Советы по созданию иконок +бесплатный пак иконок — Дизайн на vc.ru
618 просмотров
Кто я и почему об этом пишу?
Всем привет, меня зовут Дмитрий Михайлов, я Старший Дизайнер в Lifetime+. Lifetime+ это цифровая лаборатория с быстрым выездом на дом. Комплексный сервис для контроля здоровья и связи с врачом. Как и в любом проекте здесь не обойтись без большого количества иконок. В какой-то момент мне просто надоело отрисовывать иконки по отдельности и я решил создать пак со всеми необходимыми иконками (Который по мере необходимости также будет пополняться)
В этой статье я хотел бы поделиться своим опытом созданием этого пака и каким принципам я следовал, а также поделиться этим самым паком с комьюнити.
Поехали!
Стиль
Первым делом нужно определиться со стилем. Если зайти на Dribbble и вбить “icons”, или зайти на тот же flaticon, можно встретить огромное количество иконок в абсолютно разных стилях. У каждого стиля есть своя задача и потребности.
В моем паке 6 разных стилей: Light (Stroke), Broken, Line two tone, Filled, Two tone, Glass.
Этих стилей более чем достаточно, чтобы покрыть большую часть задач.
Соблюдайте правила внутри стиля
Внутри одного конкретного стиля нужно также придерживаться его правил. К примеру в линейных иконках не нужно заигрываться с разной толщиной линий.
Бывают конечно и исключения, когда например для крупных деталей используется толщина линий 2px, а для мелких 1px. Тогда этому правилу должны придерживаться и все остальные иконки в наборе.
Простота
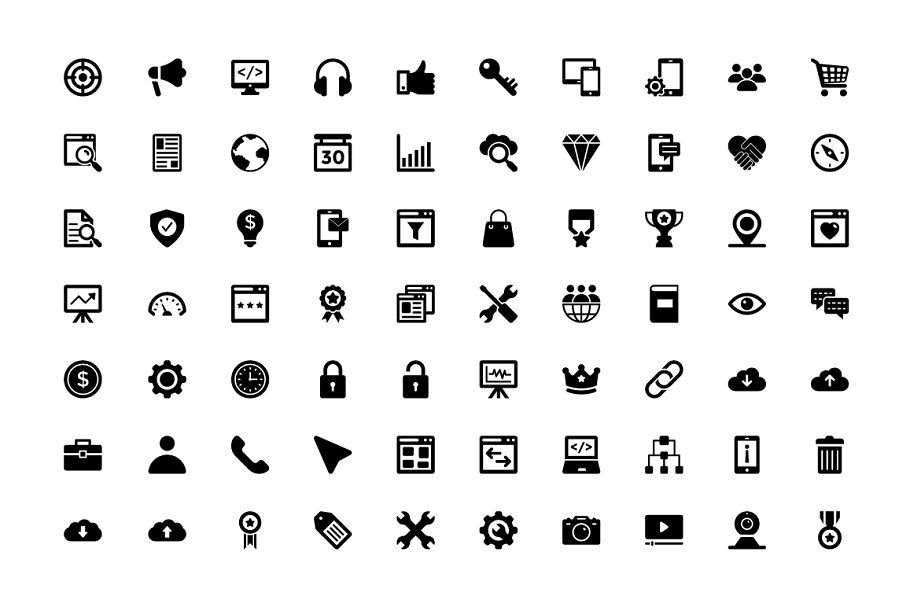
Иконки всегда должны быть понятны пользователю. Да, порой хочется показать все, на что ты способен, но это может очень сильно усложнить восприятие и считывание информации. Пользователь должен понимать, что произойдет при нажатии на ту или иную иконку.![]()
Чем проще и понятнее иконка, тем лучше.
Используйте фреймы
Т. к. все иконки разного размера, в силу своих особенностей, все они должны находится во фрейме одного размера. Я предпочитаю использовать фрейм 24х24px.
Детализация
Чем меньше иконка, тем меньше должна быть ее детализация. Особенно это касается иконок на сайтах и в приложениях. Ведь слишком детализированная иконка может запросто превратиться в несуразную кашу.
