Бесплатный видеокурс: основы UX дизайна | by Ruslan Sharipov | Дизайн-кабак
Привет. Меня зовут Руслан. Я UX/UI дизайнер в Siemens. У меня есть ютуб-канал, на котором записано несколько плейлистов по основам UX/UI дизайна. В этой статье речь пойдет про плейлист по основам UX дизайна, который состоит из 21 видео.
За почти 6 часов ты узнаешь про все необходимые (на мой взгляд) основы UX дизайна: что это такое, что нужно уметь, знать, понимать и т.д. 5 часов конечно же недостаточно, но это бесплатный старт в профессию, чтобы понять и разобраться твоё или не твоё. Все видео можно смотреть на скорости 1.25х или 1.5х, чтобы сэкономить время 😉.
Этот «курс» подойдет для недизайнеров и новичков, которые только начали интересоваться профессией или ищут больше знаний.
Чтобы быстрее постигать новые навыки, призываю читать описание и переходить по ссылкам под видео, если я их оставлял. Тебе ещё поможет чтение статей и просмотр других видеоблогов от других авторов. Главное, чтобы они не впаривали тебе курсы, а давали знания и навыки здесь и сейчас. P.S.: я ничего не продаю.
Главное, чтобы они не впаривали тебе курсы, а давали знания и навыки здесь и сейчас. P.S.: я ничего не продаю.
Оглавление
01. Что такое ux/ui дизайн?
6:22
Коротко о двух темах: ux/ui. Первая часть ролика про что такое ux, что такое ux-дизайн и чем занимается ux-дизайнер. Вторая часть ролика про что такое ui, ui-дизайн и чем занимается ui-дизайнер
02. Что надо знать ux/ui дизайнеру?
9:32
В этом видео коротко о том, что должен знать UX UI дизайнер. Какие навыки нужны чтобы стать ux ui дизайнером.
03. Основы юзабилити
5:25
Коротко про то, что такое юзабилити, какие бывают стандарты юзабилити, а также про базовые критерии качества интерфейсов
04. Понимание задачи
8:53
В этом видео про понимание задачи. Также кого звать на общение, какие вопросы задавать и почему понимание задачи важная тема для дизайнера
05. Основы интервью с пользователями и клиентами
Основы интервью с пользователями и клиентами
9:50
В этом видео о том, как и какие вопросы задавать, чтобы получить правильные ответы при проведении интервью. Бонус: рекомендация классной книги для начала.
06. Дизайн-процесс
10:59
В этом видео поговорим о дизайн-процессе. Почему важно понимать процесс в целом. Расскажу также как обычно бывает без дизайн-процесса и из чего дизайн процесс-состоит
07. Исследования. Основы
12:33
В видео поговорим о том, что такое исследования, какие бывают виды, методы, а также когда их проводить и почему. Как обычно по основам и кратко
08. Персонажи или персоны в ux/ui дизайне
24:42
Главное помните, что персоны надо делать под каждый продукт, проводя сперва обсуждение внутри команды, а затем интверью. Советы: один и тот же персонаж не подходит для разных продуктов. Не плоди персонажей. Не усложняй их создание, а для этого используй только те данные, которые помогут в вашем продукте и/или функциональности, которую вы проектируете. Чтобы сделать это быстро, тебе помогут 4 главных вопроса. Я также специально не упомянул инструменты, т.к. это не важно.
Чтобы сделать это быстро, тебе помогут 4 главных вопроса. Я также специально не упомянул инструменты, т.к. это не важно.
09. Пользовательские истории — User Story
10:54
В целом, очень простая техника, которую надо записывать, чтобы составить список функциональностей, над которыми вся команда (дизайнеры, разработчики и т.д.) будет работать
10. Карта историй — User Story Mapping
16:26
Эта техника очень простая. Как и сами по себе пользовательские истории. Важно, как и всегда, выработать единое понимание между клиентом и командой разработки (дизайнерами, маркетологами, разработчиками и т.д.)
11. Информационная архитектура
01:04:29
Первые 30 минут по делу, а дальше для занудно. Ставьте на 1.5x или 2x смело.
12. Про процесс прототипирования
21:07
В этом видео про процесс прототипирования в работе, про разницу между макетом, вайрфреймом и прототипом, про отговорки и на что они влияют и конечно же немного про личный выбор инструментов
13. Что такое сценарий использования (Use Case)
Что такое сценарий использования (Use Case)
15:17
Небольшое видео про юзкейсы со скринкастом, в котором я также покажу как написать юзкейс. Часто встречаются еще формулировки: вариант использования, прецедент использования или сценарий использования.
14. Юнит-экономика, воронка продаж, метрики для дизайнера
09:32
Просто-понятно про то, что надо думать за рамками макетов и пикселей, понимая бизнес: юнит-экономику, воронку продаж и метрики.
15. Пиратские метрики — AARRR
14:14
Понимание фреймворка пиратский метрик или AARRR поможет мыслить за рамками макетов и поможет ставить вопросы и искать узкие места не только в бизнесе, но и в дизайне
16. Юзабилити тестирование
17:03
Тема большая, тема сложная, но на коленке проведенное тестирование твоего дизайна лучше, чем вообще ничего, а также дешевле, чем разработка фичи или продукта. Объясняю в кратце что такое юзабилити тестирование и как это юзабилити тестирование провести.
17. Lean Canvas
23:35
Когда проектируешь новый продукт/фичу или просто хочется донести идею, то можно использовать этот инструмент как базис для гипотезы бизнес-модели.
18. Конкурентный анализ
26:06
Конкурентный анализ может быть частью твоего процесса, а точнее начальным этапом в исследованиях, чтобы понять ситуацию на рынке: текущее положение и перспективы твоего продукта.
19. Модель Kano и приоритезация
25:47
Как быстро понять то, какая реакция на фичу будет у пользователей? Как приоритезировать? Отвечает Нориаки Кано, а точнее метод за авторством — модель Кано.
20. RICE и ICE приоритезация
09:20
Что делать в первую очередь и как приоритезировать?Отвечают быстрые методы RICE и ICE, которые используют балльную систему.
21. Итоги плейлиста по основам UX
12:22
В этом видео подвожу итоги того, что ты уже должен был посмотреть, а также про менторство, критерии к тебе, про будущие плейлисты и твое портфолио. Самое главное: будь реалистом.
Самое главное: будь реалистом.
15 правил UI/UX дизайна. Основы и правила UX веб дизайна бесплатно.
Пользовательский опыт – это обширная дисциплина. Любой, кто практикует UI/UX-дизайн, должен иметь навыки во многих областях. Хотя невозможно обобщить всю полезную информацию в одной статье, все же можно выделить наиболее важные правила. Им важно следовать каждому дизайнеру UX, чтобы создавать сайты, удобные для людей.
Вот 15 основных принципов, с которыми должен быть знаком каждый дизайнер.
