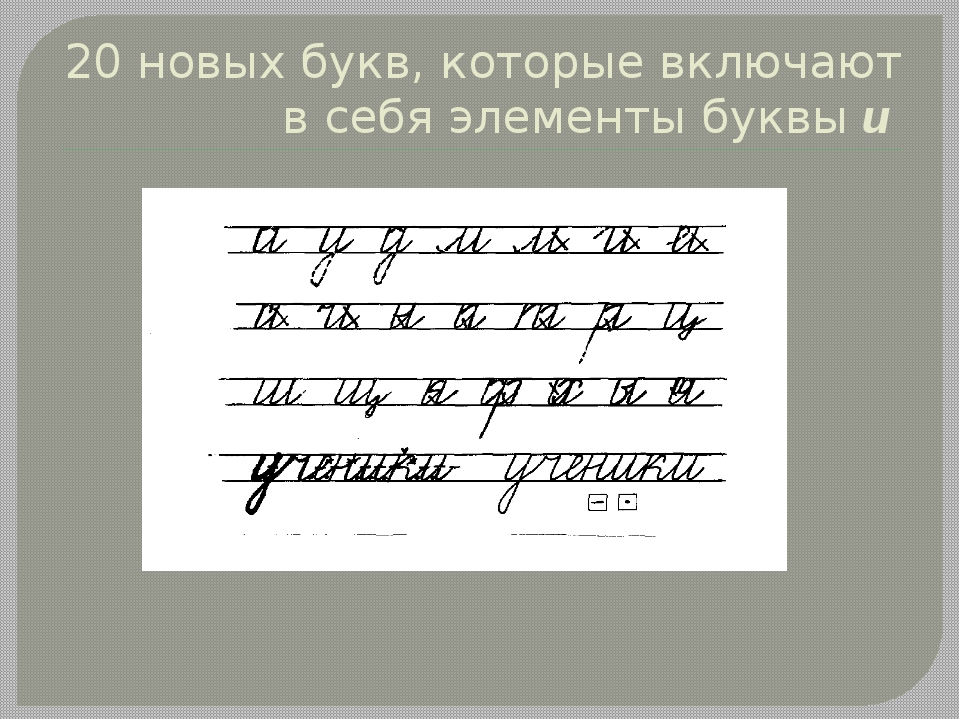
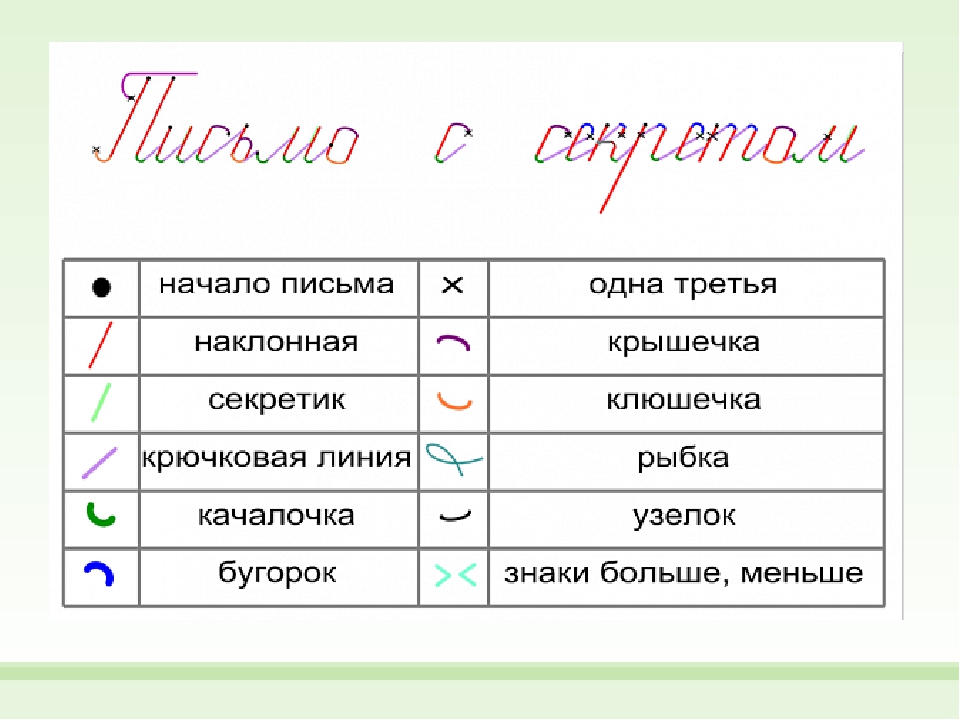
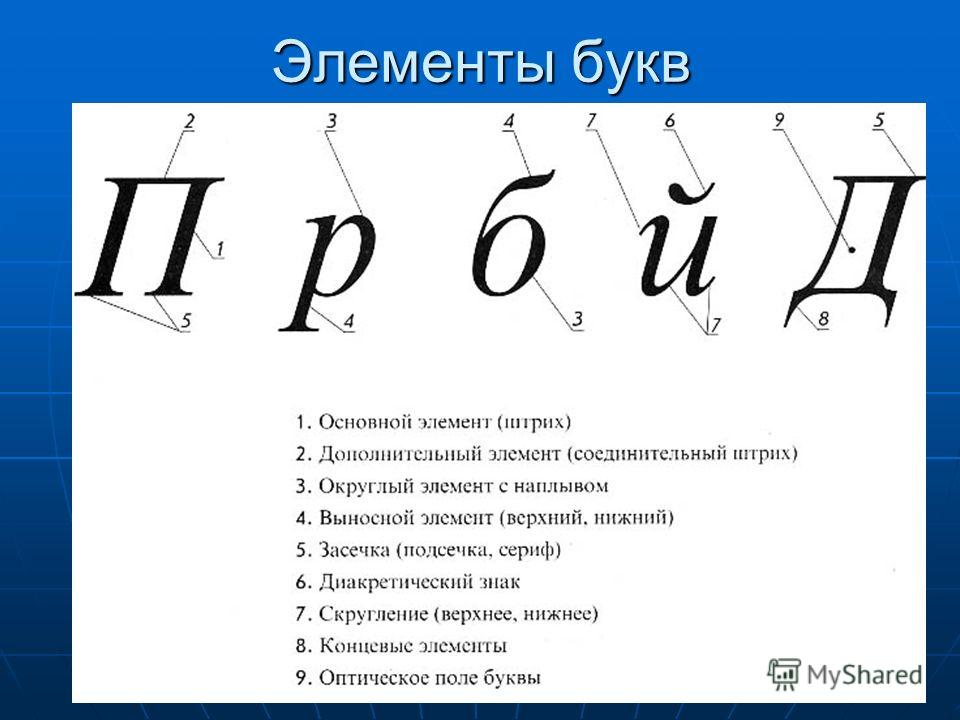
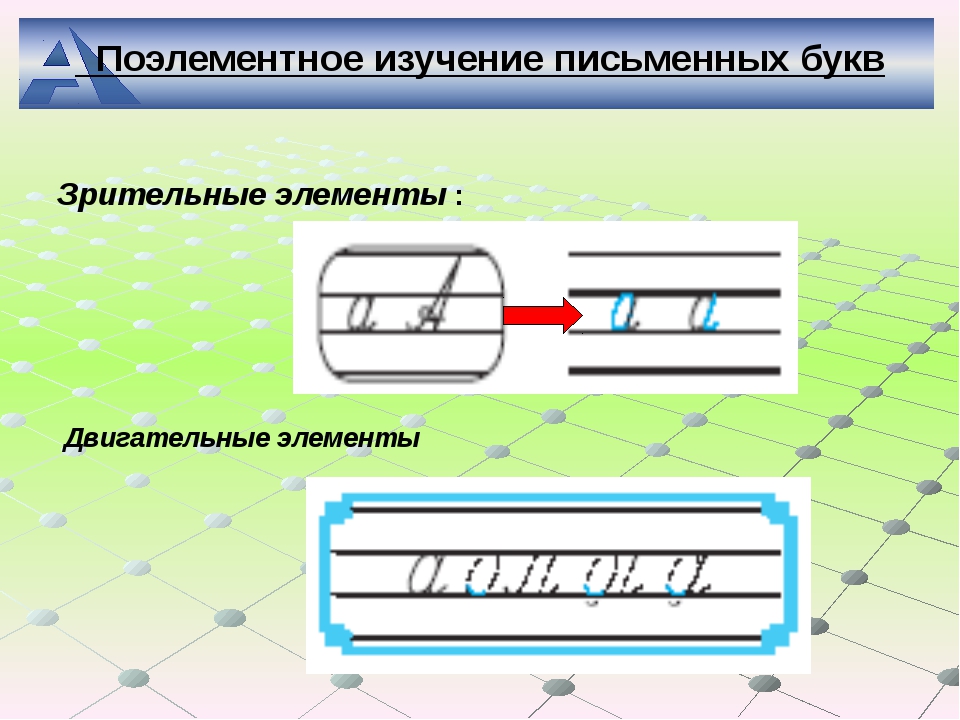
Обозначения элементов букв и соединений на Письме по программе «Планета знаний».
Администрация сайта имеет собственное мнение, но против программы не попрешь!
Учителя уже «втянулись».
Статья рассчитана на родителей не готовых к новым терминам.
Для поверхностного ознакомления.
Если вам нужна более глубокая информация купите методичку Илюхиной по этой программе (кажется книжка зеленого цвета).
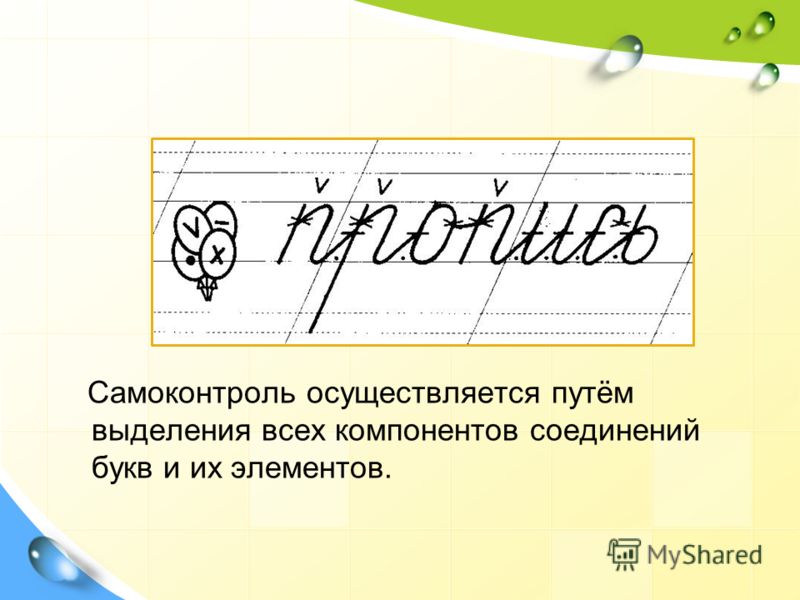
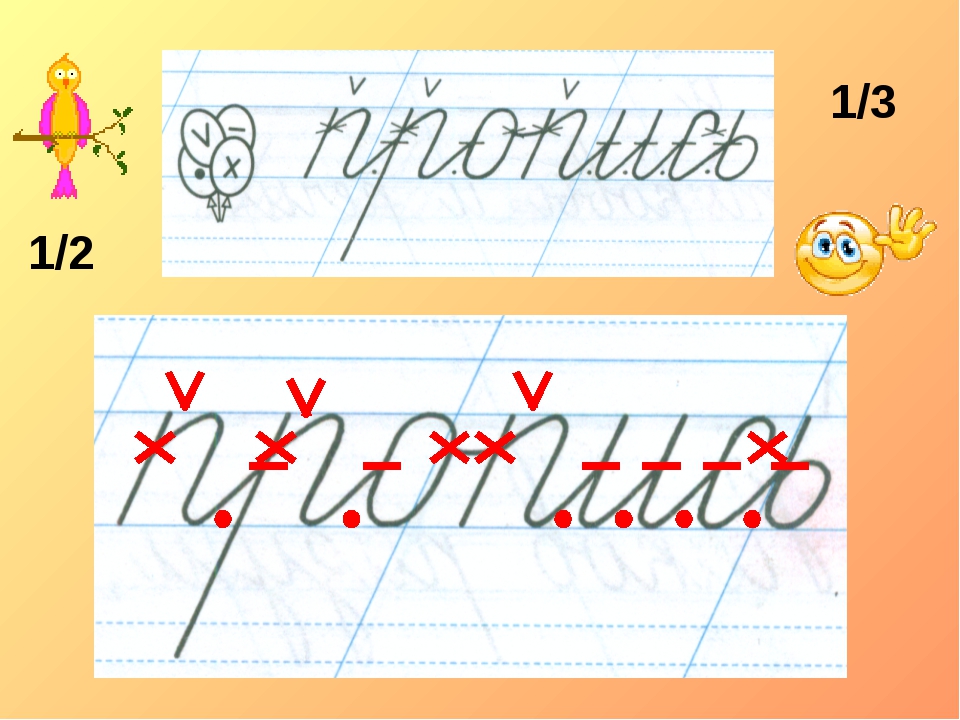
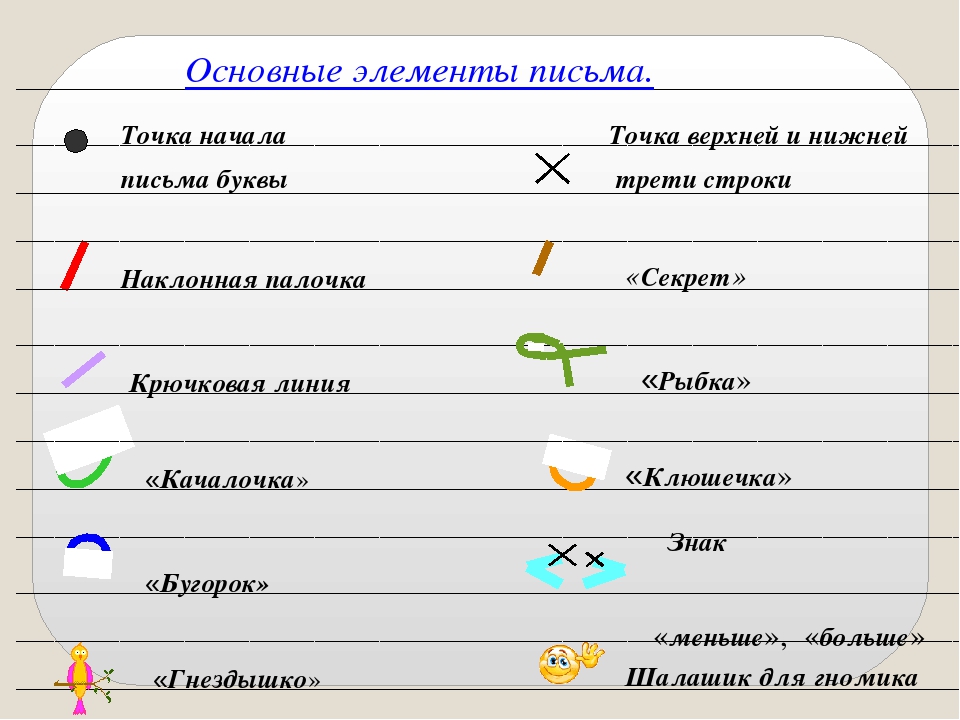
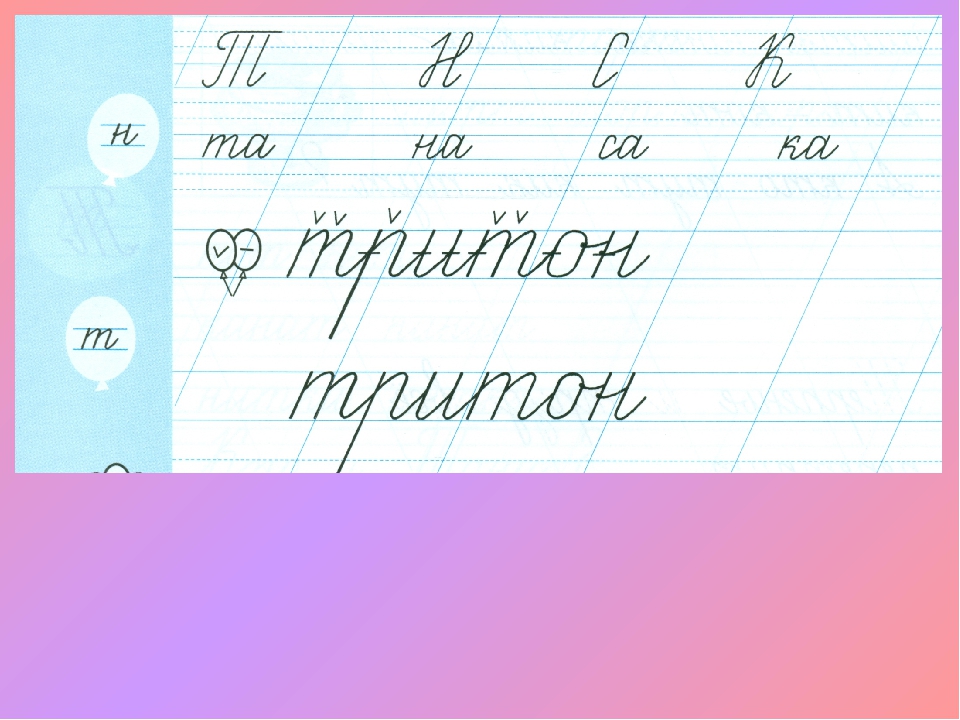
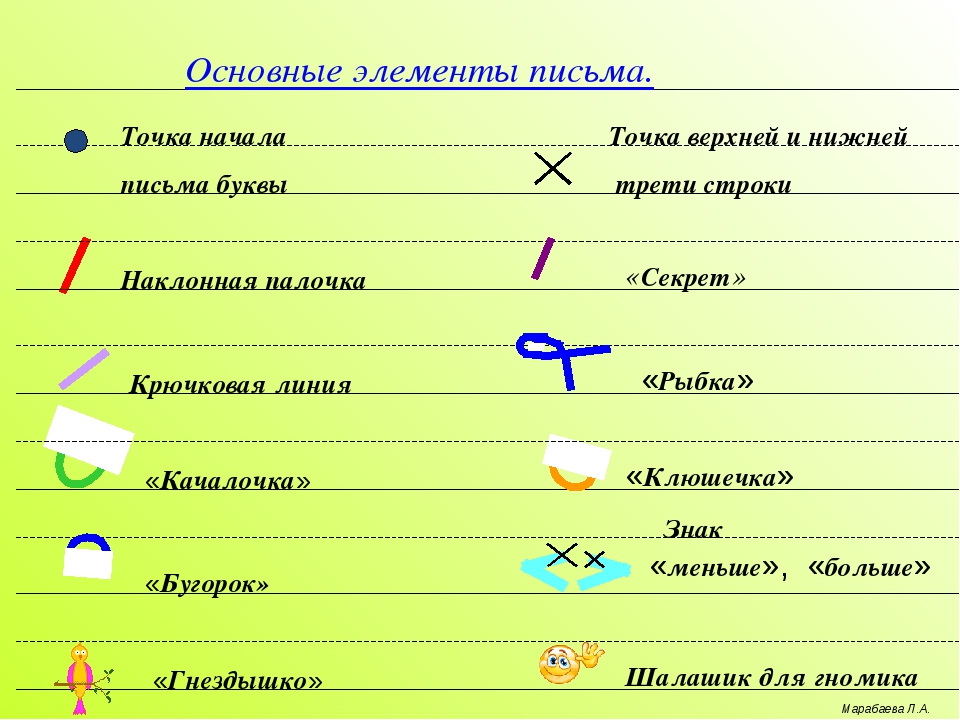
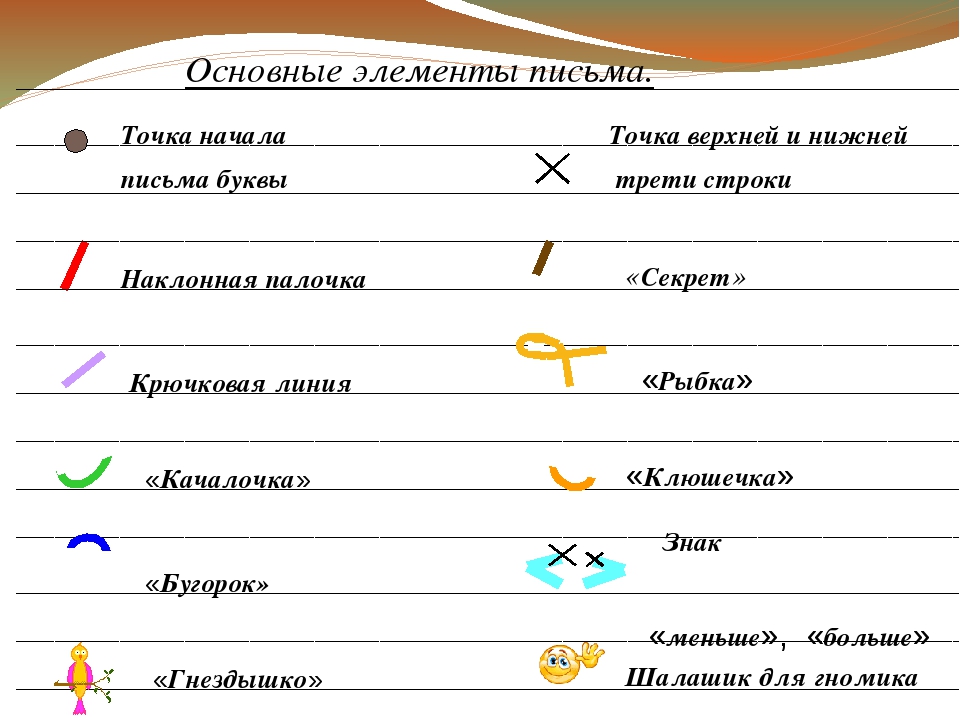
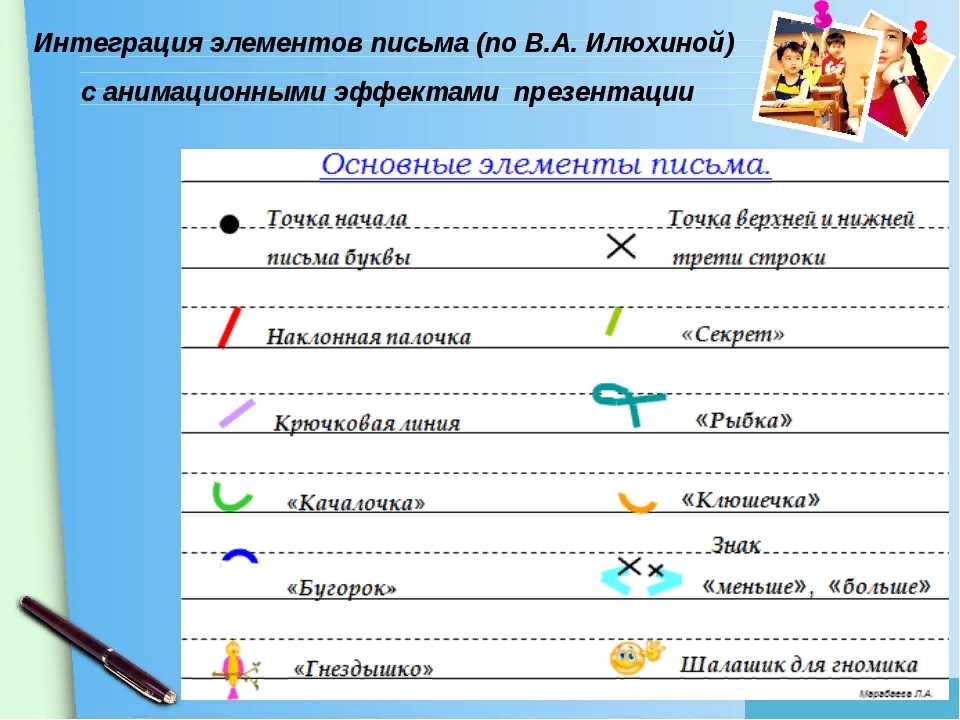
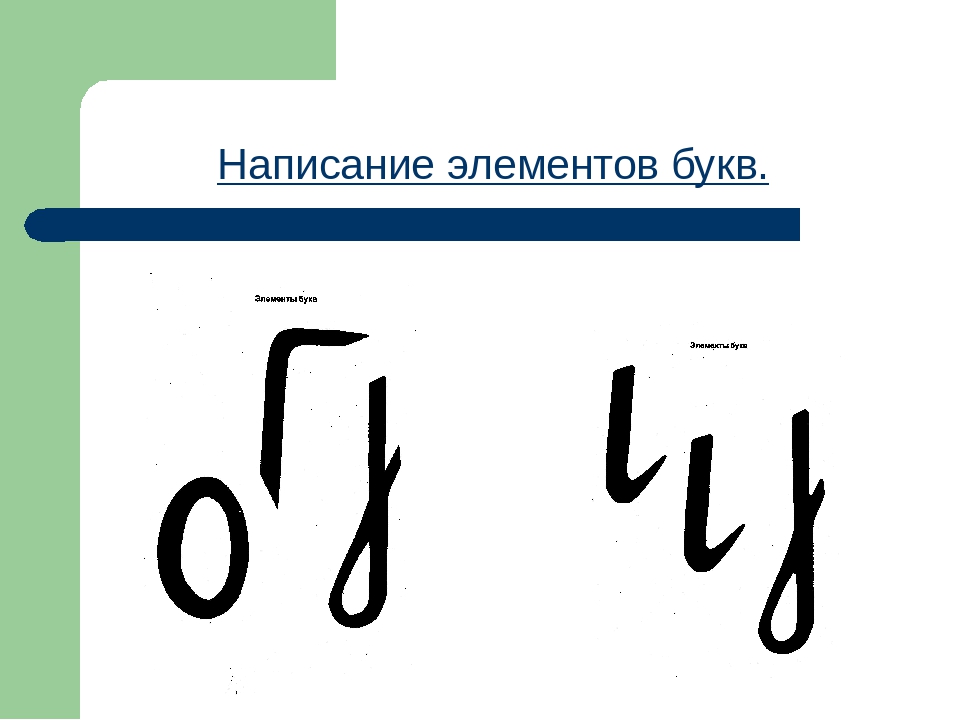
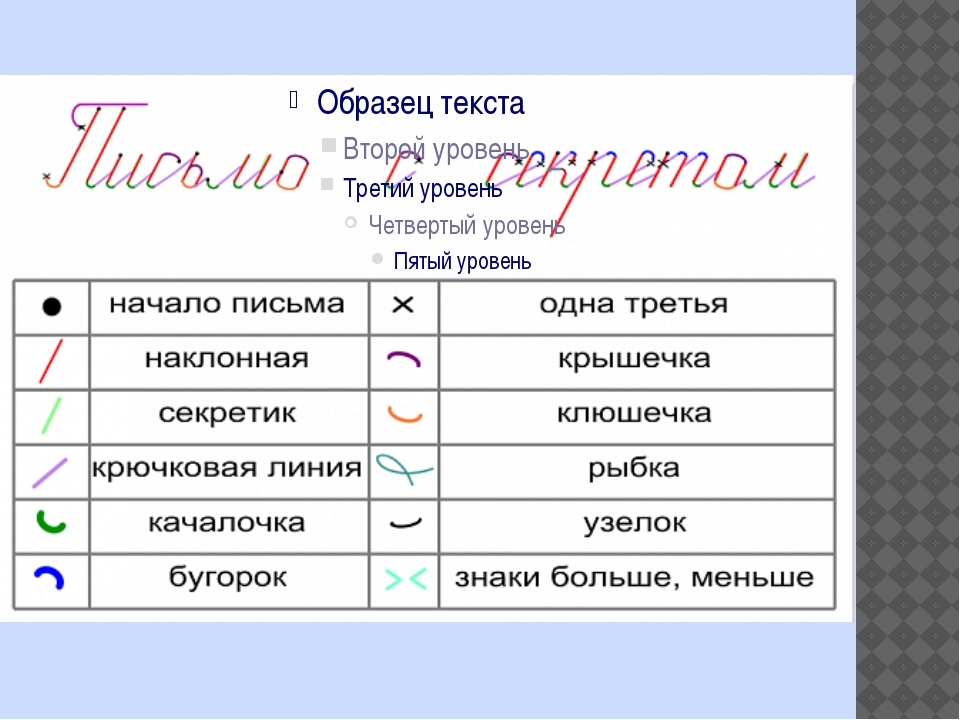
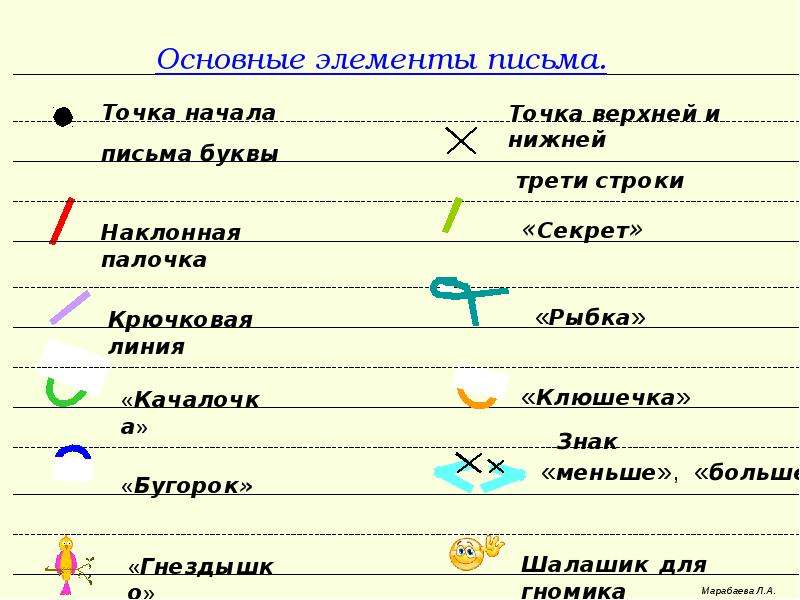
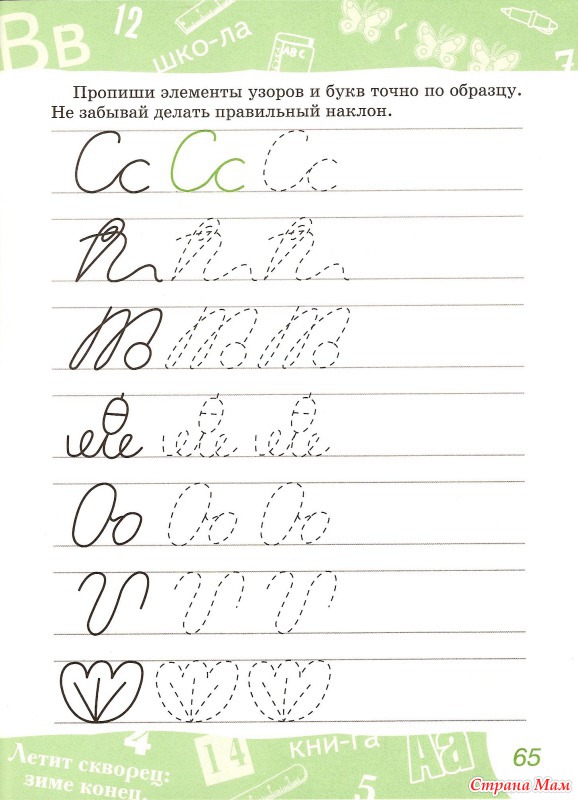
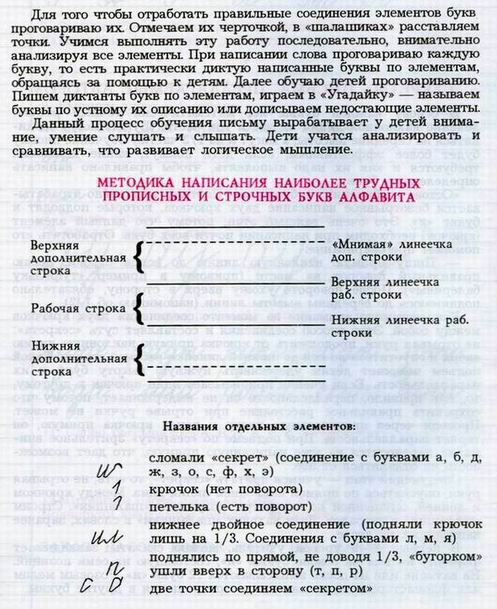
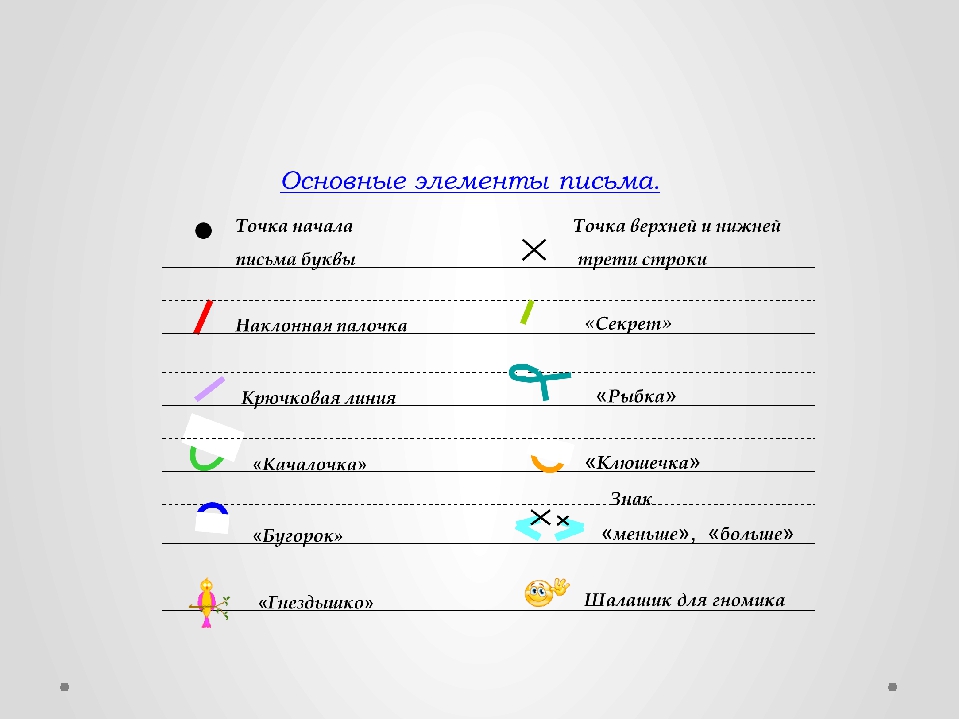
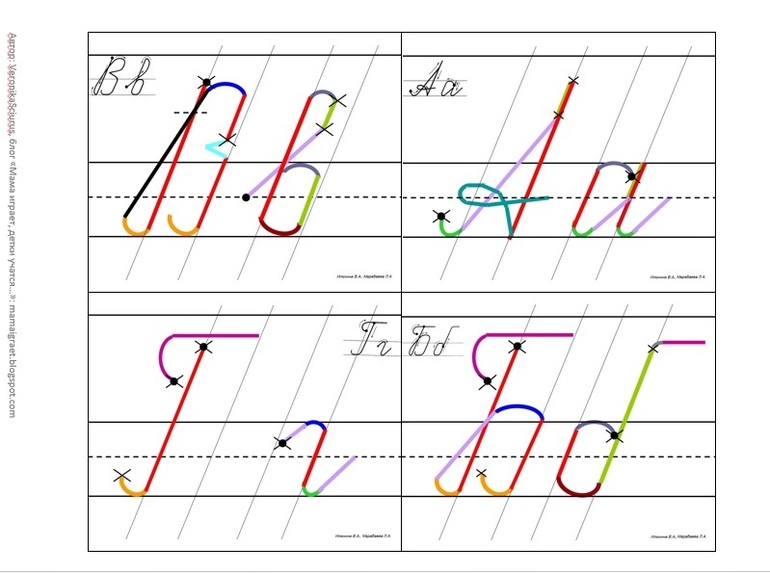
