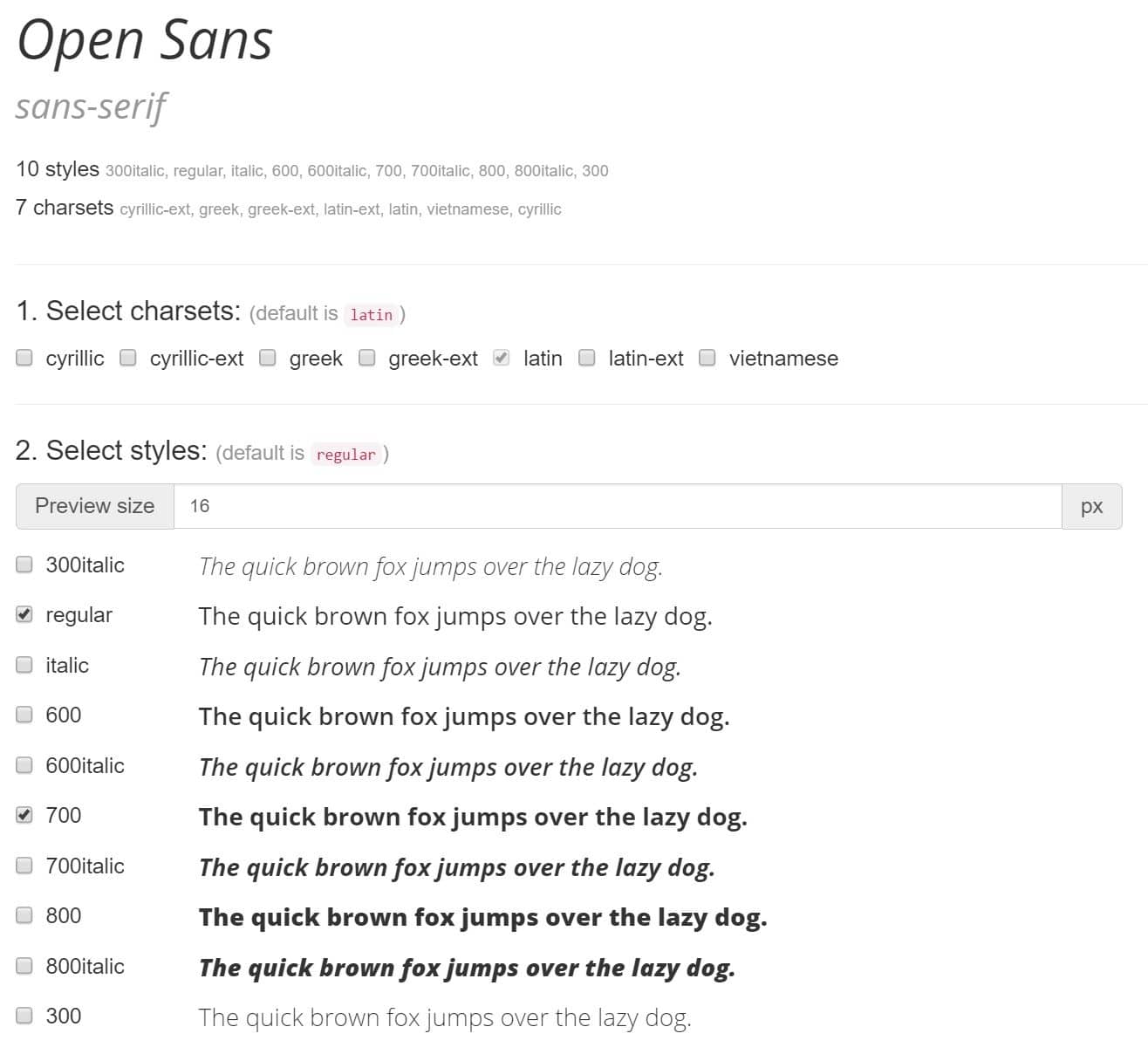
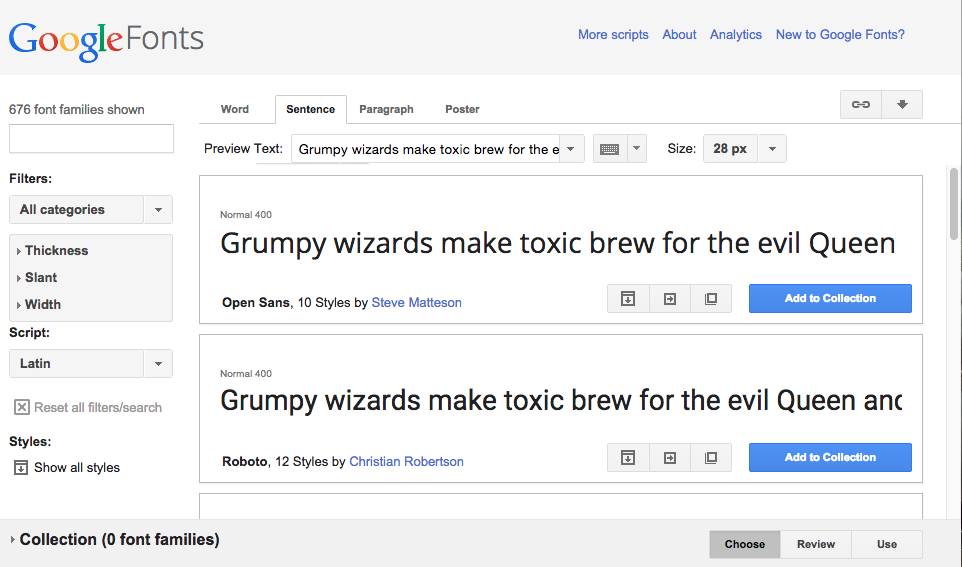
Рендеринг open sans google web fonts с помощью bootstrap?
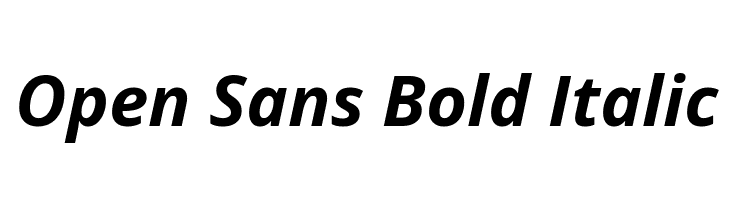
Я пытаюсь использовать google web fonts open sans с bootstrap.
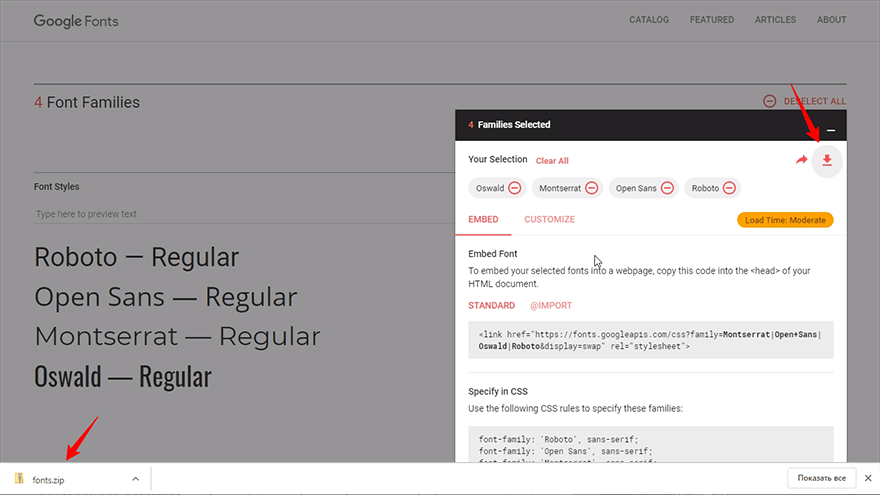
Я загружаю шрифты с помощью:
У меня есть сайт-specific.css, который загружается после начальной загрузки. Я пытался:
.body { font-family: 'Open Sans', sans-serif;}
а также:
.bootstrap-container *,
.bootstrap-container body,
.bootstrap-container td,
.bootstrap-container tr,
.bootstrap-container div,
.bootstrap-container p,
.bootstrap-container form,
.bootstrap-container input,
.bootstrap-container select,
.bootstrap-container textarea,
.bootstrap-container font {
font-family: 'Open Sans', sans-serif;
}
Но похоже, что независимо от того, какой селектор классов я использую, шрифты не рендерятся, а вместо них наследуются шрифты bootstrap. Я не знаю, как это отладить.
css twitter-bootstrap google-webfontsПоделиться
2 ответа
- Шрифт-вес Google веб-шрифты не правильно отображаются
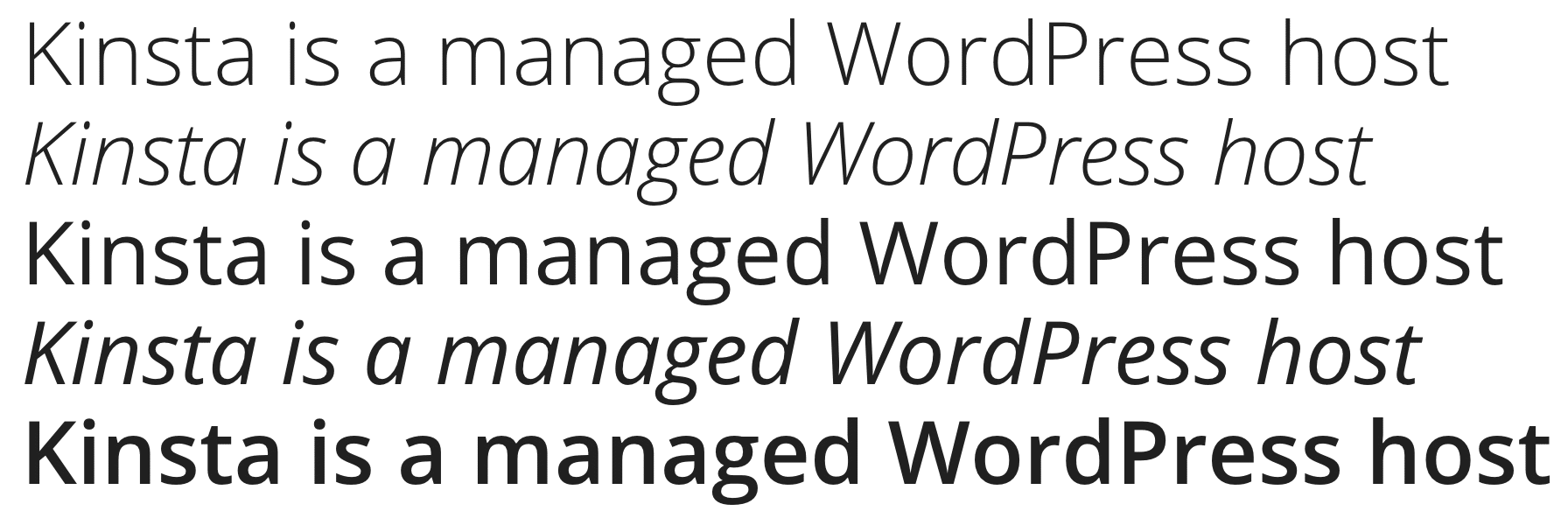
Я пытаюсь использовать веб-шрифт Open Sans на странице html с двумя разными весами (300 и 800).
