметры настройки дают вам возможность создавать круговые диаграммы, линейные диаграммы и гистограммы, которые выделяют вас среди конкурентов.Вы можете быть настолько креативными, насколько захотите. Поиграйте с разными цветовыми схемами и макетами данных.
Сделайте свой проект особенным.
Создание диаграммы для вашего бизнеса, учебы или личного проекта может быть утомительным и трудоемким, но средство создания диаграмм Adobe Spark меняет это. Всего за несколько минут вы можете создать что-то, что найдет отклик как у новых, так и у потенциальных клиентов для вашего бизнеса или сделает ваш школьный проект ярким. Наши профессионально разработанные диаграммы сделают ваш проект безупречным и потрясающим.
20 лучших онлайн-инструментов для визуализации графиков 2019
Данные — это золото, но только в том случае, если вы умеете ими правильно пользоваться! К счастью, есть несколько инструментов визуализации данных, которые помогут вам визуально представить ваши данные для формирования глубокого понимания. Вы можете создавать диаграммы, графики, инфографику и многое другое, чтобы сделать ваши данные действенными за считанные минуты. Сегодня мы собираемся представить 20 онлайн-инструментов для визуализации графиков, чтобы создавать потрясающие графики.
Вы можете создавать диаграммы, графики, инфографику и многое другое, чтобы сделать ваши данные действенными за считанные минуты. Сегодня мы собираемся представить 20 онлайн-инструментов для визуализации графиков, чтобы создавать потрясающие графики.
. Инфограмма
Часть 1.20 лучших онлайн-инструментов для визуализации графиков 2019
1. Visme
URL: https://www.visme.co/graph-maker
Visme действительно популярен благодаря простоте использования и расширенным функциям. Вы можете создавать потрясающие графики и добавлять свой собственный стиль, цвета, анимацию и эффекты. Visme доверяют более 3 миллионов маркетологов. Вы можете выбрать множество различных шаблонов, и независимо от того, на какой график вы смотрите, вам понравится его использовать. Вы можете создавать потрясающие диаграммы за несколько минут, не требуя значительного обучения.
- Pro: Бесчисленные шаблоны и стили графиков
- Con: Расширенные функции доступны только в профессиональной версии
Visme Graph Maker
- Создавайте анимированные диаграммы и графики за считанные минуты.

- Используйте шаблон или создавайте с нуля.
- Более 20 типов графиков и сотни шаблонов.
- Интеграция с живыми данными.
2. RawGraphs
URL: https://rawgraphs.io
RawGraph утверждает, что является «недостающим звеном» между электронными таблицами и визуализацией данных. Вы можете создавать графики, вставляя данные и экспортируя их в файлы PNG или SVG.
- Pro: Инструмент визуализации графиков с открытым исходным кодом
- Con: Графики нельзя публиковать в социальных сетях
3.ChartBlocks
URL: https://www.chartblocks.com
ChartBlocks — это простой онлайн-инструмент для создания настраиваемых графиков. Вы можете встроить графики на свой веб-сайт или загрузить их в виде векторной графики с помощью бесплатной учетной записи.
- Pro: Просто и удобно
- Con: Некоторые пользователи жаловались на проблемы с импортом данных
4.
 WolframAlpha
WolframAlphaURL: https: // www.wolframalpha.com
Wolfram — идеальный инструмент для создания математических графиков. Вы можете ввести свои данные для создания графиков с ответами для использования в образовательной сфере.
- Pro: Математический двигатель мощности
- Con: Только математические графики
5. ECharts
URL: https://echarts.apache.org
ECharts — это бесплатный инструмент визуализации данных с открытым исходным кодом для предприятий.Вы можете создавать графики различных стилей и диаграмм, используя простой веб-интерфейс и функцию перетаскивания.
- Pro: Очень проста в использовании
- Con: Ограниченная функциональность
6. Документы на основе данных D3
URL: https://d3js.org
Если вы готовы изучить D3.js, то документы на основе данных могут стать мощным инструментом для построения графиков. Вы можете создавать бесчисленные типы диаграмм и графиков с помощью библиотеки JavaScript.
Вы можете создавать бесчисленные типы диаграмм и графиков с помощью библиотеки JavaScript.
- Pro: Использует плавные переходы и взаимодействия
- Con: Крутая кривая обучения
7. Canva
URL: https://www.canva.com
Canva — это интуитивно понятный инструмент визуализации данных с более чем 1 миллионом графиков, значков, диаграмм и изображений. Вы можете использовать готовые шаблоны для создания визуализаций данных и делиться ими в социальных сетях.
- Pro: Один из самых удобных инструментов
- Con: Нет интеграции данных в реальном времени
8. Venngage
URL: https://venngage.com/
Venngage позволяет создавать интерактивные визуализации данных и встраивать их на свой веб-сайт или в блоги. Инструмент поставляется с огромной библиотекой готовых шаблонов, чтобы упростить вашу работу.
- Pro: Сотни бесплатных шаблонов
- Con: Премиум-шаблоны платные
9.PiktoChart
URL: https://piktochart.com
PiktoChart — это простой в использовании инструмент для создания дизайна и инфографики, который также включает в себя графики. Вы также можете импортировать данные напрямую из таблиц Google, Excel и SurveyMonkey.
- Pro: шаблоны, созданные штатными дизайнерами
- Con: бесплатная версия с очень ограниченными функциями
10. Чартист.Js
URL: https://gionkunz.github.io/chartist-js/
Chartist.Js — это инструмент построения графиков с открытым исходным кодом, разработанный сообществом. Вы можете создавать гибкие диаграммы с широкими возможностями настройки, используя гибкие методы. Начать легко, хотя некоторые диаграммы кажутся простыми.
- Pro: Создает индивидуальные графики и диаграммы
- Con: Ограниченная поддержка Internet Explorer
11.
 Tableau
TableauURL: https://www.tableau.com
Tableau — это не только инструмент для визуализации графиков, но и аналитическая платформа. Вы можете придать своим данным любую форму и способствовать принятию обоснованных бизнес-решений с помощью привлекательных визуализаций.
- Pro: Сочетает в себе возможности анализа данных
- Con: Проблемы с внедрением
12. Power BI
URL: https: // powerbi.microsoft.com
Power BI, разработанный Microsoft, позволяет создавать визуальные графики с помощью онлайн-веб-редактора или мобильных приложений. Это бесплатно для индивидуальных пользователей, но платное для предприятий.