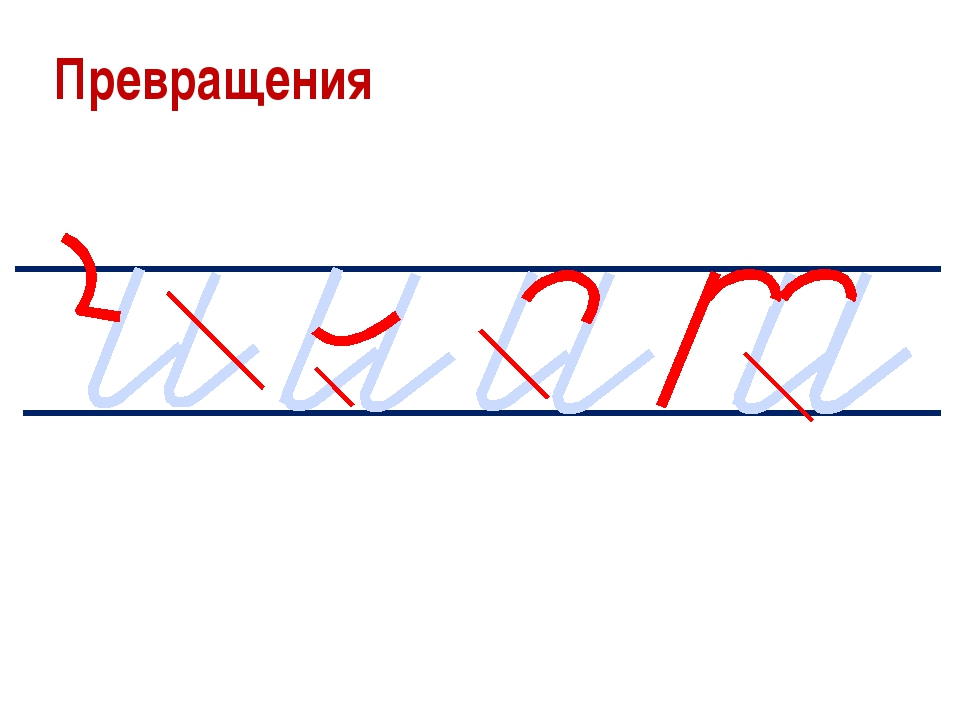
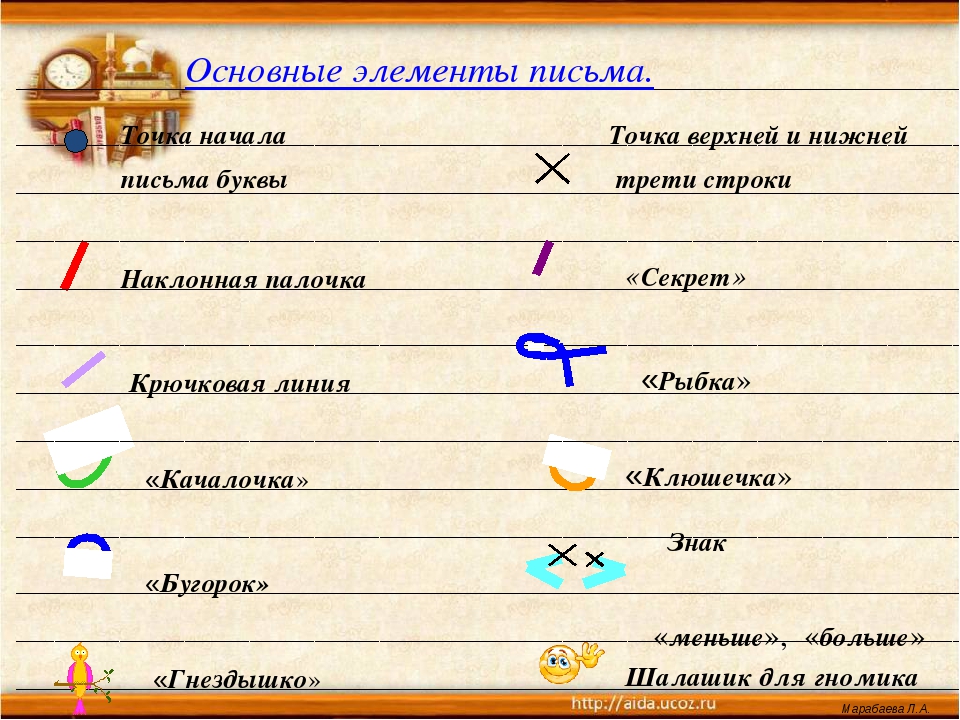
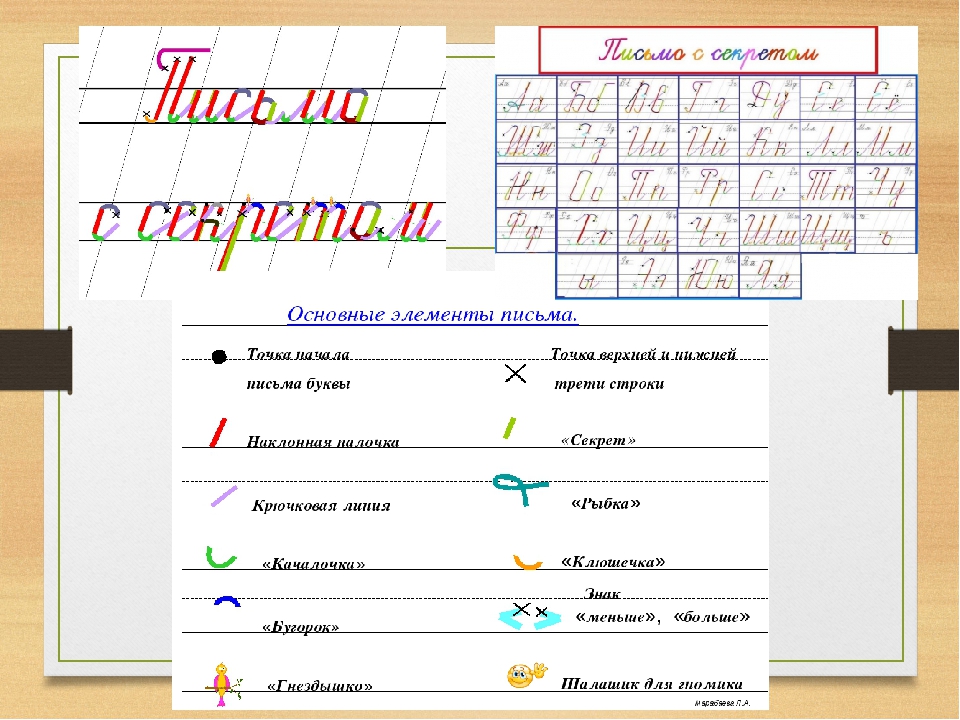
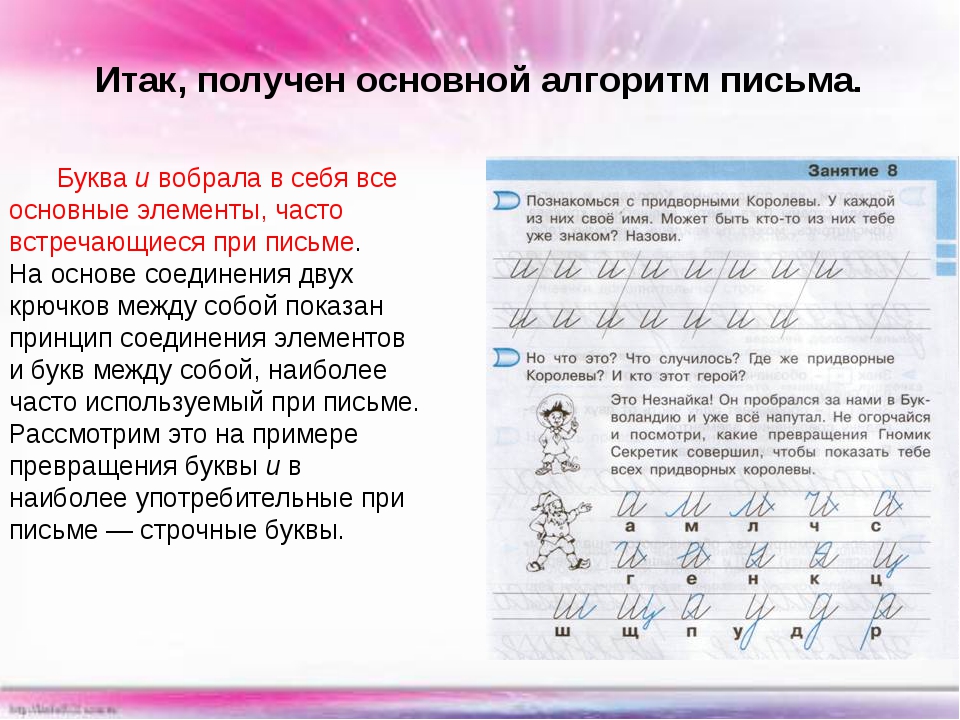
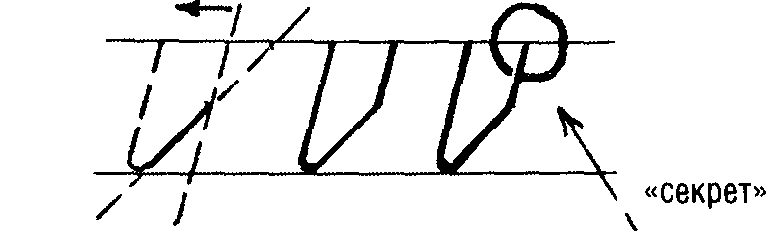
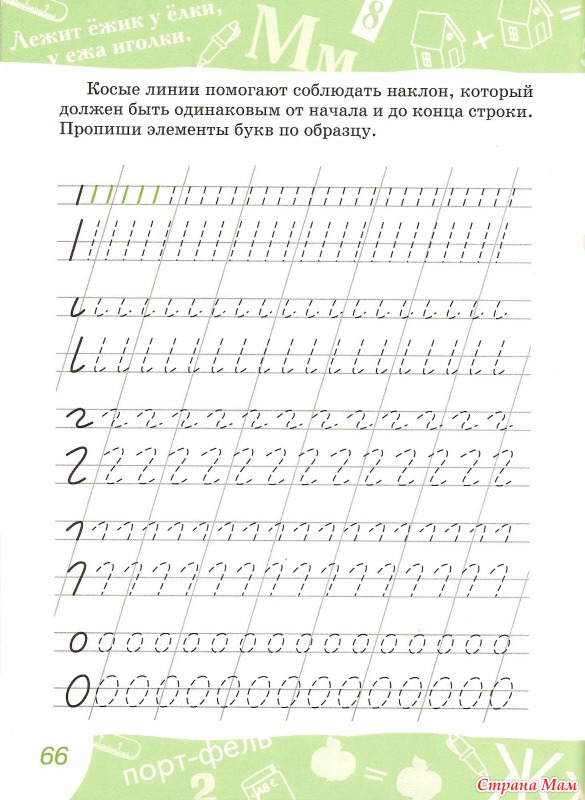
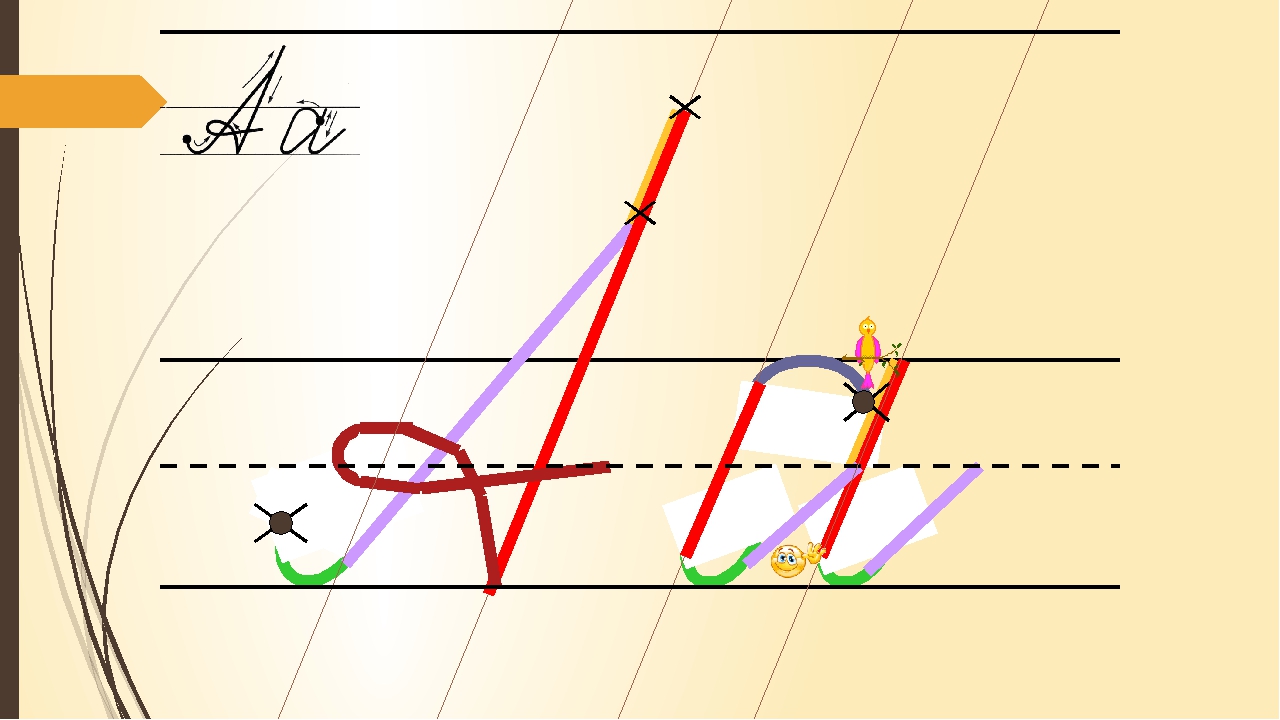
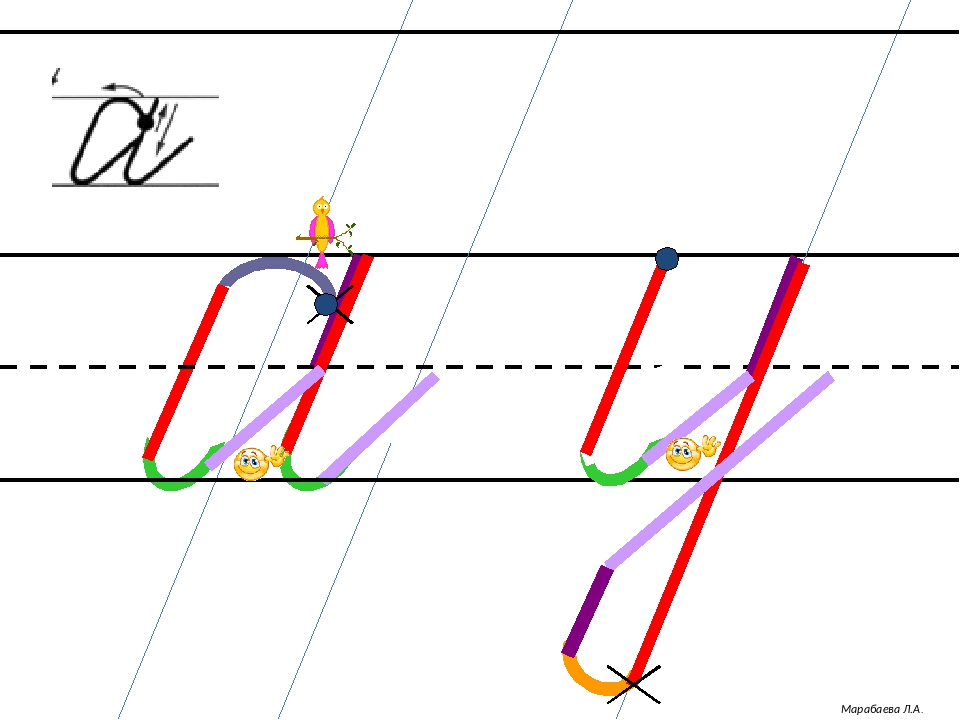
Для лучшего осознания написания букв (или запутывания мозгов) в их алгоритмах используются обозначения «качалочка», «секрет», «клюшка», «узелок».
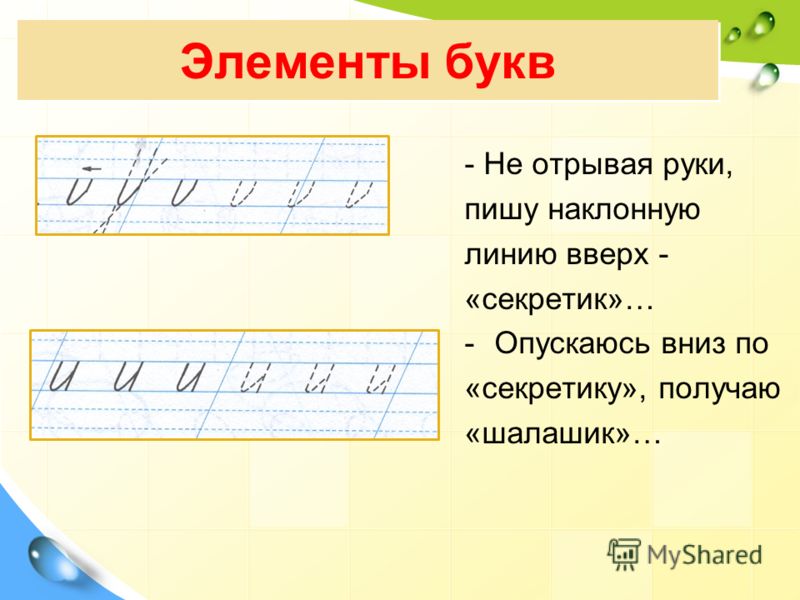
Подъем от середины строки вверх принято называть «секретом» (при возвратном движении эта линия в основном как бы «накрывается» сверху и становится невидимой, т.е дважды проводите по одной линии). Этот элемент прописывается почти во всех буквах, в которых необходимо указать на параллельность элементов или их части.
Элемент «клюшка» используется в тех случаях, когда в написании нижней части буквы следует задержаться на строке на ширину буквы.
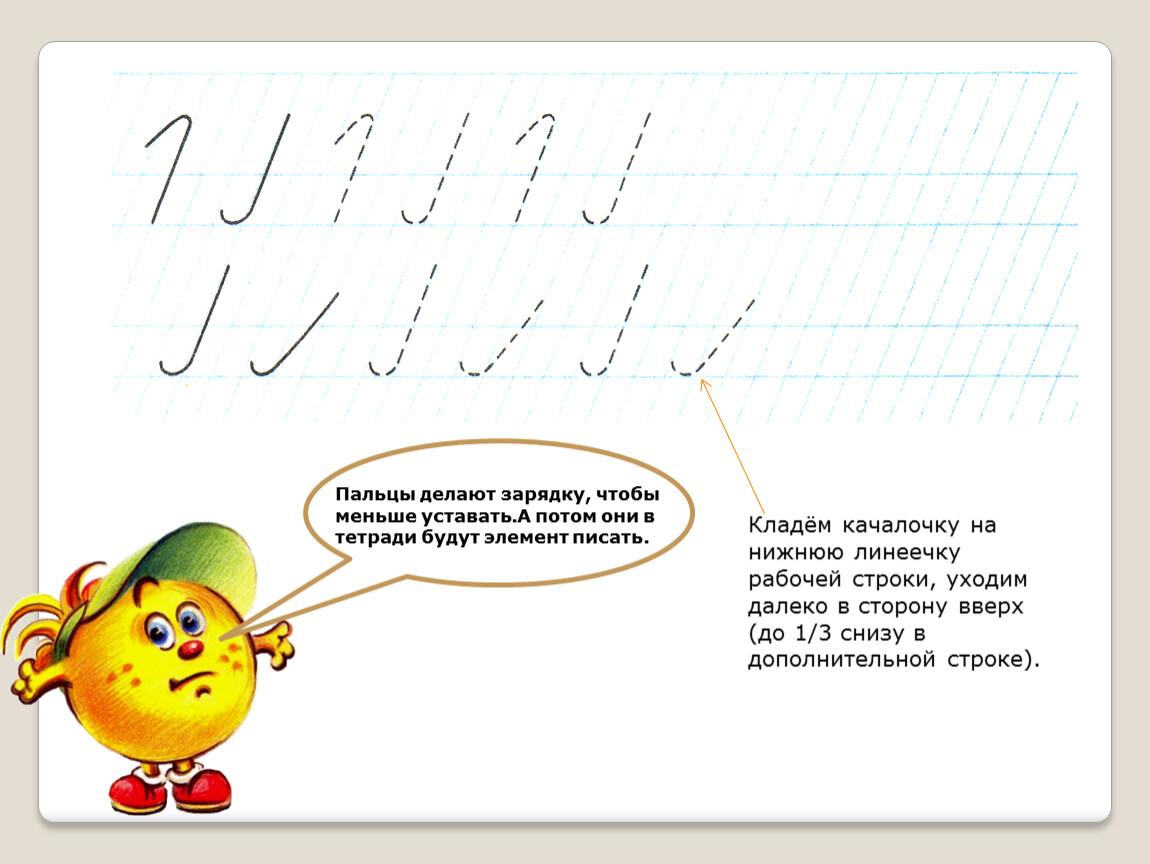
Поворот на месте, так чтобы осталось закругление принято называть «качалочкой».
Написание «узелка» обозначает выполнение кругового движения на месте против часовой стрелки.
