Имитация рисования от руки на примере RoughJS / Хабр
RoughJS это маленькая (<9 КБ) графическая библиотека JavaScript, позволяющая рисовать в эскизном, рукописном стиле. Она позволяет рисовать на <canvas> и с помощью SVG. В этом посте я хочу ответить на самый популярный вопрос о RoughJS: как это работает?
Немного истории
Очарованный изображениями рукописных графиков, схем и эскизов, я, как истинный нерд, задался вопросом: можно ли создавать такие рисунки с помощью кода, как можно точнее имитировать рисунок от руки, в то же время сохранив возможность программной реализации? Я решил сосредоточиться на примитивах — линиях, многоугольниках, эллипсах и кривых, чтобы создать целую библиотеку 2D-графики. На её основе можно создавать библиотеки и графики для рисования графиков и схем.
Вкратце изучив вопрос, я нашёл статью Джо Вуда и его коллег под названием Sketchy rendering for information visualization. Описанные в ней техники стали основой библиотеки, особенно в рисовании линий и эллипсов.
Описанные в ней техники стали основой библиотеки, особенно в рисовании линий и эллипсов.
В 2017 году я написал первую версию библиотеки, которая работала только на Canvas. Решив задачу, я потерял к ней интерес. Год спустя я много работал с SVG, и решил адаптировать RoughJS для работы с SVG. Также я изменил структуру API, сделав её более простой, и сосредоточился на простых векторных графических примитивах. Я рассказал о версии 2.0 на Hacker News и внезапно она обрела огромную популярность. В 2018 году это был второй по популярности пост ShowHN.
С тех пор другие люди создали на основе RoughJS более удивительные вещи, например, Excalidraw, Why do Cats & Dogs…, библиотеку графиков roughViz.
А теперь давайте поговорим об алгоритмах…
Неровность
Фундаментальной основой имитации рукописных фигур является случайность. Когда мы рисуем вручную, любые две фигуры будут чем-то отличаться. Никто не рисует идеально точно, поэтому каждая пространственная точка в RoughJS корректируется на случайное смещение.
roughness.
Представим точку A и окружность вокруг неё. Теперь заменим A случайной точкой в пределах этой окружности. Площадью этой окружности случайности управляет значение roughness.
Линии
Рукописные линии никогда не бывают прямыми и часто в них проявляется кривизна изгиба (описанная здесь). Мы рандомизируем две конечные точки отрезка на основании roughness. Затем выберем ещё две случайные точки примерно на расстоянии 50% и 75% от конца отрезка. Соединив эти точки кривой, мы получим эффект
При рисовании вручную люди иногда двигают карандашом вперёд и назад по линии. Это нужно или для того, чтобы сделать линию более яркой, или просто для исправления прямоты линии. Выглядит это примерно так:
Чтобы добавить эффект эскизности, RoughJS рисует линию дважды. В будущем я планирую сделать этот аспект более настраиваемым.
В будущем я планирую сделать этот аспект более настраиваемым.
Посмотрите на эту поверхность canvas. Параметр roughness изменяет внешний вид линий:
В оригинале статьи на canvas можно порисовать самостоятельно.
При рисовании вручную длинные линии обычно становятся менее прямыми и более кривыми. То есть случайность смещений для создания эффекта изгиба является функцией от длины линии и значения randomness. Однако для очень длинных линий масштабирование этой функции не подходит. Например, на показанном ниже изображении концентрические квадраты нарисованы с одинаковыми случайными seed, т.е. по сути они являются одной случайной фигурой, но с разным масштабом.
Можно заметить, что края внешних квадратов выглядят немного более неровными, чем у внутренних. Поэтому я также добавил коэффициент затухания, зависящий от длины линии. Коэффициент затухания применяется как ступенчатая функция при различных длинах.
Эллипсы (и окружности)
Возьмите лист бумаги и одним непрерывным движением нарисуйте как можно быстрее несколько кругов. Вот что получилось у меня:
Заметьте, что начальная и конечная точки петли не всегда совпадают. RoughJS пытается имитировать это, делая при этом внешний вид более завершённым (техника адаптирована из статьи giCenter).
Алгоритм находит n точек эллипса, где n определяется размером эллипса. Затем каждая точка рандомизируется на величину его roughness. Далее через эти точки проводится кривая. Чтобы получить эффект раъединённых концов точки со второй по последнюю не совпадают с первой точкой. Вместо этого кривая соединяет вторую и третью точки.
Также рисуется второй эллипс, чтобы петля была более замкнутой и обладала дополнительным эффектом эскиза.
В оригинале статьи можно рисовать эллипсы на интерактивной поверхности canvas.
В случае рисования линий некоторые из этих артефактов становятся более акцентированными, если какая-то фигура масштабируется до разных размеров. В эллипсе этот эффект более заметен, потому что соотношение является квадратичным. На показанном ниже изображении все круги имеют одинаковую форму, но внешние выглядят более неровными.
Алгоритм выполняет автоматическую настройку на основании размера фигуры, увеличивая количество точек в круге (n). Ниже показан тот же набор кругов, сгенерированный с использованием автоматической настройки.
Заполнение
Для заполнения нарисованных от руки фигур обычно используются штриховые линии. В случае эскизов от руки линии не всегда остаются в пределах контуров фигур. Они тоже рандомизированы. Плотность, угол, ширину линий можно настраивать.
Показанные выше квадраты заполнять легко, но в случае других фигур могут возникать всевозможные проблемы. Например, вогнутые многоугольники (в которых углы могут превышать 180°) часто вызывают такие проблемы:
Например, вогнутые многоугольники (в которых углы могут превышать 180°) часто вызывают такие проблемы:
На самом деле показанное выше изображение взято из отчёта об ошибке в одной из предыдущих версий RoughJS. С тех пор я обновил алгоритм заполнения штрихами, адаптировав версию метода сканирования строк.
Алгоритм сканирования строк можно использовать для заполнения любого многоугольника. Его принцип заключается в сканировании многоугольника при помощи горизонтальных строк (растровых строк). Растровые строки идут с верха полигона вниз. Для каждой растровой строки мы определяем, в каких точках строка пересекается с многоугольником. Мы выстраиваем эти точки пересечения слева направо.
Двигаясь от точки к точке, мы переключаемся из режима заполнения в режим без заполнения; переключение между состояниями происходит при встрече каждой точки пересечения на растровой строке. Здесь нужно учитывать ещё многое, в частности, пограничные случаи и способы оптимизации сканирования; подробнее об этом можно прочитать здесь: Rasterizing polygons, или развернуть спойлер с псевдокодом.
Подробности реализации алгоритма сканирования строк
Мы задаём две структуры данных (таблицы) для хранения данных о рёбрах полигонов.
Первая — это глобальная таблица рёбер (Edge Table, ET), содержащая все рёбра, отсортированные по значению Ymin, то они сортируются по их значению координаты Xmin.
Вторая — это таблица активных рёбер (Active Edge Table, AET), в которой мы храним только те рёбра, которые пересекают текущую растровую строку.
Ниже представлено описание структуры данных в каждой строке таблиц:
interface EdgeTableEntry {
ymin: number;
ymax: number;
x: number; // Initialized to Xmin
iSlope: number; // Inverse of the slope of the line: 1/m
}
interface ActiveEdgeTableEntry {
scanlineY: number; // The y value of the scanline
edge: EdgeTableEntry;
}После инициализации таблицы рёбер, мы выполняем следующие действия:
1. Присваиваем y значение наименьшего y в ET. Эта переменная обозначает текущую растровую строку.