Содержание | Быстрая навигация
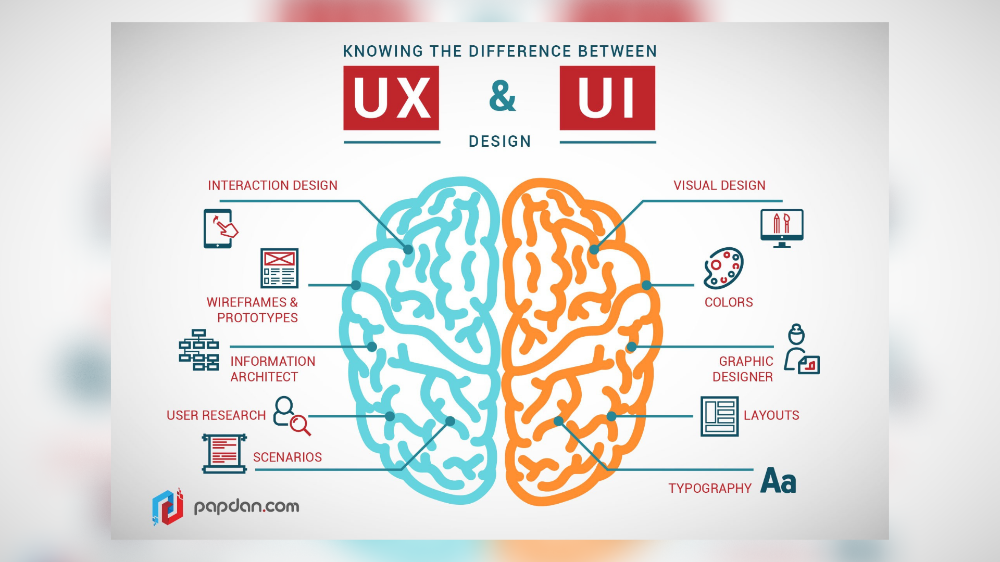
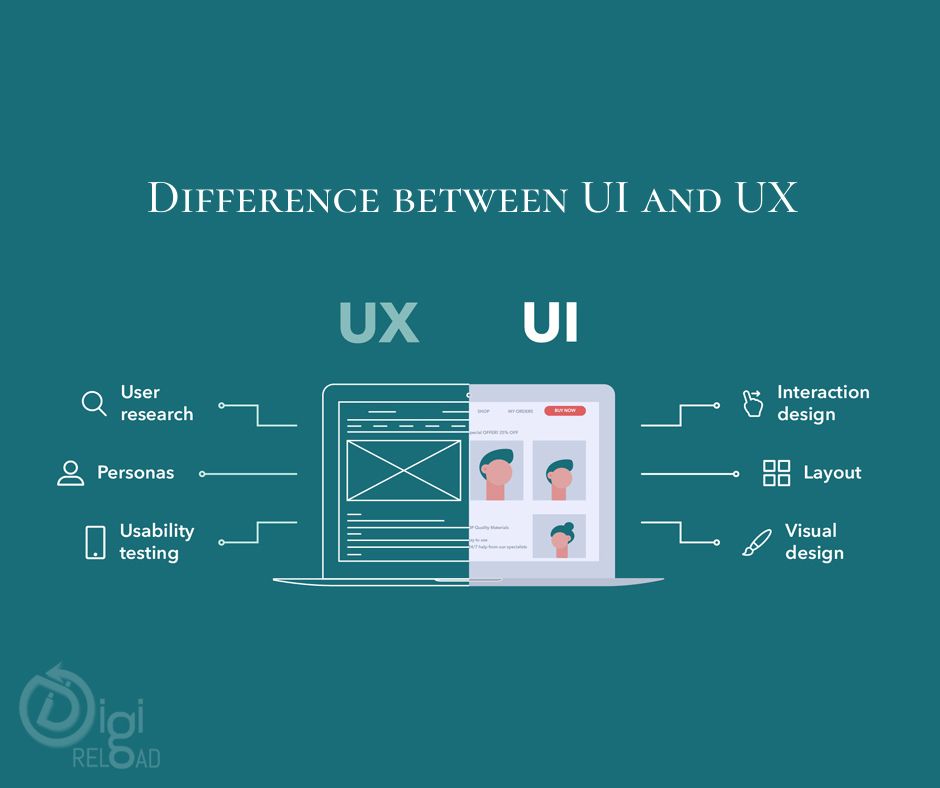
1. UX и UI дизайн для пользователей.
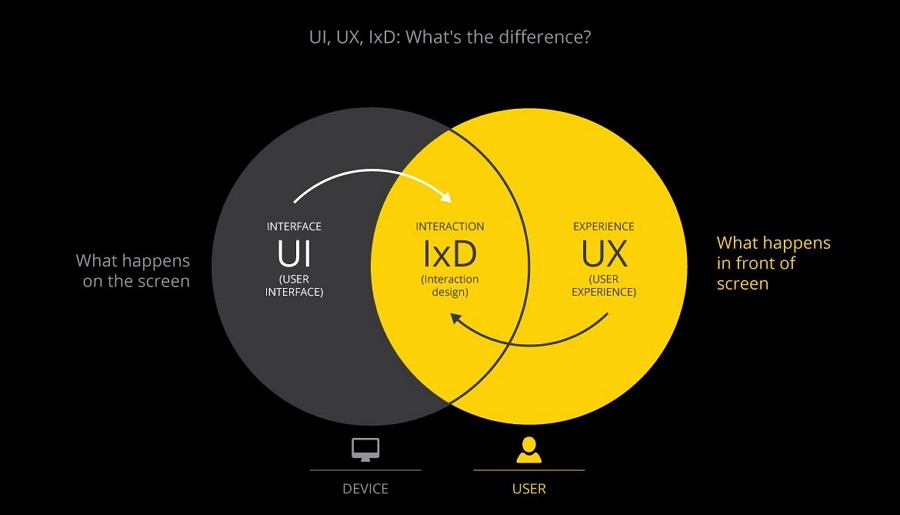
Пользовательский интерфейс – это пространство, в котором происходит взаимодействие между людьми и продуктом. Пользовательский опыт – это эмоциональный результат после взаимодействия с этим продуктом.
UX подразумевает оформление интерфейса приложений и сайтов так, чтобы учитывать пользовательский опыт. Это поможет создавать продукты, удобные для людей. Тогда у посетителей таких ресурсов будут оставаться только приятные впечатления. Они будут становиться клиентами компании или постоянными читателями ее блога.
2. Ключевое правило UX. Знайте свою аудиторию.
Исследование привычек и предпочтений пользователей – первый шаг в проектировании сайта.
Вы стремитесь разработать продукт, который понравится посетителям. Для этого необходимо знать, чего на самом деле хочет и в чем нуждается ваша аудитория. Какую информацию ищут ваши потенциальные клиенты? Как они перемещаются по страницам сайта? Какое расположение элементов сайта будет им удобно? Что их раздражает на веб-ресурсах?
Ответы на подобные вопросы показывают, в чем нуждается аудитория, чем ее можно привлечь. Также они помогают понять, чего нужно избегать в дизайне сайта, чтобы посетители не ушли с него, не совершив тех действий, которых вы ожидаете.
3. Вы – не пользователь.
Тестирование с реальными пользователями – важная часть процесса проектирования.
Дизайнеры часто предполагают, что люди будут использовать их интерфейсы так же, как и они. В результате разработчики проецируют свое поведение и реакцию на пользователей. Но думать, что вы являетесь вашим пользователем, – это заблуждение.
Этот эффект в психологии называется ложным консенсусом – склонностью предполагать, что другие разделяют наши убеждения и будут вести себя аналогичным образом в подобной ситуации.
Скорее всего, люди, которые будут использовать ваш продукт, имеют разное прошлое, разное мышление, разные ментальные модели и разные цели. Другими словами, они не вы.
Существует метод, который помогает дизайнерам преодолеть предвзятость ложного консенсуса, называемый юзабилити-тестированием. Тестирование с реальными пользователями, а не с товарищами по команде, друзьями или семьей, позволяет дизайнерам узнать, как создавать продукты, которые подходят тем, кто будет их использовать. Это может занять много времени. Однако, это единственный способ убедиться, что вы движетесь в правильном направлении.
Это может занять много времени. Однако, это единственный способ убедиться, что вы движетесь в правильном направлении.
4. Адаптируйте UI/UX дизайн для кратковременной концентрации внимания.
Не перегружайте пользователей слишком большим количеством информации.
Интервал внимания определяется как количество времени, в течение которого человек концентрируется на задаче, не отвлекаясь. Исследование, проведенное Microsoft в 2015 году, показало, что средняя продолжительность концентрации внимания человека снизилась с 12 до 8 секунд. Необходимо так подавать людям информацию, чтобы они могли ознакомиться с ней в течение 8 секунд.
Современные приложения и веб-сайты должны предоставлять значимый контент, который пользователи могут усвоить.Дизайнеры должны упростить интерфейсы, удалив ненужные элементы или контент, не решающий пользовательские задачи. Один из приемов, который позволяет достичь этого, – это функциональный минимализм. При этом информация должна быть ценной и актуальной.
При этом информация должна быть ценной и актуальной.
5. Дизайн UX — это процесс не высечен на камне.
Адаптируйте процесс проектирования к разрабатываемому вами продукту.