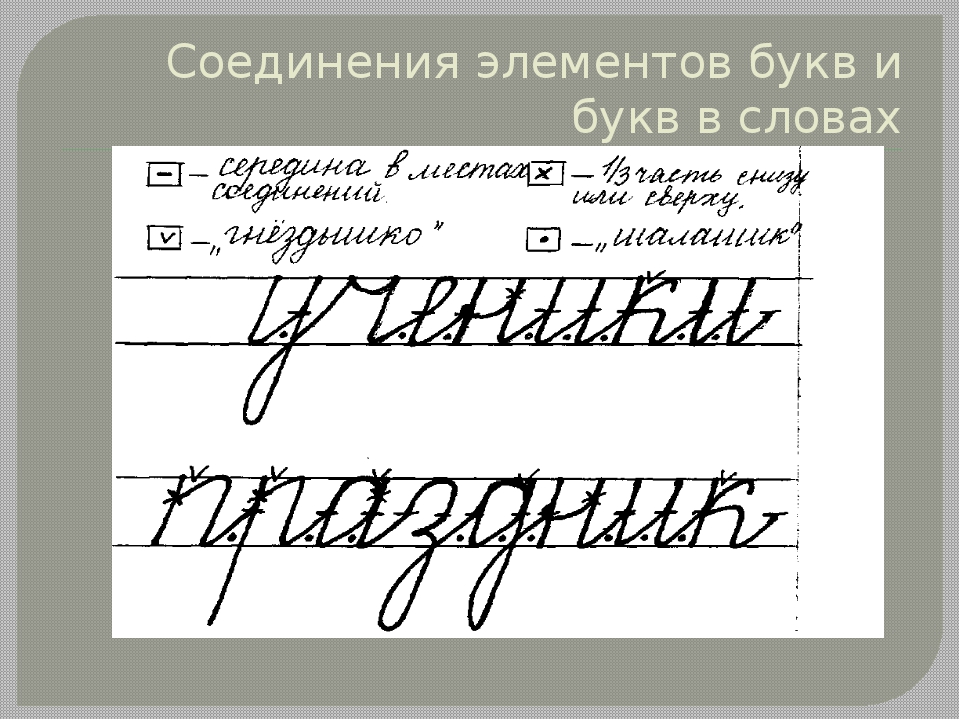
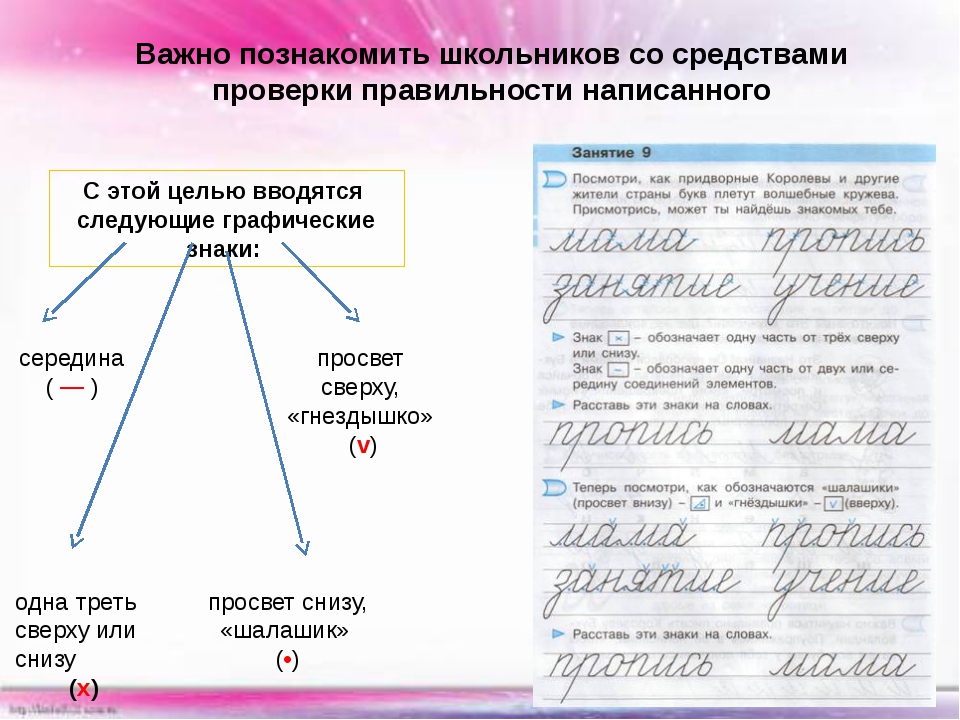
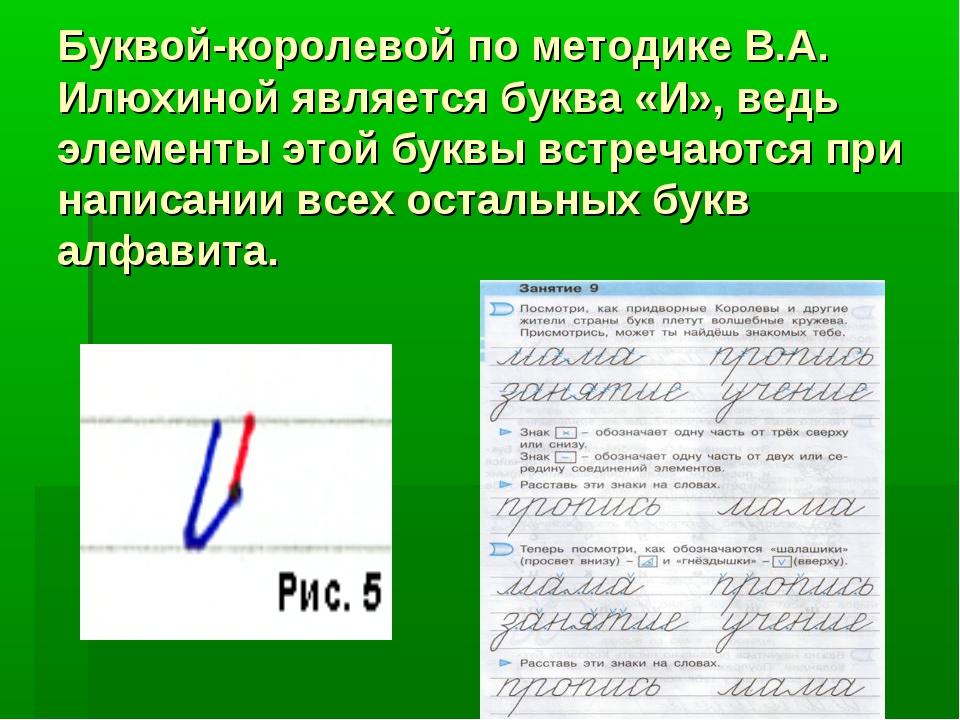
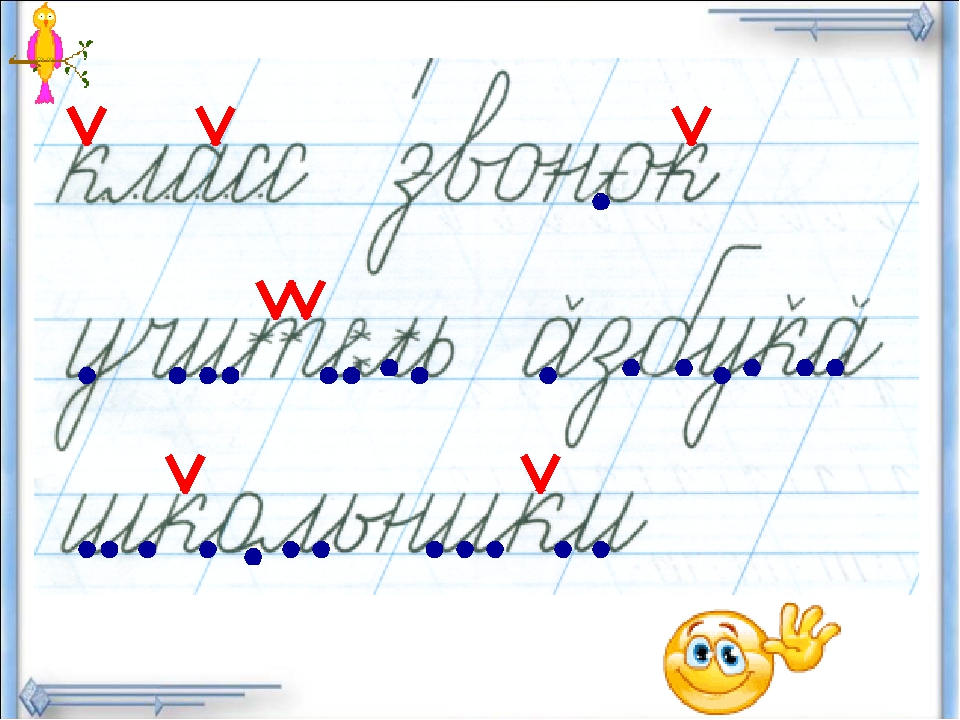
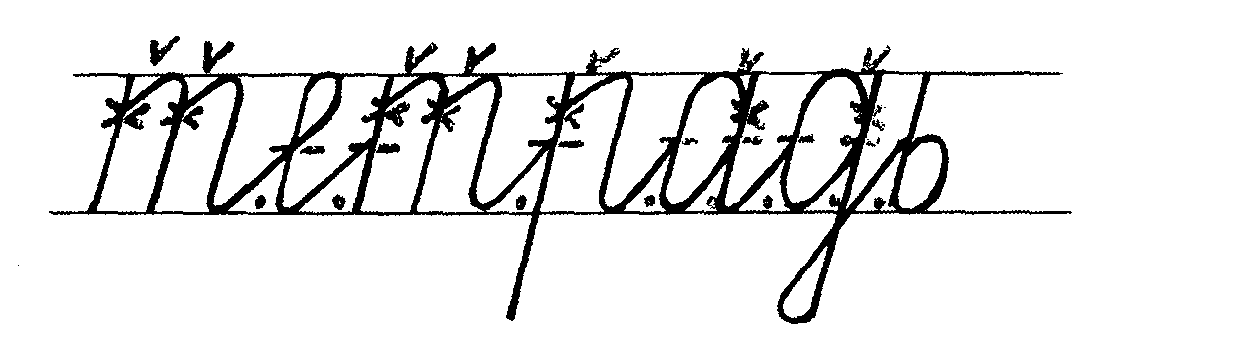
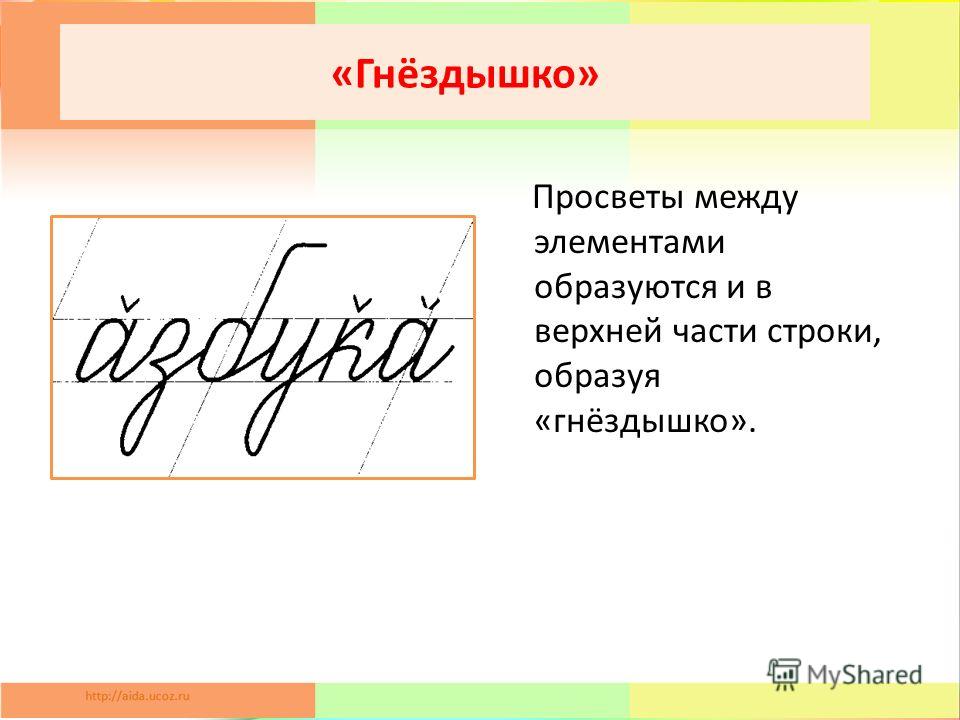
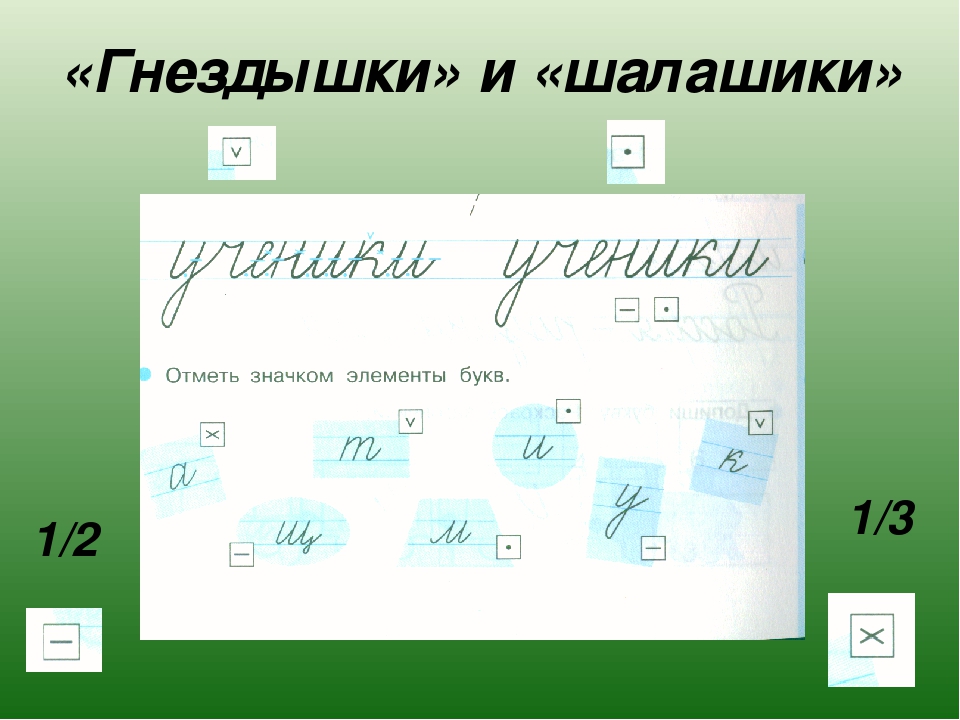
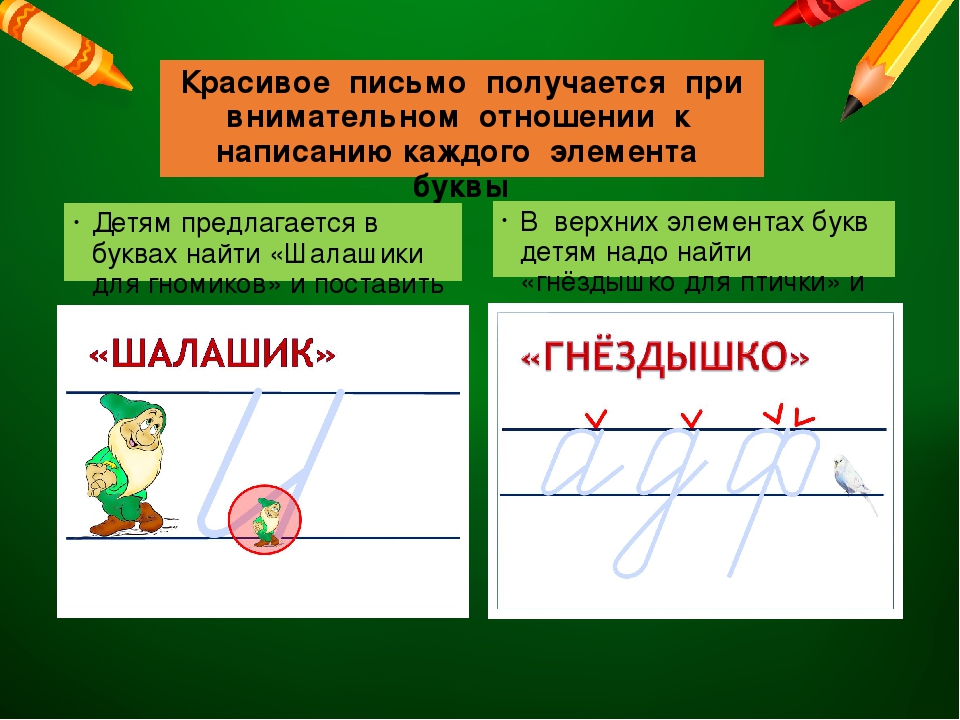
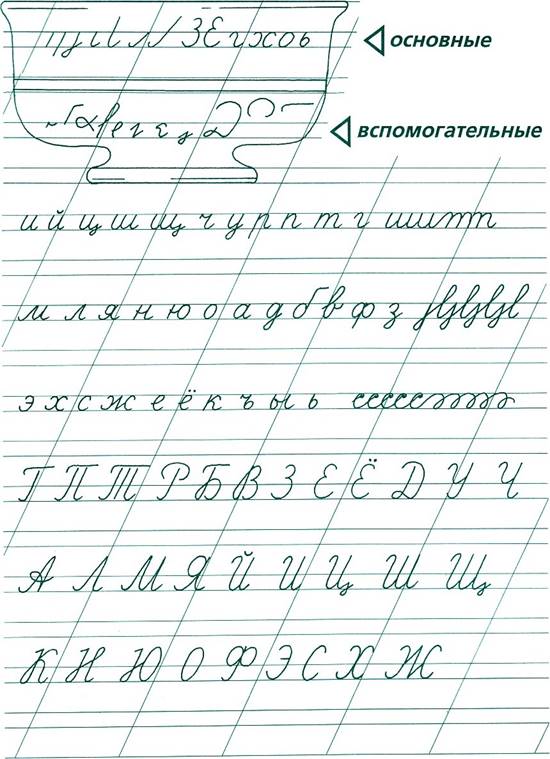
Середина ( — ), одна треть сверху или снизу (х), просвет снизу, «шалашик» (•), просвет сверху, «гнездышко» (v).
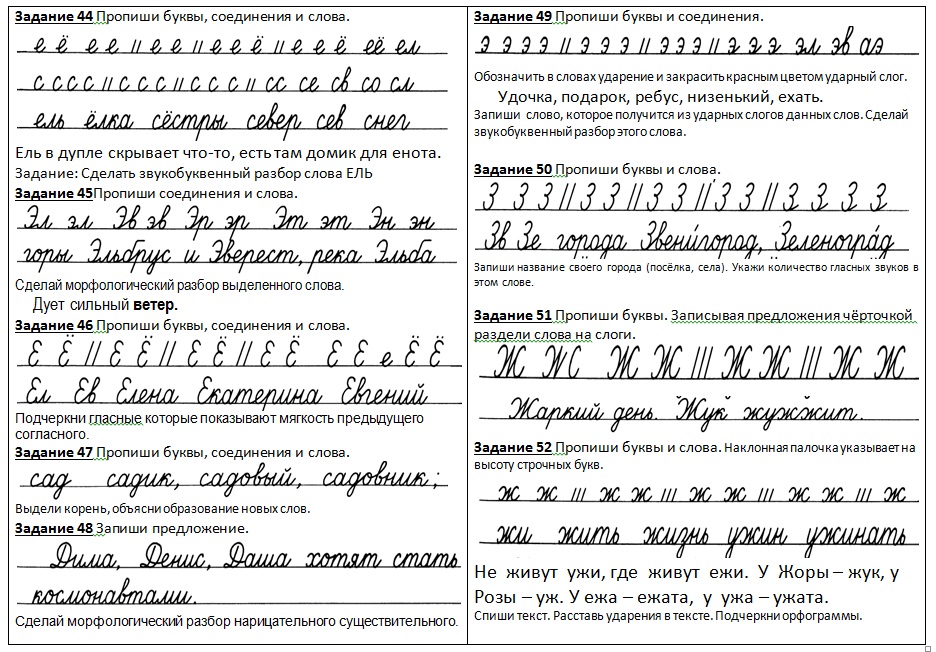
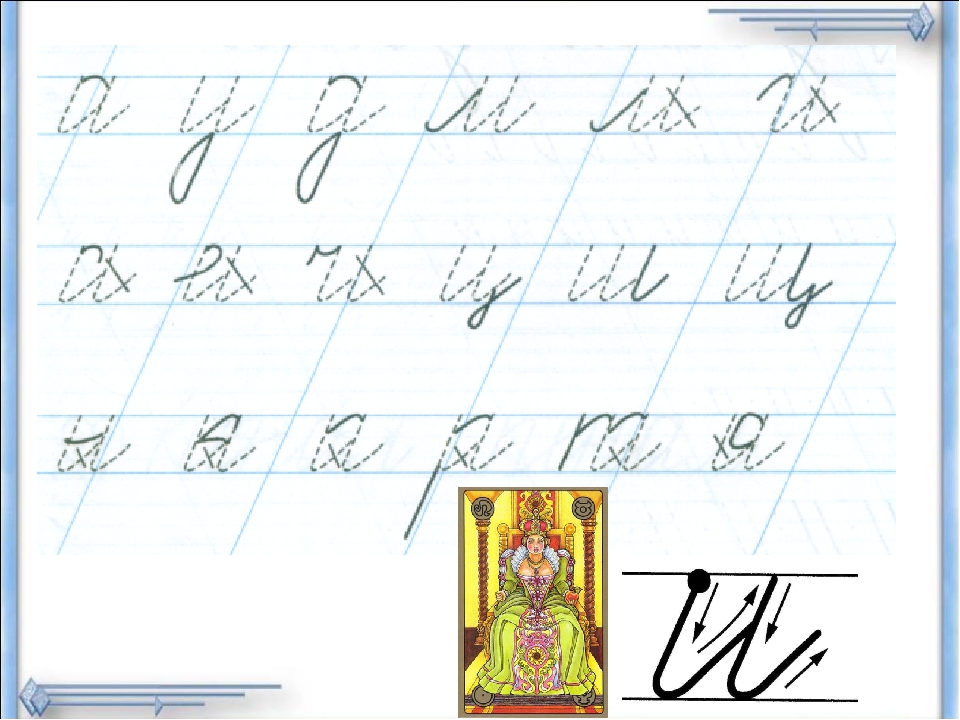
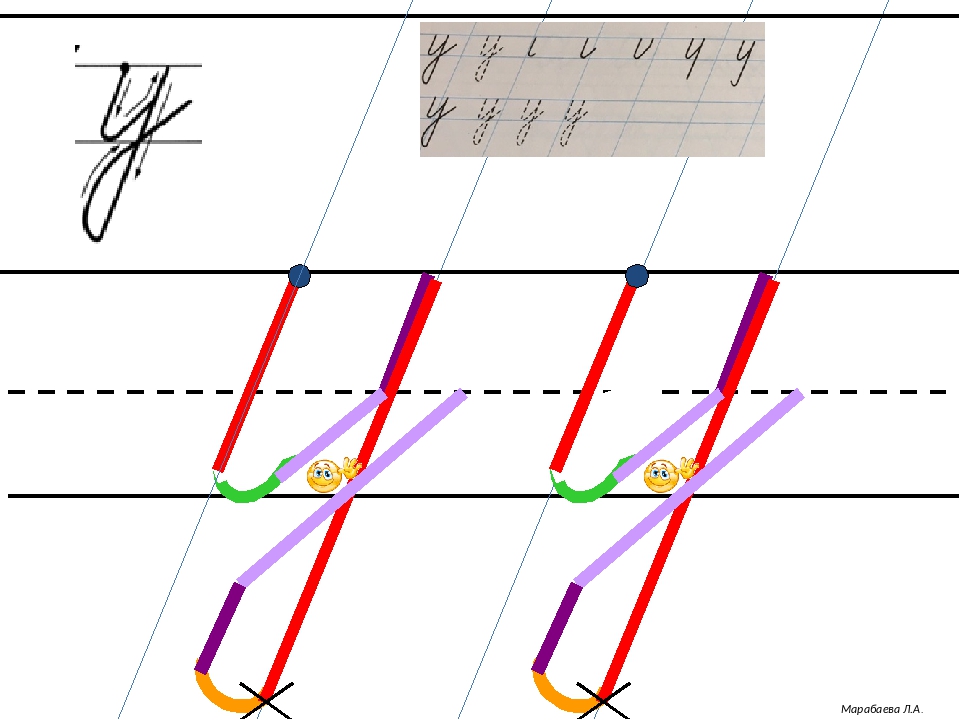
Поэлементная запись буквы Ж.
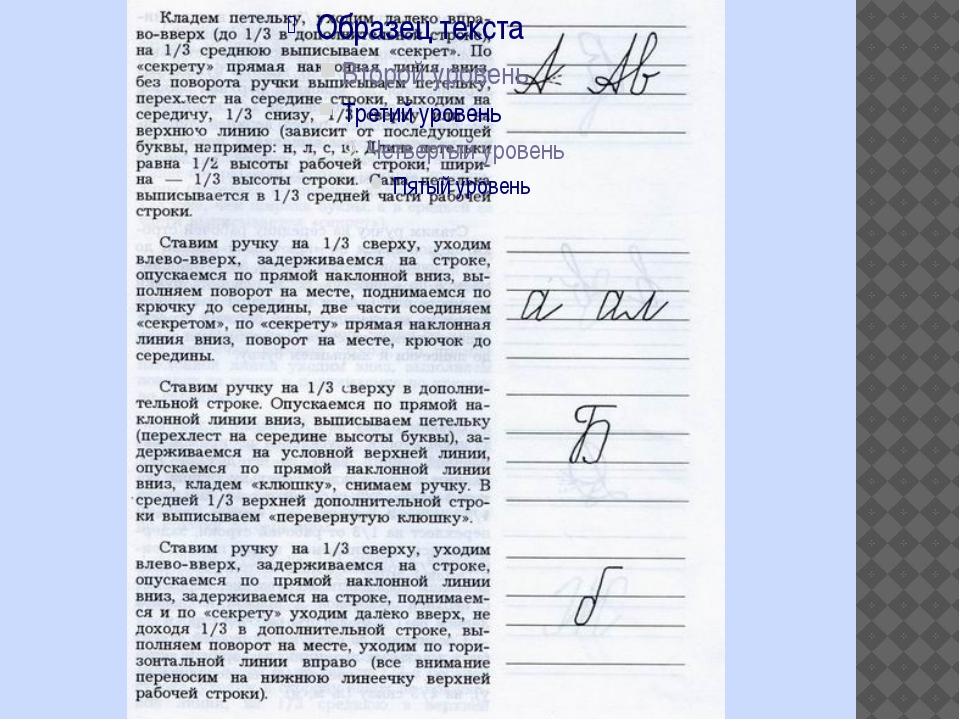
1.Ставим ручку на 1/3 сверху в рабочей строке, «бугорком» уходим вправо, разворачиваем ручку, опускаемся вниз по наклонной линии.
2. К вышесказанному этапу 1 добавляем элемент под названием «клюшка». Выписываем «клюшку».
4. По «секрету» – наклонная линия вниз.
5. Поднимаемся по наклонной на 1/3 снизу, вновь уходим по крючковой вправо вверх.
6. С 1/3 «ломаем секрет».
7. По «секрету» – наклонная вниз, «качалочка», крючок до середины.
8. Повторный показ учителем безотрывной записи всей буквы ж по сокращенному алгоритму с комментированием: «бугорок», наклонная вниз, «клюшка», крючковая до 1/3, «секрет», по «секрету» – наклонная, «качалочка», крючок до середины.

Элемент — HTML | MDN
На этой странице собраны все элементы HTML. Они сгруппированы по функциям, чтобы помочь вам найти то, что вам нужно для реализации ваших идей. Хотя это руководство написано для относительных новичков в программировании, мы хотим, чтобы оно было полезным для всех.