Присваиваем y значение наименьшего y в ET. Эта переменная обозначает текущую растровую строку.
2. Инициализируем AET как пустую таблицу.
3. Повторяем следующие действия, пока и AET, и ET не опустеют:
(a) Перемещаем из области ET y в AET рёбра, у которых ymin ≤ y.
(b) Удаляем из AET элементы, у которых y = ymax
(с) Заполняем пиксели в растровой строке y, используя пары координат x из AET.
(d) Выполняем инкремент y на соответствующее значение, определяемое плотностью штрихов, т.е. на следующую растровую строку.
(e) Для каждого невертикального ребра, оставшегося в AET, обновляем x для нового y (edge.x = edge.x + edge.iSlope)
На изображении ниже (в оригинале статьи интерактивном), каждый квадрат обозначает пиксель. Можно перемещать вершины, чтобы изменять многоугольник и наблюдать, какие пиксели будут заполняться традиционно.
Можно перемещать вершины, чтобы изменять многоугольник и наблюдать, какие пиксели будут заполняться традиционно.
При заполнении штрихами инкремент растровых строк выполняется с шагом, зависящим от заданной плотности линий штрихов, а каждая линия отрисовывается при помощи описанного выше алгоритма.
Однако этот алгоритм предназначен для горизонтальных растровых строк. Чтобы реализовать различные углы штрихов, алгоритм сначала поворачивает саму фигуру на требуемые угол штрихов. Затем вычисляются растровые строки для повёрнутой фигуры. Далее вычисленные линии поворачиваются обратно на угол штрихов в противоположном направлении.
Не только заполнение штрихами
RoughJS поддерживает и другие стили заливки, но все они являются производными от того же алгоритма штрихования. Перекрёстная штриховка заключается в рисовании штриховых линий под углом angle, а затем ещё одних линий под углом angle + 90°. Зигзаг стремится соединить одну штриховую линию с предыдущей. Для получения точечного паттерна нужно отрисовать небольшие круги вдоль штриховых линий.
Зигзаг стремится соединить одну штриховую линию с предыдущей. Для получения точечного паттерна нужно отрисовать небольшие круги вдоль штриховых линий.
Кривые
Всё в RoughJS нормализуется до кривых — линии, многоугольники, эллипсы, и т.д. Поэтому естественным развитием этой идеи является создание эскизной кривой. В RoughJS мы передаём кривой множество точек, после чего для их преобразования в кубические кривые Безье используется приближение с помощью кривых.
Каждая кривая Безье имеет две конечные точки и две контрольные точки. Рандомизировав их на основании roughness, можно аналогичным образом создавать «рукописные» кривые.
Заполнение кривых
Однако для заполнения кривых требуется обратный процесс. Вместо нормализации всего до кривой, кривая нормализуется до многоугольника. После получения многоугольника можно использовать алгоритм сканирования строк для заполнения искривлённой фигуры.
Сэмплировать точки на кривой с нужной частотой можно при помощи уравнения кубической кривой Безье.
Если использовать частоту сэмплирования, зависящую от плотности штрихов, то мы получим достаточное для заполнения фигуры количество точек. Но это не особо эффективно. Если часть кривой резкая, то нам нужно больше точек. Если часть кривой почти прямая, то потребуется меньше точек. Одним из решений может стать определение кривизны/сглаженности кривой. Если она очень кривая, то мы разделим кривую на две меньшие кривые. Если она сглаженная, то будем рассматривать её просто как прямую.
Сглаженность кривой вычисляется при помощи способа, описанного в этом посте. Значение сглаженности сравнивается со значением допуска, после чего принимается решение, разделять кривую или нет.
Вот та же кривая с уровнем допуска 0,7:
На основании одного только допуска алгоритм обеспечивает достаточное количество точек для представления кривой. Однако он не позволяет эффективным образом избавиться от необязательных точек. В этом поможет второй параметр под названием distance. Для уменьшения количества точек в этом методе используется алгоритм Рамера-Дугласа-Пекера.
Однако он не позволяет эффективным образом избавиться от необязательных точек. В этом поможет второй параметр под названием distance. Для уменьшения количества точек в этом методе используется алгоритм Рамера-Дугласа-Пекера.
Ниже показаны точки, сгенерированные со значениями distance, равными 0.15, 0.75, 1.5 и 3.0.
На основании roughness фигуры можно задать соответствующее значение distance. Получив все вершины многоугольника, мы можем красиво заполнять кривые фигуры:
SVG-контуры
SVG-контуры — это очень мощный инструмент, который можно использовать для создания всевозможных потрясающих изображений, однако из-за этого с ними довольно сложно работать.
RoughJS парсит контур и нормализует его всего на три операции: Move, Line и Cubic Curve. (path-data-parser). После нормализации фигуру можно отрисовывать при помощи описанных выше методик рисования линий и кривых.
После нормализации фигуру можно отрисовывать при помощи описанных выше методик рисования линий и кривых.
Пакет points-on-path объединяет в себе нормализацию контуров и сэмплирование точек кривых для вычисления соответствующих точек контуров.
Ниже представлено примерное вычисление точек для контура M240,100c50,0,0,125,50,100s0,-125,50,-150s175,50,50,100s-175,50,-300,0s0,-125,50,-100s0,125,50,150s0,-100,50,-100:
Ещё один пример SVG, который я люблю показывать — эскизная карта Соединённых Штатов:
Попробуйте RoughJS
Зайдите на веб-сайт или в репозиторий на Github или в документацию по API. Подписывайтесь на информацию о проекте в Twitter @RoughLib.
Тренировка рисования от руки | Журнал Ярмарки Мастеров
Лавка Волшебника (TigRaido)
Нужно ли учиться рисовать, чтобы заниматься рукоделием?
На самом деле мой путь в творчестве начинался скорее с рисования, и для меня этот навык кажется важнее многих других. Поэтому, особенно в последнее время, я стремлюсь развиваться по мере возможности. Занимаюсь самообразованием, ищу по сети уроки и приемы, пробую и тренируюсь.
Поэтому, особенно в последнее время, я стремлюсь развиваться по мере возможности. Занимаюсь самообразованием, ищу по сети уроки и приемы, пробую и тренируюсь.
Здесь я хочу поделиться одним очень полезным упражнением, встреченным в виде ролика от западного художника концепт-артов. Оно не сделает из вас художника, но может помочь обычному человеку, не слишком хорошо рисующему, заметно поднять свой уровень работ в росписи, упростит процесс разработки эскизов, рисования узоров и контруров. Это упражнение — тренировка контроля над рукой, «чувство» линии и умение провести ее именно такой как нужно, на глаз.
Рекомендуется упражняться с белой нелинованной бумагой и тонкой гелевой ручкой. Почему гелевой — чтобы мягче писала и не продавливала бумагу. Почему ручкой — для тренировки рисования от руки важно работать без ластика, линию вести уверенно и не исправлять ошибки, а просто отмечать их для себя. Почему нелинованная бумага — ну, и так понятно 🙂
Кладем перед собой лист, лучшше А4, но можно начать и с более мелкого.