Ясный и лаконичный процесс разработки пользовательского интерфейса позволяет создавать потрясающие впечатления для посетителей сайта.
Многие дизайнеры считают, что существует один универсальный процесс UX, UI дизайна, который можно применить ко всем проектам. К сожалению, универсального дизайна UX не существует. Хотя для каждого проекта можно определить отдельные шаги, точный процесс UX всегда следует выбирать на основе требований конкретной разработки.
Это означает, что для создания наилучшего пользовательского опыта дизайнер должен быть готов адаптировать свой процесс проектирования под специфику проекта. Например, если вы разрабатываете новый продукт, вам может потребоваться больше времени на изучение пользователей и определения требований к разработке. Но если вы переделываете существующий веб-ресурс, вам может потребоваться больше времени на проверку дизайна, анализ юзабилити и A/B тестирование или работу с аналитическими отчетами.
6. Создавайте прототип, прежде чем работать с настоящим продуктом.
Этап проектирования цифровых продуктов должен включать этап прототипирования.
Мы прилагаем много усилий для создания чего-то, что, по нашему мнению, является отличным. Может быть очень неприятно осознавать, что наше решение работает не так, как ожидалось, когда мы выпускаем его в открытый доступ.
Прототипирование — это создание модели продукта, которую можно протестировать. Это позволяет проверить свою гипотезу, прежде чем проводить время с командой инженеров, создающей реальный продукт. Дизайнеры могут использовать разные техники для создания прототипов. Один из полезных методов называется быстрым прототипированием.
Прототип мобильного приложения в Adobe XD.7. Используйте реальный контент при разработке.
Избегайте использования Lorem Ipsum и фиктивных заполнителей.
Практически каждый продукт основан на контенте, будь то текст, изображения или видео. Можно сказать, что дизайн – это улучшение содержания. Тем не менее, многие разработчики не принимают во внимание контент на этапе проектирования. Они используют Lorem Ipsum вместо реальной копии и заполнители вместо реальных изображений. Хотя такой дизайн может отлично смотреться на артборде, изображение может быть совершенно другим, если один и тот же дизайн заполнен реальными данными.
Можно сказать, что дизайн – это улучшение содержания. Тем не менее, многие разработчики не принимают во внимание контент на этапе проектирования. Они используют Lorem Ipsum вместо реальной копии и заполнители вместо реальных изображений. Хотя такой дизайн может отлично смотреться на артборде, изображение может быть совершенно другим, если один и тот же дизайн заполнен реальными данными.
8. Делайте дизайн простым и последовательными.
Особенности отличного пользовательского интерфейса – простота и последовательность.
В контексте цифровых продуктов простота означает, что продукт легко понять и взаимодействовать с ним. Вашим пользователям не нужно читать инструкции, чтобы понять, как работать с приложением. Это часть вашей работы как дизайнера интерфейса – делать вещи понятными. Тонко направлять их от того, где они находятся, к тому, куда им нужно идти.
Наиболее важные элементы на главной странице Hipmunk выделены, чтобы пользователи могли сосредоточиться на них. Это дает понять пользователю, что делать дальше.
Это дает понять пользователю, что делать дальше.Интерфейсы также должны быть единообразными на протяжении всего проекта. В попытке сделать дизайн более креативным и запоминающимся, многие разработчики намеренно добавляют несоответствия в стиль.
Например, на разных страницах веб-сайта некоторые используют разные цветовые схемы. Такие решения часто вызывают у пользователей замешательство и разочарование. Важно, чтобы элемент дизайна был знаком, на каждом шагу усиливая наиболее важные аспекты вашего дизайна.
9. Узнаваемость UI элементов важнее оригинальности.
Отображение элементов, которые пользователи могут распознать, удобнее, чем необходимость вспоминать их с нуля.
Из-за ограничений человеческой памяти дизайнеры должны гарантировать, что пользователи могут автоматически распознавать, как применять определенные функции своего продукта. Не нужно делать так, чтобы им приходилось вспоминать эту информацию. Было бы ошибкой скрывать одни и те же функции за разными по виду элементами, ради оригинальности дизайна. Стремитесь минимизировать когнитивную нагрузку, делая информацию и функции интерфейса видимыми и легкодоступными.
Стремитесь минимизировать когнитивную нагрузку, делая информацию и функции интерфейса видимыми и легкодоступными.
10. Сделайте UI/UX дизайн удобным и доступным.
Дизайн должен подходить для широкого круга пользователей, которые будут взаимодействовать с вашими продуктами.
Когда дело доходит до дизайна, разработчики часто зацикливаются на внешнем виде и привлекательности, а не на функциональности и доступности. Большинство из нас стараются сделать вещи красивыми. Довольно часто это приводит к тому, что эстетика становится для дизайнеров более важной, чем удобство использования.
Конечно, эстетика важна, и мы определенно должны стараться сделать наш дизайн привлекательным, но только после того, как у нас появятся полезные разработки. Самая важная задача цифровых продуктов и услуг – выполнять функцию.
Доступный дизайн взаимодействия позволяет пользователям с любыми способностями успешно ориентироваться, понимать и использовать цифровые продукты. Хорошо спроектированный ресурс доступен для пользователей с любым уровнем подготовки, в том числе с нарушениями зрения, слуха или способности двигаться.
Это правда, что доступность вводит набор ограничений, которые необходимо учитывать при рассмотрении вашего дизайна. Однако, улучшение этого показателя повышает удобство для всех пользователей.
Слабовидящий человек просматривает веб-страницы.11. Не пытайтесь решить проблему самостоятельно.
Дизайн – это командный вид спорта. Не работайте изолированно.
Отличный пользовательский опыт – это результат сотрудничества дизайнеров и разработчиков, заинтересованных сторон и пользователей. Нет «гениев-одиночек». При проектировании вам необходимо работать с как можно большим количеством людей, чтобы получить их идеи.
12. Не пытайтесь решить все сразу.

UX-дизайн — это не линейный процесс.
Фазы процесса UX: создание идей, прототипирование, тестирование часто в значительной степени пересекаются. Как правило, происходит много взаимных изменений. По мере того, как вы узнаете больше о проблеме, пользователях и деталях проекта, может возникнуть необходимость пересмотреть некоторые из проведенных исследований или опробовать новые идеи дизайна.
Не думайте, что можно сделать ваш дизайн идеальным сразу. Вместо этого уточняйте идеи до такой степени, чтобы вы могли протестировать их с реальными пользователями, собрать ценные отзывы и использовать их в проекте.
UX-дизайн — это не линейный процесс. Чтобы создавать отличные продукты, вам нужно внести множество изменений и протестировать их. Главное — определить предположения, проверить их, уточнить и повторить.13. Лучше предотвращать ошибки, чем исправлять их.
По возможности разрабатывайте продукты так, чтобы свести к минимуму возможные ошибки.
Человеку свойственно ошибаться. Ошибки часто возникают, когда люди взаимодействуют с пользовательскими интерфейсами. Иногда они происходят из-за оплошностей пользователей, а иногда из-за сбоя приложения. Какой бы ни была причина, эти ошибки и то, как они обрабатываются, имеют огромное влияние на взаимодействие с пользователем. Вы должны стремиться либо полностью исключить условия, подверженные ошибкам, либо проверить их и уведомить пользователей, прежде чем они совершат действие.
14. Информируйте посетителей о ходе их работы на веб-ресурсе.
Приложение или веб-сайт всегда должны держать пользователей в курсе происходящего.
Как одна из первых 10 эвристик Якоба Нильсена для удобства использования, видимость состояния системы остается одним из наиболее важных принципов в дизайне пользовательского интерфейса. Пользователи хотят знать свой текущий контекст в системе в любой момент времени.
Приложения не должны заставлять их гадать. Они должны сообщать пользователю, что происходит, с помощью соответствующей визуальной обратной связи. Анимированный индикатор, когда пользователь инициирует операцию, – отличный способ информировать пользователей о том, что интерфейс работает.
Они должны сообщать пользователю, что происходит, с помощью соответствующей визуальной обратной связи. Анимированный индикатор, когда пользователь инициирует операцию, – отличный способ информировать пользователей о том, что интерфейс работает.