Основные элементы являются основой любого HTML документа. Вы увидите эти элементы в исходном коде для всех веб-страниц после задания типа документа на первой строке на странице. DOCTYPE определяет, какую версию (X) HTML эта страница использует. Элементы страницы находятся между открывающим тегом <HTML> и закрывающим </ HTML>. Элемент<html>
| Элемент | Описание |
|---|---|
<html> | HTML-элемент <html> представляет собой корень (элемент верхнего уровня) HTML-документа, поэтому его так же называют корневым элементом. Все другие элементы должны быть потомками этого элемента (должны находиться внутри него). Все другие элементы должны быть потомками этого элемента (должны находиться внутри него). |
Метаданные содержат информацию о странице. Они включают в себя информацию о стилях, скрипты и данные, чтобы помочь программному обеспечению (поисковые системы, браузеры и т.д.) использовать и отображать страницу. Метаданные для стилей и скрипты могут быть определены на странице или ссылке на другой файл, который имеет информацию.
| Элемент | Описание |
|---|---|
<base> | HTML-элемент <base> определяет основной адрес (URL), используемый для всех относительных адресов (URLs) в документе. Может быть только один <base> элемент в одном документе. Основной адрес (URL) документа можно запросить скриптом используя document.baseURI. |
<head> | HTML-элемент <head> содержит машиночитаемую информацию (metadata) о документе, например его заголовок, скрипты и страницы стилей. |
<link> | Элемент HTML — Ссылка на Внешний Ресурс (<link>) определяет отношения между текущим документом и внешним ресурсом. Этот элемент чаще всего используется для ссылки на CSS, а также для создания иконок сайта (как для иконок в стиле «favicon», так и для иконок домашних экранов и приложений мобильных устройств) среди прочего. |
<meta> | HTML-элемент <meta> представляет такие Metadata, которые не могут быть представлены другими HTML-метатегами, такими как base, link, script, style или title. |
<style> | HTML-элемент <style> содержит стилевую информацию для документа или его части. По умолчанию стилевые инструкции внутри этого элемента считаются написанными на CSS. |
<title> | HTML-элемент заголовка (<title>) определяет заголовок документа, который отображается в заголовке окна Browser или на вкладке страницы. |
Секционирование содержания элементов позволяет разложить содержимое документа на логические части. Используйте секционирование элементов для создания общих черт содержания страницы, включая шапку и подвал и заголовочные элементы для обозначения разделов.
| Элемент | Описание |
|---|---|
<address> | HTML- тег article или body ; В последнем случае применяется ко всему документу, визуально выделяется курсивом. |
<article> | HTML-элемент <article> представляет самостоятельную часть документа, страницы, приложения или сайта, предназначенную для независимого распространения или повторного использования. |
<aside> | <aside> представляет собой часть документа, чьё содержимое только косвенно связанно с основным содержимым документа. |
<footer> | HTML-элемент <footer> представляет собой нижний колонтитул (футер, подвал) для своего ближайшего секционного контента или секционного корня. Футер обычно содержит информацию об авторе раздела, информацию об авторском праве или ссылки на связанные документы. |
<header> | HTML-элемент <header> представляет собой вводный контент, обычно группу вводных или навигационных средств. Он может содержать другие элементы-заголовки, а также логотип, форму поиска, имя автора и другие элементы. |
| <h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US), <h6> (en-US) | HTML-элементы <h2>–<h6> представляют собой 6 уровней заголовков секций. <h2> это наибольший заголовок и<h6> — наименьший |
<main> | HTML-элемент <main> предназначен для основного контента (содержимого) body документа (страницы). Основной контент состоит из контента, который непосредственно относится к главной теме документа или её развивает. |
<nav> | HTML-элемент <nav> определяет отдельную секцию документа, назначение которой обозначение ссылок навигации (как внутри текущего документа, так и ведущих на другую страницу). В качестве примера такой секции можно привести меню, якорные ссылки. |
<section> | HTML-элемент <section> представляет собой автономный раздел — который не может быть представлен более точным по семантике элементом — внутри HTML-документа. |
| Элемент | Описание |
|---|---|
<blockquote> | HTML-элемент <blockquote> (от англ. Block Quotation) указывает на то, что заключённый в нем текст является развёрнутой цитатой. Обычно он (текст) визуально выделяется наклонным (смотри Примечание, где говорится о том, как это изменить). URI на источник цитаты можно указать в атрибуте cite, тогда как текстовое представление источника может быть задано элементом Block Quotation) указывает на то, что заключённый в нем текст является развёрнутой цитатой. Обычно он (текст) визуально выделяется наклонным (смотри Примечание, где говорится о том, как это изменить). URI на источник цитаты можно указать в атрибуте cite, тогда как текстовое представление источника может быть задано элементом cite. |
<dd> | HTML-элемент <dd> (от англ. Description Details) предоставляет подробности или определение предшествующего термина (dt) в списке определений (dl). |
<div> | Элемент разделения контента HTML (<div>) является универсальным контейнером для потокового контента. Он не влияет на контент или макет до тех пор, пока не будет стилизован с помощью CSS. |
<dl> | HTML-элемент <dl> (от англ. Description List) представляет собой список описаний. Этот элемент служит контейнером для списка пар терминов (определяемых элементом Description List) представляет собой список описаний. Этот элемент служит контейнером для списка пар терминов (определяемых элементом dt) и их описаний (определяемых элементами dd). Этот элемент обычно используют при создании глоссария или для отображения метаданных (списка пар ключ-значение). |
<dt> | HTML-элемент <dt> который определяет термин в описании или списке определений, как таковой должен использоваться внутри элемента dl . |
<figcaption> | HTML-элемент <figcaption> или элемент подписи иллюстрации представляет собой подпись (заголовок) или легенду, описывающую остальную часть содержимого родительского элемента figure. |
<figure> | HTML-элемент <figure> (Иллюстрация с необязательной подписью) представляет самостоятельный контент, часто с подписью (заголовком), которая указывается с помощью элемента (figcaption). |
<hr> | HTML <hr> элемент служит для тематического разделения абзацев.Рисует горизонтальную прямую |
<li> | HTML-элемент <li> используется для создания элементов списка. |
<ol> | HTML-элемент <ol> используется для упорядоченного списка — в частности для пронумерованного списка. |
<p> | HTML-элемент <p> представляет собой абзац. |
<pre> | Элемент HTML <pre> представляет собой предварительно отформатированный текст, который должен быть представлен точно так, как написано в HTML-файле. |
<ul> | HTML-элемент <ul> используется для неупорядоченного списка — в частности для маркированного списка. |
Используйте встроенную в HTML текстовую семантику, чтобы определить смысл, структуру или стиль текста, линий или части текста.
| Элемент | Описание |
|---|---|
<a> | HTML-элемент <a> определяет гиперссылку для перехода на определённое место на странице или на другую страницу в Интернете. Также он может быть использован (в устаревшем варианте) для создания якоря — это место назначения для гиперссылок внутри страницы: так ссылки не ограничены только в перемещении между страницами. |
<abbr> | Элемент HTML «аббревиатура» (<abbr>) представляет собой аббревиатуру и, опционально, может показывать её расшифровку. Расшифровка записывается в атрибут title. Иные значения title, кроме расшифровки аббревиатуры не допускаются. |
<b> | HTML-элемент <b> является частью текста стилистически отличающейся от нормального текста, не носящий какого-либо специального значения или важности, и как правило выделен жирным шрифтом. |
<bdi> | HTML-элемент <bdi> (bidirectional isolation, или изоляция двунаправленности [текста]) изолирует от окружающего текста текстовый фрагмент, направление в котором может отличаться от направления окружающего текста (но не обязательно отличается). |
<bdo> | HTML-элемент переопределения двунаправленного текста (<bdo>) переопределяет текущее направление текста так, что текст внутри отображается в другом направлении. |
<br> | HTML-элемент <br> устанавливает перевод строки в тексте (возврат каретки). Он полезен при написании поэмы или адреса, где важно деление на строки. |
<cite> | HTML-элемент <cite> (от англ. Citation) представляет из себя ссылку на источник цитаты. Он должен включать в себя название произведения или URL, который может быть в сокращённом виде в соответствии с правилами, используемых для добавления метаданных цитирования. Он должен включать в себя название произведения или URL, который может быть в сокращённом виде в соответствии с правилами, используемых для добавления метаданных цитирования. |
<code> | Элемент HTML <code> отображает его содержимое в стиле, предназначенном для указания на то, что текст является коротким фрагментом компьютерного кода. |
<data> | HTML-элемент <data> связывает данное содержимое с машиночитаемым представлением. |
<dfn> | Элемент определения HTML (<dfn>) используется для указания термина, определяемого в контексте фразы или предложения. |
<em> | HTML <em> элемент отмечает акцентируемый текст. Элемент <em> может быть вложенным, причём каждый уровень вложенности указывает на большую степень акцента. |
| <i> (en-US) | |
<kbd> | HTML-элемент ввода с клавиатуры (<kbd>) указывает на то, что текст внутри элемента описывает пользовательский ввод с клавиатуры, голосовой ввод или ввод с использованием любого другого типа устройств ввода текста. |
<mark> | HTML элемент <mark> представляет текст, выделенный в справочных целях из-за своей актуальности в определённом контексте. Например, он может быть использован на странице с результатом поиска, в которой выделяется каждый экземпляр искомого слова. |
| <q> (en-US) | |
| <rp> (en-US) | |
| <rt> (en-US) | |
<ruby> | HTML-элемент<ruby> предназначен для добавления небольшой аннотации сверху или снизу от заданного текста. Такая форма записи преимущественно используется для идеографической письменности вроде китайского языка, но может применяться и для других языков, если требуется написать один текст над другим. Такая форма записи преимущественно используется для идеографической письменности вроде китайского языка, но может применяться и для других языков, если требуется написать один текст над другим. |
| <s> (en-US) | |
| <samp> (en-US) | |
| <small> (en-US) | |
<span> | HTML-элемент <span> является основным строковым контейнером для фразового контента, который, по существу, ничего не представляет. Он может использоваться для группировки элементов в целях стилизации (использование атрибутов class или id) или потому, что они имеет общие значения атрибутов, например lang. |
<strong> | Элемент сильной значимости (<strong>) указывает на то, что его содержание имеет большое значение, серьёзность или срочность. Браузеры обычно отображают содержимое жирным шрифтом. Браузеры обычно отображают содержимое жирным шрифтом. |
| <sub> (en-US) | |
| <sup> (en-US) | |
<time> | Элемент HTML <time> используется для представления либо времени в 24-рехчасовом формате, либо точной даты по Григорианскому календарю (с опциональным указанием времени и часового пояса). |
<u> | The HTML Unarticulated Annotation Element (<u>) represents a span of inline text which should be rendered in a way that indicates that it has a non-textual annotation. |
| <var> (en-US) | |
<wbr> | Элемент HTML <wbr> предоставляет возможность переноса слова – позицию в тексте, где браузер может по желанию разбить строку, в противном случае его правила разрыва строки не будут создавать разрыв в этом месте. |
HTML позволяет использовать различные мультимедийные ресурсы, такие как изображения, аудио и видео.
| Элемент | Описание |
|---|---|
<area> | The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request. |
<audio> | HTML-элемент <audio> используется для встраивания звукового контента в документ. Он может содержать один или более источников аудио, представленных с помощью атрибута src или элемента source – браузер выберет один наиболее подходящий. Он так же может предназначаться для потокового мультимедиа, используя интерфейс MediaStream. |
<img> | HTML-элемент <img> встраивает изображение в документ. Это замещаемый элемент. Это замещаемый элемент. |
<map> | HTML-элемент <map> используется с элементами area для определения карты изображения (интерактивной области ссылок). |
<track> | HTML-элемент <track> используется как дочерний элемент медиа-элементов audio and video. Позволяет указать синхронизированные текстовые дорожки (или данные на основе времени), например, для автоматической обработки субтитров. Файлы треков используют формат WebVTT (.vtt файлы) — Web Video Text Tracks или Timed Text Markup Language (TTML). |
<video> | Для встраивания видео контента в документ используйте элемент HTML <video>. Видео элемент может содержать один или несколько источников видео. Чтобы указать источник видео, необходимо использовать атрибут src или элемент source; браузер сам определит наиболее подходящий источник. |
| Элемент | Описание |
|---|---|
<embed> | HTML-элемент <embed> вставляет расширенный контент в выбранное место документа. Этот контент может быть представлен от внешнего приложения или другого источника интерактивного контента, такого как плагин для браузера, например. |
| <iframe> (en-US) | |
| <object> (en-US) | |
| <param> (en-US) | |
<picture> | HTML-элемент <picture> служит контейнером для одного или более элементов source и одного элемента img для обеспечения оптимальной версии изображения для различных размеров экрана. |
| <portal> (en-US) | |
<source> | HTML-элемент <source> указывает несколько медиа-ресурсов для элементов picture, video и audio. Это пустой элемент. Он обычно используется для обслуживания одного и того же медиа-контента в нескольких форматах, поддерживаемых различными браузерами. Это пустой элемент. Он обычно используется для обслуживания одного и того же медиа-контента в нескольких форматах, поддерживаемых различными браузерами. |
Чтобы создавать динамический контент и веб-приложения, HTML поддерживает использование скриптовых языков, наиболее известным является JavaScript. Некоторые элементы поддерживают эту возможность.
| Элемент | Описание |
|---|---|
<canvas> | HTML <canvas> Элемент может быть использован для отрисовки графики через скрипты (обычно используется JavaScript). Например, его можно использовать для отрисовки графиков, делать композиции фото или даже выполнять анимации. Вы можете (и должны) дать альтернативное содержание внутри блока <canvas>. Этот контент будет рендерится в обоих браузерах, в старых которые не поддерживают canvas и в браузерах с отключённым JavaScript. |
<noscript> | Элемент HTML <noscript> определяет секцию html кода, которая будет вставлена, если в браузере пользователя нет либо отключена поддержка JavaScript. |
<script> | HTML Элемент <script> |
Эти элементы позволяют вам отметить определённые части текста.
| Элемент | Описание |
|---|---|
<del> | Элемент HTML <del> представляет диапазон текста, который был удалён из документа. |
<ins> | Элемент HTML <ins> представляет собой диапазон текста, который был добавлен в документ |
Эти элементы используются для создания и обработки табличных данных.
| Элемент | Описание |
|---|---|
<caption> | HTML элемент заголовка таблицы (<caption>) определяет название (заголовок) таблицы. Если этот элемент используется, он всегда должен быть первым вложенным элементом тэга table. |
<col> | HTML-элемент <col> определяет столбец в таблице и используется для определения общей семантики на всех ячейках. Обычно он находится в элементе colgroup. |
| <colgroup> (en-US) | |
| <table> (en-US) | |
| <tbody> (en-US) | |
<td> | HTML-элемент <td> определяет ячейку таблицы которая содержит данные. Участвует в табличной модели. Участвует в табличной модели. |
<tfoot> | HTML элемент подвала таблицы (<tfoot>) определяющий набор строк суммирующих столбцы таблицы. |
| <th> (en-US) | |
| <thead> (en-US) | |
| <tr> (en-US) |
HTML содержит некоторое количество элементов, которые используются вместе для создания форм, которые пользователь может заполнить и отправить на сервер. Доступно множество информации по этой теме в руководстве по HTML формам.
| Элемент | Описание |
|---|---|
<button> | HTML-элемент <button> создаёт кликабельную кнопку, которая может быть использована в формах или в любом другом месте документа, который требует простой, стандартной кнопки. По умолчанию, кнопки HTML обычно представлены в стиле, аналогичном стилю хост-платформы, на которой работает user agent, но вы можете изменить внешний вид кнопки, используя CSS. |
<datalist> | HTML-элемент <datalist> содержит набор опций (option), доступных для выбора. Выбранное значение будет установлено для элемента input, с атрибутом list. |
<fieldset> | HTML-элемент <fieldset> используется для группировки нескольких элементов управления без веб-форм. |
<form> | Элемент HTML form (<form>) представляет (собой) раздел документа, содержащий интерактивные элементы управления, которые позволяют пользователю отправлять информацию на веб-сервер. |
<input> | Элемент HTML <input> используется для создания интерактивных элементов управления в веб-формах для получения данных от пользователя; в зависимости от устройства и user agent, доступен широкий выбор типов входных данных и виджетов управления. Из-за огромного количества возможных сочетаний типов ввода и атрибутов это один из самых мощных и сложных элементов HTML. Из-за огромного количества возможных сочетаний типов ввода и атрибутов это один из самых мощных и сложных элементов HTML. |
<label> | HTML-элемент <label> представляет собой подпись к элементу пользовательского интерфейса. |
<legend> | HTML-элемент <legend> представляет собой заголовок содержания родительского элемента fieldset. |
<meter> | HTML-элемент <meter> представляет собой скалярное значение в пределах известного диапазона или дробного значения. |
<optgroup> | HTML-элемент <optgroup> позволяет группировать опции, находящиеся внутри элемента select. |
<option> | HTML-элемент <option> используется для определения пункта списка контейнера select, элемента optgroup, или элемента datalist. Элемент Элемент <option> может представлять раздел меню всплывающих окон и других перечней или списков HTML документа. |
<output> | HTML-элемент вывода (<output>) является контейнерным элементом, в котором сайт или приложение могут выводить результаты вычислений или действий пользователя. |
<progress> | HTML-элемент <progress> отображает индикатор, показывающий ход выполнения задачи, обычно отображаемый в виде прогресс бара (индикатора выполнения). |
<select> | HTML тэг <select> представляет собой элемент управления который содержит меню опций: |
| <textarea> (en-US) |
HTML содержит в себе элементы, которые помогают создавать интерактивные объекты пользовательского интерфейса.
| Элемент | Описание |
|---|---|
<details> | HTML-элемент <details> используется для раскрытия скрытой (дополнительной) информации. |
<dialog> | HTML-элемент <dialog> определяет диалоговое окно или другой интерактивный элемент, такой как инспектор или окно. Элементы <form> могут интегрироваться с диалогом с помощью указания атрибута method="dialog". Когда отправляется такая форма, диалог закрывается с returnValue равным value нажатой кнопки submit. |
<menu> | HTML-элемент <menu> представляет группу команд, которые пользователь может выполнить или активировать. Он включает как меню-списки, которые могут отображаться в верхней части экрана, так и контекстные меню, например, такие, что могут появиться под кнопкой после нажатия. |
<summary> | The HTML Disclosure Summary element (<summary>) element specifies a summary, caption, or legend for a details element’s disclosure box. |
Веб-компоненты — технология, относящаяся к HTML и делающая возможным создание и использование пользовательских элементов, как будто они в обычном HTML. Кроме того, вы можете даже создавать свои версии стандарта HTML элементов.
Замечание: Эти элементы определены в World Wide Web Consortium (W3C) Web Components collection of specifications скорее, чем в HTML спецификации. К тому же, спецификация Веб-компонентов не завершена и является темой для обсуждений.| Элемент | Описание |
|---|---|
| <content> (en-US) | |
| <shadow> (en-US) | |
<slot> | HTML-элемент <slot> является частью набора технологии Web Components, является заполнителем внутри веб компонента, который можно заполнить собственной разметкой, которая позволяет создавать отдельные деревья DOM и представлять их вместе. |
<template> | HTML-элемент шаблона контента <template> — это механизм для отложенного создания клиентского контента, который не отображается во время загрузки страницы, но может быть инициализирован при помощи JavaScript. |
Предупреждение: Эти HTML элементы являются устаревшими, и их использование не рекомендуется. Вы не должны использовать их для новых проектов, а также должны заменить их в старых проектах как можно быстрее. Они перечислены здесь только в информационных целях.
| Элемент | Описание |
|---|---|
<acronym> | Элемент акронима (<acronym>) позволяет явно указать, что данная последовательность букв, являющуюся акронимом или аббревиатурой. |
<applet> | Элемент HTML апплет (<applet>) определяет включение апплета java. |
<basefont> | The obsolete HTML Base Font element (<basefont>) sets a default font fa |
| <bgsound> (en-US) | |
| <big> (en-US) | |
| <blink> (en-US) | |
| <center> (en-US) | |
| <content> (en-US) | |
| <dir> (en-US) | |
<font> | HTML фонт элемент(<font>) определяет размер шрифта, цвета и лицо для его содержимого |
| <frame> (en-US) | |
| <frameset> (en-US) | |
<hgroup> | HTML <hgroup> Элемент (HTML Headings Group Element — Элемент Группы Заголовков HTML) представляет заголовок раздела. Он определяет один заголовок, который участвует в схеме документа как заголовок явно или неявно заданного раздела, к которому он принадлежит. |
<image> | Элемент HTML <image> был экспериментальным элементом, предназначенный для отображения изображений. Он никогда не был реализован, вместо него должен использоваться стандартный элемент img. |
| <keygen> (en-US) | |
<marquee> | HTML-элемент <marquee> используется для создания на странице прокручивающегося текста (бегущей строки). |
| <menuitem> (en-US) | |
| <nobr> (en-US) | |
| <noembed> (en-US) | |
| <noframes> (en-US) | |
| <plaintext> (en-US) | |
| <rb> (en-US) | |
| <rtc> (en-US) | |
| <shadow> (en-US) | |
| <spacer> (en-US) | |
| <strike> (en-US) | |
| <tt> (en-US) | |
| <xmp> (en-US) |
Использование клавиатуры
Вводить данные на компьютер независимо от того, пишете ли вы букву или вычисляете числимые данные, клавиатура является основным способом ввода данных на компьютер. А знаете ли вы, что клавиатуру можно использовать для управления компьютером? Запомнив несколько простых команд, вводимых с клавиатуры(инструкций для компьютера), вы можете работать более эффективно.
А знаете ли вы, что клавиатуру можно использовать для управления компьютером? Запомнив несколько простых команд, вводимых с клавиатуры(инструкций для компьютера), вы можете работать более эффективно.
Расположение клавиш
Клавиши на клавиатуре можно разделить на несколько групп в зависимости от выполняемых ими функций.
-
Клавиши для ввода данных (буквенно-цифровые). Эти клавиши содержат те же буквы, числа, знаки препинания и символы, что и на традиционном клавиатуре.
-
Клавиши управления. Эти клавиши используются отдельно или в сочетании с другими клавишами и служат для выполнения определенных действий. Чаще всего используются клавиши CTRL, ALT, клавиши с Windows и ESC.
-
Клавиши функций.
 Эти клавиши используются для выполнения особых задач. Они имеют названия F1, F2, F3 и т. д. до F12. Функциональные возможности этих ключей отличаются от программных.
Эти клавиши используются для выполнения особых задач. Они имеют названия F1, F2, F3 и т. д. до F12. Функциональные возможности этих ключей отличаются от программных. -
Клавиши перемещения. Эти клавиши используются для перемещения по документу или веб-странице и при редактировании текста. К ним относятся клавиши со стрелками, «Главная», «Конец», «PAGE UP», «PAGE DOWN», «Удалить» и «Вставка».
-
Цифровая клавиатура. Цифровую клавиатуру удобно использовать для быстрого ввода чисел. Клавиши группируются в блоке, например на обычном калькуляторе или при добавлении компьютера.
На следующем рисунке показано, как эти клавиши расположены на типичной клавиатуре. Раскладка клавиатуры может быть другой.
Ввод текста
Когда вам нужно ввести какой-либо текст в программе, сообщении электронной почты или текстовом поле, вы увидите мигаюю вертикальную линию (), которая называется курсором или точкой вставки. Он показывает, где будет отображаться вводимый вами текст. Вы можете переместить курсор, щелкнув необходимое расположение мышью или воспользовавшись клавишами перемещения (см. раздел «Использование клавиш перемещения» в этой статье).
Он показывает, где будет отображаться вводимый вами текст. Вы можете переместить курсор, щелкнув необходимое расположение мышью или воспользовавшись клавишами перемещения (см. раздел «Использование клавиш перемещения» в этой статье).
Кроме букв, цифр, знаков препинания и символов, клавиши ввода включают клавиши SHIFT, CAPS LOCK, TAB, ВВОД, ПРОБЕЛ и BACKSPACE.
|
Название клавиши |
Использование |
|---|---|
|
SHIFT |
Буквы, вводимые при нажатой клавише SHIFT, становятся прописными. Если при нажатой клавише SHIFT нажимать другие клавиши, будут вводится символы, отображенные в верхней части этих клавиш. |
|
CAPS LOCK |
Чтобы можно было вводить прописные буквы, нажмите клавишу CAPS LOCK один раз. Повторное нажатие клавиши CAPS LOCK выключает эту функцию. На используемой вами клавиатуре может быть световой индикатор, сигнализирующий о том, нажата ли клавиша CAPS LOCK. |
|
TAB |
С помощью клавиши TAB можно переместить курсор на несколько позиций вперед. Кроме того, с помощью клавиши TAB можно перейти на следующее текстовое поле в форме. |
|
ВВОД |
С помощью клавиши ВВОД можно переместить курсор в начало следующей строки. |
|
ПРОБЕЛ |
При нажатии клавиши ПРОБЕЛ курсор перемещается на один пробел вперед. |
|
BACKSPACE |
С помощью клавиши BACKSPACE можно удалить символ, расположенный перед курсором, или выделенный текст. |
Использование сочетаний клавиш
Сочетания клавишиспользуются для выполнения различных действий с помощью клавиатуры. Они ускоряют работу с компьютером. Фактически практически любые действия или команды, которые можно выполнять с помощью мыши, быстрее выполняются с помощью одной или более клавиш на клавиатуре.
В справке знак «плюс» (+) между двумя или более клавишами указывает на то, что эти клавиши должны быть нажаты в комбинации. Например, CTRL+A означает, что необходимо нажать клавишу CTRL и, не отпуская ее, нажать клавишу A. CTRL+SHIFT+A означает, что необходимо нажать клавиши CTRL и SHIFT и, не отпуская их, нажать клавишу A.
Поиск сочетаний клавиш для программ
В большинстве программ можно выполнять действия с помощью клавиатуры. Чтобы узнать, для каких команд можно использовать сочетания клавиш, откройте меню. Сочетания клавиш (если можно их использовать) отображаются рядом с элементами меню.
Сочетания клавиш отображаются рядом с элементами меню.
Выбор меню, команд и параметров
С помощью клавиатуры вы можете открывать меню и выбирать команды и другие параметры. В программе, в которой есть меню с подчеркнутыми буквами, нажмите клавишу ALT и подчеркнутую букву, чтобы открыть соответствующее меню. Нажмите подчеркнутую букву в пункте меню, чтобы выбрать соответствующую команду. В приложениях, в которых используется лента, например в Paint или WordPad, при нажатии клавиши ALT буквы, которые можно нажать, накладываются на ленту (а не подчеркиваются).
В программе, в которой есть меню с подчеркнутыми буквами, нажмите клавишу ALT и подчеркнутую букву, чтобы открыть соответствующее меню. Нажмите подчеркнутую букву в пункте меню, чтобы выбрать соответствующую команду. В приложениях, в которых используется лента, например в Paint или WordPad, при нажатии клавиши ALT буквы, которые можно нажать, накладываются на ленту (а не подчеркиваются).
Нажмите ALT+F, чтобы открыть меню «Файл», а затем нажмите P, чтобы выбрать команду «Печать».
Этот прием также можно сделать в диалоговом окнах. Если рядом с каким-либо пунктом в диалоговом окне отображается подчеркнутая буква, это означает, что можно нажать клавишу ALT и клавишу с этой буквой, чтобы выбрать этот пункт.
Полезные сочетания клавиш
В таблице ниже перечислены некоторые из самых полезных сочетаний клавиш. Более подробный список см. в разделе Сочетания клавиш.
Более подробный список см. в разделе Сочетания клавиш.
|
Нажмите |
Для этого |
|---|---|
|
Клавиша с логотипом Windows |
Открытие меню «Пуск» |
|
ALT+TAB |
Переключение между открытыми программами или окнами |
|
ALT+F4 |
Закрытие активного элемента или выход из активной программы |
|
CTRL+S |
Сохранение текущего файла или документа (это сочетание клавиш работает в большинстве программ) |
|
CTRL+C |
Копирование выбранного элемента |
|
CTRL+X |
Вырезание выбранного элемента |
|
CTRL+V |
Вставка выбранного элемента |
|
CTRL+Z |
Отмена действия |
|
CTRL+A |
Выбор всех элементов в документе или окне |
|
F1 |
Отображение Справки программы или Windows |
|
Клавиша с логотипом Windows + F1 |
Отображение Справки и поддержки Windows |
|
ESC |
Отмена текущей задачи |
|
Клавиша приложения |
Открывает меню команд, связанных с выделением в программе. |
Использование клавиш перемещения
Клавиши навигации позволяют перемещать курсор, перемещаться по документам и веб-страницам, а также редактировать текст. В таблице ниже перечислен ряд стандартных функций этих клавиш.
|
Нажмите |
Для этого |
|---|---|
|
СТРЕЛКА ВЛЕВО, СТРЕЛКА ВПРАВО, СТРЕЛКА ВВЕРХ или СТРЕЛКА ВНИЗ |
Перемещение курсора или выделения на один символ или строку в направлении стрелки или прокрутка веб-страницы в направлении стрелки |
|
Домашняя страница |
Перемещение курсора в конец строки или в верхнюю часть веб-страницы |
|
END |
Перемещение курсора в конец строки или в нижнюю часть веб-страницы |
|
CTRL+HOME |
Перемещение курсора в начало документа |
|
CTRL+END |
Перемещение курсора в конец документа |
|
PAGE UP |
Перемещение курсора или страницы на один экран вверх |
|
PAGE DOWN |
Перемещение курсора или страницы на один экран вниз |
|
DELETE |
Удаление символа, расположенного после курсора, или выделенного текста. |
|
Вставить |
Включение и выключение режима вставки. Если режим вставки включен, вводимый вами текст будет вставляться в позиции курсора. Если режим вставки выключен, вводимый вами текст заменять уже имеющиеся символы. |
Использование цифровой клавиатуры
На цифровой клавиатуре цифры отображаются от 0 до 9, арифметические операторы + (с добавление), — (вычитание), * (умножение) и / (деление) и десятичной за несколькими точками, как на калькуляторе или компьютере. Конечно же, эти символы есть и на других клавишах, но с помощью этой клавиатуры можно одной рукой быстро вводить числовые данные или математические операции.
Цифровая клавиатура
Чтобы использовать цифровую клавиатуру для ввода чисел, нажмите клавишу NUM LOCK. На большинстве клавиатур имеется световой индикатор, сигнализирующий о том, включена ли клавишу NUM LOCK. Если клавиша NUM LOCK выключена, цифровая клавиатура работает в качестве дополнительного набора клавиш перемещения (эти функции напечатаны на клавишах рядом с цифрами или символами).
С помощью цифровой клавиатуры можно выполнять простые вычисления с помощью калькулятора.
Использование цифровой клавиатуры в приложении Калькулятор
-
Откройте калькулятор, нажав кнопку «Начните «.
 В поле поиска введите Калькулятор, а затем в списке результатов щелкните Калькулятор.
В поле поиска введите Калькулятор, а затем в списке результатов щелкните Калькулятор. -
Убедитесь, что на клавише светится индикатор состояния клавиши NUM LOCK. Если он не светится, нажмите клавишу NUM LOCK.