Не бойтесь экспериментировать
Любую иконку можно сделать более оригинальной и непохожей на другие. Например сделать их двух цветными, сломать некоторые грани или же вовсе сделать их стеклянными (Нужно же следовать последним тенденциям)
Нарушайте правила
Я рекомендую придерживаться советов выше, чтобы создать последовательный набор иконок. Но вы также должны руководствоваться и здравым смыслом и своим личным визуальным вкусом. Из любых правил есть исключения, так что нарушайте их, если придется.
А если хотите узнать больше фишек — подписывайтесь, чтобы не пропустить новые статьи.
Dribbble | Instagram
Советы по созданию иконок +бесплатный пак иконок
Кто я и почему об этом пишу?
Всем привет, меня зовут Дмитрий Михайлов, я Старший Дизайнер в Lifetime+. Lifetime+ это цифровая лаборатория с быстрым выездом на дом. Комплексный сервис для контроля здоровья и связи с врачом. Как и в любом проекте здесь не обойтись без большого количества иконок. В какой-то момент мне просто надоело отрисовывать иконки по отдельности и я решил создать пак со всеми необходимыми иконками (Который по мере необходимости также будет пополняться)
В этой статье я хотел бы поделиться своим опытом созданием этого пака и каким принципам я следовал, а также поделиться этим самым паком с комьюнити.
Поехали!
Стиль
Первым делом нужно определиться со стилем. Если пойти на Dribbble и вбить “icons”, или зайти на тот же flaticon, можно встретить огромное количество иконок в абсолютно разных стилях.![]() У каждого стиля есть своя задача и потребности. Главное чтобы иконки не смешивались и каждый набор следовал своему собственному стилю. Это делается для того, чтобы у иконок был одинаковый визуальный вес и гармоничность.
У каждого стиля есть своя задача и потребности. Главное чтобы иконки не смешивались и каждый набор следовал своему собственному стилю. Это делается для того, чтобы у иконок был одинаковый визуальный вес и гармоничность.
В моем паке 6 разных стилей: Light (Stroke), Broken, Line two tone, Filled, Two tone, Glass.
Этих стилей более чем достаточно, чтобы покрыть большую часть задач.
Соблюдайте правила внутри стиля
Внутри одного конкретного стиля нужно также придерживаться его правил. К примеру в линейных иконках не нужно заигрываться с разной толщиной линий.
Бывают конечно и исключения, когда например для крупных деталей используется толщина линий 2px, а для мелких 1px. Тогда этому правилу должны придерживаться и все остальные иконки в наборе.
Простота
Иконки всегда должны быть понятны пользователю. Да, порой хочется показать все, на что ты способен, но это может очень сильно усложнить восприятие и считывание информации. Пользователь должен понимать, что произойдет при нажатии на ту или иную иконку.
Пользователь должен понимать, что произойдет при нажатии на ту или иную иконку.
Чем проще и понятнее иконка, тем лучше.
Используйте фреймы
Т.к. все иконки разного размера, в силу своих особенностей, все они должны находится во фрейме одного размера. Я предпочитаю использовать фрейм 24х24px.
Детализация
Чем меньше иконка, тем меньше должна быть ее детализация. Особенно это касается иконок на сайтах и в приложениях. Ведь слишком детализированная иконка может запросто превратиться в несуразную кашу.
Не бойтесь экспериментировать
Любую иконку можно сделать более оригинальной и непохожей на другие. Например сделать их двух цветными, сломать некоторые грани или же вовсе сделать их стеклянными (Нужно же следовать последним тенденциям)
Нарушайте правила
Я рекомендую придерживаться советов выше, чтобы создать последовательный набор иконок. Но вы также должны руководствоваться и здравым смыслом и своим личным визуальным вкусом.![]()
Бесплатный пак иконок
Ну и напоследок мой пак иконок — Figma Community
Спасибо!
Если вы узнали что-то новое или статья была вам полезна — жмите клапс 👏 (можно несколько раз).
А если хотите узнать больше фишек — подписывайтесь, чтобы не пропустить новые статьи.
Dribbble | Instagram
лучших пакетов значков для Android для настройки домашнего экрана
Quick Links
- Minma
- Zwart
- Moonshine
- Crayon
- 7-Bit — Retro Theme
- Charcoal
- Juno
- Rondo
- Сеть
Самым большим преимуществом использования телефона Android является возможность его настройки. От изменения элементов на вашем домашнем экране, таких как панель запуска, обои и виджеты, до темы Substratum на некоторых устройствах, Android дает вам свободу изменять внешний вид программного обеспечения на вашем телефоне. Для новичков настройка начинается с изменения пакетов значков. Большинство средств запуска Android поддерживают сторонние пакеты значков, которые можно использовать для полного изменения внешнего вида домашнего экрана.