Первое упражнение. Проводим прямую горизонтальную линию, для начала — 7-8 см, треть ширины листа. Затем ставим ручку в ее начало и спокойно, не отрывая руки, поводим поверх нее, стараясь попасть как можно точнее. В идеале линии должны вообще совпасть, над этим мы и работаем. Повторяем 8 раз поверх одной и той же линии. Когда поработали с короткой (можно выполнить и 2-3 подхода по 8 раз, особенно если с первой линией плохо выходит), рисуем линию подлиннее — в половинку страницы. Кстати, если вам сложно вести линию, старайтесь смотреть не на острие ручки, а немного вперед, «в будущее». Ваш мозг будет уже заранее готовиться к дальнейшему пути, и линия будет глаже. А еще, старайтесь не упираться на запястье, а расслабить его и двигать локоть, когда рисуете длинную линию. Это поможет не отрывая руки провести ее. Так постепенно доходим до линии в ширину листа. Получается? Теперь переходим к дугам.
Точно так же рисуем короткую дугу, обводим 8 раз, радуемся (или хотя бы не огорчаемся) и дальше увеличиваем до ширины листа.
Третий этап — рисуем волнистую линию. Тоже увеличивать длину надо постепенно, а также от линии к линии варьируйте размер и высоту изгибов (для дуг тоже стоит). Если возникают проблемы, когда рука загораживает от вас продолжение изгиба, поверните лист под углом — может стать удобнее.
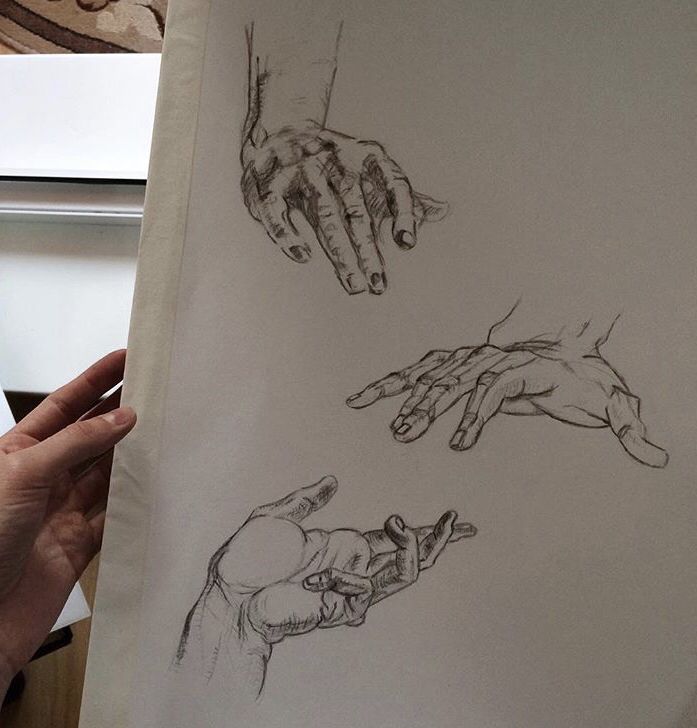
Вот так примерно все должно выглядеть:
Когда поработали с линиями и почуствовали себя увереннее, стоит поработать с кругами.
Маленький круг удобнее рисовать, упираясь запястьем в стол. Для большого — расслабьте запястье и старайтесь вращать не кисть, а руку до локтя. Прежде чем провести круг, автор рекомендует подвигать вдоль него ручкой, почти не касаясь бумаги, почувствовать форму и, уже «запомнив» ее, — провести. Ничего страшного, если будет пара лишних штрихов, здесь главное — уверенно обвести форму круга в конце.
Второе упражнение. Для кругов автор предлагает нарисовать 2 горизонтальные линии параллельно на расстоянии 2-4 см (у вас уже получается?), и нарисовать первый кружок в начале этой линейки, касаясь обеих, но не вылезая за них. Теперь рисуем второй круг рядом, касаясь первого и обеих линий. Кружки уже не обводим, просто заполняем линейку кружками. Повторить можно несколько раз. Чтобы не уставать от кругов — можно порисовать овалы под одинаковым углом наклона. Пример кружочков вы уже видели в заголовке новости.
Теперь рисуем второй круг рядом, касаясь первого и обеих линий. Кружки уже не обводим, просто заполняем линейку кружками. Повторить можно несколько раз. Чтобы не уставать от кругов — можно порисовать овалы под одинаковым углом наклона. Пример кружочков вы уже видели в заголовке новости.
Такого рода разминку стоит проводить почаще. Один сеанс займет несколько минут, всегда можно выбрать время — на перемене между парами, вечером за телевизором во время рекламы, в кафешке в ожидании заказа, даже в транспорте. Когда мне стало надоедать, я начала придумывать для себя модификации — рисовать линии под разным углом, провести прямую между 2 точками, а круг — через 3 точки. Рисовала целые абстрактные картины из кривых линий и кругов, к ним прилегающих. Еще очень неплохо, научившись рисовать прямые линии на глаз, проверить себя на странице печатного текста — можете вы подчеркнуть строку так, чтобы это выглядело аккуратно? (Рядом с буквами пространства мало, небольшие неровности будут заметнее, чем на белом листе).
Автор рекомендовал дальше осваивать равномерную штриховку разной плотности. Но главное — буквально десяток таких занятий и рука начнет гораздо лучше вам подчиняться! Сразу вырастает чувство уверенности в себе и своих работах. Если освоить этот курс, станет лучше получаться работа с любыми кривыми, формы станут более выразительными, и больше не захочется проводить кривые «наобум»: вы будете точно знать, какой она должна быть, и проведете ее именно так. Ну и кроме того, рисовать ручкой оказывается интересно само по себе 🙂
Надеюсь, данный урок рисования кому-то поможет. Мне он очень помогает, а еще это замечательный способ с пользой потратить несколько минут, когда нечем заняться. И еще, я не могу обещать, что результаты появятся прямо сразу, темп обучения у всех свой. Но постепенно результат станет заметен — ведь, как любую часть тела, руки можно и нужно тренировать. Успехов всем и спасибо за внимание!