-
С помощью цифровой клавиатуры введите первое число выражения.
-
На клавиатуре нажмите +, –, * или /, чтобы выполнить сложение, вычитание, умножение или деление соответственно.
-
Введите следующее число выражения.
-
Нажмите клавишу ВВОД, чтобы выполнить вычисление.
Три странные клавиши
На данный момент мы рассказали почти обо всех клавишах, которые вы используете. Но для полной картины давайте рассмотрим три самые загадочные клавиши на клавиатуре: PRINT SCREEN, SCROLL LOCK и PAUSE.
Но для полной картины давайте рассмотрим три самые загадочные клавиши на клавиатуре: PRINT SCREEN, SCROLL LOCK и PAUSE.
PRINT SCREEN
Очень давно эта клавиша в действительности не совместила ее — она отправила текущий экран текста на принтер. Сейчас же при нажатии клавиши PRINT SCREEN делается снимок всего экрана, который затем копируется в буфер обмена в памяти компьютера. Оттуда его можно в виде CTRL+V в виде программы Microsoft Paint или другой программы и, если нужно, распечатать из нее.
Еще более непонятным является SYS RQ, который передает клавишу PrtScn на некоторых клавиатурах. Как правило, SYS RQ был создан в качестве «системного запроса», но эта команда не включена в Windows.
Совет: Чтобы сделать снимок только активного окна, а не всего экрана, нажмите клавиши ALT+PRINT SCREEN.
SCROLL LOCK
В большинстве программ нажатие scroll LOCK не влияет на результат. В некоторых программах при нажатии клавиши SCROLL LOCK изменяется поведение клавиш со стрелками и клавиш PAGE UP и PAGE DOWN. При нажатии этих клавиш выполняется прокрутка документа без изменения позиции курсора или выделения. На клавиатуре может быть световой сигнал, указывающий на то, что на клавиатуре есть клавиша SCROLL LOCK.
В некоторых программах при нажатии клавиши SCROLL LOCK изменяется поведение клавиш со стрелками и клавиш PAGE UP и PAGE DOWN. При нажатии этих клавиш выполняется прокрутка документа без изменения позиции курсора или выделения. На клавиатуре может быть световой сигнал, указывающий на то, что на клавиатуре есть клавиша SCROLL LOCK.
PAUSE
Этот ключ редко используется. В некоторых старых программах при нажатии этой клавиши приостанавливается выполнение программы. Кроме того, если при этом нажата клавиша CTRL, работа программы будет прервана.
Другие клавиши
На некоторых современных клавиатурах имеются отдельные клавиши или кнопки для быстрого доступа к программам, файлам или командам. На других клавиатурах есть клавиши для регулировки громкости, колеса прокрутки или масштабирования, а также другие органы управления. Дополнительные сведения об этих функциях см. в документации для соответствующей клавиатуры или компьютера или на веб-сайте производителя.
Советы по безопасному использованию клавиатуры
Правильное использование клавиатуры помогает избежать оголевости или повреждения часов, рук и рук, особенно при длительном использовании компьютера. Вот несколько советов, которые помогут улучшить использование клавиатуры.
-
Разместите клавиатуру на уровне локтей. Ваши плечи должны быть расслаблены.
-
Выровняйте клавиатуру по центру перед собой. Если на клавиатуре есть цифровая клавиатура, при центровке клавиатуры ориентируйтесь на клавишу ПРОБЕЛ.
-
При печати на клавиатуре ваши руки и запястья должны «плавать» над клавиатурой, чтобы вы могли перемещать руки к самым удаленным клавишам, а не тянуться к ним пальцами.
-
При печати на клавиатуре не кладите кисти рук или запястья ни на какую поверхность.
 Если клавиатура оснащена упором для кистей рук, используйте его только во время перерывов в печати.
Если клавиатура оснащена упором для кистей рук, используйте его только во время перерывов в печати. -
При печати на клавиатуре нажимайте клавиши легкими касаниями, при этом ваши запястья должны быть выпрямлены.
-
Если вы не печатаете, дайте рукам и кистям рук отдохнуть.
-
Через каждые 15–20 минут работы на компьютере устраивайте себе перерывы.
Сложность движения (строение) при выполнении букв — Университеты и ВУЗы Белгорода
Этот частный признак почерка включается экспертом в совокупность идентификационных признаков только в случаях выполнения элементов письменных знаков и знаков в целом или упрощенными или усложненными движениями, т. е. в случаях выполнения букв и их элементов с отклонениями от установленных общепринятых прописей (простого почерка). Сложность движений при выполнении букв—наиболее «общий» признак из всех частных признаков почерка. Поэтому его детальное исследование начинается с анализа именно этой группы признаков. Различие этих признаков в сравниваемых (неизмененных) почерках в большинстве исследований дает возможность эксперту без дальнейшего анализа других групп частных признаков прийти к выводу об отсутствии тождества.
Сложность движений при выполнении букв—наиболее «общий» признак из всех частных признаков почерка. Поэтому его детальное исследование начинается с анализа именно этой группы признаков. Различие этих признаков в сравниваемых (неизмененных) почерках в большинстве исследований дает возможность эксперту без дальнейшего анализа других групп частных признаков прийти к выводу об отсутствии тождества.
Упрощение движений при выполнении письменных знаков и их соединений происходит вследствие уменьшения протяженности движений и выполнения специальных упрощенных по строению букв. Усложнение движений по отношению к установленным стандартным прописям при выполнении букв и их соединении происходит вследствие увеличения протяженности движений и написания специальных усложненных по конструкции письменных знаков.
Этот частный признак почерка включается экспертом в совокупность идентификационных признаков только в случаях выполнения элементов письменных знаков и знаков в целом или упрощенными или усложненными движениями, т. е. в случаях выполнения букв и их элементов с отклонениями от установленных общепринятых прописей (простого почерка). Сложность движений при выполнении букв—наиболее «общий» признак из всех частных признаков почерка. Поэтому его детальное исследование начинается с анализа именно этой группы признаков. Различие этих признаков в сравниваемых (неизмененных) почерках в большинстве исследований дает возможность эксперту без дальнейшего анализа других групп частных признаков прийти к выводу об отсутствии тождества.
е. в случаях выполнения букв и их элементов с отклонениями от установленных общепринятых прописей (простого почерка). Сложность движений при выполнении букв—наиболее «общий» признак из всех частных признаков почерка. Поэтому его детальное исследование начинается с анализа именно этой группы признаков. Различие этих признаков в сравниваемых (неизмененных) почерках в большинстве исследований дает возможность эксперту без дальнейшего анализа других групп частных признаков прийти к выводу об отсутствии тождества.
Упрощение движений при выполнении письменных знаков и их соединений происходит вследствие уменьшения протяженности движений и выполнения специальных упрощенных по строению букв. Усложнение движений по отношению к установленным стандартным прописям при выполнении букв и их соединении происходит вследствие увеличения протяженности движений и написания специальных усложненных по конструкции письменных знаков.
Сложность движений при выполнении букв—признак собирательный. Показателями степени сложности являются все вышеуказанные частные признаки почерка. Так, например, наличие в почерке большого количества письменных знаков, выполненных многообразными по форме и различными по направлению движениями, информирует исследователя об их усложненном исполнении. Поэтому для оценки степени сложности движений при выполнении одноименных букв эксперт должен их проанализировать и сопоставить, учитывая:
Показателями степени сложности являются все вышеуказанные частные признаки почерка. Так, например, наличие в почерке большого количества письменных знаков, выполненных многообразными по форме и различными по направлению движениями, информирует исследователя об их усложненном исполнении. Поэтому для оценки степени сложности движений при выполнении одноименных букв эксперт должен их проанализировать и сопоставить, учитывая:
— форму движений при выполнении элементов, из которых они образованы;
— направление движений;
— протяженность движений;
— количество элементов, из которых они состоят;
— последовательность движений при выполнении элементов букв;
— степень непрерывности движений при написании букв;
— относительное размещение движений при выполнении и соединении элементов букв.
В связи с тем, что строение почерка является многосторонней характеристикой, описание его усложнения или упрощения может быть охарактеризовано одновременно несколькими признаками. Поэтому в заключении эксперта целесообразнее всего отметить степень сложности движений по строению с указанием причин, в силу которых образовался тот или иной усложненный или упрощенный вариант письменного знака. Например, упрощение варианта буквы «я» произошло за счет утраты вертикальной части второго элемента; усложнение варианта буквы «д»—за счет увеличения количества движений при выполнении подстрочного элемента: подстрочный элемент выполнен в виде двойной петли и т. д. (рис.40).
Поэтому в заключении эксперта целесообразнее всего отметить степень сложности движений по строению с указанием причин, в силу которых образовался тот или иной усложненный или упрощенный вариант письменного знака. Например, упрощение варианта буквы «я» произошло за счет утраты вертикальной части второго элемента; усложнение варианта буквы «д»—за счет увеличения количества движений при выполнении подстрочного элемента: подстрочный элемент выполнен в виде двойной петли и т. д. (рис.40).
Рис. 40. Сложность движений при выполнении письменных знаков — простая, упрощенная, усложненная
Форма движений при выполнении и соединении письменных знаков и их элементов, как уже отмечалось, может быть прямолинейной и криволинейной. Прямолинейные движения по траектории могут в сочетании образовывать углы, треугольники и ломаные линии (рис. 41).
Криволинейные движения по траектории подразделяются на извилистые, круги, овалы, дуги, петли.
Рис. 41. Форма движений при выполнении и соединении элементов письменных знаков
Угловатая форма при написании письменных знаков образуется в результате резкого изменения направления прямолинейных движений; извилистая—вследствие плавного перехода одного криволинейного движения в другое. Форма движений при написании строчных, подстрочных и надстрочных элементов письменных знаков, выполненных в соответствии с прописями прямолинейными движениями, может быть изменена на угловатую, дуговую, извилистую, полуовальную, овальную.
Форма движений при написании строчных, подстрочных и надстрочных элементов письменных знаков, выполненных в соответствии с прописями прямолинейными движениями, может быть изменена на угловатую, дуговую, извилистую, полуовальную, овальную.
При выполнении строчных, подстрочных и надстрочных элементов, исполненных в соответствии с прописями овальными, полуовальными и петлевыми движениями, их форма может изменяться на прямолинейную, угловатую, извилистую.
Начальные и заключительные части элементов письменных знаков по форме могут выполняться прямолинейными, угловатыми, извилистыми, дуговыми, овальными и петлевыми движениями (рис. 42).
Рис. 42. Форма движений при выполнении начальных и заключительных частей элементов письменных знаков — прямолинейная, угловатая, извилистая, дуговая, овальная, петлевая
Дополнительные элементы письменных знаков в рукописях по форме выполняются прямолинейными, угловатыми, дуговыми и извилистыми движениями (рис. 43).
43).
Рис. 43. Форма движений при выполнении дополнительных элементов письменных знаков
Соединительные элементы письменных знаков по форме выполняются прямолинейными, угловатыми, извилистыми, дуговыми и петлевыми движениями (рис. 44).
Рис. 44. Форма движений при выполнении соединительных элементов письменных знаков
Форма движений при соединении элементов письменных знаков и письменных знаков между собой так же, как и при их выполнении, может быть угловатой, дуговой и петлевой (рис. 45).
Рис. 45. Форма движений при соединении элементов письменных знаков
В заключении эксперта исследователь обязан не только отметить совпадение или различие этого признака в сравниваемых почерках, но и расшифровать, какая именно форма движения отобразилась при выполнении и соединении письменных знаков. Например, форма движений при выполнении: верхней части буквы «о» — угловатая; надстрочного элемента буквы «и» — петлевая;
заключительной части второго элемента буквы «я» — прямолинейная; дополнительного элемента буквы «т» — извилистая; форма движений при соединении букв «ин» — дуговая и т. д. (рис. 46).
д. (рис. 46).
Рис. 46. Форма движений при выполнении букв, элементов букв и форма движений при соединении букв
Древнеславянский алфавит (XVI—XVIII века): arti_alex — LiveJournal
Artintent о шрифтах.ДРЕВНЕСЛАВЯНСКИЙ АЛФАВИТ (
XVI—XVIII века)Один из первых печатных славянских шрифтов Московского государства, середины XVI века.
Основные пропорции букв алфавита вписываются в модульный прямоугольник с отношением сторон 5:6. Точно вписываются в этот прямоугольник (включая подсечки) буквы И. Н, П, Т, У.
Буквы Д, К, Ф, X, Ц, Ь, Ять и другие также вписываются в указанный размер, за исключением некоторых элементов, слегка выходящих за пределы прямоугольника.
В качестве модульной единицы принята 1/6 высоты. Общая ширина букв А, Б, В, Г, Л. Ч составляет 4,5 модуля. Буквы криволинейного начертания Е, 3, С имеют еще меньшую ширину (4 модуля). Наиболее узкие буквы: Р (3,5 модуля) и I (1,5модуля).
К узким буквам можно отнести также знаки О и У, представляющие собой сдвоенную букву (лигатуру) (21), применявшуюся в письме. Интересно отметить, что буква У (20) имеет графические элементы сдвоенной буквы ОУ.
Буквы Ш. Щ, Ы имеют ширину, равную высоте (6 модулей), ширина буквы Ю равна 5,5 модуля. Наиболее широкими являются буквы Ж и М (6 модулей).
Почти половина букв алфавита имеет вертикальные элементы, которые завершаются четкими заостренными подсечками. Толщина вертикальных элементов равна 1/2 модуля, длина подсечек—1,5 модуля. Некоторые вертикальные элементы имеют точки, что для данного алфавита является характерным и своеобразным.
В буквах Г и Т диаметр точки равен 1,5 модуля и ее центр расположен в середине вертикального элемента. В букве I центр точки на 1/2 модуля выше середины. У буквы Ч центр точки лежит на высоте 2 модулей.
Точки меньшего диаметра (13/4 модуля) украшают и другие элементы букв (Л. О, Ю). Точками завершаются также завитки элементов в буквах 21, 24, 36, 39, 40.
О, Ю). Точками завершаются также завитки элементов в буквах 21, 24, 36, 39, 40.
Боковые элементы примыкают к вертикальным элементам и большинстве букв на половине высоты (Б, В. Е, 3, X, Р, Ъ, Ю).
Криволинейные элементы чрезвычайно разнообразны и живописны по форме.
Как правило, элементы, которые могли бы быть идентичными для целой группы букв, не повторяются. Исключение составляют близкие по начертанию буквы И, Н, П, Ц, Ш, Щ, а также буквы Е, Э, являющиеся точным зеркальным изображением друг друга.
В крупном масштабе модульного прямоугольника даны начертания букв, имевших более широкое распространение в русской письменности в XVI—XVIII веках (обозначены цифрами).
Каждая буква имеет варианты начертания, свойственные этому периоду. Они выполнены в меньшем масштабе (обозначены малыми латинскими буквами). Как в основных, так и в вариантных буквах сказывается влияние греческой письменности. Так, например, А, 3, Н, Р, С, X писались, как греческие буквы.
Древнеславянский алфавит, приведенный на этой таблице, имеет ряд греческих букв: 24, 35, 36, 39, 40 и применявшиеся в то время сдвоенные буквы — лигатуры: ОУ (21), ЮУ (34), И А (37). Алфавит имеет 42 буквы.
Этот шрифт представляет своеобразную графическую интерпретацию рукописного московского устава и гражданского рукописного шрифта.
Рисунок знаков четок и строг, оставаясь при этом достаточно живописным и богатым формами, свойственными славянскому алфавиту.
Элементы большинства букв еще имеют произвольно живописное начертание и представляют собой различные сочетания лекальных кривых, плохо поддающихся точному построению. Однако принятый метод графического анализа шрифта по модульной сетке позволяет достаточно полно и точно судить о характере начертания всех букв алфавита, даже таких, которые значительно выходят за пределы найденного модульного прямоугольника, отражающего общие пропорции главной части знаков.
Построение алфавита — Чернихов Я. Г.
Г.
Построение шрифтов 26
ТАБЛИЦА 3
ДРЕВНЕСЛАВЯНСКИЙ АЛФАВИТ
(XVI—XVIII века)
Один из первых печатных славянских шрифтов Московского
государства, середины XVI века.
Основные пропорции букв алфавита вписываются в модульный
прямоугольник с отношением сторон 5:6. Точно вписываются в этот
прямоугольник (включая подсечки) буквы И, Н, П, Т, У.
Буквы Д, A», CD, X, Ц, Ь, ъ и другие также вписываются в ука¬
занный размер, за исключением некоторых элементов, слегка вы¬
ходящих за пределы прямоугольника.
В качестве модульной единицы принята Ѵб высоты. Общая ши¬
рина букв А, Б, В. Г, А, Ч составляет 4,5 модуля. Буквы криволи*
нейного начертания £, 3, С имеют еще меньшую ширину (4 модуля).
Наиболее узкие букзы: Р (3’/2 модуля) и / (1’/2 модуля).
К узким буквам можно отнести также знаки О и У, представ¬
ляющие собой сдвоенную букву (лигатуру) (21), применявшуюся в
письме. Интересно отметить, что буква У (20) имеет графические
элементы сдвоенной буквы ОУ.
Буквы Ш, Щ, Ы имеют ширину, равную высоте (6 модулей),
ширина буквы Ю равна ЬЧг модуля. Наиболее широкими являются
буквы Ж и M (6 модулей).
Почти половина букв алфавита имеет вертикальные элементы,
которые завершаются четкими заостренными подсечками. Толщина
вертикальных элементов равна ‘/г модуля, длина подсечек—1’/г мо¬
дуля. Некоторые вертикальные элементы имеют точки, что для дан¬
ного алфавита является характерным и своеобразным.
В буквах Г н 7* диаметр точки равен 1’/г модуля и ее центр рас¬
положен в середине вертикального элемента. В букве / центр точки
на /г модуля выше середины. У буквы Ч центр точки лежит на вы¬
соте Z модулей.
Точки меньшего диаметра (13Д модуля) украшают и другие
элементы букв (Л. О, Ю). Точками завершаются также завитки эле¬
ментов в буквах 21, 24, 36, 39, 40.
Боковые элементы примыкают к вертикальным элементам в боль¬
шинстве букв на половине высоты (Б, В, Е, 3, X, Р, Ъ, Ю).
Криволинейные элементы чрезвычайно разнообразны и живопис¬
ны по форме.
Как правило, элементы, которые могли бы быть идентичными
для целой группы 6yKD, не повторяются. Исключение составля¬
ют близкие по начертанию буквы И. Н, П. Ц, Ш. Щ, а также
буквы Е, Э, являющиеся точным зеркальным изображением доѵг
друга. с яѵ’
В крупном масштабе модульного прямоугольника даны начерта¬
ния букв имевших более широкое распространение в русской письмен¬
ности в XVI—XVIII веках (обозначены цифрами).
Каждая буква имеет варианты начертания, свойственные этому
периоду. Они выполнены в меньшем масштабе (обозначены малыми
латинскими буквами). Как в основных, так и в вариантных буквах
сказывается влияние греческой письменности. Так, например, А, 3,
А писались, как греческие буквы.
Древнеславянский алфавит, приведенный на этой таблице, имеет
ряд греческих букв: 24, 35, 36, 39, 40 и применявшиеся в то время
сдвоенные буквы — лигатуры: ОУ (21), ЮУ (34). .Al+b/tf-
.Al+b/tf-
4А-14
Конспект открытого урока по письму. Письмо прописной буквы «М»
Цель:
- Научить правильно и красиво писать букву “М” и ее соединения.
- С помощью диктовки элементов букв и их соединений развивать логическое мышление.
- Воспитывать терпение, усидчивость, внимание.
Оборудование:
- пропись № 2,
- демонстрационная таблица с буквой,
- фотографии “Памятник Юрию Долгорукому в Москве”,
- видеофильм,
- аудиозапись сказки К.Чуковского “Мойдодыр”,
- предметные картинки,
- аудиозапись гимна,
- таблица “Правильная посадка во время занятий”.
Организационный момент
Проверка готовности к уроку, организация рабочего места.
Постановка темы и целей урока
— Тема нашего урока спрятана в задании. Послушайте отрывок из сказки и угадайте, кто в
гости к нам пришел (Звучит отрывок).
Послушайте отрывок из сказки и угадайте, кто в
гости к нам пришел (Звучит отрывок).
Вдруг из маминой из спальни,
Кривоногий и хромой,
Выбегает умывальник
И качает головой…
(На доске иллюстрация с изображением Мойдодыра. Рисунок 1).
— Кто же пришел к нам в гости? (Мойдодыр)
— Кто написал сказку (Чуковский)
— Как вы думаете, почему у Мойдодыра такой “грозный вид”?
— А что мы можем сделать на уроке письма, чтобы Мойдодыр стал добрым? (Постараться писать красиво и грамотно)
Письмо буквы “М”
— Какой первый звук слышится в слове “Мойдодыр”?
— Какую букву обозначает?
— Строчную или прописную? (прописную)
— Почему? (имена пишутся с большой буквы)
— А теперь, вы должны дать характеристику этой
буквы (Буква “М” — дает два звука [м], [м’]. Звук
согласный, звонкий, непарный). (На доске таблица с
буквой “М”. Рисунок 2).
Звук
согласный, звонкий, непарный). (На доске таблица с
буквой “М”. Рисунок 2).
— Откройте прописи. Назовите, из каких элементов состоит буква? (Работа в прописи. Рисунок 3).
— Вспомните буквы, в которых эти элементы присутствуют.
— Постараемся написать красиво. Но что надо сделать прежде всего? (Сесть прямо, проверить положение прописи). Посмотрите на таблицу. (На доске таблица “Правильная посадка во время занятий).
(Учащиеся обводят образцы букв под проговаривание учителя и дописывают самостоятельно еще по одной букве. После индивидуальной проверки обводят вторую строчку по образцам).
— А теперь, обратите внимание на соединение со строчной буквой. Возьмите простой карандаш и в следующей строке надо отметить соединение. Какое соединение? (Нижнее).
(Учитель прописывает на доске).
— Подчеркните двумя чертами.
— Обведите образец и напишите сами.
— Ребята, вы очень старались. Я думаю, что Мойдодыру очень понравилась как вы написали букву.
Физкультминутка
— Приготовьте ладошки. Я буду называть слова, а вы, если услышите звук [м], хлопайте. Приготовились: дом, этаж, метро, земля, ученик, мел, учитель, зима, улица, Москва.
Работа над словами (графическое)
— Переходим к следующему заданию. Прочитайте слова. Почему эти слова написаны с большой буквы?
— Чем город Москва отличается от других городов нашей страны? (Главный город страны).
— Мы знаем, какой у нас замечательный город, как красива Москва, как нам повезло, что мы живем в этом удивительном городе. Ребята приготовили стихотворения о Москве. (Учащиеся читают стихи).
Город чудный, город древний,
Ты вместил в свои концы
И посады и деревни,
И палаты и дворцы!На твоих церквах старинных
Вырастают дерева;
Глаз не схватит улиц длинных.
Это матушка Москва!Кто, силач, возьмет в охапку
Холм Кремля-богатыря?
Кто собьет златую шапку
У Ивана-звонаря?..Кто Царь-колокол подымет?
Кто Царь-пушку повернет?
Шляпы кто, гордец, не снимет
У святых в Кремле ворот?!Процветай же славой вечной,
Город храмов и палат!
Град срединный, град сердечный,
Коренной России град!
— Кто знает, сколько лет нашему городу? (862 года)
— Возьмите простой карандаш и отметьте “верхние” и “нижние” соединения. (Один учащийся работает у доски). Поставим ударение. Разделим на слоги. Самостоятельно прочитайте еще раз и запишите.
Физкультминутка
(Дети поднимают руки вверх. Качание поднятыми
руками. Наклоны вправо, влево).
Наклоны вправо, влево).
Дерево кончается
Где-то в облаках,
Облака качаются
На его руках.
Эти руки сильные
Рвутся в вышину,
Держат небо синее,
Звезды и луну.
Работа с предложениями
— Прочитайте предложение. Какое это предложение? (Вопросительное)
— Вспомните текст, который мы читали на уроке чтения. (Ответы детей на вопрос)
— Сколько слов в этом предложении? (Четыре)
— Как пишется предложение? (С большой буквы, а в конце точка)
— Запишем предложение, я на доске, а вы в тетради с проговариванием. (Аналогично разбирается второе предложение).
Составление предложения
— А теперь поиграем. Игра “Найди слову место”.
На следующей строке в предложении перепутались
слова. Восстановите предложение и найдите для
каждого слова свое место. Составленное
предложение запишем под диктовку учителя.
Составленное
предложение запишем под диктовку учителя.
Игра “Анаграммы”
| (На доске слова) | марка | сокол |
| смола | ропот |
— Соберите новые слова. (Рамка, масло, топор, колос)
Итог урока
— Ребята, у какой буквы в гостях мы побывали? (У прописной буквы “М”)
— Что нового и интересного узнали?
— А вы знаете, что у каждой страны есть свой гимн? Есть гимн и у Москвы. Давайте послушаем. (Прослушивание отрывка).
— Что вы почувствовали?
— Давайте с вами так жить, чтобы наша Москва становилась краше день ото дня. Наш урок окончен.
: Элемент Mark Text — HTML: Язык разметки гипертекста
HTML-элемент представляет текст, который имеет отметку , помеченную как , или , выделенную для справок или обозначений, из-за релевантности или важности отмеченного отрывка в окружающий контекст.
Типичные варианты использования для включают:
- При использовании в цитате (
- В противном случае
- Не используйте
Примечание: Не путайте с элементом ; используется для обозначения контента со степенью релевантности , а обозначает отрезки текста с важностью .
Обозначение интересующего текста
В этом первом примере элемент используется для пометки некоторого текста в цитате, который представляет особый интерес для пользователя.
<цитата>
Это период гражданской войны. Космические корабли повстанцев, поражающие
скрытая база, одержали свою первую победу над злом
Галактическая Империя. Во время боя шпионам-повстанцам удалось
украсть секретные планы главного оружия Империи,
ЗВЕЗДА СМЕРТИ, бронированная космическая станция с достаточной мощностью, чтобы
уничтожить целую планету.
Результат выглядит следующим образом:
Идентификация контекстно-зависимых отрывков
В этом примере демонстрируется использование для отметки результатов поиска в отрывке.
Это темное время для Восстания. Хотя Смерть
Звезда была уничтожена, Империал
войска вытеснили силы повстанцев с их скрытой базы и
преследовали их по всей галактике.
Уклонение от ужасного имперского
Звездный флот, группа борцов за свободу во главе с Люком Скайуокером
основал новую секретную базу в далеком ледяном мире
Хот.
Чтобы помочь отличить использование для результатов поиска от других возможных вариантов использования, в этом примере к каждому совпадению применяется настраиваемый класс «match» .
Результаты выглядят следующим образом:
Присутствие элемента mark не объявляется большинством технологий чтения с экрана в его конфигурации по умолчанию. Его можно объявить с помощью свойства CSS content вместе с псевдоэлементами :: before и :: after .
Марка :: до,
mark :: after {
clip-path: inset (100%);
клип: rect (1px, 1px, 1px, 1px);
высота: 1 пикс;
переполнение: скрыто;
позиция: абсолютная;
белое пространство: nowrap;
ширина: 1 пикс;
}
mark :: before {
содержание: "[начало выделения]";
}
mark :: after {
содержание: "[конец выделения]";
}
Некоторые люди, использующие программы чтения с экрана, намеренно отключают анонсирование содержимого, которое создает дополнительную многословность. Из-за этого важно не злоупотреблять этой техникой и применять ее только в ситуациях, когда незнание выделенного содержания может отрицательно повлиять на понимание.
Из-за этого важно не злоупотреблять этой техникой и применять ее только в ситуациях, когда незнание выделенного содержания может отрицательно повлиять на понимание.
Таблицы BCD загружаются только в браузер.
Концепции печати
Концепции печати относятся к осознанию того, «как работает печать». Это включает в себя знание концепции того, что такое книги, печатные издания и письменный язык, и как они функционируют. Он включает в себя ряд понятий, которые позволяют процессу чтения, в том числе:
- понимание того, что печать передает сообщение
- знания об ориентации книги и направленности печати, и
- различие между предложениями, словами и буквами, и
- знание алфавитной системы и разницы между буквами и словами.
Понимания / элементы концепций печати на английском языке
Основные понимания или элементы концепций печати для английского языка включают концепцию текста (как текст передает сообщение), концепцию книги (как работает книга, как организованы разные тексты), идея направленности (что английские книги читаются слева направо, сверху вниз) и другие механические особенности (интервалы, пунктуация, разница между буквами, цифрами и другими символами).
Компоненты концепций печати
Концепции печати важны для начального и раннего чтения и письма (Clay, 1993).
Концепции текста
Понимание того, что печать передает сообщение
Концепция книги
- Работа с книгой — удерживание книги в правильном положении
- Передняя обложка, задняя обложка
- Название, автор, иллюстратор, аннотации
Направленность
- Начиная с лицевой стороны книги и заканчивая ее оборотной стороной
- Переворачивание страниц справа налево
- Понятие верха и низа страницы — начиная с верха страницы и заканчивая внизу страницы
- Чтение страниц слева направо
- Чтение слов слева направо
- Возврат развертки — чтение слева направо, затем возврат к началу следующей строки текста
- Понятие первого, среднего, последнего
- Пословное сопоставление
Механика
- Знание того, что слова разделяются пробелами
- Распознавание ди различие между символами, включая буквы алфавита, цифры и знаки препинания
- Назначение знаков препинания и заглавные буквы
- Понимание того, что большинство печатных слов каждый раз читаются одинаково (например,г.
 w-o-u-l-d всегда будет ‘будет’)
w-o-u-l-d всегда будет ‘будет’)
Посредством совместного чтения книг в раннем детстве и посредством моделирования, совместного и управляемого чтения в ранние годы дети развивают представления о печати.