15. Избегайте резких изменений дизайна.
Помните закон Вебера: малейшее изменение в вещах не приведет к заметной разнице. Если же вы сделаете значительный редизайн, есть большая вероятность, что пользователям это не понравится.
Исследования показывают, что пользователям не нравятся массовые изменения в существующих продуктах, даже если эти изменения принесут им пользу.
eBay — одна из компаний, которая на собственном горьком опыте убедилась, что их пользователям не нравятся кардинальные изменения. За ночь они решили заменить ярко-желтый фон на многих своих страницах на белый. Мгновенно они начали получать жалобы от клиентов, возражающие против изменения.
Значительное количество жалоб вынудило eBay снова изменить дизайн. После этого у команды была другая стратегия. В течение нескольких месяцев они меняли цвет фона по одному оттенку желтого, пока, наконец, весь желтый не исчез, оставив только белый. Как и ожидалось, на этот раз изменений почти никто не заметил.
После этого у команды была другая стратегия. В течение нескольких месяцев они меняли цвет фона по одному оттенку желтого, пока, наконец, весь желтый не исчез, оставив только белый. Как и ожидалось, на этот раз изменений почти никто не заметил.
Таким образом, лучший способ подойти к редизайну – делать это медленно, постепенно меняя немного здесь и немного там. Поступая так, большинство пользователей даже не узнают, что вы делаете редизайн, пока вы полностью не измените дизайн.
Вывод: не бойтесь ошибаться.
Все делают ошибки — это единственный способ чему-то научиться.
Вы действительно учитесь, только когда делаете ошибки. Если вы боитесь ошибиться и пытаетесь сделать все идеально, вы упустите возможность учиться. Следуйте приведенным выше правилам. Прежде всего, продолжайте пробовать новые методы и подходы UX-дизайна, чтобы найти тот, который лучше всего подходит вам и вашим клиентам.
По материалам сайта: https://xd.adobe.com.
✔️ Что такое Lorem Ipsum?
Это сгенерированный текст, не несущий смысла, чтобы заполнить страницу сайта или другие его элементы при тестировании.
❤️ Что такое 10 эвристик Якоба Нильсена?
Это принципы проектирования интерфейса. Они названы эвристиками, потому что это общие правила, а не конкретные указания.
✔️ Как создать «быстрое прототипирование»?
Использовать для этого специальные инструменты и веб-ресурсы.
❤️ Как еще можно получить пользовательский опыт?
Походите по страницам сайтов конкурентов. Что вам там понравится, а что будет неудобным? Ищите отзыв пользователей в Сети.
❤️ С чего начинать делать UI/UX дизайн?
Первое, что потребуется кроме знаний в сфере дизайна — это изучить целевую аудиторию. Каждая аудитория хочет свой дизайн. Нет универсальных дизайнов для всех.
✔️ Что наиболее важно понимать в процессе проектирования UX?
Принципы UX.
Удовлетворение потребностей пользователей.
Правильное определение этапа проектирования.
Соблюдение чёткой иерархии.
Последовательность решений и действий.
Понимание доступности.
Понимание ключевого значения контекста.
Удобство использования.
Меньше — больше.
✔️ Почему UI важен?
Хороший пользовательский интерфейс важен потому, что он может превратить потенциальных посетителей в покупателей, поскольку ооблегчает взаимодействие между пользователем и вашим сайтом или веб-приложением. Пользовательский интерфейс не только фокусируется на эстетике, но и максимизирует отзывчивость, эффективность и доступность веб-сайта.
Что такое UX? | Урок 1 курса «Основы UX» – UxJournal
Привет. Перед вами — базовых курс UX, который включает 31 основной принцип UX-проектирования — UX Crash Course: 31 Fundamentals.
Автор английской версии: Джоэл Марш (Joel Marsh), дизайнер из Швеции. Джоэл в отрасли с 2003 года. В 2019 году основал агентство Peekerton. Среди клиентов: Absolut, Volvo, McDonald’s, Samsung, Sony, The United Nation и etc. Международный опыт, 31 глава.😊👇🏻
При сборке материалов Джоэл опирался на обширный опыт работы на фрилансе, в продуктовых компаниях, стартапах на позициях маркетинга, продакт-менеджмента и продуктового дизайна (Creative Director, UX Designer, Experience Architect / Head of UX, UX Manager, VP of Marketing, Chief Product Officer, Product Lead).
Оригинальное название курса «UX Crash Course: Fundamentals». Курс также доступен на испанском, португальском, корейском и множестве других языков. При поддержке издательства O’Reilly Джоэл также выпустил расширенную версию на 100 глав в формате книги «UX for Beginners».
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
Джоэл Марш: У меня есть цель: чтобы как можно больше дизайнеров (в том числе начинающих) освоили основы UX-проектирования. Любое обучение лучше всего начинать с самого начала:
Любое обучение лучше всего начинать с самого начала:
Содержание:
- Что такое UX? | Урок 1
- Цели пользователя и бизнес-цели | Урок 2
- 5 ключевых аспектов хорошей UX-стратегии | Урок 3
- Что такое UX-исследование или пользовательское исследование? | Урок 4
- Как правильно задавать вопросы? | Урок 5
- Создание пользовательских профилей | Урок 6
- Проектирование под разные устройства | Урок 7
- Паттерны проектирования и привычки пользователей | Урок 8
- Что такое информационная архитектура (IA)? | Урок 9
- Примеры информационных архитектур | Урок 10
- Что такое Wireframe? | Урок 11
- Визуальный вес: Контраст, Глубина, Размер | Урок 12
- Как использовать цвета в UX/UI дизайне | Урок 13
- Принципы дизайна: Повторение и разрыв паттерна | Урок 14
- Принципы дизайна: Линейное и краевое натяжение | Урок 15
- Принципы дизайна: Выравнивание и близость | Урок 16
- Как пользователи просматривают контент: Z-паттерн, F-паттерн и визуальная иерархия | Урок 17
- Паттерны поведенческого дизайна в диджитал: Просматривать/ Искать/Обнаруживать | Урок 18
- Базовая структура веб-страницы | Урок 19
- Поведенческий дизайн в диджитал: Фолд, картинки, заголовки | Урок 20
- Принципы UX: Ось взаимодействия | Урок 21 курса
- UX в онлайн-формах: основы повышения юзабилити форм | Урок 22
- UX копирайтинг: основы | Урок 23
- CTA или Call To Action – как призвать пользователя к действию? | Урок 24
- Психология пользователей: Условные рефлексы | Урок 25
- Психология пользователей: Убеждение | Урок 26
- Про онбординг — как можно погрузить пользователя в продукт и надо ли | Урок 27
- Основы UX-аналитики: Что такое данные? | Урок 28
- Основы UX-аналитики: Суммарная статистика | Урок 29
- Дизайн на основе данных: Графический анализ данных | Урок 30
- Основы UX-аналитики: A/B тесты | Урок 31
Что такое UX?
(Это перевод базового курса UX, который включает 31 основной принцип UX-проектирования: UX Crash Course: 31 Fundamentals)
Любой процесс подразумевает наличие опыта взаимодействия (user experience). Наша задача не в том, чтобы создавать опыт взаимодействия. Наша задача — сделать его хорошим.
Наша задача не в том, чтобы создавать опыт взаимодействия. Наша задача — сделать его хорошим.
Что же я подразумеваю под «хорошим» опытом взаимодействия?
Принято думать, что хороший пользовательский опыт тот, который делает людей счастливыми. Неправда! Если бы нашей целью было осчастливить пользователей, мы бы просто добавили побольше смешных котиков и неожиданных комплиментов и разошлись по домам. Но — хотя это и не самый худший из возможных вариантов — мой босс будет недоволен результатом.
Цель UX-дизайнера — чтобы пользователи были эффективными.
Пользовательский опыт — это лишь верхушка айсберга:
Многие ошибочно думают, что под UX подразумевается «a user’s experience», т.е. опыт пользователя. Но на самом деле UX — это скорее процесс проектирования пользовательского опыта.
