Как настроить цвет дашборда Power BI, Excel
Перейти к содержаниюВы здесь:
Цвет – один из важных инструментов в создании дашбордов и диаграмм. Цветовые схемы помогают создать гармоничный и эффектный дизайн. Правильно подобранные цвета улучшают понимание данных, а неправильный выбор, наоборот, отвлекает и приводит к недопониманию.
Итак, если ваших пользователей не устраивают «обычные» встроенные цветовые схемы визуализаций, вы можете легко настроить что-то своё. Обычно для этого в крупных компаниях используется guideline (руководство по стилю) или брендбук с утвержденными цветами. Но иногда в распоряжении аналитиков нет утвержденных цветовых схем, а есть только цвета логотипа. И цветовые решения требуется подбирать. Если у вас такая ситуация, читайте статью и сохраняйте себе подборку полезных инструментов для выбора цветовых палитр.
В визуализации данных обычно используется несколько видов цветовых схем, каждая из которых имеет свои особенности и область применения:
- категориальные палитры;
- последовательные;
- расходящиеся.

Выбор цветовой схемы зависит от характера данных и цели визуализации.
Категориальные цветовые схемы используются для визуализации данных, где цвет соответствует отдельной категории. Такими категориями могут быть, например, группы товаров, регионы или отдельные показатели. Каждой категории присваивается свой уникальный цвет, а сами цвета не должны быть связаны между собой или как-то упорядочены.
В категориальных схемах цвета должны хорошо контрастировать друг с другом, чтобы можно было их легко различать. Не рекомендуется использовать палитру с большим количеством цветов, не более 10 (в некоторых исследованиях не более 5–8 цветов одновременно). Чем меньше цветов, тем проще восприятие визуализации.
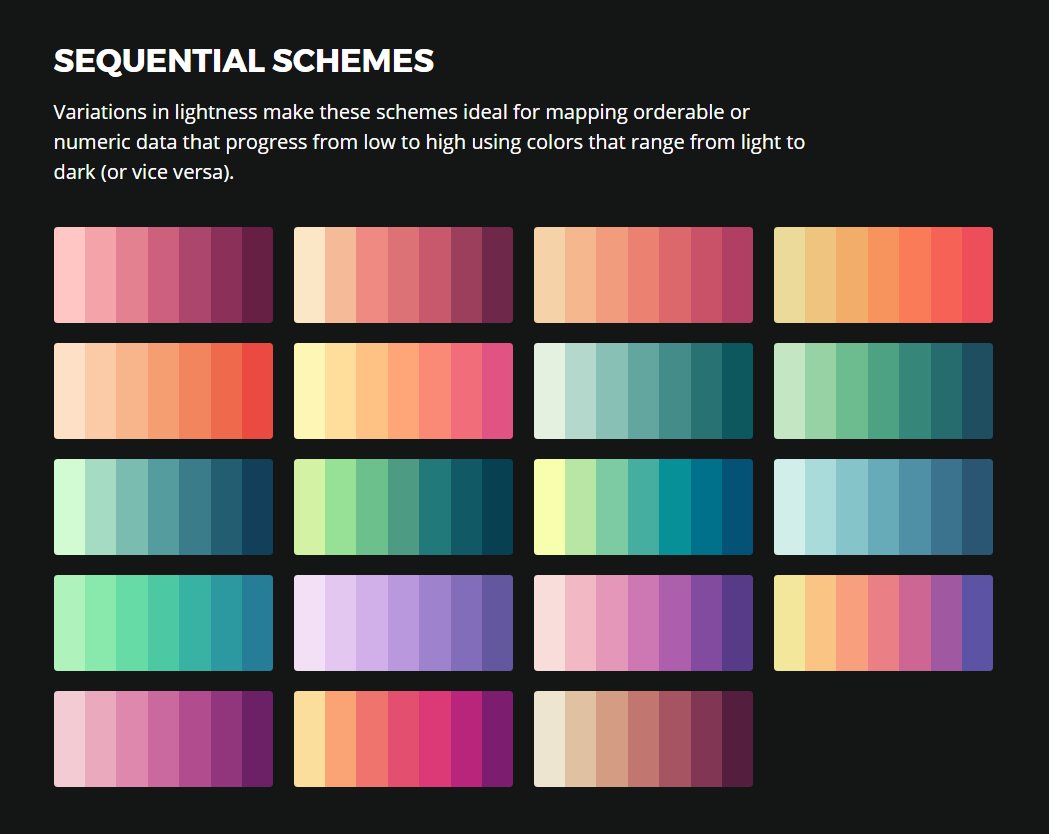
Последовательные цветовые схемы — это схемы, в которых цвета последовательно идут друг за другом на цветовом круге, или используют один цвет разной насыщенности. Такие схемы подходят для визуализации непрерывных упорядоченных данных, например, это может быть возраст, высота и т. д.
д.