Примеры для поддержки разработки концепций печати
Понятиям печати следует обучать с помощью текста в рамках урока грамотности, например:
- прочитав стихотворение или песню, которые знакомы учащимся, и выделив особенности текста — e.г. заглавные буквы, точки и обсуждение цели этих функций.
- чтение книг с разными типами / размерами шрифта, жирным, восклицательным, вопросительным и заглавными буквами
Создание атмосферы в классе с богатым набором печатных материалов — использование наклеек, плакатов с алфавитом, стен со словами, уголков для чтения также способствует развитию концепций печати.
Примеры см .:
Знание алфавита
Знание алфавита также считается компонентом Концепции печати. Это включает в себя знание названий каждой буквы, порядка алфавита, распознавания каждой буквы верхнего и нижнего регистра, а также знание разницы между буквами и словами.
Это включает в себя знание названий каждой буквы, порядка алфавита, распознавания каждой буквы верхнего и нижнего регистра, а также знание разницы между буквами и словами.
Знание алфавита включает в себя распознавание всех букв алфавита по имени. Это включает распознавание букв верхнего и нижнего регистра.Металингвистическое понимание разницы между «словом» и «буквой» также важно для знания алфавита.
Взаимосвязь с фонетикой
В то время как знание алфавита — это способность распознавать и называть буквы верхнего и нижнего регистра, фоника — это знание структур звуков и букв, то есть звуков, которые издают буквы.
Поскольку существует 44 звука (фонемы), но только 26 букв, многие буквы издают более одного звука. Кроме того, буквы используются для формирования графем, которые могут состоять из одной буквы (график), двух букв (орграф), трех букв (триграф) или четырех букв (квадграф).
Важным первым шагом к изучению взаимосвязи между звуками является хорошо развитое знание алфавита: то есть знать, как называется каждая буква, и уметь быстро и надежно распознавать эти буквы.
Когда учащиеся хорошо знают алфавит, они могут применять эти знания, чтобы узнать о звуках, которые издают буквы и буквенные узоры (графемы), и о том, как фонемы отображаются на графемы, то есть фонетика.
Для получения дополнительной информации см .:
Связь с фонологической осведомленностью
В то время как знание алфавита — это способность распознавать и называть буквы в верхнем и нижнем регистре, фонологическая осведомленность относится к пониманию звуков, рифм и слогов в словах.Фонематическая осведомленность (критическое подмножество фонологической осведомленности) относится к способности идентифицировать, сегментировать, смешивать, удалять и манипулировать отдельными звуками. Знание алфавита связано с фонологическим восприятием, поскольку детям необходимо понимать, что слова состоят из слогов, начала / периода и отдельных звуков, и что буквы алфавита используются для представления этих звуков в виде графем.
Для получения дополнительной информации см . : Фонологическая осведомленность
: Фонологическая осведомленность
Примеры действий по изучению алфавита
Контекстуализированное обучение алфавитным знаниям может происходить путем чтения художественного или научно-популярного текста, например:
- представить звук и буква в фокусе, написание буквы перед чтением текста
- выделить конкретную букву / буквы в тексте
- определить начальные звуки слов и различить прописные и строчные буквы
- распознать согласные диграфы / триграфы
- обсудить различные звуки, которые Буква может составить из примеров в тексте
- найти слова, содержащие различные диаграммы согласных e.г. / sh /, / ch /, / th / -lunchbox, shoes, следует, что
- компилировать слова или буквы из текста в списки для создания игр, которые будут способствовать многократному отображению и повторению алфавитных знаний, таких как бинго, щелчок , память, крестики-нолики, сортировка букв.
Примеры см .:
Как концепции печати связаны с фонологической осведомленностью и фонетикой?
Фонологическая осведомленность позволяет учащимся различать слова и звуки. Concepts of Print включает распознавание символов как букв.Как только это понимание установлено, формы букв могут быть связаны со звуками, соединяя зрительную, слуховую и оральную системы.
Concepts of Print включает распознавание символов как букв.Как только это понимание установлено, формы букв могут быть связаны со звуками, соединяя зрительную, слуховую и оральную системы.
Ссылки на викторианскую учебную программу — английский
Foundation
Чтение
- Распознавайте все прописные и строчные буквы и наиболее распространенные звуки, которые каждая буква представляет (Описание содержания VCELA146)
- Понимание концепций печати и экран, в том числе, как работают книги, фильмы и простые цифровые тексты, и знать некоторые особенности печати, в том числе направленность (Описание контента VCELA142)
Уровень 1
Чтение
- Понимать концепции печати и экрана, в том числе как различные типы текстов организованы с использованием нумерации страниц, таблиц содержания, заголовков и заголовков, кнопок навигации, полос и ссылок (Описание контента VCELA177)
Ссылки на викторианскую учебную программу — английский как дополнительный язык (EAL)
Путь A
Чтение и просмотр
Уровень A1
- Понимание направления английского текста (VCEALA034)
- Понять что тексты значимы (VCEALA035)
- Отличить латинское письмо от нелатинского письма (VCEALA039)
- Понимание и изучение основных характеристик различных текстов (VCEALL043)
- Понимать и изучать основные особенности различных текстов (VCEALL043)
- Определите некоторые звуки в словах (VCEALL050)
- Распознавать заглавные буквы, пробелы и точки (VCEALL052)
- Следить за текстом пальцем во время чтения (VCEALL053)
Leve l A2
- Поймите, как различные типы изображений в текстах влияют на значение (VCEALA116
- Понимать и использовать небольшой диапазон метаязыков для элементов текста (VCEALL125)
- Свяжите большинство букв алфавита со звуками (VCEALL131)
- Понимание и использование простого метаязыка для книг и чтения (VCEALL044)
- Обратите внимание, что точки и вопросительные знаки разделяют текст.
 (VCEALL133)
(VCEALL133)
Запись
Уровень A1
- Соответствующим образом ответьте на термины «писать» и «рисовать» (VCEALA059)
- Проиллюстрировать простой текст (VCEALC058)
- Напишите простой текст, выполняющий функцию (VCEALC057)
- Признать важность точного воспроизведения букв и слов
(VCEALA060)
- Используйте некоторые условные обозначения для печатного английского (VCEALL081)
- Поэкспериментируйте с знакомой пунктуацией (VCEALL079)
- Понимать некоторую терминологию письма на английском и / или домашнем языке (VCEALA068)
Уровень A2
- Целенаправленно иллюстрировать тексты (VCEALC139)
- Используйте пунктуацию постоянно (VCEALL158)
- Отрегулируйте размер письма, цвет, макет и выбор носителя для поддержки смысла (VCEALL160)
Путь B
Чтение и просмотр
Уровень BL
- Демонстрируйте осознание того, что тексты передают смысл (VCEALA191)
- Отличить латинское письмо от нелатинского письма (VCEALA195)
- Распознавайте и исследуйте тексты в различных носителях и режимах (VCEALL199)
- Поймите и изучите базовую компоновку и условные обозначения простых текстов (VCEALL200)
- Используйте базовую терминологию чтения (VCEALL202)
- Узнай буквы алфавита (VCEALL208)
- Понимание функции пробелов, заглавных букв и точек (VCEALL209)
- Продемонстрировать поведение, подобное чтению (VCEALL210)
- Попытка саморегулирования (VCEALL211)
Запись
Уровень BL
- Точно и внимательно копируйте слова, фразы или предложения (VCEALC216)
- Поймите разницу между письмом и рисованием, а также то, что написание меняется в зависимости от контекста и цели.
 (VCEALA219)
(VCEALA219) - Применяйте общие соглашения при копировании или написании текстов. (VCEALL236)
- Копирование основных знаков препинания при написании работы
(VCEALL238)
Ссылки
Clay, M.М. (1993). Обзор раннего достижения грамотности. Heinemann, 361 Hanover St., Портсмут, NH 03801-3912.
Письма и почта в древнем мире
Письма и их доставка через государственную систему связи были характерной чертой многих древних культур. Писатели могли отличаться, но месопотамцы, египтяне, греки, римляне и инки обладали средствами для отправки посланников и сообщений на большие расстояния, причем относительно быстро. Были созданы перевалочные пункты, где курьеры могли перекусить, отдохнуть, сменить транспорт или передать свои сообщения эстафетами.Хотя в древнем мире не существовало частной почтовой системы, многие люди пользовались государственным аппаратом связи или использовали друзей, рабов, торговцев и путешественников для отправки своих личных писем на большие расстояния. Сохранившиеся письма, такие как глиняные таблички и свитки папируса, содержат кладезь информации, и они неоценимы для историков, интересующихся такими разнообразными темами, как цены на товары, брачные обычаи и региональная демография. Также возможно оценить отношение древних к письмам через их справочники по хорошему письму и публикации сборников писем, написанных известными именами.
Сохранившиеся письма, такие как глиняные таблички и свитки папируса, содержат кладезь информации, и они неоценимы для историков, интересующихся такими разнообразными темами, как цены на товары, брачные обычаи и региональная демография. Также возможно оценить отношение древних к письмам через их справочники по хорошему письму и публикации сборников писем, написанных известными именами.
Фреска «Сафо», Помпеи
Кэрол Раддато (CC BY-SA)
Письма на Ближнем Востоке
Клинописные буквы на древнем Ближнем Востоке обычно имели форму необожженных и обожженных глиняных табличек, которые использовались писцами для записи административной информации и в качестве корреспонденции между правителями — как подчиненным региональным губернаторам, так и иностранным коллегам. Объем писем в конечном итоге расширился и стал включать в себя всевозможные предметы, от истории до проклятий, и материал также изменился, и папирусные свитки стали предпочтительным средством массовой информации. Последние обычно писались на арамейском языке. В письме, как правило, вверху указывались имена отправителя и получателя, причем первыми указывались старшие. Было также указано, что письмо должно быть зачитано получателю (с учетом того, что он не мог прочитать). Затем последовал отрывок из стандартного стандартного приветствия к большинству букв, а затем к основной части текста. Копии писем, касающихся государственных дел, хранились в королевских архивах дворцов.
Последние обычно писались на арамейском языке. В письме, как правило, вверху указывались имена отправителя и получателя, причем первыми указывались старшие. Было также указано, что письмо должно быть зачитано получателю (с учетом того, что он не мог прочитать). Затем последовал отрывок из стандартного стандартного приветствия к большинству букв, а затем к основной части текста. Копии писем, касающихся государственных дел, хранились в королевских архивах дворцов.
Самой известной почтовой системой на Ближнем Востоке была персидская angareion , в которой были остановки для курьеров ( pirradazis ).
Для планшетов и свитков, которые нужно было отправить в определенное место, использовались курьеры. Работа, когда она выполнялась для государства, была связана с большой ответственностью, поскольку курьер нес ответственность за то, чтобы письмо пришло туда, куда он должен был. К счастью для оказавшегося в затруднительном положении курьера, которому пришлось проделать долгий путь, штат предоставил сеть остановочных пунктов, чтобы отдохнуть и сменить ездовое животное. Переписка между частными лицами действительно происходила, но за счет заинтересованных лиц, и они не могли использовать государственную почтовую систему.
Переписка между частными лицами действительно происходила, но за счет заинтересованных лиц, и они не могли использовать государственную почтовую систему.
Самой известной почтовой системой на Ближнем Востоке была персидская angareion , в которой были остановки для курьеров ( pirradazis ), расположенные на расстоянии одного дня пути. Сеть оплачивалась и поддерживалась местными общинами, через которые она проходила, снабжая курьеров их пайками и животными при условии, что они предъявили свой официальный запечатанный документ о переходе. Система получила высокую оценку Геродота в его Истории (Bk. 8.98) за ее стойкие курьеры, которые будут путешествовать в реле на высокой скорости в любую погоду.Действительно, цитата греческого историка V века до нашей эры была захвачена центральным почтовым отделением Нью-Йорка. Внутри почтового отделения вывеска гласит:
.Ни снег, ни дождь, ни жара, ни мрак ночи не удерживают этих курьеров от быстрого завершения их назначенных обходов.
Амарна Письмо от Лабаю
Усама Шукир Мухаммед Амин (Авторское право)
Письма в Древнем Египте
Как и на Ближнем Востоке, египетские буквы писали на глиняных табличках и папирусе.Некоторые из этих букв были также вырезаны на каменных стелах, и они были написаны на нескольких языках, особенно на аккадском. Египетская переписка, по крайней мере, от правителей, часто бывает особенно расплывчатой и перегружена шаблонными выражениями и лестными словами только для пользы получателя. Одна интересная особенность египетской переписки — использование образцовых букв для менее уверенных или более неопытных писцов, с которых можно копировать. Как и на Ближнем Востоке, официальные лица стремились сохранить копии важных писем, чтобы прикрыться на случай потери, это особенно характерно для египетских храмов и крепостей.
В Новом Королевстве королевские письма доставлялись с помощью системы курьеров, которые обычно использовали конные колесницы, чтобы добраться до королевства как можно быстрее. Как и на Ближнем Востоке, им были предоставлены регулярные станции для смены лошадей и подкрепления, хотя некоторые из них также могли путешествовать на лодке по Нилу и его притокам. Вторая почтовая сеть обрабатывала административную корреспонденцию штата и функционировала как иерархия с курьерами, доставляющими письма вверх и вниз по различным уровням местного самоуправления.Мы можем представить себе, что частные лица действительно иногда отправляли друг другу письма, но у них не было специальных средств, чтобы добраться до места назначения (хотя можно задаться вопросом, занимались ли королевские курьеры здесь и в других местах подрабатыванием небольшого времени). Тогда лучшим вариантом было либо использовать раба, либо передать письма проверенным путешественникам, которые, как оказалось, шли в правильном направлении.
Как и на Ближнем Востоке, им были предоставлены регулярные станции для смены лошадей и подкрепления, хотя некоторые из них также могли путешествовать на лодке по Нилу и его притокам. Вторая почтовая сеть обрабатывала административную корреспонденцию штата и функционировала как иерархия с курьерами, доставляющими письма вверх и вниз по различным уровням местного самоуправления.Мы можем представить себе, что частные лица действительно иногда отправляли друг другу письма, но у них не было специальных средств, чтобы добраться до места назначения (хотя можно задаться вопросом, занимались ли королевские курьеры здесь и в других местах подрабатыванием небольшого времени). Тогда лучшим вариантом было либо использовать раба, либо передать письма проверенным путешественникам, которые, как оказалось, шли в правильном направлении.
История любви?
Подпишитесь на нашу бесплатную еженедельную рассылку новостей по электронной почте!
Палитра египетского писца
Марк Картрайт (CC BY-NC-SA)
букв в греческом мире
Самое раннее упоминание о письме в греческом мире содержится в «Илиаде » Гомера, написанной где-то в 8 веке до н. э., где Прет отправляет сложенную табличку для Беллерофонта.Затем Геродот, писавший в V веке до нашей эры, описывает серию переписок между царем Самосским Амасисом и тираном Поликратом, ок. 522 г. до н. Э. Самый старый физический образец греческой буквы — три тонких свинцовых таблички, датируемых ок. 500 г. до н. Э. Другие используемые материалы включали керамические изделия и известняк, шкуры животных и таблетки, покрытые смесью пчелиного воска и угля, а также деревянные таблички с затемненной или светлой поверхностью. Однако, как и в Египте, предпочтительной формой написания сообщений был папирус.Вместо свитков греки обычно складывали свои папирусные документы в листы, связывали их веревкой и затем ставили на них печать, чтобы гарантировать, что только предполагаемый получатель их прочитает. Ручки часто делали из тростника и окунали в чернила, но для письма на восковых или глиняных табличках использовалось перо. В Классической Греции не было почтовой сети как таковой, но были специализированные курьеры ( hemerodromoi ) и курьерские корабли.
э., где Прет отправляет сложенную табличку для Беллерофонта.Затем Геродот, писавший в V веке до нашей эры, описывает серию переписок между царем Самосским Амасисом и тираном Поликратом, ок. 522 г. до н. Э. Самый старый физический образец греческой буквы — три тонких свинцовых таблички, датируемых ок. 500 г. до н. Э. Другие используемые материалы включали керамические изделия и известняк, шкуры животных и таблетки, покрытые смесью пчелиного воска и угля, а также деревянные таблички с затемненной или светлой поверхностью. Однако, как и в Египте, предпочтительной формой написания сообщений был папирус.Вместо свитков греки обычно складывали свои папирусные документы в листы, связывали их веревкой и затем ставили на них печать, чтобы гарантировать, что только предполагаемый получатель их прочитает. Ручки часто делали из тростника и окунали в чернила, но для письма на восковых или глиняных табличках использовалось перо. В Классической Греции не было почтовой сети как таковой, но были специализированные курьеры ( hemerodromoi ) и курьерские корабли.
Один из самых интересных источников информации о греческих буквах — письма, присланные эллинистическими королями (многие из которых были скопированы в каменные стелы).Они особенно полезны для освещения королевской администрации и того, как греческие институты и практики поощрялись по всему Средиземноморью в государствах, образовавшихся после краха империи Александра Великого в 323 г. до н.э. Эллинистические королевства действительно создали почтовую сеть, которая укомплектовывалась и обслуживалась богатыми в качестве формы налога.
букв в римском мире
Римляне — как мужчины, так и женщины всех возрастов — продолжали использовать папирус для своих писем, но иногда также использовали пергамент (пергамент) и дубленую кожу.Буквы папируса были связаны и запечатаны, хотя последние могли просто принимать форму нескольких чернильных линий, проведенных поверх веревки и бумаги. Начиная с III века до н.э. наблюдается заметный рост личных писем, хотя корреспондентам все еще приходилось находить собственные средства для их отправки, такие как друзья, рабы и доверенные путешественники, такие как торговцы. С другой стороны, императоры и официальные лица государства могли использовать государственную почтовую систему cursus publicus . Август (г.27 г. до н.э. — 14 г. н.э.) Светонию (ок. 69 — 130/140 н.э.) приписывают создание римской почтовой системы (возможно, более точно описанной как система связи), чтобы он мог лучше управлять своей огромной империей. Система сначала использовала курьеров ( iuvenes ), которые прошли весь путь от отправителя до получателя, а затем, позже, их ретрансляторы. Посыльным предлагали пайки и свежий транспорт ( автомобиля, ) на обычных станциях вдоль 120 000 километров (75 000 миль) дорожной сети, что позволяло сообщениям перемещаться примерно на 80 километров (50 миль) в день.
С другой стороны, императоры и официальные лица государства могли использовать государственную почтовую систему cursus publicus . Август (г.27 г. до н.э. — 14 г. н.э.) Светонию (ок. 69 — 130/140 н.э.) приписывают создание римской почтовой системы (возможно, более точно описанной как система связи), чтобы он мог лучше управлять своей огромной империей. Система сначала использовала курьеров ( iuvenes ), которые прошли весь путь от отправителя до получателя, а затем, позже, их ретрансляторы. Посыльным предлагали пайки и свежий транспорт ( автомобиля, ) на обычных станциях вдоль 120 000 километров (75 000 миль) дорожной сети, что позволяло сообщениям перемещаться примерно на 80 километров (50 миль) в день.
Roman Road, Испания
Пользователь Википедии: Jaume (CC BY-SA)
Было два типа станций — с жилыми помещениями ( особняков, ) и те, которые спроектированы просто как место для обмена транспортом ( mutationes ). Записи из надписи на станции в Писидии на юге Турции, датируемой I веком нашей эры, отмечают точное количество ослов, мулов и повозок, на которые имел право курьер, при условии, что они имели официальный ордер (, диплом ).В конце концов, cursus publicus был разделен на две ветви, различающиеся тем, передвигались ли курьеры на телеге ( cursus clavularis ) или на лошади ( cursus velox ). Кодексы римского права показали, что государственная почтовая система действительно сталкивалась с такими проблемами, как злоупотребления со стороны частных лиц, трудности с приобретением животных и незаконная продажа почтовых ордеров. Все это действовало на основе реквизиции и налога на рабочую силу, так что почтовая система стала одним из самых непопулярных вмешательств государства в местные сообщества.
Записи из надписи на станции в Писидии на юге Турции, датируемой I веком нашей эры, отмечают точное количество ослов, мулов и повозок, на которые имел право курьер, при условии, что они имели официальный ордер (, диплом ).В конце концов, cursus publicus был разделен на две ветви, различающиеся тем, передвигались ли курьеры на телеге ( cursus clavularis ) или на лошади ( cursus velox ). Кодексы римского права показали, что государственная почтовая система действительно сталкивалась с такими проблемами, как злоупотребления со стороны частных лиц, трудности с приобретением животных и незаконная продажа почтовых ордеров. Все это действовало на основе реквизиции и налога на рабочую силу, так что почтовая система стала одним из самых непопулярных вмешательств государства в местные сообщества.
Римляне написали руководства с образцами писем и академическими комментариями о том, как писать хорошие письма.
Латинские буквы очень редко датировались, и они обычно начинались с некоторых стандартных фраз приветствия и пожеланий доброго здоровья получателю. Заключительные приветствия также могут быть довольно длинными. По-прежнему оставалось обычным диктовать письма, но отправитель иногда мог лично добавить несколько строк в конце. Как это ни странно для нашего современного взгляда на письмо, письма по-прежнему редко выражали какие-либо личные детали, мысли и мнения, при этом большая часть корреспонденции ограничивалась фактами и событиями.Однако было создано несколько книг, которые представляли собой сборники писем известных людей, в частности Цицерона (106-43 гг. До н. Э.), Плиния Младшего (ок. 61 — ок. 112 г. н. Э.) И императора Юлиана (ок. 361-363 гг. Н. Э.). ). Римляне, казалось бы, стремящиеся делать практически все хорошо, также писали руководства с образцами писем и академическими комментариями о том, как писать хорошие письма (обычно с учетом навыков риторики), примером чего является работа Юлия Виктора в 4 веке нашей эры. . Из писем мы знаем также, что у римлян были учителя письма.
Заключительные приветствия также могут быть довольно длинными. По-прежнему оставалось обычным диктовать письма, но отправитель иногда мог лично добавить несколько строк в конце. Как это ни странно для нашего современного взгляда на письмо, письма по-прежнему редко выражали какие-либо личные детали, мысли и мнения, при этом большая часть корреспонденции ограничивалась фактами и событиями.Однако было создано несколько книг, которые представляли собой сборники писем известных людей, в частности Цицерона (106-43 гг. До н. Э.), Плиния Младшего (ок. 61 — ок. 112 г. н. Э.) И императора Юлиана (ок. 361-363 гг. Н. Э.). ). Римляне, казалось бы, стремящиеся делать практически все хорошо, также писали руководства с образцами писем и академическими комментариями о том, как писать хорошие письма (обычно с учетом навыков риторики), примером чего является работа Юлия Виктора в 4 веке нашей эры. . Из писем мы знаем также, что у римлян были учителя письма.
Написание писем действительно стало популярным в раннехристианскую эпоху: уровень грамотности сейчас составляет около 30% среди взрослых римских мужчин по сравнению с примерно 10% в классической Греции и только 1% на древнем Ближнем Востоке (Oleson, 734). Историк Дж. Эббеллер описывает период с 200 по 600 год нашей эры как «золотой век письма» в античности (Barchiesi, 468), поскольку римская элита восприняла комментарий Цицерона в одном из его собственных писем: «Что может быть приятнее для мне, чем писать вам или читать ваши письма, когда я не могу поговорить с вами лично »(Letter to His Friends, 12.30.1, цитируется в там же ). Также было разработано соглашение, согласно которому люди должны отвечать на полученные письма, и есть несколько сохранившихся примеров, когда римляне жаловались, что этого не произошло, что вполне могло быть связано с риском путешествий и потерянными письмами, а не пренебрежением.
Историк Дж. Эббеллер описывает период с 200 по 600 год нашей эры как «золотой век письма» в античности (Barchiesi, 468), поскольку римская элита восприняла комментарий Цицерона в одном из его собственных писем: «Что может быть приятнее для мне, чем писать вам или читать ваши письма, когда я не могу поговорить с вами лично »(Letter to His Friends, 12.30.1, цитируется в там же ). Также было разработано соглашение, согласно которому люди должны отвечать на полученные письма, и есть несколько сохранившихся примеров, когда римляне жаловались, что этого не произошло, что вполне могло быть связано с риском путешествий и потерянными письмами, а не пренебрежением.
Fresco, Помпеи
Мэри Харрш (сфотографировано в Национальном археологическом музее Неаполя) (CC BY-SA)
Письма в Византийской империи
Возможно, людей тоже вдохновляли письма святого Павла и других, и в Восточной Римской империи, которая стала известна как Византийская империя, определенные письма почитались до такой степени, что их зачитывали перед аудиторией. Государственная почтовая система была настолько важна, что ей был назначен один из трех высших министров Константинополя, Почтовый Логотет ( Logothetes tou dromou, ). К 4-му веку н.э. написанию писем уделялось все больше и больше внимания, и было выпущено гораздо больше справочников для руководства людьми. Для византийцев хорошее письмо теперь должно включать три элемента: краткость ( syntomia ), ясность ( sapheneia ) и изящество ( charis ).Также выросла мода на добавление небольших дополнений для украшения письма, таких как добавление точно написанных цитат, пословиц и загадок на поля. Наконец, византийцы стремились произвести наилучшее впечатление и поэтому часто отправляли подарки вместе со своим письмом, например, фрукты, одежду или драгоценный камень. Письмо и подарок были доставлены специальными почтовыми службами, известными как grammatophoroi .
Государственная почтовая система была настолько важна, что ей был назначен один из трех высших министров Константинополя, Почтовый Логотет ( Logothetes tou dromou, ). К 4-му веку н.э. написанию писем уделялось все больше и больше внимания, и было выпущено гораздо больше справочников для руководства людьми. Для византийцев хорошее письмо теперь должно включать три элемента: краткость ( syntomia ), ясность ( sapheneia ) и изящество ( charis ).Также выросла мода на добавление небольших дополнений для украшения письма, таких как добавление точно написанных цитат, пословиц и загадок на поля. Наконец, византийцы стремились произвести наилучшее впечатление и поэтому часто отправляли подарки вместе со своим письмом, например, фрукты, одежду или драгоценный камень. Письмо и подарок были доставлены специальными почтовыми службами, известными как grammatophoroi .
Китайцы и инки
Обзор древних писем и почтовых систем вряд ли может охватывать все цивилизации, но должен, по крайней мере, включать в себя отсылку к двум другим культурам за пределами Средиземноморья, которые разработали собственные сложные и быстрые коммуникационные сети: китайцам и инкам.
Китайцы использовали чернила и бумагу для письма, по крайней мере, со 2-го века нашей эры, и их коммуникационная сеть, существовавшая в некоторой степени в период Воюющих царств (5-3 века до н.э.), действительно стала популярной во времена династии Хань ( 206 г. до н.э. — 220 г. н.э.). Для управления огромной империей требовалась быстрая и надежная связь, и ханьские посланники, как говорили, были способны передавать имперские сообщения со скоростью 480 км (300 миль) за 24 часа, хотя менее половины этого, похоже, было нормой.Путешествуя по дороге или по реке, посыльные могли воспользоваться более чем 1600 опорными пунктами ко времени династии Сун (960–1279 гг. Н. Э.).
В Южной Америке у инков (ок. 1400-1533 гг. Н. Э.), Возможно, не было никаких писем для доставки — без записи их записи принимали форму сложных завязанных узлов, кипу, — но у них действительно была чудесная курьерская система. Бегуны ( chaski или chasquis ) работали в реле, передавая информацию устно новичку, находящемуся каждые 6-9 километров. Таким образом, сообщения могут перемещаться на расстояние до 240 км (150 миль) за один день по сети, которая насчитывает впечатляющие 40 000 км (25 000 миль) специально построенных дорог. Ясно, что древние люди почти повсюду тогда были так же озабочены, как и мы сегодня, отправкой и получением сообщений как можно быстрее и надежнее, и они построили впечатляющие коммуникационные сети, которые, если бы наша технология внезапно вышла из строя, нам было бы трудно сопоставить сегодня .
Таким образом, сообщения могут перемещаться на расстояние до 240 км (150 миль) за один день по сети, которая насчитывает впечатляющие 40 000 км (25 000 миль) специально построенных дорог. Ясно, что древние люди почти повсюду тогда были так же озабочены, как и мы сегодня, отправкой и получением сообщений как можно быстрее и надежнее, и они построили впечатляющие коммуникационные сети, которые, если бы наша технология внезапно вышла из строя, нам было бы трудно сопоставить сегодня .
Перед публикацией эта статья была проверена на предмет точности, надежности и соответствия академическим стандартам.