Опыт каждого отдельного пользователя — это осознанное, субъективное мнение о вашем приложении или сайте. Обратная связь от пользователей иногда очень важна, но UX-дизайнеру нужно гораздо больше.
«Делаем» UX:
В UX-дизайне (иногда его также называют UXD) есть процессы, которые чем-то напоминают научные изыскания: мы проводим исследования, чтобы лучше понимать пользователей, мы придумываем идеи, способные решить задачи пользователей и бизнеса, а также мы применяем эти идеи на практике, чтобы проверить, как они работают.
Обо всем этом мы узнаем ближайшем месяце. Или, если вас не зацепило, всегда можно вернуться к котикам.
А завтра мы узнаем два типа целей в UX, которые должны кардинально поменять ваш дизайн… →
Recommend
И ещё, если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Nancy Pong и Ринат Шайхутдинов. | UxLab, LLC | Курсы дизайна в Йошкар-Оле
Вот основы UX-дизайна [Вводное руководство]
Независимо от того, впервые ли вы загуглили «UX-дизайн» или уже задаетесь вопросом, может ли UX-дизайн стать хорошим направлением для вашей карьеры, это Важно иметь хорошее представление об основах UX-дизайна.
Несмотря на относительную популярность индустрии UX-дизайна, все еще существует много путаницы в отношении того, что такое UX-дизайн и чем на самом деле занимаются UX-дизайнеры. Чтобы помочь устранить эту неопределенность, мы создали это всеобъемлющее руководство для начинающих по всему UX — хороший «первый вкус» UX-дизайна!
Вот что мы рассмотрим:
- Что такое UX?
- Пять основных принципов UX-дизайна
- Чем занимаются UX-дизайнеры?
- Преимущества UX-дизайна (и UX-дизайнеров!)
- Что дальше? Основные выводы
Чтобы получить краткий обзор того, что такое UX-дизайн, прежде чем погрузиться в остальную часть руководства, посмотрите это видео:
1. Что такое UX?
UX-дизайн быстро меняет мир вокруг нас и то, как мы взаимодействуем с продуктами, предприятиями, услугами и друг с другом. Крайне важно создавать полезные и востребованные продукты, которые помогают компаниям, потребителям и даже всему обществу находить решения трудных или тревожных проблем.
Крайне важно создавать полезные и востребованные продукты, которые помогают компаниям, потребителям и даже всему обществу находить решения трудных или тревожных проблем.
Но что такое взаимодействие с пользователем? И почему это так важно?
Во-первых, давайте разберемся, что мы имеем в виду, когда говорим «пользователь», или, еще лучше, кого мы имеем в виду. Проще говоря, пользователь — это человек, который покупает или взаимодействует с продуктом, цифровым интерфейсом или услугой. Таким образом, пользовательский опыт (UX) — это серия событий, которые происходят, когда этот человек фактически использует продукт, цифровой интерфейс или услугу.
А UX-дизайн — это процесс выявления потребностей пользователей и разработки решений для их удовлетворения.
Если UX-дизайн — это искусство тщательного управления опытом, который пользователь получит при взаимодействии с определенным продуктом или услугой, UX-дизайнеры — это художники, которые выполняют работу по созданию этого опыта. Это не значит, что вам нужно быть артистичным в традиционном смысле этого слова! На самом деле UX-дизайнеры развивают широкий спектр навыков (включая навыки, не связанные с дизайном), которые имеют мало или вообще ничего общего с «искусством».
Это не значит, что вам нужно быть артистичным в традиционном смысле этого слова! На самом деле UX-дизайнеры развивают широкий спектр навыков (включая навыки, не связанные с дизайном), которые имеют мало или вообще ничего общего с «искусством».
UX-дизайнеры учитывают множество факторов при создании хорошего пользовательского интерфейса, а не только эстетику или впечатляющие визуальные эффекты. Они должны учитывать удобство использования и доступность продукта, а также различные принципы проектирования, эвристики удобства использования и информационную архитектуру. И давайте не будем забывать о важности понимания ожиданий пользователей (обнаруженных в ходе исследования пользователей) и учета бизнес-целей (с надежной UX-стратегией).
В дизайне UX есть много важных принципов, но, чтобы немного упростить ситуацию, мы разбили их на пять основных понятий: эмпатия, стратегия, удобство использования, инклюзивность и проверка.
Empathy
Качественный дизайн UX ставит потребности пользователей во главу угла при разработке продукта. Чтобы понять пользователя и с какими препятствиями он сталкивается, дизайнеры UX должны практиковать эмпатический дизайн. Благодаря эмпатии дизайнеры могут поставить себя на место пользователя и узнать об их повседневной жизни, о том, какие проблемы им нужно решить, какие у них ожидания при взаимодействии с определенными продуктами и как для них выглядит хороший опыт.
Чтобы понять пользователя и с какими препятствиями он сталкивается, дизайнеры UX должны практиковать эмпатический дизайн. Благодаря эмпатии дизайнеры могут поставить себя на место пользователя и узнать об их повседневной жизни, о том, какие проблемы им нужно решить, какие у них ожидания при взаимодействии с определенными продуктами и как для них выглядит хороший опыт.
Стратегия
Разработка эффективных решений сложных проблем может быть сложным процессом. Поэтому важной частью UX-дизайна является наличие четко определенного плана и набора целей перед началом любого проекта. Многие дизайнеры разрабатывают UX-стратегию, в которой изложены различные цели UX, включая выбранные методы исследования, предпочтительные системы проектирования и тестирования, а также то, как выглядит успех как для пользователя, так и для бизнеса. Несмотря на то, что UX-стратегия является важным ориентиром, она не является неизменной и может быть изменена по мере того, как дизайнеры проходят процесс проектирования.
Удобство использования
В мире быстро развивающихся и иногда запутанных технологий потребители часто склоняются к продуктам, для работы которых требуется мало умственного труда. Последнее, чего хочет пользователь, — это чувствовать, что заказ еды на телефоне эквивалентен сбору пазла из 1000 деталей. Большая часть UX-дизайна заключается в создании продуктов и услуг, которые будут простыми и интуитивно понятными для людей всех возрастов и способностей. Для этого дизайнеры учитывают такие вещи, как поведенческая психология, доступность, аффордансы и ментальные модели при разработке оптимального и легкого юзабилити.
Инклюзивность
Распространенная фраза, которую вы можете услышать в индустрии UX, — «дизайн для всех». Это означает, что наши усилия по дизайну должны учитывать потребности людей всех рас, возрастов, полов, происхождения, социально-экономического статуса и т. д. . UX-дизайнеры имеют возможность формировать мир вокруг себя с помощью своих проектов и решать сложные проблемы, затрагивающие широкий круг людей.
Образцовый UX-дизайн включает в себя опыт и потребности недостаточно представленных или угнетенных групп людей и может даже найти решения их уникальных проблем.
Инклюзивный дизайн гарантирует, что при проектировании для разных групп населения будут услышаны самые разные мнения.
Чтобы узнать больше об инклюзивном дизайне, ознакомьтесь с этими руководствами:
- Инклюзивный дизайн и универсальный дизайн: в чем разница?
- 7 принципов универсального дизайна, которые сделают ваш UX более инклюзивным
- Как создать дизайн для любого пола
- Как написать инклюзивный текст
А для видео-введения в инклюзивный дизайн вот что говорит один эксперт:
Валидация
Каким бы впечатляющим ни казался дизайн, он ничего бы не значил, если бы не был проверен пользователем. Одним из наиболее важных аспектов UX-дизайна является тестирование предлагаемых решений на людях, которые на самом деле будут использовать их в реальной жизни. Обратная связь с пользователями направляет и информирует процесс проектирования и помогает гарантировать, что создаваемые продукты будут такими, которые люди с радостью захотят использовать. Даже после того, как продукты выпущены, дизайнеры постоянно используют методы для оценки их успеха и возможных улучшений.
Обратная связь с пользователями направляет и информирует процесс проектирования и помогает гарантировать, что создаваемые продукты будут такими, которые люди с радостью захотят использовать. Даже после того, как продукты выпущены, дизайнеры постоянно используют методы для оценки их успеха и возможных улучшений.