 Но различия между этими весами очень малы (тестировалось с IE11, Chrome). Вы можете увидеть изображения ниже того, что я получил и как это будет выглядеть (с сайта Google Fonts). Мой результат:…
Но различия между этими весами очень малы (тестировалось с IE11, Chrome). Вы можете увидеть изображения ниже того, что я получил и как это будет выглядеть (с сайта Google Fonts). Мой результат:… - Что происходит с открытым Sans Google Fonts
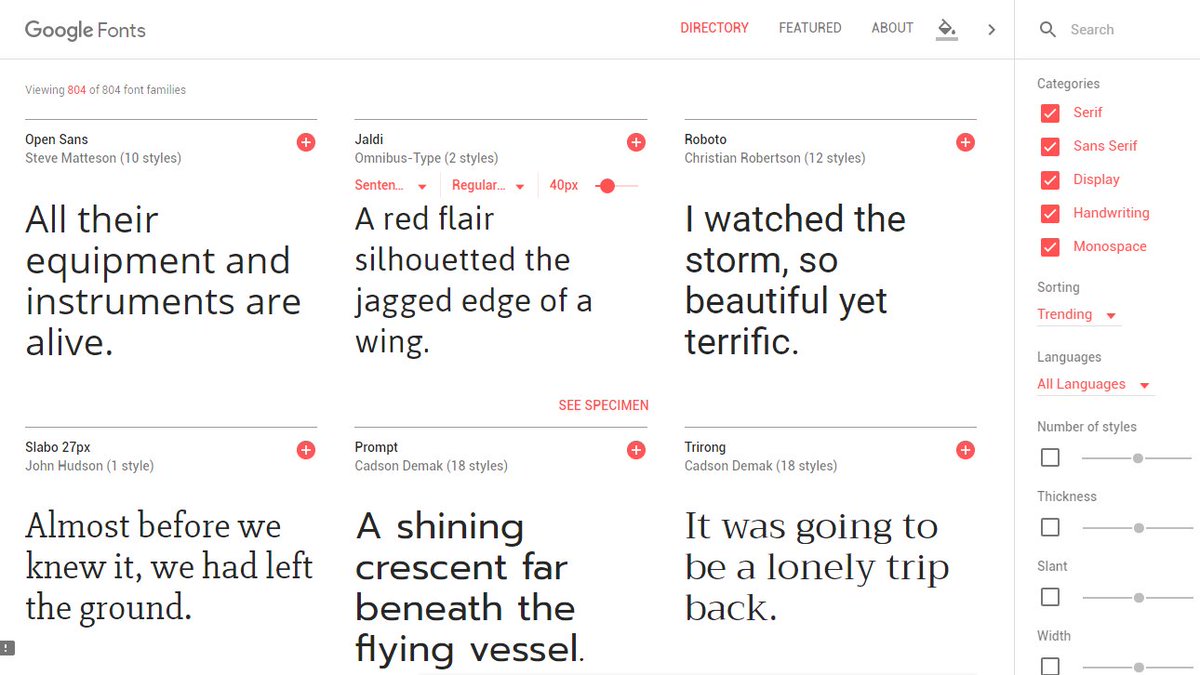
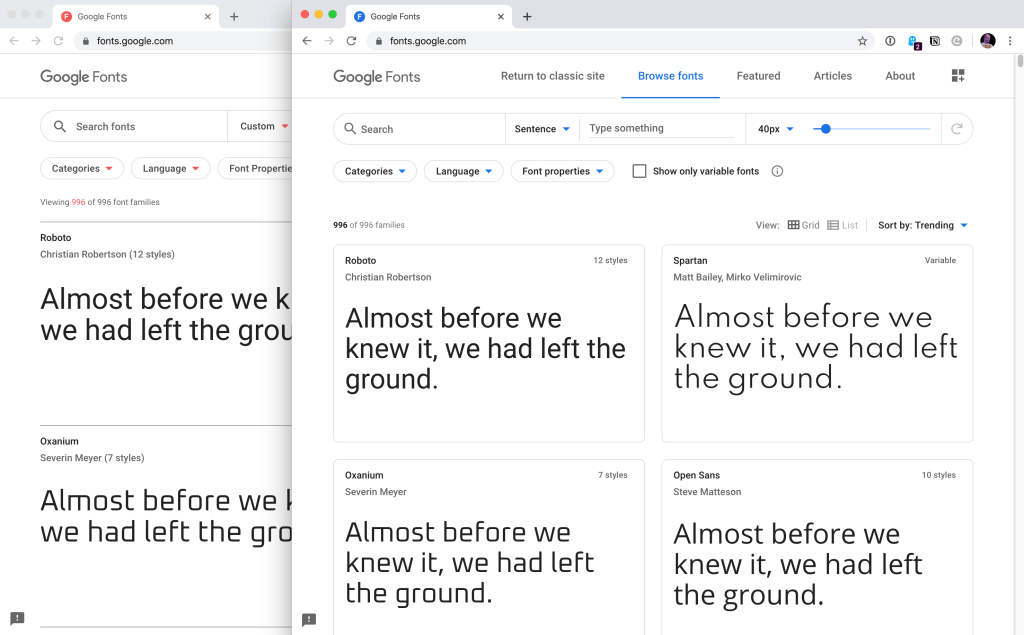
Сайт, над которым я работаю, использует Open sans. Внезапно копия оказывается вся в сжатом варианте. Я проверил страницу Google Fonts Open Sans, и вот что я вижу (см. изображение ниже). Есть идеи, почему обычный шрифт будет сгущен? Это просто странная ошибка, которую Google быстро исправит? Как я…
9
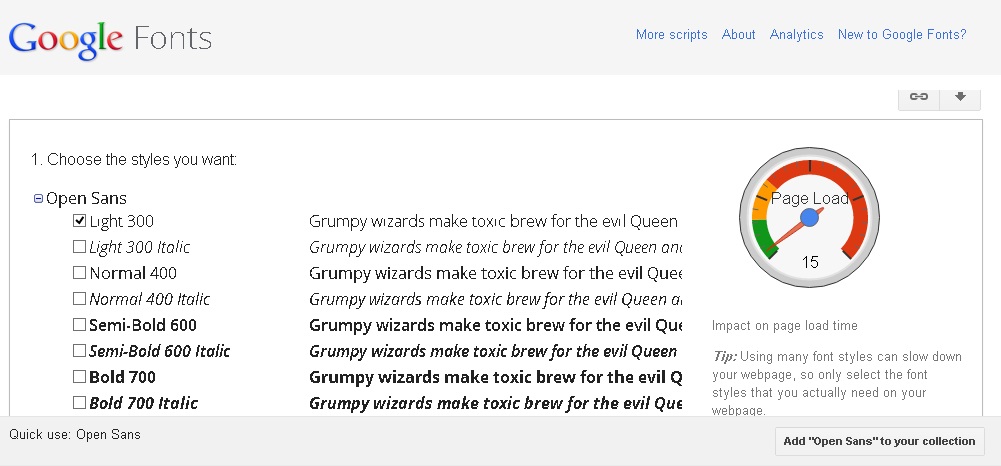
При условии, что вы не изменили основные файлы Bootstrap, я бы сделал это проще для себя и использовал их функцию «customise». Повторно загрузите его после размещения имен шрифтов и замените существующие файлы начальной загрузки новыми.
Вы можете настроить его здесь:
http://getbootstrap.
Это, по крайней мере, гарантирует, что вы не пропустите something…and пожалуйста, избегайте использования !important , как было предложено выше (если вам это действительно не нужно).
Надеюсь, это поможет?
Поделиться Michael Giovanni Pumo 11 декабря 2012 в 17:37
4
Использования CSS !important
.bootstrap-container *, .bootstrap-container body, .bootstrap-container td, .bootstrap-container tr, .bootstrap-container div, .bootstrap-container p, .bootstrap-container form, .bootstrap-container input, .bootstrap-container select, .bootstrap-container textarea, .bootstrap-container font { font-family: 'Open Sans', sans-serif !important; <-------- Here }
Поделиться Mr. Alien 11 декабря 2012 в 17:32
Похожие вопросы:
Открытый без конденсированного света не работает в Firefox
Я скачал шрифт Open Sans Condensed Light из Google Web Fonts, а также приложил их код CSS: <link href=’http://fonts.
«Google Web Fonts» или CDN-это плохо?
Недавно я работал над проектом, и при запуске одной из первых вещей, о которых упоминалось, было использование google CDN или Google web fonts-объяснения этому не было. Я всегда использовал CDNs и…
Приоритет шрифта SVG с помощью Google Web Fonts
рендеринг шрифтов в Google Chrome на windows ужасен, если вы не используете шрифт SVG. Однако google web fonts отдает приоритет файлам WOFF. Есть ли какой-нибудь способ заставить его доставить…
Шрифт-вес Google веб-шрифты не правильно отображаются
Что происходит с открытым Sans Google Fonts
Сайт, над которым я работаю, использует Open sans. Внезапно копия оказывается вся в сжатом варианте. Я проверил страницу Google Fonts Open Sans, и вот что я вижу (см. изображение ниже). Есть идеи,…
Внезапно копия оказывается вся в сжатом варианте. Я проверил страницу Google Fonts Open Sans, и вот что я вижу (см. изображение ниже). Есть идеи,…
Как реализовать Open Sans Web Font в Outlook?
Я пытаюсь добавить шрифт Open Sans в HTML email, но в outlook 2007/2013 отображается шрифт Arial. Ниже приведен мой код: <link…
Вес шрифта Google Open Sans
Я использую шрифты Google Open Sans на странице html через: <link href=http://fonts.googleapis.com/css?family=Open+Sans rel=stylesheet type=text/css> Только font-weight: 600; делает шрифт…
Google fonts — частичный рендеринг в Google Chrome
Я использую шрифт Google Open Sans ( https://fonts.google.com/sample/Open+Sans ) с кириллицей. И если я подчеркнул слово (символ — accent отсутствует в наборе шрифтов), Google Chrome отображает…
Асинхронно загружайте ссылку на скрипт Google web fonts
Я пытаюсь повысить производительность своего сайта, сделав некоторые настройки, и я нашел скрипты google web fonts для асинхронной загрузки шрифтов , проблема в том, что шрифты загружаются.
Open Sans визуализируется как Helvetica
У меня есть самый простой код html в этом направлении: <p class=class1>Text here</p> И css как: .class1 { font-family: ‘Open-Sans’, sans-serif; } И Open-Sans подключается в голове с…
Как использовать Google шрифты в WordPress: 17 примеров
Вы готовы обновить свой сайт WordPress, но не можете решить, какой шрифт выбрать? Тогда лучшее решение – начать с самых популярных вариантов. В этом посте перечислены
17 самых популярных шрифтов Google в 2019 году
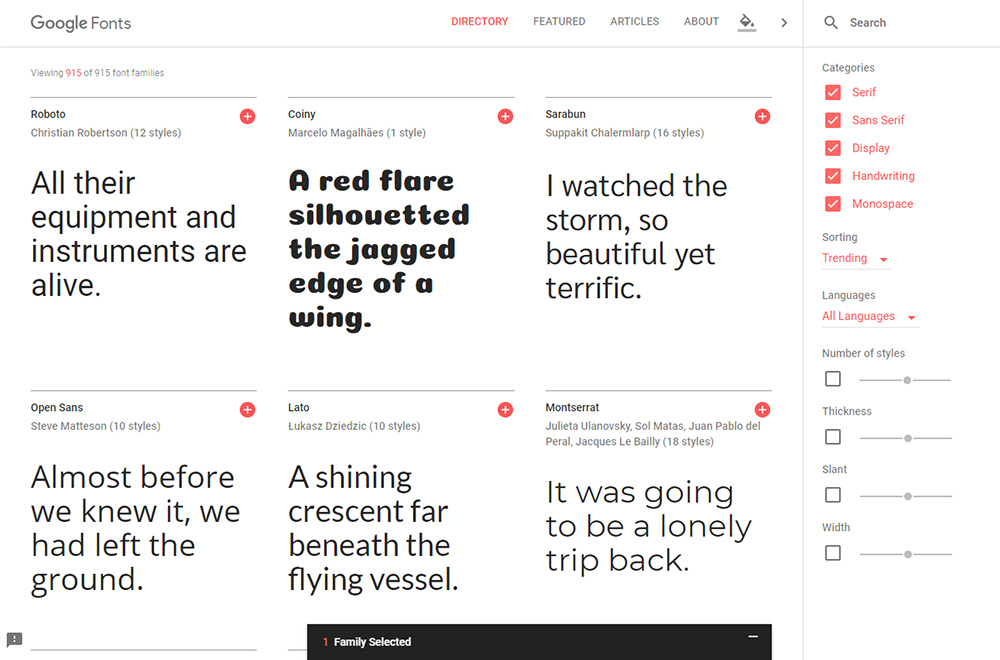
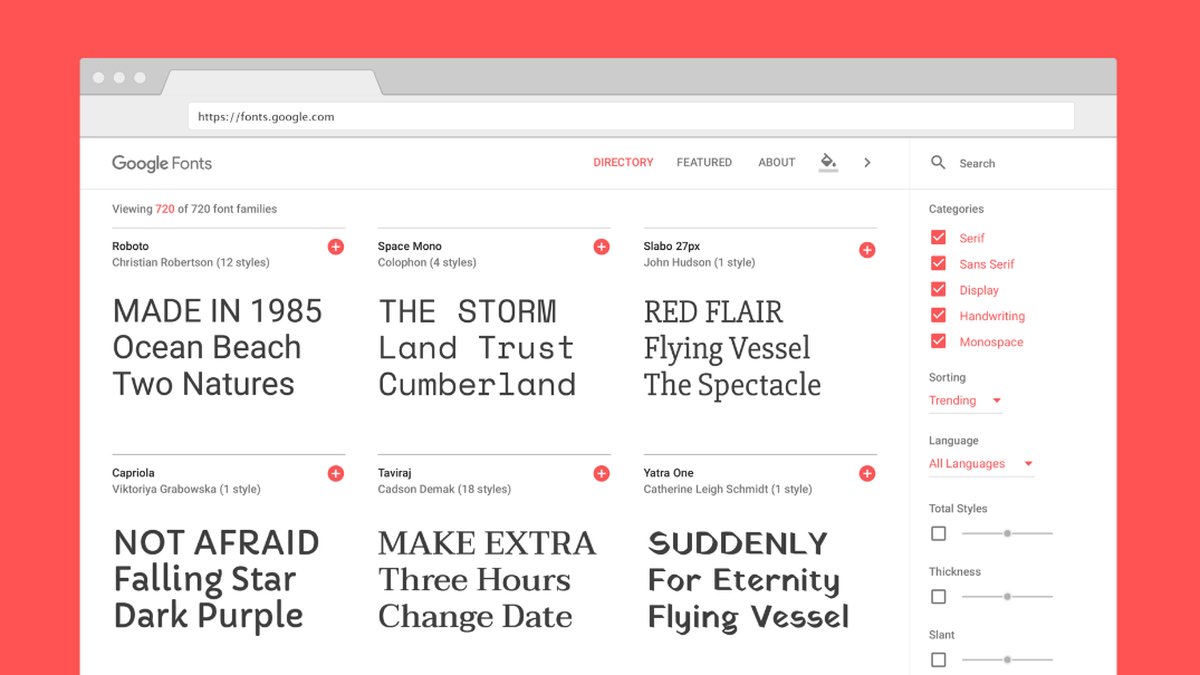
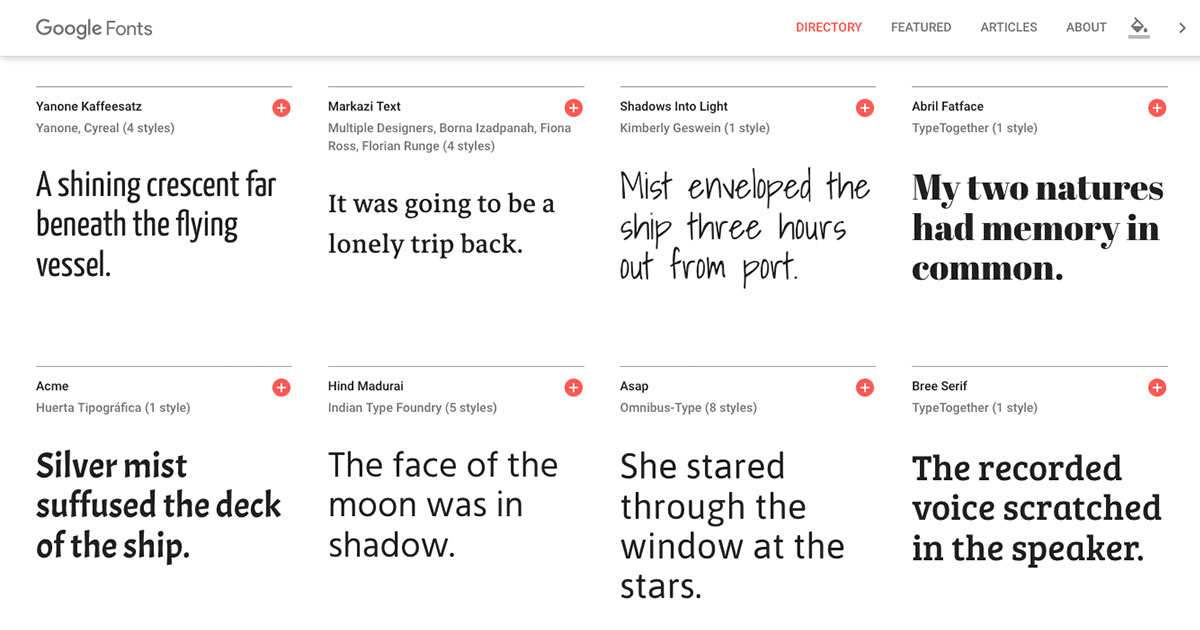
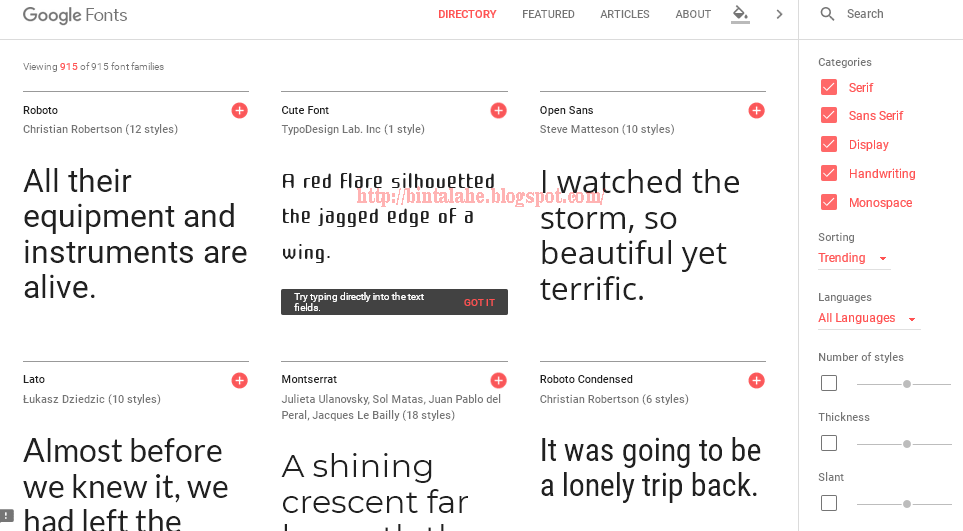
В списке ниже вы найдете примеры некоторых наиболее популярных шрифтов, которые может предложить библиотека Google. Для каждого шрифта указано количество стилей и к каким другим шрифтам он подходит.