Для новичков настройка начинается с изменения пакетов значков. Большинство средств запуска Android поддерживают сторонние пакеты значков, которые можно использовать для полного изменения внешнего вида домашнего экрана.
В магазине Google Play нет недостатка в наборах значков, но не все из них заслуживают внимания. Именно поэтому мы отобрали десять пакетов значков, которые помогут вам выделиться из множества других настроек домашнего экрана.
Эти пакеты значков поддерживаются большинством средств запуска, за исключением нескольких стандартных, которые предварительно установлены на вашем телефоне.
Минма
3 изображения
Minma — это красивый, современный набор значков, который идеально подходит для тех, кто любит минималистичные значки с цветными штрихами. У значков темный сероватый фон, который выглядит хорошо, особенно в сочетании с темными обоями. Основная часть иконы выполнена с использованием красочных линий и штрихов.
3 изображения
Whicons уже давно является одной из лучших рекомендаций для пакетов значков, и на то есть веские причины. Название происходит от соединения двух слов — белый и значки — и именно так выглядят значки в этом конкретном наборе. Чисто белые значки придают вашему домашнему экрану простой, но элегантный вид. Они отлично смотрятся с любыми темными или контрастными обоями. Однако у них нет определенной формы или фона, так что имейте это в виду.
Зварт
3 изображения
Если вы ищете альтернативу Whicons в черном цвете, то Zwart — это то, что вам нужно. Этот конкретный пакет значков создан тем же человеком, который создал пакет Whicons, поэтому вы увидите похожий стиль значков. В этом пакете более 7500 значков, и все они хорошо работают со светлыми темами и светлыми обоями. Zwart — это бесплатный набор значков, который совместим практически со всеми сторонними программами запуска.
В этом пакете более 7500 значков, и все они хорошо работают со светлыми темами и светлыми обоями. Zwart — это бесплатный набор значков, который совместим практически со всеми сторонними программами запуска.
Самогон
3 Изображения
С более чем 1 миллионом установок Moonshine является одним из самых популярных наборов значков на данный момент. Иконки в этом пакете, как видите, имеют приятный дизайн с яркими цветами и четкими краями. Они очень похожи на стандартные значки, поэтому идеально подходят для людей, которые не хотят слишком сильно отличаться от стандартного внешнего вида своего устройства. Несмотря на то, что Moonshine является одним из старейших пакетов значков на рынке, он по-прежнему активно поддерживается обновлениями, поэтому вам не нужно беспокоиться о проблемах совместимости.
Мелок
3 изображения
Само название говорит само за себя. Пакет значков Crayon делает ваш домашний экран таким, как будто вы нанесли на него свежий слой краски, за исключением мелков. Иконки в этом пакете имеют пастельный вид, что отличает их от других вариантов, упомянутых в этой коллекции. Этот пакет превращает значки в вашем телефоне во что-то более забавное и красочное. Проще говоря, этот пакет значков идеально подходит для тех, кто хочет освободиться от типичных плоских иконок в материальном стиле. Стоит отметить, что Crayon — это платный пакет значков, но он стоит запрашиваемой цены, учитывая, что он содержит более 5000 значков для всех ваших приложений, а также несколько подходящих пастельных обоев.
Иконки в этом пакете имеют пастельный вид, что отличает их от других вариантов, упомянутых в этой коллекции. Этот пакет превращает значки в вашем телефоне во что-то более забавное и красочное. Проще говоря, этот пакет значков идеально подходит для тех, кто хочет освободиться от типичных плоских иконок в материальном стиле. Стоит отметить, что Crayon — это платный пакет значков, но он стоит запрашиваемой цены, учитывая, что он содержит более 5000 значков для всех ваших приложений, а также несколько подходящих пастельных обоев.