Последовательные цветовые палитры составляются довольно просто – светлые цвета обычно соответствуют небольшим значениям данных, а темные цвета — высоким. Палитры могут подбираться по оттенкам – в начале более теплые цвета (ближе к красному и желтому), а далее холодные цвета (ближе к зеленому, синему).
Расходящаяся (комплементарная) цветовая схема представляет собой два противоположных цвета с нейтральной серединой. Такие цвета применяются, когда в данных есть среднее или нейтральное значение, а также положительные и отрицательные значения относительно центра. Например, это могут быть данные опроса, показатели прибыли и убытков и т.д.
Противоположные цвета в начале и конце палитры имеют одинаковую насыщенность и являются контрастными, например, синий и оранжевый, зеленый и красный и т.д. Это позволяет пользователям отличать данные больше или меньше нейтрального значения и сравнивать их друг с другом.
В Power BI меню для настройки цветов находится на вкладке «Представление». В этом меню можно настроить свой вариант оформления и задать цвета. Код цвета в Power BI указывается в HEX-формате, или реже в RGB. Плюс, в меню можно просто мышкой выбрать нужные цвета в поле. Правда, про выбор цветов мышкой я, пожалуй, погорячился – потребуется указать 8 основных цветов темы, 3 цвета тональностей и еще 3 цвета отклонений.
В этом меню можно настроить свой вариант оформления и задать цвета. Код цвета в Power BI указывается в HEX-формате, или реже в RGB. Плюс, в меню можно просто мышкой выбрать нужные цвета в поле. Правда, про выбор цветов мышкой я, пожалуй, погорячился – потребуется указать 8 основных цветов темы, 3 цвета тональностей и еще 3 цвета отклонений.
Еще один способ настройки цветовой схемы в Power BI – с помощью json-файла с темой отчета. Этот способ удобен тем, что цвета можно быстро заполнить, а потом поделиться темой оформления с коллегами.
В Excel цветовую схему можно настроить на вкладке Разметка страницы: Цвета → Настроить цвета. В открывшемся окне заполните цвета и укажите название вашей темы.
Если вы хотите настроить свою цветовую палитру, но вам некогда или не хочется долго искать удачные сочетания цветов, можно воспользоваться специальными сервисами. Таких онлайн-инструментов, которые помогут подобрать подходящие цвета для ваших отчетов и дашбордов, существует достаточно много.
1. ColorBrewer 2.0
ColorBrewer 2.0 – это один из самых известных ресурсов по подбору цвета для визуализации данных. Если вы его еще не видели, то обязательно посмотрите. Переходим на сайт, задаем количество цветов и тип палитры, выбираем понравившиеся цвета и переносим в отчет.
2. Chroma.js и Data Color Picker
Следующие в нашем списке Chroma.js Color Palette Helper и Data Color Picker. Эти инструменты работают примерно одинаково – указываете начальный и конечный цвет палитры, а сервис подбирает цветовые сочетания. Тут же можно посмотреть примеры, как будут выглядеть визуализации. Какой из этих двух сервисов удобнее – выбирайте сами.
3. Colorgorical
Онлайн-сервис Colorgorical для подбора цветов проекта с помощью фильтров или углов на цветовом колесе. Нажимаем «Generate» и смотрим результат. Кстати, на одной странице отображается несколько созданных палитр, из которых можно выбрать наиболее подходящую.
Нажимаем «Generate» и смотрим результат. Кстати, на одной странице отображается несколько созданных палитр, из которых можно выбрать наиболее подходящую.
Все перечисленные выше инструменты могут помочь в разработке гармоничной палитры. Кроме них есть ещё полезные инструменты:
- Eva Design System
- Colorpicker for data
- i want hue
- Carto-Colors
4. Коллекция тем оформления для Power BI
На сайте Microsoft собрана большая коллекция готовых тем оформления для Power BI. Так что если вы создаете визуализации в этом приложении, можно посмотреть примеры оформления, цветовых решений и скачать json-файл с выбранной темой.
5. Генераторы палитр для пользовательских интерфейсов
Кроме генераторов палитр для данных есть еще множество инструментов, которые помогут быстро и легко создать цветовую схему, подходящую для пользовательских интерфейсов и дашбордов. Почти все эти сервисы работают по похожему принципу – вы создаете палитры с помощью кнопки Generate, указывая и закрепляя нужные цвета с помощью значка Lock.
- Huemint – отличный сервис, который позволяет генерировать и настраивать интересные цветовые палитры для визуализаций и интерфейсов. Там же можно подобрать другие виды палитр или определить цвета загруженных изображений.
- Colormind.io поддерживает генерацию палитр для дашбордов. Можно посмотреть, как цвета будут выглядеть на визуализации.
- Mycolor.space – генерирует различные цветовые палитры на основании одного заданного цвета.
6. Подбор цвета по изображению
Подбор цвета по изображению поможет определиться с палитрой, если у вас есть фотографии или изображения с фирменными цветами компании. Загружаем фото и смотрим, что получилось.