Типографика: анатомия формы письма
Шрифты • Ресурсы Натали Берч • 2 сентября 2020 г. • 21 минута ПРОЧИТАТЬ
Типографика прочно вошла в нашу жизнь: она есть на наших телефонах, в книгах, на веб-сайтах, в буклетах с инструкциями и даже на витринах магазинов и на стенах улиц. Он не только передает сообщение, но также выражает различные настроения, атмосферу и эмоции. Это очень мощный и многофункциональный инструмент.Однако, хотя это крепкий орешек, это не значит, что вам нужно быть профессиональным дизайнером, чтобы с этим справиться.
Это очень мощный и многофункциональный инструмент.Однако, хотя это крепкий орешек, это не значит, что вам нужно быть профессиональным дизайнером, чтобы с этим справиться.
Прочтите : Памятка по типографике [Инфографика]
Несмотря на то, что эта область обучения обширна и требует базовых дизайнерских навыков и пристального внимания к мельчайшим деталям, чтобы эффективно управлять ею и извлекать выгоду из выбора шрифта, все, что вам нужно сделать, — это ознакомиться с определением типографики и ее основными принципами.
Давайте рассмотрим все ключевые моменты, приоткроем основы, рассмотрим преимущества правильного выбора шрифта, убедимся в важности типографики и даже пополним ваш набор инструментов красивыми бесплатными шрифтами, которые идеально подходят для таких проектов. год.
Перво-наперво — что такое типографика и почему она важна.
Что такое типографика?
Согласно Википедии, типографика — это искусство и техника набора шрифтов. Он применяется к стилю, расположению и внешнему виду символов, включая буквы и цифры. Его задача — сделать письменный язык разборчивым, читаемым и привлекательным. Стиль, внешний вид и структура шрифта — это фундаментальные аспекты дизайна типографики, используемые для вызова определенных эмоций и передачи определенных сообщений.
Он применяется к стилю, расположению и внешнему виду символов, включая буквы и цифры. Его задача — сделать письменный язык разборчивым, читаемым и привлекательным. Стиль, внешний вид и структура шрифта — это фундаментальные аспекты дизайна типографики, используемые для вызова определенных эмоций и передачи определенных сообщений.
Конструктор электронных писем онлайн
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты Первоначально шрифт ассоциировался только с печатными СМИ, но сегодня он является важным элементом цифрового мира. Благодаря встраиванию функций в CSS, которые позволяют использовать любой шрифт и массивные библиотеки с бесплатными и премиальными решениями, мы наблюдаем взрыв искусства типографики. Область экспоненциально расширяется. Несмотря на то, что мы уже избалованы выбором, дизайнеры по-прежнему придумывают новые идеи и возможности, которых мы никогда раньше не видели.
Область экспоненциально расширяется. Несмотря на то, что мы уже избалованы выбором, дизайнеры по-прежнему придумывают новые идеи и возможности, которых мы никогда раньше не видели.
Типы типографики
Существуют тысячи шрифтов в дикой природе. Каждую из них можно разделить на пять основных групп: с засечками, без засечек, шрифт, моноширинный шрифт и дисплей. Вдобавок ко всему, десятки шрифтов становятся самоопределяющимися. На основе системы Vox — исторической и описательной номенклатуры, впервые опубликованной в 1954 году, которая до сих пор широко принята в качестве стандарта — вы можете определять другие типы типографики внутри общих групп.Например,
- Среди стилей шрифта с засечками: Old Style, Transitional, Neoclassical, Slab.
- Среди стилей шрифта без засечек: гротеск, квадрат, геометрический.
- Среди стилей шрифтов: формальный, повседневный, каллиграфический.
- Среди стилей типа отображения: Гранж, Психоделический, Винтаж, Граффити.

Эта система классификации помогает идентифицировать, выбирать и комбинировать гарнитуры для отображения текста, расставлять акценты, подчеркивать важные детали и создавать гармоничное настроение.
Хронология 10 известных шрифтов — Инфографика
Почему типографика важна?
Типографика — это не только выбор красивого шрифта для отображения текста и создания настроения для проекта. Это гораздо больше. Это лежит в основе успеха каждого проекта. Дело в том, что, как и в случае с цветом, стили шрифтов, используемые в дизайне, оказывают значительное влияние на то, как пользователь воспринимает этот дизайн.
Типографский дизайн — одна из тех вещей, которые люди сначала видят и понимают на вашем веб-сайте, в мобильном приложении или в печатных СМИ.Следовательно, он играет жизненно важную роль в создании первого впечатления, создании общей атмосферы и передаче сообщения.
Более того, согласно исследованиям, выбор шрифта напрямую влияет на реакцию читателя и восприятие статьи. Например, люди подсознательно предпочитают такие шрифты, как Arial, Verdana и Comic Sans. Следовательно, текст, набранный одним из этих шрифтов, может лучше повлиять на пользователей, чем на другие, что позволит вам более эффективно проводить кампании цифрового маркетинга.
Например, люди подсознательно предпочитают такие шрифты, как Arial, Verdana и Comic Sans. Следовательно, текст, набранный одним из этих шрифтов, может лучше повлиять на пользователей, чем на другие, что позволит вам более эффективно проводить кампании цифрового маркетинга.
Это еще не все. Правильный дизайн типографики делает много важных вещей, например:
- установить сильную визуальную иерархию;
- обеспечивают графический баланс;
- задает общий тон;
- делают дизайн эстетичным и приятным;
- направлять и информировать ваших пользователей;
- общаться с аудиторией;
- способствовать вовлечению аудитории;
- оптимизировать читаемость;
- улучшить доступность;
- гарантирует отличный пользовательский опыт;
- повысить индивидуальность веб-сайта;
- построить узнаваемость бренда;
- продвигайте свой бренд вперед;
- сделать искусство, дизайн или интерфейс визуально стимулирующими и запоминающимися;
- привлекают внимание читателей;
- усилить сообщение текстом;
- влияют на принятие решений.

Подводя итог, типографика предназначена не только для отображения текста; это инструмент для украшения интерфейсов, создания настроения и, конечно же, реализации маркетинговых стратегий. Он может легко сломать ваш безупречный веб-сайт и отпугнуть всех ваших клиентов, оставив вас ни с чем. И наоборот, если все сделано правильно, это может вывести ваш проект на новый уровень, вызвать доверие, увеличить конверсию и принести доход. Поэтому типографика приобретает все большее значение.
Психология шрифтов — Инфографика
Основные элементы типографики
Прежде чем перейти к анатомии типографики, где мы разделим символы на молекулы, покрывающие их жизненно важные части и составляющие, мы собираемся погрузиться в основные элементы типографского дизайна, чтобы лучше понять такие вещи, как
- Иерархия,
- Контрастность,
- Консистенция,
- Центровка,
- Цвет,
- Белое пространство.
Основы: разница между шрифтом и гарнитурой, а также основные способы стилизации текста
Давайте для начала определим разницу между шрифтом и гарнитурой, поскольку довольно часто люди трактуют эти термины как синонимы, но на самом деле это не так. Итак, кто есть кто?
Итак, кто есть кто?
Шрифт — это графическое представление текстового символа, которое дает более глубокое представление о символе. Это относится к весу, ширине и стилям, составляющим гарнитуру. Как правило, шрифт представляет собой набор букв, цифр, знаков препинания и других символов.Он включает в себя базовый набор символов и альтернативные символы (нестандартные варианты символов). Итак, это более конкретный термин.
Гарнитура — это семейство связанных шрифтов, состоящее из множества символов разного размера и веса. Составляет полный набор типов. Итак, это более общий термин.
В современной терминологии типографики эти термины довольно близки и связаны, поэтому их взаимозаменяемость не наказуема. Однако для ясности вы должны знать разницу между ними.
способов стилизации текста
Существует два основных способа стилизации шрифта: курсив и полужирный шрифт.
Курсив — это наклонная версия шрифта с наклоном слева направо. Он используется в основном внутри текста, чтобы выделить отдельные слова, например слова на разных языках или ссылки.
Полужирный шрифт — это утяжеленная версия шрифта, который имеет больший визуальный вес, чем обычный. Как правило, дизайнеры используют его для заголовков или важных слов внутри текста или кнопок.
Обзор стилей, автор Juri Zaech
Иерархия
Невозможно создать хорошо сбалансированный и визуально привлекательный дизайн без хорошо продуманной и тщательно установленной иерархии. Это очень важно для дизайна и типографики ipso facto. Выполняет такие жизненно важные задачи как:
- помогает читателям определить контекст текста, даже не задумываясь о нем сознательно;
- Он предоставляет читателям возможность быстро потреблять большие объемы информации, делая их легко поддающимися сканированию и быстро усваиваемыми;
- Он эффективно справляется с короткими периодами внимания, которые люди имеют в наши дни, предоставляя запоминающиеся и впечатляющие визуальные подсказки и фокусы;
- Создает четкое различие между текстом и заголовками, давая вам возможность выделить важные элементы, не изобретая велосипед;
- Предоставляет читателям быстрый способ найти нужную информацию;
- Он определяет организацию и направление, создавая порядок из хаоса.

На практике иерархию можно создать с помощью калибровки, цвета, контраста и выравнивания. Однако это также проявляется в заголовках разных уровней, подзаголовках и параграфах, когда дело касается типографики. Как правило, дизайнеры используют не более трех разных уровней типографики, каждый из которых имеет свое обозначение:
- Первый уровень типографики предназначен для того, чтобы произвести впечатление. Обычно он усиливает область героя или домашнюю страницу.
- Второй — для заголовков или разбиения текста на части, которые помогают плавно перемещаться по странице.
- Третий — для основного текста. Хотя два предыдущих варианта могут быть смелыми и смелыми, этот должен оставаться нейтральным, чтобы обеспечить зрителям наилучшую читабельность.
Иерархия типов от Soul Twin Studio
Контраст
Подобно иерархии, контраст — мощный инструмент, способный творить чудеса с дизайном и сообщениями. Есть пять основных областей его использования:
- Во-первых, он используется для обеспечения оптимальной читабельности посетителей.
 Независимо от шрифта, нейтрального или экстравагантного, идеальный контраст гарантирует, что каждая буква будет выглядеть разборчивой и выделяться на фоне.
Независимо от шрифта, нейтрального или экстравагантного, идеальный контраст гарантирует, что каждая буква будет выглядеть разборчивой и выделяться на фоне. - Во-вторых, он используется, чтобы привлечь внимание к важнейшим деталям. Это помогает расставить приоритеты, придав некоторым элементам больший визуальный вес.
- В-третьих, улучшается сканирование текста. Не секрет, что люди предпочитают бегло просматривать, а не читать. Вы не можете пропустить эти сканеры. Ваше сообщение должно доходить до всех ваших пользователей.Один из способов сделать это — использовать контраст, реализованный с помощью размера, цвета и стилей шрифта. Он выведет на первый план важную информацию, предоставив всем посетителям мгновенную пользу и удерживая их на проекте дольше.
- В-четвертых, он используется для придания тексту смысла. Чем больше визуальный вес имеет текст, тем он важнее.
- В-пятых, он используется для усиления чувства срочности, предупреждения и т. Д.
- Наконец, он используется для того, чтобы ваш текст выглядел интересным, визуально привлекательным и привлекал внимание.
 Хорошо сделанный контраст легко может сыграть декоративную роль. Он может улучшить общую эстетику и придать дизайну неповторимую изюминку.
Хорошо сделанный контраст легко может сыграть декоративную роль. Он может улучшить общую эстетику и придать дизайну неповторимую изюминку.
Spectra 2020 от Dingbat Co.
Консистенция
Какую бы грандиозную идею вы ни задумали, прежде всего убедитесь, что вы поддерживаете последовательность для своих зрителей. В противном случае вы создадите место для неудач.
Непоследовательное использование типографского дизайна даже в рамках небольшого проекта может вызвать путаницу и разочарование.Это никому не нравится. Люди должны видеть закономерности, чтобы чувствовать себя комфортно при изучении вашего контента. Если они их не увидят, они уйдут. В результате вы начнете терять своих преданных поклонников и уменьшите свои шансы привлечь больше потенциальных клиентов.
Практическое правило, придерживайтесь своего оружия. Используйте одни и те же стили шрифтов и установите последовательную иерархию повсюду.
Выравнивание
Люди склонны полагать, что выравнивание — это только расположение текста слева или справа. В какой-то момент это правда. Однако этот термин означает гораздо больше, чем просто перемещение блока текста по обе стороны от макета или его равномерное распределение по странице.
В какой-то момент это правда. Однако этот термин означает гораздо больше, чем просто перемещение блока текста по обе стороны от макета или его равномерное распределение по странице.
Фактически, выравнивание — это процесс объединения текста, графики и других элементов пользовательского интерфейса, таких как изображения, видео, ползунки и т. Д., Для достижения композиционной гармонии.
Как минимум, хорошее выравнивание требует от вас обеспечения таких важных вещей, как:
- равное пространство, размер и расстояния между каждым элементом;
- единообразие полей и отступов;
- выравнивание заголовка (особенно элементов бренда, таких как логотип) и основного текста.
Традиционно шрифт можно выровнять четырьмя способами: по правому краю, по левому краю, по центру и по ширине. Благодаря современным функциям CSS теперь вы можете выравнивать текст по своему усмотрению. Однако важно не жертвовать основной целью выравнивания текста, то есть усилением гармонии и обеспечением хорошей читаемости.
Несколько хороших советов, как не испортить выравнивание в вашем проекте:
- Не злоупотребляйте центровкой. Согласно исследованиям, людей разочаровывает типографика с выравниванием по центру.
- Используйте выравнивание по выступу для деталей, которые не имеют такой же вес, как текст, таких как значки или маркированные списки.
- Придерживайтесь условностей. Например, избегайте выравнивания по правому краю основного текста при отображении содержимого для людей, читающих слева направо.
- Не забывайте о выравнивании краев.
- Избегайте дисбаланса.
Типы веб-сопоставлений
Цвет
Как и типографика, цвет — это первое, что замечают люди.Согласно статистике, более 65% пользователей обучаются визуально. Следовательно, правильный выбор цвета и шрифта может привести к мощному дуэту, который сильно повлияет на восприятие пользователем сообщения и бренда в первые секунды.
К тому же, давайте будем честными, без цвета гарнитура не может существовать. Цвет делает это буквально видимым, и это еще не все. Правильный оттенок может легко улучшить разборчивость символов, выделить текст из толпы и даже создать правильный тон сообщения.Кроме того, исследования показывают, что цвет может стимулировать покупательское поведение, а это означает, что он способствует высокой конверсии. Следовательно, вы не можете относиться к этому легкомысленно. Вы должны хорошо подумать, выбирая правильные оттенки для вашего типографского дизайна.
Цвет делает это буквально видимым, и это еще не все. Правильный оттенок может легко улучшить разборчивость символов, выделить текст из толпы и даже создать правильный тон сообщения.Кроме того, исследования показывают, что цвет может стимулировать покупательское поведение, а это означает, что он способствует высокой конверсии. Следовательно, вы не можете относиться к этому легкомысленно. Вы должны хорошо подумать, выбирая правильные оттенки для вашего типографского дизайна.
В этом вам помогут пять основных правил:
- Используйте не более трех цветов.
- Сохраняйте нейтралитет, когда дело касается больших фрагментов текста.
- Используйте полужирный цвет только для заголовков или фокуса.
- Обеспечьте контраст.
- Обратите внимание на условные обозначения.
Типы Over по Эндрю Футиту
Пробел
И последнее, но не менее важное.
Whitespace — один из самых недооцененных элементов дизайна. Довольно часто люди считают использование пустого пространства потраченным впустую. Однако все как раз наоборот. Правильное использование белого пространства обеспечивает отличное взаимодействие с пользователем и удобство чтения. Это помогает сбалансировать элементы дизайна и лучше организовать контент, чтобы улучшить визуальное общение.
Довольно часто люди считают использование пустого пространства потраченным впустую. Однако все как раз наоборот. Правильное использование белого пространства обеспечивает отличное взаимодействие с пользователем и удобство чтения. Это помогает сбалансировать элементы дизайна и лучше организовать контент, чтобы улучшить визуальное общение.
Пробел — это общий термин. Не воспринимайте это буквально: это не только белый цвет. Это может быть любой цвет или даже текстура или фоновое изображение. Он относится к пространству вокруг текста, букв, графики, объектов и т. Д. Он включает поля, отступы и пробелы.
Когда дело доходит до дизайна типографики, мы должны учитывать микробелое пространство. Его можно найти между строками и абзацами, символами, элементами сетки и т. Д. Он оказывает прямое влияние на разборчивость контента, что влияет на скорость чтения и понимание пользователем.
Например, если микропробельное пространство слишком мало, текст будет выглядеть слишком плотным и плотным; так что будет сложно разобрать буквы и ipso facto понять смысл. Если он слишком большой, люди будут читать текст медленнее, что может вызвать разочарование и потерю внимания и интереса.
Если он слишком большой, люди будут читать текст медленнее, что может вызвать разочарование и потерю внимания и интереса.
Следовательно, очень важно найти свой дзен в микробелом космосе.
С чего начать? Улучшите эти пять различных областей: интервал между абзацами, расстояние между строками, длину строки, расстояние между буквами и пространство вокруг чисел.
- Расстояние между абзацами . Интервал между абзацами дает глазам визуальный перерыв, делает текст читаемым и обеспечивает удобство чтения. Это также показывает, что новая идея должна быть внедрена, чтобы поддерживать интересы пользователей. Минимальный интервал между абзацами находится в диапазоне от 0,75x до 1,25x размера шрифта.
- Расстояние между строками . Если между строками недостаточно места, текст будет выглядеть неуклюже и плотно. Это резко ухудшит удобочитаемость и удобство использования.Если между строками слишком много места, это также может сбить с толку и расстроить читателей.
 Очень важно правильно оформить это пространство. Золотое правило: установите высоту строки в 1,5 раза от исходного размера шрифта.
Очень важно правильно оформить это пространство. Золотое правило: установите высоту строки в 1,5 раза от исходного размера шрифта. - Длина строки . Пользователи компьютеров и мобильных устройств могут быть разочарованы неверно выбранной длиной строки. Дело в том, что если длина строки короткая, будет много пустых пространств, из-за которых дизайн будет казаться несбалансированным и дисгармоничным. Это также приведет к увеличению общего количества строк текста, которые заставят мобильных пользователей прокручивать страницу глубоко вниз.Если этот параметр слишком длинный, строка может быть обернута так, что это может запутать пользователей. Поэтому в идеале длина строки для мобильных пользователей должна составлять от 40 до 60 символов в строке, тогда как для настольных компьютеров она должна составлять 120 символов в строке.
- Межбуквенный интервал . Овладеть межбуквенным интервалом — настоящая проблема, поскольку одни буквы широкие, а другие узкие.
 Добавьте больше пробелов между буквами, и вы получите едва читаемое слово. Уменьшите количество места, и ваши буквы будут неразборчивыми.Следовательно, вам нужно найти идеальный баланс. Несколько хороших советов по поводу межбуквенного интервала:
Добавьте больше пробелов между буквами, и вы получите едва читаемое слово. Уменьшите количество места, и ваши буквы будут неразборчивыми.Следовательно, вам нужно найти идеальный баланс. Несколько хороших советов по поводу межбуквенного интервала:- Добавить межбуквенный интервал в текст в верхнем регистре;
- Добавить межбуквенный интервал к строчному прописному тексту;
- Увеличить межбуквенный интервал для небольшого текста размером менее 16 пикселей;
- Игра с трекингом. Растяните слово или сделайте его более плотным, чтобы добиться ровного изображения по краям.
- Пробел вокруг чисел . Как и в случае с межбуквенным интервалом, проблема заключается в том, что некоторые числа широкие, а другие узкие.Однако они должны выглядеть гармонично и идеально ровно. Поэтому убедитесь, что между отдельными цифрами достаточно места, чтобы длинное число выглядело хорошо сбалансированным и приятным.
Offscr by Hrvoje Grubisic
Анатомия типографики
Анатомия типографики — это область изучения, которая дает вам базовые знания о буквах и их неотъемлемых частях. Это помогает научить ваш глаз распознавать основную структуру различных дизайнов.
Это помогает научить ваш глаз распознавать основную структуру различных дизайнов.
Понимание фундаментальных принципов и концепций типографики — первый шаг к успешному типографу.Самым основным компонентом типографики является буква, и каждая буква алфавита отличается своей уникальной формой или формой буквы.
Прочтите : Памятка по типографике [Инфографика]
В основном уроки дизайна, которые я посещал в колледже, основывались на анатомии и терминологии шрифта. Распознать засечки, подстрочные и восходящие элементы несложно, но одновременно верно то, что для одного класса нужно выучить около 100 определений и терминов. Несомненно, необходимо обладать некоторыми базовыми знаниями терминологии, прежде чем мы перейдем на арену шрифтов.Это может вызвать недоумение, если мы будем обсуждать шрифты, используя неформальные термины, такие как штучки, наклоны и завитки.
1. Исходный
Большинство персонажей расположено на этой воображаемой горизонтальной линии.
2. Высота шапки
Верхняя линия или высота шапки — это еще одна воображаемая линия, в которой высоты всех заглавных букв отмечены шрифтом. Однако следует иметь в виду, что высота шапки ниже максимальной высоты шрифта.
3. Поперечина
Поперечина — это штрих, соединяющий 2 линии заглавных букв «A» и «H» . Опять же, поперечный штрих подразумевает горизонтальный штрих, который не соединяет две линии, например, нижний регистр «f» или «t» .
4. Serif
Это имя, присвоенное завершающим штрихам в верхней и нижней части некоторых гарнитур. Когда мы узнаем о различиях гарнитуры, есть что обсудить о засечках.
5. Средняя линия
Средняя линия, более известная как средняя линия, — это еще одна воображаемая горизонтальная линия, которая отмечает верхние края строчных букв. Вы ошибетесь, если воспользуетесь буквальным определением термина «средняя линия» , потому что на самом деле он не подразумевает центральную линию между базовой линией и высотой крышки.
6. Чаша
Это не что иное, как закругленная кривая, закрывающая отрицательное пространство в буквенной форме. Рассмотрим, например, его можно легко просмотреть следующими буквами: «I» , «e» , «D» , «o» и «g» .
7. Устройство для спуска
Descender — это нижняя часть строчной буквы (например, «g», «j», «p», «q», «y», и т. Д.), Которая обычно идет ниже базовой линии шрифта. Некоторые другие функции, которые особенно распространяются ниже этой базовой линии, включают гарнитуры цифр старого стиля. Считалось, что эти конкретные цифры следует правильно сочетать с римскими числами в нижнем регистре. Если использовать их в тексте, они действительно выглядят хорошо и красиво.
8. Счетчик
Счетчик относится к отрицательному пространству внутри буквы, особенно если вы рассматриваете такие буквы, как «A», «o», и «P», и т. Д., Где счетчик полностью закрыт. В таких буквах, как «G», «u», и «c», отображается незамкнутое негативное пространство, и их также называют счетчиками.
Д., Где счетчик полностью закрыт. В таких буквах, как «G», «u», и «c», отображается незамкнутое негативное пространство, и их также называют счетчиками.
9. Шток
Основной вертикальный или диагональный штрих, изображенный в форме буквы, известен как шток. Они состоят из вертикальных частей букв типа «I» и «H» , а также одновременно всех штрихов в букве «W» .
10. Титул
Заголовок определяется как точка над строчной буквой «j» и «i» .
11. Терминал
Терминал — это точка кульминации штриха или основы без засечек.
12. Ascender
Это расширение, которое идет выше средней линии и обычно встречается в некоторых строчных буквах. Это буквы «b», «d», «f», «h», «k», «l», и «t».
13.Ножка
Ножки — это нижние угловые штрихи, которые можно увидеть в буквах «K», «R» и «Q» . Их также называют хвостами.
Их также называют хвостами.
14. Лигатура
Это добавление двух символов для создания другого символа называется лигатурой. Обычно они используются в шрифтах с засечками. Они используются для того, чтобы оставить пространство между определенными символами и придать им эстетический отпечаток.
15. X-height
Пространство, которое существует в вертикальном направлении для строчных «x» в любом шрифте, известно как X-Height.Это расстояние от базовой и средней линии текста символов в нижнем регистре. Высота по оси X очень важна в контексте форм шрифтов, поскольку шрифты с большей высотой по оси X легче читать.
Типографские части глифа : 1) x-высота; 2) восходящая линия; 3) верхушка; 4) исходный уровень; 5) зажим; 6) перекладина; 7) шток; 8) засечка; 9) нога; 10) чаша; 11) счетчик; 12) воротник; 13) петля; 14) ухо; 15) галстук; 16) турник; 17) рука; 18) вертикальная полоса; 19) высота крышки; 20) линия спуска.
Правила выбора правильной типографики для проекта
Основная цель веб-типографики — облегчить пользователям чтение представленной информации. Читаемость никогда не должна зависеть от ваших дизайнерских решений и стилистических предпочтений. Однако это не означает, что вы должны придерживаться одного скучного шрифта, обеспечивающего разборчивость символов, и все. Вы можете легко воспользоваться некоторыми уникальными шрифтами, включая экстравагантные варианты отображения, и при этом получить хорошие результаты или даже больше.Чтобы дизайн типографики работал на вас, ознакомьтесь с нашим руководством по выбору гарнитуры и помните следующие общие правила:
- Поймите разницу между гарнитурами. Например, одна из самых популярных пар, которую часто путают, — это шрифты с засечками и без засечек. Хотя названия говорят сами за себя, люди часто забывают, что засечки — это штрих, наносимый в конце основных горизонтальных и вертикальных линий символа. Знайте свои инструменты, чтобы принимать полностью обоснованные решения.
 Ознакомьтесь с инструментами для идентификации шрифтов и создания палитры.
Ознакомьтесь с инструментами для идентификации шрифтов и создания палитры. - Используйте шрифты с засечками и без засечек для основного текста, так как они позволяют более комфортно читать на длинных страницах. Они плавно направляют взгляд от персонажа к персонажу, что делает их идеальными для печатных работ большой формы. Однако здесь есть одна загвоздка. Некоторые проверенные временем шрифты из этих групп могут не соответствовать вашим маркетинговым кампаниям, целевой аудитории и даже бренду. Например, хотя Times New Roman — это широко распространенный шрифт, который все знают и к которому привыкли, он может производить впечатление апатии или дешевизны, делая процесс чтения скучным и унылым.Если ваша компания занимается предметами роскоши, она может все испортить. Поэтому убедитесь, что даже проверенный временем шрифт говорит с вашей аудиторией от имени вашего бренда.
- Если вы хотите объединить шрифты в пару, выберите гарнитуры с одинаковой высотой по оси x, заглавными буквами, строчными буквами и формальной геометрией или используйте те, которые визуально дополняют друг друга.
 Если сомневаетесь в смешивании и сопоставлении, выберите проверенную временем пару шрифта с засечками и шрифта без засечек. Замечательно то, что вы можете поместить основной текст шрифтом с засечками, а заголовок — шрифтом без засечек или наоборот.Они по-прежнему отлично работают. Кроме того, вы можете использовать некоторые онлайн-инструменты, которые помогают эффективно комбинировать шрифты.
Если сомневаетесь в смешивании и сопоставлении, выберите проверенную временем пару шрифта с засечками и шрифта без засечек. Замечательно то, что вы можете поместить основной текст шрифтом с засечками, а заголовок — шрифтом без засечек или наоборот.Они по-прежнему отлично работают. Кроме того, вы можете использовать некоторые онлайн-инструменты, которые помогают эффективно комбинировать шрифты. - Использовать скрипт и отображать шрифты только для заголовков.
- Не используйте нейтральные и проверенные временем варианты, чтобы произвести впечатление. Тем не менее, вы можете использовать их, чтобы заложить бетонный фундамент, чтобы дать волю своему воображению. Они идеально подходят для создания анимированных или цветных шрифтов, которые невероятно популярны в наши дни.
- Никогда не используйте более трех шрифтов. Трех различных вариантов достаточно, чтобы разнообразить дизайн, произвести впечатление заголовками, обеспечить удобочитаемость длинных текстов и даже сосредоточить внимание на важных деталях.

- Сведите к минимуму количество декоративных шрифтов. Платерский дизайн, особенно на цифровых просторах, где людей постоянно кормят яркими изображениями и видео, легко отпугнет ваших пользователей, создав негативное впечатление о вашем бренде. Поэтому используйте декоративные шрифты, особенно большие и громкие, только тогда, когда это необходимо.
Кроме того, чтобы выбрать правильную типографику для своего проекта, вам необходимо ответить на следующие пять важных вопросов:
- Какую индивидуальность вы хотите привить в заголовки, подзаголовки и текст? Каждый шрифт имеет свой характер и атмосферу.Каждый представляет разные настроения и эффекты. И каждый добавляет к разговору свой голос. Некоторые из них чувствуют себя дружелюбными; одни чувствуют себя элитными, другие — даже юношескими. Чтобы закрепить общую атмосферу проекта, нужно это учитывать. Определите основные черты вашего бренда, дизайна и темы и выберите гарнитуры, которые лучше всего отражают эти черты.

- Какой тон у вашего сообщения? Какое бы сообщение вы ни хотели передать, помните о его тоне, поскольку он может иметь огромное значение.Если вы собираетесь казаться серьезным или хотите донести сообщение до серьезной публики, вам могут пригодиться менее декоративные и стилизованные варианты. Напротив, проекты с дружелюбной и веселой атмосферой или проекты, ориентированные на детей, могут выиграть от смелых и экстравагантных решений.