1. Roboto
- Без засечек
- 12 стилей
- Пример шрифта.

Rockin Roboto – самый популярный шрифт с рекордным количеством использований: почти 60 миллиардов. Он наиболее популярен в США, но может похвастаться высоким уровнем использования в Японии и Бразилии. Roboto отличается сильными, чистыми линиями, но при этом мягкими и дружелюбными изгибами. Google предлагает Open Sans, Lato, Montserrat, Raleway и Oswald в качестве популярных пар для Roboto.
2. Open Sans
- Без засечек
- 10 стилей
- Пример шрифта.
Open Sans используют для удобства чтения. Это нейтральный шрифт, общедоступный как для мобильных платформ, так и для печати. Open Sans любят в США, Франции и России. Его популярные пары: Roboto, Lato, Oswald, Raleway, and Montserrat.
3. Lato
- Без засечек
- 10 стилей
- Пример шрифта.
Lato – шрифт для бизнеса. Его углы точные, чистые и острые, что полюбилось почти 10 миллиардам пользователей от США до Бразилию. Его пары Google шрифтов – Roboto, Open Sans, Oswald, Raleway и Source Sans Pro.
4. Monserrat
- Без засечек
- 18 стилей
- Пример шрифта.
Monserrat заинтересован в том, чтобы остаться уникальным, как и его одноименный район в Буэнос-Айресе в Аргентине. Этот шрифт используют более чем 5 миллиардов пользователей в США, во Франции и Бразилии. Популярные комбинации с этим шрифтом – Raleway, Open Sans, Roboto, Oswald и Lato.
5. Roboto Condensed
- Без засечек
- 6 стилей
- Пример шрифта.
Возвращаясь к Roboto, на этот раз в его «Condensed» виде. Семейство шрифтов Roboto многочисленное, и это более тонкий аналог нашего предыдущего примера. Он разработан для тех, кому необходимо сохранить пространство на веб-сайте. Более 4 миллиардов человек используют эту версию, и она наиболее популярна в США и России. Лучшие компаньоны пары: Open Sans, Lato, Oswald, Montserrat и обычные Roboto.
6. Source Sans Pro
- Без засечек
- 12 стилей
- Пример шрифта.

Превосходный Source Sans Pro – серьезно относится к своей работе. Adobe разработала его таким образом, чтобы он идеально подходил для пользовательских интерфейсов. Почти 4 миллиарда человек используют его в США и Франции. Хорошо сочетается с Open Sans, Roboto, Lato, Oswald и Raleway.
7. Oswald
- Без засечек
- 6 стилей
- Пример шрифта.
Изысканный Oswald хорош вписывается в пиксельную сетку стандартных цифровых экранов. Он свободно используется на интернет-платформах почти 4-мя миллиардами человек, особенно в США и Франции. И чаще всего в паре с нашими регулярно появляющимися шрифтами: Open Sans, Roboto, Lato, Montserrat и Raleway.
8. Raleway
- Без засечек
- 18 стилей
- Пример шрифта.
Изысканный Raleway живет в состоянии ар-деко. Raleway привносит элегантный, но смелый вид на любой веб-сайт. Изначально он планировался как заголовок с одним стилем, и теперь он может похвастаться 18 стилями и почти 3 миллиардами людей, которые его используют. Он регулярно появляется вместе с Montserrat, Open Sans, Roboto, Lato и Oswald.
Он регулярно появляется вместе с Montserrat, Open Sans, Roboto, Lato и Oswald.
9. Slabo 27px / 13px
- С засечками
- 2 стиля
- Пример шрифта.
Специализированный Slabo 27px / 13px наиболее удобен в технической тематике, например, для отчета научной лаборатории. Несмотря на наличие засечек, он выглядит тонким и эффективным. Его используют более 2 миллиардов человек в США, Индонезии, Индии и Бразилии. Популярные пары – Open Sans, Roboto, Lato, Montserrat и Oswald.
Смотрите также:
Как добавить свои кастомные шрифты на WordPress тут.
10. PT Sans
- Без засечек
- 4 стиля
- Пример шрифта.
PT Sans – интроверт, ставший экстравертом. Он был впервые разработан для проекта «Общественные типы Российской Федерации», чтобы посетители могли читать и писать на своем родном языке. В настоящее время его используют по всему миру, хотя он по-прежнему остается самым популярным в России. Open Sans, Roboto, Lato, Raleway и PT Serif – отличные компаньоны для этого шрифта.
Open Sans, Roboto, Lato, Raleway и PT Serif – отличные компаньоны для этого шрифта.
11. Merriweather
- С засечками
- 8 стилей
- Пример шрифта.
Merriweather – это открытая книга с простым для чтения стилем для любого экрана. Это шрифт с интересными небольшими диагоналями, открытыми округлыми формами и длинными засечками. До 2 миллиардов человек используют его в основном в США, а также в Италии и Бразилии. Его популярными парами являются Open Sans, Montserrat, Oswald, Lato и Roboto.
12. Roboto Slab
- С засечками
- 4 стиля
- Пример шрифта.
Roboto Slab – крутой кузен обычного Roboto, привносящий ощущение талантливости. Он отделяет себя от обычного Roboto с его уникальным стилем и не заботится о том, чтобы экономить место так же сильно, как это делает Roboto Condensed, потому что он слишком сосредоточен на самовыражении. Не более 2 миллиардов человек используют Roboto Slab в США, России, Италии и Бразилии, и он хорошо сочетается с обычными Roboto, Open Sans, Monserrat, Lato и Raleway.
13. Noto Sans/Serif
- С засечками или без засечек
- 4 стиля
- Пример шрифта.
Noto Sans – это международный вид шрифта – его разрабатывали как шрифт для нескольких языков. Noto Sans используют более 1,5 миллиарда человек, и в основном из США и Бразилии. Noto Sans хорошо работает с Noto Serif, Open Sans, Inconsolata, Roboto и Source Sans Pro.
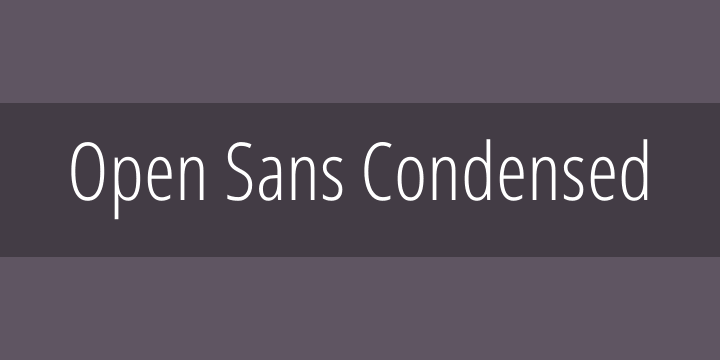
14. Open Sans Condensed
- Без засечек
- 3 стиля
- Пример шрифта.
Open Sans Condensed появился сразу после дебюта Roboto Condensed. Open Sans Condensed – это еще один способ сэкономить место и донести ваше сообщение чуть более эффективно, чем обычные Open Sans. До 1,5 миллиарда человек используют его в разных странах, таких как США, Россия, Великобритания, Италия и Франция. Популярные пары включают в себя обычные Open Sans, Roboto, Oswald, Josefin Slab и Amatic SC.
15. Ubuntu
- Без засечек
- 8 стилей
- Пример шрифта.

Ubuntu – это шрифт с равными возможностями. Он придерживается философии, аналогичной Noto Sans, полагая, что все языки могут использовать его. Ubuntu может похвастаться более чем 1 миллиардом пользователей во многих странах, таких как США, Россия, Италия, Франция, Испания и Бразилия. Шрифт часто появляется с Open Sans, Roboto, Lato, Oswald и Raleway.
16. Poppins
- Без засечек
- 18 стилей
- Пример шрифта.
Peppy Poppins привносит жизнь в геометрические узоры и сочетает в себе порядок и веселье. Его любимая форма – это круг, так как он используется для сглаживания краев и углов, что добавляет буквам мягкости. Его используют более 1 миллиарда человек, в основном в США и Франции. Шрифт хорошо смотрится с Roboto, Open Sans, Raleway, Oswald и Playfair Display.
17. Playfair Display
- С засечками
- 6 стилей
- Пример шрифта.
Playfair Display устойчив благодаря широким засечкам, и в то же время имеет мягкие закругленные края. Это выглядит великолепно в печати и придает тексту атмосферу журнала. Его используют чуть более миллиарда человек, чаще всего в США, Франции, Италии и Испании. Шрифты-компаньоны для Playfair Display: Roboto, Open Sans, Lato, Montserrat и Raleway.
Это выглядит великолепно в печати и придает тексту атмосферу журнала. Его используют чуть более миллиарда человек, чаще всего в США, Франции, Италии и Испании. Шрифты-компаньоны для Playfair Display: Roboto, Open Sans, Lato, Montserrat и Raleway.
Советы по использованию шрифтов Google в WordPress
Ниже перечислены некоторые рекомендуемые шаги для того, чтобы оптимизировать использование шрифтов на вашем веб-сайте.
1. Выберите шрифт, который подходит вашему сайту
Raleway придает тесту стильность ар-деко, Merriweather обладает легкостью, а Playfair Display может похвастаться журнальной / печатной атмосферой. Спросите себя, какой стиль воплощает ваш бренд, и подберите шрифт, согласно вашей концепции.
2. Сформируйте творческую структуру
Выбирая один из вышеперечисленных шрифтов, определите, какие из них подойдут для заголовков, основного текста и подзаголовков. Выберите шрифты, которые дополняют друг друга. Большие шрифты, которые выделены жирным шрифтом, курсивом и подобные, привлекают внимание и являются наиболее сильными в качестве заголовков.
3. Ограничьте свои стили шрифта
Как видите, некоторые из представленных шрифтов имеют до 18 стилей. Однако, если у вас так много вариантов, это не значит, что вам нужно использовать их все. Как правило, рекомендуется использовать только три — обычный, жирный и курсив. Слишком много шрифтов может привести к замедлению вашего сайта. Выбирая шрифты из Google, вы можете указать, какие стили вы хотите включить, чтобы избежать загрузки слишком большого количества файлов и снижения производительности сайта.