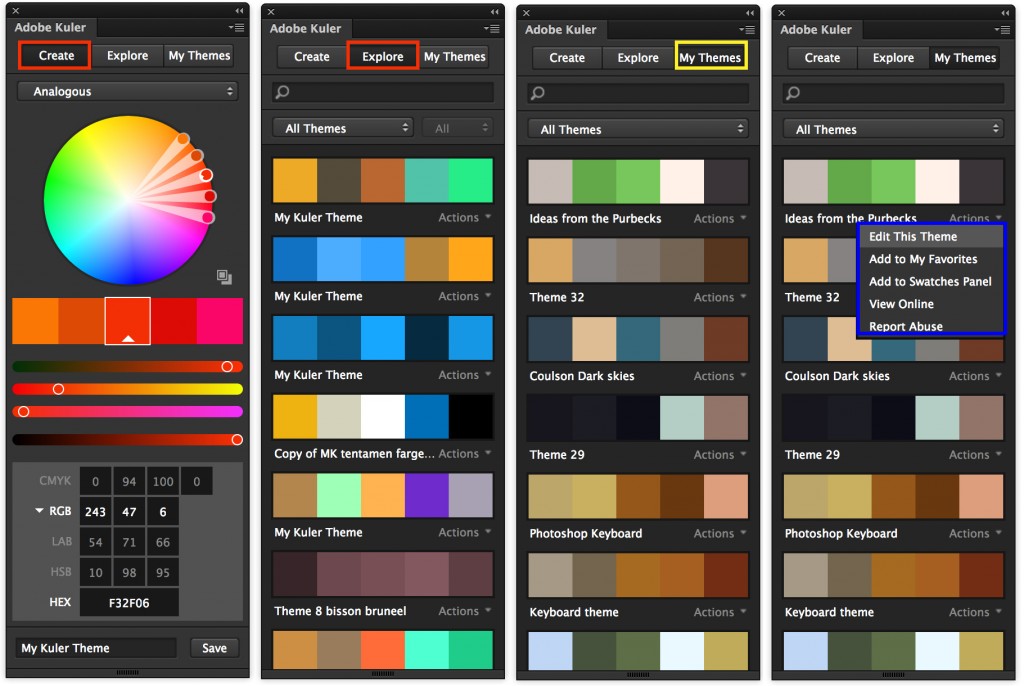
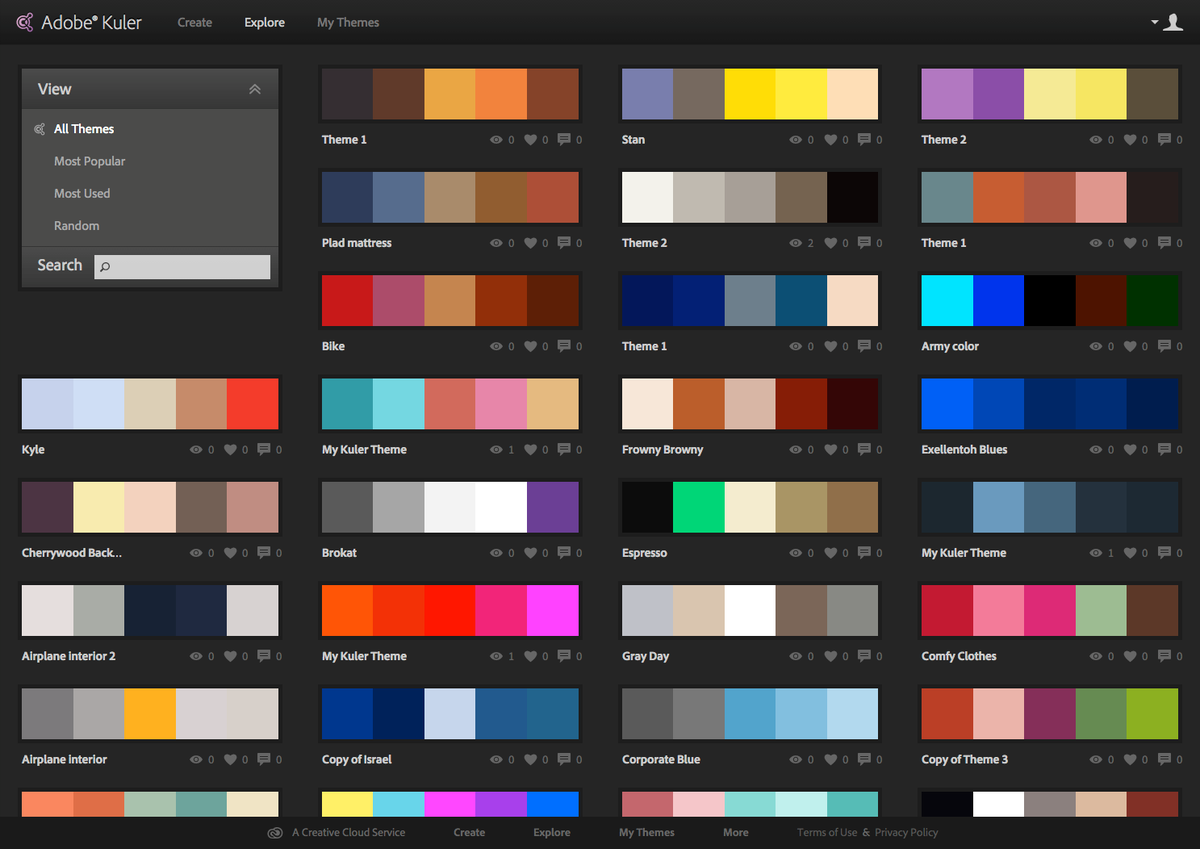
- Сервис от Adobe определяет цвета изображения. Переходим на вкладку «Извлечь из изображения», загружаем фото и выбираем тип цветового настроения. Точки цветов «передвигаются» мышкой, а на вкладке «Цветовой круг» получившиеся палитры можно сделать ещё красивее.