- Pro: интегрировано с Microsoft Office
- Con: Ограниченная емкость обработки данных в отдельной версии
13. Qlik View
URL: https: //www.qlik.ком
Qlik View предназначен для предприятий, позволяющих создавать красивые визуализации данных, включая графики. Вы также можете получить доступ и оптимально управлять всеми данными из центрального интерфейса.
Вы также можете получить доступ и оптимально управлять всеми данными из центрального интерфейса.
- Pro: Мощный аналитический движок
- Con: Немного медленнее на скорости обработки
14. Расти
URL: https://www.grow.com
Предназначенный для бизнеса, Grow — отличный инструмент для создания графиков с 300 встроенными шаблонами.Инструмент может интегрироваться со 150 приложениями, чтобы помочь вам получить доступ к данным и управлять ими с единой панели управления.
- Pro: Мощный инструмент для визуализации бизнес-графиков
- Con: Плохая функция интеграции данных
15. Инфограмма
URL: https://infogram.com
Infogram позволяет создавать графики, инфографику и адаптивный контент для различных платформ.Вы можете воспользоваться бесплатным базовым планом или перейти на платные профессиональные и бизнес-планы.
- Pro: Бесчисленные бесплатные шаблоны
- Con: Дорого
16. Visual.ly
URL: https://visual.ly
Visual.ly — один из самых популярных инструментов визуализации данных для бизнеса. Вы можете создавать графики, диаграммы, отчеты и многое другое с помощью веб-интерфейса.
- Pro: Отлично подходит для разработки маркетинговых кампаний
- Con: Не подходит для индивидуальных пользователей
17. Plotly Chart Studio
URL: https://plot.ly/online-chart-maker
Chart Studio доступна в версиях для предприятий и с открытым исходным кодом. Вы можете создавать готовые к работе в сети графики и диаграммы без каких-либо знаний в области программирования и вставлять их в свой проект.
- Pro: пользовательских шаблонов и тем
- Con: Служба поддержки клиентов не очень отзывчива
18.
 FusionCharts
FusionChartsURL: https://www.fusioncharts.com
Владельцы бизнеса могут использовать FusionCharts для создания столбчатых, линейных или столбчатых диаграмм, чтобы привлечь инвесторов. Кроссбраузерная поддержка и согласованный API упрощают интеграцию.
- Pro: Более 100 интерактивных диаграмм
- Con: Есть некоторые проблемы с изменением размера и шрифтом
19.ZingChart
URL: https://www.zingchart.com
ZingChart — это инструмент на основе JavaScript для создания анимированных и интерактивных графиков и диаграмм. Вы можете визуализировать 100 000 точек данных всего за одну секунду, что делает его одним из самых быстрых инструментов визуализации графиков.
- Pro: Вы можете использовать бесплатную версию с водяным знаком
- Con: Завершено для использования
20.HighCharts
URL: https://www. highcharts.com
highcharts.com
HighCharts доверяют 80 из 100 крупнейших компаний. Вы можете создать массив графиков и визуализаций, чтобы воплотить свои данные в жизнь. Он также поставляется с надежным API для бесперебойной работы.
- Pro: Быстрое и гибкое решение для визуализации графиков
- Con: Ограниченные возможности настройки
Часть 2.Визуализация графиков с помощью Visme
Visme — один из лучших инструментов для воплощения ваших данных в жизнь. Вы можете легко строить графики, включать свои данные и представлять их в привлекательной форме для вашей аудитории. Вот как с помощью Visme построить потрясающий график:
Шаг 1. Доступ к графическому движку
Войдите в редактор Visme со своим именем пользователя и паролем. Вы также можете использовать свои учетные данные Google или Facebook для входа в систему.
Теперь нажмите «Создать» слева и выберите шаблон проекта в соответствии с вашими потребностями. Затем щелкните значок создателя графика в меню слева. Теперь вам будет представлен графический движок Visme.
Затем щелкните значок создателя графика в меню слева. Теперь вам будет представлен графический движок Visme.
Теперь вам нужно выбрать предпочтительный создатель линейного графика из опций на левой панели.
Шаг 2: Настройте свой график
Вы можете заполнить данные для своего графика вручную или импортировать их из таблиц Excel или Google. Используйте генератор графиков, чтобы создать график в соответствии с вашими предпочтениями, с настраиваемыми цветами, стилями и т. Д.
Шаг 3. Завершите работу над графиком и поделитесь им
Теперь вы можете вставить готовый линейный график в свой проект. Редактор графиков автоматически добавит анимацию и эффекты, если вы создаете интерактивный дизайн.
Вы можете легко поделиться своим графиком в социальных сетях или загрузить файл в виде изображения, PDF или анимированного файла HTML5.
Заключение:
Создать привлекательный график проще простого, если вы используете такой инструмент визуализации графиков, как Visme. Вы можете максимально использовать свои данные и создавать красивые презентации, графику, веб-изображения, диаграммы и многое другое с помощью графического движка. Посетите веб-сайт Visme и попробуйте увидеть, насколько удобно построить график с помощью бесплатного инструмента.
Вы можете максимально использовать свои данные и создавать красивые презентации, графику, веб-изображения, диаграммы и многое другое с помощью графического движка. Посетите веб-сайт Visme и попробуйте увидеть, насколько удобно построить график с помощью бесплатного инструмента.
Лучшее программное обеспечение для построения графиков
Роль диаграмм и графиков невозможно полностью объяснить, потому что они сильно изменили способ взаимодействия с данными в нашей повседневной жизни.Графики предоставляют способ визуального представления массивов разнообразных данных в легко понятном формате, из которого мы можем извлекать и выводить более важную информацию. Тем не менее, за создание хорошего графика есть приз. Да, вам нужно программное обеспечение на должном уровне. К счастью, существует ассортимент из лучших программ для построения графиков , о чем вы будете руководствоваться в этой статье.
Часть 1.
 Топ-15 лучших графических программ для визуализации данных
Топ-15 лучших графических программ для визуализации данных1. Visme
URL: https: // www.visme.co/graph-maker
Visme — лучшее программное обеспечение для графиков и диаграмм благодаря огромным интегрированным возможностям. Его простота и универсальность делают его настоящим профессиональным дизайнерским инструментом. Современный элегантный интерфейс и множество шаблонов создают безмятежную среду, в которой пользователи могут без проблем создавать графики и диаграммы. Это не причина, по которой программа собрала более 3 миллионов пользователей по всему миру.