- Какая аудитория увидит этот шрифт? Чтобы сузить круг выбора, важно понимать свою аудиторию и ее предпочтения. Если это молодая публика, можно пойти на какие-нибудь смелые и даже причудливые решения; если вы нацелены на старшую группу, вам нужно придерживаться традиционных или нейтральных вариантов.
- Служит ли он своей основной цели? Как мы все знаем, шрифт может выполнять разные роли в интерфейсе в зависимости от вашей цели и проекта. Однако есть одно важное условие для каждого проекта — предоставлять читаемый, читаемый и доступный контент для публики.
 Поэтому убедитесь, что шрифт выглядит разборчивым без напряжения, а символы достаточно различимы, особенно те, которые установлены в экранных шрифтах.
Поэтому убедитесь, что шрифт выглядит разборчивым без напряжения, а символы достаточно различимы, особенно те, которые установлены в экранных шрифтах. - Подходит ли шрифт для веб-браузера? Вы не поверите, но плохо выбранный шрифт может ухудшить общую производительность, увеличить время загрузки, что расстраивает людей и служит основной причиной отказа от вашего веб-сайта.Поэтому выбирайте безопасный шрифт и никогда не загружайте больше наборов символов, чем вам нужно. Также убедитесь, что он отзывчивый.
10 заповедей типографики
И последнее, но не менее важное.
Когда вы ищете лучший типографский дизайн для своего будущего проекта, особенно когда речь идет о цифровых носителях (веб-сайты, мобильные приложения, инфографика, дизайн электронной почты и т. Д.), Вам необходимо провести A / B-тесты.
Сделка — постоянные тесты — лучший способ найти идеальный шрифт не только для вашего бренда и проекта, но и для аудитории. Поэтому используйте различные варианты, соберите отзывы, проанализируйте эффективность и результаты маркетинговых кампаний и получите более четкое представление о том, что работает для вашего бренда и лучше всего соответствует целевому рынку.
Поэтому используйте различные варианты, соберите отзывы, проанализируйте эффективность и результаты маркетинговых кампаний и получите более четкое представление о том, что работает для вашего бренда и лучше всего соответствует целевому рынку.
5 бесплатных шрифтов, которые стоит попробовать
От теории к практике, пришло время пополнить ваш набор инструментов некоторыми исключительными бесплатными шрифтами, которые сделают любой дизайн грандиозным в этом году.
Многоцветный — Цветной шрифт
Цветные шрифты — это следующий шаг в эволюции типографики, который вернул интересность надписи.Эти яркие, радостные, а иногда и причудливые решения на основе SVG преобразуют цифровой и полиграфический дизайн. Они без особых усилий делают интерфейсы и изображения исключительными.
Шрифты Color используют не только цвета, но также градиенты и даже текстуры. У каждого шрифта есть запасной вариант, поэтому браузеры, не поддерживающие эту технологию, могут использовать базовую, но все же хорошо стилизованную версию стандартного векторного шрифта OpenType.
Они кажутся глотком свежего воздуха после десятилетий чистого плоского дизайна и нейтральных решений.Если вы в восторге от этого нового витка эволюции и хотите попробовать его в своем следующем проекте, обратите внимание на Multicolore.
Multicolore — это типичный разноцветный шрифт, доступный бесплатно. Это дисплейный шрифт, поэтому он идеально подходит для создания запоминающихся заголовков и области героя. Он включает латинский и кириллический алфавит, а также цифры и некоторые популярные знаки препинания. Он доступен в двух форматах: .otf и .ttf.
Stereofidelic — шрифт с чередующимися базовыми линиями
Один из самых простых способов придать заголовкам ощущение нестандартности — поиграть с базовым уровнем.Применительно к заглавным буквам неравномерный размер создает новое измерение и придает всему слову или группе слов уникальную привлекательность. Чередование высоты заглавных букв и базовых линий прописных букв создает разнообразие, которое бросается в глаза и производит сильное впечатление. Многие художники применяют эту технику, достигая невероятных результатов. Но это еще не все. Они также играют с толщиной букв и осей, чтобы усилить эффект.
Многие художники применяют эту технику, достигая невероятных результатов. Но это еще не все. Они также играют с толщиной букв и осей, чтобы усилить эффект.
Чтобы попробовать эту тенденцию дома, обратите внимание на Stereofidelic.Это идеальный инструмент для создания заголовков с чередующимися базовыми линиями, поскольку он уже имеет такой эффект. Он веселый, жизнерадостный, узкий и интригующий. Он мгновенно привлекает внимание, являясь идеальным вариантом для выделения заголовков и сообщений в области героя. В отличие от Multicolore, в нем только латинский алфавит. Так что примите это во внимание.
Плохой сигнал — искаженный шрифт
Искаженные шрифты также являются одним из самых популярных решений в наши дни. С их острейшими гранями и мятежной душой они просто не могли не завоевать зрителей непреодолимым отношением плохих парней.
Они отлично сочетаются с интерфейсами, вдохновленными технологиями, дьявольскими концепциями и, конечно же, с темными интерфейсами, которые становятся все более популярными.
Если ваш следующий проект направлен на темную сторону, буквально или метафорически, вы можете попробовать Bad Signal. Он не только выглядит искаженным, но и обладает мощным глитч-чутьем. Он имеет основной и альтернативный набор латинского алфавита, основные знаки препинания и, конечно же, цифры.
Он настолько мощный и острый, что доступен только для личного пользования.За такое брутальное отношение коммерческие проекты должны платить.
Mandalore — Элегантный космический шрифт в стиле космического вестерна
Хотя в прошлом году мы попрощались с Grogu, это еще не конец. Дисней недавно сообщил, что вселенная «Звездных войн» будет расширяться так, как никто не мог предвидеть. Поэтому очень скоро мы будем наслаждаться космическими шрифтами с космическим западным чутьем. Перед нами откроется целая плеяда возможностей, так почему бы не воспользоваться этой возможностью заранее и согласовать наши проекты, чтобы быть готовыми ко всем грядущим бомбежкам.
Идеальное место для начала — использовать шрифт Mandalore. Как видно из названия, этот шрифт был вдохновлен мандалорским логотипом. Выглядит остро, интригующе и авантюрно. В нем есть латинский алфавит, цифры и основные знаки препинания. Он бывает разных стилей: обычный, курсив, полу-курсив, сжатый и некоторые другие. Обратите внимание, бесплатно только для личного использования.
Караша — Гарнитура в японском стиле
Мы все иногда восхищаемся японским дизайном веб-сайтов.Они такие уникальные, освежающие и бодрящие. Поэтому неудивительно, что мы хотим использовать некоторые из их черт в нашем западном искусстве. И мы это уже сделали.
Вертикальный ритм, характерный для восточных интерфейсов, вот уже несколько лет подряд доминирует в сфере веб-дизайна. Как насчет того, чтобы развить эту тенденцию немного дальше, используя элегантные и вдохновляющие шрифты в японском стиле для передачи сообщения.
Если вы хотите присоединиться к этому мейнстриму, отличное место для начала — использовать Karasha, великолепный шрифт в японском стиле. Он освежит ваш дизайн и придаст очаровательный вид Страны восходящего солнца. Он включает 236 символов и 214 глифов, охватывающих основные и расширенные наборы латинских букв и общую пунктуацию. Бесплатно только для личного использования.
Он освежит ваш дизайн и придаст очаровательный вид Страны восходящего солнца. Он включает 236 символов и 214 глифов, охватывающих основные и расширенные наборы латинских букв и общую пунктуацию. Бесплатно только для личного использования.
5 мест, где можно скачать шрифты бесплатно
Если этих пяти шрифтов вам недостаточно, вы всегда можете просмотреть онлайн-библиотеки шрифтов, чтобы найти другие варианты.
Чтобы помочь вам в этом вопросе, мы собираемся закончить наше руководство по определению типографики кратким списком мест, где вы можете найти как бесплатные, так и премиальные шрифты.Некоторые из них представляют собой большие платформы, которые постоянно обновляются как любителями, так и профессионалами, в то время как другие представляют собой небольшие побочные проекты, где вы можете найти некоторые уникальные варианты от одаренных дизайнеров, которые кое-что знают о хорошей типографике.
- Дафон. Это один из самых популярных архивов в Интернете, где вы можете найти бесплатный шрифт на любой случай.
 Хотя некоторые из них делают любители, тем не менее существует еще много профессиональных вариантов.
Хотя некоторые из них делают любители, тем не менее существует еще много профессиональных вариантов. - шрифтов Google. Это огромная коллекция бесплатных шрифтов, которые можно использовать в ваших проектах без ущерба для производительности.Самое замечательное в том, что все эти шрифты безопасны для Интернета.
- 1001 Шрифты. Не судите о платформе по ее покрытию. В его коллекции не 1001, а 10001 шрифт. Начиная с обычных вариантов и заканчивая современными дисплеями, существует огромное разнообразие гарнитур.
- Fontspace. В библиотеке представлено почти 40000 шрифтов, доступных в форматах TrueType и OpenType. Что касается разнообразия, то оно огромно.
- FontSquirell. Этот сторонний проект может похвастаться высококачественными шрифтами, подобранными вручную, которые доступны для коммерческих проектов.Наряду с некоторыми типичными гарнитурами вы можете найти несколько уникальных решений.
Заключение
В то время как контент — король, типографика — его верный слуга. Это оказывает огромное влияние на восприятие вашего бренда и эффективную доставку сообщения. Когда все сделано правильно, оно может улучшить читаемость, улучшить взаимодействие с пользователем, усилить визуальное общение с клиентами, усилить смысл сообщения и даже украсить дизайн. Поэтому очень важно ознакомиться с определением типографики, терминологией и основами.
Это оказывает огромное влияние на восприятие вашего бренда и эффективную доставку сообщения. Когда все сделано правильно, оно может улучшить читаемость, улучшить взаимодействие с пользователем, усилить визуальное общение с клиентами, усилить смысл сообщения и даже украсить дизайн. Поэтому очень важно ознакомиться с определением типографики, терминологией и основами.
Эти знания упростят общение о шрифтах и их характеристиках, помогут отличить один шрифт от другого, даже если разница незначительна, дадут вам основу для принятия осознанного решения и даже обеспечат прочную основу для создания вашего шрифта.
Хотя эта область исследований обширна; тем не менее, благодаря этим базовым знаниям каждый может справиться с этим и даже получить удовольствие, проявив смелость, креативность и индивидуальность.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
писаний без цензуры Марка Твена
«В первый раз, когда Божество сошло на землю, оно принесло жизнь и смерть; когда он кончил во второй раз, он устроил ад ».
писем с Земли Марка Твена, написанных под влиянием различных ударов судьбы, таких как смерть его 24-летней дочери Сьюзи от спинального менингита в 1896 году и его жены Оливии в 1904 году, так и не были опубликованы. при жизни их автора, вероятно, потому, что они считались тяжелым материалом даже в отношении того, что можно было ожидать от сатирика, такого как Марк Твен.
Это собрание писем, написанных архангелом Сатаной, который снова изгнан из присутствия Всевышнего из-за некоторых непочтительных замечаний о Творении и который на этот раз оказался на планете Земля. Чтобы скоротать время и развлечь других архангелов, сатана пишет им серию писем, в которых он комментирует Человека как такового и христианскую религию в частности. Первое письмо сатаны сравнительно безобидно и достаточно забавно, поскольку оно касается загробной жизни, как ее изображают христиане, и здесь сатана заявляет, что в загробной жизни человек, кажется, занимается всеми видами деятельности, которых он избегает или неохотно соглашается во время своего пребывания на Земле, тогда как он будет воздерживаться на своих Небесах от любой формы удовольствия, которую он испытал здесь, в этом мире, например, от полового акта.
Следующие письма, однако, становятся все более и более иконоборческими и горькими, когда автор использует Библию и принципы религии, чтобы довести идею любящего и заботливого Бога до абсурда. Отчасти в письмах используется упрощенный материализм, например указывая на абсурдность истории о Ное и Ковчеге, но они заходят глубже, например когда поднимается вопрос о болезни и недомогании:
«Человек — это машина. Автомат.Он состоит из тысяч сложных и тонких механизмов, которые гармонично и безупречно выполняют свои функции в соответствии с законами, разработанными для их управления, и над которыми сам человек не имеет ни власти, ни господства, ни контроля. Для каждого из этих тысяч механизмов Творец задумал врага, задача которого — беспокоить его, приставать к нему, преследовать его, наносить ему вред, причинять ему боль, страдания и окончательное разрушение. Ни один не остался незамеченным.
Эти враги всегда работают, от колыбели до могилы; они не знают покоя ни днем, ни ночью. Это армия: организованная армия; осаждающая армия; атакующая армия; армия бдительная, бдительная, нетерпеливая, беспощадная; армия, которая никогда не отступает, никогда не соглашается на перемирие.
Это армия: организованная армия; осаждающая армия; атакующая армия; армия бдительная, бдительная, нетерпеливая, беспощадная; армия, которая никогда не отступает, никогда не соглашается на перемирие.
Он движется отделением, ротой, батальоном, полком, бригадой, дивизией, армейским корпусом; иногда он собирает свои части и наступает на человечество со всей своей силой. Это Великая Армия Создателя, и он — Главнокомандующий. Вдоль его поля битвы его ужасные знамена развевают перед солнцем свои легенды: бедствия, болезни и т. Д.
Болезнь! Это главная сила, усердная сила, разрушительная сила! Он нападает на младенца в момент его рождения; оно вызывает одно недуг за другим: круп, корь, паротит, кишечные расстройства, боли при прорезывании зубов, скарлатину и другие детские болезни. Он загоняет ребенка в юность и придает ему некоторые особенности для того времени жизни. Он гонит юность в зрелость, зрелость в возраст, возраст в могилу.
С этими фактами, прежде чем вы попытаетесь угадать главное домашнее имя этого свирепого главнокомандующего? Я избавлю вас от неприятностей, но вы не должны смеяться. Это наш Небесный Отец! »
Это наш Небесный Отец! »
Нетрудно обнаружить огорчение автора потерей его дочери Сюзи из-за коварной и бессмысленной болезни, скрытой за этими строками, и все же более глубокий вопрос: почему Божество допускает Свое творение? страдать нельзя сбрасывать со счетов. Здесь не работает даже обычный контраргумент, указывающий на свободу действий человека, поскольку болезни обычно не вызываются человеческими действиями, а просто случаются.
В письмах также упоминаются некоторые кровавые отрывки из Ветхого Завета, как, например, жестокое и бесчеловечное обращение Бога с мадианитянами, что, вероятно, связано с тем, что когда у израильтян развился монотеизм, их бог войны был их богом войны. постепенно заменили все свои другие божества — но они также критикуют концепцию Бога в Новом Завете, указывая на то, что Иисус принес не только искупление и прощение, но и понятие ада, что верно — просто вспомните частое провозглашение Иисуса: « плач и скрежет зубов »для тех, кто не верит в него и следует его учениям. В каком-то смысле это действительно сложно, поскольку вера во что-то не является волевым актом; что, если я хочу верить, но просто не могу? В этом контексте, однако, мы не должны забывать, что Новый Завет не был вдохновлен Богом, как утверждает Коран, но что он был написан людьми, у которых были свои недостатки и свои интересы — просто рассмотрите начало Евангелие от Луки:
В каком-то смысле это действительно сложно, поскольку вера во что-то не является волевым актом; что, если я хочу верить, но просто не могу? В этом контексте, однако, мы не должны забывать, что Новый Завет не был вдохновлен Богом, как утверждает Коран, но что он был написан людьми, у которых были свои недостатки и свои интересы — просто рассмотрите начало Евангелие от Луки:
”Поскольку многие взяли на себя обязательство составить упорядоченный отчет о событиях, которые произошли среди нас, точно так же, как они были переданы нам теми, кто с самого начала были очевидцами и служителями слова Я тоже решил, тщательно изучив все с самого начала, написать для вас упорядоченный отчет, превосходнейший Феофил, чтобы вы могли знать правду о том, о чем вас проинструктировали.
Феофил, вероятно, был римским сенатором или кем-то подобным, и Лука, похоже, счел необходимым — несомненно, с целью обращения этого важного человека — записать жизнь, смерть и воскресение Иисуса после изучения данных, доступных для его. Может быть, это объясняет, почему Иисус в Евангелиях снова и снова угрожает неверующим перспективой ада. В « Письмах с Земли », однако, дается более циничное объяснение изобретения ада:
Может быть, это объясняет, почему Иисус в Евангелиях снова и снова угрожает неверующим перспективой ада. В « Письмах с Земли », однако, дается более циничное объяснение изобретения ада:
«Жизнь не была ценным даром, но смерть им была.Жизнь была лихорадочным сном, состоящим из радостей, озлобленных печалями, удовольствия, отравленного болью, сном, который был кошмаром-беспорядком, состоящим из спазматических и мимолетных наслаждений, экстазов, ликований, счастья, перемежающихся с давно затянувшимися страданиями, горестями, опасностями и т. Д. ужасы, разочарования, поражения, унижения и отчаяние — тяжелейшее проклятие, которое может придумать божественная изобретательность; но смерть была сладка, смерть нежна, смерть добра; смерть исцелила израненный дух и разбитое сердце, дала им покой и забытье; смерть была лучшим другом человека; когда человек не мог больше выносить жизнь, пришла смерть и освободила его.
Со временем Божество осознало, что смерть была ошибкой; ошибка в том, что этого было недостаточно; недостаточен по той причине, что, хотя он был замечательным средством причинения страданий оставшимся в живых, он позволял самому умершему сбежать от всех дальнейших преследований в благословенном убежище могилы. Это не было удовлетворительным. Нужно придумать способ преследовать мертвых за пределами гробницы ».
Это не было удовлетворительным. Нужно придумать способ преследовать мертвых за пределами гробницы ».
Можно задать себе вопрос: кто, кроме духовенства, получит какое-либо преимущество от понятия ада?
Как видите, Письма с Земли — это довольно серьезная критика (христианской) религии, не только морали современных христиан, но и их верований, но ее более глубокая критика работает только в том случае, если вы не учитываете историчность Библии, т.е. что это, как и все другие религиозные традиции, не пословное вдохновение, исходящее от Самого Божества, а рукотворная интерпретация человеческих ценностей и догматов. Некоторые из основных предположений, сделанных автором, не нужно даже разделять, как, например, идея в Письме о том, что Человек, будучи божественным творением, не несет прямой ответственности за свои действия, поскольку его природа была предопределена Богом. Тем не менее, несмотря на все свои недостатки, Letters предлагают много пищи для размышлений, например:
«Мы знаем, в чем было нарушение, не глядя; то есть мы знаем, что это был пустяк; какая-то мелочь, которой никто, кроме бога, не придал бы никакого значения.
Теперь этот отрывок не утратил ни капли актуальности, потому что еще недостаточно пылких верующих во все виды религий, которые проходят через жизнь и утверждают, что Бога, высшее существо, какое только можно вообразить, может серьезно рассердить книга, карикатура. Приговор или что-то еще происходящее от маленького Человека? Хммм.
:: первая буква — CSS-Tricks
:: first-letter — это псевдоэлемент, который позволяет вам стилизовать первую букву в элементе без необходимости наклеивать тег вокруг этой первой буквы в вашем HTML.Хотя в модель DOM не добавляются теги, это как если бы целевая первая буква была заключена в тег . Вы можете стилизовать эту первую букву, как настоящий элемент, с:
p :: первая буква {
font-weight: жирный;
красный цвет;
} Первая буква жирная и красная
Результат такой, как если бы у вас был искусственный элемент вокруг первой буквы:
T первая буква жирная и красная.
Первая буква жирная и красная
- Псевдоэлемент работает, только если родительский элемент является блоком контейнера блока (другими словами, он не работает с первой буквой
display: inline;элементов). - Если у вас есть оба
:: first-letterи:: first-lineв элементе, первая буква будет унаследована от стилей первой строки, но стили:: first-letterбудут перезаписаны при конфликте стилей. - Если вы создаете контент с
:: до, первая буква или знак пунктуации, независимо от того, является ли он частью исходного текстового узла или создан с помощью сгенерированного содержимого, будет целью.
Дополнительная информация
Поддержка браузера
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 9 | 3,5 | 9 | 12 | 5. 1 1 |
Мобильный / планшетный
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 96 | 94 74 |
Примечание: Для Internet Explorer 8 и более ранних версий используйте одинарное двоеточие : первая буква вместо записи с двумя двоеточиями.
:: первая буква - Codrops
:: first-letter - это псевдоэлемент , который выбирает первую букву в первой строке элемента уровня блока (например, абзаца
Псевдоэлемент :: first-letter не выбирает первую букву элемента встроенного уровня; то есть элемент, имеющий net/codrops/css_reference/display"> display : встроенный . Он работает только с элементами, которые имеют отображаемое значение block , inline-block , table-cell , table-caption или list-item .
Если элемент имеет текстовое содержимое, вставленное в его начало с использованием псевдоэлемента :: before со свойством content , то первой буквой сгенерированного содержимого будет буква, на которую нацелена :: first-letter .Например, если к абзацу добавлено содержимое с использованием следующего правила:
p: before {
content: «Примечание:»;
}
селектор p: первая буква соответствует букве «N» в «Note», даже если в абзаце есть другой текст внутри.
Селектор : первая буква также применяется, если первая буква на самом деле является цифрой, например, «2» в «25 кошек».
Первая буква должна находиться в первой отформатированной строке.Например, в этой разметке:
Первый уровень ... & ly; / p>
первая строка не содержит букв (строка переходит в другую строку без какого-либо содержимого) и : первая буква ничего не соответствует. В частности, он не соответствует букве «F» в слове «Первый».
Пунктуация (т.е. символы, определенные в Юникоде в «открытии» (Ps), «закрытии» (Pe), «начальном» (Pi).«Final» (Pf) и «other» (Po) классы пунктуации), которые предшествуют или следует за первой буквой, должны быть включены в :: first-letter . Например, результат стилизации первой буквы:
«Опираясь на собственное невежество и на общее невежество других (которое даровано наиболее свободно и щедро), мы наметили детали кампании с легкостью и бойкостью. В Вардё мы должны были закупить меха для ношения и лошадей для верховой езды».

будет выглядеть как на следующем изображении, где кавычка оформлена как часть :: first-letter :
Свойства, используемые для стиля
:: первая буква Для стиля :: first-letter можно использовать только подмножество свойств CSS, это следующие свойства:
- Свойства шрифта:
font-size,font-style,font-option,font-weight,font-size,line-heightиfont-family. -
text-decoration,text-transform,letter-spacing,word-spacing(при необходимости),float,vertical-align(только еслиfloatравноnone), ицвет. - Свойства полей:
, поле,, верхнее поле,поле-право,поле-нижнееиполе-левое.
- Свойства заполнения:
padding,padding-top,padding-right,padding-bottomиpadding-left - Свойства границы:
border,border-width,border-style,border-colorи соответствующие полные свойства для каждого из этих свойств. - Свойства фона:
background,background-color,background-image,background-position,background-repeat,background-sizeиbackground-attachment.
Общая информация и примечания
Если элемент является элементом списка ( display: list-item ), : first-letter применяется к первой букве в основном поле после маркера.Пользовательские агенты могут игнорировать : первая буква в элементах списка с net/codrops/css_reference/list-style-position"> list-style-position : внутри .
В некоторых языках могут быть определенные правила обращения с определенными комбинациями букв. Например, в голландском языке, если комбинация букв «ij» появляется в начале слова, обе буквы следует рассматривать в псевдоэлементе :: first-letter .
Первая буква table-cell или inline-block не может быть первой буквой элемента-предка. Например, в следующей разметке:
Привет
и так далее
До свидания
первая буква div не является буквой «H».Фактически, div не имеет первой буквы.
Если буквы, образующие первую букву, не входят в один и тот же элемент, например « 'T » в ' Tomorrow . . ...
. ...
Псевдоэлемент : первая буква может использоваться для «начальных заглавных букв» и «буквиц», которые являются обычными типографскими эффектами.Этот тип начальной буквы похож на элемент встроенного уровня, если его свойство float равно none , в противном случае он похож на элемент с плавающей точкой.
Псевдоэлемент :: first-line может использоваться для стилизации первой строки элемента. :: first-letter унаследует стили, примененные с использованием :: first-line . Если используются как :: first-line , так и :: first-letter , стили, заданные параметром :: first-letter , переопределяют стили, применяемые параметром :: first-line .
Как и другие псевдоэлементы и селекторы псевдоклассов, :: first-letter может быть связан с другими псевдоклассами и псевдоэлементами. См. Дополнительные сведения в разделе примеров ниже.
Различные обозначения: (:) и (: 🙂
Скорее всего, вы встретите (или встречали) обозначение : первая буква , в котором используется одно двоеточие вместо двух.
В CSS1 и CSS2 псевдоэлементы были определены для начала с одного двоеточия (:), как и псевдоклассы (например, : hover ).В CSS3 для псевдоэлементов было введено двойное двоеточие (: :), чтобы отличать их от псевдоклассов.
/ * старый синтаксис CSS2 * /
p: first-letter {
/ * здесь содержимое и стили * /
}
/ * новый синтаксис CSS3 * /
p :: first-letter {
/ * здесь содержимое и стили * /
}
Все браузеры, поддерживающие запись с двумя двоеточиями, также поддерживают запись с одним двоеточием.

 Эти клавиши используются для выполнения особых задач. Они имеют названия F1, F2, F3 и т. д. до F12. Функциональные возможности этих ключей отличаются от программных.
Эти клавиши используются для выполнения особых задач. Они имеют названия F1, F2, F3 и т. д. до F12. Функциональные возможности этих ключей отличаются от программных.
 В диалоговом окне с помощью клавиши ВВОД можно нажать выделенную кнопку.
В диалоговом окне с помощью клавиши ВВОД можно нажать выделенную кнопку. Аналогичное действие выполняется при щелчке выделения правой кнопкой мыши.
Аналогичное действие выполняется при щелчке выделения правой кнопкой мыши. В Windows — удаление выбранного элемента и перемещение его в корзину
В Windows — удаление выбранного элемента и перемещение его в корзину В поле поиска введите Калькулятор, а затем в списке результатов щелкните Калькулятор.
В поле поиска введите Калькулятор, а затем в списке результатов щелкните Калькулятор. Если клавиатура оснащена упором для кистей рук, используйте его только во время перерывов в печати.
Если клавиатура оснащена упором для кистей рук, используйте его только во время перерывов в печати.

 w-o-u-l-d всегда будет ‘будет’)
w-o-u-l-d всегда будет ‘будет’)  (VCEALL133)
(VCEALL133) (VCEALA219)
(VCEALA219)



 Независимо от шрифта, нейтрального или экстравагантного, идеальный контраст гарантирует, что каждая буква будет выглядеть разборчивой и выделяться на фоне.
Независимо от шрифта, нейтрального или экстравагантного, идеальный контраст гарантирует, что каждая буква будет выглядеть разборчивой и выделяться на фоне. Хорошо сделанный контраст легко может сыграть декоративную роль. Он может улучшить общую эстетику и придать дизайну неповторимую изюминку.
Хорошо сделанный контраст легко может сыграть декоративную роль. Он может улучшить общую эстетику и придать дизайну неповторимую изюминку. Очень важно правильно оформить это пространство. Золотое правило: установите высоту строки в 1,5 раза от исходного размера шрифта.
Очень важно правильно оформить это пространство. Золотое правило: установите высоту строки в 1,5 раза от исходного размера шрифта. Добавьте больше пробелов между буквами, и вы получите едва читаемое слово. Уменьшите количество места, и ваши буквы будут неразборчивыми.Следовательно, вам нужно найти идеальный баланс. Несколько хороших советов по поводу межбуквенного интервала:
Добавьте больше пробелов между буквами, и вы получите едва читаемое слово. Уменьшите количество места, и ваши буквы будут неразборчивыми.Следовательно, вам нужно найти идеальный баланс. Несколько хороших советов по поводу межбуквенного интервала: Ознакомьтесь с инструментами для идентификации шрифтов и создания палитры.
Ознакомьтесь с инструментами для идентификации шрифтов и создания палитры. Если сомневаетесь в смешивании и сопоставлении, выберите проверенную временем пару шрифта с засечками и шрифта без засечек. Замечательно то, что вы можете поместить основной текст шрифтом с засечками, а заголовок — шрифтом без засечек или наоборот.Они по-прежнему отлично работают. Кроме того, вы можете использовать некоторые онлайн-инструменты, которые помогают эффективно комбинировать шрифты.
Если сомневаетесь в смешивании и сопоставлении, выберите проверенную временем пару шрифта с засечками и шрифта без засечек. Замечательно то, что вы можете поместить основной текст шрифтом с засечками, а заголовок — шрифтом без засечек или наоборот.Они по-прежнему отлично работают. Кроме того, вы можете использовать некоторые онлайн-инструменты, которые помогают эффективно комбинировать шрифты.

 Поэтому убедитесь, что шрифт выглядит разборчивым без напряжения, а символы достаточно различимы, особенно те, которые установлены в экранных шрифтах.
Поэтому убедитесь, что шрифт выглядит разборчивым без напряжения, а символы достаточно различимы, особенно те, которые установлены в экранных шрифтах. Хотя некоторые из них делают любители, тем не менее существует еще много профессиональных вариантов.
Хотя некоторые из них делают любители, тем не менее существует еще много профессиональных вариантов.