- DeGraeve определяет основные цвета изображения, если у вас есть url-ссылка.

- Color Thief – онлайн-сервис, с помощью которого можно определить основной цвет изображения и дополнительную цветовую палитру.
7. Viz Pallete
Viz Pallete помогает проверить цвета «в действии» — как они будут выглядеть на разных типах визуализаций и подойдут ли людям с дальтонизмом. Этот инструмент можно использовать для проверки цветов непосредственно перед созданием визуализаций. Плюс там же можно доработать или поменять цветовую палитру.
8. Готовые цветовые палитры
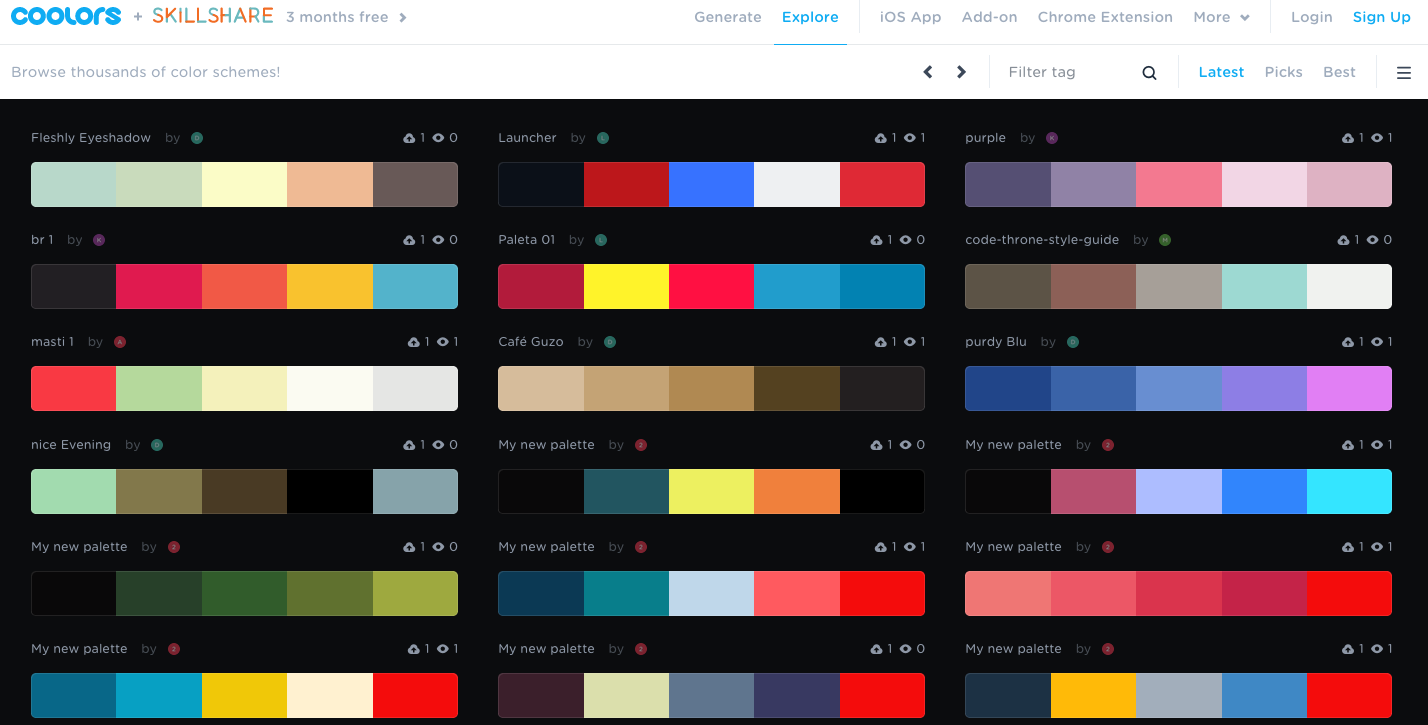
Если самостоятельно подобрать цветовую палитру не получилось, вы можете поискать вдохновение на сайтах с готовыми палитрами для дизайна. Минусы готовых палитр – не во всех есть необходимое количество цветов. Также цвета могут не подойти для оформления Dashboard-а, если палитра составлена для «обычного» дизайна, а не специально для визуализации данных. Но в любом случае, такие палитры могут стать источником вдохновения при выборе цвета.