Visme Graph Maker
- Создавайте анимированные диаграммы и графики за считанные минуты
- Используйте шаблон или создайте с нуля
- Более 20 типов графиков и сотни шаблонов
- интеграция с живыми данными
Плюсы:
- Предоставьте множество шаблонов.
- Создавайте профессиональные графики и диаграммы за несколько кликов.

- Универсален и предлагает максимальную гибкость.
Минусы:
- Требуется подключение к Интернету
2. FusionCharts
URL: http://www.fusioncharts.com
Fusion Charts предлагает несколько коллекций шаблонов диаграмм и графиков и поддерживает форматы данных JSON и XML.Это определенно превосходно для бизнес-панелей и живых демонстраций.
Плюсы:
- Графики и карты работают на всех устройствах и платформах.
- Поддерживает как современные, так и старые браузеры.
Минусы:
3. Charts.j
URL: http://www.fusioncharts.com
В отличие от FusionCharts, Charts.j предлагает шаблоны тонких диаграмм и графиков, а именно линейные, столбчатые, полярные, радарные, круговые и кольцевые.
Плюсы:
- Предлагает адаптивные диаграммы с плоским дизайном.
Минусы:
- Ограниченные шаблоны диаграмм и графиков.

- Не подходит для больших и сложных приложений.
4. Google Charts
URL: https://developers.google.com/chart
Google Charts предлагает диаграммы HTML 5, совместимые с несколькими браузерами и портативными платформами, такими как iPhone и Android.Он также имеет VML для поддержки старых версий IE.
Плюсы:
- Это гибкий
- Имеет удобный интерфейс.
Минусы:
- Предлагает только основные шаблоны графиков и диаграмм.
- Ограниченные возможности.
5. HighCharts
URL: http: //www.highcharts.ком
HighCharts предлагает широкий спектр шаблонов диаграмм и карт, а также биржевые диаграммы под названием Highstock. Вы можете экспортировать диаграммы в форматах PNG, JPG, SVG и PDF. Вы можете бесплатно использовать HighChart в некоммерческих и личных задачах.
Плюсы:
- Предлагает широкий спектр диаграмм и карт.

- Он богат функциями.
Минусы:
6.Листовка
URL: http://www.highcharts.com
Листовка — отличный инструмент для построения графиков, разработанный для мобильных интерфейсов. Он разработан, чтобы предложить простоту, производительность и удобство использования на настольных и мобильных платформах.
Плюсы:
- Легко использовать.
- Может быть расширен огромным количеством плагинов.
Минусы:
- Подходит для разработки приложений с картами.
7. Диграфы
URL: http://dygraphs.com
Это библиотека программного обеспечения для построения графиков Javascript с открытым исходным кодом, которая обрабатывает огромные наборы данных. Его скорость, гибкость, совместимость с основными браузерами и настраиваемая платформа — вот некоторые из основных преимуществ.
Плюсы:
- Очень гибкий.
- Обрабатывает огромные наборы данных.

- Имеет активное сообщество.
Минусы:
- В основном совместим с основными браузерами.
8. D3.js
URL: http://d3js.org
D3 является аббревиатурой от Data-Driven Documents и определенно войдет в число лучших программ для построения графиков. Он имеет множество упакованных функций, и большинство шаблонов являются бесплатными и с открытым исходным кодом.
Плюсы:
- Имеет красивую галерею, которая подчеркивает возможности в 3D.
- Он упакован множеством функций.
Минусы:
- Крутая кривая обучения.
- Совместимо только с современными браузерами.
9. Datawrapper
URL: https://datawrapper.de
Это обычный инструмент большинства репортеров и новостных организаций для встраивания графиков в реальном времени. Datawrapper может создавать базовые диаграммы, такие как столбцы и линии, среди прочего.
Плюсы:
- Это простой в использовании.
- Производит эффективные графики.
Минусы:
10. Табло
URL: https://public.tableau.com
Это один из популярных инструментов визуализации, который предлагает массив диаграмм, графиков и карт. Созданные здесь графики можно легко встроить в любую веб-страницу.
Плюсы:
- Имеется бесплатная версия.
- Созданные диаграммы можно легко встроить в любую веб-страницу.
- Имеет красивую галерею.
Минусы:
- Бесплатная версия имеет большой нижний колонтитул.
11. RawGraphs
URL: http://raw.de densitydesign.org
Это чрезвычайно хорошо продуманный инструмент для создания графиков с открытым исходным кодом, созданный на основе D3.js.Фактически он определяет себя как недостающее звено между векторной графикой и электронными таблицами. Он содержит 16 графиков, и вся необходимая обработка выполняется в браузере.
Плюсы:
- Он легко настраивается и расширяется.
- Принимает новые пользовательские макеты.
- Не требует регистрации.
Минусы:
- Возможности ограничены.
12. Timeline JS
URL: http://timeline.knightlab.com/
Это чрезвычайно хорошо продуманный инструмент для создания графиков с открытым исходным кодом, созданный на основе D3.js. Фактически он определяет себя как недостающее звено между векторной графикой и электронными таблицами. Он содержит 16 графиков, и вся необходимая обработка выполняется в браузере.
Плюсы:
- Он легко настраивается и расширяется.
- Принимает новые пользовательские макеты.
- Не требует регистрации.
Минусы:
- Возможности ограничены.
13. Inforgram
URL: https://infogr.am
Infogram — хороший инструмент для создания инфографики и диаграмм. Пользователи могут встраивать интерактивные диаграммы на свои веб-страницы.
Плюсы:
- Удобный интерфейс.
- Несколько функций для платной версии.
Минусы:
- Бесплатная версия ограничена.
- Большой логотип, который появляется, когда вы пытаетесь встроить интерактивные диаграммы в веб-страницу, нежелателен.
14. Сюжет
URL: https://infogr.am
Это еще одна хорошая веб-программа для построения графиков данных, которая поддерживает несколько встроенных типов диаграмм.Доступные графики и диаграммы выглядят профессионально, но их создание довольно просто.
Плюсы:
- Предлагает профессионально выглядящие диаграммы и графики.
- Создание диаграмм довольно просто.
Минусы:
- Не так много функций, как в других хороших графических инструментах.
15. Графические блоки
URL: http: // www.chartblocks.com
Это мощный онлайн-редактор диаграмм и графиков, который позволяет пользователям извлекать данные из различных источников, включая электронные таблицы и базы данных.
Плюсы:
- Позволяет быстро создавать диаграммы и графики.
- Позволяет получать данные из нескольких источников.