4. Помните о читабельности
Всемирная организация здравоохранения пришла к выводу, что около 1,3 миллиарда людей живут с нарушениями зрения. Многие из них пользуются Интернетом, и ваша задача, сделать ваш сайт доступным и для них. Тем не менее, даже те, кто не принадлежит к этой группе, предпочитают сайты, на которых глазам будет комфортно.По этой причине при отображении шрифтов на вашем сайте важна читабельность. Например, выбор неоновых цветов в Comic Sans — плохой вариант. Убедившись, что ваш шрифт приятен для чтения, вы сможете сделать свой сайт более дружелюбным для всех ваших пользователей. Одна из самых важных вещей – это контраст, который вы можете проверить с помощью этого инструмента.
Убедившись, что ваш шрифт приятен для чтения, вы сможете сделать свой сайт более дружелюбным для всех ваших пользователей. Одна из самых важных вещей – это контраст, который вы можете проверить с помощью этого инструмента.
5. Если у вас есть уникальный шрифт, разместите его на сервере
Чтобы попытаться улучшить производительность, можете разместить шрифт локально на вашем сервере. Если вы используете шрифт Google, то это делать не нужно, поскольку серверы Google обычно очень быстро реагируют. Однако есть и другие причины для размещения файлов шрифтов на вашем сервере, в том числе и новые правила GDPR. Пплагин CAOS for Webfonts | Host Google Fonts Locally станет отличным решением для обоих случаев.
Источник: wpkube.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles. wordpress.org/wpthemeus/
wordpress.org/wpthemeus/
Кириллица в Google Fonts: гуманистические гротески
Эксперты
- Михаил Струков
- шрифтовой дизайнер, выпускник курса Ильи Рудермана в БВШД и Плантиновского института типографики. Сотрудничает с CSTM Fonts и агентством Samarskaya & Partners
Дисклеймер
Сегодня бесплатный шрифт не обязательно означает плохой. Увы, в кириллической части тут всё ещё минное поле, но есть и хорошие новости. Наша критика и наши советы не призваны стать истиной в последней инстанции: это лишь экспертная оценка трёх специалистов, находящихся в одной системе ценностей. К тому же всегда стоит помнить, что в дизайне нет запрещённых приёмов. В руках смелого, уверенного типографа любой баг может превратиться в фичу, но, прежде чем рисковать, нужно точно разобраться, что является багом.
Что такое гуманистические гротески?
Если коротко, это те сансерифы, которые в той или иной мере наследуют динамику и формообразование у движения широкого пера.![]()
Оглавление
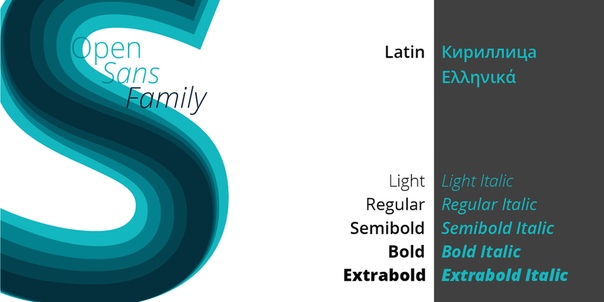
Стив Мэттесон
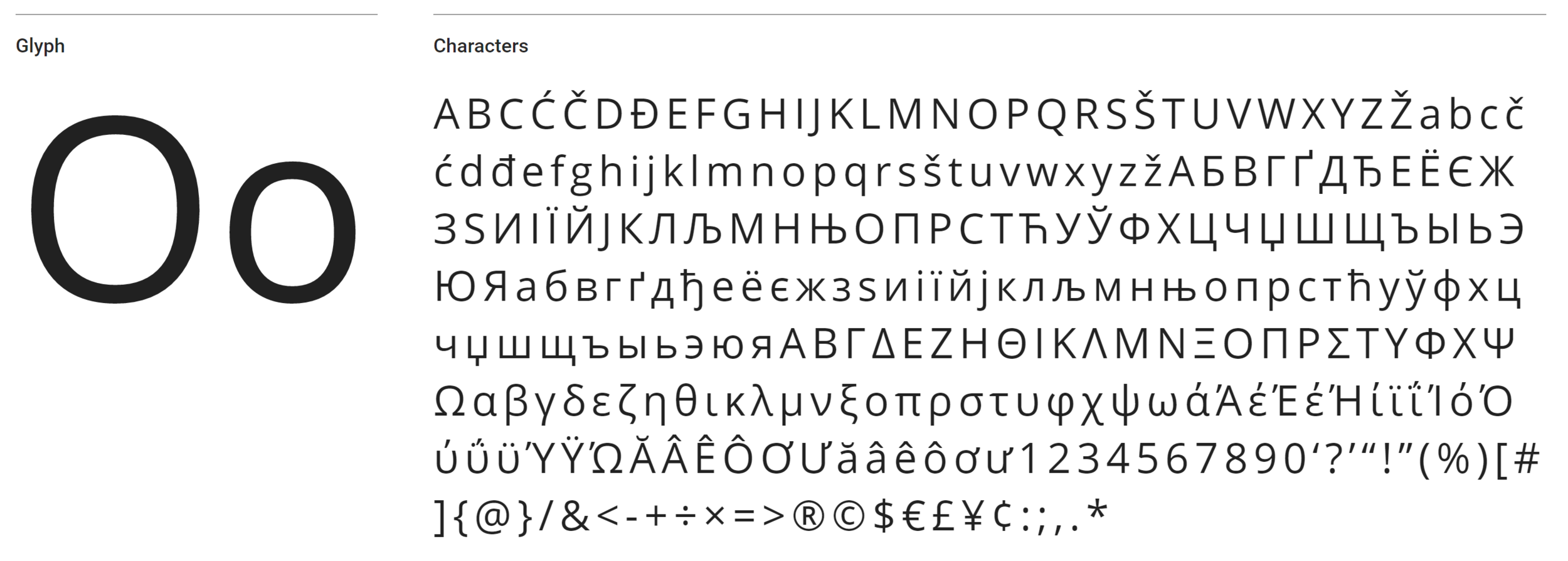
Как и следует из названия — это открытый гротеск. Шрифт с явной гуманистической природой, но здесь она успокоена: вертикальные оси контраста, овалы и арки приквадрачены. Таким образом внутрь закрытых знаков входит больше воздуха, и это уравновешивает их с открытыми. Шрифт построен без кернинга, что повлияло на конструкцию некоторых знаков. Например, от отсутствия кернинга не страдает прописная J, опускающаяся ниже базовой линии шрифта.
Практика Высокое качество контуров. Благодаря открытости знаков и высоким строчным шрифт хорошо читается в мелких кеглях. Нужно учитывать, что и горизонтальные, и вертикальные пропорции — размашистые, это не компактный шрифт для ограниченного пространства.
Начертания Гуманистическая природа проявляется и в курсиве — он в меру независим от прямого начертания, однако некоторые знаки повторяют прямые конструкции — например, двухчастная g. В ренессансных курсивах такой вариант также был в ходу — гуманистичность шрифта в этом смысле последовательна.
Есть и зауженный вариант шрифта, Open Sans Condensed. Длины выносных элементов и прочие вертикальные метрики остались неизменными относительно регулярного начертания. Это удобно, если нужно сочетать начертания — но из-за этого, вероятно, не получится поставить плотный интерлиньяж, органичный для зауженного шрифта.
Кириллица Позаимствовала от латиницы динамичность, порой чрезмерную — она проявляется в форме, открытости и конструкции знаков.
Например, избыточной выглядит динамика Лл и Дд, особенно в лёгких начертаниях. Кроме того, у Дд неудачно сбалансированы верхняя часть и нижняя площадка, у которой слишком длинные свисающие элементы. В насыщенных начертаниях у Ии наиболее явно проявляется нежелательный обратный контраст, голове Я заметно недостаёт объёма.
Хвост У отлетел далеко влево, а б — вправо, к тому же тут он слишком длинный. У кириллического бреве верный контраст, но оно чересчур широкое. Горизонтальный штрих Чч слишком задирается вверх в месте стыка, ошибочно копируя динамику арок из латинских знаков.
Проблемы курсива тоже проявляются в зависимости от насыщенности: с набором веса ж становится более сбалансированной, а вот ы — напротив, слишком широкой и с недостаточным объёмом овала (та же проблема и у прямых знаков). У всех курсивных начертаний — очень короткое плечо ц и щ.
В Open Sans Condensed перекочевали все перечисленные проблемы, а кое-что стало ещё хуже — например, длина свисающих элементов д.
Наш совет
Open Sans стоит использовать там, где не нужно экономить место. Но лучше избегать кириллицы, особенно в самом легком и самом жирном начертаниях.
К оглавлению
Александра Королькова, Ольга Умпелева, Владимир Ефимов
Часть общедоступной системы Public Type, шрифт поддерживает кириллицу для более чем семидесяти языков. У PT Sans есть все признаки гуманистического гротеска: тут и заметное влияние рукописных форм, и динамичные овалы. Тем не менее шрифт довольно нейтральный и универсальный.
Практика Высокое техническое качество и хорошая читаемость в мелких размерах. Шрифт изначально адаптирован для отображения на устройствах низкого разрешения, этому помогают достаточно крупные и открытые строчные, качественный хинтинг. Есть и оптические компенсаторы, которые хорошо работают в мелких кеглях, но могут показаться избыточными в крупных заголовках.
Начертания В шрифте настоящий курсив — то есть независимый от прямого начертания по конструкциям знаков, но связанный по характеру и пластике.
Подсемейства PT Sans Narrow и PT Sans Caption, состоящие только из прямых начертаний, предназначены для более ёмкого набора и работы в мелких кеглях соответственно. В версии Caption выше и шире строчные знаки, более выраженные компенсаторы — это действительно улучшает читаемость шрифта в небольших размерах или при низком качестве печати.
В версии Caption выше и шире строчные знаки, более выраженные компенсаторы — это действительно улучшает читаемость шрифта в небольших размерах или при низком качестве печати.
Кириллица Достаточно качественная и точная по характеру. Однако в курсиве круглые знаки выглядят чрезмерно узкими, что несколько ломает ритм — в прямом начертании баланс выдержан лучше. Неуверенная гибридная конструкция Фф. В прямом начертании слишком изломан верхний штрих б.
Наш совет
Шрифт хорошо подходит для работы с длинными текстами. Он компактный, а короткие выносные элементы провоцируют плотный интерлиньяж. Однако учтите: в наборе PT Sans выглядит довольно светлым, поэтому его стоит уравновесить достаточным количеством воздуха — как вокруг, так и между строк.
К оглавлению
Эрик Шпикераман, Ральф дю Карруа
Шрифт разработан для операционной системы Firefox OS. Дизайн основан на бестселлере FF Meta Эрика Шпикерамана, но Fira шире, жирнее, строчные выше, расстояние между знаками больше, а формы лаконичнее — всё это для использования на экране, в том числе в мелких кеглях. «Мете» шрифт обязан характером — он нейтральный, и не столько из-за дизайна (достаточно яркого самого по себе), сколько из-за трёх десятилетий активного использования.
«Мете» шрифт обязан характером — он нейтральный, и не столько из-за дизайна (достаточно яркого самого по себе), сколько из-за трёх десятилетий активного использования.
Практика Шрифт приемлемого качества, но технически небезупречный. В частности, есть вопросы к кернингу: например, в традиционном тестовом слове Hamburgefonts сочетание rge выглядит слишком тёмным, в нём не хватает воздуха.
Начертания У Fira настоящий курсив, и он тоже похож на курсив Meta.
Есть два дополнительных семейства, конструктивно и по набору начертаний идентичных основному, — Fira Sans Condensed и Extra Condensed.
Кириллица В работе над кириллицей, судя по всему, тоже вдохновлялись «Метой» — там всё тоже далеко не идеально, но в «Фире» замечания возникают практически к каждому знаку (в некоторых случаях — весьма серьёзные).
Прописной Б досталась слишком короткая верхушка. Та же проблема и у строчной б — кроме того, штрих неловко изломан, а в его окончании не хватает массы. Лл никак не может опереться на левую ногу, у которой проблемы и с формой, и с размерами. Похожие проблемы у Дд: левый штрих неудачно воткнулся контрастным местом в площадку. Очень толстая — до намёка на обратный контраст — диагональ в Ии делает знак слишком тёмным.
Та же проблема и у строчной б — кроме того, штрих неловко изломан, а в его окончании не хватает массы. Лл никак не может опереться на левую ногу, у которой проблемы и с формой, и с размерами. Похожие проблемы у Дд: левый штрих неудачно воткнулся контрастным местом в площадку. Очень толстая — до намёка на обратный контраст — диагональ в Ии делает знак слишком тёмным.
Непонятно, чем обусловлена разная динамика кривых в строчной и прописной Чч — ни одна из них не выглядит хорошо. Развесистая, широкая и неуклюжая ф. Тему неправильного обратного контраста продолжает кратка над Йй — это решение скопировано из «Меты», где обратный контраст также можно найти и в латинице (у).
Наш совет
При выборе шрифта имейте в виду, что Fira Sans очень похож на FF Meta, — само по себе это не хорошо и не плохо, но «Мета» очень широко используется уже тридцать лет. И, пожалуйста, не используйте кириллицу — она, к сожалению, совсем не получилась.
К оглавлению
Dalton Maag
Дефолтный шрифт операционной системы Ubuntu — гуманистический гротеск из категории «без шпор» (spurless — речь о характерном соединении арок и вертикальных штрихов в таких буквах, как m или n).
После выпуска Ubuntu (2010) критики отмечали, что шрифт похож на DTL Prokyon, вышедший десятилетием ранее. Идея таких арочных конструкций не оригинальна, она появилась ещё в эпоху ар-деко, — но сходство между этими шрифтами действительно заметно.