Рейтинг
★
★
★
★
★
5. 0
(1 голос)
0
(1 голос)
Лавка Волшебника (TigRaido)
Россия, Москва
Магазин (25)
Блог (20)
Следите за творчеством мастера
Публикации по теме
Ключевые слова
- Ключевые слова
- рисование
- рисование для начинающих
- упражнение
- тренировка руки
- учимся рисовать от руки
Рубрики публикаций
Идеи и вдохновение
Всё о продажах
Мода, стиль, тенденции
Хендмейд как бизнес
Материалы и инструменты
Организация мастерской
История рукоделия
Занимательные истории
Интервью
Хитрости и советы / Lifehack
Пошаговое руководство (видео и изображения)
14 января
- Художественное произведение
- Tutorial
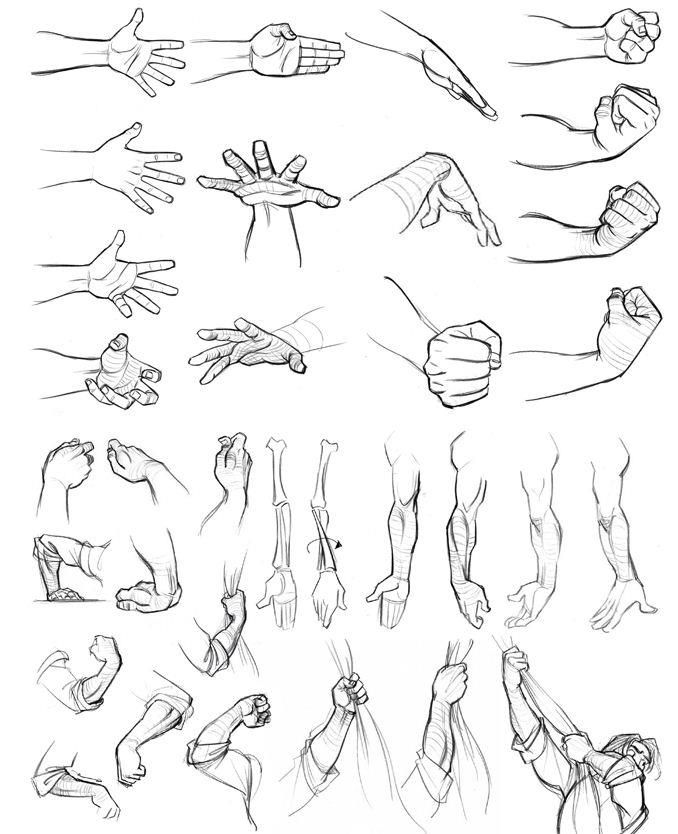
Знаете ли вы, что у нас 27 костей в каждой руке и 34 мышцы должны работать вместе, чтобы двигать пальцами?
Руки, как и остальные части тела, имеют сложную структуру. Они не только опираются на сложную систему костей и мышц, но и бывают разных размеров и могут сильно различаться у разных людей.
Они не только опираются на сложную систему костей и мышц, но и бывают разных размеров и могут сильно различаться у разных людей.
Вот почему рисовать руки может быть настоящим испытанием.
В наших предыдущих уроках мы показали вам, как рисовать лицо и как рисовать человека. В этом мы научим вас рисовать руки за пять шагов . Даже если вы абсолютный новичок, вы все равно сможете следовать за ним.
Выберите свой любимый инструмент для цифрового рисования или набор для рисования по вашему выбору, и начнем!
Исследуйте персонажей BioWars!
Как рисовать руки для начинающих: видеоурок
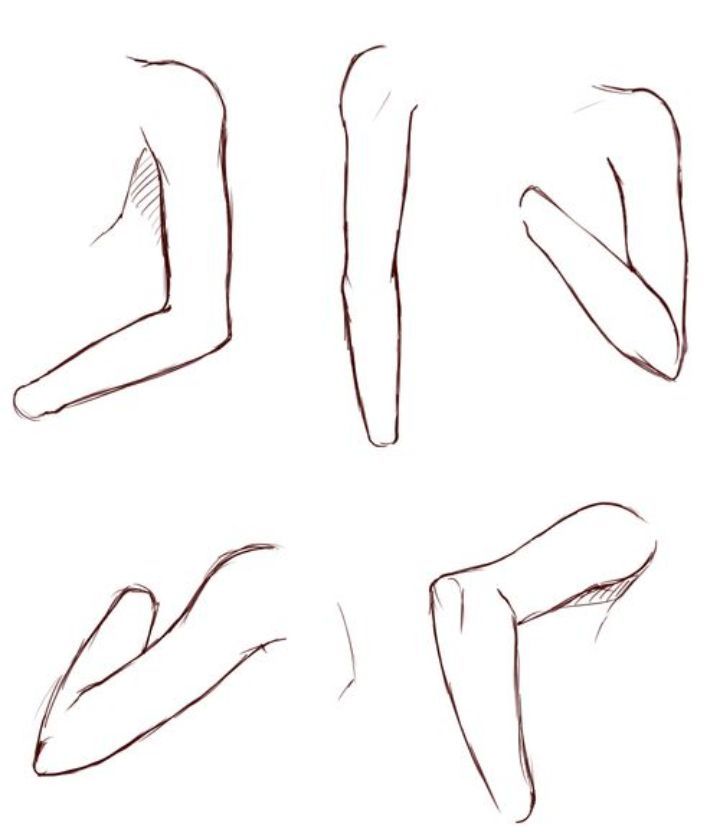
Художник BioWars Гонсало Лопес создал этот простой видеоурок, который поможет вам освоить основы рисования рук.
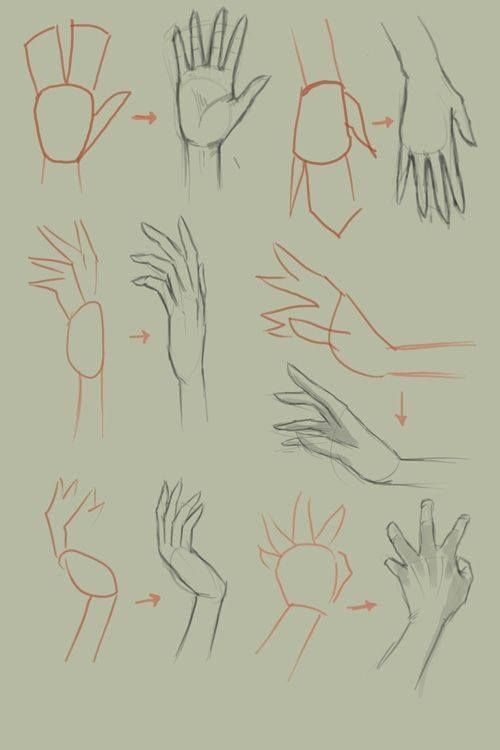
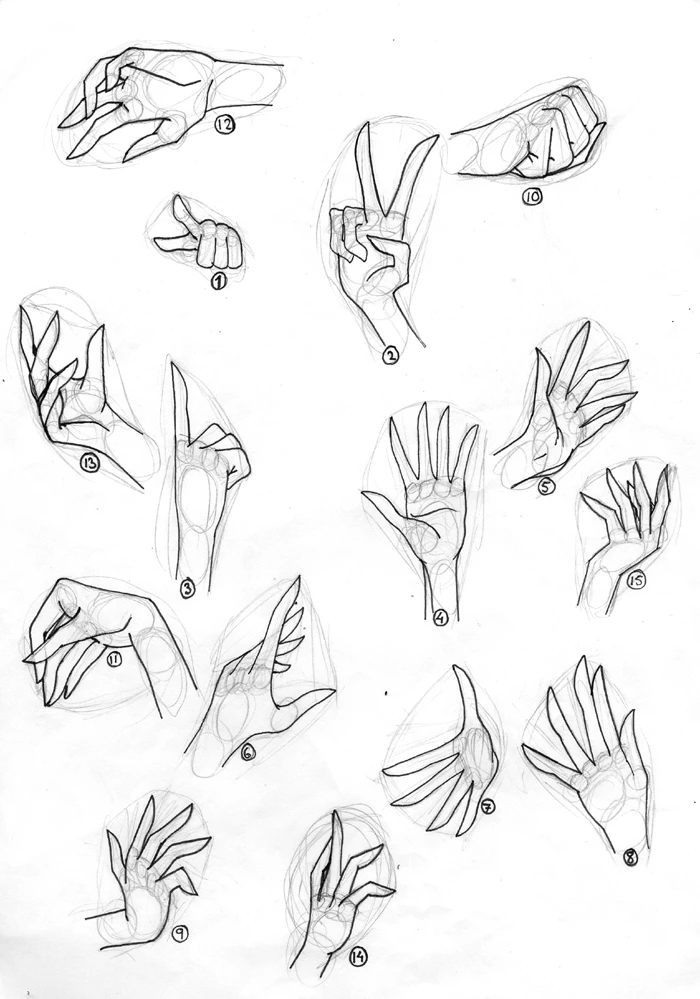
В видео Гонсало начинает с простых форм, определяя запястье, ладонь, а затем остальную часть руки, добавляя части одну за другой, пока они не объединятся и не начнут напоминать руку.