Но в любом случае, такие палитры могут стать источником вдохновения при выборе цвета.
Вот некоторые из сайтов с готовыми палитрами для дизайна:
- Slide Helper
- Color Hunt
- LOLcolors
- Culrs.com
- ColorPalettes
- сайт компании Pantone
Кстати, если ссылок в нашей подборке все еще недостаточно, отличные идеи для оформления можно «подсмотреть» на Pinterest, Behance или Dribbble.
Автор: Станислав Салостей
ВверхОнлайн-сервис по подбору цвета в одежде
Главная — Статьи — Cочетание цветов в одежде — онлайн сервис
Кликом по цветовому кругу установите основной цвет.
Кликом по одной из фигур рядом с кругом, выбирете цветовую схему.
Бегунками и стрелками рядом с фото модели регулируйте оттенки. Добейтесь максимально естественного наложения нового цвета!
Красно-фиолетовыйКрасныйКрасно-оранжевыйОранжевыйЖёлто-оранжевыйЖёлтыйЖёлто-зелёныйЗелёныйСине-зелёныйСинийСине-фиолетовыйФиолетовыйСброс ярк. насыщ.
насыщ.
Сброс оттенков
Сандали
Следующая схема
Следующий цвет
Выкл.цвет.круг
Поделиться
Рекомендуем ознакомиться с нашим экспериментальным проектом — Color-test.com. Там Вы сможете загрузить своё фото для тестирования цветовых сочетаний.
Инструкция для режима с цветовым кругом
Данный режим работает при наличии не менее двух цветов в образе.
Нажмите кнопку «Включить цветовой круг», чтобы перейти в этот режим (если он не включен).
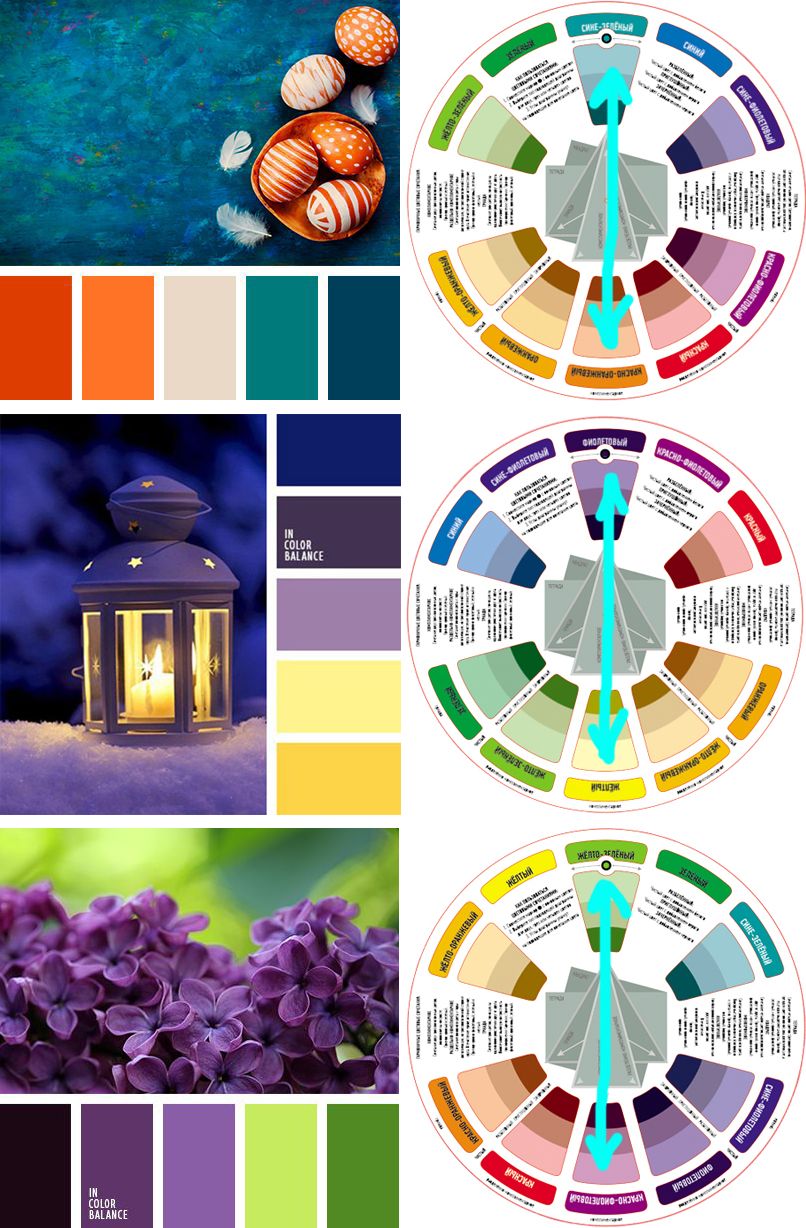
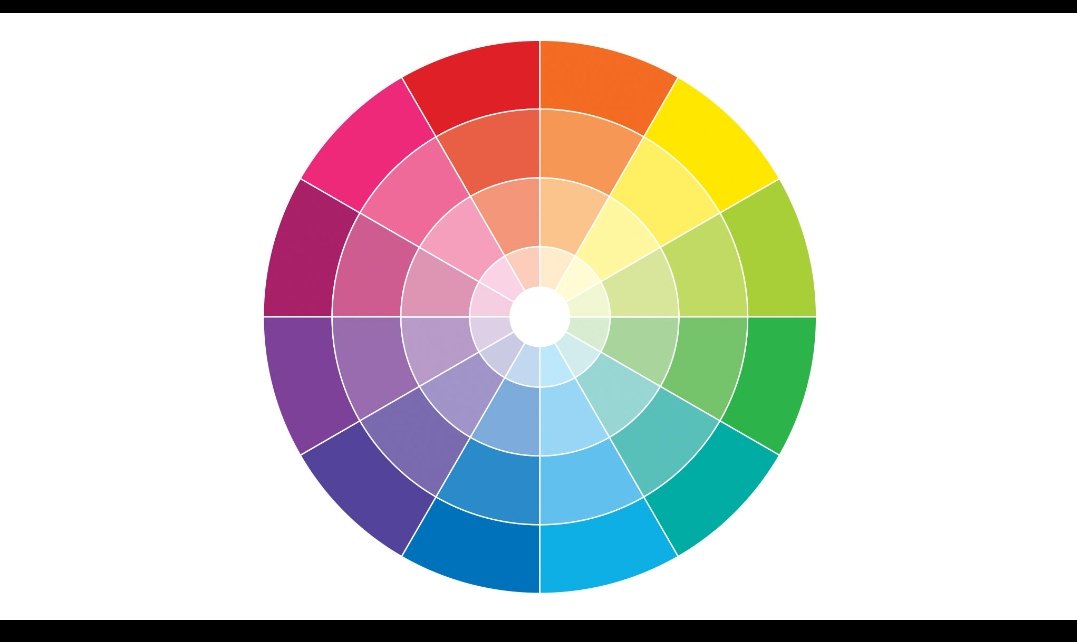
С помощью данного сервиса можно составить цветовой образ, выбирая цвета и их сочетания по цветовому кругу Иттена.
Вращайте цветовой круг с помощью управляющих кнопок под ним или кликом по нужному цвету на круге:
Выберите основной цвет, чтобы увидеть какие цвета и как сочетаются с ним.
Стрелки или углы фигур указывают на цвета, присутствующие в выбранной схеме.
Выберите нужную вам схему цветовых сочетаний. Одежда модели окрасится согласно выбранному вами варианту:
Пробуйте различные сочетания в разных цветовых схемах. Если на первый взгляд данное сочетание не производит достаточно приятного впечатления, попробуйте поэкспериментировать с оттенками, двигая бегунки на панели управления рядом с фото модели. Бегунки изменяют оттенок в некоторых небольших пределах от заданного цвета.
Если на первый взгляд данное сочетание не производит достаточно приятного впечатления, попробуйте поэкспериментировать с оттенками, двигая бегунки на панели управления рядом с фото модели. Бегунки изменяют оттенок в некоторых небольших пределах от заданного цвета.
Если количество цветов в данном образе меньше четырёх, то соответственно уменьшится число предложенных вариантов цветовых схем круга.
Снизу от бегунков, стрелками около значков и регулируется яркость и контрастность выбранного кликом элемента. Кликом по самим значкам яркость и контрастность возвращаютмя в среднее положение
Обратите внимание, что при минимальной насыщенности цвета, влияние бегунков (ОТТЕНКОВ) может быть не заметно, так как сложно увидеть изменение оттенка, когда насыщенность цвета элемента очень мала.
С помощью кнопок «Поменять местами» можно менять распределение цветов в образе.
Инструкция для режима свободного выбора цветов и оттенков
Нажмите кнопку «Выключить цветовой круг», чтобы перейти в этот режим.
Кликом по фото или одной из кнопок с названием цвета выбираем оттенок какого элемента одежды хотим изменять.
С помощью виджета выбора цвета (радужный прямоугольник) регулируем оттенок
Кнопка «Смена модели» — выбрать другую модель (девушку), в другой одежде (будем увеличивать выбор).
Заказать цветовой круг можно на нашем сайте через Каталог товаров, или через быстрый заказ в один клик по кнопке:
..в этом случае оператор запишет все данные по заказу в режиме диалога
Наглядно визуализировать точные цвета с названиями и CMYK-кодами можно при помощи нашего продукта «Цветовой гид».
ПоробнееОпубликовано 02.03.2014 00:55:58
- Ми вже понад вісім років торгуємо кольоровими колами з доставкою по всій Україні та іншим країнам світу!
Замовляйте у професіоналів!