Инструментарий UX-дизайнера обширен, и набор его навыков, как правило, довольно широк. Изо дня в день UX-дизайнеры выполняют такие задачи, как исследование пользователей, тестирование удобства использования, наброски каркасов и прототипов, проведение фокус-групп или представление своей работы заинтересованным сторонам.
Чтобы лучше понять, чем занимаются UX-дизайнеры, давайте рассмотрим процесс UX-дизайна:
Сочувствие
Сочувствие является ключевым, и исследование пользователей необходимо для того, чтобы найти это понимание и связь с потребностями и целями ваших пользователей. . Итак, первый шаг — провести обширное и всеобъемлющее исследование людей, которые будут взаимодействовать с продуктом. Есть много способов, которыми дизайнеры могут узнать о своих пользователях. Вот некоторые из них:
Есть много способов, которыми дизайнеры могут узнать о своих пользователях. Вот некоторые из них:
- Surveys
- Интервью
- Фокус -группы
- Наблюдение
- Этнографические полевые исследования
- Analytics
- Отслеживание глаз
- Учительные исследования
- .
- Что такое исследование пользователей?
- Руководство для начинающих по качественному исследованию UX
- Как проводить инклюзивное исследование пользователей 9.
- Что такое личность?
- Как определить образ пользователя
- Руководство для начинающих по характеристикам пользователя
- 5 шагов по созданию вашего первого образа пользователя
- Как создать свой первый каркас
- Каркас, прототип или макет — в чем разница?
- Лучшие бесплатные инструменты для создания макетов для UX-дизайнеров
- Обратитесь к Руководству UCD за пошаговой визуальной картой, которая проведет вас через процесс проектирования, ориентированный на пользователя.
- Подумайте, когда тестирование может быть включено в ваше расписание
- Тестируйте рано и часто
- Определите целевую аудиторию (аудитории) для сайта. Это поможет команде UX в следующем:
- Создание скринера
- Набор участников
- Определение персонажей
- Определение задач для тестирования
- полезной : ваш контент должен быть оригинальным и удовлетворять потребности
- пригодным для использования : сайт должен быть простым в использовании
- Желаемый : Изображение, фирменный стиль, бренд и другие элементы дизайна используются для того, чтобы вызывать эмоции и признательность
- Доступный для поиска : Контент должен быть доступным для навигации и локализации как на сайте, так и за его пределами
- Доступный : Контент должен быть доступен для людей с ограниченными возможностями
- Достоверный : Пользователи должны доверять и верить тому, что вы им говорите
Здесь UX-дизайнеры получают четкое представление о проекте, который есть у их клиента или работодателя, и о целях бизнеса. Дизайнеры также могут сотрудничать со своими дизайнерскими группами и вырабатывать эффективный подход к созданию дизайнерских решений.
Как только дизайнеры получат исчерпывающее представление о своих пользователях, они представят свои выводы в виде образа пользователя — архетипического человека, который представляет потребности и поведение большей части населения.
 Они также могут придумать карту пути пользователя, чтобы визуально представить идеальный клиентский опыт.
Они также могут придумать карту пути пользователя, чтобы визуально представить идеальный клиентский опыт.Это два общих результата, которые помогают более наглядно определить потребности пользователей и возможности проектирования. Чтобы узнать больше об общих результатах UX, ознакомьтесь с этими руководствами:
Идея
потребности пользователей, и ваше воображение начинает придумывать способы решения этих проблем! Но опытные UX-дизайнеры также знают, как систематически придумывать идеи. Таким образом, идеи часто возникают на семинарах по дизайн-мышлению. Существует также множество упражнений по дизайн-мышлению, которые помогают UX-дизайнерам (и людям, с которыми они сотрудничают) генерировать инновационные и восхитительные решения дизайнерских проблем.

Прототип
Теперь пора взяться за бумагу и приступить к дизайну! Это этап, о котором думает большинство людей, когда дело доходит до UX-дизайна, поскольку он включает в себя фактическое создание продукта или услуги. Дизайнеры создают макеты и прототипы, чтобы сначала проверить свои идеи, чтобы убедиться, что они действительно будут работать так, как задумано.
На более поздних этапах UX-специалисты создают вайрфреймы, чтобы убедиться, что идеи хорошо транслируются от проектирования до разработки, а затем выходят в мир и в руки пользователей.
Чтобы узнать больше о прототипировании и каркасе, ознакомьтесь с этими руководствами:
Тест
Как мы уже намекали, ни один процесс UX-дизайна не обходится без тестирования ваших проектных решений, чтобы убедиться, что они действительно будут работать так, как вы задумали! Итак, теперь, когда дизайн создан, пришло время протестировать его на реальных пользователях с помощью юзабилити-тестирования.
 Дизайнеры будут наблюдать за тем, как их пользователи взаимодействуют с их проектами, и просят их выполнить определенные задачи или отсортировать информацию. Они обращают внимание на эмоции пользователя, язык тела, утверждения, разочарование и трудности, с которыми он сталкивается при использовании продукта. После тестирования дизайнеры собирают данные, анализируют их и определяют, какие улучшения необходимо внести.
Дизайнеры будут наблюдать за тем, как их пользователи взаимодействуют с их проектами, и просят их выполнить определенные задачи или отсортировать информацию. Они обращают внимание на эмоции пользователя, язык тела, утверждения, разочарование и трудности, с которыми он сталкивается при использовании продукта. После тестирования дизайнеры собирают данные, анализируют их и определяют, какие улучшения необходимо внести.Тогда… повторите!
Процесс проектирования UX цикличен, что означает, что после создания дизайна и получения отзывов пользователей пришло время повторить шаги снова. С каждым циклом процесса проектирования дизайнеры берут то, что они узнали из предыдущих, и решают новые проблемы, вносят значимые улучшения и разрабатывают более эффективные решения. Даже после выпуска продукта дизайнеры будут продолжать получать отзывы пользователей и повторять свои оригинальные проекты.
UX-дизайнеры являются бесценным дополнением к широкому спектру отраслей, связанных с разработкой продуктов и не только.
 Так почему же UX так важен и чего на самом деле добиваются UX-дизайнеры? Мы сузили его до этих пяти основных пунктов.
Так почему же UX так важен и чего на самом деле добиваются UX-дизайнеры? Мы сузили его до этих пяти основных пунктов.Внимание к дизайну UX способствует привлечению и удержанию клиентов
Ценный и приятный пользовательский опыт во многом способствует привлечению и удержанию лояльных клиентов. UX-дизайн может помочь продуктам, мобильным приложениям и веб-сайтам компании работать с минимальными трудностями и гарантировать, что они выглядят современными, заслуживающими доверия и соответствующими текущим тенденциям — все это помогает привлечь клиентов и удержать их.
Хороший UX максимизирует доход
Когда пользователь доволен своим опытом работы с брендом, он не только продолжит использовать его или покупать больше, но и может поделиться своим положительным опытом со своими коллегами. Органическое вовлечение и реклама из уст в уста могут творить чудеса с прибылью компании. UX-дизайнеры обучены выяснять, чего хотят пользователи, и как разработать дизайн для более высоких коэффициентов конверсии, что делает потенциал для увеличения продаж довольно высоким.

Отличные UX-дизайнеры помогают контролировать затраты на разработку
UX-дизайнеры обучены находить оптимальные решения как для пользователя, так и для бизнеса. Их подход к решению проблем и дизайну тщательно спланирован и подкреплен данными исследований пользователей. Таким образом, имея на борту UX-дизайнера, многие компании могут снизить затраты на разработку и свести к минимуму бесполезную трату ресурсов, поскольку потребность в повторном проектировании и устранении неполадок снижается.
UX-дизайнеры могут помочь повысить производительность компании
Иногда пользователь, для которого работает дизайнер, является не клиентом, а сотрудником компании. Предприятия могут нанять дизайнеров UX, чтобы помочь упростить бизнес-процессы, оптимизировать политику компании или перепроектировать программное обеспечение для сотрудников, которое будет проще и эффективнее в использовании. Более плавный рабочий процесс часто приводит к повышению производительности сотрудников, их мотивации и улучшению работы компании в целом.