Теперь мы собираемся разбить видео на несколько этапов и поделиться ими ниже, чтобы вы могли изучить их в своем собственном темпе.
Узнайте о битве, бушующей в вашей Биовселенной. Откройте для себя комиксы BioWars!
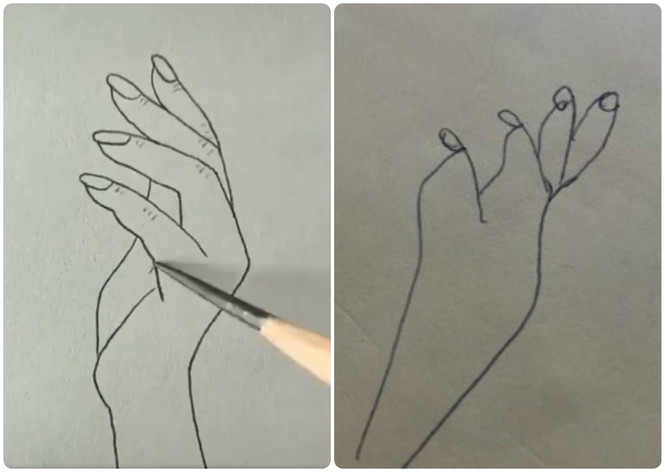
Шаг #1: Нарисуйте ладонь открытой руки
Чтобы начать рисовать руку, вам нужно разложить ее на несколько форм.
Первая основная фигура, которую вы собираетесь нарисовать, — это ладонь раскрытой руки, обращенная вверх.
Начните с рисования простой формы нижней части ладони. Это область, где большой палец образует впадину с указательным пальцем. Он будет напоминать наклонный пятиугольник, как на изображении ниже.
Контур раскрытой ладони выглядит как наклонный пятиугольник.
Затем проведите поперечную линию , чтобы отметить место, где заканчиваются пястные кости и начинаются проксимальные фаланги. Первая область находится там, где находятся так называемые «горы Меркурия, Солнца, Сатурна и Юпитера» , а вторая относится к области «горы первичного и вторичного Марса и равнина Марса».
Первая область находится там, где находятся так называемые «горы Меркурия, Солнца, Сатурна и Юпитера» , а вторая относится к области «горы первичного и вторичного Марса и равнина Марса».
Добавление поперечной линии помогает создать более реалистичную форму ладони.
Тогда определите Thenar , или как люди любят называть «Гора Венера», , проведя слегка наклонную вертикальную линию по середине вашего пятиугольника. Это будет выглядеть так:
Горизонтальная поперечная линия и тенар помогают определить раскрытую ладонь.
На этом вы закончили рисовать открытую ладонь.
Научись рисовать остальную часть своего персонажа!
Шаг №2: Нарисуйте большой палец
Когда дело доходит до формы пальцев, мы будем делать их такими же простыми, как и ладонь. Помните, вы все еще учитесь, так что не волнуйтесь, если ваш рисунок поначалу не выглядит реалистичным!
Наши пальцы состоят из трех костей, за исключением большого пальца, у которого их всего две!
Первый палец, который мы покажем вам, как рисовать, — это большой палец.
Гонсало начинает с того, что рисует часть большого пальца между пястно-фаланговыми и межфаланговыми суставами. Пусть вас не пугают эти громкие слова. Первое относится к суставу, соединяющему большой палец с ладонью, а второе — к суставу, где сгибается большой палец.
Вот как Гонсалу нарисовал соединительные коробки и соединил пространство между ними:
Начните рисовать большой палец, определив область между двумя суставными складками.
Теперь давайте нарисуем остальную часть большого пальца.
Верхняя часть большого пальца очень похожа на нижнюю, за исключением того, что она тоньше. Это та часть, где находятся ноготь и кончик пальца.
При соединении чехла межфалангового сустава с кончиком пальца большой палец выглядит так:
Основная форма большого пальца требует изображения двух трапециевидных секций, приклеенных друг к другу.
И все! Как видите, рисунок довольно геометрический, и это совершенно нормально, потому что на этом этапе мы изучаем основы рисования рук.
Заинтересованы в дизайне персонажей? Посмотрите 7 лучших программ для создания персонажей!
Шаг №3: Нарисуйте остальные пальцы
Теперь, когда у вас есть большой палец, давайте добавим оставшиеся четыре пальца.
Как рекомендует Гонсало, постарайтесь сделать формы максимально простыми . Если вы посмотрите на скриншот из видео или просмотрите туториал, то заметите, что он также не удосужился улучшить форму каждого пальца.
Сейчас важно найти место для каждого из четырех пальцев и соединить их с ладонью.
Сначала нарисуйте простую форму указательного пальца, например:
При рисовании пальцев сначала создайте контур пальца, прежде чем добавлять детали.
После того, как вы нарисуете контур пальца, проиллюстрируйте две суставные складки, чтобы отметить место, где находятся промежуточная и дистальная фаланги, вот так:
Добавьте две суставные складки, чтобы завершить рисунок указательного пальца.
Теперь вы можете применить ту же технику к другим пальцам.
Сначала нарисуйте контуры пальцев, затем отметьте места, где находятся суставные складки.
Обратите внимание на длину каждого пальца, так как средний палец обычно самый длинный. Указательный палец обычно немного короче среднего, а безымянный в большинстве случаев короче указательного. Конечно, это не всегда так, но именно так их иллюстрирует Гонсало. Наконец, мизинец самый короткий.
Конечный результат Гонсало выглядит так:
Нарисуйте простые формы пальцев, чтобы завершить рисунок руки.
Когда вы научитесь рисовать основную форму руки с раскрытой ладонью вверх, рисовать руку в других позах станет легче.
Вы можете сначала потренироваться рисовать руку ладонью вниз .
Хотите проиллюстрировать обложку комикса? Следуйте этому руководству!
В этом случае нарисовать ладонь даже проще, чем в первом примере.
Нет ни поперечной линии, ни Тенара. Вместо этого открытая ладонь немного напоминает большую трапецию.
Открытая ладонь, обращенная вниз, выглядит как большая трапеция.
После того, как вы нарисовали ладонь, вы можете начать добавлять пальцы. Сначала нарисуйте большой палец и добавьте фаланги и суставные складки одну за другой, как вы делали раньше.
Так как ладонь повернута вниз, вам необходимо отметить на ней три складки, вот так:
Большой палец должен иметь три суставные складки, когда ладонь повернута вниз.
После того, как вы нарисовали большой палец, добавьте остальные пальцы так же, как и раньше — сначала нарисуйте контуры пальцев, а затем отметьте места, где встречаются промежуточные и дистальные фаланги . Вот как должен выглядеть конечный результат:
Рисование рук в различных позах — отличная практика для овладения искусством рисования рук.
Шаг № 4. Практикуйте различные позы рук
Когда вы доведете до совершенства рисунок простой формы руки, вы можете начать иллюстрировать другие позы рук.