- +38 (093) 871-94-13
- [email protected]
- Пн.
 — Пт. 10:00 — 20:00
— Пт. 10:00 — 20:00
Сб. — Вс. 11:00 — 20:00 - Написать нам
Заказать в Украине
- Киев
- Любой город Украины
Информация
- Главная
- Каталог
- Доставка и оплата
- Контакты
- Система скидок
- Статьи
- Как заказать
Дополнительно
- Политика Безопасности
- Условия соглашения
- Загрузка файлов
- Карта сайта
Панель пользователя
РегистрацияЗабыли пароль? Забыли логин?
Мы добавили подарок в Вашу корзину, так как набралась достаточная сумма заказа!
К сожалению, нам пришлось удалить подарок из корзины, так как Вы уменьшили сумму заказа.
ColorPick Eyedropper — Интернет-магазин Chrome
Увеличенная пипетка и инструмент выбора цвета, который позволяет выбирать значения цвета на веб-страницах и т. д.
д.
Если вы чувствуете необходимость сообщить разработчику об ошибке, используйте форум обратной связи вместо написания отзыва. ColorPick требуется разрешение на всех веб-сайтах, чтобы он был готов, когда вам это нужно. Это разрешение требуется для использования API вкладок. Выбор цвета не злоупотребляет этим разрешением и легко настраивается. Вы всегда можете сами просмотреть исходный код, который доступен онлайн здесь https://github.com/qufighter/ColorPick. Добро пожаловать! Обратите внимание, что цвета выбираются из снимка страницы, который обновляется только при прокрутке. Чтобы сделать новый снимок, нажмите r или используйте кнопку повторного снимка. Иногда, если вы только что сменили вкладки, вы можете увидеть ошибку моментального снимка — это преднамеренная функция безопасности. Нажмите R или прокрутите, чтобы исправить это, или выйдите из выбора цвета и повторите попытку. Как и большинство расширений такого рода, оно не будет работать из коробки в интернет-магазине или на страницах file://.Веб-сайтОн будет работать на страницах локальных файлов только после того, как вы «Разрешите доступ к URL-адресам файлов» в меню «Инструменты» -> «Диспетчер расширений». Если у вас возникли проблемы, попробуйте следующее: - Попробуйте новый веб-сайт на другой вкладке и посмотрите, работает ли он там. - Попробуйте тот же веб-сайт в новой вкладке и посмотрите, работает ли он. - Иногда может потребоваться перезагрузка расширения или вкладки. Если вам нужно работать с неподдерживаемыми страницами, попробуйте версию приложения для настольных компьютеров (mac+pc) на сайте color-pick.com или, если вы выбираете цвета на снимках экрана, изображениях или фотографиях, попробуйте приложение для мобильных телефонов/планшетов для IOS и Android — найдите магазин для «ColorPick» (который также включает цветные мини-игры). Если вы ищете быструю и простую в использовании цветную пипетку с возможностью предварительного просмотра с возможностью перетаскивания для точной настройки, вы попали в нужное место. Если вы столкнулись с какими-либо ошибками, ПОЖАЛУЙСТА, сообщите о них, используя кнопку обратной связи, я хочу исправить их, если они могут быть исправлены.
Сообщалось, что может потребоваться несколько попыток, прежде чем он начнет работать изначально. Возможно, вам придется обновить страницу или перезагрузить расширение. Я лично сталкивался с ошибками, когда событие mousemove не срабатывает и т. Д., Но затем, когда я переключаюсь с хрома и обратно, он начинает работать. Мало что можно сделать, чтобы исправить это, кроме как набраться терпения и повторить попытку. Имейте в виду, что цветовое пространство вашего дисплея имеет значение — если для него или хрома не установлено значение sRGB (и перезапущен хром), то некоторые цвета, для которых установлено одно значение, будут выбраны как другое значение (как на снимке экрана, который в некоторых случаях может иметь аналогичный эффект). Color Pick пытается использовать качество PNG без потерь для определения цветов. Если вы столкнулись с ошибками или искаженным снимком страницы, отключите эту функцию, чтобы использовать качество JPEG. Если ваш бизнес использует это расширение или настольное приложение, вам следует убедить их приобрести соответствующую лицензию.
Спасибо, Сэм ------------------------------------------- Эта программа является палитрой цветов или пипеткой, а также ColorPicker или EyeDroper, в зависимости от того, как вы хотите ее написать. Он также содержит функции увеличения / масштабирования области веб-страницы. Функции масштабирования могут помочь вам увидеть точность выравнивания пикселей во время настройки веб-разработки. Это расширение может когда-нибудь поддерживаться путем перезаписи URL-адресов партнерских ссылок. Это может быть отключено в параметрах и отключено по умолчанию. При удалении этого расширения вас могут попросить заполнить опрос — вы можете отключить этот опрос в настройках.
Дополнительная информация
Версия: 0.0.2.38
Обновлено: 17 июня 2023 г.