Практика В Ubuntu неплохое качество кривых и кернинг, есть табличные и пропорциональные цифры, комплекты дробей, верхних и нижних индексов, достаточное количество лигатур, знаков пунктуации и валют.
Начертания Курсив не зависит от прямого начертания, что ожидаемо для гуманистического гротеска. Кое-где соображения читабельности взяли верх над общей графической идеей: в нижней части a и u всё-таки появились «шпоры».
В отдельный шрифт выделено единственное узкое начертание, Ubuntu Condensed. В нём сохранены конструкции знаков и вертикальные пропорции, а также увеличены межбуквенные расстояния для сохранения более светлой текстуры в наборе.
Кириллица В кириллице не много арочных конструкций, поэтому характерную для латиницы «беcшпорную» графику можно увидеть только в буквах р и а. В остальном характер передан неплохо, многих обычных ошибок кириллизации удалось избежать.
Очень размашистым, особенно в насыщенных начертаниях, выглядит левый штрих Лл. У строчной я мелковата голова и слишком далеко отставлена нога. Далековато улетел и хвост У — такая размашистость не совпадает с характером латиницы. В светлом начертании проблемы я усугубляются, а ещё становится заметно, что коротковаты плечи у свисающих элементов д, ц, щ. С ростом насыщенности становится очевидной недостаточная компенсация диагоналей Мм: они проявляют признаки обратного контраста.
С ростом насыщенности становится очевидной недостаточная компенсация диагоналей Мм: они проявляют признаки обратного контраста.
Есть проблемы в наборе на украинском языке — не учтены характерные сочетания ії и її, для которых правильно было бы модифицировать диакритику.
Наш совет
Для каждого начертания характерен свой набор недостатков в кириллице, но яркий характер Ubuntu их немного нивелирует.
К оглавлению
Пол Хант
Шрифт выпущен компанией Adobe. Автор вдохновлялся работами Морриса Фуллера Бентона (Franklin Gothic и News Gothic), благодаря этому у шрифта отчётливо американский характер.
Практика У Source Sans характерные для гуманистического гротеска открытые формы, но спокойная динамика — это нейтральный шрифт с лаконичной и простой графикой. Простота, высота и открытость строчных знаков хорошо влияют на читабельность. У шрифта компактные пропорции, при этом он довольно светлый в наборе — не тяготеет к плотному интерлиньяжу, но будет эффективен в условиях дефицита места.
В мелких кеглях читабельности помогают деликатные оптические компенсаторы в местах стыка штрихов.
Начертания У Source Sans настоящий курсив — благодаря простым конструкциям он выглядит даже лаконичнее прямого начертания.
Кириллица Кириллица есть только в прямых начертаниях. Попытка передать гуманистическую природу шрифта — посмотрите, например, на к, б и ф — привела к тому, что кириллица потеряла лаконичность латинской части и приобрела совсем другой характер.
Проблемы возникают в привычных местах: слишком большой наклон левого штриха Лл и Дд (и при этом разный у строчных и прописных букв). К тому же у Дд неуверенное положение на платформе и слишком длинные ноги — тут неудачно более-менее всё. Конструкция Кк старомодная и слишком сложная — из-за неё слишком развесистой вышла и Жж. Широковатыми для такого компактного шрифта выглядят Ыы.
Широковатыми для такого компактного шрифта выглядят Ыы.
Объём верхней части Ч маловат, а верхний горизонтальный штрих в Ъъ слишком длинный. Яя очень смело отставили ногу — R делает это сдержаннее. Очень контрастным и большим выглядит кириллическое бреве, даже несмотря на то что в шрифте в целом крупная диакритика.
Наш совет
Source Sans Pro подойдёт для работы в условиях дефицита места, но он очень светлый, так что будьте аккуратнее с маленьким интерлиньяжем. Кириллицу лучше обходить стороной.
К оглавлению
Проект, которым Google решил закрыть проблему нехватки шрифтов в ряде языков и письменностей, в конечных планах полное покрытие всего Юникода — и все знаки должны гармонично сочетаться друг с другом. Noto — спокойный гуманистический гротеск с открытыми приквадраченными формами. Они делают набор более светлым за счёт увеличенного внутрибуквенного пространства, в то же время придают шрифту некоторую строгость и технологичность.
Практика В шрифте довольно широкие знаки и большой рост строчных, это улучшает читаемость в мелких кеглях. Несмотря на заявленную универсальность, у Noto весьма аскетичные типографические возможности: минимум пунктуации, знаков валют и математических символов, один набор стандартных табличных цифр с самыми необходимыми дробями.
Начертания Курсив — настоящий, с более динамичными овалами и более выраженным гуманистическим характером — хорошо справляется с задачами выделения в тексте.
Кириллица У кириллицы можно выделить типичный набор ошибок — в характере и динамике, а также в исполнении и нюансах.
Размашистая диагональ в Дд — намного динамичнее, чем то предполагает латиница. Вдобавок у этой буквы слишком длинные ноги — та же проблема у Цц и Щщ. Слишком компенсированный, маленький и ломаный овал, и ещё более ломаный и длинный верхний штрих б. Широкие cтрочные в, ы — у последней ещё и недостаточный объём полуовала (то же верно для ь, ъ). Кривая ч слишком резко уходит вверх в соединении со стойкой.
Широкие cтрочные в, ы — у последней ещё и недостаточный объём полуовала (то же верно для ь, ъ). Кривая ч слишком резко уходит вверх в соединении со стойкой.
Слишком далеко влево отлетело нижнее окончание У, странные контрастные отношения штрихов в л, а взаимное расположение Ул вызывает вопросы к кернингу. Слишком толстая диагональ Ии, да и вообще эта буква слишком широкая, особенно в жирном начертании. Плохо распределены роли элементов Я: овалу не хватает объёма, а нога, напротив, отставлена слишком активно. С набором веса усугубляются проблемы Ыы.
Наш совет
Практичный Noto Sans может быть полезен для многоязычного набора, но для работы с кириллицей стоит поискать альтернативы — одни и те же ошибки повторяются во всех начертаниях.
К оглавлению
Натанаэль Гама
Развитие шрифта Exo: ко второй версии он был перерисован, расширены знаковый состав и языковая поддержка. Автор классифицирует шрифт как геометрический — но это скорее гуманистический гротеск, которому придали футуристический характер за счёт геометризации форм.
Автор классифицирует шрифт как геометрический — но это скорее гуманистический гротеск, которому придали футуристический характер за счёт геометризации форм.
Практика В шрифте открытые знаки, что вместе с приквадраченностью — увеличенным внутрибуквенным пространством — помогает читаемости в мелких размерах. Ряд знаков демонстрирует гуманистическую динамику, например полуовалы в b или q, — при этом в o или s такого характера уже нет, будто это буквы из другого шрифта. В шрифте один набор пропорциональных цифр, несколько готовых дробей, полные комплекты числителей и знаменателей для самостоятельной сборки, есть основные лигатуры и знаки валют.
Начертания Настоящий курсив с независимыми от прямого начертания конструкциями и характерной формой овалов. Подчёркивает гуманистическую природу Exo 2 и обеспечивает хороший контраст в наборе.
Кириллица Кириллица отличается от латинской части по характеру и вносит ещё больше эклектики: она гораздо мягче и куда менее технологичная.
Попытка передать футуристический характер с помощью скруглений углов в Гг, Лл или Дд привела к обратному результату — знаки выглядят излишне декоративными, даже ретрофутуристическими. Вдобавок, в Лл и Дд изломан левый штрих, неверно распределён контраст, а в Дд, Цц и Щщ слишком тонкие свисающие элементы. Далеко отставила ногу Яя.
Ветвистая Кк и ещё более развесистая, широкая Жж — конструкция, часто встречающаяся в неудачных кириллизациях гротесков. У б — лёгкое и ломаное верхнее окончание. Ещё одна типичная ошибка — копирование динамики арок n и m в графику Чч: получился очень резкий угол и задранное место соединения штрихов.
Наш совет
Exo 2 хорошо оптимизирован для работы в мелких размерах. Но в кириллице не удалось передать характер шрифта — да и грубых ошибок в буквах столько, что её вряд ли можно рекомендовать к использованию.
Но в кириллице не удалось передать характер шрифта — да и грубых ошибок в буквах столько, что её вряд ли можно рекомендовать к использованию.
К оглавлению
Хуан Пабло дель Перал
Alegreya Sans — шрифт с каллиграфическими элементами: у штрихов варьируются толщины, в овалах и арках стыки штрихов угловатые, что характерно для рукописных форм. Конструкции знаков основаны на старостильных антиквах, ведущих свою родословную от почерков эпохи Возрождения.
Практика Это достаточно светлый шрифт с некрупным очком и компактными строчными. У Alegreya Sans яркий характер, он насыщен деталями — поэтому плохо подходит для мелких кеглей. В шрифте используются старостильные пропорциональные цифры, есть несколько готовых дробей и верхних индексов, отдельные наборы числителей и знаменателей, базовая пунктуация и минимум знаков валют.
Начертания Курсив очень острый и тоже явно вдохновлён ренессансными образцами, с характерными треугольными формами полуовалов и арок — сильно отличается от прямого начертания рисунком и сближенными пропорциями знаков.
Капитель вынесена в отдельное семейство Alegreya Sans SC.
Кириллица Характер кириллицы совпадает с латиницей. Многих типичных ошибок удалось избежать, однако проблемы с рисунком знаков всё-таки есть.
Лл и Дд — узкие, с неоптимальным распределением контраста. Дд ещё и неустойчивая, с явным перекосом вправо. Верхний штрих б — и слишком длинный, и слишком ломаный.
Увы, помимо ошибок в рисунке, есть и сугубо технические проблемы — например, при интерполяции в промежуточных начертаниях появляются деформированные контуры.
В курсиве строчная л неожиданно стала треугольной. Длинным и активным выглядит хвост в б, перебор с угловатостью в в, а ы — слишком широкая. В роли курсивных к и ж выступают обычные наклонные версии, что неожиданно для шрифта с таким обособленным курсивом.
В кириллической капители в роли У выступает латинская Y — результат механического копирования логики строчных знаков, где их дизайн идентичен.
Наш совет
Alegreya Sans хорошо работает в крупных и средних кеглях. Но к кириллице нужно подходить с большой осторожностью — как минимум из-за технических ошибок. Кириллическую капитель и вовсе не использовать ни в коем случае.
К оглавлению
Андрей Шевченко
У Arsenal высокий контраст, придающий характеру шрифта классический оттенок (контрастные гротески также называют ленточными антиквами). В 2011 году шрифт победил на конкурсе «Мистецького арсенала» в Киеве.
Практика Arsenal — компактный гротеск с открытыми знаками и сближенными пропорциями. Гуманистическая природа и динамика овалов успокоены, самым ярким свойством шрифта остаётся контраст. Шрифт довольно светлый, но компактный: местами возникает ощущение, что межбуквенные расстояния недостаточны и не соответствуют внутреннему белому, это подталкивает к использованию скорее в заголовках. В кассе — стандартные пропорциональные цифры, большое количество готовых дробей, математические знаки и ограниченный набор знаков валют.
В кассе — стандартные пропорциональные цифры, большое количество готовых дробей, математические знаки и ограниченный набор знаков валют.
Начертания Настоящий и довольно спокойный курсив с небольшим углом наклона, в некоторых случаях может оказаться недостаточно заметным для выделения текста. К тому же он выглядит шире прямого начертания и фактически менее экономичен в наборе.
Кириллица В «Арсенале» крепкая и качественная кириллица, она выглядит естественно и соответствует латинице по характеру. Есть и болгарские варианты знаков.
При внимательном рассмотрении Ч кажется узкой, а Ю — наоборот, широкой, с недостаточно компенсированным овалом. Очень динамичная нога в Лл, а её окончание просит дополнительной массы. Впрочем, неубедительные окончания тонких штрихов, лишённых засечек, — проблема многих контрастных гротесков.
Наш совет
Действительно качественная кириллица. Более уместным выглядит использование Arsenal в заголовках и крупнокегельном наборе.
Более уместным выглядит использование Arsenal в заголовках и крупнокегельном наборе.
К оглавлению
SIL (Летний институт лингвистики), Виктор Голтни, Анни Олсен
Andika — тёмный и широкий шрифт в одном начертании — сочетание обычных и курсивных конструкций с явной гуманистической, рукописной природой. Шрифт спроектирован для обучения чтению: считается, что одночастные курсивные конструкции проще для восприятия, кроме того, в них заметнее связь с рукописными формами — что особенно важно при овладении грамотностью.
Рукописную основу поддерживает модуляция штрихов и изогнутые, отставленные «шпоры» — эти элементы наделяют буквы характерными особенностями, их становится сложнее перепутать друг с другом. Они же работают и на характер шрифта: неформальный и даже детский — в определённом контексте.
Практика У «Андики» качественные кривые, большой знаковый объём и совсем нет кернинга.
Кириллица Сложно определить, насколько кириллица в шрифте отличается от латиницы в том, что касается обучения чтению, — но кириллица точно выбивается стилистически и проигрывает латинице по качеству.
Лл — при всей динамике шрифта, с левым штрихом всё же перебор, он улетел. Очень широкая Ии с обратным контрастом. Также перебор с ширинами ы и з. Старомодные неуклюжие Яя и Кк. Плохо выглядит ломаный хвост в б.
Обратный контраст в диагоналях Мм. Непомерно длинные свисающие элементы в Дд, Цц, Щщ и других знаках.
По какой-то причине для кириллической и латинской y используются разные конструкции, при этом в кириллице у более лаконичная (в отличие от к).