Например, вы можете просто согнуть нарисованные ранее пальцы, чтобы проиллюстрировать кулак!
Чтобы нарисовать руку, сжатую в кулак, сначала начните с проксимальной фаланги большого пальца и соедините ее с Тенаром и Гипотенарским возвышением, то есть «холмом Венеры» и «холмом Луны», как показывает Гонсало. :
Большой палец и ладонь являются основой для рисования кулака.
Так как все пальцы согнуты в кулак, вам просто нужно нарисовать промежуточная фаланга для иллюстрации, например:
Когда пальцы согнуты в кулак, видна только их промежуточная фаланга.
Чтобы завершить рисунок кулака, продолжайте добавлять одну промежуточную фалангу рядом с другой.
Чтобы сделать рисунок более реалистичным, вы можете нарисовать ногти полукруглой формы . Вы также можете добавить лунулу на каждый ноготь — это беловатая часть ногтя в форме полумесяца.
Рисовать кулак станет проще, если вы научитесь рисовать основные формы рук.
Шаг № 5: Добавьте детали
Когда вы довольны тем, как выглядят основные формы рук, вы можете добавить некоторые привлекательные детали к вашим иллюстрациям .
Завершив базовую форму руки, вы можете добавить детали и раскрасить их.
В зависимости от того, какого персонажа вы хотите создать, вы можете поиграть с цветами или даже украсить руки драгоценными камнями.
Наш художник раскрасил каждую часть своей руки по-разному, просто чтобы показать вам, что вы не должны ограничивать свое творчество!
Поэкспериментируйте с деталями, пока не добьетесь именно того вида, который вы рисовали для своих персонажей.
Хотите создать комикс? Следуйте этому руководству!
Основные выводы о том, как рисовать руки
Хотя поначалу научиться рисовать руки может показаться сложным или совершенно невозможным, мы надеемся, что наше пошаговое руководство помогло вам понять, что рисовать руки не так уж и сложно!
Сначала вы можете придерживаться простых форм ладони и пальцев, пока не доведете их до совершенства. Как только вы научитесь рисовать основные формы рук, вы сможете начать экспериментировать с другими формами, например, с кулаком.
Как только вы научитесь рисовать основные формы рук, вы сможете начать экспериментировать с другими формами, например, с кулаком.
Не торопитесь и регулярно практикуйтесь, пока не будете довольны результатами! И последнее, но не менее важное: не забудьте оживить своего персонажа с помощью цвета!
Наш учебник был вам полезен? Вам стало легче рисовать руку сейчас? Оставьте нам комментарий и дайте нам знать!
Как рисовать руки: руководство для начинающих
Многие боятся рисовать руки: они сложные и детализированные, а неправильные пропорции или позы могут испортить весь рисунок фигуры. Но они добавляют рисунку много эмоций и многое рассказывают о предмете или настроении, поэтому стоит потратить время на овладение искусством рисования от руки.
Прочтите справочные идеи по рисованию рук, руководство по рисованию кулака и других поз, а также другие советы, которые помогут вам в следующий раз, когда вы будете рисовать руки.
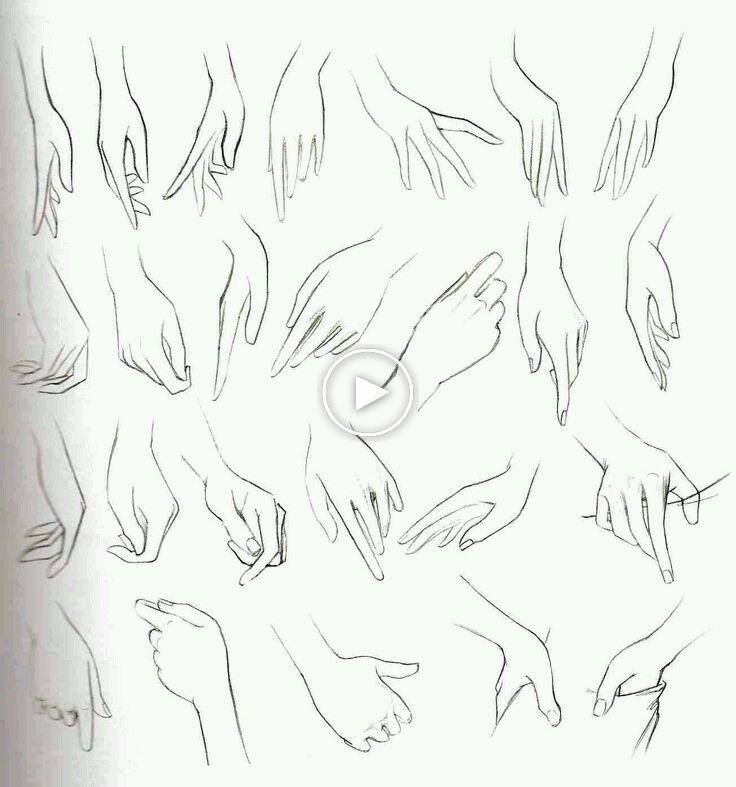
Как рисовать руки для начинающих?
Используйте эталонные фотографии поз рук, чтобы попрактиковаться в рисовании рук .
Руки могут принимать столько разных поз и жестов, что нет двух одинаковых рисунков рук. Следуя этим пошаговым инструкциям по рисованию рук, вы сможете повторить процесс и каждый раз рисовать отличные руки.
Совет для профессионалов: используйте референсную фотографию рук (или живую модель), особенно если вы новичок, это поможет вашим рукам выглядеть реалистично и пропорционально.
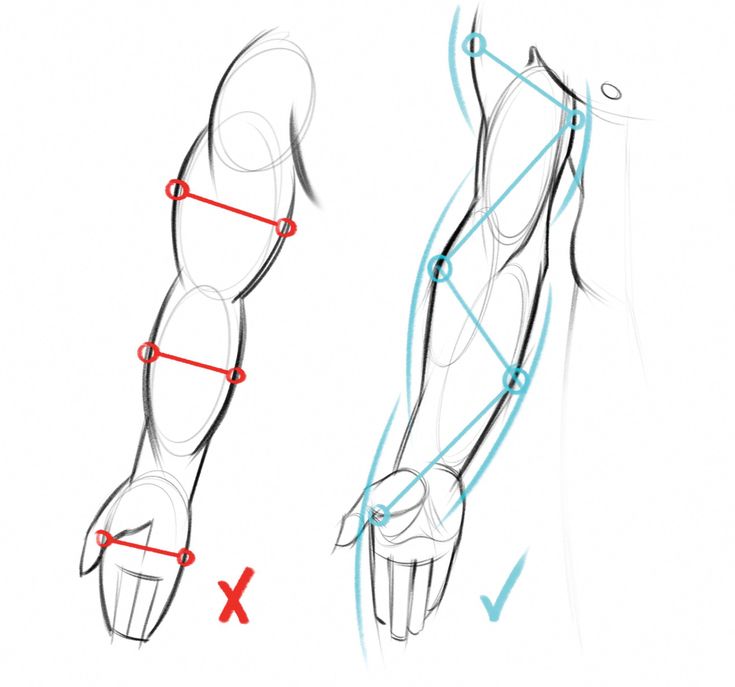
Шаг 1. Нарисуйте основные формы и линии руки
Сначала нарисуйте основные формы и линии руки, используя референсную фотографию руки.По эталонной фотографии нарисуйте основные формы и линии руки. На этом этапе не беспокойтесь о том, что линии будут идеальными — цель состоит в том, чтобы заложить основу вашего ручного рисунка.