Размер: 1,58 МБ
Языки: Просмотреть все 48 9 Политика конфиденциальности
2661 North Illinois Street ПМБ 31890 Суонси, Иллинойс 62226 США
Цветовая палитра RGBA
Новинка: Color Code Finder: инструмент для подбора цветов с изображений!
rgba(245, 40, 145, 0,8)
Цветовое пространство RGB
Цветовое пространство — это математическая модель, используемая для представления физических цветов. Цветовое пространство RGB представляет собой цветовое пространство, состоящее из трех каналов: красного, зеленого и синего, представляющих трехмерную информацию о цвете. Каждый канал представлен 8 битами, а значение каждого канала представляет собой значение от 0 до 255.
Цветовое пространство RGB представляет собой цветовое пространство, состоящее из трех каналов: красного, зеленого и синего, представляющих трехмерную информацию о цвете. Каждый канал представлен 8 битами, а значение каждого канала представляет собой значение от 0 до 255.
Цветовое пространство RGB представляет собой комбинацию красных, зеленых и синих световых компонентов аддитивного цвета. Компоненты RGB представлены математической моделью:
R = красный (0 ≤ R ≤ 255) G = зеленый (0 ≤ G ≤ 255) B = синий (0 ≤ B ≤ 255)
В цветовом пространстве RGB интенсивность света каждого канала равна значению каждого канала. Например, если для каждого канала задано значение 255, цвет визуализируемого цветового пространства будет белым. Кроме того, если значение каждого канала установлено на 0, цвет визуализируемого цветового пространства становится черным.
Одинаковые значения каждого канала представлены одним и тем же цветом в цветовом пространстве RGB, но сочетание разных значений каждого канала приводит к разным цветам. Цветовое пространство RGB используется для расчета цвета каждого пикселя, который может отображаться на экране.
Цветовое пространство RGB используется для расчета цвета каждого пикселя, который может отображаться на экране.
RGB 565 — это альтернативное представление цветов RGB, в котором для представления цвета используется 16 бит: 5 бит для красного, 6 бит для зеленого и 5 бит для синего. Это цветовое пространство используется в некоторых встроенных системах, таких как микроконтроллеры. Чтобы выбрать цвета RGB 565, воспользуйтесь нашей палитрой цветов RGB 565.
RGB 0-1 или Float RGB — это еще одно альтернативное представление цветов RGB, в котором для представления цвета используются три десятичных числа от 0 до 1: по одному для красного, зеленого и синего и одно для дополнительного альфа-канала. Чтобы выбрать цвета RGB 0-1, воспользуйтесь нашей палитрой цветов RGB 0-1.
Чтобы выбрать цвета RGB/RGBA/Hex/HSL из изображения (без загрузки его на какой-либо сервер), воспользуйтесь нашей палитрой цветов изображения.
Цветовое пространство RGBA
Цветовое пространство RGBA — это цветовое пространство, включающее дополнительный канал (альфа-канал) для представления информации о прозрачности изображения. Цвет RGBA состоит из четырех каналов, каждый из которых представлен 8 битами. В RGBA информация о прозрачности хранится в альфа-канале, а информация о цвете хранится в трех каналах RGB.
Цвет RGBA состоит из четырех каналов, каждый из которых представлен 8 битами. В RGBA информация о прозрачности хранится в альфа-канале, а информация о цвете хранится в трех каналах RGB.
Альфа-канал может отображаться как изображение в градациях серого. Это означает, что альфа-канал состоит из 256 уровней прозрачности, где 0 представляет максимальный уровень прозрачности, а 255 — максимальный уровень непрозрачности.
В цветовом пространстве RGBA альфа-канал считается таким же, как четвертый канал, а интенсивность света каждого канала равна значению каждого канала. Например, если для каждого канала задано значение 255, цвет визуализируемого цветового пространства будет белым. Кроме того, если значение каждого канала установлено на 0, цвет визуализируемого цветового пространства становится черным.
Одинаковые значения каждого канала представлены одним и тем же цветом в цветовом пространстве RGBA, но сочетание разных значений каждого канала приводит к разным цветам.
Цветовое пространство RGBA используется для расчета цвета каждого пикселя, который может отображаться на экране. Кроме того, можно получить доступ к альфа-каналу, чтобы сделать изображение прозрачным. Это означает, что если альфа-канал имеет значение 255 (непрозрачный), он не представляет собой прозрачный пиксель.
Другие цветовые пространства
В дополнение к цветовым пространствам RGB и RGBA существуют другие цветовые пространства, которые широко используются в программировании:
CMYK : Цветовое пространство CMYK — это цветовое пространство, используемое для печати. Это цветовое пространство, состоящее из четырех каналов, где каждый канал представлен 8 битами. Цветовое пространство CMYK является субтрактивным цветовым пространством, в котором цвет каждого канала создается путем вычитания цвета одного канала из остальных каналов. По крайней мере, один из каналов черный, и цвет этого канала известен как ключевой цвет. Другие каналы представляют собой цвета, смешанные с основным цветом, и цвет каждого канала определяется количеством смешанного ключевого цвета.