Минусы:
- Имеет ограниченное количество типов диаграмм.
Часть 2. Как создавать графики и диаграммы с помощью Visme
Лучшее программное обеспечение для построения графиков — Visme
Из приведенной выше информации можно с уверенностью сказать, что Visme — это вишенка на вершине благодаря своим превосходным функциям и эффективности. Поскольку он адаптирован для удовлетворения потребностей пользователей, его практически невозможно списать со счетов как лучший современный инструмент визуализации данных. Неограниченные возможности дают пользователям практически все, что им требуется от программного обеспечения для визуализации данных.
Как создавать графики и диаграммы с помощью Visme
Шаг 1. Перейдите на официальную домашнюю страницу Visme и войдите в систему, указав свое имя пользователя и пароль. Однако, если у вас еще нет учетной записи, просто найдите и нажмите кнопку «Зарегистрироваться» и введите необходимые регистрационные данные.
Шаг 2. После успешного входа в систему нажмите кнопку «Создать», расположенную в верхней левой панели главного окна. Будет отображено несколько вариантов содержимого, из которых вы выберете тот, который соответствует вашим потребностям. Эти параметры включают презентации, инфографику, документы, печатные издания, веб-графику, социальные и пользовательские графики.Чтобы продолжить, просто нажмите «Изменить» в нужном шаблоне.
Шаг 3. Теперь щелкните значок «ДАННЫЕ» на левой панели нового окна, чтобы получить доступ к массиву диаграмм. Затем нажмите «Графики», это первая опция, которая появляется после нажатия значка «ДАННЫЕ».
Шаг 4. После этого выберите подходящий тип графика и введите данные в ячейки следующего листа, чтобы сгенерировать график. У вас есть несколько вариантов, например, добавление данных напрямую или их импорт из внешнего источника.Просто щелкните вкладку Импорт данных и загрузите необходимые данные из соответствующего источника. среди прочего.
Шаг 5. Наконец, вам нужно отредактировать заголовок графика, изменить цвета или анимировать, нажав кнопку «Настройки». Когда вы закончите, вы можете предварительно просмотреть график и сохранить его.
Заключение:
Хотя вышеупомянутый список инструментов визуализации данных великолепен, они никогда не обходятся без слабых мест. У других так много отвратительных недостатков, что они могут стать кошмаром из-за сложности и ограниченности функций.Другие дороги и могут сильно истощить ваши финансовые мускулы. Итак, в чем дело. Получите Visme и забудьте обо всех препятствиях, с которыми вы всегда сталкивались раньше, используя другие инструменты того же назначения. Используйте Visme и выведите визуализацию данных на новый уровень.
11 бесплатных инструментов для создания крутой инфографики и диаграмм — Freepik Blog
Во все более визуальном обществе инфографика стала важным инструментом передачи знаний.Мы можем подумать, что инфографика — это новый инструмент, но эта техника стара как мир. Фактически, Инфографика уже давно применяется в таких областях, как образование, история или общение. Но бум социальных сетей, особенно Twitter и Instagram, демократизировал их использование в других областях, таких как образование, история или социальные сети.
Мы действительно знаем , что такое инфографика ? В общем, инфографика — это визуальный способ передачи информации через схематическое представление данных в виде простых графиков.Используемые элементы должны иметь определенный характер «универсальности», чтобы их могла понять большая часть мирового сообщества.
Используйте инфографику предлагает различные преимущества:
- Обеспечьте визуальный и привлекательный контент. На этом этапе важно помнить, что компьютерная графика должна отображать точный баланс между контентом и дизайном, поскольку если какой-либо из этих элементов выйдет из строя, результат будет неполным.
- Распространение знаний.Эти инструменты позволяют любому человеку, не имеющему предварительных знаний по конкретной теме, без проблем понять сложные реальности, которые являются основными факторами изменения климата или состава солнечной системы.
- Демократизация дизайна. Хотя графические дизайнеры — настоящие короли дизайна, инфографика позволяет всем нам мечтать и создавать прекрасные визуальные творения.
- Улучшите свое резюме. Приобретение новых навыков — идеальный способ улучшить наше резюме и дифференцировать нашу рабочую деятельность.
- Легко поделиться. Блоги и социальные сети — идеальные платформы для распространения информации. Инфографика динамична и легко читается. И мы не можем отрицать… Нам нравится делиться ими!
- Оцените нашу креативность и воображение. Кто никогда не хотел создавать проекты и оживлять их с помощью пиктограмм?
Независимо от того, являемся ли мы профессиональными дизайнерами или новичками, сейчас просто нужно приступить к работе и начать создавать оригинальную инфографику, с помощью которой можно систематизировать нашу информацию и поделиться ею со всем виртуальным сообществом.Freepik предлагает 11 бесплатных инструментов для создания инфографики . Кроме того, мы также включили три оригинальных приложения для создания диаграмм, визуальных элементов, которые могут значительно обогатить вашу инфографику.
11 бесплатных инструментов для создания инфографики1. Infogr.am
Infogra.am — это инструмент, ориентированный на создание онлайн-инфографики и диаграмм. Он предлагает простое и интуитивно понятное использование, состоящее из трех шагов: выбор шаблона, визуализация данных, публикация и совместное использование.Шаблоны организованы по четырем областям: СМИ и блоги, образование, бренды и организации. Интересная штука? Чат в потоковом режиме, чтобы развеять все сомнения. Кроме того, приложение позволяет подключать источники информации в реальных инфографиках, инфографиках, графиках и визуализациях времени. Infogram имеет четыре режима: бесплатный с менее чем 100 и тремя вариантами оплаты: профессиональный с графической библиотекой около 100 ресурсов, для предприятий с более чем 1000 и для предприятий с более чем 10000 графических изображений.Для использования вам необходимо создать учетную запись.
2. Venngage
Онлайн-инструмент для создания настраиваемой и удобной инфографики для обмена. Vennage разделил свои дизайны на пять групп: инфографика, отчеты, плакаты, рекламные акции и социальные сети. В каждом разделе вы найдете множество возможностей для создания оригинального дизайна. Он также имеет три режима: бесплатный вариант с ограниченным доступом к контенту и премиум-вариант (ежемесячный или ежегодный) без ограничения доступа к дизайну и параметрам управления. Конфиденциальность и экспорт в PDF или PNG.Для использования вам необходимо создать учетную запись.