Использование программного обеспечения для цифрового рисования может немного упростить этот процесс, так как вы можете сначала рисовать прямо поверх исходной фотографии, а затем перетаскивать ее на свое место для дальнейшего развития. Это поможет правильно подобрать пропорции. Однако вы можете повторить аналогичный процесс с карандашом и альбомом для рисования.
Однако вы можете повторить аналогичный процесс с карандашом и альбомом для рисования.
Шаг 2. Эскиз кривых линий и крупных деталей
Добавьте более мелкие детали, как показано на референсной фотографии позы вашей руки.Затем нарисуйте изогнутые линии руки и пальцев и добавьте основные детали, такие как ногти и линии сгиба вокруг основания большого пальца.
Шаг 3. Добавление цвета (дополнительно)
Добавить естественный оттенок кожи легко с помощью программного обеспечения для цифрового рисования и референсного рисунка от руки.Если вы хотите добавить цвет, сделайте это в последнюю очередь, когда контур будет завершен. Кожа и ногти обычно имеют разный цвет, поэтому обязательно различайте их. Поскольку кожа имеет огромное количество оттенков, потренируйтесь с разными тонами и посмотрите, как это изменит внешний вид вашего наброска руки.
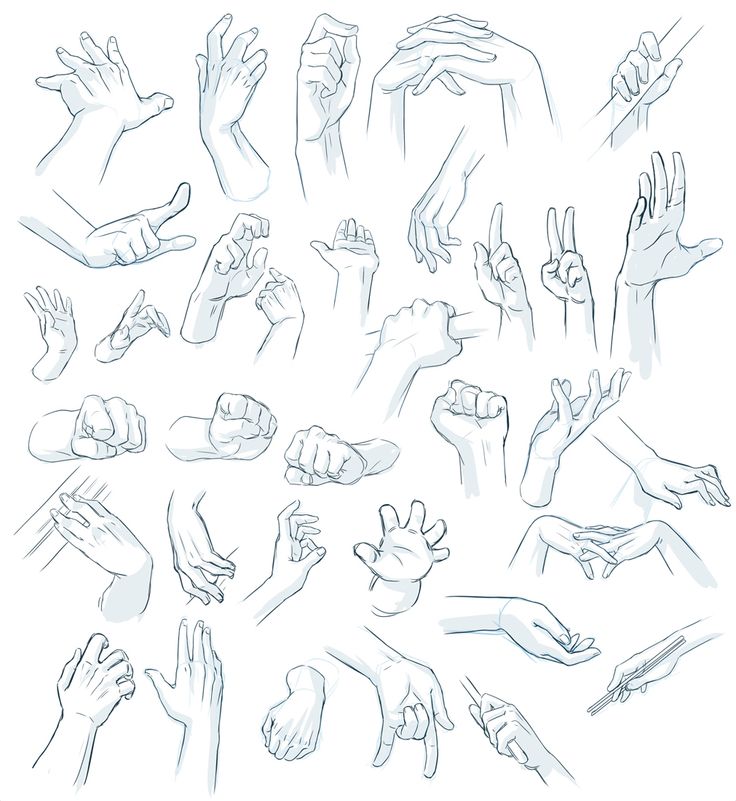
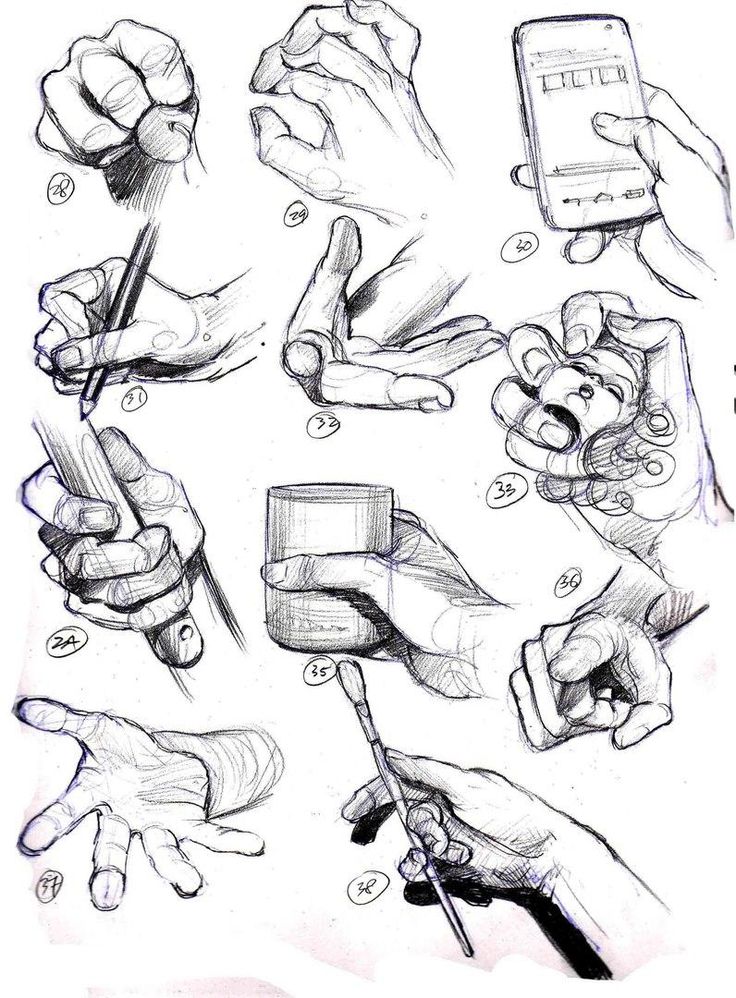
Шаг 4. Попрактикуйтесь с руками в разных позах
При обучении рисованию кулака используется та же техника, что и при рисовании других рук.