7-битная тема в стиле ретро
3 изображения
Если вы увлекаетесь пиксельным искусством или любите эстетику ретро-игр, вам стоит задуматься о 7-битной ретро-теме. Этот конкретный набор значков поставляется с созданными вручную наборами пиксельных значков, которые превратят ваш домашний экран Android в галерею ретро-игр 80-х годов. Этот пакет значков также содержит более 2500 значков, а также средство выбора обоев и виджет часов. Оно доступно бесплатно, но вы также можете получить премиум-версию, чтобы убрать рекламу из приложения. Вы можете не найти правильный значок для всех приложений, которые вы используете, но он охватывает многие основы для тех, кто хочет создать настройку домашнего экрана в стиле ретро.
Оно доступно бесплатно, но вы также можете получить премиум-версию, чтобы убрать рекламу из приложения. Вы можете не найти правильный значок для всех приложений, которые вы используете, но он охватывает многие основы для тех, кто хочет создать настройку домашнего экрана в стиле ретро.
Древесный уголь
3 изображения
Вы, наверное, поняли, что представляет собой этот набор значков, просто прочитав название. Однако эффект Древесного угля в основном применим к круглому фону, окружающему каждую иконку. Как и в Whicons, сам основной значок белый, что придает вашей установке минималистичный вид. Однако, в отличие от Whicons, Charcoal добавляет круговой периметр вокруг каждой иконки для симметрии.
Если вам нужны белые значки, но вы предпочитаете чистый, однородный внешний вид на главном экране и в панели приложений, это хороший вариант. Если вам нужна полная противоположность — белый фон с темными значками — вы можете попробовать Ash от того же разработчика.
Юнона
3 изображения
Если вы хотите полностью изменить внешний вид домашнего экрана Android и сделать его похожим на iOS, Juno поможет вам выполнить эту работу. Иконки в этом конкретном пакете имеют квадратный фон и эффект градиента. Это единственный в своем роде набор иконок, содержащий более 2500 иконок. Он также поставляется с некоторыми пресетами виджетов KWGT и набором минимальных обоев для улучшения параметров настройки.
Рондо
3 изображения
Универсальная посадка, которая понравится большинству людей. Rondo не изменяет значки в значительной степени. Вместо этого он выбирает простой, плоский вид с приоритетом симметрии. Все значки имеют круглый фон со значком приложения в центре в плоском материальном стиле. Дополнительный элемент, который добавляет последние штрихи к значкам, — это тени для самого основного значка, которые простираются до границы круга. Цвет фона отличается от приложения к приложению, но цвет значка остается белым.
Цвет фона отличается от приложения к приложению, но цвет значка остается белым.
Сеть
3 изображения
Если вам нужен современный домашний экран в стиле киберпанка со светящимися значками, The Grid поможет вам добиться такого вида. Иконки в этом пакете имеют отчетливое бирюзовое свечение, которое выглядит футуристично. Если вы заполните свой домашний экран значками и добавите несколько соответствующих виджетов с номерами и информацией, ваш телефон начнет выглядеть так, как будто он прямо из научно-фантастического фильма. Иконки Grid имеют трехмерный вид и напоминают старые добрые цвета Cyanogenmod, которые оценят посетители OG XDA с форумов.
Это одни из лучших пакетов значков для Android, которые вы можете использовать, чтобы изменить внешний вид вашего домашнего экрана прямо сейчас. От минимальных значков до тех, которые копируют неоновые вывески, есть что-то для большинства людей. Если вам нравится простой внешний вид, вы можете выбрать Minma или Whicons. Но тем, кто хочет выделиться своими настройками домашнего экрана, следует подумать о том, чтобы проверить пакеты значков The Grid или Crayon.
Но тем, кто хочет выделиться своими настройками домашнего экрана, следует подумать о том, чтобы проверить пакеты значков The Grid или Crayon.
Какой набор значков вы используете на своем телефоне? Если вы считаете, что мы должны включить его в этот список, сообщите нам об этом в комментариях ниже.
бесплатных пакетов значков | Набор иконок из +2500 наборов иконок
1-12 из 2676 наборов значков11 иконки
Коронавирус Ковид 19
22 иконки
Музыка и звук
Кранк С
22 иконки
Социальные сети
Кранк С
21 иконки
Рождество Рождество
Кранк С
140 иконки
Клякса логотипы социальных сетей
Алекс Алекс
140 иконки
Логотипы социальных сетей в стиле Flat Shadow, оригинальный цвет
Алекс Алекс
80 иконки
Смайлики Emoji
Таня С.