3. Визуально
Visually — это творческое сообщество, в котором работают более 1000 дизайнеров-фрилансеров. Помимо инфографики, вы также можете создавать электронные книги, видео, презентации и интерактивные веб-сайты. Что касается инфографики, Visually предлагает широкий набор моделей, ориентированных на различные области, такие как коммуникация, маркетинг, бизнес, здоровье или окружающая среда. Он предоставляет огромное портфолио, в котором можно найти вдохновение для ваших проектов.Несмотря на то, что у него есть бесплатная версия, Visually также предоставляет платежные услуги, связанные с созданием визуального контента, со специальными скидками. для компаний. Для использования вам необходимо создать учетную запись.
4. Easel.ly
Развлекательное приложение для простого создания компьютерной графики. Это очень интуитивно понятный инструмент для создания визуальных проектов с простым перетаскиванием элементов на холст. Easel.ly имеет множество тем и значков, разделенных на категории. Его сила: простота. Инструмент превращает процесс визуального создания в детскую игру в идеальную функцию для начинающих.Кроме того, вы также можете создавать и делиться своей инфографикой. В бесплатной версии доступно всего пятнадцать шаблонов.
5. Piktochart
Отличный выбор для создания инфографики. Он предлагает множество шаблонов и другие варианты, такие как типографика, формы, значки, фотографии и фоторамки. Простой способ составлять карты, диаграммы или видео. Бесплатная учетная запись позволяет использовать разные дизайны, но варианты лучше с модальностью премиум-класса. В блоге Piktochart представлена информация об инфографике, дизайне, прочем и статьях.Для использования вам необходимо создать учетную запись.
6. Infoactive
Онлайн-платформа, которая позволяет создавать интерактивную компьютерную графику из изображений и данных. Infoactive предлагает множество инструментов для настройки инфографики: шрифты, диаграммы, карты, значки и интерактивные фильтры. Вы можете сохранять, скачивать и делиться своим изображением, а также есть возможность встроить его в блог. Для использования вам необходимо создать учетную запись.
7. Visualize.me
Замечательный инструмент для преобразования вашего резюме в красивую инфографику.Это позволяет вам связать вашу личную учетную запись LinkedIn, чтобы вам не приходилось добавлять данные. Мы знаем, как это скучно! С помощью Visualize. Мне остается только подумать о выборе понравившегося дизайна. Очень интуитивно понятный и простой в использовании. Правда в том, что у него много шаблонов, но много опций для настройки вашего проекта: шрифты, цвета или символы. У вас также есть возможность распечатать. Создать резюме никогда не было так весело!
8. Google Public Data Explorer
Совершенно бесплатный инструмент для создания графиков из общедоступных данных, таких как цены на топливо в Европе или индикаторы мирового развития.Что касается информации, пользователи могут получить доступ только к контенту, который был переведен на язык поиска пользователя. По дизайну стараются серьезную и информативную инфографику, где преобладает контент по дизайну. Они очень полезны для статистических, журналистских или экономических проектов.
9. Хохли
Более минималистичное приложение, ориентированное на создание простой графики, аналогичной той, что содержится в документе Word. Дизайн очень похож на графику, предлагаемую Google Public Data Explorer.Hohli может выбирать различные типы диаграмм, такие как линии, гистограммы, круговые диаграммы, диаграммы Венна, диаграммы рассеяния или радарные диаграммы. Одним из наиболее важных аспектов является выбор размера и ориентации (вертикальная, горизонтальная или квадратная). Идеально подходит для представления данных в трезвой и схематической форме, без каких-либо украшений, отвлекающих внимание от контента.
10. iCharts
Приложение, предназначенное исключительно для создания графики. Он имеет платформу визуальной аналитики в облаке, позволяющую визуализировать сложные данные быстро и динамично.Одна из основных особенностей совместной деятельности пользователей. iCharts охватывает три основных направления: бизнес, СМИ и исследования. В нем есть потоковый чат, чтобы развеять сомнения. Несмотря на трезвый вид, это лучшее решение для динамического представления сложной информации. Для использования вам необходимо создать учетную запись.
11. Canva
Canva — это простая программа для проектирования с возможностью перетаскивания, которая полностью доступна в Интернете и бесплатна. Он дает вам все необходимое, чтобы легко превращать идеи в потрясающие дизайны и инфографику.Создатель инфографики Canva включает в себя сотни бесплатных элементов дизайна, что позволяет вам экспериментировать с визуализацией данных как профессионал. Кроме того, в Canva вы можете создавать дизайны для Интернета или печати: графику для блогов, презентации, обложки Facebook, флаеры, плакаты, приглашения и многое другое.
Простые инструменты, которыми можно стать, чтобы начать работать в области инфографики, улучшить свое резюме или удивить друга забавной инфографикой на его день рождения. У вас есть советы, теперь нужно только дать волю своему воображению!
12 лучших инструментов для создания линейных графиков для создания потрясающих линейных графиков [РЕЙТИНГИ 2021 ГОДА]
Наиболее часто используемый конструктор линейных графиков в 2021 году:
Что такое линейный график?
Линейный график — это графическое представление данных для отображения значения чего-либо с течением времени.Он содержит оси X и Y, где оси X и Y помечены в соответствии с типами данных, которые они представляют.
Линейный график создается путем соединения нанесенных точек данных линией. Он также известен как линейный график. Линейные графики используются для нескольких целей, таких как маркетинг, финансы, мониторинг погоды, исследования и т. Д.
На изображении ниже показан пример линейного графика.
Введение в линейный график:
Существует восемь типов линейных графиков, т.е.е. линейная, степенная, квадратичная, полиномиальная, рациональная, экспоненциальная, синусоидальная и логарифмическая.
Создатели линейных графиковвключают функции цветов, шрифтов и меток. Создатели линейных графиков позволят от 15 до 40 единиц по оси X и от 15 до 50 единиц по оси Y для данных. Это также позволяет максимально возможное количество строк / элементов для графиков.
Некоторые инструменты полностью бесплатны для использования с большим количеством функций. В то время как многие инструменты поддерживают импорт данных из Excel, Google Диска или других источников для создания графиков.
Совет : при выборе средства создания линейного графика следует учитывать параметры экспорта (для графиков), параметры импорта (для данных), цену, количество поддерживаемых строк / элементов и другие функции, такие как всплывающая подсказка, цвета, шрифты. и т. д. Вы должны также рассмотреть другие типы графиков, которые можно создать с помощью того же инструмента.
=> Свяжитесь с нами, чтобы предложить размещение здесь.