В конечном счете: UX улучшает качество жизни пользователей
UX-дизайн может решить сложные проблемы, от которых страдают малообеспеченные слои населения, проблемные общества или люди, работающие в условиях высокого стресса. UX-дизайнеры призваны улучшить доступ людей к здравоохранению, образованию, жилью, еде и многому другому. Способность оказывать положительное, значимое и долгосрочное влияние на жизнь людей является важной частью того, что делает UX-дизайн таким привлекательным выбором карьеры.
5. Что дальше? Основные выводы
О UX нужно знать многое, и эта статья — лишь верхушка айсберга. Растет спрос на дизайнеров UX — технических специалистов, обладающих высокой квалификацией в исследованиях, эмпатическом дизайне, прототипировании, тестировании юзабилити и многом другом. Это вечеринка, потому что набор навыков UX-дизайна очень полезен для бизнеса и особенно полезен людям, которые платят за продукты и услуги.
Если вы хотите узнать больше о UX-дизайне, ознакомьтесь с нашим онлайн-курсом «Введение в UX-дизайн», где вы подробно узнаете о процессе UX-дизайна — от идеи концепции до доставки продукта.
 В ходе курса вы поделитесь фундаментальными знаниями UX, которые научитесь использовать при создании собственного дизайна приложения.
В ходе курса вы поделитесь фундаментальными знаниями UX, которые научитесь использовать при создании собственного дизайна приложения.У вас также будет доступ к эксклюзивным мероприятиям и вебинарам по дизайну UX, а также к нашим опытным преподавателям и наставникам, которые будут работать с вами один на один, чтобы предоставить персональные отзывы и экспертные советы о жизни в качестве дизайнера UX. Если вы не совсем готовы вкладывать деньги в курс или обучение, существует множество бесплатных учебных ресурсов по UX, которые могут помочь вам изучить немного больше.
Область UX-дизайна процветает, и при постоянном обучении по 15-20 часов в неделю вы можете получить свой первый сертификат по UX-дизайну всего за один месяц. Вы будете работать со своим собственным наставником и наставником, применяя свои знания теории UX-дизайна на практике, повышая свои дизайнерские навыки и карьерный потенциал.
Основы исследования пользователей | Юзабилити.gov
Перейти к основному содержанию
Исследования пользователей сосредоточены на понимании поведения, потребностей и мотивации пользователей с помощью методов наблюдения, анализа задач и других методологий обратной связи.

Типы исследований пользователей, которые вы можете или должны проводить, будут зависеть от типа сайта, системы или приложения, которые вы разрабатываете, вашего графика и вашей среды.
Когда выполнять методы исследования пользователей
Руководствуясь процессом проектирования, ориентированного на пользователя (UCD), мы предоставили примеры типов исследований, которые можно проводить на каждом этапе вашего проекта. Методология может появиться в одной или нескольких фазах.
Методы Знай своего пользователя Содержание Дизайн Тестирование и уточнение Сортировка карточек — позволяет пользователям группировать информацию вашего сайта. Это помогает гарантировать, что структура сайта соответствует тому, как думают пользователи. 
ДА ДА № ДА Контекстные интервью — позволяют вам наблюдать за пользователями в их естественной среде, что дает вам лучшее понимание того, как они работают. ДА № № № Тестирование по первому клику — метод тестирования, ориентированный на навигацию, который может быть выполнен на функционирующем веб-сайте, прототипе или каркасе. № ДА ДА ДА Фокус-группы — модерируемая дискуссия с группой пользователей, позволяющая узнать об отношении, идеях и желаниях пользователей. ДА ДА № Эвристическая оценка/Экспертная проверка.  Группа экспертов по юзабилити оценивает ваш веб-сайт по списку установленных рекомендаций.
Группа экспертов по юзабилити оценивает ваш веб-сайт по списку установленных рекомендаций.ДА № № ДА Индивидуальные интервью. Обсуждения один на один с пользователями показывают, как работает конкретный пользователь. Они позволяют получить подробную информацию об отношении, желаниях и опыте пользователя. ДА ДАДА ДА Параллельный дизайн — методология проектирования, в которой несколько дизайнеров одновременно, но независимо друг от друга выполняют одну и ту же работу, с намерением объединить лучшие аспекты каждого из них для получения окончательного решения. № № ДА № Персонажи — создание репрезентативного пользователя на основе имеющихся данных и опросов пользователей.  Хотя личные данные персоны могут быть выдумкой, информация, используемая для создания типа пользователя, таковой не является.
Хотя личные данные персоны могут быть выдумкой, информация, используемая для создания типа пользователя, таковой не является.ДА № № № Прототипирование — позволяет команде дизайнеров исследовать идеи перед их реализацией путем создания макета сайта. Прототип может варьироваться от бумажного макета до интерактивных HTML-страниц. № № ДА ДА Опросы. Серия вопросов, заданных нескольким пользователям вашего веб-сайта, поможет вам узнать о людях, которые посещают ваш сайт. ДА ДА ДА ДА Шкала юзабилити системы (SUS) — SUS — это независимая от технологий шкала из десяти пунктов для субъективной оценки юзабилити. 
№ № № ДА Анализ задач — включает в себя изучение целей пользователей, в том числе того, что пользователи хотят делать на вашем сайте, и помогает вам понять задачи, которые пользователи будут выполнять на вашем сайте. ДА № № № Юзабилити-тестирование — выявляет разочарования и проблемы пользователей с вашим сайтом с помощью сеансов один на один, когда «реальный» пользователь выполняет задачи на вашем сайте. ДА ДА ДА ДА Примеры использования. Опишите, как пользователи используют определенную функцию вашего веб-сайта. Они предоставляют подробный обзор того, как пользователи взаимодействуют с сайтом, включая шаги, предпринимаемые пользователями для выполнения каждой задачи. 
№ ДА ДА № Best Practices
Во время планирования проекта вы должны:
Ссылки
Наблюдение за взаимодействием с пользователем: Практическое руководство по изучению пользователей Майк Кунявски
Руководство для чайников по основам UX. Брэдли Найс, контент-менеджер в… | Брэдли Найс | Уровень повышен!
Брэдли Найс, контент-менеджер ClickHelp.
 com — инструмент документирования программного обеспечения
com — инструмент документирования программного обеспеченияРазработка веб-сайта, включающего элементы дизайна UX, становится все более востребованной, поскольку компании начинают понимать важность UX. Наличие бесполезных наворотов на вашем сайте больше не делает его хорошим дизайном. Создание правильного баланса между отличным пользовательским интерфейсом и функциональностью сайта для ваших бизнес-целей имеет первостепенное значение.
Прежде чем вы сможете стать дизайнером пользовательского опыта (UX), вам необходимо понять важность UX, причину его существования и то, чем занимаются UX-дизайнеры.
Термин «дизайн UX» используется для обозначения подходов и методов, используемых для обеспечения того, чтобы веб-сайт был полностью приспособлен и настроен для своего целевого рынка. Если онлайн-платформа не привлекает определенный тип аудитории, о ней, скорее всего, быстро забудут.
В основе UX лежит обеспечение того, чтобы пользователи находили ценность в том, что вы им предоставляете.
 Питер Морвилл представляет это через свои соты пользовательского опыта.
Питер Морвилл представляет это через свои соты пользовательского опыта.Он отмечает, что для обеспечения значимого и ценного пользовательского опыта информация должна быть:
Эффективность онлайн-платформы зависит от UX. Веб-сайт должен быть удобным для навигации, простым в эксплуатации и предлагать пользователю какую-либо уникальную выгоду или преимущество.