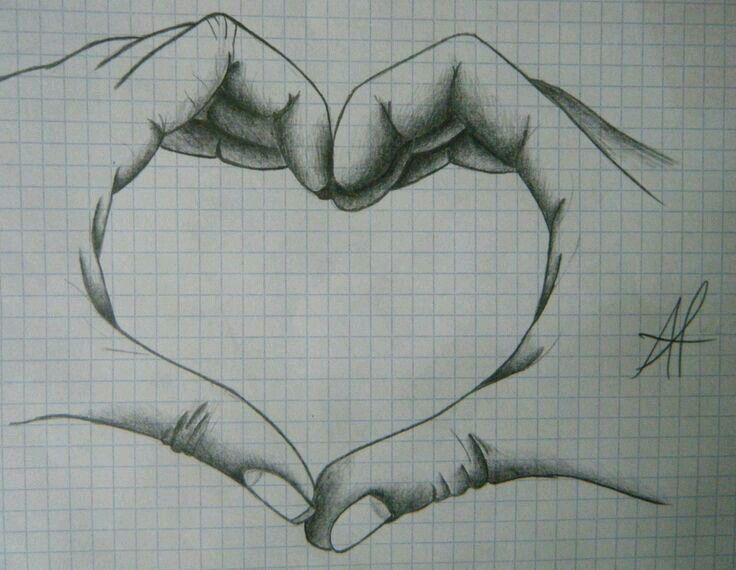
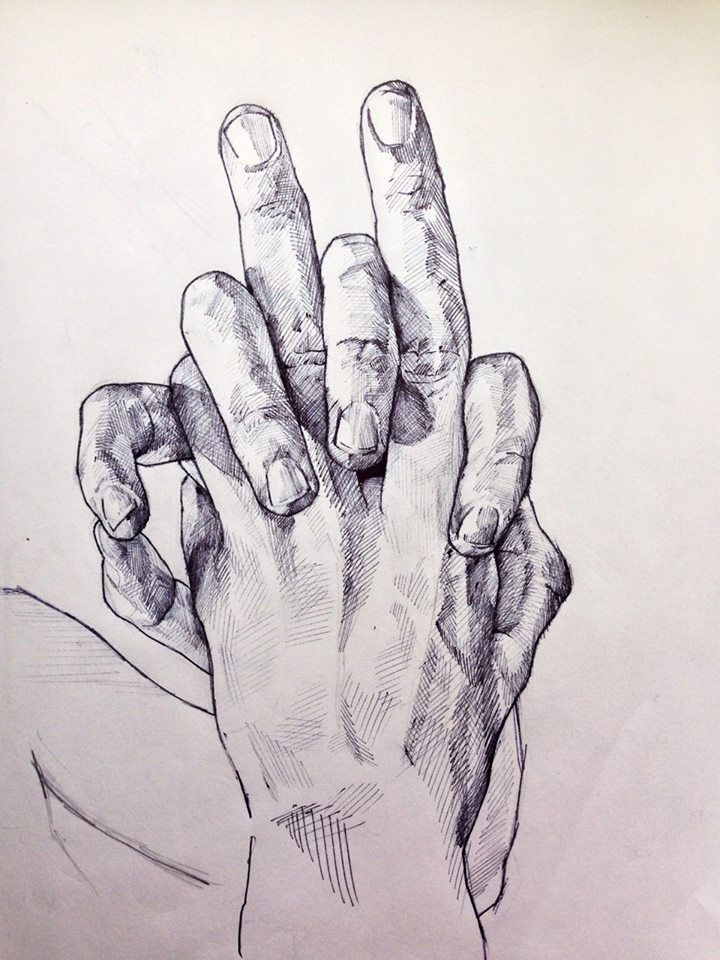
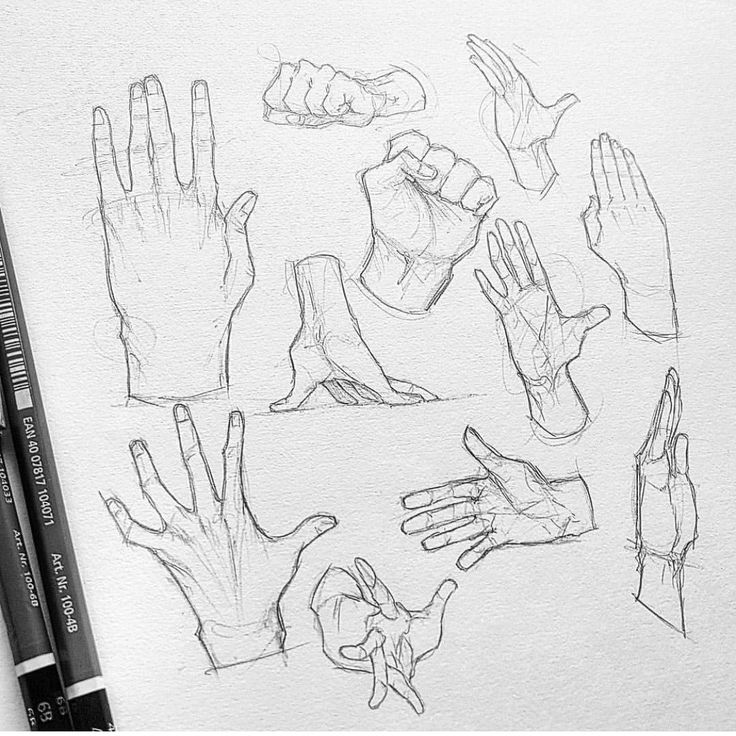
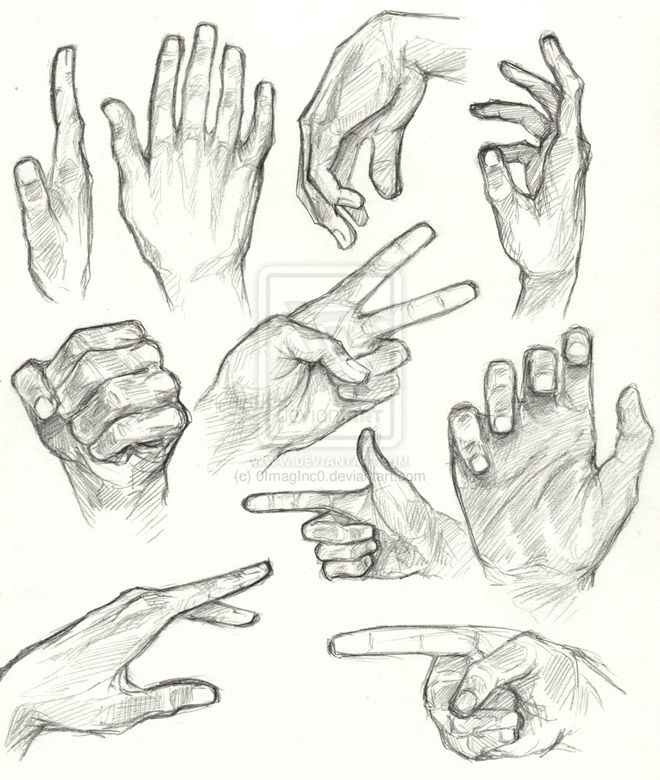
Используя описанный выше процесс сначала набросав основные линии и формы, а затем заполнив кривые и детали, попрактикуйтесь в различных позах рук. Также неплохо попрактиковаться с большими пальцами, так как они отличаются от других пальцев. Кулаки, ладони, переплетенные пальцы, поза победы (пальцы в форме буквы V), детские руки и отдыхающие руки со слегка согнутыми пальцами — все это важные наброски рук, которые стоит попробовать, если вы хотите усовершенствовать технику рисования руками.
Создай своего персонажаИллюстрация персонажей: рисование лиц, фигурок и одежды
Прими участие в уроке!
Где найти референсы рук и позы
Pinterest — хорошее место для поиска эталонных фотографий для рисования рук.Ссылки на рисунки от руки можно найти во многих местах:
- Художественные рисунки и фотографии в книгах и на справочных веб-сайтах
- Реальная жизнь: попросите друга позировать для нескольких фотографий или сделайте несколько собственных рук!
5 классов для обучения рисованию рук
- Как легко рисовать руки шаг за шагом!
Художница Патрисия Калдейра учит рисовать пальцы, большие пальцы и кулаки на своем простом уроке для начинающих. Она также предоставляет несколько справочных фотографий от руки в своем файле ресурсов.
Пройти курс
- Рисование фигур для начинающих — как рисовать руки
JW Learning учит, как сбалансировать конструкцию руки и жесты, а также решает некоторые проблемы с позиционированием. Класс знакомит со сложными позами в доступной форме, что делает его идеально подходящим для начинающих.