Список самых популярных построителей линейных графиков
Ниже перечислены наиболее часто используемые бесплатные онлайн-инструменты для построения линейных графиков с прямыми линиями и сетками.Вы также можете найти простые в использовании шаблоны линейных графиков с помощью этих инструментов. Некоторые из этих инструментов можно загрузить для использования в автономном режиме.
Сравнение лучших генераторов линейных графиков
Давайте исследуем !!
# 1) Быстрые столы
Используя быстрые таблицы, вы можете создавать линейные графики, содержащие максимум шесть линий. Это позволит вам сохранить график как изображение PNG. На сайте также есть возможность распечатать созданный график.
Характеристики:
- Можно назвать горизонтальную и вертикальную ось.
- На горизонтальной оси можно добавлять метки данных, значения данных или диапазон данных.
- Это позволит вам добавить 6 строк.
- Также можно добавить изогнутую линию.
Цена: Бесплатно
Веб-сайт: Rapid Tables
# 2) Детская зона NCES
NCES предоставляет онлайн-инструмент для создания линейного графика.
Это полезно для создания как простых, так и сложных графиков. Вы можете выбрать размер диаграммы: маленький, средний, большой или очень большой. Созданный график можно экспортировать как изображение PNG или JPEG.
Характеристики:
- Это позволит вам выбрать форму и цвет точки.
- Вы можете выбрать размер точки.
- Вы можете добавить заголовок к графику, оси X и оси Y.
- Это также позволит вам выбрать цвет линии.
- Вы можете добавить до 15 значений по оси X и оси Y.
Цена: Бесплатно.
Веб-сайт: Детская зона NCES
# 3) Мета-диаграмма
Мета-график позволит вам бесплатно создать линейный график.
Просто введя проектные характеристики, данные и метки, вы получите диаграмму на вкладке «Отображение». Вы можете создать бесплатную учетную запись, чтобы ваши графики сохранялись и их можно было редактировать в любое время.Созданные графики можно экспортировать в форматы SVG, JPEG, PNG и PDF.
Инструмент также позволит вам поделиться созданными графиками.
Характеристики:
- При необходимости можно выбрать цвет фона и цвет границы.
- Это позволит вам выбрать позицию легенды.
- Это позволит вам выбрать цвет и размер шрифта для всплывающей подсказки.
Цена: Бесплатно
Веб-сайт: Мета-диаграмма
# 4) Visme
Visme — это инструмент для создания презентаций, инфографики, диаграмм и отчетов.
С помощью этого инструмента можно создавать анимированные диаграммы и графики. Это позволит вам создавать графики, импортируя ваши данные в форматах XLSX и CSV или загружая живые данные из Google Таблиц.
Характеристики:
- Предоставляются сотни шаблонов.
- Можно создать более 20 типов диаграмм.
- Интеграция с Google Таблицами.
- Вы можете делиться, вставлять и скачивать созданные графики.
Цена: Visme предоставляет три плана i.е. для частных лиц, предприятий и образования.
- Планы для физических лиц — Базовый (бесплатно), Стандартный (14 долларов США в месяц) и Полный (25 долларов США в месяц).
- Планы для предприятий — Complete (25 долларов в месяц), Team (75 долларов в месяц) и Enterprise (обратитесь в компанию).
- Планы обучения — Студент (30 долларов за семестр), педагог (60 долларов за семестр) и школа (свяжитесь с компанией).
Веб-сайт: Visme
# 5) Инструмент онлайн-построения диаграмм
ИнструментOnline chart позволяет создавать различные типы графиков.
Для линейных графиков вы можете создать график трех типов: линейный, сплайн и шаг. Инструмент предоставляет множество возможностей для загрузки диаграммы. Это также позволит вам поделиться им по электронной почте.
Характеристики:
- Для разработки линейного графика этот инструмент предоставляет множество стилей и факторов внешнего вида.
- При добавлении данных инструмент позволит вам добавить до 10 групп (линий) и 100 элементов.
- Вы можете скачать график в виде изображения, CSV, PDF, SVG и в высоком разрешении.
- Инструмент позволит вам сохранить график, чтобы вы могли редактировать его позже.
- Вы можете поделиться графиком по электронной почте.
Цена: Бесплатно
Веб-сайт: Онлайн-диаграмма
# 6) ChartGo
ChartGo — это бесплатный инструмент для создания графиков в Интернете.
Это полезно для создания финансовых и биржевых диаграмм. В ChartGo доступны многие настройки диаграммы, такие как 3D-линии, толстые линии, изогнутые линии, прозрачность, тень и т. Д.Это также полезно для учителей и студентов.
Характеристики:
- Это позволит вам выгружать данные из файлов Excel и CSV.
- Позволяет создавать линейный график с изогнутыми линиями или линиями тренда.
- Вы можете скачать созданный график в виде изображения, PDF или SVG.
- Вы можете предварительно просмотреть версию графика для печати.
Цена: Бесплатно
Веб-сайт: ChartGo
# 7) Canva
Canva — это онлайн-инструмент для графического дизайна.
Он предоставляет множество дизайнов и шаблонов для графиков и диаграмм. Инструмент позволит вам выбрать цвета и шрифты для графиков, чтобы они соответствовали вашему бренду.
Характеристики:
- Вы можете сотрудничать со своей командой для разработки графика.
- Это позволит вам настроить цвета линий и шрифты меток.
- Он предоставляет функции для легкой идентификации элементов на графике и обновления их в таблице.
Цена: Бесплатно
Веб-сайт: Canva
# 8) Plotly Chart Studio
Plotly Chart Studio предоставляет решение для создания графиков в режиме онлайн.
График можно создать путем импорта данных из Excel, CSV и SQL. Это помогает в создании многих типов графиков и диаграмм, таких как гистограммы, прямоугольные диаграммы, линейные графики, точечные диаграммы, точечные диаграммы и т. Д.
Характеристики:
- Темы предоставляются. Вы можете использовать существующий или создать новый.
- Вы можете сохранить и поделиться созданным графиком.
- Инструмент также позволит вам экспортировать график как изображение или HTML.
Цена: Цена на бизнес-студию графиков начинается от 9960 долларов в год для 5 разработчиков.
Для личного использования он доступен по цене 420 долларов США на пользователя в год. Для профессионального использования он доступен по цене 840 долларов США на пользователя в год. Для студентов он доступен за 99 долларов.
Веб-сайт: Plotly Chart Studio
# 9) Vizzlo
Vizzlo предоставляет решение для создания высококачественных диаграмм, инфографики и бизнес-визуализаций. Его можно интегрировать с PowerPoint и Google Slides.