Источник изображения: Эрик Флауэрс
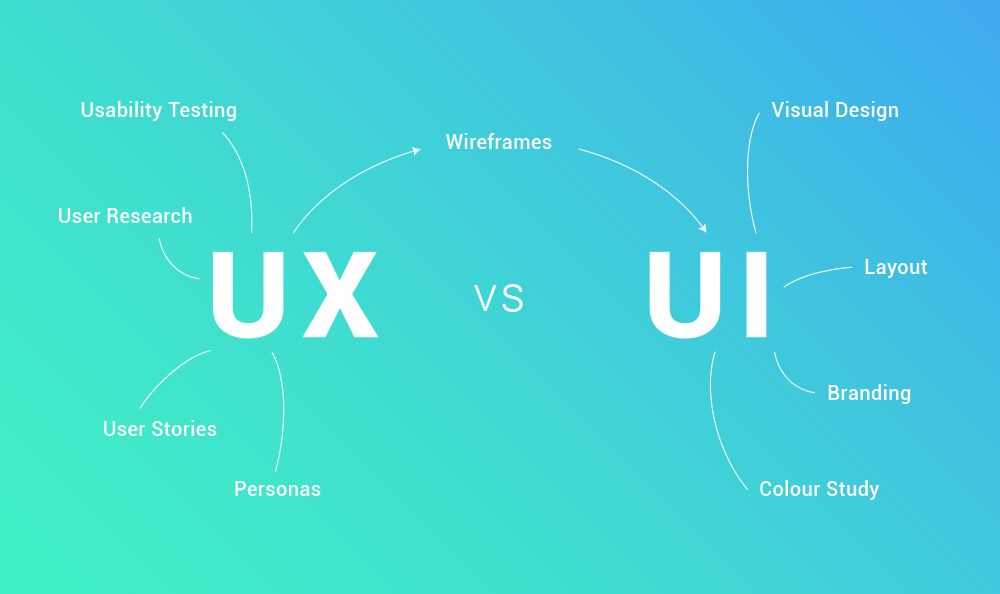
Дизайн пользовательского интерфейса — это не то же самое, что взаимодействие с пользователем.
UI — это конечный результат UX. Пользовательский интерфейс — это то, что люди увидят и потрогают. UI — это то, что получается, когда рассматривается эффективный UX. Если у вас хороший дизайн пользовательского интерфейса, это прямой результат исследований и продуманности, которые вы вложили в процесс UX.
Так что же на самом деле делает дизайнер взаимодействия с пользователем? Ну, обычного дня нет, однако есть набор методов, на которые полагаются многие UX-дизайнеры на разных этапах проекта:
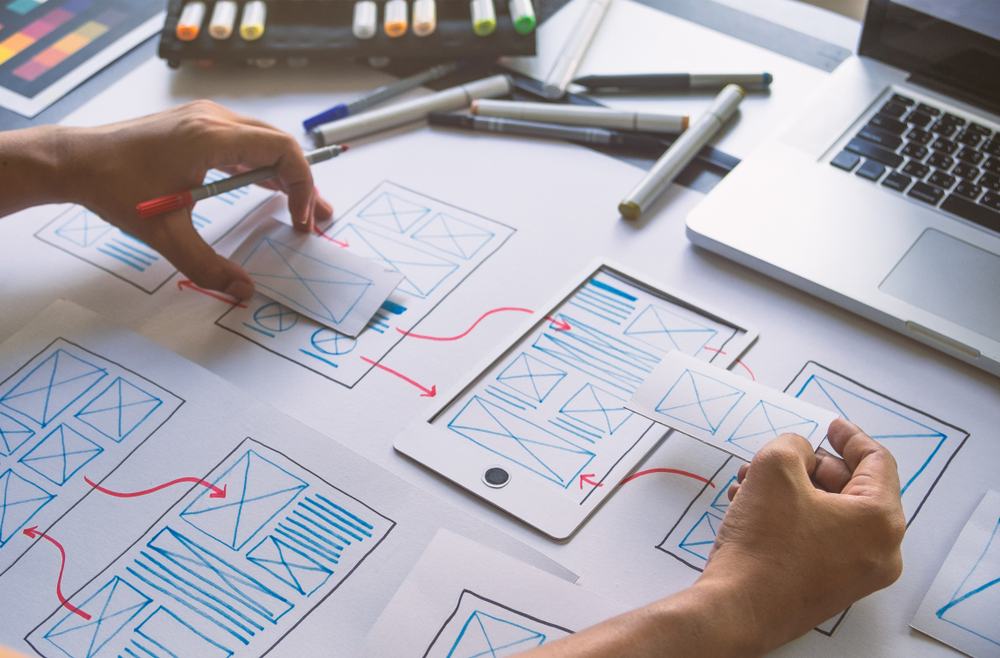
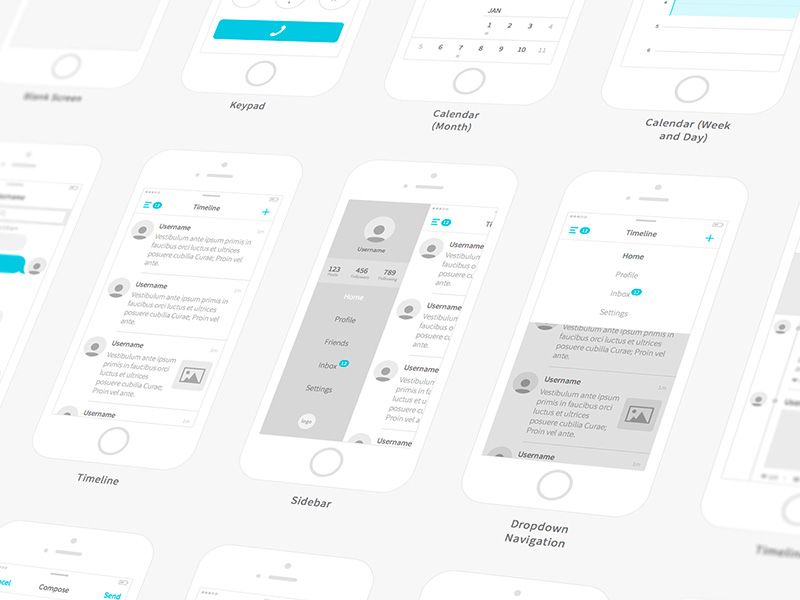
Каркасы
Повседневный UXКаркас — это приблизительное руководство по макету веб-сайта или приложения — — это результат, который больше всего ассоциируется с работой UX-дизайнера.
Когда-то созданные дизайнерами в виде серии статических изображений, в наши дни такие инструменты, как Balsamiq Mockups и Axure RP, упрощают преобразование каркаса в интерактивный прототип без написания кода.

Хотя многие UX-дизайнеры заявляют, что они представляют собой нечто большее, чем просто каркасные машины, несомненно, многие UX-дизайнеры начинают с каркасных моделей: создание базового макета сайта — это то, что может сделать каждый, а инструменты просты в освоении.
Пользовательское тестирование
Повседневный UXПосадить пользователей перед вашим веб-сайтом или приложением и попросить их выполнить запланированные для них задачи, пока они думают вслух, — это фундаментальная предпосылка пользовательского тестирования.
Сколько участников тестирования вы привлекаете, насколько точно ваши участники тестирования соответствуют вашим реальным пользователям, и сколько итераций тестирования вы проводите — все решения формируются в зависимости от бюджета и временных ограничений.
Пользовательское тестирование настолько простое, что любой может — и должен — испытать его. Нахождение в одной комнате, когда кто-то изо всех сил пытается использовать ваш продукт, — это мощный триггер для создания эмпатии к пользователям — обычная черта.

Персоны
Повседневный UXПерсона — это вымышленная личность, которая отражает одну из групп пользователей, для которых вы разрабатываете дизайн.
Персонажи должны быть проинформированы исследованиями, чтобы быть полезными. Может возникнуть соблазн надеть шляпу творческого писателя и придумать детали, чтобы сделать их правдоподобными или интересными. Однако цель должна заключаться в том, чтобы ваши персонажи отражали модели, которые вы определили в своих пользователях (или потенциальных пользователях).
Для выявления этих паттернов нет простого способа — они возникают в результате исследований пользователей: проведения интервью, опросов, тестирования пользователей, контекстных исследований и других действий.
Сценарии и раскадровки
Повседневный UXСценарий — это повествование, описывающее «один день из жизни» одного из ваших персонажей, включая то, как ваш веб-сайт или приложение вписывается в их жизнь.