Наш совет
Латиница качественная, но кириллицу Andika лучше не использовать. Особенно для обучения чтению: читать ребёнок, конечно, научится, но заодно испортит себе вкус.
К оглавлению
Андрей Панов
Спокойный гуманистический гротеск с лаконичными конструкциями, крупными открытыми строчными знаками и компактными выносными элементами — из этих характеристик должна следовать хорошая читабельность и универсальность.
Практика При внимательном рассмотрении становятся очевидными технические недостатки: у него вялые и ломаные контуры, не последовательна работа с контрастом и толщинами штрихов — например, они различаются в арках m.
Начертания Ещё более заметными эти проблемы становятся в курсиве — он настоящий, с выраженной динамикой, — особенно в овальных элементах. Есть вопросы к компенсациям толщин: часть штрихов при наклоне знаков стала излишне тонкой, и это не везде скомпенсировано. Очевидны проблемы с межбуквенными расстояниями: одни знаки (ge) слиплись, между другими (bu) возникли дыры.
Кириллица Не лишена странностей и кириллица — выбранные решения делают её старомодной, она отличается по характеру от латинской части шрифта.
Контрастная и очень ветвистая б, падает влево з. Строчные з, в: явно темнит соединение полуовалов. Левый штрих Лл выглядит вогнутым внутрь. Ии — слишком широкая, с обратным контрастом, также слишком широки Ыы. Огромная кратка над й. Кривая, ломаная арка в ч.
Левый штрих Лл выглядит вогнутым внутрь. Ии — слишком широкая, с обратным контрастом, также слишком широки Ыы. Огромная кратка над й. Кривая, ломаная арка в ч.
У диагоналей Мм и Уу — обратный контраст. Чрезмерна длина «полки» в твёрдом знаке. И снова проблемы с межбуквенными расстояниями — в этом примере разлетелись ъ и я.
Наш совет
Выбирайте другой шрифт, у Istok Web откровенно низкое качество — и техническое, и дизайна.
К оглавлению
Yanone
Kaffeesatz — прототип шрифта FF Kava; его жирное начертание создано под впечатлением от вывесок на кофейнях 1920-х годов. Шрифт, однако, не выглядит старомодным или историческим — это яркий узкий гротеск с арочными конструкциями «без шпор», который и сегодня найдёт себе применение.
Практика Жёсткий, выраженный ритм, диктуемый вертикалями, хорошо контрастирует с мягкими окончаниями штрихов и динамикой овалов.
Начертания В Kaffeesatz четыре насыщенности, используются только старостильные цифры, есть несколько дробей, минимум знаков валют и лигатур — покрыты базовые типографические потребности.
Кириллица Кириллица (в шрифте есть болгарский и сербский варианты) выглядит довольно естеcтвенно, конструкции знаков выбраны удачно — уместной выглядит Кк с мягкими ветвями, работающими в контексте узких пропорций и регулярного ритма вертикалей.
Графика знаков не всегда идеальна — например, полуовалу в Я хочется добавить объёма, а Д могла бы устойчивее стоять на платформе. Но яркий характер шрифта прощает эти недостатки.
Наш совет
Yanone Kaffeesatz — яркий и качественный шрифт, который лучше всего использовать по прямому назначению — в акциденции.
К оглавлению
Кодзи Морисита
Сочетание разных письменностей в одном масштабном проекте: здесь собраны японская письменность кана, латиница и кириллица — дизайн последних описан авторами как сложный, но расслабленный.
Практика Это нейтральный, спокойный гуманистический гротеск с крупными строчными, знаки открытые и хорошо читаемые. Шрифт выглядит светлым, просторным — он универсален, но не подойдёт для компактного набора и плотного интерлиньяжа.
Начертания Дополнительно распространяется семейство M Plus 1p Rounded — с закруглёнными окончаниями штрихов, эта версия также компактнее, чем основная.
В наборе семь насыщенностей — от Thin до Black, в каждой — набор стандартных моноширинных цифр, минимум дробей, знаков валют и лигатур.
Кириллица Кириллицу нельзя назвать ни качественной, ни стилистически соответствующей латинице — она выглядит более жёсткой и геометричной. Выделяется неестественная б с ломанным под прямым углом верхним штрихом. В у добавили загнутое окончание, зауженное на конце и отлетевшее далеко влево — у латинской y другая конструкция. Узкая ф, которой лучше подошла бы более простая конструкция.
З падает вправо (а строчная з — излишне широкая), полуовал я странных пропорций — широкий, но сжатый по вертикали. Проблемы есть в левых штрихах л и д — оба резко сломаны у основания, а сами знаки слишком широки. Неидеален кернинг: например, в паре уд образовалась дыра.
Прописная Д, напротив, узка, сильно опустилась ломаной формы арка в Ч, а Я опять не хватает объёма в верхней части.
Наш совет
Толковый шрифт для свободного набора и совместного использования японской письменности с латиницей — но не кириллицей, здесь она некачественная.
К оглавлению
Мариела Монсальве, Ангелина Санчес
Шрифт изначально предназначался для использования на этикетках товаров. Вероятно, этим объясняется открытость и крупные строчные — они должны сделать шрифт более читабельным. У знаков гуманистический скелет, но контраст не полностью следует логике инструмента — он формируется графикой приквадраченного внутреннего белого в овалах и арках.
Практика Шрифт сближенных пропорций, светлый и с просторными межбуквенными расстояниями. Знаки довольно узкие, особенно узкими на общем фоне выглядят овалы в строчных знаках — в частности, o. Очень крупные строчные — разница в высоте с прописными минимальна.
Начертания Шесть прямых начертаний от Normal до Black, плюс вариативный шрифт с осью насыщенности. С ростом насыщенности внутреннее белое остаётся просторным, а апроши уменьшаются — в тёмных начертаниях баланс внутреннего и внешнего белого совершенно не такой, как в средних.
Кириллица Конструктивно и по характеру кириллица в целом адекватна латинице, но в частностях и исполнении есть проблемы — качественной назвать её нельзя.
Как и в латинице, здесь видны странности в пропорциях: ряд круглых знаков выглядит узким рядом с прямыми (но). Неудачна б, у неё очевидно короткий хвост, а конструкция овала выглядит нелогичной рядом с р, где овал жёстко соединяется с вертикалью. Восходящие диагонали в к, и, у — тяжёлые, из-за этого знаки приобрели обратный контраст.
Неудачна б, у неё очевидно короткий хвост, а конструкция овала выглядит нелогичной рядом с р, где овал жёстко соединяется с вертикалью. Восходящие диагонали в к, и, у — тяжёлые, из-за этого знаки приобрели обратный контраст.
Та же проблема с диагоналями видна в м. Широкая ы со слишком крупным овалом (такой же в ъ и ь) и почему-то вогнутым тонким правым штрихом. Неудачны л и д: у обоих знаков слишком толстый, ломанный у основания левый штрих. В д также проблема с платформой, короткие свисающие элементы которой не совпадают с аналогичными элементами в ц и щ ни по форме, ни по размеру, ни по ширине плеча — у последних слишком короткого. Очевидны и проблемы с межбуквенными расстояниями (дыра в паре цы).
Б — короткий верхний штрих. Обратный контраст в кратке над Йй. Проблемы с Д, Щ и И аналогичны замеченным в строчных. Межбуквенные расстояния во всём слове выглядят случайными.
Обратный контраст в кратке над Йй. Проблемы с Д, Щ и И аналогичны замеченным в строчных. Межбуквенные расстояния во всём слове выглядят случайными.
Снова ошибка в Ы с очень тонким штрихом справа. Л наследует недостатки строчного знака. Широкая Ж с толстыми восходящими диагоналями — проблемы с ними также видны в И, М и А.
Наш совет
Ruda — шрифт с интересным подходом к форме и яркой латиницей, но проблемы в кириллице слишком серьёзные, чтобы её можно было использовать.
К оглавлению
40 лучших шрифтов Google — тщательно отобранная коллекция на 2021 год · Typewolf
Часто задаваемые вопросы
Есть ли у вас какие-либо рекомендации по сопряжению шрифтов Google?
Щелкнув любое из названий шрифтов выше (или образцов изображений), вы попадете на страницу, на которой показаны примеры использования этого шрифта в дикой природе. Это отличный способ почерпнуть вдохновение и увидеть комбинации, которые использовали другие дизайнеры. Я также написал статью, в которой рассказывал о некоторых из моих любимых комбинаций с акцентом на менее используемые гарнитуры.У меня есть дополнительные рекомендации по сочетанию в The Definitive Guide to Free Fonts , которое также включает ближайшую бесплатную альтернативу в Google Fonts для каждого коммерческого шрифта, представленного на Typewolf.
Это отличный способ почерпнуть вдохновение и увидеть комбинации, которые использовали другие дизайнеры. Я также написал статью, в которой рассказывал о некоторых из моих любимых комбинаций с акцентом на менее используемые гарнитуры.У меня есть дополнительные рекомендации по сочетанию в The Definitive Guide to Free Fonts , которое также включает ближайшую бесплатную альтернативу в Google Fonts для каждого коммерческого шрифта, представленного на Typewolf.
Могу ли я использовать шрифты из Google Fonts в коммерческих проектах?
Да. Все шрифты, доступные в Google Fonts, выпускаются с открытым исходным кодом либо под SIL Open Font License версии 1.1, либо под лицензией Apache License версии 2.0. Тем не менее, вы всегда должны дважды проверять и читать индивидуальную лицензию, прежде чем использовать какой-либо шрифт в проекте.
Могу ли я использовать шрифты из Google Fonts в теме WordPress, которую я продаю?
Да. Все шрифты, доступные в Google Fonts, выпускаются с открытым исходным кодом либо под SIL Open Font License версии 1.1, либо под лицензией Apache License версии 2.0. Обе лицензии допускают повторное распространение с требованием наличия копии исходной лицензии и уведомления об авторских правах. Тем не менее, вы всегда должны дважды проверять и читать индивидуальную лицензию, прежде чем распространять какой-либо шрифт.
Все шрифты, доступные в Google Fonts, выпускаются с открытым исходным кодом либо под SIL Open Font License версии 1.1, либо под лицензией Apache License версии 2.0. Обе лицензии допускают повторное распространение с требованием наличия копии исходной лицензии и уведомления об авторских правах. Тем не менее, вы всегда должны дважды проверять и читать индивидуальную лицензию, прежде чем распространять какой-либо шрифт.
Могу ли я использовать шрифты из Google Fonts в печати?
Да. Вы можете загрузить файлы ZIP с этой страницы (используя ссылки, расположенные в правом нижнем углу образцов изображений), а затем установить файлы шрифтов локально в своей системе, как любой другой шрифт. Некоторые шрифты оптимизированы для использования на экранах, поэтому всегда полезно распечатать несколько тестовых копий, чтобы увидеть, как они читаются на распечатанной странице.
Могу ли я использовать шрифты из Google Fonts в Photoshop?
Да. Вы можете загрузить файлы ZIP с этой страницы (используя ссылки, расположенные в правом нижнем углу образцов изображений), а затем установить файлы шрифтов локально в своей системе, как любой другой шрифт.
Вы можете загрузить файлы ZIP с этой страницы (используя ссылки, расположенные в правом нижнем углу образцов изображений), а затем установить файлы шрифтов локально в своей системе, как любой другой шрифт.
Вы рекомендуете самостоятельный хостинг или предоставление шрифтов непосредственно из Google?
Я рекомендую использовать Google Fonts API (фрагменты кода встраивания HTML, / CSS , предоставленные Google). Это позволяет вам использовать межсайтовое кеширование, что означает, что у пользователя уже будут шрифты, кэшированные локально в своем браузере, если он посетил другой веб-сайт, который использует те же шрифты (и из-за популярности Google Fonts это часто бывает скорее всего).Если вы используете собственный хостинг, каждому пользователю придется загружать шрифты прямо с вашего сервера, что обычно намного медленнее.
Какие ваши любимые скриптовые / рукописные шрифты в Google Fonts?
Некоторые из моих любимых скриптовых шрифтов — Tangerine, Dancing Script, Bad Script и Sacramento.
Какие ваши любимые сокращенные шрифты без засечек в Google Fonts?
Archivo Narrow (включен в список выше) действительно великолепен.Roboto и Open Sans также имеют сжатую ширину. Еще несколько хороших вариантов: Barlow Condensed, Pathway Gothic One, Fjalla One и Oswald.
Какие ваши любимые массивные шрифты с засечками в Google Fonts?
Abril Fatface очень хорош (он не вошел в список 40 лучших, поскольку включает только один стиль). Также обратите внимание на Rozha One и Ultra.
Какие ваши любимые шрифты blackletter в Google Fonts?
Посетите UnifrakturMaguntia, UnifrakturCook, Pirata One, New Rocker, Germania One и Fruktur, чтобы узнать о некоторых хороших шрифтах в стиле blackletter (иногда называемом Fraktur или Old English ).
Есть ли у вас другие избранные, которых нет в этом списке?
Было трудно сузить этот список до 40 вариантов, поэтому вот некоторые другие претенденты, которые не совсем попали в список: Zilla Slab, Overpass, Josefin Sans, Josefin Slab, Old Standard TT, Gentium Basic, Varela Round, Rajdhani, Горький и Нунито Санс.