Характеристики:
- Предоставляет более 100 типов диаграмм.
- Вы можете настроить линии сетки, цвета и шрифты.
- Вы сможете настраивать оси и диапазоны.
- Вы можете создавать графики с отрезками прямых линий, плавно интерполированными кривыми или ступенями.
- Вы можете пометить отдельные значения, а также закрывающие или конечные значения.
Цена: Vizzlo предлагает четыре тарифных плана: бесплатный на 14 дней, премиум (11 долларов в месяц), бизнес (15 долларов за пользователя в месяц) и корпоративный (скоро).
Веб-сайт: Vizzlo
# 10) Дисплей
Displayr поможет вам в создании приборной панели с помощью шаблонов и визуализаций.Это позволит вам импортировать формат данных из многих источников, таких как Google Drive, Box и т. Д. Он также предоставляет функции для публикации творений.
Характеристики:
- Вы можете экспортировать созданный график как изображение или файл PDF.
- Это позволит вам настроить цвета, шрифты, фон и размеры.
Цена: Displayr предоставляет три тарифных плана.
Общедоступный план бесплатен для использования.
ПланProfessional доступен по цене 2399 долларов в год, и для этого плана доступна бесплатная пробная версия.Последний — это план Displayr Enterprise, и вам нужно будет связаться с компанией, чтобы узнать больше об этом плане.
Веб-сайт: Displayr
# 11) Venngage
Venngage предоставляет бесплатный инструмент для создания диаграмм, Beam и т. Д.
С помощью Beam вы можете создавать круговые диаграммы, гистограммы и линейные диаграммы. Он предоставляет разные цветовые темы для визуализации с большим количеством данных. Его может использовать кто угодно, от студентов и преподавателей до некоммерческих организаций и предприятий.
Характеристики:
- Вы можете сохранить график как изображение или встроить его прямо в блог.
- Графиками можно делиться в социальных сетях.
- Мобильное приложение.
Цена: Beam может использовать любой желающий. Venngage предлагает два тарифных плана: Business и Premium. Бизнес-план предназначен для организаций и предприятий и доступен по цене 49 долларов в месяц.
Премиум-план предназначен для физических лиц и доступен за 19 долларов в месяц.Доступны варианты оплаты ежемесячно, ежеквартально или ежегодно.
Примечание: Вышеуказанные цены указаны для ежемесячной оплаты.
Веб-сайт: Venngage
№ 12) Плотварь
Plotvar предоставляет простое решение для создания линейных графиков. Его также можно использовать для создания круговых диаграмм, гистограмм и графиков в реальном времени.
Характеристики:
- Вы можете создать график всего за два простых шага, т.е.е. заполните данные и нажмите кнопку «Создать».
- Вам нужно будет заполнить только одно обязательное поле для создания графика.
- Простой и легкий в использовании, поскольку нет дополнительных полей для цветовых кодов и шрифтов.
Цена: Это бесплатно для некоммерческого использования.
Сайт: Плотварь
Заключение
Завершая эту статью о Line Graph Maker , мы можем сказать, что Rapid Tables, NCES, Meta-Chart, Online chart Tool, ChartGo, Canva и Venngage бесплатны для использования.
Plotvar бесплатен для некоммерческого использования. Visme, Plotly Chart Studio, Vizzlo и Displayr являются коммерческими инструментами, однако у них также есть бесплатный план или бесплатная пробная версия.
Мета-диаграмма предоставляет несколько вариантов экспорта диаграммы. Инструмент онлайн-диаграмм и Visme поддерживают множество типов диаграмм. Быстрые таблицы предоставляют функции всплывающей подсказки, изогнутых линий для графиков и опцию печати для созданного графика.
Надеюсь, вам понравилась эта информативная статья о Line Graph Maker !!
5 хороших инструментов для создания диаграмм, графиков и диаграмм для вашего класса
28 апреля 2014 г.Иногда сложная информация трудна для понимания и требует наглядной иллюстрации.Графики и диаграммы идеально подходят для визуального представления сложных данных. Как учителя, мы часто прибегаем к этим наглядным пособиям, чтобы улучшить понимание учащимися. На самом деле существует широкий спектр веб-инструментов, которые вы можете использовать для простого создания графиков и диаграмм. Ниже приведены некоторые из моих любимых.
1- Hohli Online Chart Builder
Hohli Online Chart Builder позволяет легко создавать различные диаграммы. Он предлагает следующие типы диаграмм: гистограммы, линии, круговые диаграммы, диаграммы Венна, точечные диаграммы и радарные диаграммы.Процесс создания вашей диаграммы очень прост; просто выберите нужный тип диаграммы, настройте его размер, выберите для него фон, предоставьте данные и готово.
2- Инфограмма
Инфограмма — отличный инструмент, который я использовал для создания инфографики. Инфограмма позволяет создавать более 30 типов диаграмм. Что угодно, от пузырьковых диаграмм и древовидных диаграмм до простых круговых диаграмм.
3- LucidChart
Это еще один замечательный инструмент для создания блок-схем, интеллект-карт и диаграмм.LucidChart имеет очень простой интерфейс, который позволяет вам просто перетаскивать элементы для создания диаграмм. LucidChat также доступен для Google Apps и может использоваться в автономном режиме.
4- ChartGo
Быстро создавайте графики и диаграммы в Интернете. ChartGo — это инструмент для создания графиков. Просто выполните следующие действия; выберите свои настройки, вставьте данные и нажмите кнопку создания. Вот и все. Чтобы узнать о дополнительных параметрах настройки диаграммы, посетите каждый тип диаграммы в разделе меню слева. Вы также можете использовать существующие графики, щелкнув раздел примеров графиков.
5- Juice Labs
Juice Labs предоставляет множество готовых диаграмм, которые вы можете скачать бесплатно. Вы можете использовать фильтры для поиска и подобрать нужный тип диаграммы для ваших нужд. Затем загрузите как шаблоны Excel или PowerPoint и вставьте свои собственные данные.
50 бесплатных веб-приложений для создания красивых графиков — Construction Paper
Когда вам нужно сделать презентацию, мало что может быть так полезно, как хорошее наглядное пособие. График может красочно проиллюстрировать точку и даже передавать сложные данные таким образом, чтобы их было легко обработать.Создание графика или диаграммы также не должно быть трудным. Существуют веб-приложения, которые могут помочь вам создать прекрасные графики, которые передадут вашу точку зрения. Вот 50 бесплатных веб-приложений, которые помогут вам создавать красивые графики.