Помогает объединить шрифты Google вместе
Без засечек / Без засечек
Abel и Ubuntu
Весь этот текст доступен для редактирования.Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Заголовок: Авель
.Корпус: Ubuntu
Скачать Font Pair
Амарант и Титиллиум Паутина
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Амарант
.Кузов: Titillium Web
Скачать Font Pair
Didact Gothic и Arimo
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Didact Gothic
Кузов: Arimo
Скачать Font Pair
Dosis и Open Sans
Весь этот текст доступен для редактирования.Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Доза
Кузов: Open Sans
Скачать Font Pair
Droid Sans & Cabin
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Droid Sans
Кузов: Кабина
Скачать Font Pair
Fira Sans & Montserrat
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Fira Sans
Кузов: Монсеррат
Скачать Font Pair
Fjalla One & Cantarell
Весь этот текст доступен для редактирования.Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Заголовок: Fjalla One
Кузов: Cantarell
Скачать Font Pair
Francois One & Didact Gothic
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Заголовок: Francois One
Кузов: Didact Gothic
Скачать Font Pair
Francois One & Lato
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Заголовок: Francois One
Кузов: Lato
Скачать Font Pair
Франсуа One & Open Sans
Весь этот текст доступен для редактирования.Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Заголовок: Francois One
Кузов: Open Sans
Скачать Font Pair
Hind & Open Sans
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Заголовок: лань
Кузов: Open Sans
Скачать Font Pair
Карла и Монтсеррат
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Карла
.Кузов: Монсеррат
Скачать Font Pair
Карла и Лато
Весь этот текст доступен для редактирования.Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Карла
.
Кузов: Lato
Скачать Font Pair
Монтсеррат и Хинд
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Заголовок: Монсеррат
Кузов: зад
Скачать Font Pair
Монтсеррат и Исток Веб
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Заголовок: Монсеррат
Кузов: Исток Паутина
Скачать Font Pair
Nunito Sans & Nunito
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Nunito Sans
Кузов: Nunito
Скачать Font Pair
Nunito и Open Sans
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Nunito
Кузов: Open Sans
Скачать Font Pair
Open Sans и Nunito
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Open Sans
Кузов: Nunito
Скачать Font Pair
Open Sans & Oswald
Весь этот текст доступен для редактирования.Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Open Sans
Кузов: Oswald
Скачать Font Pair
Oswald & Droid Sans
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Заголовок: Освальд
.Кузов: Droid Sans
Скачать Font Pair
Освальд и Open Sans
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Заголовок: Освальд
.Кузов: Open Sans
Скачать Font Pair
Oxygen & Source Sans Pro
Весь этот текст доступен для редактирования.Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Кислород
Кузов: Source Sans Pro
Скачать Font Pair
Философ и Мули
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Философ
Кузов: Muli
Скачать Font Pair
Поппинс и Open Sans
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Заголовок: Поппинс
Кузов: Open Sans
Скачать Font Pair
PT Sans & Cabin
Весь этот текст доступен для редактирования.Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: PT Sans
Кузов: Кабина
Скачать Font Pair
PT Sans & Didact Gothic
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: PT Sans
Кузов: Didact Gothic
Скачать Font Pair
Raleway & Cabin
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Заголовок: Raleway
Кузов: Кабина
Скачать Font Pair
Raleway и Робото
Весь этот текст доступен для редактирования.Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Заголовок: Raleway
Кузов: Roboto
Скачать Font Pair
Робото и Нунито
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Робото
Кузов: Nunito
Скачать Font Pair
Signika и Open Sans
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Заголовок: Сигника
Кузов: Open Sans
Скачать Font Pair
Ubuntu и кабина
Весь этот текст доступен для редактирования.Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Ubuntu
Кузов: Кабина
Скачать Font Pair
Ubuntu и Didact Gothic
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Ubuntu
Кузов: Didact Gothic
Скачать Font Pair
Ubuntu и Hind
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Ubuntu
Кузов: зад
Скачать Font Pair
Ubuntu и Source Sans Pro
Весь этот текст доступен для редактирования.Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Ubuntu
Кузов: Source Sans Pro
Скачать Font Pair
Walter Turncoat & Kreon
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Уолтер Ринкоут
.Кузов: Kreon
Скачать Font Pair
Есева One & Crimson Text
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Есева одна
Body: Crimson Text
Скачать Font Pair
FontPair — Open Sans
Open Sans и Gentium Book Basic
Весь этот текст доступен для редактирования.Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Open Sans
Корпус: Gentium Book Basic
Скачать Font Pair
Open Sans & Libre Baskerville
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Open Sans
Кузов: Libre Baskerville
Скачать Font Pair
Open Sans и Lora
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Open Sans
Кузов: Lora
Скачать Font Pair
Open Sans и Nunito
Весь этот текст доступен для редактирования.Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Open Sans
Кузов: Nunito
Скачать Font Pair
Open Sans & Oswald
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Open Sans
Кузов: Oswald
Скачать Font Pair
Domine & Open Sans
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Заголовок: Domine
Кузов: Open Sans
Скачать Font Pair
Alegreya и Open Sans
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Алегрея
.Кузов: Open Sans
Скачать Font Pair
Bree Serif & Open Sans
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Bree Serif
Кузов: Open Sans
Скачать Font Pair
Libre Baskerville и Open Sans
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Libre Baskerville
.Кузов: Open Sans
Скачать Font Pair
Merriweather & Open Sans
Весь этот текст доступен для редактирования.Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Merriweather
.Кузов: Open Sans
Скачать Font Pair
Дисплей Playfair и Open Sans
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Playfair Display
Кузов: Open Sans
Скачать Font Pair
PT Serif & Open Sans
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Заголовок: PT Serif
Кузов: Open Sans
Скачать Font Pair
Робото-плита и Open Sans
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Roboto Slab
Кузов: Open Sans
Скачать Font Pair
Dosis и Open Sans
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Доза
Кузов: Open Sans
Скачать Font Pair
Франсуа One & Open Sans
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Заголовок: Francois One
Кузов: Open Sans
Скачать Font Pair
Hind & Open Sans
Весь этот текст доступен для редактирования.Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Заголовок: лань
Кузов: Open Sans
Скачать Font Pair
Nunito и Open Sans
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Рубрика: Nunito
Кузов: Open Sans
Скачать Font Pair
Освальд и Open Sans
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Заголовок: Освальд
.Кузов: Open Sans
Скачать Font Pair
Поппинс и Open Sans
Весь этот текст доступен для редактирования.Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Заголовок: Поппинс
Кузов: Open Sans
Скачать Font Pair
Signika и Open Sans
Весь этот текст доступен для редактирования. Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Просто щелкните в любом месте абзаца или заголовка и начните вводить текст. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Заголовок: Сигника
Кузов: Open Sans
Скачать Font Pair
21 комбинация шрифтов Google для веб-сайтов и брендов
Мы больше не зацикливаемся на использовании тех же 8 системных шрифтов по умолчанию для веб-дизайна. За последние несколько лет такие компании, как Adobe и Google, упростили добавление легкого типографского изюминка к любому веб-сайту. Когда вы объединяете два разных шрифта, один для заголовков, а другой для основного текста, они могут создать привлекательный и приятный опыт чтения для посетителей вашего веб-сайта (увеличивая продажи и удерживая посетителей).Иногда бывает сложно найти сочетания шрифтов, которые работают вместе. В этой статье мы познакомимся с 21 комбинацией шрифтов Google, которые выглядят потрясающе в сочетании друг с другом.
Помните, что сопроводительные изображения ниже — это всего лишь примеры того, как они могут выглядеть в любом блоге, книге или изображении героя. Размеры, цвета, вес и украшения могут отличаться и при этом хорошо выглядеть!
Open Sans + PT Sans
Эти два шрифта создают чистый и классический вид, который подходит для любого дизайна.Open Sans обычно подходит для основного текста, но если сделать его полужирным или очень жирным, он отлично смотрится в качестве шрифта заголовка. PT Sans — это минималистичный шрифт, который красиво сочетается и легко читается — самый важный аспект при выборе основного шрифта.
Зыбучие пески + Droid Sans
Quicksand отлично подходит для заголовков. Более тонкий шрифт отлично подходит для более женственного дизайна, а более толстый шрифт отлично подходит для любого минималистичного дизайна. Droid Sans отлично контрастирует с основным текстом.
Yeseva One + Josefin Sans
Эту комбинацию лучше всего использовать на веб-сайтах, которые хотят выглядеть более роскошно, в стиле ретро или в стиле рукописи.![]() Стилизованные засечки Yeseva One в заголовке придают ему превосходный, но классический вид, в то время как Josefin Sans — высокий чистый шрифт, который хорошо сочетается и соответствует теме.
Стилизованные засечки Yeseva One в заголовке придают ему превосходный, но классический вид, в то время как Josefin Sans — высокий чистый шрифт, который хорошо сочетается и соответствует теме.
Желтохвост + Лато
Если вам нужен привлекательный шрифт, который впишется в большинство дизайнов, Yellowtail — ваш лучший выбор. Это самый нейтральный и компактный шрифт Google Fonts, который не выделяется чрезмерно.Сочетание его с четким шрифтом, таким как Lato, на теле придаст вашему сайту отличное впечатление.
Open Sans Condensed + Lora
Это одна из моих любимых комбинаций в этой статье. Open Sans Condensed в заглавных буквах выглядит профессионально и эффектно, в то время как Lora (особенно курсивом) великолепна. Эта пара подходит для большинства дизайнов, особенно для блогов или страниц продуктов.
Raleway + Libre Baskerville
Нет сомнений, что Raleway был создан для заголовков.Стилизованные буквы выделяются из типичных шрифтов без засечек и придают ему дополнительный характер. Libre Baskerville — это классический шрифт с засечками, достаточно контрастный и приятный для глаз — он отлично сочетается с большинством дизайнов.
Рубик + Робото Моно
Эта потрясающая комбинация прекрасно сочетается практически с любым дизайном. Толщина Rubik в сочетании с широким и сверхчистым внешним видом Roboto Mono отлично подходит для чтения. Эта комбинация отлично подходит для технических блогов и подобных сайтов.
Дисплей Playfair + Quattrocento Sans
Эта комбинация отлично подходит как для женских, так и для новостных блогов. Playfair Display довольно универсален для шрифта, который чрезвычайно стилизован, в то время как Quattrocento Sans настолько красив и чист, что пара дополняет друг друга во всех отношениях.
Merriweather Sans + Merriweather
Эта же комбинация шрифтов этого семейства настолько привлекательна, что может заинтересовать кого-нибудь прочитать скучный заголовок.Если честно, вы можете поменять местами версии Merriweather с засечками и без засечек в любое место (заголовок или основной текст), но в этом случае версия с гладкими без засечек в заголовке привлекает вас, в то время как исходная версия Merriweather с засечками прекрасно читается.
Освальд + Noto Serif
Oswald — фантастический универсальный шрифт, который потрясающе смотрится в заголовках. Вы можете использовать его с любым весом, украшением или заглавными буквами, и он все равно выглядит великолепно. С другой стороны, Noto Serif — один из моих любимых шрифтов с засечками, доступных в Google Fonts.Такое сочетание подойдет практически к любому дизайну.
Лора + Поппинс
Лора, на этот раз в заголовке, отлично работает с разговорными заголовками или изображениями героев. Poppins — это четкий шрифт без засечек, который хорошо сочетается и приятно читать.
Лато + Багровый текст
Lato и Crimson Text — пример еще одного классического стиля, который отлично сочетается в большинстве дизайнов. Мне особенно нравится этот взгляд на технические и новостные блоги.
Great Vibes + Монтсеррат
Эта комбинация идеально подходит для роскошного, женственного или свадебного дизайна. Great Vibes — это элегантный скрипт, который следует экономно использовать только для заголовков и заголовков. Montserrat — чистый и привлекательный шрифт, который любят читать посетители.
Great Vibes — это элегантный скрипт, который следует экономно использовать только для заголовков и заголовков. Montserrat — чистый и привлекательный шрифт, который любят читать посетители.
Muli + Space Mono
Muli — это универсальный шрифт, который работает как в заголовке, так и в основном тексте. В этом случае в качестве заголовка, если вы сделаете его более толстым и соедините его с отчетливым гладким видом, который имеет Space Mono, он станет отличным сочетанием в красочном дизайне.
Шесть заглавных букв + Droid Serif
Six Caps — это шрифт только с заглавными буквами, который идеально подходит для заголовков и выделяется роскошным и более серьезным дизайном. Droid Serif отлично сочетается со всеми заглавными заголовками и очень приятен для глаз.
Fredoka One + ABeeZee
Одна из самых забавных пар в этой статье, Fredoka One и ABeeZee отлично подходят для блогов и практически любого веб-сайта, не ориентированного на электронную коммерцию.
Fjalla One + Nunito
Fjalla One — это узкий шрифт, который подходит для заголовков в большинстве дизайнов.Nunito — один из самых привлекательных шрифтов без засечек для чтения в Google Fonts из-за его широких закругленных кривых. Мне нравится эта комбинация для блогов и целевых страниц.
Teko + Montserrat
Эта комбинация выделяется на страницах продаж, но также отлично смотрится в блогах. Teko идеально подходит для привлекательных призывов к действию и заголовков, особенно в заглавных буквах, в то время как Montserrat — один из лучших шрифтов для чтения основного текста.
Bangers + Gudea
Эта комбинация является самой игривой в этой статье.Он отлично подходит для веб-сайтов, ориентированных на детей, или целевых страниц, которым нужно немного развлечься. И Bangers, и Gudea похожи на комиксы, но не властны или уродливы, как Comic Sans.
Copse + Muli
Copse, пожалуй, самый универсальный шрифт в этой статье. В качестве дисплея он отлично подходит для игривого, женственного и блогового дизайна (он также отлично работает в качестве серьезного и легко читаемого основного текста). Минималистичный и привлекательный дизайн Muli идеально сочетается!
В качестве дисплея он отлично подходит для игривого, женственного и блогового дизайна (он также отлично работает в качестве серьезного и легко читаемого основного текста). Минималистичный и привлекательный дизайн Muli идеально сочетается!
Антон + Робото
Сочетание Anton и Roboto идеально подходит для блогов и сайтов с новостными статьями.Шрифты точны, выделяются и дополняют друг друга для длинных текстов и блогов.