Создание нескольких графиков
С помощью этих приложений вы можете создавать несколько различных графиков и диаграмм, чтобы ваши наглядные пособия соответствовали вашим потребностям.
- Создать график: это предложение от Национального центра статистики образования дает возможность создавать различные виды графиков.В основном он предназначен для детей, но он отлично справляется с простыми графиками.
- Smart Draw: вы можете попробовать это бесплатно, создав несколько различных графиков и диаграмм, а затем скопировать их в разные приложения, которые вы используете, от PowerPoint до Word и Excel.
- ChartPart: создавайте столбчатые, линейные и круговые диаграммы, а также диаграммы Венна и точечные диаграммы с помощью этого онлайн-инструмента.
- IntelliPRINT: вы можете получить бесплатную пробную версию этого продукта, который может превратить ваши Lotus Notes в полезные данные в виде графиков и диаграмм.
- JS Charts: бесплатное создание графиков JavaScript. Также доступна коммерческая лицензия.
- Web Chart Creator: воспользуйтесь 30-дневной бесплатной пробной версией этого генератора графиков и диаграмм, который поможет вам создавать динамические 3D-графики.
- ChartAll: превратите скучные данные в интересные визуальные эффекты с помощью этой настраиваемой программы для построения графиков и диаграмм.
- ChartGizmo: создание столбчатых и линейных диаграмм, а также круговых диаграмм и других интересных и полезных визуальных элементов.
- Графики.com: Создавайте графики и диаграммы, чтобы оживить ваш веб-сайт. Включает как платные, так и бесплатные опции.
- ChartGo: используйте этот бесплатный генератор графиков для создания различных видов диаграмм и визуальных элементов.
- AnyChart: это еще одно графическое приложение, предлагающее бесплатную пробную версию. Только не забудьте отменить подписку до окончания пробного периода.
- Graph ZX: создавайте круговые диаграммы, гистограммы и многое другое с помощью этого условно-бесплатного приложения.
- Инструмент «Диаграмма»: используйте его для создания различных типов графиков и диаграмм.
- Grapholic: Создайте свой график различными способами с помощью этого инструмента, который позволяет создавать несколько различных графиков.
- amCharts: используйте разные версии для создания гистограмм, линейных диаграмм, круговых диаграмм и точечных диаграмм.
Гистограммы
Если вас интересуют в первую очередь гистограммы, вы можете использовать ряд приложений.
- Генератор трехмерных графиков. Этот генератор гистограмм создает «сквозные» графики, которые создают ощущение, будто вы перемещаетесь по графику и просматриваете ее под разными углами.Сначала попробуйте бесплатную пробную версию.
- Генератор кластерных / составных столбчатых диаграмм с заполнением: этот генератор может помочь вам создавать группированные или заполненные гистограммы, добавляя визуальное разнообразие к вашим презентациям. Инструмент
- BARCHART: Создавайте собственные гистограммы, вводя информацию и наблюдая за появлением продукта.
- Bar Graph Generator 1.0: Облегченный генератор гистограмм, который прост в использовании.
- Трехмерная вертикальная гистограмма с накоплением: с легкостью создавайте составные гистограммы с помощью этого программного обеспечения.
- Bar Chart Tool: простой инструмент для создания столбчатых диаграмм, который также может создавать кластерные диаграммы.
- Генератор гистограмм: этот онлайн-инструмент от MrNussbaum.com предлагает быстрый способ создания гистограмм.
Круговые диаграммы
Круговые и кольцевые диаграммы интересны и просты для понимания. Вот несколько способов создания круговых диаграмм.
- Yellowpipe: Создан для создания великолепных круговых диаграмм в 3D.
- MapTools.org: создание круговых диаграмм, которые можно использовать для ряда презентаций.
- PieColor: забавное приложение, которое позволяет использовать сумасшедшие цвета и настраивать круговую диаграмму.
- AT Круговая диаграмма 1.2: Используйте простой скрипт PHP для создания отображения с использованием круговой диаграммы.
- 1-2-3 Круговые диаграммы: пошаговый процесс поможет вам создать привлекательные круговые диаграммы.
- Создатель круговых диаграмм: создавайте круговые диаграммы с помощью этой бесплатной демо-версии. Или вы можете заплатить за более продвинутую версию.
- Бесплатный генератор круговых диаграмм: быстро и легко создавайте круговую диаграмму, содержащую до шести срезов.
- SpiceCharts 3D Pie Chart v1.6: создавайте круговые диаграммы в 3D с помощью этого выразительного приложения.
Линейные графики
Хотя линейные графики не всегда доставляют удовольствие, тем не менее они могут донести суть. Вот несколько мест для построения линейных графиков.
- График 4.3: создание линейных графиков с использованием математических функций. Отлично подходит для решения проблем или визуализации.
- Постройте линейный график: Заполните поля разными значениями и наблюдайте, как линейный график появляется перед вашими глазами.
- ZGrapher: Построение линейных графиков с помощью этой утилиты построения графиков.
- Grapher: это средство создания графиков имеет демонстрационную форму и предназначено для инженеров и ученых.
- Генератор линейных графиков: создавайте линейные графики на лету, настраивая фон, оси и многое другое во время работы.
- Генератор LINECHART: заполните поля, чтобы настроить линейный график.
- 2D / 3D Line Graph для PHP: создайте линейные графики, а затем получите скрипт PHP, чтобы встроить его в онлайн.
Анимированные графики
Добавьте немного веселья в презентации с помощью анимированных графиков.С ними вы можете особенно хорошо донести свою точку зрения в Интернете.
- Анимированная диаграмма: создание диаграмм с использованием флэш-анимации. Бесплатная версия и платная версия.
- Swiff Chart: Интересные анимированные графики. Доступны бесплатная пробная и платная версии.
- FusionCharts: воспользуйтесь бесплатной пробной демонстрацией, чтобы получить представление о том, чего вы можете достичь с помощью этих анимированных диаграмм. Диаграммы
- XML / SWF: используйте этот инструмент для создания ряда различных диаграмм, включая анимированные.
- Rich Chart Live: используйте бесплатную версию этого генератора графиков для создания привлекательных анимированных графиков.
- CoPlot: бесплатная версия этого графического инструмента позволяет вам анимировать ваши данные интересными способами.
- FlyCharts: создавайте интерактивные и анимированные графики, используя бесплатную версию, или платите за лицензию.