Как использовать шрифты Google
Если вы используете WordPress, ваша тема, скорее всего, представляет собой панель стилей с уже реализованными шрифтами Google. Если ваша тема не устанавливает просто Easy Google Fonts.
Если вы не пользуетесь WordPress и не разбираетесь в коде, я бы порекомендовал вам проконсультироваться с вашим веб-дизайнером / разработчиком. Если вы знакомы с кодированием, просто перейдите в каталог Google Fonts, найдите свои шрифты, добавьте их в свою «коллекцию» с помощью кнопки «плюс» и возьмите код с нижней панели. Вставьте этот код в заголовок своего веб-сайта, и вы сможете изменять шрифты в своем CSS.
Вставьте этот код в заголовок своего веб-сайта, и вы сможете изменять шрифты в своем CSS.
Будьте хорошим другом и поделитесь этой статьей со всеми, кто пытается выбрать шрифты для своего веб-сайта или бренда. Дайте мне знать, что вам нравится больше всего в Twitter (@GarettCreative).
25 самых популярных шрифтов Google — 2020 — Masterpicks
Это 25 самых популярных бесплатных веб-шрифтов, доступных в Google Fonts.
25 самых популярных шрифтов Google — Google Fonts — это огромный бесплатный каталог избранных шрифтов с открытым исходным кодом, созданный командой Google и разработанный разработчиками шрифтов, дизайнерами и агентствами по всему миру.Он был основан в 2010 году. С тех пор он регулярно обновляется, и на момент написания статьи в нем было 980 шрифтов.
В этой статье мы собрали 25 самых популярных шрифтов Google за февраль 2020 года.
Робото от Кристиана Робертсона
Робото имеет двойную природу. Он имеет механический каркас, а формы в основном геометрические. В то же время шрифт отличается дружелюбными и открытыми изгибами. В то время как некоторые гротески искажают формы букв, чтобы создать жесткий ритм, Roboto не идет на компромисс, позволяя расположить буквы в их естественной ширине.Это обеспечивает более естественный ритм чтения, который чаще встречается у гуманистических шрифтов и шрифтов с засечками.
Он имеет механический каркас, а формы в основном геометрические. В то же время шрифт отличается дружелюбными и открытыми изгибами. В то время как некоторые гротески искажают формы букв, чтобы создать жесткий ритм, Roboto не идет на компромисс, позволяя расположить буквы в их естественной ширине.Это обеспечивает более естественный ритм чтения, который чаще встречается у гуманистических шрифтов и шрифтов с засечками.
Open Sans от Стива Маттесона
Open Sans — это гуманный шрифт без засечек, разработанный Стивом Маттесоном, директором по шрифтам Ascender Corp. Эта версия содержит полный набор 897 символов, который включает стандарт ISO Latin 1, Latin CE, греческий и наборы символов кириллицы. Open Sans был разработан с прямым ударением, открытыми формами и нейтральным, но дружелюбным внешним видом. Он был оптимизирован для печати, Интернета и мобильных интерфейсов и имеет отличные характеристики разборчивости букв.
Лато Лукаш Дзедзич
При работе над Лато Лукаш пытался тщательно сбалансировать некоторые потенциально конфликтующие приоритеты. Он хотел создать шрифт, который казался бы довольно «прозрачным» при использовании в основном тексте, но отображал бы некоторые оригинальные черты при использовании в больших размерах. Он использовал классические пропорции (особенно заметные в верхнем регистре), чтобы придать формам букв знакомую гармонию и элегантность. В то же время он создал гладкий вид без засечек, что свидетельствует о том, что Lato был разработан в 2010 году, хотя он не следует ни одной из текущих тенденций.
Он хотел создать шрифт, который казался бы довольно «прозрачным» при использовании в основном тексте, но отображал бы некоторые оригинальные черты при использовании в больших размерах. Он использовал классические пропорции (особенно заметные в верхнем регистре), чтобы придать формам букв знакомую гармонию и элегантность. В то же время он создал гладкий вид без засечек, что свидетельствует о том, что Lato был разработан в 2010 году, хотя он не следует ни одной из текущих тенденций.
Полукруглые детали букв придают Лато ощущение тепла, а прочная структура придает ему устойчивость и серьезность. «Мужчина и женщина, серьезные, но дружелюбные. С ощущением лета », — говорит Лукаш.
Освальд, Вернон Адамс
Освальд — это переработка классического стиля, исторически представленного шрифтами без засечек «Альтернативная готика». Персонажи Освальда были изначально перерисованы и преобразованы, чтобы лучше соответствовать пиксельной сетке стандартных цифровых экранов.Oswald предназначен для свободного использования через Интернет веб-браузерами на настольных компьютерах, ноутбуках и мобильных устройствах.
Робото Сжатие Кристиана Робертсона
Робото имеет двойную природу. Он имеет механический каркас, а формы в основном геометрические. В то же время шрифт отличается дружелюбными и открытыми изгибами. В то время как некоторые гротески искажают формы букв, чтобы создать жесткий ритм, Roboto не идет на компромисс, позволяя расположить буквы в их естественной ширине.Это обеспечивает более естественный ритм чтения, который чаще встречается у гуманистических шрифтов и шрифтов с засечками.
Slabo 27px от Джона Хадсона
Slabo — это набор шрифтов, зависящих от размера, для использования в онлайн-рекламе и других целях в Интернете. В настоящее время коллекция включает этот шрифт: Slabo 27px и Slabo 13px. Каждый шрифт в коллекции настроен для использования с размером пикселя в его имени.
Montserrat by Julieta Ulanovsky
Старые плакаты и вывески в традиционном районе Montserrat в Буэнос-Айресе вдохновили Джульетту Улановски на создание этого шрифта и спасения красоты городской типографики, появившейся в первой половине двадцатого века. По мере того, как городское развитие меняет это место, оно никогда не вернется к своей первоначальной форме и навсегда потеряет столь особенный и уникальный дизайн. Буквы, вдохновившие этот проект, имеют работу, преданность делу, заботу, цвет, контраст, свет и жизнь, день и ночь! Это те виды, которые делают город таким красивым. Проект Монтсеррат начался с идеи спасти то, что находится в Монтсеррате, и освободить его под свободной лицензией SIL Open Font License.
По мере того, как городское развитие меняет это место, оно никогда не вернется к своей первоначальной форме и навсегда потеряет столь особенный и уникальный дизайн. Буквы, вдохновившие этот проект, имеют работу, преданность делу, заботу, цвет, контраст, свет и жизнь, день и ночь! Это те виды, которые делают город таким красивым. Проект Монтсеррат начался с идеи спасти то, что находится в Монтсеррате, и освободить его под свободной лицензией SIL Open Font License.
Source Sans Pro, автор Пол Д.Hunt
Source® Sans Pro, первое семейство шрифтов Adobe с открытым исходным кодом, было разработано Полом Д. Хантом. Это шрифт без засечек, предназначенный для работы в пользовательских интерфейсах.
Raleway от Multiple Designers
Raleway — это элегантное семейство шрифтов без засечек, предназначенное для заголовков и других шрифтов большого размера. Первоначально спроектированный Мэттом Макинерни как единый тонкий гиря, в 2012 году Пабло Импаллари и Родриго Фуэнзалида расширили его до семейства из 9 гирь, а в 2012 году он был разработан Иджино Марини.
PT Sans от ParaType
PT Sans был разработан для проекта «Публичные типы Российской Федерации». Второе семейство проекта, PT Serif, также доступно.
Open Sans Condensed by Steve Matteson
Open Sans — это гуманный шрифт без засечек, разработанный Стивом Маттесоном, директором по шрифтам Ascender Corp. Эта версия содержит полный набор 897 символов, который включает стандарт ISO Latin 1, Latin CE, Наборы греческих и кириллических символов.Open Sans был разработан с прямым ударением, открытыми формами и нейтральным, но дружелюбным внешним видом. Он был оптимизирован для печати, Интернета и мобильных интерфейсов и имеет отличные характеристики разборчивости букв.
Roboto Slab от Кристиана Робертсона
Roboto имеет двойную природу. Он имеет механический каркас, а формы в основном геометрические. В то же время шрифт отличается дружелюбными и открытыми изгибами. В то время как некоторые гротески искажают формы букв, чтобы создать жесткий ритм, Roboto не идет на компромисс, позволяя расположить буквы в их естественной ширине. Это обеспечивает более естественный ритм чтения, который чаще встречается у гуманистических шрифтов и шрифтов с засечками.
Это обеспечивает более естественный ритм чтения, который чаще встречается у гуманистических шрифтов и шрифтов с засечками.
Merriweather от Sorkin Тип
Merriweather был разработан для отображения текста, который приятно читать на экране. Он имеет очень большую высоту x, слегка сжатые буквы, умеренное диагональное напряжение, прочные засечки и открытые формы.
Lora от Cyreal
Lora — это хорошо сбалансированный современный шрифт с засечками, уходящий корнями в каллиграфию. Это текстовый шрифт с умеренным контрастом, хорошо подходящий для основного текста.
Ubuntu от Далтона Маага
Новое семейство шрифтов Ubuntu было запущено, чтобы дать возможность увидеть и почувствовать индивидуальность Ubuntu в каждом меню, кнопке и диалоговом окне. Шрифт без засечек, использует функции OpenType и намекается вручную для ясности на экранах настольных и мобильных компьютеров.
Noto Sans от Google
Noto помогает сделать Интернет более красивым на всех платформах и на всех языках. В настоящее время Noto охватывает более 30 сценариев и в будущем будет охватывать весь Unicode.Это семейство Sans Latin, Greek и Cyrillic. Он имеет стили Regular, Bold, Italic и Bold Italic и имеет подсказки. Он является производным от Droid и, как и Droid, имеет родственное семейство с засечками, Noto Serif.
В настоящее время Noto охватывает более 30 сценариев и в будущем будет охватывать весь Unicode.Это семейство Sans Latin, Greek и Cyrillic. Он имеет стили Regular, Bold, Italic и Bold Italic и имеет подсказки. Он является производным от Droid и, как и Droid, имеет родственное семейство с засечками, Noto Serif.
Дисплей Playfair, созданный Клаусом Эггерсом Соренсеном
Этот дизайн подходит для этого периода, и, хотя он не является возрождением какого-либо конкретного дизайна, он основывается на дизайне Джона Баскервилля и дизайне «шотландского римлянина». Являясь дисплеем (большого размера) в переходном жанре, функционально и стилистически он может сопровождать Грузию для основного текста.
Poppins от Indian Type Foundry
Геометрические шрифты без засечек стали популярным дизайнерским инструментом с тех пор, как эти актеры вышли на мировую арену. Poppins — один из новичков в этой давней традиции. Благодаря поддержке систем письма деванагари и латыни, это интернационалистический подход к жанру.![]()
PT Sans Narrow by ParaType
PT Sans основан на русских шрифтах без засечек второй половины ХХ века, но в то же время имеет отличительные черты современного гуманистического дизайна.Семейство состоит из 8 стилей: 4 основных стиля, 2 стиля заголовков для небольших размеров и 2 стилей сужения для настройки экономичного типа.
PT Serif от ParaType
PT Serif — это переходный шрифт с засечками с гуманистическими терминалами. Он разработан для использования вместе с PT Sans и согласован по параметрам, пропорциям, весу и дизайну.
Arimo от Стива Маттесона
Arimo был разработан Стивом Маттесоном как инновационный, освежающий дизайн без засечек, который метрически совместим с Arial ™.Arimo предлагает улучшенные характеристики читаемости на экране и общеевропейский набор символов WGL, а также удовлетворяет потребности разработчиков, ищущих совместимые по ширине шрифты для обеспечения переносимости документов между платформами.
Roboto Mono от Кристиана Робертсона
Roboto Mono — моноширинное дополнение к семейству типов Roboto. Как и другие члены семейства Roboto, шрифты оптимизированы для удобочитаемости на экранах самых разных устройств и сред чтения.Хотя моноширинная версия связана со своим кузеном с переменной шириной, она без колебаний меняет формы, чтобы лучше соответствовать ограничениям моноширинной среды. Например, для узких глифов, таких как «I», «l» и «i», добавлены засечки для более ровной текстуры, в то время как более широкие глифы настроены на вес. Изогнутые крышки, такие как «C» и «O», принимают более прямые стороны от Roboto Condensed.
Titillium Web от нескольких дизайнеров
Titillium родился в Академии прекрасных искусств в Урбино в качестве дидактического проекта Курс Типовой дизайн мастера визуального дизайна Кампи Визиви.
Muli от Вернона Адамса
Muli — это минималистский шрифт без засечек, предназначенный как для отображения, так и для типографики текста.
Nunito, Вернон Адамс
Nunito — это хорошо сбалансированное суперсемейство шрифтов без засечек, имеющее 2 версии: Проект начался с Nunito, созданного Верноном Адамсом как закругленный терминал без засечек для отображения типографики. Жак Ле Байи расширил его до полного набора весов и сопутствующей обычной версии терминала без закруглений, Nunito Sans.
«Список 25 самых популярных шрифтов Google» основан на аналитике — Google Fonts
Установка Google Fonts
Установка Google Fonts
Вот окно для fonts.google.com
Прокрутите вниз, пока не найдете нужный шрифт, а затем выберите желаемый вес.
Щелкните значок «плюс» в правом верхнем углу шрифта…
… и в нижней части экрана будет создан ящик. (Темная полоса с надписью «Семья выбрана.»)
Нажмите на ящик, чтобы посмотреть, что в нем.
Выделите текст ссылки, скопируйте его, а затем вставьте на свою веб-страницу под последним тегом и перед открывающим элементом
Здесь идет наш заголовок.
Наша основная копия находится здесь.
